cocoonテーマを使用しています。swellに移行しようかなと思っているのでやり方を教えてください。

無料テーマから有料テーマへの移行を検討している人は多いと思います。今回はcocoonからswellに移行する全手順を解説します。初めてやる人でも失敗しないように1ステップごとの画像を用意しているのでご安心ください!
cocoon以外のテーマからswellへ移行する場合でも、確認することとしては大体同じ手順となります。ご参考にしてみてください。
今すぐ移行手順を見たい方はこちらから飛べます。
結論:cocoon(無料テーマ)とswellどっちが良い?
結論から言うと、より長期的に本気でやりたい・収益化をしたいのであれば、無料テーマよりも
SWELLの方が万能で、成果を出しやすい
と思います。
cocoonは抜群に良い無料テーマですが、できることはswellの方が圧倒的に多いです。
やはり無料テーマと有料テーマでは結構な違いがあります。
私は20個以上のwordpressテーマを持っていますが、中でもSWELLは超多機能でありながらも使いやすく、オールマイティーなテーマです。
有料テーマの中では今一番人気があります。
特に、「Cocoonでカスタマイズに行き詰まった時」や「広告の運用で悩んだ時」などが多く移行するタイミングかなと思います。
初心者でも自由なカスタマイズがやりやすく、広告の運用が効率的にできます。
また、デザインがプロっぽいおしゃれなサイトになります。そして、記事もスラスラ書きやすいです。
収益化を目指すのであれば、有料テーマの方が良いかなと私は思います。
移行作業は、あとまわしにするとやることがどんどん増えますので次のステージへと押し上げるためにも今日行動しましょう。

みんな言ってるけどとにかく使いやすいのよね。初心者〜上級者まで愛用者が多いです。
関連記事:SWELLを選ぶ理由!他テーマと比較した利点とは
関連記事:ワードプレス初心者向け!Cocoonテーマの特徴と導入方法
Cocoonよりもswellがおすすめなのはどんな人?
私はcocoonも使っていたので、私自身の経験も踏まえて、口コミなども調べてみるとswell移行の良し悪しは大体こんな感じかなと思います。
ご自身の方向性も踏まえて、参考にしていただければ幸いです。
cocoonからswellに移行する人は、実際とても多いのですが「swellにして後悔した」という声は少ないかなと思います。目にするのはポジティブな意見は大多数ですね。

結局「サイトを伸ばしたい!」という方はswellの方が成果につながる可能性は高いかな〜と。
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
Swellの他におすすめのテーマはある?(初心者向け)
swell以外のテーマも検討しているのであれば、割と最近出てきたテーマであるXWRITE(エックスライト)は結構おすすめできます。
特に、ワードプレスが初めての人や、ブログ超初心者の方には良いかもしれません。
XWRITEは、レンタルサーバー大手のエックスサーバーさんが手がけているwordpressテーマです。運営元としては非常に安心感が強く、長い目でみても安心して使うことができるでしょう。
さらに、なんとCocoon開発者であるわいひらさんがxwriteの開発に参画したことも発表されたので今後の進化にも期待です。
swellは初心者にも”ウケが良い”ことは確かなのですが、多機能すぎて使いこなせていないケースもあります。
swellだけではなく有料テーマの中には多機能なものは多く、はじめての人がさわると混乱することはよくあるわけですね。
その点、XWRITEはシンプルなテーマですので、初めてのユーザーや設定をより簡単に済ませたい人向けのテーマと言えます。

swellもXWRITEも、共に使いやすいテーマですが、XWRITEの方がだいぶスッキリしているイメージですね。
ですので、機能的にもデザイン的にも、そこまで複雑な設定をしたくない人やシンプルで良い人はXWRITEのようなテーマの方がスムーズにブログ運営していける可能性はあります。
どうせ使わない機能だったら、付いていない方がいいです。
XWRITEはブログに特化して作られたテーマなので、「この設定は欲しい!」という機能はもちろん入っています。その点は、有料テーマとしての価値がきちんと含まれているので安心してください。
\初心者でもプロ並み!XWRITEテーマで簡単ブログ作成/
※ブログ作成を、もっとシンプルに
-

-
WordPressテーマ「XWRITE」買ってみた!初心者でも本格ブログを今日から始められる
こんにちは、きつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、有料テーマ「XWRITE」のレビュー ...
続きを見る
Cocoonからswellに移行する手間はどのくらいかかる?
大まかに言うと、最低限では1日か2日ぐらい見れば記事を書ける状態にはなります。
ただし、移行にかかる手間は人によって変わります。なぜなら、一番時間のかかる作業は「既存記事のリライト作業」だからです。
具体的には、「記事数が多い、1記事あたりの文字数が多い、cocoon装飾ブロックを多用している」場合は結構大変になる可能性があります。
その場合は、時間をかけてゆっくり移行作業を行っても大丈夫です。
Cocoonからswellへの移行は他のテーマよりも簡単ですか?
swellでは、cocoonから移行を行う際の乗り換えサポートプラグインが用意されています。
これは、他のテーマにはないのでありがたいですよね。
ただし、これを使うことで確かにメリットはありますが、実は永続的に使えるという代物ではありません。
(※別に永続的に使えないこともありませんが、前テーマを削除できない&乗り換えサポートプラグインを有効化し続ける必要があり、2つのテーマが共存するような状態になるので私はおすすめしません。開発者ご本人様もそれは推奨していません。)
後ほど詳しく解説しますが、記事のリライト作業は結局しなければいけないので、swellに移行しようが他のテーマに移行しようが作業すること自体はほぼ同じです。
とはいえ、乗り換えサポートプラグインを有効化している間は、表示崩れが解消するので便利なことは確かです。
数年前の時点ではありますが、cocoon開発者ご本人様も「移行するならswell一択かも」とイチ推しされていますね↓。
Cocoonからswellに移行する全手順
cocoonテーマからswellに移行する手順について解説していきます。
ざっくりこんな感じで進めます↓。

一番時間がかかるのは記事のリライト作業になります。(人にもよる)
それ以外の工程はサクサク進められますので、一気にやってしまった方が良いかなと思います。
スキマ時間でやる方は、合間をみて1つずつこなしていきましょう。
説明画像を見ながら移行が初めての方でも安心して進めてください。

サイトデザイン(初期設定)に関しても同じだね。最初からこだわりすぎると時間を喰うので、最初はミニマムで作って徐々にリッチにしていけば良いと思うよ!
移行作業は1日、2日ぐらいでやってしまいましょう!
大体多く見積もっても4-5時間ほど確保できれば大丈夫ですよ。
それでは順番に見ていきましょう!
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
【移行する前にcocoon側で行うこと】
まずは、swellへと移行する前準備としてやっておきたいことが全部で5つあります。
移行する前にcocoonで行うこと
- バックアップ(任意)
- cocoon「高速化」設定の解除
- SEO SIMPLE PACKを導入&メタディスクリプションをコピー
- GoogleアナリティクスとサーチコンソールIDなどをコピー
- カスタマイズしたCSSやPHPコードがあれば写しておく(任意)
たくさんあるように思えますが、やればすぐに終わります。
1つずつ、見ていきましょう!
Cocoonからswellに移行する手順①バックアップ(任意)
まずは、swellに移行する前準備を行なっていきます。
最初にwordpress全体のバックアップをとっておきましょう。
バックアップ?なんだか面倒くさいです。
そう感じる人も多いでしょう。
テーマ移行がすんなりといけばバックアップなんて不要なのですが、やはり保険としてバックアップは取った方が安心だと思います。それがあれば、どうにもこうにもいかなくった時には元の状態に戻すことができますよね。

私も、作業直前のバックアップをサボって後悔したことが何度かありますよ笑。
まあ正直、移行作業でサイトがおかしくなることは少ないかな〜とは思いますが、面倒でもバックアップしておくと精神的にも安心です。
すでにバックアップ手段を用意している人はそれで構いません。
用意していない人は、「All in one migration」プラグインを使うのが一番簡単だと思います。移行の際は私もこれを使っています。
※ただし、All in One WP Migrationで復元するときには「容量制限」が存在します。
バックアップを取る時には問題ありませんが、いざこのプラグインで復元を行う時に容量制限に引っかかるケースは多いです(私もそう)。復元を行うには「有料版を使う」もしくは「容量制限を引き上げるカスタマイズを行う」のどちらかが必要となる点は留意してください。
無料で容量制限を引き上げたければ、下記の記事が参考になります。復元が必要になったら見ながらやってみると良いかと思います。
(知識がないとちょっと難しいかもですので、課金するのが一番簡単です。)
ここでは、All in One WP Migrationでバックアップをとる方法を解説します。
プラグインを入れて、ワンクリックするだけなので一瞬で終わります。
step.1
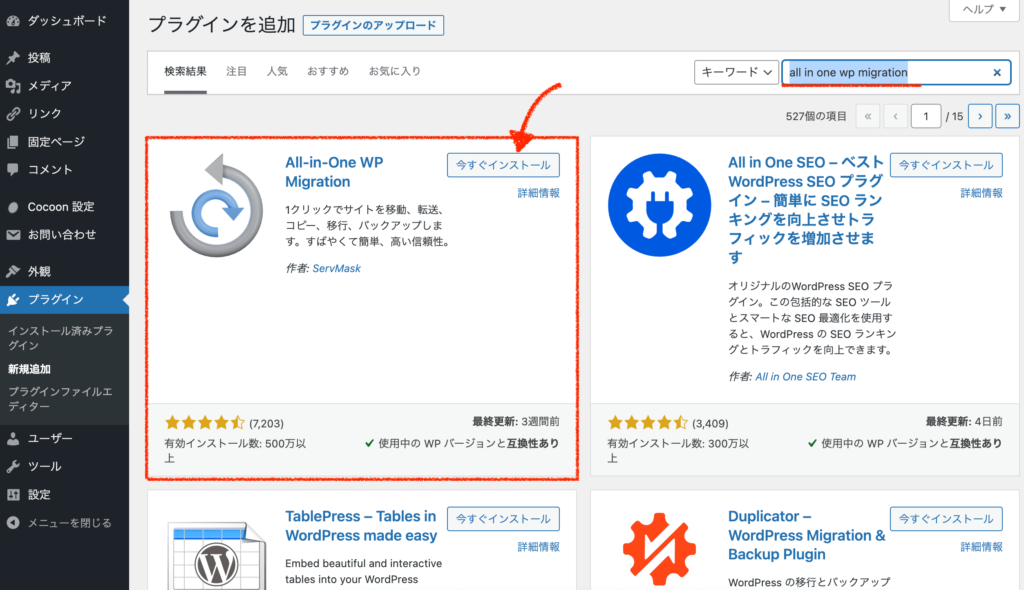
管理画面「プラグイン」≫「新規追加」から「All in One WP Migration」を導入してください。「今すぐインストール」そして「有効化」まで行ってください。

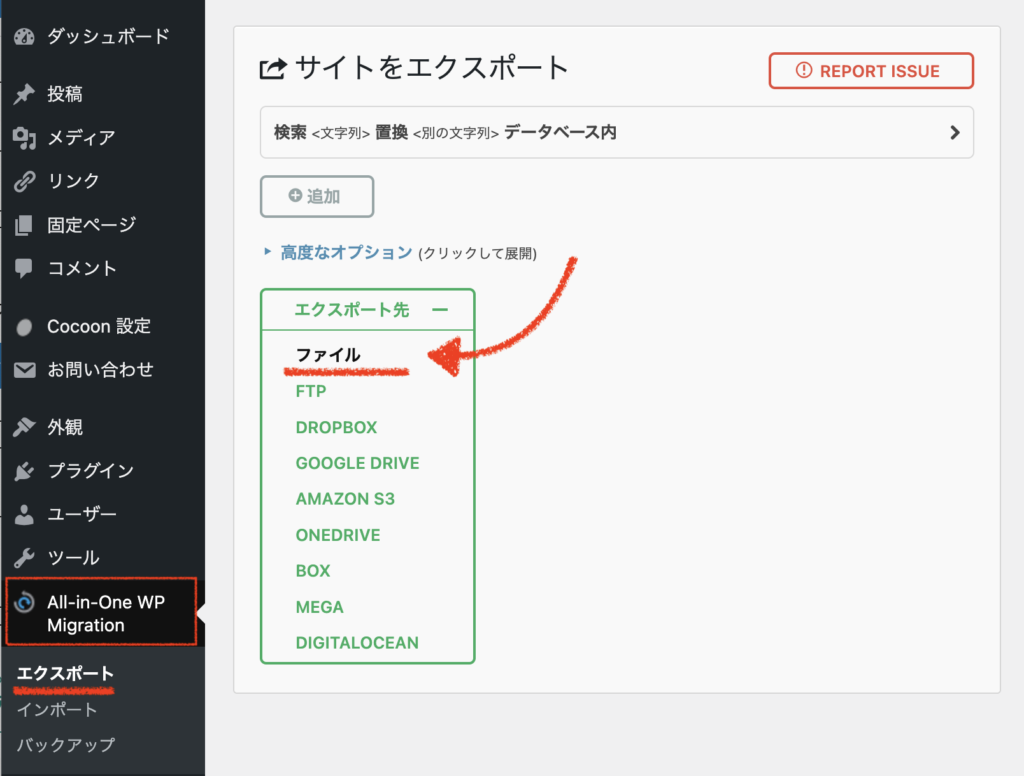
プラグインを有効化すると、管理画面にメニューが出てきます。「エクスポート」の「ファイル」をクリックしてください。

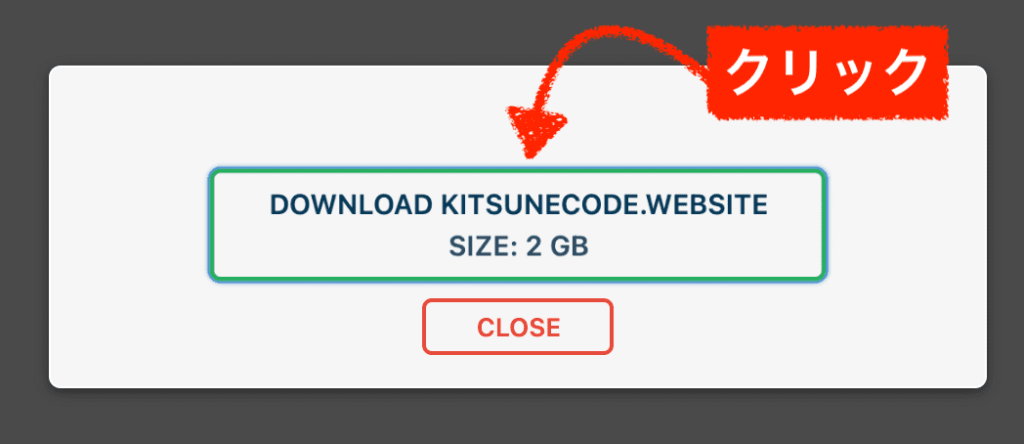
ワンクリックするだけで、ワードプレス内の全てのデータを自分のパソコンにダウンロードできます。めっちゃ簡単ですね。

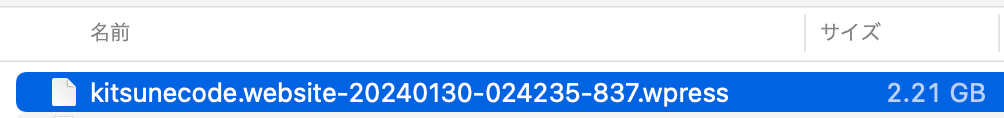
こんな感じでバックアップが取れます↓

これでバックアップは完了です。
なお、テーマの移行作業が全て終わったらこのプラグインは削除しても構いません。
手順2へ進みましょう!
Cocoonからswellに移行する手順②cocoonの高速化設定を解除
次は、cocoonテーマの「高速化」設定を解除します。
cocoonで「高速化」の設定にチェックを入れている人は対象です。
swellに移行する前に、cocoon側で確認しておきたい設定項目があります。それが「高速化」の設定です。
やることは簡単で、高速化設定を全てオフにすればOKです。
cocoonの高速化設定をオフにしていきましょう!
この作業も一瞬で終わります。
step.1
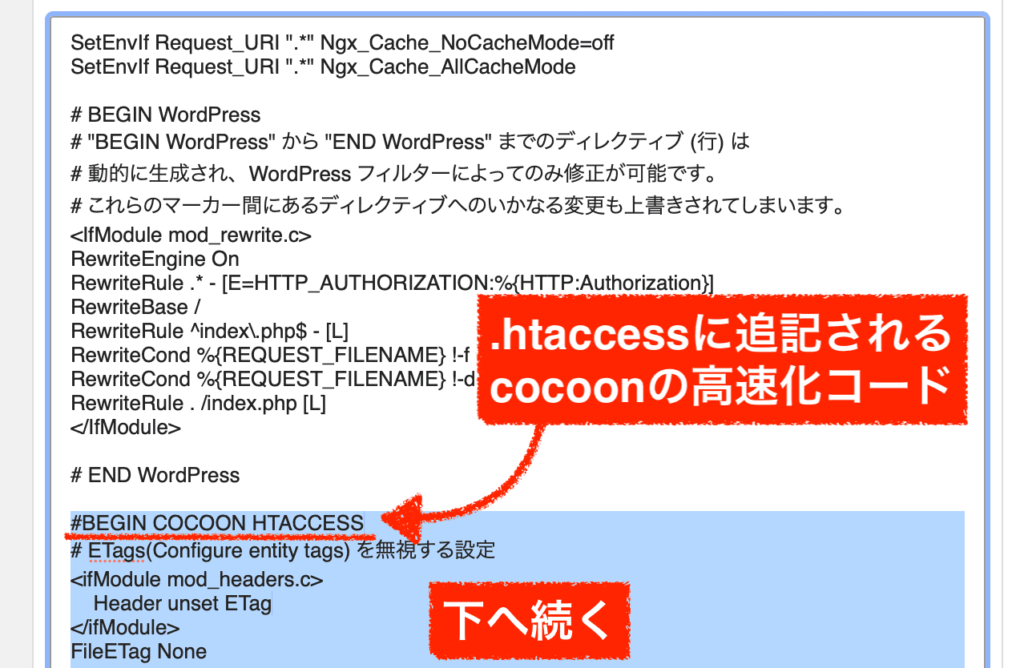
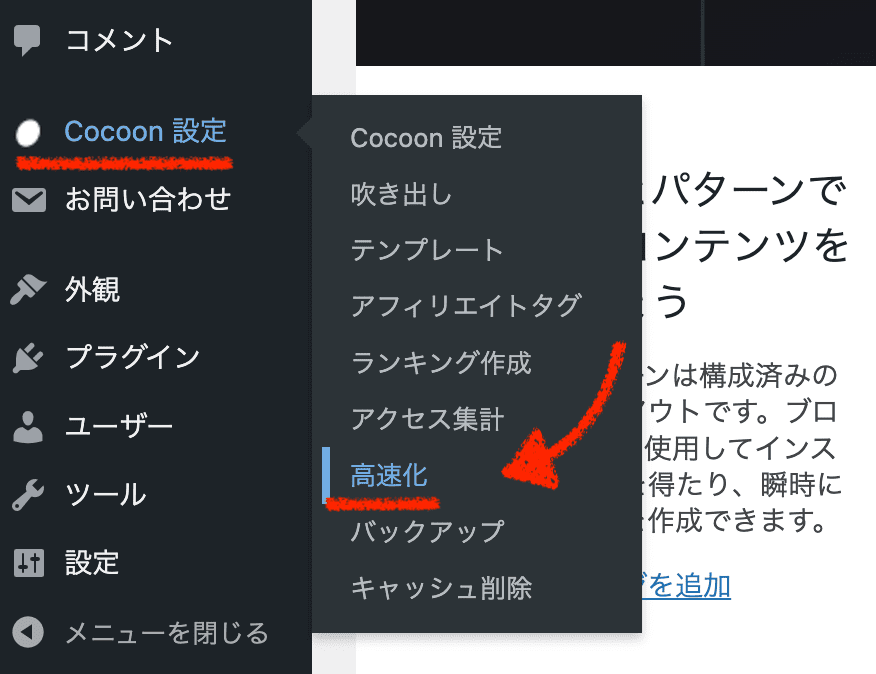
管理画面「cocoon設定」≫「高速化」をクリックします。

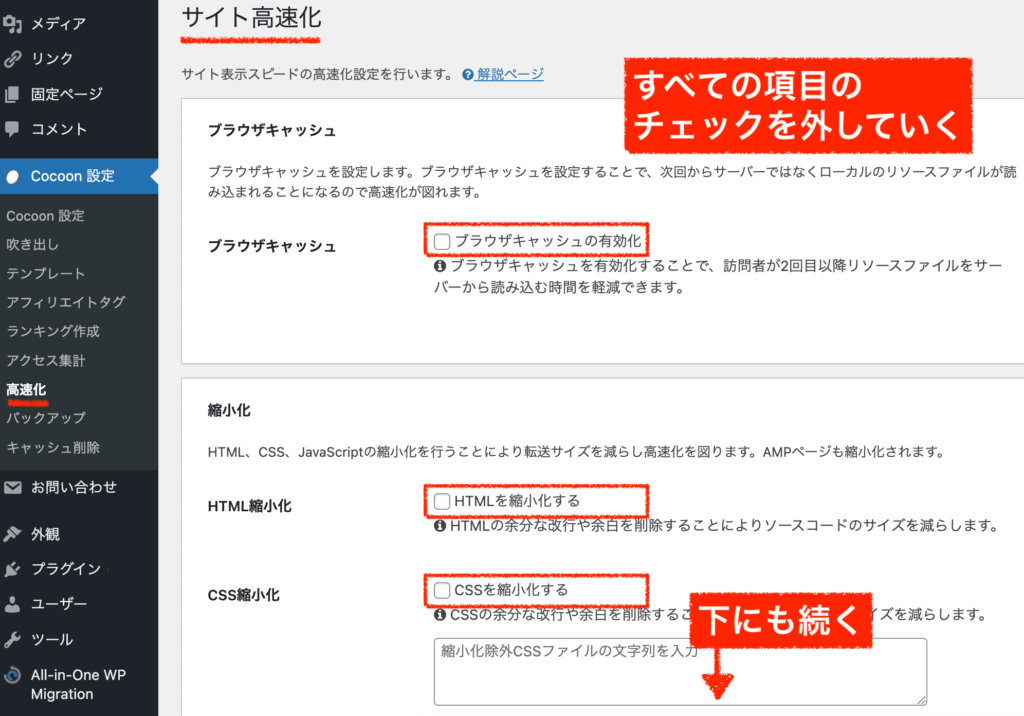
高速化をしている人は各項目にチェックが入っていると思います。上から下まで全ての項目のチェックを外して保存してください。
(最後の『事前読み込み設定』に記載されている内容はそのままでOKです。何も触らなくてよいです。)
「保存」を押すのを忘れずに。
これで.htaccessファイルから高速化用のコードが消えます。高速化の解除は完了です。
手順3へ、進みましょう!
Cocoonからswellに移行する手順③SEO SIMPLE PACKを導入&メタディスクリプションをコピー
次は、各記事のメタディスクリプションをコピーしていきます。
cocoonでメタディスクリプションを設定している人が対象です。
「メタディスクプション」とは、そのページの紹介文となるものです。100字〜120字程度で、その記事を表す文章を記述します。SEOにも影響するので、設定していなかった人は今後設定するようにしましょう!
cocoonからswellにテーマを移行すると、メタディスクリプションは全て消えてしまいます。
そのため事前にコピーしておくのが一番ラクです。
swellでは、テーマ機能にメタディスクリプションを設定する機能はついていません。代わりに、「SEO SIMPLE PACK」プラグインを導入して使います。(swell開発者が作成したプラグインです。「swell」と「seo simple pack」は同時利用を想定しているので全員入れておきましょう。)
※繰り返しますが、テーマはまだcocoonです。
step.1
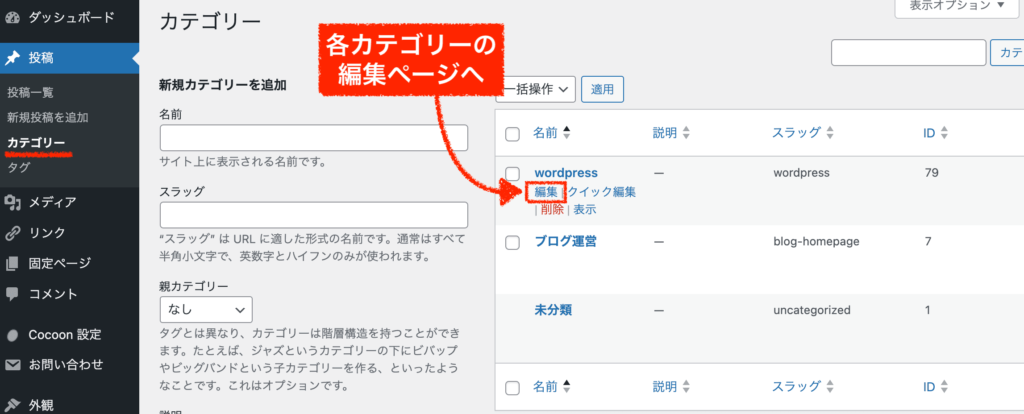
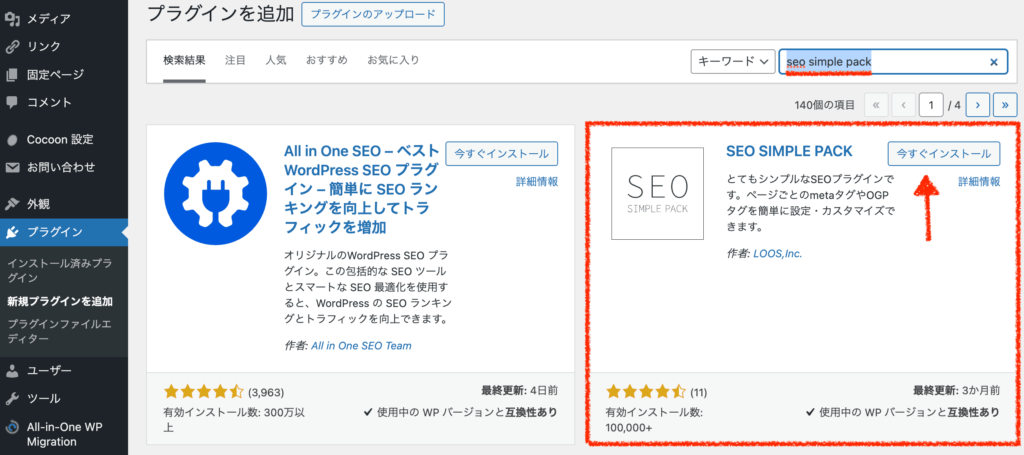
管理画面「プラグイン」≫「新規追加」から「SEO SIMPLE PACK」を今すぐインストール、そして有効化しましょう。

