
テーマをAffinger6に変えるか迷っていますが、初心者でも使えますか?
私は、Affinger6にしましたが、難しくて困っています。


初めて有料テーマにすると設定の多さに戸惑うかもしれませんが、ワードプレス初心者でも時間をかければ大丈夫です。Affinger6は一度慣れれば無双ツールになるので、効率的に初期設定や使い方をマスターしていきましょう!
こんにちは、AFFINGER6ユーザーのきつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
この記事では、AFFINGER6の「最初にこれだけは覚えておきたい使い方」についてまとめています。
Affinger6には大きなメリットがある反面、慣れが必要な部分も確かに存在します。初心者さんでも必ず慣れますし、一度慣れれば本当に良いテーマですので、使い方を覚えていきましょう。
前置きの説明を飛ばして、
すぐに「初期設定の手順・使い方の解説」を読みたい方は下のボタンから飛べます。
人気テーマAFFINGER6とは
AFFINGER6は、2021年リリース以降人気あるwordpressテーマの一つですが、
設定が難しくて、全然使いこなせていません。
初心者にはきついです。
といった声も少なからず聞こえてきます。
私もAffinger6ユーザーですが、確かに他のテーマに比べて使い方にくせがあると感じる部分があることは否めません。
使いやすさの点で言うと、いま人気のswellや無料テーマcocoonの方が心地よいと感じる人もいるでしょう。
ただし、収益を上げたい人、特にアフィリエイトで本気でやっていきたい人にとっては大きな武器となるテーマです。
それは間違いないので安心してください。初心者でも上級者でも、長期的に続けるなら私は「良い投資」だと思います。
大変なのは慣れるまでの最初だけです。
その壁さえ一度乗り越えれば、万能ツールとして出来ることが増えます。1年後、2年後にサイトを大きく成長させていくことも見えてくるでしょう。
私も、Affinger6に変えてからモチベーションにより火がついたので皆さんも勢いよく進めていきましょう!

使い方を覚えれば、サイト・ブログ運営が楽しくなりますよ!
関連記事:AFFINGER6のメリットデメリットなど使用者レビュー
関連記事:AFFINGER6の購入ルートや特典・セット内容の完全ガイド【お得に購入】
AFFINGER6は初心者には不向きですか?
このような質問がよくあります。
「初心者には難しい」とよく言われますが、確かにそれは言えるかもしれません。
ただ結論を先に言うと、
初心者だから、上級者だから、向き不向きがあるという話よりも、
収益化したいかどうか、本気でやっていきたいかどうかがAffinger6を使う判断軸になるのかなと感じています。
アフィンガーは、ワードプレスをある程度扱える中級者や、コードの知識が多少ある上級者であっても、初めてテーマを触るとその設定の多さに面食らってしまうケースは多いと思います。初心者さんであれば、なおさらですよね。
「Affinger6を使ってみたけど私には難しすぎたので、他のテーマに移行しました」という方も実際にいます。
私の意見ですが、Affinger6が難しいと言われる理由は3つあります。
AFFINGER6が難しいと言われる理由
- 多機能すぎるから
- カスタマイズ性が柔軟すぎるから
- 昔の仕様と混在している部分があるから
1と2に関してはメリットの裏返しとも言えます。AFFINGER6は超多機能で、カスタマイズ自由度も高い設計となっているため、その分最初慣れるまでは大変な面があります。
3に関しては、最近の他の人気テーマたちに比べるとAFFINGERの歴史は古くそれだけ実績が長いです。完成度が高いとは言えますが、一部に古い設定が残っていたり、旧仕様が混在している箇所があります。これも慣れれば気になりませんが、最初戸惑うひとつの原因になっています。
(それらを加味しても、私はアフィンガーが一番良いかなと思っているので、Affinger6を使ってます。)
AFFINGER6にはデメリットを補っても有り余るぐらいの、メリットがあります。それは
収益最大化の道を探りやすいことです。
AFFINGER6にすると、PVとクリック数などのデータ計測をワードプレス管理画面からチェックすることができます。
関連記事:「アフィ成果発生を分析できる!Affinger6タグ管理マネージャーとPVモニター」
これが、めちゃくちゃ便利です。
広告のクリック数を計測できるwordpressテーマは他にもありますが、AFFINGERほど有益なデータを分かりやすく表示してくれるものはありません。
むしろ、これこそが初心者にとって、一番の武器になるかなと思います。
確かに使い方にとまどうかもしれませんが、結論
誰でも、時間をかければ必ず慣れます(笑)
根性論に聞こえるかもしれませんが、管理画面を触っていれば本当に扱えるようになります。
とにかく時間をかけて、テーマを触ってみてください。さわる時間に比例して、レベルも上がっていきます。
(私、プログラミングを人に教えたりもしてるのですが、wordpressも一緒です。とにかく触っている時間がものを言います。時間、量です。)
一度慣れれば、本気でやりたい人にとっては本当に良いテーマです。
大変なのは最初だけです。何もわからない、ちんぷんかんぷんな状態が一番つらいです。
そこさえ乗り越えられれば、メリットを十分に享受できるようになりますので、長期的に1年先を見てやっていきたい人はこのままAFFINGER6をマスターするのがおすすめです。
特に、アフィをやる人にとっては、AFFINGER6が一番良いと私は思っています。
\ブログで本気で稼ぎたい人へ/
※上のカートからインフォトップ(販売代理店)経由で購入すると有料級の「お試しプラグイン」が付属します。
※カートへ進み、会員登録へ。

挫折しないでね笑!きっと大丈夫!
こんな人にはAFFINGER6は向かないかもしれません
一方で、下記が当てはまるケースは、他のテーマを検討した方が上かもしれません。
特に最後の項目、GA4でイベント設定などをすでに使いこなしている人は、AFFIGNER6でなくても良いかなと思います。
もしそのような場合には、
このあたりで選んでおくと、今は間違いはないかなと思います。
関連記事:ブログ向けwordpressテーマランキング
関連記事:初心者でもプロ並み!本格ブログを今日から始められるテーマ「XWRITE」
関連記事:SWELLを選ぶ理由!他テーマと比較した利点とは
ワードプレス初心者がAffinger6をマスターするためのコツ
ここからは、「ワードプレス初心者がAFFINGER6を使っていくならば」という視点で、
3点ほど、先にポイントを解説します。
Affinger6を使うための考え方①サイト構成とデザインは最初ミニマム、後からリッチに
早い話が、
最初にあまり手をかけすぎない
やり方が私はおすすめです。
ご自身の性格にもよるとは思いますが、初めからあまりこだわりすぎるとドツボにはまることが多いです。AFFINGER6は、特にそうです。
ぶっちゃけSEO的にはデザインはあまり関係ないですので、良いコンテンツを作ることがまずは優先です。
優先順位は、「デザイン<コンテンツ」です。
これは鉄則なので、忘れないようにしましょう。
デザインにこだわりを入れて、個性あるサイトを作っていくで、間接的にSEOにも好影響が出てきたり、ファンがついてきたり、自分のモチベーションや愛着も上がってきたりするなど、もちろん良いことはたくさんあります。
ただし、最初からそれをやる必要はありません。徐々に作り込めば良いので、段々とテーマにも慣れてきた段階で気になった箇所を一つずついじっていく方が効率的だと思います。
サイトの見た目や構成は、初期は最低限の状態からスタートする形で全然OKです。
Affinger6を使うための考え方②記事を書く際の自分の型を早く完成させる
テーマをAFFINGER6に変えてから、まず最初に目指すべきは
記事コンテンツを最低限書き始められる状態
です。
まずは、上述した通り「サイト構成」や「サイトデザイン」を最低限の状態に整えましょう。
次に、記事を書き始めるわけですが、Affinger6で使える機能やデザイン装飾は異常に多いです。
私も今でも、「え、こんなのあったの?」と思うほどです。
ですが全部の機能を使うわけではありませんよね。私自身もそうですが、自分がよく使う装飾を決めたら、大体毎回同じパターンでそれを使い回すはずです。
記事を書くときの、自分の「型」を固めましょう。
どの機能を使うのか、どのブロックを使うのか、どういう色とカスタマイズにするのか、最初の5記事〜10記事を書く間にお気に入りの形を決めていきましょう。
最初は、いろいろと目移りして迷ってしまいますが、「デザイン<コンテンツ」であることを思い出してください。
読者ユーザーさんが読みやすければ、それほど大差はありませんので、一刻も早く記事コンテンツを量産できる体制を整えましょう。
コツコツ記事を書きながら、装飾などに関しては運営途中でもし気になれば、都度変えていくのでも良いですね。
Affinger6を使うための考え方③息抜きの時間として新しい使い方を覚える
大切なことなので繰り返しますが、
サイト・ブログで成果を出すためには、何よりもコンテンツが最重要
でしたね。
そのため、時間配分としてもコンテンツ制作に一番時間を割き続けるべきです。
だから、最初はミニマムでサイトの状態を整えましょう、という話になります。
とはいえ既にサイト運営している方は分かると思いますが、淡々と記事コンテンツを作っていると、飽きてくるというか(笑)、疲れてくる瞬間もありますよね。
個人的には、記事づくりと記事づくりの合間の息抜きがてらの作業として、サイト構成を変えてみたり、デザインを変えてみたり、まだ使っていない機能を試してみたりすると良いかなと思います。
徐々にデザインやサイト構成を最適化させていくことも、もちろん成果にプラスになります。
色々と調べながら触っていると勉強にもなるので、wordpressを扱うレベルもどんどん上がっていきますよ。

まずは最低限で整えて、徐々にリッチにしていくってことだね。
AFFINGER6の購入手順・他テーマから移行する手順
これからAFFINGER6を購入される方は、こちらの記事で購入ルートや特典などについて詳しく説明しています↓
若干ややこしいので、迷われてる方は失敗しないようにご確認ください。
関連記事:AFFINGER6の購入ルート・価格・特典・セット内容を完全ガイド
他のテーマからAffinger6を導入(移行)する方は、下の記事を参考にインストール・移行作業を行なってください。
どのテーマから変更するときも、確認すべき手順としては大体同じになります。
関連記事:CocoonからAFFINGER6へ移行する手順|
【保存版】AFFINGER6の初期設定と使い方
ここからは、Affinger6の初期設定と使い方について解説していきます。
私自身も当初は結構苦戦しましたので(笑)
できるだけ時間のロスを減らせるように説明を構成しています。
既に出来ている部分は読み飛ばしながら、順番にご確認してみてください。
参考になれば嬉しいです。
つまづくポイントは、大体みんな同じだと思いますので、それらを最初に潰してしまいましょう。

では、いきましょう!
\ブログで本気で稼ぎたい人へ/
※上のカートからインフォトップ(販売代理店)経由で購入すると有料級の「お試しプラグイン」が付属します。
※カートへ進み、会員登録へ。
Affinger6初期設定と基本の使い方①付属プラグインもインストールしているかをチェック
まず初めにアフィンガーでは、専用プラグインなるものがたくさん存在します。
専用プラグインをインストールするだけでAFFINGER6の機能がさらに増えていく仕組みとなっています。
欲しい場合は基本的には全て有料になりますが、「必ず買うべきプラグイン」というものは無いので、心配しなくて大丈夫です。もし今後欲しいものが出てきた時だけ、都度買い足す形でOKです。
ただし、注意点があります。それは、付属プラグインの存在です。
Affinger6(通常版14800円)をインフォトップ経由で単体購入した人は、おそらく専用プラグインの無料お試し版なども付属で付いてきたかと思います。
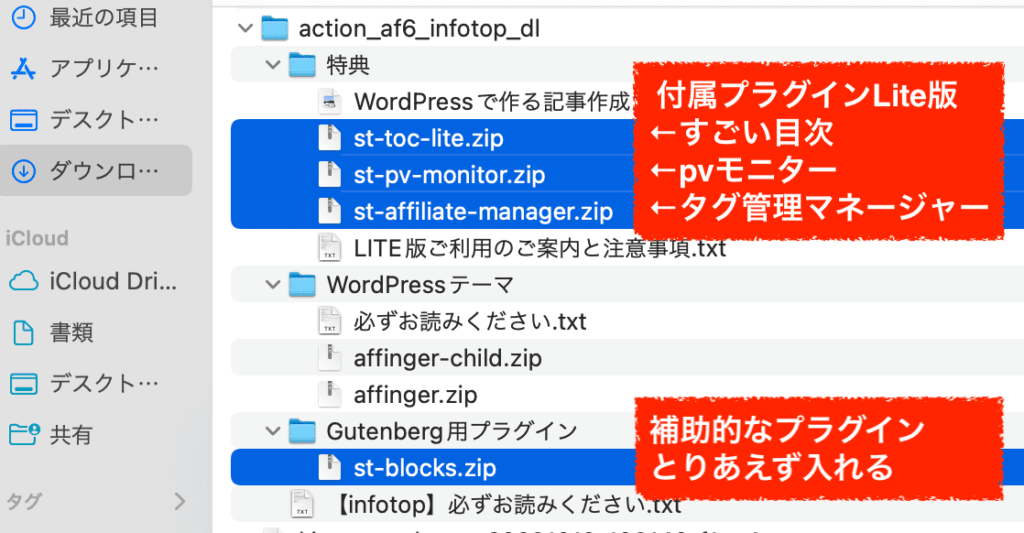
人にもよると思いますが、私の場合はこんな感じですね↓。
(※中身やファイル名は、セット・時期などにもより異なります。)
Affinger6をパソコンにダウンロードした時のフォルダです。
テーマ本体以外に合計4つの付属プラグインが含まれています。。

zipファイル形式のものがプラグインです。
無料で付いてきたプラグインはとりあえず全部入れましょう!
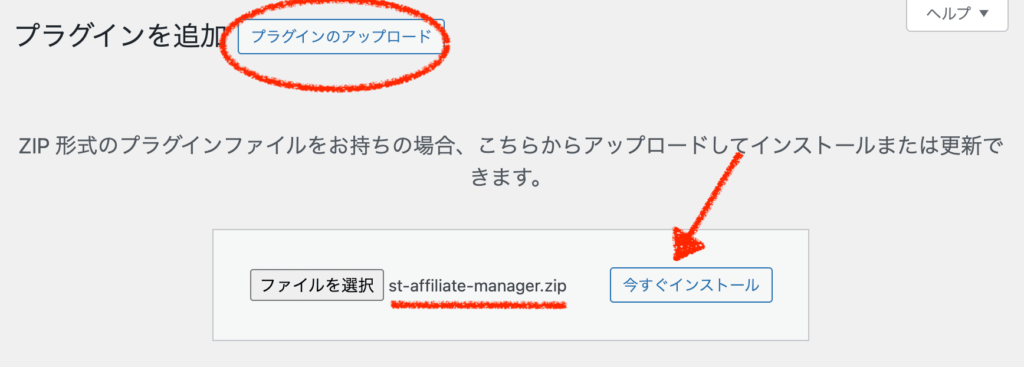
wordpress管理画面「プラグイン」≫「新規プラグインを追加」から1つずつzipファイルをインストールしていけばOKです。
(※この事例では、4回インストールすることになります。)

特に「Gutenberg用プラグイン」のst-blocks.zipは必ず入れてください。これを入れないと、最新のブロックエディターで編集したときにカスタマイズするための設定項目が出てきません。

私も最初購入したときは「ん?なんだこれ」と混乱しましたが、とりあえず付いてきたプラグインも全部導入しちゃいましょう!
Affinger6初期設定と基本の使い方②パーマリンク設定を更新しよう
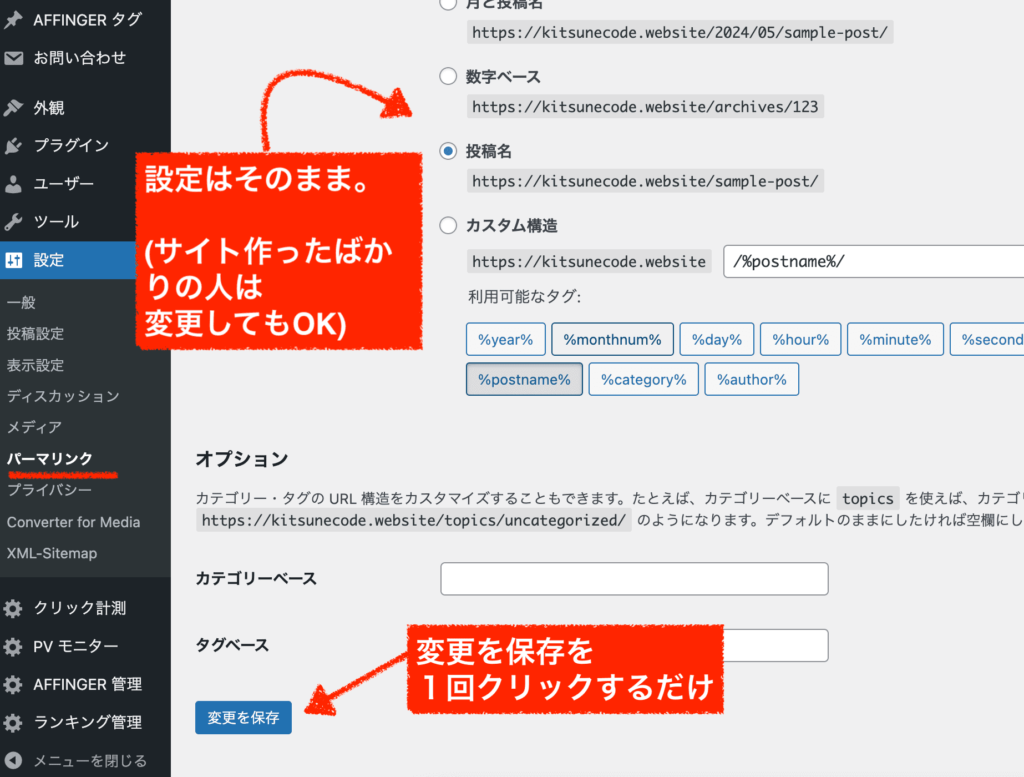
初期設定として、アフィンガーを導入したら管理画面「設定」≫「パーマリンク」を開いて、「変更を保存」ボタンを1回クリックしましょう。

URLを正常に生成するための作業になります。.htaccessファイルの一部が更新されます。
パーマリンク設定を変更してください、という意味では無いです。あくまで保存ボタンを1回押すだけです。
既にサイト運営をしている人は、途中でパーマリンク設定を変更するとURLが変わってしまい、それは原則NGですので気をつけてください。設定はそのままで、変更を保存するだけです。
サイトを作ったばかりの方やSEO評価がまだ低い人は、パーマリンク設定を変えても構いません。ちなみに、1番のおすすめは「投稿名」です。
関連記事:wordpressのパーマリンクとは?設定方法やおすすめの設定も紹介
Affinger6初期設定と基本の使い方③管理画面「設定」を再確認しよう
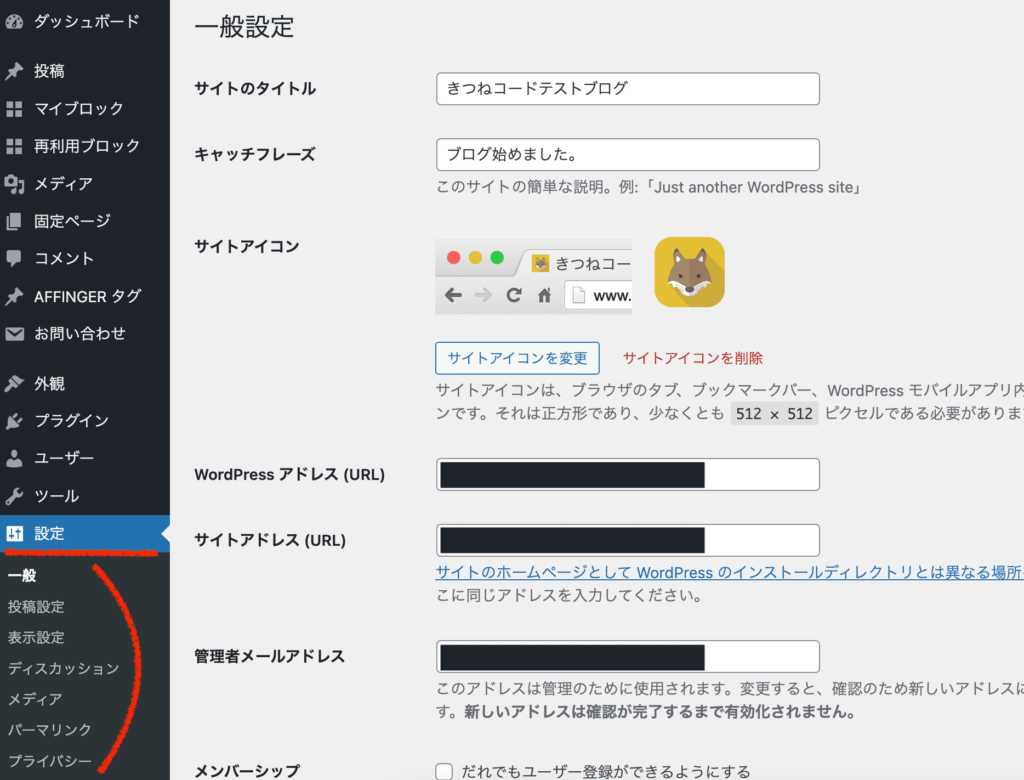
テーマをAffinger6へと移行した方は、特に設定を変える必要はありません。間違った箇所がないかを一応見ておきましょう。

「サイトのタイトル」「キャッチフレーズ」「WordPressアドレス」などありますのでざっと全て流し見してください。
特に、下記2点は必ず確認しましょう。
- 管理画面「設定」≫「一般」≫「タイムゾーン」が「東京」になっているか
- PVモニターの動作に影響するので、東京にしてください。
- 管理画面「設定」≫「表示設定」≫「検索エンジンがサイトをインデックスしないようにする」はチェック無しの状態か
- チェックありだとnoindexになるので絶対ダメです。チェックなしが正解です。
もしWordPessサイト自体を作ったばかりという方は、当記事と合わせて、下の記事も参考にしてみてください。最低限やるべきwordpressの初期設定について解説しています↓。(項目「メニュー」と「ウィジェット」に関しては、当記事でも被るので無視してOKです。)
関連記事:WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
Affinger6初期設定と基本の使い方④アフィンガーの基礎知識を理解しよう
まず前提となる知識を頭に入れておくと、全体像が見えてきて作業がやりやすくなります。
AFFINGER6にテーマを変えましたが、私には難しすぎて心が折れそうです。
ですよね…。わかりますわかります。有料テーマは、多機能です。
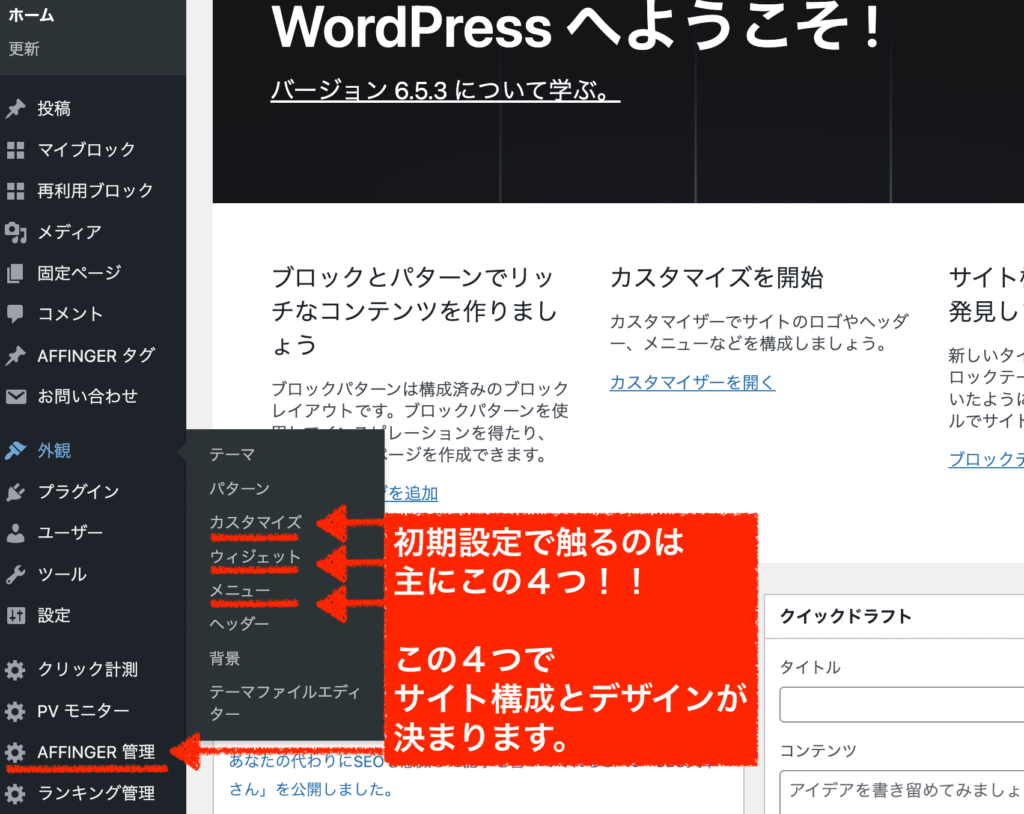
確かに、アフィンガーは他のテーマと比べても設定項目が多いですが、初期設定で触るのは下記4つがほとんどです。
AFFINGER6の構成要素
- AFFINGER管理
- 外観≫カスタマイズ
- メニュー
- ウィジェット
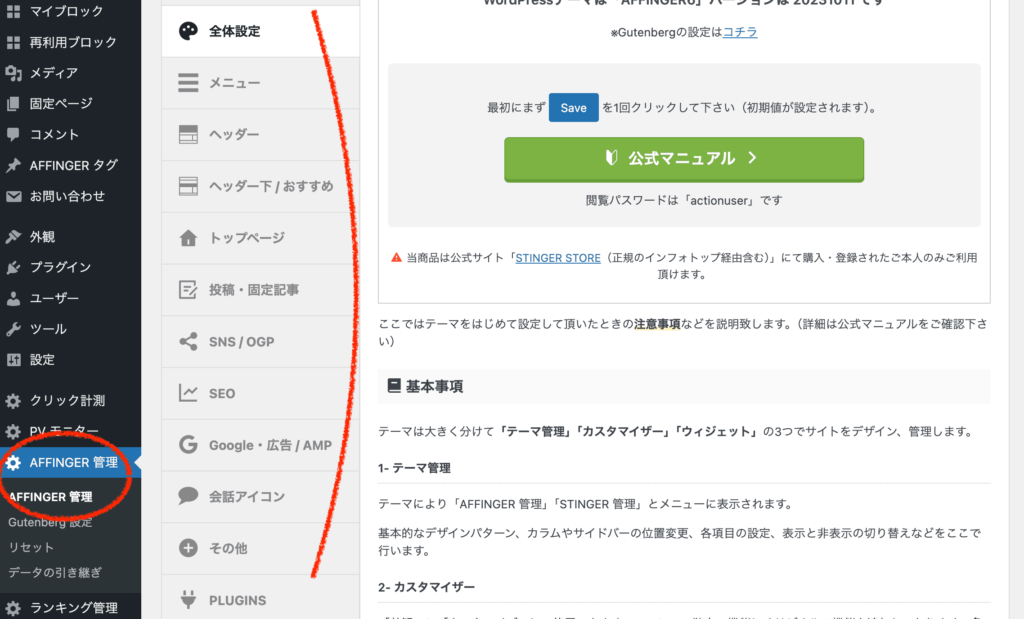
ここですね↓

実は、アフィンガーのサイトデザインやサイト構成は、この4つの設定でほぼ全て成り立っています。
Affinger6では設定があちこちに散らばっているように見えますが、探す場所は限られています。
ですので、
設定を変える場所としては「外観≫カスタマイズ」「AFFINGER管理」もしくは「外観≫ウィジェット」「外観≫メニュー」のどこかにある
とだけ覚えておいてください。
外観≫カスタマイズとAFFINGER管理はテーマ特有の設定です。
ウィジェットとメニューに関しては他のwordpressテーマでも使い方は大体同じです。
これら4つの使い方をマスターすれば自由にカスタマイズしていくことができるということですね。

ややこしく見えるけど、仕組みがわかればシンプルなんですよ。
Affinger6初期設定と基本の使い方⑤サイト構成とデザインを決めていこう!
まず初めに、サイトの全体的な構成とデザインを決める方法についてご説明します。
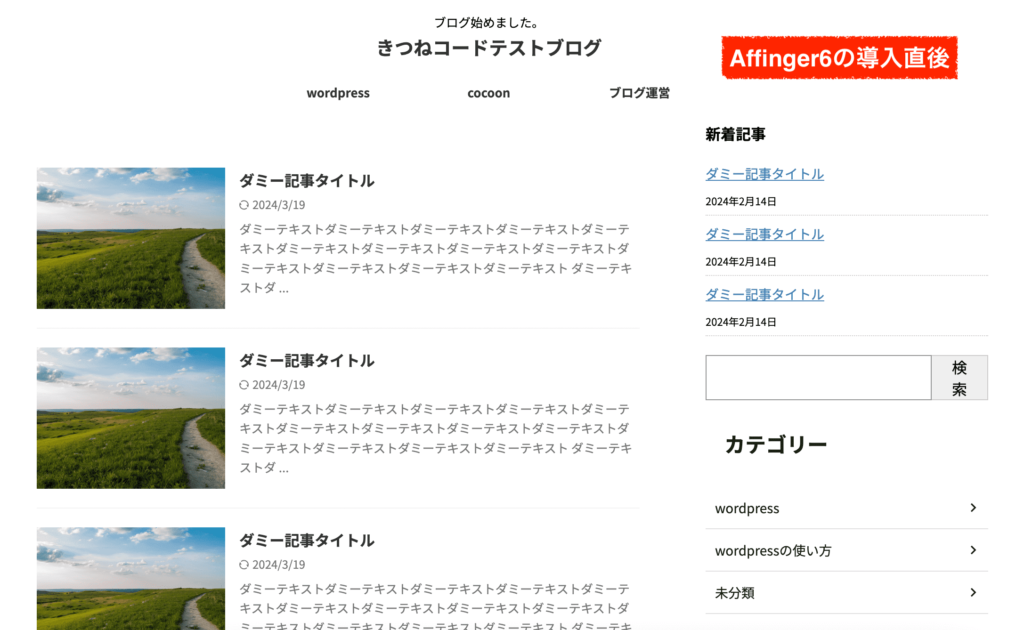
Affinger6では、テーマを導入した初期はこのように非常にシンプルな画面となります。

これは、どんな方向にでもカスタマイズができるようにこうなっていると考えてください。
真っ白なので、柔軟に変えていくことができます。
さて、サイト全体のデザインを決めていく方法は主に4つの手段があります。ここは大切なので、よく確認してください!
Affinger6で全体のデザインを設定する方法
- 一から自分の手で設定していく:柔軟性高い、手間はかかる
- 細かい設定をとにかく1つ1つ重ねていくやり方です。
- 時間をかけてもよい、こだわりたい人におすすめです。
- デザインパターン機能を使う:柔軟性高い、手間は楽
- 用意された項目からテーマ・カラーを選び、ワンクリックでサイト全体に適応させるやり方です。超簡単です。その後に各所カスタマイズしていくことで個性も出せます。
- とりあえず最低限の見た目に整えたい人におすすめです。
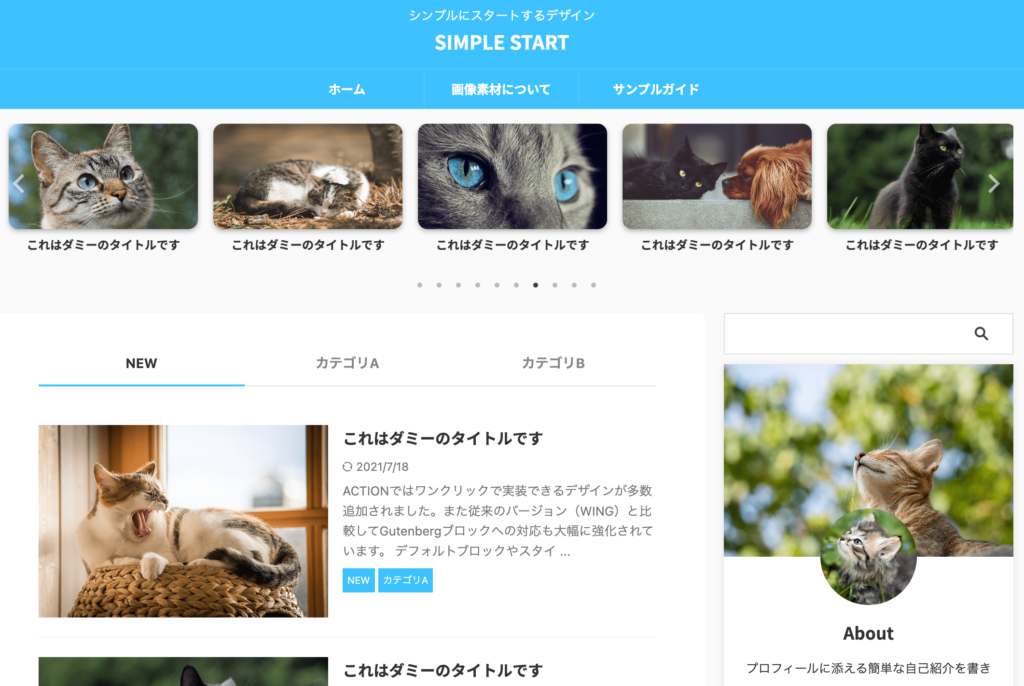
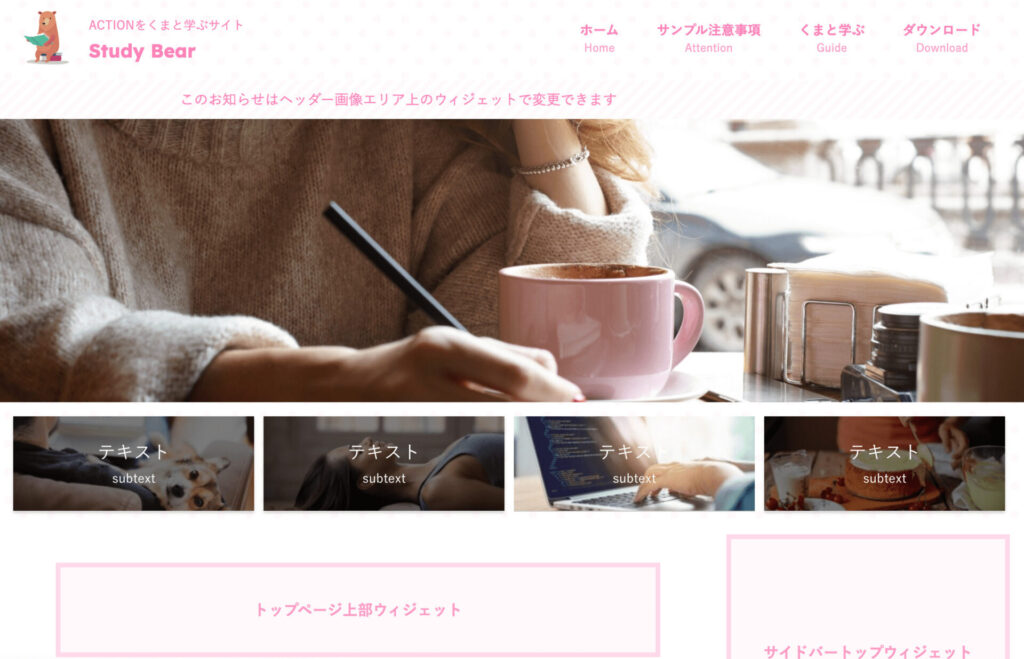
- デザイン済みデータ:綺麗なサイトになる、導入の手間とお金が少しかかる
- 用意されたサンプルから好きなものを選び、自分のサイトに導入するやり方です。スタートデザインとしてプロ並みの綺麗なサイトが完成します。
- 最初から完成度の高いデザインを求める人におすすめです。3000円ほど必要です。
- デザインカード:綺麗なサイトになる、導入の手間は少しかかる
- 用意されたサンプルから好きなものを選び、自分のサイトに導入するやり方です。1つ上の”デザイン済みデータ"とほぼ同じ機能ですが、新機能なので導入手順が簡素化されてます。スタートデザインとして綺麗なサイトが完成します。
- 最初から完成度の高いデザインを求める人におすすめです。無料でできます。
ご自身の作りたい方向性に合わせて、どれでも好きなやり方を選べばOKです。
ただし、3つ目と4つ目の「デザインデータ・デザインカード」に関しては、Affinger6の"初期状態"で利用することを想定されています。そのため実質的に運営途中で使うことはできなくなる(使っても良いけど設定が面倒くさい)ので、どれが良いかを始めにチェックしておきましょう。

