ワードプレスの記事ページのタイトルを改行したいです。

記事タイトルを改行するのは、とあるコードですぐ実現できるよ!
こんにちは、きつねコードです。
当サイトでは、wordpressやブログ運営のノウハウなどについて解説しています。
この記事では、ワードプレス記事のタイトルに「改行」を入れる方法をご紹介します。
WordPressの記事タイトルに改行を入れる方法・HTMLタグbrを使う
簡単ですので、初心者でもすぐに可能です。
やり方は
<br>タグを挿入する
だけです。
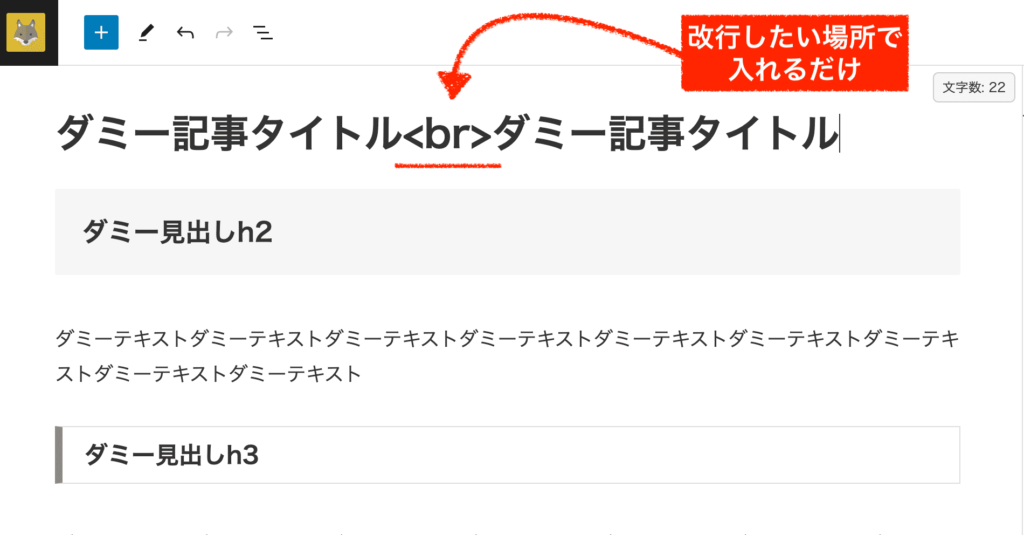
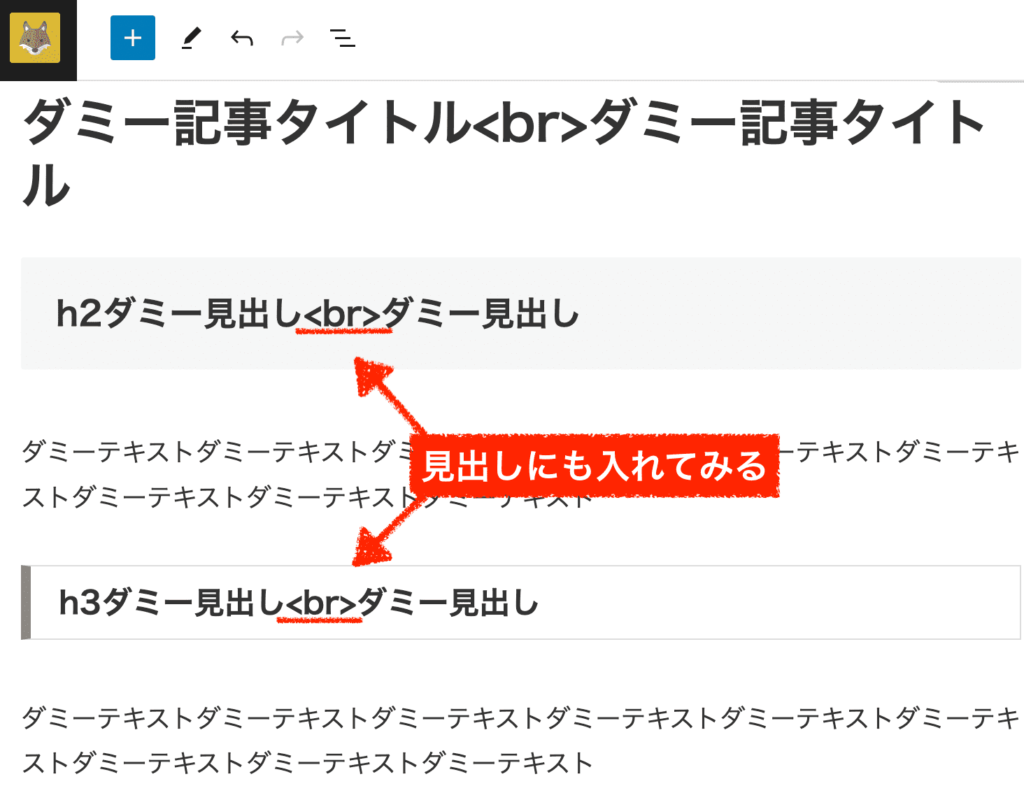
こんな感じで記事ページのタイトルに入れてみます↓。

