ワードプレスでコメントを無効にして非表示にしたいです。やり方を教えてください。

ワードプレスでコメントを無効にするやり方をご紹介します。理由も解説しますので、この記事を読めばコメント欄を綺麗な状態に整えることができます!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
wordpressでコメントを無効にする4つの理由
ワードプレスには、デフォルトでコメント機能がついています。
これはありがたい機能ではありますが、時に邪魔になることもあり、非表示設定にしているサイトも多いです。
ワードプレスのコメント機能を無効にしたい理由はいくつかあるので軽くご紹介します。
ワードプレス全般的な初期設定については、こちらの関連記事でまとめています↓
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
ページの目的は情報発信で読者コメントは必要ないから
多くのブロガーやサイト運営者が該当すると思いますが、そのページの目的が単なる情報発信することであれば、読者からのコメントは必要ありません。
サイト全体がそうなのであれば全ての投稿のコメントを無効にして構いません。
また、特定のページだけをコメント無効にすることも可能です。
会社ホームページ・ビジネスサイトだから
中小企業のホームページや、スモールビジネスのWebサイトとしてワードプレス運営をしている方もたくさんいます。
その場合ウェブサイトに載せるのは会社情報や商品ページ、広報などですので、会社ホームページやビジネスサイトにおいてコメントを受け付けておく理由がありません。
社員ブログなどが含まれている場合はコメント機能もあり得るかもしれませんが、基本的にはサイト全体をコメント無効にしておくと良いでしょう。
スパム対策をしたいから
これがコメントを無効にするのに一番よくある理由で、スパム対策をしたいからです。ワードプレス運営をするとよく分かるのですが、スパムコメントが沢山入ってくることは頻繁にあります。
英語の文章であったり、自分のサイトへ誘導するナゾのリンクをコメント欄に貼り付けられたり、大量のコメントを送り付けられたりすることは普通に起こります。正直、かなりうっとうしいです笑。
また、スパム内容がページ上に表示されていることはSEOにとってもマイナス影響なので放置しておくのは望ましくありません。
これらの解決策として、コメントを完全に無効にして、非表示にしてしまうことはとても効果的です。
コメントがページの質を低下させるのが嫌だから
もしコメントを有効にしていた場合には、届いたコメントをページ上に表示させることもできます。
そのページコンテンツに関する適切なコメントであればむしろプラスに働くこともありますが、スパムであったり、不適切な誹謗中傷コメントやアンチコメントはマイナス影響です。
コメント欄によってページの品質が落ちる懸念がある場合には、コメントを無効にしておくと良いでしょう。
wordpressでコメントを有効にするのはどんな時?

逆に、コメント機能を有効にしておく理由はあるのでしょうか?
もちろん、コメント欄をうまく活用しているワードプレスサイトも存在しますよ。
主に下記のような場合には、コメント機能を検討されても良いかなと思います。
読者との双方向性を楽しみたい場合
シンプルに、ブロガーさんの中には読者とのコミュニケーションを楽しみたいという方もいます。「コメントが届くのが嬉しい!」とモチベーションに繋がっているケースも多いようです。
その場合には、コメント機能を解放しておくことで読者からのコメントが来て、それに返信していくという双方向性のあるサイト空間を創っていくこともできます。
そのやり取りをまた別の読者が見て楽しむという流れも生まれ、そのサイトのファンを獲得したり、コミュニティを形成していくことにもつながるかもしれませんね。
コメントもコンテンツの一部となる場合
サイトの内容によっては、コメント欄の内容がそのページのコンテンツの一部となる場合があります。
代表的なのは、Q&Aとしてコメント欄を活用しているサイトなどです。読者からきた質問に、運営者が答えていくことで、その情報は他の読者にとっても有益なものとなります。
また、読者からのコメントで新たな補足情報が寄せられたりすれば、ページを投稿した後にも自動的に内容が更新され続けていくことにもなります。
つまり、コメント欄がページの価値を上げるという可能性があるわけです。
ちなみに、SEO的にもこの考えは正しいです。
グーグルの検索システムに関わるジョン・ミュラー氏はこのように語っています。
「コメント欄」もコンテンツの一部としてみています。
不要なコメントやスパムに満たされたコメント欄を綺麗にすることは、ページランキングの改善に役立つでしょう。
一方で、そのページの文脈に即した有益なコメントをもし削除すれば、ページランキングを落とすことにつながるでしょう。
Search Engine journalより和訳して引用
コメント欄もコンテンツの一部として見なされるため、コメント機能を有効活用していく方向性もあり得るということですね。
ちなみに、もしコメント機能を有効にして運用する場合には、下記二点は必ず確認しておいてください。
- 可能なスパム対策を必ず行いましょう
- サイト規模が大きくなりコメントが増えた場合の運用コストを考慮しておきましょう
wordpressでコメントを無効にする6つの方法
それでは、ワードプレスでコメントを無効にする方法を1つずつ確認していきます。
①全体設定で新しい記事のコメントを無効にする方法
もしまだワードプレスサイトを開設したばかりなのであれば、この方法が一番簡単です。ワードプレスにはデフォルトでコメント設定ができる機能がついています。
管理画面から、これから投稿する新しい記事のコメント機能を無効にすることができます。
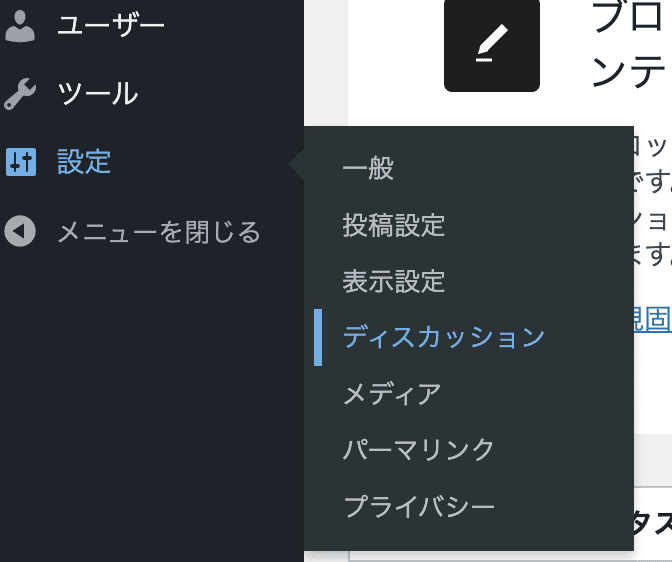
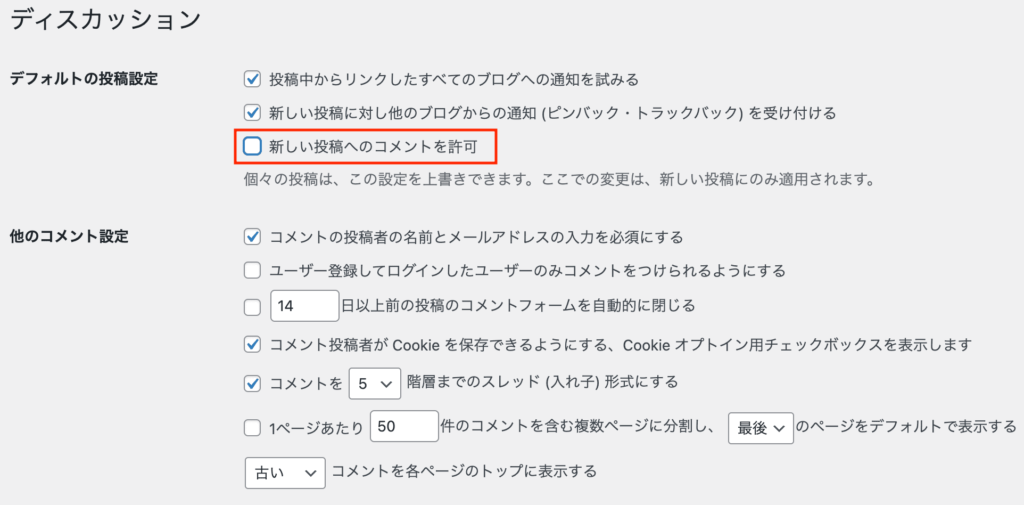
管理画面「設定」の「ディスカッション」をクリックします。