ちなみに、きつねは2つ目でやっています。
もし最初から綺麗なサイトを完成させたいなら4つ目「デザインカード」がおすすめですね。
それぞれの方法について、簡単に確認しますね。
AFFINGER6のデザイン決定方法①一から自分の手で設定していく
1つ目は、デザインを一から自分の手で設定していくやり方です。
手間はかかりますが、自分の好きなようにカスタマイズが可能です。
方法としてはとても単純で、
テーマで用意されている設定項目を1つ1つ細かく見ていき、好きに設定していくだけです。
それらを積み重ねていけばサイト全体のデザインやサイト設計が決まってきます。
アフィンガーの設定は、下の4つで出来ているのでしたね。
これらを編集していくことになります。
AFFINGER6の構成要素
- 管理画面「AFFINGER管理」
- 管理画面「外観」≫「カスタマイズ」
- 管理画面「外観」≫「メニュー」
- 管理画面「外観」≫「ウィジェット」
具体的にどんな設定項目があるのかについては、次の「カスタマイズしてみよう」の章で確認します。
AFFINGER6のデザイン決定方法②デザインパターン機能を使う
2つ目は、デザインパターン機能を使うやり方です。
手間は非常に簡単で、かつ柔軟なカスタマイズも可能です。
他のwordpressテーマにもよくありますが、Affinger6にもいくつかのデフォルトのデザインパターンが用意されています。
基本的には、すべて「シンプル」なデザインとはなりますが、
ボタンをワンクリックするだけで、サイト全体に統一感のあるデザインが適用されます。
デザインパターンを適用した後は、各所細かい設定を1つ1つ変えていくことも可能ですので、変えたければいつでもカスタマイズしていくこともできますよ。
私も、当初はこの方法で始めています。簡単ですので、手順を解説します。
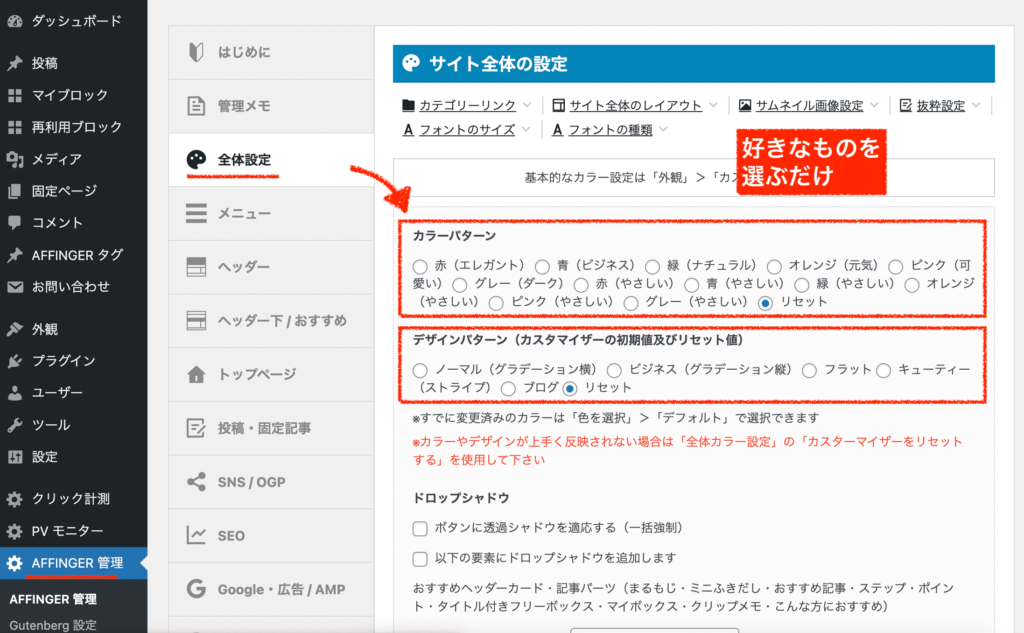
step.1
管理画面「AFFINGER管理」の「全体設定」を開きましょう。
選ぶ項目は2つだけ。「カラーパターン」と「デザインパターン」のみです。それぞれ好きなものを選び「save」ボタンをクリックします。
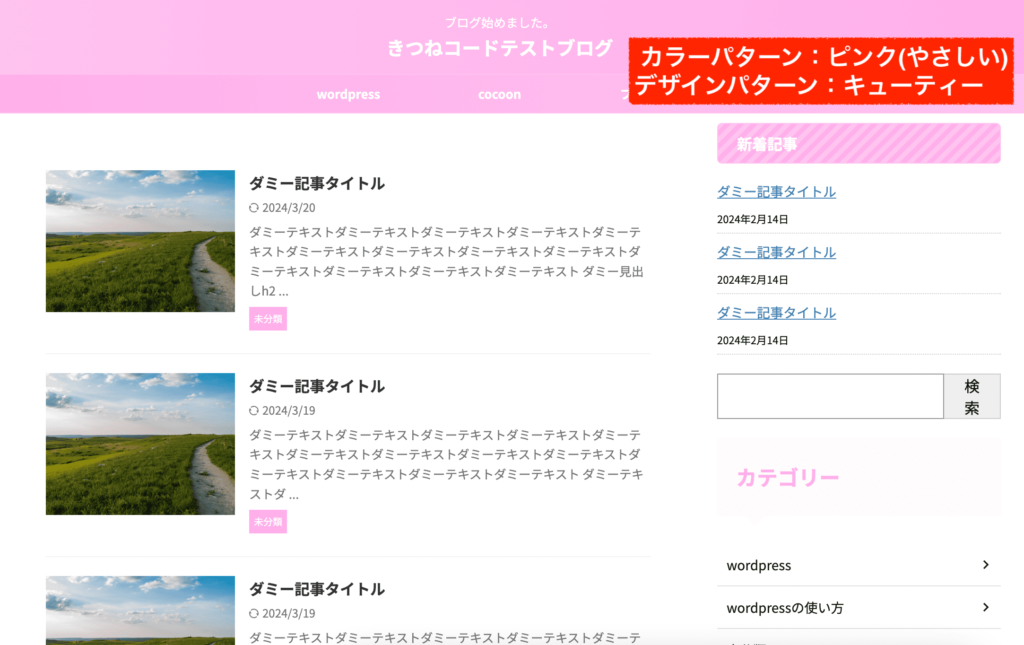
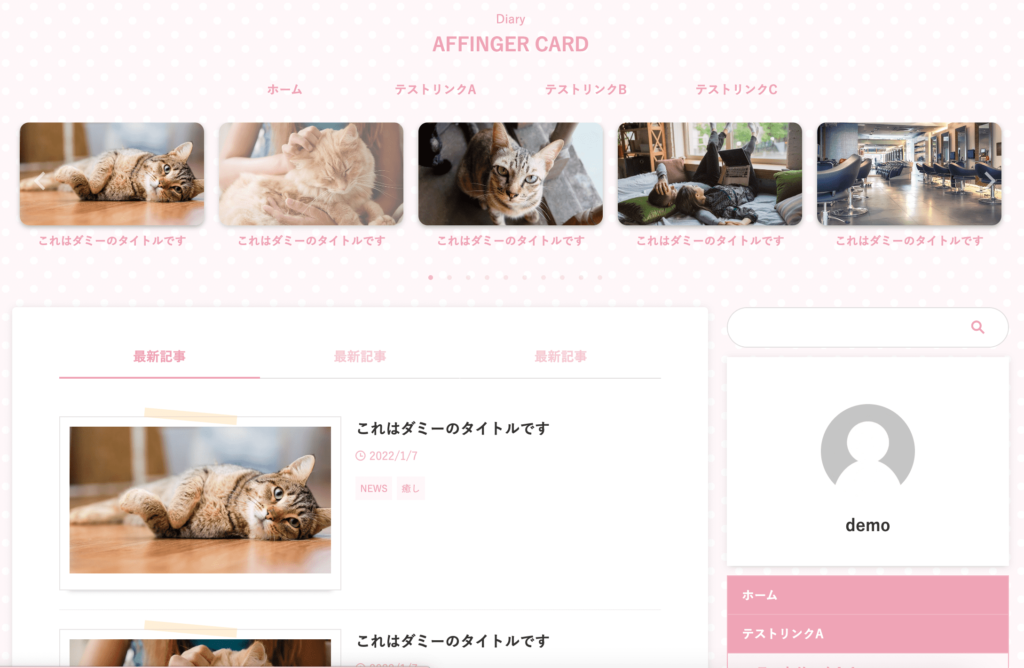
そうすると、すぐにサイトに適用されます↓。
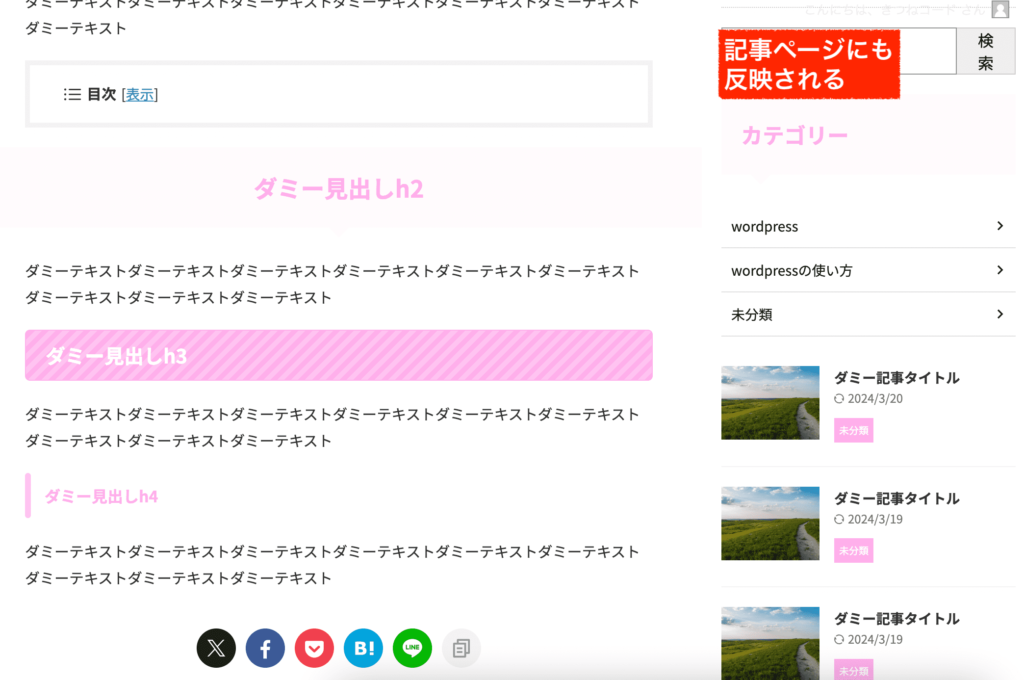
今回はピンク(やさしい)と、キューティーを選んでみました。どれを選んでも大体下と同じようなパターンです。色と、見出しなどの雰囲気が若干変わります。

シンプルですが、統一感があって綺麗ですよね。
記事ページの中に入っても、このようにデザインが適用されています↓。

ご自身のやりたい方向性にもよると思いますが、これだけでも必要最低限で、十分綺麗なサイトですので、このまま記事制作をスタートさせても全然大丈夫です。
あとは、次章「カスタマイズしよう」で紹介するように好きなように修正していけば良いです。
例えば、記事ページの見出し(h2、h3、h4)なども簡単に変更することができます。
最初に全て見る必要はないので、運営しながら気になったタイミングで変えていくと良いかもしれませんね。

僕は、デザインにあまりこだわらないのでこの方法で。
一瞬で終わりました笑
AFFINGER6のデザイン決定方法③デザイン済みデータを導入する
3つ目は、デザイン済みデータを導入するやり方です。
プロのデザイナーが作ったようなサイトデザインを自分のサイトにも反映させることが出来ます。
導入するためには、やや面倒な手間と費用(※専用プラグイン2980円が必要)はかかりますが、最初からプロ並みの綺麗なデザインでスタートしたい人にはとても魅力的だと思います。
事例を眺めていると本当に綺麗なものが多いですね。




上のようなデザインを自分のサイトでも実現することができます。
そのため、「デザイン済みデータ」の方法が使えるのは、affinger6初期状態の人だけです!設定がリセットされたり、上書きされるため、既に運営途中の人は実質的に使えません。(初期状態に戻っても良いなら使ってもOKですが、調整が面倒です。)
具体的な手順は下の記事で解説しています。
関連記事:AFFINGER6初期設定「デザイン済みデータ」を使ってサイトデザインを導入する方法
AFFINGER6のデザイン決定方法④デザインカードを導入する
4つ目は、デザインカードを導入するやり方です。
綺麗に整ったサイトデザインを自分のサイトに反映させることが出来ます。
これも上で紹介した「デザイン済みデータ」と仕組みはほぼ一緒です。こちらは2023年に導入された新機能になります。導入の方法は比較的簡単で、費用はかかりません。
("簡単"といっても、見た目を調整する手間はややかかります)
デザイン済みデータにするか、このデザインカードにするかは、
事例を見てみて、「好きなデザインがある方を選ぶ」という選び方でも良いと思います。
とにかくまず、気に入ったデザインを探してみましょう。




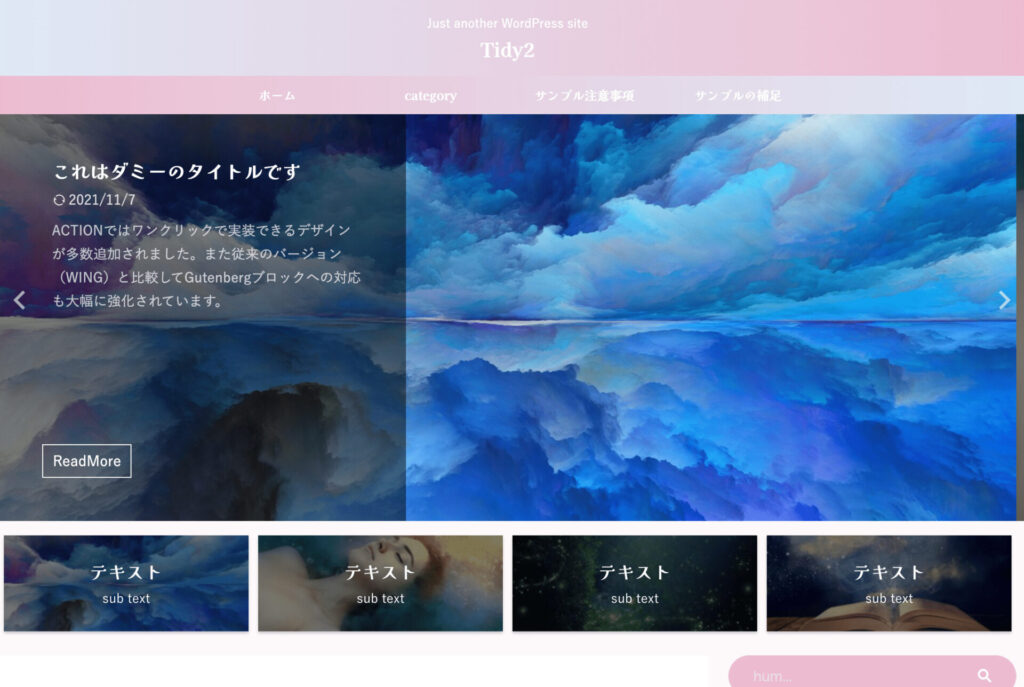
これも綺麗ですよね。導入すればすぐに自分のサイトでも実現できます。
デザイン済みデータと比べると「ややシンプルかな」という印象を僕は持ちますが、構成やデザイン的にはほぼ一緒です。デザインカードもAFFINGERの設定だけで出来てるわけですので、当然といえば当然ですね。
「デザインカード」も使えるのは基本、affinger6初期状態の人だけです!多くの設定が上書きされるので、気をつけてください。(設定は1つ1つ見ていけば戻せるので、まあいいやって人は運営途中で使用しても良いです)
具体的な手順は、下の記事で解説しています。
関連記事:AFFINGER6初期設定「デザインカード」で簡単にサイトデザインを導入する方法!
以上、AFFINGER6のサイト構成とデザインの大枠を決める4つの方法について解説しました。
まとめます。
- 一から自分の手で設定していく
- デザインパターン機能を使う
- デザイン済みデータを導入する
- デザインカードを導入する
どの方法で進めても構いません。
復習になりますが、結局のところは
・管理画面「AFFINGER管理」
・管理画面「外観」≫「カスタマイズ」
・管理画面「外観」≫「メニュー」
・管理画面「外観」≫「ウィジェット」
これら4つの設定でもってアフィンガーのサイトを作っていく、自由にカスタマイズしていくということになります。
多機能ですが、実は見るべき箇所は限られているので1つ1つ使い方をマスターしていけば必ず大丈夫です。

次はどんな設定があるのか、具体的に見てみます!
Affinger6初期設定と基本の使い方⑥カスタマイズしてみよう!
この章では、「Affinger6の設定で何ができるのか」「どのようにカスタマイズを進めていくのか」を具体的に解説します。
全機能を紹介するのはムリなので、主要な機能をかいつまんでご紹介します。
「これは使える!」と思える設定を見つけたらご自身でやってみましょう。最初に全て把握する必要性は全然ないので読み飛ばしても大丈夫ですよ。
これから紹介するのはあくまで「設定の事例」ですので、どの設定を使うかはご自身で取捨選択してください。
重要な項目から順番にいきます。
AFFINGER6のカスタマイズ①メニューを調整(ヘッダー・フッターなど)
ここは皆さん作業が必要なはずです。
アフィンガーの構成要素4つのうちの1つ管理画面「外観」≫「メニュー」ですね。
「メニュー」機能では、ヘッダーメニューやフッターメニューを自由自在に作ることができます。
使い方は、アフィンガー特有ではなくてどのwordpressテーマを使っていても同じです。便利な機能なので、理解があいまいな人は必ずここでマスターしておきましょう!
step.1
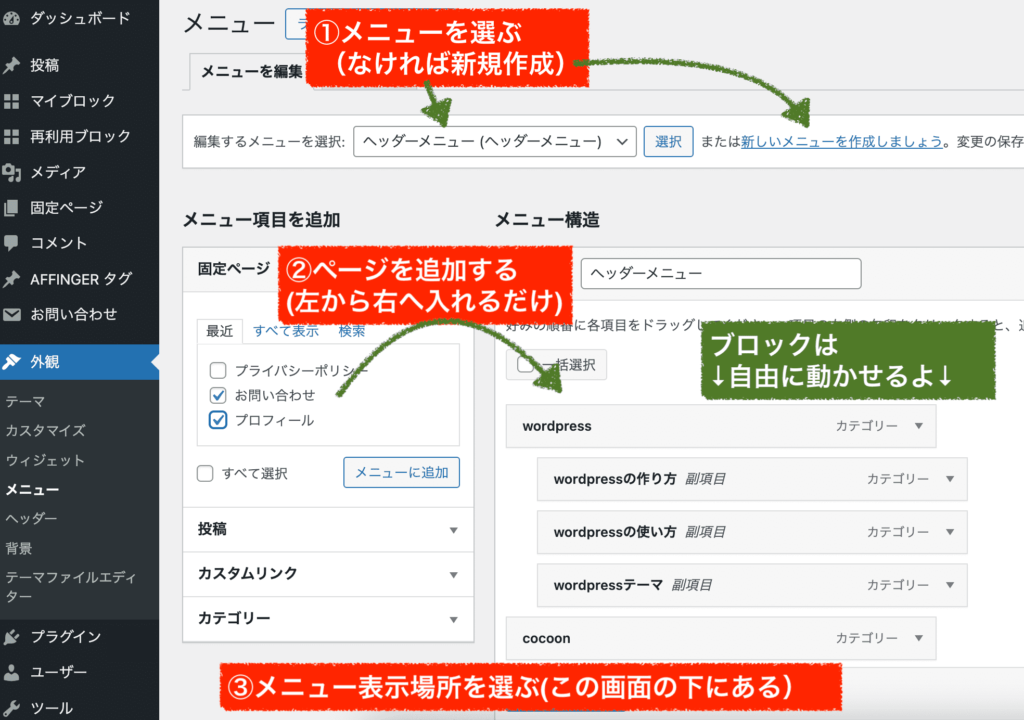
「メニュー」基本の使い方をまとめると、下の図の通りです↓

- メニューを選ぶ
- まず最初にどのメニューを編集するのかを選んでから作業します。
- 青文字の”新しいメニューを作成しましょう"から新規作成もできます。
- メニューは何個でも作れます。
- ページを追加する
- 画面左から、画面右へと挿入することで「メニュー項目」となります。
- お好きな固定ページ、投稿ページ、カテゴリーページ、カスタムURLなどなんでも使えます。
- 画面右へと挿入した後は、ブロックを動かして自由に順番を変えられます。
- ↑上の事例のように階層構造にすることも可能です。
- 項目の▼マークを押すと、「項目名」(ラベル)も書き換えられます。
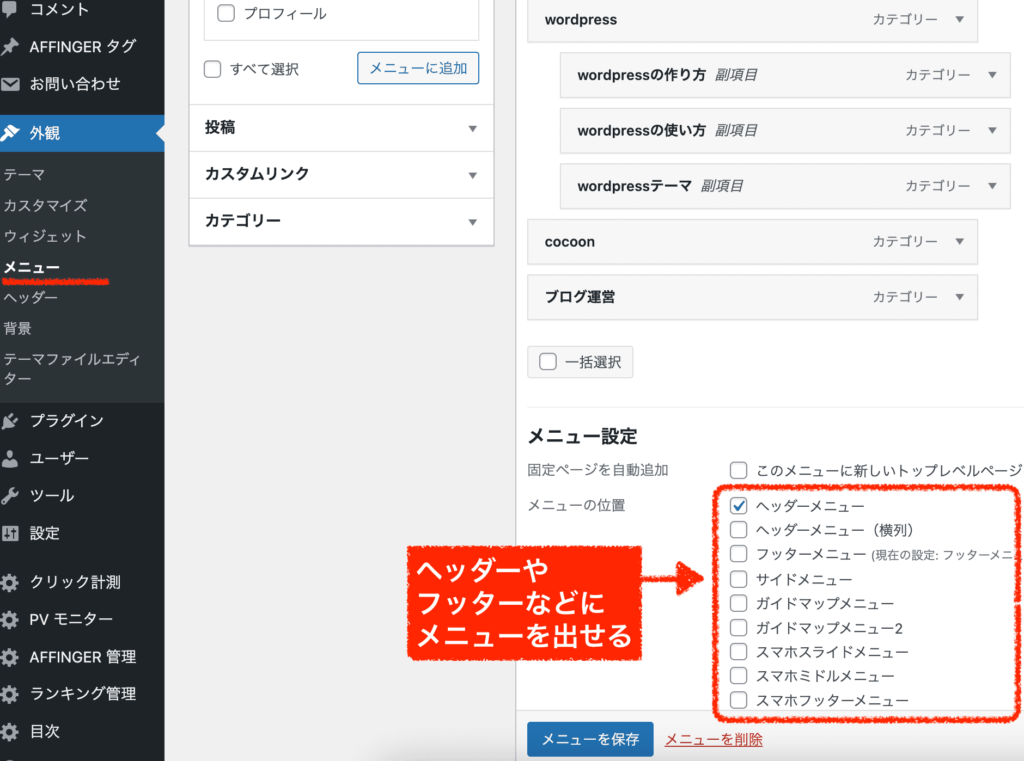
- メニュー表示場所を選ぶ
- 最後に、今選択しているメニューをどこに出すのかを、項目にチェックを入れます↓。
- 複数にチェックを入れてもOKです。
- この項目だけは、テーマ機能に依存します。つまり、wordpressテーマによって異なります。

- メニューを選ぶ
以上で、メニューの基本的な使い方は完了です。
ヘッダーとフッターには、メニューを表示させる人が多いと思いますので、まずはそこを調整すると良いかなと思います。
メニューは、ヘッダー・フッター以外の場所にも結構自由な使い方ができますので、慣れてきたら模索してみても良いかもしれませんね。

メニュー機能は重要です!
AFFINGER6のカスタマイズ②ウィジェットを調整(サイドバーなど)
ここも皆さん作業が必要になるはずです。
アフィンガーの構成要素4つのうちの1つ管理画面「外観」≫「ウィジェット」です。
「ウィジェット」機能では、サイドバーをはじめ、スクロール広告、記事上、記事下、固定記事上、固定記事下、トップページ上など様々な場所に好きなパーツを挿入することができます。自由自在にサイト構成を変更できます。
ウィジェット機能もとても便利な機能で、マスターするのは必須と言えます。
1つ上で解説した「メニュー機能」と同様に「ウィジェット機能」も、どのwordpressテーマでも使い方は同じです。
ただし、「利用できるパーツ」と「挿入できる場所」は、テーマ機能に依存します。Affinger6では選択肢がとても多いので、それだけ出来ることの幅も広がります。
step.1
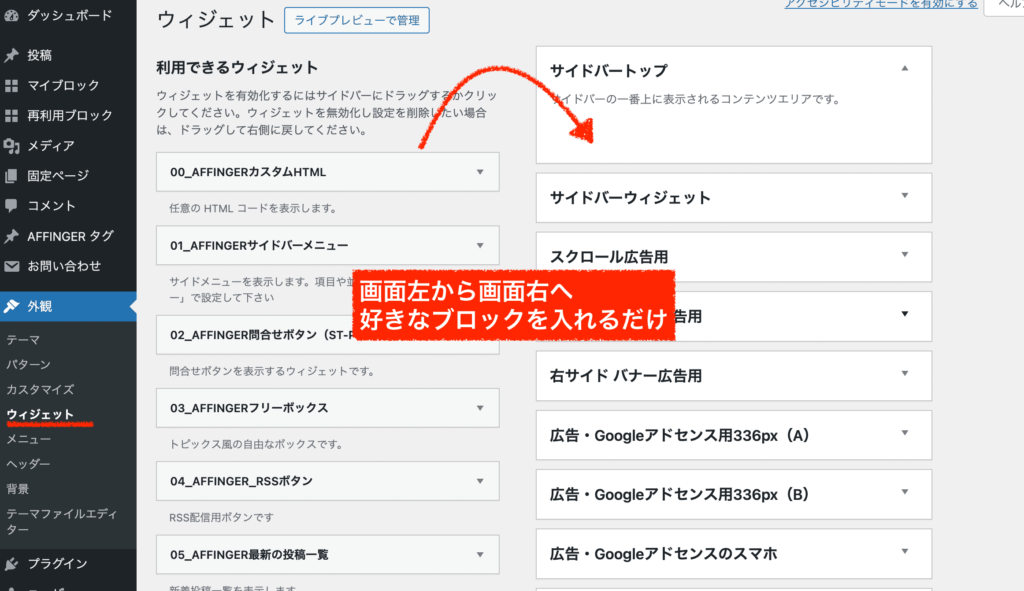
ウィジェット機能の基本の使い方は、下の図の通りです↓

使い方としては、画面の左にある好きなウィジェットブロックを、画面の右にある好きな場所へと挿入するだけです。
ブロックを挿入した後は、▼マークをクリックすると各種設定を編集することができます。
(用意されている設定項目は、ブロックによって異なります。)
以上で、ウィジェットの基本の使い方は完了です。
「どんなウィジェットブロックが使えるのか」「どの場所に出すことができるのか」は、気になるものを1つ1つ実際に挿入して確かめてみるのが一番早いです。
最初から全て把握する必要は全然ありません。試しに色々とさわりながら、理解を進めていきましょう。
まずは、「サイドバートップ」や「スクロール広告用」あたりに好きなブロックを入れてみると良いかなと思います。

ウィジェットも重要です!
関連記事:初心者のためのWordPressウィジェット設定完全ガイド
AFFINGER6のカスタマイズ③「AFFINGER管理」の設定
次は、アフィンガーの構成要素4つのうちの1つ管理画面「AFFINGER管理」の設定です。
ここでは、主にサイト構成に関わる設定が用意されています。
カスタマイズするタイミングとしてはいつでも良いので、この章は読み飛ばしても構いません。
なお管理画面「AFFINGER管理」のSEOに関連する初期設定については、別途のちほど取り上げます。
ここでは、”見た目”に関係するAFFINGER設定だけを、いくつかピックアップしてご紹介しますのでご参考まで。

Affinger6ではたとえばこんなことができるよ!という紹介です↓
トップページに記事スライドショーを出す
トップページに記事のスライドショーを設置するカスタマイズです。お好みでどうぞ。
Affinger6で設置できるスライドショーは数パターン存在します。設置を検討している方は、下の記事で全パターンをチェックしてみてください。
step.1
一例だけご紹介します。
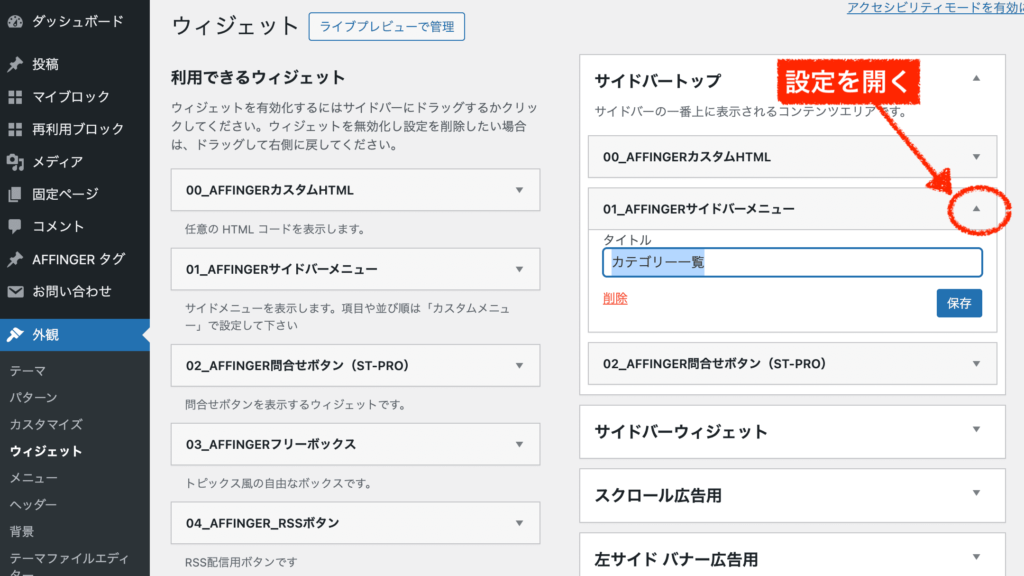
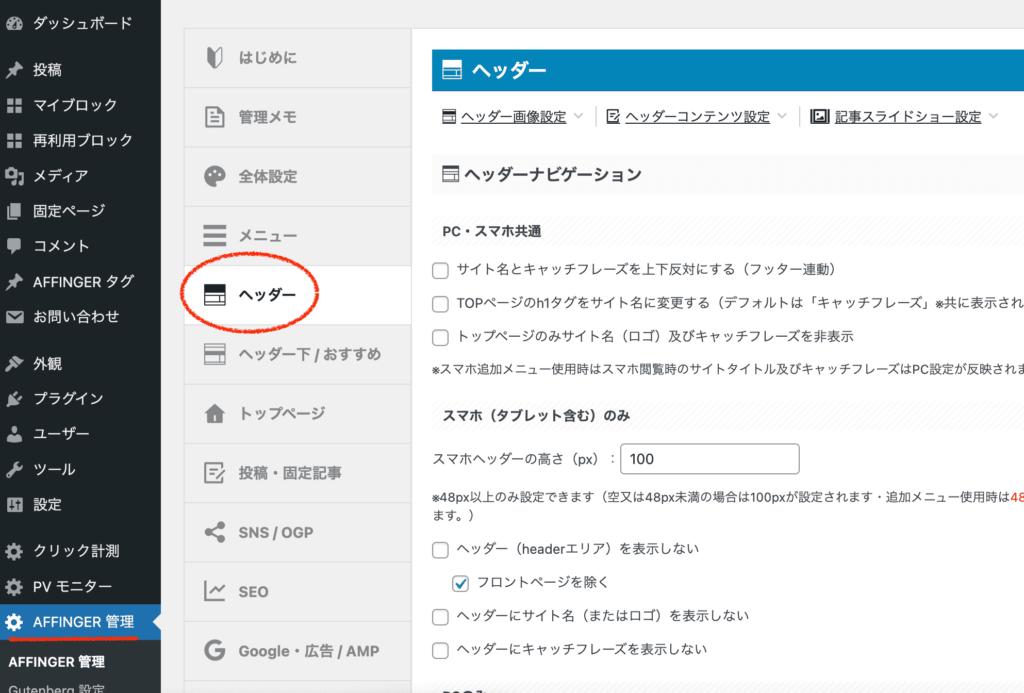
管理画面「AFFINGER管理」の「ヘッダー」をクリックします。
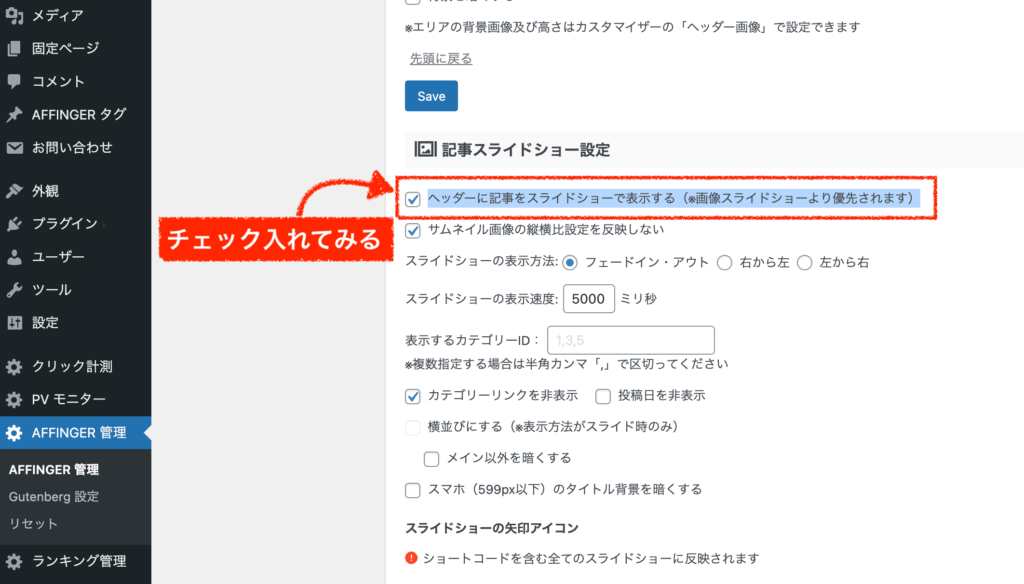
「ヘッダーに記事をスライドショーで表示する」という項目にチェックを入れて、保存しましょう。

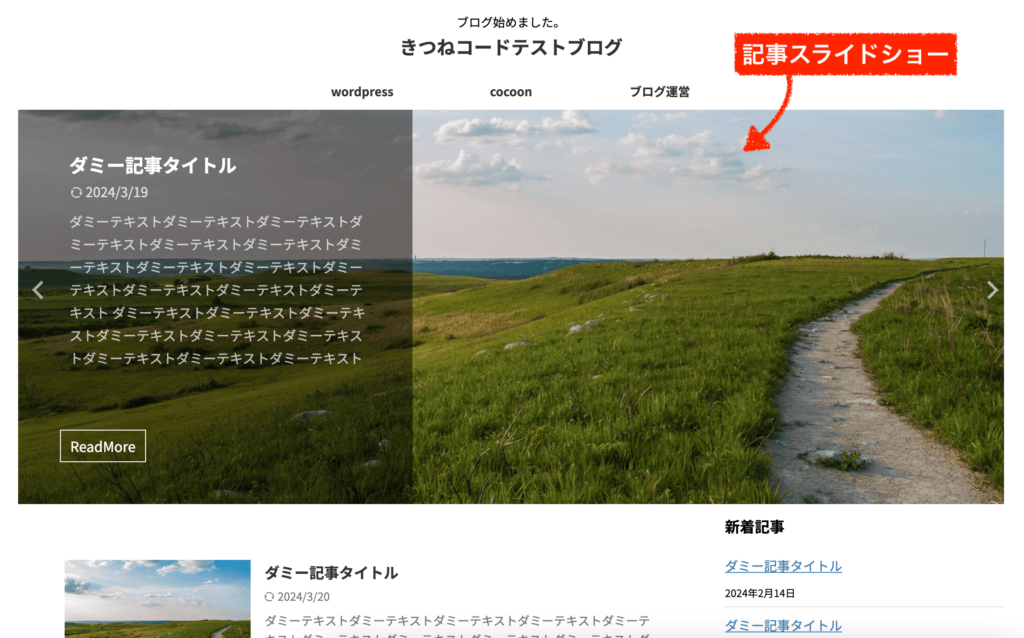
これだけで、トップページのヘッダー部分に「記事スライドショー」が表示されます↓。自動で一発でこんな綺麗なパーツができるなんて、すごいですね!

