wordpressサイトを運営しています。Googleサーチコンソールの設定をしたいので教えてください。

wordpressサイトでGoogleサーチコンソールを設定する方法を初心者でもできるように丁寧に解説します。サイト開設の初期に登録しておくのがおすすめです!
Googleサーチコンソールとは?
GoogleサーチコンソールとはGoogleが提供する無料ツールの一つで、ウェブサイトの所有者が検索結果におけるパフォーマンスなどを確認できるものです。

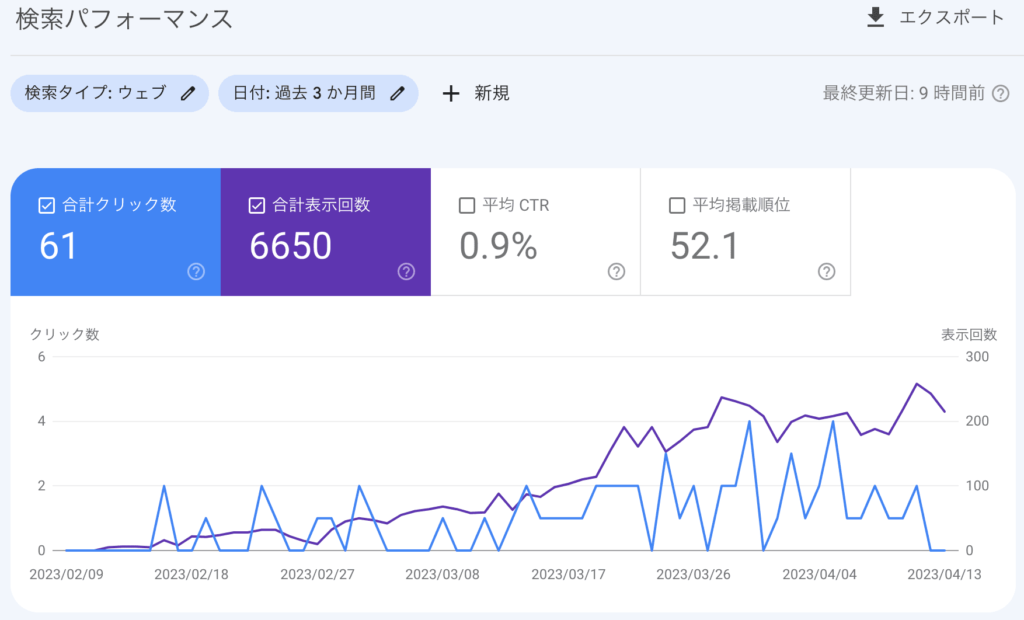
このように検索結果のクリック数などを確認できたり、サイトのエラーがあれば教えてくれたりもします。
「Googleアナリティクス」と「Googleサーチコンソール」は、SEO対策をしていく上で重要な2大ツールと言えるでしょう。サイト運営者は、ほぼみんな使っているものですので、wordpressを作ったらとりあえずサーチコンソールは早めに設定しておきましょう。
WordPressサイトでサーチコンソールが必要な理由
繰り返しになりますが、wordpressサイトにおけるSEO対策でサーチコンソールを設定しておくことは非常に重要です。
個人的には、どちらかといえばアナリティクスよりもサーチコンソールの方が重要だと思っています。初心者の方でも出来るだけ早く利用することをおすすめします。
それは具体的には、次のようなことができるからです。簡単にご説明します。
検索エンジンに効率よくインデックス登録してもらうため
ここは小難しい話なので苦手な方は軽く読み流してください。
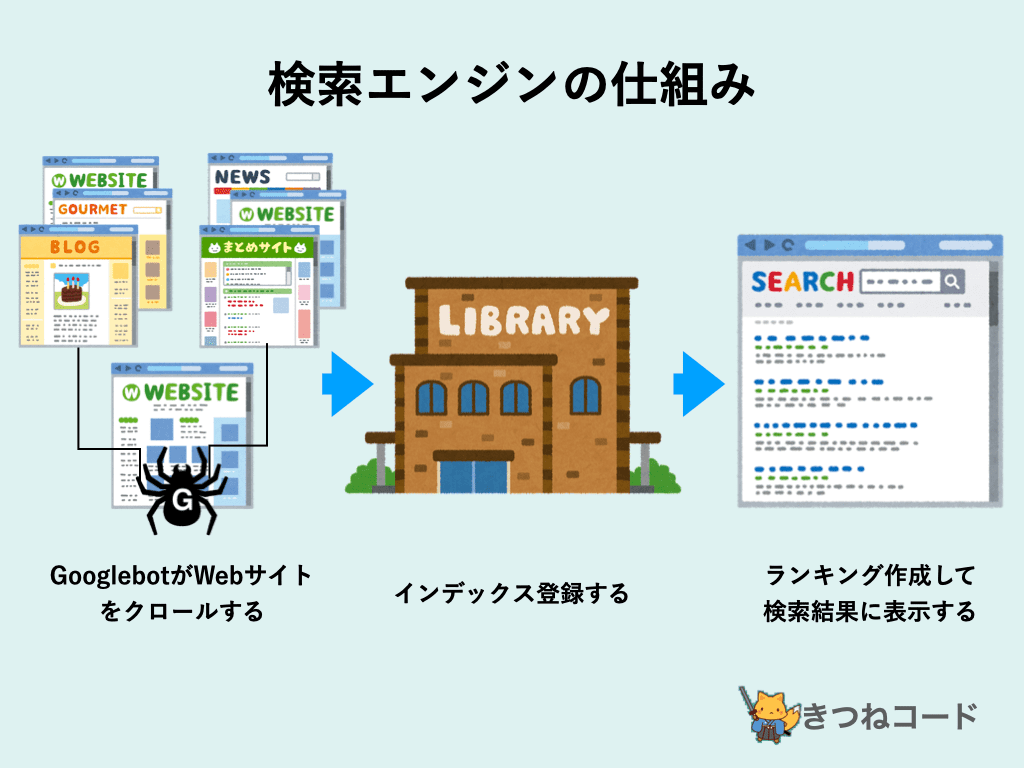
まず自分のウェブサイトが検索結果に表示されるためには、インデックス登録してもらう必要があります。
「インデックス登録」とは、検索エンジン(Google)が持つ巨大なデータベースに、自分のwebページも登録してもらうことを言います。
検索エンジンというのは、その巨大なデータベースの中から、検索されたキーワードに最も適した内容のページを持ってきて、順番に表示させています。
そのため、もしインデックス登録されなければ、検索結果に表示されることすらありません。

特に、まだ作ったばかりの新しいサイトでは、検索エンジンに見つけてもらいインデックス登録されることは非常に困難です(時間がかかる)。
そこで、サーチコンソールの出番です。
サーチコンソールでは、自分のウェブサイトのサイトマップを送信したり、検索エンジンに見つけてもらうようリクエストを送ることができます。(やり方については下で解説!)
そうすることで、より効率的にインデックス登録してもらえるようになります。この役割は、特に新しいサイトではとても重要なわけです。
ウェブサイトのエラーを確認するため
サーチコンソールでは、ページのエラー内容を通知してくれることもあります。ワードプレス運営を進めていく中で、予期せぬエラーが発生するのは誰でもあり得ます。
ページにエラーが発生することで、検索ランキングに悪影響を及ぼしたり、場合によっては検索結果に表示されないようになるケースもあります。これを放置しておくのは、もったいないですよね。
こうした技術的なエラーを見つけるためのツールとしても、サーチコンソールは有効です。
ウェブサイトの分析ツールとして
サーチコンソールでは、検索結果のパフォーマンスを知ることができます。
具体的には、検索結果の「表示回数」「クリック数」「クリック率」「検索されたキーワード」「検索ランキング順位」などを確認することができます。
開始したばかりのサイトではしばらくアクセスのない状態が続くとは思いますが、こうした数字を見ながら右肩上がりで伸ばしていけるよう運営していくことが大切です。

