
AFFINGER6の小ネタシリーズです。

こんにちは、AFFINGER6ユーザーのきつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
この記事では、AFFINGER6で、見出しに「小見出し」をつける方法について解説します。
知っておくと役立つかもしれないので要チェックです!
ご自身がお使いのaffingerのバージョンなどによっては、記事内容と画面が異なる可能性はありますのでご了承ください。
関連記事:AFFINGER6のレビュー記事はこちら
関連記事:AFFINGER6の使い方解説記事はこちら
AFFINGER6で見出しに小見出しをつける方法
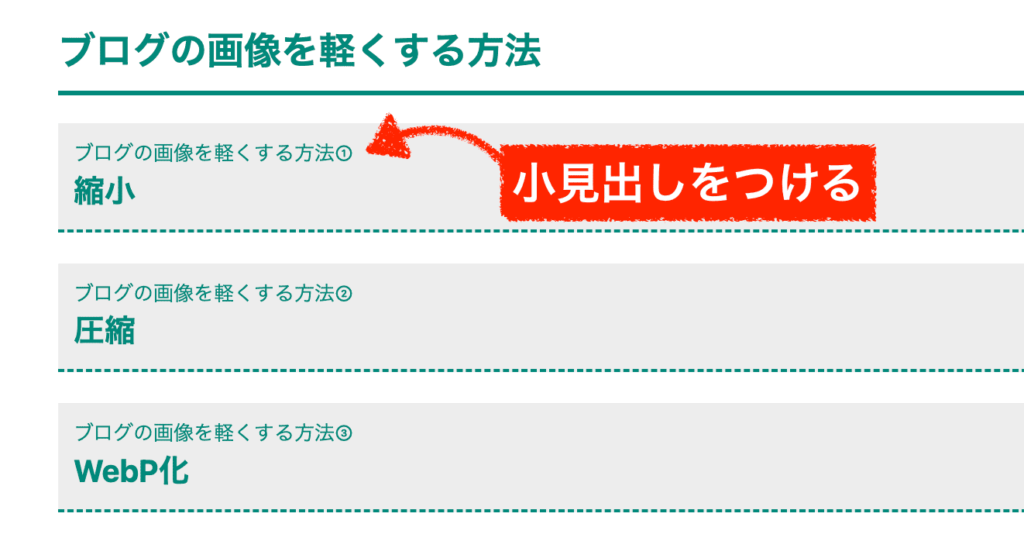
AFFINGER6では、見出しの上に「小見出し」をつけることができます。
昔の仕様である「クラシックエディター」を呼び出すと使える機能です。
(キャッチコピー機能)
「おすすめ〇〇選」や「〇〇の比較・ランキング」、他にも「〇〇の方法、理由、手順」などを記事にする際に、見出しが多くなってわかりにくくなることがありますよね。
この機能を使うと、記事の見出しがより整理されて、長い記事でも読者が迷子にならないようにできます。

私も実際によく活用していますよ。
一度覚えれば簡単です。利用手順をご紹介します。
step.1
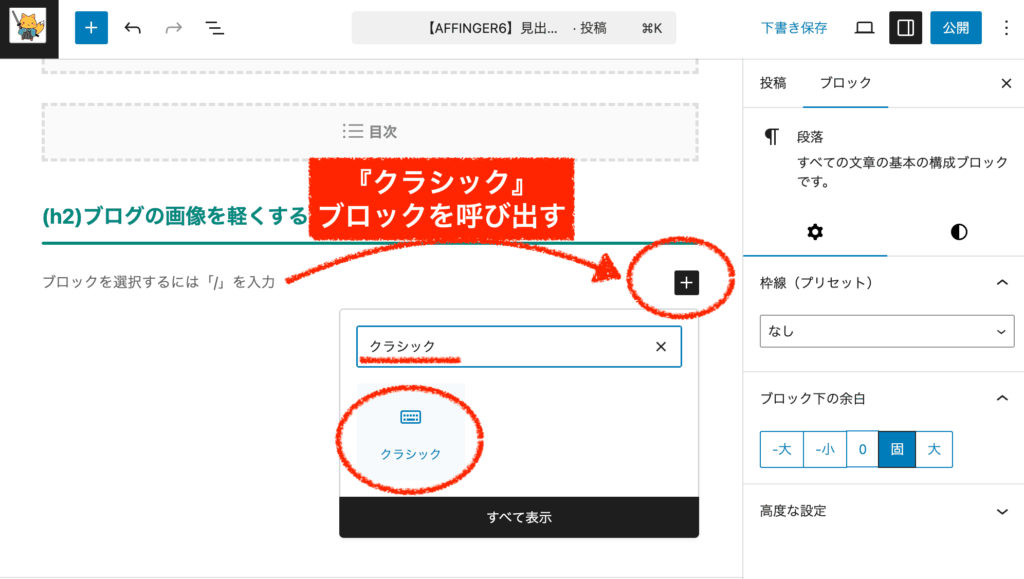
まずは記事の編集ページ、任意の場所で「クラシック」ブロックを呼び出しましょう。

