
cocoonテーマを使っています。デザインを変更する方法を教えてください。

cocoonには、「スキン設定」というデザインテンプレートの機能があるため、誰でも簡単にサイト全体のデザインを変更することができます。やり方をご紹介します。
この記事のまとめ
・ワードプレスCocoonには、「スキン設定」と呼ばれるデザインテンプレート機能がある。
・デザインを変更するには、管理画面「Cocoon設定」≫「スキン設定」≫好きなデザインを選んで保存するだけで完了
・スキン制御を外す(※非推奨です。)方法についても解説
Cocoonテーマには、デザインテンプレ機能がある
ワードプレスのcocoonテーマには、「スキン設定」というデザインテンプレートから選んで変更できる機能がついています。
ワンクリックで、サイト全体のデザインが変わるので初心者の人にも超便利な機能です。
サイト全体のテーマカラーを変えたり、シンプル系、モダン系、かわいい系、モノクロ調など見た目も異なるデザインが沢山用意されています。トップページだけではなく、記事ページの見出しデザインなども変わります。
使い方も、ただスキンを選ぶだけという超簡単仕様。
デザインパターンと、色味の違いなども含めて100個ぐらいはデザインがあるのでかなり豊富と言えると思います。
余談ですが、筆者はけっこう昔からワードプレスを触っているので、初めてこの機能を見たときはびっくりしました。「無料テーマなのに、なにこれ?」って感じでしたね。特に初心者には、嬉しい機能だと思います。
cocoon全般的な初期設定に関しては、こちらの関連記事にまとめています↓
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
ワードプレスCocoonで、スキン設定からデザインを変更する方法
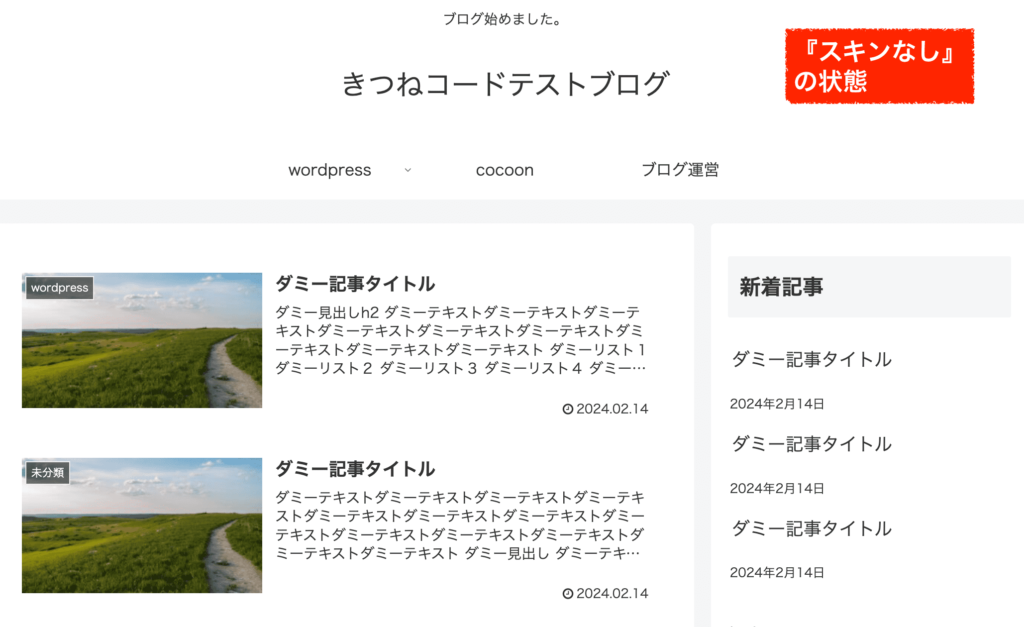
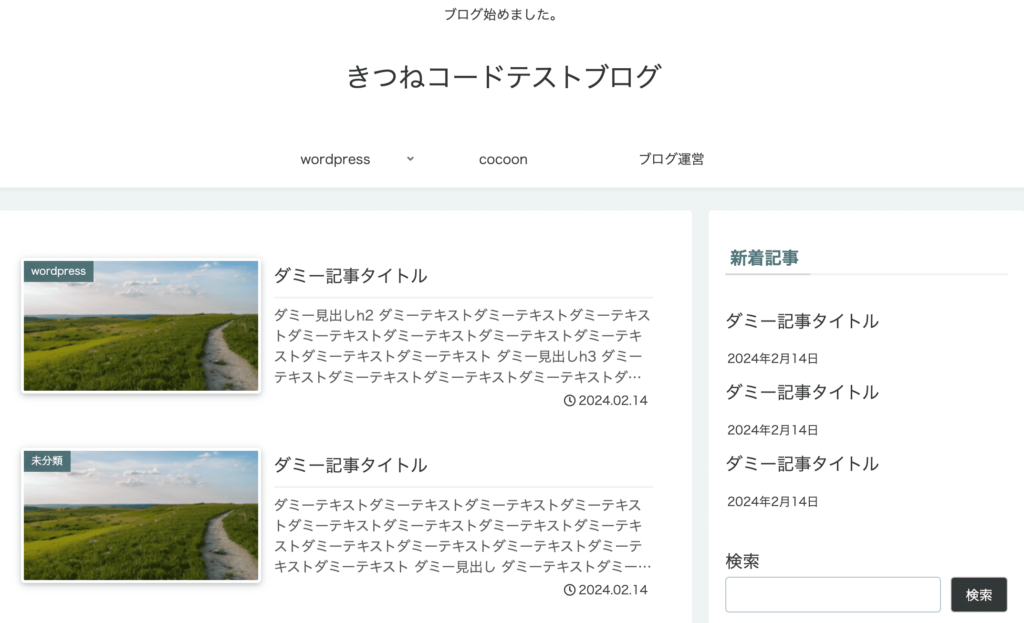
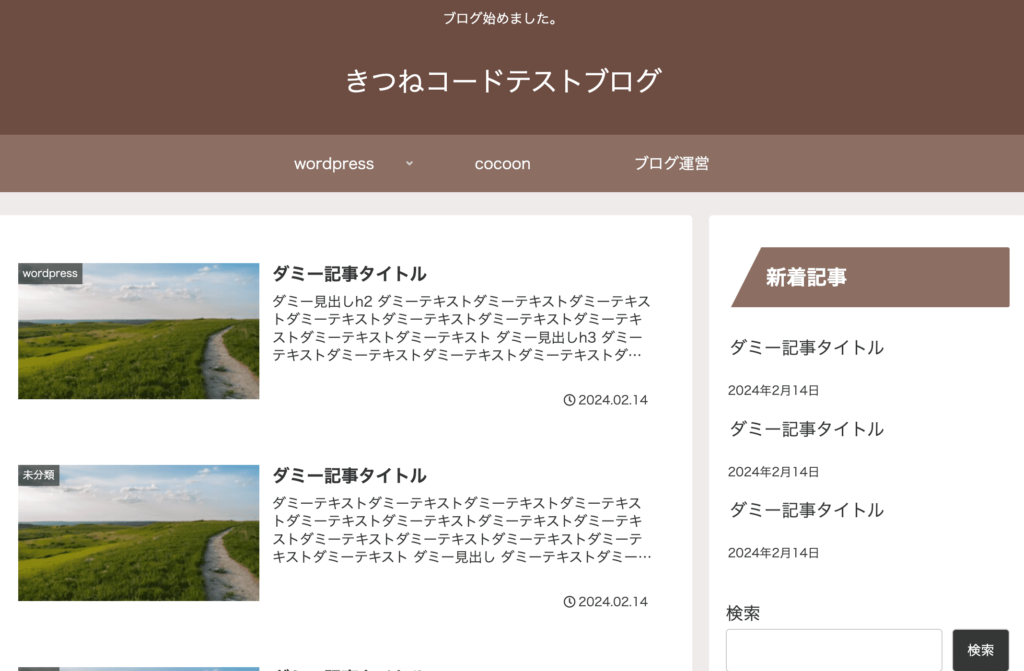
Cocoonテーマを適用した初期状態では、「スキンなし」の状態になっています↓。
真っ白で、とてもシンプルですよね。

スキンでデザインを変える方法は超簡単です。手順をご紹介します。
step.1
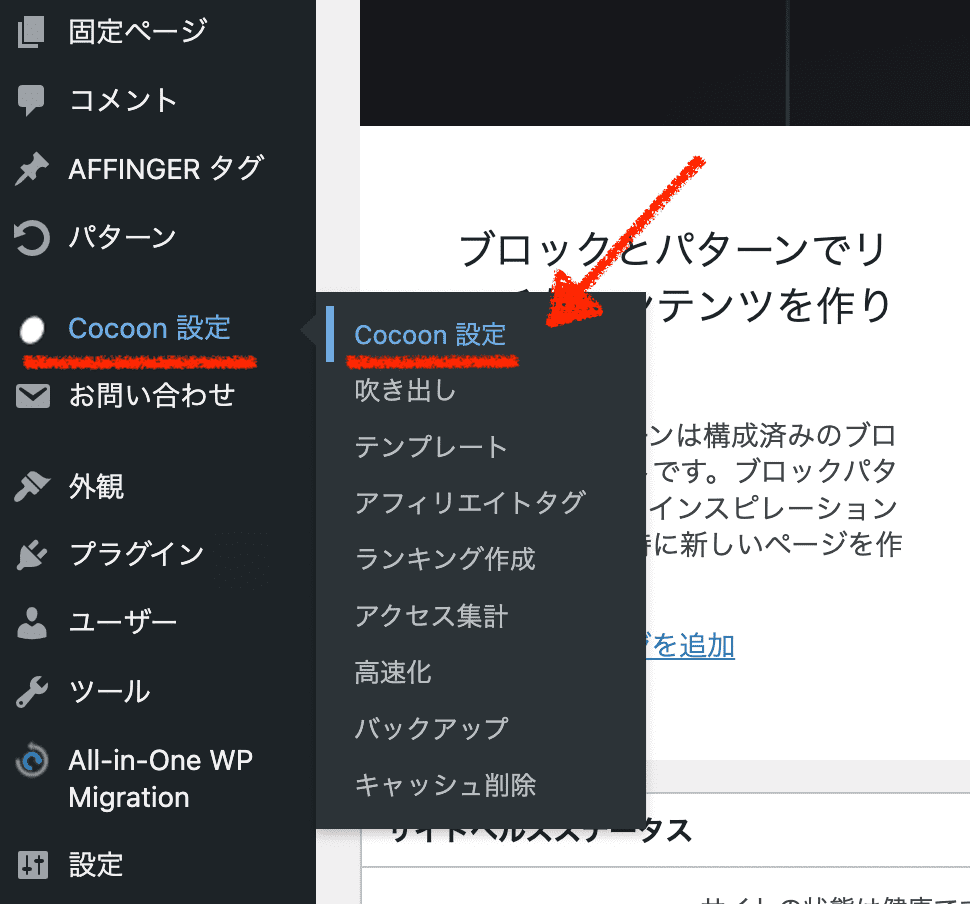
管理画面「Cocoon設定」≫「Cocoon設定」をクリックします。

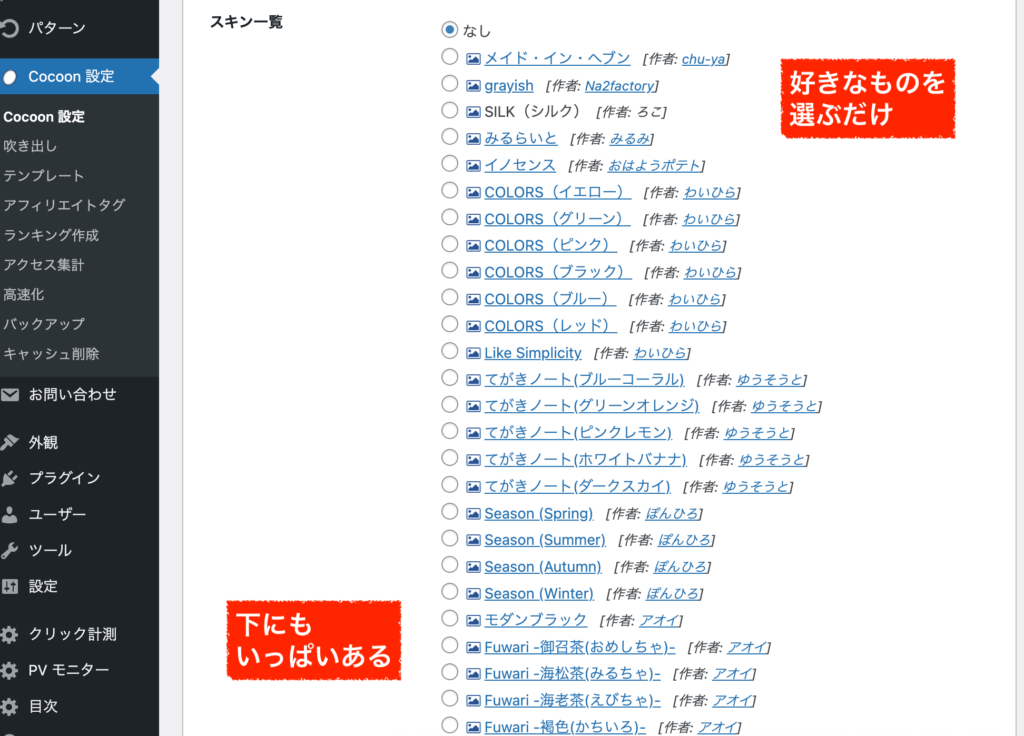
Cocoon設定の「スキン」をクリックします。

この中から好きなスキンを選ぶだけです。
選択したら、画面下の方にある「変更を保存」ボタンを押すのを忘れずに。
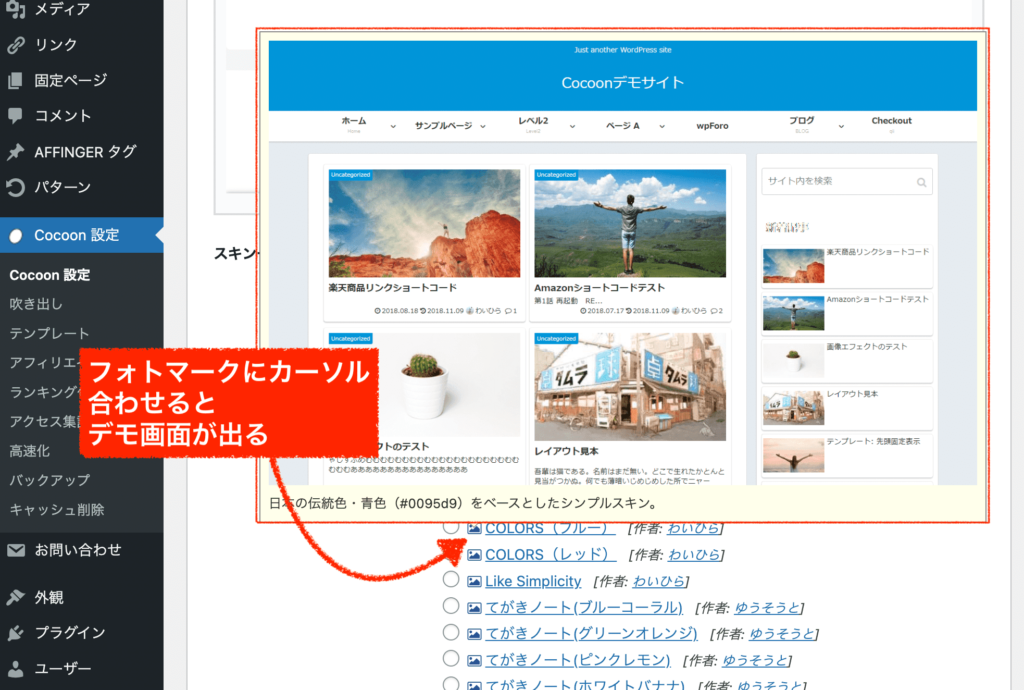
ちなみに、スキン名の横にある「フォトマーク」のところにカーソルを合わせると下のようにデモ画面(プレビュー)が出てきます。いちいち変更しなくても雰囲気が見れるので、デモを見ながら好きなものを選ぶと良いでしょう。

step.2
スキンを変更したら、表示を確認してみましょう。
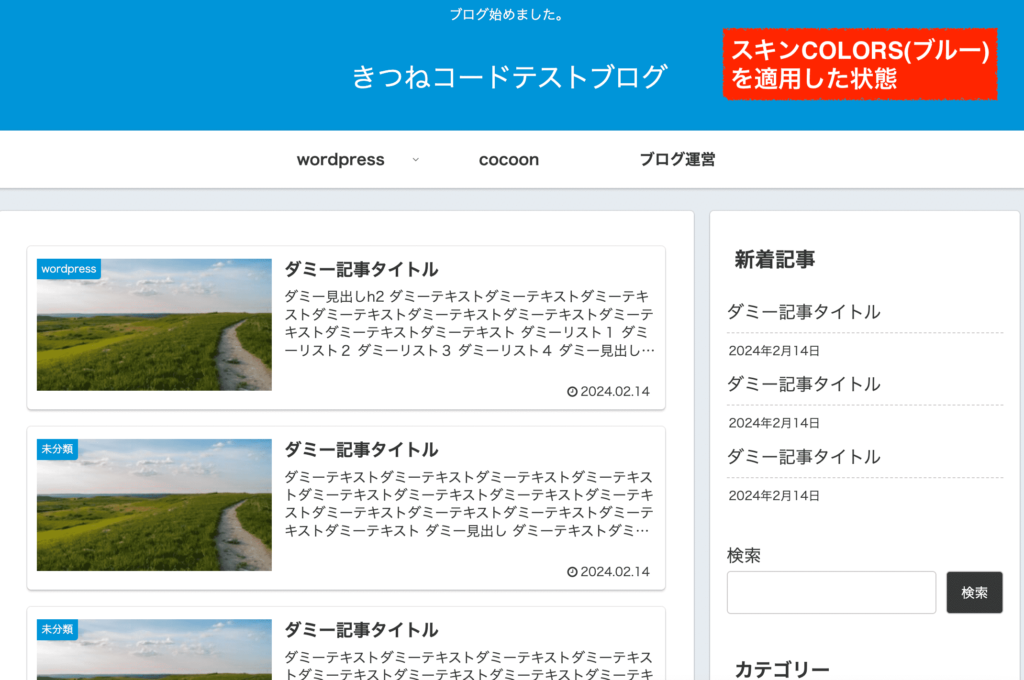
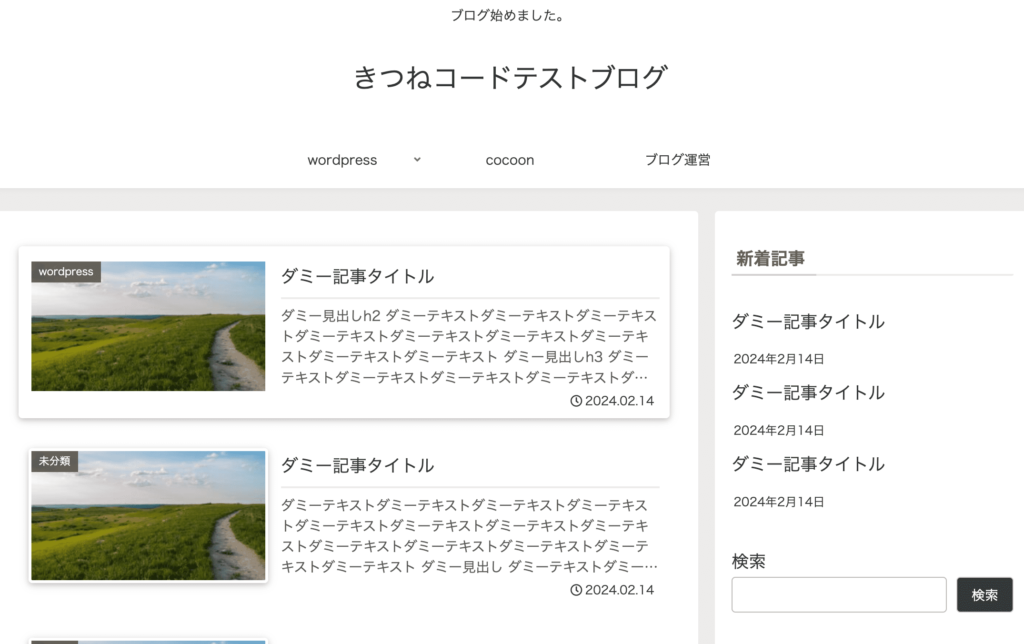
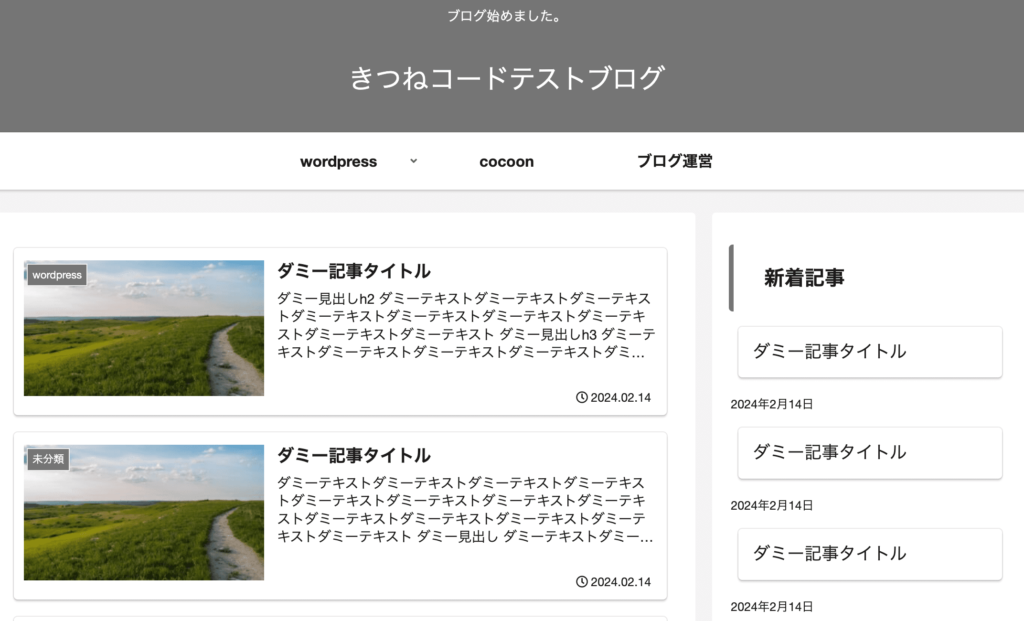
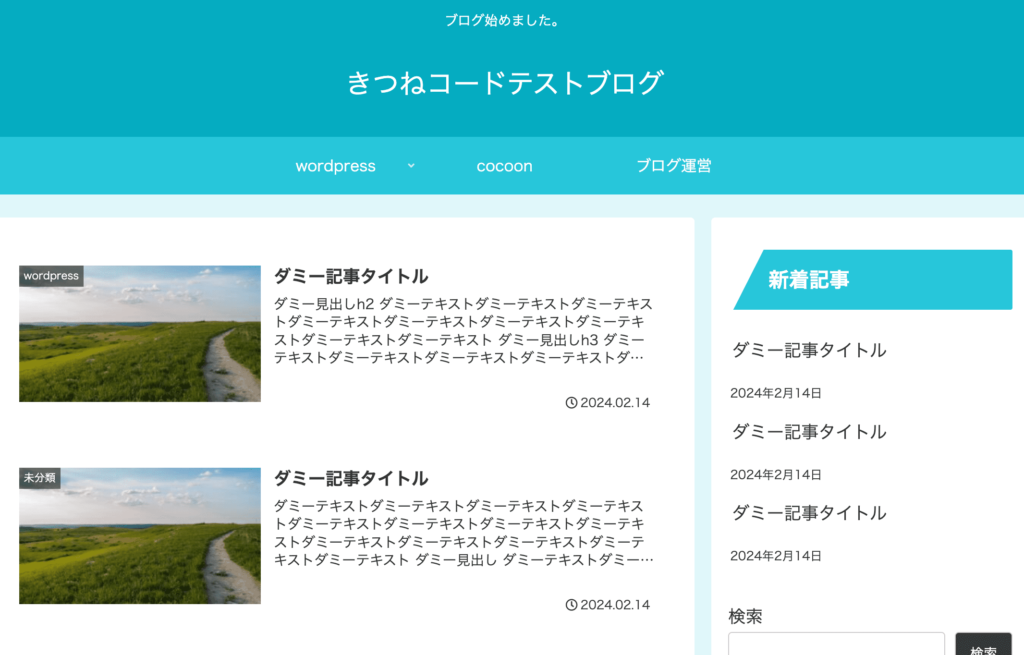
今回の事例では、「COLORS(ブルー):作者わいひらさん」を適用してみました。
とても綺麗になりましたね!
スキンはトップページだけでなく、サイト全体に適用されます。
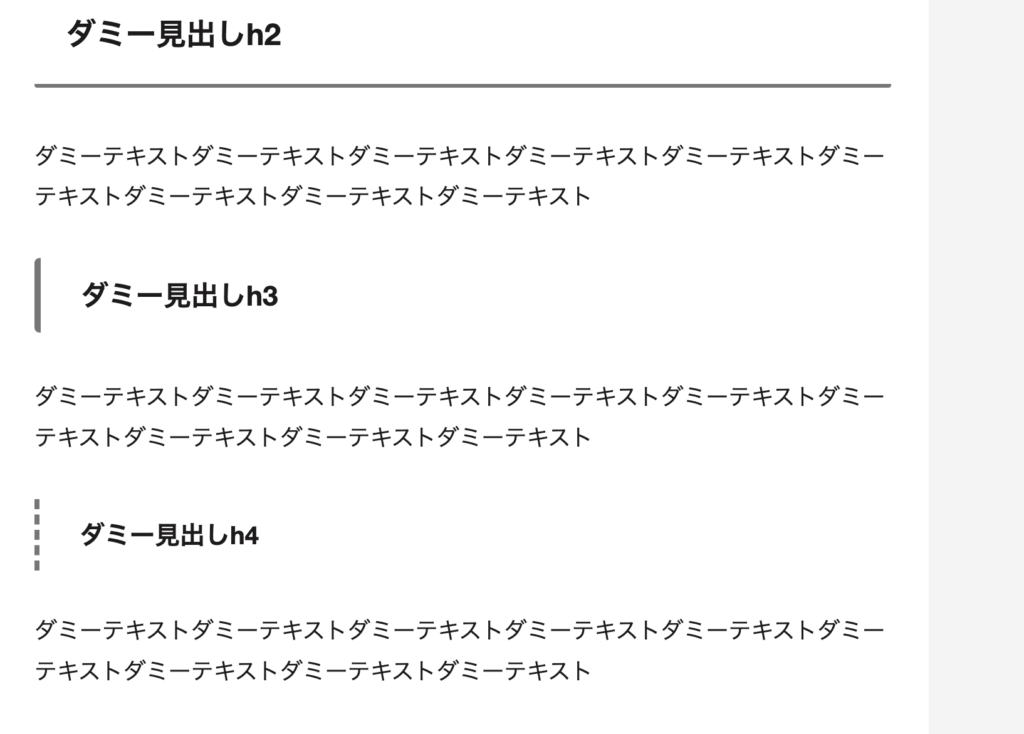
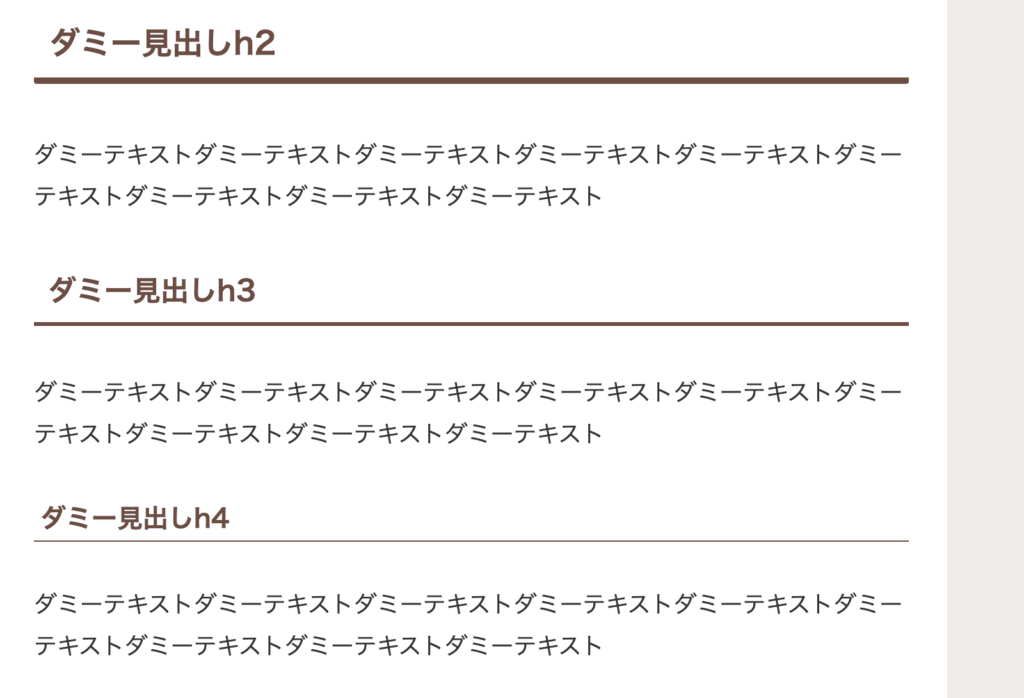
例えば、記事ページを見てみましょう。
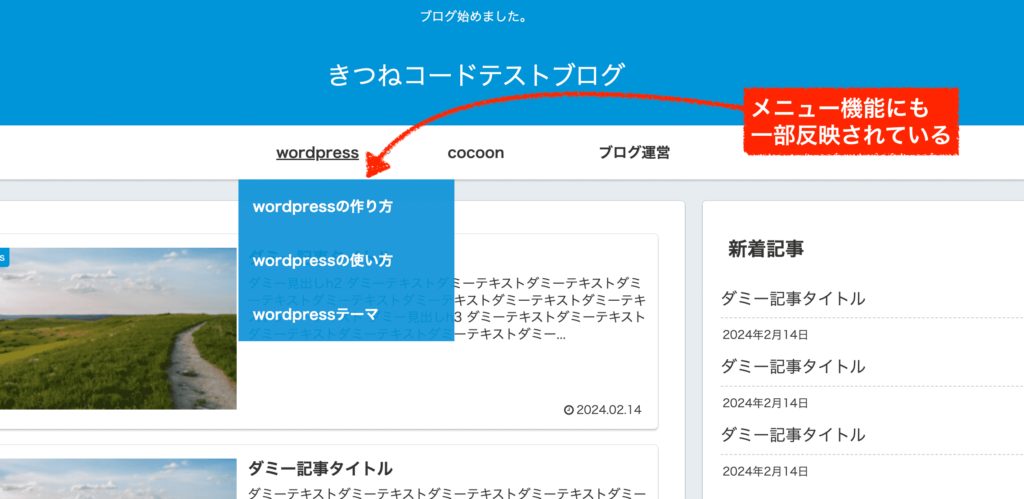
他にも、メニュー(wordpress本体の『メニュー』という機能で作成できるものです。)なんかにも、反映されていますね↓。

細かく見れば、他にもいろいろありますよ。とにかく、
スキンを適用させることで、サイト全体が統一感のあるデザインに仕上がります。

眺めているだけで楽しいですよね!
スキンは沢山あるので目移りしてしまうかもしれませんが、「これだ!」という自分のお気に入りを探してみましょう!
Cocoonのスキンを変えても反映されない時は?
スキン設定に限りませんが、wordpressでデザインや見た目系の設定を変えてもサイトに反映されない原因は「キャッシュ」にあることが一番多いです。
キャッシュクリアするか、スーパーリロードを行ってみましょう。
スーパーリロードとは、キャッシュを無視してページを再読み込みするやり方です。
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
また、もしキャッシュ系のプラグインを入れている方がいれば、そのプラグインメニューからキャッシュクリアができればそれもやってみてください。
Cocoonをカスタマイズする際に知っておきたいスキン制御とは?
大変便利なcocoonのスキン設定ですが、「スキン制御」という仕組みがあるので一応把握しておくと良いかもしれません。
将来的に「cocoonのカスタマイズを行うとき」に関係してくる可能性があります。
まずは、スキン制御が何かについてご説明します。
step.1
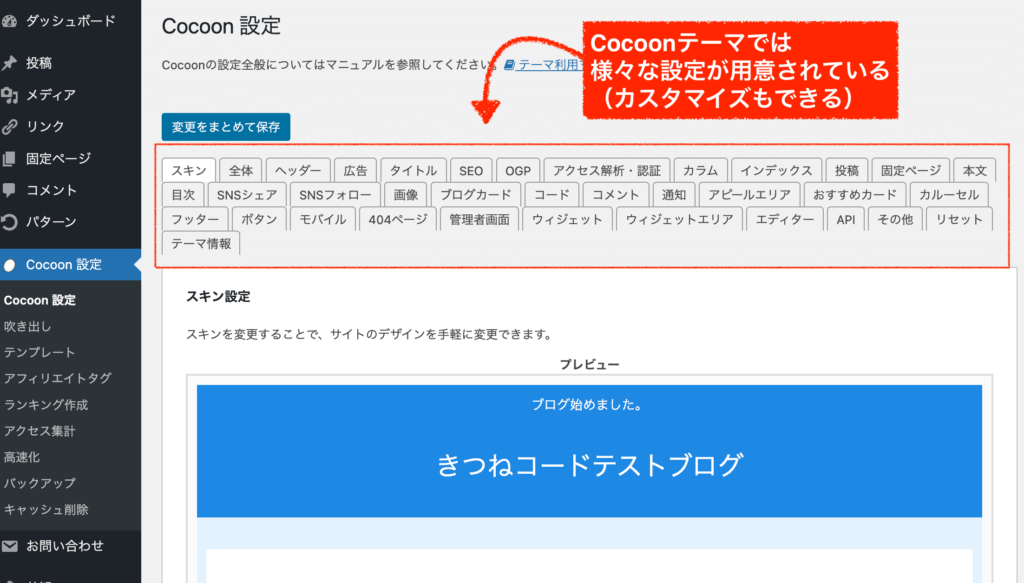
まず前提知識の確認ですが、cocoonテーマでは「スキン」を適用させた後も、自分で各所設定を変えてカスタマイズすることも可能です。
有料のwordpressテーマほどの自由度はありませんが、HTMLやCSSを使わずとも色々と変えられる設定が用意されています↓。

細かい設定については、当記事では触れないのでご自身でもチェックしてみてください。
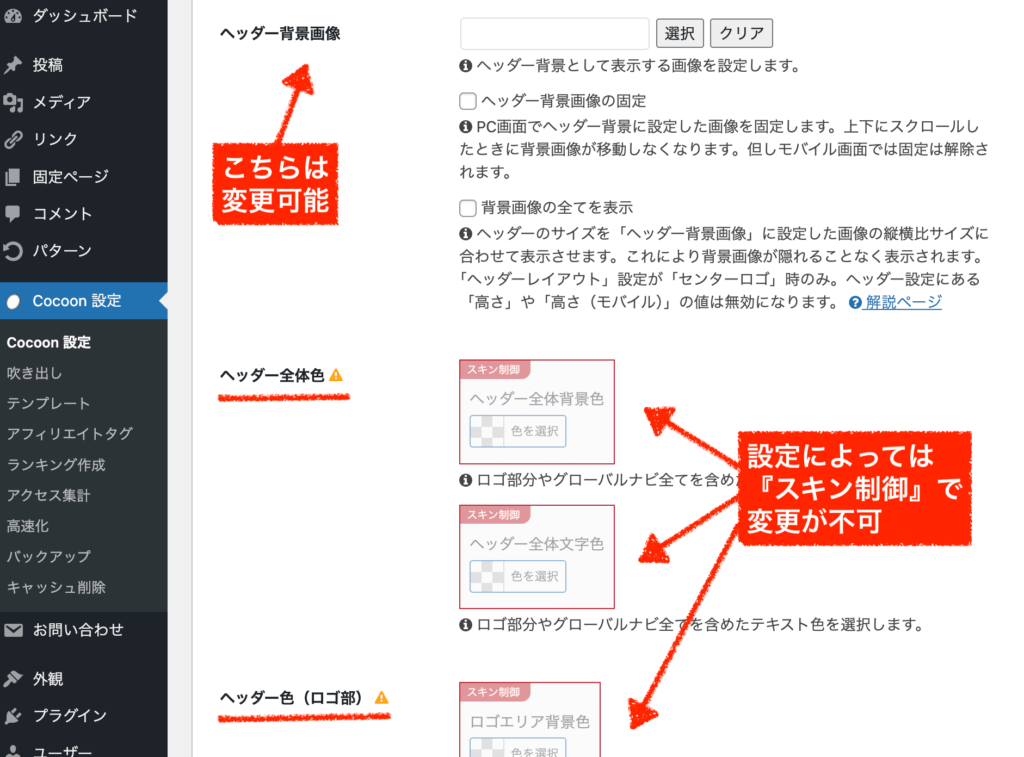
例えば、「Cocoon設定」の「ヘッダー」を見てみましょう。
(※ヘッダーとは、サイトタイトルやメニューなどを含むサイト上の部分のことを指します。)
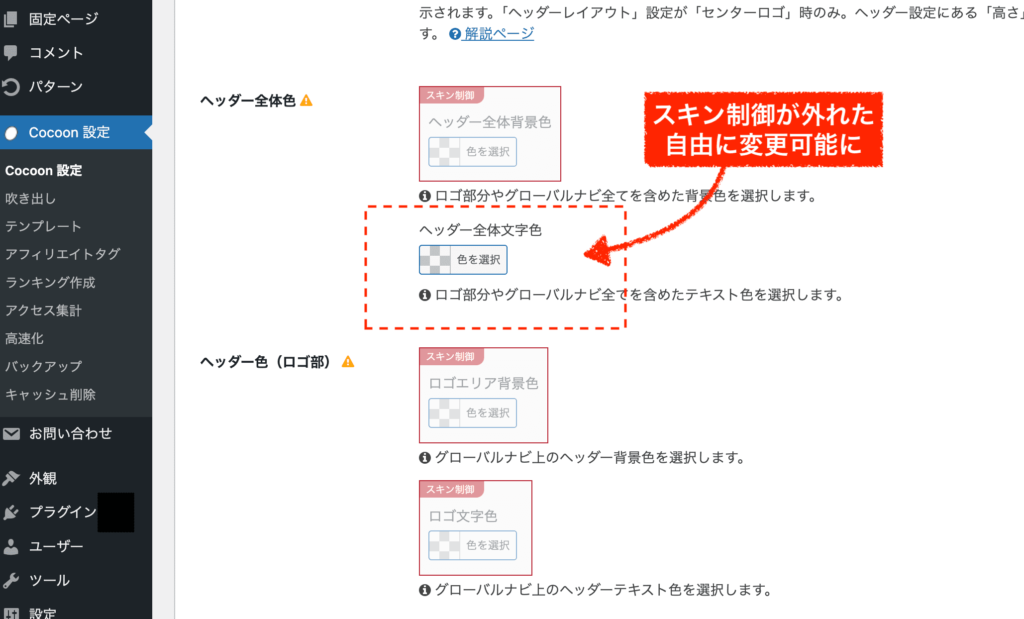
cocoon「ヘッダー」の設定ページを見ていくと、一部の設定項目が赤くなっていて全く変更ができない箇所が出てきました↓。これが、スキン制御がかかっている設定項目です。
スキン制御がかかっている設定項目は、変更が全くできません。

今回の上の画像事例は、スキン「Veilnui Simplog (blue) [作者: veilnuiさん]」を適用している状態です。
「どの設定にスキン制御がかかっているか」は、スキンによって全然異なります。
スキン制御が少ない「スキン」もあれば、スキン制御が多い「スキン」も存在します。
適用したスキンをそのまま利用している限りは何も問題になりませんが
いざカスタマイズを行う段階で、「うわ、ここの設定項目をどうしてもいじりたい!」みたいなシーンが出てくることもあります。
スキン制御で困った時の対処法です。
スキン制御で困った時の対処法
- その設定項目をいじることを諦める(現実的です。笑)
- 他のスキンに変える
- 思い切って「スキンなし」にする
- 突っ込んだ話をすると、カスタマイズが一番しやすいのは「スキンなし」のまっさらな状態です。
- もちろん、HTMLやCSSなどのコードの知識は必要になってくる箇所も多いですが。
- スキン制御を無理矢理、解除する(非推奨)
- 有料wordpressテーマを検討する
- HTML、CSSができない素人でもカスタマイズできる余地が大きくなります。
こんな感じになるかなと思います。
cocoonが好きな方はそのままcocoonでカスタマイズしていく方法を考えて、もしくは有料テーマに変更するかですね。

個人的には、有料テーマに移行するのはおすすめです。メリットは非常に大きいので。
-

-
ブログに最適なWordPressテーマランキング!30個以上使ったWebディレクターが厳選
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
続きを見る
スキン制御を解除する方法
もしスキン制御を解除したいのであればご参考に。一応やり方だけは載せておきます。
そもそもスキン制御とは、スキンの開発者さんが「この設定はいじらないでね」と意図的にロックをかけている項目です。無理矢理外すことは可能ですが、理由があってそうしているわけですので、解除するのはおすすめはしません。
スキン制御を外して、設定を変更することによって、サイトに統一感がなくなったり、どこかに不具合が出たりする可能性はあります。
スキン制御を解除する場合は、十分そのあたりを理解した上で作業にとりかかってください。
(少なくともバックアップは必ず取ってから行ってください。)
サーバーの中のファイルを触ります。中〜上級者向けですので、ある程度知識がある前提で解説します。
手順はざっと下記の通りです。
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
ではいきましょう。
親テーマから子テーマへコピー
今回の事例では、こちらのスキンのスキン制御を外していきます↓。
もし初心者の方がやるのであれば、絶対に全てのバックアップをとってから作業してくださいね。

まず最初に、自分が使うスキンだけを親テーマから子テーマへコピーしていきます。
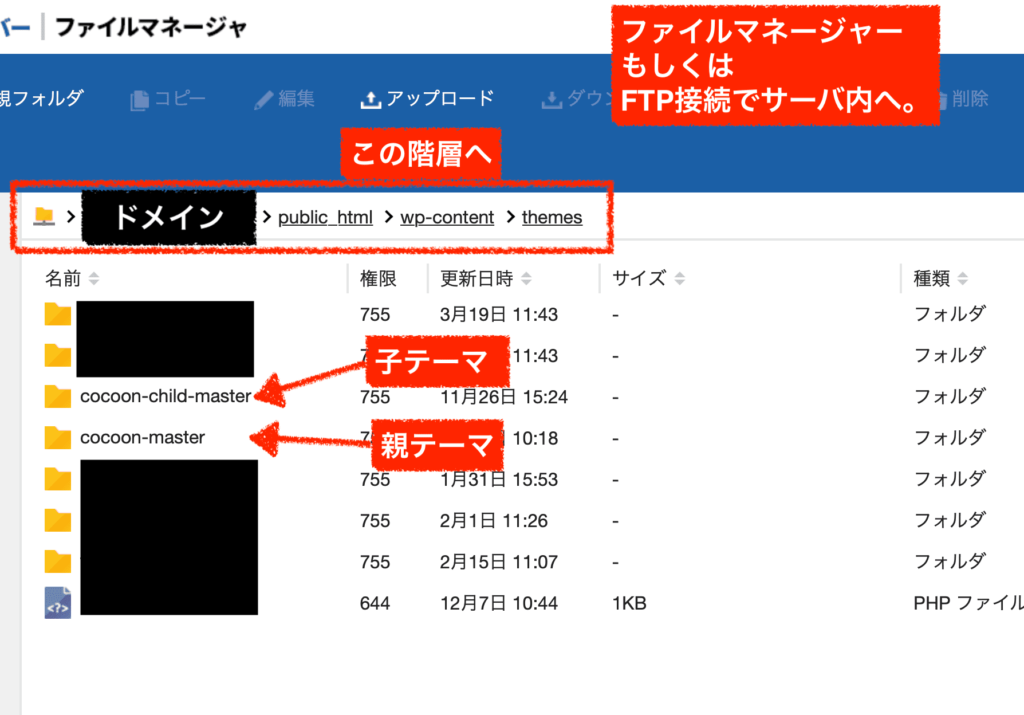
自分が利用しているレンタルサーバーのファイルマネージャーにログインする、もしくはFileZillaなどのFTPソフトを使って、サーバー内へアクセスしてください。次に、下のディレクトリ(階層)へ行きましょう。テーマが置いてある階層ですね。
yourドメイン > public_html > wp-content > themes

cocoon-masterの方が「親テーマ」で、cocoon-child-masterの方が「子テーマ」と、フォルダが分かれているのが見えると思います。
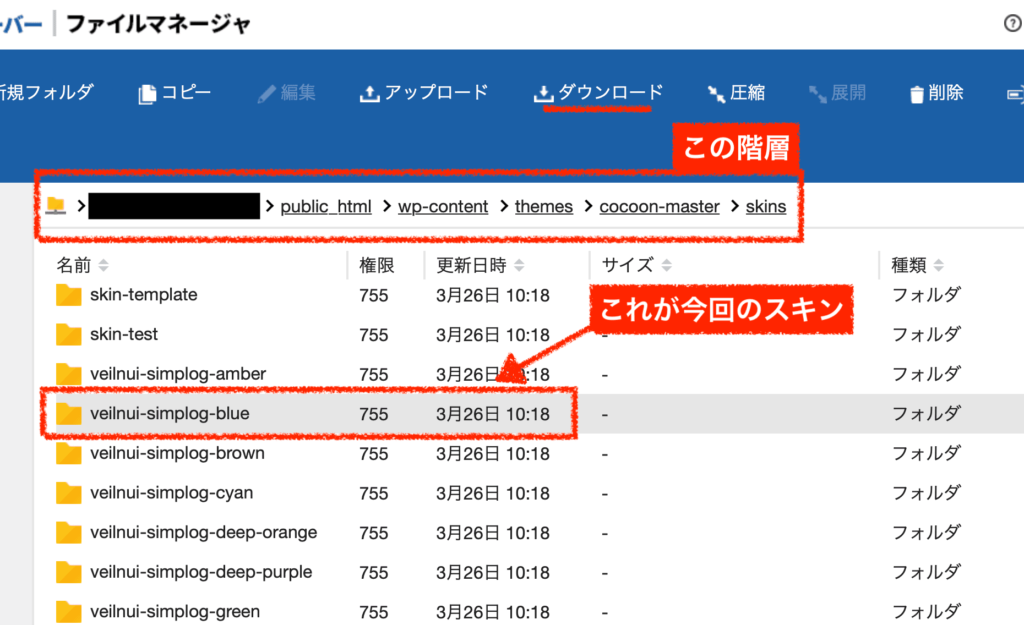
まずは、親テーマの方に入ってスキンを探しましょう。スキン名とフォルダ名は大体一致していますので、雰囲気で見つかると思います↓
スキンは、skinsフォルダに全て格納されています。
スキンが見つかったら、フォルダごとダウンロードしましょう。
step.2
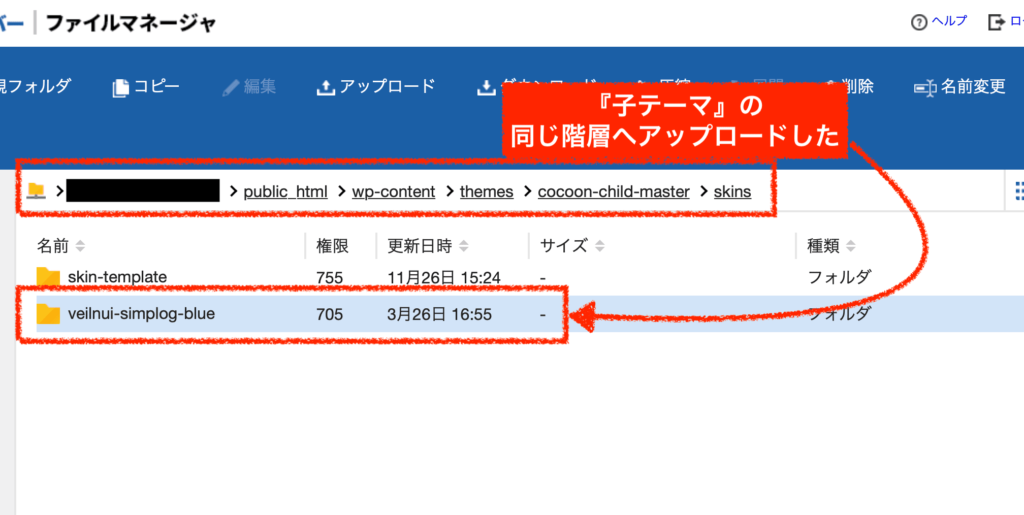
次に、子テーマの同じ階層へフォルダをアップロードしてあげます↓。
cocoon-child-masterのskinsフォルダの中に入れます。置く階層が違っていたり、フォルダ名がおかしくなっていたりすると、正常に機能しませんのでご注意ください。

該当ファイルを修正
次に、スキンの該当するファイルを修正します。
該当するファイルには2パターンあるので、順に説明しますね。
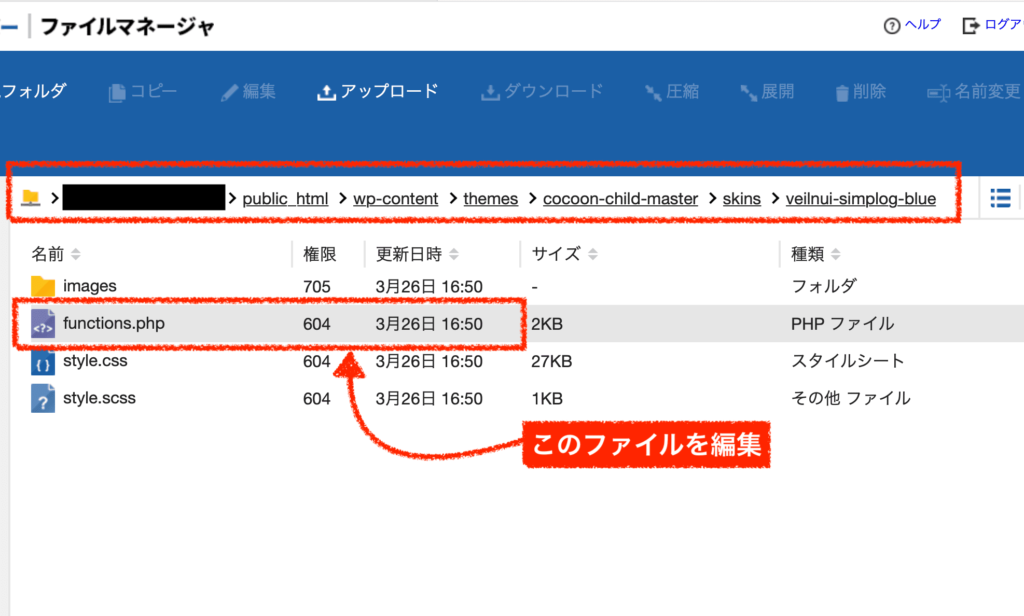
まず今回の事例では、スキンフォルダの中に入るとfunctions.phpが存在しています。これを開いて編集します。

functions.phpの中に「スキン制御」のコードが記載されているケースがあります。
その場合には、一行一行がそれぞれスキン制御となっていますので、解除したい設定項目の行だけを削除します。(※ちなみに、サーバーで直接ファイル編集するのは本来は良くないですよ。説明の都合上です。)

