wordpressの初期設定を教えてください。

私が記事を書き始めるまでにやった全初期設定についてまとめました。一気に確認していけばワードプレス初心者さんでも1〜3時間ぐらいで完了しますのでチェックしてみください!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
ワードプレスでサイトを作ったら、最初にいくつか確認しておくべき設定もあります。
初めての方は不安に思うかもしれませんが、1つ1つ見ていけば誰でもできますので順番に確認してみてください。
WordPressの初期設定完全ガイド
新規にワードプレスサイトを作ったら、いくつか初期設定を済ませる必要があります。
この記事では、私が最初の記事を書き始める前に行った全設定を順番にご紹介していきます。
ガイド通りに確認していけば悩む要素はありませんよ!
当記事の事例では
・利用サーバー:エックスサーバー
・画像例の使用テーマ:cocoon
でご紹介させていただきます。他のテーマを使っている方にも参考になるように進めていきますね。
SEOの観点やセキュリティの観点でも、最低限最初にやっておくべきことを含めています。
wordpress超初心者の方でも、「これだけは覚えておこう!」というポイントも添えていますので基本の使い方を覚えるガイドにもなっています。
※まだワードプレスサイトを作成していない人は、下記を参考にしてつくりましょう↓
-

-
エックスサーバーのWordPressクイックスタート手順【画像付き・超初心者OK】
こんにちは、きつねコードです。エックスサーバーを9年以上愛用しています。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事 ...

それでは、いきましょう!
wordpressの初期設定①独自ドメインの設定
※この作業は私はやっていません。エックスサーバーの「wordpressクイックスタート」などでワードプレスを作成した人は、自動設定済みですので、このセクションは不要です。飛ばしてください。
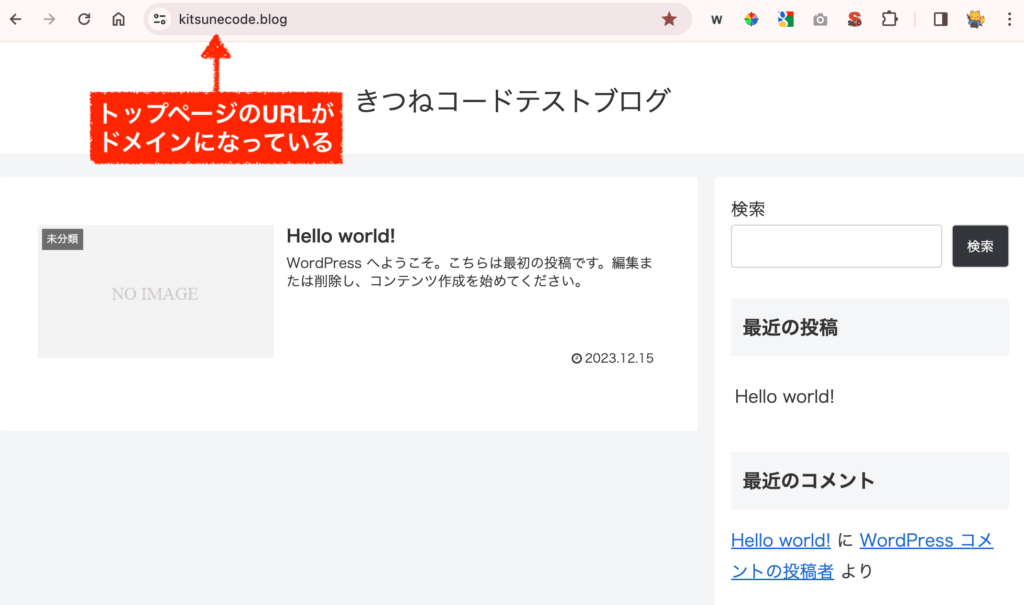
サイトのURLが、既に自分のドメインになっている人はOKです。

ご自身で普通にwordpressを作成した場合には、「独自ドメインの設定」が必要です。まだ行っていない人だけやりましょう。
独自ドメインとは、「〇〇〇〇.com、〇〇〇〇.co.jp」などのように自分のサイトのURLとなるものです。
ドメインは自分で取得(購入)することができますので、準備した独自ドメインをサーバーに紐づけてあげる必要があります。
下はエックスサーバーにおける大まかな手順です。他のレンタルサーバーでも似たような設定があるはずです。
step.1
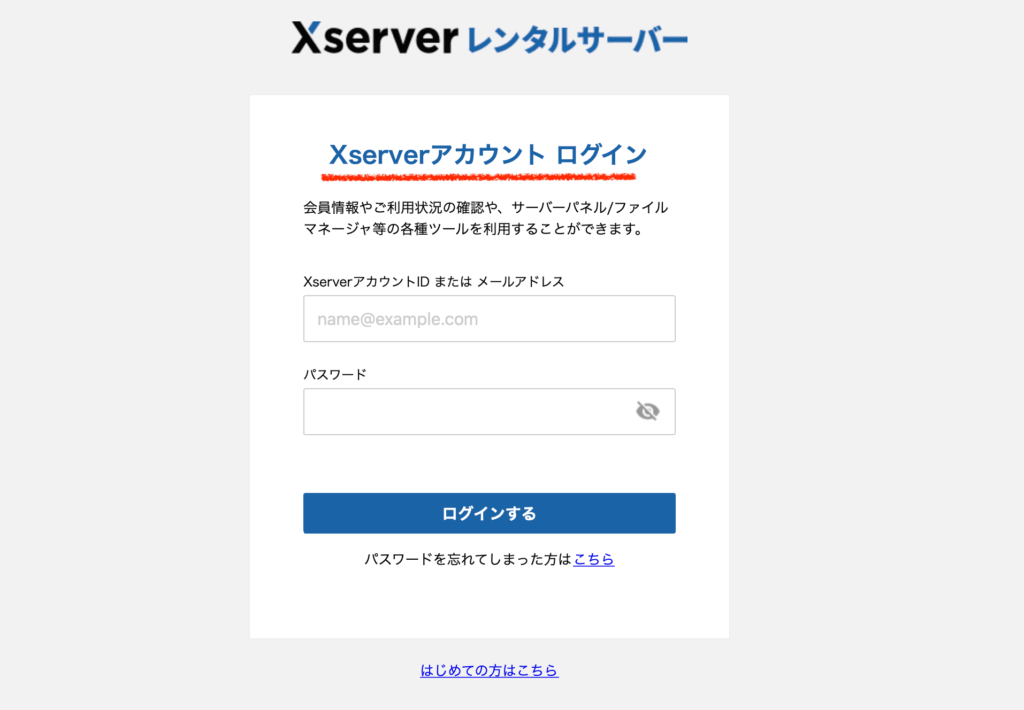
Xserverアカウントにログインします。
(ログイン画面は複数存在しますのでお間違えなく。一番おおもとの管理画面です)
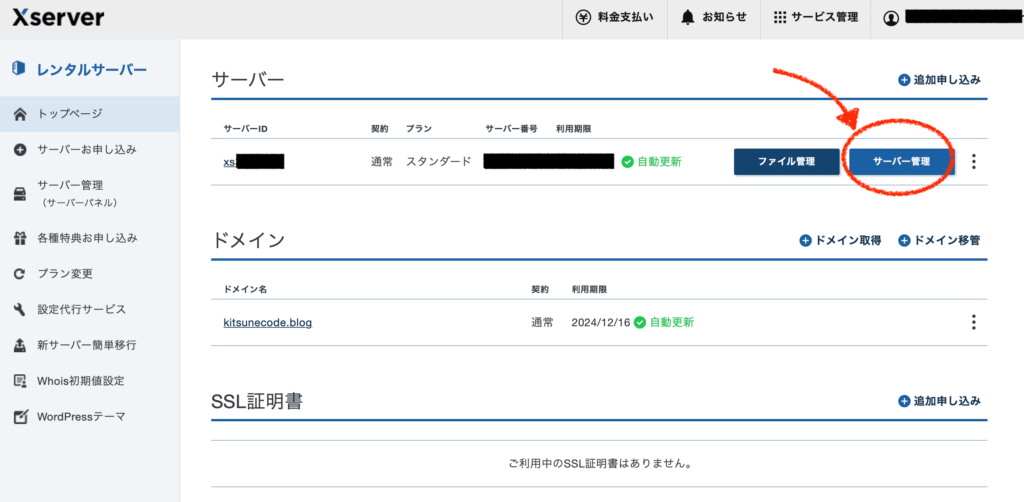
利用しているサーバーの「サーバー管理」をクリックします。

そうするとサーバーパネル(サーバー管理画面)が開きます。
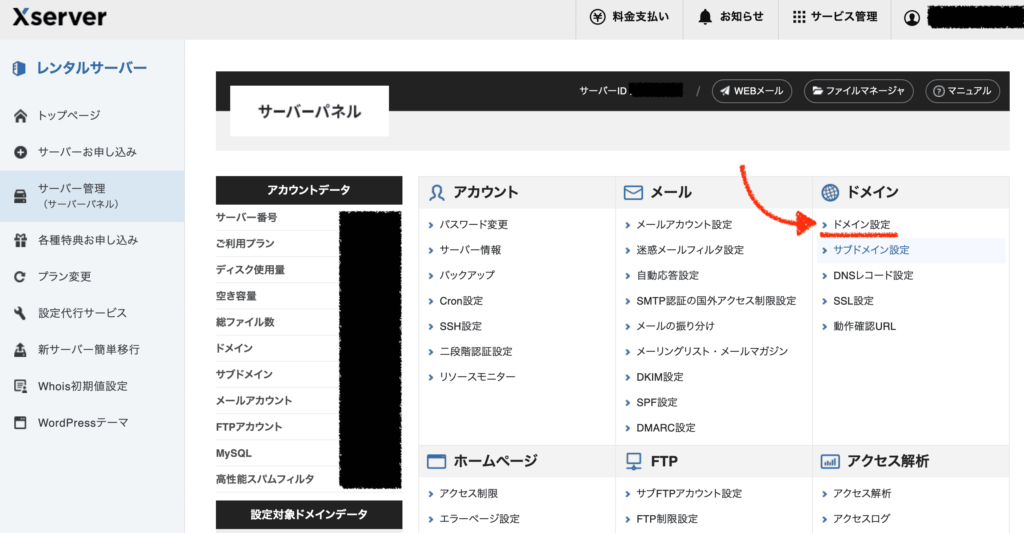
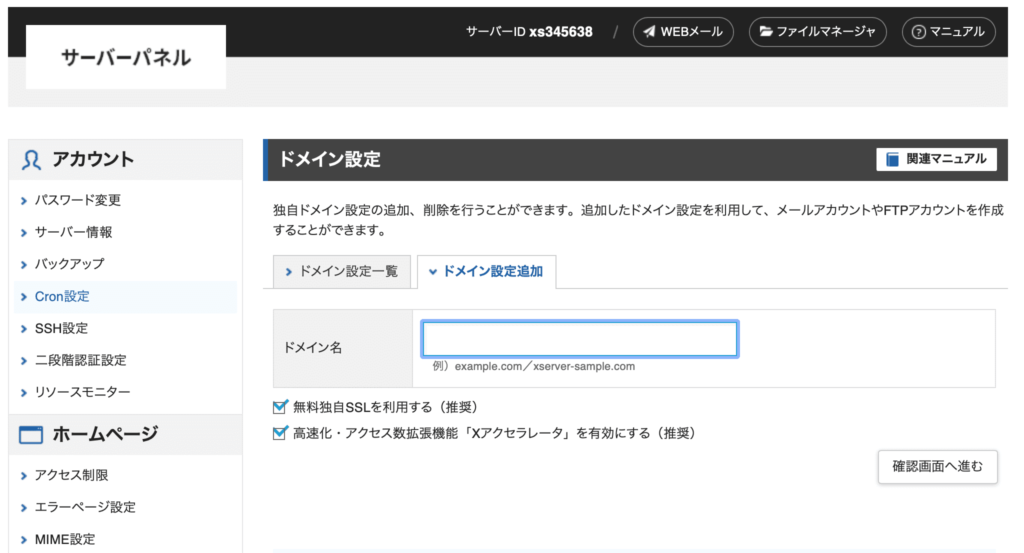
「ドメイン設定」をクリックしましょう。
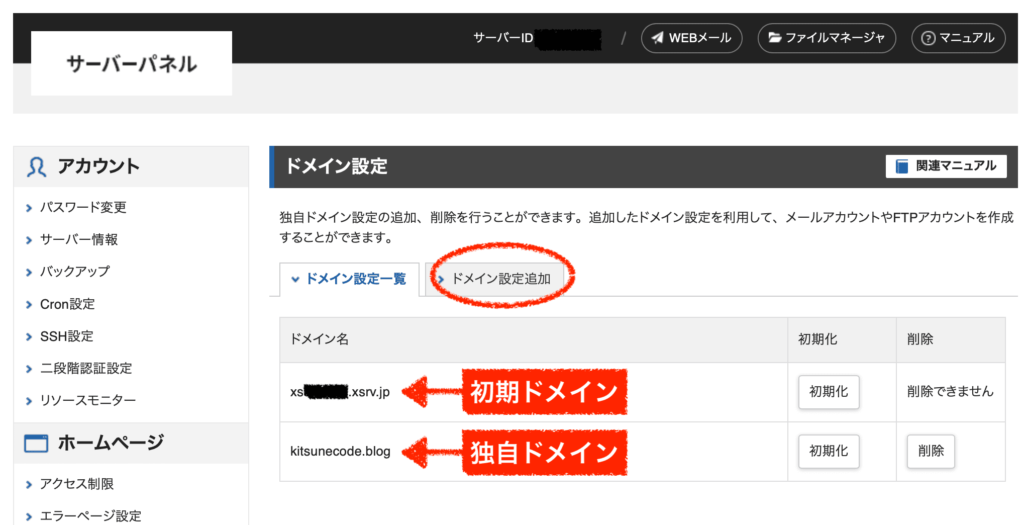
初期に自動で作られるのが「初期ドメイン」です。(こちらは使いません)
下に何も出ていない人は「独自ドメイン」は設定されていません。「ドメイン設定追加」をクリックすると追加できます。
独自ドメインが既に設定されている状態 自分で用意した独自ドメインを、ここから追加します。

以上で、ドメインの設定は完了です。
次に進みましょう!
wordpressの初期設定②SSL化の確認
※この作業も私はやっていません。エックスサーバーの「wordpressクイックスタート」などでワードプレスを作成した人は、自動設定済みですので、このセクションも不要です。飛ばしてください。
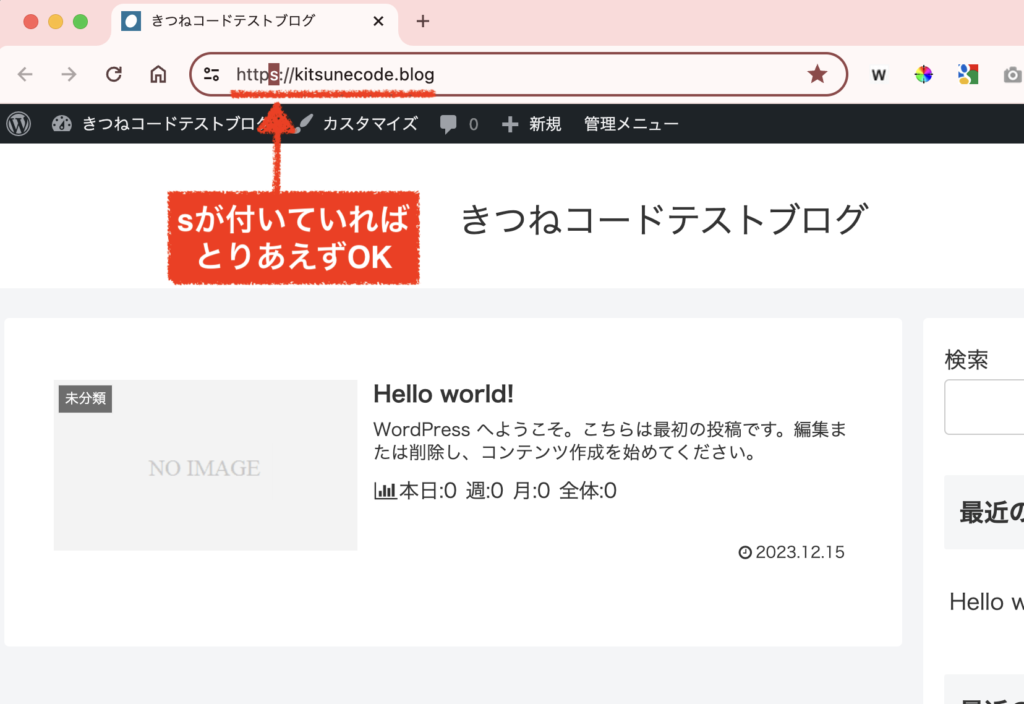
サイトのURLが、「https://~~」と、sが付いていればOKです。

SSLとは、サイトを表示させるときの通信方式の一つです。セキュリティ面で大事な要素となります。
ひと昔前は「http://~~」のサイトが多くありましたが、今は「https://~~」とsのついた方式を使うのが一般的です。
sの方は、暗号化されている通信方式であり、こちらで表示させることをSSL化と言います。
SEOにも影響するので、個人ブログであってもSSL化はマストです。
自分で普通にwordpressを作成した人だけ、SSL化ができているか確認しましょう。
下は、エックスサーバーにおける大まかな手順です。他のレンタルサーバーでも似たような設定が存在すると思います。
step.1
まずは、サーバーの管理画面にログインしましょう。
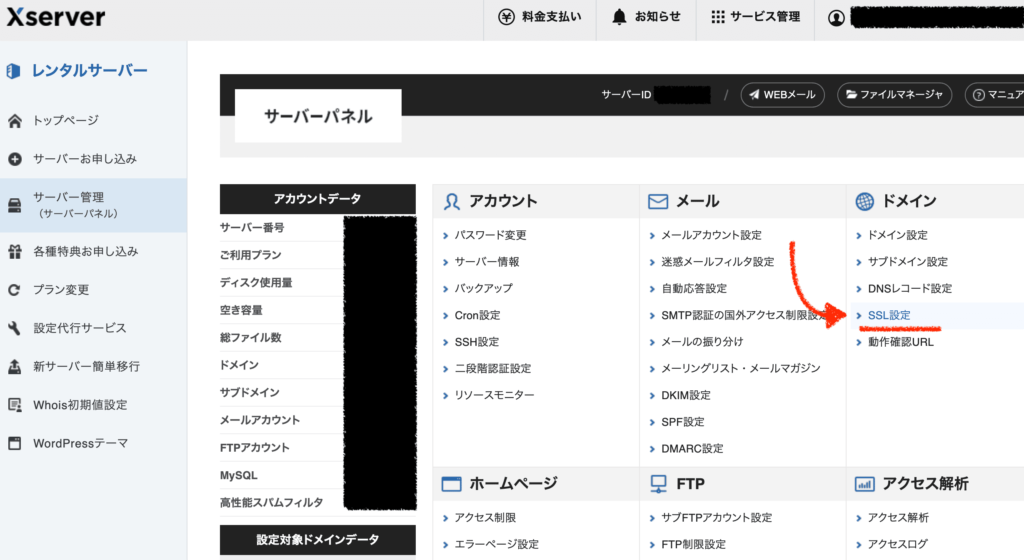
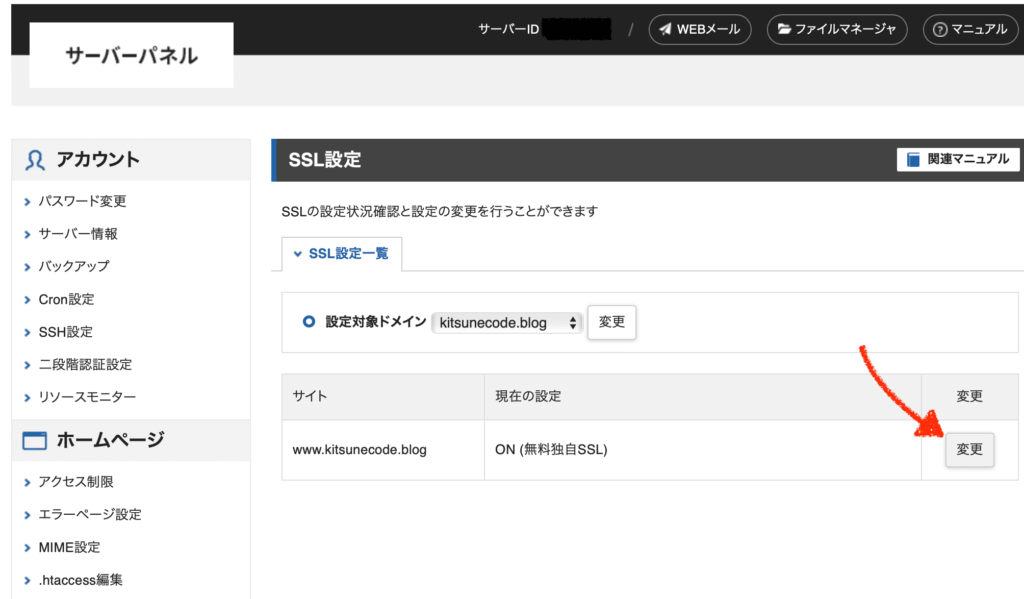
サーバーパネルに入ったら、「SSL設定」をクリックします。

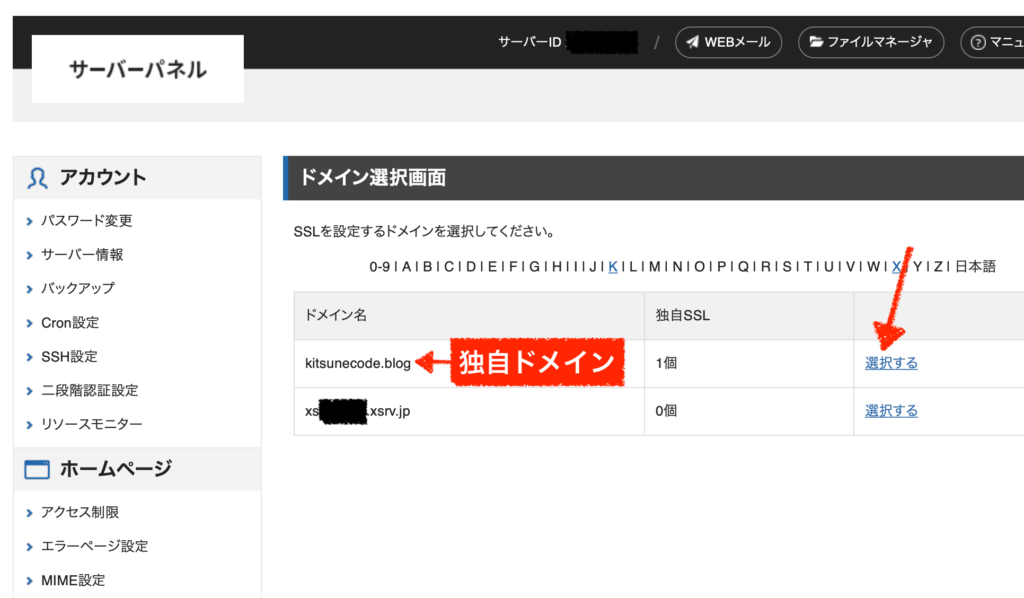
使用する独自ドメインの方で、「選択する」をクリックします。
(「独自SSL」が0になっているとSSL設定できていない状態です)
もしOFFになっていれば、「変更」をクリックしてONに設定しましょう。

SSLが設定できている状態↑ 以上で、SSL化は完了です。
ここから先は、ワードプレスの管理画面にログインして作業を進めていきます!

多くの人はここからスタートですね!
wordpressの初期設定③管理画面「ユーザー」の確認

まずは使い方の確認ですので、分かる方はどんどん飛ばしながら進めましょう!
step.1
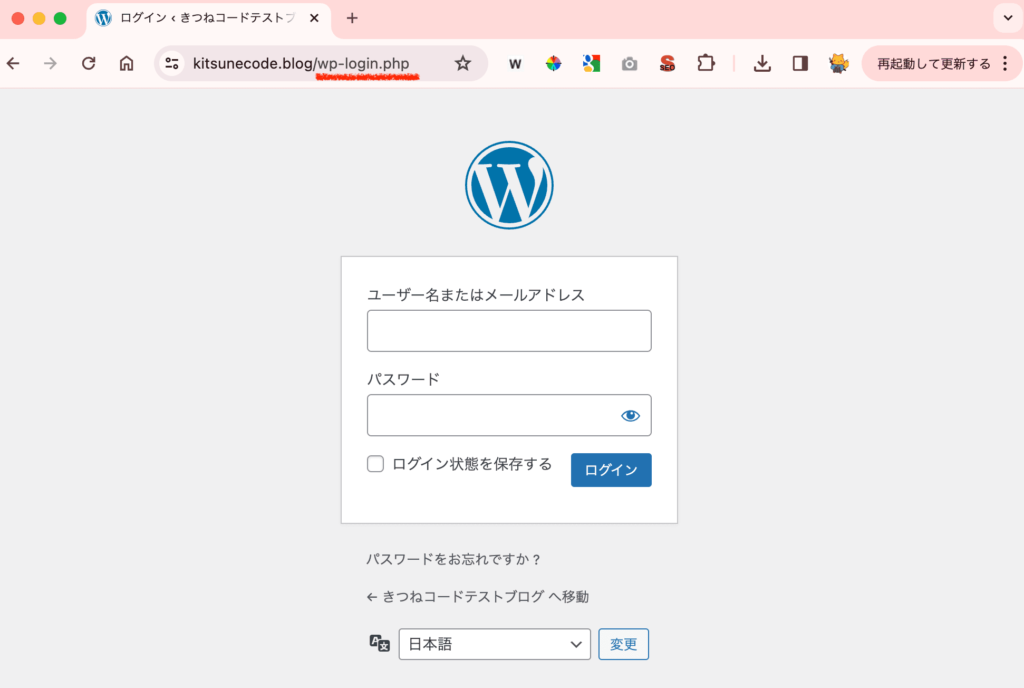
まずは、ワードプレス管理画面にログインしましょう。
(ログイン画面のURLや、「ユーザー名」「パスワード」などの情報は、レンタルサーバーを契約した時に届く【重要】なお知らせメールに記載があるはずです。ログインできない方は確認しましょう。)
ちなみに、サイトトップページのURLの後ろに、「/wp-admin」もしくは「/wp-login.php」とくっつけてアクセスすると大体管理画面ログインページにつながります。(誰でもアクセスできるので、パスワードは必ず複雑なものを使ってくださいね。)
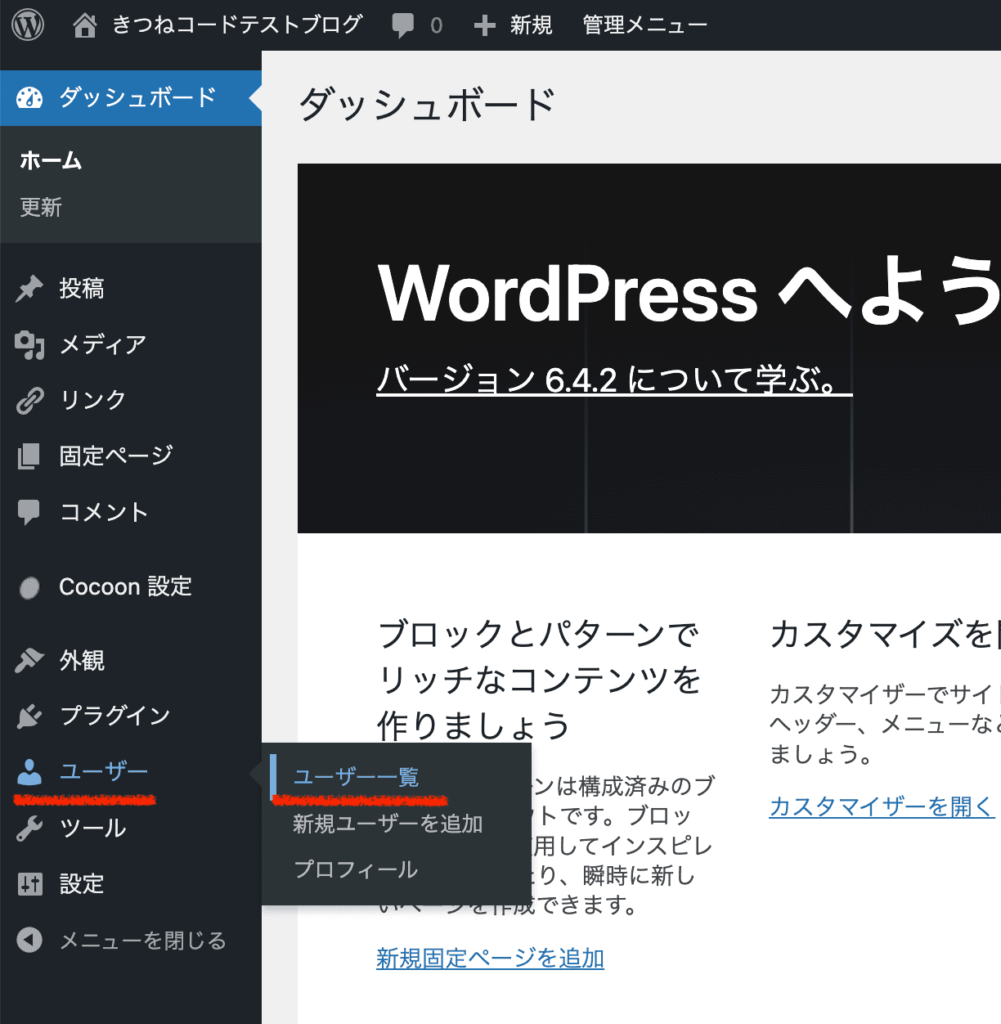
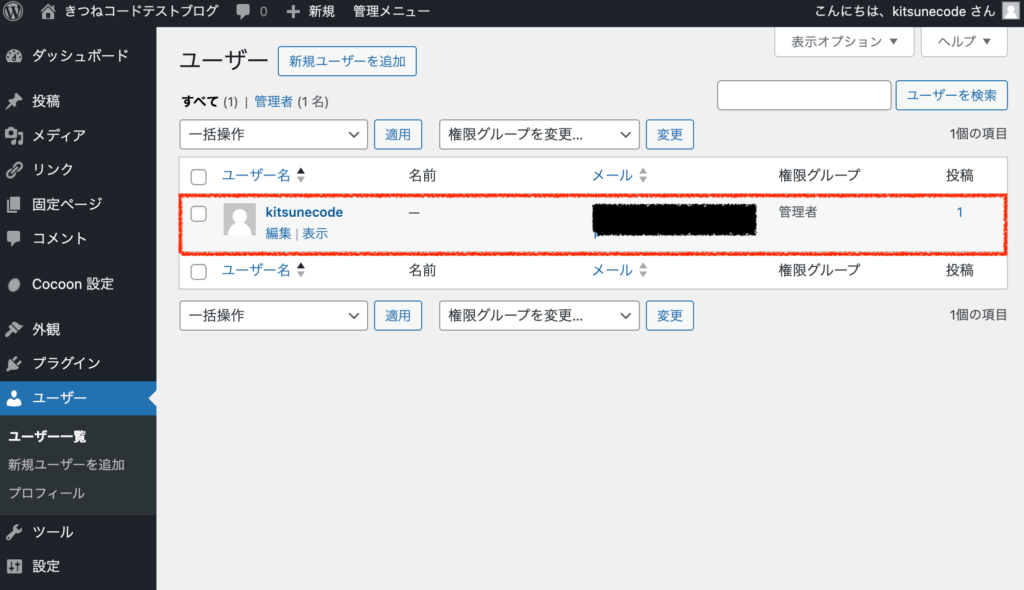
ログインしたら、最初に「ユーザー」≫「ユーザー一覧」をチェックしてみましょう。

ワードプレスを作成した時に登録した「ユーザー名」とその「パスワード」で管理者アカウント1つが作られているはずです。
今ログインしているのは、「この管理者アカウントでwordpressにログインしている」ということになります。簡単なパスワードにしている人は、複雑なパスワードに必ず変えましょう。wordpressは世界で一番利用されているツールなのでハッキングの対象にはなりやすいです。
ユーザー名下の「編集」をクリックして、「新しいパスワードを設定」から変更できます。(※ユーザー名自体の変更はできません。)

※ユーザー名を表にさらすのは、本来は良くありません(笑)ログインIDがバレるので。 このユーザーは、「プロフィールの表示」などにも使用したりしますが、ここでは何も編集しません。(後ほどやります。)
とにかく「どのユーザーでwordpressにログインしている」と認識ができれば、次へ進みましょう。
一人だけで運営していくならばこのままで良いですが、もしライターを依頼したりするのであれば、ユーザーを追加していくことも可能です。
ユーザーごとに違うパスワードを設定でき、権限も変えられるので、運営がより安全になります。
(その場合は、「管理者」ではなく「投稿者」など権限を落として新規ユーザーを作りましょう。)
wordpressの初期設定④管理画面「設定」の確認
次に、ワードプレス管理画面「設定」から先に確認していきましょう。
順番に見ていきます。

