

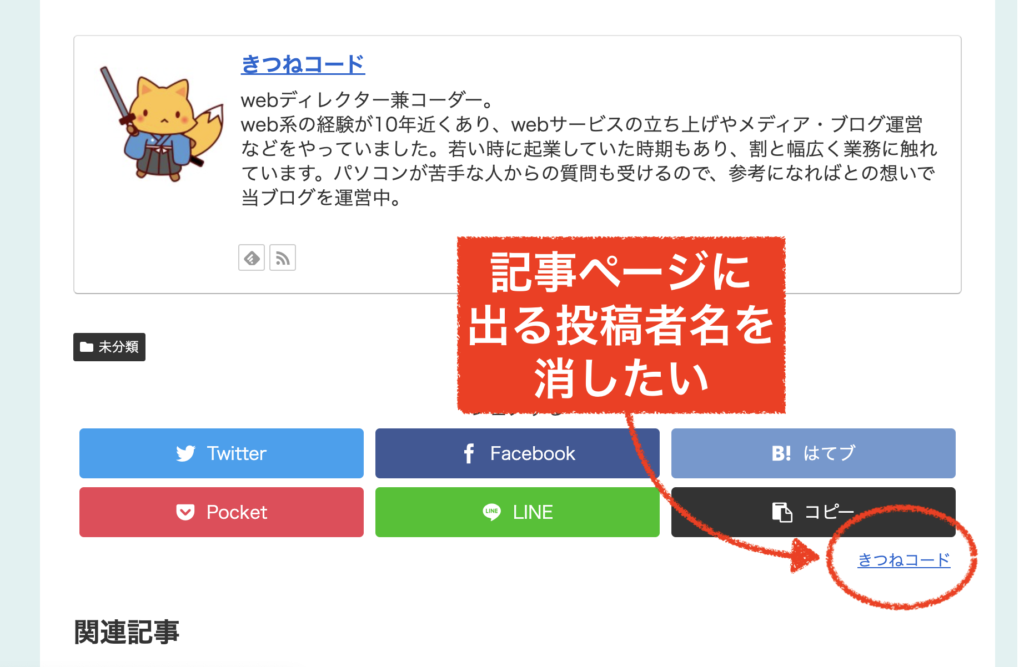
ワードプレス記事ページにデフォルトで投稿者の名前が出てくるので、これを消したいです。
設定方法を教えてください。

wordpressで投稿者名を非表示にする方法について、webディレクターの私が丁寧に解説します。①シンプルに見た目の問題で消したい場合と②セキュリティ対策で消す場合の二つがあります。どこまで設定するか異なるので目的に合わせて確認しましょう!
この記事を書いているきつねコードは、ワードプレスを始めてから10年以上、このブログを作ってからも毎日wordpressを触っています。
今回は、初期設定でやる人も多い、ワードプレスの投稿者名を非表示設定についてです。
初心者の方はただ消すだけでもOKですが、中級者以上の方はセキュリティまで意識して設定を確認してあげると良いですよ!
いますぐ結論(具体的なwordpress設定方法)を知りたい人は、下のボタンから飛べます。
(※記事前半にセキュリティに関する解説と、記事後半にその対策方法があります。個人ブログの方は余力がなければ飛ばしても構いません。)
WordPressでは記事ページに投稿者名がデフォルト表示される
wordpressでは、[公開日・カテゴリー・タグ・投稿者名]などのメタデータと呼ばれる情報が投稿記事に自動で付与されます。これらは、読者ユーザーが安心してコンテンツを見るために大切な情報です。
デフォルト設定では、記事ページや記事一覧に、投稿を行なった投稿者名(ユーザー名)が表示されていることが多いです。(利用テーマにもよる)
表示の仕方は利用しているテーマによっても異なりますが、記事ページではたいてい記事上か記事下に投稿者名が表示されていると思います。
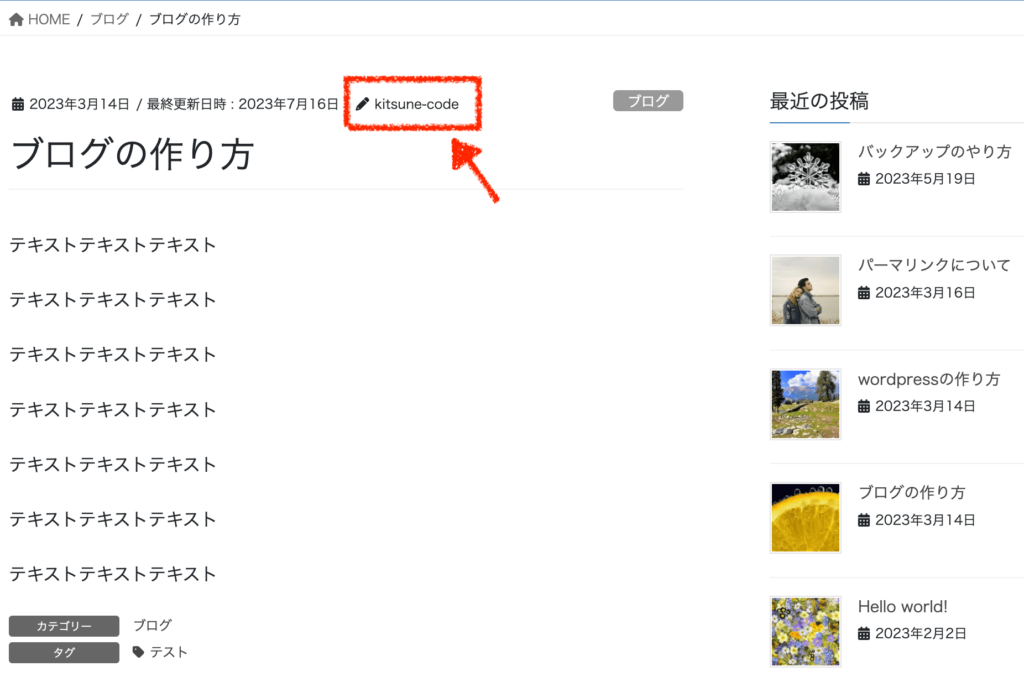
記事ページではこんな感じです。(無料テーマLightningの画面)

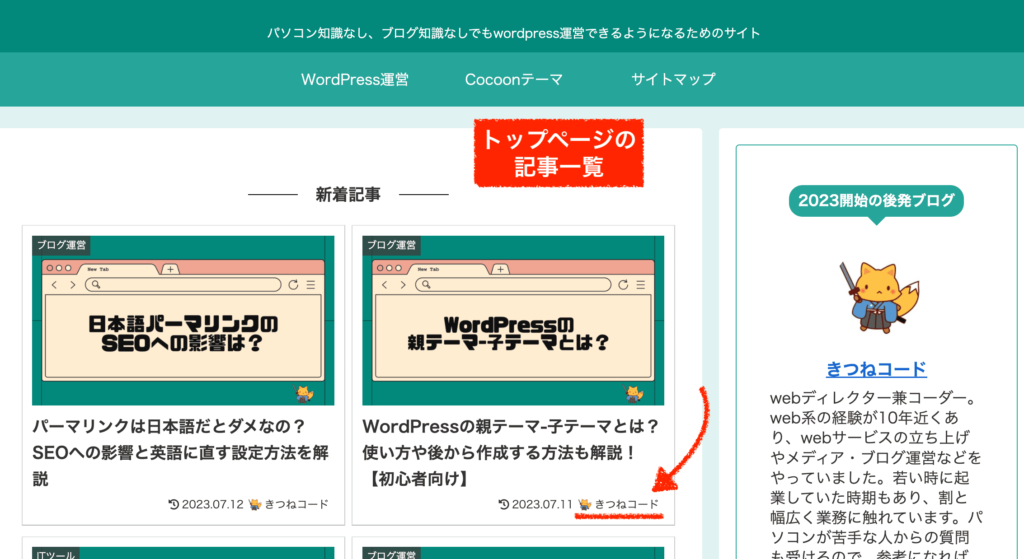
記事一覧(トップページや関連記事など)ではこんな感じです。(無料テーマcocoonの画面)

このようにデフォルトでは投稿者名(ユーザー名のみ)が表示されます。
これらが、不要な場合は削除しても構いません。
今回は、投稿者名を非表示にする設定方法について解説していきますね。
結論から言うと
ワードプレス本体には投稿者名を非表示にする機能はありません。
そのため
・テーマの機能
・CSSによるカスタマイズ
・phpファイルのカスタマイズ
のいずれかの方法で投稿者名を非表示にする必要があります。
一番オススメなのは、テーマの機能を利用することです。

僕もサイトを作ってすぐに、投稿者名は非表示にしたよ!
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
-

-
Cocoonで「この記事を書いた人」を記事下に表示させる方法!初心者でもすぐできる
SEO対策における「この記事を書いた人」を明記する重要性 SEO対策において、「この記事を書いた人」を明記することは非常に重要です。記事本文ページ中に著者情報は ...
WordPressのデフォルト投稿者名を非表示にしたい3つの理由
次に、デフォルト投稿者名を非表示にすべき理由についてご説明します。
その目的によってどこまで設定するかが異なるため、何をしたいのか確認してから具体的な設定方法に進んでください。
デフォルト投稿者名を非表示にする理由①見た目の問題(シンプルすぎるから)
一つ目は、見た目の理由です。
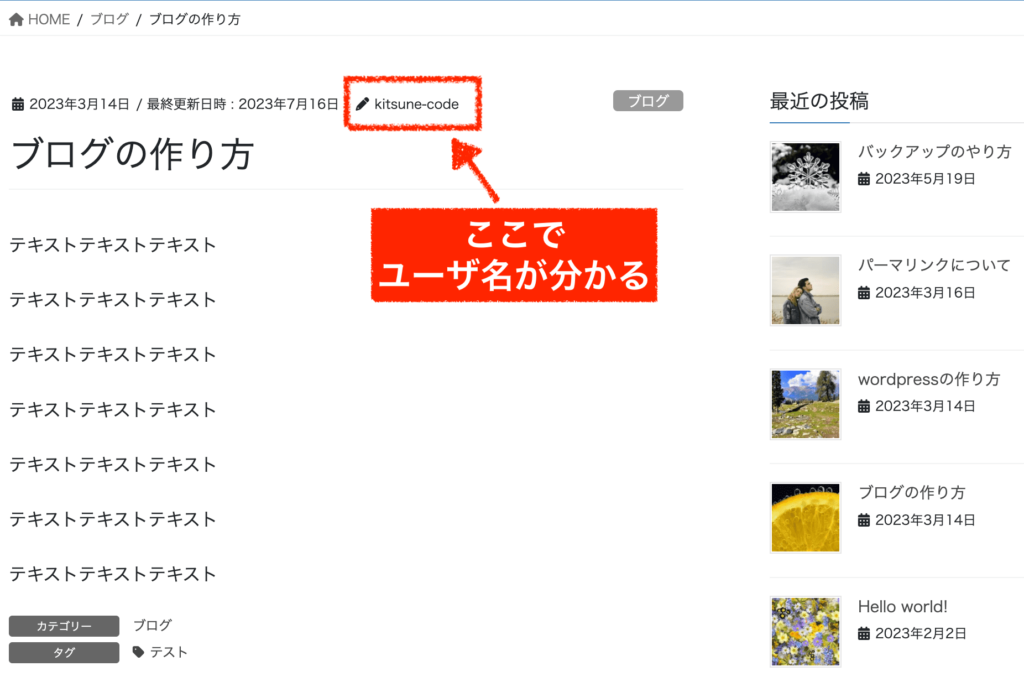
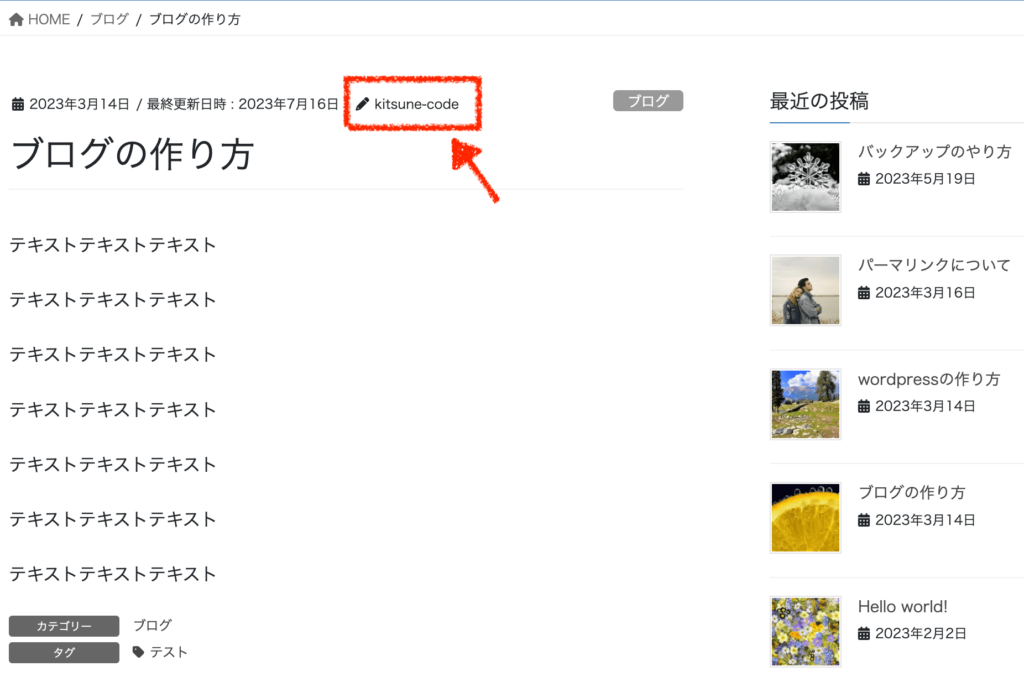
デフォルトの投稿者名は、[kitsunecode]などとユーザ名が表示されるだけですので、正直あってもなくても変わらないですよね(笑)。
ならばデザイン的にも不要だと思う人は多いです。私もこの理由で削除しました。
繰り返しになりますが、
・デフォルトの投稿者名は消して
・記事ページ上か記事ページ下にリッチなプロフィール情報を自分で入れる
のがオススメです。
もし優秀なwordpressテーマを利用していれば、テーマ機能を使って記事ページの上か下に簡単にプロフィールを入れる設定ができますよ。
デフォルト投稿者名を非表示にする理由②ライターの運営上の問題(管理しにくいから)
二つ目は、ライターの運営上の理由です。
みなさんは、個人ブログとして一人で記事を書いていますか?
それともライターさんに記事を発注することもありますか?
個人ブログで一人で全て書いている人は、このセクションは読み飛ばして大丈夫です。
しかし、サイト運営では
・外部のライターが記事を書いている
・複数のライターが1つの投稿記事に協力している
などのケースもよくあります。
その場合には、デフォルト投稿者名が表示されていると不都合が出てくることがあります。なぜなら、[自動で表示される投稿者名]と[実際のライター]が異なってくる可能性があるからです。
運営管理上の理由からも、wordpressデフォルト投稿者名は消した方が、サイトを管理するのが楽になります。
デフォルト投稿者名を非表示する理由③セキュリティ対策としての問題(危ないから)
三つ目は、意外と盲点となるセキュリティの問題です。
投稿者名をデフォルトのまま表示させておくことでセキュリティの脆弱性となる可能性が出てきます。
結論から言うと
・デフォルトの投稿者名を「非表示」にすれば、最低限はOK
・できればユーザー名を完全に隠すまでの対策をやった方が良い(当記事の最後に解説)
のですが、2つ目は正直「余力があれば」で構わないと思います。
(規模の大きいサイト・法人サイトなどは確認しましょう)
一応、なぜ危険なのかを順に説明していきますね。
ややこしい話になりますので、個人ブログの人は読み飛ばしても構いません。

