wordpressの「固定ページ」が表示されなくて、困っています。
wordpress固定ページの
「パーマリンク」を編集できません。


wordpress固定ページの
「テンプレート」が表示されません。
こんにちは!きつねコードです。
当サイトでは、wordpressやブログ運営のノウハウなどについて解説しています。
この記事では、固定ページがうまく表示されない時の対処法についてご紹介します。
WordPressの固定ページとは?
ワードプレスには、「固定ページ」があります。
機能としては「投稿ページ」ととてもよく似ていますが、用途が異なります。
投稿ページは一般的な記事として使用しますが、固定ページは編集する頻度が高くない恒常的に置いておくページに使用します。
たとえば「プロフィール、会社概要、お問い合わせ、プライバシーポリシー」のページなど、常にサイトのどこかに設置するものは、固定ページとして作成することが多いです。
関連記事:WordPress固定ページとは?作成方法から編集まで初心者向け完全ガイド
固定ページが上手く表示されずに困る原因7パターン
固定ページが表示されなかったり、不具合が起きているときには、いくつかの原因が考えられます。
それぞれ困っている事象によって、みるべきところが違ってきますので、どれか該当するものがないか確認してみてください。
原因と対処法①固定ページは、「公開」するだけでは表示されません
これが、wordpress初心者で一番多いパターンだと思います。
勘違いする人も多いですが、
そもそも、固定ページは「公開」しただけでは、サイトのどこにも出てきません!
リンクを自分で設置してあげる必要があります。
「投稿ページ」を公開した場合には、トップページや記事一覧などに自動的に表示されるケースが多いです。(使っているwordpressテーマの設定にもよりますが。)
しかし、「固定ページ」は、自動でトップページや記事一覧には表示されません。ですので、
- 固定ページを作成して、公開する
- 固定ページのリンクを、サイト上のどこかに設置する
この2段階の設定が必要です。
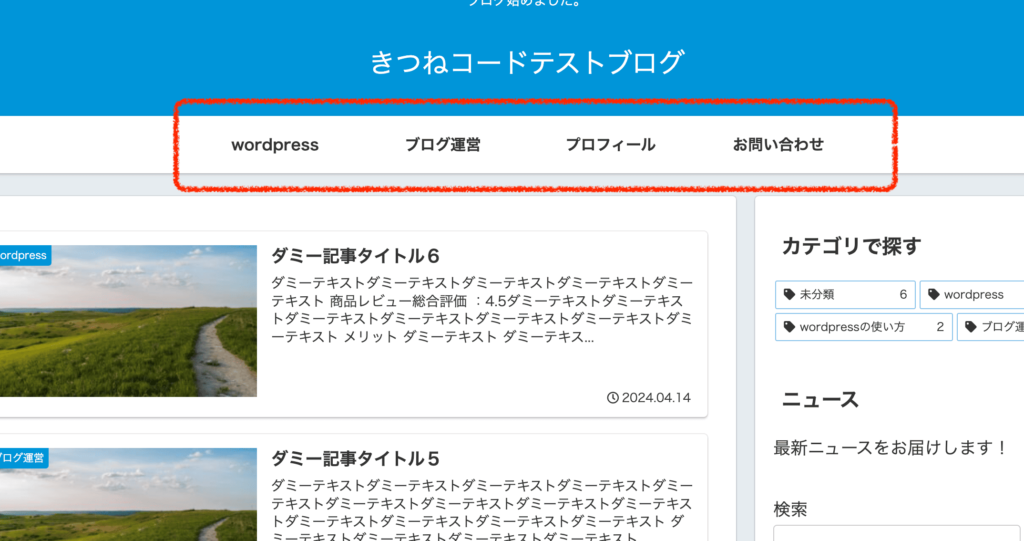
例:固定ページを「メニュー」に表示する
場所としては、サイト上のヘッダーや、サイト下のフッター部分に「メニュー」として表示するケースが一番多いでしょう。
下の事例で言うと、左から「wordpress」と「ブログ運営」はカテゴリーですが、「プロフィール」と「お問い合わせ」は固定ページです。

(※メニューの表示位置や、デザインは利用しているwordpressテーマによって若干異なります。)
基本の設定方法を解説します。
step.1
まず先に、必要な固定ページはそれぞれ作っておきましょう。

