
ワードプレスサイトを運営しています。css変更をしたのですが、サイトに反映されません。なぜですか?

wordpressでcssのカスタマイズを行った際に、すぐに変更が反映されないケースは非常に多いです。チェックすべき項目はおよそ目星がつくので、解決していきましょう!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
ワードプレスでCSSを扱えるようになると、カスタマイズの幅が広がって楽しくなりますよね。
しかし、css変更をしても上手く反映されないことはよく起こります。その原因と対処法をチェックしていきましょう!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
結論:なぜWordPressでCSS変更が反映されないのか
ワードプレスでCSSのカスタマイズを行なっていて、変更が反映されないことはよく起こります。
私自身も
あれ〜、変わってないぞ。なんでだよ。
ということは頻繁にあります。
その時にチェックすべき項目は大体限られますので、落ち着いて確認していきましょう。
特に初心者の方は、当記事で一つずつ理解を深めてマスターしていただければと思います。一度理解できれば、解決しやすくなると思います。
先に、結論です。
css変更が反映されない時の原因と対処法
- キャッシュが原因
- スーパーリロードでサイトを確認する
- もしくは、管理画面でwordpressキャッシュをクリアする(可能な場合)
- cssが読み込まれていないことが原因
- そもそもファイルが読まれているか確認(子テーマでのカスタマイズが初の方)
- css記述内容のお作法的にミスがないか確認
- cssの記述内容が間違っていることが原因
- cssの優先度を高くすることを検討
- 別のcssの書き方で実現することを検討
私もいつもこの順番で、確認しています。
cssが反映されない時の原因は、大きく分けると大体3つです。

最初はややこしく感じるかもですが、一度覚えてしまえばサクッと解決できるようになりますよ!
WordPressでCSS変更が反映されない時①キャッシュが原因である
一つ目は、キャッシュの影響です。これが、最も多いです。
キャッシュとは、webページを読み込んだときに一部のファイルを自動的に保存しておいて、次回のアクセス時に負荷を軽く(より早く)読み込めるようにする仕組みのことです。
データが勝手に保持されるので、同じページに2回目以降アクセスすると、キャッシュが働くことが多いです。cssファイルもよくキャッシュされるため、意図せずして「古いバージョンのcssファイルが参照されている」という状態はよく起こります。
cssを修正した直後にサイトを確認すると、キャッシュが残っていると最新状態は反映されないことが多いですよ。
cssは特にキャッシュの影響を受けやすいので、真っ先に疑いましょう。
解決するのは、カンタンです。
対処法1スーパーリロードでサイトを確認する
解決法としては、「スーパーリロード」をした状態でサイト確認をすれば良いだけです。
スーパーリロードとは、キャッシュの存在を無視してページを再読み込みするやり方です。
ページを開いた状態で、下のショートカットキーを押して確認してみましょう!
(パソコンの場合です。)

きつねコードは、macでchromeブラウザ使用なので、Command+ shift + Rでいつも確認するクセをつけています。毎回です。
これで、cssの変更が上手く反映されていれば解決です。
もちろん、「キャッシュクリア」を実行しても良いですよ。
キャッシュクリアは、その名の通りキャッシュの存在を削除する方法です。
(キャッシュクリアすると閲覧記録なども消えるのが私は面倒くさいので、いつもスーパーリロードだけ使っていますが…。)
ちなみに「スマホ」でもよくキャッシュは残ります。スマホでワードプレス運営している方は、キャッシュクリアを行いましょう。(スマホのキャッシュも、なんかいろいろあってややこしいけど…。)
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
もしスーパーリロードでも直らない場合は、おそらく他に原因があるので探っていきます。
対処法2管理画面でwordpressキャッシュをクリアする(可能な場合)
実は、キャッシュにも色々と種類が存在します。
上記で対応した内容は、主に「ブラウザキャッシュ」と呼ばれるお話です。
他に関しては、深く突っ込む必要はありませんが、
wordpressにキャッシュ系プラグインを導入している人は管理画面を確認してください。
wordpress内にもキャッシュが保持されていて、管理画面からキャッシュをクリアできるケースがあります。
例えば、以下のようなキャッシュ系プラグイン、SEO系プラグインを入れている場合は要確認です。
- WP Super Cache
- WP Fastest Cache
- W3 Total Cache
- WP Rocket(有料プラグイン)など
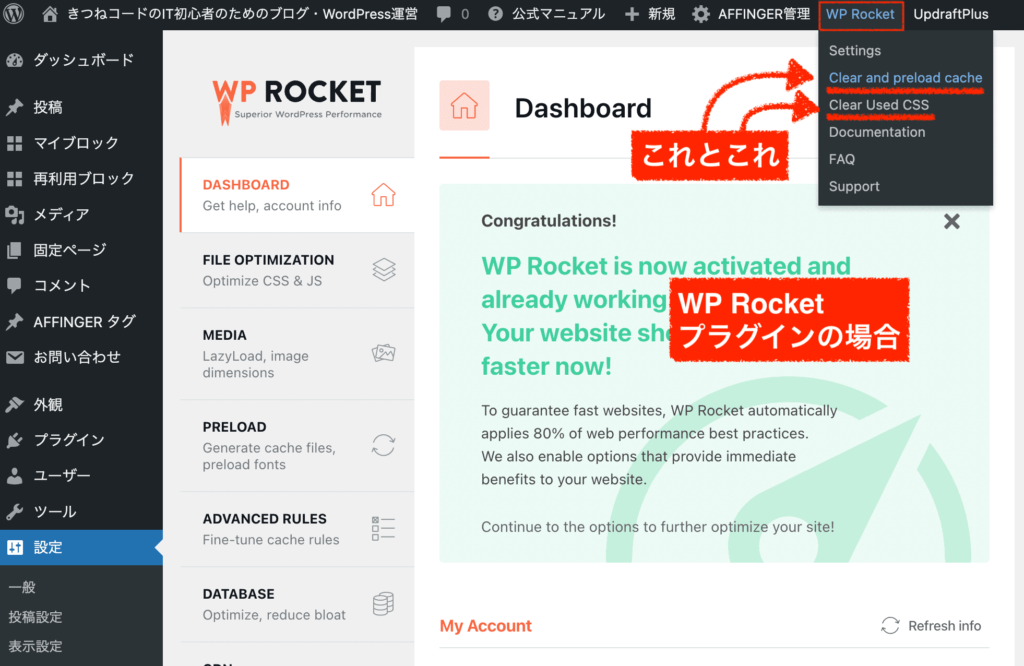
私の場合は有料のWP Rocketを入れているので、いつも下の2つのボタンをクリックしてキャッシュクリアを行なっています。
・Clear and preload cache
・Clear Used CSS

wordpressキャッシュをクリアすると、cssが反映されることも実際にあります。私もいつもここはチェックしますね。
他のプラグインの場合も、ワードプレス管理画面の一番上のメニューバー、もしくはプラグインの設定画面のどこかにキャッシュクリアできる項目がないか探してみましょう。
もしくはwordpressのテーマ機能として、キャッシュクリア機能が付いている場合もあります。
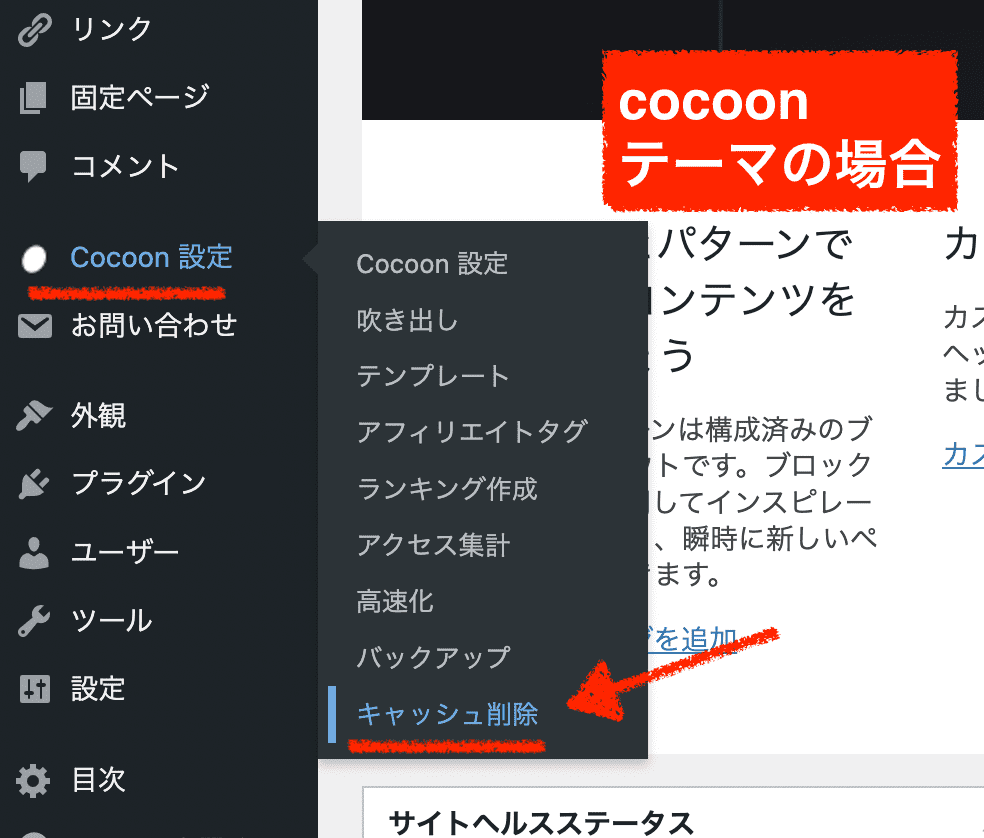
例えば、cocoonテーマでは、キャッシュ削除できる機能が元々ついているので試してみると良いでしょう。

