ワードプレスを始めたばかりの初心者です。「ウィジェット」というのはなんでしょうか?どう使えばいいですか?

wordpressウィジェット機能の使い方について分かりやすく解説します!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
ウィジェットは、wordpressには必須の設定となります。
初めてさわる方はややこしく感じるかもしれませんが、使い方が一度分かればとても便利な機能ですのでマスターしていきましょう!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
WordPressのウィジェット機能とは?
wordpressの「ウィジェット」とは、用意されたブロックをパズルのように動かすだけで、ワードプレスサイトの構成要素を変えることができる機能です。
例えば、サイドバーやフッターなどの特定の位置に、「最近の投稿」や「カテゴリー」などを挿入することが可能です。
サイトのデザインやレイアウトを簡単にカスタマイズするのに役立ちます。

初心者でも誰でも使えるよ!
ワードプレスの全般的な初期設定についてはこちらの記事にまとめています↓
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
WordPressウィジェットの基本的な使い方
早速、基本の使い方を確認してみましょう。
使い方が大体わかる人はこのセクションは読み飛ばしてください。
基本的な使い方としては、下記3点が分かればOKです!とても簡単なので実際にいじりながら進めてみてください。
ウィジェットの基本操作3つ
- ウィジェットのブロックを挿入する
- ウィジェットのブロックを削除する
- ウィジェットのブロックの設定を変える
step.1
まずは、ウィジェットのブロックを挿入するやり方を確認します。
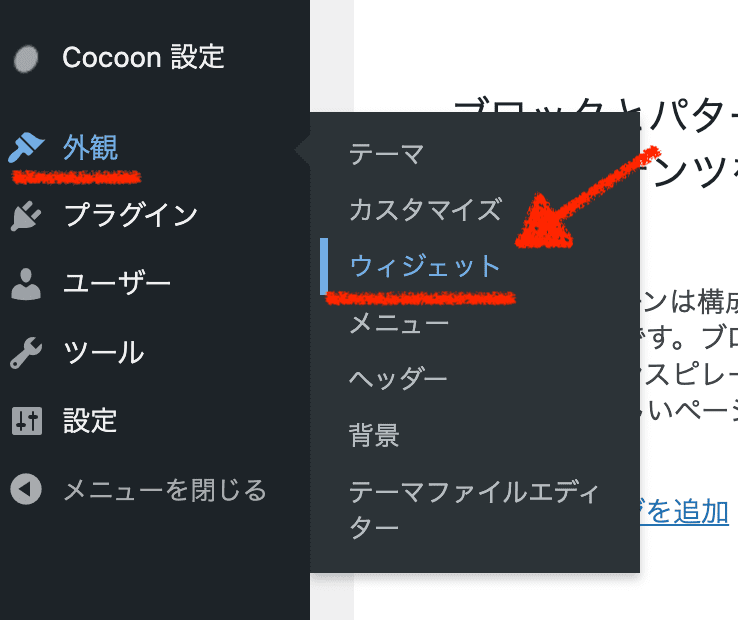
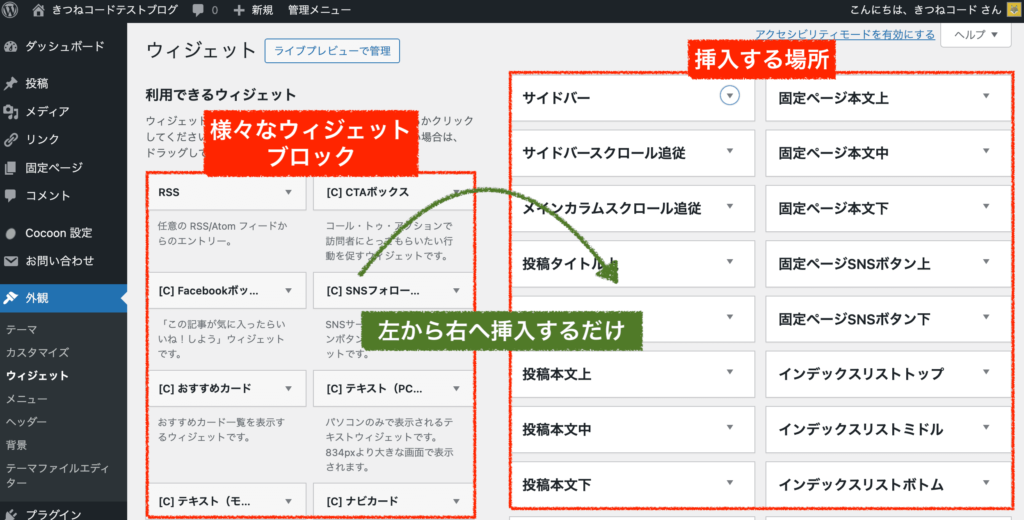
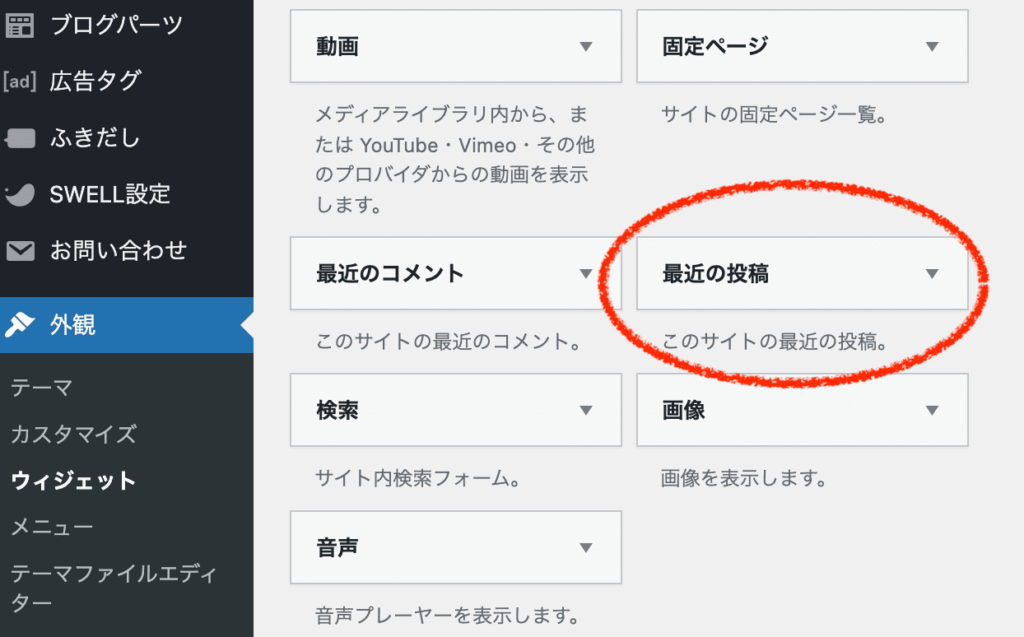
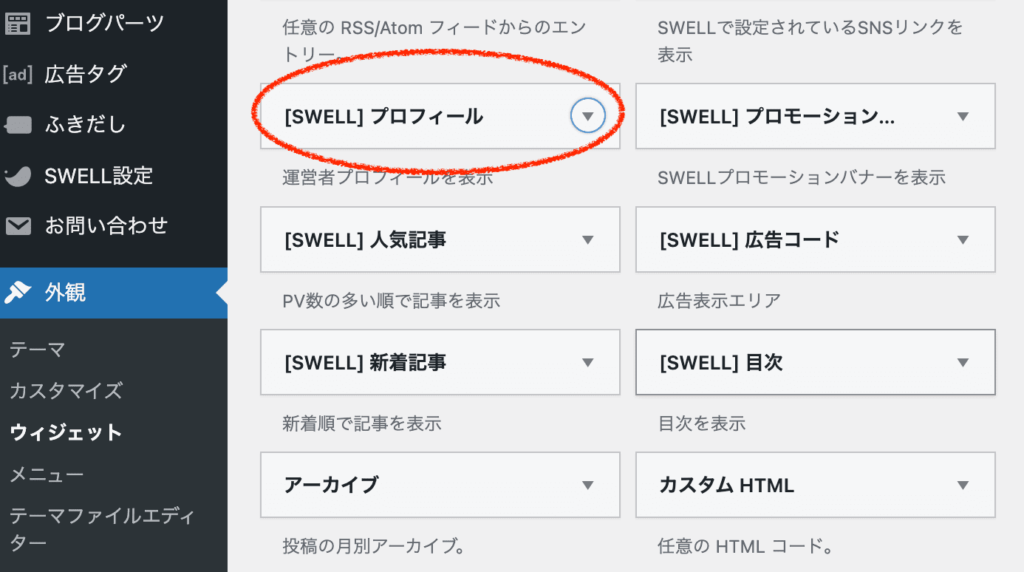
管理画面「外観」≫「ウィジェット」をクリックします。
ウィジェットを触るには、いつもここなので覚えておきましょう。
基本的には、左から右へブロックを挿入するだけになります。
左側から使いたいブロックを選び、右側の好きな位置に入れてあげます。
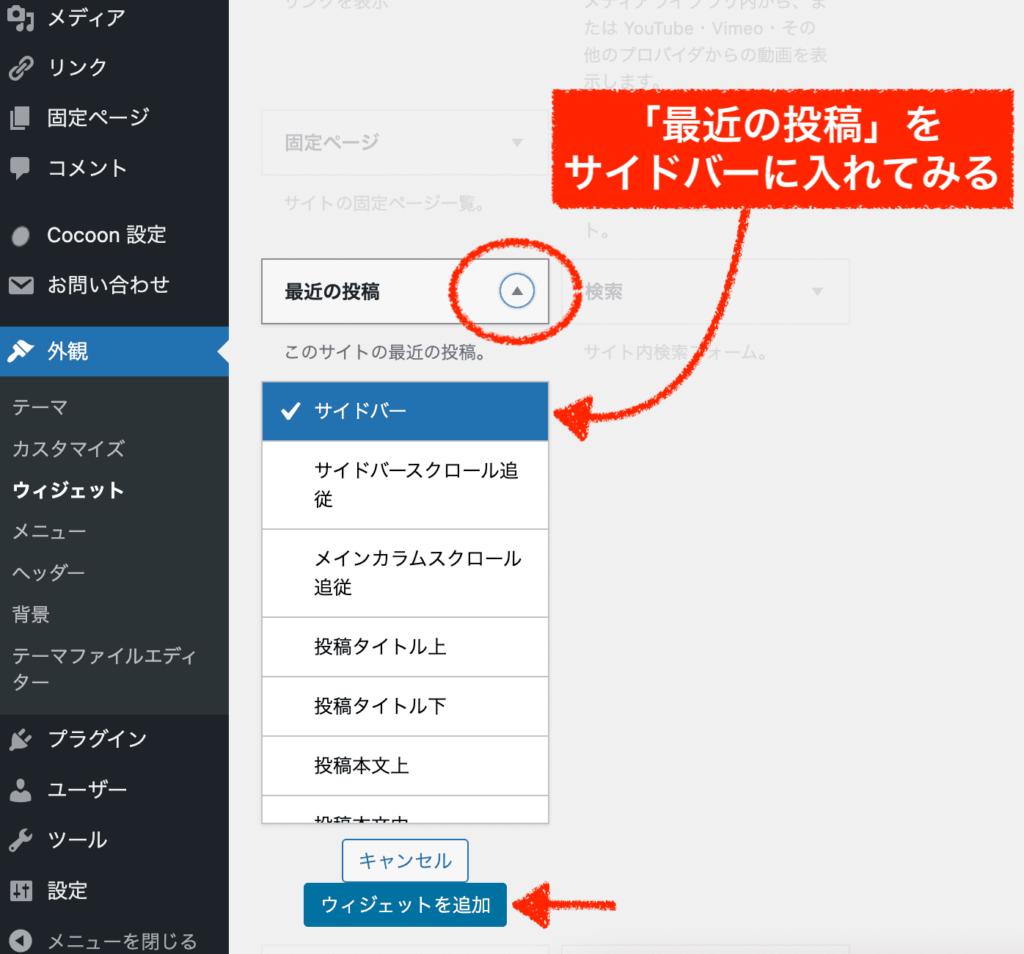
次に、事例として「最近の投稿」というウィジェットのブロックを「サイドバー」に入れてみましょう。ブロック名の隣にある「▲」をクリックしてメニューを開き、挿入したい位置を選択してウィジェットを追加を押せばOKです。
ドラッグ&ドロップで挿入することも可能です。どちらでも大丈夫です。

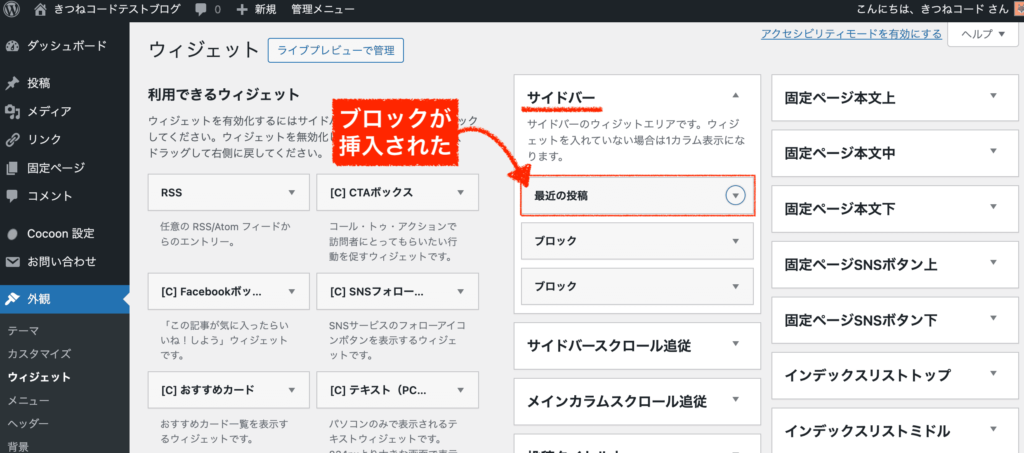
すると、下のようにサイドバーに「最近の投稿」が入るはずです。
ウィジェットは自動保存されますので、このままサイトを確認してみましょう。
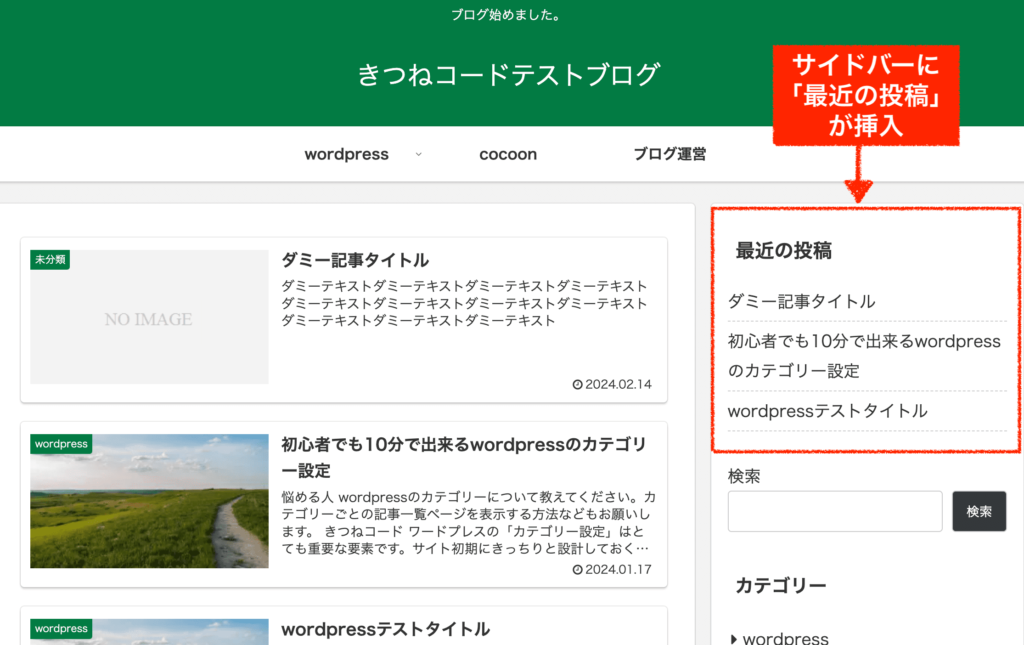
これで、サイドバーに「最近の投稿」が表示されます↓。

