
wordpress無料テーマLightningの評判を教えてください。
lightningを使ってお店のホームページを作りたいです。


Lightningは超人気のwordpress無料テーマの一つです。特に店舗・会社・事務所など様々なホームページを作成するのによく使われています。
この記事を書いているきつねコードは、wordpressを10年以上前から触れており、多くのwordpressテーマも実際に試しています。
webディレクターである私が、無料テーマLightningの特徴と、その使い方について解説します。
またホームページを作成する具体的な手順も載せています。初心者の方でも挫折しないように、枝葉の部分は捨象して、肝となるような要素だけ残していますのでまずはプロトタイプとなるようなホームページを作ってみてください!
新規でサイトを作る方は、「エックスサーバー」を選ぶと間違いはありません。wordpressテーマでLightningを選択できます。
\ 半額キャッシュバックキャンペーン中!/
※WordPressを最速で始める。初めてでも安心。
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅
wordpressテーマ「Lightning」とは
まずwordpress自体が初めてという方は、こちらの関連記事から先にご確認ください↓。
wordpressには、「テーマ」という仕組みがあります。
wordpressテーマとは、着せ替え機能のようなものであり、それを変更するだけで、使える機能やサイトのデザインなどがガラッと変わります。
Lightningは、無料で使えるwordpressテーマの一つであり、国内でトップクラスの人気を誇ります。昔からあるテーマですが利用者は今でも多いです。

店舗ホームページ、ネットショップのページ、個人サイト、業者ホームページ、法人ホームページ、求人ページ、各種団体のホームページ、学校ホームページ、事務所ホームページなどの用途でlightningは利用されています。
ブログもできますが、特にホームページを制作するのに向いているwordpressテーマと言えるでしょう。
もちろん100%GPLで商用利用も可能ですので安心して使えます。
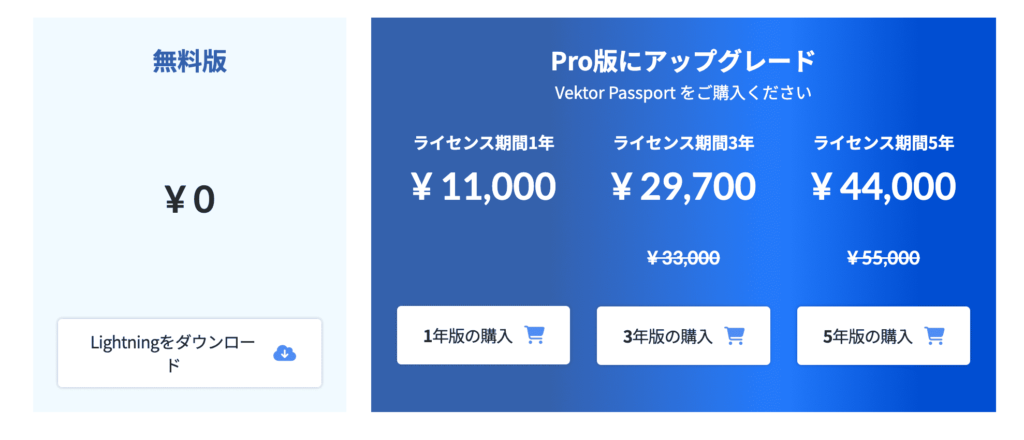
ちなみに、基本的に無料のままずっと使えますが、もっと高機能を求める場合には有料ライセンスも存在しますよ。
デザインに関しては、Bootstrapベースで作られていますので良くも悪くも「一般的なデザイン」と言えます。(※Bootstrapとは、CSSでよく使われるフレームワークのことです。)
整っていて綺麗なシンプルデザインですので、さまざまな方向にカスタマイズしていくことも可能です。
Lightningのメリットとデメリット
私が考えるLightningテーマのメリットとデメリットをご紹介します。


総じていうと、ホームページを自分で作りたいなら、きつねコードもめちゃくちゃオススメするテーマです。すごく良いですよ。
Lightningのメリット①無料で使えるのに高機能
一番の理由は、なんといっても無料だからです。
wordpressの無料テーマは無数に存在しますが、セキュリティ的に安心して利用できて、質も良い無料テーマは限られます。
lightningは、無料テーマにしては異常なほどの高機能です。
できることはとても多く、有料テーマと比較しても遜色ないと言えるでしょう。
Lightningのメリット②初心者でもカスタマイズできる幅が広い
2つ目は、無料テーマなのにカスタマイズできる余地が広いことです。
無料テーマの中でカスタマイズ性も高いものはそう多くはありません。(というか、あまり思いつかない。)
lightningを使うと、色々なタイプのホームページを作成することが可能です。
lightningテーマの1番の特徴は、「パターン」と呼ばれる機能がたくさん用意されていることです。
具体的な使い方については後述しますが、要するに「レイアウト・テンプレート」みたいなものです。
素人でもすぐに利用できるパーツとして豊富に用意されているため、それらを組み合わせていくだけで様々な構成のホームページを実現できるようになっています。
そのおかげで、有料テーマと比較してみてもサイトのカスタマイズ性能はすごく高い方に分類できると思います。
Lightningのメリット③wordpress公式テーマに認定されている安心感
3つ目は、wordpress公式テーマになっているからです。
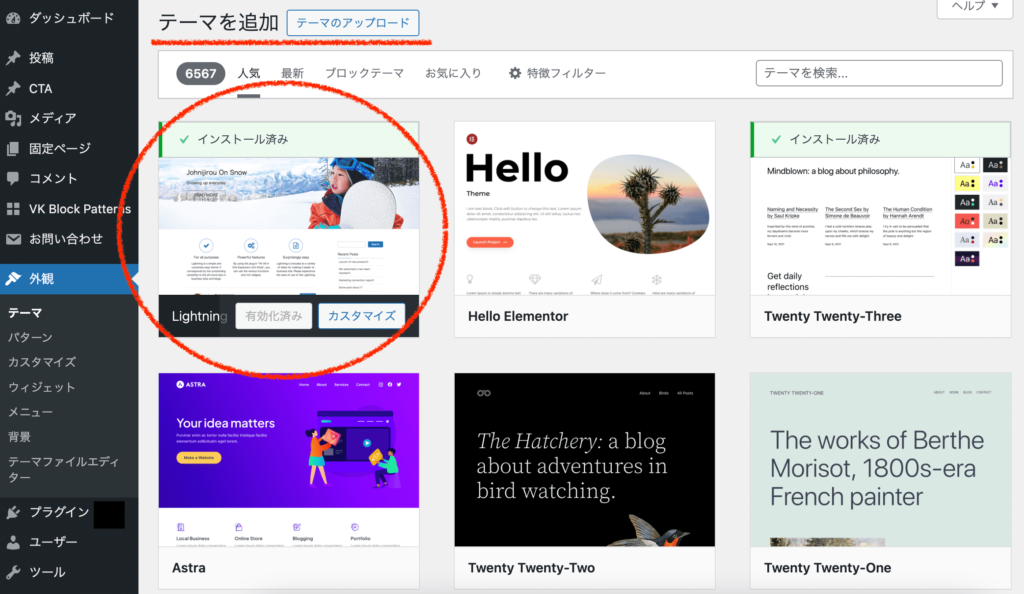
公式テーマになると、wordpress管理画面で直接テーマを調べた時に検索結果に出てくるようになります↓。Lightningがありますよね。

実は、国産の日本テーマで公式テーマになっているものはそう多くはありません。
検索しても出てくるのは海外産のテーマばかりで、日本のものはほとんど出てこないです。
公式テーマになるためには、wordpress(wordpress本体のことです。)の厳しい審査に通らなければいけません。また、時勢に合わせて常にアップデートしていく必要性も出てきます。
公式テーマになっているLightningは、それだけセキュリティ面でも質の面でもクオリティが担保されていると言えます。
加えて、「運営体制」についても非常に安心感を感じます。
一般的に、wordpressテーマは実質1人の開発者もしくは数人のチームで個人開発的に運営されているものも多いです。(運営元が法人だったとしても)
しかしLightningの場合は、株式会社ベクトルによって開発されており、おそらく関わっている人数も相当数いて組織的に運営されていると推測できます。
lightningの関連プラグインや、パターンの豊富さ、有料ライセンス、さらには学習サイトまで用意されており、テーマ本体に限らず周辺環境も手厚いです。
今後も長期的に安心して使っていけるテーマであると言えるでしょう。

次にデメリットも見てみましょう!
Lightningのデメリット①誰でも完成度の高いサイトを作れるわけではない
デメリットの1つ目は、「手間」についてです。
lightningは無料ではありえないぐらい超優秀なwordpressテーマですが、「全く手間をかけたくない人」には向いていません。
カスタマイズ性能が高くどんなホームページにしていくことも可能ですが、あくまでも自分の手で構成していく必要があります。
例えていうならば、「パズル」のような感覚に近いかもしれません。ピースはたくさん用意されているので、あとは組み合わせで試行錯誤しながら理想とする完成図を作っていきます。
初心者でも扱えることは間違いありませんが、センスの良いサイトになるかどうかは別問題です。
余談ですが、lightningテーマを使ってホームページを作り、お客さんに納品しているweb制作会社やフリーランスもいるぐらいです。
それぐらい高機能なテーマですが、ある程度の習熟具合とデザイン的なセンスで完成度が作用されることは認識しておくと良いかもしれません。
その試行錯誤の過程を楽しめる人には、これほど便利でコスパの良いテーマは他にないので向いています。
Lightningのデメリット②有料ライセンスにすると割高になる可能性
デメリットの2つ目は、「価格」についてです。
lightningは無料版でもずっと利用できますが、有料にアップグレードするとさらに機能が増えます。

テーマを使っていく中で、
ここをこういう風に直したいな。あ、でもこれって有料機能なのか
そういうシーンがくることは結構多いと思います。
(ただし、カスタマイズに限界が来ることはどのwordpressテーマを使っていても共通して言えることです。)
無料版と有料版の違いについては次のセクションで解説を加えますが、結論だけ言うと有料版にする価値は大いにあります。
価値はありますが、、lightningの有料プランは「ライセンス制」なのでずっと更新料がかかってしまいます。
他の有料wordpressは一度買ったらずっと使える「買い切り制」であることが多いので、長期的なコスパで考えると費用がかさむ可能性も出てきます。
ここまでの話をまとめます。
lightningが向いている人
- 自分のホームページを持ちたい個人、法人、団体など
- お金をかけずに作りたい
- 自分の手でやってみたい(社内に手の空いている人材がいる)
- wordpress初心者〜上級者までOK
lightningが向いていない人
- いっさい手間をかけずにホームページを作りたい
- その場合は有料wordpressの中からデザインテンプレートをほぼそのまま使えるようなテーマを選ぶのがおすすめ。
- 有料プランを使うことが想定される場合
- その場合もちろんlightningも良いですが、他の買い切り型の有料wordpressテーマも併せて検討されると良いです。
-

-
ブログ向けwordpressテーマのおすすめは?webディレクターが厳選【比較・ランキング・目的別】
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
続きを見る
Lightningの無料版と有料版の違い
Lightningテーマの無料版と有料版の違いについて簡単に触れておきます。
一言で言うと、有料版の方が機能が増えて出来ることが多くなります。その結果、サイトの完成度が上がります。
色々と出来るようになりますが、いくつか機能を抜粋するとこんな感じです。
初めから見てもピンと来ないと思いますが、要するに「これあったらいいな」「これやったら効果高いだろうな」というような機能が使えるようになります。
無料版のlightningを使っていく中で、もし必要性を感じきたら有料版を検討してみましょう!
Lightningの使い方の学習法
lightningを開発しているベクトルでは、公式サイトにおいて「ベクトレ」という入門動画コンテンツも用意されています。
動画なのでわかりやすいですし、いつでも見ながら使い方を学ぶことができます。ここまで用意されているのも珍しいので、ありがたいですね。
動画で基本の使い方を勉強したい方は、一度見てみると良いと思います。
参考リンク:ベクトレ
無料テーマLightningでホームページを作成する方法【超初心者OK】
ここからは、wordpress無料テーマ「Lightning」を使って、ホームページを作成する事例を解説します。

「自前でホームページを作ってみたい」という方はぜひ挑戦してみてください!
この手順に沿って進めると、lightningの最低限の使い方をマスターできるように構成しているつもりです。
人によって設定状況や必要としているパートも異なると思いますので、不要だと思う項目に関しては読み飛ばしながら進めても構いません。
ご参考になれば幸いです。

今回は『もし私が古民家カフェのオーナーだったら』という設定でホームページを作ってみるよ!
wordpressサイトを作成する(未作成の方)
まだそもそもwordpressサイトを作っていない方は、ここから始めましょう!
webサイトを自分で持つ(自身の資産として管理する)ためには、サーバー(webサイトを置いておく場所)が必ず必要です。自分でサーバーを用意するのは難しいので、レンタルサーバー会社と契約して借りるのが一般的です。(個人でも法人でもそう)
新たにwordpressサイトを作る場合には、エックスサーバーさんを使うと良いです。
「wordpressクイックスタート」と呼ばれる機能があるため、初心者の人でも簡単に作成できて、しかも安いです。
ざっくりと月1000円ぐらいの費用でサイト運営することが可能です。
\ 半額キャッシュバックキャンペーン中!/
※WordPressを最速で始める。初めてでも安心。
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅
※エックスサーバーはレンタルサーバー会社の最大手です。個人でも法人でも使えます。
※シンプルなホームページだけならば、個人でも法人でも一番安いプランで十分です。巨大なサイトをやる人は上のプランを検討してください。
※契約する際に「wordpressクイックスタートを”利用する”」に必ずチェックを入れてすすめましょう。

ちなみに、当サイトもエックスサーバーです。
もしつまずいたら、具体的な手順を下の記事でも解説しているので見ながら進めてみてください↓。
関連記事:【エックスサーバー】wordpressクイックスタートの手順
初めてやる方でも1時間ちょっとあれば完成します。
※クイックスタート機能が使えるのは、サーバーを新規契約する時のみです。
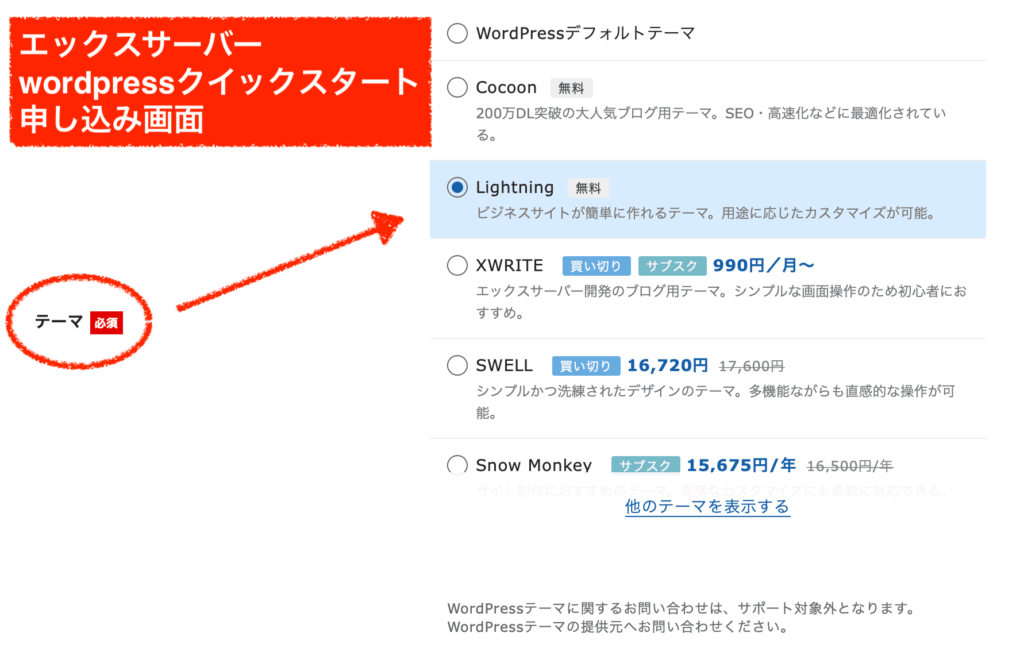
なお、上のエックスサーバーwordpressクイックスタートを進める際には、wordpressテーマ「Lightning」を選べる画面が出てきます。後からでも入れられますが、楽なのでここで選択しておきましょう。

無事にwordpressサイトが開設できたら、次へと進みましょう。
lightningをインストールする
wordpressに、無料テーマlightningをまだインストールできていない人だけ対応しましょう。
ステップ1のwordpressクイックスタートで作成した人は、既にlightningをインストールできているはずですのでこのステップは飛ばして構いません。
まだの方は、テーマをインストールしていきましょう。やり方はとても簡単です。
lightningをインストール
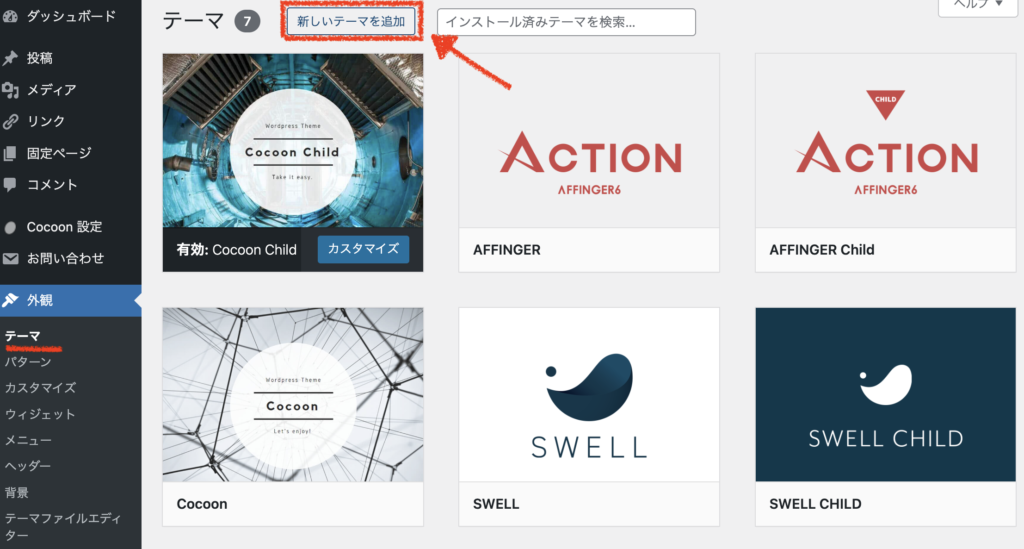
管理画面「外観」≫「テーマ」を開いて、「新しいテーマを追加」をクリックしましょう。

