affinger6を検討しています。

当サイトにてAFFINGER6を2年間利用しています。アフィリエイターには、本当にお勧めできるwordpreeテーマです。
こんにちは、きつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
この記事では、AFFINGER6のレビューをお届けします。
検討している方の参考になればうれしいです。
※情報は、2025年5月3日更新しています。
関連記事:ブログ向けWordPressテーマどれがいい?20個以上試したWebディレクターが本音でおすすめするランキング
レビュー結論:AFFINGER6は"アフィリエイター"におすすめ
結論から言うと、AFFINGER6は、
収益を伸ばしたいブログアフィリエイターにおすすめです。
その一番の理由は、アフィリエイトリンクを計測しやすいからです。
WordPress管理画面でリアルタイムにクリック見れるの、
— きつねコード@ブログ (@kitsunecodeBlog) April 7, 2025
成果発生を大体予見できるんだよね🧐(※AFFINGER6のプラグイン)
「あ、今のクリック、たぶん成果くるやつ…」
って予感が当たった時のアドレナリン、やばい
外れることもまぁ多いけど、当たるとテンションぶち上がる🔥#ブログ仲間と繋がりたい
要するに、収益につなげやすいってことです。
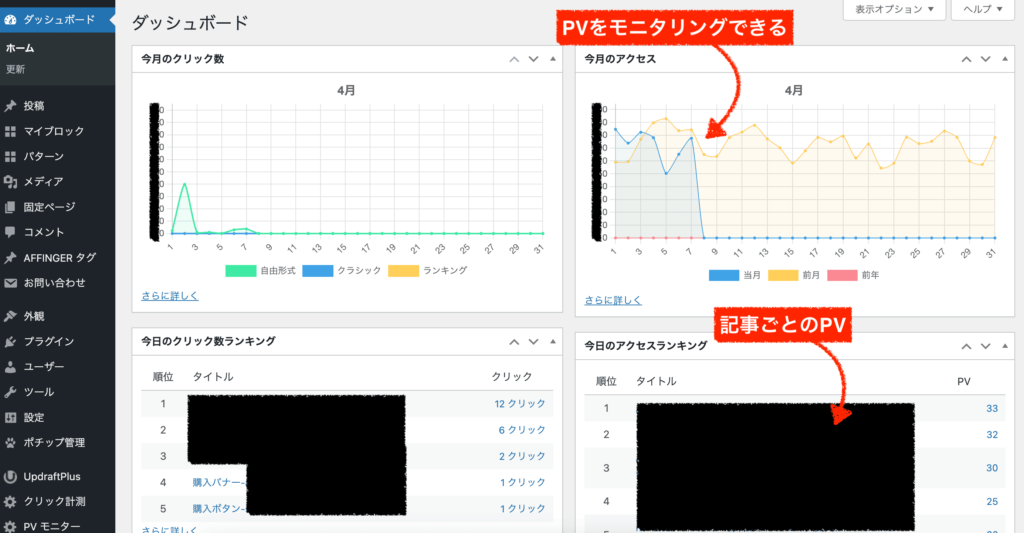
さらに、PVもリアルタイムにモニタリングできます。

これ↑、なんとwordpressの管理画面です。ホーム画面でリアルタイムに数値が反映されます。
必要最低限のデータはwordpressの管理画面に出てくるので、他の分析ツールは正直いらないです。
その意味では、上級者だけでなく初心者にこそ大きな武器になるツールなのかなとは思います。
収益化ができない原因としては単純に言うと、
- PVが少なすぎるから
- クリックが少なすぎるから
のどちらかであることが多いです。
アフィリエイト成果を挙げるには、まずはこの2つの壁を乗り越える必要があります。
そのためのデータが可視化されますので、PVやクリック数を上げるために
- 新規記事をかく
- リライトをする
- アフィリエイトリンクが沢山クリックされるように工夫する
- ASP案件をいろいろ試したり
- ボタンの位置を変えたり
- ボタンの色やデザインを変えたり
- マイクロコピーをつけて文言を変えたり、など。
こうして日々のTODOを試行錯誤して、
上位記事を獲得しPVを上げ、クリック数を上げ、→成果につなげるわけです。
やるべきこと自体は、とてもシンプルなんです。(それをやるのが大変なんですけどね😂)

PVアップ⤴️、クリック数アップ⤴️、クリックを成果発生につなげる!
それだけ!
なんとなく、イメージはできますか?
でも数値データをもとにしないと、すべて「勘」になってしまうので正解の方へ向かっているのか、不正解のことを続けているのかが分からないんですよね。
多くのブログ初心者が収益化できないまま辞めていく原因の一つだと思います。
Affinger6だとこの流れをやりやすいので、ブログアフィリエイターには本気でおすすめです。

ここからくわしく解説するよ!
関連記事:AFFINGER6の購入ルートや特典などについて解説【お得に購入】
AFFINGER6とは?基本情報
AFFINGER6は、人気の有料wordpressテーマです。
特に、ブロガーやアフィリエイターによく使われてきました。
開発者はENJIさんでご本人もプロブロガーで、アフィリエイターのために作られたテーマになります。
最近人気のwordpressテーマと比較すると、AFFINGERシリーズは歴史が古い方の部類に入りますが、今リリースされている最新版がAffinger6です。
価格
AFFINER6の価格は、税込14,800円です。
wordpressテーマとしては平均的な価格だと思います。最近は値上がりの傾向もあるためテーマ単体としては少し安めとも言えるかもしれません。
ただし、AFFINGER6には、専用プラグインがあったり、上位版が存在したりしますのでご説明しますね。

私が購入したのもこの14800円の通常版ですね。
AFFINGER専用プラグイン
Affinger6には、専用プラグインがあります。
専用プラグインはいくつもありますが、無料と有料のものがあります。プラグインを追加していくと、機能が増えるようなイメージです。
ちなみに、私が当サイトで実際に使っている有料プラグインは下記一覧です。
- AFFINGERタグ管理マネージャー
- 広告タグを管理、クリック計測する
- PVモニター
- PVをモニタリングできる
- SUGOI MOKUJI
- 目次用プラグイン(affinger6テーマ本体には目次機能がないから。無料の一般的な目次プラグインTOCでも全然代用可能です。)
この中で少なくとも上の2つは、アフィリエイトをやるのであれば必須です。なぜなら「クリック数の管理」と「PVの管理」に使うからです。
有難いことに、14,800円のAFFINGER6を購入した時に、上記プラグインの無料版が付属してきます!(インフォトップ経由で購入した場合)
機能的には無料版でも同じですので、実際に収益が出て軌道に乗り始めるまでは付属の無料版でも十分です。

私の場合は、収益が出始めてから有料版を買い足すような流れにしました。
上位版:AFFINGER6 EX
AFFINGER6には、テーマ本体の上位版である「AFFINGER6 EX」というのもあります。
これは、AFFINGER6の機能がさらにパワーアップしたバージョンです。
最初から買うこともできますし、途中でAFFINGER6からアップグレードすることも可能です。
特に欲しい機能としては、カード型で記事を表示できたり、固定ヘッダーを入れられたり、1カラムのサイト型を作りやすかったりなど、の違いがあります。
私は、自分でカスタマイズができるので通常版でも十分ですが、長期的に楽しみたい方や法人などの方はEXの方を使ってみると、幅はだいぶ広がって面白いかなと思います。細かいプラス機能がけっこう沢山ありますよ。
セット販売:AFFINGER EX環境セット
最初から重要なものは全部揃えたい、という方のためにセット販売も用意されています。
- AFFINGER6 EX(上位版)
- AFFINGERタグ管理マネージャー
- PVモニター
- ABテストプラグイン
のセットです。それぞれ単体購入するよりも金額的にはだいぶ金額を抑えられますので、どうせ買うのであればセット購入の方がお得です。
全部必要で、使えます。
ABテストプラグインまで付いているので、最強ですね。(※ABテストとは、広告やリンク、CTAなどのパーツを複数パターン出し分けテストして最も成果の出るパターンを見つけられる機能です。)
\本気の収益化カスタムを今すぐ/
※AFFINGER6 EX/タグ管理マネージャ/PVモニター/ABテストプラグイン