中身は自由に編集して大丈夫です。記事タイトルもきちんと入れて、ブロックを使って好きに作りましょう。サイト初期であれば、見た目的なデザインはそこまでこだわらなくてもOKです。固定ページとして常にサイトにあるわけですから、気が向いたときに徐々に編集してリッチにしていく形でも良いです。

「固定ページ」が完成したら、次に「メニュー」を設定します。
step.2
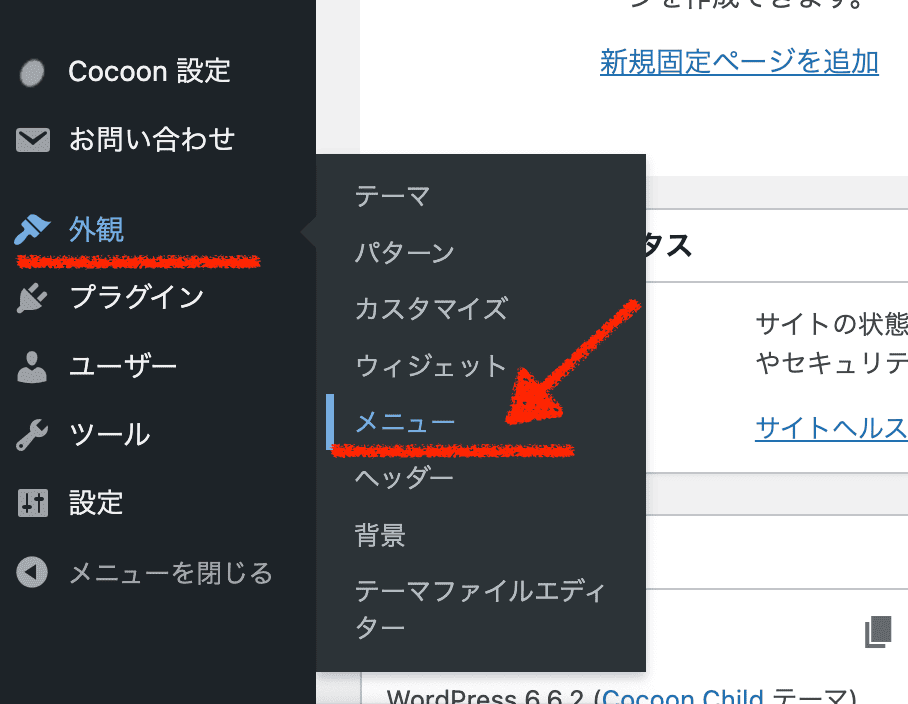
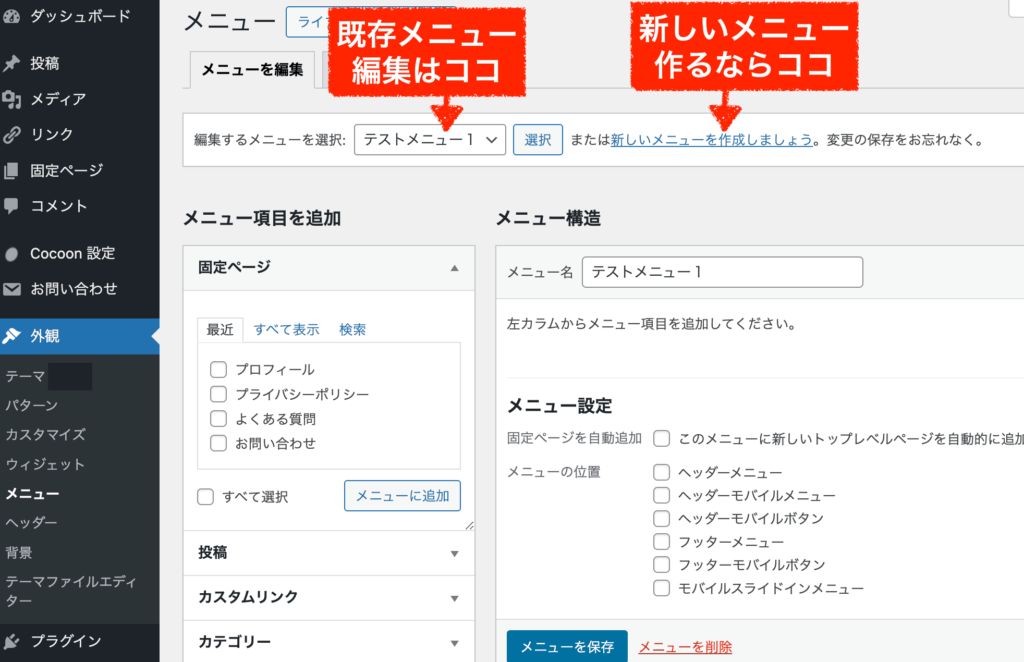
管理画面「外観」≫「メニュー」をクリックしましょう。