このようにウィジェット機能を使うと、誰でも簡単にサイトの構成要素を変更することができます。
あとは、どんなウィジェットブロックが用意されていて、どの場所に挿入することができるのかは、ワードプレスを使っていく中で徐々に覚えていけば良いでしょう。
最初から全てを把握する必要はありませんよ!
step.2
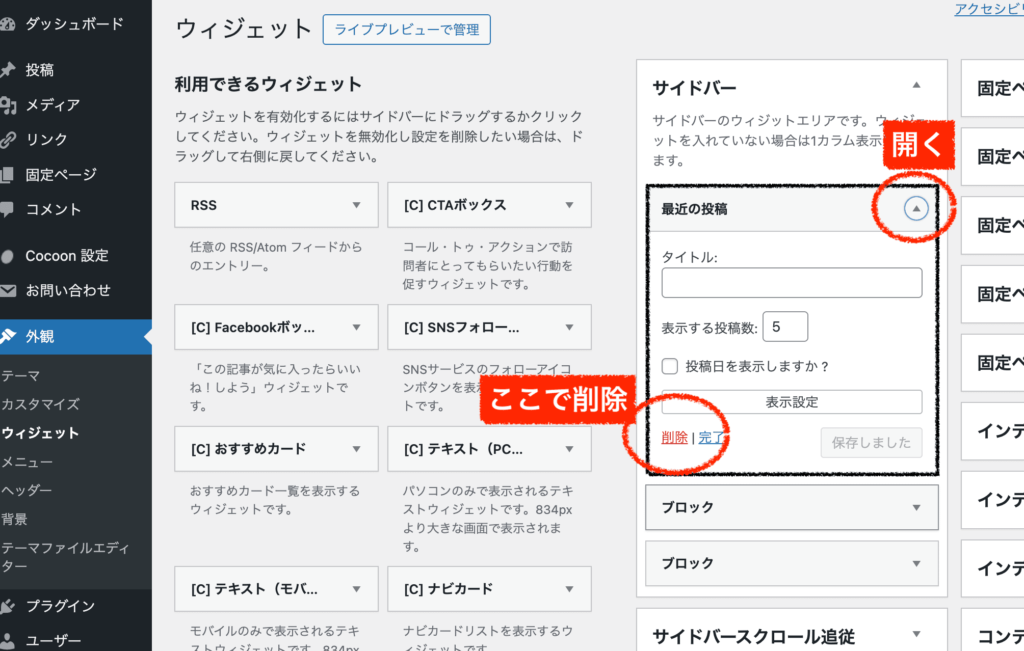
次に、削除するやり方を確認します。
消したいウィジェットブロックを「▲」で開いて、「削除」をクリックするだけで簡単に消すことができます。
(ウィジェットの設定画面は自動保存ですぐ更新されるので気をつけてください。間違えて消したら、再度入れれば良いだけですが。)
ワードプレスサイトを作ったばかりの方はデフォルトで、「コメント」や「アーカイブ」など不要なウィジェットが入っているはずですので要らないものは消してしまって構いません。
step.3
最後に、挿入しているウィジェットブロックの設定を変えるやり方を確認しておきましょう。
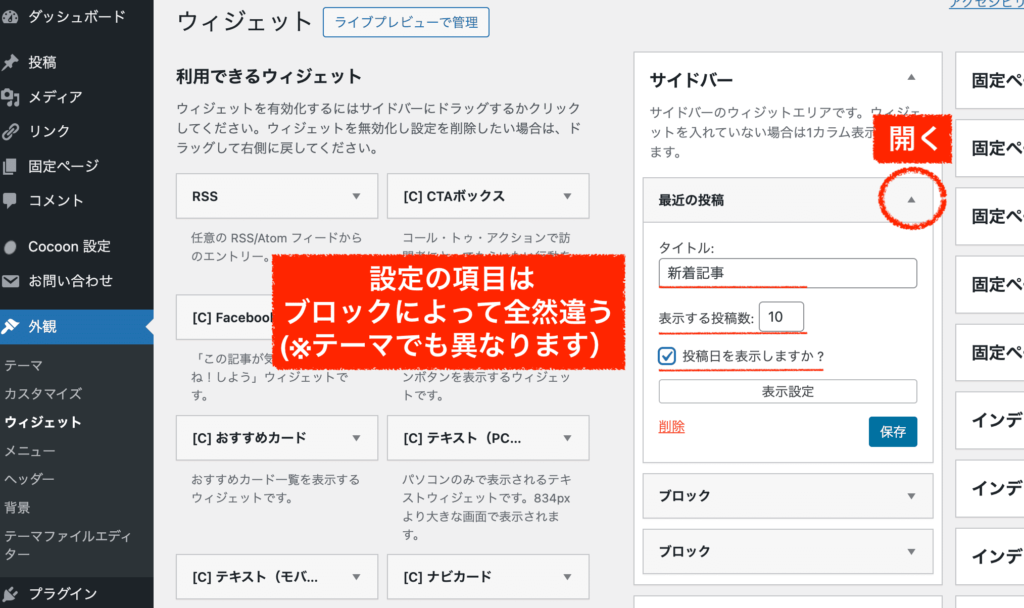
設定を変更したいブロックを「▲」で開いて、各項目を編集していくと色々と変えることができます。
例えば「最近の投稿」ブロックでは、
- タイトル
- 表示する投稿数
- 投稿日を表示するかどうか
を変更することができます。(※cocoonテーマを使っている場合です。)

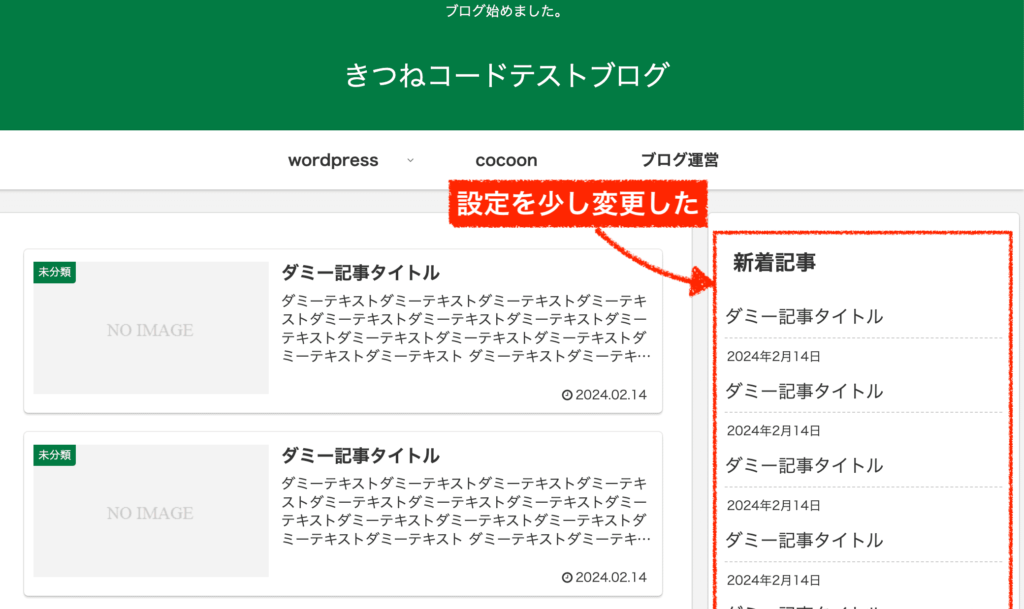
変えるとこんな感じです↓。タイトルを「新着記事」に直し、10個まで表示されるようにして、投稿日も出るようにしました。

このようにウィジェットブロックの中身も設定を変更できるので、好きなようにサイトを修正してみましょう。
どんな設定項目が用意されているのかに関しても、ワードプレスを運営していく中で徐々に覚えていけば良いと思いますよ!
以上が、ウィジェットの基本の使い方になります。これだけ覚えておけば大丈夫です。
個人的にもwordpressのウィジェット機能は本当によくできているな〜と感じていて、めちゃくちゃ便利だと思っています。

プログラミングができなくてもサイトの構成要素を変えられるわけですので、ぜひ使い倒していきましょう。
ウィジェット機能はwordpressテーマによって全然違います
ここで重要なことをお伝えしておきます。
wordpressのウィジェット機能というのは、wordpressテーマによって使える機能がかなり異なります。
上の操作方法の解説中にも触れたので繰り返しにはなりますが、どのテーマを使っているかによって、下記のような違いが出てきます。
簡単にいうと、優秀なテーマの方が「できることが多い」です。
「できることが多い」優秀なテーマにしておくと将来的にも何かと役に立つシーンは多いので、検討したことのない方はおすすめのテーマを見てみると良いと思います。
もちろんウィジェット機能だけで比較することは全然できませんが、ウィジェット機能を見ると「どんな性格のワードプレステーマなのか」はうっすらと見えてきます。
もちろん、ウェブサイトの完成度やPV・収益にも大きく関わってきます。
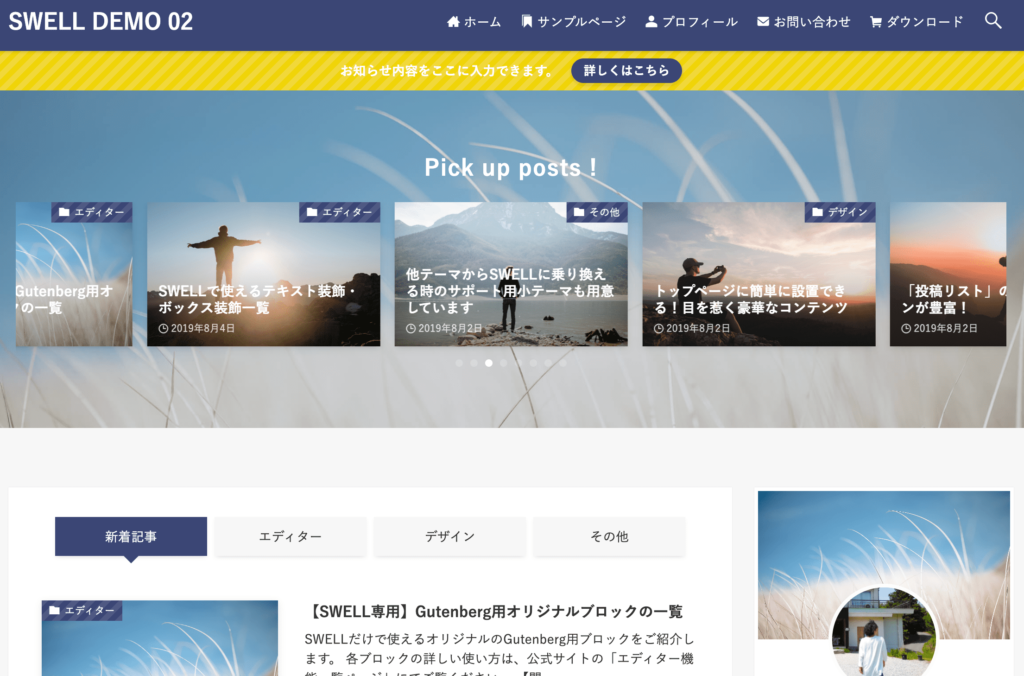
例えば、事例の中でも挙げている無料テーマ「cocoon」は、無料テーマの中でもすごく優秀で多機能となっています。
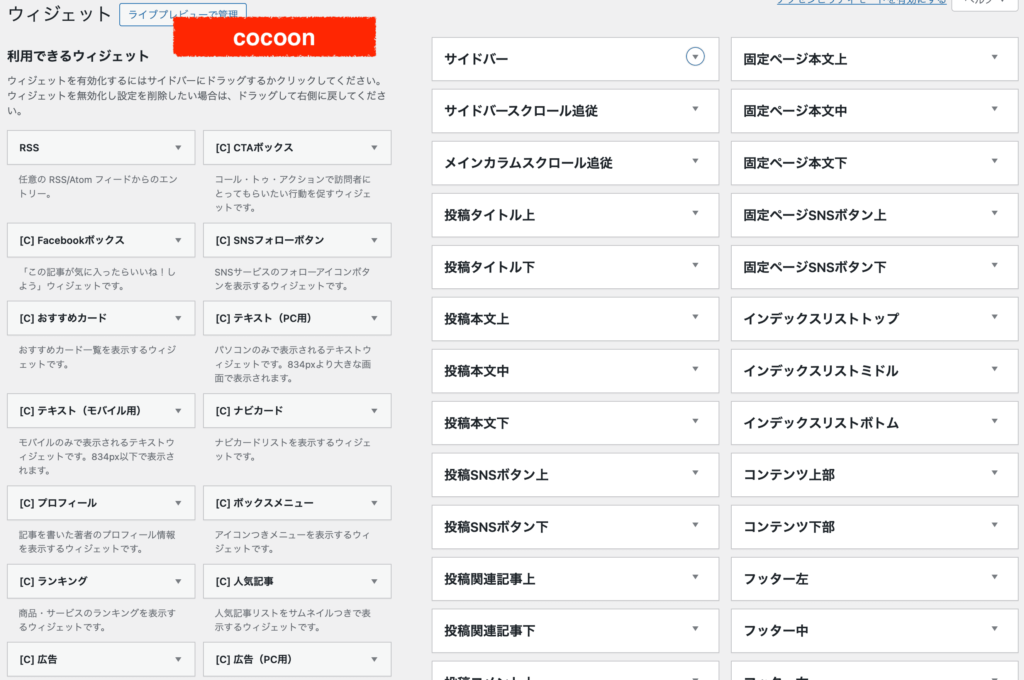
cocoonのウィジェット機能は、このような画面になります。

無料テーマの中ではかなり多い方です。よく使われる機能がまんべんなく用意され、入れられる箇所も多いですね。
ウィジェットを使ったときのデザイン(見た目)は、とてもシンプルとなっています。とにかくコスパの良いwordpressテーマです。
使ってみたい方はこちらからダウンロードできます。無料です↓
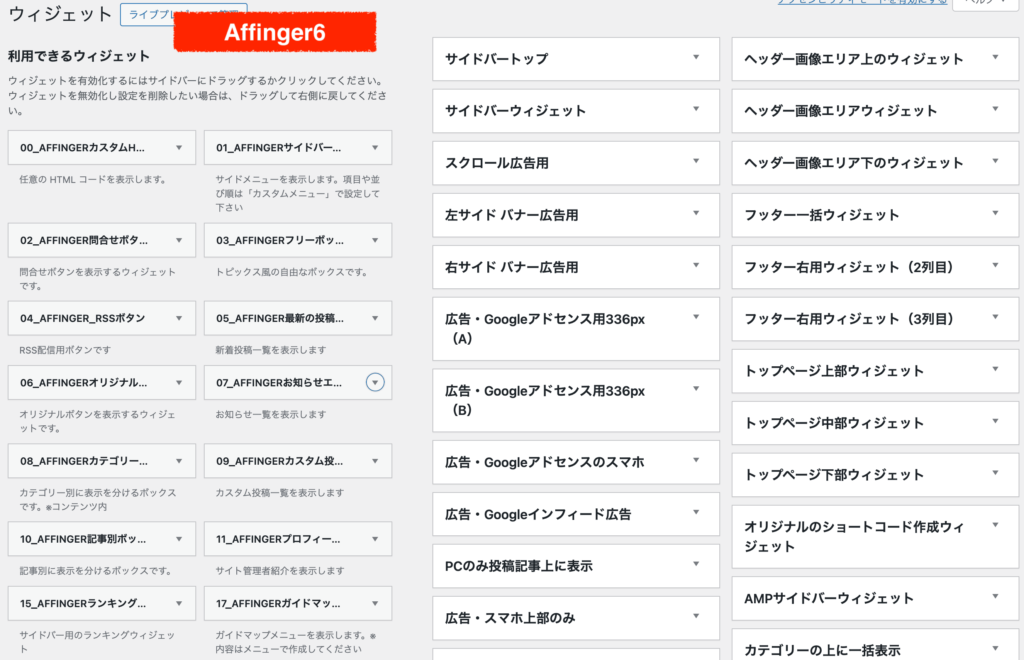
次に、私が利用している有料テーマ「Affinger6」だと、このような画面になります。