今回は、上にある「ヘッダーのテキスト色」のスキン制御を消してみましょう↑。
「どれが、どこに対応しているのか」についてはcocoon設定の設定画面と見比べると、雰囲気でなんとなく分かります。
step.2
一度、確認してみましょう。その前に、あくまで子テーマのスキンを修正したわけですので、そちらを適用させるのをお忘れなく。
親テーマと子テーマに同じスキンが存在する状況ですが、適用するのは子テーマにあるスキンです。
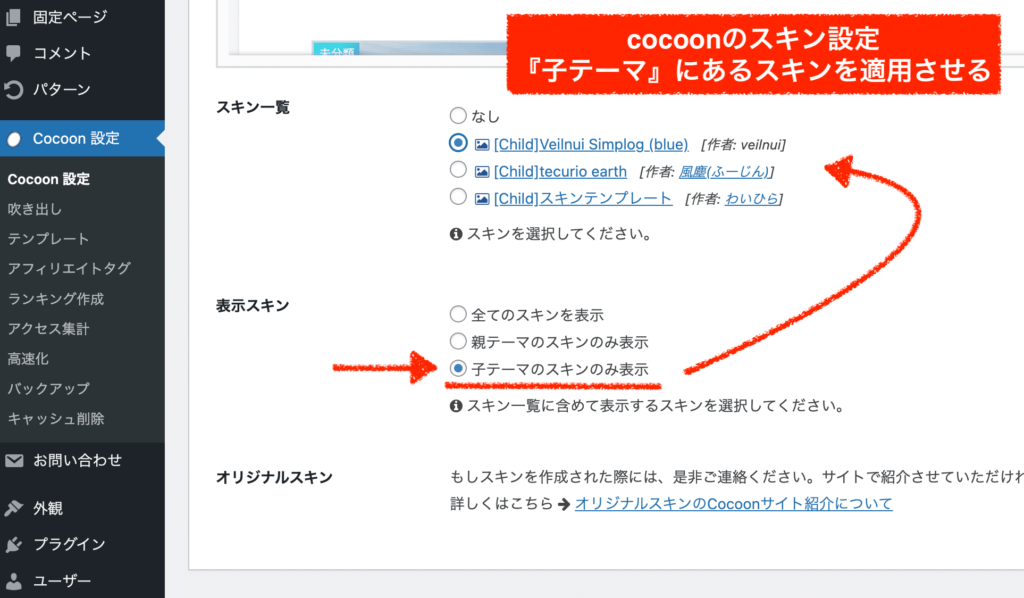
管理画面「Cocoon設定」≫「スキン」の設定画面へ行き、「子テーマのスキンのみ表示」を一度クリックすると、子テーマのスキンだけが出てきます。そうしたら、使いたいスキンを選べばOKです。
(スキンがここで出てこない場合には、フォルダの置き方が間違っています。再確認してください。)
先ほどは、ヘッダー設定に関する項目を修正したので、「cocoon設定」≫「ヘッダー」を確認してみます。
そうすると、一行消した部分に該当する項目だけスキン制御が外れているのがお分かりになると思います。これで自由にいじることができます。
流れは掴めましたでしょうか?
ファイルの編集がもう1パターンあるので確認しておきましょう。
該当ファイルを修正:パターン2
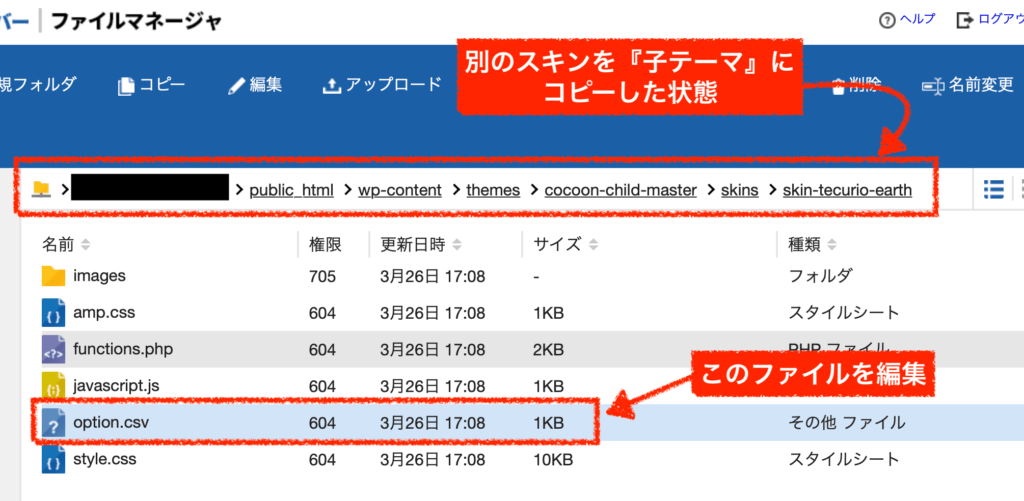
こちらは、別のスキンを同じ手順で子テーマへコピーした状態です。
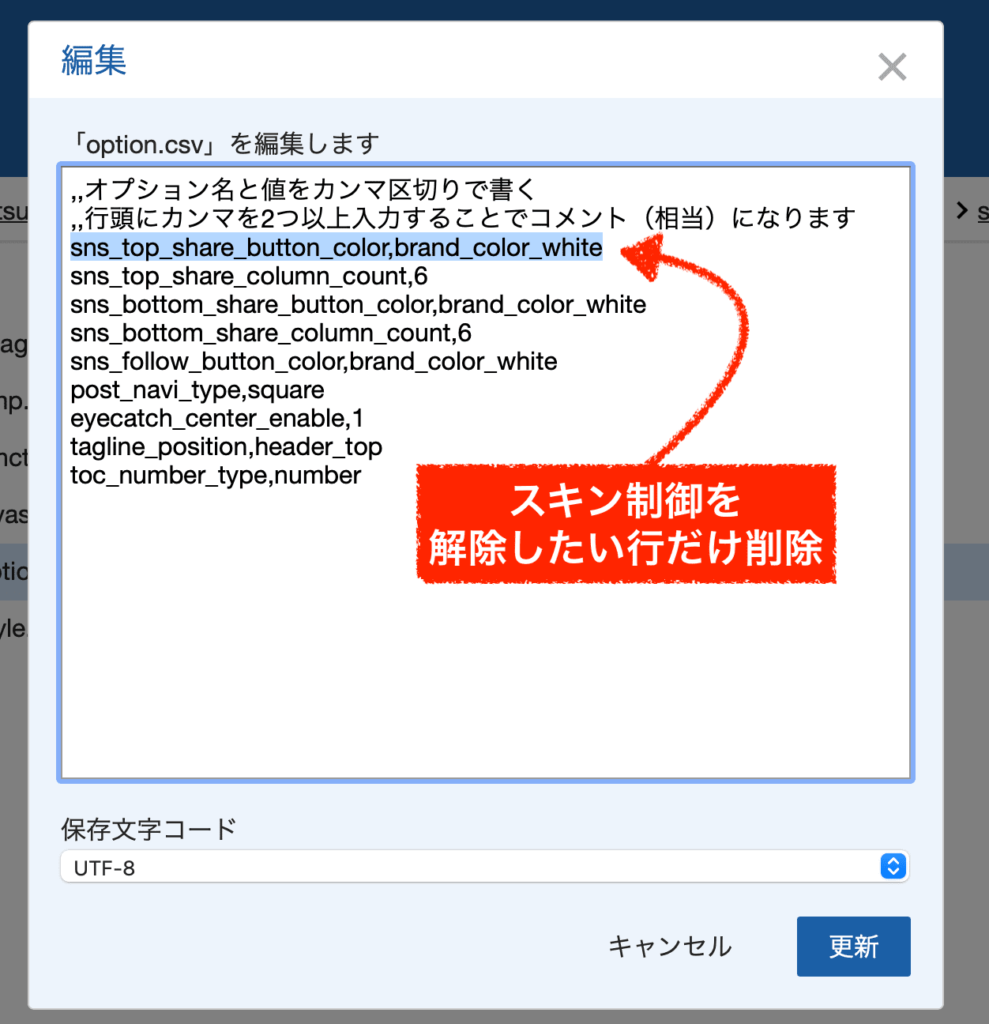
このスキンの場合は、option.csvというファイルにスキン制御が書いてあります↓。

つまり、スキン制御を変えるには「functions.php」か「option.csv」のどちらかのファイルをチェックすれば良いということになりますね。
options.csvを開くと、スキン制御が書いてあるケースがあるので、該当する行だけを削除しましょう。
(これも、本来はサーバーから直接編集するのは良くないです。説明の都合上です。)
今回は、「SNSトップシェアボタンの色」のスキン制御を消してみましょう↑。
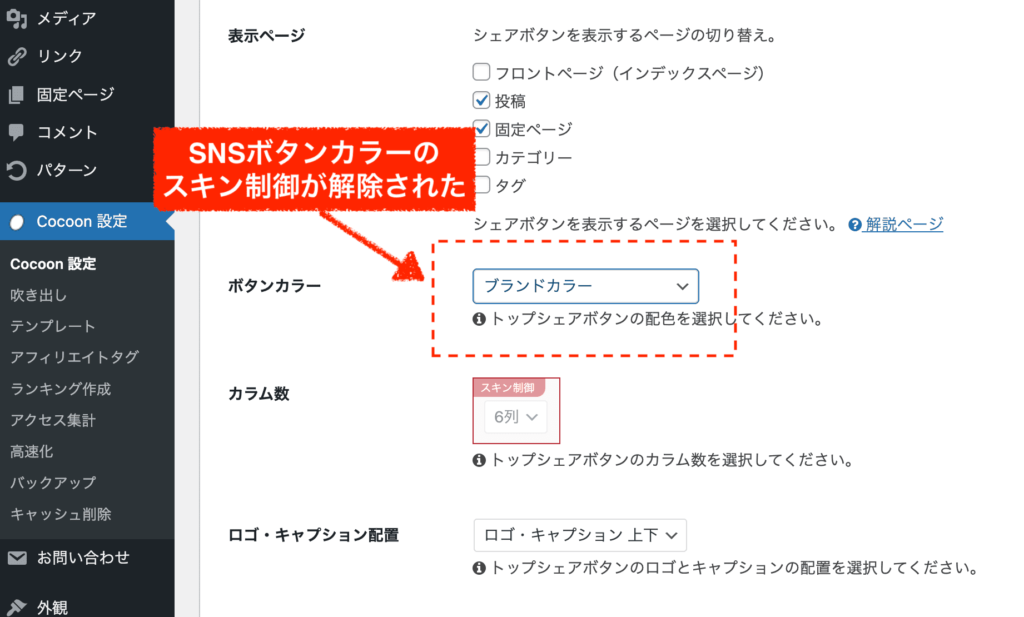
出来たら子テーマのスキンを適用させた状態で確認してみると、「Cocoon設定」≫「SNSシェア」の設定ページで、スキン制御が解除されているのがわかります↓。

以上が、スキン制御を外す方法です。
Cocoonのスキン一覧
cocoonテーマで用意されているスキンの一覧をざっとご紹介しますね。
執筆時点は、2024年3月です。
実際には、細かい部分に素敵なデザインの工夫があったり、スキンを適用させた後に自分で調整していくことでもっと綺麗になったりもします!
この一覧は、あくまで適用させた初期状態の場合のイメージですので、お気に入りを探し、自分でも色々といじってみるとよいですよ!

どれも素敵なデザインばかりですよ!目移りしてしまいますね。
それでは、いきましょう。
各スキンを適用したときの【トップページのデザイン】と【記事ページ見出しのデザイン】の画像を載せています。
cocoonのスキン一覧メイド・イン・ヘブン [作者: chu-yaさん]
スキンの中でもかなり特徴的な方だと思いますので、少しだけ解説を加えます。
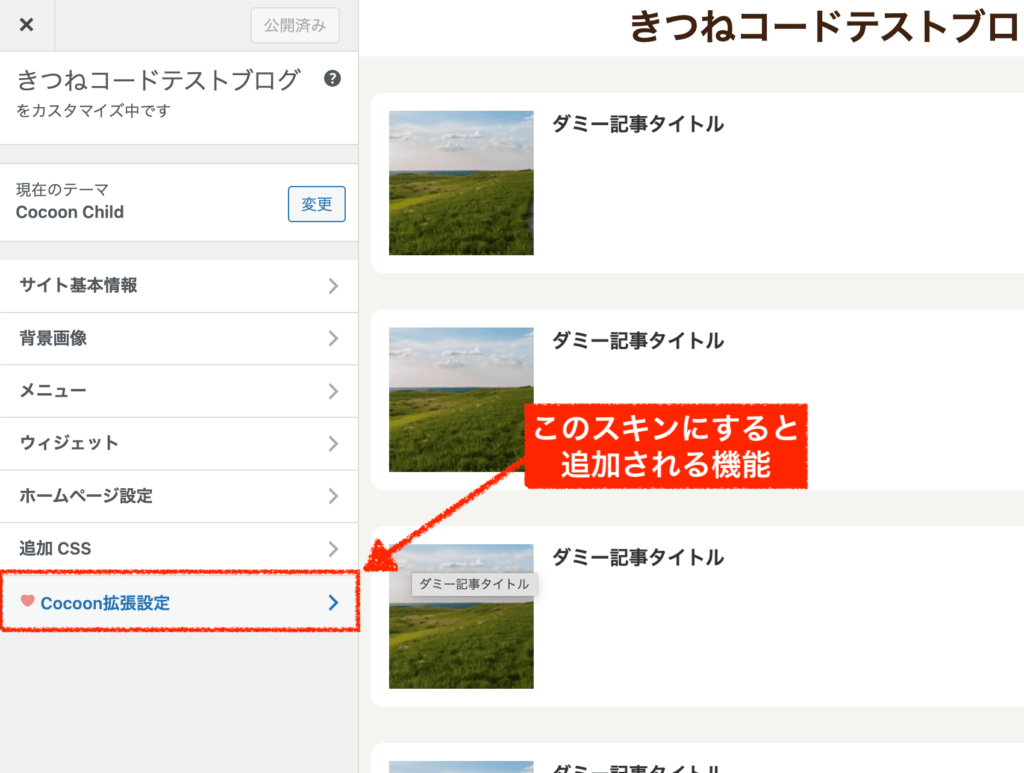
このスキンにすると、cocoonの機能が拡張されます。
管理画面「外観」≫「カスタマイズ」に「cocoon拡張設定」が追加されるので、自分でcocoonをカスタマイズすることができるようになります。
スキンにもよりますが、このように管理画面「外観≫カスタマイズ」に設定が追加されるケースもあるので、チェックしてみると良いでしょう。

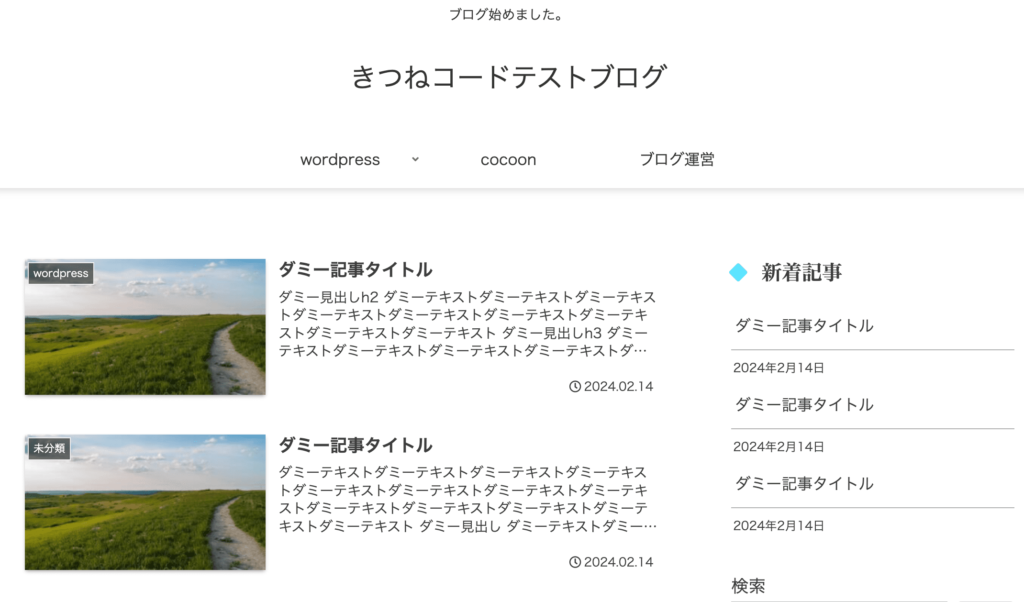
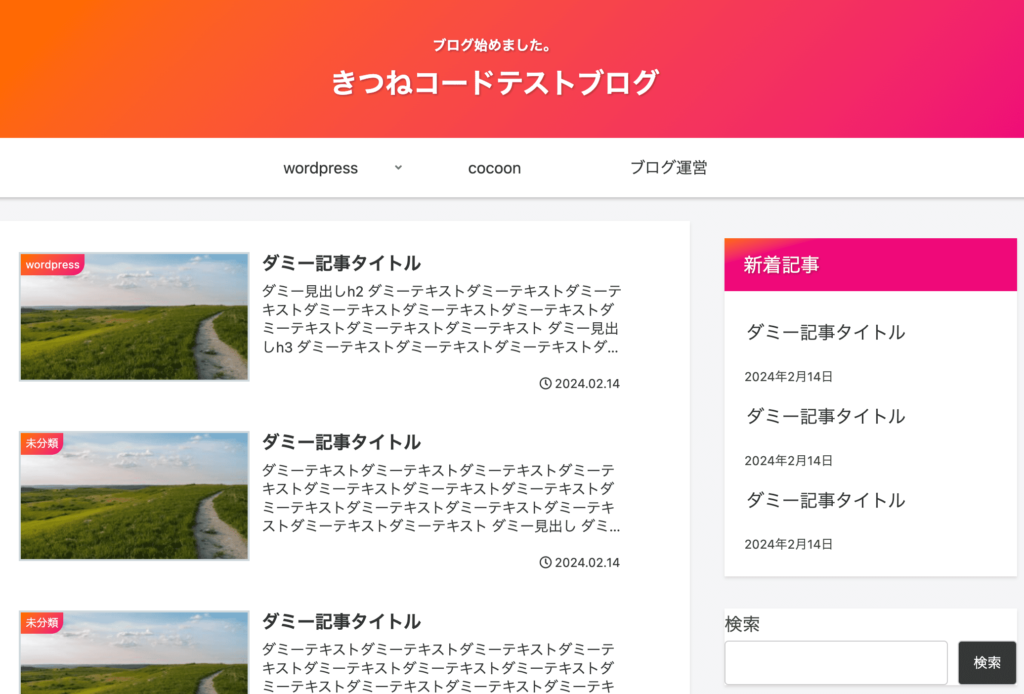
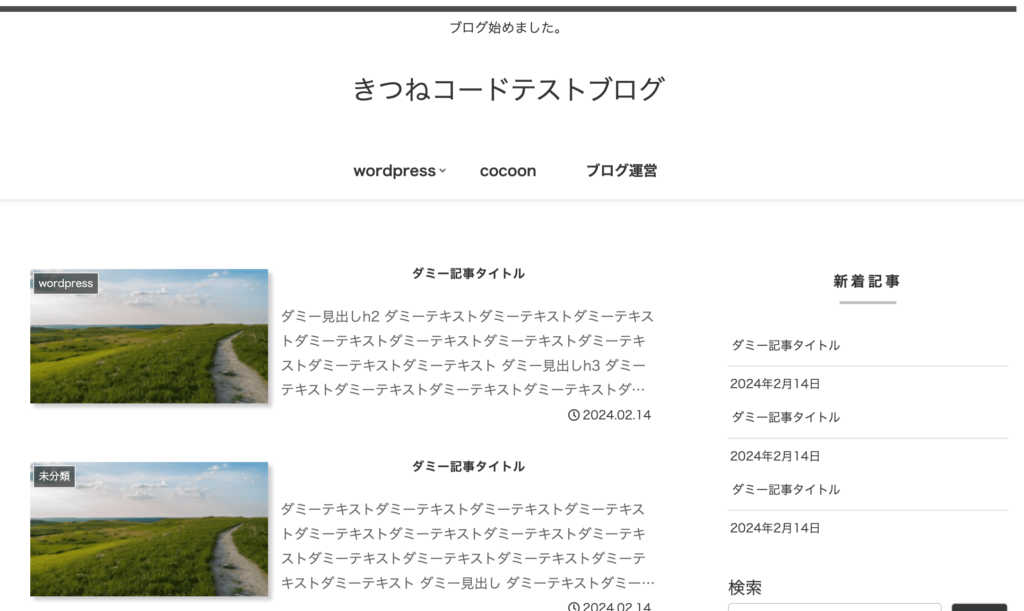
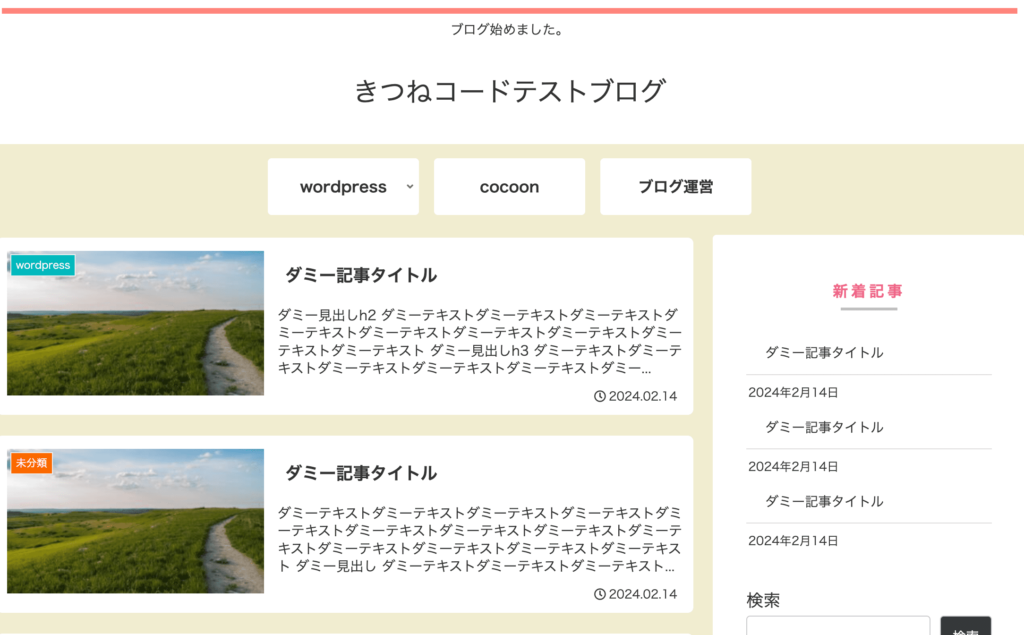
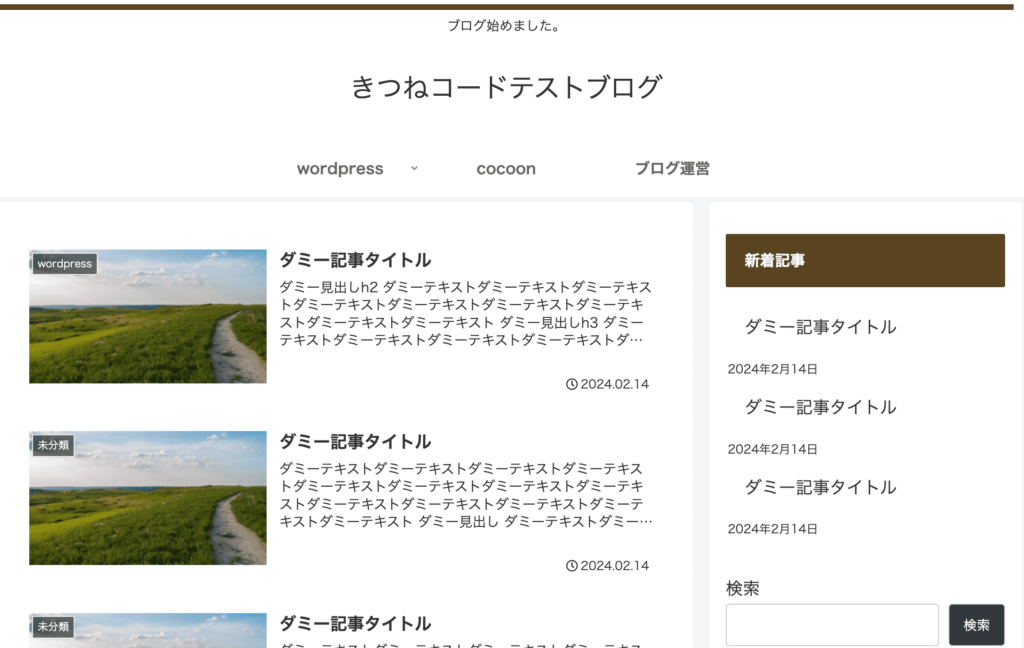
適用した初期のトップページはこんな感じです。
(自分でメインビジュアル画像などを設定できます。)

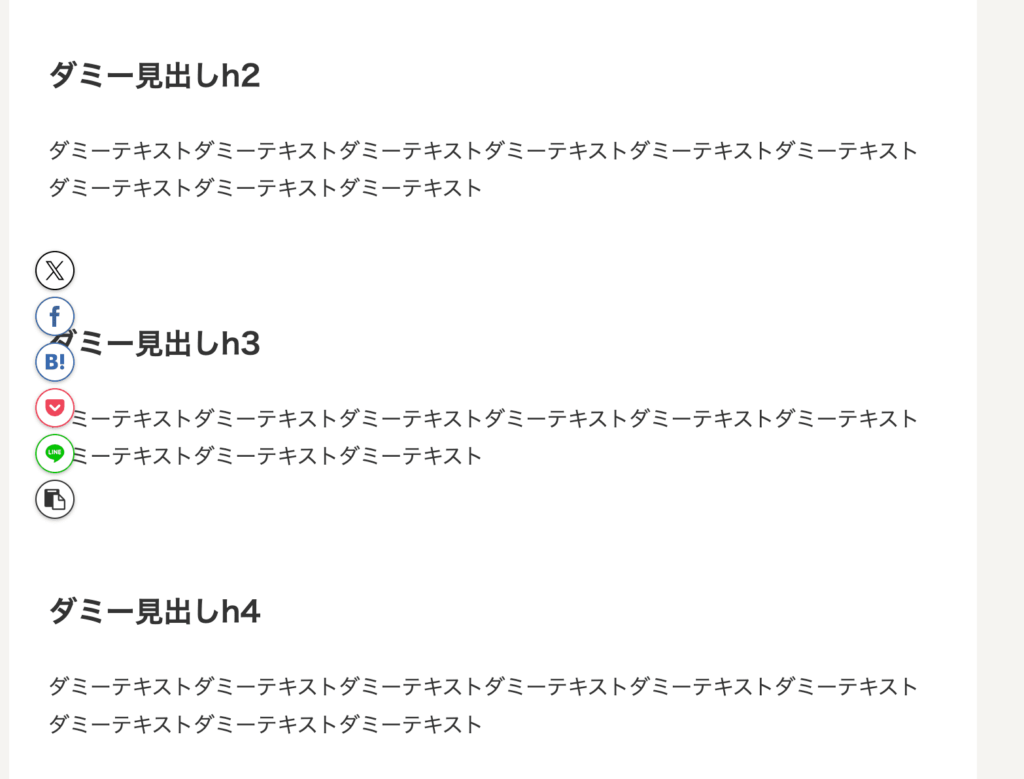
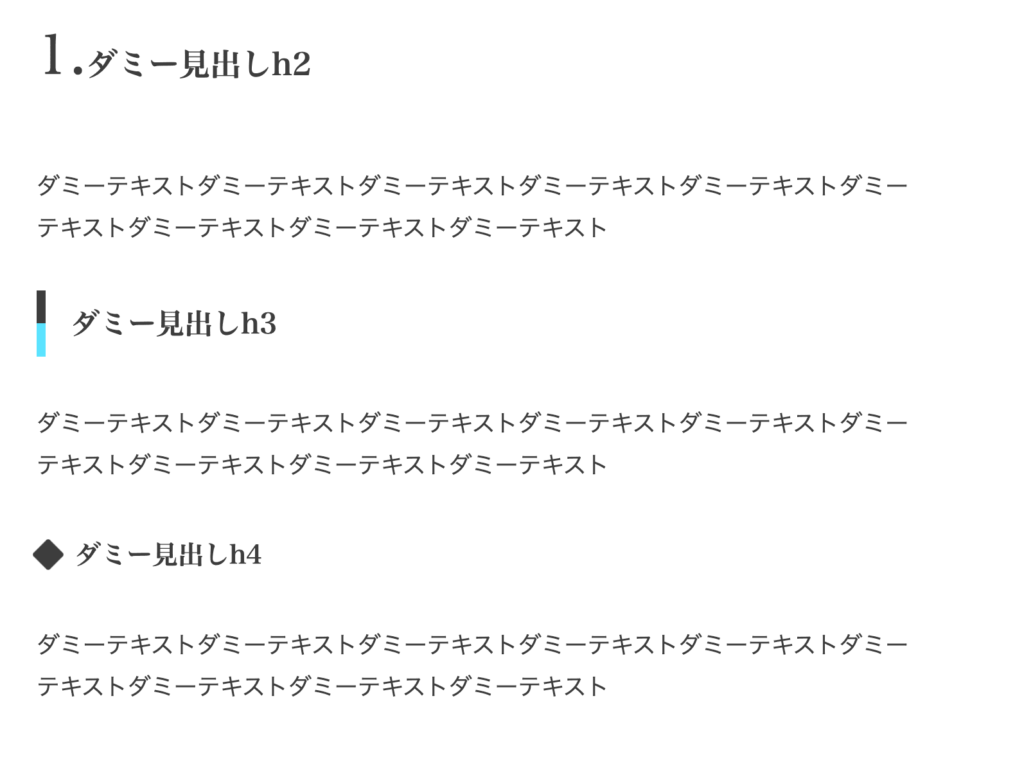
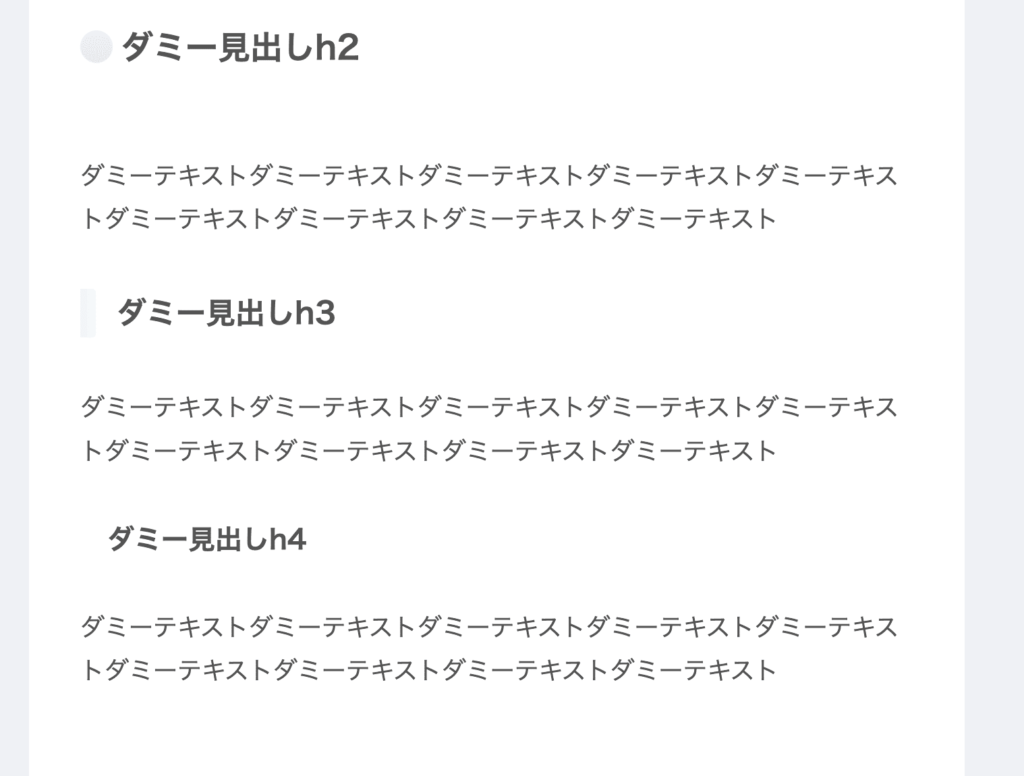
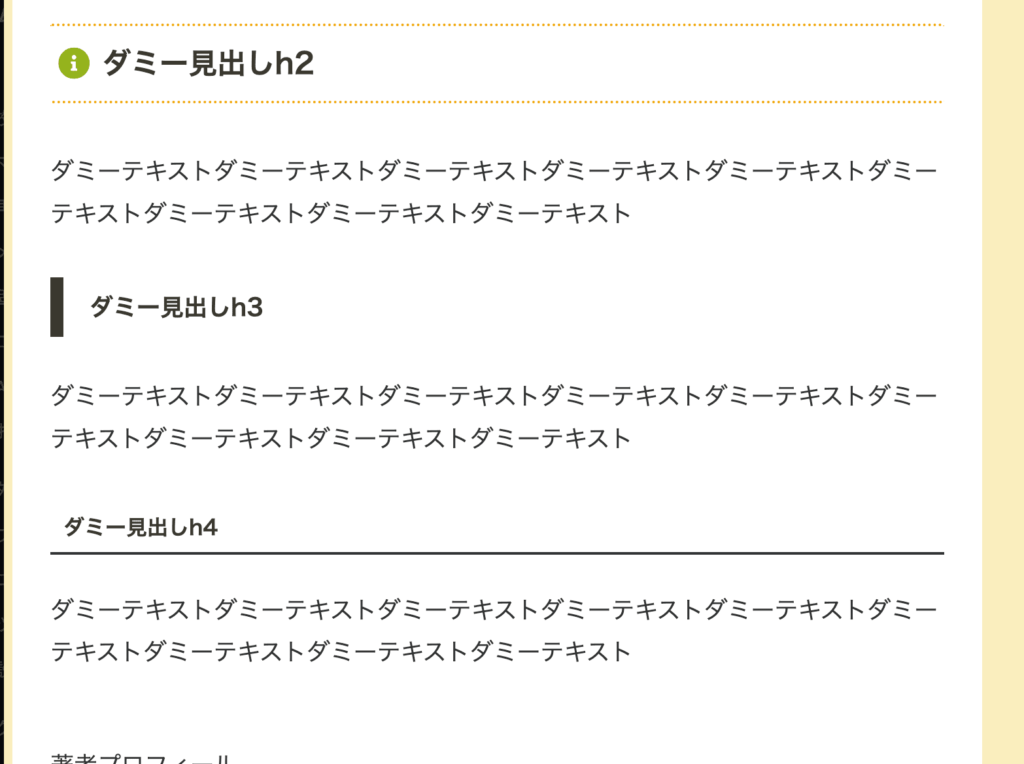
記事ページの見出しこんな感じです。
適用しただけだとシンプルなので、自分で拡張設定を変えていくことが前提です。

トップページを特徴あるデザインにカスタマイズしたい人には良いスキンだと思います。
cocoonのスキン一覧grayish [作者: Na2factoryさん]
こちらのスキンも上と同様に、「外観≫カスタマイズ」にカスタマイズ機能が追加されるので自分で設定していくことで綺麗なサイトにすることができます。
これも比較的特徴のあるデザインです。
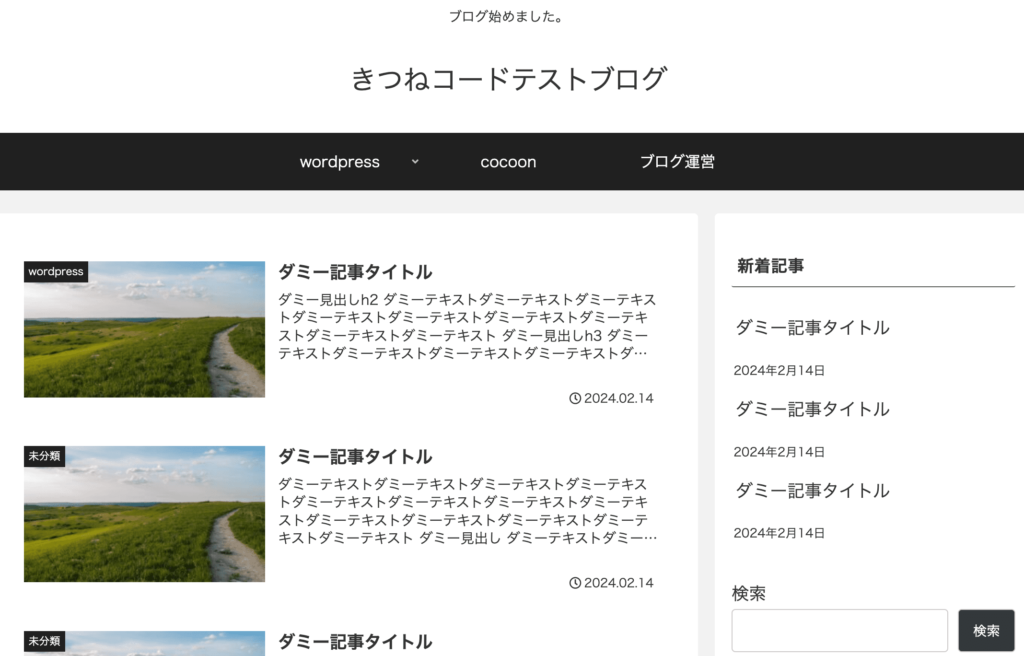
最初のトップページ。
(自分で背景画像を入れられます。)

トップページの下の方へ。

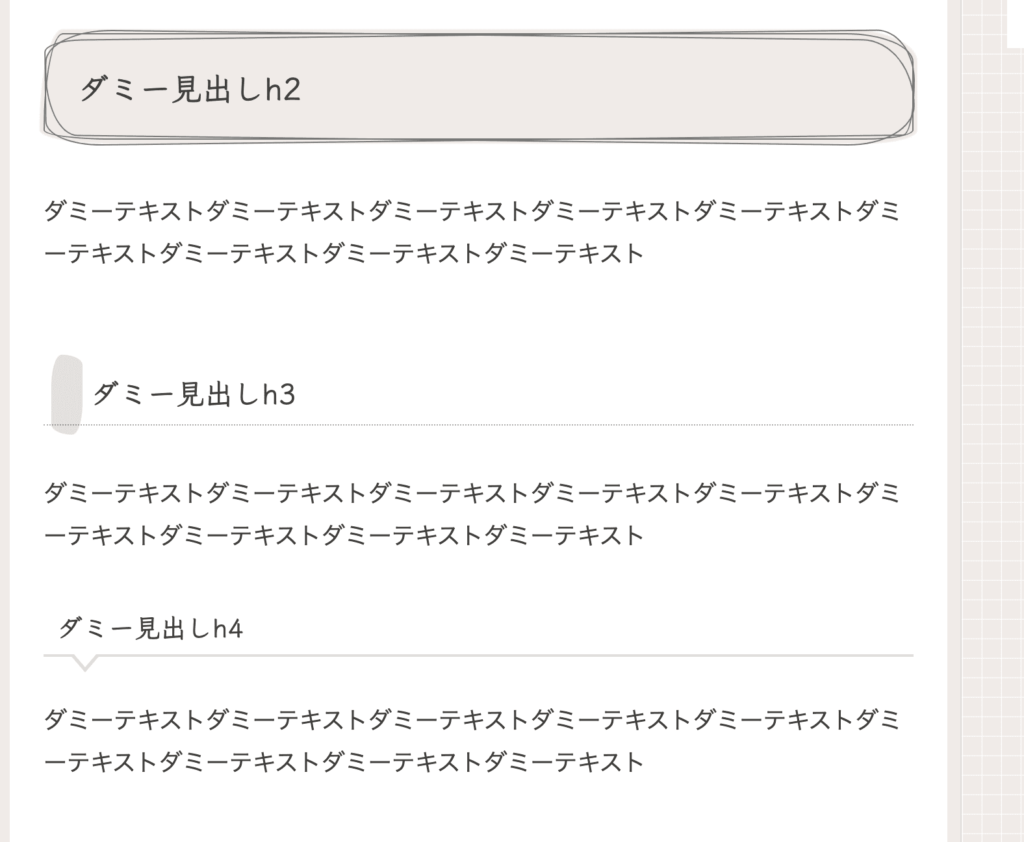
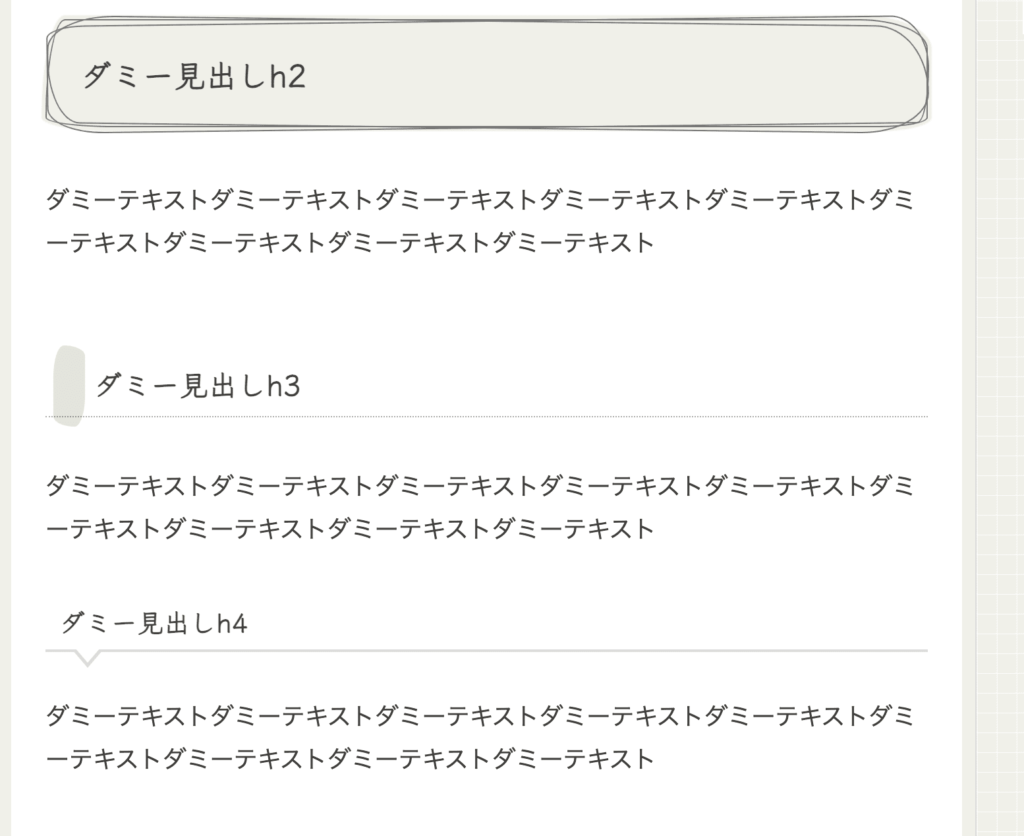
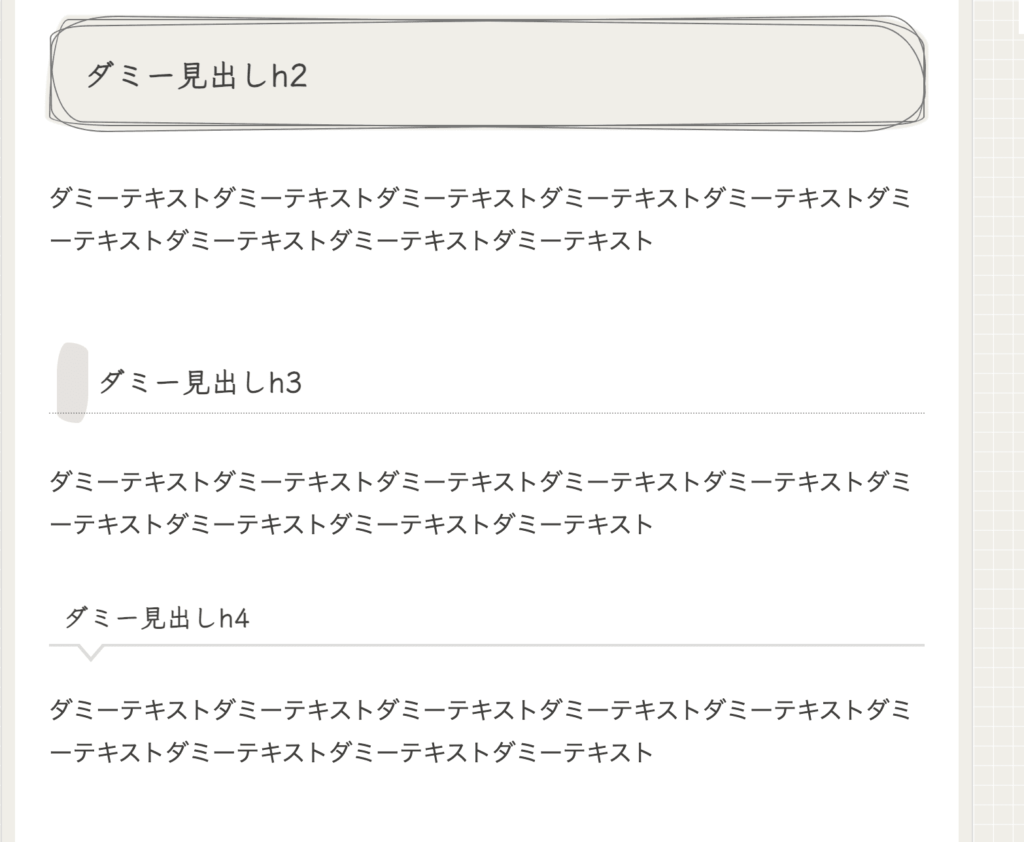
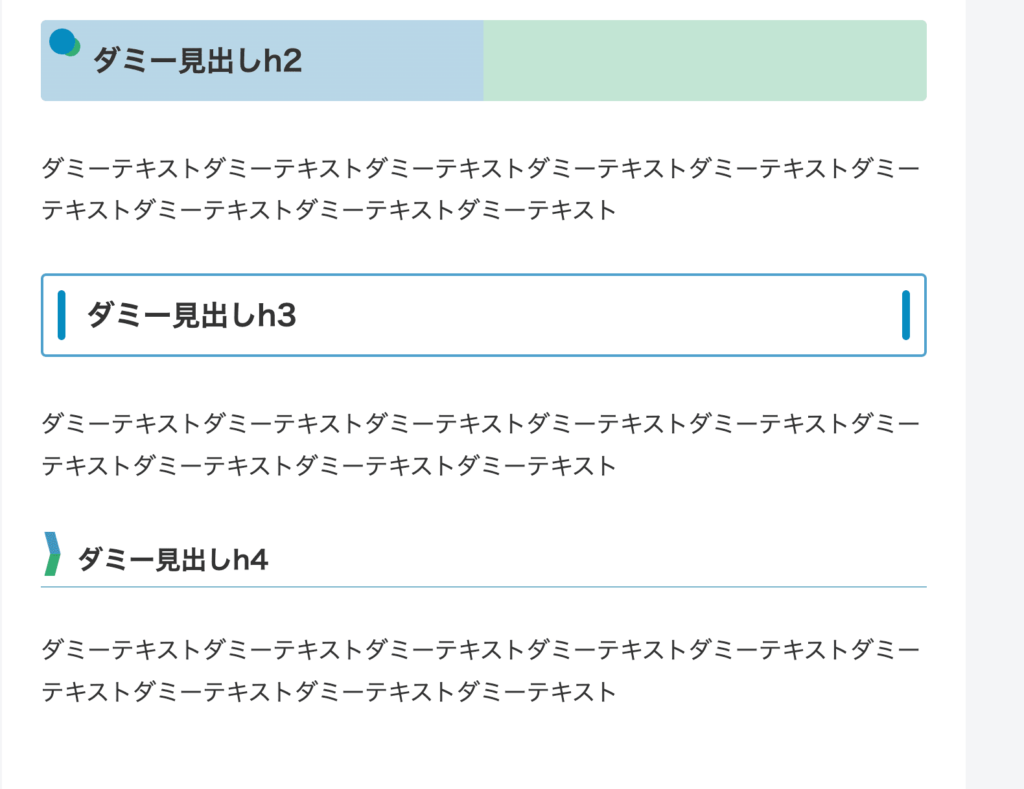
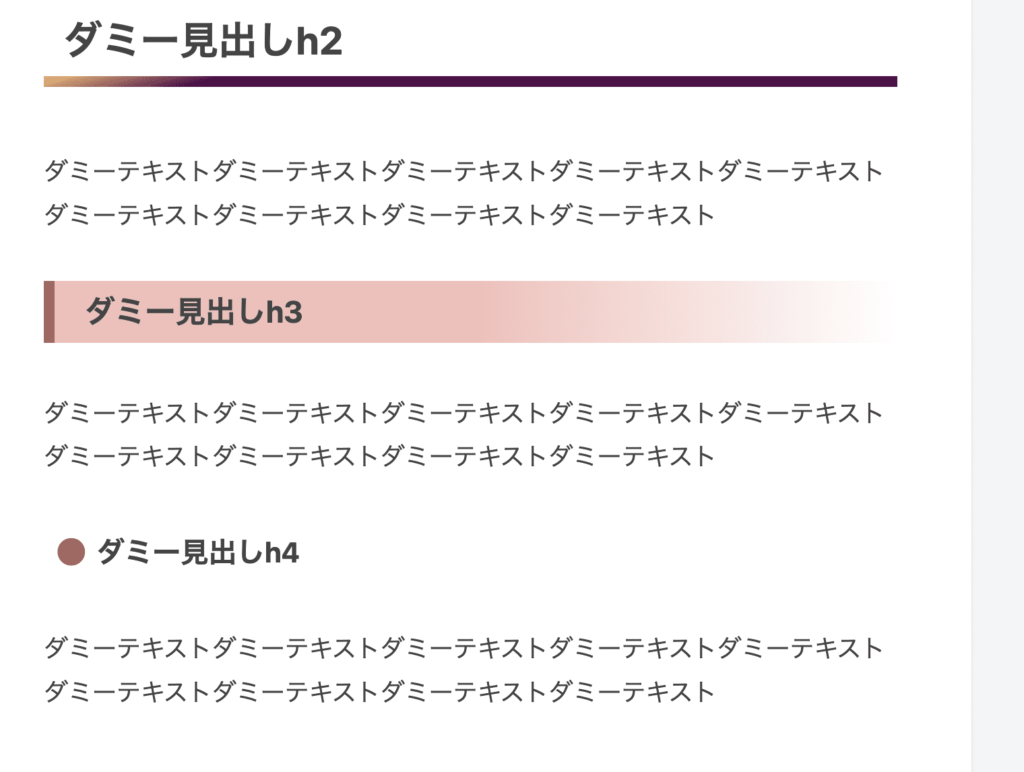
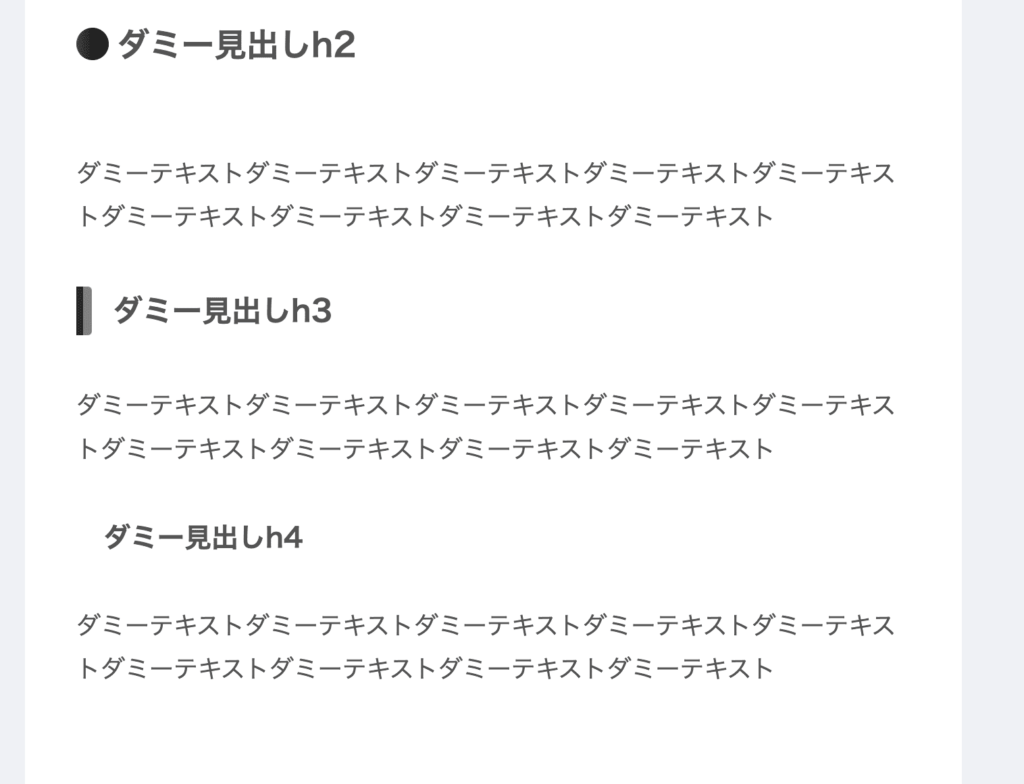
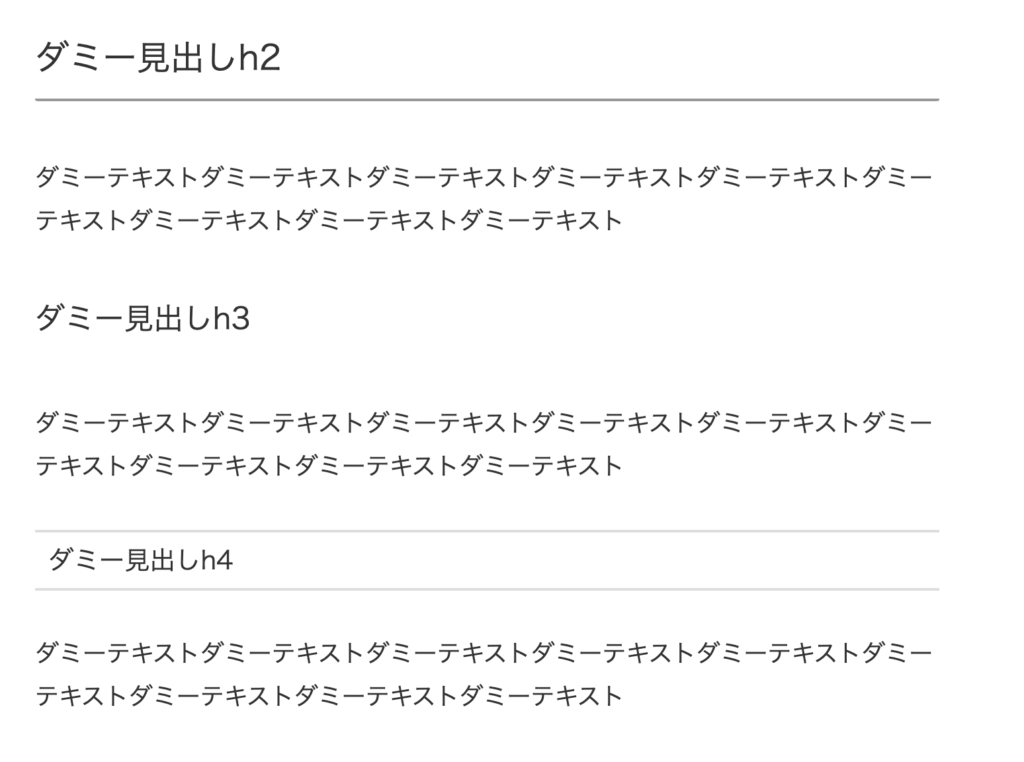
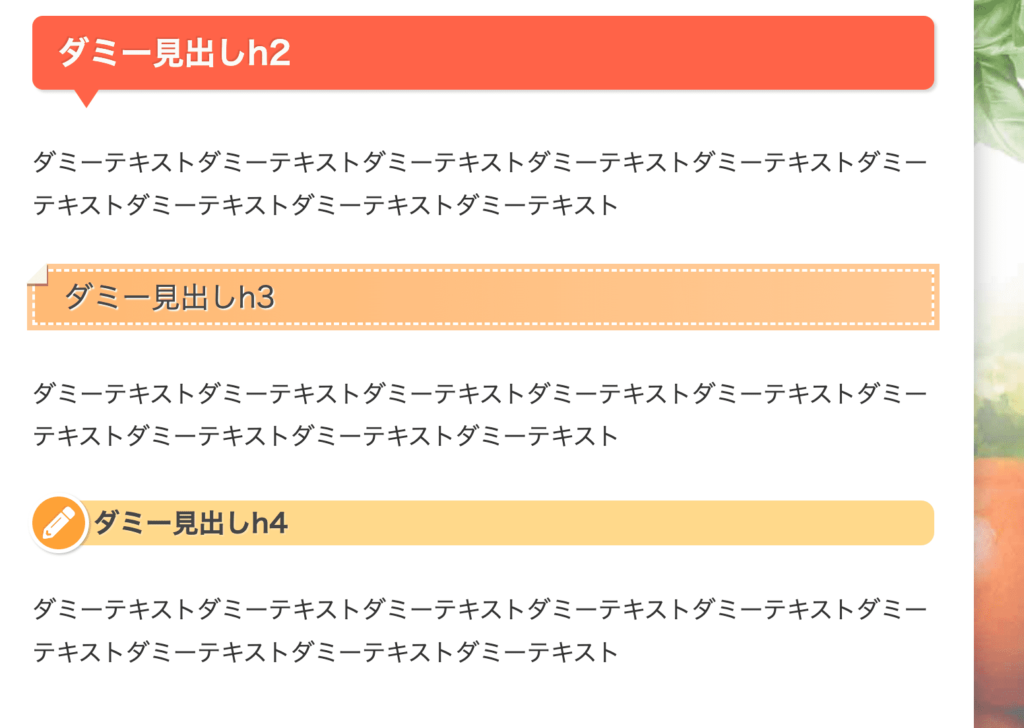
記事ページの見出し。


