他サイトがどのwordpressテーマを使っているかを調べたいので、やり方を教えてください。

参考にしたいブログに近づく一番の近道は、同じテーマを使うことです。今回は、wordpressのテーマを調べる一番簡単な方法をご紹介します!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
WordPressテーマを調べて、自分のサイトに活用しよう
ワードプレスで新たにwebサイトを作る際には、「テーマ選び」がとても重要な要素の一つです。
いまは優秀なテーマがたくさん出回っており、テーマによってデザインや機能も大きく異なります。
時間と労力をできるだけ節約して理想のwebサイトを作るためには、最適なテーマを使用するのが手っ取り早いです。
お気に入りのサイトやブログがあれば、そのサイトがどんなWordPressテーマを使っているのか調べてみましょう。
一部のサイトでは、自作のカスタムテーマを使用しているケースもあり、その場合は再現するのは難しいでしょう。ですが、ほとんどのサイトでは無料のwordpressテーマ、もしくは有料のwordpressテーマが使われています。
テーマの名前が分かれば、自分で無料ダウンロードしたり、購入したりできます。有名サイトと同じようなレイアウトと機能を備えたサイトをすぐに作ることが可能です。(カスタマイズされているケースもあるが、基本のベースは同じになる)
それでは、他サイトのwordpressテーマを調べる方法をご紹介していきます。
※ちなみに、下記のような調査データもあるのでこの中から良さそうなテーマを選ぶのも良いかもしれませんね。
WordPressテーマの人気シェアランキング【日本】
方法①WP-SearchでWordPressテーマを調べる(簡単)
検索ツール:WP-Search
