
wordpressの「固定ページ」について教えてください。

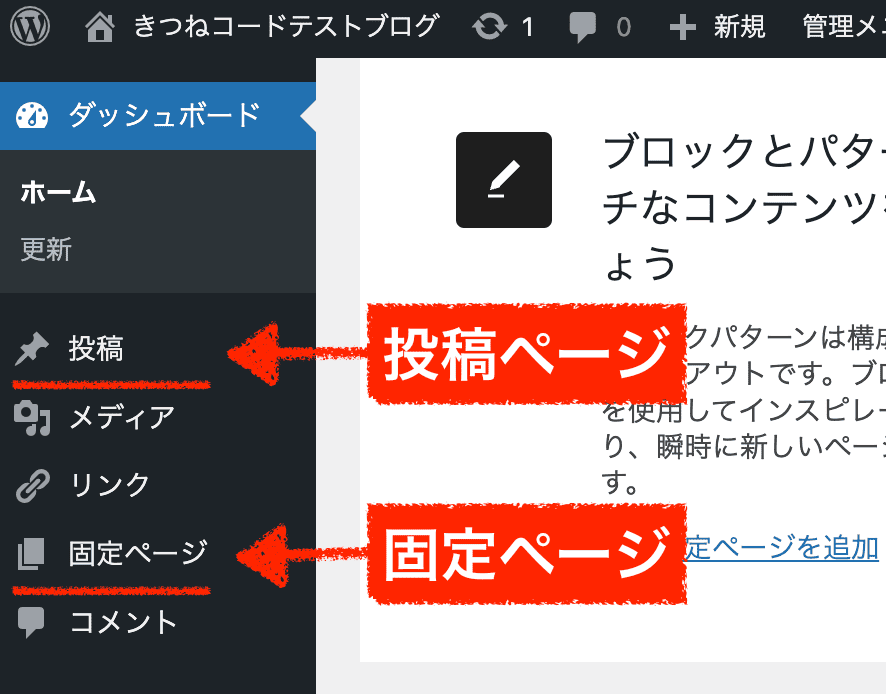
wordpressには「投稿ページ」のほかに「固定ページ」とよばれるものが存在します。サイト運営にはどちらも必須ですので、超初心者の方は今使い方を覚えてしまいましょう!!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
WordPressの「固定ページ」とは何?
ワードプレスには「固定ページ」という機能があります。
「投稿ページ」と非常によく似ていますが、用途が異なります。

wordpressの「固定ページ」とは、Webサイトの恒常的なコンテンツを表示するために使われるページのことです。
主に、ブログの「プロフィール」ページや企業の「会社概要」ページ、「お問い合わせ」ページや「プライバシーポリシー」など、頻繁に更新されることがない情報を提供するために使われます。
これらのページは、一般的なブログ記事のように時系列に基づいて表示されるのではなく、サイトの特定の位置に固定されて表示されるのが特徴です。
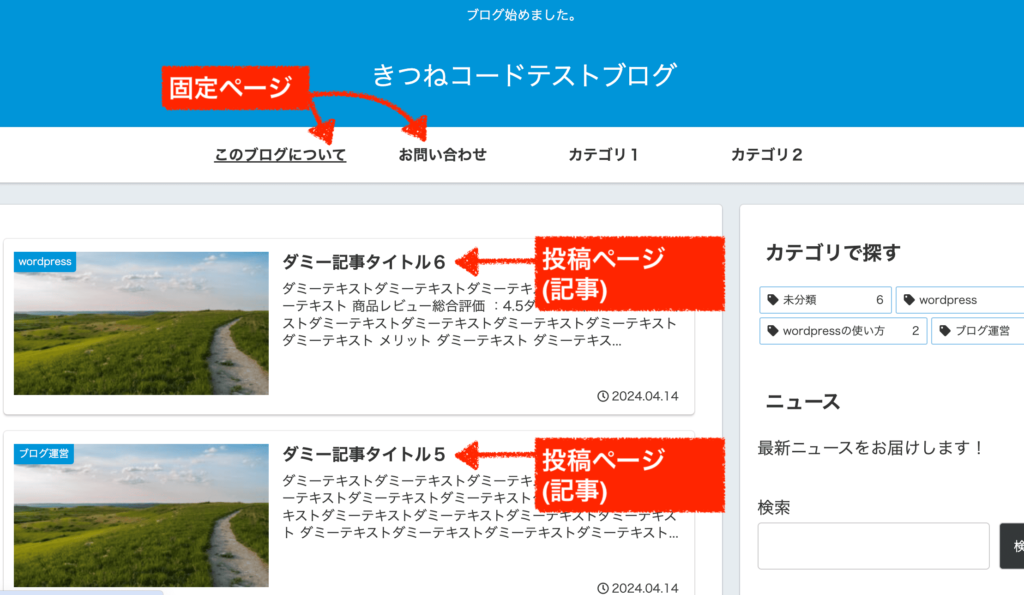
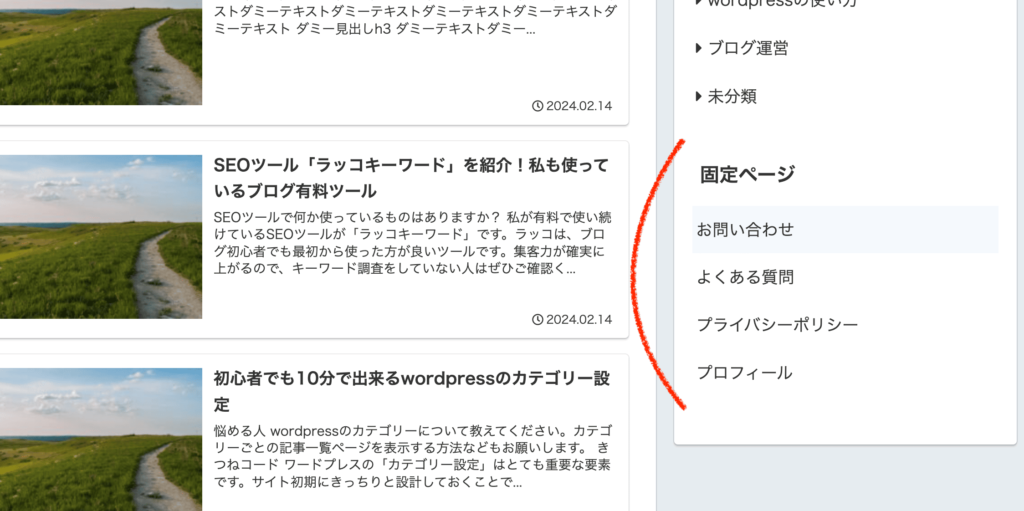
例えば、下のサイト事例でいうとメニューに固定している2つのページは、固定ページで作成しています。下の投稿ページは一般的な記事です。

固定ページと投稿ページの機能的な違い
固定ページは、「投稿ページ(記事)」と混同されがちですが、いくつかの機能的な違いもあります。

ざっと確認してみましょう。
固定ページと投稿ページの違い①固定ページは、特定の位置に設置する
「投稿ページ」で作成した一般的な記事は、通常日付順にリスト化されて、最新の記事がサイトのトップ(投稿一覧)に表示されます。
ですので、新規投稿をすると自動的に追加・表示されていくわけですね。(テーマ設定にもよりますが。)
これに対して、固定ページでは時系列に依存せずに、常にWebサイトの特定の位置からアクセスできるように設置することが一般的です。
ヘッダーやフッター、ナビゲーションメニューなどに固定ページを置くことが多いですね。
そのため、固定ページを作成しただけではサイトのどこにも表示されませんので、注意が必要です。
固定ページを作成したら、自分でそのリンクを設置する必要があります。設置方法については後述します。
固定ページと投稿ページの違い②固定ページは、カテゴリやタグで分類されない
「投稿ページ」で作成した記事は、カテゴリやタグで分類されますよね。一般的な記事は、特定のテーマごとにコンテンツを整理するのに便利です。
これに対して固定ページは、カテゴリやタグで分類されません。構造がシンプルで、サイトの基盤となる情報や、独立した情報を作成するのに適しています。
固定ページと投稿ページの違い③固定ページは、親ページ・子ページの関係を作ることも可能
これは必ずしも覚える必要はありませんが、
固定ページにおいてカテゴリやタグでの分類はできなくても、親ページ・子ページの関係を設定することは可能です。
親と子を設定して、つながりを持たせることができます。
サイトの階層構造を作ることができ、例えば企業のWebサイトであれば「サービス」という親ページの下に「web制作」「SEO対策」「コンサルタント」といった子ページを作成し、階層的に整理することもよくあります。
こうすることで、読者ユーザーが情報を見つけやすいサイトになり、クローラー(検索エンジンのロボット)としてもサイト内を回遊しやすくなるのでSEO面でもプラスとなるメリットはあるかもしれません。

