
WordPressでCocoonテーマを使っています。
記事ページの本文上か本文下に「この記事を書いた人」を表示させたいのですがどうしたら良いですか?

Cocoonテーマでは、投稿者プロフィールを出す機能が標準装備されているため、プラグインなしで簡単に設定できます!画像付きで手順を解説します。
AFFINGER6移行ガイドを見る
デザインも収益もワンランク上へ!ブログをさらに強化しませんか?
SEO対策における「この記事を書いた人」を明記する重要性
SEO対策において、「この記事を書いた人」を明記することは非常に重要です。
記事本文ページ中に著者情報は入れることを強くおすすめします。
これは、Googleが提唱している「E-E-A-T」と呼ばれる要素に関わります。
要するに「誰がその記事を発信しているのか?」「その著者は専門的なのか?」「その記事は信頼できるのか?」そういったことがSEO評価に多分に含まれるということです。まあ、読者からすれば、当然気になる所ですよね。
そのためブログ運営をしている方も必ず「この記事を書いた人(執筆者・記者・監修者・運営グループなど)」は明記しましょう。
なお、E-E-A-Tを高める上で大切なことは、記事ページの中に執筆者プロフィールを設置することです。
サイドバーや固定ページのプロフィールとは別に、記事タイトルのすぐ下、もしくは記事ページ本文下などに設置すると良いでしょう。

ワードプレスサイトを作成した初期段階に設定しておきましょう!私は記事ページの本文下に入れています。
Cocoonでは「この記事を書いた人」を表示する機能が用意されている
ありがたいことにワードプレスCocoonテーマでは、わりとリッチな見た目の投稿者プロフィール機能が標準装備されています。
Cocoonを使っている方は、プラグインなしで簡単に設定ができるため非常に便利です。
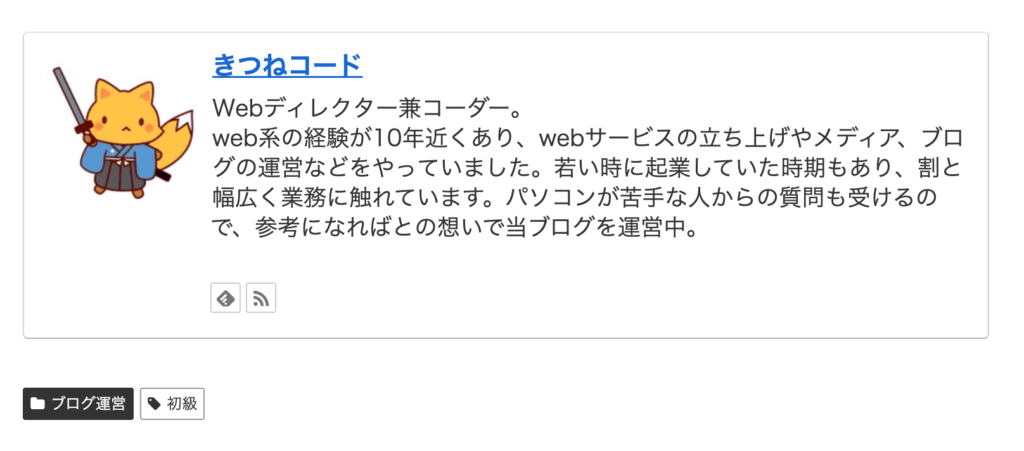
記事ページに表示してみると、このようなデザインになります。

デフォルトのデザインのままでも、最低限は整っていますよね。見た目も綺麗なのでこだわらない人はこのまま使用して何ら問題ありません。
まだ「この記事を書いた人」を入れていない方は、今すぐ設定を行いましょう。
Cocoonで「この記事を書いた人」を表示させる設定方法
ワードプレスCocoonテーマで、投稿ページに「この記事を書いた人」を表示する手順を解説します。
「プロフィール」を投稿ページに表示する設定手順(cocoon)
- プロフィール情報を編集する(ユーザー設定)
- 投稿ページにプロフィールを表示する(ウィジェットor投稿ページから)
Cocoonで「この記事を書いた人」を投稿ページに表示させる手順①プロフィール情報を編集する(ユーザー設定)
step.1
まずは、プロフィール情報を編集していきましょう。
管理画面「ユーザー」≫「ユーザー一覧」をクリックしてください。
ユーザー名にカーソルを合わせると下にメニューが出ます。「編集」をクリックしましょう。

編集ページを開いたら、次のステップへ進みます。
step.2
プロフィールを表示するのに必要な項目だけを順番に埋めていきます。
まず初めに「ニックネーム(必須)」を入力し、そのあと「ブログ上の表示名」を選択してください。
ブログ上の表示名が、このプロフィール名としてサイト上に出てきます。※一度決めた「ユーザー名」を変更することはできません。「ユーザー名」はwordpress管理画面にログインするときのIDとなるものです。

次に、「連絡先情報」の項目に、表示したいSNSのURLを入れましょう。cocoonでは、ここに入力するだけでSNSリンクがプロフィール欄に表示されます。Twitter、Instagram、youtube、noteなどの入力欄が用意されています。
※空欄にしておくと、そのSNSリンクは非表示となります。
※「メール(必須)」は、サイト上に出てくるわけではないのでご心配なく。そのままで良いです。
次に、「プロフィール情報」を入力しましょう。この内容がサイト上に表示されます。
「改行」もそのまま反映されますので、改行も含めてテキストを記入してください。
次に、プロフィール画像です。「プロフィール画像のアップロード」項目にある「選択」をクリックしてください。プロフィールに使う画像をアップロードしましょう。
※上の「プロフィール写真」項目ではありませんので、場所のお間違えのないように。
大きい画像だと粗くなる可能性があるため、小さめの正方形画像を選ぶと良いでしょう。
(私は150px × 150pxのpng画像を設定しています)
最後に、「プロフィールページURL」にURLを入力しましょう。これは、プロフィール名がクリックされた時に飛ぶページリンクになります。
固定ページで「プロフィールページ」を作成している人は、そのURLを入れると良いでしょう。空欄でも構いませんがSEO的には入れる方がおすすめです。

