ワードプレスのCocoonテーマを利用しています。プロフィールのデザインをもう少しオシャレにカスタマイズしたいです。

Cocoonで、サイドバーのプロフィールボックスをカスタマイズする方法を4パターンご紹介します。cssをコピペするだけで初心者でもお気に入りのプロフィールを作成することができます!
【Cocoon】サイドバープロフィールの設定方法
Cocoonテーマには、とても便利なプロフィールボックス機能が用意されています。
今回はそのプロフィールボックスをcssでカスタマイズする方法を解説していきます。
まず初めに、サイドバーにプロフィールを表示させるには下記の手順で行います。
cocoonでプロフィールをサイドバーに表示させる手順
- プロフィール情報を編集する(ユーザー設定から行う)
- ウィジェット機能で、サイドバーにプロフィールボックスを表示させる
具体的な設置方法は、下の記事で詳しく説明しています。
まだプロフィールを設置していないという人は、手順に沿って行えばすぐに出来ますよ。
-

-
Cocoonでプロフィールをサイドバー・記事下に設置する方法!画像変更も
この記事でわかること cocoonでプロフィールをサイドバーに設置する方法 cocoonでプロフィールを記事内に設置する方法 プロフィール名や画像を変更する方法 ...
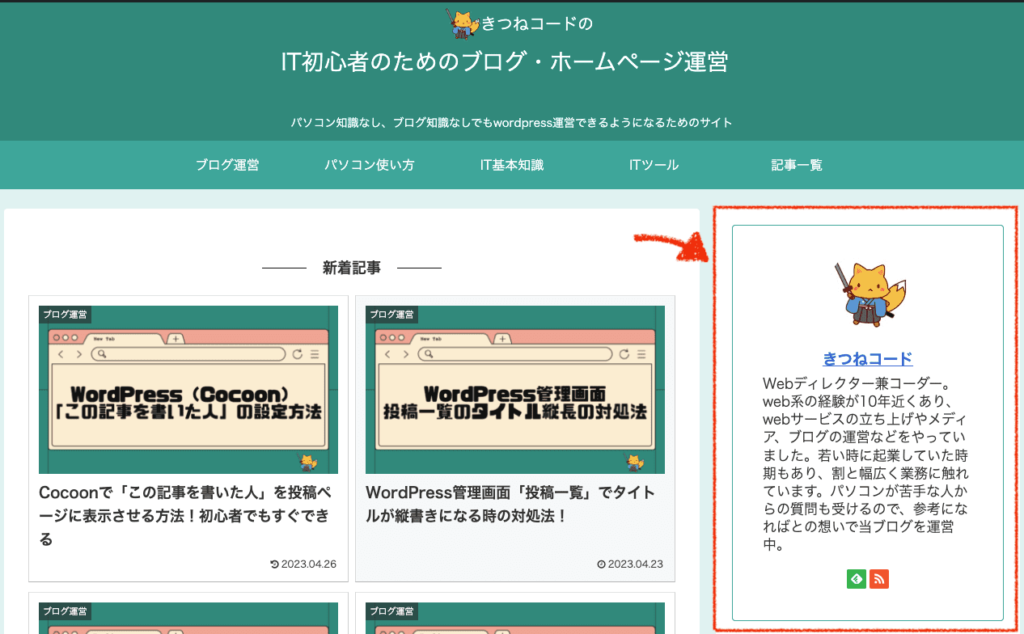
デフォルトでは、こんな感じのプロフィールが表示されているかと思います。(選んでいるスキンデザインによって若干の違いはあります)

このプロフィールをCSSを使ってカスタマイズしていきますが、その前に管理画面の設定項目からですぐに変更できる点がいくつかあるので先にご紹介しておきます。
どれも該当しない場合は、「CSSカスタマイズ方法」のセクションまで読み飛ばしてください。
簡単設定①プロフィール画像を変更したい場合
プロフィールのアイコン画像を変更したい時の設定方法です。
step.1
管理画面「ユーザー」≫「プロフィール」をクリックしてください。

step.2
「プロフィール画像」≫「プロフィール画像のアップロード」から「選択」をクリックしましょう。画像を変更したら、「プロフィールを更新」を押してください。

