
ブログにスクショを載せたいです。

パソコン画面やスマホ(アプリ)画面のスクリーンショットをブログに載せる方法を解説します。
こんにちは!きつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
この記事では、ブログにスクリーンショットを載せる手順についてご紹介します。
スクショ画面を載せたい時は多々出てきますので、やり方を覚えておきましょう!
ブログにパソコン画面のスクショを載せる方法
私のブログでもよく利用していますが、たとえばこんな感じで↓

パソコンで開いているサイトや、操作画面を載せたい時があるかと思います。
これは、ただ画像をアップロードしているだけですのでスクショ画像が撮れればOKです。
ショートカットキーを覚えると、簡単にスクショ画像を取れます。

私はたいてい部分スクショを取っています。一部分だけで良いので。
PC設定にもよりますが、撮った画像はWindowsなら「ピクチャー」フォルダの中に、
Macなら「デスクトップ」フォルダの中あたりに、存在しているはずです。
”スクリーンショット.日付〇〇〇〇"のような名前でデータがあるはずです。
あとはその画像を自分のブログにUPすれば良いですね!
関連記事:時短テク!PC作業やブログ作業等に便利なショートカットキー集【Mac&Windows対応】
スクショ画像を編集する方法
もしスクショ画像を編集したい場合は、そのままパソコンで編集を済ませてからブログにUPしましょう。
切り取り、ペン書き、矢印をつけたり、テキストを入れたり、黒塗図形を入れたり、などのシンプルな編集であれば
パソコンに標準搭載されている編集機能で十分です。
Windowsなら標準搭載の「写真」アプリでも編集可能です。スクショ画像を開き「編集ボタン」を押すだけで編集できます。もしくは「ペイント」アプリで開いてもOKです。
Macではプレビュー編集機能になります。スクショ画像を撮った後に保存したデータから、Shiftボタンでプレビュー画面を開き「編集メニュー(えんぴつマーク)」で、編集ができます。
モザイクなどを入れたい時はその他ツール
もしモザイクなどをいれたいのであれば、PC標準搭載の編集機能ではできませんので、何かしらのツールを利用して行うことになります。
ブラウザ上で無料で使える、「Pixlr E」などが簡単でおすすめです。
モザイクをいれるのであれば
- Pixler Eに写真を読み込ませる
- マーキー選択で、いじる範囲を指定する
- 「ぼかし」を選択し、「強度100」にして、ブラシのようにクリックしながら動かす
これで簡単にモザイクが入ります。
しかし、こうしたツールはもはや”デザインツール”ですので、使い方はデザイン素人には少しややこしく感じるかもしれません。使っていく場合は、使い方を学習していきましょう。
ブログにスマホ(アプリ)画面のスクショを載せる方法
次は、スマホ、アプリ画面を載せたい場合です。
方法はいくつかありますが、まず簡単なのは自分のスマホでスクショを撮ることです。
機種にもよるので、自分のスマホで「機種名〇〇 スクリーンショット」と検索してみると確実ですね。
スクショを取ってから、そのままスマホで軽い画像編集も可能です。
スクショ画像を用意できたら、あとはそれをブログにUPすればよいですね。
もう1つのやり方が、パソコンで撮る方法です。
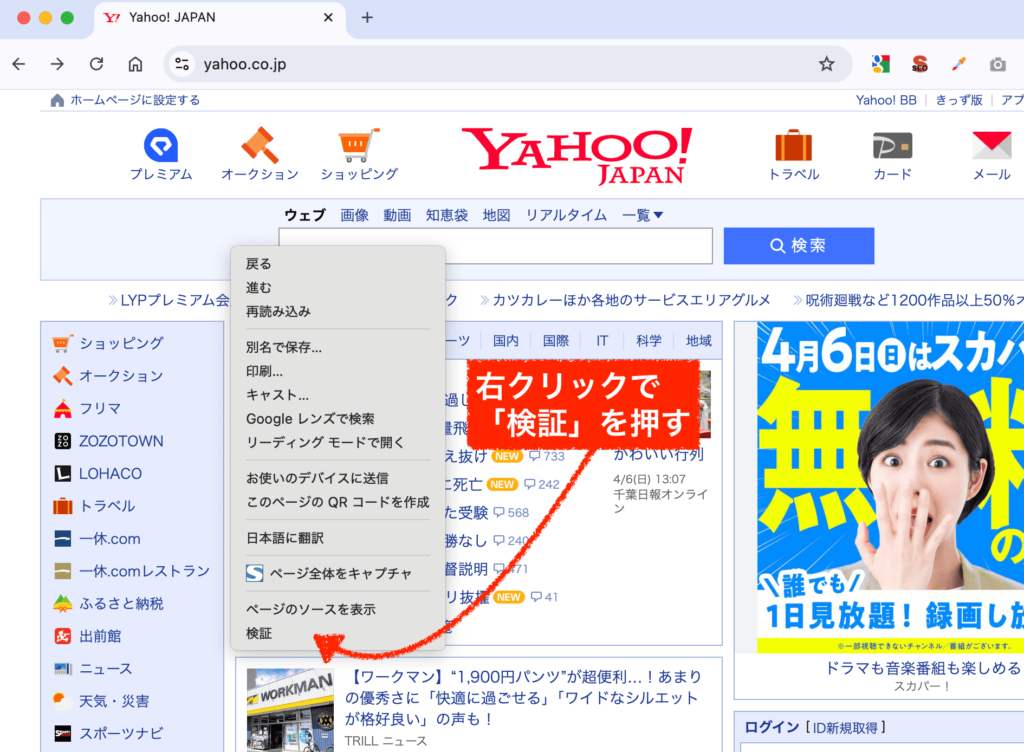
グーグルクロームのブラウザなどで任意サイトを開き、右クリックで「検証ツール」を開くことができます。
※検証ツールとは、誰でも無料で使えるブラウザの機能です。今回はヤフーさんのサイトを開いて説明させていただきます。