「新しい投稿へのコメントを許可」のチェックを外して、変更を保存してください。

これだけで設定は完了です。
これでワードプレス全体の設定として、新しい記事のコメント欄は表示されなくなります。
注意点としては、既存記事のコメント欄はこの設定で消えるわけではありません。なぜなら、ここでの全体設定よりも、個別記事の設定の方が優先されるからです。
またそれが理由で、逆に特定のページだけを意図的にコメント欄表示させることも可能です。やり方は次のセクションで確認します。

全体設定はこれで良いけど、すでにある記事のコメントはこれだけじゃ消えないんだね。
②個別設定で特定のページのコメントを無効にする方法
・特定のページのみコメント有効 / 無効を変更したい
・既存記事のコメント欄を非表示にしたい
といった場合はこのやり方で実現できます。
方法は2種類ありますが、クイック編集の方が簡単でおすすめです。
「投稿一覧」のクイック編集から行う
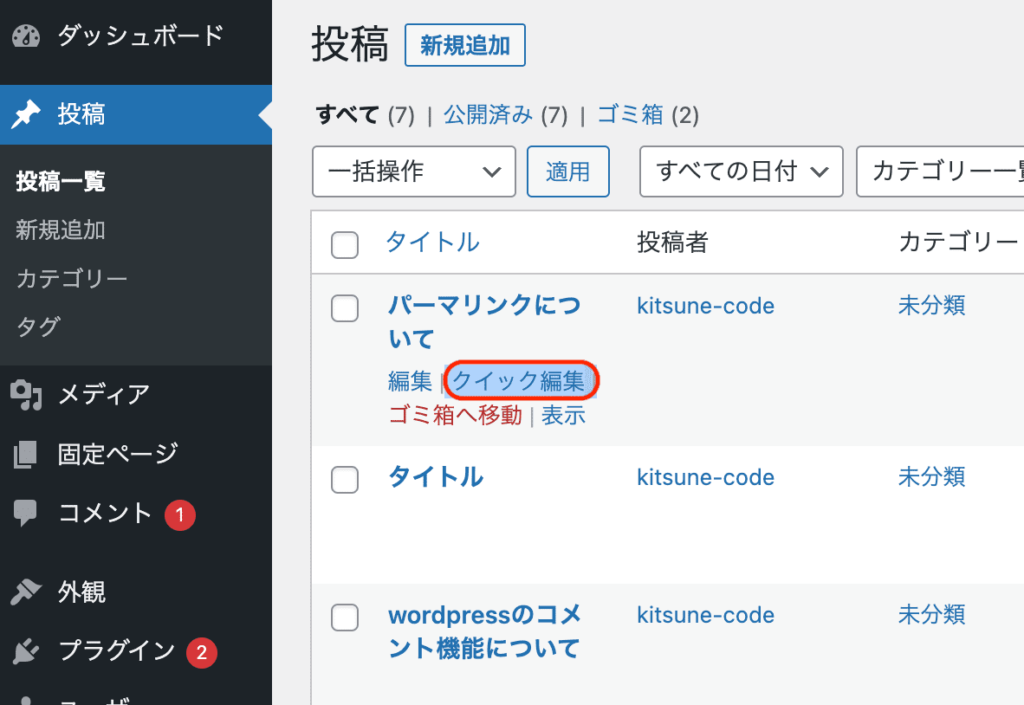
管理画面「投稿一覧」をクリックしてください。
一覧ページで記事タイトルの上にカーソルを持っていくと、下の画像のように「クイック編集」ボタンが出てきます。そこをクリック。