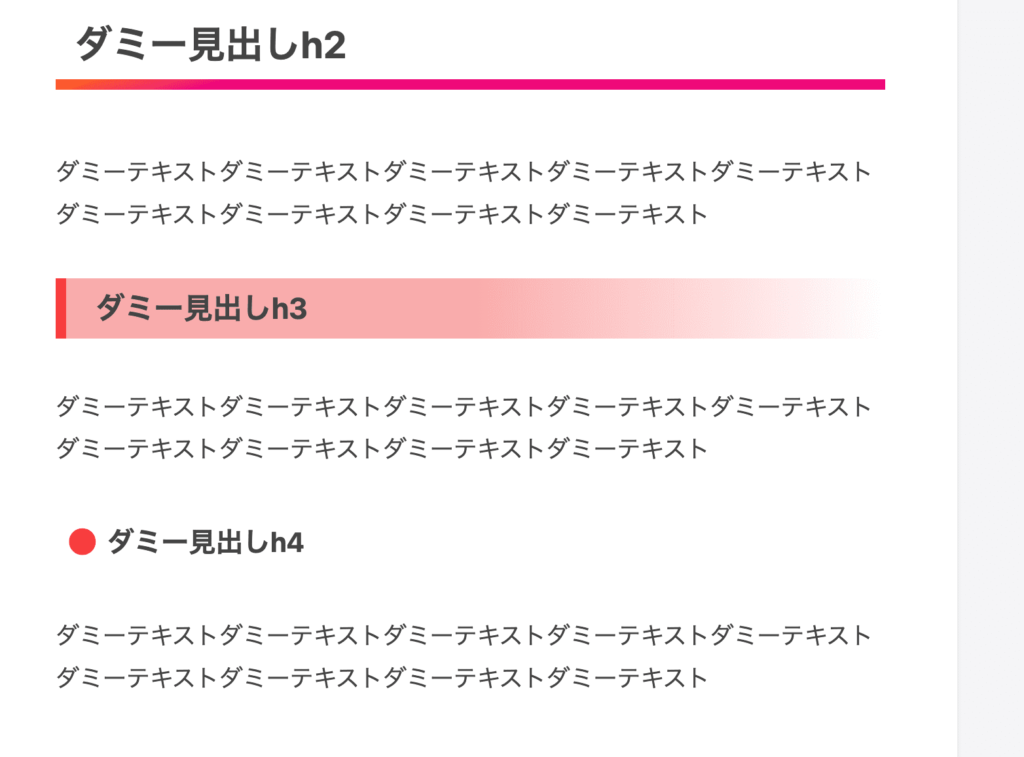
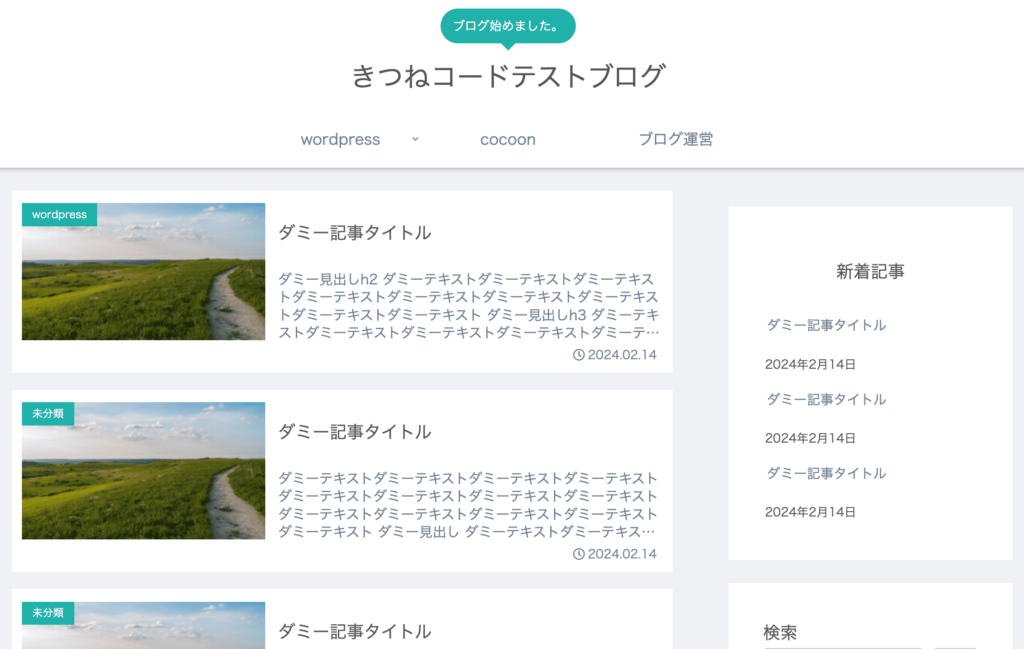
ここから下は、スキンを適用した直後の「トップページ」と「記事ページ見出し」をひと通り載せていきますね。
cocoonのスキン一覧SILK(シルク) [作者: ろこさん]
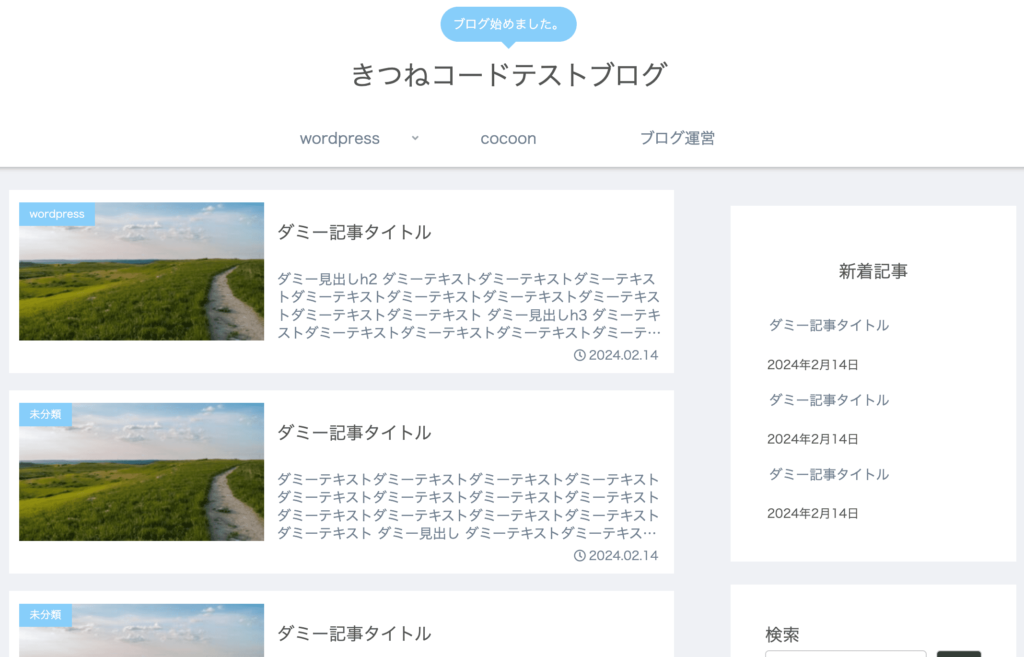
トップページ。シンプルですが、細かいこだわりを感じます。

記事ページ。見出しのデザインもやや珍しい感じです。

cocoonのスキン一覧みるらいと [作者: みるみさん]
トップページ。やわらかい感じで特徴的。

記事ページ。見出しのデザインには疑似要素と呼ばれるものが使われています。

cocoonのスキン一覧イノセンス [作者: おはようポテトさん]
トップページ。背景が特徴的ですね。

記事ページ。見出しのデザインも特徴的です。

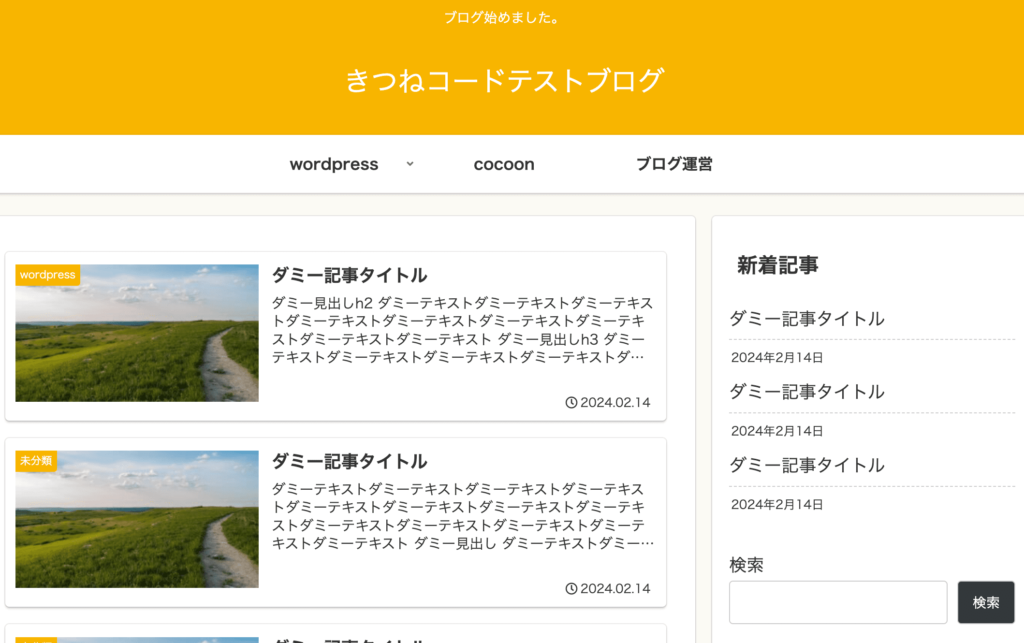
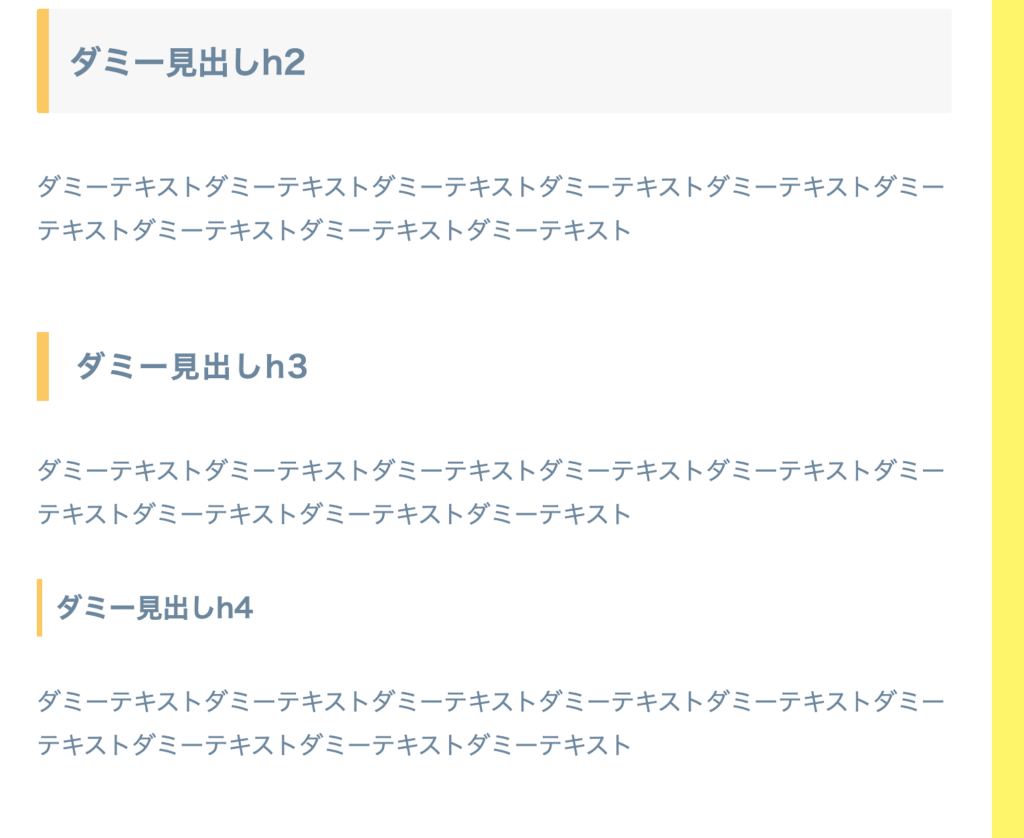
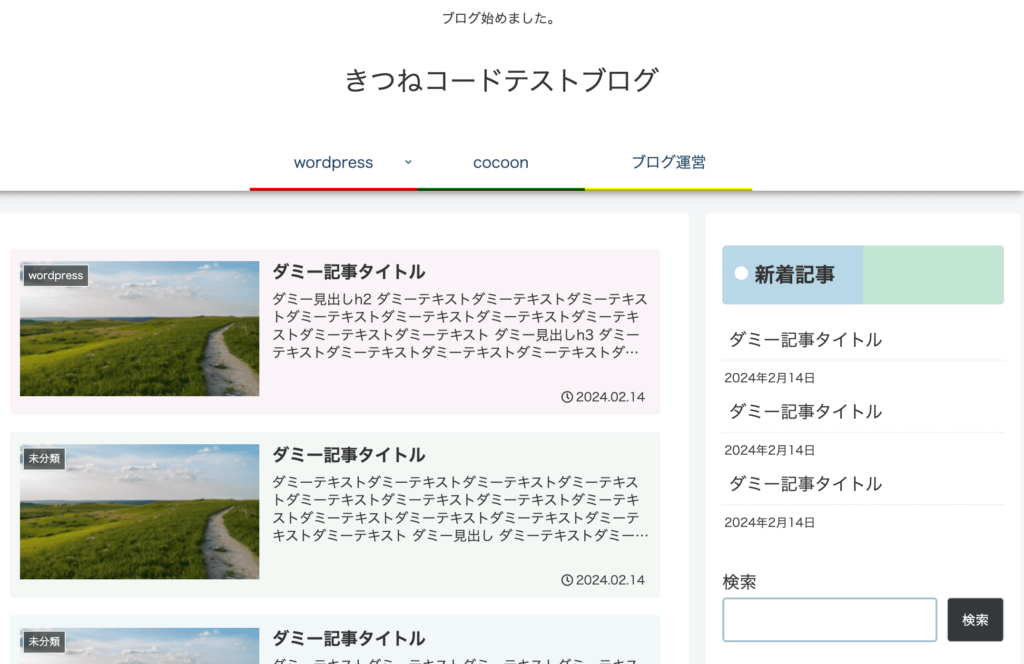
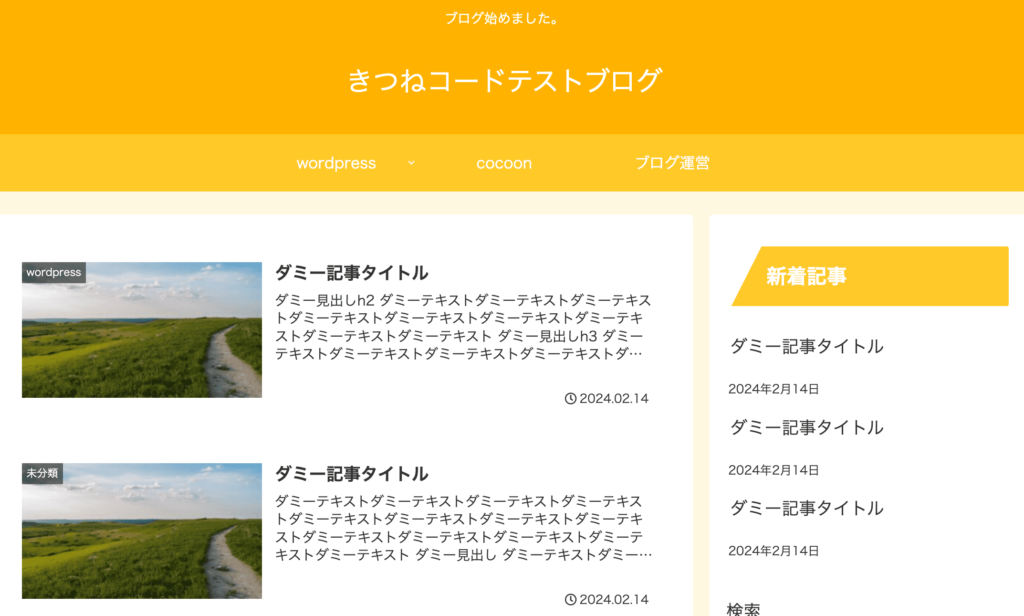
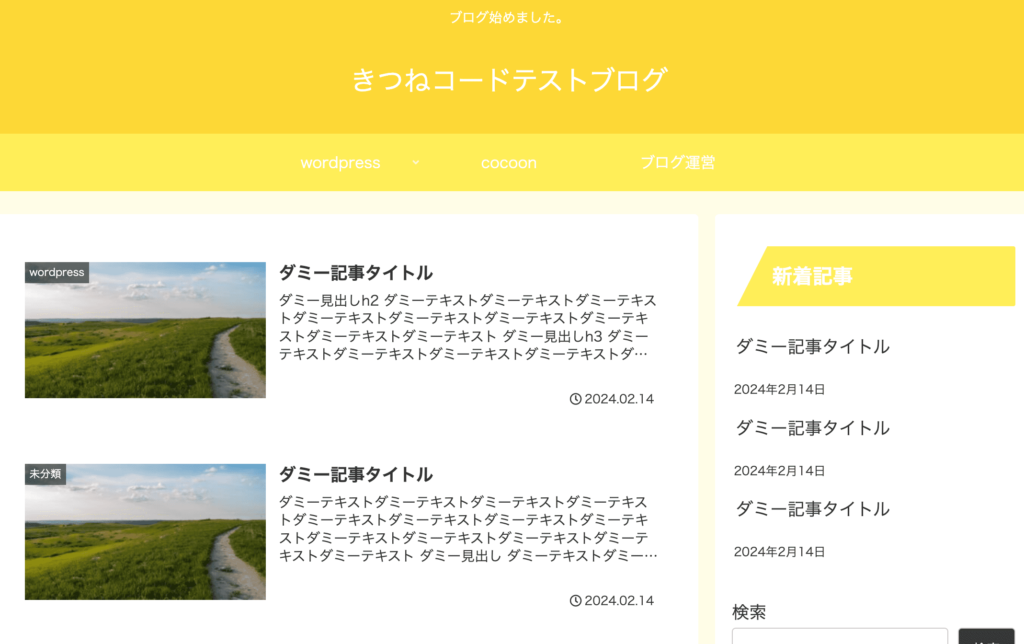
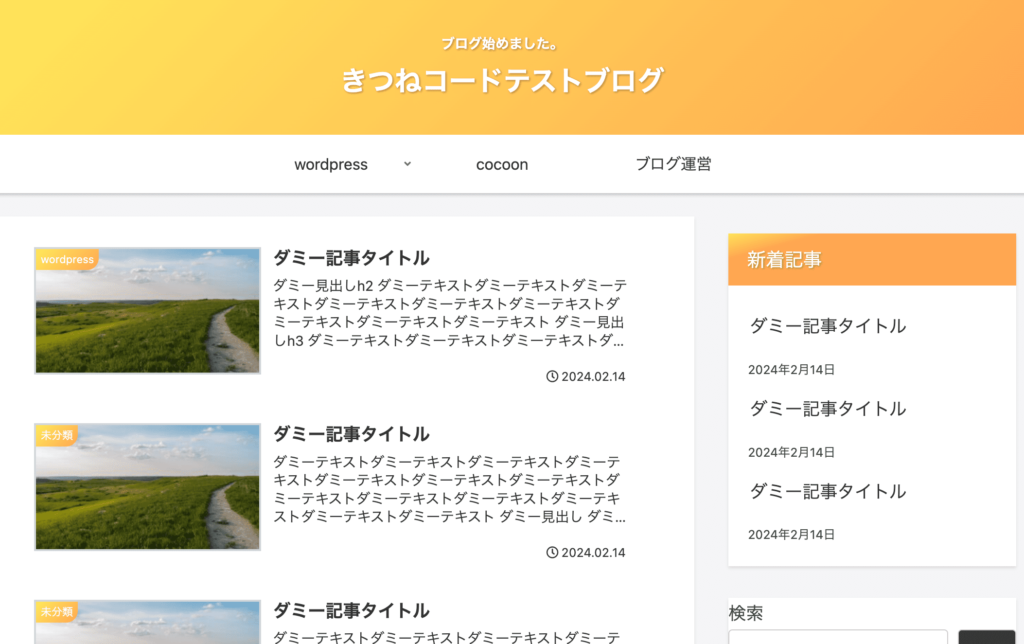
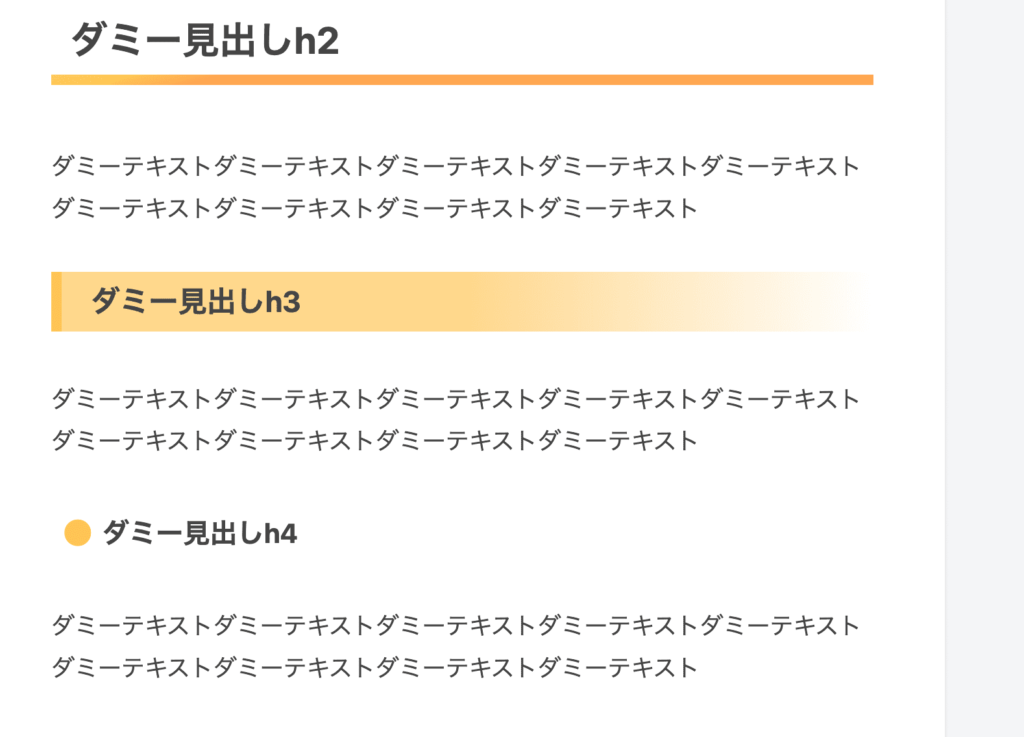
cocoonのスキン一覧COLORS(イエロー) [作者: わいひらさん]
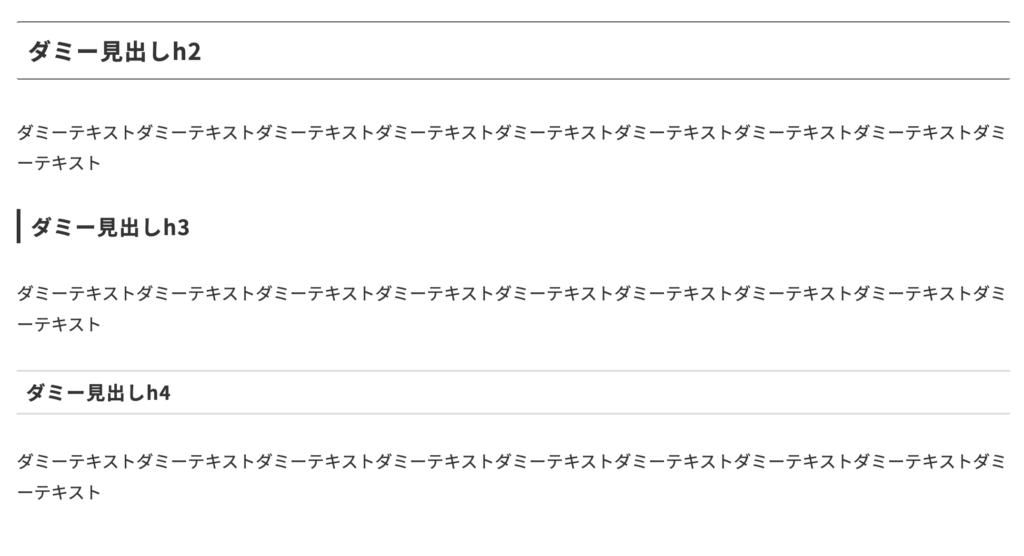
トップページ。シンプルデザインです。

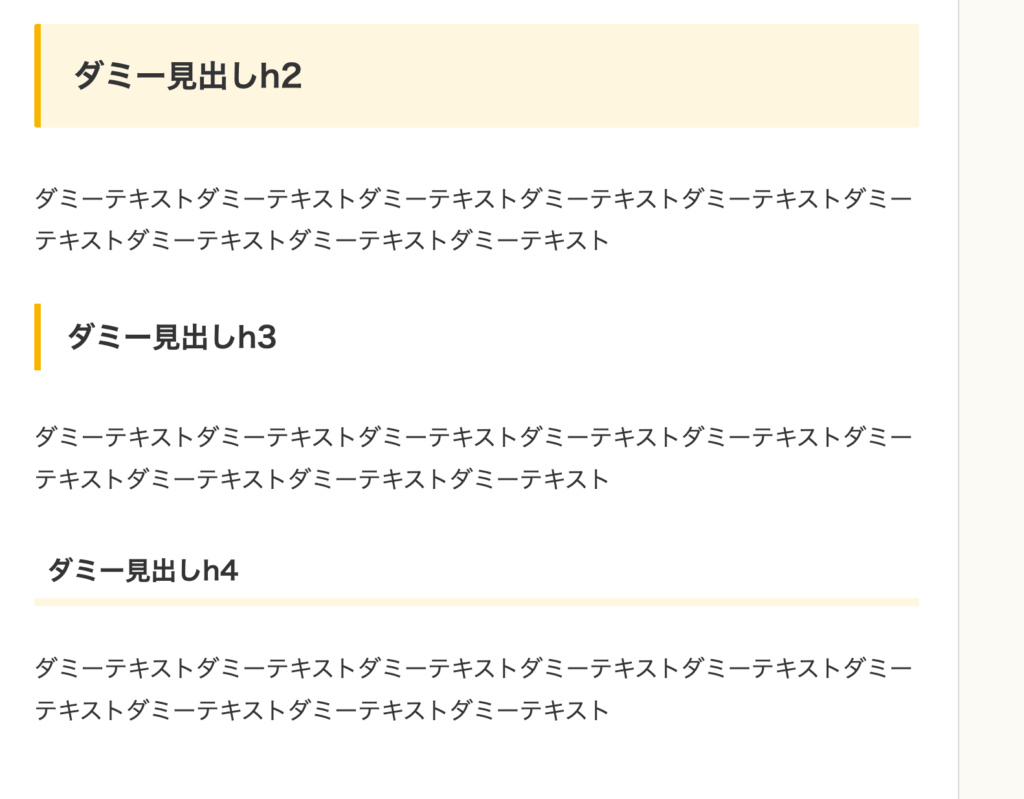
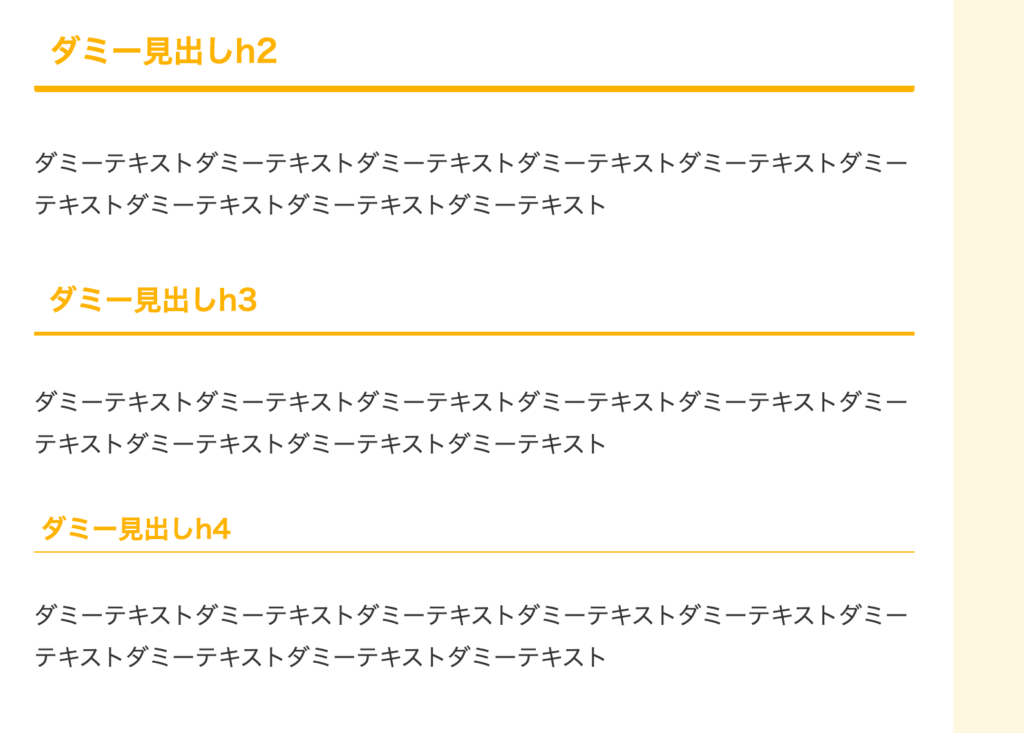
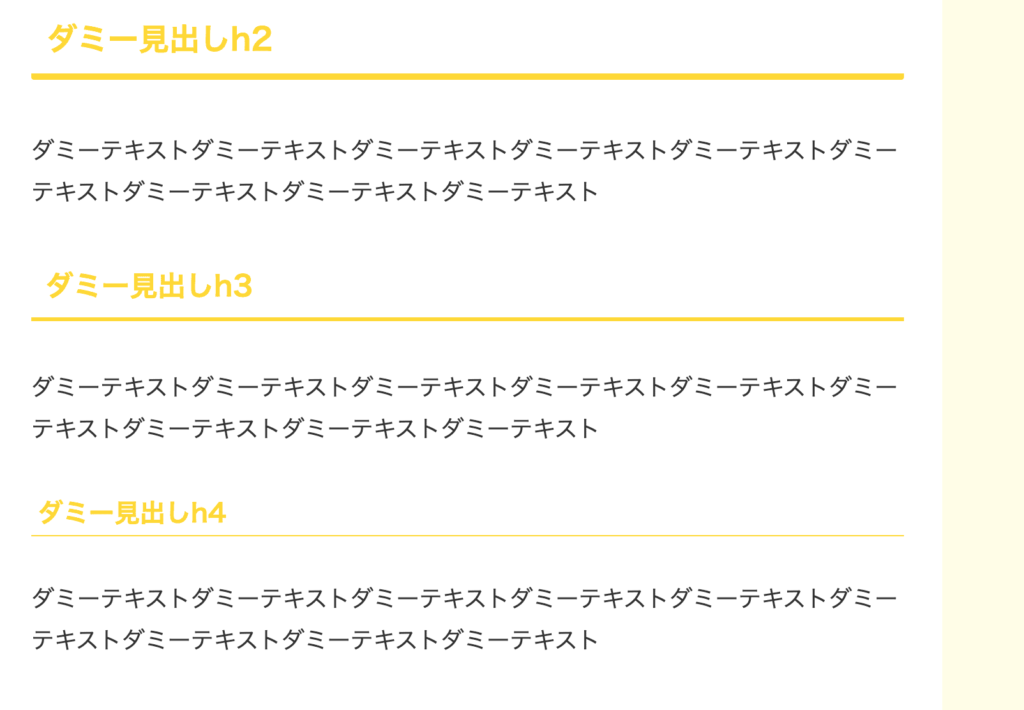
記事ページ。シンプルな見出しデザインです。