完成したら、「プロフィールを更新」ボタンを押すのを忘れずに。
これで準備完了ですので次の手順へ進みます。もし記者(投稿者)を複数人出し分けしたい場合は、「ユーザー」アカウントを新規作成し、それぞれ情報を編集してくださいね。
Cocoonで「この記事を書いた人」を投稿ページに表示させる手順②投稿ページにプロフィールを表示する
次に、プロフィールを投稿記事ページに表示する方法を解説します。
著者が一人のケースと、著者が複数人のケースで分けてご紹介します。
通常は一つ目だと思いますが、状況に応じて参考にしてみてくださいね。
タイトルテキスト
- 著者が一人のケース:ウィジェット機能を使い、全記事ページに同じプロフィールを表示
- 著者が複数人のケース:投稿記事の編集ページでプロフィールボックス機能を使い、記事ごとに異なるプロフィールを表示
なお、二つ目の場合には記事ごとに手動でプロフィールを設定していくことになるため、手間が発生するというデメリットはあります。しかし、Cocoonのデフォルト機能を使えばそれほど面倒ではありませんので運用は可能です。
投稿ページにプロフィールを表示する方法①「この記事を書いた人」が一人の場合(ウィジェットから設定)
step.1
全ての投稿ページに同じ投稿者プロフィールを表示するようにします。
管理画面「外観」≫「ウィジェット」をクリックしてください。

ウィジェットの「プロフィール」ブロックをクリックして、「投稿本文下」に入れましょう。「ウィジェットを追加」を押します。
※挿入する場所は任意です。
このように、投稿本文下に「プロフィール」が入っていることを確認してください。

設定はたったこれだけで完了です。
実際の記事ページで表示を確認してみてください。step.2
表示オプションとして少し設定を変えることも可能です。
「タイトル」と「肩書きラベル」の項目があるので、ここに文字を入れることもできます。(空欄ままでも可)
「画像を円形にする」にチェックをすると、アイコン画像が丸くなります。
タイトルと肩書きラベルは、下のような位置に表示されます。お好みで入れてください。
アイコン画像は背景が白背景なので認識できませんが(笑)、背景色ありのアイコンを使用している人は円形にしても良いかもしれませんね。

投稿ページにプロフィールを表示する方法②「この記事を書いた人」が複数人の場合(投稿記事ページから設定)
step.1
投稿記事によって、著者プロフィールを出し分けしていく方法です。
まず、任意の投稿記事ページの編集ページを開いてください。
プロフィールを挿入したい場所で、「ブロックを追加」をクリックします。(本文上や本文下に)

cocoonでは「プロフィールボックス」が用意されていますので、これを挿入します。

次に、「未選択」をクリックして、ユーザーを選択してください。
ここには「ユーザー一覧」に登録しているアカウントが出てきます。複数人の著者を出し分けしたい場合には、ユーザーアカウントを複数用意してそれぞれ情報を編集するのでしたね。該当する著者をここで呼び出すわけです。

私の場合「ユーザー」にkitsunecodeを選択すると、下のようにプロフィールが表示されます。

設定自体はとても簡単ですね。実際のページで確認してみましょう。
cocoonは本当に便利です。
プロフィール画像選びで迷った時の対処法

プロフィールに使うアイコン画像を何にするのか迷っています。
プロフィールのアイコン画像は無料サイトの中から頑張って探すやり方でももちろんOKですが、それだと人と被る可能性があります。できれば自分だけのオリジナル画像の方が良いでしょう。
実は、私のきつね素材もどこかの無料素材を利用させて頂いている(感謝!)のですが地味に後悔しています…。いまさら変えられないしなと。。。
オリジナルアイコンを作成するのにコスパが良いのは、ココナラで依頼してみることです。プロフィール用の「アイコン」作成を請け負っている方はたくさんいます。自分の好みに合った画風の出品者さんを探して、お願いしてみるとあっという間に作ってくれます。
ココナラで、「アイコン イラスト」「アイコン 似顔絵」「プロフィールアイコン」などで検索してみてください。
個人ブロガーでもお願いするハードルはとても低く、会員登録した後に好きな出品者さんに連絡をするだけです。
購入する前に「こんな感じのプロフィール用アイコンを作成してほしいのですが対応可能でしょうか?」と【見積もりの相談】をすると確実ですね。
価格帯は安いと2500円ぐらい〜、高単価の方でも5000円〜1万5000円ぐらいで良いものが作れます。今後ずーっと使っていくものなので、先行投資として自分だけのお気に入りのプロフィール画像を作ってみるのは良いと思いますよ。
\オリジナルアイコンでブログが映える!/
Cocoonテーマの全般的な初期設定については、こちらの関連記事でまとめています↓。
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
まとめ
記事ページにプロフィールはうまく設置できましたでしょうか?
cocoonは最低限の機能が用意されているので本当に使いやすいと思います。もっとこだわりたい方はカスタマイズが必要となりますが、シンプルなデザインで良い方はサクッと設定を済ませてしまいましょう。
ココがポイント
- SEO対策として、「この記事を書いた人」は投稿記事ページ内に表示させた方が良い。
- Cocoonで「この記事を書いた人」を設定する方法は①プロフィールを編集(ユーザ設定)②プロフィールを表示(ウィジェットもしくは投稿編集ページのプロフィールボックス)する。
- 「この記事を書いた人」を複数人で出し分けすることもできる。






