
cocoonテーマを使用しています。サイトにプロフィールを設置したいのでやり方を教えてください。

Cocoonではテーマ機能に綺麗なプロフィールボックスが用意されているため簡単に設置することができます!サイドバーや記事ページ内にプロフィールを表示したり、画像を変更する方法について解説します。
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
プロフィール設置は、wordpressサイトを作って最初に行う大切な初期設置です。
cocoonテーマでは簡単にできますのでサクッと確認していきましょう!
AFFINGER6移行ガイドを見る
デザインも収益もワンランク上へ!ブログをさらに強化しませんか?
Cocoonではプロフィール機能が標準装備されている
ワードプレスcocoonテーマでは、シンプルで綺麗な見た目のプロフィールボックス機能が標準装備されています。
プラグインなしで最初から使えるので、簡単にプロフィール表示ができます。とてもありがたいですね。
まずは、このcocoonデフォルトの機能を使ってプロフィールを表示するのが良いと思います。設定自体は、5-10分ほどで完了します。
デフォルトのプロフィールボックスをサイドバーに表示すると、下のような雰囲気になります。

シンプルに整っていますよね。
なお、プロフィールの「デザイン云々」によってSEO評価に影響することは基本的にありませんので、シンプルなままでも問題はありません。
今後、好みによってデザインをカスタマイズしてもOKですが、最初はこれでも良いと思います。
ちなみに、wordpressを新しく作成したら、初期段階にプロフィール情報は必ず設置した方が良いです。
「誰がサイトを運営しているのか」は、読者ユーザーにとってもSEOにとっても重要な要素だからです。
特に、「記事ページ内」には設置してあげることを強くオススメします。これは、SEOに影響しますので。
テーマ機能を使って、簡単にプロフィールを設置していきましょう。

私も、cocoonサイト作成当初はデフォルトのプロフィールを使っていたよ。
Cocoonでプロフィールを表示する方法
cocoonテーマでプロフィールを表示する方法を解説します。
サイトに、プロフィールを設置するには主に2つの手順で行います。
cocoonでプロフィールを設置する手順
- ユーザー情報を編集し、プロフィールボックスを使う準備をする
- ウィジェット機能を利用し、プロフィールボックスを表示させる
画像付きで、手順を解説していきますね。
Cocoonでプロフィールを設置する手順①ユーザー情報を編集し、プロフィールボックスを使う準備をする
step.1
まずは、プロフィール情報を用意していきます。
管理画面「ユーザー」≫「ユーザー一覧」をクリックしてください。

ユーザー名にカーソルを合わせると下に項目が出てくるので「編集」をクリックしてください。
※「ユーザーアカウント」を複数作っている場合には、プロフィールに使用するアカウント(記事投稿を行うアカウント)で編集を行いましょう。

そうすると、編集ページが開きます。
ここでのユーザ情報がプロフィールに出てきますので、必要な項目を埋めていきましょう。初めに、「ニックネーム(必須)」を先に入力してから、「ブログ上の表示名」を選択してください。
この「ブログ上の表示名」が「プロフィール名」としてサイトに表示されます。
次に編集ページの下へと進みます。
プロフィールに「SNS・外部リンク」を表示させたい場合には、「連絡先情報」箇所にURLを入れましょう。「Twitter」「Instagram」「Youtube」「note」など幅広い入力欄が用意されていますね。URLを入れるだけcocoonテーマでは、リンクボタンが表示されます。
(空欄にしておくと、そのSNS・外部リンクは表示されません)
※画面一番上の「メール」はもちろんサイト上には表示されませんのでそのままで大丈夫です。
次に、「プロフィール情報」を入力しましょう。ここは、プロフィール欄に表示されるので大事な項目です。
長すぎず適度な文量にしましょう。

「プロフィール情報」の欄には、「改行」を入れたり「箇条書き」にしてもOKです。そのまま反映されますので好きな形で書いてください。
※ただし、htmlコードは入れられません。それを行うには、phpファイルのカスタマイズが必要です。