すると、クラシックエディターが開きます。
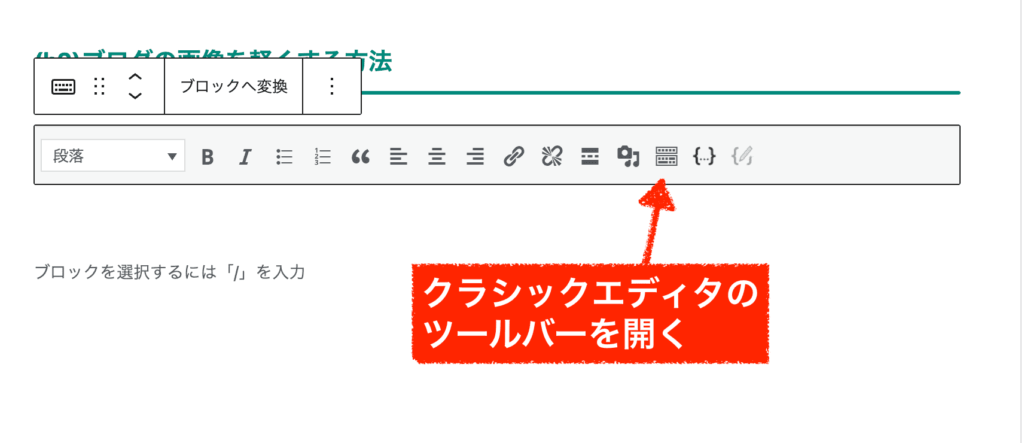
もしクラシックのツールバーが閉じていたら、下のマークをクリックしてツールバーを開いてください。

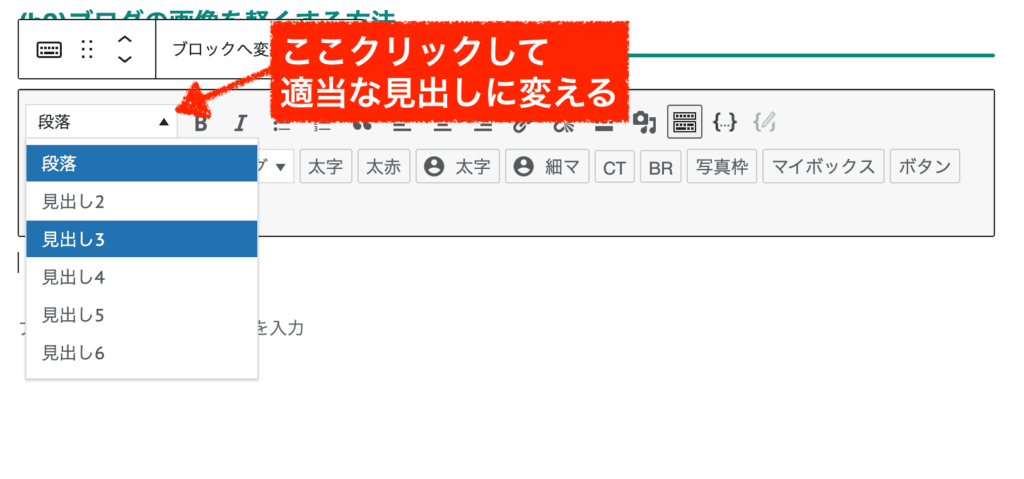
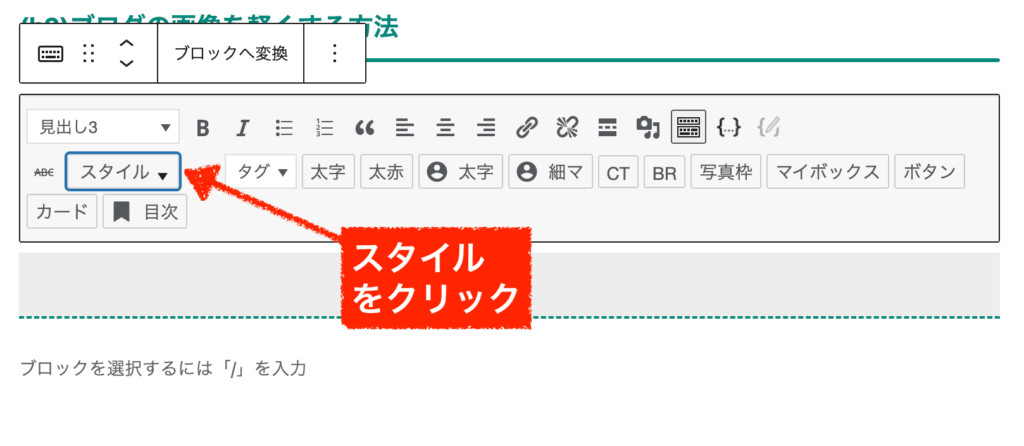
まずは、左上の「段落」のところをクリックして、該当する『見出し』に変更します。

