

wordpressを運営しています。cocoonテーマで、記事ページの下に出てくるコメント欄を非表示にする方法を教えてください。

cocoonでは、テーマ設定からコメント欄を簡単に非表示にすることができます。また、任意の特定ページだけコメント非表示にする方法や、サイドバー「最近のコメント」を削除する方法なども併せてご紹介します。
AFFINGER6移行ガイドを見る
デザインも収益もワンランク上へ!ブログをさらに強化しませんか?
WordPressでデフォルト表示されるコメント欄は消しても問題ないか?
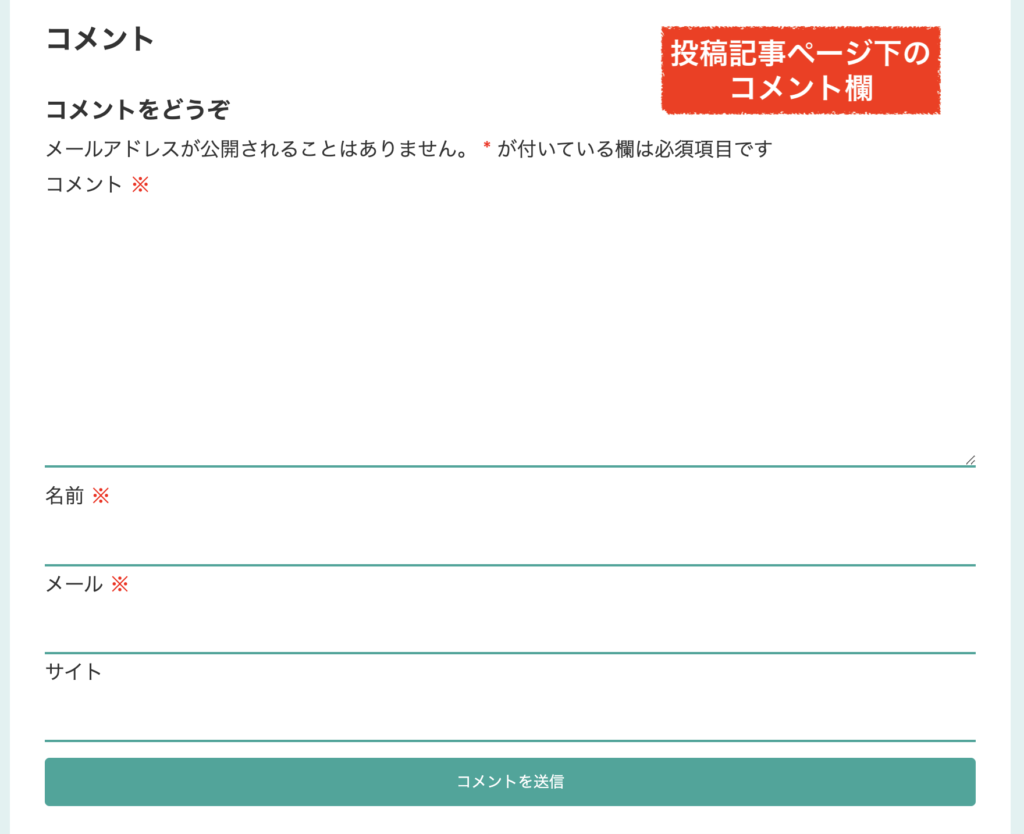
wordpressの初期設定では、記事ページ下に「コメント欄」が表示される仕様になっています。これはCocoonテーマの場合でも当てはまりますね。コメント欄は、デフォルト表示されているはずです。
結論から言うと、wordpressのコメント欄は消しても何ら問題はありません。
コメント欄を表示させておくと、「読者コメントの管理に手間がかかる」「スパムコメントが頻繁に届く」といったデメリットがあります。
特にコメントの必要がないwebサイトを運営している場合は、コメント欄自体を消してしまう方がおすすめです。
もちろん、コメント欄を表示して上手に活用している人もいます。
「コメントもコンテンツの一部となる」などコメントを表示させておくメリットもあるため、自身のwebサイトの特性や方向性に合わせてON/OFFの判断をしてください。
コメント欄のメリット・デメリットはこちらの記事でも詳しく解説しています↓
-

-
5分でできる!wordpressでコメントを無効にする方法とその理由
wordpressでコメントを無効にする4つの理由 ワードプレスには、デフォルトでコメント機能がついています。これはありがたい機能ではありますが、時に邪魔になる ...
Cocoonテーマでコメント欄を非表示にする設定方法
cocoonテーマでコメント欄を非表示にする方法をご紹介します。
cocoonでは、「テーマ設定」から設定ができるのでそれで行うのが最も簡単です。
2つのパターンがありますので、それぞれ画像つきでも手順を説明しますね。
cocoonでコメント欄を非表示にする方法
- 全ての投稿ページと固定ページでコメント欄を非表示にしたい場合
- 任意の特定ページのみコメント欄を非表示にしたい場合
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
Cocoonでコメント欄を非表示にする方法①全ての投稿ページと固定ページでコメント欄を非表示にしたい場合
一つ目は、webサイトの全ての「投稿ページ」と「固定ページ」においてコメント欄を非表示にする方法です。
手順を解説します。
step.1
まずは、全ての投稿ページでコメント欄を非表示にしていきます。
管理画面「Cocoon設定」≫「Cocoon設定」をクリックしましょう。