「メニュー」を編集するときは、必ずどのメニューを編集するのかを先に選んでから行います。
既存のメニューを編集するならば「左側から選択」、もしくは「新しいメニューを作成しましょう」から新規作成します。

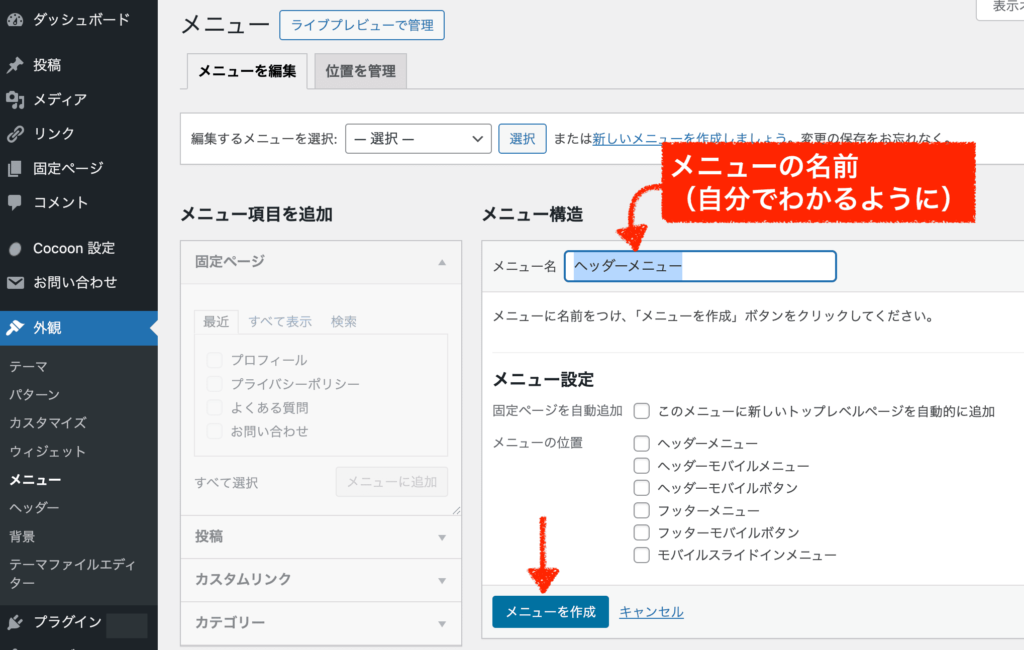
今回はメニューを新規作成するので、まずメニューの名前をつけます。分かりやすいように、ヘッダーメニューと付けてみましょう。

