
有料テーマのAffinger6を導入しました。
サイト全体のデザインを綺麗に整えたいと思っていますが、どうしたら良いですか。

アフィンガー6には、デザインテンプレートを導入する機能がいくつか用意されています。今回は、「デザイン済みデータ」という機能の使い方について解説します!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
アフィンガー6でサイトのデザインを決める方法はいくつかありますが、「デザイン済みデータ」を使うと、綺麗なデザインをサイト全体に適用することができます。
少し費用はかかりますが、デザインサンプルを見てもし好きなデザインがあれば、導入してみると良いでしょう。
Affinger6の「デザイン済みデータ」で何ができるのか
アフィンガー6では、初期設定でデザインを決めるための方法がいくつかあります。
詳しくは下の関連記事でも解説していますが、
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
抜粋してまとめると、こんな感じです。
- 一から全部自分の手で設定する
- まっさらな状態から1つ1つ設定していきます。
- 機能「デザインパターン」を使う
- ボタンワンクリックで、簡単な「色」と「ちょっとしたデザイン」が全体的に適用されます。とりあえず最低限整えたい人に便利です。
- デザイン済みデータを利用する
- デザインサンプルのデザインを、自分のサイトに導入するやり方です。
- 綺麗なサイトが完成します。
- 費用が3000円ほどかかります。
- デザインカードを利用する(←こちらは新機能)
- デザインサンプルのデザインを、自分のサイトに導入するやり方です。
- 綺麗なサイトが完成します
- 費用は無料でできます。
今回紹介するのは、この3つ目です。
デザイン済みデータとは、公式サイトで用意されたいくつかのデザインサンプルの中から好きなものを選び、自身のサイトにも適用させるやり方です。
デザインに自信のない人でも、プロが作ったような整ったデザインを最初から完成させることができます。
デザイン済みデータとは、あくまでもAffinger6の設定だけで作ることのできるデザイン事例です。HTMLやCSSなどの高度なカスタマイズは含まれていません(一部を除き)。
デザイン済みデータの導入は、「Affinger6の各設定を、見本通りにそっくりそのまま自分のサイトに読み込む」ということを行います。
ガイド通りに進めれば問題はありませんが、手順は少しややこしく感じるかもしれません。
デザイン済みデータにかかる費用
デザイン済みデータを導入するには、3000円ほどの費用がかかります。
これは、導入するためのAffinger専用プラグインとして「データ引き継ぎプラグイン」を買う必要があるからです。
それぐらいのお金がかかっても大丈夫だよという方は、作業を進めていきましょう。
もし無料でやりたい方は、ほぼ同じような機能として「デザインカード」が用意されているので、そちらをチェックすると良いでしょう。
-

-
AFFINGER6初期設定「デザインカード」で簡単にサイトデザインを導入する方法!
この記事でわかること Affinger6「デザインカード」機能とは何か デザインカードを使うメリット デザインカードを使用して、サイト全体にデザインテンプレを適 ...
デザイン済みデータを使うメリットとデメリット

結論、デザインサンプルを見てみて「これにしたい!」というサイトデザインがもしあれば導入すれば良いかな〜と思いますよ!特にAffingerのEX版のサンプルはめっちゃかっこいいです!
デザイン済みデータを使用する際の注意点
デザイン済みデータは、基本的にaffinger6の"初期状態"で使うことを想定しています。
「デザイン済みデータ」も「デザインカード」もそうですが、これらはaffinger6のお手本の設定を自分のサイトにも真似して読み込むわけです。
そのため、基本的に初期状態で使われることが望ましいです。
運営途中の人がこれを使用すると、設定データが一部上書きされたり、上手く読み込めないケースも出ますのでご注意ください。
(既存記事などが消えるなどは絶対にないのでご安心を。あくまで変わるのは"設定"です。)
「設定が初期化されても別にいいや」という方は、使ってみても構いませんが必ずバックアップはとっておきましょう。
「デザイン済みデータ」と「デザインカード」の違いは?

デザイン済みデータとデザインカードって何が違うんですか?
「デザインカード」とは、2023年にリリースされた新機能になります。
仕組みとしては、2つともほぼ同じです。
どちらも、デザインサンプルの見本の設定を自分のサイトに全部そのまま読み込んでいきます。
デザインサンプルは、それぞれ用意されているので、どちらも見てみると良いでしょう。
・デザイン済みデータのサンプルページ>
・デザインカードのサンプルページ>
どちらもAffinger6の設定で作られているわけですので、デザインや構成はとてもよく似ています。細かいところの作り込みや雰囲気が若干違うかな〜というぐらいです。
ただし、導入の仕方その工程が異なります。早い話が、デザインカードの方が簡単です。あと、無料です。
| 費用 | 導入の手間 | 導入後の手間 | |
| デザイン済みデータ | プラグイン 2980円 | やや面倒 | サンプルによる |
| デザインカード | 無料 | まあ簡単 | サンプルによる |
新機能の「デザインカード」の方は、無料で、導入も比較的簡単にできるメリットがあります。
どちらで行った場合でも、導入した後にサイトの調整を行う必要はありますが、それはほぼ一緒です。
(導入後の調整はどのデザインサンプルを使うかで異なります。)
手間と費用を考えれば、デザインカードの方が優秀なので私の意見としてはデザインカードの方がおすすめです。
ただ、デザイン的に見るとデザイン済みデータの中にも魅力的な素敵なデザインサンプルがありますので
結局のところ、好きなデザインサンプルがある方を選ぶのが良いのかなと思います。
Affinger6「デザイン済みデータ」のデザイン見本
下のページから、デザイン済みデータのデザインサンプルを確認することができます。
https://on-store.net/design-sample-affinger5/
デザイン済みデータの種類は、全部で11種類あります。
【Affinger6通常版】
・SIMPLE START
・Tidy2
・MUKU
・cloud
・Study Bear
【Affinger6 EX(上位版)】 ※こちらはかなりオシャレなデザインです。
・INAZUMA 6EX
・Separate
・mocha 6EX
・MUKU EX
・Tidy2 EX
・WIDE / EX
通常版の5種類だけ、サンプル画像を載せておきますね↓。
EX版の6種類は、公式サイトにてご確認ください。
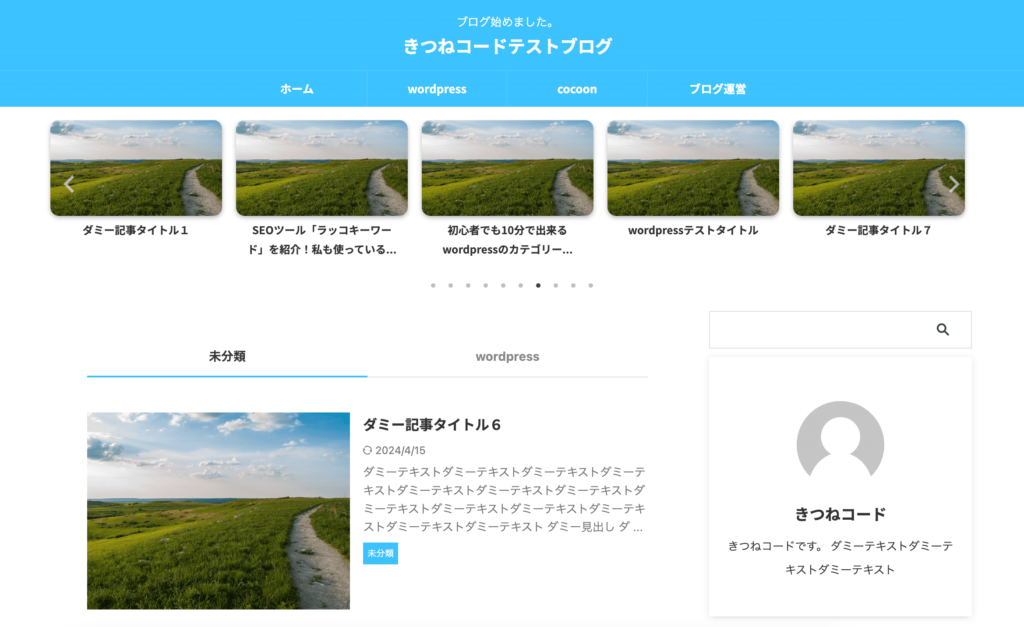
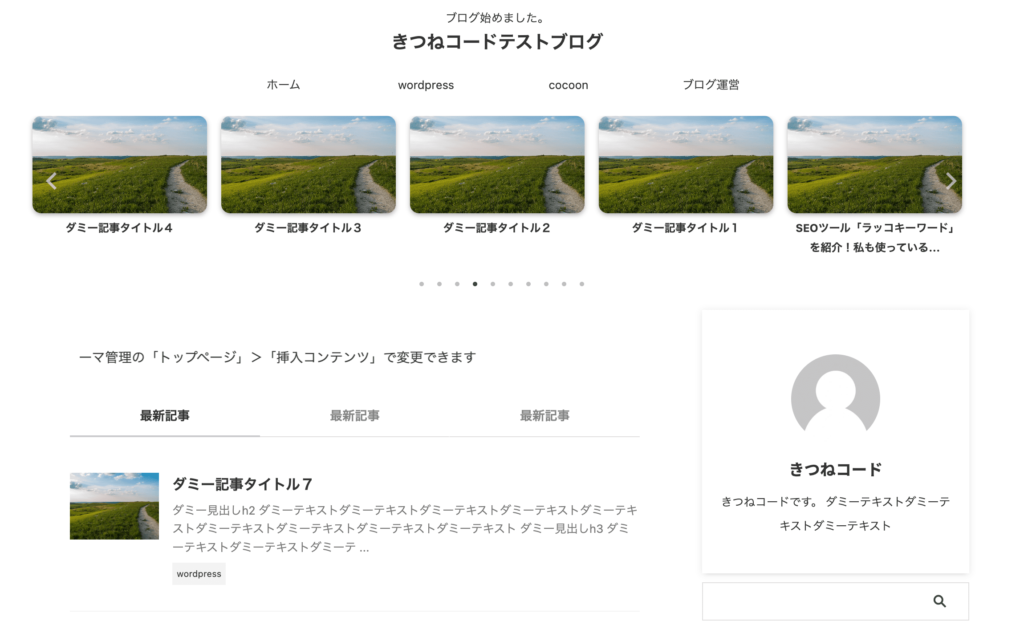
SIMPLE STARTのデザインです。