これも多いですね。
読者ユーザーのクリックやアクションにつなげられそうなブロックが用意され、広告もかなり細かく出しわけられる箇所となっているのが特徴です。「アフィリエイト、収益の最適化」をかなり意識したつくりになっています。デザインは、最初はシンプルですが細かい設定で相当自由にカスタマイズもできます。本気でやっていきたい人向けのwordpressテーマです。
気になる方はこちらから購入できます。14800円ですが、費用以上の価値は確実にあります。
\ブログで本気で稼ぎたい人へ/
※上のカートからインフォトップ(販売代理店)経由で購入すると有料級の「お試しプラグイン」が付属します。
※カートへ進み、会員登録へ。
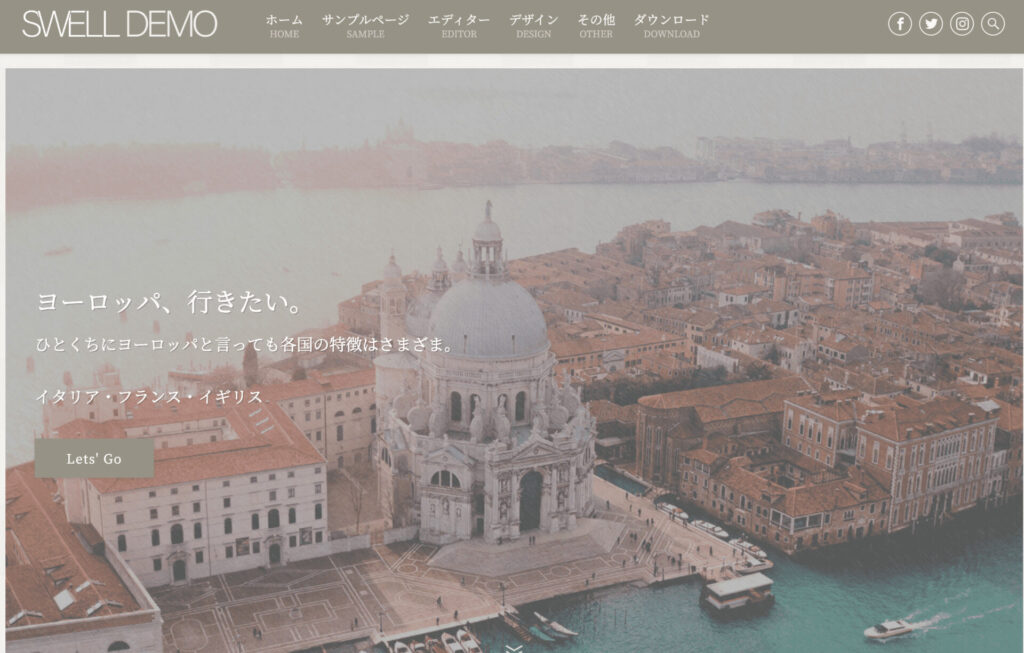
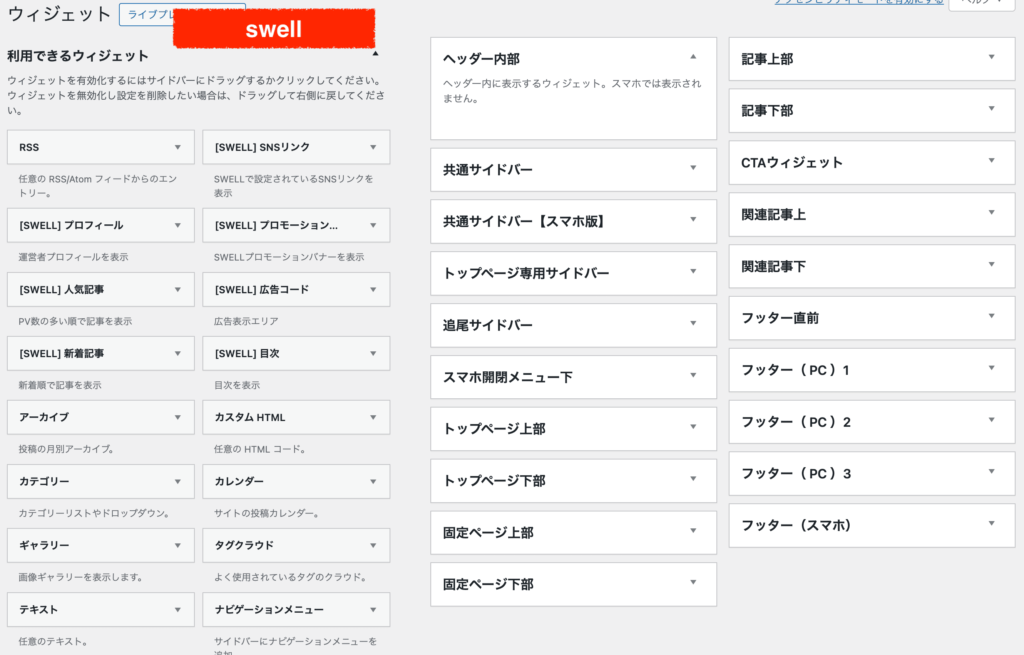
次に、いま人気No1の有料テーマ「swell」だと、このような画面になります。

先に紹介したテーマに比べると数が少ないですよね。有料テーマの中でも少ない方の部類に入るかなと思います。
これは多すぎても困ってしまう人のために、よく使われる必要最低限のブロックと挿入箇所だけを残し、洗練された形となっているからです。つまり、初心者にも使いやすいです。デザインは、初めからオシャレな見た目となっていて、これも細かい設定をいじらなくても最初からすぐ使える作りになっています。素人でも完成度の高いサイトを作れるwordpressテーマです。
気になる方はこちらから購入できます。17600円ですが、これも費用以上の価値は確実にあります。
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
余談ですが10年前などは今ほど優秀なテーマがたくさん存在するわけではなかったので、プラグインを導入してウィジェットの機能を底上げしたり、CSSなどでカスタマイズする人もとても多かったと思います。
今はもう優秀なテーマには優秀なウィジェット機能が標準装備されているケースがほとんどです。良いテーマを使っていれば、基本的にはプラグインを入れたりする必要はあまりありません。
-

-
ブログ向けWordPressテーマランキング・20個以上試したwebディレクターのおすすめは?
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、自身でブログ運営もしていま ...
続きを見る
SEOとwordpressウィジェット(サイドバー)の関係性
ワードプレスのウィジェットといえば、まずは「サイドバー」を調整すること人が多いと思います。
ふと思ったのですがサイドバーって、SEOには関係するんですか?
このように疑問に思っている方もいるかもしれません。私も昔気になっていました。
結論から言うと、サイドバーはSEOに直接的な影響はほぼありません。
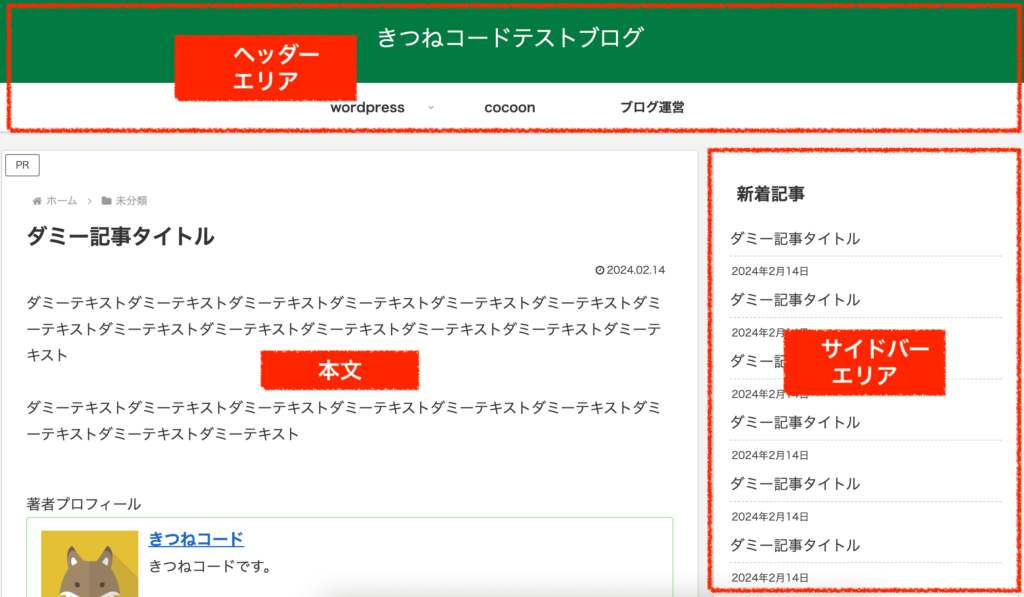
Googleは、下の画像のように「記事本文」とその他の「ヘッダー」や「サイドバー」や「フッター」などのエリアをきちんと区別してみています。
基本的には、SEOの直接的な評価となるのは本文エリアのみと考えてよろしいかと思います。

ですので、
まず優先すべきは本文エリア、つまり記事コンテンツに力を入れること
確かにそれは間違いありません。100%そうだと言い切れます。
しかし、サイドバーが重要ではないわけでは決してありません。
サイトバーなどの他のエリアも間接的にSEOや収益に大きく関わってくるからです。
理由は、下で解説します。

この辺はサイト設計の話ですね。
WordPressのウィジェットを最も効果的に使うには?
ウィジェットの代表的な場所が「サイドバー」になると思いますが、サイドバーにも重要な役割があります。
もちろん、ジャンルやサイトによってやり方は様々あります。
(サイドバーを完全に取って、メインコンテンツのみの1カラムにしている方もいます。)
しかし、一般的にはこのような用途で使われていることが多いです。
- サイドバーにクリックやアクションを促す要素を設置する
- 本文に設置する場合と比べたらクリック数や購入率は下がるがゼロじゃない
- 具体的にはアドセンス広告、アフィリエイトリンク、自社(自己)商品リンクなどを設置
- 収益用の記事への誘導を設置する
- 集客用の記事でアクセスしてくれた読者さんに対して、収益用の記事へ誘導する目的で設置
- 具体的には、おすすめの記事、よく読まれている記事などを設置
- サイト内の他の記事へ回遊させる要素を設置する
- 回遊率が上がると、PVも増えてサイト滞在時間も増えるのでSEO的にも間接的にプラスになる
- 具体的には、新着記事、人気の記事、関連記事などを設置
いまは、なんとなくイメージがつけば大丈夫です。
具体的にどんな要素を設置すれば良いのかは、トップのサイトを研究して真似するのが一番近道だと思います。
自分のサイトジャンルでいつも検索上位に来ているようなサイトをいくつかピックアップして、ヘッダー・サイドバー・フッターなどのエリアにどんな要素を配置しているのかを1つ1つ分析してみてください。
運営歴がそれなりに長いサイトであれば、試行錯誤を重ねた結果いまの形になっていることが多いと思います。
「なぜ、それが、そこにあるのか」は経験を積み重ねて理解していく部分も多いので、できればそのまま真似してみるのが最初は良いかなとは思います。
WordPressでよく使われるウィジェットの紹介
ワードプレスを始めたばかりの方のために、よく使われているウィジェットをご紹介します。
例えばこんなものがあるのか、と参考にしてみてください。
ここでは、「wordpress本体の機能」(どのテーマでも付いている標準機能)と「テーマによる機能」に分けて取り上げます。
※ただし、お使いのwordpressバージョンによっては機能が異なります。
※今回の事例では、主に有料テーマ「swell」を使用しますので、デザインはswellのものになります。
wordpressウィジェットの紹介最近の投稿
wordpress本体にある「最近の投稿」のウィジェットです。

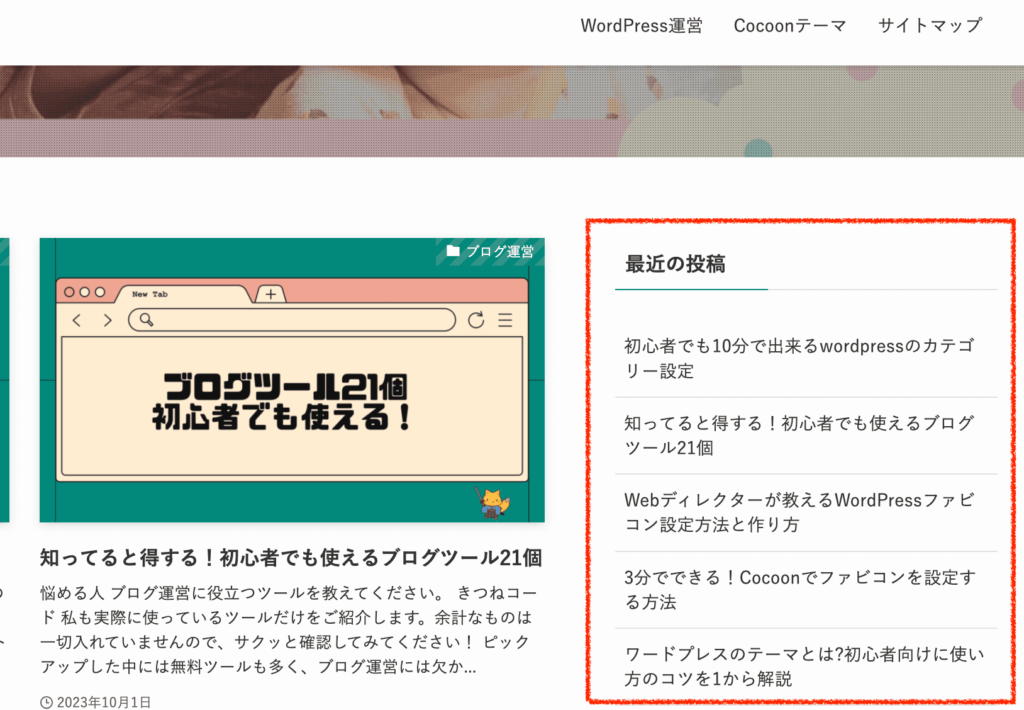
サイドバーに入れると、このように表示されます↓。

新着記事が並ぶブロックになります。ユーザーの回遊率が上がる可能性もあり、サイトの更新性も一目で分かりますよね。クローラビリティも上がるので早くインデックスされやすいという点も少しあるかもしれません。もし入れられるのであれば入れておいたほうがSEO的には上かなと思います。
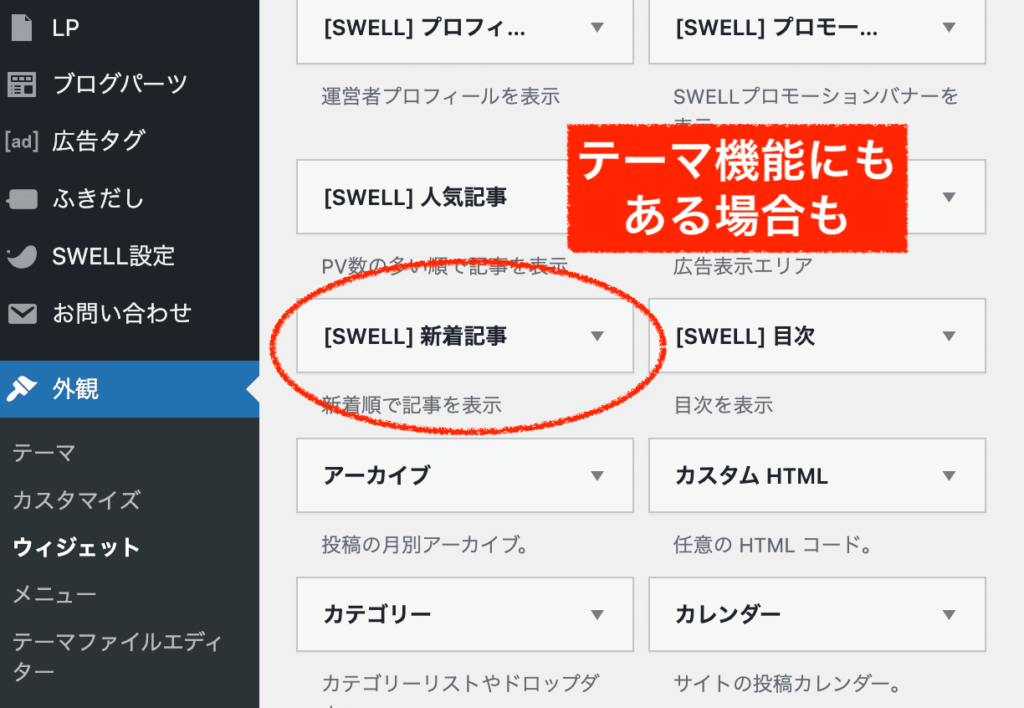
※どのウィジェットにも言えることですが、wordpress本体の機能と、テーマ機能についている機能は違うので、下の画像のように「同じブロック」が存在することも多々あります。下は、swellテーマの「新着記事」ですが、これも機能としては「最近の投稿」と同じです。

テーマ機能に付いているウィジェットブロックの方がデザインも良く、多機能である(=設定項目が沢山ある)ことが多いです。
好き嫌いにもよりますが、基本的にはテーマ機能のブロックを優先的に使うのがおすすめです。
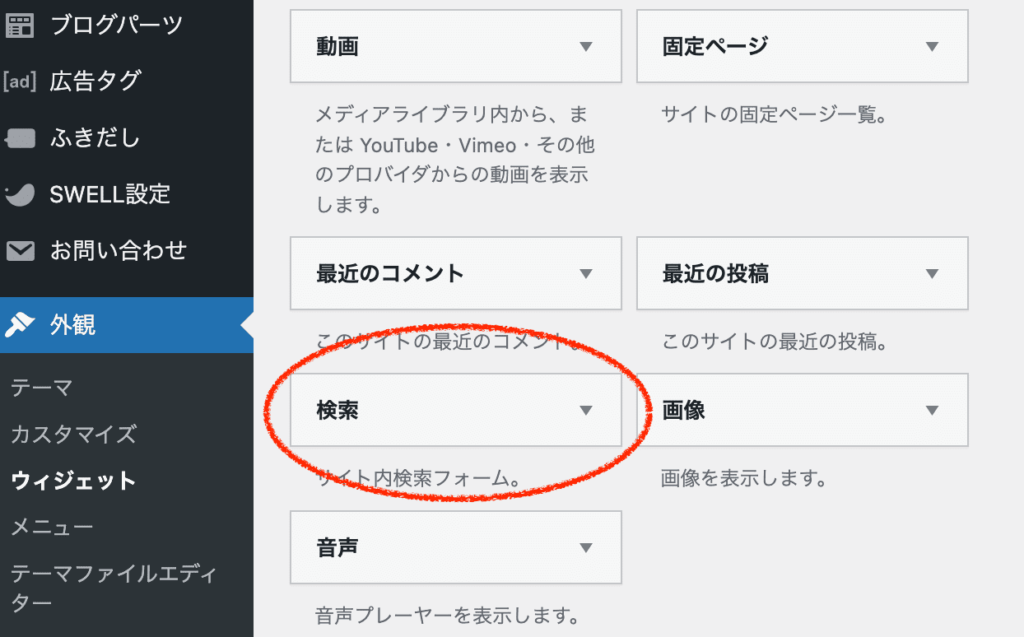
wordpressウィジェットの紹介検索
wordpress本体にある「検索」のウィジェットです。

