
wordpressサイトを始めました。「テーマ」というのがよくわからないので教えてください。おすすめのテーマもあれば知りたいです。

wordpressの「テーマ」とは、ざっくり言うと「着せかえ」機能みたいなものです。テーマを変更すると、サイト全体のデザインが変わるだけでなく、機能も変わります。テーマについて知っておくべきこと全てを解説します!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
WordPressの「テーマ」とは?
wordpressには「テーマ」という仕組みがあります。とても重要な基礎知識ですので、テーマについての全体像をしっかりと把握しておきましょう。
テーマとは、wordpressサイトにおける「デザイン」や「機能」のテンプレート的な役割を持ちます。
wordpressテーマを変更することで、簡単にデザインを変更したり、機能を変更したりすることができるわけですね。
例えば、当サイトでは無料テーマである「Cocoon」というテーマを使用していました。
(※現在は「Affinger6」という有料テーマに移行しています。)

wordpressサイトの「デザイン」は使用しているテーマに依存します。
(テーマを変えるだけでサイト全体のデザインが変わるということ)
各テーマによって、管理画面の設定からテーマのデザインを多少変更することも可能ですが、どの程度変更・カスタマイズができるかどうかはテーマによって大きく異なります。
また、wordpressで使用できる「機能」も使用しているテーマに依存します。
(テーマを変えるだけで使える機能が変わるということ)
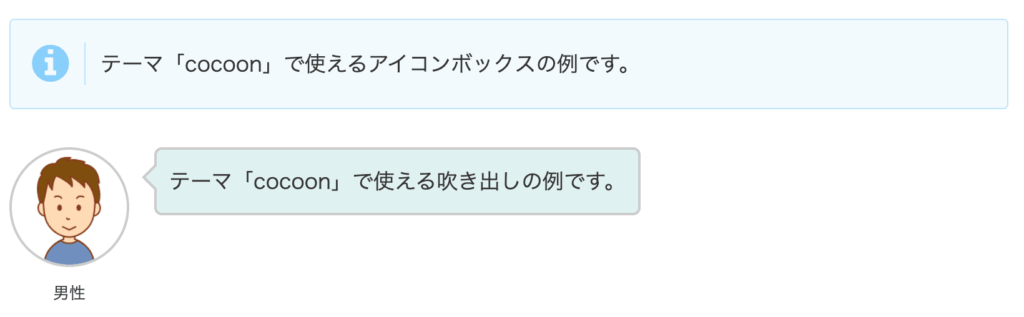
具体例を挙げると、無料のCocoonテーマでは下のような「アイコンボックス」や「吹き出し」などを標準機能として使えます。

こういったものが最初から使えます。
上のような吹き出し機能は、プラグインを使って導入したり、カスタマイズを行なってゼロから導入することも可能ではありますが、テーマの機能に備わっていればとても便利ですよね。
つまり、「どのテーマを使用するか」によってwordpress運営の効率やサイト全体の出来は大きく変わってくるわけです。
詳しい使い方については後ほど解説しますが、基本的な使い方はとても簡単です。
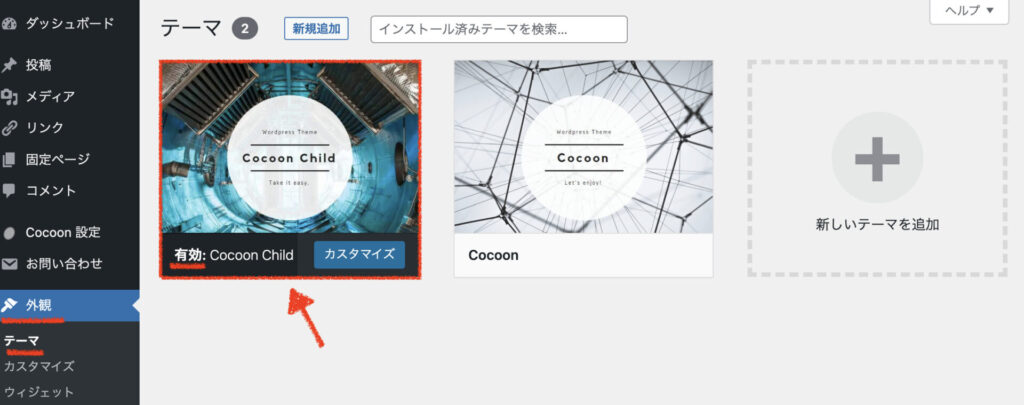
wordpress管理画面「外観」≫「テーマ」から、1つのテーマを「有効にする」だけでOKです。それだけで、デザインや機能が変わります。

この事例では「cocoon」テーマが有効になっている状態でしたね。
(※上画像の「Cocoon Child」と「Cocoon」の違いは、後ほど解説します。)
wordpress内に「複数のテーマを保持することは可能」ですが「有効にできるのは1つだけ」になります。
「新たなテーマを導入(インストール)する」ことも、もちろん可能です。