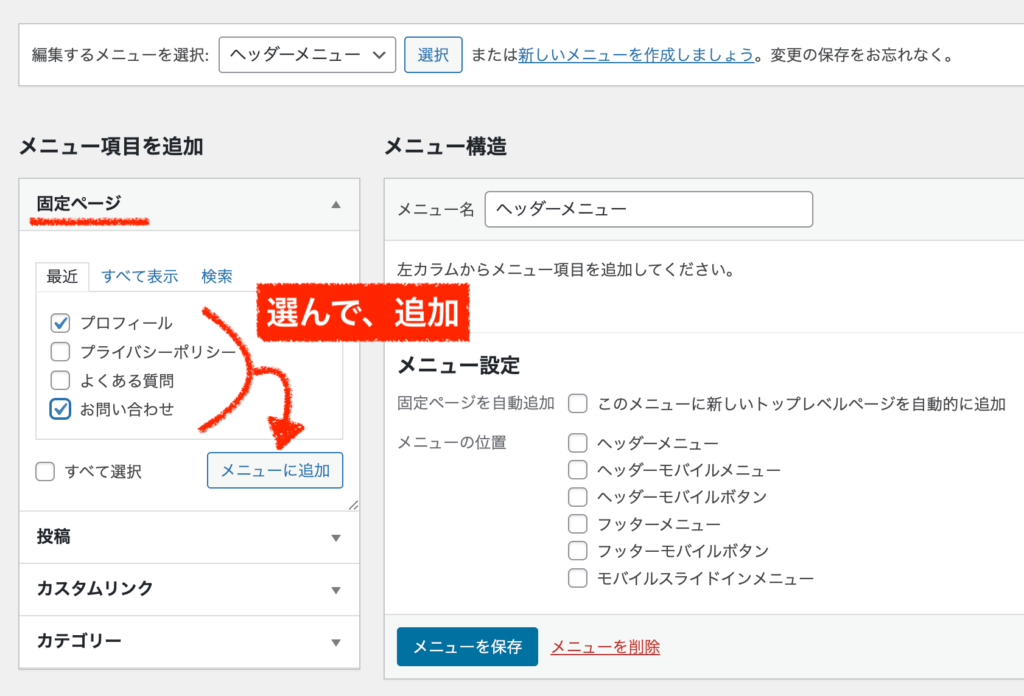
次に、メニューに表示させたいページを画面左側から選びます。固定ページから任意のページにチェックを入れて、「メニューに追加」します。
なお、同様に「投稿ページ」や「カテゴリーページ」を選ぶことも可能ですよ。

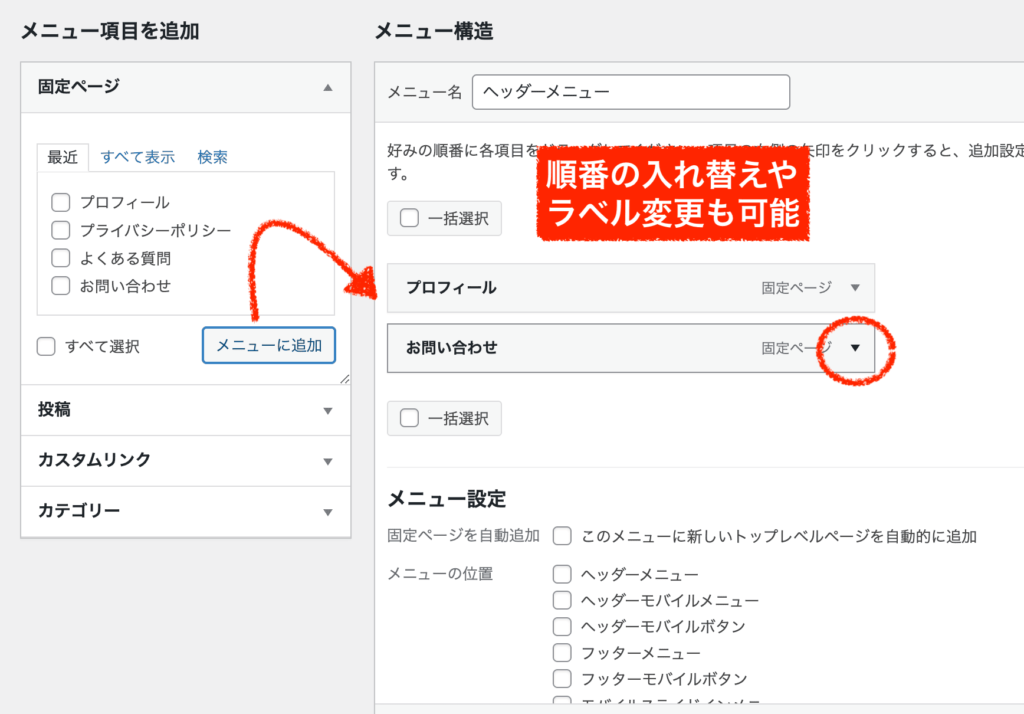
そうすると画面右側に選択した項目が追加されました。ここでは、ドラックアンドドロップで順番を自由に入れ替えたり、▼マークの設定を開いて名称を編集することも可能です。

