
wodpressテーマAffinger6を使っています。
吹き出しの使い方を教えてください。

吹き出しがあると、文章にメリハリがついて読みやすくなりますよね。アフィンガー6にもふきだし機能があるので、使い方について解説します!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
ブログやメディア運営している人は、「吹き出し」はぜひとも入れたい装飾の一つですよね。
Affinger6の吹き出しも簡単に使えて便利ですので、すぐに覚えて使ってみましょう!
▼オリジナルの吹き出し画像(アイコン画像)を用意すると、個人ブログ全体が一気に"プロっぽく”なります!ココナラで依頼すると安く簡単に作れます。
\オリジナルアイコンでブログが映える!/
Affinger6の会話ふきだし機能とは
最近人気のwordpressテーマは、どれも「吹き出し」機能が必ずといっていいほど付いています。
もちろんアフィンガー6にも吹き出し機能があります。出してみると、こんな感じです↓。

これがAffingerの吹き出しだよ!
「会話ふきだし」という名称のブロックになります。
ちなみに、Affingerだとこんなことも出来ます↓。
見て見て!こっちは動くよ

文章の中に吹き出しを入れると、メリハリが付いてずっと「読みやすい」記事になります。
キャラに「喋らせたり」「会話形式にする」ことで説得力が増す効果もありますよね。
設定や使い方は全然難しくありませんので、覚えてすぐに活用してみましょう!
Affinger6全体的な使い方に関しては、こちらの関連記事でまとめています↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
アフィンガーには別の吹き出し機能もある
ちなみに、Affinger6だと別の吹き出し機能(というか装飾ブロック)も存在します。
正確に言うと、普通のテキストに吹き出し風の装飾を施したものです↓
【ふきだし装飾↓】
これは、普通のテキストに「ふきだし」装飾をしたものだよ。
【簡易会話装飾↓】
これは、テキストに「簡易会話」装飾をしたものだよ。ややこしい…。
吹き出しのデザインが少し違いますよね。
一応これらの使い方も、最後に付け加えて解説しますので、もし使いたい人がいれば活用してみてください。使い方はどれも簡単です。
Affinger6会話ふきだしの設定と使い方【基本編】
早速、アフィンガーの「会話ふきだし」機能の基本の使い方を確認していきましょう。
「会話ふきだし」を使う手順
- 会話アイコンの設定を行う(最大8つまで設定可)
- 任意の記事で「会話ふきだし」ブロックを呼び出して使う
まずあらかじめ設定を行なってから、任意の記事の好きな場所で吹き出しを使うということになります。
画像付きで手順をチェックしていきます。
【会話アイコンの設定】
最初に、会話アイコンの設定を行いましょう。
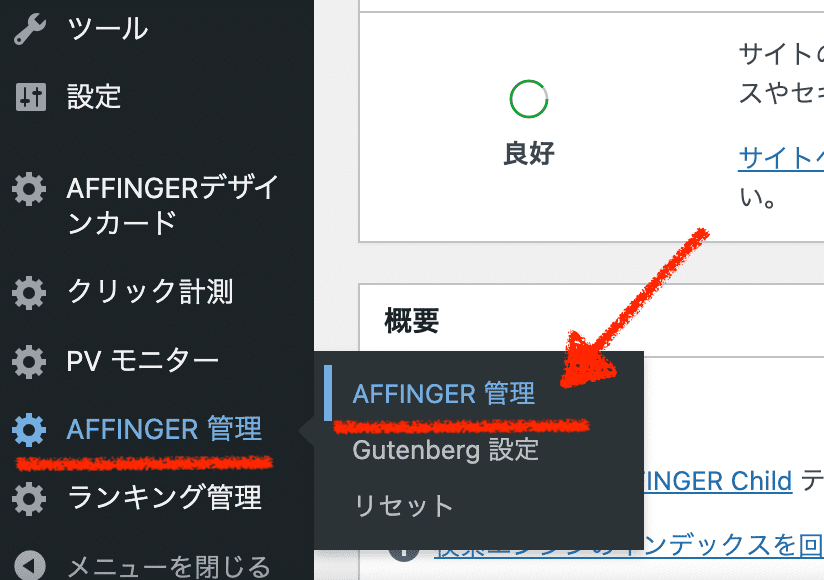
管理画面「AFFINGER管理」をクリックします。

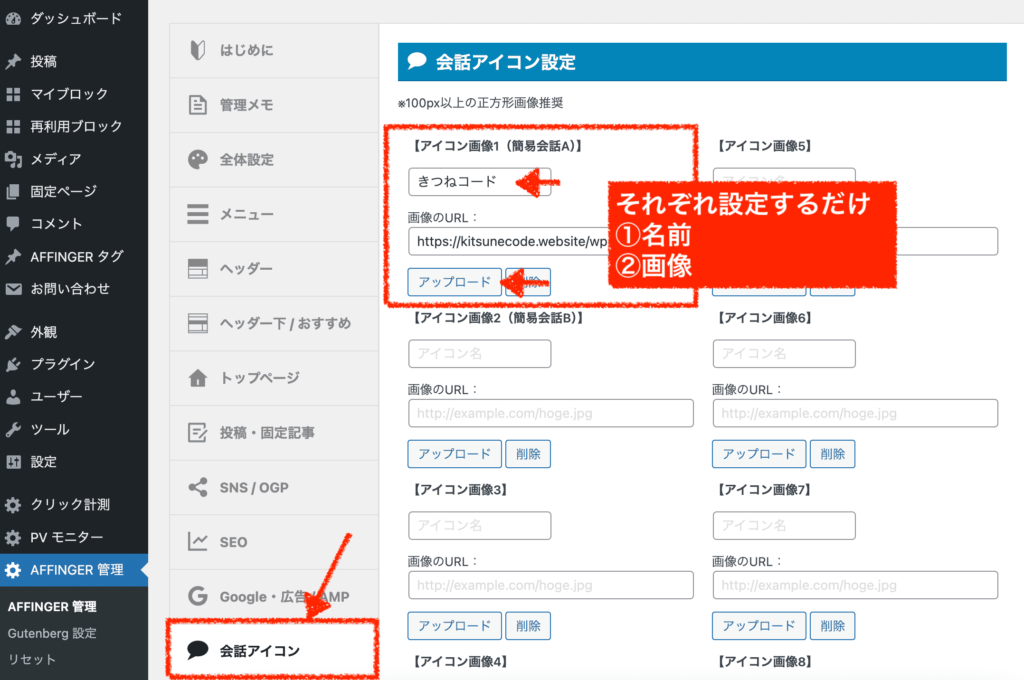
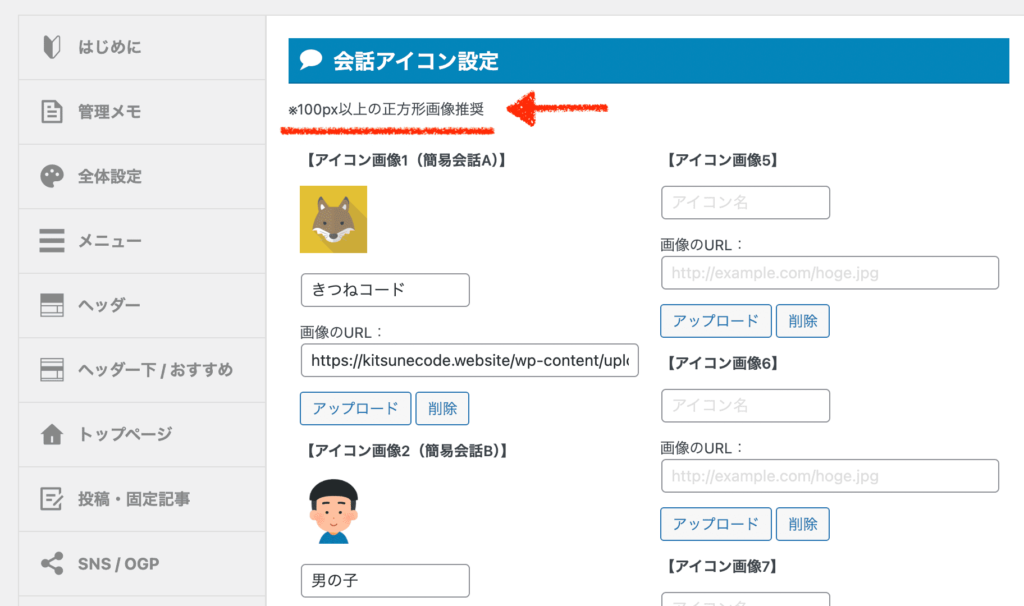
AFFINGER管理の中の「会話アイコン」を開いてください。
設定は簡単です。①名前と②アイコン画像をそれぞれ設定するだけです。
使用頻度が高い順に登録していくのがおすすめです。
会話アイコンは最大で8つまで設定が可能です。
それ以上利用したい場合は、アフィンガー専用プラグイン「会話ふきだしPRO」2980円を購入して導入する必要があります。
プラグイン「会話ふきだしPRO」会話アイコンを設定できたら、保存するのをお忘れなく。
出来たら次へ進みましょう。【任意の記事で吹き出しを使う】
次に、任意の記事で吹き出しを使用します。
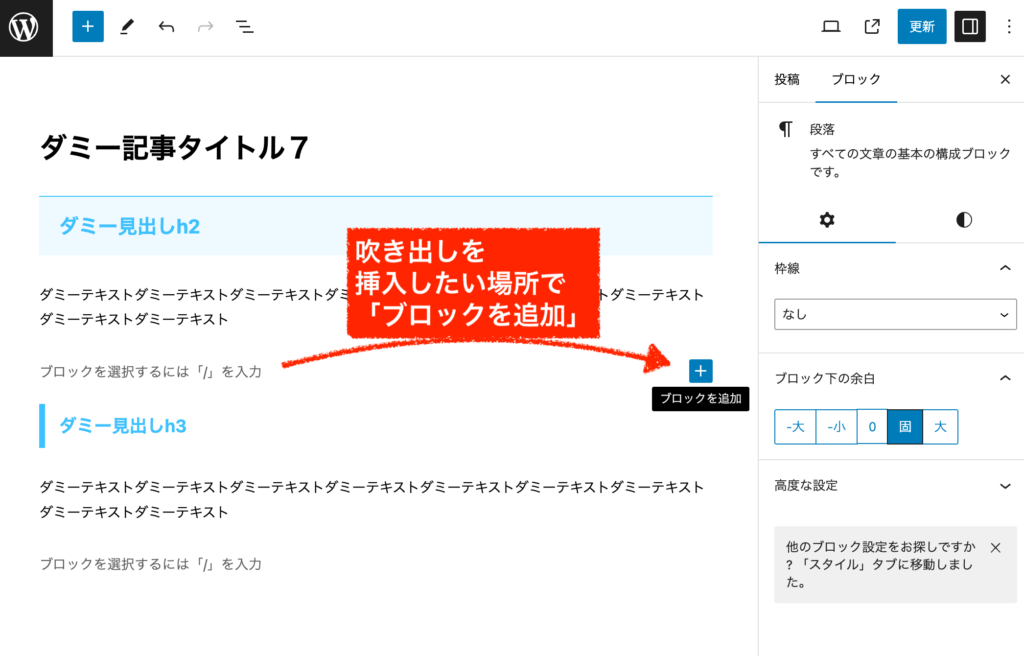
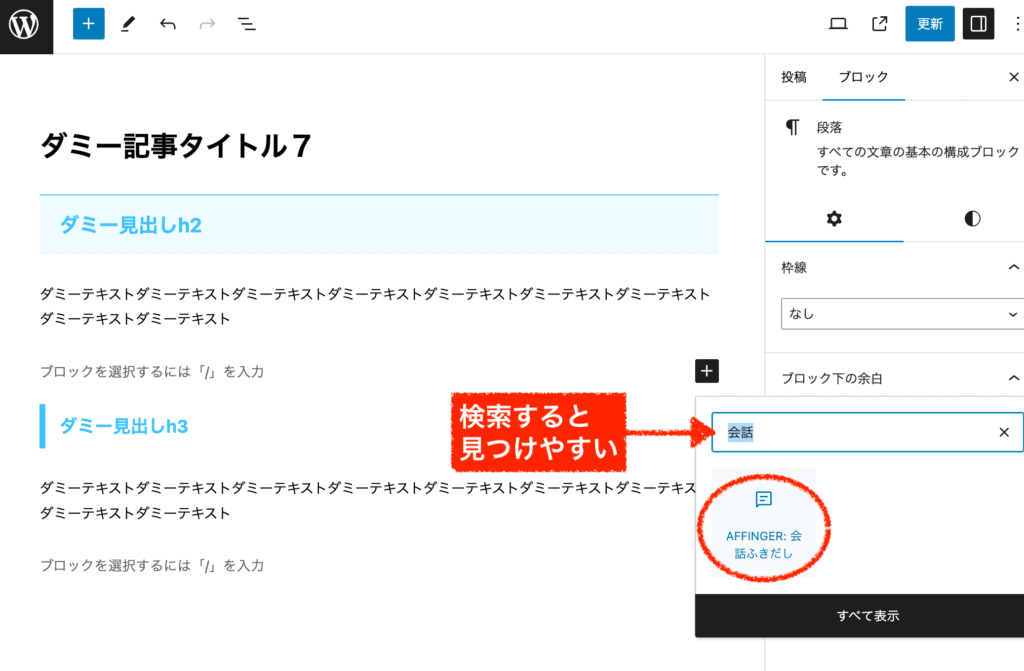
記事の編集ページを開き、吹き出しを入れたい場所で「ブロックを追加」をクリックします。

