
ワードプレスcocoonを利用しています。ファビコンを設定する方法を教えてください。

cocoonでは、テーマ独自の設定にファビコン設定が用意されているわけではありません。そのため通常の方法と同じく、wordpress本体設定からファビコンを設定するのが簡単です。
▼オリジナルのファビコン(アイコン画像)を用意すると、個人ブログ全体が一気に"プロっぽく”なります!ココナラで依頼すると安く簡単に作れます。
\オリジナルアイコンでブログが映える!/
ファビコン(サイトアイコン)を設定すべき理由
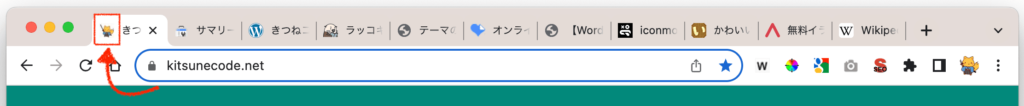
ファビコンとは、webブラウザのタブなどに表示される「webサイトのアイコン」のことです。
ファビコンを使用すると、ユーザーが簡単にwebサイトを認識できるようになります。

特にタブをたくさん開いた時にはタイトルが見えなくなるため、より効力を発揮しますよね。アイコンがあると認識しやすく、すぐにタブを切り替えることができます。
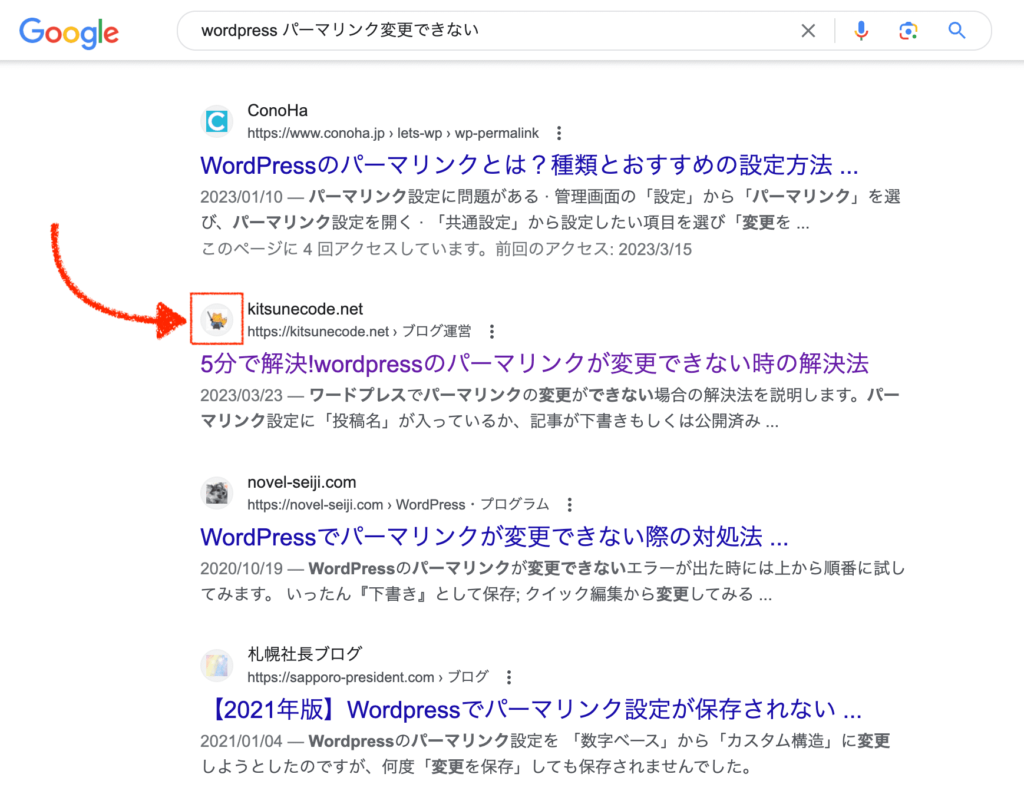
また、「Googleの検索結果」「ブックマーク」「スマホのお気に入り」などにもファビコンは表示されます。
例えば、Googleの検索結果にはこのように表示されます。

