ワードプレスでお問い合わせページを作る方法を紹介します。プラグイン「Contact Form7」を利用する方法が簡単です。
- プラグイン「Contact Form7」をインストール
- 「お問い合わせ」の新規追加からページ作成
- 固定ページの新規作成。本文にショートコードを貼り付けて完成
ワードプレスプラグインcontact formを使って問い合わせページを作るやり方
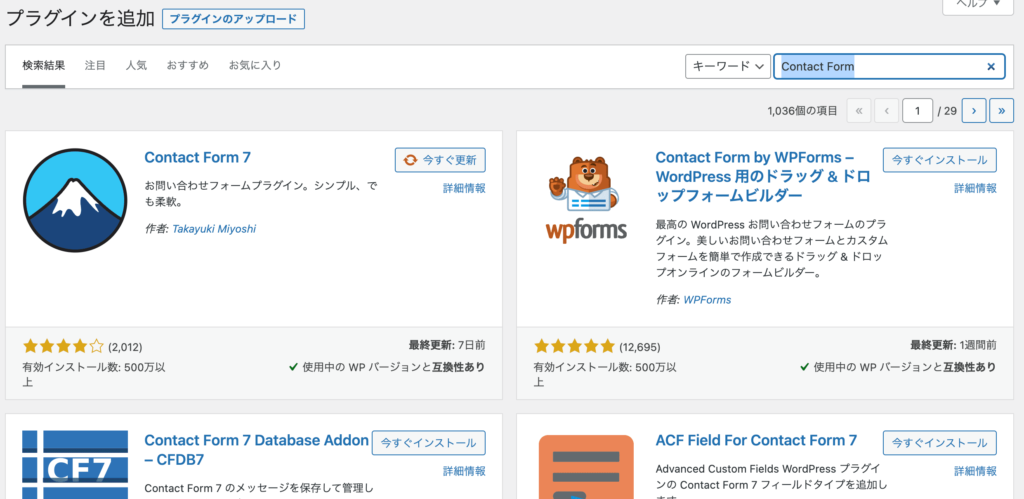
管理画面「プラグインを追加」から「Contact Form」と検索しましょう。
「Contact Form7」が出てきたら「今すぐインストール」をしてその後「有効化」もクリック。
(※プラグイン名称は今後変わることもあります。富士山のロゴ画像や作者名"Takayuki Miyoshi"などもご参考に。)

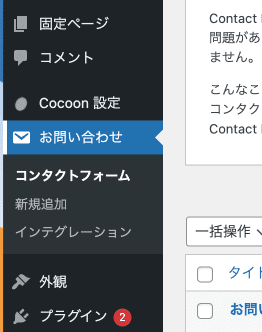
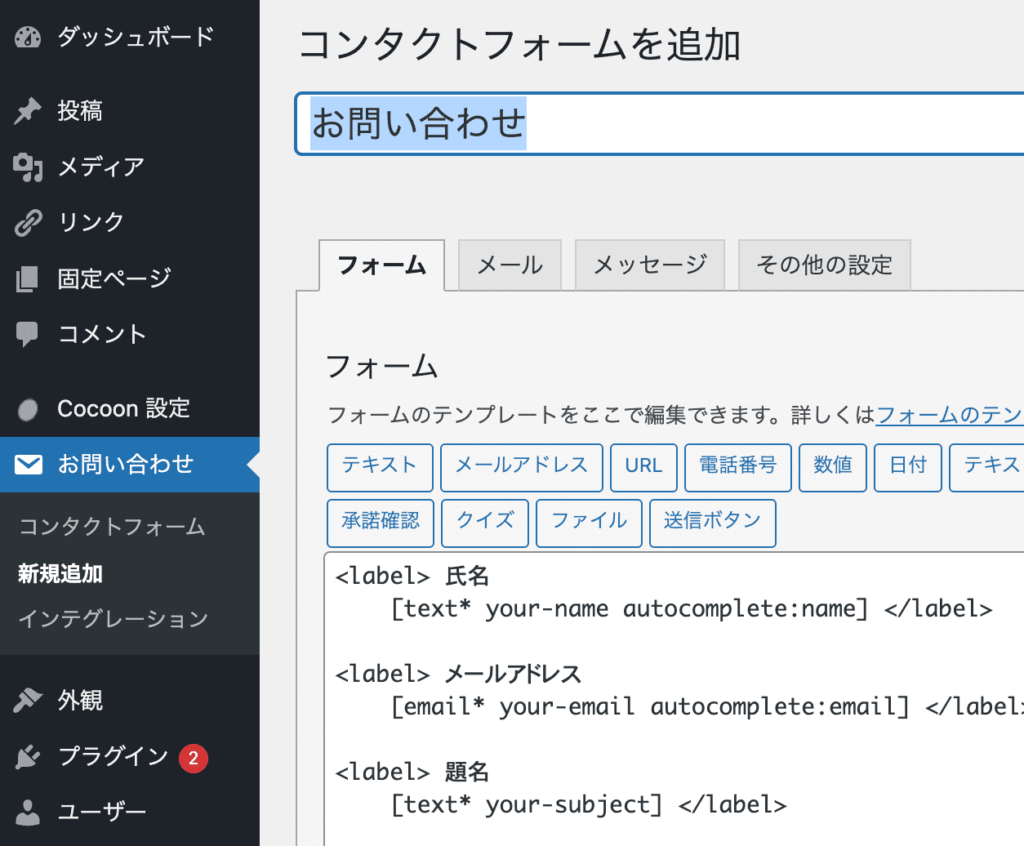
プラグインを追加して有効化できたら、管理画面に新しく「お問い合わせ」の項目ができているはずです。「新規追加」をクリックする。