ちなみに、私は2つ目までの対策はやっていません!有料テーマAffinger6を使っているので、最低限の対応は出来ているのと、別のセキュリティ対策をしているからです。
セキュリティ問題①投稿者名でログインIDが分かるとキケン
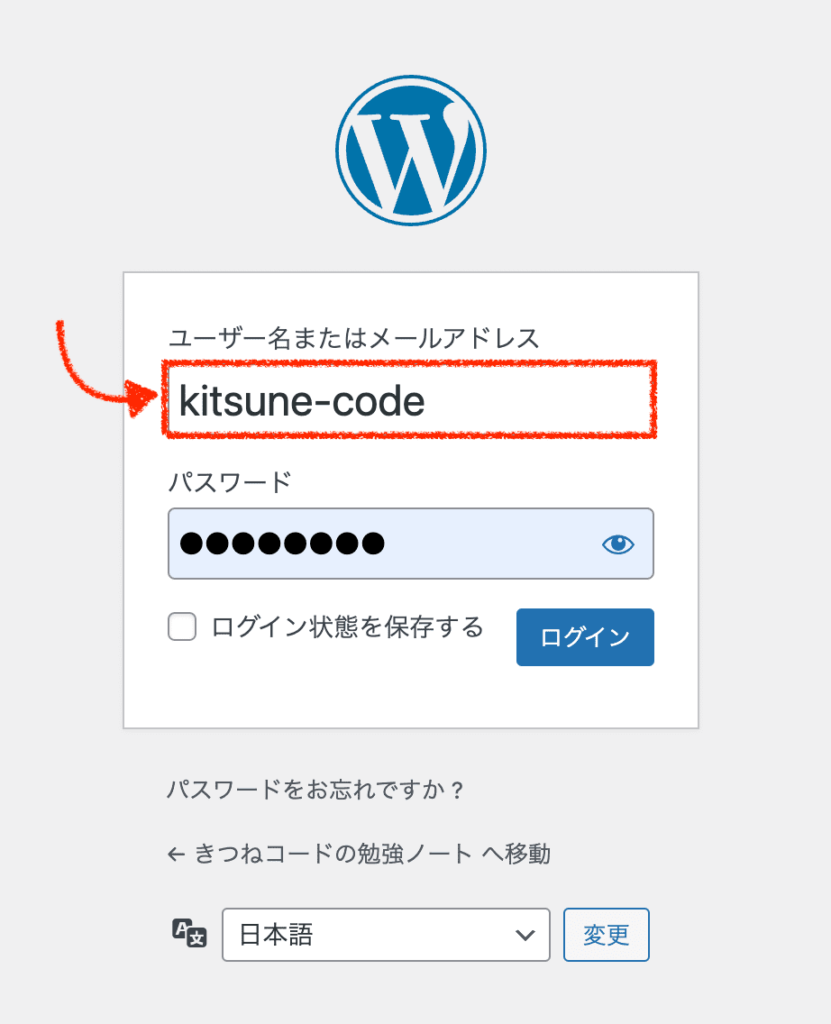
問題となる理由は、投稿者名から管理画面のログインIDがバレてしまうからです。
ログインIDとは、ワードプレス管理画面に入るときの「ユーザ名またはメールアドレス」のことですね。

この「ユーザ名」が分かれば、残りは「パスワード」さえ解読すればログインできてしまうことになります。
パスワードがあるから大丈夫でしょ。
と思われるかもしれませんが、ハッカーからすれば2つの鍵を開けるよりも、パスワード1つだけを開ける方が当然簡単です。
悪意ある誰かに侵入されれば好き放題にあなたのサイトはいじられます。

でも、そもそも管理画面のログイン画面って普通アクセスできないのでは?
実は、wordpressを利用しているサイトでは誰でも管理画面のログイン画面へ簡単にアクセスできます。
(※別途セキュリティ対策を施している場合を除く)
・https://トップページのURL/wp-admin
・https://トップページのURL/wp-login.php
このどちらか、つまりサイトのトップページに/wp-adminや/wp-login.phpなどをつけてアクセスしてみると管理画面につながることはよくあります。
試しにご自身のサイトでもやってみてください。

え、そうなんですか!?
はい、そうです。
そのためユーザIDがバレるのはもちろん良いことではありません。ユーザIDとパスワードが突破されれば普通に侵入されます。
わかりやすいパスワードに設定している人はめっちゃ危険です。いますぐ複雑なパスワードに変更しましょう!
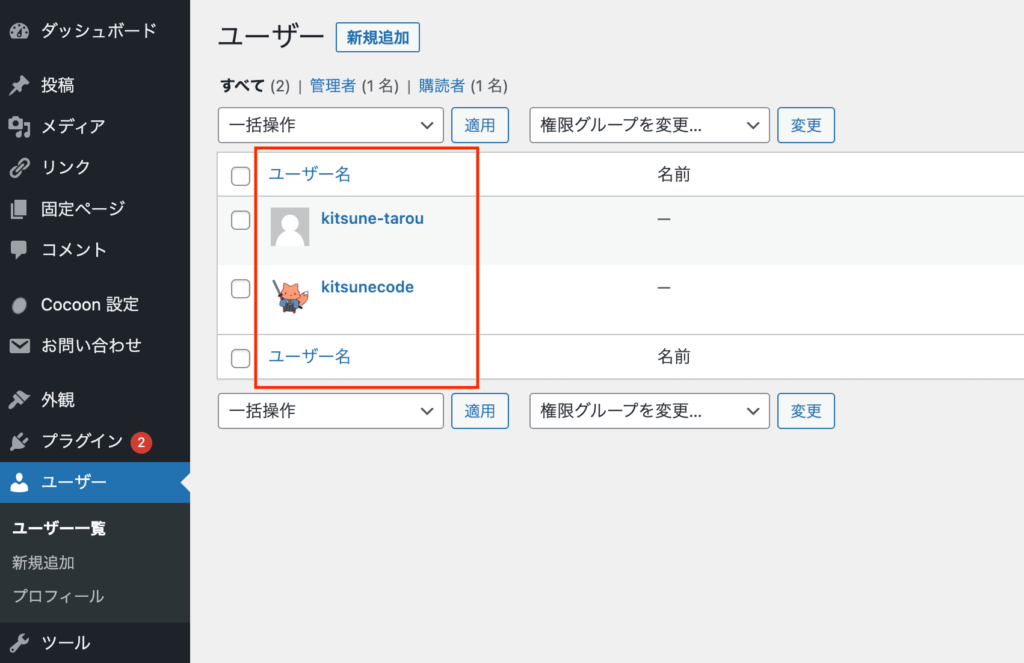
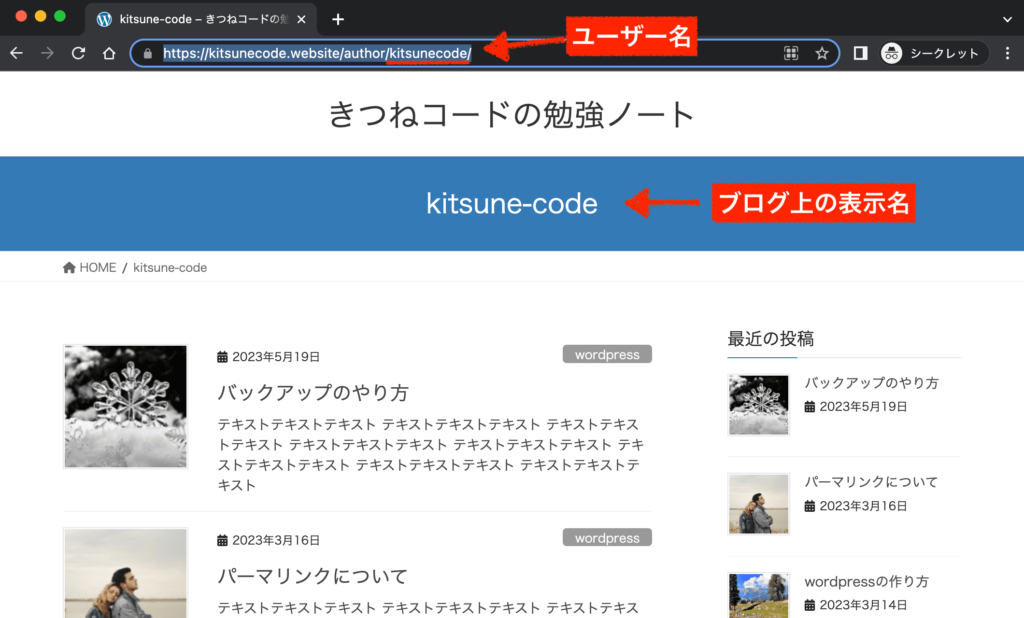
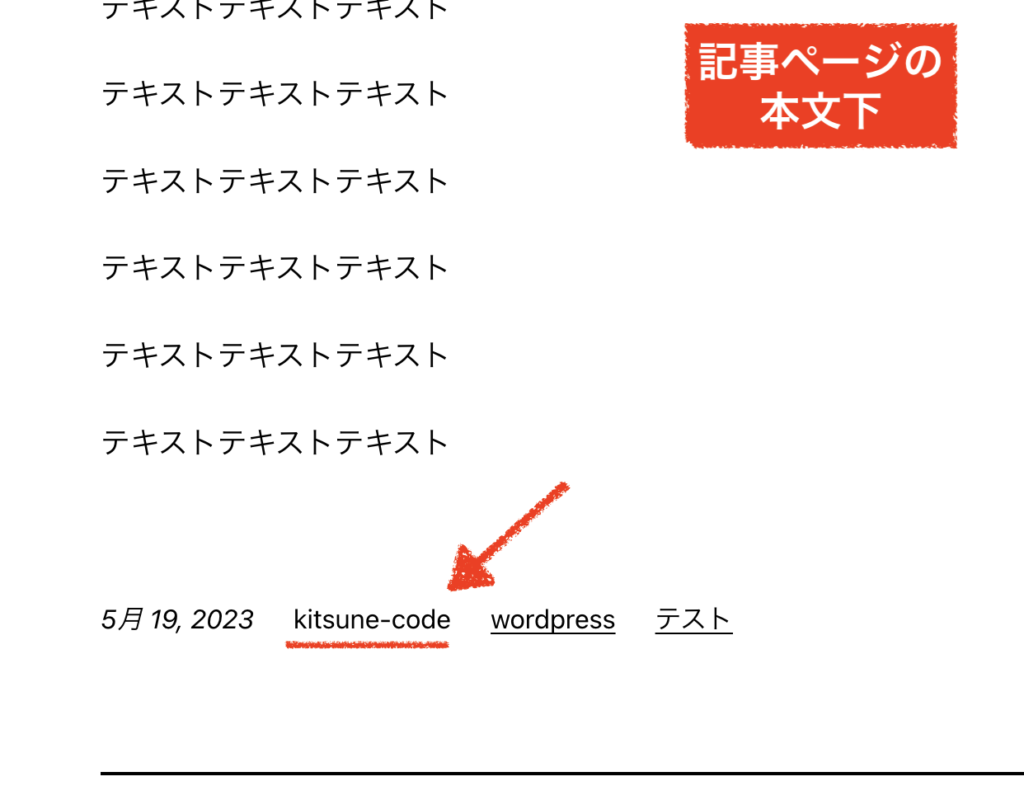
話を戻しますが、下のようにデフォルトの投稿者名からユーザ名(ログインID)が分かるということですね。

wordpressを初期状態で運営していると、ログインIDをさらし続けているということになります。
とりあえず解決する策として
①デフォルト投稿者名を非表示にする(オススメ)
②デフォルト投稿者名の[ブログ上の表示名]を変更する
のどちらかは必ず行いましょう。
ただし厳密にいうと、どちらの方法で行った場合でも
サイト上で見えなくなっているだけで、ソースコードにユーザー名(ログインID)が残っている
というケースもあります。それが気になる方は、別途対応が必要です。(※記事最後に解説)
ここで②のブログ上の表示名を変更する方法だけ紹介しておきます。
ユーザーの「ブログ上の表示名」を変更する方法
step.1
投稿者名の[ブログ上の表示名]を変更していきます。
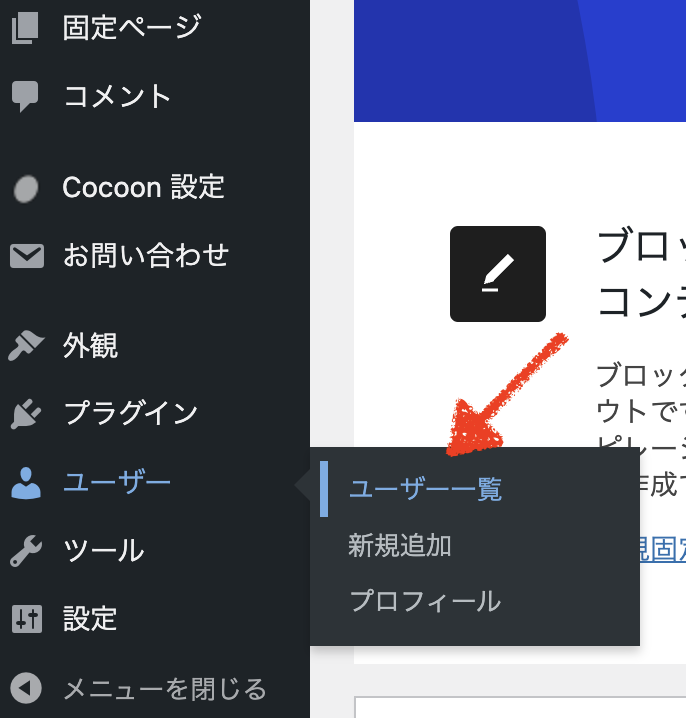
管理画面「ユーザー」≫「ユーザー一覧」をクリックします。
wordpressでは、「ユーザー名」がイコール「ログインID」となっています。
そして、初期状態ではそれがそのまま[投稿者名]として記事ページなどに表示されているのでしたね。