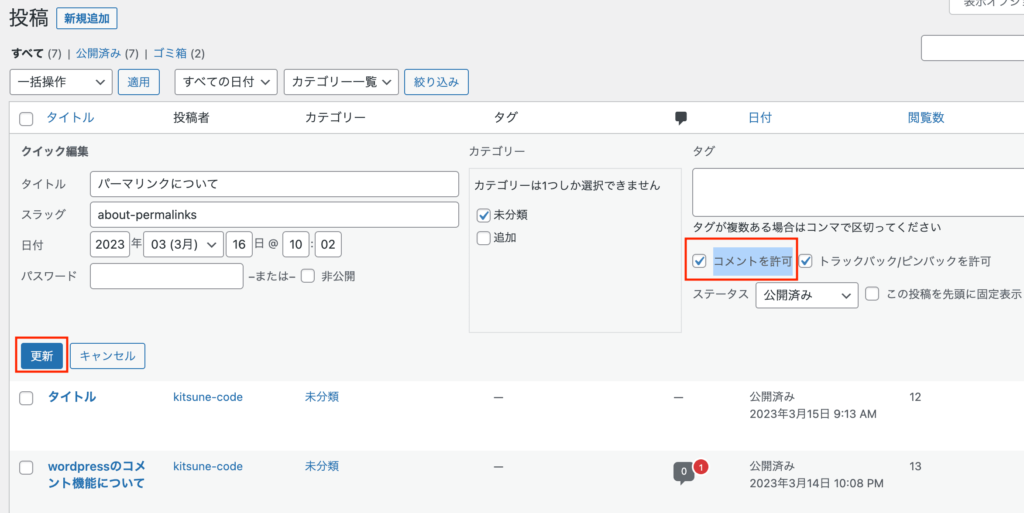
すると編集メニューが開きます。画面右側に「コメントを許可」の項目があるので、非表示にしたい場合はこのチェックを外して更新ボタンを押します。

これで、記事ごとにコメント表示/非表示を設定することができます。
記事の編集ページから行う
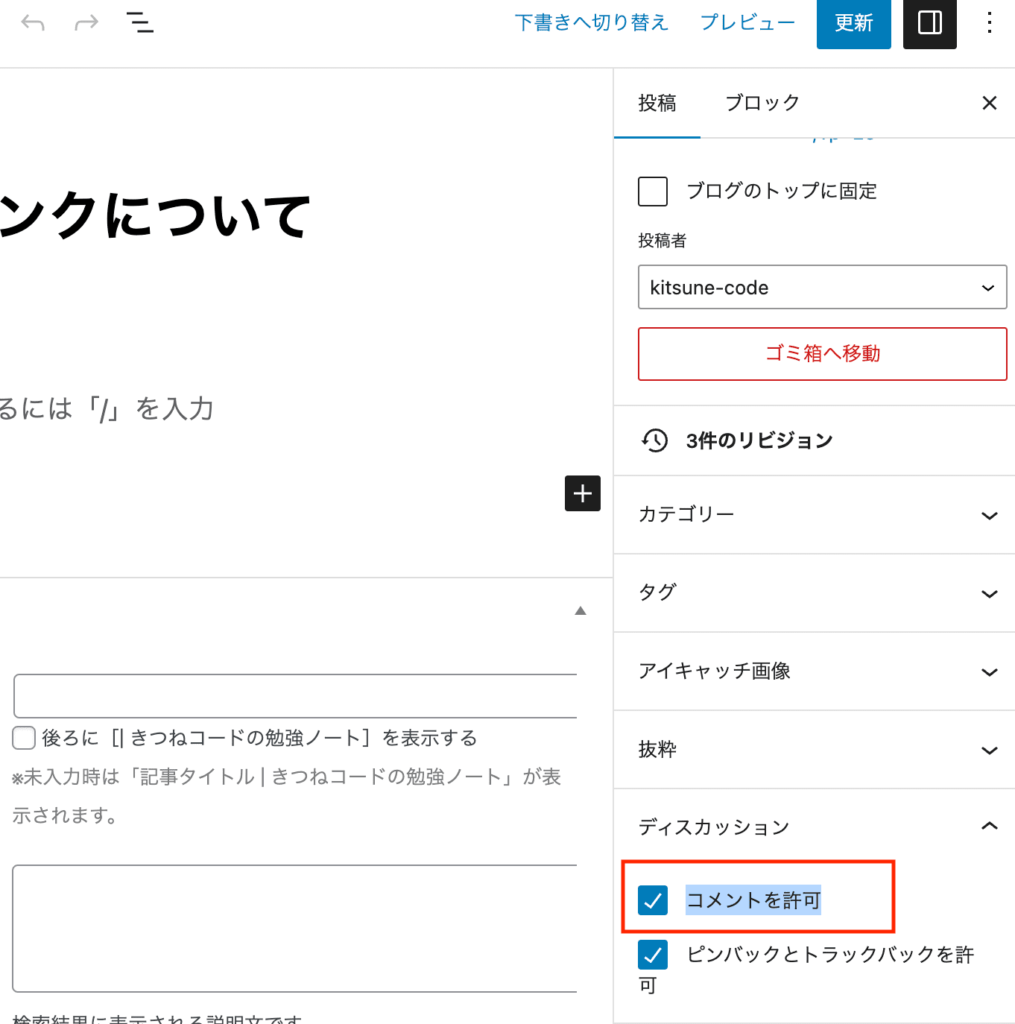
個別記事の編集ページからも同様の設定を行うことができます。
編集ページ右側に出てくる「投稿」タブの方に「ディスカッション」の項目があります。
その中に「コメントを許可」の項目があるので、このチェックでもコメント設定が可能です。