タイトルを「お問い合わせ」に変える。

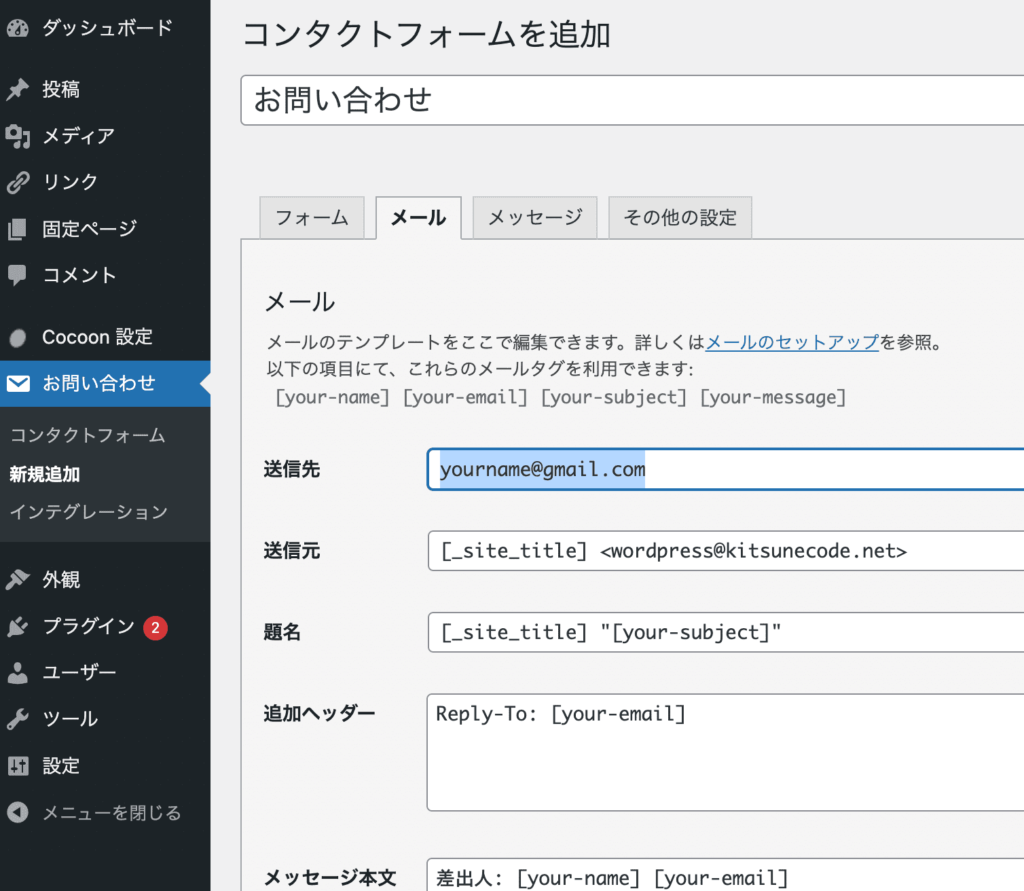
次に「メール」タブへ行き、送信先の欄を一旦全部消して、自分のメアドを入れる(そこに問い合わせメールが届きます)