これは投稿記事が出ているわけなので、もちろん記事が複数入った状態で確認してください。また、各記事の「アイキャッチ画像」が出てくるので、毎回綺麗な画像を用意する必要がありますね。
関連記事:ブログの印象を変える!AFFINGER6でスライドショーを設置する全ステップ
トップページを1カラムにする
トップページを1カラムにするカスタマイズです。
カラムとは、「列」のことです。サイドバーを削除して、1列で見せたい人は試してみてください。
step.1
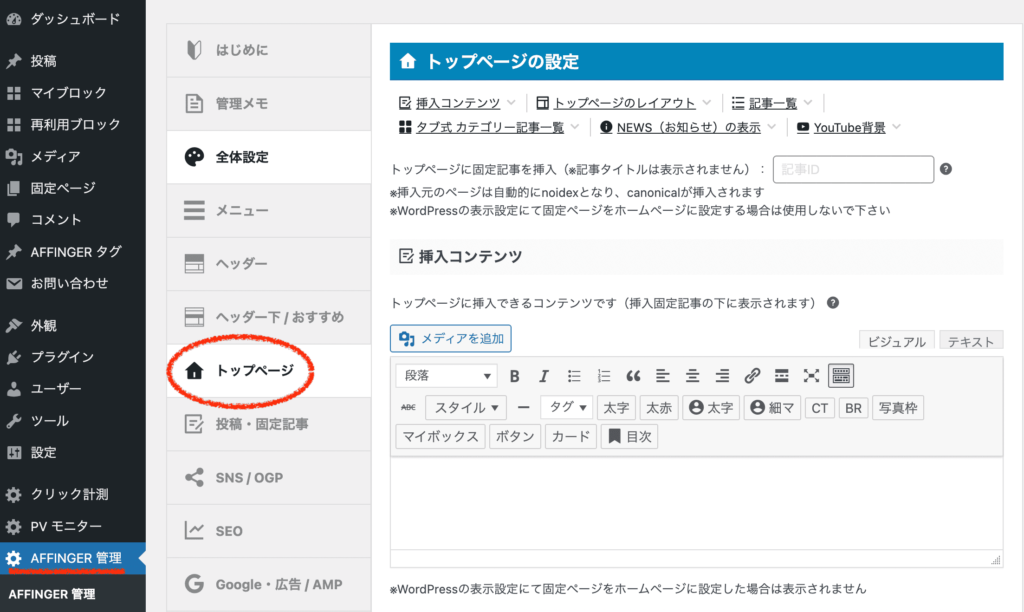
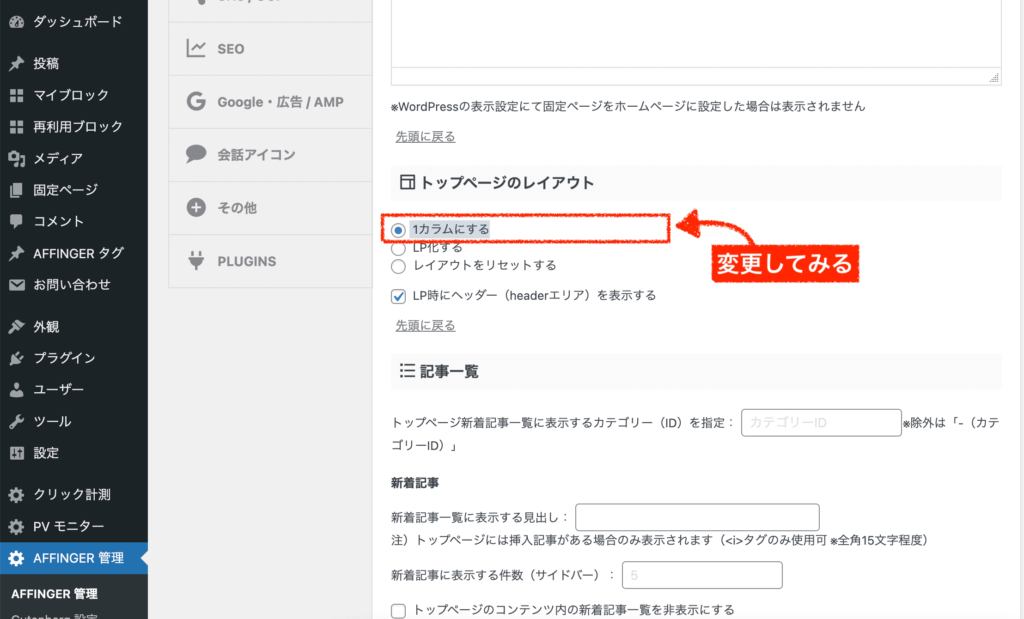
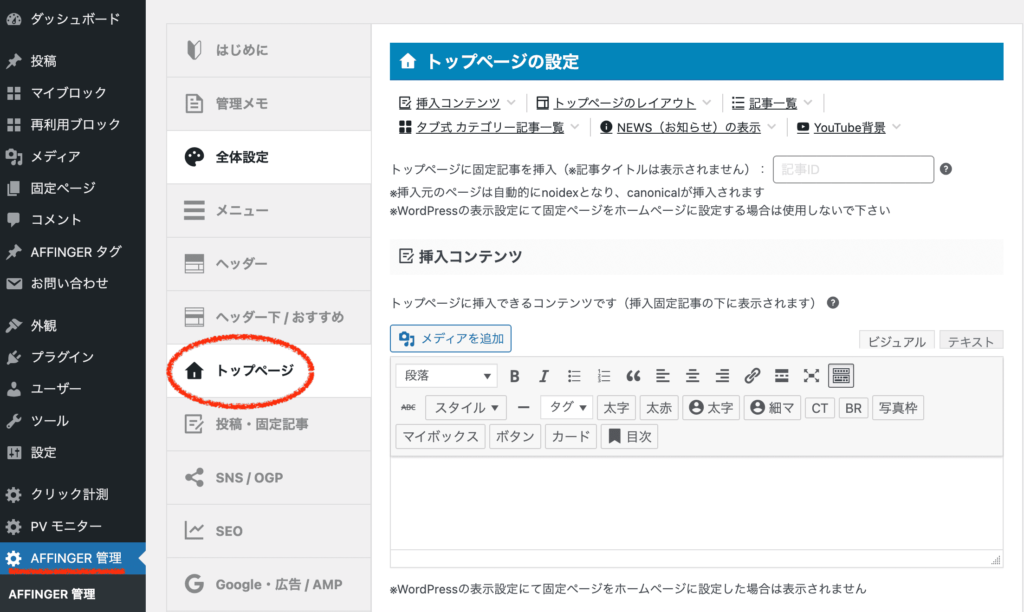
管理画面「AFFINGER管理」の「トップページ」をクリックします。

「トップページのレイアウト」を「1カラム」に変更してみましょう。

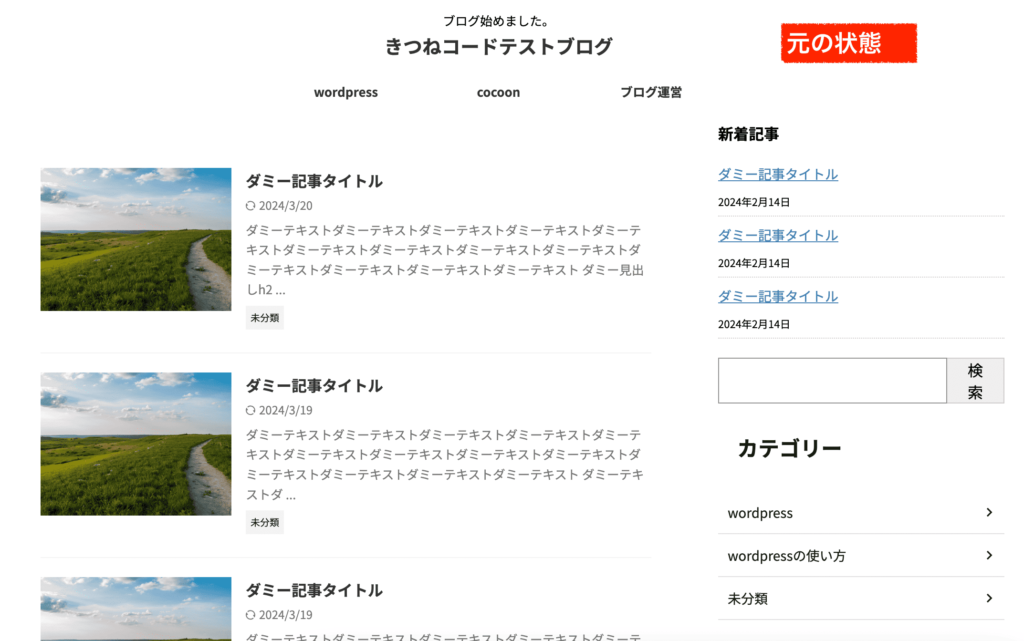
そうすると、元々はこのようなデフォルト状態だったものが、

トップページが、1カラムになります↓。

1カラムにしているワードプレスサイトはたまに見かけます。広々と使えるので、これはこれで見やすいですよね。
他の設定との組み合わせで色々できるので、あとは1カラムにした状態で何を表示させていくかということにもなります。
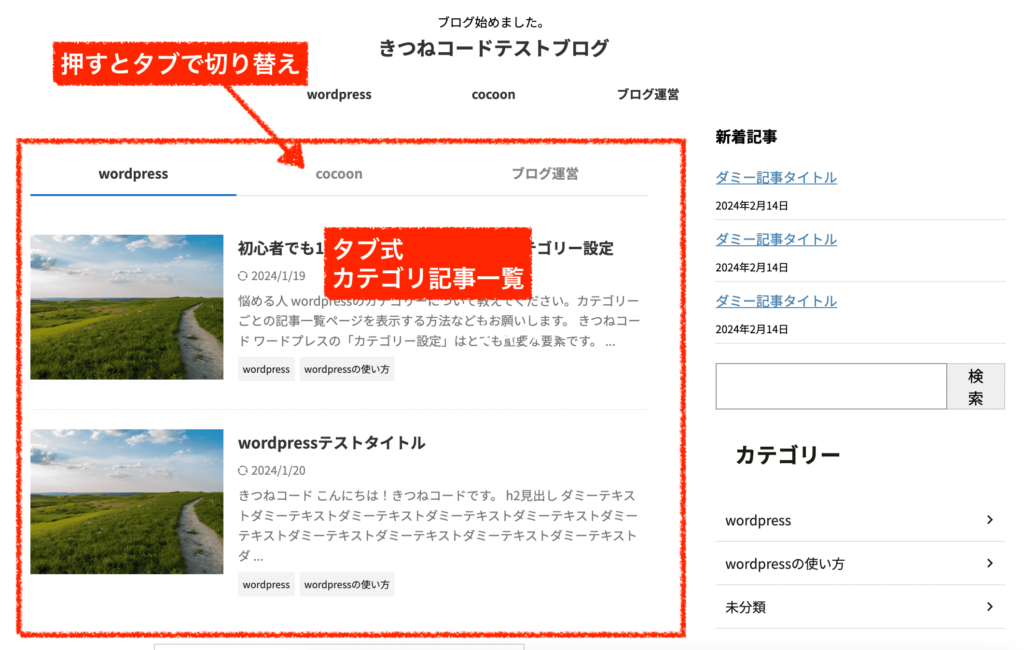
トップページにタブ式カテゴリー記事一覧を出す
トップページに「タブで切り替えができる記事一覧」を設置するカスタマイズです。
任意のカテゴリーごとに、記事の一覧を見せたい人は試してみてください。設置を検討している場合は、下の記事でより詳しく説明しています。
step.1
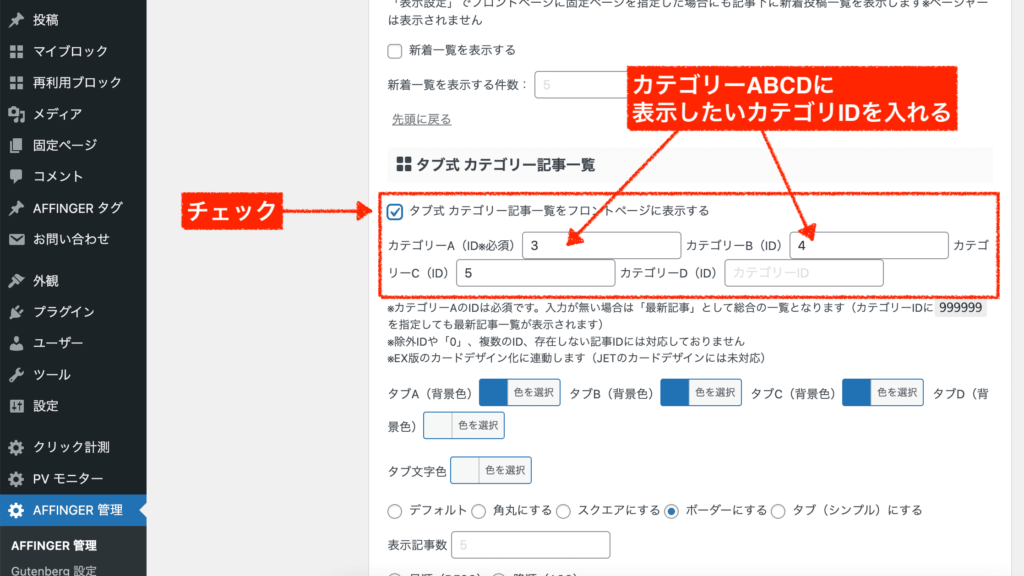
管理画面「AFFINGER管理」の「トップページ」をクリックします。

まず「タブ式カテゴリー記事一覧をフロントページに表示する」にチェックを入れてください。
次に、カテゴリーA、B、C、Dの箇所に出したいカテゴリーのID番号を入れていきます。

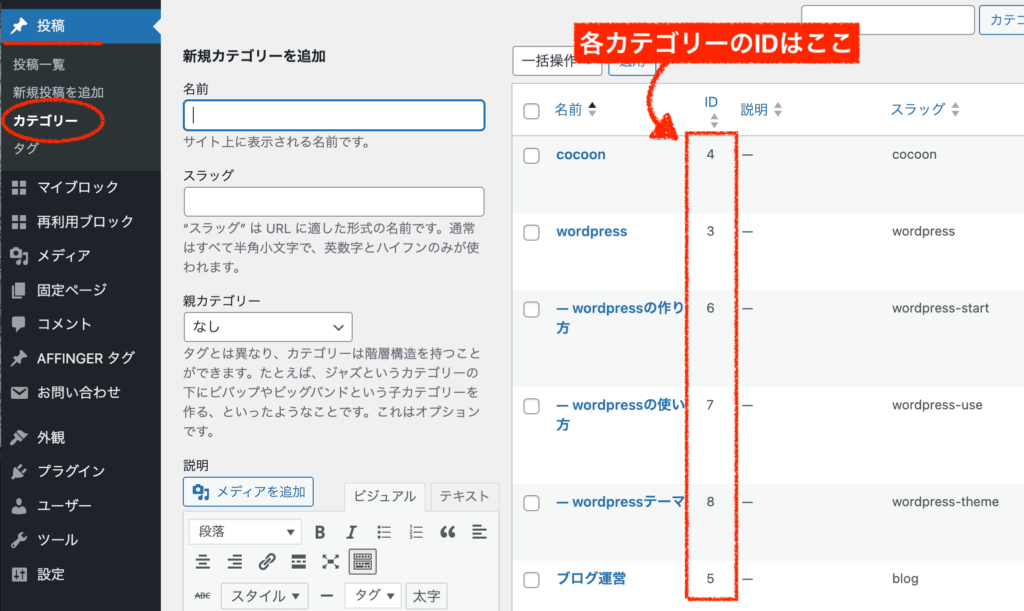
wordpressにおける『カテゴリーID』というのは、自動で割り振られる固有の番号のことです。
管理画面「投稿」≫「カテゴリー」から確認することが可能です↓
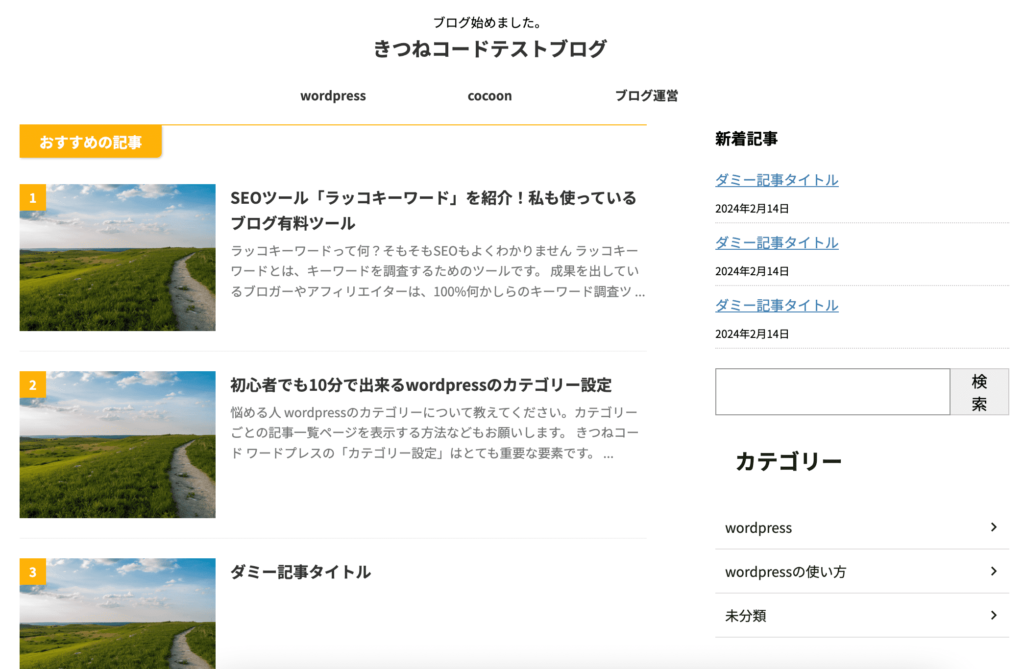
今回の事例では、カテゴリーの3、4、5(wordpress、cocoon、ブログ運営)をタブ式カテゴリーの設定に入れてみました。
そうするとこのようにトップページに、カテゴリーごとにタブで切り替えができる記事一覧が表示されます。
素人っぽいサイトから印象がだいぶ変わりますね。
先ほど上で紹介した「1カラム」などで併せて使っても良いかもしれませんね。
関連記事:トップページの見た目を変える!AFFINGERタブ式カテゴリ記事一覧の設置方法
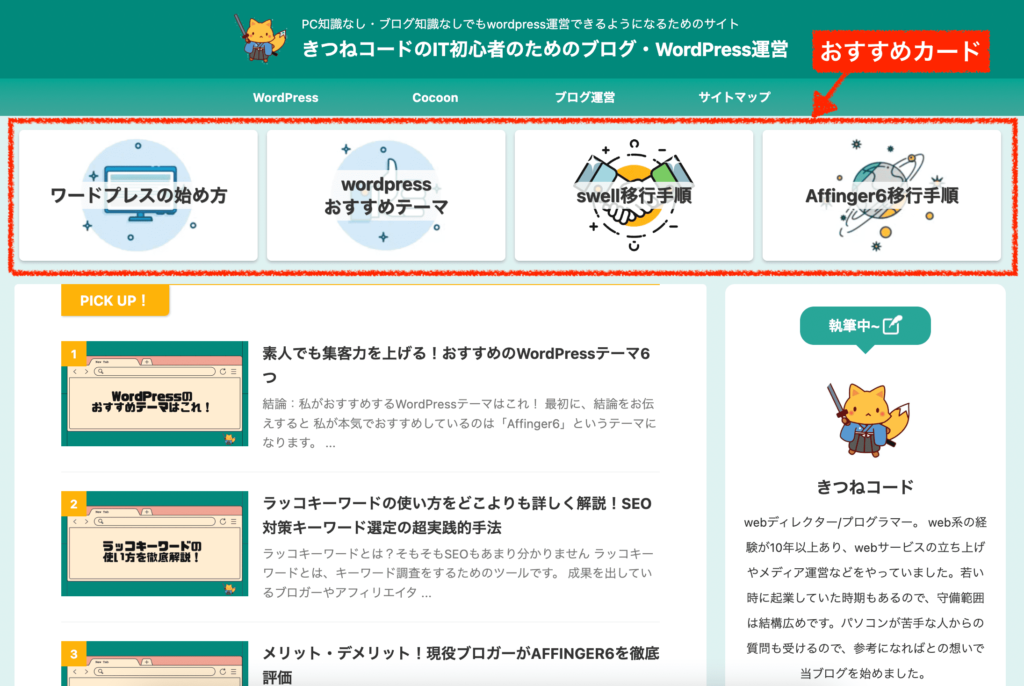
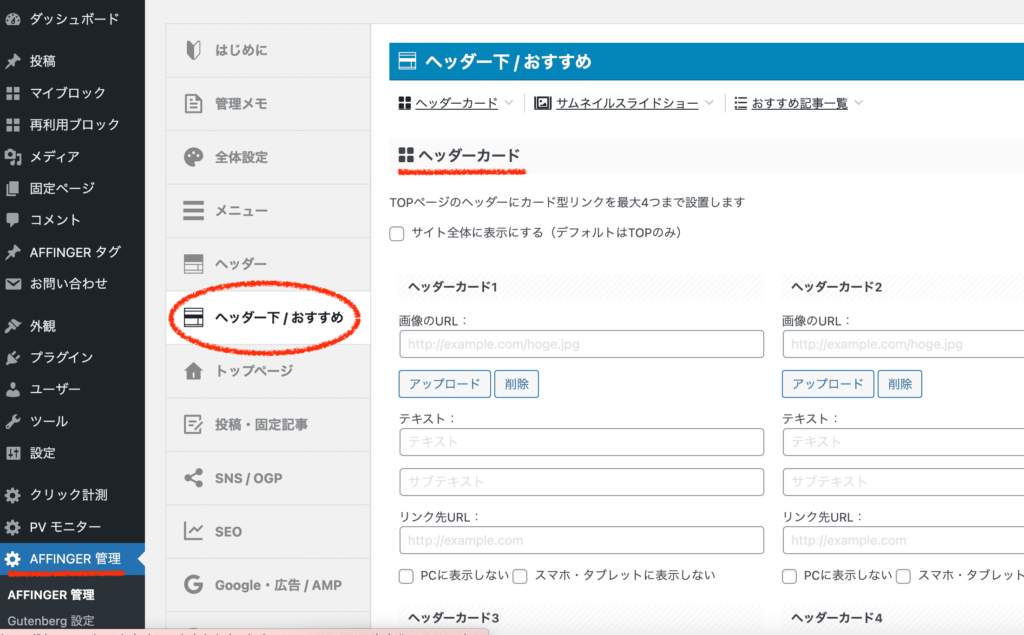
ヘッダー下カードを出す
トップページにヘッダー下カード(4枚のリンクカード)を表示させるカスタマイズです。
Affinger6ユーザーは結構使っている人が多い印象です。おすすめのリンクを置きたい場合に便利です。画像の設定などに手間取りそうであれば、下の記事で詳しく解説しています。
step.1
こちらが、「ヘッダー下カード」です↓。最大で4枚まで設定できます。

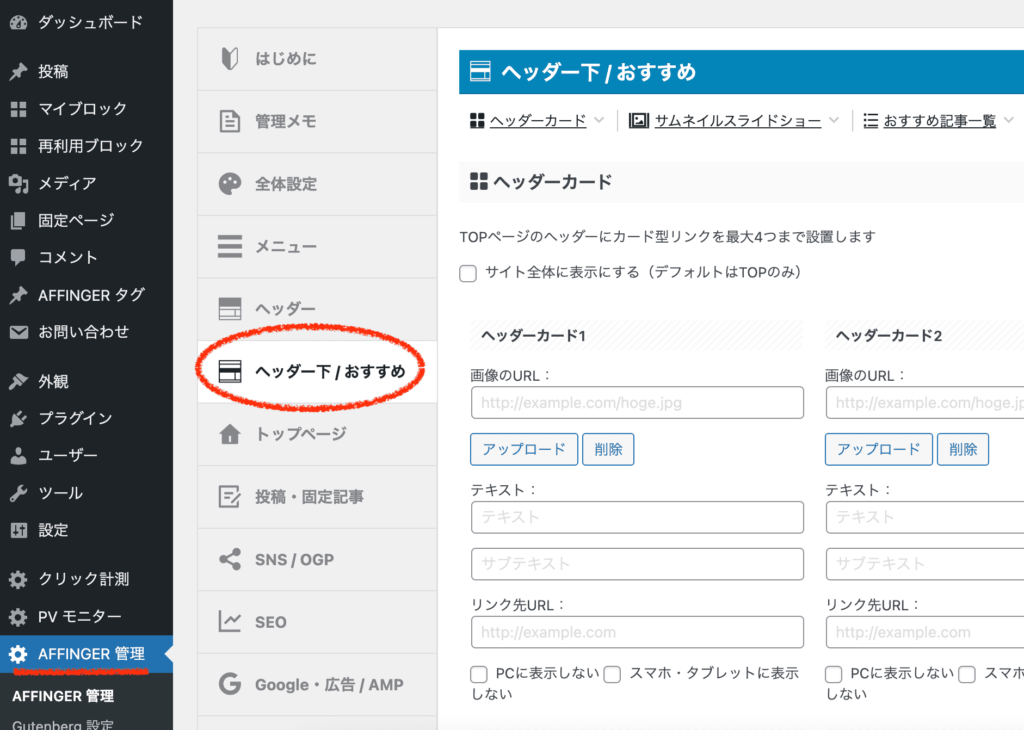
管理画面「AFFINGER管理」の「ヘッダー下/おすすめ」をクリックします。
一番上にあるヘッダーカードが設定箇所です。
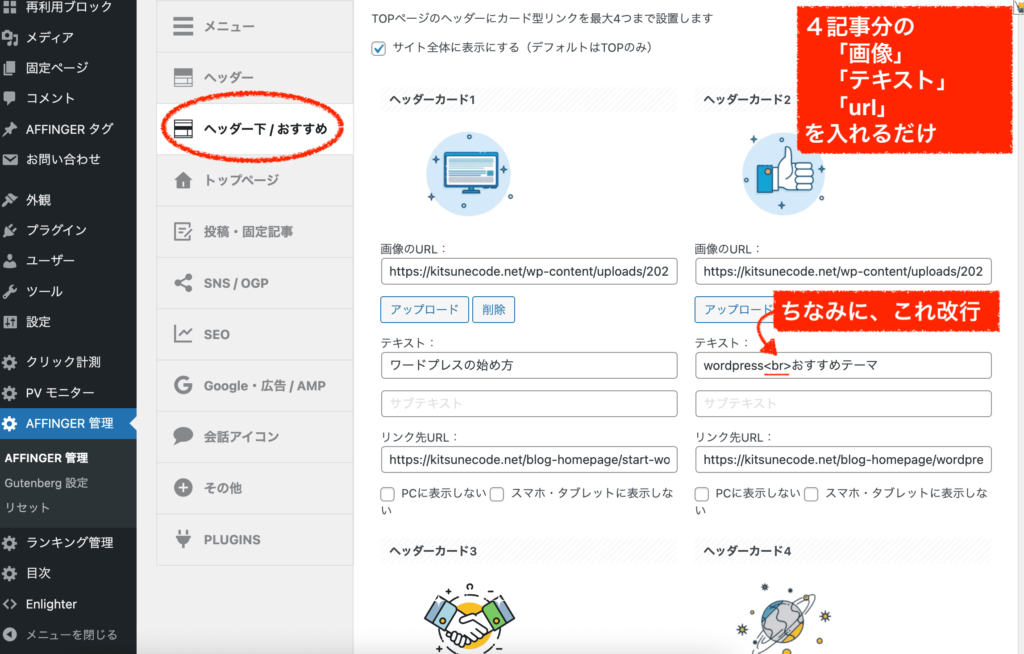
「イメージ画像」と「テキスト」と「記事URL」をそれぞれ入れていくだけで設定完了です!
私の場合は実際こんな感じの設定になっています↓

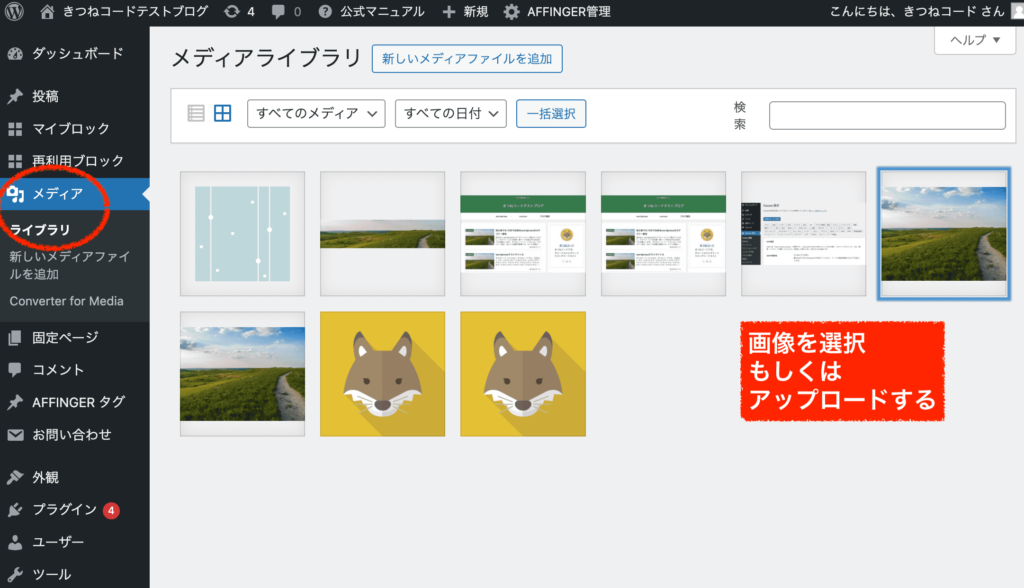
画像URLを調べるには?
「画像のURL」の調べ方が分からない方は、管理画面「メディア」をクリックしてみてください。使いたい画像を選択、もしくはアップロードします。

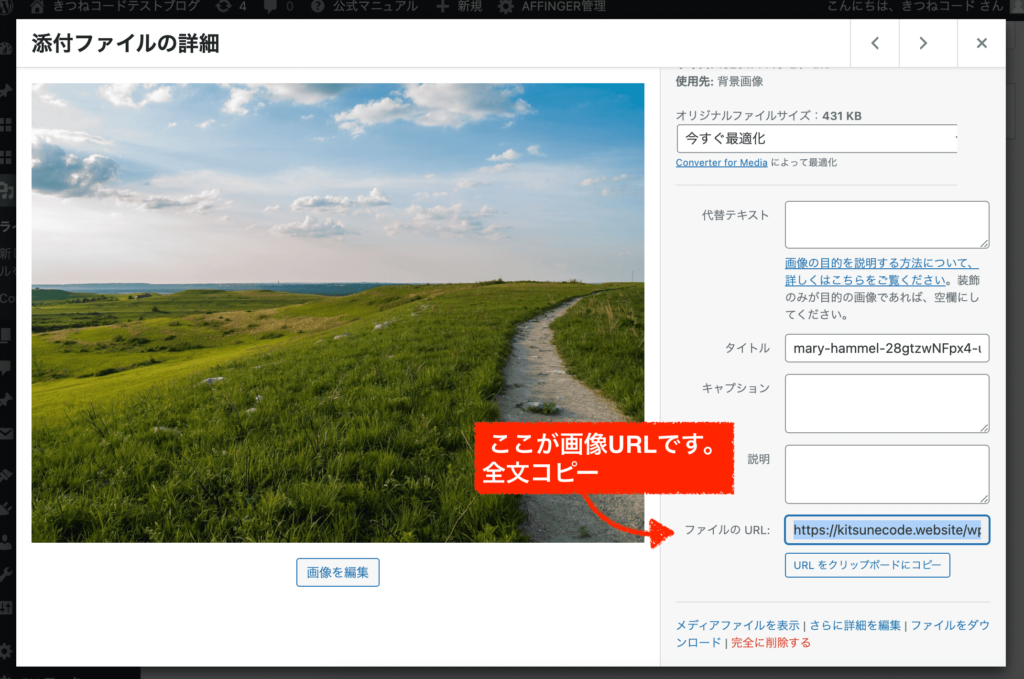
画像を選択したら、「ファイルのURL」という箇所が画像URLになります。ここを全文コピーして貼り付ければOKです。

関連記事:初心者でも簡単!AFFINGER6ヘッダーカードの設定&カスタマイズ方法
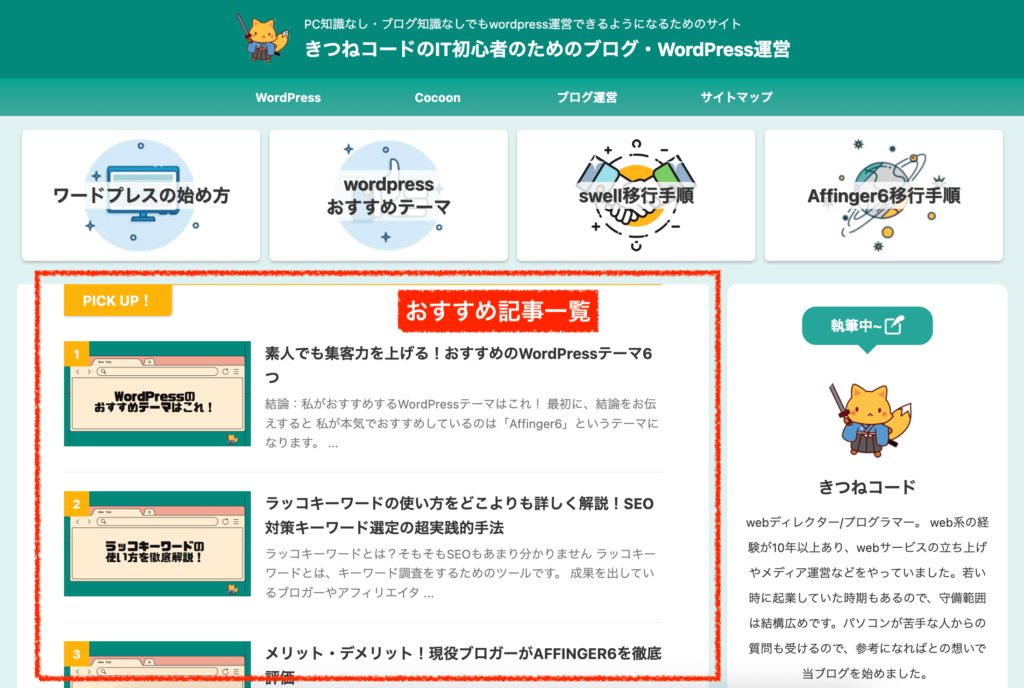
トップページやサイドバーにおすすめ記事一覧を出す
一つ上で紹介した「ヘッダー下カード」ととてもよく似ていますが、「おすすめ記事一覧」をトップページなどに表示するカスタマイズです。
これも見せたいおすすめ記事を目立つ場所に出すことができます。デザインが違うので好きな方を使えば良いでしょう。
step.1
こちらが、「おすすめ記事一覧」です↓。ヘッダ下カードとは見え方が全然違いますね。

管理画面「AFFINGER管理」の「ヘッダー下/おすすめ」をクリックしてください。

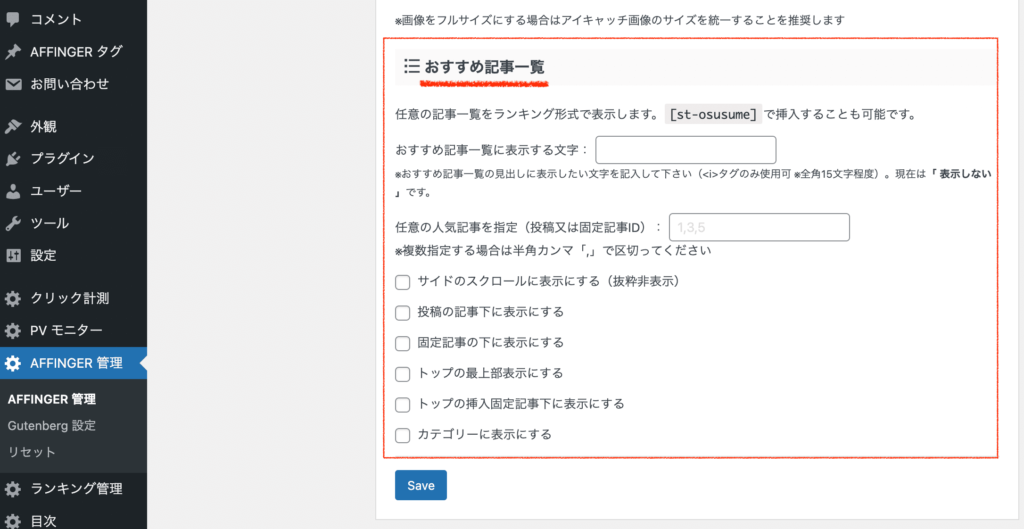
「おすすめ記事一覧」が設定箇所です。
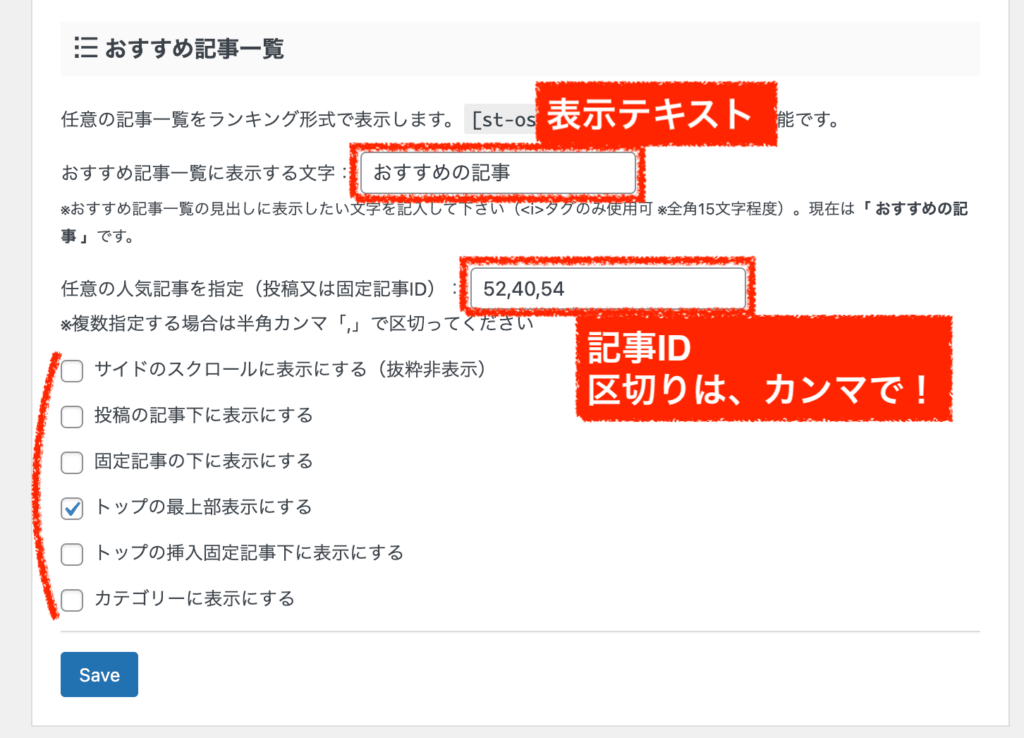
「表示するタイトルテキスト」と「記事のID」と「表示したい場所」を選択しましょう。

今回の事例では、記事ID52、40、54の3つの記事をおすすめとして出してみます。

おすすめ記事一覧をトップページに出すと、このようになります↓。

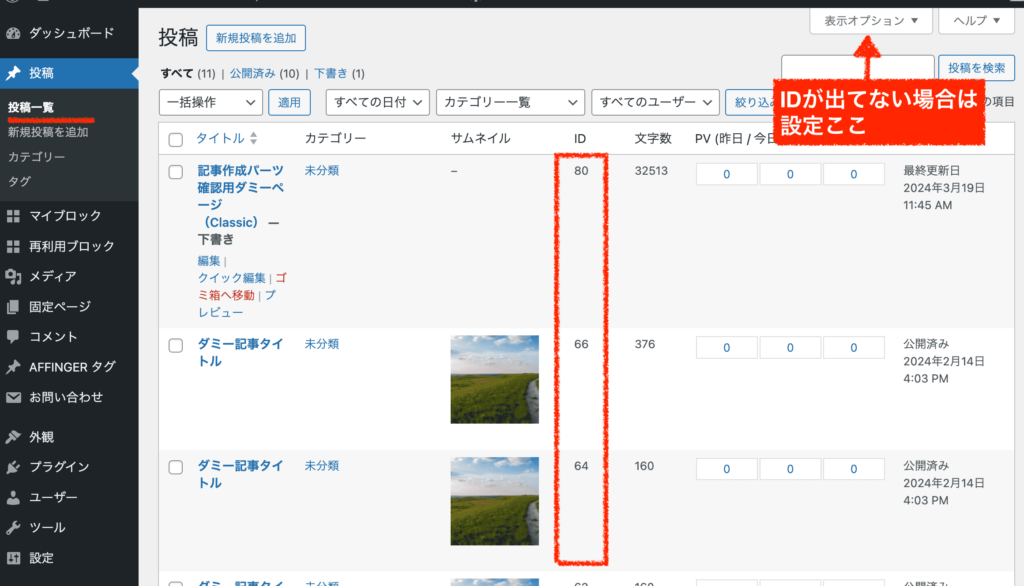
記事IDを調べるには?
記事のIDを調べるには管理画面「投稿一覧」でチェックすることができます。
IDの項目が存在しないときは、表示オプションから変更できます。

関連記事:AFFINGER6でおすすめ記事の表示方法を初心者向けに解説!
以上、「AFFINGER管理」の中で見た目に関わる設定を5つほど取り上げました。
できることが多くてなんだかややこしいですか…?
最初から完璧を目指す必要もないですし、好きな風にカスタマイズしていけば大丈夫ですよ。

アフィンガーでは色々できますね笑
AFFINGER6のカスタマイズ④「外観≫カスタマイズ」の設定
アフィンガーの構成要素4つのうちの最後の1つは管理画面「外観」≫「カスタマイズ」です。
カスタマイズするタイミングとしてはいつでも良いので、この章も読み飛ばしても構いません。
外観のカスタマイズではデザインを細かく変更することができます
外観≫カスタマイズで開く画面は、”テーマカスタマイザー”と呼ばれる画面になりますが、Affinger6のテーマカスタマイザーは設定項目がめちゃくちゃ多いです。
それだけデザインを変更できる箇所も多いということです。
最初から全て見る必要はないので、ここも運営しながら気になった所を都度修正していくやり方で良いかなと思います。

