wordpressテーマのJINとはどんなテーマでしょうか?

JINは人気wordpress有料テーマの1つです。アフィリエイターひつじさんと開発者赤石さんらによって開発された、初心者に優しくデザインの美しいテーマです。
この記事を書いているきつねコードは、wordpressを10年以上前から触れており、多くのwordpressテーマも実際に試しています。
webディレクターである私が、有料テーマJINの特徴と、その導入方法について解説します。
JINは、圧倒的に初心者に適したwordpressテーマです。デザインも美しいので、お手軽に美デザインのブログを作りたい方はぜひお試しください!
「JIN」ともう1つ新しいテーマ「JIN:R」というテーマも存在します。
両者にはだいぶ違いがあるので別物だと捉えてください。当記事で扱うのは、従来からあるJINの方です。個人的には、今買うならJIN:Rの方がおすすめです。
JIN:Rのレビュー記事はこちら
WordPress有料テーマJINとは
JINは、有名アフィリエイターのひつじさんらが開発した有料wordpressテーマです。
リリースからだいぶ時間は経っていますが、今でも利用者の多い人気テーマの1つです。

JINの価格は、定価14800円です。
wordpressの有料テーマの中では平均的な価格です。
一言でいうと、JINは真に初心者向けのテーマであると言えると思います。
「初心者向け」とうたわれるwordpressテーマはとても多いですが、実際は機能が多すぎたり、超初心者には設定がややこしかったりするケースは少なくありません。
確かに慣れれば初心者でも使えて便利なのですが、慣れるまで結構大変だったりします。
その点、JINでは程よく機能が絞られており、操作する回数が少なくなるように作り込まれています。非常に分かりやすいです。
エディターの部分が少し古くなっている(クラシックエディタが必要な場面あり)なのが玉に瑕ではありますが、とにかく手間をかけずにキレイなサイトを作りたい人にはとても良いテーマだと思います。
特徴をもう少し詳しく見ていきましょう。
-

-
wordpress超初心者に大人気のwordpressテーマ「JIN:R」のレビュー
この記事を書いているきつねコードは、wordpressを10年以上前から触れており、多くのwordpressテーマも実際に試しています。 webディレクターであ ...
JINのメリットとデメリット
きつねコードが思うJINのメリットとデメリットについて、解説していきます。

JINのメリット①SEO対策はOK
ここはあまり差別化にならない部分ですので、さらっと流します。
基本的にwordpress有料テーマはどれを使ってもSEOはある程度強いです。それだけで差別化になることはありません。
JINでもSEO対策はされていますので、今でも問題なく使えます。
ただし、SEO対策も日々やり方が進化しています。JINの機能でもの足りないなと思う点が出てきた際には、プラグインなどを活用して補強すると良いでしょう。
JINのメリット②圧倒的に初心者にやさしい
ここが、私が考えるJINの1番の特徴です。
JINは、本当に初心者に向いているテーマです。
私は多くの他のwordpressテーマに触れていますが、JINでは「相当、機能が絞られている」という印象があります。
wordpressというのは、基本的に多機能です。確かに多機能であればあるほど、カスタマイズ性が高くなり変更できる余地が広くなるため、便利であることは間違いありません。
ただ実際に運用していると、『この機能は全然使わないんだよな』という機能はたくさん出てきます。初心者にとって、余計な機能は混乱のもとになります。
しかし、JINでは機能が絞られていので、迷いません。
それでいて、「この機能は欲しい」という点はしっかり残っています。その辺は、さすがプロアフィリエイターのさじ加減で、サイトの収益効果が高くなるような部分は、むしろ手厚く機能化されていますね。
例えば、トップページのヘッダーエリアに誘導できるようなリンクは簡単に設置できますし、ボタン1つとってみてもhoverアクションまで用意されていて(逆にここまであるテーマは珍しく)、こだわりを感じます。
JINを使うだけで、スムーズに綺麗なサイトができて、かつ効果の高いサイトに出来る可能性が高まることでしょう。
JINのメリット③デザインが美しい
もう一つの特徴として、
JINのサイトデザインは綺麗系で、均整の取れたデザインと言えます。
私はwebディレクターでデザイナーさんに発注する立場でもありますが、どちらかというとJINのサイトデザインはデザイナーさんから上がってくるような整ったクオリティーです。
ジャンルとしては、暮らし系・教室系・情報発信系・個人ブログ・美容系・女子向け・節約系・投資系・旅行系・物販系などは合うかなと思います。
逆に無骨なイメージやかっこよさを出す感じには、あまり向いていないかもしれません。
また、デザインを整えるのも楽に実現できます。いくつかのデザインパターンが用意されていますので、ボタン1つ(選択肢から選ぶだけで)です。センスが不要なのは、ありがたいポイントですね。
他のwordpressテーマと比較すると、設定画面もとてもスッキリしていて分かりやすいです。
結果として、誰でも美デザインのサイトを作れます。