メアドを入れたら保存する。設定は最低限これだけで大丈夫です。
ちなみに、もっと細かく変えたい方は、検索したらやり方が出てきます。
次に、コンタクトフォーム一覧画面に先ほど作ったものが出来ているはずなので、「ショートコード」に書いてある記載をコピー(かっこも含めてコピー)してください。

次に、「固定ページ」の「新規追加」をクリック。固定ページとしてお問い合わせページを作ります。
タイトルを「お問い合わせ」にします。(もちろん変えてもOK)
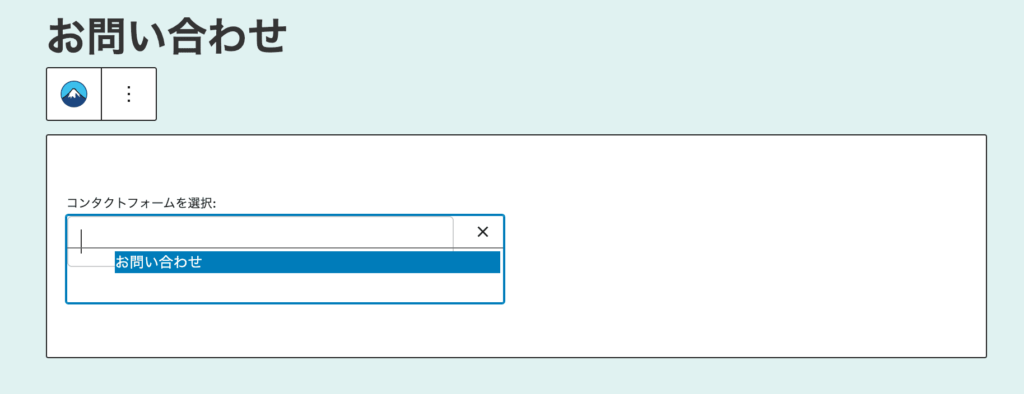
本文に先ほどコピーしたショートコードを貼り付けるだけ。「コンタクトフォームを選択」と出てくるので先ほど作った「お問い合わせ」を選択する。これだけで完了です。
(上手くいかない方は、「カスタムHTML」としてショートコードを貼り付けるやり方でも出来ます)

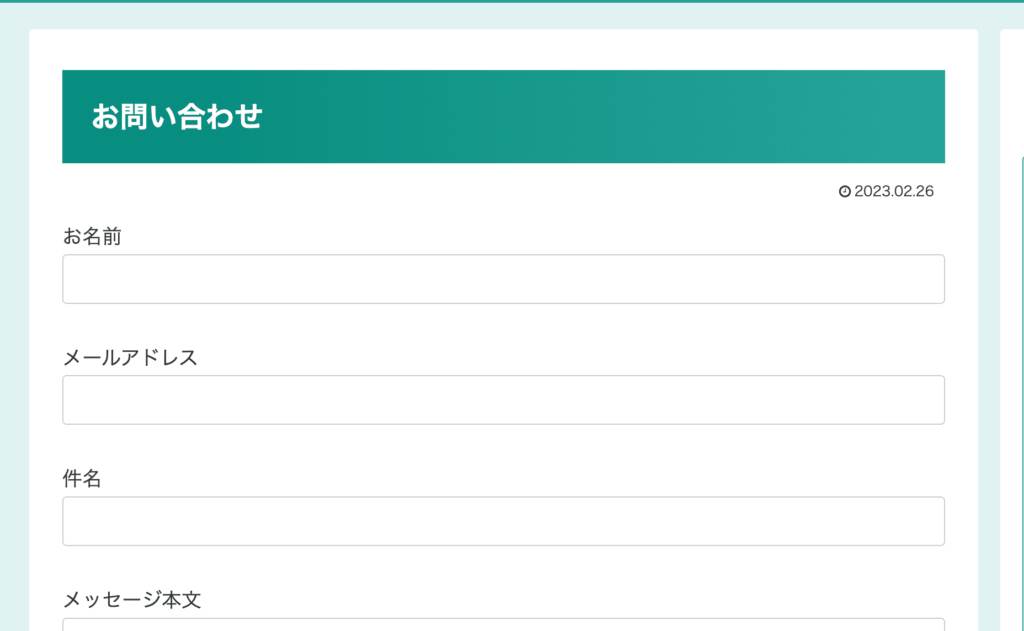
編集画面だと少しバグったように見えるかもしれませんが、プレビューしてみてください。シンプなお問い合わせページが出来ているはずです。

あとは、この固定ページをサイト上やサイト下などのメニューに追加すれば良いでしょう。