次に、「スタイル」をクリックします。

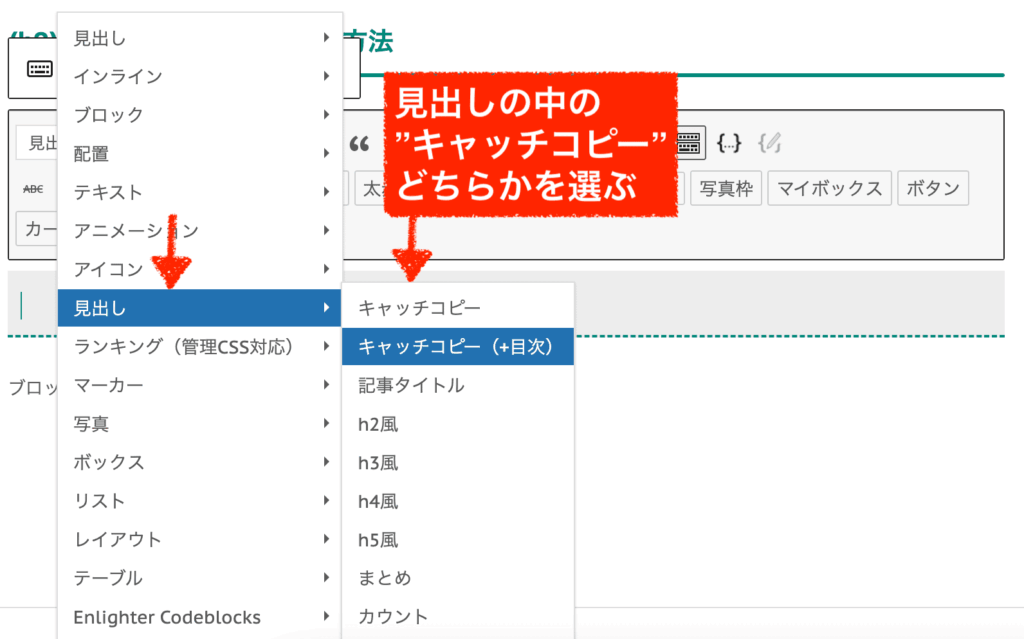
「見出し」≫「キャッチコピー」or「キャッチコピー(+目次)」を選びましょう。
キャッチコピー(+目次)は、小見出しが目次にも含まれます。
キャッチコピーにすると、小見出し部分は目次に入りません。
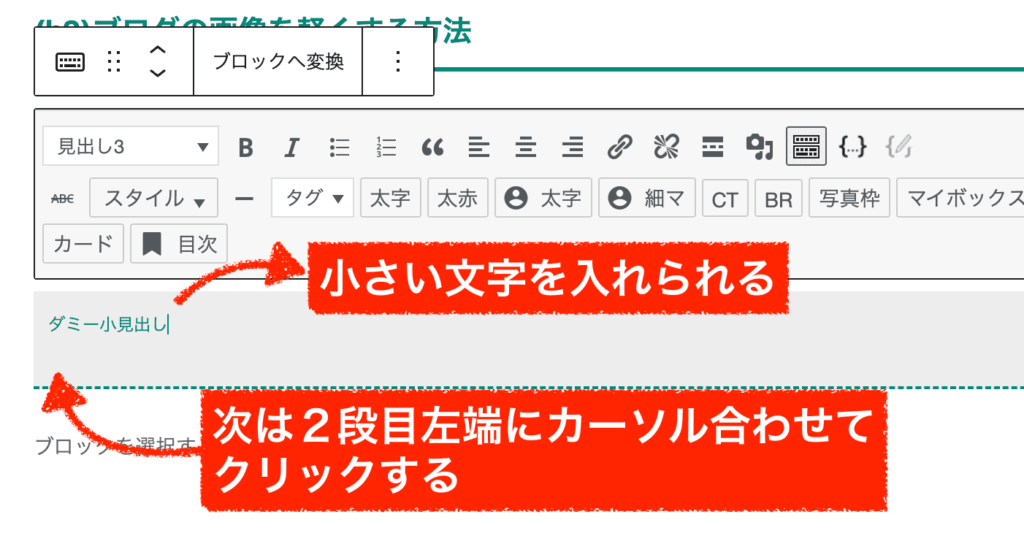
上段に小さい文字を入れられるので小見出しにしましょう。書き終えたら、次の行の一番左あたりをクリックして大見出しを書きましょう。
「Enter」を押して改行しようとすると、おそらくバグって正常に機能しません。クリックして次の行へ進めてください。