step2へ進みます。
step.2
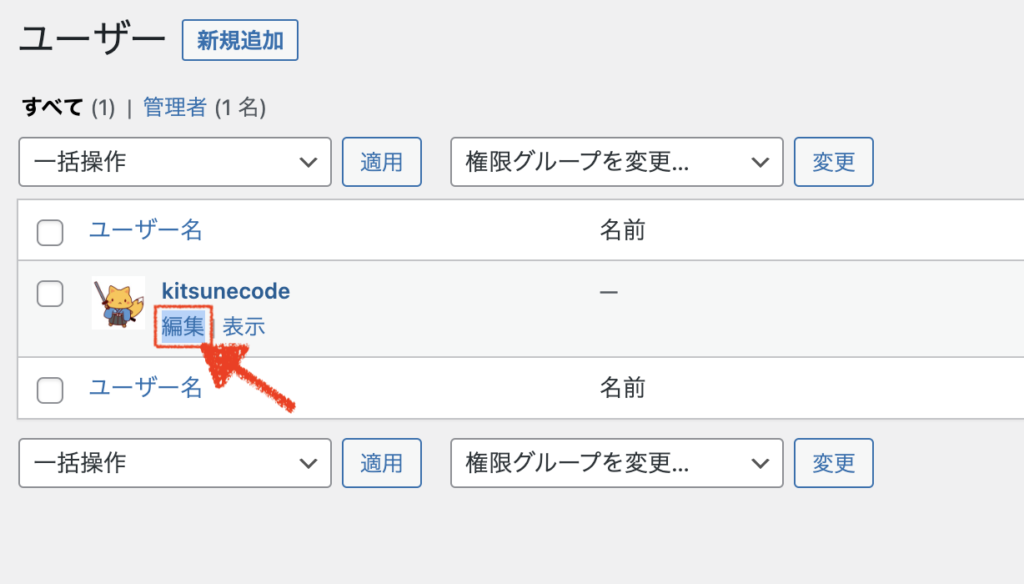
次に、[表示名]を変更したいユーザーの上にカーソルを置き、「編集」をクリックしましょう。

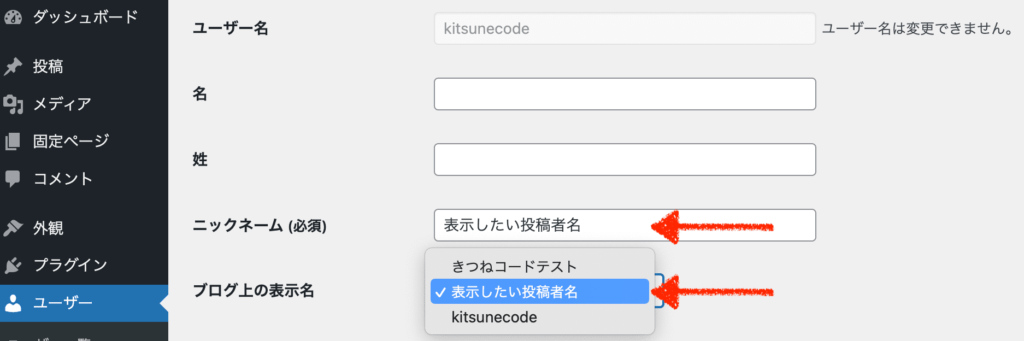
まず、「ニックネーム」を先に入力して、「ブログ上の表示名」でそれを選択すれば、投稿者名を変えることができます。
一度作成したアカウントの「ユーザー名」(ログインID)自体を変更することはできません。

これで変更を保存すれば、記事ページなどの投稿者名が変更されます。
とりあえずはこれでログインIDをさらすことは無くなりましたが、ソースコードにはユーザ名(ログインID)が出たままになるので注意は必要です。

セキュリティ関係はややこしいので、まずはざっくり理解でも大丈夫ですよ!
セキュリティ問題②投稿者アーカイブページからログインIDが分かるとキケン
セキュリティ問題には、もう一つ投稿者に関連して懸念すべき点があります。
初期状態の投稿者名が表示されないように設定しても、厄介なことにまだログインIDがバレてしまう危険性があります。
それは、投稿者アーカイブページからです。
wordpressにはアーカイブページと呼ばれるページが存在します。
アーカイブとは、一覧ページのことで、カテゴリー一覧、タグ一覧、日付一覧、そして投稿者一覧などがwordpressでは自動で生成されます。
https://トップページのURL/?author=1
上記のようにトップページに/?author=1や/?author=2などをつけてアクセスすると、投稿者アーカイブページに飛ぶことがあります。そのユーザーアカウントで投稿した記事の一覧が出てくるページです。

そんなのあるの知らなかった
そういう人も多いと思います。
投稿者アーカイブページのURLにはユーザ名が含まれています。つまり、ここでログインIDがまたわかってしまいます。
(※[ブログ上の表示名]を変更しても、URLはオリジナルのユーザー名が含まれるので変更されません。)
またか…。

この対策としては、投稿者アーカイブページ自体にアクセスできないようにする必要があります。

私は、↑ここまでは対応していないです。その代わりに、ワードプレス管理画面にはBasic認証という別のIDパスワードを設定しています。そういうやり方もあります。
ここまでのセキュリティ問題をまとめると、下記2つの作業が必要ということです。
「投稿者名」のセキュリティ対策まとめ
- デフォルトの投稿者名を非表示にする(もしくは[ブログ上の表示名]を変更する)
- ↑ただし追加対策が必要な場合あり↑
- 投稿者アーカイブページにアクセスできないようにする
セキュリテイ対策に関しては、また記事後半「セキュリティ問題の解決方法」の箇所で解説していきますね。
WordPress記事ページの投稿者名を非表示にする方法
wordpressの初期状態で表示されている「投稿者名」を非表示にする方法を解説します。
デフォルトでは、記事ページや記事一覧などに投稿者名が表示されているのでしたね。
これらを非表示にしていきます。
当記事では、2つの方法をご紹介します。
デフォルトの投稿者名を非表示にする方法
- テーマ機能を使って、投稿者名を非表示にする(おすすめ)
- CSSカスタマイズで、投稿者名を非表示にする
優秀なwordpressテーマならば、投稿者名の表示 / 非表示の切り替え機能がついているはずです。テーマ機能から設定するのが最も簡単です。
手順は利用しているテーマによっても異なりますが、大体似たような手順だと思いますので参考にしてみてください。
もしテーマ機能で出来なかった場合に2つ目のCSSカスタマイズを検討すると良いでしょう。
デフォルト投稿者名を非表示にする方法①テーマ機能を使って、投稿者名を非表示にする(おすすめ)
優秀なテーマは、投稿者名を非表示にできる機能がついていることが多いです。
cssやphpでカスタマイズを行うと面倒なので、テーマ機能で簡単に設定を行いましょう。
今回は無料テーマである「Cocoon」「Lightning」「Twenty-Twenty-Two」の3つのケースで説明します。
それぞれ設定のパターンが異なるため、事例としてこの3つをピックアップしました。
・Cocoon:テーマ設定(管理画面「cocoon設定」)から行う
・Lightning:テーマカスタマイザー(管理画面「外観」≫「カスタマイズ」)から行う
・Twenty-Twenty-Two:サイトエディター(管理画面「外観」≫「エディター」)から行う
ご自身のテーマでもどれか似たような設定がないか探してみてください。
それでは、投稿者名を非表示にする方法を1つずつ紹介していきます。
テーマ機能で投稿者名を非表示にする①Cocoon(テーマ設定から)
step.1
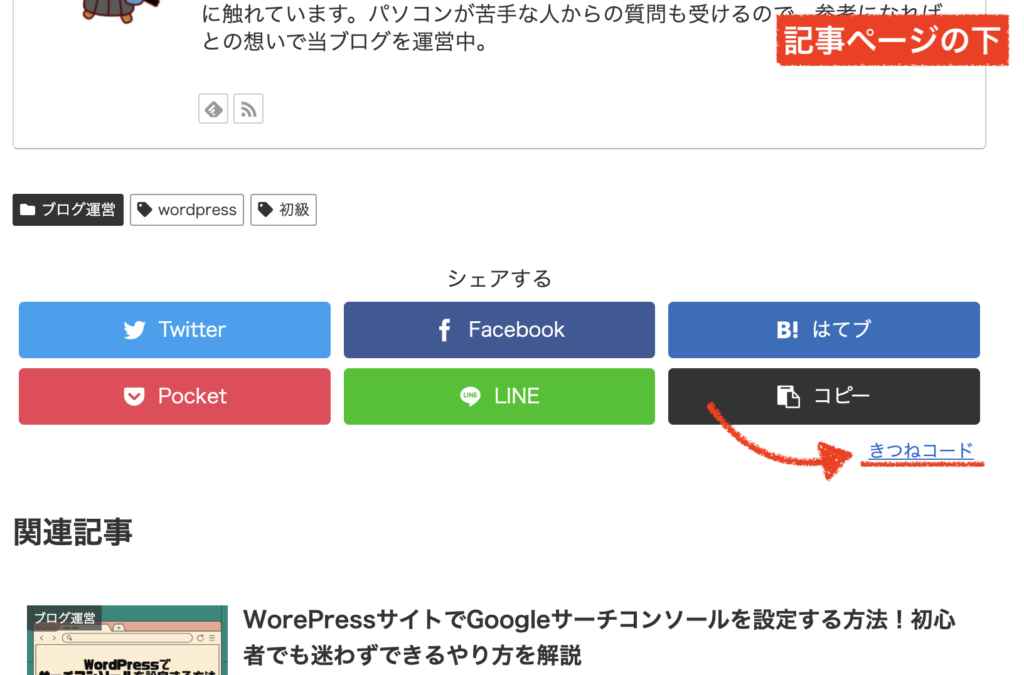
テーマCocoonでは、記事ページの本文下に投稿者名が表示されています。
これを削除する設定はとても簡単です。
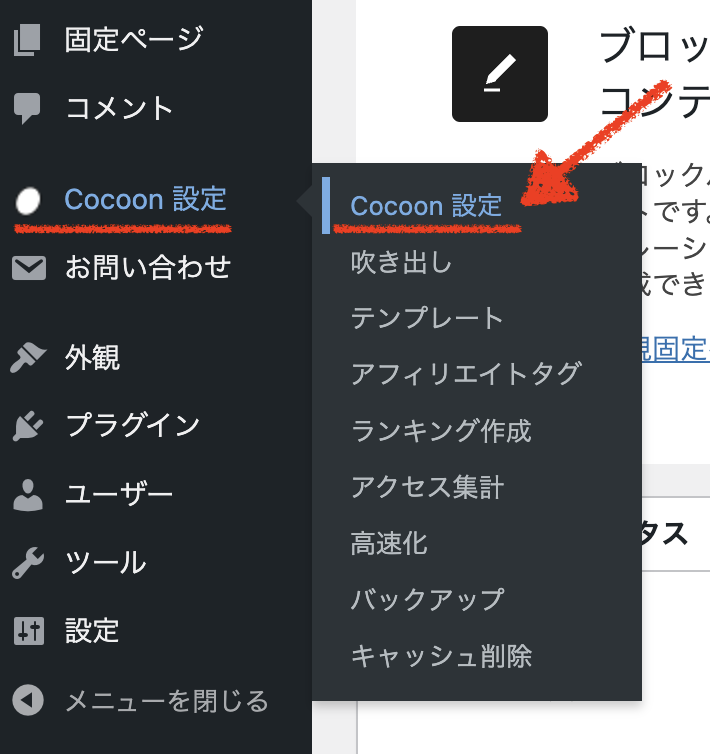
管理画面「Cocoon設定」≫「Cocoon設定」をクリックします。

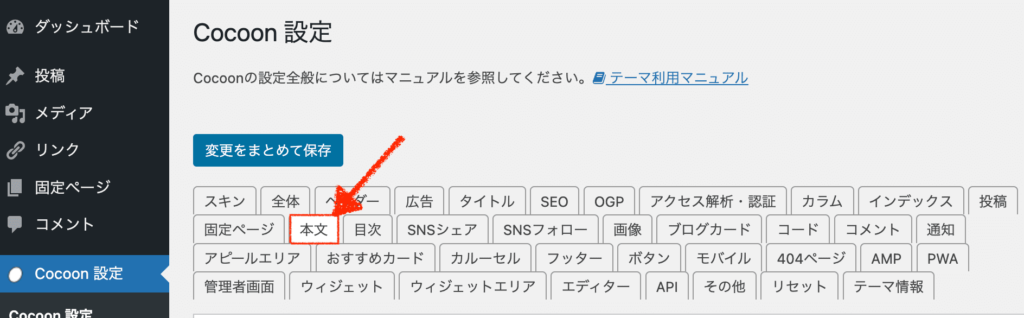
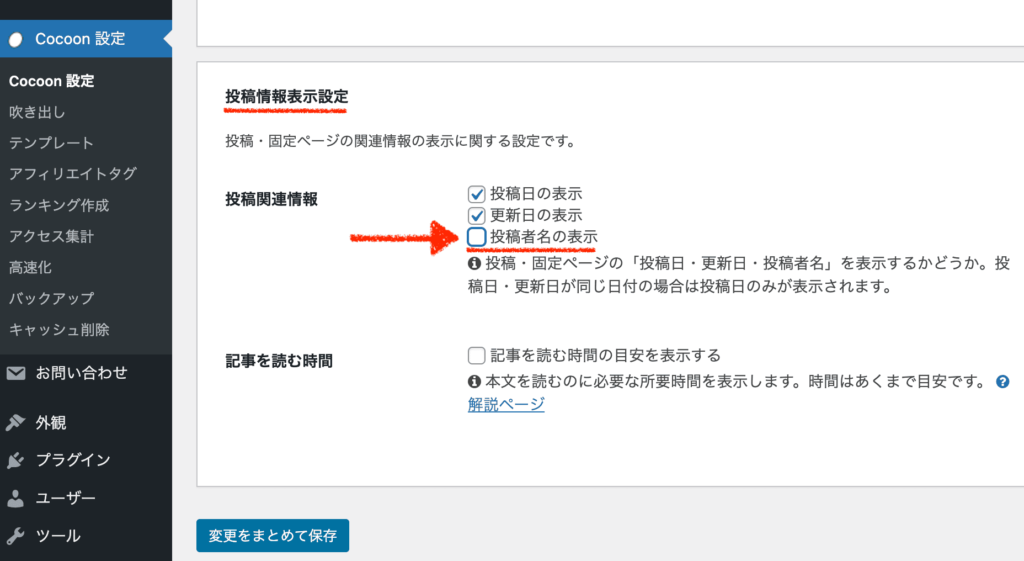
Cocoon設定の「本文」タブをクリックしましょう。