cocoon設定の「投稿」をクリックしてください。

「コメント設定」の項目を探し、「コメントを表示する」のチェックを外しましょう。

これで変更を保存すれば、全ての投稿記事のコメント欄が表示されなくなります。
次のステップへ進みます。
step.2
次は、固定ページのコメント欄を非表示にしていきます。
同じく管理画面「Cocoon設定」を開き、「固定ページ」をクリックしましょう。

「コメント設定」の項目を探し、「コメントを表示する」のチェックを外してください。

これで変更を保存すれば、固定ページのコメント欄も表示されなくなります。
設定はとても簡単ですね!
Cocoonでコメント欄を非表示にする方法②任意の特定ページのみコメント欄を非表示にしたい場合
二つ目は、一部の特定のページだけでコメント欄を非表示にする方法です。
全体の設定はコメントをONにして、個別設定でコメントをOFFに設定します。
手順を解説します。
step.1
まずは、コメントの全体設定を確認しましょう。コメント設定は「投稿」と「固定ページ」に存在します。
管理画面「cocoon設定」を開き、「投稿」をクリックします。

「cocoon設定」を探し、「コメントを表示する」にチェックが入っていることを確認してください。

cocoon設定の「固定ページ」にも同様の設定項目がありますので、そちらも確認しておきましょう。
確認できたら、次のステップへ進みます。
step.2
次に、コメント欄を非表示にしたい任意の記事で設定を行なっていきます。なお、「投稿ページ」でも「固定ページ」でもやり方は同じです。
管理画面「投稿一覧」を開きましょう。
コメント欄を無効にしたい投稿記事にカーソルを合わせてから、「クイック編集」をクリックしてください。

クイック編集のタブが開きます。「コメントを許可」の項目があるので、チェックを外しましょう。

最後に、「更新」ボタンを押すのを忘れずに。これで、その記事だけコメント欄が表示されなくなります。
このように、全体設定はONにしておいて、個別設定で一つ一つOFFにしていくとコメントを出し分けることができます。あくまで、手作業で行なっていく形ですね。
Cocoonでサイドバー「最近のコメント」を削除する方法

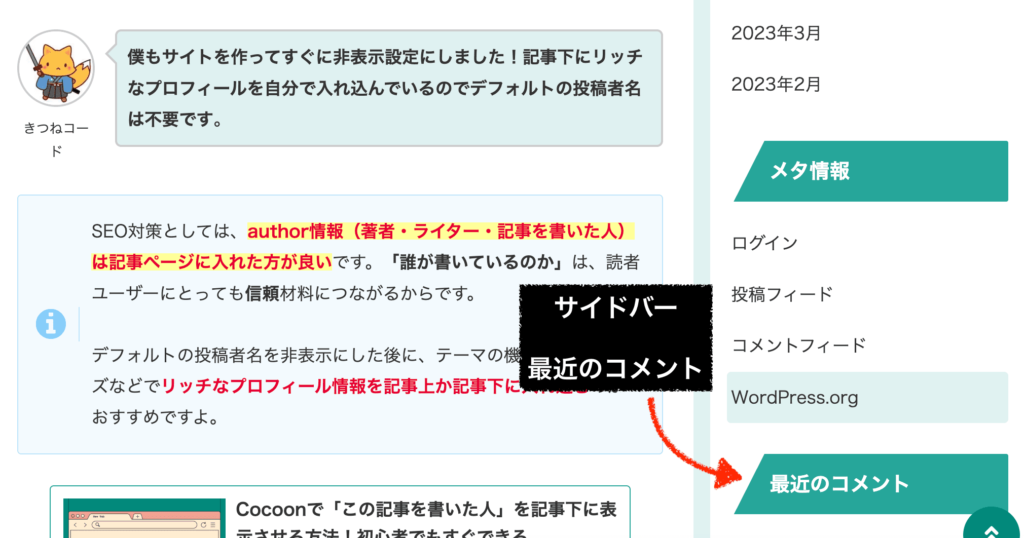
cocoonテーマでは、デフォルトでサイドバーに「最近のコメント」「メタ情報」「アーカイブ」などが表示されています。
サイドバーの「最近のコメント」項目を削除するのはウィジェットから行います。
画像つきで手順を解説します。
step.1
まず、管理画面「外観」≫「ウィジェット」をクリックしましょう。

ウィジェットの中の「サイドバー」を開きます。

サイドバーの中に「最近のコメント」が存在すると思いますので、中を開いて左下「削除」ボタンを押せば消すことができます。
デフォルト表示されている「アーカイブ」「メタ情報」などの項目も不要であれば消してしまいましょう。