「会話」などと検索すると、AFFINGER:会話ふきだしブロックが出てくるのでそれをクリックします。
("すべて表示"から探しても構いません。)
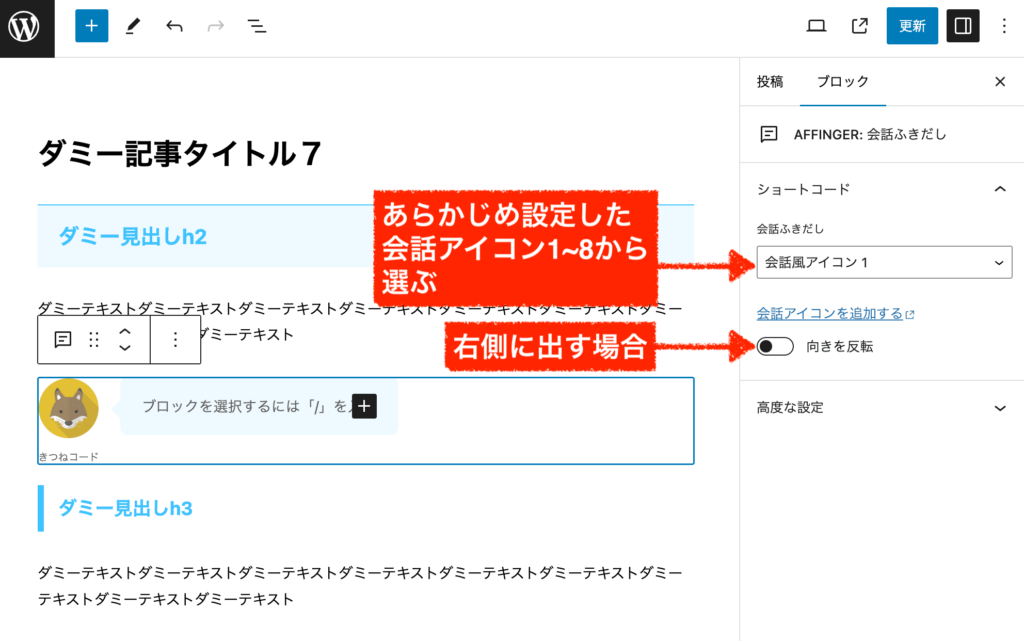
会話ふきだしが挿入されたら、画面の右側にこのような設定メニューが出ているか見てみてください。
もしメニューが出ていなければ、吹き出し全体を選択した状態で、画面右上の黒いメニューボタン≫ブロックタブを押すと表示されます。
設定で、会話アイコン1〜8を選ぶことができます。
また「向きを反転」にチェックを入れると吹き出しが右側に表示されます。
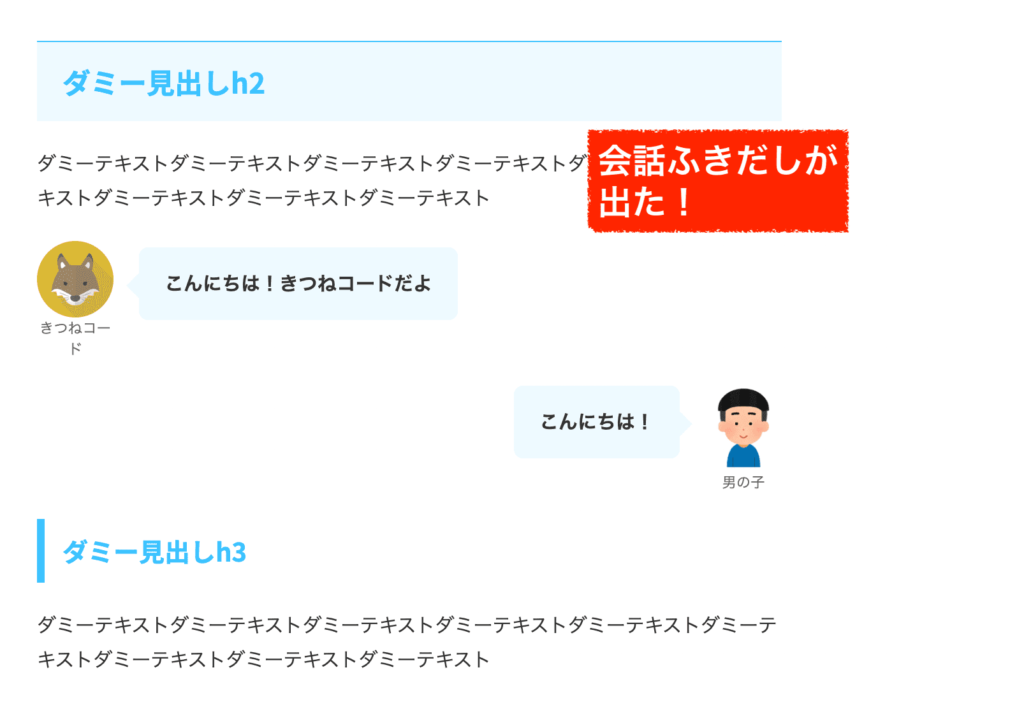
保存して表示を確認してみると、吹き出しがきちんと出ていますね!

