ワードプレスで、埋め込みのリンク(内部リンク)を別タブで開くようにしたいという方はいませんか?やり方をご紹介します。

- 埋め込みリンク(ワードプレス記事を埋め込むとき)だと、記事編集画面に「新しいタブで開く」項目が出てこない
- 埋め込みリンクを別タブで開くには、テーマ設定から内部リンクを「新しいタブで開く」設定に変える
埋め込みリンクは、「新しいタブで開く」設定が出てこない
使っているワードプレステーマにもよると思いますが、埋め込みリンクをしたときに「新しいタブで開く」が出てこなくて困っていませんか?
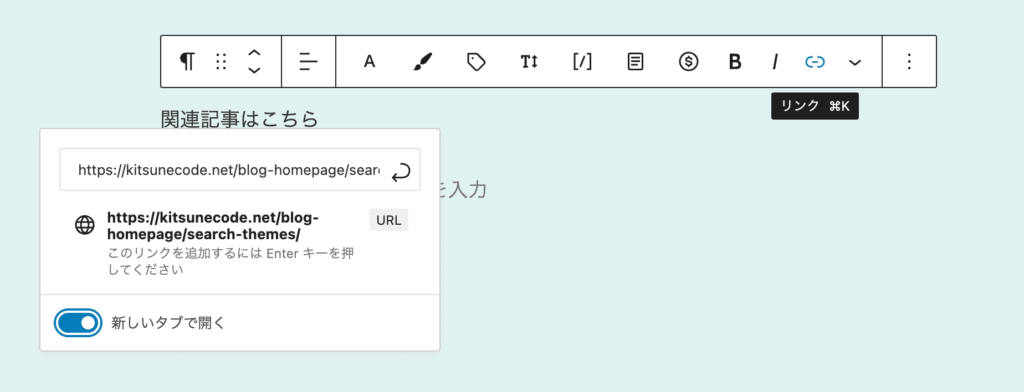
直接「リンク」でURLを貼り付ける場合には、「新しいタブで開く」項目が出てきます。

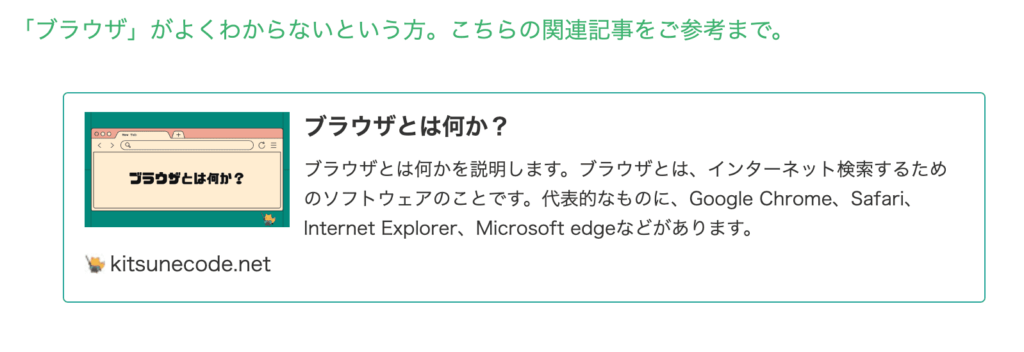
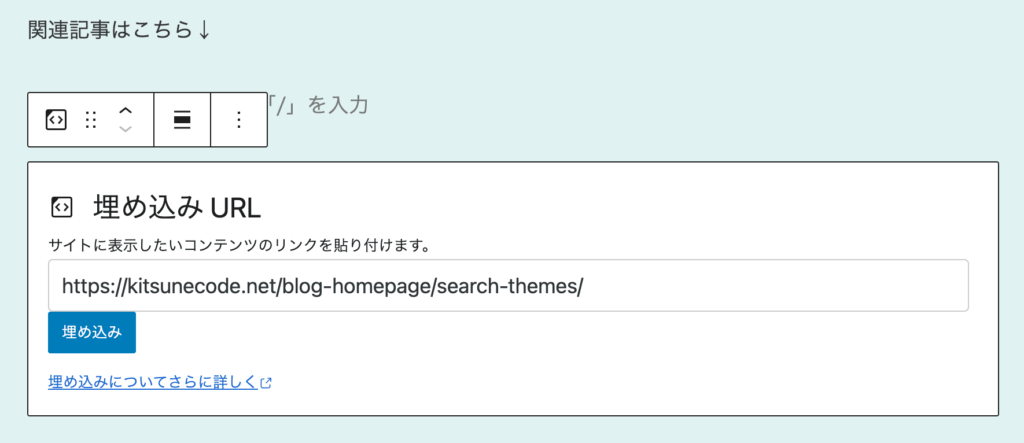
しかし、ワードプレスサイトなどを埋め込む場合には、「新しいタブで開く」項目が見当たりません。(cocoonテーマの場合)