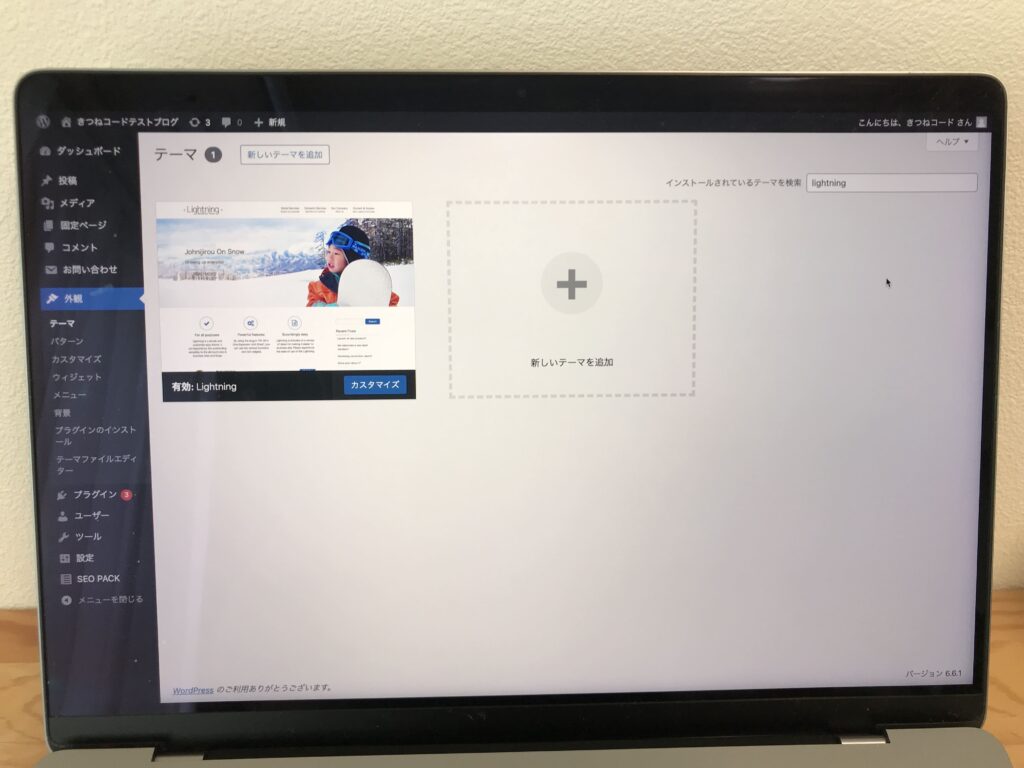
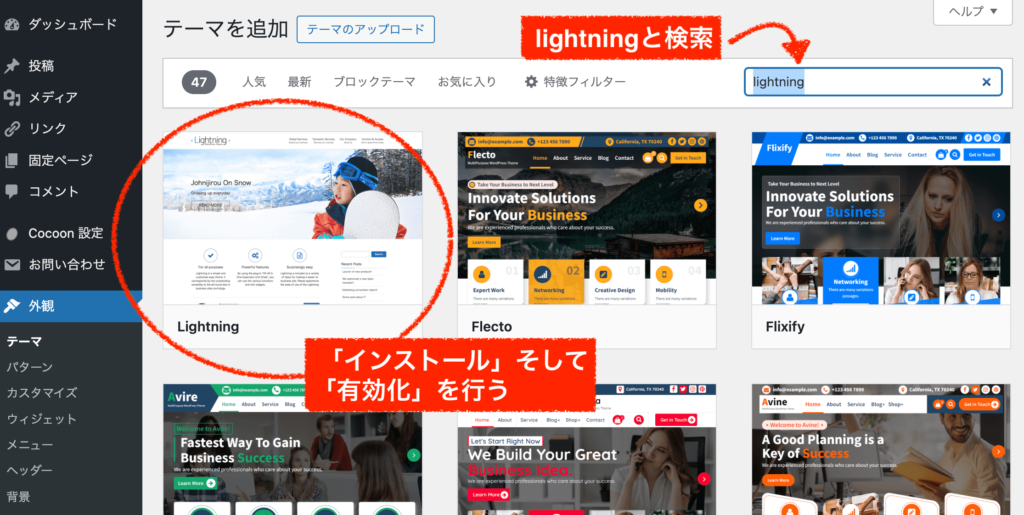
画面右上の検索ボックスで「lightning」と検索してください。
雪山のようなホームページが出てきたらそれがLightningです。カーソルを合わせて「インストール」次に「有効化」までクリックしてください。
これだけで、Lightningのインストールは完了です。
lightningは、wordpress公式テーマになっているので検索したらすぐに出てくるのでしたね。おかげで非常に簡単ですね!
lightningの関連プラグインをインストールする
まだlightningの関連プラグインを入れていない人は必ず入れましょう。
「プラグイン」とは、wordpressに入れられる「部品、パーツ」のようなもので、導入するだけで機能が増えていきます。プラグインは、巷に山ほどありますが、lightningテーマを作っている会社が同じく開発しているlingtning関連プラグインが、複数存在します。
wordpressテーマlightningでは、関連プラグインを使うと機能が足されていく仕組みとなっています。これがないとせっかく高機能なテーマのメリットを享受できないのでプラグインは必ずインストールしましょう。無料でいく方はfree版で大丈夫です。
lightningの関連プラグインをインストール
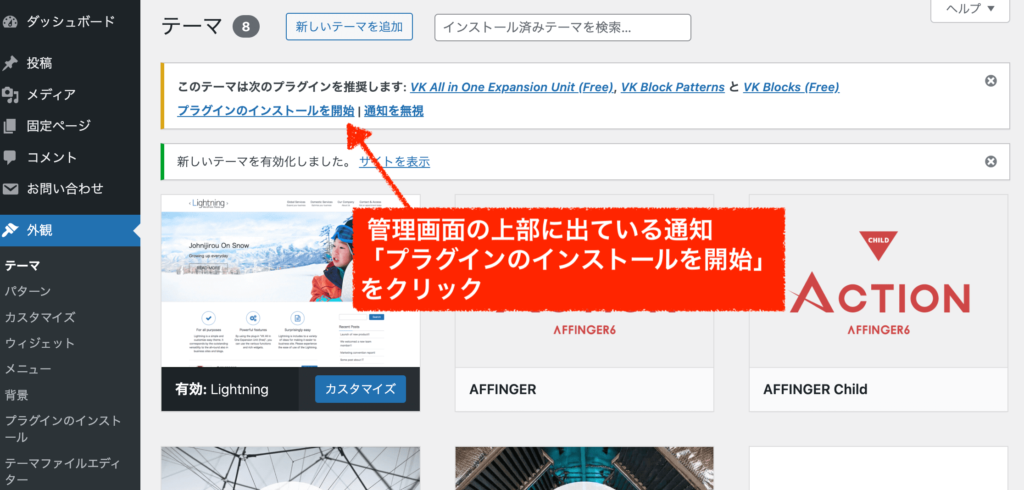
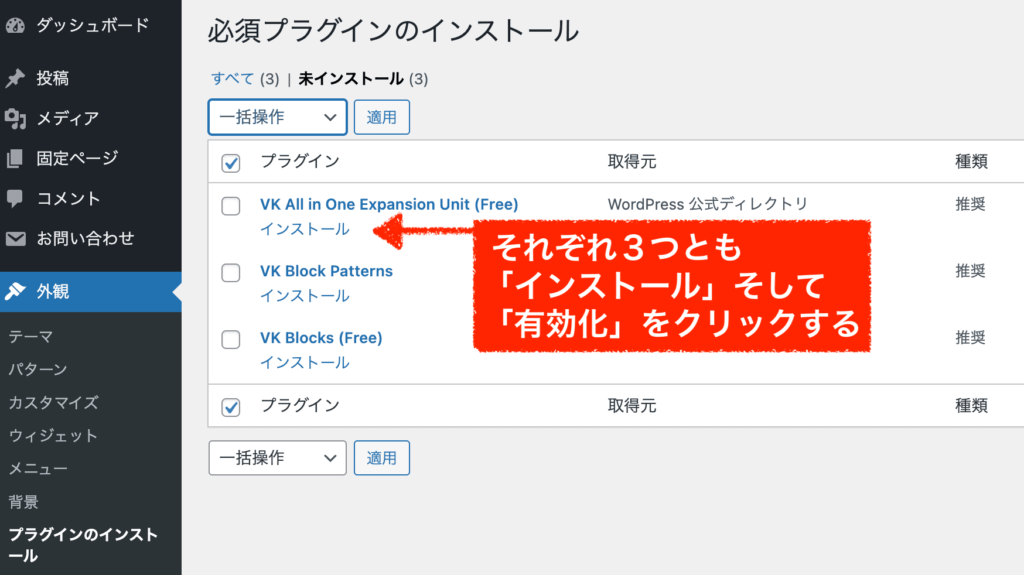
lightningのテーマを有効化している人は、wordpress管理画面の画面上部に「次のプラグインを推奨します」のような通知が出ているはずです↓。そこから「プラグインのインストールを開始」をクリックしましょう。

3つのプラグインが出てくるはずです。それぞれ「インストール」次に「有効化」までクリックしましょう。
今回の事例では無料版を使います。有料ライセンスを申し込む人は有料版pro unitをインストールしてください。
参考記事:Lightning G3 Pro Unit のインストール
以上で、関連プラグインのインストールは完了です。
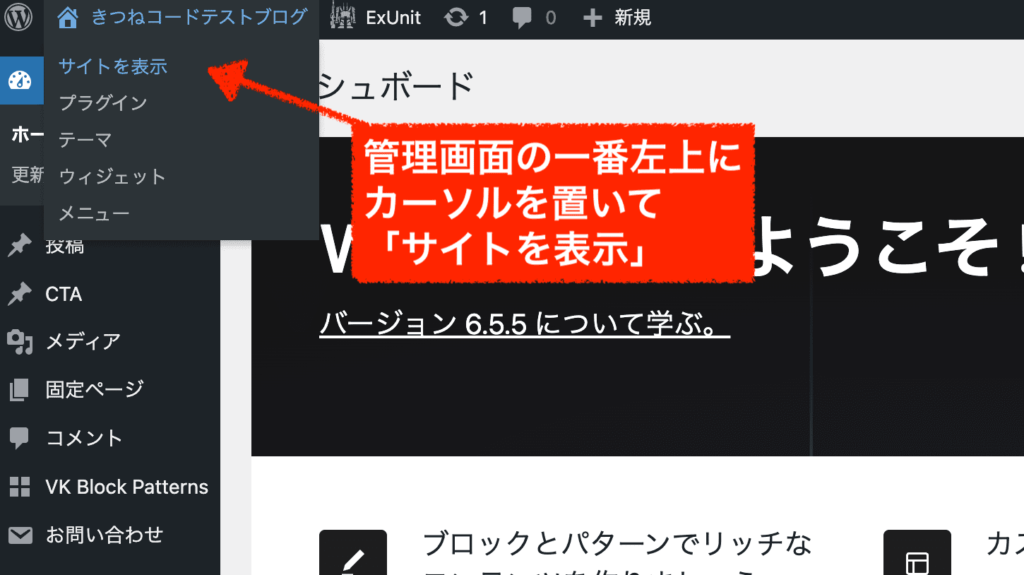
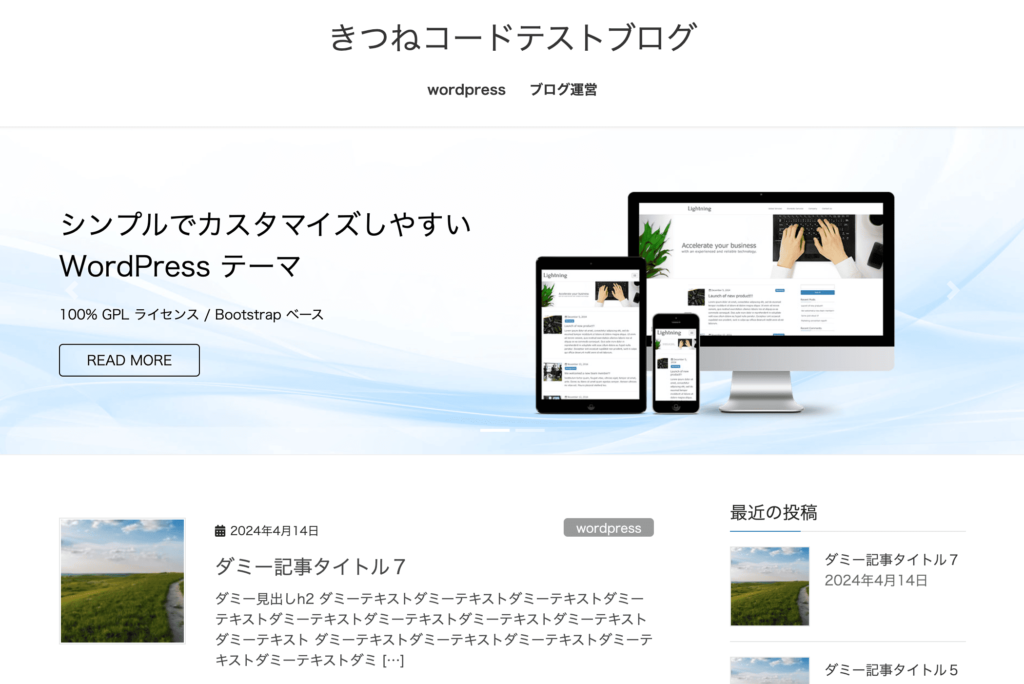
これでとりあえずは無料テーマLightningを使える状態になりました。一度サイト表示を確認してみましょう。

大体こんな感じの見た目です。シンプルで綺麗なサイトですね。
※中身は設定によって異なります。

次へ進みましょう!
wordpressの初期設定を確認しよう
最低限のworpressの初期設定を先に片付けましょう。
lightningを使ったホームページをカスタマイズしていく前に、まずは最低限ここは確認した方が良いであろう設定まわりをチェックすると良いと思います。
具体的なチェック項目は、下の記事で別途解説しているので開いてご確認ください↓。
関連記事:wordpressの初期設定について
解説記事で参考として載せている画像は別テーマcocoonになりますが、確認すべき項目としては大体同じです。飛ばせる部分も多いのでサラッと読みながら進めていただけると良いかと思います。
関連記事の目次を抜粋します↓
なお解説記事の中で、「サイドバー・メニュー・固定ページ」に関しては当記事でも扱いますので飛ばしてOKです。それ以外は全て設定されることをお勧めします。

GoogleアナリティクスとGoogleサーチコンソールの連携などのSEO周りも別途後回しにしても良いかなと思います。まずはサイトを完成させましょう。
lightningをカスタマイズしていこう
Lightningで自分好みのホームページにしていきましょう!
いよいよここから、ホームページの見た目を整えていきます。
実は、ライトニングの公式サイトでは「Lightning G3 クイックスタート」という、すぐにサンプルサイトを完成できる方法が公開されています。
それで作ると、下のようなの見た目になります↓。汎用的で結構なんでもいけそうですね。
手順通りに進めれば上のようなサイトがすぐ出来上がるので、やってみたい方はクイックスタートで進めても良いでしょう。
ファイル読み込み用プラグインを導入して、そのプラグインを使ってサンプルデータごと読み込めば完成です。10分ぐらいで終わります。
※ただし、データを丸ごと上書きするわけですので「既存の設定や既存記事」などは消えます。初期状態の人だけが使える手法です。
参考リンク:Lightning クイックスタートの手順はこちら
しかし、クイックスタートだけだと
・デザインがめちゃくちゃ似かよる
・使い方を覚える機会を失う(どうせあとで覚えなきゃいけない)
というデメリットがあります。
「まんまこのサンプルサイトじゃん」という会社ホームページもまあまあ見かけます。
lightningは人気テーマですので、気にしない人は全然良いですが、他と被りたくない人は白紙の状態から自分でカスタマイズしていくやり方がお勧めです。
lightningを使いこなすと、かなり幅広く個性的にカスタマイズしていくことも可能です。少しずつでも良いので習熟度を上げていきましょう!楽しいですよ。
まず基本をマスターして、そこから自分なりにどんどんカスタマイズしてみてくださいね。
なお、ここから次に紹介するのは「lightningテーマのコアとなる部分の使い方」だと思ってください。
枝葉は扱いません。
lightningは超多機能で、できることはとても多いです。
初心者の人が初めから細部までこだわりすぎると挫折してしまう可能性があるので、まずは超ザックリと全体像を作っていきましょう。超初心者の方は、最初から完璧なサイトを作ろうとしなくて良いです。
それでなんとなく使い方のコツを掴んできたら、自分なりのカスタマイズを加えたり、未知の機能なども試してどんどんアップグレードしていけば良いと思いますよ!
1つ1つ理解を積み上げていくことが遠回りなようで最短距離となります。
それでは、いきましょう!

古民家カフェのホームページをそれっぽく作ってみます!完成度は低く、プロトタイプ的なものになるのでご自身で徐々にパワーアップさせてください!
カラー設定
まずは、「カラー設定」を覚えましょう!
サイト全体に統一感を出すための色の設定です。
step.1
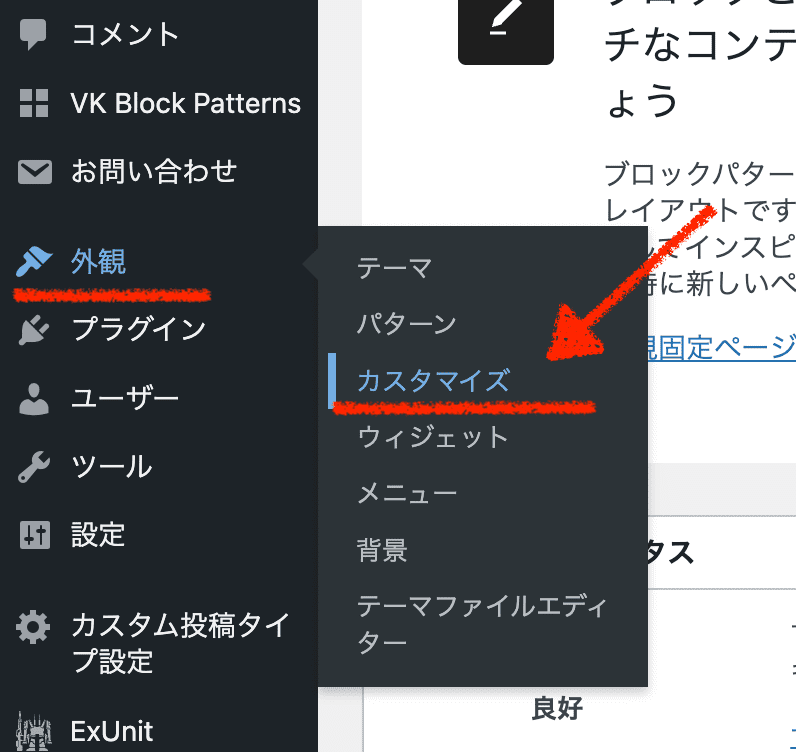
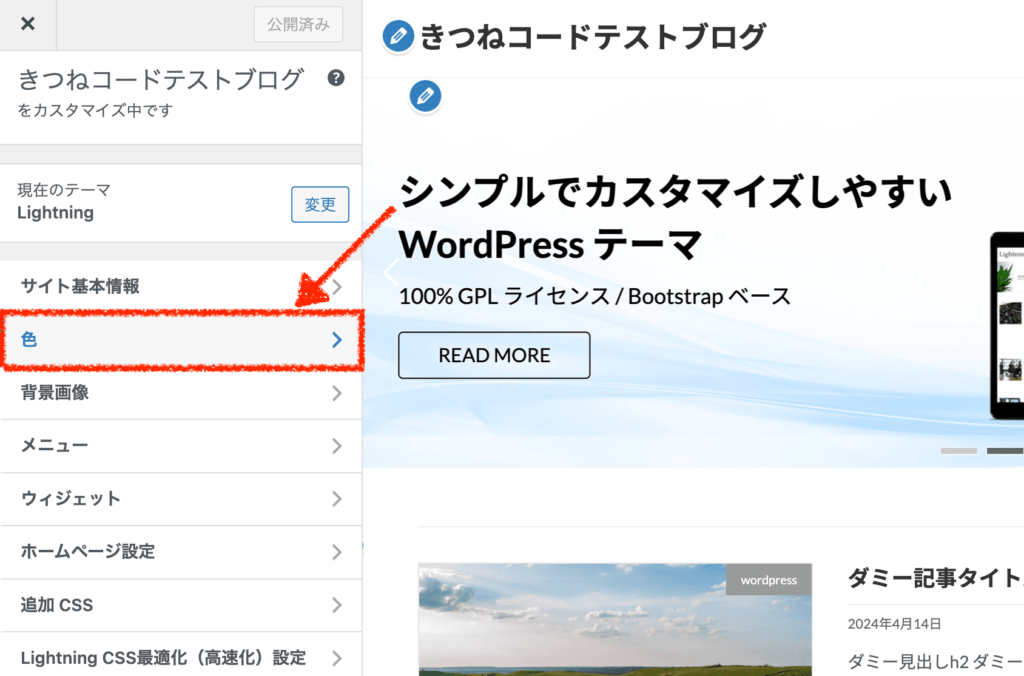
管理画面「外観」≫「カスタマイズ」をクリックします。

外観のカスタマイズで開くこの画面は、「テーマカスタマイザー」と呼ばれる画面です。頻繁に使いますので覚えておきましょう。
今回は、カスタマイズメニューの「色」をクリックしましょう。

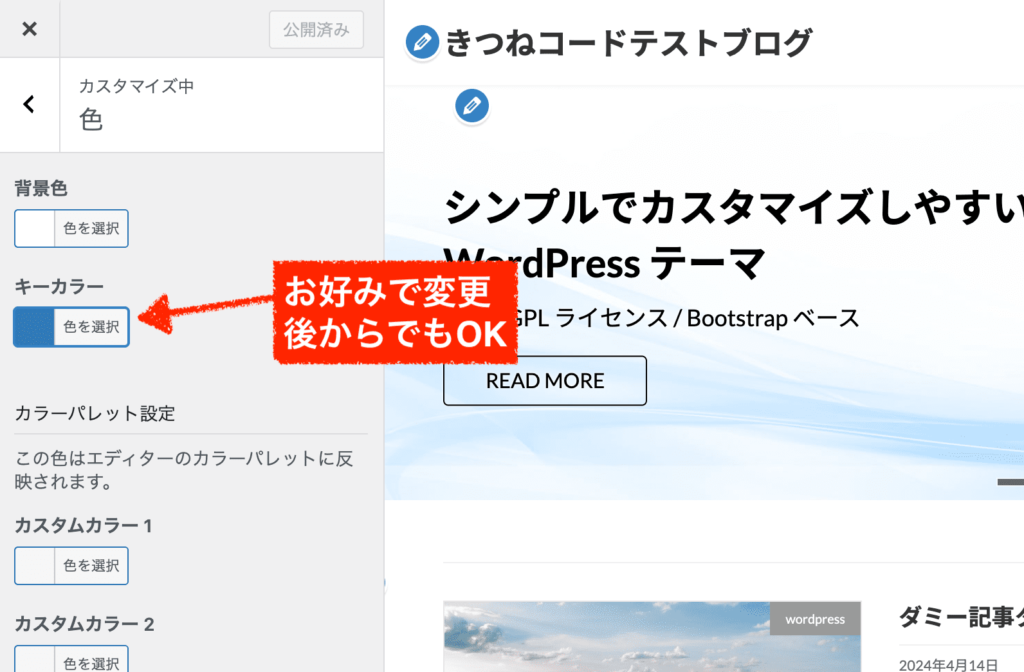
キーカラーを、自分の好きな色に変更してください。いつでも変えられるので後からまた変えてもOKです。
「キーカラー」は、サイト全体の細かい部分に反映されます。(ボタンやタグの色やプルダウンメニューの色、ボーダー色などが変わる)。ちなみに、「背景色」を変えるとサイト全体の背景に色がつきます。デザイン的なセンスが問われますがお好みでどうぞ。