以上が、基本の使い方になります。
難しくありませんね!どんどん活用していきましょう!
「会話ふきだし」機能で用意されているカスタマイズ項目
次に、アフィンガー6で用意されている会話吹き出しで出来る設定を確認してみましょう。
お好みで設定を変えたい人は、変更してください。
【AFFINGER管理の吹き出し設定】
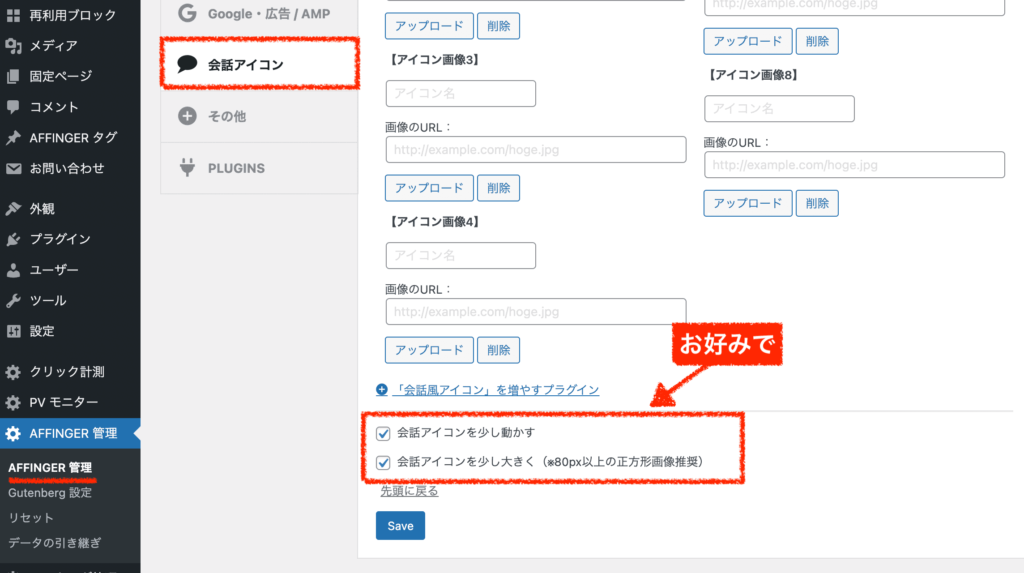
1つは、管理画面「AFFINGER管理」≫「会話アイコン」の一番下の方に設定があります。
・会話アイコンを少し動かす
・会話アイコンを少し大きく
その設定にある通り、吹き出しがビヨーンと動くように、もしくは大きくなります。
チェックを入れるとサイト内の全ての吹き出しに適用されることは留意してください。
デザインとしては素敵な機能だと思いますが、私は個人的には「ちょっと悪目立ちするかな〜」と思うのでチェックは入れていません。
ただ、任意の吹き出しだけを動かすというカスタマイズは自分で行なっています。(←後で解説)【外観カスタマイズの吹き出し設定】
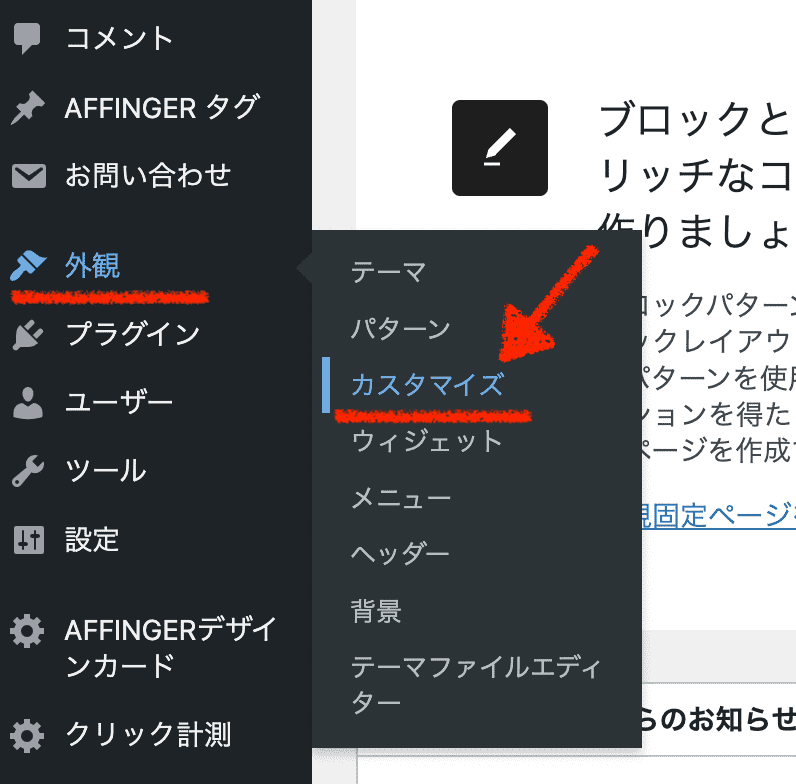
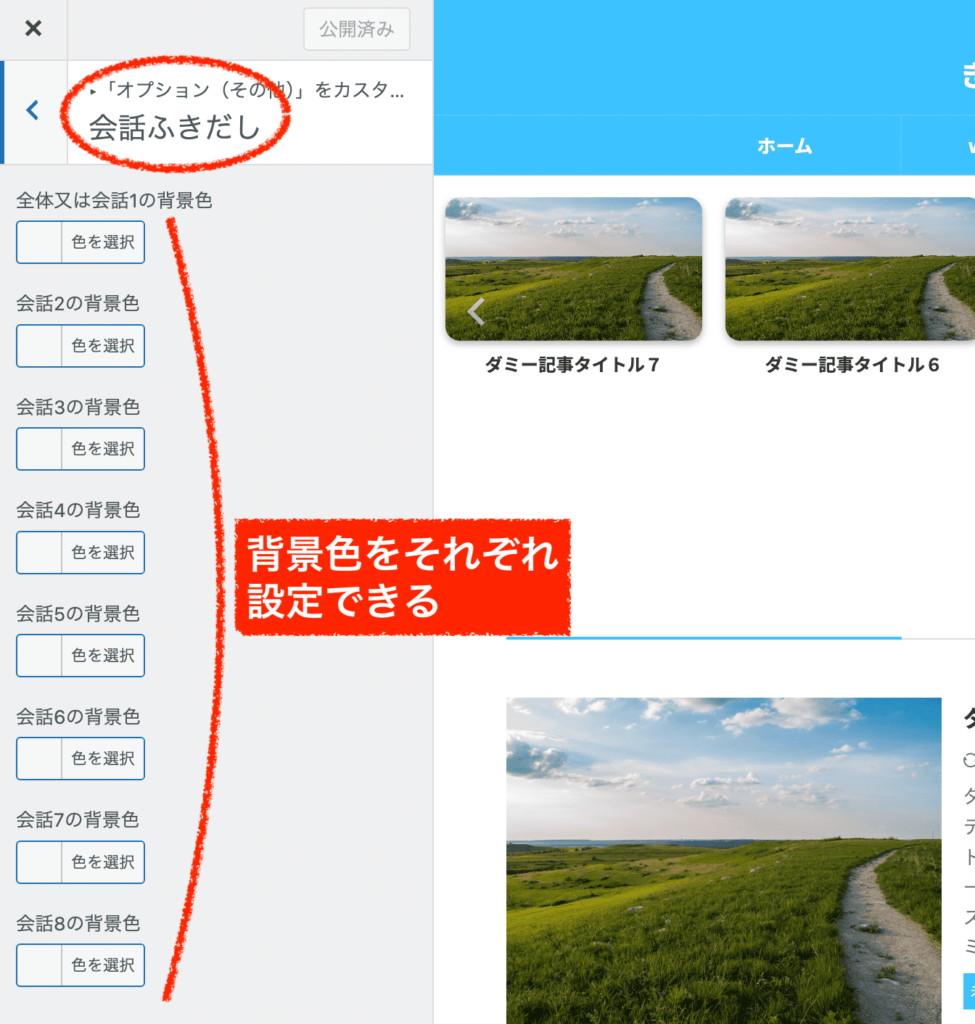
もう一つは、管理画面「外観」≫「カスタマイズ」にも設定があります。「オプションその他」≫「会話ふきだし」の順番にクリックしてページを進めてください。

カスタマイザー画面の会話ふきだしでは、背景色をそれぞれ変更することが可能です。
変えたい人は、お好みで設定しましょう。
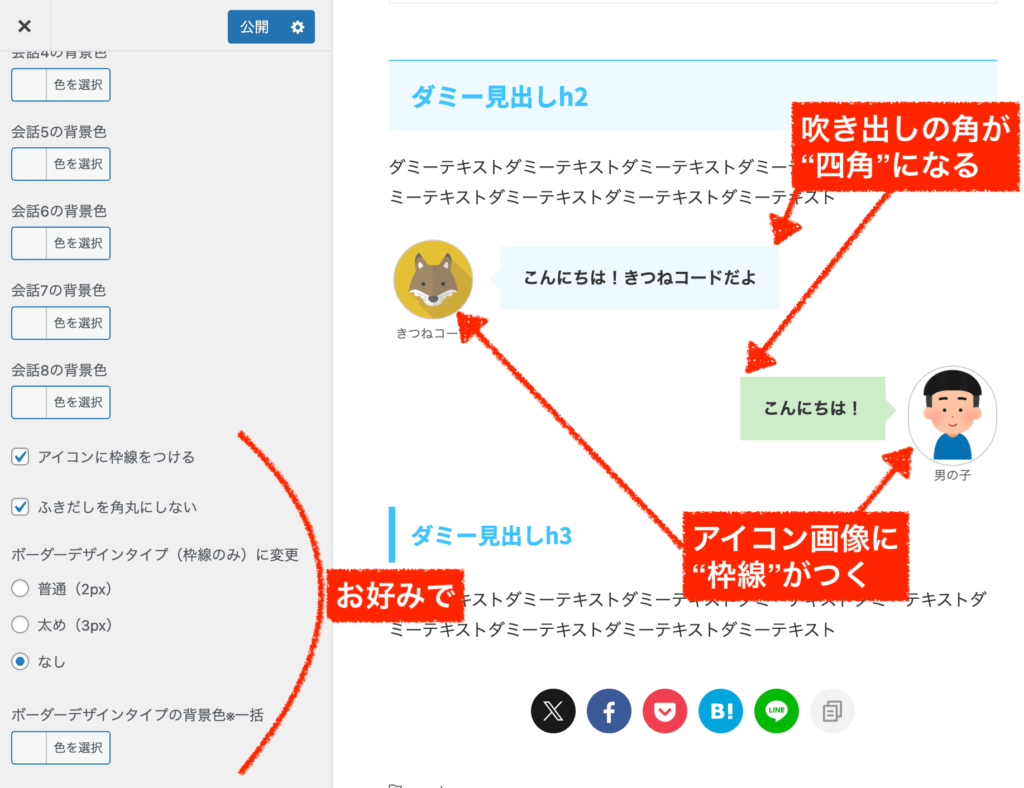
また、アイコンの枠線や、吹き出しの角丸の設定などもあるのでお好みで選ぶと良いでしょう。

以上が、Affinger6で用意されている吹き出しの設定です。

ここまでが基本の使い方です。
Affinger6会話ふきだしのカスタマイズ事例【応用編】
ここからは少し応用的な吹き出しのカスタマイズ設定について何点かご紹介します。
「カスタマイズ」と言っても派手な変更ではありませんが、もし事例と同じように悩んでいる方がいれば調整してみてください。
Affinger6会話ふきだしの修正・カスタマイズ①アイコン画像の縦長を修正
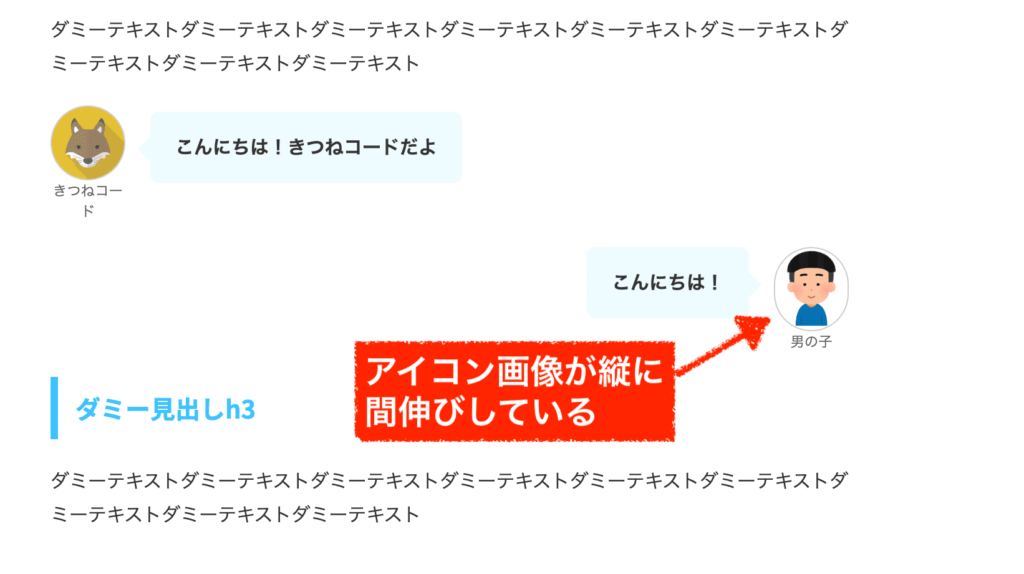
一つ目は、カスタマイズというか修正ですね。Affinger6のサイトでもたまに見かけますが、下のようにアイコン画像が縦に長く間伸びしてしまうケースがあります。