普通は、14800円の通常版だけでもまずは大丈夫ですよ。
【AFFINGER6レビュー】デメリットは?
AFFINGER6のマイナスの評判として「affinger6は初心者には難しい」という意見を聞く人もいるかもしれません。
確かに、使い心地に関しては人気のswellなどの方が上と言えるかもしれません。
機能が多すぎて使いこなせない、というのはよく言われることです。
正直、『慣れ』の問題かな〜とは思います。
swellにしても、もしカスタマイズを細かくやっていこうと思ったら慣れる必要は同じくあります。多機能なテーマはある程度仕方ないです。
また、Affinger6はいまでも年に数回アップデートが行われてはいますが、機能的に古くなっている部分もあえて残しています。そういった点も「難しい」と思われる原因でしょう。
中級者・上級者のほうが慣れるのは早いかもしれませんが、初心者でも最初だけ頑張っておぼえれば絶対に使えます。
むしろ、冒頭言ったように、クリック数の計測、PVのモニタリングはAFFINGERが一番わかりやすいので、初心者向けに価値が大きいのではないかと思います。
アフィリエイトで収益を目指すのであれば、大きな助けになることでしょう。

細かいデメリットもざっと確認してみよう!
Affinger6のデメリット①質問フォーラムがない
1つ目のデメリットは、公式の質問フォーラムや購入者用コミュニティがないことです。
質問フォーラムとは、公式のQ&Aサイトや掲示板みたいな場所です。
これが無いのは結構大きなデメリットだと思います。
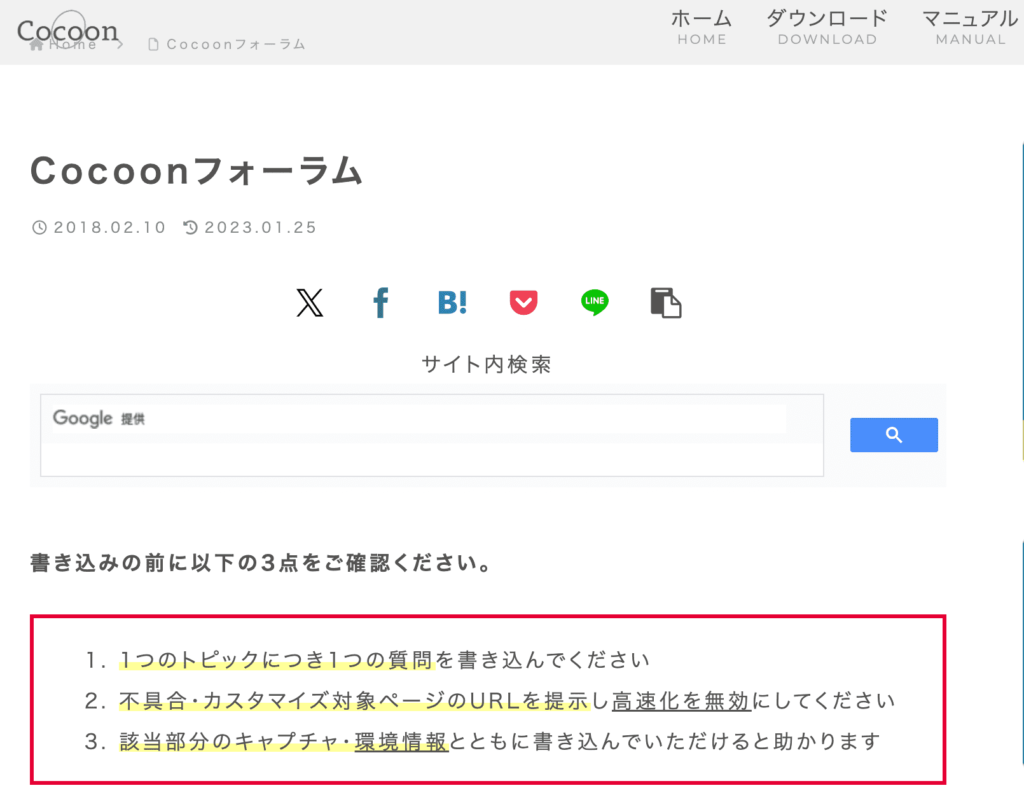
例えば、無料テーマの「cocoon」や、有料テーマ「swell」などには質問用のフォーラムが存在します。
こちらは、cocoonユーザー用のフォーラムです↓。
フォーラムでは、そのテーマのユーザーが何か困ったことがあったときに、誰でも質問を投げかけることができます。活発なフォーラムであれば、その日か次の日くらいには回答があるでしょう。
そのテーマに詳しい方や、時には開発者ご本人さんも答えてくれる大変ありがたい場所ですね。
質問者には当然メリットがありますが、”フォーラムの本当の価値”は他にあります。
それは、
過去のフォーラムでのやり取りがそのテーマの使い方のマニュアルとなる
ことです。
つまり、同じ現象で悩んだ時に質問フォーラムの解決までのやり取りがGoogle検索結果に出てくるわけです。
いわばQ&A、掲示板ですので、ユーザーがいる限り質問も、回答内容も半永久的に増え続けます。
AFFINGER6には、それがないんです。
Affinger6では公式の質問フォーラムがないので、本当に細かい部分の解決方法が出てこなかったり、質問フォーラムのあるテーマに比べると最新情報が増えづらい一面があります。
「Affinger6は使っている人が多いので、ネット上に情報が沢山あるよ」というのは、まあ嘘ではないですが、cocoonやswellなどに比べると情報量はそれほど細分化されていないと私は感じています。

Affinger関連でやり方を調べても、「いややりたいのはそれじゃない」ということは割とあります。特に細かい設定で。本当は個別対応もしたいんですが、そういうわけにもいかず・・・。
Affinger6のデメリット②機能が多すぎて慣れるまで時間がかかる
2つ目のデメリットは、
多機能すぎて慣れるまでに時間がかかる
ことです。
ある意味、「それだけ出来ることが多い」というメリットを証明している点でもありますが。
もしいま無料テーマを使っている人であれば、Affinger6に変えると最初面食らってしまうケースは多いでしょう。
中級者以上であってもそうですし、初心者であればなおさらです。
ただし、これに関しては、過大に心配する必要はないです!
時間さえかけて触っていれば、必ず慣れます(笑)
そこは信じてください。大丈夫です。
触っている時間がものを言うので、とにかく最初が勝負だと思います。
一度安定して使えるようになったらもう大丈夫です。
ちなみに、swellなども機能は多いので、高機能テーマであればどれもある程度の時間は必要ですよ。
Affinger6のデメリット③古くなっている部分がある
「Affinger6は使いにくい」「Affinger6は僕には/私には使いこなせない」という声もちらほらと聞こえますが、
その原因の1つは今うえで挙げた①多機能すぎるからです。
もう1つの原因は
②古くなっている機能をあえて残しているから
だと私は思っています。
Affinger6は、最近人気のテーマたちと比べると歴史は古い方の部類に入ると言いましたよね。
歴史が古いということは、それだけ利用者がいて、実績があり、改善も最適化もされた状態であることは間違いありませんが、
一方で、継ぎ足し継ぎ足し、アップデートでここまで来ているわけですので、その弊害も当然あります。
システムもインフラもなんでもそうですが、昔からのモノを継ぎ足しで作るよりも、全くゼロから新しく作り直した方が、最新のモノがスッキリ出来上がるケースはよくありますよね。そのイメージです。
Affinger6にも「今の時代はこの設定項目は要らないよなぁ〜」という設定が残っていたり、「旧式のクラシック仕様をあえて残していて、今の人には分かりにくいな」みたいな点はあったりします。
これも一度慣れてしまえば問題なくなりますが、本当に気になる人は新しいモダンwordpressテーマから選ぶと良いだろうと思います。
Affinger6のデメリット④初期設定が手間
4つ目のデメリットは、Affinger6ではテーマを導入すると最初がとてもシンプルなサイトになるので初期設定が大変なことです。
つまり、最初から自分でサイトをカスタマイズしていく必要があります。
サイト作りに一切時間をかけたくない方にとっては、デメリットに感じるかもしれません。
Affinger6へ実際にテーマ変更した直後の画面はこんな感じです↓
(別のテーマから移行しているので、要素は入っている状態です。)