まずは基本部分となる「設定」です。
wordpress管理画面「設定」の確認①一般設定-サイトアドレスの確認
step.1
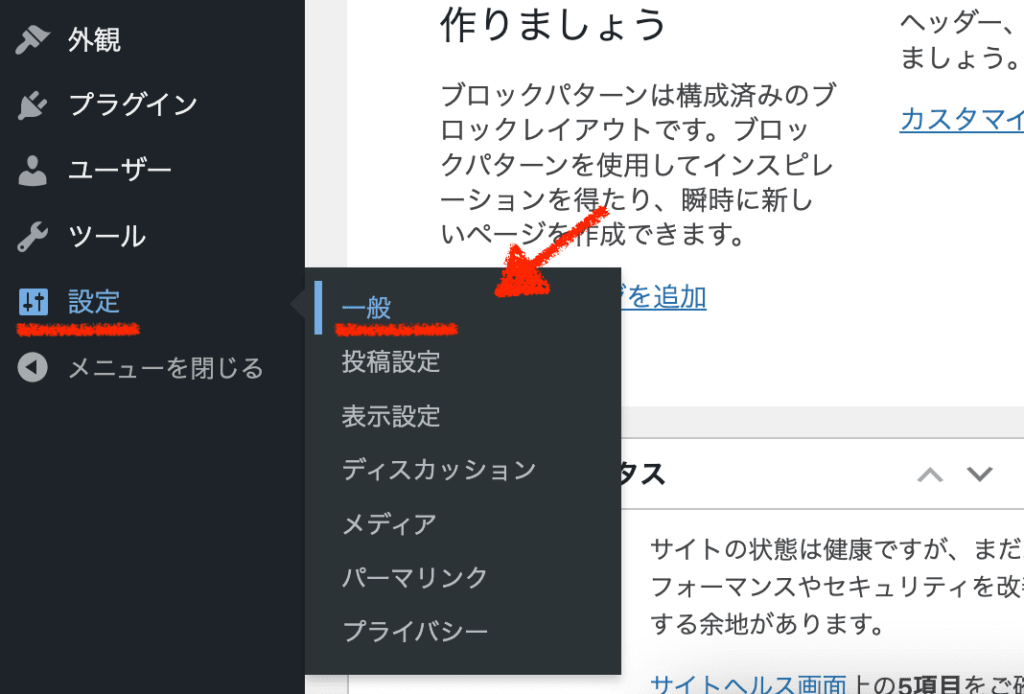
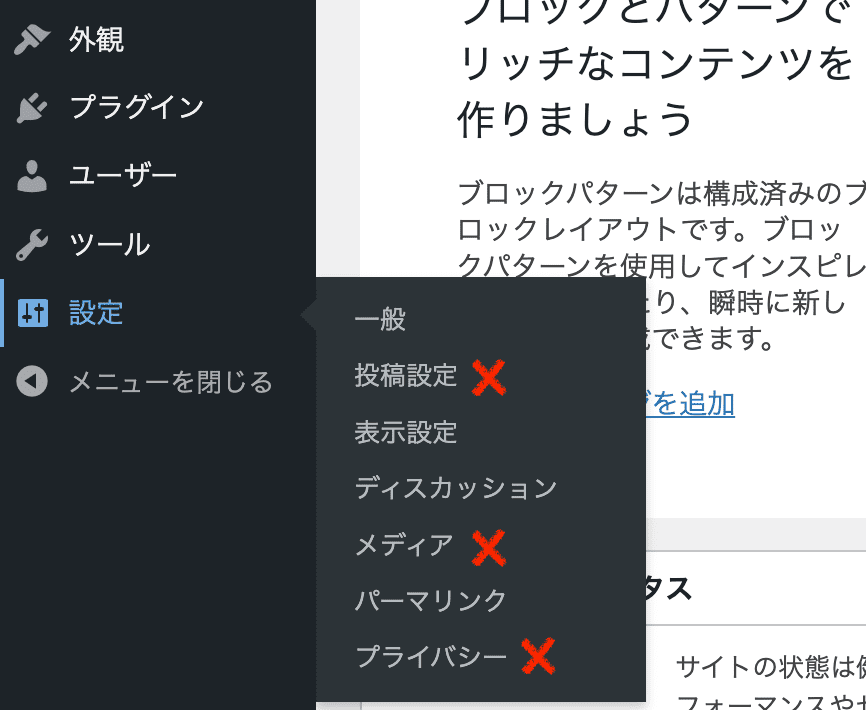
管理画面「設定」≫「一般」をクリックします。

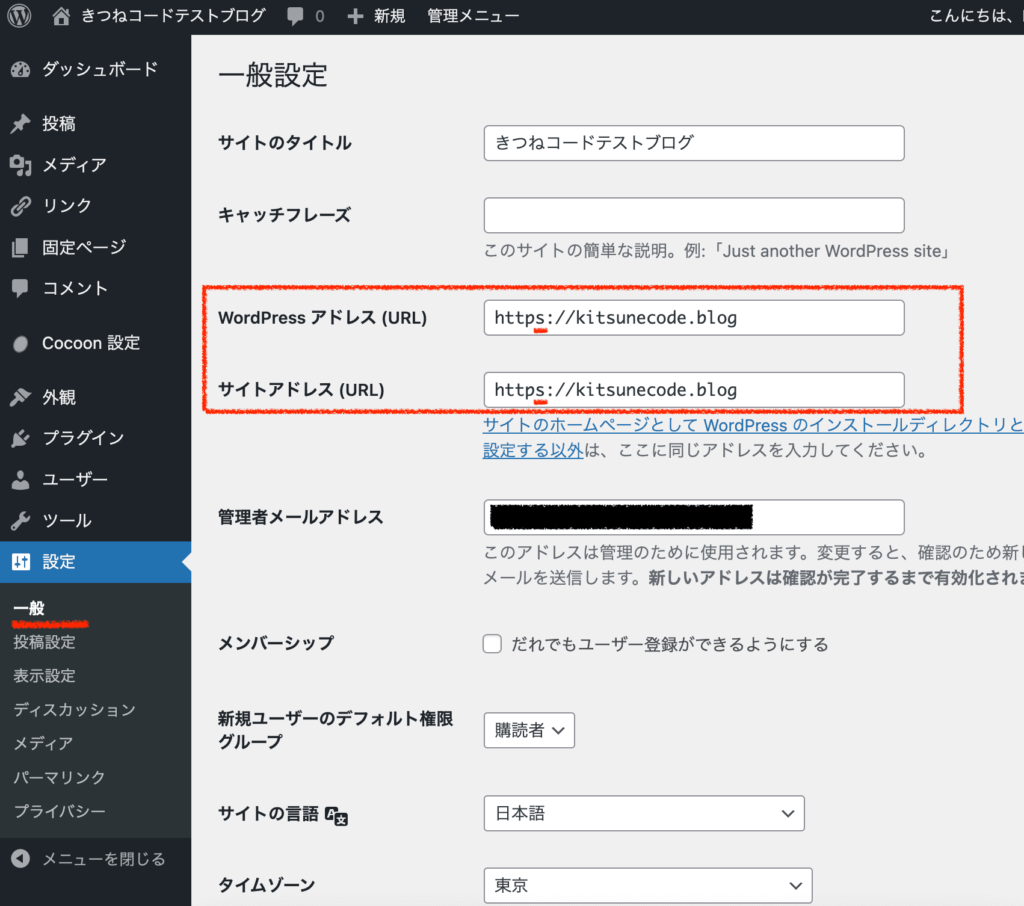
確認するのは、「アドレス」の部分です。
基本的には、初期設定のままいじらなくて大丈夫ですが、きちんと間違っていないか確認しましょう。自分でSSL化した人は、「https」とsが付いているか確認しましょう。なければつけてください。

他の項目はいじらなくてOKです。
(サイトタイトルとキャッチフレーズは、後でまた出てきます。入れたい人はここで入力しても構いません。)
wordpress管理画面「設定」の確認②表示確認-noindexの確認
step.1
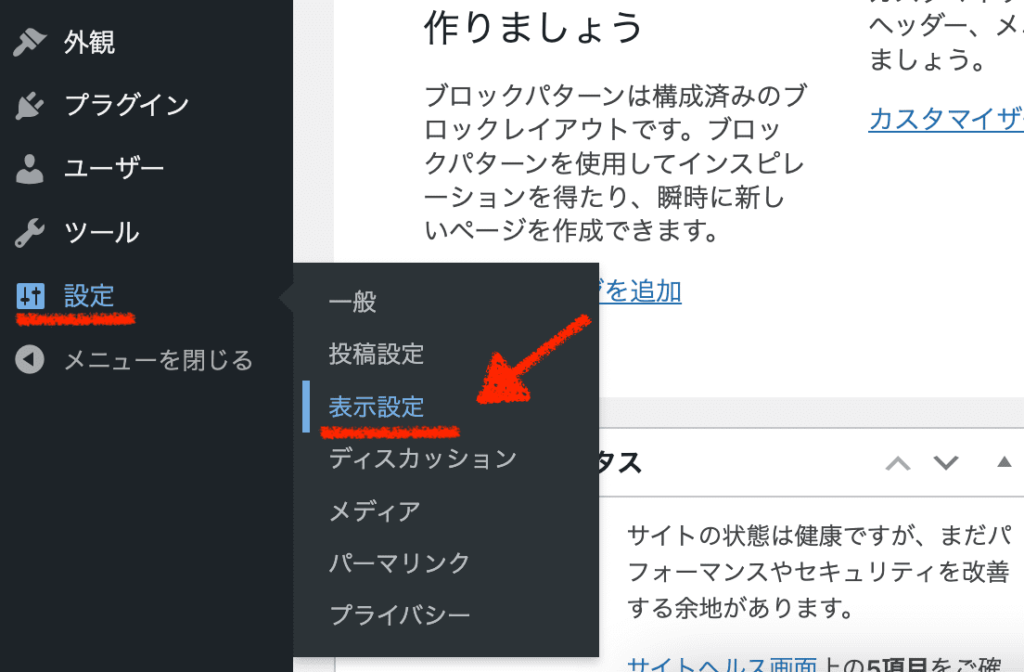
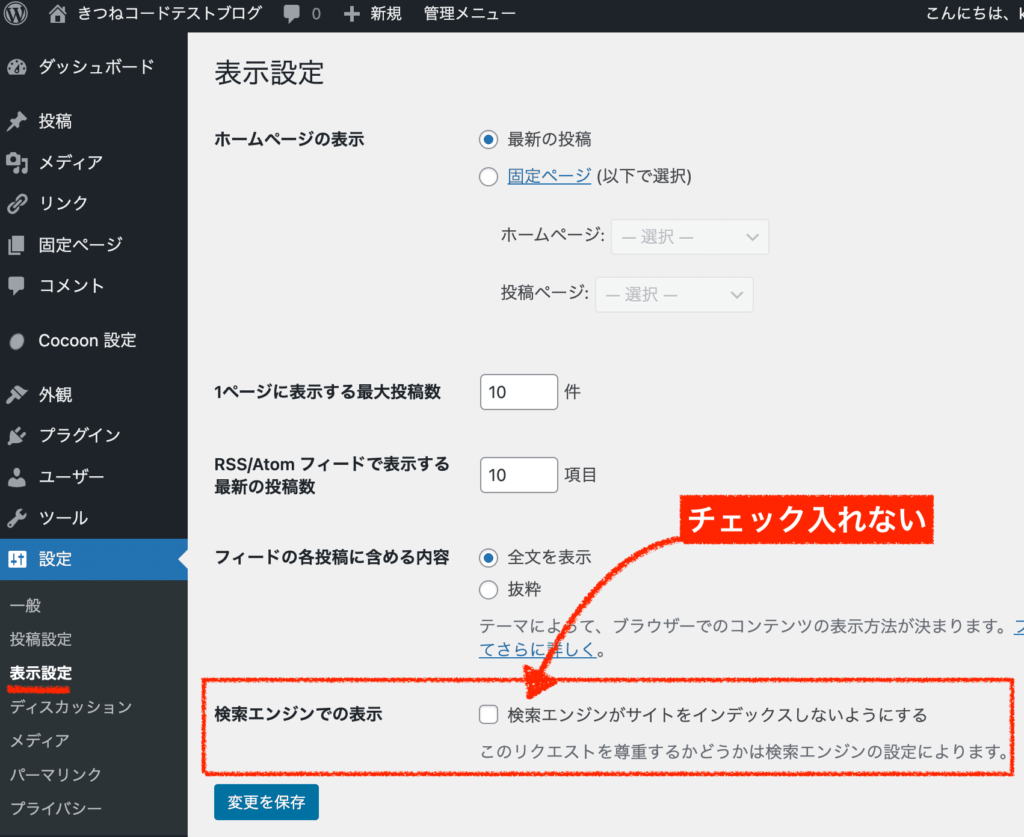
管理画面「設定」≫「表示設定」をクリックします。

「検索エンジンがサイトをインデックスしないようにする」には、チェックを入れないのが正解です。
チェックするとサイト全体がnoindexとなり、いつまで経ってもGoogle検索などに出てこなくなります。必ず最初に確認しておきましょう。

「インデックス」の概念が分からない方は、後で確認しておくと良いでしょう。
大切な基本知識です。関連記事-

-
noindexタグによって除外されましたは大丈夫?ワードプレスnoindex設定
この記事でわかること noindexタグとは何か 「noindexタグによって除外されました」の意味 Googleサーチコンソールで、除外されたページを確認する ...
-
wordpress管理画面「設定」の確認③ディスカッション-コメント欄の非表示
次の設定は、コメント欄です。
デフォルトでは、ワードプレス記事の下にコメント欄が表示されますが、非表示にしておくのがおすすめです。
その主な理由は、wordpressではスパムメールが頻繁に届くので管理するのが面倒だからです。
コメントを受け付けたい人だけ表示のままにして、不要な方は非表示にしましょう。初期に設定しておくとラクですよ。
step.1
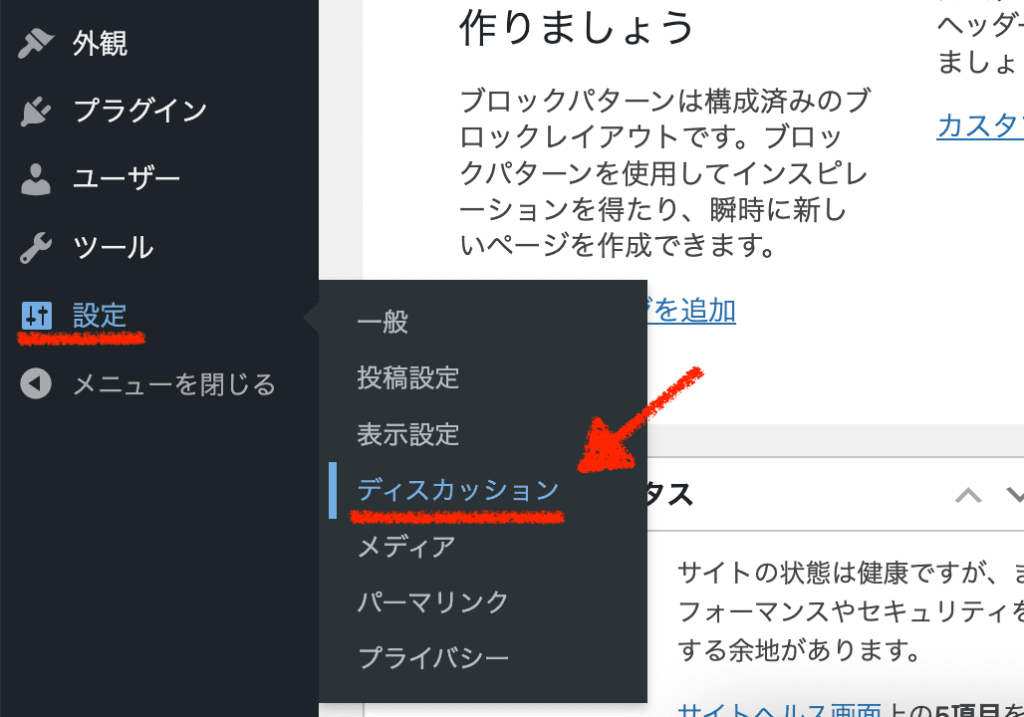
管理画面「設定」≫「ディスカッション」をクリックします。

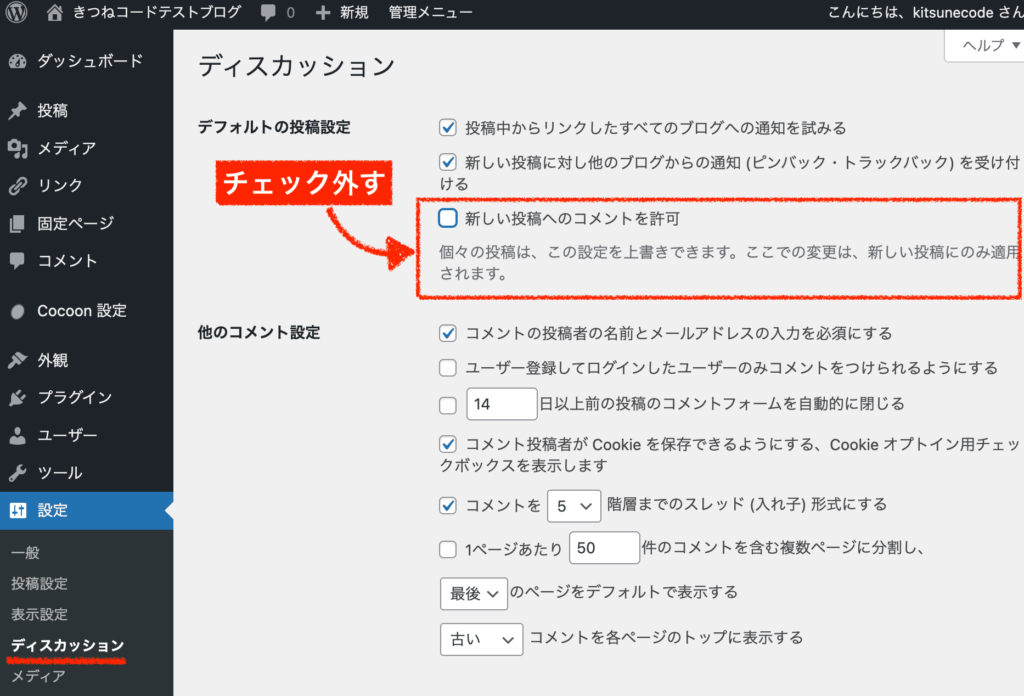
「新しい投稿へのコメントを許可」の項目のチェックを外しましょう。
これで、新規記事のコメントが全て無効になります。
変更を保存したら、完了です。
関連記事-

-
5分でできる!wordpressでコメントを無効にする方法とその理由
wordpressでコメントを無効にする4つの理由 ワードプレスには、デフォルトでコメント機能がついています。これはありがたい機能ではありますが、時に邪魔になる ...
-
wordpress管理画面「設定」の確認④パーマリンク-URLの設定(初期設定で重要)
次の設定は、パーマリンクです。ここは初期設定において最重要ですのでしっかりチェックしましょう。
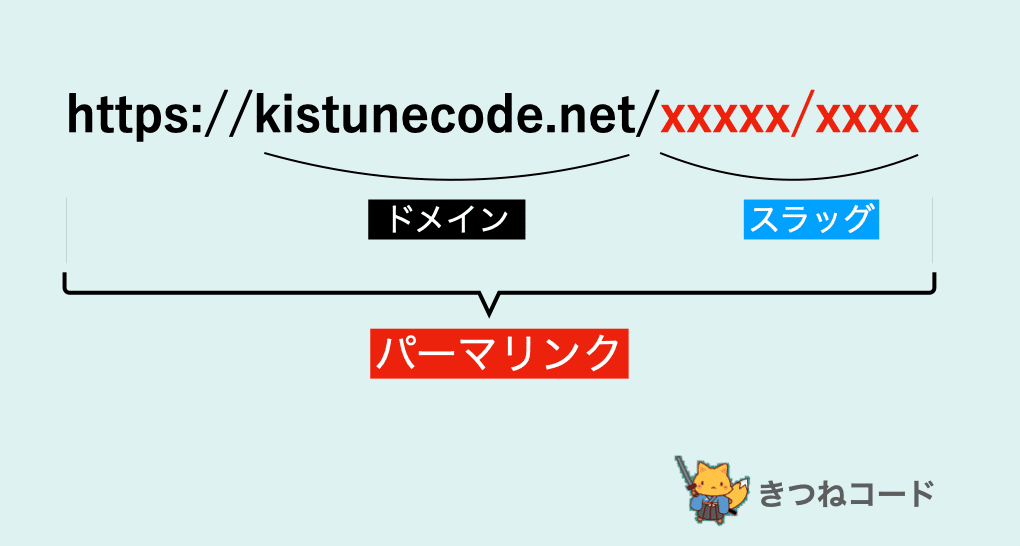
パーマリンクとは、wordpressサイトの各ページ固有のURLのことを指します。

ドメインがトップページになるわけですが、ドメインの後ろに色々とくっつくことで各ページ固有のURLが出来上がります。
その命名規則を設定するのが、パーマリンク設定です。
なぜ重要なのかというと、
運営途中でパーマリンク設定を変えると、既存記事のURLも変わり、SEO評価がリセットされるから
です。つまり、「パーマリンクは初期に設定して、あとは変えない」
とだけ覚えておいてください。
step.1
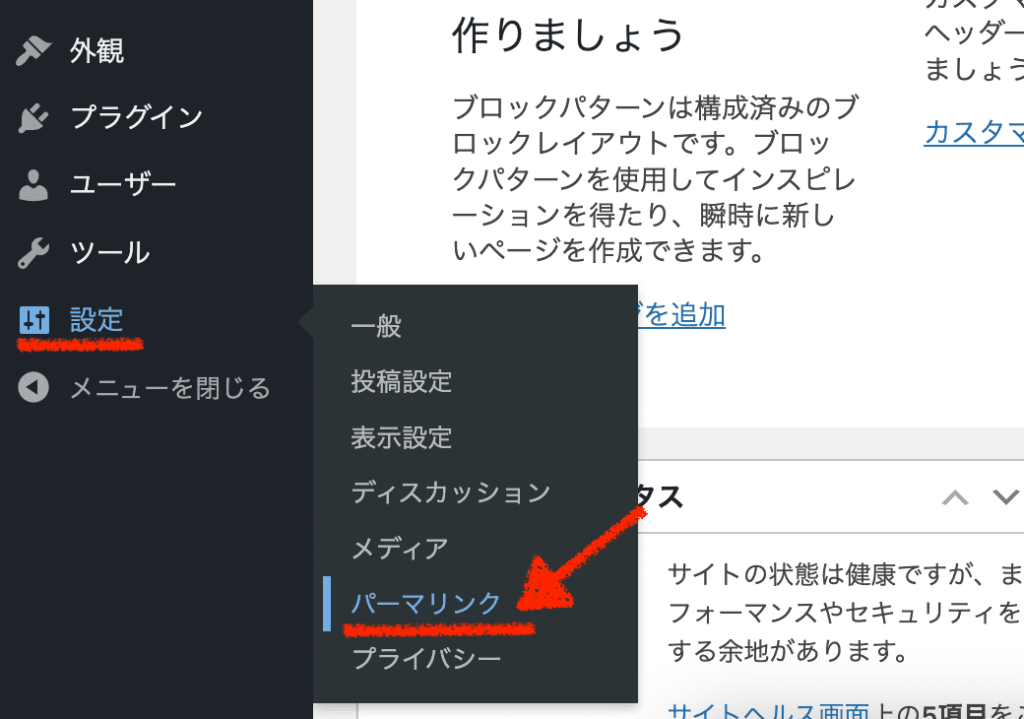
管理画面「設定」≫「パーマリンク」をクリックします。

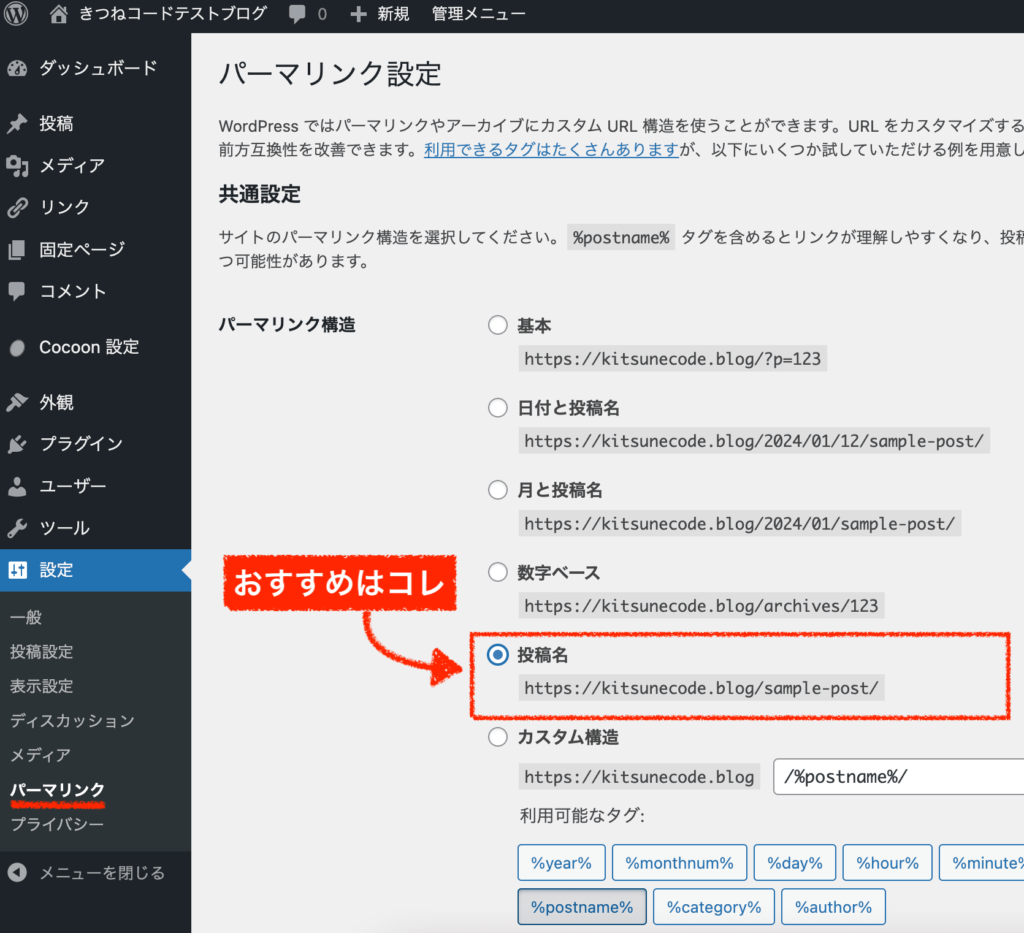
一番おすすめのパーマリンク設定は、「投稿名」にすることです。
その理由は、一番汎用性が高く将来的に困ることが少ないからです。あと、分かりやすいです。
変更を保存するのをお忘れなく。
使い方のポイント
ちなみに、パーマリンク設定を「投稿名」にした場合に、記事を投稿する時の手順も覚えておきましょう。
覚えておこう!
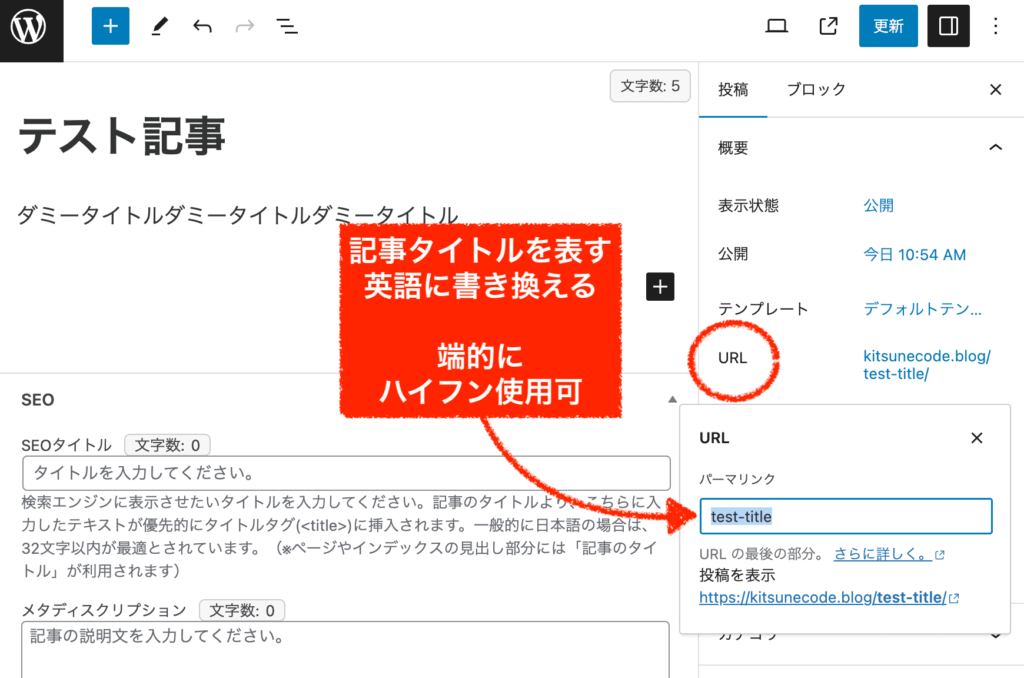
・新規記事を作って、一度「下書き保存」する
・右側メニュー「URL」をクリックし、英語のパーマリンクに書き換えて保存するこんな感じです↓

これで、各記事のURLは最適な形となります。
もっと気になる方は時間のある時にご確認しておいてください↓
関連記事-

-
wordpressのパーマリンクとは?設定方法やおすすめの設定も紹介
wordpressにあるパーマリンク設定とは何か ワードプレスには「パーマリンク設定」というのがあります。 パーマリンクというのは、webサイト内の投稿ページや ...
関連記事-

-
パーマリンクは日本語だとダメなの?SEOへの影響と英語に直す設定方法を解説
パーマリンクとは何か まずは基本知識から確認していきます。全体像を正しく理解することで最適なパーマリンク設定が分かってきます。 「パーマリンク」とは、wordp ...
-
wordpress管理画面の「設定」まわりは以上で終了です。
上で触れなかった他の項目に関しては、特に初期設定からいじる必要はありません。

wordpressの初期設定⑤wordpressテーマの検討
次は、wordpressテーマの検討です。
ワードプレスの「テーマ」とは、着せ替え機能のようなものでテーマを変更するだけでサイト全体の「デザイン」や「機能」が変わります。
テーマに関する基礎知識は、下記の通りです。
覚えておこう
・テーマを変えるだけで、ワードプレス全体の「デザイン」や「機能」が変わります。
・1つのテーマを「有効にする」ことで、wordpressにそのテーマが適用されます。
・wordpress内に複数のテーマを保持することは可能ですが、有効にできるのは1つだけです。
・新しいテーマをインストール(アップロード)することも簡単にできます。
・全く使わないテーマは削除して構いません。
・テーマは、アップデート(更新)があれば基本的に都度更新しましょう。
-

-
WordPressテーマとは?初心者向けに使い方のコツを1から解説
WordPressの「テーマ」とは? wordpressには「テーマ」という仕組みがあります。とても重要な基礎知識ですので、テーマについての全体像をしっかりと把 ...
ワードプレス運営において、どのテーマを使うのかはとても重要な判断事項です。
テーマによって「できること」にはだいぶ差があり、今後のサイト運営の成果に大きく関わってくるからです。
結論からいうと
・ブログやサイトが3ヶ月以上続くか分からない人→無料テーマで始めて様子見
・続けていく覚悟のある人→最初から有料テーマを導入
が良いと思います。
ちなみに、当サイトでは無料テーマ「cocoon」で始めて、途中で有料テーマ「Affinger6」へ移行しました。記事が増えれば増えるほど移行作業の手間は増えていくので、最初からAffinger6にしておけばよかったなと思いました。
テーマを検討したい方は、こちらの記事で紹介しています↓
使用したいテーマが決まったら、基本操作を確認しておきましょう。
なお、今回の例では「cocoon」を使用します。
step.1
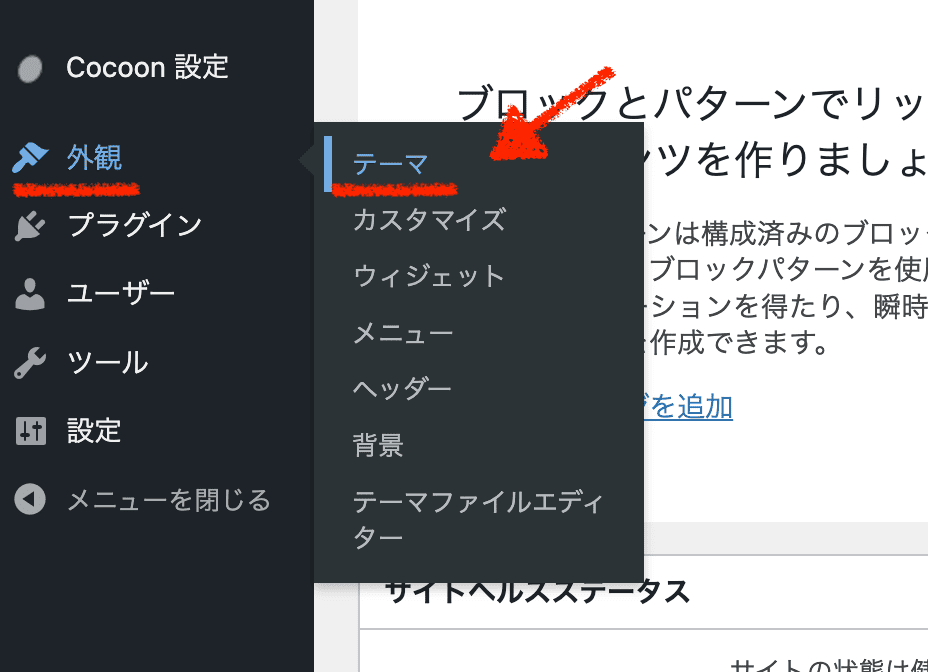
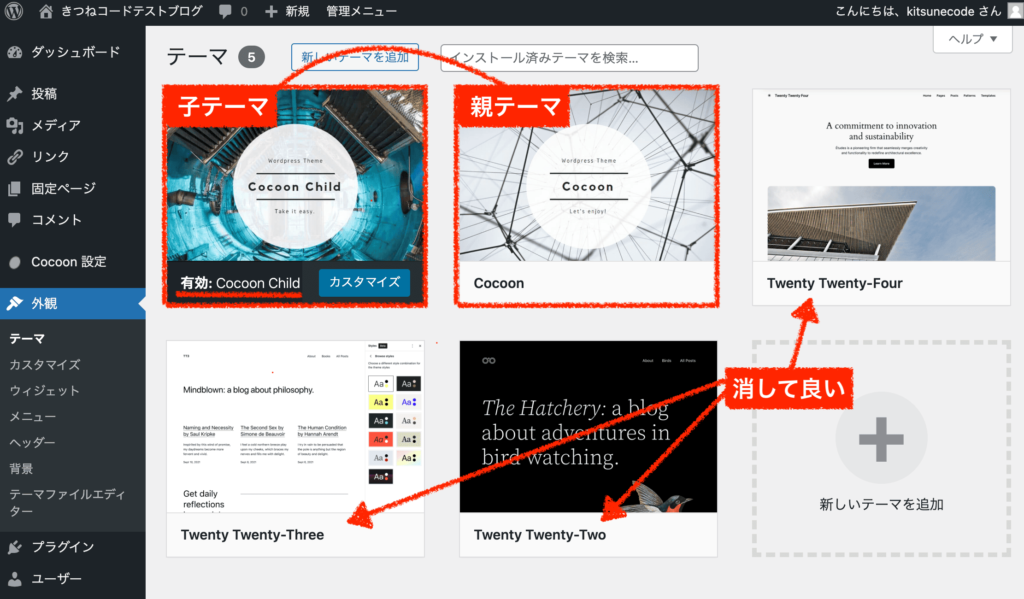
管理画面「外観」≫「テーマ」をクリックします。