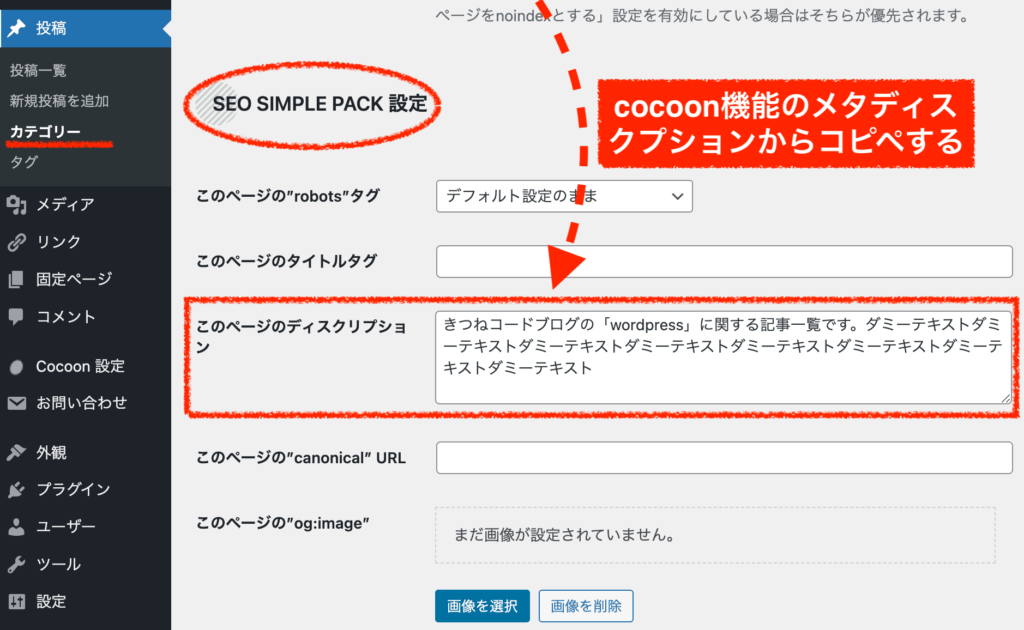
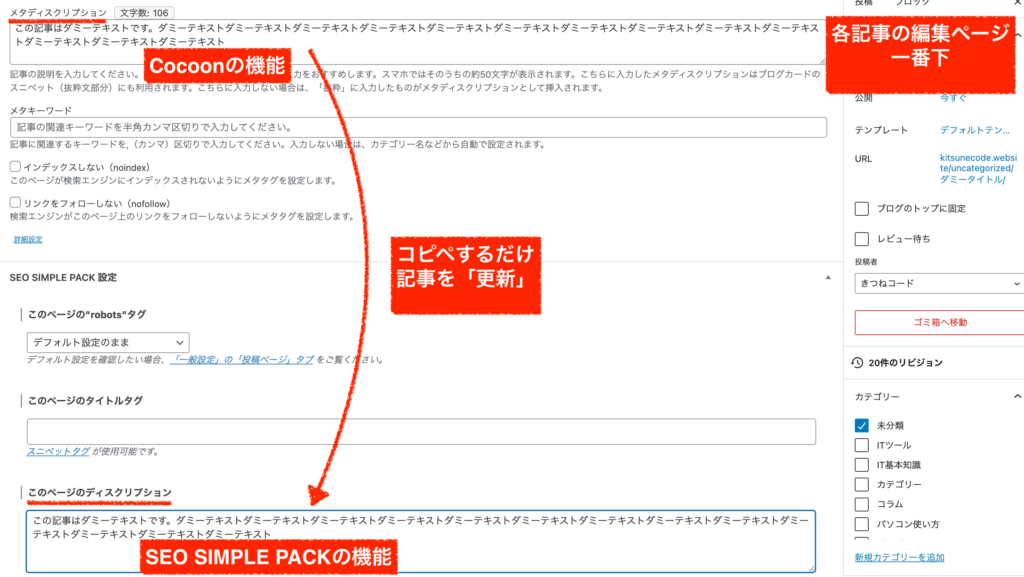
プラグインを有効化した後は、各記事の編集ページを開き一番下を見てください。
メタディスクリプションをコピペして、記事の更新ボタンを押しましょう。上が「cocoon機能」のメタディスクプション、下が「SEO SIMPLE PACK機能」のメタディスクプションです。

swell移行後はこのままSEO SIMPLE PACKプラグインを有効化にしたまま使い続けます。cocoonのメタディスクリプションが消える前に事前にコピペしておくということですね。
少々面倒ですが、全ての記事を1つずつコピペしていきましょう。記事数が多くてもガンガンやればすぐ終わりますよ。
全てできたら、メタディスクリプションの移設は完了です。
手順4へ進みましょう!

作業自体は、淡々とやるだけなのでどんどん進めていきましょう!
Cocoonからswellに移行する手順④Googleアナリティクス&サーチコンソールIDをコピペする
次は、外部連携ツールのIDをコピーしていきます。
Googleアナリティクス、Googleサーチコンソールを使っている人が対象です。
step.1
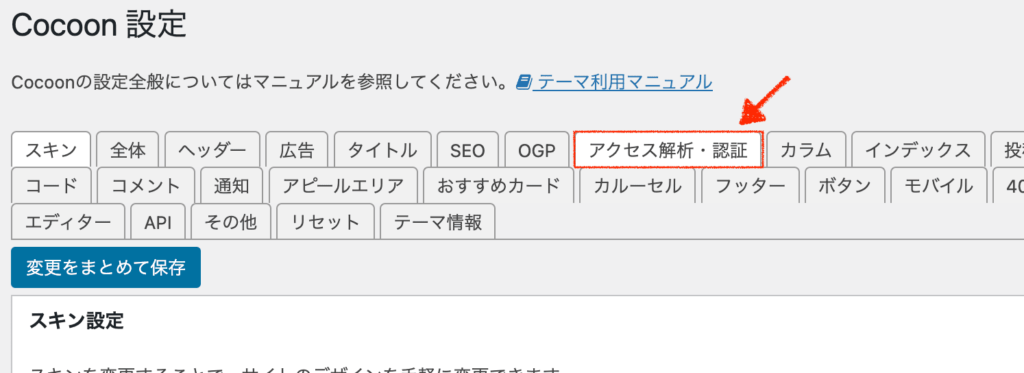
管理画面「cocoon設定」≫「アクセス解析・認証」をクリックしてください。

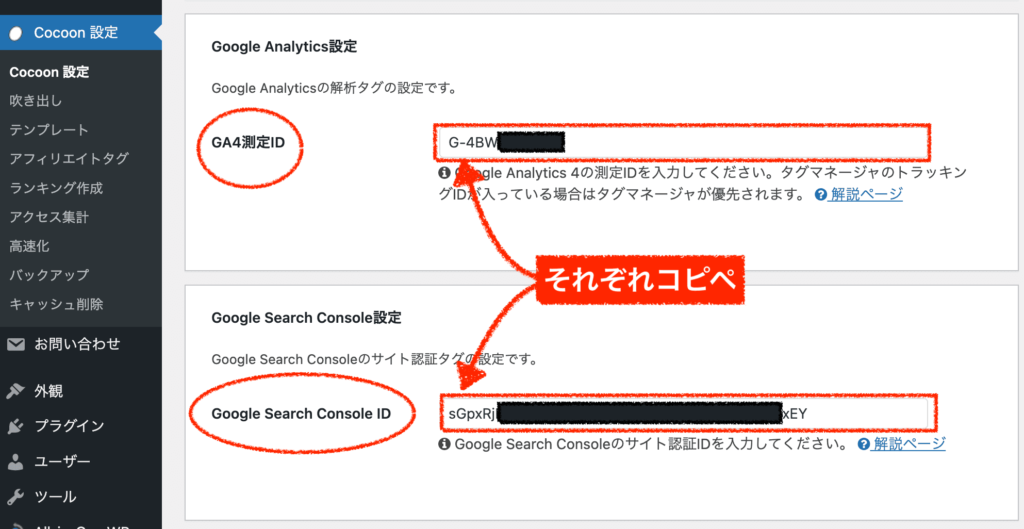
アクセス解析ページの「Google Analytics設定」と「Google Search Console設定」が該当箇所です。
これらをコピペしていきます。まずは、GA4測定IDからコピーしましょう。
先ほどの手順2で導入した「SEO SIMPLE PACK」プラグインをここでも使います。
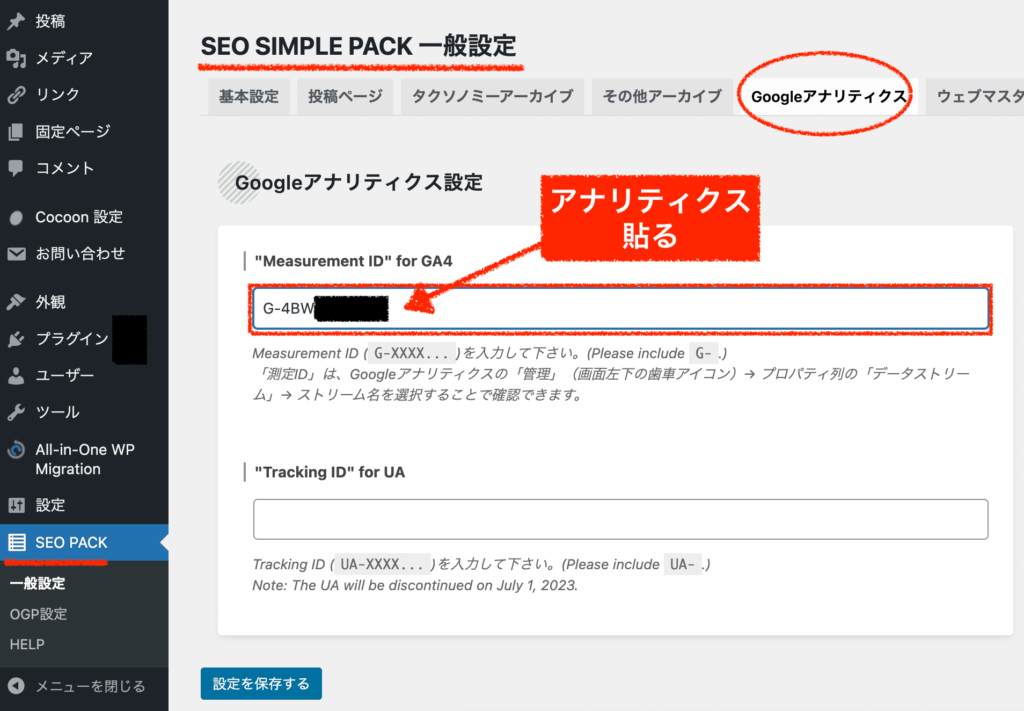
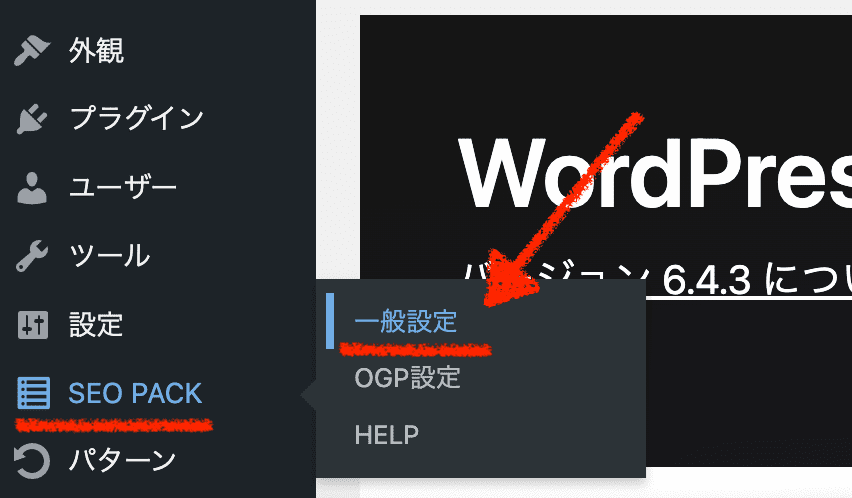
管理画面「SEO PACK」≫「一般設定」≫「Googleアナリティクス」を開きましょう。GA4のIDをそこに貼り付けてください。

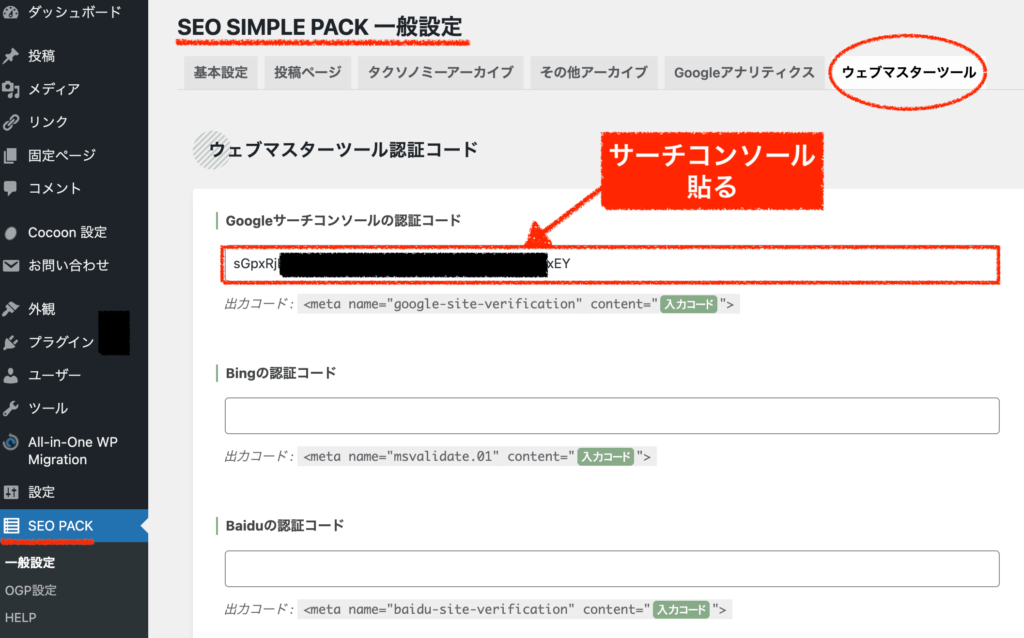
同様に「SEO PACK」の「ウェブマスターツール」を開き、サーチコンソールIDも貼り付けてください。

以上で、アナリティクスとサーチコンソールのIDコピペは完了です。
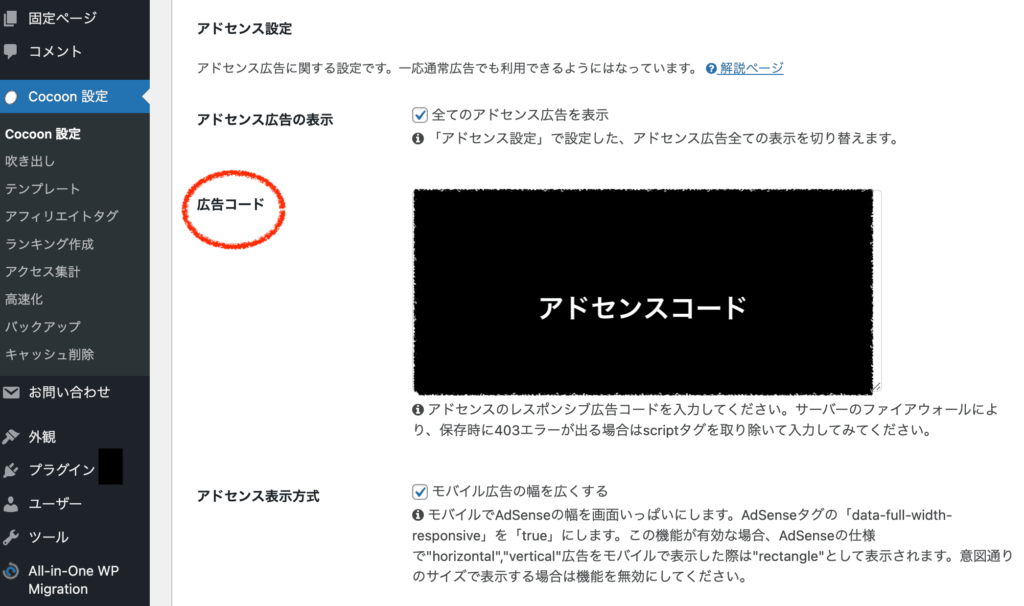
任意で
もしアドセンス広告コードを貼っている人がいれば、移行後にも使えるように広告コードはメモ帳などにコピーしておくと良いかもしれませんね。

手順5へ進みましょう!
Cocoonからswellに移行する手順⑤カスタマイズしたCSSやPHPを写しておく(任意)
次は、cocoonテーマで行ったカスタマイズを写しておく作業です。
このセクションは、cocoonでカスタマイズを施している人だけが対象です。
swellにテーマ移行すると、基本的にはコードが全て変わりますので、cocoonで追加したカスタマイズを引き継ぐ必要性はありません。
(むしろ、そのテーマにはそのテーマの最適があると思うので、まっさらな状態から始める方が良いと思います。)

僕もcocoonでカスタマイズをしていたのでテーマ移行に影響がないか心配でしたが、テーマ移行には全然関係ありませんでしたね。
ただし、記事内で使う装飾や、自分で追加した機能などがもしあれば、それは再利用する可能性はあるかもしれませんよね。
そのためcocoonでカスタマイズを行なっていた人は、一応カスタマイズのコード内容はメモ帳などにコピペして残しておくと安心材料になると思います。
step.1
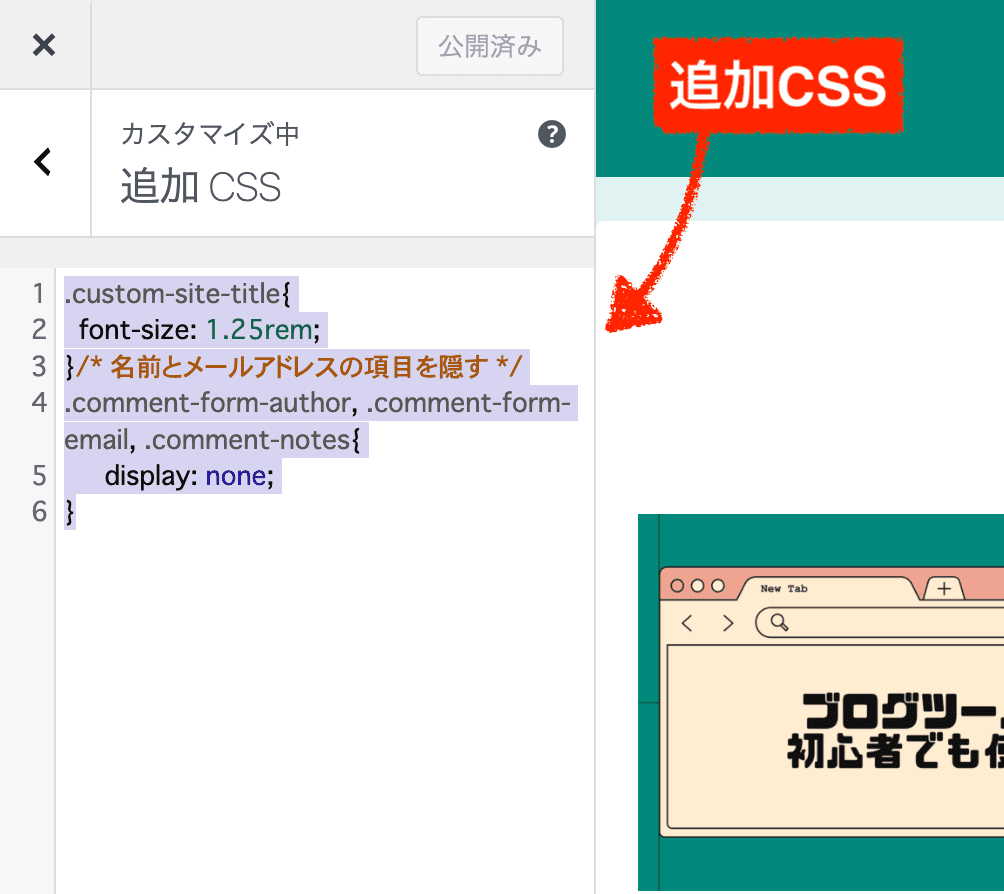
場所は人によって違うと思いますが、管理画面「外観」≫「カスタマイズ」≫「追加CSS」に書いている人はその内容全てをコピーしておきます。場所はどこでも、メモ帳でも。

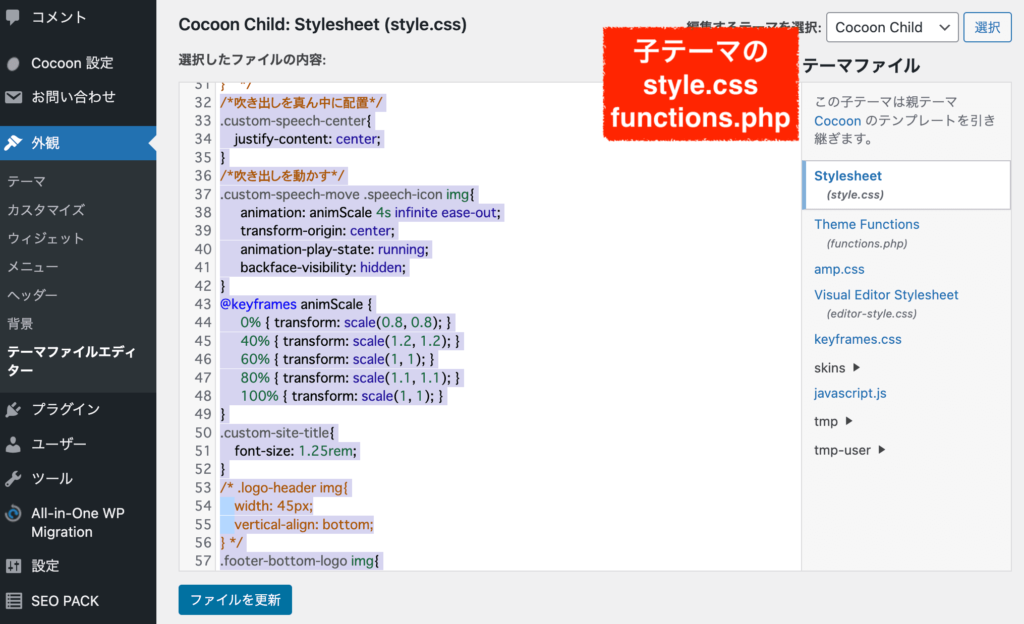
子テーマのファイルに記述している人は、管理画面「テーマファイルエディター」≫「cocoon child」≫「style.css」もしくは「functions.php」などが該当するでしょう。カスタマイズ内容をコピーしておきましょう。

※swellに移行した後は、移行作業を全て終えた後に、自分で取捨選択して必要なカスタマイズコードだけをまた追加すると良いでしょう。
ここまでで移行の前準備は完了です!次の段階へ進みましょう。

前準備はここまで!いよいよ移行していくよ!
【cocoonからswellに移行する】
ここからcocoonからswellへとテーマ移行していきます。やることは4つです。
cocoonからswellに変更
- swellの購入
- ワードプレスにswellを導入&有効化
- 一度、表示確認を行う
- 乗り換えサポートプラグインを導入&再び、表示確認を行う
ここもあっさり終わりますので、時間を空けずにやっていきましょう!
Cocoonからswellに移行する手順⑥swellを購入
まずはswellを用意しましょう。
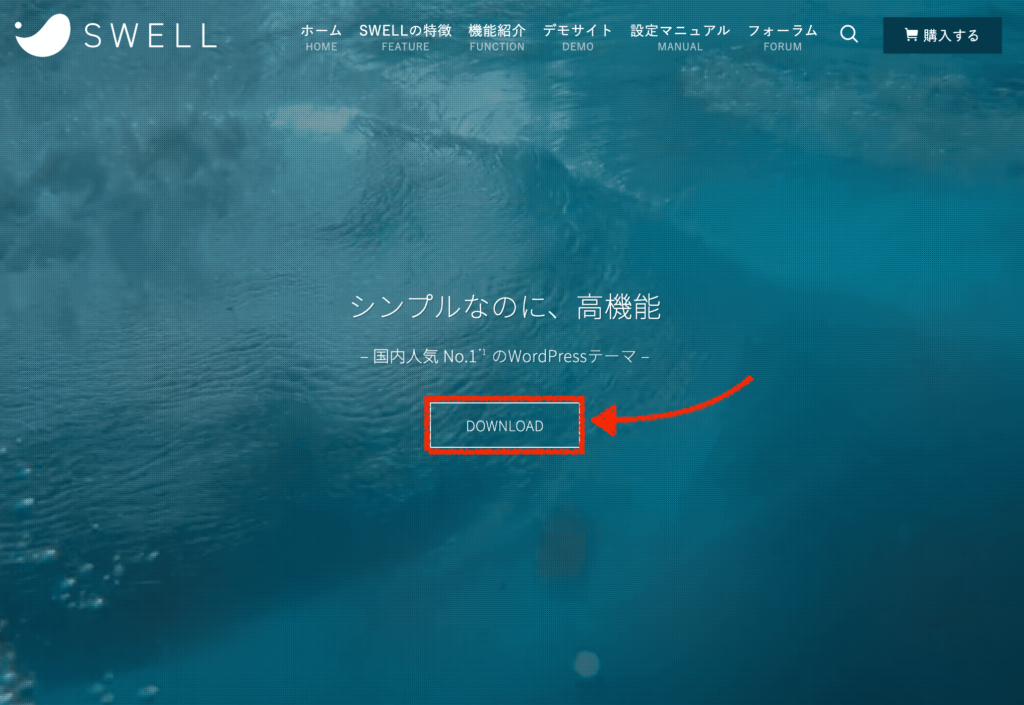
swellの公式サイトにアクセスします。
購入手順はとても簡単です。
step.1
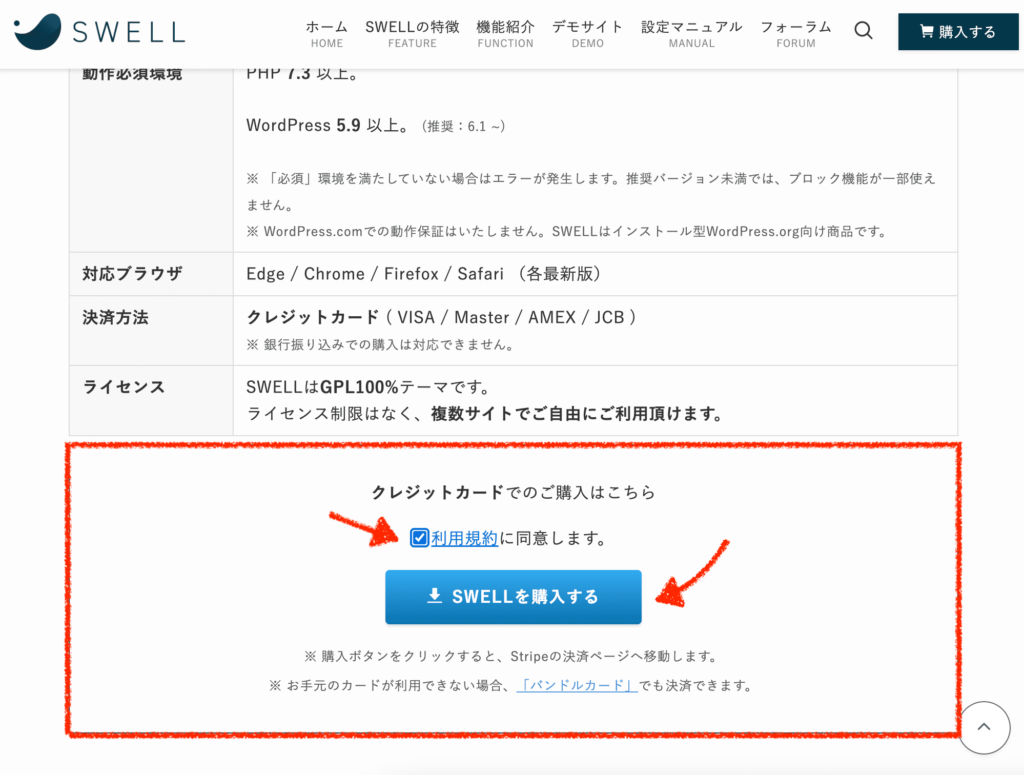
公式ページを開いたら、「DOWNLOAD」もしくは「購入する」をクリックします。