以上で、個別設定で記事ごとにコメント設定を行う方法を紹介しました。
繰り返しになりますが、ここで紹介した個別の設定は、全体設定よりも優先されます。
そのため、もし既存記事が複数あるサイトの場合で、コメントを無効にしたければ
- 全体設定でコメントをオフにする(将来の記事に対して)
- 個別設定でコメントをオフにする(これまでの記事に対して)
この二段階で行う必要があります。
「既存記事がたくさんあって大変だよ〜」という方は、一括して変更もできるので次で確認します。
- ワードプレス全体のコメント設定は、「設定」» 「ディスカッション」から行う
- 個別記事のコメント設定は、「投稿一覧」» 「クイック編集」(もしくは編集ページ)から記事ごとに行う
③既存記事のコメントを一括編集で無効にする方法
既存の記事が数十〜100記事以上あるような場合には、1つ1つ設定していくのではなく、一気に変更をかけることも可能です。プラグインがなくてもできます。
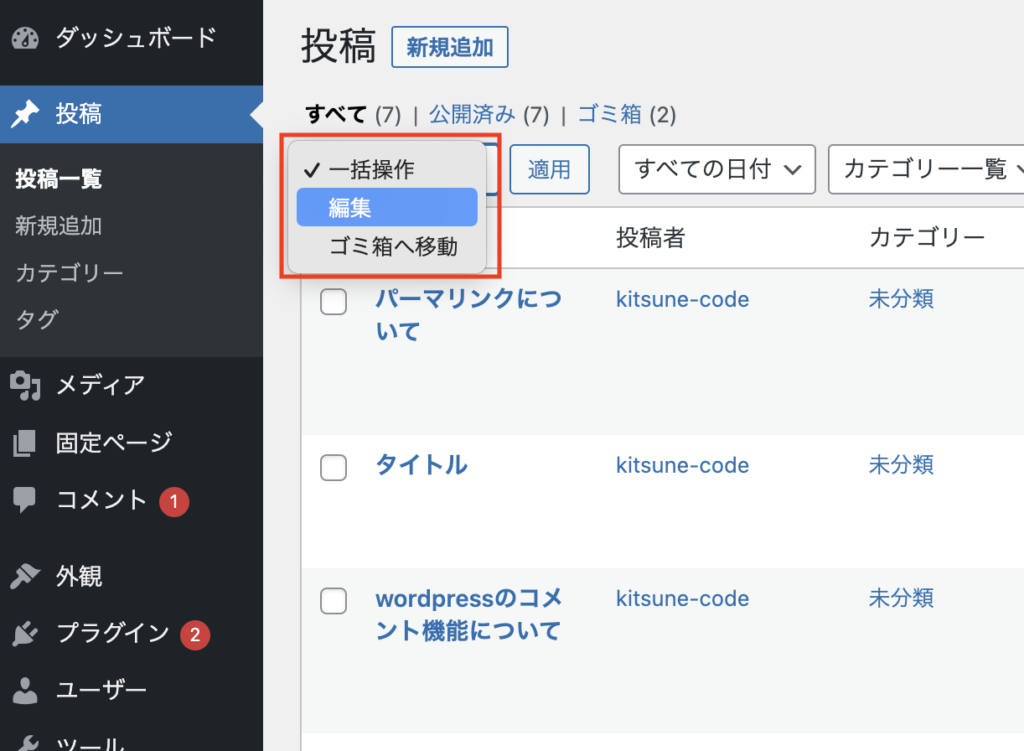
まず先ほどと同じように管理画面「投稿一覧」を開いてください。

「一括操作」となっている箇所を「編集」に変更してください。

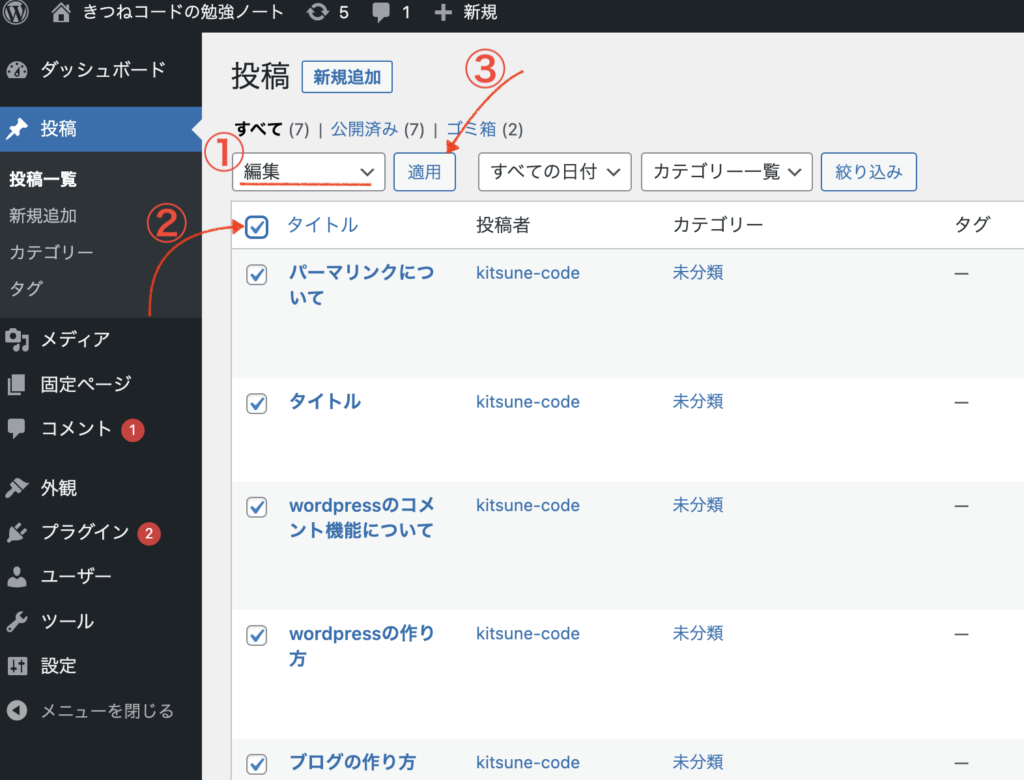
次に”タイトル”の横にある②チェックボックスのチェックを入れます。
そうすると、全ての投稿にチェックがつきます。その状態で③「適用」を押してください。

