wordpressサイトを運営しています。グーグルアナリティクスの設定をしたいので教えてください。

wordpressサイトでGoogleアナリティクスを設定する方法を初心者でもできるように丁寧に解説します。サイト開設の初期に登録しておくのがおすすめです!
Googleアナリティクスとは?
GoogleアナリティクスとはGoogleが提供する無料ツールの一つで、ウェブサイトのさまざまなデータを確認することができる分析ツールです。

Googleアナリティクスは、ウェブサイトを成長させていく上でとても重要なものです。ほとんどのサイト運営者が使用しているものですので、初心者の方でもぜひ初期段階に導入しておくことをおすすめします。無料なので使わない理由はないでしょう。
※アナリティクスには新旧2つのバージョンが存在します。
新バージョン:Googleアナリティクス4(GA-4)←2020年10月開始
旧バージョン:ユニバーサルアナリティクス(UA)
新バージョン開始後に新しくアカウント作成した方は勝手にGA-4になっているので心配無用ですが、もし旧バージョンを利用している方がいれば2023年7月に完全移行となります。早めに新バージョンに移行しましょう。
- 2023年7月1日から旧バージョンでの計測はストップする
- 2023年12月以降、旧バージョンでのデータ閲覧も不可になる
- 新バージョンと旧バージョンでは計測方法が異なるため、新旧でのデータ移行は不可
(旧データを閲覧したければバックアップを取る)
もう1つ重要なツールにGoogleサーチコンソールもあります。まだ利用していない方はこちらでご確認ください。
ワードプレス全般的な初期設定については、こちらの関連記事でまとめています↓
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
WordPressサイトでアナリィクスが必要な理由
全てのウェブサイトにおいて、第一の目的は閲覧数を増やし読者を増やすことにあると思います。
繰り返しになりますが、Googleアナリティクスは、ウェブサイトを成長させていく上でとても重要なツールです。
とはいえ現実的には、「個人ブロガー」だけに限って言うとアナリティクスを利用していない(設定はしているけれど、おそらく使っていない人も多い)というのが本当の実態ではないかと思います。イメージを深めていただくために少し解説します。
企業サイトやECサイト・サービスサイトなどの場合ですと、アナリティクスはほぼ使われています。それは、データでも出ているため間違いありません。(参考:83%の上場企業がGoogleアナリティクスを利用)
アナリティクスで出来ることというのは、「サイト訪問者のデータを分析すること」です。
具体的には、下記のようなことが数字で分かります。
- どの場所からどれくらいの人がアクセスしたのか(地理的な場所)
- 訪問者の年代や性別
- 訪問者がどの時間帯にアクセスしたのか
- スマホ、パソコンどちらからアクセスしたのかその割合
- 訪問者はどこからwebサイトに辿り着いたのか(自然検索か、SNSか、他のサイト経由か)
- 訪問者は、どれくらいの時間webサイトに滞在していたのか
- 最初に訪問した1ページ目でwebサイトを離れた人の割合(直帰率)
- 人気のあるページ、人気のないページ
- 訪問者の何%がどのリンクをクリックしたのかなど
全く見たことのない方にとってはなかなか面白いですよね。ユーザーの性質やユーザーの動向をつかむことができます。
こうした数字が統計データとして出てくるため、「おそらくこうだろう」という当てずっぽうを排除し、実際のデータ主導でウェブサイトを改善していくということを企業はやっています。
特にサービスサイト(モノを売るサイト)などの場合は、この役割が非常に大きくなります。
例えばファッションサイトなどであれば、「どこに商品画像を配置し、どんな内容の説明書きを載せ、購入ボタンをどこに置き何色にするか」などなど、無数にある細かい要素を数字を見ながら改善を繰り返していきます。そうして、サイトのデザイン・構成・コンテンツを最適化していくわけです。
一方、ブログサイトやウェブメディアなどの場合には、コンテンツは記事だけなのでデザインがほぼ固定されており、改善の余地もそれほど大きくはありません。そうした意味で、サービスサイトほどデータ分析を活かせる余地は大きくはないと言えるでしょう。
というわけで、ブログサイトやメディア(特に個人サイト)においてガッツリとアナリティクスを活用している人はおそらくそう多くはいません。
また、そもそもデータ分析は、データがある程度集まらないことには参考にすることすらできません。特にwordpressでやっている個人ブロガーの場合、アクセスが非常に小さいケースも多く、アナリティクス利用に至らない場合も多いのではないかと思います。
しかし、だからこそチャンスでもあります。特により一層アクセスを伸ばしていく段階や、ブログの収益を伸ばしていく段階などではアナリティクス分析は有効なので、使える準備はしておきましょう。

数あるwordpressブログで一歩抜きん出るためにも、ぜひGoogleアナリティクスを活用して、データ主導でサイトやコンテンツを改善していけると良いってことだね!
Googleアナリティクスのアカウントを作成する方法
Googleアナリティクスは無料で利用でき、必要なのはGoogleアカウント(Gmail)だけです。やり方もシンプルです。以下の手順に従って、Googleアナリティクスを作成しましょう。
①Googleのアカウント(=Gmailアカウント)を作成する
Google系のツールは全てGoogleアカウントと紐づいて管理されます。
ここでいうGoogleアカウントとは、Gmailアドレスのことです。
サイト運営に使用するメインのGoogleアカウントをどれにするか確認してください。
もしまだGoogleアカウントを持っていない方は新規作成しましょう。
②Googleアナリティクスのアカウント登録を始める
- STEP1
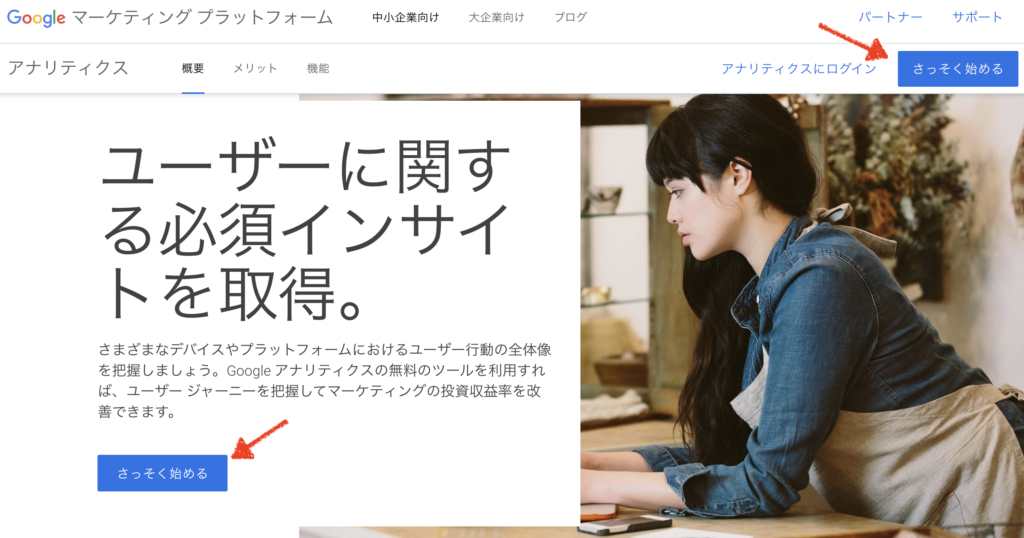
アナリティクスの登録ページにアクセスし「始める」をクリックします。