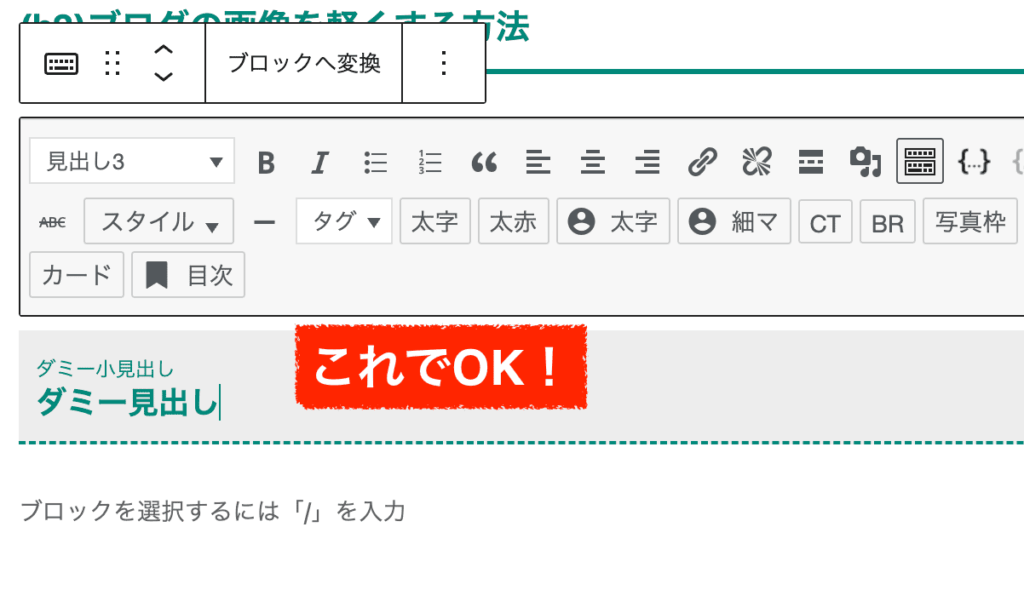
これで、キャッチコピー(小見出し)付きの見出しが完成です!

【コピペしたい場合】
ついでに補足します。
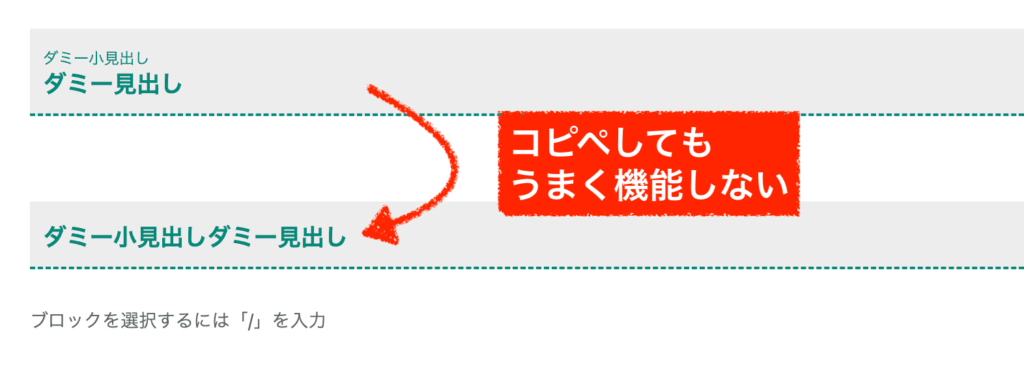
このキャッチコピー見出しは複数回入れることになるはずですので、コピペできると楽ですよね。
しかし、このままコピペしてもおそらく正常に機能しません。(※お使いの利用環境にもよるかもしれません)