これが、一番おすすめの方法です。
方法①と方法②で紹介するのは、全てワンクリックで簡単にwordpressテーマを調べることができるツールです。(こういうツールが沢山ある)
使い方はどれも非常に簡単ですが、検索の精度に若干の差があります。
おすすめの順番に紹介していますので、基本的には最初に紹介するツールだけ使えば大丈夫です。
それでダメならば他のツール、もしくは方法③で説明するやり方で調べてください。
「WP-Search」は、日本で開発されたツールなので、日本のサイトを検索するには一番相性が良いと思います。調べたいサイトのURLを入れるだけです。
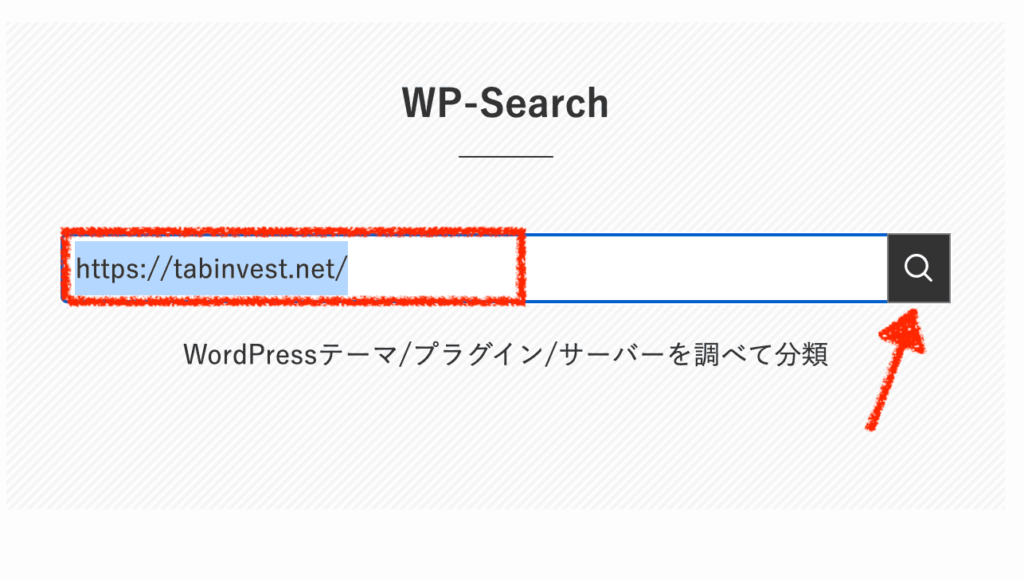
- STEP1
WP-Searchにアクセス。
調べたいサイトのURLを入れて、検索をクリックする。
例えば、クニトミさんの「副業コンパス」を調べてみる… - STEP2
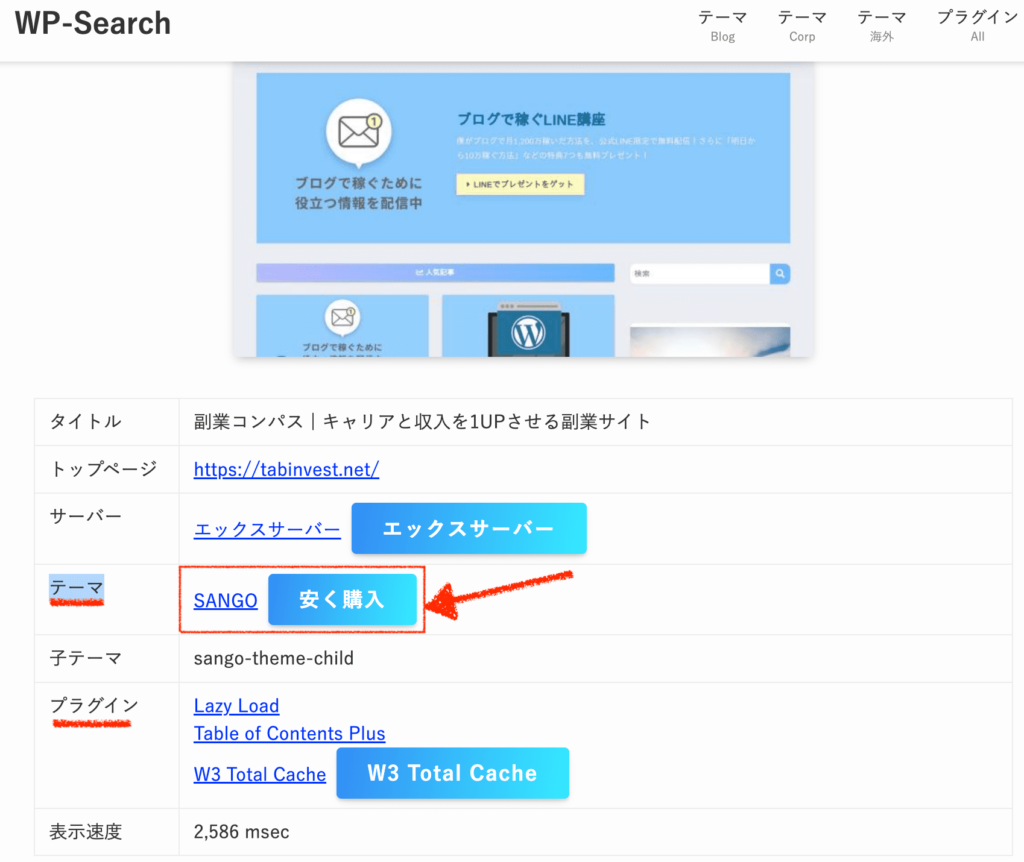
使われているテーマ名が出てきます。ここではSANGOですね。
ちなみに、使われているプラグインも分かります。
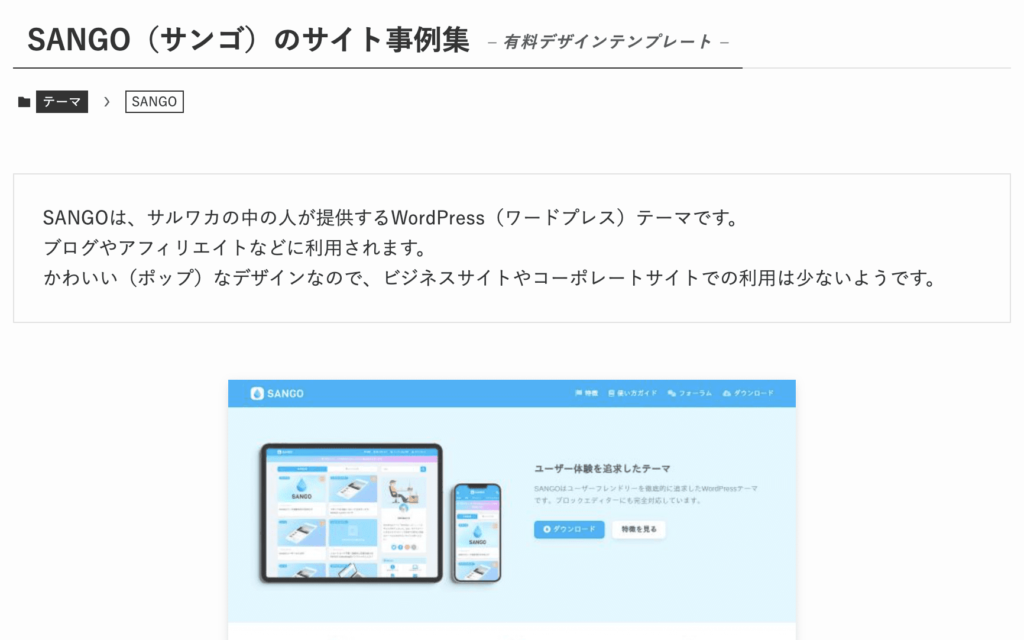
ついでにそのテーマが使われているサイト事例集なんかも載っているので、自分のサイトを作るときの参考にすると面白いですね。

この下にサイト事例がずらーっと並んでいる(人気テーマの場合) - 備考
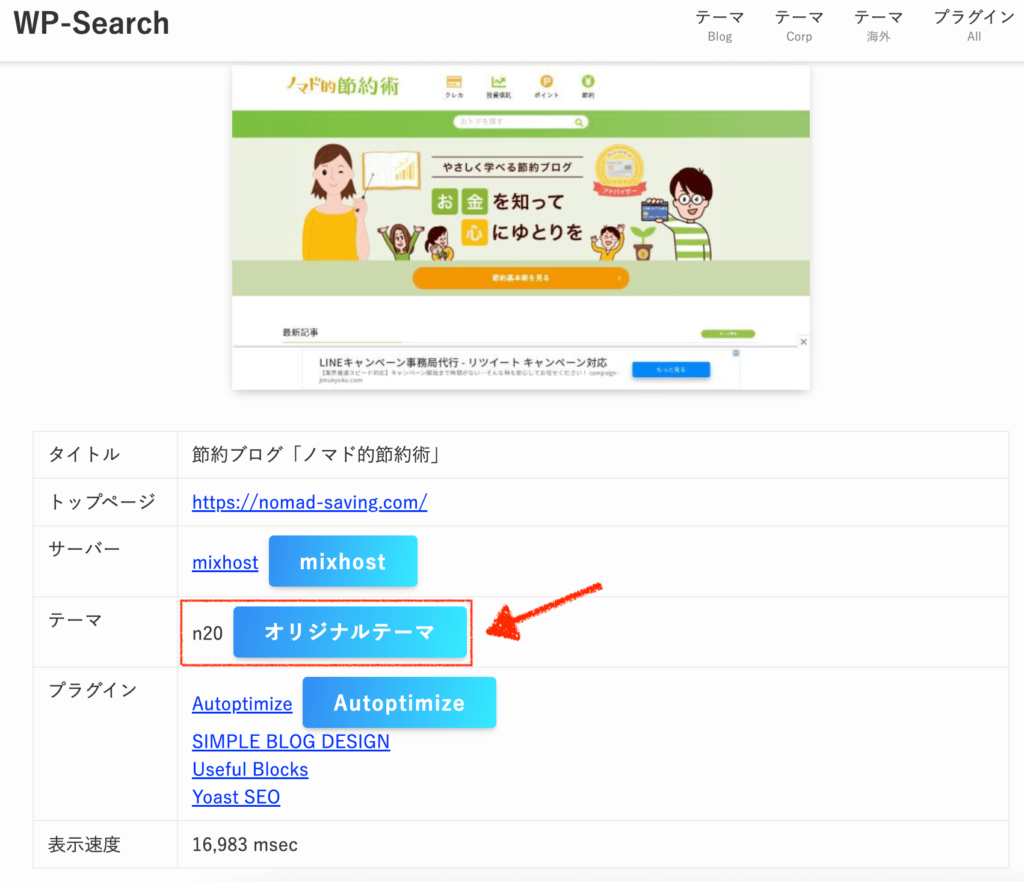
下の例は有名なブログ「ノマド的節約術」を調べたケースですが、このように「オリジナルテーマ」の場合もあります。それは真似できないので諦めましょう笑
※そもそもwordpressが使われていないサイトも当然調べられません。