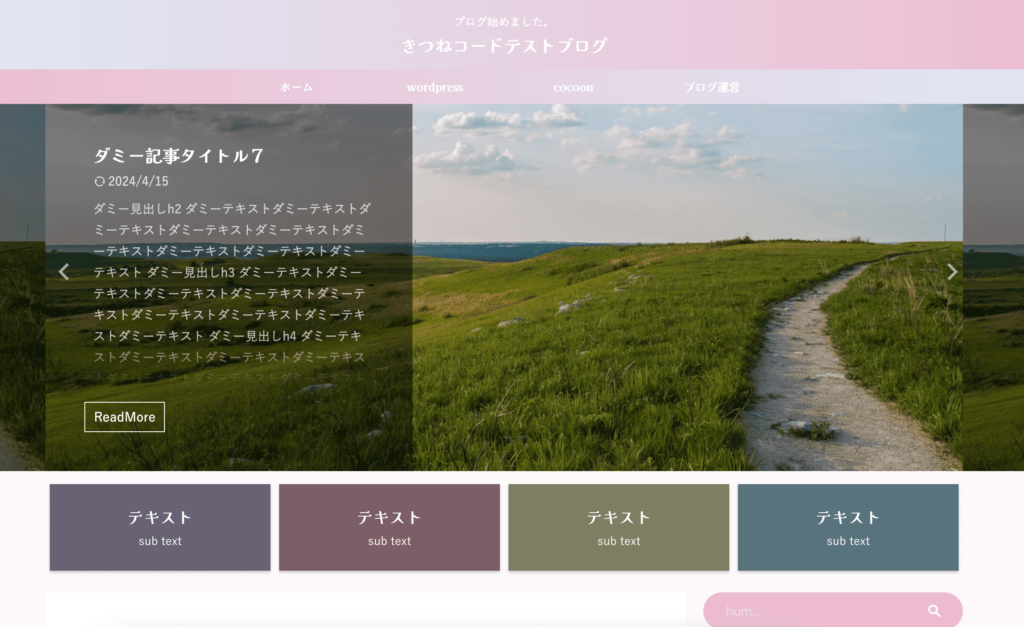
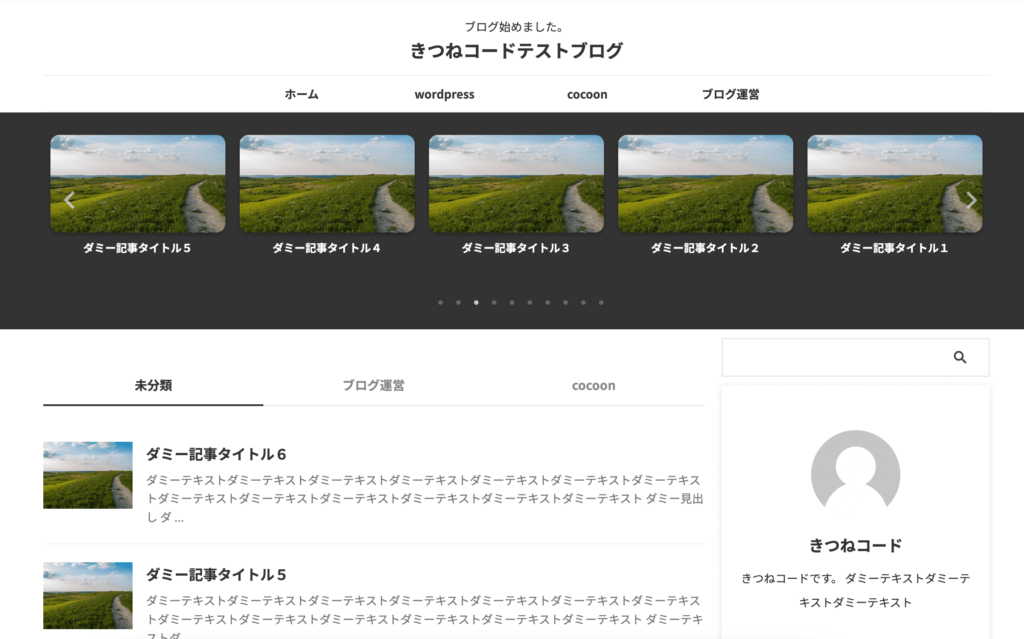
Tidy2のデザインです。

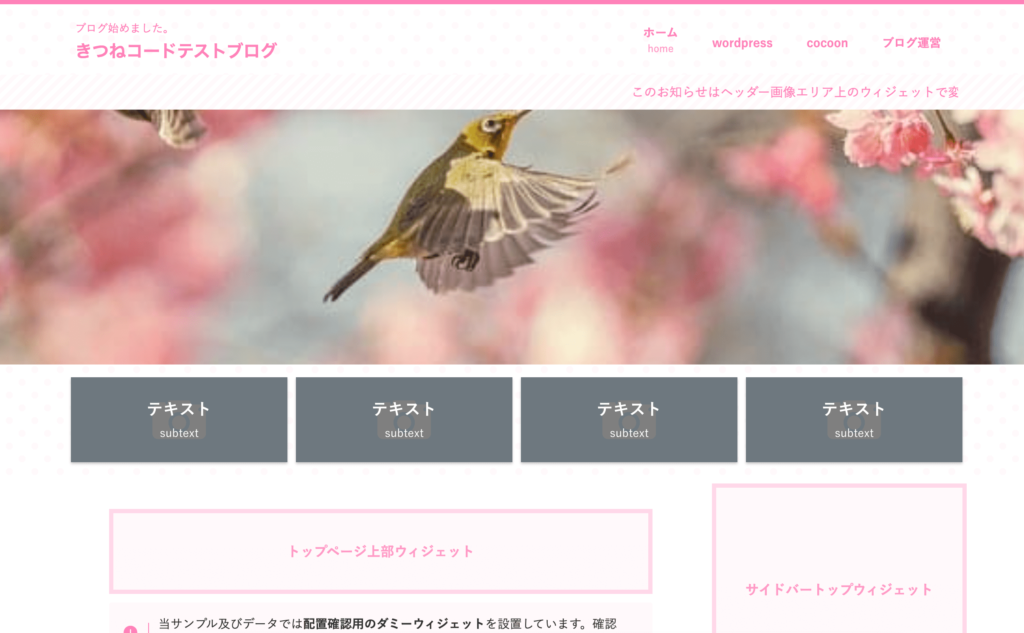
MUKUのデザインです。

cloudのデザインです。

Study Bearのデザインです。

これらが一発でできちゃうってのは、すごいですよね。
プロが作ったサイトみたいです。

EX版の方はかなりオシャレなので、むしろこれを使うためにEX版を買いたくなってきますね...。
Affinger6「デザイン済みデータ」を導入する設定方法
ここからは、アフィンガー6でデザイン済みデータを導入する方法を解説します。
ざっくり下記の手順で進めていきます。
デザイン済みデータの設定手順
- デザイン見本を選び、zipファイルをダウンロードする
- 「データ引き継ぎプラグイン」を購入する
- wordpressにプラグインを導入して、デザイン済みデータを読み込む
- 3つのプラグインを入れて、それぞれのデータを読み込みます。