適用を押すとこのような編集メニューが開きます。
その中に「コメント」の設定があるので、そこを変更して更新ボタンを押してください。

これで一括して個別記事のコメント設定を変更することができます。
なお、タイトル横のチェックボックスを押すと全ての記事にチェックが入りますが、もちろん手動で任意の記事だけをチェックをつけていき、同様に一括編集することも可能です。
④既存のコメントを一括編集で"削除する"方法
上と同様の方法で、これまでにきたコメントをワードプレス上から一括して削除することもできます。
有益なコメントなどがあれば残しておいても良いですが、スパムばかりであれば残しておく理由はありませんので全て削除してしまった方が良いです。
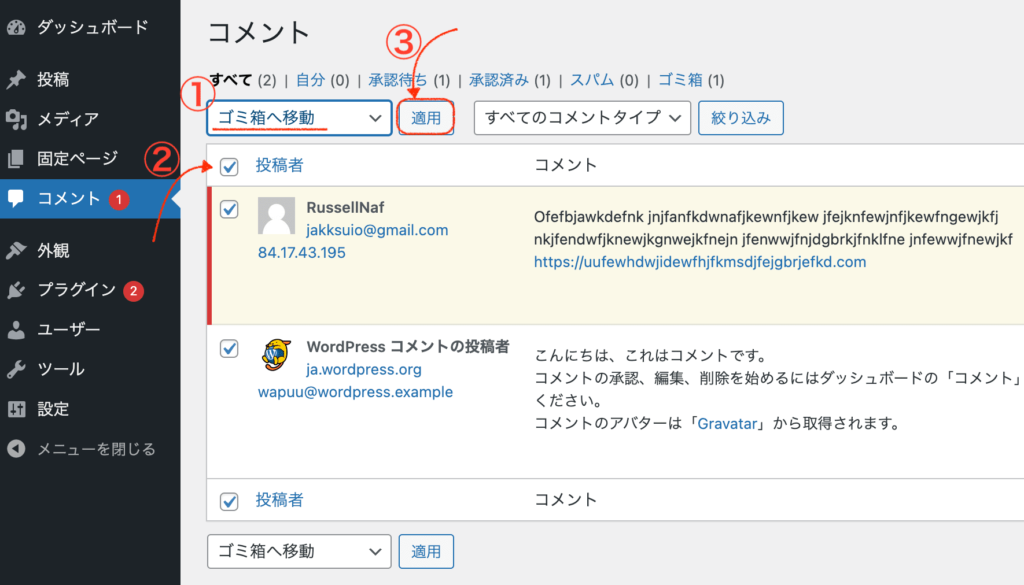
管理画面「コメント」を開いてください。
今回は①「ゴミ箱へ移動」を選択してから、②チェックを入れて、③適用ボタンを押します。

これで、全ての不要なコメントをゴミ箱の中へ移動することができます。もちろん、ゴミ箱へ移動した後に、ゴミ箱の中も完全に削除してしまって大丈夫です。
⑤プラグインを使ってコメントを無効にする方法
ここまで説明してきましたが、もし手動でコメントを無効にするのが面倒な場合には、「disable comments」というプラグインを使ってワンクリックで簡単に実現することもできます。
プラグインとしてはシンプルで優秀なものですので、使用している人も数多くいます。ワードプレス上の全てのページのコメントを無効にすることができ、コメント欄の表示 / 非表示をコントロールすることができます。
上述したような個別のコメント設定が優先されることもないため二段階でコメントを無効にする作業は必要ありません。
また、投稿ページ、固定ページ、メディアページでコメント欄を出し分けできるのが特徴です。例えば
「投稿ページと固定ページではコメントをオフにして、メディアページではコメント欄を出したい」
といったケースがあれば便利です。
※ちなみに「メディアページってなに?」と気になる方は次のセクションで説明します。
- 既存記事が大量にあり手動でコメントを無効にするのが面倒な場合
- 投稿ページ、固定ページ、メディアページでコメント欄を出し分けしたい場合
やり方は簡単です。
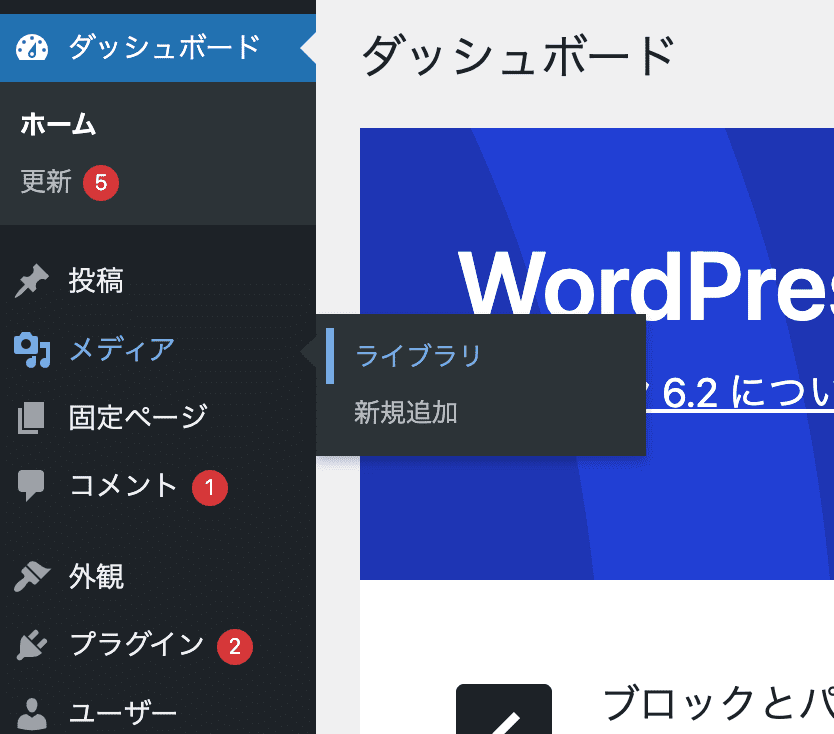
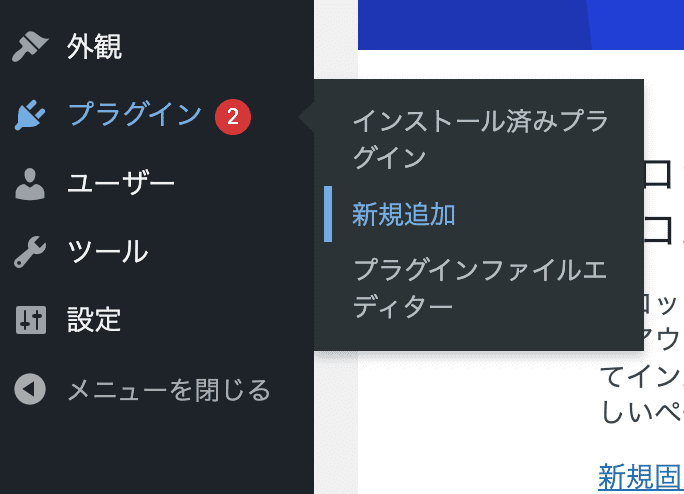
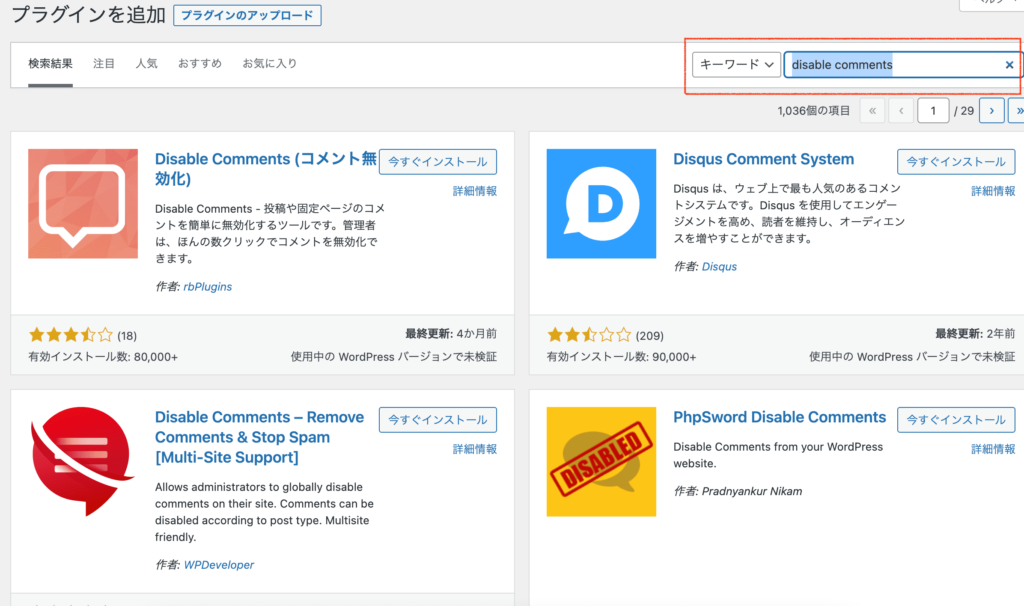
まずはプラグインを導入します。管理画面「プラグイン」の「新規追加」をクリック。