サイトタイトルにヘッダーロゴ画像を設定
次は、サイトタイトル部分をオシャレに変更します。
画像素材を用意する必要があるので現時点でやらなくても良いですが、費用をかけずに出来ることですので方法としては知っておきましょう。
ちなみに、テキストを変更するだけであればテーマカスタマイザーの「サイト基本情報」のサイトタイトルから変更できます。(画像を設定しない人のみ)
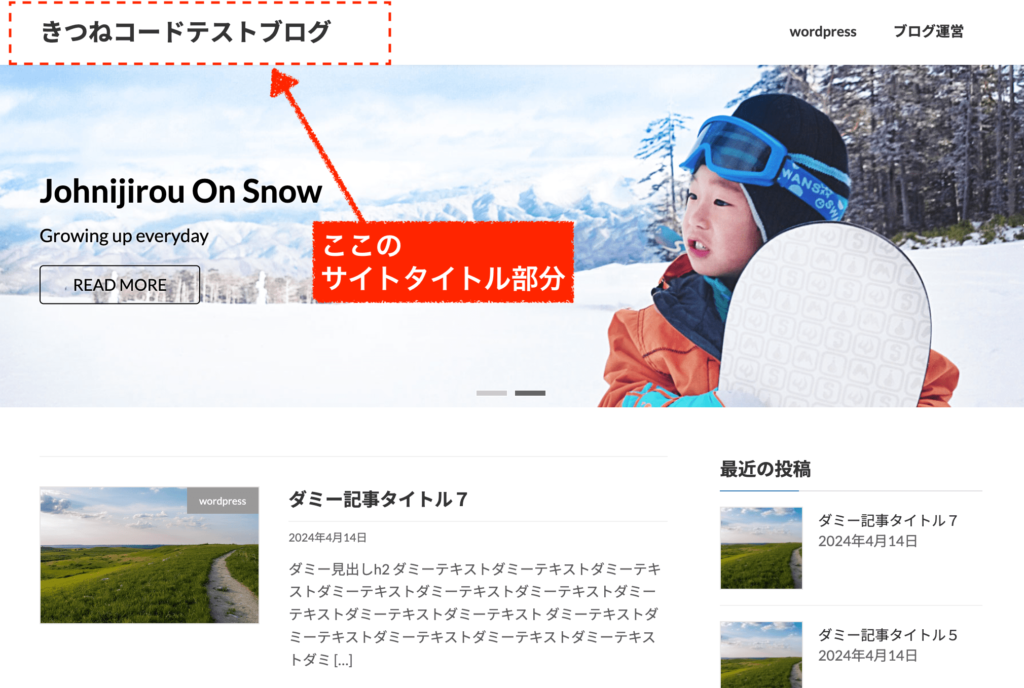
step.1
サイトのヘッダー部分にあるサイトタイトルですね。
単なるテキストだけでも悪くはありませんが、味気ない感じはしますよね。
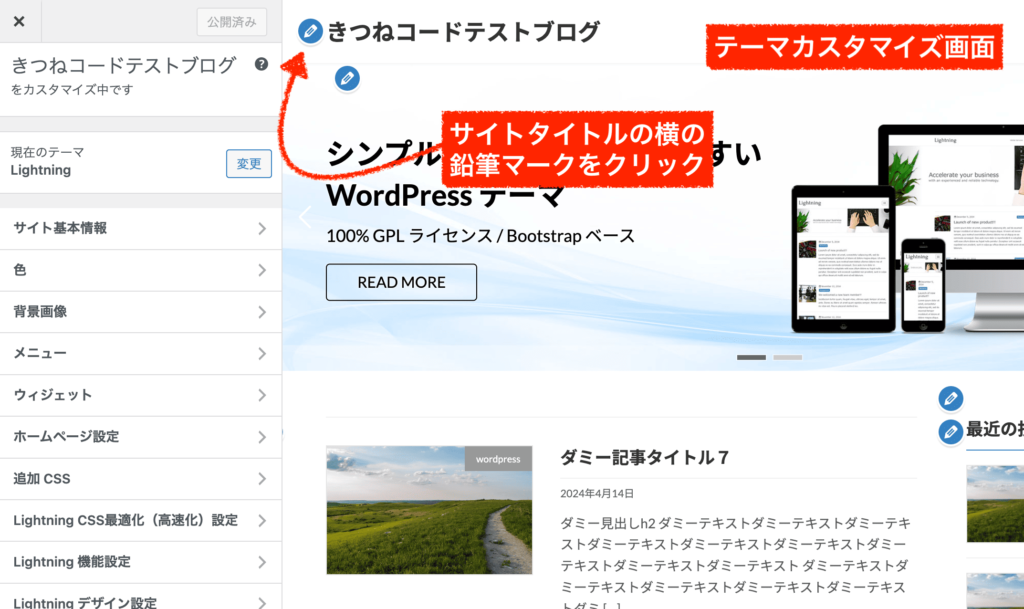
管理画面「外観」の「カスタマイズ」を開きましょう。
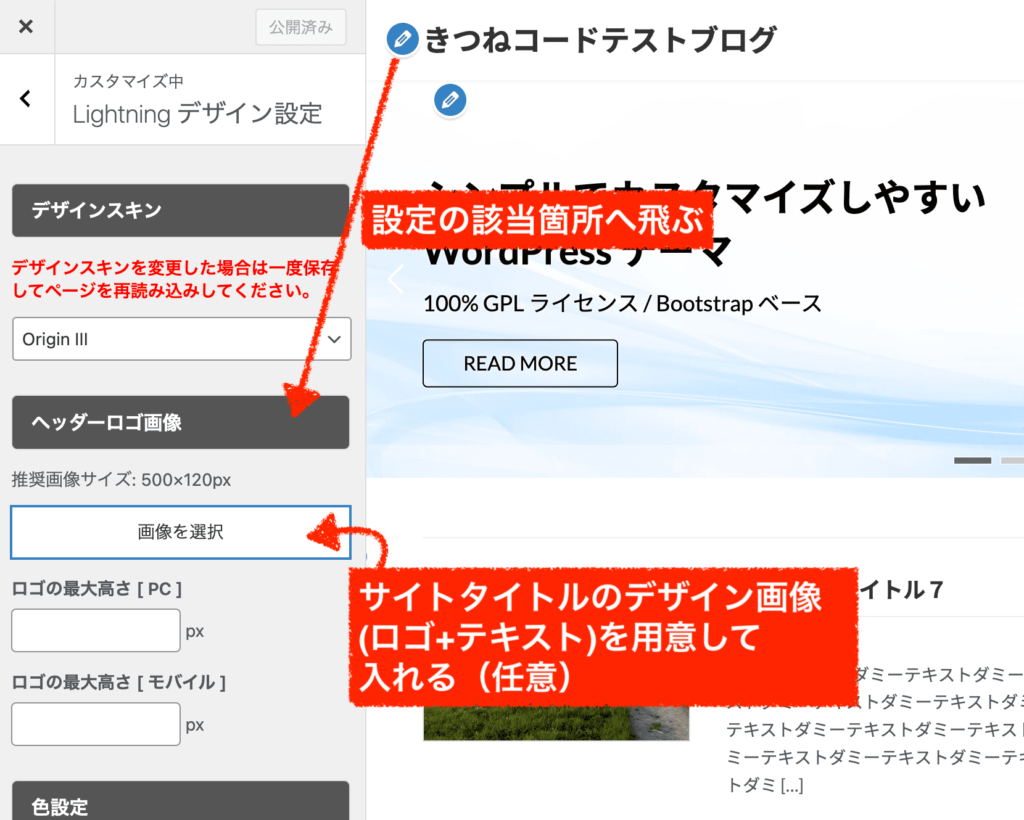
今回は、サイトタイトル部分を修正したいです。テーマカスタマイザー画面に出ている横の鉛筆マークをクリックしてください。テーマカスタマイザー画面で「鉛筆マーク」を押すと、該当の設定箇所へと飛ぶことができます。便利なので覚えておきましょう。

そうするとLIghtningデザイン設定が開きました。「ヘッダーロゴ画像」が該当箇所です。ここにロゴ画像を入れてあげます。ロゴ画像の推奨サイズは、500×120pxです。
ここで使うデザイン画像(ロゴ+テキストの入った画像)は自分で用意する必要があります。canvaというツールを使うとノンデザイナーの自分でも作れるのでオススメです。時間のある時にやってみてください。

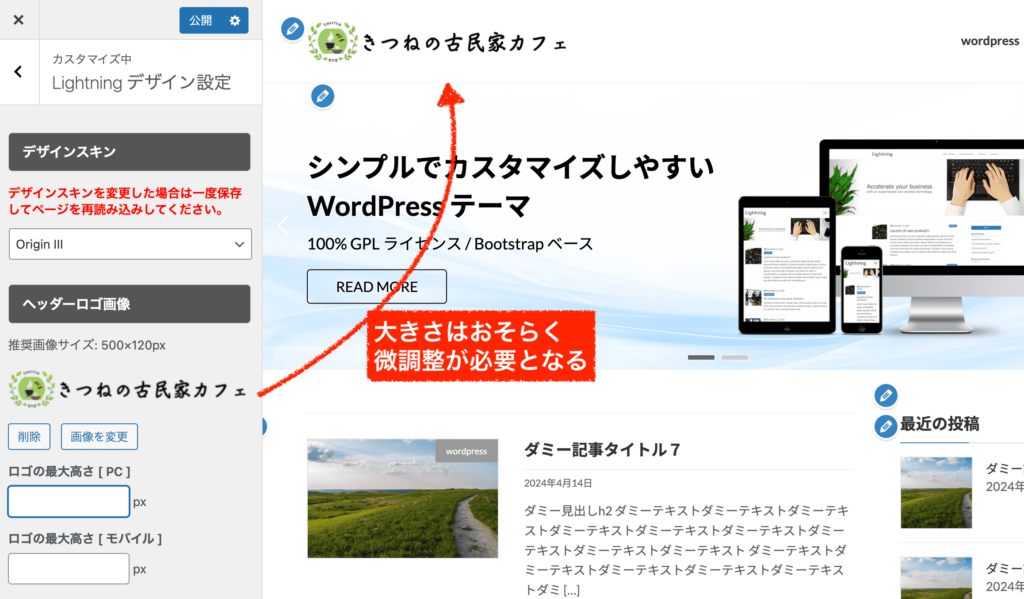
今回は、canvaで自作したロゴデザイン画像を入れてみます↓。

canvaで自作したデザイン画像 サイトタイトルを変えると、だいぶ雰囲気が変わりますよね。

実際に画像を入れてみて、おそらく大きさの微調整は必要になるかと思います。
画像素材そのものの高さを変えたり、テキストやロゴの大きさを作り直してみて良き所を探してみてください。
ヘッダー全体が伸びてしまいますが、「ロゴの最大高さ(pc・モバイル)」に数字を入れて調整しても構いません。
各固定ページを作成
次は、サイトの各ページを先に用意したいと思います。
サイト一番上のヘッダーメニューとなる部分です。ここの飛び先となるページだけ先に作ります。

step.1
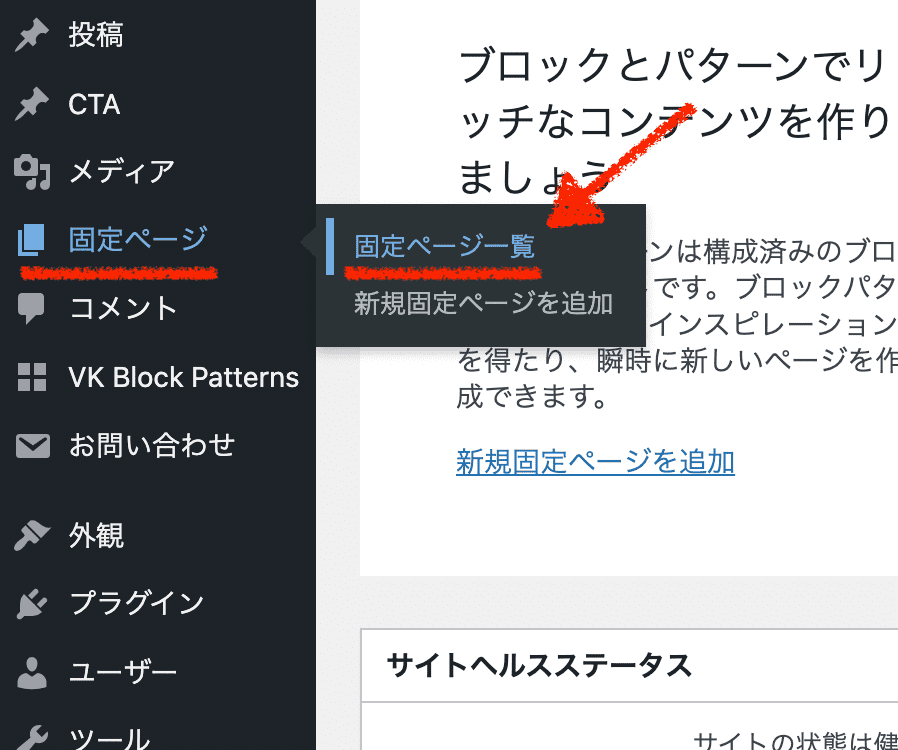
ホームページの各ページは、『固定ページ』で作るのがオススメです。
※ニュースやスタッフブログなど更新性が高く、流れる内容は『投稿ページ』で作るのがオススメですが、不変的な内容は固定ページで作りましょう。。管理画面「固定ページ一覧」をクリックしてください。

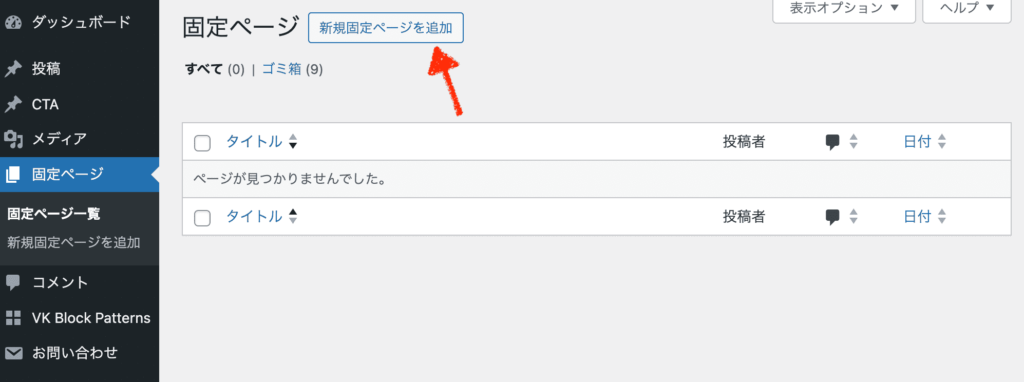
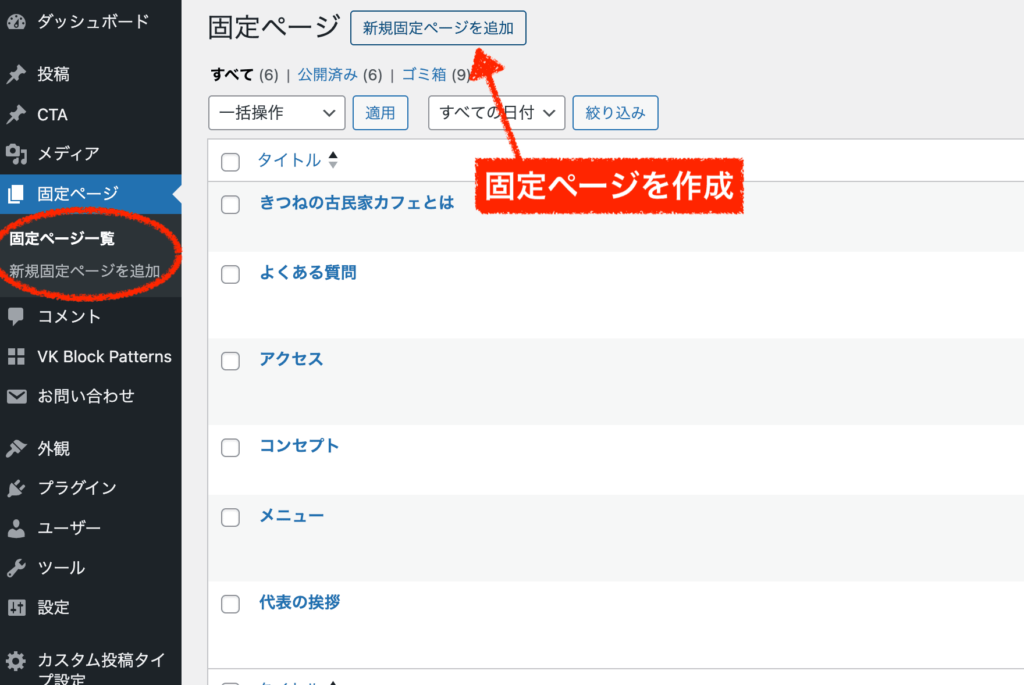
「新規固定ページを追加」をクリックしましょう。
なお、デフォルトで最初から存在する固定ページはゴミ箱へ捨てて、ゴミ箱から完全に削除しても構いません。(もちろん編集して使っても良いです。)

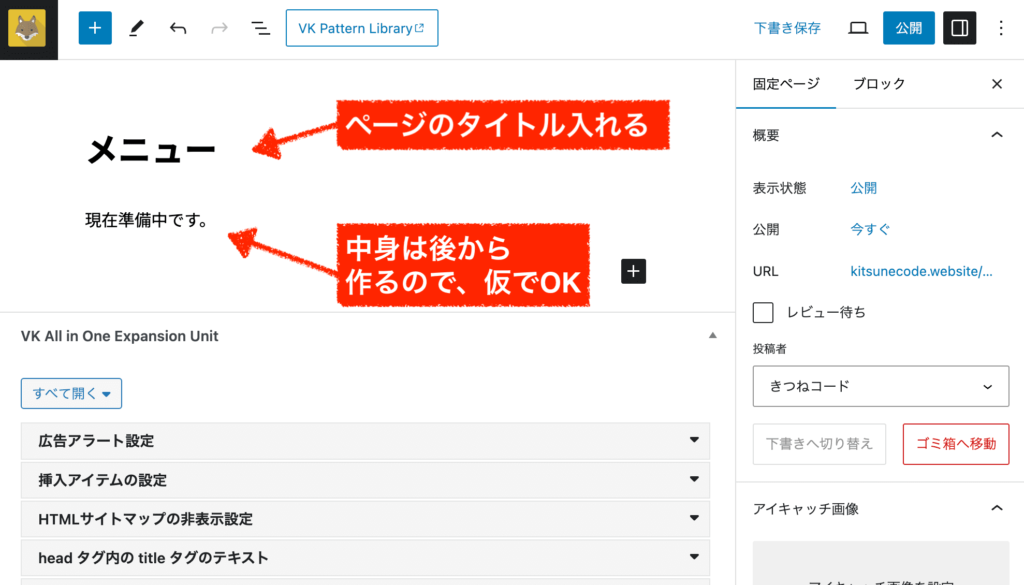
まずは、ページタイトルを書きましょう。中身は後から作れば良いのでとりあえず「現在準備中です。」とだけ入れておきます。
今回はカフェのホームページを作っているので先ず「メニュー」を作ります。会社ホームページならば、会社案内、サービスの流れ、利用料金などご自身に必要なページをそれぞれ作りましょう。

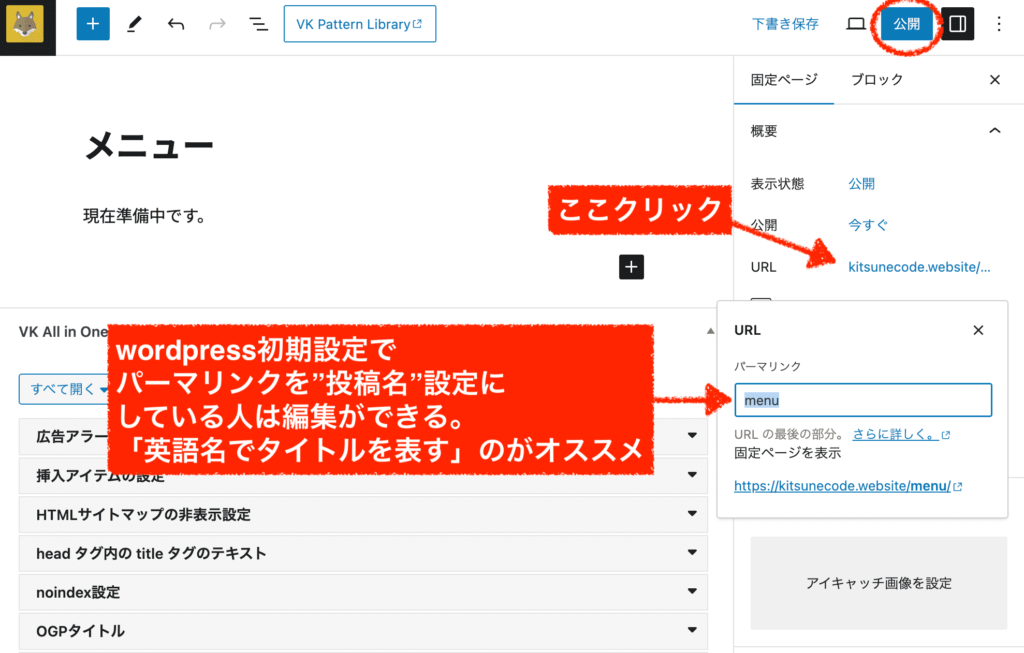
なお、必ずしも気にする必要はありませんが、wordpress初期設定の中でパーマリンクに『投稿名』を含めた設定にした人は、URLの編集が可能です。ここで、英語のurlに直してあげるのが一番オススメです。
メニューならmenu、料金案内ならprice、会社案内ならabout(もしくはcompany)、アクセスならaccess、などのように書き換えてあげましょう。これがそのページのURLとなります。