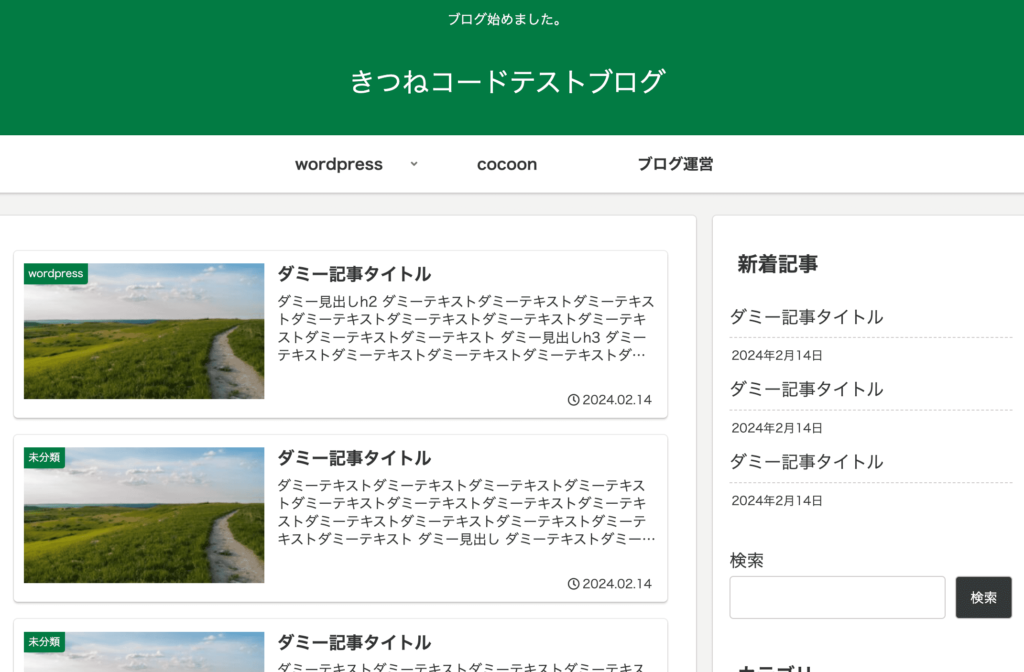
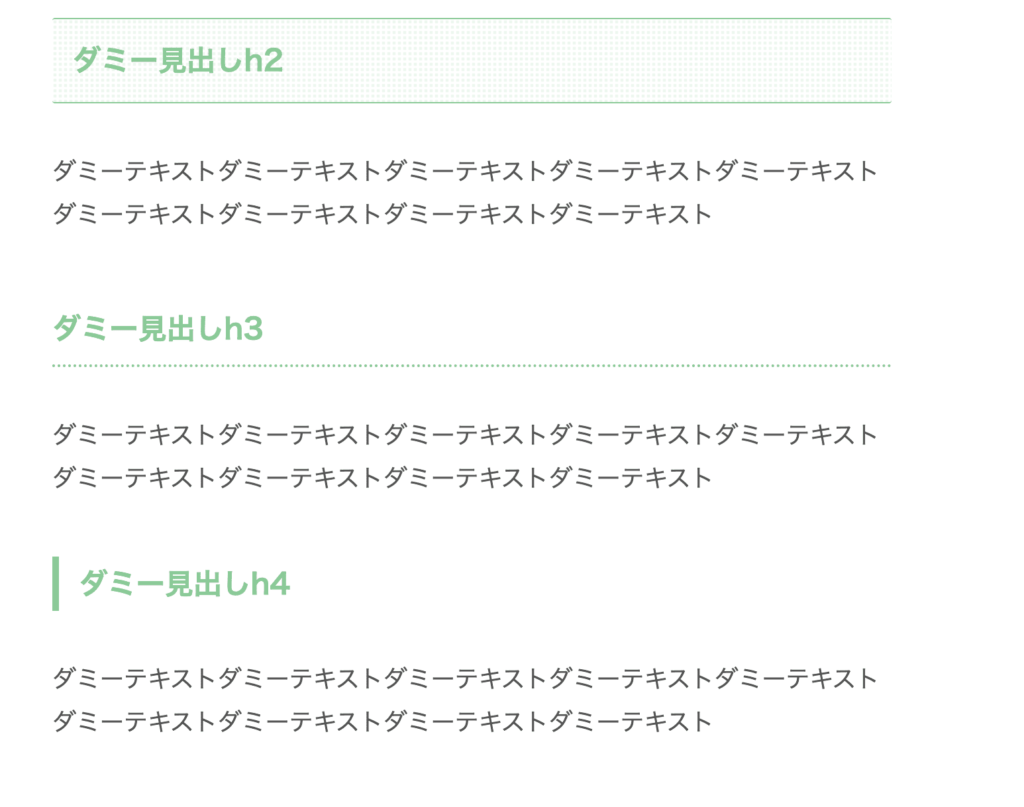
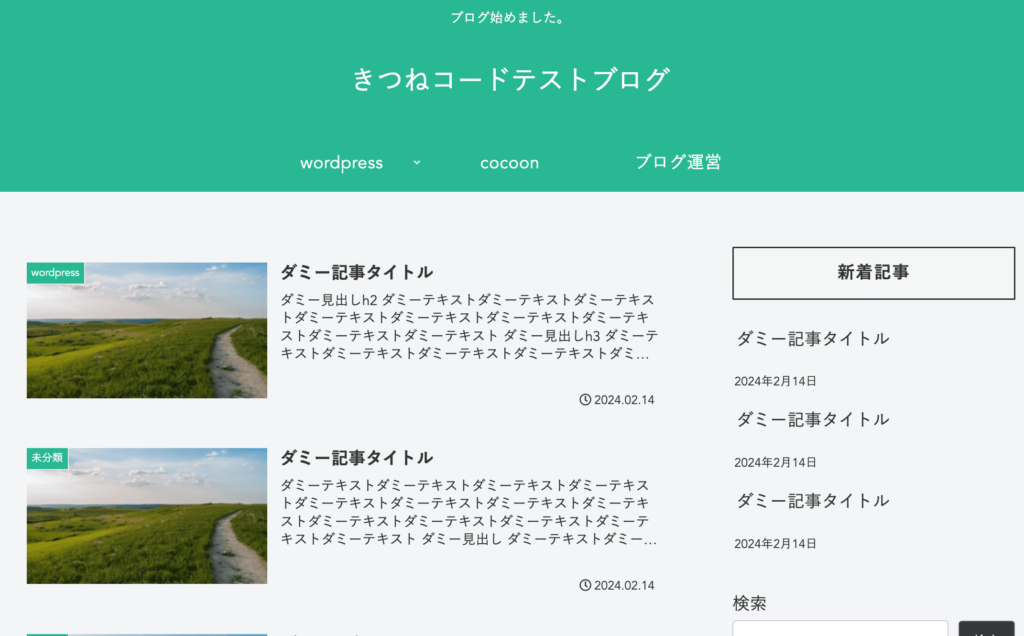
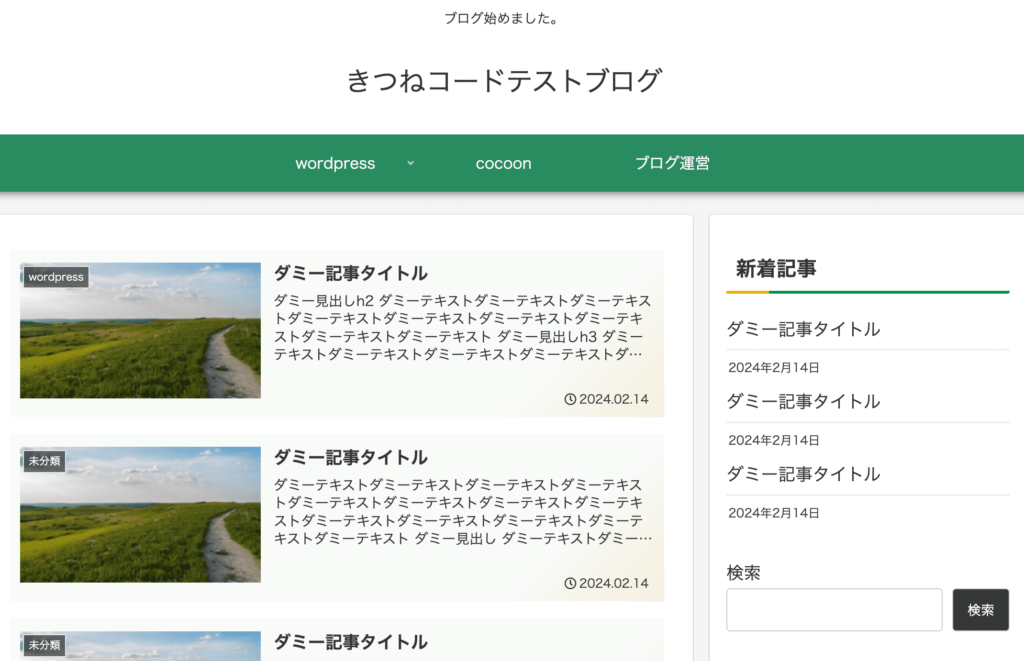
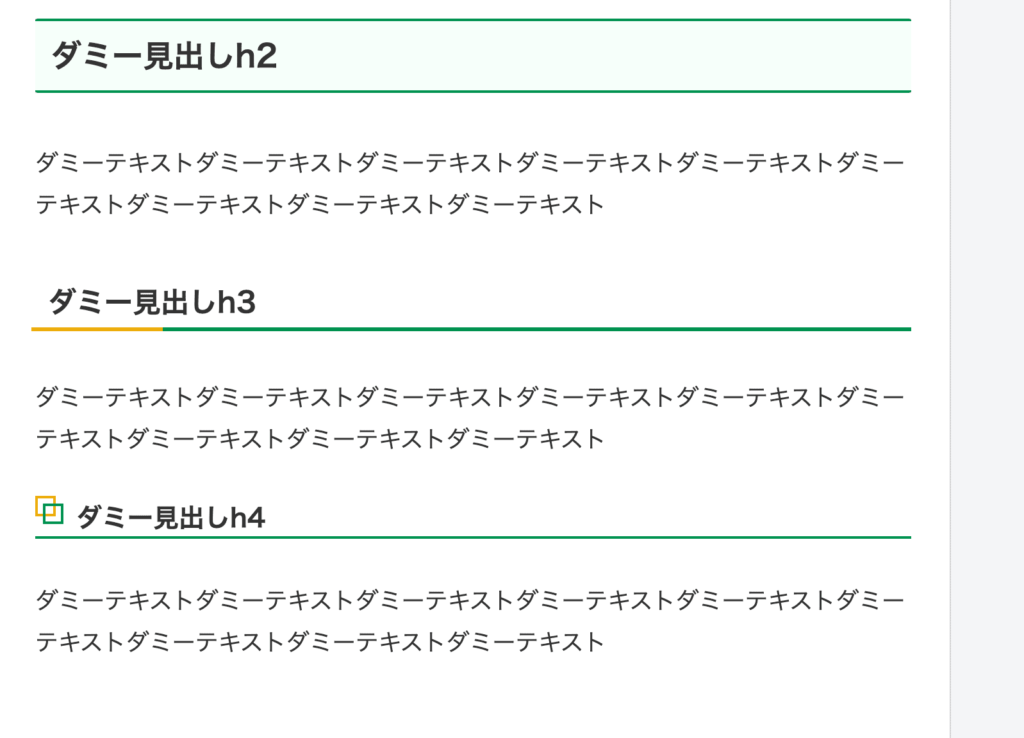
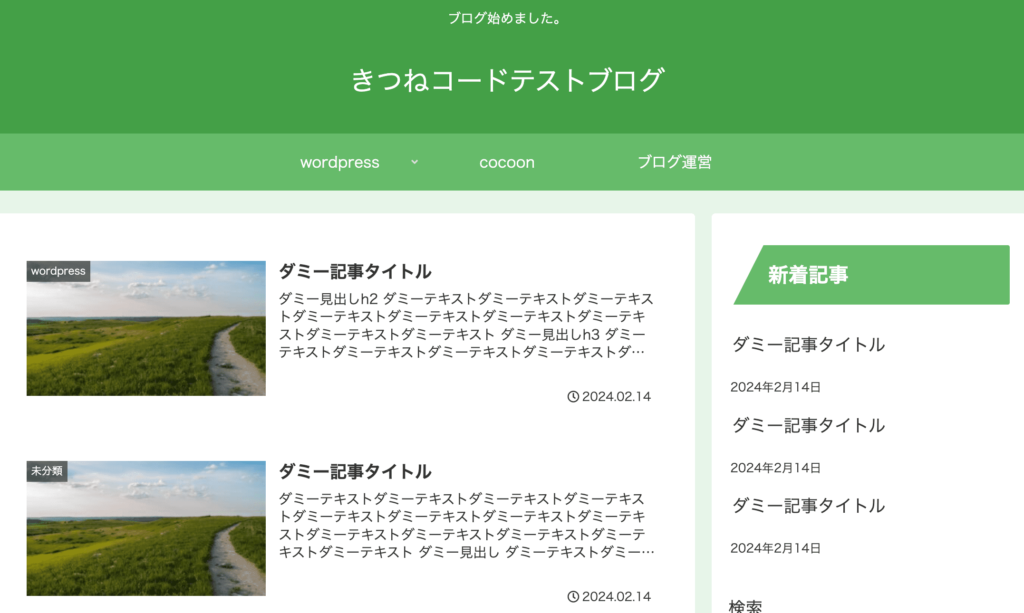
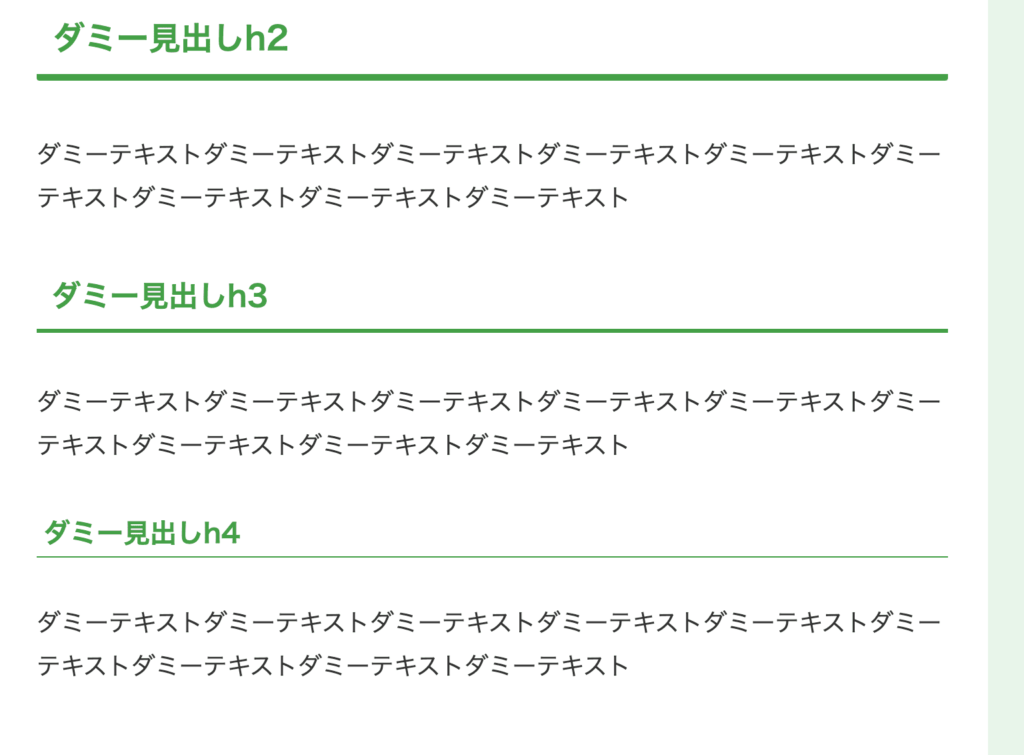
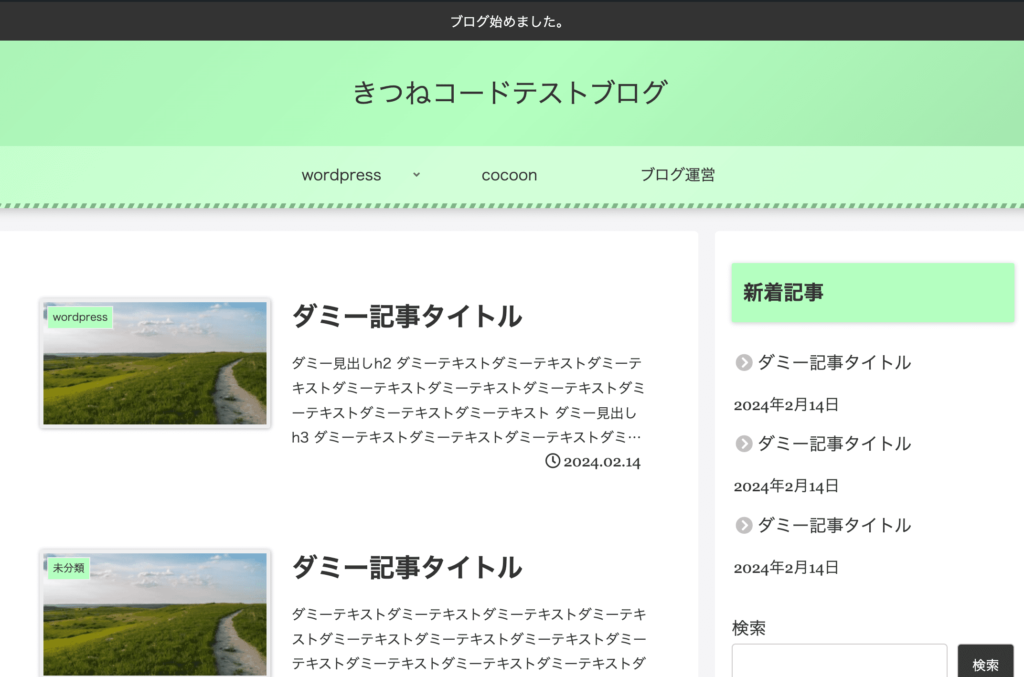
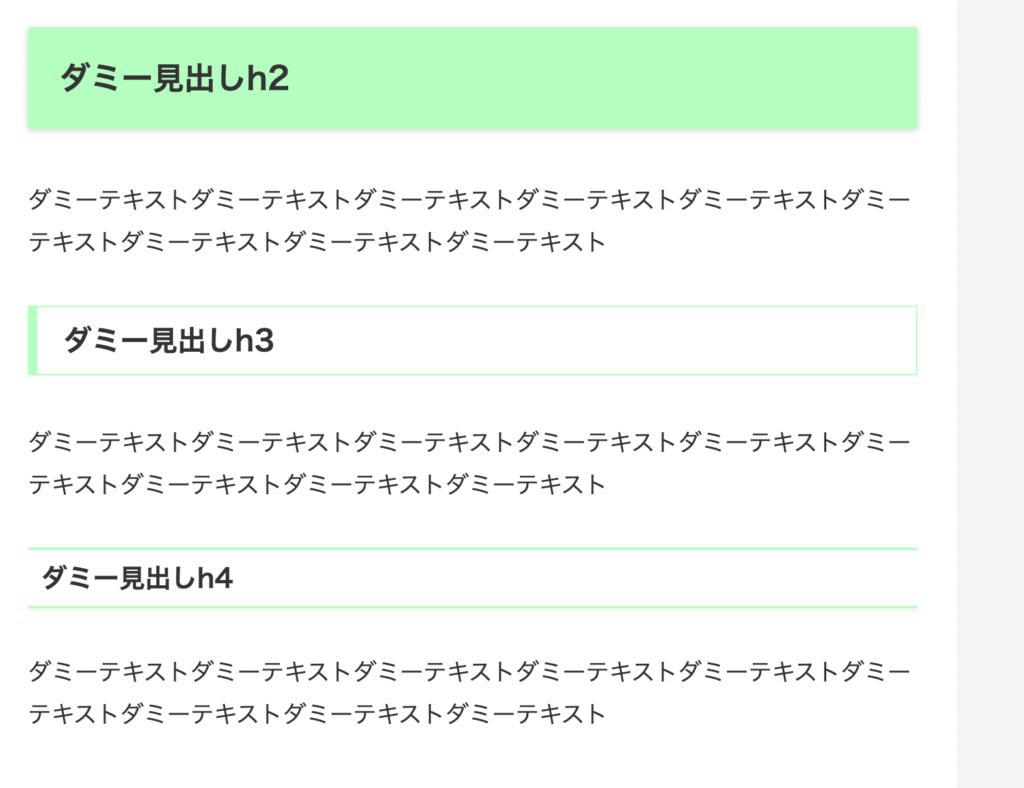
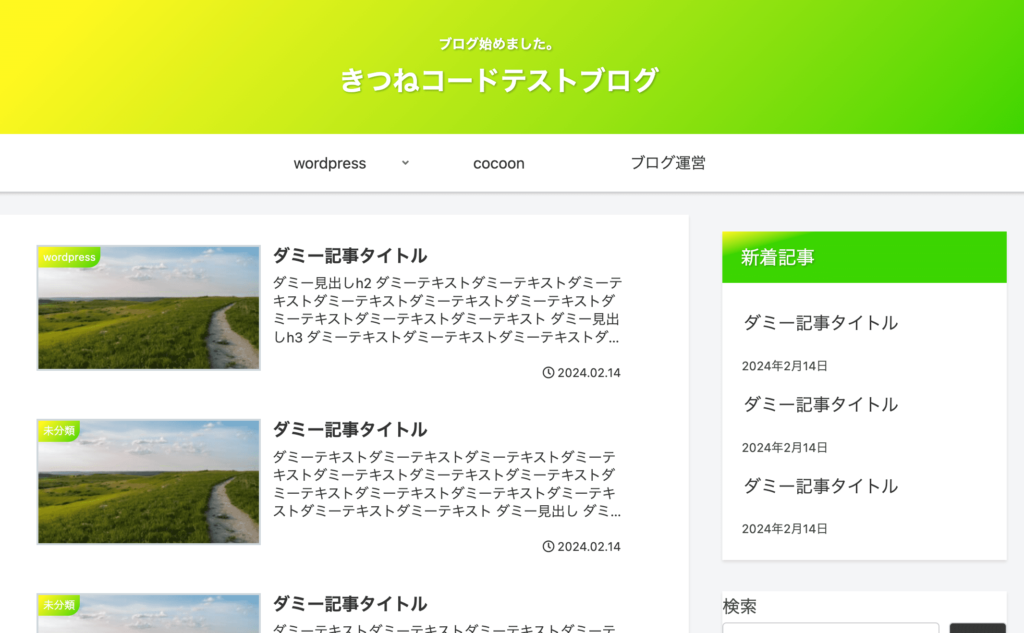
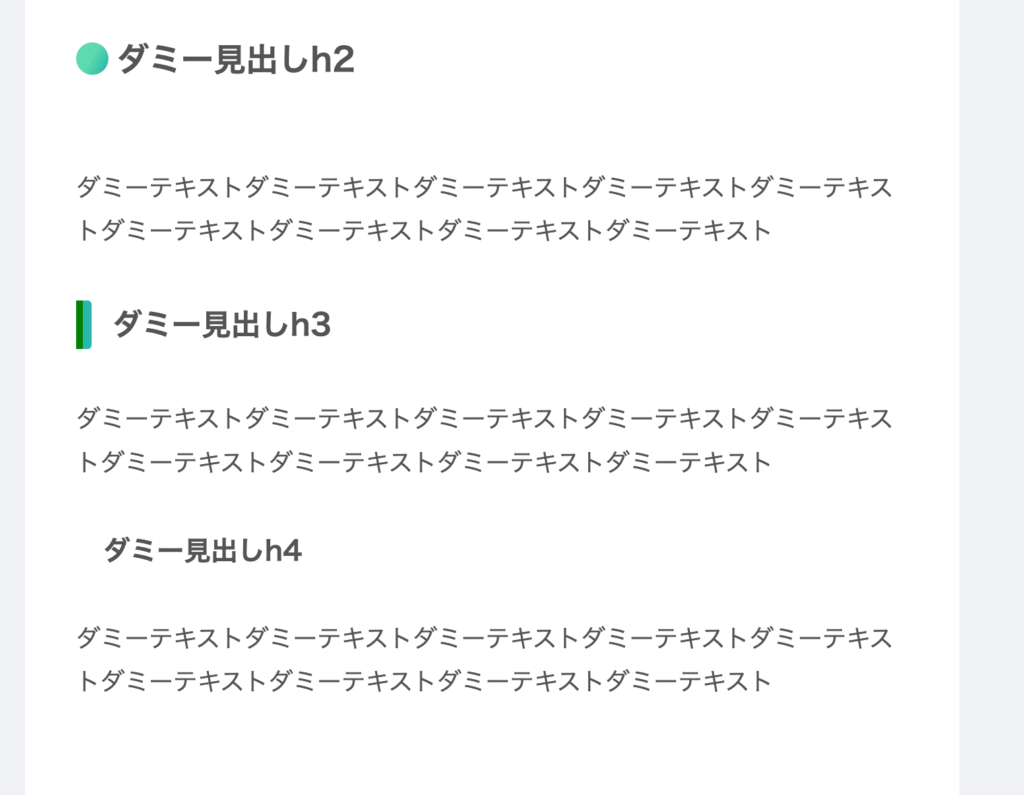
cocoonのスキン一覧COLORS(グリーン) [作者: わいひらさん]
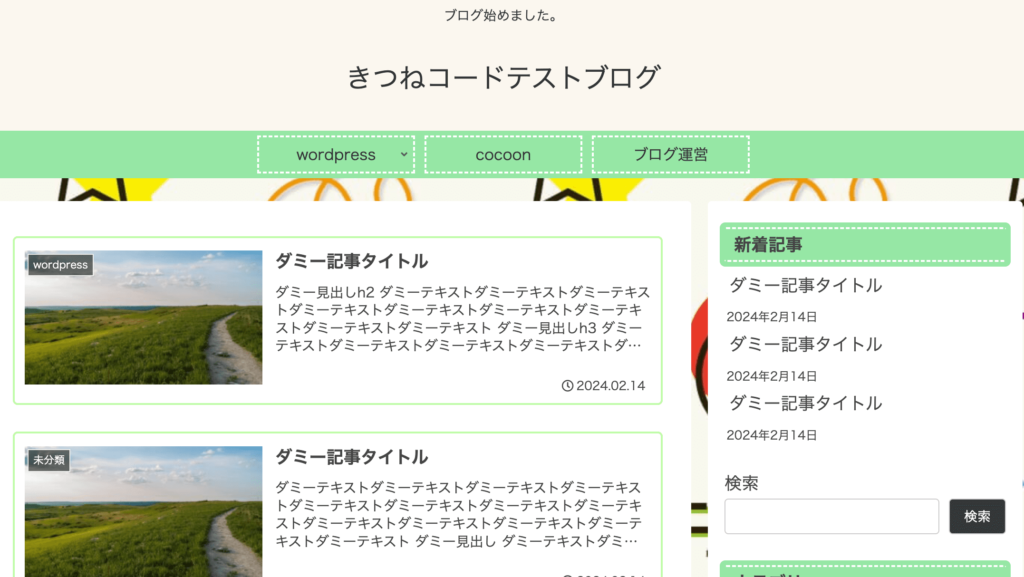
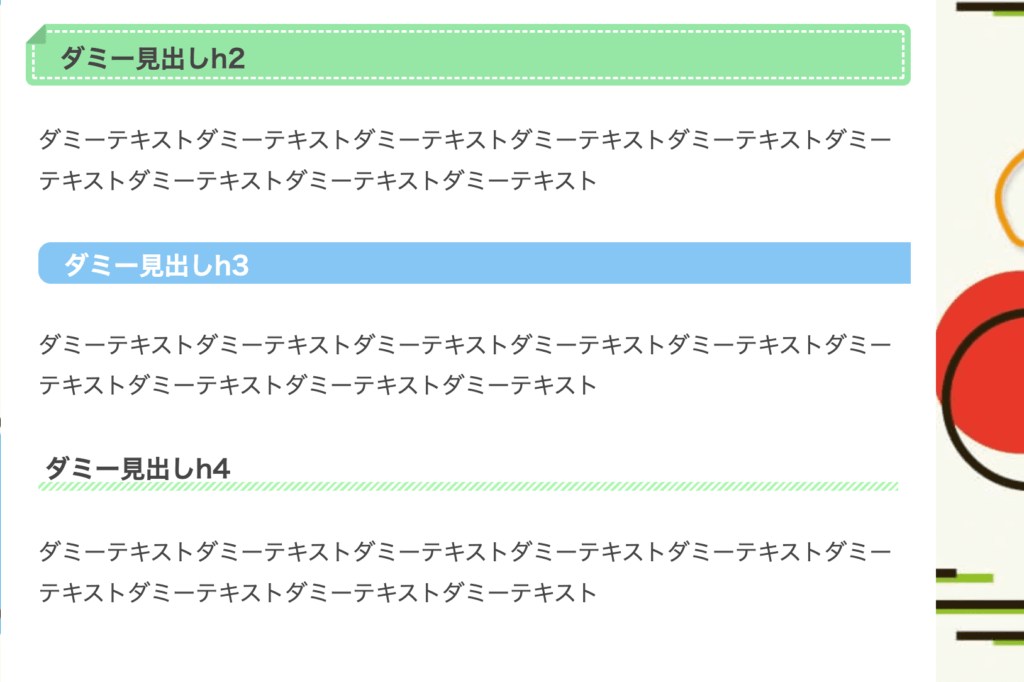
トップページ。

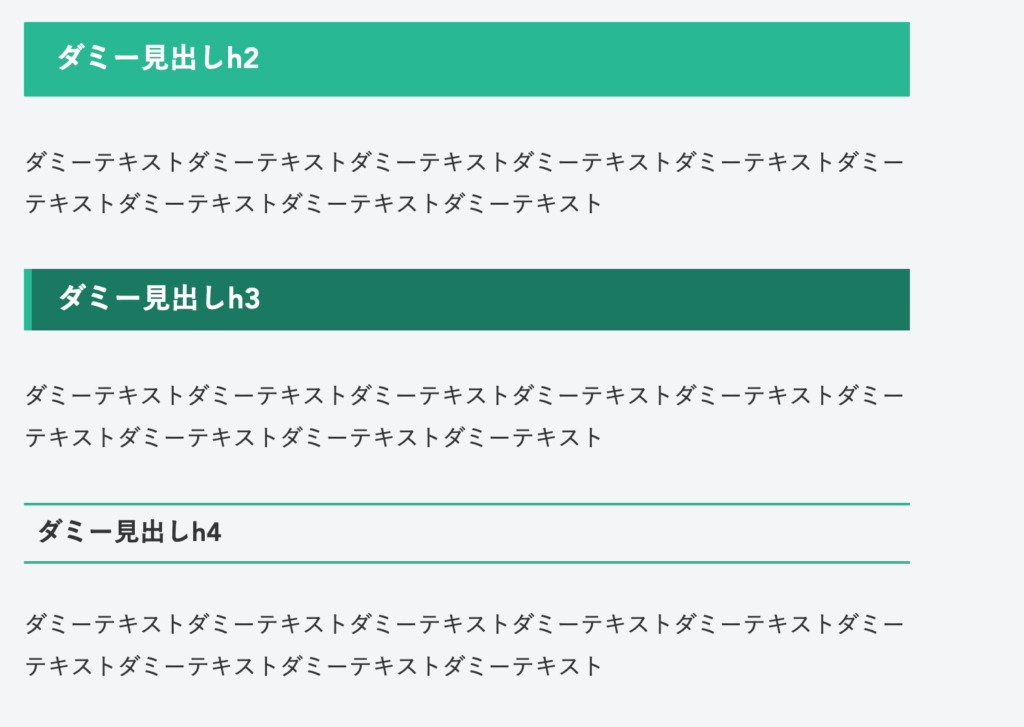
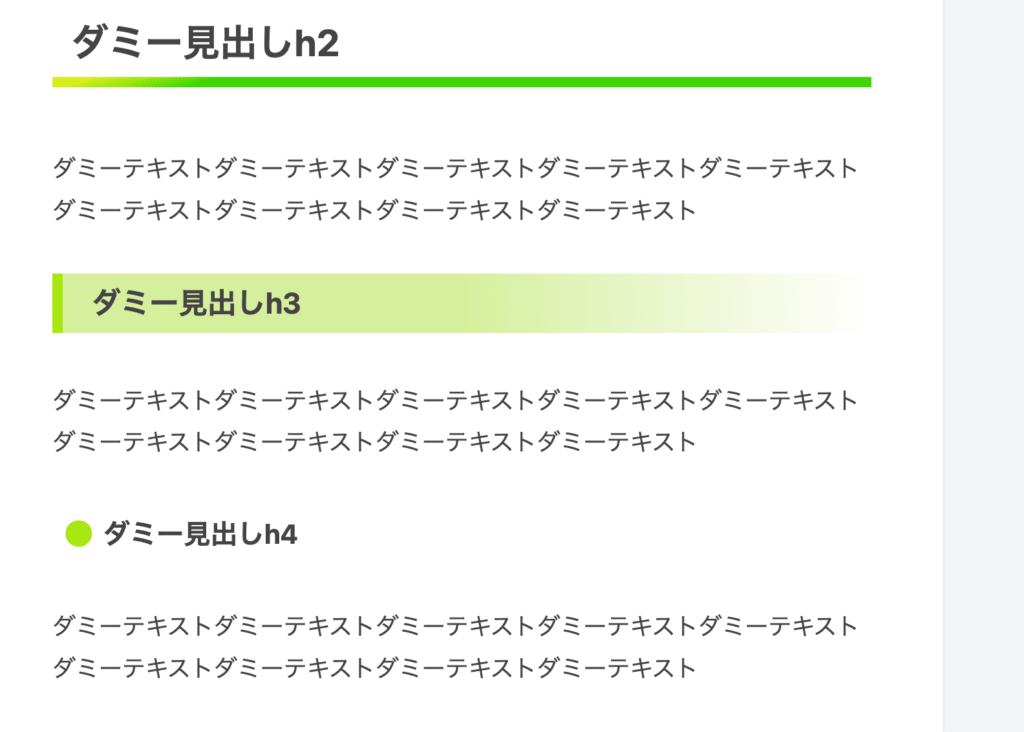
記事ページ。

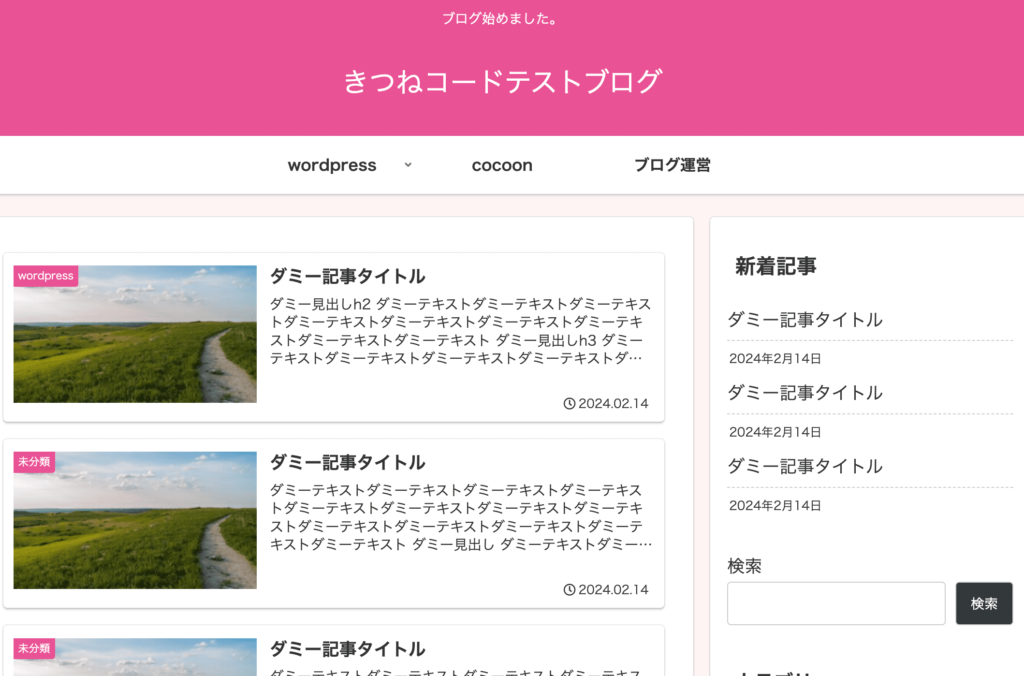
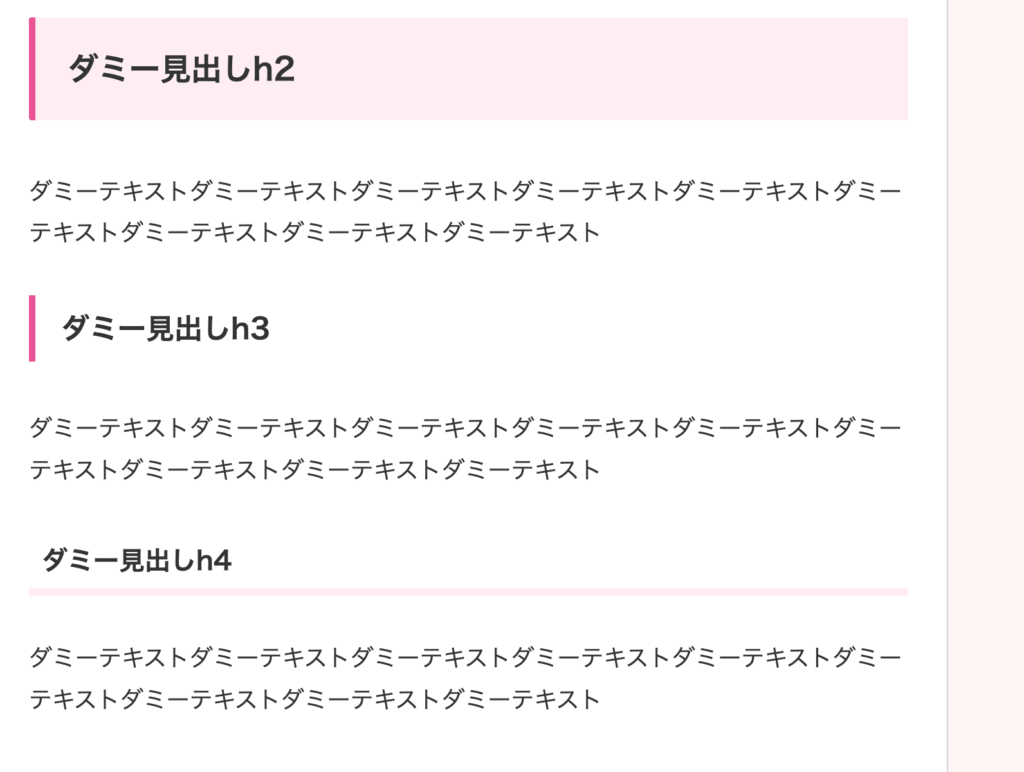
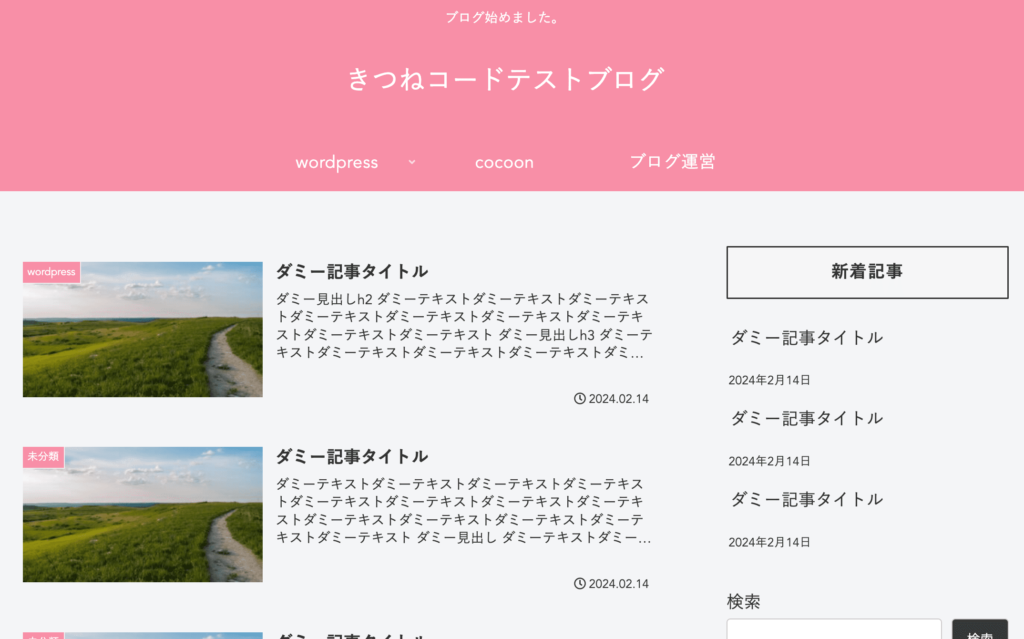
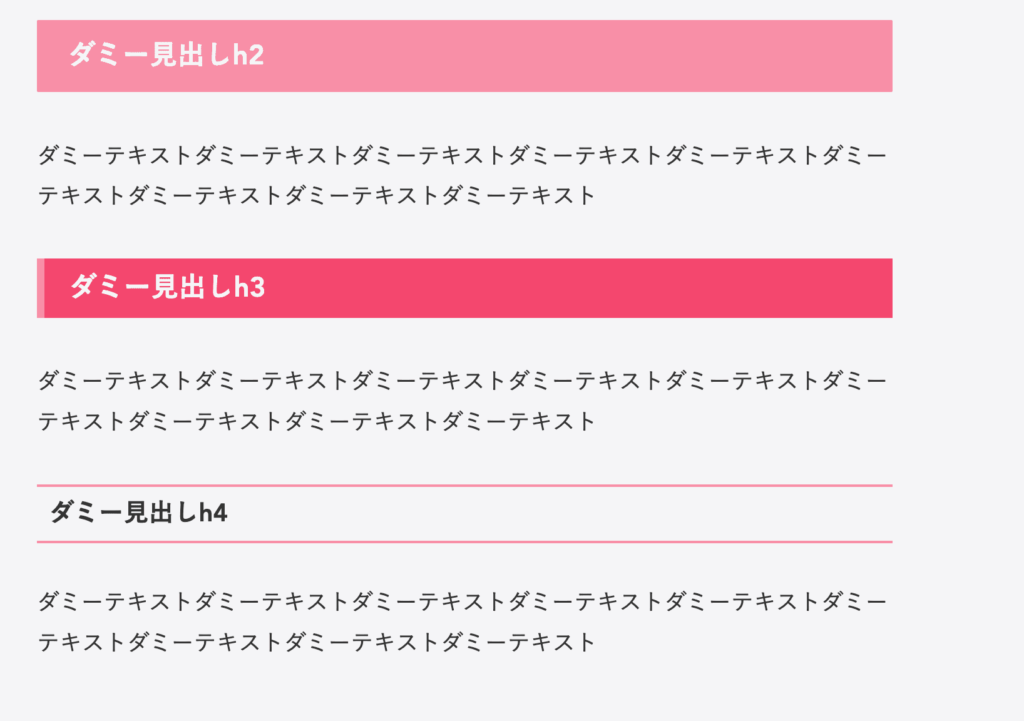
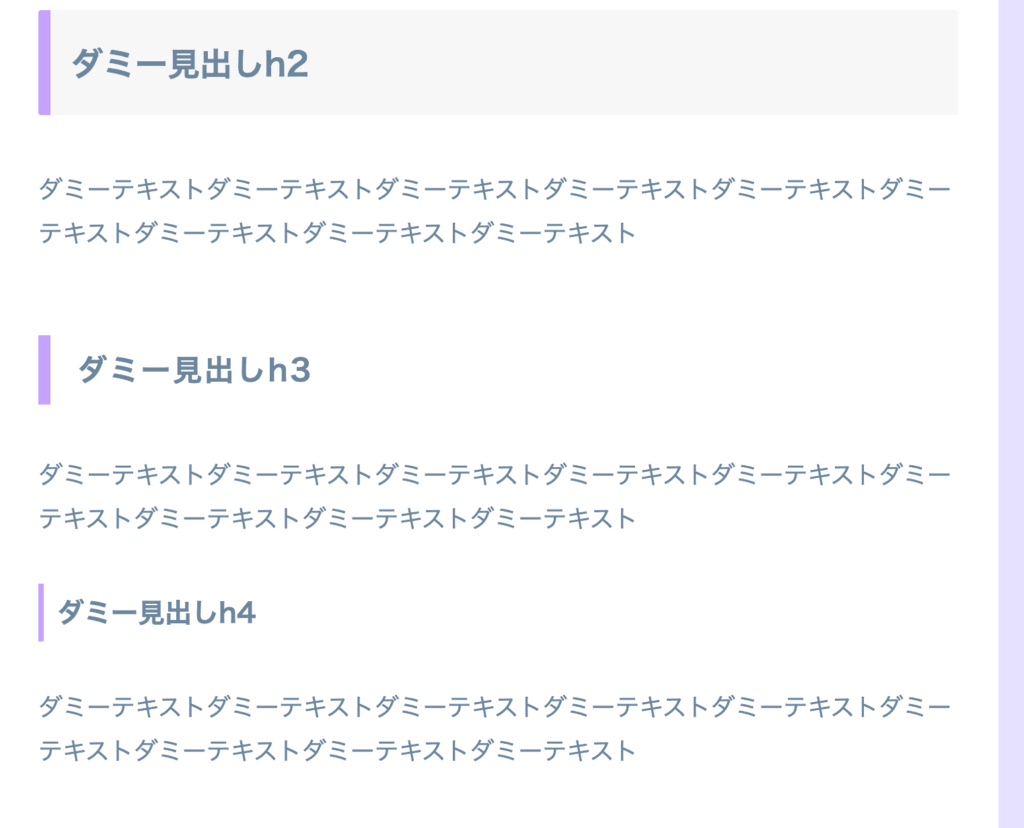
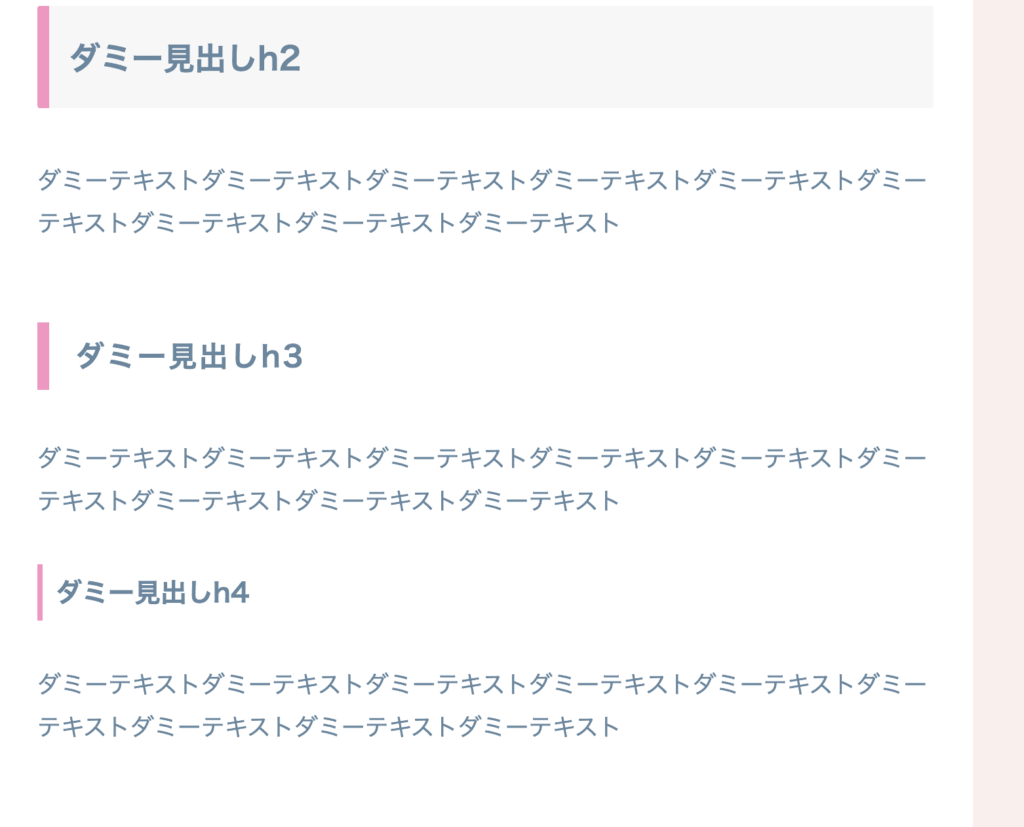
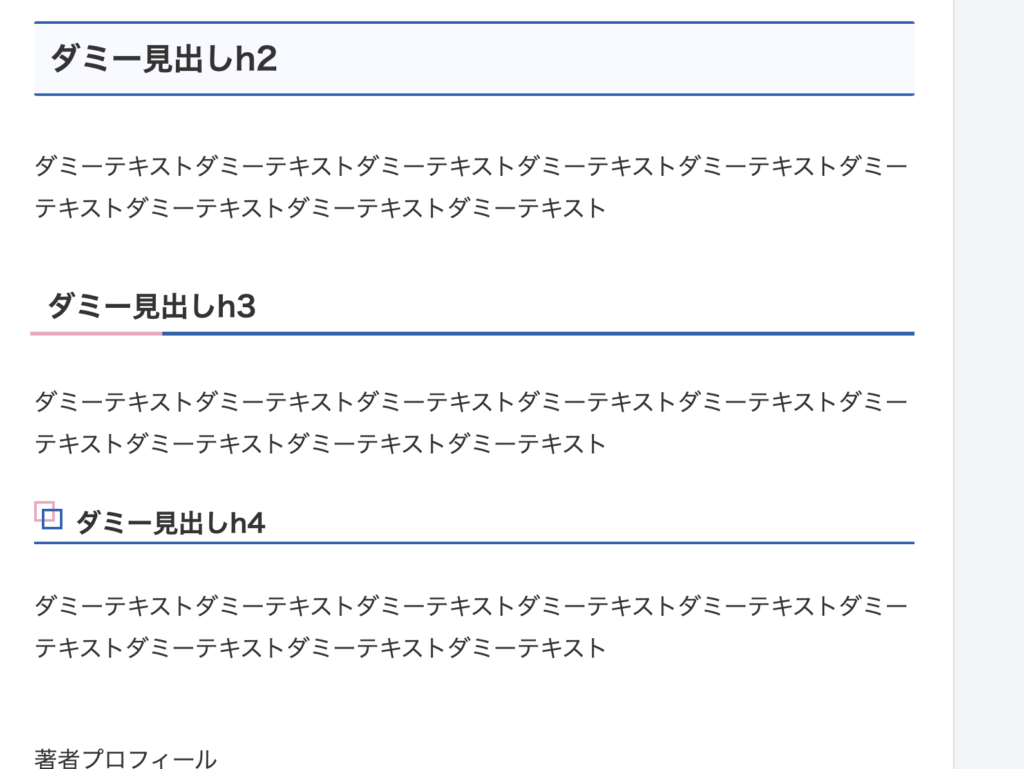
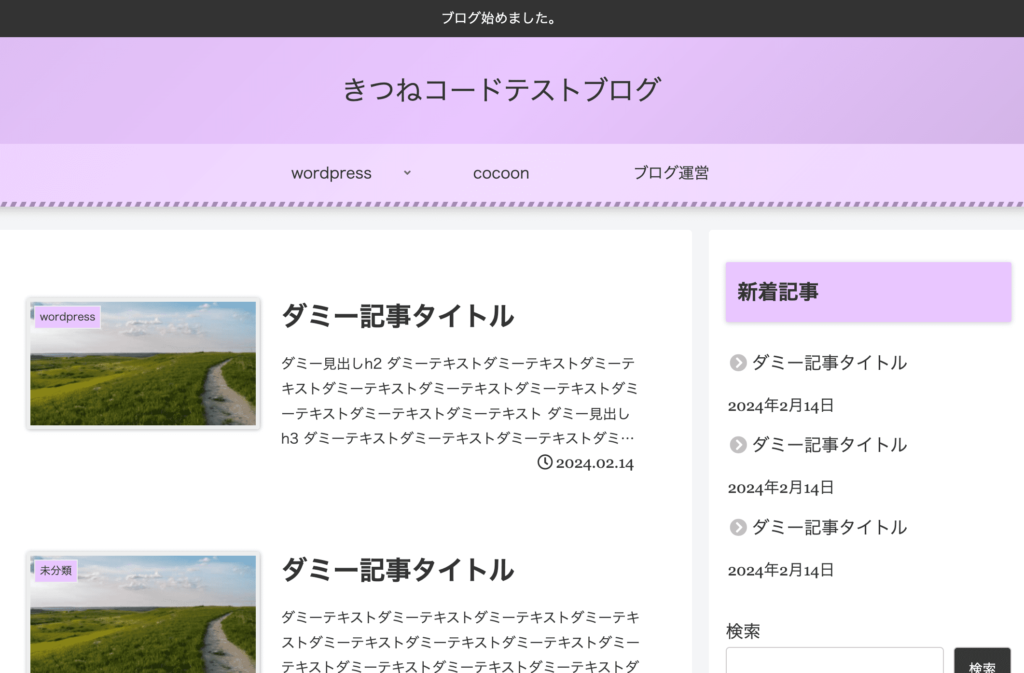
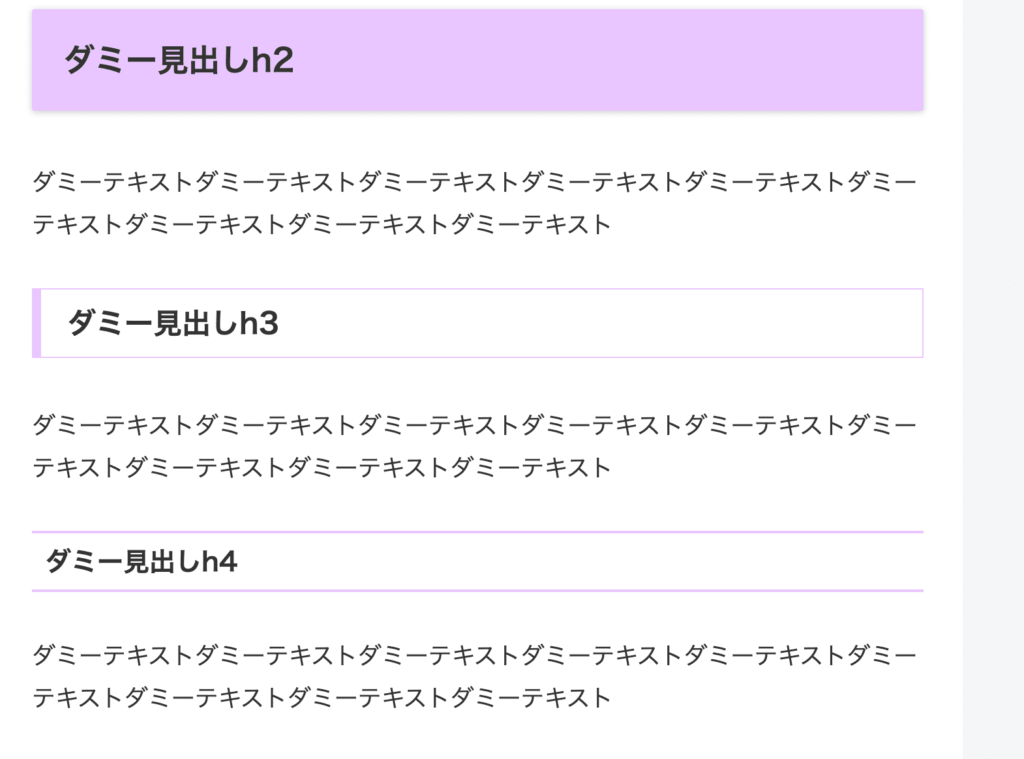
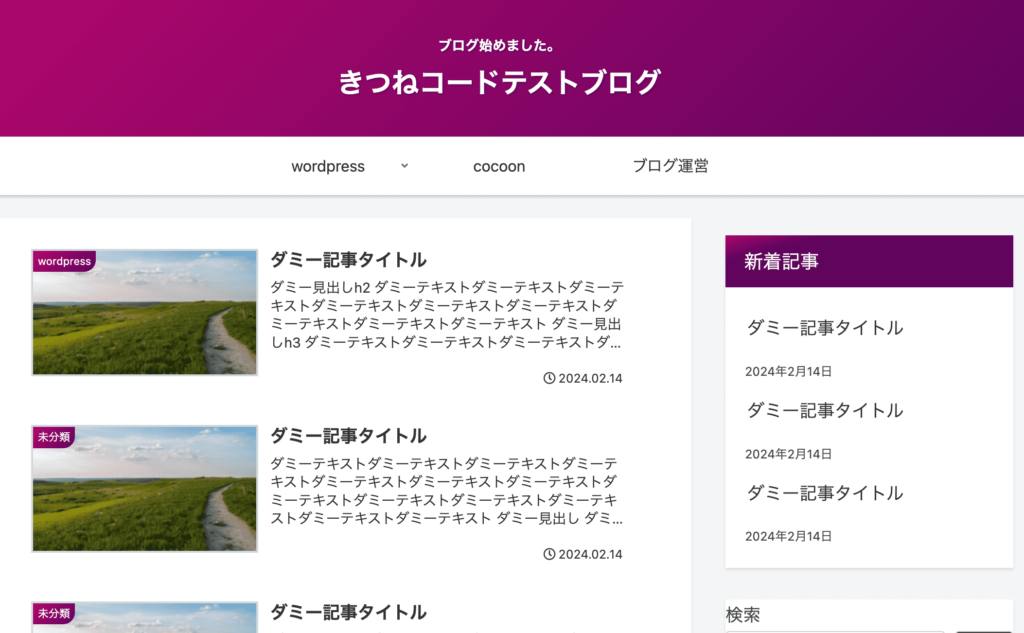
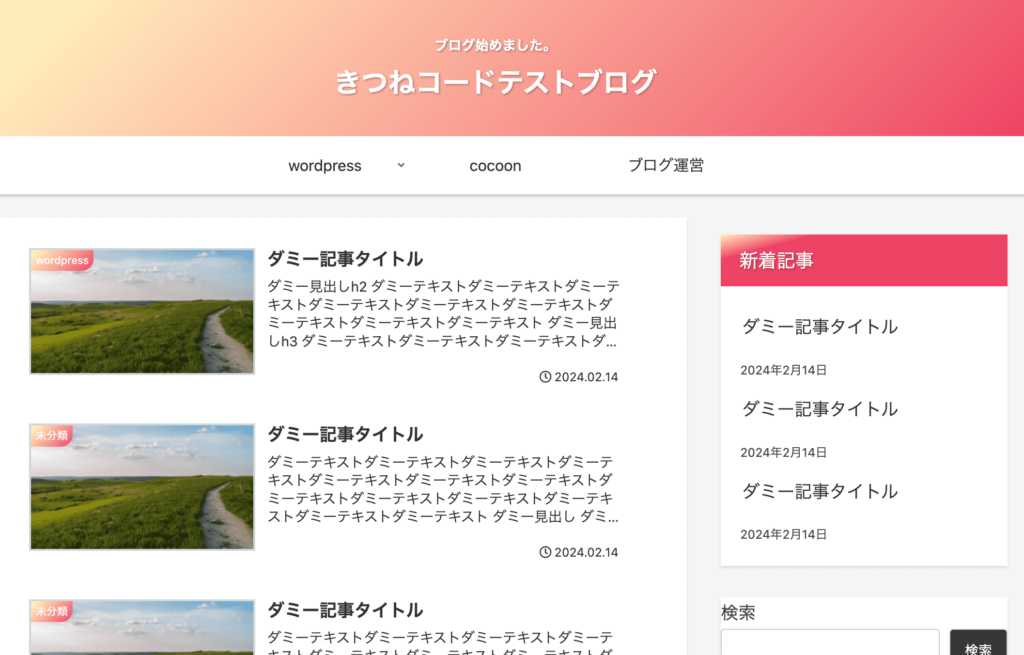
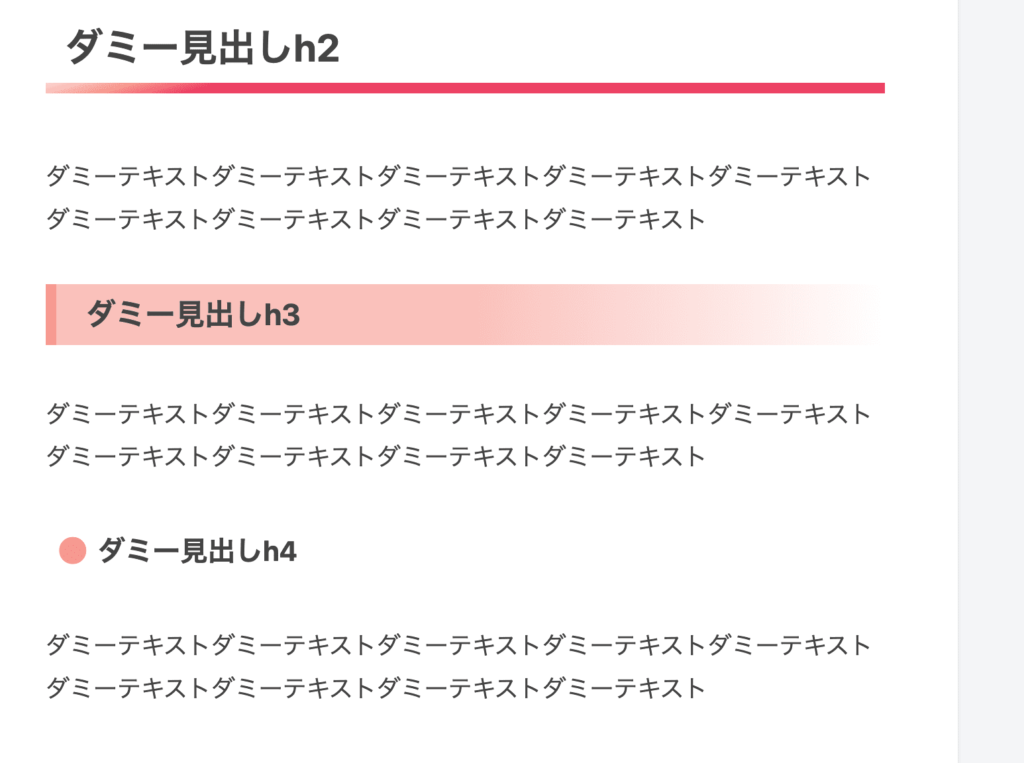
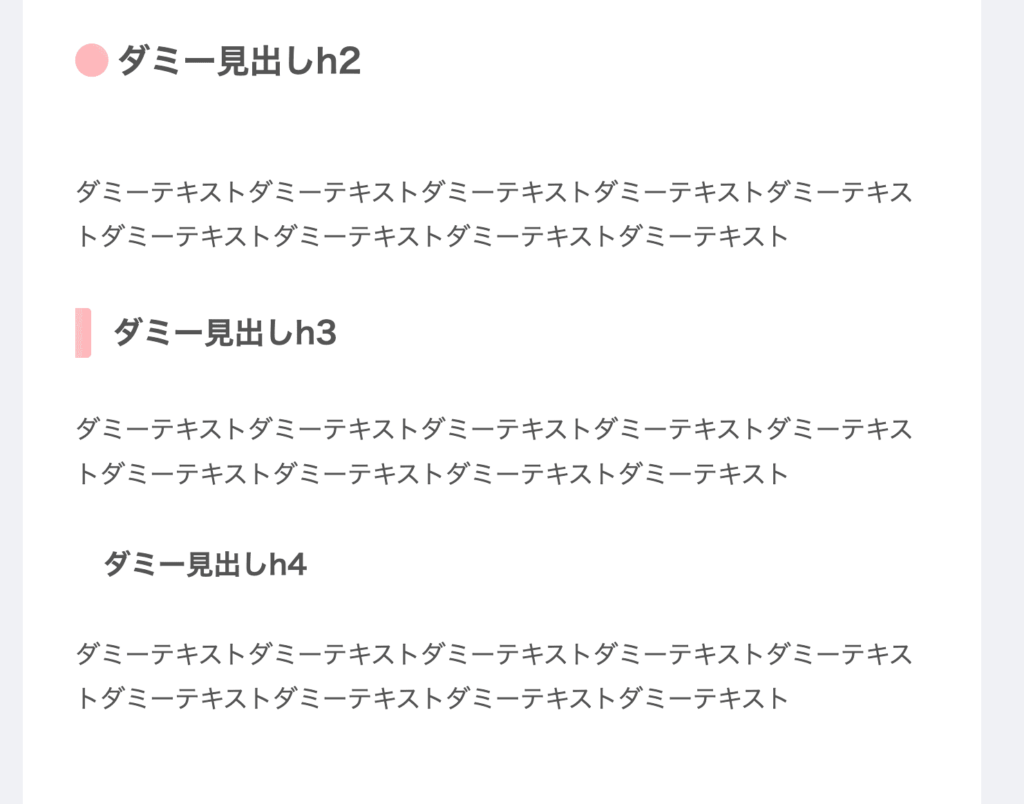
cocoonのスキン一覧COLORS(ピンク) [作者: わいひらさん]
トップページ。

