wordpressのカテゴリーについて教えてください。
カテゴリーごとの記事一覧ページを表示する方法などもお願いします。

ワードプレスの「カテゴリー設定」はとても重要な要素です。サイト初期にきっちり設計しておくことで、後々サイトの出来がグっと変わってきます。初心者でも出来るカテゴリーの使い方をまとめました!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
WordPressの「カテゴリー」について
wordpressには、デフォルト機能として「カテゴリー分け」を行う機能が含まれています。
どのwordpressテーマを利用していても、カテゴリーを設定する方法は大体似ています。
wordpressでカテゴリーを設定することは非常に大切ですので、出来るだけ初期段階にカテゴリーの使い方を理解し、整理をしておくと良いでしょう。
まずは、カテゴリーを設定しておくべき理由とメリットからサラッと確認していきましょう。
ワードプレス全般的な初期設定については、こちらの関連記事でまとめています↓
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
メリット①ユーザーにとって探索しやすくなる
wordpressでカテゴリーをきちんと設定してあげることで、ユーザーがコンテンツを探索しやすくなります。
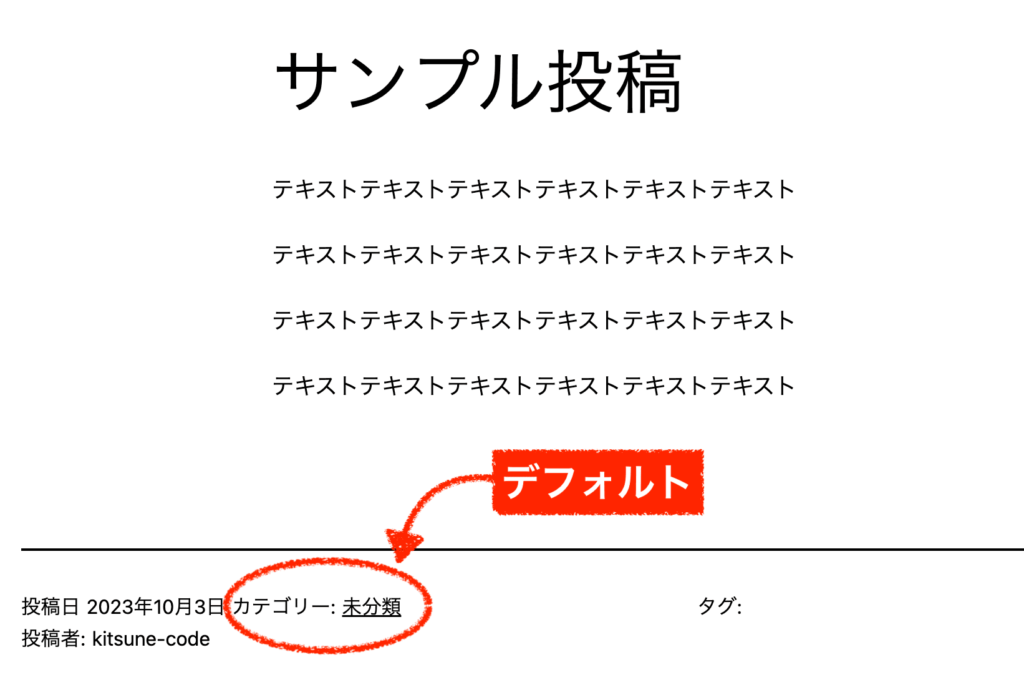
wordpressで新規記事を作成すると、デフォルトでは「未分類」のカテゴリーとして登録されます。
「未分類」のままサイトを運営しているケースも普通にありますが、やはり分かりにくいですよね。


特にサイトが成長して、記事コンテンツが増えれば増えるほどカテゴリーの役割は大きくなっていきます。
ユーザーが使いやすいサイトにしていくためには、緻密なカテゴリー設計は欠かせません。
その点では正直に言って、私のサイト自体はあまりお手本にはなりません(笑)。
なぜなら初期段階で取り返しのつかない失敗をしたからです。その辺の経験談も踏まえて後ほど詳しく解説していきます。
メリット②カテゴリー設定をきちんとすることでSEO対策になる
カテゴリーをきちんと整理すると、ユーザーにとって分かりやすくなるだけでなくSEO対策にもつながります。
検索エンジンの「クローラー」と呼ばれるロボットがサイト内を回遊しやすくなったり、カテゴリーの一覧ページそのものが1つのコンテンツとして役立ったりするからです。
SEO対策の面からも、綺麗なカテゴリー設計は欠かせません。
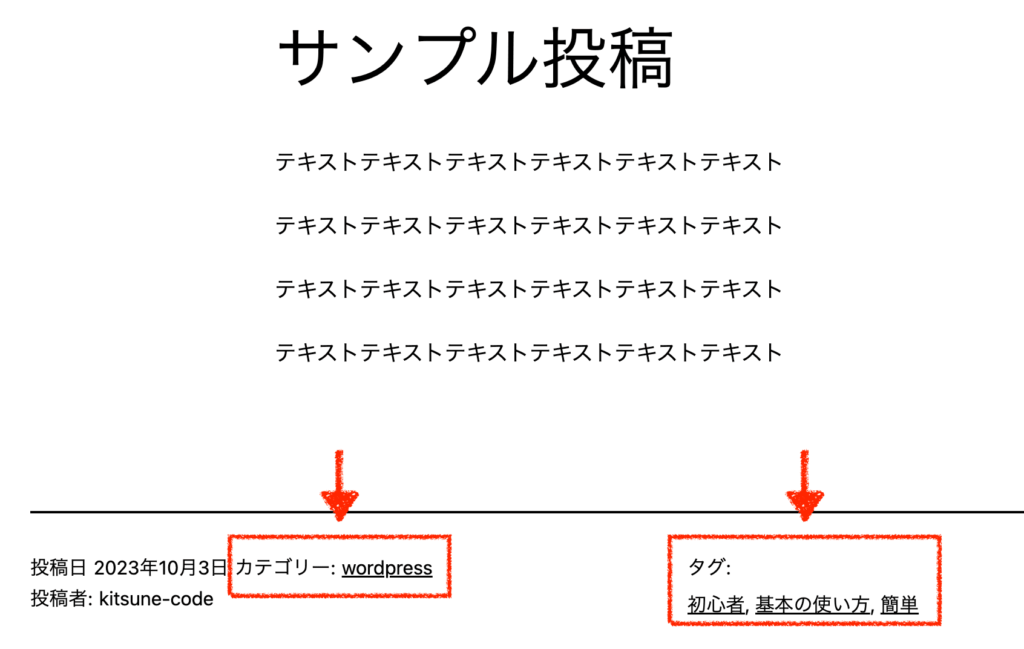
「カテゴリー」と「タグ」の使い分け
wordpressには、「カテゴリー」の他に「タグ」の機能があります。どちらもデフォルトで付いている機能です。
カテゴリーは「縦ぐし」、タグは「横ぐし」であると考えると分かりやすいと思います。

「縦ぐし」となるカテゴリーは、ジャンル・分野別でコンテンツを分けるものです。基本的には、1記事1カテゴリーとなります。(複数カテゴリーを設定しても良いが、その場合多くても2つ程度)
例えば、グルメサイトを運営しているならば、「朝食・昼食・夜食・デザート」あるいは、「日本食・中華・イタリアン・ファストフード」などの分け方が考えられるでしょう。
「横ぐし」となるタグは、特徴、金額、属性などある共通点でくくる分け方です。そのため、タグはいくつでも考えられます。1記事複数タグが基本となります。グルメサイトであれば「安い・高級・子供向け・大人向け・カップル・家族」などいくらでも考えられますね。
タグはいくらでも増えていきますので最初から全て決めきることはまず不可能だと思います。タグは、後から設定していっても構いません。
しかし、カテゴリーに関しては「縦ぐし」となる大切な切り口となりますので、最初から設計をしておくことがベストです。
WordPressカテゴリーを有効的に活用するための5つのコツ
wordpressのカテゴリー設定で大切なポイントについて解説します。
カテゴリーを上手く活用して、ユーザーにとって分かりやすく、そしてSEO効果を最大化できるようにしましょう。

次の5つのポイントを押さえておこう!
コツ①サイト初期にカテゴリー設計をしておこう
一つ目は、ワードプレスサイトを作成して初期段階にカテゴリーの設計をしておくことです。
上述した通り、カテゴリーは記事コンテンツの「縦ぐし」となるものです。それがコロコロと変わったり、網羅的に整理されていなければユーザーさんも混乱してしまいますよね。とても"探しにくいサイト"になってしまいます。
別の言い方をすると、カテゴリー設計をすることは「将来どのジャンルのコンテンツを用意していくのかを考える」ということでもあります。つまり、最終的なサイトの完成図にもなるわけです。
もちろん運営していく中で変わってしまう部分も出てくるかもしれませんが、最初からカテゴリー設計を行なって分かりやすいサイトを目指すことが大切です。
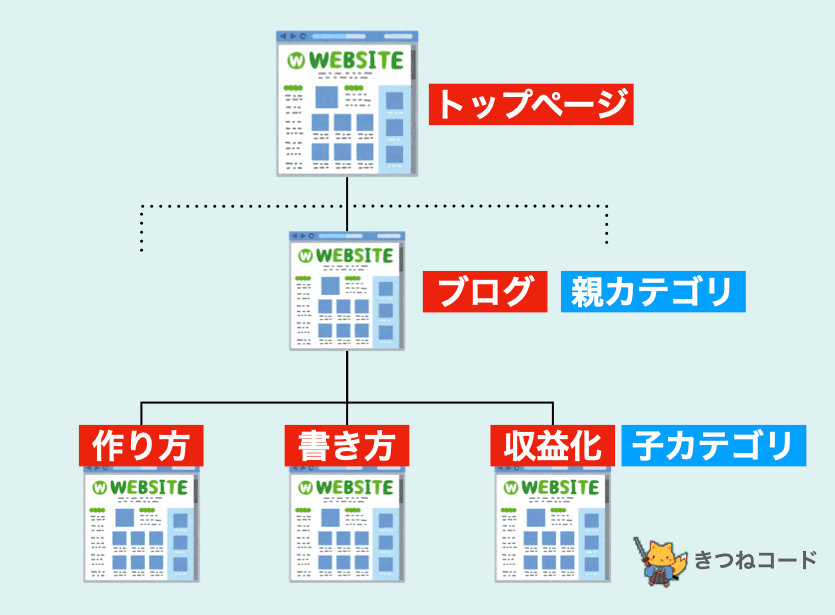
コツ②カテゴリー階層は2階層(親子まで)を目安に
wordpressのカテゴリー設定では、親カテゴリーの下に子カテゴリーとして階層構造を作ることもできます。

最終的に一つの親カテゴリージャンルの中に30~50記事以上できるようなケースであれば、子カテゴリーを活用するのは有効でしょう。とにかくユーザーが探しやすくなるような構造を心がけてみましょう。
ただし、階層を深くしすぎるのはSEO面であまり良くありません。理由は、検索エンジンのロボットがクロール(webサイトの探索)を行う際に、ページを見つけにくくなるからです。
目安としては、トップページから数えて3クリック以内で全ての記事ページに辿り着けるような構造にすると良いでしょう。
ワードプレスの機能的には、子カテゴリーの下にさらに子カテゴリーを作ることも可能ではあります。
(親カテゴリーから見ると孫カテゴリーになります。)
そうすると「トップページ ≫ 親カテゴリー ≫ 子カテゴリー ≫ 孫カテゴリー ≫ 記事ページ」と4クリック以上必要になります。これが絶対ダメというわけではありませんが、深すぎるカテゴリー設定は避けて、親・子までにとどめるのが良いかなと思います。
コツ③カテゴリーごとの記事一覧ページを表示してインデックスさせよう
ここは人によって意見が分かれる部分でもありますが、私はカテゴリー一覧ページは表示して、インデックスさせる方が良いと思います。
※「インデックス(index)」とは、Googleなどの検索エンジンにページを登録させることです。反対は「noindex」です。
-