次は、デメリットを見てみましょう!
JINのデメリット①高度なカスタマイズには向かない
「JINは初心者にやさしい」と述べましたが、そのため高度なカスタマイズには向いていません。
JINでは、機能や設定の選択肢が絞られていますので、細かい部分を変更していきたい場合に対応できません。
HTML・CSS・JS・PHPなどを使う高度なカスタマイズにもあまり向いていないかと思います。
将来的に、幅の広い柔軟性を持たせておきたいと思う人は、別のテーマを検討されると良いでしょう。
JINのデメリット②使い方が一部古くなっているところがある
wordpress(本体のこと)とは、どんどん使い方がアップデートされて変わっていくものです。
そうした周辺環境に合わせて、wordpressテーマも機能追従していく必要があります。
JINでは、最低限の機能追従は行われていますが、一部古くなっている箇所が残っています。(他のwordpressテーマでも、このようなことはよくあります。)
エディター(記事を編集する画面)では、旧式のクラシックと、新式のグーテンベルク方式が存在します。
最近wordpressを始めた人だと、新式のグーテンベルクの方が使いやすいですが、JINは旧式のクラシック時代に作られたテーマなので一部その名残りがのこっています。
新式グーテンベルクにも対応はしていますが、一部クラシックを使わなければいけない場面があるため、ややこしいと感じる点があるかもしれません。
一度慣れれば大丈夫なので、気にしない人は問題はありません。
JINのデメリット③アフィリエイトコードを分離して管理できない
最後のデメリットは、「アフィリエイトをやる人」に関係するお話です。
JINでは、アフィリエイトボタンの一括管理ができません。クリック計測も付いていません。
記事下にくっつくCTA管理や、アドセンス広告などの一括管理はできるのですが、例えば「ボタン」だけをパーツとして作って、それを記事中の任意の箇所で読むこむようなことができません。
つまり、アフィリエイトリンクを分離して管理することができないので、運用がちょっとめんどくさくなります。
リンクを変更したり、キャンペーンテキストなどを変更する際は、記事ごとに個別に行う必要があります。
ちなみに、新しい方のJIN:Rだとアフリエイト用コードだけ登録しておいて、それを呼び出すことはできます。
またそれに伴い、ボタンのクリック計測機能などもありません。
Googleアナリティクスや他の解析ツールを使いこなせる人には問題ありませんが、逆にアフィリエイトの面で言うと初心者向けではないかなと私は思います。
JINが向いている人
ここまでの話をまとめます。
JINが向いている人
- ブログを作りたい
- wordpressをはじめてさわる人
- 手間をかけずに綺麗なサイトにしたい
- 設定の少ないwordpressテーマが良い
- アドセンスをやりたい
- アフィリエイトをやりたい(ただし管理は自分で)
JINが向いていない人
- ホームページを作りたい
- サイト型をやるならJIN:Rの方が良いです。
- カスタマイズ性の高いテーマが良い
- アフィリエイトで収益最大化したい
- 他のテーマも合わせて検討されると良いと思います。
JINとJIN:Rの違い
JINは2018年にリリースされたテーマですが、2022年にJIN:Rという新しいテーマもリリースされています。
価格は、JINが14800円、JIN:Rが19800円です。
JIN:Rは、JINが「バージョンアップされたもの」と捉えるのではなく、この二つは別物と考えるのが良いかと思います。
この二つのテーマには、結構大きな違いが存在します。
「初心者に優しい。そして、デザインが美しい」
このコンセプトは共通しています。JIN:Rも初心者に親切な作りになっており、デザインも高クオリティです。
違いとしては、
- JIN:Rの方が高機能で、設定が多い
- JINは、機能が絞られていて、スッキリしている
- JIN:Rは「初心者向けだが、カスタマイズ性も同時に備えたテーマ」と言える
- JINはブログに適しているが、JIN:Rはブログでもサイト型でもいける
また、JIN:Rは新しいので時流に合わせて「エディターの新式グーテンベルク」に完全対応していることも大きいですね。
最近wordpressを始めた人であれば、JIN:Rの方が使いやすさは感じるでしょう。SEO対策も現代に合わせたものになっています。
ただし、JINも最低限の機能追従はされていますので、今でも十分使えます。「カスタマイズをあまりやらない、ブログをやる、超初心者である」という人であればむしろJINの方がスッキリしていて迷うことなく使いやすいかもしれません。
こちらの、開発者ご本人の解説記事も参考になるかと思います。
参考リンク:JINとJIN:Rの比較記事(開発者)
JINの購入&インストールする手順
ここからはワードプレスにテーマJINを購入してインストールする手順を解説します。
すでにwordpressサイトを持っていてJINにテーマ変更したい人はご参考にしてみてください。
【JINを購入&ダウンロード】
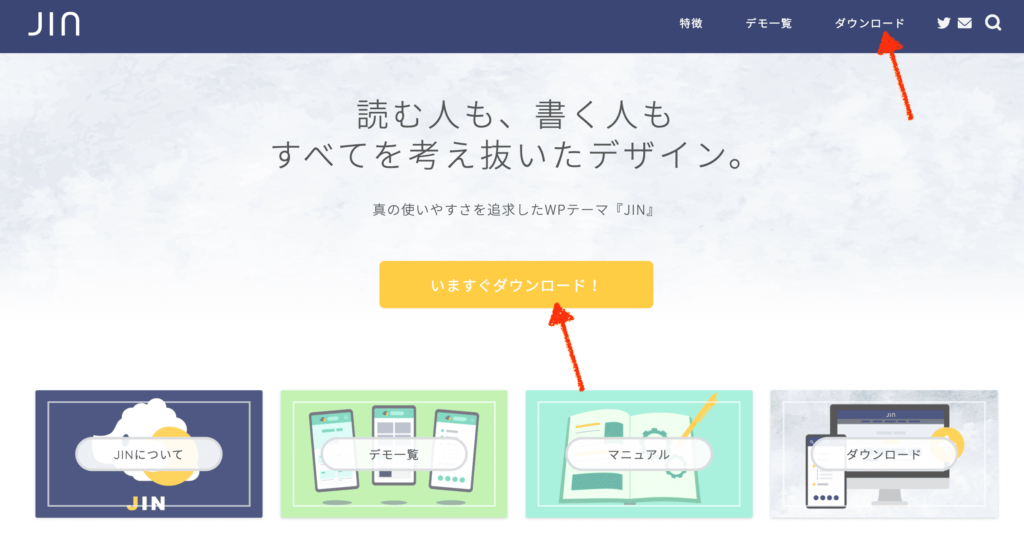
JINの公式サイトへアクセスし、「ダウンロード」をクリックしましょう。