これは残念ながら活用できない
方法②その他ツールで調べる(予備)
ここで紹介するのは、海外のツールなので、日本で開発されたwordpressテーマなどは検出されないこともあります。日本の有名ブログは日本のwordpressテーマを利用している場合も多いため、正直あまりおすすめはしません。
主に、海外で多用されているwordpressテーマを調べたい際などには使えるかもしれませんので、一応ざっと紹介しておきます。
使い方は皆ほぼ一緒で、調べたいサイトのURLを入力してワンクリックするだけです。
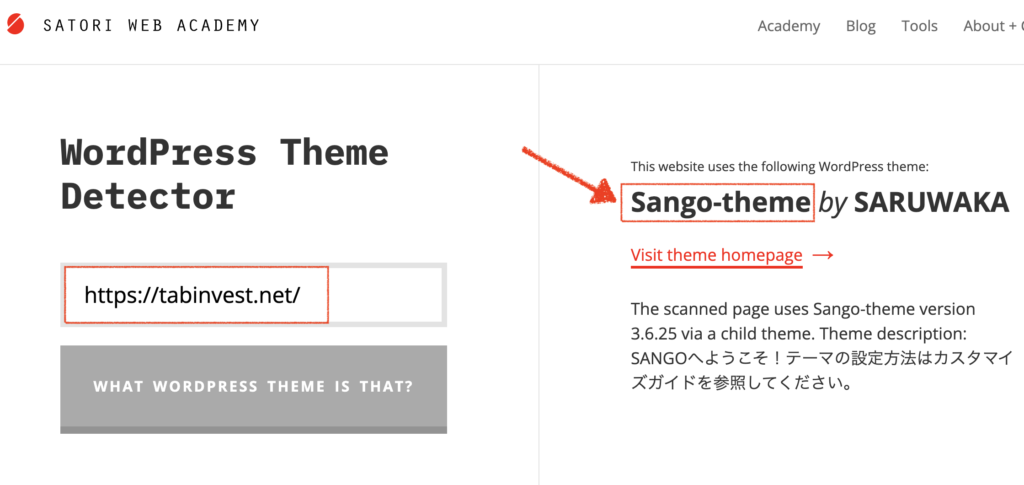
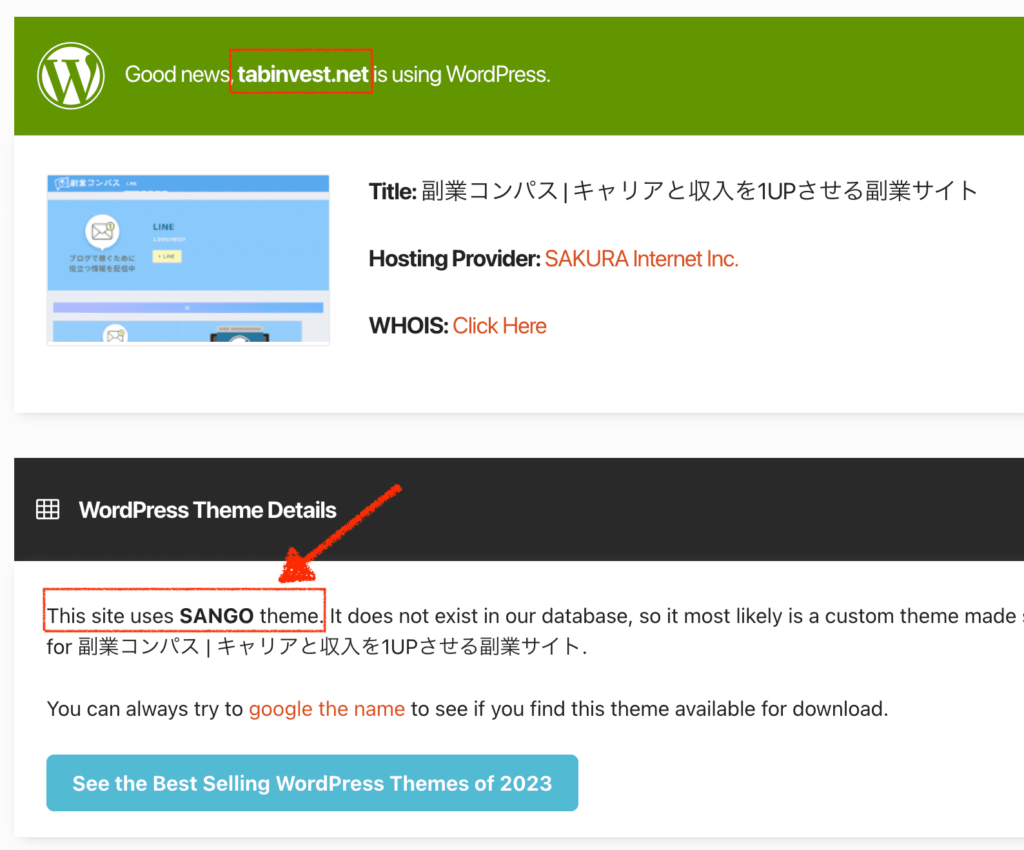
②-1. WordPress Theme Detector(by SATORI Academy)

検索ツール:WordPress Theme Detector
検索結果の画面がとてもシンプルで、テーマだけが出てくるので分かりやすい。日本のサイトでも割ときちんと調べられて精度も良いです。方法②で紹介する中では、一番おすすめ。
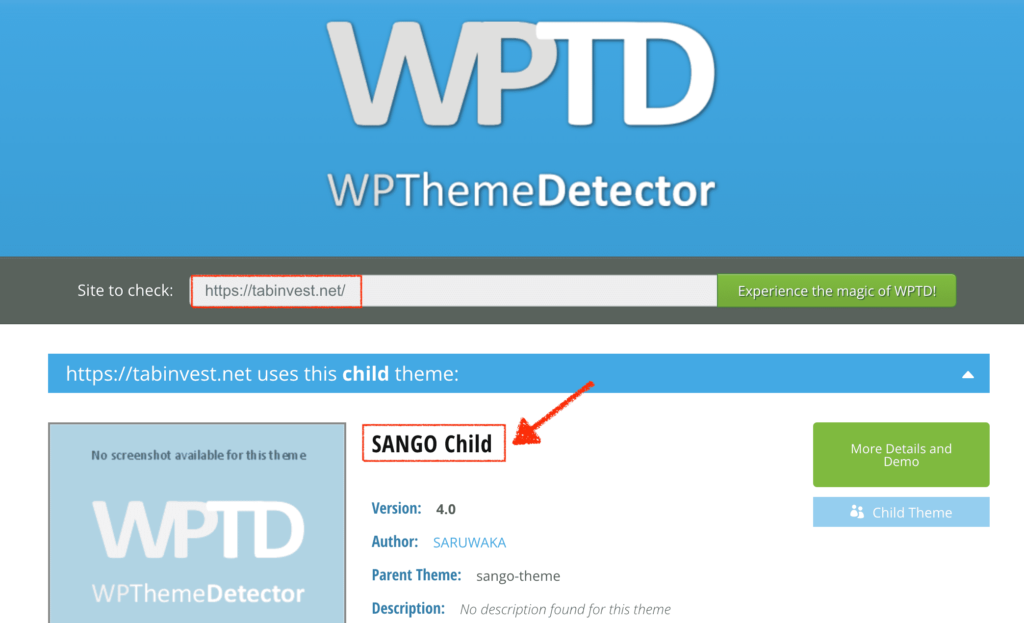
②-2. WPTD

検索ツール:WPTD
こちらも同じように検索精度が良く、日本のテーマでも調べられることが多いです。入れているプラグインも調べられます。
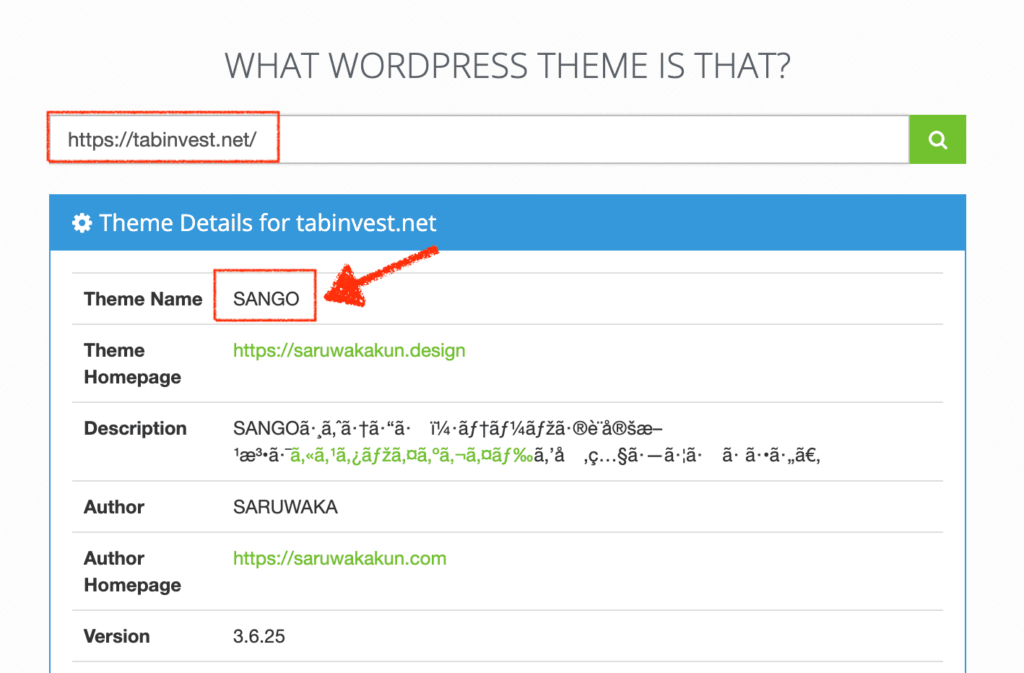
②-3. WHAT WORDPRESS THEME IS THAT?

検索ツール:WHAT WORDPRESS THEME IS THAT
こちらも同じような検索精度です。プラグインも調べられます。日本語が文字化けしていますが…。
②-4. is it WP

検索ツール:is it WP