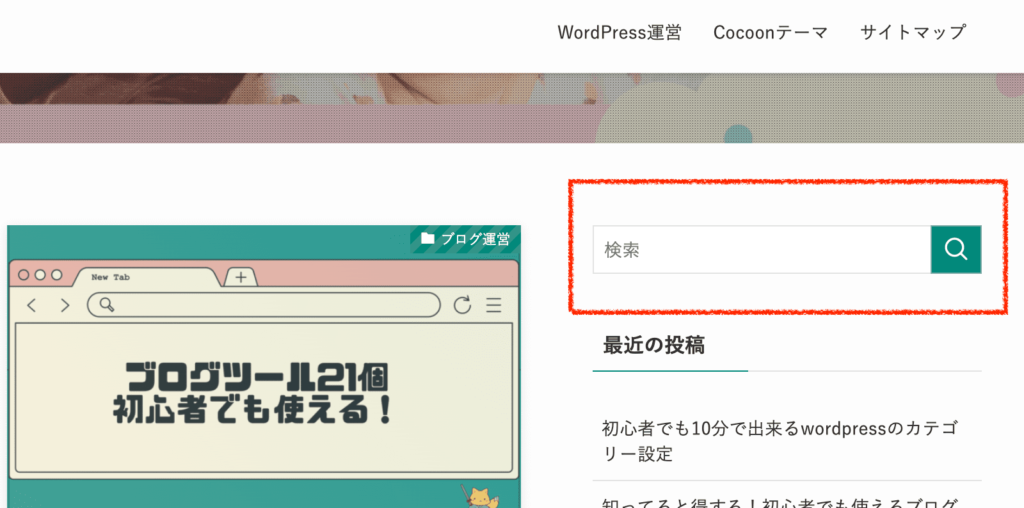
サイドバーに入れると、このように表示されます↓。

サイト内検索ができるブロックになります。好みでつけてもつけなくても良いと思いますが、運営するサイトジャンルによっては大切な機能となります。サイト内で検索するユーザーはそう多くはいませんが、トラフィック(PV)が増えてくるとチラホラと使う人が出てきます。個人的には、検索されたクエリ(キーワード)を見ることができるので「ユーザーは、自分のサイトでこのコンテンツを探してるんだな」という発見につながることが大きなメリットかなと思います。
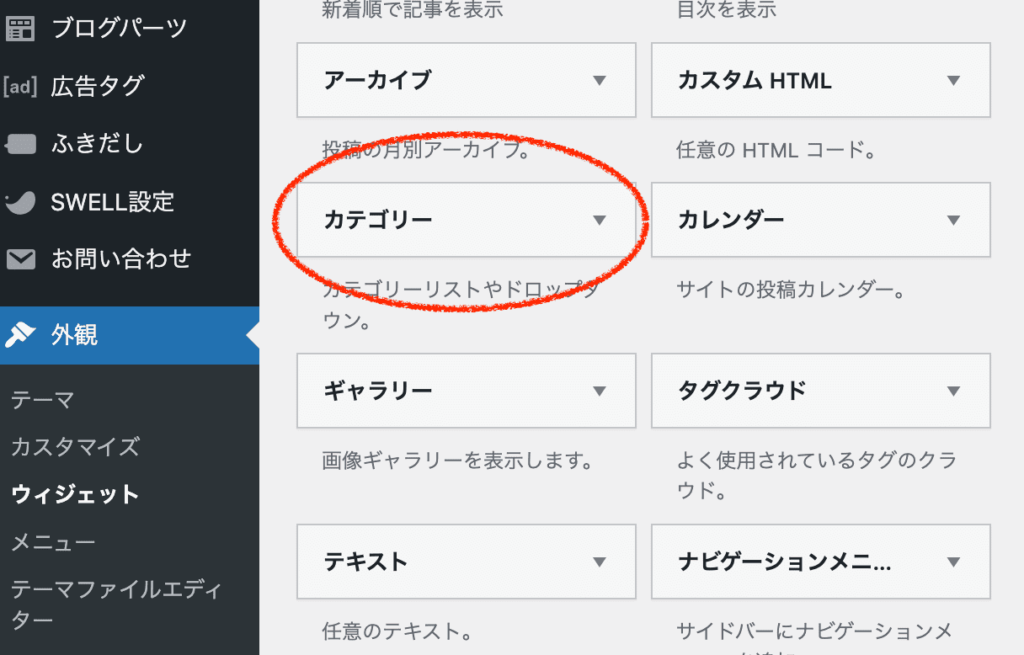
wordpressウィジェットの紹介カテゴリー
wordpress本体にある「カテゴリー」のウィジェットです。

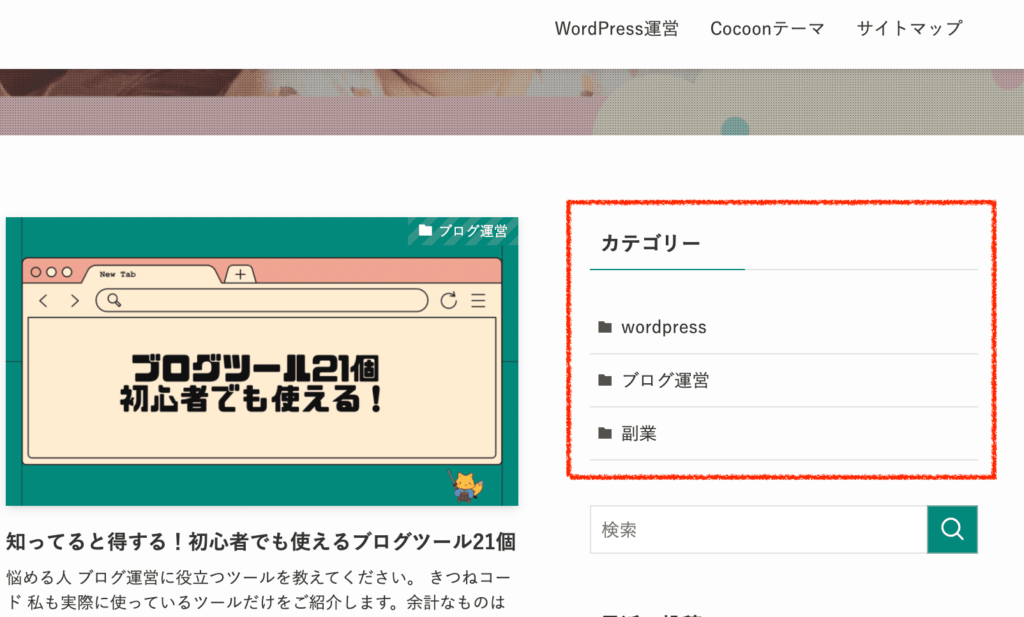
サイドバーに入れると、このように表示されます↓。

カテゴリーが自動で表示されるブロックになります。入れている人も多いですよね。ヘッダーとフッターも含めたサイト構成を考えていく必要がありますが、サイトのどこかには必ずカテゴリーは表示する方が良いでしょう。「何のサイトなのか」が一目で分かりますし、ユーザーの回遊性アップにも若干つながります。
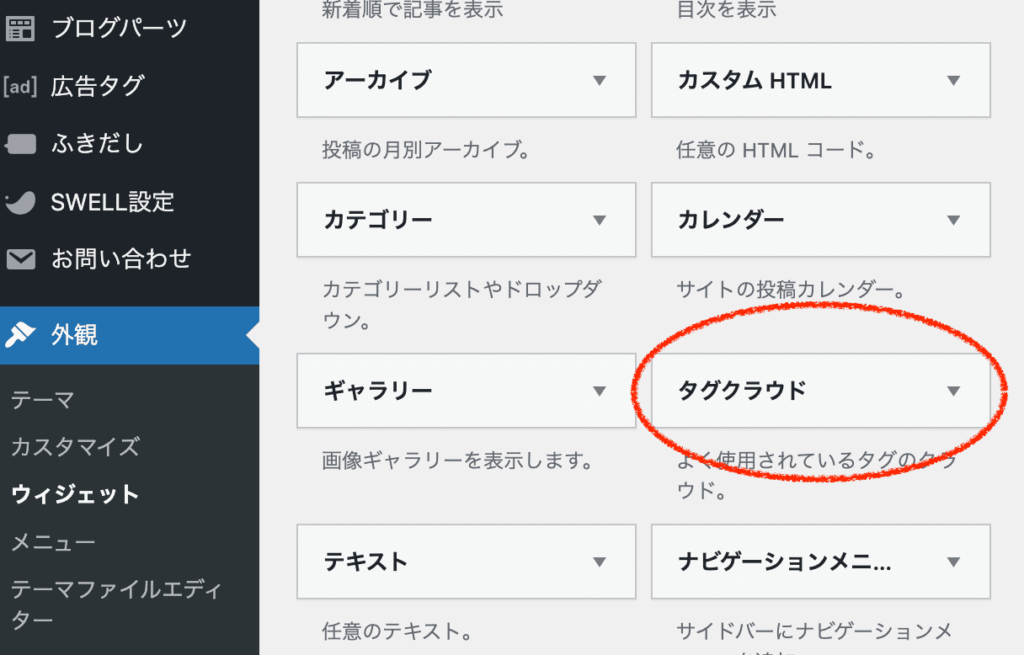
wordpressウィジェットの紹介タグクラウド
wordpress本体にある「タグクラウド」のウィジェットです。

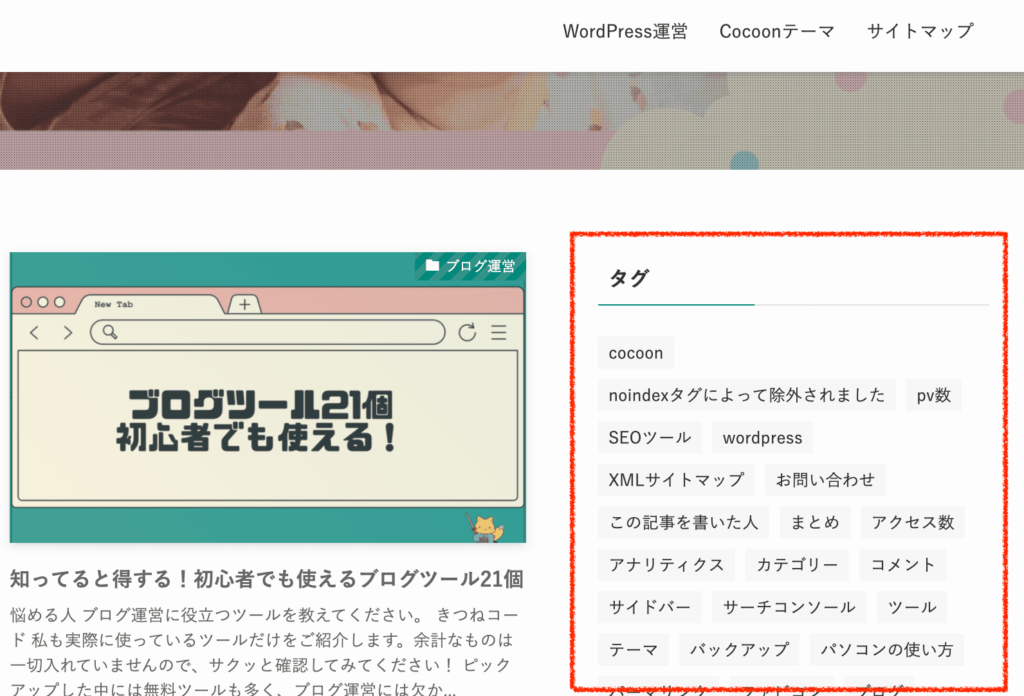
サイドバーに入れると、このように表示されます↓。

タグを自動で並べてくれるブロックになります。昔はよく見かけましたが、いまは使っている人はだいぶ少なくなったかなという印象を持ちます。どっちでも良いと思います。私の場合は、タグページはnoindex設定にしていますし、単純に管理しきれていないので使っていません。
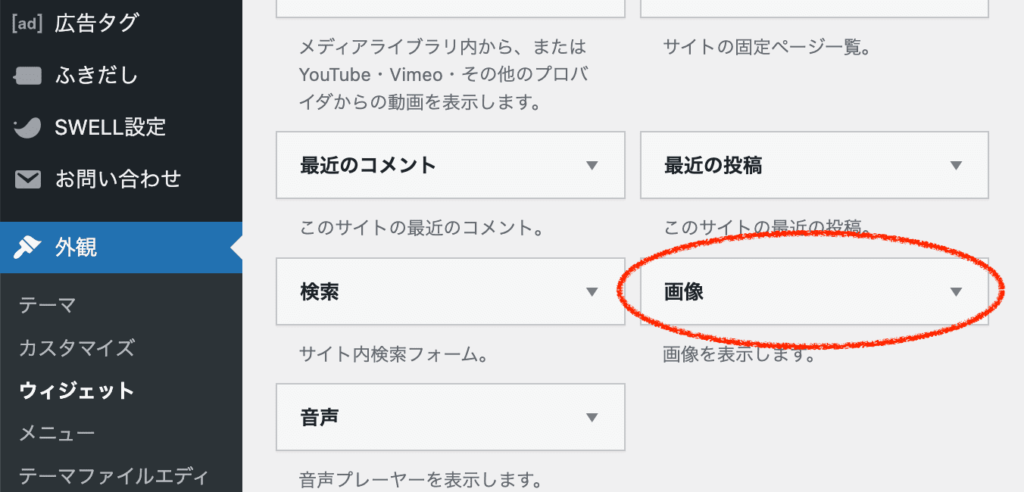
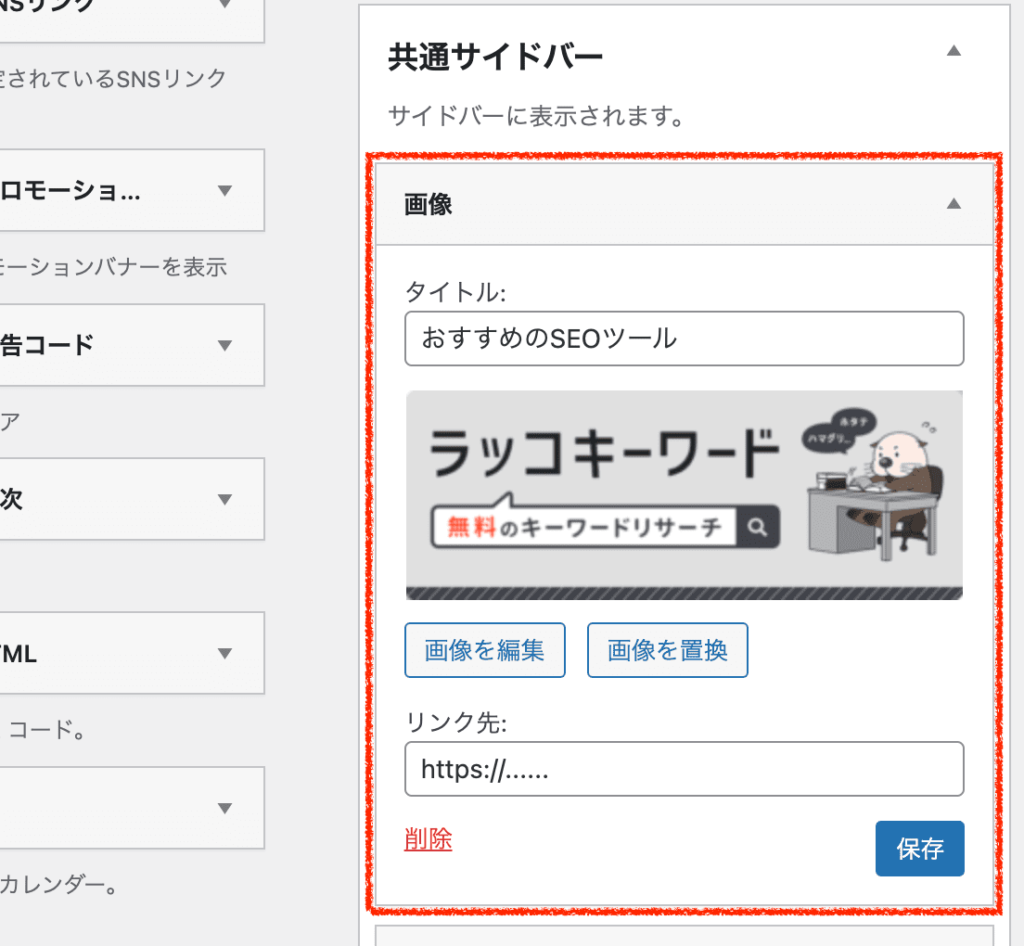
wordpressウィジェットの紹介画像
wordpress本体にある「画像」のウィジェットです。