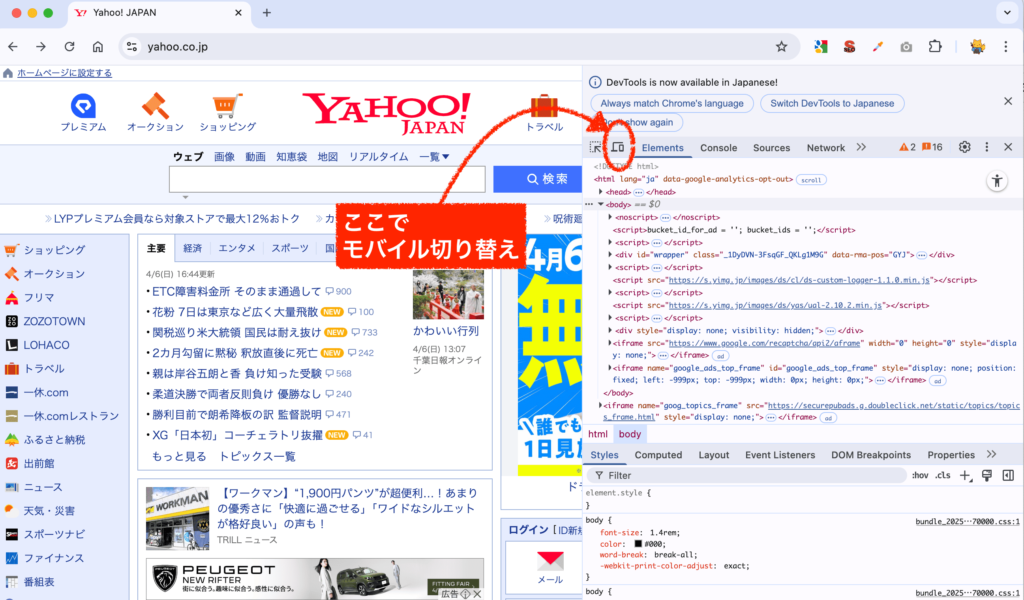
こんなふうに、そのサイトのソースコードなどが表示されます↓
スマホ用の表示切り替え画面があるので、そこを押してから、ページを再読み込みしましょう。