(日本のサイトを検索するケースだと)やや精度が落ちる印象。上の例のSANGOは出ていますが、他の日本のwordpressテーマだと出てこないことも。プラグインも調べられますが、これも出てこないことが多い。
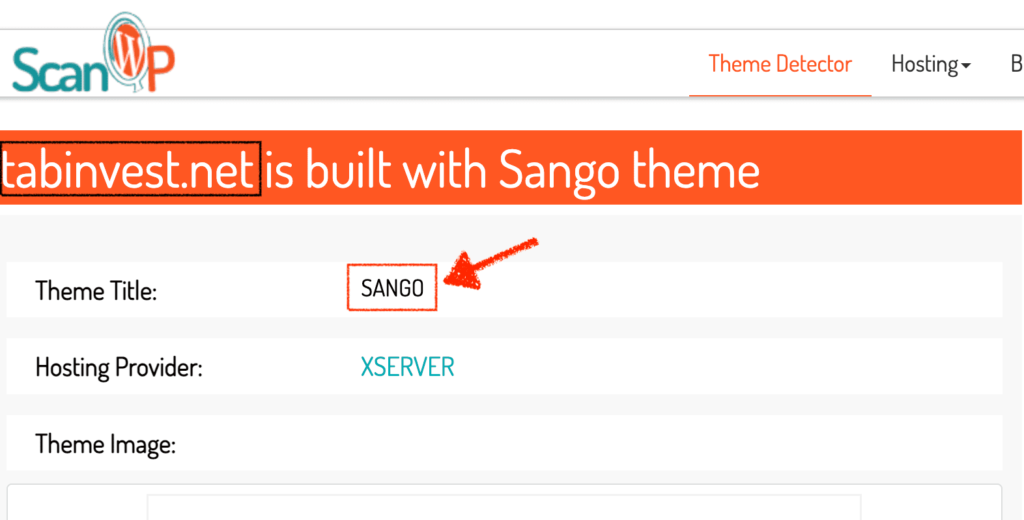
②-5. ScanWp

検索ツール:ScanWp
検索の精度以前にスキャンに時間がかかるのと、広告誘導が多いので少しうっとうしいページ。調べることはできます。
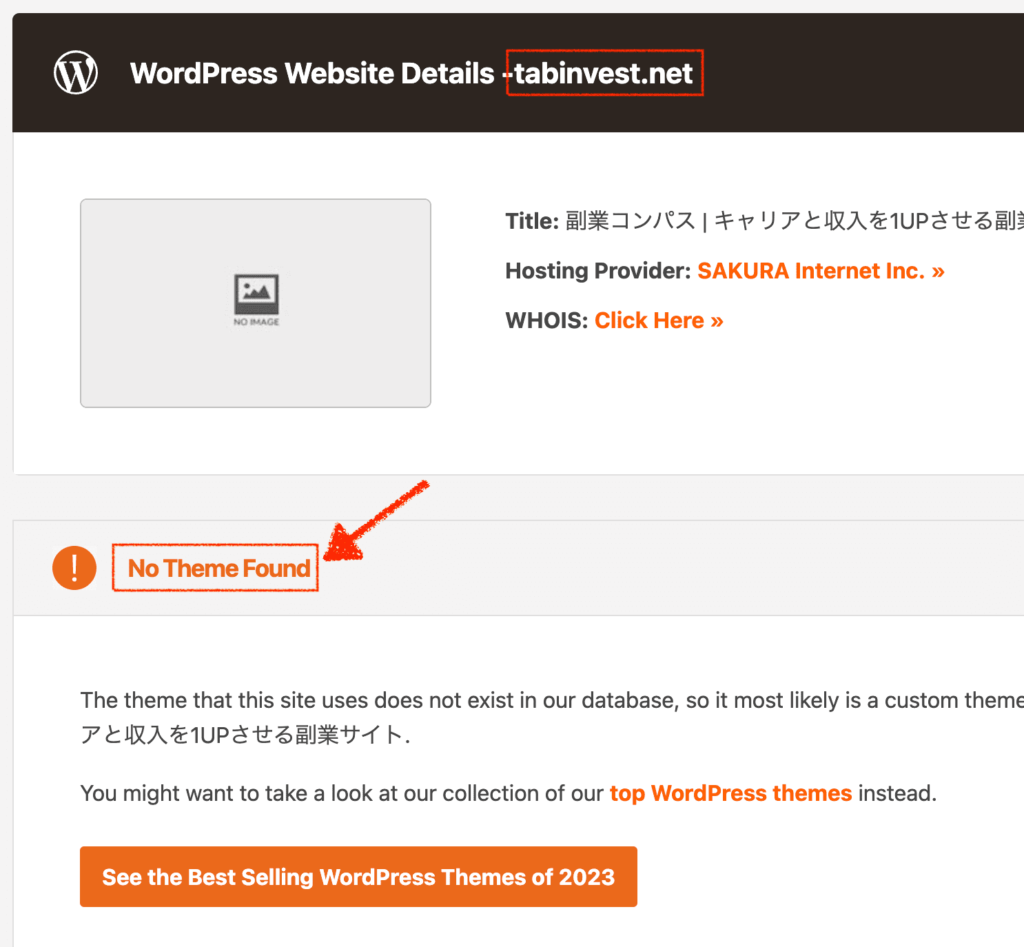
②-6. WordPress Theme Detector(by wpbeginner)

検索ツール:WordPress Theme Detector
こちらも日本のテーマを検索する場合には出てこないことが多いです。上の例のSANGOも出てきません。
【補足】子テーマってなに?

テーマを調べた時に、「子テーマ」というものが出てきますがこれはなんでしょうか?
ここは補足になりますが、テーマを調べた時に「子テーマ」とやらが出てくることもあり、「子テーマってなんだろう?」と思っている方もいるかもしれません。
子テーマとは、wordpressテーマをダウンロードするときに一緒にダウンロードされる複製品みたいなものです。多くの場合、親テーマと一緒に子テーマもダウンロードされることが通常です。
| 親テーマ | 子テーマ |
|---|---|
| SANGO | SANGO-child |
| Cocoon | Cocoon-child |
| SWELL | SWELL-child |
| stork19 | stork19_custom |
親テーマを使用しても子テーマを使用しても、見た目も機能も一切変わりません。(最初は)