-
Googleサーチコンソールでインデックス登録する方法は?上手く登録されない時の対処法やコツも解説
「Googleにインデックス登録される」の意味とは? インデックス登録を行うにあたり、まず仕組みを正しく理解しておきましょう。 そもそも「インデックス」とは、英 ...
その理由を解説しますね。
まず大枠として、wordpressのカテゴリー設定を行うことで下記2点のSEO効果を得ることができます。
- カテゴリーが整理されていることで、クローラーがクロールしやすくなる
- カテゴリー一覧ページが一つのコンテンツとして評価される。
まず、1つ目の「クロール」に関してです。
カテゴリーが整理されていることは、ユーザーにとって分かりやすいだけでなく、検索エンジンのロボットにとっても分かりやすくなるということです。シンプルに「ユーザーにとってプラス = 検索エンジンのロボットにとってもプラス」と頭に入れておくと良いかなと思います。
クロールしやすいサイトの方が、SEO評価を得られるまでの時間が短くなります。
2つ目に関しては、カテゴリー一覧ページを「一つのコンテンツ」として扱おうという意味です。
記事数の少ないサイト初期段階では一覧ページにはあまり意味を持ちませんが、記事数が多くなってくると一覧ページ自体が役立つページに変わります。
そのジャンルに関するコンテンツが沢山並ぶわけですので、それを必要とするユーザーさんもいますよね。実際に、一覧ページで流入(クリック)を獲得することは普通にあります。
ですので、カテゴリー一覧ページは「インデックスさせる」方が私は良いと思います。
記事数が増えて最終的な段階になってきたら、カテゴリー一覧ページを綺麗に整えて一つのコンテンツとして用意できるとより高いSEO効果が得られるでしょう。
-

-
noindexタグによって除外されましたは大丈夫?ワードプレスnoindex設定
この記事でわかること noindexタグとは何か 「noindexタグによって除外されました」の意味 Googleサーチコンソールで、除外されたページを確認する ...
コツ④カテゴリーごとの記事一覧ページにはメタディスクリプションも設定しよう
カテゴリ一覧ページをインデックスさせる場合には、当然最低限のSEO対策は行いましょう。
それはつまり、カテゴリ一覧ページにおいても、狙うキーワードを決めて、メタディスクリプションを設定したり、h1,h2,h3タグの構造になっているか確認をするということです。
メタディスクリプションが重複することは好ましくないため、カテゴリ一覧ページごとに異なるメタディスクリプションを設定してあげると良いでしょう。
※「メタディスクリプション」とは、そのページの内容を要約したテキスト文のことです。ページ上の見た目には何も表示されませんが、検索エンジンのロボットはメタディスクリプション情報を参考にします。
SEO対策として、全てのページに固有のメタディスクリプション(テキスト文120文字以内)を設定してあげるのが基本です。
コツ⑤パーマリンク(URL)設定にカテゴリーは含めない方が無難

ここの設定は重要です!!
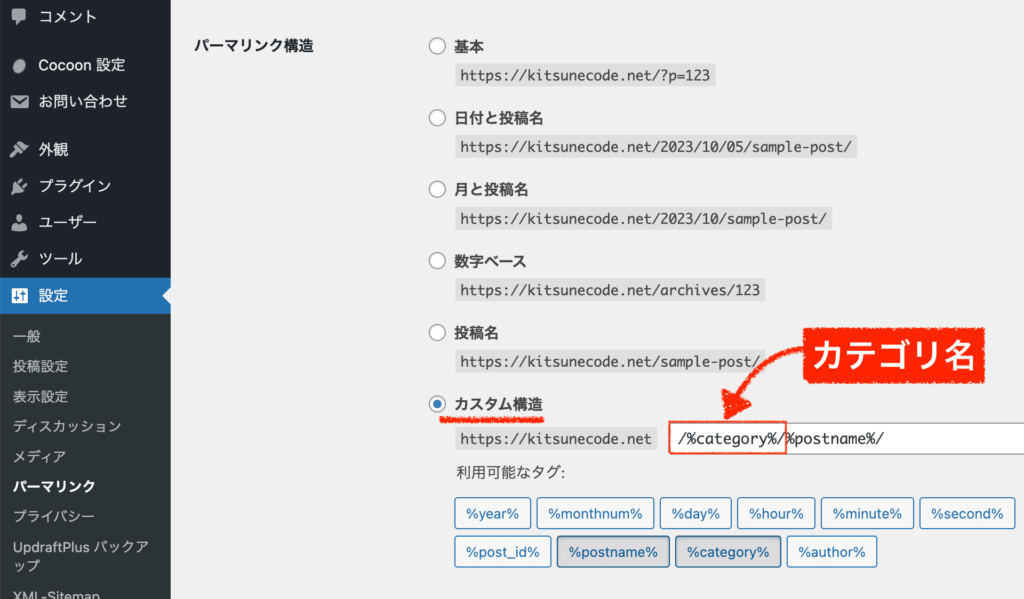
最後に重要なポイントとして、wordpressのパーマリンク設定に「カテゴリー名を含めるのか含めないのか」の判断についてです。パーマリンク設定は後々かなり影響します。
※「パーマリンク」とはページ固有のURLのことです。簡単にいうと記事URLです。

結論から言うと、パーマリンクにカテゴリー名は含めない方が私は良いと思います。
(かくいう私はカテゴリーを含めています。失敗しました!取り返しつきません笑)
理由を解説します。
まずパーマリンクの大前提として、運営途中で設定を変更することはNGです。
なぜなら、パーマリンクを変えると記事URLが変わり、SEO評価もリセットされてしまうからです。
(リダイレクトをかければ良いという考えもありますが、それは万能なわけではないので)
つまり、パーマリンクに「カテゴリー名」を含んでいるとカテゴリー変更したら記事URLも同時に変わりますので、それはアウトです。カテゴリーの途中変更が一切許されなくなるわけですね。
「カテゴリー設定を今後編集することは絶対ない!」と言い切れる人は、パーマリンクにカテゴリーを含めても構いませんが、基本的には入れない方が無難だと思います。
-

-
wordpressのパーマリンクとは?設定方法やおすすめの設定も紹介
wordpressにあるパーマリンク設定とは何か ワードプレスには「パーマリンク設定」というのがあります。 パーマリンクというのは、webサイト内の投稿ページや ...
WordPressで「カテゴリー」を設定する基本手順
wordpressでカテゴリーを設定する手順を画像付きで解説します。
カテゴリーの設定を行うには、以下の基本方法を知っておきましょう。
WordPressカテゴリーの設定手順
- 「カテゴリー」を作成する
- 「カテゴリー」を記事に割り当てる
カテゴリーの設定手順①カテゴリーを作成する
まずは「カテゴリー」を新規作成しましょう。主に2つのやり方がありどちらも簡単ですが、おすすめは2つ目です。
カテゴリーを作成する方法
- 投稿記事の編集ページから新規カテゴリー追加
- 管理画面「カテゴリー」から新規カテゴリー追加(おすすめ)
カテゴリー新規作成の方法①投稿記事の編集ページから新規カテゴリー追加
step.1
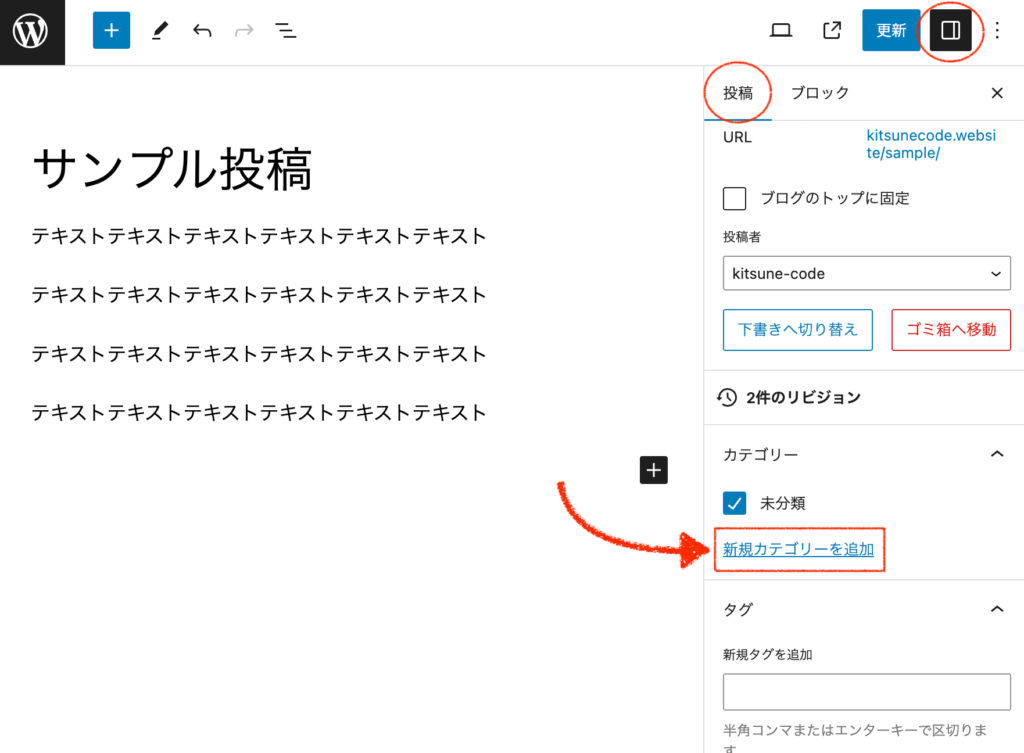
まずは、記事の編集ページに入りましょう。
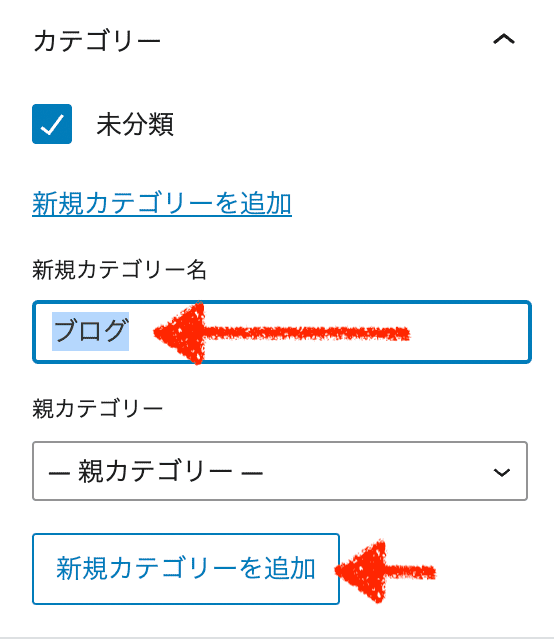
右側メニューの「カテゴリー」≫「新規カテゴリーを追加」をクリックします。

記事編集ページ
(※右側メニューが出ていない場合には、右上の黒いメニューボタンを押してください。また「ブロック」タブではなく「投稿」タブにあります)
あとは、「新規カテゴリー名」を入力して追加をクリックするだけです。親カテゴリーは、子カテゴリーとして作成したい時だけ選択してください。通常は、そのままで大丈夫です。

これで、新しいカテゴリは追加されます。
非常に簡単ですね。
カテゴリー新規作成の方法②管理画面「カテゴリー」からカテゴリー追加(おすすめ)
step.1
管理画面からまとめてカテゴリーを追加できる方法です。こちらの方がまとめて整理できるのでおすすめです。
管理画面「投稿」≫「カテゴリー」をクリックします。
step.2
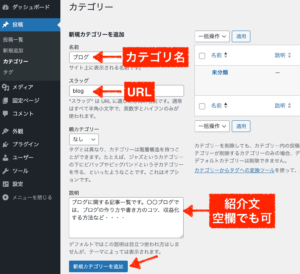
下記を参考に「新規カテゴリーを追加」しましょう。
「名前」…カテゴリー名を入力。必須。
「スラッグ」…スラッグとは、パーマリンク(URL)に使われる文字列のことです。これがカテゴリURLとなるのでとても重要です。基本的には英語でシンプルな単語を設定してください。
(例:ブログならblog、wordpressならwordpress、ブログの作り方ならmake-blogなど)
もしスラッグを空欄にすると「名前」が自動的にスラッグに入るためカテゴリURLが日本語になります。
「説明」…カテゴリ一覧ページに出る紹介文(導入文)のようなものです。(ただし、表示されるかどうかは利用しているテーマによります。)メタディスクリプションではありませんので、空欄でもOKです。
あらかじめ使う予定の全てのカテゴリーを作成しておくと良いでしょう。
-