ただ個人的にはあまりやらなくても良いかな〜とは思っています。親子構造を変えると、URLが変わってしまい、それはアウトなのでサイトの修正がやりにくくなる一面もあります。固定ページが多くなるサイトやホームページをやる人は設定しても良いかもしれませんが、その場合は計画的に階層構造を練っておきましょう。
固定ページと投稿ページの違い④固定ページでは、テンプレート機能が使える
これは初心者向けではないので、必要な人だけ使う機能です。
固定ページでは、「テンプレート」という機能を使うこともできます。
ここで言っている「テンプレート」とは、wordpressテーマのことを指しているわけではなく、全く別物です。
テンプレートとは、wordpressテーマに依存せずに特定のページのみ自由にデザインを適用することができる仕組みです。固定ページでデザインテンプレを使うと、そのページだけ全く自立した特別なデザインを実現することも可能となります。
他サイトとの差別化になったり、よりクオリティの高いデザインサイトを作れたりするメリットがあります。詳しくは、記事の最後にもう一度触れます。
「固定ページ」と「投稿ページ」の使い分け
ここまでをまとめます。
WordPressには「固定ページ」と「投稿ページ」という2つの異なるページタイプがありますが、それぞれ役割が異なり、使い分けが重要です。
投稿ページは、日々の更新やニュース、ブログ記事などの通常コンテンツを発信するために使います。
固定ページは、プロフィール、会社概要、お問い合わせなど恒久的なコンテンツを表示するために使用します。リンクは自分で設置します。
固定ページも投稿ページも編集画面としてはほぼ一緒であり、出来ることも大体は同じです。
しかし、適切に使い分けることによって、サイト運営が効率的になり、読者にもわかりやすいサイト構造にできて、SEOにも良い影響を与えます。
固定ページを使った活用例
具体的に、wordpressの固定ページでどんなページに使われるのか事例をいくつかご紹介します。
※運営しているサイトジャンルが、ブログ、メディア、ホームページ、サービスサイトなのかによって異なります。
固定ページの活用例①プロフィール・会社概要・ABOUT
ブログでは「プロフィール」、企業ホームページでは「会社概要」、店舗ホームページなどでは「〇〇とは」のように、運営者情報や概要を示すページです。
通常は、固定ページで作ります。
読者からの信頼にもかかわり、SEO面でも重要な情報となるためほとんどのサイトで設置されています。

サイトを作ったらまず必ず作りましょう。
固定ページの活用例②サービス案内・メニュー・料金表・アクセス
主にホームページの場合になるかと思いますが、各種案内のページです。
これらの内容は流れていい記事ではなく、常に置いていく案内ページですので固定ページで作りましょう。
どこにリンクを表示させるのかも、自分で設置します。

他に例えば、期間限定のイベントや、一時的なセール、新商品・入荷情報みたいな内容は流動的なので「投稿ページ」でも良いと思いますよ。
固定ページの活用例③プライバシーポリシー
プライバシーポリシー(免責事項)のページです。
プライバシーポリシーとは、webサイトにおける情報の取り扱いについて説明する文書や方針のことです。
ブログでもメディアでも企業ホームページでも、基本的にプライバシーポリシーのページは必須です。一般的に、読者に読まれるページではありませんが、SEOにも関係するので設置しましょう。

これも必ず入れましょう。中身はネットで調べればひながたが出てくるので、それを使って大丈夫です。
固定ページの活用例④お問い合わせ
お問い合わせをするためのページです。
ブログでもメディアでも企業ホームページでも、基本的にお問い合わせは必須です。
実際に「お問い合わせが来るから」という面ももちろんありますが、お問い合わせページの有無がSEOに影響しますので設置してください。
営業メールや、スパムメールなどが届くようになり、正直うっとうしいですが必須です。

contact formなどの問い合わせ用プラグインを使うと、簡単に設置できます。
固定ページの活用例⑤HTMLサイトマップ(記事の一覧ページ)
サイトの記事一覧を載せたページです。(※XMLサイトマップとは異なります。)
サイトマップは、任意です。作っても作らなくてもどちらでも構いません。
サイトジャンルにもよるかもしれませんが、そこまで読者がアクセスするようなページではありません。(しかし、ポツポツと閲覧する人はいるような感じです。)。ご自身の判断で決めて良いかなと思います。

HTMLサイトマップ用のプラグインを使って作るか、普通に固定ページで自分で作るか、になります。自己満ですが、僕はつくってます。
固定ページの活用例⑥LP(ランディングページ)
主に企業サイトとして運営している方が関係します。
LP(ランディングページ)とは、広告などのリンクが押された時の飛び先となるページのことです。LPでは、そのページだけで商品やサービスが購入されるように1枚デザインで作られることが多いです。
他のページへと回遊させる必要もないため、ヘッダー・フッター・サイドバーなども外してテーマのデザインに依存しない、独立したページとして作ることも可能です。(テーマにもよりますが、固定ページとは別に「LPページ」用の機能が用意されているテーマもあります。)
固定ページの活用例⑦トップページに固定ページを使う
ここは、皆さんぜひ覚えておくと幅が広がるかもしれません。
wordpressでは、サイトのトップページに任意の固定ページを設定することが可能です。
(※wordpress本体の機能ですので、どのテーマを使っていても可能です。)
- 固定ページを作る
- それをトップページに設定する
これだけです。
固定ページの中身は自分で編集する必要がありますので、手間がかかったり、デザイン的なセンスが求められたりはしますが、うまくやるとおしゃれなデザインや、サイト型の構成のトップページが完成します。
型にはまらずwordpressっぽくないサイトになり、差別化できるサイトにできるかもしれませんね。
WordPressの「固定ページ」の作り方・編集方法
ここからは、具体的にどのようにして固定ページを作っていくのかを解説します。
基本知識も含めて書くので、分かる部分は読み流しながら進めてみてください。
固定ページは主に、下記手順で設定してあげると良いです。
(※プロフィール、会社概要、お問い合わせ、プライバシーボリシーなどの場合)
- 固定ページを新規作成、編集する
- 固定ページのリンクをサイトに表示させる
固定ページの作り方固定ページを新規作成、編集する
step.1
まずは、必要なページを作っていきましょう。
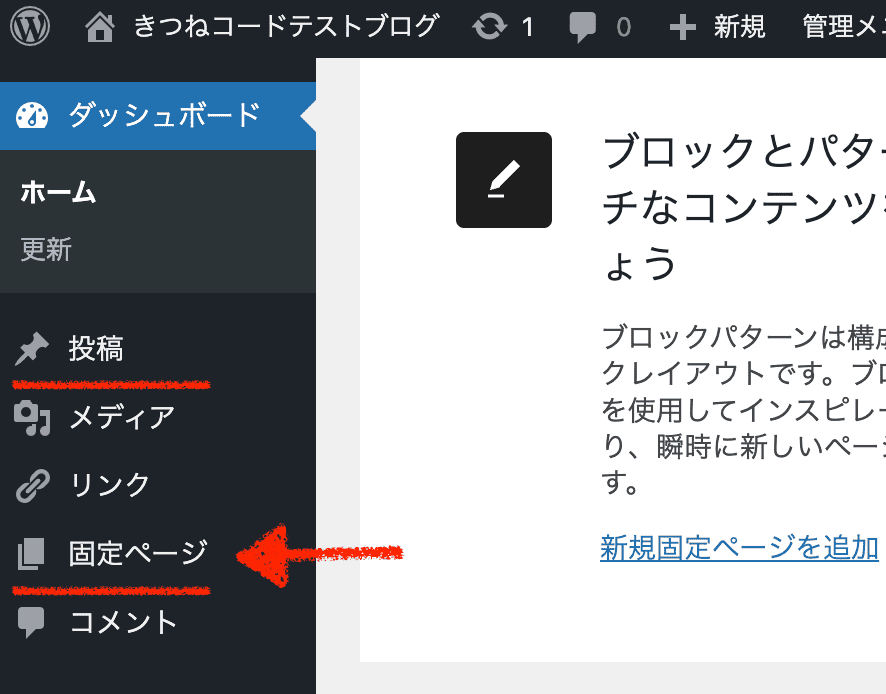
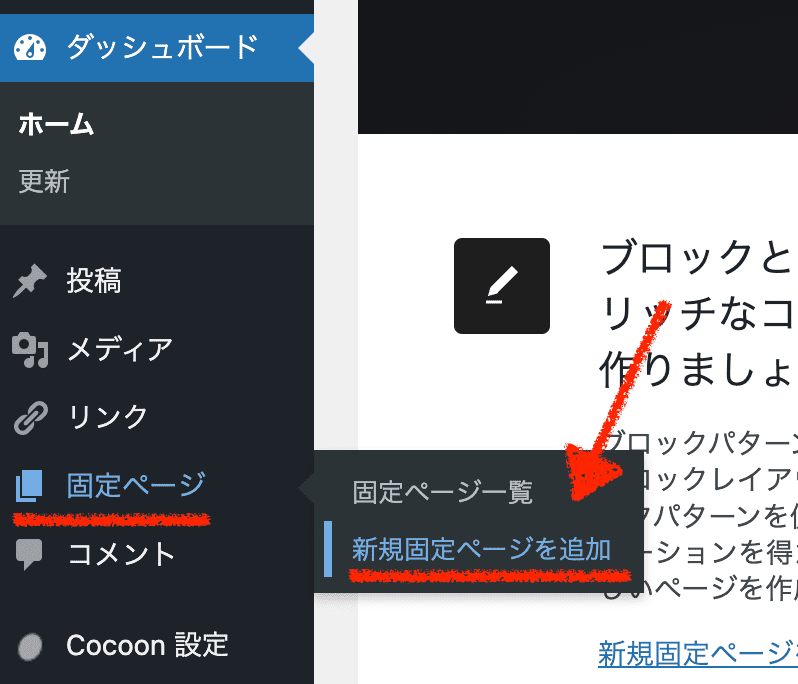
事例として、「プロフィール」のページを作ってみましょう。管理画面「固定ページを追加」≫「新規固定ページを追加」をクリックします。

