ブログやホームページを運営していてサイトマップを設置したいという方。
そもそもサイトマップには、「htmlサイトマップ」と「xmlサイトマップ」の2種類が存在します。
・htmlサイトマップ → 読者が見るようの記事一覧的なページのこと
・xmlサイトマップ → グーグルにクロールしてもらうためのSEO目的のもの
今回は、htmlサイトマップを自由に作りたいという方のためのやり方を説明します。
htmlサイトマップは、各wordpressテーマに最初からあるサイトマップ生成機能やプラグインなどを使って自動で作ることもできます。cocoonでもサイトマップをつくる機能はあります。(xmlサイトマップをつくる機能はありません)
しかし、私はあえて手動でサイトマップ(記事一覧ページ)をつくっています。
自動生成されるサイトマップは、気に食わないという方もいるかと思います。
・作ってみたけどデザイン的に少し違うの嫌だ
・カテゴリーごとに分けて記事を並べたい
・記事の順番を自由に並べ替えたりしたい
そんな場合には、任意に作れるように手動のサイトマップを作成しましょう。
xmlサイトマップを設置したいという方は下記記事をご参考にどうぞ。
wordpressで手動で自由にサイトマップ記事一覧ページを作る
やり方は何のことはなく、ただ固定ページでリンク集をつくって、メニューに表示させるだけです。ごめんなさい、めちゃくちゃマニュアルな方法です。
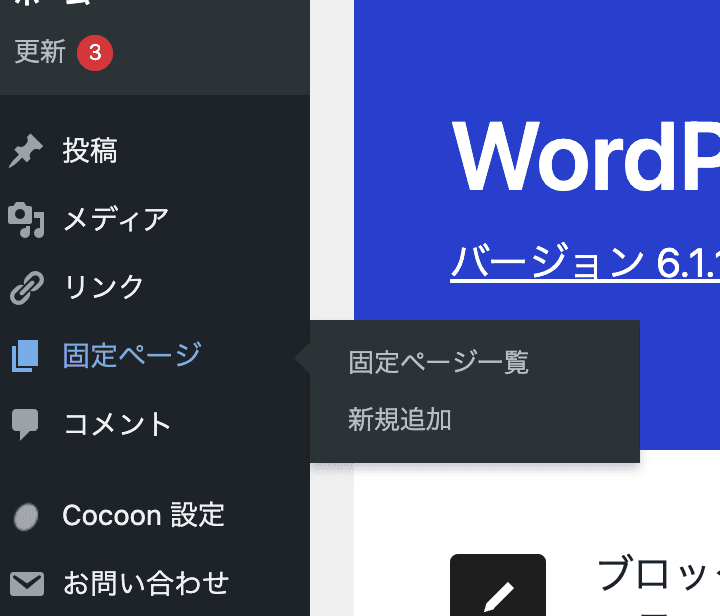
「固定ページ」から「新規追加」を押す。