とにかく白いですよね(笑)
この点で言うと、例えば有料テーマswellなんかは導入してすぐにデザイン化される部分が多いです。
※ただし、Affinger6でも簡単に設定したい人のために、1クリックでデザイン適応させられる設定や、テンプレートデザインを丸ごと導入する設定なども用意されています。
このあたりに関しては、AFFINGER6では「どんな方向にでもカスタマイズしやすいように」あえて白紙に近い状態にしている一面があるのかもしれません。
Affinger6では細かい設定項目がたくさんあるので、ポチポチと編集していくと、サイトを自分好みに変えていくことができるようになっています。
Affinger6のデメリット⑤管理画面の動作が重くなるケースがある
5つ目のデメリットとしては、管理画面の動作が重くなるケースがあることです。
私の場合は、投稿記事を書いていて文字数が3万文字を超えてくると動作が重いと感じることがあります。
これは、もしそうなるとけっこう致命的です。作業効率がクソみたいに落ちます。あくまで管理画面の話です。記事編集の時に、カクカク遅くなるという話です。
他のテーマを使っていても、なる時はなりますが。
通常通りの管理画面での操作や記事編集なら全然大丈夫ですが、文字数をいっぱい書いた記事の場合は、管理画面でサクサク編集できない、ラグい状態になって動作が遅くなるというケースがあります。
これは、人によって状況が全然変わってきますので、該当した時には対策が必要でしょう。
そもそも「そんな多くの文字数は書かないよ」という人は大丈夫ですし、使っているパソコンのスペック、インターネット環境、サーバーなど複数の要素によっても変わってきます。
明確な比較はしていないので分かりませんが、Affinger6の管理画面の動作は結構重めなんじゃないかな〜と私は思っています。
(※あくまで管理画面の記事編集をするときの話です。おもて側のサイトスピードとは違う話です。)
この対策に関しては、後ほど解説します。
Affinger6のデメリット⑥追加の有料プラグインが高い
6つ目のデメリットは、Affinger6には機能を拡張するための専用プラグインが沢山あり、
追加のプラグインも買うとトータルで費用がかかる
ことです。
Affinger6本体の通常購入は14800円ですので安い方ですが、拡張するためのプラグインも揃えてトータルで見ると費用がかさみます。
まだ収益が上がっていない状態の方にとっては、なかなかハードルの高い初期投資になるかもしれませんね。
しかし、最初に揃える必要はありません。いつでも買い足せるので状況に応じて必要なモノだけを追加していくと良いでしょう。
プラグインの価格は高くても、買う価値はあります。むしろ、Affinger6の良さはそこにあると言っても過言ではないと思います。
本気でサイトを育てたい人にとっては武器になります。
Affinger6本体を購入すると無料のお試し版が一部付いてくるので、まずはそれで試してみるのが良いと思います。
【AFFINGER6レビュー】メリットは?
Affinger6を一言で表現すると、
「稼ぐサイト」をつくるためのテーマです。
これがメリットです。
ホームページよりも、アフィリエイトブログやアフィリエイトメディアに向いています。
その理由は、計測機能がとても使いやすいからです。

メリット詳細を1つずつみてみましょう!
Affinger6のメリット①収益化に役立つ機能が最強
これは、冒頭で少し説明したことですね。
稼ぐための仕組みの真骨頂は、Affinger6のプラグインである下の2つにあります。
・AFFINGERタグ管理マネージャー
・PVモニター
これらを使うと、
Googleアナリティクスでできるようなアクセス解析・クリック計測を、ワードプレス管理画面で見られるようになります。
ここで突然ですが、ブロガーの皆さんは、
Googleアナリティクス(GA4)の、コンバージョン設定を使っていますでしょうか?

もし使っていない人は、AFFINGER6を使う価値”有り”です😆
ざっくり説明すると、
「アフィリエイトリンクが、何回クリックされたのか」
「その広告が、どのページでクリックされたのか」
そうしたことを調べるのがアクセス解析であり、そのためのツールがGA4のコンバージョン設定などです。(もしくは別の有料ツール)
これを、GAとか他のツールで行っても良いのですが、
Affinger6だと、wordpressの管理画面だけで完結します。
管理画面がとてもシンプルで、必要最低限の数値だけが出るので、初心者にも分かりやすいです。
affinger6を使えば、GA4は使わなくても大丈夫です。

毎日ワードプレス管理画面の数字を眺めるだけで良いってことだね。
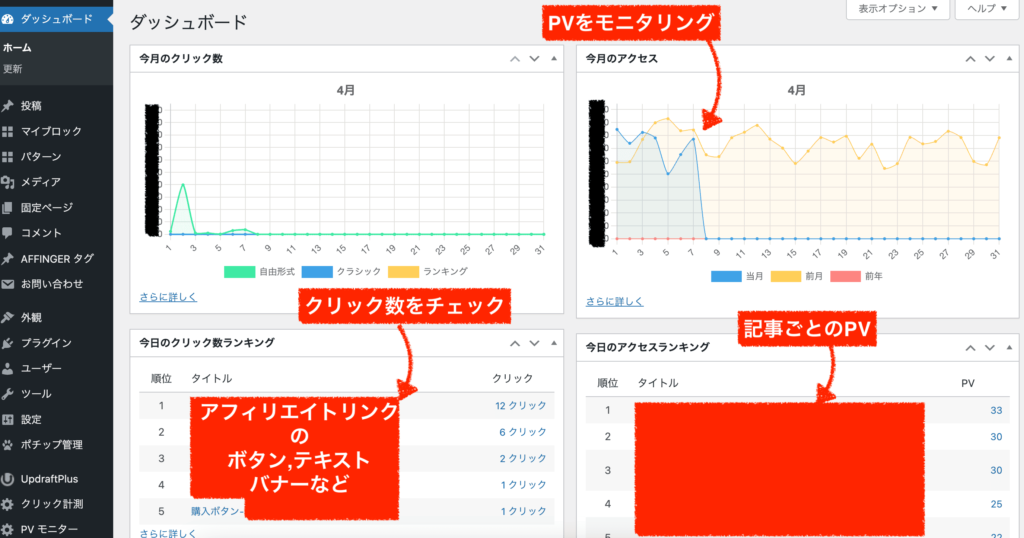
いつも使っているwordpress管理画面にログインすると、こんな感じで「PVの推移」や「どの広告がクリックされているか」が分かるようになります。
当サイトの実際の管理画面をお見せしましょう。

ちなみに、広告のクリックは「サイト内のどの記事を経由してきて、どの記事でクリックされたのか」もわかります!。
(※精度は100%ではないので、軌跡のデータが取れないことはあります。この辺の技術は難しいのです。。。)
とにかく、
- PVをいかにして伸ばしていくのか
- クリック数をいかにして伸ばしていくのか
- そして、アフィリエイト成果につなげる
やることは、シンプルにそれだけです。
そのために、現状を分析し、仮説を立て、施策を行い、効果を検証します。この試行錯誤のサイクルを回していくことこそがサイトの収益化につながっていきます。
Affinger6にするといつものワードプレス管理画面から、数値データが自然と見えます。
すると、「どこに手を加えていけば良いのか」が段々と見えるようになってくるはずです。

毎日のTODOリストが本当に変わってきますよ。
そうして1年後、2年後の成果が全然変わってくるわけです。
上で挙げたプラグインの「AFFINGERタグ管理マネージャー」と「PVモニター」は無料のLite版が付属してきますのでまずはそれで十分です。必要性をより感じてきたタイミングで有料pro版を購入して買い足せばOKです。
\使ってみると違いがわかる、収益UPを実現へ/
※インフォトップの決済システム経由で購入すると、「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。

個人ブログや初心者の人こそ勝負したいですね。
-

-
アフィ成果発生を分析できる!Affinger6タグ管理マネージャーとPVモニター
この記事でわかること 初心者に、「タグ管理マネージャー&PVモニター」が良い理由 Affinger6の専用プラグイン「タグ管理マネージャー」の使い方 Affin ...
Affinger6のメリット②稼ぐことを意識したサイト設計
Affinger6は、稼ぐアフィリエイターたちのために作られたテーマです。
成果につなげやすいように想定されて作られているな〜と感じるパーツは多いです。
ウィジェット、商品ランキング、広告タグの一括管理、マイブロック機能、オススメ記事の設置、記事スライダーなど、
「ここに設置できたら誘導できそうだな〜」
みたいな機能は多いです。稼ぎやすいサイト構成は作りやすいのかなと思います。
ただし、いまや他のwordpressテーマでも参考にして似たような機能がほぼ付いているので、この点では差別化にならないかもしれないです。
また、AFFINGER6のウィジェット機能一つを取ってみても、広告を挿入できる箇所が異常に多いですよね↓。

