
WordPressでファビコンを設定する方法を教えてください。

WordPressでファビコン(サイトアイコン)を設定するのは初心者でも簡単にできます!ワードプレスに使うファビコンの画像形式や、画像の作り方、変更できない時の対処法について丁寧に解説します。
この記事を書いているきつねコードは、ワードプレスを始めてから10年以上、このブログを作ってからも毎日wordpressを触っています。
今回は、初期設定でマストである、ワードプレスのファビコンの設定についてです。
初心者の方でも手間をかけずにすぐ設定することが出来ますのでやってみてください!
▼オリジナルのファビコン(アイコン画像)を用意すると、個人ブログ全体が一気に"プロっぽく”なります!ココナラで依頼すると安く簡単に作れます。
\オリジナルアイコンでブログが映える!/
WordPressにファビコンを設定すべき理由
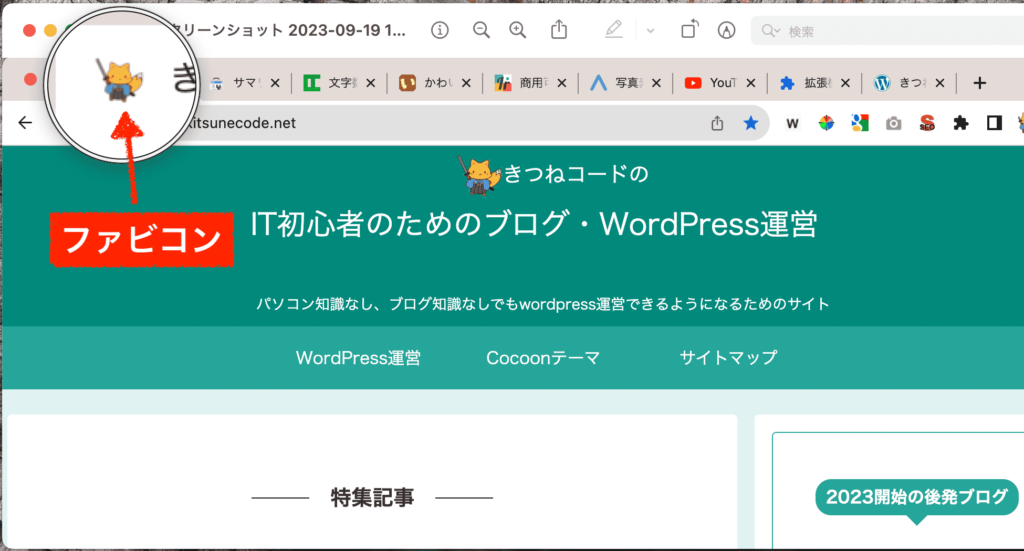
ファビコン(favicon)とは「favorite icon」の略で、ウェブサイトのシンボルマーク・イメージとして用いられるアイコンのことです。
サイトアイコン、タブアイコン、ブックマークアイコン、ショートカットアイコンなどとして利用されます。
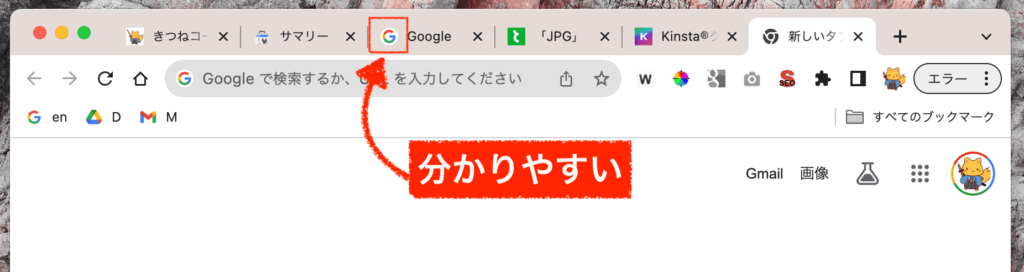
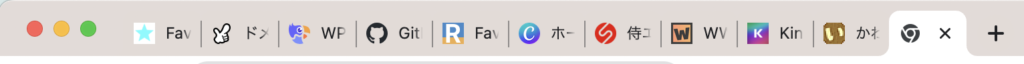
下の例のようにファビコンを使用すると、ユーザーが簡単にどのwebサイトなのかを認識できるようになります。タブを沢山開いたまま作業をしている人も多く、タイトルが見えなくなるためアイコン画像があるとより効果的ですね。

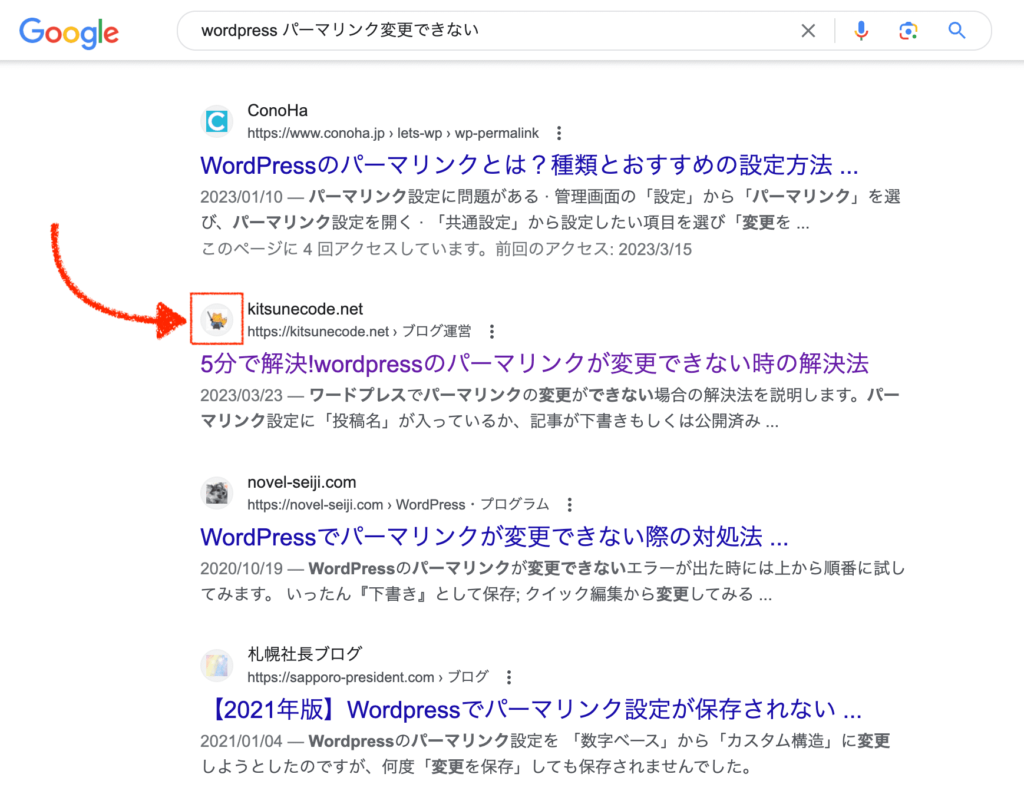
グーグルの検索結果にもファビコンは表示されます。
見てお分かりになるように、やはりファビコンがある方がパッとみて分かりやすいですよね。そのほかブックマークやスマホのショートカットなどにもファビコンは表示されます。ファビコンがないwebサイトの場合は、デフォルトのインターネットアイコンが表示されるだけです。