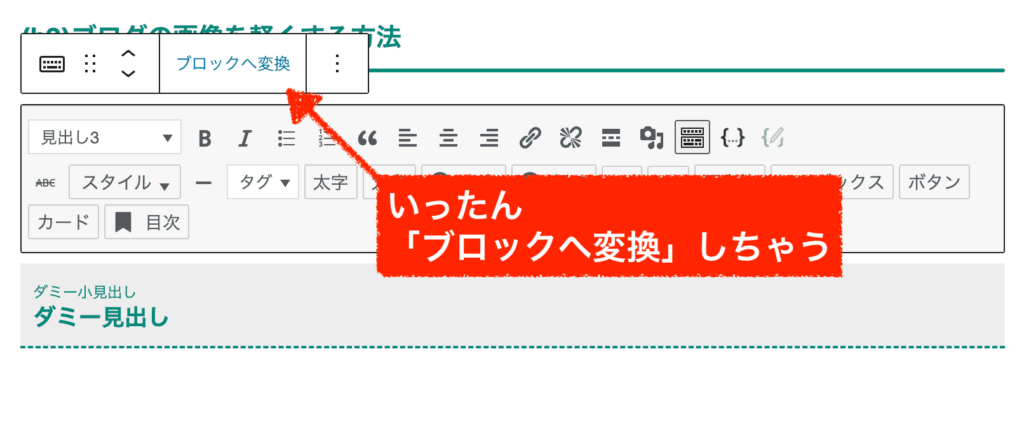
なので、わたしはいつも「ブロックへ変換」をクリックしています。

そうすると、クラシックエディターだった部分が、ブロックエディターと変換されます。上のツールバーが変わりましたよね↓。
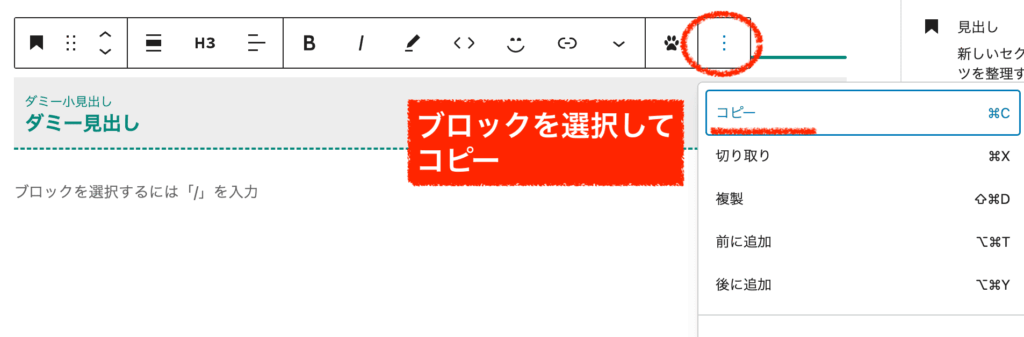
(コンテンツの中身自体に、見た目上の変化はありません)この状態で、「コピー」をします。
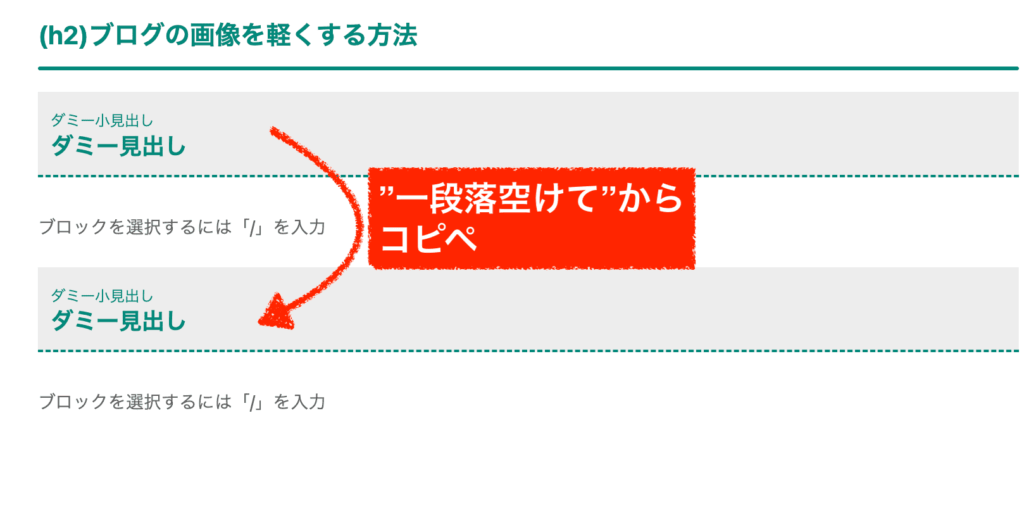
そして、もう1つ細かい小技ですが、『一段落あいだを空けてから』貼り付けを行ってください。
(間を空けずに”貼り付け”すると、私はバグることが多いから)
【文字を編集したい場合】
さらに、コピペしたキャッチコピー付き見出しを編集する場合にも、少し注意が必要です。
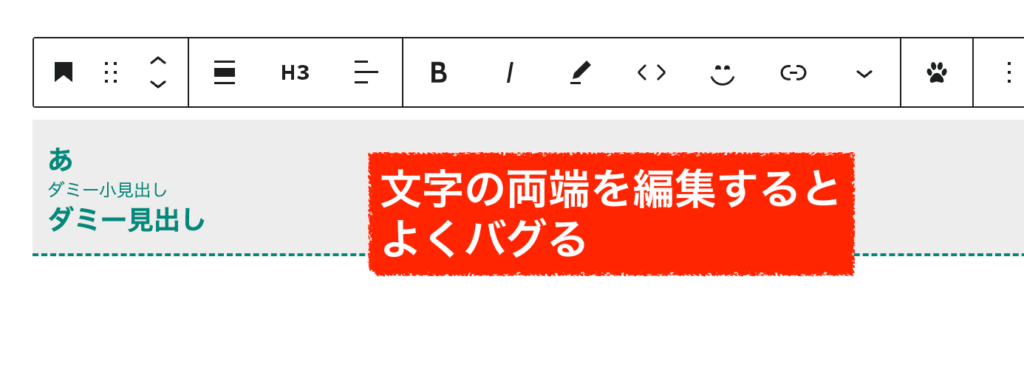
こんなふうに↓、テキストの両端を編集した時に勝手に改行がおこり、バグることがよくあります。