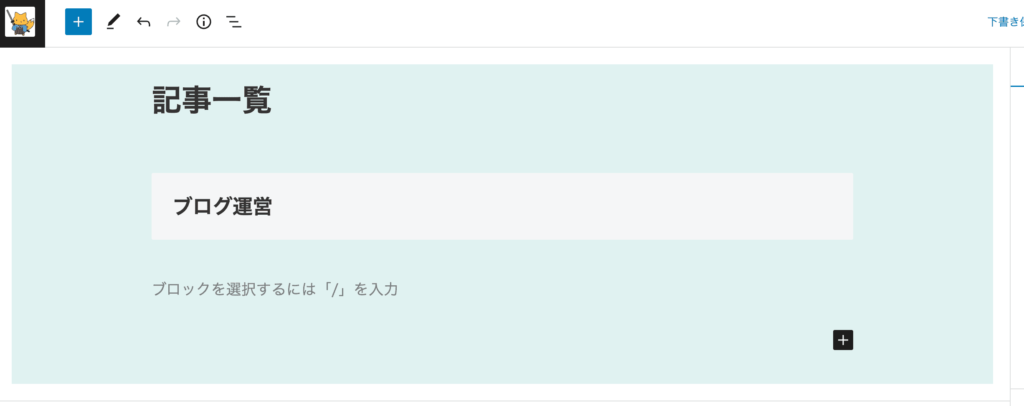
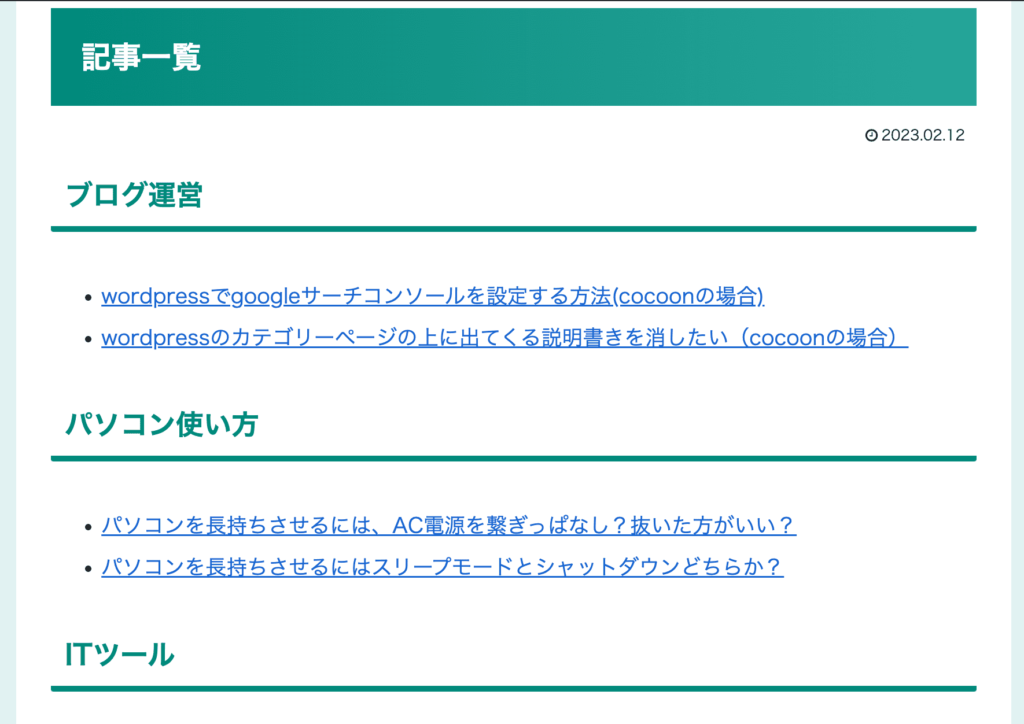
私はタイトルを「記事一覧」にしていますが、「サイトマップ」でもなんでも好きなタイトルで大丈夫です。
カテゴリーごとに記事を並べた方がわかりやすいと思うので、H2タグでカテゴリーを入れます。

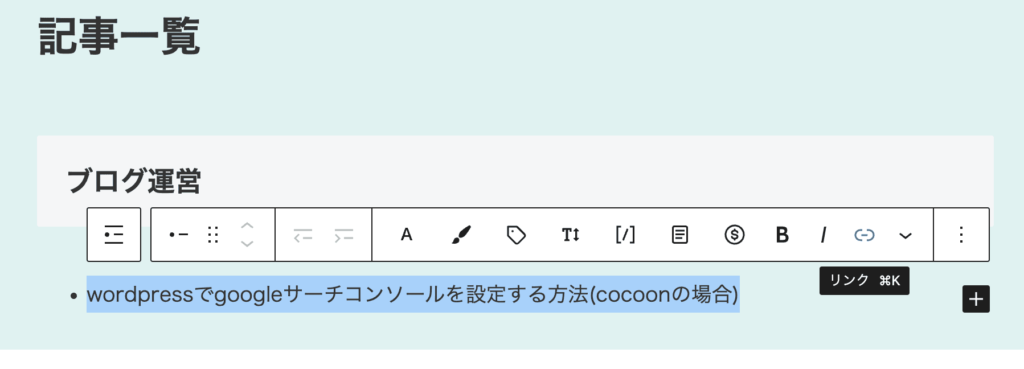
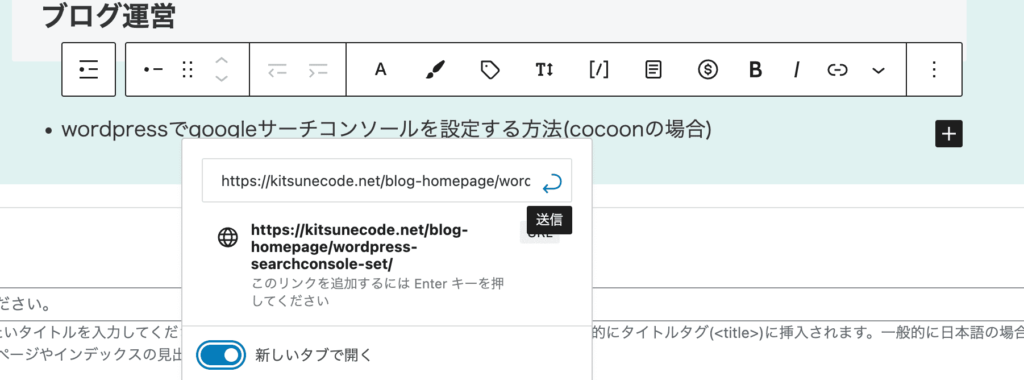
あとは、一記事ずつ貼り付けていくだけ。+にあるリスト機能を使って貼っていくと綺麗になります。
記事タイトルをコピペして、「リンク」にその記事のURLもコピペする。