「投稿情報表示設定」≫「投稿関連情報」の「投稿者名の表示」チェックを外してください。

できたら変更を保存しましょう。
たったこれだけで、記事本文下の投稿者名は非表示となります。一瞬ですね!
他のテーマを使っている人も「投稿者名の表示/ 非表示」のような項目を探してみましょう!
しかし、まだ終わりではありません。次のステップへ進みましょう。
step.2
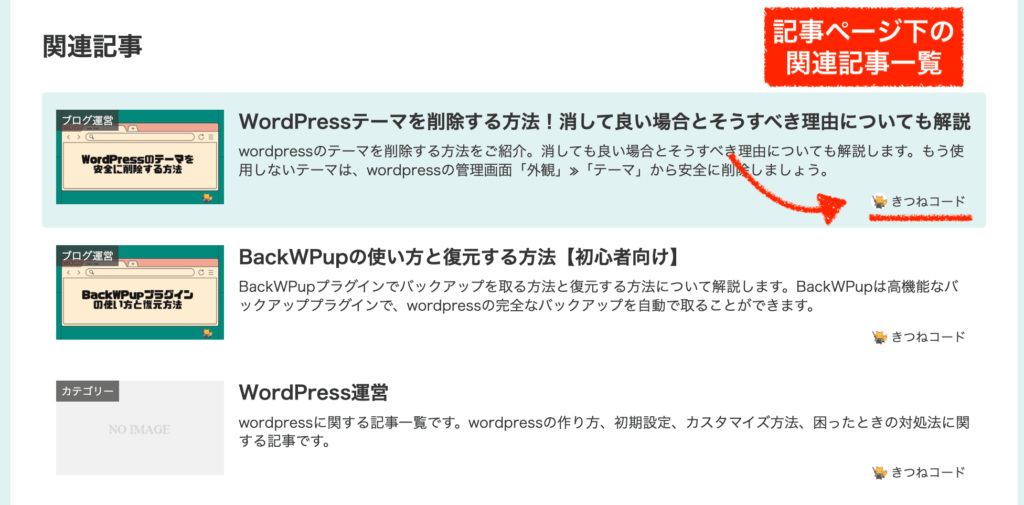
cocoonテーマでは、記事ページ下の関連記事一覧にも投稿者名が表示されているケースがあります。
これも非表示にしてしまいましょう。

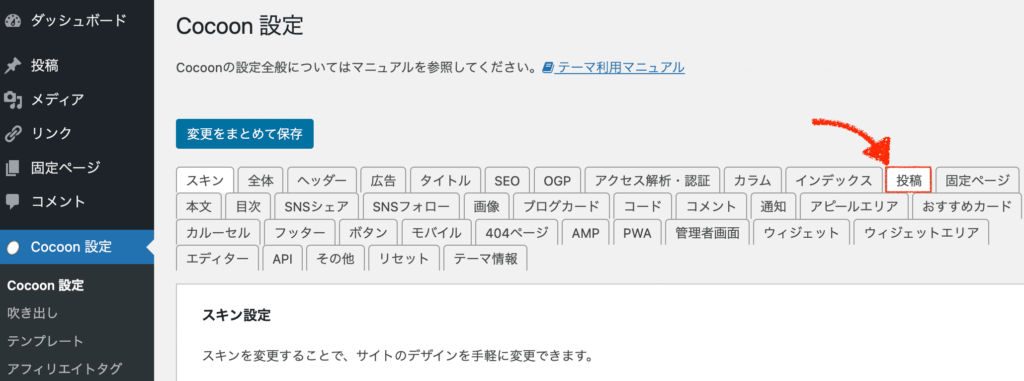
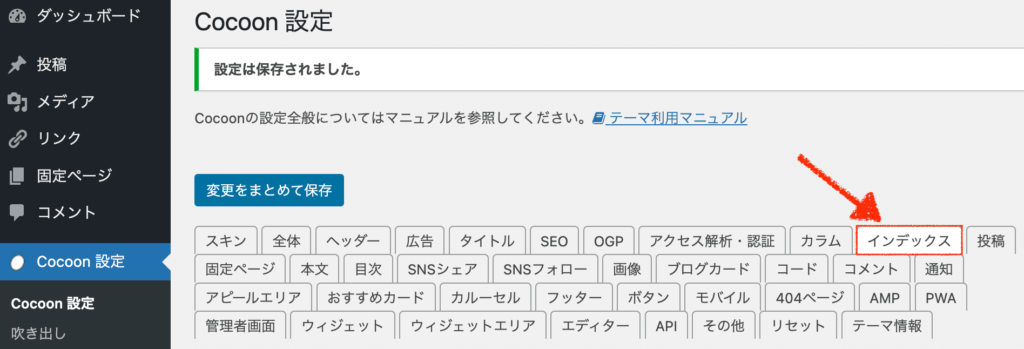
管理画面「Cocoon設定」≫「投稿」をクリックしましょう。

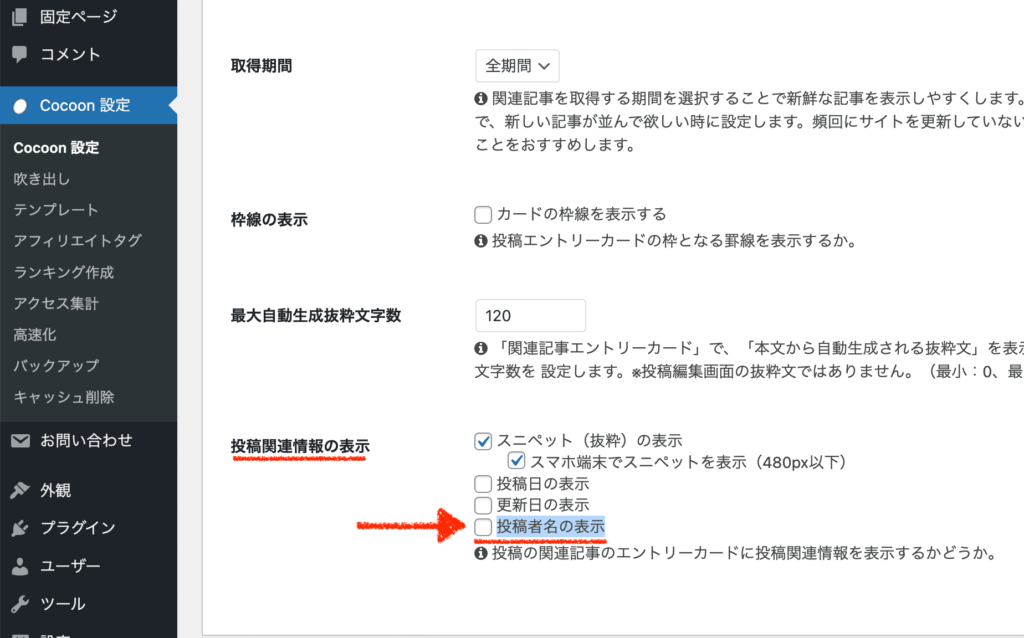
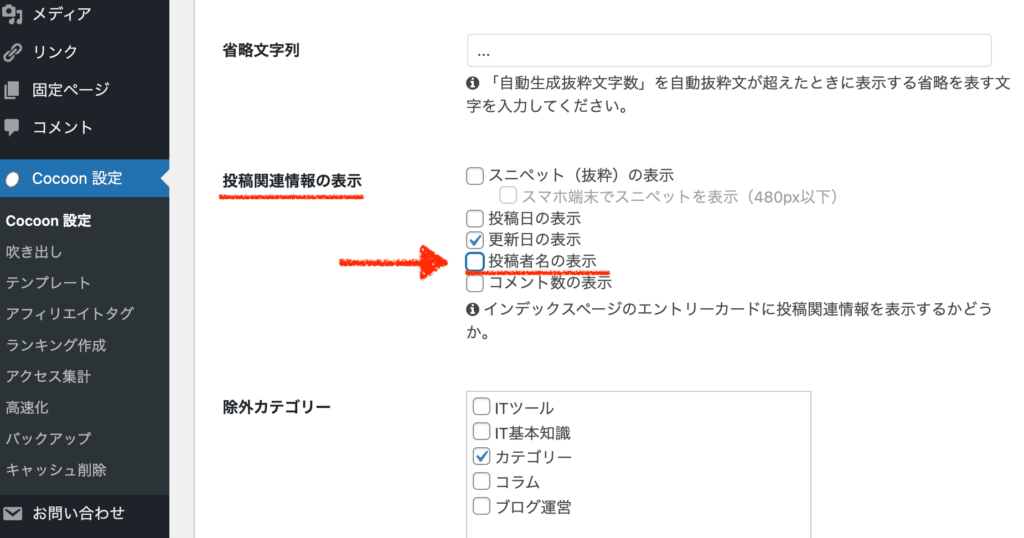
「投稿関連情報の表示」≫「投稿者名の表示」のチェックを外してください。

できたら変更を保存しましょう。
設定項目はstep1と同じですが、「場所」が違うということですね。
これで、記事下の関連記事の投稿者名は非表示となります。
step.3
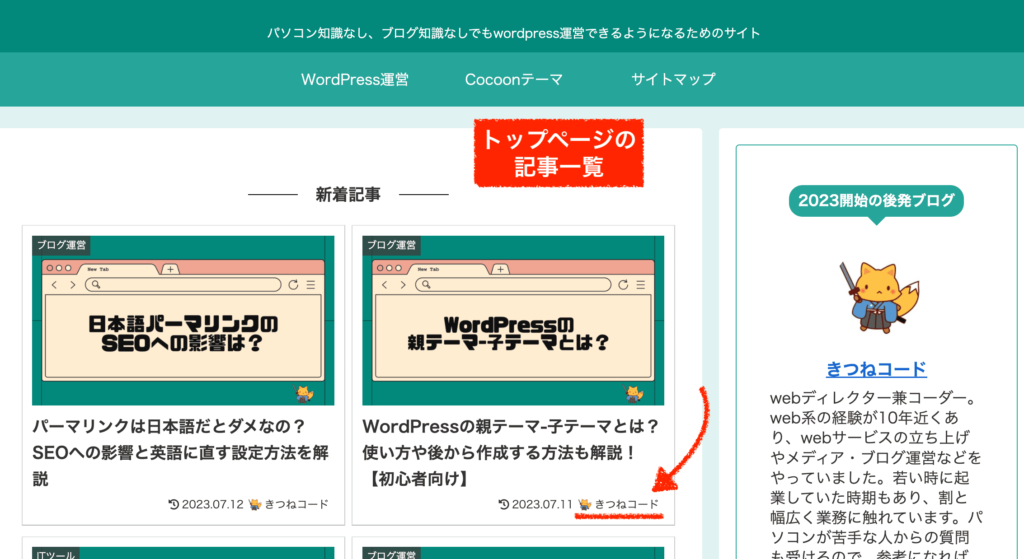
最後にもう1つ、トップページの記事一覧にも投稿者名が出ているケースがあるので確認しておきましょう。
これも不要なので非表示にしましょう。

