
ワードプレステーマAffinger6を導入しました。
サイト全体のデザインを簡単に整えたいです。

アフィンガー6には、デザインテンプレートを導入する機能がいくつか用意されています。今回は、「デザインカード」の使い方について解説します!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
アフィンガー6でサイトのデザインを決める方法はいくつかありますが、「デザインカード」を使うと、好きなデザインをサイト全体に適用させることができます。
見本サンプルを見て、もしお気に入りのデザインがある場合には、ぜひ導入してみると良いでしょう。
Affinger6の「デザインカード」機能とは
アフィンガー6では、初期設定でデザインを決めるための方法がいくつかあります。
ざっと4つほどあります。
Affinger6の初期デザインを決定する方法
- 全部イチから自分の手で設定していく
- 初期デザインとして「デザインパターン」機能を利用する
- 管理画面「AFFINGER管理」の「全体設定」にあります。ワンクリックで素朴なデザインが適用されます。
- 初期デザインとして「デザイン済みデータ」を利用する
- プラグインで、デザイン見本をそっくりそのまま導入するやり方です。
- 初期デザインとして「デザインカード」を利用する(←こちら新機能)
- プラグインで、デザイン見本をそっくりそのまま導入するやり方です。
今回ご紹介するのは、4つ目の「デザインカード」を使う方法です。
デザインカードとは、2023年に導入された新機能になります。
Affinger6で作られたいくつかの見本サンプルの中から好きなデザインを選び、それを自分のサイトへと適用させることができます。
手順通りに進めれば、それほど悩むことなく綺麗な初期デザインが完成します。
実際にやると、サイトがすぐ綺麗になるので楽しいですよ!
デザインカードでは、あくまで「サンプルと同じAffinger6の設定をそっくりそのまま読み込む」ということを行います。初心者でも簡単に扱うことができます。
従来の「デザイン済みデータ」とほぼ同じ仕組みですが、「デザインカード」の方が工程もカンタンです。
他の方法について知りたければ、こちらの「デザイン」の箇所をご覧ください↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
デザインカードを使うメリット・デメリット
Affinger6において、デザインカードを活用するメリットは、
・追加費用がかからない
・サイト全体に洗練されたデザインがすぐに適用できる
・迷わなければ、30分あれば完成する
という感じです。
従来の方法である「デザイン済みデータ」は、デザインカードととてもよく似ていますが3000円ほどのプラグイン購入費用がかかります。しかし、デザインカードは、無料でできます。これは、ありがたいですよね。
私はwebディレクターをしているのですが、デザインカードのデザイン具合というのはとても絶妙な所を突いているなと感じます。
アフィンガーの設計思想として一貫している事の一つとして、「カスタマイズの余地を広く残すこと」があります。
あまりデザインされ過ぎていると、確かに最初のインパクトは強く綺麗なことは綺麗なのですが、変更の余地が縮小したり、"飽き"が来ることはよくあるんですよね。
Affingerデザインカードは、シンプル過ぎず、しかしデザインし過ぎずで、絶妙な加減で作られています。
スタートの初期デザインとしてはとてもプロっぽく、それでいて将来的なカスタマイズもやりやすい状態のサイトデザインと言えるでしょう。
まあ単純に、サンプルを見てみて気に入ったものがあれば使えば良いだろうと思います。
一方で、デメリットとして言えることは
・導入した後に、少しだけ調整する手間は必要
・自分でゼロから設定する場合に比べると、調整するのに余計に手間取る可能性はある
・プラグインをずっと入れっぱなしにする必要がある
という感じでしょうか。ただ、あまり大きなデメリットというほどではないかと思います。
デザインカードを使えば、一気に素人っぽさは消えます。ワードプレス初心者の方にも非常に良いかなと思います。
デザインカードを使用する際の注意点
一点だけ気をつけたいことがあります。
デザインカードを利用するのは、基本的にサイトの初期状態を想定しています。
デザインカードとは、「サンプルと同じAffinger6の設定をそっくりそのまま自分のサイトに読み込む」仕組みであるといいましたよね。
具体的には、
- メニュー
- ウィジェット
- AFFINGER管理
- 外観>カスタマイズ
これら4つの設定を読み込みます。設定は一部上書きされます。
(というか、"初期化"してからデザインカードを読み込む方が綺麗になります。使い方は後述。)
そのため、
運営している途中のサイトでデザインカードを利用すると、けっこう面倒くさいことになるケースがあるので気をつけてください。
まあ、「設定が初期化されてもいいや」という人はデザインカードを使ってみても構いません。細かくみていけば、設定はいくらでも戻せますので。
ただ使い方をあまり理解していない場合は、調整するのが大変になるかもしれません。少なくともバックアップは、必ず取ってから行うと良いですね。
「デザインカード」と「デザイン済みデータ」の違いは?
従来のデザイン済みデータと、デザインカードの違いは、下記の通りです。
・デザインカードは無料だが、デザイン済みデータは3000円ほどかかる
・デザインサンプルは、それぞれ用意されており、デザインや構成は非常によく似ている。デザインカードの方が若干シンプルな印象か。
・導入の工程は、デザインカードの方が簡単
・導入後の調整は、どちらもほぼ一緒。(というか、どのデザインサンプルを使うかで決まる)

結局、サンプルを見てみて好きな方を使えば良いと思いますよ!どちらも便利なので。
・デザインカードのサンプルページ>
・デザイン済みデータのサンプルページ>
-

-
AFFINGER6初期設定「デザイン済みデータ」を使ってサイトデザインを導入する方法
この記事でわかること Affinger6「デザイン済みデータ」機能とは何か デザイン済みデータを使うメリット デザイン済みデータを使用して、サイト全体に綺麗にデ ...
Affinger6「デザインカード」のデザインサンプル
下のページにてデザインカードのサンプルを確認することができます。
(※ダウンロードするには、別途ダウンロード用ページがあります。要ログイン。)
https://on-store.net/affinger-design-card-samples/
サンプルの種類は、全部で8種類。それぞれ4色ずつ展開されています。
- Basic
- Diary
- FLAT
- Delimit
- Simple Biz
こちらは、AFFINGER EX(上位版)のデザインカードです。(←かなり格好よくて、オシャレです)
- concentration
- Mydia
- START DAY
なお、上に書いてある順番で導入の手間は簡単です。Basicが一番簡単で、DelimitとSimple Bizは調整する手間がちょっと時間がかかります。ただ、判断としてはデザイン的に好きなものを選ぶのが良いと思います。
参考までに適用した場合の見た目を載せておきます。
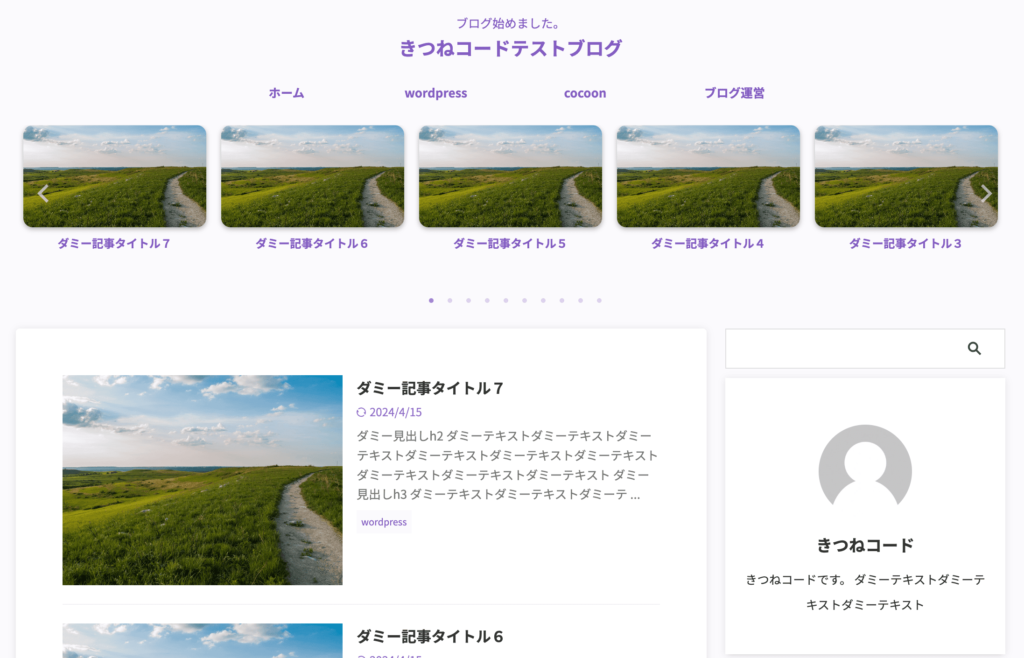
Basicデザインカードです。
各記事のアイキャッチ画像がトップページに出てくるので、毎回投稿するときは、綺麗なアイキャッチ画像を用意する必要があります。

Diaryデザインカードです。
背景が特徴的ですね。これも各記事のアイキャッチ画像が出てくるので、毎回綺麗なものを用意する必要があります。

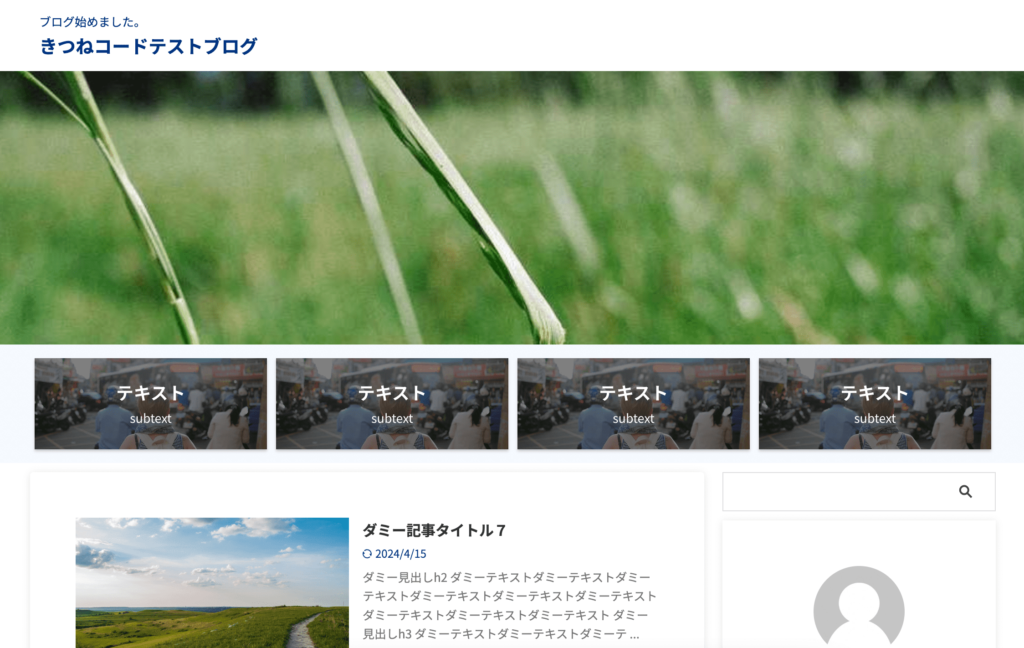
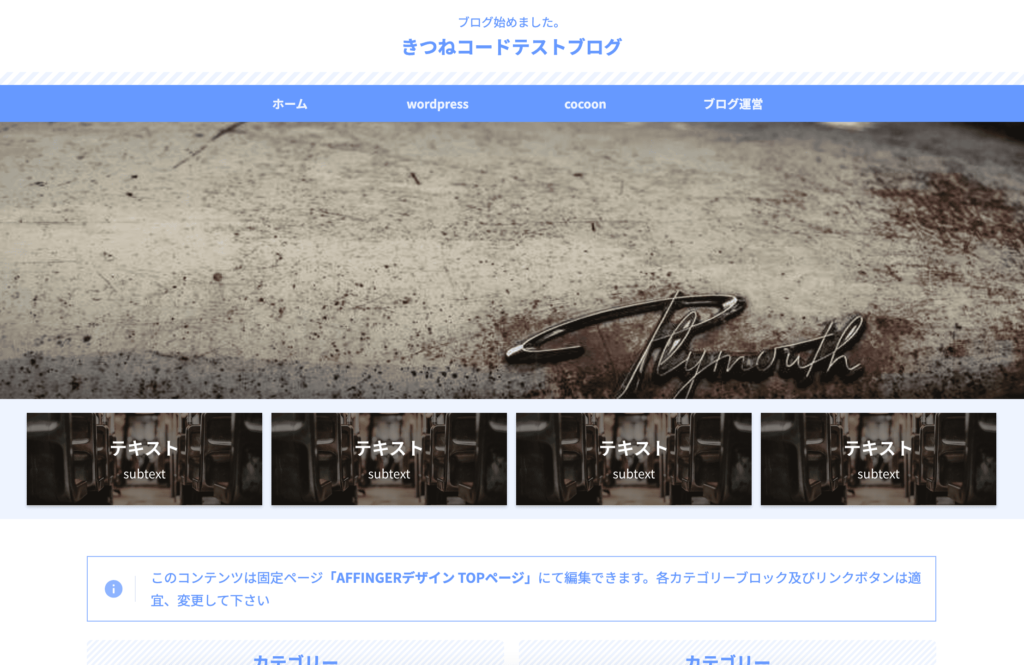
FLATデザインカードです。
ヘッダーの背景画像が目立ちます。綺麗な素材を選びたいですね。