ぶっちゃけこんなに沢山はいらない人が多いと思いますが(笑)、中には実際に使ってみて「こんな場所で広告が発生するんだ」という気づきを得られる人もいるわけです。
この"選択肢の多さ"が、AFFINGER6の特徴でもあります。
それだけ試せることが多いということは確かです。
収益化に向けて効果的なサイトにしていくことができる
そう思ってもらうと良いかなと思います。
Affinger6のメリット③カスタマイズ性がとても高い
メリットの3つ目は、
カスタマイズの自由度がすごく高いことです。
Affinger6で用意されている設定項目はすごく細かいので、HTMLやCSSが出来なくても自由にサイトを変えていけます。
また、将来的にHTMLやCSSを使ってカスタマイズしていくとなった場合でも、Affingerはいじりやすいコード構成で作られているので比較的やりやすいかなとは思います。
成果を出すために運営していく中で、修正が必要になってくる箇所も当然出てきますよね。
"選択肢の多さ"と"自由度の高さ"を担保しておくことは、wordpressテーマ選びにおいては長い目で見て大事な視点だと思います。
Affinger6を使った事例が見たい方はこちら▼
Affinger6のメリット④新しいバグがほぼ無く安定している
4つ目は、メリットでもありデメリットとも言えるかもしれませんが、
Affingerは歴史が古くもうすでに完成系と言えるので、新たに出てくるバグはほぼ無いです。
今も年に数回ぐらいのアップデートならありますが、マイナーチェンジが多いです。
ですので新機能が追加される可能性は低いと思いますが、その分バグや不具合なども新たに起こる可能性も少ないと言えるでしょう。
必要な改善はすでに行われていて、洗練されて、今がほぼ完成形と思って良いです。
(言い方を変えると、古くなっている点はありますが、慣れたらまあ気になりません。)
それだけ使い方も安定していますのでそこまで心配はいらないでしょう。
説明した通り、一度慣れてしまえば問題ありません。
Affinger6のメリット⑤記事内で使える装飾が多い(クラシックを含む)
メリットの5つ目は、
記事内で使える装飾デザインがかなり多いことです。
ただし、これは『クラシックエディターも使うなら』という条件付きです。
クラシックエディターとは、旧式の仕様です。
さいきんwordpressを始めた人は、新式のブロックエディターしか使っていないはずですので、クラシックエディターは使いにくいはずです。
全部使うわけではありませんが、もし装飾にこだわりたい人はクラシックエディターにも手を出してみても良いですね。
装飾の一部を見たい方はこちら▼
Affinger6のメリット⑥テーマをアフィリエイトできる
Affinger6はインフォトップ(購入サイトであり、ASPでもある)に登録して、アフィリエイトすることも出来ます。
最初の3件は1件紹介すると単価1000円ですが、それ以降は単価7000円になります。
アフィリエイト単価としてはかなり大きい方です。
リンクをペタッと貼るだけで売れるわけではありませんが、紹介できる商品が1つ増えるので挑戦してみる価値はあるかなと思います。
AFFINGER6ユーザーの口コミ
Affinger6の良い評判と悪い評判を集めました。
ブログを始めるためにサーバー契約をして、WordPressテーマのAFFINGER6を購入しました☺
— せお (@seo_x_3068) February 22, 2024
これから勉強してブログ頑張ります。
やっぱり色々見てると、有料テーマの方が後々良さそう。
— ゆきうさ@知って得するウェブ知識 (@yuki_tkb0330) February 16, 2023
SWELLとAFFINGER6どっちが良いか悩んだけど…やっぱりAFFINGER6かなぁ🤔
収益化に強いって大事!どうせやるなら収益化目指したい!
主人の好きな唐揚げ作って有料テーマ買っていいか相談しよう〜💭
ちなみにわたしはAFFINGER6です🥰アクセス数は1.5から2倍くらいに上がりましたよ😙どうせ買うならいいの買いたいですね😄
— 🌙府中愛&仙台愛ブロガーりょう🌙 (@ryoblog2020) May 9, 2023
AFFINGER6をやっとこさ購入(/・ω・)/
— みずいろパンダ@ブログ×HSP×自由 (@nobu73_PANDA) February 12, 2023
んー難しい。。。色々な方のツイートやブログを見てやってますが、トップ画面をどんな感じにするかをある程度決めないと何から手を付けていいかわからん('ω')(笑)
これから思考錯誤しながらコツコツやっていくしかない( ˘•ω•˘ )
私たちはCocoon→AFFINGER6→SWELLに変更しました😅
— やぬさんぼんちゃん|夫婦ブロガー (@YaBo_Blog) May 26, 2023
無料と有料ではカスタマイズ性が段違いでした😭さらに言うと、AFFINGER6→SWELLに変えたことで、作業の快適性が上がったり、ブログの楽しさを実感できたりとたくさんの変化がありました✨
テーマの変更はメッチャ大変なので、早めがオススメです🙌
ブログを始めようと思うのですが、テーマのところで、めっちゃ迷います。
— 正太郎 (@mmasa2023) February 18, 2024
SWELLなのか、AFFINGER6なのか。
COCOONで十分なのでしょうか。。。
ワードプレステーマを『JIN』から『AFFINGER6』に切り替えました!
— ゆもり| フロサウナ×ガジェット×ブログ (@ohulog_ohuro) October 5, 2023
移行作業に半月くらいかかったけどようやく納得できる作りにできました。
JINもよかったけどAFFINGERに変えただけでアクセス数が増えたのには笑った😂
細かな調整ができるのが自由度あって良い感じです。#ブログ #ワードプレス pic.twitter.com/KUoLyAVwdc
営業用ブログ作成のため、AFFINGER6→SWELLに移行しました。
— さくあき| FP2級の金融特化Webライター (@sakuaki_blog) March 10, 2024
(カスタム性よりも使いやすさ重視にしました。)
結構な散財なので、無駄にならないように改めて頑張ります🔥#webライターと繋がりたい #webライターラボ
ワードプレスにAFFINGER6を導入したのは正解でした
— Ryo2025 (@freelifepanda) March 1, 2022
機能や使いやすさ、SEO対策も確かにいいですが、
いちばんの収穫は「ブログを書くスイッチが入った」こと
これを購入したら「PVが伸びない」とか言い訳ができない
多くのブロガーが使っているには理由がある
もっと早く気づいたらよかった
「Affinger6は最高😆」と言っている人もいますし、「僕/私には難しい。他のテーマに移行した😢」という人も少なからずいます。
万人向けとは言えないですが、良い人には本当に良いテーマです。
当記事で解説してきた内容をきちんと理解して、失敗しないように決めてください!
AFFINGER6とSWELLを比較するとどちらが良い?
私はどちらも実際に使ったことがありますが、
使いやすさで言うと、swellの方が上です。
まあ、使い方に慣れてしまえばどっちにしても一緒ですが、swellの方がモダンで、視覚的に分かりやすい、記事を書きやすいです。
すぐに慣れたい、細かい設定をやりたくない、手間をかけたくないと言う人はswellを選ぶと良いでしょう。
swellは、テーマを導入してすぐに綺麗なこともプラスですね。
ただし、デフォルトのまま使うと他のswellユーザーと同じ見た目になります。
swellも設定は多く、細かいので、カスタマイズする時は1つ1つ触って覚えていく必要はありますよ。その手間は同じです。
記事の装飾に関しては、swellの方がいまは多いかなと思います。
※ただし、旧式エディターである「クラシック」も加味するならば、Affinger6が多いです。きつねコードは、旧式クラシックは少ししか使ってません。
まあ、みんなよく使うような記事装飾はどっちにもあるので、変わりはないですね。
サイト構成のカスタマイズ性に関しては、そこまでの大差はないかなと思います。
というか、swellで使えるパーツは、affingerで使えるパーツにかなり似ていると私は感じます。
(※完全なる私の推測ですが、初期はおそらく参考にしつつ開発していたのかなと。独断と偏見ですが、かなり似てます。)
どちらのテーマも細かいカスタマイズが可能です。やはり、モダンな作りがswellには入っている分、swellの方がやや便利かなという気はします。
アクセス解析に関しては、Affinger6の方が上です。
これは、説明した通りですね。
swellでも広告ブロックのクリック計測は可能なのですが、先ほど紹介したように、グラフで視覚化されたり、ランキングとして出てきたり、どのページで押されたのかまでは分かりません。PVのグラフもありません。
アクセス解析の部分は、開発視点で言うとかなり実装するのが重い機能になりますが、Affinger6はそこが見事に実現されています。
アフィリエイトをやるのであれば、Affinger6を選ぶと良いでしょう。
個人的には、アドセンスメインだったらswellかな〜と感じます。
関連記事:Swellのレビュー記事
AFFINGER6とCocoonを比較するとどちらが良い?
Cocoonからの有料テーマ変更を考える人も多いと思います。
実は、きつねコードも以前はcocoonを使っていて、Affinger6にテーマ変更しました。
その点で言うと、やはり「収益化」をどこまで突き詰めるかどうかが判断基準になるでしょう。
使いやすさや、記事装飾の便利さで言うと、cocoonの方が上です。
Cocoonに慣れていて、限られた機能しか使わないのであればCocoonが使いやすいでしょう。
しかし、
サイトのカスタマイズ性に関しては、有料テーマの方が細かくいじりやすいです。
cocoonでも色々変えられますが、ちょっと設定にクセがあるかなと私は感じます。
自由度に限界があるので、HTMLやCSSが必要となってくるシーンは多いです。
(個人的には、cocoonを使うなら「スキン」をほぼそのまま使って楽しむのが一番良いのかなと思います。)
より効果の高いサイトへ試行錯誤して変えていくのであれば、有料テーマの方がやりやすいでしょう。
収益化に関しては、有料テーマの方が上です。
アフィリエイトリンクを管理するのは、CocoonよりもAFFINGER6の方がやりやすいです。
加えて、クリック計測やPVの管理もAFFINGER6が断然上です。
有料テーマは、収益化することを想定してこだわり抜いて作られていますので、効率的に運用できます。
収益最大化を目指すのであれば、有料テーマが良いでしょう。
関連記事:Cocoonのレビュー記事
AFFINGER6を"おすすめできない"のはどんな人?
下記に該当する場合には、他のwordpressテーマを検討した方が良いのかな〜と個人的には思います。
-