管理画面「Cocoon設定」≫「インデックス」をクリックしてください。

「投稿関連情報の表示」≫「投稿者名の表示」のチェックを外してください。

できたら変更を保存しましょう。
以上で、トップページ記事一覧の投稿者名は非表示となります。
テーマ機能で投稿者名を非表示にする②Lightning(テーマカスタマイザーから)
step.1
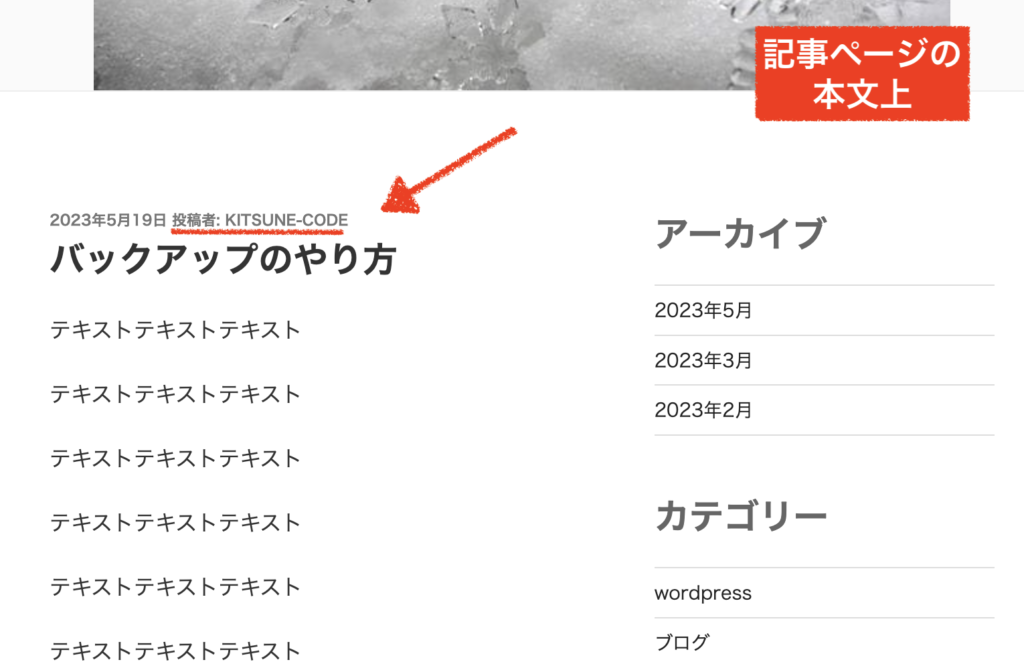
テーマLightningでは、記事ページ本文上にこのように投稿者名が表示されています。
これを削除する設定は、とても簡単です。
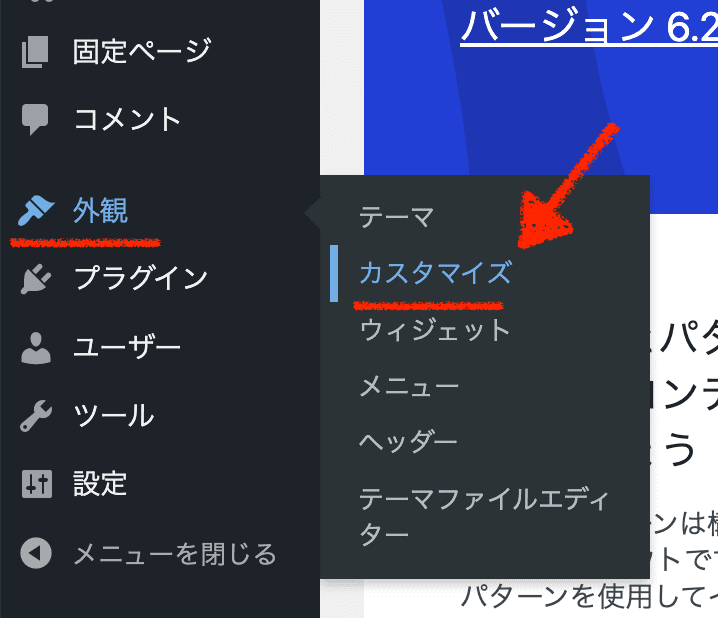
管理画面「外観」≫「カスタマイズ」をクリックしてください。
ここから飛べるページが「テーマカスタマイザー」と呼ばれる機能になります。他のテーマでもテーマカスタマイザーに様々な設定が用意されていることも多いです。

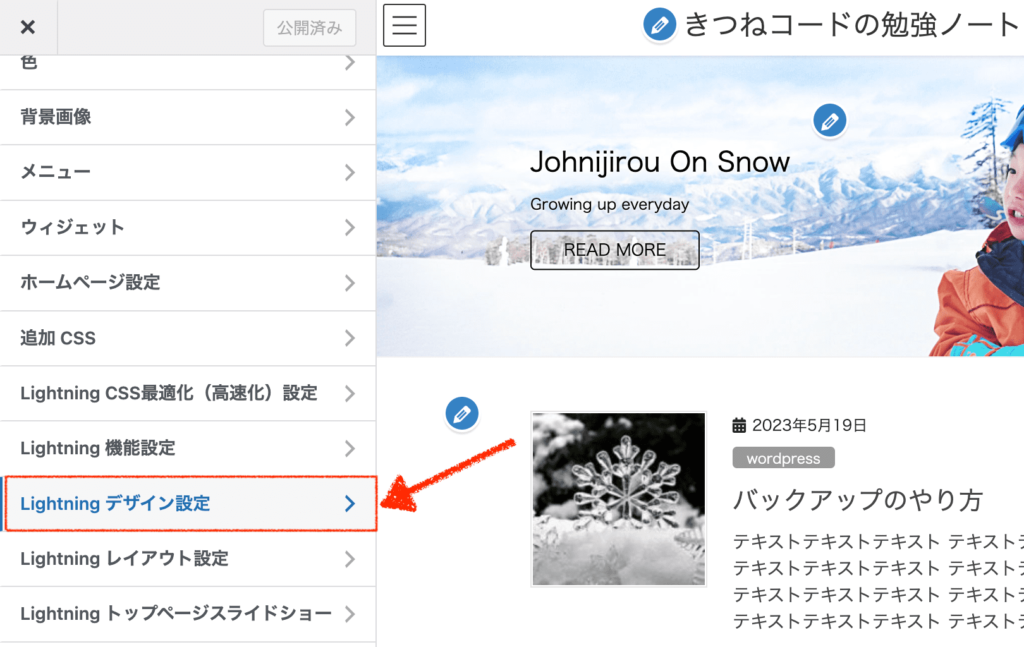
テーマカスタマイザー≫「Lightning デザイン設定」をクリックします。

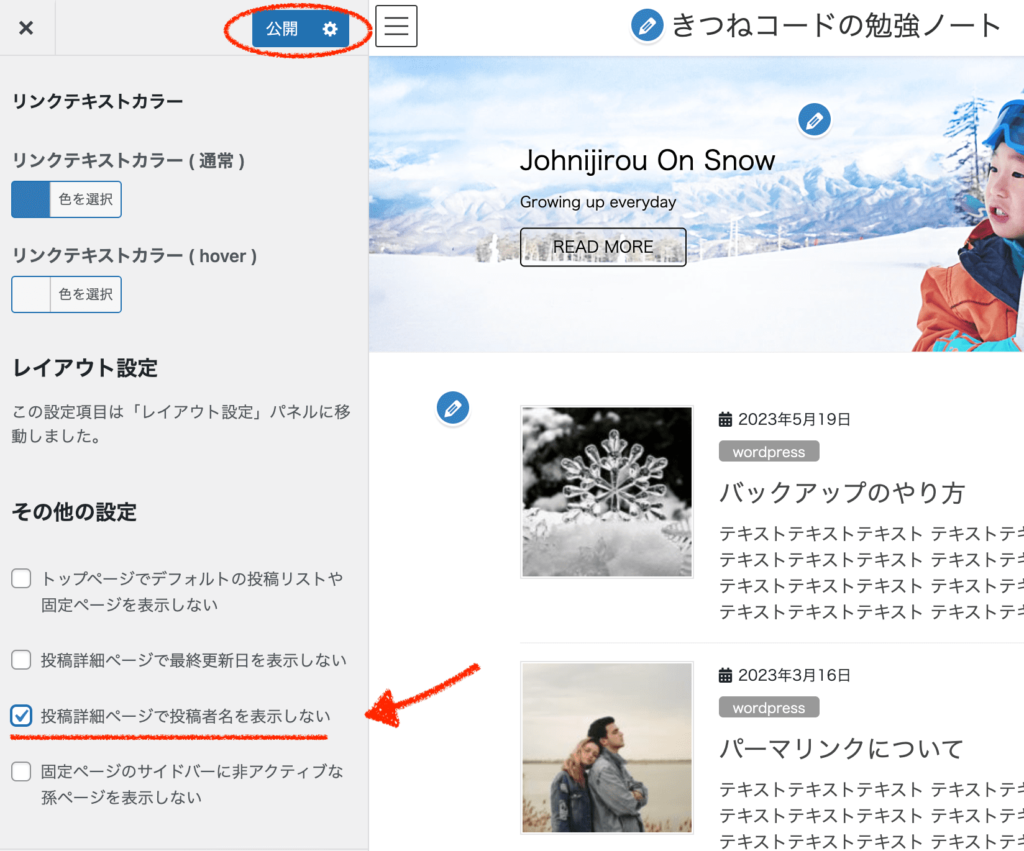
「その他の設定」≫「投稿詳細ページで投稿者名を表示しない」にチェックを入れてください。

できたら、「公開」ボタンを押すのを忘れずに。
たったこれだけで、記事ページ本文上の投稿者名が非表示となります。
Lightningテーマでの設定はこれでおしまいです。
テーマ機能で投稿者名を非表示にする③Twenty-Twenty-two(ブロックテーマ)
step.1
ワードプレスのでデフォルトテーマである「Twenty-Twenty-two」や「Twenty-Twenty-three」などのケースです。
これらは、いわゆる「ブロックテーマ」と呼ばれ使い勝手が大きく異なります。記事ページ本文下に投稿者名が表示されています。これを削除する設定は、とても簡単です。