AFFINGERを初めて使う方はややこしく感じるかもしれませんが、1つ1つ進めていきましょう!
AFFINGERデザイン済みデータの設定方法①デザイン見本を選び、zipファイルをダウンロードする
step.1
まずは、下のページからどのデザイン見本が良いか選びましょう。
https://on-store.net/design-sample-affinger5/
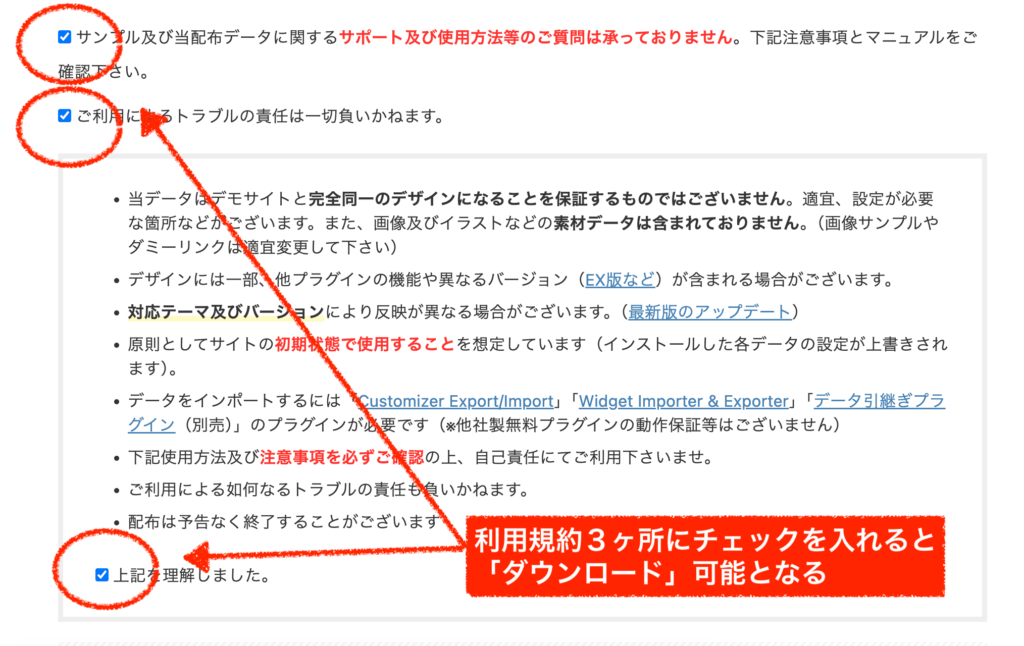
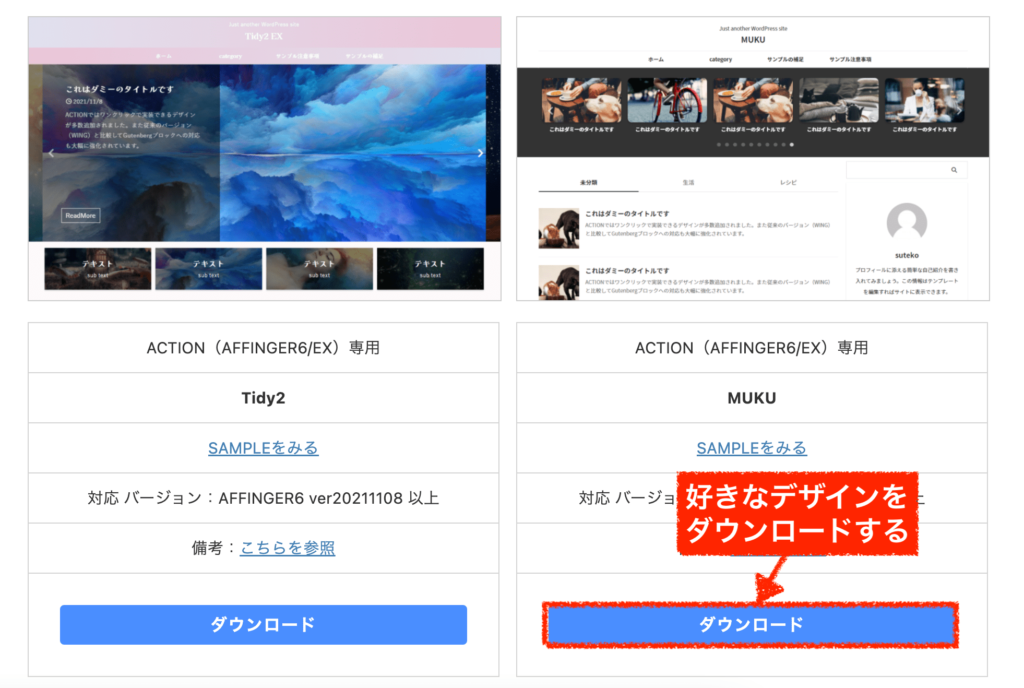
ダウンロードページでは、3ヶ所の利用規約にチェックを入れるとデザイン済みデータの「ダウンロード」ボタンが押せるようになります。先にチェックを入れてください。

使いたいデザインが決まったら、「ダウンロード」をクリックしましょう。
(※デザインごとにファイルが異なるということです。)
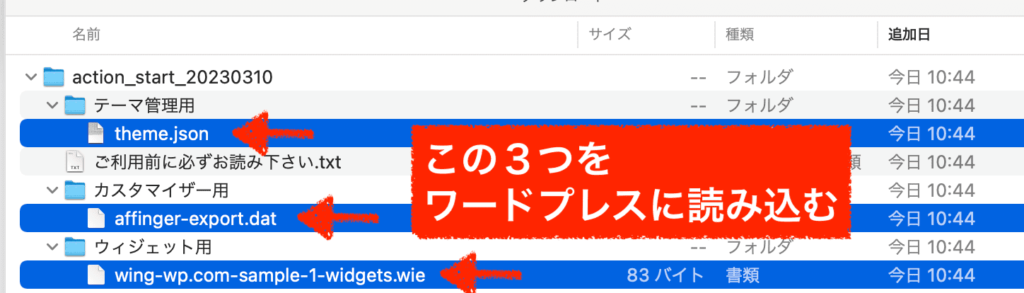
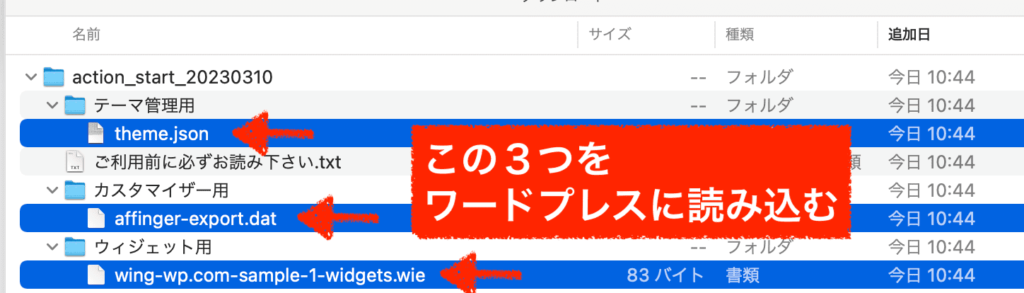
自分のパソコンにダウンロードしたzipファイルを展開して、中身を開くと、こんな感じです↓