サイトを作成したその日からサーチコンソールを設定してサイトの状況を監視していきましょう!
GoogleサーチコンソールにWordPressサイトを設定する方法
それでは、サーチコンソールの設定方法をご紹介していきます。
①Googleのアカウント(=Gmailアカウント)にログインする
Google系のツールは全てGoogleアカウントと紐づいて管理されます。
ここでいうGoogleアカウントとは、Gmailアドレスのことです。
サイト運営に使用するメインのGmaliアドレスでログイン状態にしてください。
(サーチコンソールのページへ飛んでから、ログインする順番でももちろんOK)

もしまだGmailを持っていない方は新規作成しましょう。
②Googleサーチコンソールのアカウント登録を始める
- STEP1
検索でサーチコンソールと検索してください。
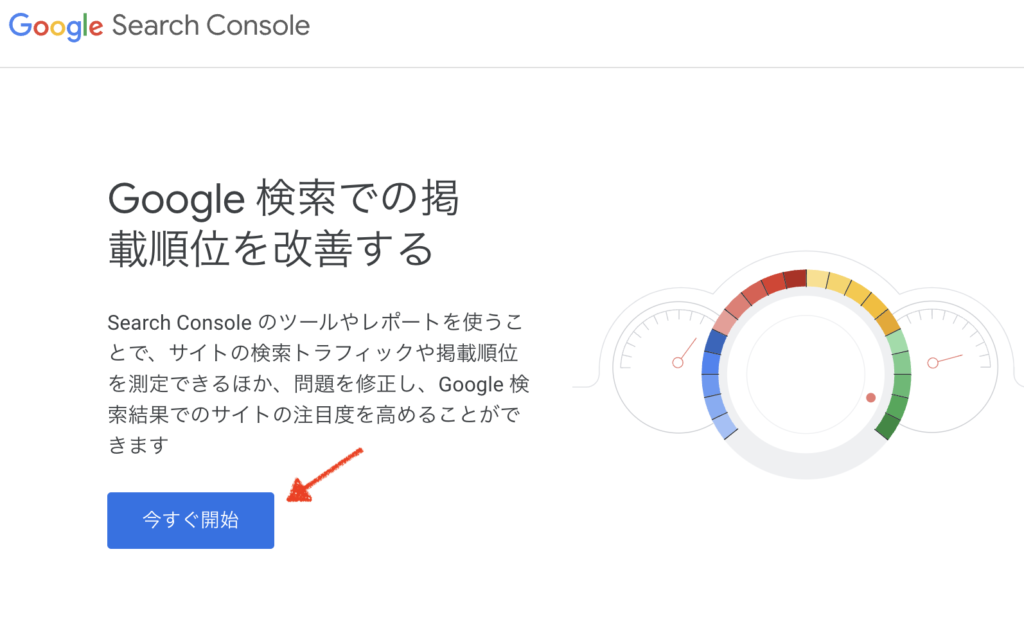
Googleサーチコンソール検索 - STEP2
ページを開いたら「今すぐ開始」をクリックします。

③プロパティタイプを選択する
- STEP1
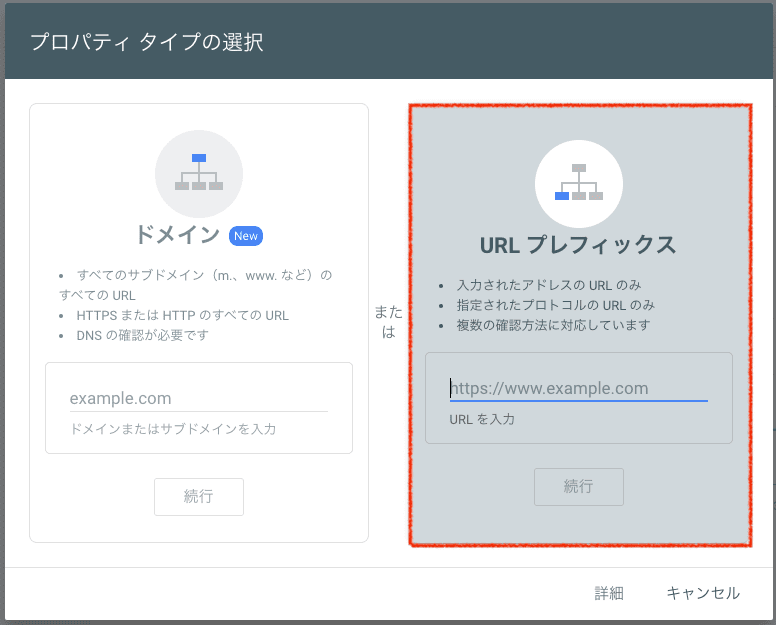
初めに「プロパティタイプの選択」が出てきます。
「ドメイン」だと設定方法が初心者には少々面倒になります。「URLプレフィックス」の方を選びましょう。
- STEP2
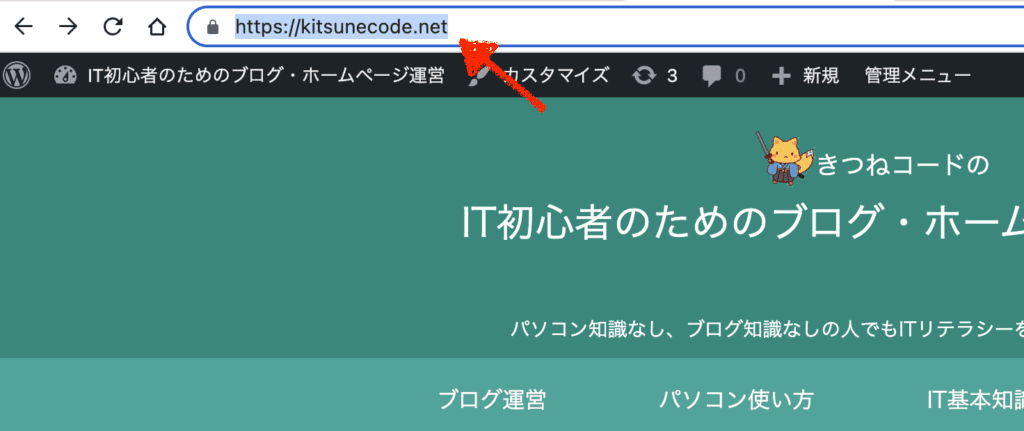
自分のwordpressサイトのURLをコピーしてください。
※別タブで確認。サーチコンソールは閉じないでおく。
- STEP3
サーチコンソールの「URLプレフィックス」にurlを貼り付けて続行をクリックします。