サイドバーに画像を入れることができるブロックになります。こんな感じで設定があるので、リンクをつけることも可能です。

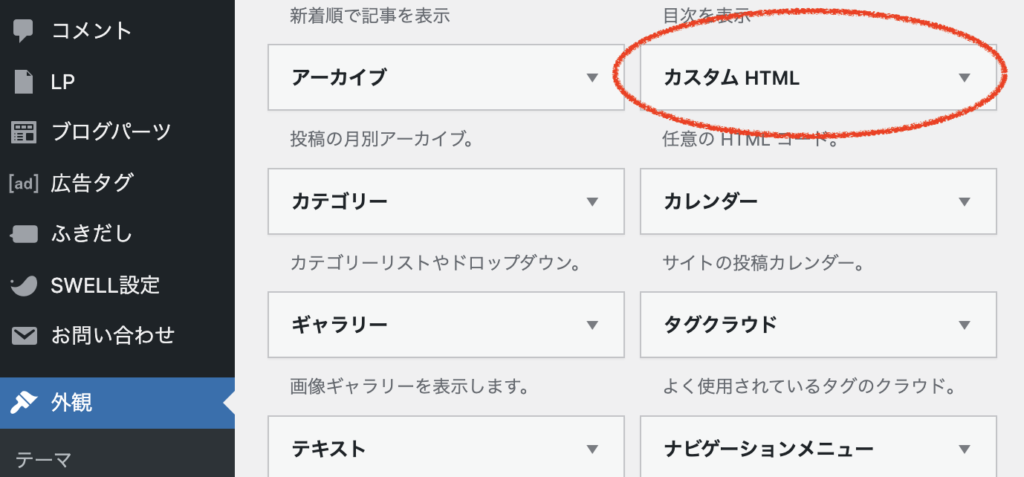
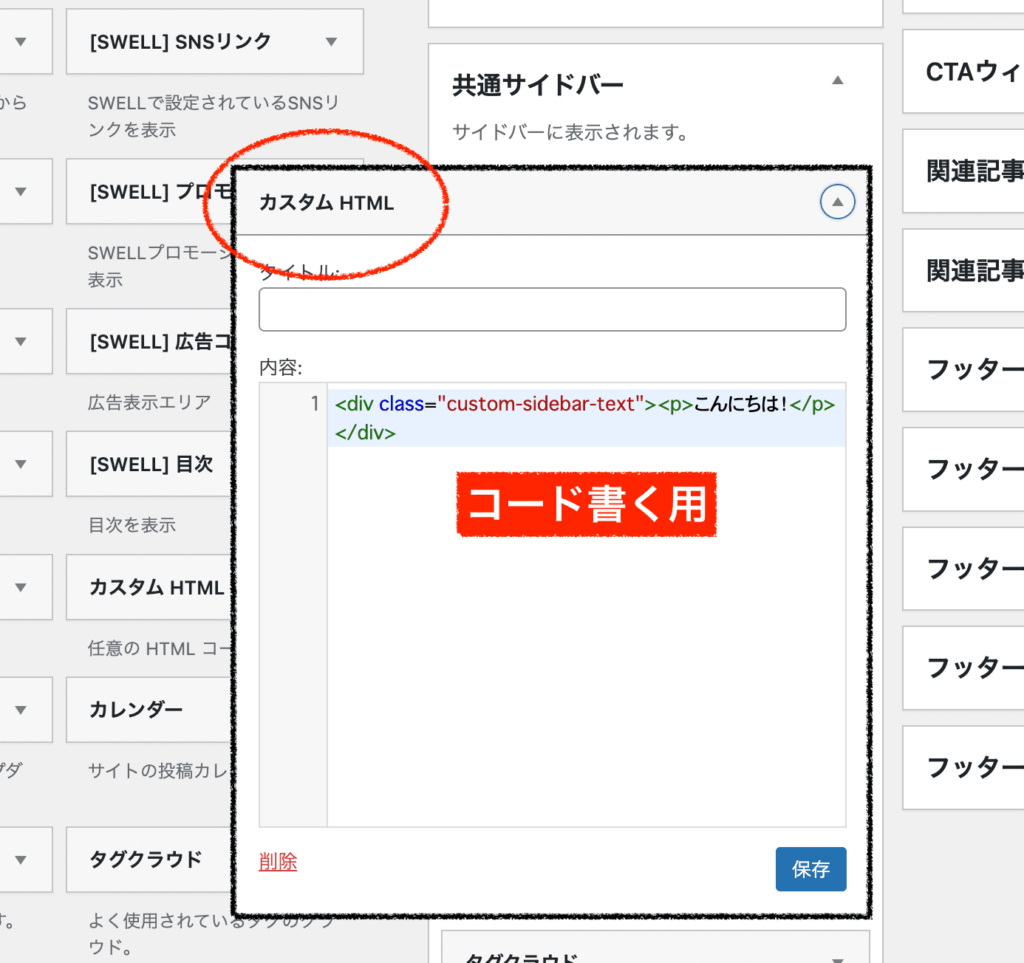
wordpressウィジェットの紹介カスタムHTML
wordpress本体にある「カスタムHTML」のウィジェットです。

使うかどうかは別として、これは必ず知っておくとよいブロックになります。「カスタムHTML」とは、コードを挿入する用の汎用ブロックです。HTMLならなんでも入れることができます。
こんな感じ↓。

(HTMLやCSSの知識があれば)自由にカスタマイズしたコードを入れることができますし、アドセンスやアフィリエイトの広告コードをそのまま入れる用途としても使用できます。TwitterなどSNSのコードやGoogleマップのコードを入れる用途でも使えます。
初心者の方も、頭の片隅には入れておいてください。

ここからは、各テーマに付いているテーマ機能になります。
wordpressウィジェットの紹介(テーマ機能)プロフィール
テーマ機能によく付いている「プロフィール」のウィジェットです。
「プロフィール」ブロックが付いていないwoddpressテーマは、個人的には使わない方が良いと思います(笑)テーマを変更した方が、サイトの運営が楽になる可能性が高いです。

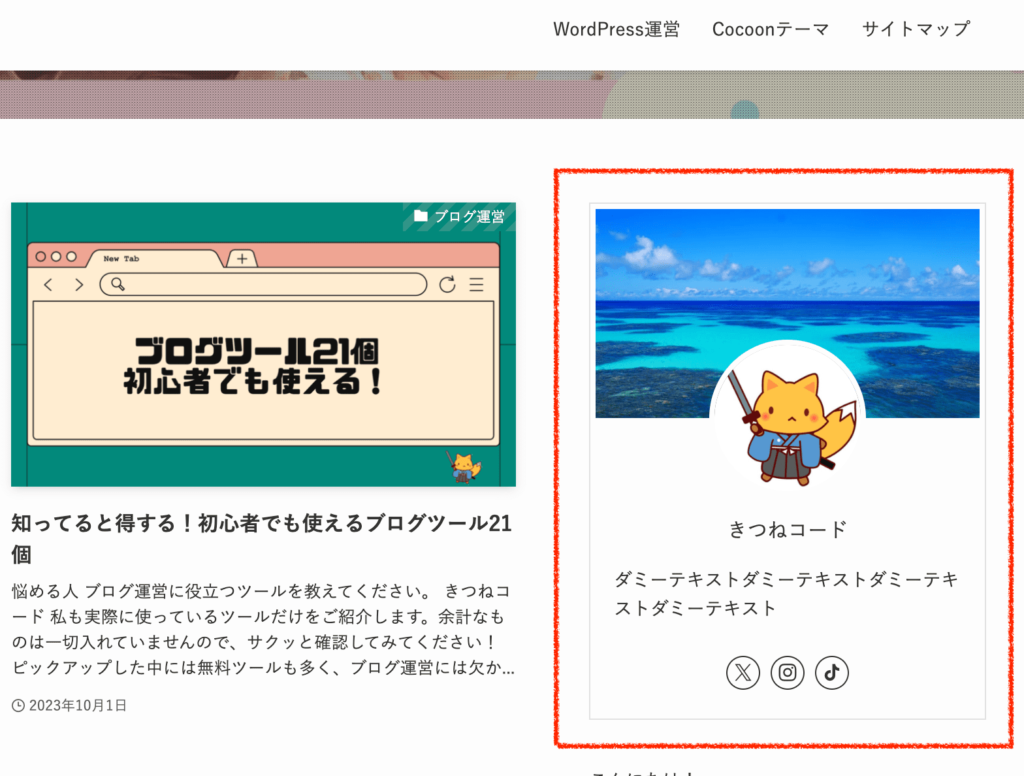
サイドバーに入れると、このように表示されます↓。こちらはswellの場合です。
(細かい設定方法は、ここでは省略しますが、画像とテキストを入れるだけ。)

プロフィールを表示するブロックになります。「誰がやっているサイトなのか」が伝わるので、ほぼ必須と言えるでしょう。私も、昔はカスタムHTMLとかで作っていた時代もありましたが、今はテーマに用意されたブロックで簡単に綺麗なプロフィールを作れます。デザインはシンプルでも良いので、初心者の方もまずは出しておくと良いでしょう。
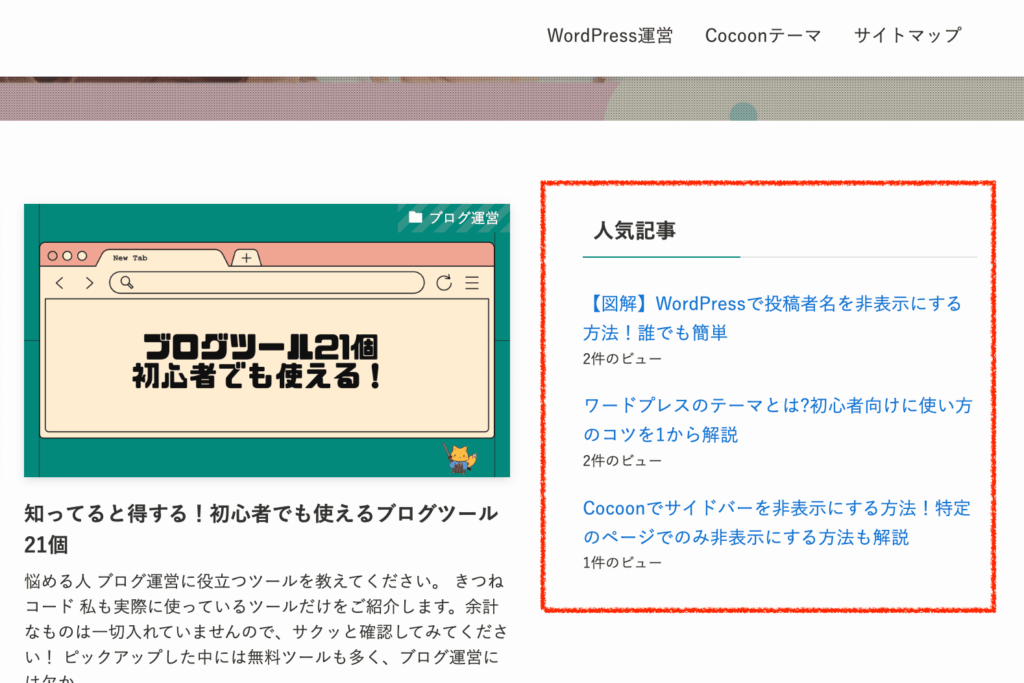
wordpressウィジェットの紹介(テーマ機能)人気の記事
テーマ機能によく付いている「人気の記事」のウィジェットです。

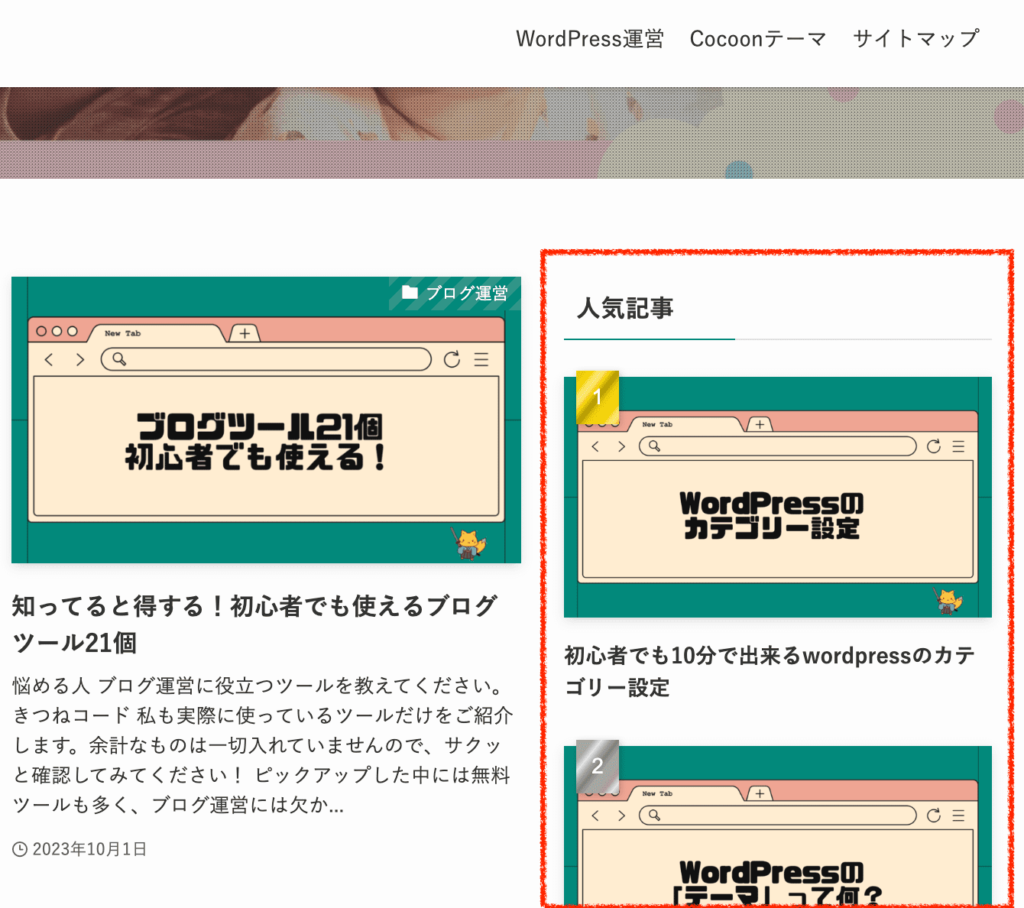
サイドバーに入れると、このように表示されます↓。これもswellの場合のデザインです。

人気の記事(PVが多い順)に表示するブロックになります。この機能も付いているテーマが多いです。ユーザーの回遊性を高めることに大きく寄与するので、他に優先したいブロックがなければ出しておいて損はないかなと思います。
wordpressウィジェットの紹介(テーマ機能)目次
テーマ機能に付いている「目次」のウィジェットです。目次に関しては、テーマによって付いているものとそうでないものがあるかと思います。