※URLを編集できるのは、パーマリンク共通設定に『投稿名』を含んでいる場合です。
※URLを編集できるのは、記事を一度下書き保存もしくは公開したあとです。全て完了したら、右上の「公開」ボタンを押して構いません。
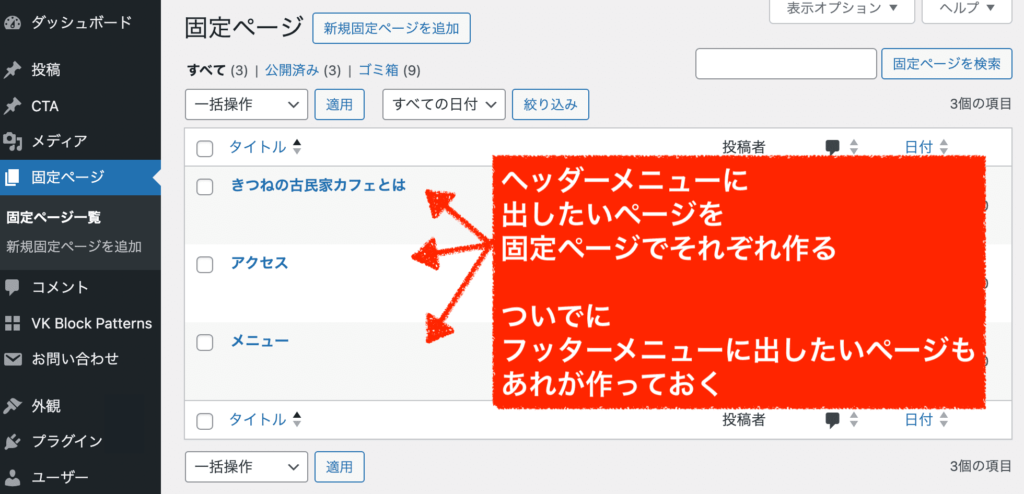
同じ要領で固定ページを作り、最終的には例えばこんな感じになります↓。

ついでに、サイト一番下のフッターメニューに表示させたい固定ページも思いつけば作っておいても良いですね。「プライパシーポリシー」や「よくある質問」などでしょうか。
各固定ページができたら、準備は完了なので次へと進みましょう!
ヘッダーメニューを設定
固定ページが用意できたので、サイト一番上のヘッダーメニューを設定します。
こちらの部分でしたね。

step.1
ヘッダーは、wordpressの「メニュー」機能を使うと簡単に完成します。便利な機能ですので必ず覚えましょう
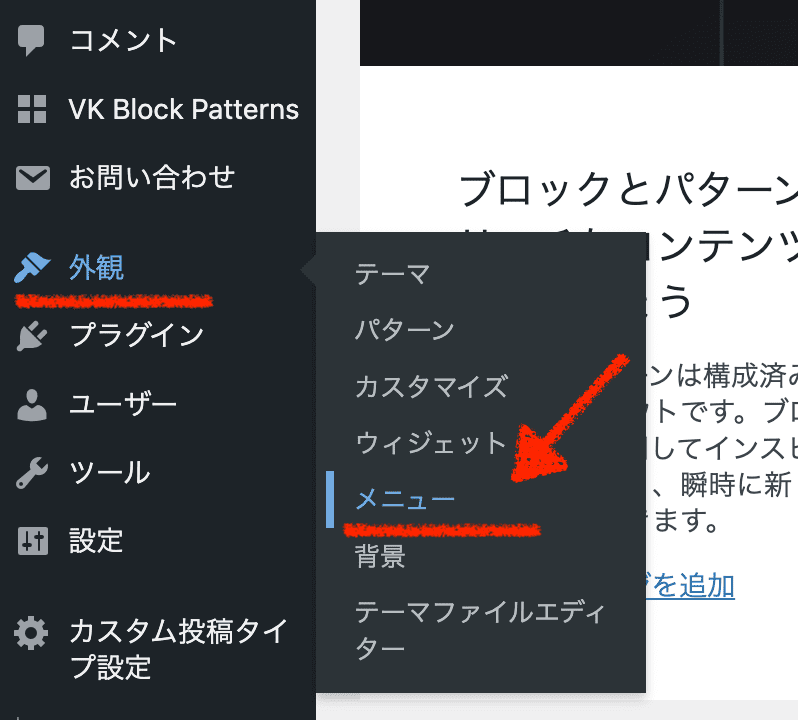
管理画面「外観」≫「メニュー」をクリックします。

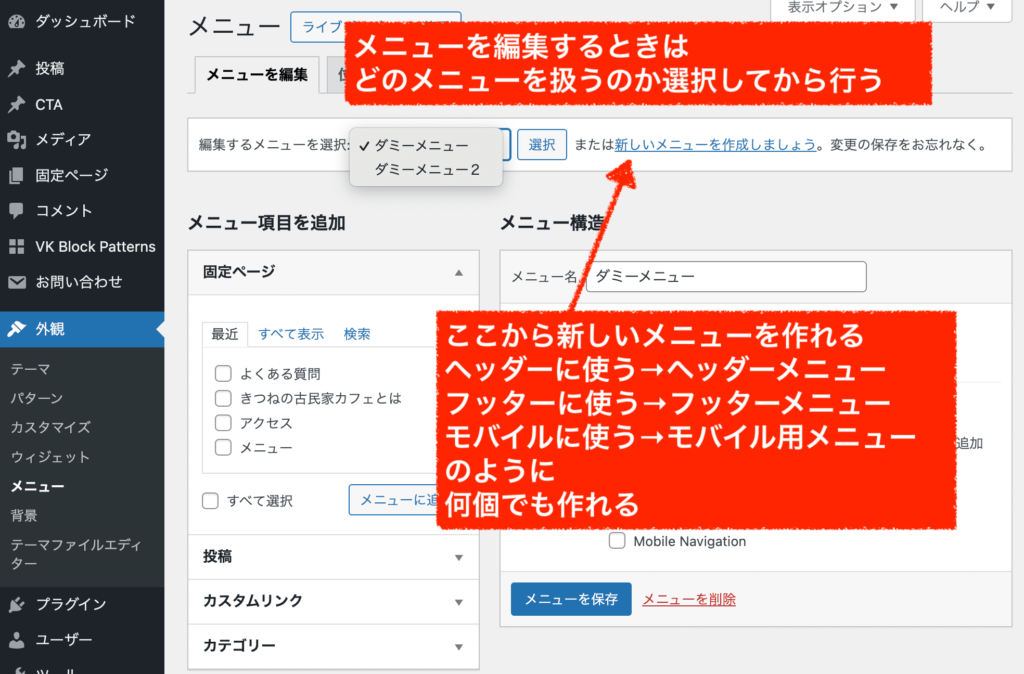
wordpressでメニューを扱うときには、必ずどのメニューを編集するのかを先に選んでから編集していきます。
メニューは何個でも作れるので、今回はヘッダーメニュー用に1つ新規作成します。(既存のヘッダーメニューがある人は、それを編集しても良いです。)

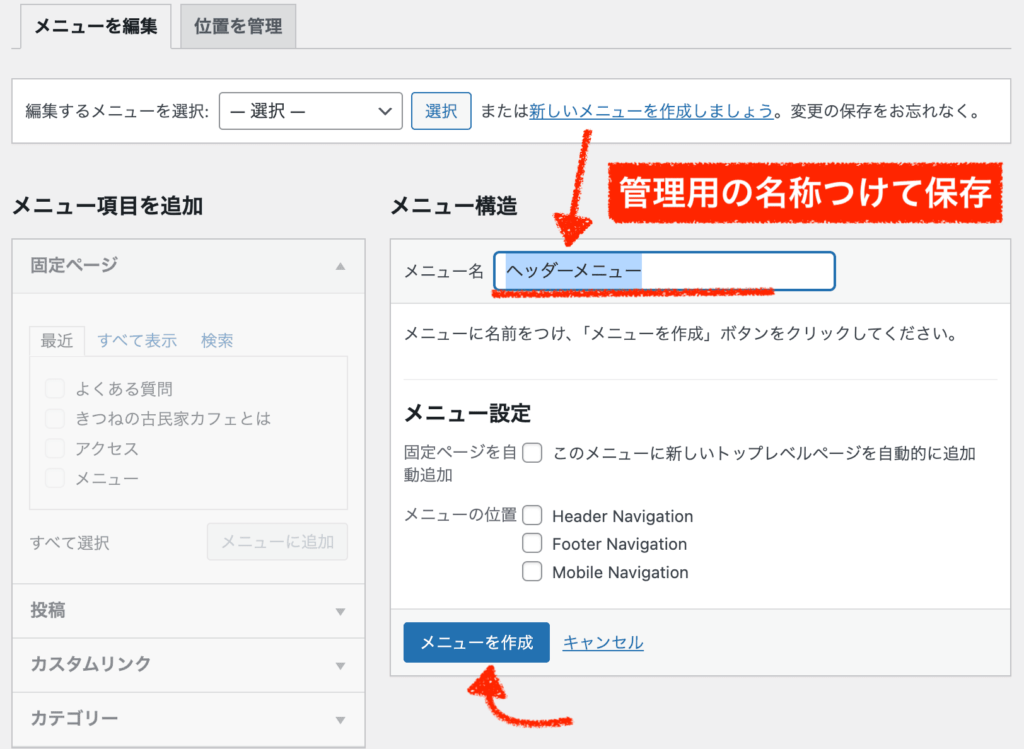
まずはメニュー名だけ入力したら、一度「メニューを作成」を押して保存しましょう。

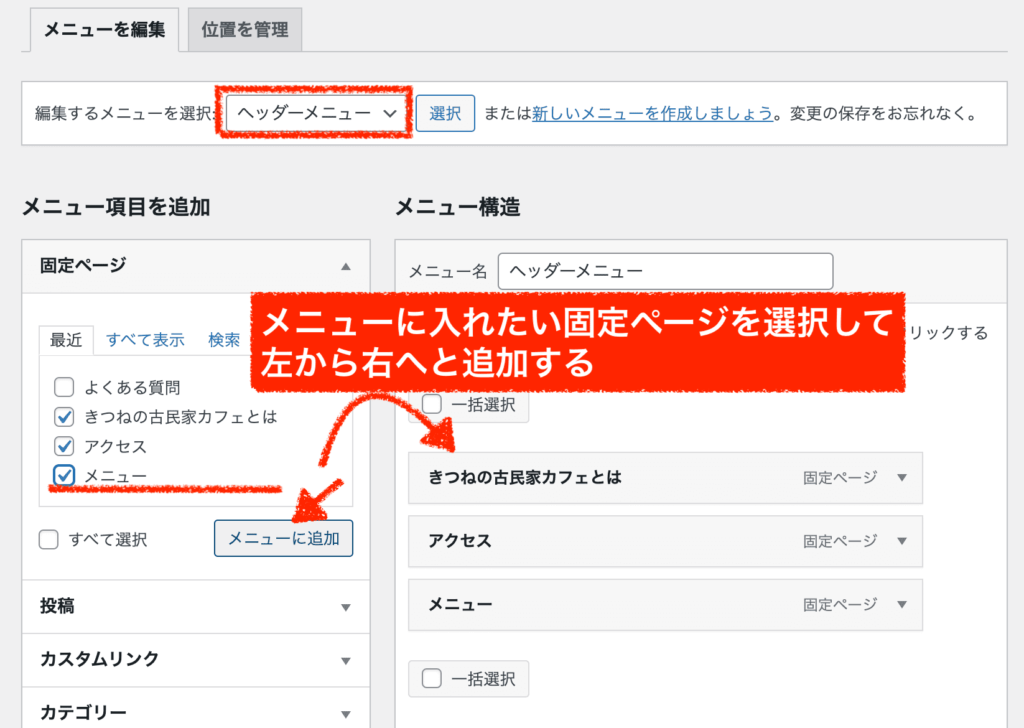
今編集しているのが「ヘッダーメニュー」であることを確認してから、
画面の左側「固定ページ」から追加したいページにチェックを入れて「メニューに追加」をクリックします。
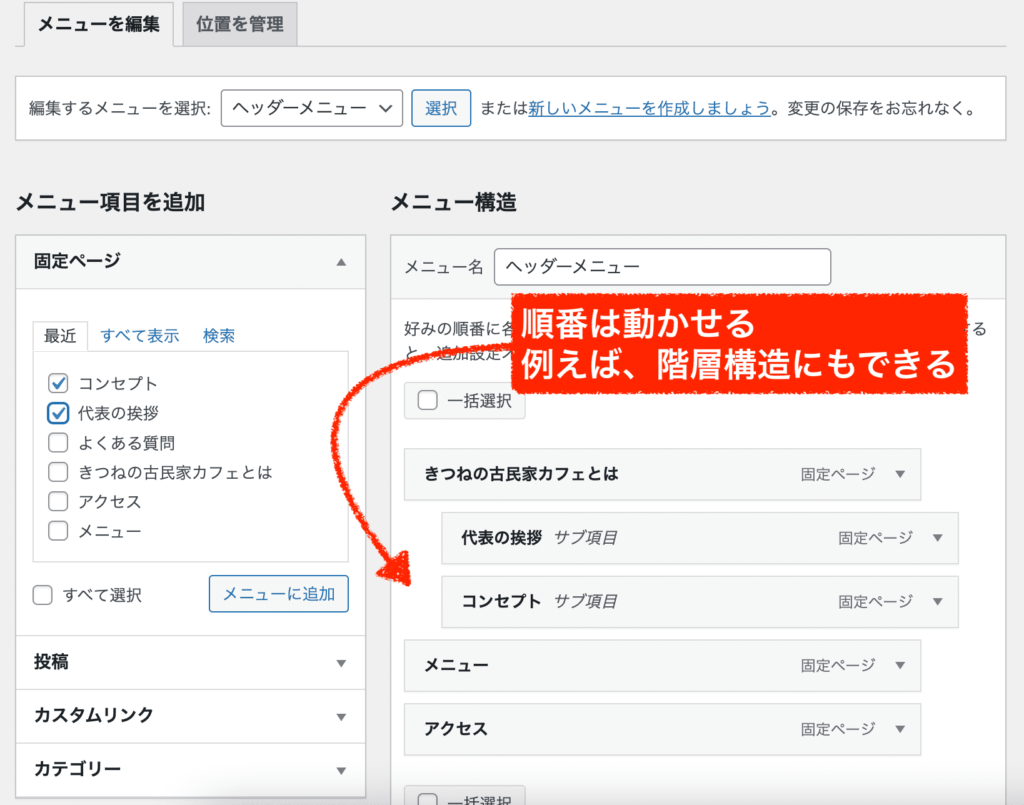
そうすると、画面右側へと追加されます。
画面右側のメニューでは、ブロックの順番を自由に動かすことができます。(クリックしながら動かす)
また、下の事例のように階層構造も作れるのでお好きに組み替えてみてください。

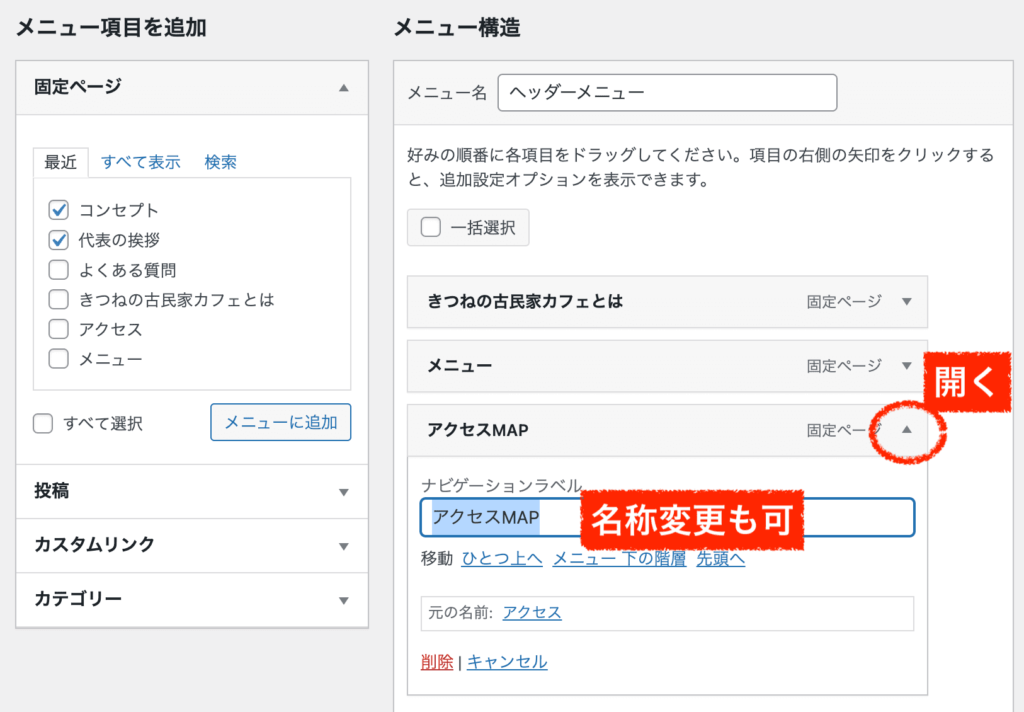
そのほか各項目の三角マークを押して開くと、名称を変更することも可能です。

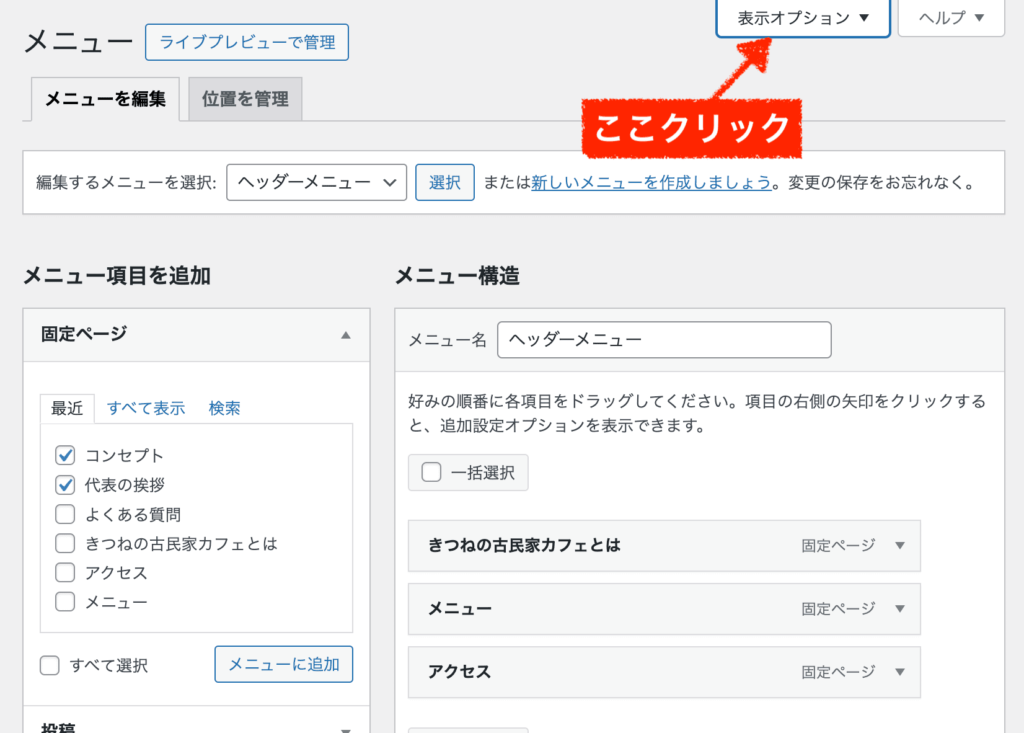
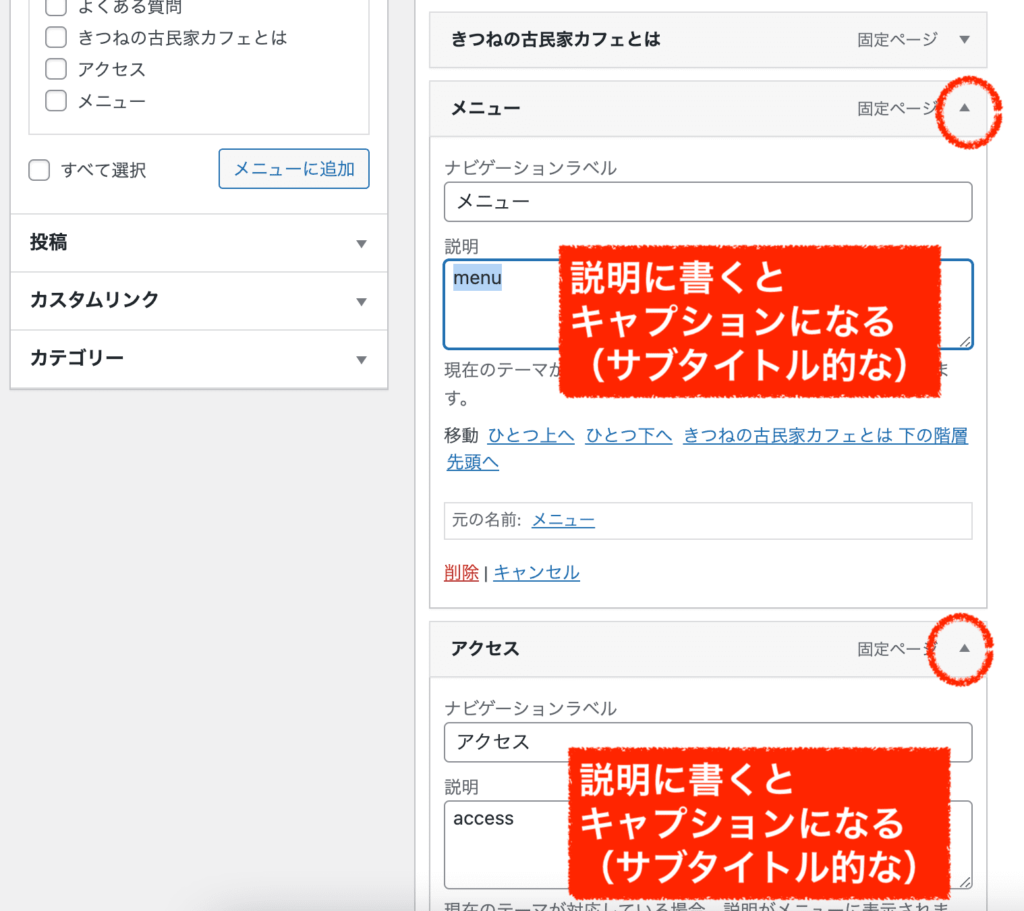
もう1つぜひ覚えてほしい機能として、画面右上にある「表示オプション」をクリックしてみましょう。