ページ中ほどへ進み、利用規約に同意して購入ボタンをクリックしましょう。

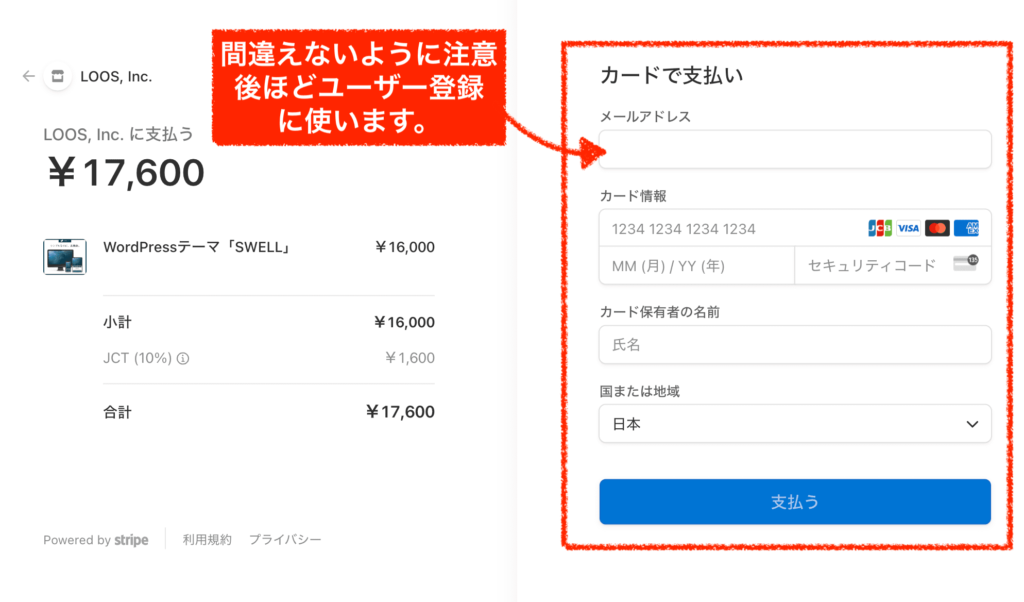
決済画面が開きますので、必要情報を入力してお支払いします。
・「メールアドレス」は、後でユーザー登録にも使用します。いつも使うものを。
・「カード保有者の名前」は、ローマ字でも日本語でもOKです。
決済が成功したら、購入は完了です。
ユーザー登録
次に、ユーザー登録を行いましょう。
テーマ本体の他にも必要なものがあるので「swellフォーラム」へのユーザー登録を行います。
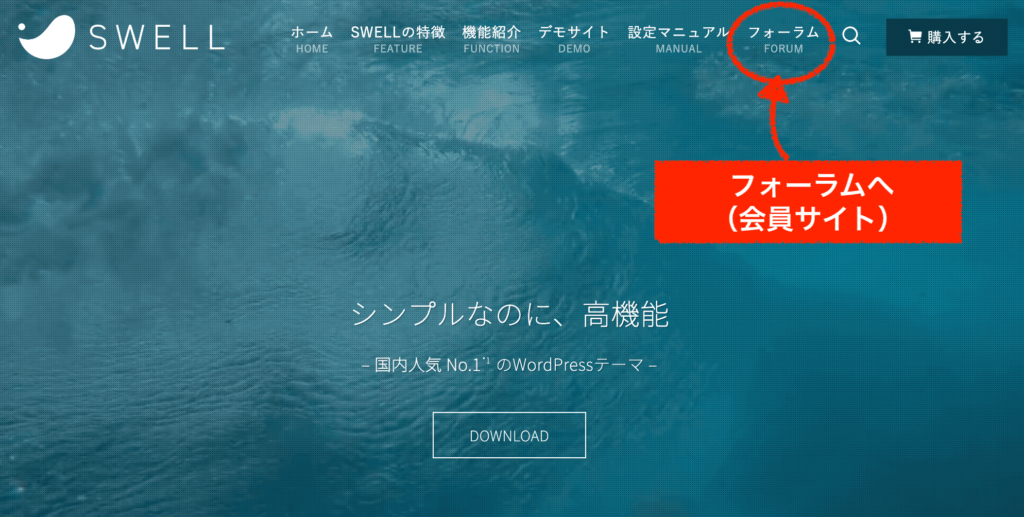
もう一度swell公式ページへアクセスして「フォーラム」をクリックします。

そうすると、「SWELLERS`」というサイトへ映ります。これが、購入者限定の公式フォーラムになります。
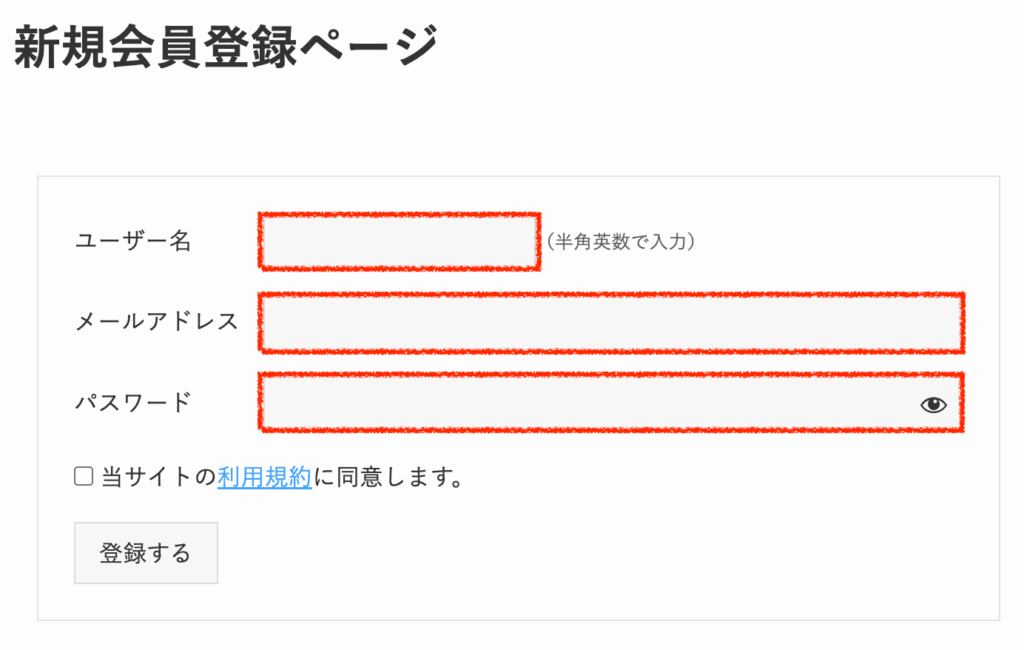
ダウンロードするために必要なので、「会員登録」を行いましょう。※テーマ購入者だけが登録できるサイトです。

記入項目は3つだけです。入力しましょう。
ここでのメールアドレスは、swell購入時に入力したメールアドレスと一致している必要があります。(購入者以外は、ユーザー登録できません。)
万が一、購入時にメアド入力を間違えてしまった場合はお問合せが用意されているので連絡しましょう。ユーザー名パスワードは好きに設定してください(memoしておくこと!)。
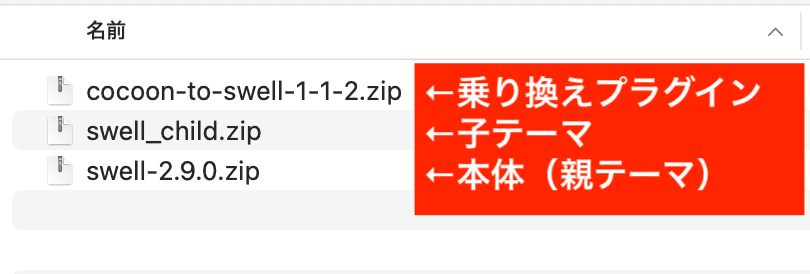
ログインできたら、「マイページ」へ進み下の3点をダウンロードしてください。
- テーマ本体
- 子テーマ
- 乗り換えサポートプラグインcocoon用

※バージョンの数字は執筆時点なので異なります。 これで、準備は完了です。
手順7へ進みましょう!

この辺は時間を空けずに一気にやると良いですよ!
Cocoonからswellに移行する手順⑦ワードプレスにswellを導入&有効化
次は、ワードプレスにswellを導入していきます。
step.1
前の手順6において、下の3ファイルをパソコンにダウンロード済みでしょうか。
もう一度ご確認ください。(バージョン数字は常に更新されるのでその時々によって違います。)
ファイル形式はzipファイルのままでOKです。展開(解凍)はしないでください。
これらを、
- テーマ本体(swell-バージョン.zip)
- 子テーマ(swell_child.zip)
- 乗り換えサポートプラグイン(cocoon-to-swell-バージョン.zip)
の順番にワードプレスにインストールしていきます。
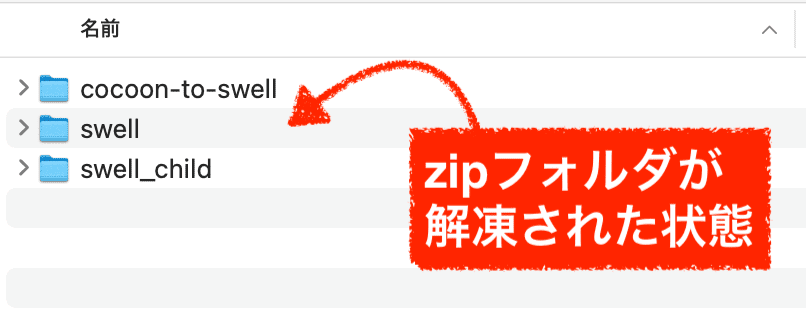
ちなみにお使いのブラウザ(Macのsafariなど要注意)によっては、ダウンロードした時に自動的にzipフォルダが解凍されるケースがあります。

これだとダメです!
ワードプレスに導入する時には、zipフォルダ形式である必要があります。
Google Chromeなどの別ブラウザでswellマイページを開き、もう一度swellをダウンロードすれば、zipフォルダのままダウンロードできます。
(※自分のパソコンで、右クリックを使ってファイルを「圧縮」してzipフォルダに戻したとしても、ファイルの名称が変わっていたり、中の隠しファイルが変わったいたりするケースがあるので正常にインストールできない可能性があります。)
step.2
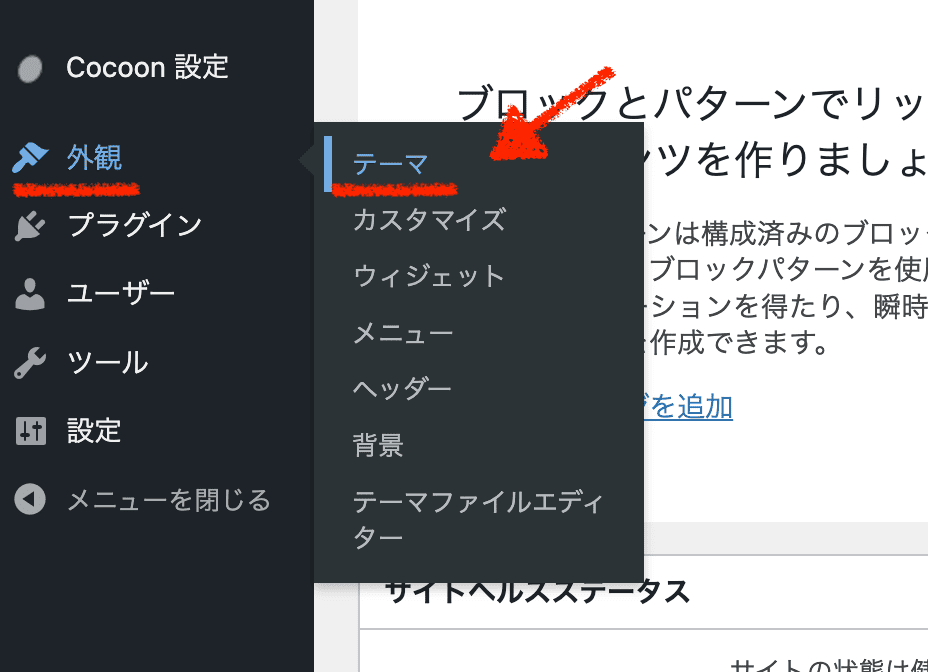
準備ができたら、wordpressにインストールしていきましょう。
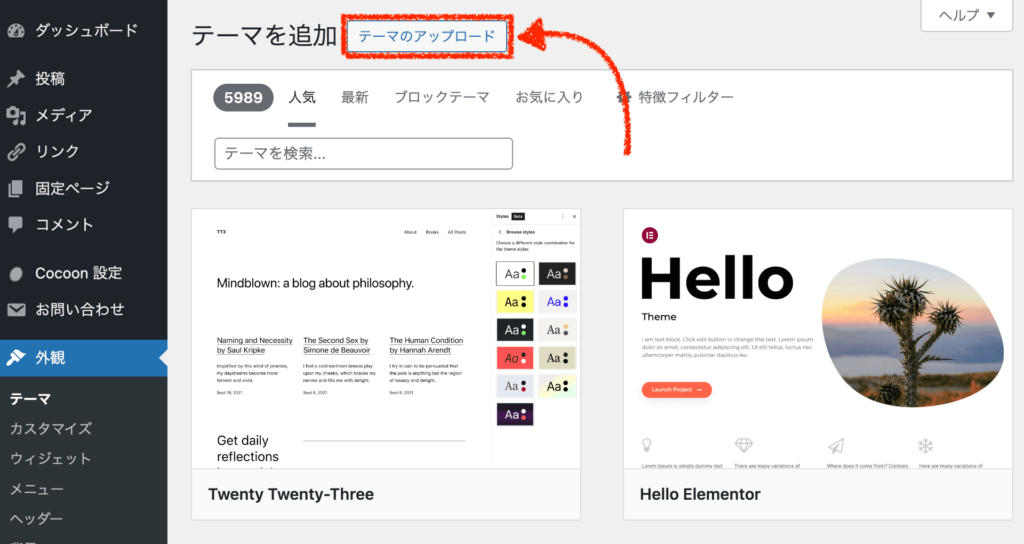
管理画面「外観」≫「テーマ」をクリックします。
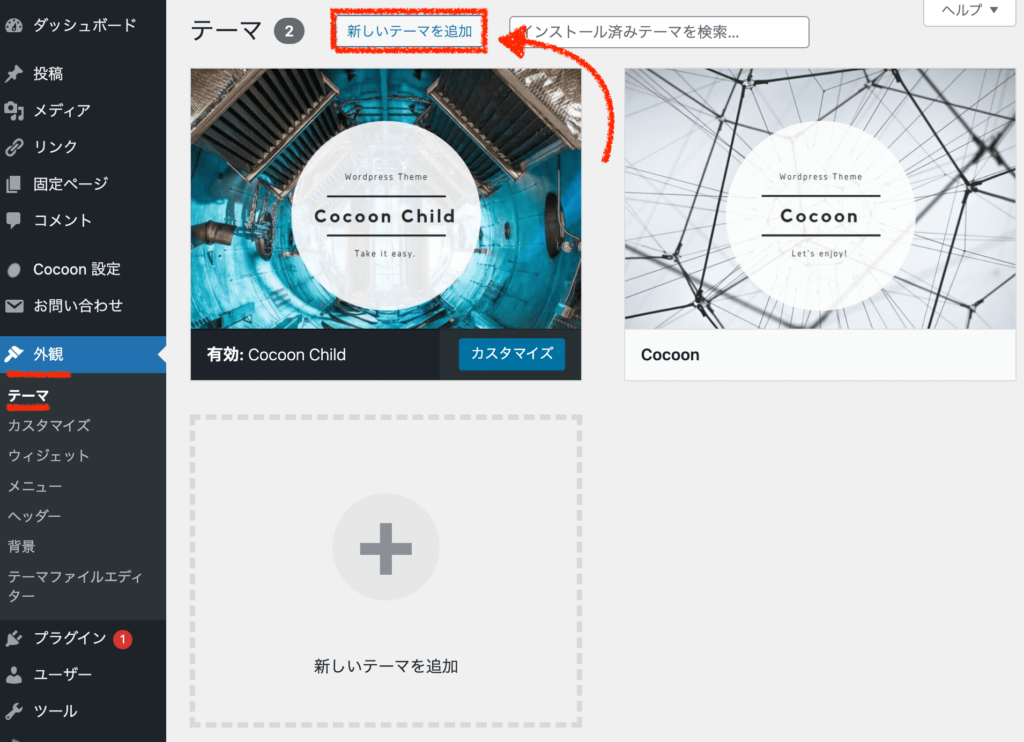
「新しいテーマを追加」をクリックしてください。

「テーマのアップロード」をクリックしてください。

「ファイルを選択」をクリックし、まずはswell本体をインストールしてください。

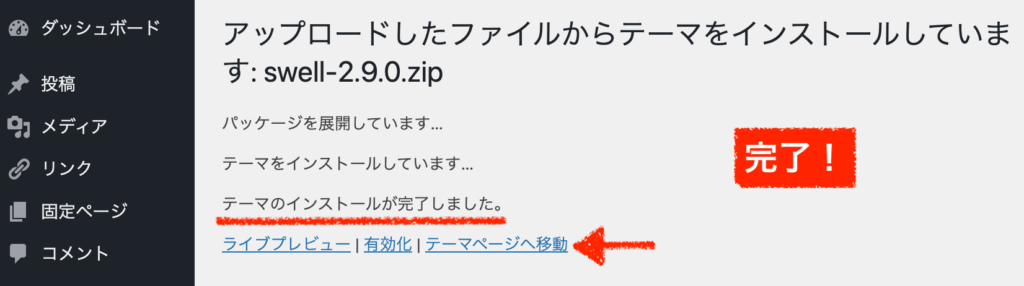
下のような表示が出たら成功です。テーマページへ移動して確認してみましょう。

同じやり方で、次はswell子テーマをインストールしましょう。


こちらも成功したら、テーマページへ移動してください。
step.3
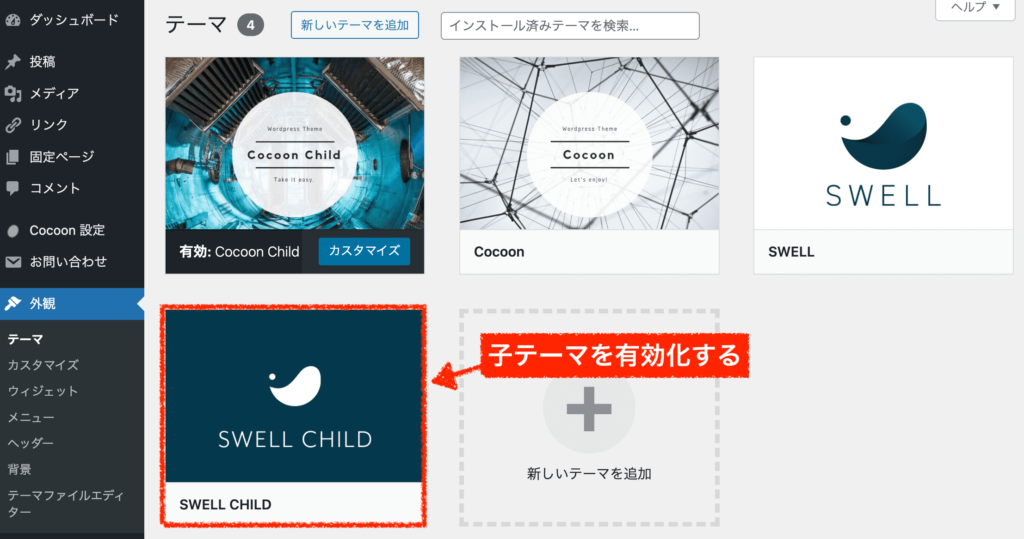
管理画面「外観」≫「テーマ」を開きます。
最終的に、このような状態になります。子テーマの方を「有効化」してください。
step.4
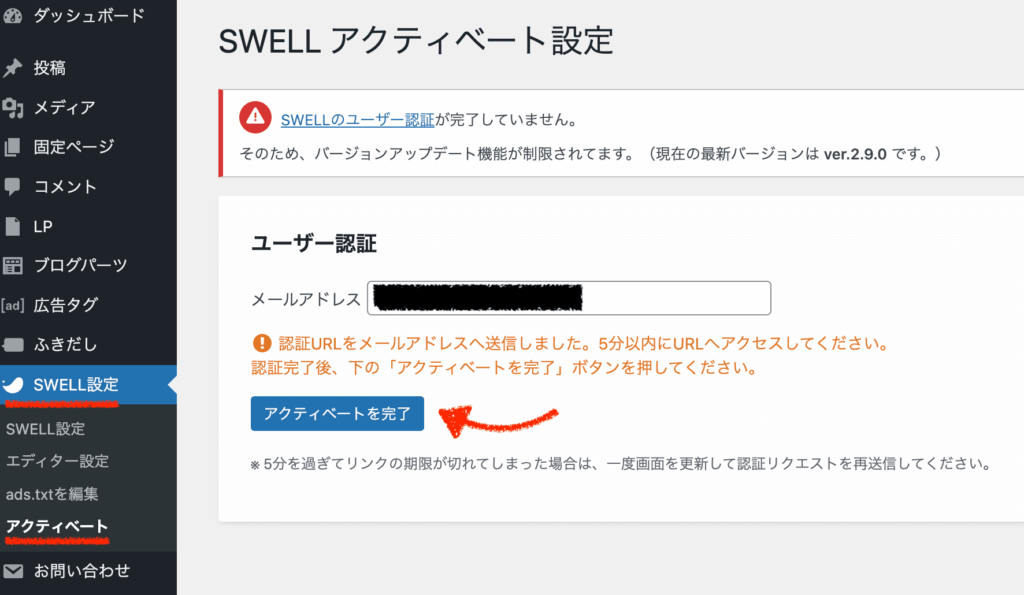
swellを有効化したら、「swell設定」≫「アクティベート設定」を確認してください。
認証がされていない状態だと思うので、swellマイページに登録したメールアドレスを入力して「認証リクエストを送信」しましょう。
そうすると、メールアドレスにメールが届きます。URLをクリックしてください。
その後もう一度wordpress画面で「アクティベートを完了」をクリックします。
認証が完了したらOKです。
アクティベート認証を行うことで、今後も最新バージョンにアップデートが出来るようになります。

ちなみに、swell公式フォーラム(swellers`)の方でも「認証済みサイト一覧」に自分のサイトが反映されています。確認してみても良いでしょう。

以上で、swellの導入&有効化は完了です。
手順8へ進みましょう!

