
Affinger6を使っています。
トップページやサイドバーなどにおすすめ記事を出すのはどうしたら良いですか?

アフィンガー6には「おすすめ記事一覧」の機能が用意されています。設定すると、任意の記事を好きな場所に表示することができて便利なので覚えておきましょう!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
Affinger6のおすすめ記事一覧の機能は、誰でもすぐ設定することが可能です。
見せたい記事を目立つ場所に表示できるので、使い方を覚えてぜひ活用しましょう!
Affinger6「おすすめ記事一覧」の機能とは
Affinger6で標準装備されている「おすすめ記事一覧」の機能では、任意の記事をサイトTOPページやサイドバーなどに表示することができます。
例えば、TOPページに表示した場合はこのようになります↓。

設定方法は、めちゃくちゃ簡単です。
単純に人気の記事(アクセスが多い記事)を並べてももちろん良いですが、それよりも自分が見せたい記事・収益記事などをピックアップして出しているサイトが多いと思います。
いつでも設定変更が可能で、表示する場所も選べるので、この機能はぜひ覚えておくと便利ですね。

当サイトでも使っていますよ。
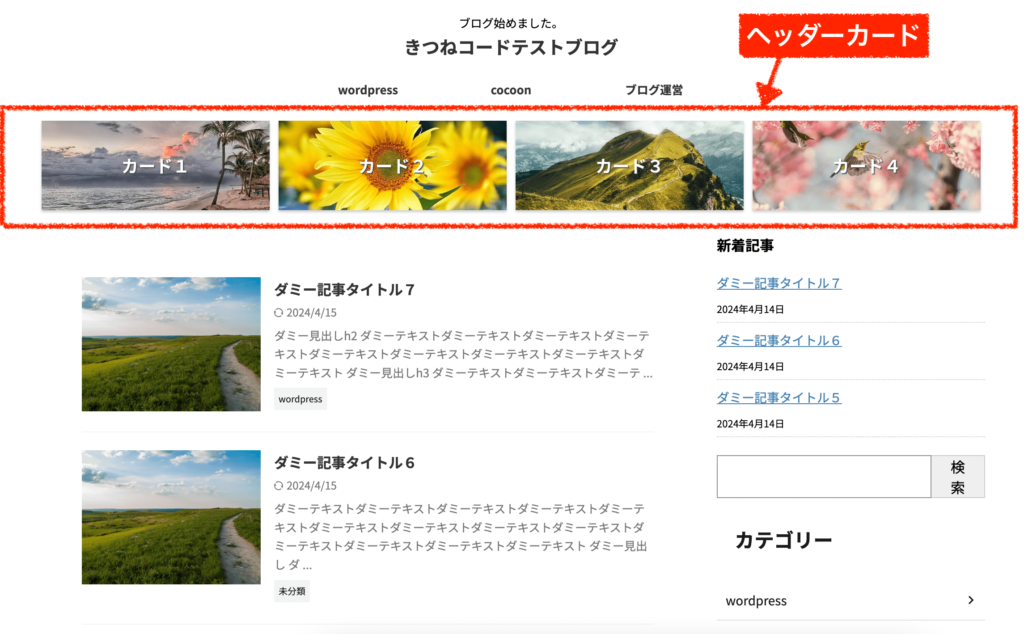
余談ですが、Affinger6には「ヘッダーカード」という機能も存在します。
カード型のリンクを最大4枚まで表示できる機能です↓。