これだけでプロフィール画像が変更されます。
簡単設定②SNSフォローボタンを追加したい場合
プロフィール欄下に自身のSNSリンクボタンを貼りたい時の設定方法です。
step.1
管理画面「ユーザー」≫「プロフィール」をクリックしてください。

step.2
cocoonでは、プロフィールの「連絡先情報」各項目にSNSのURLを入力するだけでリンクが自動で表示されるようになっています。twitter、instagram、note、youtubeなどの入力欄が用意されています。
※項目が空欄だとSNSボタンも非表示となります。
URLを入力した項目だけ、SNSフォローボタンがプロフィールの下に追加されます。簡単で便利ですね。

簡単設定③feedlyとRSSボタンを非表示にしたい場合
プロフィール欄にデフォルトで出ているfeedlyとRSSボタンを非表示にしたい時の設定方法です。
※RSSとは、ブログやニュース記事の「更新情報・タイトル・要約」などの情報を含んだファイルのことです。
※feedlyは、そのRSSを読み込むRSSリーダーというサービスの一つです。
要するにお気に入り登録みたいな機能であり、ユーザーはfeedlyでさまざまなブログを登録しておくと、一括して更新情報を見れることになります。
個人でブランディングをしていきたい人や、キャラ立ちさせてファンを獲得していくようなブログであれば付けておいても良いですが、一般的なブログには不要かなと思います。
もしSNS運用しているのであれば、そっちの方が優先です。
step.1
cocoonでは、デフォルトでプロフィール欄にこのようなSNSリンクボタンが表示されています。こちらはfeedlyとRSSボタンです。通常は要らないので消して大丈夫です。

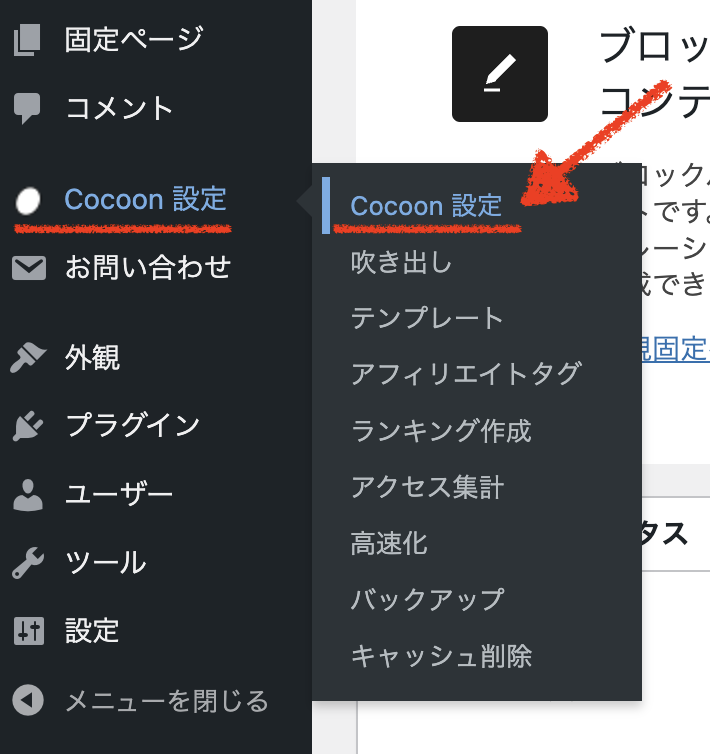
管理画面「Cocoon設定」≫「Cocoon設定」をクリックしましょう。

cocoon設定の「SNSフォロー」をクリックします。

「feedlyの表示」と「RSSの表示」のチェックを外してから、変更を保存してください。

これで、feedlyとRSSボタンは非表示となります。
簡単設定④プロフィールテキストを箇条書きにしたい場合
サイドバーのプロフィール紹介を文章ではなく箇条書きで表示したい時の設定方法です。
step.1
管理画面「ユーザー」≫「プロフィール」をクリックしてください。