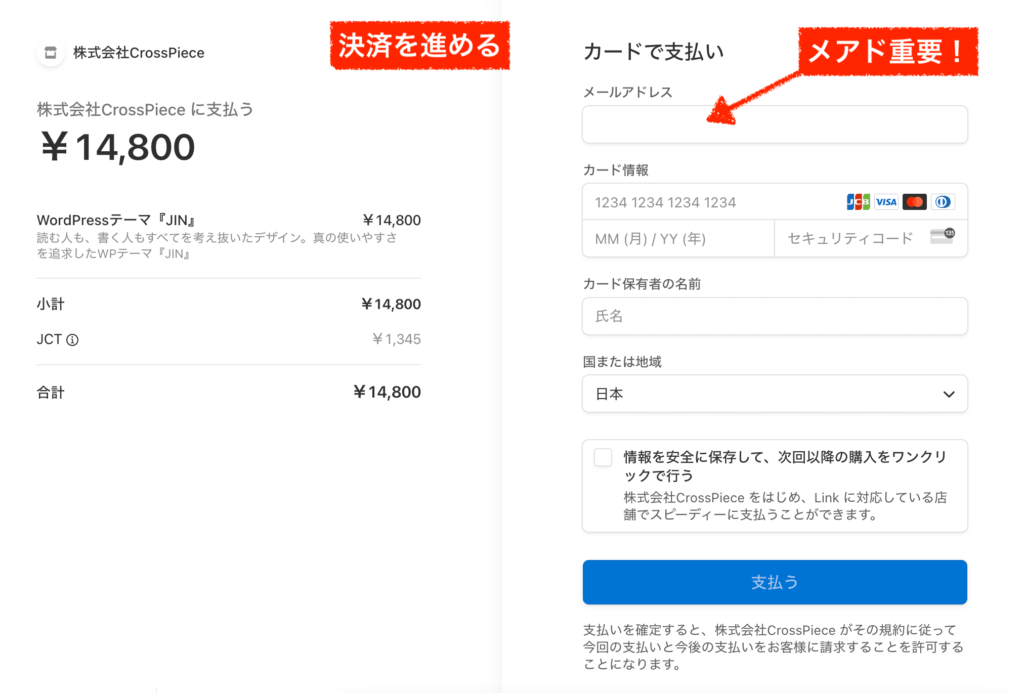
ポチポチと進めていくと決済画面が出てくるので、金額を確認して支払いを行いましょう。
ここで入力したメールアドレスに必要なメールが届きます。間違えのないように入力しれてください!!