-
ブログにおすすめのWordPressテーマランキング!20個以上試したwebディレクター厳選【有料/無料テーマ】
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、自身でブログ運営もしていま ...
続きを見る
AFFINGER6の購入&導入手順
Affinger6を購入して、wordpressに導入するための手順をざっと紹介します。
基本的にポチポチ進めていくだけですのでサクッと行きましょう。
Affinger6の購入方法
step.1
Affinger6の購入ページにアクセスします。
セット販売を買う方はこちらです↓
\本気の収益化カスタムを今すぐ/
※AFFINGER6 EX/タグ管理マネージャ/PVモニター/ABテストプラグイン
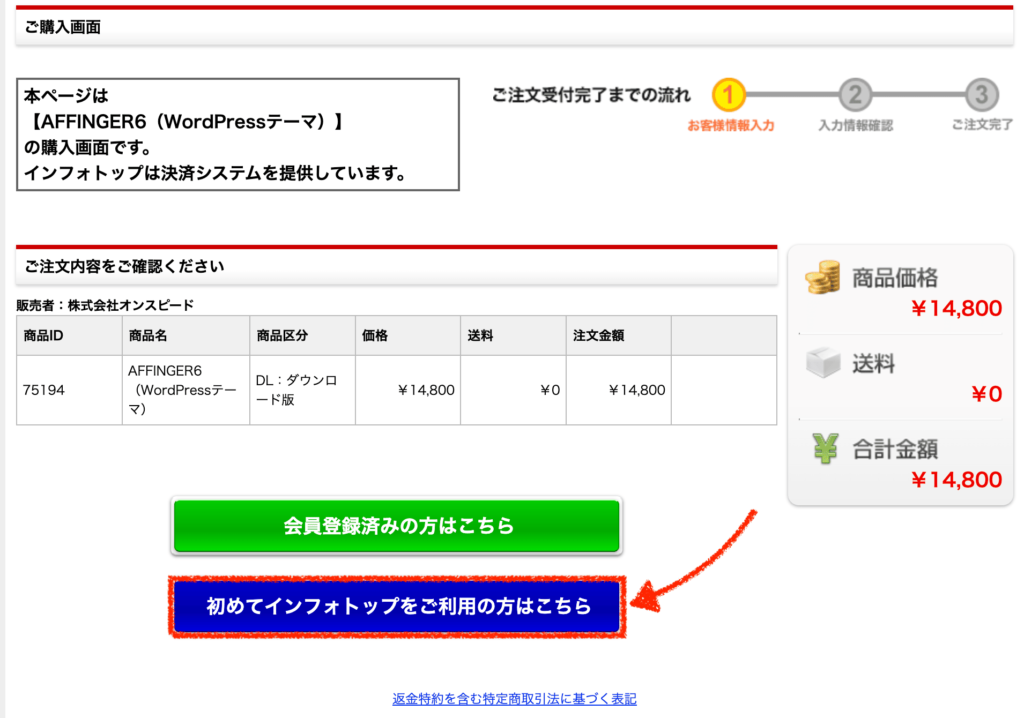
公式ページから購入へと進むと、下の画面へと進みます。

Affinger6では、インフォトップという決済システムで委託販売するという形を取っています。
上の画像の「初めてインフォトップをご利用の方はこちら」をクリックしましょう。そうすると、
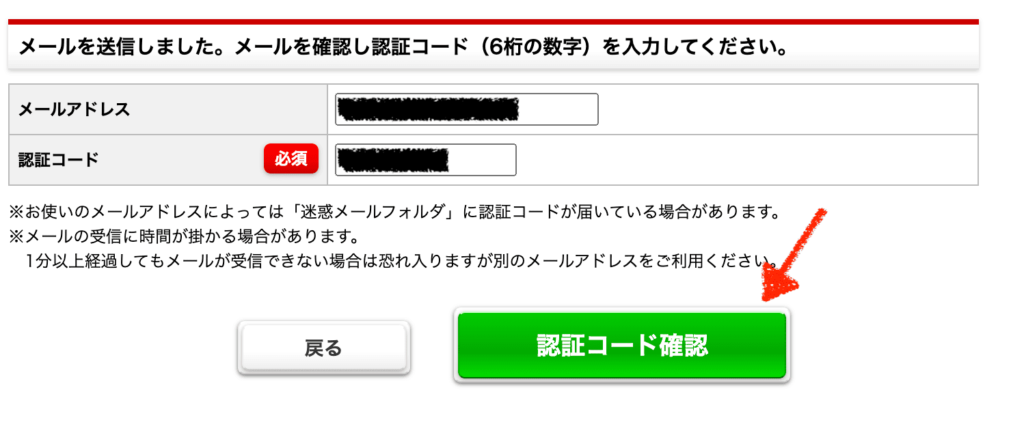
・メールアドレス
・メールアドレス確認の項目が出ますので、正しく入力してください。メアドに認証用のメールが届きます。
届いた認証コードを入れて、次へ進んでください。
step.2
次は、インフォトップの会員登録に必要な情報を入力してください。
(古くからやってるサイトなので項目が多いですねwめんどくさいけど)・氏名
・メールアドレス(インフォトップログインに必要になる。必ずメモ!!)
・パスワード(インフォトップログインに必要になる。必ずメモ!!)
・電話番号
・郵便番号
・住所
・インフォトップからのお知らせ可否
・郵送DM受取可否なお、「インフォトップからのお知らせ」と「郵送DM受取」は、受け取らないにチェックを入れましょう。受け取らないにしておけば、メールもDMも一切届くことはありません。
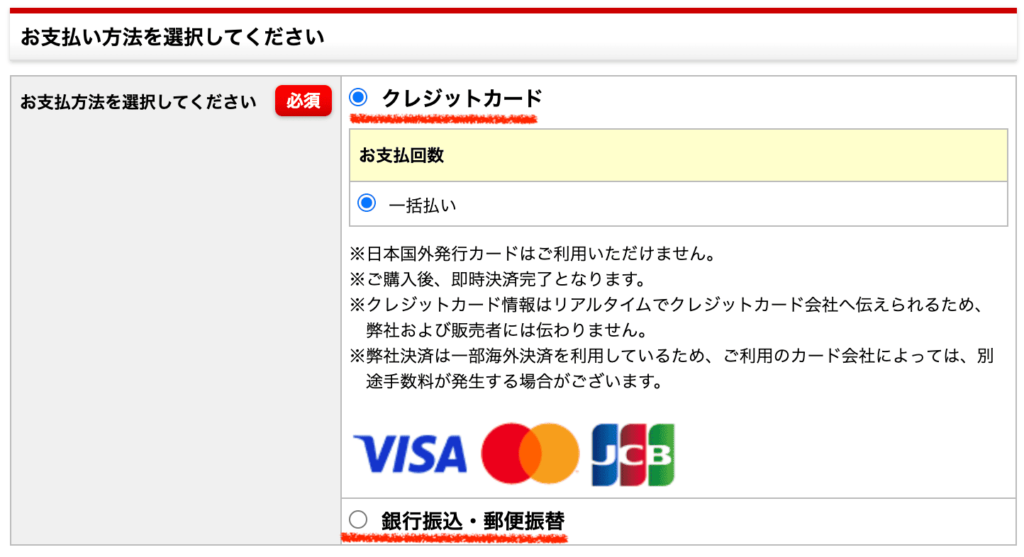
次に、支払い方法を選びます。クレジットカードか銀行振り込みに対応しています。

