cocoonテーマを使っています。最初にやるべき初期設定を教えてください。

cocoonサイトを作ったら最初にやるべき初期設定をまとめました。SEOの観点でも最適化した状態でブログを始めましょう。完全初心者の方でも画像の通りに進めていけば迷うことはありませんよ!
こんにちは!きつねコードです。
当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。
この記事では、cocoonテーマで導入後まずはじめに行うべき初期設定の手順をご紹介します。
初心者でも画像の通りにすすめれば迷わないはずですので、サクッと済ませていきましょう!
Cocoonテーマのインストール・有効化
まだワードプレスサイトを持っていない方は、まずは新しくサイトを作りましょう。
エックスサーバーで始めると「wordpressクイックスタート機能」を利用でき、cocoonテーマを選べるので誰でもサクッとサイトを作ることができます。
下の記事の手順通りに進めると、1時間ほどでcocoonのサイトが完成します↓
2つ目のブログとして作るのも良いですね。(※サーバーの費用はざっくり月1000円ぐらいです。)
すでにワードプレスサイトを持っていて、cocoonテーマに移行したい人は先にテーマを導入しましょう。手順はとても簡単です。
step.1
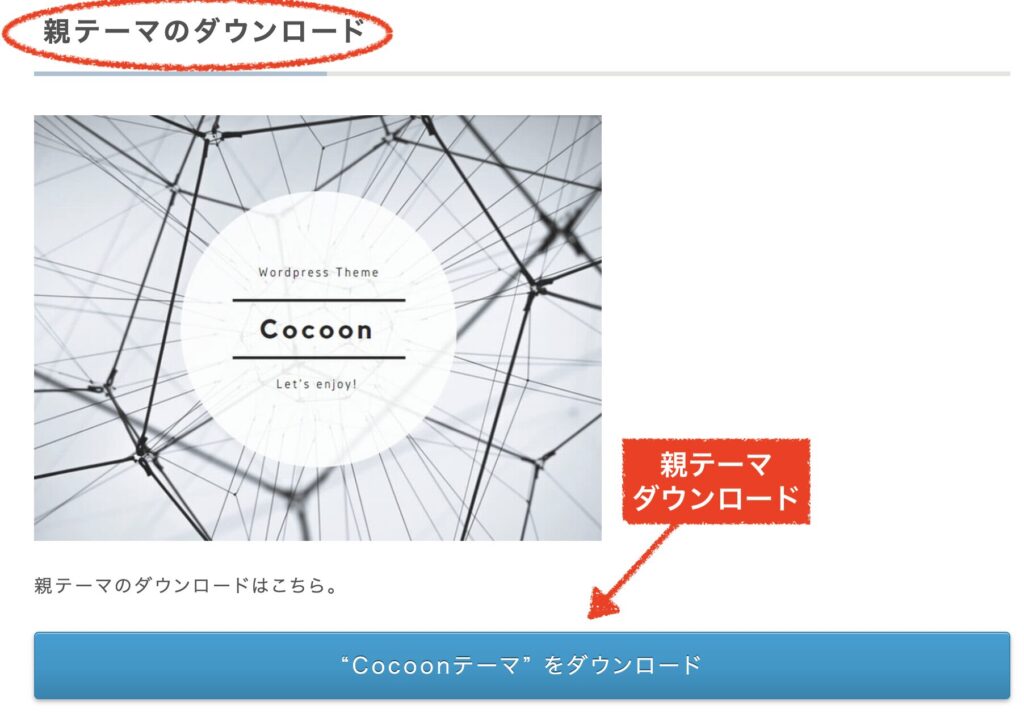
cocoonのダウンロードページへアクセスしてください。
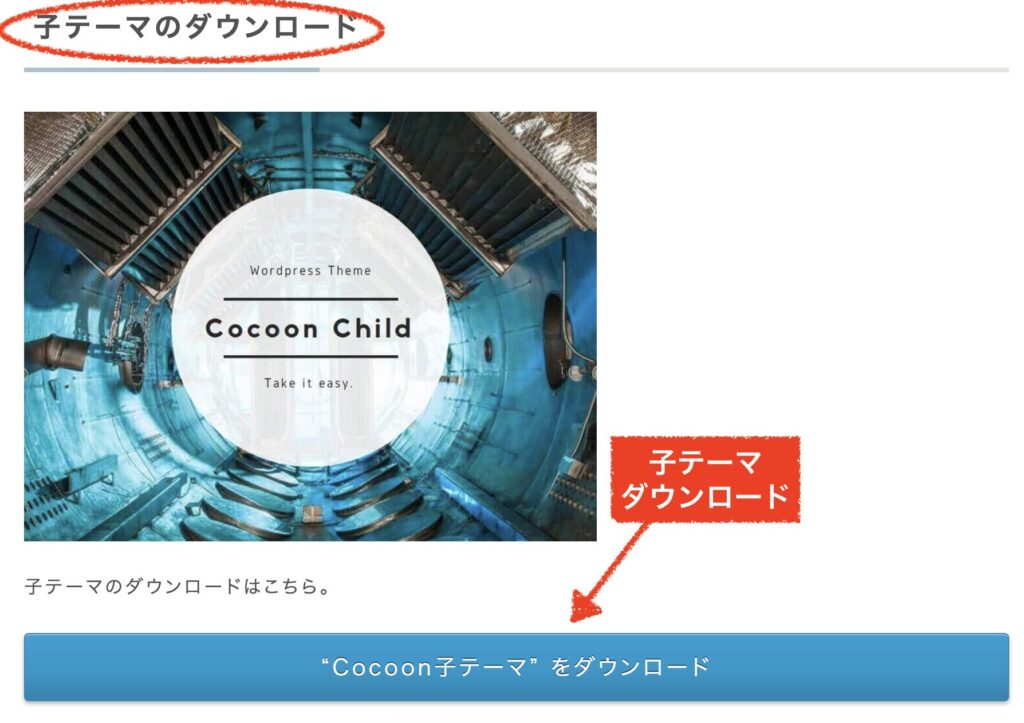
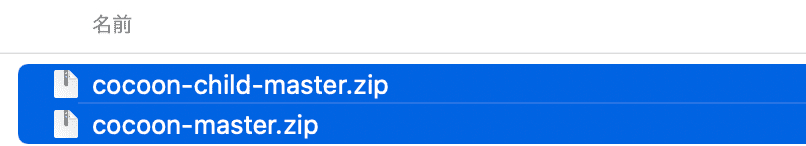
「cocoonの親テーマ」と「cocoonの子テーマ」をそれぞれダウンロードしましょう。
同じページに「子テーマ」もあるので、それも忘れずにダウンロードします。