次で詳しくご説明しますが、これら3つをそれぞれwordpressに読み込むということをやっていきます。
AFFINGERデザイン済みデータの設定方法②データ引き継ぎプラグインを購入する
次に、少しだけ準備を行います。
デザイン済みデータを読み込むにあたり、3つのプラグインが必要です。
そのうち1つは、Affinger専用プラグインで有料です。「データ引き継ぎプラグイン」と呼ばれるものです。
下のstinger store(※AFFINGERの公式サイト)にて、データ引き継ぎプラグイン(定価2,980円)を購入してください。
https://on-store.net/af_data_export/
支払いを完了すると、データ引き継ぎプラグインをダウンロードできるようになるので、自分のパソコンにダウンロードしましょう。
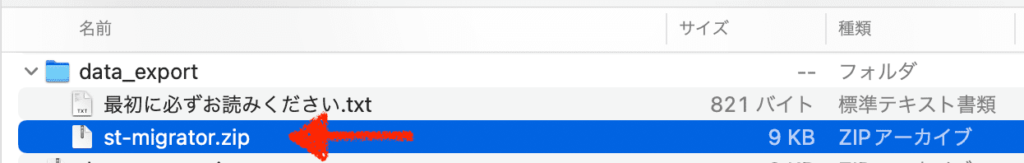
ダウンロードしたzipファイルを展開して中身を見ると、これがデータ引き継ぎプラグインです↓。

準備ができたら次へ進みましょう。
AFFINGERデザイン済みデータの設定方法③wordpressにプラグインを導入し、デザイン見本を読み込む
それでは、デザイン済みデータを導入していきます。
ワードプレスにプラグインを3つ導入し、それぞれデザイン済みデータを読み込んでいきます。
【プラグインを3つ導入】
まずは、必要なプラグインを全てワードプレスに入れましょう。
・Customizer Export/Import
・Widget Importer & Exporter
・データ引き継ぎプラグイン(←前のステップで購入したやつ)上の二つは他社製のもので、一番下がAffinger専用プラグインです。
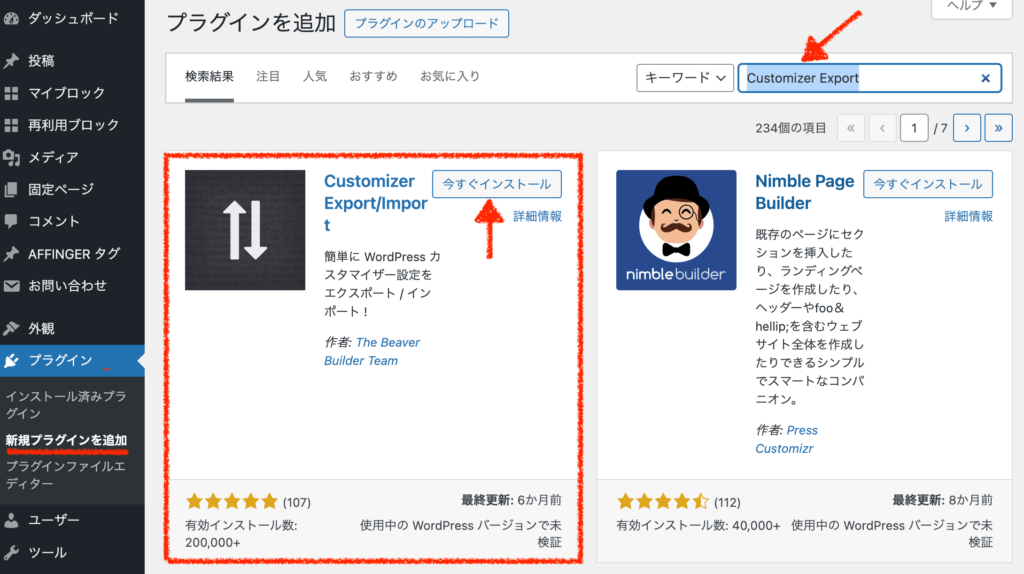
管理画面「新規プラグインを追加」から、Customizer Export/Importを検索して、「今すぐインストール」そして「有効化」までクリックしましょう。矢印の黒いアイコンが目印です。
プラグインを探すときは、似た名称も多いのでアイコン画像や作者名なども参考にすると良いですよ。

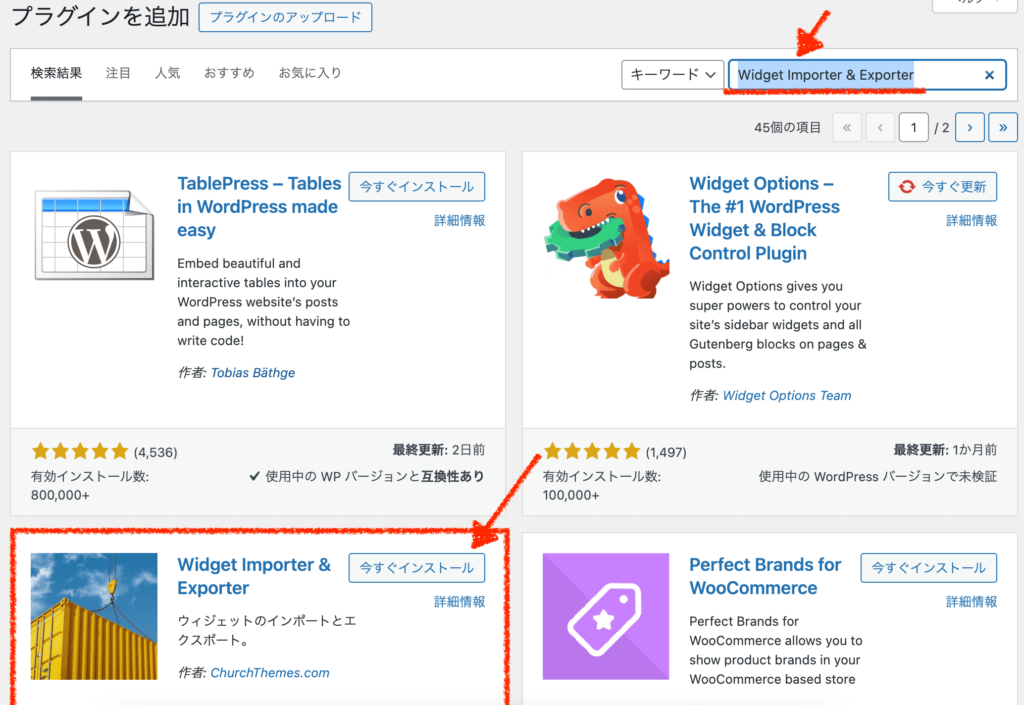
次に、Widget Importer & Exporterを検索して、「今すぐインストール」そして「有効化」までクリックしましょう。黄色いコンテナの画像が目印です。

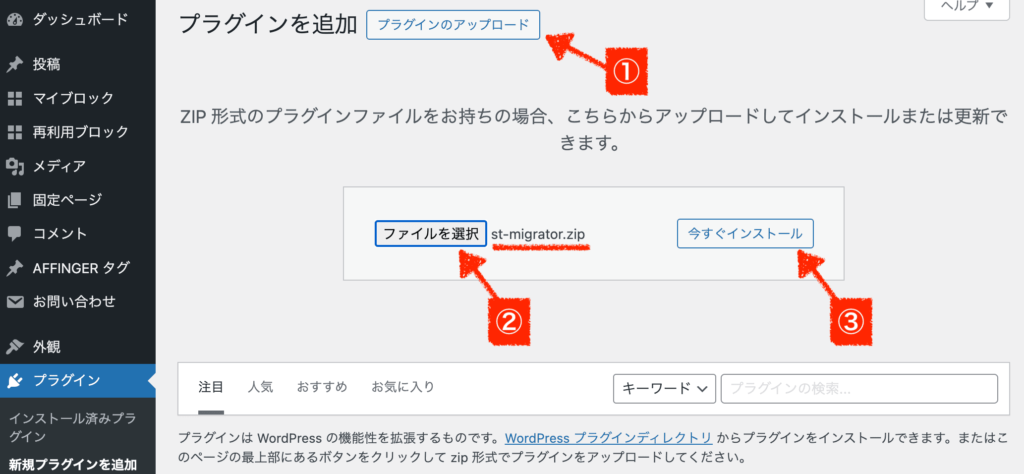
最後に、購入したアフィンガー専用プラグイン「データ引き継ぎプラグイン」をアップロードして、有効化まで行いましょう。