こんなことができるよ、という機能をいくつか挙げるよ
サイト全体に背景画像を入れる
サイト全体に背景画像を入れるカスタマイズです。好き嫌いが分かれると思うので、お好みで検討しましょう。
印象がガラッと変わります。ポイントは用意する「画像・素材」ですね。
step.1
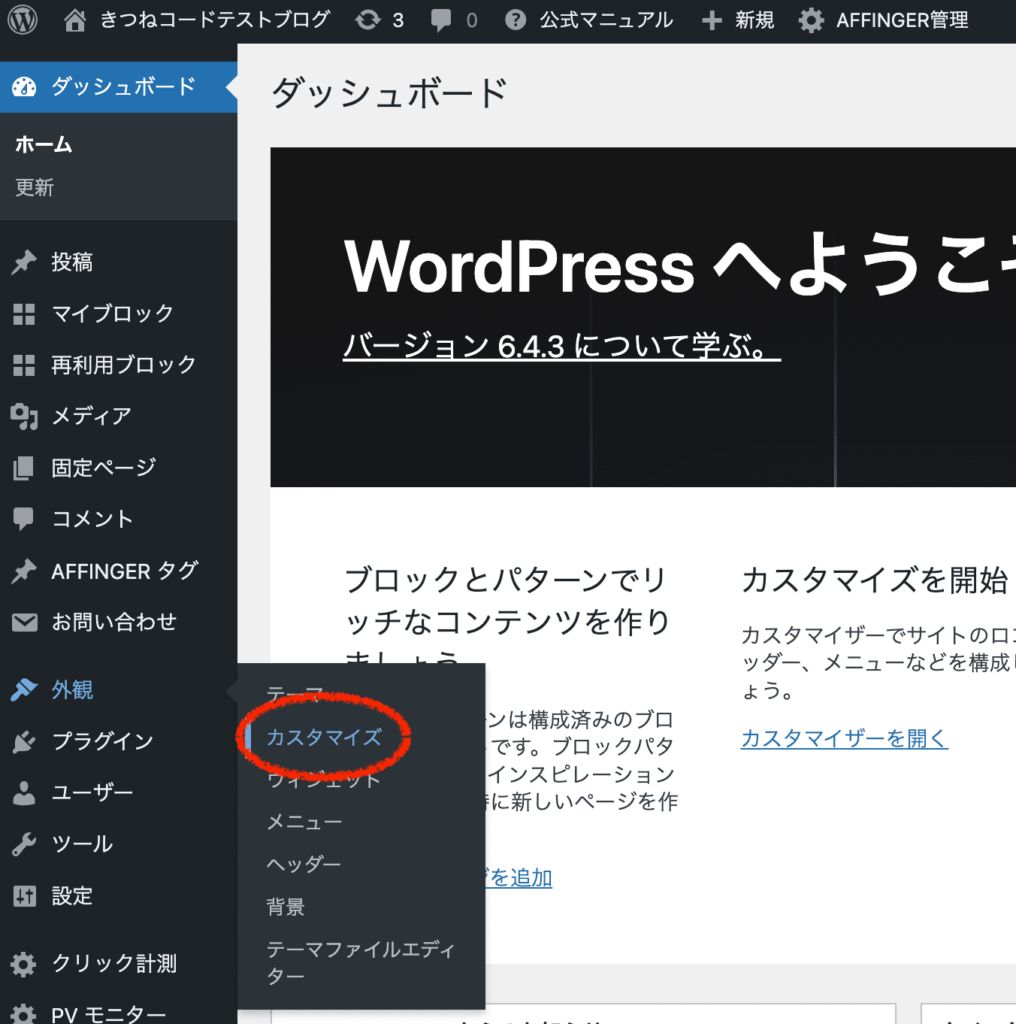
管理画面「外観」≫「カスタマイズ」をクリックします。
先ほどまでは「AFFINGER管理」を触っていましたが、今回からは「外観のカスタマイズ」ですね。
wordpressで、『テーマカスタマイザー』と呼ばれる画面が開きます。
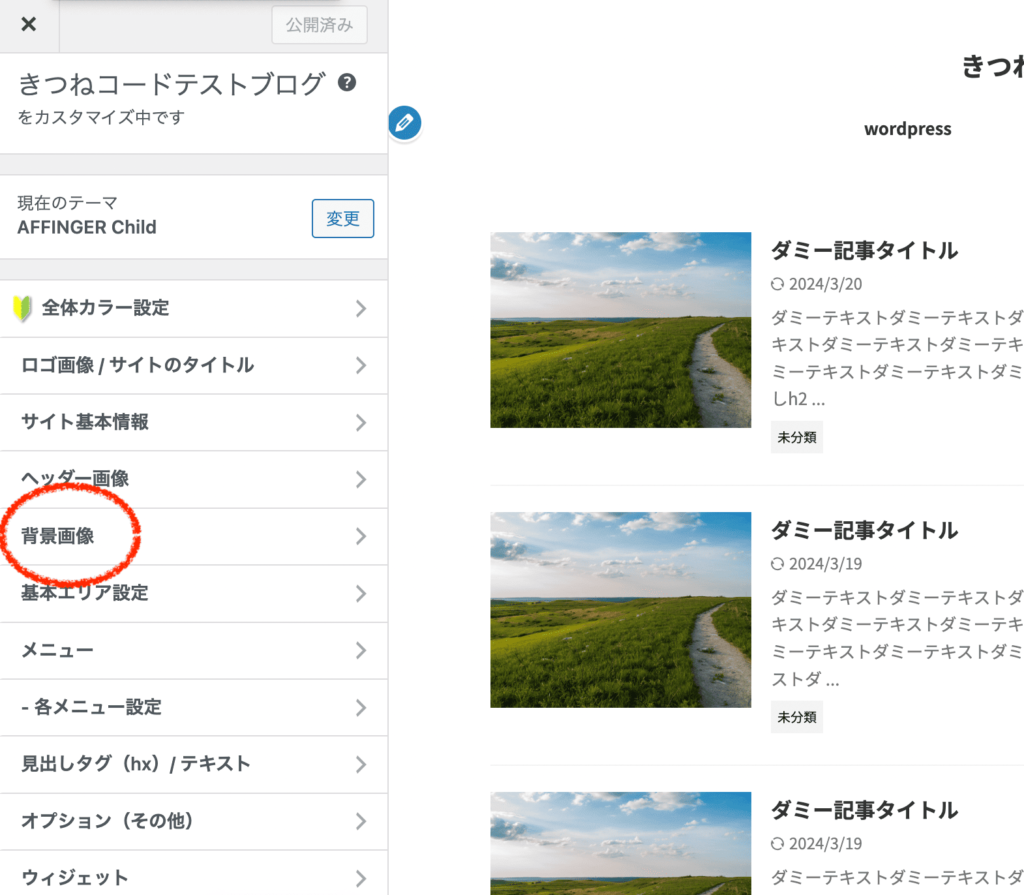
この通り↓、他のテーマに比べるとAffinger6のテーマカスタマイザー画面はめちゃくちゃ項目が多いのが特徴です。
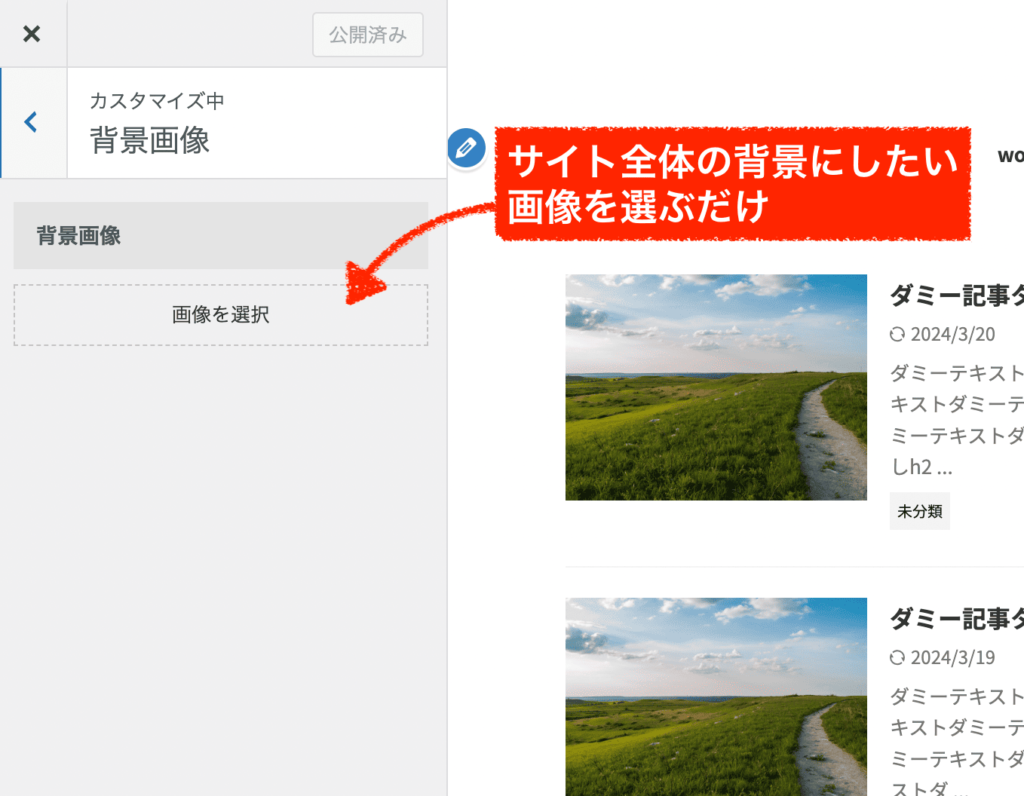
今回は「背景画像」を開いてみましょう。
使い方自体は、すごく簡単ですのでどれも直感的に操作できます。
サイトの背景に使いたい画像を選んでみましょう。
例えば、下のような画像を設定すると、このようにサイト全体に背景が適応されます↓。一気にデザインが変わります。
(背景はサイト下のフッターまでずーっと続いています。)
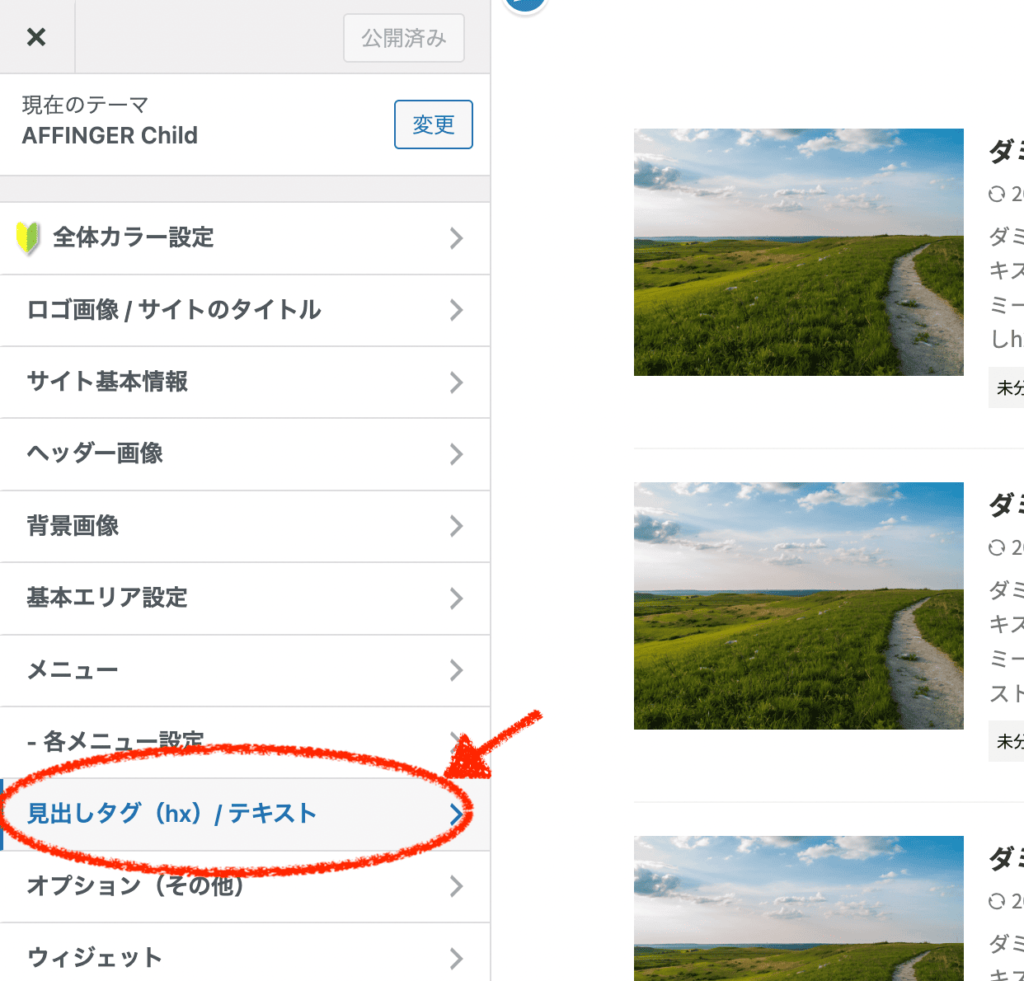
記事ページの見出しデザインを変える
「見出し」のデザインを変更するカスタマイズです。
なんとh2〜h5までそれぞれ設定することができます。おそらくAffingerユーザーは皆んな使っていると思うので、ここはチェックした方が良いでしょう。
step.1
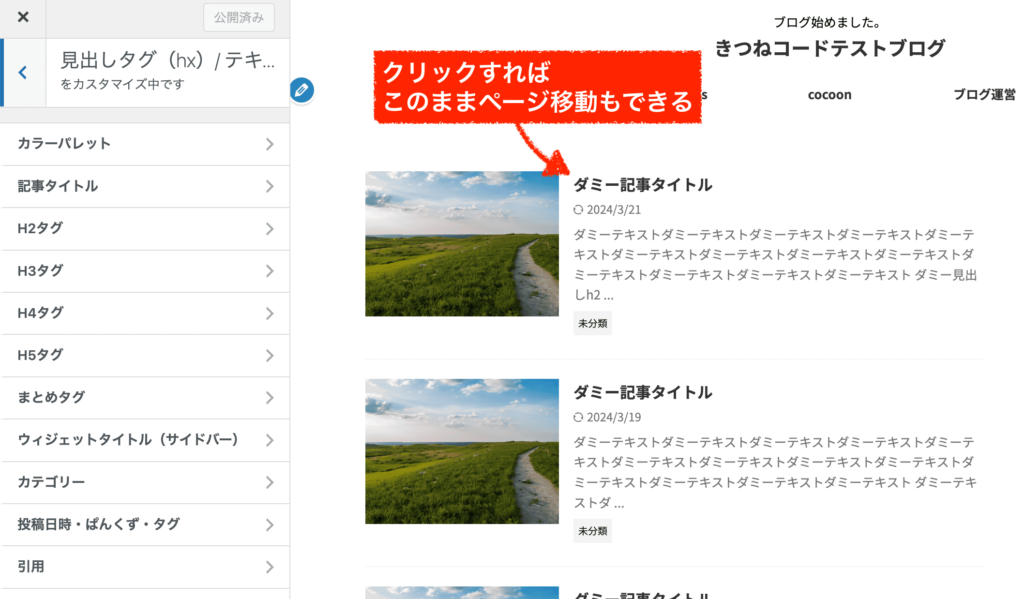
管理画面「外観」≫「カスタマイズ」を開き、今回は「見出しタグ」をクリックします。

テーマカスタマイザー画面では画面右側のサイト内をクリックすればそのままページ遷移することも出来ます。
今回は記事ページの中を見たいので、どれかの記事をクリックしてください。
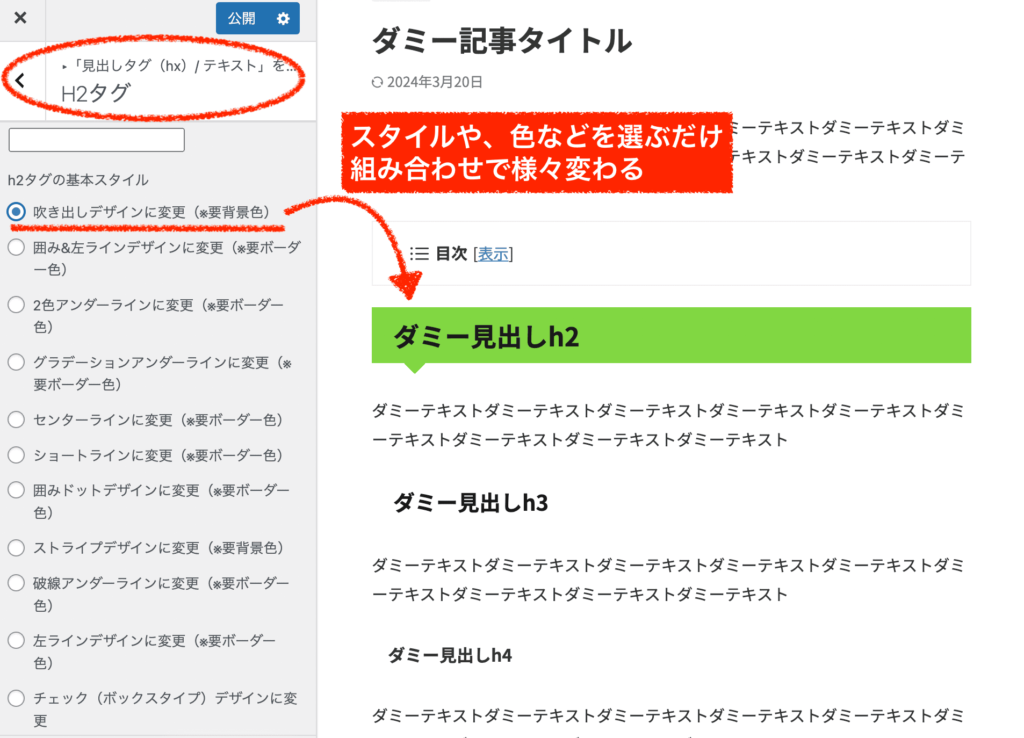
見出しデザインをh2からh5までそれぞれ変えることが出来ます。項目がたくさん用意されているので、好きなようにポチポチと選んでみてください。
スタイル、文字色、背景色、ボーダー色などの組み合わせで様々変わります。

見出しのデザインはどの記事でも影響してきますので、見た目の印象としては結構大事です。
お気に入りのデザインになるようにh2からh5までそれぞれ自分で設定してみると良いでしょう。
Affinger6のテーマカスタマイザーは設定項目が本当に多いですよね(笑)
一部には、管理画面「AFFINGER管理」の設定にも関わってくる項目もありますので、
サイト構成とサイトデザインに関しては、管理画面の「AFFINGER管理」と「外観≫カスタマイズ」を相互に確認しながらカスタマイズを進めてください。1つ1つ細かい設定を重ねることで個性あるサイトが完成していきます。
HTMLやCSSなどを使った高度なカスタマイズは基本的にはしなくても大丈夫です。
まずは用意されている設定でどんなことができるのかを時間の許す限り見てみると良いでしょう。
最初はややこしいですが、触っているうちに段々と分かってくるのでまず手を動かしてスタートしましょう。満足いくサイトが完成したら、感動ものですよ。

挫折しないでね(笑)
Affinger6初期設定と基本の使い方⑦「AFFINGER管理」の初期設定(SEO関連)
ここまで、”見た目"に関係する設定はいくつか見てきました。
この章では、管理画面「AFFINGER管理」のSEOに関連する初期設定をしていきます。
当サイトでは、下記の通りに設定していますので、真似したい方は踏襲してみてください。(任意です)
ただし乱暴な言い方をすると、そのままでもAffinger6のSEO対策はバッチリ出来ています。設定がデフォルトの状態でも別に問題はないので、お好みで対応してください。設定うんぬんよりも、コンテンツの方が百倍重要です。
【AFFINGER管理】
管理画面「AFFINGER管理」を開いてください。
上から順番に、設定をデフォルトから変更する箇所だけを見ていきます。当記事で扱わなかった設定に関しても、ご自身で自由に変更して構いません。見た目は好きになるように徐々にカスタマイズしていけばOKですよ。

なお、あくまでもSEO的な観点での初期設定なので基本的には全て「任意」です。
 きつねコード
きつねコードガンガン進めていきましょう!
【AFFINGER管理≫全体設定】
AFFINGER管理の「全体設定」ページを開いてください。
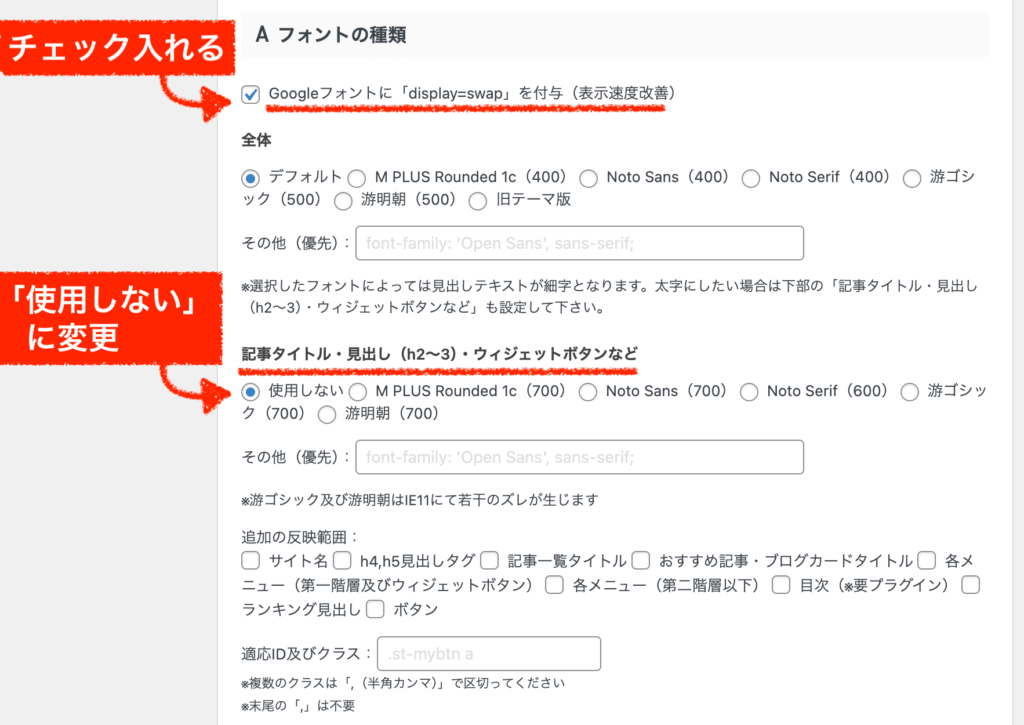
「フォントの種類」の下記項目を変更してください。・「Googleフォントに"display=swap"を付与」にチェック
・「記事タイトル・見出し・ウィジェットボタンなど」には「使用しない」を選択
特殊なフォントを使わないようにするための設定です↑。
 きつねコード
きつねコード次へ!
【AFFINGER管理≫ヘッダー】
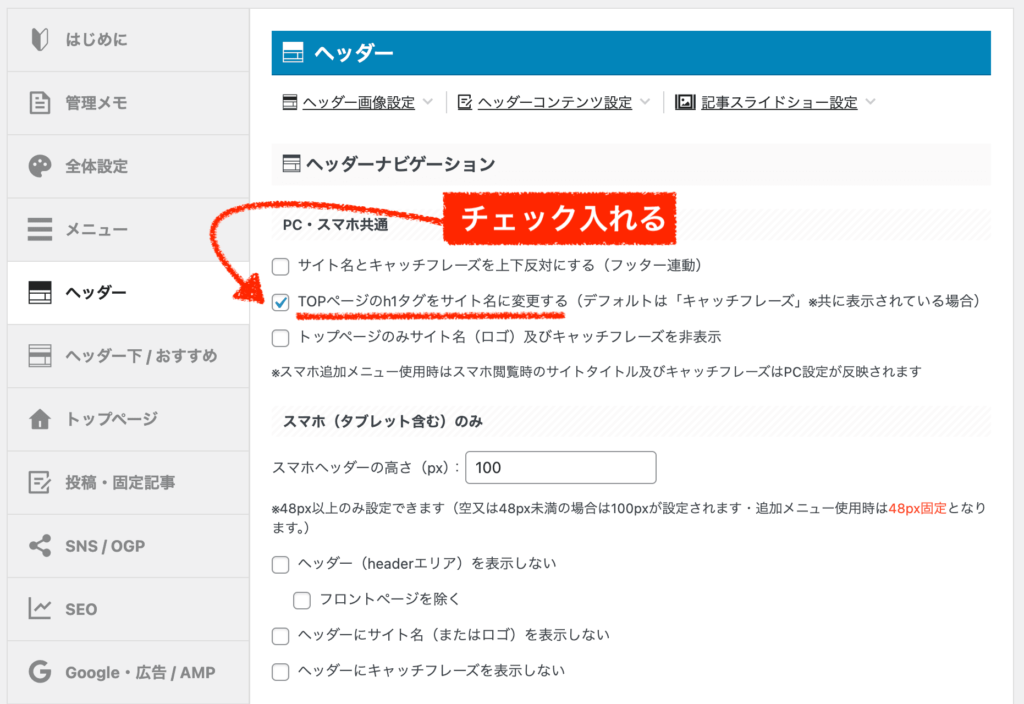
AFFINGER管理の「ヘッダー」を開いてください。
下記を変更してください。・「TOPページのh1タグをサイト名に変更する」にチェック

サイトトップページにおいて、サイト名をh1タグに入れるための設定です↑。
サイトの各ページにおいて、h1、h2、h3…と、見出しタグの構成が整っていることはSEOにおいてとても重要です。
 きつねコード
きつねコード次へ!
【AFFINGER管理≫投稿・固定記事】
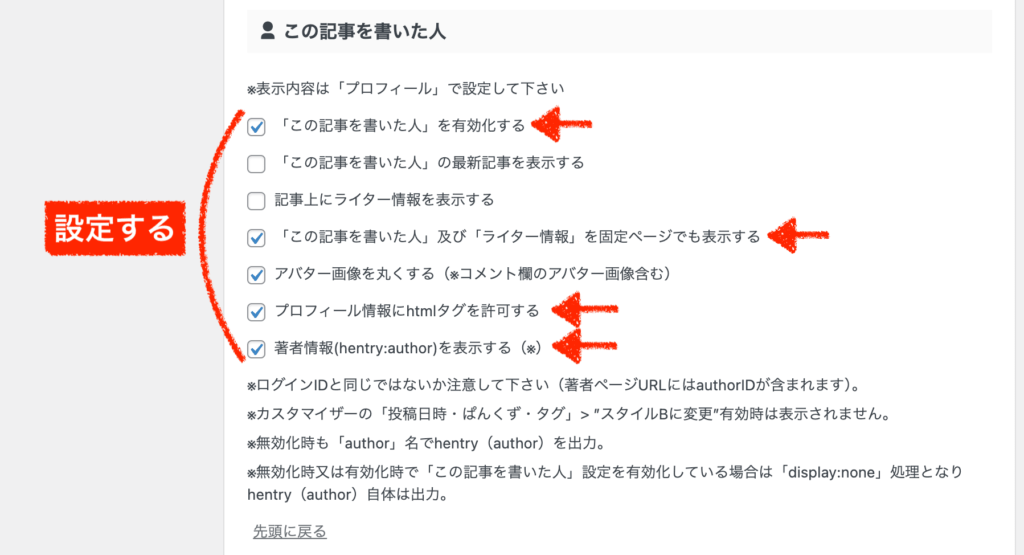
AFFINGER管理の「投稿・固定記事」のページを開いてください。
「この記事を書いた人」の項目を下記のように変更してください。・「この記事を書いた人を有効化する」にチェック
・「この記事を書いた人及びライター情報を固定ページでも表示する」にチェック
・プロフィール情報にhtmlタグを許可するにチェック
・著者情報を表示するにチェック(見た目に関する項目は、任意です。どちらでも良いです。)

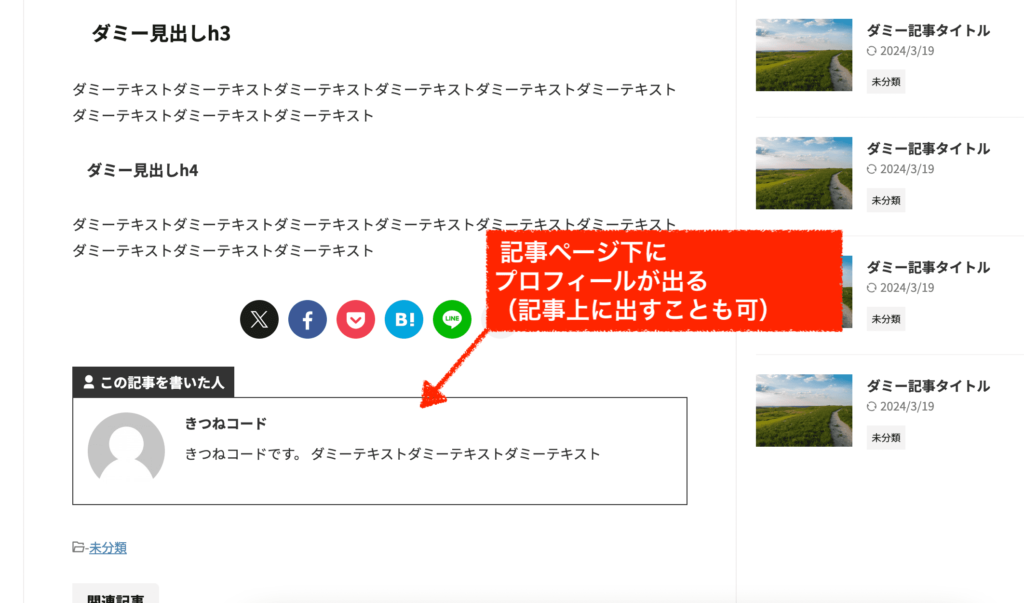
「著者プロフィール」を記事ページに出すための設定です。
チェックを入れると、こんな感じになります↓

「誰が書いているのか」を記事ページ上か下に明示することはSEOにおいてとても重要です。
ちなみに、プロフィールの中身はここから変更できます↓
・管理画面「ユーザー」≫「プロフィール」→表示名とプロフィール文
・管理画面「外観≫カスタマイズ」≫「オプション」≫「プロフィールカード」→プロフィール画像
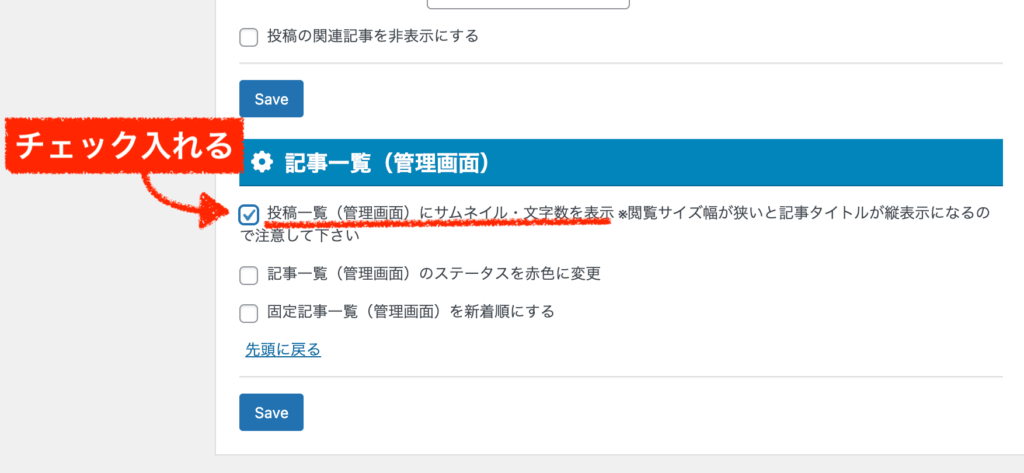
また、AFFINGER管理「投稿・固定記事」ページの下へ進みこの設定も変更しましょう。
・「投稿一覧(管理画面)にサムネイル・文字数を表示」にチェック

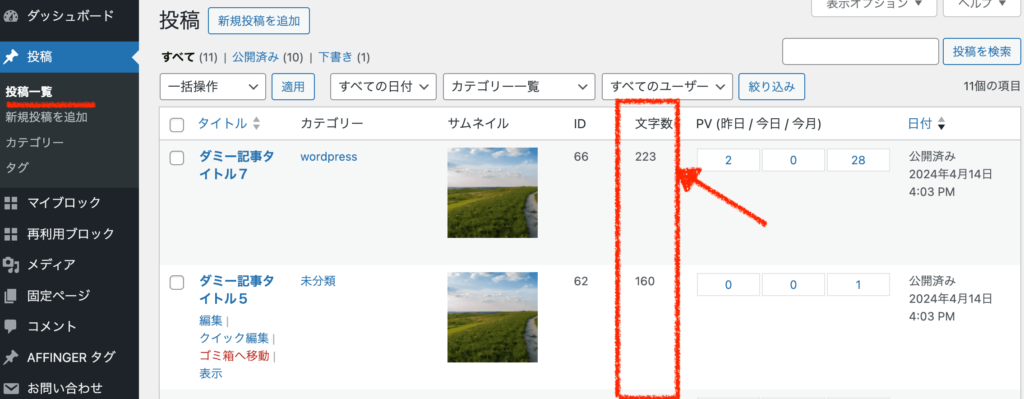
こうすると管理画面で投稿記事の「文字数」が見えるようになります。

キーワードによって全然違いますが、「上位表示するために必要な文字数」みたいなものは暗黙で大体決まっていたりするので、その辺の感覚は磨いたほうが良いと思います。
 きつねコード
きつねコード次へ!
【AFFINGER管理≫SNS・OGP】
AFFINGER管理の「SNS・OGP」のページを開いてください。
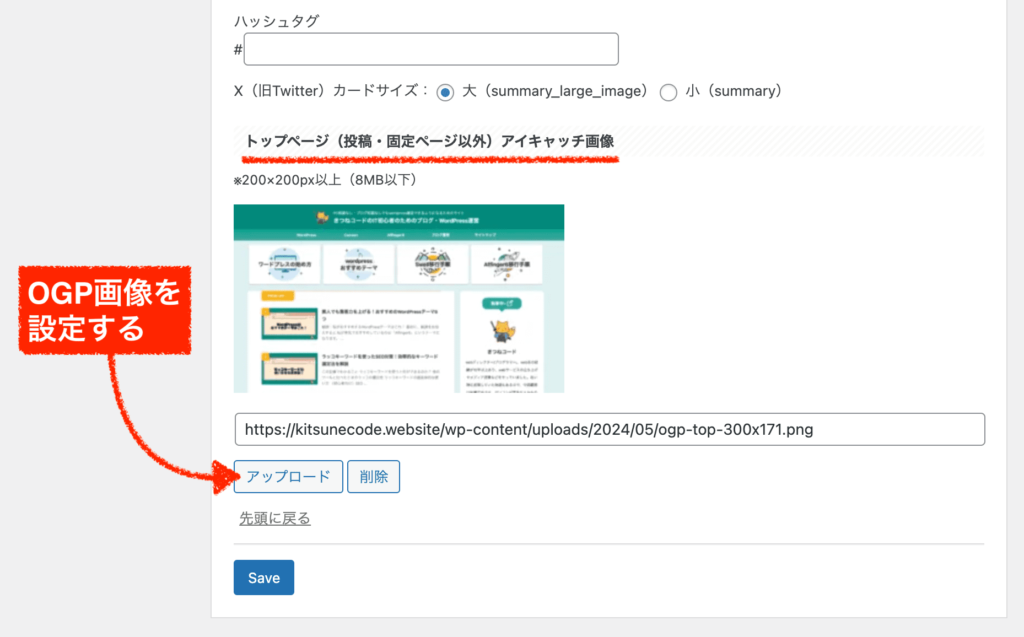
ページ一番下にある「トップページアイキャッチ画像」を設定しましょう。・「トップページアイキャッチ画像」にイメージ画像をアップロードする

これは、トップページのOGP画像のことです。OGP画像とは、SNSなどでシェアされたときに出てくるイメージ画像です。何も設定するものがなければ、自分のサイトのTOPページをキャプチャして設定してあげれば良いでしょう。
SNS運用に力を入れている方は、この辺りはきちんと調べて対応しましょう。私はやってないので、力を抜いています笑
 きつねコード
きつねコード次へ!
【AFFINGER管理≫SEO】
AFFINGER管理の「SEO」を開いてください。
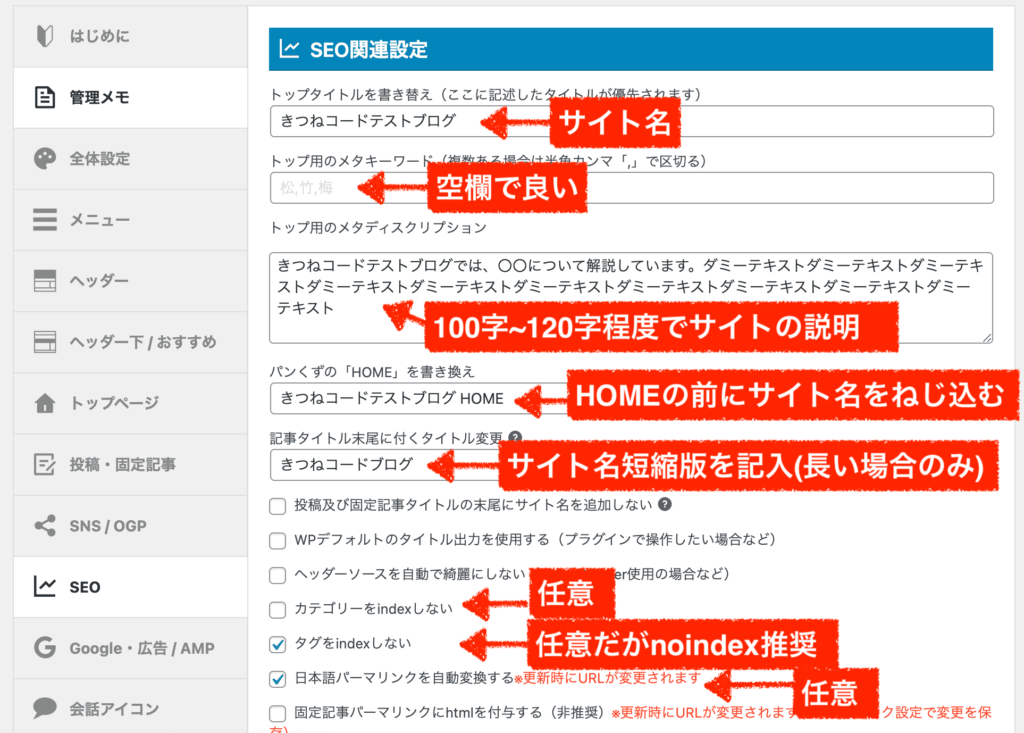
下記の通りに設定してください。ここは重要なので対応必須です。・「トップタイトルを書き換え」にサイト名
・(メタキーワードは昔の古い設定なので今は不要)
・「トップ用のメタディスクリプション」に説明を書く(キーワードも適度にねじ込む)
・「パンクズのHOMEを書き換え」にサイト名をねじ込む
・「記事タイトル末尾に付くタイトル変更」にサイト名短縮版を入れる(任意)
・「カテゴリーをindexしない」にチェック(任意)
(チェックするとnoindexになります。低品質だと思う場合はnoindexが良いです)
・「タグをindexしない」にチェック(任意)
・「日本語パーマリンクを自動変換する」にチェック(任意)
SEO周りの設定なので、真似したい人は真似してください。
続けて、「構造化データ」の項目も設定しましょう。これもめちゃくちゃ重要です。
・「Webサイト情報を出力する」にチェック
・「投稿・固定ページで記事情報を出力する」にチェック
構造化データとは、検索エンジン向けに送る情報のことです(サイトの見た目的には何も変わりません。)
SEOにも関係するので、チェックを入れておく方が良いかと思います。
一番下に、「表示速度優先(β)」の項目が用意されていますよね↑。
結論から言うと、「使用しない」のがおすすめです。理由は一度「有効化」を押すと、確かに早くはなりますが、一部の機能が使えなくなるからです。これを有効化すると、機能よりも速度を優先して、勝手にあちこちの設定が変更されるという仕組みになっています。よく使用される「スクロール広告」なども機能しなくなります。
(そして、元に戻すボタンがないので設定を戻すのが非常にめんどくさい笑。)
どこがどう設定が変わったのかをいちいち探さなければなりません。なので使用しない方が無難です。Affinger6のサイトスピード(高速化)について
余談ですが、affinger6のサイトスピードは遅くはありませんが、モバイルに関してはなかなかスピードを上げにくい一面もあるかなと私は思います。コンテンツ内容にもよりますが、私の場合は当初モバイル60点~70点代をうろうろしていました。PCが80点〜90点代ぐらいでした。
ページスピードインサイト
(測ったことのない方は、自分のサイトのURLを入れれば測ることができます)さすがに50点を下回っていると低いと思いますが、ある程度の数字が出ていれば十分とは言えるので、無理に急いで何かする必要は全然ありません。コンテンツ次第で上位表示は可能です。気になる方は、別途SEOやサイトスピードについて調べて対応するのが良いかと思います。後回しでも良いです。
 きつねコード
きつねコード次へ!
【AFFINGER管理≫Google広告/AMP】
AFFINGER管理の「Google広告/AMP」のページを開いてください。
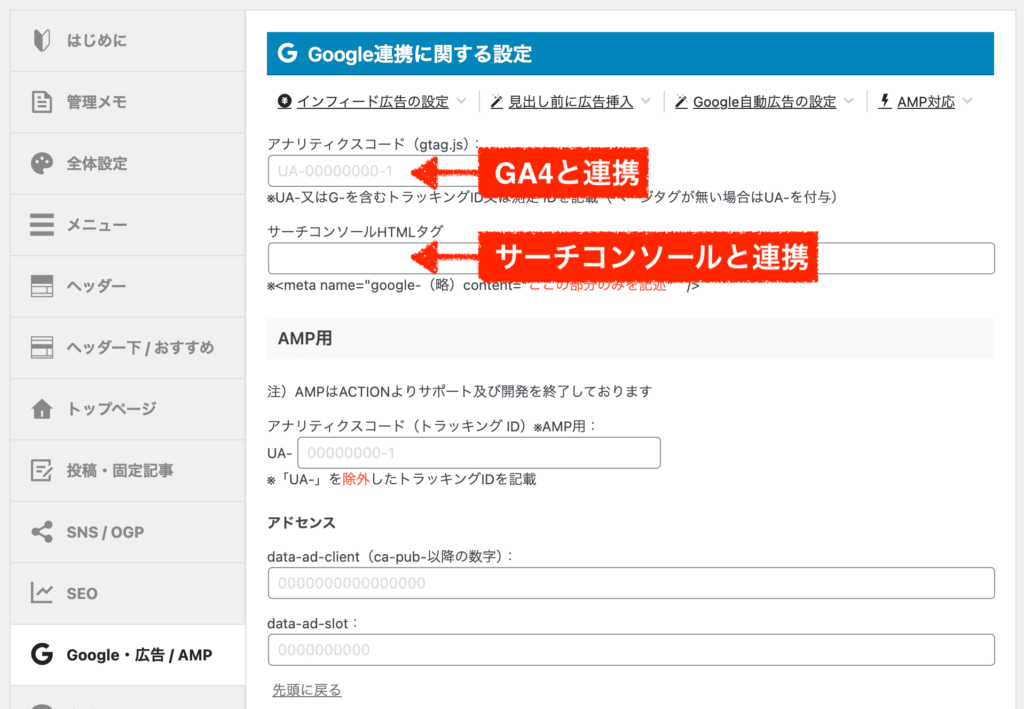
外部ツールとの連携を行いましょう。・アナリティクスコード(GA4と連携する)
・サーチコンソールHTMLタグ(サーチコンソールと連携する)
マストというわけではないですが、Googleアナリティクス(GA4)とサーチコンソールは2大解析ツールでみんな登録しています。
ぶっちゃけると僕はGA4はほぼ使っていません(笑)。
(後で解説しますが、アフィンガーには解析ツールが内在しているからです。)サーチコンソールは、インデックス登録・クリック数や被リンクの確認などに使うので登録した方が良いでしょう。
あと「AMP」に関しては、古い昔の設定なので調べる必要も対応する必要もないです。無視してOKです。
関連記事:WorePressサイトでGoogleサーチコンソールを設定する方法
関連記事:WordPressにグーグルアナリティクスを設定する方法 きつねコード
きつねコード次へ!
【AFFINGER管理≫その他】
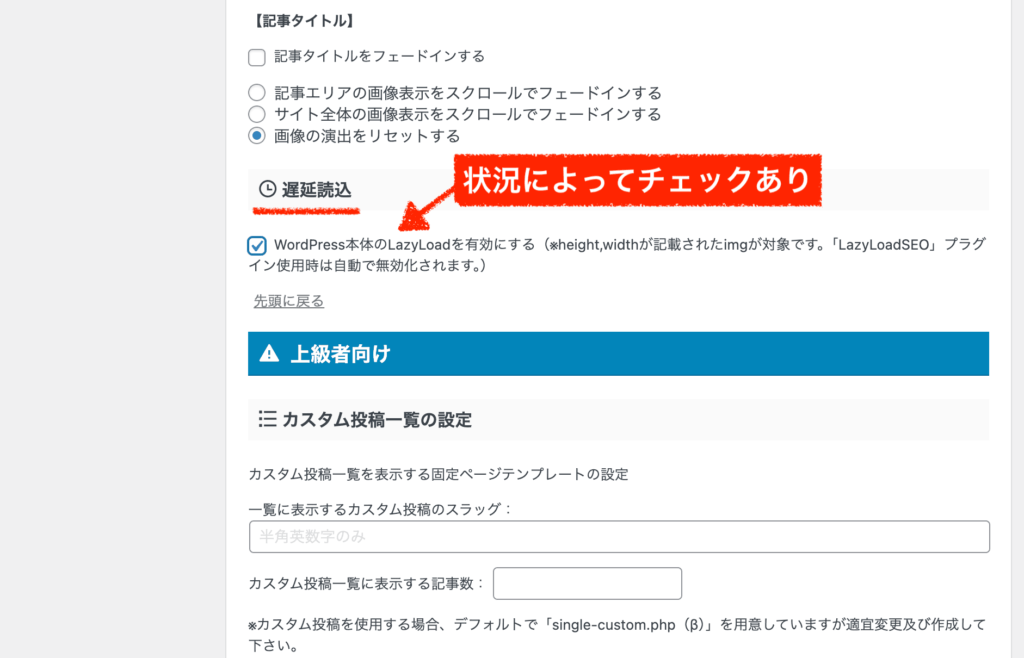
最後に、AFFINGER管理の「その他」のページを開いてください。
「遅延読み込み」の項目を状況に応じて設定してください。・wordpress本体のLazyLoadを有効にするにチェック(重複しない場合のみ)