投稿ページとほぼ同じ編集画面が開きます。
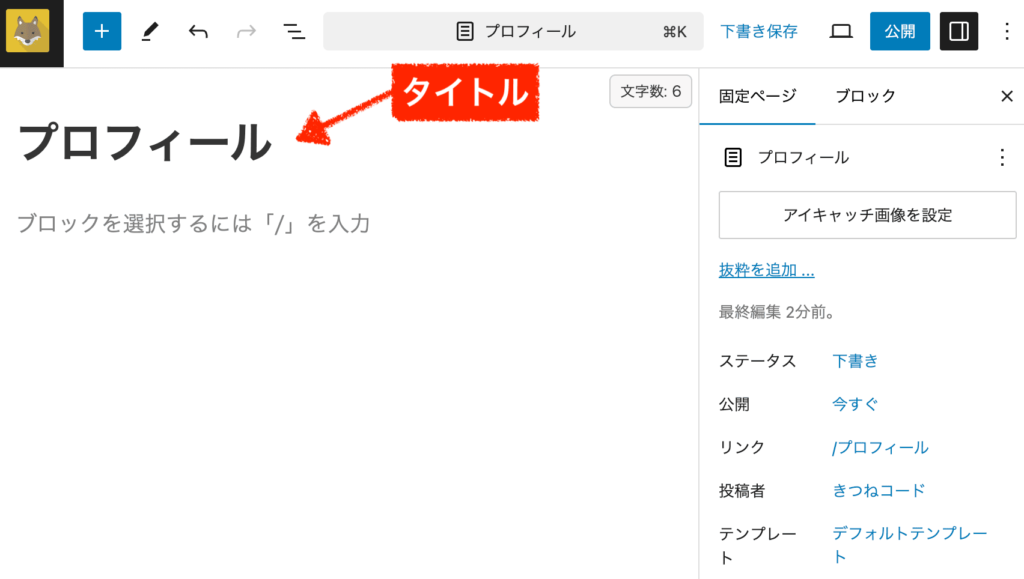
まずは、タイトルを入力しましょう。
固定ページとして出す場合にも、このタイトルが<h1タグ>として出てくるのでとても重要です。きちんと分かるページタイトルをつけましょう。

中身は、投稿ページと同じように自由に編集して大丈夫です。
もちろんテーマ専用の装飾ブロックも使えますので、好きなブロックをつかって作りましょう。利用中のテーマによって使える装飾ブロックが違うので、作りやすさも微妙に変わってきます。テーマで用意されている様々なブロックを駆使して編集してみましょう。「カラム(2列、3列)」なども使ったりすると、幅が広がるかもしれませんね。

まだサイトを作ったばかりの方は、そこまでデザインにこだわりすぎる必要もありません。まず最低限の内容でも構わないので、必要な情報を入れるように心がけてください。
中身の編集が完成したら次へ進みます。
step.2
固定ページが出来たら、すぐに「公開」ボタンをおしてOKです。
(※「公開」を押しただけでは、サイトのどこにも表示されません。)公開した後に、最低限2点だけは設定を確認しましょう。
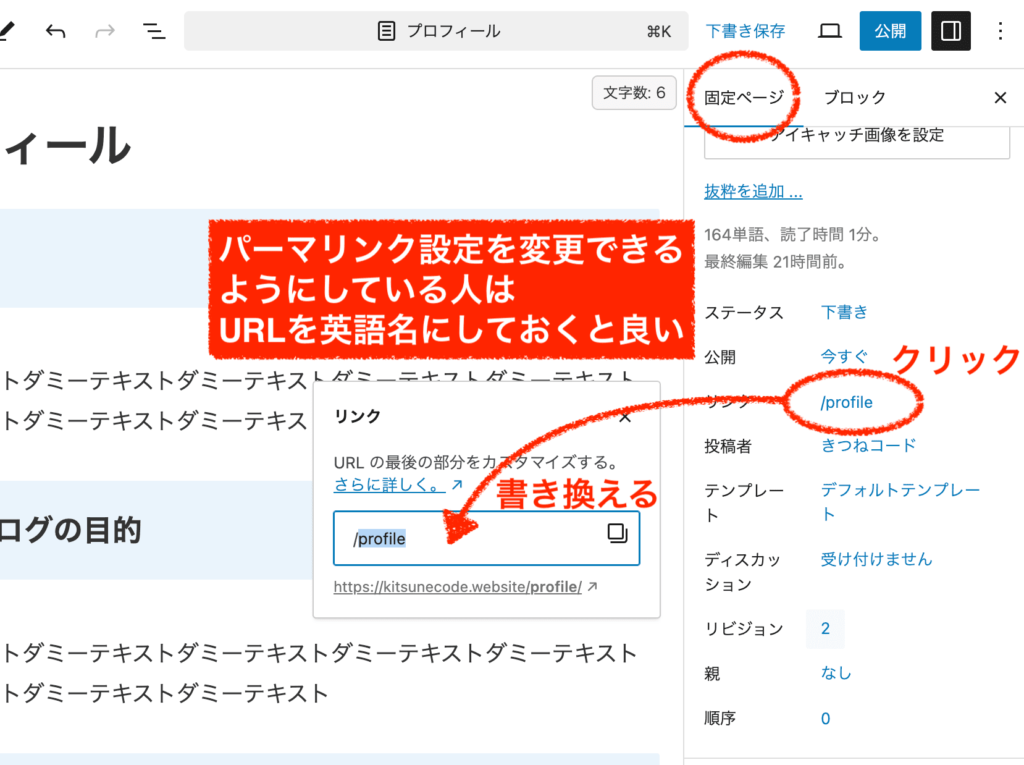
1つ目は、パーマリンクのURL設定です。

URLを"profile"に変更した 一度「下書き保存」もしくは「公開」ボタンを押した後に、画面右側の設定メニューの「固定ページ」タブにある「リンク」をクリックすると、URLを書き換えることができます↑。投稿ページと同じ仕様ですね。
固定ページのURLも、できればそのページを端的に表す英語名に変更すると良いです。プロフィールならprofile、会社概要ならcompany-profile、お問い合わせならinquiryなど、なんでもOKです。
ただし、リンクを編集可能なのは、全体のパーマリンク設定を『投稿名』を含む設定にしている人のみです。
パーマリンクはとても大切な設定ですので、知識があいまいな方は必ずチェックしておくと良いでしょう。
関連記事:wordpressのパーマリンク設定とは?
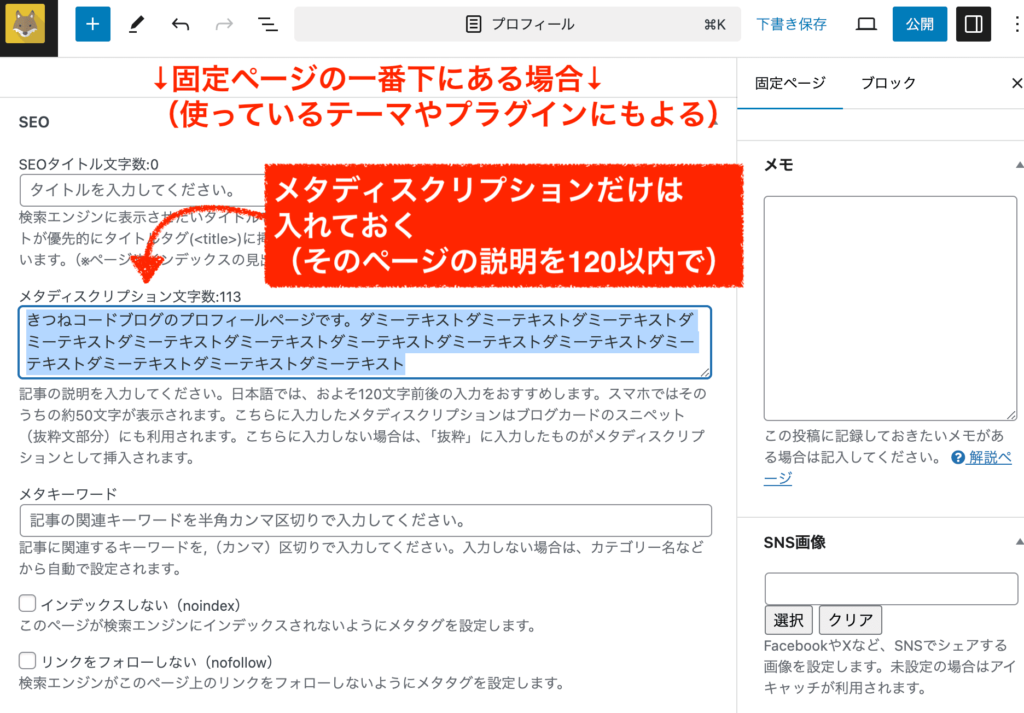
2つ目の設定は、メタディスクリプションです。
空欄にしても自動で設定されるので必須ではありませんが、一応設定できるならば自分で設定しておくほうが良いと思います。私も毎回設定しています。
下の事例は、cocoonテーマを使っている画面です。固定ページ編集画面の一番下の方にいくと『メタディスクリプション』の入力欄があるので、ここにキーワードを含めたページ説明を入力してください。