- STEP2
ログイン画面が出てきたら、Googleアカウントにログインしてください。

- STEP3
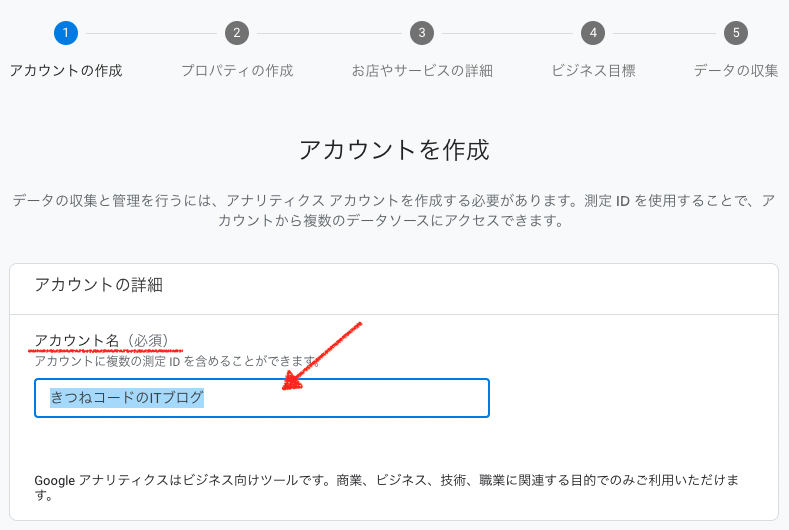
初めに「アカウントの作成」が出てきます。
「アカウント名」には、ウェブサイトの名称を記入しましょう。
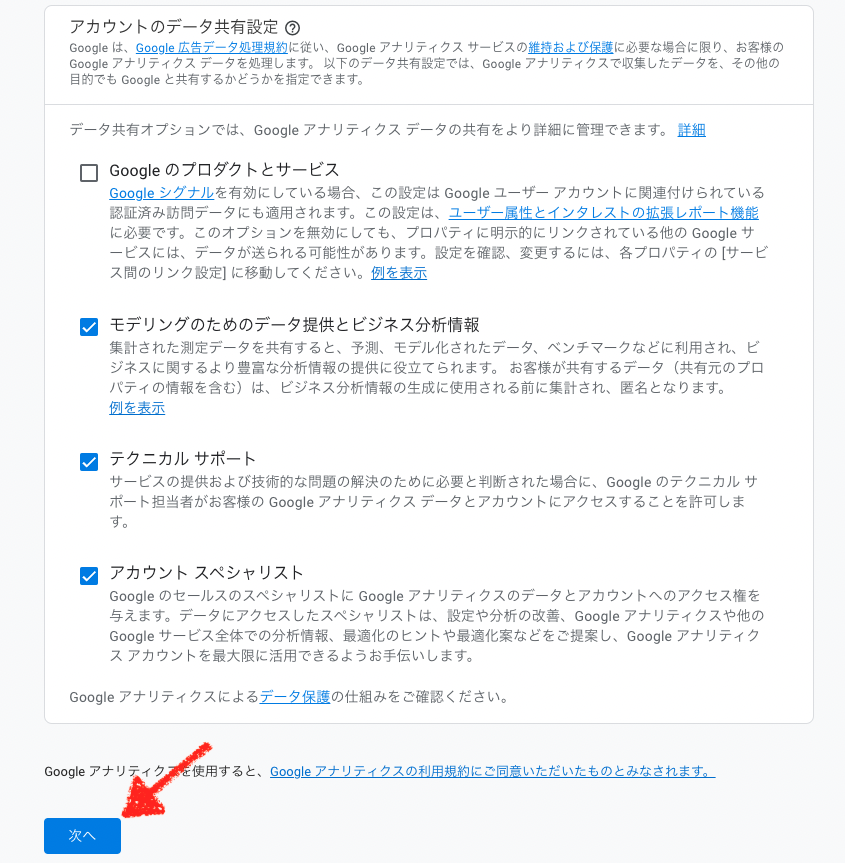
下に続く「データの共有設定」は、デフォルトのまま「次へ」をクリックします。