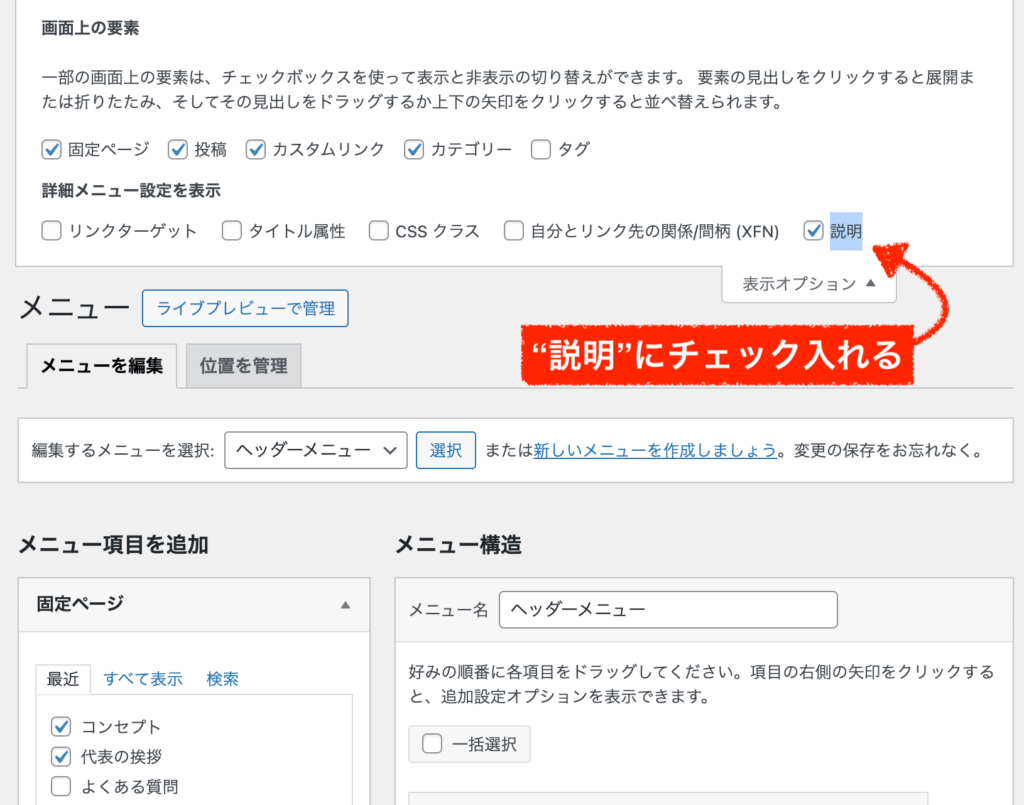
表示オプションの中の「説明」にチェックを入れてください。

そうすると開いた各メニューの中で「説明」が書けるようになります。
ここがキャプション(ホームページでよく見る形)になるので英語で入れてあげましょう。(任意です。)
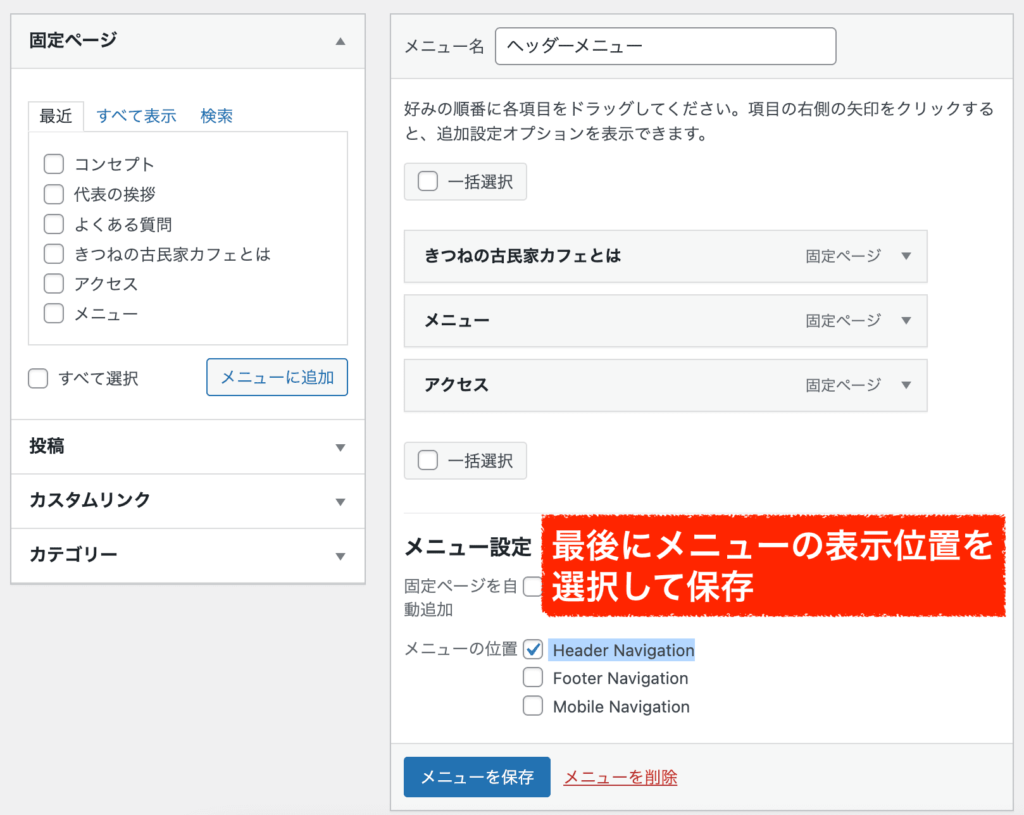
メニューが完成したら、最後にメニューを表示する位置にチェックを入れます。今回はヘッダー用ですのでHeader Navigationにチェックをします。

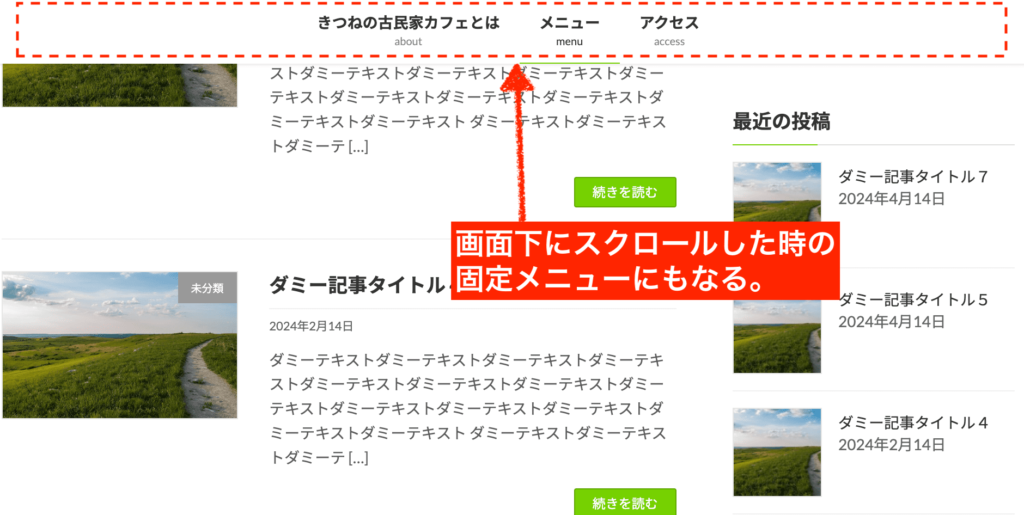
サイト表示を確認してみましょう。
きちんとヘッダーメニューができていますね↓。

ちなみに、lightningテーマでは画面を下へとスクロールしたときに固定ヘッダーが現れる仕様となっています。これはすごく便利です。

より一層大切な要素となるのでヘッダーメニューはぜひ設定しておくと良いでしょう。
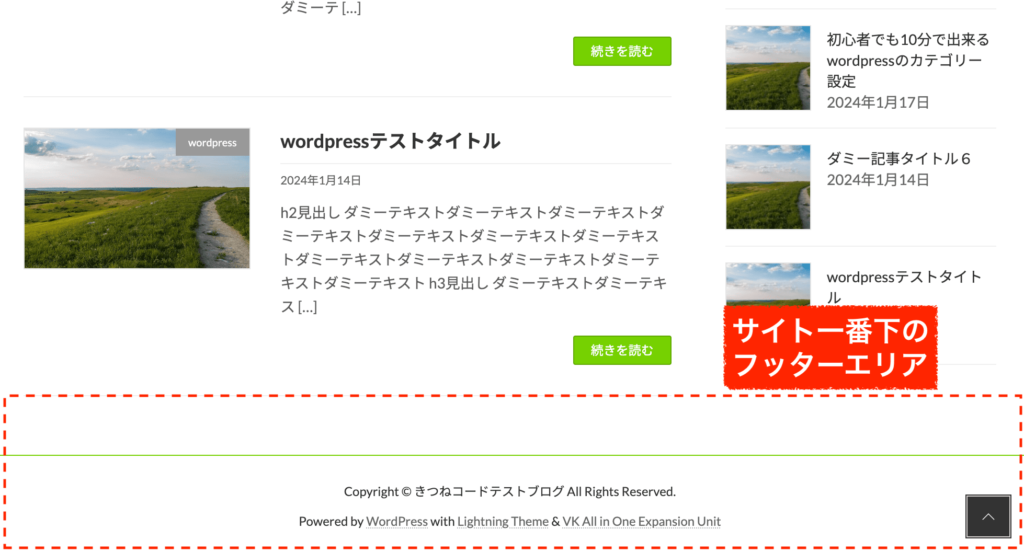
フッターメニューを設定
次は、サイト一番下のフッターエリアを先にやっていきましょう。

参考例として、2通りの方法をご紹介します。まずはお好きな方でやってみて、運営していく中でリッチにしていくのでも良いでしょう。
使う機能が異なりますので、初心者の方はパターン1もパターン2にも目を通すとよろしいかと思います。
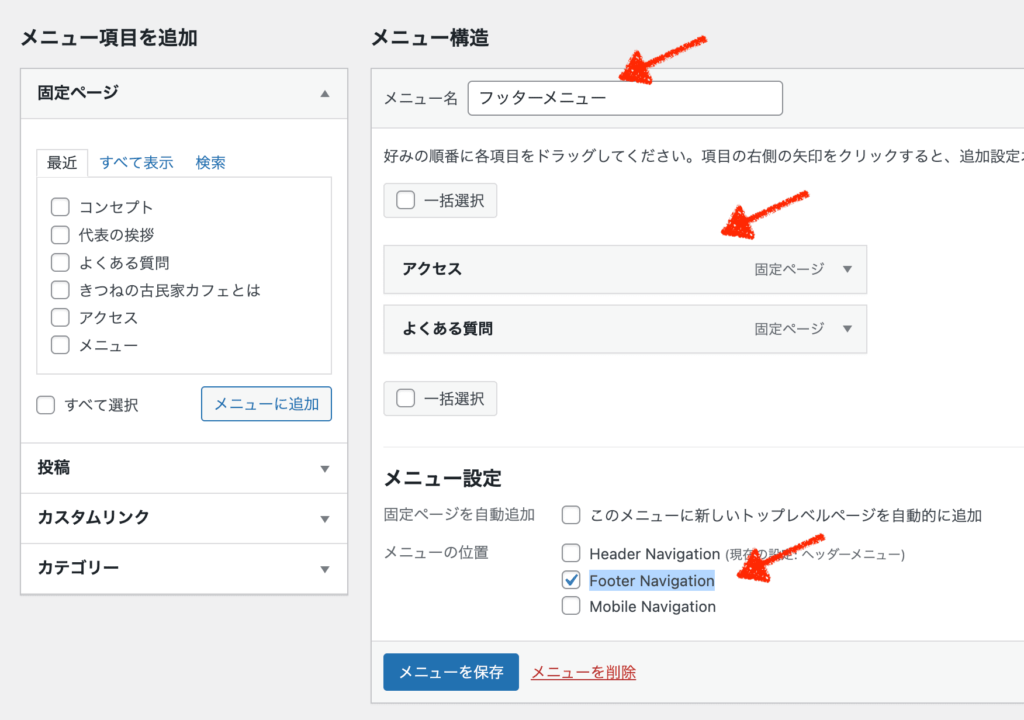
パターン1
1つ目は、先ほどのヘッダーと同様に、フッターにも「メニュー」機能を活用するやり方です。
やり方は、さっきと一緒です。すぐにできます。
管理画面「外観」≫「メニュー」から、フッター用のメニューを新たに作り、固定ページを自由に追加したら、Footer Navigationにチェックを入れましょう。

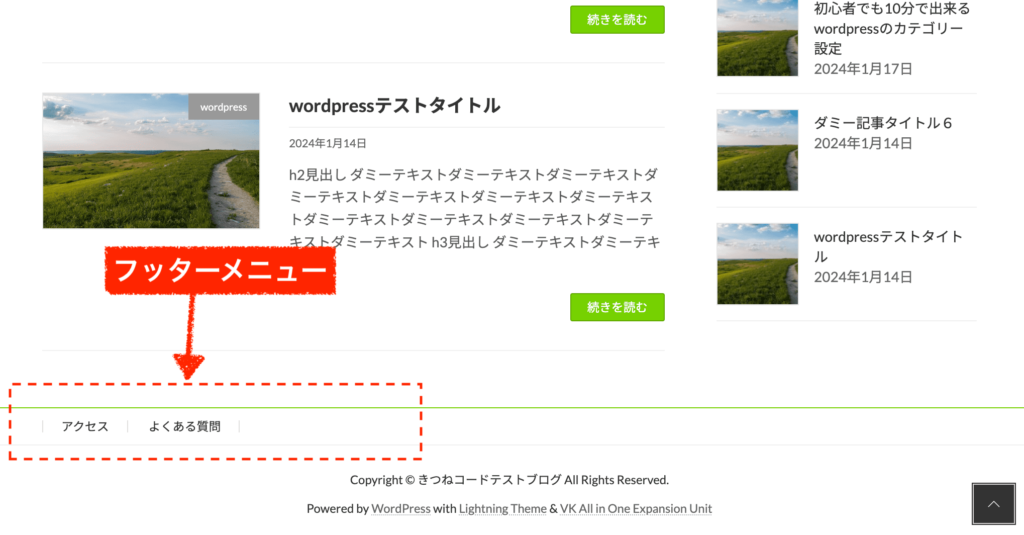
これだけで、下のようにフッターメニューが表示されます。
とてもシンプルな形ですが、ホームページとしてはこれだけでも十分ですよ。
パターン2
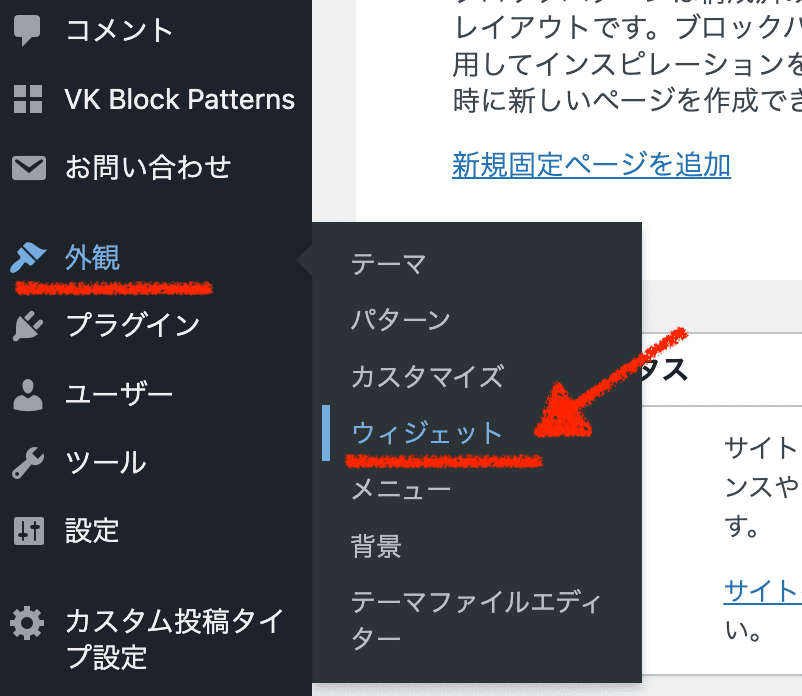
2つ目は、「ウィジェット」機能を活用するやり方です。ウィジェットは今後も使うので必ず覚えましょう!
管理画面「外観」≫「ウィジェット」をクリックします。

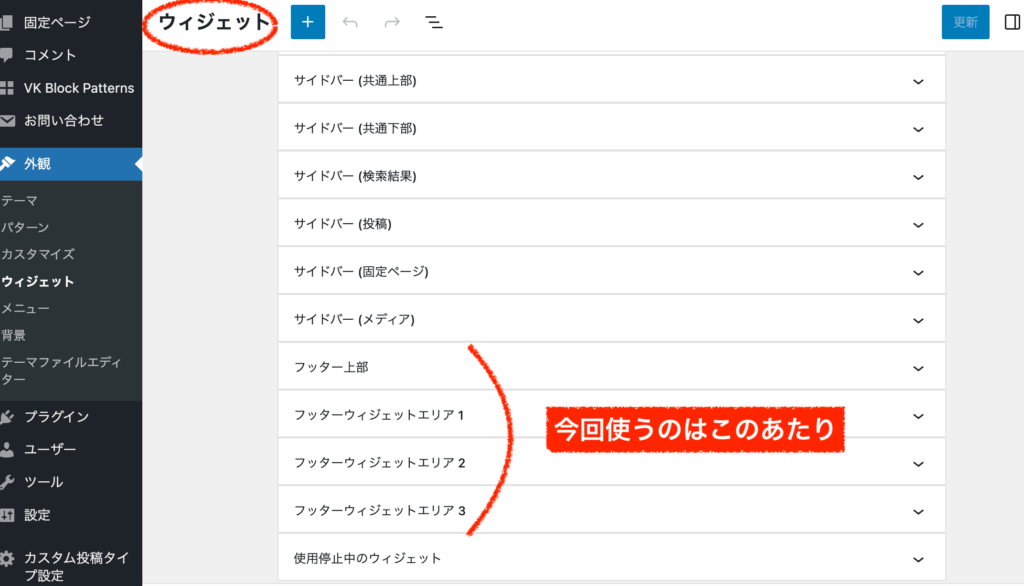
ウィジェットを開くと、下のようにエリアごとに分かれていることがわかります。今回使うのはフッターですね。
ウィジェットとは、特定の場所に、ブロックを挿入できる機能です。サイドバーやフッターなどの調整に便利です。

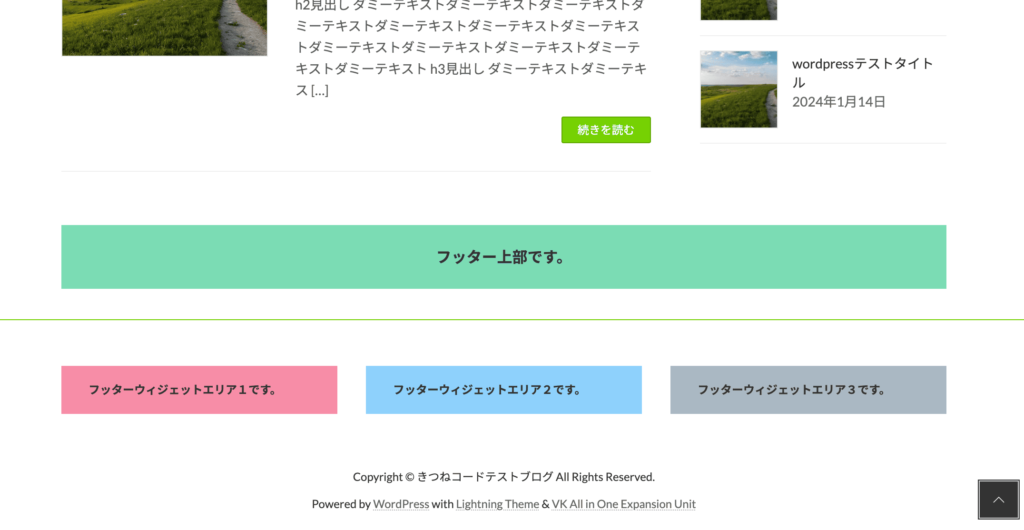
試しにフッター部分の各ウィジェットに段落ブロック(背景をつけたテキスト)を全て入れた状態をお見せします↓。