wordpressキャッシュを確認しても反映されていなければ、他の原因を探りにいきましょう。
対処法3(おまけ)他のサーバーキャッシュもあるが...
ここはおまけですので、読み飛ばしても構いません。

私自身もこれが原因だったことは今まで無いので、多分関係ないかと…。断言はできませんが。
他にもサーバー側に保持されている「サーバーキャッシュ」という存在もあります。
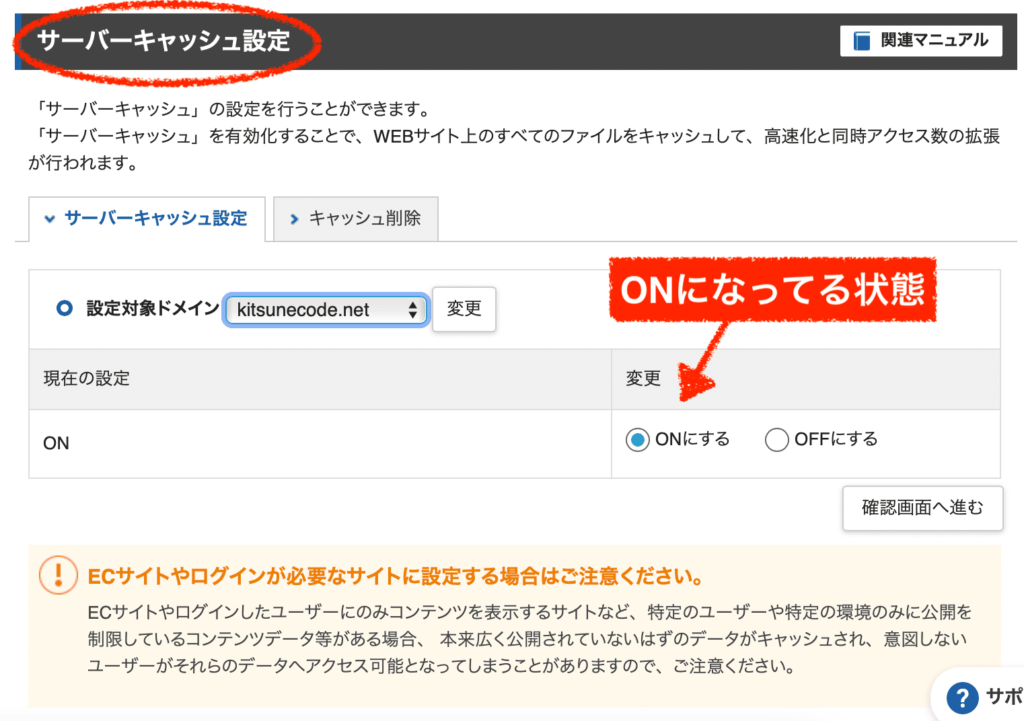
あなたが利用しているレンタルサーバーにもよると思いますが、例えばエックスサーバーだと下のような設定があります。
こちらはレンタルサーバーの管理画面にログインしている画面ですね↓。
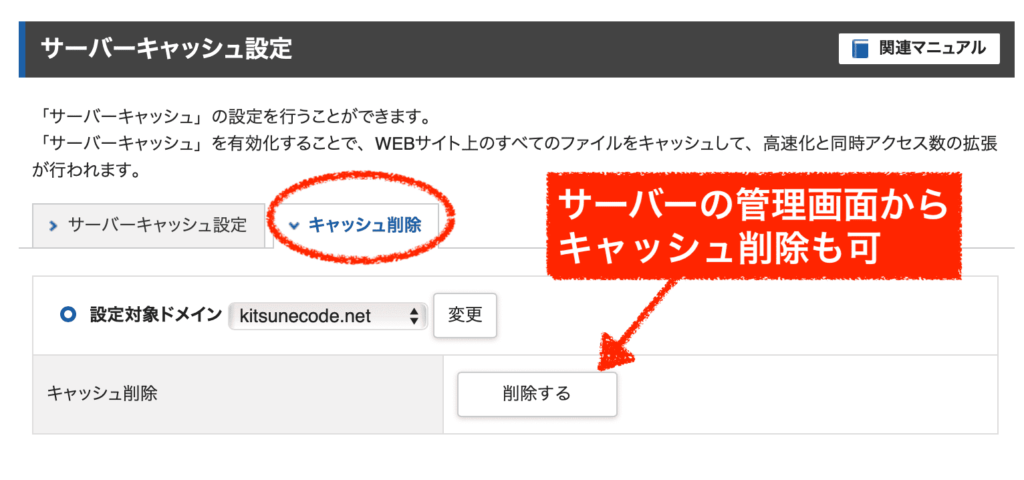
管理画面から「サーバーキャッシュ」の項目を探します。

ここで、下のようにキャッシュクリアすることも実は可能です。

管理画面にログインして探してみると、おそらくどのレンタルサーバーでも似たような項目はあるはずですので、キャッシュ削除を試してみても構いません。
ただし、私もサーバーキャッシュをONにしている状態ですが、これが原因で不具合が出たり、CSSが反映されていなかったことはこれまでありません。
確認の優先度としては低いかなと思います。(もしココが原因だったら、マジですみません笑)
WordPressでCSS変更が反映されない時②cssが読み込まれていないことが原因
反映されない原因の2つ目として、キャッシュを確認した次は、
CSSのコードが正常に読み込まれているかどうか
を疑いましょう。
検証ツールを使用して、そもそも書いたcssが読み込まれているのかを見てみます。
※初めて使う方は、こちらの記事でも学べます↓
-

-
絶対覚えるべき「検証ツール」の基本の使い方とショートカットキー
ブログ運営、webサイトを運営している人は絶対に覚えておくべき機能です!簡単なので、早めにマスターしておきましょう。 検証ツールとは? 「検証ツール」とは、ブラ ...
もしcssが正常に読まれていない場合、
- ファイル自体が悪いのか
- css記述内容が悪いのか
2パターンあるので、それぞれで説明していきます。
対処法1style.cssファイルが正常に読まれているか確認
cssカスタマイズが初めての方は、ここは確認しておくと良いです。
もしstyle.cssファイル自体が正常に読まれていなければ、当然カスタマイズ内容は効きませんよね。
まず前提知識として、
wordpressにおいてファイルのカスタマイズを行うには、親テーマではなく、子テーマで行うのが基本となります。

私もcssカスタマイズを行う時は、管理画面「外観」≫「テーマファイルエディター」の「子テーマのstyle.css」に全てを記述しています。
まだ慣れていない方は、ざっと確認してみてください。
- cssは、子テーマのstyle.cssに書いていますか?
- 親テーマではなく、子テーマを「有効」にしていますか?
- 子テーマを自作した人は、style.cssやfunctions.phpの記述に誤りはありませんか?