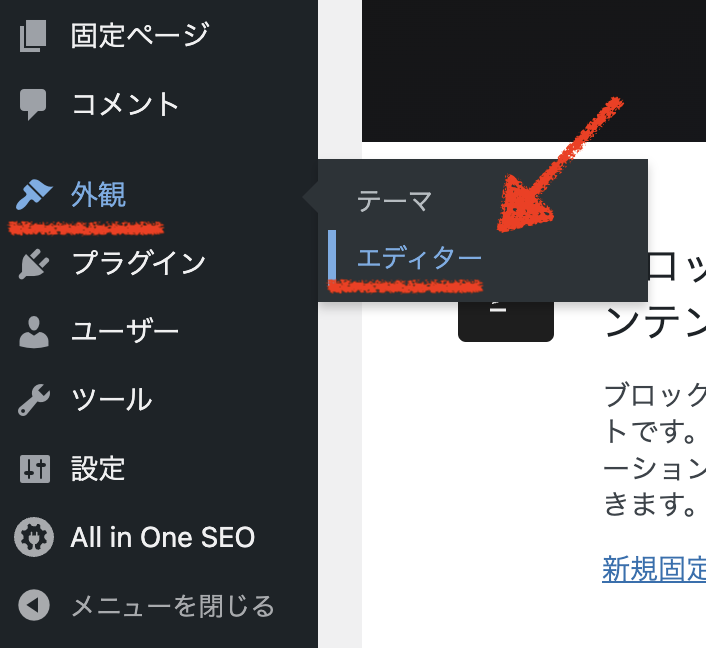
管理画面「外観」≫「エディター」をクリックします。

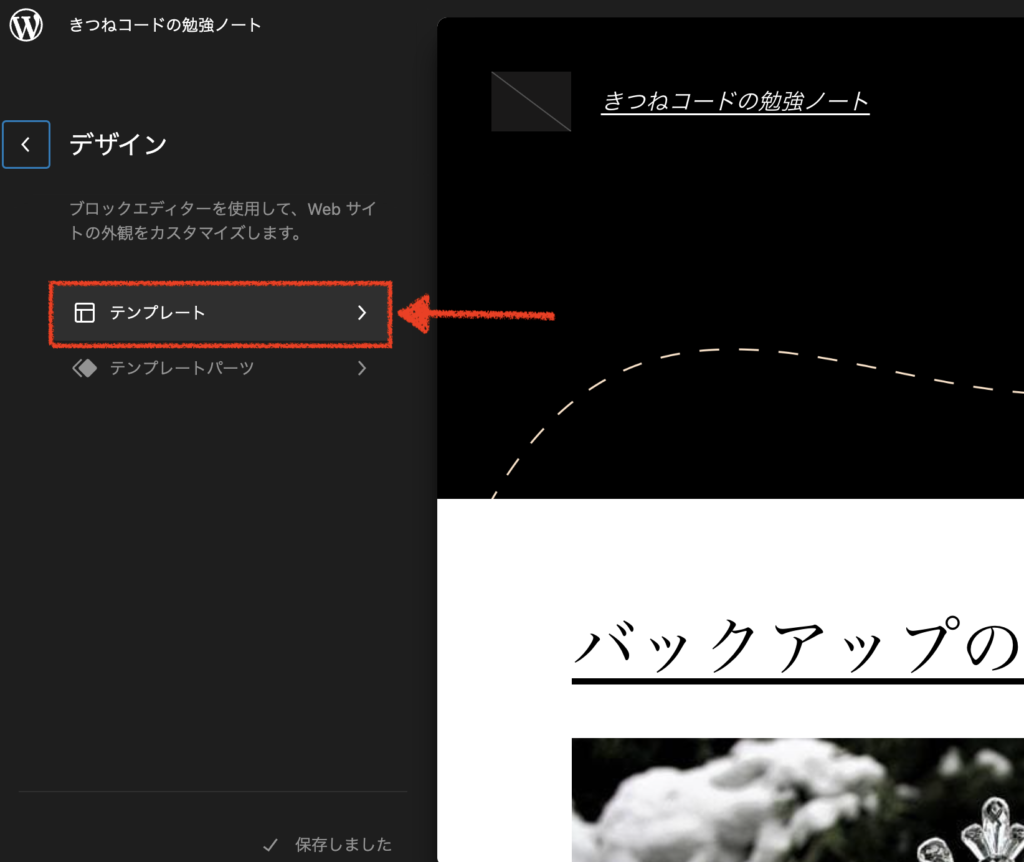
左側メニュー「デザイン」≫「テンプレート」をクリックしてください。

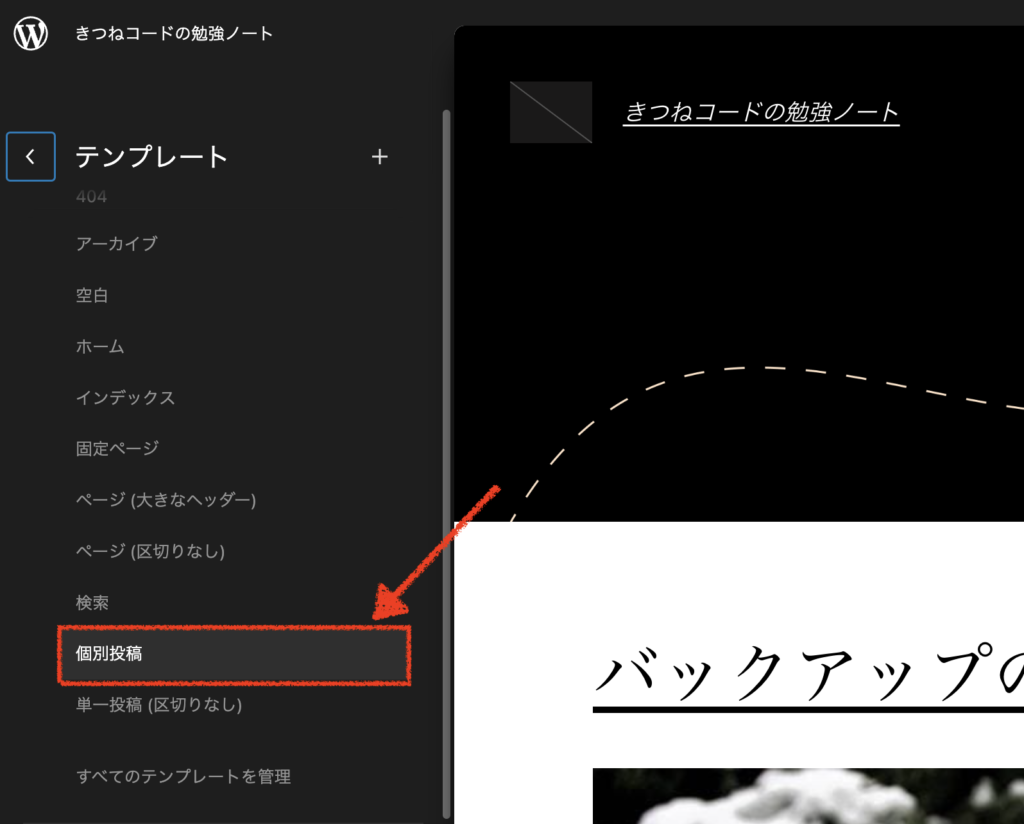
左側メニュー「テンプレート」≫「個別投稿」をクリックしましょう。

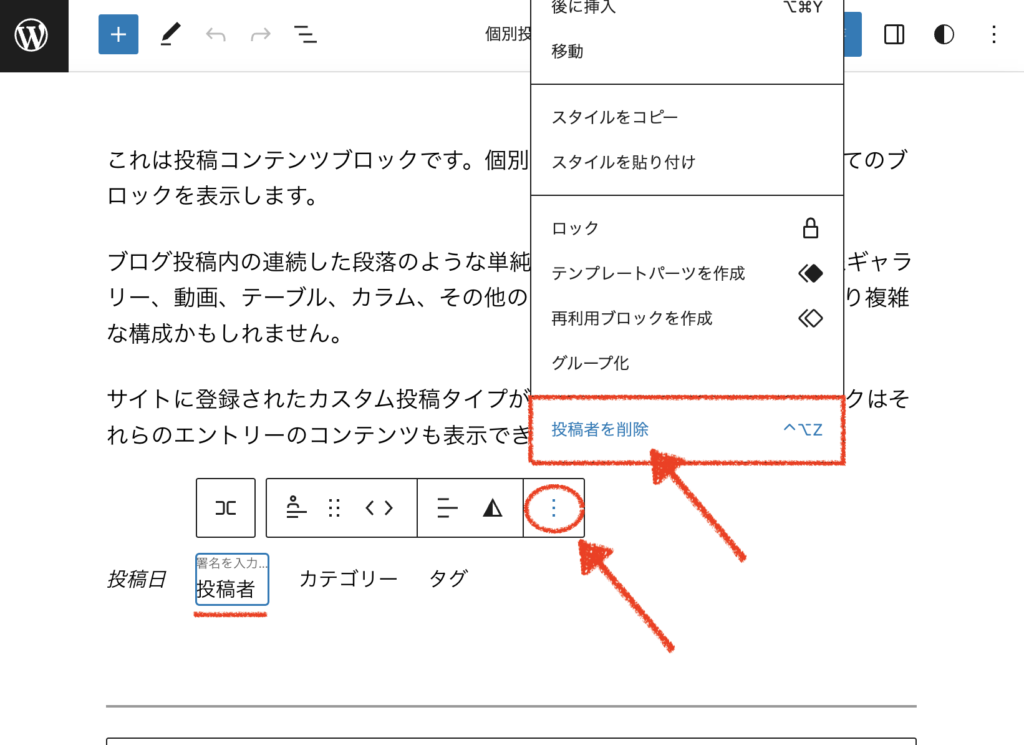
このページで「投稿者」が表示されている箇所を探し、項目右側の「…」をクリックしてから「投稿者を削除」を押します。

できたら、変更を保存しましょう。
これだけで、記事ページ本文下の投稿者名が非表示となります。
デフォルト投稿者名を非表示にする方法②CSSカスタマイズで、投稿者名を非表示にする
2つ目の方法は、テーマ機能では出来なかった場合に、cssカスタマイズで投稿者名を非表示にする方法です。
なお、具体的な作業ないようは全てのテーマで同じではありませんので、参考程度にして挑戦してみてください。
事例は少し古いデフォルトテーマになりますが、「Twenty-Seventeen」で説明します。
CSSカスタマイズは正直あまりおすすめの方法ではありませんが、初心者でも簡単に行うことは可能です。
※他にもfunctions.phpでカスタマイズする方法もありますが、当記事ではより難易度の低いcssのカスタマイズでご紹介します。
step.1
テーマTwenty Seventeenでは、記事ページ本文上にこのように投稿者名が表示されています。
これをcssを使って非表示にしていきます。
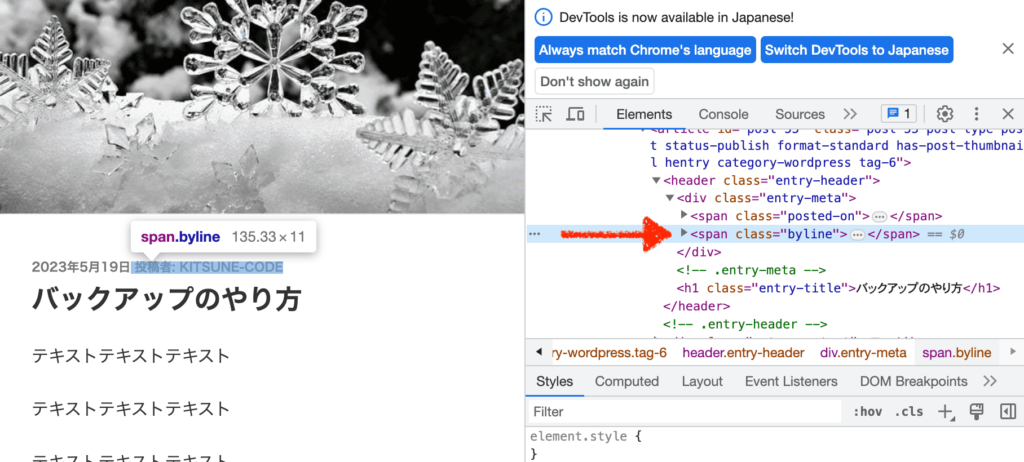
まずは、「検証ツール」を使用してclass名を調べていきます。
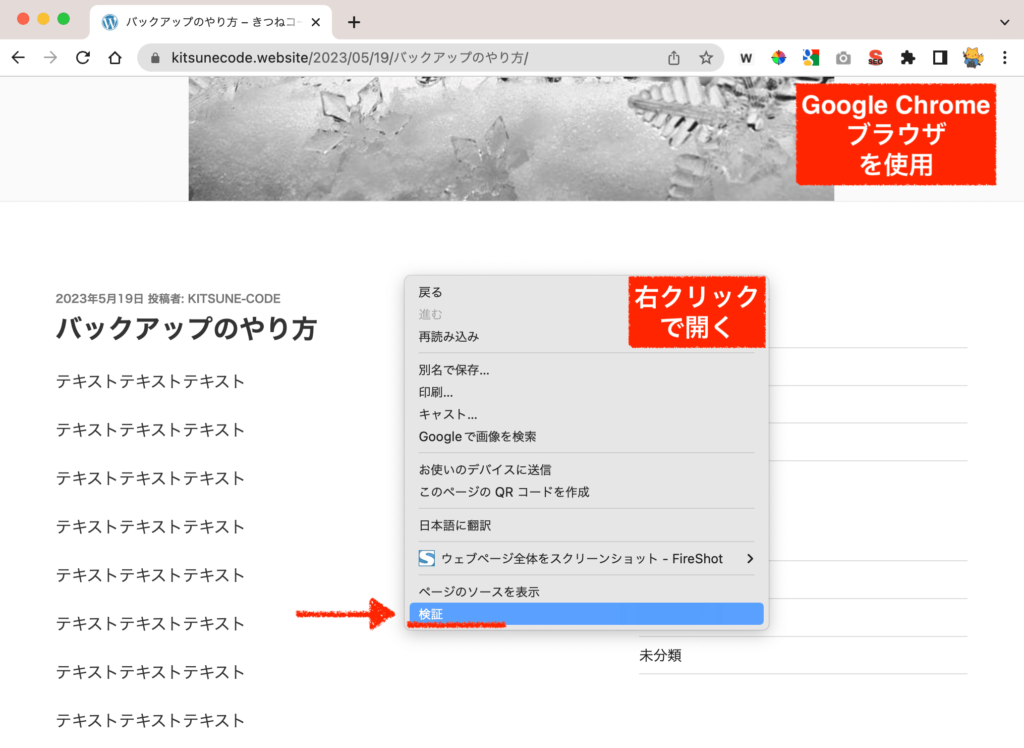
まずGoogle Chromeブラウザで自分のサイトを開きましょう。
次に画面のどこでも良いので右クリックをしてください。右クリックメニューの「検証」を押します。
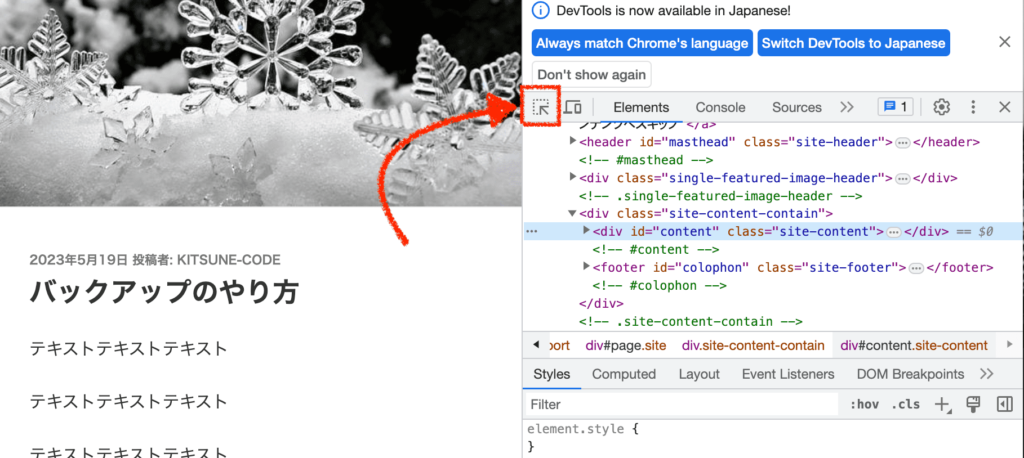
画面右側にソースコードが出てきます。
赤く四角で囲んである矢印の部分をクリックしてください。
矢印が青くなると探せる状態になり、カーソルを移動した部分のソールコードが分かります。
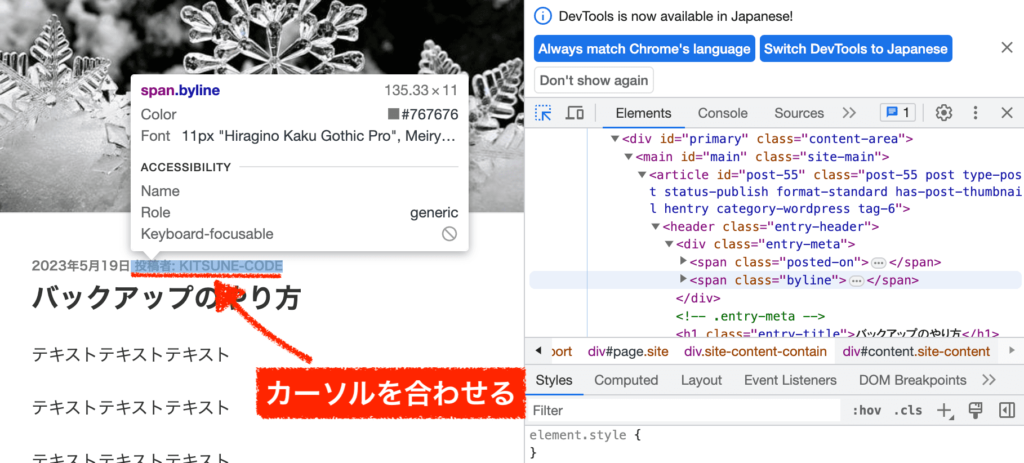
左側の「投稿者:XXXXX」の部分にカーソルを合わせたら、一度クリックしましょう。
すると、右側で「投稿者:XXXXX」に該当するソースコード部分を見つけることができます。
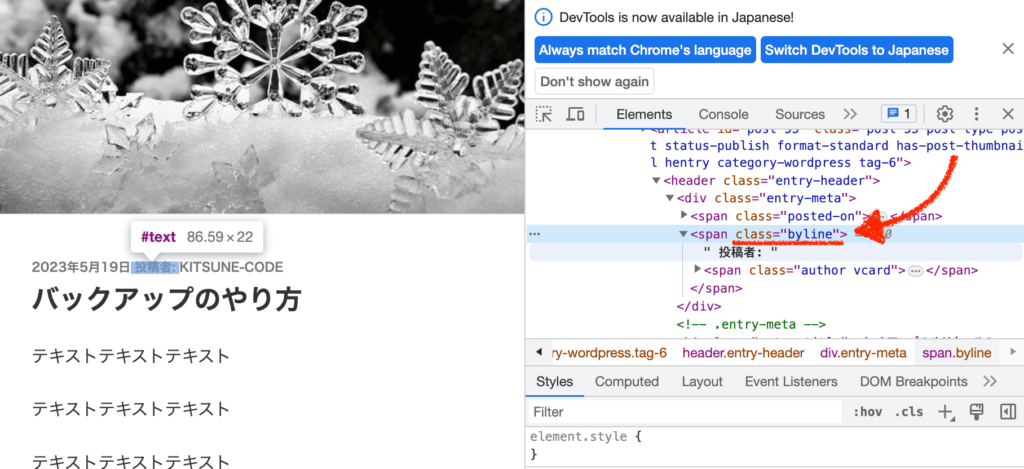
小さい「▶︎」をクリックすると中を開くことができます。
あ、”投稿者“という文字が出てきましたね。この部分がやはり投稿者名のソースコードになっています。
ここのclass=”xxxxx”がclass名ですので覚えておいてください。次のステップで使います。
事例ではbylineですね。
用意できたら次のステップへ進みます。
step.2
次は、CSSカスタマイズを行います。
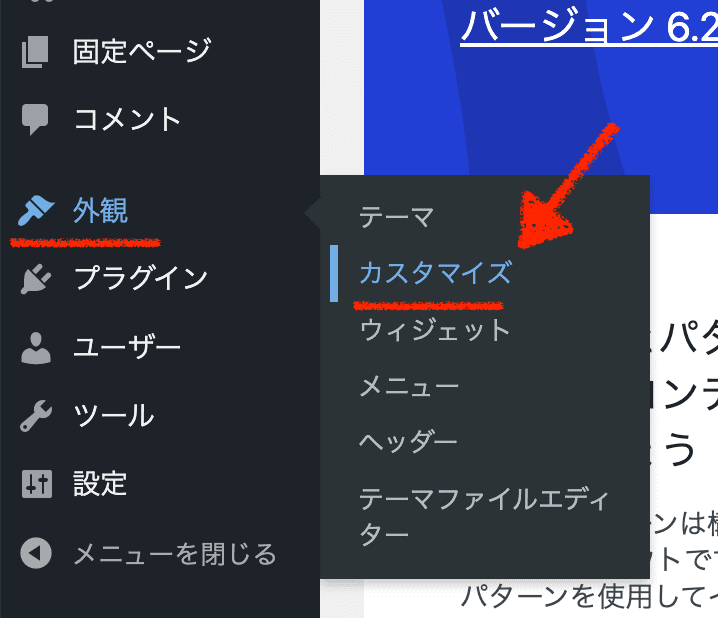
管理画面「外観」≫「カスタマイズ」をクリックします。
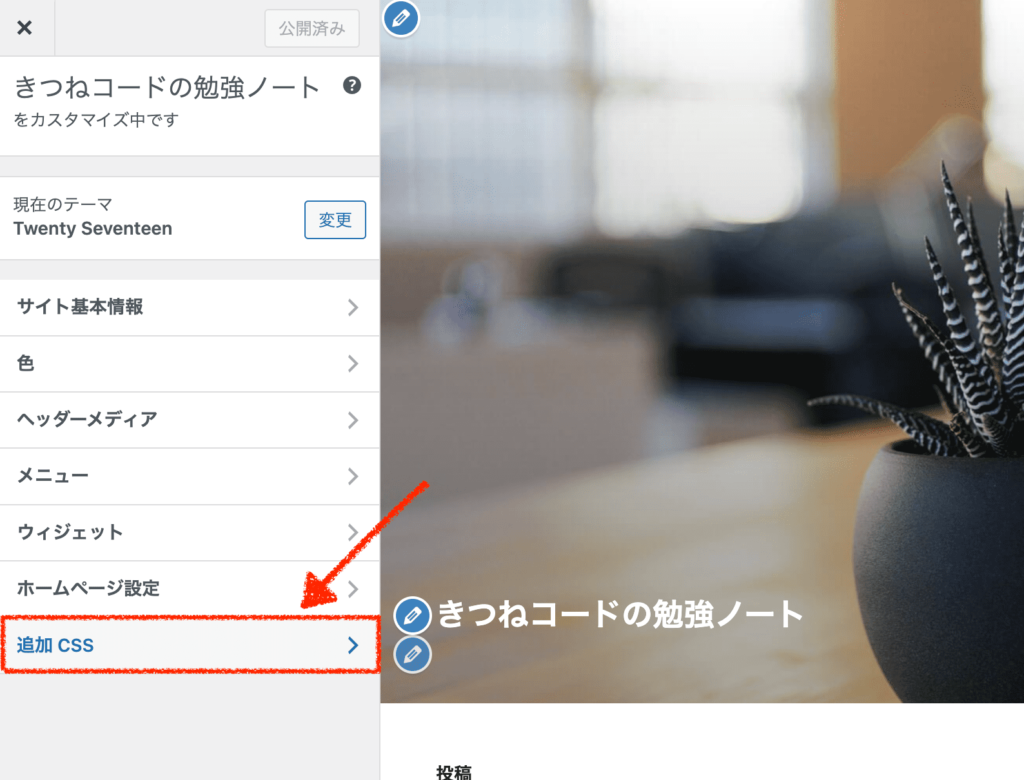
テーマカスタマイザーの「追加CSS」をクリックします。