気になる方は簡単に直せます。
原因はアイコンに長方形画像を使っていることなので、正方形にトリミングしてあげるだけでOKです。
canvaなどを使ってリサイズしても良いですが画質が荒れる場合もあるので、wordpress上でトリミングするのが最も簡単かなと思います。
step.1
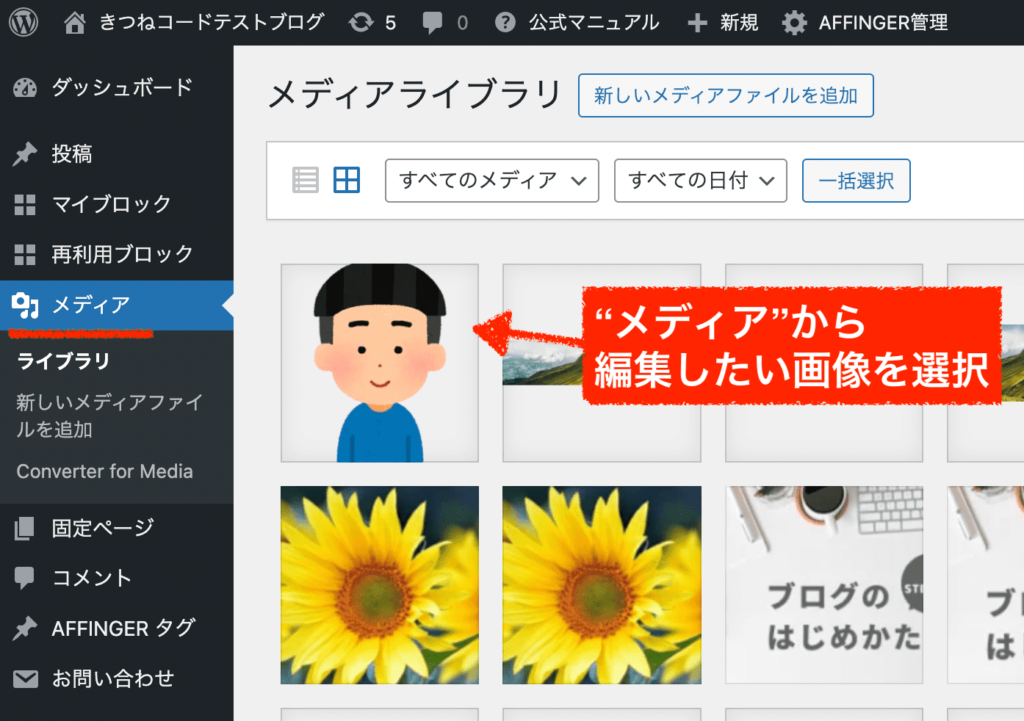
管理画面「メディア」を開いて、編集したい画像をクリックしてください。

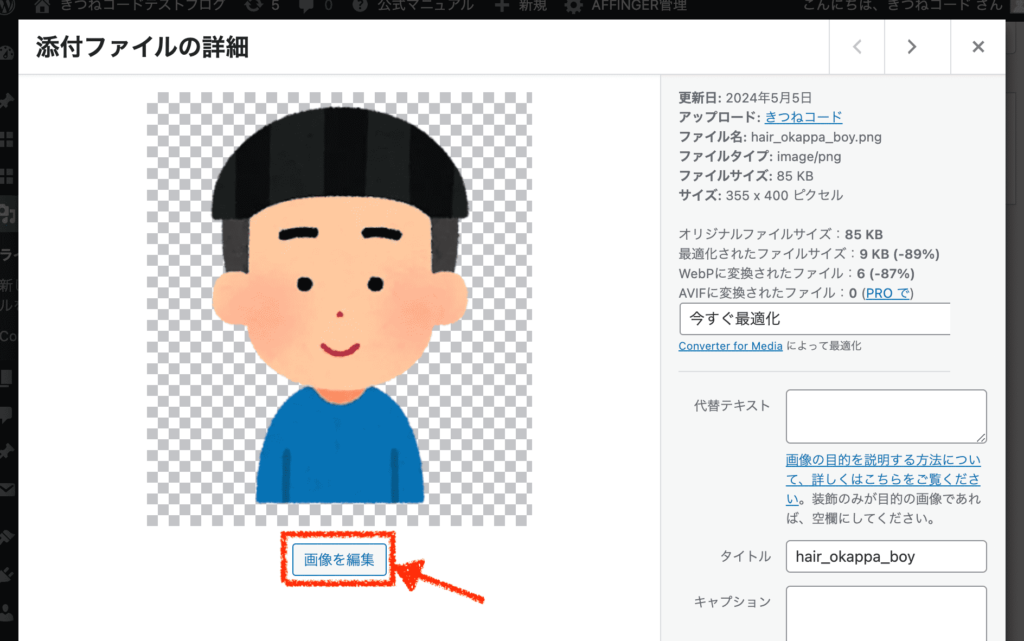
「画像を編集」をクリックします。

「切り抜き」をクリックしましょう。
選択範囲に数字を入力できるので、適当な正方形へと変えてください。(※数値は、元々の画像サイズによる)
完了したら、「編集を保存」を押してください。
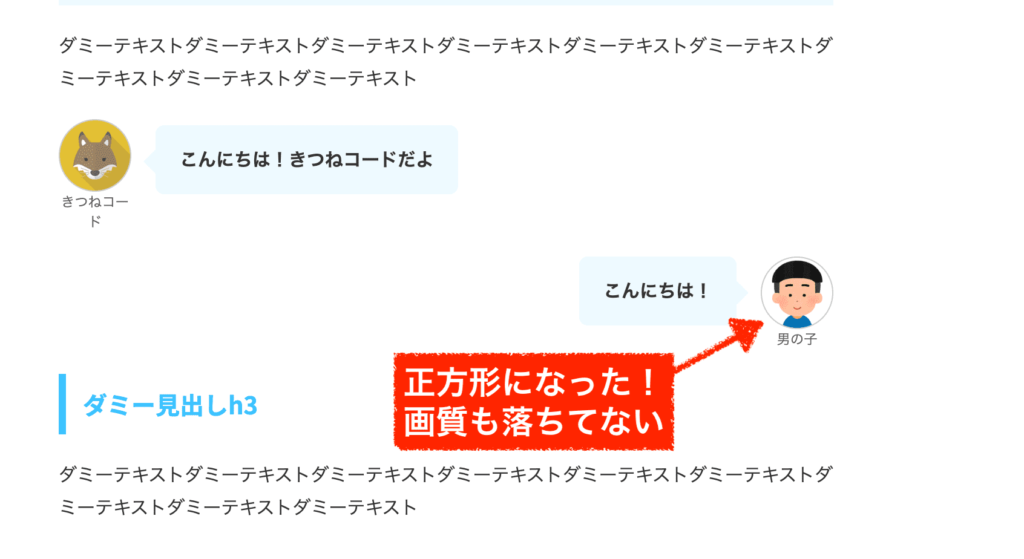
画像をトリミングした後は、もう一度管理画面「AFFINGER管理」≫「会話アイコン」の設定からアイコン画像を選び直すと良いでしょう。これでサイトを確認してみると、アイコン画像がきちんと正方形になっているはずです。

切り抜きで行うとまず画質も落ちないので綺麗に整います。
以上で、修正は完了です。
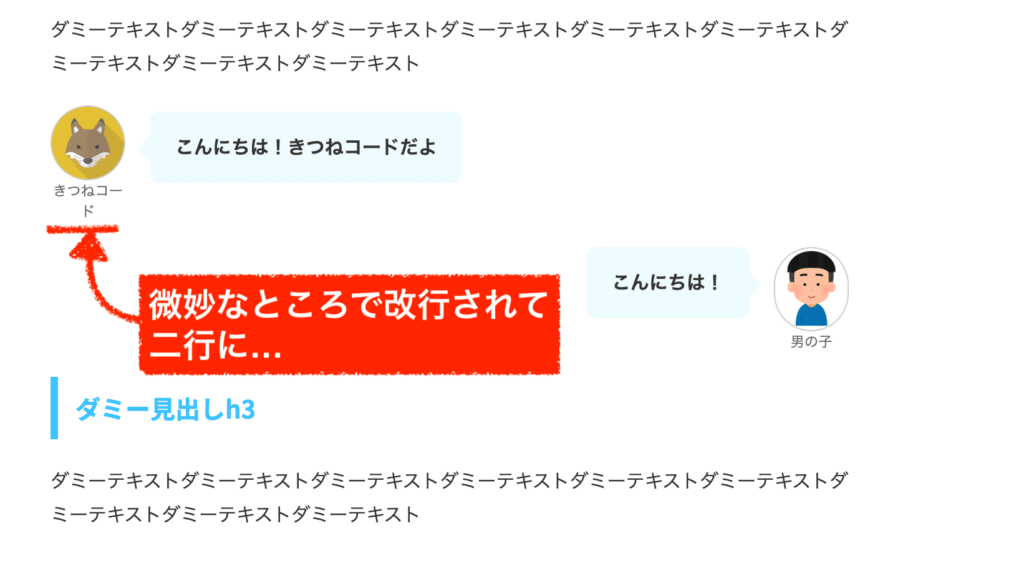
Affinger6会話ふきだしの修正・カスタマイズ②アイコン名が二行になるのを修正
二つ目は、アイコンの名称が変なところで改行されて二行になってしまうのを修正する方法です。