step.2
「プロフィール情報」の項目に、文章ではなく箇条書きで打ち込みましょう。

書いたまま反映されるので、これだけで箇条書きにできます。

ただし、この方法では「プロフィールボックス」全てに適応されます。
記事の本文上や本文下にもプロフィールを入れている場合には、そこにも箇条書きが適用されますのでご注意ください。
追加CSSを使ってプロフィールボックスをカスタマイズする方法
ここから追加CSSを使ってサイドバーのプロフィールをカスタマイズしていきます。
初心者の方でもコピペで実現できるようにご紹介していきます。
(※当記事は、Cocoonテーマを使用している場合のカスタマイズ事例です。参考にはできるかもしれませんが、別テーマを使用している方はコード内容が異なります。)
4つのパターン別に紹介しますが、組み合わせて使うこともできるでしょう
配色を変えたり、使用する画像を変えたりしながら納得のいくプロフィールにしてみてください。
ただし、使用しているバージョンの違いやプラグインによっては表示が崩れる可能性もあります。手直しを入れる際には若干のHTML/CSS知識が必要にはなりますのでご了承ください。
もし上手くいかなかった場合に備えて、簡単にバックアップを取ってから作業することをおすすめします。
バックアップがあれば元の状態に戻すことが出来ます。
-

-
やらないと要注意!WordPressのバックアップ方法とオススメプラグイン
なぜWordPressのバックアップが重要なのか wordpressにおける「バックアップ」とは、webサイトに何かしらの問題が発生した時に、復元するための用意 ...
※当記事では「追加CSS機能」を使う方法で解説しています。
初心者の方は、当記事の通りに進めて何ら問題はありません。
分かる方は「子テーマのstyle.css」に記述する方法でも構いません。(むしろその方が推奨です)
親テーマで直接編集すると、バージョン更新の際にカスタマイズコードが消えますので、それだけは気をつけるようにしてください。必ず子テーマに書きましょう。
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
※プロフィール画像などを変更しても反映されない時は?
プロフィールの修正作業を行なっている時に、例えば「プロフィール画像を変更したときに設定変更してもサイト上に反映されていない」なんてことがよくあります。
そんな場合には「キャッシュ」の存在を疑ってください。
キャッシュクリアもしくはスーパーリロード(強制再読み込み)を行なってから、表示の確認を行いましょう。
(参考)スーパーリロードの方法
- Mac(chromeやFirefox):Command + shift + R
- Mac(safari):Shift + ツールバーの再読み込み(リロード)ボタン
- Windows(chromeやedge):Ctrl + F5
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
それでは、プロフィールをカスタマイズ事例を順番に解説していきます。
Cocoonプロフィールカスタマイズ①SANGO風
step.1
wordpressテーマSANGO風に、背景画像をつけるカスタマイズです。
SANGOだけでなく他のワードプレステーマや、一般のwebサービスでもよく見る形のプロフィールですね。完成のイメージはこちらです。