ひと昔前に比べると最近人気になっているwordpressテーマは本当に優秀なものが多くて、びっくりします。こんなありがたいものを使わない手はないですよね。
ワードプレス全般的な初期設定については、こちらの関連記事でまとめています↓
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
続いては、wordpressのテーマに関してよくある質問に回答していきます。
wordpressテーマのよくある質問①「無料テーマ」と「有料テーマ」どちらが良いですか?
無料テーマと有料テーマはどちらにするのが良いでしょうか?
どちらを使っても構いませんが、長期的に続けたい人は「有料テーマ」から選ぶ方が良いと思います。
wordpressテーマは無数に存在しており、無料テーマと有料テーマがあります。
まず初めに明確に答えておくと、「有料テーマだから上位表示ができる」「無料テーマだから上位表示ができない」ということはありません。
あくまでもwebサイトの「コンテンツ内容・品質の高さ」を主軸にSEO評価が決まってきますので、テーマ云々が直接SEOに影響することはそこまで大きくはないと思って良いと思います。(※ただし、全く同じわけではありません)
一概に「有料テーマの方が上だ」と断言することも難しく、品質はモノにもよりますし、デザインの好みや、サイトで使用する機能によっても「あなたにとっての最適なテーマ」は変わってきます。
そのため、極論を言えばケースバイケースではあるのですが、大切なことは無料テーマでも有料テーマでも「優秀なテーマ」を選ぶことです。
具体的なおすすめテーマに関しては記事後半でご紹介しますが、例えば無料テーマの中では「Cocoon」など非常に優秀なものがあります。特に無料テーマは玉石混合が激しいので、変なものを選ばないようにしましょう。

無料テーマのcocoonはすごく優秀なテーマですね。私も過去に利用させて頂いていました!無料でありがたいですね。
有料テーマになると、おすすめできる優秀なテーマがいくつもあります。そうしたものは、無料テーマに比べると総じてデザイン性や機能性は高いと思って良いと思います。当然、SEO面でも強いです。
価格の相場は、「大体1万5000円~2万円ぐらい」で、買い切り型であることが多いです。
無料テーマと有料テーマの一番の違いを挙げるならば、私は「カスタマイズ性の高さ」にあるかなと考えています。
正直なところ、「デザイン性」「機能性」「SEO面」などで無料と有料でそこまで明確な違いがあるか、と問われればそんなに大きくは変わらないと思います。(誤差の範囲という印象)

じゃあ無料で良くないですか?有料を使う意味があるのでしょうか?
そう思いますよね。
ただし、これは「どちらもデフォルト設定のまま使用した場合」の話です。
初期設定からデザインをいじらず、テーマで使える機能も多用せずに、装飾なしのごくごくシンプルな文章を書いた場合には、無料テーマでも有料テーマでもおそらくそんなに変わらないでしょう。
では、どこに無料テーマと有料テーマで違いが出るかといえば、「作り込みの度合い」です。
有料テーマの方が、無料テーマよりも「デザインをカスタマイズする余地が大きく、使える機能も多い」と思ってください。
そのため、コンテンツの作り込みや、サイト構成の作り込みなどは、有料テーマの方が断然やりやすいです。
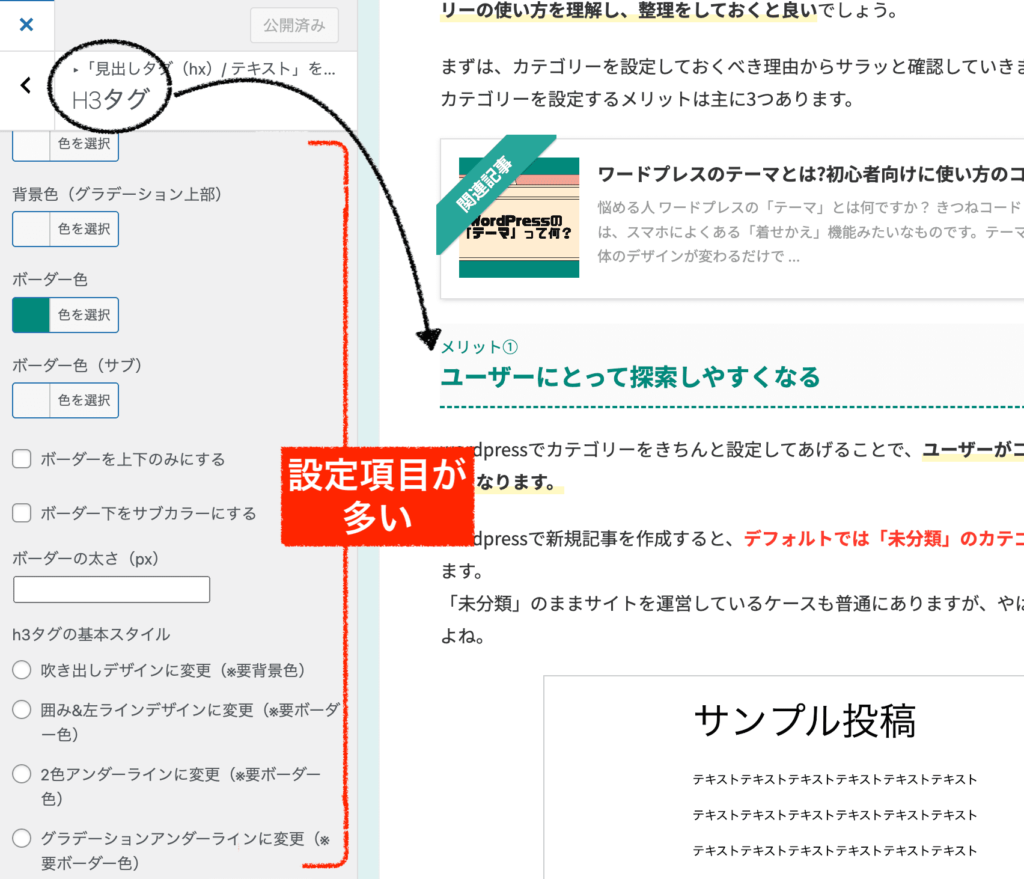
イメージするために一つだけ具体例を挙げると、「Affinger6」という有料テーマのカスタマイズ画面がこちらです。hタグ(見出し)のデザイン設定がこんなに細かく用意されています。