Delimitデザインカードです。
他に比べるとややデザイン度合いが上がります。これも綺麗なヘッダー背景画像を選びたいですね。

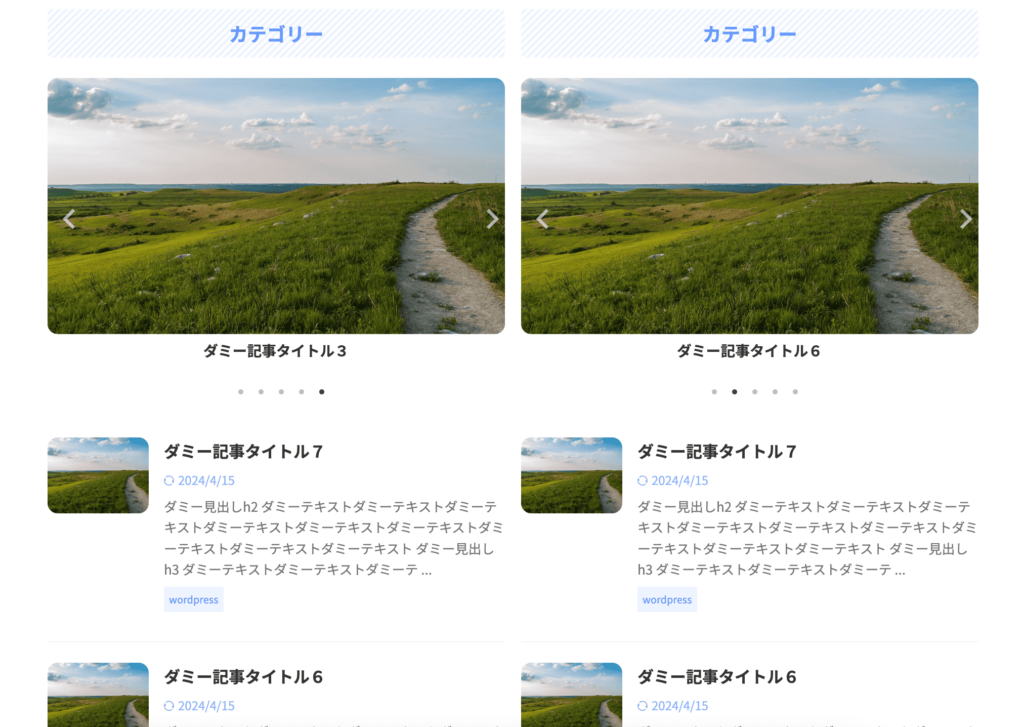
さらにDelimitのトップページ下へ進むと、こんなデザインとなっています。
ワードプレスサイトの中でも珍しい凝った形となります。

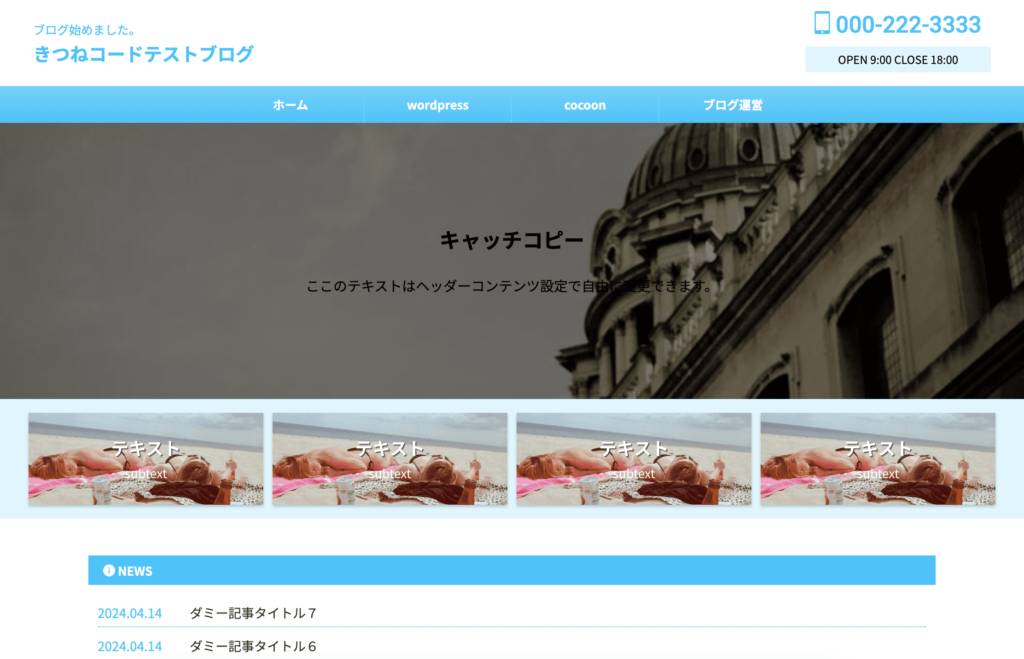
Simple Bizデザインカードです。
ホームページにも使える形ですね。綺麗で洗練されたデザインです。

Simple Bizのページ下も、Delimit同様に凝ったデザインとなっています。

※AFFINGER EX版のデザインカードは公式サイトでご確認ください。

どれでも好きなものを選びましょう!
Affinger6「デザインカード」を導入する設定方法
デザインカード機能の設定方法について解説します。
ざっくりと、下記手順で進めていきます。
デザインカードの設定手順
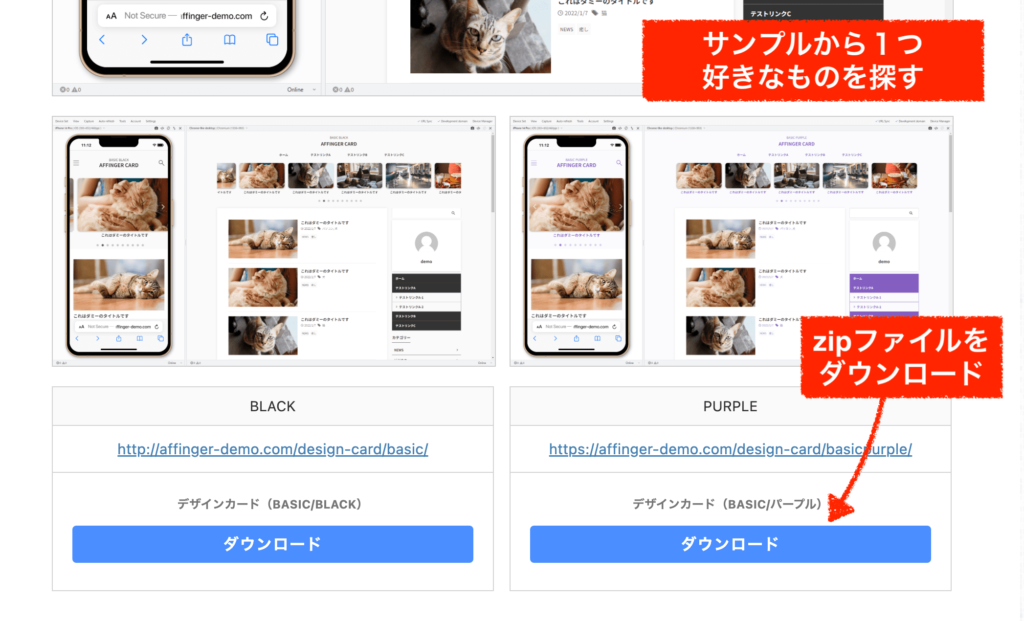
- サンプル見本から好きなものを1つ選び、zipファイルをダウンロードする
- wordpressにプラグイン(zipファイル)をアップロードする
- プラグインから「デザインをセットする」をクリック
- 「メニュー」「ウィジェット」の調整を行う
- "Basic"デザインカードの人はここで終わり
- 「外観≫カスタマイズ」「AFFINGER管理」の調整を行う
- "Basic"デザイン以外の人は、それぞれ調整箇所が異なります。
画像付きで見ていきましょう!

順番に一歩ずつやれば迷いませんよ!
Affingerデザインカードの設定方法①サンプル見本を選び、zipファイルをダウンロードする
step.1
まずは、用意されているデザインサンプルの中から好きのものを1つ選びます。
・デザインカードのサンプルダウンロード用ページ
※↑ログイン専用ページのため、stinger storeへのログインが必要です。詳細は下。※AFFINGERを購入して、まだ未対応の方は、下記対応が必要です。
- stinger store(←AFFINGER公式のサイト)へ新規登録する
- infotop(←AFFINGERの販売代理店サイト。)の購入履歴とstinger storeのアカウントを紐付ける
- その申請フォームはこちら>(stinger storeのアカウントに要ログイン)
普通だと、販売代理店であるinfotopでアフィンガー6を購入している人がほとんどだと多います。
しかし、上の2つのサイトは異なるため、アカウントを紐づけてあげることで、公式のstinger storeも全て使えるようになります。stinger storeの方で各種プラグインのダウンロードやバージョンアップデートなども出来るので、上の申請フォームから必ず送信しておくと良いでしょう。数日ぐらいで承認されます。
(二つを紐づけるわけなので、stinger storeのアカウントとinfotopのアカウントは同一のメールアドレス・氏名で登録する必要があります。ご注意を!)stinger storeにログインした状態で、サンプルページ(ダウンロード用)を閲覧すると見本のダウンロードが可能です。
どのデザインを使うか決まったら「ダウンロード」をクリックします↓。
(デザインごとにファイルが異なるということです。)
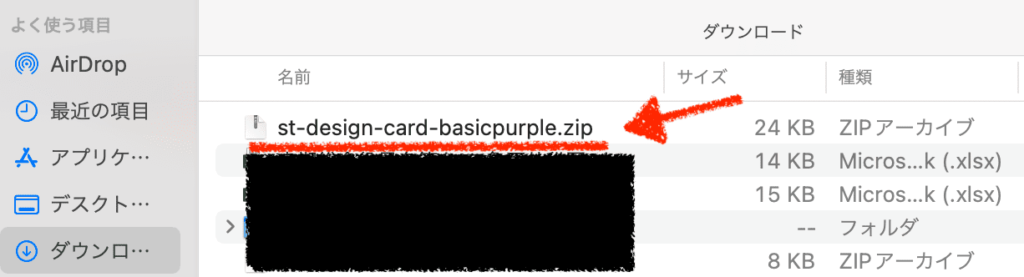
この事例では、Basicのパープルをダウンロード ダウンロードを押すと、下のようにzipファイルとしてパソコンにダウンロードされます。

今回はBasicデザインのパープルを選びました。
これで準備は完了なので、次へ進みましょう!
Affingerデザインカードの設定方法②wordpressにプラグインをインストールする
step.1
次に、先ほどダウンロードしたデザインサンプルのzipファイルを、ワードプレスに入れていきましょう。
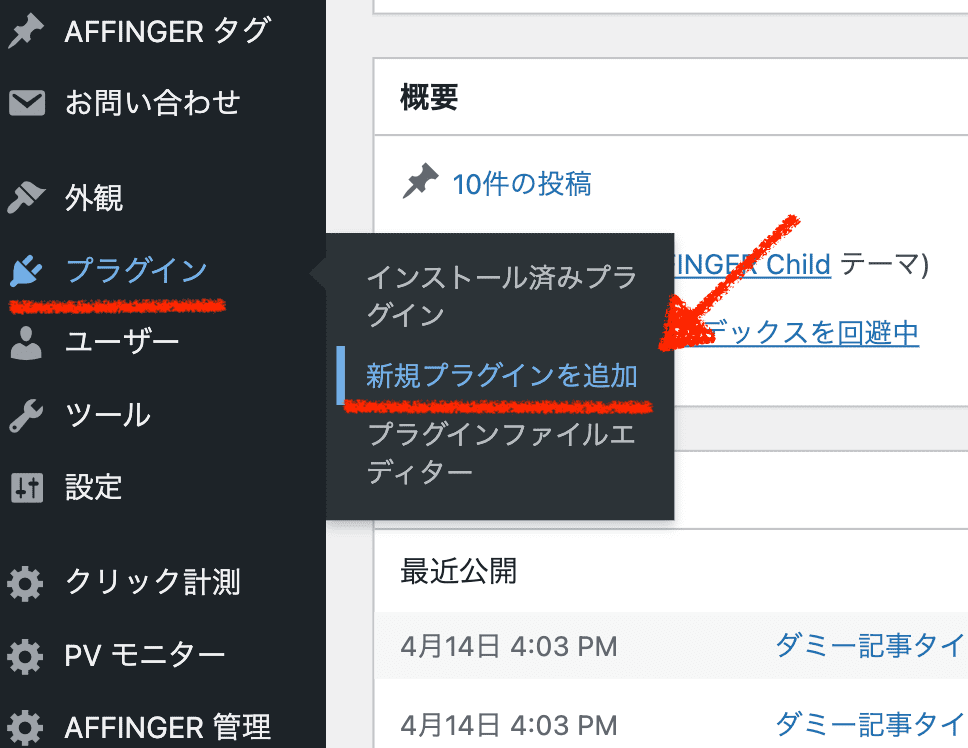
管理画面「新規プラグインを追加」をクリックします。
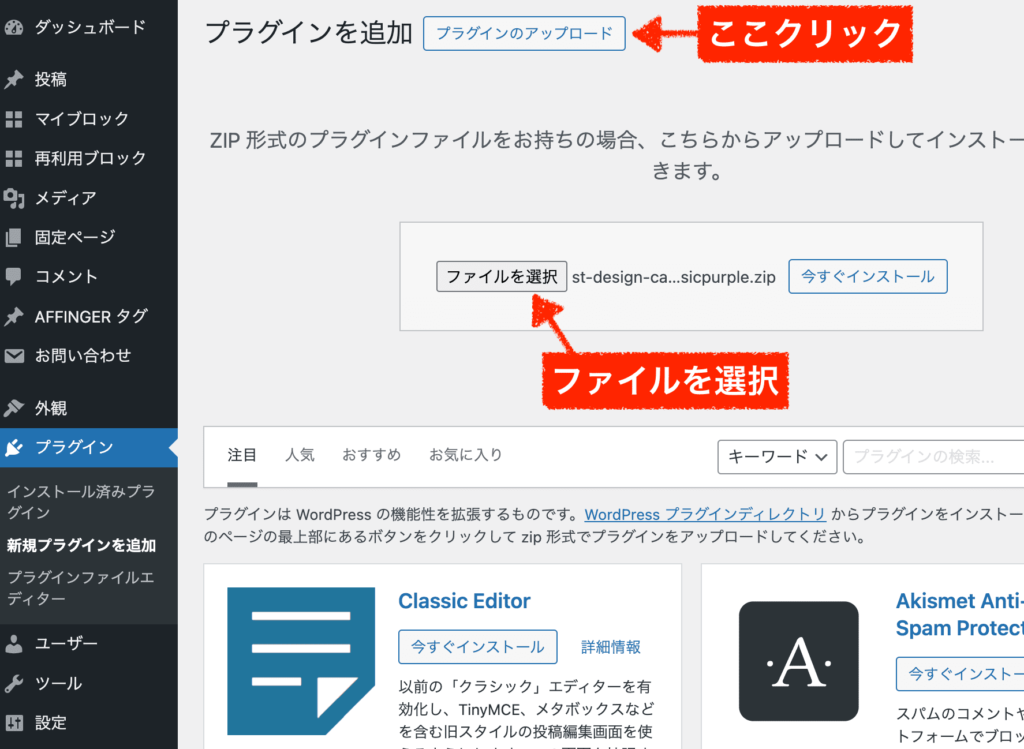
画面上の「プラグインのアップロード」をクリックしてから、「ファイルを選択」でzipファイルを選び今すぐインストールしましょう。