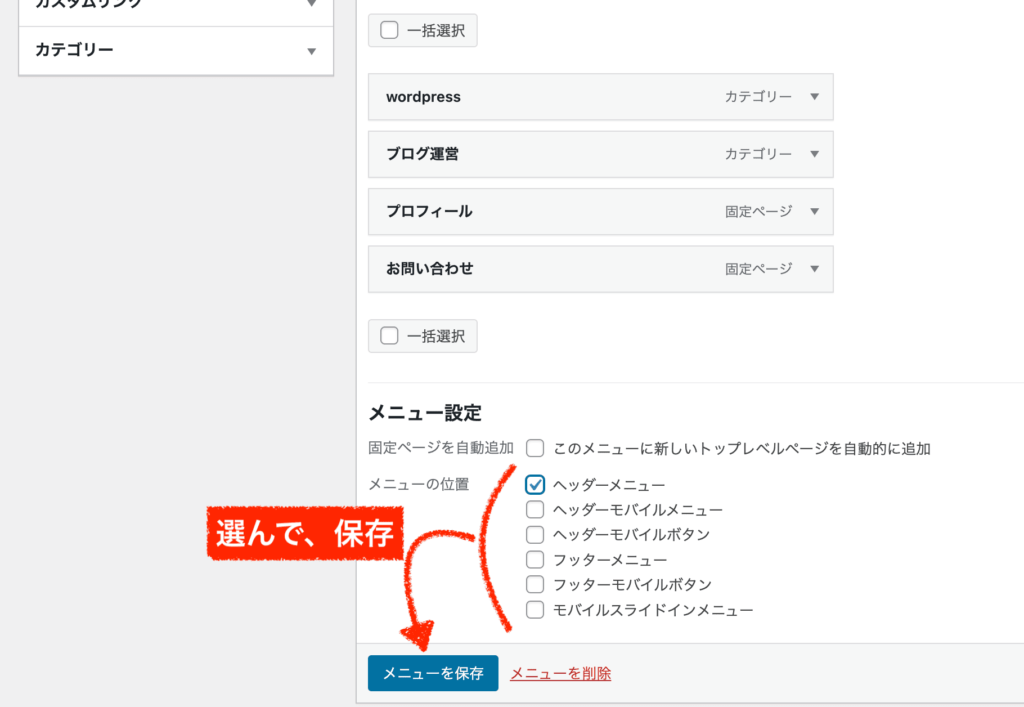
最後に、表示したい「メニューの位置」を選びましょう。複数選択することも可能です。
メニュー項目は、利用しているwordpressテーマによって若干異なります。どの位置に表示されるのかは、実際にチェックを入れてサイト表示を確認してみると良いかと思います。

以上が、メニュー機能の基本の使い方です。
 きつねコード
きつねコードちなみに、きつねコードの場合は、「ヘッダー用メニュー」を作ってヘッダーとスマホメニューに。「フッター用メニュー」を作ってフッターに表示させていますよ。
他にも、もしサイドバーなどに固定ページを表示させたければ、「ウィジェット」機能などを用いると良いかもしれません。そのあたりは、使っているwordpressテーマによっても最適解が違ってくるのでご自身でいじってみてください。
原因と対処法②プラグインの影響で、固定ページに不具合が起きている
2つ目の、原因は「プラグイン」の影響で、固定ページの表示に不具合が起きている事例です。
固定ページに限らず、プラグインとの相性が悪さをするケースはよくあることですので、何かあったときには疑ってみるのは鉄則です。覚えておきましょう。
特に、プラグインをたくさん入れているサイト運営者さんは要注意です。
この場合には、すべてのプラグインを一気にOFFにすると原因を特定できませんので、
- 1つずつプラグインを無効化する
- (出来ればキャッシュクリアしてから)固定ページの表示を確認してみる
という手順をとってください。もしこれで治ればそのプラグインが原因ですので、削除もしくは、代替するプラグインを探してください。
サイトを誰から引き継いだときに多いですが、プラグインが多数あると何かと面倒ごとが起こることも今後増えるので、この機会に全体的に整理してあげるとよいかもしれませんね。
原因と対処法③テーマがブロックエディタに対応していない
3つ目の原因は、使っているwordpressテーマの問題です。
これもサイトを誰かから引き継いだときに多いかもしれませんが、昔のままのwordpressテーマを(アップデートせずにそのまま)使っていると、ブロックエディタに対応していなくて上手く表示されないことがあります。
ワードプレスの編集方式には、昔のクラシックエディタと今のブロックエディタの2種類あります。好き好んでクラシックを使っている人もいますが、今は後者が主流であり、使いやすさもブロックエディタの方が上です。
無料プラグインの「Classic Editor」を入れればいまでも使えますが、この機会にブロックエディタ対応のwordpressテーマに変える(もしくはアップデートする)方が良いかなと思います。
(※いまブロックエディタに全く対応していないwordpressテーマは、完全に「古い」テーマです。他にも今後不具合が起きる可能性は高いと思います。)
原因と対処法④固定ページの「テンプレート」の選択を間違えている
4つ目の原因は、固定ページの「テンプレート」項目を間違えていることです。
固定ページには、投稿ページには無い「テンプレート」という機能があります。テンプレートとは、wordpressテーマに依存せずに独自のデザインや機能をそのページでのみ適用することができる仕組みです。中・上級者向けです。
これも、サイトを引き継いだときに起こりうるかもしれないので、一応設定を確認しておきましょう。
普通にwordpressテーマのデザインを適用させるならば、「デフォルトテンプレート」になっているのが正解です。他のテンプレを選択していると、真っ白なページになっていることがありますので、チェックしてください。