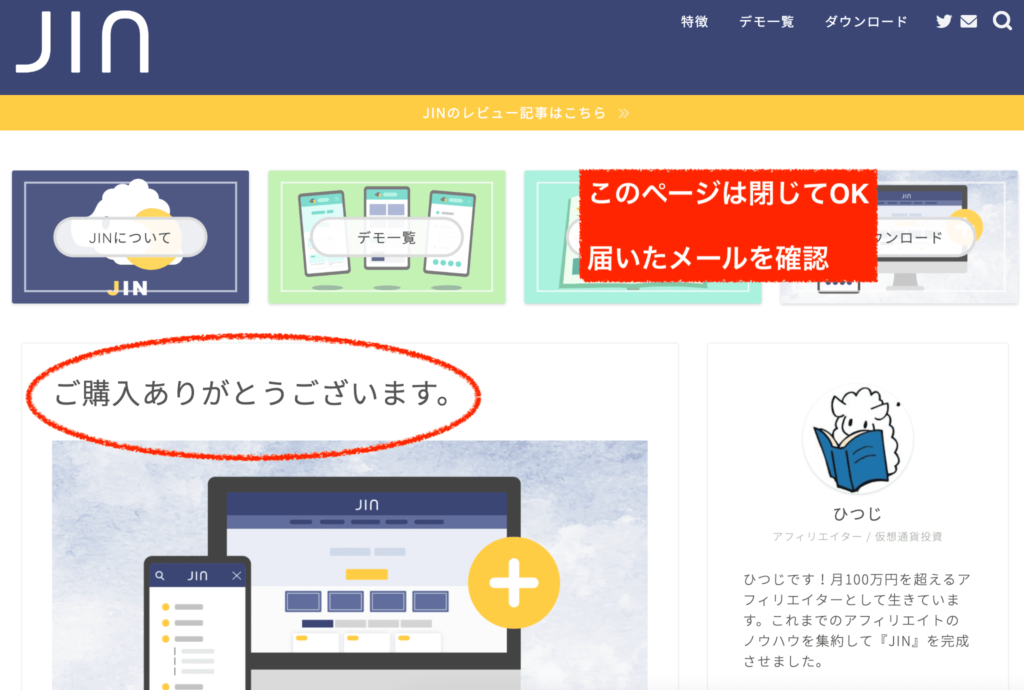
メールアドレスの間違いに注意!! 決済が完了するとサンクスページが開きますが、このページからダウンロードはできないので閉じても構いません。