「子テーマのstyle.css」ではなく、「追加CSS」機能を使っている人は、もちろんそれでも大丈夫ですよ!
もし「追加CSS」機能にcssカスタマイズを書いている人は、ファイル自体が読み込まれないということはないと思うので、別の原因を探っていきましょう。
※子テーマの理解があいまいな部分があれば、関連記事でチェックしてください↓。
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
-

-
WordPressの追加CSS・追加CSSクラスとは?使い方を覚えてカスタマイズしよう!
この記事でわかること wordpressの追加CSSの使い方 wordpressの追加CSSクラスの使い方 この記事を書いているきつねコードは、ワードプレスを触 ...
cssファイル自体が読まれてるか具体的に確認したければ、
シンプルなcssコードを試しに書いてみれば分かります。
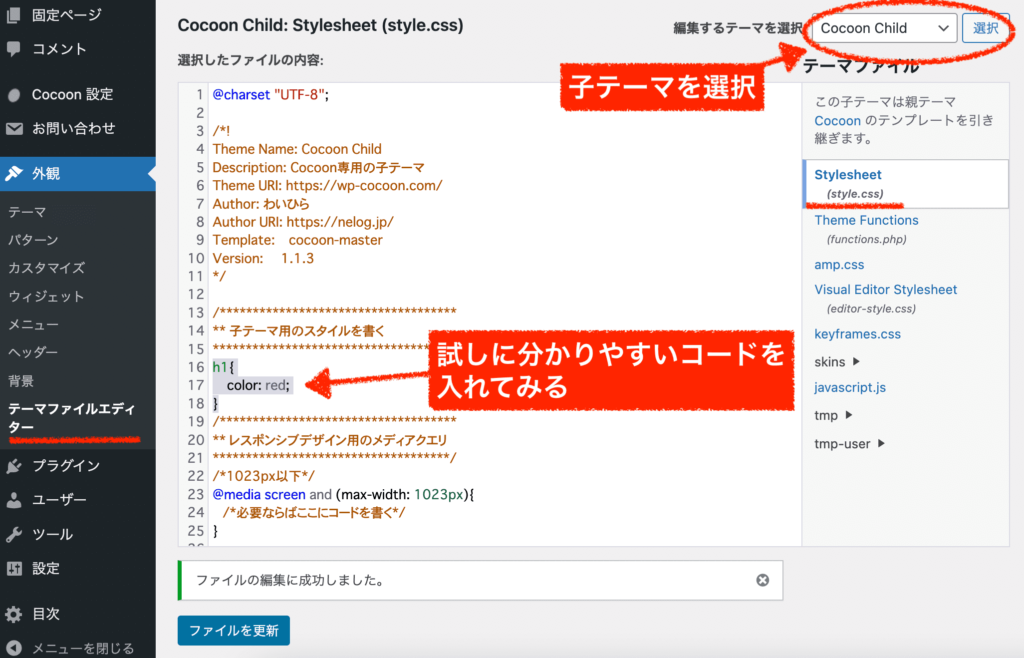
管理画面「外観」≫「テーマファイルエディター」を開いて、子テーマを選択した状態でstyle.cssを開きましょう。
事例として、下のようなシンプルなコードを入れてみます。
(各ページのh1タイトルが赤くなるので気をつけてください。あくまでテストなので後で戻してくださいね。)
h1{
color: red;
}
子テーマのstyle.cssに書いて「ファイルを更新」をクリックします。

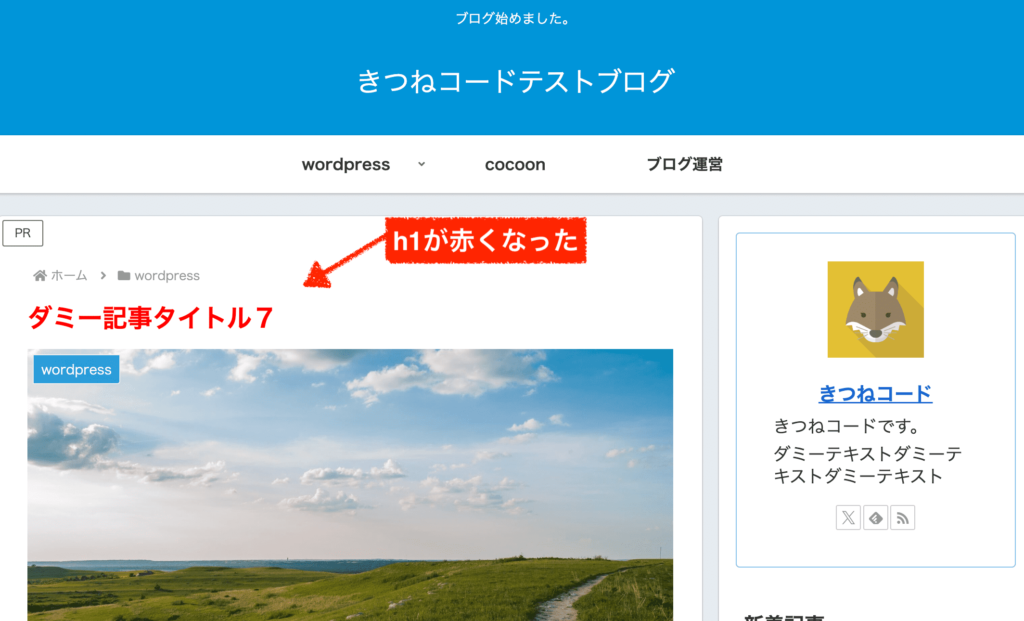
(スーパーリロードをして)ページを確認してみると、記事ページのh1タイトルが赤くなっていますね。ちゃんとcssが効いています。
(利用しているテーマやカスタマイズ内容によっては効かないこともあります。)

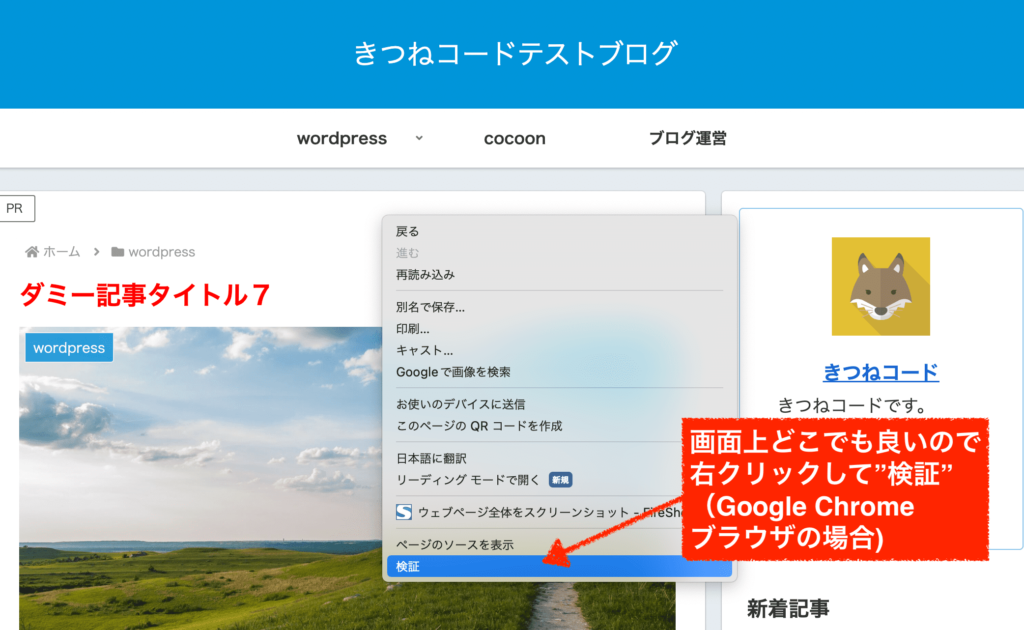
検証ツールを見てみると、cssが読み込まれているか否かが分かります。右クリックで検証を開きます。
検証ツールは、頻繁に使用するのでこの機会に確実に覚えましょう!すごく便利です。