ここで新たに「親テーマ」と「子テーマ」という概念を紹介します。
テーマには「子テーマ」と呼ばれる、カスタマイズを記述する用のファイルが用意されることが通常です。下の場合、cocoonが親テーマで、cocoon childが子テーマです。
親テーマ・子テーマはセットで機能します。子テーマの方を有効化して使います。

今回は、cocoonを使いますので、その他のデフォルトのテーマは要らないので削除しましょう。
もともとのテーマファイルが全て含まれる親テーマと、カスタマイズを記述する子テーマをわざと分離することで、テーマのアップデート(更新)があっても、カスタマイズが消えることなく安全に運用できることになります。
覚えておこう!
・もし子テーマを活用せずにカスタマイズを記述すると、テーマ更新の度にカスタマイズ部分は消えます。
・親テーマと子テーマはセットで機能するので、どちらもwordpress内から削除しないこと
・有効にするのは、通常子テーマの方
・カスタマイズを行う時は、子テーマの方に記述する
(ここでいう"カスタマイズ"とは、phpやcssファイルにコードを記述するカスタマイズです)詳しく知りたい方は、あとで確認しても良いでしょう↓
関連記事-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
-
テーマの削除
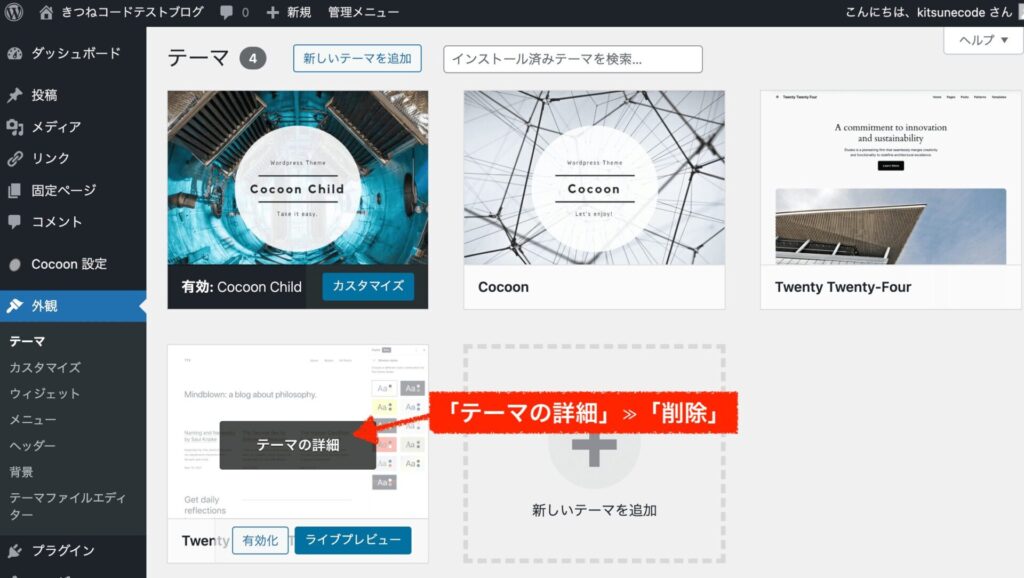
テーマを削除するのは、簡単です。
消したいテーマの「テーマの詳細」をクリックし、「削除」を押すとwordpress内から消えます。
全く使わないテーマは消した方が良いです。
新規テーマのインストール
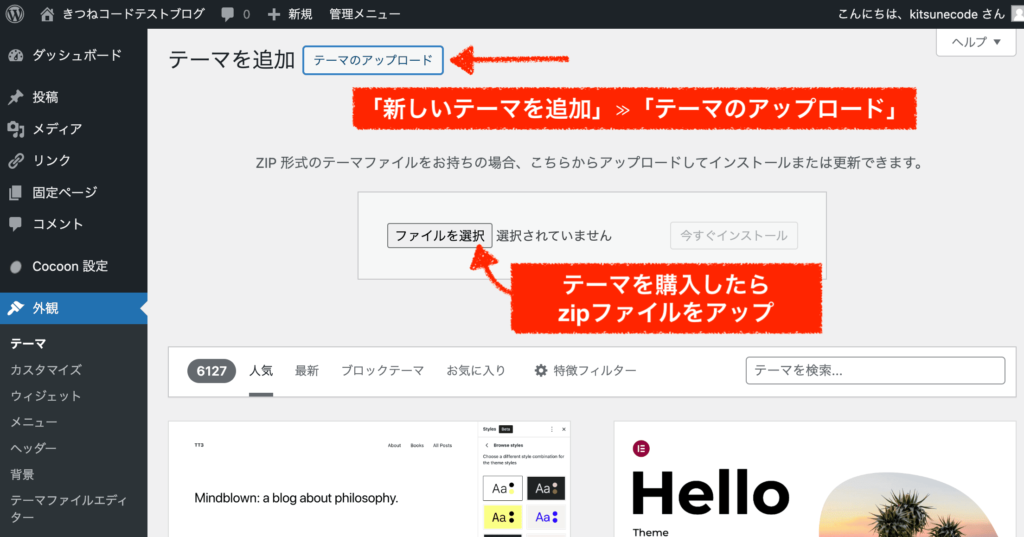
新規テーマをインストールするのも簡単です。
管理画面「テーマ」≫「新しいテーマを追加」をクリックし、「テーマのアップロード」を押しましょう。
用意したテーマのzipファイルをアップロードすればOKです。
使用するテーマを無事に導入できたら次へ進みましょう。

ここからは、いよいよサイトを整えていくよ!
wordpressの初期設定⑥管理画面「カスタマイズ」-テーマカスタマイザー
ここから先は、いよいよサイトを整えていきます。
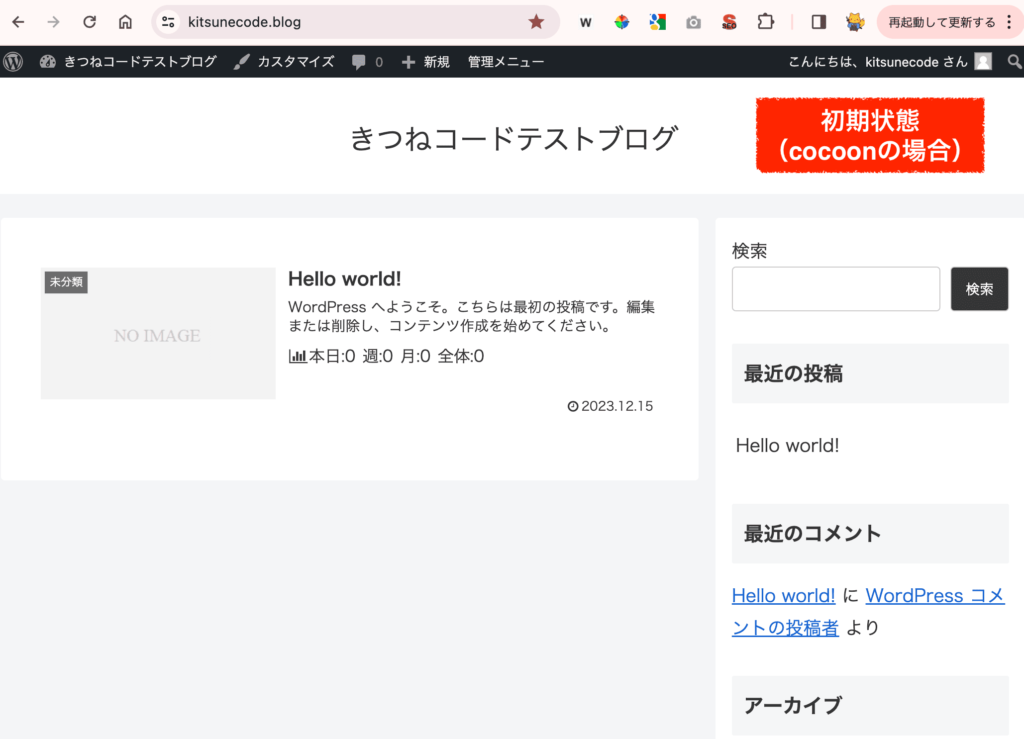
初期状態は、こんな様子です。

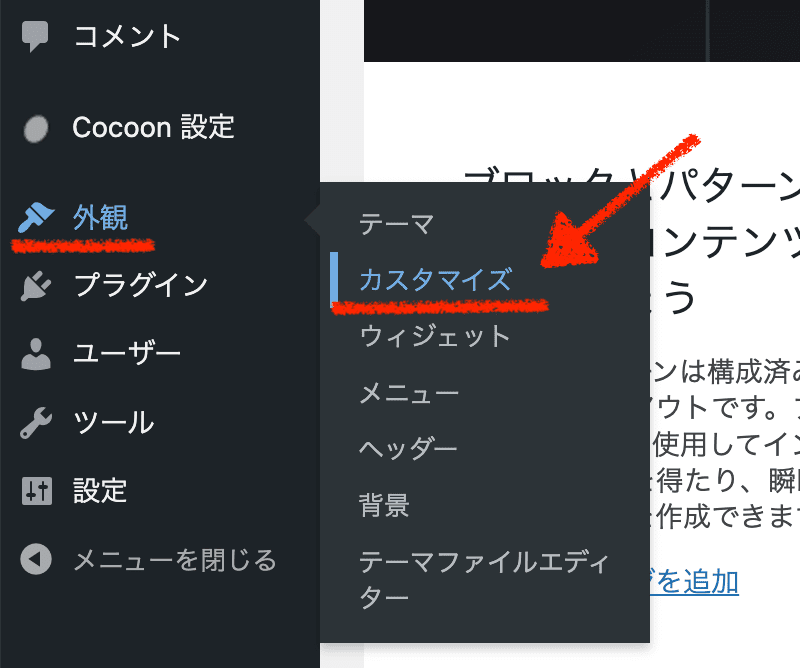
まずは、管理画面「外観」≫「カスタマイズ」をクリックしてください。

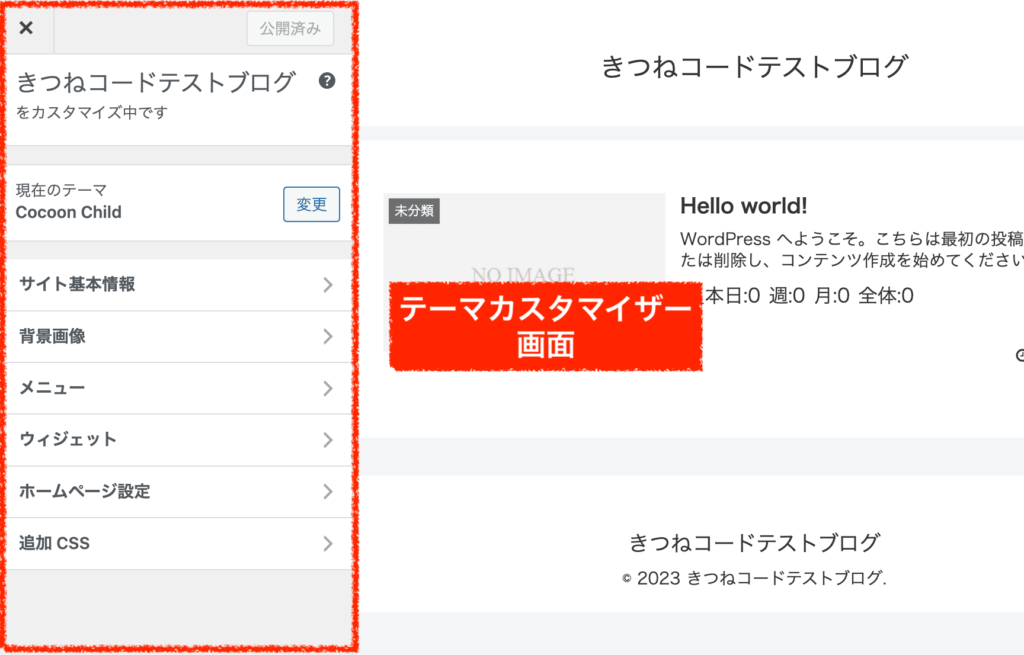
ここで開くのが、「テーマカスタマイザー」と呼ばれる画面になります。
こちらが、cocoonにおけるテーマカスタマイザー画面です。
テーマカスタマイザーの項目は、使用しているテーマによって大きく異なります。

cocoonでは最低限の項目にとどめられており、上記の項目は他の多くのテーマでも共通して存在しているかと思います。
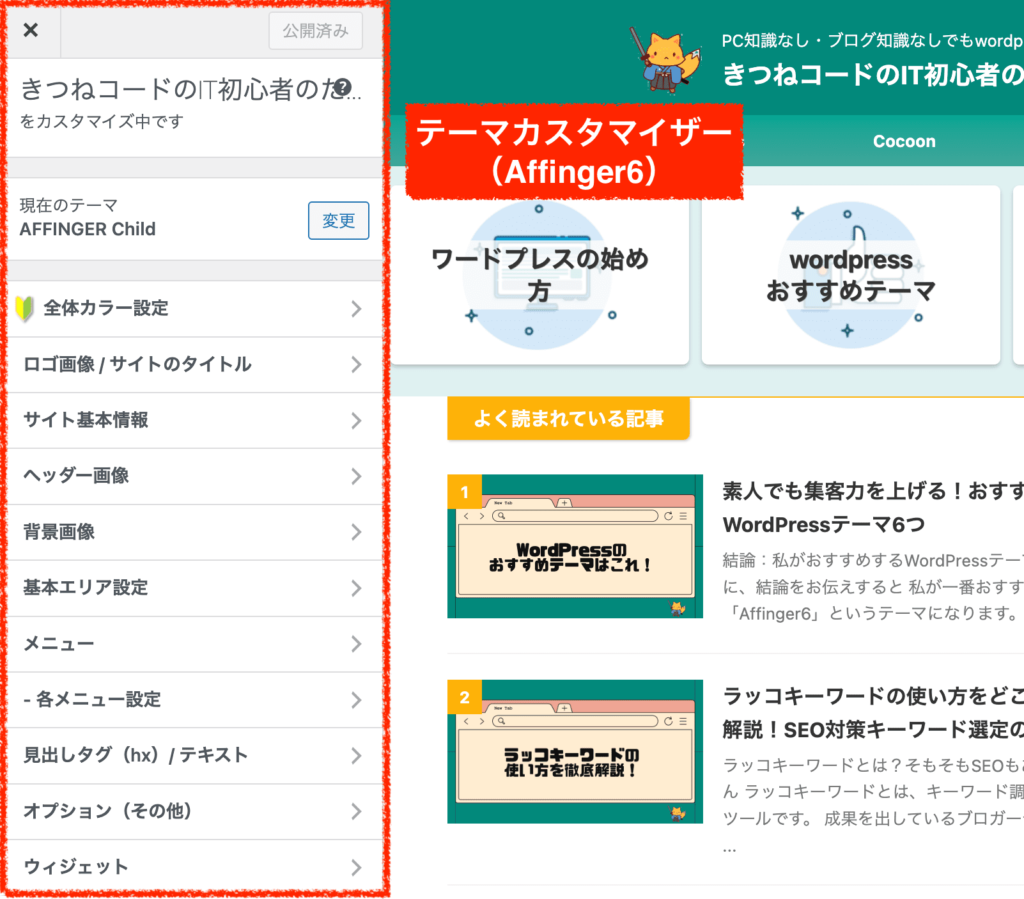
参考までに、有料テーマAffinger6だとこんな感じです↓

全然違いますよね。
Affingerでは項目が非常に多く、このテーマカスタマイザーで細かいところのデザインや機能をどんどんいじっていく形になります。
(当記事では、各テーマにおける細かいデザイン変更までは説明しません。やりたい人は時間をかけて好きに作り込んで構いません。)
それでは、初期設定に必要な箇所だけ見ていきましょう!
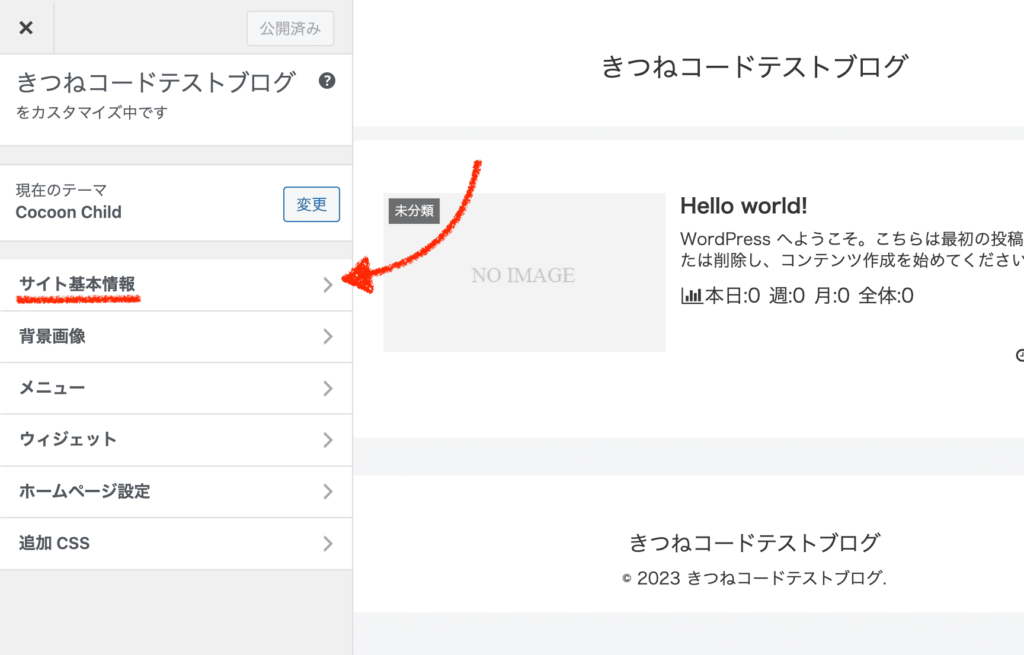
wordpress管理画面「カスタマイズ」①サイト基本情報-サイトタイトルとキャッチフレーズ
step.1
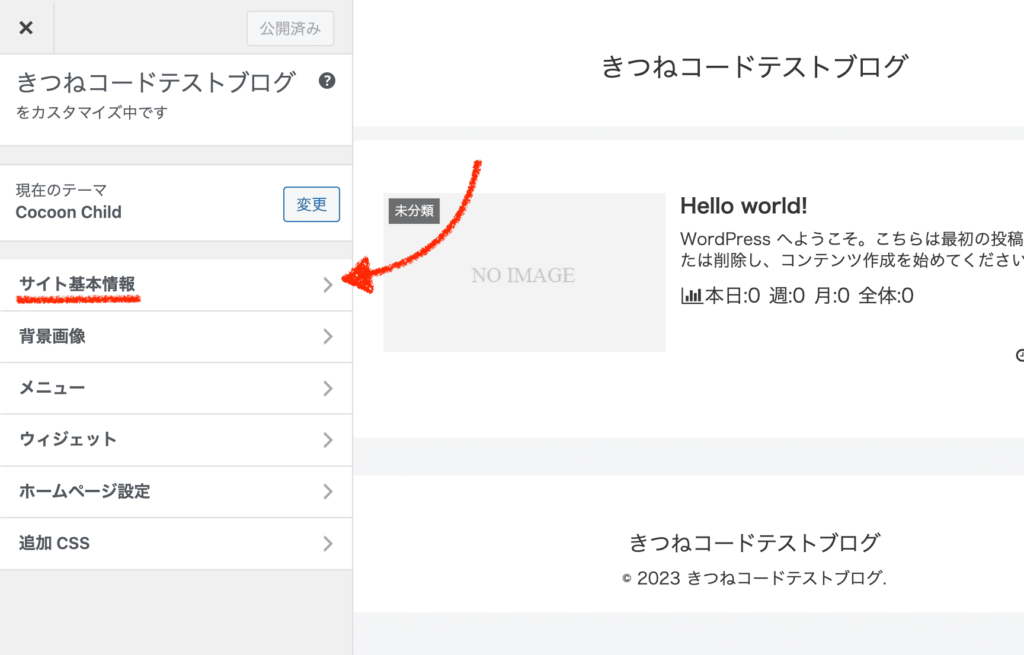
「外観」≫「カスタマイズ」を開いたら、「サイト基本情報」をクリックしましょう。

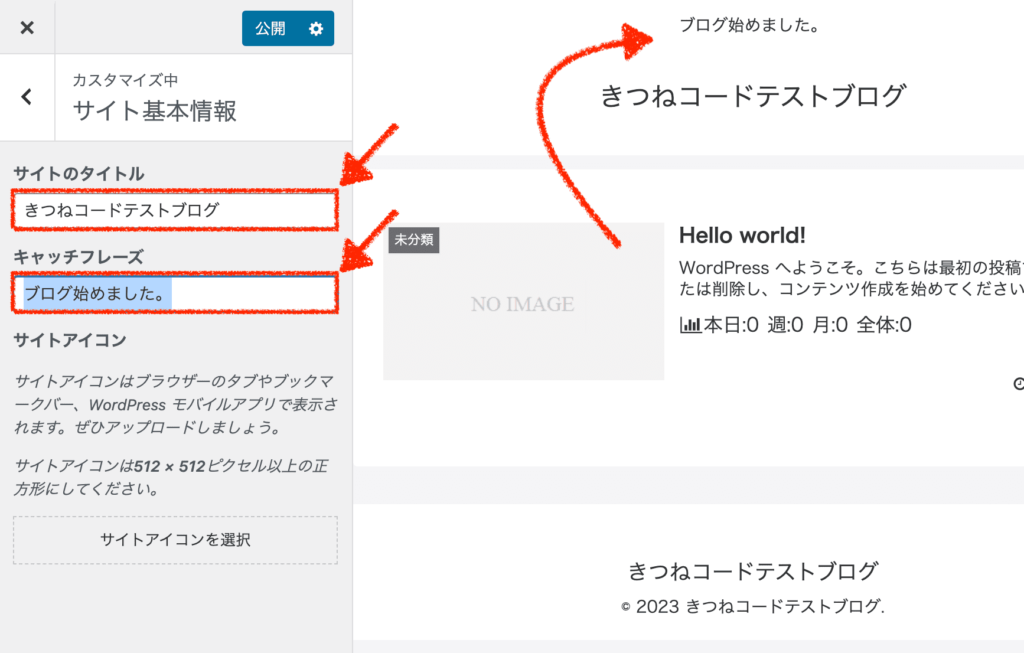
この中の「サイトタイトル」と「キャッチフレーズ」を好きなように修正してください。

入力したら、「公開」ボタンを押しましょう。
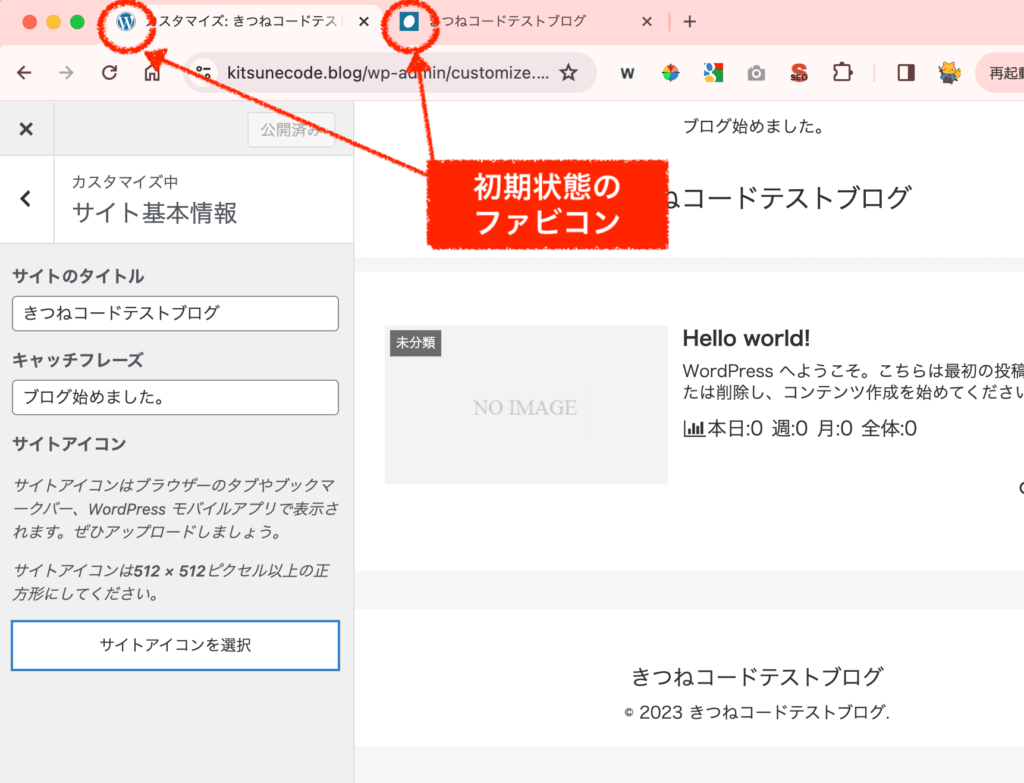
wordpress管理画面「カスタマイズ」②サイト基本情報-サイトアイコン(ファビコン)
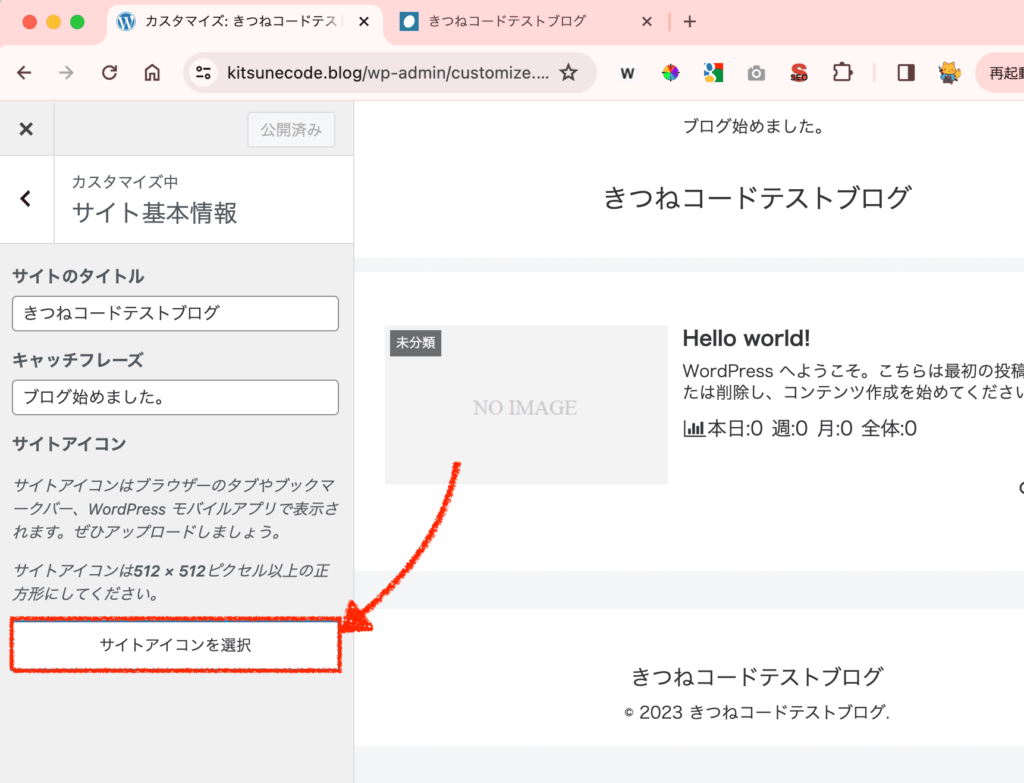
step.1
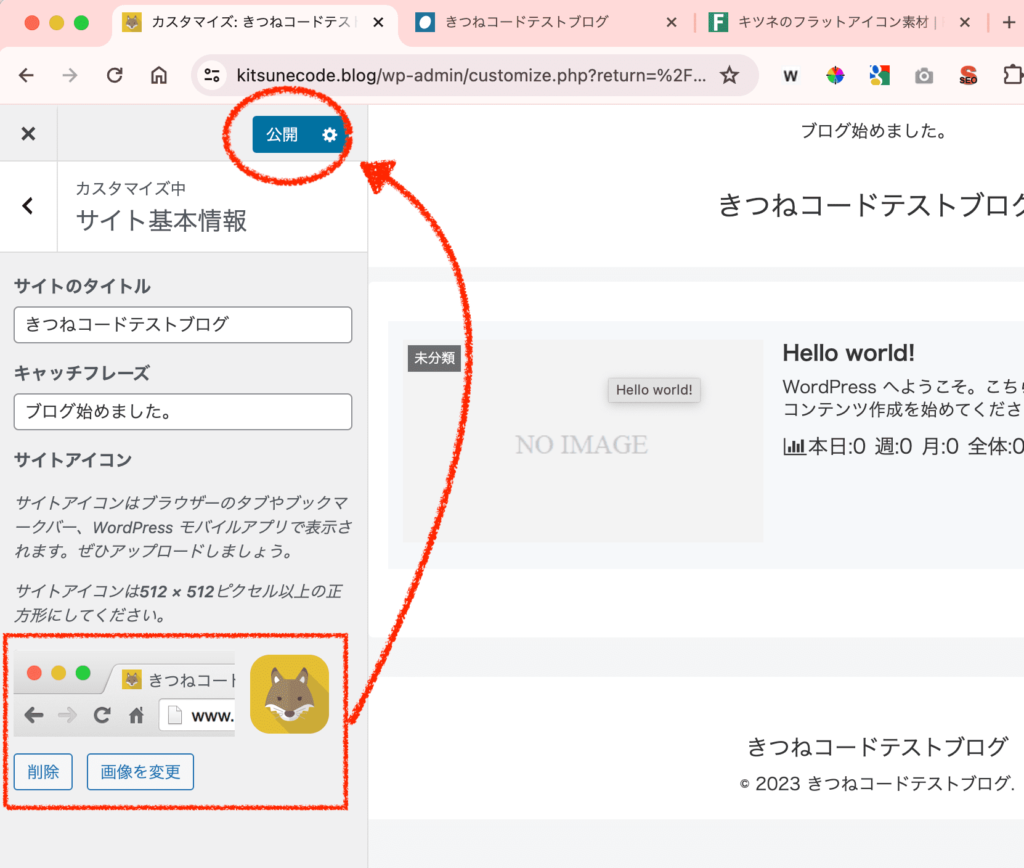
上と同じく「外観」≫「カスタマイズ」を開いたら、「サイト基本情報」をクリックしましょう。
次は、「サイトアイコン」を設定します。これは、ファビコンと呼ばれるもので、検索タブの横に表示されたり、Googleなどの検索結果にも表示されるアイコンのことです。ファビコンがあると見栄えが良くなるので、最初に設定した方が良いです。