cocoonの親テーマと子テーマが、パソコンにダウンロードできたら次へ進みます。
wordpressテーマは、通常「親テーマ」と「子テーマ」をセットで使います。
親テーマには大元のファイル全てが含まれており、子テーマはカスタマイズだけを記述する用のファイルになります。子テーマは、親テーマの中身を継承するという仕組みになっており、最初はどちらを有効にしても見た目は一切変わりません。
通常は、子テーマの方を「有効」にして使います。カスタマイズを行うときは、子テーマに書きます。
あえてテーマファイルと、カスタマイズ部分を分離することによって、テーマにアップデート(更新)があっても上書きされずにカスタマイズが残ることになります。
(逆に、子テーマを使用せずにカスタマイズを行うと、アップデートの度にカスタマイズが消えるため何度も同じことをやり直す羽目になります。)
 きつねコード
きつねコード私も子テーマを使わなくて失敗したことがあります。テーマをアップデートしたらカスタマイズが消えて大変でした。。。
関連記事-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
-
step.2
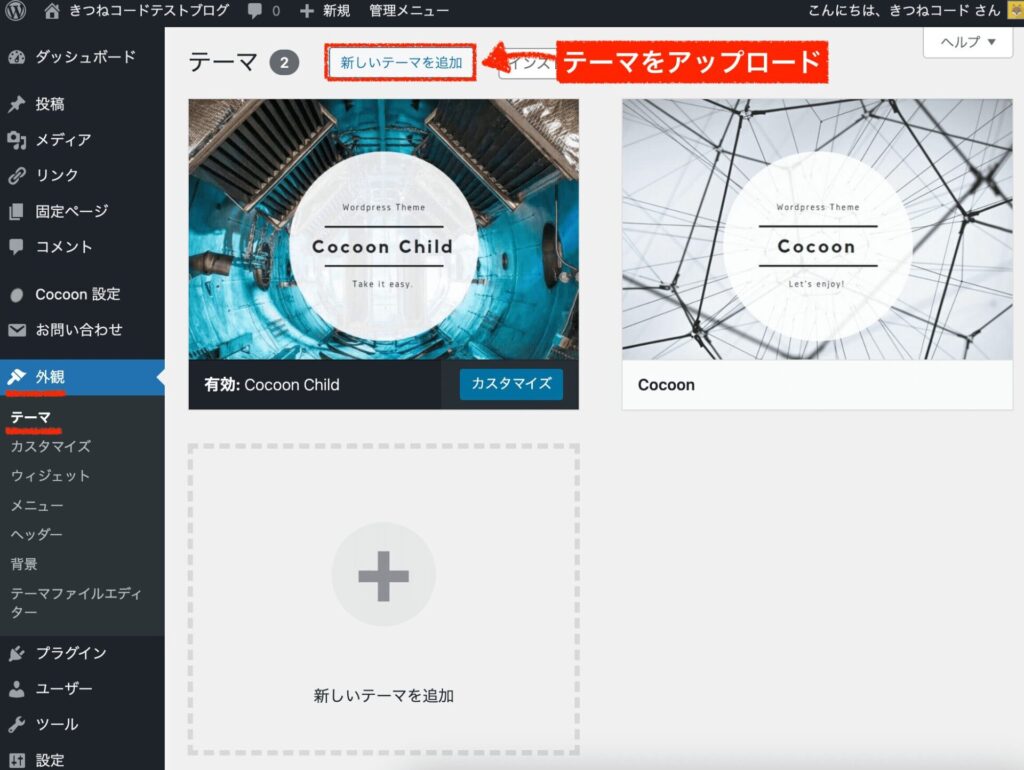
管理画面「外観」≫「テーマ」を開いてください。
「新しいテーマを追加」そして「テーマをアップロード」をクリックすると、インストールできます。
※これは既にcocoonテーマが入っている状態です 先ほどダウンロードしたzipファイルを1つずつアップロードしましょう。
親テーマ→子テーマの順番です。cocoon-master.zipを先に選択します。
その次にcocoon-child-master.zipを上げます。
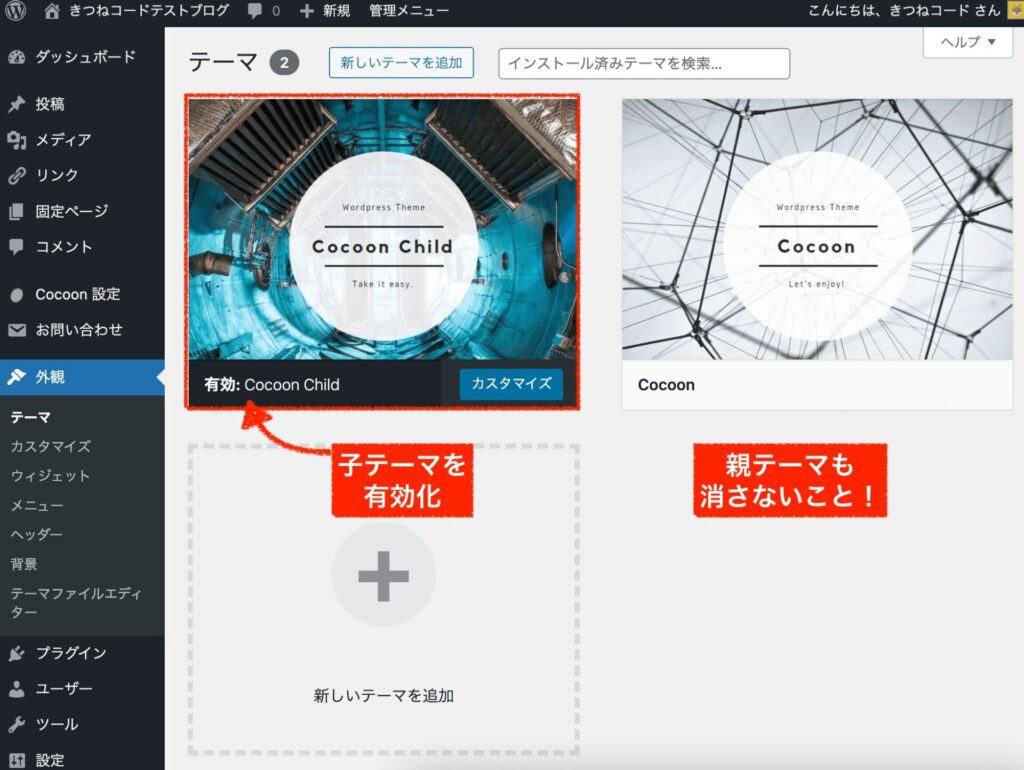
2つともインストールできたら、子テーマの方を有効化しましょう。
これらはセットで機能していますので、親テーマももちろん消してはダメですよ。
これで、cocoonテーマが適用されました!
WordPressの初期設定
まずはwordpressの初期設定を確認していきましょう。
まずcocoonサイトを作ったばかりの方は、下記の設定が済んでいるかチェックしてください。
サイト運営やSEO・セキュリティの観点で必ず確認した方が良い初期設定になります。
(具体的な手順は、下の記事から確認できます。)
-