「新しいタブで開く」はチェックを入れても入れなくても、好きな方でOK。
チェックを入れると、読者がリンクをクリックした時に別タブで開くようになります。

あとは、こんな感じで手動でペタペタ貼っていくだけ。

全て貼り終わったら保存して公開しましょう。
あとは、固定ページをメニューに表示させるだけです。
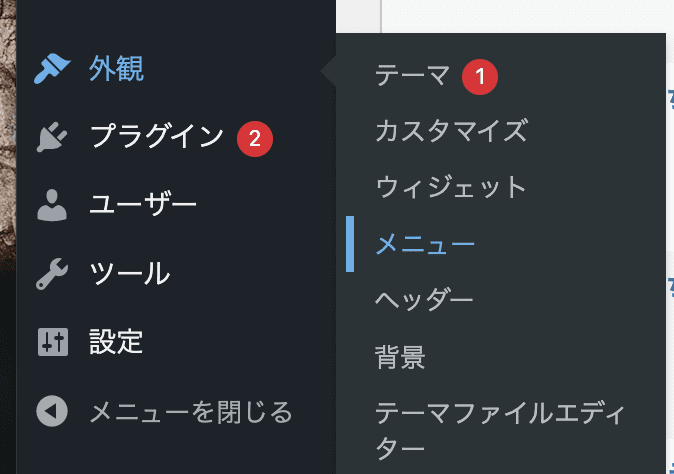
「外観」の「メニュー」をクリック。