このヘッダーカードも設定が簡単でとても便利な機能です。”おすすめ記事”を表示することも可能です。
まだ知らない方は併せて使い方を確認しておくと良いでしょう。
-

-
初心者でも簡単!AFFINGER6ヘッダーカードの設定&カスタマイズ方法
この記事でわかること Affinger6「ヘッダーカード」機能の使い方 ヘッダーカード機能で可能なカスタマイズについて ヘッダーカードに使用する画像サイズについ ...
Affinger6「おすすめ記事一覧」の設定方法(基本)
まずは、おすすめ記事一覧の基本の設定方法を解説します。
使い方は簡単です。
- タイトルのテキスト
- 表示する記事のID
この2点を入力して、表示する場所を選ぶだけです。
step.1
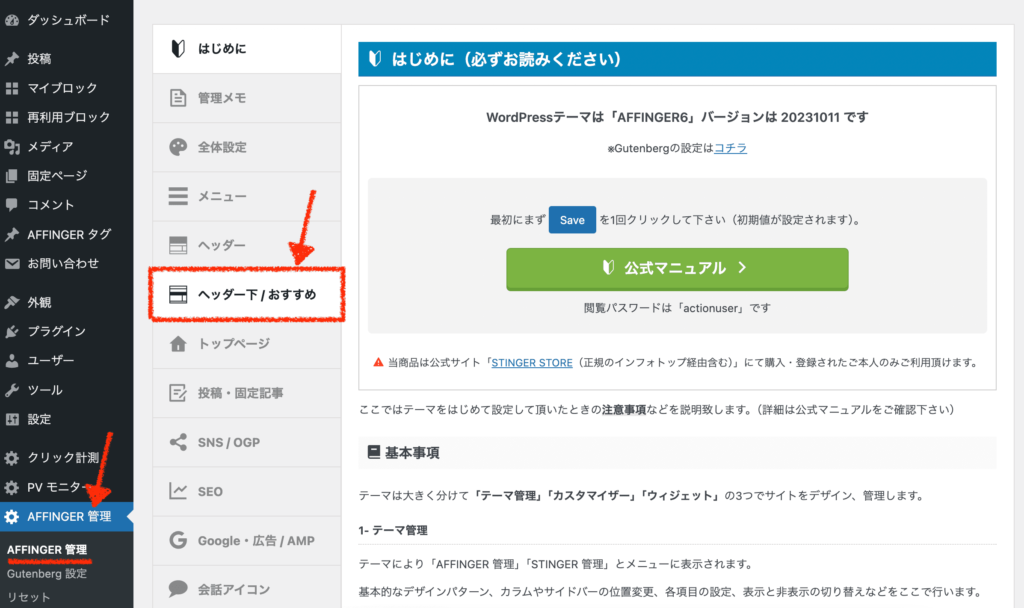
管理画面「AFFINGRE管理」≫「ヘッダー下/おすすめ」をクリックします。