-
WordPress初期設定まとめ!私が記事を書き始めるまでにやったこと完全ガイド
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。 ワードプレスでサイトを作っ ...
上の記事で解説しているwordpress初期設定
- 独自ドメインの設定(クイックスタートで作成した人はOK)
- SSL化の確認(クイックスタートで作成した人はOK)
- 管理画面「ユーザー」の確認
- パスワードが複雑なものであるか
- 管理画面「設定」の確認
- サイトアドレスの確認
- noindexの確認
- コメント欄の非表示
- パーマリンク(URL)の設定
- wordpressテーマの検討
- cocoonで良い人はOK。有料テーマにしたい人は最初から使う方が良いです。
- 管理画面「カスタマイズ」
- サイトタイトルとキャッチフレーズ
- サイトアイコン(ファビコン)設定
- 管理画面「カテゴリー」の設定
- カテゴリーの分類を作っておく
- 管理画面「ウィジェット」
- サイドバーの不要な項目を削除
- サイドバーにプロフィールを追加
- 固定ページの作成
- プロフィールページ
- お問い合わせページ
- プライバシーポリシー
- 管理画面「メニュー」
- ヘッダーメニューを表示
- フッターメニューを表示
- グーグルサーチコンソールの設定
- XMLサイトマップの設置
- プラグインの整理
- 不要なプラグインを消す
- 必要なプラグイン(EWWW Image Optimizer)を入れる
特に、上の点線の項目が設定できているかよくご確認ください。
1つでも抜けている場合は、上の関連記事を見ながら設定を進めてください。
(手順説明の画像はcocoonテーマなのでご安心ください。)
ここから先は、上の初期設定が完了している前提で進めていきますね。
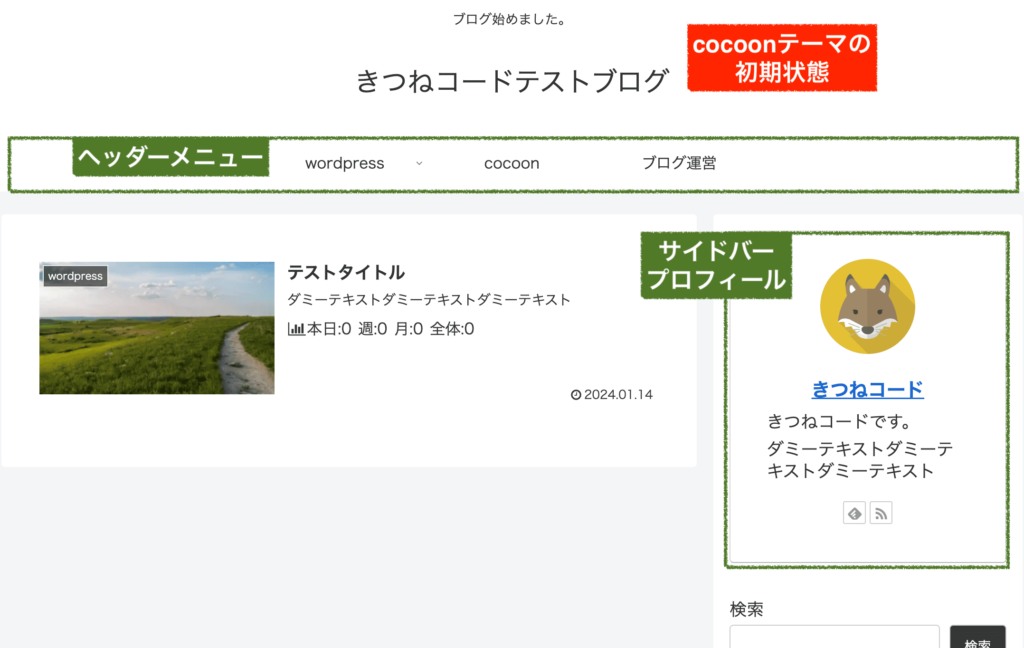
cocoonテーマの初期状態としては、下のような状態からスタートします。

(ヘッダーメニュー、サイドバープロフィール、フッターメニューの入れ方は上の記事で解説しています。)

とはいえ、初期設定で見ておきたい項目はあるのでやっていきましょう!

ここからスタート!
Cocoonの初期設定①記事ページに著者プロフィールを設置
まずは、記事ページ内に著者プロフィール(この記事を書いた人)を設置しましょう。
「いったい誰が書いた記事なのか」を表示させることは、SEOで重要だからです。記事内に必ず入れましょう。
cocoonテーマでは、標準機能として備わっているので表示させるのはとても簡単です。
step.1
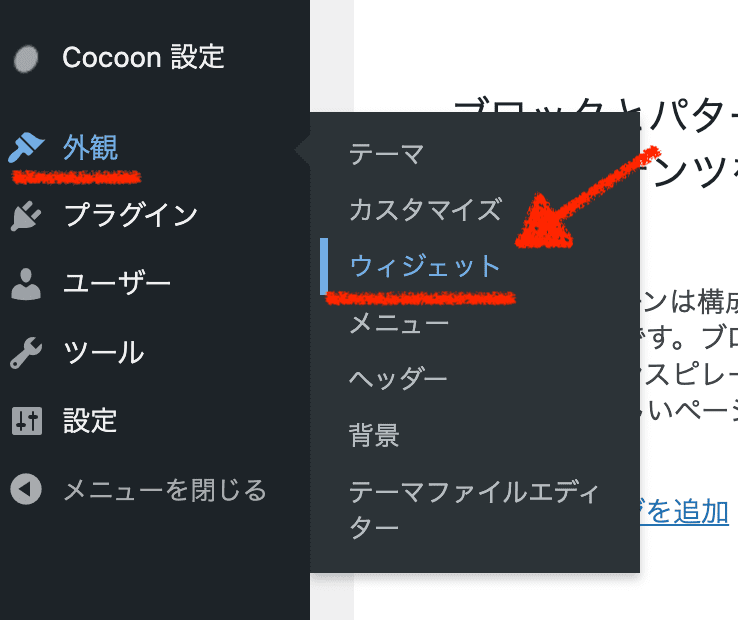
管理画面「外観」≫「ウィジェット」をクリックします。