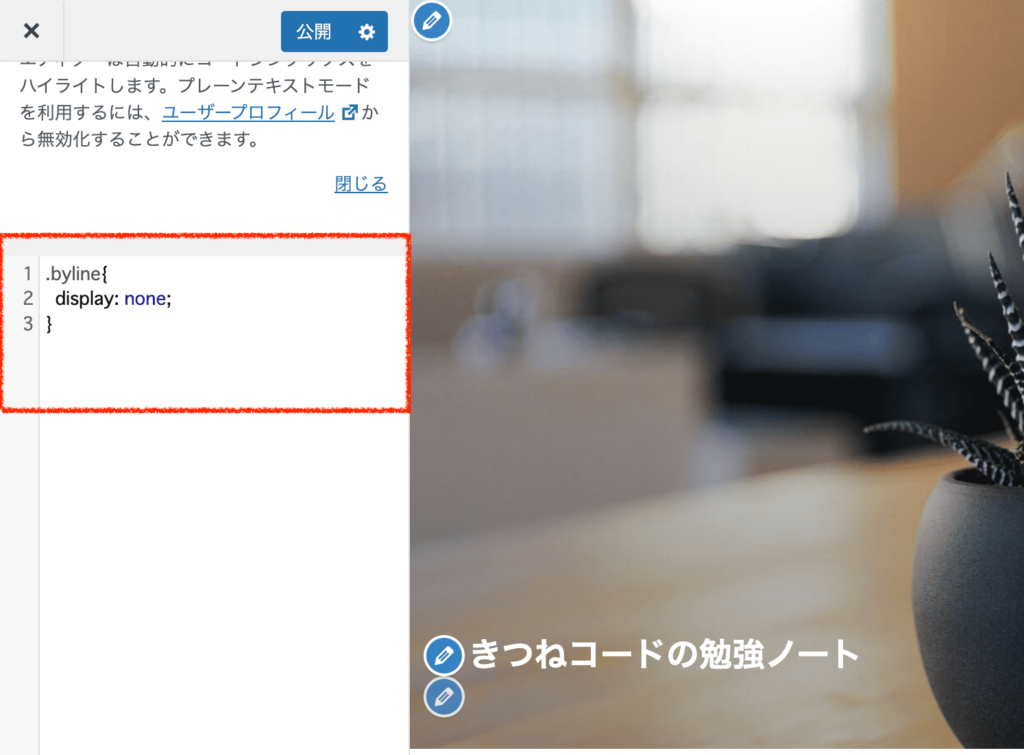
追加CSSに、下記コードを入力しましょう
XXXXXには、STEP1で調べたclass名を入れてください。.XXXXX{ display: none; }※余計な文字は入れないこと。半角スペースは使用して良いが全角スペースはダメ。
※冒頭の「.」は必要です
できたら「公開」を押して一度確認してみましょう。
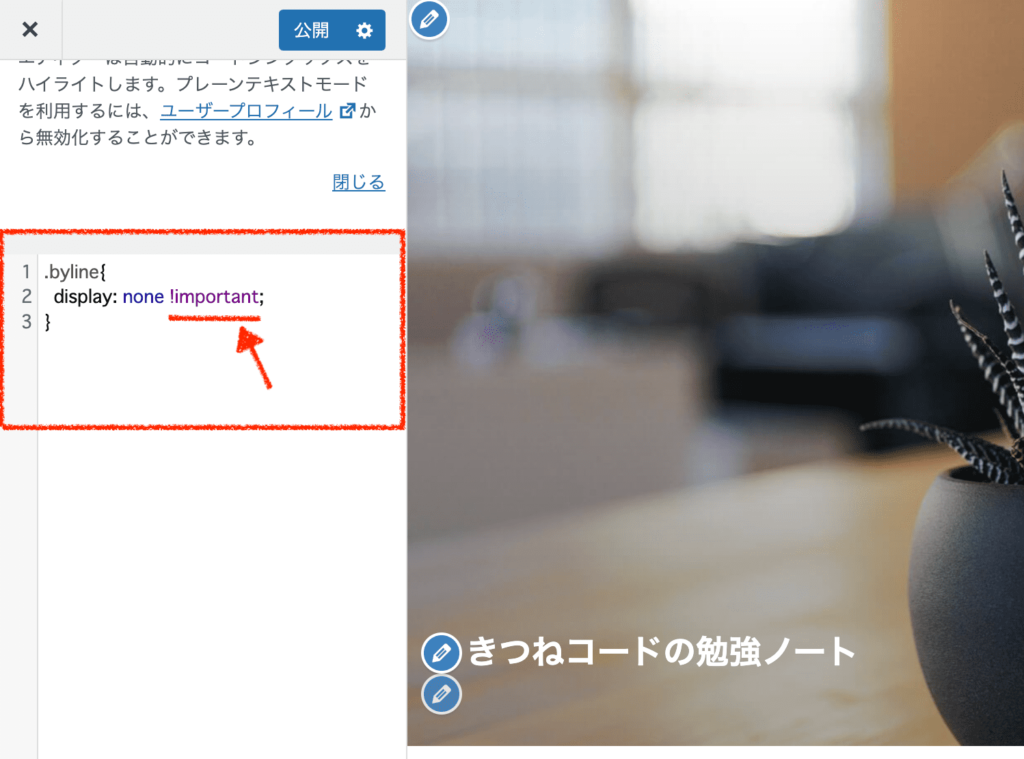
これでもまだ投稿者名が消えていなければ、下記のようにコードを編集してください。
!importantを加えて強制的に効かせます。(本来、!importantを多用するのは非推奨の方法ですが…)
以上で、記事ページ本文上の投稿者名が非表示となります。
「追加CSS」ではなく「子テーマのstyle.css」に追記してももちろん構いません。
わかる方は子テーマに書く方が良いです。

お疲れ様でした!
ここから下はセキュリティ対策なので必要な人だけ読んでください。
【セキュリティ対策】WordPressのユーザー名(ログインID)を隠す方法
ここからは、投稿者名に関するセキュリティ対策の方法を解説します。
前半で解説した内容の復習になりますが、ユーザー名(ログインID)がバレないように隠す必要があるのでしたね。
そのために下記2点を行います。
ワードプレス「投稿者名」のセキュリティ対策
- デフォルトの投稿者名を非表示にする(もしくは[ブログ上の表示名]を変更する)
- ↑ただし追加対策が必要な場合あり↑「ユーザー名を完全に隠す」
- 投稿者アーカイブページにアクセスできないようにする
1つ目に関しては、投稿者名を非表示にする方法はもうすでに上で解説しましたね。
ただし、追加対策が必要なケースがあります。
セキュリティ対策①ユーザー名を完全に隠す
セキュリティ対策の1つ目は、ユーザ名が完全に消えているかの確認です。
投稿者名を非表示にする方法を紹介しましたが
実は見えなくなっているだけでソースコードにユーザー名が隠れて残っている可能性があります。
とお伝えしましたね。
これは利用しているテーマによって異なりますので検証ツールで調べてみて、残っている場合には完全に消すという対応が必要です。
-

-
絶対覚えるべき「検証ツール」の基本の使い方とショートカットキー
ブログ運営、webサイトを運営している人は絶対に覚えておくべき機能です!簡単なので、早めにマスターしておきましょう。 検証ツールとは? 「検証ツール」とは、ブラ ...
例えば、Cocoonテーマの場合には、完全にユーザー名も消えるので追加対策は要りません。
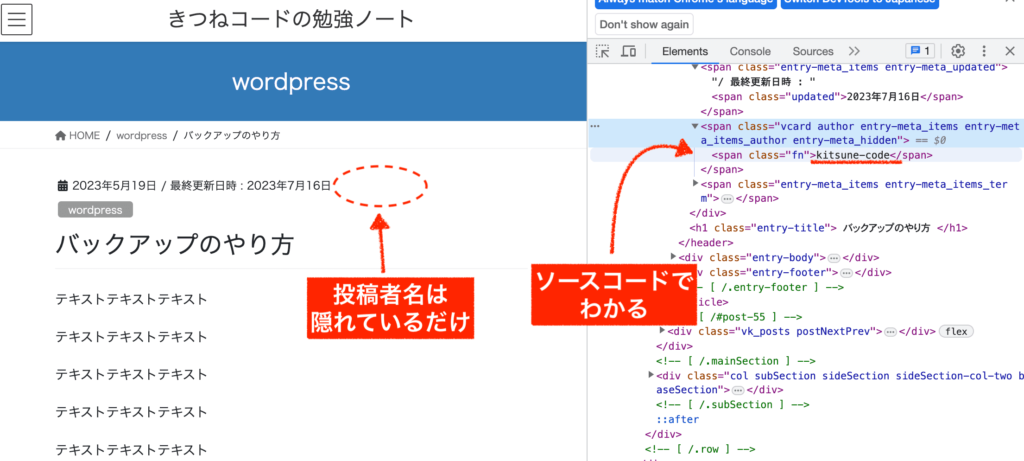
Lightningテーマの場合には、このようにソースコードに残っています。検証ツールで見ると確認することができます。

これを解決するためには、投稿者名のソースコードを完全に削除する必要があります。
それにはそのテーマのphpファイルをカスタマイズして行います。
作業内容に関してはテーマによって、修正するファイルも修正する場所も異なります。
そのため手順は、当記事ではすみませんが割愛させていただきます。
「自分が使っているテーマ名 ユーザー名を消す方法」などで検索してみると情報が出てくるかもしれません。