画像をアップロードするだけで設定できます。

なお、ファビコンに使う画像は基本的には、
512px × 512pxのPNG形式画像
で用意しましょう。(512pxが用意できなければ、それより小さい正方形画像でもOK)
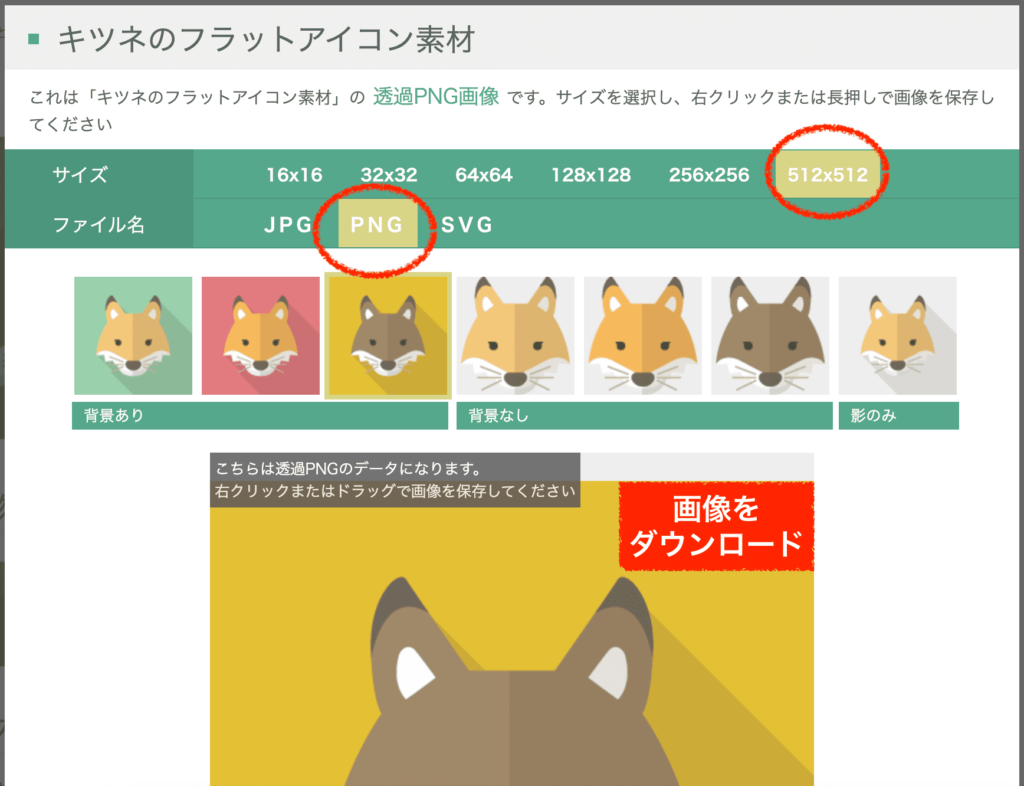
画像のダウンロードサイトから探したり、本格的にこだわりたい人は自作したり、ココナラなどで発注するのもアリです。例えば、「FLAT ICON DESIGN」などでこのようにダウンロードしてファビコンに設定しましょう。


「公開」ボタンを押すと、すぐに反映されます。実際のページも再読み込みして確認してください。(上のはちょっと色が見づらいかもですね笑)
ファビコンを設定するだけでも、自分のサイトに愛着が湧いてきますよ。関連記事-

-
Webディレクターが教えるWordPressファビコン設定方法と作り方
この記事でわかること wordpressでファビコンを設定する方法 ファビコンを用意する方法 ファビコンを作る方法 この記事を書いているきつねコードは、ワードプ ...
-
「テーマカスタマイザー」に関しては、他に設定することは何もありません。
次へ進みましょう!
(ご自身のテーマで、デザインを作り込みたい方は自由にいじってみてください。)

wordpressの初期設定⑦管理画面「投稿」≫「カテゴリー」
次は、カテゴリーを設定していきます。
カテゴリーは運営しながら作っていくのでも構いませんが、ある程度最初に整えておくと後々ラクになります。
カテゴリー構成を考えることは、サイト構成そのものを考えることにもつながるので最初に整理しておくことをおすすめします。
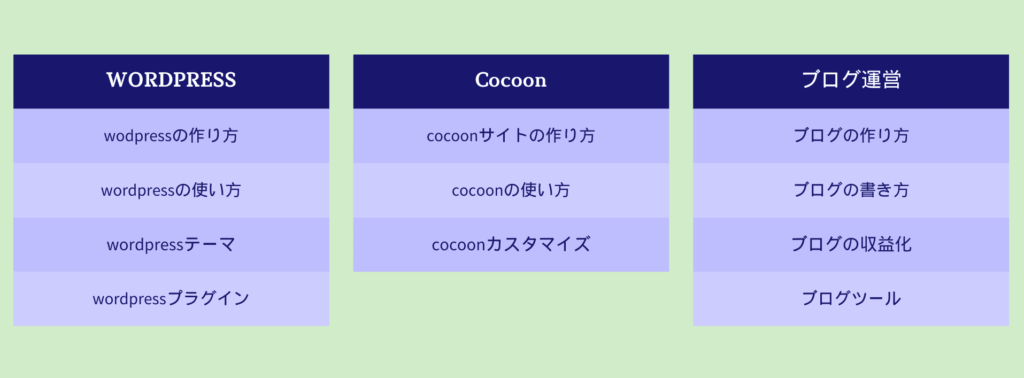
ワードプレスのカテゴリーには、階層構造を持たせることも可能です。
分け方の例として良いかどうかは分かりませんが(笑)、このように大項目の中に中項目を入れ込むことができます。

将来的に、このカテゴリー自体をメニューとして使うこともできますので出来れば細分化して構成しておくと良いかなと思います。
カテゴリー構成が決まったら、基本の設定だけ行いましょう。
step.1
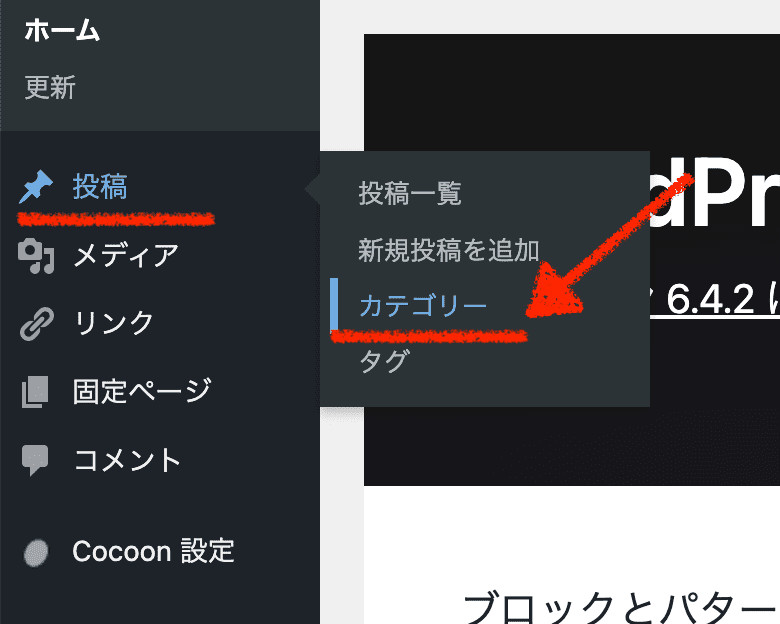
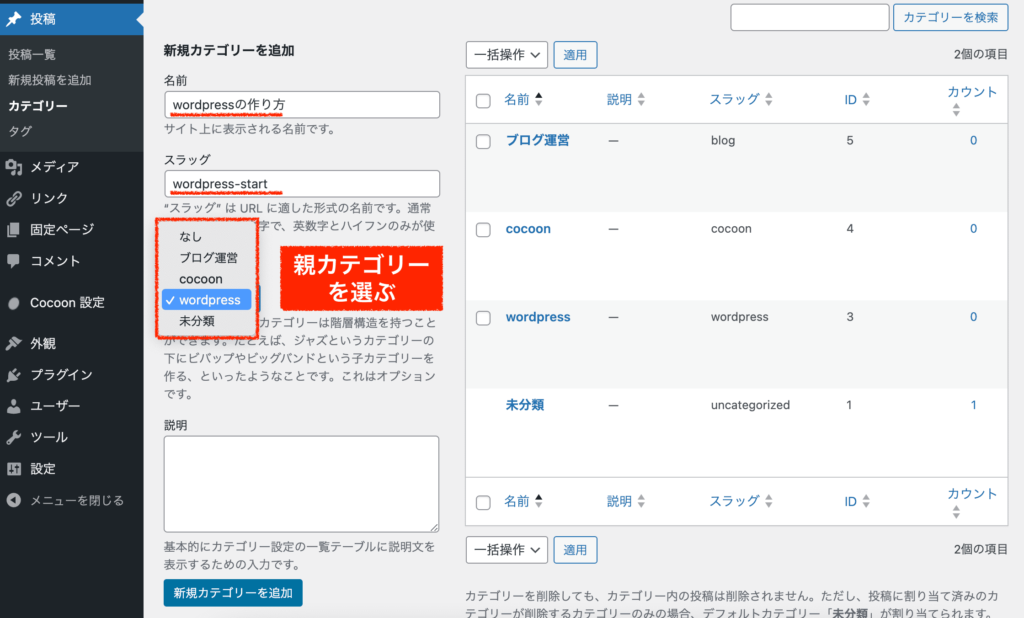
管理画面「投稿」≫「カテゴリー」をクリックします。

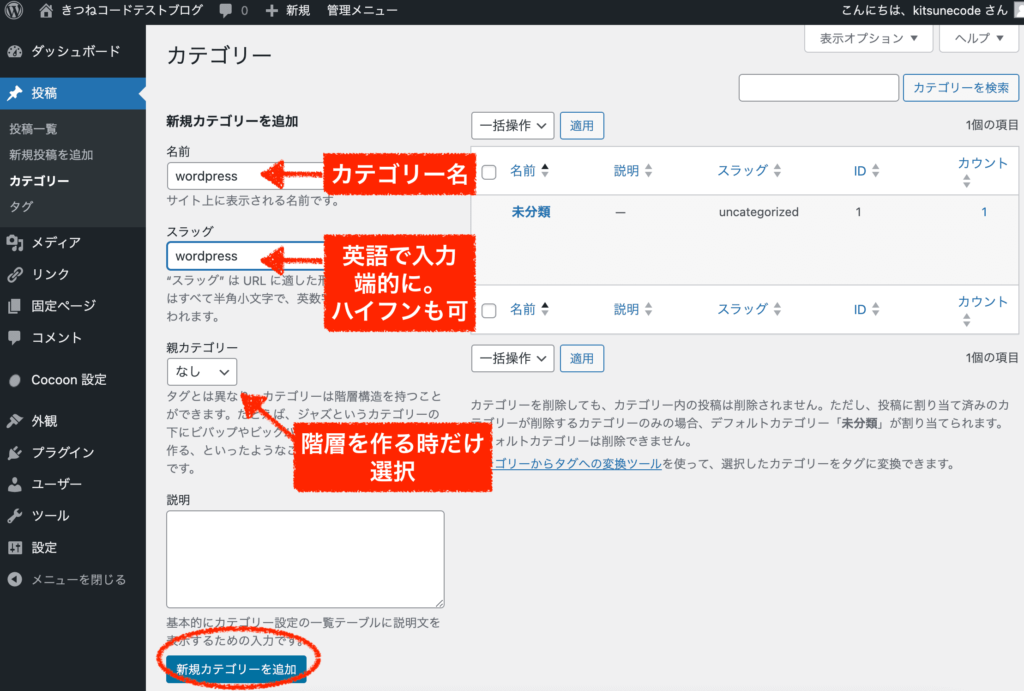
1つずつ「カテゴリー」を追加していきます。
「カテゴリー名」と「スラッグ(英語表記で)」を入力して、新規カテゴリーを追加ボタンを押しましょう。
(説明は空欄でOK)
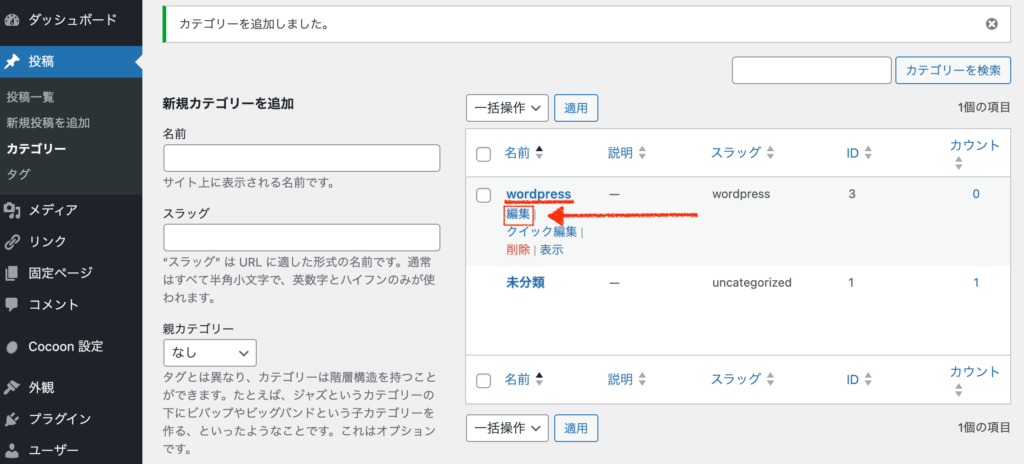
これですぐにカテゴリーが作られます。
カテゴリー名の上にカーソルをおくと「編集」ボタンが出てきます。クリックしましょう。
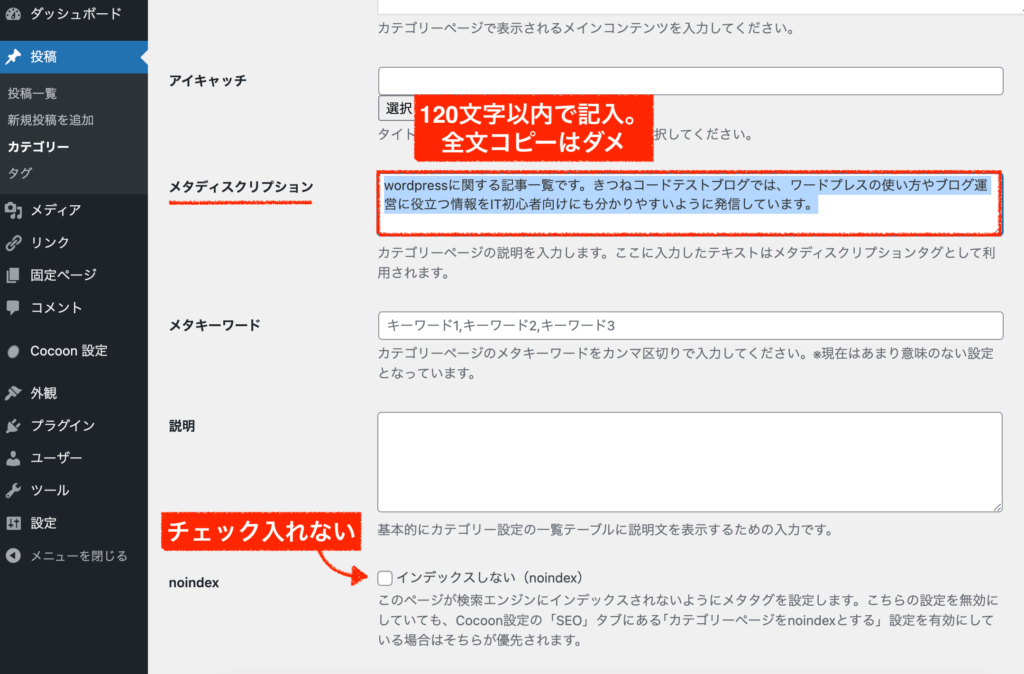
各カテゴリーの編集ページを開いたら、「メタディスクリプション」だけ記入してください。100字〜120字程度でそのカテゴリーページの紹介文を書きましょう。他は何もいじらなくて大丈夫です。
※使用しているwordpressテーマによって、下のカテゴリー編集ページの項目は異なります。「メタディスクリプション」の項目が存在しなければ何も記入しなくて構いません。

※cocoonの場合のカテゴリー編集ページ メタディスクリプションの重複は、SEOのマイナス評価になりますので全文コピーはダメです。少しの違いでも良いので、カテゴリーごとに異なる文章を書いてください。
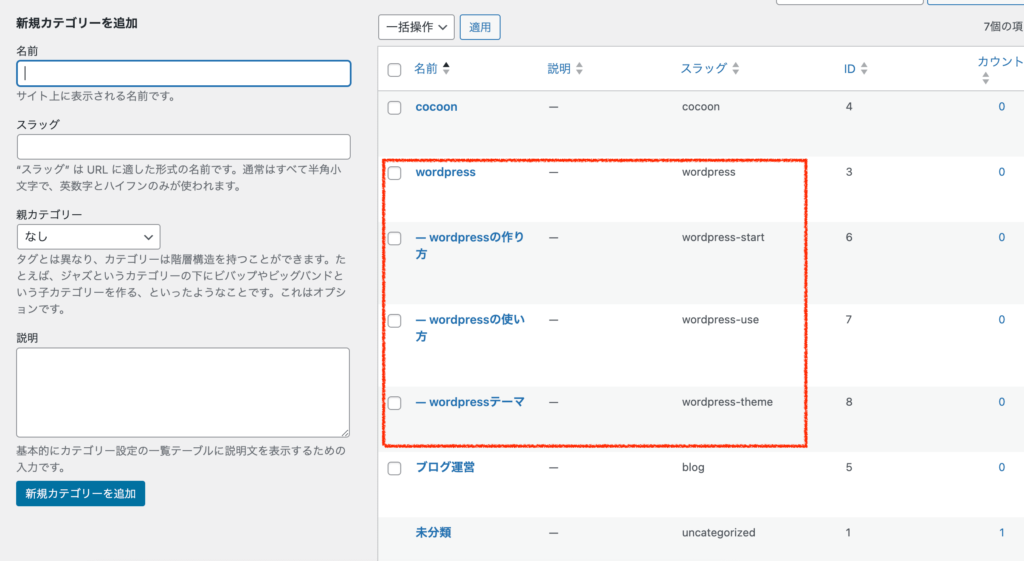
同じ要領で、カテゴリーをどんどん追加していきましょう。
もし階層構造を作る場合には、「親カテゴリー」を選択してください。
こんな感じになりますね。

全て完了したら、次へと進みましょう!
基本の使い方
覚えておこう
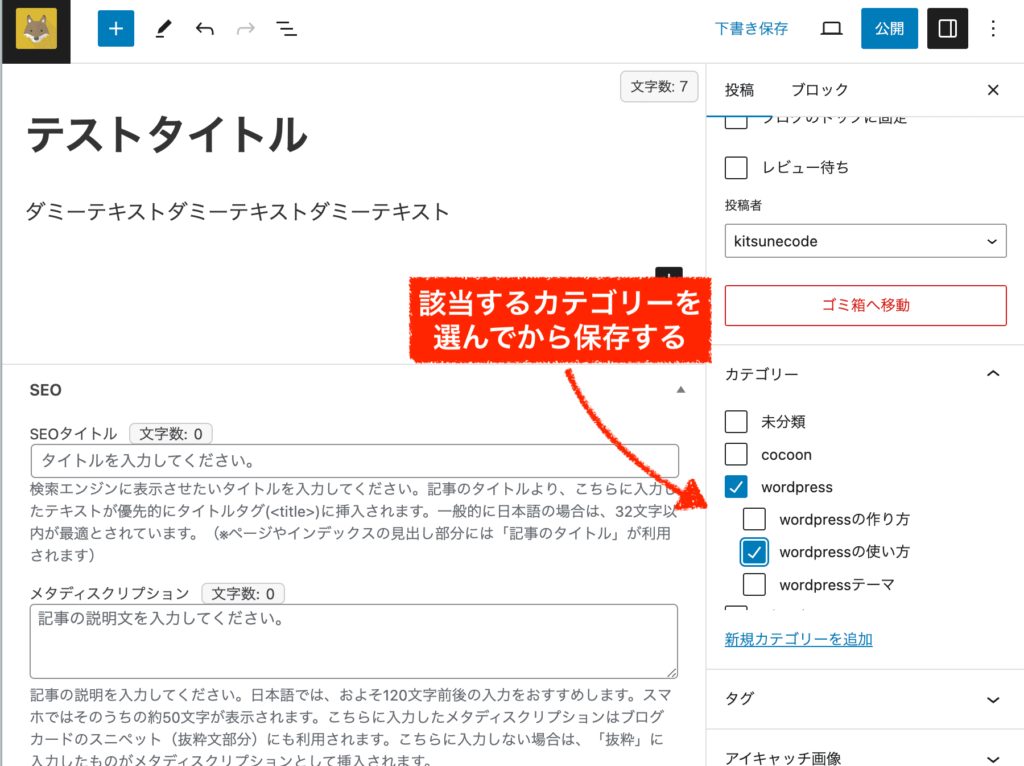
・新規記事を作成するときは、「未分類」カテゴリーではなく該当する「カテゴリー」を選択すること
記事を書くときは、カテゴリー選択してから下書き保存してください。
 関連記事
関連記事-

-
初心者でも10分で出来るwordpressのカテゴリー設定
WordPressの「カテゴリー」について wordpressには、デフォルト機能として「カテゴリー分け」を行う機能が含まれています。 どのwordpressテ ...
-
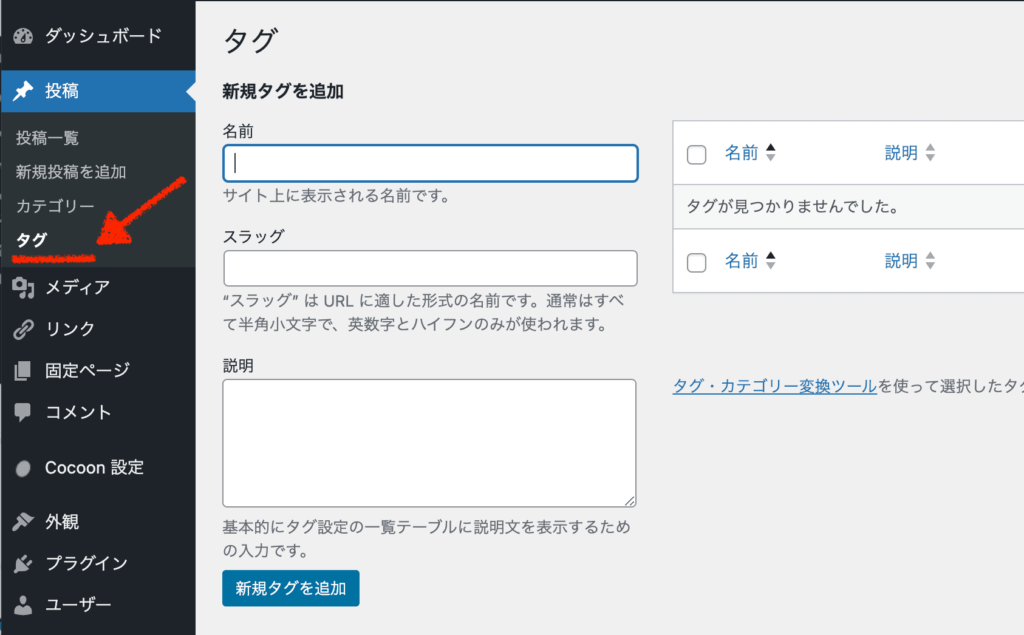
ちなみに、「タグ」にもカテゴリーと同様の設定がありますが、タグは管理しきれなくなるので初期設定は何もしなくて良いと思います。
後ほどまた出てきますが、タグページはnoindexにしてしまうのがおすすめです。

wordpress管理画面「カテゴリー」パンくずリストの確認
このセクションはおまけ的な解説になりますが、上記で説明したようなカテゴリー設計がなぜ大切なのかというと
①カテゴリーページ自体が、一つのコンテンツとなりうるから
②パンくずリストに出てきて、それはSEOにも影響するから
です。
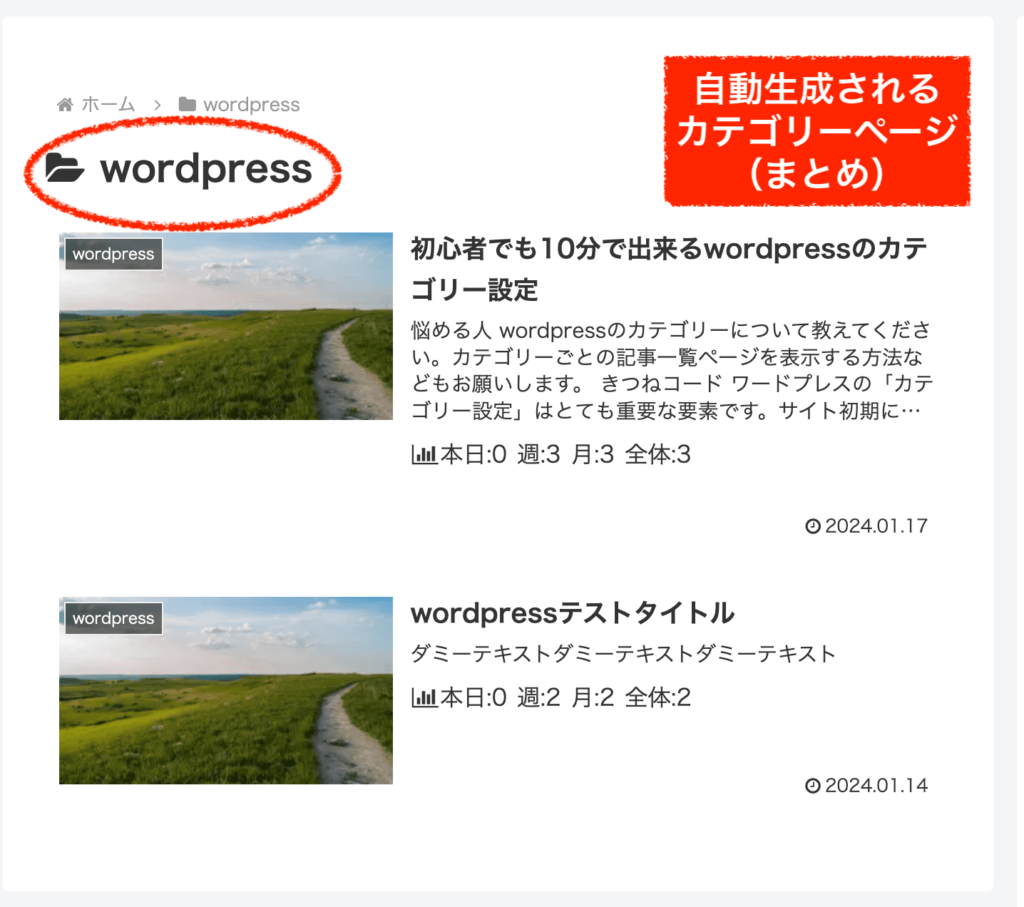
ワードプレスでは、基本的に各カテゴリーのページが自動で生成されます。
そのカテゴリーに該当する記事の一覧を出すページです。

記事が少ないうちは意味がありませんが、1つ1つのカテゴリーの記事が増えてくると「まとめページ」として価値を持つようになる可能性もあります。これが、カテゴリーを綺麗に整理しておくべき理由の1つ目です。
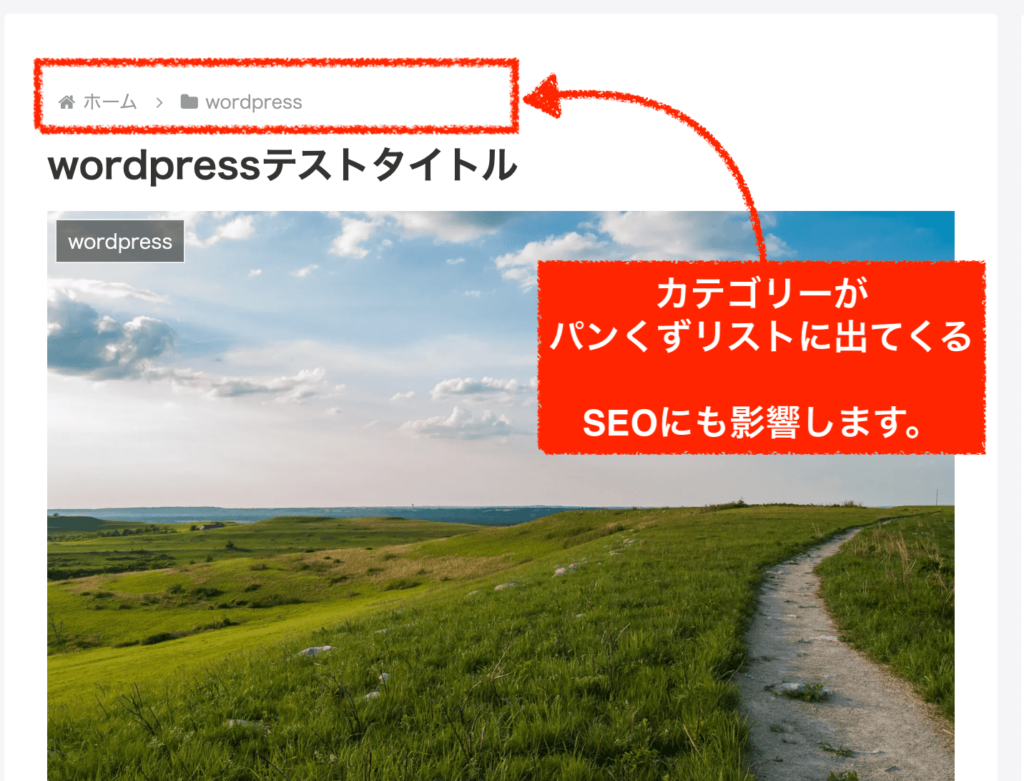
もう一点は、カテゴリーが「パンくずリスト」に出てくる事が多く、パンくずリストはSEOにも影響するからです。

ちなみに、パンくずリストの仕様は利用しているwordpressテーマによって異なります。だいたい記事の上か、記事の下にパンくずリストがあるはずです。
(逆に、パンくずリストが表示されないようなテーマは使わない方が良いと思います。細かいところまでSEO対策ができていない可能性が高いです。)
パンくずリストに狙うキーワードを含めていると、ある程度SEOにプラスになります。
(無理矢理キーワードを詰め込むのはダメですよ。あくまで、「読者ユーザーが見てわかりやすい」のが大前提です。)
だから、カテゴリー設計は重要なのですね。

ここで、一息つきましょう。
wordpressの初期設定⑧管理画面「外観」≫「ウィジェット」-サイドバー
次は、サイドバーを設定していきましょう。
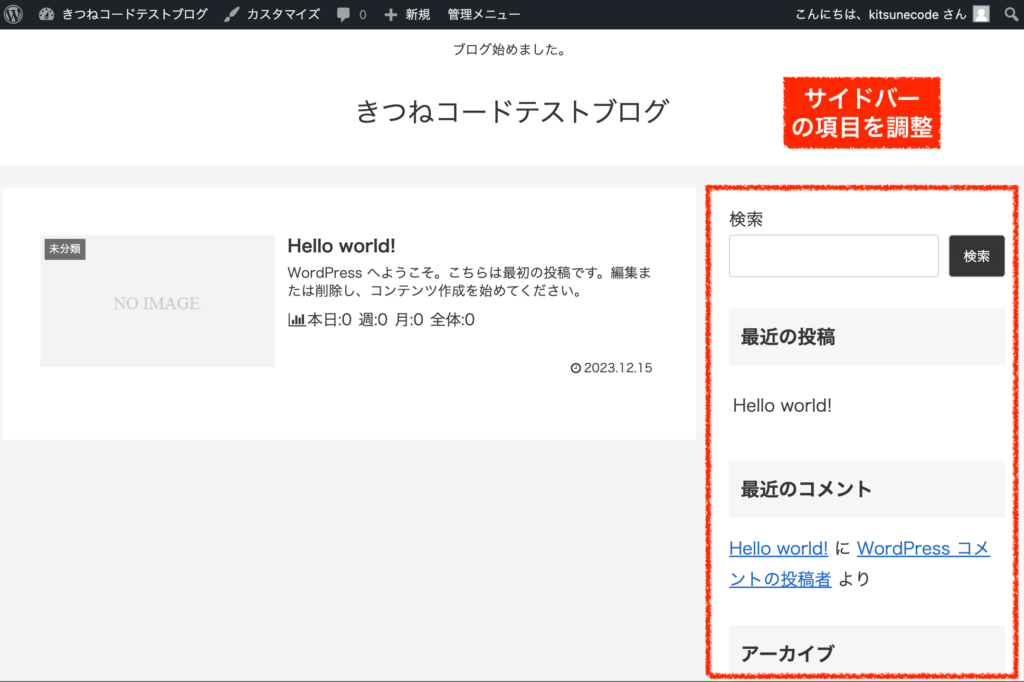
使用テーマにもよりますが、初期設定ではこのような形になっているはずです。

この中のサイドバーの不要な項目は削除し、必要な項目は入れ込んでいきましょう。
-

-
初心者のためのWordPressウィジェット設定完全ガイド
この記事でわかること ウィジェットの使い方 利用する「wordpressテーマ」によってウィジェット機能は変わる 効率的にウィジェットを活用するコツ ウィジェッ ...
wordpress管理画面「ウィジェット」サイドバーの不要な項目を削除
step.1
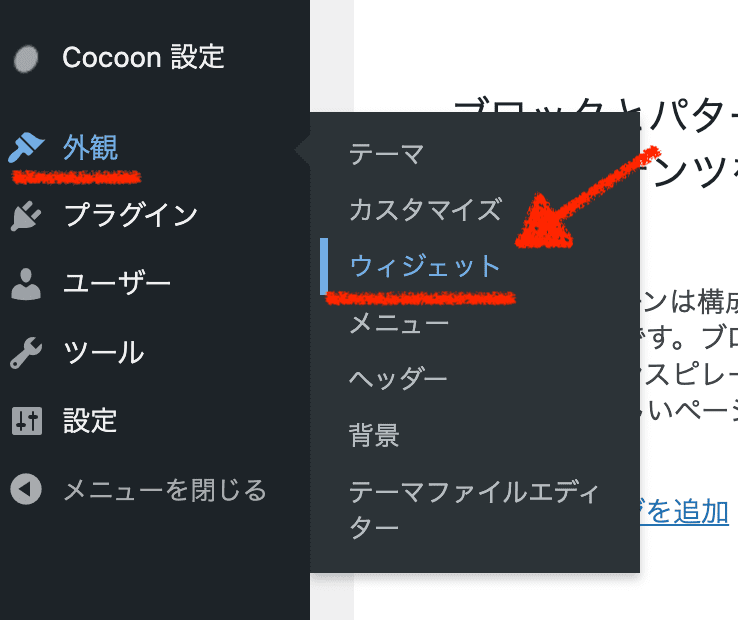
管理画面「外観」≫「ウィジェット」をクリックします。