遅延読み込みとは、サイトスピードに関わる設定です。もちろんSEOにも関係します。画像を遅延して読み込みさせることで、ページ表示スピードを上げる効果が期待できます。
ただし、この遅延読み込みは、機能を重複させないことが重要です。
SEO系のプラグインで、画像の遅延読み込み機能が付いているプラグインは多数存在します。
そして、wordpressバージョン5.5以降からはwordpress本体にもデフォルトで画像遅延読み込み機能が搭載されました。(↑上のこの設定は、その本体機能を使うかどうかということです)
ですので、すでにSEO系プラグインを1つでも入れていて、プラグインの遅延読み込み機能をONにしている人は、不要(チェックなし)です。遅延読み込みの機能を重複させると、不具合が出ることもよくありますので、気をつけてください。
 きつねコード
きつねコードちなみに私は、「チェックあり」で本体機能だけ使っています。
お疲れ様でした!!
以上で、管理画面「AFFINGER管理」の初期設定は完了です。

これで初期設定は大体終わりです。ここから記事制作へと入っていきます!
Affinger6初期設定と基本の使い方⑧記事の書き方をマスターしよう
この章では、記事を書いていく時の使い方について解説します。
最初は「ややこしい!」と感じるかもしれませんが、一度慣れれば絶対に誰でも使いこなせますので乗り越えていきましょう!
みんながよく詰まるであろう点にポイントを絞ってお話しします。
AFFINGER6で記事を書くにあたり下記の知識は押さえておきましょう!
Affinger6記事の書き方ブロックエディタとクラシックエディタの使い分け
もはや昔の話になりつつありますが、実はワードプレスには2種類のエディタ(記事編集画面)が存在します。
・ブロックエディタ(別名グーテンベルク:新式2019年〜)
・クラシックエディタ(旧式)
wordpress本体も毎年アップデートを重ねているわけですが、2019年に記事を編集する際の操作画面が劇的に変化しました。
そこで導入されたものがブロックエディタ(グーテンベルク)と呼ばれる今の仕様です。
結論から言うと、クラシックよりも今のブロックエディタの方が使いやすいです。
※ただし、最近(2019年以降)wordpressを始めたという前提で今お話ししています。
昔からwordpressを扱っている人は、好きこのんでクラシックを使い続けている人もいますよ。要は「慣れ」の問題でもあります。
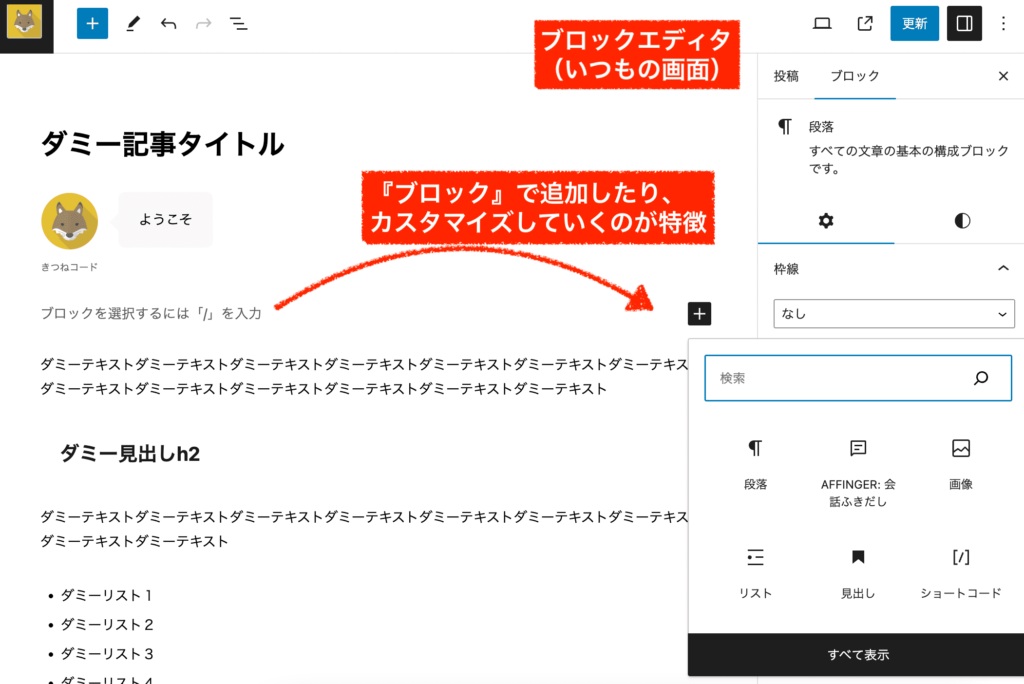
こちらが、ブロックエディタです↓。いつもの編集画面ですね。

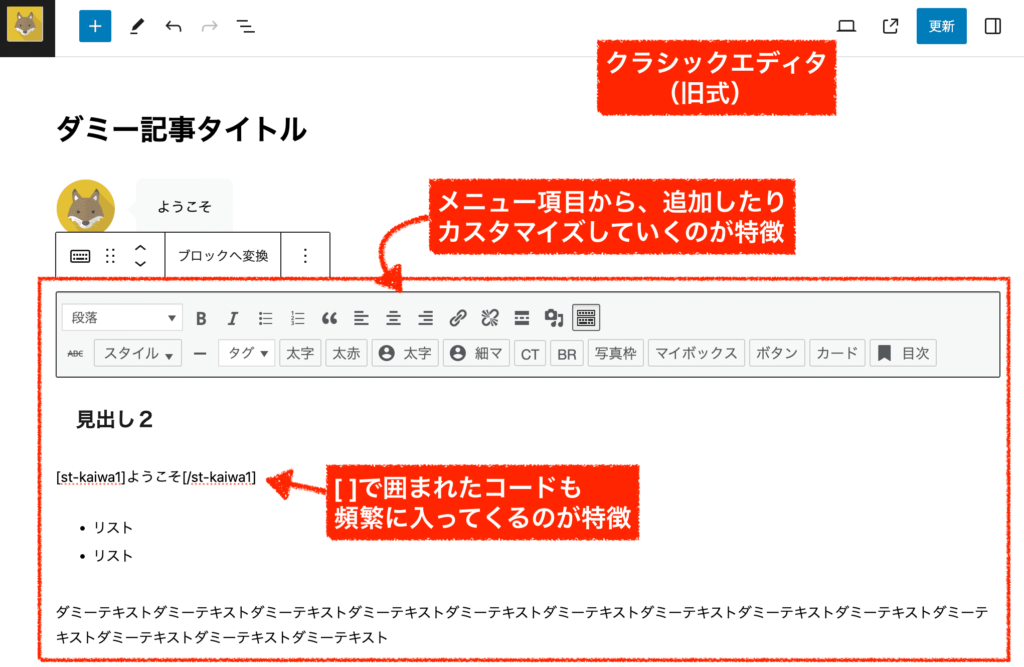
一方こちらが、クラシックエディタです↓。メニュー項目が沢山並んでいますが、ここから色々と追加したり、カスタマイズしたりできます。

問題なのは、
Affinger6では「ブロックエディタ」と「クラシックエディタ」が併存している
ことにあります。これがややこしく感じさせる最大のデメリットだと私は思っています。
両方に対応はしているのですが、
- クラシックエディタでしか使えないパーツも一部存在する
- 同じパーツを両方のエディタで使えるが、ブロックと、クラシックで仕様が異なるパーツもある
もうややこしいですよね(笑)
なぜかというと、Affinger6は歴史が古くて実績のあるテーマだからです。昔から改善しながらやっているので、結果として今こうなっています。
一応開発者視点で言うと、本来は新式に統一したいのもありますが、旧式を使っている人もまだいっぱいいるわけなので完全には無くせないわけですね。運営歴の長い『システム』にはよく付きまとう頭の痛い問題ですね(笑)
え、ブロックエディタとクラシックエディタで使えるパーツ(装飾など)が違うのですか?
結局、どちらを使えば良いのですか?
結論としては、
ブロックエディタの使い方をメインで覚えて、必要な箇所だけ(クラシックでしか対応できない時だけ)クラシックエディタを部分的に使う形が良い
だろうと思います。
もう少し具体的に見ていきますね。

既に理解してる人は読み流してね。
Affinger6記事の書き方ブロックエディタの基本の使い方
まずは、Affinger6でのブロックエディタの基本の使い方をマスターしていきましょう。
step.1
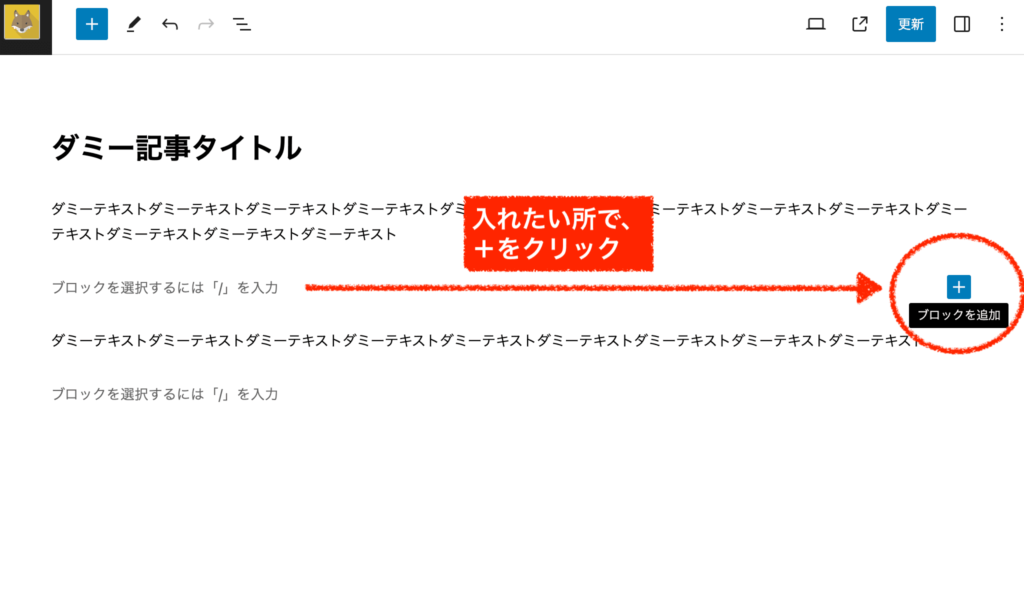
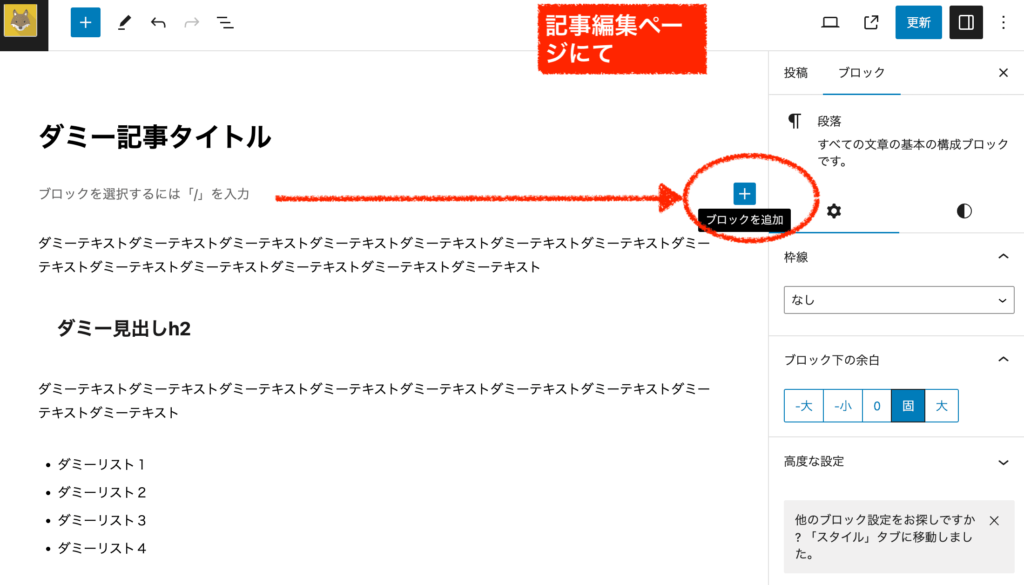
記事編集ページにて、要素を入れたい箇所で「ブロックを追加」をクリックします。

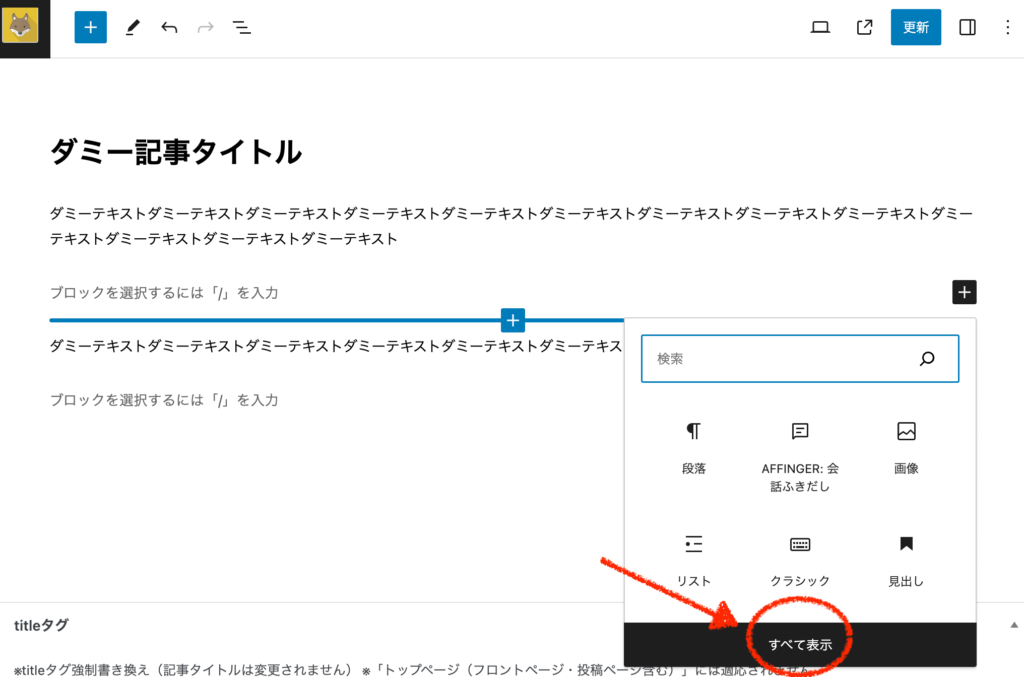
「すべて表示」をクリックしましょう。

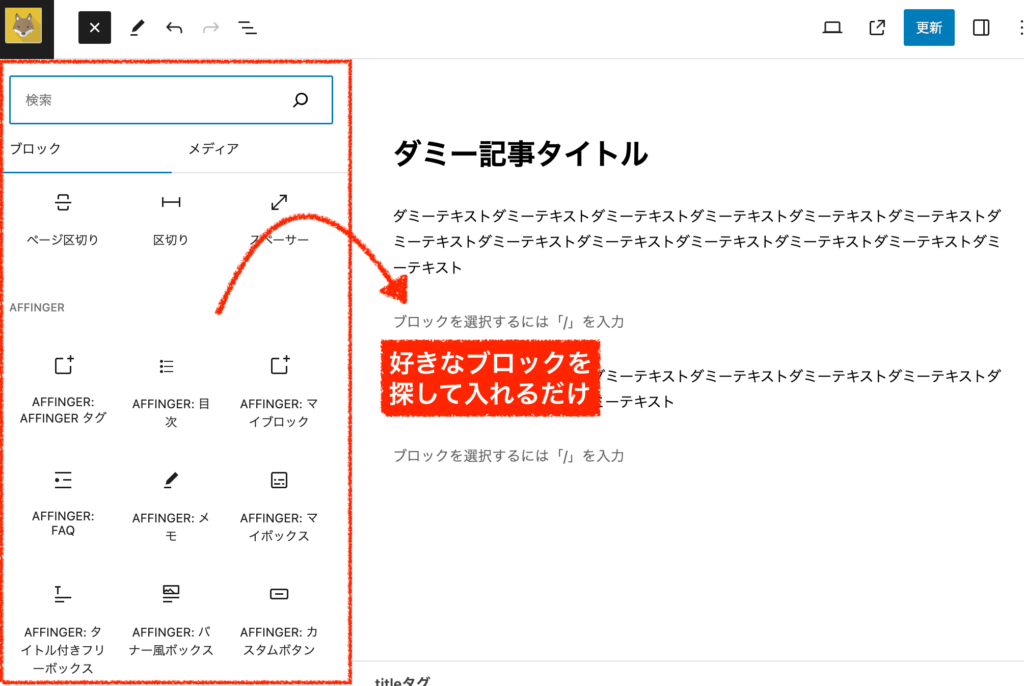
ブロックは色々と用意されていますので、どれでも好きなブロックを探して入れましょう。
「どんなブロックがあるのか」については、1つ1つ実際に使ってみて、お気に入りものを探しましょう!

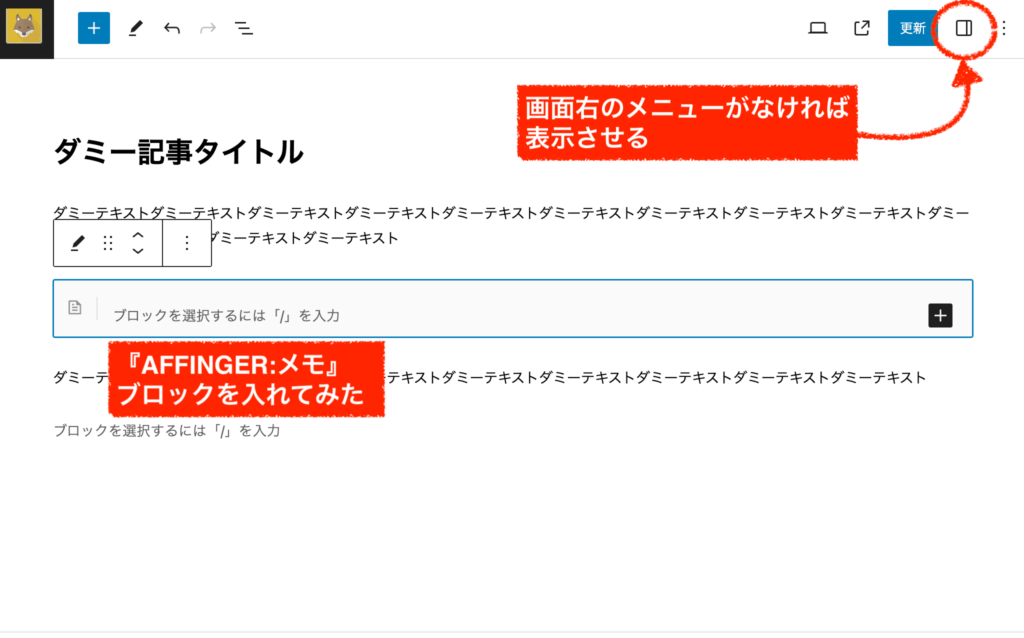
今回の事例では、「AFFINGER:メモ」ブロックを入れてみます。
もしこのとき画面右側にメニューが出ていなければ、右上ボタンで表示させてください。
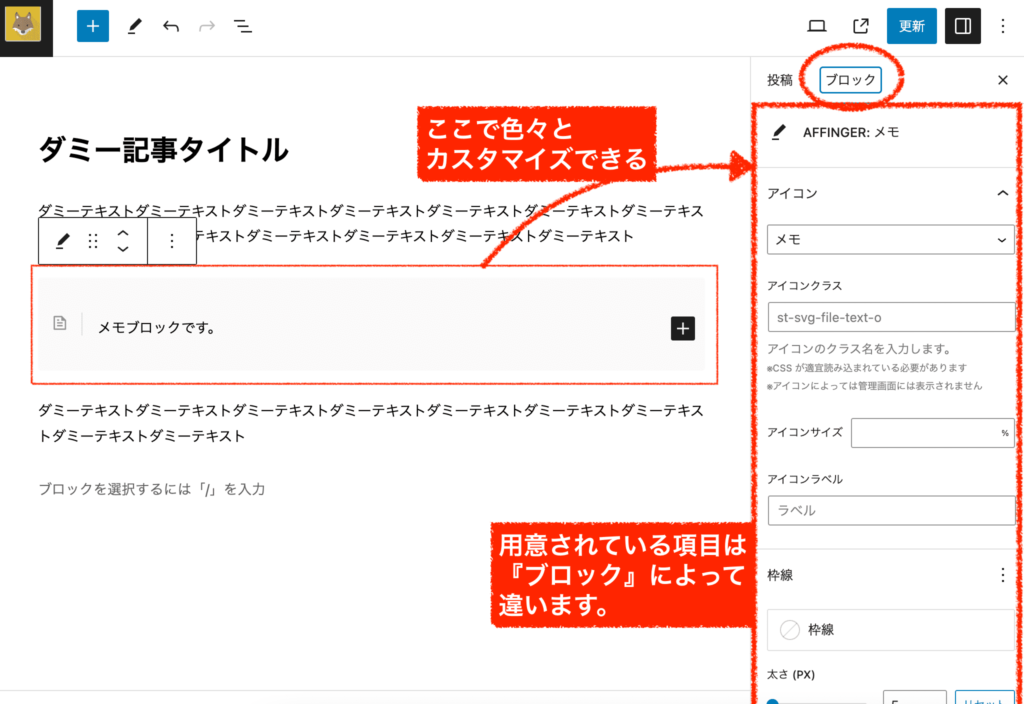
画面右側のメニューでブロックのカスタマイズが可能です。実際に触ってみましょう。
・該当するブロックを選択している状態で、右側メニューは表示されます。
・メニューは「投稿タブ」ではなく「ブロックタブ」にあります。
・ブロックによって、用意されているカスタマイズ項目は全然違います。
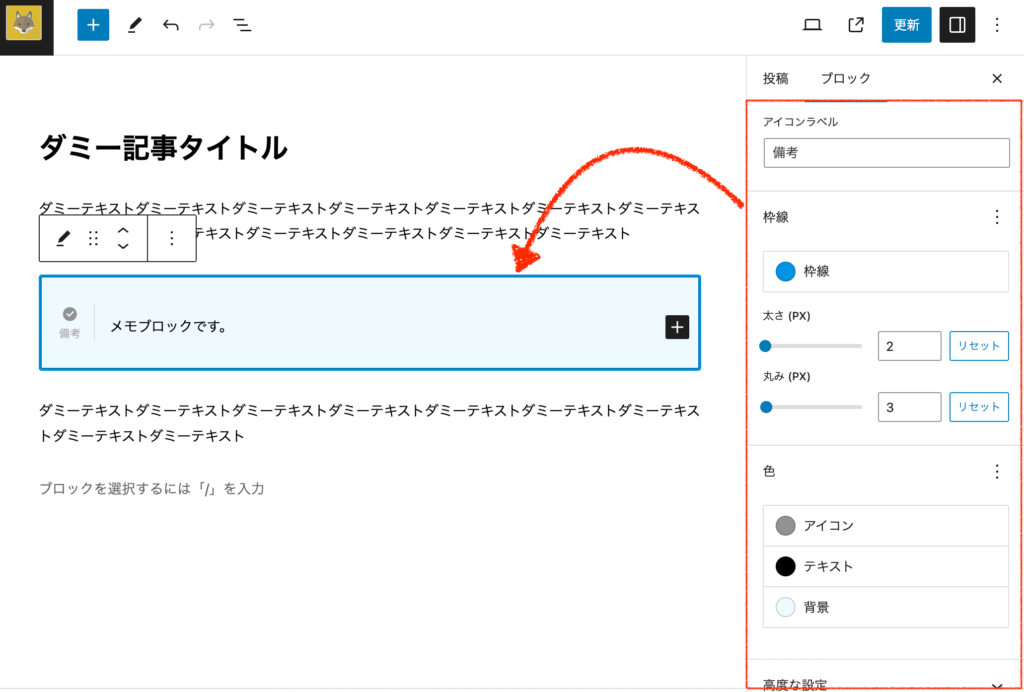
例えば「AFFINGER:メモ」ブロックでは、アイコンを変えたり、注釈をつけたり、枠の色、背景色など、結構なんでも変えられますよ。
「どうカスタマイズできるのか」についても、実際に1つ1ついじりながら確認してみてください。カスタマイズも自分のお気に入りを決めていきましょう!

Affinger6におけるブロックエディタの使い方に関しては、基本これだけです。設定は多いですが、見るべき場所は限られるのでシンプルです。
- ブロックを入れる
- 右側メニューでカスタマイズする(※カスタマイズがほぼ何も出来ないブロックもあり)
この流れだけ覚えましょう。
最初の5〜10記事ぐらいで、”自分の型”を作っていけばOKです!一度型ができれば、記事制作の効率はぐんと上がります。
step.2
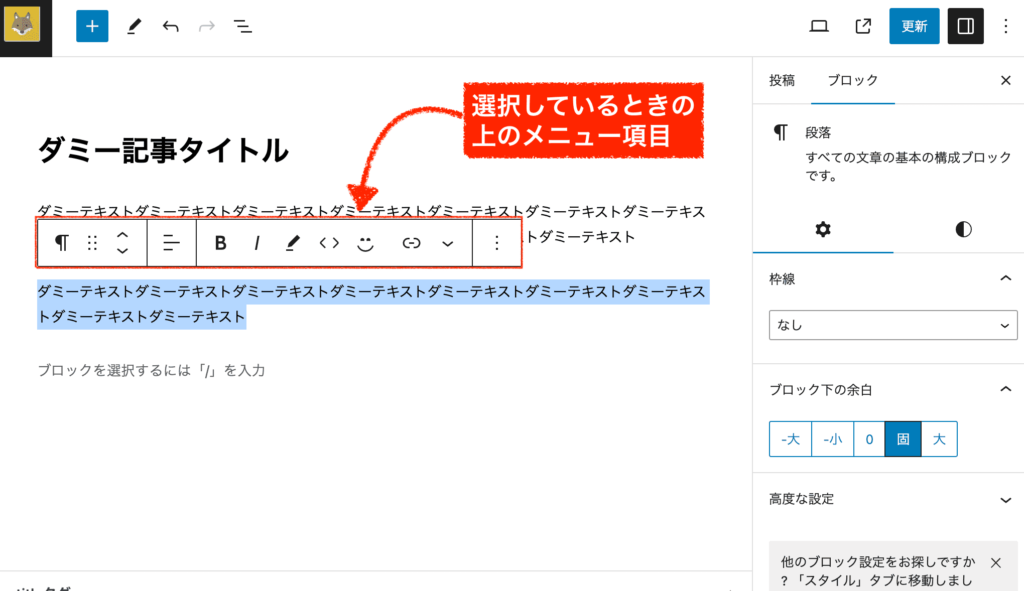
加えてもう一箇所だけ、ブロックエディタの基本の使い方を確認しましょう。
下の画像は、地のテキスト文を選択している状態ですが、その時にすぐ上にメニューが出てきます。
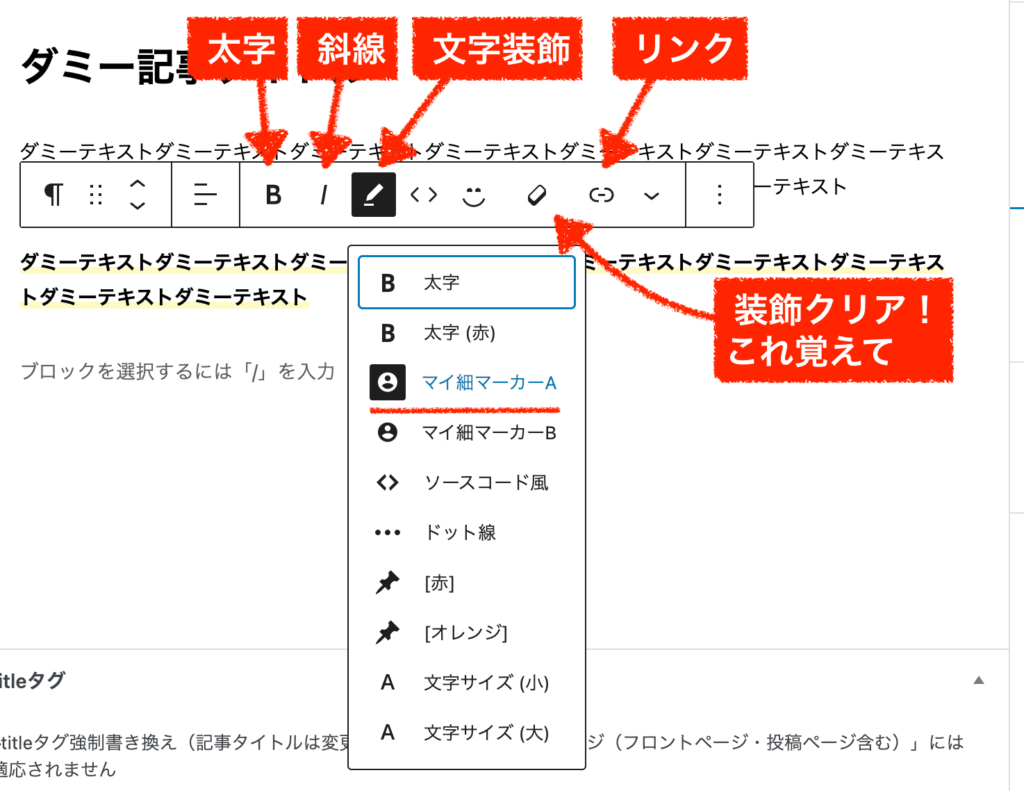
ブロックすぐ上のメニューで「文字装飾」や「スタイル」などを変えることが出来ます。

下の画像の通り、さまざまな文字装飾が可能です↓。自分でもいろいろと触って確認してみてください。

ちなみに、間違えた時やテキスト装飾が反映されない時には一度「装飾クリア」を押すと良いですよ。消しゴムマークです。
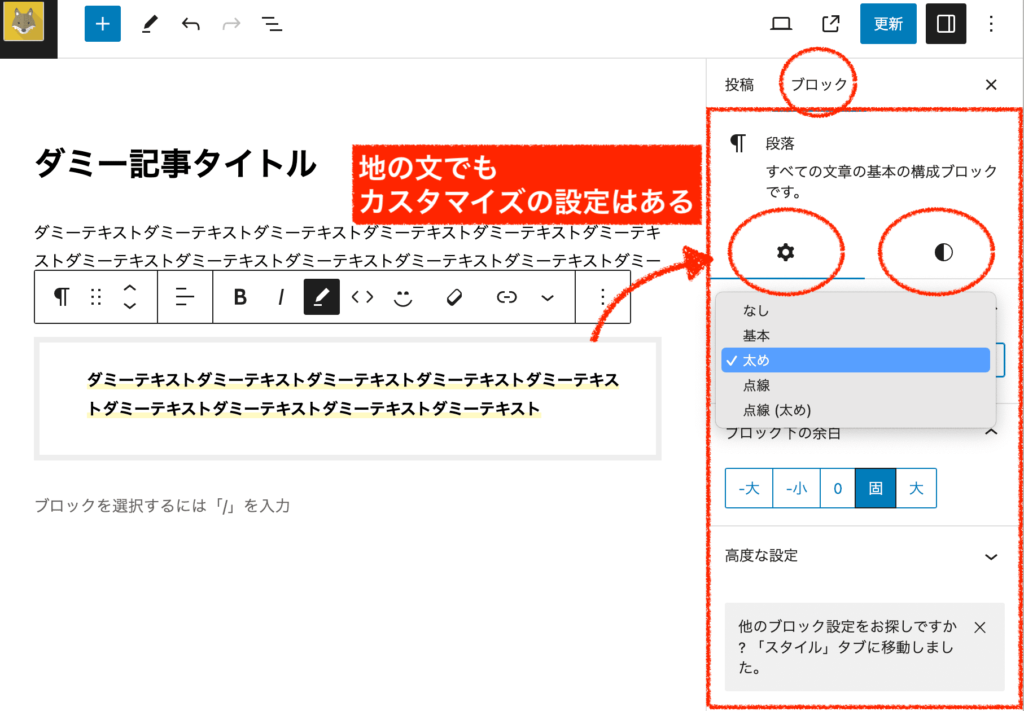
また、この時にも右側のメニューでカスタマイズ設定は用意されています。
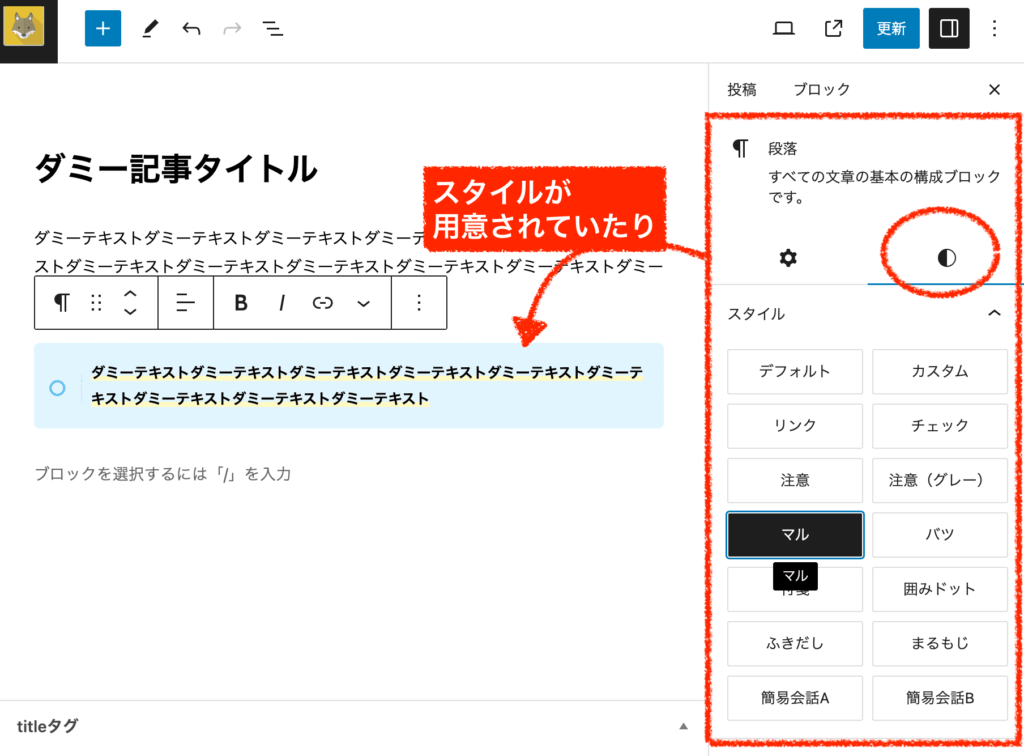
ブロックによってできることが異なるので、画面右側のメニューにも目を通してみると良いです。枠線をつけたり、スタイルを変えたり出来ます。
このようにスタイルが用意されているので、テキストの簡易的な装飾が可能です。