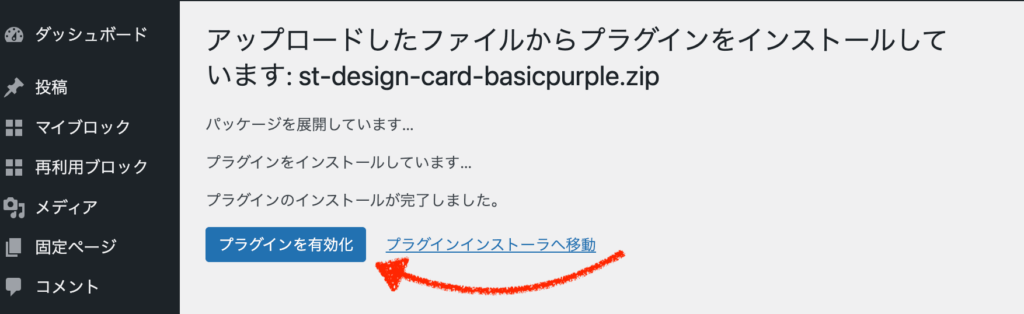
デザインカードプラグインをアップロードする このようにインストール完了のメッセージが出たら、すぐに「プラグインを有効化」して構いません。

これで準備完了なので次のステップへ進みましょう!
Affingerデザインカードの設定方法③デザインカードをセットする
step.1
次は、導入したプラグインを使って、デザインカードを適用していきます。
プラグインを有効化すると、管理画面の左メニューに「AFFINGERデザインカード」が現れます。
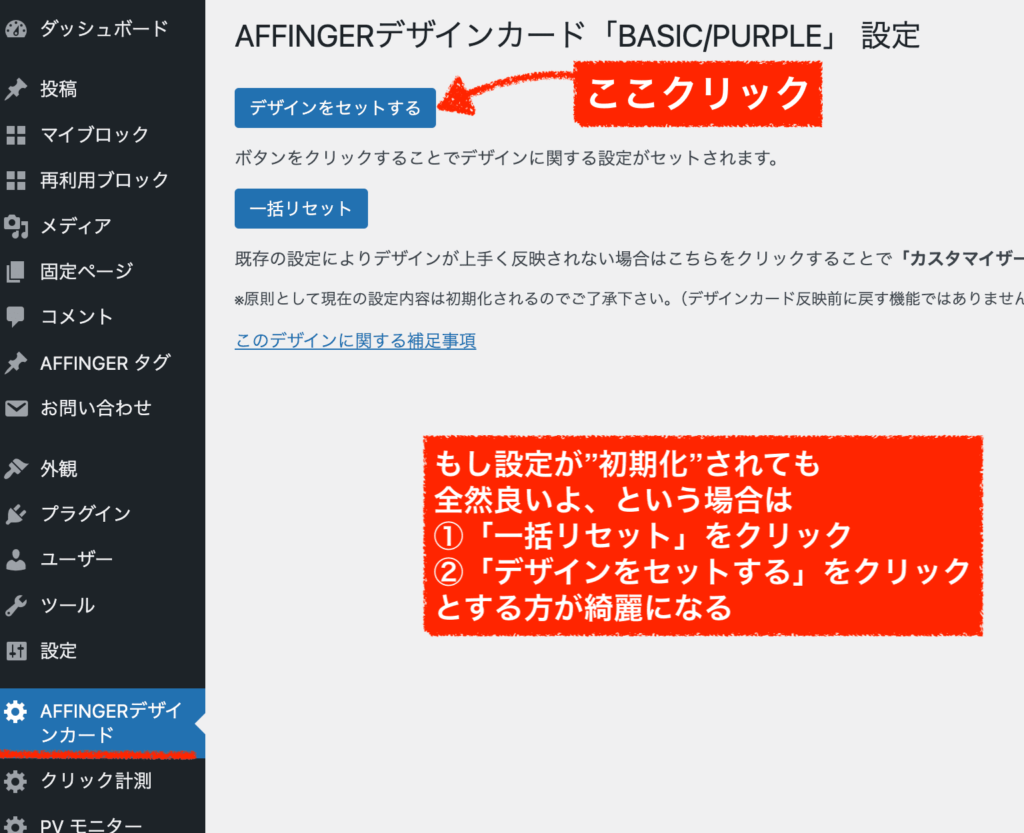
管理画面「AFFINGERデザインカード」に行き、「デザインをセットする」ボタンをクリックしましょう。これだけでデザインカードが適用されます。
なお、冒頭で解説したとおり、デザインカードを適用すると全体的に設定が上書きされることには留意しておきましょう。

「まだテーマAffinger6を導入したばかり」「設定が初期化されても全然問題ないよ」という方は、先に「一括リセット」をクリックした後に、「デザインをセットする」の順番で行う方が綺麗な状態になります。
サンプルサイトに限りなく近いデザインが完成するはずです。
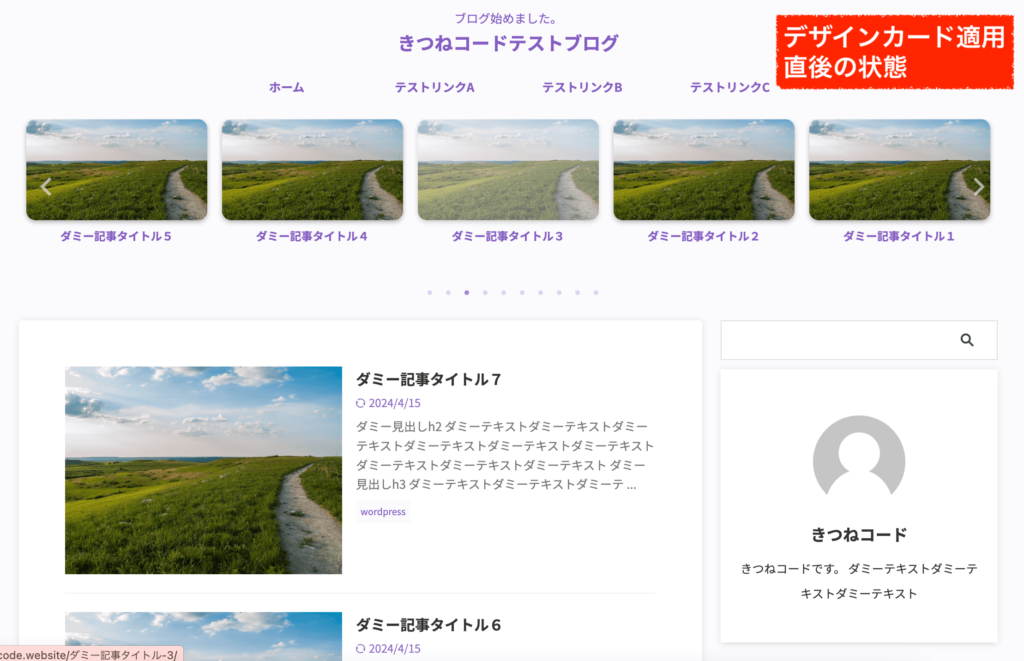
(ここで言っている"初期化される設定"とは、具体的に①メニュー②ウィジェット③外観のカスタマイズ④AFFINGER管理の4つの設定です。既存記事が消えたりすることは絶対にないのでその点は安心して下さい。不安な方はバックアップを取ってから作業すると安心です。)これだけでデザインカードが適用されて、下のような状態になります↓。
(下のケースでは、「一括リセット」を押した後に「デザインをセットする」を押しました。)
実際にやると、ワンクリックで簡単にできて感動しますね!
シンプルでとても綺麗なデザインです。なお少し解説を加えると、上の画面で出ている画像は、”各記事のアイキャッチ画像”になります。
まだ記事数が少ない人は、ダミー用でも良いのでいくつか記事を入れた状態で確認する方が、デザインを正確にチェックできます。

まとめると、デザインカードの導入は、プラグインを入れて、ボタンぽちっとするだけです。
次のステップへ進みましょう!
ここから先は、デザインカード導入後の調整作業です。
Affingerデザインカードの設定方法④「メニュー」「ウィジェット」の調整を行う
次に、デザインカードを導入した後の調整をしていきます。
実際の具体的な工程は、どのデザインサンプルを使用しているかで異なり、どこまで調整するのかそのさじ加減によっても変わってきます。
ただし見るべきところは大体決まっていますので、参考程度にチェックしてみてください。
初心者さん向けに丁寧に解説しているのでわかる部分は読み飛ばしてね!
step.1
まずは
「メニュー」機能と「ウィジェット」機能の調整を最初に行うと良いでしょう。
どのデザインサンプルを使っていても、メニューとウィジェットは調整する必要があります。
先に「メニュー」から見ていきましょう。
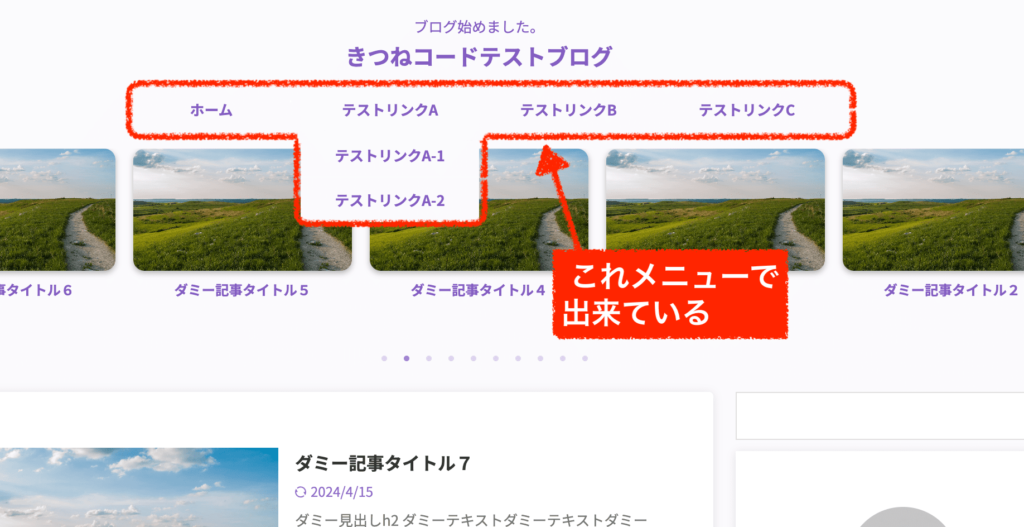
例えば、下の赤枠部分は「メニュー」の機能によって作られています。
テスト用が自動で挿入されていますね。
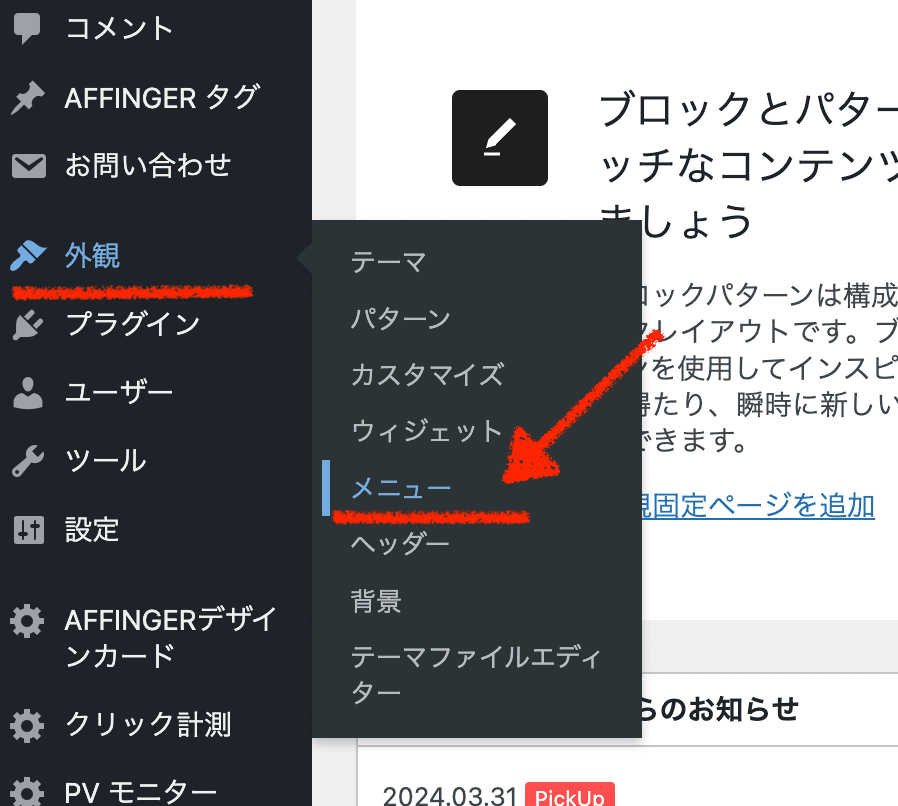
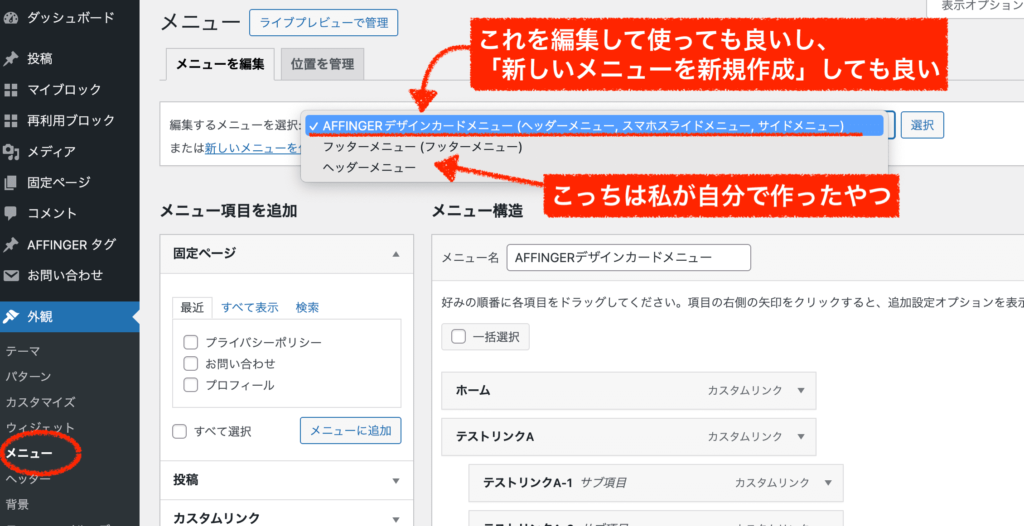
管理画面「外観」≫「メニュー」をクリックしましょう。

メニューを編集するときは、まず「どのメニューを編集するのか」を選びます。
"AFFINGERデザインカードメニュー"というのが、今回のデザインカード導入によって自動的に作られたメニューです↓ちなみに、メニューは何個でも新規作成できるので、ヘッダー用、フッター用など用途で分けて作っても良いし、一つを併用しても構いません。