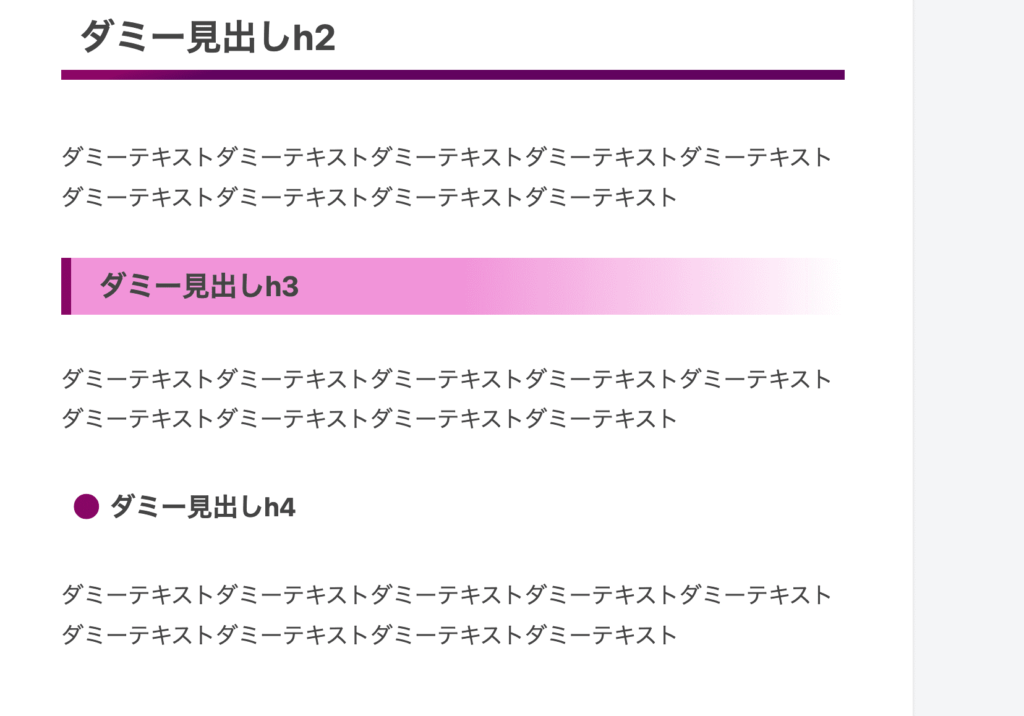
記事ページ。

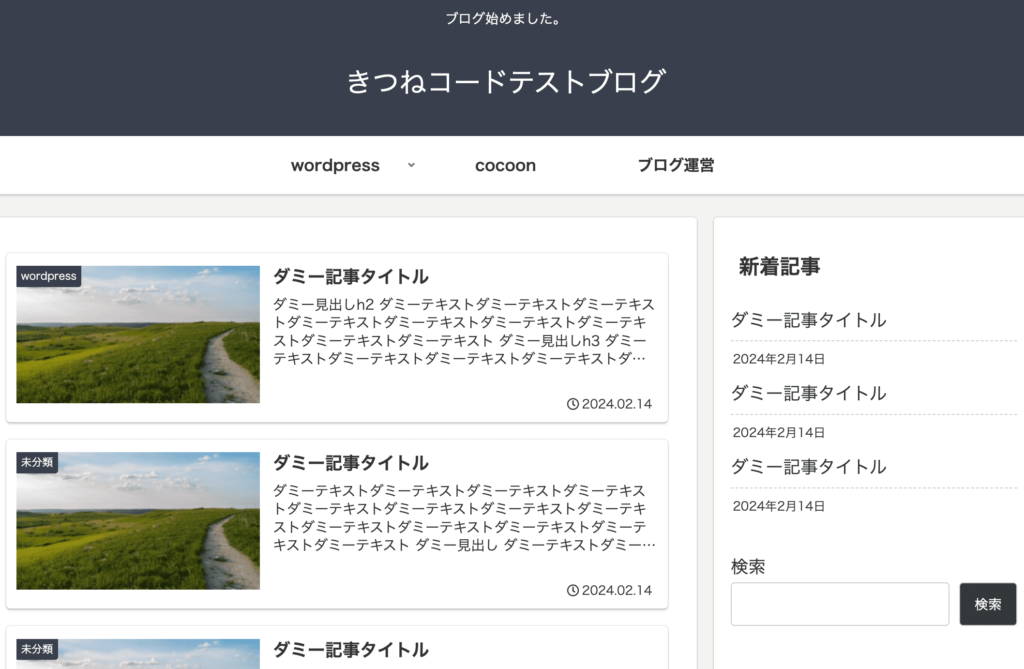
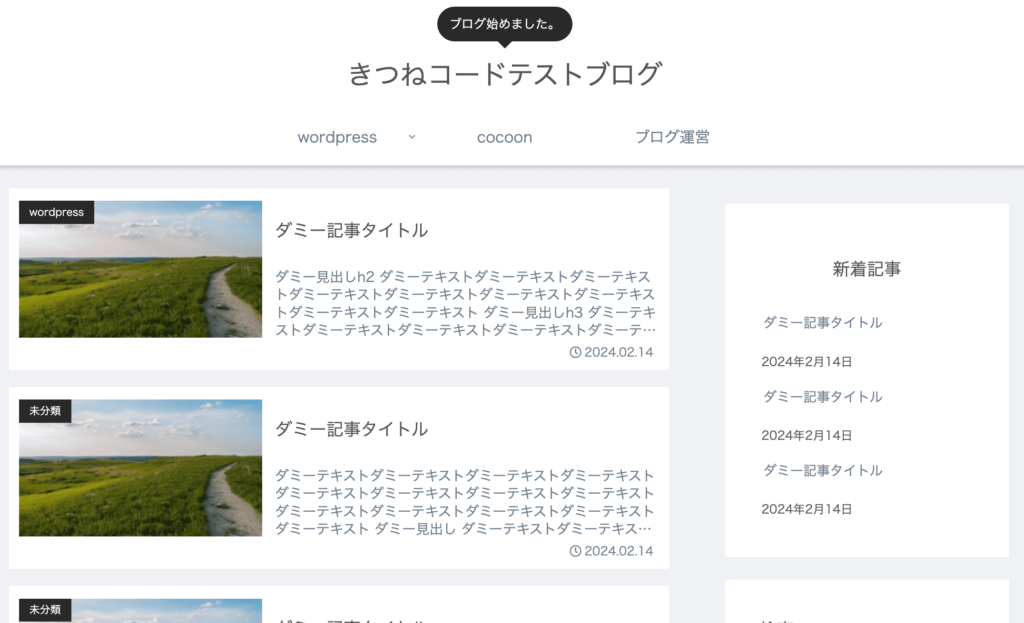
cocoonのスキン一覧COLORS(ブラック) [作者: わいひらさん]
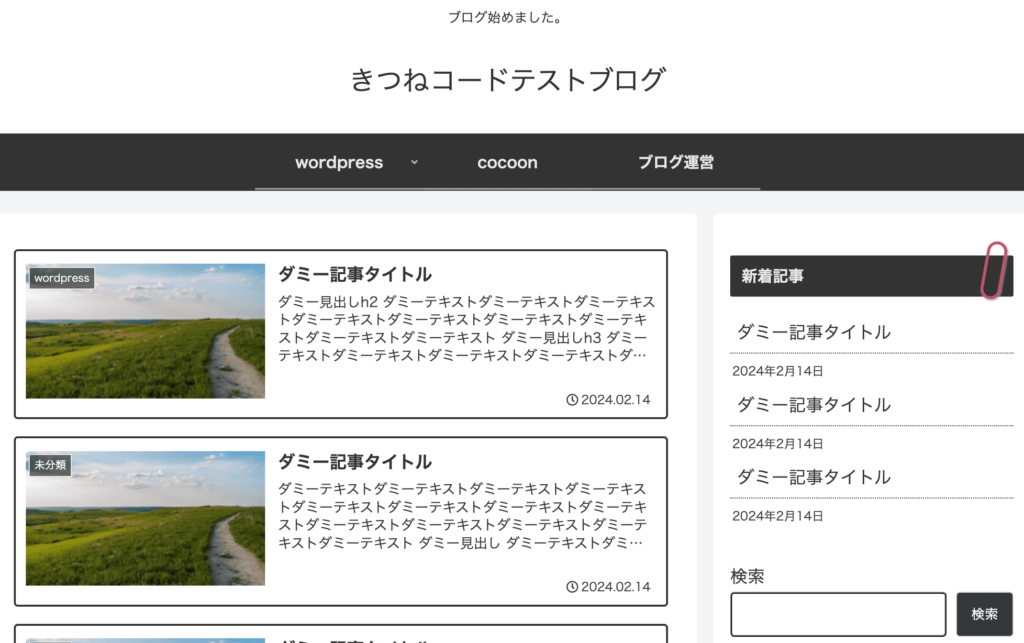
トップページ。

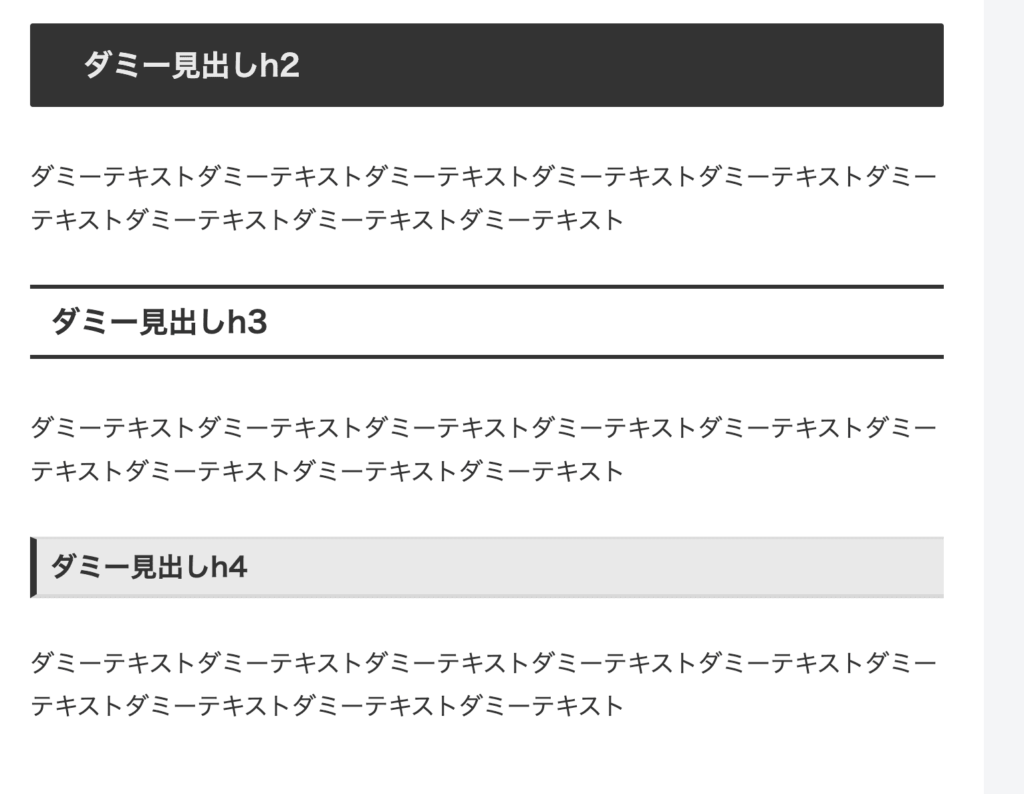
記事ページ。

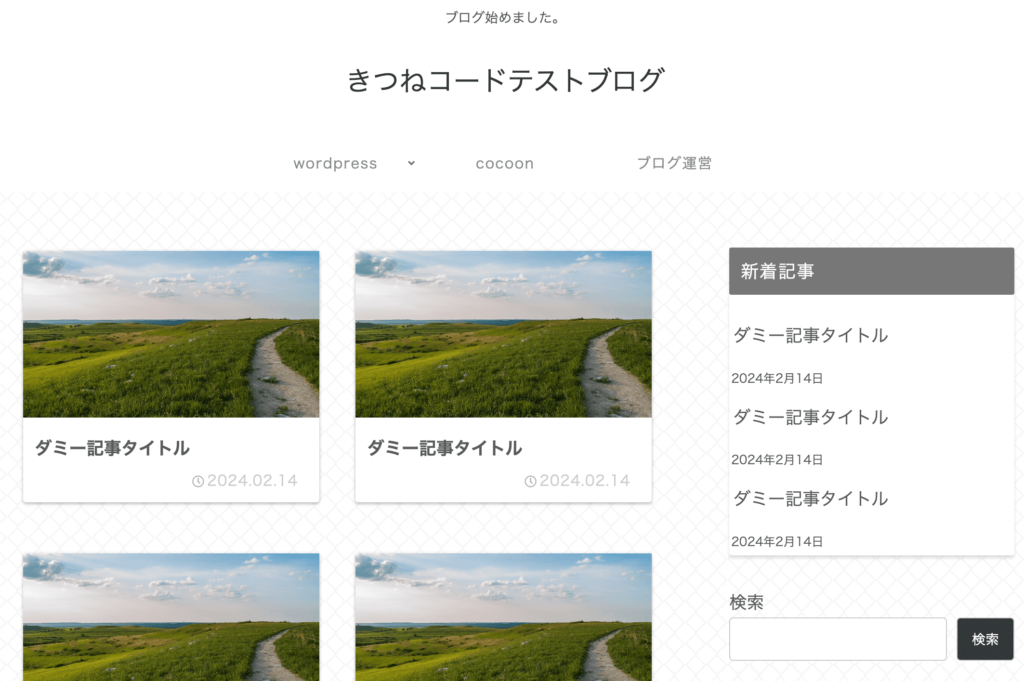
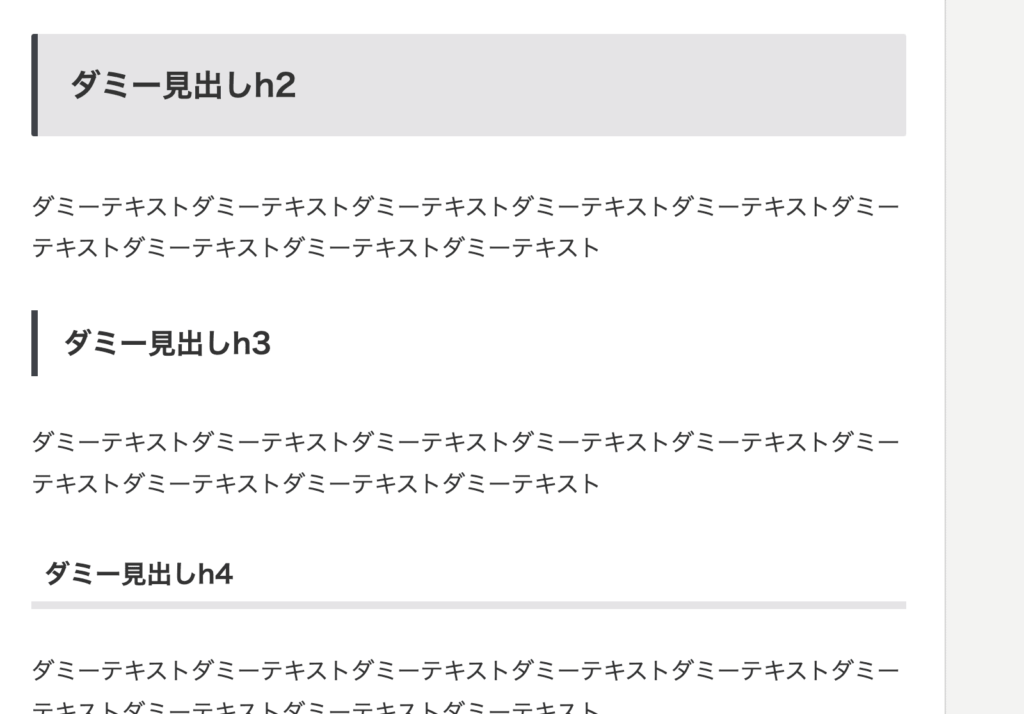
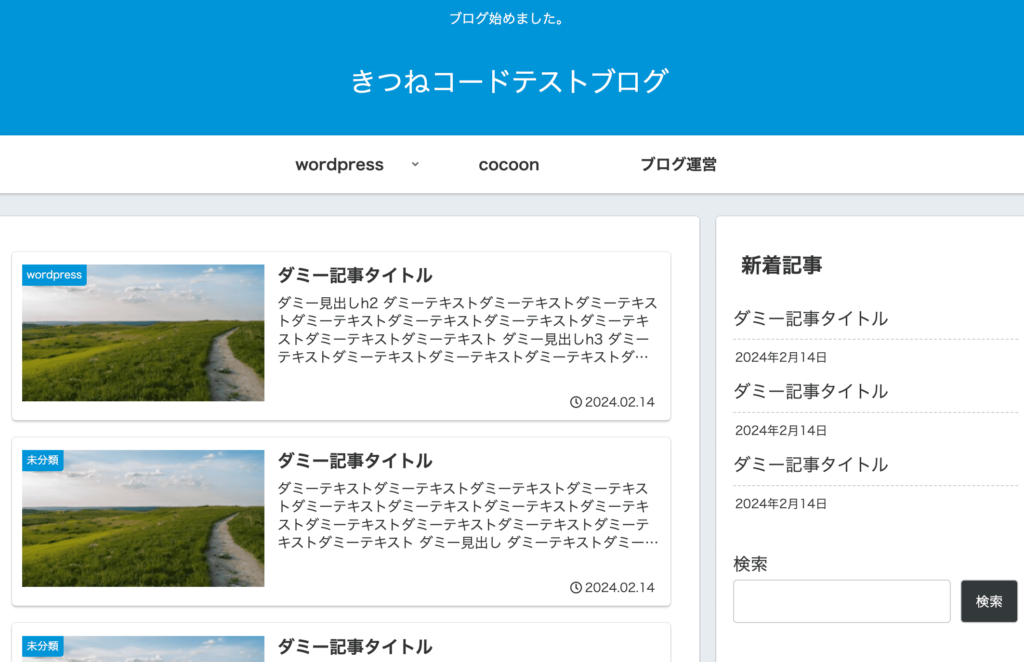
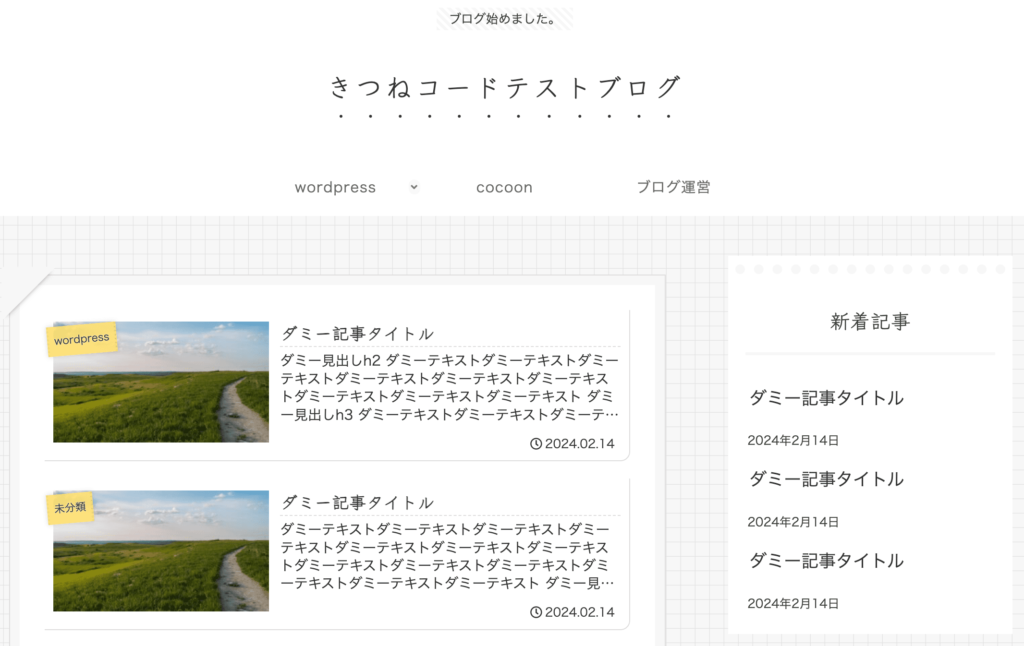
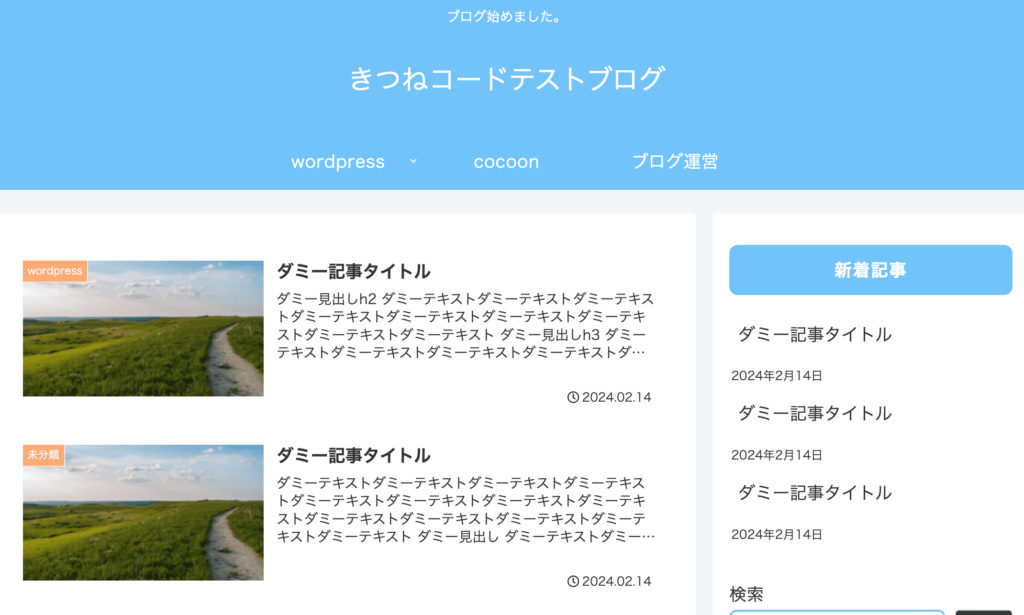
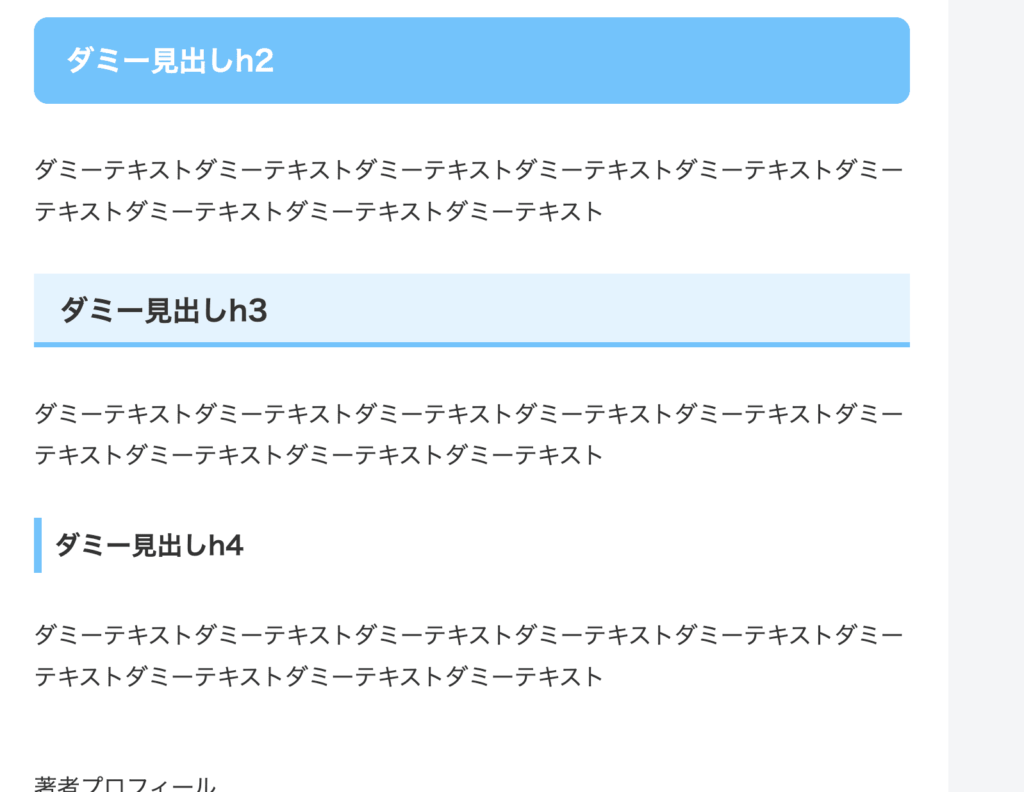
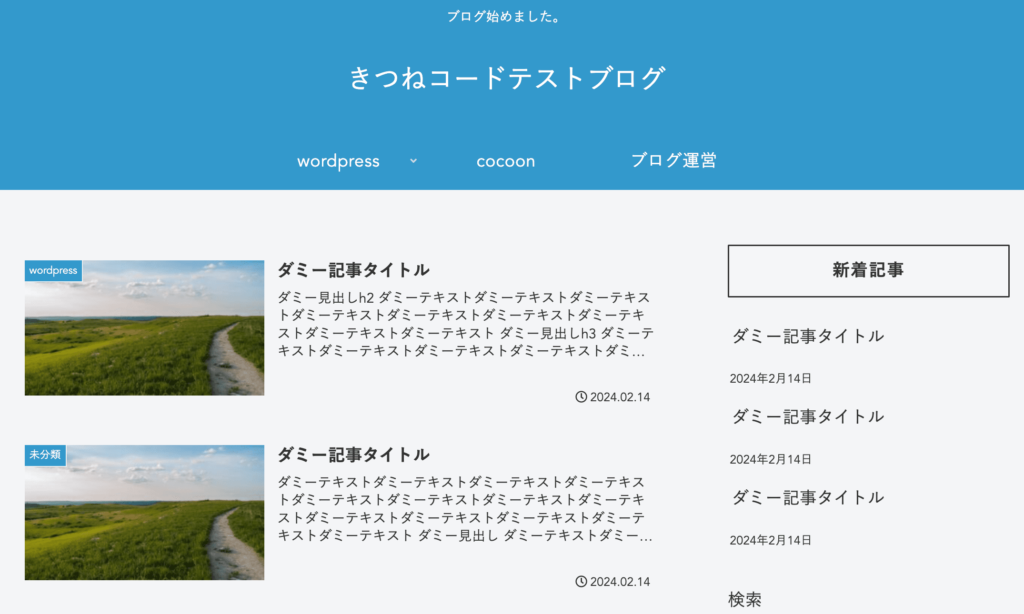
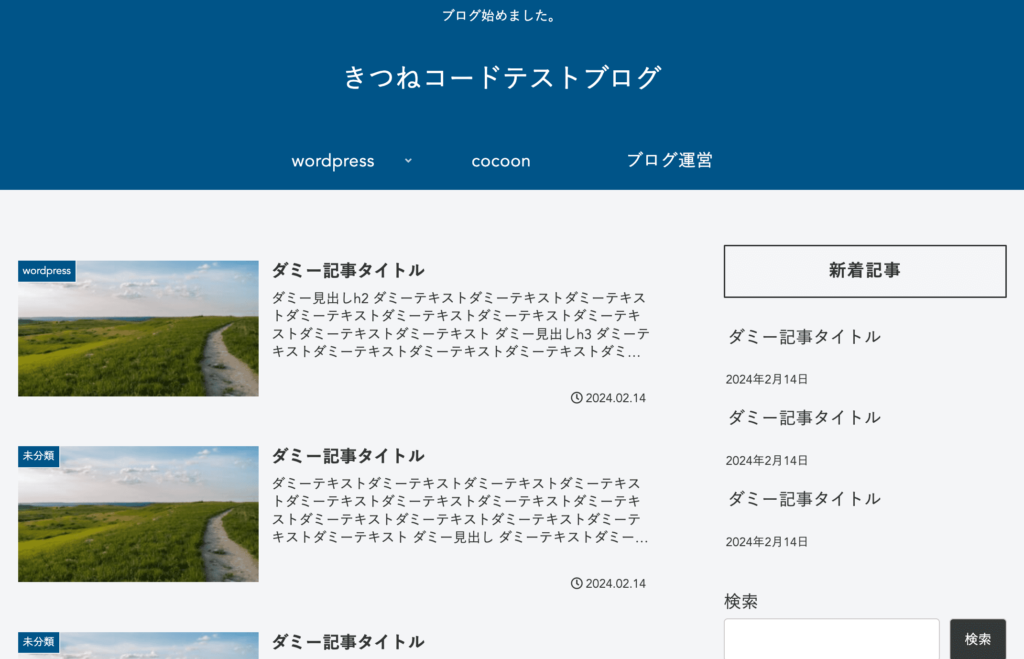
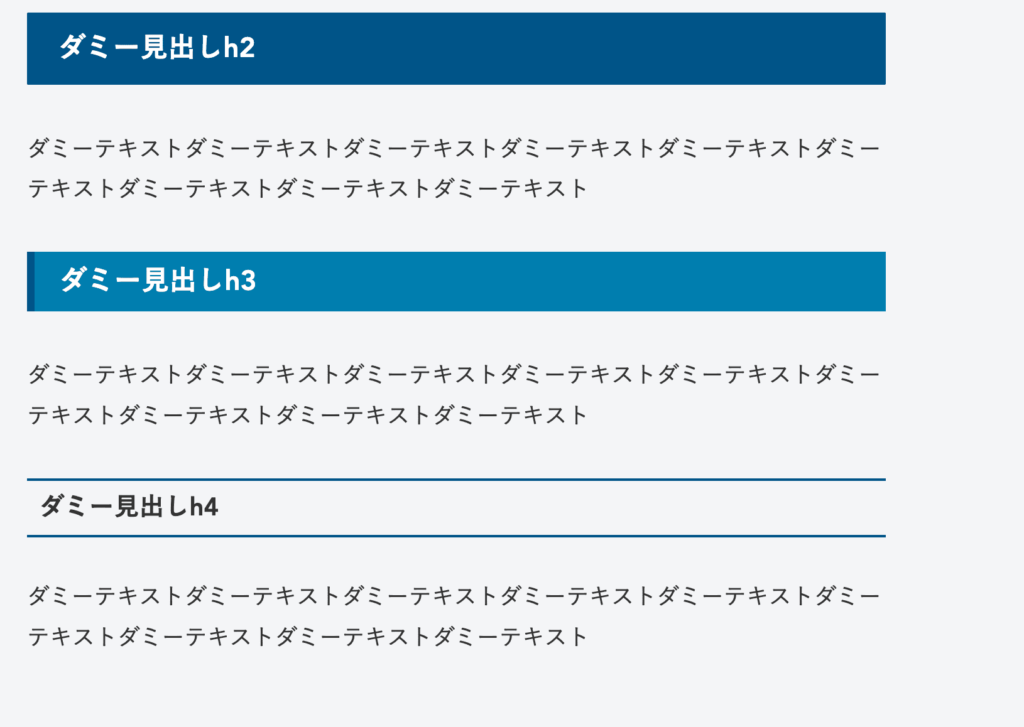
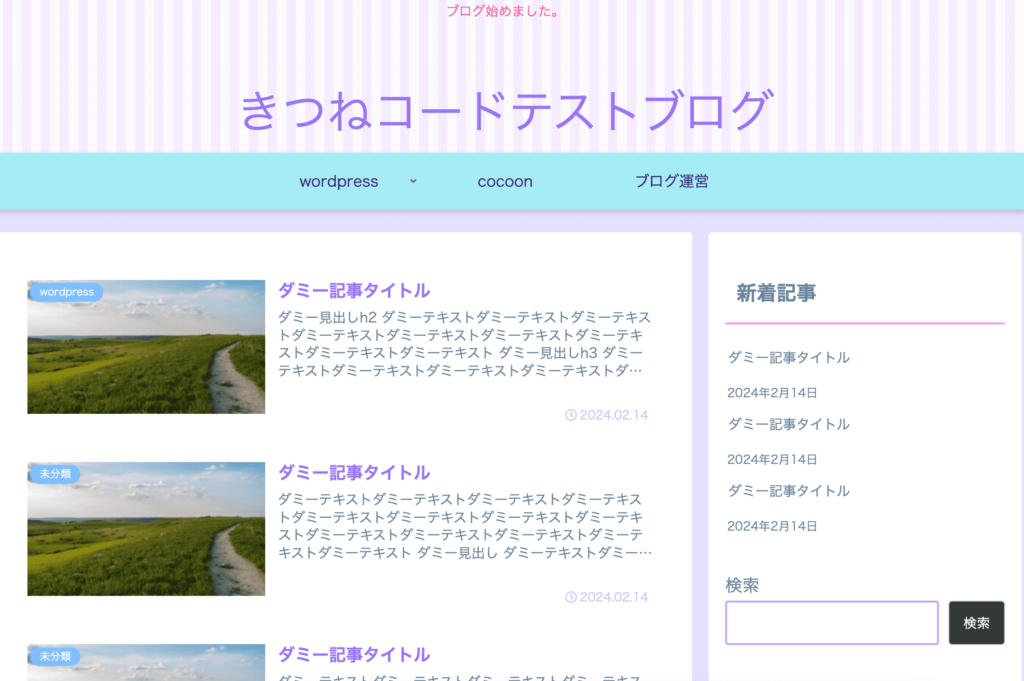
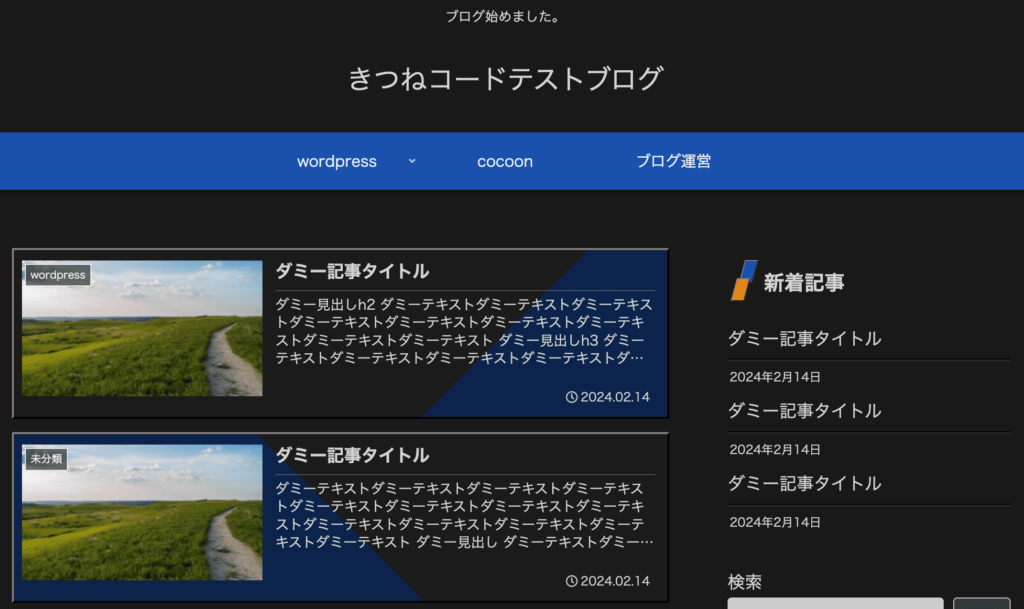
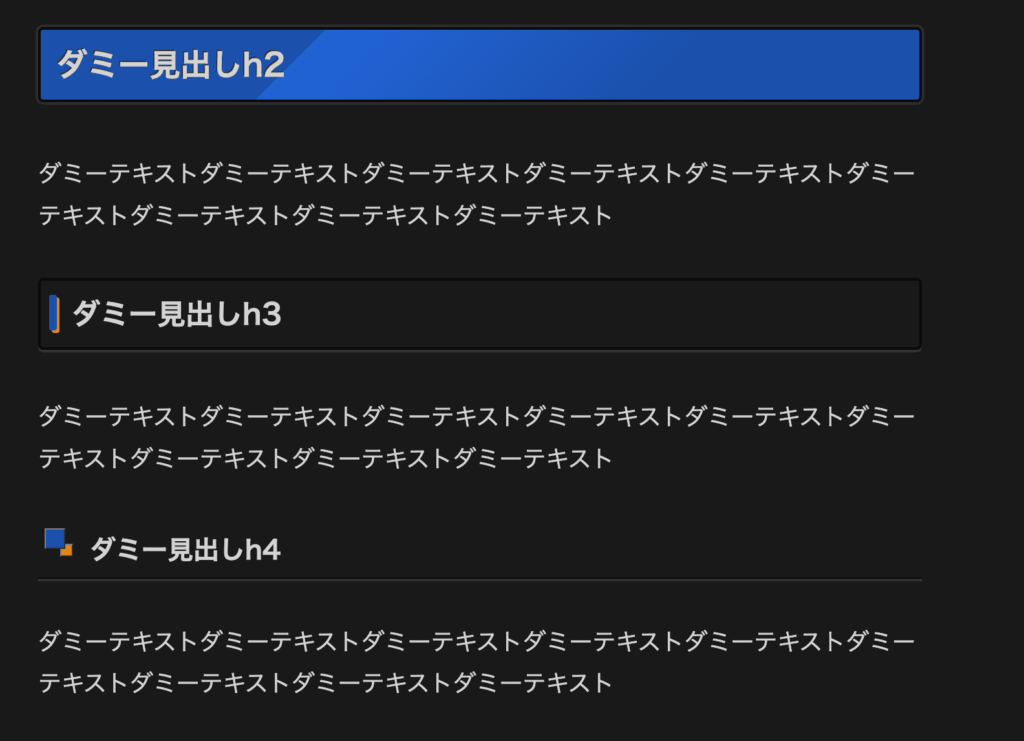
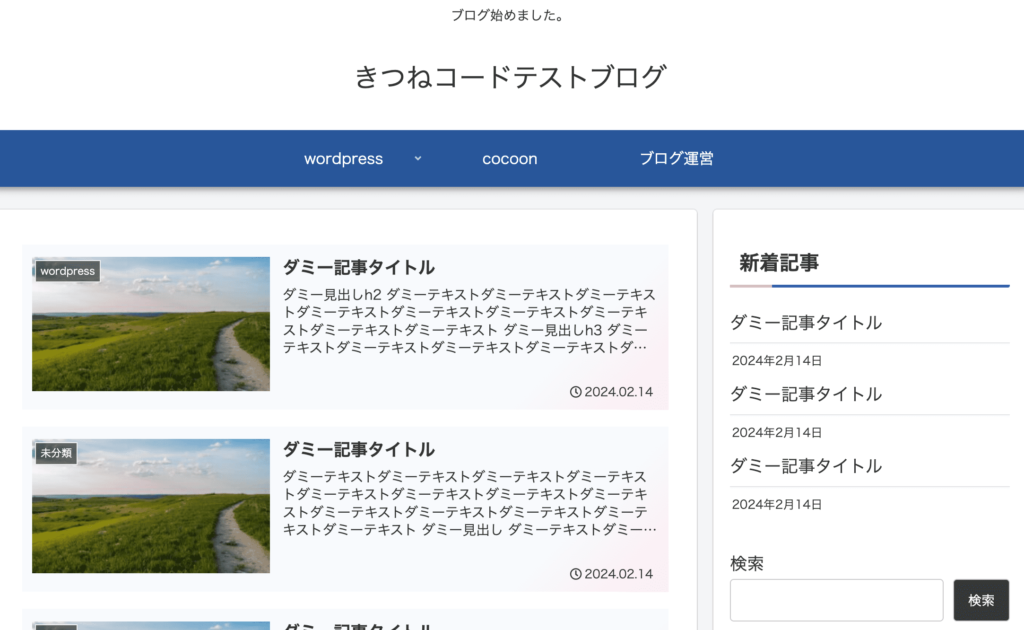
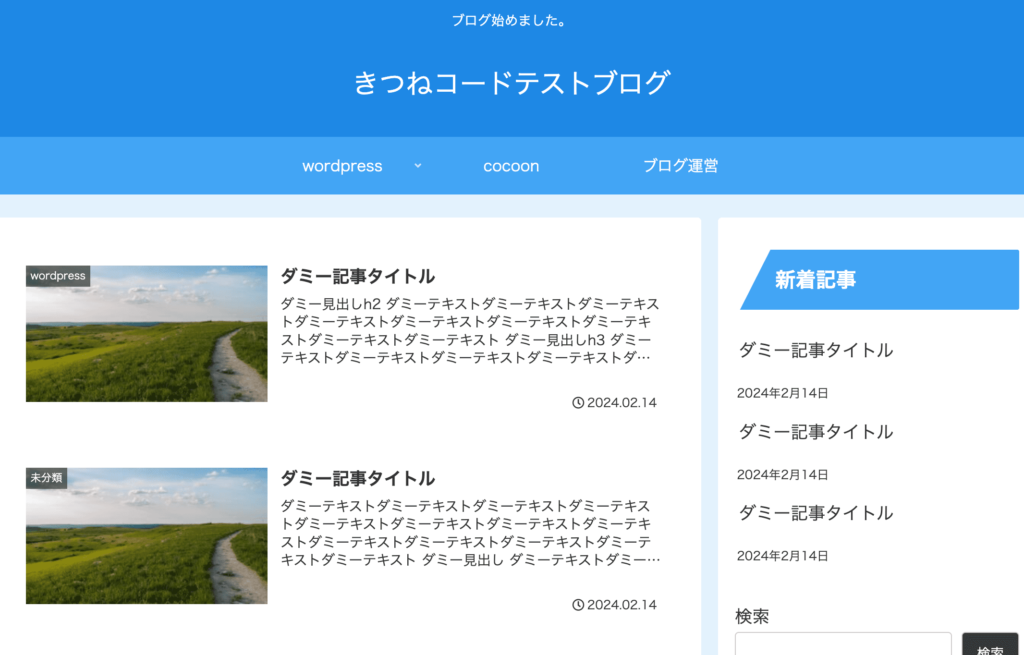
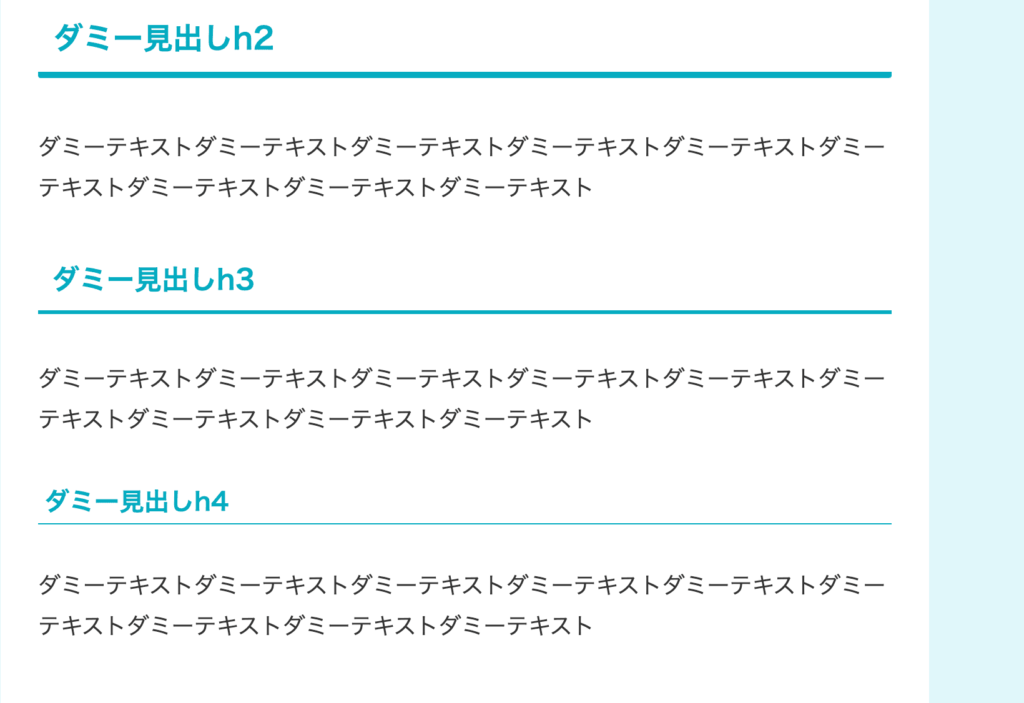
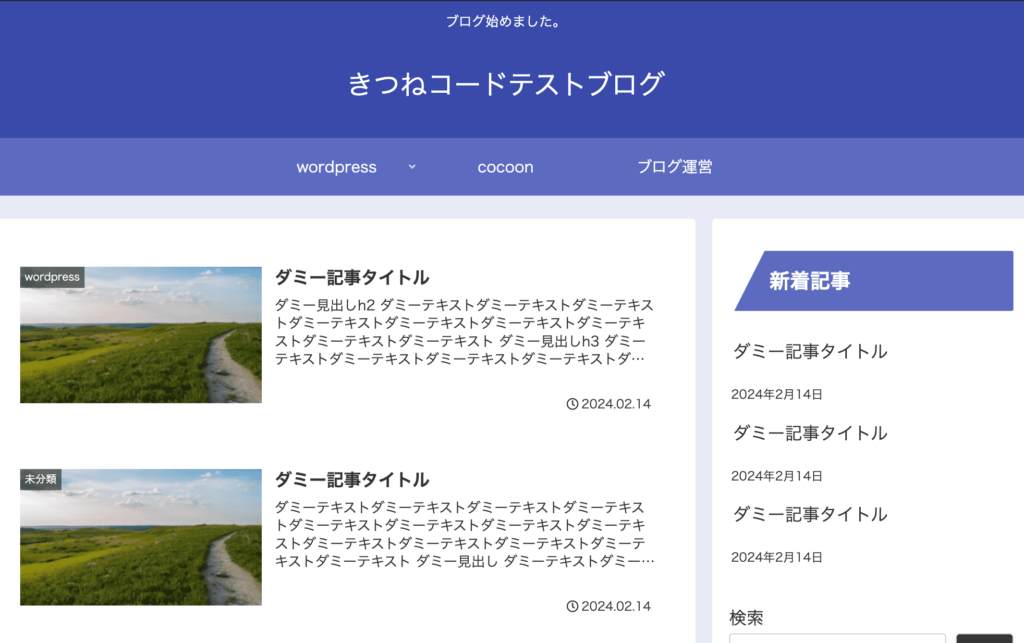
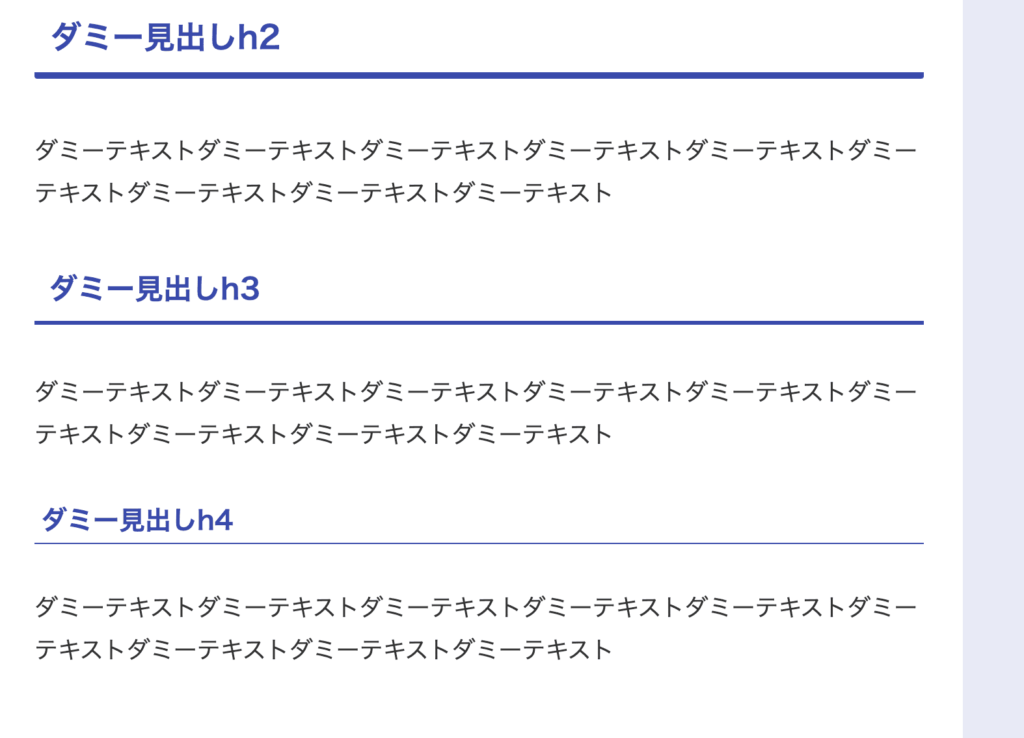
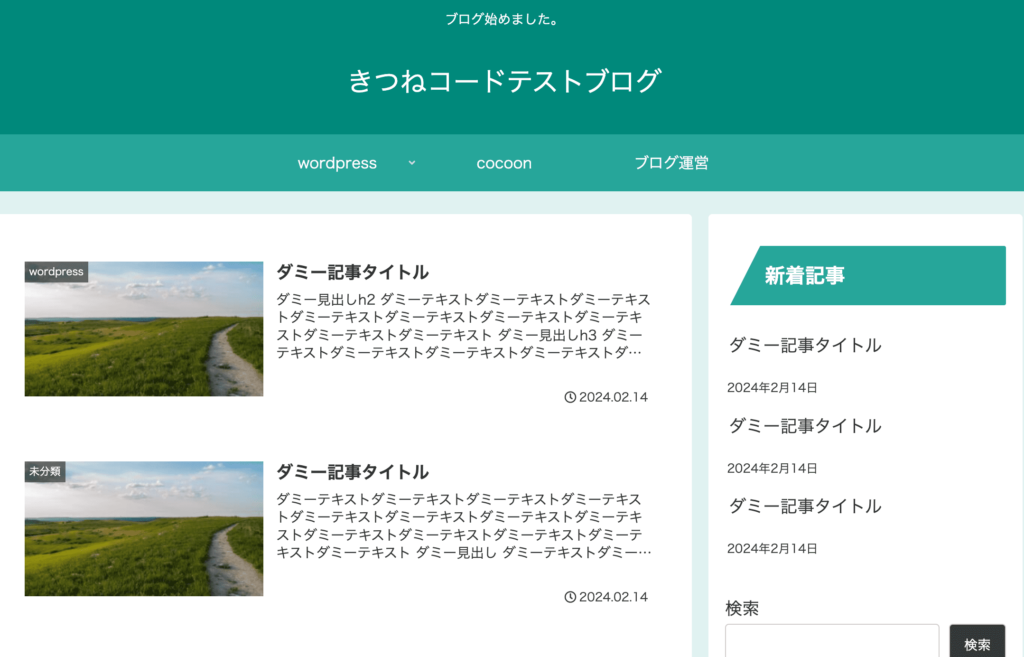
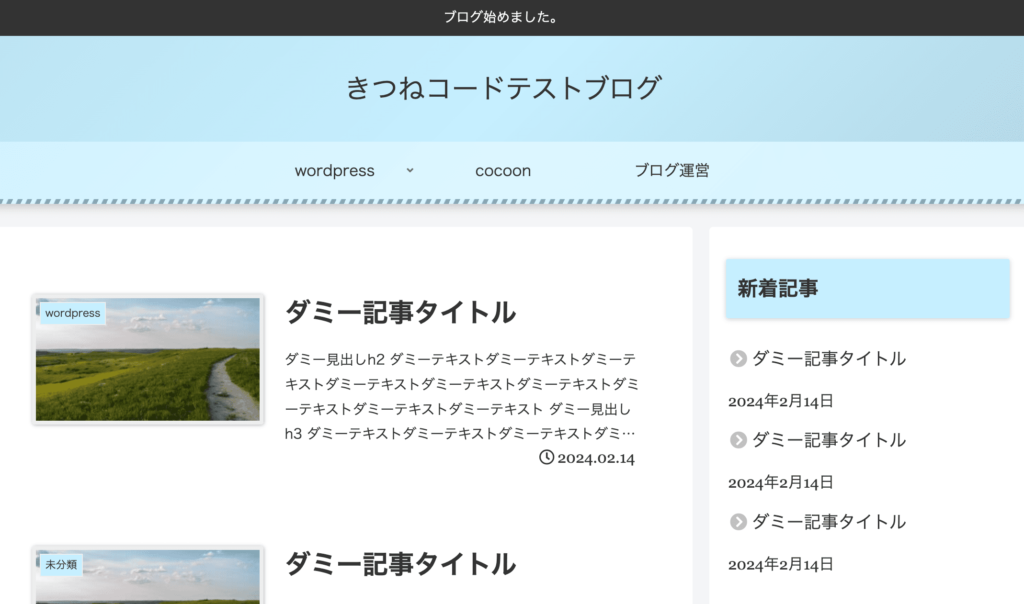
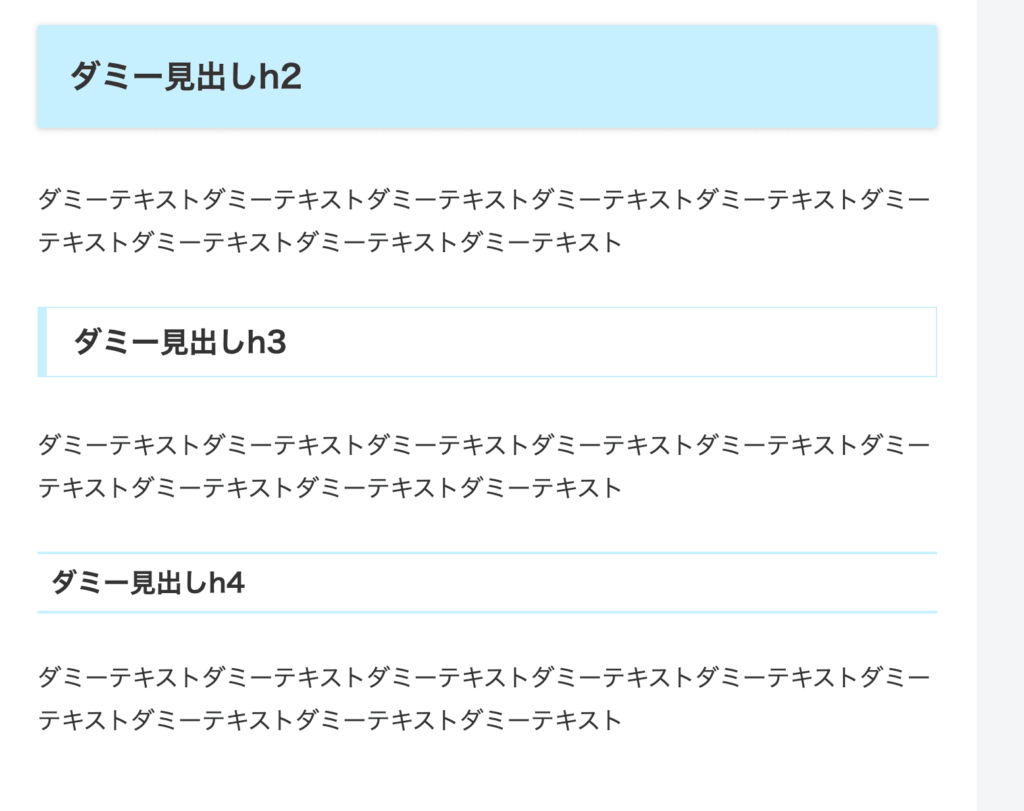
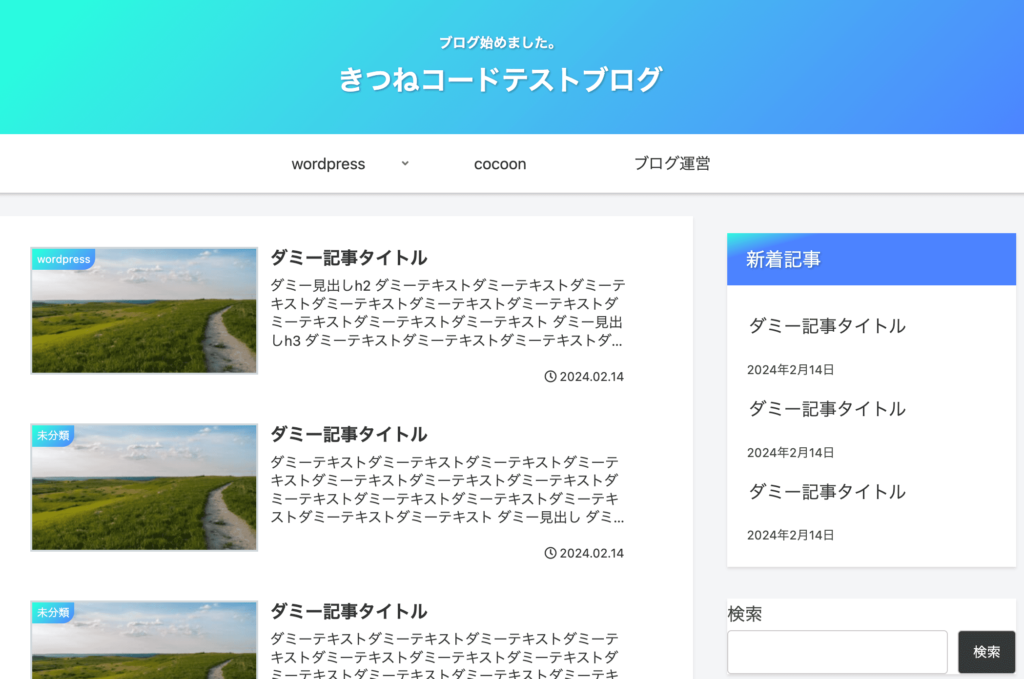
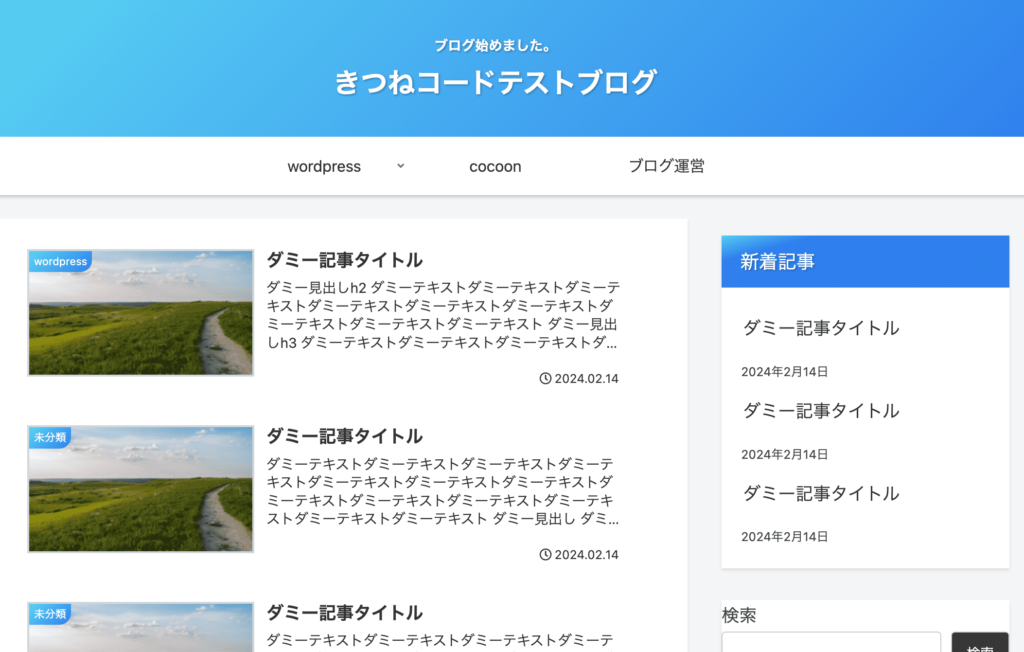
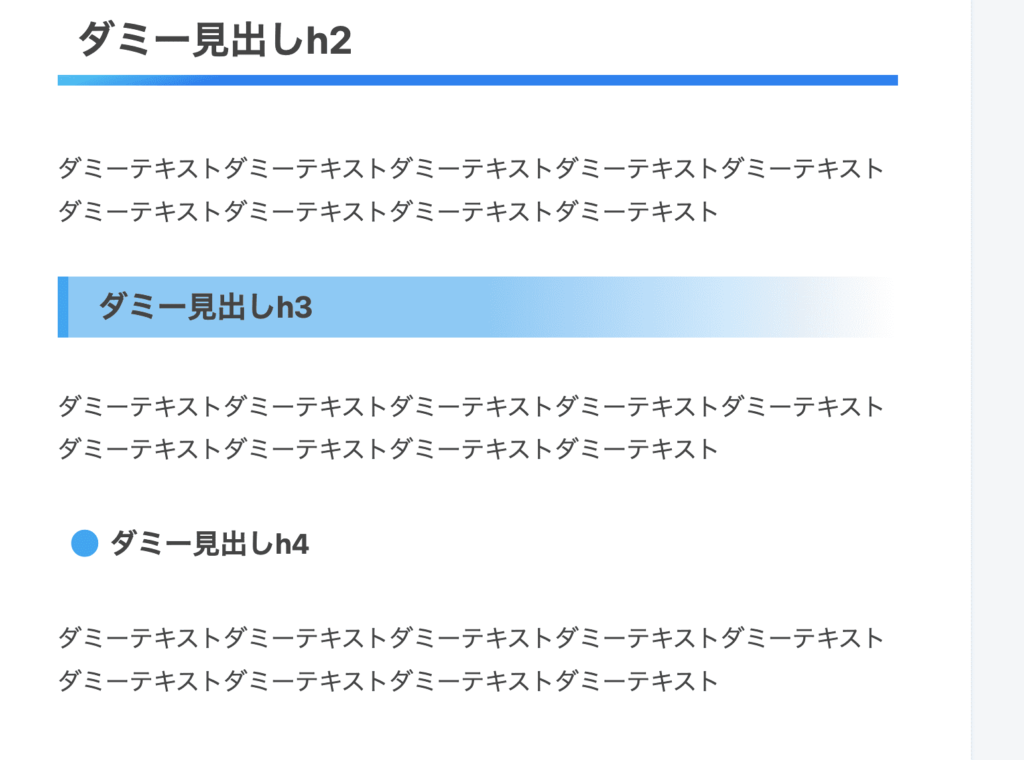
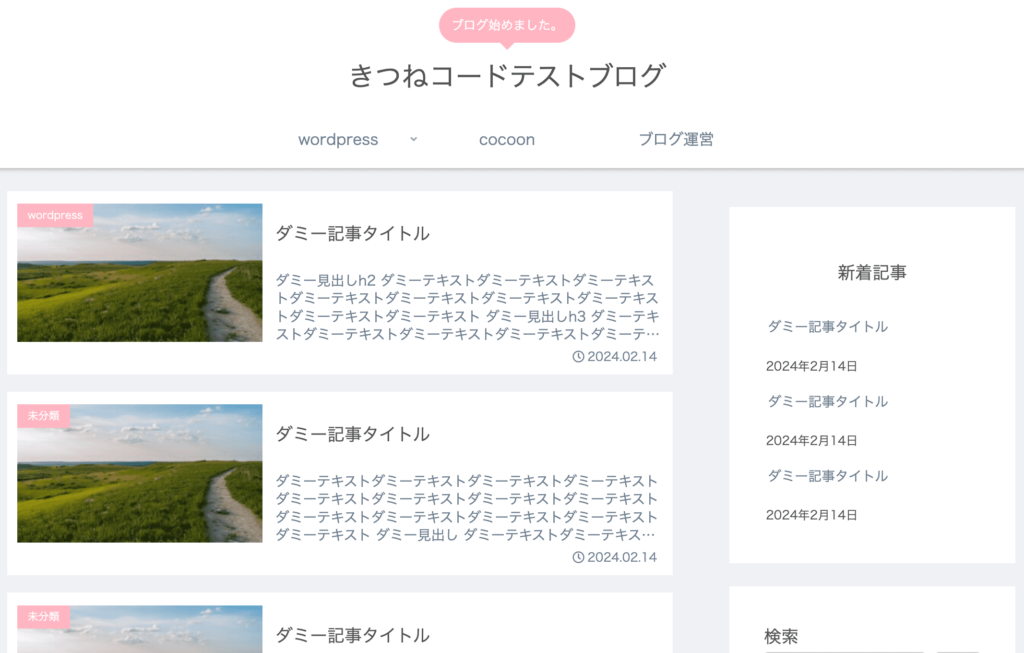
cocoonのスキン一覧COLORS(ブルー) [作者: わいひらさん]
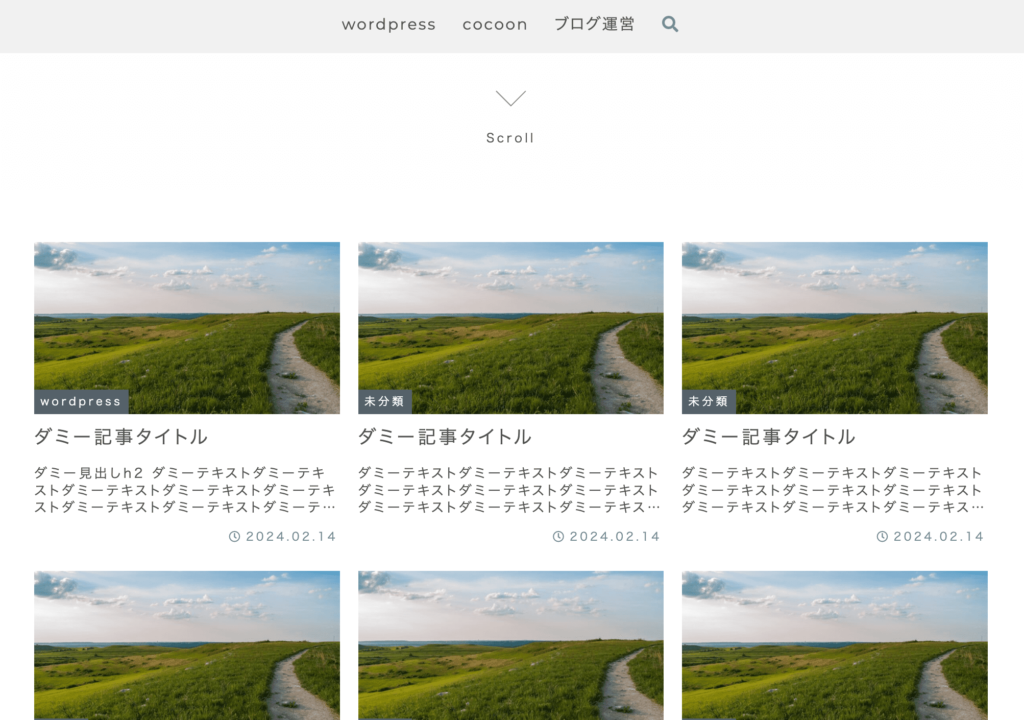
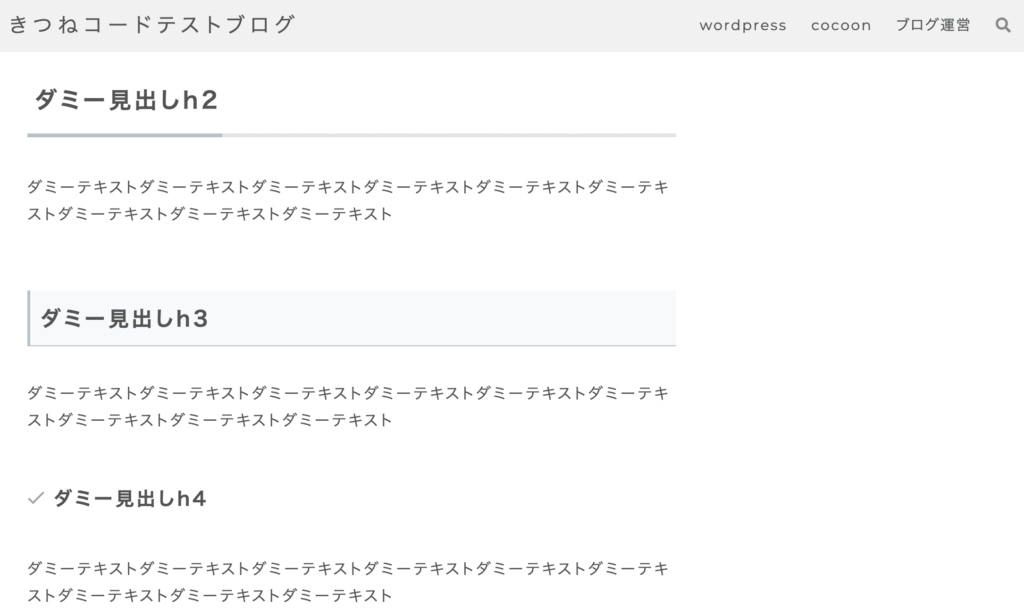
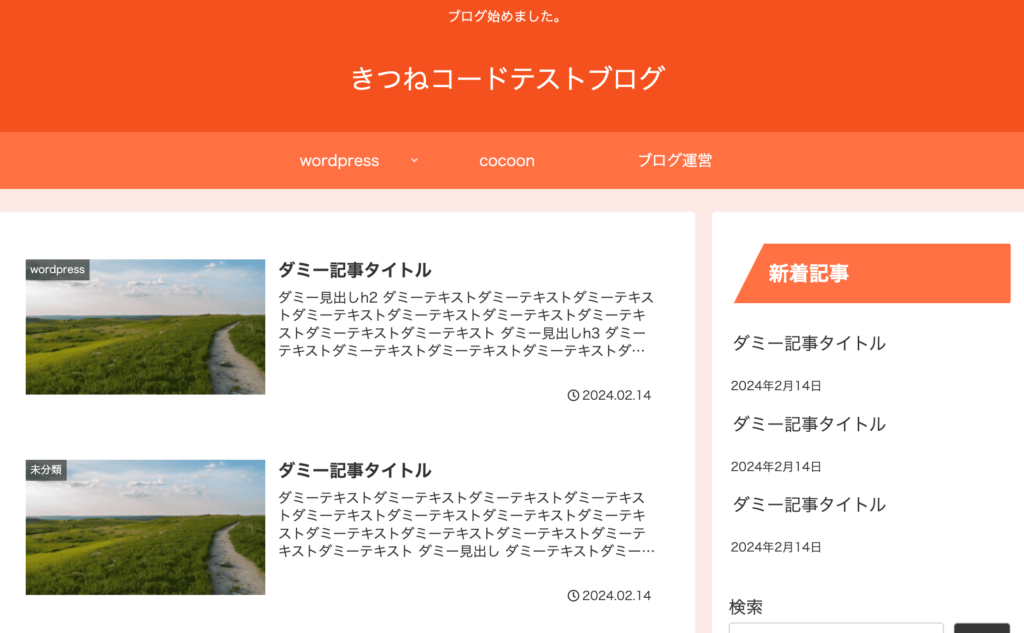
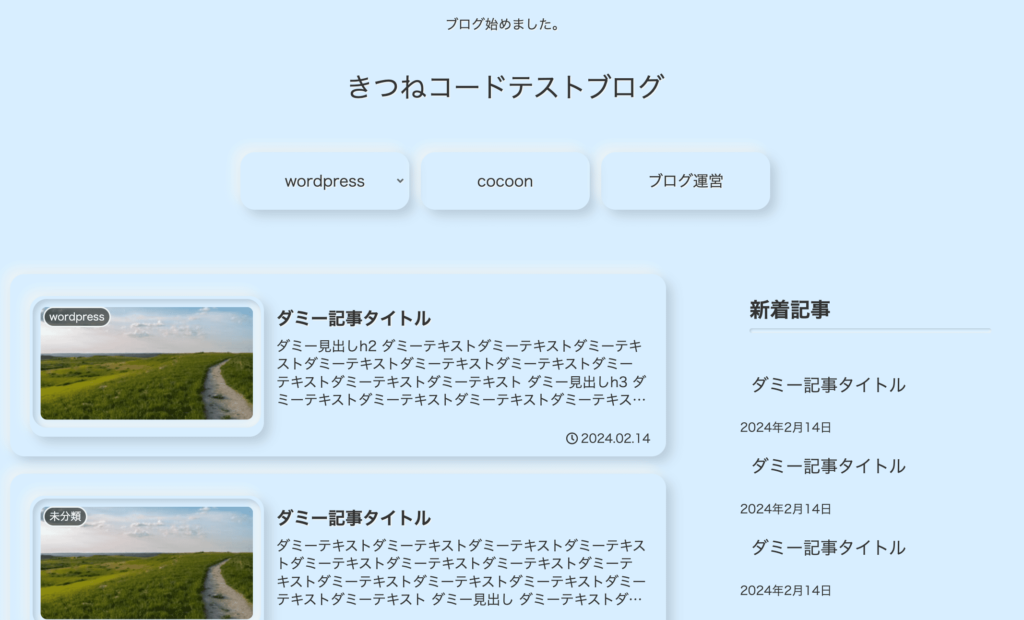
トップページ。