下部エリアは、3つに分かれているので使いやすいです。(ホームページのフッターでよく見かける形ですね。)
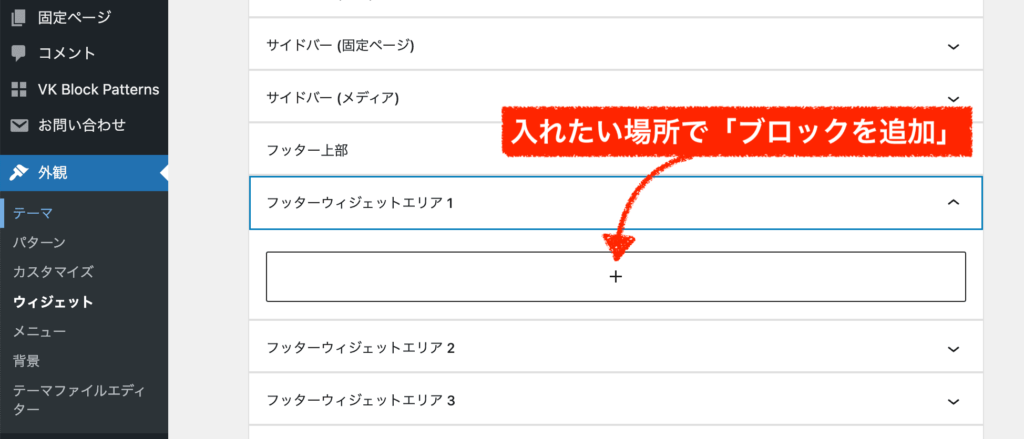
それでは何かしらのブロックを入れてみましょう。
まずフッターウィジェットエリア1で「ブロックを追加」プラスマークをクリックします。
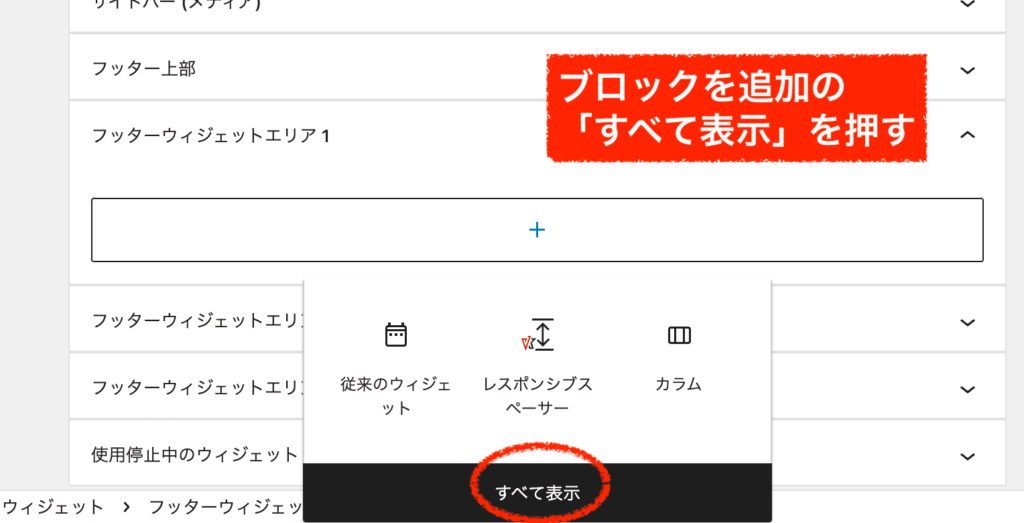
ブロックを追加の「すべて表示」をクリックしましょう。

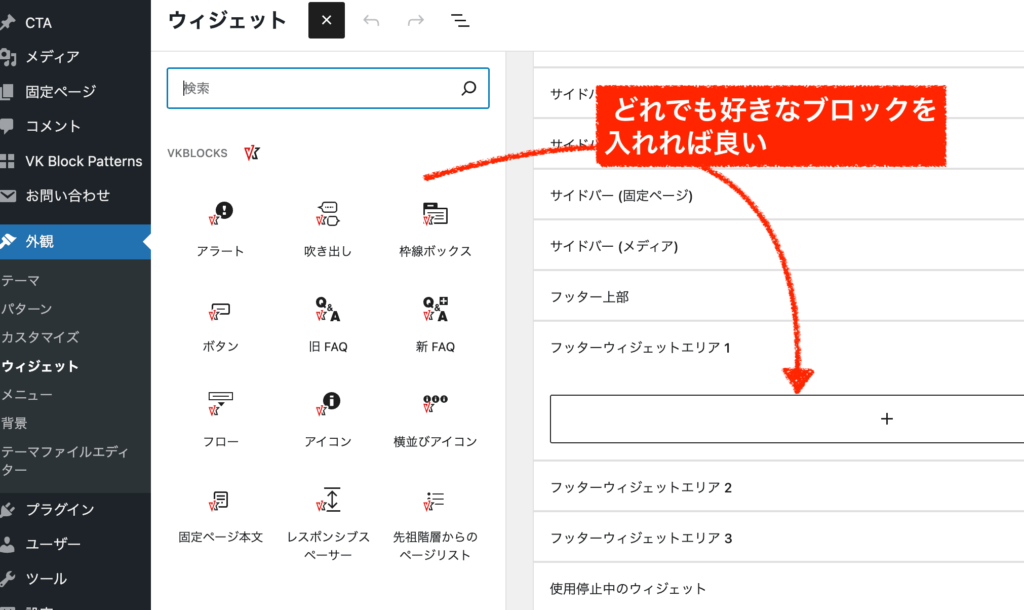
すべて表示すると画面左側に使用できるブロックがズラーっと出てきます。
これらのブロックは投稿ページや固定ページでも使えるブロックです。フッター向けではない要素もたくさんありますが、使えそうなブロックを探して好きなものを入れましょう。

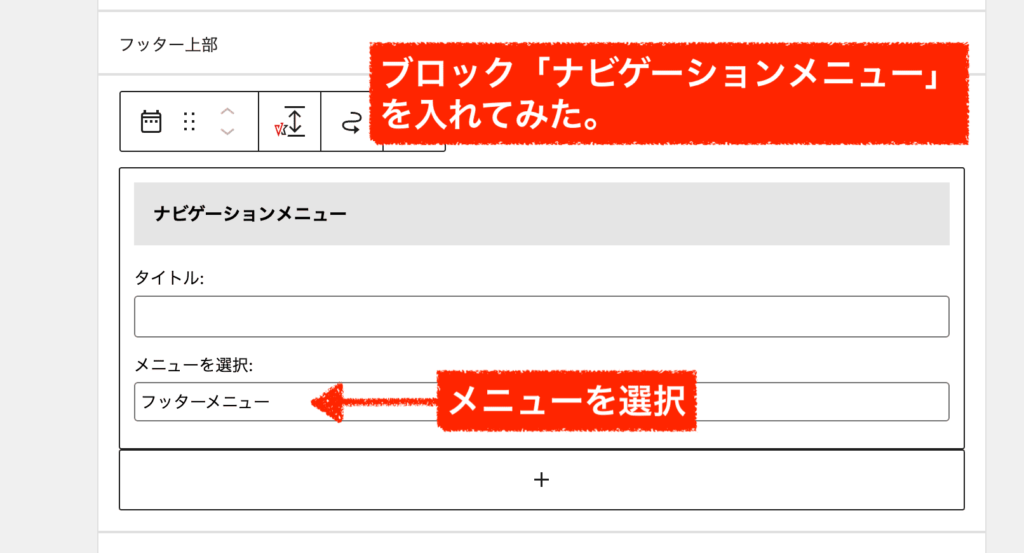
今回はまず「ナビゲーションメニュー」というブロックを入れてみます。このブロックでは、自分で作成した「メニュー」を表示させることができます。
ブロックによって中身の設定項目も異なります。どんなブロックなのかについては、1つ1つ実際に入れて使ってみることで試しながら学ぶしかありません。

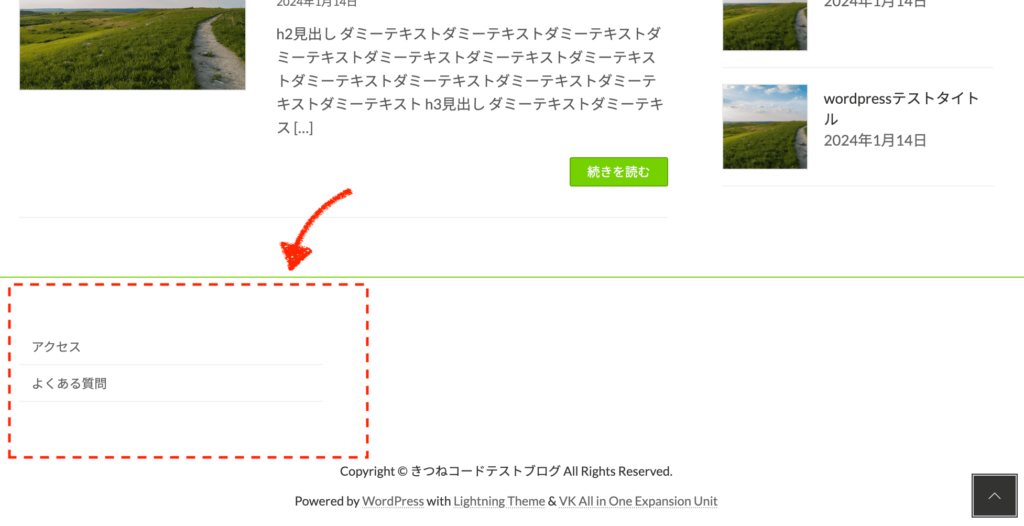
これで保存して確認すると、フッター左側にメニューが表示されていますね。

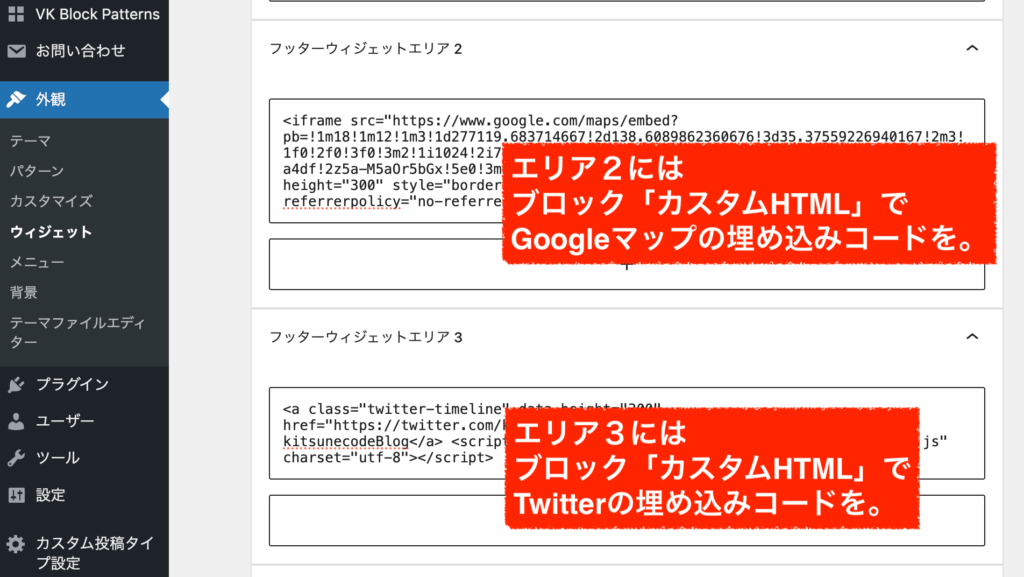
同様に、フッターエリア2とエリア3には、今回の事例ではそれぞれGoogleマップとSNSアカウントを埋め込んでみましょう。
MAPやSNSの埋め込み手順についてはここでは省略させて頂きます。実際にやりたい方は「wordpress Googleマップ埋め込み」などで別途ご検索ください。

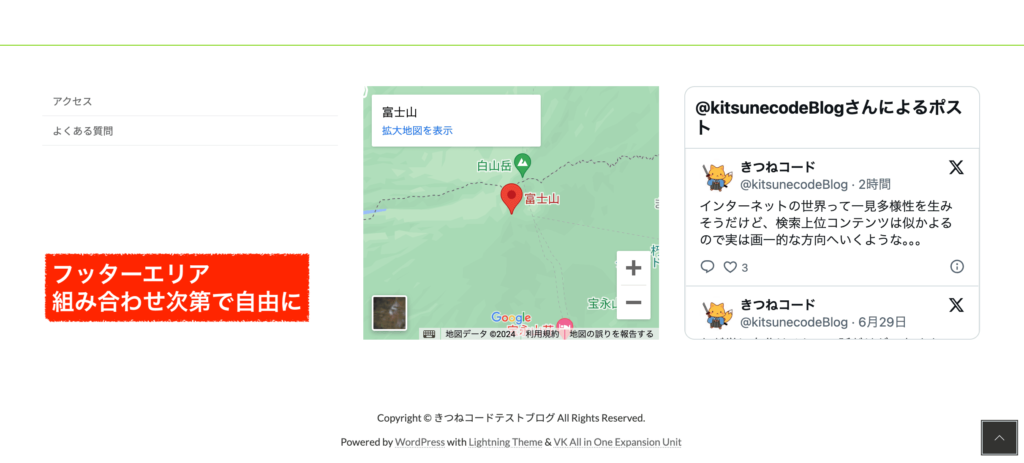
保存したら、表示を確認してみましょう。
ちなみに、ウィジェット機能は挙動がおかしくなる傾向(リアルタイム保存の影響で)もあるので、1つずつ保存していくのがオススメです。一気にやるのではなく。
フッターエリアに、3つそれぞれ表示されましたね。

このようにウィジェットの組み合わせ次第でどのようにでも作れるのでお好みで設置してみてください。
(補足)フッター最下部にあるコピーライトpowered by wordpress〜〜Lightning〜〜の表記を消したい方もいるかもしれません。
lightningでは、有料ライセンスにすると簡単に消すことができます。
もし無料版で消したい方は、下記記事(事例は別のテーマですが)を参考にやってみてください。コードをいじるので専門的にはなります。
トップページメイン設定
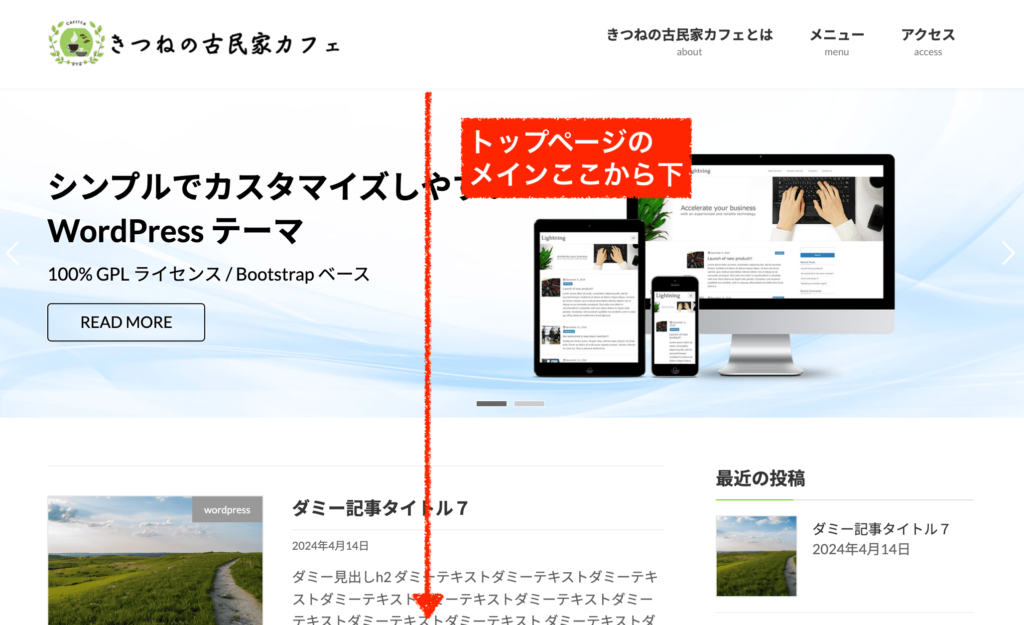
次は、いよいよトップページのメインパートをさわっていきます。

このセクションでlightningテーマの核心的な使い方についても触れますので、初心者の方は必ず目を通してください。
【トップスライドショー】
まず先に、トップページ一番上の「スライドショー」部分について見ていきます。
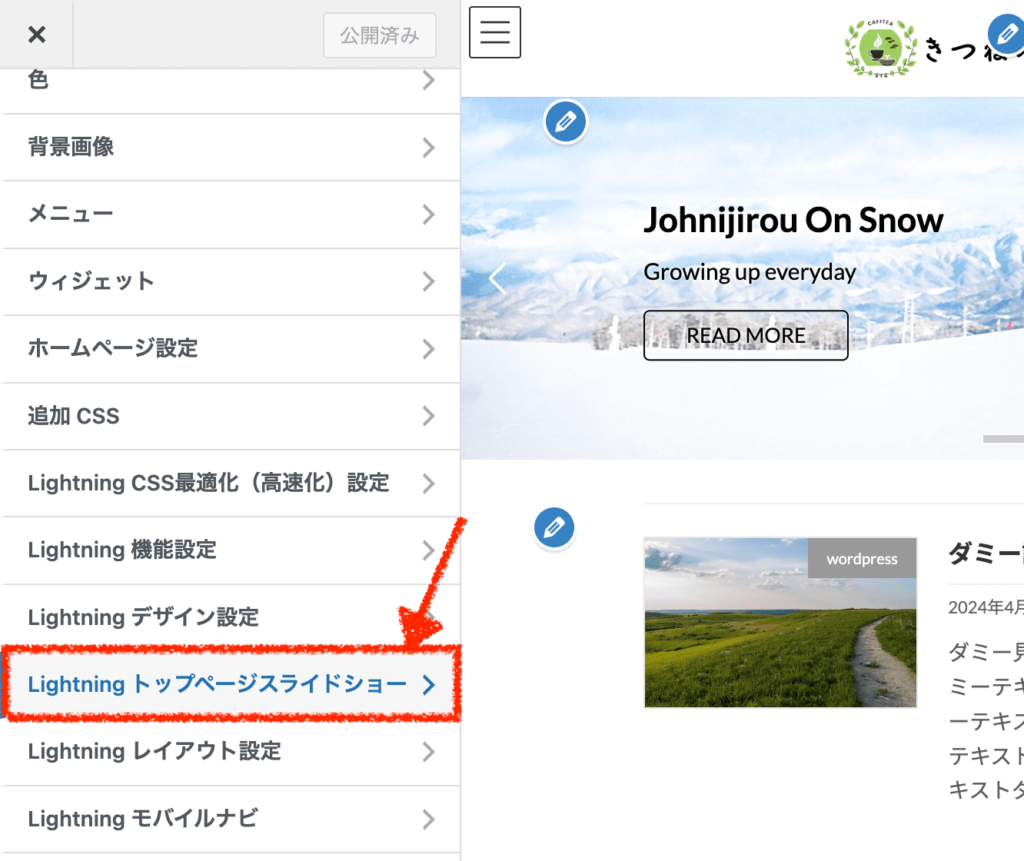
管理画面「外観」≫「カスタマイズ」の画面を開いたら、「トップページスライドショー」をクリックしてください。