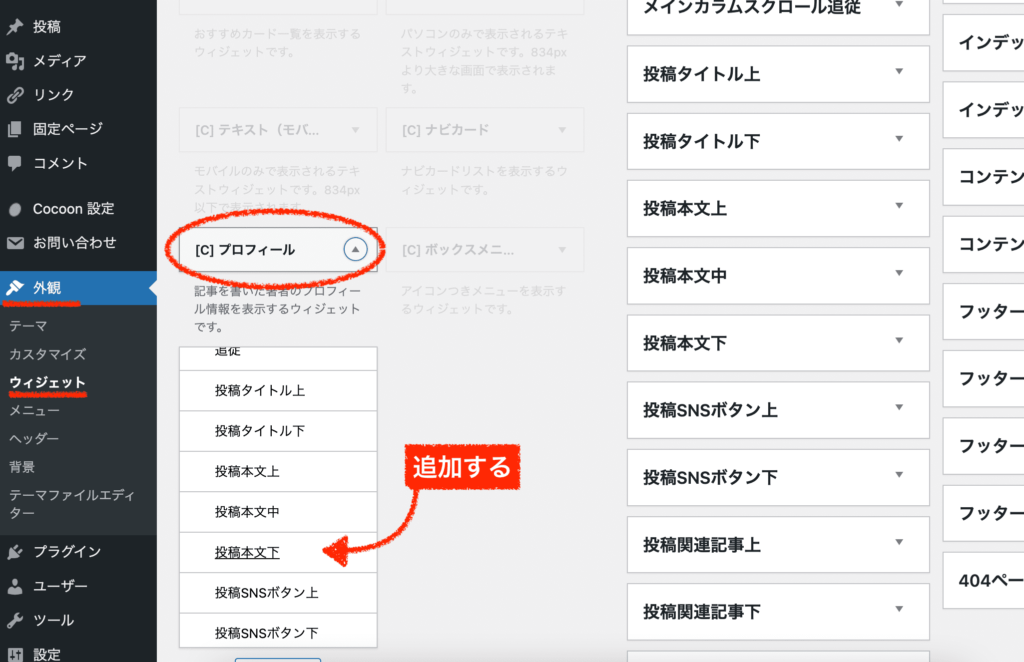
「プロフィール」ブロックを、「投稿本文下」に追加しましょう。
(お好みで"投稿本文上"に入れても構いません。)
投稿本文下に、プロフィールブロックが入りましたね。
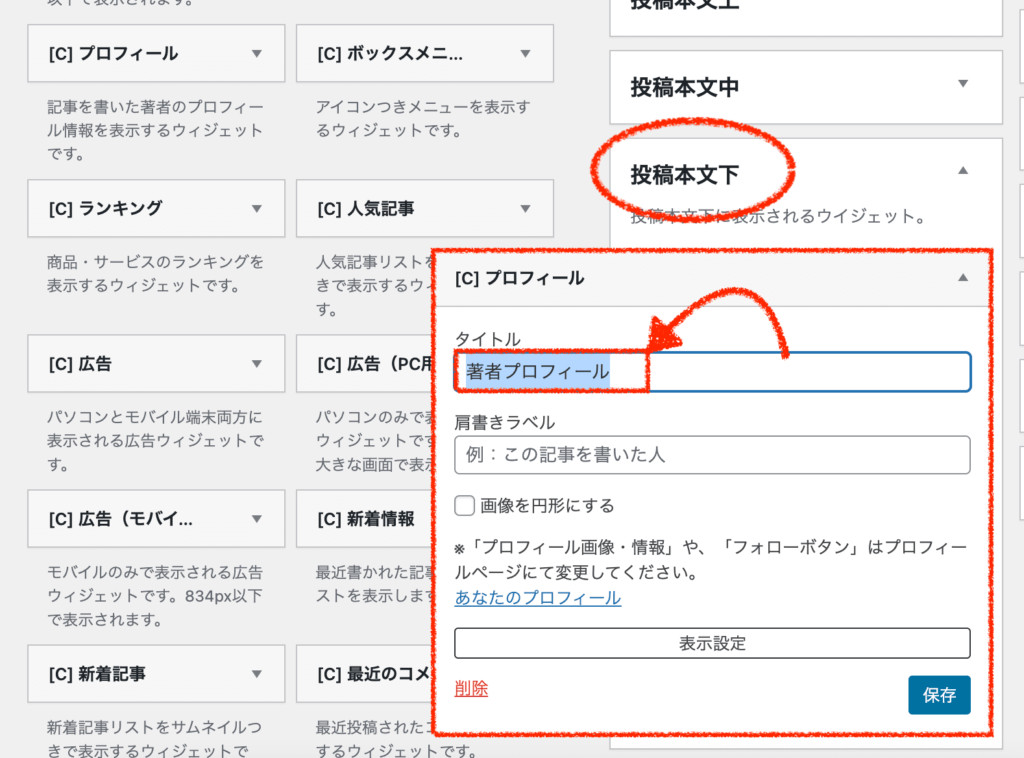
中を開いて、「タイトル」を記入しましょう。テキストは何でも良いです。
(”肩書きラベル”や”画像を円形にする”の項目は任意です。お好みで。)
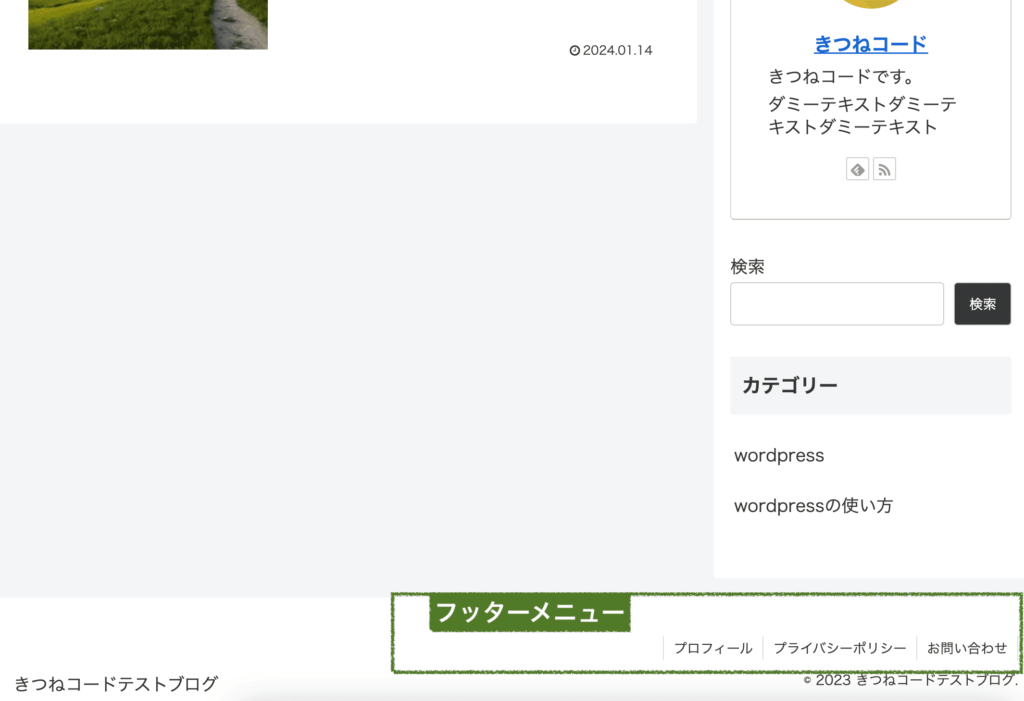
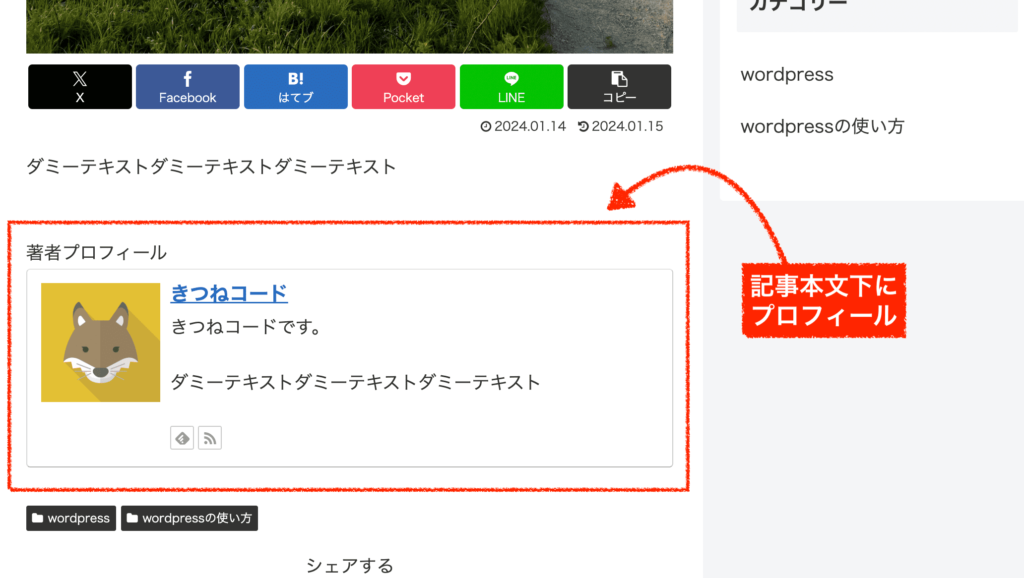
保存すると、このように記事本文下にプロフィールが表示されます。