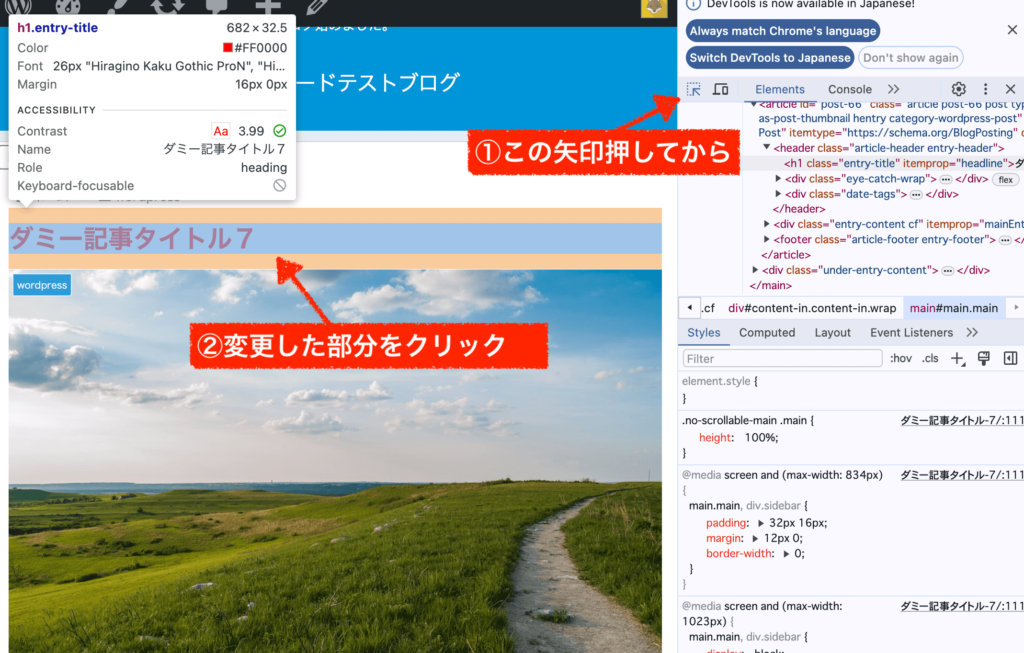
検証ツールを開いたら、画面上の方にある矢印ボタンクリックしてから、サイトの変更をかけた部分にカーソルを当てて一度クリックしましょう。

そうすると、該当する部分のHTMLコードとCSSコードを閲覧することができます。
検証画面が小さくて見えにくい時は、画面のフチの部分を持つと伸び縮みできますよ。

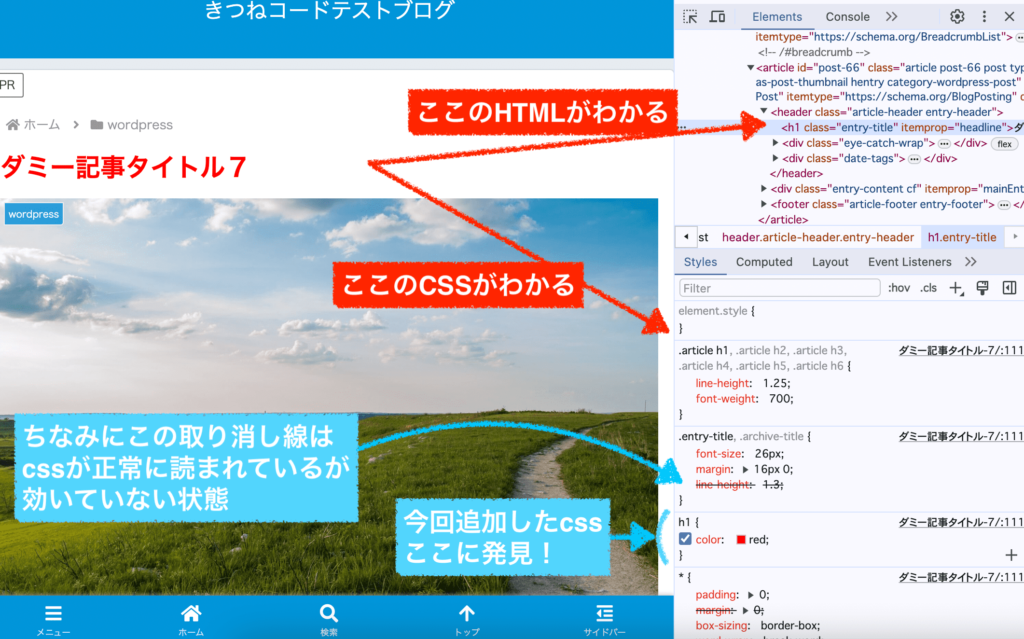
とにかく、上のように検証ツールのCSSの部分にカスタマイズした記述が出てきていれば、cssはきちんと読まれています(実際に効いているかどうかは別として)。
cssはよく重複して沢山かかっているため、取り消し線になっていることもありますが、まずはここに出てきていればOKです。
cssが読まれているのに、効いていない場合は別の原因なので引き続き見ていきましょう。
対処法2CSSのお作法にミスがないか確認
記述したcssが検証ツールに出てこなかった場合は、
cssの記述内容にミスがないか確認してください。
チェックリストとしては、下記の通りです。
cssのお作法を確認してOKであれば、あとは書く内容の問題です。
対処法3(おまけ)SEO対策でcssファイル縮小している人は確認
ここは、該当しそうな人だけ確認してください。
seo対策の一つで「cssファイルを縮小化」等の設定をONにしている人は、それが悪さをしてcssの変更が反映されないこともたまにあります。
「cssファイルの縮小化」はSEO対策系のプラグインを導入している、もしくはテーマ機能に付いているケースがあり、その設定をONにしている人はチェックしてみましょう。
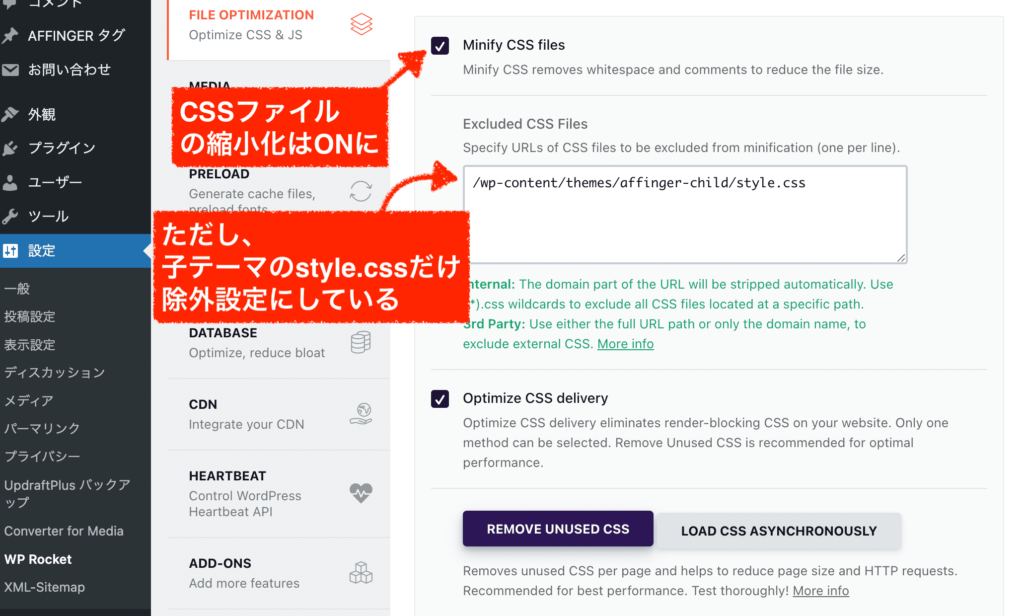
例えば私の場合だと、WP Rocketプラグイン(有料のSEOプラグイン)を入れていて、こんな感じです↓