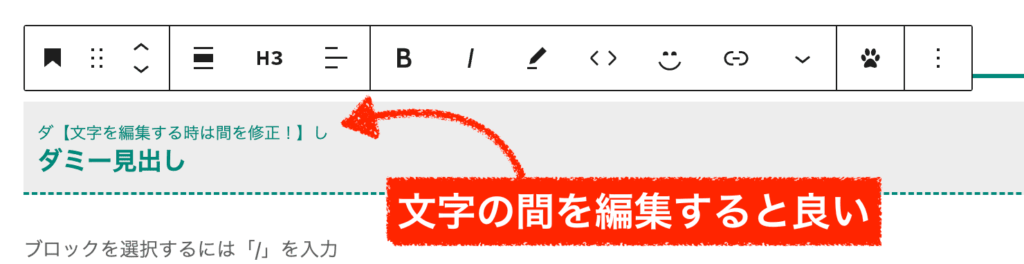
ですので、私はいつも文字の真ん中部分を先に編集しています。できたら、両端は消してください。
2段目の大見出しの部分も同様です。
以上が、キャッチコピー見出しの作り方です。
ややこしく思えたかもしれませんが、一度マスターしたら手間なく再現できますのでぜひご活用ください!
AFFINGER6で目次を書き換える方法
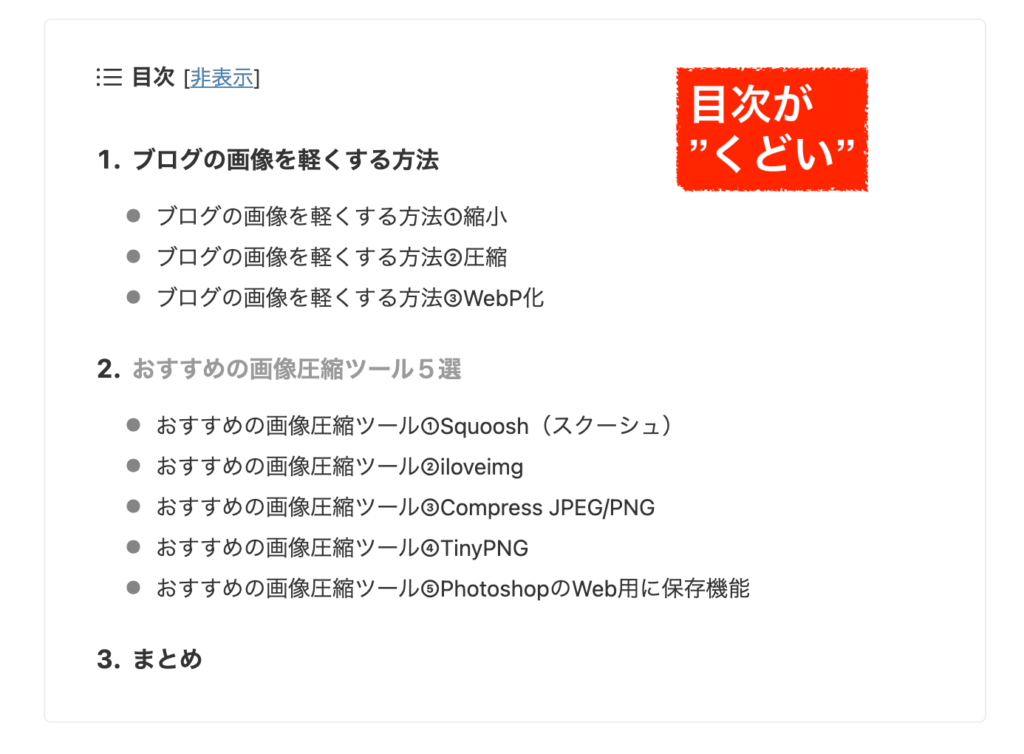
キャッチコピー見出しを使った際に、記事の「目次」が下記のようになるケースがあります。

同じ文章が見出しに繰り返して出てきても、SEO的にはとくに問題はありませんが、読者ユーザーとしてはやっぱり視認性が悪いですよね…。
AFFINGER6では、この対応策も用意されていますので安心してください。