なお、メタディスクリプションの設定欄があるかどうかは、使っているテーマやプラグインによります。項目が無い場合は、そのままでも構いません。
※ちなみに、「タイトル」は記事タイトルが自動で入るので入力不要です。メタキーワードも今は使われていないので入力不要です。固定ページで最低限みるのは以上の、「リンクのURL」と「メタディスクリプション」の2つだけです。
(テーマによっては他にも様々な設定が用意されている場合もあるので、必要に応じて確認しましょう)
このようにして必要な固定ページを先に作っておきましょう。
既存の固定ページを編集する場合は、「固定ページ一覧」から編集・削除が可能です。
必要なページを全部作る 全ての固定ページを用意できたら、次の手順へ進みます。
固定ページの作り方固定ページのリンクをサイトに表示させる
次に、固定ページは、「公開」しただけではサイトのどこにも表示されませんでしたよね。
そのため、特定の場所にリンクを置いてあげる必要があります。
一番よく利用される方法としては、サイトの一番上ヘッダーかもしくは一番下フッターのメニューに設置することなので、その事例からご紹介します。
ヘッダーメニューORフッターメニューに表示
step.1
ここでは、wordpressの「メニュー」の機能を使います。
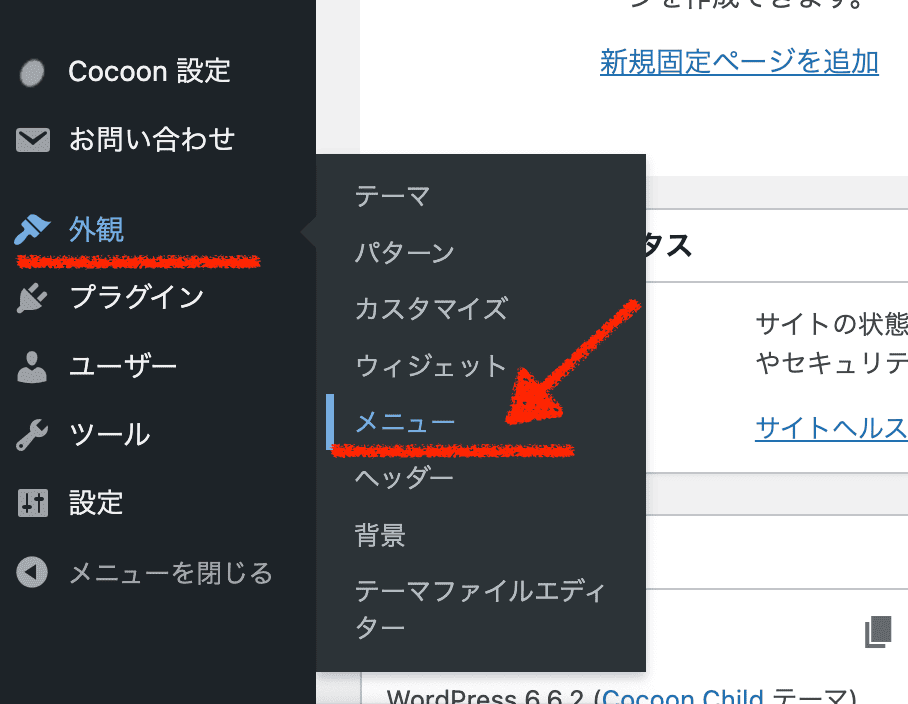
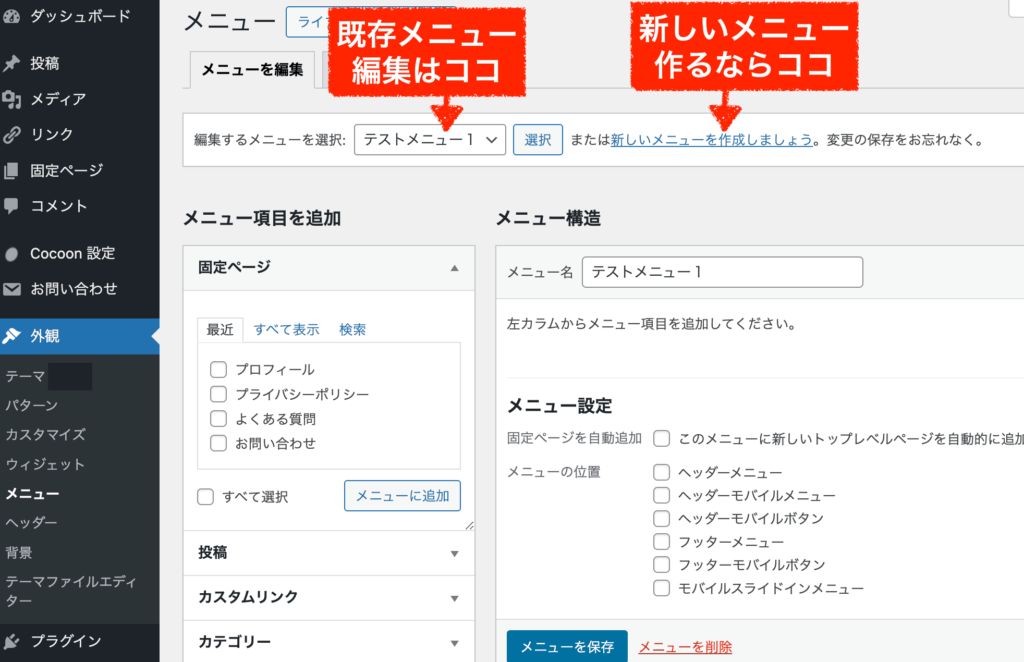
絶対に覚えた方が良い機能ですので、使い方はぜひマスターしましょう。管理画面「外観」≫「メニュー」をクリックします。

既存メニューを編集してもOKですし、新しくメニューを作っても大丈夫です。
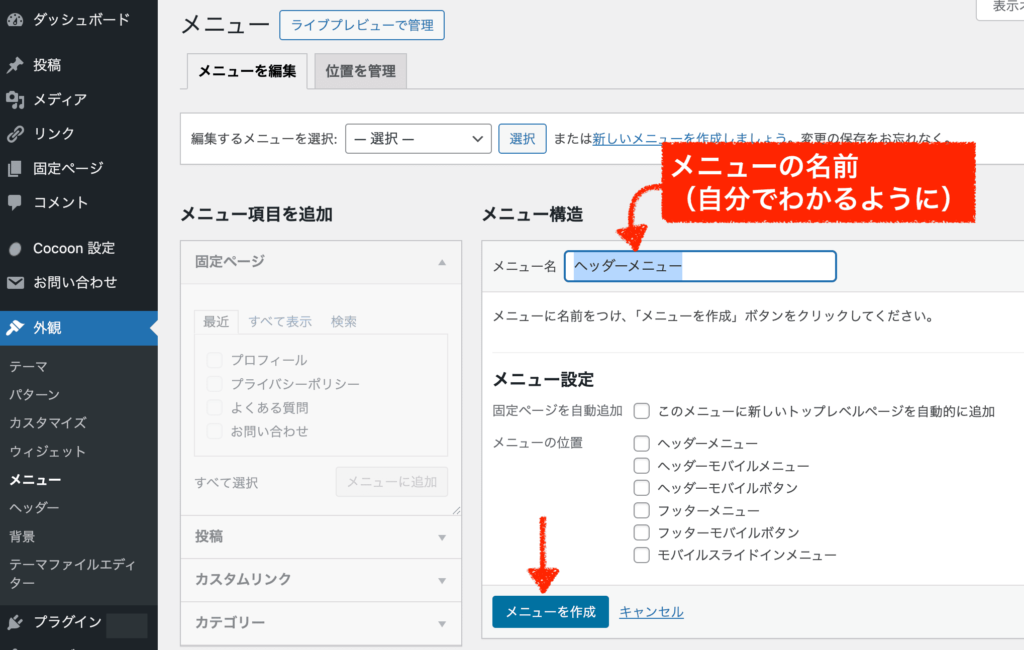
今回は、「新しくメニューを作りましょう。」をクリックします。
まずは、メニューの名前を決めます。これはサイト上に出るわけではなく、自分の管理用の名称です。わかりやすいように付けましょう。
名前を書いたら、一度「メニューを作成」ボタンを押して構いません。