なお、ウィジェットの編集作業に関しては、リアルタイムで適時保存されます。
これで、サイドバーから「最近のコメント」が削除されます。編集した後は、webサイトで表示を確認してみましょう。
Cocoonテーマでコメント欄を編集する方法
ここからは、コメント欄を表示して使う場合のお話です。
cocoonのテーマ設定で、「コメント欄のテキスト」や「コメント欄の入力項目」を編集する方法をご紹介します。
Cocoonでコメント欄を編集する方法①コメント欄のテキストや入力項目(サイト)を削除する
step.1
コメント欄に表示される「テキスト」を編集したり、「入力項目」を削除していきます。
まず、管理画面「cocoon設定」≫「コメント」をクリックしましょう。

下の画像をご覧ください。コメント設定の中で赤下線を引いている項目が3つあります。
ここにテキストを入力すると、それぞれコメント欄でテキストが表示されます。空欄にした場合には何も表示されません。

テキストは各所、下のように表示されます。(「サブ見出し」「コメントをどうぞ」「コメント入力案内メッセージ」の3つ。)
テキストを含めたい人は、必要な箇所に挿入しましょう。
※ちなみに、「メールアドレスが公開されることはありません」は、ここのcocoon設定「コメント設定」からは変更できません。

また、先ほどのcocoon設定「コメント設定」の中に「コメント入力欄表示」という項目もあります。
「常に表示」はコメント欄が最初から出ている形になり、「ボタンで表示切り替え」を選ぶとボタンクリックでコメント欄が表示される形になります。好きな方を選びましょう。

「ボタンで表示切り替え」を選んだ時は、下のようになります。

テキストの編集が済んだら、次のステップへ進みます。
step.2
次に、同じくcocoon設定「コメント設定」の中に「ウェブサイトの表示」という項目があります。
ここのチェックを外すと入力項目「サイト」が消えます。

デフォルトの入力項目である「サイト」が消えましたね。普通は不要だと思いますので削除してしまいましょう。

これで、完了です。
入力項目の「名前」や「メール」を編集するには別の方法が必要ですので、方法②でご紹介します。
Cocoonでコメント欄を編集する方法②入力項目「名前」と「メール」を削除する
コメント欄の「名前」や「メールアドレス」の項目も削除したい人もいるかもしれません。
確かに、もしコメントを受け付ける際には、名前やメールの項目が存在するとそれだけでコメントのハードルを高くしてしまいますよね。
入力項目「サイト」はcocoon設定から削除できますが、「名前」と「メール」はCSSカスタマイズで消す必要があります。
step.1
まずは、コメント欄の設定を変更します。
管理画面「設定」≫「ディスカッション」をクリックしましょう。

「コメントの投稿者の名前とメールアドレスの入力を必須にする」と、
「コメント投稿者がCookieを保存できるようにする、、、」の設定は不要ですのでチェックを外してください。
できたら変更を保存しましょう。
次のステップへ進みます。
step.2
次に、CSSカスタマイズで入力項目を削除していきます。
管理画面「外観」≫「カスタマイズ」をクリックしましょう。

テーマカスタマイザーの中の「追加CSS」をクリックして開いてください。

下記のコードを追加CSSにコピペしてください。
・「名前」と「メールアドレス」両方の項目を消したい場合
/* 名前とメールアドレスの項目を隠す */ .comment-form-author, .comment-form-email, .comment-notes{ display: none; }・「メールアドレス」項目だけを消したい場合
/* メールアドレスの項目を隠す */ .comment-form-email, .comment-notes{ display: none; }追加CSSの一番下の行にコピペして、公開をクリックします。

これで、不要な項目が消えてコメントだけのシンプルなコメント欄になります。
コメントする人にとっては楽で、敷居が下がりそうですね。

ただし厳密に言うと、このCSSカスタマイズは項目を完全に消しているわけではなく、隠して見えなくしているだけの状態です。
繰り返しになりますが、名前とメールアドレスが入力必須になっているとコメント送信がエラーになるため、設定を確認してから行いましょう。
Cocoonテーマの全般的な初期設定については、こちらの関連記事でまとめています↓。
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
まとめ
cocoonテーマでのコメント欄設定はうまくできましたでしょうか?
cocoon設定では、コメント欄まわりの設定がひと通り用意されているためとても便利です。
自分のサイトの特性に合わせてコメントの表示/非表示を上手に使い分けていきましょう。
ココがポイント
- cocoonで全てのページのコメント欄を非表示にするには、管理画面「cocoon設定」≫「投稿」もしくは「固定ページ」で「コメントを表示する」のチェックを外すこと。
- cocoonで特定のページのみコメント欄を非表示にするには、管理画面「投稿一覧」≫「クイック編集」から「コメントを許可」のチェックを外すこと。
- サイドバー「最近のコメント」を削除するには、管理画面「外観」≫「ウィジェット」からサイドバーの「最近のコメント」を削除すること。