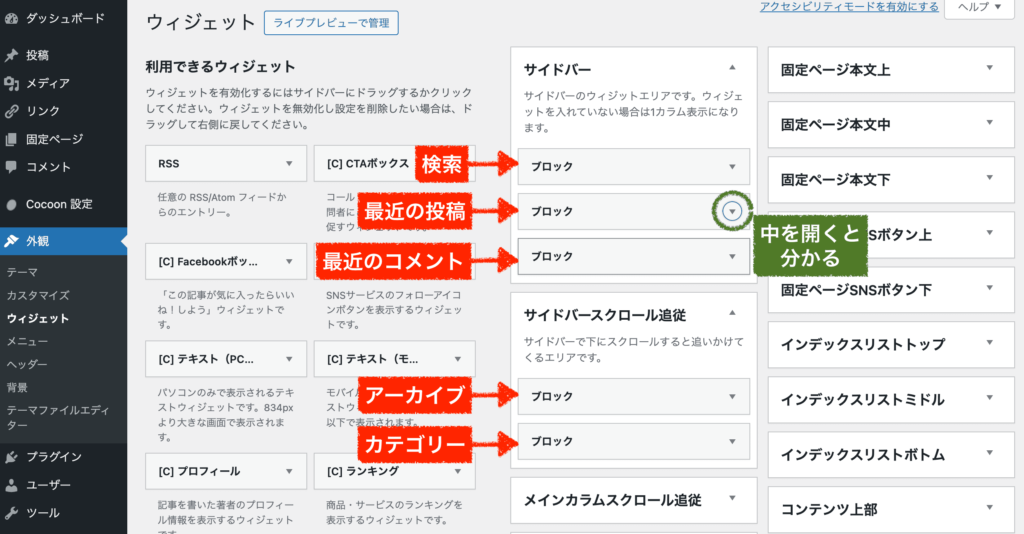
サイドバーの項目を調整するには、このウィジェットを調整します。
(使用テーマによって”利用できるウィジェット”や、”挿入できる場所の項目”は大きく異なります。)
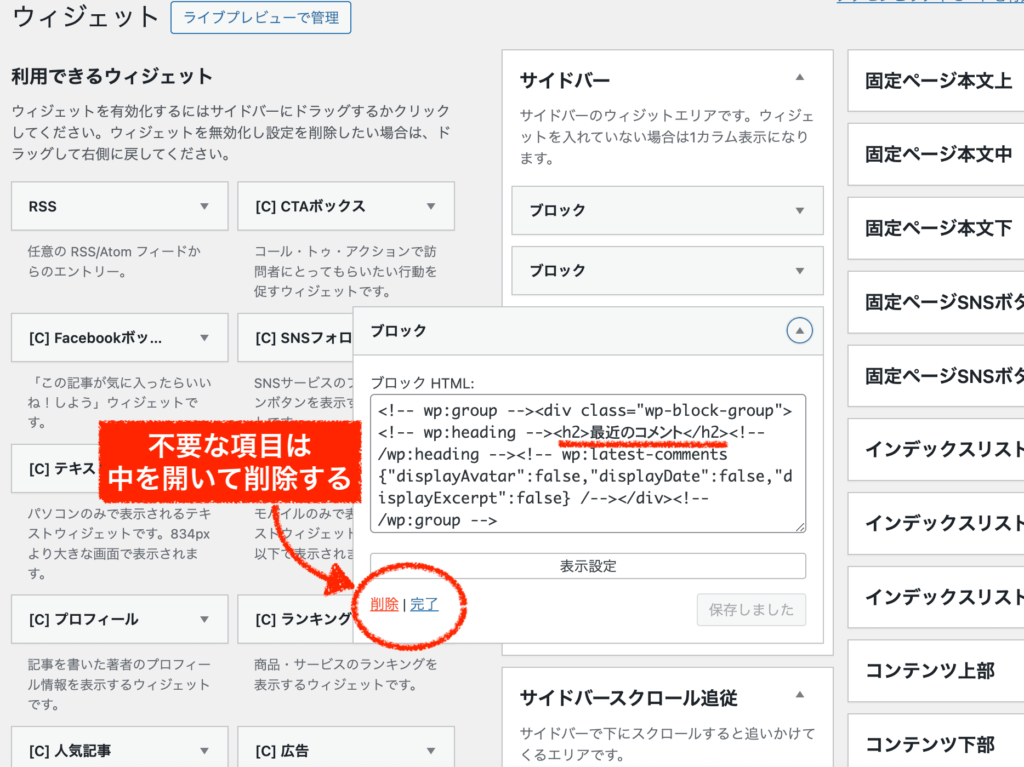
ブロックの中を開くと、中身が分かります。
不要な項目は削除してしまいましょう。ブロックは、移動することも可能です。
要らない項目を全て消したら次へ進みます。
wordpress管理画面「ウィジェット」サイドバーにプロフィールを追加
次に、サイドバーに必要な項目を入れていきましょう。
一例として、今回はプロフィールを入れ込みます。
※設定方法や表示デザインなどは、使用テーマによって若干異なります。
step.1
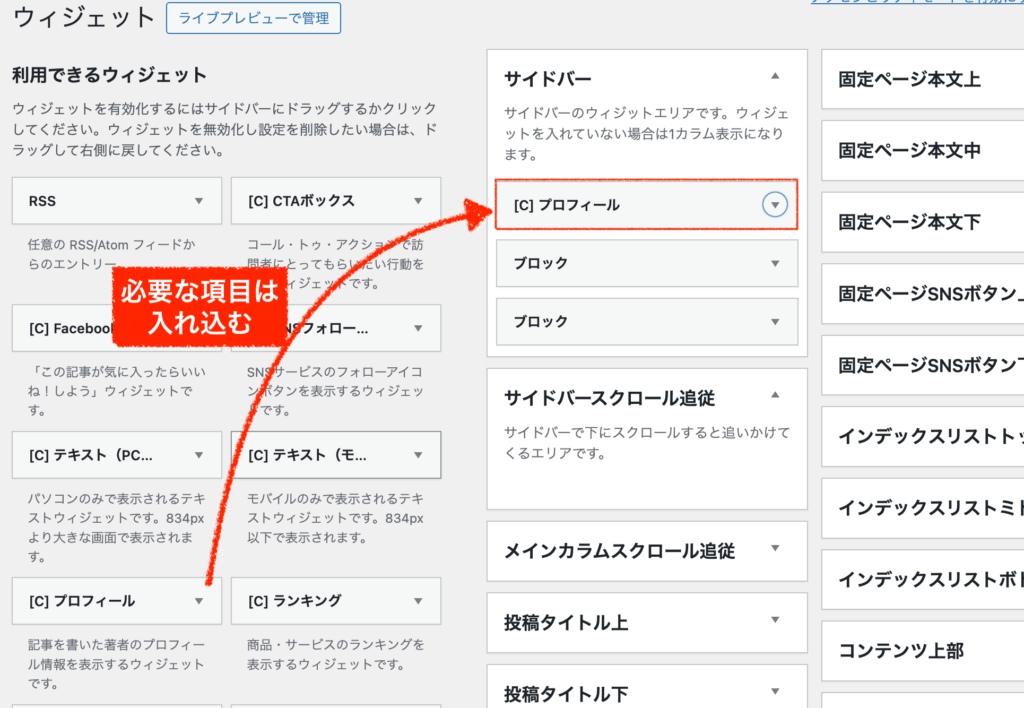
「サイドバー」に「プロフィール」ブロックを入れ込みましょう。
(下はcocoonテーマの場合です。他のテーマでは利用できるウィジェットが異なります。)
初期設定のままだと、単に「ユーザー名」だけが表示されるのでユーザー情報を編集します。
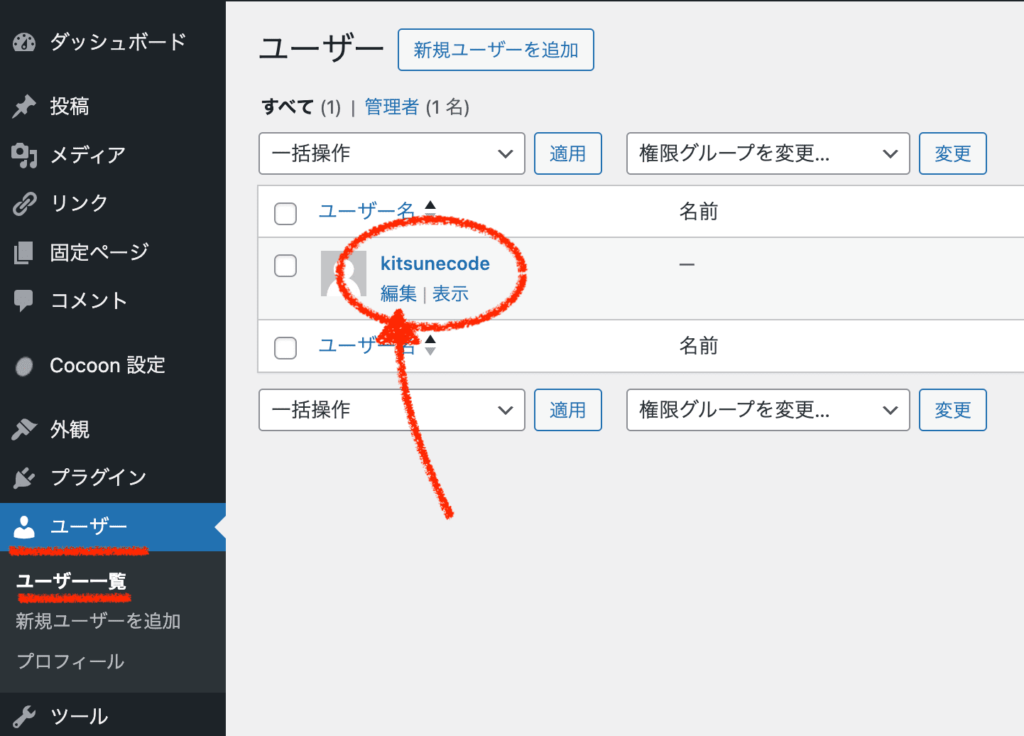
管理画面「ユーザー一覧」を開き、ユーザーの「編集」ボタンをクリックしてください。
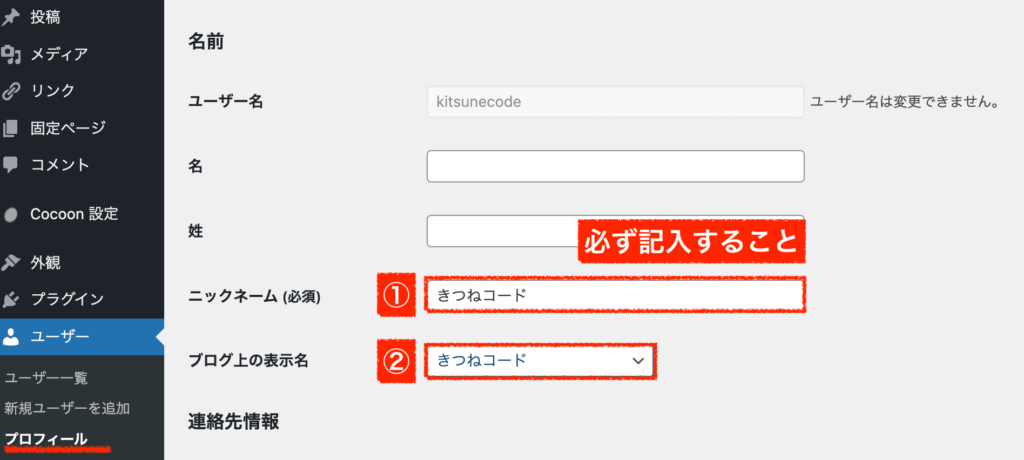
編集ページを開いたら、「ニックネーム」そして「ブログ上の表示名」を記入しましょう。これがプロフィール名としてサイトに表示されます。

次に、「プロフィール情報」も埋めましょう。ここもそのままサイトに表示されます。

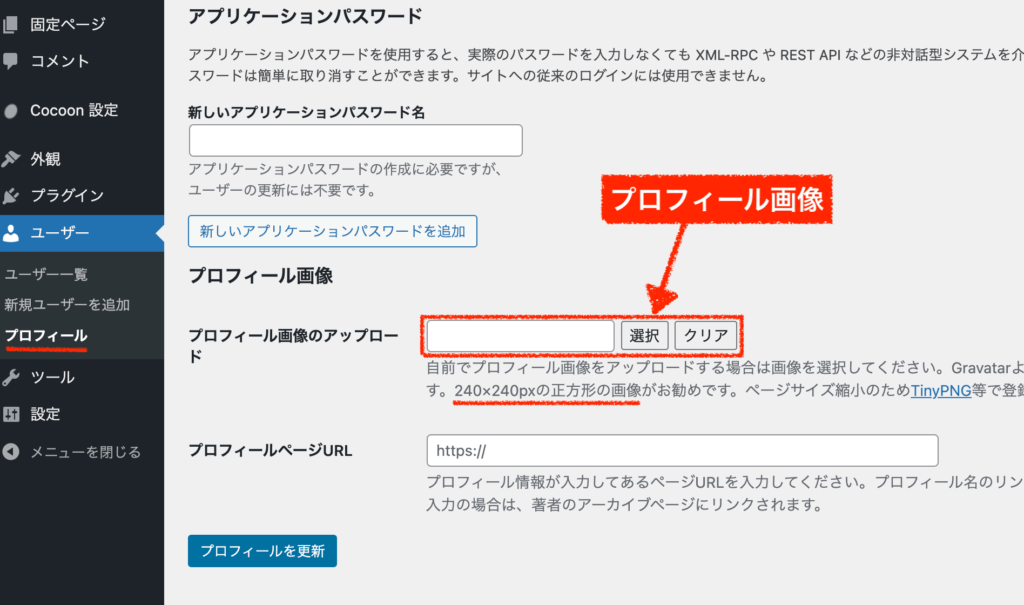
最後に、プロフィール画像を一番下の「プロフィール画像のアップロード」から選択してください。完了したらプロフィール更新をクリックします。

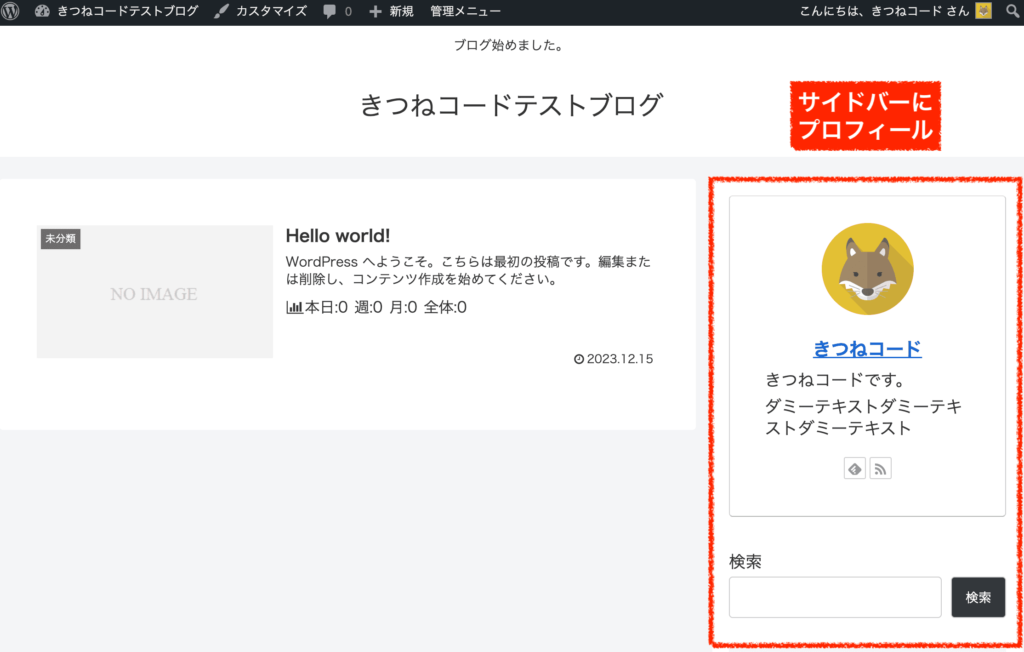
これで、サイドバーにプロフィールが表示されます。
cocoonだと、シンプルで綺麗なプロフィールが出ますね。
ウィジェットに関しては、色々といじってみても構いませんが、最初はあまりこだわらなくて大丈夫です。
それよりも初期設定を早く終えて、コンテンツ作成に取り掛かることを目指しましょう!
ウィジェットは、wordpressテーマによってかなり中身が異なります。その意味でも、もし有料テーマを使うのであれば最初から導入した方が二度手間にならなくて良いかなと思います。
wordpressの初期設定⑨固定ページの作成
次は、サイトに最低限必要な固定ページを作成しておきます。
サイトジャンルにもよりますが、基本的には下記3つを用意しておくと良いでしょう。
SEOにも影響しますので、初期設定として作っておきましょう。
固定ページの作成①プロフィールページ
step.1
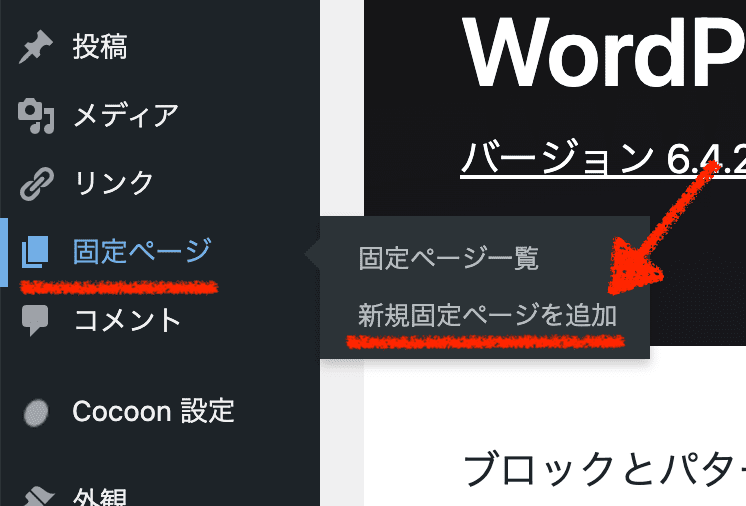
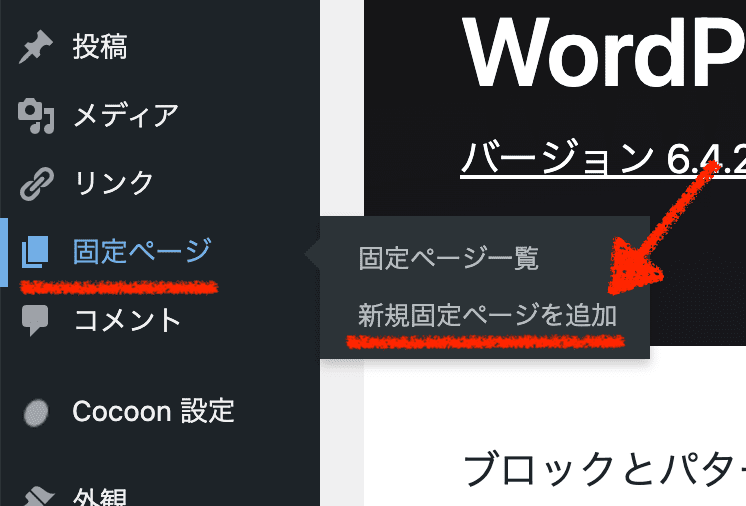
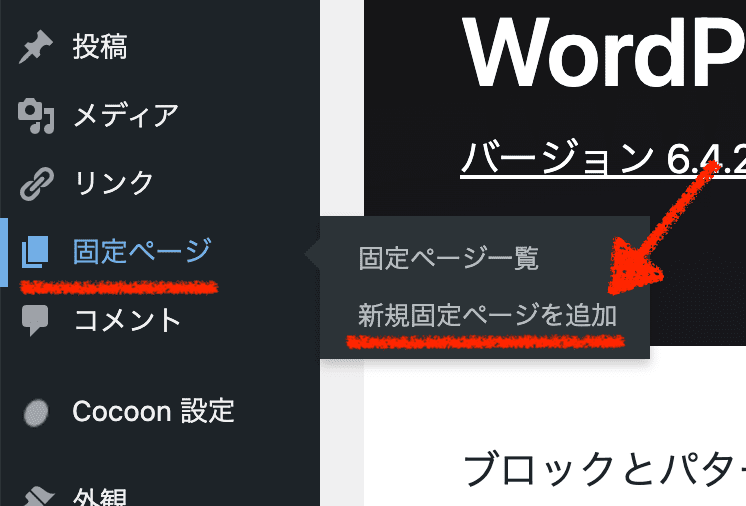
管理画面「固定ページ」≫「新規固定ページを追加」をクリックします。

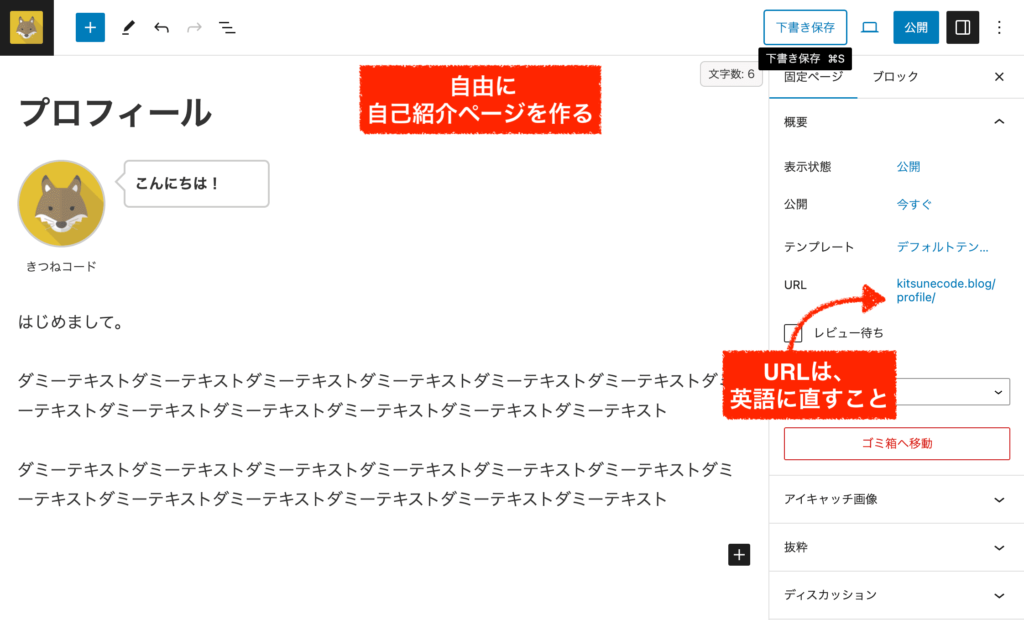
タイトルと内容を書いて、自己紹介となるようなページを自由に作成しましょう。
(段々と完成させていけば良いので、最初はシンプルでも構いません。)なお、URL(パーマリンク)は英語に直すのでしたね。「profile」などとしておけば良いでしょう。

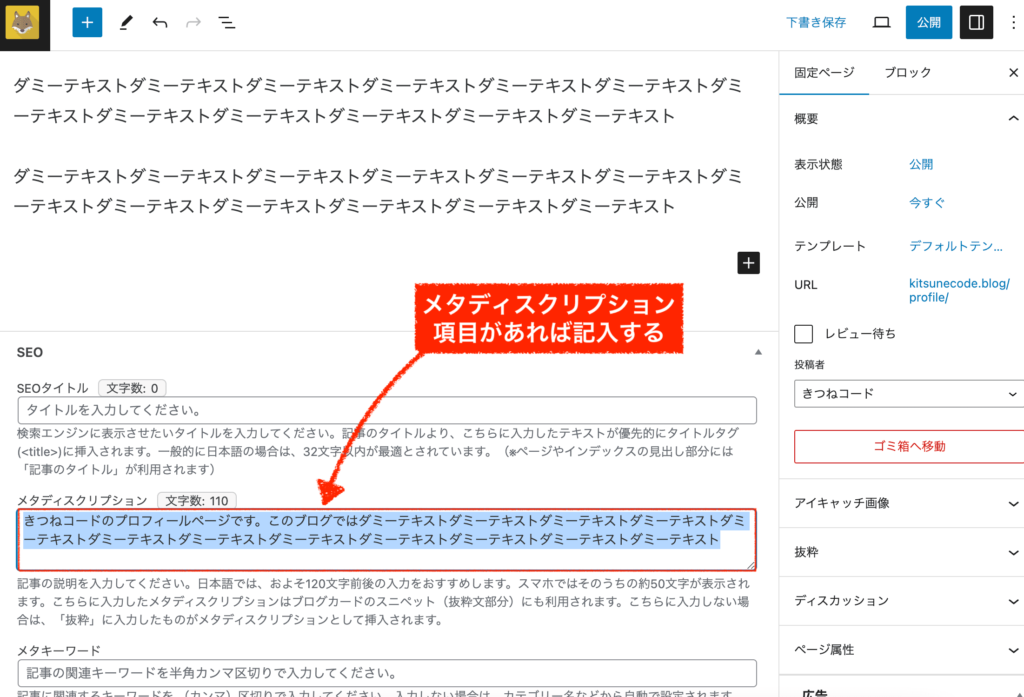
もし記事の一番下に「メタディスクプション」項目が存在すれば、説明書きも書きましょう。
使用しているwordpressテーマによって、メタディスクリプションがない場合もあります。
もしあれば、記事を投稿するたびに必ずメタディスクリプションを記入するクセをつけましょう。
全て完成したら、「公開」して構いません。
(※メニューに表示させるのは、次のセクションでやります。)
固定ページの作成②お問い合わせページ
step.1
お問い合わせフォームには「contact form7」という有名プラグインを使うのが最も簡単です。
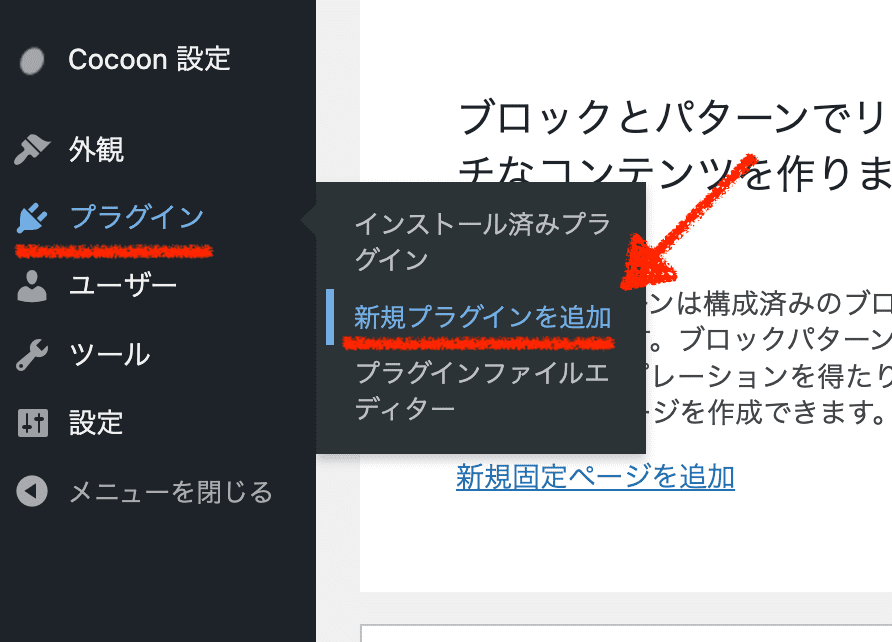
管理画面「プラグイン」≫「新規追加」をクリックしましょう。
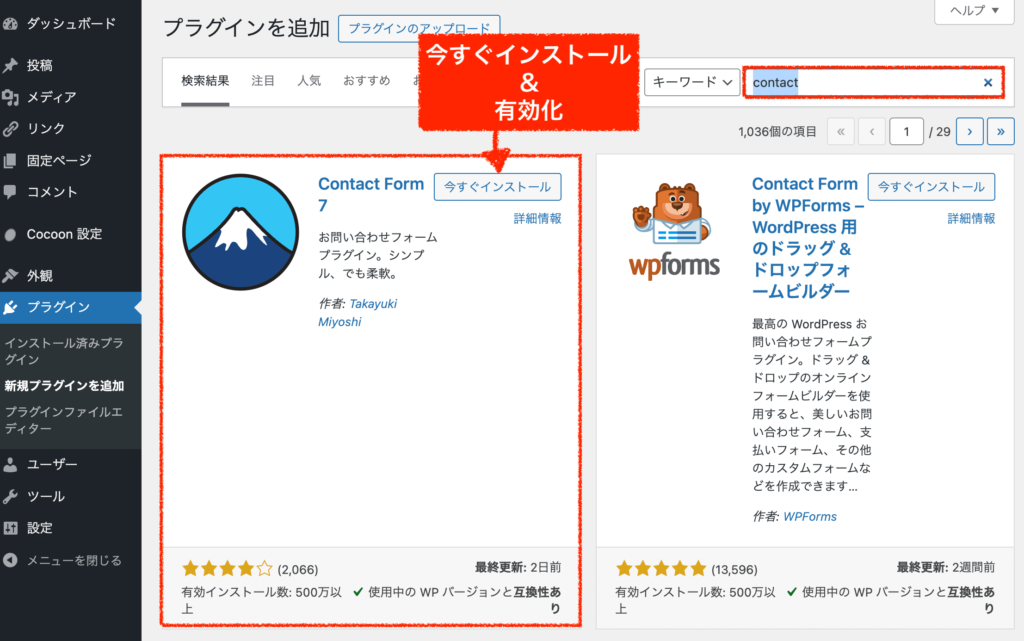
右上の検索窓に「contact」と入れるとすぐ出てきます。contact form7を「今すぐインストール」そして「有効化」をクリックしましょう。