④メタタグをコピーする
次は、既に「Googleアナリティクス」を設定済みかどうか、でやり方が分かれます。
4-1. 既にGoogleアナリティクスを設定している人
- STEP1
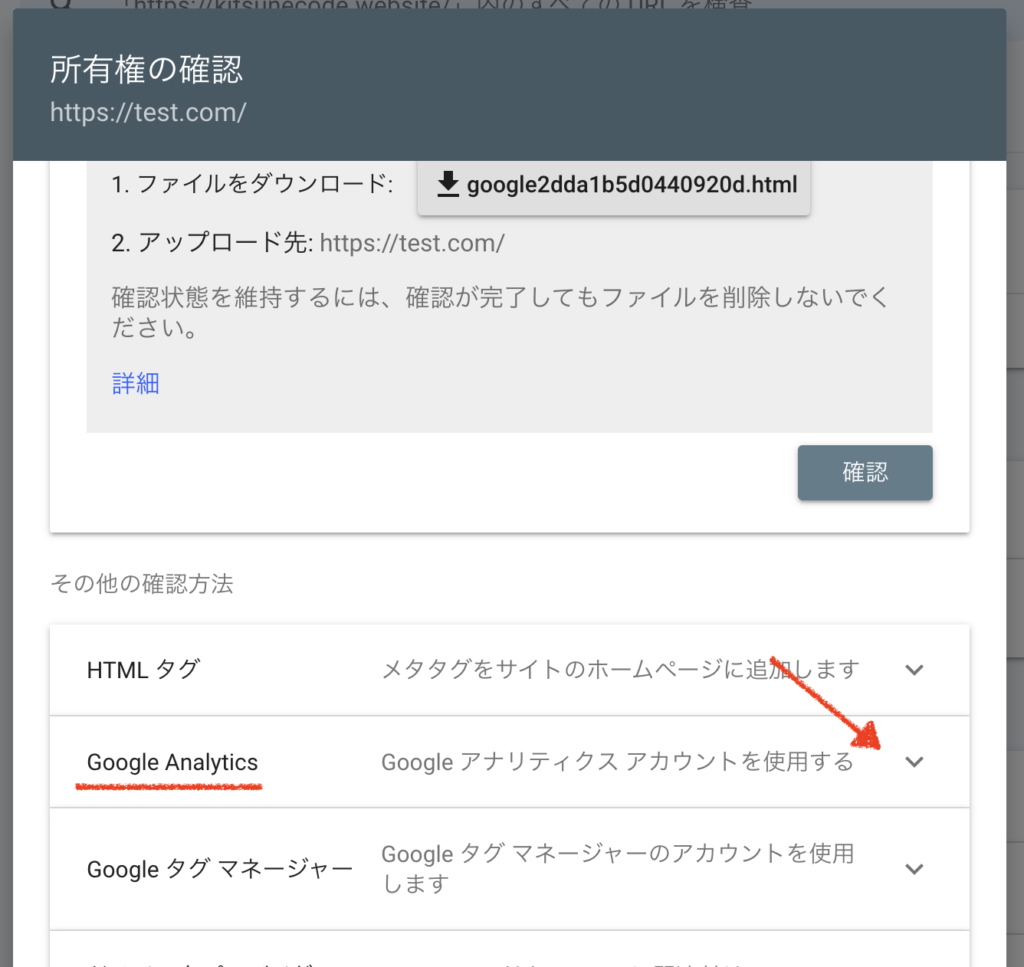
次に「所有権の確認」が出てきます。
ここではいくつかの方法に分かれていますが、下の方にある「Google Analytics」を選択してください。
- STEP2
右下にある「確認」をクリックします。