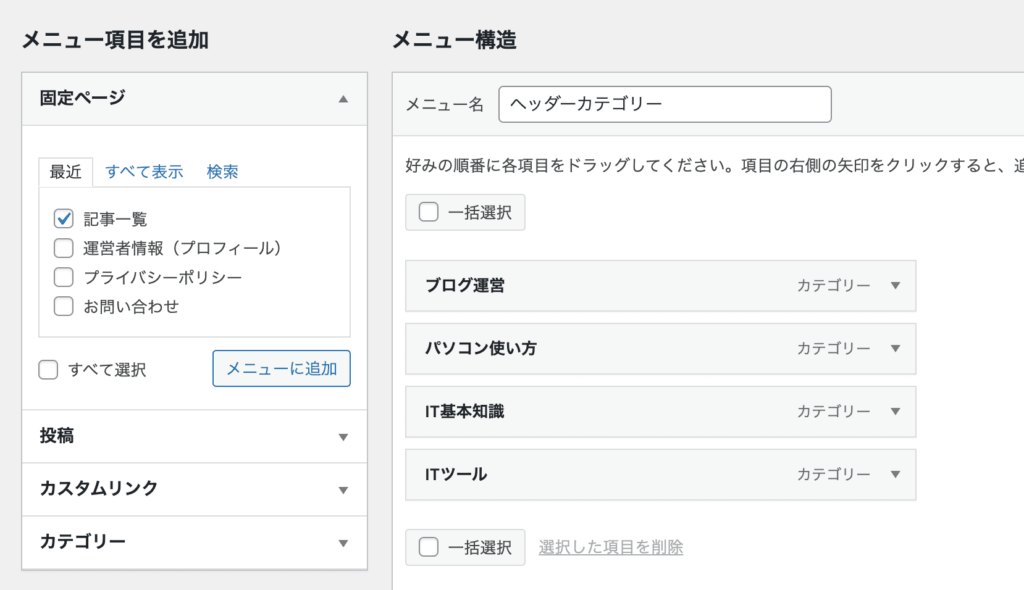
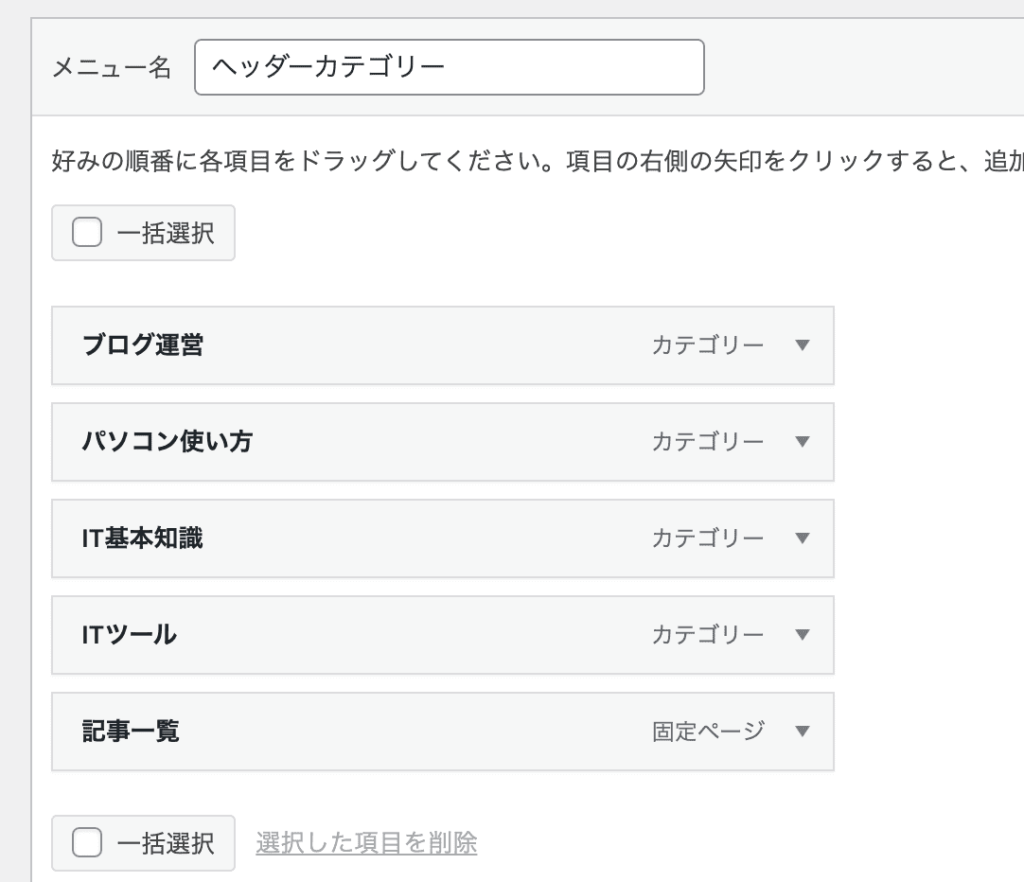
表示させたいメニューを選んで(この場合はヘッダーメニュー)、さっき作った固定ページの「記事一覧」にチェックして「メニューに追加」する。

すると、メニューに追加されるので「変更を保存」をクリック。

これで、ヘッダーメニューに記事一覧が表示されます。

最終的には、こんな感じのサイトマップ(記事一覧ページ)になります。

手動でサイトマップ(記事一覧)を作る際に気をつけること
私は、サイトマップをあえて手動でつくっていますが、もちろんデメリットもあります。
自動化していないので、手動で逐一この固定ページを編集していく必要があります。
・新しい記事を投稿したら、それをサイトマップに追記する
・既存記事のタイトルを編集した際には、サイトマップの方も編集する
といった作業です。
ですので手動の場合基本的には、
・カテゴリー自体を編集する
・既存記事の記事タイトルをコロコロ変える
・記事のURLを変える
はご法度です。あまりやるとすごい面倒くさくなります。
ただ、私の場合は、とにかく「カテゴリーごとに記事を並べたい」「さらに並ぶ記事の順番を任意に変えていきたい」ので手動の形にしています。
プラグインだと基本的に投稿順などで並んでいくと思います。
私の場合は、一貫性を持たせた順番で記事を並べたい。その方が読者にとって分かりやすいと思うのでこの形です。
やはり何でも自由に任意にできるというのが手動の良い点ですね。
例えば、記事がたくさん増えてきた時に、カテゴリーを更に小分けに分けて、階層を作るように表示させることもできるようになります。
最初の時点で形をつくっておけば、運用はそれほど面倒でもないです。
ただし、膨大な記事が既に存在していたり、運営途中でカテゴリー分けを変えそうな方はやめた方がいいかもしれません。
私の場合は、初期時点でカテゴリーや記事タイトルも決め切っていてあまり変更することはないので、この形でも大丈夫です。
手動でめんどくさくなりそうな方は、テーマの機能やプラグインを使ってサイトマップを作成しましょう。