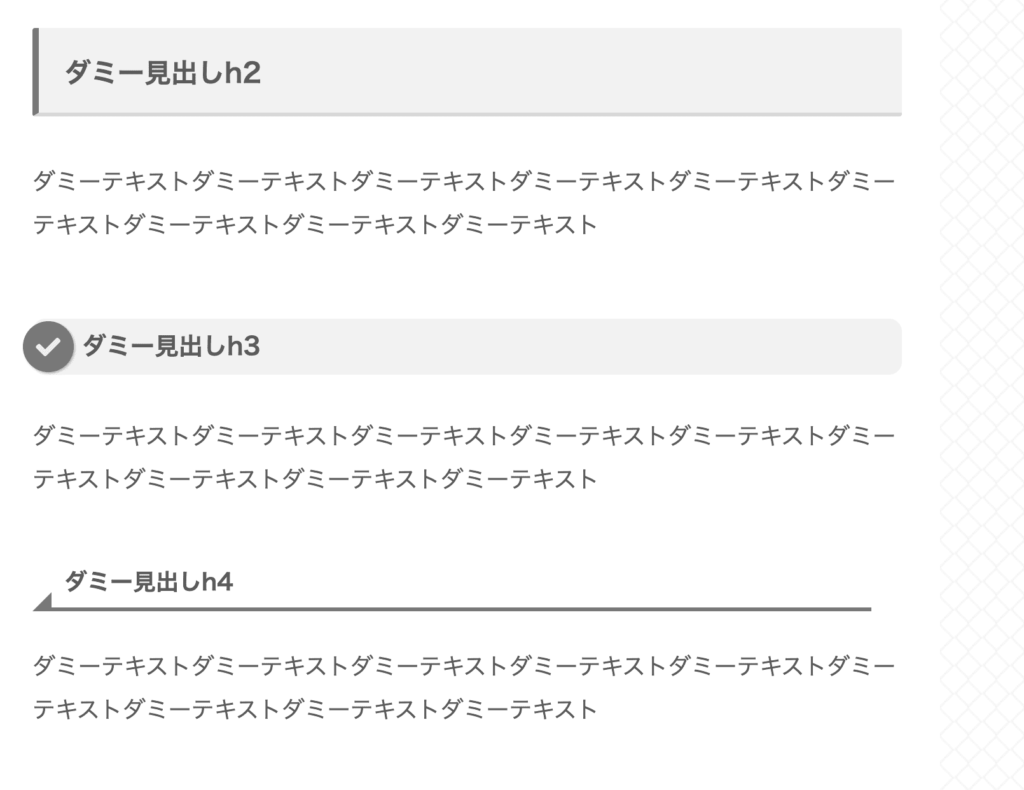
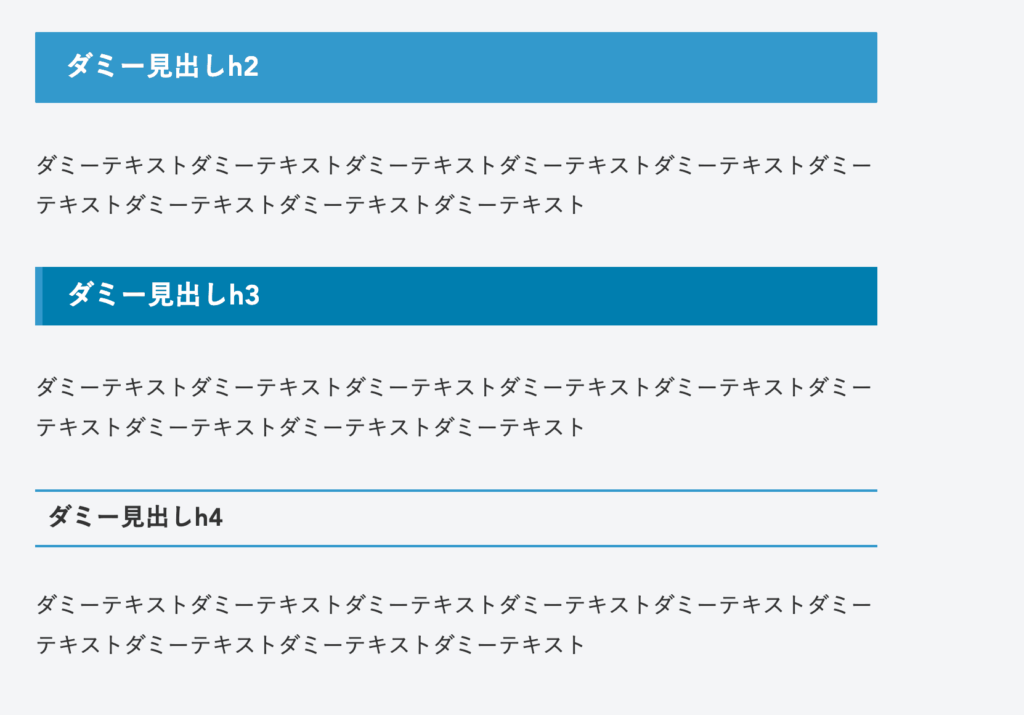
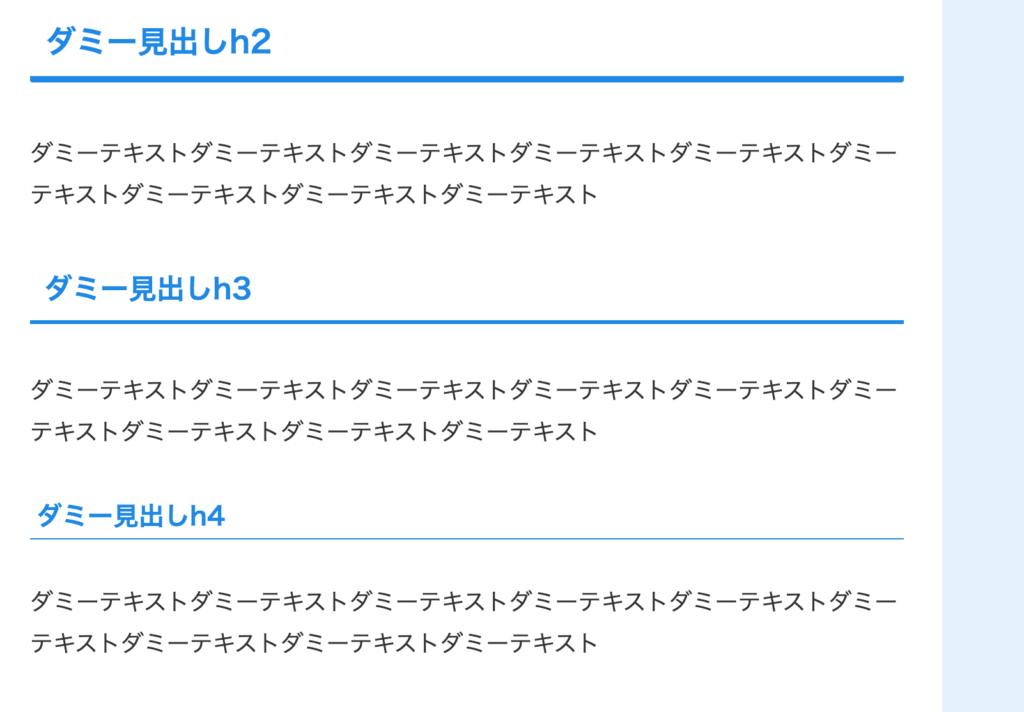
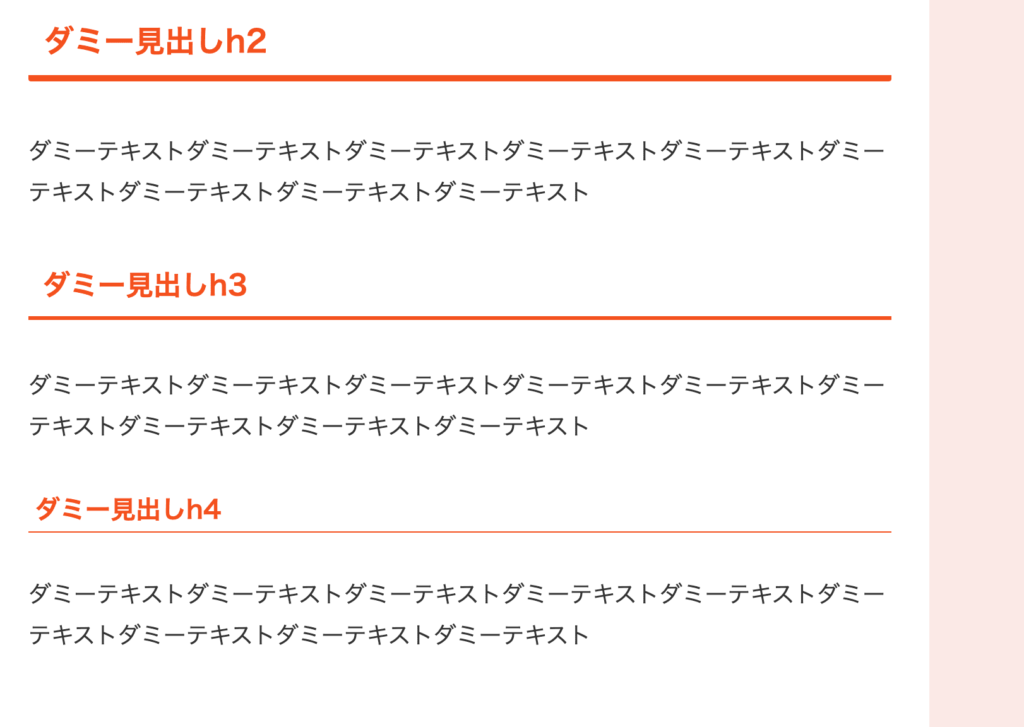
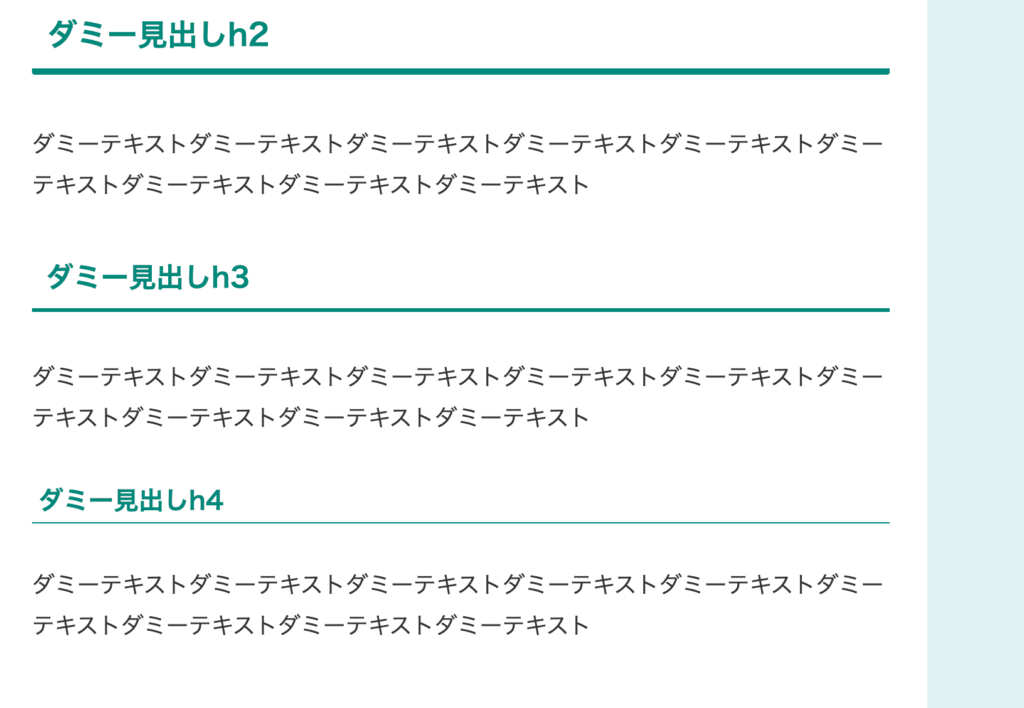
記事ページ。

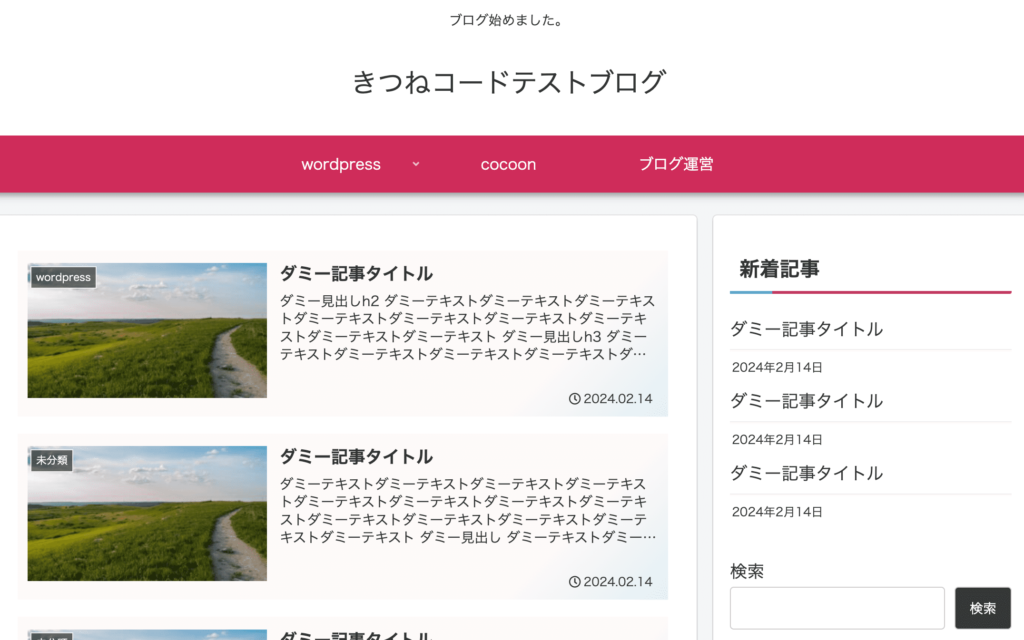
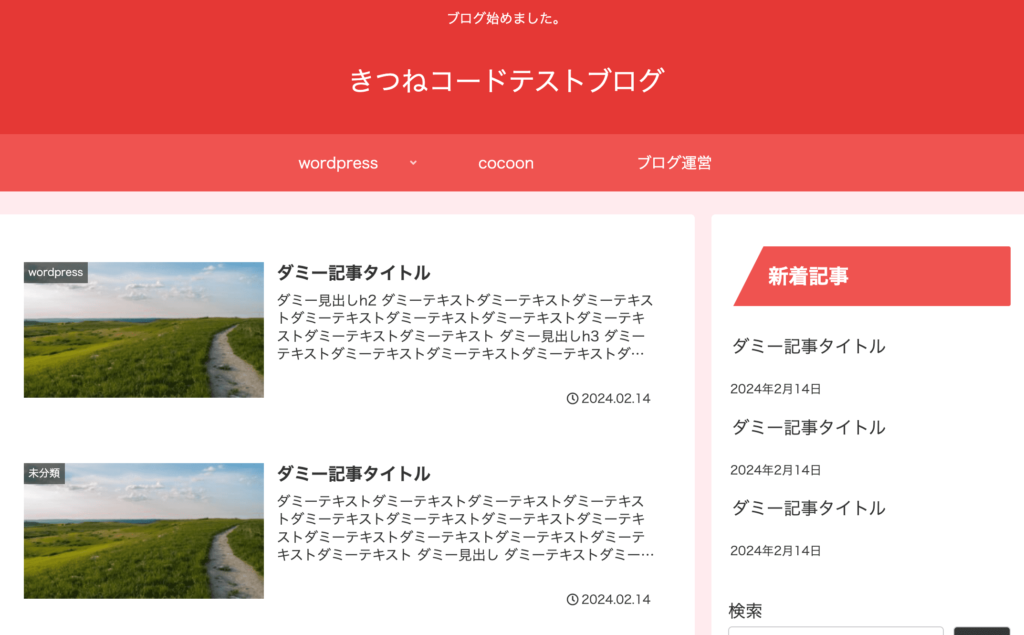
cocoonのスキン一覧COLORS(レッド) [作者: わいひらさん]
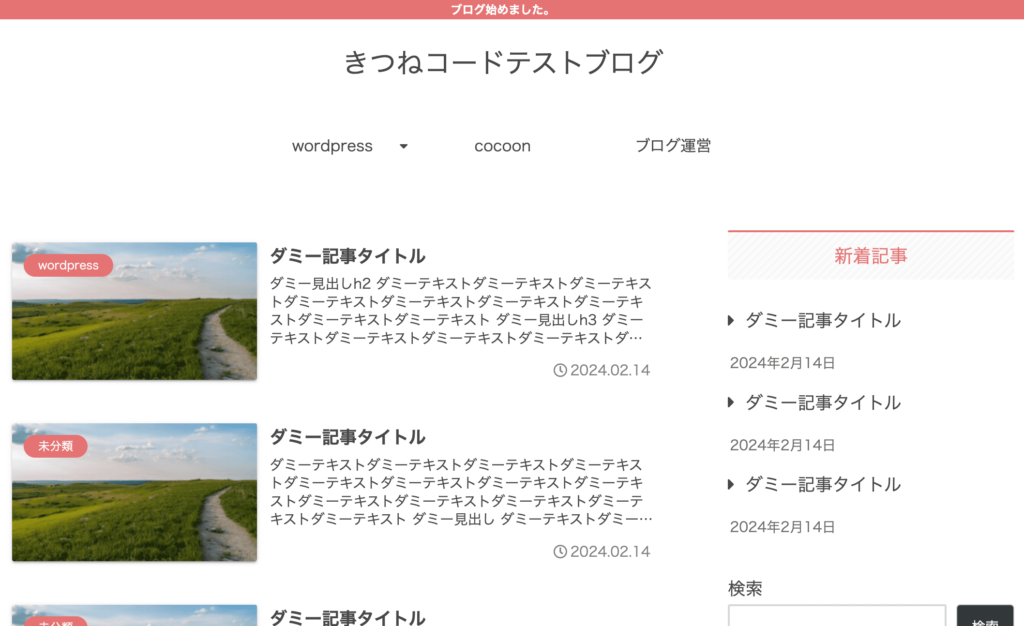
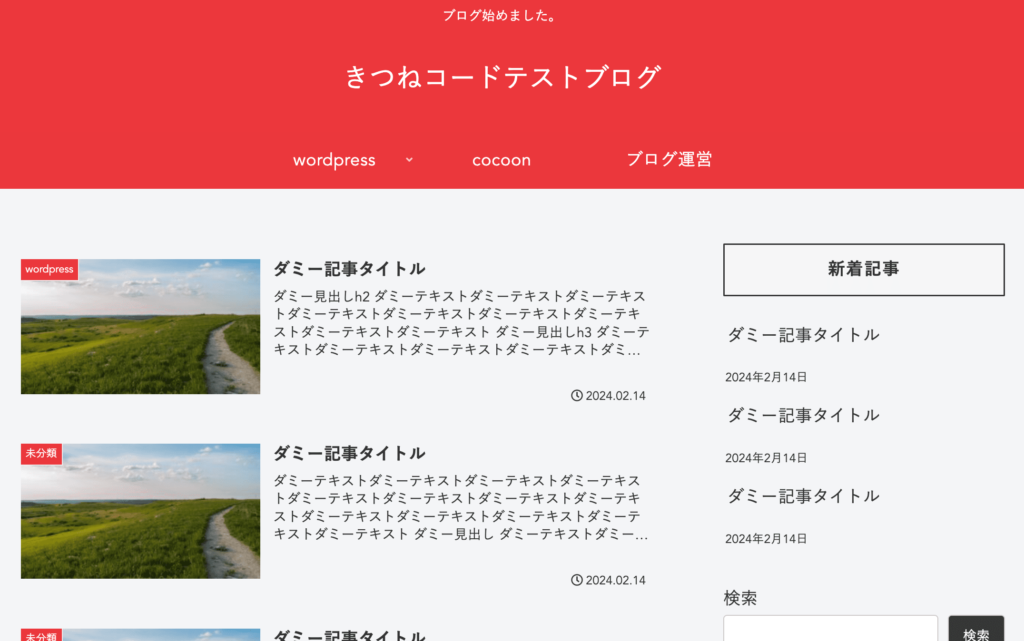
トップページ。色のバリュエーションが豊富ですね。

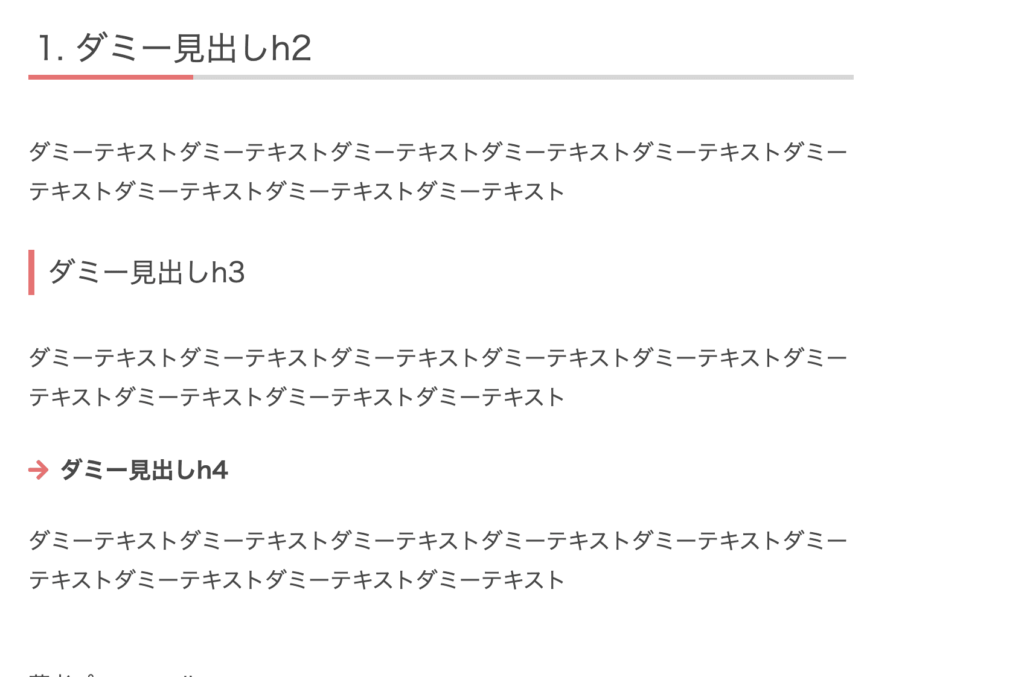
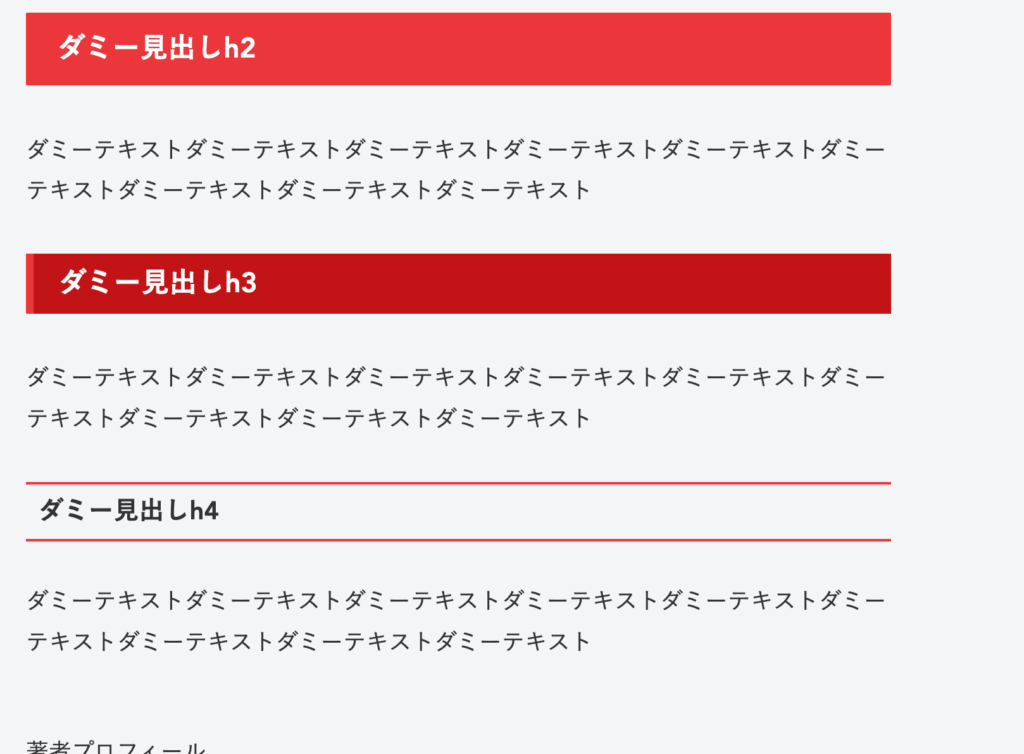
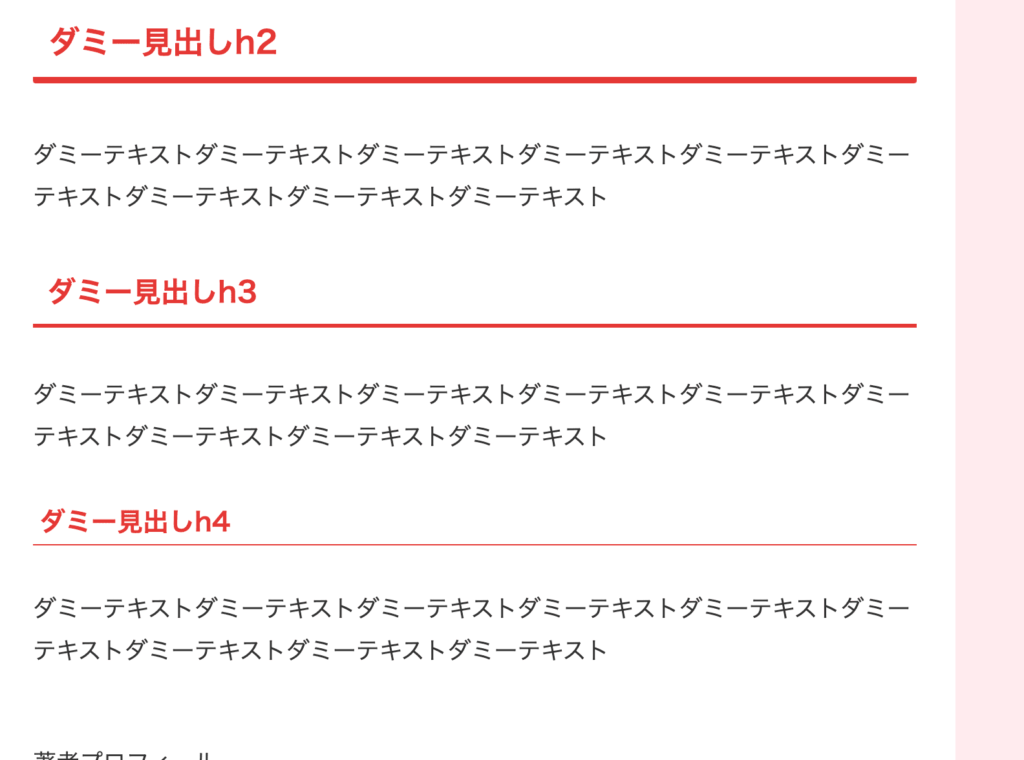
記事ページ。

cocoonのスキン一覧Like Simplicity [作者: わいひらさん]
トップページ。ちなみに、simplicityとは、cocoonの前身であったテーマです。開発者はもちろん同じくわいひら様です。