ユーザー情報を編集したい場合
プロフィールの中身を変えたければ、ユーザー情報を編集します。
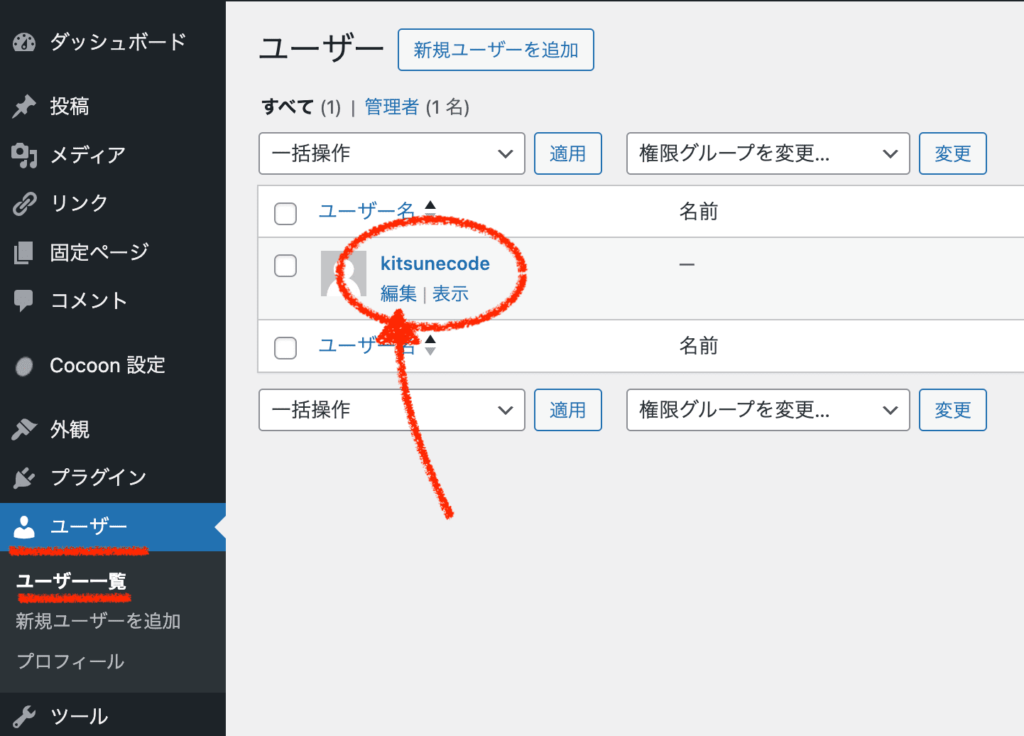
管理画面「ユーザー一覧」を開き、ユーザーの「編集」ボタンをクリックしてください。
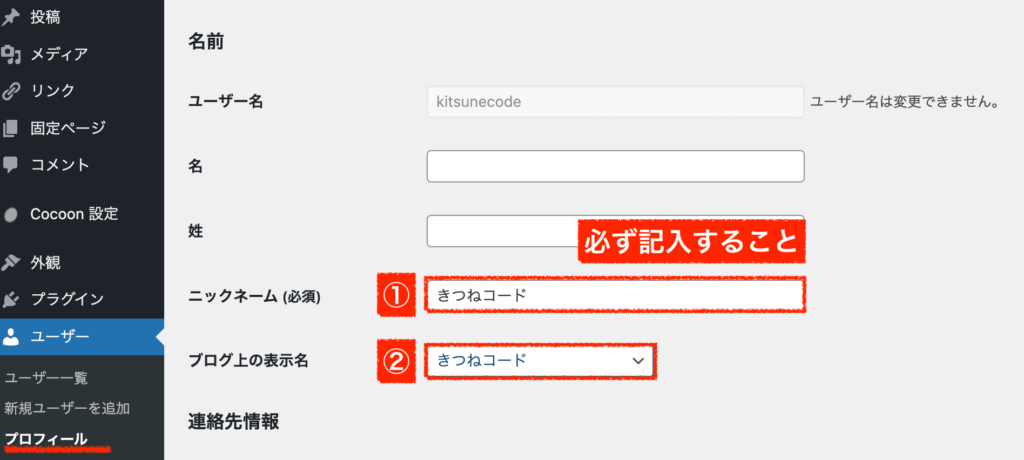
まずは、「ニックネーム」そして「ブログ上の表示名」を必ず記入しましょう。
これがプロフィール名としてサイトに表示されます。ニックネームとブログ上の表示名を選ばないと、「ユーザー名」がそのままプロフィールとして出ます。
このユーザー名は、wordpress管理画面のログインIDとなっているわけですのでセキュリティ上良くありません。
ニックネームは必ず記入しましょう。
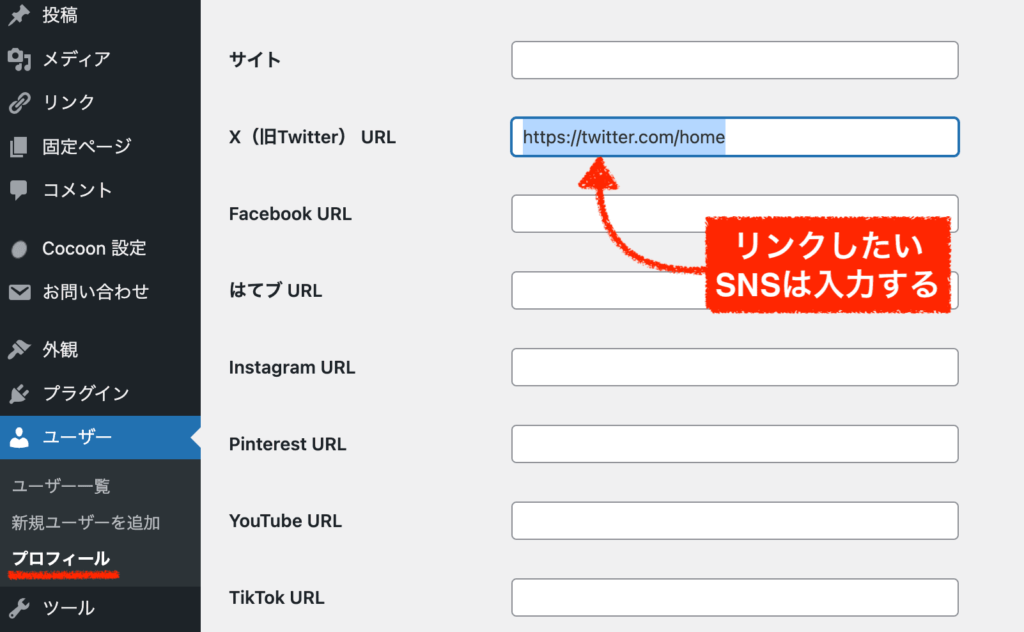
次に、リンクしたいSNSがあればURLを記入しましょう。
なければ空欄で構いません。
下へ進み、「プロフィール情報」に書いた内容が、そのままプロフィールに表示されます。改行も効くので好きに記入してください。箇条書きなども可能ですよ。