そのため、ファビコン画像が存在することでクリック率や再訪率が上がるとまで言われることもあります。
具体的なデータはないので、実際にそこまで明確な効果があるかどうかは微妙な所ですが、ファビコン有りの方がサイトの認知がしやすく、信頼度も増すことは疑いの余地はないでしょう。サイトのブランディングにつながることは間違いありません。
ファビコンを設定することで視認性が良くなり、UX(ユーザーエクスペリエンス)が上がります。必ず設定しなければいけないというわけではありませんが、wordpressの初期設定としてぜひファビコンは設定しましょう。
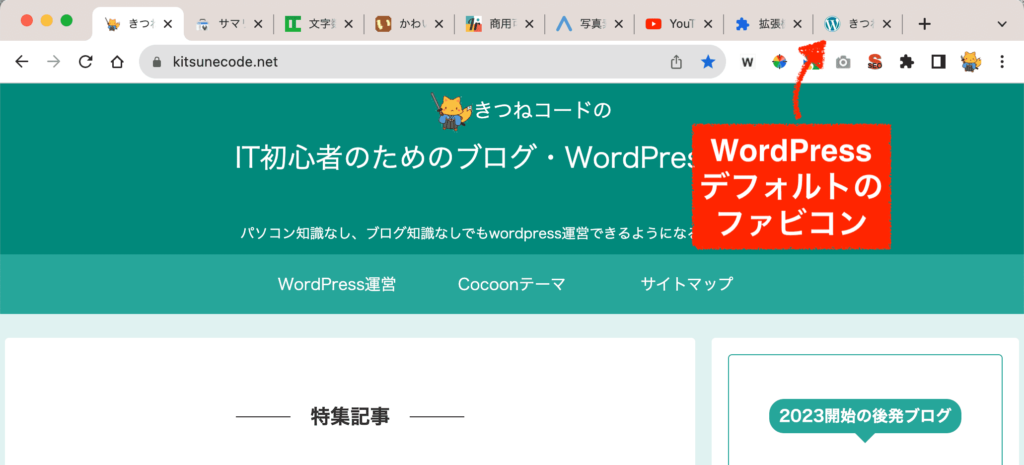
ちなみに、wordpressデフォルトのファビコンは「W」のロゴです。これだと他のサイトとの違いが出ませんよね…。

まとめると、このようになります。
wordpressでファビコンを設定するメリット
- webサイトが認知しやすくなる
- webサイトの信頼性が増す
- webサイトのブランディングにつながる
- 自身のモチベーションアップにもつながる

自分のwebサイトにファビコンを設定すると愛着が湧いてきて、モチベーションアップにもつながりますよ!
ワードプレス全般的な初期設定については、こちらの関連記事でまとめています↓
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
WordPressでファビコンを設定するときの注意点
ワードプレスでファビコンを設定するときに一番つまずきやすい点が、「画像のサイズ・形式」だと思います。
これに関してはネット上には様々な情報が散らばっていますが、明確なおすすめがありますので参考にしてみてください。
まずは、設定するにあたりこれだけは押さえてほしい注意点3点についてご説明します。
WordPressファビコン設定の注意点①使用するファビコン画像のサイズ・形式は何がベストですか?
wordpressで使うファビコン画像のサイズと形式は何が一番良いのでしょうか?
「512px × 512px」の「.png」形式の画像がおすすめです。
結論から言うと、wordpressで使用するファビコン画像には「512px × 512px」の「.png」形式がおすすめです。理由は、それが一番やりやすいからです。
ただし、手動(FTPソフトやファイルマネージャーなど)で画像をアップロードしたい人は「.ico」形式を利用するのが良いと思います。
ちょっとややこしいので、詳しく解説しますね。
まず、一般的なwebサイト(wordpress以外のwebサイト)ではファビコンには「.ico」形式というものを使用することが多いです。
「.ico」形式とは、複数サイズの画像を一つにまとめたファイルのことを指します。16×16、32×32、192×192…などのように違うサイズの画像を一挙に含んでいるものがicoファイルです。
ファビコンは、サイトアイコン、タブアイコン、ブックマークアイコン、スマホのショートカットアイコンなど異なる場所で使用されますから、複数のサイズを含む「.ico」形式は都合が良いわけですね。
webディレクターをしている私は、普段はwordpress以外のサイトでは「.ico」形式をファビコンに設定しています。
では、「.ico」ではない他の拡張子はどうなのでしょうか?
Googleをはじめとするwebブラウザのファビコン仕様は、昔は「ico形式」のみ対応でした。
しかし現在は「png形式、gif形式、jpg形式」も対応しています。そのためシステム上は、「.ico」でも「.png」でも問題なくファビコンとして表示されます。
wordpressの場合で言うと、管理画面から「512ピクセル以上」の画像を設定すれば、異なる複数のサイズを自動で設定してくれる仕様になっています。これって、もはやicoファイルみたいなものですよね。
そのためワードプレスにおいては、「.ico」形式をわざわざ準備する必要性はありません。
たまに「512ピクセルのico形式が必要」と勘違いされている人もいますが、「png」で全然大丈夫です。
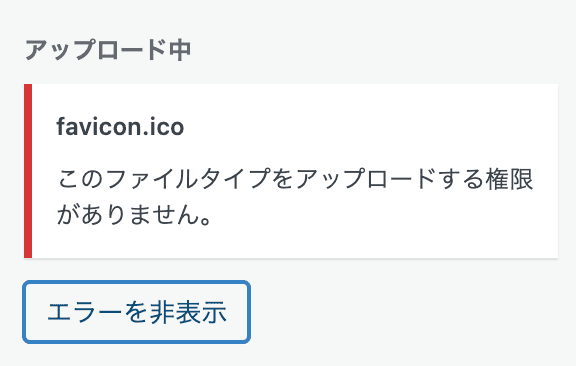
そもそも512ピクセルの大きいサイズを含むicoファイルは作りにくいです。しかも、ワードプレス管理画面からico画像をアップロードすると「このファイルタイプをアップロードする権限がありません」とエラーになることも多いので、面倒くさいだけです。