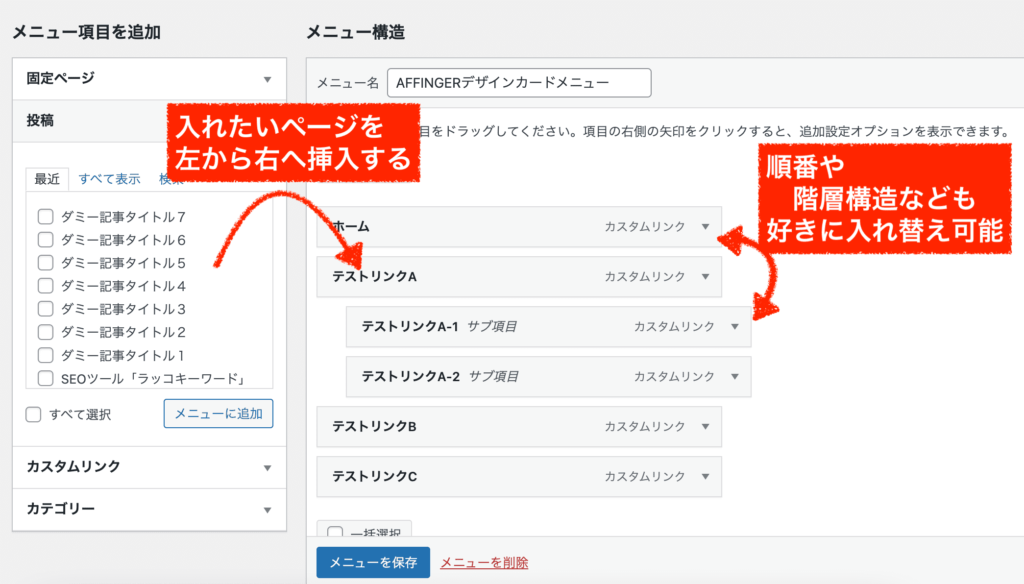
基本的な使い方は、画面左から挿入したいページを選び、画面右へと追加するだけです。
固定ページ、投稿ページ、カテゴリー、自由なURL、どんなページでも入れられます。
順番や階層構造をパズルのように自由に順番を入れ替えることできて、大変便利です。メニューは、本当に便利なので絶対に使い方はマスターしてください!できることの幅が広がります。

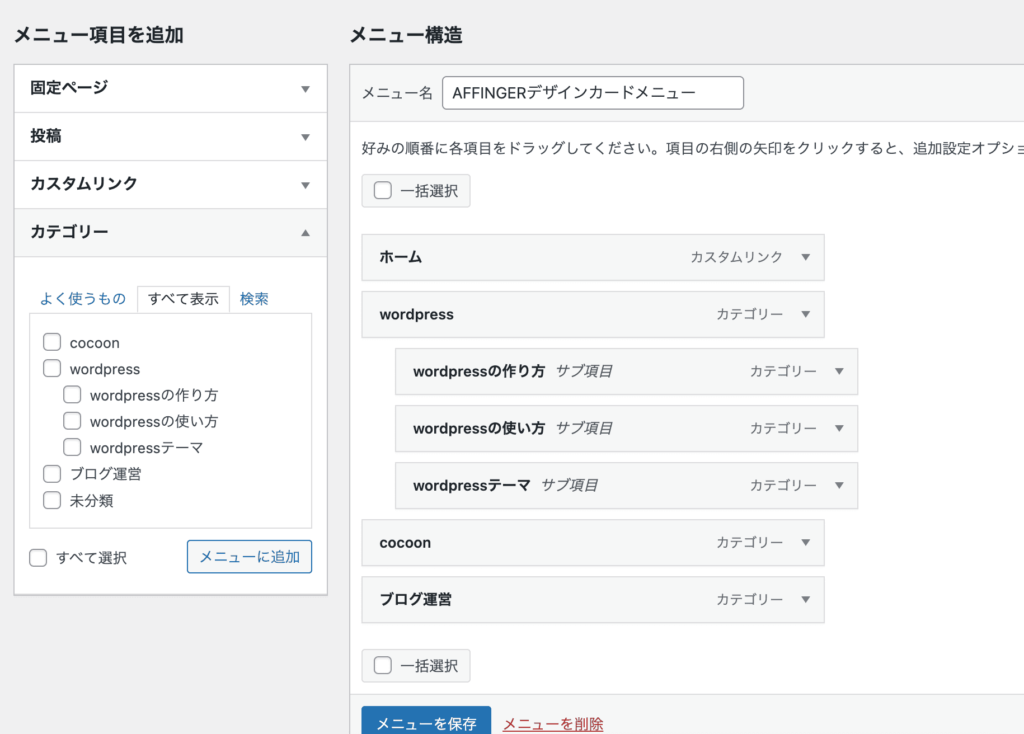
例えば、下の事例のようにメニューを自由に作り替えていきましょう!

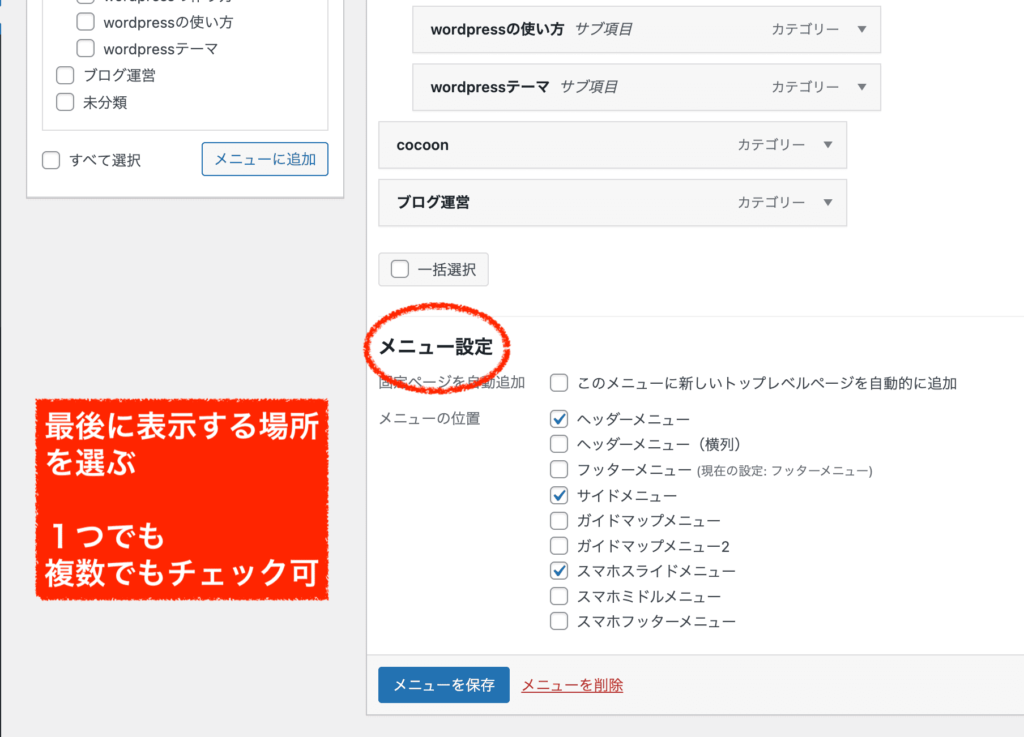
自分でメニューを編集する 完成したら、最後に項目「メニュー設定」から表示場所を選びます。
ヘッダーに出したいなら「ヘッダーメニュー」、フッターに出したいなら「フッターメニュー」みたいな感じです。
「どの場所に出るのか」は、実際に出してみて確かめると良いですよ。
 きつねコード
きつねコード最後に「メニューを保存」するのをお忘れなく。
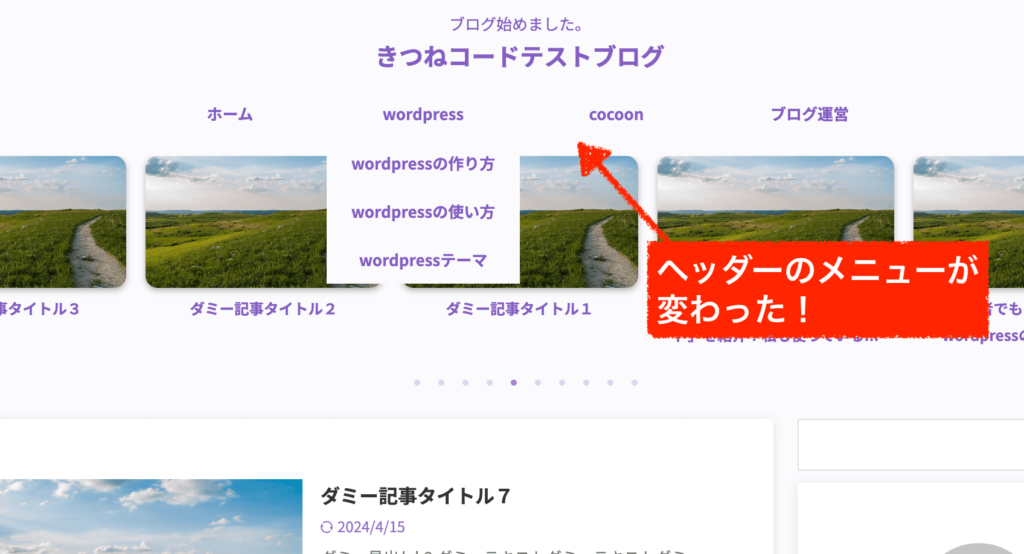
そうすると、このようにメニューが変わりましたね↓。
どのデザインサンプルにおいても、「メニュー」機能は使用されているので、必ず修正しましょう。
step.2
次に、「ウィジェット」機能を見てみましょう。
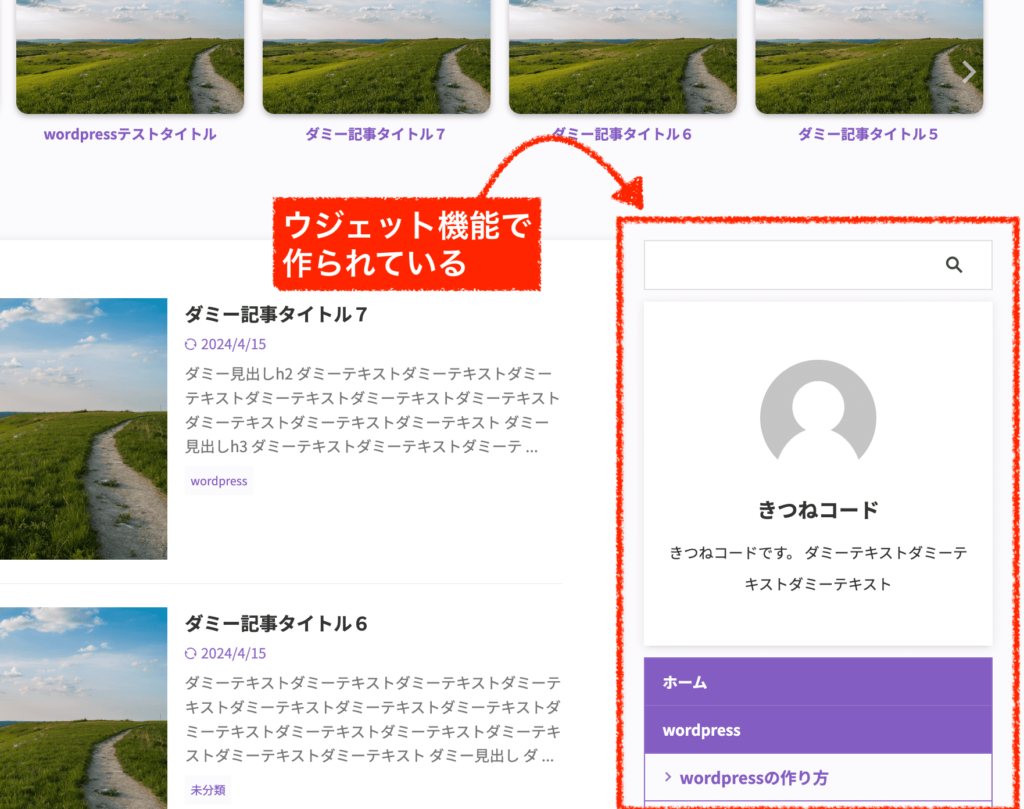
今回のデザインの場合では「サイドバー」がウィジェット機能によって作られています。
サイト内検索や、プロフィールや、カテゴリーなんかが入っていますね。
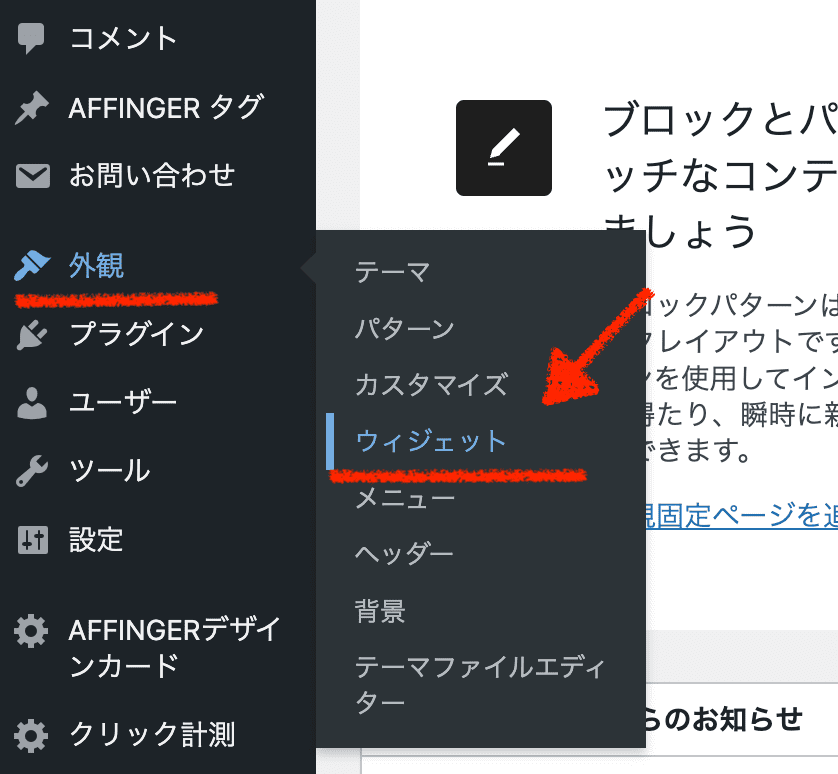
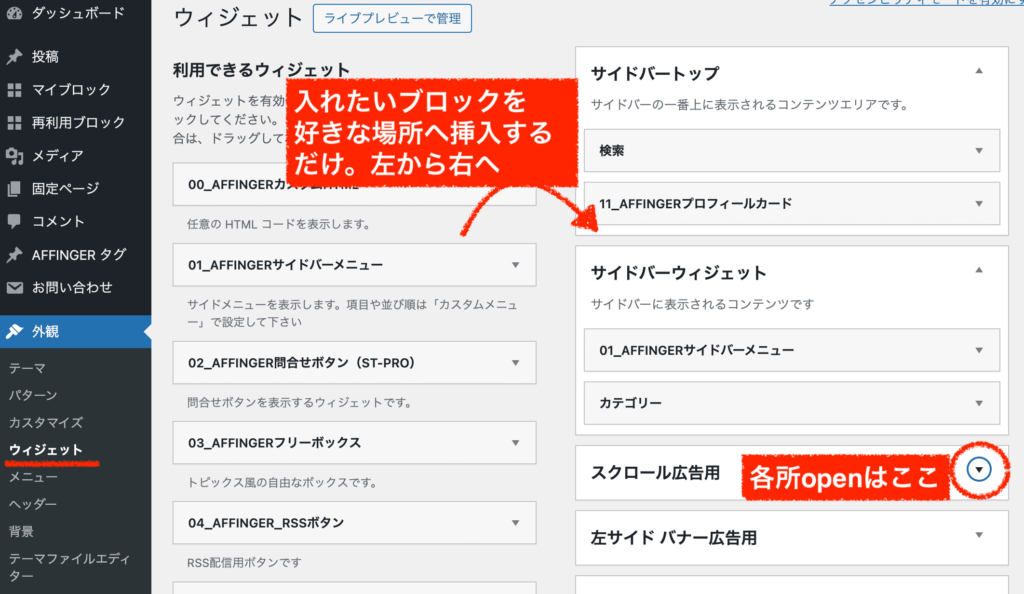
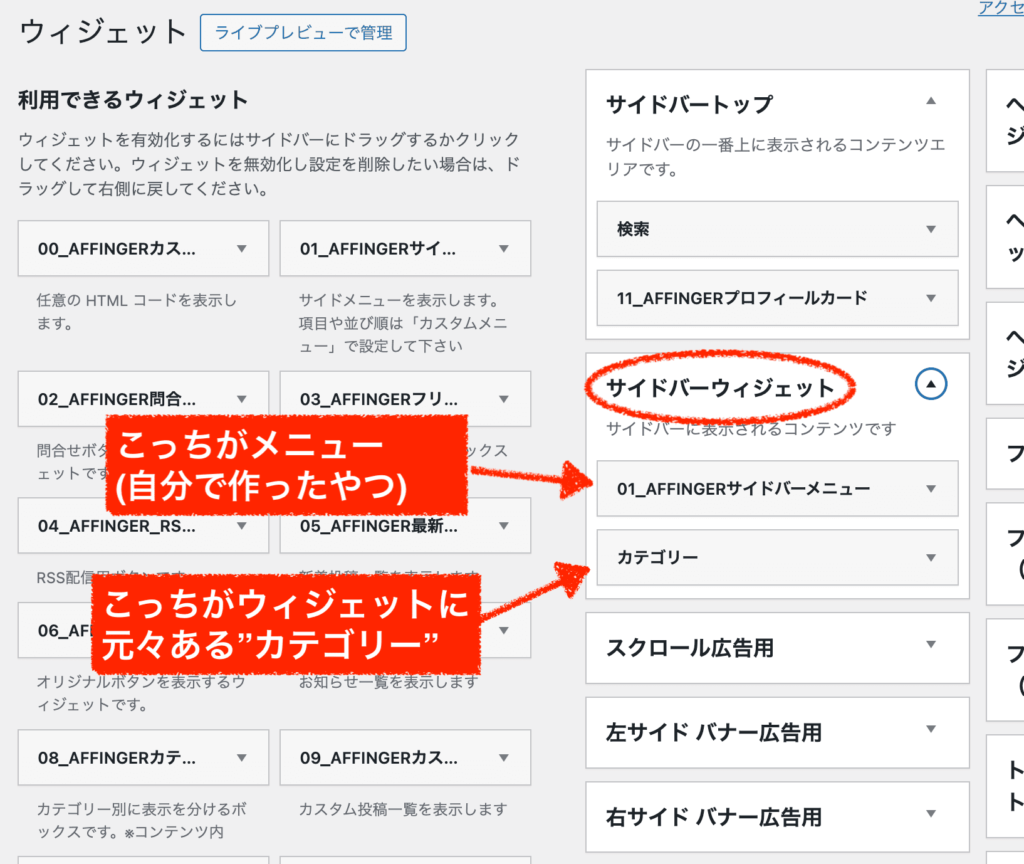
管理画面「外観」≫「ウィジェット」をクリックします。