最後に、値段と入力内容をもう一度確認してから購入を確定してください。

購入後14日間のダウンロード期限があるのでここで一息つかずに、必ずインストールまで一気にやってください!
次へ進みます。
Affinger6をインストールする方法
step.1
Affinger6を購入したら、まず自分のパソコンにテーマをダウンロードします。
購入後のダウンロード期限は14日です!忘れたら終わりなので購入後すぐダウンロードしてください。
AFFINGER 14日以内にダウンロード見落としてて青ざめたけど、運営会社さんのご温情に救われました。大感謝🙏 pic.twitter.com/2AiysSZoDP
— パピ子|手取り14万円のブルジョア (@BourgeoisPapico) January 1, 2024こんなケースもあるようですが、基本的には期限過ぎたらアウトですので気をつけてください笑。
また、今後テーマを使い回す(Affinger6を2サイト目、3サイト目で使う)ことも考えられるのでダウンロードしたファイルはずっと消さない方がいいです。どこか安全な場所に保存しておきましょう。
では、ダウンロード手順です。
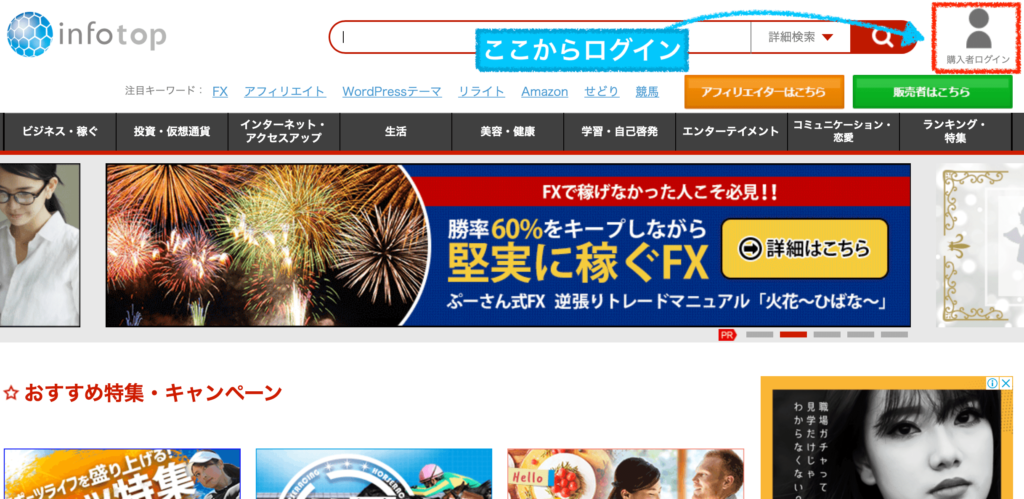
購入完了メールが届いているはずですので、そこから「インフォトップ」のトップページを開きましょう。
(メールからじゃなくて、普通にGoogle検索からアクセスしても良いです。ただし購入者用のページです。)
画面右上の「購入者ログイン」をクリックします。
購入時に入力した、メールアドレスとパスワードを入れてログインしてください。
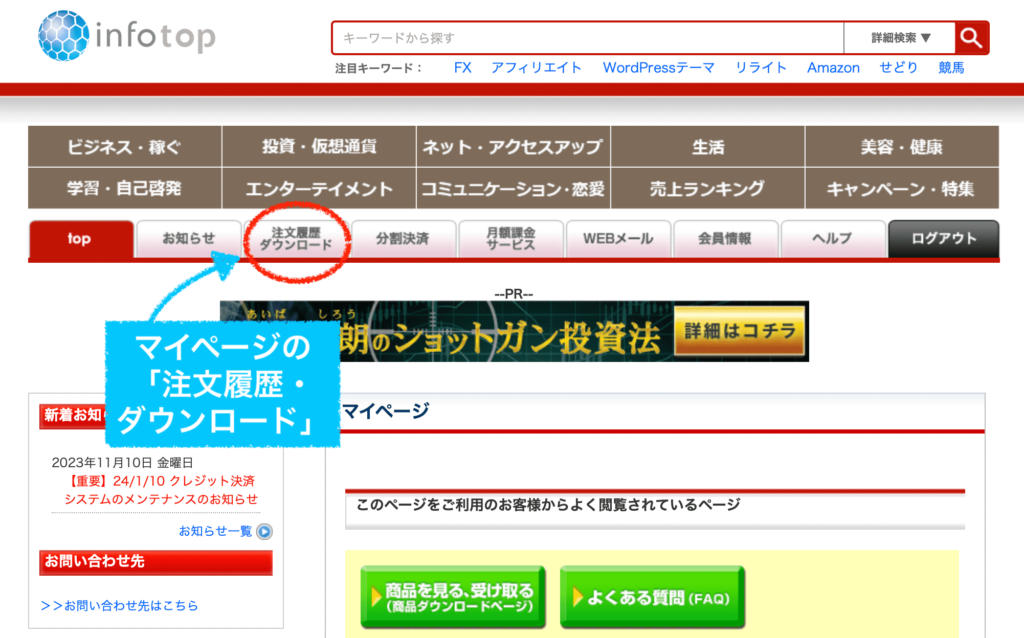
ログインすると下記のようなマイページが開くと思います。