SEO対策のため、cssファイルの縮小化やcssの配信最適化(optimize css delivery)もONにしています。
ただし、cssカスタマイズ内容に干渉しないように子テーマのstyle.cssを除外設定にしている状態です↑。
このように、除外設定がもし可能なのであれば子テーマのstyle.cssを除外すれば解決することもあります。
除外設定が出来ない場合は、諦めてCSSファイルの縮小化をOFFにするしかないかなと思います。
WordPressでCSS変更が反映されない時③cssの記述内容が間違っていることが原因
ここまで確認を終えたら、残りの原因は「cssの記述内容」の問題です。
今の書き方ではcssが効いていないので、他の書き方を検討しましょう。
大きく二つの方向性が考えられます。
- cssの優先度を高くする
- 別の書き方を検討する
対処法1cssの優先度を高くすることを検討
webサイトの見た目を決定するのがcssの役割ですが、cssが重複してかけられていて、効いていないというのはよくある話です。
そもそも「カスタマイズ」とは、他の誰かが開発したものに対して追加や上書きをしようとしているわけですから、既存のcssとぶつかって上手く効かないことはよくあるわけですね。
これこそが、カスタマイズ作業で一番頭を悩ませる点と言っても過言ではないでしょう。
みたいな感じですね。
この時に、もし同じ場所に同じcssが重複してかかっていると、反映されるのは当然1つだけです。
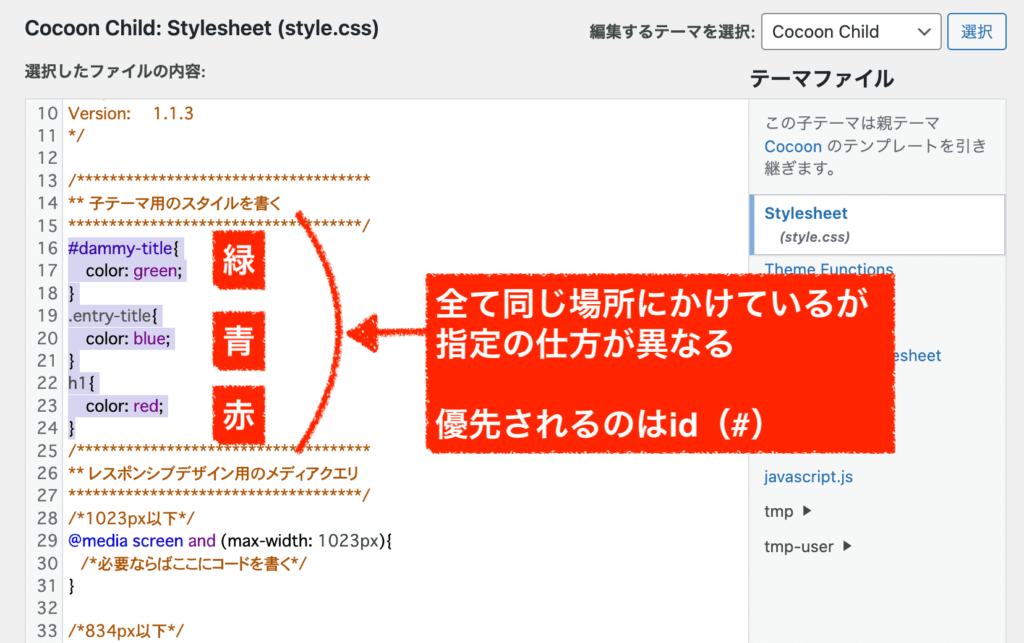
cssには、優先順位なるものが存在します。指定の仕方、書き方、書く順番などによって、最終的に反映されるコードが決まります。
細かくマスターするには結構ややこしい話ですので、優先順位が存在することだけはまず覚えておいてください。
例えば、要素を直接書くタイプセレクタ h1< class . < id # の順番で優先順位が高くなります。
ですから、同じcssコードをclassとidの両方にかけていた場合は、idの方が優先されるということです。
こんな感じですね↓。(あくまでご参考まで)

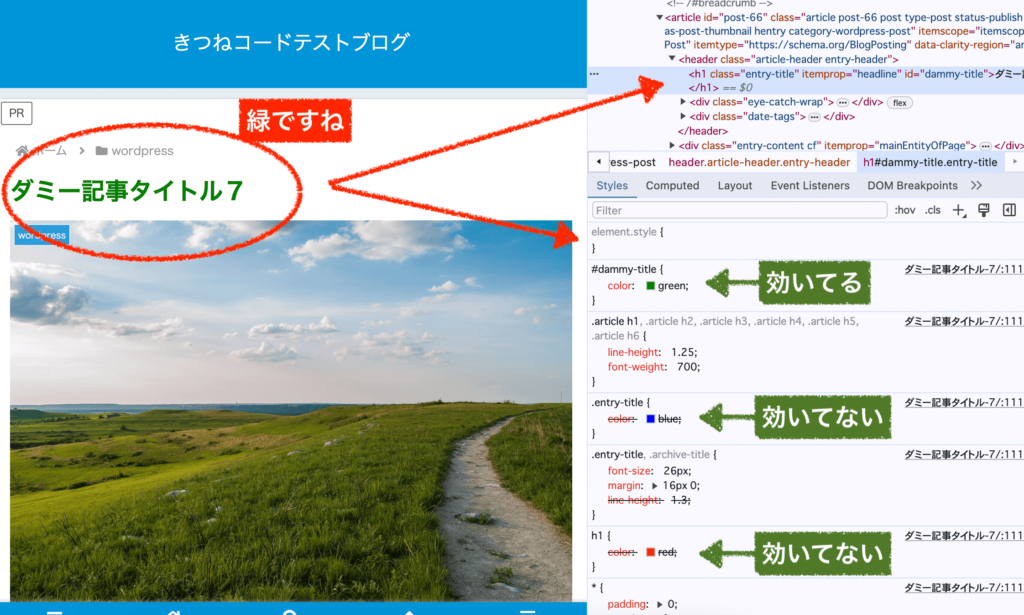
実際に見てみると…↓

↑青と赤は、cssコードとしては読み込まれていますが打ち消されているのがわかりますか?
wordpressは、カスタマイズしたい箇所によってはcssが複雑にかかっていることもあり、意図通りに反映させるのが大変なこともあります。