管理画面から簡単にデザイン変更ができます。これを、h2からh5までそれぞれ設定することができます。細かすぎてえげつないですよね(笑)
こうした設定が、サイトのあらゆる要素において用意されています。
もちろんこのhタグの装飾だけでSEOに強くなるわけではありません。しかし、こうした細かい設定をサイトのそこら中で行なったらどうなるでしょうか?
とても「分かりやすい」サイトになりそうですよね。コンテンツ内容もより充実していきそうです。
そのため読者ユーザーにとって役に立つサイトを作ることができて、結果的にSEO面でもプラスになるわけです。
「Affinger6」は特にカスタマイズ性の高いテーマですので極端かもしれませんが、例えばこれと同じことを無料「cocoon」テーマでやろうと思ったらCSSカスタマイズが必要になります。
無料テーマの場合は、サイトをこだわってカスタマイズしていきたい時にプログラミング知識がないとキツくなるケースが多くなるのですね。
つまり、html、css、phpなどの知識のない人は、有料テーマにすることで余計価値が出てきます。それこそが、初心者〜上級者の人まで有料テーマを使っている理由です。
ここまでをまとめると、「自由度の高さ・作り込みの度合い」で言うと有料テーマの方がやりやすいです。結果的に、SEO面においても有料テーマに軍配が上がると思います。
デザインはシンプルなものが好みで、機能面でも最低限の機能が使えれば良いという方は無料テーマでも構いません。こだわりがなく、初期費用をかけたくないのであれば「cocoon」などが非常にコスパが良いですね。
一方で、長期的に続けていきたい人、本気でやっていきたい人は、最初から有料テーマにした方が後々「有料テーマにしておいて良かった〜」と思えるでしょう。コードが扱えない初心者の方は特にそうです。
記事数が多くなってからのテーマ移行はかなり面倒くさいので、初期投資として有料テーマを買うのは安いぐらいだと思います。

しばらくサイト運営していると「デザインを変えたくなってくる」というのも"あるある"で、それを見越して最初から有料テーマにしておくと将来の選択肢が広がるかもね。
WordPressテーマのよくある質問②運営途中でテーマを変えても良いですか?
運営途中で、テーマを変更するのは大丈夫でしょうか?
サイトを作成して初期段階ならば全然大丈夫です。しかし、長期運営しているサイトでは、他のテーマに変更することは可能ではありますがあまりおすすめしません。
長期運営しているサイトでテーマ変更をおすすめしない理由は、エラーが出る可能性があったり、移行作業に相当数の時間がかかるからです。
具体的には、下記のようなケースは、リスクが大きくなったり、移行作業が大変になります。
プラグインはテーマとの相性があるのでエラーが出ることもあります。
また、テーマファイルでの設定や、テーマファイルに加えたカスタマイズはもちろん失われます。
「どのテーマからどのテーマに変更するのか」という相性の問題にもよりますが、表示が崩れたり、正しく機能しないケースが出ます。
新しいテーマで整えるまでに相当数の作業が必要になることは覚悟しておきましょう。場合によっては、html、css、phpの知識がないと難しいことも出てくるかもしれません。
テーマの途中変更は可能ではありますが、面倒くさくなるかもしれないということですね。
サイト構成の設定自体にはそれほど時間を要しませんが、記事の修正にはとにかく時間がかかることがあります。記事数に比例して、必要となる労力も増えていきます。
そのため「テーマ変更するならばできるだけ早く」が基本中の基本です。
(理想を言えば、最初からベストと思えるテーマを使用することですが…)
まだ運営歴の浅いwebサイトで、記事数が少なく、カスタマイズを加えていない場合は、テーマ変更しても何ら問題ありません。
その場合は新しいテーマにおいて設定を整えるだけですので、数時間あれば整えられると思います。
なお、テーマを変更する際には、必ずバックアップを取ってから行いましょう。できれば、コピーサイト(テスト用の別サイト)を作っておくと移行作業がスムーズになりますよ。
-