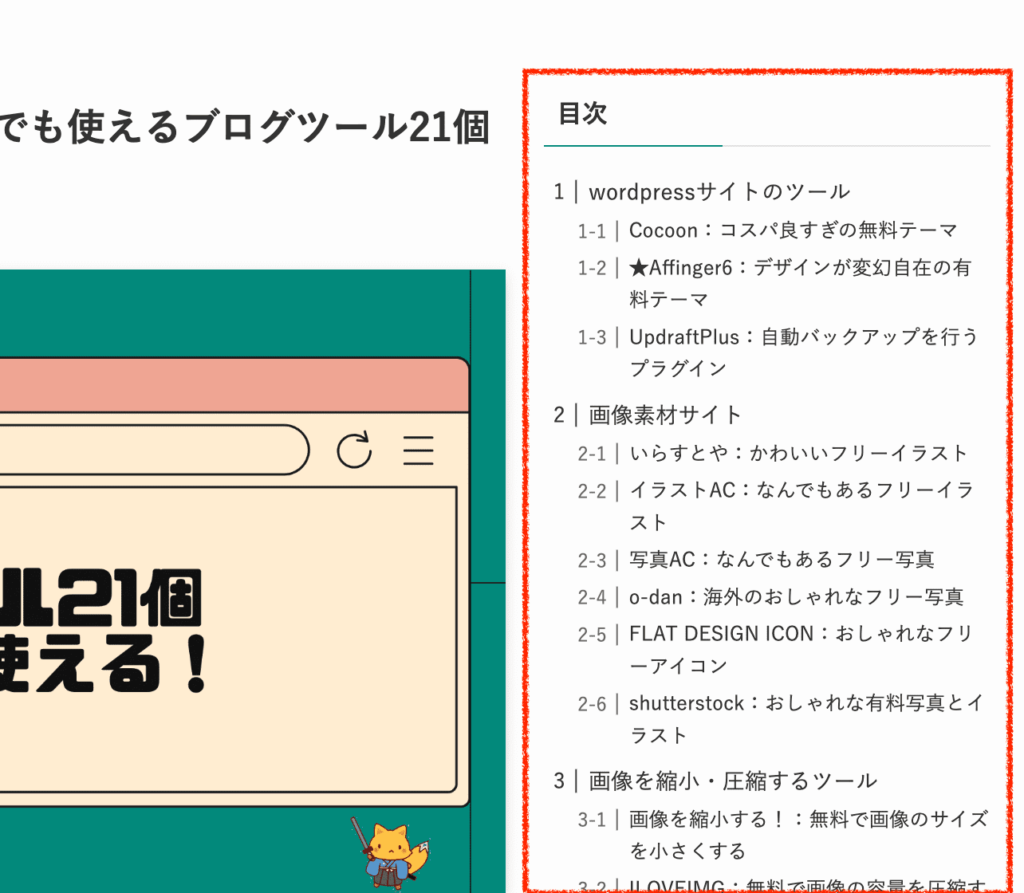
サイドバーに入れると、このように表示されます↓。これもswellの場合です。

記事ページの「目次」を表示してくれるブロックになります。今日紹介した中では、swellとcocoonには付いていて、affinger6は専用プラグインを導入するという形で使うことができます。記事の文字数が長くなってきたときには、目次がサイドバーにあった方がユーザビリティが上がります。ユーザーの離脱率を下げたり、滞在時間を伸ばしたりすることに若干寄与するかもしれません。
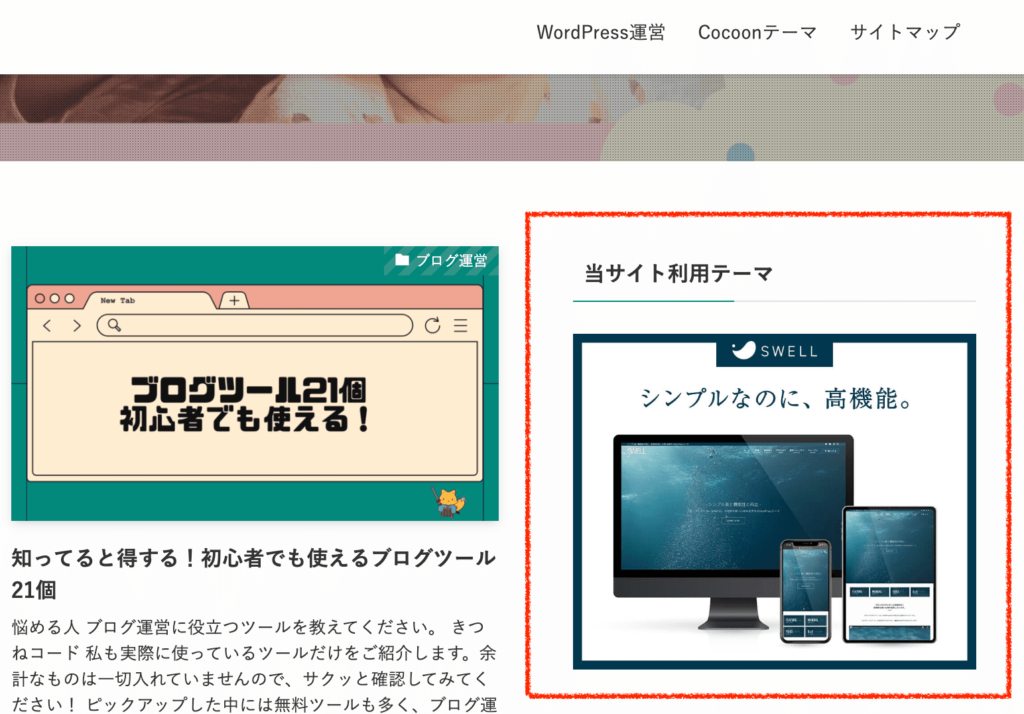
wordpressウィジェットの紹介(テーマ機能)広告
テーマ機能によく付いている「広告」のウィジェットです。これに関しては、テーマによって呼び名や使い方が異なります。
swellでは、プロモーション広告や広告コードブロックが用意されています。

サイドバーに入れると、このように表示されます↓。これもswellの場合です。

広告を入れるためのブロックになります。広告を入れる際には、ウィジェット以外の機能を使うこともあるので、使い方はテーマによって異なってきます。広告を入れるには、先に紹介した「カスタムHTML」を使用してもできますが、テーマで用意された機能を利用した方が、自由度が高く分かりやすいなどのメリットがあります。
wordpressウィジェットの紹介(テーマ機能)ランキング
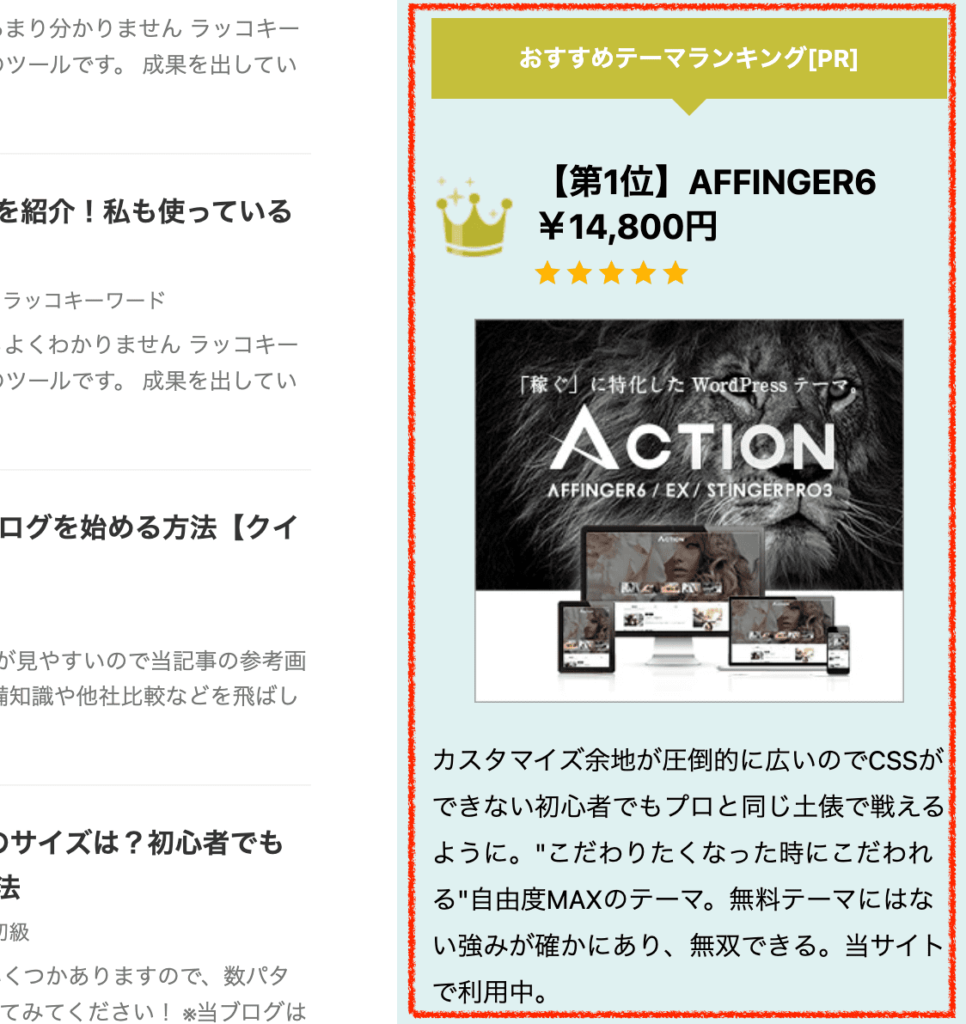
テーマ機能に付いている「ランキング」の機能です。
ここでいうランキングとは、人気記事のことではなく自分で自由に作れるランキング機能のことです。これも、機能が付いているテーマとついてないテーマに分かれるとは思います。
使い方に関してはテーマによって異なりますが、例えばAffinger6であれば下記のような設定が用意されているので簡単にサイドバーに出せます。(※ウィジェット以外の設定です。)

サイドバーに入れてみると、こんな感じで表示されます↓。(見えませんが下に2位3位と続きます。)

こういったランキング機能などは、ユーザーのクリックやアクションにつなげることのできる機能です。
ウィジェットだけに限った話ではありませんが、こうした優秀な機能をフル活用して、サイトの完成度を高めていく・収益性を高めていくことが大切です。
WordPressのウィジェット機能を拡張できるプラグイン
次に、ウィジェット機能を拡張することのできるプラグインをいくつか紹介します。
昔はよく私もプラグインを入れていましたが、今はテーマ機能が非常に優秀になってきているので本当に必要なものだけを導入して使っている感じです。
基本的に、プラグインは増やせば増やすほどサイトが重くなり、不具合の発生するリスクも上がります。
とはいえ、wordpress本体にも、テーマ機能にも付いていない機能はプラグインで追加するか、カスタマイズで自作するかしかありません。
プラグインであれば、初心者でも簡単に機能を拡張することができます。また、特化型の専用プラグインは高機能なものも多いので、デザインや機能面で一段階上のウィジェット機能が手に入るというメリットもあります。
本当に必要だと思うものだけを導入するようにしましょう!
いくつかご紹介していきます。

こんなプラグインもあるのか!と発見もあるかも?
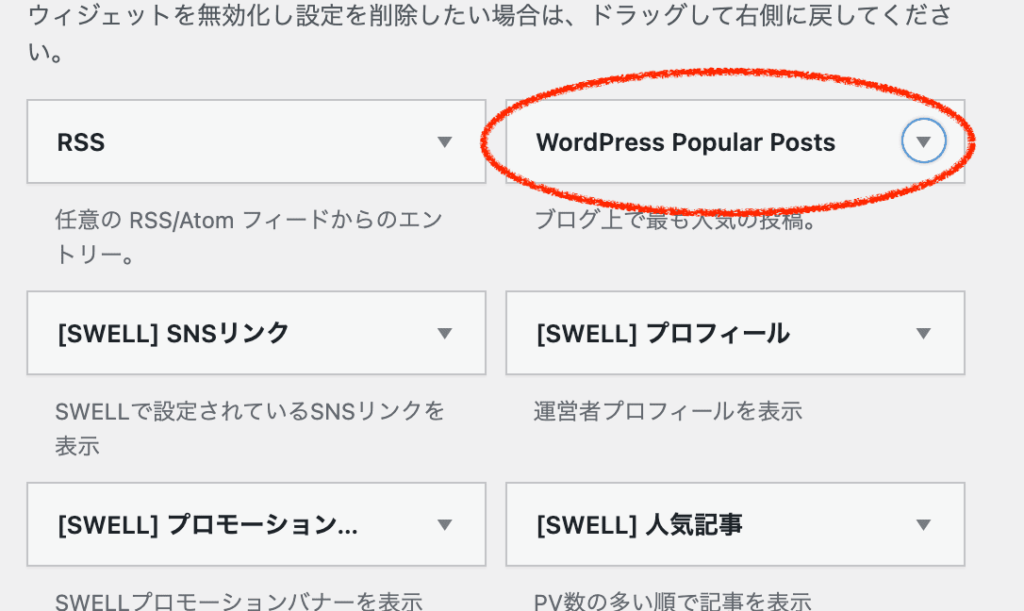
wordpressウィジェットのプラグイン紹介wordpress popular posts:人気記事
wordpress popular postsは、お馴染みの「人気記事」を表示するウィジェットプラグインです。
テーマ機能に人気記事が付いていない人だけが対象です。
めちゃくちゃ有名なプラグインですが、テーマ機能にあるならばそれを使うべきです。付いていない人だけ導入を検討しましょう。
プラグインを導入すると、wordpress popular postsブロックが使えます。

サイドバーに表示すると人気記事が表示されます↓。

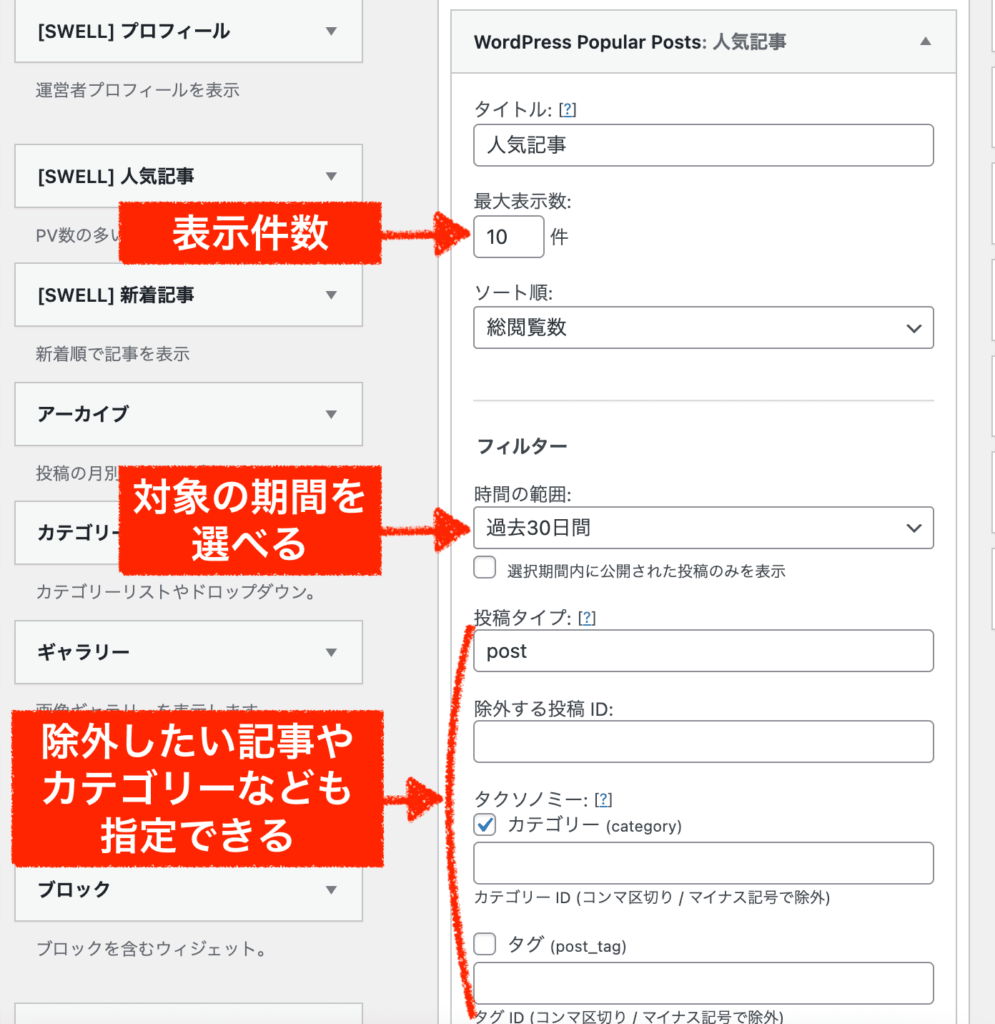
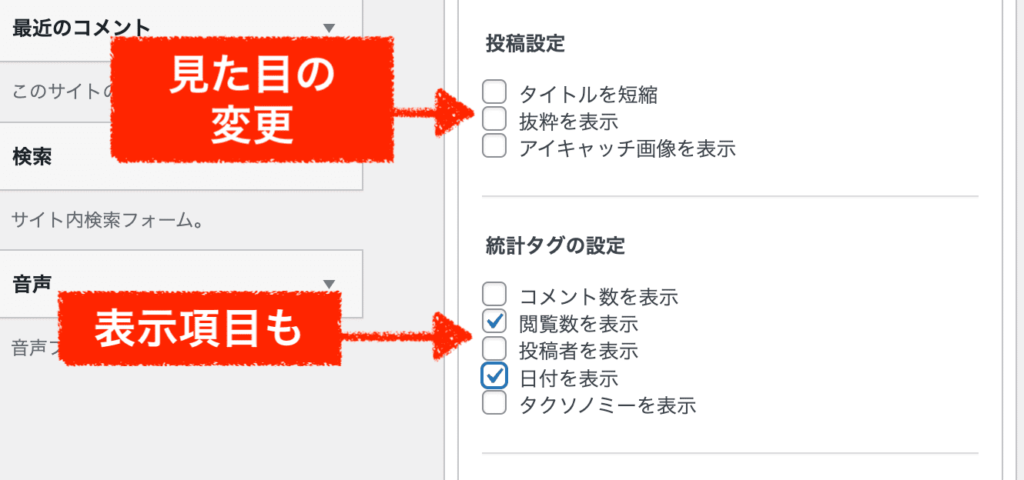
設定項目は、大体こんな感じです↓。