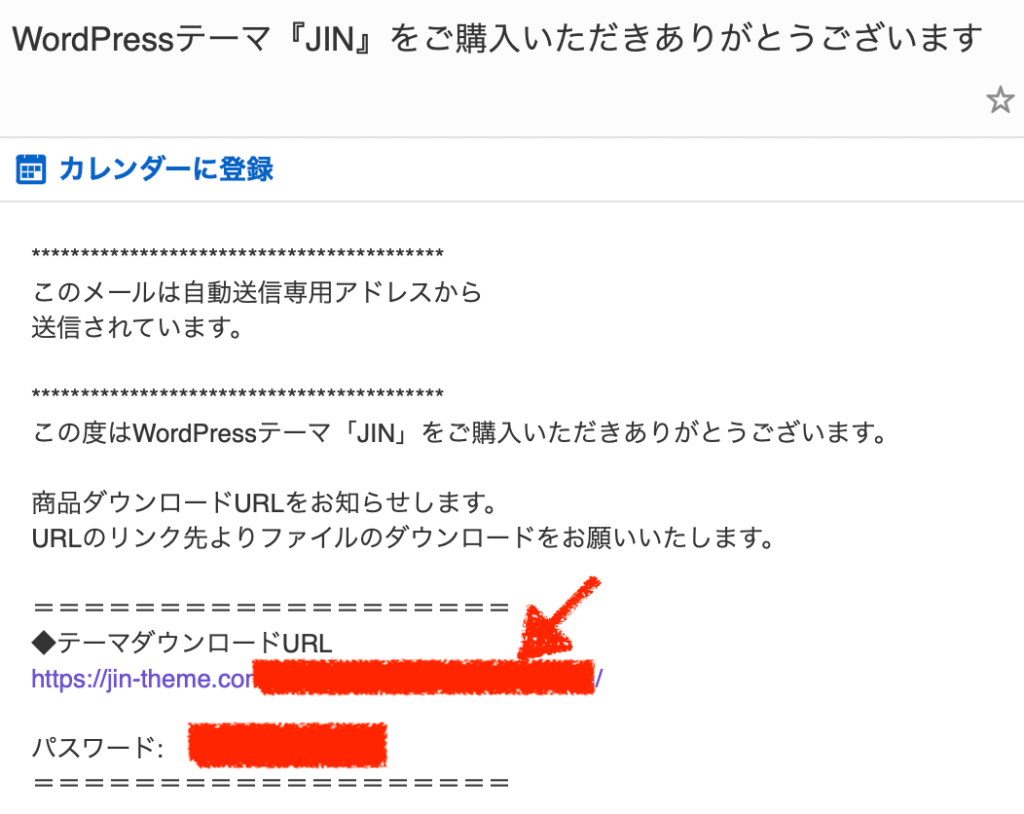
購入完了メールがメールアドレスに届いているはずですので、確認してください。
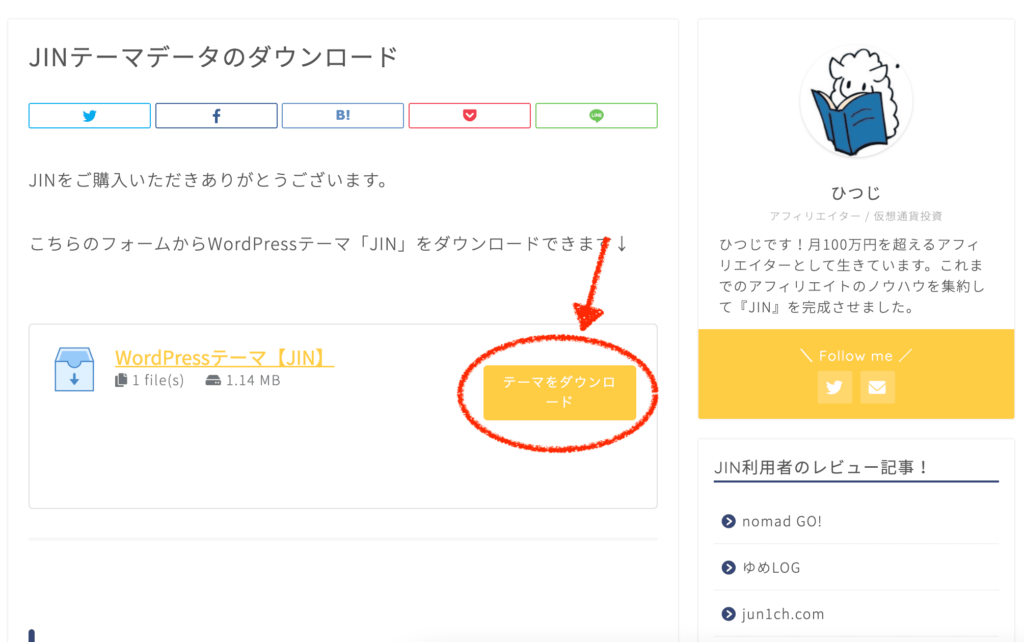
メールに書かれているURLをクリックしましょう。

そうするとテーマダウンロードページが開きます。「テーマをダウンロード」ボタンをクリックしてください。
パスワードを聞かれるので、メール記載のパスワードを入力してください。

次に、もう1つ用意しておくものがあります。
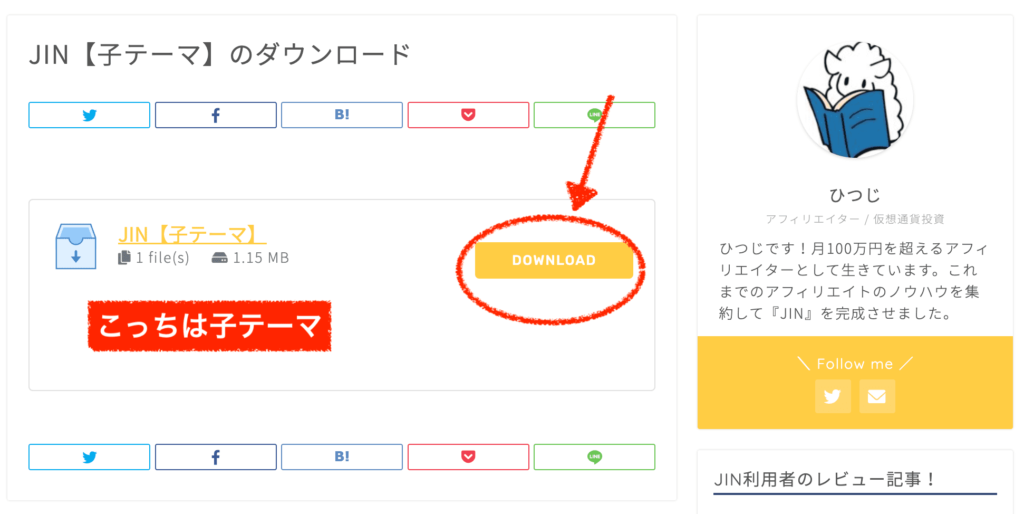
公式サイト:JIN「子テーマ」のダウンロードページ
上のリンクを開いてJINの「子テーマ」もダウンロードしておくと良いでしょう。なお、パスワードは不要です。