余談ですけど、だから「wordpressテーマ」によっても、実は「カスタマイズしやすいorカスタマイズしにくい」がありますよ。そのテーマがどのようなコードで作られているか、によります。
カスタマイズで自分がやりたいことを実現するには、正しく(=まずは優先順位で負けない状態で)cssを記述してあげる必要があるわけですね。
では、具体的に優先度をあげるためにどうするか?ですよね。
優先度のルールを全て覚えるのは大変なので、ざっくりと
cssで指定する詳細度合いが高いほど、優先度は高くなる
と覚えておくと良いでしょう。
私がいつもやっているのは、検証ツールで確認して「今cssがかかっている指定方法を流用する」ということをしています。
事例として2パターンご紹介するので、大体の感覚が伝われば嬉しいです。
【指定をそのまま】
一つ目の具体例として、
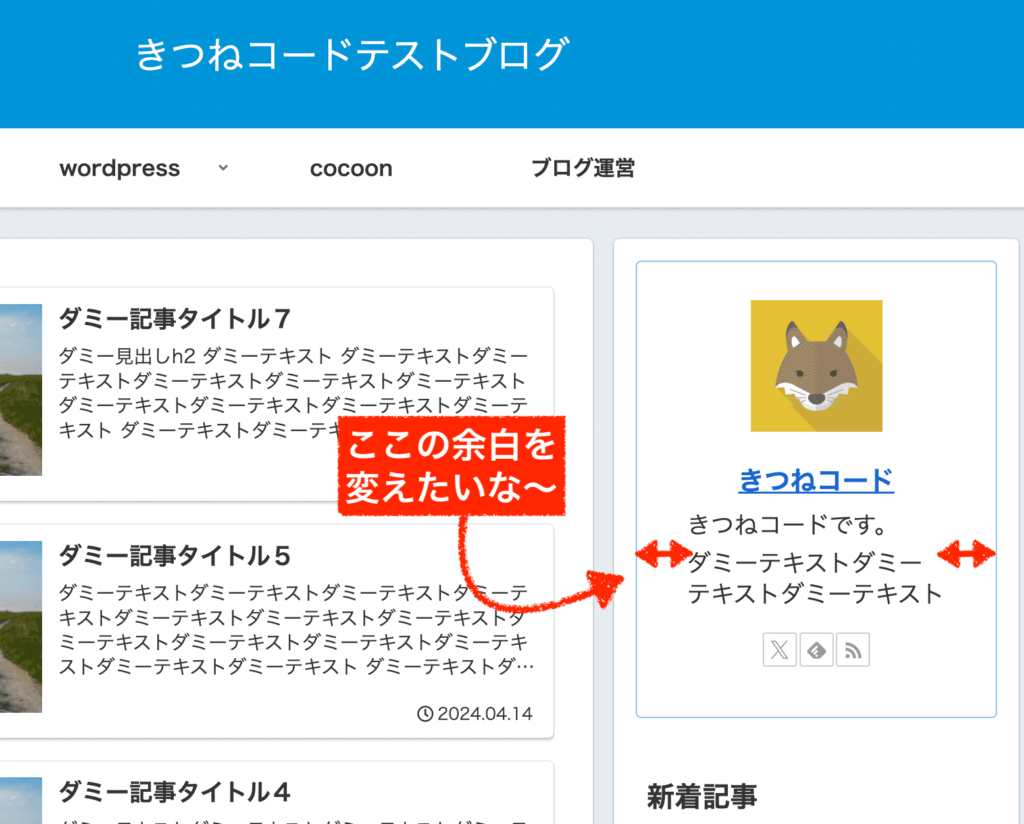
「サイドバープロフィール部分の余白を変更したい」としましょう。
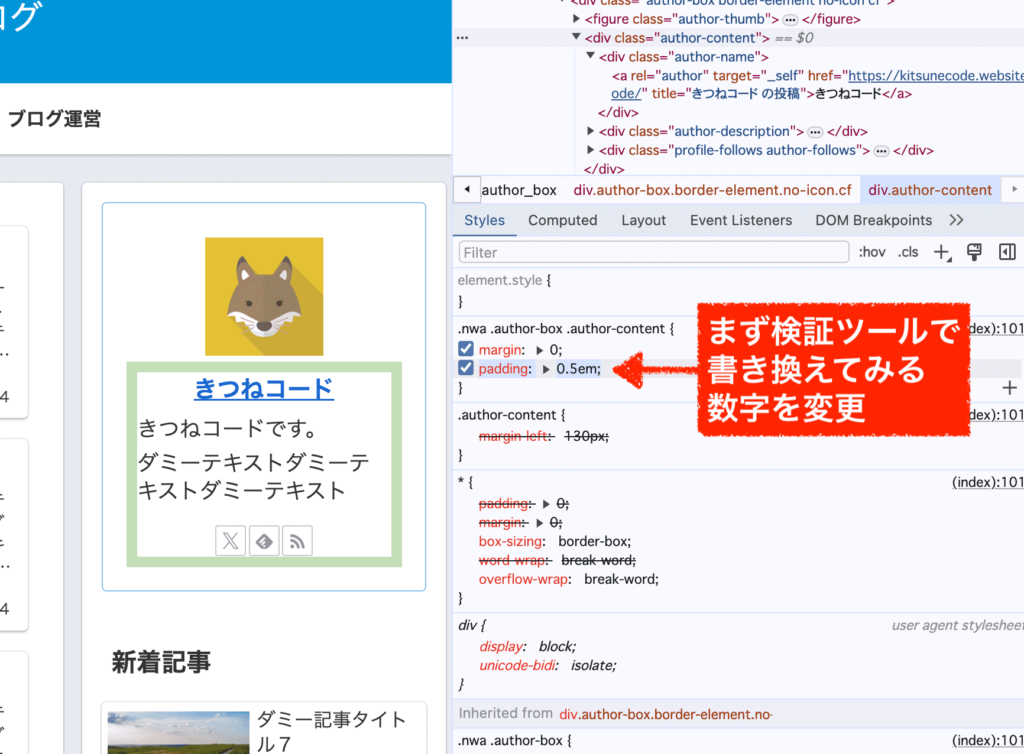
検証ツールを開いて、HTMLのどの要素に、余白に関するcssが今かかっているのか(あるいはかかっていないのか)を確かめます。
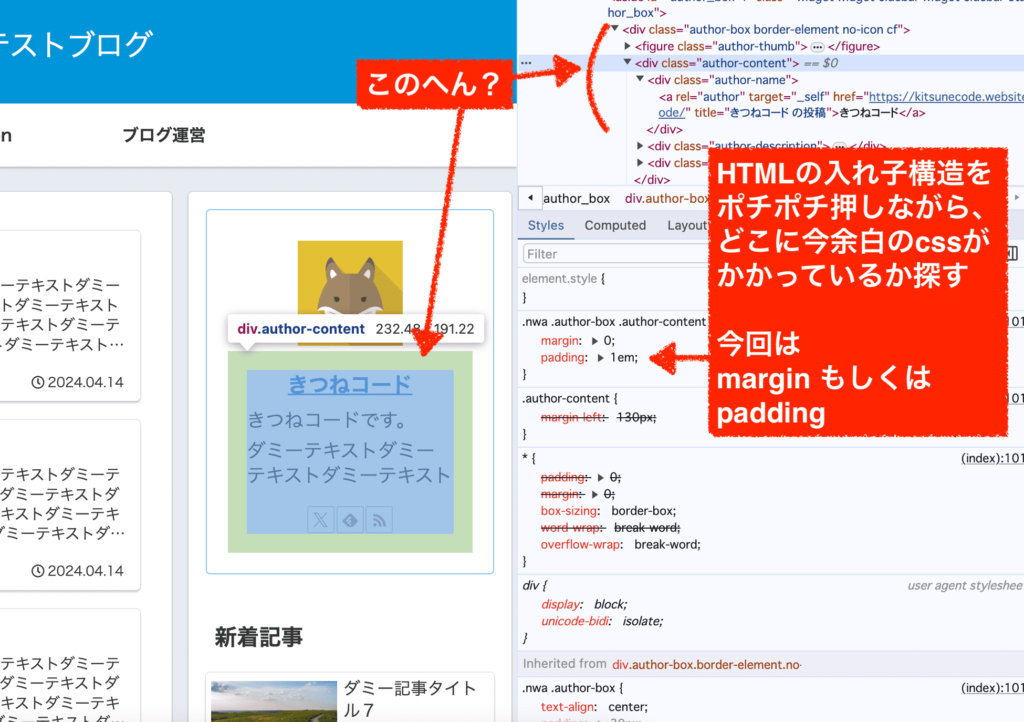
HTML構造は、よく入れ子の構造となっています。▶︎マークで開閉できるので、ポチポチと押しながら、cssをチェックしてみましょう。

上の画像をみると、今回はmarginとpaddingがそれぞれかかっている状態です↑。
これを検証ツール上で、数字を書き換えてみます↓。
これでもしきちんと変更が反映されてOKであれば、あとはstyle.cssに記述するだけです。
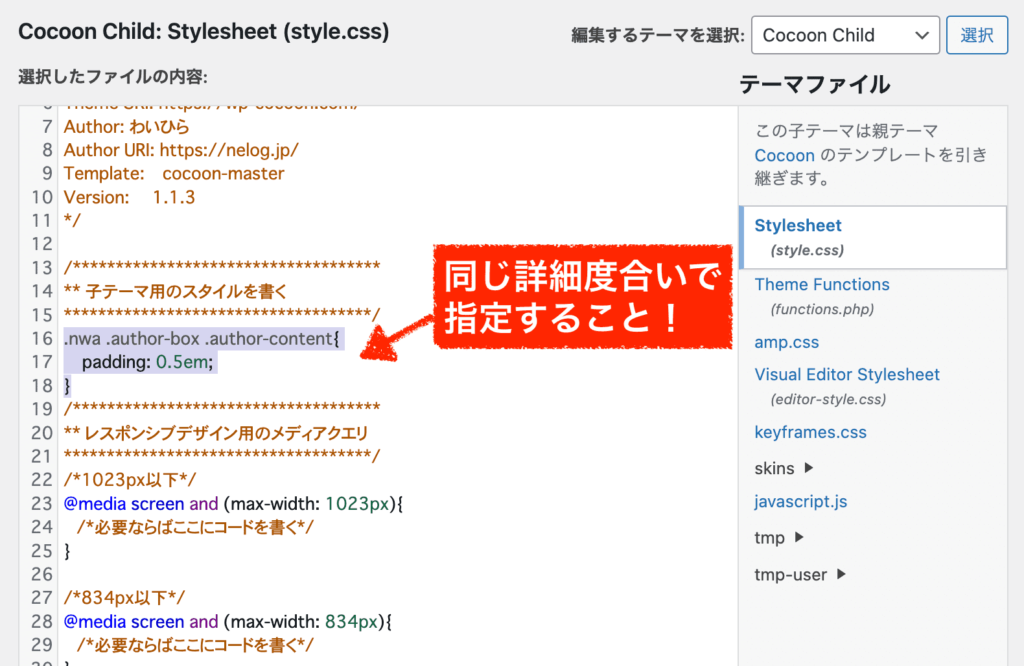
ここで重要なポイントですが、指定するときは
今かかっているのと同じ指定方法(詳細度合い)で書いてあげると反映されやすいです。
こんな感じです↓。(すなわち、指定部分は検証ツールからコピペすれば良い)