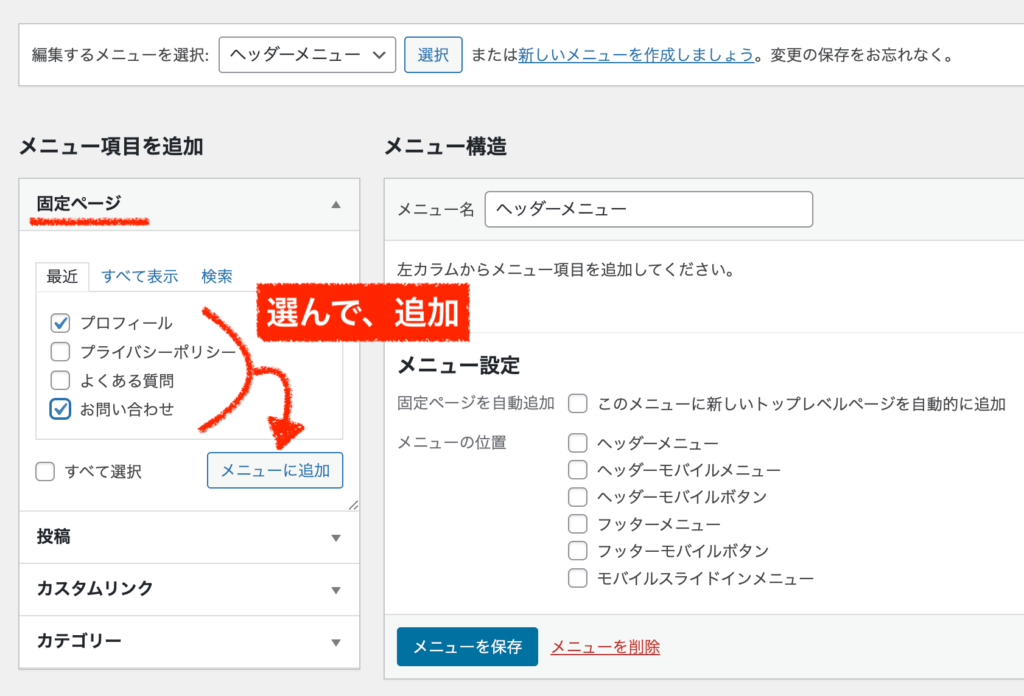
次に、画面左側メニューから、任意の固定ページにチェックを入れて、「メニューに追加」をクリックします。
今回は「プロフィール」と「お問い合わせ」を入れたいのでメニューに追加します。

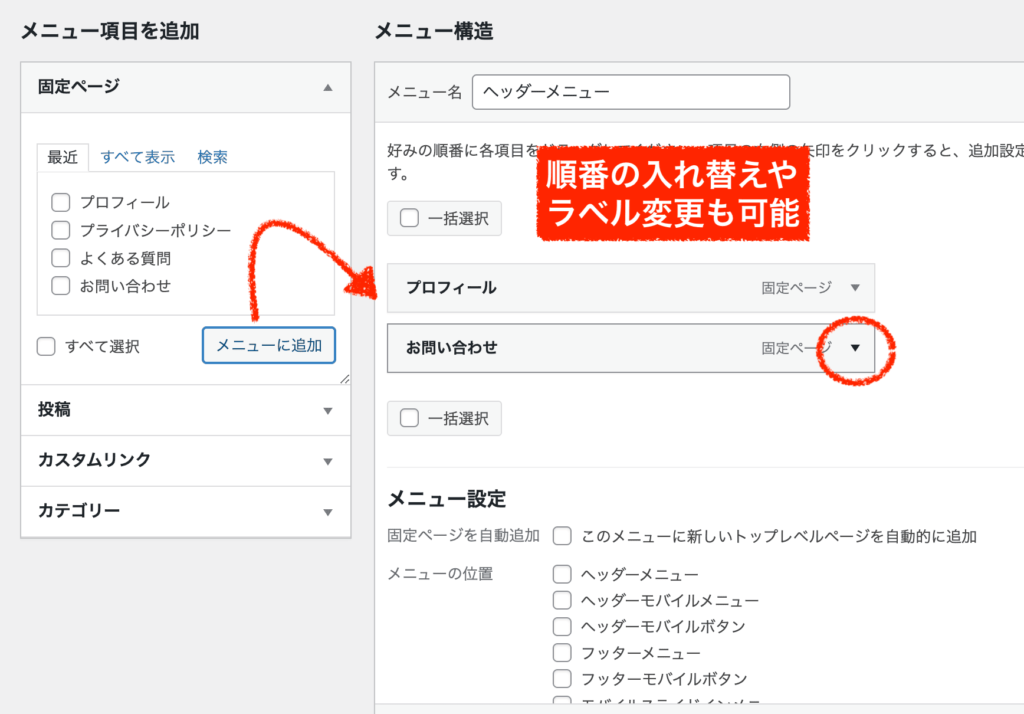
そうすると、画面右側にページが追加されます。
ドラック&ドロップで自由に順番を入れ替えたり、階層構造を変えたり、右側サンカクマークの設定を開いてラベルの編集なども可能です。

ちなみに、画面左側からは、固定ページだけではなく「カテゴリー一覧」や「投稿ページ」などもメニューに追加できます↑ので、好きに作りましょう。今回は、カテゴリーから「wordpress」と「ブログ運営」のページも入れました。
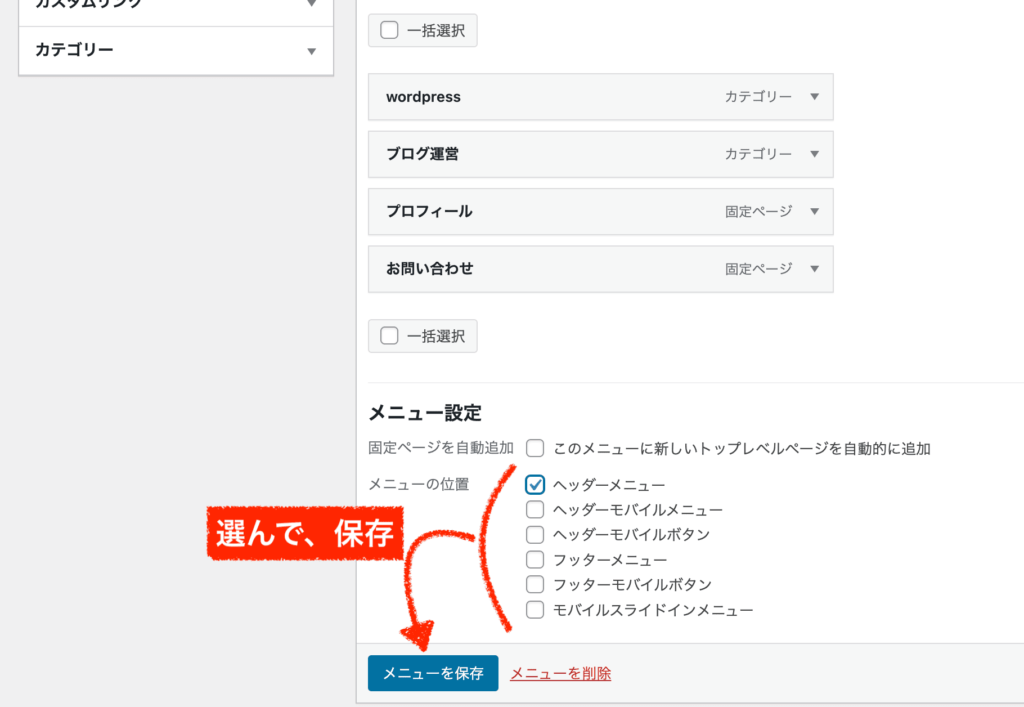
最後に、『メニュー設定』のところでメニューの位置を選び保存しましょう↓。