通常、wordpressテーマは「親テーマ」と「子テーマ」のセットで利用するのがお作法です。そうすることで、もしカスタマイズが必要となった場合でも効率的に運用することができます。仕組みが分からない方は、お時間のある時に確認しておくと良いでしょう。
参考記事:wordpressの親テーマと子テーマとは?JINの親テーマと子テーマをそれぞれパソコンにダウンロードできたら、最終的にこのようになりますね↓。

パソコンにダウンロードしたJINのファイル これをwordpressに上げていきます。
ファイルは「zip」形式のままでOKです。zipファイルを解凍(展開)する必要はありません。
【wordpressへインストール】
次にダウンロードしたJINのファイルをwordpressへアップしていきます。
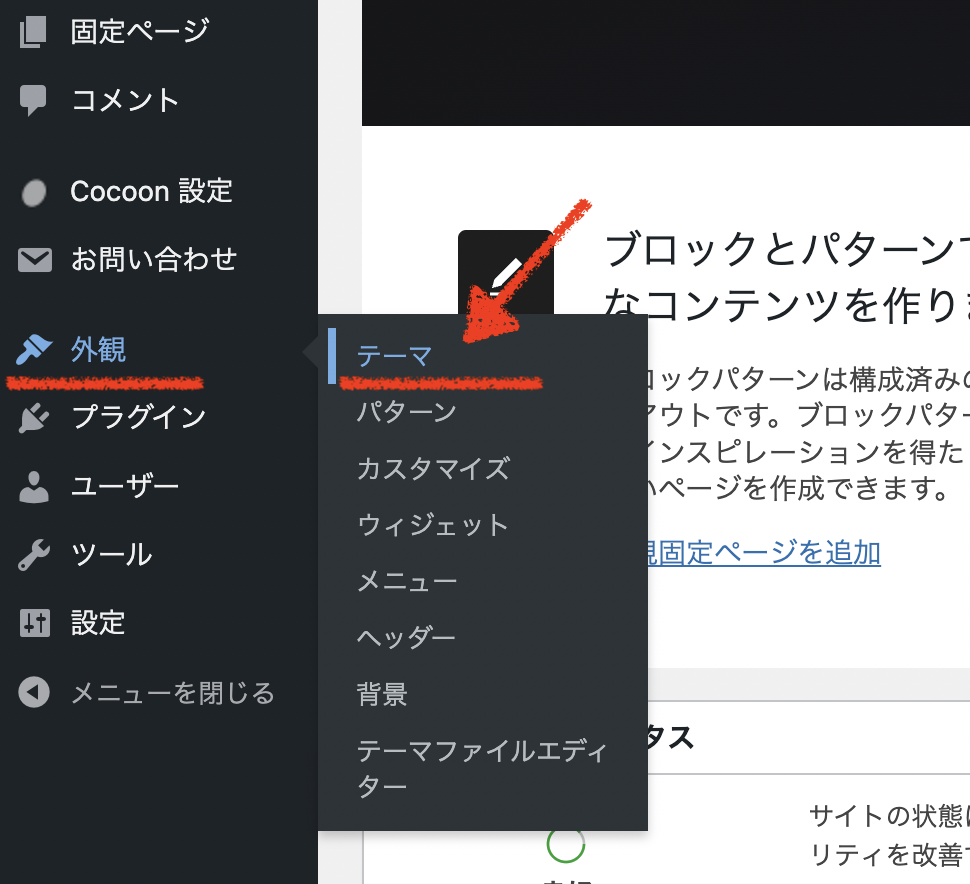
管理画面「外観」≫「テーマ」をクリックしましょう。