わかりますか?
検証ツールで見て、今指定されているそのままのやり方で、cssを追加してあげる、ということです。
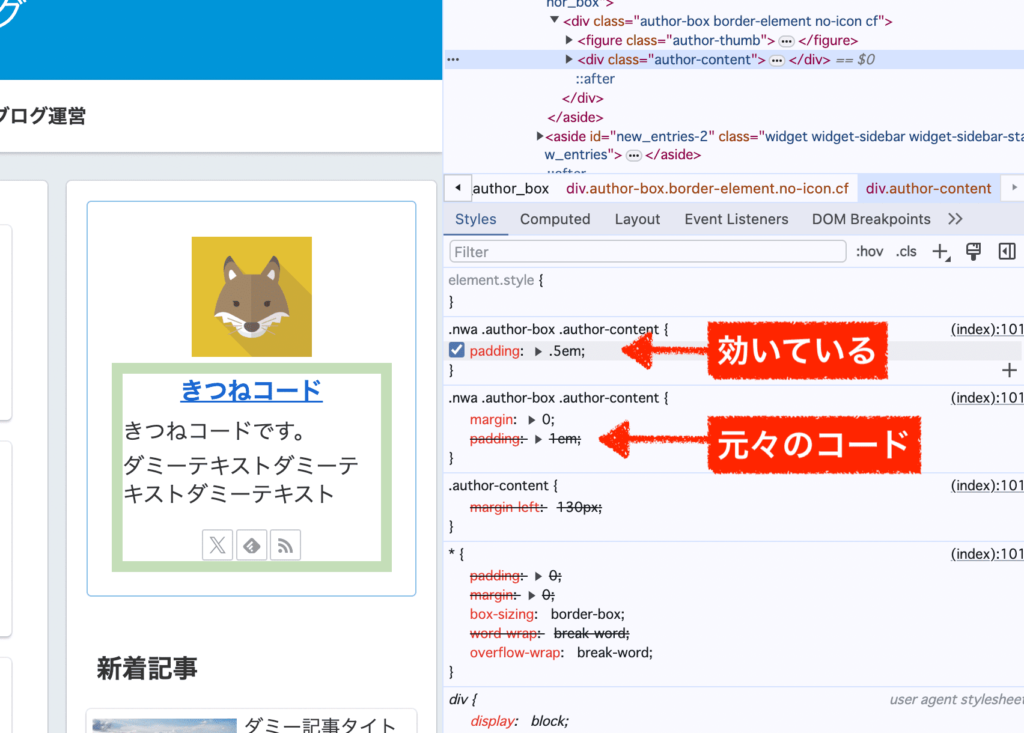
サイトを確認してみましょう。
意図通りに、paddingの余白を小さくする追加コードが効いていることが分かります。

【指定の優先度をあげる】
もう一つ、事例を見てみましょう。
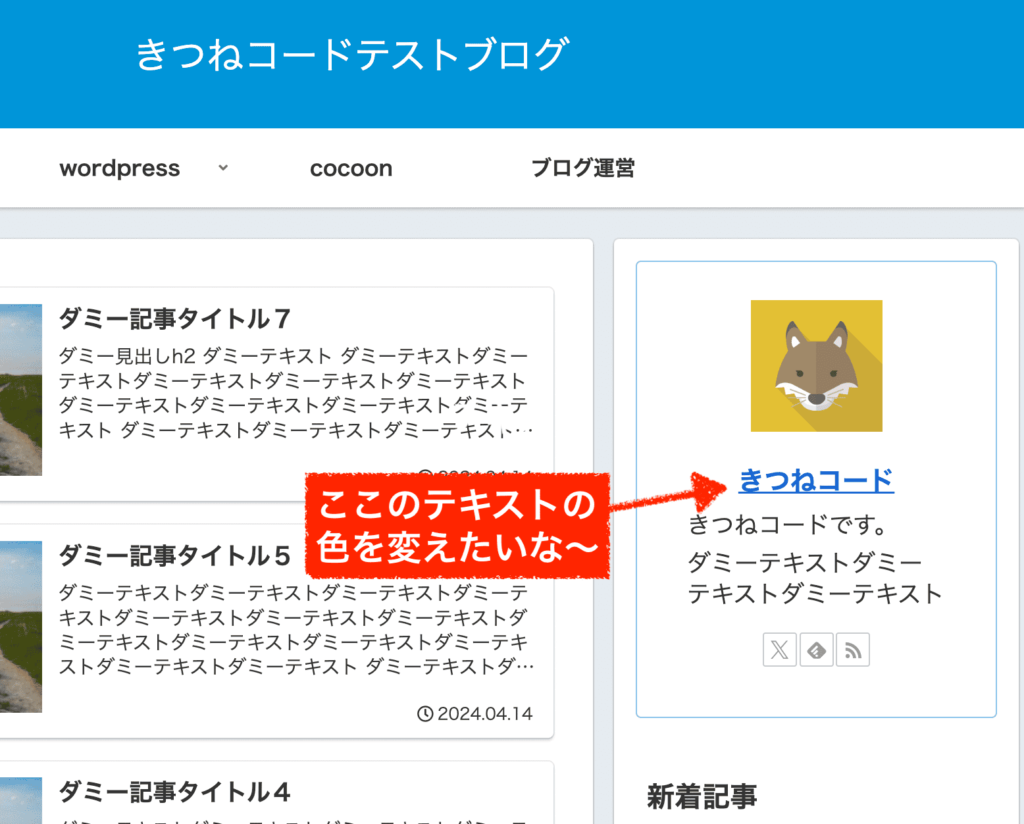
今回は、「プロフィールのテキストの色を変えたい」としましょう。

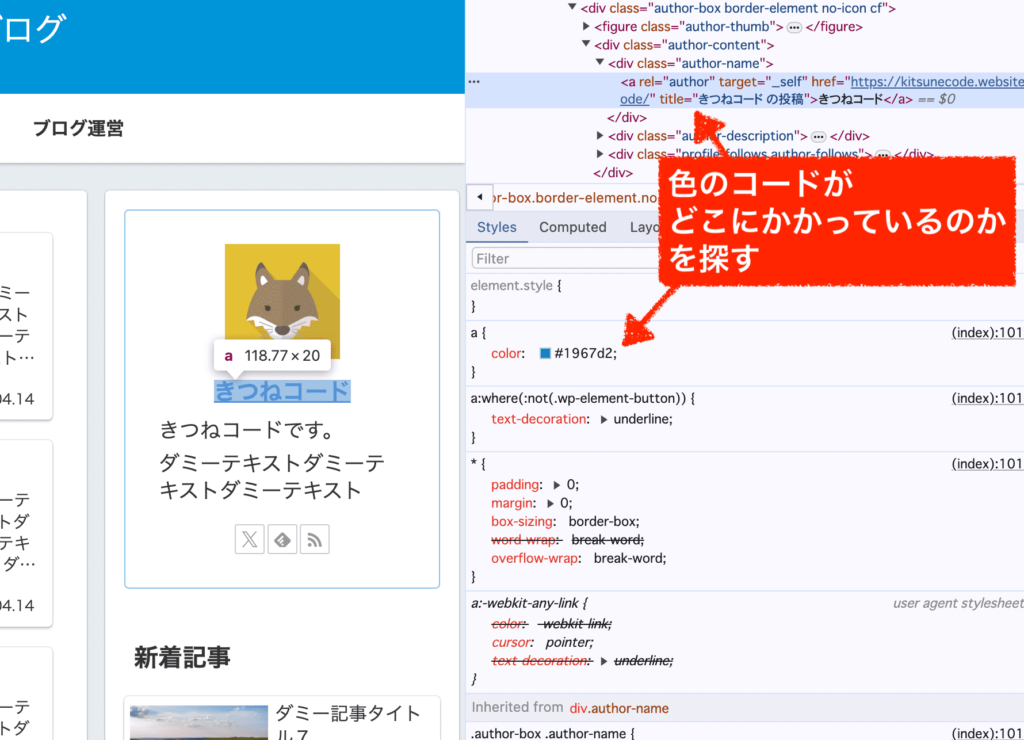
検証ツールを開いて、どのHTML要素において、色のcssが今効いているのかを探すのでしたよね。
今回は、どうやらaタグに直接かかっている様子ですね。(青のカラー)