では、なぜ子テーマが存在するのかと言えば、カスタマイズに使用するためです。
wordpressテーマは、誰か人の手によって作られているものであり、常に更新されていくものです。
一度自分のサイトにテーマを導入した後も、「更新されたバージョンにアップデートする」という作業が度々必要になってきます。
その時にもし親テーマにカスタマイズを書いている場合には、アップデートしたタイミングで追記したカスタム部分が全て消えてしまいます。また一からカスタマイズするのは非常に面倒ですよね。
それを防ぐために、「カスタマイズは子テーマに書く」というのが一般的な運用になります。
子テーマに書いておけば、バージョンを更新しても消えることはありません。(つまり、親テーマだけが更新され、子テーマでカスタマイズ部分が残る形)
結論として下記2点は覚えておくと良いでしょう。
・親テーマではなく、子テーマを使用すること(「外観」≫「テーマ」≫子テーマを有効化)
・カスタマイズは、子テーマに書くこと
子テーマについて詳しく知りたい方はこちらの関連記事↓
方法③手動でWordPressテーマを調べる方法(やや高度)
ツールで調べられない場合には、手動でwebサイトのコードから調べることもできます。普段からディベロッパーツールを使用しているような方であればすぐできますが、初心者の方にはやや面倒に感じるかもしれません。
また上述した通り、有名サイトの中には自作テーマを使用している場合もあり、テーマの名前を変更したりテーマ名を隠している(セキュリティ対策で)場合もあります。万能なわけではありませんが、コードから手がかりを得る方法をご紹介します。
③-1. 検証ツールでフォルダ名からテーマを探す
- STEP1「検証を開く」
調べたいサイトにアクセスしてください。
画面上のどこでも良いので右クリックを押してから「検証」を開きます。