3つのプラグインを導入できたら、準備完了です。次へ進みましょう!
【デザイン済みデータを読み込む】
導入用のプラグインを3つ入れたので、それぞれデザイン済みデータを読み込んでいきましょう。
自分のパソコンにダウンロードしたのがこれでしたね↓。
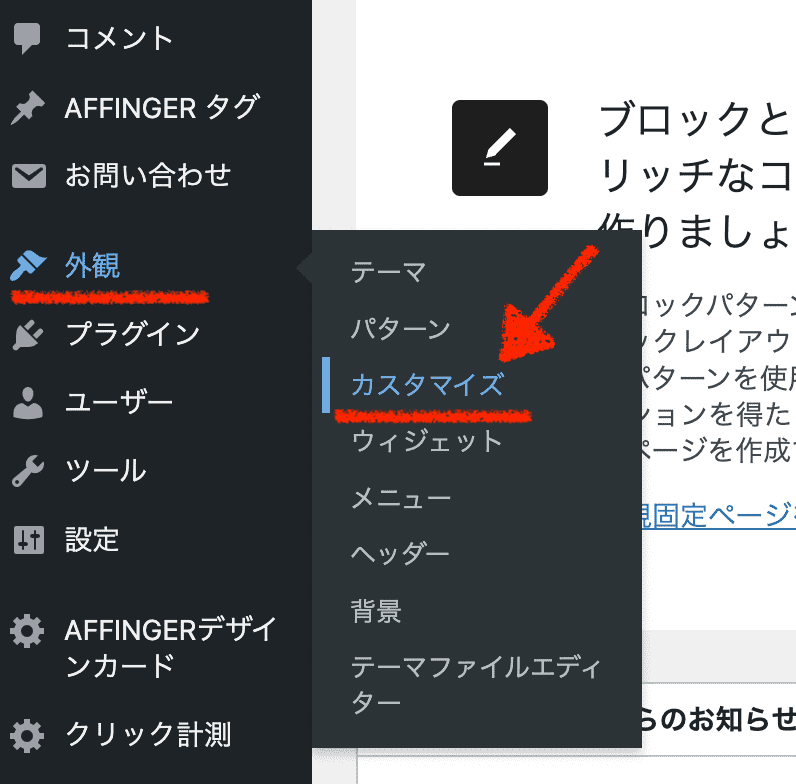
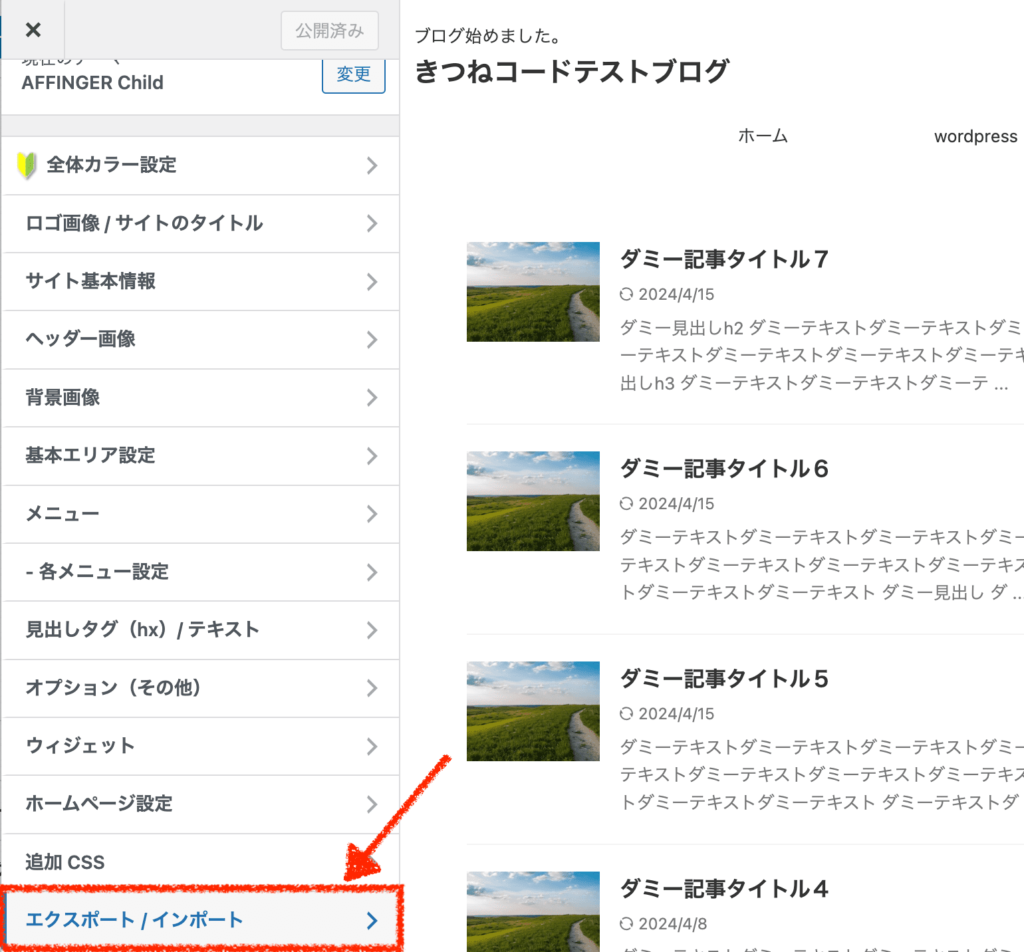
管理画面「外観」≫「カスタマイズ」をクリックします。

一番下に「エクスポート/インポート」という項目が出ているはずです。クリックします。

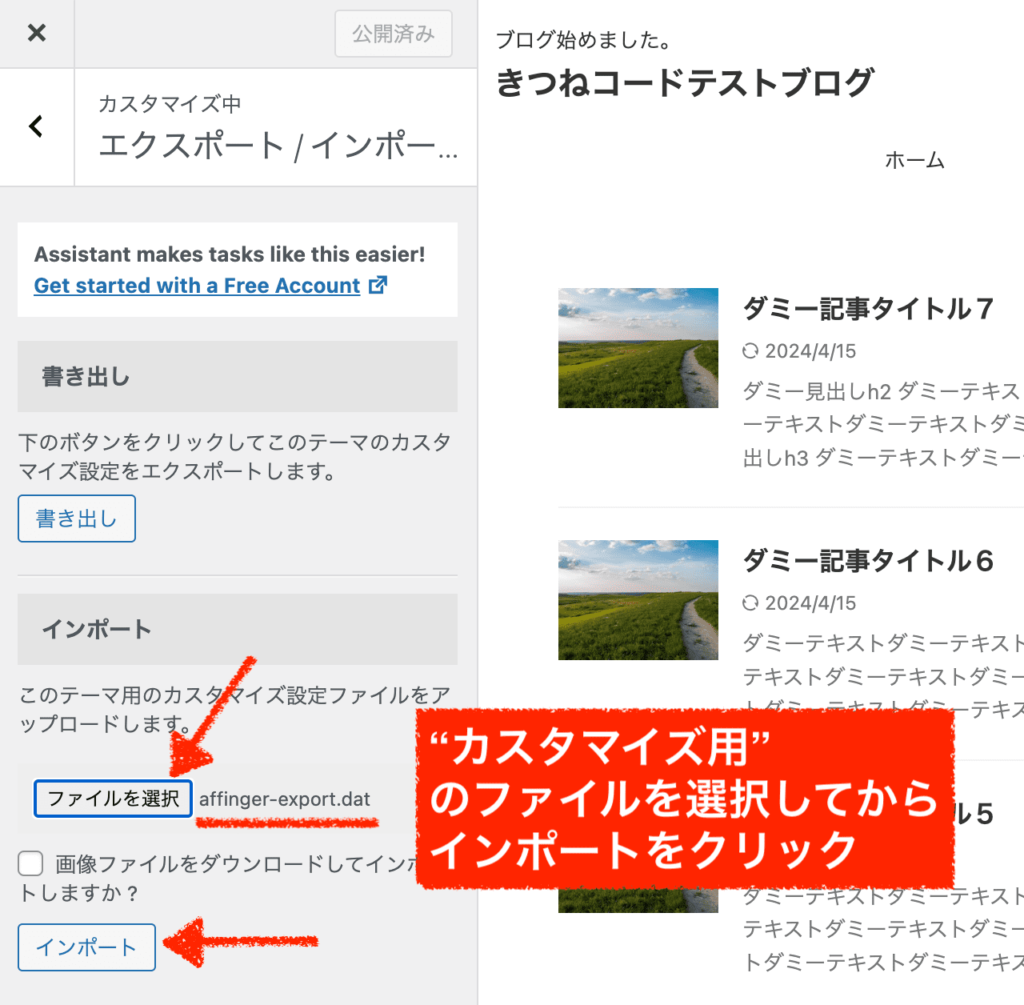
インポートの「ファイルを選択」からカスタマイズ用のaffinger-export.datを選択して、インポートを行いましょう。