短いアイコン名だと全然問題ないですが、少し長めの名称を付けると改行が入ってしまいます。
もし気になる方は、CSSで修正します。
step.1
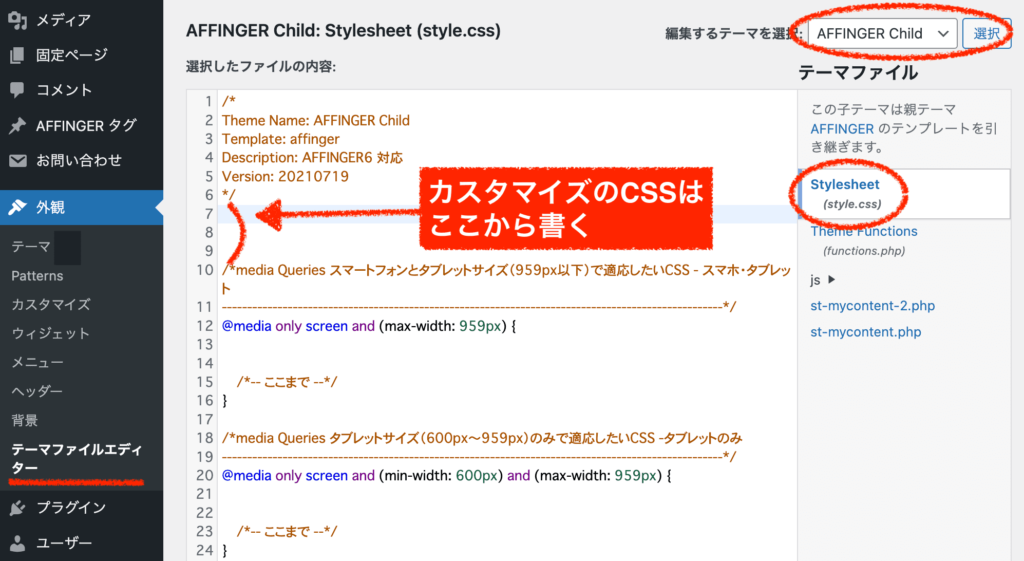
管理画面「外観」≫「テーマファイルエディター」をクリックします。

画面右上で「子テーマ」(AFFINGER Child)になっていることを確認してから、style.cssを開きましょう。
カスタマイズコードを追記するのは、テーマ情報が書かれているすぐ下の行からです。(私の場合は7行目から)
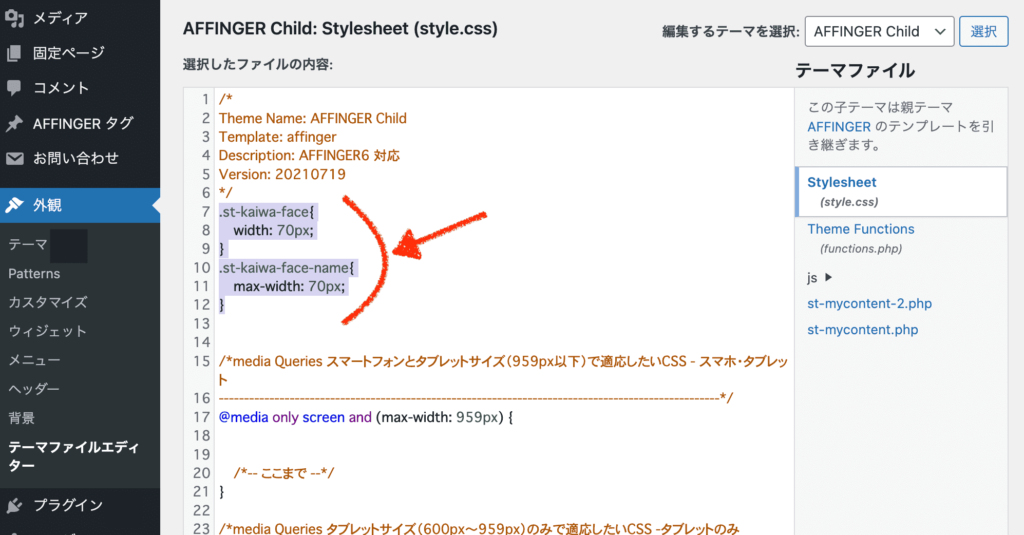
下記のコードを全文コピーして、style.cssに追記してください。
(※数字は、適当な数値に変えてください。2つとも同じ数字を入れましょう。アイコン名の文字数によります。).st-kaiwa-face{ width: 70px; } .st-kaiwa-face-name{ max-width: 70px; }これは↑、アイコン画像の横幅を広くするためのコードです。
デフォルトの数値が60pxなので、10px広くなる形です。
ページの下に「保存」ボタンがあるので、忘れずに押してください。
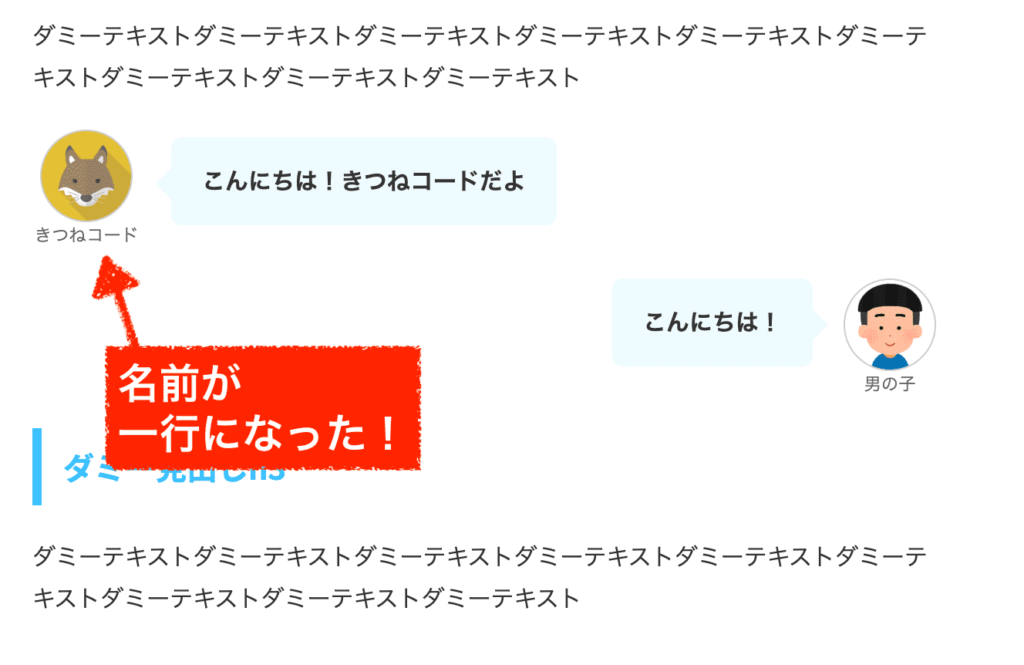
これで確認してみると、きちんと一行になっていますね。
※スーパーリロードとは、キャッシュの存在を無視してページを再読み込みするやり方です。
以上で、完了です。
ただ、この修正はアイコン画像の横幅を広くしているわけですので、あまり数字を大きくしすぎると横にスペースが空いて間伸びします。
名称が長すぎる場合は、諦めて二行で表示する方が綺麗かなと思います。
Affinger6会話ふきだしの修正・カスタマイズ③任意の吹き出しだけを「動かす」
三つ目は、特定の吹き出しのみを動かすようにするカスタマイズです。
Affinger6では、吹き出しを動かせる設定項目が用意されていましたよね。ただ、それにチェックを入れてしまうとサイト内の全ての吹き出しに適用されるので、ちょっと鬱陶しい感じもするかもしれません。

こんな感じで、特定の吹き出しにだけ動きをつけます。
そうすれば、他の吹き出しは動きません。
「目立たせたい時だけ使いたい」という方は、やってみてください。
CSSで修正を行います。
step.1
管理画面「外観」≫「テーマファイルエディター」をクリックします。

画面右上が子テーマ(AFFINGER Child)になっていることを確認して、style.cssを開いてください。
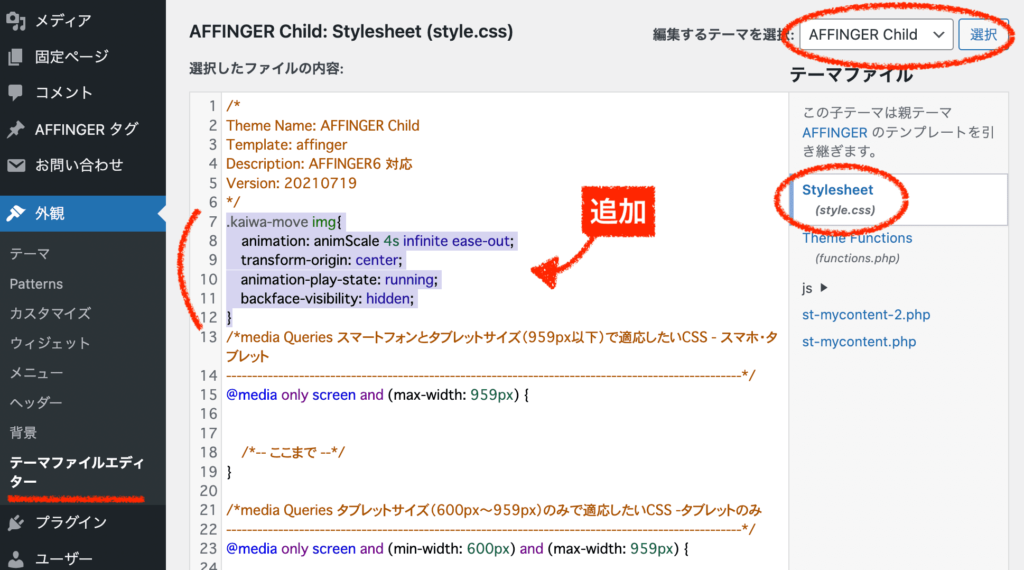
下記のコードを全文コピーして、テーマ情報の下に追記してください。
(既存のカスタマイズコードがある人は、その下に追加していくこと。).kaiwa-move img{ animation: animScale 4s infinite ease-out; transform-origin: center; animation-play-state: running; backface-visibility: hidden; }kaiwa-moveというclass名の中にあるimgタグを動かすためのコードになります。

ページ下にある「ファイルを更新」をクリックするのをお忘れなく。
これで準備は整ったので次のステップへ進みます。
step.2
次は、任意の記事の編集ページを開きましょう。
動きをつけたい吹き出しを選択した状態で、画面右側メニューの「高度な設定」をクリックします。
「追加CSSクラス」の箇所に、kaiwa-moveと半角で入れます。
これが、ステップ1で追加したclass名と連動していますので、一文字でも間違えると動きません。
できたら、記事を更新してください。
表示を確認してみると、追加クラスを入れた吹き出しだけが動くようになっているはずです。
(今回もstyle.cssを編集していますので、おそらくキャッシュの影響があります。スーパーリロードしてからチェックするのが良いです。)

上手く動きましたでしょうか?
つまり、今後も吹き出しを動かしたい時だけ「kaiwa-move」の追加CSSクラスを入れてあげれば良いわけですね。
以上で、カスタマイズは完了です。
Affinger6会話ふきだしの修正・カスタマイズ④任意の吹き出しだけをセンター寄りにする
4つ目は、吹き出しを真ん中に配置するためのカスタマイズ方法です。
需要があるかわかりませんが(笑)、こんな感じです。