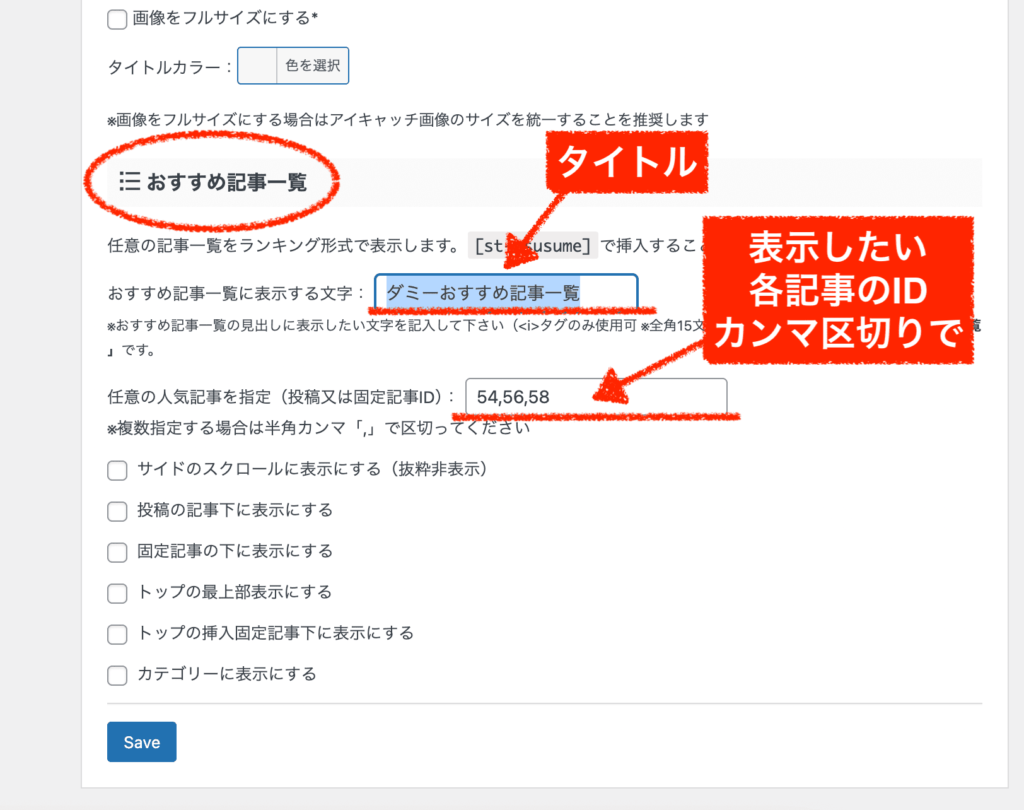
「ヘッダー下/おすすめ」設定ページの下へ進むと、「おすすめ記事一覧」があります。
ここに、タイトルテキストと、記事IDを入力しましょう。
記事IDは、数字をカンマ「,」で区切って入れましょう。スペースなどは不要です。
【記事IDの調べ方】
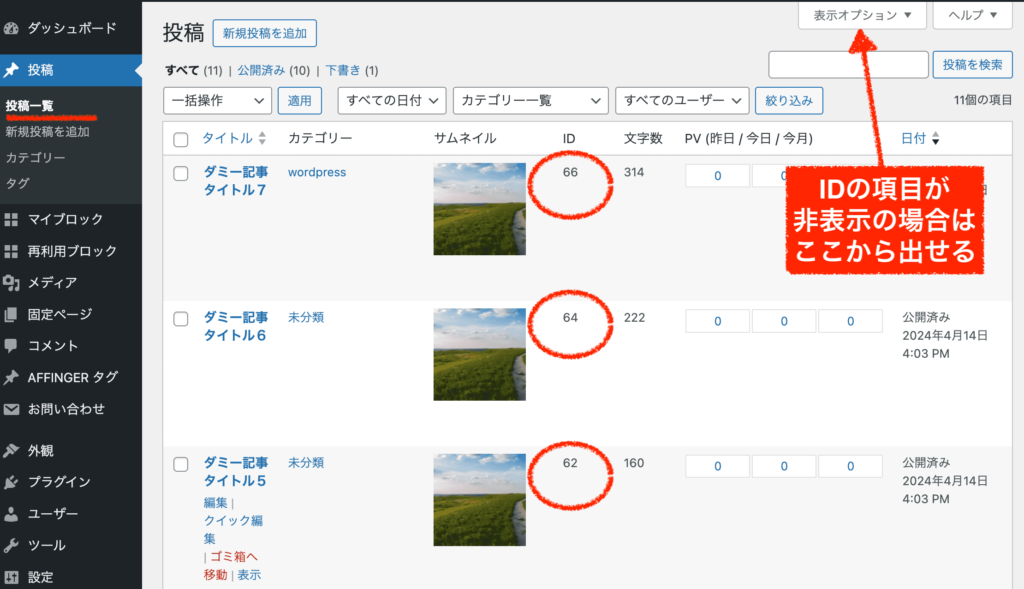
記事IDは、管理画面「投稿一覧」を見れば簡単に分かります↓。

もし記事IDの項目が見当たらない時は、「表示オプション」からカラムの表示設定を変更しましょう。
step.3
タイトルと記事IDを入力したら、あとは用意されている項目で好きな位置に表示するだけです。