次に、「プロフィール画像のアップロード」という項目を探してください。
(「プロフィール写真」とは違います。お間違えのないよう。)「選択」をクリックしてプロフィールに使用する画像をアップロードしましょう。
小さめの正方形画像(png形式)がオススメです。
最後に、「プロフィールページURL」を入力しましょう。
これは、サイトで「プロフィール名」がクリックされた時に飛ぶページリンクになります。私は、固定ページで1枚「プロフィール紹介のページ」を作っているのでそのURLを入れています。(URLは任意)
空欄にしても構いませんが、SEO的にはリンクを入れる方がおすすめです。
全て入力したら、「プロフィールを更新」ボタンを押しましょう。
これで、ユーザー情報の準備は完了です。次の手順②へ進みます。
Cocoonでプロフィールを設置する手順②ウィジェット機能を利用し、プロフィールボックスを表示させる
「サイドバー」に表示させるケースと、「記事ページ」に表示させるケースでそれぞれご紹介しますね。
ご自身がやりたいことに合わせて確認してみてください。
ウィジェット機能でプロフィールボックスを設置①「サイドバー」に表示させたい場合
step.1
「サイドバー」にプロフィールを表示していきます。
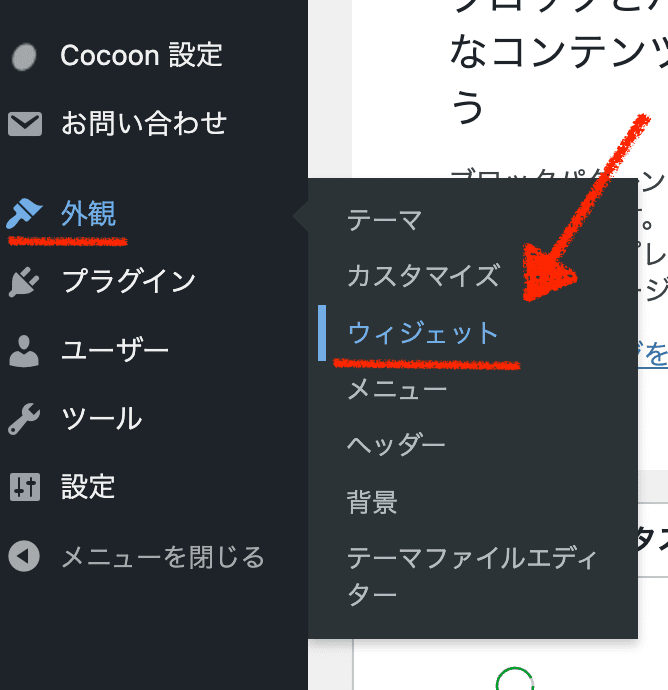
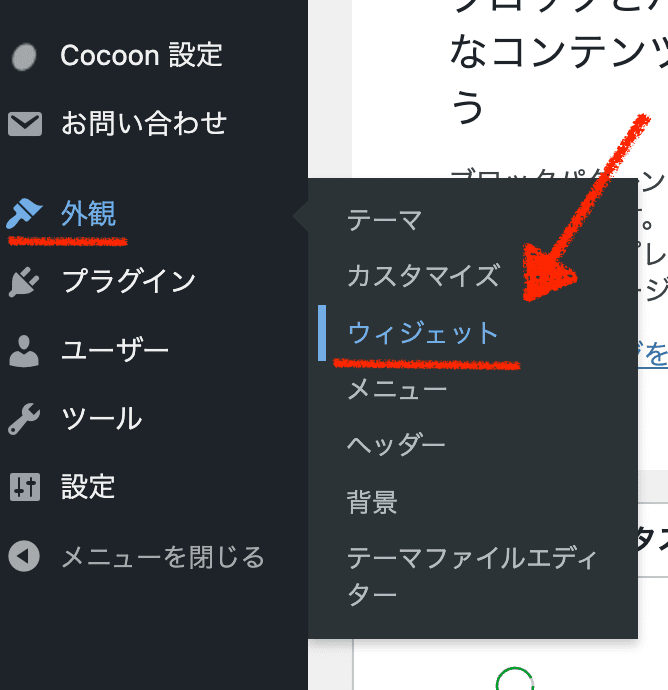
まず、管理画面「外観」≫「ウィジェット」をクリックしましょう。

ウィジェットの中の「プロフィール」を、「サイドバー」にウィジェットを追加してください。

下の画像のようにサイドバーに「プロフィール」が挿入されていれば、これだけで作業完了です。
ウィジェットの編集は、適時自動保存されます。サイト上で表示を確認してみましょう。