右上の検索欄に「disable comments」と検索してください。
なお、プラグインには似たような名前が出てきたり、名称変更などもあるので「ロゴ」や「作者名」で一致するかどうか確認するのがおすすめです。今回は赤いチャットマークに、WPDeveloperが目印です。

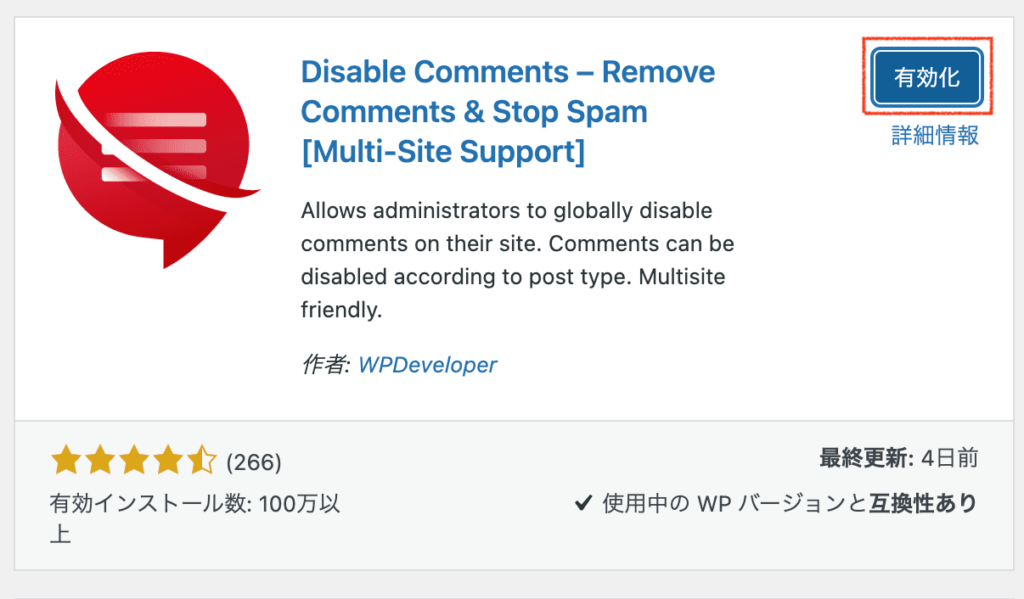
今回のプラグインはこれ。
「今すぐインストール」をクリックした後に、続けて「有効化」もクリックしてください。