基本的な使い方としては、画面左側に用意されているブロックを、画面右の好きな場所に入れるだけです。

それぞれの項目の中身「▼」をオープンすると「今何が入っているのか」が分かります。とりあえず全部開いて中身を確かめてみると、空っぽなのか、何かが入っているのかが分かりますよ。
自分で不要だと思うブロックは削除し、新たに入れたいブロックは挿入すればOKです。
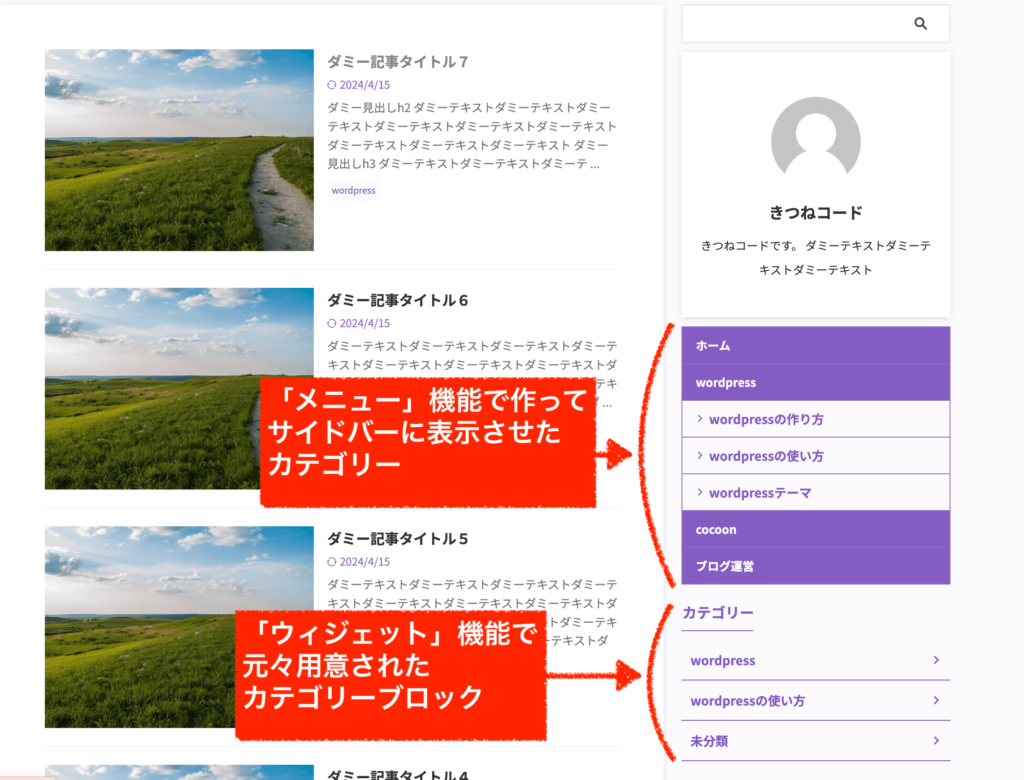
1つ具体例として解説すると、今回のデザイン事例では下のように「カテゴリー」っぽいものが2つサイドバーに出ていますよね↓
これらは、同じカテゴリーなのですが、使われている「ウィジェットブロック」が違います。

上が「メニュー機能」で作った「AFFINGERサイドバーメニュー」。下は「ウィジェット」に元々用意されている「カテゴリー」ブロックです。
中身と照らし合わせると、なんとなく分かりますでしょうか?
ブロックが違うので、デザインも違えば、できることの幅も違います。もちろん、メニューの方(AFFINGERサイドバーメニュー)で作っておくほうが編集の自由度が高いので便利になります。
めっちゃ、ややこしいですよね(笑)
まあ要するに、好きなものを使えば良いわけのですが、実際に自分の手で触りながら、少しずつ覚えておきましょう。
ウィジェット機能も、本当に便利な機能で、できることの幅が増えるので絶対にマスターしましょう!

ここまで「メニュー」と「ウィジェット」機能をみてきました。
「Basic」のデザインカードを使っている人は、メニューとウィジェットの調整だけすれば最低限サイトは整います。これにて完了です。
それ以外のデザインサンプルを使っている方は、次へ進みましょう。
Affingerデザインカードの設定方法⑤「外観カスタマイズ」「AFFINGER管理」の調整を行う
Basic以外のデザインカードは、それぞれ調整箇所が異なりますので、順番に解説します。
(ただし、アフィンガーの設定箇所は、さわる場所が大体決まっているので、使い方を全部知っておくと今後役立つかなと思います。時間のある方は、全部さらっと見ておくと良いでしょう。)
Diaryの場合
step.1
デザインカード「Diary」を適用させた場合のデザインは下のようになります。
追加で調整する必要があるのは、「タブ式カテゴリー」と呼ばれる部分1箇所です。
デフォルトでは、全て"最新記事"として入っているので、これを好きなカテゴリーなどに変更します。なお「メニュー」と「ウィジェット」はすでに調整した前提です。
![デザインカード[Diary]を適用した時のトップページ](https://kitsunecode.net/wp-content/uploads/2024/04/card18-1-1024x664.png)
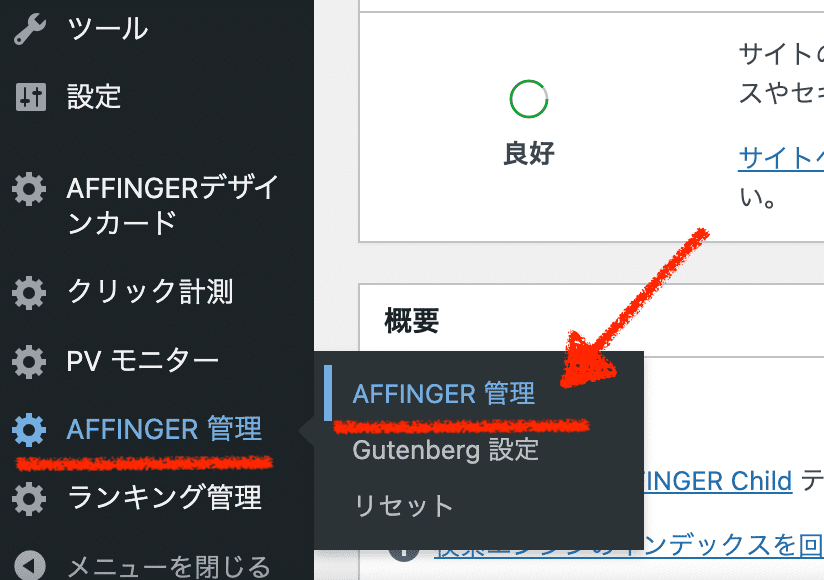
管理画面「AFFINGER管理」を開きます。