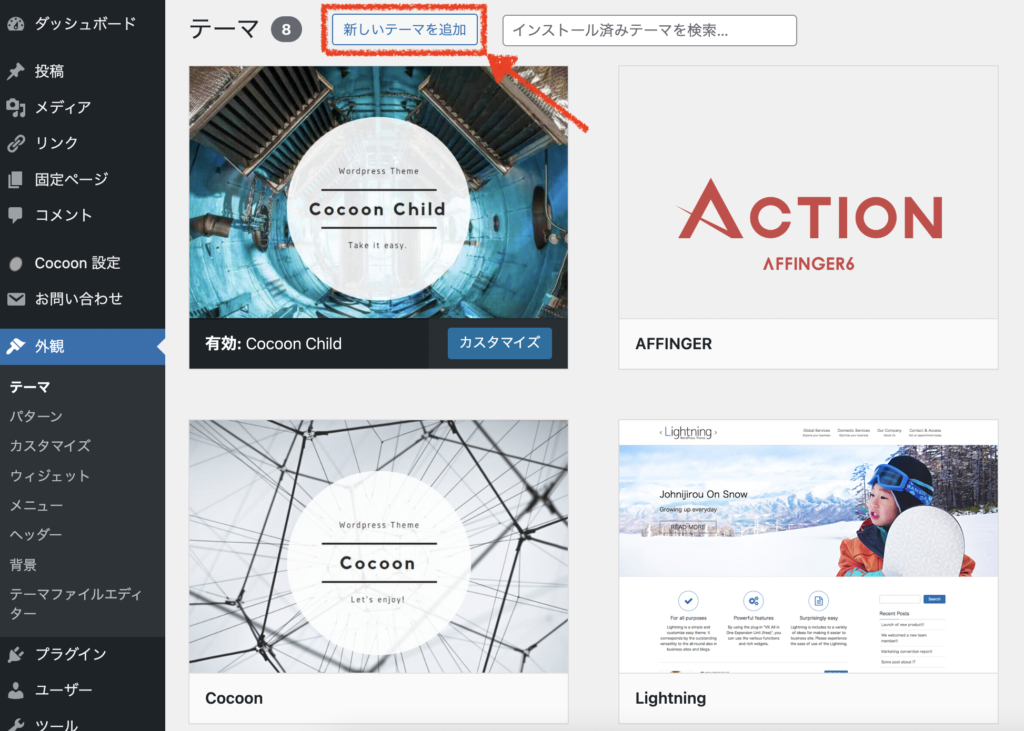
「新しいテーマを追加」をクリックします。

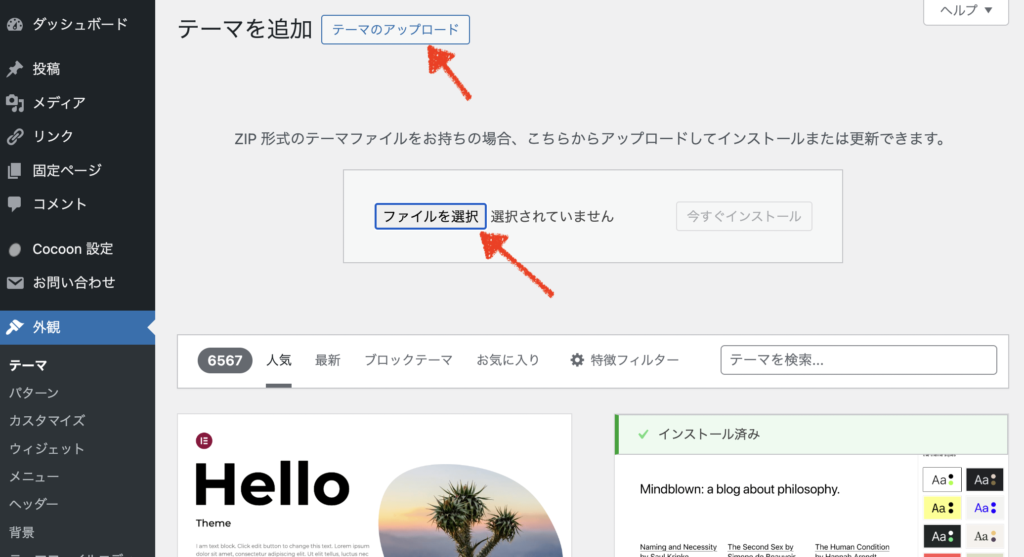
さらに「テーマのアップロード」続けて「ファイルを選択」をクリックします。

まずは、JINの親テーマのzipファイルをアップしましょう。
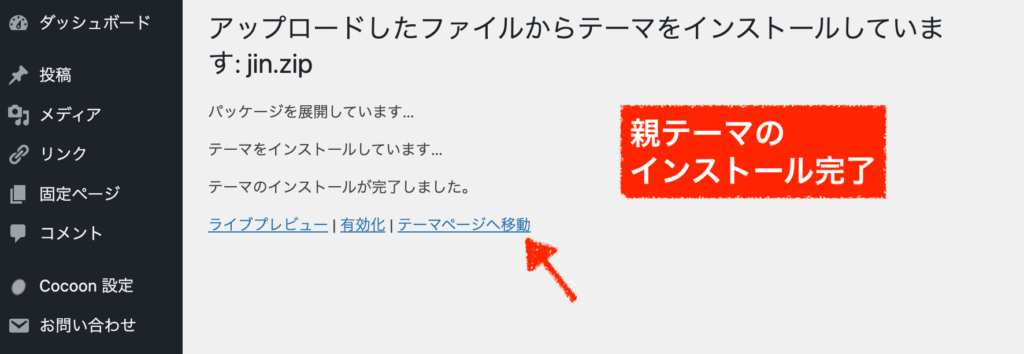
選択したら「今すぐインストール」ボタンを押します。
すぐにインストール完了されるので、テーマページへ移動します。