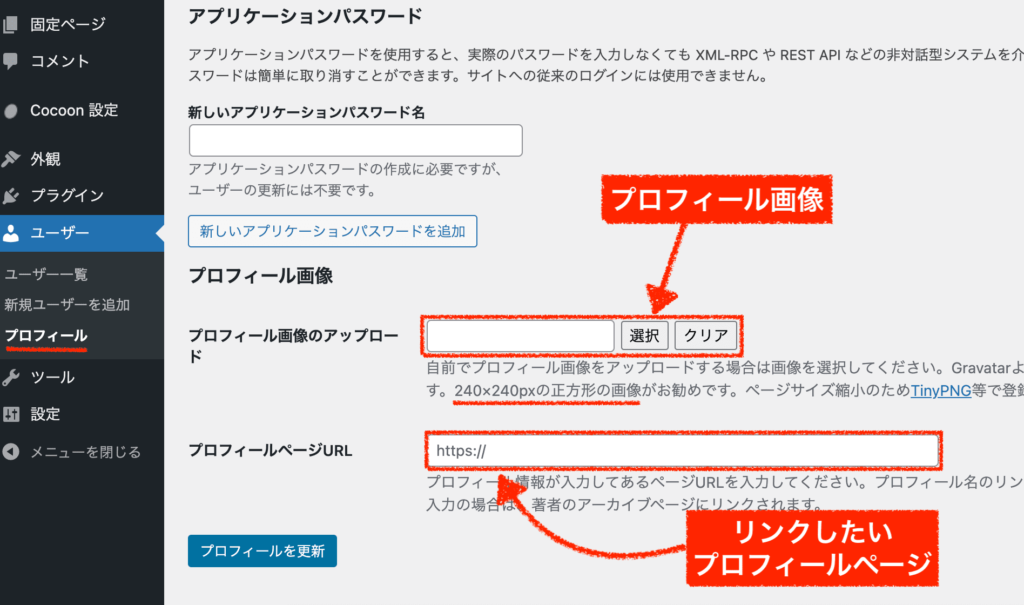
プロフィール画像を変更するには、一番下の「プロフィール画像のアップロード」から選択します。
240px ×240px程度の正方形画像。PNG形式が推奨です。
大きさに関しては、そこまで厳密に気にしなくてもOKです。正方形であれば綺麗に出ると思います。(大きすぎるのは重くなるのでやめましょう。)
また、リンクしたいプロフィールページURLが存在すればそれも入れた方が良いです。wordpressの固定ページでプロフィールを作っていれば、そのURLで大丈夫です。