文章で書いた場合 
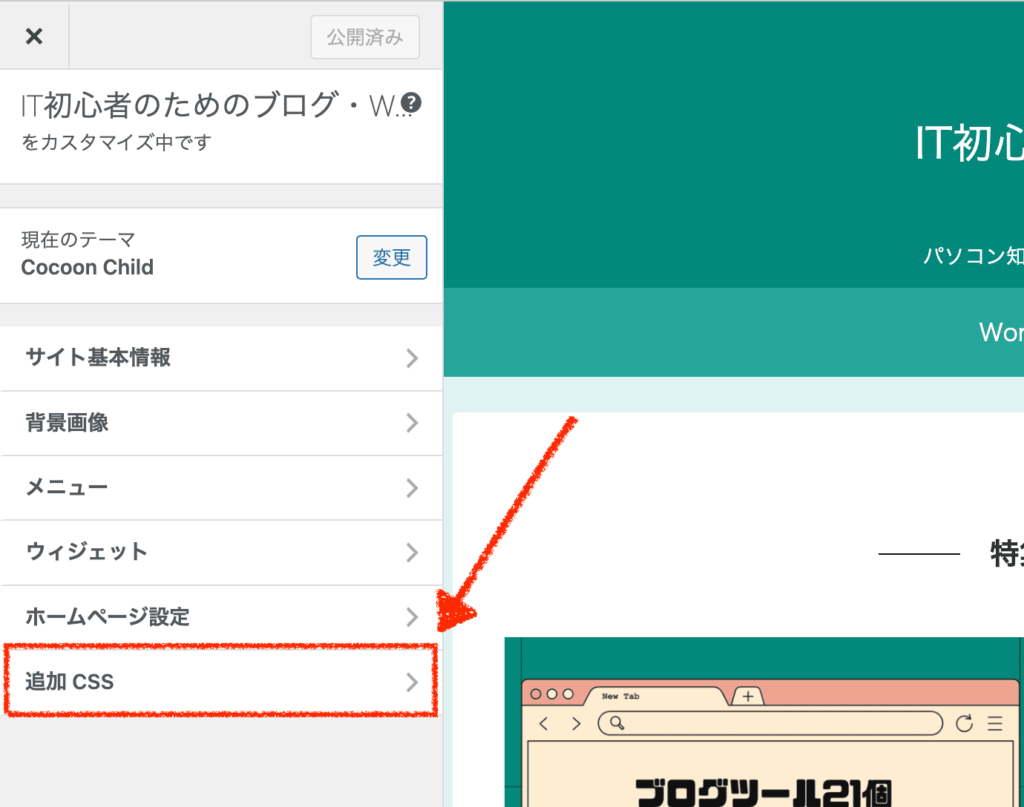
箇条書きで書いた場合 まず、管理画面「外観」≫「カスタマイズ」をクリックしてください。
テーマカスタマイザーと呼ばれる画面を開きます。
テーマカスタマイザーの「追加CSS」をクリックしましょう。

下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
(※1箇所だけ(7行目)、あとで背景画像のURLを書き換える必要があります。つぎのstepでやります。).sidebar.nwa .author-box{ padding: 0; } .sidebar.nwa .author-box .author-thumb{ width: 100%; margin: 0 0 2.5em 0; background: url(https://kitsunecode.net/wp-content/uploads/2023/04/3658649_s-1.jpg); background-size: cover; height: 8em; } .sidebar.nwa .author-box .author-thumb img{ max-width: 100px; margin-top: 4.5em; } .sidebar.nwa .author-box .author-name{ margin-bottom: 1em; } /* テキストの左右の余白 */ .sidebar.nwa .author-box .author-content{ padding: 1em 1.5em; }追加CSSに貼ります。

貼り付けたら、いったんこのまま「公開」を押して保存してください。
step.2
次に、管理画面「メディア」≫「新規追加」をクリックしましょう。
ここで背景に使う画像をアップロードしてください。
画像をアップロードしたら「ファイルのURL」をコピーしましょう。
画面右下です。これがその画像のURLになります。もちろん画像ごとに違います。
(※途中で切れないように注意!全文をコピーすること。)
step.3
管理画面「外観」≫「カスタマイズ」≫「追加CSS」をもう一度開いてください。
先ほどの7行目だった該当箇所(urlの部分)に、上でコピーした「ファイルのURL」に書き換えてください。

これで「公開」を押すと、背景画像が自分の画像と交換されるかと思います。
画像は実際にはめてみないとサイト全体との相性がなかなか掴めないものです。
しっくりくるまで何枚か試してみるのも良いですね。step.4
もしプロフィールテキストの「左右の余白」が気になる方は、最初にコピペしたコードの20行目を編集してください。