-
パーマリンクは日本語だとダメなの?SEOへの影響と英語に直す設定方法を解説
パーマリンクとは何か まずは基本知識から確認していきます。全体像を正しく理解することで最適なパーマリンク設定が分かってきます。 「パーマリンク」とは、wordp ...
カテゴリーの設定手順②カテゴリーを記事に割り当てる方法
新規カテゴリーを作成したら、次はカテゴリーを記事に割り当てます。
「カテゴリー」を記事に割り当てる方法は3つあります。基本方法さえ知っていれば問題ありませんが、「クイック編集」と「一括編集」も便利なので覚えておくと良いでしょう。
カテゴリーを記事に割り当てる方法
- 投稿記事の編集ページからカテゴリー選択(基本)
- 管理画面「クイック編集」で1つの記事のカテゴリーを変更
- 管理画面「一括編集」で複数の記事のカテゴリーを変更
カテゴリー割り当て方法①投稿記事の編集ページからカテゴリー選択(基本)
step.1
一番基本的な方法です。記事を作成した時に、大体の人がこれを行なっているかと多います。
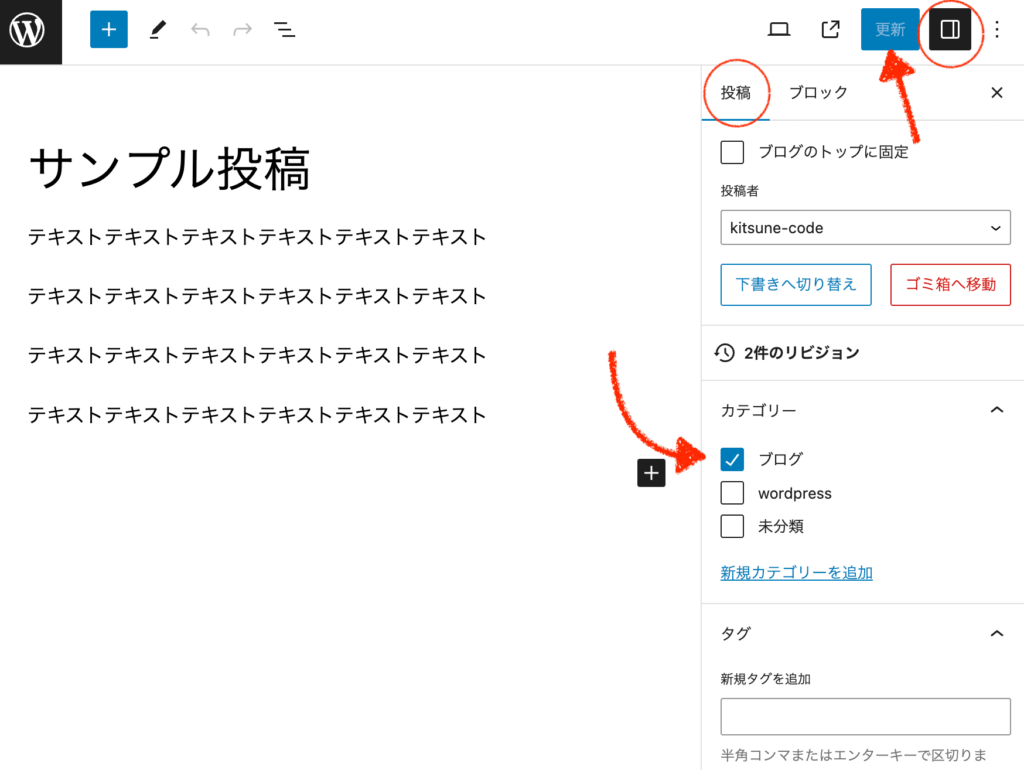
各記事の編集ページに入ってください。
右側メニューの「カテゴリー」欄でこの記事が該当するカテゴリにチェックするだけです。

記事の「更新」ボタンを押すのを忘れずに。
私も新規記事を作成した時に必ずこの方法でカテゴリーを選択しています。
カテゴリー割り当て方法②管理画面「クイック編集」で1つの記事のカテゴリーを変更
step.1
記事一覧から簡単にカテゴリーを変更することもできます。
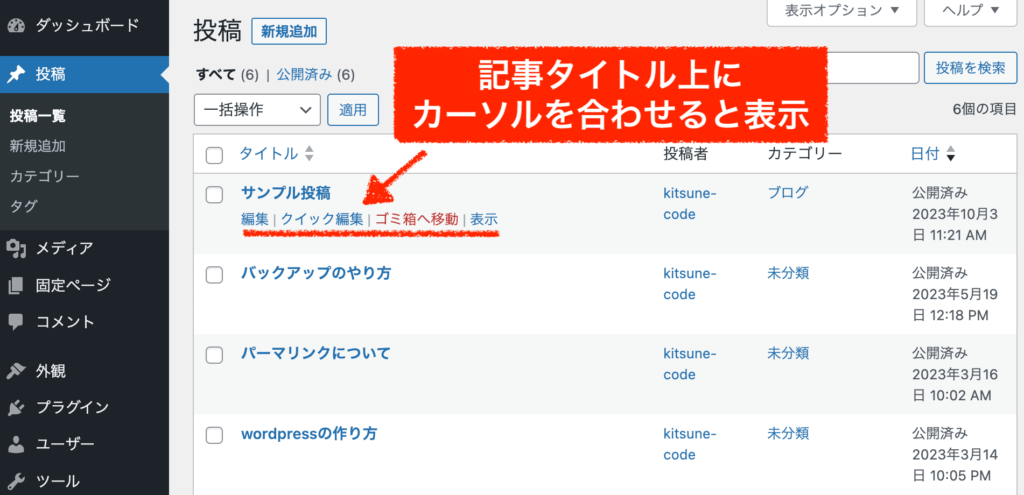
管理画面「投稿一覧」に入ってください。記事タイトルの上にカーソルを合わせるとこのようなメニューが表示されます。「クイック編集」をクリックしましょう。

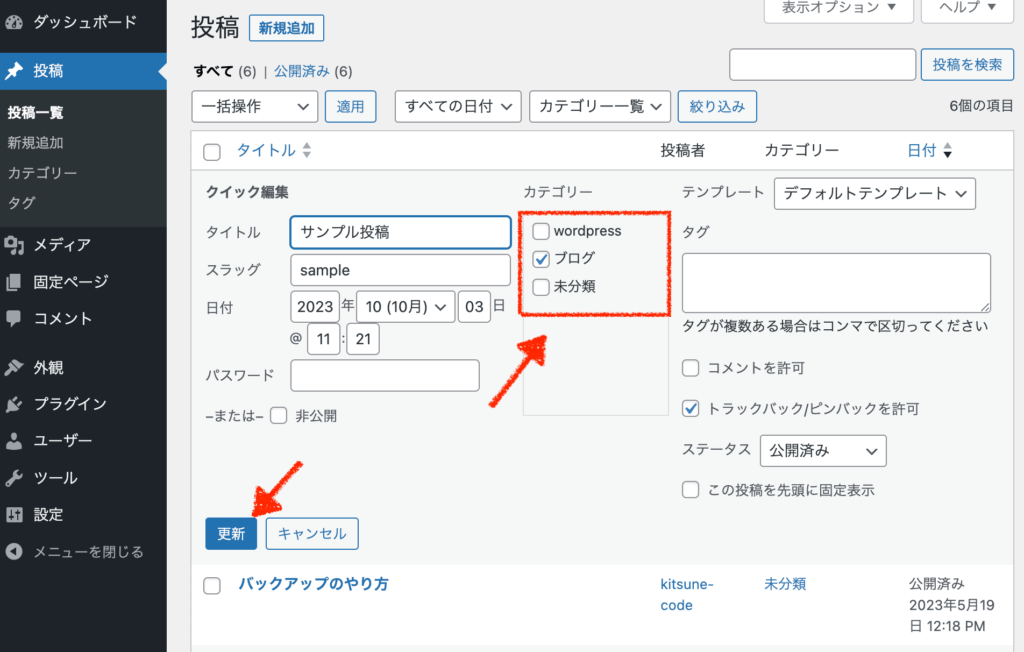
「クイック編集」の項目が出てきます。「カテゴリー」欄を編集して、「更新」ボタンを押してください。

これだけで、カテゴリーを変更することができます。
わざわざ編集ページに入らなくても済むので便利ですよね。「クイック編集」は私もよく使っています。
カテゴリー割り当て方法③管理画面「一括編集」で複数の記事のカテゴリーを変更
step.1
記事一覧から複数記事のカテゴリー変更をまとめて行うこともできます。
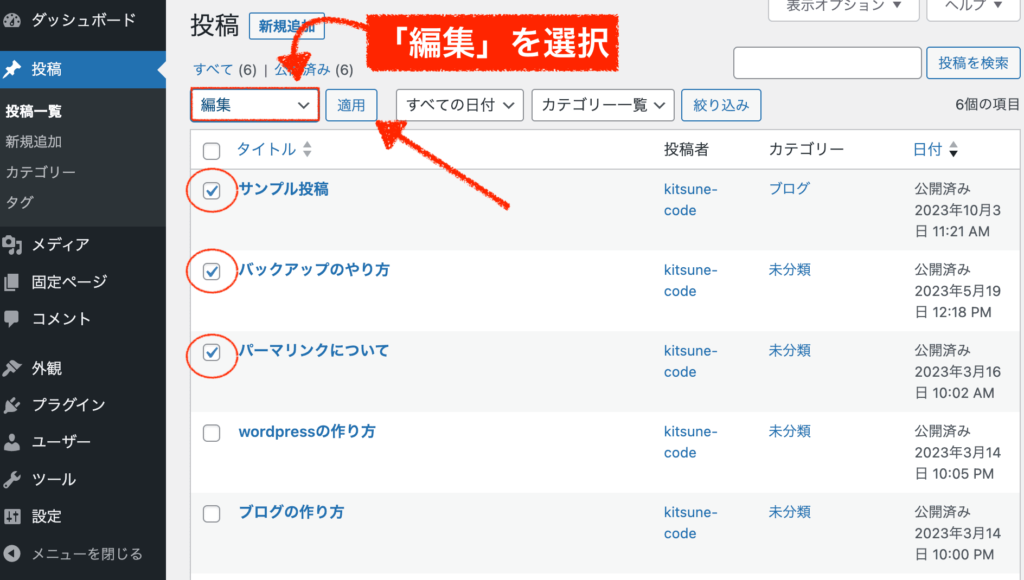
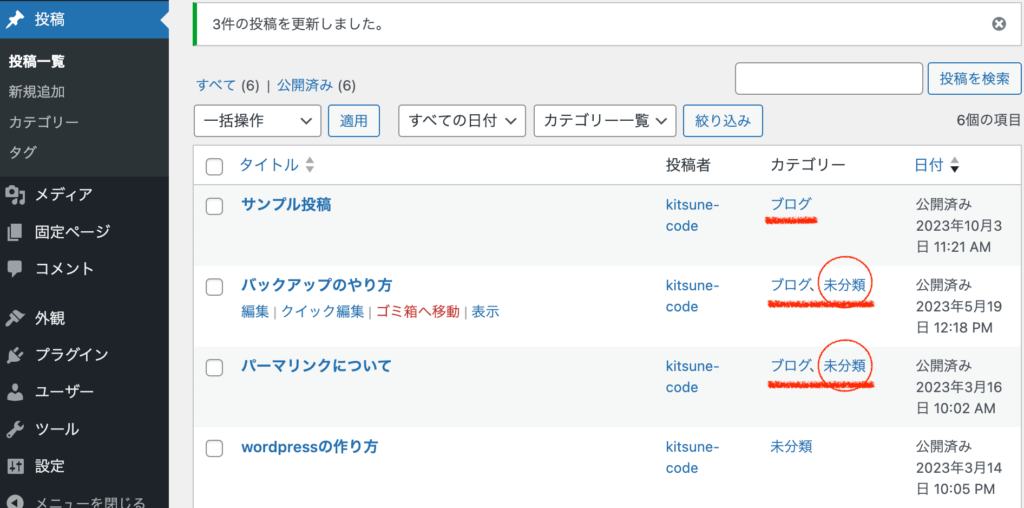
管理画面「投稿一覧」に入ってください。まずカテゴリーを変更したい記事左側の四角に全てチェックを入れましょう。
次に「編集」を選択してから、「適用」ボタンを押してください。
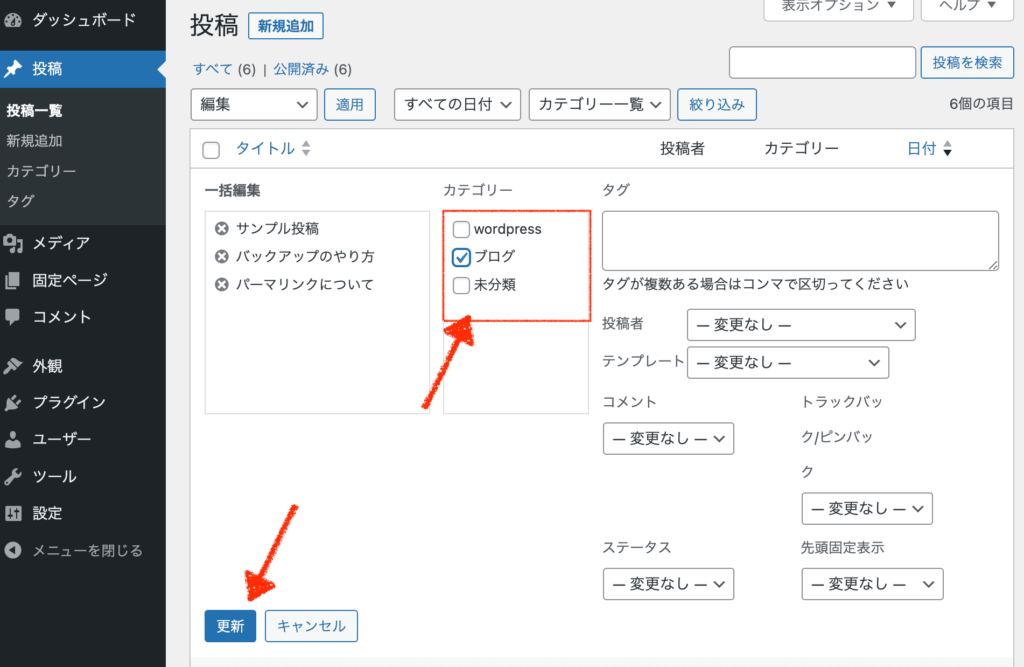
そうすると、チェックを入れた記事だけを一括してクイック編集できる画面が開きます。
カテゴリー項目を編集して「更新」ボタンを押してください。
これで、複数記事のカテゴリーを一気に変更することができます。
ただし、もともと選択されていたカテゴリーは消えずにそのまま残ります。(下の例では、「未分類」がそのまま)