「注文履歴・ダウンロード」というメニュー項目を探してクリックしてください。
そうすると、購入したAffinger6のダウンロードボタンが出てきます。
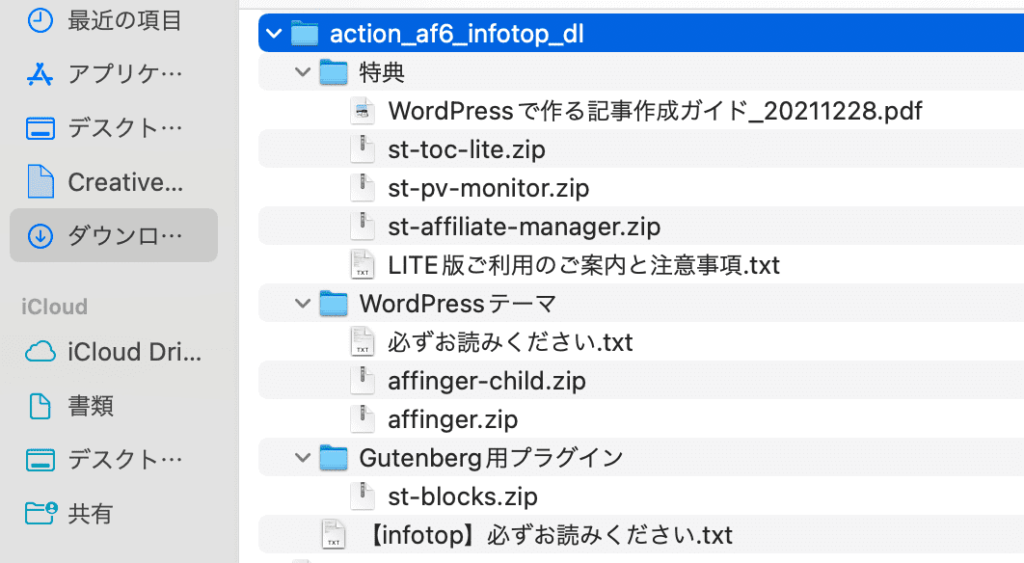
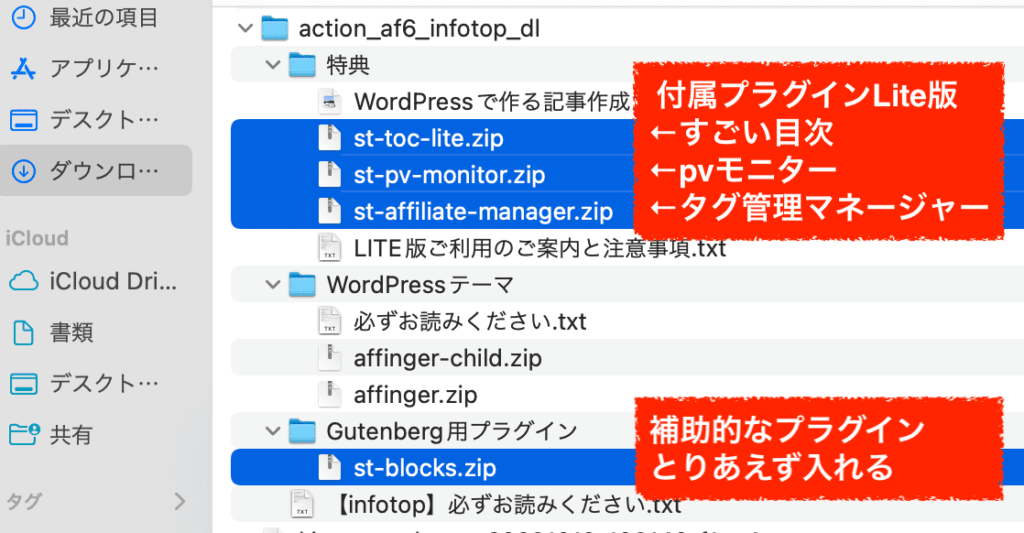
ダウンロードできるものは全てダウンロードしましょう。こんな感じで↓、自分のパソコンにダウンロードできたらOKです!
※特典や購入時期によっては内容物が異なる場合があります。
※zipファイルを解凍すると、下のようなフォルダ構成になっているはずです。
これで準備完了です。次のステップへ進みましょう。
step.2
次に、購入したAffinger6をワードプレスに導入していきます。
ステップ1で自分のパソコンにAffinger6のファイルをダウンロードしましたよね。
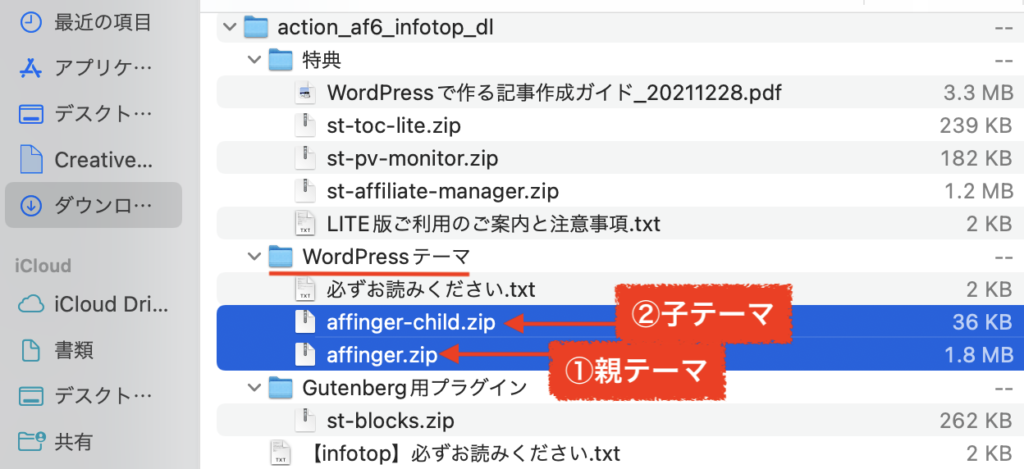
そのうち、まずwordpressに導入するのは下の2つです。
- 親テーマ:affinger.zip
- 子テーマ:affinger-child.zip
※zipファイルは解凍しないでください。zipファイルのままアップロードします。
その順番にアップロードしていきます。
「親テーマ」と「子テーマ」の概念がよくわかっていない方は、後で確認しておいてください↓。大事です。
関連記事-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
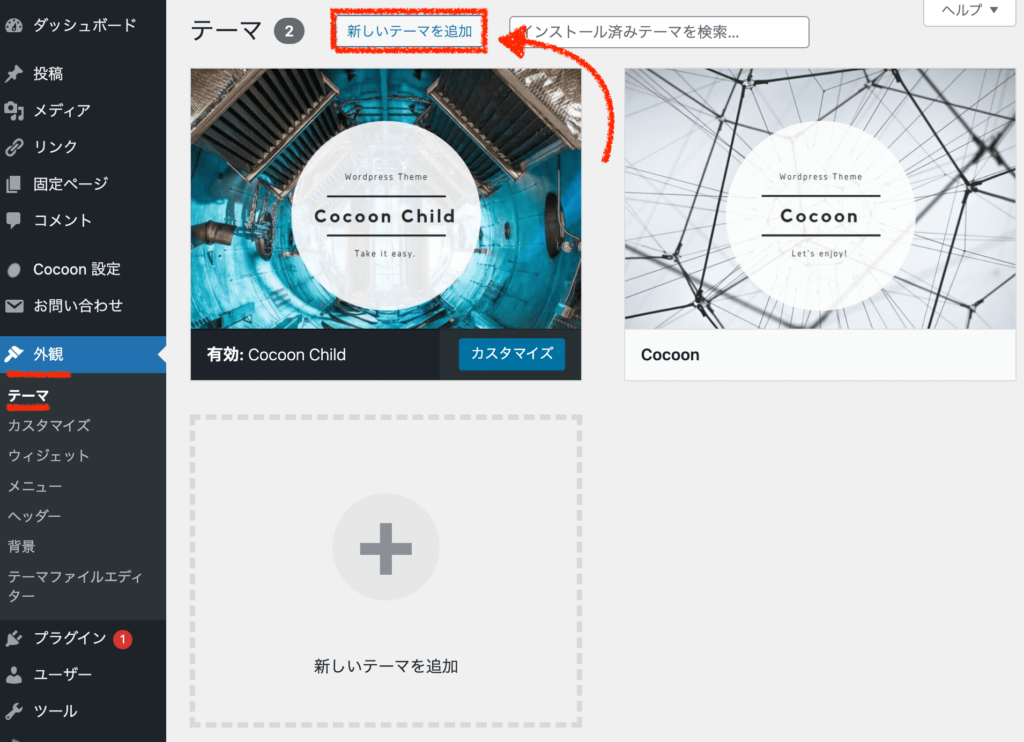
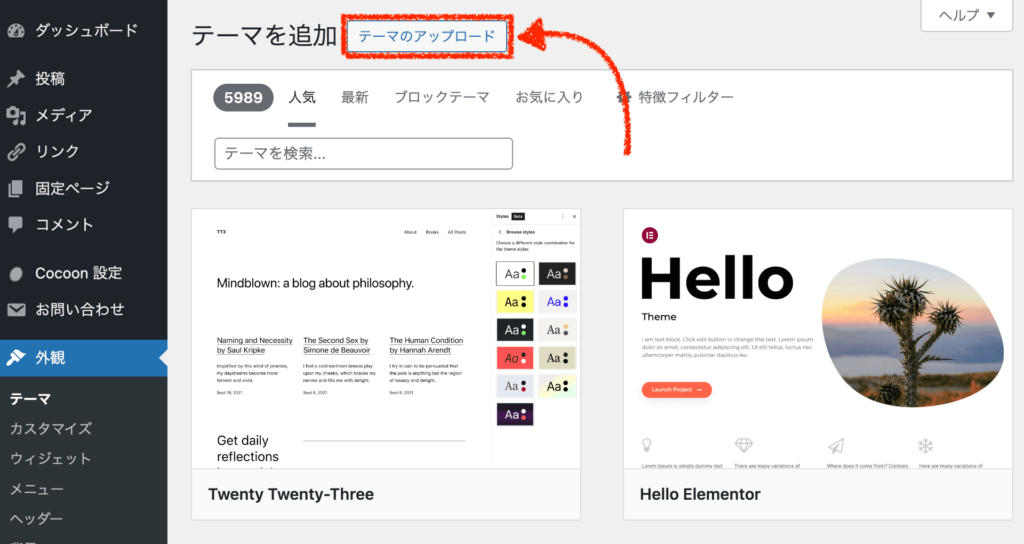
管理画面「外観」≫「テーマ」を開き、「新しいテーマを追加」をクリックします。