結論として、管理画面上からファビコンを設定する場合には、512ピクセルのpng画像がベストです。画像形式は、pngが一番扱いやすいのでgifやjpgよりも、pngを使いましょう。
もしFTP接続やサーバーのファイルマネジャーなど手作業で直接アップロードする場合は、「.ico」を使用してください。
最後に「512ピクセル以外のサイズ」や「png以外の画像」や「長方形の画像」などでもファビコンとして使えないわけではありません。しかし、見栄えが悪くなったり、エラーで表示されないこともあるので非推奨は気をつけてくださいね。
wordpressに使うファビコン画像の推奨形式
- 管理画面から普通に設定する場合:「512px × 512px」の「png」画像
- 手作業(FTPやファイルマネージャー)で設定する場合:「.ico」画像
WordPressファビコン設定の注意点②ファビコンは運営途中で変更しても良いですか?
ファビコン画像を頻繁に変更することはNGです。
サイトアイコンがコロコロ変わってしまうと、ユーザーの混乱を招きますよね。いつも使っているサイトのロゴが変わっていたら一瞬、戸惑うと思います。
またSEOの技術的な観点から言っても、サイトアイコンの過度な変更は好ましくありません。
Googleが出しているガイドラインでもはっきりと「頻繁な変更はしないでください」と明記されています。
そのため、ファビコン画像は出来るだけサイトの初期段階に設定するのが良いでしょう。
しかし、納得のいくファビコン画像が用意できない場合には焦る必要はありません。ファビコンを設定したからといって何かSEO的な即時効果があるわけでもありません。
逆に途中で変更したからといって何かペナルティを受ける訳でもありません。
とにかくダメなのは頻繁に変更することです。それを避けるためにも、アイコン画像はじっくり準備してから変更しても問題はありませんよ。
WordPressファビコン設定の注意点③ファビコンに使う画像はなんでも良いのですか?
一言で言うと「小さくても映えるシンプルな画像」にしましょう。
Googleのガイドラインにおいては、このような説明書きがあります。
ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにしてください。
Googleのガイドラインより引用
そのため、例えば「2文字以上を含めた長い単語のロゴ」や「パッと見て認識できないような風景画像」「ブランドと関係のない画像」などはやめましょう。
やはり、Googleのアイコンは良いお手本になるかなと思います。
分かりやすくて、パッと目を惹きますし、グーグルであることがすぐ認識できますよね。

また、Googleのガイドラインには、下のような注意事項も明記されているので十分に気をつけてください。これに違反した場合には、明確にペナルティを受けると思います。
わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。
Googleのガイドラインより引用
WordPressにファビコンを設定する4つの方法
ここからは、wordpressでファビコンを設定する方法を解説します。
やり方は、主に4パターンあります。通常は1つ目がおすすめです。
wordpressのファビコン設定方法
- 管理画面「テーマカスタマイザー」から設定する(おすすめ)
- ブロックテーマ(twenty-twenty-threeなど)を利用している場合
- 手動でファビコンを設定する場合(worpress4.2以前など)
- プラグインを利用する場合
WordPressファビコン設定方法①管理画面「テーマカスタマイザー」から設定する(おすすめ)
一つ目は、wordpressの管理画面テーマカスタマイザーと呼ばれる機能からサイトアイコンを設定する方法です。
多くのワードプレステーマでは、テーマカスタマイザーが利用できますのでこれが可能なのであれば一番おすすめです。
やり方はとても簡単です。画像付きで、手順を解説します。
step.1
まず、管理画面「外観」≫「カスタマイズ」をクリックしてください。
ここで開く画面が「テーマカスタマイザー」と呼ばれる機能になります。
(※「外観」≫「カスタマイズ」項目が存在しないテーマもあります。その場合は他の方法を参照。)
テーマカスタマイザーの「サイト基本情報」をクリックしましょう。

画面下の「サイトアイコンを選択」をクリックします。

ファビコンに使用する画像をアップロードして、選択しましょう。(※512 × 512ピクセルのpng画像推奨)
「タイトル」は、「favicon」などとしておくと良いと思います。
ここでトリミング(切り抜き)する画面が開きますが、512 × 512で用意している場合はそのままでOKです。「切り抜かない」を選びましょう。(トリミングしたい人は編集しても大丈夫です)

これで画像選択は完了です。最後に、テーマカスタマイザー右上の「公開」ボタンを忘れずに押しましょう。
これだけで、ファビコン設定は完了です!簡単ですね。
変更できているかブラウザのタブを見て確認してみましょう。
WordPressファビコン設定方法②ブロックテーマ(twenty-twenty-threeなど)を利用している場合
二つ目は、ブロックテーマを使用している場合のファビコン設定方法です。
ブロックテーマとは、wordpressのデフォルトテーマでもある「twenty-twenty-three」や「twenty-twenty-two」などのことを指します。
ブロックテーマからは、従来の「テーマカスタマイザー」ではなく「サイトエディター」と呼ばれる機能に大きく変わっています。
上の方法①で紹介したテーマカスタマイザー機能(「外観」≫「カスタマイズ」)が出てきませんので、サイトアイコンの設定手順も異なります。
画像付きで、手順を解説します。
step.1
まず、管理画面「外観」≫「エディター」をクリックします。