その場合は、テーマ設定で変更を行う必要があります。
ワードプレスcocoonで、埋め込みURLを別タブで開くようにするやり方
他のテーマでも、似たような設定箇所があるはずですので探してみてください。
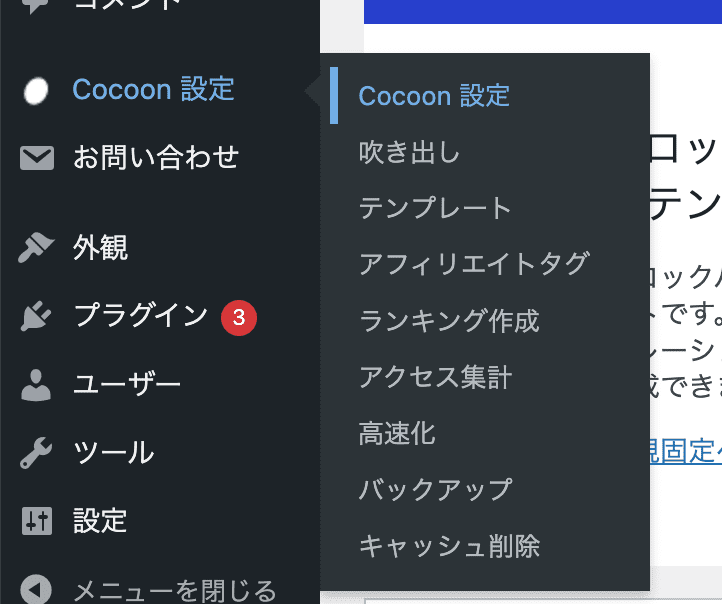
Cocoon設定を開く。

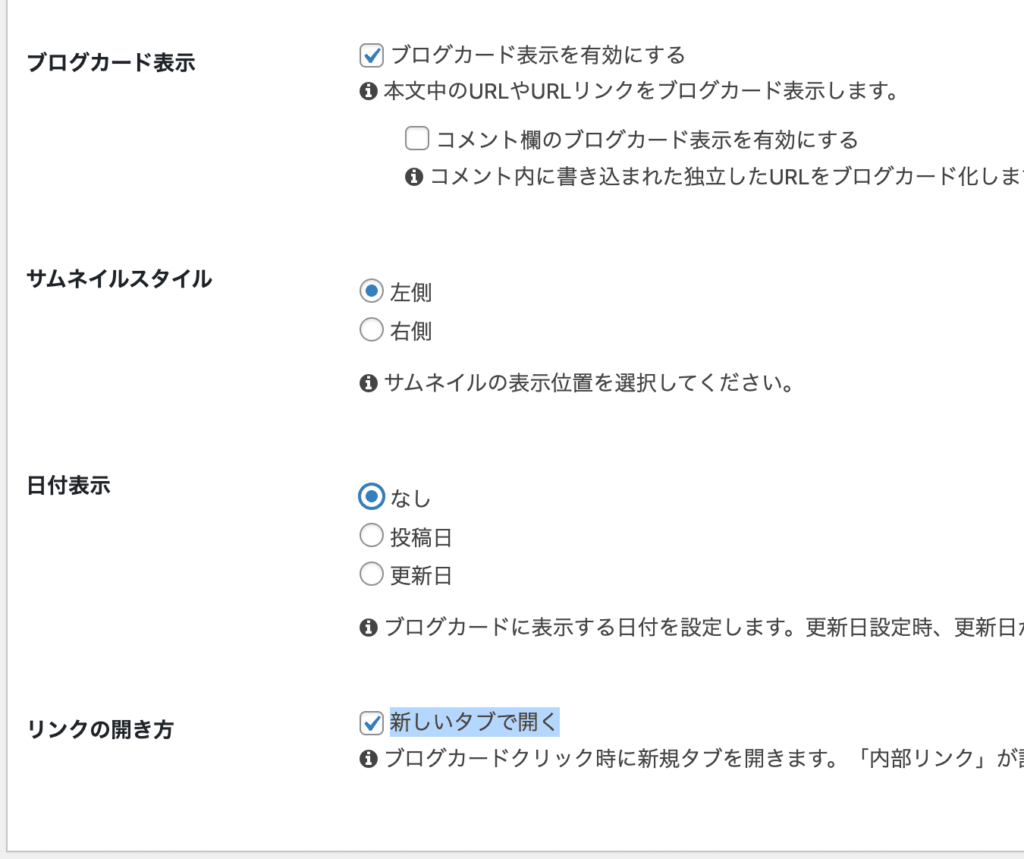
「ブログカード」を探してください。

その中の「リンクの開き方」のところに「新しいタブで開く」があるのでそこにチェックを入れれば完了です。
ちなみに、日付表示などもあるので、埋め込みリンクの見え方を変えたい方はここから変更できます。

変更を保存すれば、このように埋め込みURLでも別タブで開くようになります。
ちなみに、Cocoon設定の「本文」の場所にも「内部リンク設定」という似たような設定があります。

ここからも新しいタブで開くように設定できますが、ここでやると本文全てに強制適応されてしまう(例えば固定ページの内部リンクなんかも別タブで開くようになる)ので、上で紹介したように「ブログカード」から設定する方が良いでしょう。