これで成功して「確認を完了しました」と出てくれば、これだけで全ての設定が完了です。超簡単ですね。次のセクション⑤⑥の作業は必要ありません!
もしこれで上手くいかなかった場合でも心配はいりません。下に続く別の方法で試してみてください。
4-2. まだGoogleアナリティクスを設定していない人
- STEP1
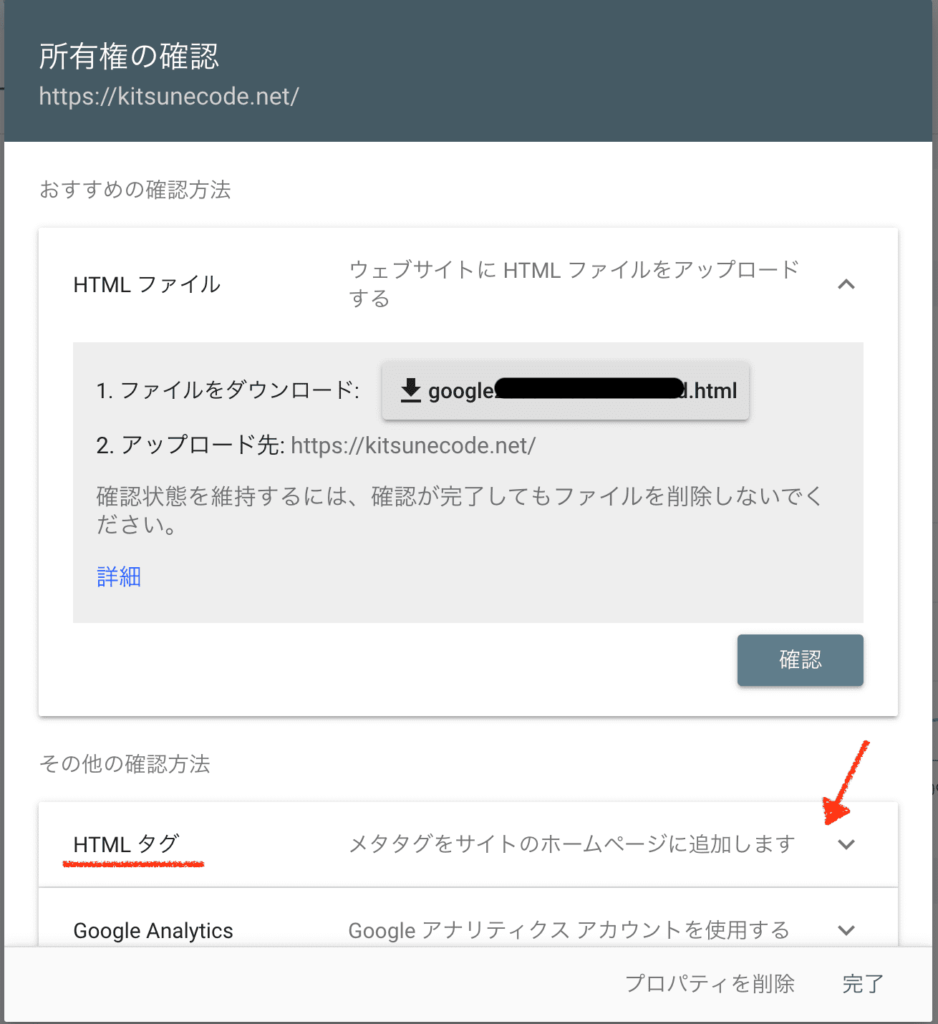
次に「所有権の確認」が出てきます。
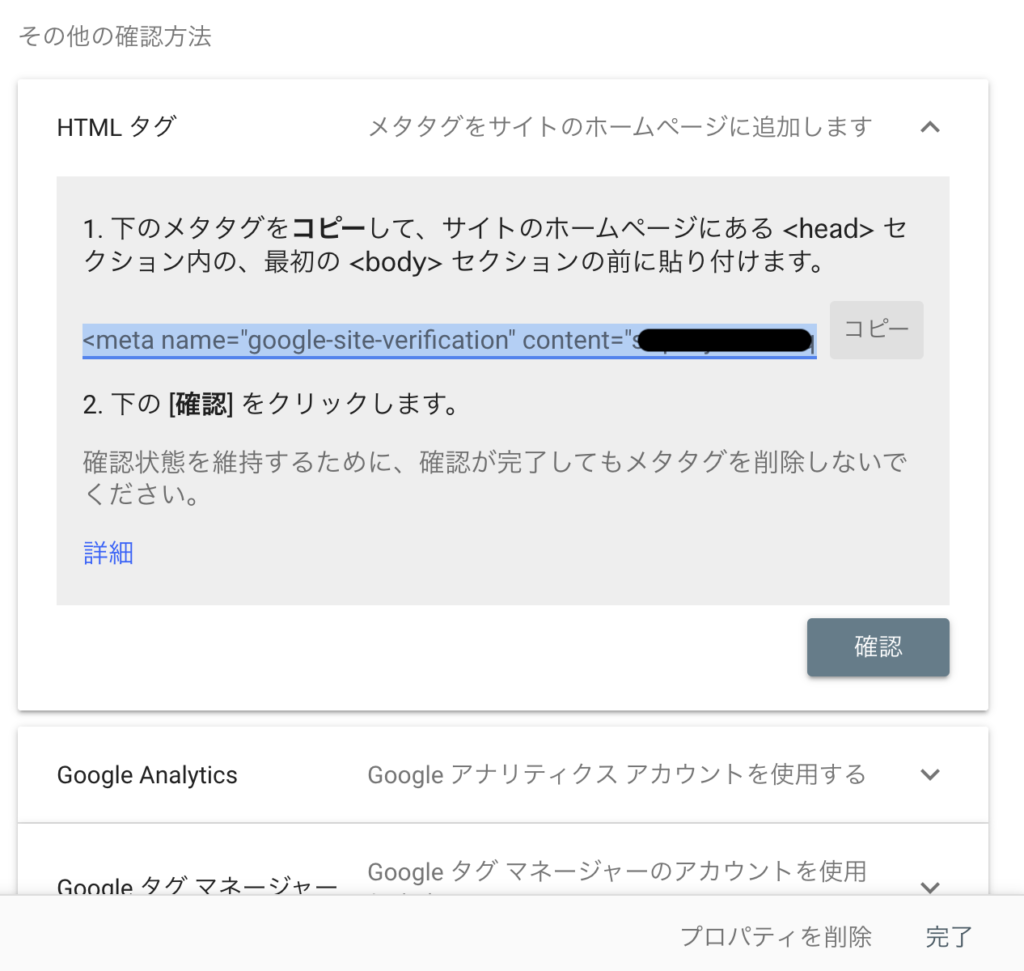
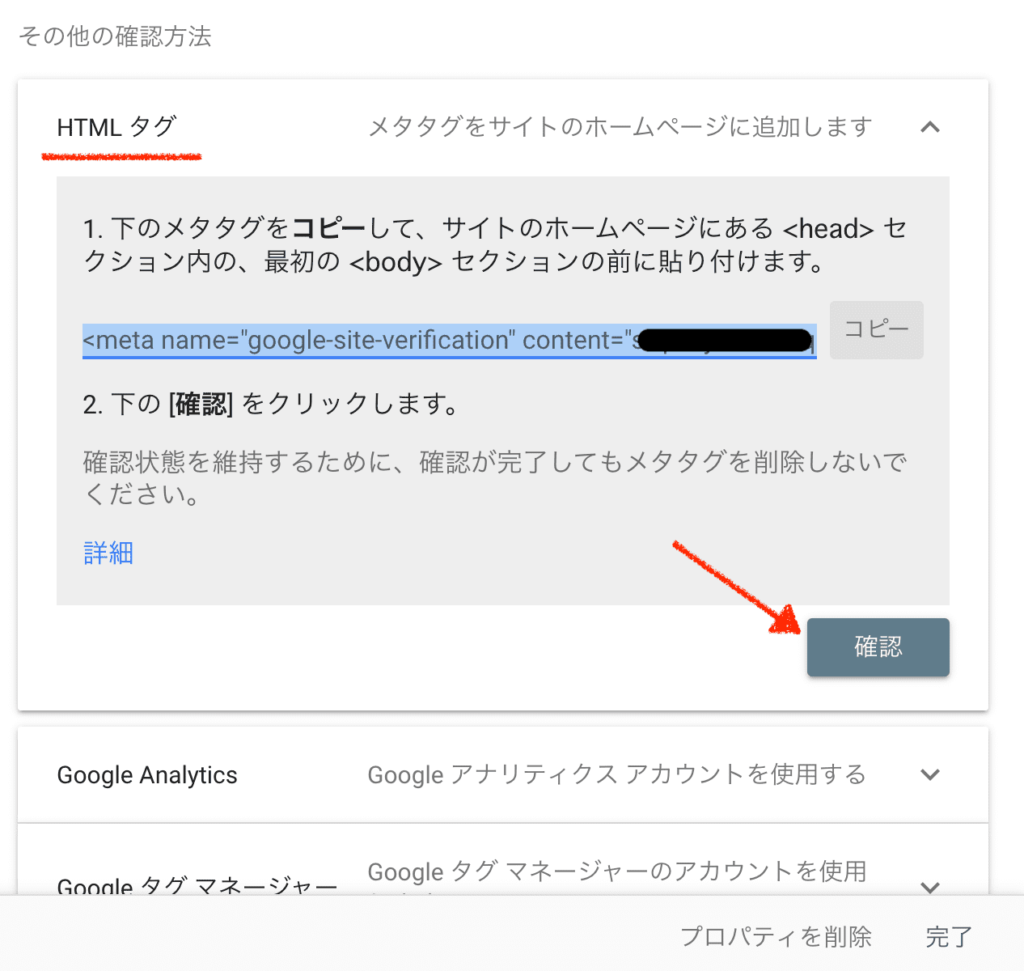
ここではいくつかの方法に分かれていますが、下の方にある「HTMLタグ」を選択してください。
- STEP2
次に「コピー」をクリックしてください。これでメタタグをコピーできます。
このメタタグというのが、サーチコンソールの固有IDになります。もちろん人によって異なります。
※コピーしたら次のセクション⑤へ進むが、また使うのでサーチコンソールは閉じないでおく。
⑤wordpressサイトにコピーしたメタタグを貼り付ける
次に先ほどコピーしたメタタグを、自分のwordpressサイトに貼り付ける作業をします。
これは利用環境によってやり方が変わるので、できる方法で行ってください。
- wordpressテーマについている機能(テーマ設定)から行う
- All in One SEOプラグインなどで行う
- Site Kit by Googleプラグインで行う
- テーマファイルエディターでheader.phpに直接貼る
おすすめは、1の方法です。いまふうの新しいテーマ(SEO対策を含んでいるテーマ)を利用しているのであれば1で可能だと思います。
もし1が出来なければ2もしくは3の方法で行うことを推奨します。
5-1.wordpressテーマについている機能(テーマ設定)から行う場合
- STEP1
あなたが利用しているwordpressテーマが何かにもよりますが、「テーマ設定」の中にウェブマスターツール設定(各種ツールとの連携機能)がついていることがあります。
テーマ設定にこの機能がある場合は、それで行いましょう。
例えば、私が使っているcocoonテーマの場合だとこのような感じで設定できます。
テーマ設定(Cocoon設定)を開きます。
※使っているテーマによって設定画面は異なります。
- STEP2
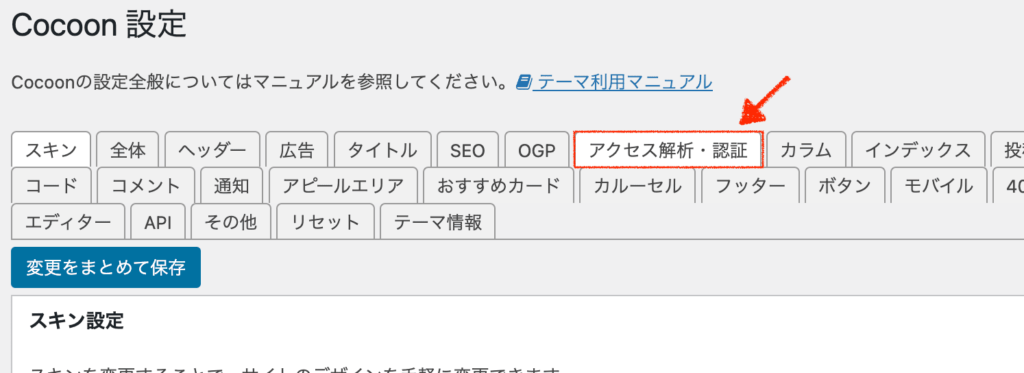
「アクセス解析・認証」タブをクリックしてください。
※使っているテーマによって名称は異なります。「アクセス解析、ウェブマスターツール、Google・広告、計測タグ、SEO設定」などの文言を探してみる
- STEP3
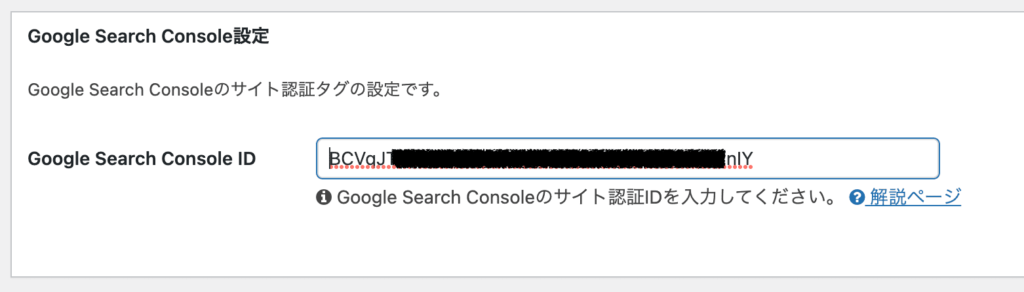
そのページに「Google Search Console設定」の箇所があれば、そこに先ほどコピーしたメタタグを貼り付けてください。
ただし、もし下の画像と同じような形になっている場合は少し編集が必要なのでSTEP4へ進みます。