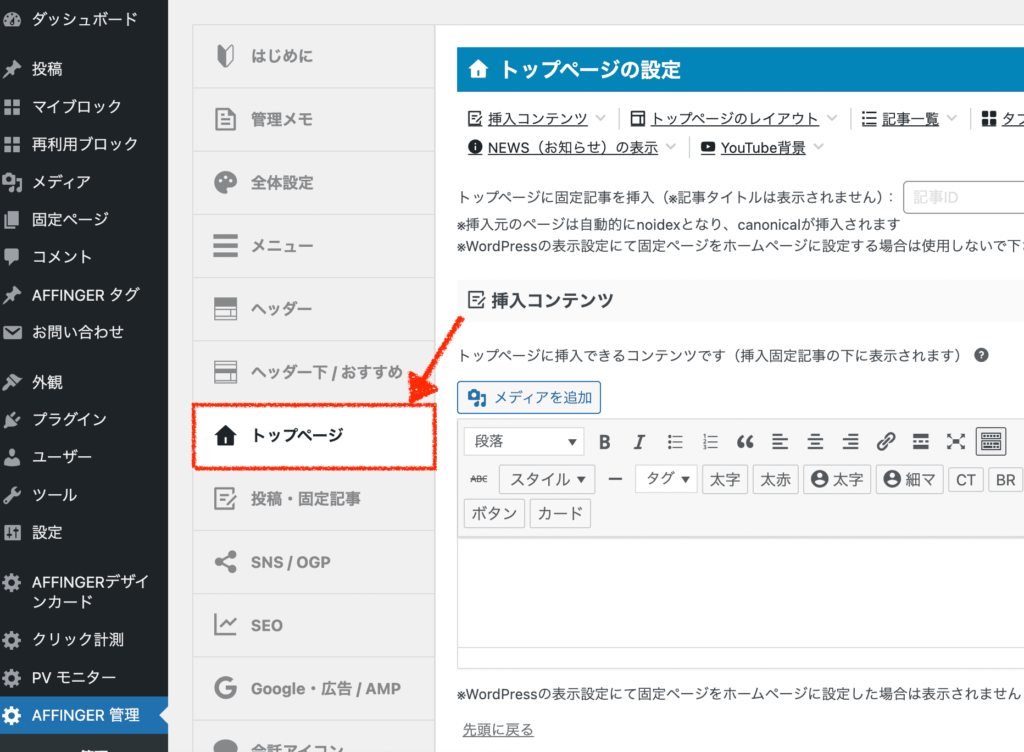
AFFINGER管理の「トップページ」を開きましょう。

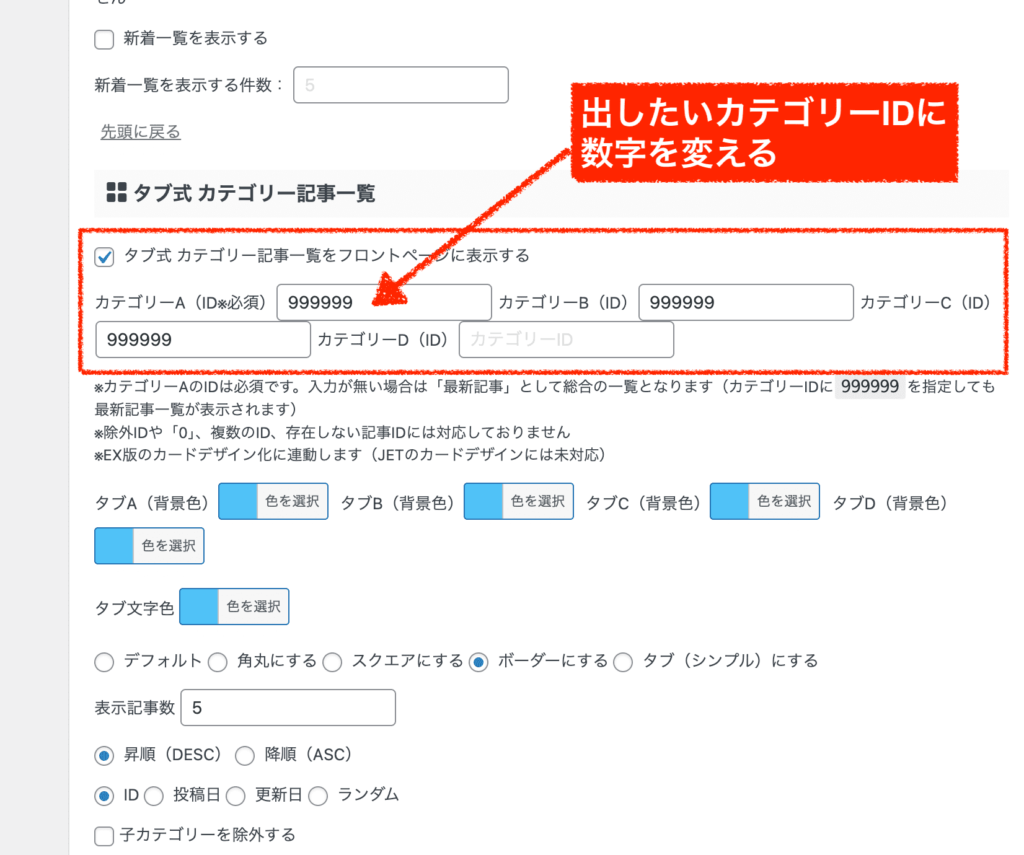
トップページの設定にある「タブ式カテゴリー記事一覧」が今回該当する箇所です。
ここに、好きなカテゴリーIDに変えてあげればOKです。"999999"を入れると、新着記事一覧が出る仕組みだよ。タブは最大4つまで出せます。

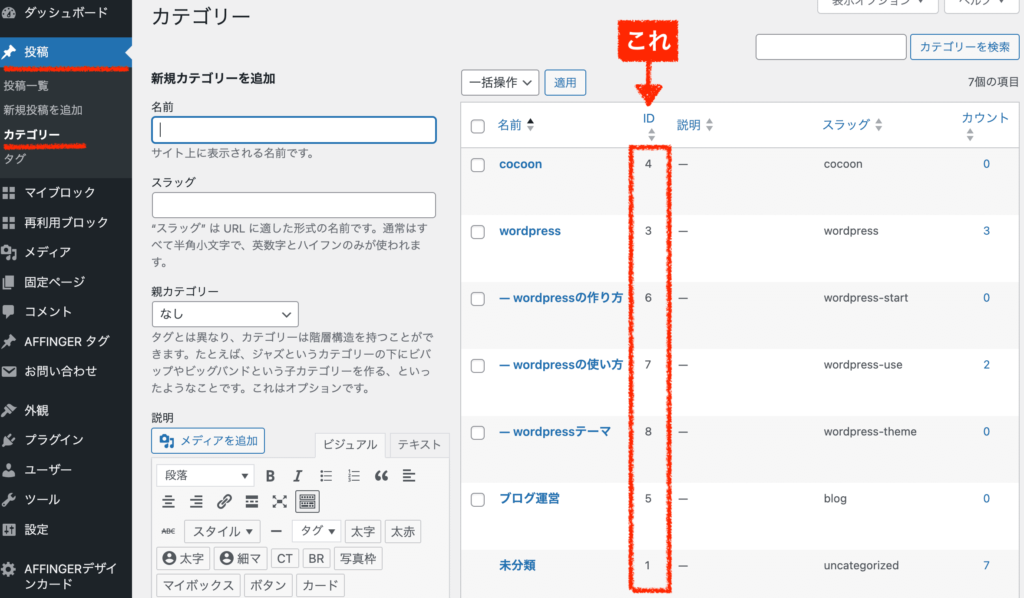
カテゴリーIDを調べるには、管理画面「投稿」≫「カテゴリー」を見ればすぐにわかります。

好きなカテゴリーIDに変えてあげると、こんな感じになります↓。

以上で、Diaryの調整は完了です!
FLATの場合
step.1
デザインカード「FLAT」を適用させた場合のデザインは下のようになります。
追加で調整する必要があるのは、「ヘッダー背景画像」と「ヘッダーカード」の二箇所です。
デフォルトでは、ランダムでインターネット上から写真画像を読み込んでいるので、画像をきちんと設定してあげます。それと、テキストやリンクURLも変更します。
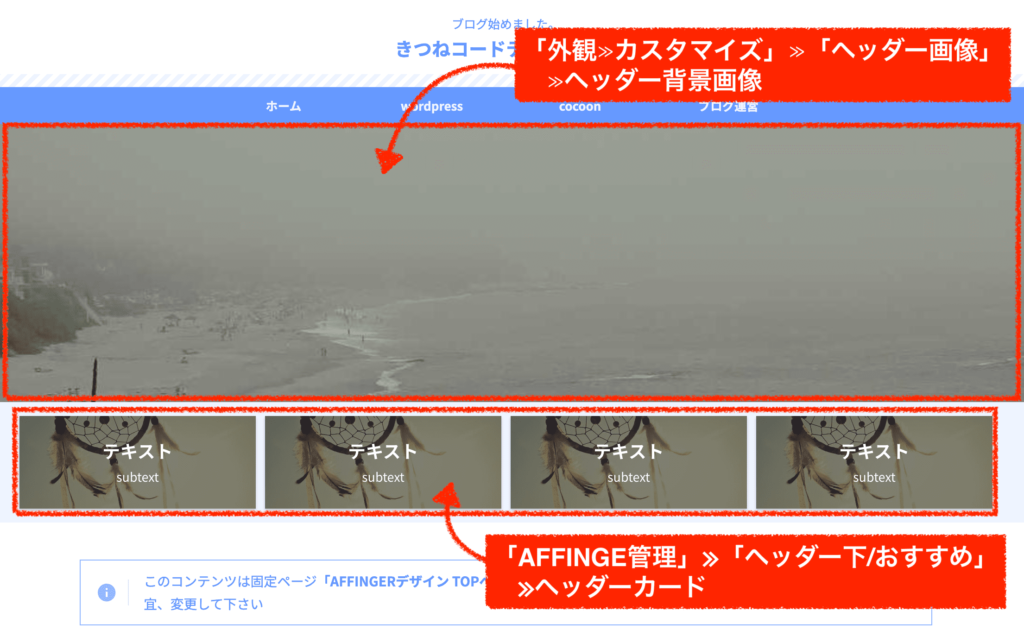
まずヘッダー背景画像から変更します。
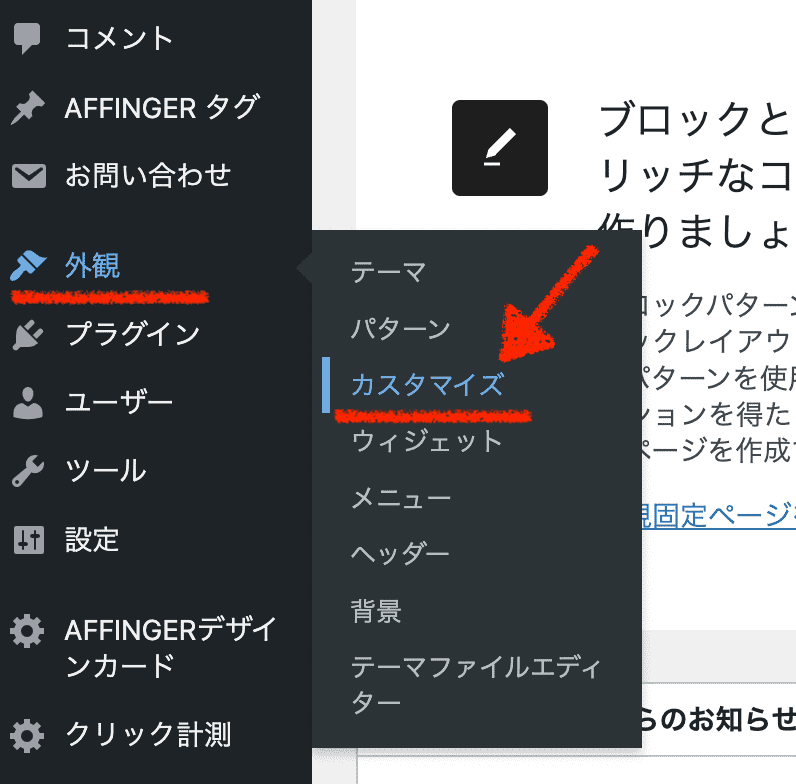
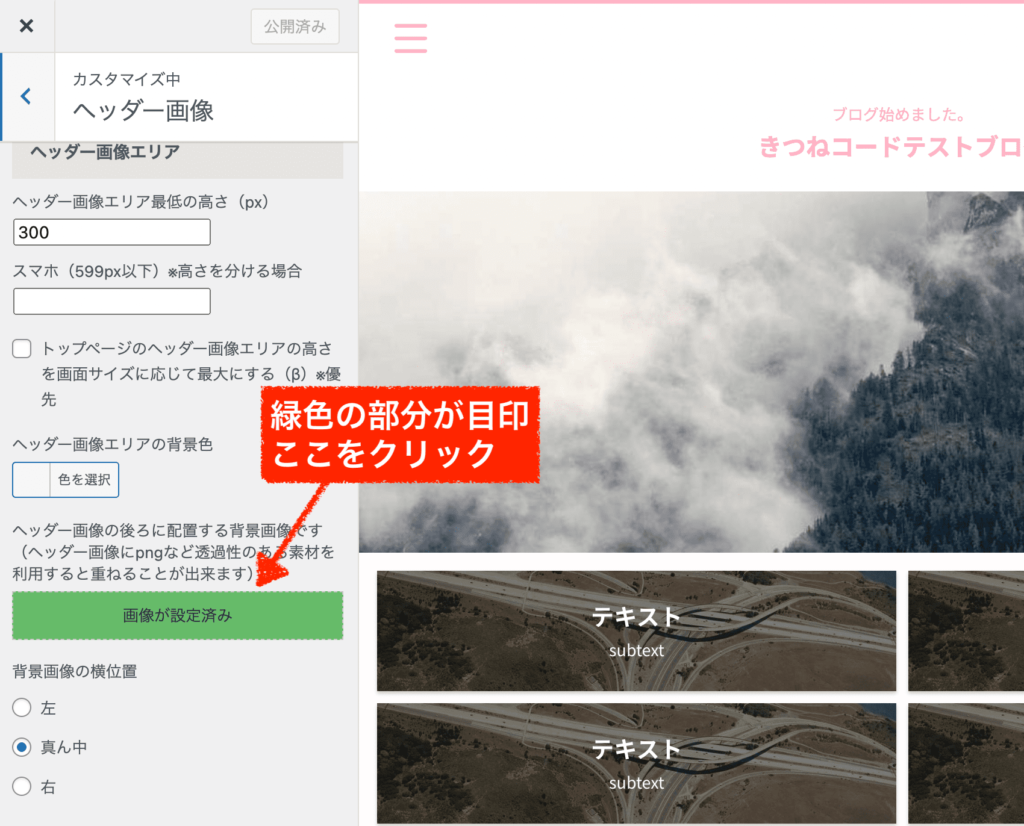
管理画面「外観」≫「カスタマイズ」をクリックします。
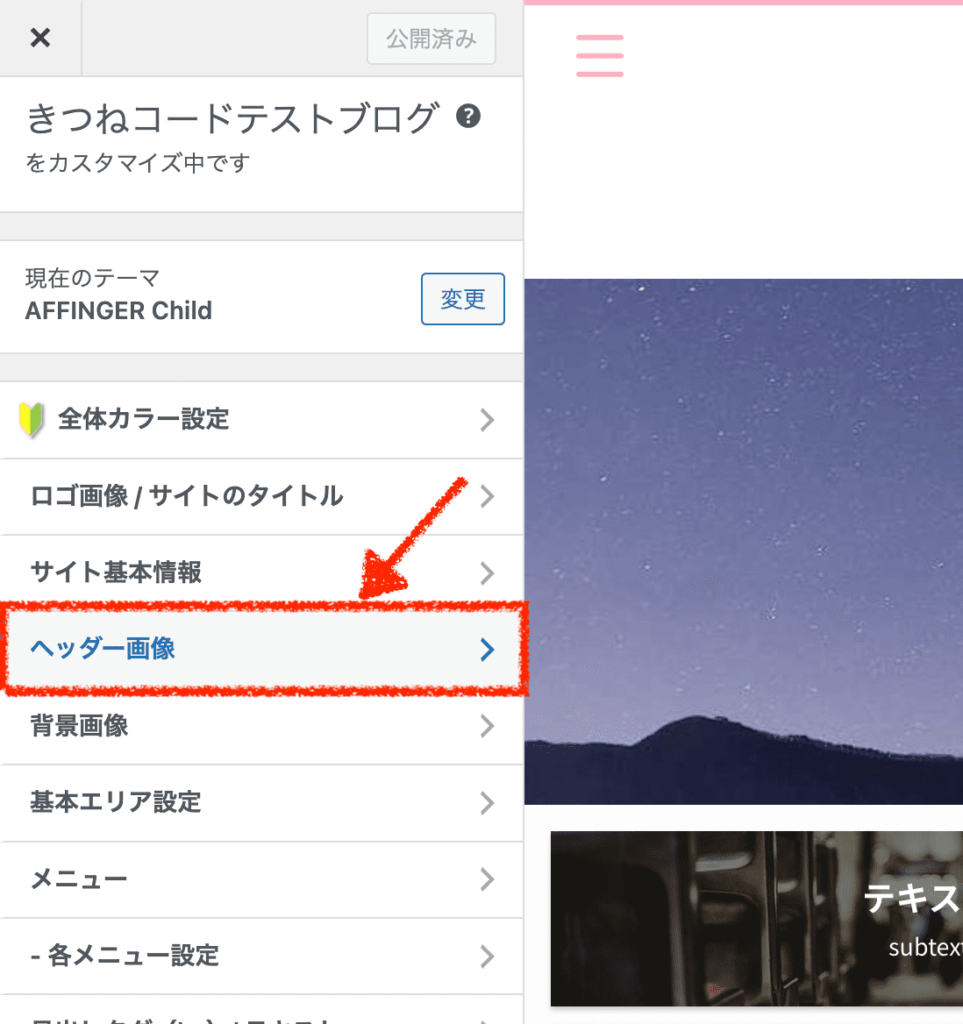
カスタマイザー画面の「ヘッダー画像」をクリックします。