-
やらないと要注意!WordPressのバックアップ方法とオススメプラグイン
なぜWordPressのバックアップが重要なのか wordpressにおける「バックアップ」とは、webサイトに何かしらの問題が発生した時に、復元するための用意 ...
WordPressテーマのよくある質問③テーマは更新した方がいいですか?
テーマのアップデートが頻繁にありますが、更新はしたほうがいいですか?
テーマは、更新した方が良いです。
wordpressの「テーマ」とは、たくさんのファイルの集合体であり、誰か人の手によって作られたものです。それらファイル一つ一つにはプラグラミングのコードが書かれています。
テーマは、開発者によってその都度更新(アップデート)が入ります。
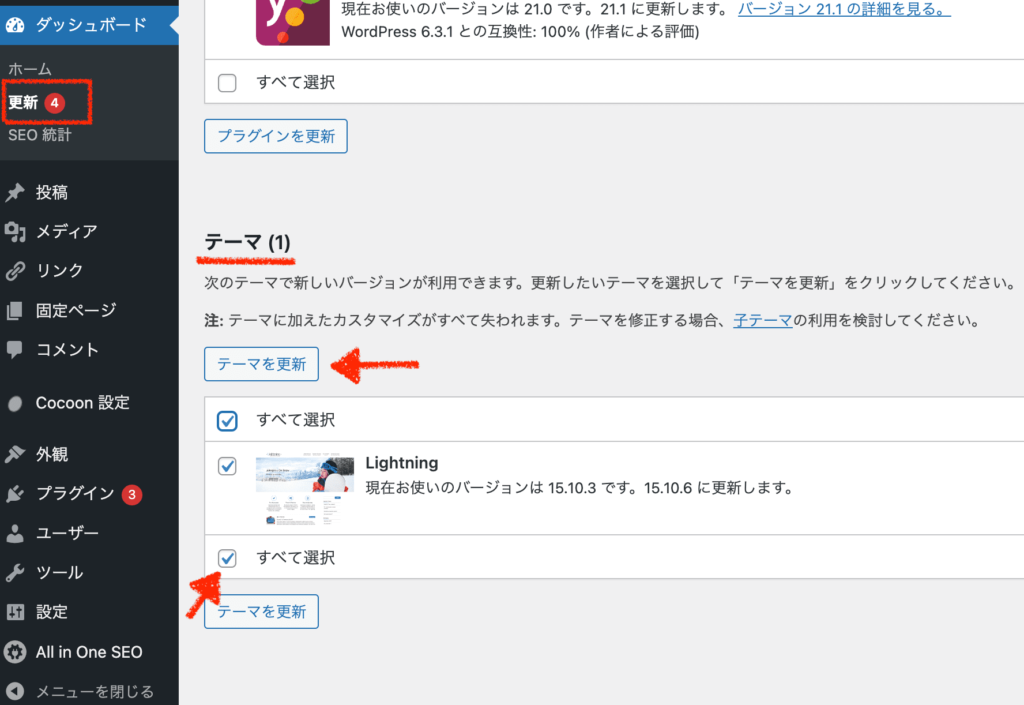
このような形で通知が来ます。プラグインやwordpress本体も同様にアップデートが来ますね。

テーマ更新が面倒で放ったらかしにしている人も多いですが、テーマは確実に更新した方が良いです。
テーマでのエラーが改善されたり、機能がアップデートされたりすることも理由の一つですが、一番の理由としては、テーマはセキュリティ上の脆弱性となりうるからです。
バージョンが古くなれば古くなるほどその脆弱性は高まると思ってください。
これは、プラグインもwordpress本体も一緒です。そのため、更新作業は都度行いましょう。
有効にしていないテーマ(無効のテーマ)があれば、それも更新だけはした方が良いです。もしくは、テーマを使わないならばwordpress内から削除しましょう。
なお、テーマ更新を実行する際は、「親テーマ」にカスタマイズを記述しているとカスタマイズ内容が消えることがあるので注意してください。これに関しては、後程詳しく解説します。
WordPressテーマのよくある質問④ワードプレスのデフォルトテーマはなんですか?
wordpressのデフォルトテーマはなんですか?デフォルトでも使えますか?
WordPressをインストールした時にデフォルトで入っているテーマは、「twenty twenty-three」や「twenty twenty-two」のように、開発された年の年号を表す数字が名前になっているテーマです。
デフォルトテーマは、ワードプレスの公式サイト(wordpress.org)が毎年作っているテーマになります。
wordpressバージョン5.9で導入された「twenty twenty-two」から「サイトエディター」と呼ばれる機能が搭載されているブロックテーマに変わっています。
デフォルトテーマは2022より前のテーマと、2022以降では全然使い方が違うので気をつけてください。
個人的な感想としては、デフォルトテーマはすごく使いにくいです(笑)。
特に「twenty twenty-two」と「twenty twenty-three」はおすすめしません。
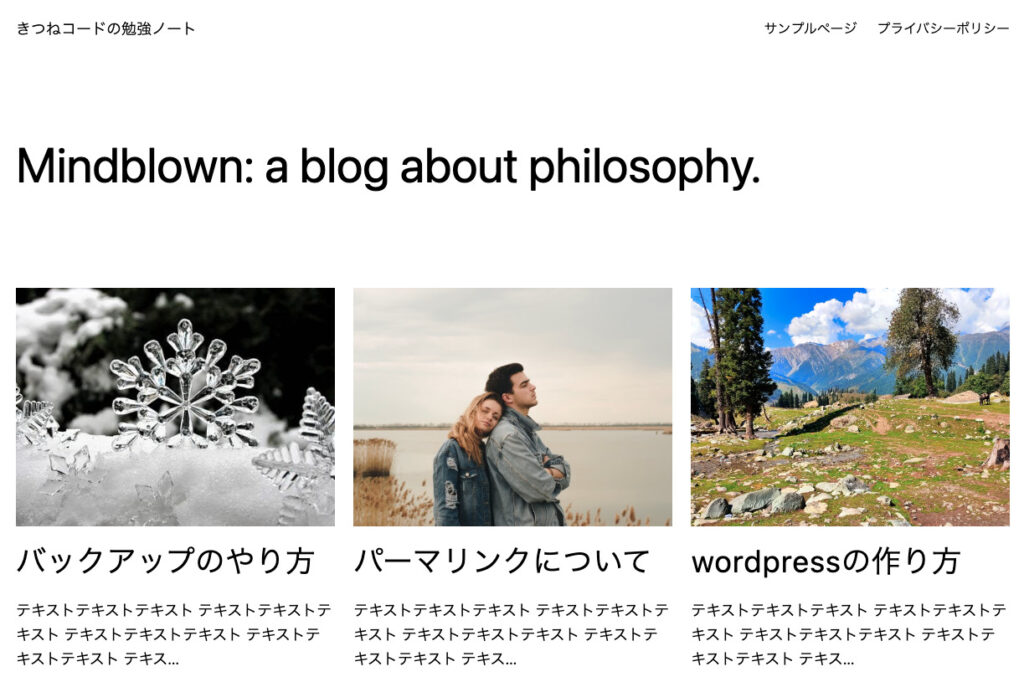
「twenty twenty-three」を有効にすると見た目はこんなサイトになります。