これで保存すると、トップページの最上部におすすめ記事が表示されます。


簡単ですね!
Affinger6「おすすめ記事一覧」のカスタマイズ内容
応用編としてアフィンガーで用意されている設定でできることをいくつかご紹介します。
全然難しくはないので、やりたい方はチェックしてみてください。
Affinger6おすすめ記事一覧のカスタマイズ色を変更する
デフォルトではオレンジっぽい色合いですが、もし色を変更したい場合は設定が用意されているので簡単に変えられます。
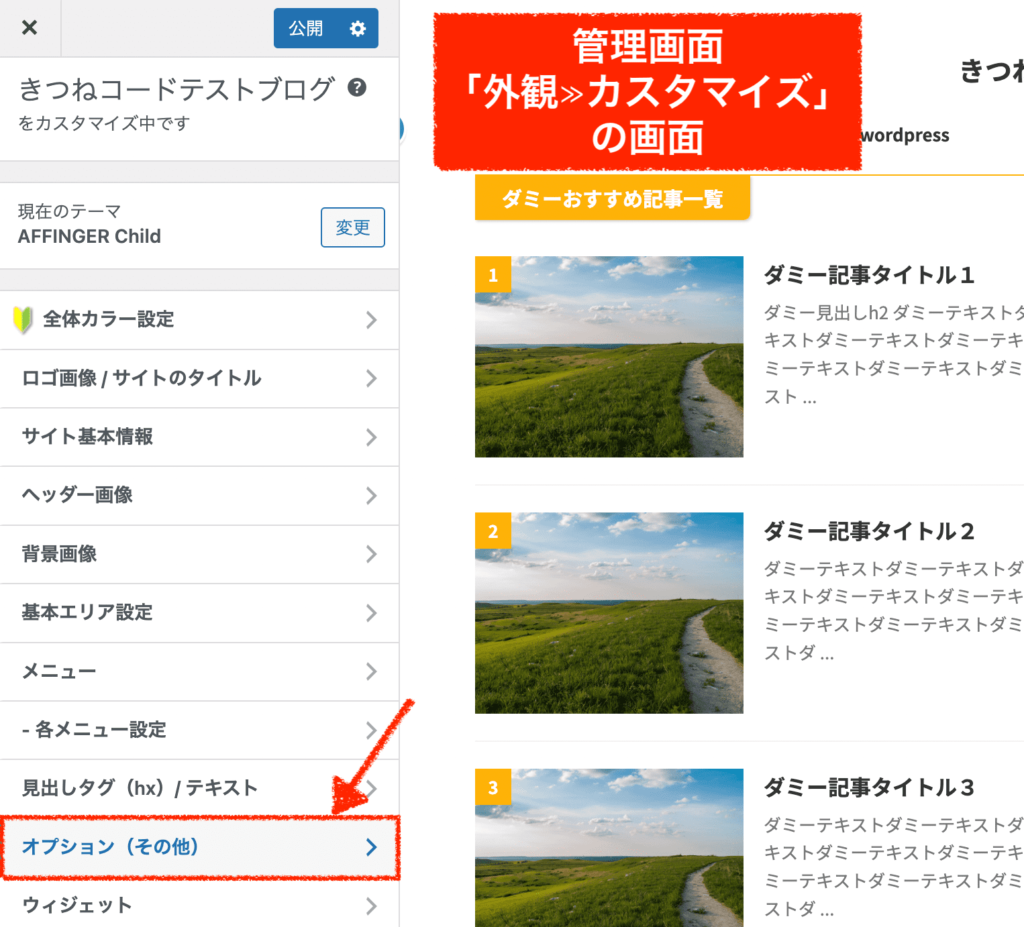
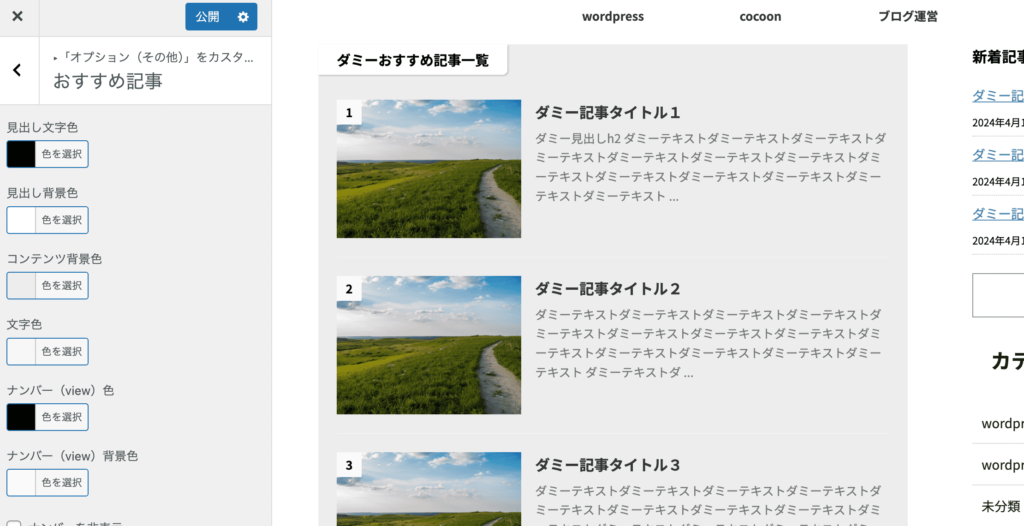
管理画面「外観」≫「カスタマイズ」の画面へ行き、「オプションその他」をクリックしましょう。