流石に専用プラグインの設定項目は細かいですね。ものにもよりますが、デザイン性や機能性に優れたブロックが使えるようにはなります。
wordpressウィジェットのプラグイン紹介Table of Contents Plus:目次
Table of Contents Plusは、「目次」を表示するウィジェットプラグインです。
テーマ機能に目次が付いていない人だけが対象です。
これも超有名なプラグインです。目次は、SEOにも影響しますのでテーマ機能にないならば導入を考えたほうが良いと思います。
プラグインを導入すると、TOC+ブロックが使えます。

サイドバーに表示すると目次が表示されます↓。
(このプラグインで、もちろん記事ページ内にも目次は表示できます。)

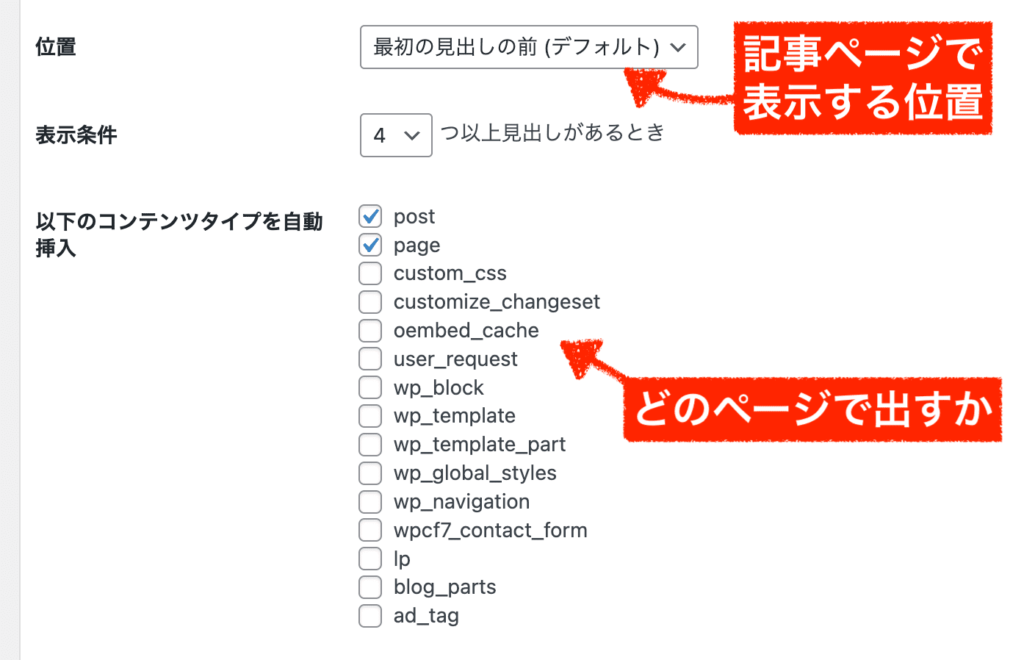
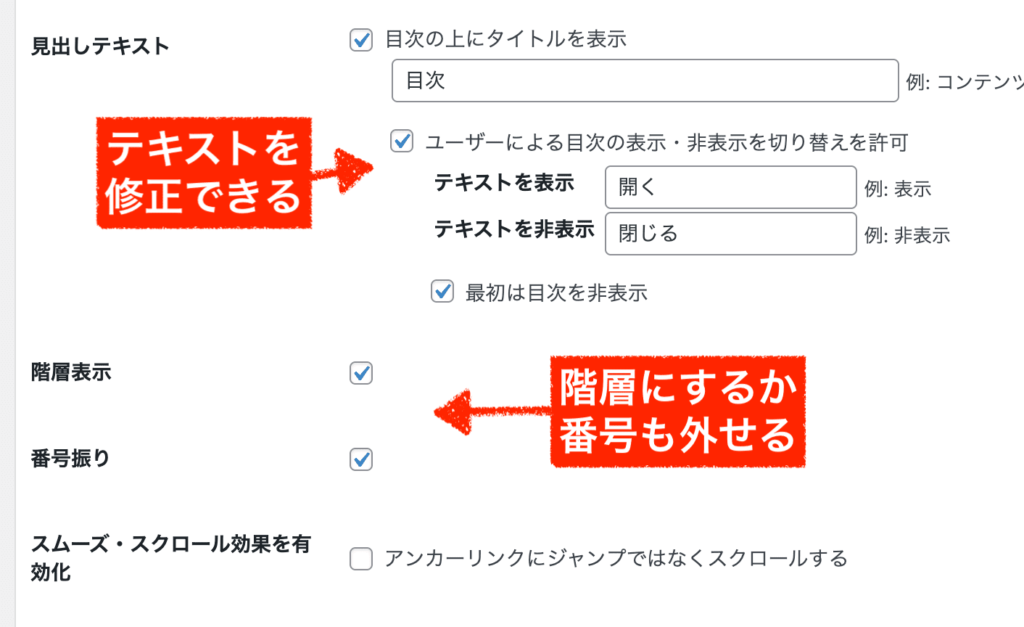
設定項目は、大体こんな感じです↓。




これも高機能ですね。目次が欲しい方にオススメです。
wordpressウィジェットのプラグイン紹介Ajax Search Lite:サイト内検索の上位版
Ajax Search Liteは、「サイト内検索の上位版」が使えるウィジェットブロックです。
サイトで「検索機能」がよく利用されている人は、導入を検討しても良いでしょう。
プラグインを導入すると、Ajax Search Liteブロックが使えます。

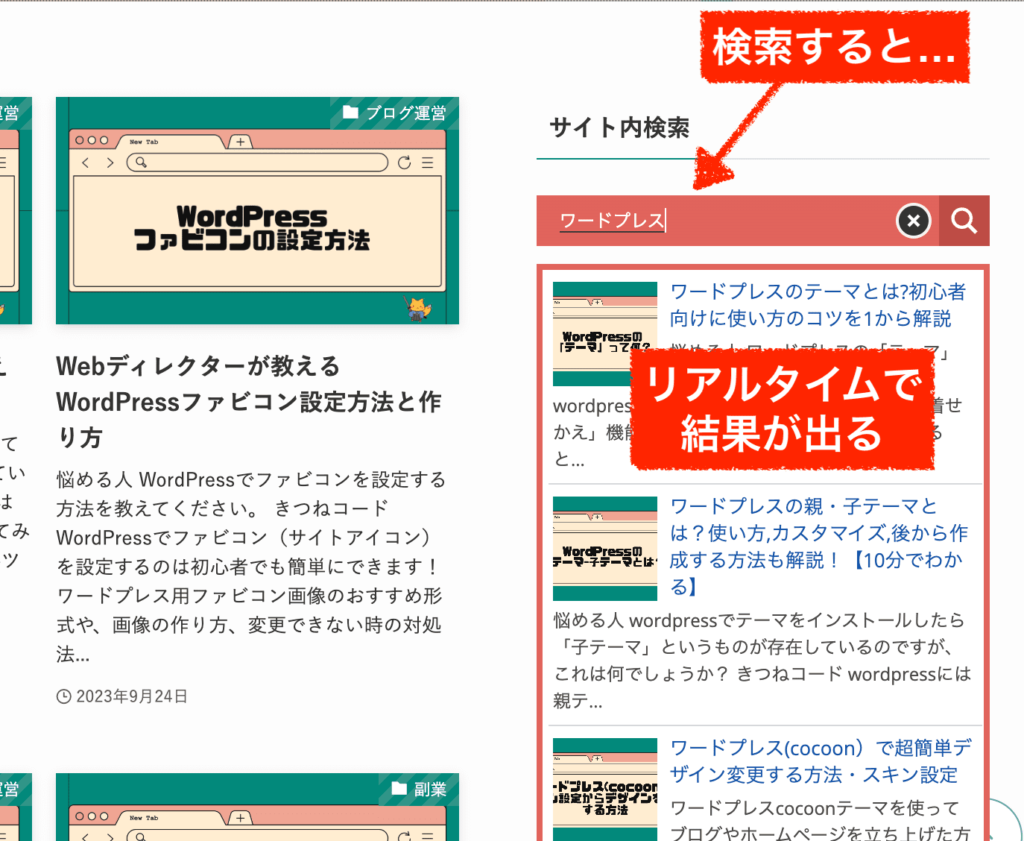
サイドバーに表示するとサイト内検索が表示されます↓。
キーワードを入れると、ページ遷移をしなくても結果がリアルタイム表示されるようになります。

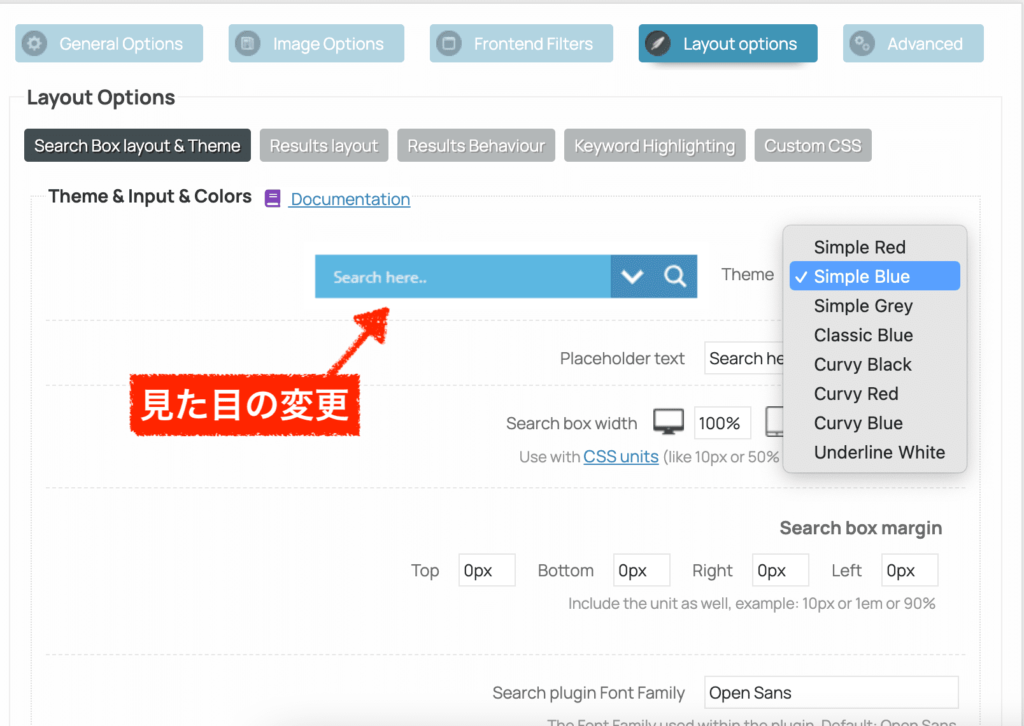
設定項目は、大体こんな感じです↓。
細かい設定は色々ありますが、設定は特に変えなくてもすぐに機能は使えます。


すごい!便利なサイト内検索機能!
wordpressウィジェットのプラグイン紹介Smash Balloon Social Photo Feed:インスタ埋め込み
Smash Balloon Social Photo Feedは、「インスタのフィード」を埋め込めるウィジェットプラグインです。
SNSを利用している人が対象になりますが、正直いうとプラグインなしで埋め込むこともできるのであまりオススメはしません。
一応、こんなものもあるよというご紹介になります。
プラグインを導入すると、Instagramフィードブロックが使えます。

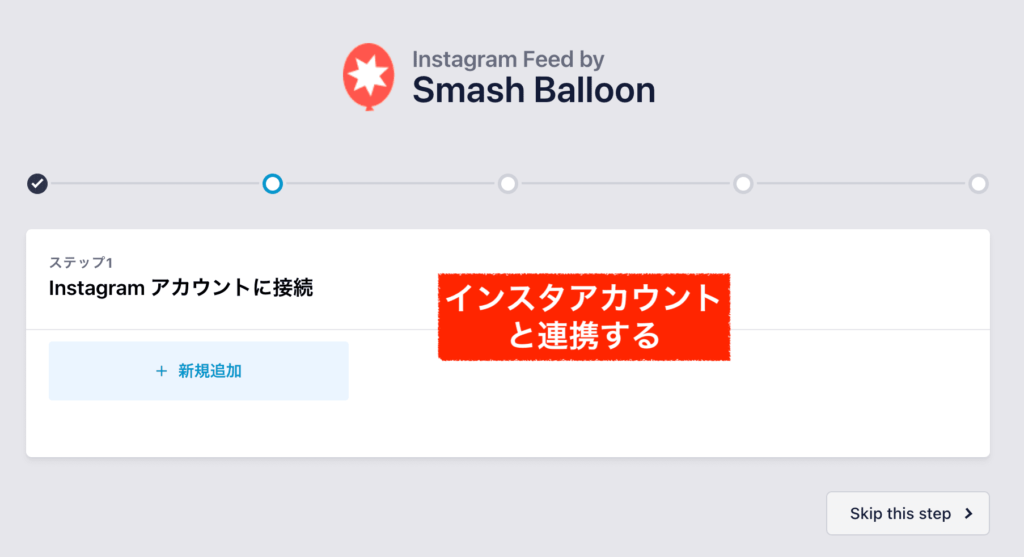
このようにインスタアカウント連携することで、記事内やサイドバーフッターなどどこでもフィードが出せるようになります。

ちなみに、インスタの他にも、twitterやyoutubeの埋め込みプラグインも存在します↓。

しかし、これらSNSを表示させたい方は、プラグインを使わないでやる方が良いかなと思います。
インスタならインスタの管理画面(アプリじゃなくてパソコンのブラウザでログインした方が良いです)にいくと、どこかに「埋め込みコードをコピーする」のような設定項目が存在します。
それをコピーして、ワードプレスウィジェットの「カスタムHTML」ブロックに貼り付ければフィードが表示されます。
やはりプラグインは極力減らしたいので、必要性がないならば入れないほうが良いでしょう。

インスタ、Twitter、Youtubeはプラグインなしでもできるってことだね。
wordpressウィジェットのプラグイン紹介WP Go Maps:Googleマップ
WP Go Mapsは、「グーグルマップ」を表示できるウィジェットプラグインです。
より詳しいマップを表示したい人が対象です。
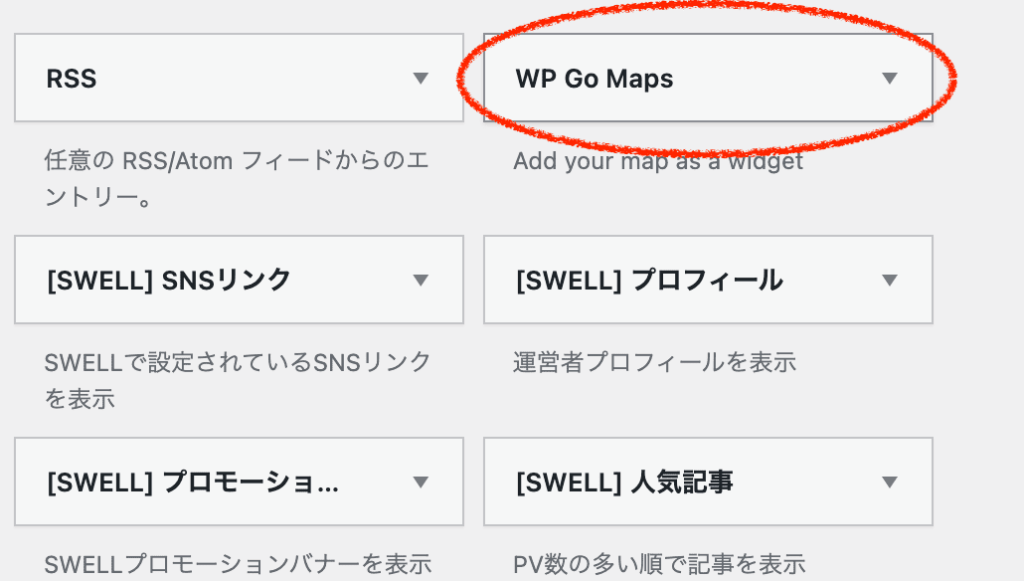
プラグインを導入すると、WP Go Mapsブロックが使えます。