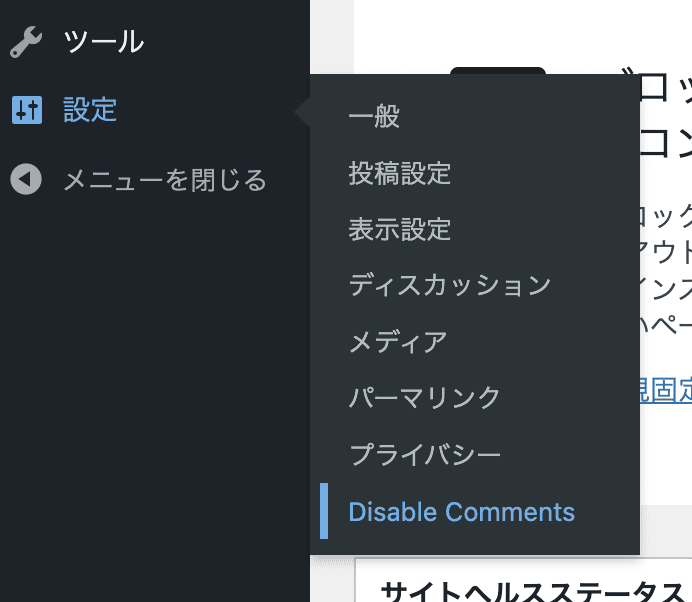
そうすると、管理画面「設定」に「Disable Comments」が追加されているはずです。

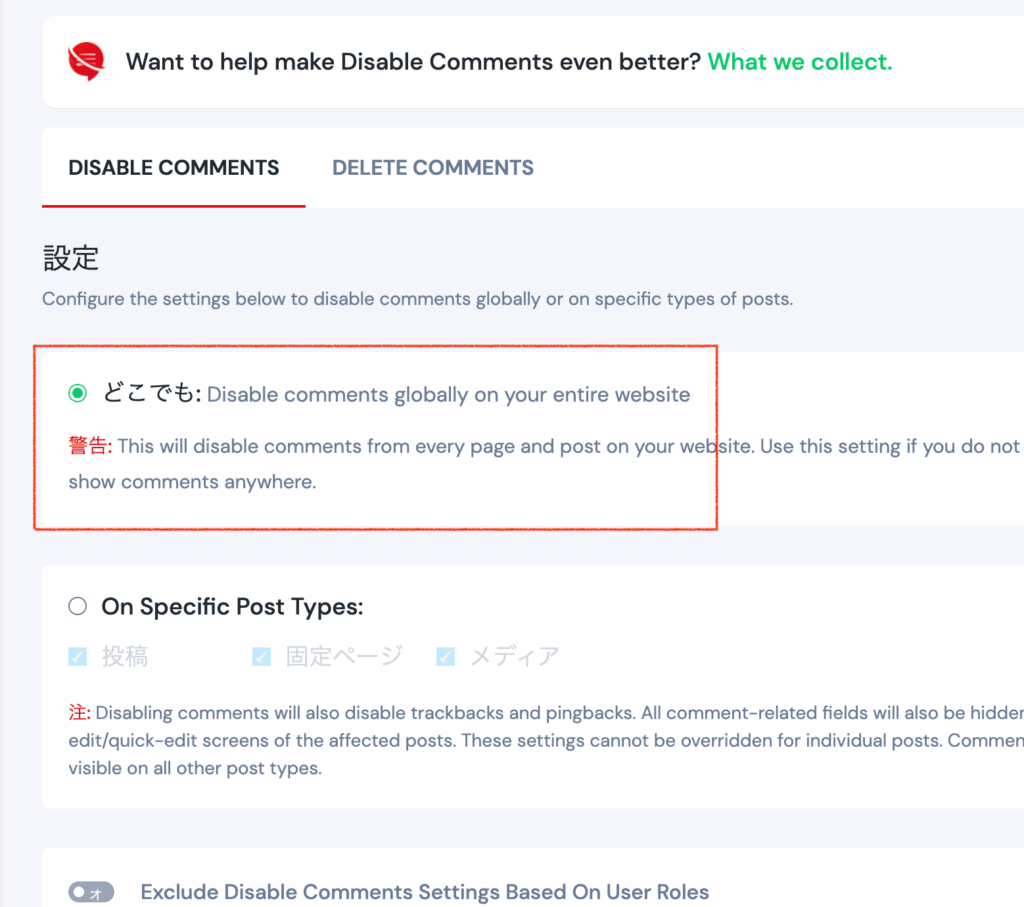
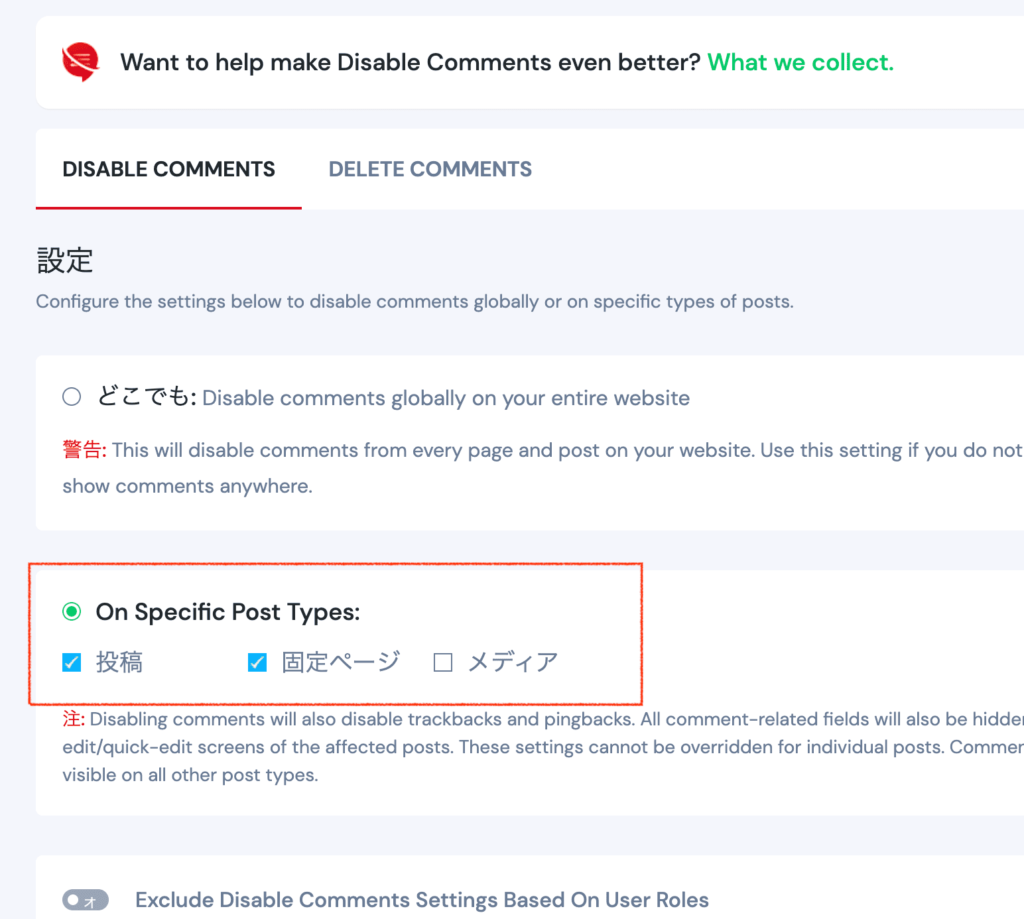
下の画像がプラグインの設定画面です。設定を選ぶのは2つから。
①「どこでも(Everywhere)」を選ぶと、ワードプレス全体のコメント機能を強制的に無効にします。全てのページにおいてコメントを無効にし、コメント欄が非表示になります。
ちなみに、この設定にすると管理画面「設定」»「ディスカッション」のコメント設定すらもできなくなります。(もちろんこのプラグイン設定を戻せばまた使えます)