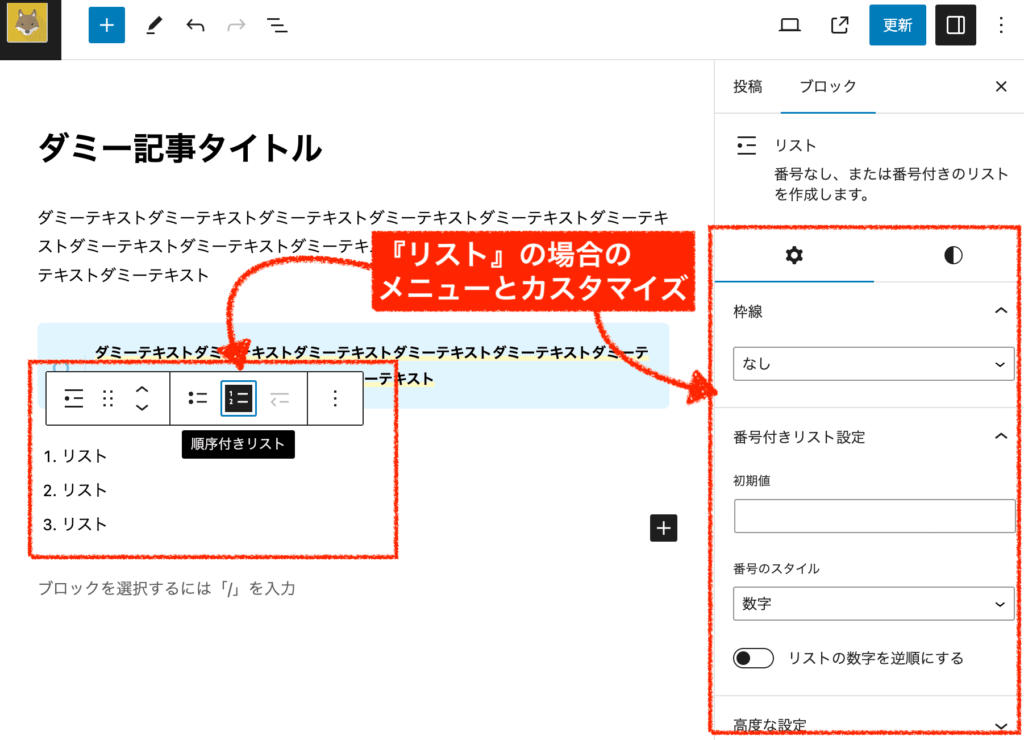
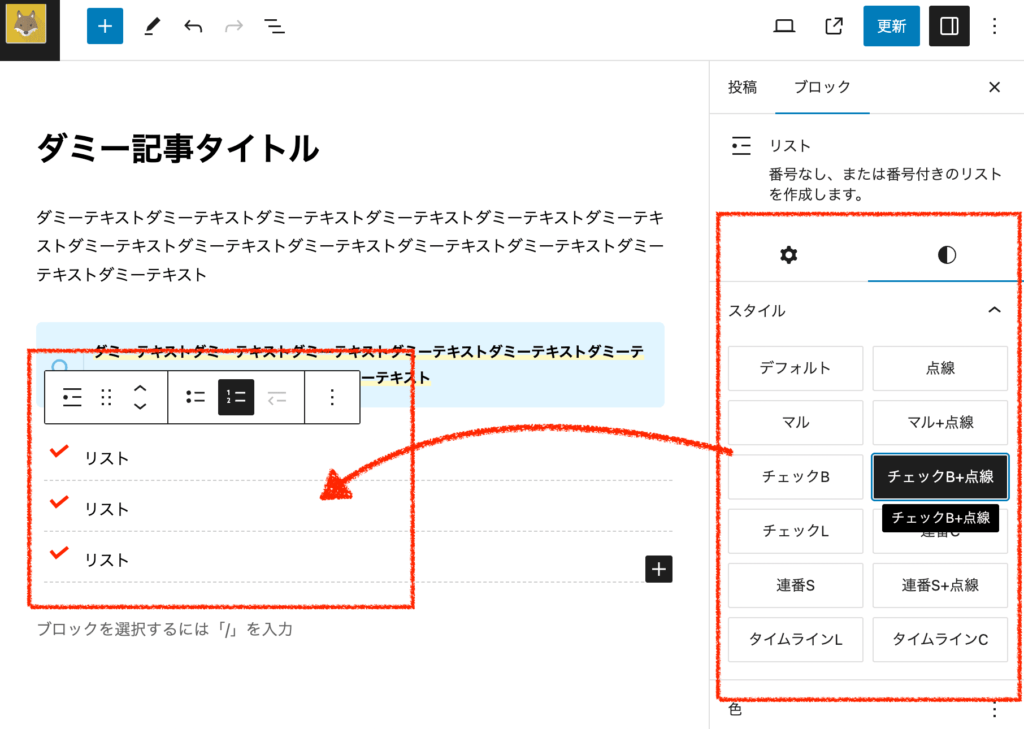
ほかにも例えば、「リスト」ブロックの場合のメニューの様子です。
ブロックすぐ上のメニュー項目も、画面右側のカスタマイズ設定も違いますよね↓
リストでは、こんな風なスタイルが用意されています。
やはり、ブロックによって設定が異なるのでそれぞれ見てみて確認するのが良いですね。
Affinger6でのブロックエディタの使い方は、これで全てです。
見るべきところは大体わかりましたよね。
とにかくカスタマイズ項目が用意されているので、ポチポチしてみれば分かります(笑)
自分でさわってみないことには感覚が掴めませんのでガンガンいじってみてください!

初心者の人は、まずブロックエディタを覚えようね!👆
Affinger6記事の書き方クラシックエディタを部分的に利用する使い方
正直なところ、ブロックエディタさえ使えれば、クラシックエディタは一切使わなくても何も問題はありません。
ただし、クラシックも使いこなせれば、出来ることが増えます。
こちらも、一度慣れれば便利なので余力があれば触ってみると良いでしょう。
step.1
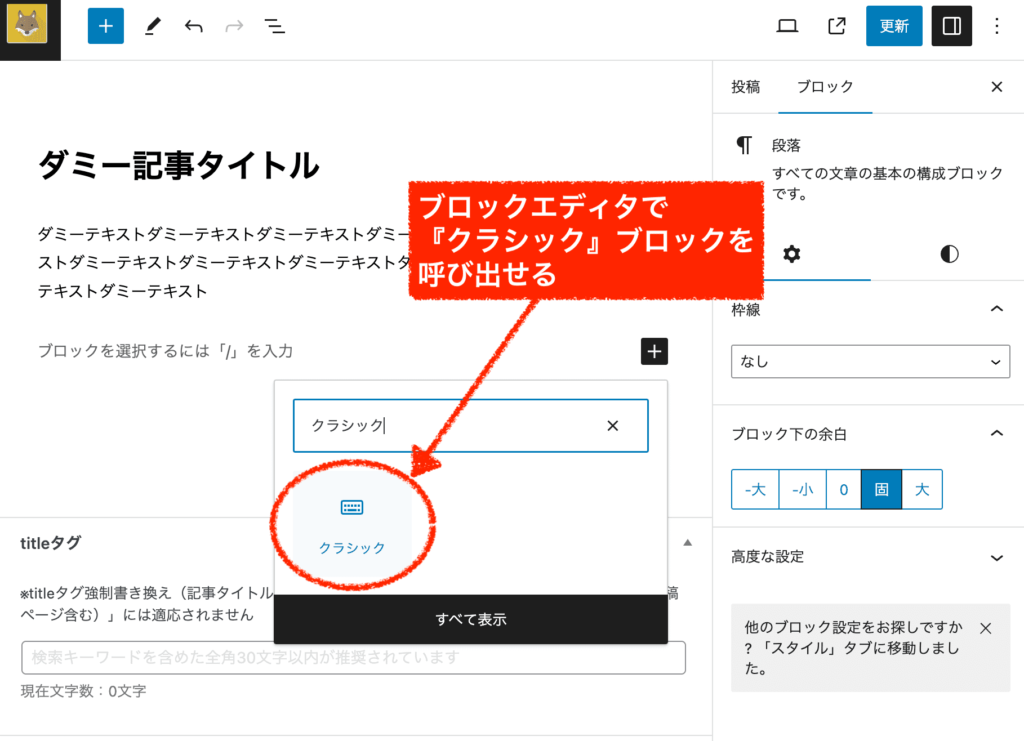
Affinger6のブロックエディタでは、部分的に『クラシックエディタ』を呼び込んで使うことができます。
ブロックを追加から、「クラシック」をクリックしましょう。
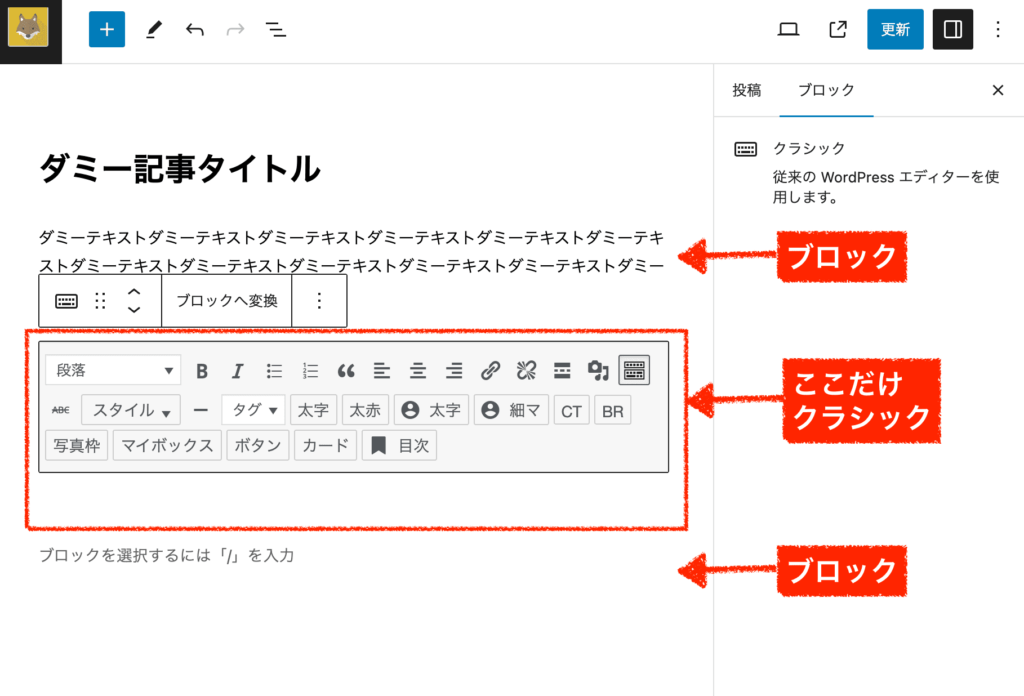
そうすると、このように部分的にクラシックブロックが呼び出されます↓。
他の部分はあくまでブロックエディタです。

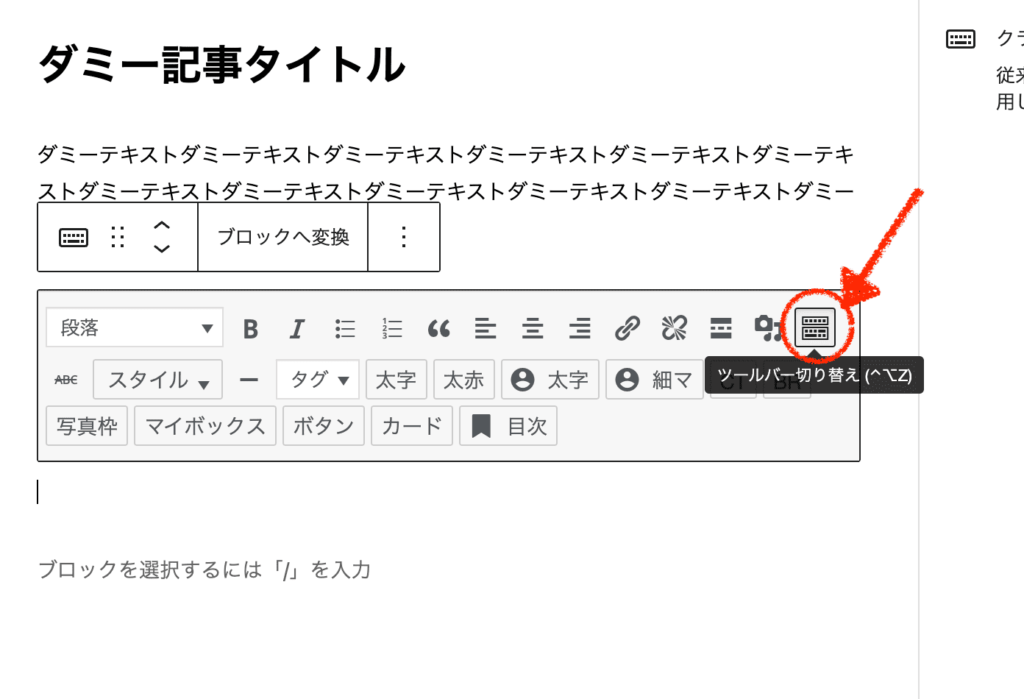
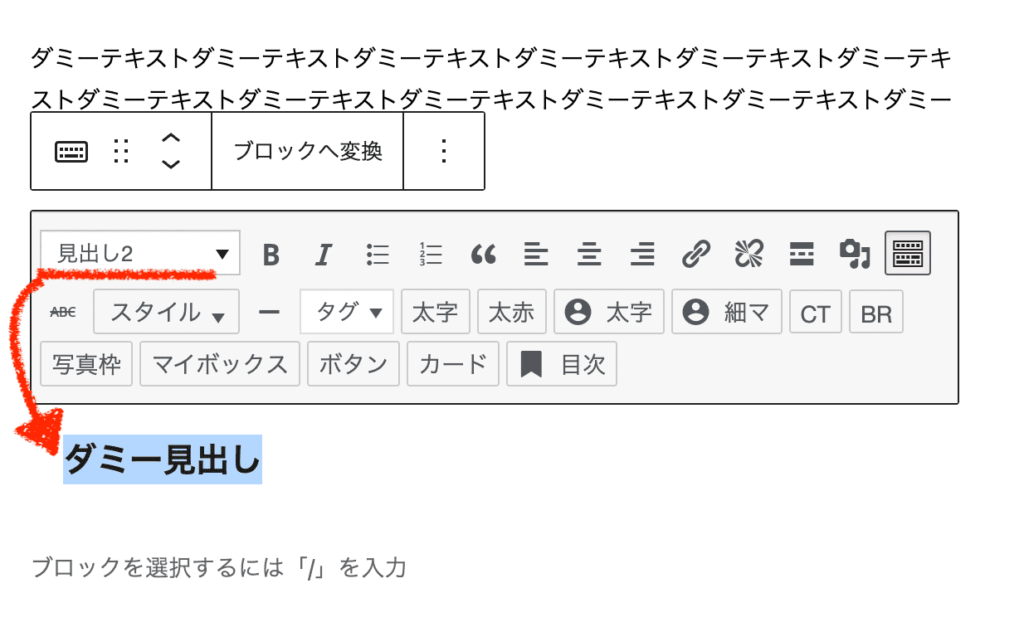
もしメニューが表示されていなければ、「ツールバー切り替え」マークを押せば出てきます。

クラシックエディタでは、すべてこのツールバーに様々な設定が詰まっています。
例えば、文字を書いて「段落」から「見出し」へと変えることができます↓

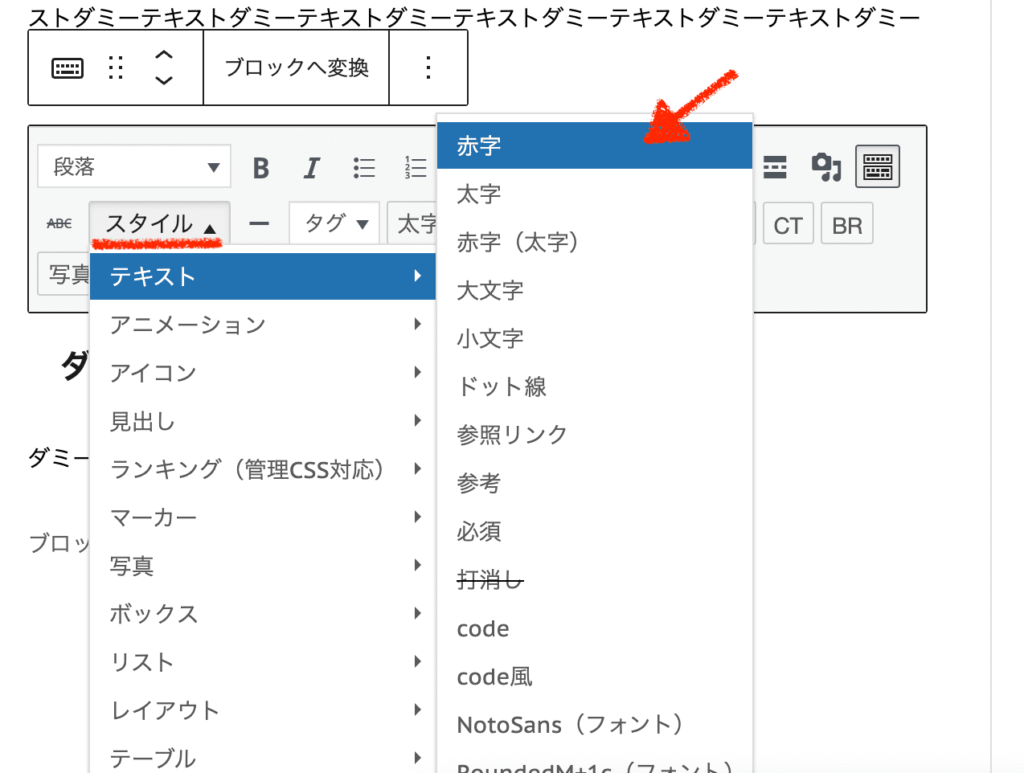
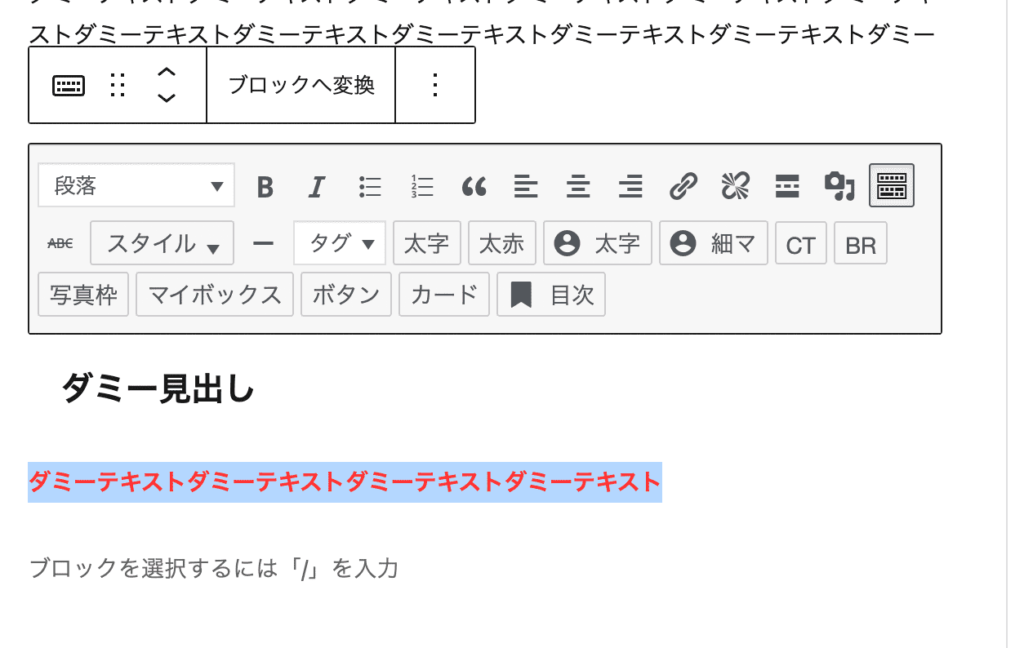
テキストを選択した状態で、「スタイル」から「赤字」などへ変えることができます。

赤文字に変更されましたね↓

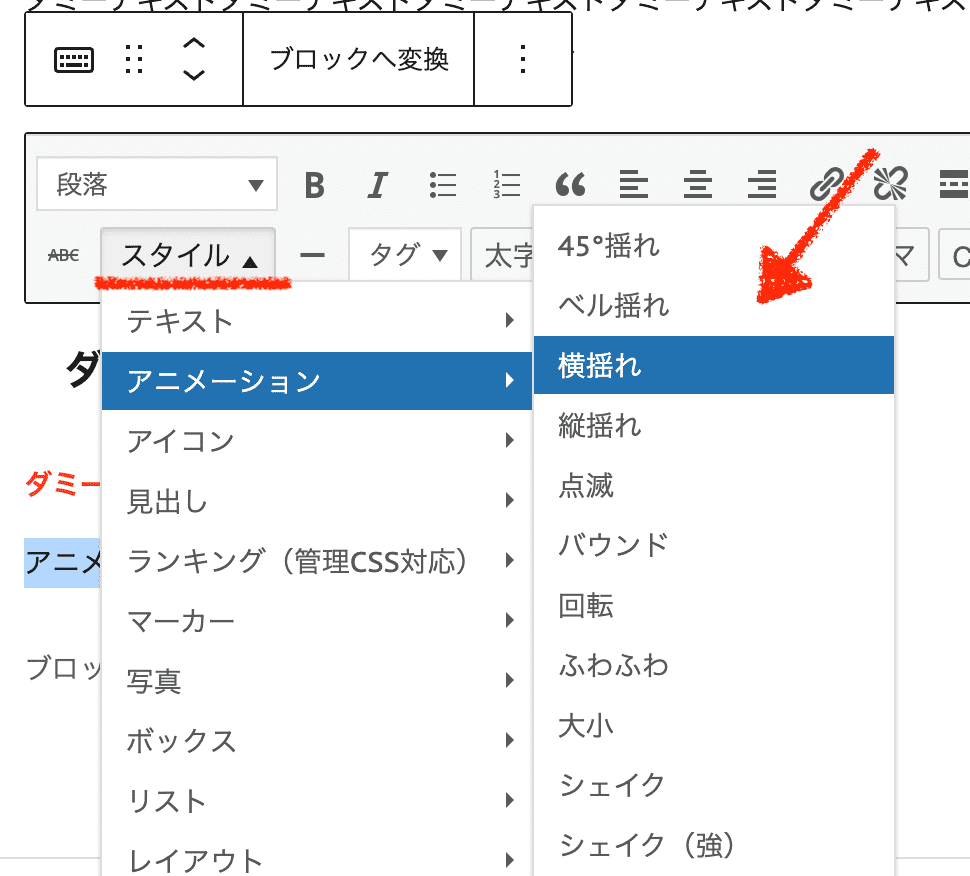
ご自身で色々と探してみて欲しいですが、このような「アニメーション」などもつけることなんかもできますよ。
クラシックエディタでしか使えない装飾も、結構あります。まあ、お好みで。

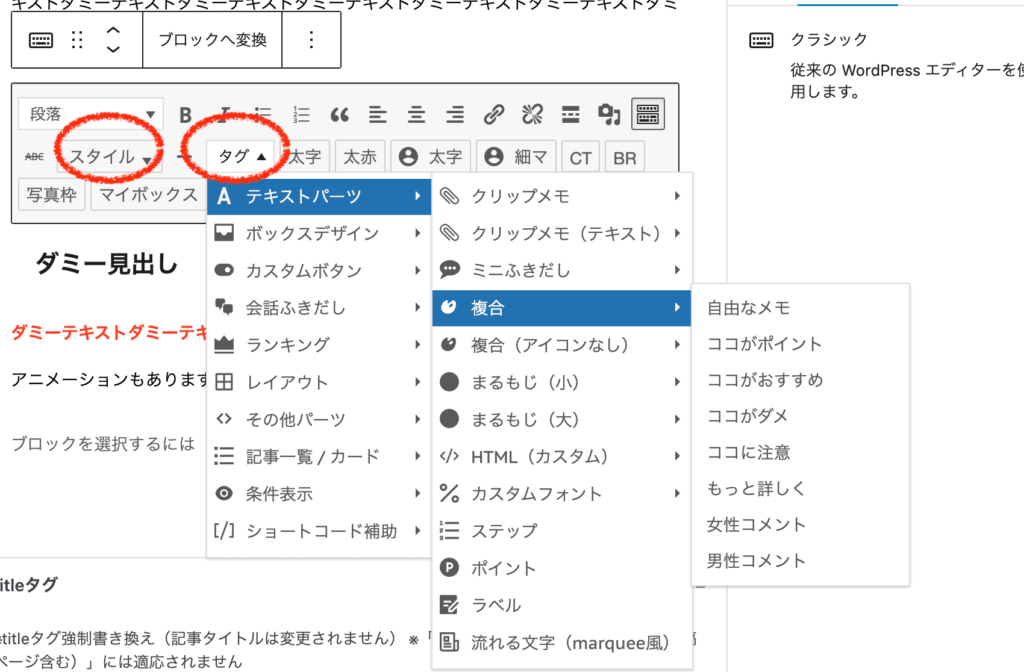
様々な装飾パーツが使えますが、探す場所としては「スタイル」もしくは「タグ」にあることが多いです。見切れないほど、めちゃくちゃありますよ(笑)。
クラシックでどんな装飾が使えるのかは、実際に出して保存してみて表示を確認してみましょう!

クラシックエディタの基本の使い方は、これだけです。
次のセクションでもう少し詳しくチェックしてみましょう!

初めて使うと「むずっ」と思うかもしれませんが、これも慣れですね。
Affinger6記事の書き方(上級編)ショートコードの使い方も覚えよう
上の解説の続きになります。ここは任意ですので、読み飛ばしても構いません。
「ショートコード」を理解すると、wordpressで出来ることの幅が更に一段階UPします。
「ショートコード」は、ブロックエディタでもクラシックエディタでも使用できます。
解説しますね。
step.1
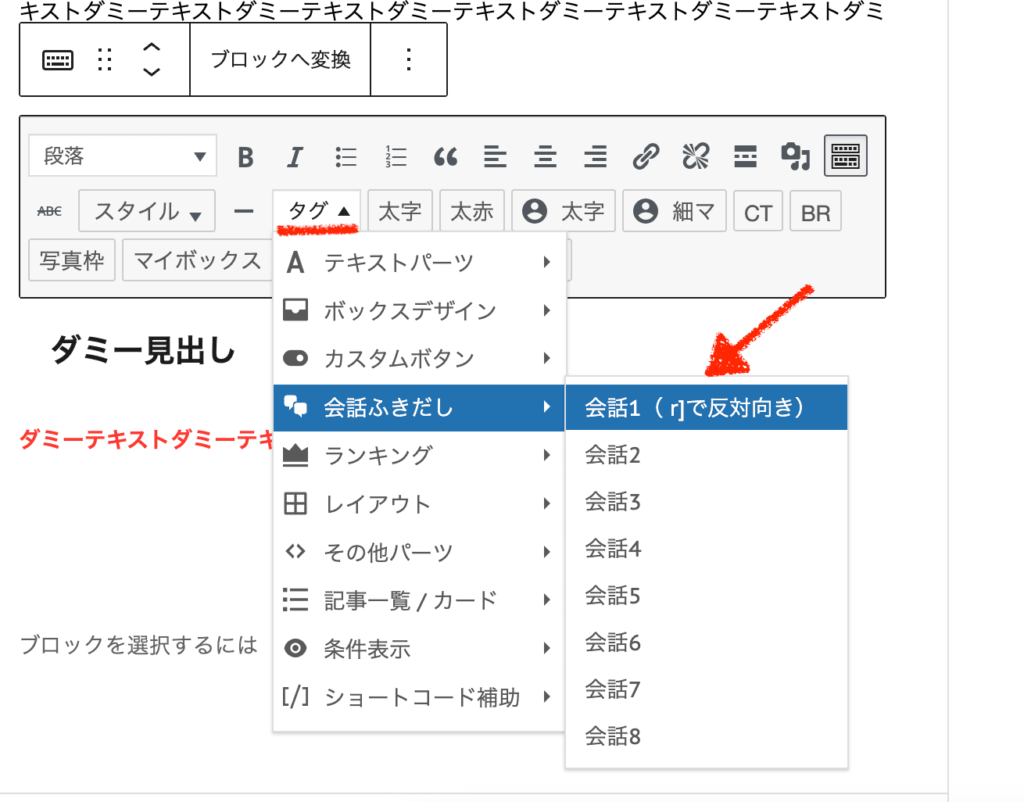
たとえば、クラシックエディタで「会話ふきだし」を使ってみましょう。

「会話ふきだし」が下のように追加されます。
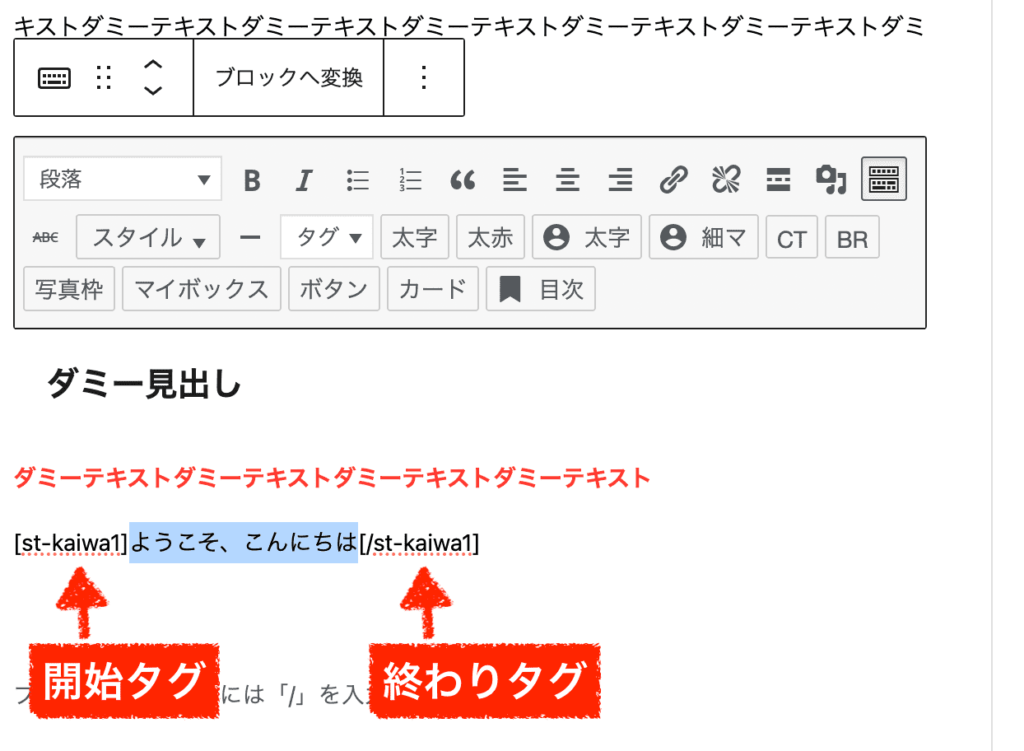
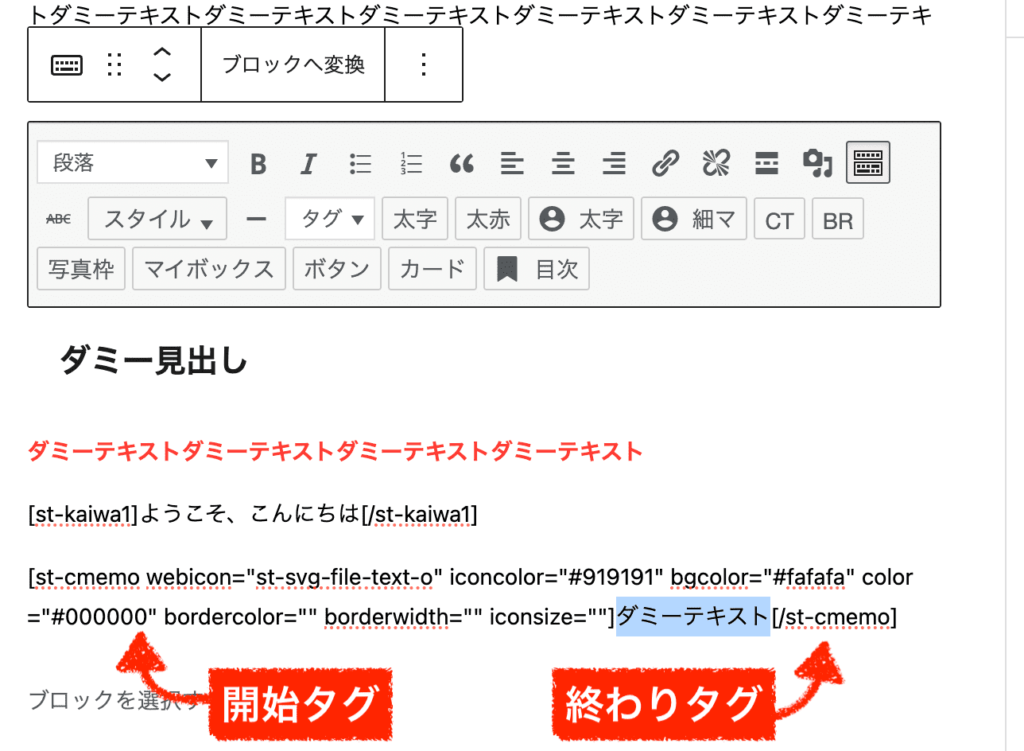
[ ]で囲まれているタグに挟まれているのがわかると思います。これが、ショートコードです。ショートコードにも種類がありますが、とにかく[]のカッコで囲まれているものだと認識してください。
ショートコードでテキストを記述する場所は、開始タグと終わりタグに挟まれている部分であることをまず覚えてください。

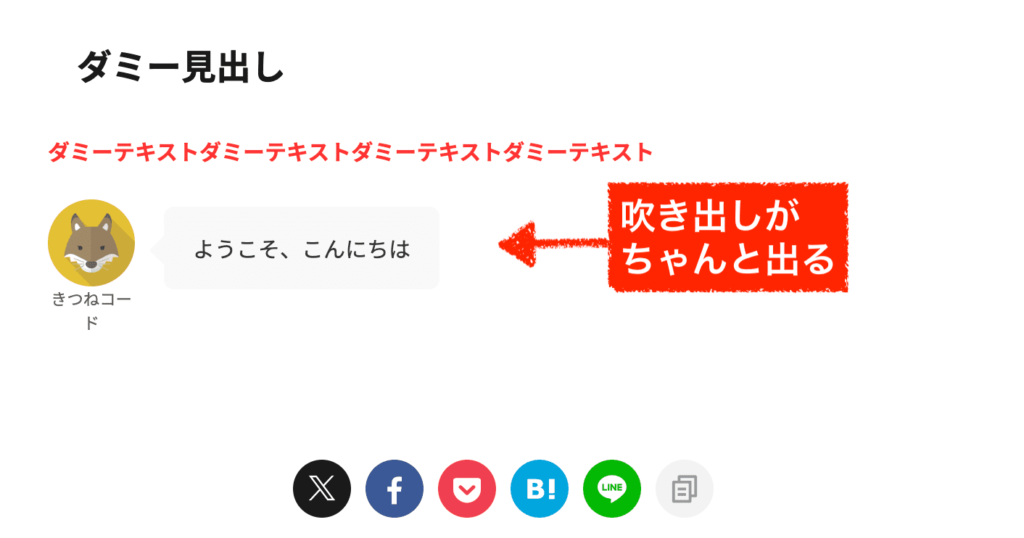
見てみると、こうなります↓

step.2
もう一つ、事例を見てみましょう。
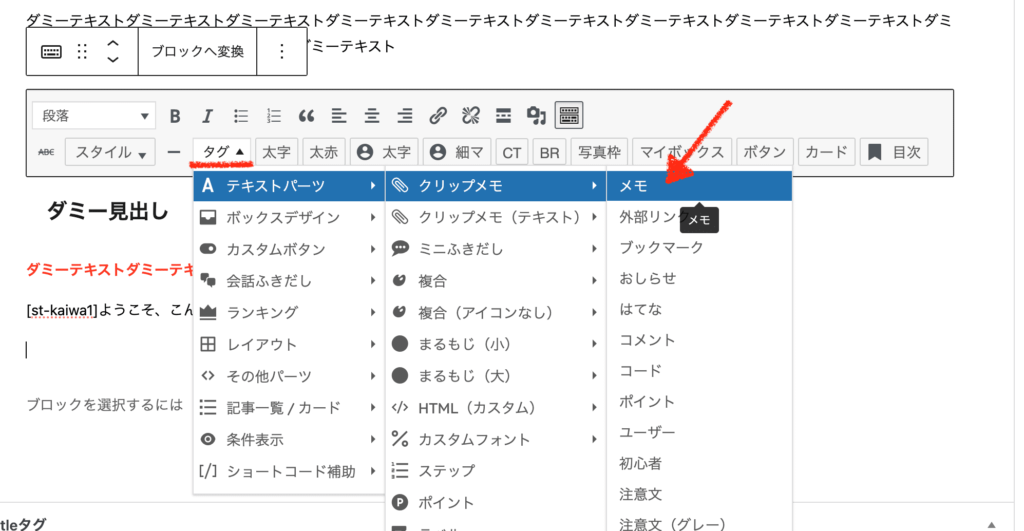
クラシックブロックで、「クリップメモ」を使ってみましょう。
すると、このようにショートコードが出ます↓。
今回は長いですが、構成自体は一緒です。開始タグと終わりタグがあるので、そこにテキストを書きます。
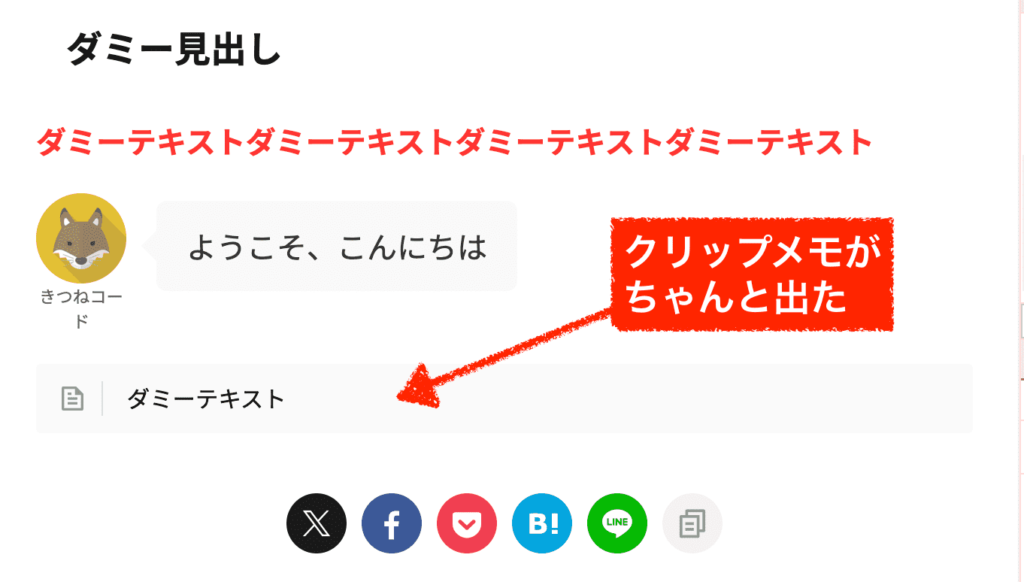
みてみると、こうなります↓。