ちょっとややこしいですよね…。この辺の細かいことも、私が使っているAffinger6テーマとかであれば勝手に上手いこと処理してくれるので設定が非常に簡単です。優秀なテーマはこういうときにありがたいですね。
セキュリティ対策②投稿者アーカイブページを無効にする
セキュリティ対策の二点目は、投稿者アーカイブページが無効になっているかの確認です。
投稿者アーカイブページのURLから、ログインIDがバレてしまうのを防ぐのでしたね。
まずは、自分のサイトURLの末尾に/?author=1や/?author=2などをつけて投稿者アーカイブページが表示されるかをチェックしてみましょう。
https://トップページのURL/?author=1
投稿者アーカイブページは、読者ユーザーにとって必要なものではありません。
(ライター・著者ごとに読者が検索をかけたいようなニュースサイトジャンルとなると話は別です)
セキュリティの問題もありますので
投稿者アーカイブページには完全にアクセスできないようにして構いません。
SEO面でもアーカイブページは低品質とみなされる可能性があるため消してOKです。
投稿者アーカイブページを無効にする方法を2つご紹介します。
おすすめは二つ目のfunctions.phpをカスタマイズする方法です。
投稿者アーカイブページを無効にする方法①プラグインを使用する
「Disable Author Archives」など投稿者アーカイブを無効にできるプラグインはいくつかあります。
無効にする機能さえあれば、どれでも同じように機能すると思いますのでご自身で使っているプラグインでも良いです。
一番簡単なのは「Yoast SEO」だと思います。
Yoast SEOは、All in one SEOのような総合型のSEO対策プラグインです。すでに利用している方は、Yoast SEOで設定するのが良いですが、このためにわざわざ導入するのはやめた方がいいです。
「All in one SEO」でも投稿者アーカイブの設定はありますが、アクセス無効にはなりません。noindexにする設定のみなのでセキュリティ問題の解決にはなりません。
参考までに「Yoast SEO」の設定方法だけご紹介します。
step.1
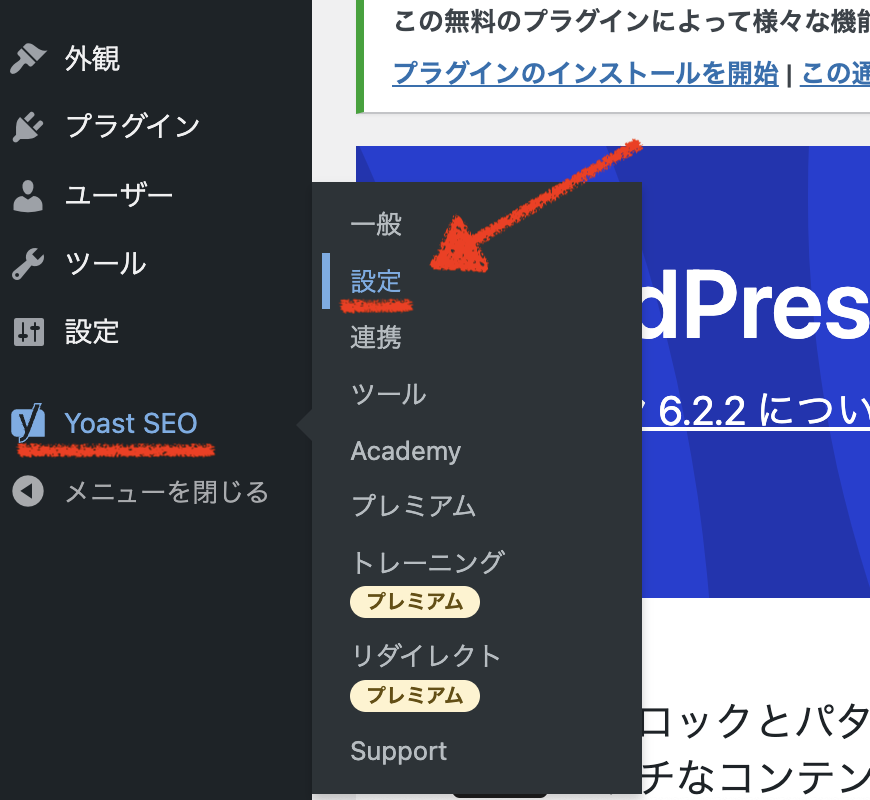
管理画面「Yoast SEO」≫「設定」をクリックしてください。

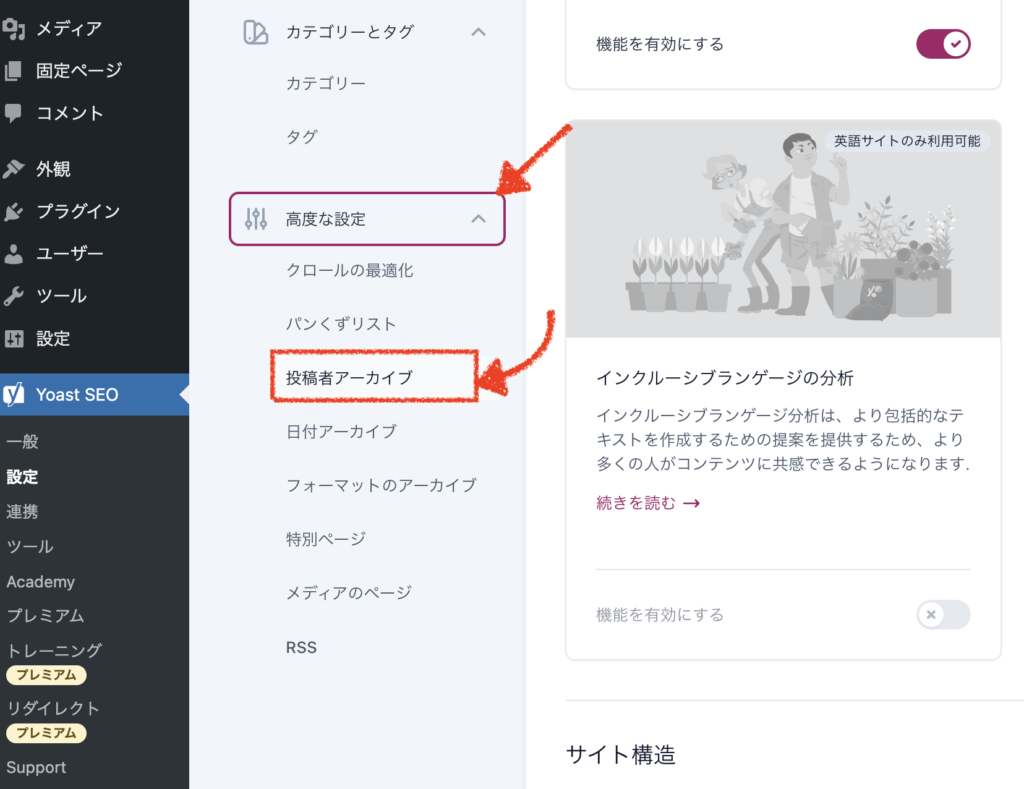
「高度な設定」≫「投稿者アーカイブ」をクリックしましょう。

「投稿者アーカイブを有効化」のチェックを無効にしましょう。
できたら変更を保存します。これだけで、投稿者アーカイブに完全にアクセスができなくなります。簡単ですね。
ちなみに、/?author=1などの投稿者アーカイブページにアクセスした場合には、トップページにリダイレクトされるようになります。
投稿者アーカイブページを無効にする方法②functions.phpをカスタマイズする(おすすめ)
functions.phpをカスタマイズして、投稿者アーカイブページを無効にする方法です。
やり方は難しくはないので、プラグインは使用せずこの方法で行うのがおすすめです。
※functions.phpの変更はエラーのリスクが伴うため初心者が行う場合には注意が必要です!
※テーマのカスタマイズを行う際には、出来るだけ子テーマを使用しましょう。
-

-
やらないと要注意!WordPressのバックアップ方法とオススメプラグイン
なぜWordPressのバックアップが重要なのか wordpressにおける「バックアップ」とは、webサイトに何かしらの問題が発生した時に、復元するための用意 ...
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
step.1
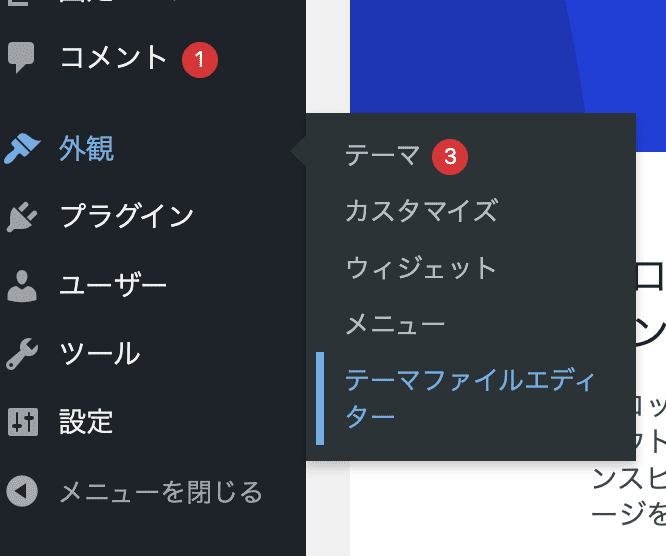
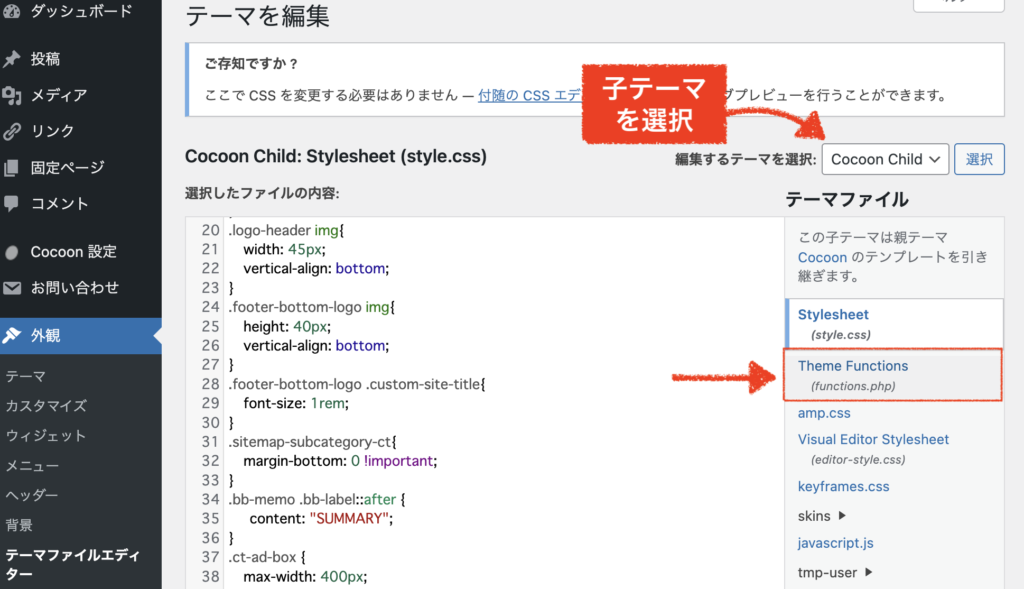
管理画面「外観」≫「テーマファイルエディター」をクリックします。

子テーマを選択してから、functions.phpをクリックしましょう。

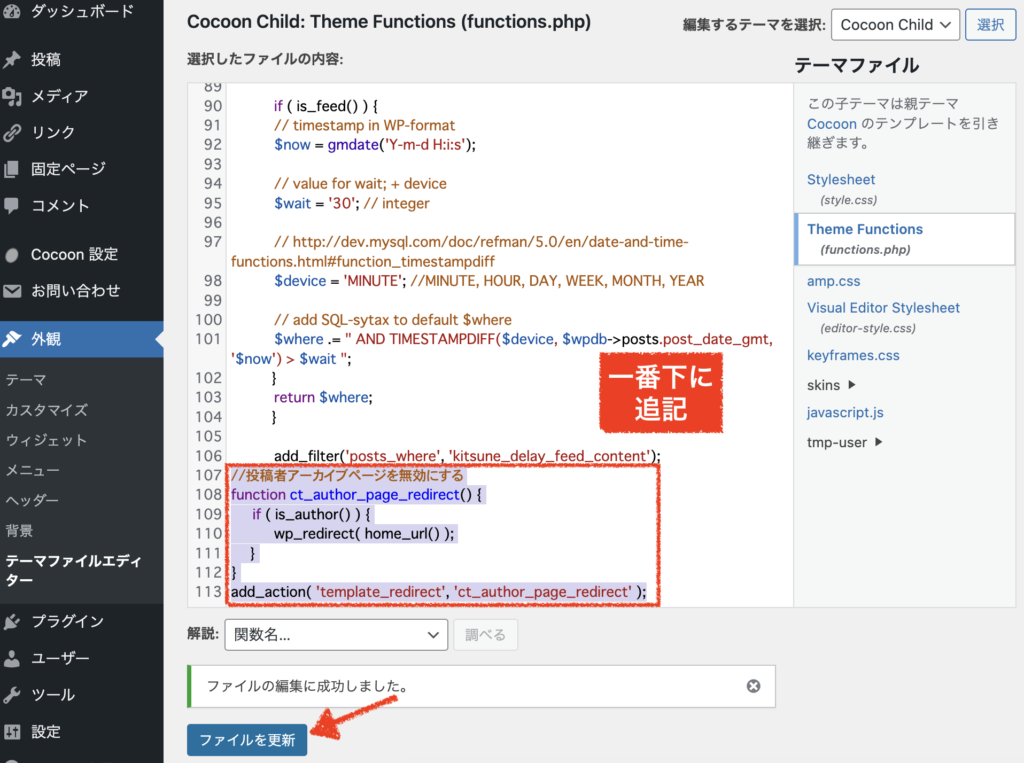
下記コードを子テーマのfunctions.phpの一番下にコピペしてください。
できたらファイルを更新してください。//投稿者アーカイブページを無効にする function ct_author_page_redirect() { if ( is_author() ) { wp_redirect( home_url() ); } } add_action( 'template_redirect', 'ct_author_page_redirect' );
これで完了です。
/?author=1などの投稿者アーカイブページにアクセスした場合には、トップページにリダイレクトされるようになります。
(存在しない投稿者の場合は404ページへ飛ぶはずです)
まとめ
ワードプレス投稿者の非表示設定は完了できましたでしょうか。
テーマ機能で非表示にするだけならとても簡単ですよね。
投稿者名にはセキュリティ問題も関わるため、ややこしい部分が多かったと思います。
あまり理解できなければあまり気にしなくても大丈夫です(笑)。
今回のセキュリティ対応はちょっとややこしいのでもっと簡単な別のセキュリティ方法もあります。
セキュリティ対策に関しては、「サイト全体のセキュリティ対策」として別途時間をとって確認をするのが良いでしょう。
ココがポイント
- wordpressデフォルト投稿者名を非表示にするおすすめの方法は、テーマ機能で行うこと。テーマ設定やテーマカスタマイザーで「投稿者名を非表示にす売る」のような設定項目を探しましょう。
- テーマ機能で投稿者名を非表示にできない場合は、CSSカスタマイズやphpファイルのカスタマイズが必要。
- セキュリティ対策も行いたい人は、①ユーザー名(ログインID)を完全に隠す②投稿者アーカイブページを無効にするの二つの対応が必要。
Cocoonテーマから「SWELL」への移行で収益化