- STEP4
実は先ほどサーチコンソールでコピーしたメタタグですが、必要なのはcontent="xxxxxx"の、点々の中身部分だけです。中身の文字列以外は不要です。
・コピーされたメタタグ全体
<meta name="google-site-verification" content="BCVxxxxxxxxxxxxxxxxxxxxxxxxxxxfnIY" />・実際に必要な部分(これが固有のサーチコンソールID)
BCVxxxxxxxxxxxxxxxxxxxxxxxxxxxfnIYですので、余計な部分は削除して必要な文字列(ID)だけにしてください。
最終的にはこのような形にすればOKです。できたら変更を保存しましょう。
5-2. All in One SEOプラグインなどの設定から行う場合
- STEP1
All in One SEOプラグインを入れている場合は、これで簡単にメタタグを貼り付けることが出来ます。All in One SEOとは、SEO対策を全体的に管理できるプラグインです。
(似たようなプラグインに、「SEO SIMPLE PACK」や「Yoast SEO」なども。既に利用しているSEOプラグインがあればそれで行いましょう。)
※新規導入したい方はプラグイン「新規追加」から入れてください。
All in One SEOの「一般設定」を開いてください。
そのメニューの中にある「ウェブマスターツール」をクリックします。
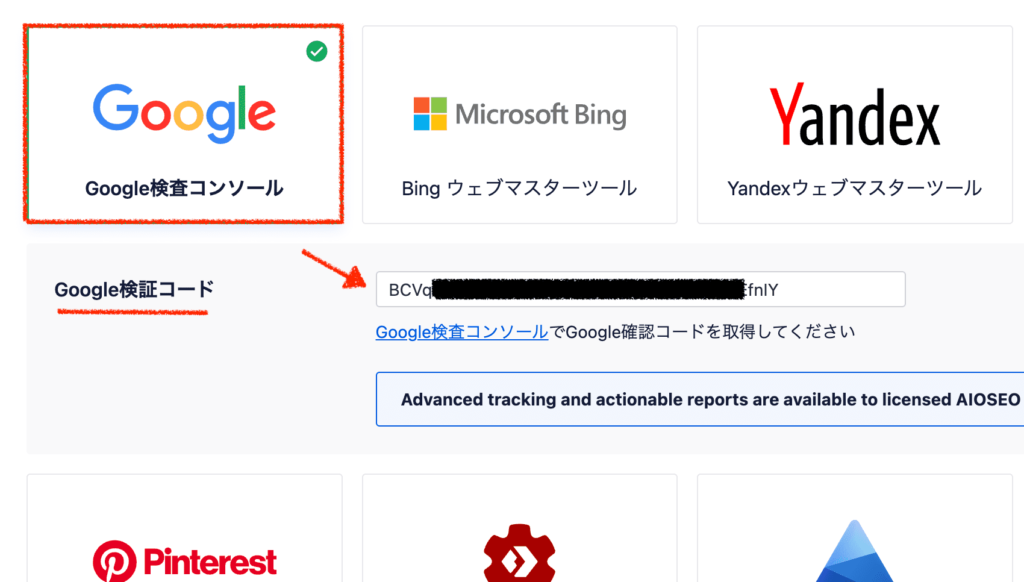
- STEP2
「Google検査コンソール」を選択し、コピーしたメタタグを貼り付けます。