ファビコンが設定されていることで、「クリック率や再訪率が上がる」ほどの効果までは正直断言できませんが、アイコンありのサイトの方が認知しやすいですし、サイトへの信頼度も増します。ブランディングにもつながることは間違い無いでしょう。
つまり、ファビコンを設定することで視認性が良くなり、UX(ユーザーエクスペリエンス)が上がるわけですね。
サイトの初期設定として、ぜひファビコンは設定することをおすすめします。

これまで何度もサイトを作ってきましたが、ファビコンを設定すると自分でもサイトに愛着が湧いてきてモチベーションも上がりますよ!
Cocoonテーマの全般的な初期設定については、こちらの関連記事でまとめています↓。
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
Cocoonテーマでファビコンに使用する画像の形式は何が良いですか?
cocoonでファビコン画像には、どの形式とサイズの画像を使うのが良いのでしょうか?
「512 × 512px」の「.png」形式がおすすめです。
結論から言うと、512px × 512pxのpng画像がベストだと思います。cocoon特有ということではなく、一般的なwordpressの推奨と同じです。
画像形式については、一応知っておきたい知識もありますのでご説明しますね。
まず、一般的なwebサイトではファビコンに「.ico」という形式を使用することが多いです。私もワードプレス"以外"のwebサイトでは「.ico」画像をファビコンとして使っています。
「.ico」形式とは、複数のサイズを一挙に含む画像形式のことです。16px、32px、64px・・・など、一つのファイルに複数の異なるサイズ画像を含んでいるものが「.ico」画像になります。
ファビコンとは、webブラウザのタブや、検索エンジンの検索結果や、スマホのお気に入りなど異なる場所で使用されるわけですから、複数のサイズを内包する「.ico」形式は都合が良いわけですね。
昔のwebブラウザーは、ファビコンにはico形式のみ対応していました。しかし現在は、「png形式」「gif形式」「jpg形式(一部ブラウザ)」にも対応しています。そのため、仕様上は「.ico」でも「.png」でもファビコンに使えます。
ファビコン画像としては、現在もico形式が使うことが一般的です。やはり、複数サイズを含んでいるため便利だからです。
しかし、wordpressの場合はわざわざ「.ico」を使う必要はありません。
wordpressでは、512ピクセル以上の画像を設定すれば複数のサイズを自動で設定してくれる仕様になっているからです。Cocoonテーマでもそのようになっており、「32px × 32px」「180 px × 180px」「192px × 192px」「270px × 270px」などのサイズが自動設定されます。
そのためファビコンに使用する画像形式は、扱いにくいicoではなく「png」形式が推奨です。
(「jpg」や「gif」よりも「png」が一番扱いやすいです)
画像サイズに関しては、512pxが推奨です。理由は、上記の通り複数のサイズを自動設定するために大きめの画像の方が都合が良いからです。
素材を書き出しする段階で、「png形式の512ピクセル」でダウンロードすると良いでしょう。どうしても512ピクセルが用意できなければ、256ピクセルなどでも許容範囲だとは思います。小さすぎる画像は、引き伸ばされて荒くなる可能性があるのでやめた方が良いでしょう。
Cocoonでファビコンを設定する方法
cocoonテーマで、ファビコンを設定する方法を解説していきます。
cocoonでは、テーマ独自の設定でファビコン設定が用意されているわけではありません。
そのため通常の方法と同様に、wordpress本体設定からファビコンを設定していきます。やり方は非常に簡単です。
cocoonでファビコンを設定する手順
- ファビコン画像を用意する
- wordpressにファビコンを設定する
Cocoonでファビコンを設定する手順①ファビコン画像を用意する
まずは、ファビコンに使う画像を用意しましょう。
もうすでに準備できている人は、手順②まで読み飛ばしてください。
上述した通り、cocoonテーマで使うファビコン画像は512 × 512pxの「.png」形式がおすすめですので、今回の事例ではそれを用意していきます。
また、実際のファビコン表示サイズは16 × 16pxなどと小さくなります。
小さくても認識しやすいデザインの画像を用意しましょう。文字を詰め込みすぎたり、ごちゃごちゃした画像はファビコンには向きません。
やり方は主に3つあります。
ファビコン画像を用意する方法
- フリー素材サイトで探す(簡単)
- オリジナルアイコンを自作する(おすすめ)
- プロにアイコン画像の制作を発注する(高品質を求める人におすすめ)
それぞれ「手間」と「費用」が違ってきます。
どこまでこだわるかは人それぞれなので好きなやり方を選んでください。
【ファビコン画像は納得のいく画像を用意してから設定しましょう!】
サイトアイコンを頻繁に変更することはNGです。アイコン画像がころころと変わることはユーザーにとっても混乱を招きますし、技術的にも好ましくないからです。
Googleのガイドラインでも正式に「頻繁な変更はしないでください」と明記されています。
ファビコンに使う画像はできるだけ妥協せずに準備しましょう。
ファビコン画像を用意する方法①フリー素材サイトで探す
一つ目は、フリー素材サイトから探す方法です。これが最も簡単なやり方ではあります。
無料ダウンロードできるサイトはいくつかありますので、そこから探します。
今回は4つのサイトを挙げますが、どれも商用利用OKです。
探す手間はありますが、費用が無料なのは大きいですよね。お気に入りのものが見つかればファビコンとして利用しましょう。
ただし、フリー素材サイトの利用ユーザーは多いので、「他の人と被る」というデメリットはあります。
フリー素材サイト①FLAT ICON DESIGN
FLAT ICON DESIGNは、カラフルで可愛らしい見た目のアイコン画像が揃っているサイトです。私もたまに利用させていただいています。
サイズ的にもデザイン的に言っても、最もファビコン画像に適しているサイトだと思います。修正なしでそのままファビコンとして利用しても映えそうです。
アイコンをクリックしていくと簡単にダウンロードできます。
512pxのPNGで書き出し可能です。ダウンロードする際に、背景の色有り/無しを選ぶこともできます。