もし、「著者が複数存在していて、プロフィールを出し分けしたい」などのケースであればこちらの記事で解説しています↓。
関連記事-

-
Cocoonで「この記事を書いた人」を記事下に表示させる方法!初心者でもすぐできる
SEO対策における「この記事を書いた人」を明記する重要性 SEO対策において、「この記事を書いた人」を明記することは非常に重要です。記事本文ページ中に著者情報は ...
-
記事ページのプロフィール設置が完了したら、次へ進みましょう!
Cocoonの初期設定②「高速化」-SEO対策でサイトスピードを上げる
次は、サイトの高速化を設定しましょう。
step.1
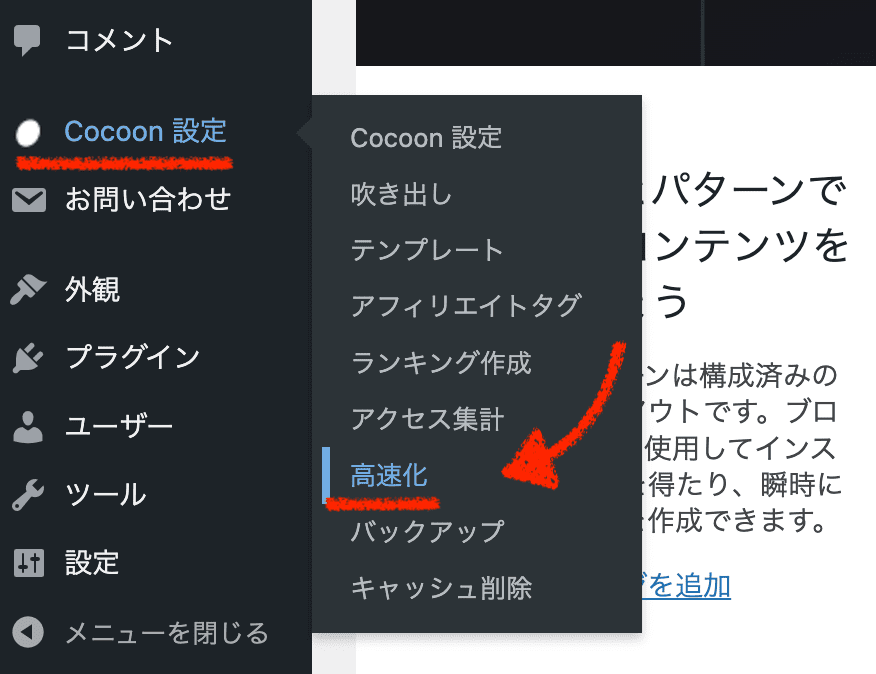
管理画面「cocoon設定」≫「高速化」をクリックします。