お疲れ様でした!
実は私も、文章の箸休め的な役割としてたまに真ん中配置で使っています。
ただし、テキストが長くなると真ん中にしても意味がないので、本当に短い一言の時だけ有効です。
これも、CSSを修正します。要領は、先ほどのカスタマイズ事例4と同じです。
step.1
管理画面「外観」≫「テーマファイルエディター」をクリックします。

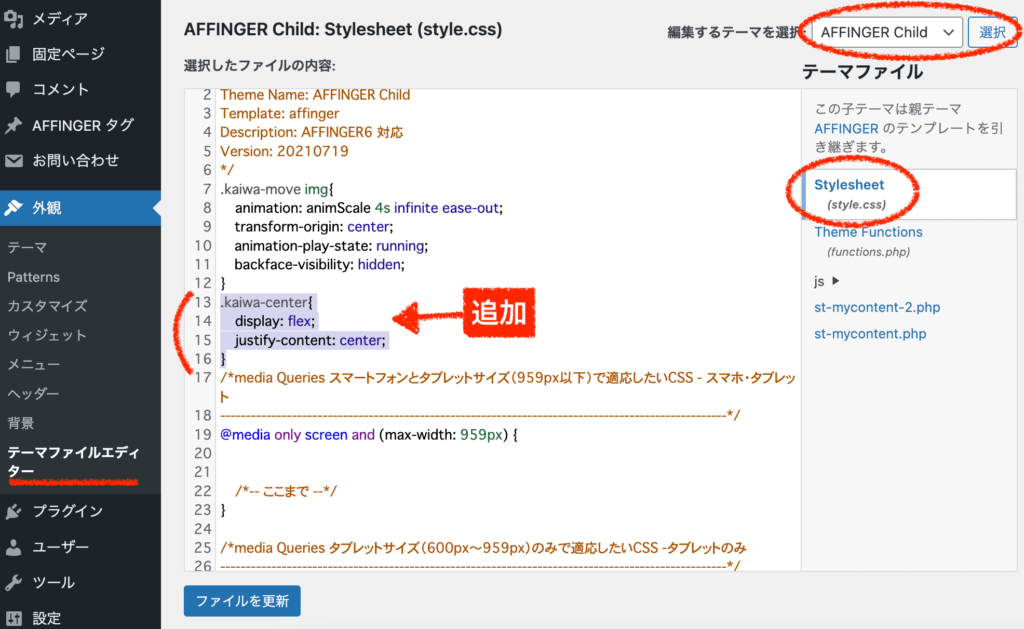
画面右上が子テーマ(AFFINGER Child)になっていることを確認して、style.cssを開いてください。
下記のコードを全文コピーして、テーマ情報の下に追記してください。
.kaiwa-center{ display: flex; justify-content: center; }kaiwa-centerというclass名の配置を左右真ん中にするためのコードになります。

できたら「ファイルを更新」を押して、次のステップへ進みます。
step.2
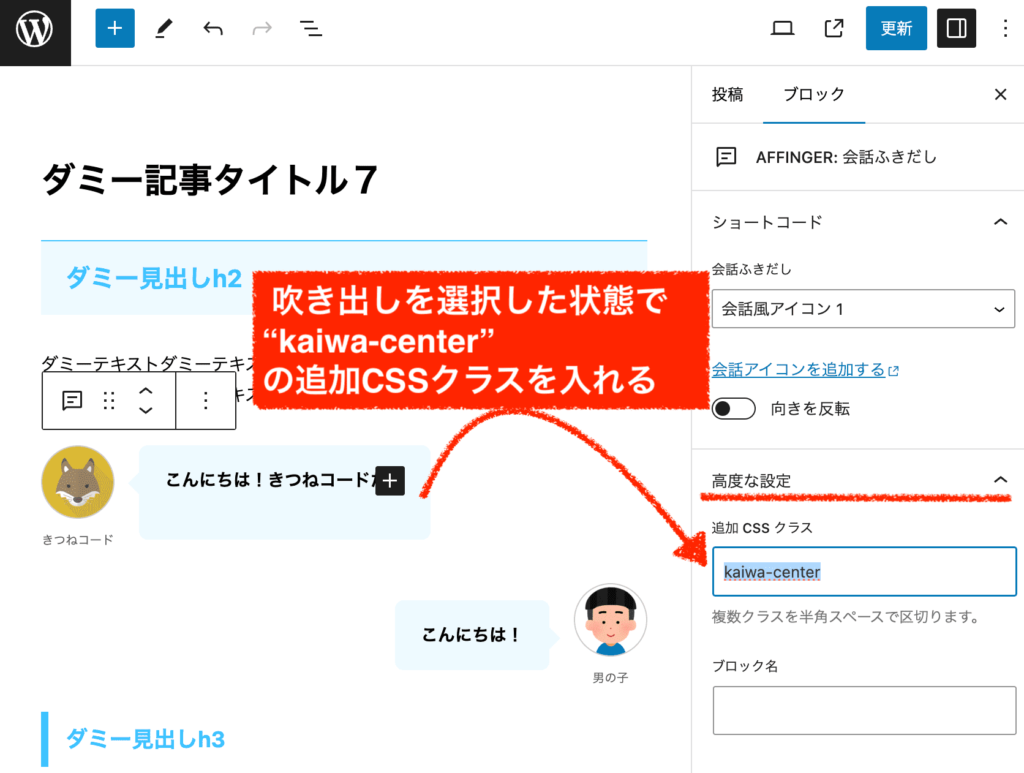
次に、任意の記事の編集ページを開きましょう。
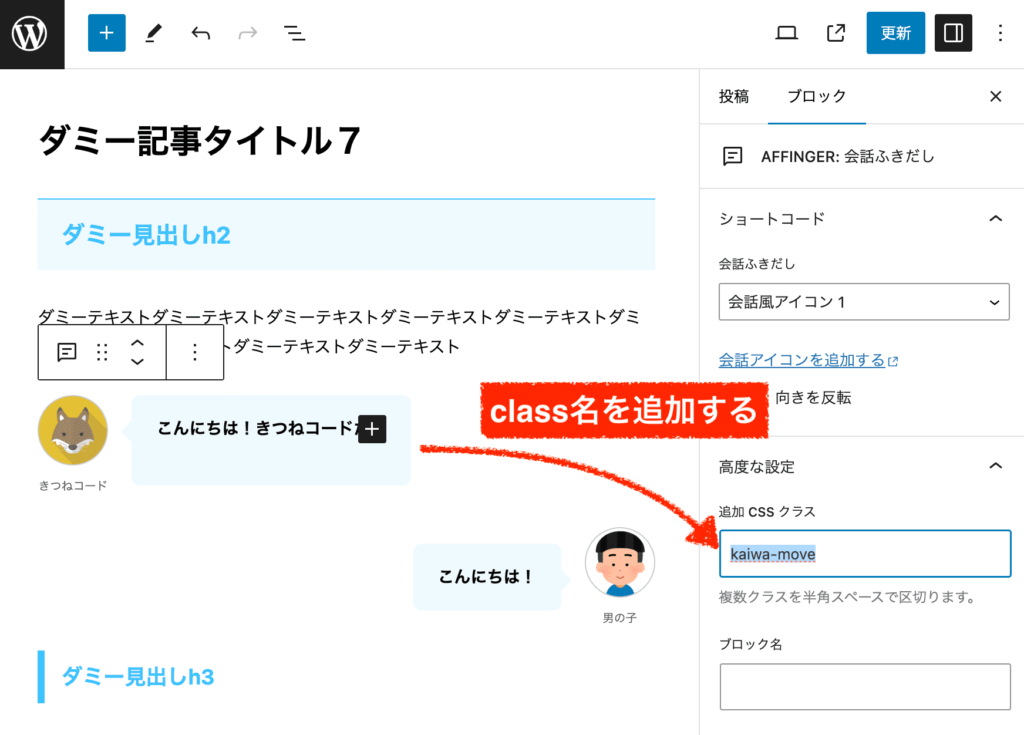
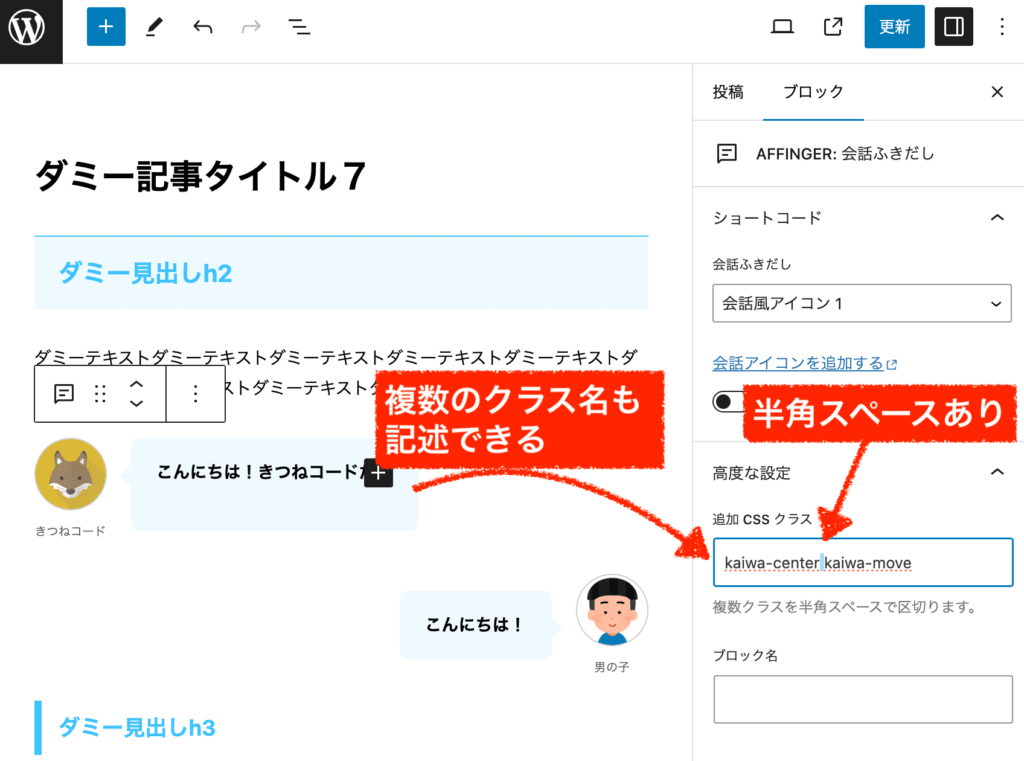
真ん中に配置したい吹き出しを選択した状態で、画面右側メニュー「追加CSSクラス」にkaiwa-centerと入力してください。
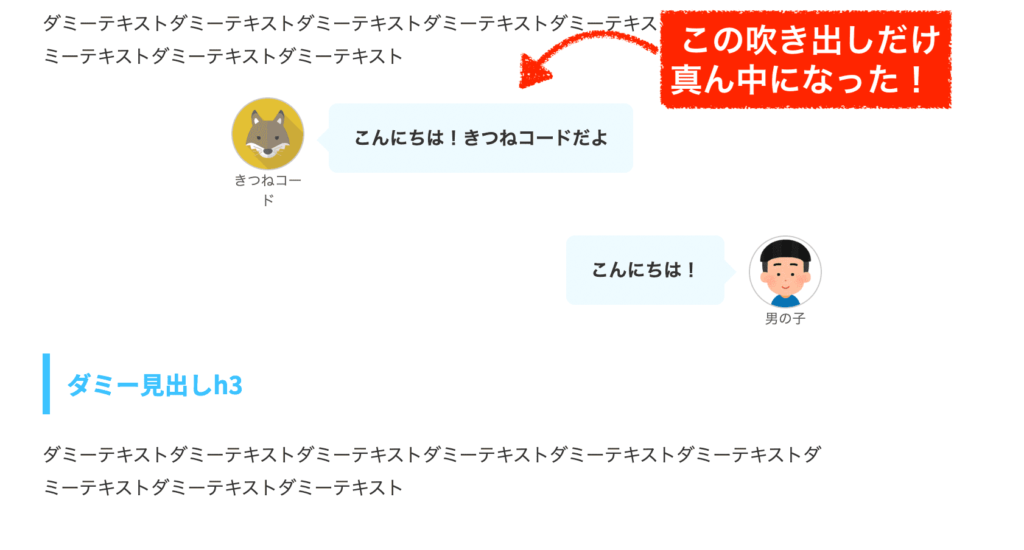
保存して確認すると、その吹き出しだけが真ん中配置になっているはずです。