フリー素材サイト②Icon-rainbow
Icon-rainbowは、いろいろなジャンルのシンプルなアイコン画像が揃うサイトです。
こちらのサイトも、グルメ、ファッション、ビジネス、エンタメなど幅広くあるため、ご自身のサイトジャンルがあるかどうか探してみると良いでしょう。
アイコンをクリックしていくと簡単にダウンロードできます。
512pxのPNGで書き出し可能です。こちらも、アイコン自体の色を自由に変更することができます。

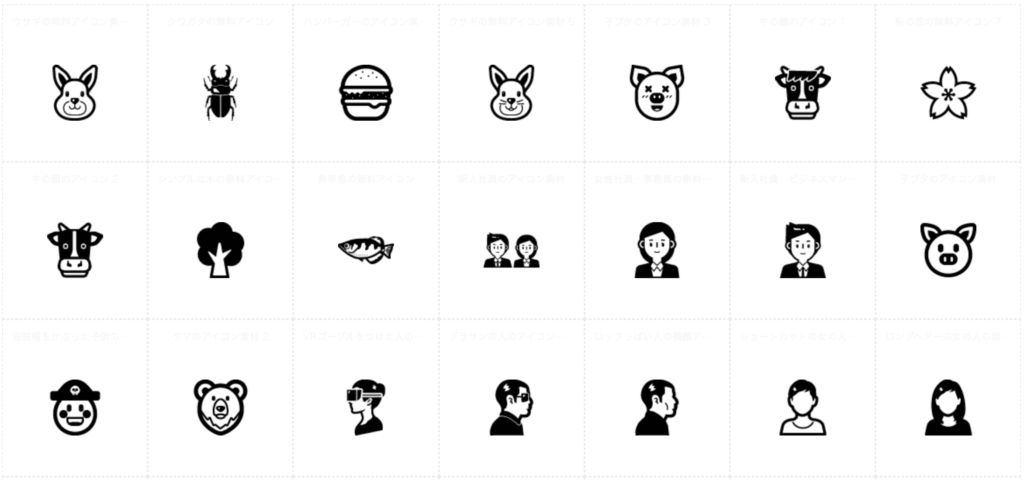
フリー素材サイト③ICOON MONO
ICOON MONOも、いろいろなジャンルのシンプルなアイコン画像が豊富にあるサイトです。上のサイトと非常に似ています。
ファッション、食べ物、イベント、動物、乗り物、スポーツ、ゲームなど幅広く揃っています。このサイトの画像も、そのままファビコンとして利用しても大丈夫です。
アイコンをクリックしていくと簡単にダウンロードできます。
512pxのPNGで書き出し可能です。アイコン自体の色を自由に変更することができるので、色で少し違いを出せるかもしれませんね。