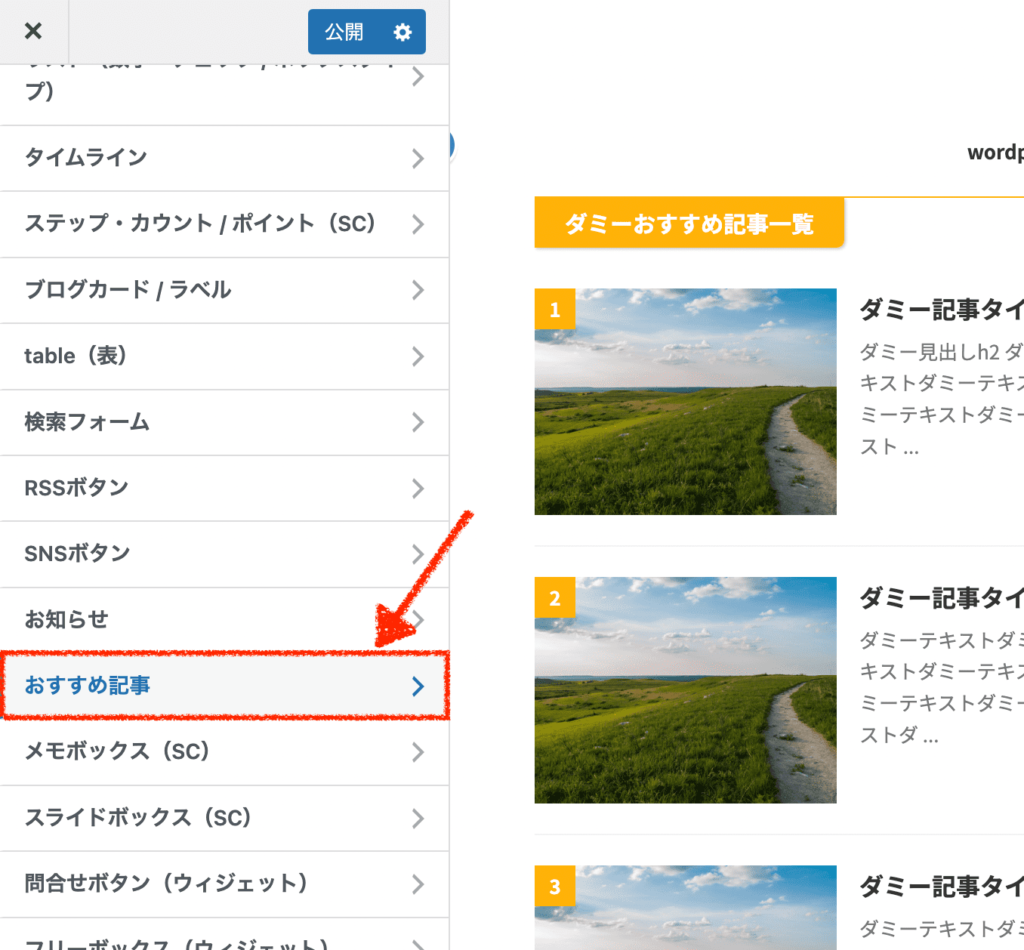
次に、「おすすめ記事」をクリックしましょう。