HTMLタグを入れる時は必ず「半角」を使うのがお作法です。かっこが外れたり、不必要なスペースを入れたり、全角を使ったりしないように注意しましょう。
ページタイトルを確認してみると、きちんと改行されていますね↓

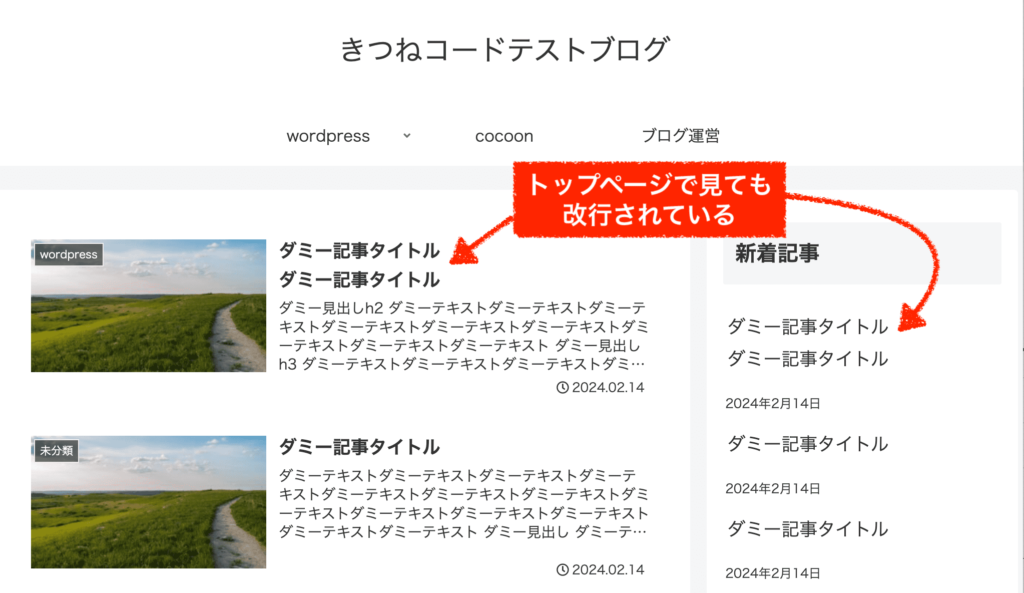
ちなみに、タイトルに改行を入れると、下の画像の通りトップページでも同じように改行されますので、その辺りは認識しておきましょう。

<br>タグは、htmlが正常に機能する場所であればワードプレス内の他の場所でも使うことは可能です。
どこでも使えるわけではありませんが、もし「改行したい!」というシチュエーションがあり、テキストを編集できるのであれば<br>タグを試してみる価値はあります。覚えておくとよいでしょう。
WordPressの記事ページ見出しを改行するのにbrタグは使えますか
記事ページの「見出し」でもbrタグで改行することはできるのでしょうか?
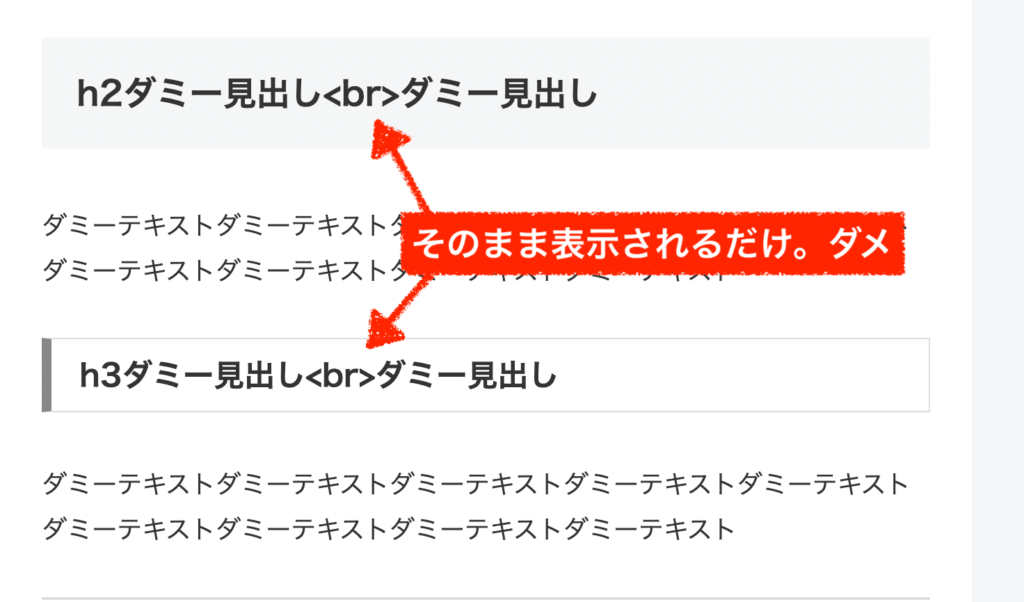
結論から言うと、見出しではbrは使えません。
(wordpressテーマにもよるかもしれませんが、多分無理)

確認してみると、<br>がそのままテキストとして表示されているだけですね↓

もし見出しで改行したい人は、(望みは薄いけど)「HTMLタグで編集」を選んでから、もう一度<br>タグを入れてみてください。それで保存して上手くいかなければ、諦める方が良いかなと私は思います(笑)。
wordpressに搭載されている自動整形機能で、<br>タグが"不要なタグ"とみなされて勝手に消されていることが原因かと思います。手段がないこともないですが、影響範囲を考えるとあまりいじりたくはない設定かなと思うので私ならやらないです。
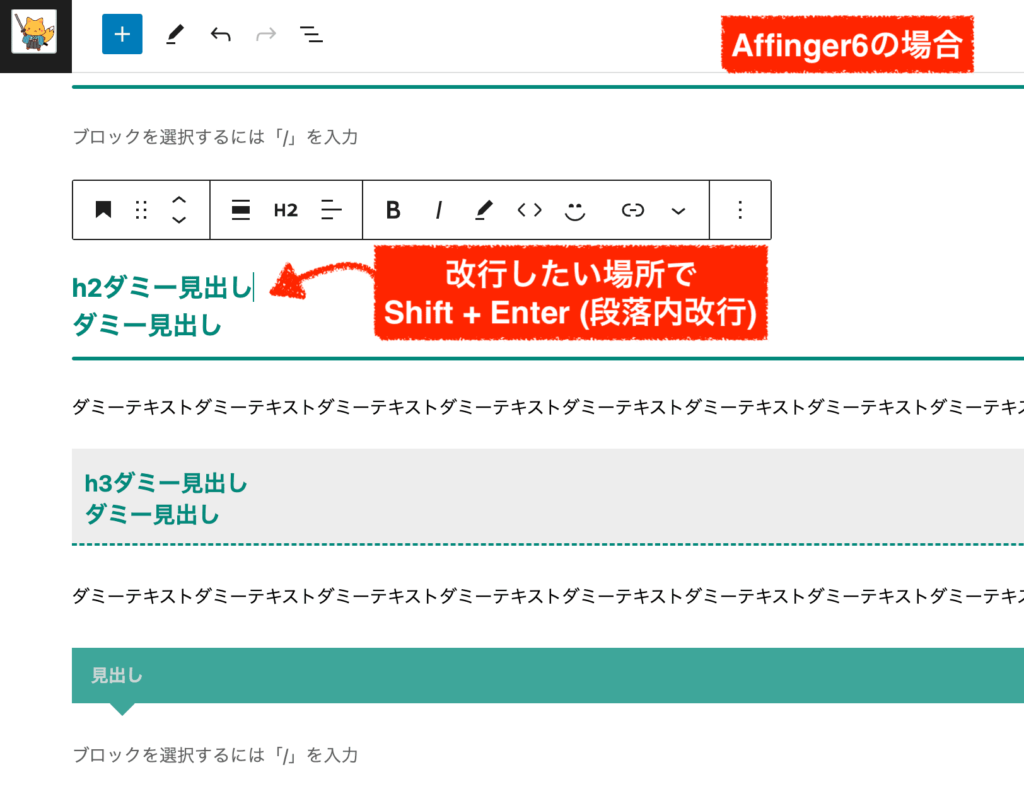
ちなみに余談ですが、私が利用しているAffinger6テーマでは、

このように改行したい場所で、Shift + Enter をクリックすると見出しにおいても段落内改行が効きます。
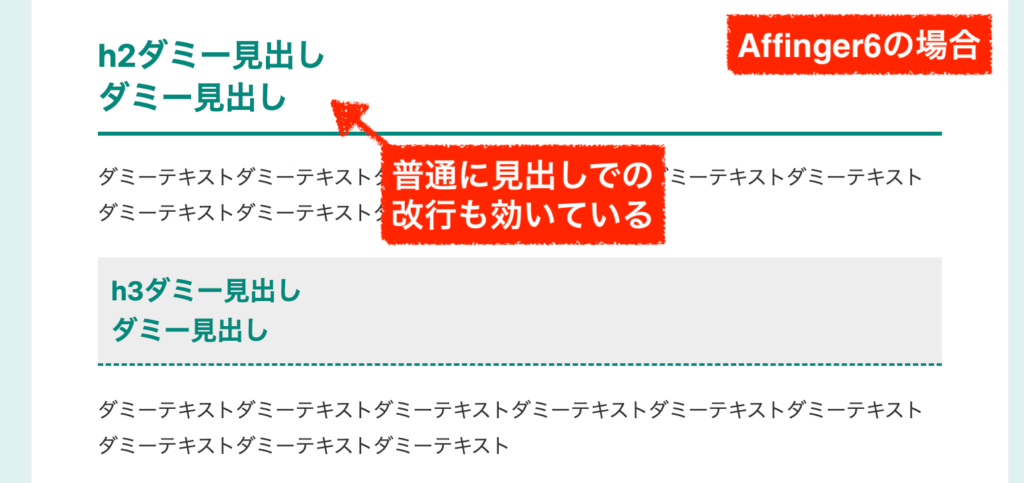
ページを確認してみても、普通に改行が効いています。

そのため、使っているwordpressテーマによっても挙動は異なるということですね。
ご自身のテーマでも、一応確認してみるとよいかもしれません。
brタグで改行する時の注意点
記事タイトルや見出しで改行するときに気をつけておきたいことがあります。
<br>タグを覚えると便利なのでつい多用したくなりますが、
あなたが見ている画面と、ユーザーが見ている画面の、画面幅は異なるということを忘れずに認識しておきましょう!
つまり、「良きところで改行を入れた」と思っていても、実は異なる画面幅で見てみると余計におかしくなっていることも多々あります。(特にスマホとかね。)
そのため、改行を入れる際にはパソコンのブラウザの画面幅を伸び縮みさせながらチェックしてみるのが良いです。
そもそも改行なしの方が最適という可能性もあるので、十分気をつけてくださいね。