フリー素材サイト④いらすとや
いらすとやは、ポップな見た目のイラストがたくさん揃っている素敵な無料サイトです。私もよく利用させていただいています。
イラスト素材ではありますが、モノによってはファビコン画像としてそのまま使えそうなイラストや文字画像も多くあるので探してみると面白いかもしれません。
ただし、このサイトはかなり人気ですので、人と被るのが嫌な人は避けた方が良いかもしれません。
イラストを表示したら、右クリックをして「名前をつけて画像を保存」でpng形式で書き出しできます。サイズはバラバラだと思います。
後ほど紹介する「canva」などのツールを利用して512pxにリサイズするとwordpress設定では確実だと思います。

ファビコン画像を用意する方法②オリジナルアイコンを自作する
二つ目は、ツールを利用してオリジナルアイコンを自作する方法です。
「デザイン素人が画像を自作するなんてハードルが高いんじゃないの?」と思いますよね。
でもツールを利用すると、意外と誰でも簡単に画像を自作することはできます。
これは手間はかかりますが、費用がかからないのは大きいですよね。オリジナルのファビコンを作ることができるので、無料素材から探すよりはおすすめの方法です。
上手くできるかどうかはセンスにかかってくるかもしれませんが、挑戦してみるのはとても良いと思います。
ツールは二つご紹介します。
ファビコン自作ツール①Canva
canvaは、無料で利用できるデザイン制作ツールです。これは便利ですので知っておくと重宝します。
「ファビコン画像」「記事のアイキャッチ画像」「記事中に挿入する画像」「プレゼン資料」など、様々なものを幅広く作ることができます。
canvaの使い方はとても簡単です。
プロのデザイナーが使っているツールである「illustrator」や「photoshop」を素人がいきなり使うのは難しいですが、このcanvaなら初心者でも扱うことができます。
その理由は、テンプレートや素材が豊富に用意されているからです。デザインに疎い人でもそれなりのデザイン画像を作ることができます。テキストフォントや色、形、装飾なども自由に変えることができて、素人がやっても自由自在です。
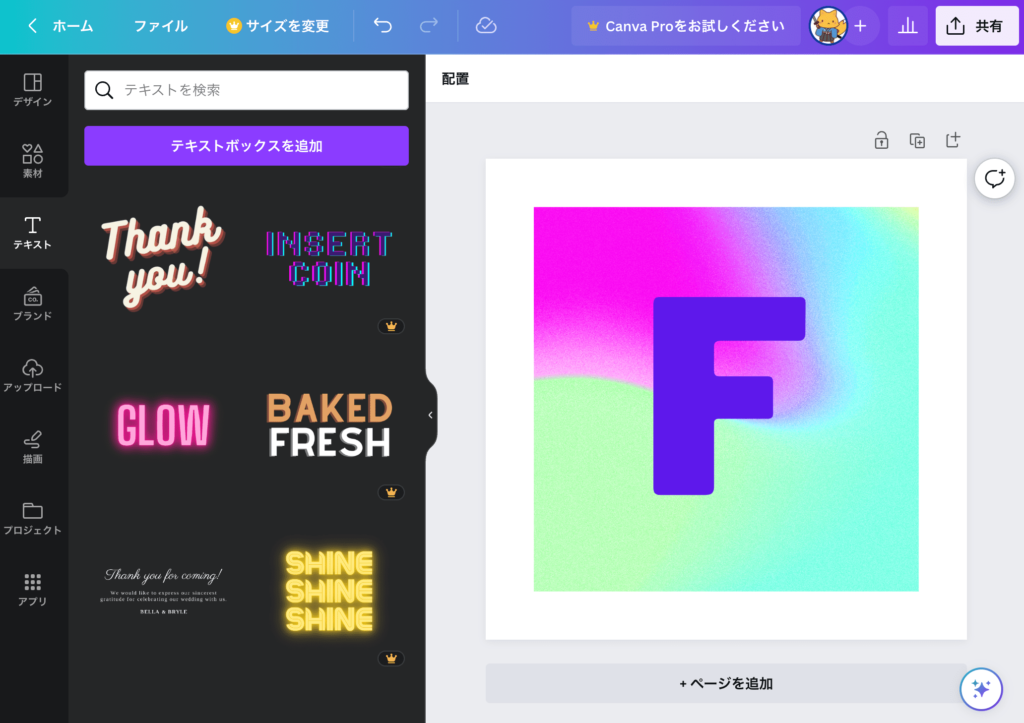
例えば、実際にファビコンっぽいものを作ってみると、下のような感じに作れます。作業時間は5分です。