- STEP4
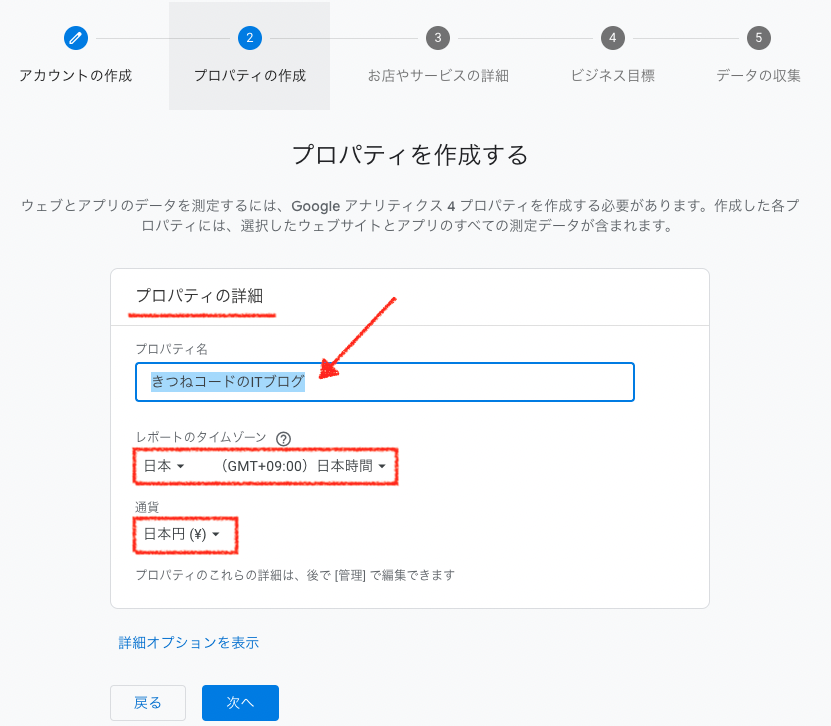
次に「プロパティの作成」です。
「プロパティ名」にも、ウェブサイトの名称を記入しましょう。
「タイムゾーンと通貨」は日本を選択してください。
- STEP5
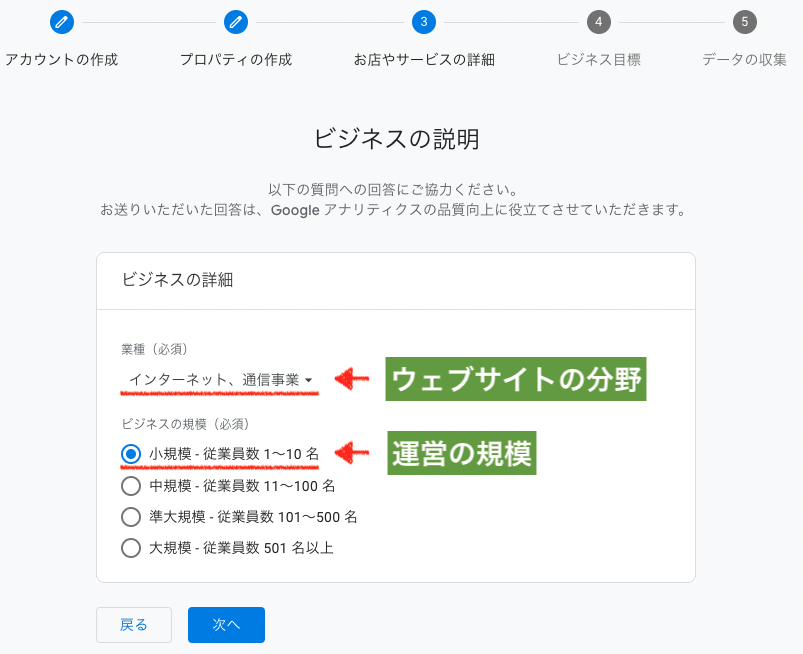
次に「ビジネスの詳細」です。
「業種・ビジネスの規模」を選択してください。何を選択しても特に影響はありませんので、深く悩む必要はありません。
- STEP6
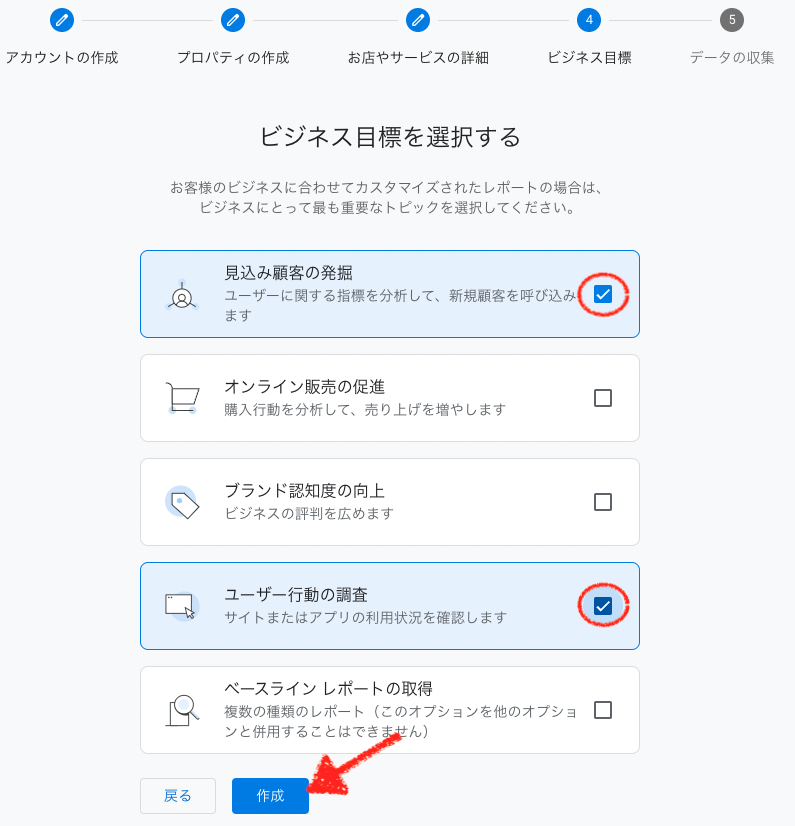
次に「ビジネス目標」です。
ここも特に影響はないので何を選んでもOK。作成をクリックします。
- STEP7
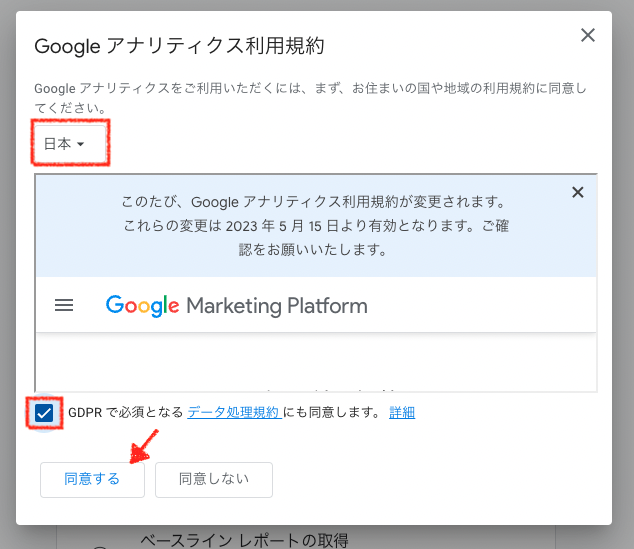
最後に「利用規約」が出てきます。
「日本」を選択してから、チェックを入れ同意をクリックします。
ここまで完了すると、続けて「データ収集(データストリーム)」が出てくるかと思います。次のセクションで説明するのでこのまま進んでください。
WordPressサイトにGoogleアナリティクスを設定する方法
次に、Googleアナリィクスとwordpressを連携する作業です。
データを計測するためには、これらを紐づける必要があります。
しかし、実はアナリティクスアカウントを作成しただけではwordpressと紐づけができません。
アナリティクス側の「データ収集(データストリーム)を設定」しておく必要があります。
- アナリティクスアカウントでデータ収集(データストリーム)を設定する
- アナリティクスの計測タグをwordpressサイトに設置する
①アナリティクスのデータ収集(データストリーム)を設定する
アナリティクスアカウントを新規作成している方は、続けて設定が出てくるはずですのでそのまま進めていきます。
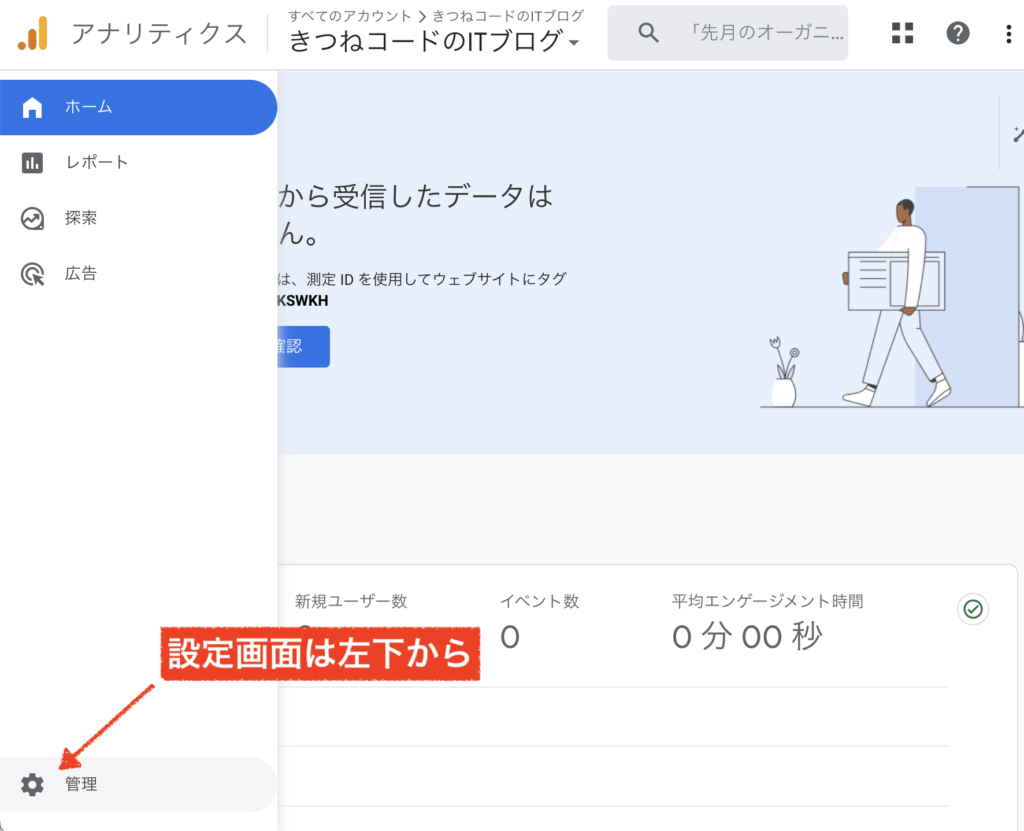
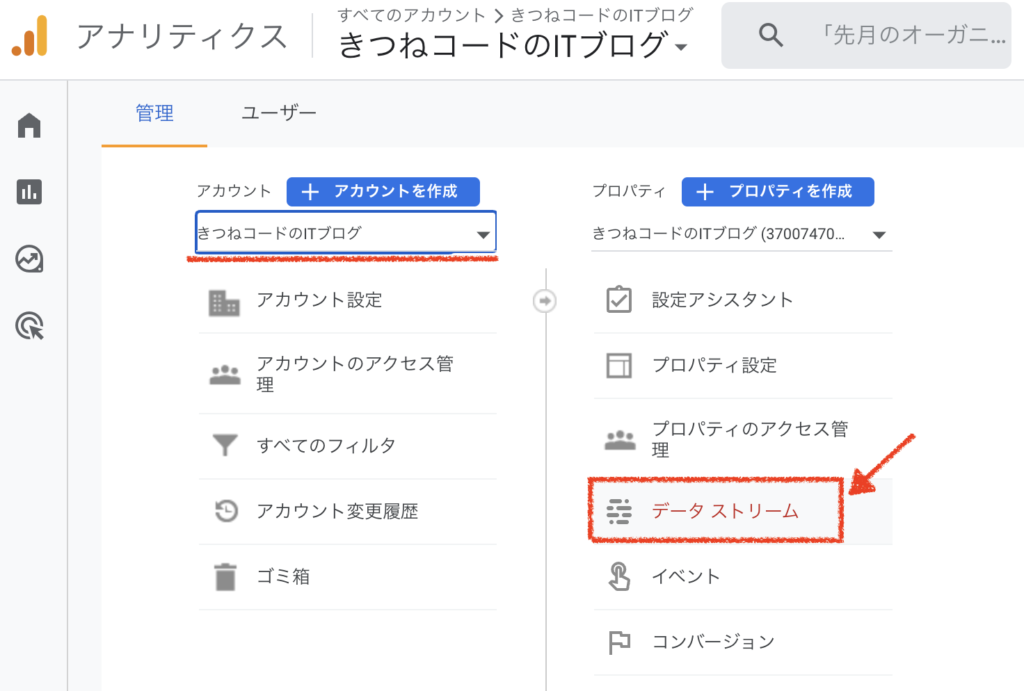
一度アナリティクスアカウントを作成済みの方は、ログイン後「設定画面」へ行き、メニューの「データストリーム」の項目から進めることができます。