結局は、記事1つ1つをクイック編集していく方が確実かもしれませんね…。一括編集は私は使いません。
WordPressヘッダー・フッター・サイドバーにカテゴリーを表示させる方法
次は、ワードプレスに「カテゴリー」を表示させる方法について解説します。
サイトのヘッダーやフッター、サイドバーなどにカテゴリーを表示させると、ユーザーにとってもコンテンツ内容が分かりやすくなりますよね。回遊率も上がるのでいずれかには表示させた方が良いかなと思います。
やり方は主に2つあります。
ヘッダー・フッター・サイドバーにカテゴリー表示させる方法
- 既存のウィジェット機能を使う方法
- ナビゲーションメニュー機能を使う方法(おすすめ)
一つ目はみんな知っていると思いますが、二つ目は使いこなせていない方も多いですので知っておくと選択肢の幅が広がると思います。
カテゴリーを表示させる方法①既存のウィジェット機能を使う
step.1
こちらは基本のやり方です。
一般的にサイドバーにカテゴリーを出す時に使われることが多い方法ですね。wordpressデフォルトで最初からサイドバーに「カテゴリー」が表示されているケースも多いと多いますが、それはこの方法で設置されているはずです。
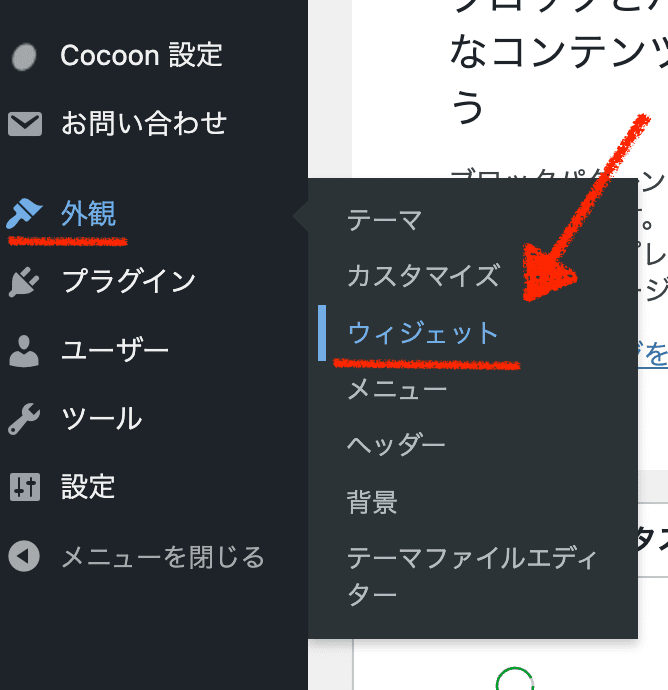
管理画面「外観」≫「ウィジェット」をクリックしてください。

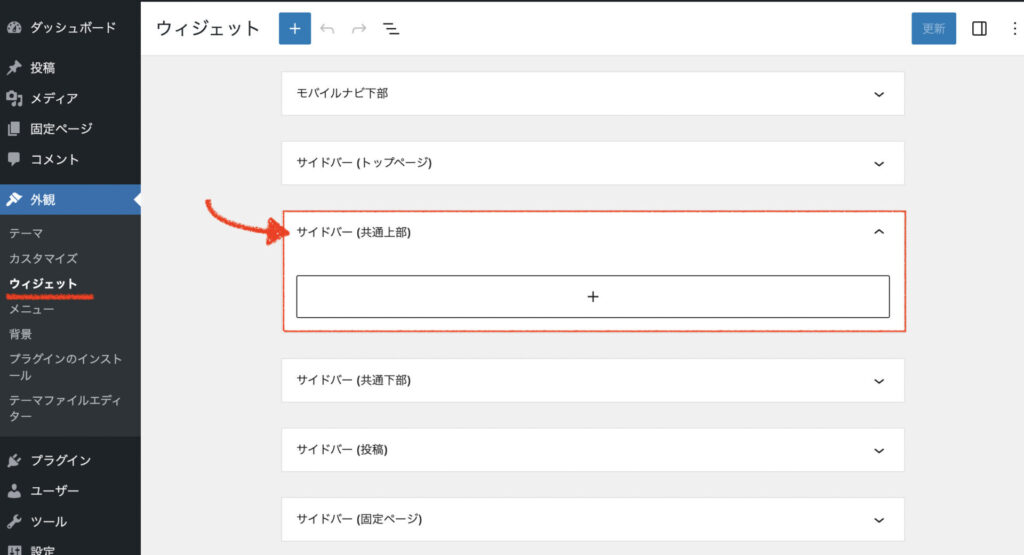
この中で「サイドバー」項目を探してください。
※利用しているテーマによってウィジェットの項目名は異なります。
cocoonテーマにおけるサイドバーウィジェット ※上の画像例では、「サイドバー」が複数存在していますが、全ページ共通して出すのか、投稿ページだけに出すのか、固定ページだけに出すのかなどの違いです。つまり、サイドバーを出し分けることができます。
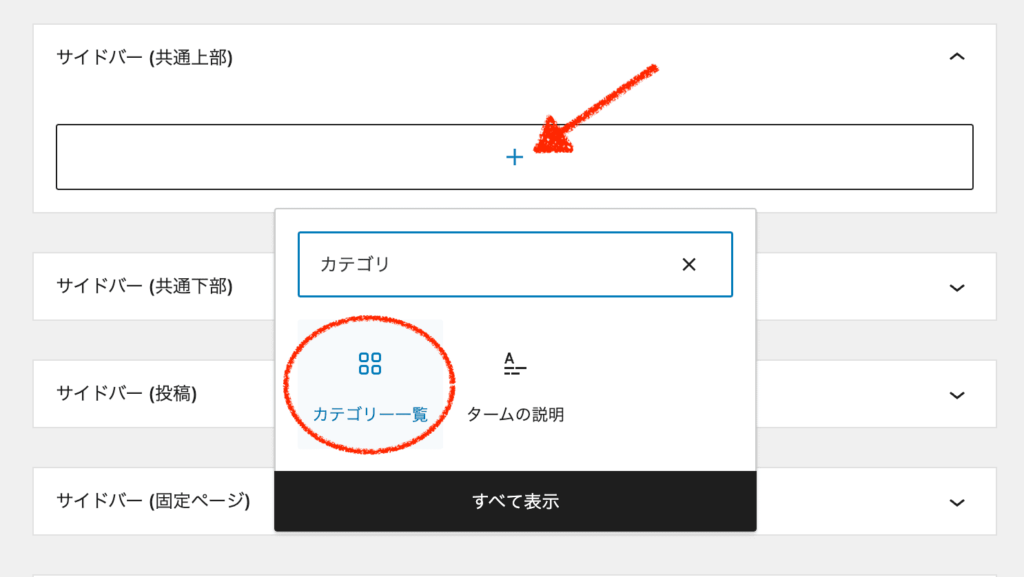
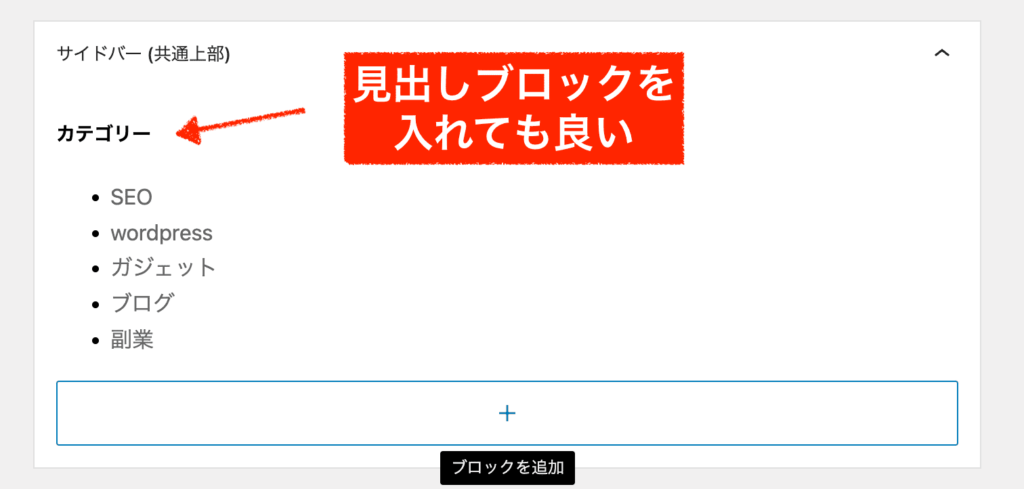
追加の+マークをクリックして、ブロックの中から「カテゴリー一覧」を選択しましょう。

これで保存すると、カテゴリーが自動で表示されます。簡単で便利ですね。
利用しているテーマにもよりますが見出し項目が付いていない場合には、自分で別途「見出し」ブロックを入れても良いですね。