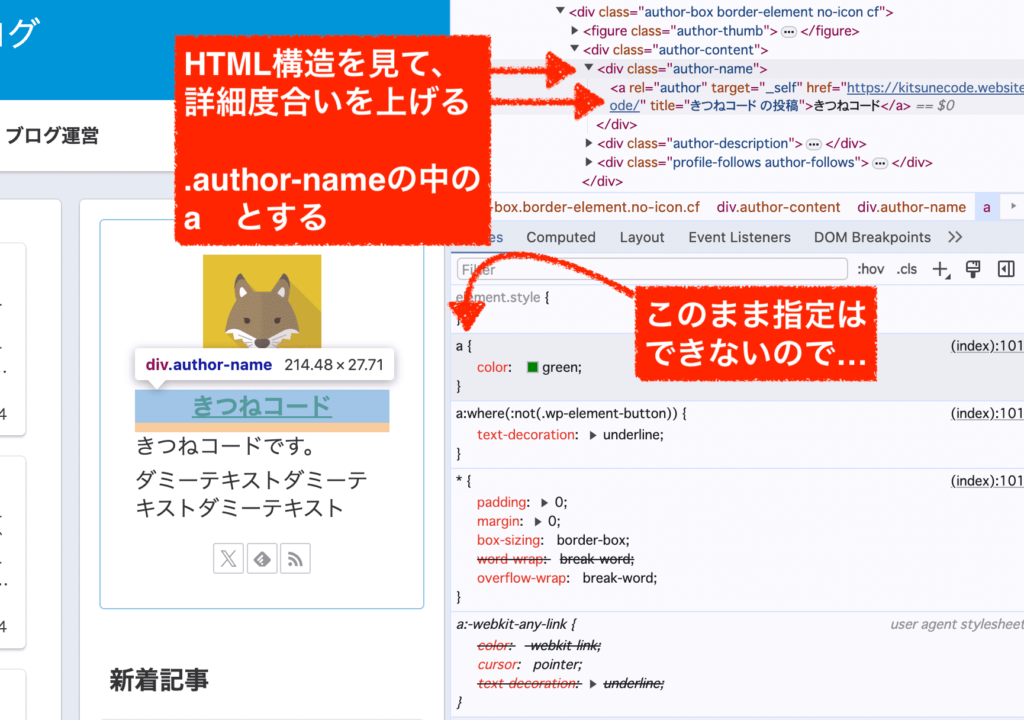
次は、検証ツール上で変更してみるのでしたよね。色を変えたいので、試しにグリーンにしてみます↓。そうすると変更は反映されました。
しかし、今回の場合は a タグに対して色が指定されているので、このままstyle.cssに追加することはできません。
(もし a タグに対して指定してしまうと、サイト全体で他のaタグも含め全て色が変わってしまいます。)
ですので、このような場合にはHTML構造を見て、より詳細度合いが上がるように指定してあげます。
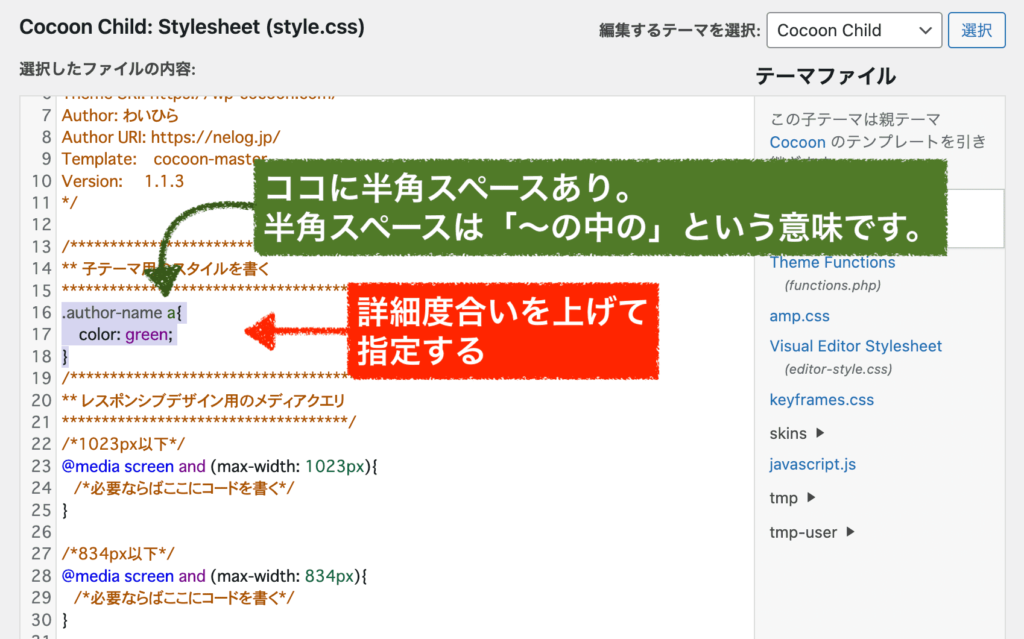
上の画像を見てください。aタグの一つ上に.author-nameというclassが存在していますよね。これを追加してあげます。
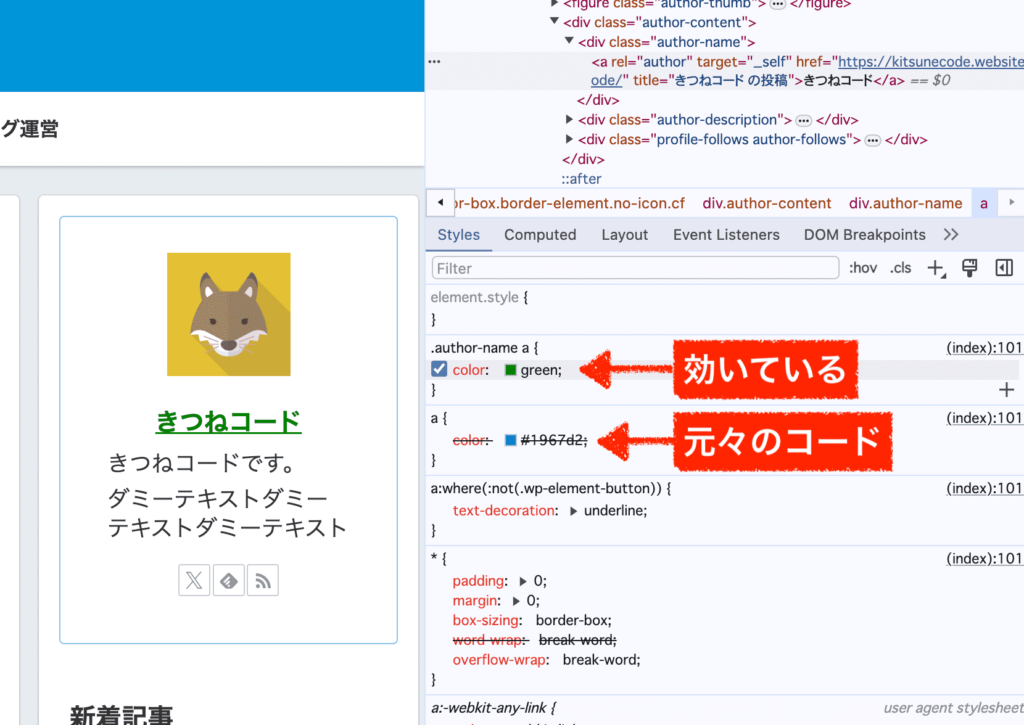
これで、サイトを確認してみましょう。
意図通りにテキスト色が反映されていることがわかりますね。

以上の2パターンがキホンの形です。
カスタマイズ箇所やテーマによっては、ややこしい部分は出てきますが沢山いじっている間に慣れてくるのでぜひ挑戦してみてください!
最後に、!importantについての解説を加えておきます。
color: green !important;
font-size: 20px !important;
position: relative !important;
のように、最後に!importantをくっつけるとcssの優先度は一番高くなります。
これだと解決方法としては非常に簡単なので、使ってもまあ悪くはないのですが、
!importantは最終手段である
と思ってもらうのが良いかなと思います。
特に初心者の場合には、!importantに頼りがちでどんどん増えていくことも多いですが、そうすると!important同士がぶつかり合うということが起きて、徐々に「カスタマイズしにくいサイト」が出来上がっていきます。
私の実体験からも、将来どうカスタマイズするかはなかなか読めないですし、気も変わるものなので、カスタマイズ性の観点から!importantの使用はできるだけ避けるのがおすすめです。
あとあと面倒くさくなります。

ま、別にいいや!って人は良いですけどね。
対処法2別のcssの書き方で実現することを検討
cssの優先度を一番高めても反映されないときや、表示が崩れてしまうときは、
そもそもcssの命令が間違っている、その記述では変更されない可能性が高いです。
別の書き方でやりたいことを実現できないか、を試行錯誤する必要があります。
ここはもうcssのお勉強の範疇になりますので、ケースバイケースということになるかなと思います。
など、上手くいかないケースは様々出てきます。
この辺りは、cssがどのように機能するのか一つずつ理解して覚えていくことが近道になりますので、ググりながらやっていくしかないかなと思います。
時間をかけるほど知識は必ず増えていくので、根気よくやってみてください!
まとめ
まとめ
- wordpressでcss変更が反映されない原因は、①キャッシュが原因②cssが読み込まれていない③cssの記述内容が違う、のいずれかであることがほとんど。
- 対処法としては、①スーパーリロードしてサイトを確認②cssのお作法にミスがないかを確認③cssの優先順位や別の書き方を確認すればよい。