余白1.5の場合 /* テキストの左右の余白 */ .sidebar.nwa .author-box .author-content{ padding: 1em 1.5em; }現状では「1.5em」と書いてある箇所が左右の余白です。
この数字だけを修正してください。0.1ずつ大きくしたり、小さくしたりして確認をしましょう。数字は必ず半角で入力してください。全角だとバグります。
「1em 1.5em」この二つの間には半角のスペースが存在しています。半角スペースは消さないこと。
例えば2.5に変えてみる 
余白2.5の場合 余白の大きさでもだいぶ印象が変わりますね。
SANGO風プロフィールカスタム①プロフィール画像に縁・影をつける方法
step.1
SANGO風のプロフィールで、アイコン画像を縁取りするカスタマイズです。
のちに紹介する別パターンデザインでも使えるので、好みによって利用してください。完成イメージはこちらです。アイコン画像を縁取りすることで印象が変わりますね。
※白背景アイコンだと分かりにくいので素材を変えています。
まず、「外観」≫「カスタマイズ」≫「追加CSS」を開きましょう。
下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
/* サイドバープロフィール画像に縁をつける */ .sidebar.nwa .author-box .author-thumb img { border: 3px solid #fff; }追加CSSに貼り付けます。

これで「公開」を押すと、プロフィール画像に白の縁が追加されます。
step.2
縁取りの色を変えるには、「カラーコード」を修正します。
先ほど追加cssにコピペしたコードをもう一度出しますね
/* サイドバープロフィール画像に縁をつける */ .sidebar.nwa .author-box .author-thumb img { border: 3px solid #fff; }この中の「#fff」が「カラーコード」です。
この部分だけを修正すると、縁取りの色が変わります。「#fff」は白です。例えば、「#0000FF」にすると青になります。
(※カラーコードでは小文字、大文字の区別はないのでA~Fの部分はどちらでもOK)Googleで「css カラーコード」と調べればすぐに出てくるので好きな色のカラーコードに修正しましょう。

例えば、グレー(シルバー)に変更すると… 縁がシルバーになったのが分かりますでしょうか?
これだけでも印象は少し変わりますよね。試してみると分かりますが、「アイコン素材・背景画像・縁の色」の組み合わせによって良い感じのデザインにするにはセンスが要ります(笑)。私には出来ません。ぜひ色々と試してみてくださいね。
step.3
次に、さらにアイコン画像の縁に影をつける方法です。
のちに紹介する別パターンデザインでも使えるので、好みによって利用してください。上のステップ2で追加cssのコードに一行さらに追加する形となります。
/* サイドバープロフィール画像に縁をつける */ .sidebar.nwa .author-box .author-thumb img { border: 3px solid #fff; box-shadow: 0 2px 5px 0 rgba(0,0,0,.2); /* 追加行 */ }ステップ2で既にコードを追加cssに入れている人は、追加行の4行目だけをコピーして、挿入してください。

そうすると、違いはパッと見では分かりにくいですが、アイコン画像に影がつき浮き出るような立体感が出るのが分かるでしょうか。
プロのデザイナーが作っているサイトは、こうした細かい芸にまでこだわって作られているので「綺麗な」状態になっています。
縁に色をつけた場合には影も入れてあげる方がより綺麗になるかもしれませんね。
SANGO風プロフィールカスタム②SNSフォローボタンを丸くする方法
step.1
SNSボタンを丸くするカスタマイズです。
のちに紹介する別パターンデザインでも使えるので、好みによって利用してください。完成のイメージはこちらです。SNSボタンが丸くなることで印象が少し変わります。