サイトエディターの「パターン」≫「ヘッダー」にある「ヘッダー」をクリックしましょう。

そうすると画面右側にヘッダー部分が出てくると思うので、画面の白い余白部分をどこでもいいのでクリックしましょう。下のような編集画面に変わります。
編集画面で、「ブロックを追加+」をクリックし「サイトロゴ」ブロックを追加しましょう。
(この作業でアイコン画像がヘッダーに挿入されます。挿入場所は任意の場所でOKです。+マークが出る場所はどこでも挿入できます。)
(アイコンは、ファビコン設定後に消すことも可能です。)
サイトロゴブロックを追加したら、画面右側「メディア」からファビコン画像をアップロードしましょう。(※512px × 512pxのpng画像推奨)
次に、項目にある「サイトアイコンとして使用する」をONにすると、これがファビコン画像として設定されます。
アイコンをヘッダー部分に表示したままで良い方はこれで設定完了です。
もしヘッダーからアイコンを削除したい人は、続けてステップ2へ進んでください。
step.2
続けて、項目下にある「サイトアイコン設定」をクリックしてください。

そうすると従来の「テーマカスタマイザー」画面が開きます。この「サイトアイコン」からファビコン画像を設定しましょう。

こちらで設定完了したら、先ほどサイトエディターのヘッダーに追加したサイトロゴは削除しても大丈夫になります。
新しいブロックテーマは、正直ちょっと使いにくい(笑)ですのでおそらく今後改善されていくだろうとは思います。
設定方法は変わっていく可能性もあるのでその場合は、別途調べてみてください。以上で、ブロックテーマでのファビコンの設定は完了です。
WordPressファビコン設定方法③手動でファビコンを設定する場合(worpress4.2以前など)
三つ目は、手作業でファビコンを設定する方法です。
こちらは主に、「テーマカスタマイザーに対応していないテーマ」もしくは「古いバージョンのwordpress」を使用している場合に検討するやり方になります。初心者の方にはやや難しく感じるかもしれませんが、出来る方はこの方法を使っても構いません。
なお、この方法で設定する場合には「.ico」形式のファビコン画像を使用しましょう。
やり方は複数パターンありますので、あくまで下記は参考程度だと思ってください。
手作業で行うため、サーバーの中に入ったり、phpファイルをいじる必要があります。バックアップを取ってから作業することをお勧めします。特に初心者さんの場合はマストです。
-

-
やらないと要注意!WordPressのバックアップ方法とオススメプラグイン
なぜWordPressのバックアップが重要なのか wordpressにおける「バックアップ」とは、webサイトに何かしらの問題が発生した時に、復元するための用意 ...
画像付きで、手順を解説します。
step.1
まずは、「.ico」形式の画像を準備していきます。
無料ツールFavicon ジェネレーターなどを利用して、png画像などからico形式に変換しましょう。おすすめは、512pxのpng画像を使うことです。(ファビコン画像を準備、制作する段階で、512pxのpng形式で書き出しを行うということ)
利用する変換ツールは大体なんでも大丈夫だと思います。

画像をアップロードし、全てのサイズにチェックを入れて「画像を変換」しましょう。
できたファイルをダウンロードすると「favicon.ico」という画像形式が出てきます。
なお、使用する変換ツールによっては複数の画像がダウンロードされる場合がありますが、その際は「favicon.ico」の名前のファイルのみ使用します。

様々なサイズが出てきた場合はfavicon.icoのみ 次のステップへ進みます。
step.2
次に、準備した「favicon.ico」ファイルを手動でアップロードしていきます。
やり方は主に2パターンありますが、どちらでも大丈夫です。
これらの具体的な手順は当記事では割愛させていただきます。画像を手動アップロードする方法
- レンタルサーバーのファイルマネージャー(サーバー管理画面)から行う
- FTPソフト(FileZillaなど)を使って行う
画像をアップロードする場所(ディレクトリ)は、通常は下記の通りです。
yourwebsitedomain/public_html/wp-content/uploads/年/月
ここはワードプレス管理画面から画像アップロードした時に格納される場所です。
今回はそこにicoファイルを直接置いてください。(※管理画面からico形式をアップロードしようとするとおそらくエラーではじかれるはずです)
(※ルートディレクトリやテーマフォルダなど他の場所に置くやり方もあります)「年/月」に関しては、ワードプレスでは自動的にフォルダが作成されていく仕様となっていますので、直近のフォルダに入れるのが良いかなと思います。
私の場合は、このような感じになります。

favicon.icoを直接アップロードする場合のディレクトリ 無事にアップロードできたら、次のステップへ進みます。
step.3
最後に、phpファイルをカスタマイズしてファビコンの設定をします。
まず、管理画面「外観」≫「テーマファイルエディター」をクリックしましょう。
そして「header.php」ファイルを選択して開いてください。次に、下記のコードを<head>タグの閉じタグ直前に入れ込んでください。
なお、「サイトドメイン名」と「年/月」はご自身のものに書き換えてくださいね。<link rel="icon" href="https://yourwebsitedomain/wp-content/uploads/年/月/favicon.ico">例えば、テーマ「twenty twelve」の事例ですとこのようになります。

これで作業は完了です。ブラウザのタブを見て、ファビコンが設定されているかを確認してみましょう。
WordPressファビコン設定方法④プラグインを使用する場合
四つ目は、プラグインを使用してファビコンを設定する方法です。
プラグインを多く導入すること自体が好ましいことではありませんので、ファビコン設定にプラグインを使用するのはあまりおすすめはできません。
例えば、こんなプラグインがあります。
・Favicon by RealFaviconGenerator(推奨)
・Favicon Rotator
2番目の「Favicon Rotator」は日本ではよく紹介されていますが、実際に私が使用したときには画面が白くなりファビコン画像が設定できないエラーが起きました。使っているwordpressのバージョンやテーマなどの利用環境にもよると思います。
ファビコン設定プラグインとしては「Favicon by RealFaviconGenerator」の方がおすすめです。海外ではよく使われている人気プラグインで、英語ではありますが使い方はとてもシンプルなので心配いりません。
画像付きで、手順を解説します。
step.1
まずは、管理画面「プラグイン」≫「新規追加」から”favicon"と検索してください。
「Favicon by RealFaviconGenerator」を今すぐインストール、そして有効化しましょう。