使用ブラウザは、Google Chrome ※「検証」の機能は大抵のブラウザにありますが、「Google Chrome」ブラウザを使用するのが一番やりやすいです。初めて使う方は、Googleクロームをインストールすること。
検証ツールを初めて使う人はこちらの関連記事↓
- STEP2「Sourcesを開く」
検証を開くと、下のようにコードが出てきます。
上のメニュー(Elements/Console...)の中の「Sources」をクリックしてください。※PCの画面幅によっては出てないことも。「≫」を押すとメニューが出てきます。
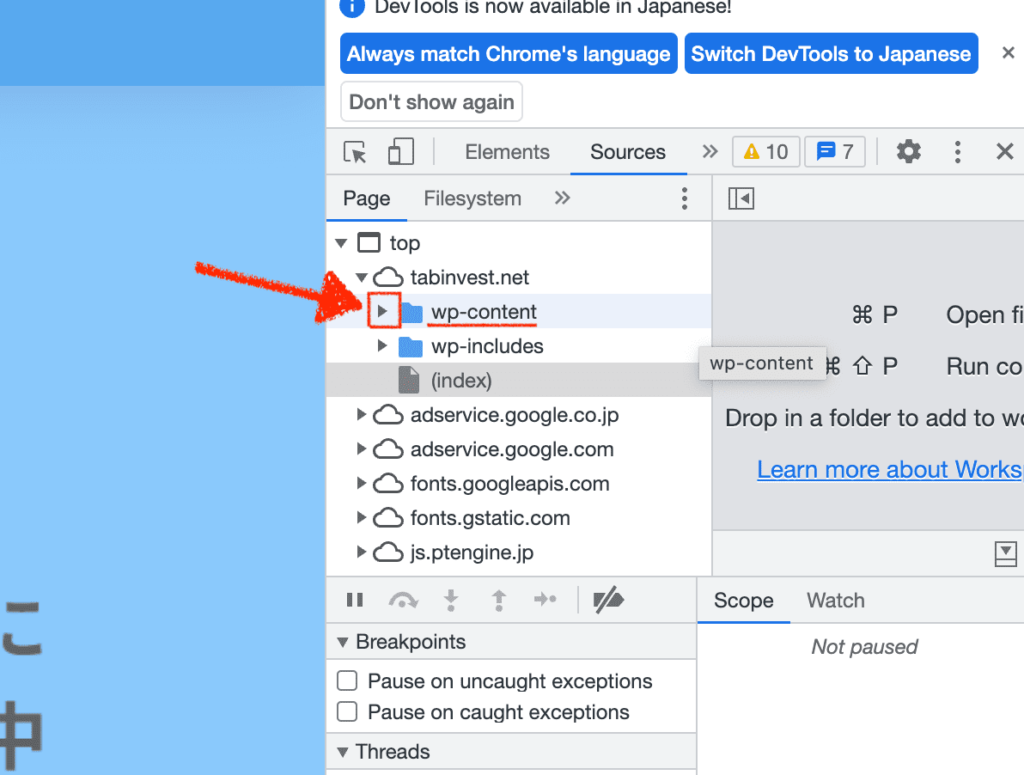
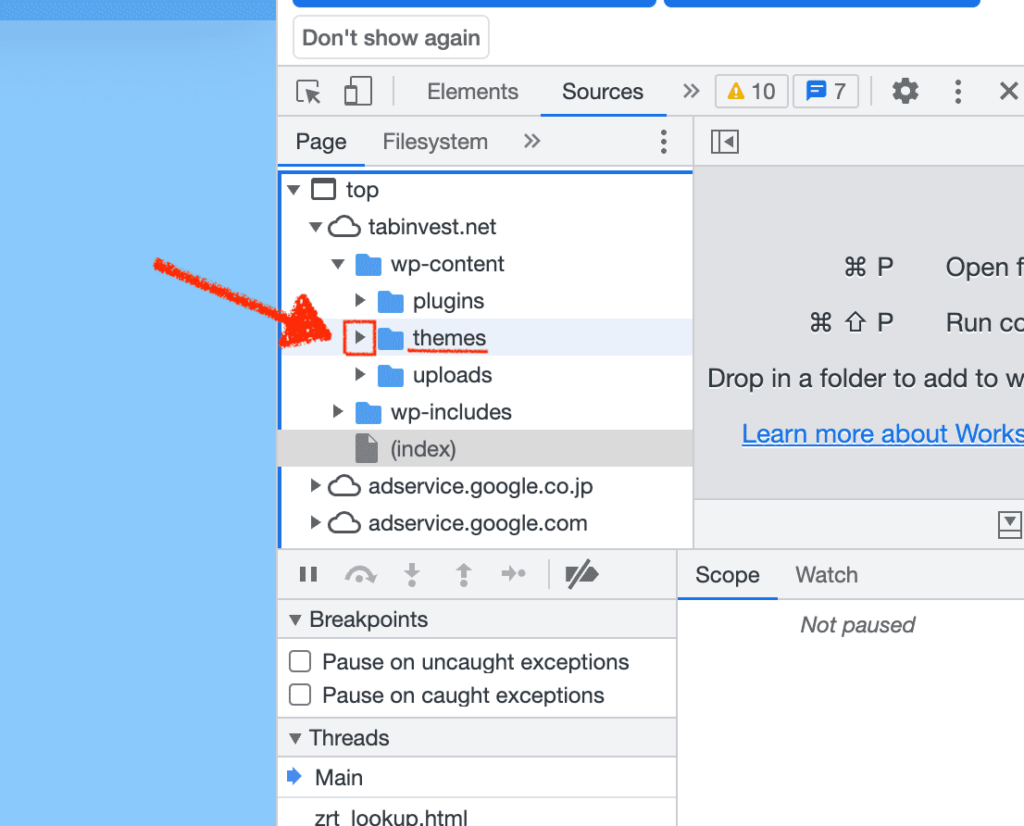
- STEP3「wp-contentフォルダの中身を開く」
Sourcesを開くとこのようにフォルダが出てくるので、「wp-content」を探して「▶︎」をクリックしましょう。
(wp-contentが隠れていて出てこないサイトもあります)
さらにフォルダが出てくるので、「themes」の「▶︎」をクリック。

その中にあるファイル名がテーマの名前となっています。ここが答えですね。
下の例ではSANGOです(親テーマと子テーマが入っている)
wordpressで作られたサイトのテーマは基本的にはどれも下記のような構成になっているので、このやり方で調べることができます。
wp-content/themes/テーマ名
③-2. ソースコードからstyle.cssを開いて確認する
- STEP1「ページのソースを表示する」
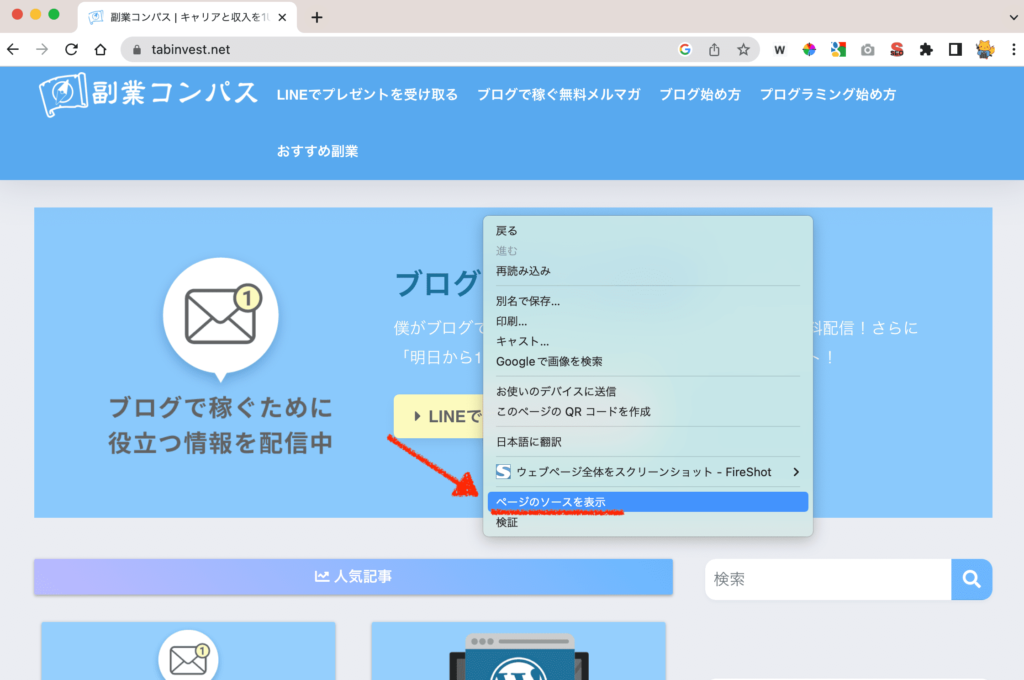
調べたいサイトにアクセスしてください。