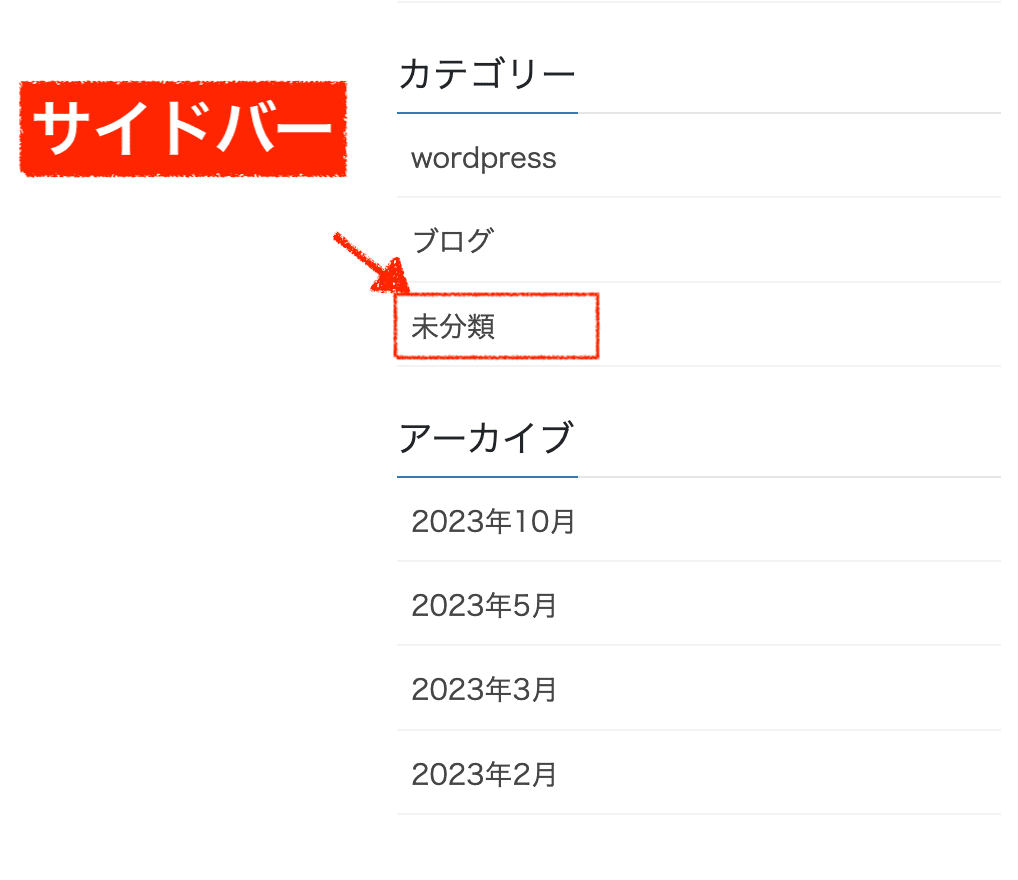
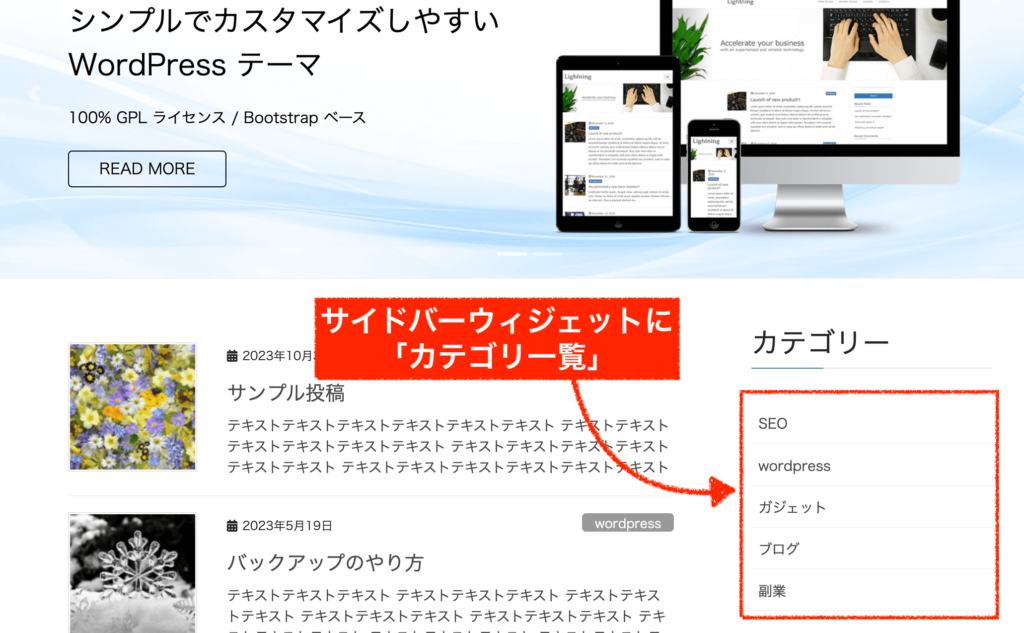
サイトを確認すると、このようにカテゴリーが表示されました。

実際にやると、とても簡単です。
サイドバーはこの方法で設定しても大丈夫です。ただしデメリットとして、カテゴリーの順番の並び替えや、意図的なカテゴリ選択(表示/非表示)はできないことに注意してください。
また、同じ要領で「フッター」ウィジェットなどにも「カテゴリー一覧」ブロックを追加することも可能ではありますが、このブロックはフッター用ではないので見た目が不自然になると思います。
ヘッダー、フッターにカテゴリーを出す場合には、次の方法で行います。
カテゴリーを表示する方法②ナビゲーションメニュー機能を使う(おすすめ)
step.1
こちらは、「ナビゲーションメニュー」機能を使う方法です。ヘッダー、フッター、サイドバー、あるいは他の場所にカテゴリーを表示できるやり方です。
汎用性が高く、使い方を覚えると便利ですのでぜひこちらのやり方でカテゴリー一覧を表示させると良いと思います。
管理画面「外観」≫「メニュー」をクリックしてください。
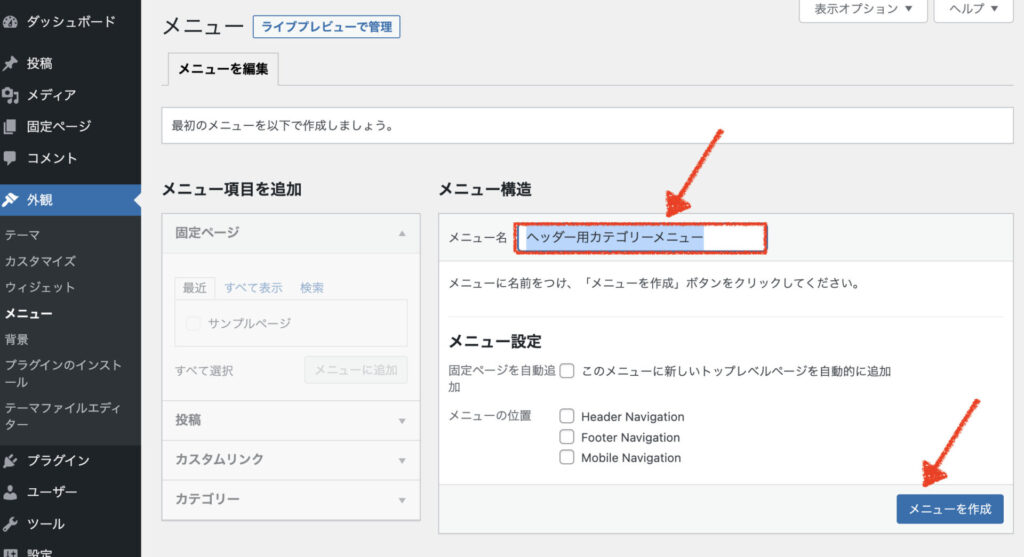
まずは、この画面でメニューを作ります。
メニュー名に「ヘッダー用カテゴリーメニュー」などと入力して「作成」ボタンを押しましょう。(※メニュー名は表に出ないので、自分で分かればなんでも良いです)
もしフッターやサイドバーなどにも表示したい場合には「フッター用」「サイドバー用」などそれぞれメニューを別々に作成しましょう。
(使い回すことも可能ですが、別々に作る方がおすすめです)
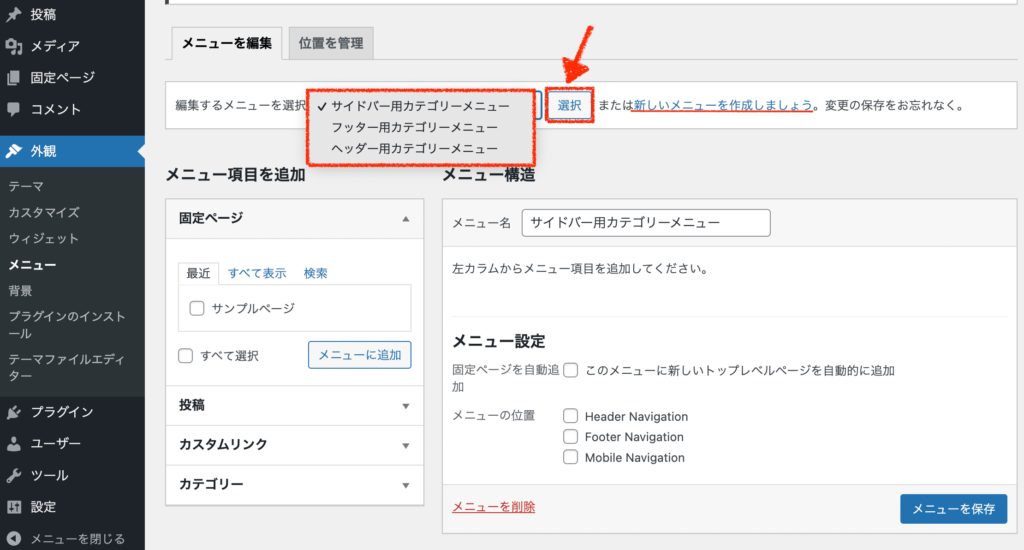
「新しいメニューを作成しましょう」をクリックすると幾つでもメニューを作ることができます。仮に3つ作成すると、こんな感じになります。