ヘッダー画像の中にある「ヘッダー背景画像」が、今回該当する箇所です。
緑になっている場所が目印なので、そこをクリックしましょう。
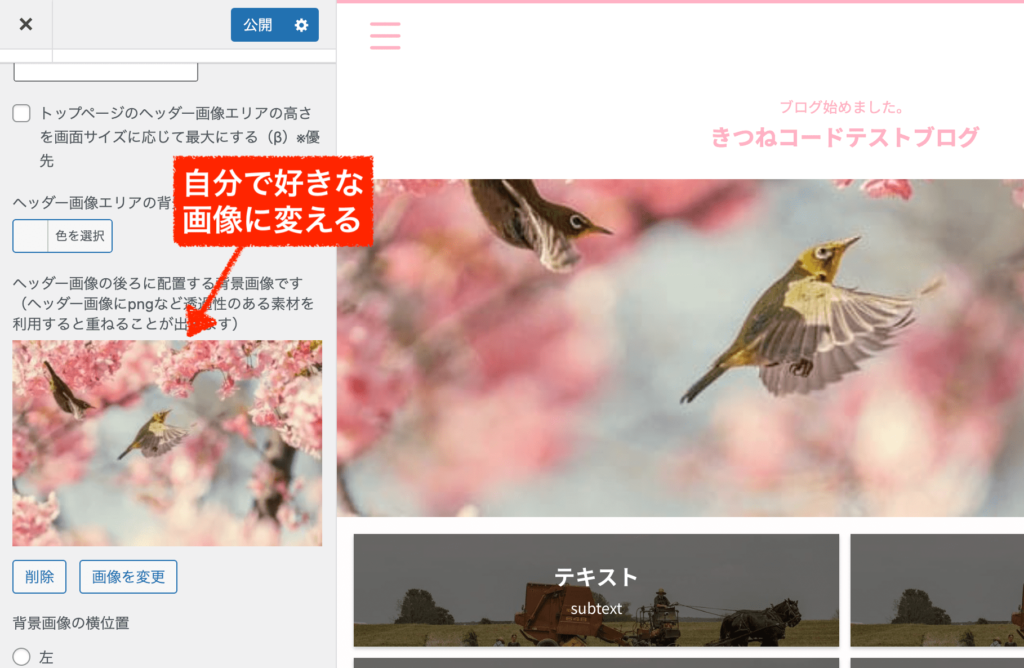
好きな背景画像に変更しましょう。
ヘッダーなので、だいぶ横に長い画像がふさわしいですね。
最後に「公開」をクリックして、保存するのをお忘れなく。
これでヘッダーの背景画像が変更されました。step.2
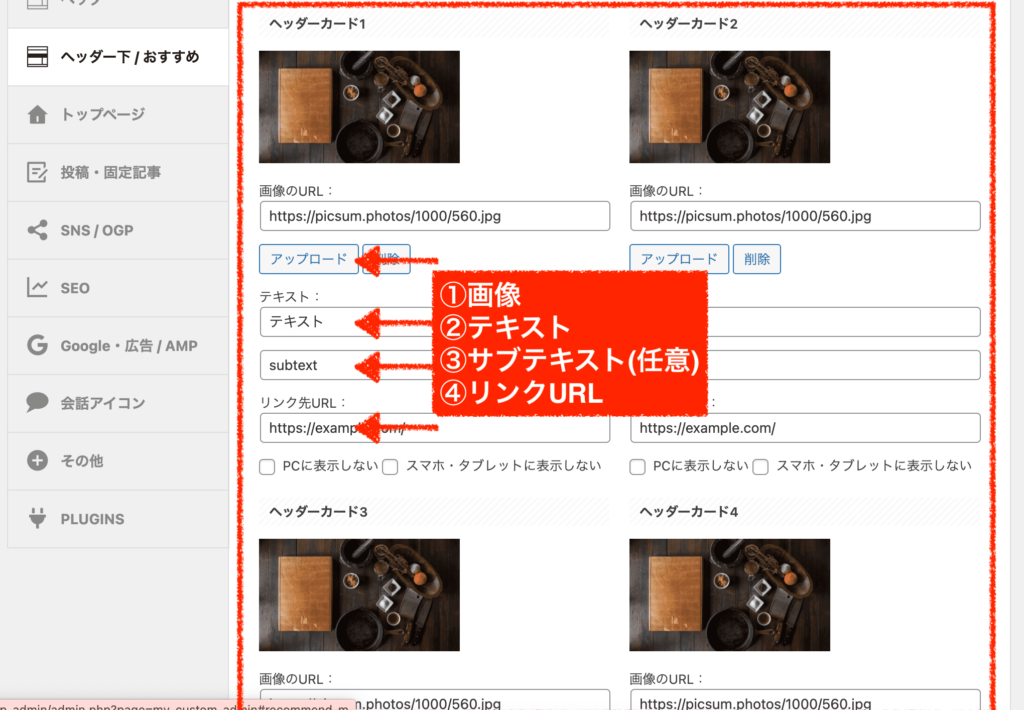
次は、ヘッダーカードを変更します。
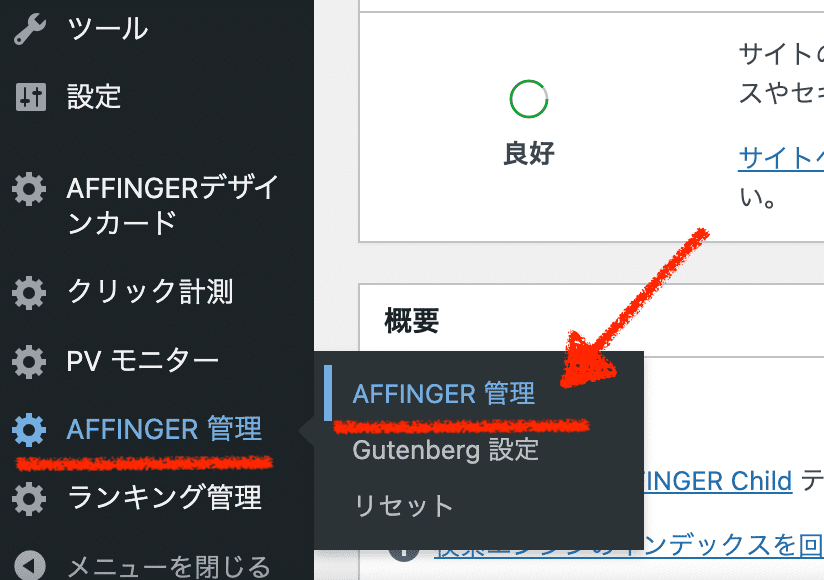
管理画面「AFFINGER管理」をクリックします。
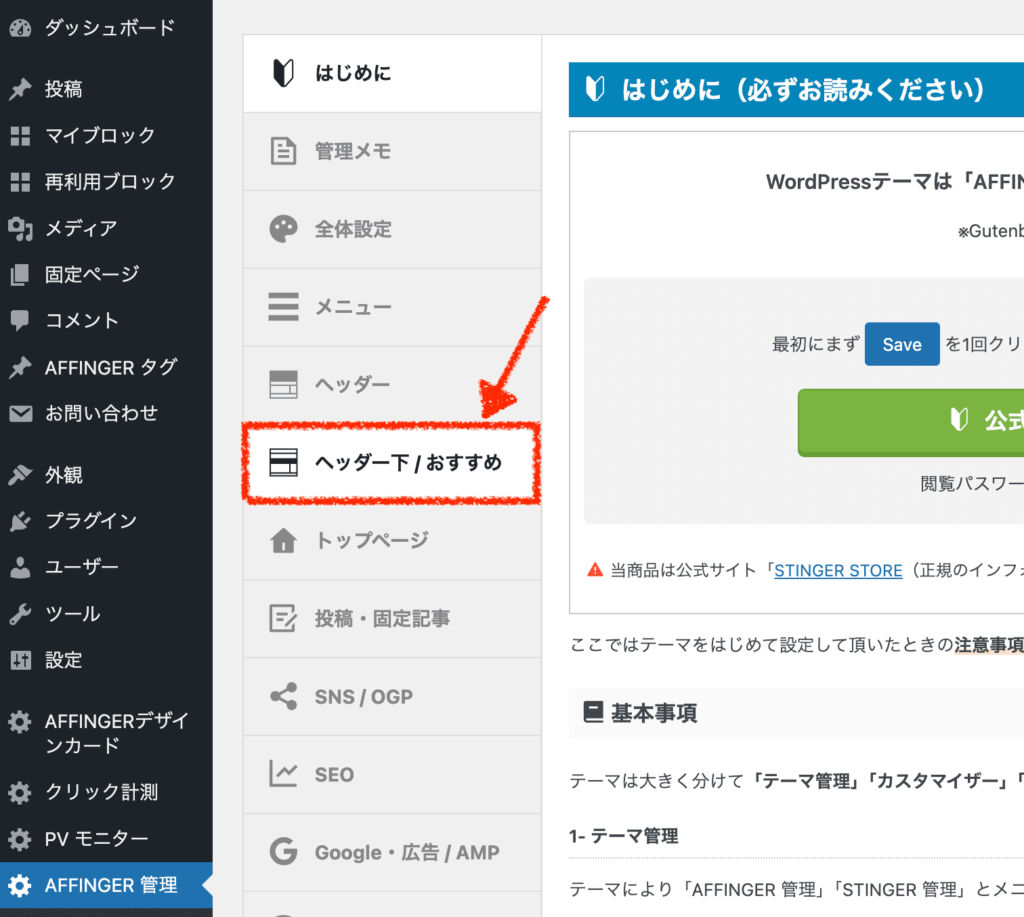
AFFINGER管理の「ヘッダー下/おすすめ」をクリックしましょう。

ヘッダーカードが4枚並んでいる設定が、今回該当する箇所です。
最大4枚までヘッダーカードを登録できるので、それぞれ①画像②テキスト③サブテキスト(空欄可)④リンク先URLを埋めていきましょう。
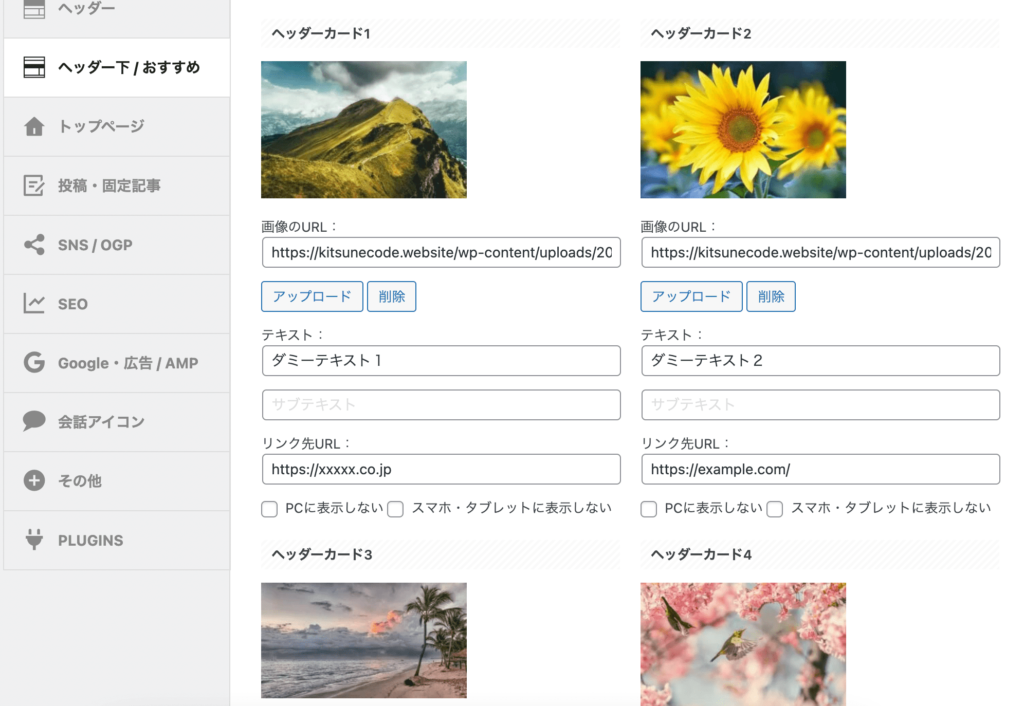
こんな感じで、それぞれ編集していきましょう。

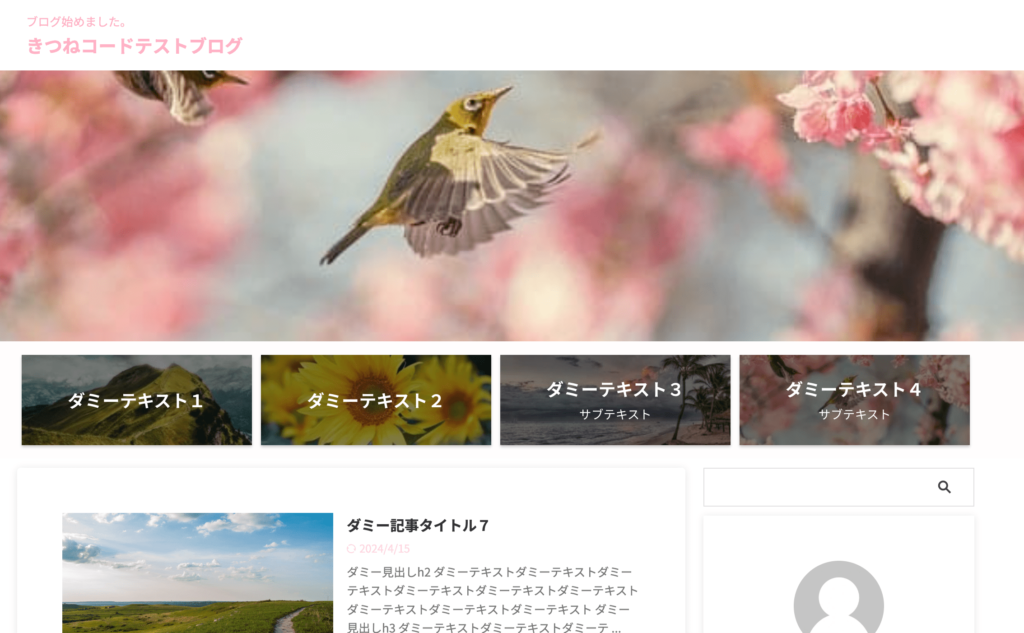
これで保存すれば、ヘッダーカードの変更ができましたね。

以上で、デザインカードFLATの調整は完了です!
Delimitの場合
step.1
デザインカード「Delimit」を適用させた場合のデザインは下のようになります。
追加で調整する必要があるのは、「ヘッダー背景画像」と「ヘッダーカード」と「TOP用固定ページ」の三箇所です。
「ヘッダー背景画像」と「ヘッダーカード」については下の通りです。詳細は省くので、詳しくみたい方は前に紹介したデザインカードFLATの解説をチェックしてください!同じです。