ガンガン進めていきましょう!
Cocoonからswellに移行する手順⑧一度、表示確認を行う
ここまでの手順7でswellは既に有効化できていますので、一旦サイト表示の確認を行なってください。
乗り換えプラグインがない状態でどのくらい「表示崩れ」が起きているのかをざっくりチェックすることが目的です。
(乗り換え用プラグインは次の手順9でインストールします。)
step.1
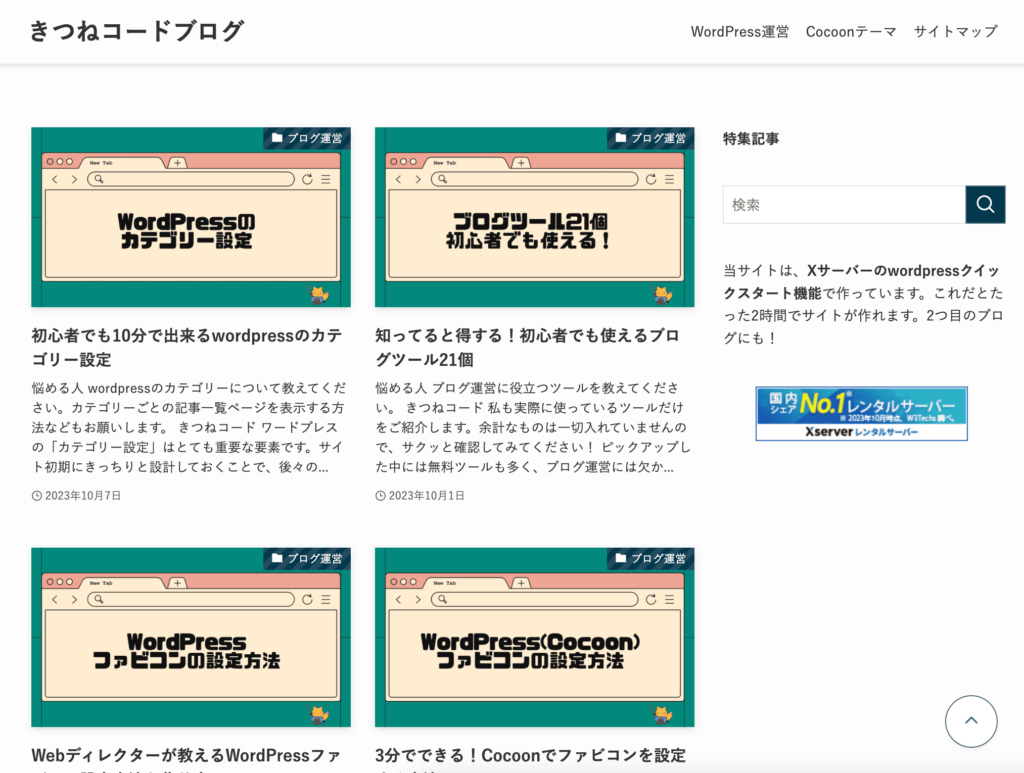
「既存記事の数」や「既存のメニュー設定」の違いなどで、もちろん人によって様子は異なるとは思いますが、swell移行直後のトップページはこんな感じになります↓。

いきなり、綺麗でおしゃれですね。
 きつねコード
きつねコードおー!なんか良い感じ!
トップページの下へ進むと、このような画面が続きます。

swellは、導入直後からほぼ完成系ぐらい整っていることが一つの特徴です。
トップページに関して言えば、メイン画像だけ設定して、サイドバーさえ調整すればもうそのまま運営はできそうな様子ですよね。
step.2
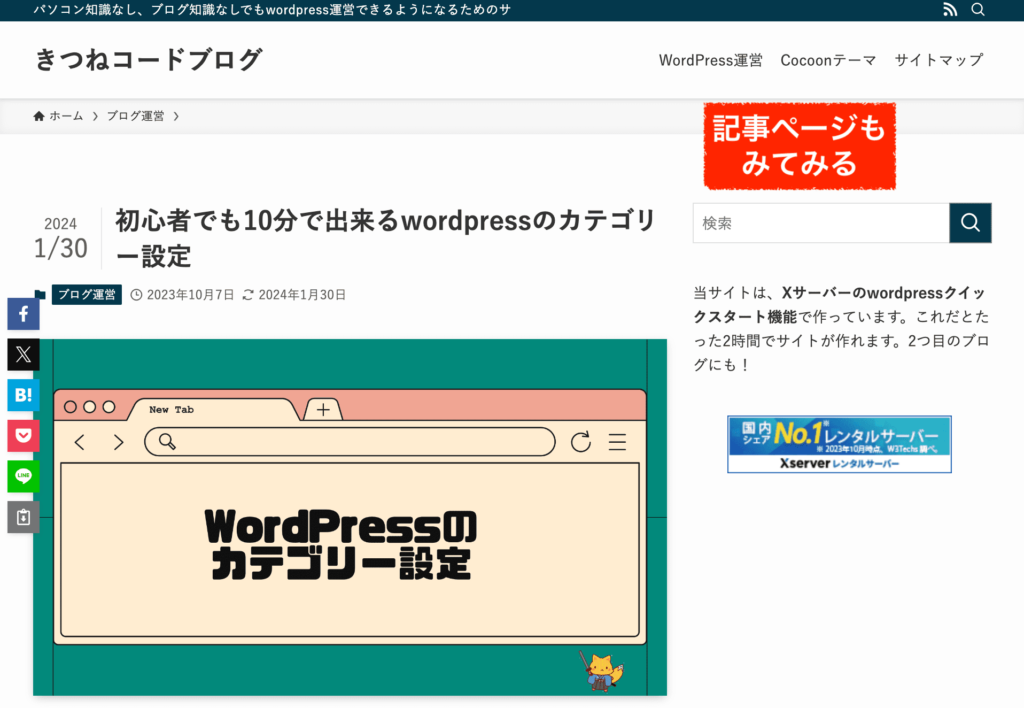
次に、記事ページの中も確認してみましょう↓。

一番問題なのはこの記事ページです。
どのテーマに変える場合でも同じですが、テーマを移行すると前のテーマで使用していた装飾ブロックは基本的に機能しなくなります。
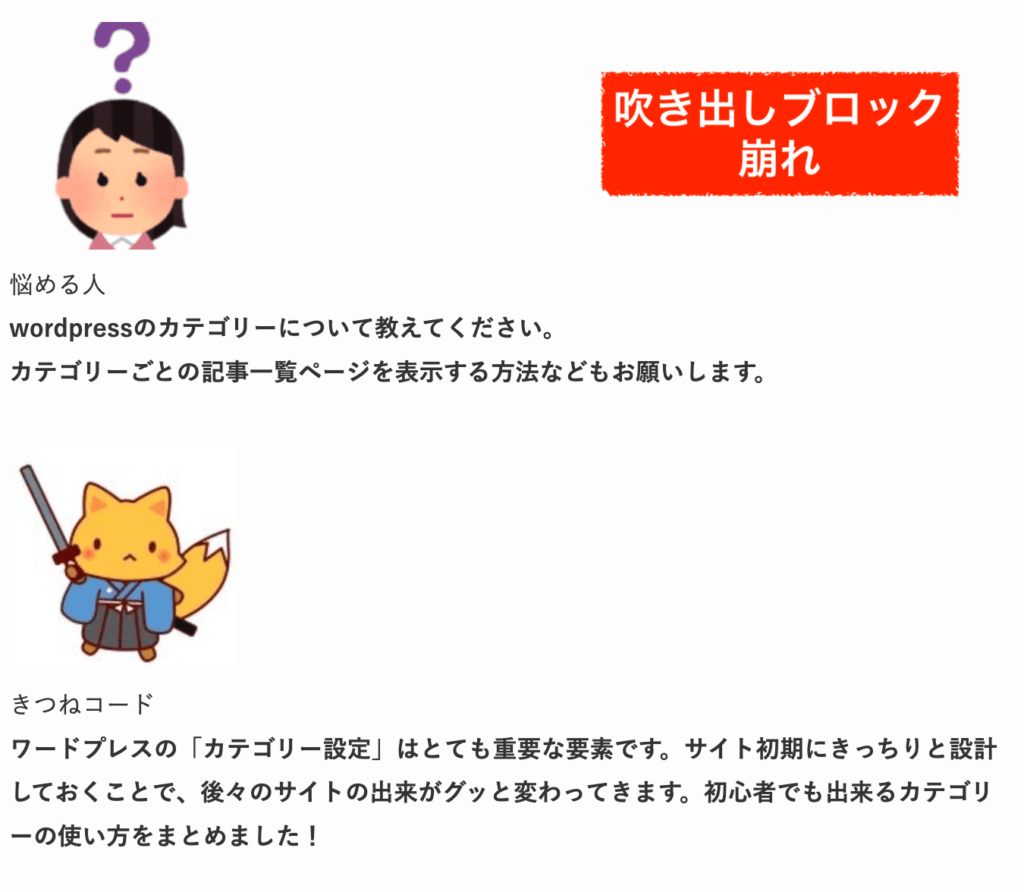
どんな装飾を使用しているかは人によって違いますが、例えば「cocoon吹き出し」は移行後こうなります↓。

乗り換えサポートプラグインを入れていない状態で、サイトがどの程度崩れているかを全体的に把握しておくことがポイントです。
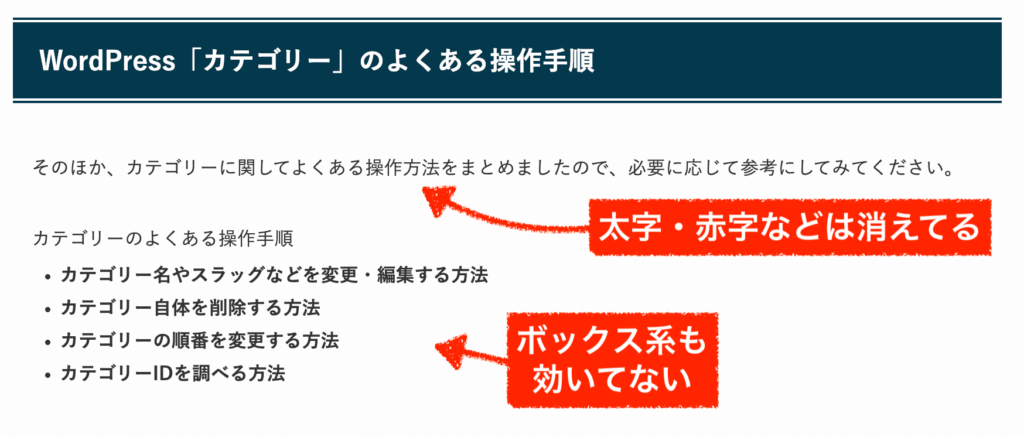
太字・赤字・マーカーなどの文字装飾も消えているかと思います。
cocoonのボックス系装飾も消えています↓。
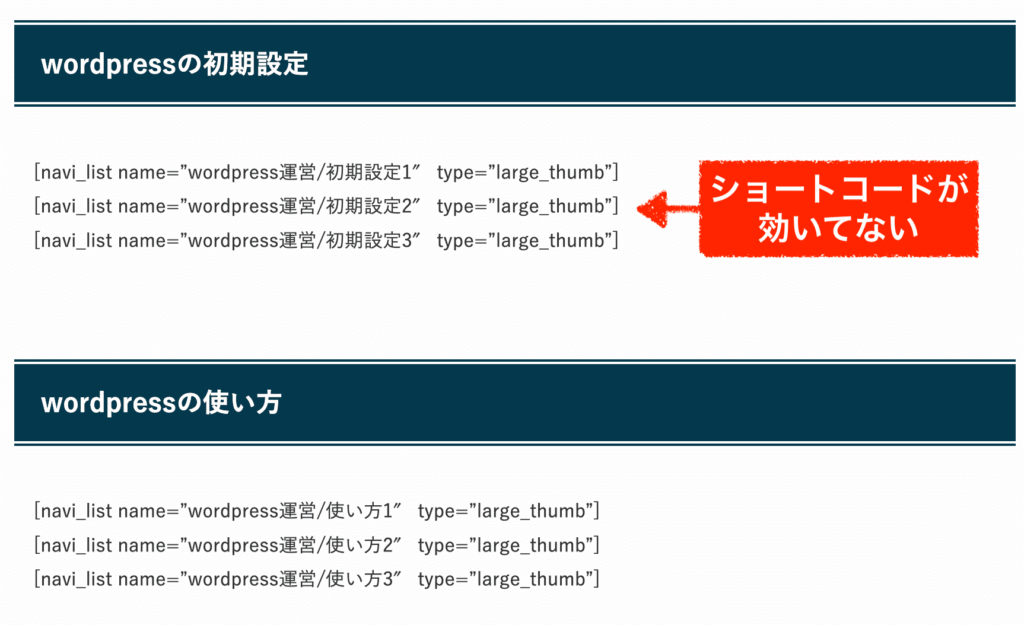
私の場合は「ショートコード」なども使っていましたが、移行後は全然機能しなくなりました↓。

このようにサイト全体をざっと見て、どこがどのくらい崩れているかをチェックしてください。
それができたら、次の手順9へ進みましょう。
Cocoonからswellに移行する手順⑨乗り換えサポートプラグインを導入&再び、表示確認
次に、cocoon用乗り換えサポートプラグインを導入していきます。
swellでは、各wordpressテーマからswellへ移行する時の乗り換え用プラグインが用意されています。
前の手順8でいくつか「サイトの表示崩れ」をチェックしましたよね。
乗り換え用プラグインを有効化するだけで、cocoonの装飾ブロックなどのデザインを、ある程度維持することができます。
テーマ移行用のサポートプラグインが付いているテーマは珍しく、非常に気が利いていますね。(こういう所でもswellの良さを感じます。)
大変便利なので使っていきますが、いくつか注意しておきたいことがあります。
つまり、乗り換えプラグインはあくまで「時間稼ぎをするためのもの」
と捉えていただけると良いかと思います。
開発者さんもおっしゃっている通り、前提は【記事のリライト作業は必要】です。
その点は、乗り換えサポートプラグインがあろうなかろうと、どのテーマに変更しようと同じです。
※ここで言っている「リライト作業」とは、cocoonの装飾ブロックなどをswellの装飾ブロックに置き換えることを指します。普通に1記事ずつ編集して、地道に修正していく作業です!!
ただ、例えば100記事ともなればめちゃくちゃ大変で時間もかかります。乗り換えプラグインがあれば、ある程度のデザインの体裁を保てるので、「その間にゆっくりリライトしてくださいね」という開発者さんの気遣いですね。
全ての記事のリライト作業が完了したら、「乗り換えプラグインとcocoonテーマを一緒に削除する」という流れになります。
前置きが長くなりましたが、ワードプレスに乗り換えサポートプラグインを導入していきましょう!
step.1
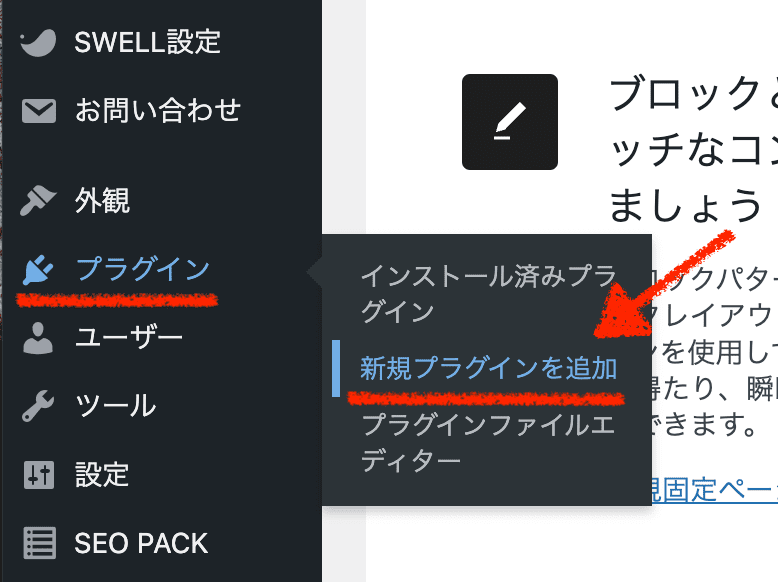
管理画面「プラグイン」≫「新規プラグインを追加」をクリックします。

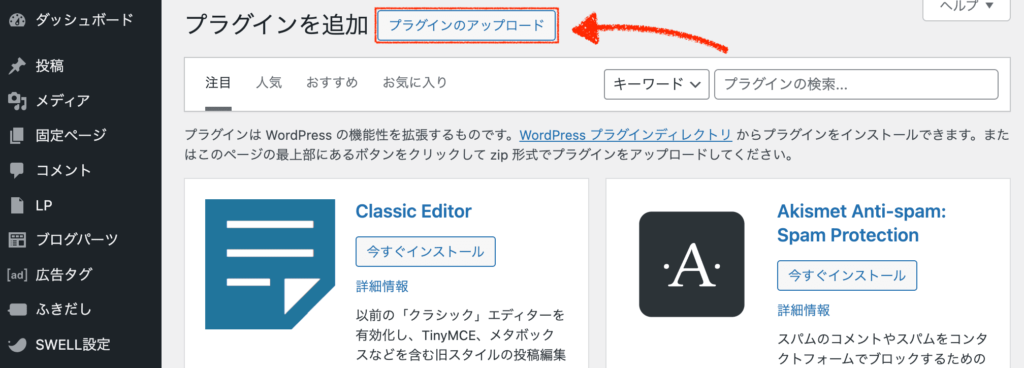
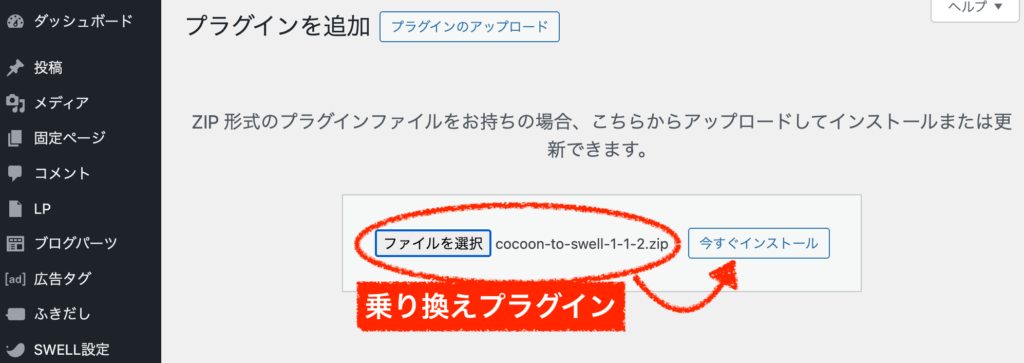
「プラグインのアップロード」をクリックします。

「ファイルを選択」をクリックし、cocoon用乗り換えプラグインをインストールしましょう。

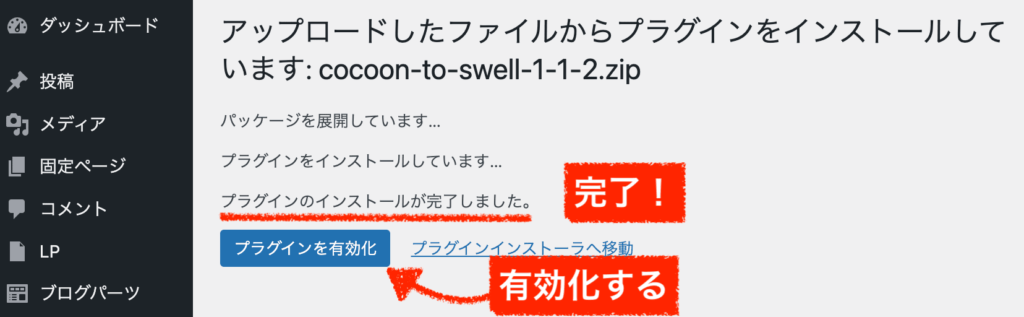
下のような表示が出たら、インストール完了です。すぐに「プラグインを有効化」してOKです。

次のステップに進みましょう。
step.2
乗り換え用プラグインは、有効化するだけですぐに効力が発揮されます。
ここで、再びサイトの表示を確認してみましょう。
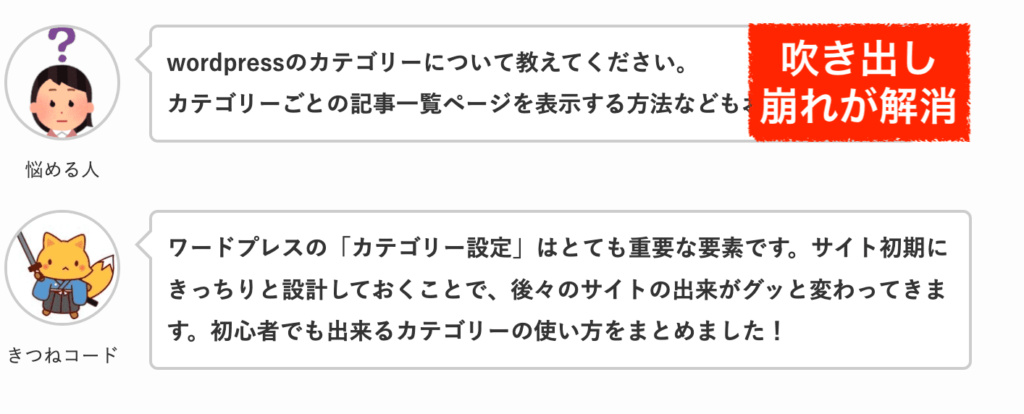
例えば、私の場合だとcocoonの「吹き出し」は表示崩れが解消していますよね↓。

こんな感じで、「有効化」するだけで一部の装飾は治るのでとても便利です。
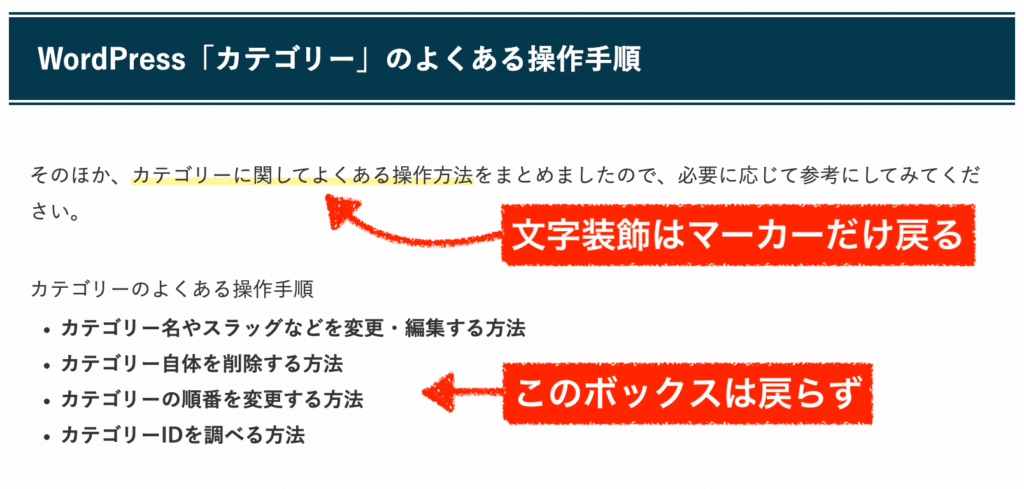
文字装飾に関しては、私の場合は黄色マーカーだけは戻りました。本当は赤文字や太字も入れていますが効いていません。
cocoonボックスの装飾についても、元に戻っていませんね。
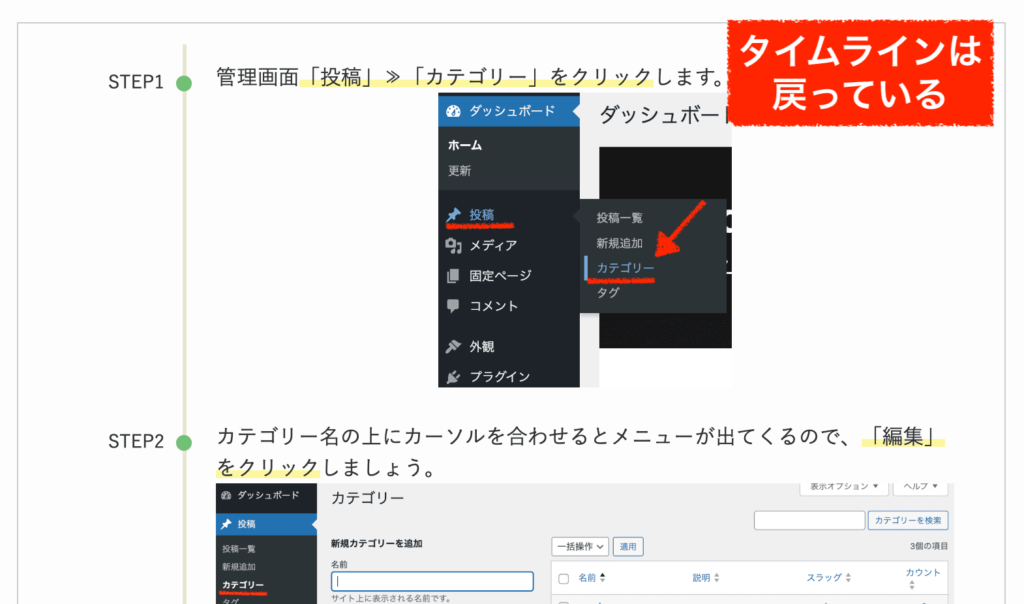
他には、cocoonの「タイムライン」は綺麗に戻っています。

このように、乗り換えプラグインを有効化することで、ある程度の表示崩れは解消されますが、解消されない部分も少なからずあります。
乗り換えプラグインを有効化した状態で、どこがどの程度崩れているのかをざっとチェックしておきましょう。崩れている箇所が、優先的に修正したいところです。
繰り返しになりますが、乗り換え用プラグインは一時的な時間稼ぎです。
プラグインを「無効化」するとすぐ効果はなくなりますので、気をつけてください。
また、プラグインを使用している間は、cocoonの親・子テーマもワードプレス内から消さないようにしましょう。
移行作業が全て完了した時点で、乗り換えプラグインを削除&cocoonテーマも削除する、という流れになります。
ざっと確認ができたら次へと進みましょう!
ここまでで、swellの導入&有効化は完了です。ここから初期設定などを行なっていきます!

一息つきましょう。
【swellに移行した後に行うこと】
それでは次に、swell移行後の微調整や初期設定を行なっていきます。
手順は多く見えますが、swellは初期状態でも十分に戦える状態ですので、正直そこまでこだわる必要はありません。サクサク進めましょう。
swellは、超多機能です。使い方を全て見ていくと非常に時間がかかりますので、運営しながら徐々に覚えていけばOKです。
SEOの観点から言えば「サイト作り」よりも「記事コンテンツ」の方がずっと重要です。考え方にもよりますが、サイトは最初ミニマムで作成し、あとあと個性を出していけば良いかなと思います。
ここで解説するのは、「新規記事を書き始められる状態」になるまでの最低限の手順だと捉えてください。
(作業自体は、人によってだいぶ内容は異なります。)
swell移行後に行う初期設定や微調整
- 不要なプラグインを削除
- トップページのメタディスクリプション設定
- headタグに追加コードを挿入(任意)
- 高速化設定
- ウィジェットの調整
- メニューの調整
- サイトデザインの調整
- 吹き出しの作成
- 既存記事のリライト
- 乗り換えプラグイン&cocoonテーマの削除
- OGP設定

大変そう、、、と思えるかもですが、あまりこだわらずにやればサクッといけますよ!
1つずつ見ていきましょう。
Cocoonからswellに移行する手順⑩不要なプラグインを削除
swellに移行した後は、どのタイミングでも良いので導入しているプラグインの見直しを行いましょう。
人によって導入しているプラグインは異なると思いますが、導入数が多い人は要対応です。
実際にこれを行うのは、移行の全ての手順が終わった後でも構いません。
そもそもwordpressの「プラグイン」というのは、「テーマとの相性」が結構あります。
そのテーマには、そのテーマに最適なプラグインがあるわけですね。(もちろん、テーマ関係なくどれでも使えるようなプラグインもありますが。)
プラグインを見直すべき理由は主に2つです。
- プラグインは重くなるので余計なものは入れない方が良い(処理速度や容量の観点で)
- プラグインが原因で、テーマ機能に不具合を起こすことはよくある
そのため、具体的に行うこととして、
・swellの機能と、機能が重複しているプラグインは消す
・非推奨のプラグインは消す
例えば、「swellテーマ機能に目次機能が付いているのに、目次プラグインを入れている」だとか、「swellテーマ機能に高速化機能があるのに、高速化用プラグインを入れている」などのケースです。
もちろん必要なプラグインは残しておいて良いのですが、機能が重複するプラグインを有効化していると、パフォーマンスも落ちますし、不具合につながることもよくあります。
「機能が重複しているプラグインはないかな」という観点を持ちながら、これからの移行作業を進めてください。
また、swellと相性の悪いプラグインも消してください。
swellに最適なプラグインに関しては、開発者さんご本人が記事にまとめてくれているのでこちらを見て確認するのが確実だと思います↓。(ただし、古くなっているプラグインは自分で要検討です。)
(参考記事)推奨プラグインと非推奨プラグインについて
目次だけ下記、一部抜粋させていただきます↓(執筆時点の情報)
- swellでほぼ必須なプラグイン
- SEO SIMPLE PACK
- 開発者がswellと同じプラグイン
- Highlighting Code Block
- Useful Blocks
- Pochipp
- swell開発者が個人的にオススメなプラグイン
- WP Multibyte Patch
- XML Sitemap Generator for Google
- WP Revisions Control
- おすすめのセキュリティ系プラグイン
- その他のおすすめ
- 非推奨なプラグイン
- Gutenberg
- Woo Commerce
- Elementor
- 高速化プラグインで相性の悪いもの
- swellの標準機能と機能と被っているもの
- swellでは基本不要なプラグイン
- Classic Editor
- AddQuicktag
- TinyMCE Advanced
- とりあえずで導入すべきではないプラグイン
- Jetpack
- キャッシュ系プラグイン
- 不具合の原因になるかもしれないプラグイン
- SiteGuard WP Plugin
- EWWW Image OPtimizer
確認できたら、次の手順11へ進みましょう!
Cocoonからswellに移行する手順⑪トップページのメタディスクリプション設定
次は、SEOに関わるメタディスクリプションを再確認していきましょう。
移行前準備の手順3で「SEO SIMPLE PACK」プラグインを導入しましたよね。覚えていますか。
・各記事ページのメタディスクリプション
・カテゴリーページのメタディスクリプション(人によって任意)
はすでにコピペしているはずなので設定できていますね。このプラグインは今後もずっと有効化にして使い続けるのでこのままでOKです。

それと、GoogleアナリティクスとサーチコンソールのIDもこのプラグインを使って既にコピペしましたよね!
(※「メタディスクリプションを全然設定していなかった!」という方も焦る必要はありません。今後は、全ての記事で設定するクセをつけましょう。)
これに加えて、
・サイトトップページのメタディスクリプション
も再設定しましょう。
step.1
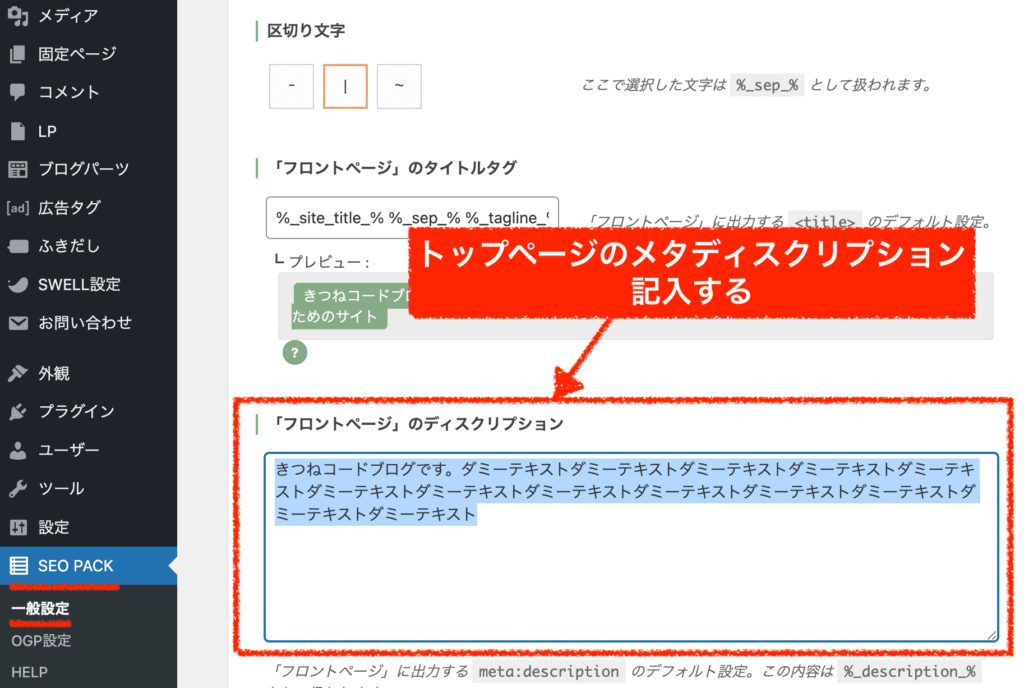
管理画面「SEO PACK」≫「一般設定」をクリックします。

基本設定の中にある、「フロントページのディスクリプション」がTOPページのメタディスクリプションです。100字〜120字程度で記入しましょう。

これで、トップページのメタディスクリプションは完了です。
他にいじる箇所は特にないので、これで次に進みましょう。おまけ
ついでに、SEO SIMPLE PACKでは「カテゴリー、タグ、投稿者ページ」など各ページのnoindex設定も可能です。もし設定したい方は確認しておくと良いでしょう。

「noindex」が何だか分からないという人は、あとで見ておくと良いかもしれません↓。
関連記事-

-
noindexタグによって除外されましたは大丈夫?ワードプレスnoindex設定
この記事でわかること noindexタグとは何か 「noindexタグによって除外されました」の意味 Googleサーチコンソールで、除外されたページを確認する ...
-
次の手順12へ進みましょう!