プラグインを有効化したら「外観」≫「Favicon」を開きましょう。
画像をアップロードして、選択しましょう。(※260 × 260以上のpng画像推奨。もちろん512pxのpng画像で大丈夫です。)

ボタン「ファビコン生成」をクリックすると、RealFaviconGeneratorでファビコンの作成が始まります。
外部サイトが開きますが、海外で非常によく使われているサイトですので安心してください。

このページで設定を細かく編集することも可能ですがそのままで大丈夫ですので、ページの一番下までスクロールして「Generate your Favicons and HTML code」をクリックしましょう。

これで、ファビコンの設定は完了です。
設定すると、ios、Android、Desktop、Windowsでのアイコン表示がそれぞれチェックできるようになります。これは、このプラグインの嬉しい所ですね。

WordPressデフォルトのファビコン画像を削除する方法
wordpressサイトのデフォルトファビコンには「W」のロゴが表示されます。これは、バージョンwordpress5.4以降から適応されるようになりました。

このWの公式マークが気に入らない方もいるかもしれませんが、基本的には独自のファビコン画像を設定すればそちらが優先的に表示されますので、ファビコンを設定すれば済む話です。わざわざデフォルト画像を削除する必要性はありません。
一応、デフォルトのファビコンを削除する方法も記載しておきます。
方法は主に2つあります。
wordpressデフォルトのファビコンを削除する方法
- プラグインを使用する
- functions.phpファイルをカスタマイズする
1番目の、プラグインを使う方法は非常に簡単です。
おすすめのプラグインは「WP Favicon Remover」です。これをインストールして有効化するだけでデフォルトファビコンは解除されます。
2番目の、phpファイルをカスタマイズする方法は、テーマファイルエディターを開きます。
「functions.php」ファイルを開いて、下記コードをコピペしてください。
function wp_favicon_remover() {
exit;
}
add_action( 'do_faviconico', 'wp_favicon_remover');
このどちらかの方法で、wordpress公式のロゴは消すことができます。
WordPressのファビコン画像が変わらない時の対処法

設定を変更してもファビコン画像が変わりません。
ファビコン画像が反映されないときには、まずは「キャッシュ」の存在を疑ってください。
前の画像がキャッシュに残っている可能性があるので、「キャッシュクリア」もしくは「スーパーリロード」をしてから表示を確認してみてください。スーパーリロードの方が簡単です。私もいつも使っています。
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
ただし、厳密に言うとファビコンのキャッシュに関してはデバイスによって仕様が異なり、やや複雑なケースも出てきます(スマホで見る時のブックマークファビコンなど)
とりあえずは、パソコンで見る時のブラウザのタブ(上の小さいタブ)できちんと見えていれば問題ないと思います。
またブラウザのタブは正しければすぐに反映されますが、一方で、Googleの検索結果におけるファビコン表示は反映に時間がかかります。そちらは、グーグル側のクロールの問題ですので気長に待ちましょう。
キャッシュクリアしても反映されない場合には、画像URLや画像形式の間違いを疑ってください。
同じ画像を、もう一度「画像アップロード」し直してからファビコンを設定したり、画像のサイズや拡張子を推奨の形式に直してから設定したりしてみましょう。
Favicon checkerというファビコンチェックツールで確認することも出来ますよ。
wordpress用ファビコン画像を用意する3つの方法
ここからは、サイトアイコンとして使うファビコン画像を用意する方法を解説します。
上述した通り、wordpressに設定するファビコン画像は「512px × 512pxのpng画像」がおすすめですので、今回の事例ではそれを用意します。
(※一部ツールによってはico画像で書き出しします)
デザイナーではない人がファビコン画像を用意する主な方法としては3つあります。
ファビコン画像を作成する方法
- 無料ツールを活用して自作する(費用をかけたくない人におすすめ)
- 無料サイトで画像を探す(簡単)
- プロに発注して作ってもらう(高品質を求める人におすすめ)
どの方法も私はやったことがありますが、もし私が新たに個人ブログを作るならばプロに発注する方法を取るかな〜と思います。理由は、ファビコンはずーっと使うものだからです。
どの方法でやるかは、「手間・こだわり・費用」のバランスによって好きに決めて構いません。
ファビコンを用意する方法①無料ツールを活用して自作する(費用をかけたくない人におすすめ)
一つ目は、無料ツールを使って自作する方法です。
「デザイン素人が画像を自作するなんてハードルが高いんじゃないの?」と思いますよね。
でもツールを利用すると、意外と誰でも簡単に画像を自作することはできます。
これは、手間はかかってしまいますが、費用をかけたくない人向けです。自分オリジナルのファビコンを作ることができるので、無料素材から探すよりはおすすめの方法です。
上手くできるかどうかはセンスにかかってくるかもしれませんが、挑戦してみるのはとても良いと思います。
ツールは二つご紹介します。
ツール①Canva(おすすめ)