こだわって時間をかければ、自分のサイトにふさわしいアイコンが作成できるでしょう。
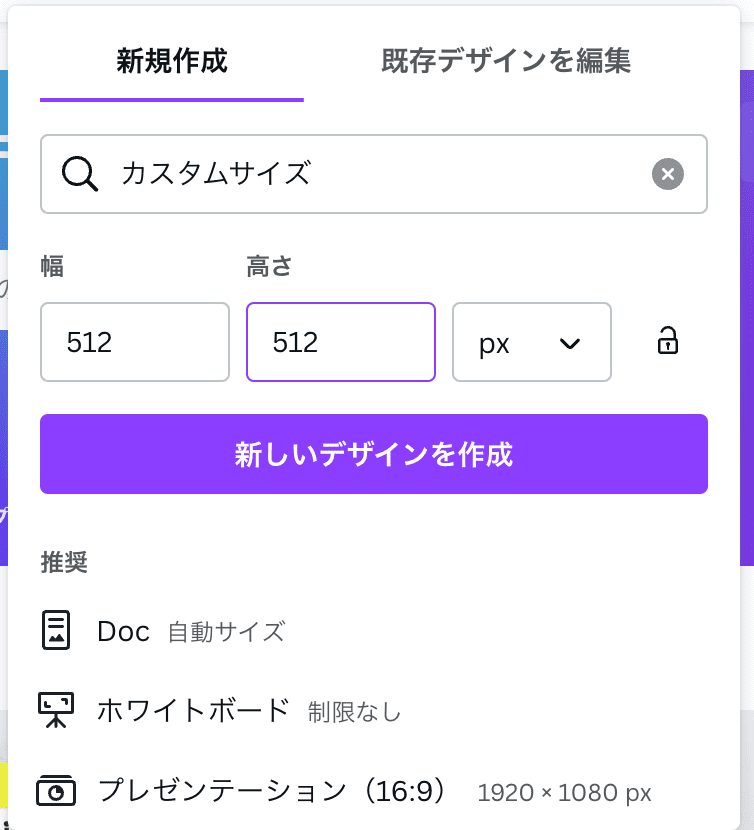
具体的にcanvaでファビコンを作成したい場合には、ホームページ上部の「デザインを作成」≫「カスタムサイズ」をクリックして「512px × 512px」で作成を開始してください。

使い方に関しては、触っているうちになんとなく分かってくるはずです。テンプレが豊富に用意されていますので、自分のイメージに近いものを使用して編集していくのがラクだと思います。
制作が完成したら、ホームページ画面右上の「共有」≫「ダウンロード」からPNGを選択して書き出しを行いましょう。
これで512pxのpng画像ができるのでそのままwordpressのファビコン画像として使えますね。
驚くほど便利なツールなのでぜひ使ってみてください。
有料プランもありますが、無料でも十分に利用することは可能です。
ファビコン自作ツール②favicon.cc
次に紹介するのは、favicon.ccという無料ツールです。正直言ってあまりおすすめはしませんがこのようなツールもいくつか存在するので軽くご紹介だけ。
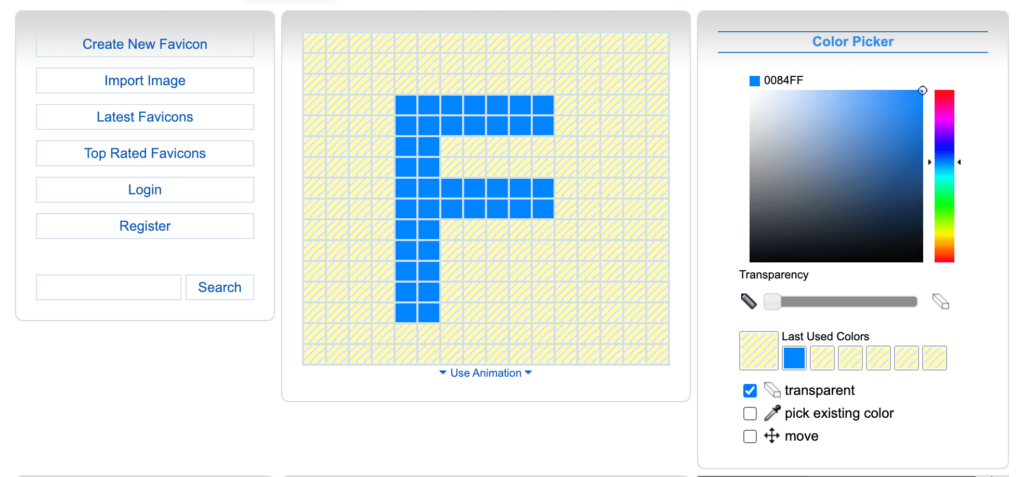
favicon.ccとは、お絵かきアプリのような感覚でクリックしていくだけで色を塗ることができ、簡単なファビコン画像を作れるツールです。このようなツールは調べればいくつか出てきますが、どれも似たような感じの使い勝手です。
試しに描いてみるととこんな感じのものを作れます。ポチポチ押していくだけで色が塗れます。