テーマを移行するとモチベが上がりますよ!設定頑張りましょう!
Cocoonからswellに移行する手順⑫headタグに追加コードを挿入(必要な人だけ)
次に、headタグに追加コードを挿入する方法をチェックしておきます。
この作業はheadタグやbodyタグにコードを追加する必要のある人だけが対象です。
やり方は簡単です。各種の解析コードやGoogleアドセンスコードを入れる方はご確認ください。
step.1
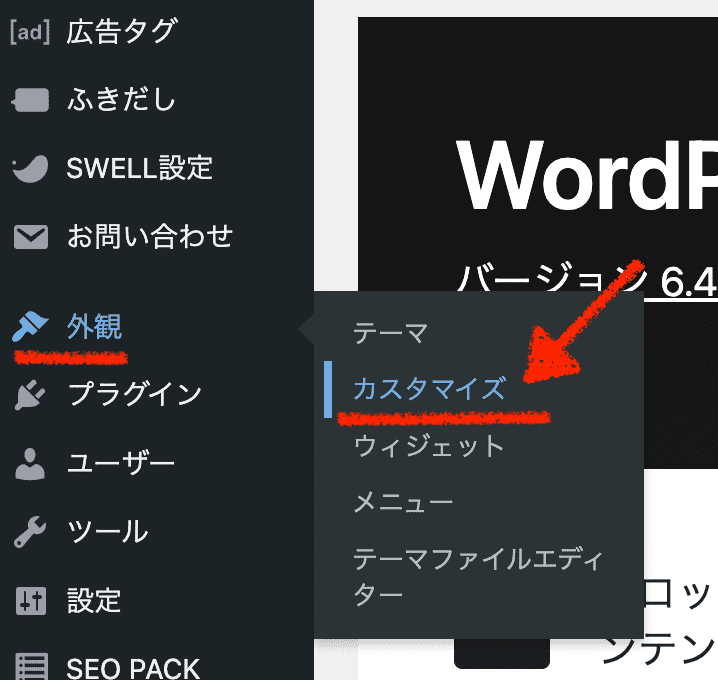
管理画面「外観」≫「カスタマイズ」をクリックします。

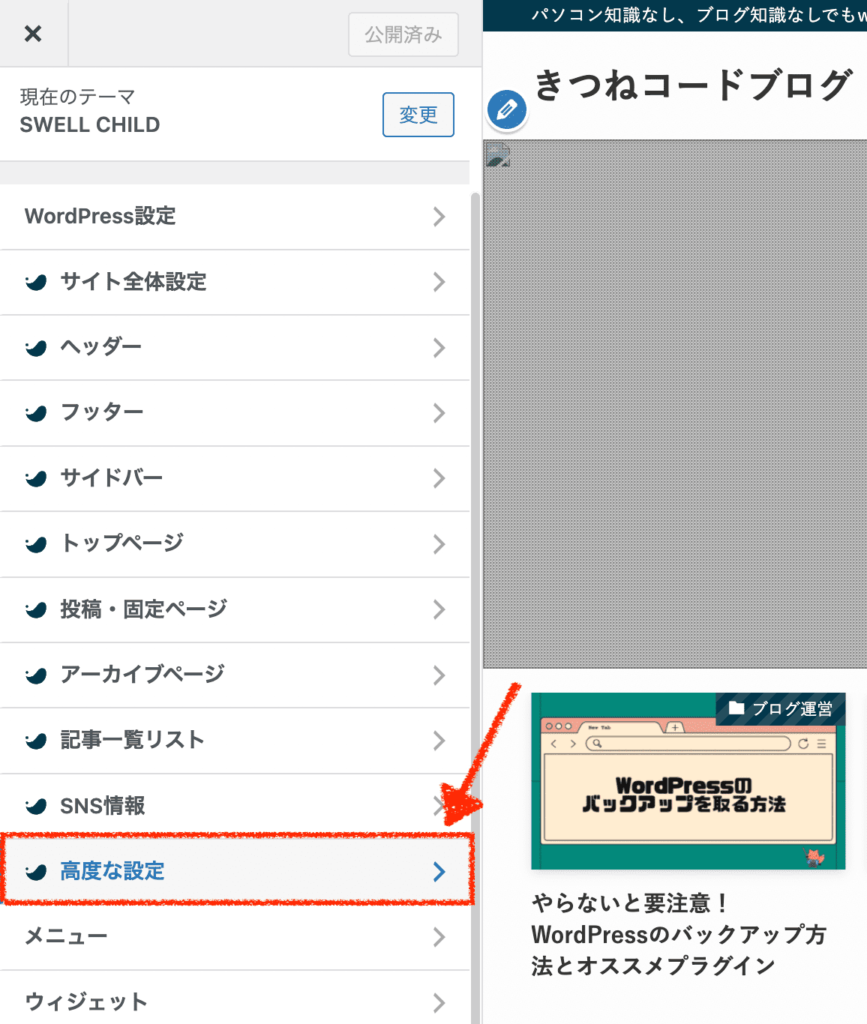
テーマカスタマイザーが開きますので、「高度な設定」をクリックします。

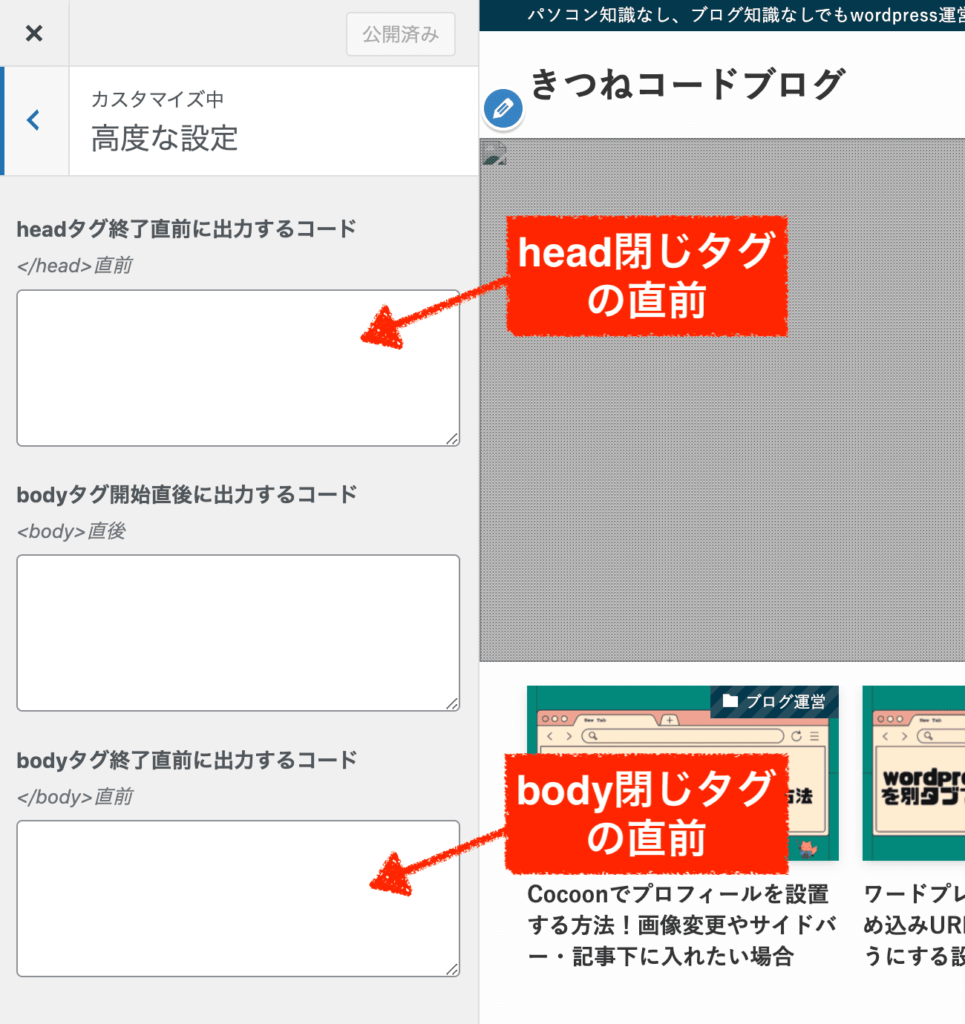
ここでheadタグ内にもbodyタグ内にも挿入できます。
それぞれ、該当する箇所にコードを追記すればOKです。
これで、headタグ内へのコード追加は完了です。
次の手順13へ進みましょう!

すぐ終わる設定から順に進めてるよ〜
Cocoonからswellに移行する手順⑬高速化設定
次は、swellの高速化設定を行っておきましょう。
swellにも高速化機能は標準装備されています。基本的にやっておくと良いでしょう。
やり方は簡単です。
step.1
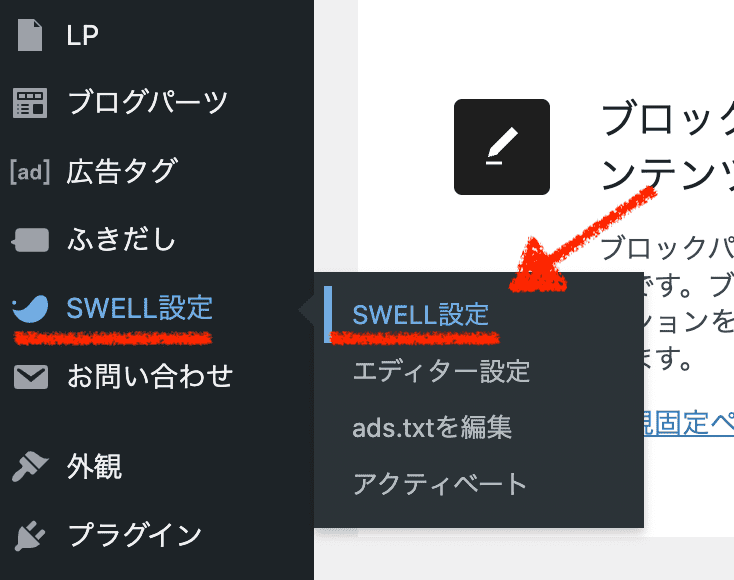
管理画面「SWELL設定」をクリックします。

「高速化」の設定があります。まず、キャッシュ機能には全てチェックを入れましょう。

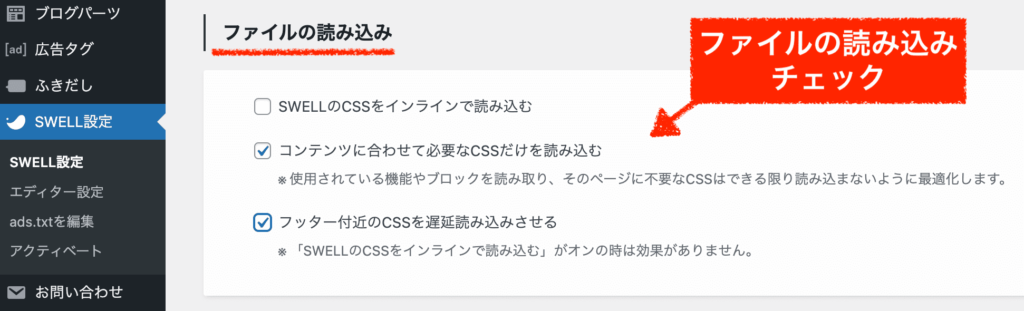
次に、ファイルの読み込みは「コンテンツに合わせて必要なCSSだけを読み込む」と「フッター付近のCSSを遅延読み込みさせる」にチェックします。

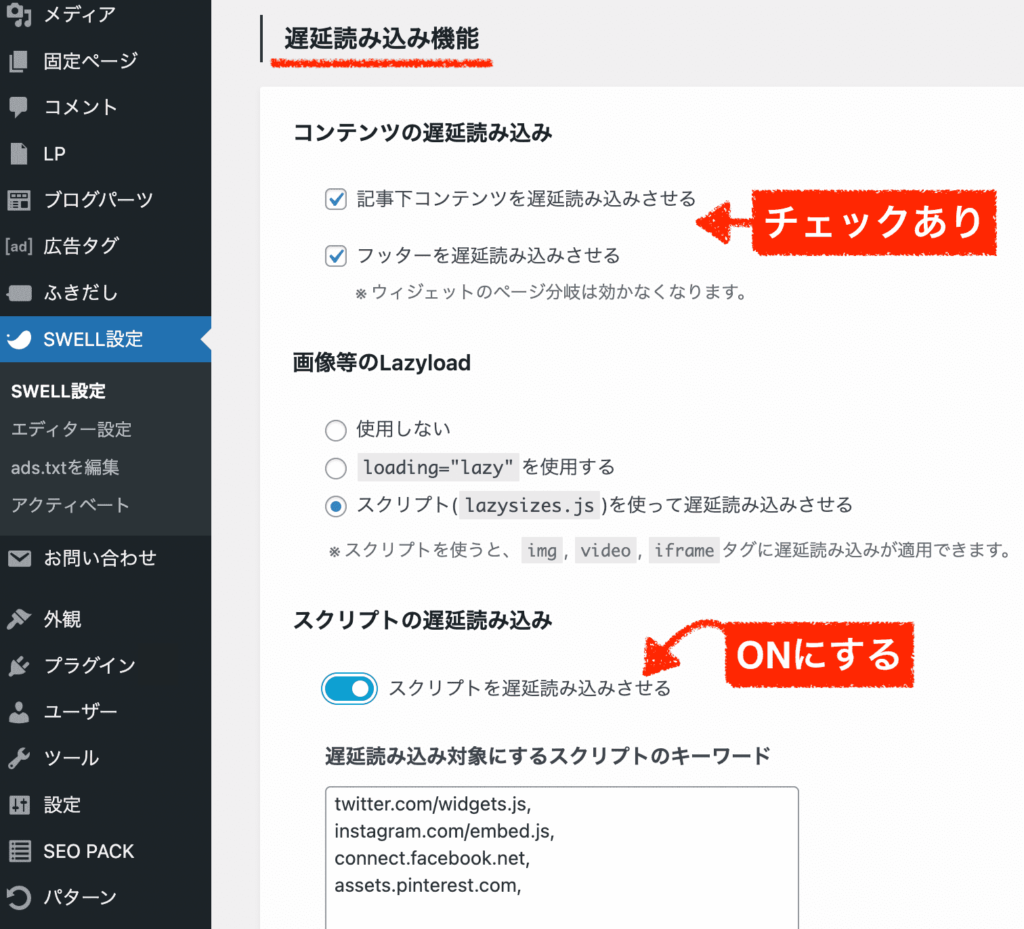
次に、遅延読み込み機能は「コンテンツの遅延読み込み」にチェックを入れ、「スクリプトの遅延読み込み」もONにしておきましょう。

その他の項目は、デフォルト状態でまずは良いと思います。
以上で、高速化設定は完了です。
次の手順14へ進みましょう!

ここからサイトの見た目を調整していくよ。
Cocoonからswellに移行する手順⑭ウィジェットの調整
まずは、簡単なところでウィジェットを調整していきましょう。
ウィジェットの構成は人によって異なると思いますが、特にサイドバーが崩れている人は多いと思います。
私も、移行後はこんな感じになっていました↓。

今回は、例として余計なウィジェットは削除し、サイドバーにプロフィールを入れてみましょう。
ウィジェット内容は人によって違うので、ご自身で好きなように調整してください。
step.1
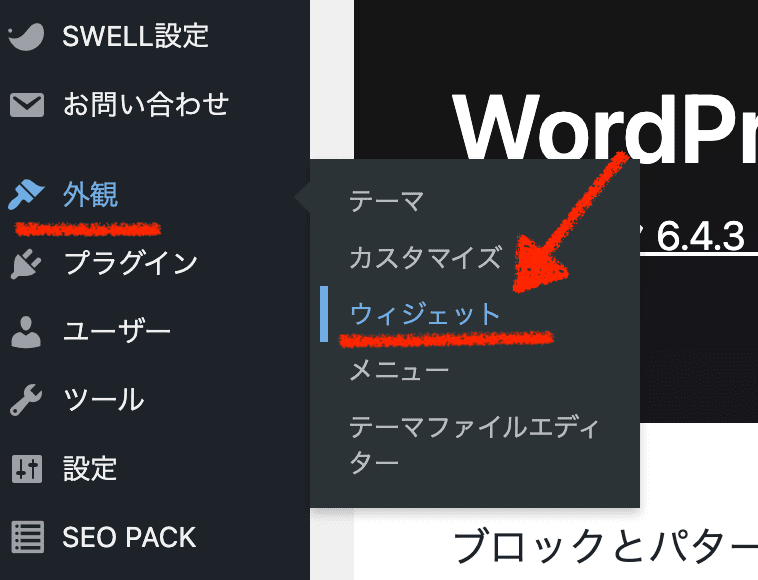
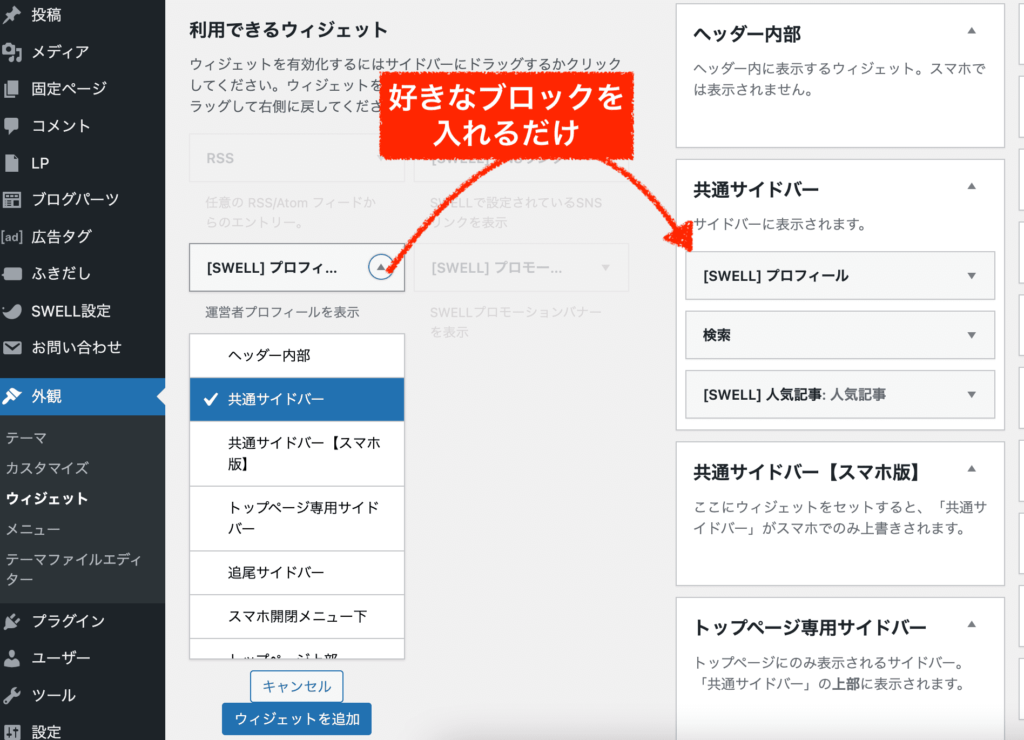
管理画面「外観」≫「ウィジェット」をクリックします。

使い方は同じです。好きなウィジェットブロックを、好きな箇所に挿入するだけです。プロフィールを入れてみます。同時に、不要なブロックは全て削除しましょう。
用意されているウィジェットブロックや挿入できる箇所はテーマ機能に依存しますので、cocoonとswellで異なります。どんなブロックが使えて、どの場所に表示できるのかは追々ゆっくり見てみると良いでしょう。

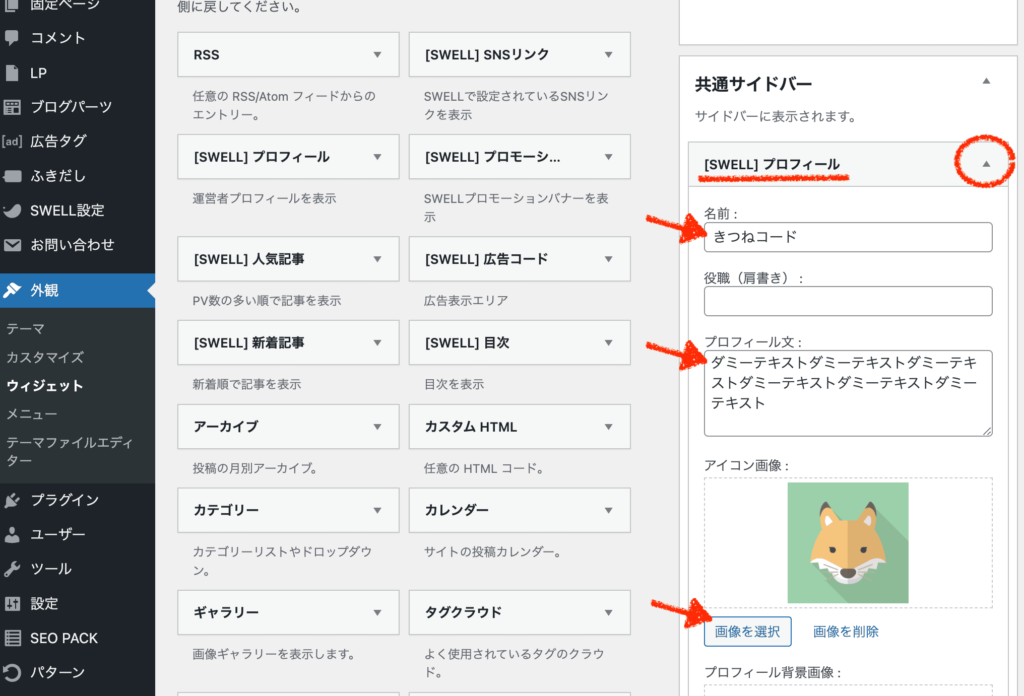
今回は、swellプロフィールを入れてみます。
swellのプロフィールブロックでは、下のような設定項目が用意されているので、それぞれ記入します。