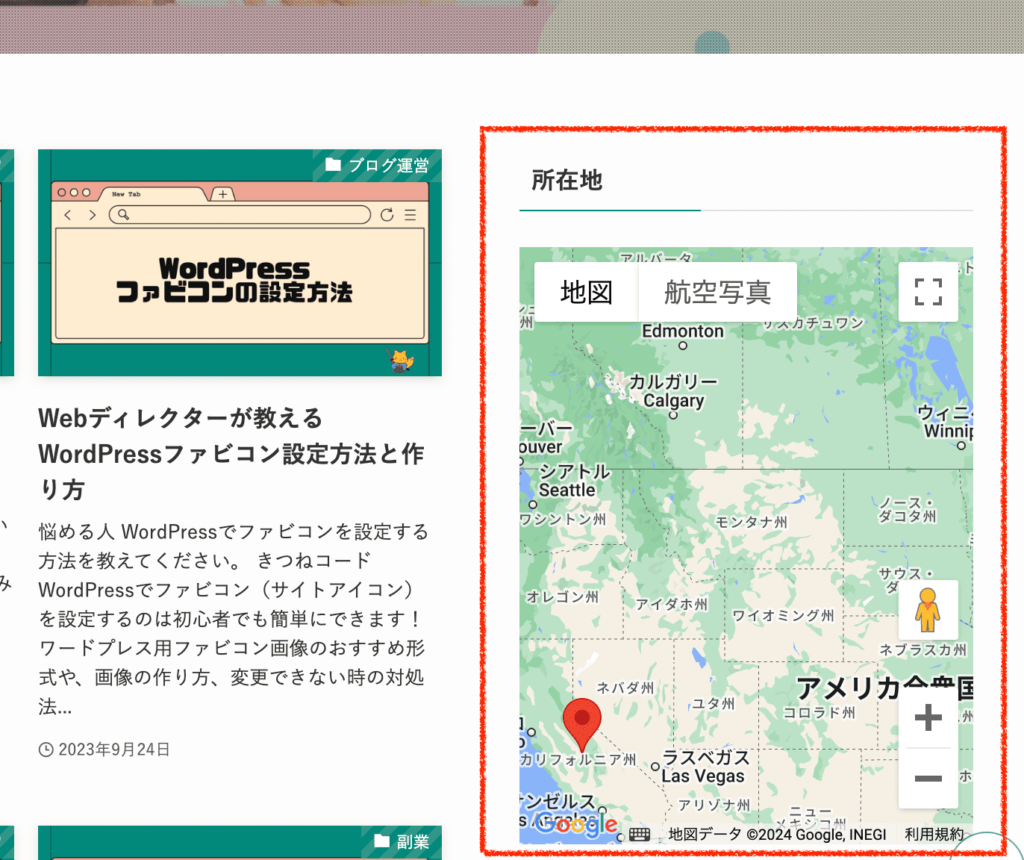
サイドバーに表示すると、Googleマップが表示されます↓。

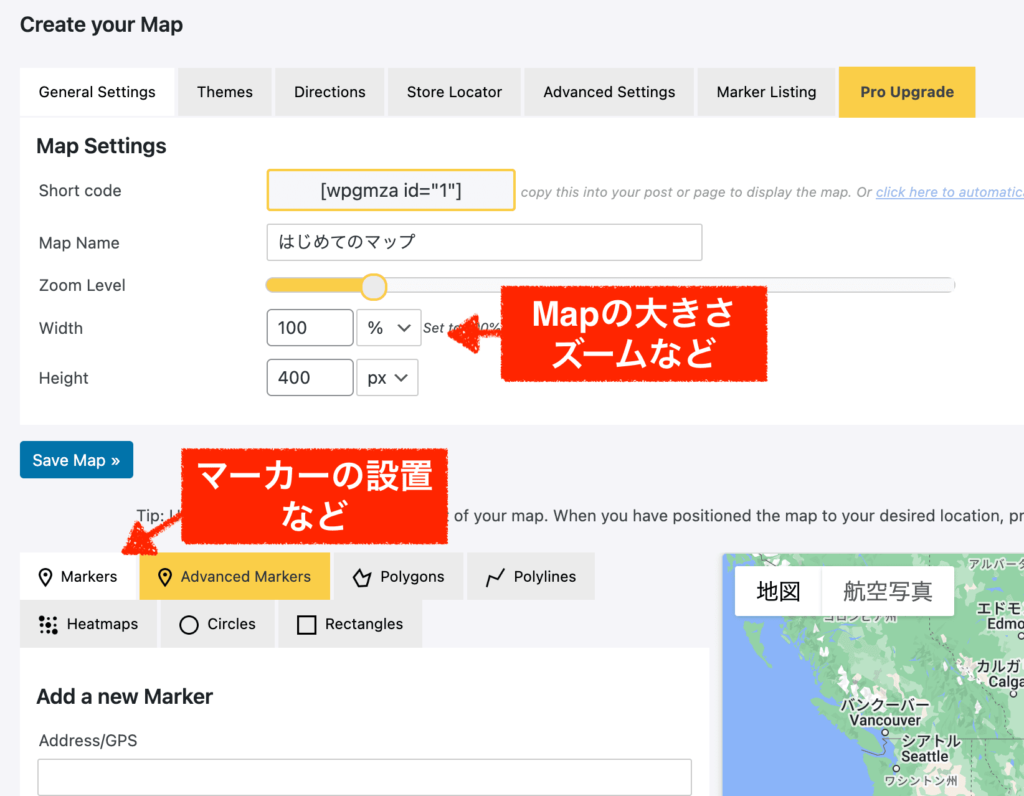
設定項目は、大体こんな感じです↓。
言語が英語なのがきついかもしれませんが、機能としてはかなり高機能です。見た目を変えるのはもちろん、マーカーの設置やルート表示(有料機能)など色々なカスタマイズが可能になります。


このプラグインを使うのは、より高度なマップを表示したい場合に役立つということだね。
wordpressウィジェットのプラグイン紹介The Events Calendar:イベントを表示
The Events Calendarは、「登録したイベント」を表示できるウィジェットプラグインです。
イベントを開催したりする人に便利なプラグインです。
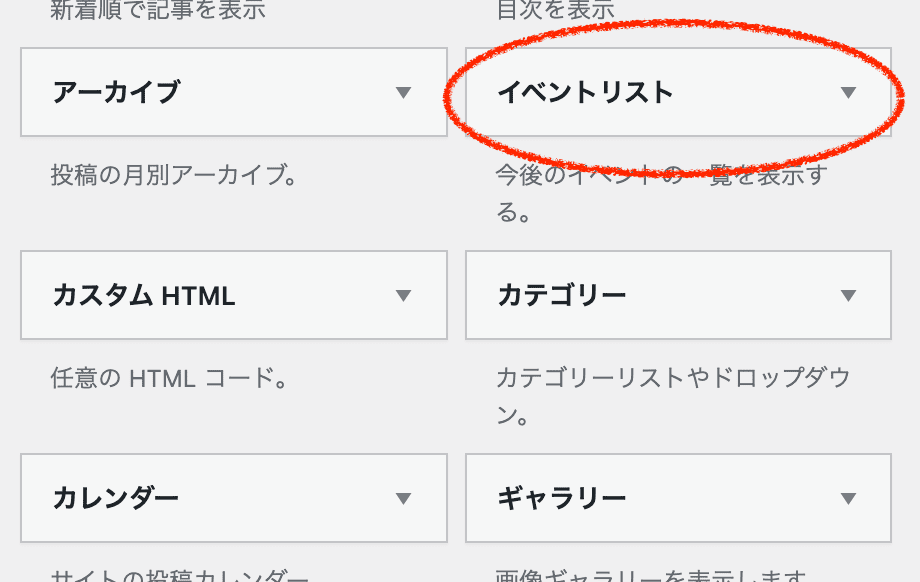
プラグインを導入すると、イベントリストブロックが使えます。

自分でイベントを登録して、サイドバーに表示すると今後のイベントが表示されます↓。

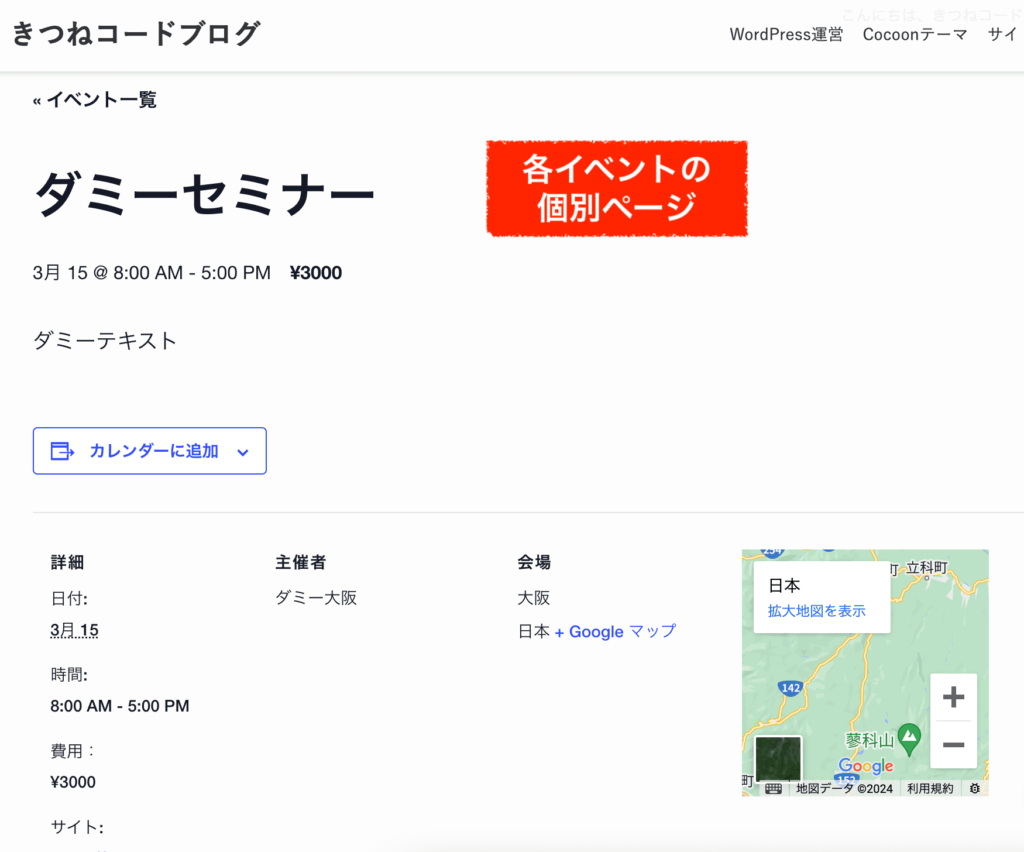
このプラグインでは、他にも各イベントの個別ページが作られたり、自動でイベントのカレンダーページも生成されます。



プラグイン使うとやりたいことは結構なんでも出来ますね。
wordpressウィジェットのプラグイン紹介Booking Package:予約カレンダー
Booking Packageは、「予約システム」を導入できるプラグインです。
予約を受け付けるサイトを運営している人が対象です。
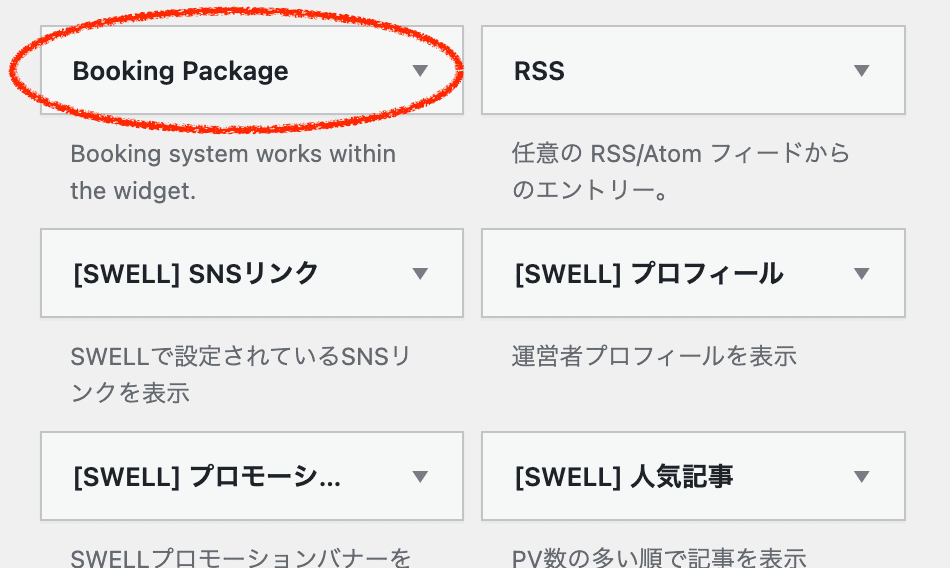
プラグインを導入すると、Booking Packageブロックが使えます。

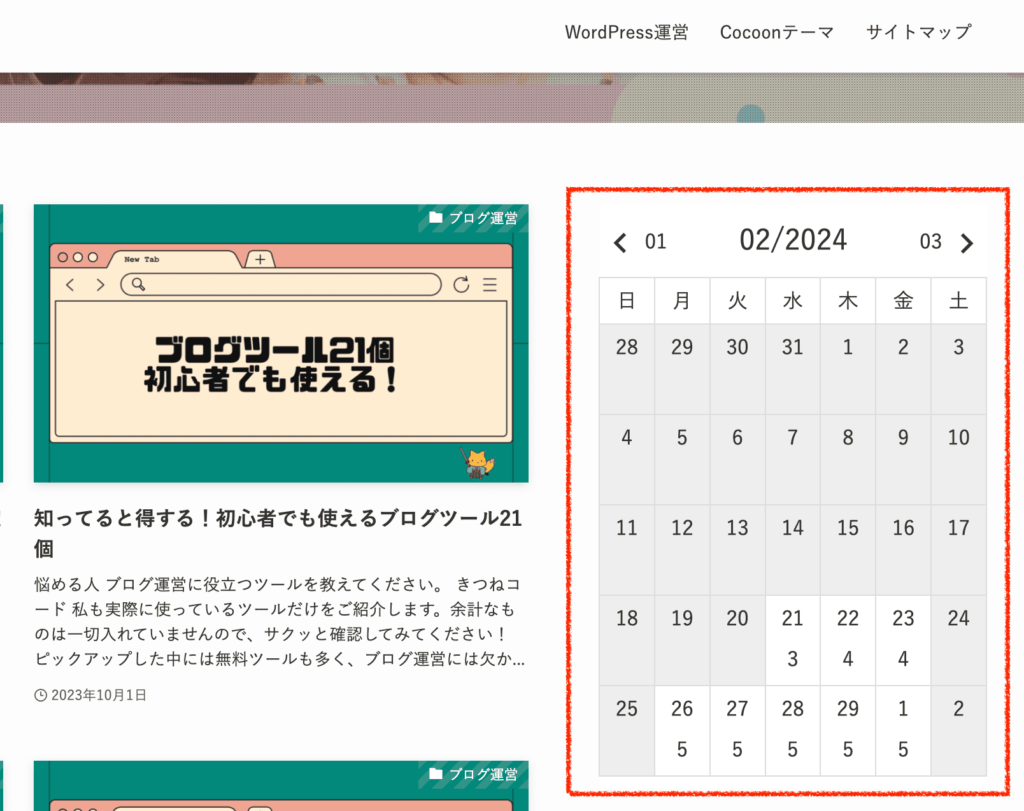
サイドバーに表示すると、例えば残枠が表示された予約カレンダーが表示されます↓。

予約機能も付いている高機能プラグインなので、設定は慣れるまでややこしく感じたり、自由にカスタマイズするにはある程度の知識も必要になってくる場合があります。
しかし、こういった「機能」の付いたサイトは通常はシステム会社に発注して作ってもらうことが多いので、ワードプレスで自分でできるのは大きいですね。

費用をかけなくても予約サイトが作れますね。
WordPressのウィジェットが表示されないときの対処法

ウィジェットのブロックを入れたはずなのに、サイトに反映されません。
ウィジェットを設定しても反映されない時には、下記の点を確認してみましょう。
まとめ
wordpress「ウィジェット」の全容はつかめましたでしょうか?
一度理解できればとても便利なものですので、ガンガン手を動かして覚えていきましょう!!
ココがポイント
・wordpressのウィジェット機能を使うと、ワードプレスサイトの構成要素をパズルのような感覚で組み替えられる。
・ウィジェットの使い方は、管理画面「外観」≫「ウィジェット」画面へいき、左側に用意されたブロックを右側の任意の箇所に挿入するだけ。
・ウィジェットの機能は、利用しているwordpressテーマによって全然変わる。
・優秀なテーマを使っていると、プラグインは基本不要で設定できることも多い。
Cocoonテーマから「SWELL」への移行で収益化