まずは、管理画面「外観」≫「カスタマイズ」≫「追加CSS」を開きましょう。
下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
/* サイドバーSNSボタンを丸くする */ .sidebar [class^=icon-], .sidebar [class*=" icon-"]{ line-height: 40px; font-size: 23px; } #sidebar .widget_author_box .author-box .follow-button, #slide-in-sidebar .widget_author_box .author-box .follow-button{ border-radius: 50%; width: 40px; height: 40px; }追加CSSに貼り付けます。

これで「公開」を押すと、プロフィールのSNSボタンが全て丸くなります。
SANGO風プロフィールカスタム③プロフィールの背景色を変更する方法
step.1
プロフィール全体に背景色をつけるカスタマイズです。
のちに紹介する別パターンデザインでも使えるので、好みによって利用してください。完成イメージはこちらです。印象はだいぶ大きく変わりますね。

まずは、管理画面「外観」≫「カスタマイズ」≫「追加CSS」を開きましょう。
下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
/* サイドバープロフィール背景色をつける */ #sidebar .widget_author_box .author-box{ background: #f7f7f7; border: none; /* 外枠線を消す */ }色を変えるには、「#f7f7f7」の「カラーコード」を変えるんでしたね。好きな色に変更して構いませんが、背景ですので薄めの色を選びましょう。
もしプロフィール全体の枠線を消したくない(残したい)のであれば、4行目は削除してください。
追加CSSに貼り付けます。

これで「公開」を押すと、プロフィール全体に背景色がつきます。
Cocoonプロフィールカスタマイズ②JIN風
step.1
wordpressテーマJin風に、プロフィール下部(SNSボタン部分)を色分けするカスタマイズです。
こちらが完成イメージです。サイト全体のデザインが白ベースの人は、このプロフィールがアクセントとなって良いかもしれません。SNS運用に力を入れている人なども良いですね。

まずは、管理画面「外観」≫「カスタマイズ」≫「追加CSS」を開きましょう。
下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
.sidebar.nwa .author-box{ padding: 20px 0 0 0; } .sidebar.nwa .author-box .author-content{ padding: 1em 0 0 0; } .sidebar.nwa .author-box .author-description{ padding: 0 1.5em; } .sidebar.nwa .author-box .author-follows{ display: block; width: 100%; padding: 15px 0; background-color: #ffcd44; border-radius: 0 0 3px 3px; } .sidebar.nwa .author-box .author-follows::before{ content: '\ Follow me /'; font-size: 1rem; color: #fff; display: block; margin-bottom: 5px; } #sidebar .widget_author_box .author-box .follow-button{ display: block; width: 34px; height: 32px; color: #fff; margin: 0 4px; padding: 8px; border-radius: 2px; background: rgba(255, 255, 255, 0.18); } .sidebar [class^=icon-], .sidebar [class*=" icon-"]{ font-size: 1.1em; display: block; }背景の色を変えるには、14行目の「#ffcd44」の「カラーコード」を好きな色に修正してください。
「Follow me」の文字を、18行目で変更することも出来ます。追加CSSに貼り付けます。

これで「公開」を押すと、JIN風のプロフィールが出来上がります。
変更が反映されない場合は、キャッシュクリアもしくはスーパーリロードしてから確認しましょう。step.2
このJIN風プロフィールに、例えば上の「カスタム①プロフィール画像に縁・影をつける」ことも可能です。

縁なしバージョン カスタム①で紹介したものと同じコードをもう一度出します。
/* サイドバープロフィール画像に縁をつける */ .sidebar.nwa .author-box .author-thumb img { border: 3px solid #fff; box-shadow: 0 2px 5px 0 rgba(0,0,0,.2); /* 追加行 */ }白色の縁取りで、影をつけるコード内容です。追加CSSにコピペします。
すると、このように立体感が出ます。カスタムはお好みで。