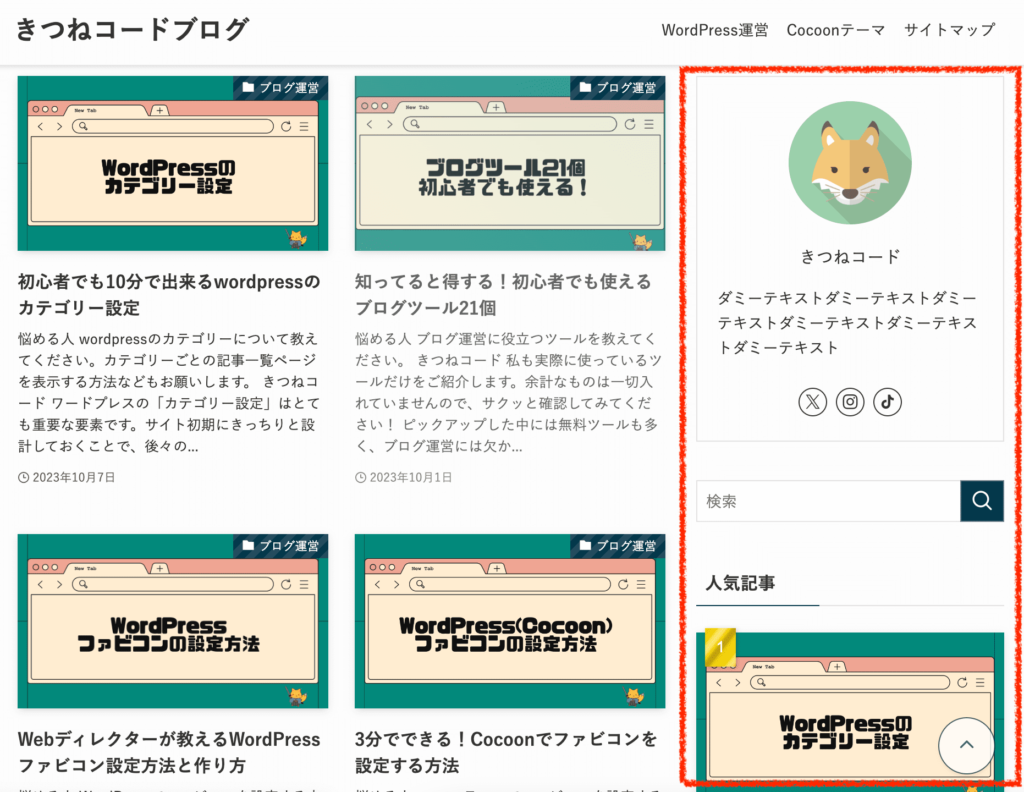
そうすると、下のような感じでサイドバーウィジェットを整えることができます↓。めちゃくちゃ簡単に綺麗に表示させることができますね。
プロフィールの「SNSリンク」を表示するには、管理画面「外観」≫「カスタマイズ」≫「SNS情報」から設定できます。

ウィジェット内容は人によって異なりますので、好きなようにご調整ください。
swellでは比較的デザインが用意されていることが多いです。初心者でも、綺麗なデザインを簡単に設置することができるのがswellの良さですね。
おまけ
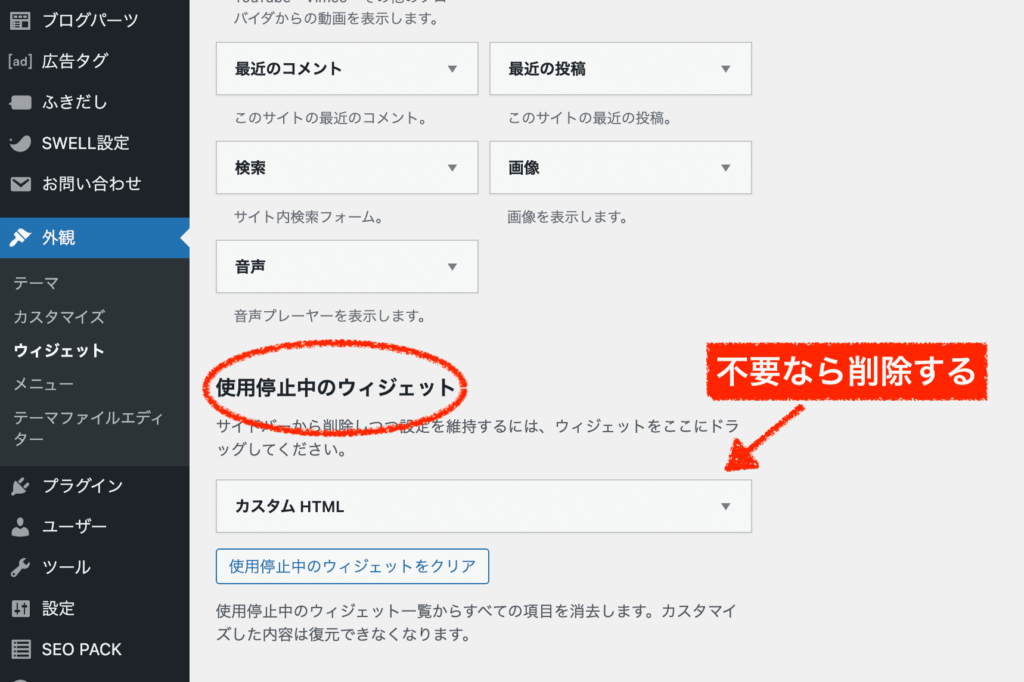
おまけにはなりますが、テーマを移行すると、下の画像のようにウィジェット画面の一番下に「使用停止中のウィジェット」として前に使っていたブロックが残っているケースがあります。
もう使用しないのであればゴミになるので削除しておきましょう。

以上で、ウィジェットの調整は完了です。
次の手順15へ進みましょう!

swellではデザインが用意されていておしゃれだね〜。
Cocoonからswellに移行する手順⑮メニューの調整
次は、メニューの調整になります。
この作業は任意です。必要な人だけ行ってください。
メニューとは、主にヘッダーやフッターとなるものですね。
メニューに関しては、cocoon時の設定が大体そのまま引き継がれていることが多いため、調整が特に不要な方はそのままで構いません。
この機会に、ヘッダーメニューやフッターメニューを調整したい方だけご確認ください。
step.1
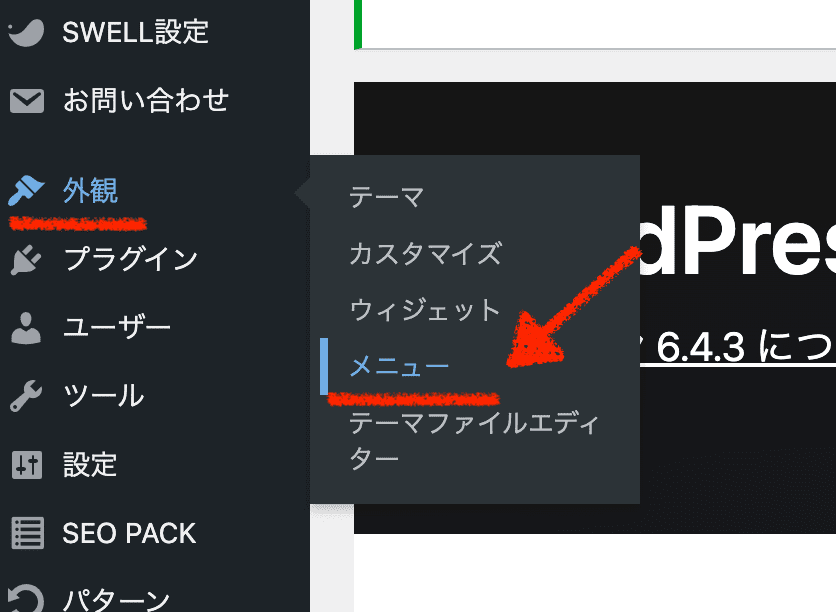
管理画面「外観」≫「メニュー」をクリックします。

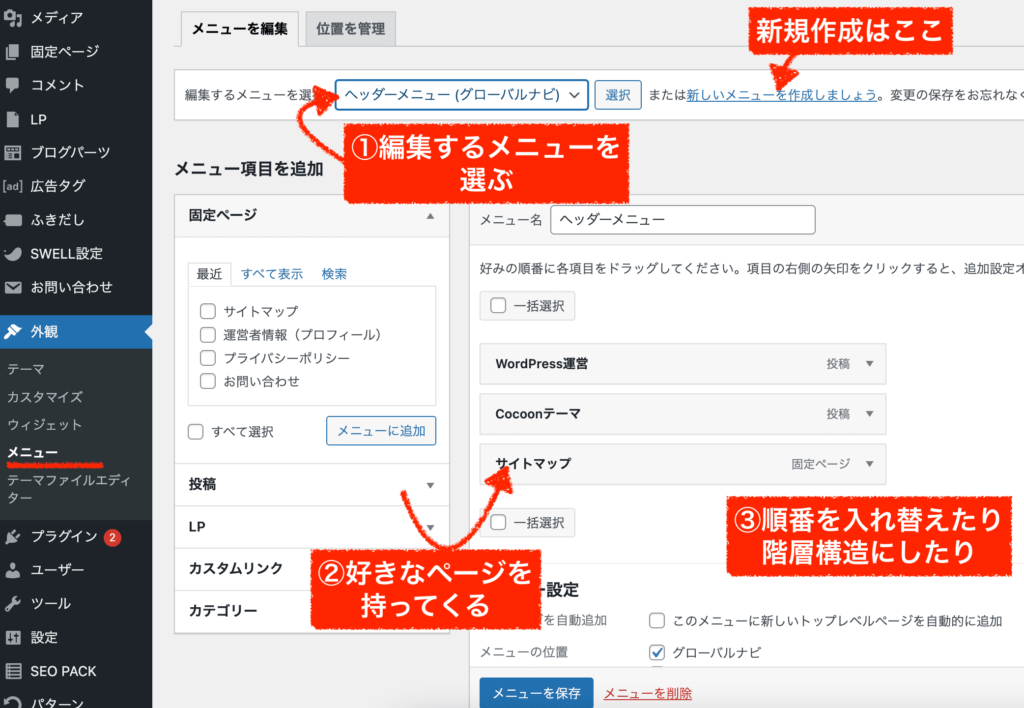
メニューの使い方も全く同じです。先に編集するメニューを選んでから、好きなページをメニューに追加するだけです。固定ページ、投稿ページ、カテゴリー、なんでも好きなページをメニューにできます。
メニューの順番を入れ替えたり、階層構造にすることも可能ですよ。

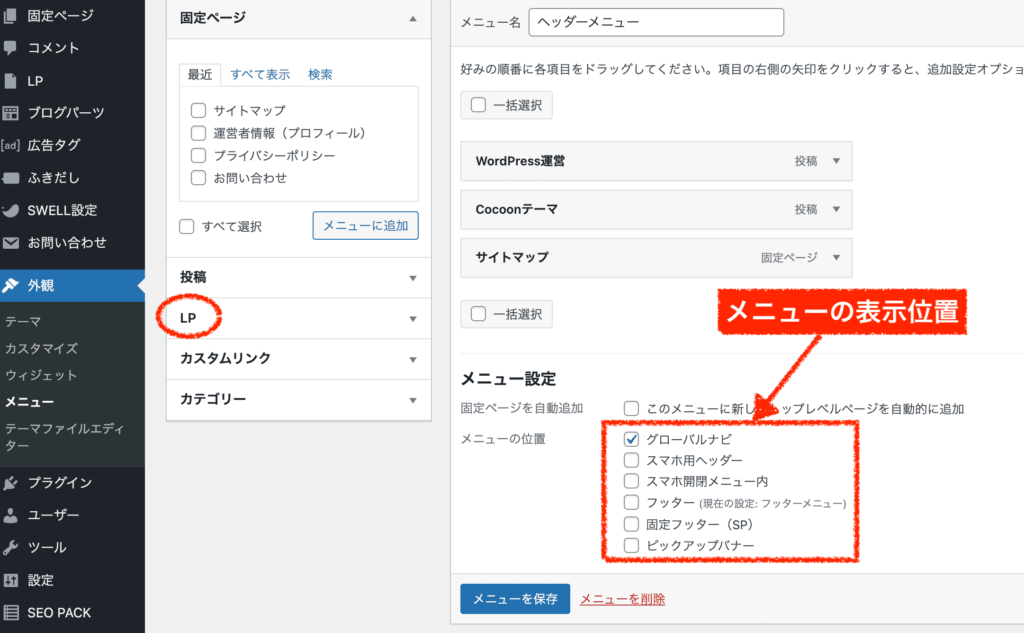
ただし、下の「メニュー設定」(メニューの表示位置)に関しては、テーマ機能に依存するためcocoonとswellでは異なります。
チェックを入れるとどこに表示されるのか、時間のある時にゆっくり見てみると良いでしょう。とりあえずは、「グローバルナビ」と「フッター」だけ設定されていれば良いかと思います。
(完全に余談ですが、swellでは「LP」を作ってメニューに出せます。頭の片隅にでも。)

メニュー内容は人によって異なりますので、好きなようにご調整ください。
完了したら、次の手順16へ進みましょう!

もうちょっとですよ!ファイト!
Cocoonからswellに移行する手順⑯サイトデザインの調整
次は、サイトデザインの調整を行います。
最初にお伝えしておくと
サイトデザインや、トップページの構成に関してはこだわり始めたらキリがありません。
swellは超多機能だからです。設定項目はたくさんあります。
しかし繰り返しになりますが、swellはテーマを導入した時点でもうサイトとしてほぼ完成しています。
初期の時点では、あまりこだわらずに記事コンテンツ作成を始め、運営をしていく中で徐々に改善していくのが私はよろしいかと思います。
今回は、事例として下記3点を修正してみたいと思います。
・メインカラーの変更
・メインビジュアル(トップの画像)の変更
・トップページ下の記事スライダーの表示 / 非表示の設定

設定は沢山あるので「大体こんな感じで変更できるのか!」とわかればここではOK!
メインカラーの変更
まずは、メインカラーを変更してみましょう。
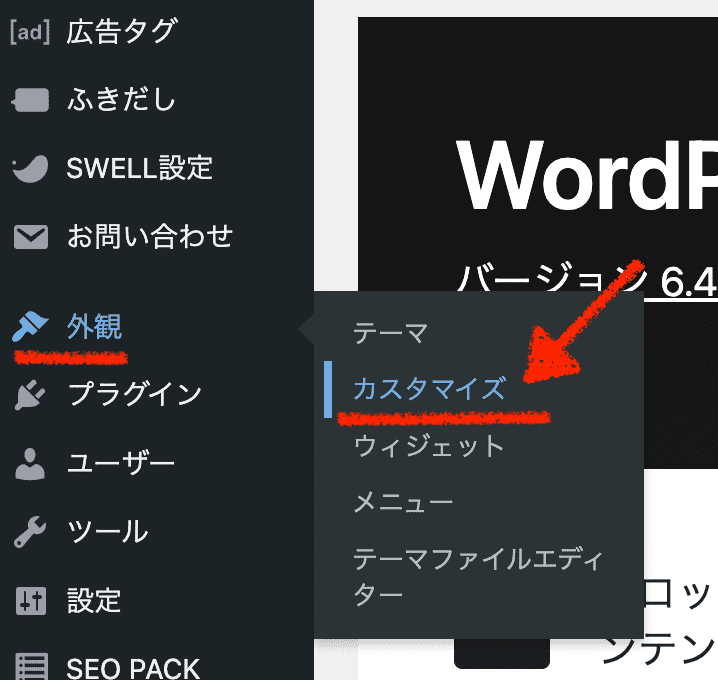
管理画面「外観」≫「カスタマイズ」をクリックします。
(サイトの変更を行うときは大体ここなので覚えておきましょう。テーマカスタマイザーと呼ばれる設定画面が開きます。)
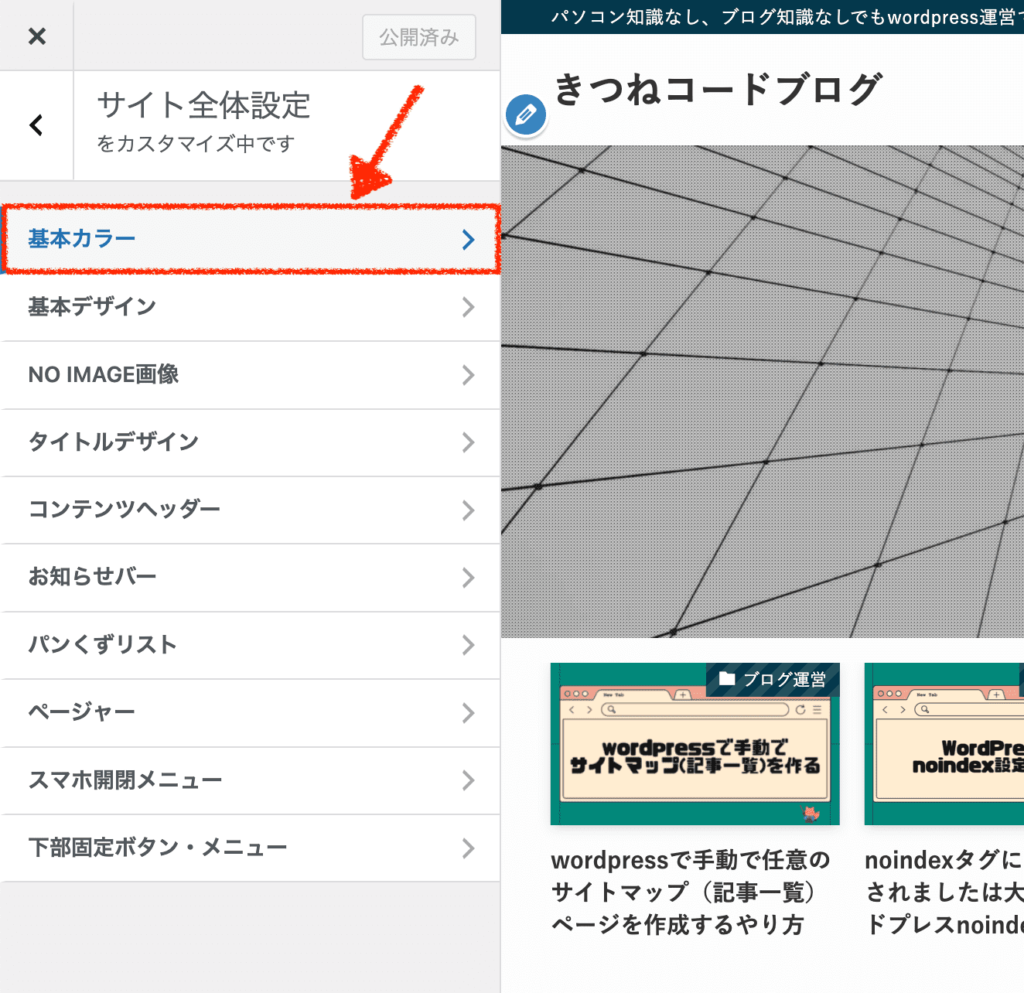
テーマカスタマイザーの「サイト全体設定」をクリックします。

次に、「基本カラー」をクリックします。

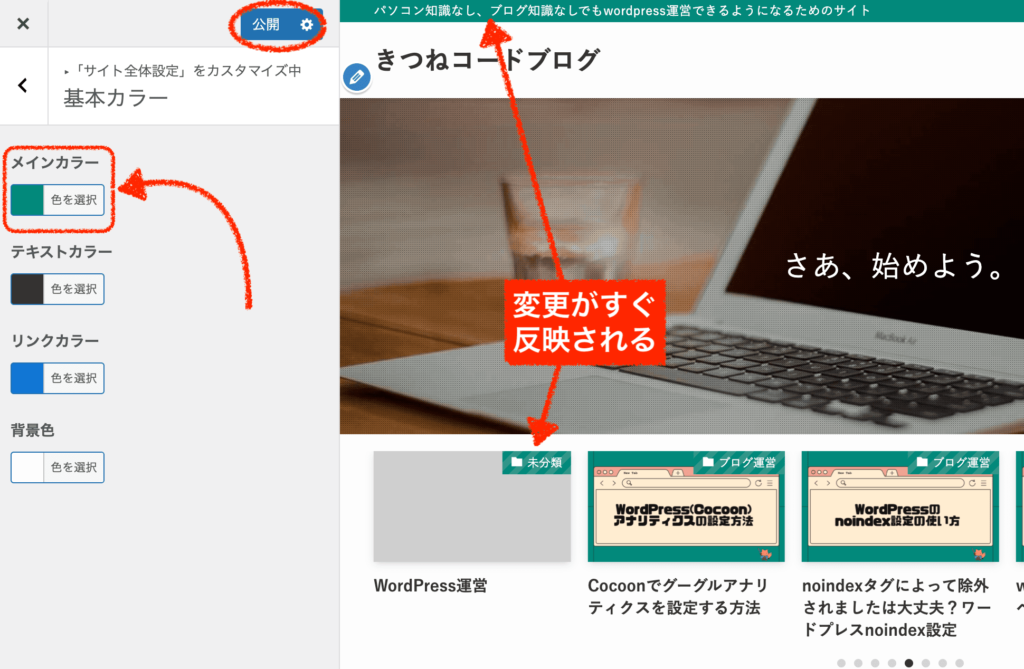
下の「メインカラー」を好きな色に変更してみましょう。私のサイトでは緑系をテーマカラーにしているので、緑に設定してみます。
すると、サイト上のキャッチコピーテキストやカテゴリーなどの色が変わります。

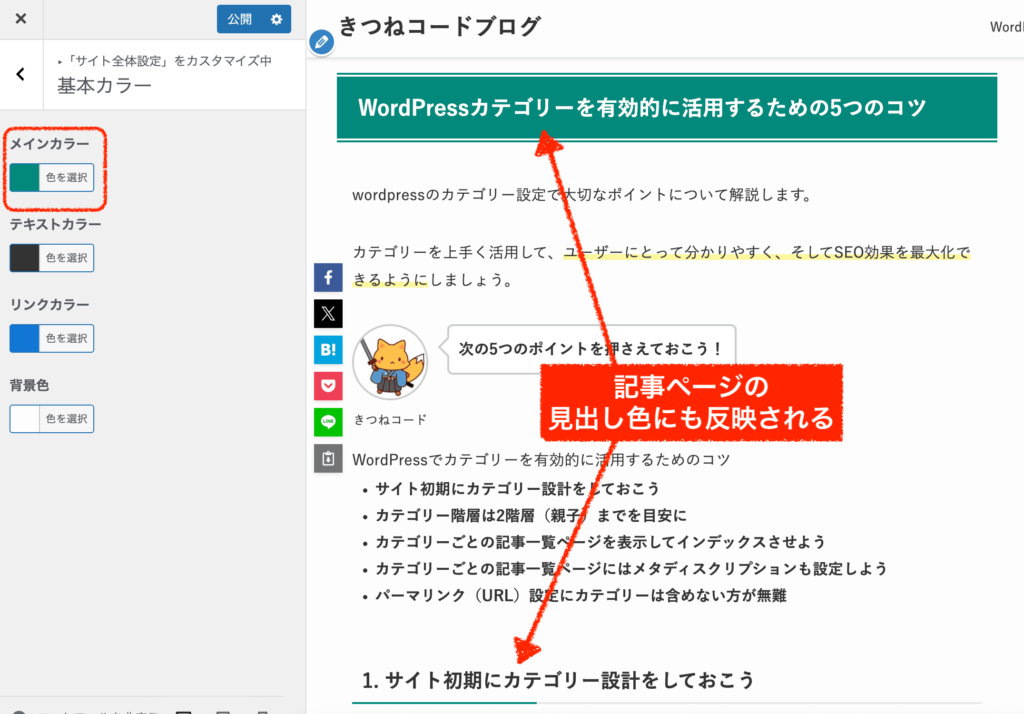
この状態で記事ページの中もみてみると、見出しの色も変更されていることが分かりますね。

このようにメインカラーを選ぶだけでサイト全体の色が馴染むので好きな色を選んでみてください。
メインビジュアルの変更
次は、メインビジュアルを変更してみましょう。
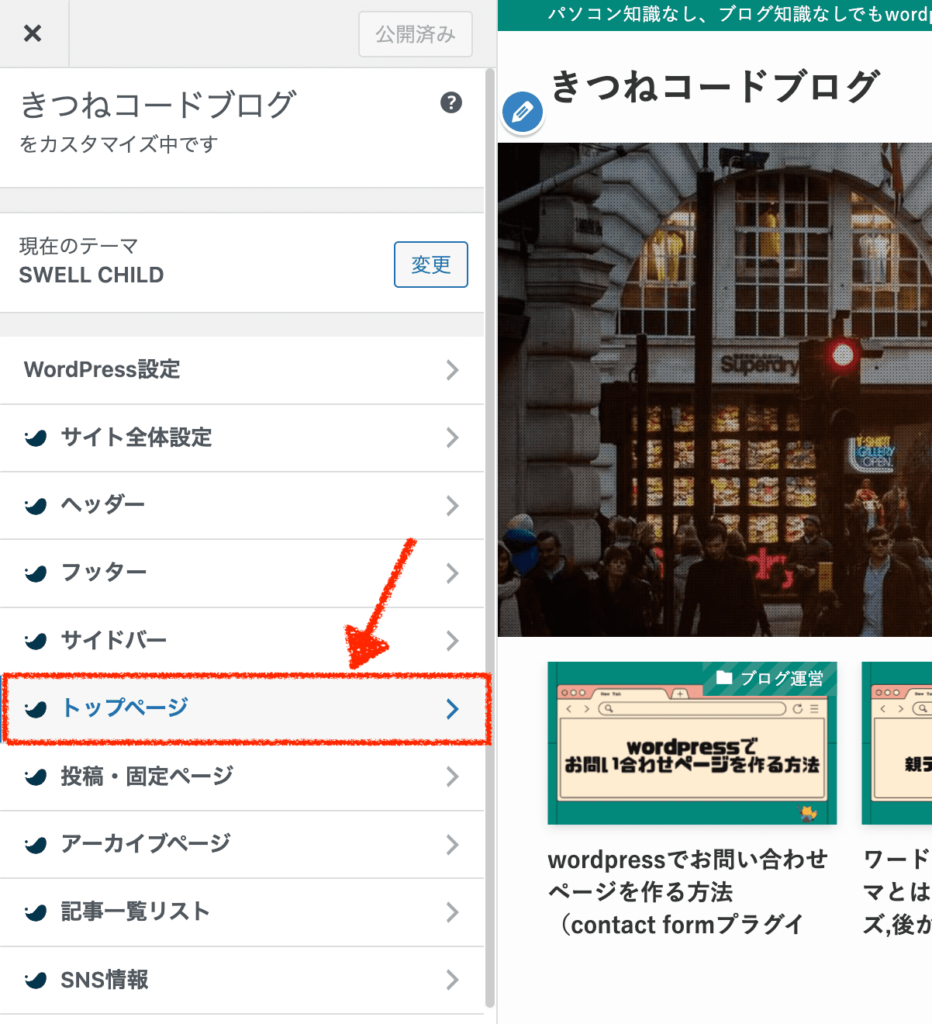
設定は、同じように「外観」≫「カスタマイズ」から行います。今度は「トップページ」をクリックします。
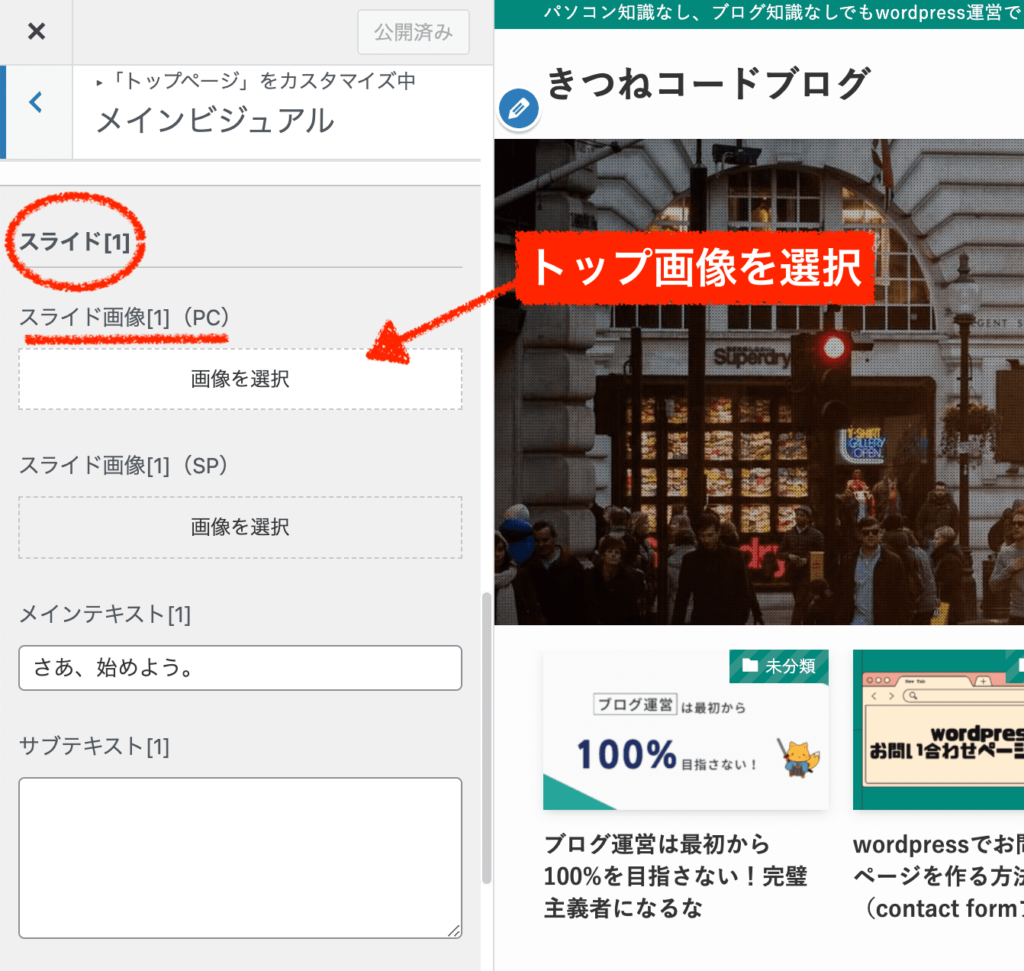
次に「メインビジュアル」をクリックします。