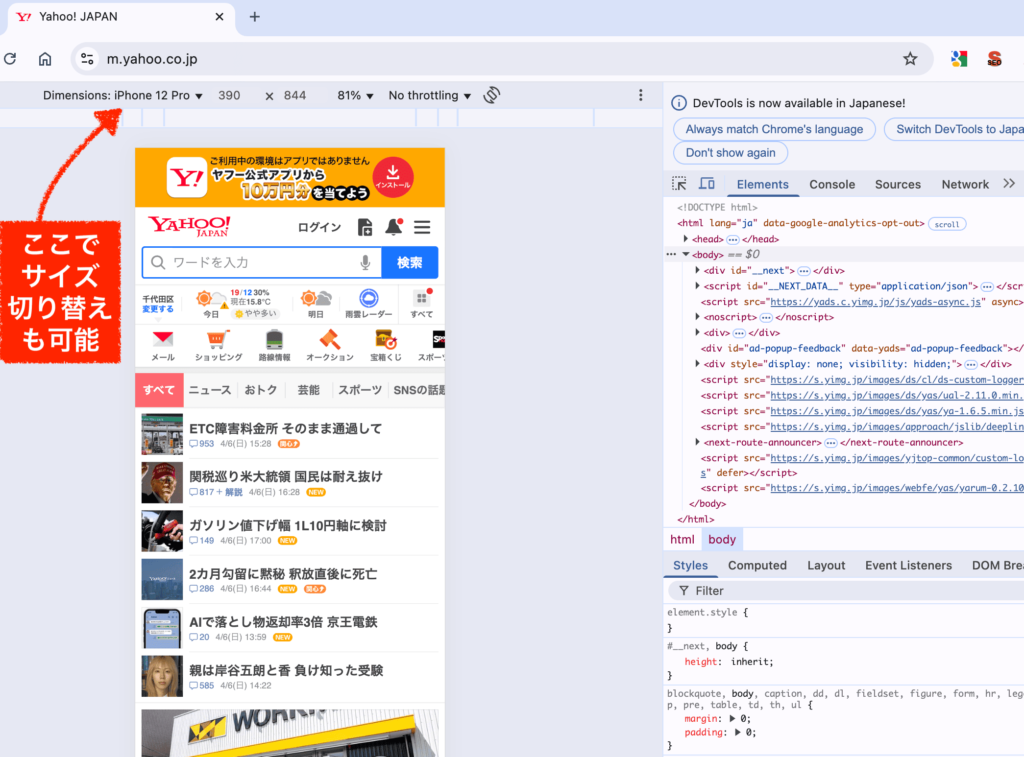
そうするとアプリ用の表示(レスポンシブ)になるので、あとはこれをスクショして切り取れば使えます。
画面上の方で、タブレットや機種サイズなども変更できるので便利です。

関連記事:絶対覚えるべき「検証ツール」の基本の使い方とショートカットキー
もし、もっと綺麗なアプリ画面を用意したいに場合には、sketchなど何かしらのデザインツールを使用することになります。
スクショを使う時の著作権について
ちなみにですが、
「他サイトのスクリーンショットを勝手にブログに載せても問題ないのか」
そう気になる方もいるかと思います。
結論からいうと、一般に公開されているサイトを正当な目的で使用させていただくのであれば、大丈夫です。
心配であれば、引用元のサイト名とURLを必ず明記するようにすると良いでしょう。
私も、何かを紹介する時や、内容的に『引用』となっている(つまり、自分の意見やデータではなく明らかに人様のものを参考にしたとき)には必ずつけるようにしています。
人様のものを、自分の成果物のように載せたりするのは、当然違反になります。
また、
コピーNGの内容や、有料コンテンツを勝手にスクショしたり、セミナー資料などをスクショして載せたり、そういった二次利用なども当然ダメです。
『正当な目的』で、著作者さんの権利を侵害しないように、常識の範囲内で運用するようにしましょう。
まとめ
ブログにスクショを載せる方法をご紹介しました。
スクショの載せられるようになると、ブログのクオリティーが一段上がるような気がしますよね。
一度覚えればすぐできますので、ぜひ使いこなしましょう!
WEBディレクターの私も実際に使っているのですが、ディスプレイモニターを繋ぎ2画面にするとパソコン作業の効率が爆上がりします。
リモートワークや個人ブログの運営なども快適に!
モバイルモニターなので、家でも外でも使用可能でケーブルも一式付属なのですぐに使えます。
2画面、作業するテンションも上がりますよ笑😆