記事ページ。

cocoonのスキン一覧てがきノート(ブルーコーラル) [作者: ゆうそうとさん]
トップページ。デザインがとても特徴的ですね。

記事ページ。見出しもめちゃくちゃく特徴的で他では見ないデザインです。

cocoonのスキン一覧 てがきノート(グリーンオレンジ) [作者: ゆうそうとさん]
トップページ。色のパターンが若干異なります。

記事ページ。

cocoonのスキン一覧てがきノート(ピンクレモン) [作者: ゆうそうとさん]
トップページ。

記事ページ。

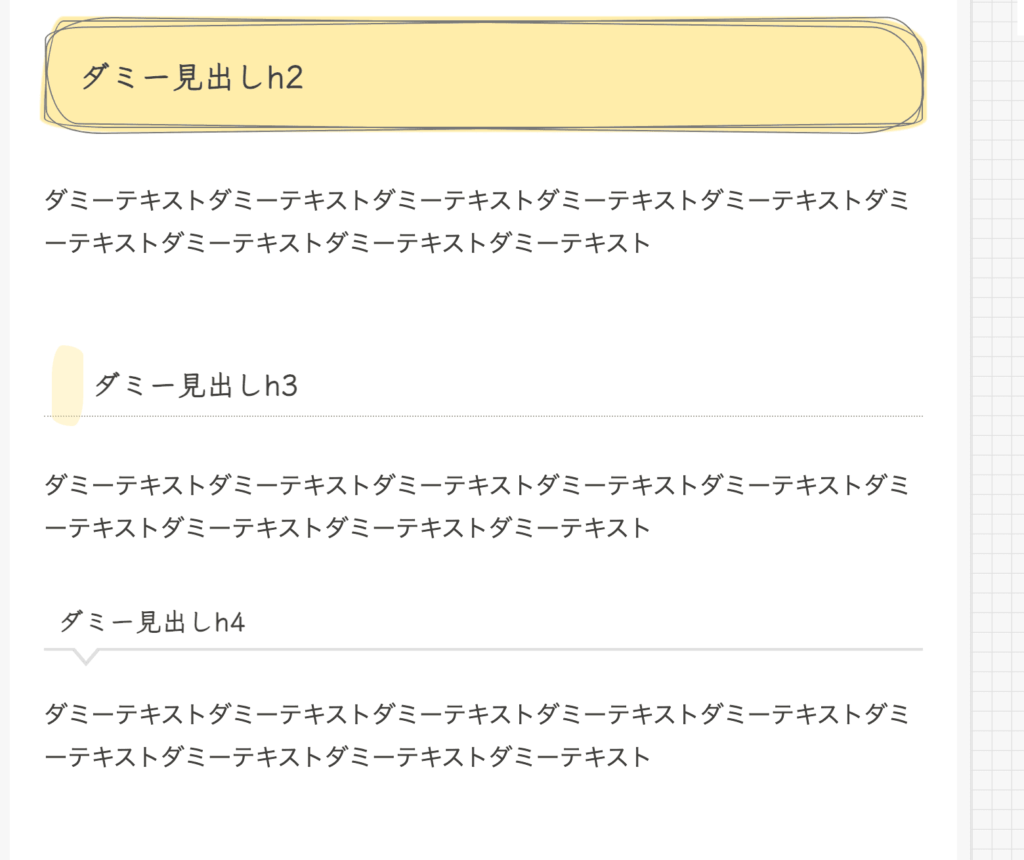
cocoonのスキン一覧てがきノート(ホワイトバナナ) [作者: ゆうそうとさん]
トップページ。

記事ページ。

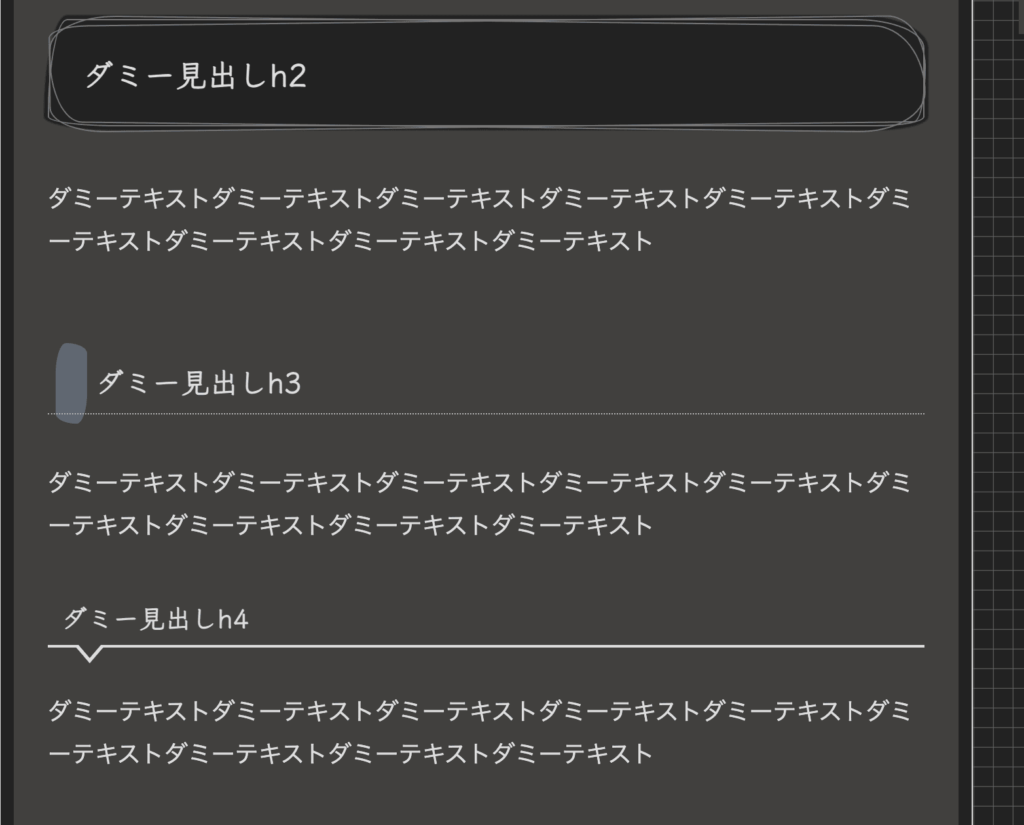
cocoonのスキン一覧てがきノート(ダークスカイ) [作者: ゆうそうとさん]
トップページ。色がガラッと変わります。

記事ページ。

cocoonのスキン一覧Season (Spring) [作者: ぽんひろさん]
トップページ。春夏秋冬の春をイメージしたデザインでしょうか。

記事ページ。見出しには、背景素材(画像)が使用されています。

cocoonのスキン一覧Season (Summer) [作者: ぽんひろさん]
トップページ。海かな〜。

記事ページ。

cocoonのスキン一覧Season (Autumn) [作者: ぽんひろさん]
トップページ。紅葉っぽい。

記事ページ。

cocoonのスキン一覧Season (Winter) [作者: ぽんひろさん]
トップページ。雪化粧かな。

記事ページ。

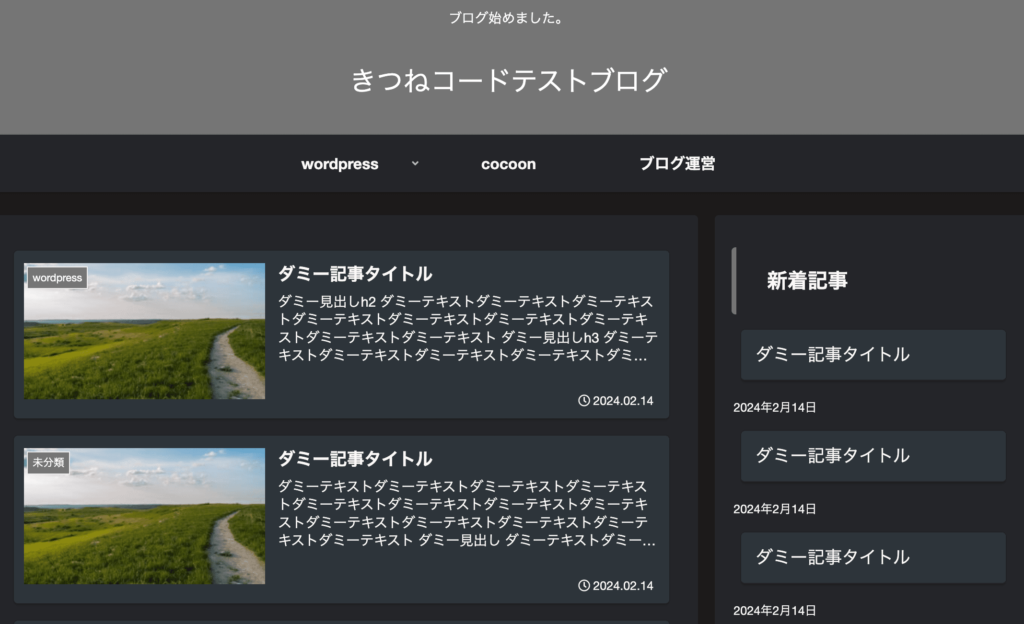
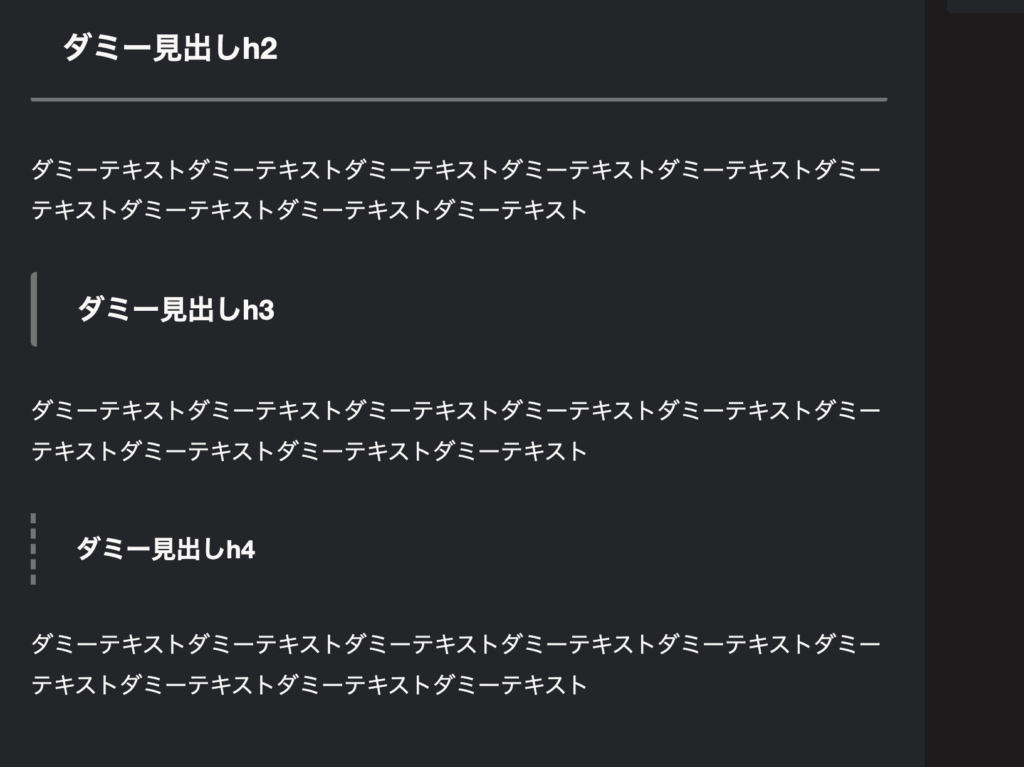
cocoonのスキン一覧モダンブラック [作者: アオイさん]
トップページ。シンプルなモダン風。

記事ページ。

cocoonのスキン一覧Fuwari -御召茶(おめしちゃ)- [作者: アオイさん]
トップページ。和風でしょうか。落ち着いた雰囲気です。

記事ページ。

cocoonのスキン一覧Fuwari -海松茶(みるちゃ)- [作者: アオイさん]
トップページ。

記事ページ。

cocoonのスキン一覧Fuwari -海老茶(えびちゃ)- [作者: アオイさん]
トップページ。色の微妙なニュアンスにこだわりを感じます。

記事ページ。

cocoonのスキン一覧Fuwari -褐色(かちいろ)- [作者: アオイさん]
トップページ。

記事ページ。

cocoonのスキン一覧one [作者: haijiさん]
トップページ。下の画像では伝わらないけど、カーソルを上に置いた時のhover効果が特徴的です。画像がボワーっと青くなります笑

記事ページ。

cocoonのスキン一覧Simple‐Darkmode [作者: Hirositeさん]
トップページ。シンプルな黒基調。

記事ページ。

cocoonのスキン一覧Simple‐Darkmode Always(常時ダークモード) [作者: Taako (orign.Hirosite)さん]
トップページ。黒いですね。

記事ページ。こちらもブラック。

cocoonのスキン一覧Hygiene [作者: ハイジさん]
トップページ。あまり見ないようなデザインで特徴的。下の画像では伝わりませんが、hover効果も特徴的です。

記事ページ。特徴的な見出しですね。珍しいデザインです。

cocoonのスキン一覧Natural(ブルー) [作者: Takaさん]
トップページ。シンプルだけど洗練されている感じです。

記事ページ。

cocoonのスキン一覧Natural(グリーン) [作者: Takaさん]
トップページ。

記事ページ

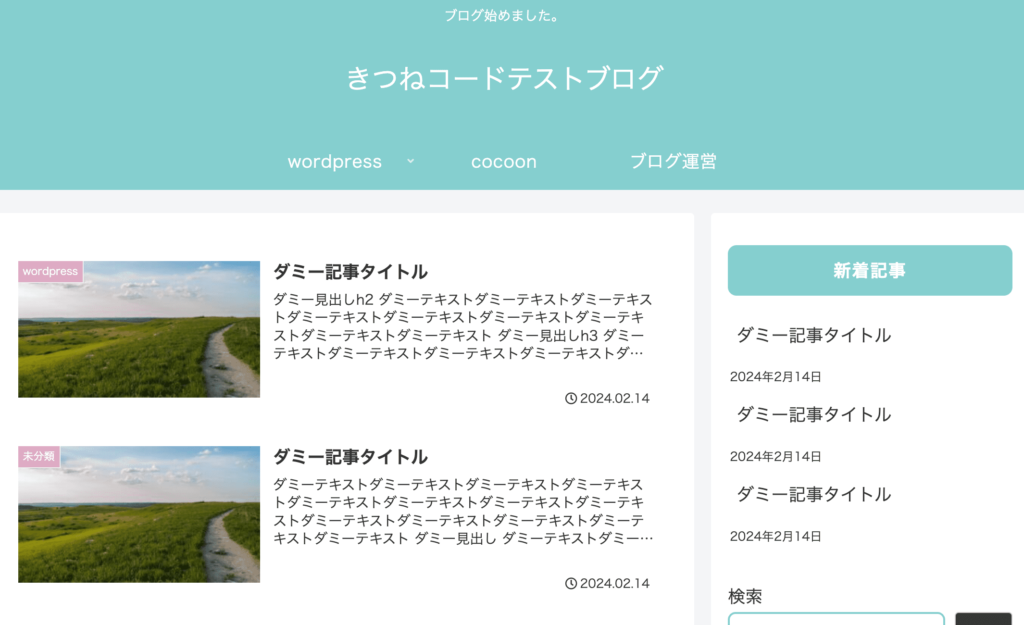
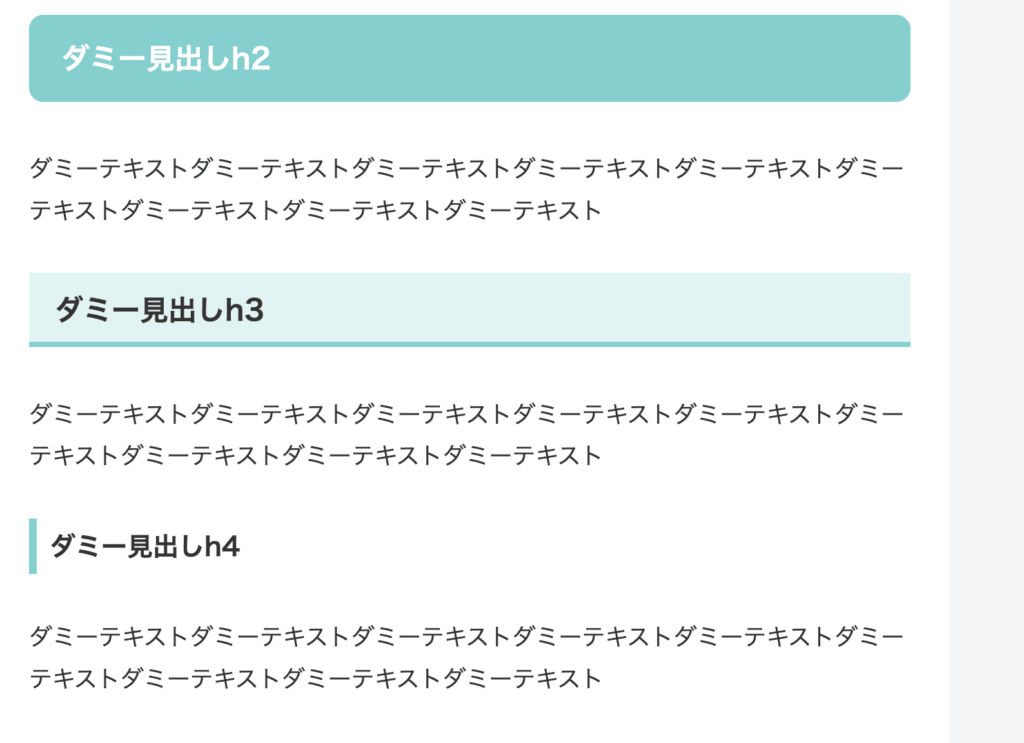
cocoonのスキン一覧Simple Blue [作者: Takaさん]
トップページ。

記事ページ。

cocoonのスキン一覧Simple Green [作者: Takaさん]
トップページ。

記事ページ。

cocoonのスキン一覧Simple Navy [作者: Takaさん]
トップページ。

記事ページ。

cocoonのスキン一覧Simple Pink [作者: Takaさん]
トップページ。

記事ページ。

cocoonのスキン一覧Simple red [作者: Takaさん]
トップページ。色のバリュエーションが豊富です。

記事ページ。

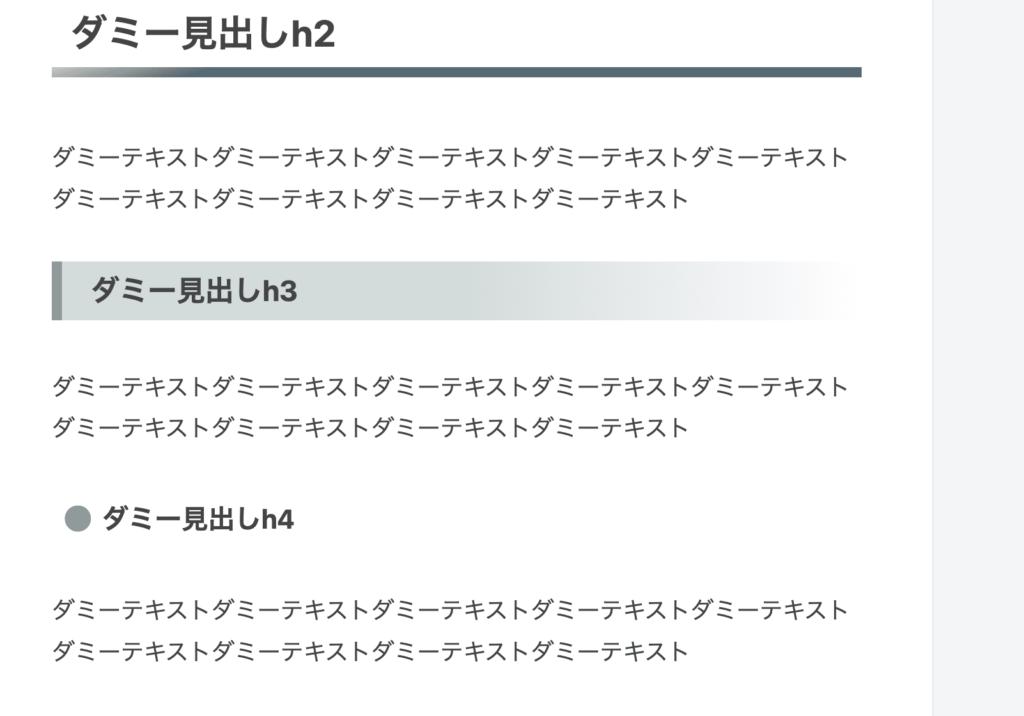
cocoonのスキン一覧モノクロ [作者: yurukei20さん]
トップページ。白と黒が基調ですが、ちょっとしたアクセントもありますね。

記事ページ。

cocoonのスキン一覧アリス(無印) [作者: Yuhomyanさん]
トップページ。ヘッダーが特徴的なデザインですね。

記事ページ。

cocoonのスキン一覧アリス(チェシャ猫) [作者: Yuhomyanさん]
トップページ。

記事ページ。

cocoonのスキン一覧アリス(白ウサギ) [作者: Yuhomyanさん]
トップページ。色でだいぶイメージが変わります。

記事ページ。

cocoonのスキン一覧アリス(ユニコーン) [作者: Yuhomyanさん]
トップページ。

記事ページ。

cocoonのスキン一覧アリス(ローズ) [作者: Yuhomyanさん]
トップページ。

記事ページ。

cocoonのスキン一覧アリス(ビタミン) [作者: Yuhomyanさん]
トップページ。色の組み合わせでどれも印象が変わりますね。

記事ページ。

cocoonのスキン一覧カラフルライン [作者: y.hiroakiさん]
トップページ。初めてみるようなデザインです。

記事ページ。この見出しデザインも非常に特徴的です。

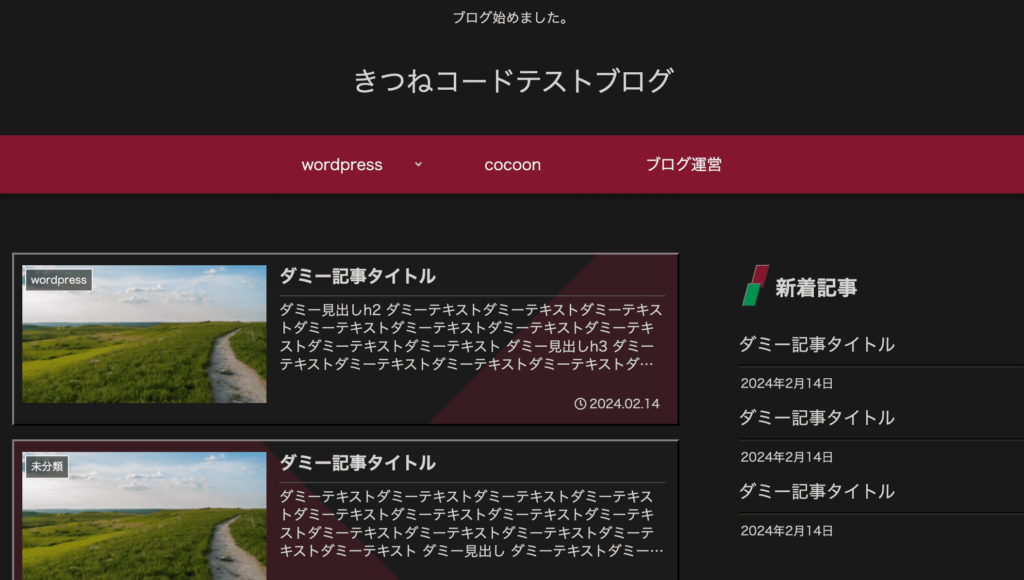
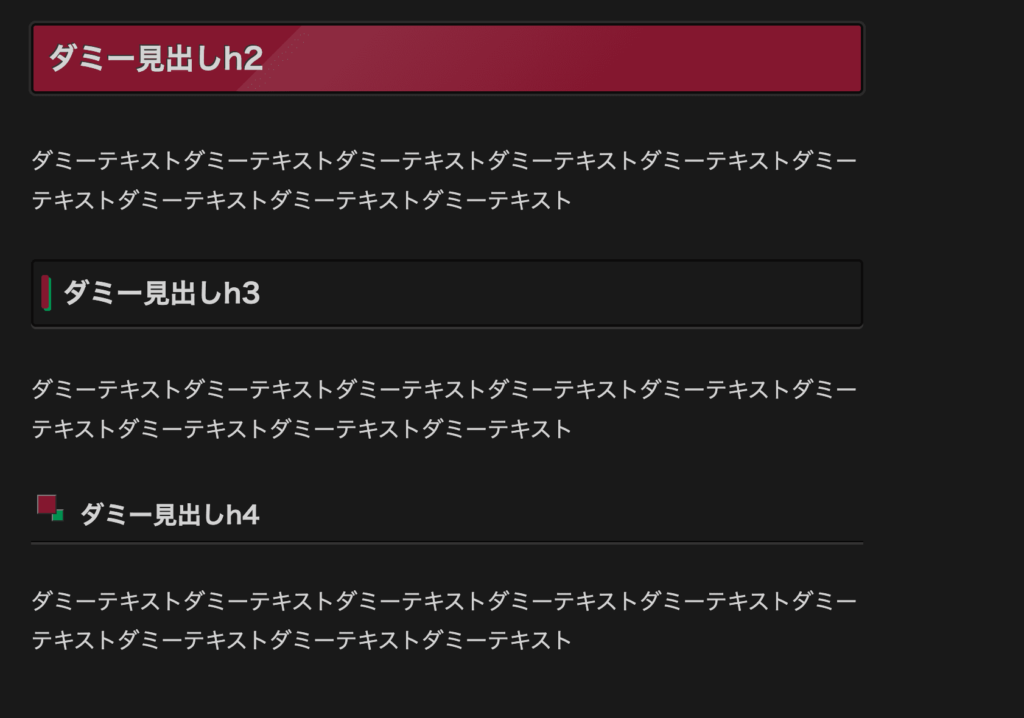
cocoonのスキン一覧ダークエンジ [作者: y.hiroakiさん]
トップページ。ダークにカラーを合わせて珍しいですね。

記事ページ。見出しも珍しいデザインとなっています。

cocoonのスキン一覧ダークカモノハ [作者: y.hiroakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧ダークルリ [作者: y.hiroakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧ミックスグリーン [作者: y.hiroakiさん]
トップページ。カラー基調ですが細かい工夫があります。

記事ページ。見出しデザインにも細かい工夫があります。

cocoonのスキン一覧ミックスブルー [作者: y.hiroakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧ミックスレッド [作者: y.hiroakiさん]
トップページ。

記事ページ。

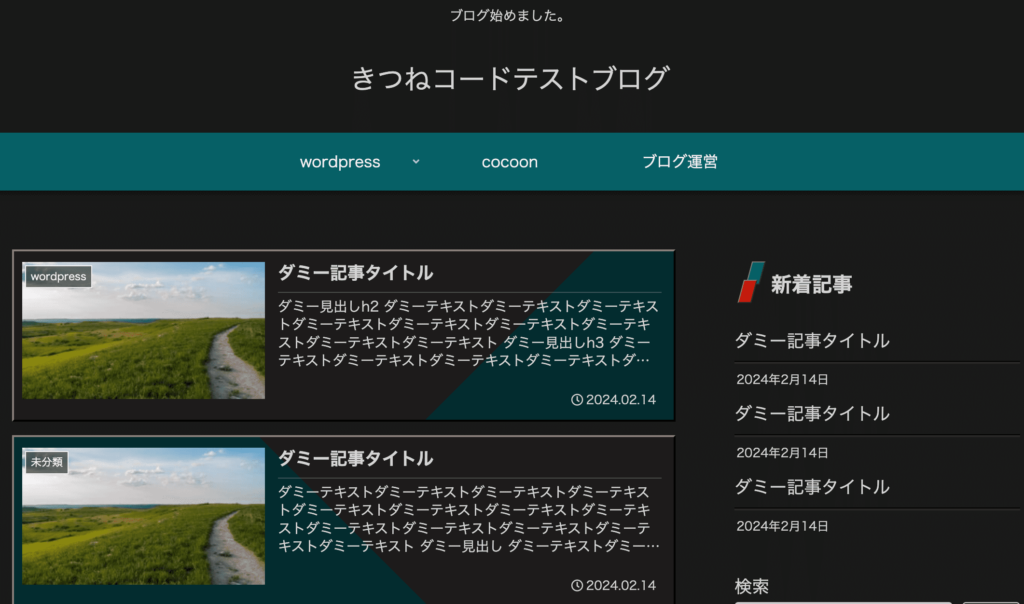
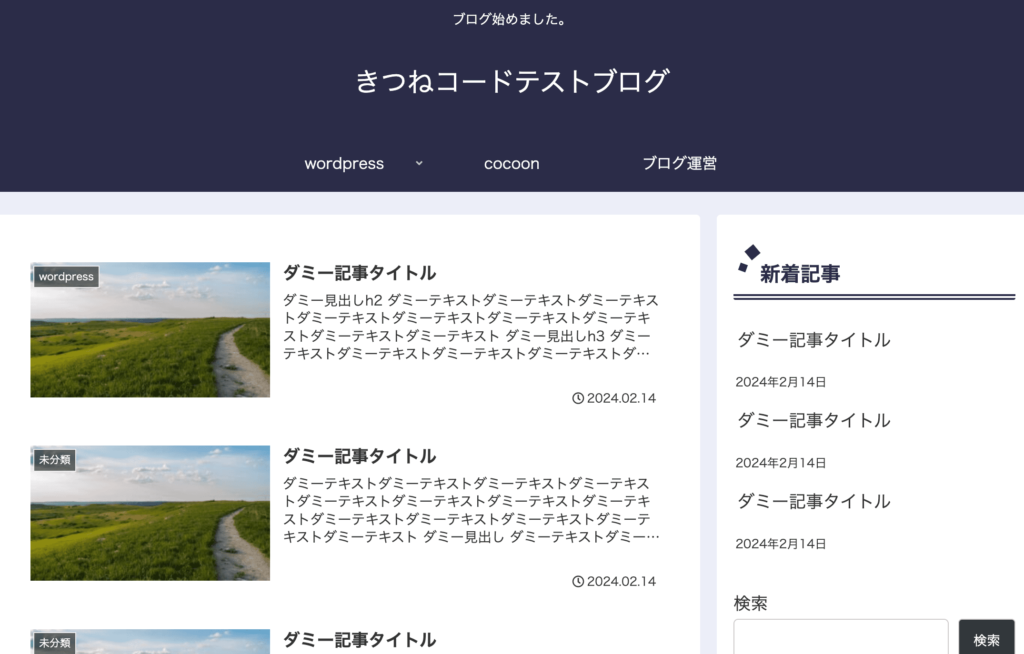
cocoonのスキン一覧サムライブルー(勝色) [作者: y.hiroakiさん]
トップページ。すごく特徴的なデザインですね。

記事ページも、見出しデザインもかなり特徴的です。

cocoonのスキン一覧サムライブルー(無印) [作者: y.hiroakiさん]
トップページ。

記事ページ。

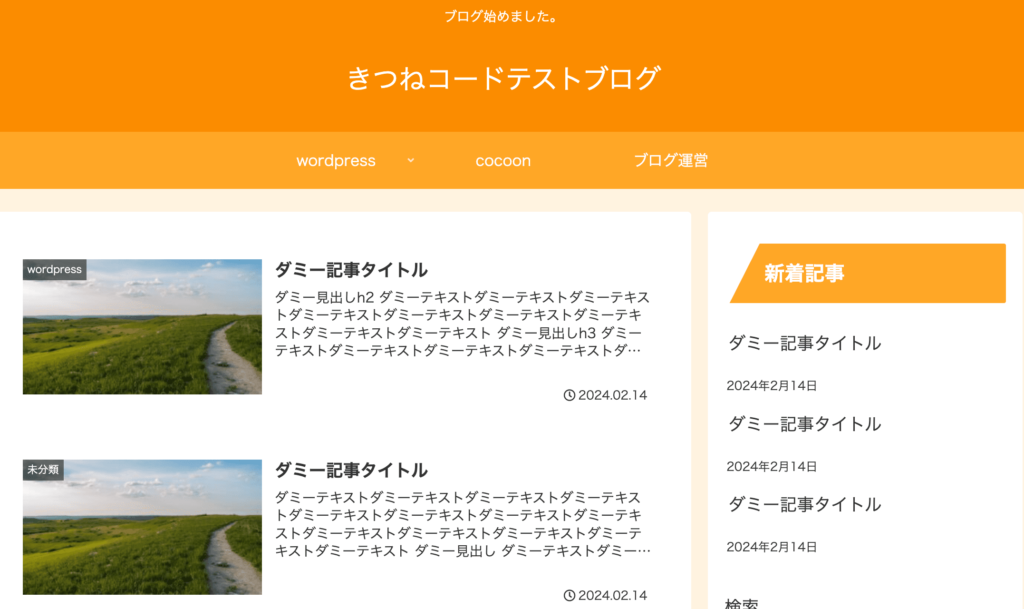
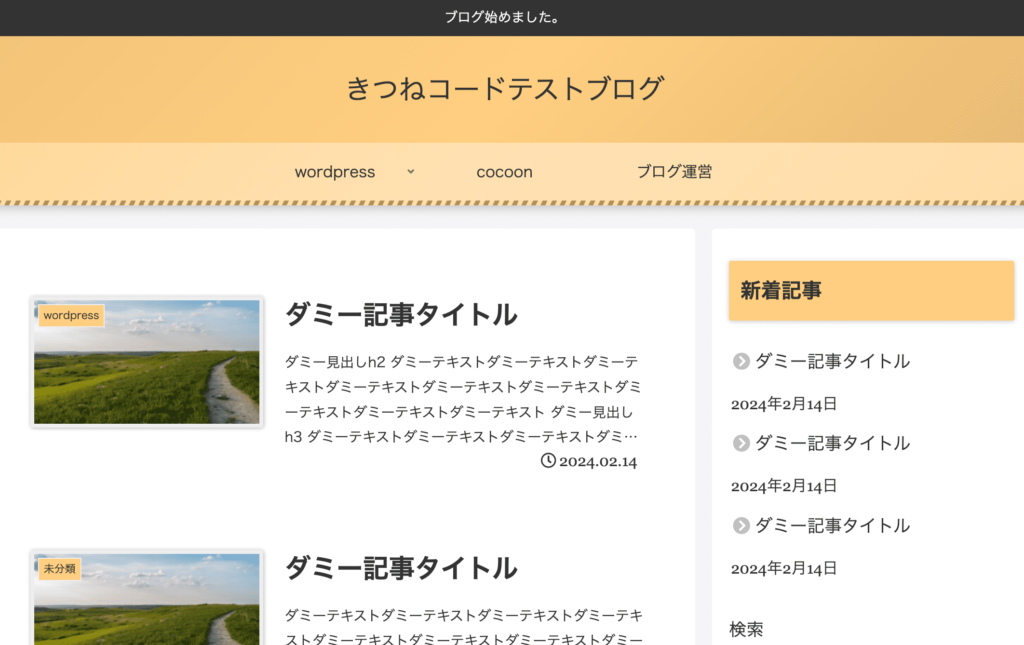
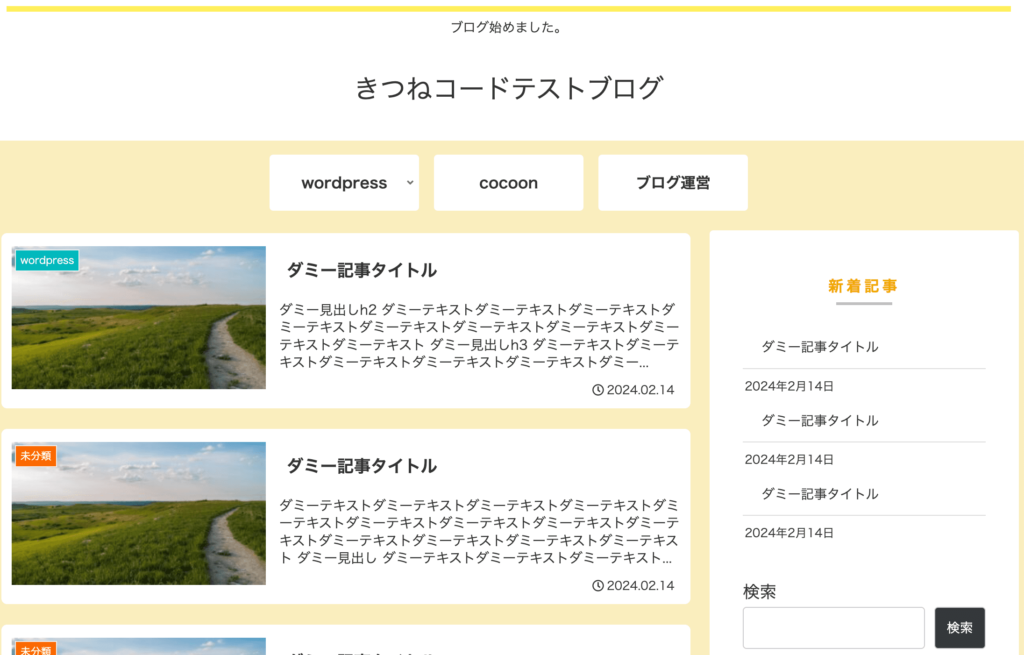
cocoonのスキン一覧Veilnui Simplog (amber) [作者: veilnuiさん]
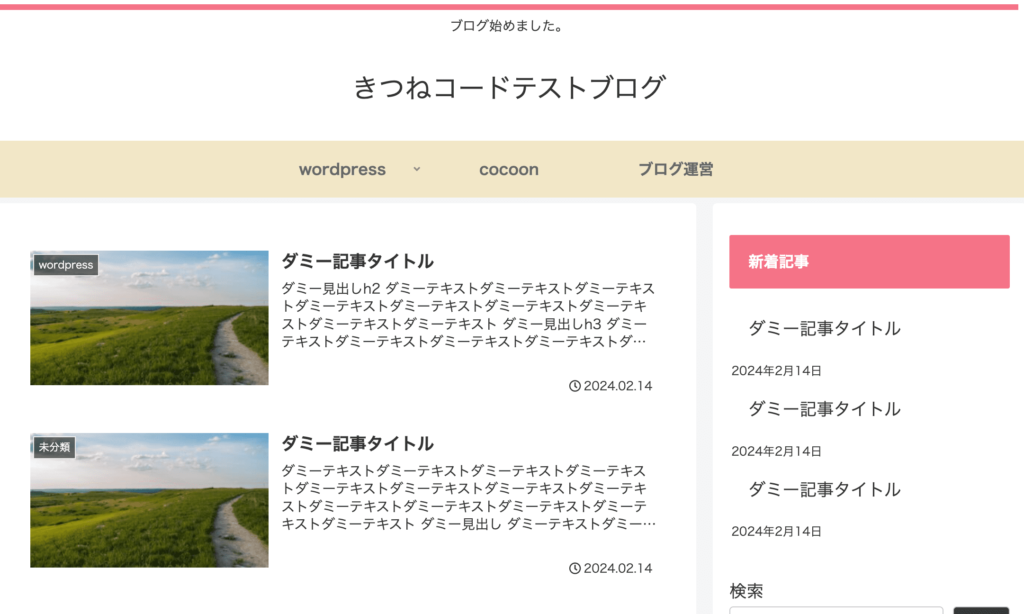
トップページ。明るい色が特徴のシンプルデザインです。

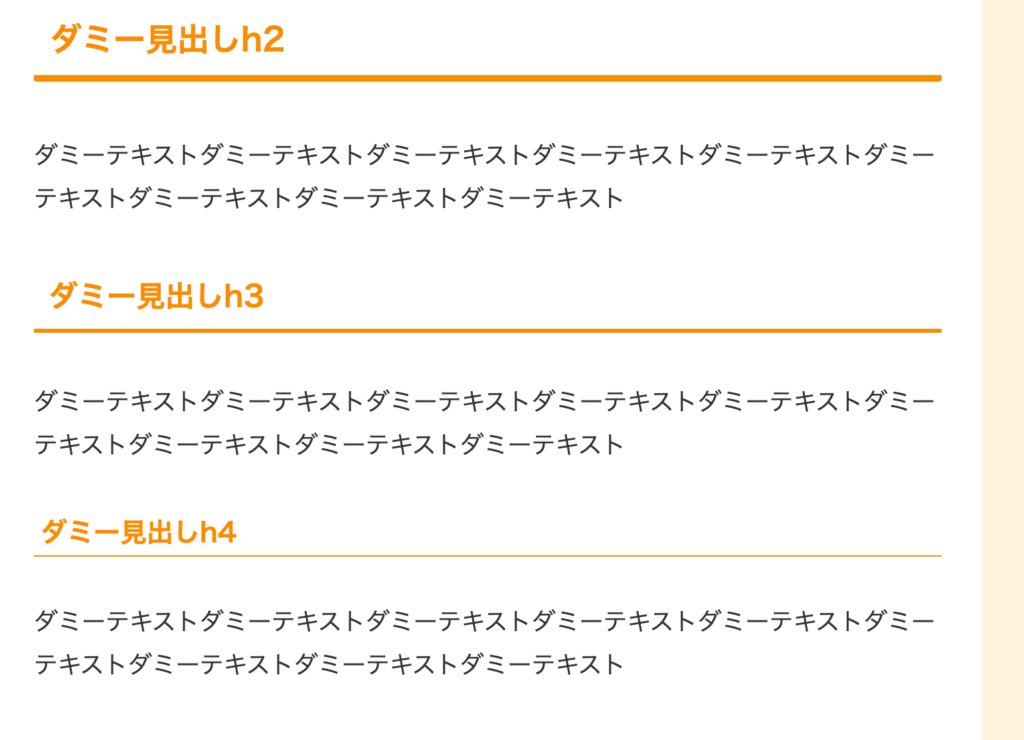
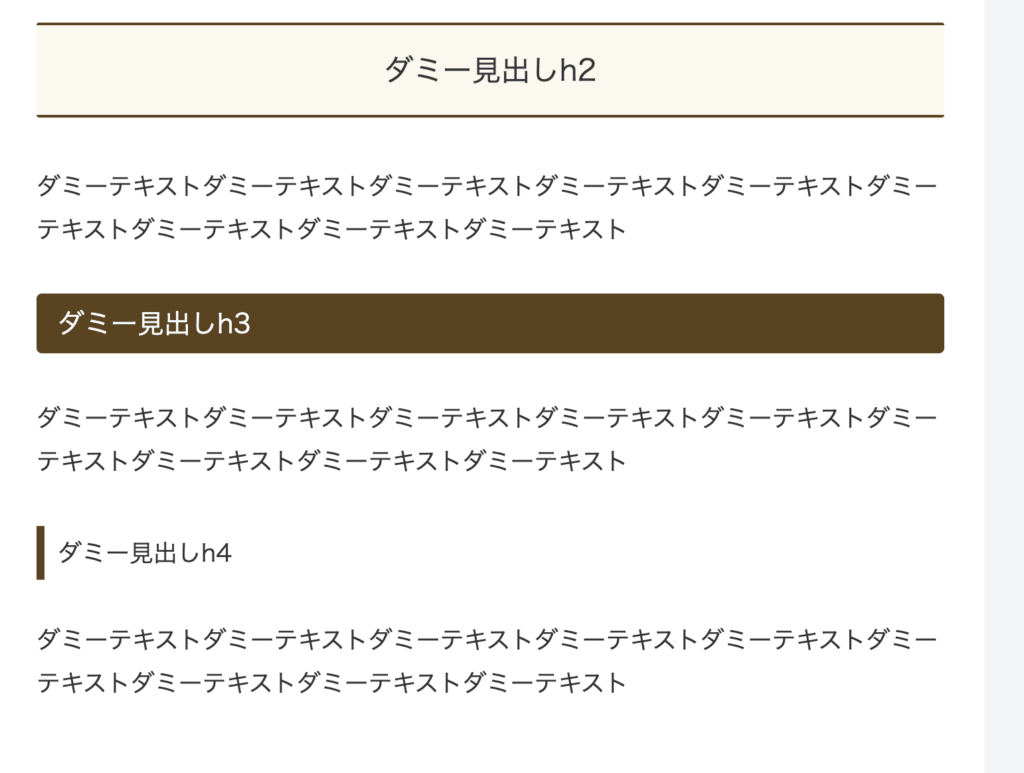
記事ページ。