デフォルトテーマは、デザインや機能がとてもシンプルです。
これを利用する場合には、そのシンプルさを補完するためにプラグインを多用したり、カスタマイズを多く行う必要が出てくるかもしれません。
デフォルトのままwordpressを運営しても別にダメなわけではありません。特に海外においてはデフォルトテーマで運営している人も少なからずいます。
しかし、優れた「無料テーマ」や「有料テーマ」を導入する方が、運営効率やサイトの出来が良くなるので、新たにテーマを導入するのが良いと思います。
初心者がWordPressテーマを選ぶ時の8つのポイント
wordpressのテーマを選ぶ時のポイントについてご紹介します。
テーマを決める際には、下記の項目を確認すると良いでしょう。
一つ目の「サポートが終了していないか」は、マストです。
サポートが終了しているというのは、テーマ開発がもう終わったということです。
通常、テーマはアップデートされ続けれるものですが、サポートが終了したテーマは、もうアップデートされません。
それはつまり、今後wordpressやプラグインの新バージョンと互換性がなくなり、エラーが出る可能性があるということです。
エラーやセキュリティ上の問題が見つかっても改善されませんので、サポートが終了したテーマは、基本的に選んではダメです。特に無料テーマや、古いテーマを選ぶ際には必ず確認してください。
次に大事なのは二つ目と三つ目です。
「デザインが好みに合っているか」「どこまでカスタマイズできるか」ですね。実質的には、この二つの判断基準でテーマを決めると良いと思います。
まずは、デザインの好み・雰囲気が合っているかが重要です。どのテーマでも公式サイトに事例が載っていますので、事例サイトを見て確認しましょう。
また、カスタマイズ性をどこまで求めるかも大切です。ずっとシンプルなままで良い人は「無料テーマ」もしくは「シンプルな有料テーマ」から選ぶと良いでしょう。
将来カスタマイズを行う可能性がある人、作り込みにこだわっていきたい人は「カスタマイズ性の高い有料テーマ」から選ぶと良いでしょう。
ちなみに、参考にしたいwordpressサイトで「どのテーマが使用されているか」を調べる方法などもあります。
-

-
あの有名サイトのWordPressテーマを簡単に調べる方法・何を使っているか
WordPressテーマを調べて、自分のサイトに活用しよう ワードプレスで新たにwebサイトを作る際には、「テーマ選び」がとても重要な要素の一つです。 いまは優 ...
WordPressでテーマファイルをカスタマイズする際の注意点
wordpressを運営していると、場合によってcssやphpを使用するカスタマイズが必要になるケースが出てきます。もちろん私もカスタマイズは行っています。
管理画面から設定できればそれが一番良いですが、管理画面に設定項目が存在しない場合には、コードによるカスタマイズを行ってやりたいことを実現するわけですね。
このwordpressでカスタマイズを行う際に必ず知っておくべきことがあります。
それは、「親テーマ」と「子テーマ」についての知識です。
一番大切なことを先に言うと、「テーマファイルのカスタマイズは『子テーマ』に書く」のが基本です。
これを守らないと、テーマを更新した時にカスタマイズした内容が全て消えてしまいます。
更新する度にカスタマイズ内容を復元するのは非常に面倒なので必ず仕組みを理解しておきましょう。
どういうことなのか、少しだけ解説しますね。
※カスタマイズ(ここではコードを書くカスタマイズのこと)を一切やらない人は、「子テーマ」を使わなくても構いません。
※テーマカスタマイザー(管理画面「外観」≫「カスタマイズ」の画面)の「追加CSS機能」のみを使う人も、「子テーマ」を使わなくても構いません。追加CSSに書いた内容はテーマ更新しても消えません。
WordPressをカスタマイズする際の注意点「親テーマ」と「子テーマ」の仕組みとは?
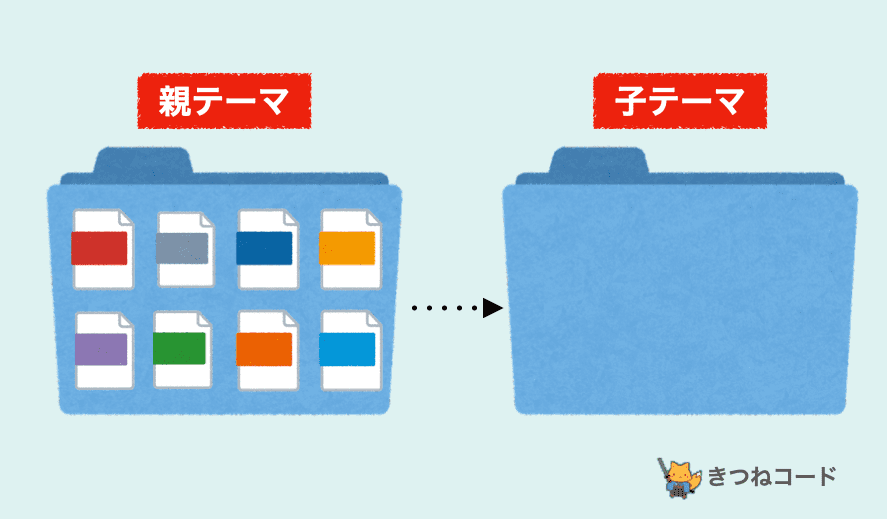
wordpressのテーマには、「親テーマ」と「子テーマ」という仕組みがあります。
まず、一般的に「テーマ」と呼ばれるものは「親テーマ」の方だと考えてください。
親テーマのフォルダには、そのテーマで使用されるデザインや機能が動くために必要な全てのファイルが入っています。