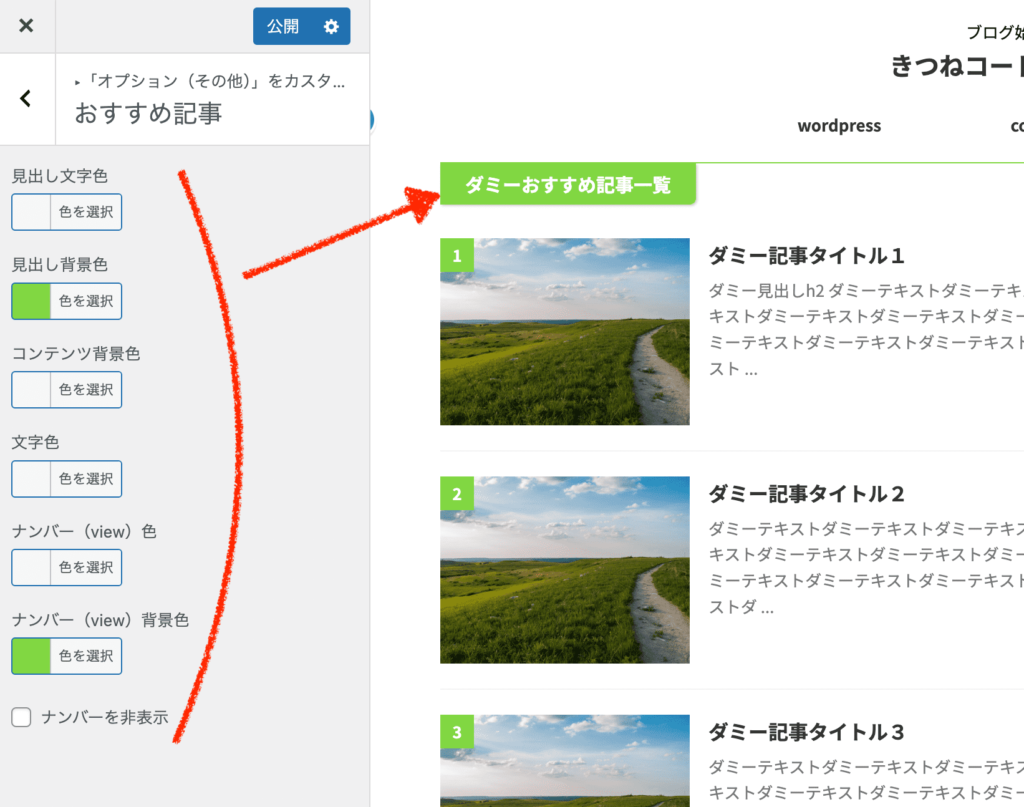
ここから好きに色を変更することが可能です。
見出しやナンバーなどをそれぞれ選べます。