以上で、完了です。
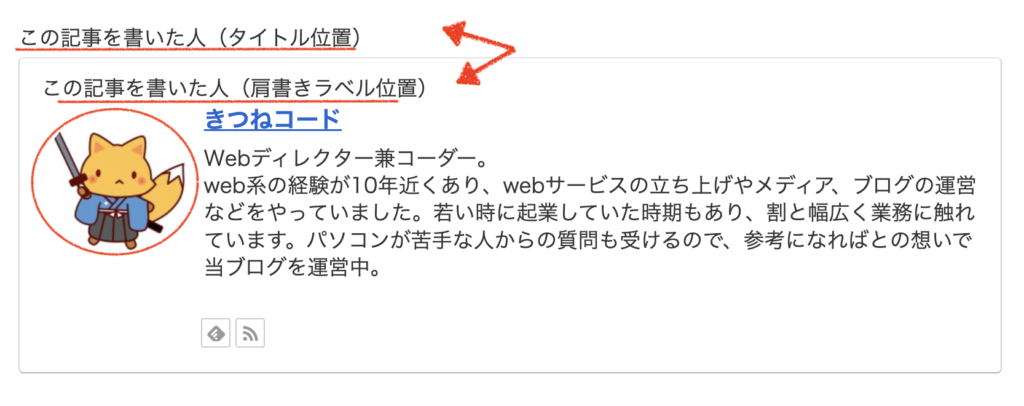
デフォルトのプロフィールブロックを使うと、非常に簡単ですね。ちなみに、プロフィールは「表示オプション」として下記の項目を編集することも可能です。
・タイトル
・肩書きラベル
・画像を円形にする
それぞれ編集を行うと下の画像のような形になります。テキストが出てくる配置などの参考にしてください。
ちなみに、私のプロフィール画像は白背景ですので円形は分かりにくいです。
ウィジェット機能でプロフィールボックスを設置②「記事本文上」もしくは「記事本文下」に表示させたい場合
step.1
次は、「記事ページ」にプロフィールを表示していきます。
要領は上で紹介したやり方と全く一緒で、挿入する場所が異なるだけです。まず、管理画面「外観」≫「ウィジェット」をクリックしましょう。

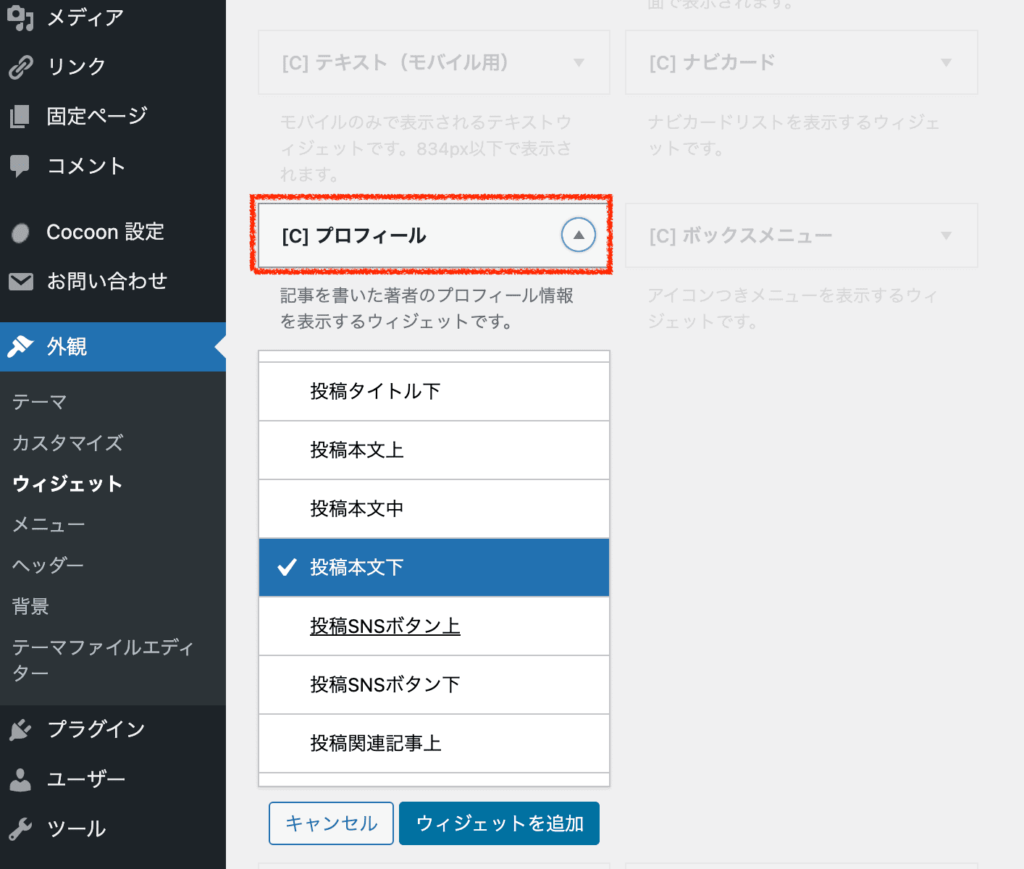
ウィジェットの中の「プロフィール」を、「投稿本文下」にウィジェットを追加してください。
(※挿入位置は任意です。「投稿本文上」でも構いません)
下の画像のように投稿本文下に「プロフィール」が挿入されていれば、これだけで作業完了です。
サイト上で表示を確認してみましょう。