縁ありバージョン
Cocoonプロフィールカスタマイズ③吹き出しをつける
step.1
プロフィール上部に吹き出しをつけるカスタマイズです。
こちらは完成イメージです。ワンポイントになって素敵なので私もこれにしています。
別テーマで吹き出しを付けるにはphpカスタマイズが必要となることもありますが、cocoonテーマでは簡単に出来ます。
まずは、管理画面「外観」≫「カスタマイズ」≫「追加CSS」を開きましょう。
下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
.sidebar-profile-balloon { position: relative; display: inline-block; margin: 1.5em 0; padding: 7px 10px; min-width: 120px; max-width: 100%; font-size: 16px; border-radius: 15px; color: #fff; /* 文字の色 */ background: #26A69A; /* 背景の色 */ } .sidebar-profile-balloon:before{ content: ""; position: absolute; top: 100%; left: 50%; margin-left: -10px; border: 10px solid transparent; border-top: 10px solid #26A69A; /* 背景の色 */ } .sidebar-profile-balloon p { margin: 0; padding: 0; }「カラーコード」を変更できる箇所が、それぞれ3箇所ありますのでそれぞれ好きな色に修正してください。
追加CSSに貼り付けます。

できたら「公開」を押して、一度保存しましょう。
次のステップへ進みます。step.2
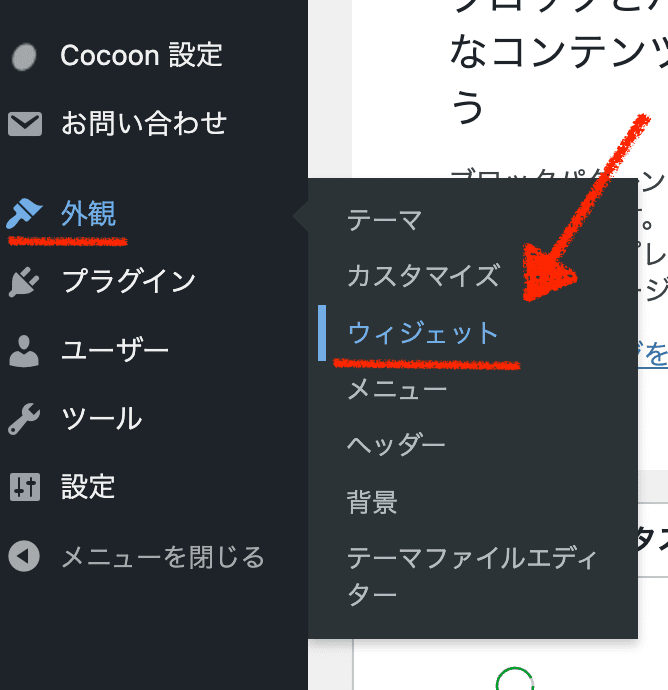
管理画面「外観」≫「ウィジェット」をクリックしてください。
「プロフィールボックス」を入れているサイドバーウィジェットを開きましょう。
下記の内容全文をコピーして、「プロフィール」≫「肩書きラベル」にコピペしてください。
<div class="sidebar-profile-balloon"><p>こんにちは!</p></div>
「こんにちは!」の部分が吹き出しの中身になります。このテキスト部分だけを修正してください。
肩書きラベルに直接挿入して、出来たら「保存」しましょう。(※本来推奨できる使い方ではありませんが、cocoonでは機能するのでこのやり方で紹介しています。将来的なアップデートで機能しなくなる可能性はあるかも。)

これで、プロフィール上部に吹き出しが表示されます。文字もいつでも変えられるので便利ですね。
変更が反映されていない場合は、キャッシュクリアかスーパーリロードをして確認してくださいね。文字を変えたり、色を変えたりしながら素敵な感じの吹き出しに仕上げてみてください。
Cocoonプロフィールカスタマイズ④リンクを追加する
step.1
プロフィール欄の中に、外部リンクなどを追加するカスタマイズです。
こちらは完成イメージです。SNS以外に紹介したいリンクがあるときに便利です。