canvaは、無料で利用できるデザイン制作ツールです。これは本当に便利ですので、必ず知っておいた方が良いです。
「ファビコン画像」「記事のアイキャッチ画像」「記事中に挿入する画像」または「プレゼン資料」など、様々なものを幅広く作ることができます。
canvaの使い方はとても簡単です。
プロのデザイナーが使っているツールである「illustrator」や「photoshop」を素人がいきなり使うのは難しいですが、このcanvaなら初心者でも扱うことができます。
その理由は、テンプレートや素材が豊富に用意されているからです。デザインに疎い人でもそれなりのデザイン画像を作ることができます。テキストフォントや色、形、装飾なども自由に変えることができて、素人がやっても自由自在です。
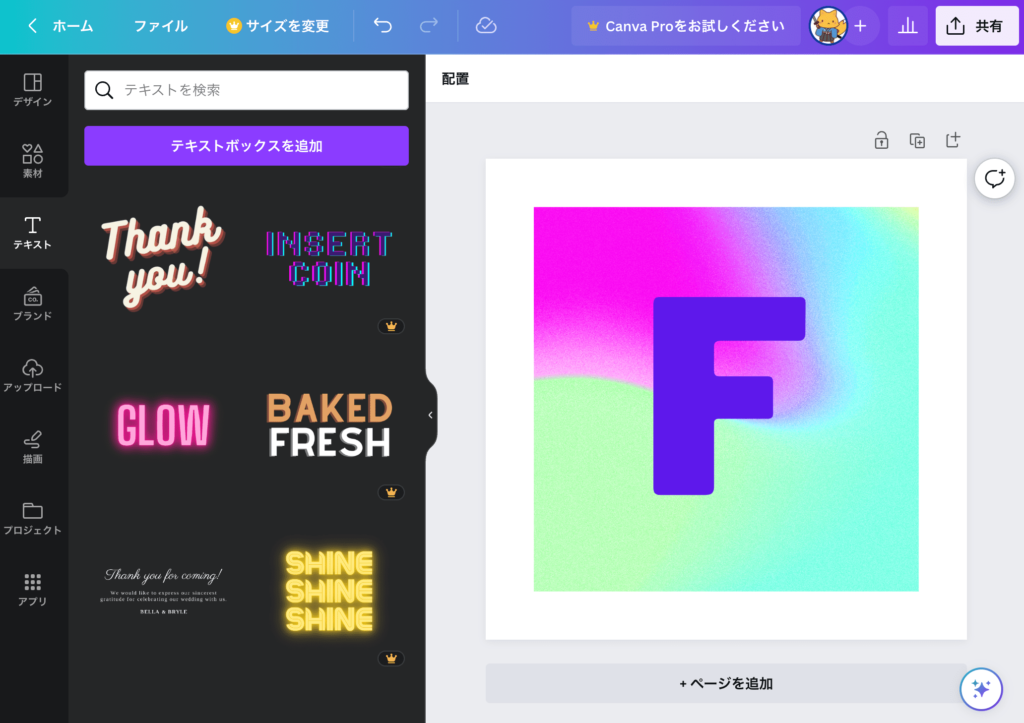
例えば、実際にファビコンっぽいものを作ってみると、下のような感じに作れます。作業時間はなんと5分。

もっとこだわって時間をかければ、自分のサイトにふさわしいアイコンが作成できるでしょう。
具体的にcanvaでファビコンを作成したい場合には、ホームページ上部の「デザインを作成」≫「カスタムサイズ」をクリックして「512px × 512px」で作成を開始してください。

使い方に関しては、触っているうちになんとなく分かってくるはずです。テンプレが豊富に用意されていますので、自分のイメージに近いものを使用して編集していくのがラクだと思います。
制作が完成したら、ホームページ画面右上の「共有」≫「ダウンロード」からPNGを選択して書き出しを行いましょう。
これで512pxのpng画像ができるのでそのままwordpressのファビコン画像として使えますね。
驚くほど便利なツールなのでぜひ使ってみてください。
有料プランもありますが、無料でも十分に利用することは可能です。
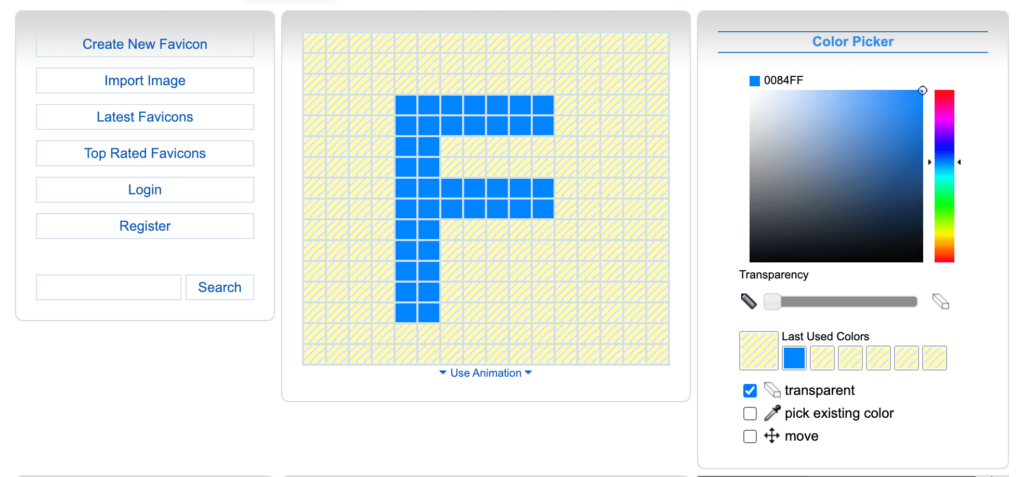
ツール②favicon.cc
次に紹介するのは、favicon.ccという無料ツールです。正直言ってあまりおすすめはしませんがこのようなツールもいくつか存在するので軽くご紹介だけ。
favicon.ccとは、お絵かきアプリのような感覚でクリックしていくだけで色を塗ることができ、簡単なファビコン画像を作れるツールです。このようなツールは調べればいくつか出てきますが、どれも似たような感じの使い勝手です。
試しに描いてみるととこんな感じのものを作れます。ポチポチ押していくだけで色が塗れます。

使い物になるかどうかは微妙なところですが、好きな形のアイコンを描くことができて、背景も自由に塗れるのでこのツールでシンプルなものはすぐ作成できます。
ただし、ドット絵でカクカクした形になるので思い通りにいかないケースも出ると思います。実際に触ってみるとすぐ分かるでしょう。
書き終えたら、「Download favicon」をクリックするだけで「.ico」形式で書き出しされます。
その「favicon.ico」をwordpressにアップロードするには手動でのアップロードが必要になるのでご注意ください。
ファビコンを用意する方法②無料サイトで画像を探す(簡単)
二つ目の方法は、無料サイトで素材を探す方法です。この方法が最も一般的なやり方だと言えるでしょう。
ただし、無料素材は他の人も沢山使っていますので、人と被ってしまうというデメリットはありますね。
画像をダウンロードできるサイトはいっぱいありますので、いくつかご紹介します。
どれも商用利用はOKのサイトです。たいへん有難いですね。
ファビコン画像に使える素材サイト
- FLAT ICON DESIGN(おすすめ)
- ICOON MONO
- Icon-rainbow
- いらすとや
- イラストAC
ファビコンに使える素材サイト①FLAT ICON DESIGN(おすすめ)
FLAT ICON DESIGNは、カラフルで可愛らしい見た目のアイコン画像が揃っているサイトです。私もたまに利用させていただいています。
サイズ的にもデザイン的に言っても、最もファビコン画像に適しているサイトだと思います。修正なしでそのままファビコンとして利用しても映えそうです。
アイコンをクリックしていくと簡単にダウンロードできます。
512pxのPNGで書き出し可能です。ダウンロードする際に、背景の色有り/無しを選ぶこともできます。