ファビコンを用意する方法③プロにアイコン画像の制作を発注する
三つ目は、プロにアイコン画像の制作を発注する方法です。
ある程度の費用はかかりますが、質の高いオリジナルファビコンが出来るのがメリットですね。
これは、ファビコン用だけに準備するというよりも、
サイト全体(例えばプロフィール・ファビコン・吹き出し・SNSアイコンなど)に使うこともできます。
個人ブログでは、フリーの無料素材アイコンを利用しているサイトが多数派です。
そんな中で、オリジナル画像を使っているだけで、サイトの雰囲気が一段階レベルUPしてプロっぽく感じますよね。
アイコン画像はずーっと長く使えるモノで、サイトのブランディングにもつながります。育てていくものなので、オリジナル画像に投資するのはめちゃくちゃアリだと思います。
一番のおすすめは、ココナラでの発注です。安いし、めっちゃ簡単です。
例えば、こんな感じでファビコンに使えるアイコンを作ってくれるイラストレータさんがたくさんいます。

素敵ですよね。いろんな雰囲気の画風のイラストレータさんがいますので、好みに合致した人を探してみましょう。
以下、発注の手順です。
- ココナラにアクセスし、会員登録する。
- サイト上部の検索窓で「アイコン ブログ」「アイコン ファビコン」などで検索
- ”好みの画風”と”価格”の2点で、自分に合う人を探す
- 詳細をよく読んだ上で、「見積もり・相談」を送る(任意)
- 正式に購入し、決済を行う
- あとは、完成を待つだけ(必要があれば修正などのやり取り)
私も実際に何度か依頼していますが、手間は全然かからないです。(あれこれと希望を変更したりすると別ですけど…)
価格にすると、大体2000円〜1万円ぐらいの幅でしょうか。人によって違います。
当たり前ですが、デザイン会社やプロ制作にお願いするとこんな値段では絶対に済まないのでコスパは本当に良いです。
今のうちに理想のアイコンを手に入れましょう!
\オリジナルアイコンでブログが映える!/
見積もり・相談・正式に購入するときのテンプレートを用意しました↓コピペして使ってください。
中身を書き換えて、連絡(見積もりの相談や購入の際に)送ってみるとスムーズだと思います。
初めまして〇〇と申します。〇〇さんのイラストが素敵だと思ったのでご連絡させていただきました。
自分が運営している個人ブログで使用するための、プロフィール用アイコンをお願いしたいのですが制作可能でしょうか?
■【使用目的】
・ブログのプロフィールアイコン
・ブログの吹き出しアイコン
・ブログのファビコン
・SNS(Twitter、Instagramなど)のアイコン
■【希望イメージ】
・(※ここにご希望があれば記入。例:「かわいらしい雰囲気で」「シンプル&親しみやすいタッチ」「アニメ風」「手描き風」など)
・(※参考画像や、もしイメージがあれば添付しますと書く)
■【モチーフ】
・(ご自身の似顔絵 or キャラクターor動物など、ご希望があれば記載)
・(服装や髪型、表情の希望があれば記載)
■【サイズ・形式】
・アイコン用:正方形(例:1000px × 1000px程度)
・ファビコン用にも使いたいため、できれば縮小しても認識できるシンプルなデザイン希望
・納品形式:PNG(背景透過希望)
■【商用利用】
・個人ブログやSNS等にて使用予定(商用利用あり※広告を入れている場合)
制作可能であれば、すぐにお支払いさせていただきます。
どうぞよろしくお願いいたします。
以上、ファビコンを用意するための選択肢をご紹介しました。
ファビコン画像が用意できたら、あとはwordpressに設定するだけです。
Cocoonでファビコンを設定す手順②WordPressにファビコンを設定する
次は、用意したファビコン画像をwordpressに設定していきます。
cocoonテーマでのファビコン設定は「cocoon設定」から行うのではなく、全てのワードプレステーマに標準装備されている「テーマカスタマイザー」という機能を使います。
step.1
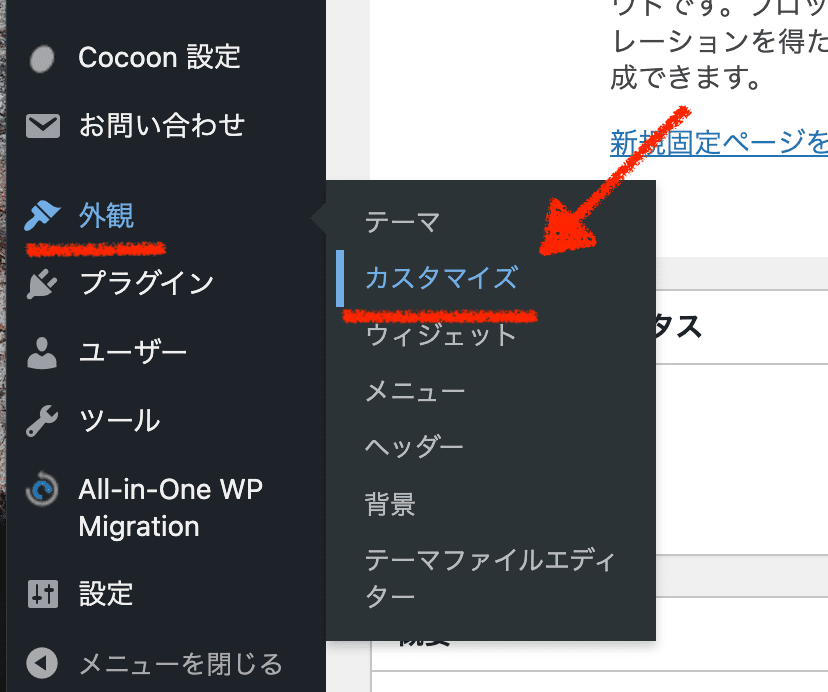
まず、管理画面「外観」≫「カスタマイズ」をクリックしてください。
ここで開く画面が「テーマカスタマイザー」と呼ばれる機能になります。
テーマカスタマイザーの「サイト基本情報」をクリックしましょう。