ちなみに、上述のカスタマイズ事例4と併用することも可能です。
半角スペースを空ければ、複数の追加クラスが書けるので、下のようにすると「真ん中」かつ「動く」吹き出しになります。
このやり方を覚えておくと、色々と応用できそうですね。
以上で、カスタマイズは完了です。
Affinger6「ふきだし・簡易会話」装飾の使い方
アフィンガーには、他にも吹き出しっぽい機能が2つあるとお伝えしましたよね。
使い方は簡単ですので、こちらも知っておくと良いかもしれませんね。
step.1
任意の記事の編集ページを開きましょう。
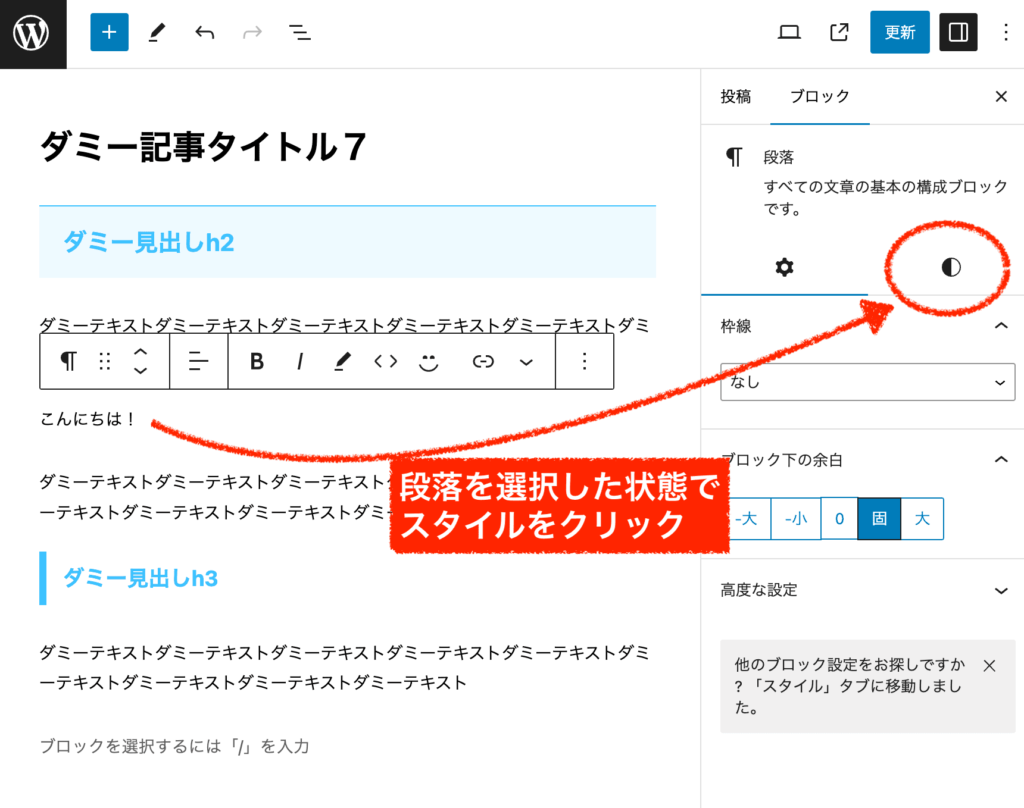
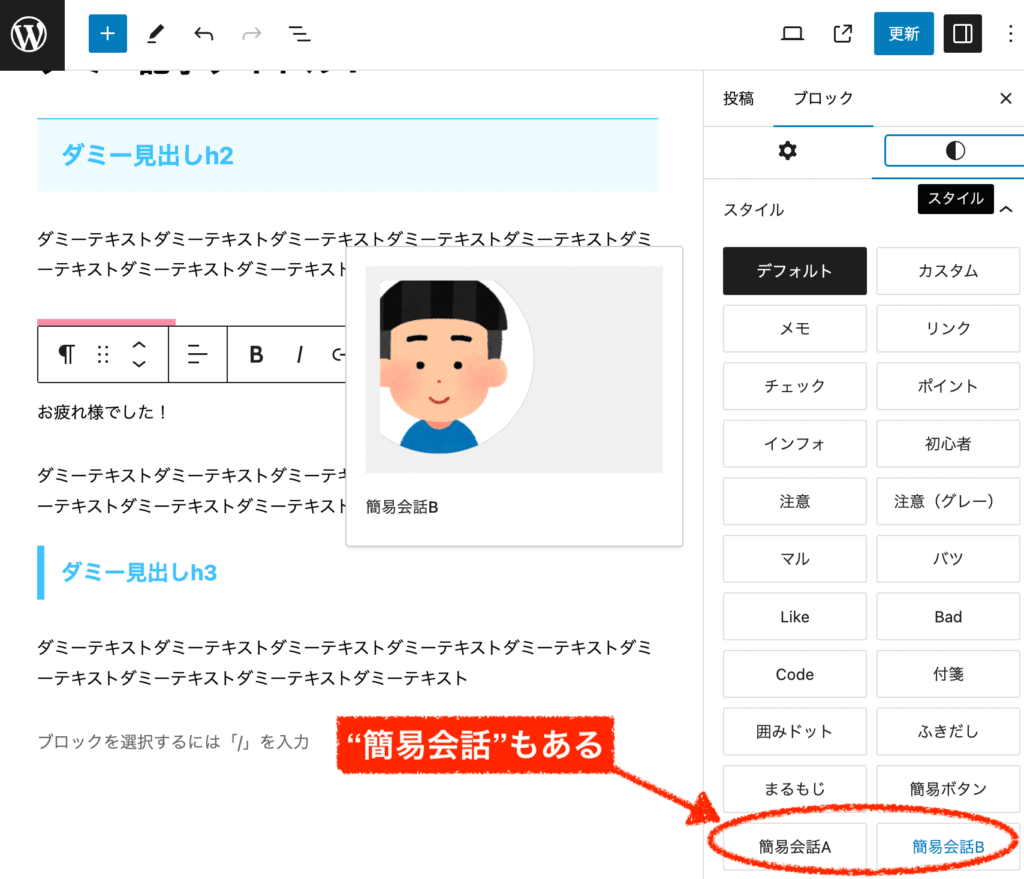
吹き出しの装飾をつけたい「段落」を選択した状態で、右側メニューの丸いスタイルをクリックします。
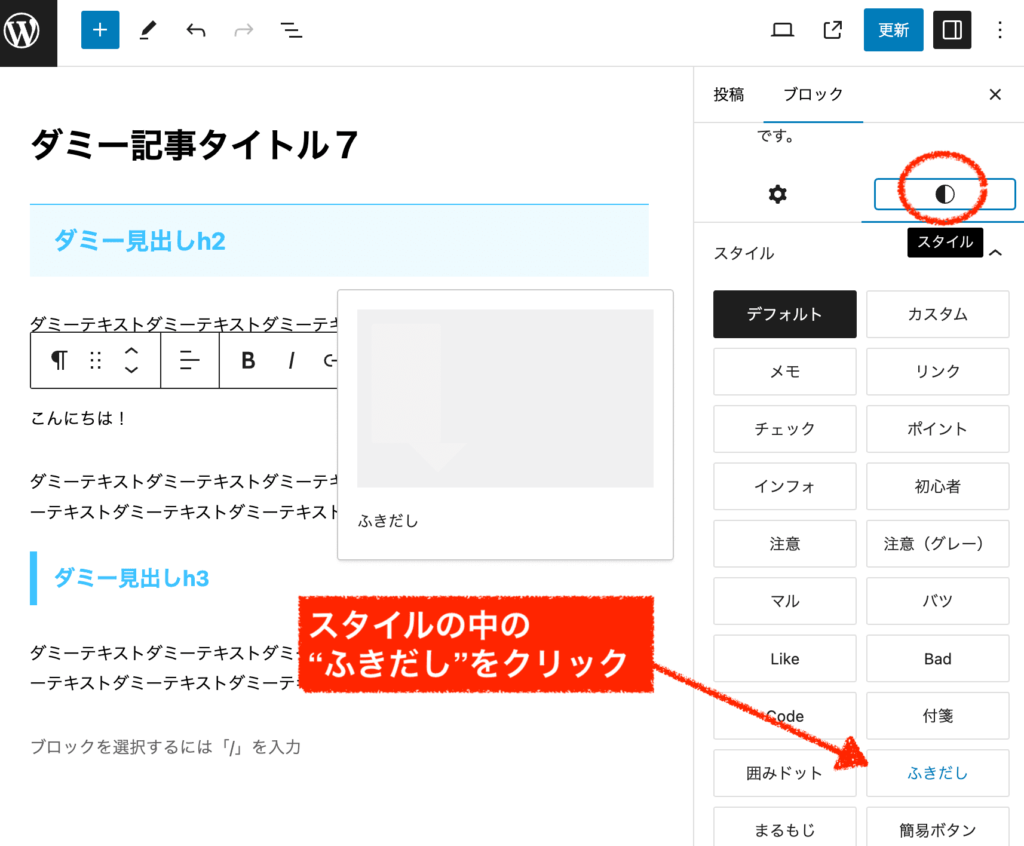
実は、全ての「段落」において最初は「デフォルト」スタイルとなっており、変更も可能です。この中に「ふきだし」があるので、クリックします。