- STEP1
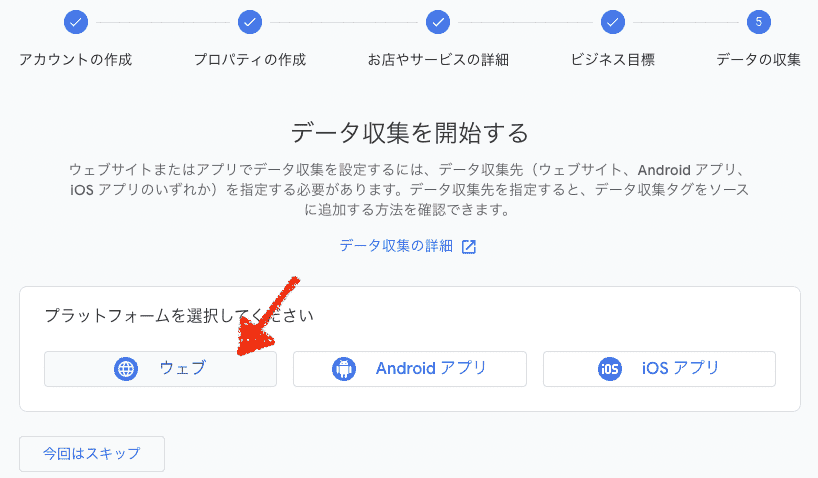
「データ収集を開始する」で、「ウェブ」を選択してください。

- STEP2
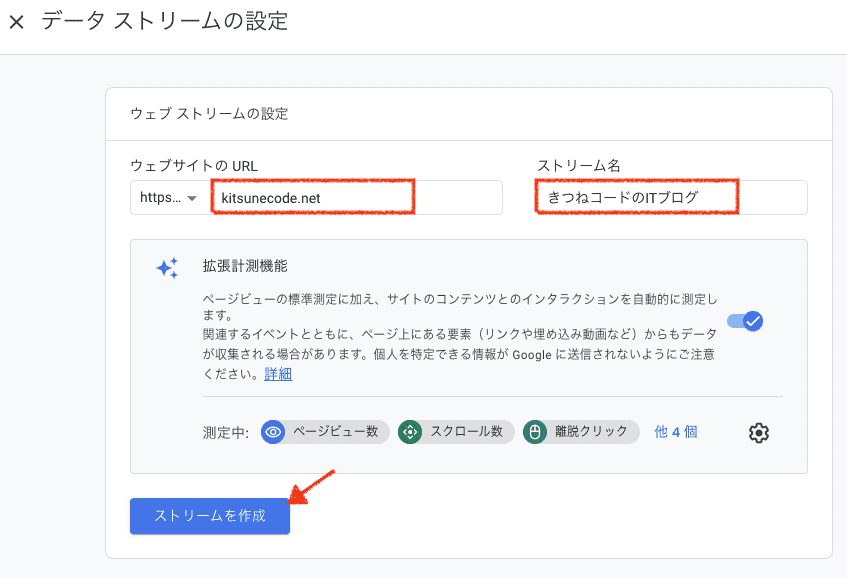
「ウェブサイトのURL」と「ストリーム名(サイト名称)」を入力します。
その後、ストリームを作成をクリックしてください。
これで初めて計測タグが発行されますので、次はwordpressと連携させます。
※まだアナリティクス画面も使うので閉じないでおく。wordpress画面は別タブで開くとやりやすい。
②アナリティクスの計測タグをwordpressサイトに設置する
次に、計測タグ(アナリティクスID)を、自分のwordpressサイトに貼り付ける作業をします。これは利用環境によってやり方が変わるので、できる方法で行ってください。
- wordpressテーマについている機能(テーマ設定)から行う
- All in One SEOプラグインなどで行う
- Site Kit by Googleプラグインで行う
- テーマファイルエディターでheader.phpに直接貼る
おすすめは、1の方法です。いまふうの新しいテーマ(SEO対策を含んでいるテーマ)を利用しているのであれば1で可能だと思います。
もし1が出来なければ2もしくは3の方法で行うことを推奨します。
5-1.wordpressテーマについている機能(テーマ設定)から行う場合
- STEP1
あなたが利用しているwordpressテーマが何かにもよりますが、「テーマ設定」の中にウェブマスターツール設定(各種ツールとの連携機能)がついていることがあります。
テーマ設定にこの機能がある場合は、それで行いましょう。
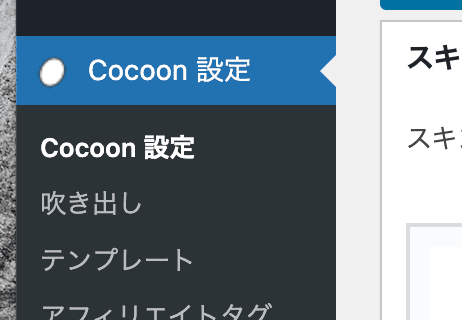
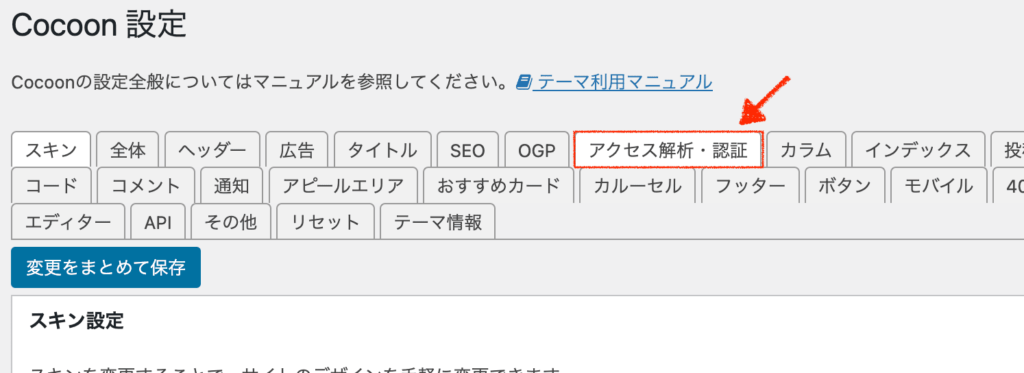
例えば、私が使っているcocoonテーマの場合だとこのような感じで設定できます。テーマ設定(Cocoon設定)を開きます。
※使っているテーマによって設定画面は異なります。
- STEP2
「アクセス解析・認証」タブをクリックしてください。
※使っているテーマによって名称は異なります。「アクセス解析、ウェブマスターツール、Google・広告、計測タグ、SEO設定」などの文言を探してみる
- STEP3
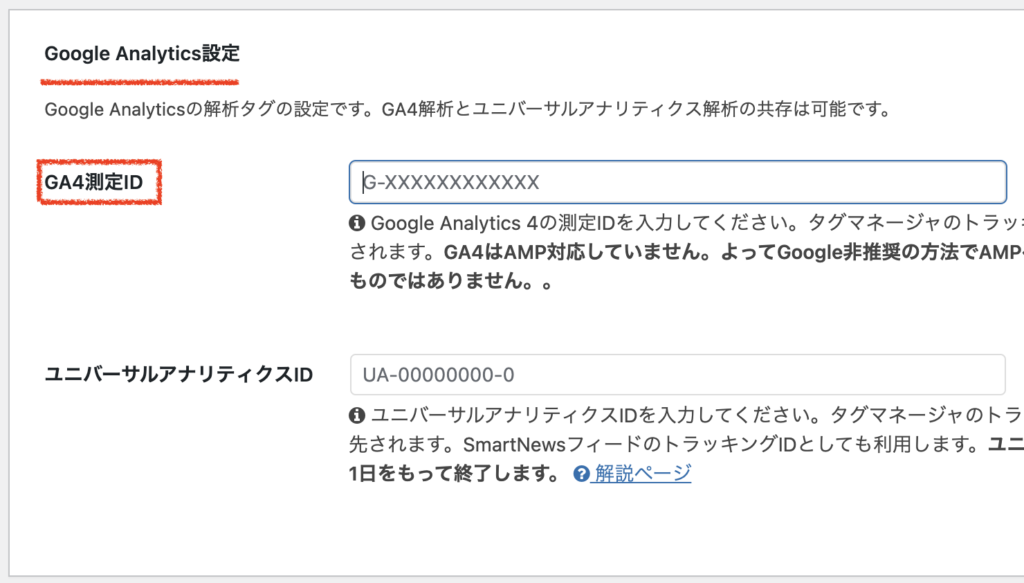
そのページに「Google Analytics設定」の箇所があれば、そこで設定ができます。