原因と対処法⑤固定ページにパーマリンクの編集欄が出てこない
5つ目は、固定ページでパーマリンクURLを編集する欄が出てこない場合です。
これは初心者さんに多いケースです。
そもそもパーマリンクURLを編集できるのは、パーマリンクの全体設定を「”投稿名"が含まれる設定にしている時」のみです。例えば、”基本"や"数字ベース"などの設定にしている人は表示されません。そのままでも問題はありません。
固定ページや投稿ページでも、「リンク」を英語名に(プロフィールならば/profileなどに)変えている人は多いです。ですが、設定次第ではそもそもリンクの編集が出来ません。
だからと言って、運営歴のあるサイトにおいて全体のパーマリンク設定はコロコロと変えて良いものではありません。この辺は非常に大事な知識ですので、不安な方はしっかりと把握しておくと良いでしょう。
関連記事:wordpressのパーマリンク設定
原因と対処法⑥キャッシュの影響で最新が反映されていない
6つ目は、キャッシュの影響です。
キャッシュの影響は、固定ページだけに限らずあらゆるページでよくあることですので、知らない方は必ず覚えておきましょう。
キャッシュとは、一度アクセスしたデータや情報を一時的に保存し、次回アクセスするときに速く読み込めるようにする仕組みのことです。SEO対策としてwordpressでもよく使われます。
要は、「一部のファイルを保持しておく」という仕組みがキャッシュです。あらゆるwebサイトで使われる技術です。
この影響で、「編集した直後にサイト確認すると反映されていない」、「同じ端末で見たときに何か表示がおかしい」ということが起こります。
キャッシュとして残っている古いファイルを参照していることが原因です。
ですので、編集した後は基本的にキャッシュクリアか、もしくはスーパーリロードをしてから確認をすると良いです。
サイト確認したいページを開いて、下のショートカットキーを打ってから表示確認します。
(スーパーリロードとは、キャッシュの存在を無視してページ再読み込みをする方法です。)
関連記事:キャッシュクリアの方法
原因と対処法⑦「テンプレート」が表示されません
ここから先は、ワードプレス上級者や制作者向けです。
wordpressを制作していて、「テンプレートが表示されない」と困っているケースがあるかもしれません。
まず、テンプレート機能が表示されるのは、デフォルトでは固定ページのみです。そのままでは投稿ページには出てきませんので注意してください。
その上で、「テンプレートファイルが認識されない」という方は、
下記記述が含まれたphpファイルをwordpressのthemeのテーマディレクトリに置いてあげるだけで出てきます。
<?php /* Template Name: テンプレート名 */ ?>
また、もし投稿ページにもテンプレートを表示したければ、postタイプに投稿ページ(post)を追加してあげると出てきます。(カスタム投稿タイプも追加可能)
<?php /* Template Name: テンプレート名 Template Post Type: page,post */ ?>
それでも出てこなければ、
テーマフォルダに最低限必要なindex.phpとstyle.cssが存在しているかを確認してください。どちらかが抜けていると正しく認識されないことがあります。