全ての記事ページの本文下に、下のような形のプロフィールが表示されます。
「表示オプション」も同様にあるので入れたい人は編集してください。

以上が、cocoonテーマにおいて「サイドバー」と「記事ページ」にプロフィールを設置する方法でした。
カスタマイズを行うやり方に関しては、こちらの記事で解説しています。余力があれば挑戦してみても良いですね。
-

-
Cocoonサイドバーのプロフィールをカスタマイズする方法4例・コピペでOK!
▼オリジナルのプロフィール画像(アイコン画像)を用意すると、個人ブログ全体が一気に"プロっぽく”なります!ココナラで依頼すると安く簡単に作れます。 オリジナルプ ...
プロフィール画像が出てこない場合は…
よくあるケースとして、ユーザー設定を行なっても「プロフィール画像がうまく表示されない」ことがあります。
その時は、管理画面「ユーザー」≫「編集」から「プロフィール画像のアップロード」項目で、もう一度画像をアップロードしてみてください。
(同じ画像を使うにしてもアップロードし直してみる)
そうするとエラーが解消されることが多いです。
もしくは「キャッシュ」の存在を疑ってください。「キャッシュクリア」か「スーパーリロード」を行なってから表示確認を行なってみましょう。
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
プロフィール画像選びに迷った時の対処法

サイトに使うプロフィール画像ですが、何にしたら良いか選べなくて困っています。一応無料サイトで探していますがなかなか合ったものがなくて…
最後に、プロフィールの「画像」についてです。プロフィールに使用する画像は、それだけ大きく印象が変わるので大事ですよね。
プロフィール画像は、たくさんある無料サイトの中から頑張って探すやり方でももちろんOKですが、それだと人と被る可能性があります。できれば自分だけのオリジナル画像の方が良いでしょう。
オリジナルアイコンを作成するのにコスパが良いのは、ココナラで依頼してみることです。プロフィール用の「アイコン」作成を請け負っている方はたくさんいます。自分の好みに合った画風の出品者さんを探して、お願いしてみるとあっという間に作ってくれます。
ココナラで、「アイコン イラスト」「アイコン 似顔絵」「プロフィールアイコン」などで検索してみてください。
個人ブロガーでもお願いするハードルはとても低く、会員登録した後に好きな出品者さんに連絡をするだけです。
購入する前に「こんな感じのプロフィール用アイコンを作成してほしいのですが対応可能でしょうか?」と【見積もりの相談】をすると確実ですね。
価格帯は安いと2500円ぐらい〜、高単価の方でも5000円〜1万5000円ぐらいで良いものが作れます。今後ずーっと使っていくものなので、先行投資として自分だけのお気に入りのプロフィール画像を作ってみるのは良いと思いますよ。
\オリジナルアイコンでブログが映える!/
Cocoonテーマの全般的な初期設定については、こちらの関連記事でまとめています↓。
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
まとめ
cocoonテーマでの、プロフィール設置はうまくできましたでしょうか?
デフォルト機能を使えば非常に簡単に実現できます。ぜひ使いこなしていきましょう。
ココがポイント
・Cocoonテーマでは、デフォルト機能を活用して簡単にプロフィールを設置できる。
・プロフィールを設置する手順は、①ユーザー情報を編集して用意する②ウィジェット機能でプロフィールボックスを入れる
・プロフィールを設置する場所は、「サイドバー」や「記事ページ本文上・本文下」などに挿入すると良い。