なお『メニューの位置』の項目は、使っているwordpressテーマによって異なります。ヘッダーとフッターメニューは大体あるはずです。どの場所に表示されるか分からなければ、実際にチェックをつけて都度サイトを確認してみてください。複数チェックをいれることも可能です。
以上で、完了です。
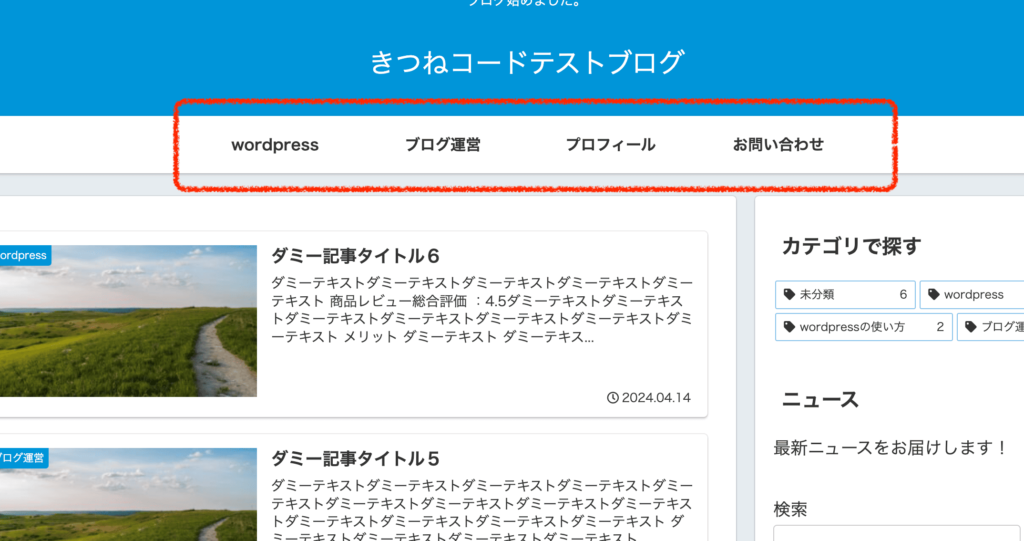
サイトを確認してみると、cocoonテーマではこのように表示されます。
(※メニュー表示のされ方とデザインは使っているwordpressテーマに依存します。)
メニューの使い方はわかりましたか?
ヘッダーメニュー、フッターメニュー、スマホ版のメニューなどを思い通りに作ってみましょう!
サイドバーなどのウィジェットに表示
もう1つ、固定ページ一覧をサイドバーに出す方法もあるので一応紹介しておきます。
ただし、これはあまりおすすめする方法ではありません。
実際には、テーマ機能を使う方が汎用性が高いかなと思います。(つまり、やり方はご自身が使っているテーマによって異なるためあくまで参考程度まで)。
step.1
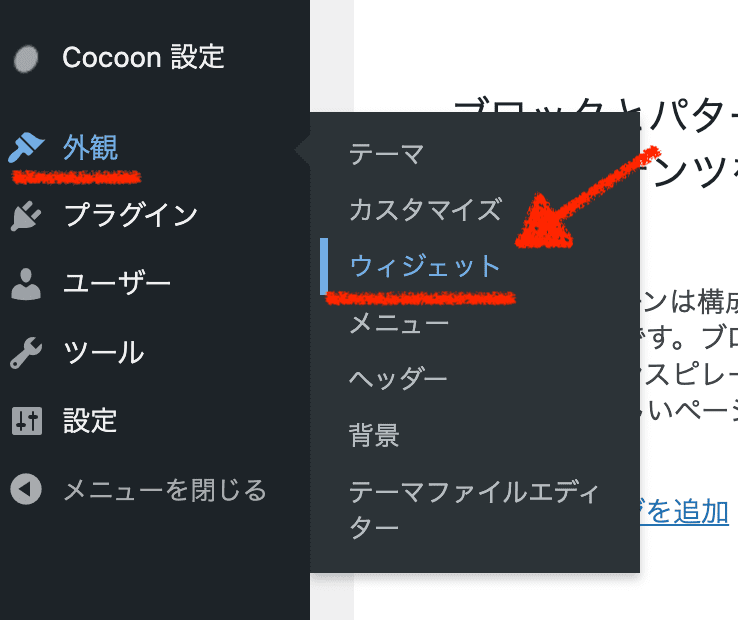
管理画面「外観」≫「ウィジェット」をクリックします。

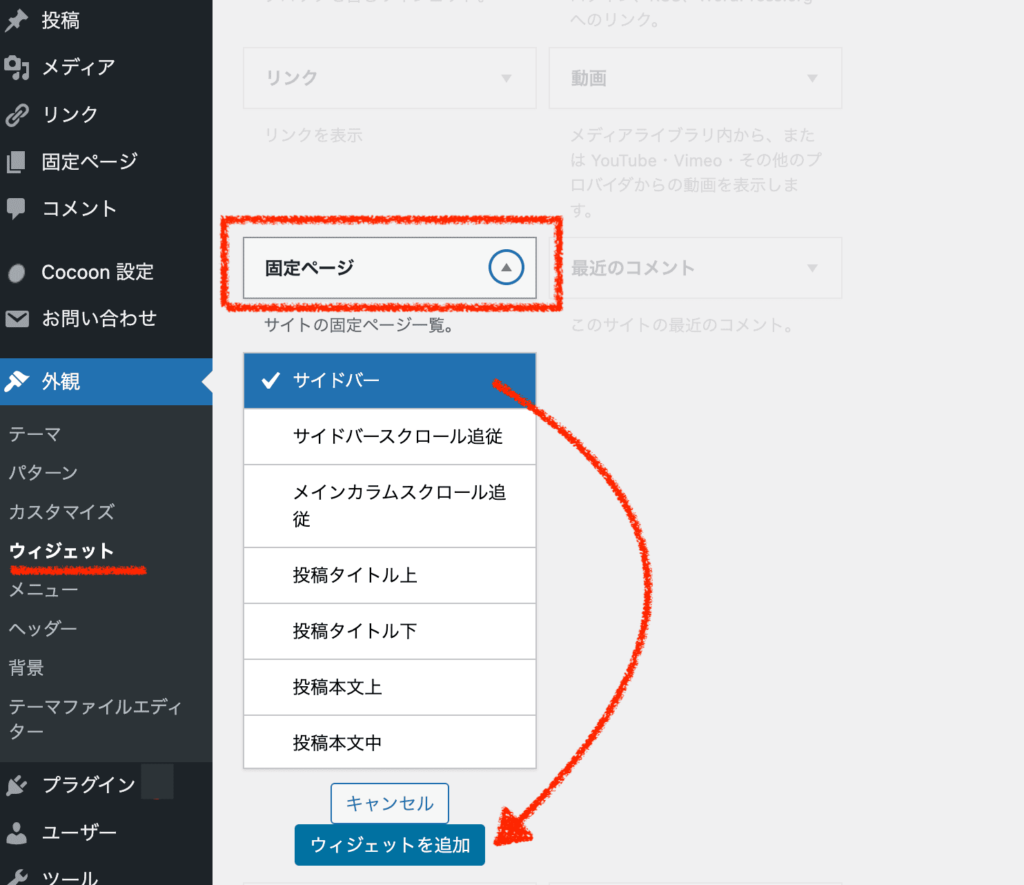
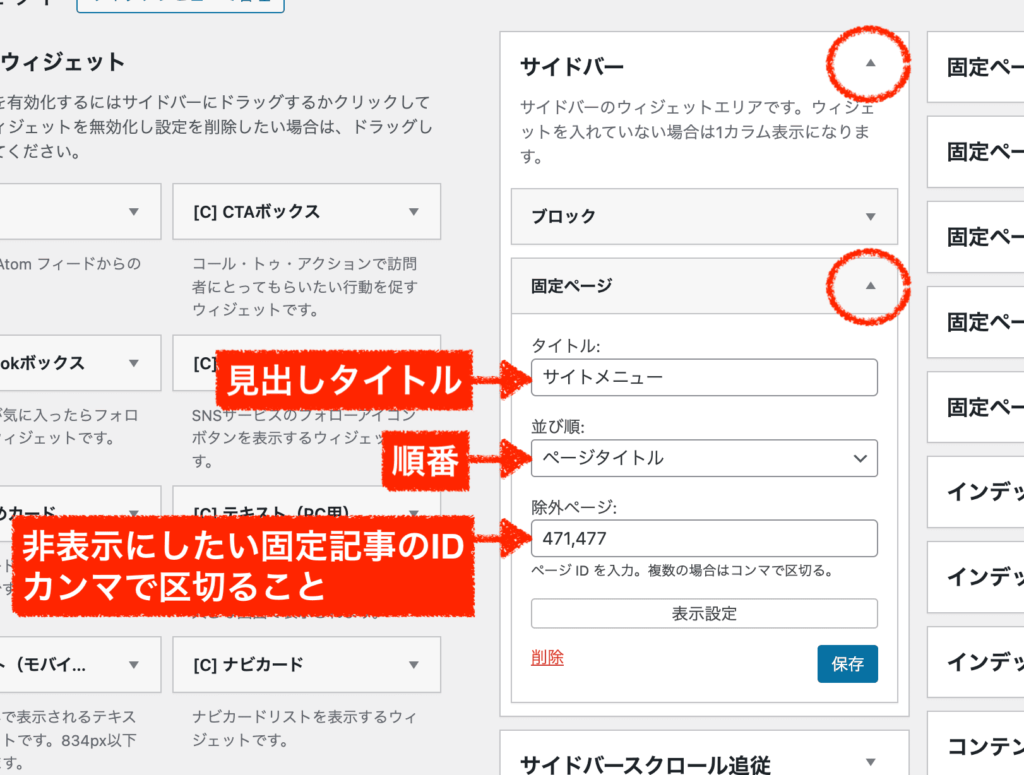
ウィジェットの中から「固定ページ」のブロックを「サイドバー」に追加します。