では「子テーマ」は何に使うのかといえば、カスタマイズを記述するために使用するフォルダになります。
おおもとの内容は親テーマに存在しており、子テーマは、親テーマの中身を継承します。
そして、カスタマイズ部分だけを子テーマに書くという仕組みになっています。
「オリジナルのテーマ内容」と「カスタマイズ部分」をわざと分離することによって、テーマを更新してもカスタマイズが消えなくなります。
ごちゃ混ぜにしている(=親テーマにカスタマイズを書くと)更新した時に全て上書きされるので、カスタマイズ内容が消えるわけですね。
冒頭で説明した通り、テーマの更新を無視し続けるのはNGです。そのためカスタマイズを行う場合には、子テーマが必須になります。
もし子テーマが存在しないという人は、子テーマを作成してからカスタマイズを行いましょう。
仕組みや作り方についてはこちらの関連記事で詳しく解説しています↓
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
WordPressでテーマを変更・追加する方法
wordpressでテーマを「変更」「追加(インストール)」する方法をご紹介します。
基本的なやり方は非常に簡単です。画像付きで手順を解説します。
テーマを変更する手順
step.1
管理画面「外観」≫「テーマ」をクリックしてください。

適用したいテーマで「有効化」を押しましょう。

これだけで、テーマの変更は完了です。
サイトの表示を確認してみましょう。
テーマを追加(インストール)する手順
step.1
まず初めに、新たに追加したいテーマファイルを準備します。
それぞれのテーマには公式サイトがあります。
「テーマ名 ダウンロード」などでグーグル検索してダウンロードできるページを探してください。今回は、無料の「Cocoonテーマ」の事例で解説します。
(※有料テーマの場合は、支払いを行うとダウンロードが可能になります)cocoonのダウンロードページを開きます。
「ダウンロード」ボタンをクリックしましょう。
なお、ほとんどのテーマでは「親テーマ」と「子テーマ」が用意されているはずです。必ずどちらもダウンロードできているか確認してください。
cocoonの事例では、「子テーマ」も別途ダウンロードします。

cocoonでは、このようなフォルダ名でパソコンにダウンロードが完了します。
- 親テーマ:cocoon-master.zip
- 子テーマ:cocoon-child-master.zip
他のテーマにおいても似たような名称になっているかと思います。
準備できたら、次のステップへ進みます。
step.2
次に、準備したテーマフォルダをwordpressにインストールしていきます。
管理画面「外観」≫「テーマ」をクリックしましょう。

画面上の「新規追加」ボタンをクリックしてください。

画面上の「テーマのアップロード」ボタンをクリックします。

「ファイルを選択」から先ほどダウンロードしたzipファイルをアップロードしましょう。
今回の事例では、cocoon-master.zipフォルダを選びます。
(※親テーマが先です。後から子テーマをアップします。)
インストールが完了すると下のような画面になります。
テーマページへ移動して確認してみると、「Cocoon」というテーマが追加されていますね。


Cocoonの親テーマがインストールされた 同様の手順で、次は「子テーマ」のzipフォルダもアップロードしてください。
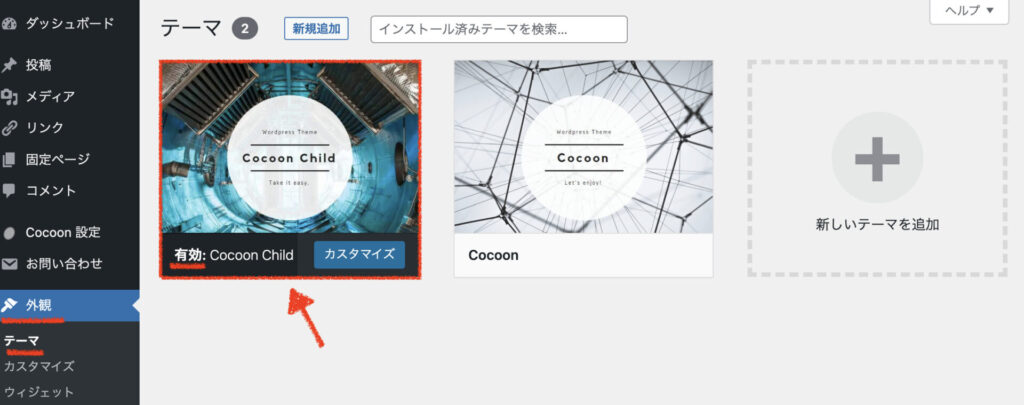
それが完了すると下のようになります。「Cocoon」と「Cocoon Child」が追加されていますね。