メニューの中身を編集するときは、必ず「メニュー名」を選択してから編集作業を始めます。
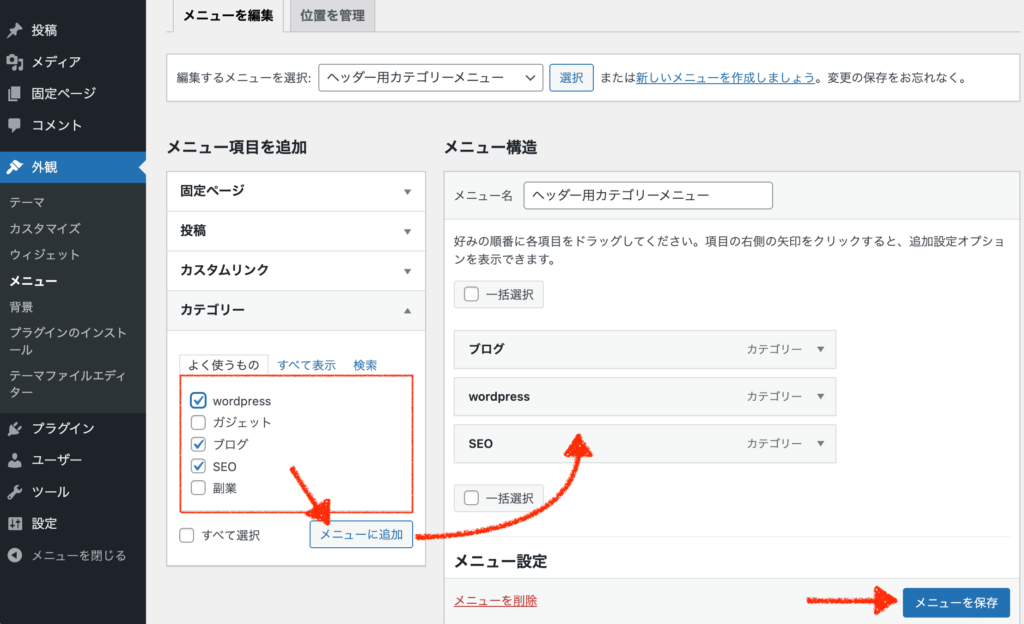
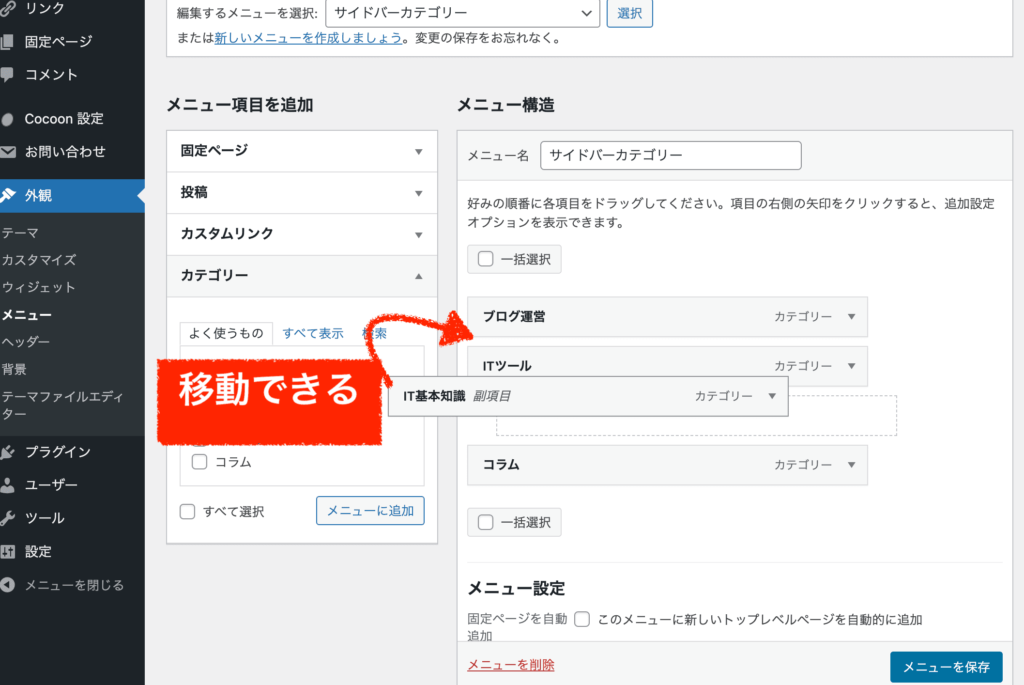
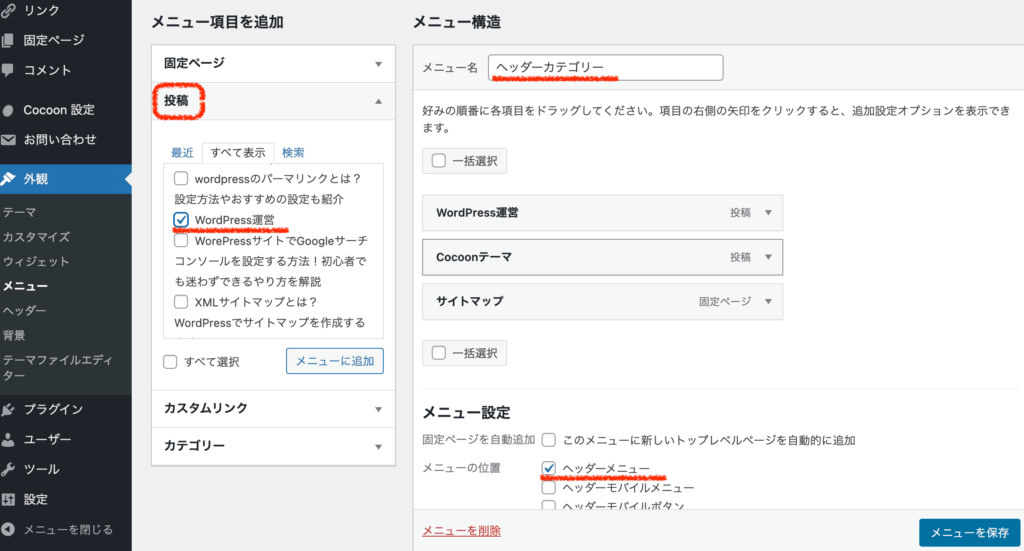
今回は「ヘッダー用カテゴリーメニュー」を修正しますね。画面左側の「カテゴリー」欄から表示させたいカテゴリにチェックを入れて「追加」を押しましょう。
すると右側のメニューにスッと追加されます。
右側では、ドラック&ドロップで順番を自由に入れ替えることもできます。
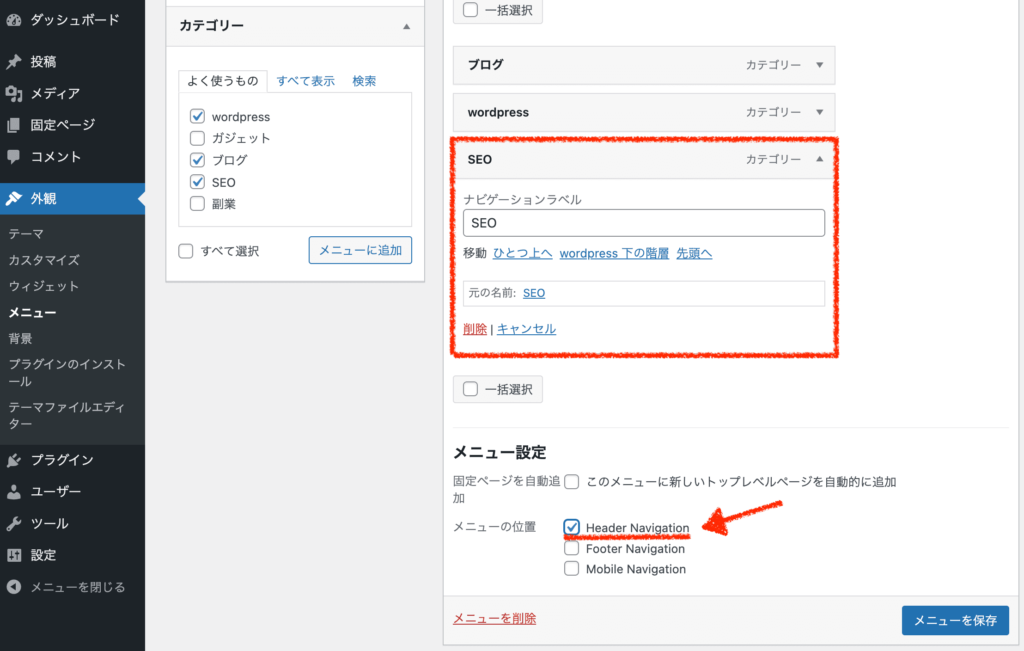
中を開くと名称を変更することも可能です。
最後に、このメニューはヘッダーに表示させたいので
メニューの位置「ヘッダー(Header Navigation)」にチェックを入れて保存しましょう。※メニューの位置の選択項目に関しては、利用しているテーマによって項目が異なります。「ヘッダー」と「フッター」は大体どのテーマでも存在するはずです。
サイトを確認すると、このようにヘッダーメニューが表示されました。
(表示のされ方・デザインは利用しているテーマに依存します。)
フッターなど別の位置にに出す場合も同じです。
まずカテゴリーメニューを作成し、中身を編集したら、「フッター位置」にチェックを入れて保存すれば完了です。step.2
しかし、この方法で「サイドバー」に表示するには少しコツがいります。
なぜなら、ナビゲーションメニューの表示位置に「サイドバー」の選択項目がないからです。そのため、ウィジェット機能も併用します。
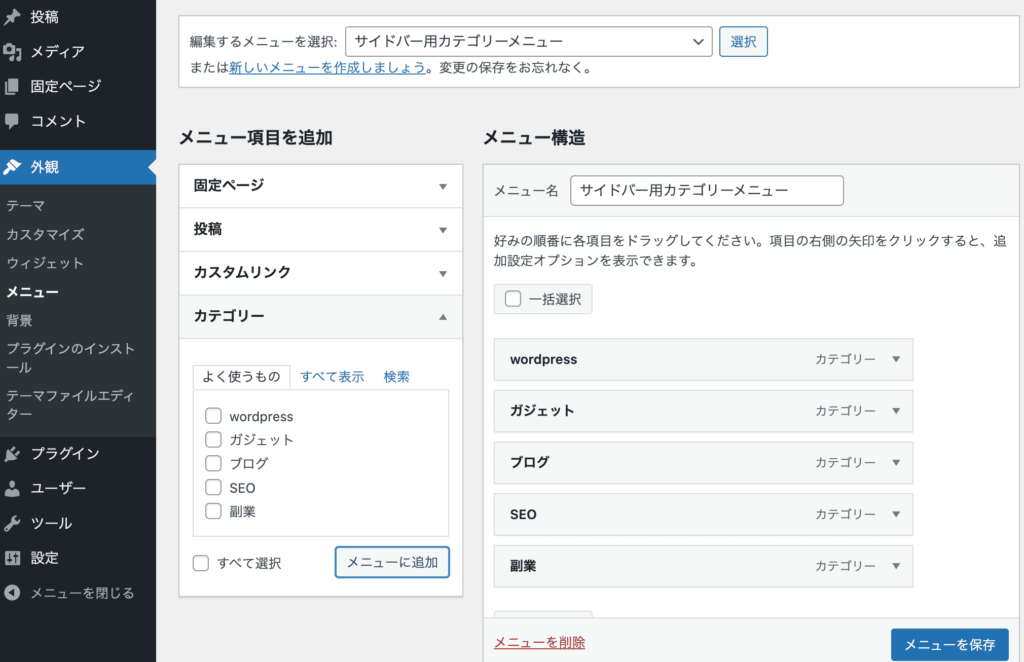
まずは、STEP1で紹介したように管理画面「外観」≫「メニュー」から「サイドバー用カテゴリーメニュー」を作成しておいてください。

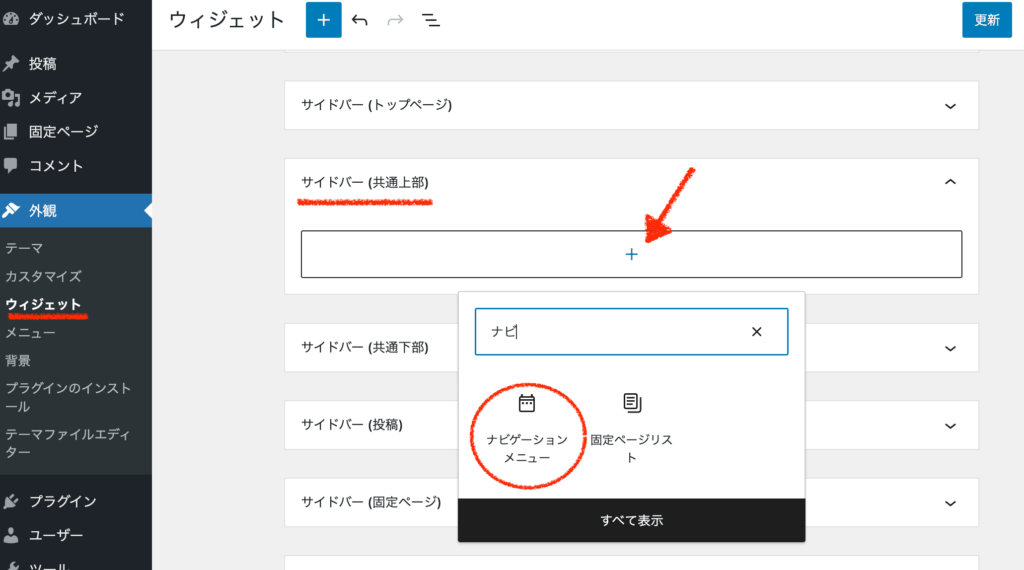
次に管理画面「外観」≫「ウィジェット」へいきましょう。
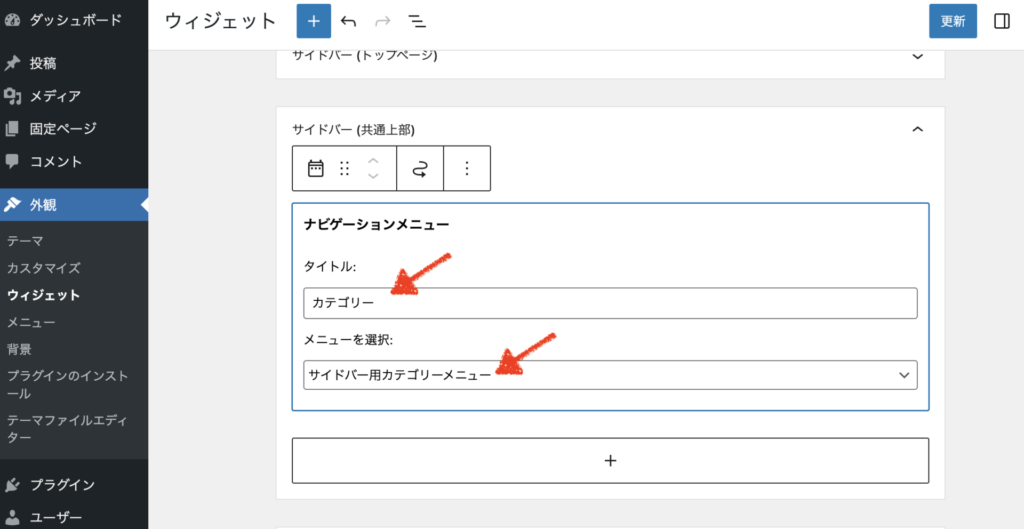
「サイドバー」の項目を探して、ここで「ナビゲーションメニュー」ブロックを追加しましょう。
タイトルを入力して、先ほど作成したナビゲーションメニューを選択します。