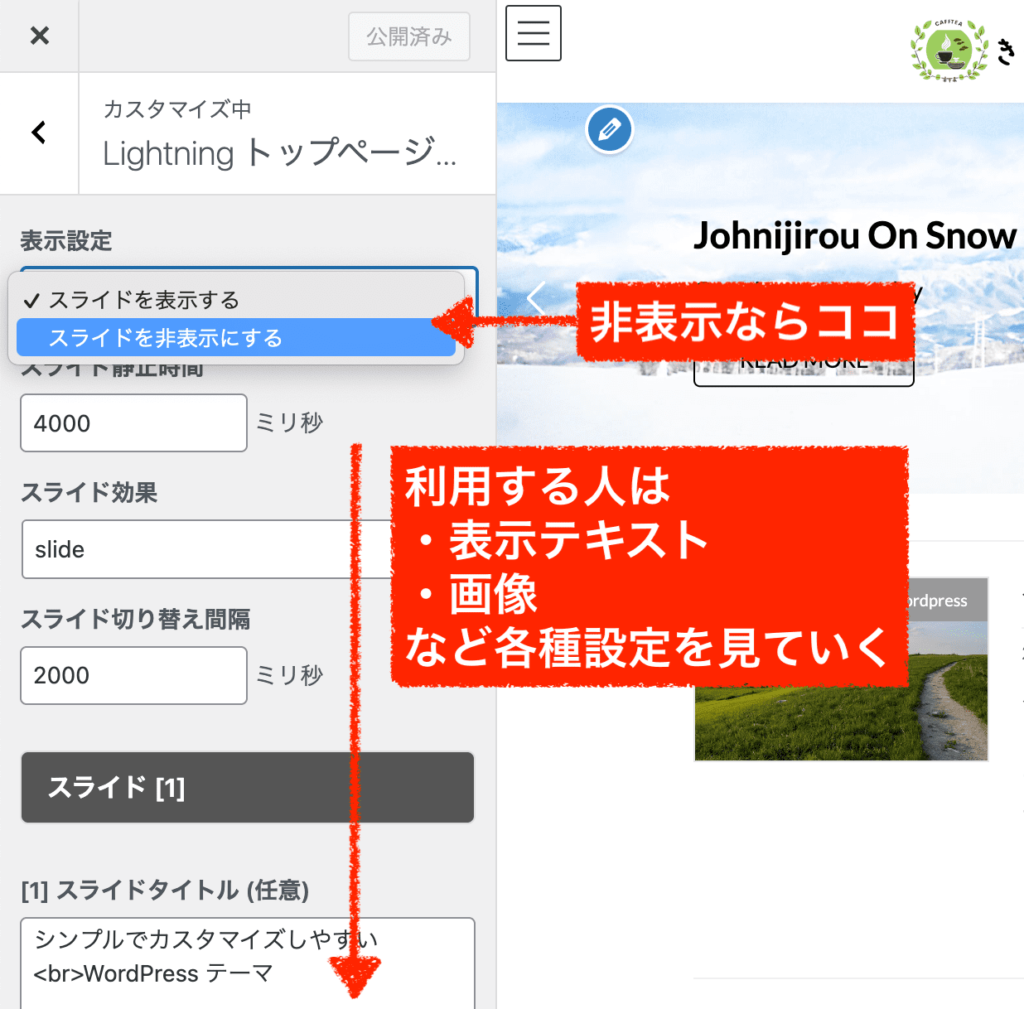
ここで、スライドを使わない人は非表示設定にしてください。
スライドを利用する方は、表示テキストや、画像などの各種設定が下へと続いているので細かく見ていってください。
今回の事例では、スライドショーは非表示にして進めますね。
次へと進みましょう。
【トップページに固定ページを表示】
トップページのメインパートを作っていくのでしたよね。
コツは、トップページに「固定ページ」を表示させる設定を使うことです。それによって自由度の高い構成を作ることができます。
トップページ用の固定ページを1枚用意して、それを設定してあげます。順番に説明します。
先に設定箇所だけ確認しますね。
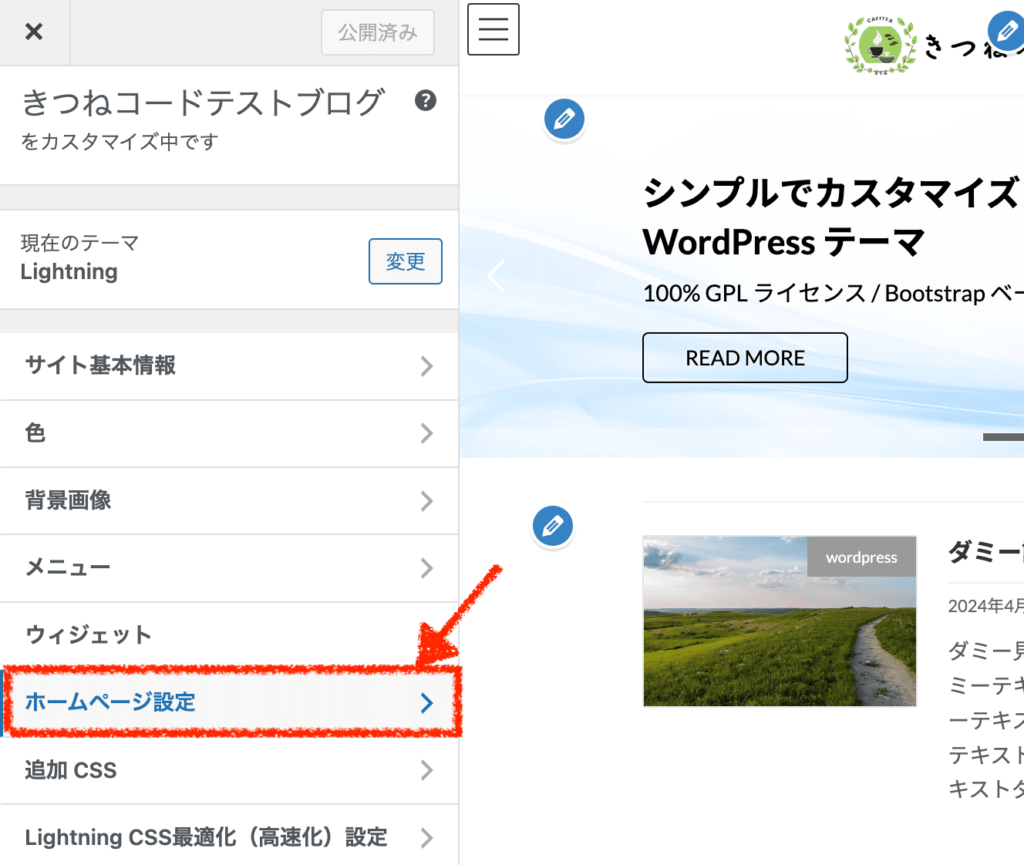
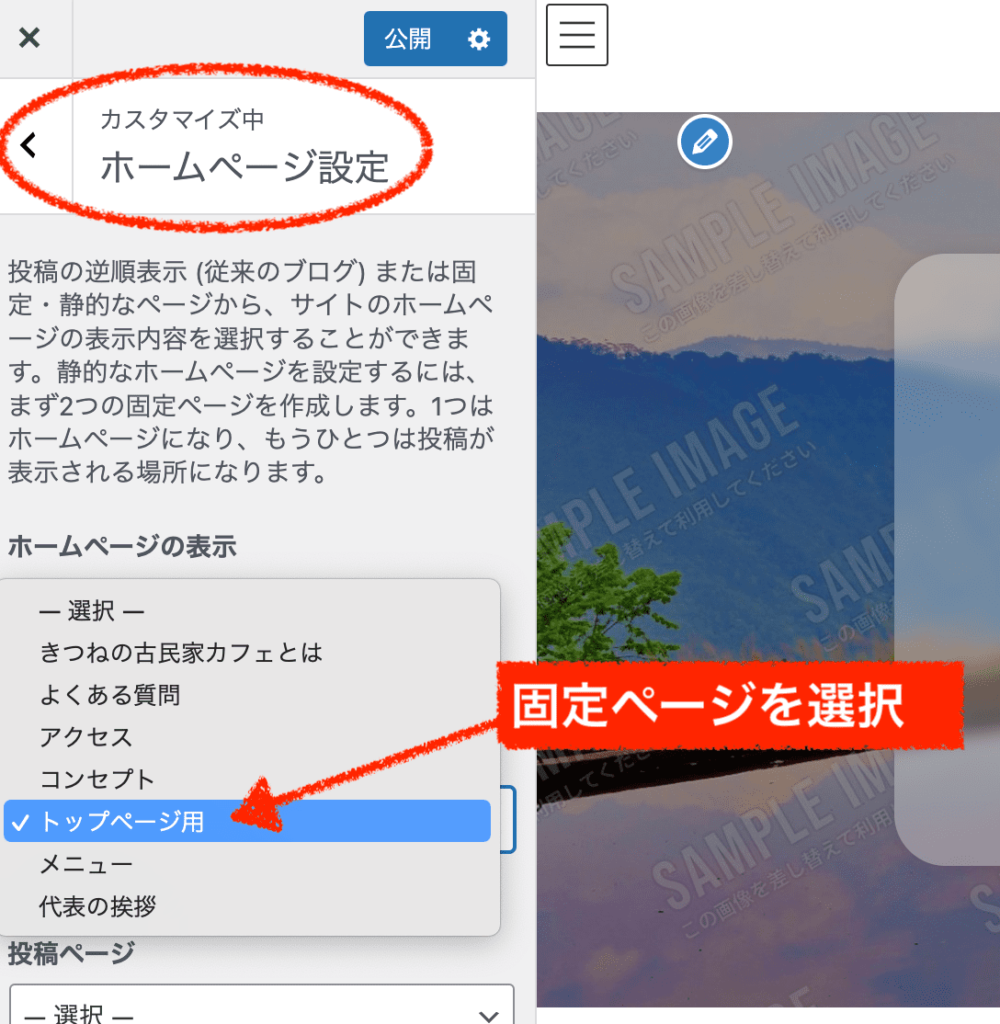
テーマカスタマイザー画面の「ホームページ設定」をクリックします。

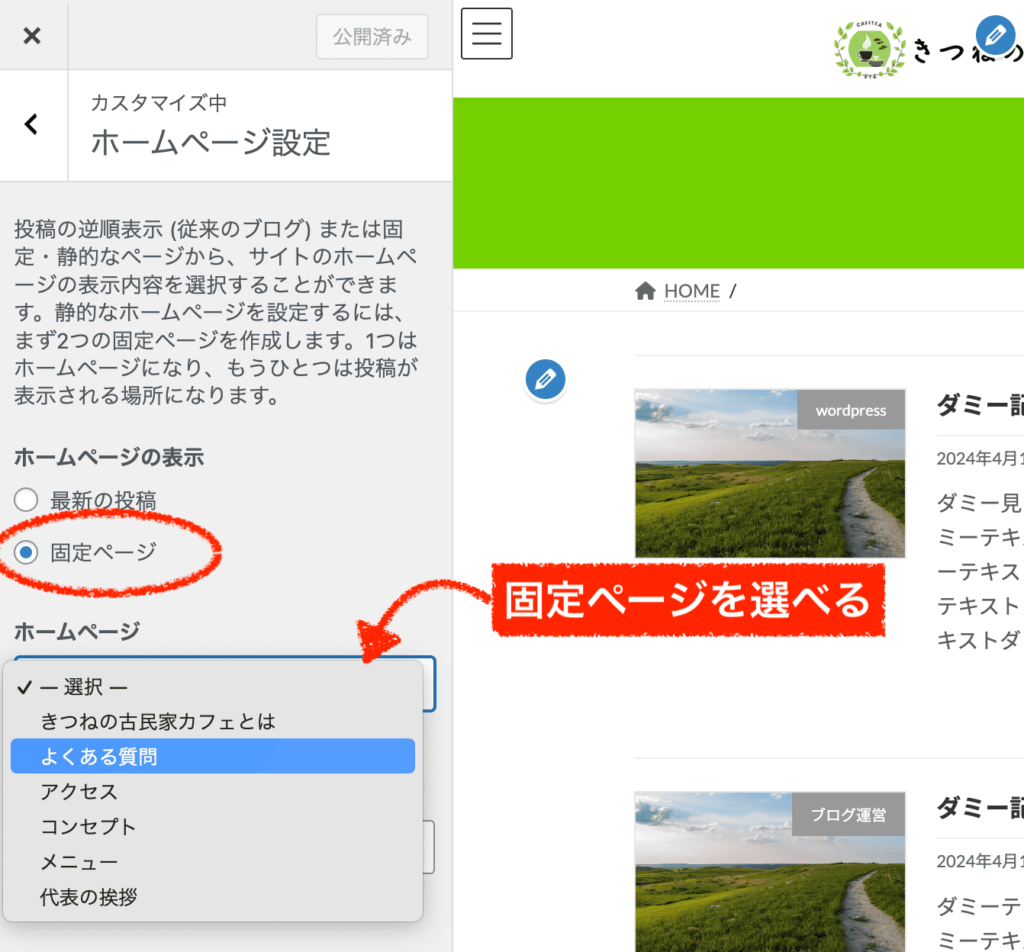
ホームページ設定を開くと、デフォルトでは「最新の投稿」になっていますが「固定ページ」に変えると好きに選んで固定ページを表示することが可能です。

トップページ用の固定ページはまだ作っていないので、これから作りましょう!
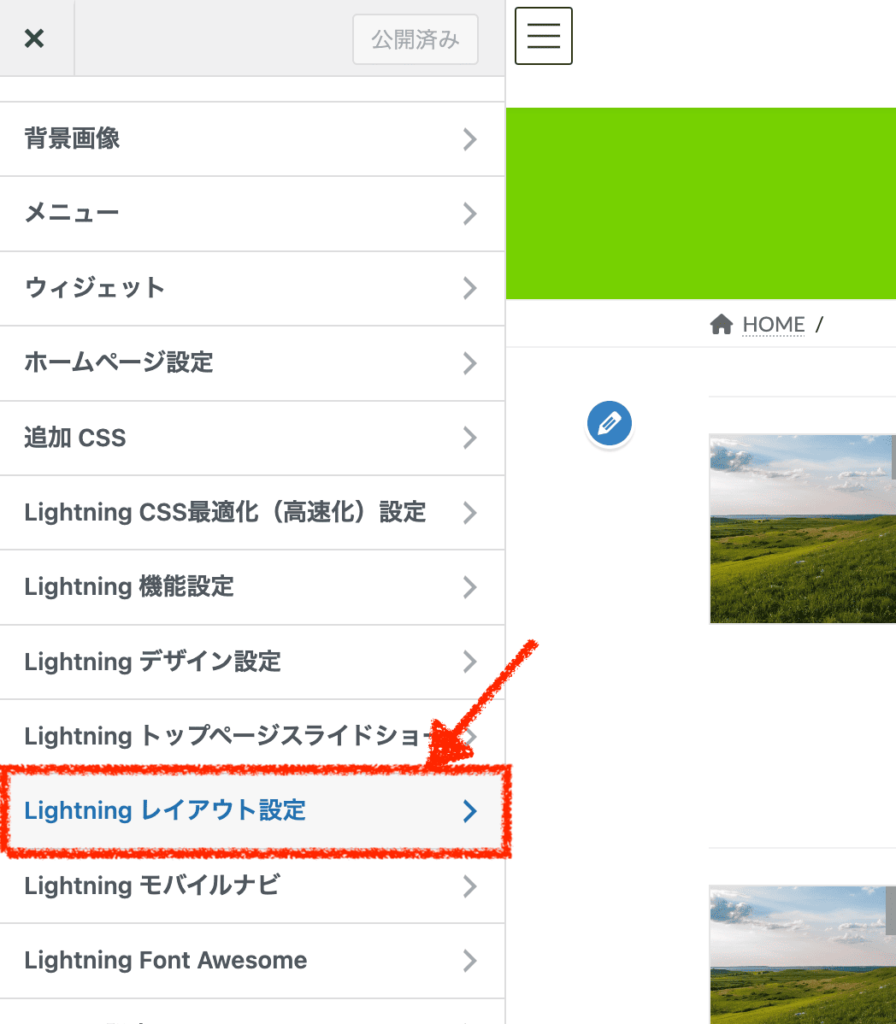
なお、もう1つ覚えておきたい設定としてテーマカスタマイザー画面の「レイアウト設定」をクリックしてください。

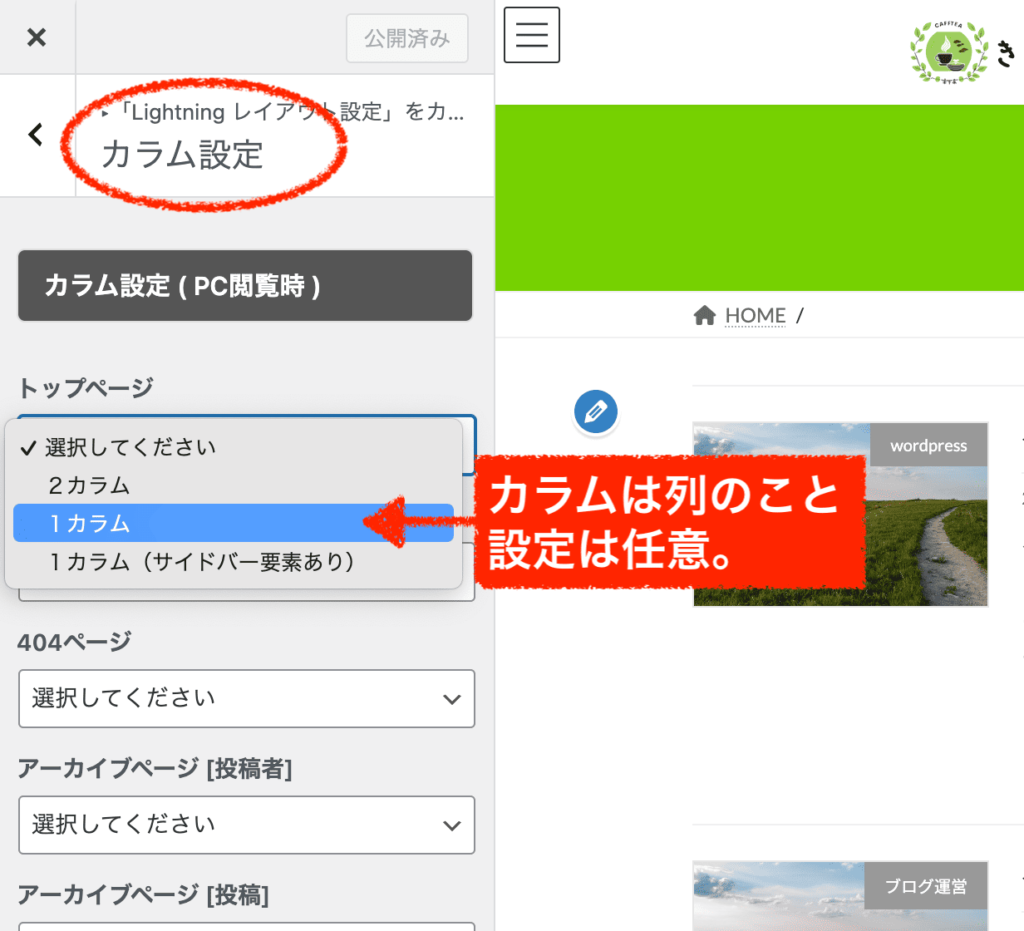
レイアウト設定のカラム設定へと進むと、「トップページ」を2カラムか1カラムか選ぶことができます。好みで決めて構いませんが、1カラムにすると画面を広く使えるのでホームページ作りにはオススメです。
今回の事例では、1カラムの設定で進めますね。

それでは、トップページ用の固定ページを作っていきましょう!
管理画面「固定ページ一覧」から新規固定ページを追加しましょう。

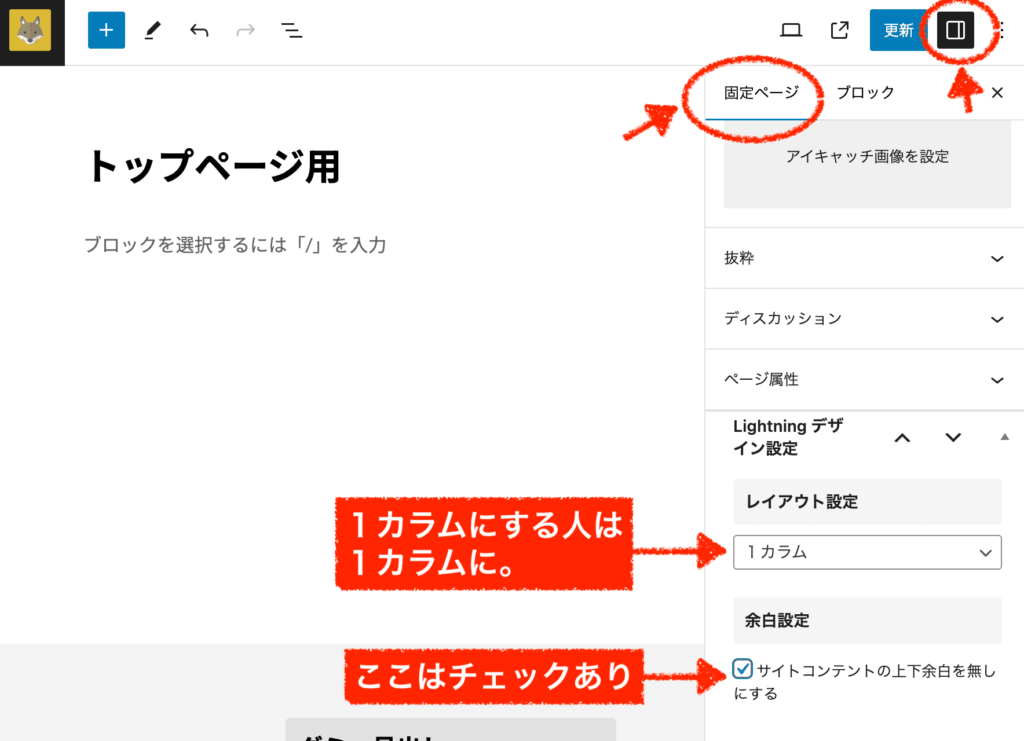
タイトルだけ入力したら、先に2つだけ設定を行います。画面右上の黒い設定ボタン≫固定ページタブを開いて、レイアウト設定を1カラムに(任意)、サイトコンテントの上下余白を無しにするにチェック(必ず)をしましょう。
トップページに使用する固定ページなので上下余白は不要です。チェックを入れないと変な隙間が空いてしまいます。
一度保存して「公開」ボタンを押しても構いません。