※アナリティクスには、新旧2つのバージョンが存在します。
新バージョン:GA4(グーグルアナリティクス4)2020年10月〜
旧バージョン:ユニバーサルアナリティクス(UA) - STEP4
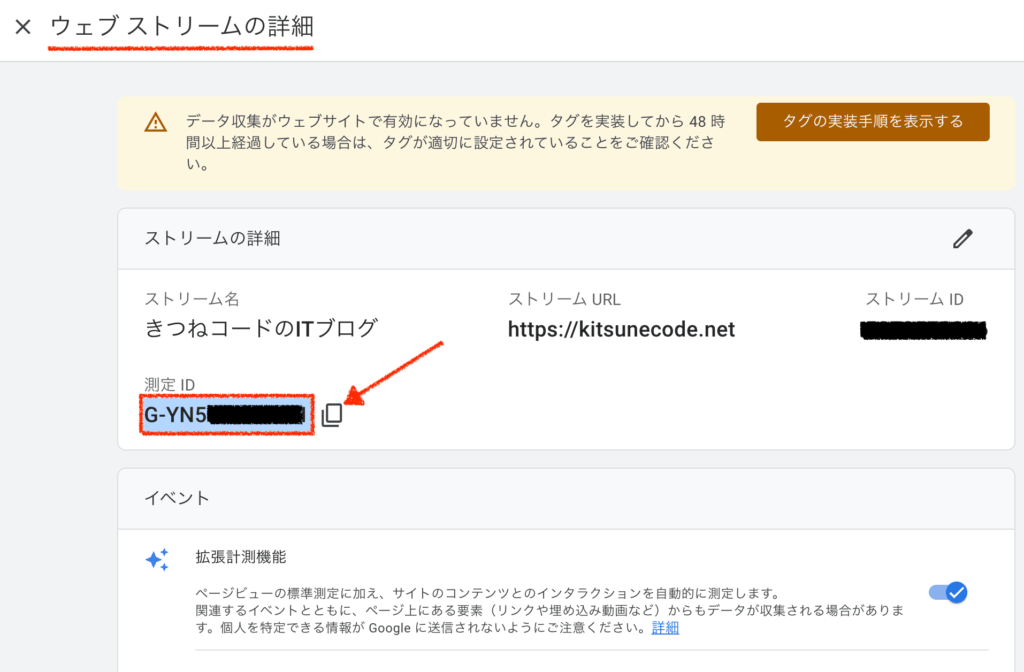
グーグルアナリティクス側で、「測定ID」をコピーしてください。
※「実装手順」の画面が出ている方は、それを消せば下の画面が出てくるはず。
※一度消した方は、アナリティクスにログイン後「設定」≫「データストリーム」をクリックすると出てくる。
- STEP5
コピーした測定IDをwordpressに貼り付けたら、変更を保存して完了です。

- Qテーマ設定の機能にGA4の設定はありません…。ヘッダーに追記できる機能ならあるのですが、それでもできますか?
- A
テーマによっては、ヘッダーに追記できる(正確には<head>タグの中に追記される)機能がついているケースもあります。
そこにGA4の計測タグを貼り付けても連携できます。タグ貼り付けに関しては下の5-2セクションのstep3をご参照ください。
5-2. All in One SEOプラグインなどの設定から行う場合
- STEP1
All in One SEOプラグインを入れている場合は、それでも簡単に設定することが出来ます。All in One SEOとは、SEO対策を全体的に管理できるプラグインです。
(似たようなプラグインに、「SEO SIMPLE PACK」や「Yoast SEO」なども。既に利用しているSEOプラグインがあればそれで行いましょう。)
※新規導入したい方はプラグイン「新規追加」から入れてください。
All in One SEOの「一般設定」を開いてください。
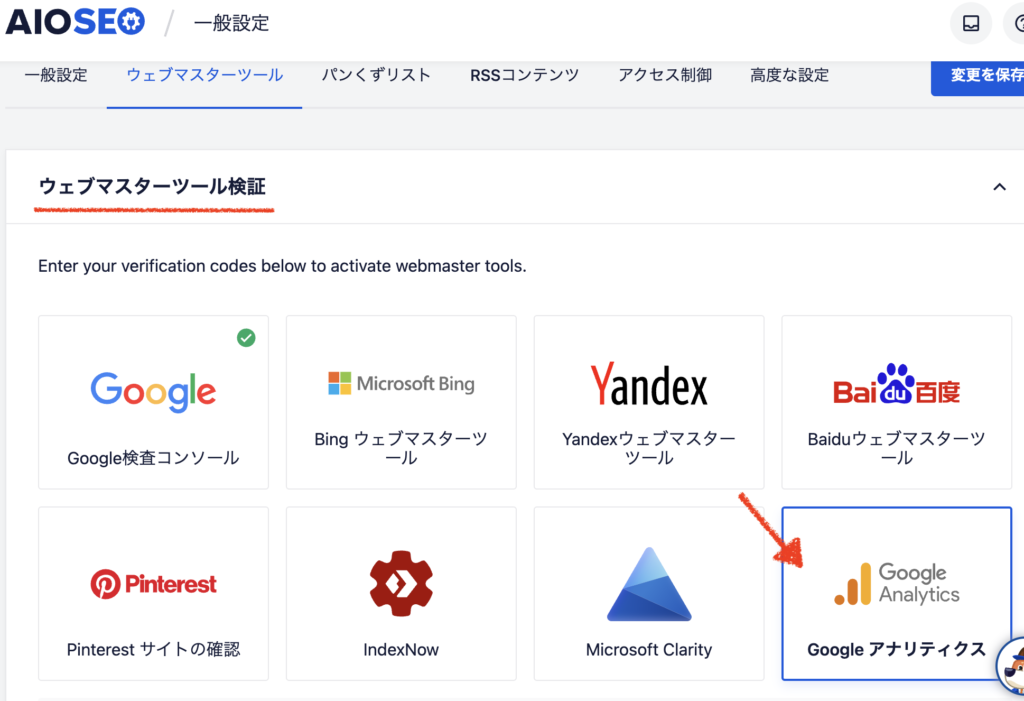
そのメニューの中にある「ウェブマスターツール」をクリックします。
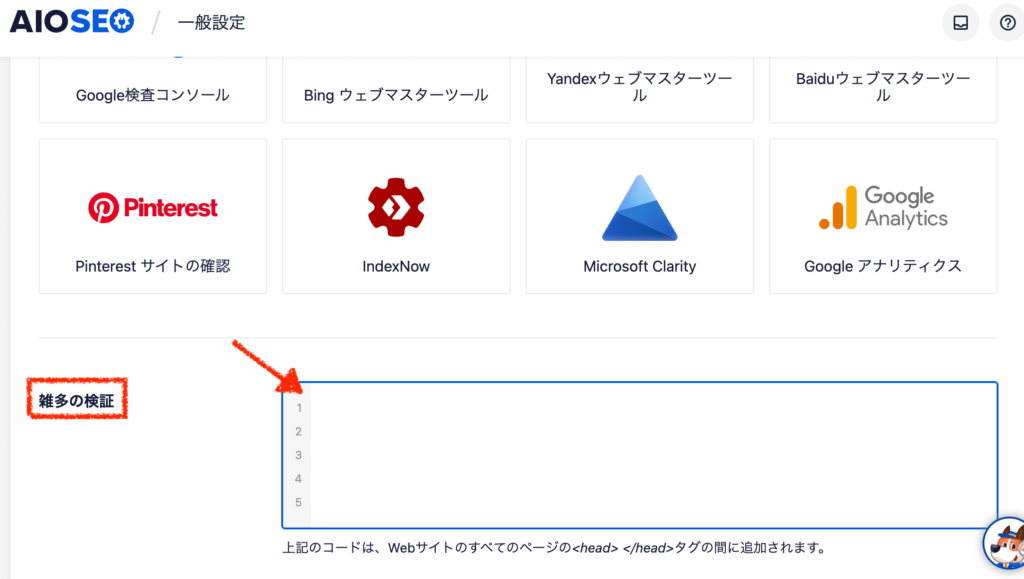
- STEP2
「Googleアナリティクス」の項目が存在しますが、ここではなくこの下にある「雑多の検証」から設定をします。