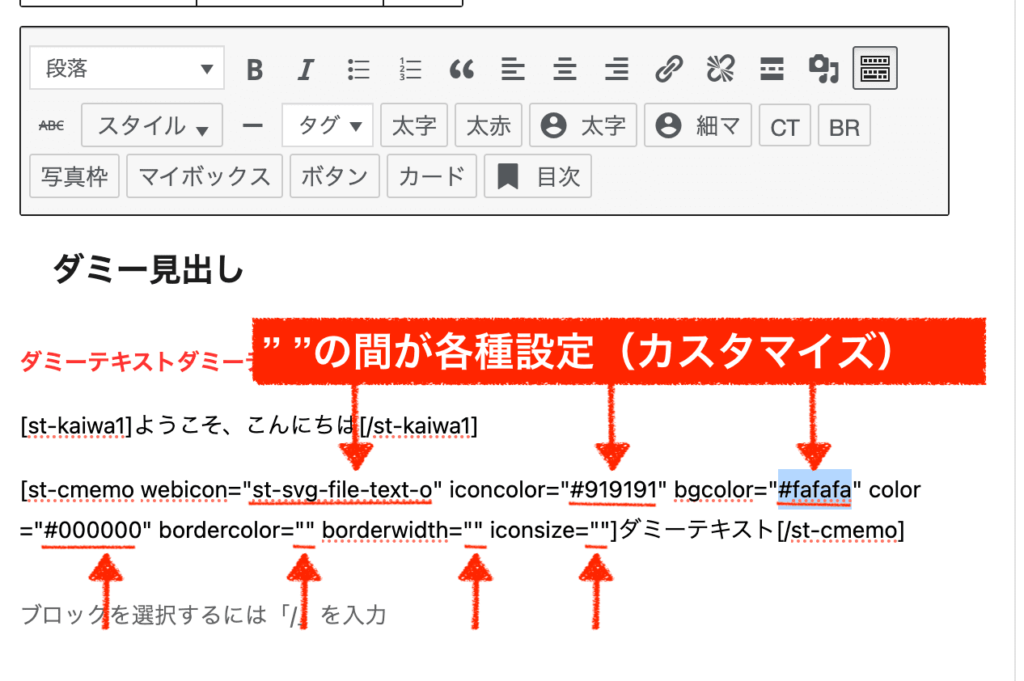
ショートコードではカッコの中に入っている" "で囲まれた部分が各種設定(カスタマイズ)となっています。
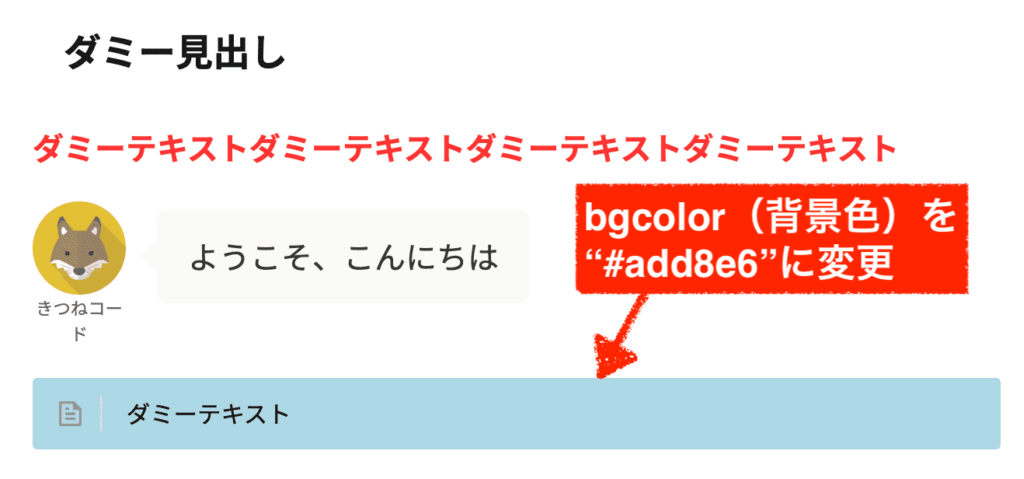
例えば、bgcolorは「背景色」です。#fafafaを別の色#add8e6に変えてみます。(ネット検索で「カラーコード」と調べればすぐ調べられます)

カスタマイズすると、こうなります↓。

カスタマイズ設定をすべて覚える必要はありません。変えるべき場所は結構限られるので、都度ネット検索で調べながら勉強していくと良いでしょう。
このあたりのコードの知識は、wordpressに限らず役立つので覚えておくと可能性が広がるかなと思います。
step.3
 きつねコード
きつねコード最初からここまで完璧に理解しなくても大丈夫ですよ!ここはおまけです。
affinger6のクラシックブロックで、もう1つ事例をみてみましょう。
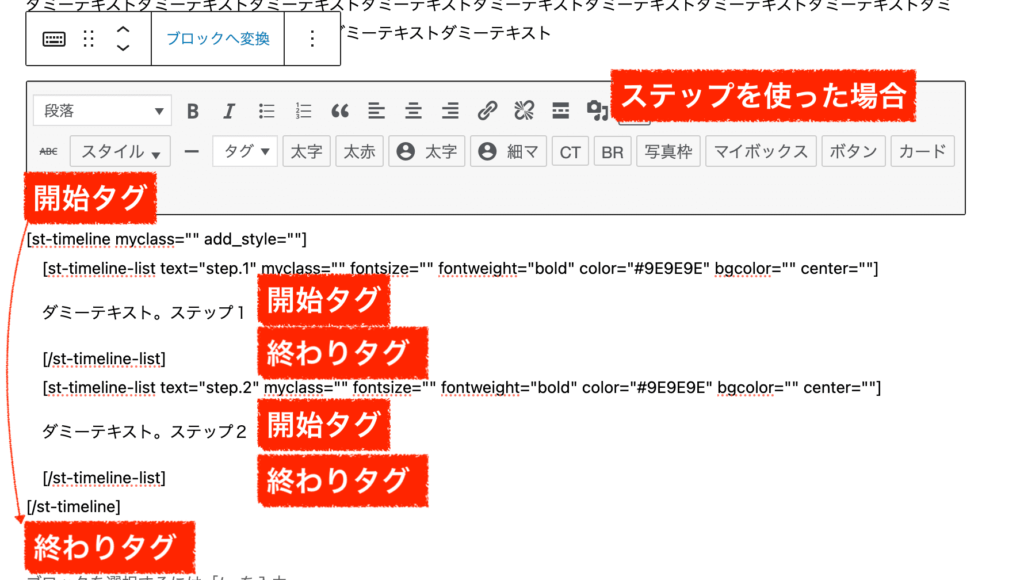
「タグ」に用意されている「タイムライン≫ステップ」というパーツを使った場合がこちらです↓。
長いですよね(笑)。
ショートコードは、入れ子構造(階層構造)を作ることも可能です。
上の事例の場合は、全体の「タイムライン」という箱の中に、ステップ1とステップ2が入っているような状態です。この構造は見える人にとっては一瞬で見えるようになります。とにかく「どこが開始タグで、それに呼応する終わりタグはどこなのか」という視点を磨いてください。
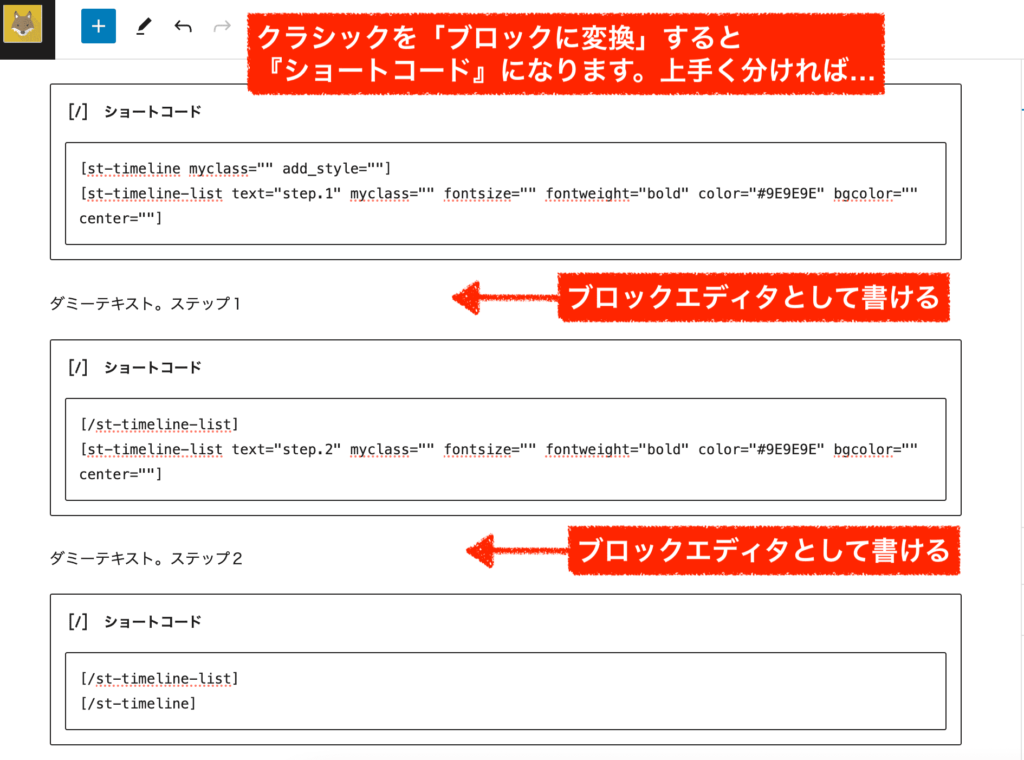
ここまで理解できてくると、こんなことも可能になります↓。

↑これは、タイムラインのショートコードを分割して記述しています。
僕はできる限りクラシックエディタを使いたくない(よくバグが出るからイヤ)なので、このようなやり方で書いています。
開始タグと終わりタグの構造・順番が正しければ、もちろんこれでも正しく機能します。
部分的にクラシックエディタは使用しますが、できるだけ最小限に留めているということですね。

これ、全然初心者向けではないので無視しても全然OKです。すみません。
Affinger6記事の書き方記事のメタディスクリプションは必ず書こう(SEO)
最後に、2点ほど記事を編集するときにやるSEO対策を補足します。
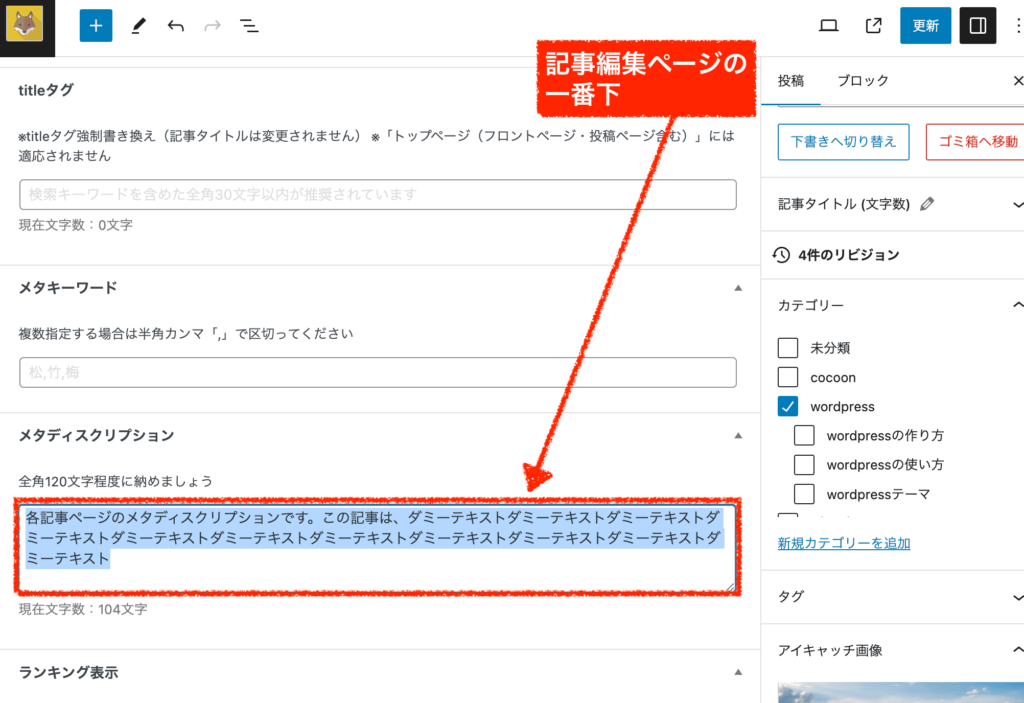
記事編集ページの一番下に「メタディスクリプション」がありますので、ここは100文字〜120文字程度で毎回埋めてから公開するようにしましょう。読者ユーザーがクリックしやすく、かつキーワードが自然に入るような形であればベストです。

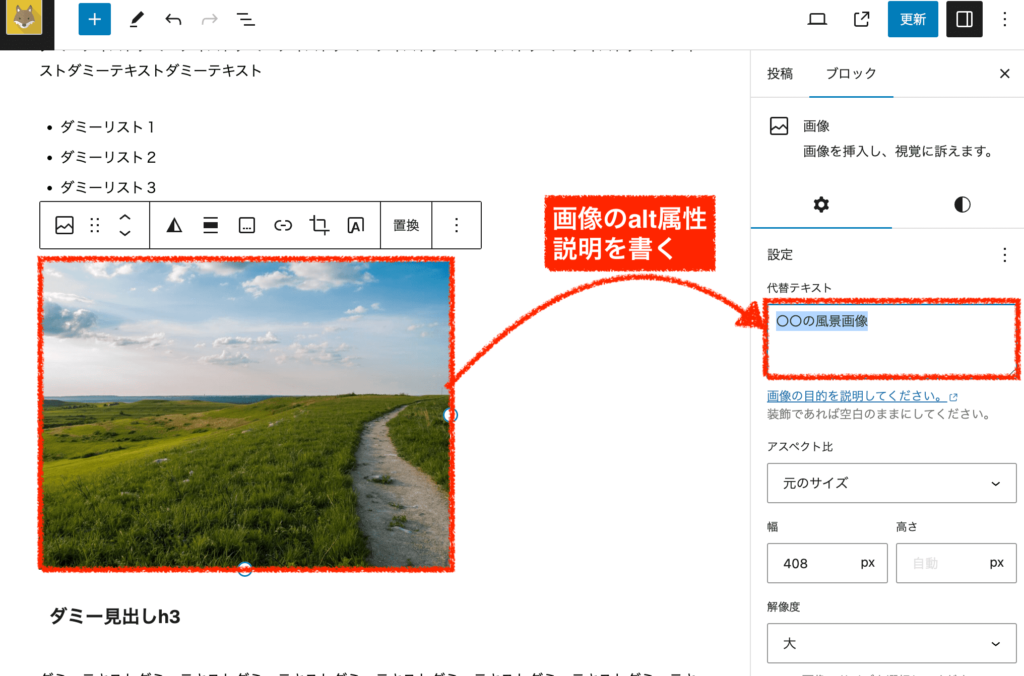
Affinger6記事の書き方画像のalt属性は設定しておこう(SEO)
これも記事編集を行う時のSEO対策です。
affinger6で「画像」を使うときには、「代替テキスト」にその画像の説明を入れてあげると良いでしょう。
「代替テキスト」の内容がalt属性という検索エンジンに情報を伝えるためのデータになります。正直なところ、今のSEOに効果があるかどうかはわかりませんが、私は一応全ての画像にaltは書いています。(アップロードする時でも良い)

画像をアップロードした際や、管理画面「メディア」からも「代替テキスト」(alt属性)は設定できますよ。
以上で、Affinger6における記事の書き方については完了です。
ここまで読み進めた方は、かなり理解度が上がってきているはずです。もう一息ですので頑張りましょう!!

一息つきましょう。
Affinger6の基本の使い方⑨吹き出しの使い方
次に、よく使われる機能である「吹き出し」の使い方だけサクッと確認しておきます。
会話アイコンを登録
Affinger6では、よく使う吹き出しを登録することができます。
管理画面「AFFINGER管理」の「会話アイコン」をクリックしましょう。
「画像」と「名称」をそれぞれ設定するだけでOKです。
8つまで登録することができます。
登録できたら、忘れずに保存しましょう。
【記事ページで会話アイコンを出す】
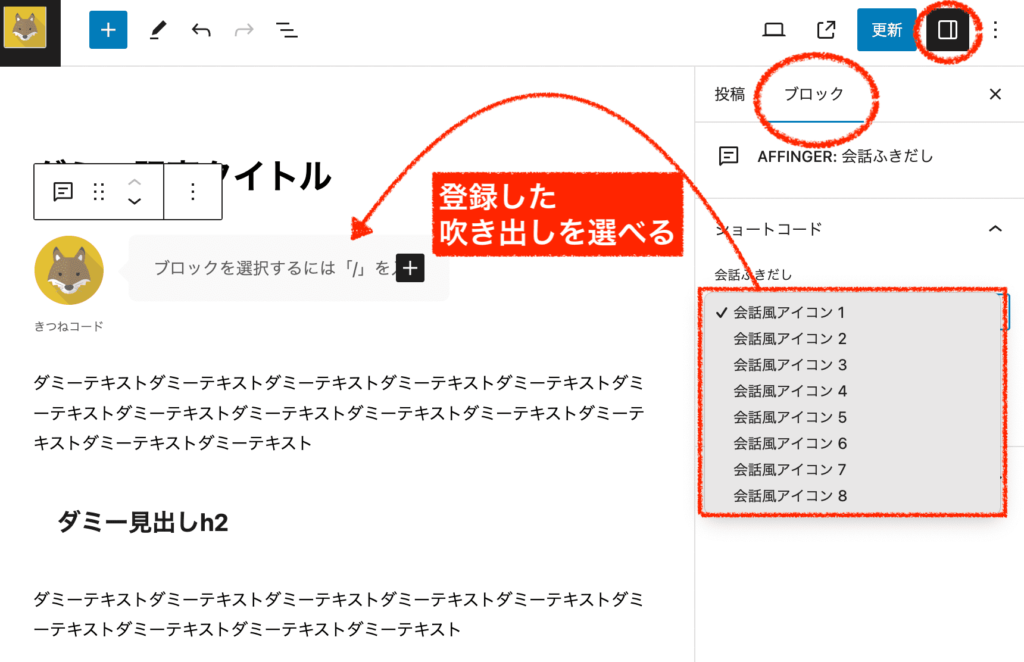
次に、記事の編集ページにて挿入したい場所で「ブロックを追加」をクリックします。

"会話"と検索すれば出てくるので、「AFFINGER:会話ふきだし」ブロックを見つけて追加してください。

会話ふきだしが挿入されました。ブロックを選択した状態で、
画面右側メニューで設定を変えることができます。登録した中から該当するアイコンを選べば完了です。
吹き出しのデザインは、管理画面「外観≫カスタマイズ」≫「オプション(その他)」≫「会話ふきだし」からカスタマイズもできますよ。
関連記事:始めてのAFFINGER6「会話ふきだし」~基本から応用まで徹底解説

次は、大事なところです!
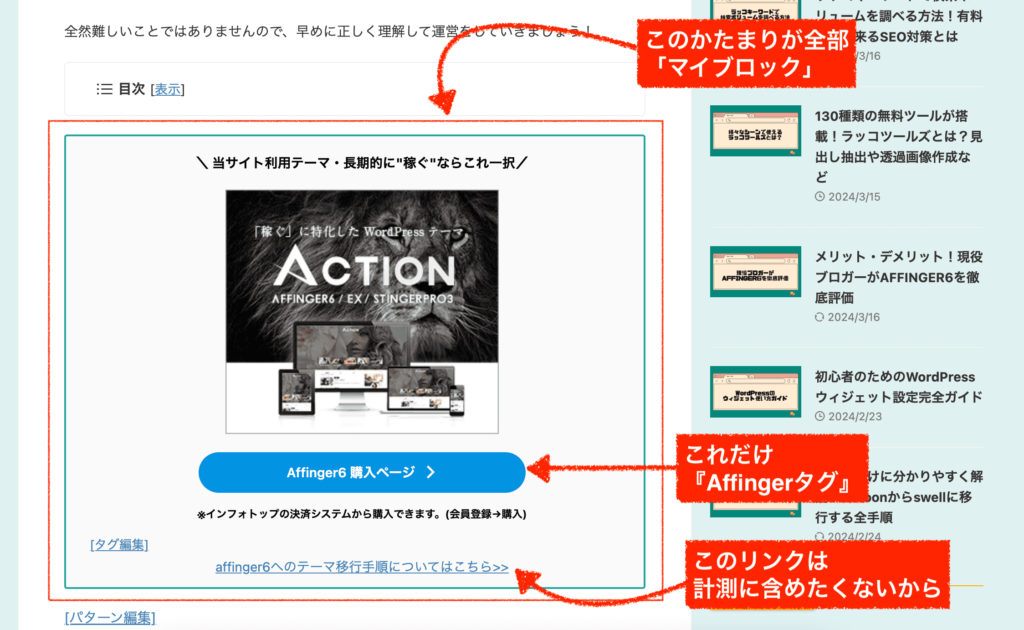
Affinger6の基本の使い方⑩Affingerタグ(広告タグ)の使い方【重要】
次は、Affingerタグの使い方です。ここは絶対に覚えましょう!
affinger6の真髄と言っても過言ではありません。収益化を狙っていくにあたりとても重要な機能です。
「AFFINGERタグ管理マネージャー」という専用プラグインが必要です。Affinger6を単体購入した時に付属する無料お試し版でもまずはOKです。
これを使って出来ることは、主にこの2つです。
\AFFINGER6の相棒的存在!収益UPへ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。
では、使い方を見ていきましょう!
step.1
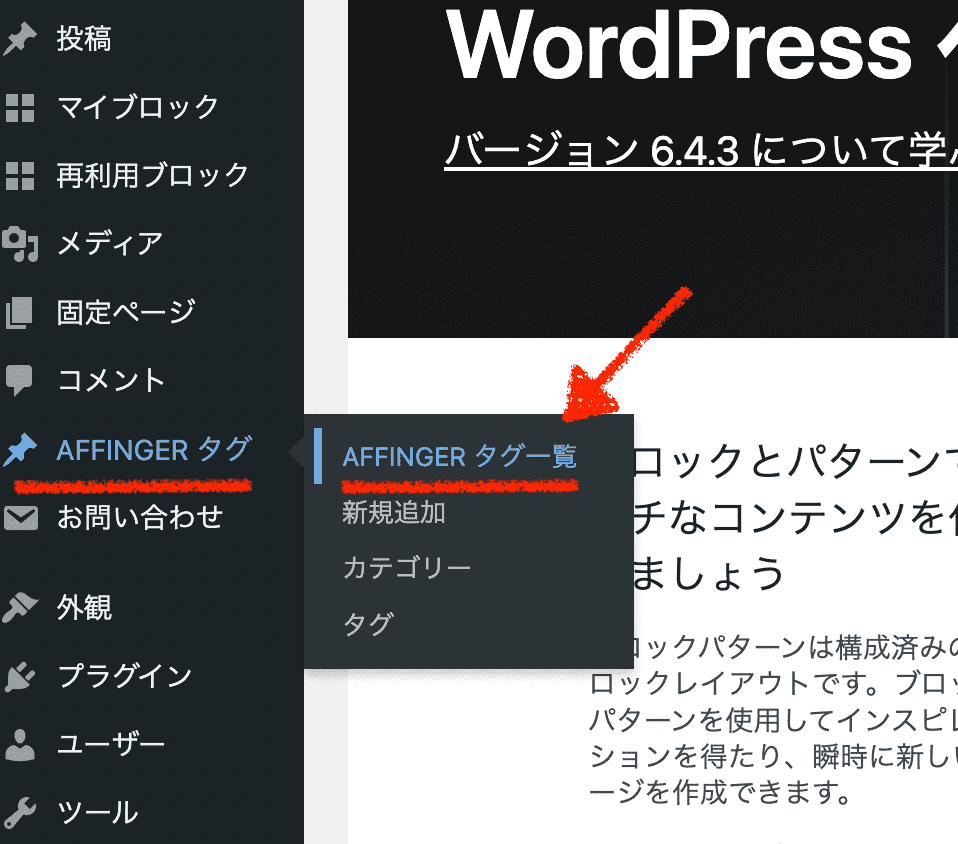
管理画面「AFFINGERタグ」≫「AFFINGERタグ一覧」をクリックします。

「新規追加」をクリックしましょう。

AFFINGERタグを作るときは、記事の編集ページと使い方は全く同じです。
広告にしたい部分だけを、パーツとして作成すると思ってください。「クリックを計測」できることがメリットです。なので、アフィリエイトリンクは原則AFFINGERタグで作っておくと良いです。
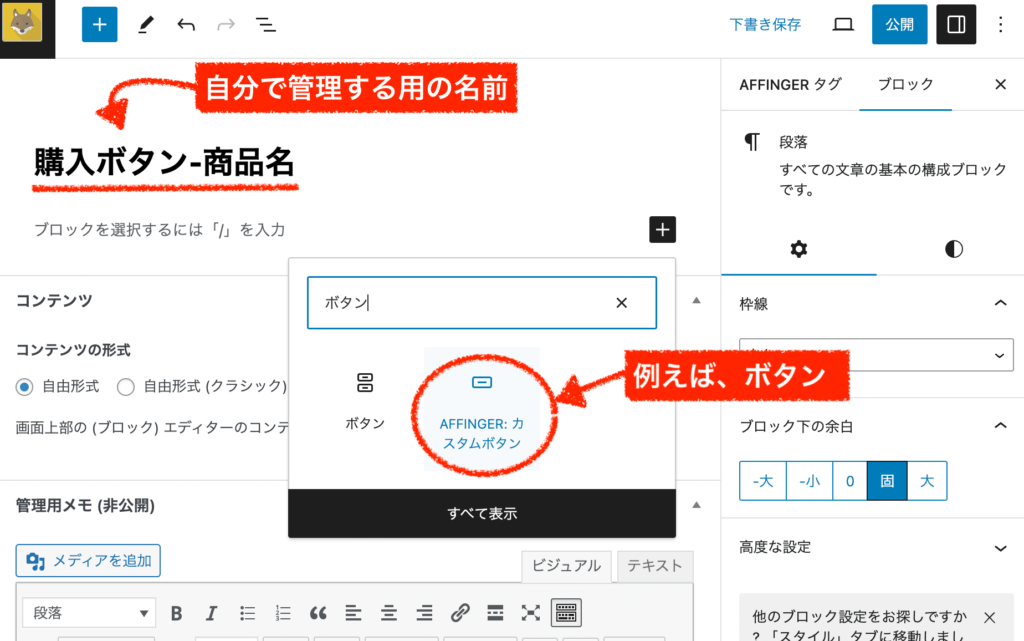
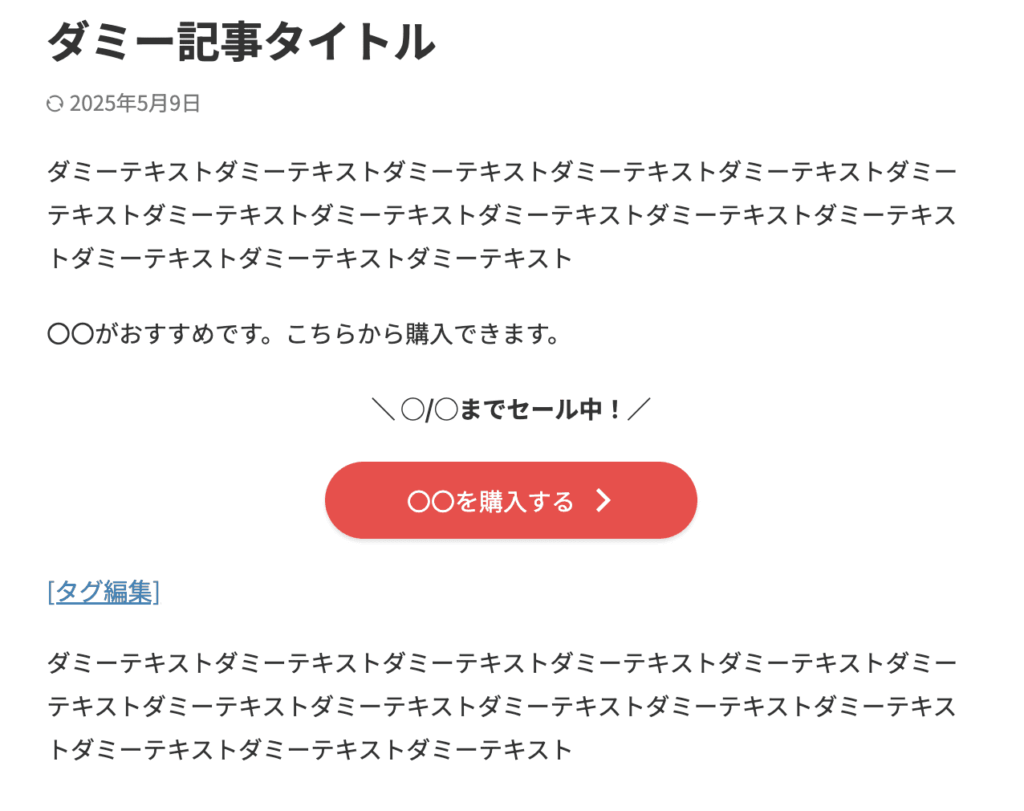
今回は、購入ボタンを入れてみましょう。

ボタンには、広告のURLを忘れずに貼り付けましょう。
(「新しいページで開く」は好きに決めて構いません。今のアフィリエイトはどちらでも計測されるはずです。)
できたらすぐに公開してOKです↓。

・AFFINGERタグのタイトルは、表には出ません。自分の管理する用なので分かりやすいように命名すれば大丈夫です。
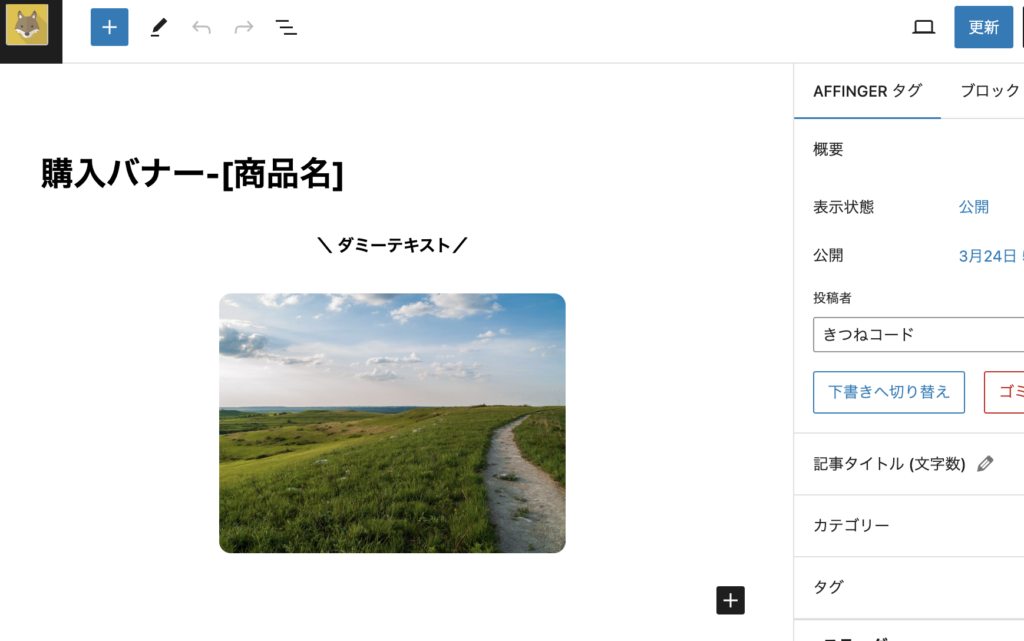
・複数ブロックを入れても構いません。ちなみに、こんな感じでAFFINGERタグを作ることも可能ですよ↓
(画像に、リンクはもちろん貼ってくださいね)
step.2
次に、任意の記事の編集ページを開きましょう。
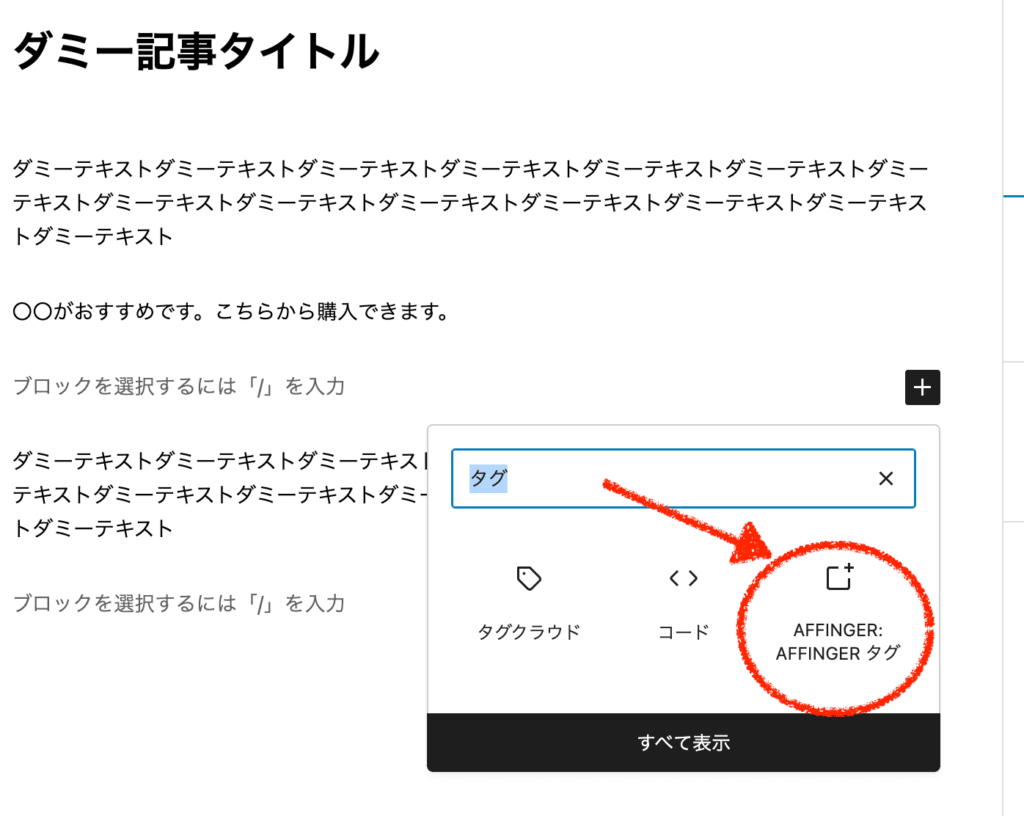
ボタンを挿入した箇所にて、「ブロックを追加」をクリックします。

「タグ」と検索すると、「AFFINGERタグ」が出てきます。これを選択しましょう。

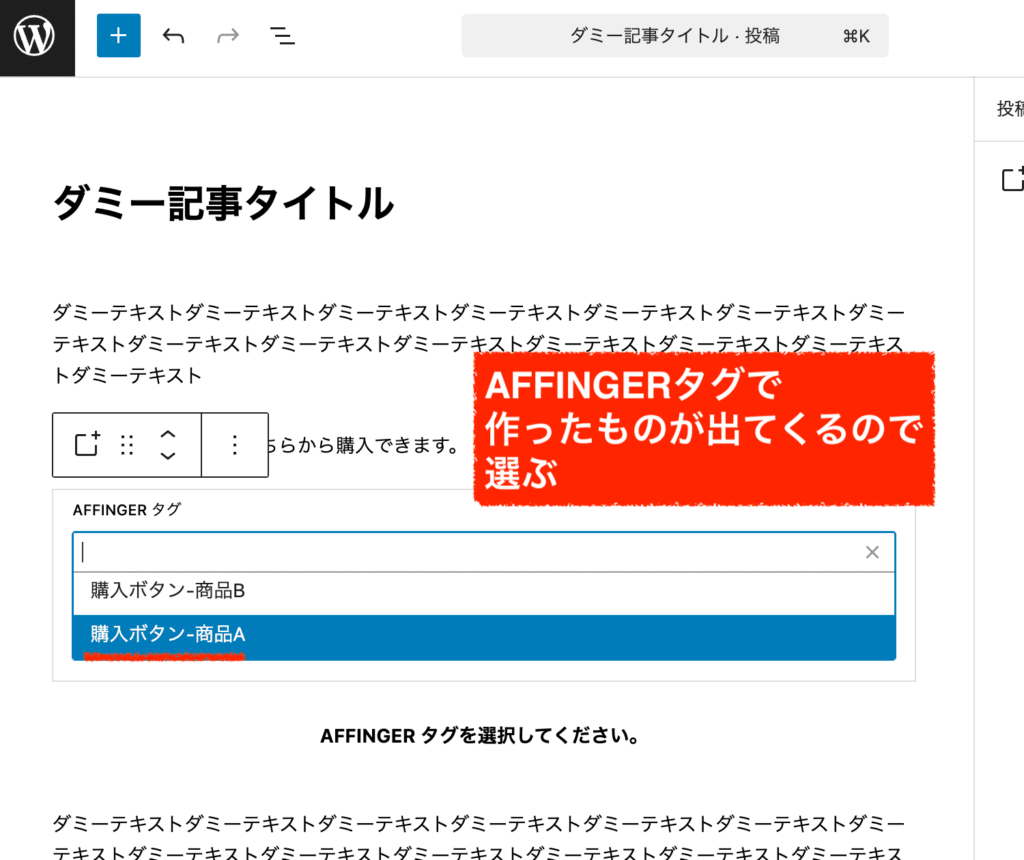
自分で作成したAFFINGERタグの一覧が出てくるので該当する広告タグを選びましょう。