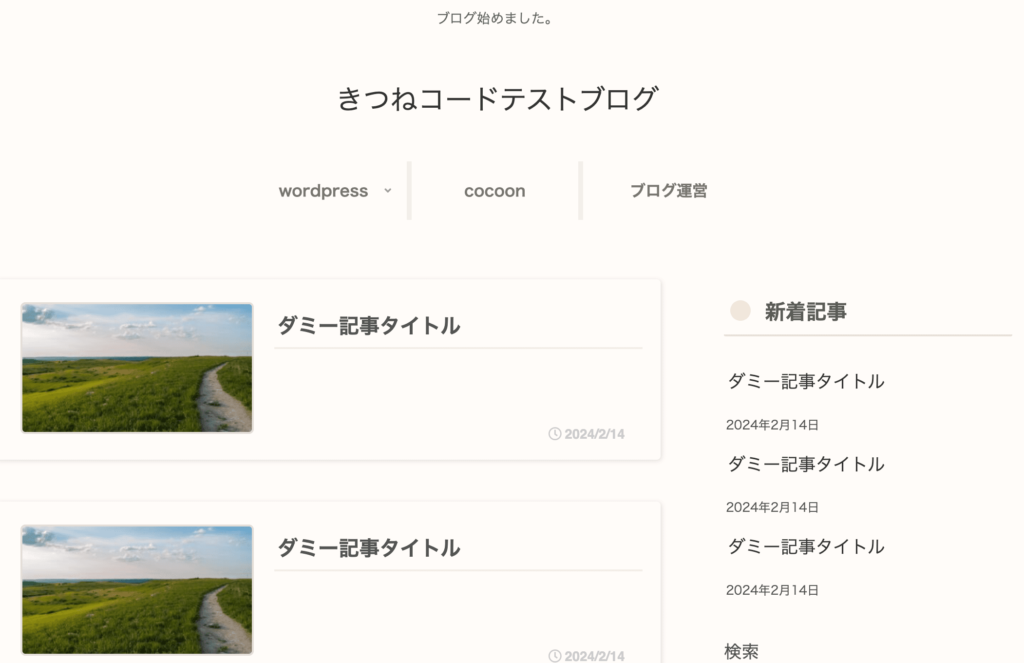
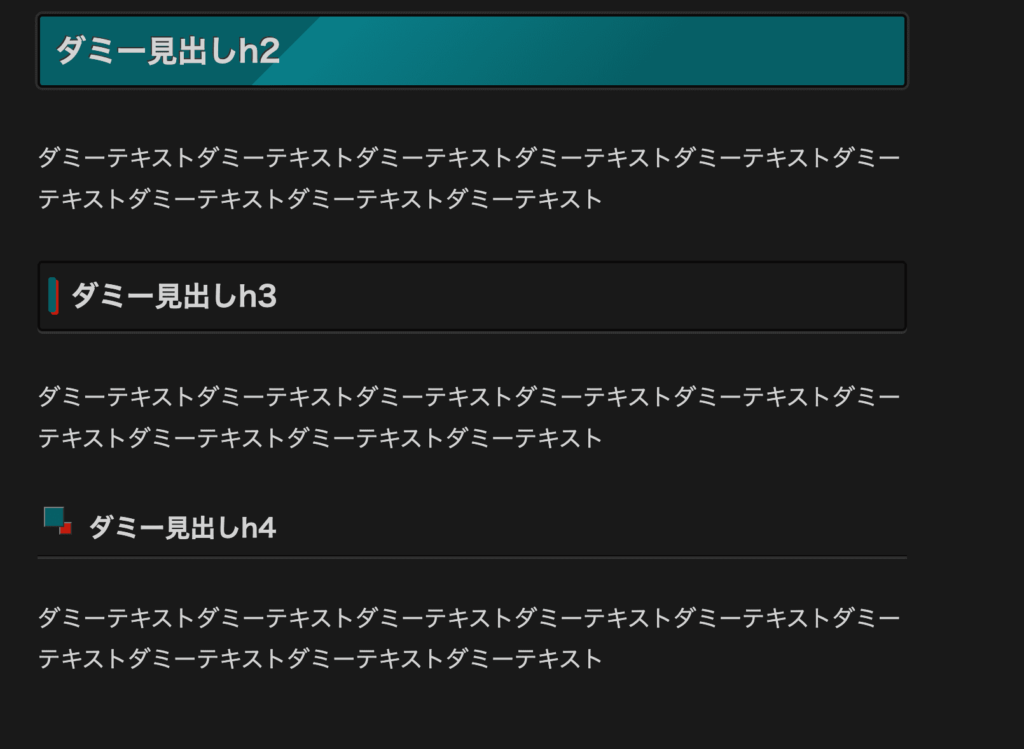
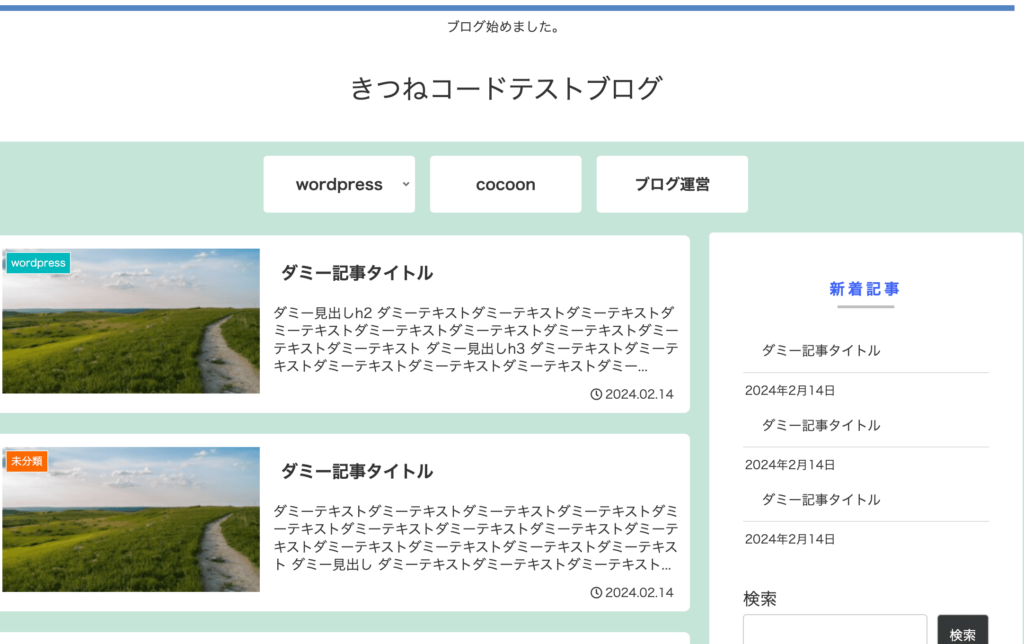
cocoonのスキン一覧Veilnui Simplog (blue) [作者: veilnuiさん]
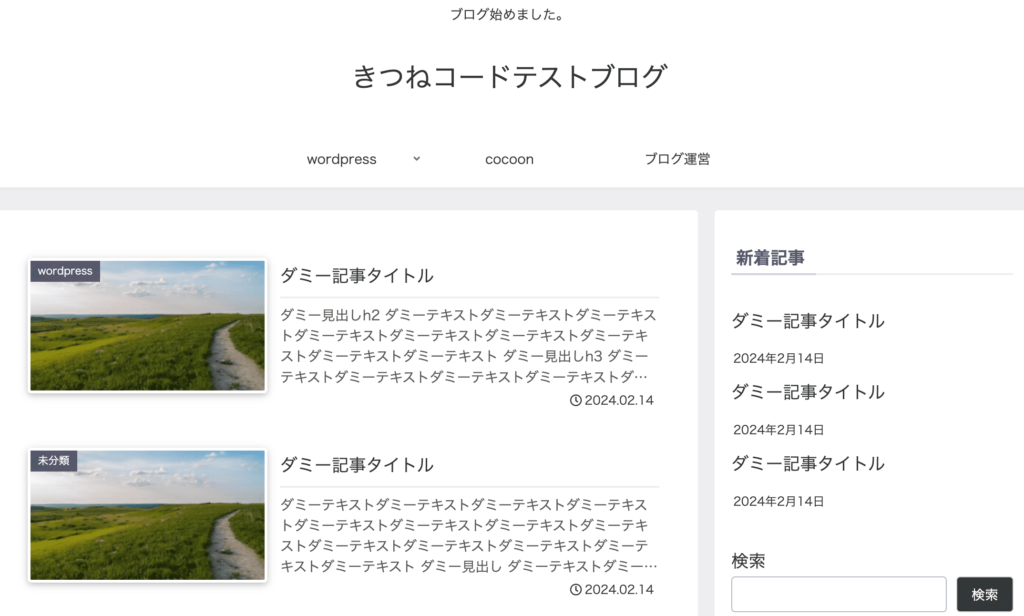
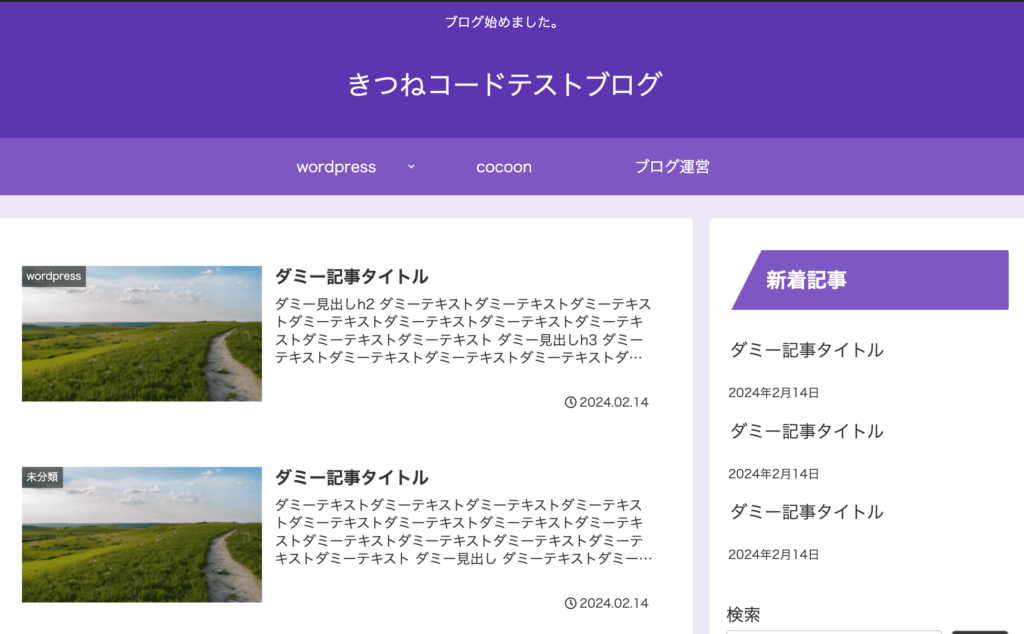
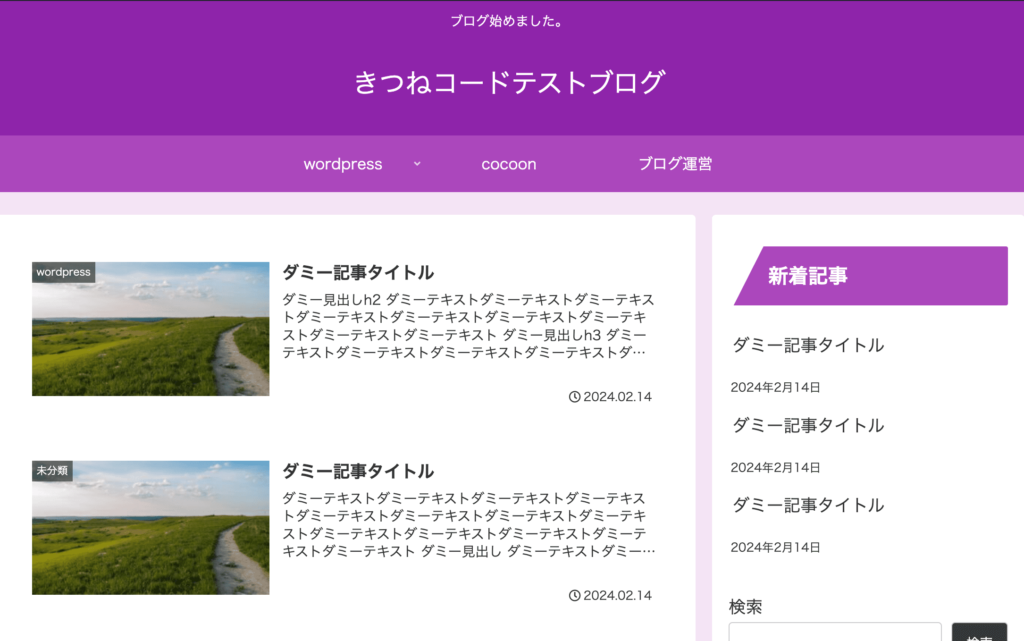
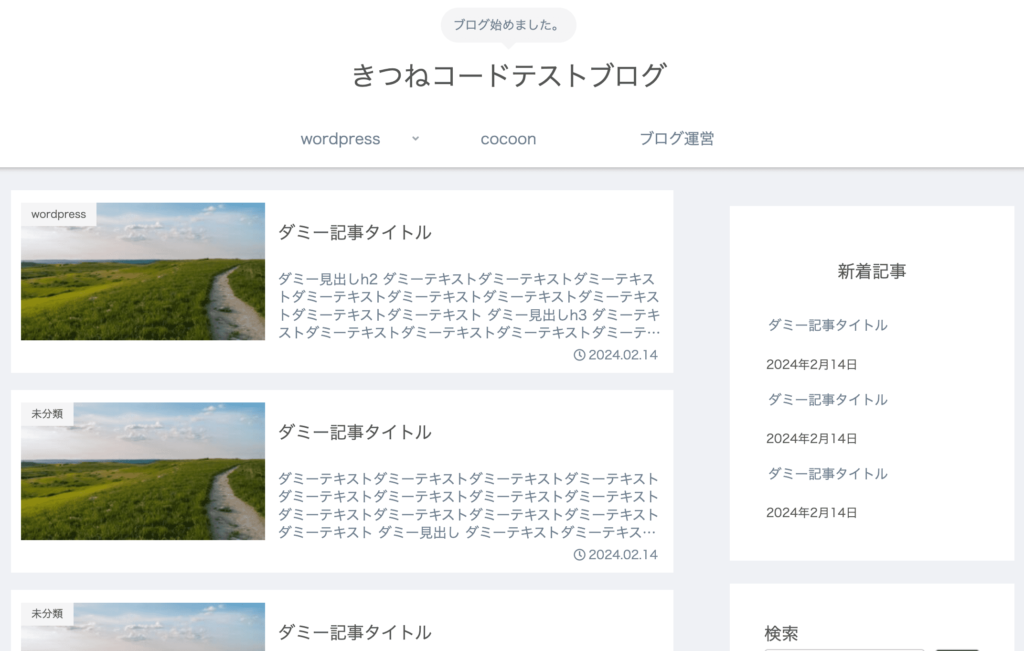
トップページ。

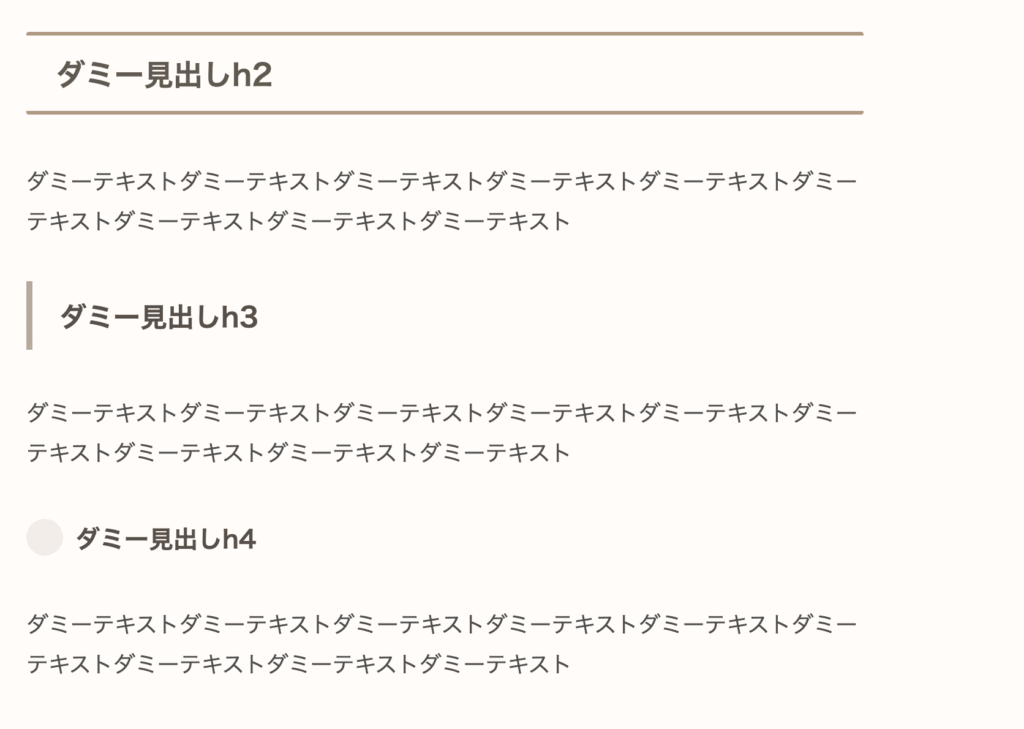
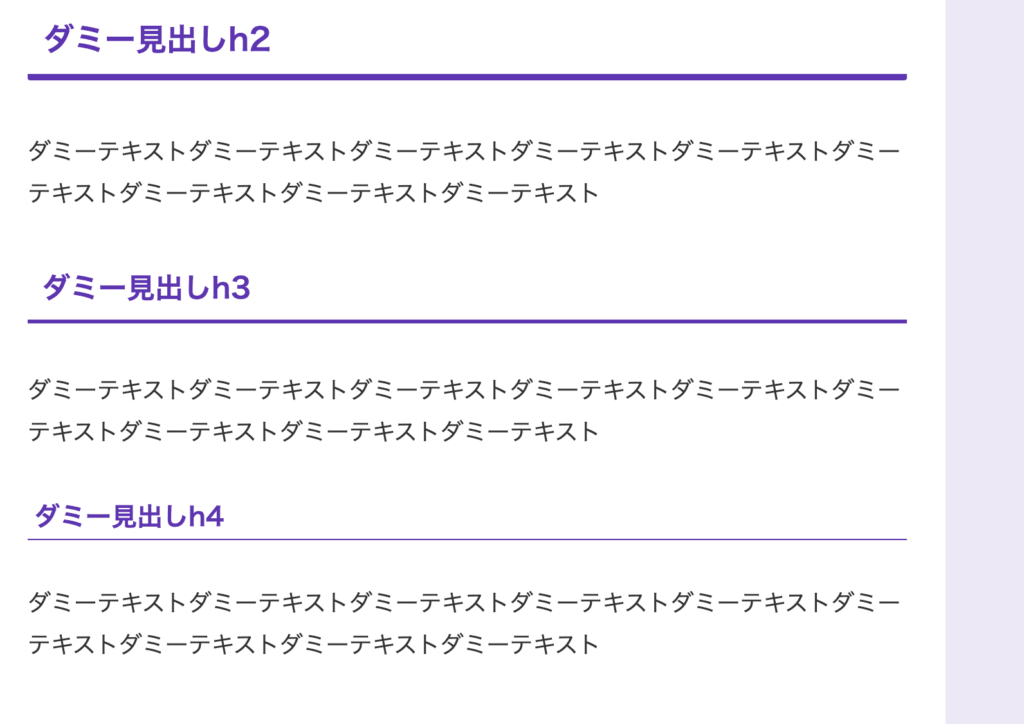
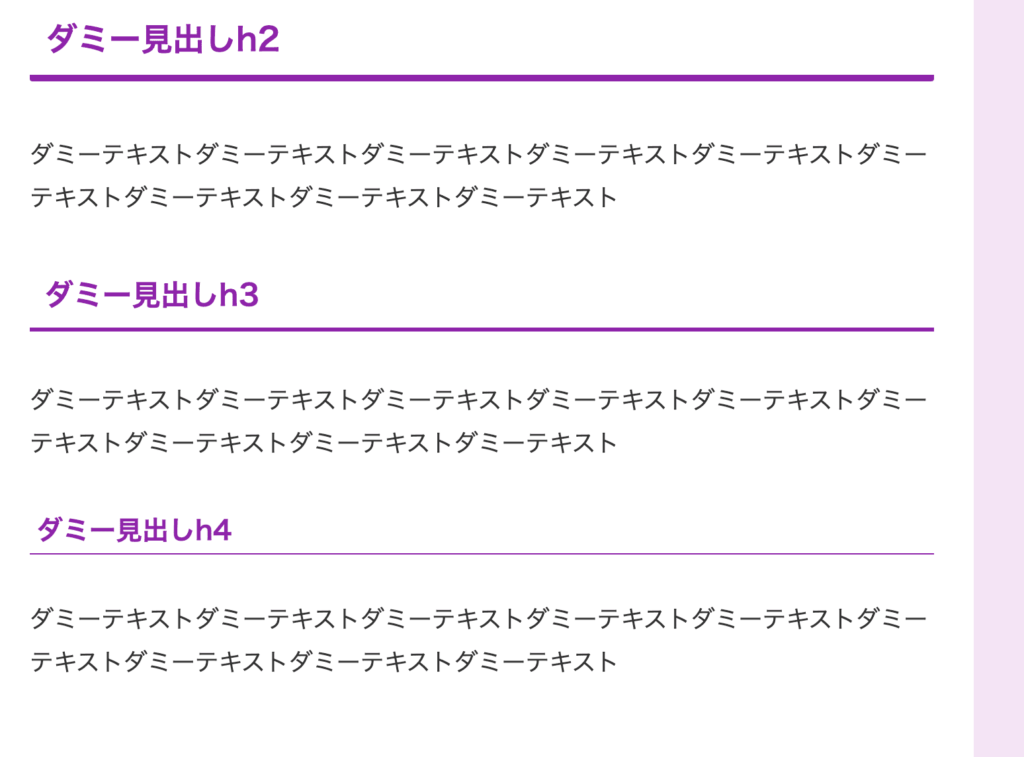
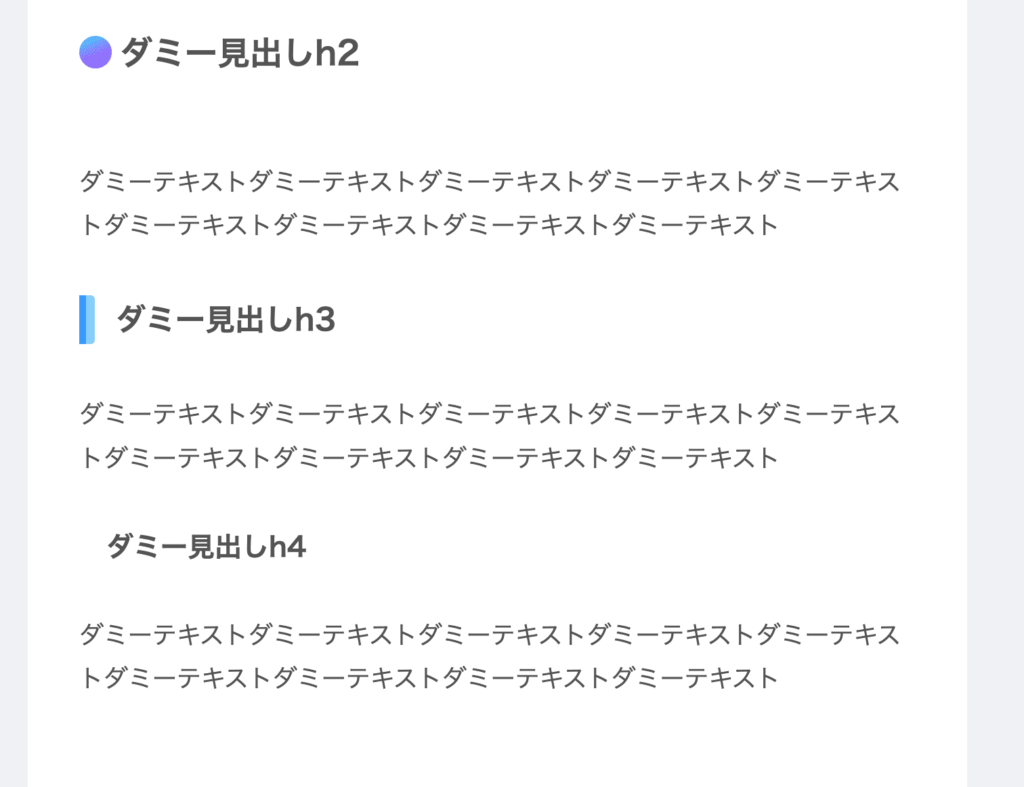
記事ページ。

cocoonのスキン一覧Veilnui Simplog (brown) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog(cyan) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (deep orange) [作者: veilnuiさん]
トップページ。

記事ページ。

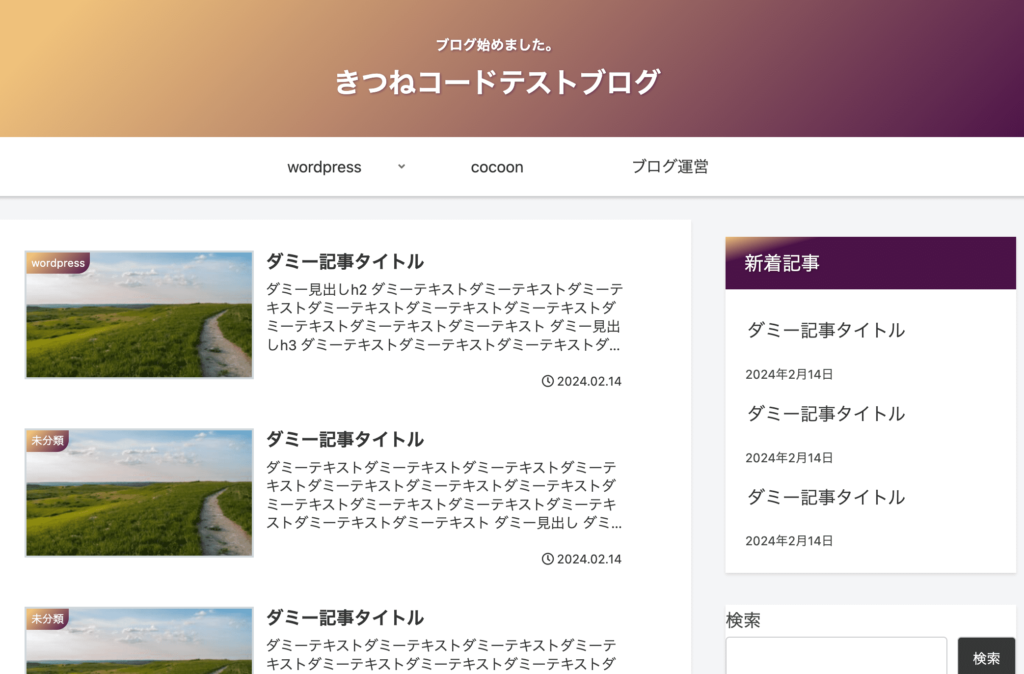
cocoonのスキン一覧Veilnui Simplog (deep purple) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (green) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (indigo) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (light blue) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (light green) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (lime) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (orange) [作者: veilnuiさん]
トップページ。

記事ページ。

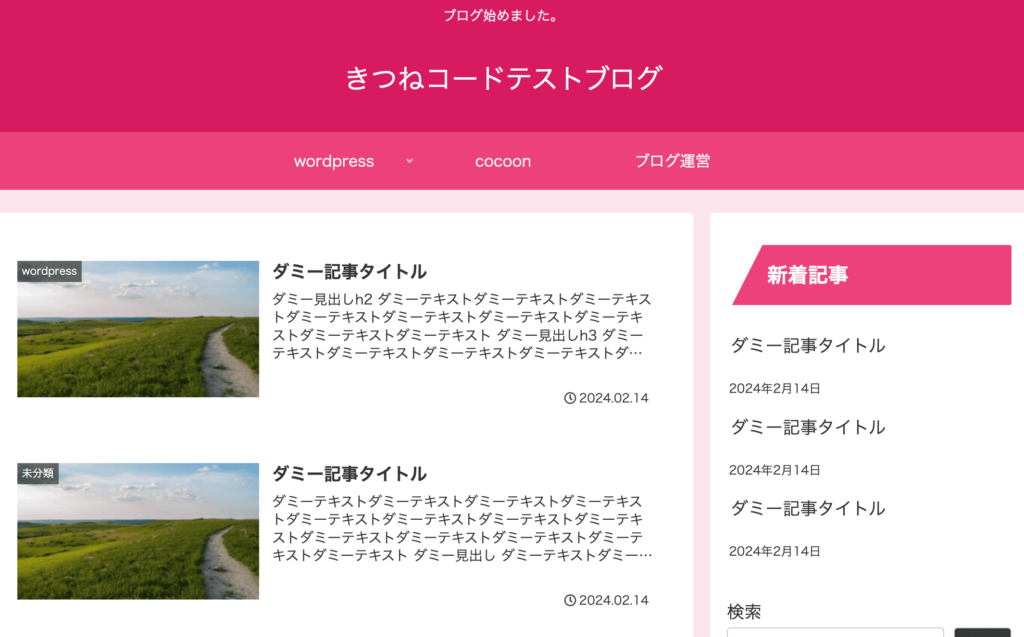
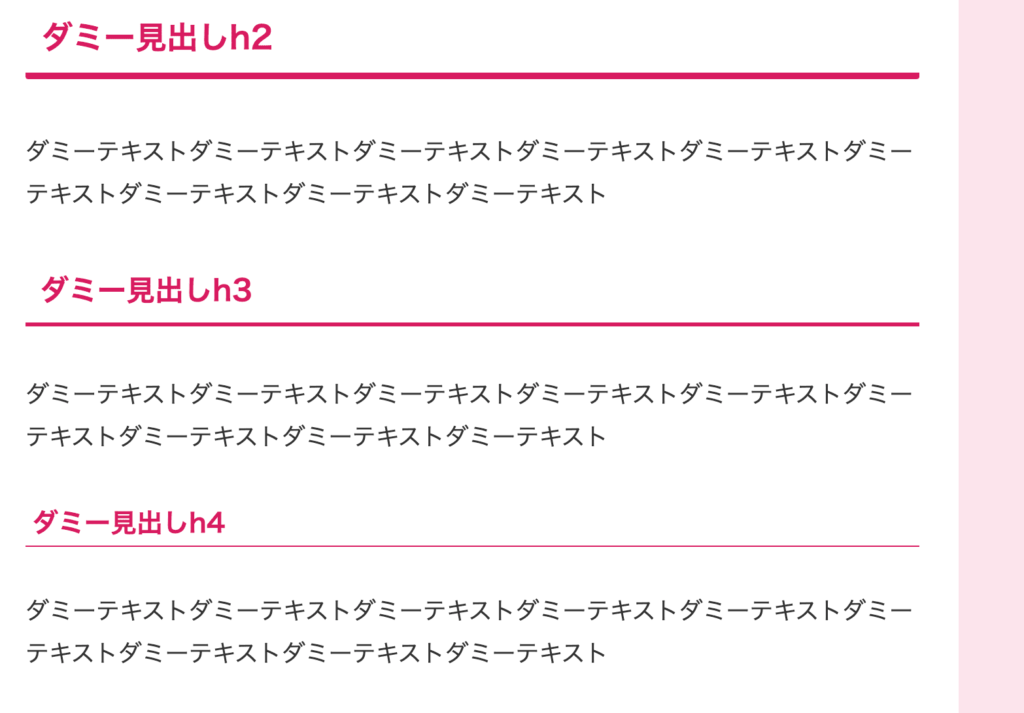
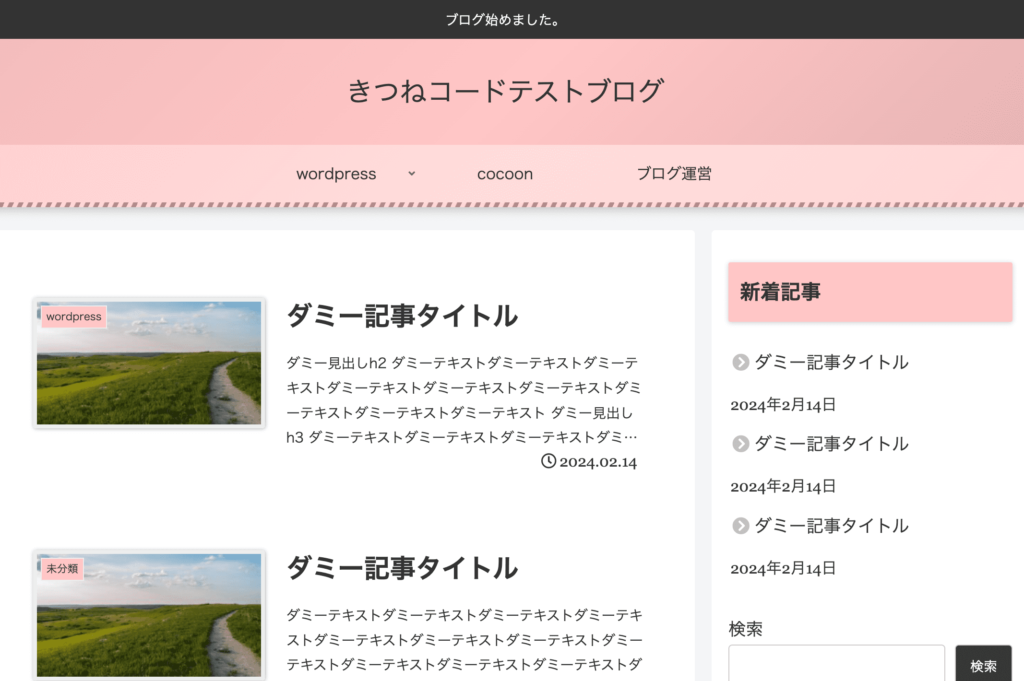
cocoonのスキン一覧Veilnui Simplog (pink) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (purple) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (red) [作者: veilnuiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (teal) [作者: veilnuiさん]
トップページ。色が豊富にありすぎですね笑。

記事ページ。

cocoonのスキン一覧Veilnui Simplog (yallow) [作者: veilnuiさん]
トップページ。

記事ページ。

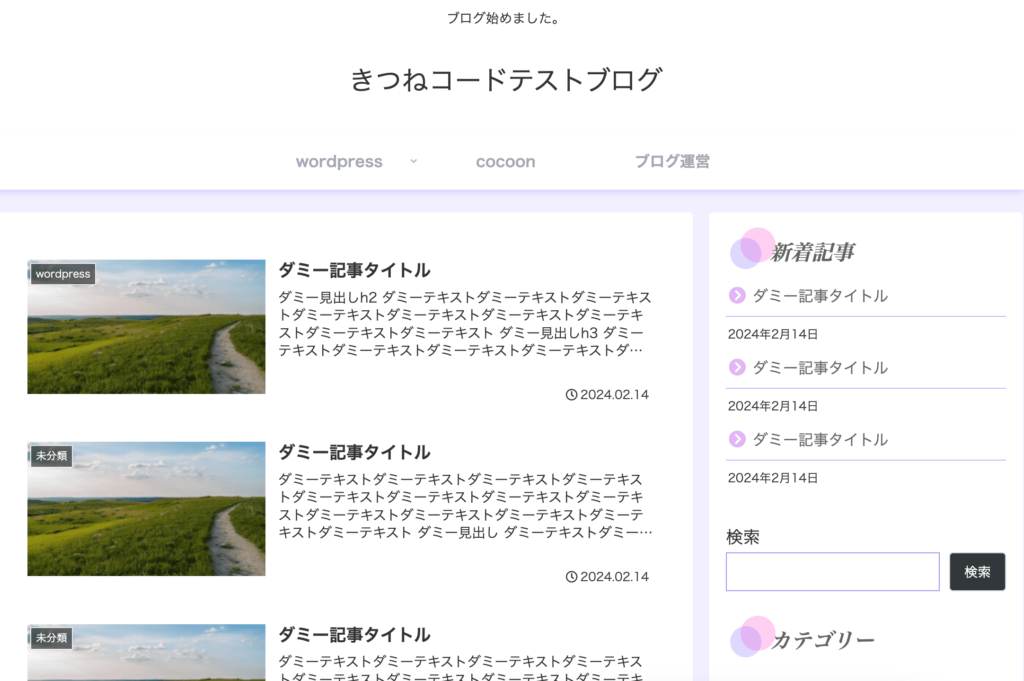
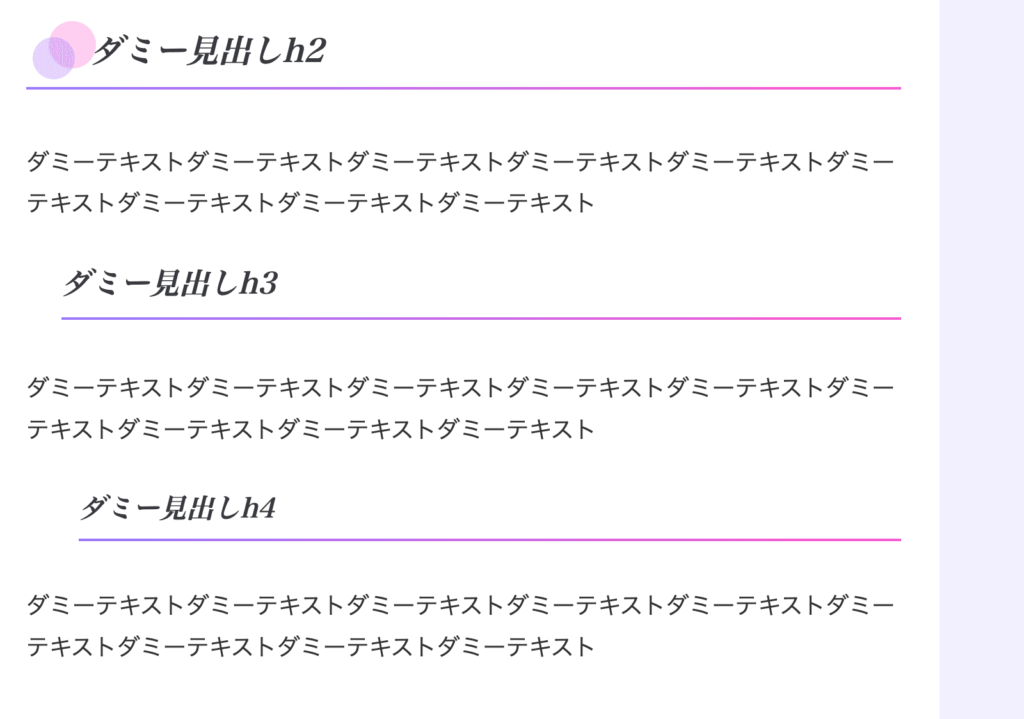
cocoonのスキン一覧Momoon(アクア) [作者: タイジーWPさん]
トップページ。シンプルですが、随所にちょっとしたアクセントのあるデザインです。

記事ページ。

cocoonのスキン一覧Momoon(グリーン) [作者: タイジーWPさん]
トップページ。

記事ページ。

cocoonのスキン一覧Momoon(オレンジ) [作者: タイジーWPさん]
トップページ。

記事ページ。

cocoonのスキン一覧Momoon(ピンク) [作者: タイジーWPさん]
トップページ。

記事ページ。

cocoonのスキン一覧Momoon(パープル) [作者: タイジーWPさん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio earth [作者: 風塵(ふーじん)さん]
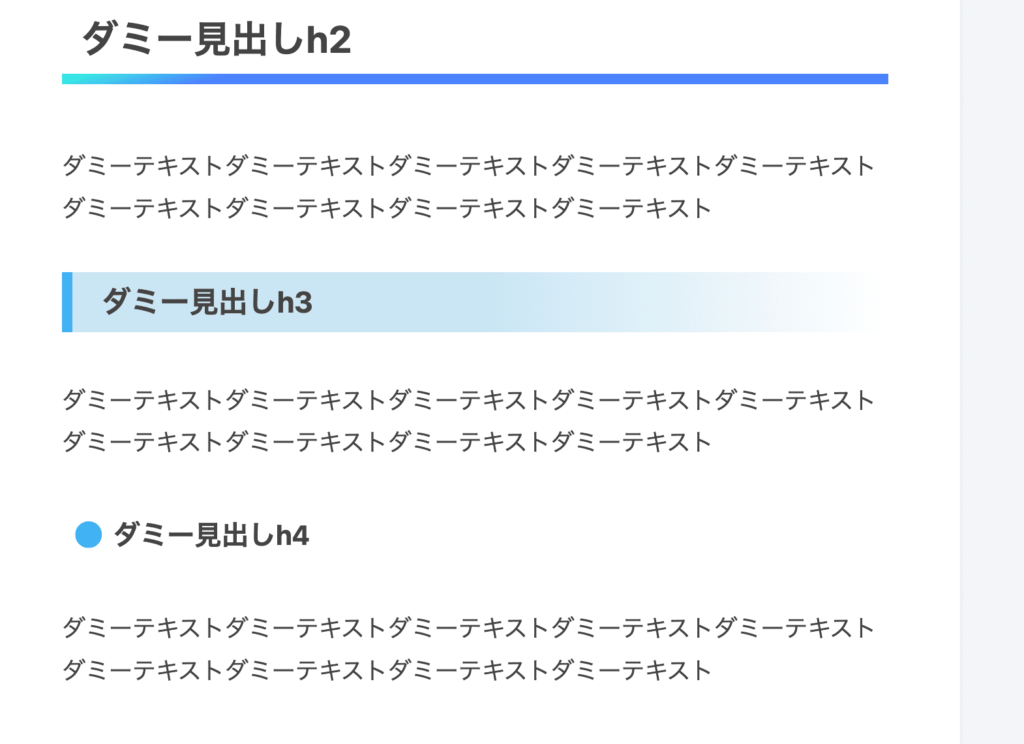
トップページ。グラデーションを効かせた特徴的なデザインですね。

記事ページ。見出しにもグラデーションが効いていて、統一感がありますね。

cocoonのスキン一覧tecurio grape [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio lime [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio mango [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio moon [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio peach [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio sky [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio soil [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧tecurio sunset [作者: 風塵(ふーじん)さん]
トップページ。

記事ページ。

cocoonのスキン一覧Bizarre-food(グリーンソバ) [作者: takasakiさん]
トップページ。キャッチコピーの吹き出しがアクセントになっています。

記事ページ。

cocoonのスキン一覧Bizarre-food(ピンクワイン) [作者: takasakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Bizarre-food(ブラックバーガー) [作者: takasakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Bizarre-food(ブルーカレー) [作者: takasakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧Bizarre-food(ホワイトラーメン) [作者: takasakiさん]
トップページ。

記事ページ。

cocoonのスキン一覧旅カメラ [作者: がんちゃんさん]
トップページ。シンプルですが統一感がありスタイリッシュな感じです。

記事ページ。

cocoonのスキン一覧おでかけピンク [作者: がんちゃんさん]
トップページ。色がつくと印象が一気に変わります。

記事ページ。

cocoonのスキン一覧おでかけブルー [作者: がんちゃんさん]
トップページ。

記事ページ。

cocoonのスキン一覧おでかけレモン [作者: がんちゃんさん]
トップページ。

記事ページ。

cocoonのスキン一覧いつものコーヒー [作者: がんちゃんさん]
トップページ。

記事ページ。目立ちやすい見出しですね。

cocoonのスキン一覧いつものローズ [作者: がんちゃんさん]
トップページ。

記事ページ。

cocoonのスキン一覧いつもの深海 [作者: がんちゃんさん]
トップページ。

記事ページ。

cocoonのスキン一覧 m-sora [作者: marineさん]
トップページ。背景が絵画のようで超個性的ですね。

記事ページ。背景はサイト全体に。

cocoonのスキン一覧m-tomato [作者: marineさん]
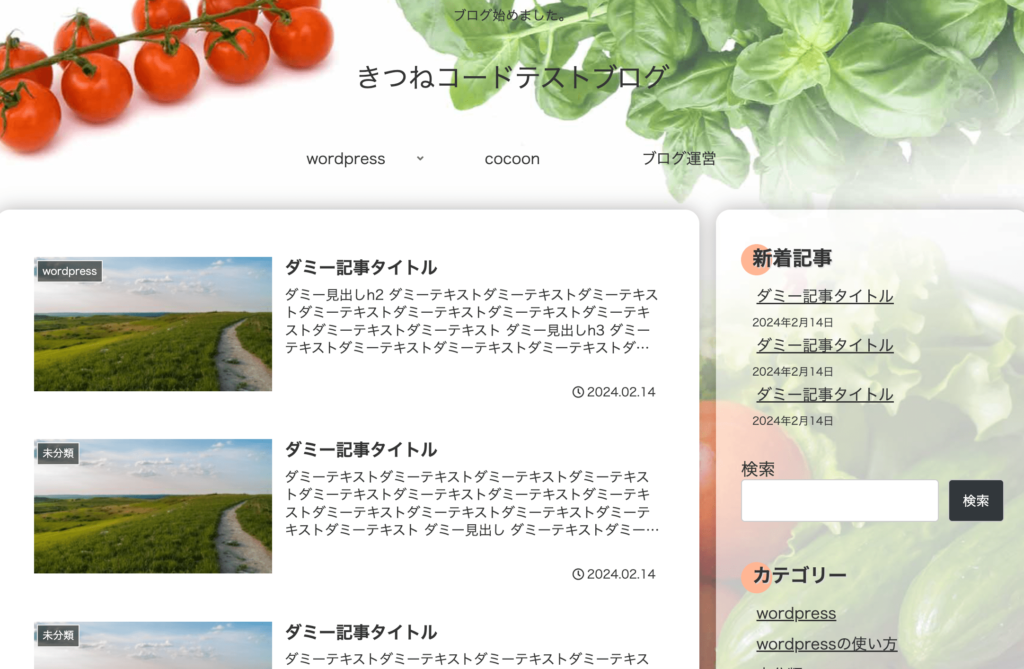
トップページ。こちらはトマトの背景ですね。

記事ページ。見出しのデザインにも一貫性がありますね。

cocoonのスキン一覧ドット・レイニーブルー [作者: をまつさん]
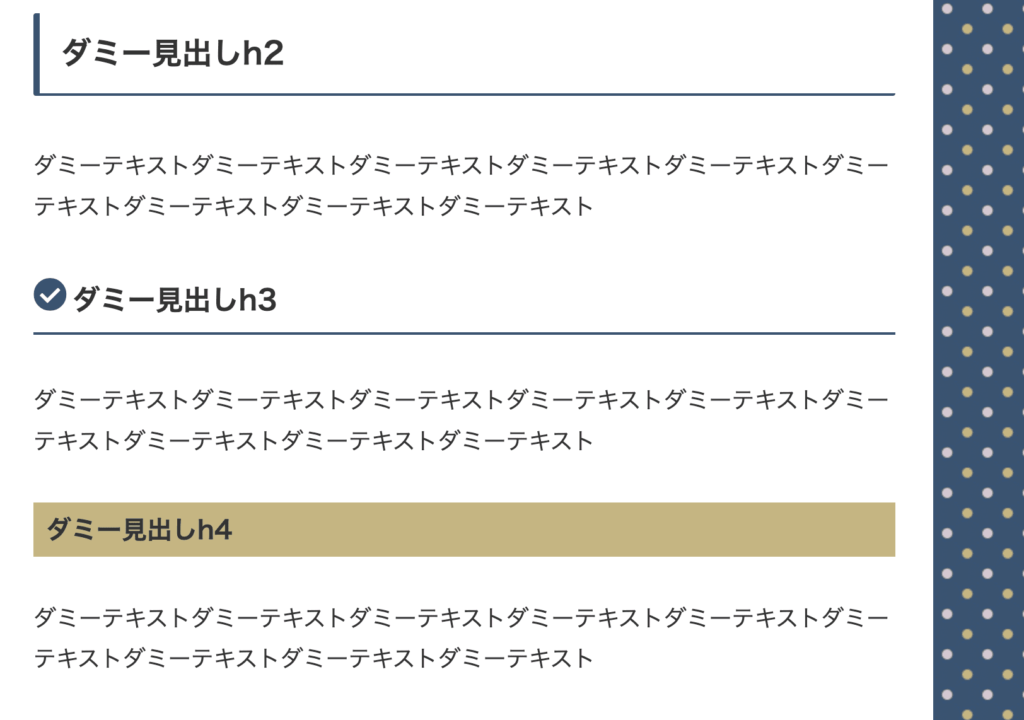
トップページ。ドットが特徴的なデザインです。

記事ページ。

cocoonのスキン一覧ドット・ワインレッド [作者: をまつさん]
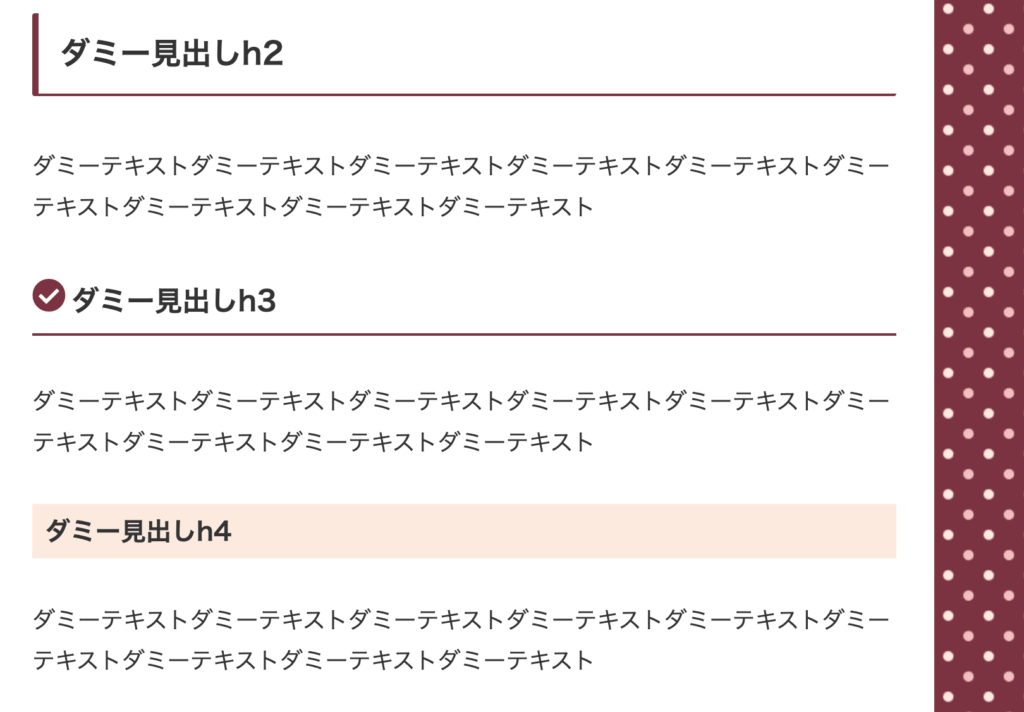
トップページ。

記事ページ。

cocoonのスキン一覧ほんわかライトニング [作者: ライトニングさん]
トップページ。メチャクチャ個性的なデザインですね。

記事ページも特徴的です。

cocoonのスキン一覧Metal Styles [作者: まとめたるさん]
トップページ。メニューが上にきて、1カラム(列)に。これも特徴あるスキンです。

記事ページ。

cocoonのスキン一覧凸凹 [作者: 北さん]
トップページ。その名のとおり、浮き出るようなデザインが特徴です。

記事ページ。見出しもよくみると浮き出るようなデザインで珍しいです。

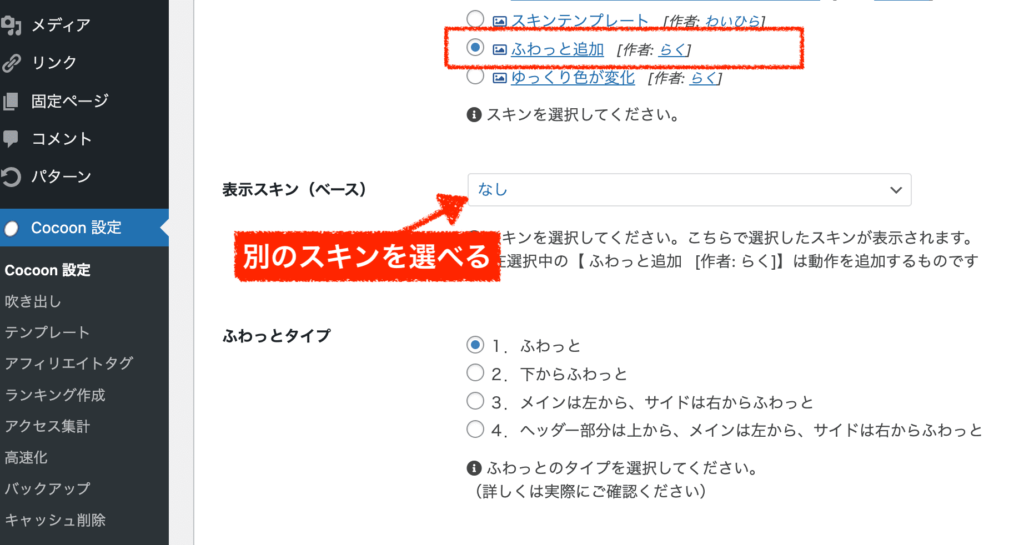
cocoonのスキン一覧ふわっと追加 [作者: らくさん]
このスキンは特殊なので、少し解説を加えます。
これは、別のスキンにさらに特殊効果を加える(サイトがふわっと表示されるようになる)スキンです。
使用する場合には、まず「ふわっと追加」のスキンを選択し一度保存してください。その状態でもう一度スキン設定画面を開くと、下のように別のスキンを選ぶことができます。

画像では、実際の効果が伝わらないので(笑)、気になる方は試してみてください。
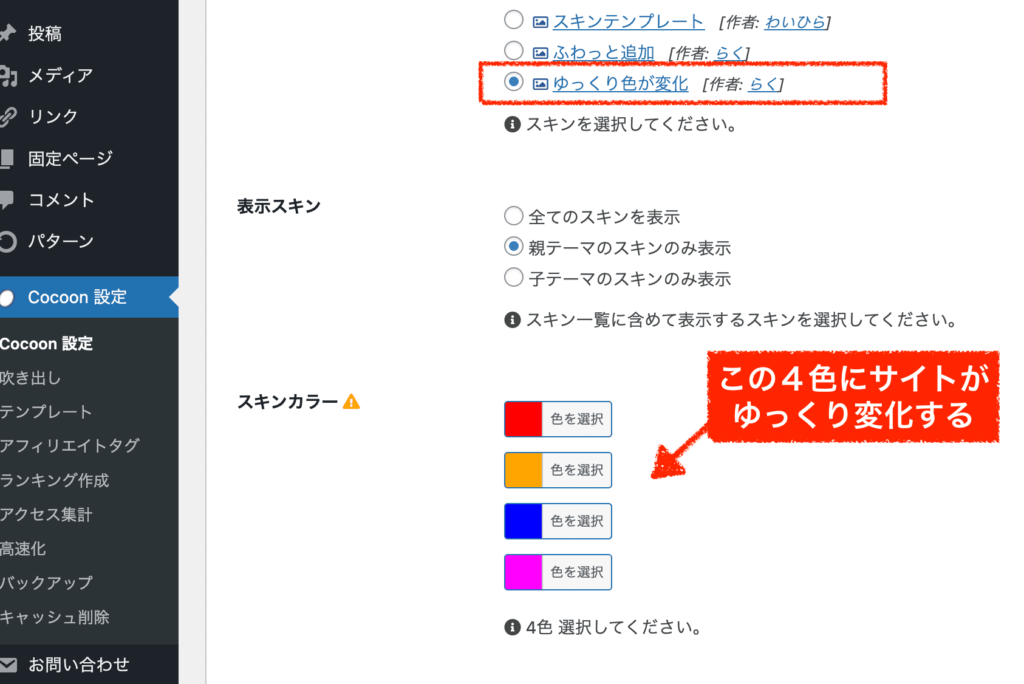
cocoonのスキン一覧ゆっくり色が変化 [作者: らくさん]
これも特殊なスキンになります。
サイトが、自動的にゆっくりと4色に色を変えていくようになります。
使用する場合には、まず「ゆっくり色が変化」のスキンを選択し一度保存してください。その状態でもう一度スキン設定画面を開くと下のような設定が追加されています。

これも、もし気になる方はご自身で試してみてください。
まとめ
cocoonテーマのスキンは、本当にたくさん用意されていますね。
どれもこだわりを感じて、素敵なものばかりです。
自分が使いたいカラーや、雰囲気にあったスタイルは見つかりましたか?
ただし私の経験上、デザインはだんだん飽きてきたり、変えたくなったりするものです。状況に応じて設定を変えてみたり、カスタマイズにも挑戦してみると楽しいかもしれませんね。