下にある「雑多の検証」を利用。そこに計測タグを埋め込みます。

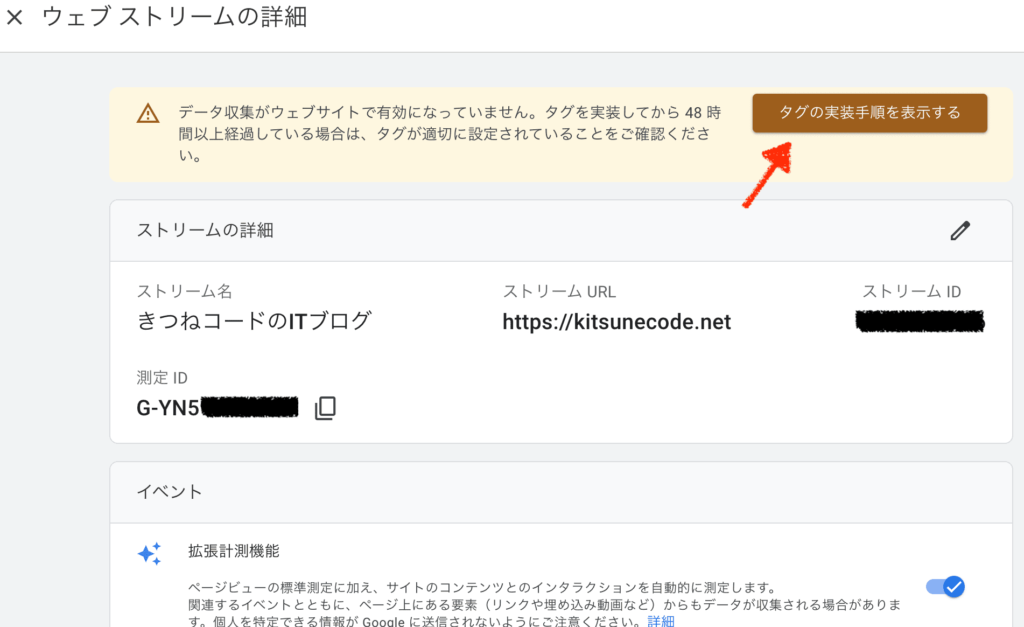
- STEP3
グーグルアナリティクス側で、計測タグを確認するため「タグの実装手順を表示する」をクリックしてください。
※一度消した方は、アナリティクスにログイン後「設定」≫「データストリーム」をクリックすると下の画面が出てくる。
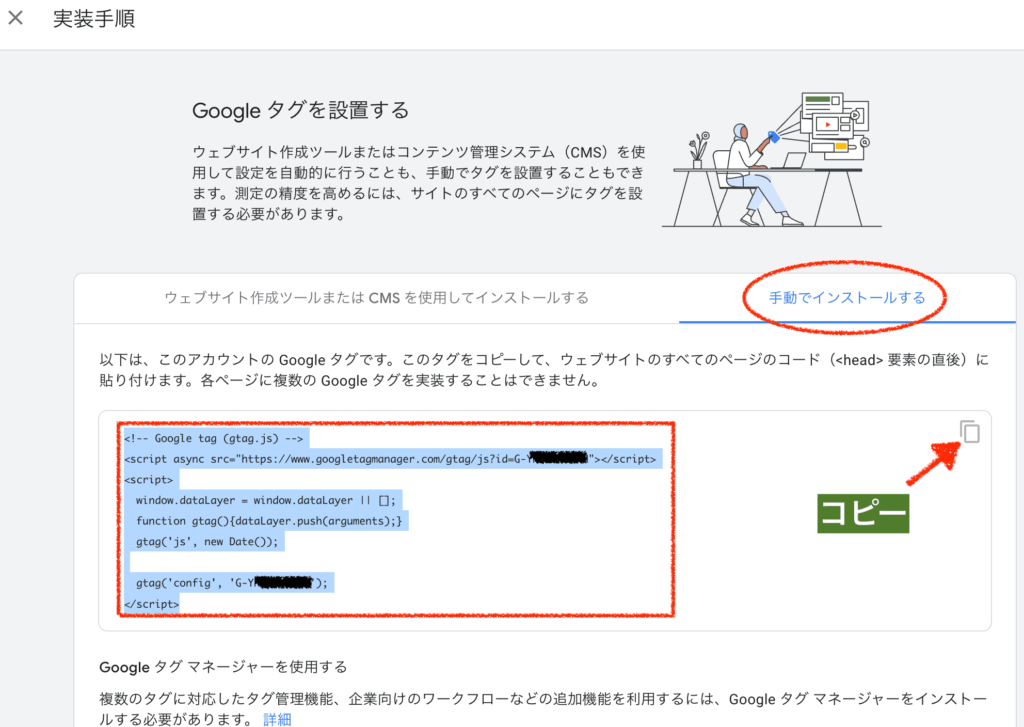
「実装手順」が表示されたら、「手動でインストール」の方をクリックしてください。そこに出てくるのが計測タグなので丸ごとコピーしましょう。

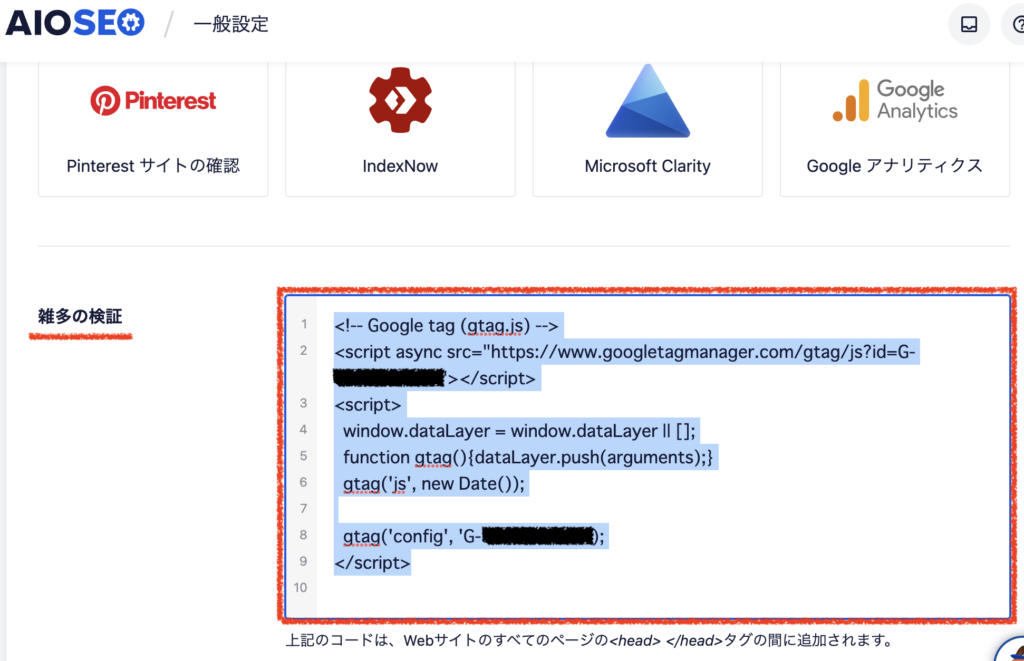
- STEP4
wordpressに貼り付けて、変更を保存したら完了です。

5-3. Site Kit by Googleプラグイン設定から行う場合
- STEP1
Site Kitプラグインは、GoogleアナリティクスやGoogleサーチコンソールを設定できる簡易的なプラグインです。これだとGoogleアカウントと連携(ログイン)するだけで完了ですので、貼り付ける作業も要らずめちゃくちゃ簡単です。
まだサーチコンソールを設定していない方も、このプラグインで登録できるのでおすすめです。
(ちなみにAll in One SEOなどのプラグインほどサイトは重たくなりません)導入したい方はプラグイン「新規追加」を開いてください。
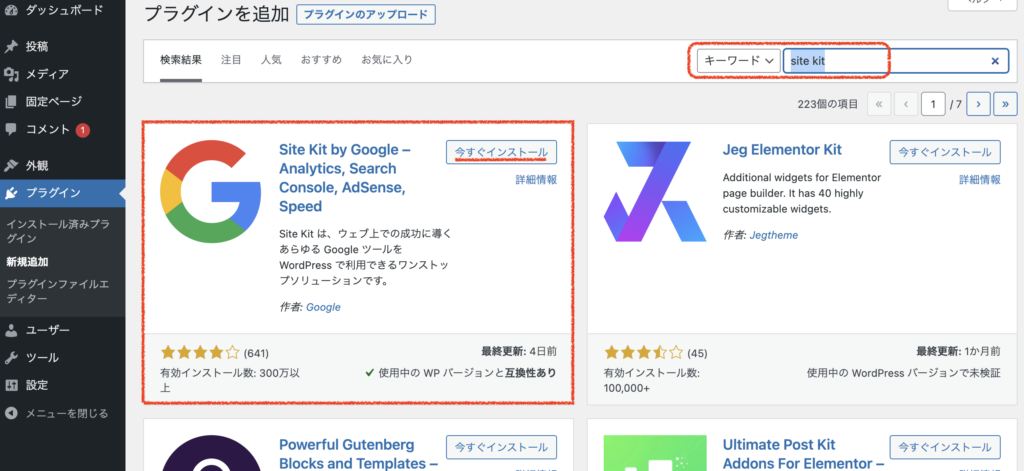
右上の検索欄にsite kitと打ち込み、「今すぐインストール」をクリックして、続けて「有効化」もクリックしましょう。
- STEP2
インストールするとダッシュボードに追加されます。