ファビコンに使える素材サイト②ICOON MONO
ICOON MONOは、いろいろなジャンルのシンプルなアイコン画像が豊富にあるサイトです。
ファッション、食べ物、イベント、動物、乗り物、スポーツ、ゲームなど幅広く揃っています。このサイトの画像も、そのままファビコンとして利用しても大丈夫です。
アイコンをクリックしていくと簡単にダウンロードできます。
512pxのPNGで書き出し可能です。アイコン自体の色を自由に変更することができるので、色で少し違いを出せるかもしれませんね。

ファビコンに使える素材サイト③Icon-rainbow
Icon-rainbowも、いろいろなジャンルのシンプルなアイコン画像が揃うサイトです。上のサイトと非常に似ています。
こちらのサイトも、グルメ、ファッション、ビジネス、エンタメなど幅広くあるため、ご自身のサイトジャンルがあるかどうか探してみると良いでしょう。
アイコンをクリックしていくと簡単にダウンロードできます。
512pxのPNGで書き出し可能です。こちらも、アイコン自体の色を自由に変更することができます。

ファビコンに使える素材サイト④いらすとや
いらすとやは、ポップな見た目のイラストがたくさん揃っている素敵な無料サイトです。私もよく利用させていただいています(感謝!)
イラスト素材ではありますが、モノによってはファビコン画像としてそのまま使えそうなイラストや文字画像も多くあるので探してみると面白いかもしれません。
ただし、このサイトはかなり人気ですので、人と被るのが嫌な人は避けた方が良いかもしれません。
イラストを表示したら、右クリックをして「名前をつけて画像を保存」でpng形式で書き出しできます。サイズはバラバラだと思います。
上述した「canva」などのツールを利用して512pxにリサイズするとwordpress設定では確実だと思います。
(面倒な人はそのままwordpressに設定して表示されていればまあ許容ですが)

ファビコンに使える素材サイト⑤イラストAC
イラストACは、あらゆるイラストレーターさんの画像が探せるサイトです。「アイコン」というジャンルがあるので、そのカテゴリーで探してみるとファビコンに使えるような素材が出てきます。
ダウンロードするには、会員登録をして広告を視聴することで無料でダウンロードすることが可能になります。(1日上限あり)
例えば、下のような画像を使用する場合には「トリミング」が必要になるケースがあります。
ダウンロードを行う際に「無料編集ツールで編集」というボタンがあるので、そのツールで512pxにサイズ変更&トリミングをしてからPNG画像で書き出しすると画質をそこまで落とすことなく書き出しできます。
あまりに荒くなる場合には、無理に512pxにせずに256pxなどでも許容範囲かなと思います。

以上、5つの素材サイトを簡単にご紹介しました。
イメージに合う素材が見つかると良いですね。
ファビコンを用意する方法③プロに発注して作ってもらう(高品質を求める人におすすめ)
三つ目は、プロの人に発注して作ってもらう方法です。
これには、ある程度の費用はかかりますが、高品質のオリジナル画像が出来上がる可能性があるので、個人的には一番おすすめです。
ファビコン画像だけを発注するというよりは、プロフィールアイコン用としても使えるようにお願いするのが良いと思います。
依頼をするときには、「どこに使用するためのものなのか」を伝えましょう。「ファビコン用、webサイトのヘッダーのメインタイトル横に使う用、プロフィールアイコン用、SNSアイコン用」など明確に伝えましょう。
デザインは丸投げする感じでも出来ますが、なるべく詳しくイメージを言葉にして伝える方が理想に近いものができるでしょう。
確実に高品質の画像を作りたいのであれば、「クラウドワークス」や「ランサーズ」がおすすめですが、費用を抑えつつも高品質の画像を作りたい場合には、「ココナラ」で探すのが良いかなと思います。
それぞれ簡単にご紹介しますね。
プロに発注する方法①「クラウドワークス」もしくは「ランサーズ」
クラウドワークスやランサーズは、大手のクラウドソーシングサイトになります。
正直、個人で使うには費用的にハードルが高いかなとは思います。法人のロゴやサイトアイコンを作るのであればおすすめの方法です。高品質のものができます。
例えば、「クラウドワークス」でコンペ形式で発注すれば、たくさんのデザイナーさんから作品が上がってくるため、そこから選んで採用することができます。
提案数は、コンペに出す価格に比例して多くなります。
お金を出せば出すほど、プロの方が多く参加してくれるため素晴らしい作品に出会えるでしょう。安価でもお願いすることは可能ですが、ケチりすぎると参加者が減るため良いものが出来るかどうかは運になります。
私の場合で言うと、大体ロゴ作成でいつも4万ぐらいでコンペを行なうと良いものが2つ3つは確実にあるかなという印象ですね。
プロに発注する方法②「ココナラ」
ココナラは、プロやアマチュアの方を沢山探せるスキルシェアサイトです。最近は「得意を売り買いココナラ♪」のCMもやっていたので有名になってきましたね。
このサイトで、「アイコン」や「ロゴ」の作成を請け負っている個人は大勢います。アマチュアの方も多いため、かなりお得な価格で発注することが可能です。
例えば、こんな感じです。