メインビジュアルの中に、「スライド画像」という設定項目があるので画像を選択しましょう。(長方形の画像が推奨です。)
PCはパソコン用、SPはスマホ用です。画像素材の大きさを自分で調整して別々に設定することもできますが、とりあえずPCだけで構いません。

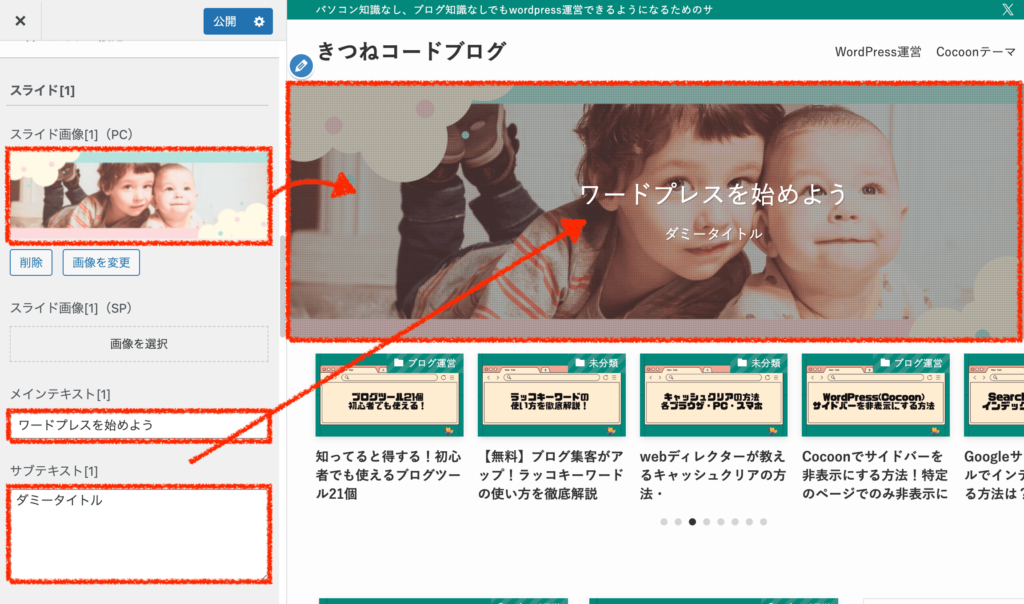
画像を選択すると、こんな感じで綺麗に入ります。
ついでに、「メインテキスト」や「サブテキスト」の設定も編集することも可能です。
 きつねコード
きつねコードちなみに、「画像」じゃなくて「動画」なんかも設定できるけど、めっちゃ重くなるので個人的にはオススメしないかな〜。よっぽどオシャレに見せたいサイトなら良いけど。
できたら「公開」を押して保存しましょう。
記事スライダーの変更
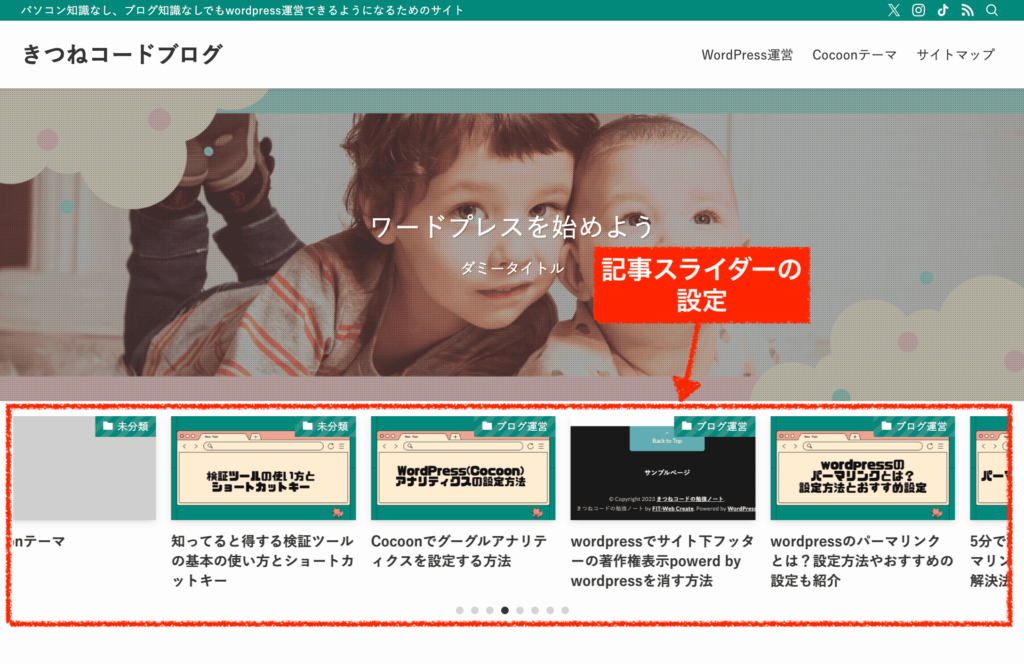
次は、記事スライダーを非表示にしてみましょう。
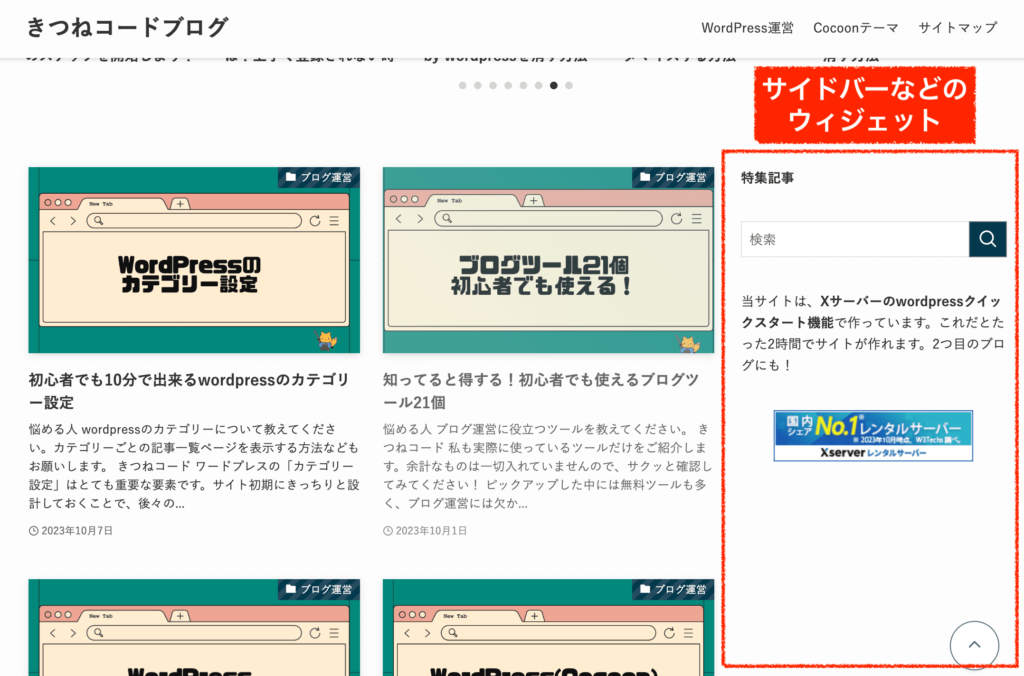
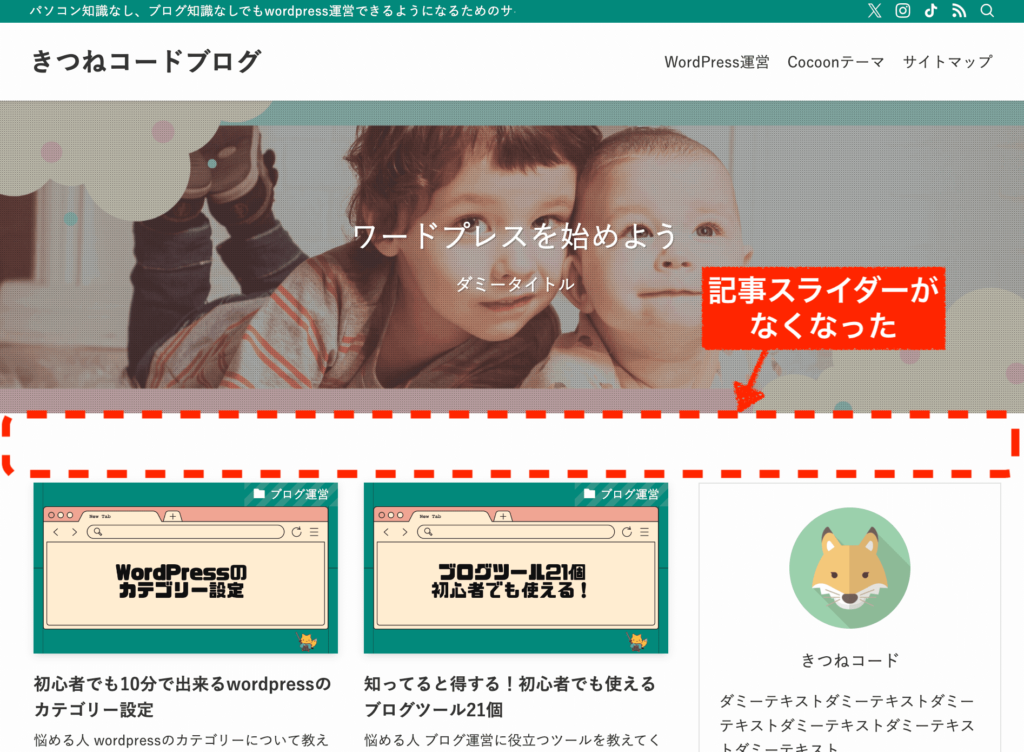
記事スライダーとは、トップページのメインビジュアル下に表示されている、こちらの部位です↓。自動でシャッシャッと流れ続けるパーツになります。

実際に外すかどうかは任意です。
(オシャレではあるけど重くなる原因にはなるので、私だったら外します。まあこれ1つくらいなら全然心配はいりませんが、出来るだけ軽くしたい人は無い方が良いです。)
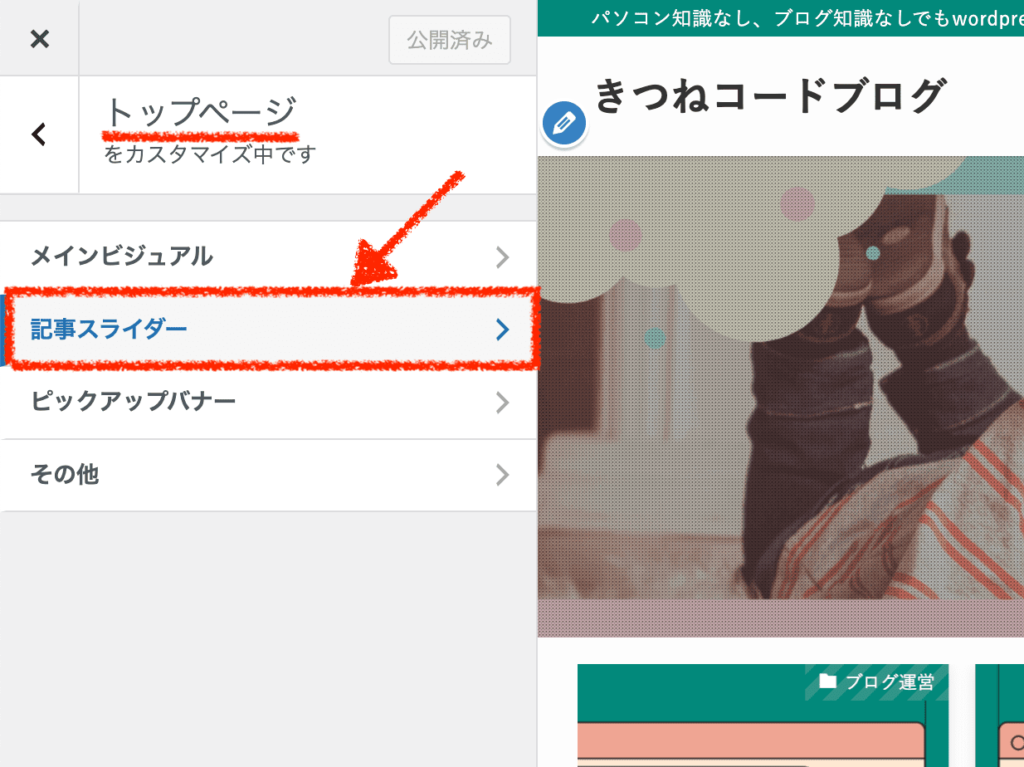
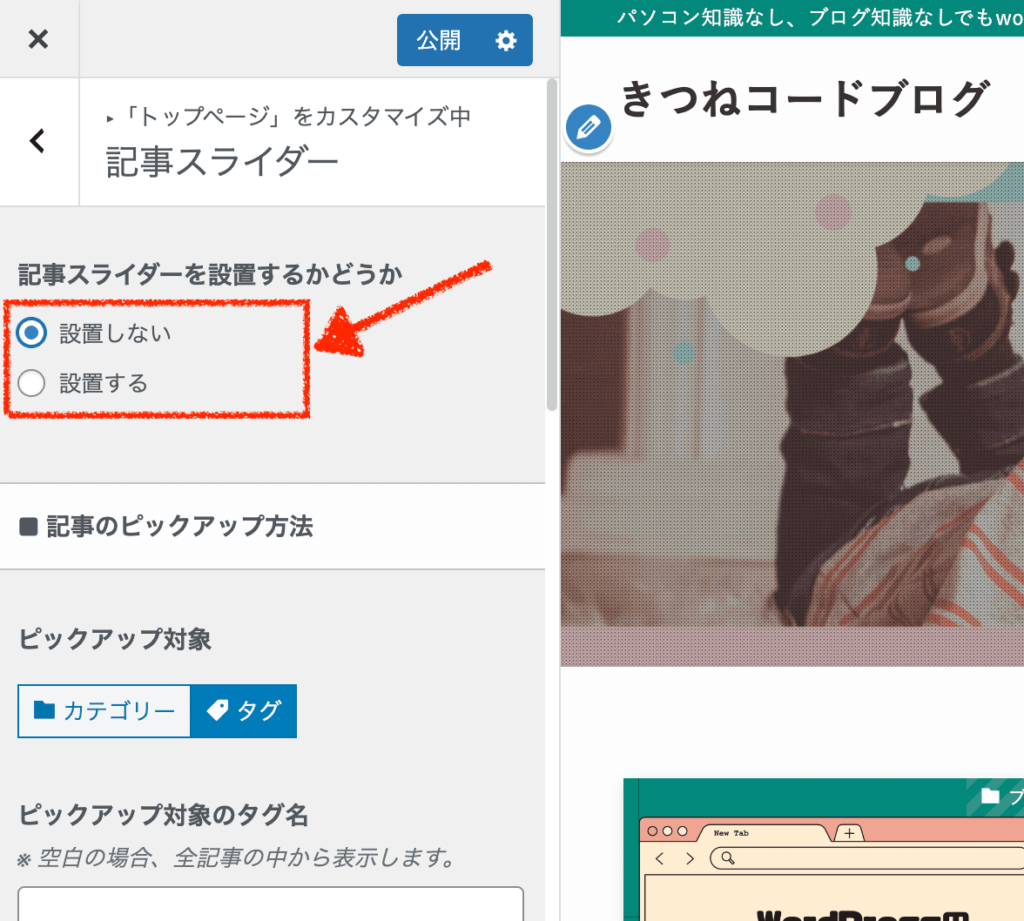
テーマカスタマイザーの「トップページ」を開いて、「記事スライダー」をクリックします。

設置するかどうかという項目があるので、「設置しない」にチェックすればOKです。
設置する方は、「表示する記事数」や「流れるスピード」などを変えることもできます。

そうすると、このように記事スライダーが消えました。

以上で、記事スライダーの非表示は完了です。
こんな感じで、サイト全体のデザインや構成をいじることができます。
swellではパーツとして結構かっちり用意されていることが多いので、初心者でも設定すること自体は難しくはありません。
ただ設定項目は多いので、「何ができて、どこを変えられるのか」は使っていくうちに慣れていけば良いでしょう。

ここまで来たらもう終わりが見えてきます!
Cocoonからswellに移行する手順⑰「吹き出し」の作成(任意)
次は、よく使う「吹き出し」を設定します。
吹き出し機能を使用していた人、これから吹き出しを使いたい人が対象です。
swellでは、何度も使うような吹き出しはテンプレートとして何個でも登録することができます。
step.1
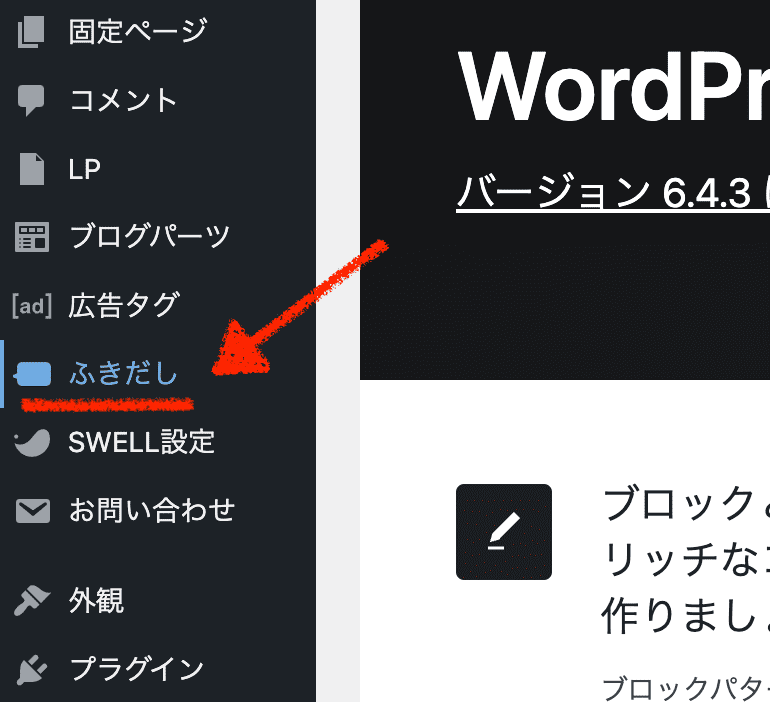
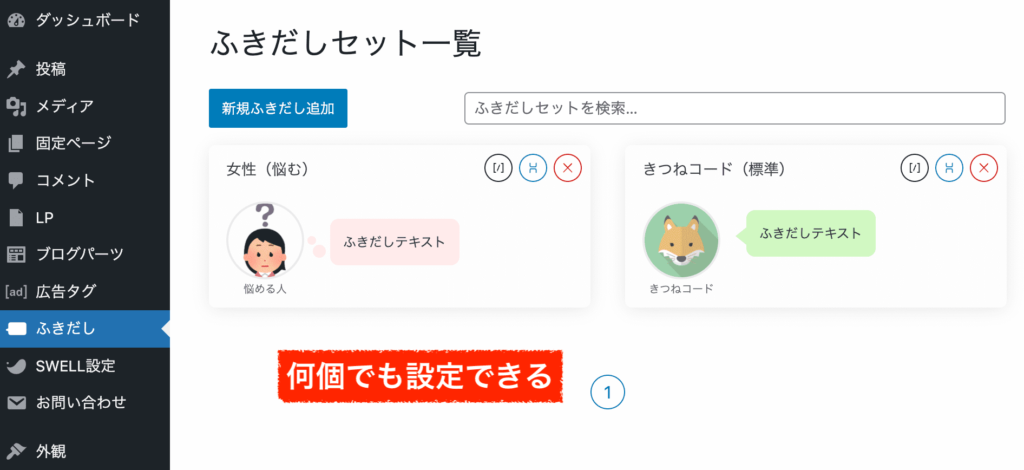
管理画面「ふきだし」をクリックします。

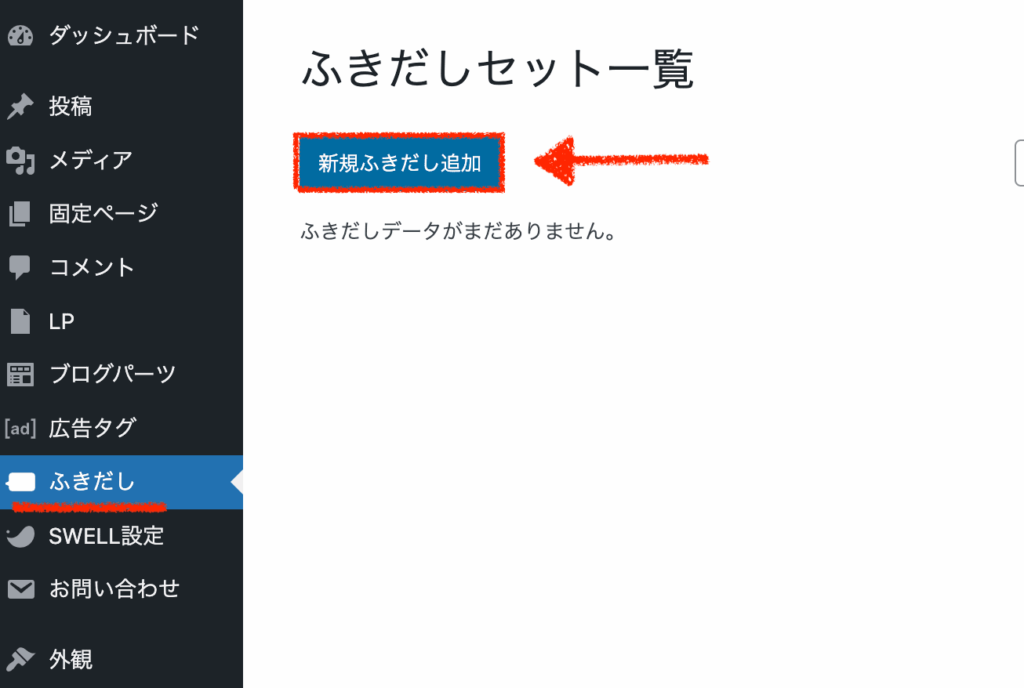
「新規ふきだし追加」をクリックします。

上からそれぞれ設定していきましょう。
・管理用の名前(あくまで自分の管理用です。何の吹き出しか分かるように。例えば"標準"と入れているのは、別バージョンを入れる可能性を見越してのことです。)
・アイコン画像
・アイコン画像下の表示名
・あとは各種デザインの設定
設定ができたら、保存しましょう。
吹き出しは何個でも設定することができます。よく使うであろう吹き出しのパターンを作っておくと良いでしょう。