これでサイドバーにカテゴリーが表示することができます。
つまり、サイドバーにカテゴリを表示する方法は、サイドバーウィジェットに既存の「カテゴリー一覧」ブロックを入れるか、自作した「ナビゲーションメニュー」ブロックを入れるか二通りの方法があるということですね。
ラクなのは前者ですが、後者のナビゲーションメニューで作っておくと、表示/非表示したいカテゴリーを自由に選べる、順番を自由に並び替えられる、カテゴリー名を自由に変更できるなどのメリットがあります。要するに、こちらの方が自由度が高いのでおすすめです。
WordPress「カテゴリー」のよくある操作手順
wordpressカテゴリーに関してよくある操作方法をまとめましたので、必要に応じて参考にしてみてください。
WordPressカテゴリーのよくある操作方法
- カテゴリー名やスラッグなどを変更・編集する方法
- カテゴリー自体を削除する方法
- カテゴリーの順番を変更する方法
- カテゴリーIDを調べる方法
よくある操作手順①カテゴリー名やスラッグなどを変更・編集する方法
カテゴリー名を変更するにはどうしたら良いですか?
カテゴリーの「名前、スラッグ、説明、メタディスクリプション」などを変更したい場合は管理画面「投稿」≫「カテゴリー」から編集できます。
(※操作画面は使用しているテーマによって若干異なります)
step.1
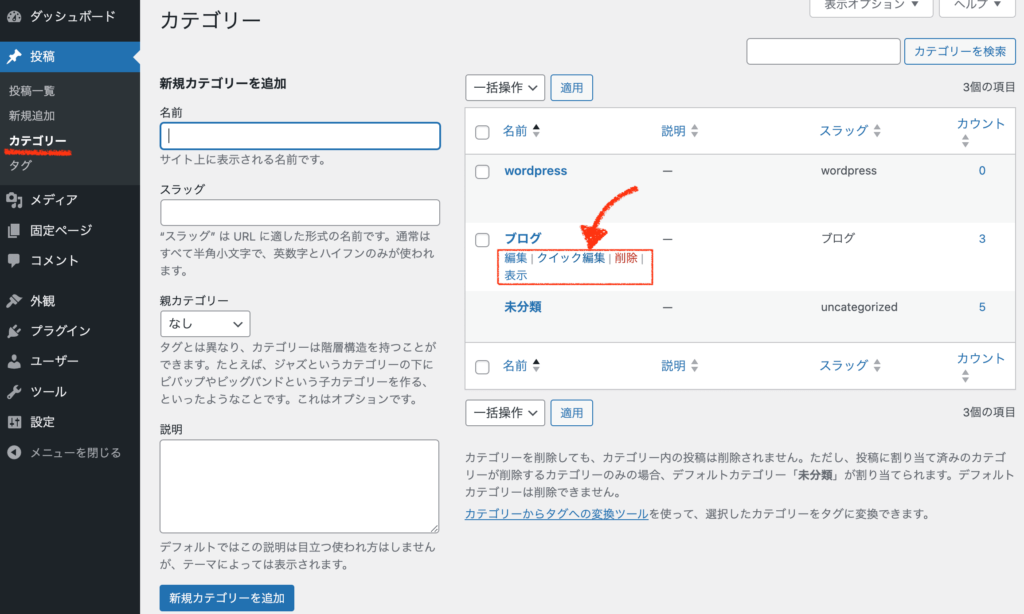
管理画面「投稿」≫「カテゴリー」をクリックします。

step.2
カテゴリー名の上にカーソルを合わせるとメニューが出てくるので「編集」をクリックしましょう。

すると入力画面が出てきます。変更したい項目を編集してから「更新」ボタンを押してください。

これだけで編集は完了です。簡単に変更できますね。
なお、利用しているテーマによってこのカテゴリー編集画面の項目は大きく異なります。
項目に「メタディスクリプション」の設定が存在している場合にはきちんと設定することをおすすめします。
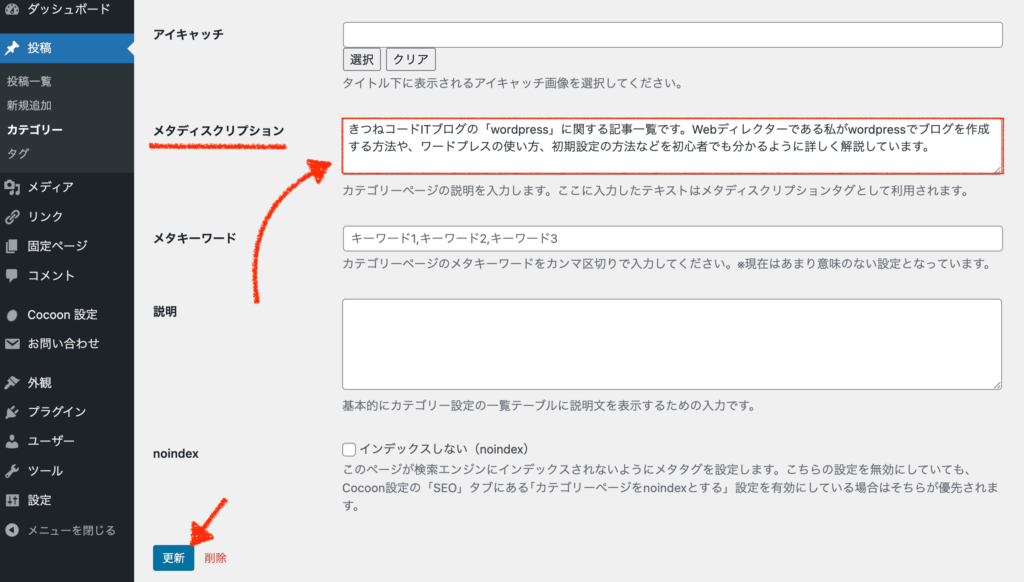
例えば、こちらはCocoonテーマでの「カテゴリー編集」画面です。
メタディスクリプション項目があるので、大体120文字以内で設定してあげます。
「カテゴリー」の編集にメタディスクリプション項目がある場合
よくある操作手順②カテゴリーを削除する方法
カテゴリー自体を削除するにはどうしたら良いですか?
管理画面「投稿」≫「カテゴリー」≫「削除」をクリックするとそのカテゴリーは消えます。
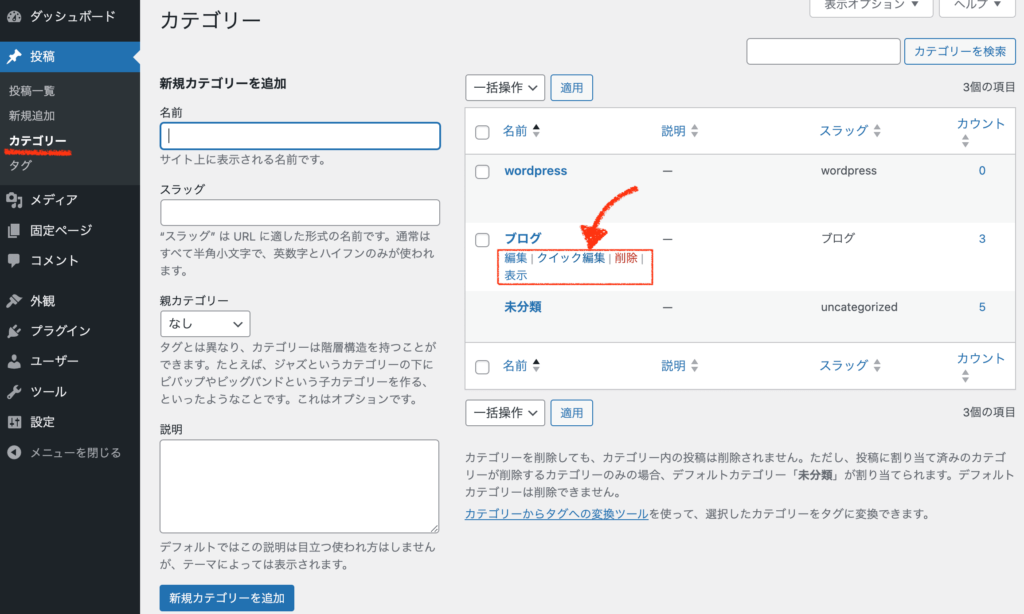
ワードプレス管理画面のカテゴリーを開き、カテゴリー名の上にカーソルを合わせてください。
「削除」を押すとそのカテゴリーは消えます。

不要になったカテゴリーは削除してしまっても構いません。そのカテゴリーに該当する記事が存在していても、それらの記事が一緒に消えることはありません。「未分類」としてカテゴリー化されます。
なお、デフォルトで存在している「未分類」カテゴリーを削除することはできません。
「未分類」カテゴリーを編集して名称を変更することは可能です。
よくある操作手順③カテゴリーの順番を変更する方法
カテゴリーの順番を変えるにはどうしたら良いですか?
ナビゲーションメニューを利用してカテゴリーを表示してあげる方法ならば、簡単に並び順を変えることができます。
サイドバーやフッターなどに表示している「カテゴリー」の順番を変えたいケースですね。

wordpressの仕様では、デフォルトでカテゴリー表示順の規則は定められています。そのため並び順を変えたければ、意図的に変えてあげる必要があります。
方法は2つあります。
カテゴリーの順番を変える方法
- プラグイン「Category Order and Taxonomy Terms Order」を導入する
- ナビゲーションメニュー機能を使うやり方に変える(おすすめ)
一つ目の、プラグインを使う方法はとても簡単ではあります。これは日本でも海外でもよく利用されている優秀なプラグインですので、インストールすればすぐに使えます。直感的な操作でカテゴリーの並び順を変えるだけなのでプラグイン導入に抵抗がない人はこれを使用しても構いません。
おすすめは二つ目の、「ナビゲーションメニュー」機能を使ってカテゴリーを表示させることです。
この方法ならば、プラグインも不要でいつでも自由にカテゴリ順を並び変えることができます。先ほど上で説明した「カテゴリー表示させる方法②」のやり方ですね。

ナビゲーションメニューは慣れるととても便利ですので、ぜひ使いこなしてみてくださいね。
よくある操作手順④カテゴリーIDを調べる方法
カテゴリーのidを調べるにはどうしたら良いですか?
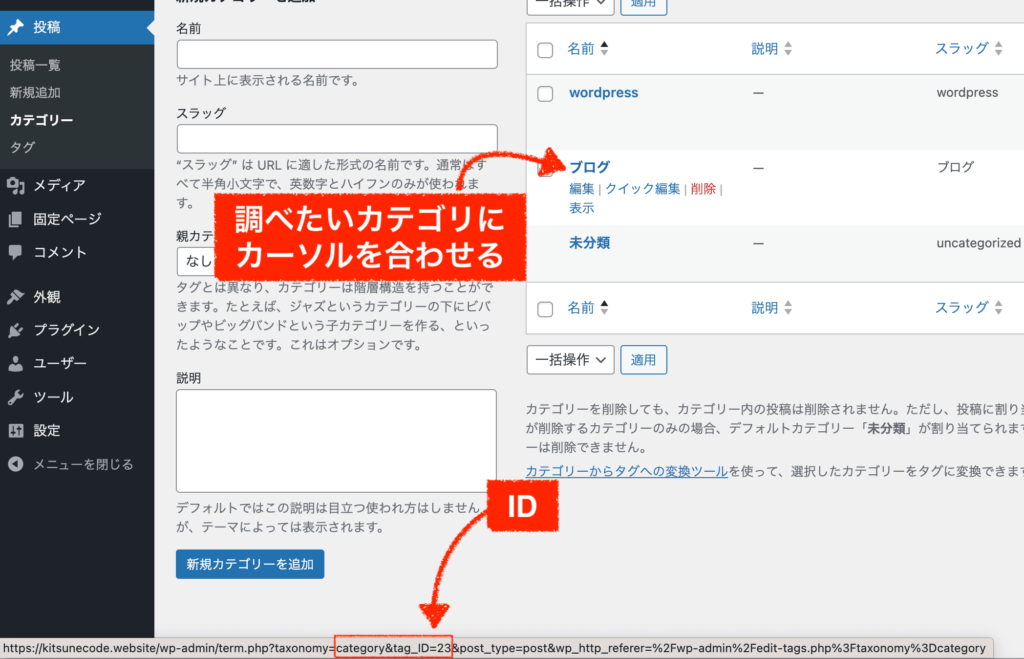
管理画面「投稿」≫「カテゴリ」で調べたいカテゴリーにカーソルを合わせると画面左下にidが出てきます。
テーマやプラグインの設定の中で、特定のページ・カテゴリ・タグのIDが必要になることがあります。どのカテゴリーなのかを識別するための固有のidです。
カテゴリーのIDは下記の方法で簡単に調べることができます。
step.1
管理画面「投稿」≫「カテゴリー」をクリックします。