これだけでは、まだサイトデザインは変わりません。
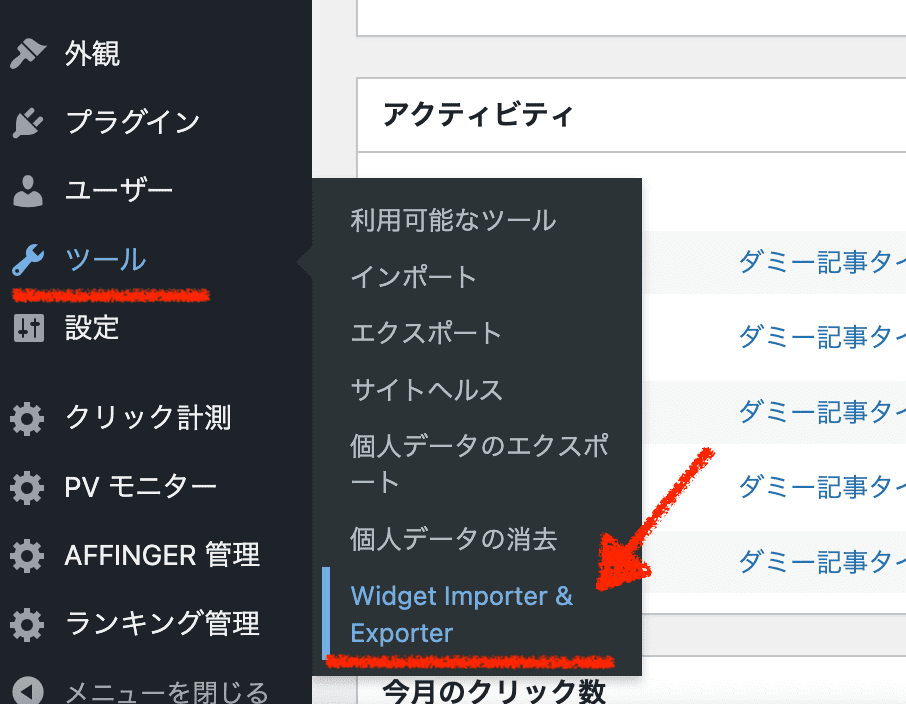
続けて作業します。つぎに、管理画面「ツール」≫「Widget Importer & Exporter」をクリックします。

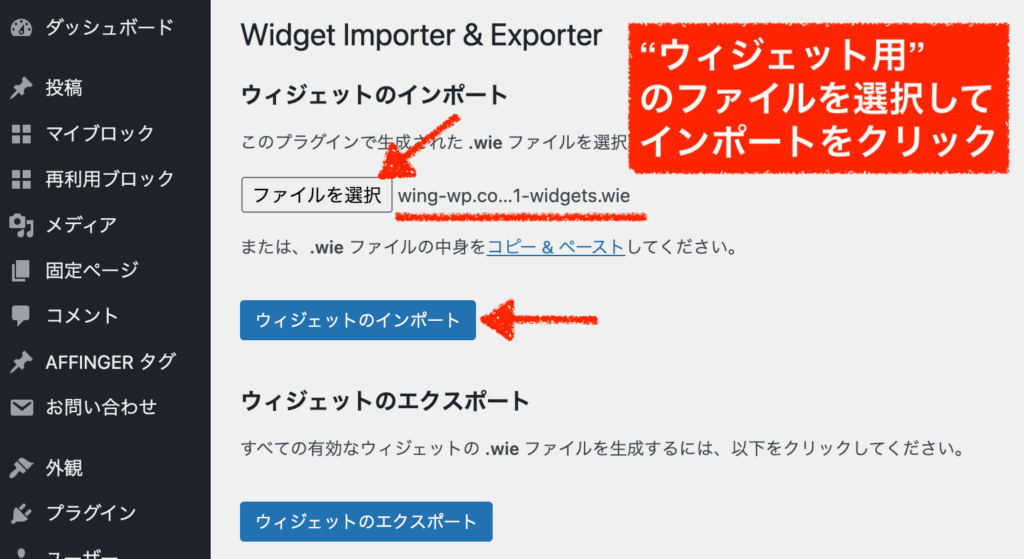
インポートの「ファイルを選択」からウィジェット用のwing-wp.com-sample-1-widgets.wieを選択して、インポートしましょう。
(※ファイル名のsample番号は、デザインによって異なります。)
最後に、3つ目です。
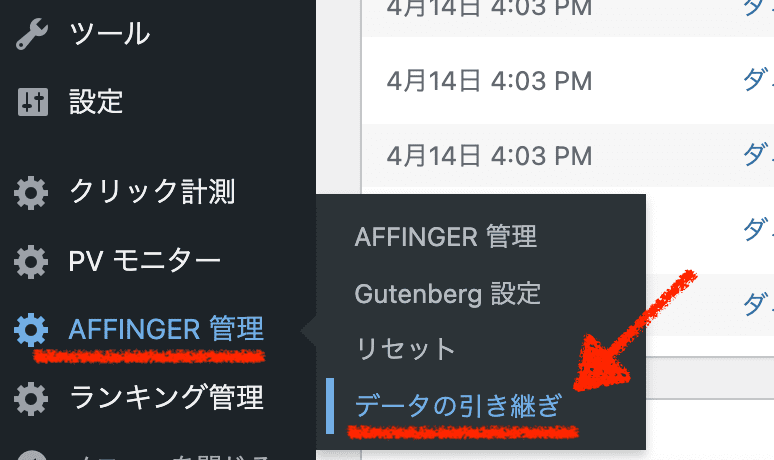
管理画面「AFFINGER管理」≫「データの引き継ぎ」をクリックします。
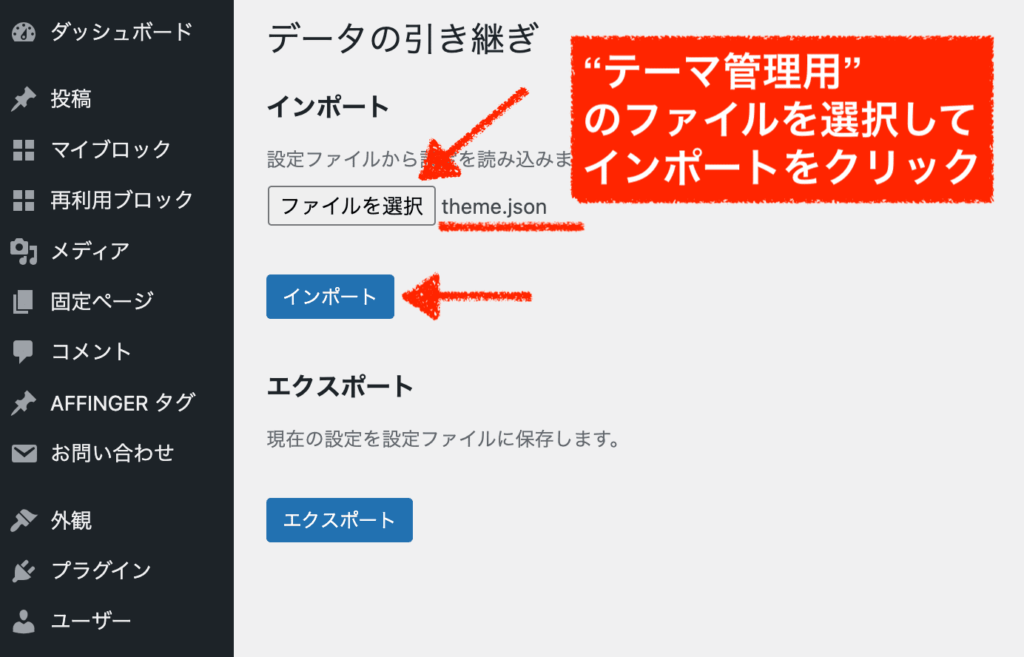
インポートの「ファイルを選択」からテーマ管理用のtheme.jsonを選択して、インポートしましょう。