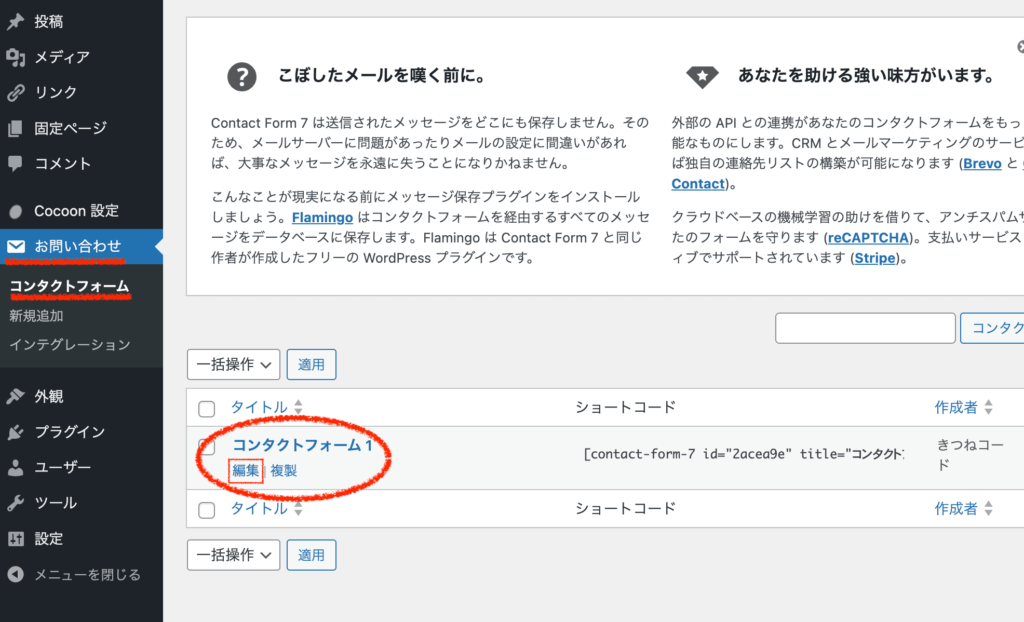
プラグインを有効化すると管理画面に「お問い合わせ」が出てきます。
「お問い合わせ」≫「コンタクトフォーム」を開き、「コンタクトフォーム1」の編集ボタンをクリックします。
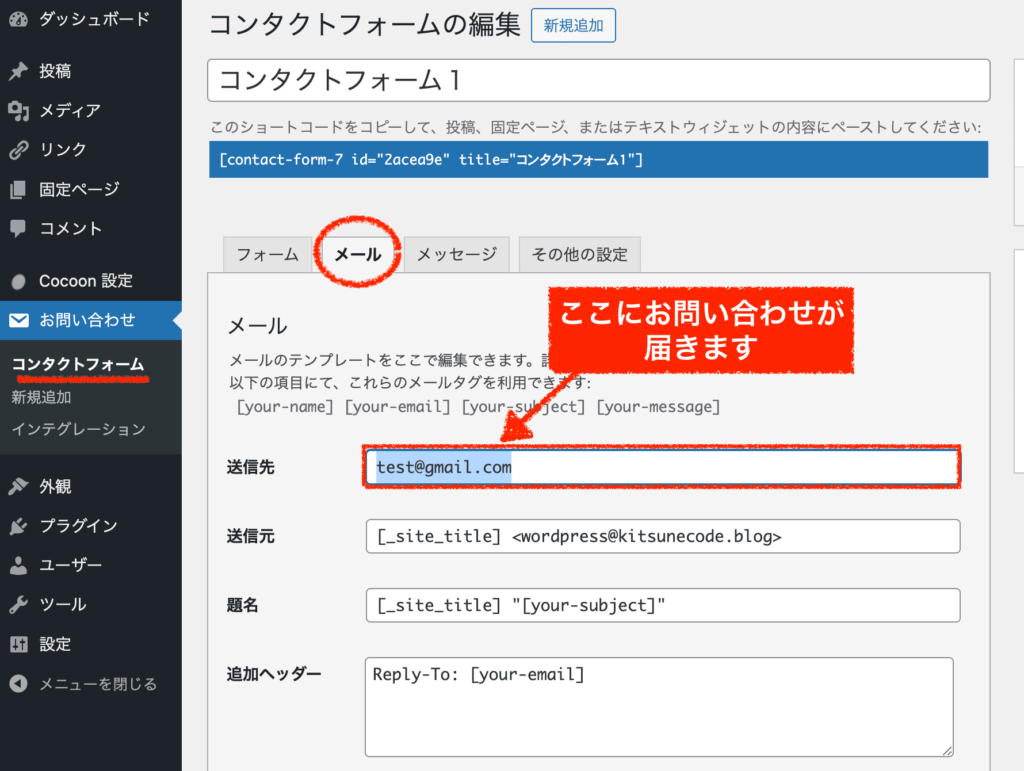
設定を変えるのは1箇所だけです。
「メール」のタブを開いて、「送信先」にメールアドレスを入力してください。
設定を保存するのをお忘れなく。
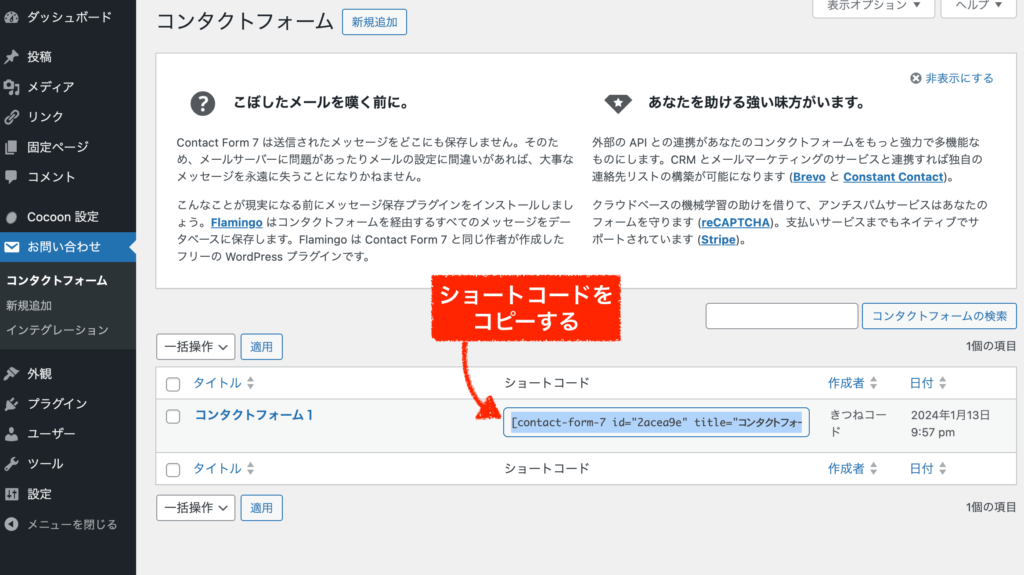
保存できたら、コンタクトフォーム1の「ショートコード」を丸々コピーしましょう。
準備ができたら、次へ進みます。
step.2
新規固定ページを作成します。

タイトルを記入して、本文に先ほどコピーしたショートコードを貼り付けましょう。
(そのまま貼り付けても多分大丈夫ですが、うまくいかないときは「ショートコード」ブロックを呼び出してから貼り付けてみましょう。)URL(パーマリンク)とメタディスクプションは毎回編集するのでしたね。お忘れなく。

できたら、「公開」して構いません。
右上のリンクボタンを押すと、実際のページを確認できます。お問い合わせを送ってみて自分に届くか確認してみると良いでしょう。(※メニューに表示させるのは、次のセクションでやります。)
固定ページの作成③プライバシーポリシー
プライバシーポリシーに関しては、下のサイトに雛形が載っていますので中身を一通り確認してコピペすればOKです。
【雛形(ひな形)あり】プライバシーポリシーと免責事項の作り方
プライバシーポリシーは、行政書士さんなどに頼んで専用の内容をすぐ作ってもらうことも可能ですが、ブログメディアにおいてそこまでやる必要はありません。
当ブログでも上記サイトを参考にさせていただき作っています。
step.1
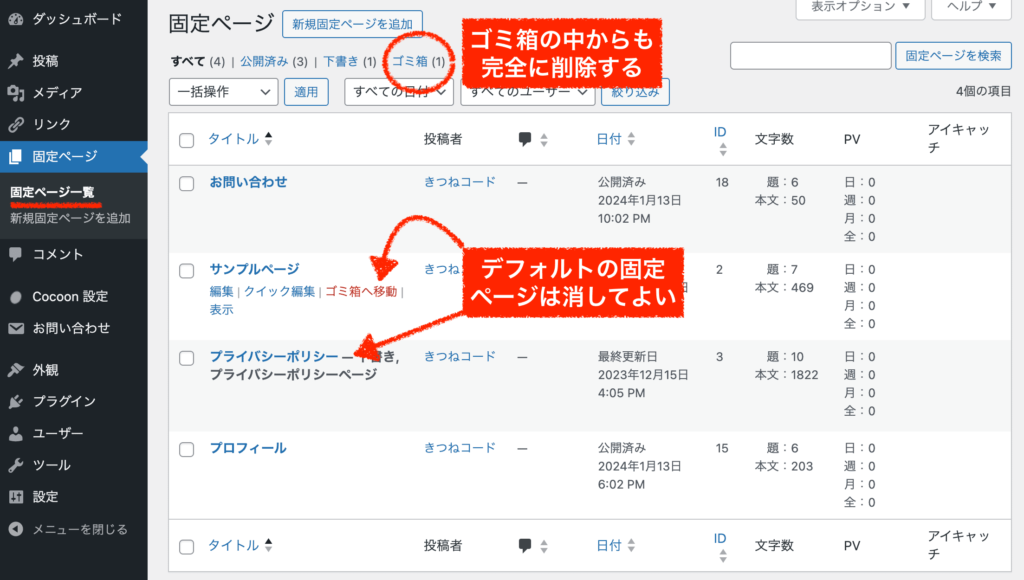
まず初めに管理画面「固定ページ一覧」を開き、デフォルトで存在する「サンプルページ」と「プライバシーポリシー」ページは使わないので「ゴミ箱へ移動」してください。
ゴミ箱の中からも完全に削除して構いません。

新規固定ページを作成します。

雛形をコピペしながら、作っていきましょう。
4箇所コピペするだけで出来上がるはずです。
完成したら、「公開」して構いません。
wordpressの初期設定⑩管理画面「外観」≫「メニュー」-ヘッダーとフッター
次は、サイトのヘッダーとフッター部分を設定していきましょう。
wordpress管理画面「メニュー」①ヘッダーメニューを表示する
step.1
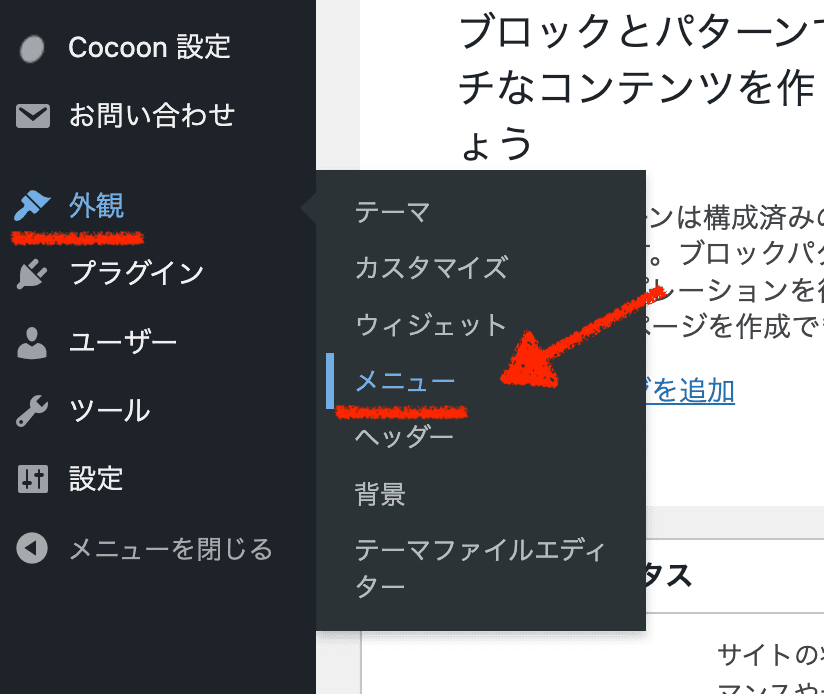
管理画面「外観」≫「メニュー」をクリックしてください。
メニューは、とても便利な機能ですのでぜひ使い方は覚えておきましょう。
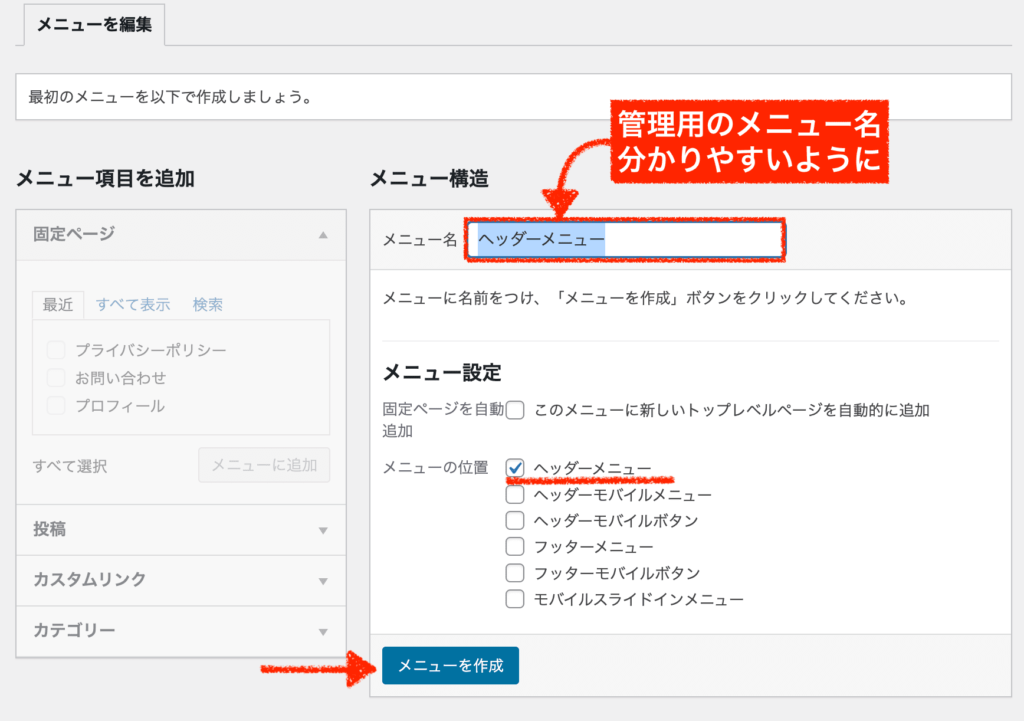
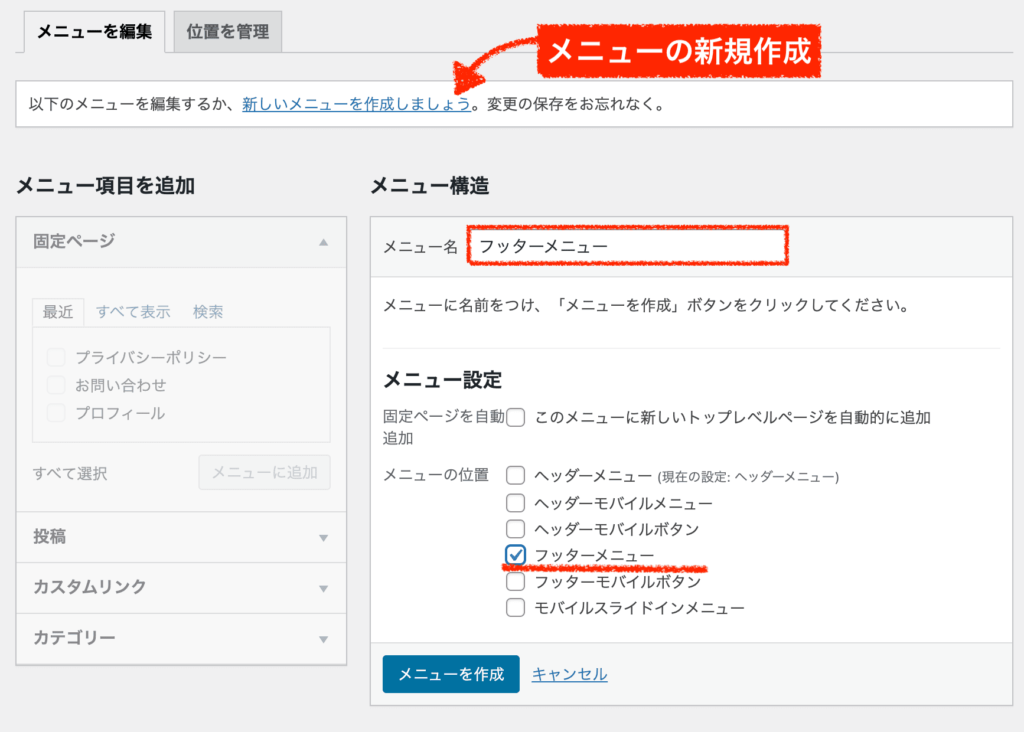
まずは、新しくヘッダー用のメニューを作成します。
「メニュー名」を入力し、「メニューの位置」をヘッダーに選択してください。※使用しているテーマによっては、メニュー位置の項目は異なります。
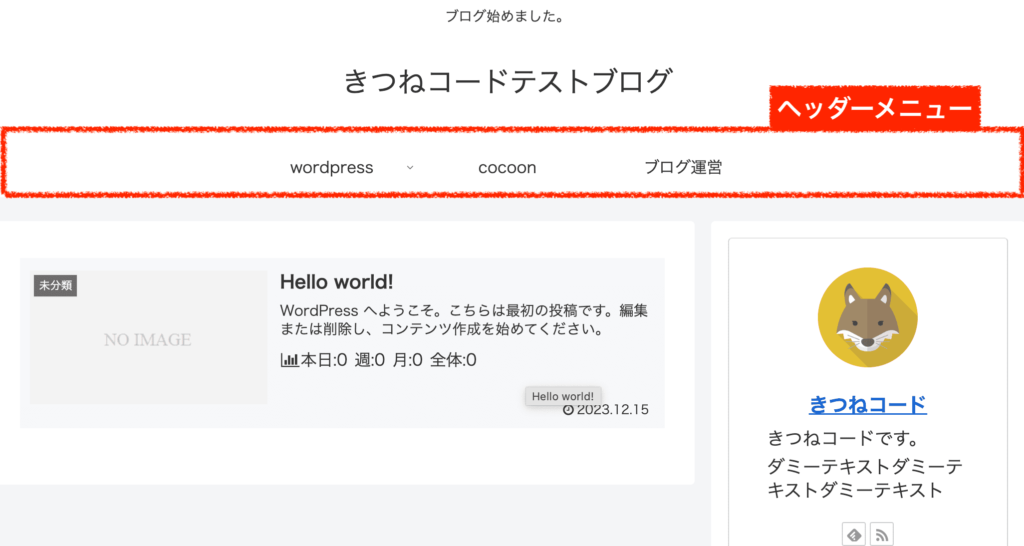
ヘッダーは普通存在するはずなので、ヘッダーを選びましょう。
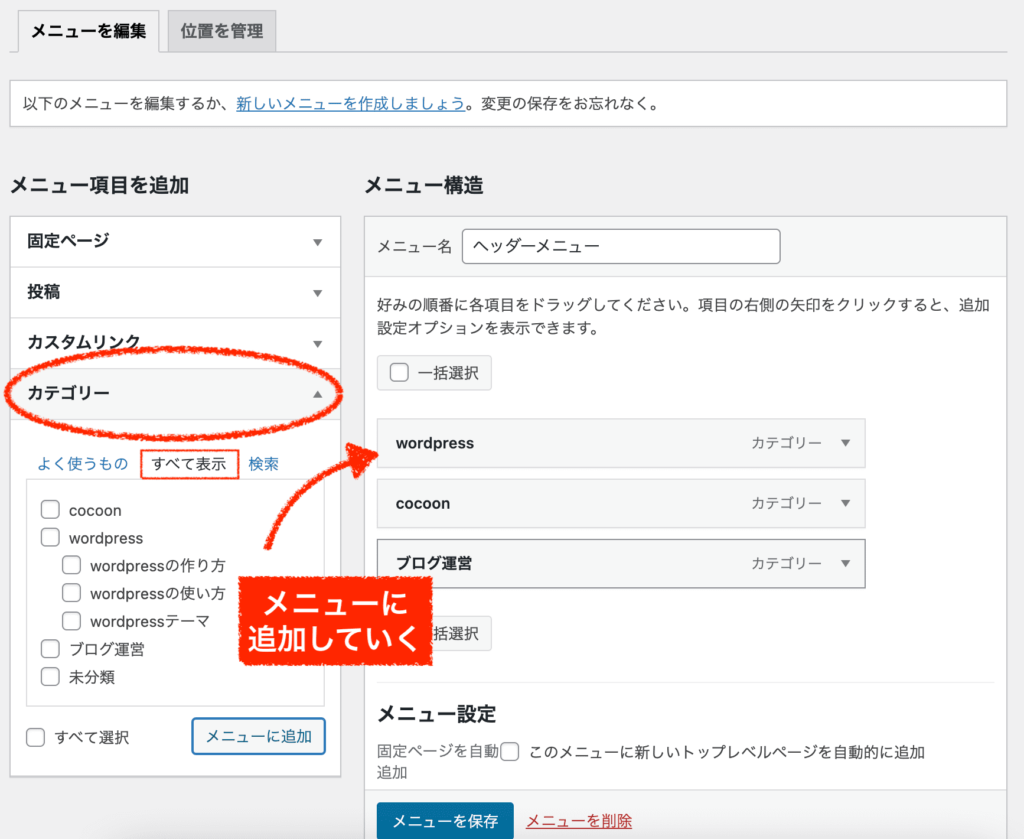
ヘッダーメニューには、カテゴリーを出すことが多いと思いますので、今回はカテゴリーをメニューに追加しましょう。追加するカテゴリー項目は、自分で好きに選んで大丈夫です。

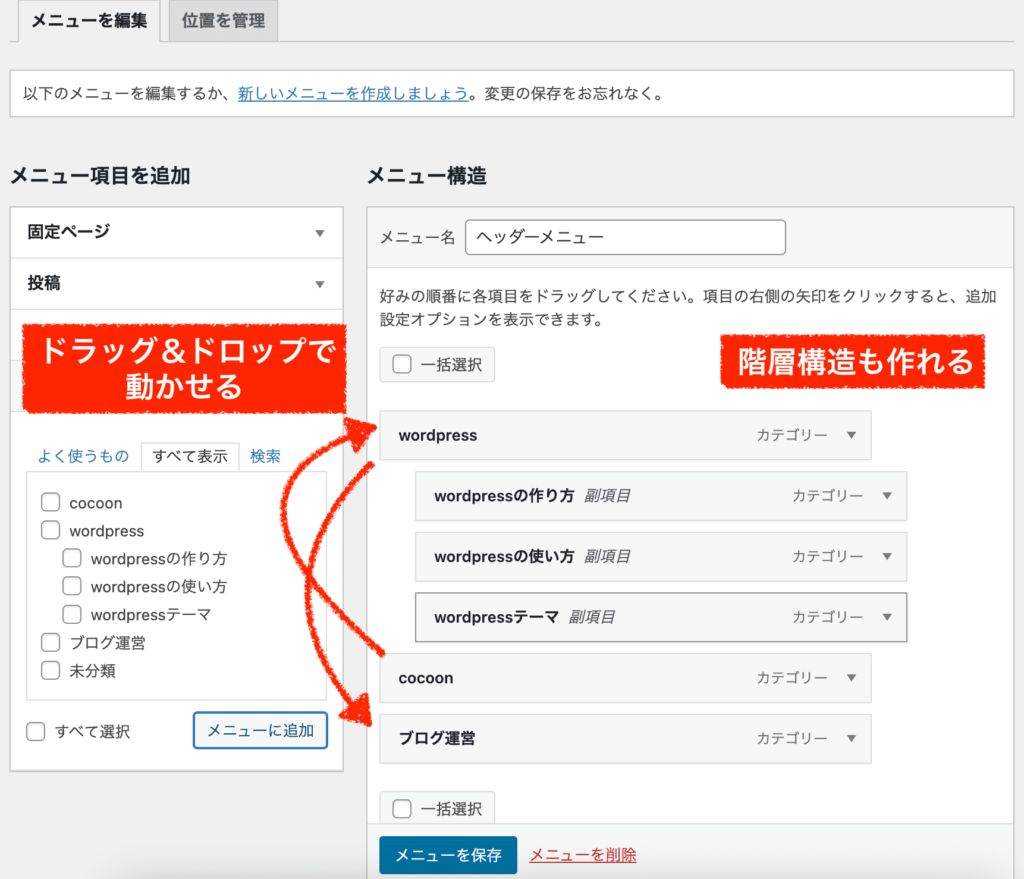
メニューは、ドラッグ&ドロップで自由に順番も変えられます。
下のように階層構造を作ることも可能です。
完成したら、メニューを保存しましょう。
確認
これだけで、ヘッダーメニューにカテゴリーが表示されるようになります。
※表示のデザインは、使用しているテーマによって決まります。

wordpress管理画面「メニュー」③フッターメニューを表示する
step.1
次は、フッター用のメニューを作成しましょう。
「新しいメニューを作成しましょう」から、メニューは何個でも作ることが可能です。今度は、メニュー位置「フッター」を選択して作成します。

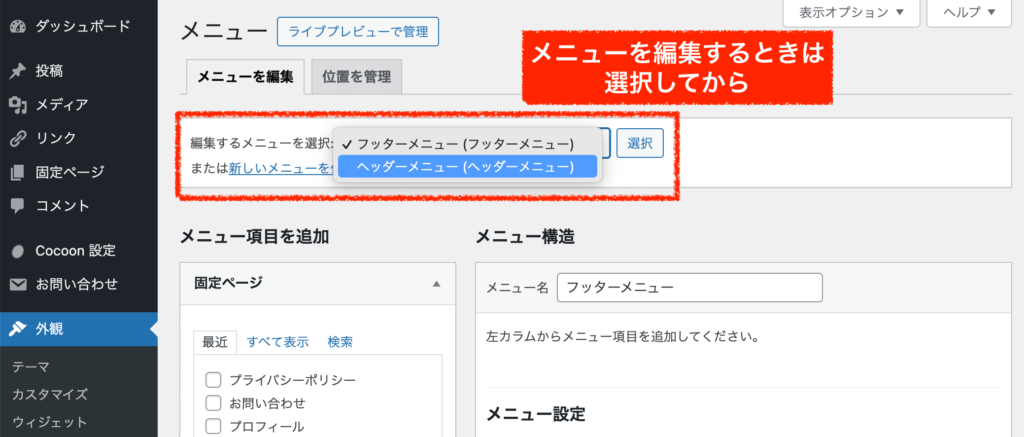
メニューを複数作成すると、下のように選択できるようになります。
メニューを編集するときには、必ずどのメニューをいじるのか先に選択してから始めましょう。
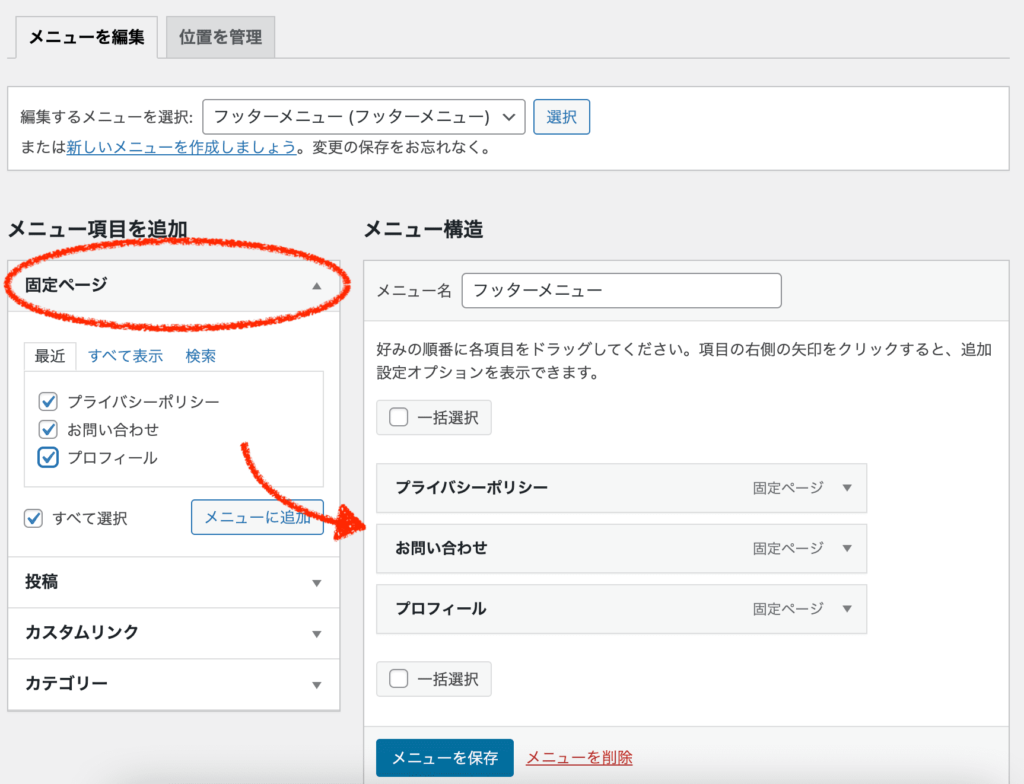
今度は、フッターですので「固定ページ」の項目を追加してみましょう。
順番も好きに入れ替えてください。
完成したら、メニューを保存しましょう。
確認
これで、フッターに固定ページが表示されるようになります。
※表示のデザインは、使用しているテーマによって決まります。


ヘッダー・フッターを入れたら一気にサイトっぽくなりましたね!
あとは細かい設定をして終わりです!
wordpressの初期設定⑪グーグルサーチコンソールの設定
次は、Googleサーチコンソールを設定します。
サーチコンソールは、サイトのインデックス登録やクリック数の確認などに必要な無料ツールです。
ブログ・メディア運営には必須ですので最初に設定しておきましょう。
もし余力があれば、Googleアナリティクスも併せて設定しておくと良いでしょう。アナリティクスは、サイトの様々なデータを確認できるアクセス解析ツールです。登録しないとデータも取れないので早めの設定がおすすめです。
-

-
WordPressにグーグルアナリティクスを設定し、最初のステップを開始しよう!
Googleアナリティクスとは? GoogleアナリティクスとはGoogleが提供する無料ツールの一つで、ウェブサイトのさまざまなデータを確認することができる分 ...
step.1
Googleサーチコンソールにアクセスしましょう。
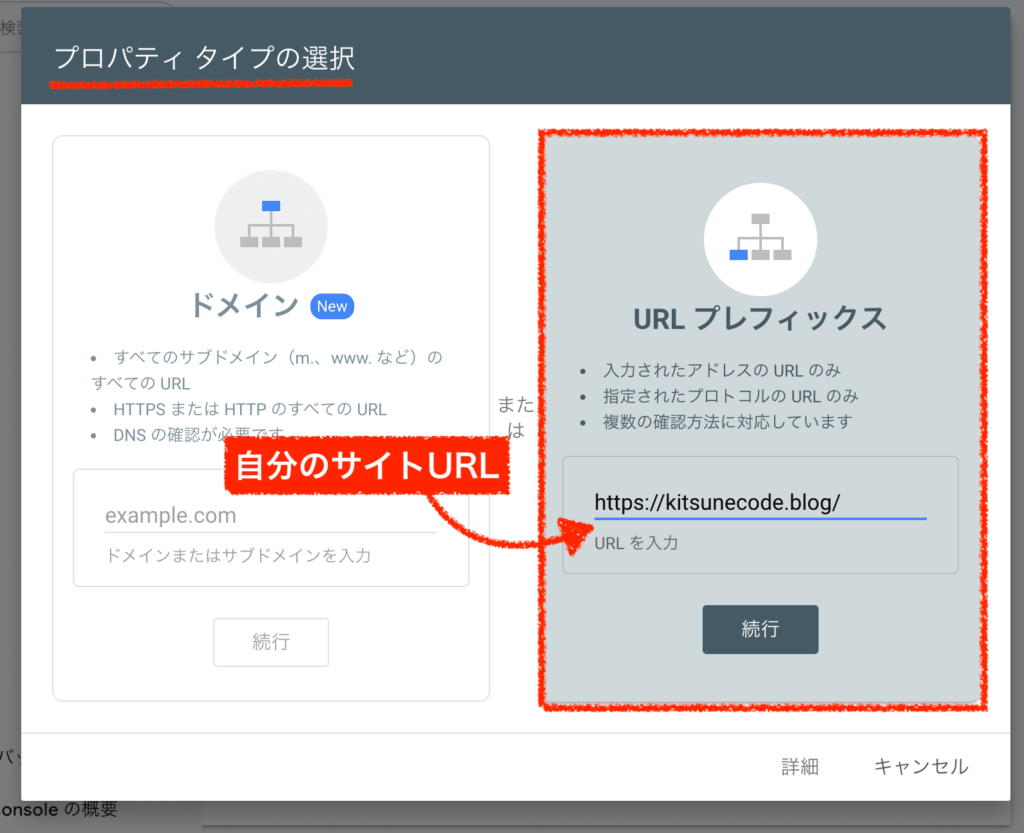
今すぐ開始をクリックすると、下のような画面が開きます。プロパティタイプ「URLプレフィックス」の方で自分のサイトのURLを入れて、続行をクリックしてください。