色が決まったら、最後に「保存」するのをお忘れなく。
こんな風に背景色をつけてメリハリを出したりすることもできますね。

Affinger6おすすめ記事一覧のカスタマイズショートコードで任意の場所に表示する(追尾しないサイドバーなど)
”おすすめ記事一覧"は、ショートコードで表示することも可能です。追尾(スクロール)しないサイドバーなどに表示するときに使えます。
Affinger6のおすすめ記事一覧では、あらかじめ表示する場所の項目が用意されていますが、ショートコードを使えばどこでも任意の場所に表示することができます。
ショートコードは下記の通りです。
[st-osusume]
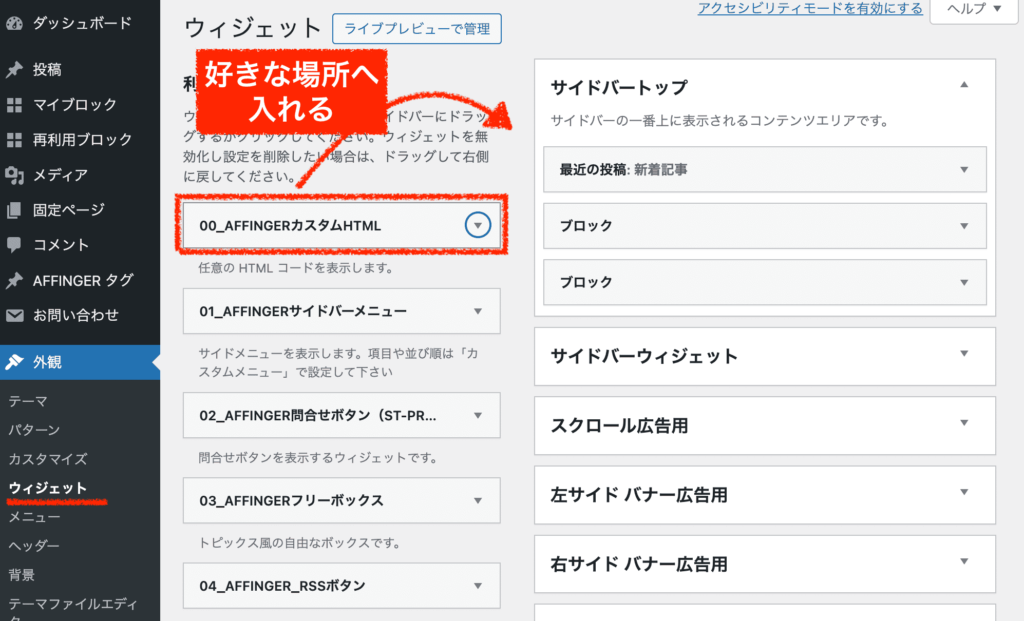
例えば、管理画面「外観」≫「ウィジェット」を開きます。
「AFFINGERカスタムHTML」のブロックを好きな場所に挿入しましょう。