画面下の「サイトアイコンを選択」をクリックします。

ファビコンに使用する画像をアップロードして、選択しましょう。(※512 × 512ピクセルのpng画像推奨)
「タイトル」は、「favicon」などとしておくと良いと思います。
ここでトリミング(切り抜き)する画面が開きますが、512 × 512で用意している場合はそのままでOKです。「切り抜かない」を選びましょう。(トリミングしたい人は編集しても大丈夫です)

これで画像選択は完了です。最後に、テーマカスタマイザー右上の「公開」ボタンを忘れずに押しましょう。
これだけで、cocoonでのファビコン設定は完了です!簡単ですね。
変更できているかブラウザのタブをみて確認してみましょう。
Cocoonでファビコンが反映されないときの対処法
もし設定を行ってもファビコン画像が反映されないときには、まずは「キャッシュ」の存在を疑ってください。
前の画像がキャッシュに残っている可能性があるので、「キャッシュクリア」もしくは「スーパーリロード」をしてから表示を確認してみてください。スーパーリロードの方が簡単です。
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
キャッシュクリアしても反映されない場合には、画像URLや画像形式の間違いを疑ってください。
同じ画像を、もう一度「画像アップロード」し直してからファビコンを設定したり、画像のサイズや拡張子を推奨の形式に直してから設定したりしてみましょう。
Favicon checkerというファビコンチェックツールで確認することもできます。
まとめ
cocoonで無事にファビコンは設定できましたでしょうか。
ファビコンを設定するだけでサイトの出来栄えが1段階上がりますので、ぜひ早めに設定を済ませておきましょう。
ココがポイント
・Cocoonで使用するファビコン画像の推奨は、512px × 512pxのPNG画像。
・Cocoonでファビコンを設定する方法は、管理画面「外観」≫「カスタマイズ」≫「サイト基本情報」のサイトアイコンからアップロードするだけ。