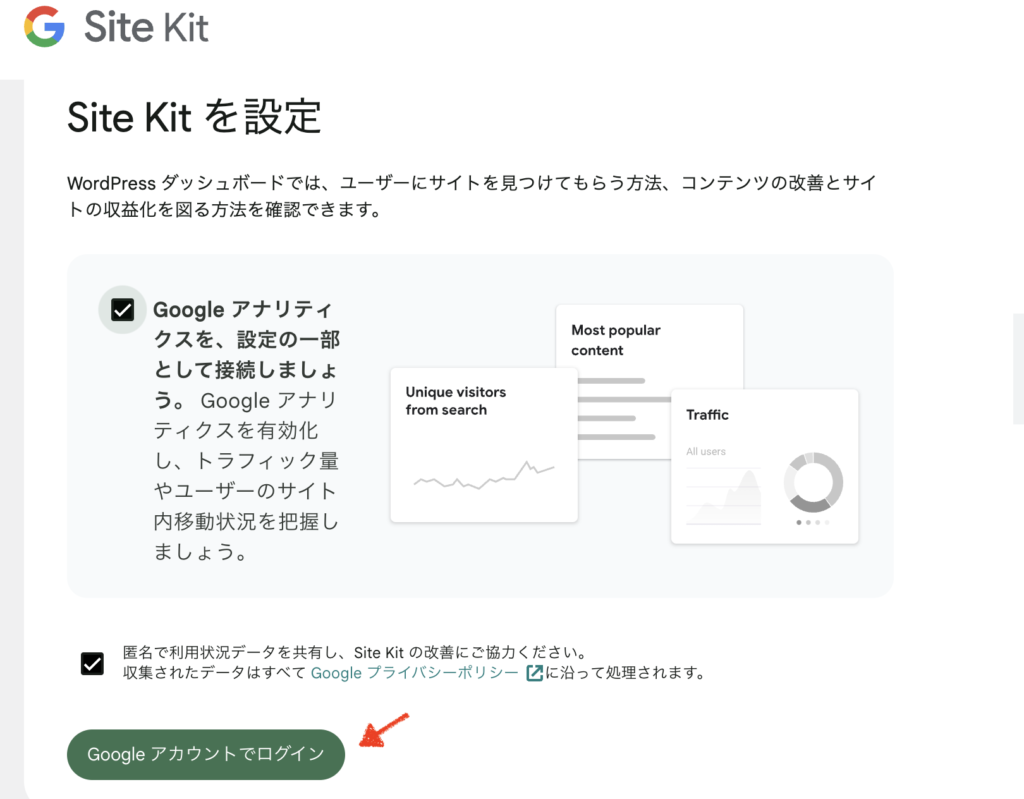
あとは、Googleアカウントにログイン(=連携)するだけです。

ログインをクリックすると、「確認」や「許可」などのボタンが出てくるのでポチポチ押してどんどん許可して次へ進めてください。最後まで進めるとこんな感じで設定完了です。

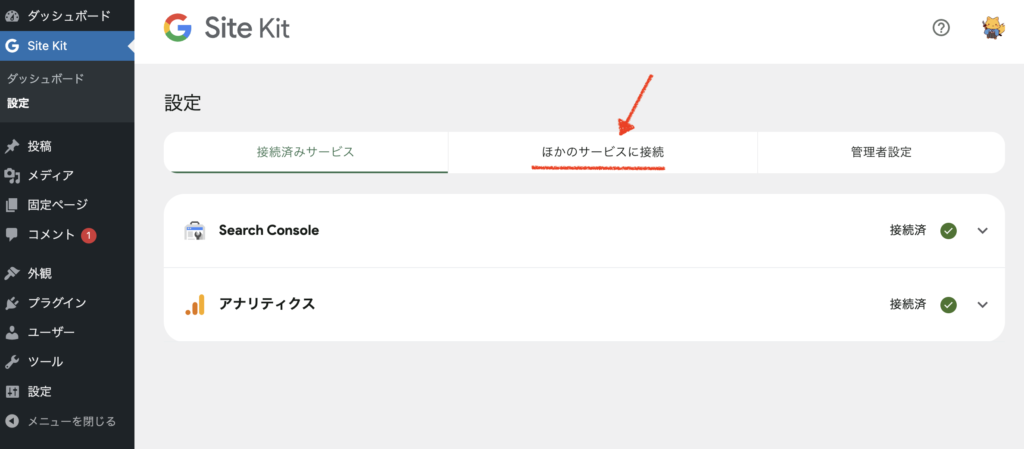
もし接続済みにアナリティクスが出ていない場合は、「ほかのサービスに接続」をクリックしてアナリティクス連携を選択してください。確認を進めていくと連携が完了します。
5-5. テーマファイルエディターでheader.phpに直接貼る(非推奨)
- STEP1
計測タグをヘッダー内に直接貼る方法もあります。このやり方は、ある程度IT知識がある方向けです。しかし、おすすめできないやり方ですのであくまで参考までに。
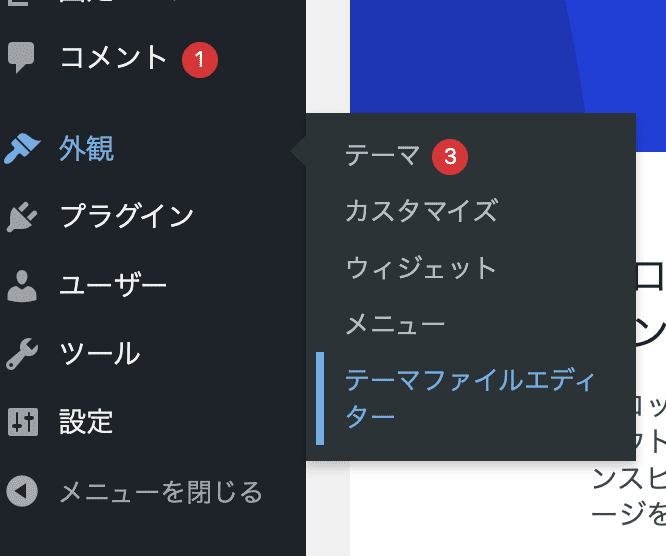
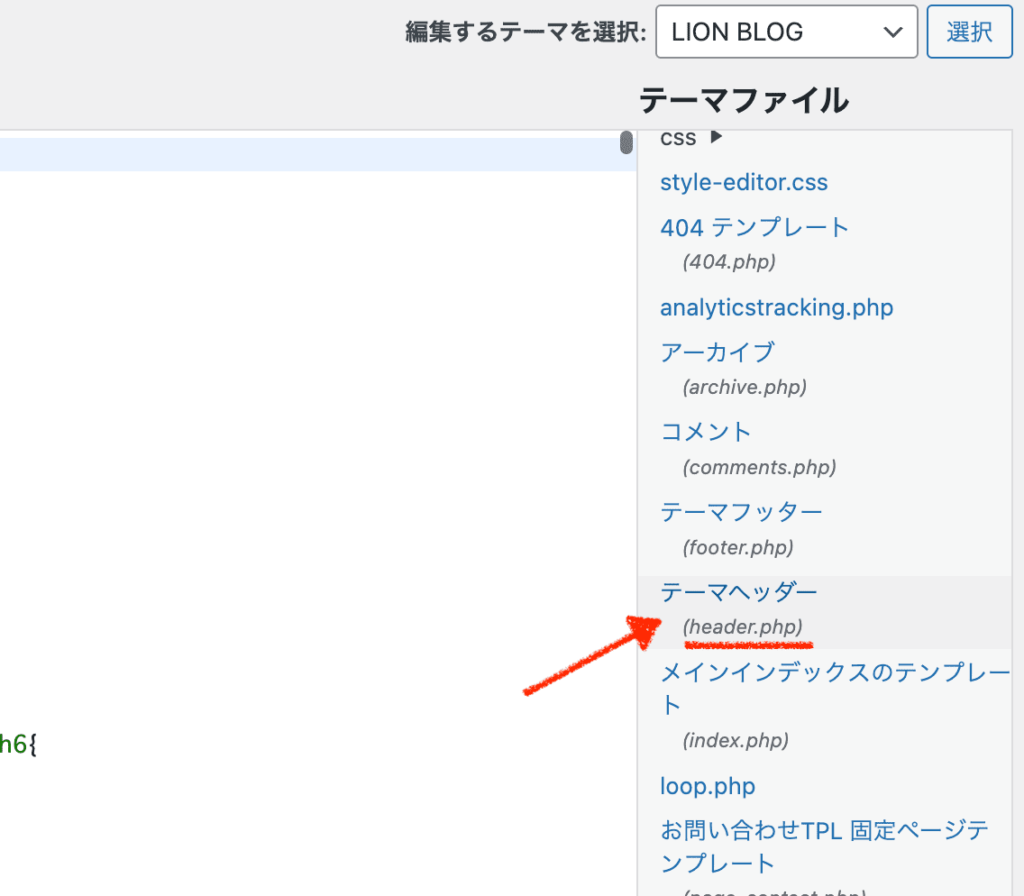
管理画面「外観」の「テーマファイルエディター」を開く