プラグインのバージョンにもよりますが、このプラグインの場合だと自動的にメタタグの必要なID部分だけが抽出されます。ただ貼り付けるだけでOKです。
出来たら、変更を保存します。これだけで設定は完了です。
5-3. Site Kit by Googleプラグイン設定から行う場合
- STEP1
Site Kitプラグインは、GoogleアナリティクスやGoogleサーチコンソールを設定できる簡易的なプラグインです。これだとGoogleアカウントと連携(ログイン)するだけで完了ですので、貼り付ける作業も要らずめちゃくちゃ簡単です。
まだアナリティクスを設定していない方も、このプラグインで登録できるのでおすすめです。
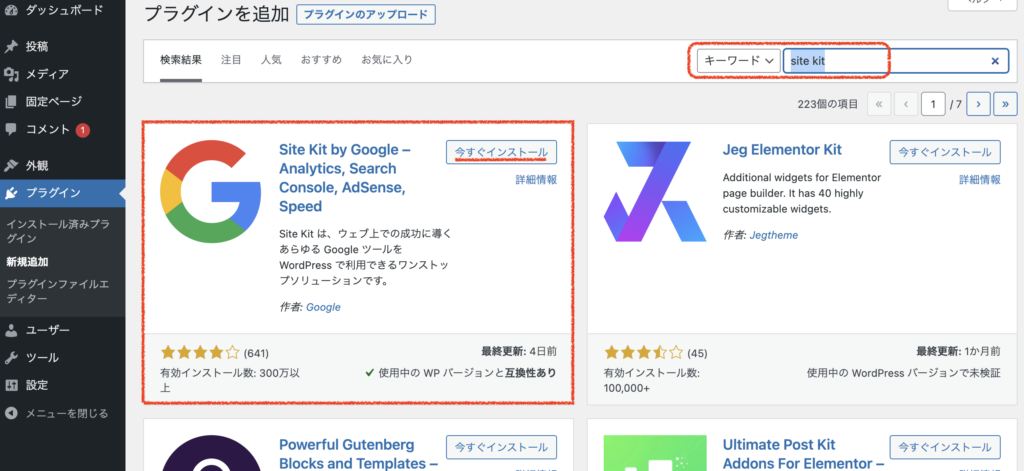
(ちなみにAll in One SEOなどのプラグインほどサイトは重くなりません)導入したい方はプラグイン「新規追加」を開いてください。
右上の検索欄にsite kitと打ち込み、「今すぐインストール」をクリックして、続けて「有効化」もクリックしましょう。
- STEP2
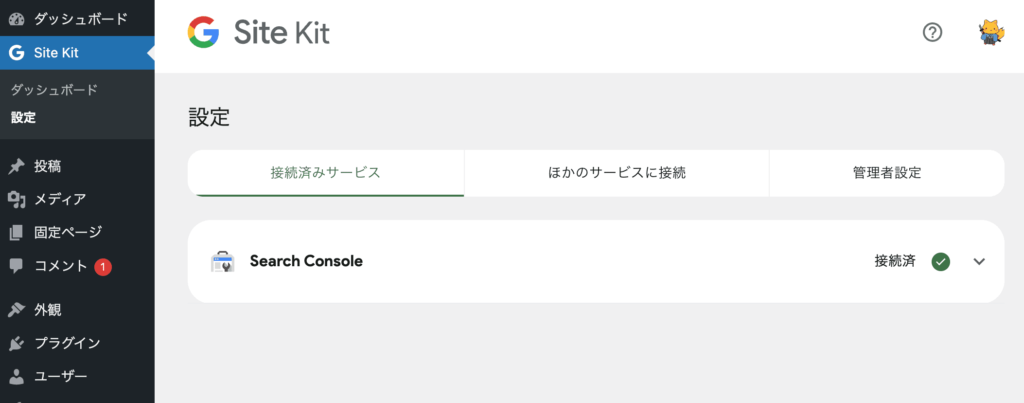
インストールするとダッシュボードに追加されます。

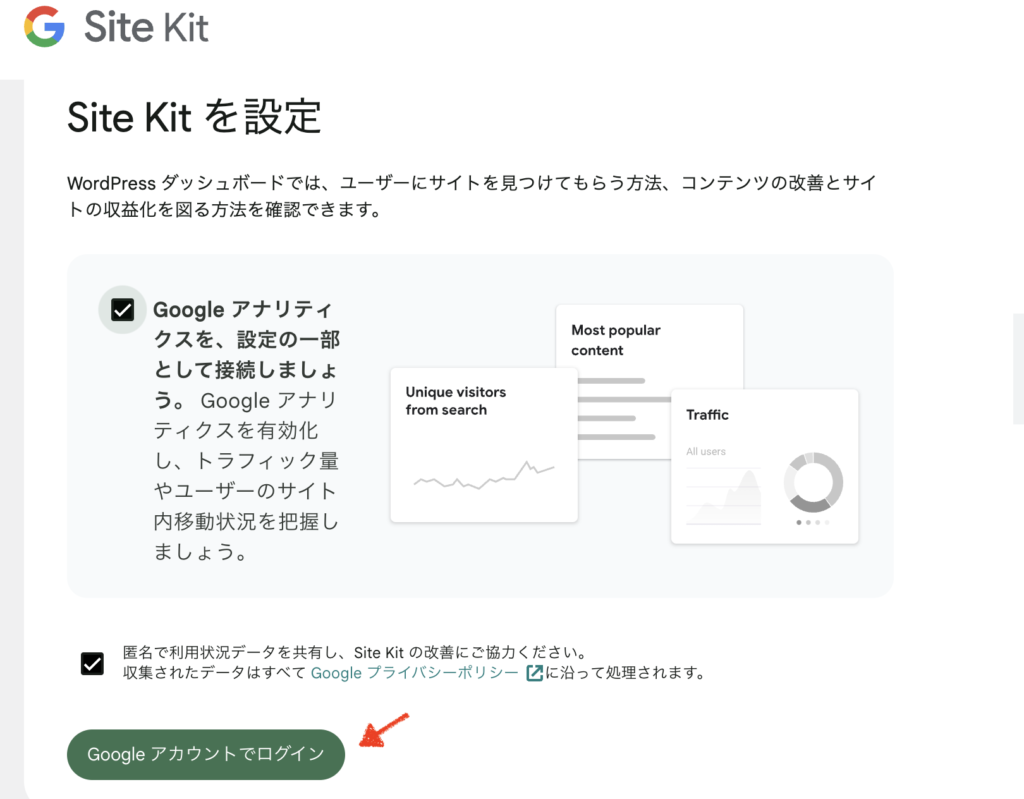
あとは、Googleアカウントにログイン(=連携)するだけです。

ログインをクリックすると、「確認」や「許可」などのボタンが出てくるのでポチポチ押してどんどん許可して次へ進めてください。最後まで進めるとこんな感じで設定完了です。(アナリティクスなども、アナリティクスアカウントを作れば簡単に連携できます)

5-5. テーマファイルエディターでheader.phpに直接貼る(非推奨)
- STEP1
コピーしたメタタグをヘッダー内に直接貼る方法もあります。このやり方は、ある程度IT知識がある方向けです。しかし、おすすめできないやり方ですのであくまで参考までに。
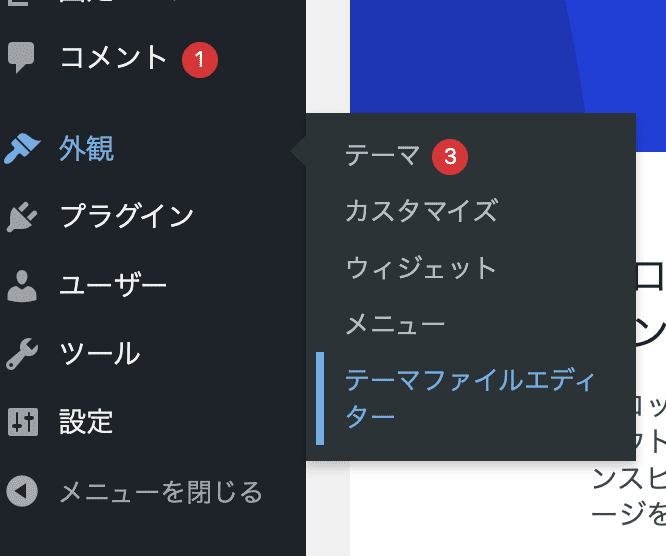
管理画面「外観」の「テーマファイルエディター」を開く