さすが、アフィンガー!芸が細かい。
step.1
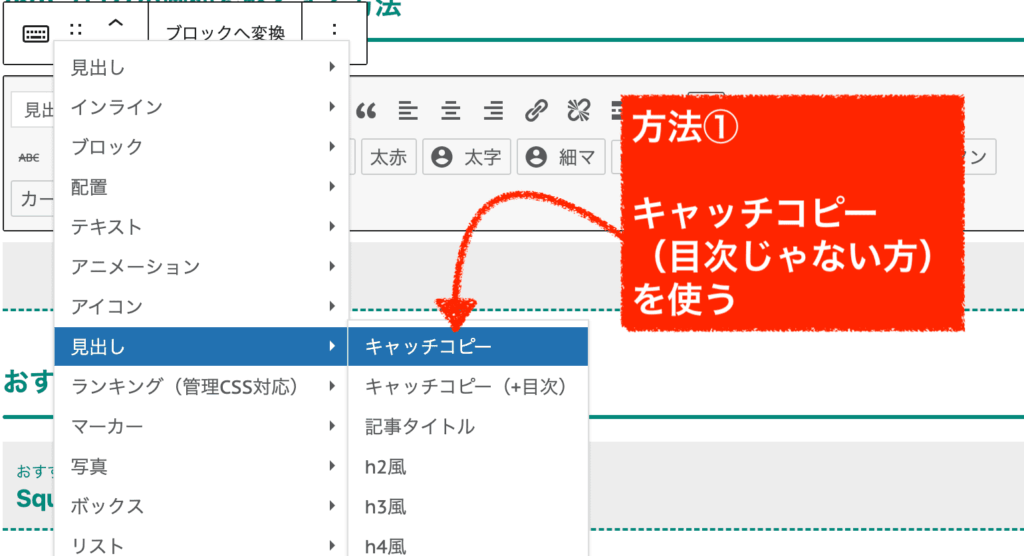
まず1つ目の解決策は、「キャッチコピー(+目次)」ではなく、「キャッチコピー」を使うことです。
これだけで、上段の小見出し部分は目次には含まれなくなります。

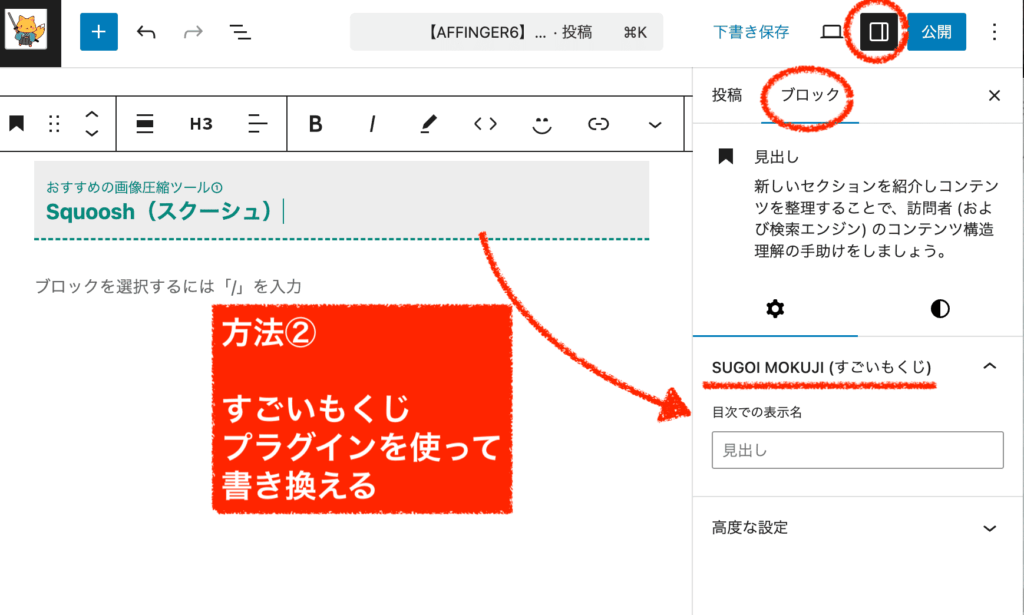
もう1つの解決策は、「SUGOI MOKUJI(すごいもくじ)」プラグインを使うことです。
(※お試しLite版でも同様の機能が使えます!)このプラグインを入れていると、見出しブロックを選択した時に「目次での表示名」を編集可能となります。