以上で、ふきだしの設定は完了です。
次の、手順18へ進みましょう。

コツコツやるだけ!!
Cocoonからswellに移行する手順⑱既存記事のリライト
次は、既存記事のリライト作業です。
ここでいうリライト作業とは、
旧テーマcocoonのブロックを消して、
新テーマswellのブロックに置き換えること
です。普通に1記事ずつ編集していきます。
ここが、テーマ移行で一番時間のかかる工程です。
先述した内容の繰り返しにもなりますが、
乗り換えサポートプラグインを有効にしている間は、ある程度のデザイン崩れは元に戻っていますが、あくまでコードを置き換えているわけではないため、基本的に全部リライトは必要です。
崩れが大きいブロックやPVのでかい記事から優先的に直していくのが良いでしょう。
WEBディレクターの私も実際に使っているのですが、ディスプレイモニターを繋ぎ2画面にするとパソコン作業の効率が爆上がりします。
リモートワークや個人ブログの運営なども快適に!
モバイルモニターなので、家でも外でも使用可能でケーブルも一式付属なのですぐに使えます。
2画面、作業するテンションも上がりますよ笑😆
step.1
リライト作業は、1記事ずつ行なっていきます。
任意のどの記事でも良いので、既存記事の編集ページを開きましょう。
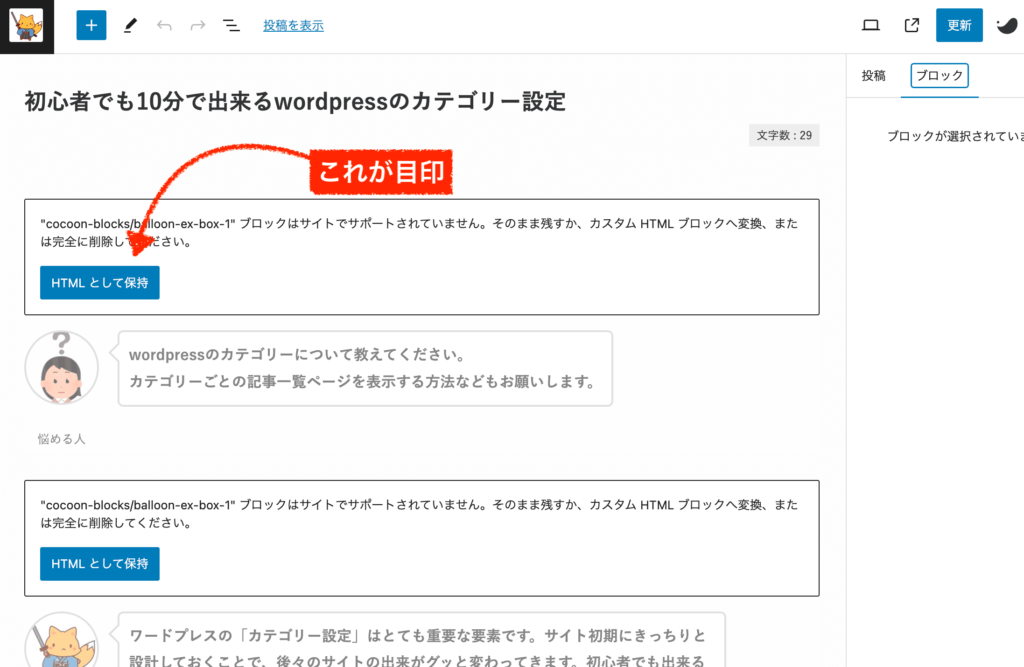
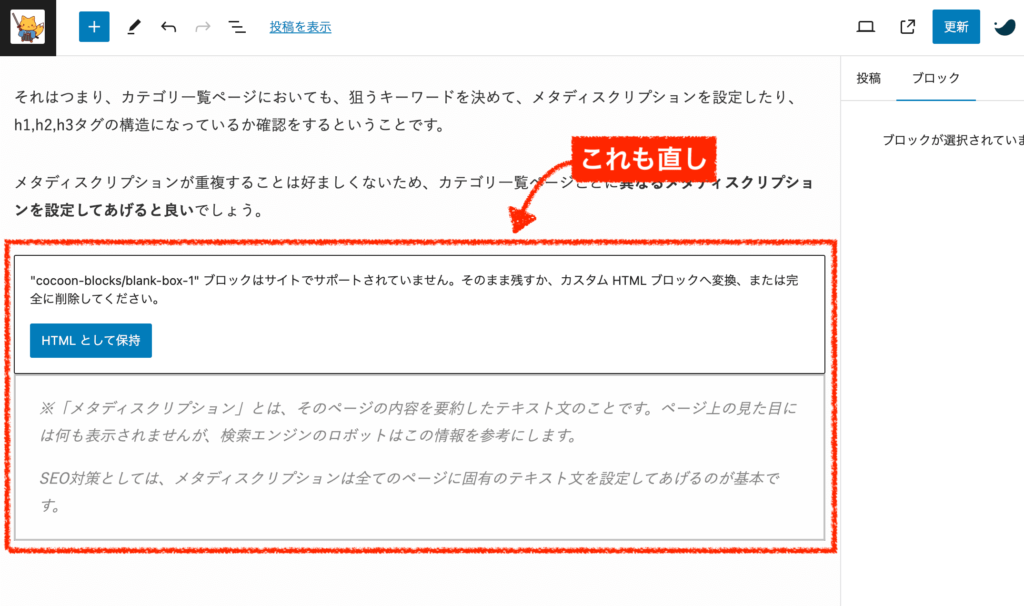
swellにテーマ移行すると、cocoonのブロックを使用していた箇所には、下のように「HTMLとして保持」の表示が出ていると思います。これがあるブロックは、基本的に全て直すと思ってください。

「HTMLとして保持」ボタンをクリックしてもデザインが直るわけではありません。やることとしては
一度ブロックを完全に削除して、swellのブロックを入れ直す
ということになります。
step.2
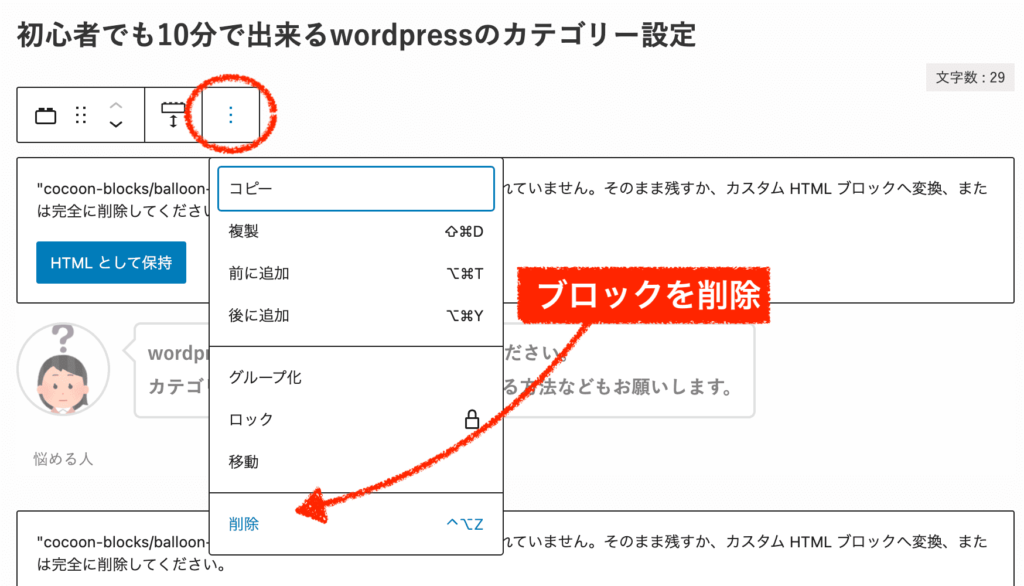
ブロック全体を選択した状態で右上の「︙」をクリックして、「削除」をクリックします。

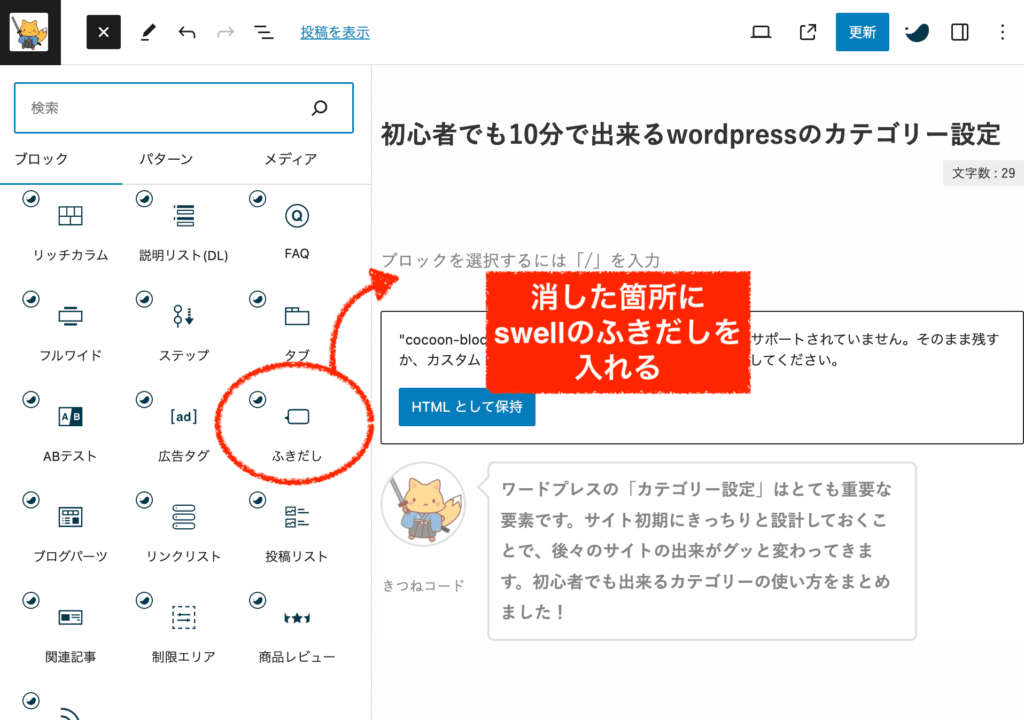
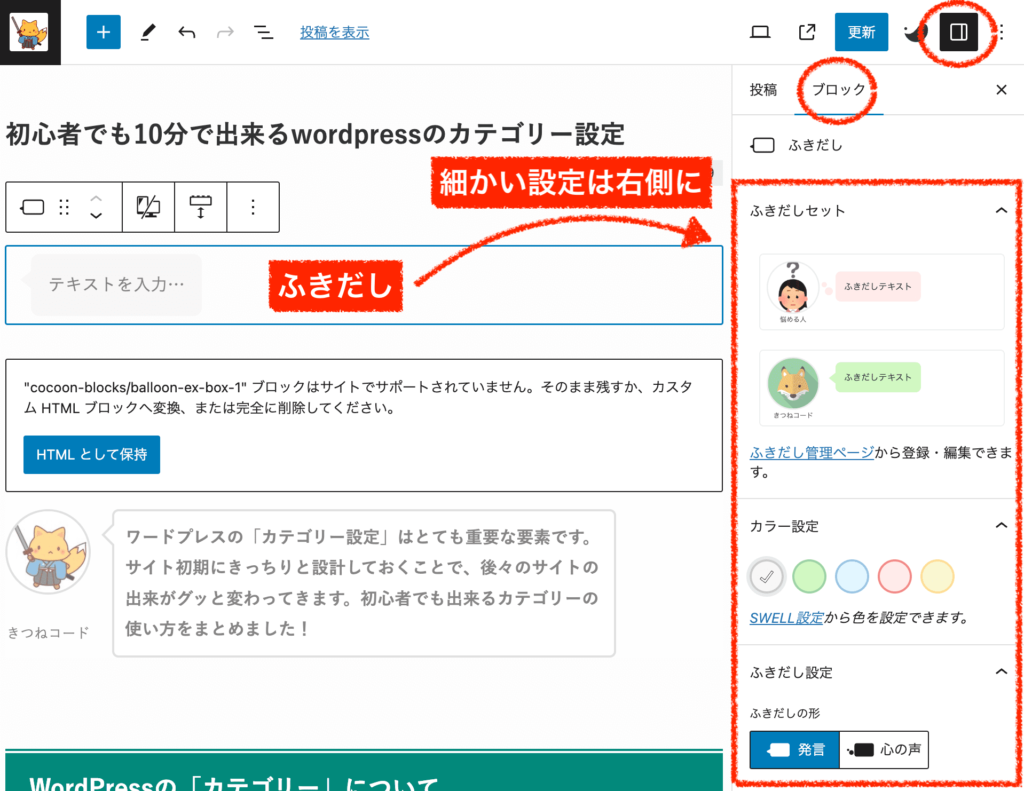
消した箇所に今度はswellのブロックから該当するものを入れます。今回はふきだしですね。
swellでどんなブロックが使えるのかは、今後やりながら覚えていけば大丈夫ですよ。

swellのブロックを挿入した後の細かい設定は、画面の右側メニューにあります。
(もちろん使うブロックによって、用意されている設定は異なります。)もし右側メニューが出ていないよという方は、画面右上の黒い四角を押して、ブロックタブをクリックしてください。

swellの各設定は、初心者でもだいぶわかりやすいように作られています。
直感的にポチポチしていくだけで、色を変えたり、デザインを変えたりすることもできますので、これも徐々にマスターしていけば大丈夫です。
今回の事例では、「ふきだし」ブロックを入れたので最後に元の文章も入れましょう。
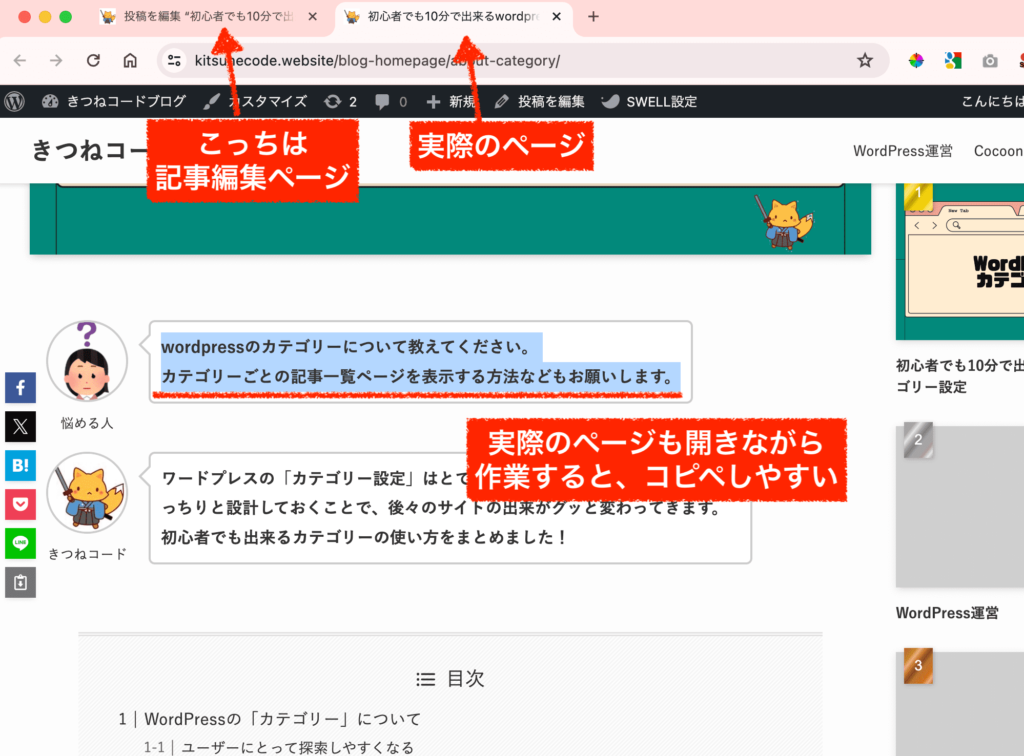
コピペするときは、下の画面のように実際のページと管理画面を別タブで開いて作業するとリライト作業がやりやすいのでおすすめですよ。
swellのふきだしに、元の文字をコピペすればOKです。

step.3
リライト作業は、こんな感じで1つ1つ進めていきます。お察しの通り、
記事数が多い、1記事あたりの文字数が多い、cocoonブロックを多用している人ほど作業量は多くなります。
「HTMLとして保持」のブロックは、基本すべて直しましょう。

※ただし、「本当にめんどくさくてやってられん!」という方は、最悪そのまま放置しても大きな問題にはなりません。(編集はできない状態になりますが)
乗り換えサポートプラグインを外したときに、めちゃくちゃ大きく崩れている(例えば吹き出しとか)であれば流石に治した方が良いですが、ちょっと装飾が消えている、でも文字はちゃんと読める状態であればSEO的にはそこまでのマイナスにはなりません。
優先度をつけて、PVのでかい記事、影響力のでかい記事だけをリライトするという選択肢も私はアリだと思います。
私もテーマ移行を実際に行ったのですが、ゆっくりやってリライト作業に3週間ぐらいかかってます笑。淡々とやるしかないので、コツコツやりましょう!
step.4
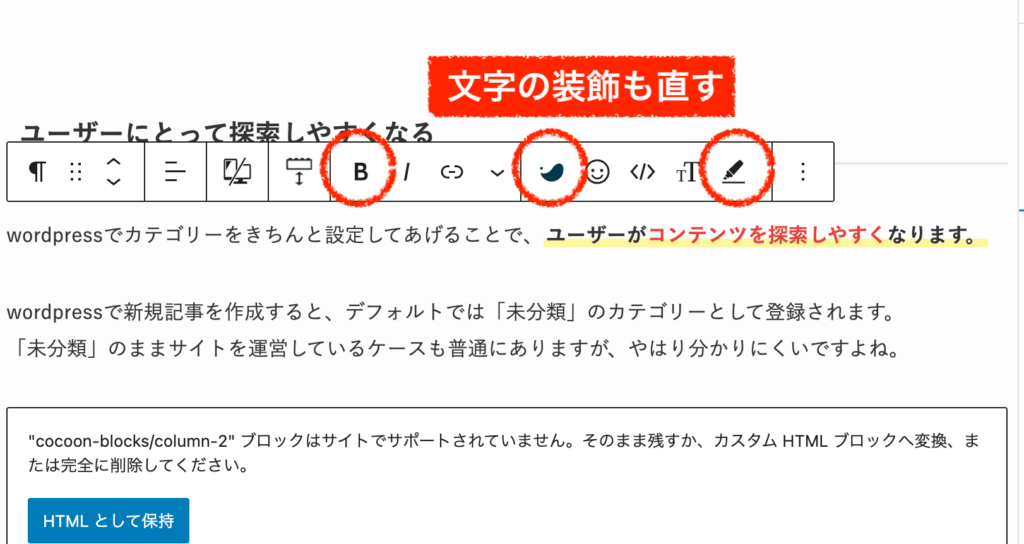
あとは、文字の装飾についても直しましょう。
やるかどうかは任意です。
swellでの文字装飾は、大体下の3つのいずれかになるかと思います。

なお、リライト作業は既に記事を公開している状態で行っている人がほとんどだと思います。
(※むしろ、一度「下書き」に戻すなどはやらない方が良いです。)
空き時間でちょこちょこ作業する人も多いはずですので、修正をした都度「記事更新」を行って構いません。保存されていなくて、作業内容が消えるとかなり萎えるので気をつけましょう笑
最後の手順19へ進みます。

ゴールは目の前!
Cocoonからswellに移行する手順⑲乗り換えプラグイン&cocoonテーマの削除
次は、乗り換えサポートプラグイン&cocoonテーマの削除を行います。
この作業は、リライト作業が全て完了した時点で行ってください。
消すだけですので具体的な画像解説は省きますが、下記の手順で行うと良いでしょう。
- 乗り換えサポートプラグインを「無効化」する
- その状態でもう一度サイト内を確認し、おかしなところがないか確認する
- 乗り換えサポートプラグインを「削除」する
- cocoonの親テーマと、子テーマを「削除」する
これで、最後の手順20へと進みます。
Cocoonからswellに移行する手順⑳OGP設定
最後に、OGPタグの設定を行います。
OGPタグとは、SNSなどにシェアされるときに使用される情報のことを指します。
シェアされる際に表示されるイメージ画像を設定することができるので、設定しておきましょう。
step.1
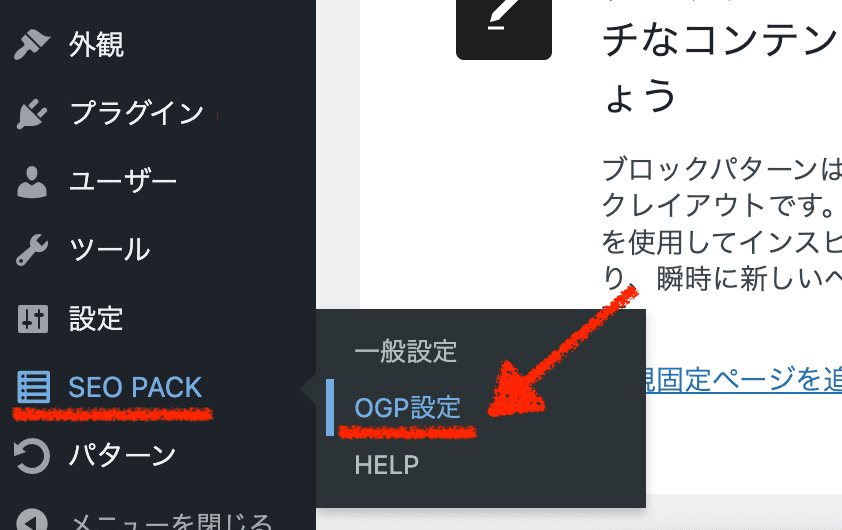
管理画面「SEO PACK」の「OGP設定」をクリックします。

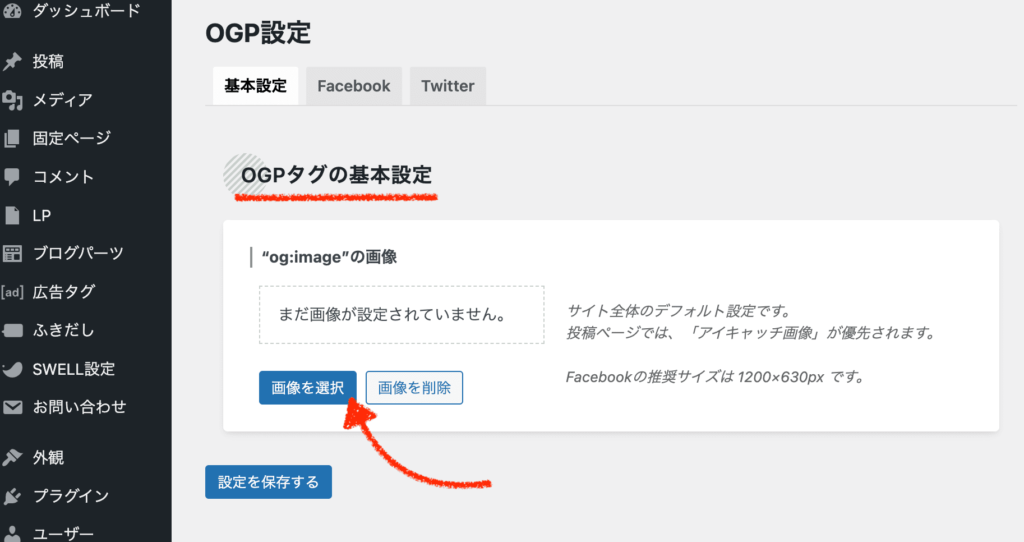
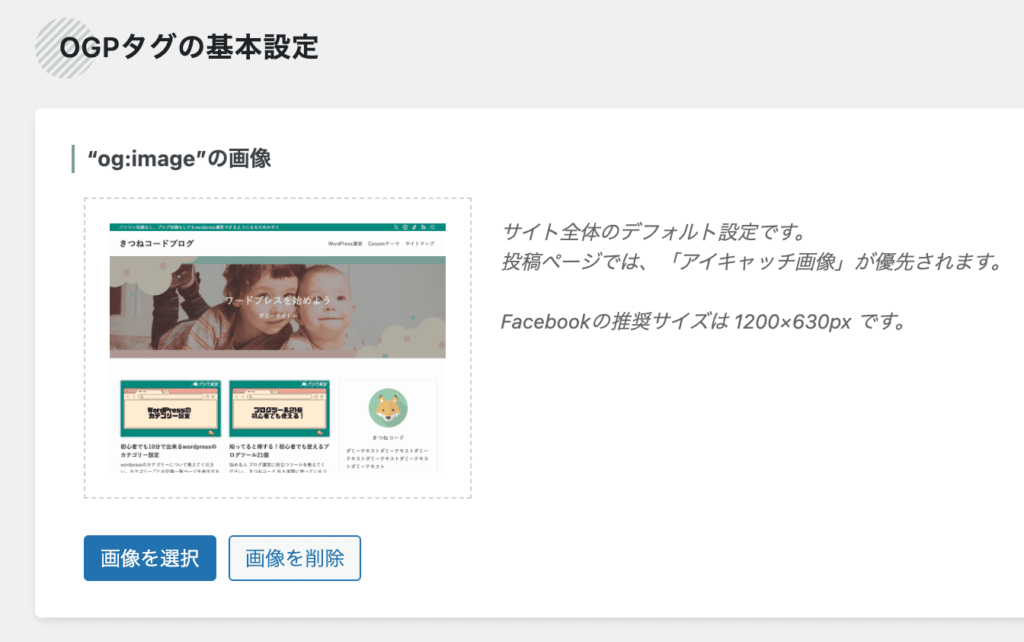
OGPタグの基本設定で、画像を選択しましょう。何かイメージ画像があれば好きなもので構いませんが、特になければトップページのキャプチャ画像を設定することが多いです。

こんな感じで設定します。

以上で、OGPタグの設定は完了です。
cocoonからswell移行に関するよくある質問
CocoonからSwellへ移行すると、記事のレイアウトは崩れますか?
CocoonからSwellへ移行すると、記事のレイアウトは崩れますか?
一部のショートコードやスタイルはSwellに引き継がれないため、レイアウトが崩れることがあります。記事数が多い場合は移行補助プラグインで対応可能ですが、暫定的な対処ですのでcocoonブロックをswellのブロックに置き換えるリライト作業が必要です。
Cocoonで使っていた装飾(ボックス・吹き出しなど)はどうなる?
Cocoonで使っていた装飾(ボックス・吹き出しなど)はどうなる?
Cocoon特有の装飾はSwellでは反映されません。Swellの装飾に手動で置き換える必要があります。
CocoonからSwellへの移行はどのくらい時間がかかりますか?
CocoonからSwellへの移行はどのくらい時間がかかりますか?
サイトの規模や記事数によりますが、小規模なブログなら1〜2日で完了することが多いです。あとはどこまでこだわるかによります。私の場合は、50記事で平均文字数1万越え、cocoon装飾を多数利用している状態のサイトで2週間ほどかかりました。記事装飾の修正に時間がかかるため、計画的に進めましょう。
移行のタイミングはいつが良い?
移行のタイミングはいつが良い?
できるだけ早く行うのが鉄則です。結局、記事装飾のリライト作業が一番時間がかかりますので、記事数が少ないうちにやるのが効率的です。サイト成果の観点から言っても、早いうちにテーマ移行を済ませて伸ばしていく方が効果的でしょう。
記事数が多いです。テーマ移行は諦めた方が良いですか?
記事数が多いです。テーマ移行は諦めた方が良いですか?
まず、記事数が多くても、「文字数が少ない」「cocoonの装飾が少ない」ケースは大変ではありません。記事数が多く、文字数も多い、cocoonブロックを多用しているサイトは作業量が増えますが、乗り換え補助プラグインに頼ったうえで、優先順位をつけましょう。私の経験上では、全てリライトができていなくても、SEO的なマイナスはそれほどありません。重要な記事だけを先にリライトして、残りは徐々に対応したり、削除したりする方向性でも良いと思います。
移行前にやっておくべきことは?
移行前にやっておくべきことは?
バックアップ、cocoon高速化設定の解除、SEO SIMPLE PACKの導入(メタディスクリプションをコピペ)、各種連携ツールIDのコピペなどです。個人ブログならば不要ですが、大規模サイトや法人サイトはテスト環境での移行もおすすめです。
CocoonからSwellに変えてSEOに影響はありますか?
CocoonからSwellに変えてSEOに影響はありますか?
テーマ変更による直接的なSEOダウンはほとんどありませんが、表示速度の改善や構造化データの最適化などで、Swellに変えた後にSEOパフォーマンスが上がるケースもあります。
SWELLは買い切りですか?複数サイトで使えますか?
SWELLは買い切りですか?複数サイトで使えますか?
はい、Swellは買い切り型で、購入者本人が所有する複数のサイトで利用できます。ただし、サポートを受けられるのは購入者本人に限定されます。
Cocoonに戻したくなった場合はどうすればいい?
Cocoonに戻したくなった場合はどうすればいい?
テーマの切り替え自体は簡単ですが、再度サイトの設定やCocoon用の装飾を元に戻す手間がかかります。移行前のバックアップがあれば復元は一瞬で可能です。ただし復元した場合は、記事入れ状況がバックアップ取得時の状態になるため注意してください。
まとめ
cocoonからswellへの移行はうまくできましたでしょうか?
この記事内容が少しでも誰かのお役に立っていれば幸いです。
移行しようか悩んでいる人は、悩む時間ももったいないのでスパッと決めて行動してみましょう!
では、引き続きワードプレス運営を頑張ってください!
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