調べたいカテゴリー名の上にカーソルを合わせてください。
すると画面左下にURLのようなものが出るので、この中のcategory&tag_ID=〇〇の部分がカテゴリーIDです。
初心者でもカテゴリー記事一覧ページを自作する方法(おまけ)
最後に、一応こんな方法もあるよというカテゴリー設定を参考程度にご紹介します。
上述したように私は当サイトでカテゴリーの使い方に失敗しています。(ダメですね(笑))
理由は、パーマリンクにカテゴリーを含めてしまったからです。
それなのに初期に設定したカテゴリーとサイトのコンテンツ内容が合わなくなってきました。結果的に、カテゴリーはぐちゃぐちゃでほぼ使い物にならなくなりました。(当ブログは決して初めてのサイトではないのですが、学びがないですね〜。笑)
そんな状態でも、カテゴリー一覧ページだけはちゃんと用意したいので、擬似的にカテゴリー一覧ページを自作しています。
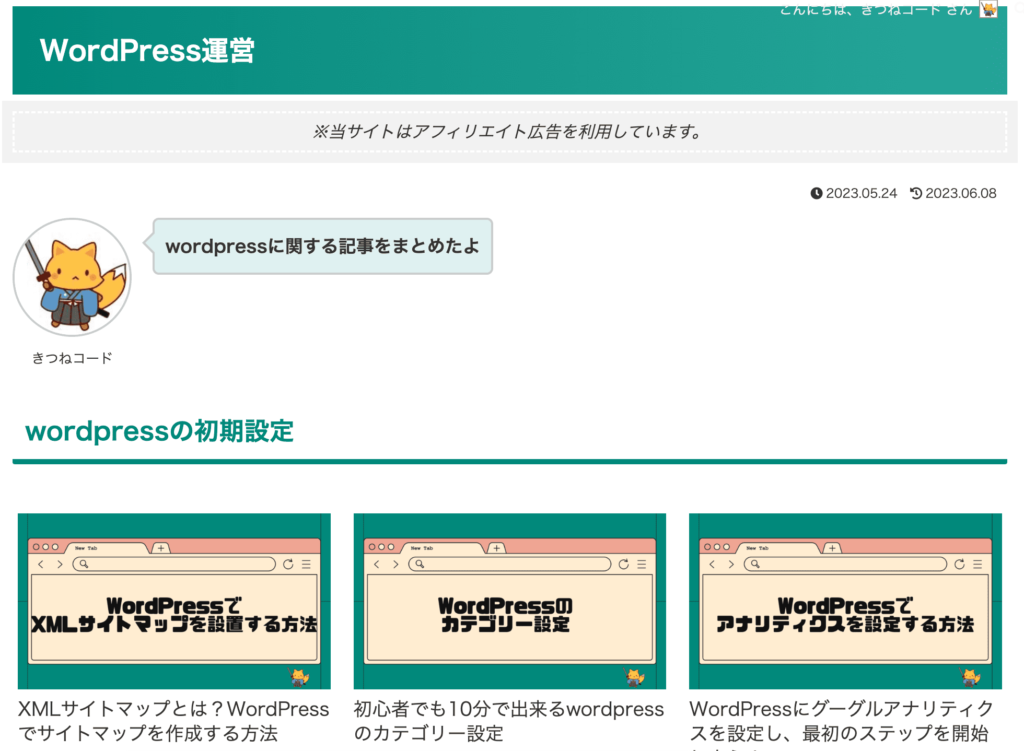
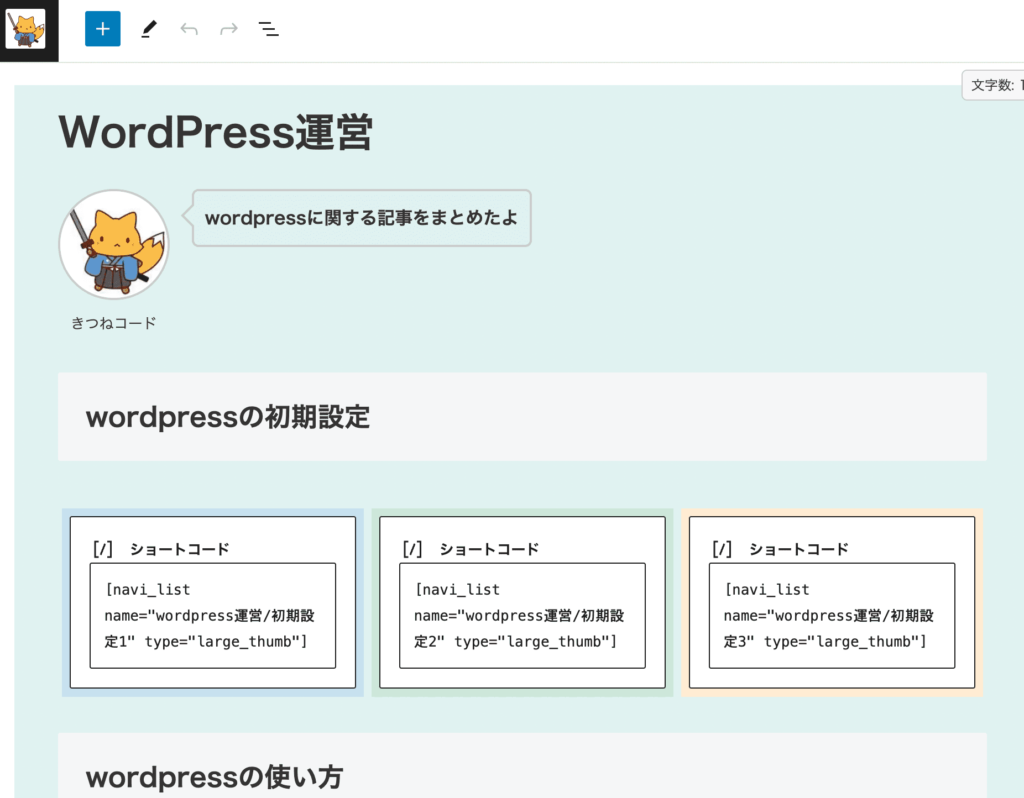
こんな感じのページです。既存のカテゴリ一覧ではなく、自作ページです。
(※なお、下記は私がcocoonテーマを使用していた時期の画面になります。現在はAffinger6を使用しているので異なりますが、作り方の原理原則は同じ要領でいまも作っています)

最終的にはもっと綺麗な状態に整えますが一応は一覧としての機能は果たしているかなと思います。
項目ごとに、記事カードが並んでいるようなページです。
実は、このページは単純に「投稿記事の一つとして」作っているだけです。コーディングで自作しているわけではありません。
(もちろん「投稿ページ」ではなく「固定ページ」で作ってもOKですよ)

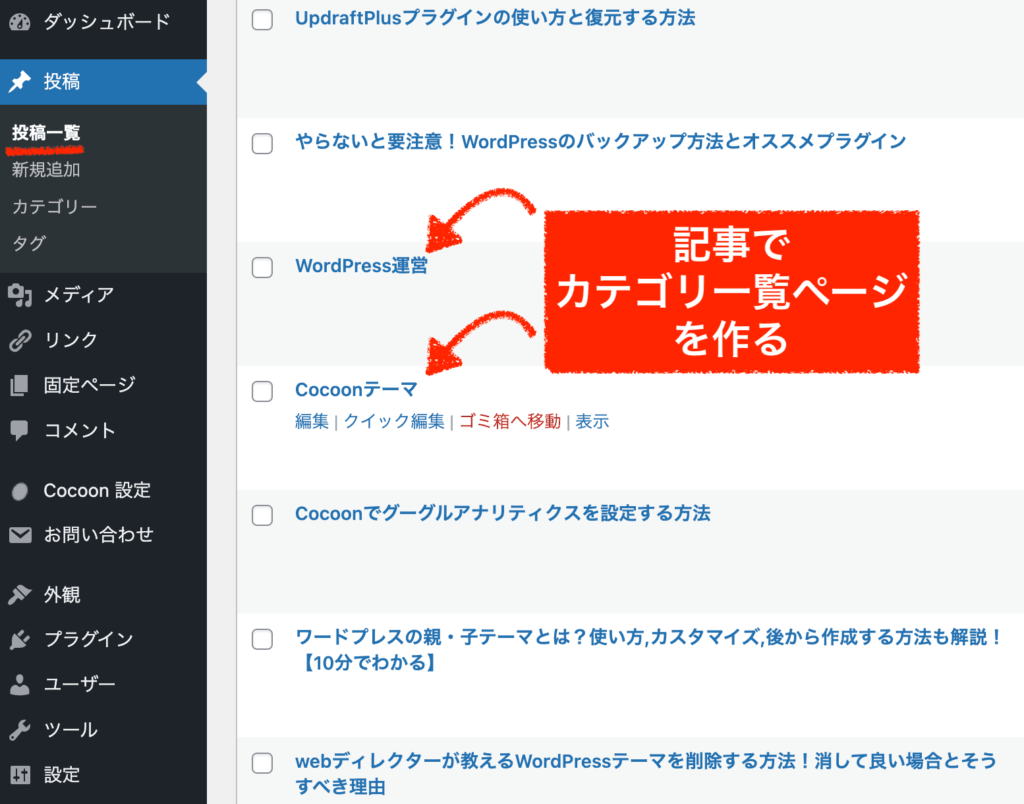
中身はこんな感じです。
項目ごとに、記事が並んで出てくるように作っています。

上の例はcocoonテーマの場合ですが、見出しで項目ごとに分けて、ショートコード機能で「ナビゲーションメニュー」を呼び出しています。
(※このショートコードはcocoonテーマ独自で使えるショートコードです。)
記事一覧やナビゲーションメニューを呼び出すやり方は、使っているテーマによって違うと思いますので、「テーマ名 記事一覧の出し方」「テーマ名 ブログカード」などで検索してみると良いかもしれませんね。
ページを作り終えたら、最後にそのページ(カテゴリ一覧という1つの記事)をナビゲーションメニューでヘッダーに表示しています。
※ナビゲーションメニューには、「カテゴリー」だけでなく「投稿」記事も追加できます。

イメージが伝わりにくいかもしれませんが、記事でカテゴリ一覧を自作する方法もあるよというご紹介でした。
もちろん御察しの通り、これで作った場合「手作業」での運用にはなります。
新しい記事を作成する度にナビゲーションメニューに追加したり、もしタイトルを編集した時などにも一手間が必要となります。ただ、慣れればそんな面倒でもないのでカテゴリー一覧を自由に作りたい人は記事ページで自分で作ってみるのも一つの手です。
これならhtml,css,phpがさわれなくても出来ますね!
まとめ
wordpressのカテゴリーに関する問題は整理できましたでしょうか?
「カテゴリー」は重要な要素ですので、綺麗な状態に整えてユーザーにとって分かりやすいサイトを作れると良いですね。
下記が、wordpressの初期設定として最低限やるべきことのまとめです。
ココがポイント
- まずはカテゴリー設計を行う。管理画面「投稿」≫「カテゴリ」から新規カテゴリーを作成して整理しておく。
- カテゴリー設定の「スラッグ」や「メタディスクリプション」の設定も行なっておくこと。
- カテゴリーは「未分類」にするのではなくきちんと該当するカテゴリーを割り当てること。
- カテゴリー一覧ページはどこかには表示して、インデックスさせるのがおすすめ。
- ヘッダー、フッター、サイドバーのいずれかに「カテゴリー」を表示させるおすすめの方法は、ナビゲーションメニュー機能を利用する。
Cocoonテーマから「SWELL」への移行で収益化