- STEP2
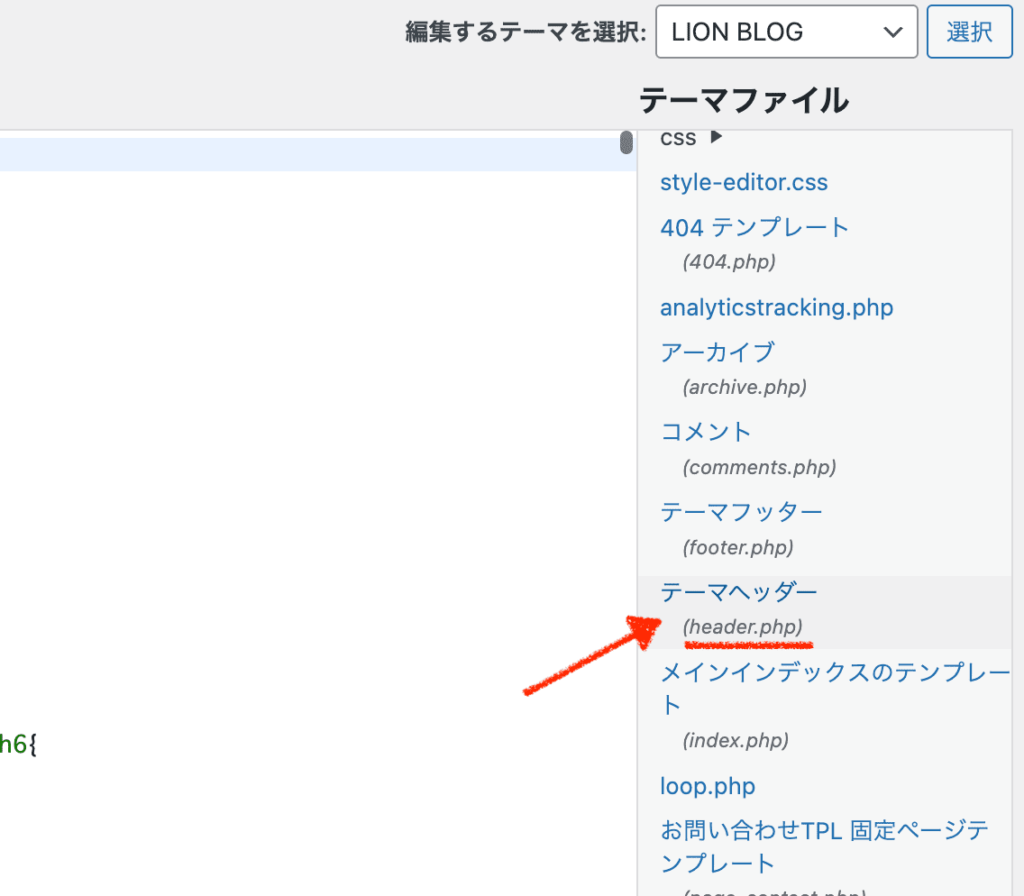
header.phpを探してクリックします。

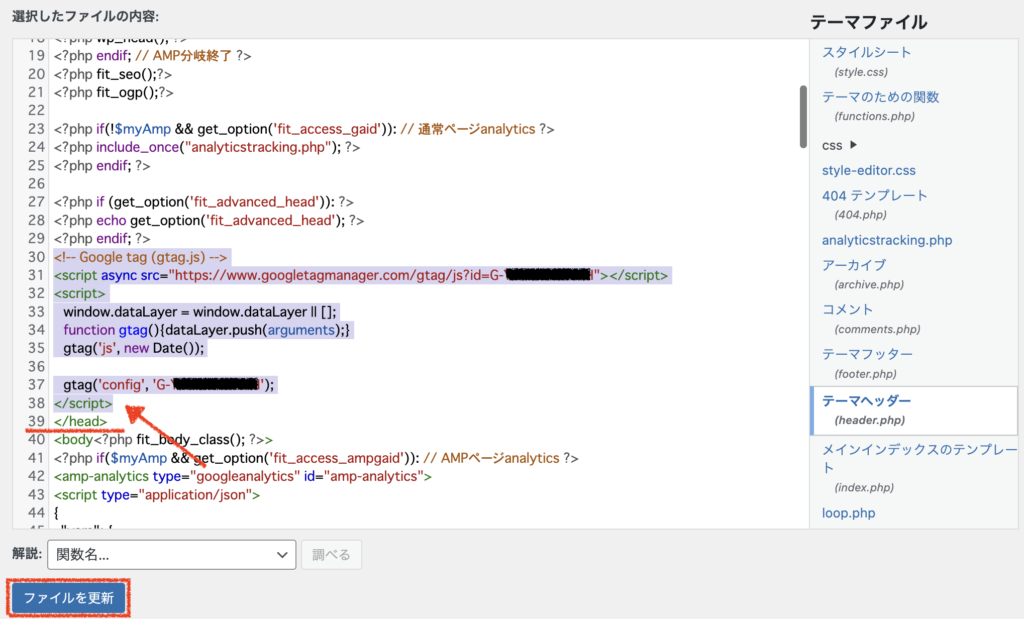
- STEP3ヘッドの閉じタグ(</head>)の直前にメタタグ全てを貼り付けて更新します。
これで完了です。

※使用しているワードプレステーマによっては、直接header.phpファイルを触らなくてもテーマ設定から「ヘッダー内に追記」できる機能が付いていることも。それを使用してヘッダー内にメタタグを貼り付ける方法であればまだ良いかもしれません。

テーマ設定の機能でサーチコンソールIDを貼り付けられるかを確認して、All in One SEOなどをすでに使っている人はプラグインでやるってことだね。
- 可能ならばテーマ設定でやる
- テーマ設定に機能がなければAll in One SEOプラグイン(もしくはSEO SIMPLE PACK)を入れるのがおすすめ
- All in One SEOは重くて入れたくなければSite kitプラグインを入れるのがおすすめ
- (既にGoogleアナリティクスを設定している人は、『Google Analytics』方法で所有権を確認する。それが一番簡単なので)
⑥所有者の確認をする
- STEP1
メタタグを貼ったら、最後にサーチコンソールへと戻り「所有権の確認」をしましょう。右下の確認ボタンをクリックしてください。