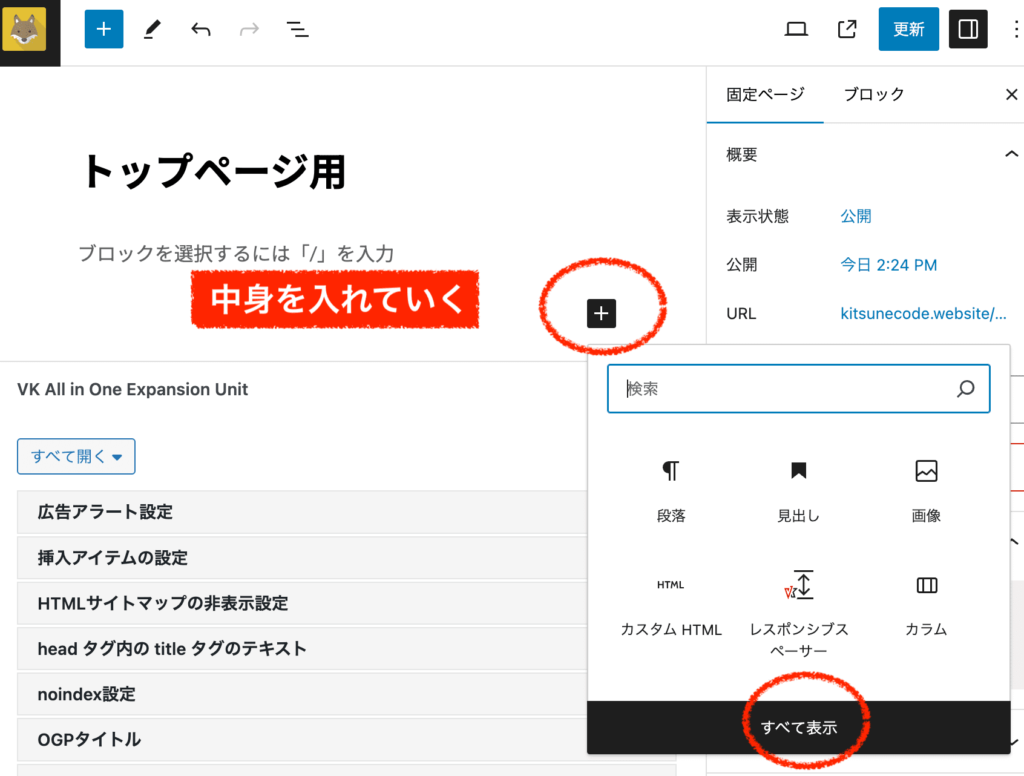
次は、中身を入れていきます。プラスマークをクリックして、「すべて表示」を押しましょう。

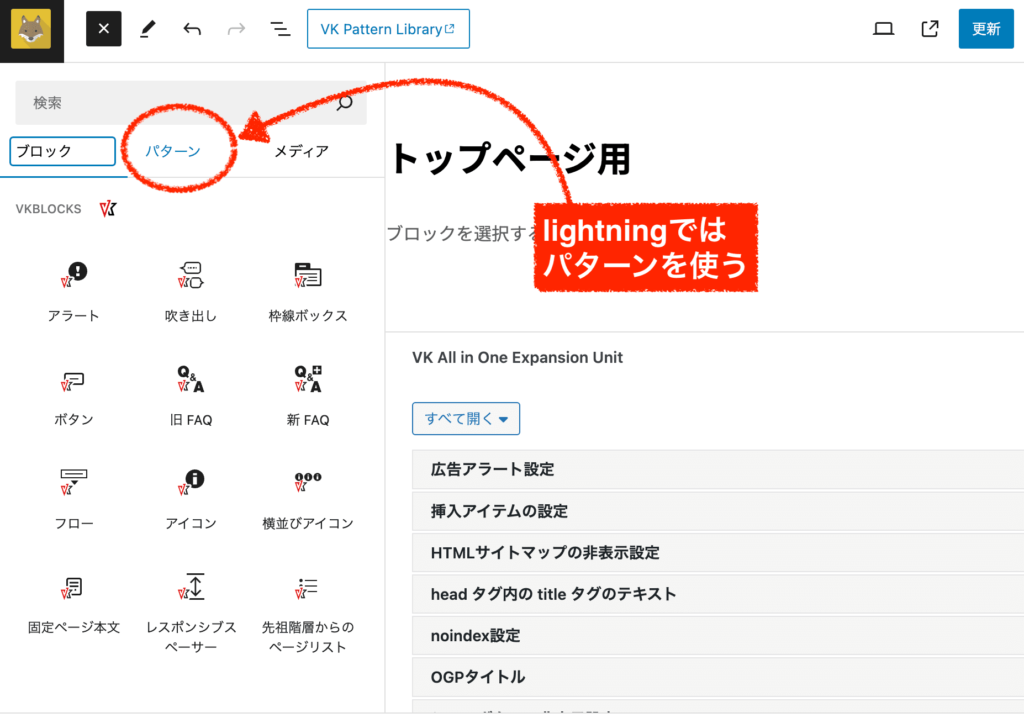
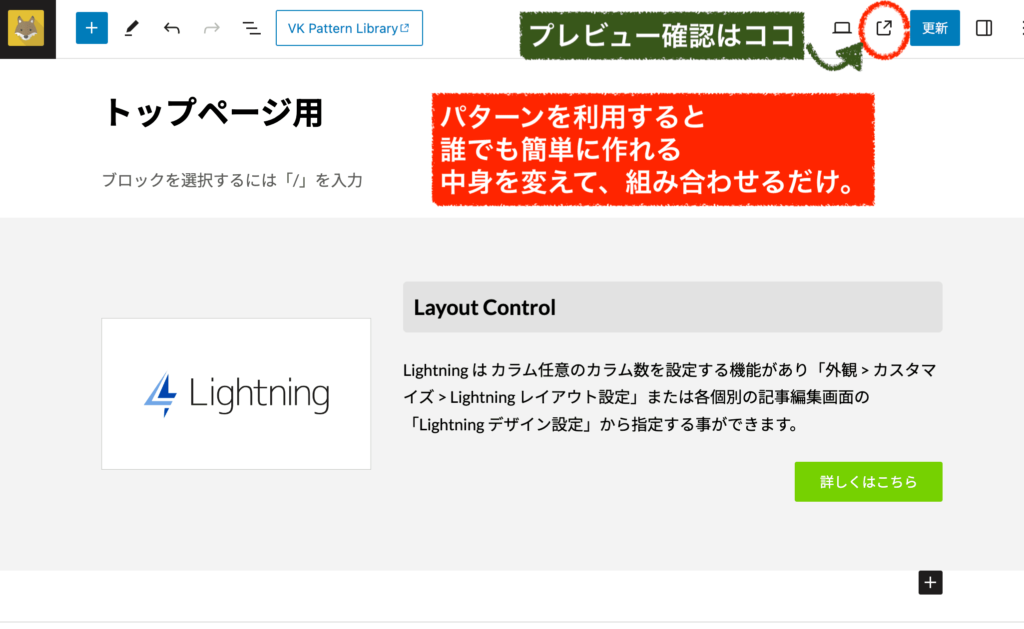
ここが肝です。Lightningでは「パターン」という機能を使うことで初心者でもそれっぽいホームページをすぐに作ることができます。

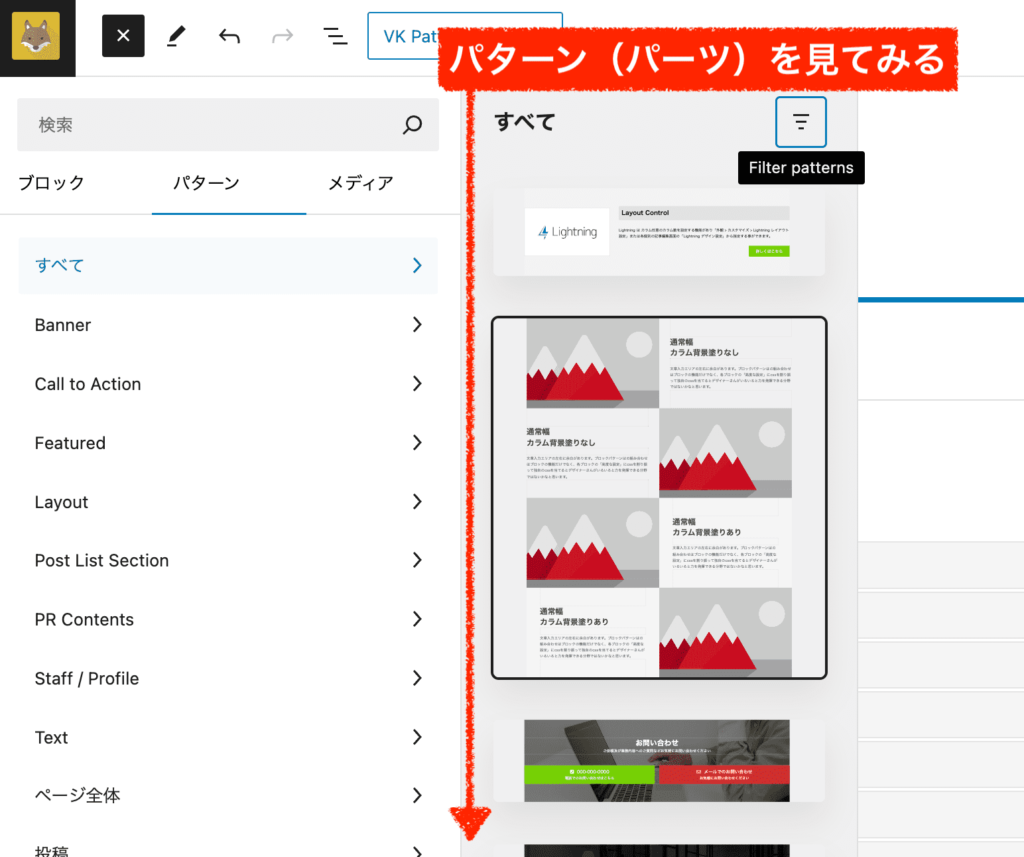
パターンとは、ブロックのかたまり(テンプレート)です。部分的なレイアウトから、ページ丸ごとのレイアウトまで様々用意されているので、上から下までまずはざっと見てみてください。
このように、パターンが用意されています↓。

試しにどれかを入れてみてください。
パターンを入れた後は、テキストを書き換え、画像を張り替え、ボタンリンクを入れるなど中身を変えるだけでOKです。なお、「プレビュー確認」ボタンは画面右上にあります!実際の画面を確認できます。

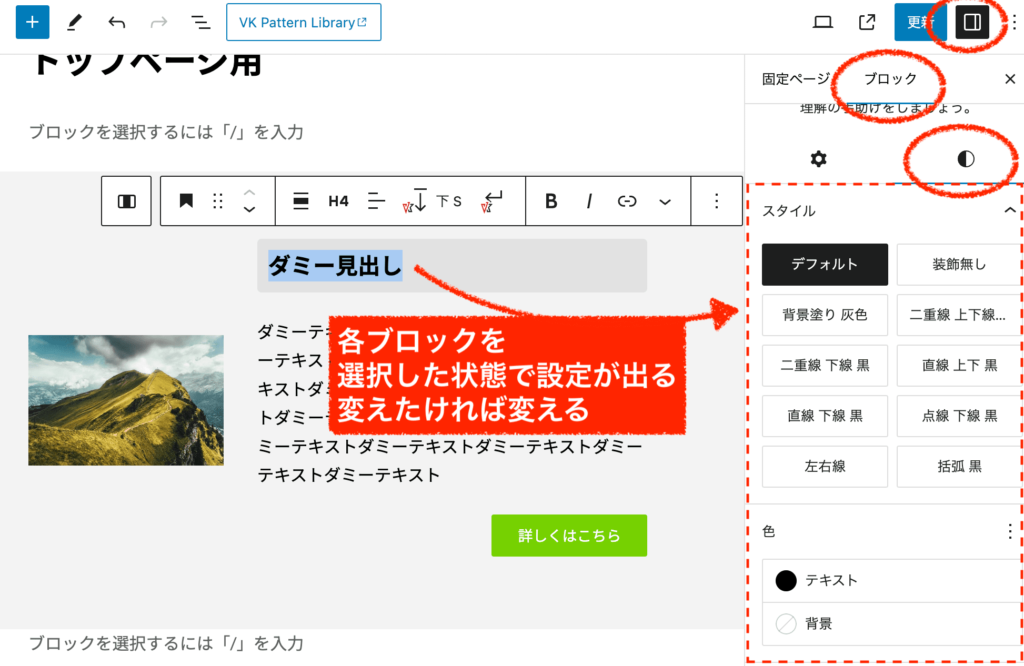
パターンは、各ブロックによって構成されています。もちろん編集も可能です。
各ブロックをクリックした状態で画面右側の設定メニューに目を通してみましょう。各所カスタマイズすることも可能ですよ。
画面右側で用意されている設定項目は、各ブロックによって異なります。

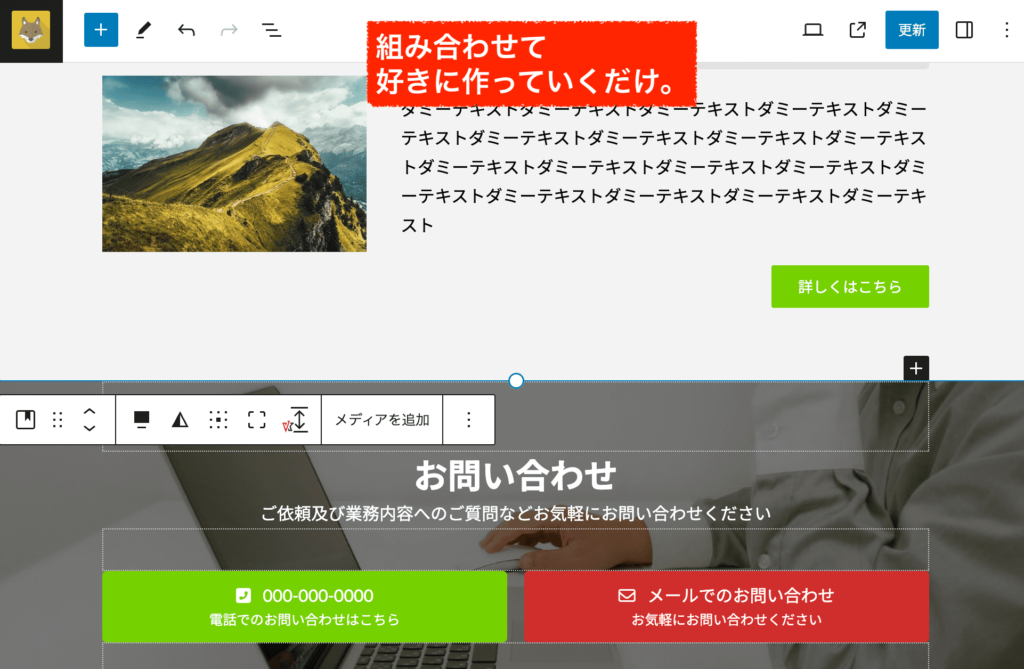
基本的には、もうこれだけです。
パターンを活用して、中身を変えて、組み合わせて好きに作っていくだけになります。
とはいえ、上手なサイトを作るには結構センスもいりますが、とにかく試行錯誤を繰り返してみましょう。

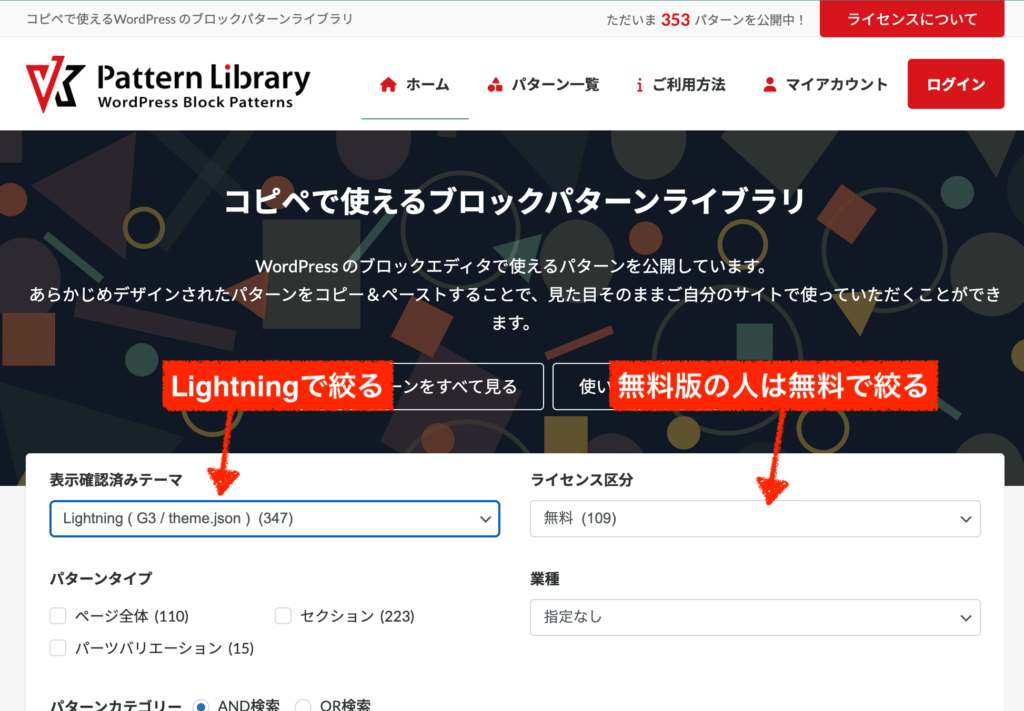
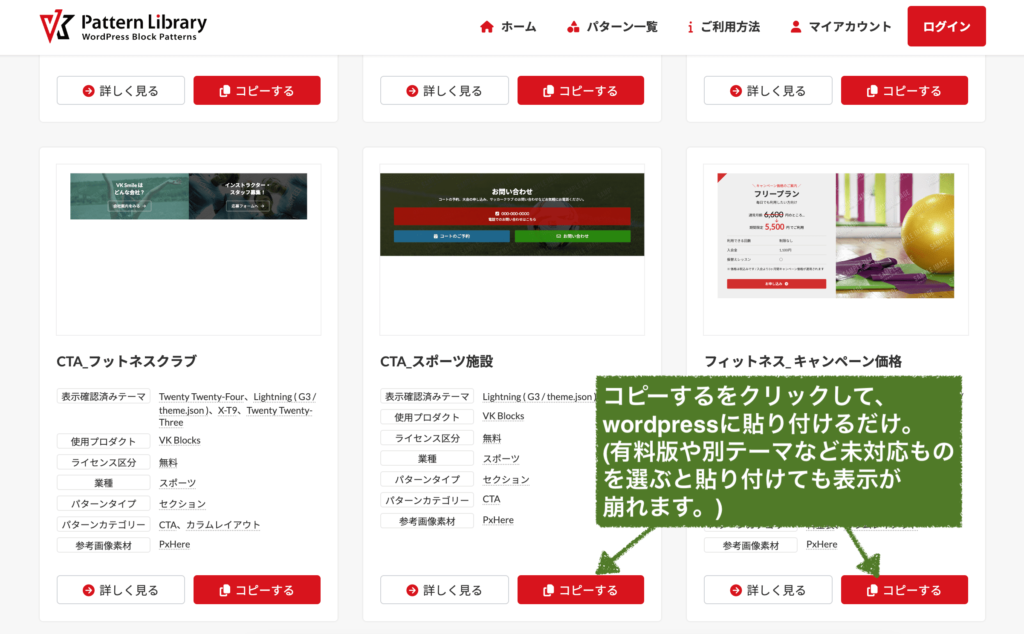
使えるパターンは、Lightning公式サイトでも多く公開されています。
参考リンク:Lightningのパターンライブラリ(公式サイト)
ここにアクセスして、「Lightning」かつ「無料」で絞り込み検索すると良いと思います。
ここからみても、”有料ライセンス”にすると何かと選択肢が増えることが分かりますね。有料版を使いたい方は要検討ですね〜。

パターンライブラリを使うには、「コピーする」ボタンを押して、wordpressで貼り付けをするだけです。
好みのパターンを探してみましょう。

固定ページが完成したら、保存、公開をしてください。
最後に、テーマカスタマイザー画面のホームページ設定で固定ページを選択するのでしたね。

そうすると、例えばこんな感じのトップページが完成します。

細かい部分は徐々にこだわって修正していけば良いので、まずはざっくりと全体像を完成させると良いです。
なお、パターンを使用してもなかなかうまいこといかないケースも多いと思います。私自身もデザインには非常に疎いので、センス良く作るのは難しいです。
そのような場合には、既存のホームページを見て学ぶのがおすすめです。
こういう構成は使えるな、こういう組み合わせが綺麗だな、と他の人のサイトを眺めていると非常に勉強になります。
同じくLightningを使っているサイトや、自身と同じジャンルのホームページなどを検索して参考にさせて頂きながら作ってみると良いかもしれませんね。もちろん、丸パクリはダメですよ!あくまで参考にです。
残りの各固定ページの中身やウィジェット(サイドバーなど)の調整
あとは、残していた各固定ページの中身も編集していきましょう。
(メニュー、アクセス、会社案内など各ページの中身は空の状態でしたね。)
トップページ用固定ページを作ったのと同じ要領で、パターン機能を活用しながら進めると、簡単でかつ綺麗に作れると思います。
各固定ページの場合は、必ずしも1カラムでなくても良いでしょう。
その場合は、「サイドバー」が表示されますが、サイドバーは管理画面「外観」≫「ウィジェット」のサイドバーから編集できます。これも既にやっているのでウィジェット機能で調整してください。
以上で、Lightningの超基本的な使い方に関してはおおよそマスターできているかと思います。
やりながら細かい部分でわからないことが出てきたら、都度調べながら設定を進めてみましょう。「lightning やりたいこと」で検索すると大体出てくるかと思います。
まとめ
lightningテーマを使って、ホームページの形はできましたでしょうか?
初めて触る人にとっては、難しい部分も出てくるかもしれませんが、1つ1つ理解していくことが遠回りなようで近道です。
無料なのにこれほど高機能なホームページ向け無料テーマは他にないので、ぜひマスターして素敵なサイトを完成させてください!
\ 半額キャッシュバックキャンペーン中!/
※WordPressを最速で始める。初めてでも安心。
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅