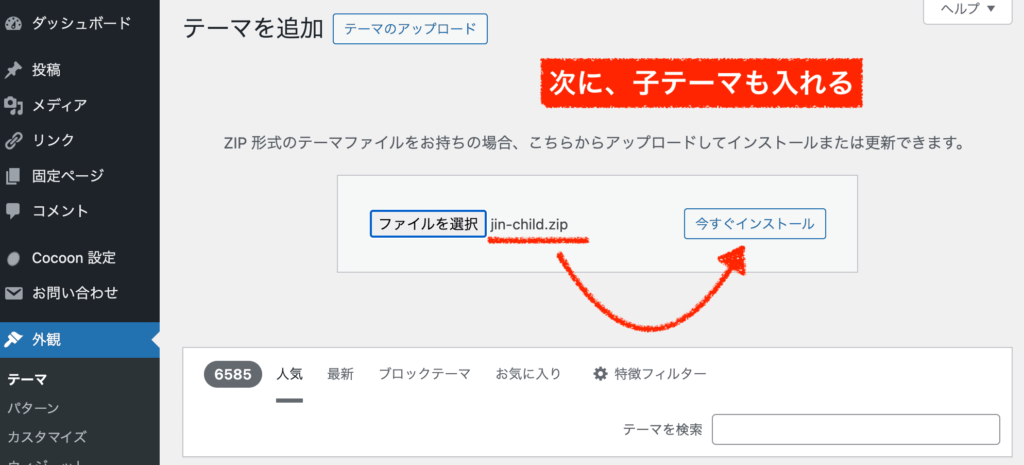
次に、JIN子テーマのzipファイルをアップして、「今すぐインストール」を押しましょう。

これで、子テーマのインストールも完了しました。テーマページへ移動して確認してみます。
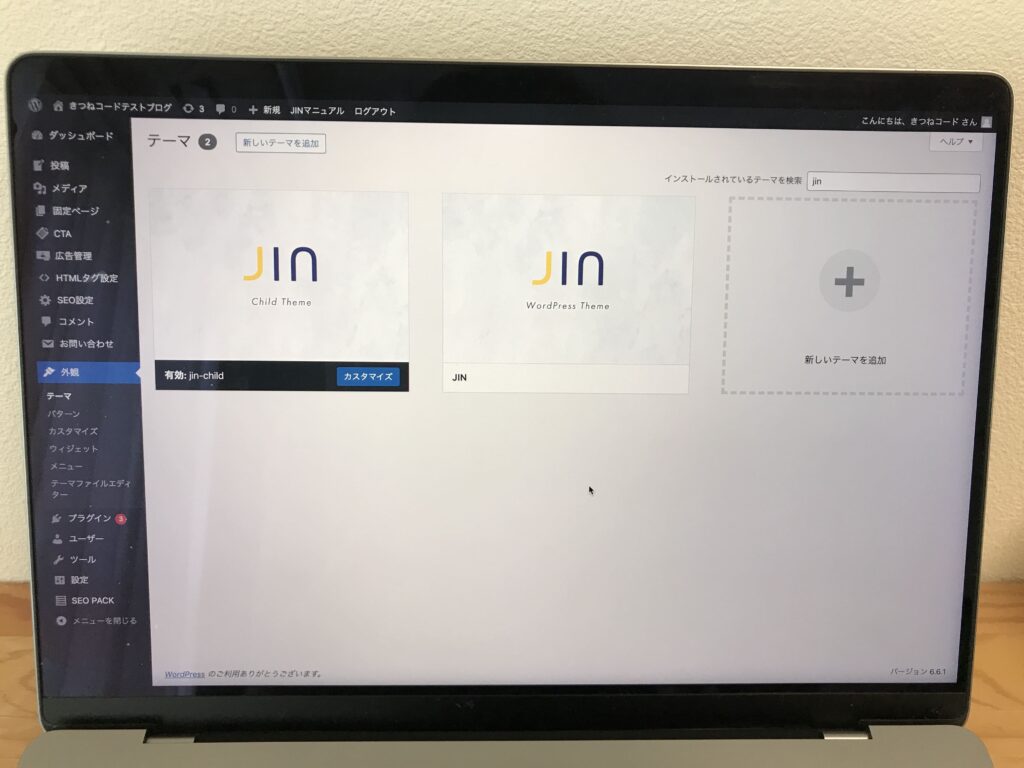
テーマ画面を見ると、JINの親テーマと子テーマがそれぞれ入っているのが分かりますね。

「有効化」して使うのは子テーマの方です。「有効化」をクリックしましょう。
なお、親テーマと子テーマはセットで動いているので両方消さないように注意しましょう。JIN以外のもう使わないテーマは削除しても大丈夫です。
以上で、JINの導入は完了です。サイトを確認してみましょう。