「所有権を証明しました」と出たら、これで設定は完了です。
お疲れ様でした!
サーチコンソールを設定したらまず最初にやる3つのこと
無事にサーチコンソールを設定し終わったら次の3つはなるべく早く行うことを推奨します。
URL検査ツールでページをインデックス登録する
初めに述べたように、サイトを作ったらまずは検索エンジンに対してインデックス登録される必要があります。
そのために、サーチコンソールの「url検査」という機能を使ってインデックス登録のリクエストを送ることができます。
特に新しいサイトではできるだけ早い段階で行ったほうが良いです。私の場合は、サイトを作成し、5記事ぐらい書いたタイミングで行いました。
具体的なやり方についてはこちらの関連記事でご確認ください。
XMLサイトマップを登録する
ウェブサイトを効率よくインデックス登録してもらうためにもう一つできることがあります。
それは、XMLサイトマップを設定することです。
XMLサイトマップとは、ウェブサイトのURLを全てリストアップしたファイルのことです。検索エンジンは、このXMLサイトマップがあるとページをより見つけやすくなります。
これもサイトを作成してできるだけ早い段階で設定を済ませておくと良いでしょう。
次の2段階で作業を進めてください。
- wordpressにXMLサイトマップを設置する
- サーチコンソールでXMLサイトマップのurlを送信する
私の場合はこれも、サイトを作成し5記事ぐらい書いたタイミングで設定をしました。
具体的なやり方についてはこちらの関連記事でご確認ください。
Googleアナリティクスと連携させる
最後に、もう一つの重要な分析ツールであるGoogleアナリティクスとの連携を済ませておきましょう。サーチコンソールと連携することでより強力な分析ツールとして利用することができるようになります。
アナリティクス側での初期設定が完了していないと、サーチコンソールとの連携はできません。
まだ登録していない方は、先にアナリティクスアカウントを新規作成し、データ収集が「有効」になる状態まで済ませてください。
- STEP1
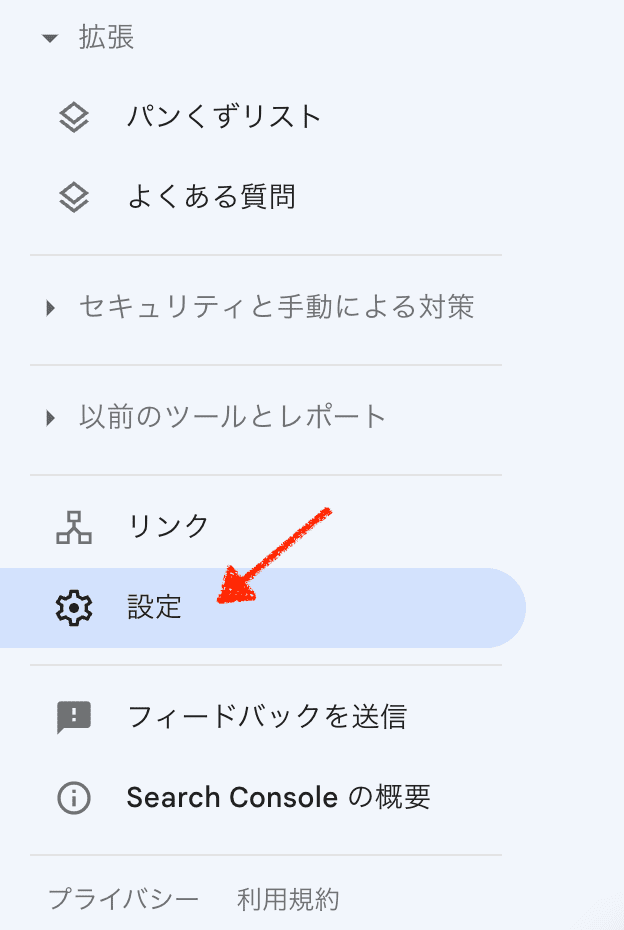
サーチコンソールにログインして「設定」をクリックします。

- STEP2
「協力者」をクリックしてください。

- STEP3
Googleアナリティクスと関連付けるをクリックします。

- STEP4
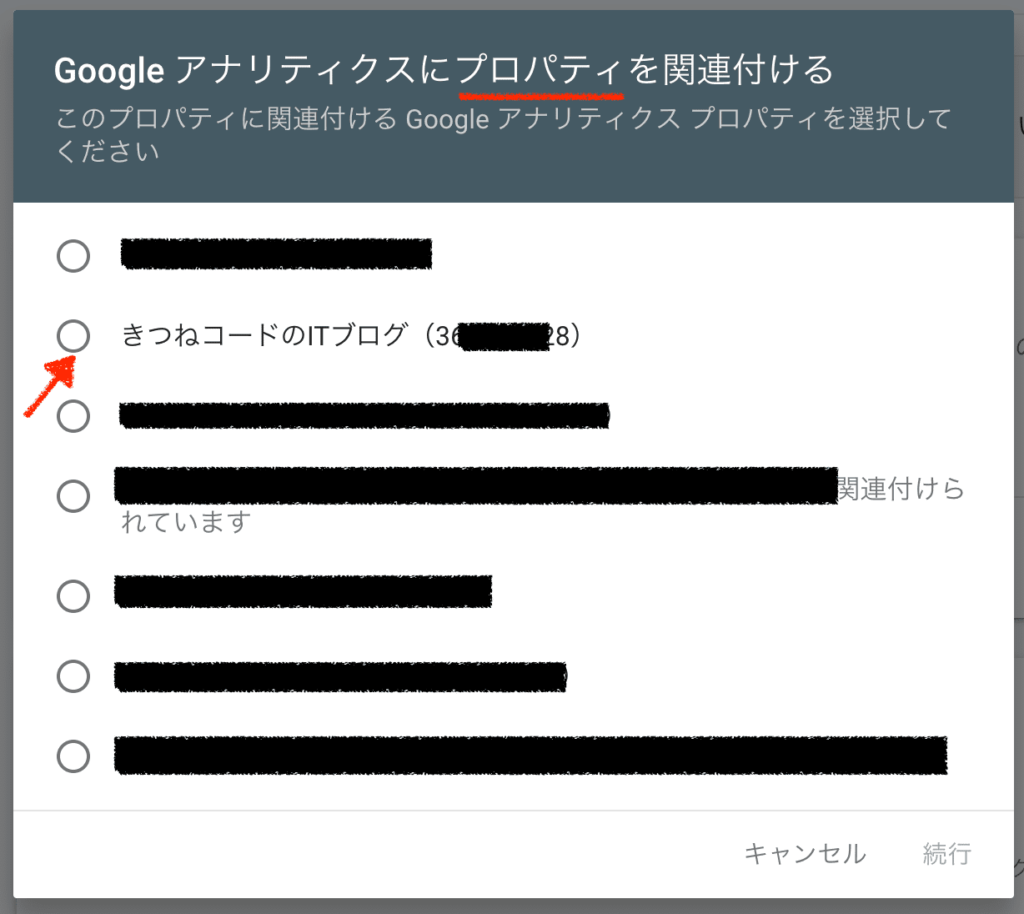
すると、アナリティクス側のプロパティが出てきます。
該当するプロパティを選択して、続行をクリックしてください。
※アナリティクス側にも、サーチコンソール側にも「プロパティ」という概念がありますが、これは「登録サイト」のことです。1つのGoogleアカウントで複数のプロパティ(複数サイト)を管理することができます。
プロパティに出てこない方は、まだアナリティクス側での設定が完了していません。(データ収集可能な状態になって初めてここのプロパティに出てきます。『データストリーム』設定まで終えてからしばらく待ちましょう)
- STEP5
「関連づけられているサービス」に、このように出てくれば連携完了です。

※アナリティクスには新旧2つのバージョンがあります。
新バージョン:GA-4 (2020年10月〜)
旧バージョン:UA(ユニバーサルアナリティクス4)
新しくアカウント作成した方は勝手に新バージョンになりますが、もし旧バージョンを利用している方がいれば2023年7月に完全移行となります。早めにGA-4に移行しましょう。
まとめ
- Googleサーチコンソールは、検索結果の状態を管理できるツール
- ウェブサイトの初期段階でサーチコンソールは設定しておくべき
- 設定方法は、「プロパティを選択」≫「メタタグをコピー」≫「wordpressサイトに貼り付け」≫「所有権の確認」
- 登録したらやることは、「URL検査ツール」「XMLサイトマップ登録」「アナリティクス連携」の3つ