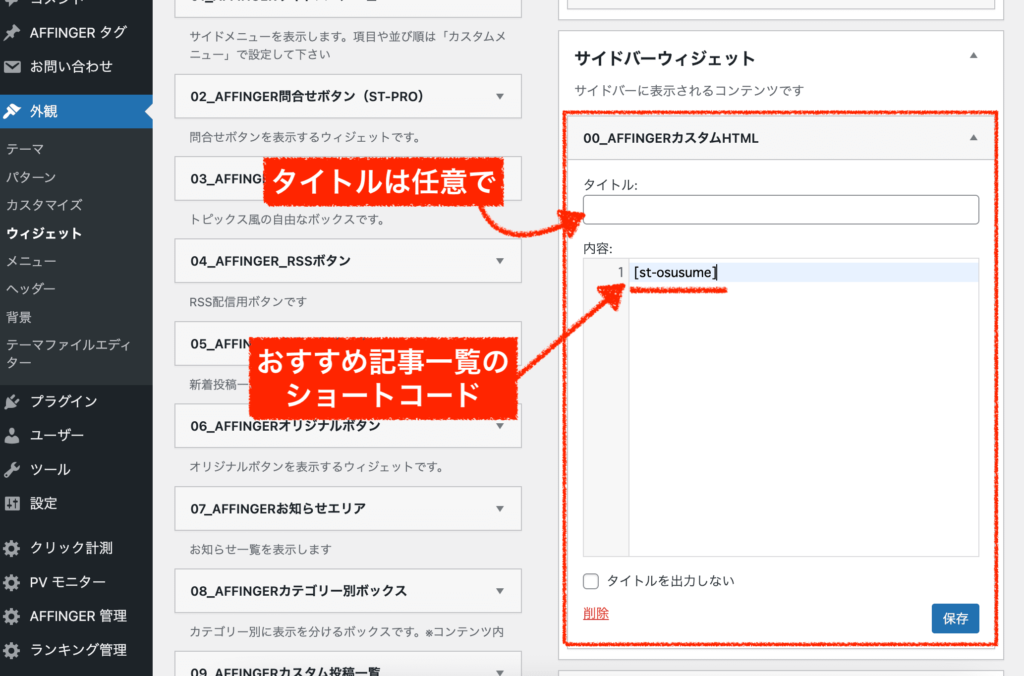
次に、先ほどのショートコードだけそのまま入力します。

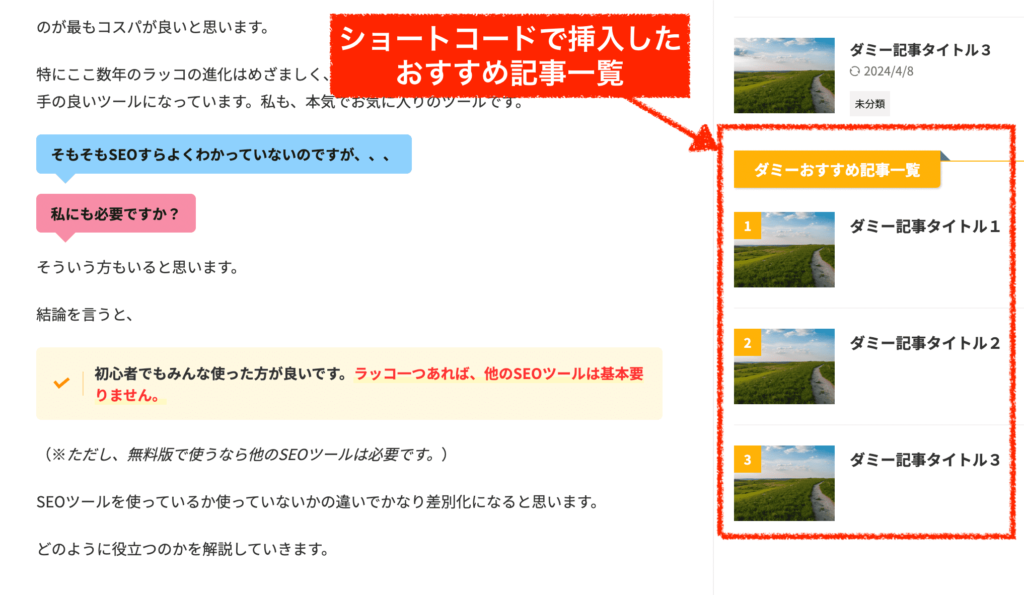
これで保存すれば、サイドバーにおすすめ記事一覧が表示されます↓。
普通の「サイドバー」ウィジェットに入れているので、これだとスクロールしても追尾してきません。

使うかどうかは別として、ショートコードが効く場所であればどこでも利用することはできます。記事ページや固定ページの好きな場所で表示することも一応可能です。
Affinger6の初期設定や全体的な使い方はこちらの記事で解説しています↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
まとめ
まとめ
- Affinger6の「おすすめ記事一覧」機能を使うと、任意の記事をサイトTOPページやサイドバーなどに表示できる。
- 管理画面「AFFIGNER管理」≫「ヘッダー下/おすすめ」におすすめ記事の設定があるので、①タイトル②表示する記事IDを入力し、表示場所を選ぶだけ。
- 管理画面「外観」≫「カスタマイズ」≫「オプションその他」≫「おすすめ記事」で、色をカスタマイズできる。
- おすすめ記事一覧をショートコードで表示すれば、任意の場所に出せる。
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!収益UPへ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