これで保存して、表示を確認していると下のようにボタンが表示されていますね。これで完了です!
(※画面左側の『タグ編集』という青文字の注意書きは、一般の人には表示されません。)
AFFINGERタグの使い方としては、基本はこれだけです。
- AFFINGERタグで、パーツを作る
- 使いたい場所で、該当するAFFINGERタグを呼び出す
だけです。
この辺りは、ご自身で運用しながらコツを掴んでいけば大丈夫ですが、一応ポイントも載せておきます。参考までに。
AFFINGERタグの運用のコツ
- 広告リンクは基本「AFFINGERタグ」で作成しておくと後々ラク。(一括編集ができるから)
- もう1つの目的は、「クリック計測」をしたいから。計測したいリンクは必ず「AFFINGERタグ」で作っておく。
- 基本はたとえば、[購入ボタン-商品A][購入ボタン-商品B][購入ボタン-商品C][購入バナー-商品A][購入バナー-商品B]のようにAFFINGERタグを作っていく。
- 不必要に細分化しすぎない方が最初は吉。
- 例えば、[購入ボタン-商品A(青)][購入ボタン-商品A(赤)]もしくは[購入ボタン-商品A(記事上)][購入ボタン-商品A(記事下)]のような分け方は、最初はあまりおすすめしない。実際に比較検証を行うならやっても良いが、管理が面倒になる。
「クリック計測」に関しては、正直見ればわかるぐらいの話なので、実際に使ってみてください(笑)
Affingerタグで広告リンク(ボタンでもテキストリンクでも画像リンクでも可)を作っておくと、クリックが計測されるようになります。
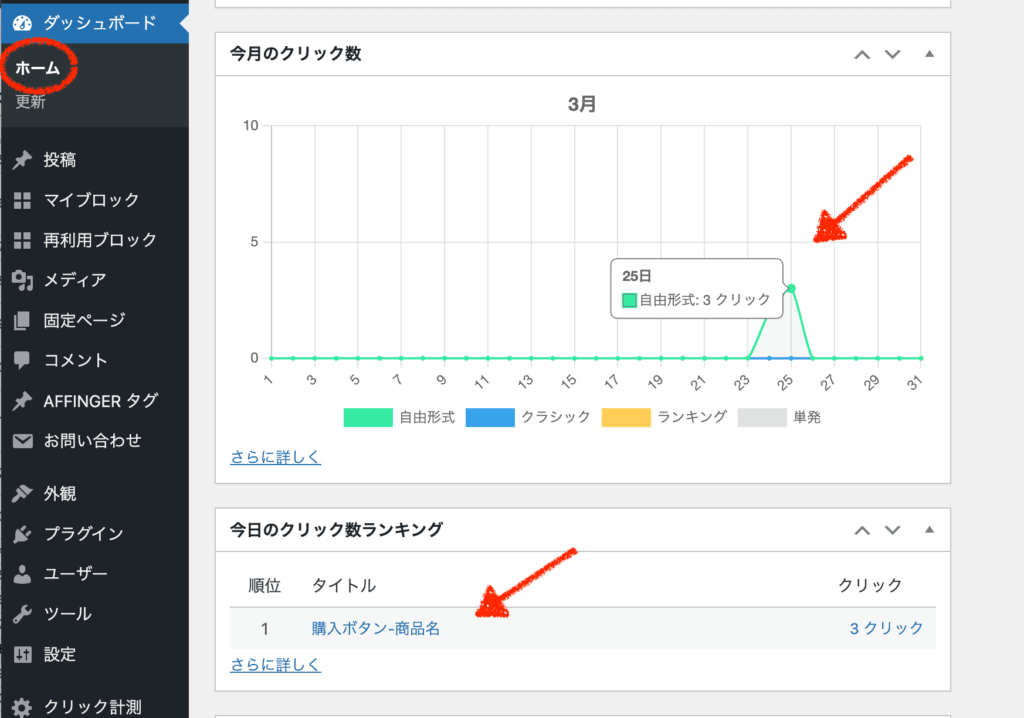
例えば、こんな感じですね↓
管理画面「ホーム」からも、「クリック計測」からもどちらでも見れます。私はいつも「ホーム」画面で見ています。


これ、本当に最高ですよ。
そうすると、「このボタンが20クリックぐらい押されたら1件ぐらいは収益が発生するな」とかが見えてくるわけです。
じゃあ、どうやってクリック数を伸ばそうか、このボタンは全くクリックされてないから変えようか、クリックはされてるけど全く売れてないから案件がダメだなとか、色々見えてくるわけですね。
AFFINGER6にしてこの機能を使っていないのは、もったいなすぎるので必ず使ってください(笑)

あ、ちなみにPVがある程度大きくないとクリックはなかなか発生しません!クリック0の場合はまずPV伸ばしましょう!
関連記事:アフィ成果発生を分析できる!Affinger6タグ管理マネージャーとPVモニター
Affinger6の基本の使い方⑪PVモニターの見方
続けて、PVモニターの使い方です。こちらも非常に重要な機能です。
「PVモニター」という専用プラグインが必要です。Affinger6を単体購入した時に付属する無料お試し版でもまずはOKです。
これを使って出来ることは、主にこの3つです。
\AFFINGER6の相棒的存在!収益UPへ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。
PVモニターに関しては、特に自分で設定をすることはほぼなく自動で全て出てくるので実際に使ってみれば分かります。
step.1
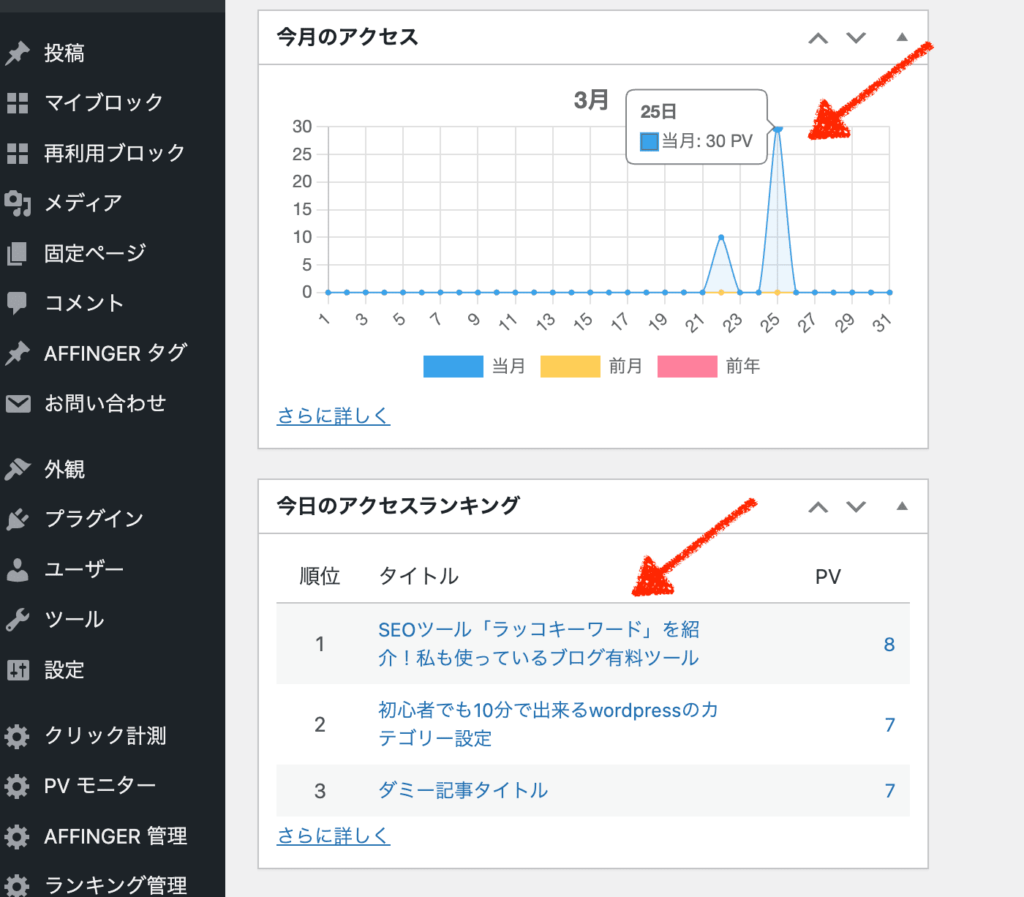
こんな感じで、リアルタイムでその日のPVと、アクセスランキングが見れます。(無料版だと3位まで)
管理画面「ホーム」からも、「PVモニター」からもどちらでも見れます。

これ、リアルタイムなので本当に最高です。いつものwordpress画面で把握できるわけですからね。
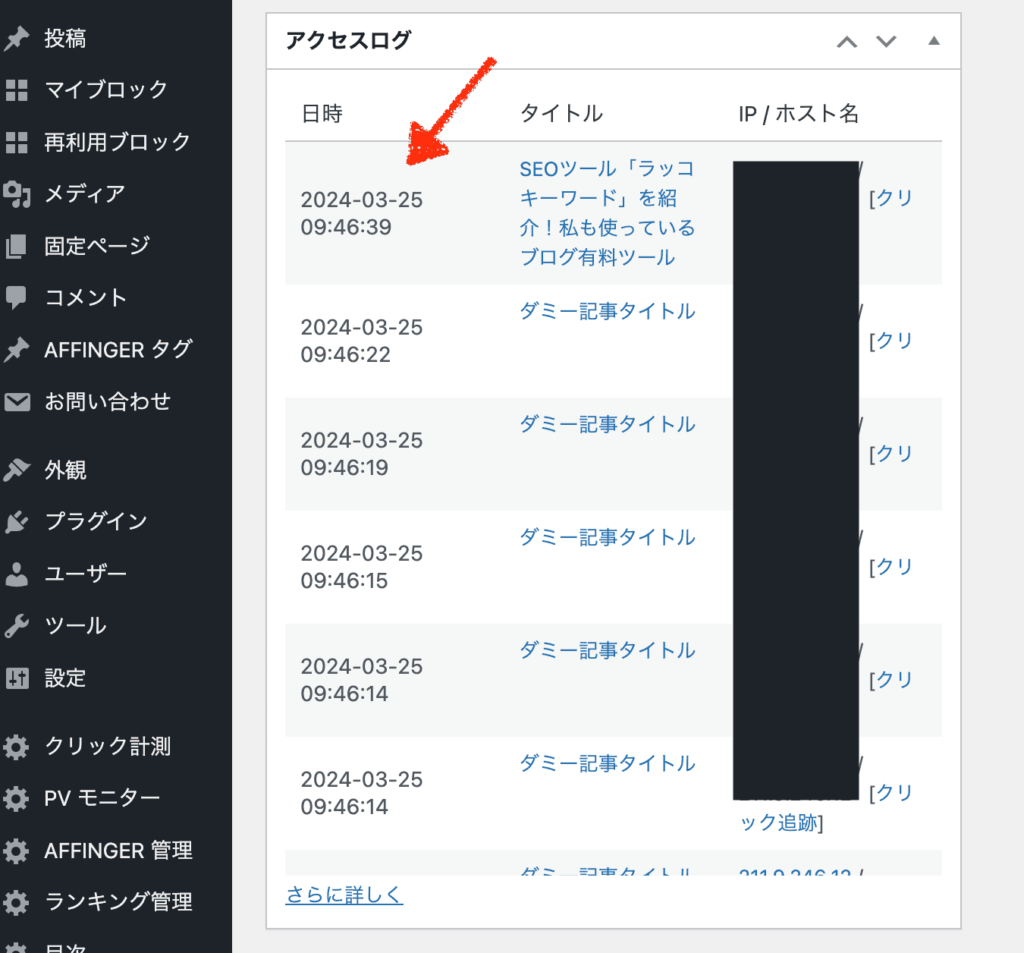
何時何分にどのページにアクセスがあったのかも、このように確認できます↓

PV数から、きちんと狙っている通りにサイトが伸びているかを確認することが大切です。

特にグーグルアナリティクスをほぼ使っていない人は、「AFFINGERタグ管理マネージャー&PVモニター」はぜひ使い倒しましょう!半年後、1年後の収益化の可能性が全然変わってきますよ。
関連記事:Affinger6のPV計測がおかしいと思った時の対処法
Affinger6の基本の使い方⑫目次の設定
次は、目次の設定です。
Affinger本体の目次機能は使いにくいので、プラグインを入れるのがおすすめです。
インフォトップ経由で購入した人は、Affinger専用プラグインである「SUGOI MOKUJI すごいもくじ」の無料版LITE版をお持ちですよね。
すでにインストールしていますか?こちらですね。

これを入れておけば、とりあえずは大丈夫です。無料版でも全然使えるのでSEO的にも問題ありません。
もし「TOC+」など、別の目次プラグインを愛用しているのであればそれでもOKです。
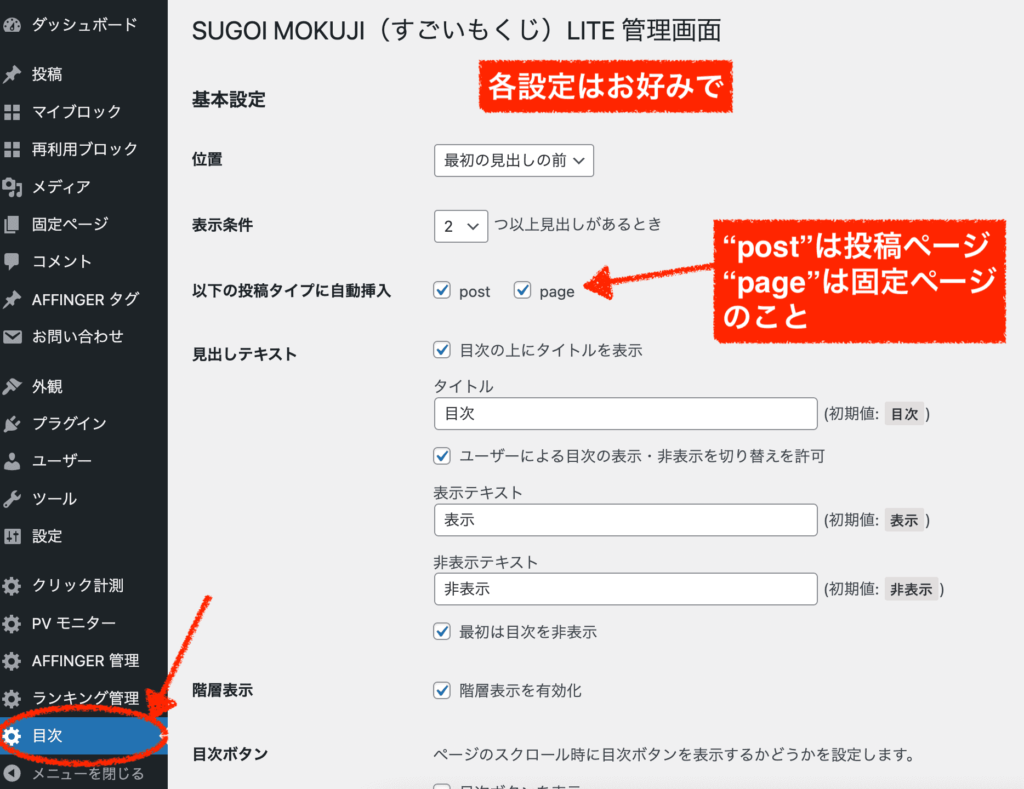
設定は、任意で変更しても構いません。
(デフォルトのままでも可)

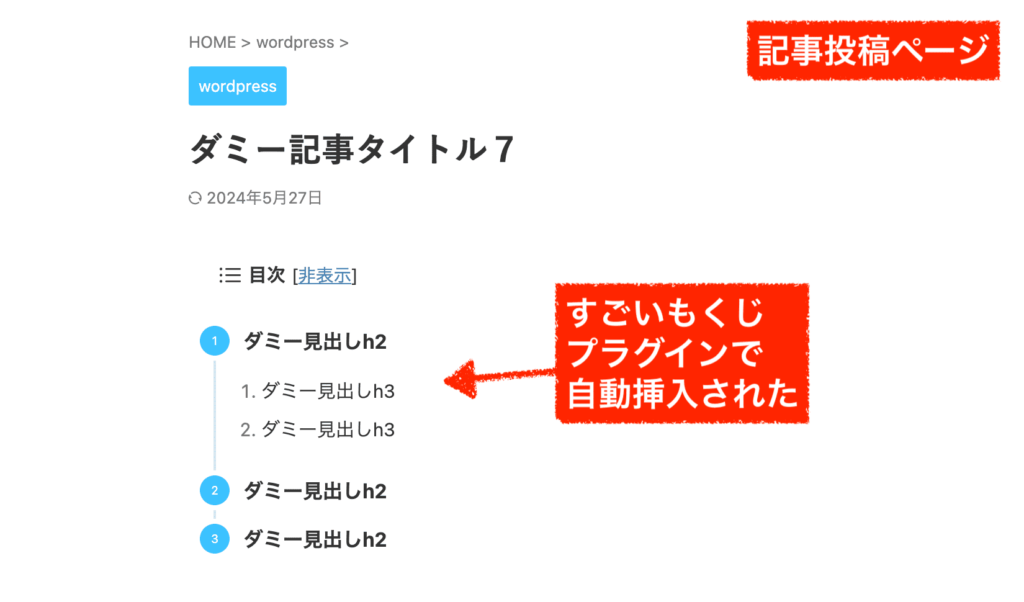
プラグインを有効化するだけで、こんな感じで目次が自動挿入されます↓

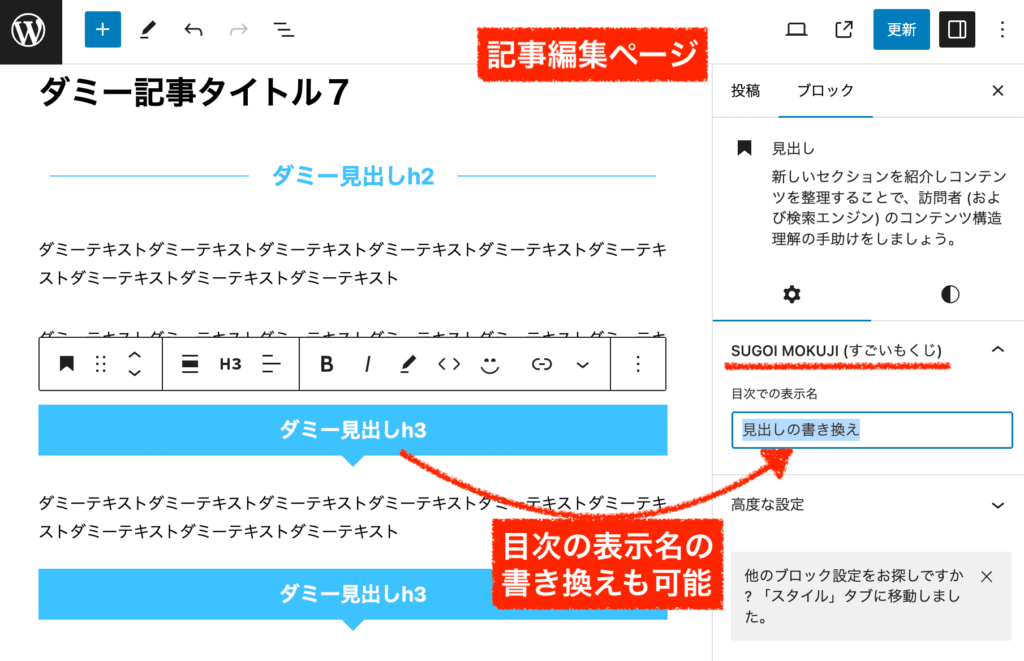
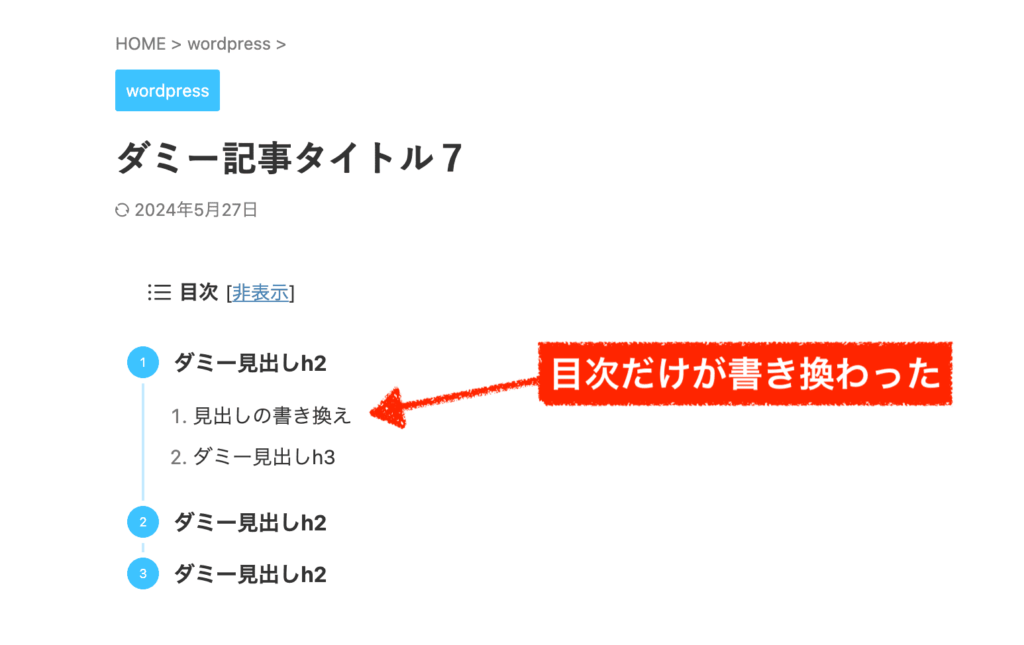
SUGOI MOKUJIの良いところは、「目次の書き換え」が可能なことです。
目次が長くて読みにくい時などに便利です。

私もよく「〇〇の方法①〜」など繰り返す目次の時などに使っています。


アフィンガーは、こうした細かい芸が何気に便利なんですよね。
SUGOI MOKUJIの有料版(pro版)との違いは、主に
・サイドバーに目次を出せること
・各目次のクリック計測が可能になること
です。基本性能に違いはありませんが、設定項目が少し増えます。
私はサイドバーに目次を表示したかったのでpro版を使っています。
Affinger6の基本の使い方⑬マイブロックの使い方
これで最後です!マイブロック機能の使い方です。
記事制作を効率化させるために、大事な機能になります。
マイブロック機能は、自分がよく使うパーツをあらかじめ登録しておける機能です。
活用シーンとしては主に2つあります。
それぞれ、手順を解説していきますね。
1つ目のマイブロックの使い方
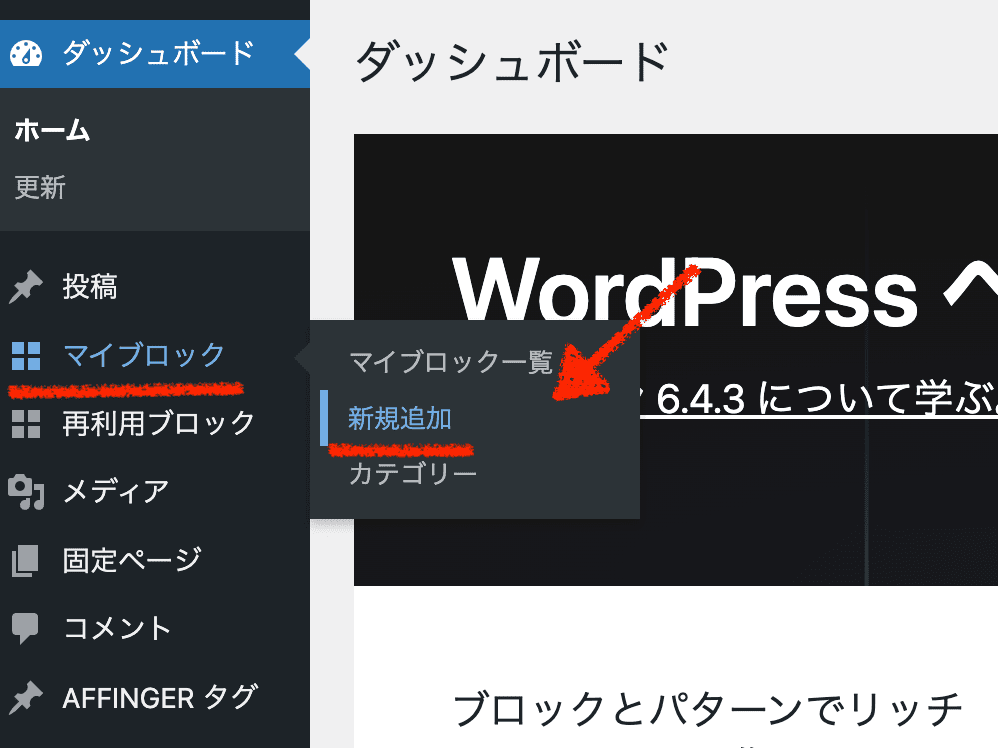
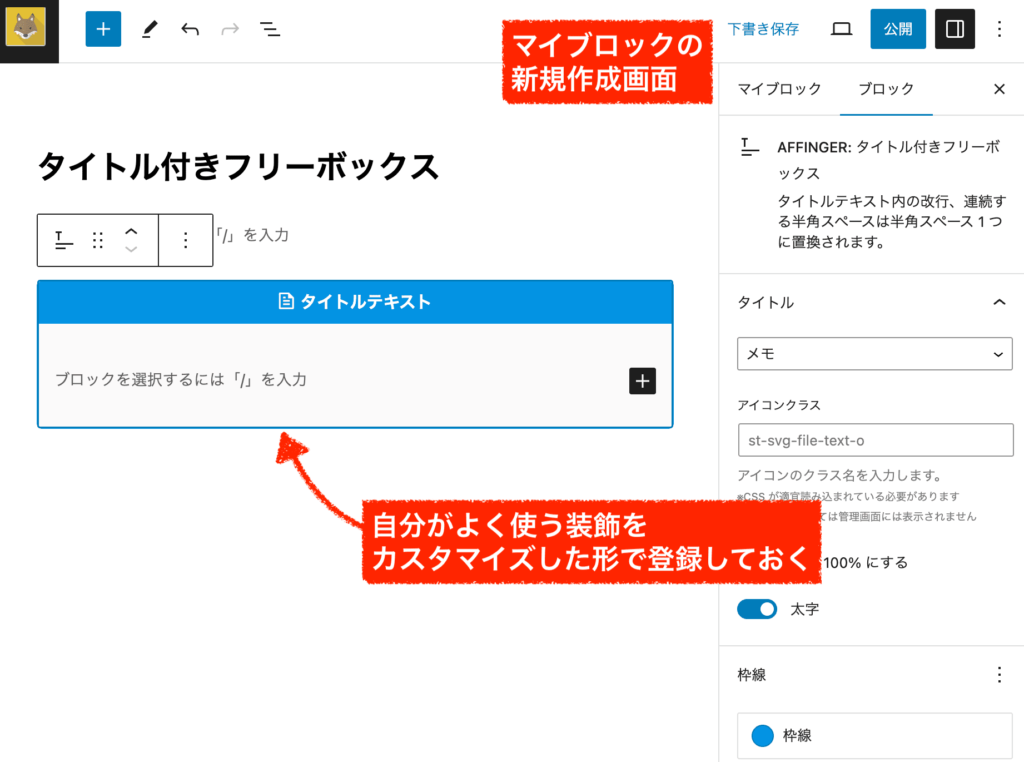
管理画面「マイブロック」≫「新規追加」をクリックしましょう。

マイブロックの登録画面も、通常の記事編集と同じです。
どの記事でも共通して使い回すようなパーツ(プロフィール・広告用の誘導パーツなど)を自由に作って「公開」まで行いましょう。
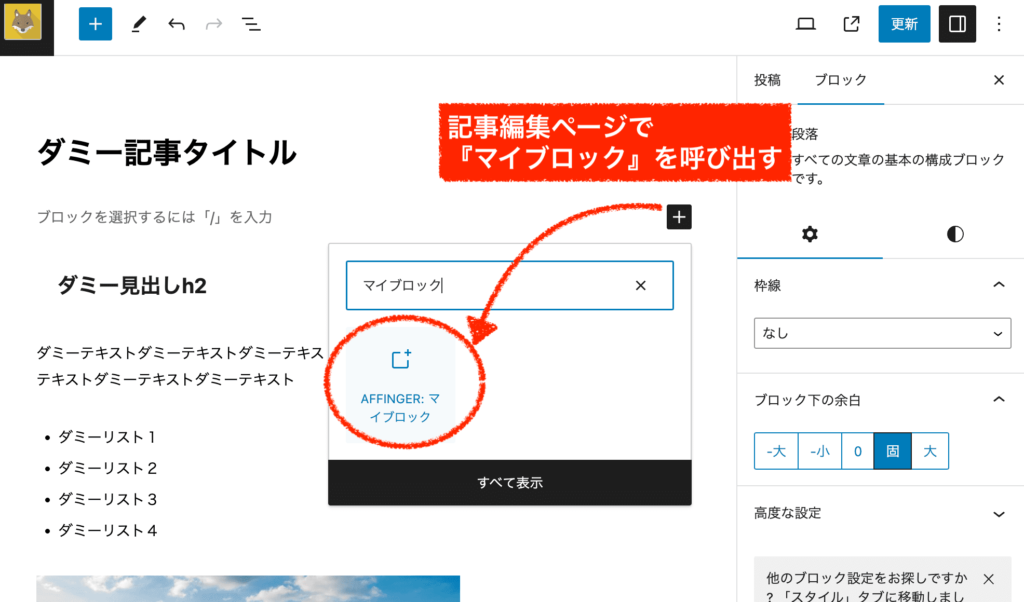
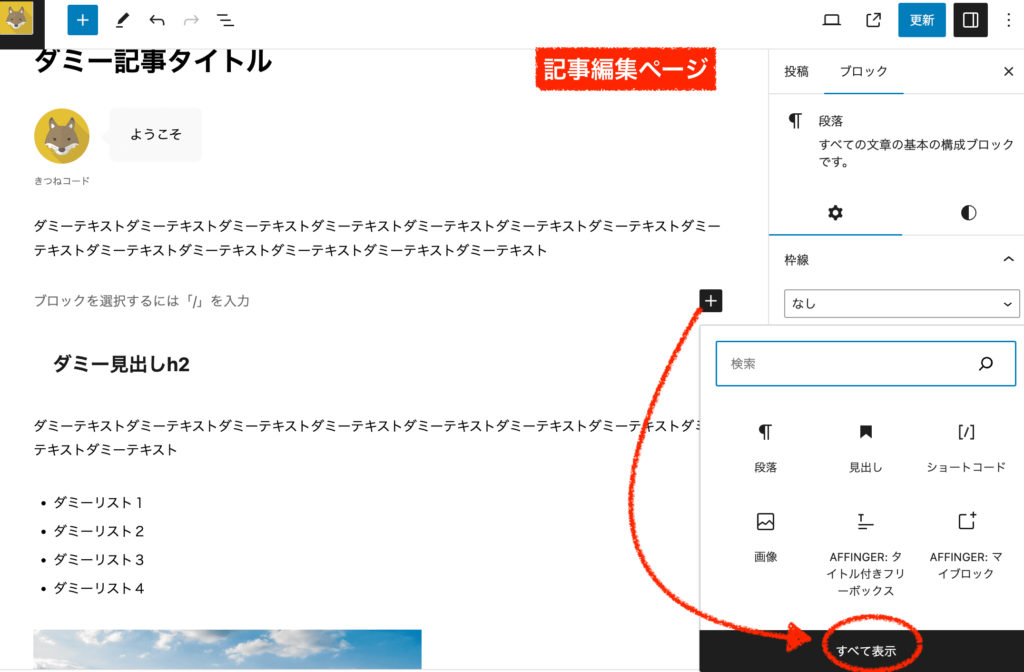
次に、実際に表示したい記事の編集ページにて、「ブロックを追加」≫「マイブロック」を呼び出します。

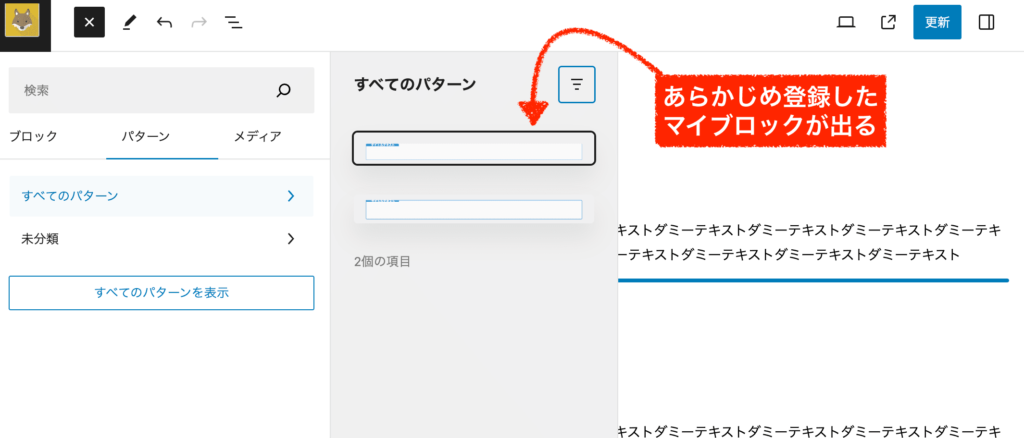
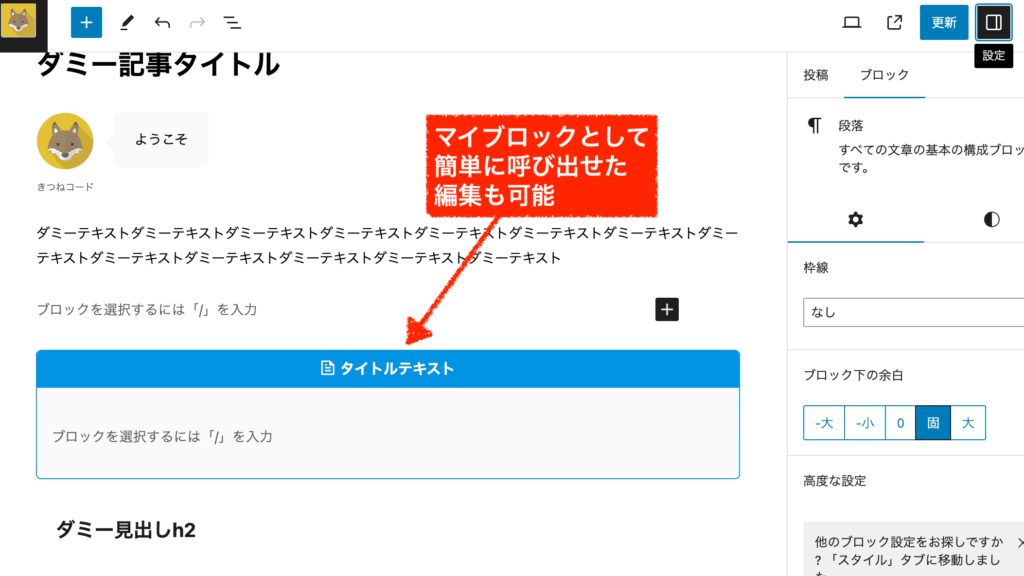
そうすると、あらかじめ作っておいたマイブロック項目が出てくるので選ぶだけです。

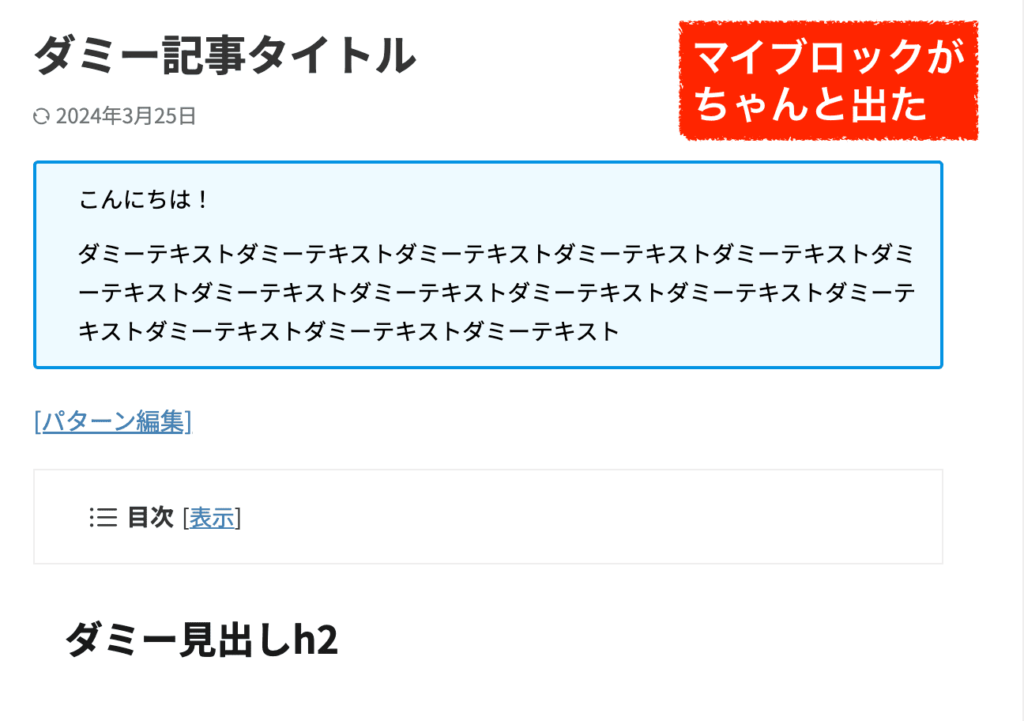
保存して表示を確認してみましょう。
このようにマイブロックがきちんと反映されていますね。
これが基本の使い方です。
・マイブロックを作成
・各記事で「マイブロック」として呼び出すですね。
「マイブロック」として共通パーツにしておくと、毎回同じことを書かなくて済むので時短になります。また、一括編集できるわけなのでリライト編集もラクになります。
ただし、この1つ目のやり方でマイブロックを呼び出した場合には、各記事で個別に編集することは不可です。
個別に編集したい場合は、次のやり方で行います。
2つ目のマイブロックの使い方
マイブロックの2つ目の使い方です。
管理画面「マイブロック」≫「新規作成」から、今度は自分がよく使う装飾ブロックを、カスタマイズした形で登録してみましょう。(中身のテキストは空っぽのままで良いです。)

次に、実際に表示させたい記事の編集ページにて、「ブロックを追加」≫「すべて表示」をクリックします。

左側メニューの中にある「パターン」をクリックしてください。

そうすると、あらかじめ登録したマイブロックが出てきますので、選ぶだけです。

このように、登録しておいたマイブロックを呼び出せましたね。
この場合には、自由に編集することも可能なので記事制作に役立てることができます。
自分がよく使う装飾の色・枠線・スタイルなどをあらかじめカスタマイズした形でマイブロックに登録しておくと、毎度毎度カスタマイズする必要がなくなるので時短になります。(これ結構でかいので、面倒でもやったほうが良いですよ)
あくまで、「カスタマイズに手間取るブロックだけ」を厳選して登録しておくと良いでしょう。
ただし、使う装飾ブロックによっては、わざわざマイブロックに登録しなくても、都度呼び出しても変わらないものも多いです。
まとめると、マイブロックには呼び出し方が2通りあるということですね。復習です。

大体慣れたら、あとは使い方次第です!自由にやってみましょう!
Affingerタグとマイブロック機能の使い分けについて
「Affingerタグ」と「マイブロック」は出来ることが似ているので、混乱する人も多いです。
改めて確認しておくと両者の一番の違いは、
クリック計測が出来るかどうか
です。つまり、広告リンクはクリック計測すべきなので基本的に「Affingerタグ」で作りましょう。
それ以外の使い回したい共通パーツや、カスタマイズ装飾は「マイブロック」で登録しておけば時短につながります。
なお、マイブロックの中で、「Affingerタグ」を呼び出して使うことも可能ですよ。
こんな感じです↓(中〜上級者向けです)


まとめ
お疲れ様でした!長かったですね。
Affinger6の初期設定と使い方についてマスターできましたでしょうか?
量が多かったので大変に感じたかもしれませんが、
「初めてアフィンガーを使う方もできるだけ遠回りにならないように」と思いながら説明を加えてきたつもりです。
覚えることは多いですが、1つ1つ進めていくことが遠回りなようで近道です。
読んでいるだけでは曖昧な部分も多いでしょう。
実際に触ってみて、解説を読んでみて、を繰り返していくと段々とマスターしていけるかなと思います。
時間さえかければ誰でも使いこなせるようになります!
そして一度マスターできれば、Affinger6は最強ツールとなりますので、
ぜひ最初だけは根気よく向き合ってみてくださいね。ぜひとも素敵な自分だけのサイトを作ってみてください!
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!収益UPへ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