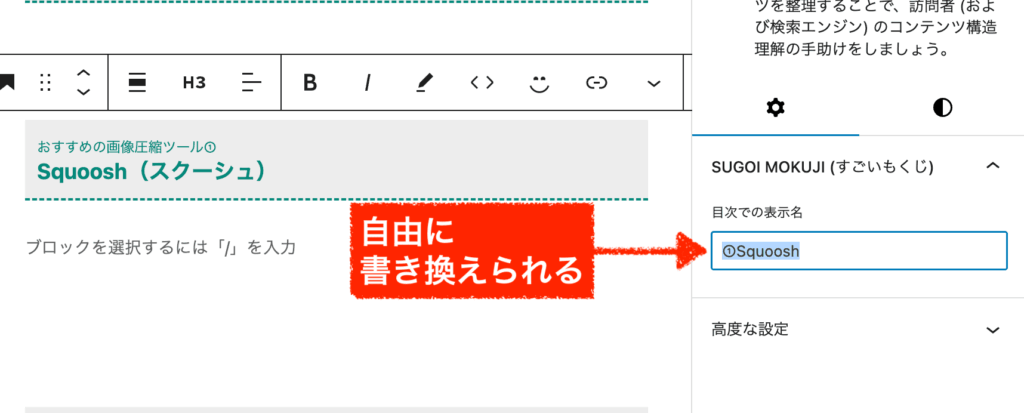
こんなふうに↓、自由に書き換えられますので、非常に便利です。ちなみに、空欄の時は元々の見出しのまま目次表示されるので、書き換えたい場合のみ記載すればOKです。

 きつねコード
きつねコード私もいつもこの機能を使って、必要なときだけ書き換えていますよ。
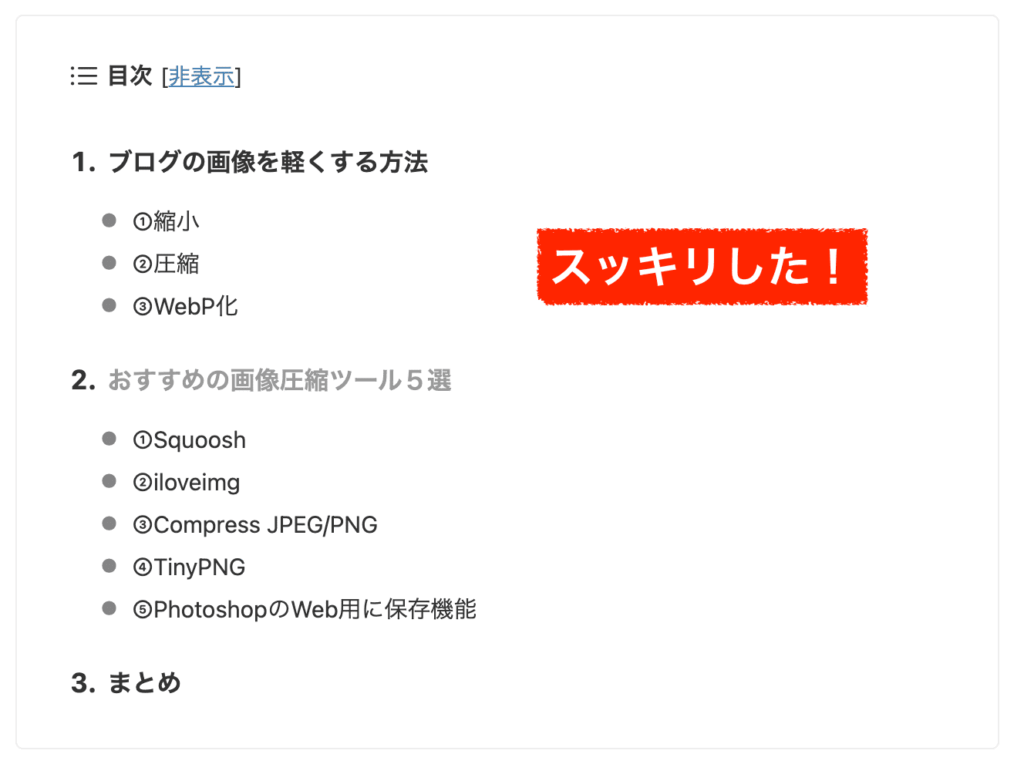
これで、目次がとても綺麗になりましたね!

まとめ
AFFINGER6で、見出しに小見出しをつける、キャッチコピー見出し機能をご紹介しました。
記事作りの幅が広がる便利な機能ですので、ぜひ使ってみてください!
- 記事編集ページにて「クラシック」ブロックを呼び出す
- 「ツールバー」を出す
- 「段落」から「見出し」へ変更する
- スタイルの中から「見出し≫キャッチコピー」を選ぶ
- 小見出しと見出しを書く
- SUGOI MOKUJIプラグインの機能で、目次表記を書き換える(任意)
WEBディレクターの私も実際に使っているのですが、ディスプレイモニターを繋ぎ2画面にするとパソコン作業の効率が爆上がりします。
リモートワークや個人ブログの運営なども快適に!
モバイルモニターなので、家でも外でも使用可能でケーブルも一式付属なのですぐに使えます。
2画面、作業するテンションも上がりますよ笑😆