これだけで、サイドバーに固定ページ一覧が表示されるようになります。

もう一度ウィジェット画面に戻りますが、見出しタイトルや、順番、除外ページなどを設定することも可能です。固定記事のIDを知りたい場合は、固定ページ一覧から確認できます。

以上が、固定ページ一覧をサイドバーに表示するやり方です。
固定ページにおけるSEO対策
固定ページにおけるSEO対策は、基本的には普通の投稿ページと同じ考え方で大丈夫です。
- (もし狙う検索ワードがあれば)hタグを意識し、タイトルや見出しにできるだけキーワードは自然に含め、ユーザーのニーズを満たすような内容を含めるようにしましょう。
- メタディスクリプションに関しては、できるだけ自分で120文字以内で設定するようにしましょう。
- タイトルタグや、パンくずリストなど、大体どのwordpressテーマでも自動で設定されるはずなので、特に自分で何か設定する必要はありません。
- 固定ページも大切な1つのコンテンツですので、必要なページは当然「インデックス」させるようにしてください。(=noindex設定にしないということ)
- インデックスしたい固定ページは、必ずリンクをサイト上のどこかには置きましょう。そうでないと、クロールされない可能性が高いので評価されません。
- 低品質になりそうなページ、もしくは意図的に隠しておきたいページなどは、noindex設定にしておくと良いでしょう。
その他、固定ページに関する設定
人によって使うケースとそうでないケースに分かれますが、固定ページに関する設定を最後に2つご紹介します。
特に1つ目に関してはぜひ知っておくと、デザイン的な幅が広がるかもしれません。
トップページに固定ページを使用してサイト型のデザインにする
wordpressでは、実は『トップページに任意の固定ページを使用する』ことが可能です。
つまり、
- トップページ用のデザインを固定ページで作成する
- その固定ページをトップページに設定する
このようにすることで、サイト型のトップページデザインを作成したり、wordpressっぽくない自由な構成のトップページを実現できます。
この機能自体はwordpress本体の機能ですので、どのテーマを使っていても基本的には使えます。
ただし、実際に固定ページをトップページとして使うのは、利用中のwordpressテーマによってだいぶ使い勝手が異なるかなと思います。
step.1
今回は、Cocoonテーマは完全にブログ向けでちょっとやりにくいので、有料テーマAffinger6で事例紹介します。
まずは、固定ページを新規作成しましょう。
記事タイトルは、表には出ないようにするのが普通なので、自分で分かりやすい名前をつければOKです。
(※テーマによって仕様が若干違います。Affinger6は自動的にタイトルが出ないので特に設定は不要です。もしCocoonであれば画面右側の設定に『記事タイトルを表示しない』項目があるはずなので、そこにチェックを入れる形になります。)
固定ページの中身は、使えるブロックをつかって自由に作りましょう↑。上の中身はあくまで例です。「カラム」「見出し」「カテゴリ記事一覧」「ボタン」などのブロックを使って作っているだけです。
wordpressテーマによって作りやすさが異なる原因の1つはここですね。使えるブロックが違うからです。サイト型として有用なブロックがたくさん用意されているテーマだと、それらの組み合わせ次第で綺麗なページ構成を作れますよ!
パズルみたいですね。組み合わせ次第になってくるので、ある程度の”慣れ”や”センス”は必要になっていますが、試行錯誤しているうちに段々とわかってきます。納得のいくように固定ページの中身を編集してください。
step.2
固定ページが完成したら、あとはそれを設定するだけです。
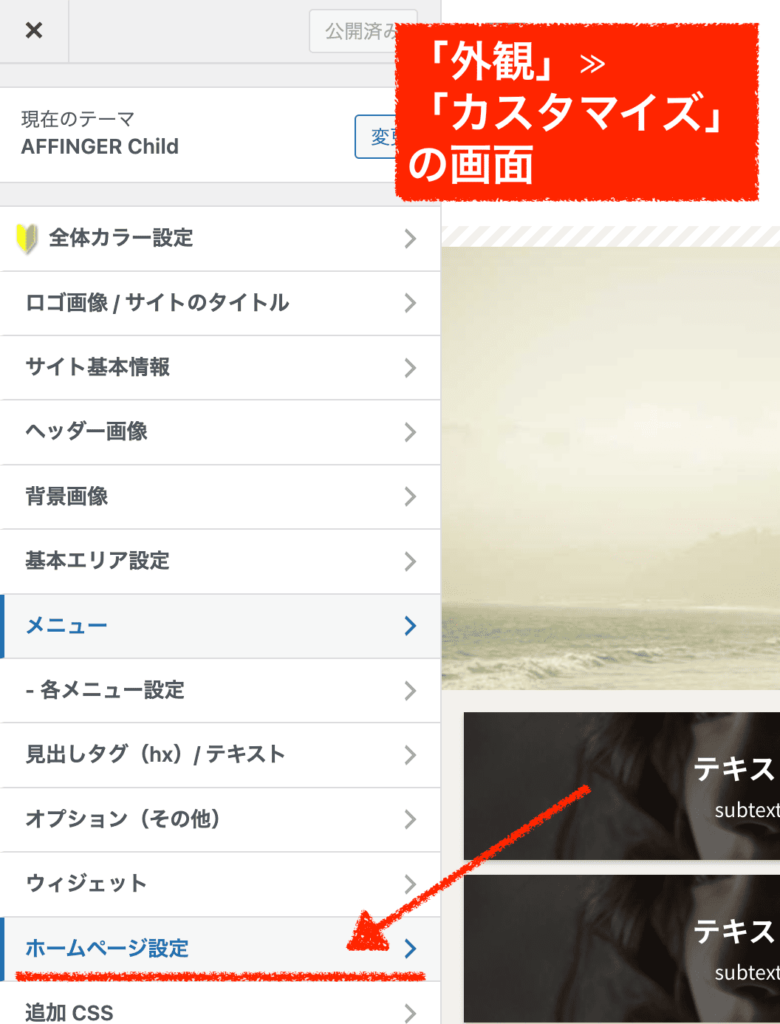
管理画面「外観」≫「カスタマイズ」の画面を開いてください。「ホームページ設定」の項目をクリックします。
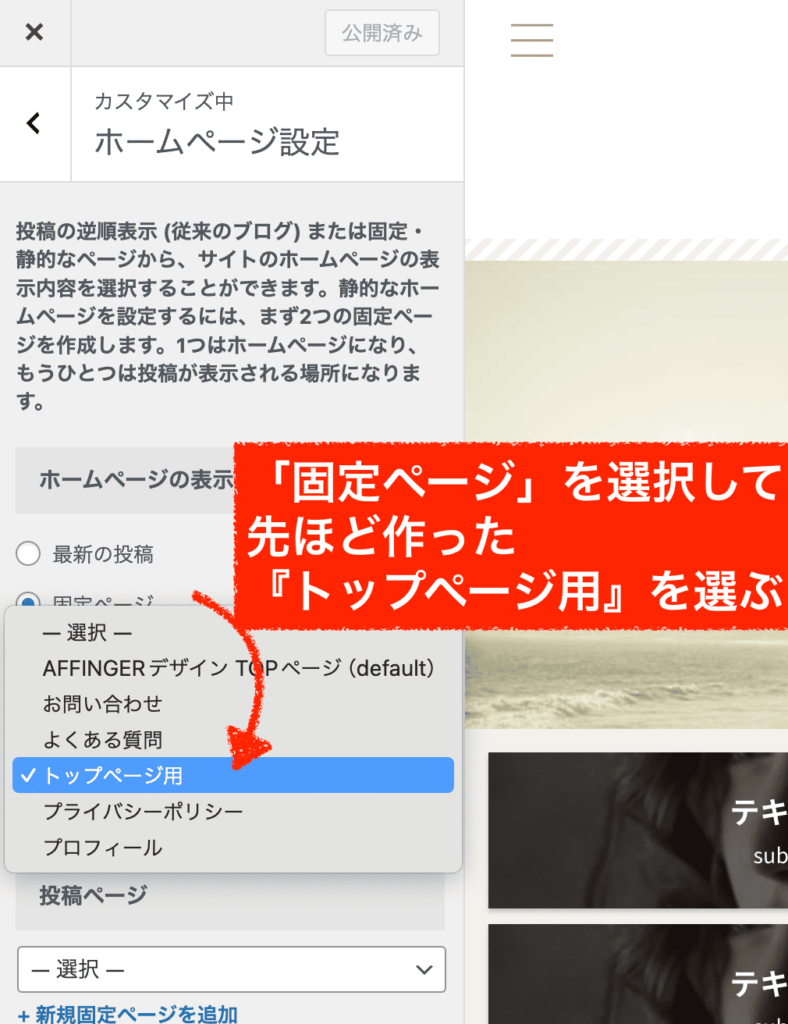
デフォルトの設定では「最新の投稿」になっていることが多いです。(最新の投稿の場合は、サイトTOPページに最新記事の一覧が表示される形となる)
これを「固定ページ」に変更して、先ほど作成したトップページ用を選びましょう。