相場では大体2000円〜1万5000円ぐらいの間でお願いできます。当たり前ですが、デザイン会社に依頼するとこんな値段では済まないのでめちゃくちゃ安いです。
その代わり、100%高品質なモノが出来上がってくるとは限りません。失敗するケースももちろんあります。
一番大切なことは、「自分のイメージに最も近い作品を作っている出品者」を見つけることです。過去のポートフォリオ(作品例)を見ることができるので、理想の出品者探しに妥協してはいけません。
良い出品者を見つけたらいきなり購入するのではなく、まずは「見積もりの相談」から一度出品者さんに連絡を取ると良いです。
「こんなイメージでアイコン画像を作成してほしいのですが対応可能でしょうか?ブログのファビコン画像やプロフィール画像として使いたいです」など事前に聞いてみるとスムーズですね。
また、複数の用途(複数バージョン・複数サイズ)をお願いする場合には、オプション料金がかかることもあるので、そのあたりは商品説明をきっちりと読んでから事前に確認しておきましょう。
\オリジナルアイコンでブログが映える!/
(おまけ)png画像などからico形式に変換するツール
設定方法によっては、素材を「png」から「ico」形式へ変換したい人も出てくるかもしれません。
基本的には上の方で紹介した「canva」を使ってリサイズするのがおすすめですが、「ico」形式に変換する無料ツールもあるのでご紹介しておきます。
このようなico変換ツールは無数にあるのでどれを使用しても構いません。
Faviconジェネレーターは、PNG、JPEG、GIF画像などをico形式に変換することができます。
使い方は簡単です。
512pxで書き出したpng画像をアップロードして、作成するサイズを全て選択し、「変換」をクリックするだけです。
それで、「favicon.ico」というファイルがダウンロードできます。
また、512pxのico画像を作ろうとするとなかなか難しいと思うので気にしなくて大丈夫です。実際にはそんな大きなファビコン画像は利用しませんので、小さなサイズがいくつか入っているico形式であれば問題ありません。256pxまであれば十分です。
ファビコン画像を選ぶ・自作する時のポイント
最後に、ファビコン画像を選ぶときのポイントについて解説します。
ファビコン画像は、サイトのアイコンとなるものですのでできるだけ効果的な画像にしたいですよね。
ポイントは主に3つあります。
ファビコン画像を選ぶ時のポイント
- サイト内容を表すものにしよう
- 目立つ形にするか目立つ色を使おう
- 詰め込みすぎないようにしよう
ファビコン画像選びのポイント①サイト内容を表すものにしよう
一つ目は、ファビコン画像がそのwebサイトのブランドを分かりやすく表していることです。これが一番大切かもしれません。
最終的にはユーザーがアイコンを見ただけで「あ、あのサイトだ」と分かることが理想です。
記事の最初にお手本として挙げた「Google」のアイコンも、一目でわかりやすかったですよね。
他にも例えば、これなんかはどうでしょうか。

youtubeのアイコンですよね。
多くのwebサイトでは、「ブランドロゴ」を「ファビコン画像」として利用しています。
個人ブログの場合は、ブランドロゴまでは不要ですが「ファビコン画像がサイト内容を表すロゴになっているか」は考慮しておきましょう。
画像の自作に挑戦する場合には、素人がいきなりデザインを作るのはなかなか難しいかもしれません。
その場合には、「サイトを表す一文字をファビコン画像として使う」という手もあります。
下の事例をご覧ください。一文字のファビコンもあります。これであれば、素人でも作れそうですよね。

一文字で自作する場合には、文字のフォントや背景の色を変えたり、文字角度を回したり、縁取りしたりするだけで他とは違う見た目になります。
繰り返し訪れるユーザーにとっては何度も目にすることで、「あのサイトである」と認識できるようになっていきますので、ぜひイメージと内容が合致するファビコン画像を用意してみましょう。
ファビコン画像選びのポイント②目立つ形にするか目立つ色を使おう
二つ目は、目立つ形にするか、もしくは目立つ色を使うことです。
沢山のファビコン画像が並んだ時に、目を惹くということも大切な要素です。
「形もユニークではない。色も白黒のみ」の超シンプルな画像はファビコンには向きません。
ユーザーがすぐに認識できなければアイコンとしての役割を成していないので、目立つ形のロゴにするか、目立つ色を使いましょう。
「ユーザーがパッと見て、クリックしたくなるかどうか」という観点で判断すると良いでしょう。
ファビコン画像選びのポイント③詰め込みすぎないようにしよう
三つ目は、要素を詰め込みすぎないようにすることです。
ファビコンは小さく表示されますので、あまりに細かい描写の絵や、単語を詰め込んだ文字はNGです。小さくなったときに何なのかが認識できなくなるからです。
文字を使用するならば基本は一文字、最大でも二文字までにしましょう。
(おまけ)透過ってなに?背景を透過画像にするかどうか
ファビコン画像を選ぶ際に、「透過画像」を使うかどうか悩む方もいるかもしれません。
透過画像とは、背景が透明になっている画像のことです。
透過画像は、素材としてプレビューしているときには一見すると違いがないように思うかもしれませんが、実際にサイトにはめてみると全然違います。
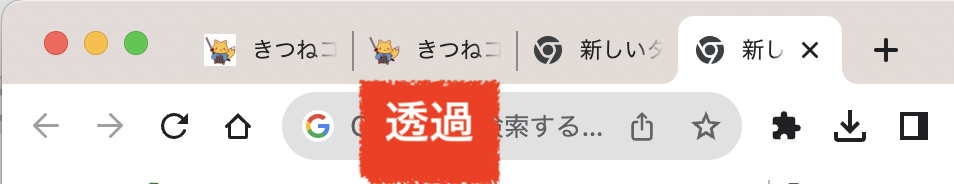
例えば、左側が通常画像(非透過)で、右側が透過画像です。
透過の方は背景が透けてなくなっているのが分かりますでしょうか。

透過画像の方が良いかどうかはデザインによります。
実際に試してみて、透明にした方がより映える場合には透過画像をファビコンに使用するのが良いでしょう。
素材サイトやツールによっては書き出しを行う際に透過画像にするかどうかを選べるケースがあります。
もしくは、pngやjpg画像から透過画像に変換する無料ツールもありますので、試したい人はツールを使用して変換しましょう。
まとめ
wordpressにファビコンはうまく設定できましたでしょうか。
サイトアイコンは、長く愛用してサイトのブランディングにもつながっていく大切なものですのでぜひ納得のいく画像を設定してみてくださいね。
ココがポイント
- ファビコン画像は、サイトの初期段階に設定すべき。頻繁に変えるのはダメ。
- wordpressに使うファビコン画像は「512px × 512pxのPNG画像」がおすすめ。
- wordpressのファビコン設定は、管理画面のテーマカスタマイザー(「外観」≫「カスタマイズ」)にある「サイトアイコン」から画像をアップロードするのが一番簡単。
- ファビコン画像を用意する方法は、①無料ツールで自作する②素材サイトから探す③プロに発注するのいずれか。
- ファビコン画像は、「サイトのブランドを分かりやすく表す」画像にすること。