まず、管理画面「外観」≫「テーマファイルエディター」をクリックしてください。

編集するテーマが「Cocoon Child(子テーマ)」になっていることを確認してから、functions.phpをクリックしてください。

下記のコード全文をコピーして、functions.phpの一番下にコピペしてください。
//プロフィール情報のhtmlタグ制限を解除 remove_filter('pre_user_description', 'wp_filter_kses');貼り付けます。
※余計なスペースなどは入れないこと。目に見えないですが全角スペースなど入れるとバグります。
できたら「ファイルを更新」を押して、保存してください。
次のステップへ進みます。step.2
管理画面「ユーザー」≫「プロフィール」をクリックします。

下記のコード全文をコピーして、項目「プロフィール情報」にコピペしてください。
<p class="sidebar-custom-profile-link"> プロフィール▼ <a href="https://kitsunecode.net/profile/" target="_blank" rel="follow noopener">きつねコードのプロフィール</a> </p>「プロフィール▼」がテキスト部分。「https://kitsunecode.net/profile/」がリンク先URL。「きつねコードのプロフィール」がリンクテキストです。
3箇所をそれぞれ自分用に修正してください。
「プロフィール情報」の好きな場所に、入れ込んで大丈夫です。
そうすると、プロフィール欄にリンクが挿入されます。
複数のリンクを入れるパターンだと、このようになります。

step.2
最後に、見た目を少し整えます。
管理画面「外観」≫「カスタマイズ」≫「追加CSS」を開きましょう。
下記のコード全文をコピーして、追加CSSの一番下にコピペしてください。
p.sidebar-custom-profile-link{ margin-top: 18px; } .sidebar-custom-profile-link a{ text-decoration: none; }追加CSSに貼り付けます。

これで完成です。ページを確認してみましょう。
おしゃれなプロフィール画像にしたければ…

せっかくなのでプロフィールに使う画像をオシャレなものにしたいです。
無料サイトで探していますがなかなか良いものがなくて…
肝心の「アイコン素材」についてです。
プロフィール画像は、たくさんある無料サイトの中から頑張って探すやり方でももちろんOKですが、それだと人と被る可能性があります。できれば自分だけのオリジナル画像の方が良いでしょう。
実は、私のきつね素材もどこかの無料素材を利用させて頂いている(感謝!)のですが地味に後悔しています…。いまさら変えられないしなと。。。
オリジナルアイコンを作成するのにコスパが良いのは、ココナラで依頼してみることです。プロフィール用の「アイコン」作成を請け負っている方はたくさんいます。自分の好みに合った画風の出品者さんを探して、お願いしてみるとあっという間に作ってくれます。
ココナラで、「アイコン イラスト」「アイコン 似顔絵」「プロフィールアイコン」などで検索してみてください。
個人ブロガーでもお願いするハードルはとても低く、会員登録した後に好きな出品者さんに連絡をするだけです。
購入する前に「こんな感じのプロフィール用アイコンを作成してほしいのですが対応可能でしょうか?」と【見積もりの相談】をすると確実ですね。
価格帯は安いと2500円ぐらい〜、高単価の方でも5000円〜1万5000円ぐらいで良いものが作れます。今後ずーっと使っていくものなので、先行投資として自分だけのお気に入りのプロフィール画像を作ってみるのは良いと思いますよ。
まとめ
いかがでしたでしょうか?cocoonでのプロフィールカスタマイズはうまくできましたでしょうか?
プロフィールはサイト全体の印象にもつながりますし、自身にとっても大切な要素だと思います。ぜひ時間をかけて納得のいくものに仕上げてみてください。
ココがポイント
- 「プロフィール画像の変更」「SNSボタン」「プロフィール文の変更」などは、管理画面のユーザー設定から編集できる。
- 見た目をカスタマイズするには、管理画面「外観」≫「カスタマイズ」の追加CSS機能に、それぞれコードをコピペしていく。
- 修正作業中にサイトに変更が反映されない時には、キャッシュクリアもしくはスーパーリロードを行うこと。