最後に、「有効化」するのは子テーマの方になります。
今回は「cocoon child」ですね。これで新しいテーマの追加は完了です。
WordPressでテーマを削除する方法
wordpressのテーマを削除する方法はとても簡単です。
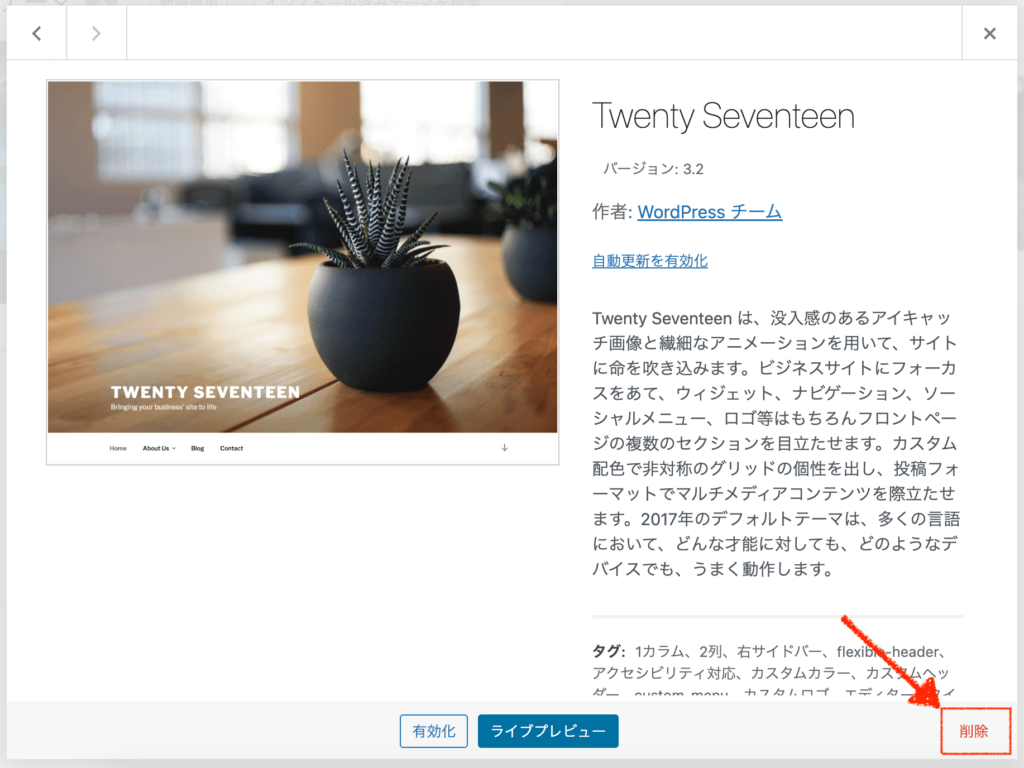
管理画面「外観」≫「テーマ」を開きましょう。
消したいテーマの詳細画面を開くと、画面右下に「削除」ボタンが出てきます。

これだけでwordpress内からテーマを削除することができます。なお、削除できるのは無効化になっているテーマだけです。
全く使わないテーマやデフォルトで入っていたテーマは、wordpress内から削除する方が良いです。
その理由は、セキュリティ上の脆弱性となる可能性があるから、余計なストレージを喰うからです。いま利用している親テーマと子テーマ、テスト用に使うテーマだけを残して、余計なテーマは消してしまいましょう。
-

-
webディレクターが教えるWordPressテーマを削除する方法!消して良い場合とそうすべき理由
WordPressテーマの「削除」と「無効化」の違い テーマをさわるにあたって、その仕組みをきちんと理解しておくと間違いを犯さずに済むので安心です。 そもそもw ...
初心者におすすめのWordPressテーマ6選
初心者〜上級者までおすすめできる優秀なwordpressテーマを6つご紹介します。
今回紹介するテーマはどれもデザイン・機能性が高く、SEOにも強いテーマです。もちろん日本での利用者も多いです。
(参考データ:https://manuon.com/wordpress-theme-share-ranking/)
もし一つだけに絞るとするならば、私がおすすめするのは「Affinger6」です。当ブログでも使用しているテーマです。
好みに合うテーマがあるか、じっくりと探してみてくださいね。
おすすめの有料テーマ4つ
おすすめ有料テーマ①AFFINGER6

AFFINGER6は、人気の有料テーマです。
「集客と収益に特化したテーマ」とうたわれていますが、そのために使える機能はかなり多いです。とにかくカスタマイズをかなり細かくできることが特徴です。
多くのプロブロガー・プロアフィリエイターがAFFINGER6を使用していますが、webサイトをみると「本当に同じテーマを使ったのか」と思うくらい様々なデザインとなっています。
一言で言えば「こだわりたくなったときに、こだわれるテーマ」であると言えるでしょう。
ただし、デメリットとしてはそれだけ”こだわれる”分、逆に言うと設定項目が細かくあって「使いこなせない」と思う人がいることも事実です。それほど圧倒的なカスタマイズ性です。
しかし、それらをhtml、cssを使って実現するのはもっと難しいので、もし使いこなすことができれば無双できるでしょう。
他の有料テーマに比べると値段が少し安いことも嬉しいポイントですね。
長期的な目線で考えると、「カスタマイズ性が高いかどうか」は本当に重要です。それが「集客力」や「収益力」にじわじわとつながってくるからです。
とりあえずこのテーマにしておけば、将来的にいかようにも対応できます。
カスタマイズ余地が大きいので、自分好みの理想の「稼げる」サイトを作ることが可能でしょう。
価格:税込14800円
用途:ブログ型、メディア型、ホームページサイト型
複数サイト利用:可能
\使ってみると違いがわかる、収益UPを実現へ/
※インフォトップの決済システム経由で購入すると、「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
おすすめ有料テーマ②swell