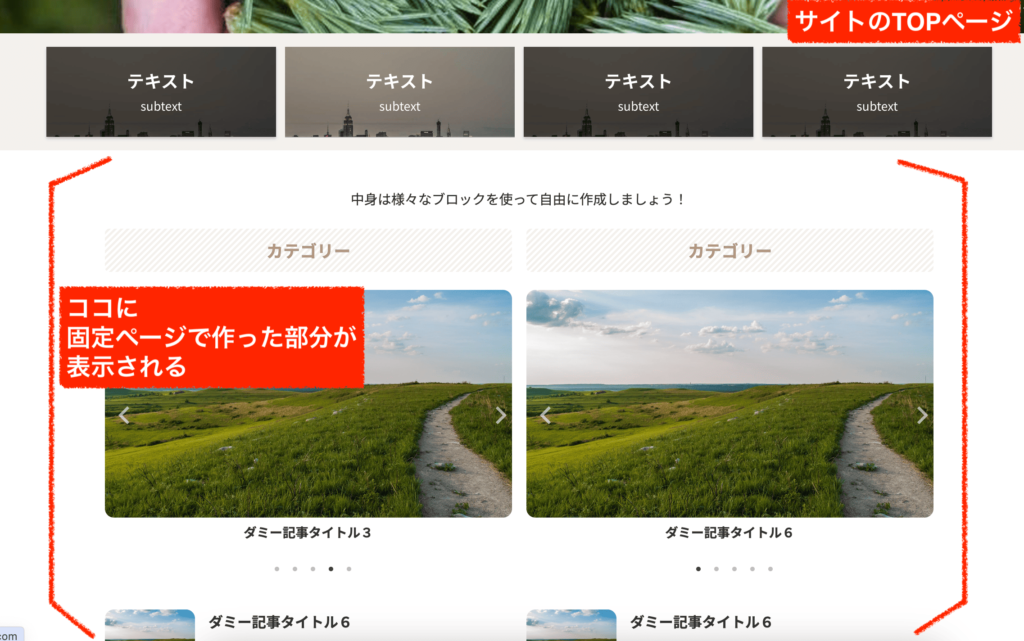
これで保存してサイトを確認すると、サイトのTOPページが下のようになります。
Affinger6のテンプレを使っていていきなり綺麗になっているので分かりにくいかもしれませんが笑、固定ページ部分がきちんと表示されているのがお分かりになるかと思います。

上の事例で言うと、真ん中部分が[固定ページ]で、サイトの上は[ヘッダーエリア]+[メインビジュアル]、サイトの下が[フッターエリア]、という主な構成になっています。
トップページに固定ページを使用した場合にも、もちろん[ヘッダー]や[フッター]、[メインビジュアル]などの構成を表示することは可能です。
つまり、組み合わせ次第で自由にサイトデザインできることになります。(テーマにもよりますが)
少しややこしいかもしれませんが、実際に設定してみると動きが良くわかるのでガシガシいじってみてください!
固定ページのテンプレートを活用する
ここは初心者向けではないため、簡単な紹介に留めます。
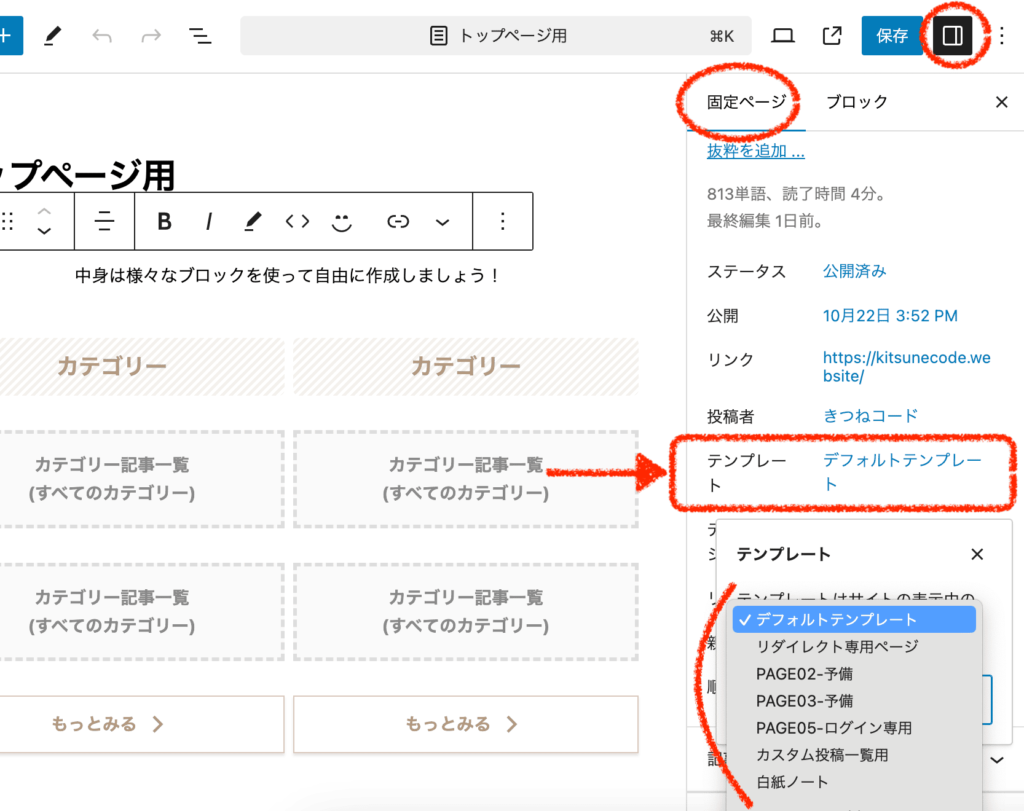
固定ページでは、設定の箇所に「テンプレート」という機能があります。普通の投稿ページには存在しない機能です。
こちらですね↓。

テンプレートとは、特定のページでのみ独自のデザインを適用することができる仕組みです。wordpress本体やwordpressテーマに依存しないため、一応どんなページでも作ることは可能です。『デザイン』だけではなく、『機能』を足すことも可能です。
phpまで扱える人や法人サイトなどが対象になるかと思います。用途としては、トップページやLP作成などをはじめ、独立させたいページや通常機能では実現できないようなページを作りたいときに使います。
参考:【WordPress】固定ページに使うテンプレートの作り方
通常の固定ページでは元々ある「デフォルトテンプレート」が選択されています。私も含めて、一般的なブログやメディアを運用している方は、特にカスタムテンプレートを用意する必要はありません。
固定ページがうまく表示されません
固定ページで表示がうまくいかないのには、いくつかのパターンと原因があります。
別にこちらの関連記事にまとめていますので、お困りの方はご確認ください。
-

-
WordPress固定ページが上手く表示されない原因と解決策【現象別】
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどについて解説しています。 この記事では、固定ページがうまく表示されない ...
まとめ
wordpressの固定ページについてご紹介してきました。
固定ページは、まずは基本の使い方さえ覚えたらOKです。
プロフィールや会社概要、お問い合わせページ、プライバシーポリシーなど、webサイトに最低限必要なページを固定ページで作成しましょう。
固定ページを作ったら、「メニュー」機能などでヘッダーやフッターなどにリンクを設置すると完了です。
初期設定としてはすぐに終わる作業ですので、サイトを作りたての方はぜひやってみてください!