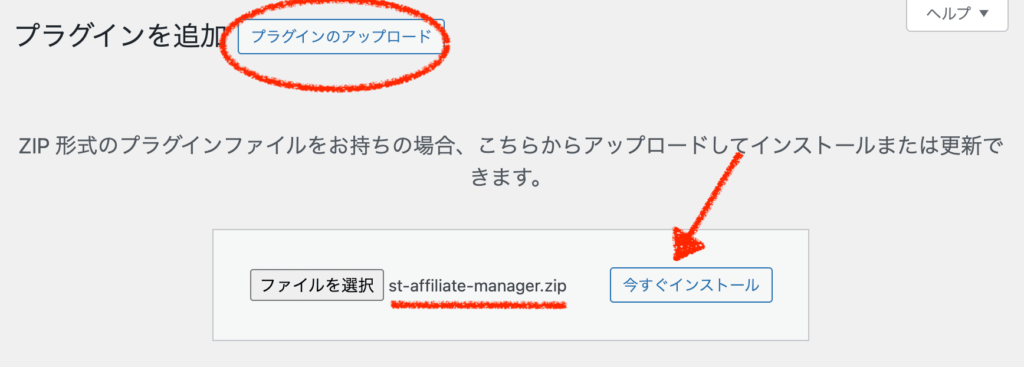
「テーマのアップロード」をクリックします。

「ファイルを選択」からまずは①affinger.zipを選んで、今すぐインストールしてください。

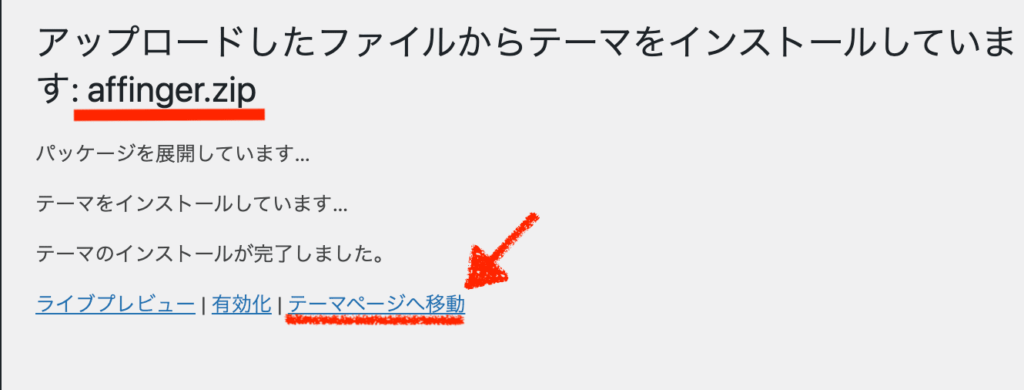
下のように進めば、無事にインストール完了です。

次に、同様の手順で②affinger-child.zipを選んで、今すぐインストールしてください。

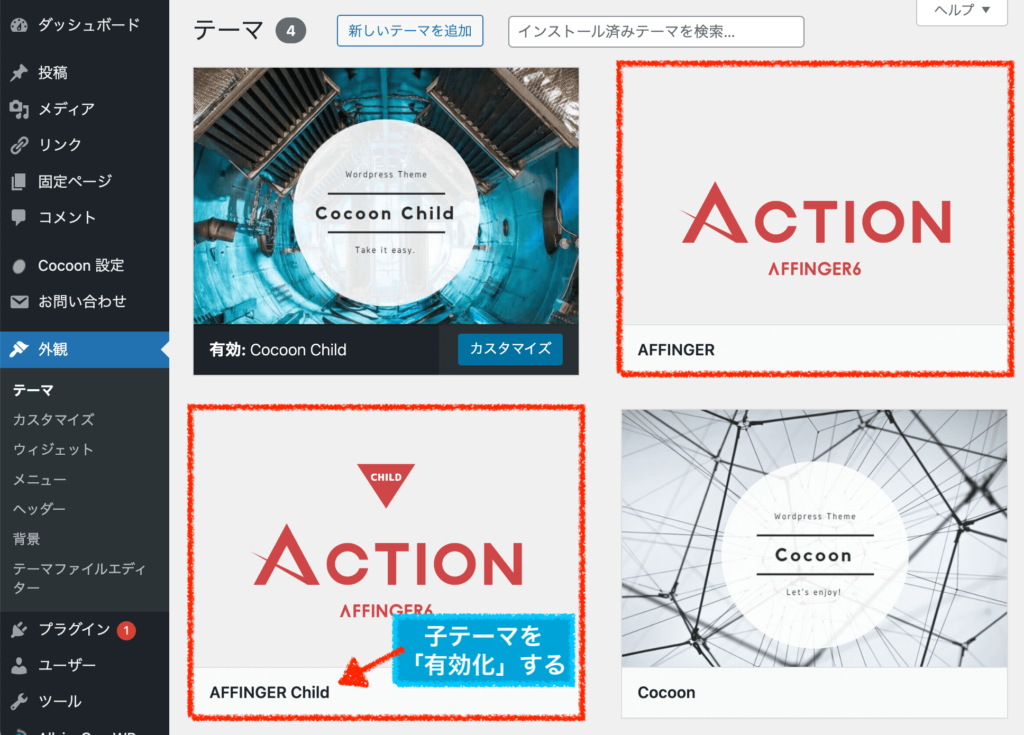
これも無事にインストールできると、最終的にこうなります。
(下の事例ではcocoonテーマが入っていますが、affingerを導入して初期設定を終えた後は旧テーマは消して大丈夫です。)
ちなみにACTIONとはaffinger6の別名 最後に、子テーマの方「AFFINGER Child」を有効化にしましょう。
以上で、Affinger6の導入は完了です!
最後に、特典で付属してきた無料のプラグインお試し版も導入しておきましょう!必ずやりましょう。
step.1
付いてきたプラグインはまず必ず入れておきましょう。
不要であれば後からいつでも消せば良いので。
↑のGutenbelg用プラグインの"st-blocks.zip"は、新式のブロックエディターに対応するためのプラグインですので必ず入れてください。入れないと、不便です。他のプラグインも大事なので、入れてください。
管理画面「プラグイン」≫「新規プラグインを追加」を開き、プラグインのアップロードから1つずつzipファイルを今すぐインストールしていけば完了です。

上の事例でいうと、全部で4つプラグインを入れるということですね。
後は、ここから最低限の初期設定や、実際に色々とさわってみて使い方に慣れていくと良いでしょう!

口コミにもありましたが、有料テーマに変えるとモチベーションも爆上がりしますよ!この勢いのままに、サイト運営を進めていきましょう!
他のwordpressテーマからAffinger6へと移行する方法
無料テーマのcocoonからAffinger6へと移行する手順については、下の記事でまとめてあります。
既に10記事以上書いて運営されている方は、下の関連記事を見ながら進めると良いでしょう。cocoon以外のテーマを使っている方も、チェックすべき項目は大体どれも同じになるので参考にしていただけるかなと思います。
-

-
実録:CocoonとAFFINGER6どちらが良い?移行手順ガイド付き
cocoon以外のテーマからaffinger6へ移行する場合もチェック項目は大体同じですので、参考にしてみてください。 この先の移行手順をすぐに見たい人は下のボ ...
Affinger6の基本の使い方
Affinger6の基本の使い方に関しては、こちらの記事でまとめています↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
まとめ:Affinger6が"買い"であるのはどんな人か
最後に、この記事のまとめになります。
ココがポイント
・AFFINGER6は、「稼ぐサイト」を作るためのテーマ
・AFFINGER6のメリットは、クリック数とPV数がわかりやすいこと
・AFFINGER6は、使い方が難しいところはあるが初心者でも慣れればOK
・AFFINGER6は、アフィリエイターで収益化したい人におすすめ
\使ってみると違いがわかる、収益UPを実現へ/
※インフォトップの決済システム経由で購入すると、「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
AFFINGER6の特典・セール情報(5月)
現在のアフィンガーのセール情報を記載しています。
セット販売やプラグインに関しては不定期でセール開催がありますので、もし欲しいものがあれば、プラグインは安くなった時に買い足すのがおすすめです。
Affinger6のテーマ本体(通常版)に関してはセールで値下がりすることはまず無い(少なくとも私はみたことがないです。)ので、タイミングとしてはいつ買っても同じかなと思います。
5月はGWセール開催中で、重要なプラグインをいつもより安く揃えられます。タグ管理マネージャーとPVモニターは、たまにしかセールが無いため買うならば今がチャンスです。
| 商品 | 通常価格 | セール価格 |
|---|---|---|
| AFFINGER6 | 税込14,800円 | なし |
| AFFINGER EX版アップデート | 税込10,000円 | |
| ACTION PACK3 ・affinger6本体+EX版(上位版) ・タグ管理マネージャー ・ABテストプラグイン | 税込29,800円 | |
| タグ管理マネージャー・PVモニターのセット ・タグ管理マネージャー ・PVモニター 買い足しにおすすめ | 税込19,800円 買うなら今がチャンス! | |
| AFFINGERタグ管理マネージャー wordpress管理画面で広告クリック数がわかる | 税込15,000円 | |
| PVモニター wordpress管理画面でPV数がわかる | 税込9,000円 | |
| アイキャッチ画像生成プラグイン [PRO] 記事の保存するときにタイトル入りの画像を作成 | 税込3,980円 | |
| サイト運営改善パック ・タグ管理マネージャー ・PVモニター ・ABテストプラグイン | 税込29,800円 |

普通は、通常版のAFFINGER6本体(¥14,800)をまず買えばOKです。きつねコードは、タグ管理マネージャーとPVモニターのセットを買い足しました。
どれを買うべきか迷ったらこちらの記事でご確認ください↓
-

-
AFFINGER6はどこで買えばいい?購入ルート・特典・価格・セット内容を完全ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
続きを見る