swellは、おそらく日本で一番多く利用されている有料テーマです。私も持っています。
「シンプルなのに、高機能」がウリのテーマで、本当にその通りだと思います。一言で言えば、「洗練されたテーマ」と言えます。
その特徴は、上で紹介したAFFINGER6と比較するとよく分かります。
swellも高機能でカスタマイズ性も高いのですが、設定項目はAFFINGER6ほど細かくは用意されていません。
理由は、wordpress初心者でも使いやすいように作られているからです。操作性も非常によく、サクサクと使いやすいです。本当によく気が利いている感じがします。
サイトのデザインに関しては、シンプルな路線でおしゃれなイメージです。
swellも最高なテーマではありますが、個人的にはカスタマイズ性の高いAFFINGER6にしておく方が後々功を奏するかな〜とは思います。(慣れるまでは大変だけど)
swellでは余分な設定が排除されているので、「複雑なテーマを使いこなす自信がない人」なんかはswellを選ぶと良いかもしれませんね。
価格:税込17600円
用途:ブログ型、ホームページサイト型
複数サイト利用:可能
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
おすすめ有料テーマ③sango

sangoは、日本で人気の有料テーマです。
デザインが特徴的で、柔らかめのイメージで可愛らしい感じの見た目です。このデザイン性が合っている人は良いかもしれませんね。
色々なブロックを自作できる「カスタマイズブロック」の機能があるので、拡張性・自由度も高いです。サイトを自分色に染めていきたい人にも向いています。
裏を返せば、手間をかけたくない人、使いこなせる自信のない人には向かないかもしれません。レンタルサーバーのConoHa WINGで一緒に買うと少し割引して購入できます。
価格:税込14800円
用途:ブログ型
複数サイト利用:可能
おすすめ有料テーマ④JIN:R

JIN:Rは、有名アフィリエイターのひつじさんが開発したテーマです。
前のテーマが「JIN」で、2022年に新テーマとして出たのが「JIN:R」です。
プロアフィリエイターが作っただけあって、マネタイズする機能が豊富にあります。収益性をより重視する人には相性が良いかもしれません。
JINはデザインにも力を入れており、素人でも綺麗な「美デザイン」サイトが作れると評判です。レンタルサーバーのConoHa WINGで一緒に買うと少し割引して購入できます。
価格:税込19800円(旧テーマのJINは税込14800円)
用途:ブログ型、メディア型
複数サイト利用:可能
おすすめの無料テーマ2つ
おすすめ無料テーマ①Cocoon

cocoonは、無料テーマの中では絶大な人気を誇るテーマです。当記事ですでに何度も紹介しましたね。
このテーマは、有料テーマに負けないほどの使いやすさと多くの機能を備えており、初心者でも使いやすいです。
とりあえず予算をかけないでシンプルなサイトを作りたい人は、無料テーマから選ぶならばcocoon一択かもしれません。ただ、cocoonサイトはよく見るので、他の人と被りたくない人はやめた方がいいかもしれないですね(笑)。
また、無料テーマを利用する場合には、将来的にカスタマイズを細かく行っていきたい場合には、コードの知識がないとキツくなる場面も多いので、それは覚悟しておいてください。
途中でテーマ移行するのは面倒くさいので、もし費用をかけられるならば最初から有料テーマにする方が良いと思います。
レンタルサーバーのXサーバー(クイックスタート)で始めると、cocoonテーマを最初から選べるので簡単にcocoonサイトを作ることができます。
価格:無料
用途:ブログ型
複数サイト利用:可能
おすすめ無料テーマ②Lightning

Lightningは、「サイト型」の人気無料テーマです。
シンプルで高機能なので「ホームページ」によく使われています。
企業サイト、お店のホームページ、団体のホームページ作成などに向いているテーマと言えるでしょう。ただ、個人的にはちょっと使いにくいかなという部分も感じますが、全体的には優秀な無料テーマです。
レンタルサーバーのXサーバー(クイックスタート)で始めると、Lightningを最初から選べるので簡単にLightningサイトを作ることができます。
価格:無料
用途:サイト型
複数サイト利用:可能
まとめ
以上で、wordpressのテーマについて全体像を把握できましたでしょうか?
テーマを選ぶポイントとしては、「こだわりたい時にこだわれる」ことがやはり一番大きいと思います。そうした作り込みの深さが、SEO評価、集客力、収益力につながっていくだろうと思います。
見た目にそこまでこだわりがない人、ずっとシンプルのままで良い人は、cocoonテーマなどで快適にサイト運営できますので、無料で始めるのもアリだと思いますよ。
ココがポイント
・wordpressのテーマとは、「デザイン」や「機能」のテンプレート的な役割を持つもの。
・wordpressテーマは、管理画面「外観」≫「テーマ」から有効にするだけで簡単に変更できる。
・テーマ選びで大事なことは、①サポートが終了していない②デザインが好みに合っている③カスタマイズ性が高いか。
・一番おすすめのテーマは「AFFINGER6」。