②「特定の投稿タイプに適用(on specific post types)」を選ぶと、投稿ページ、固定ページ、メディアページでコメント欄を出し分けすることができます。
コメントを無効にしたければチェックを入れてください。

これで変更を保存するだけです。
個別記事の設定が上書きされることもないため、とても簡単にコメントを無効にできます。
⑥メディアページをカスタムコードでコメント無効にする方法
このセクションは該当する方が少ないと思うのでおまけになります。もしスパムコメントに困っている人がいれば読んでみてください。
上に紹介したプラグインの中に特定のページ「メディア」という選択項目がありましたね。
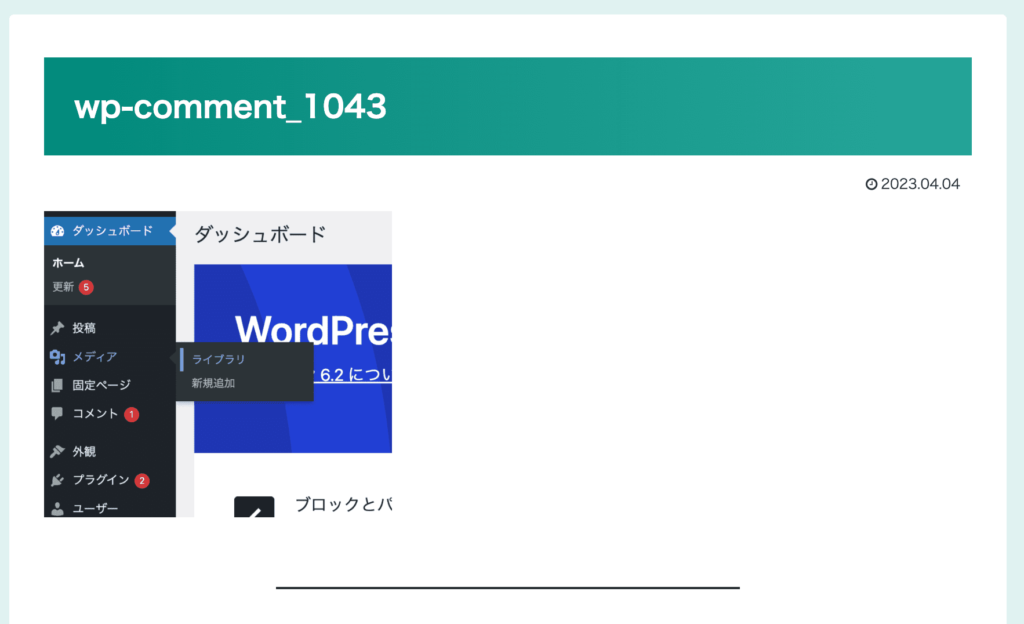
「メディア」というのはここのことで、アップロードした画像や音声ファイルのことを指します。
把握されていない方も多いですが実はワードプレスの仕様上では、画像を1枚アップするごとにメディアページが自動的に生成されることがあります。(設定によって変わるので人によります)
メディアページ(または添付ファイルページともいう)には画像一枚だけが出てきます。こんな感じ。

問題になるのは、このメディアのページにもコメント欄が表示されることがあり、そこからスパムが来る可能性があるということです。

投稿ページも、固定ページもコメント欄を無効にした。問い合わせフォームもスパム対策をした。なのにどこからかスパムメールが届く〜
という場合には、ここの可能性があります。その時は、上で紹介したプラグインを使うか、もしくは下記手順でカスタムコードを入れてください。
- functions.phpを開いてください
- ファイルの一番下に、下記コードを追記して保存してください
FUNCTION FILTER_MEDIA_COMMENT_STATUS( $OPEN, $POST_ID ) {
$POST = GET_POST( $POST_ID );
IF( $POST->POST_TYPE == 'ATTACHMENT' ) {
RETURN FALSE;
}
RETURN $OPEN;
}
ADD_FILTER( 'COMMENTS_OPEN', 'FILTER_MEDIA_COMMENT_STATUS', 10 , 2 );バックアップの詳しい方法はこちらの関連記事↓
まとめ
- コメントを無効にする理由は、主にスパム対策のため、読者からのコメントが必要がない場合
- 全体設定で「設定」» 「ディスカッション」から新しい記事のコメントを無効にする
- 既存記事がある人は、個別設定で「投稿一覧」» 「クイック編集」から記事ごとにコメントを無効にする(もしくは一括編集でやる)
- 手作業が面倒な人はdisable commentsプラグインを使う