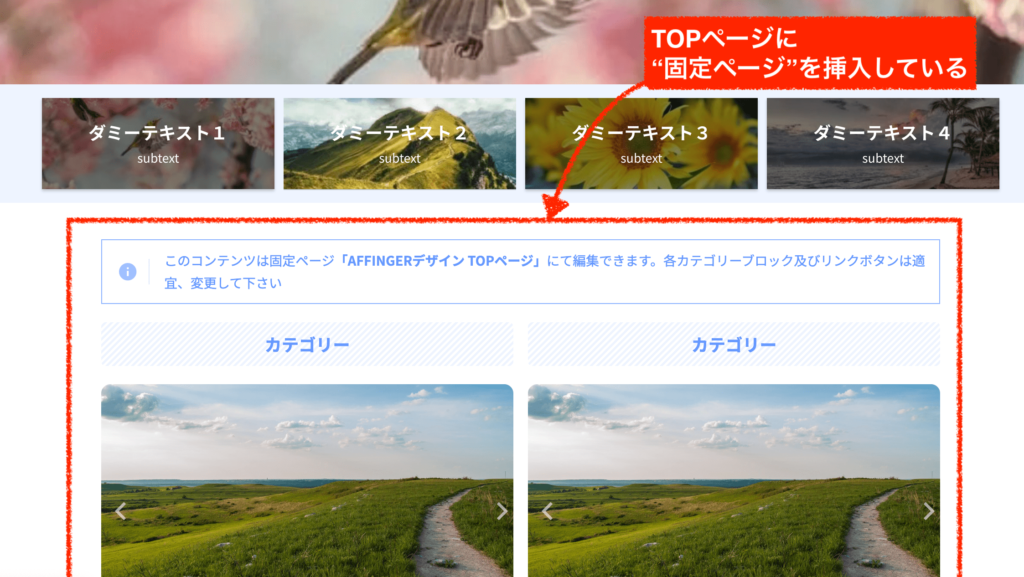
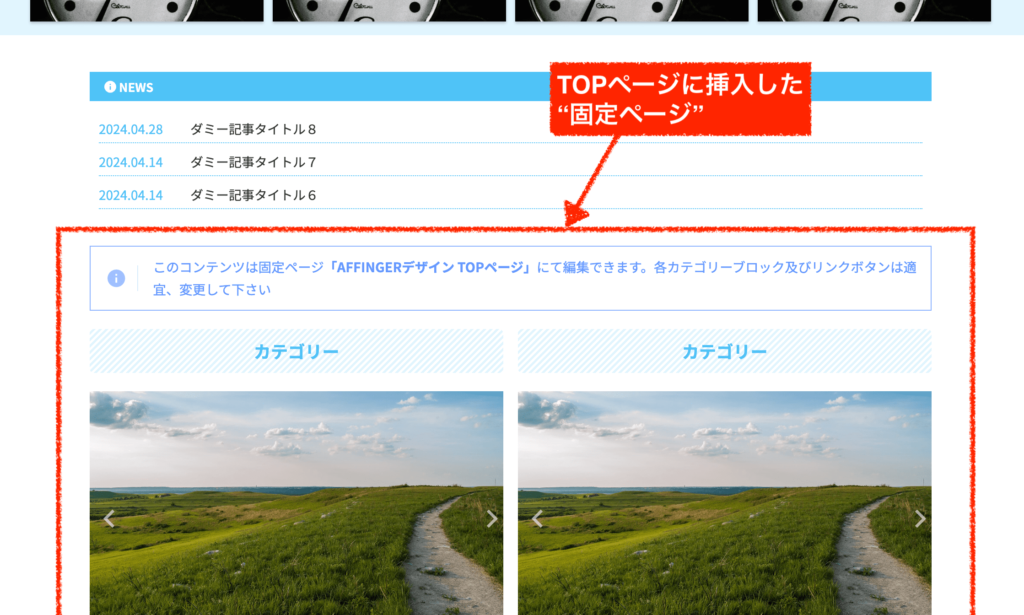
次に、トップページの下へと進むと、このデザインDelimitでは他とはだいぶ異なるデザインとなっています。
実は、これは「固定ページを1枚作り、それをTOPページで読み込む」ということをしています。へ〜そんなことができるんですね!

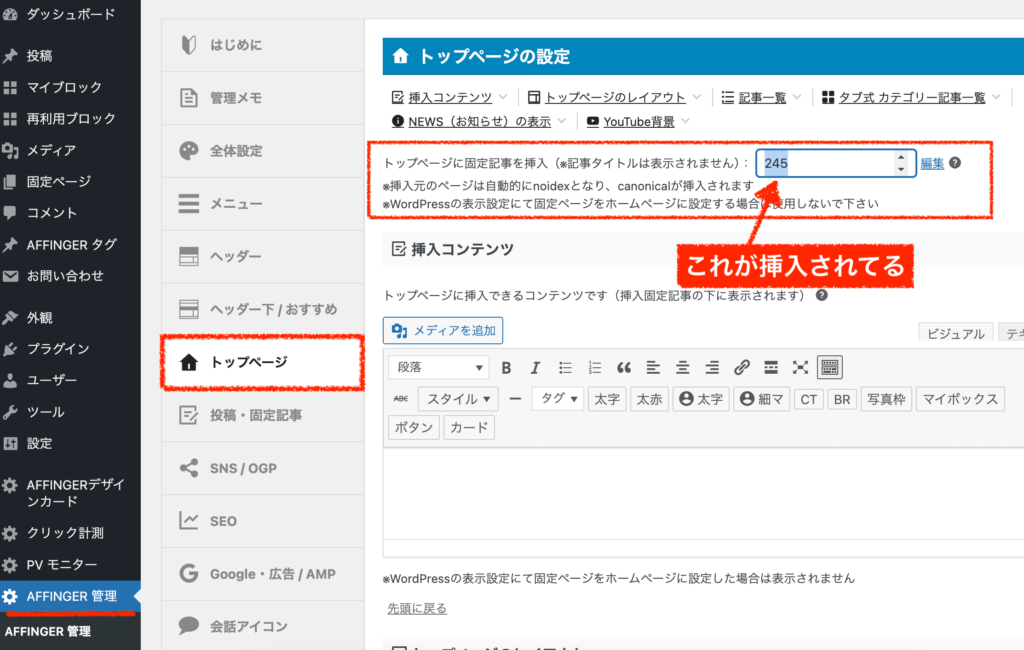
管理画面「AFFINGER管理」の「トップページ」を開いてみましょう。
「トップページに固定記事を挿入」の項目が、今回の該当箇所です。この数字は、固定ページのIDです。(数字はそのままでよい)
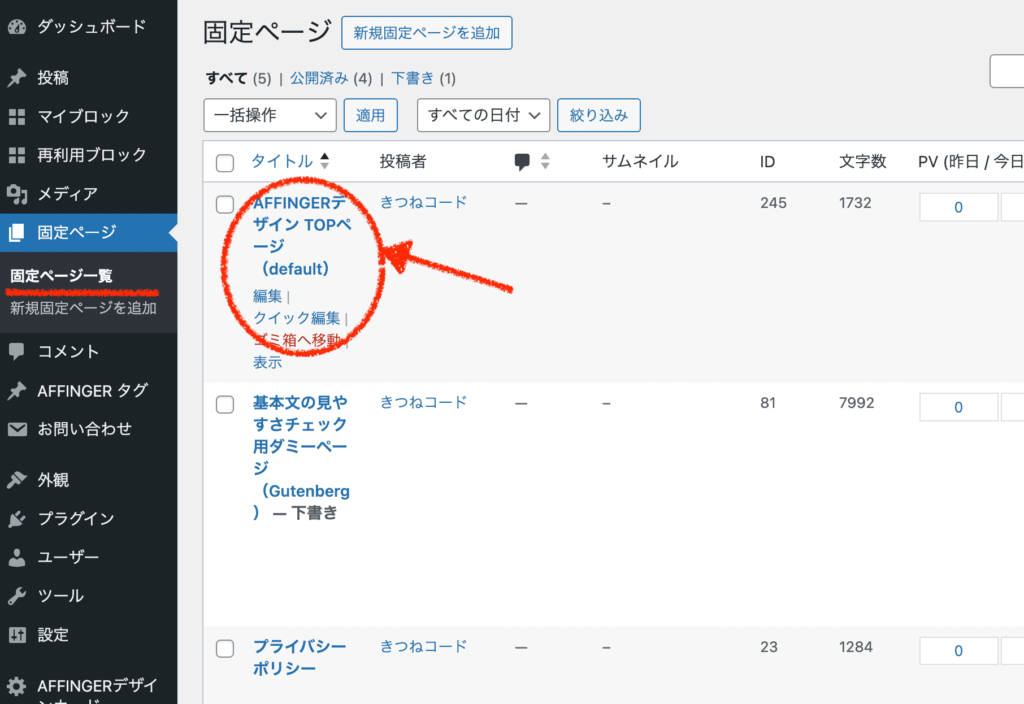
管理画面「固定ページ一覧」を見てみます。
「AFFINGERデザインTOPページ」という固定ページが自動的に作られているはずです。これを編集しましょう。
中を開くと、当然普通の固定ページですので、いつもと同じように記事編集が可能です。
これでTOPページ用に作っていただけなのですね。この手法は覚えておくととても便利です。カスタマイズの幅が広がります。

あまり見慣れないブロックが使われているかもしれませんが、臆することは何もありません。
1つ1つブロックをクリックして、画面右側の設定項目をチェックしていけば、どのように設定すれば良いのかわかります。不要な部分は削ったり、カテゴリー記事一覧の設定、もっと見るリンクの設定などを各所行ってください。
以上で、デザインカードDelimitの調整は完了です!
Simple Bizの場合
step.1
デザインカード「Simple Biz」を適用させた場合のデザインは下のようになります。
追加で調整する必要があるのは、沢山あるので(笑)すべて下の画像にまとめて記載しました。これまでのデザインの総集編みたいな感じですね。
時間はそんなにかかりません。次々に設定すればすぐ終わりますよ。
まず下の五箇所は、最低限編集してください。

Simple Bizでも、前に紹介したDelimitと同様に「固定ページ」も使用されています。固定ページも修正しましょう。

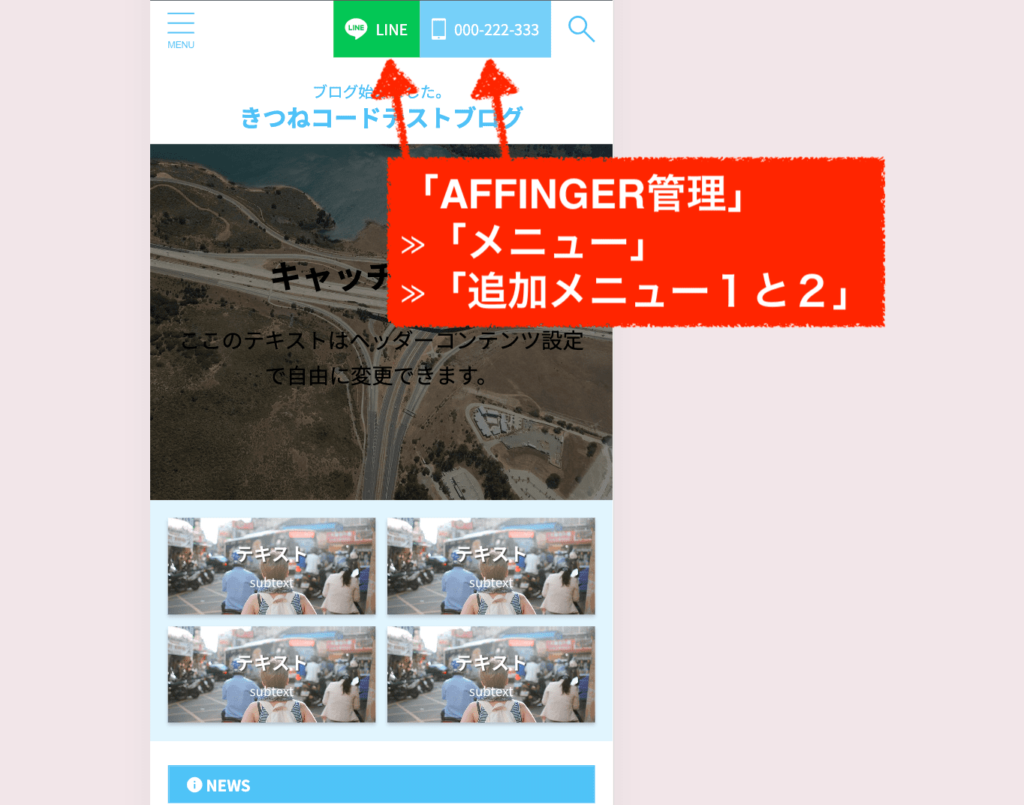
最後に、見落としがちですがスマホ表示の場合に、追加リンクが設定されていますので、ここも編集してください。

以上で、デザインカードSimple Bizの調整は完了です!

お疲れ様でした!
AFFINGERデザインカードを設定した後は、プラグインを削除しても良いですか?
AFFINGERデザインカードの設定が終わりました。できるだけ容量を軽くしたいので、プラグインはもう消しても大丈夫でしょうか?
ダメです。デザインカードを適用するために必要なファイルはプラグインの中に入っているので、削除すると一部デザインが崩れます。デザインカードを使用する場合は、基本的にずっと有効のままで利用します。重いプラグインではないので、そこまで心配はいりません。
まとめ
Affingerでデザインカードは上手く導入できましたでしょうか?
デザインカードのデザインは、将来的なカスタマイズにも柔軟に対応できるものです。
ぜひ時間をかけて、個性ある素敵なサイトを作ってみてください!
まとめ
- Affingerのデザインカード機能を使うと、簡単にサンプル見本と同じサイトが完成する
- デザインカードは、無料で利用できる
- デザインカードは、シンプルかつ洗練されて綺麗なのでスタートデザインとして良い
- デザインカードを設定するには、①プラグインを導入し②サイトの調整を行う。
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!ブログ収益UPヘ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