これで、3つのデータ読み込みが完了しました!
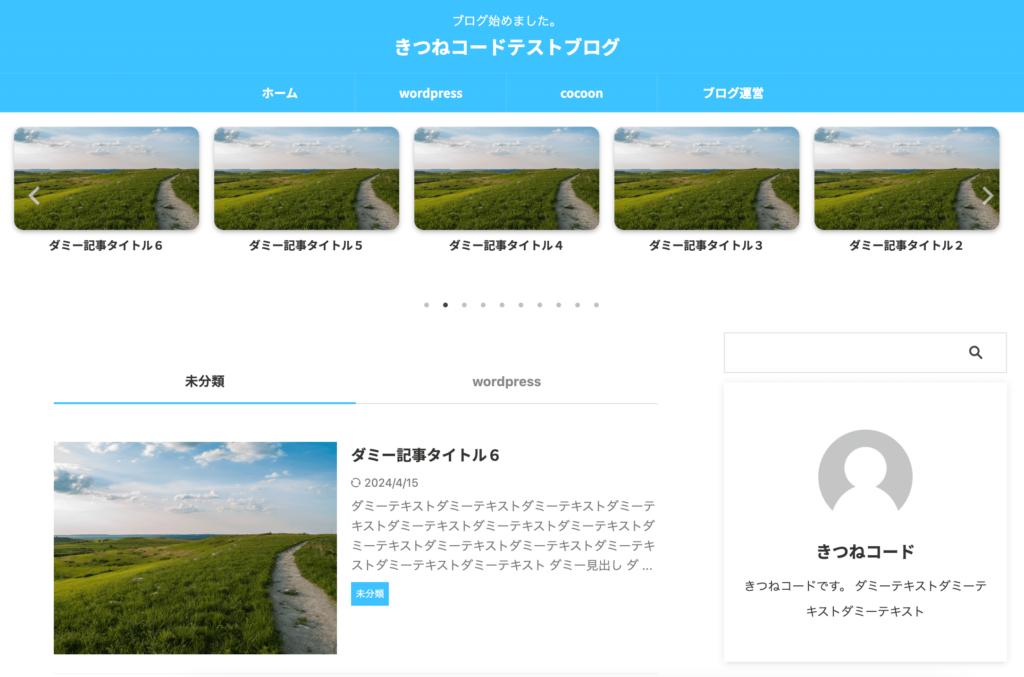
サイトを確認してみましょう。サンプル1のデザインが適用されていますね!
記事数が少ない方は、ダミー用でも良いので何個か記事を入れた状態でTOPページの見た目も確認すると良いでしょう。(各記事のアイキャッチ画像も設定しましょう。)