画面上のどこでも良いので右クリックを押してから「ページのソースを表示」を開きます。
使用ブラウザは、Google Chrome - STEP2「ページ内検索する」
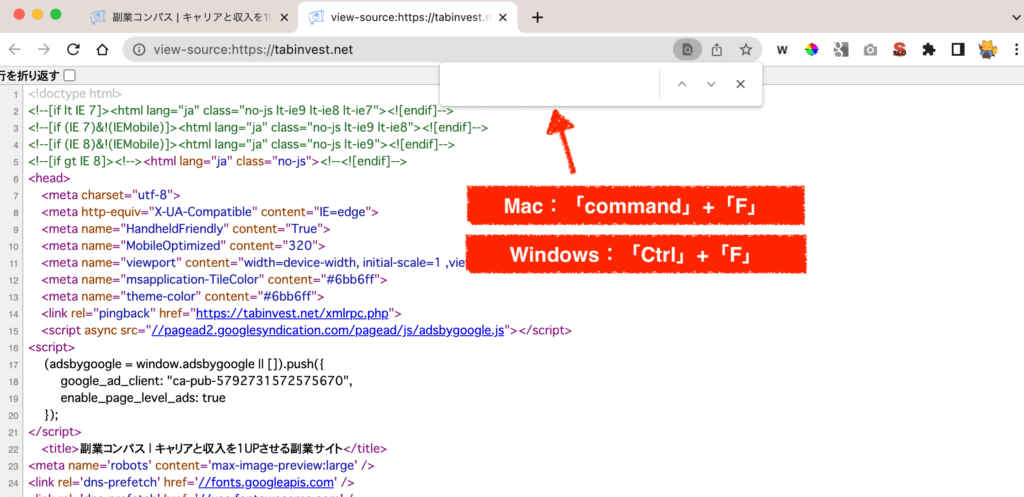
ページのソースを表示すると別タブでコードが表示されます。その状態で、
Macユーザーは「command」+「F」、Windowsユーザーは「Ctrl」+「F」のショートカットキーを押してページ内検索を開いてください。
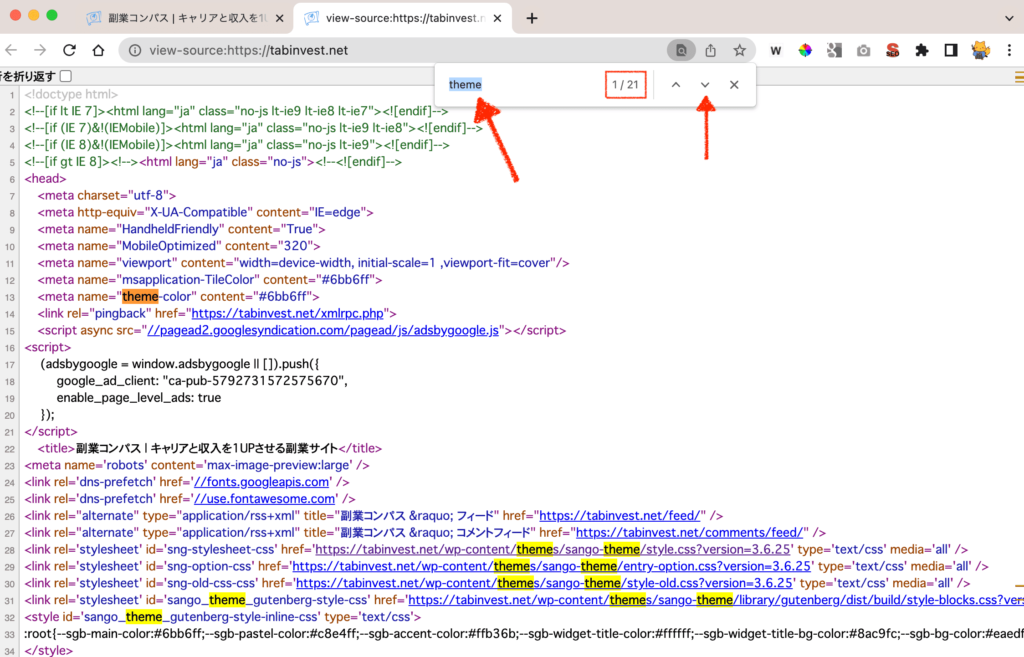
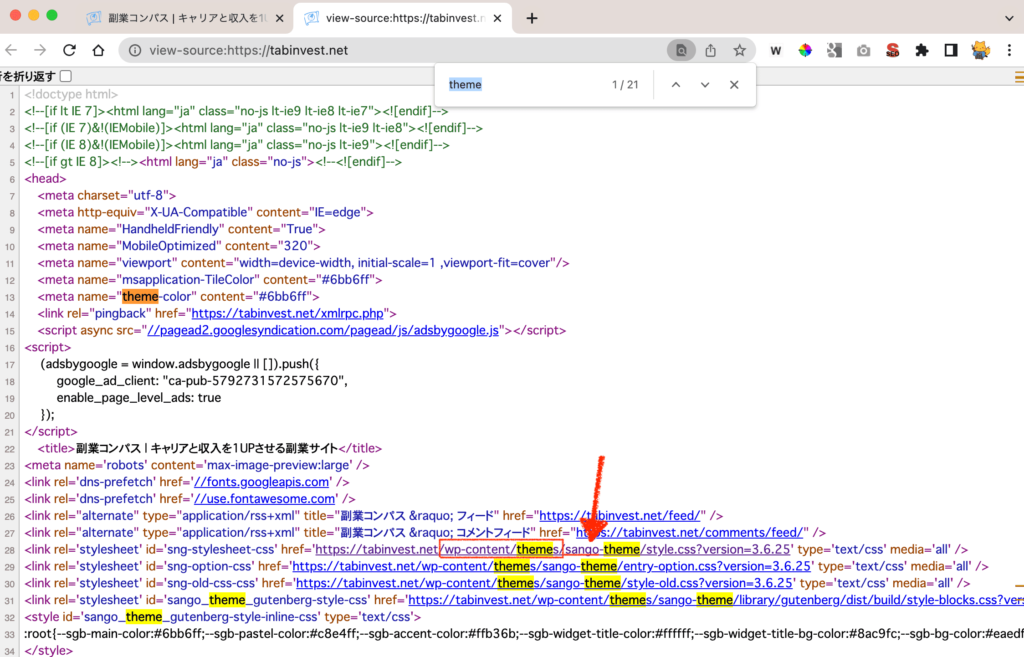
そこで「theme」と検索しましょう。するとtheme(テーマ)というキーワードが含まれる場所が全て色付けされます。
例えば下の画像の場合だと、全部で21件のthemeが含まれるという意味です。右側の矢印をクリックすると1つずつ確認できます。
themeを検索する - STEP3「wp-content/themes/を探す」
themeと検索した状態で wp-content/themes と続いている記述を探しましょう。(大抵は何箇所かあります。)
wp-content/themes/のすぐ後ろに続いているのが「テーマ名」となります。ここが答えです。下の例ではsangoが続いていますね。
wp-content/themes/を探す - STEP4「style.cssを開く」
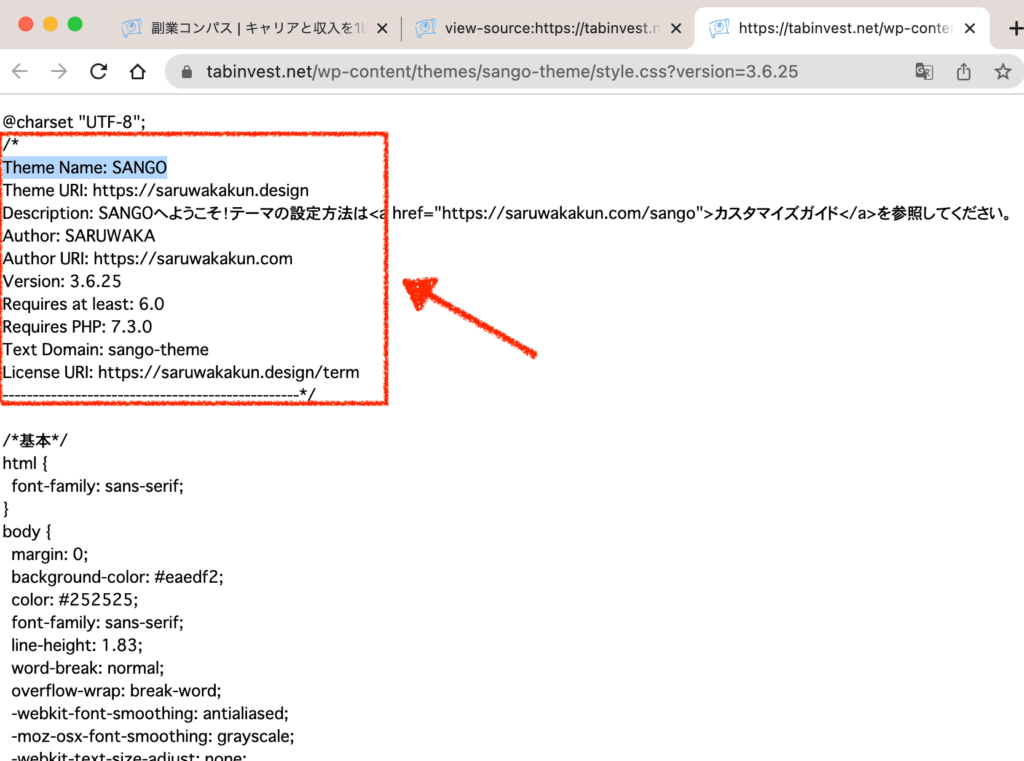
STEP3で分からなかった場合は、style.cssを開いて中身を確認してみる方法もあります。style.cssには、wordpressのテーマ名、テーマの作成者、バージョンなどのテーマヘッダー情報が載っていることも多いからです。(載せていないサイトもある)
通常複数のCSSファイルが存在しますが、上のセクションと同じ要領で、下記のコードが含まれるCSSファイルを探します。
※テーマ名と、versionは異なります。<link rel='stylesheet' id='テーマ名_style-css' href='http://example.com/wp-content/themes/テーマ名/style.css?ver=3.6.25' type='text/css' media='all' />見つけたらクリックしてcssファイルを開きます。

wp-content/thmes/テーマ名/style.cssと続くやつ CSSファイルの中身はこんな感じ。

通常は、このようなテーマヘッダーが含まれています。
Theme Name: SANGO Theme URI: https://saruwakakun.design Description: SANGOへようこそ!テーマの設定方法は<a href="https://saruwakakun.com/sango">カスタマイズガイド</a>を参照してください。 Author: SARUWAKA Author URI: https://saruwakakun.com Version: 3.6.25 Requires at least: 6.0 Requires PHP: 7.3.0 Text Domain: sango-theme License URI: https://saruwakakun.design/term
まとめ
- 有名ブログが使っているwordpressのテーマを調べれば、簡単に真似することができる
- 一番おすすめの方法は、WP-Searchで、調べたいサイトのURLを入れる
- それでダメならば、ソースコードから手がかりを探してみよう