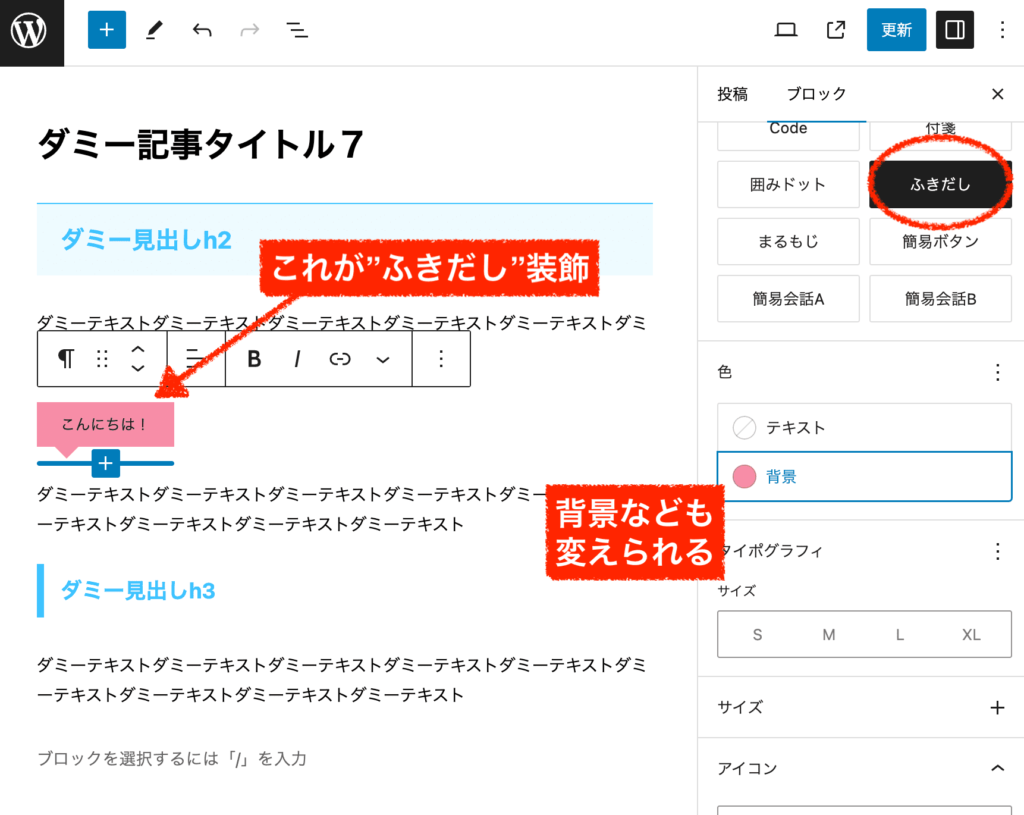
そうすると、このように吹き出しだけの装飾になります。
背景色も変えられるので、よりシンプルな吹き出しとして使えるシーンがありそうですよね。
その他にも、「簡易会話」というスタイルも用意されています。
簡易会話のAとBには、実は会話アイコンの1と2の設定が流用される仕組みになっています。
結局「AFFINGER会話ふきだし」ブロックを使う方が自由度が高いので、僕は簡易会話は使ってません。
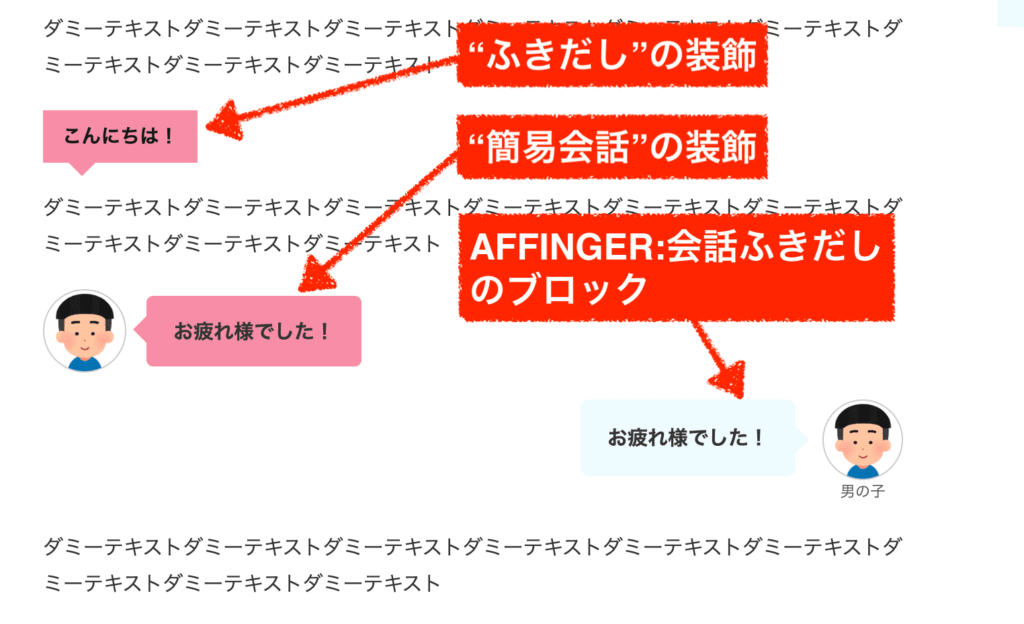
まとめると、これがアフィンガーの吹き出し機能です。

上の二つは、普通のテキスト(段落)に装飾スタイルをほどこしたもの。
最後のは、会話ふきだしのブロックです。

ややこしければ、「会話ふきだし」ブロックだけ使いましょう(笑)
吹き出しに使うアイコン画像を用意するには
Affinger6で利用する吹き出しのアイコン画像としては、
100px以上の正方形画像であればOKです。

ただし、無駄に大きすぎる画像(1000pxとか)だと容量が大きくなってしまいSEOに不利になりますので、もし画質が落ちないのであれば小さめにリサイズしてから使う方が良いでしょう。
アイコン画像を探すには、このあたりを探してみましょう↓。
オリジナル画像を発注する
もう一つ、ブロガーなどにもよく使われる手段は「ココナラ」で発注することです。
これは、吹き出し用だけに準備するというよりも、
サイト全体(例えばプロフィール・ファビコン・吹き出し・SNSアイコンなど)に使うこともできます。
個人ブログでは、フリーの無料素材アイコンを利用しているサイトが多数派です。
そんな中で、オリジナル画像を使っているだけで、サイトの雰囲気が一段階レベルUPしてプロっぽく感じますよね。
アイコン画像はずーっと長く使えるモノで、サイトのブランディングにもつながります。育てていくものなので、オリジナル画像に投資するのはめちゃくちゃアリだと思います。
一番のおすすめは、ココナラでの発注です。安いし、めっちゃ簡単です。
例えば、こんな感じで吹き出しなどにも使えるアイコンを作ってくれるイラストレータさんがたくさんいます。

素敵ですよね。いろんな雰囲気の画風でイラストレータさんがいますので、好みに合致した人を探してみましょう。
以下、発注の手順です。
- ココナラにアクセスし、会員登録する。
- サイト上部の検索窓で「アイコン ブログ」「アイコン 吹き出し」などで検索
- ”好みの画風”と”価格”の2点で、自分に合う人を探す
- 詳細をよく読んだ上で、「見積もり・相談」を送る(任意)
- 正式に購入し、決済を行う
- あとは、完成を待つだけ(必要があれば修正などのやり取り)
私も実際に何度か依頼していますが、手間は全然かからないです。(あれこれと希望を変更したりすると別ですけど…)
価格にすると、大体2000円〜1万円ぐらいの幅でしょうか。人によって違います。
当たり前ですが、デザイン会社やプロ制作にお願いするとこんな値段では絶対に済まないのでコスパは本当に良いです。
今のうちに理想のアイコンを手に入れましょう!
\オリジナルアイコンでブログが映える!/
見積もり・相談・正式に購入するときのテンプレートを用意しました↓コピペして使ってください。
中身を書き換えて、連絡(見積もりの相談や購入の際に)送ってみるとスムーズだと思います。
初めまして〇〇と申します。〇〇さんのイラストが素敵だと思ったのでご連絡させていただきました。
自分が運営している個人ブログで使用するための、プロフィール用アイコンをお願いしたいのですが制作可能でしょうか?
■【使用目的】
・ブログのプロフィールアイコン
・ブログの吹き出しアイコン
・ブログのファビコン
・SNS(Twitter、Instagramなど)のアイコン
■【希望イメージ】
・(※ここにご希望があれば記入。例:「かわいらしい雰囲気で」「シンプル&親しみやすいタッチ」「アニメ風」「手描き風」など)
・(※参考画像や、もしイメージがあれば添付しますと書く)
■【モチーフ】
・(ご自身の似顔絵 or キャラクターor動物など、ご希望があれば記載)
・(服装や髪型、表情の希望があれば記載)
■【サイズ・形式】
・アイコン用:正方形(例:1000px × 1000px程度)
・ファビコン用にも使いたいため、できれば縮小しても認識できるシンプルなデザイン希望
・納品形式:PNG(背景透過希望)
■【商用利用】
・個人ブログやSNS等にて使用予定(商用利用あり※広告を入れている場合)
制作可能であれば、すぐにお支払いさせていただきます。
どうぞよろしくお願いいたします。
まとめ
アフィンガー6の吹き出しの使い方はマスターできましたか?
初心者でもすぐに使えて、しかも効果が高い便利な機能です。
素敵なアイコンを設定してガンガン活用していきましょう!
まとめ
- Affinger6の吹き出し機能は「会話ふきだし」という名称のブロック。
- 「会話ふきだし」の使い方は、①AFFINGER管理から名称と画像を設定、②記事の中で会話ふきだしブロックを呼び出す
- Affinger6では、普通のテキストに装飾する「ふきだし」と「簡易会話」というスタイルもある。
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!収益UPへ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