- STEP2
header.phpを探してクリックします。

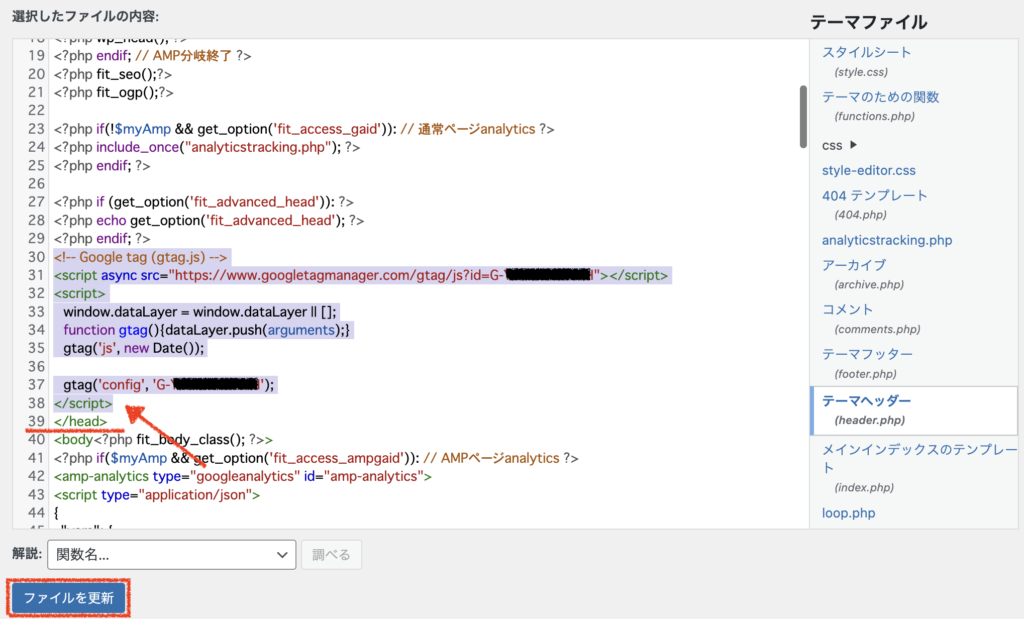
- STEP3ヘッドの閉じタグ(</head>)の直前に計測タグ全てを貼り付けて更新します。
これで完了です。

※使用しているワードプレステーマによっては、直接header.phpファイルを触らなくてもテーマ設定から「ヘッダー内に追記」できる機能が付いていることも。それを使用してヘッダー内にメタタグを貼り付ける方法であればおそらく大丈夫です。

テーマ設定の機能でできる人はそれで。無理ならプラグインでやると良いってことだね。
- 可能ならばテーマ設定でやる
- テーマ設定に機能がなければAll in One SEOプラグイン(もしくはSEO SIMPLE PACK)でやる
- All in One SEOは重くて入れたくなければSite kitプラグインを入れるのがおすすめ
- (Googleタグマネージャーを利用している方は、それでも簡単にできます)
Googleアナリティクスでレポートを確認してみよう!
設定が完了したら、アナリティクスにログインして実際にレポートを確認してみましょう。
(設定が完了してから実際に計測されるまでは少し時差が生じます。1日くらいは待ちましょう)
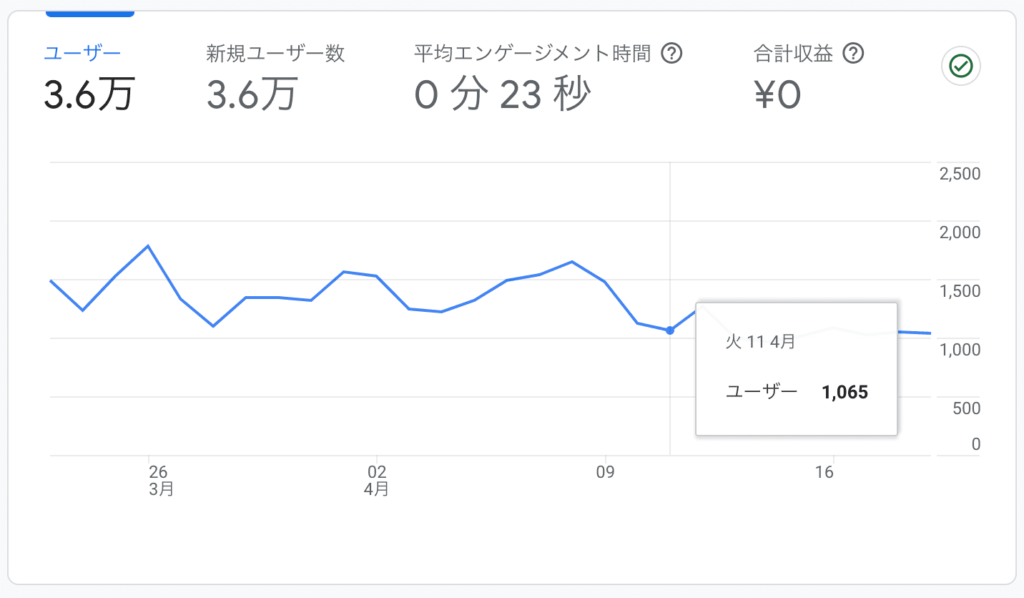
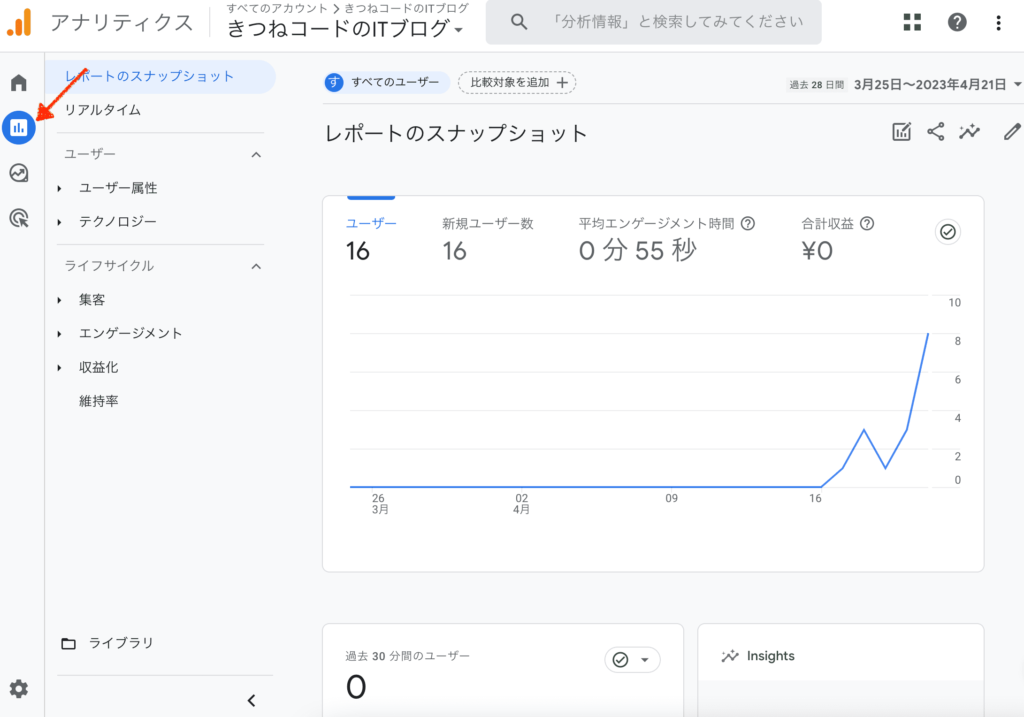
左側メニューの「レポート」をクリックすると下のような画面が開きます。「ユーザ属性」や「集客」などをクリックして、どんなデータがあるのか見てみてください。

もしあなたのウェブサイトが始めたばかりのブログなのであれば上のようにほとんどアクセスのない状況が続くことが多いです。全くゼロから始めたサイトでは、数ヶ月〜半年、1年ぐらいアクセスのない状態が続くこともザラにあります。
その中で、数字がきちんと伸びしていくかを確認しながら辛抱強くサイト運営していくことが大切です。
アナリティクスではもっと詳細な設定を行い、より強力なデータ活用をしていくことも可能です。アクセスがある程度増えてきた段階では、最大限に活用していく方法も詳しく調べてみると良いですね。
まとめ
- Googleアナリティクスは、ウェブサイトのデータ分析ができるツール
- とりあえずウェブサイトの初期段階にアナリティクスは設定しておくとよい
- 設定方法は、アナリティクスアカウントを作成し、計測タグをwordpressに連携させる
- 計測タグをwordpressに連携させるには、テーマ設定機能でやるかプラグインでやるのがおすすめ