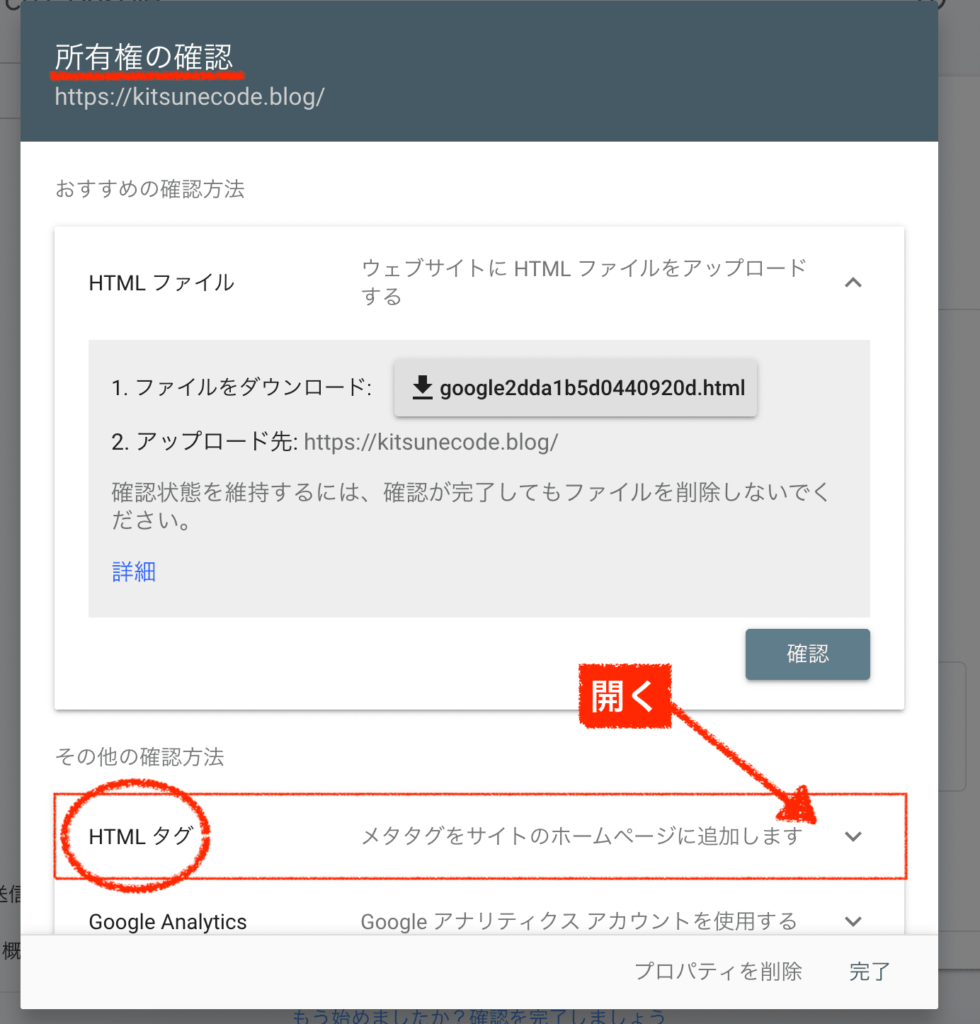
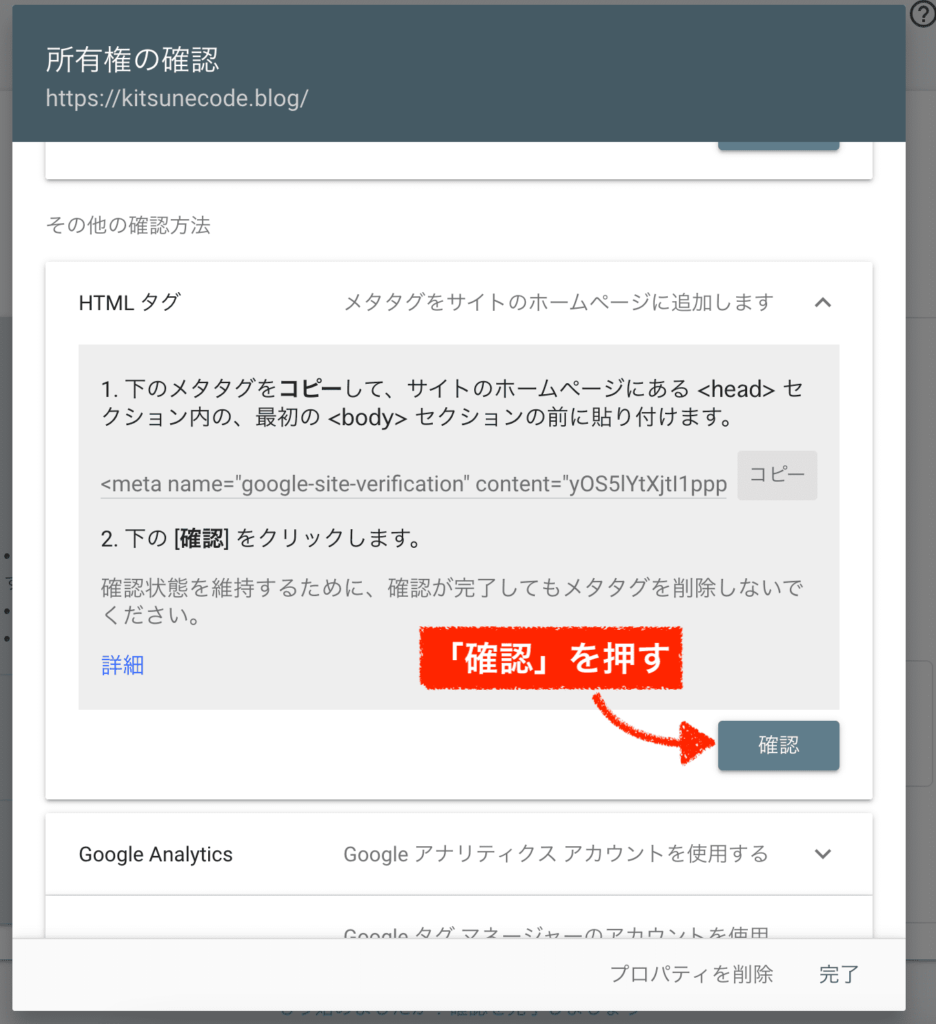
所有権の確認が出てきます。どの手段で確認を進めても構いませんが、今回は「HTMLタグ」を選びます。

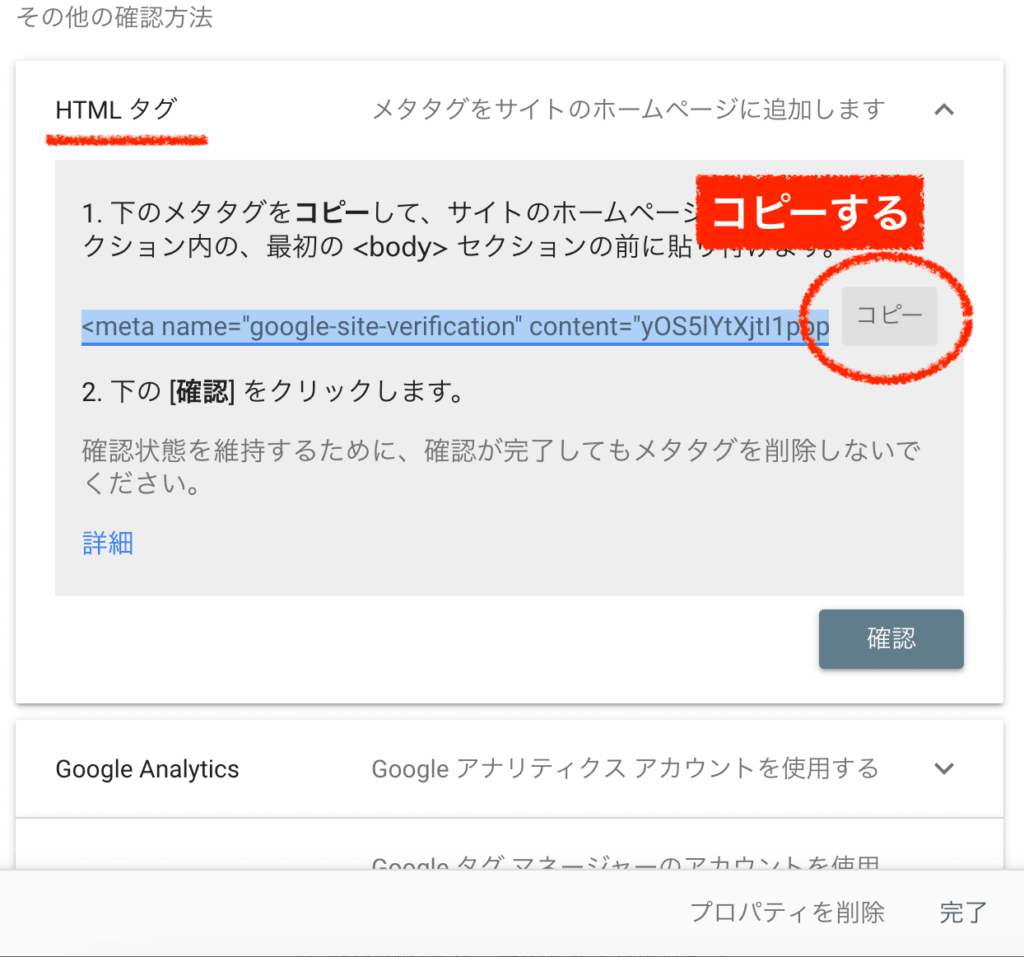
HTMLタグを開いたら、メタタグと呼ばれるものを「コピー」してください。

※↑この画面はまた後で使います。そのまま次へ。
step.2
次は、wordpress管理画面の「テーマ設定」を開きましょう。
cocoonの場合では、「cocoon設定」≫「アクセス解析・認証」をクリックします。
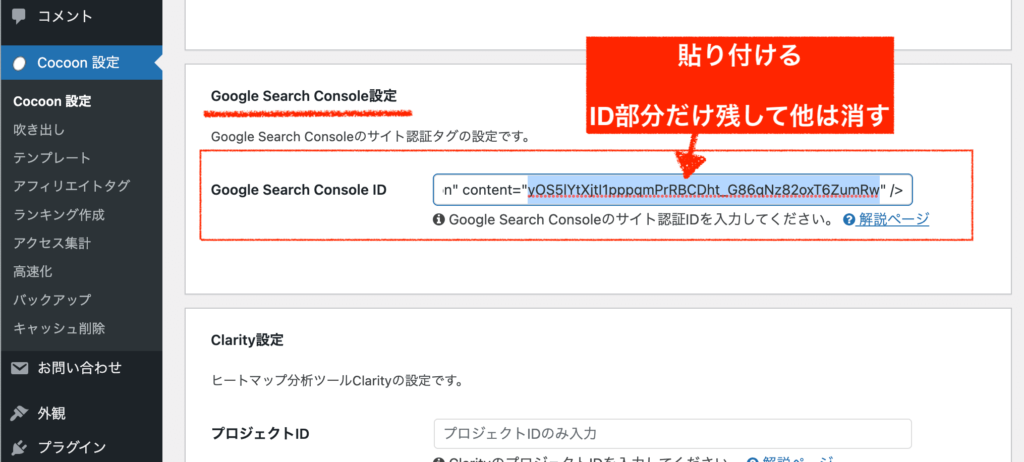
「アクセス解析・認証」ページの、「Google search console設定」が該当箇所です。
IDのところに、先ほどコピーしたメタタグを貼り付けましょう。※<meta name="google-(略)content="ここの部分のみを記述" />
(使用テーマにもよりますが、ID部分のみを貼るケースが多いです。メタタグ全文を入れるケースもあります。)
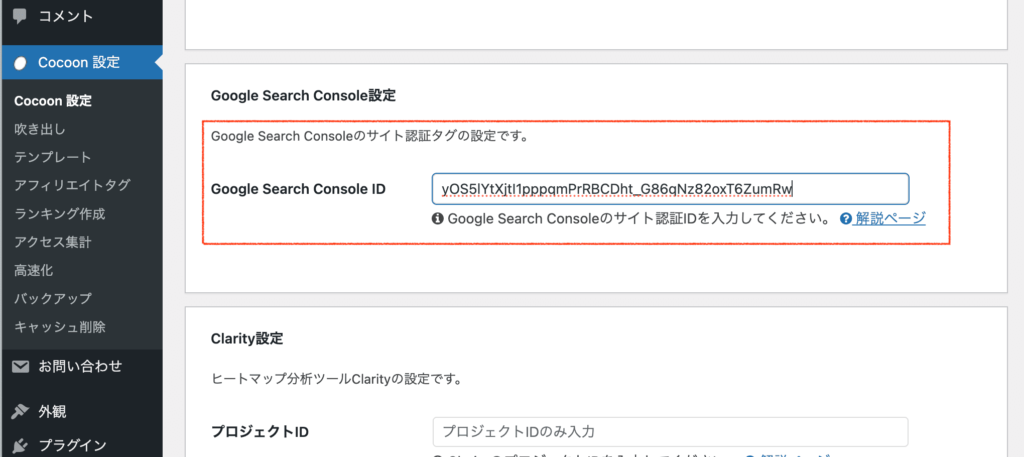
ID部分だけを貼り付けてください。こんな感じになります↓

設定を保存するのを忘れずに。次へ進みましょう。
step.3
サーチコンソールの所有権の確認画面へ戻ります。「確認」ボタンをクリックしましょう。

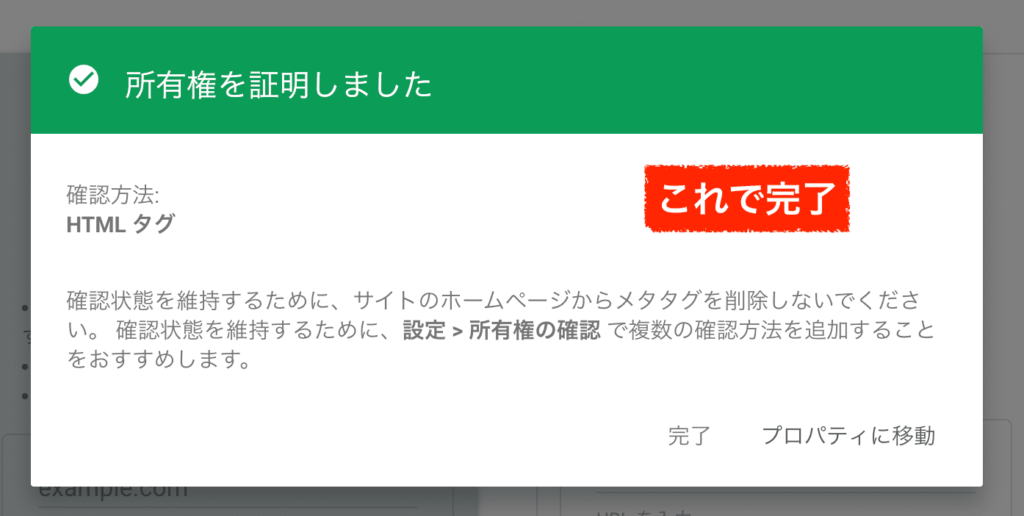
「所有権を証明しました」と出てきたら、これでサーチコンソールの設定は完了です。
 関連記事
関連記事-

-
WorePressサイトでGoogleサーチコンソールを設定する方法!初心者でも迷わずできるやり方を解説
Googleサーチコンソールとは? GoogleサーチコンソールとはGoogleが提供する無料ツールの一つで、ウェブサイトの所有者が検索結果におけるパフォーマン ...
-

Googleアナリティクスも、上と似たような手順で設定できるよ。余力があればやっておこう!
wordpressの初期設定⑫XMLサイトマップの設置
次は、XMLサイトマップを設定します。
XMLサイトマップとは、サイト内のページ情報を検索エンジン(ロボット)向けにまとめて記載したリストのことです。
見た目上の変化は何もありませんが、SEOにおいて重要な要素の一つですので最初に設定しておきましょう。
step.1
XMLサイトマップを設定する最も簡単な方法は、「XMLサイトマップ」プラグインを使用することです。
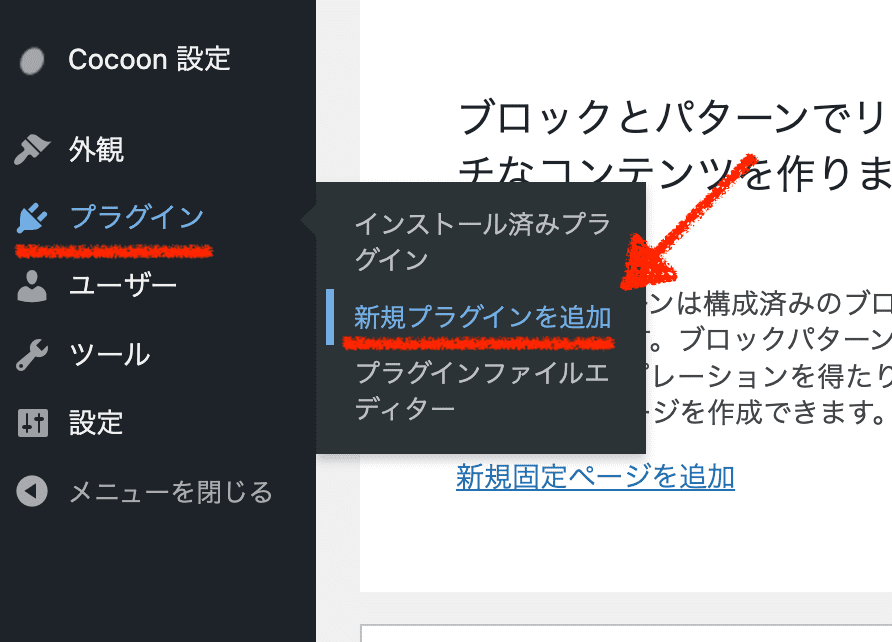
管理画面「プラグイン」≫「新規プラグインを追加」をクリックします。

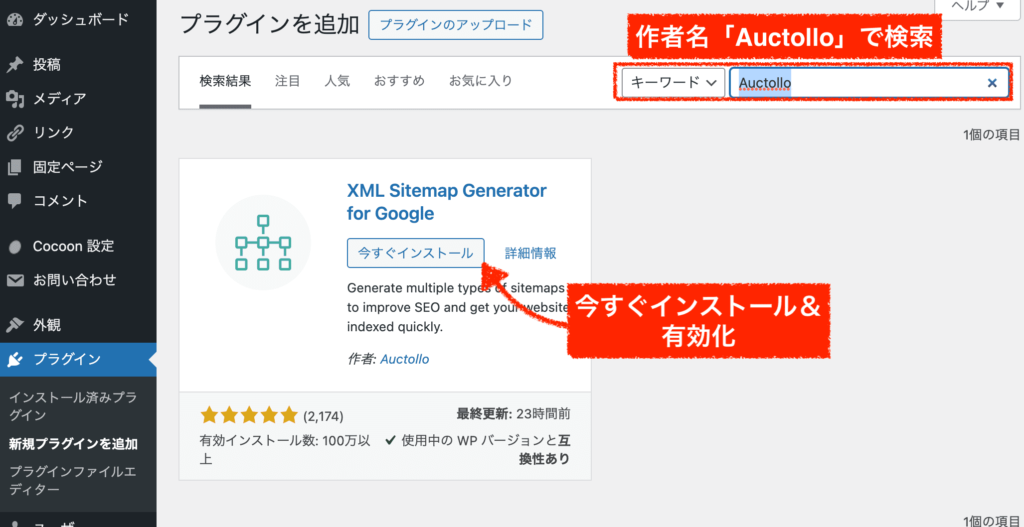
右上の検索窓で作者名「Auctollo」で検索しましょう。
※似たような名称のプラグインが何個もあるのと、プラグインの名称もしょっちゅう変わるからです。
step.2
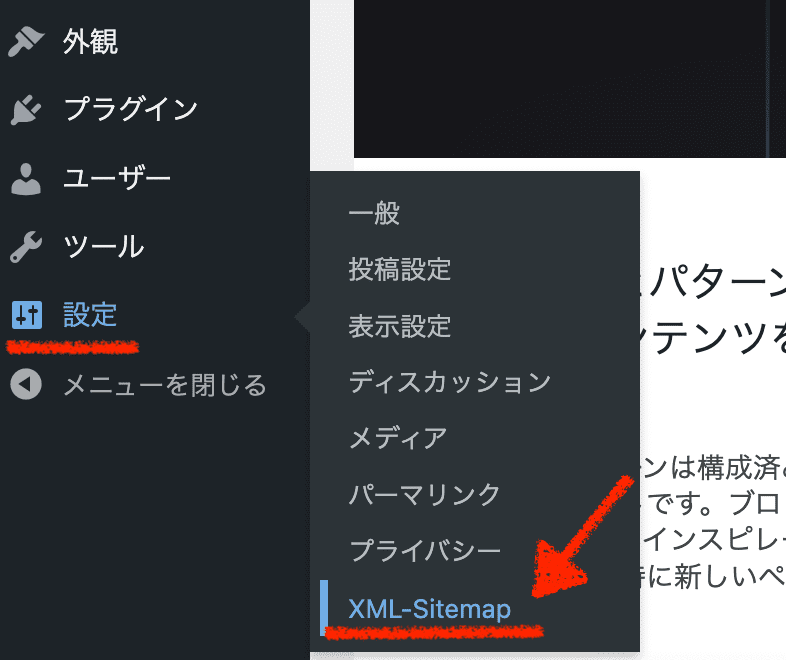
プラグインを有効化すると、管理画面にXML-Sitemapが追加されます。
「設定」≫「XML-Sitemap」をクリックしましょう。
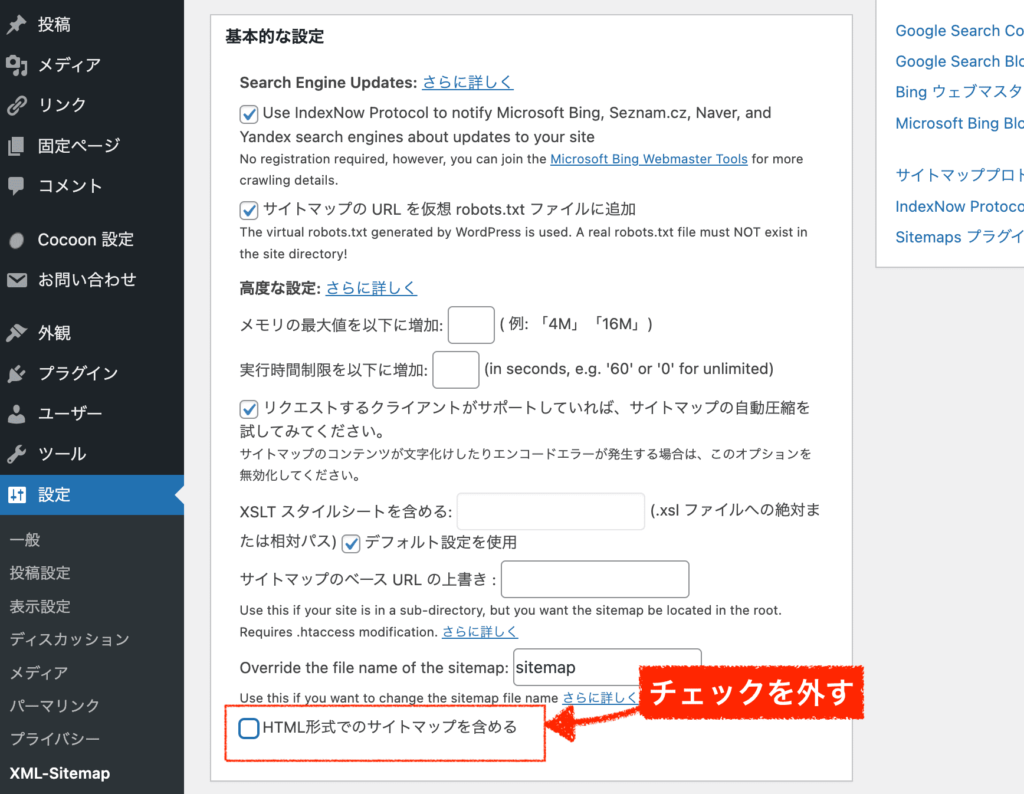
xml-sitemapの設定を開いたら、変更箇所だけ順番に見ていきます。
まずは、「HTML形式でのサイトマップを含める」のチェックは外してください。
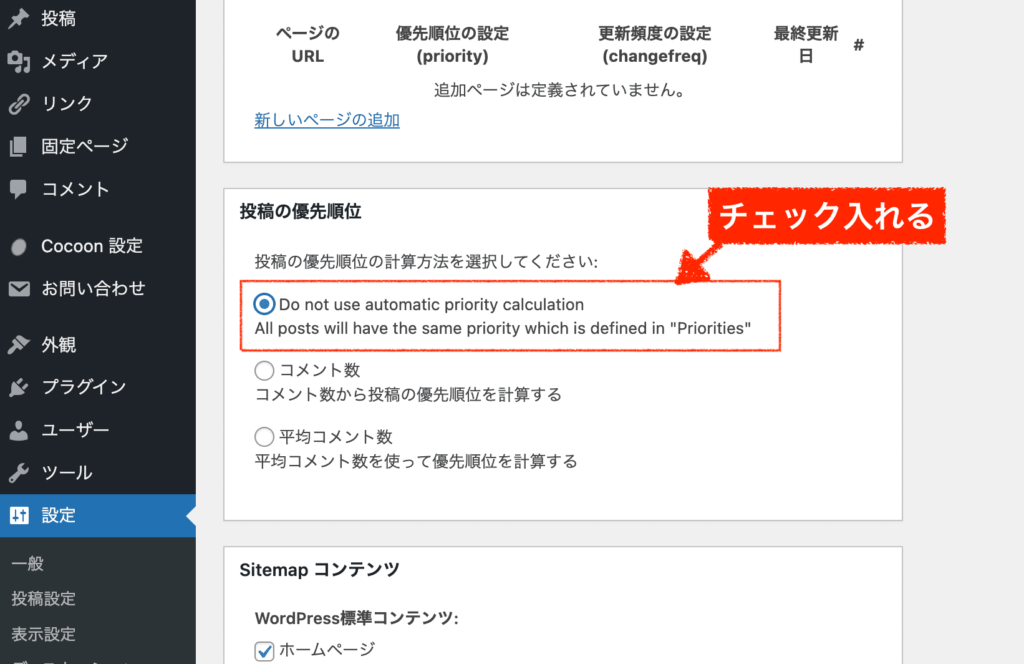
次に、「投稿の優先順位」は下記を選びましょう。

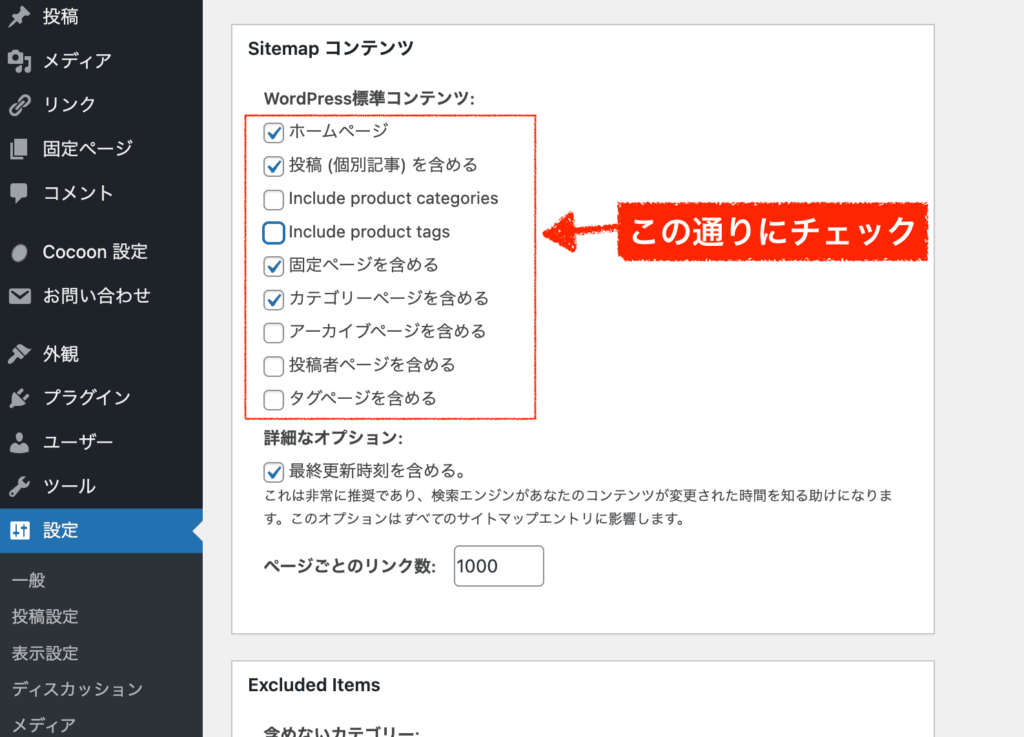
次に、「sitemapコンテンツ」は下記の通りにチェックを付け外ししてください。

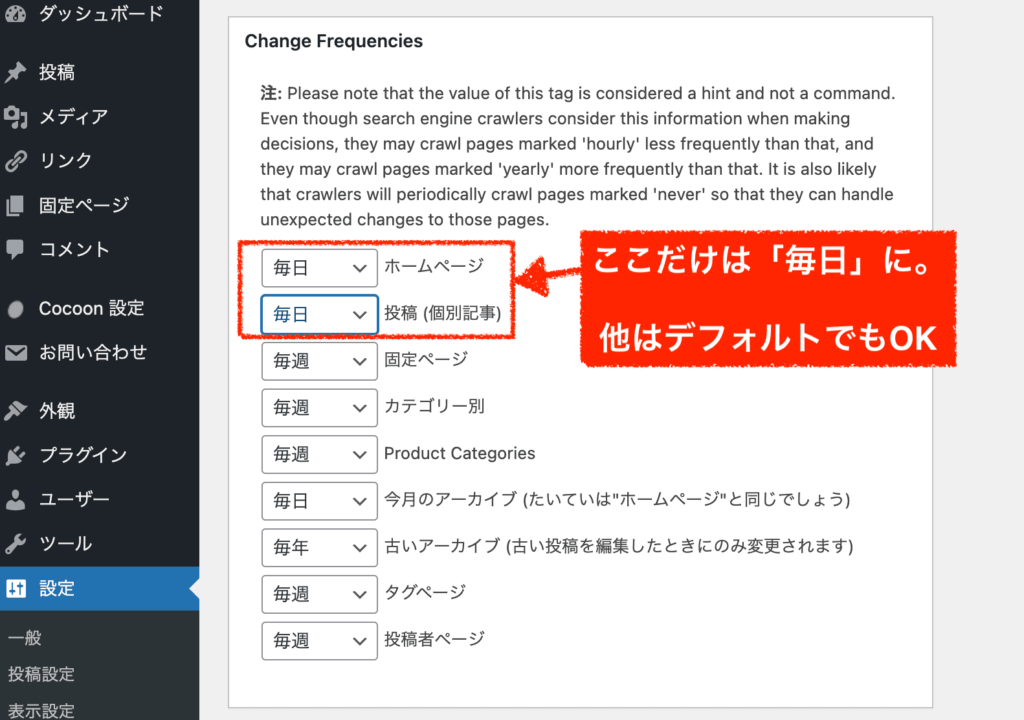
次に、「更新頻度(Change Frequencies)」は上の2つだけは「毎日」に設定しましょう。他はそのままでも構いませんが、大事だと思うページの頻度を上げ、不要なページの頻度は下げます。

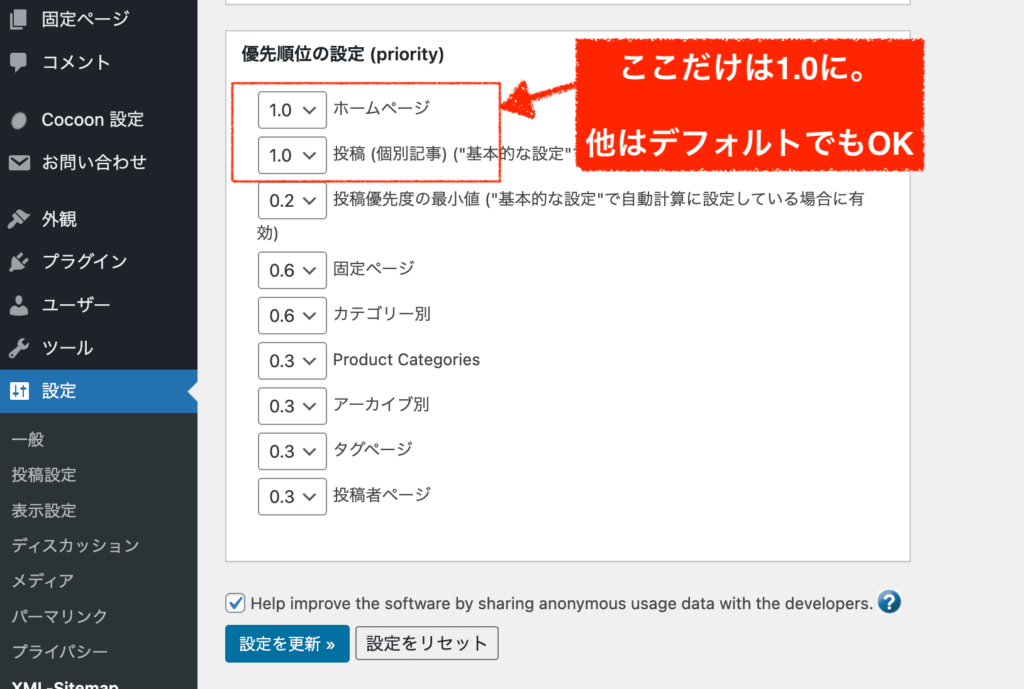
次に、「優先順位(priority)」は上の2つだけは「1.0」などに変更してください。これも基本的に、大事だと思うページの数字を上げ、不要なページの数字は下げます。

これで設定は完了です。
最後に、設定を更新してください。step.3
次に、サーチコンソールを開いてください。
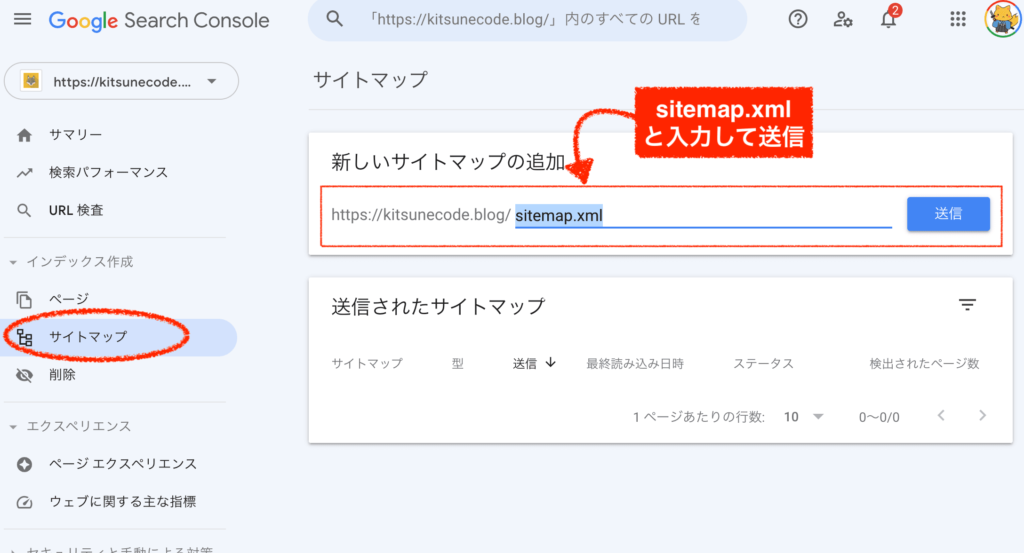
サーチコンソールで、XMLサイトマップを登録することで正しく読み取れるようになります。左側メニュー「サイトマップ」をクリックして、「sitemap.xml」と入力し送信しましょう。