AFFINGERデザイン済みデータの設定方法④デザイン済みデータ導入後の調整を行う
デザイン済みデータを入れた後は、自分のサイトに合わせて各所調整が必要です。
どのデザイン済みデータを使っているかによって、具体的な調整箇所は異なりますが、
アフィンガーの設定は、下の4つのどこかには必ずあります。これが基本ですので覚えておいてください。
- AFFINGER管理
- 外観のカスタマイズ
- メニュー
- ウィジェット
それぞれのデザイン事例の調整箇所を、簡単にご紹介します。
AFFINGERデザイン済みデータSIMPLE STARTの場合
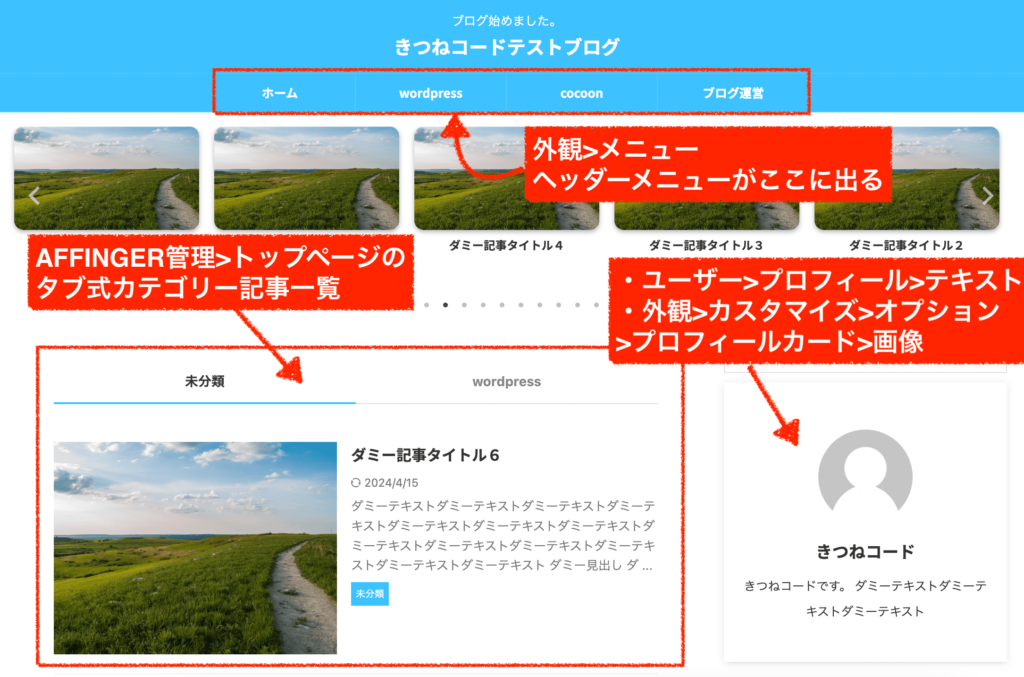
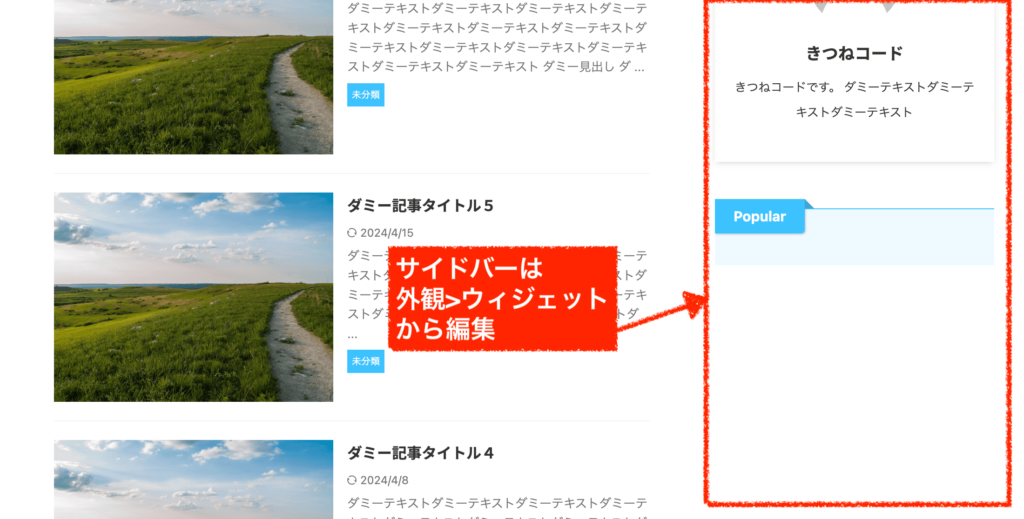
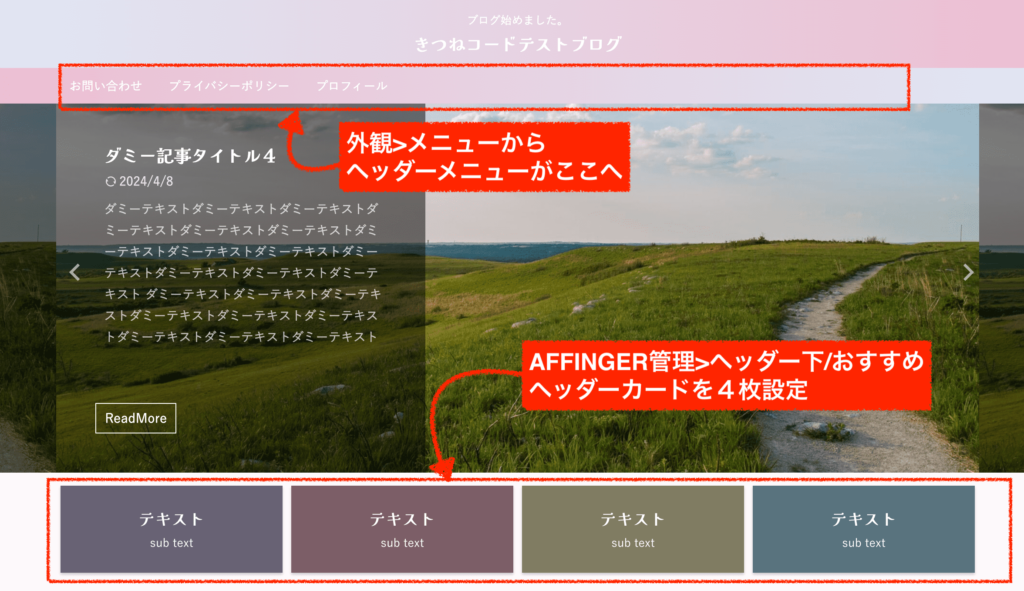
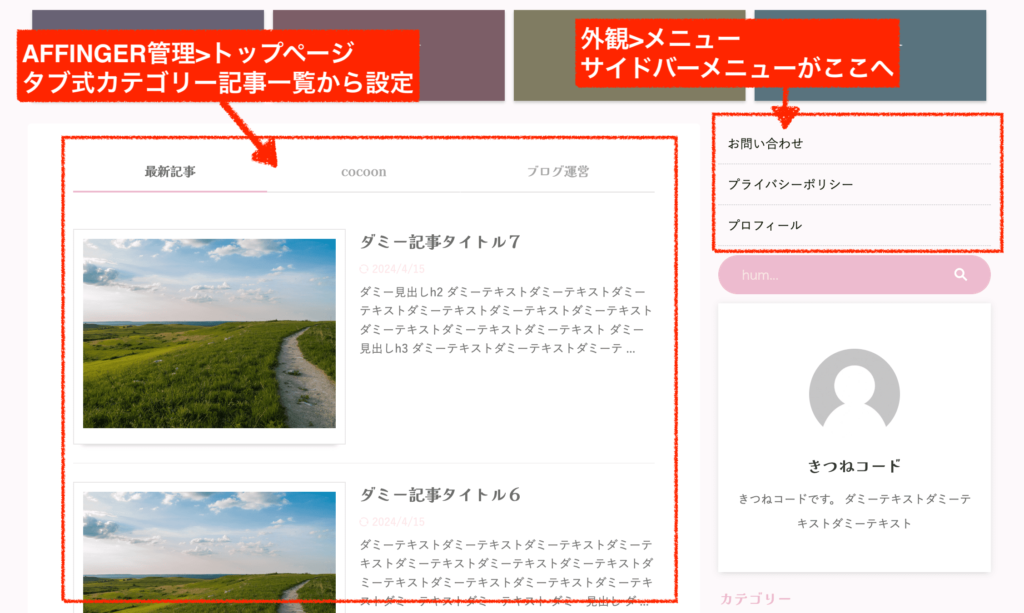
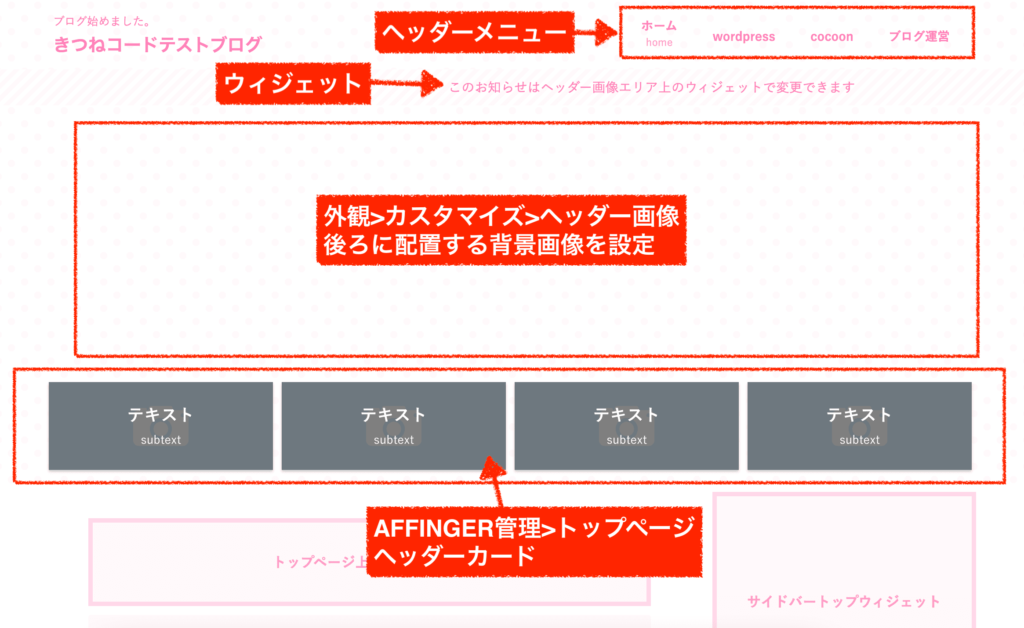
SIMPLE STARTを適用させた場合の調整箇所はこちらです↓。


ちなみに、上に出てきている「画像」は、各記事のアイキャッチ画像になります。
そのため、毎回綺麗なアイキャッチ画像を用意することがこのデザインでは必要となりますね。
AFFINGERデザイン済みデータTidy2の場合
Tidy2の場合の調整箇所はこちらです。グラデーションやフォントが綺麗でこだわりを感じるデザインです。


これも各記事のアイキャッチ画像が大きくTOPに出ますので、毎回綺麗な画像を用意してあげるのが良いでしょう。
AFFINGERデザイン済みデータMUKUの場合
MUKUを適用させた場合の調整箇所はこちらです。



AFFINGERデザイン済みデータcloudの場合
cloudを適用した場合の調整箇所はこちらです。


AFFINGERデザイン済みデータStudy Bearの場合
stydy bearを適用させた場合の調整箇所はこちらです。全てを詰めこんだ感じなので設定箇所は多いですが、1つ1つ見ていけばそれほど時間はかかりません。

ウィジェットが多いので、ウィジェットはとにかく全部中身を開けて確認してみて、調整しましょう。


各所、調整が終わったらデザイン済みデータの導入は完了です。

お疲れ様でした!
デザイン済みデータを導入した後は、プラグインを消しても良いですか?
今回使用した3つのプラグインは、あくまでデータを読み込む際に使用するためのプラグインになります。
そのためAffingerのデザイン済みデータの導入が全て完了した後は、プラグインを消しても問題はありません。
ただし有料で購入した「データ引き継ぎプラグイン」に関しては、また使用することがあるかもしれないので、完全に消さずにパソコンのどこかには保存しておきましょう。
まとめ
アフィンガーでデザイン済みデータは上手く導入できましたでしょうか?
将来的にカスタマイズしていくこともできるので、自分の理想のサイトを作ってみてくださいね。
まとめ
- Affinger6のデザイン済みデータを使うと、綺麗なデザインのサイトが完成する。
- デザイン済みデータを利用するには、プラグイン代3000円ほどが必要
- 「デザイン済みデータ」よりも、「デザインカード」の方が無料で工程も簡単ではある。いずれにしても、デザインサンプルを見て、選べば良い。
- デザイン済みデータの導入方法は、プラグイン3つをインストールして、デザイン済みデータをそれぞれ読み込む
- デザイン済みデータを導入した後は、各所設定の調整を行う
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!ブログ収益UPヘ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