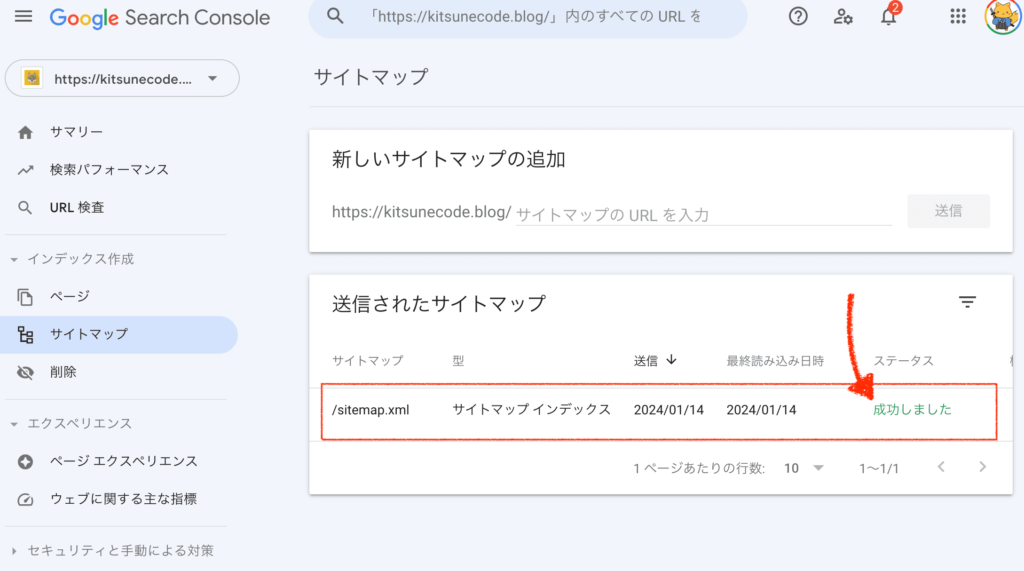
数分後には、ステータス「成功しました」と出るはずです。こうなれば設定完了です。
(1つも記事がないと読み取られるか分からないです。数記事書いてから再確認してみると良いかもしれません。) 関連記事
関連記事-

-
XMLサイトマップとは?WordPressでサイトマップを作成する方法
XMLサイトマップとは? 「XMLサイトマップ」とは、webサイト内の全てのページのURLをリストアップしたファイルのことです。 参考までにお見せしますが、一応 ...
-

あとちょっとです!頑張りましょう!
wordpressの初期設定⑬プラグインの整理
次は、プラグインを整理します。
基本的には、プラグインは少なければ少ないほど良い
と、覚えておきましょう。
プラグインは、導入すればするほどwordpressが重くなり、SEOのマイナス評価につながる可能性があります。
また、プラグインというのは、wordpressテーマとの相性が存在し、沢山入れるとそれだけ不具合を起こすリスクも上がります。
(プラグインが原因で問題が起きたときは、1つ1つプラグインを有効/無効にしながら原因を探る作業が必要になります。)
その意味でも、必要最小限のプラグインに絞るのが良いでしょう。
wordpress初期設定「プラグイン」①不要なプラグインを消す
step.1
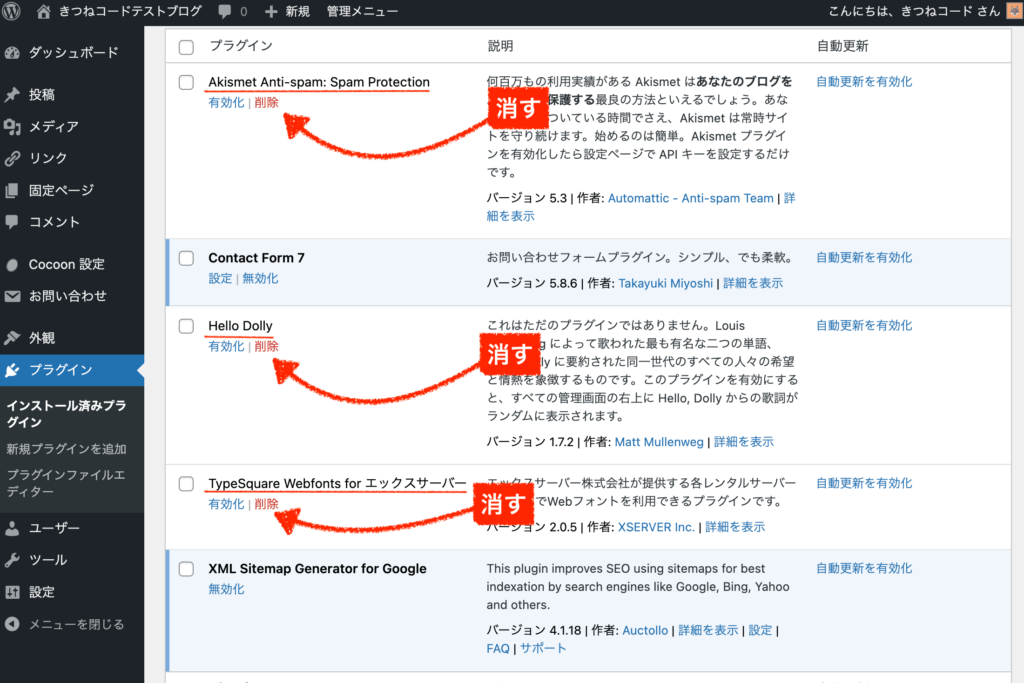
まずは管理画面「プラグイン」を開き、デフォルトで入っている不要なプラグインは削除しましょう。
・Akismet(←スパム対策です。コメントを受け付ける人だけ有効化しても良い)
・Hello Dolly
・TypeSquare Webfonts for エックスサーバー(使っているレンタルサーバーによって、フォントのプラグインが入っていることがあります。消して構いません。)
(「Contact Form7」と「XML Sitemap」は、先ほど上の手順で入れたプラグインですね。もちろんそのままで。)
wordpress初期設定「プラグイン」②必要なプラグインを入れる
step.1
次に、必要なプラグインを入れていきます。
ここでは、あえて1つだけ紹介します。初期にはこれだけを入れて、他のものは必要になってきたタイミングで導入すれば良いと思います。「EWWW Image Optimizer」を導入します。画像のSEO対策に有効なプラグインです。
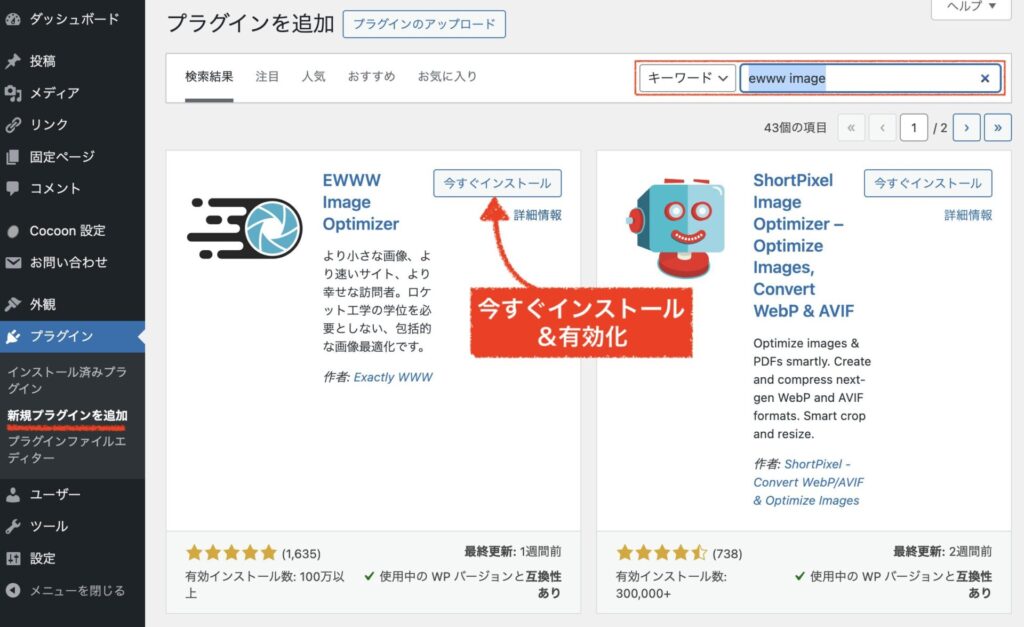
管理画面「新規プラグインを追加」を開き、検索窓に「ewww image」などと検索してください。
EWWW Image Optimizerを「今すぐインストール」そして「有効化」しましょう。
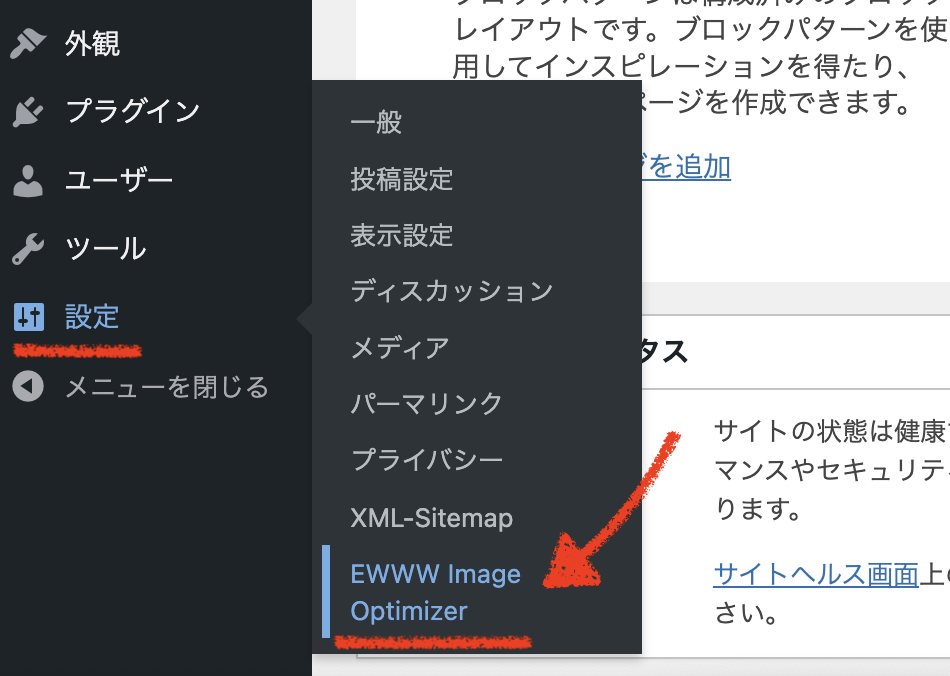
プラグインを有効化すると、管理画面に出てきます。
「設定」≫「EWWW Image Optimizer」をクリックしてください。
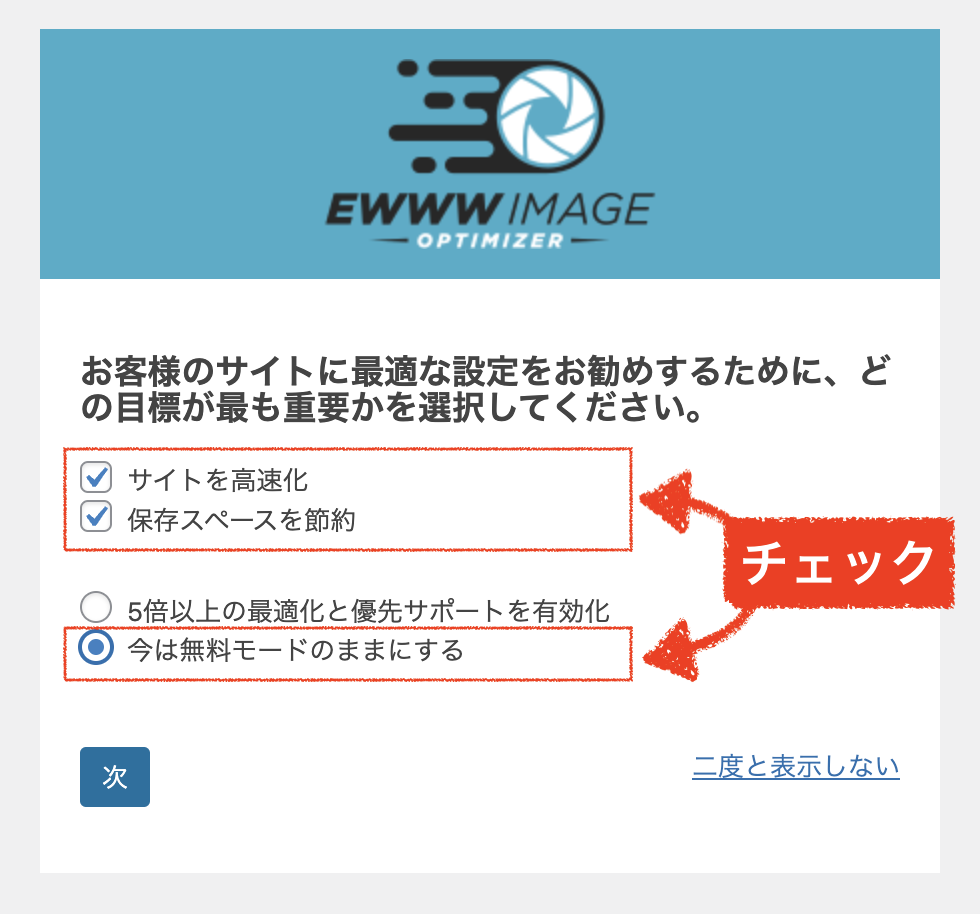
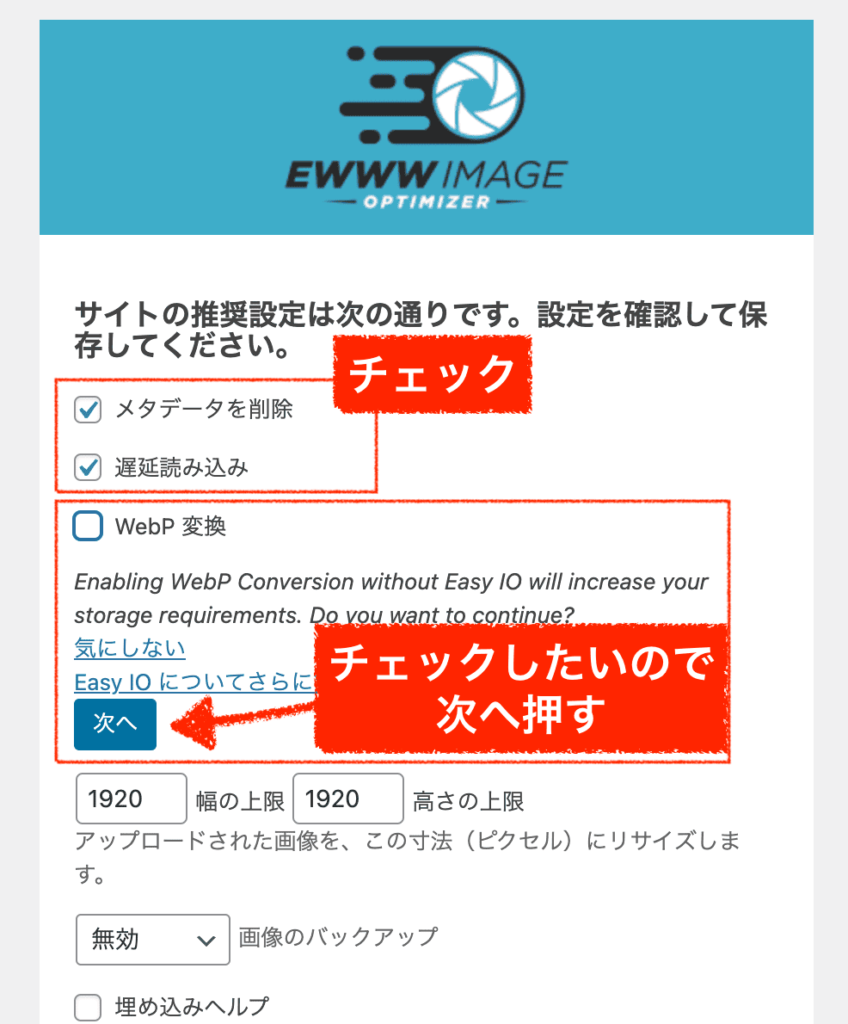
下の通りにチェックを入れて、次へ進みます。

上の2つにチェックを入れ、「WebP変換」にもチェックを入れたいので「次へ」を押しましょう。

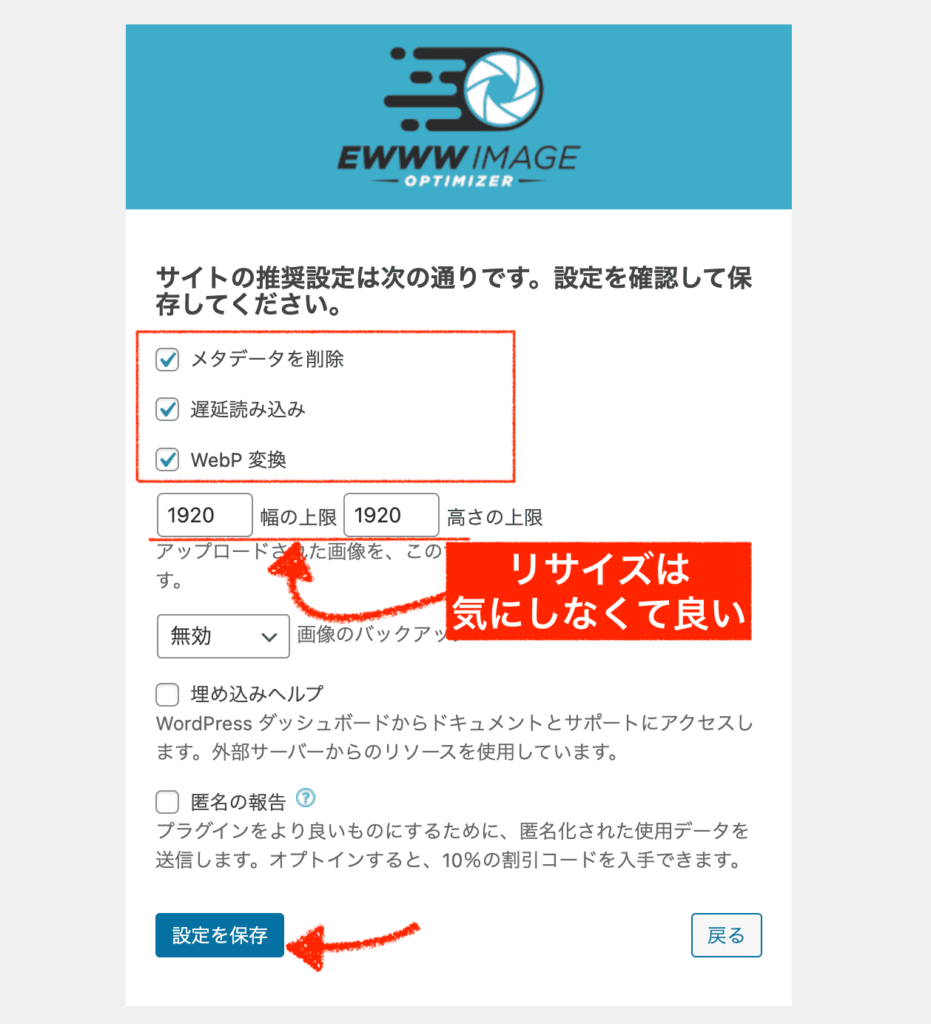
こんな感じになります↓。

「設定を保存」を押せば、これで完了です。
他にプラグイン設定を変える箇所は特になく、これだけでwordpressに画像をアップロードしたときに自動で容量を圧縮してくれるようになります。
心配な人は、自分で画像圧縮ツールで圧縮してから、wordpressにアップロードしても構いません。
(つまり、二重で圧縮することになる。それで問題ないです。)step.2
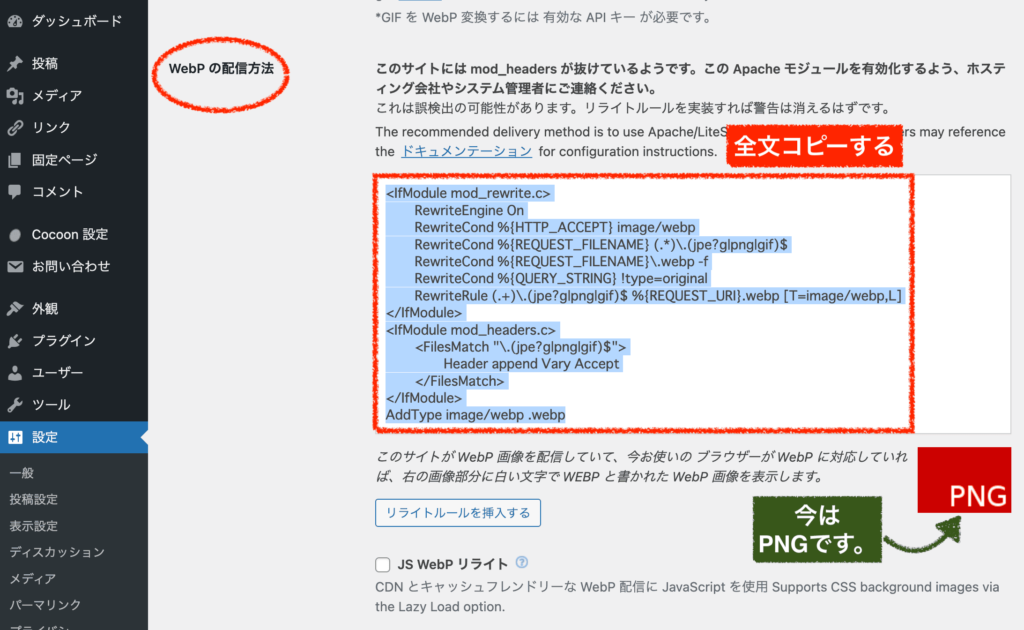
プラグインの設定はこのままで大丈夫ですが、1箇所だけ設定を行います。
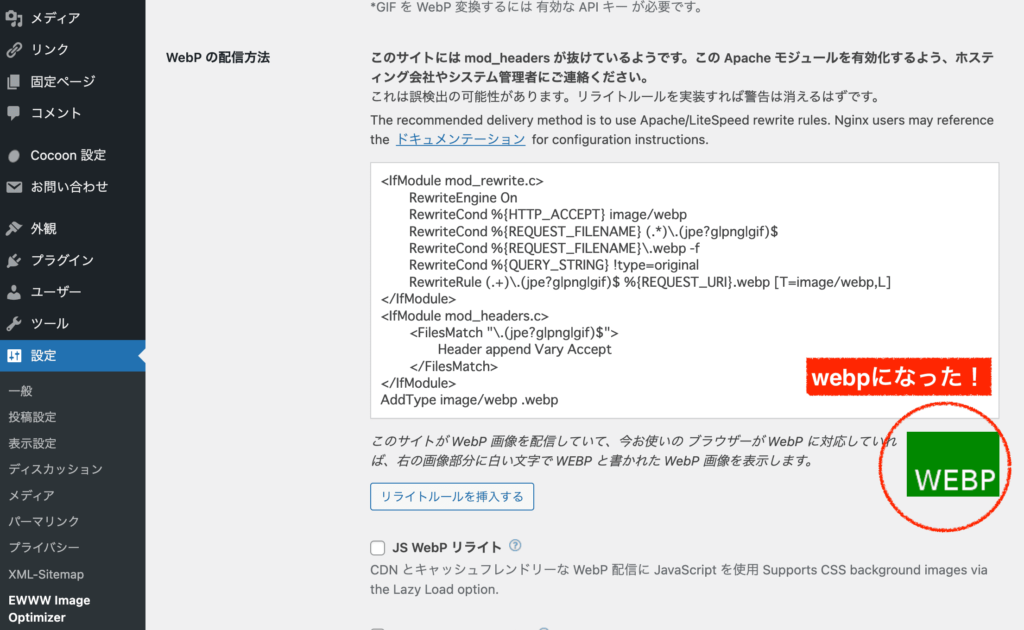
「設定」≫「EWWW Image Optimizer」を開き、「WebPの配信方法」を探してください。「.webp」とは、次世代フォーマットと呼ばれ、一般的によく使われる「.png」や「.jpg」形式よりも画像容量がもっと小さくなります。
できればwebpで表示させたいので、そのための設定をします。
「webpの配信方法」にあるコードを、全文コピーしてください↓。
step.3
次に、自分が使っているレンタルサーバーへログインします。
私の事例では、エックスサーバーさんです。ログイン情報を忘れた人は、サーバーを契約したときに届いた「重要なお知らせメール」などを探しましょう。

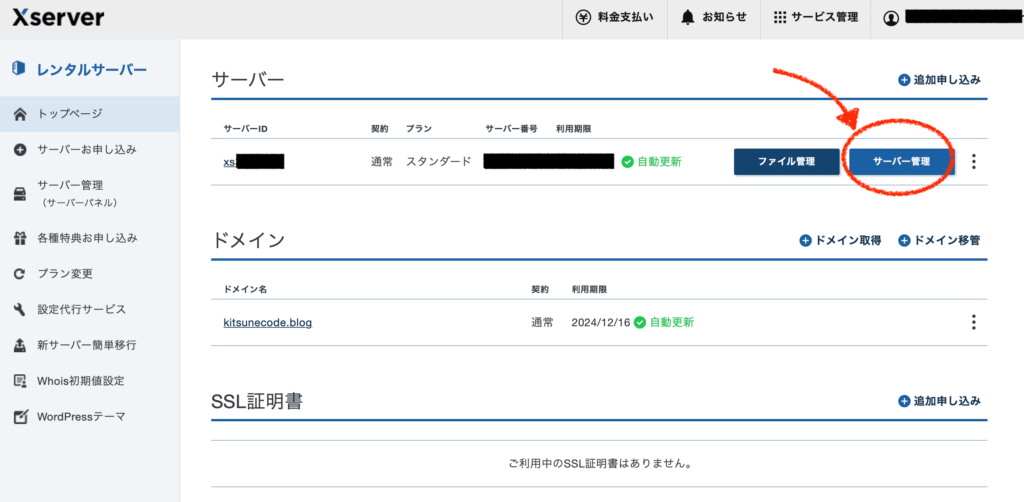
該当するサーバーの、「サーバー管理」(サーバーパネル)を開きます。

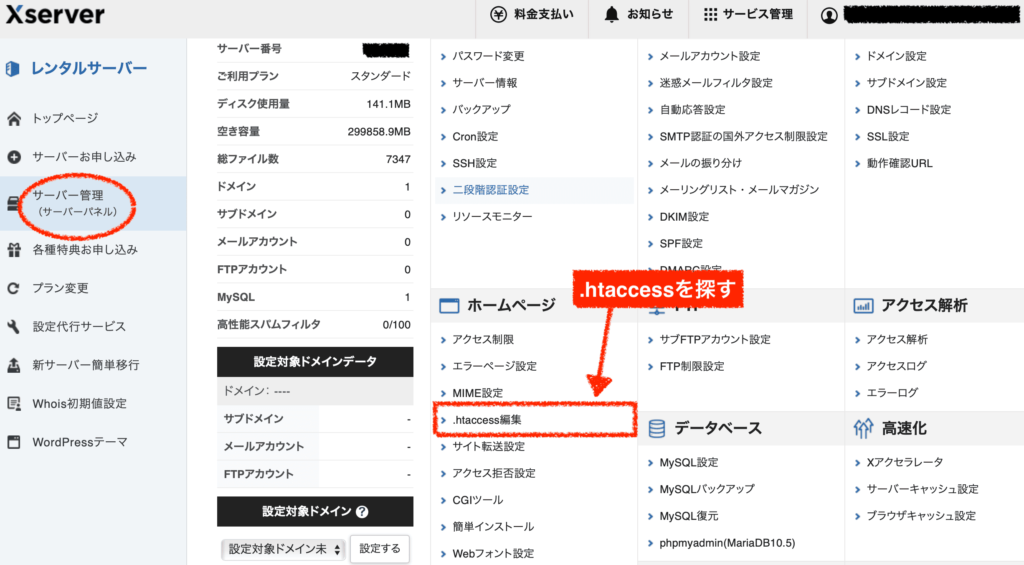
「.htaccess編集」の項目を探してください。
他社のレンタルサーバーでも、どこかには同じような項目があるはずです。

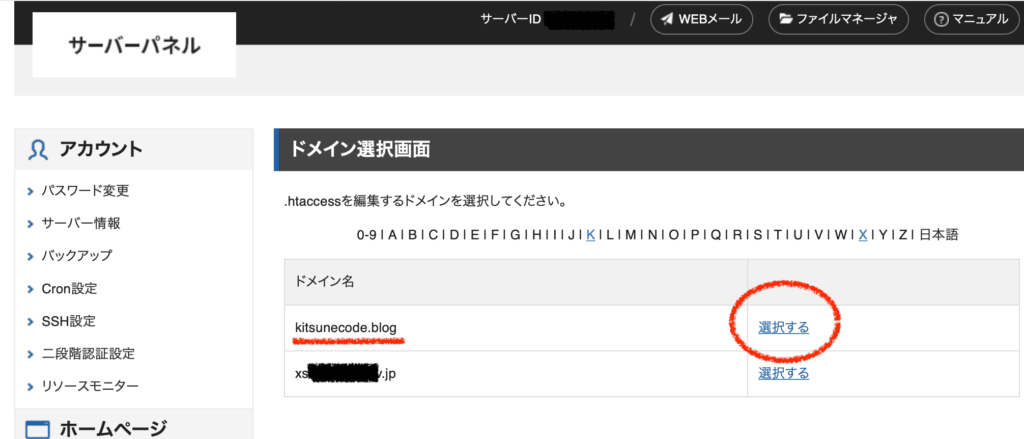
エックスサーバーの場合では、ドメイン名が出てくるので該当するドメインを選択します。

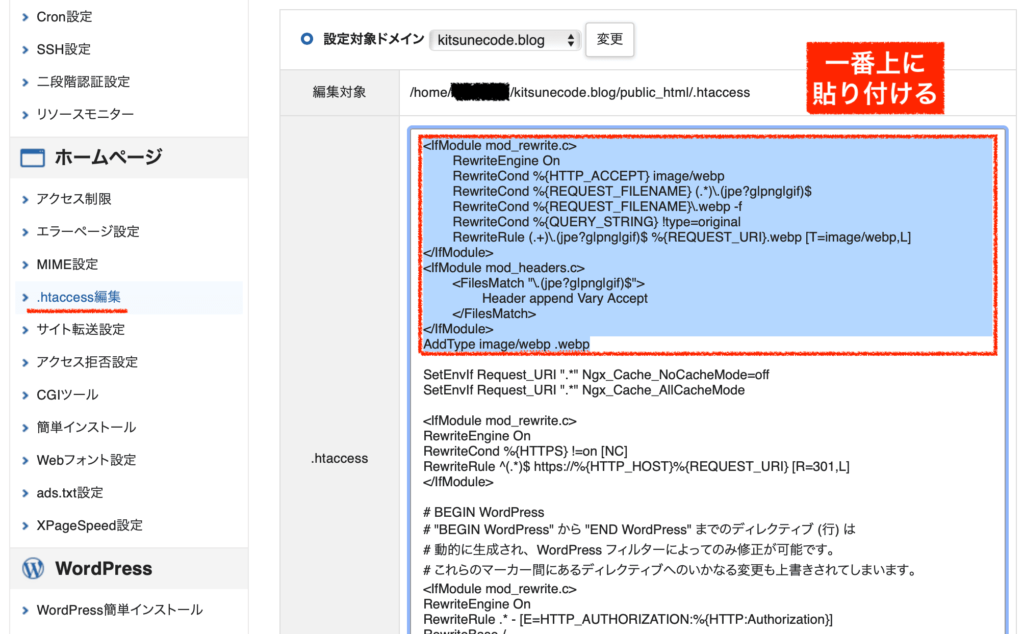
「.htaccess」が開きました。htaccessの一番上に、先ほどコピーした全文を貼り付けます。

できたら、右下の「実行」をクリックして保存しましょう。
確認
wordpressへ戻り、プラグインを確認してみましょう。
さっきは「PNG」でしたが、「WEBP」に変わっていれば設定がうまくいっています。これで、画像が自動でwebpに変換されて表示されるようになり、容量がとても軽くなりますよ。


以上で、プラグインの設定も完了です!
初期設定完了!記事を書き始めよう!
ここまでやればワードプレスの初期設定は全て完了です!
もういつでも記事を書き始められる状態です。
最初に存在しているサンプルページ(Hello wordl!など)は削除して構いませんので、最初の1記事を作り始めてみましょう。

これからのブログ・サイト運営が楽しみですね!
沢山書いていくうちにブログの書き方やwordpressの使い方なども段々と分かってきますので、どんどん手を動かしてみてください。
なお、初期設定の次にやることとしては、自分が使用しているテーマの「テーマ設定」などをいじりながら、デザインを変更したり、機能を変更していくフェーズとなります。このあたりは、テーマによって「できること」や「設定方法」もだいぶ異なりますので余力があるときに触ってみましょう。
気になることが出てきたときに、都度修正していけばOKです。
サイトのデザインや構成も大事ですが、やはり一番大事なのは「コンテンツ」です。
wordpressの調整はそこそこにして、コンテンツ作りに多くの時間をかけていきましょう!
まとめ
ココがポイント
①独自ドメインの設定
②SSL化の確認
③管理画面「ユーザー」の確認
④管理画面「設定」の確認
⑤wordpressテーマの検討
⑥管理画面「カスタマイズ」
⑦管理画面「カテゴリー」
⑧管理画面「ウィジェット」
⑨固定ページの作成
⑩管理画面「メニュー」
⑪グーグルサーチコンソールの設定
⑫XMLサイトマップの設置
⑬プラグインの整理
Cocoonテーマから「SWELL」への移行で収益化