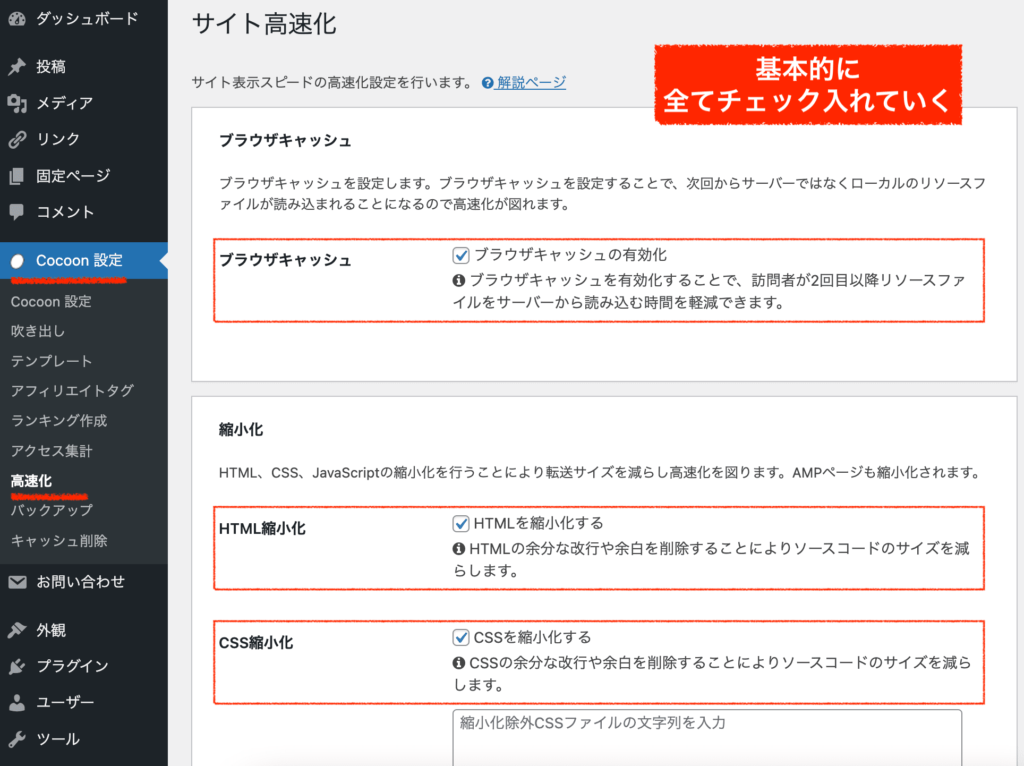
サイト高速化の設定が開くので、基本的に全ての項目にチェックを入れてください。

続けて、チェックしていきます。

ただし、ここで1点だけ気をつけたい事があります。
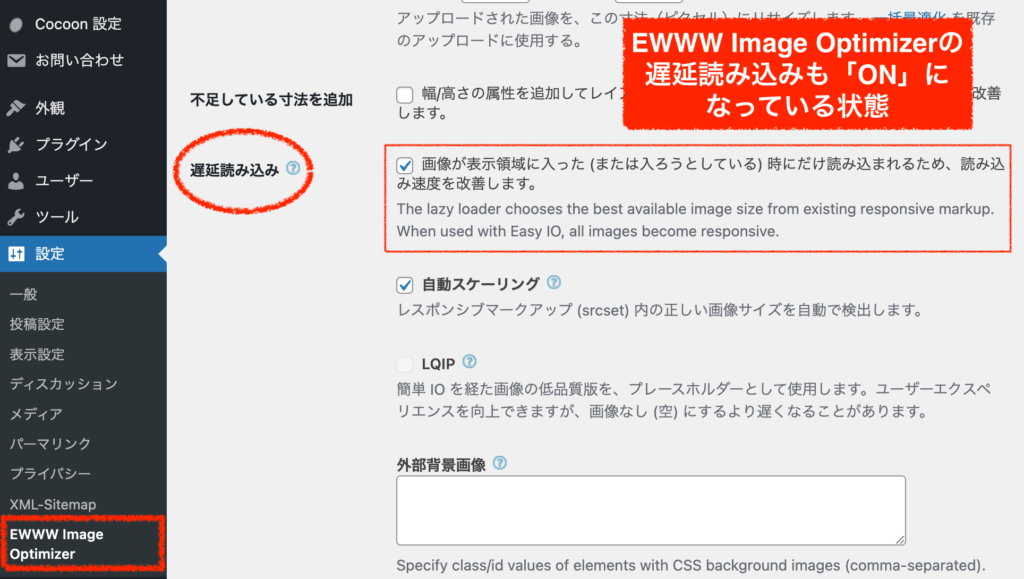
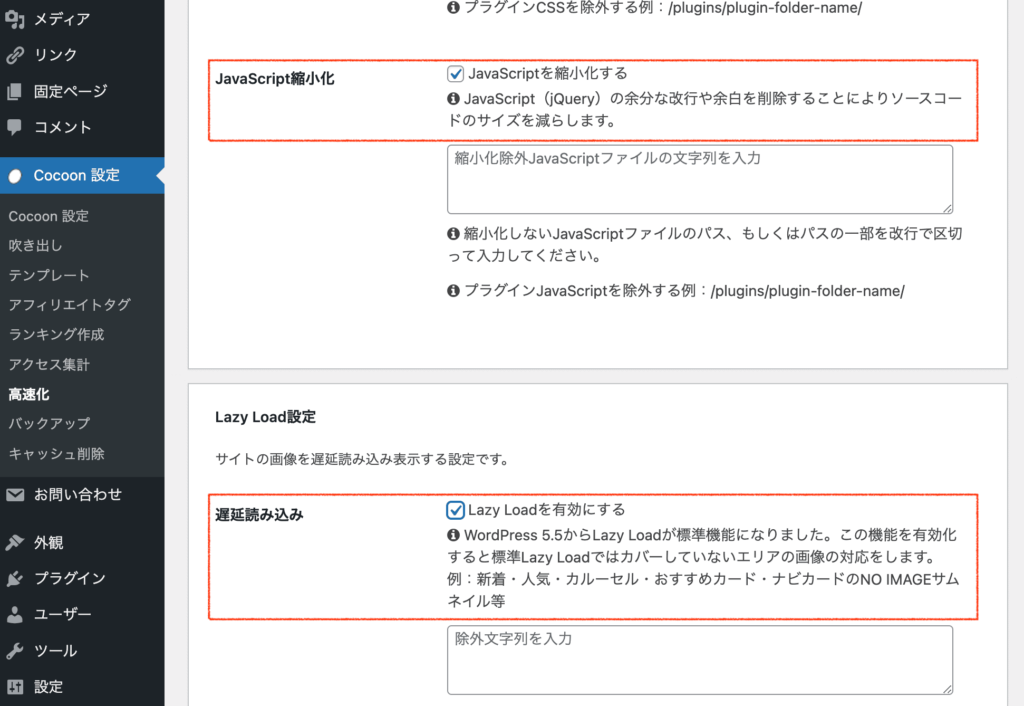
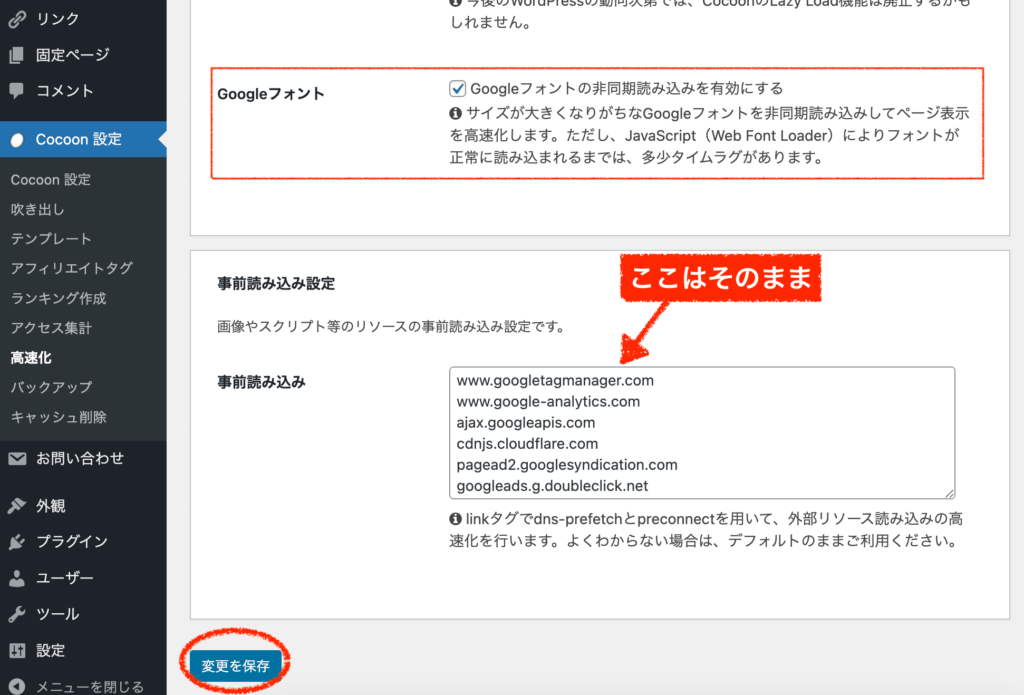
「遅延読み込み」(Lazy Load)の設定に関してです。残りも、続けてチェックします。

最後に変更を保存すれば、高速化の設定は完了です。
おまけ
ちなみに全然覚える必要はありませんが、上記のcocoonの高速化設定を行うと、「.htaccess」という設定ファイルに自動で下記コードが追記されます。(※執筆時点でのコード。アップデートによって今後変わる可能性は大いにあります。)
もし今後、「.htaccess」ファイルをさわることが出てきた時に「なんだこれ?」となるかもしれないので、一応知っておくと良いでしょう。
.htaccessは、基本的には自分ではあまり触ってはいけない重要なファイルです。誤った編集をすると、サイト全てにアクセスできなくなるので扱いには十分気をつける必要があります。
#BEGIN COCOON HTACCESS # ETags(Configure entity tags) を無視する設定 <ifModule mod_headers.c> Header unset ETag </ifModule> FileETag None # Enable Keep-Alive を設定 <IfModule mod_headers.c> Header set Connection keep-alive </IfModule> # MIME Type 追加 <IfModule mime_module> AddType text/cache-manifest .appcache AddType image/x-icon .ico AddType image/svg+xml .svg AddType image/webp .webp AddType application/x-font-ttf .ttf AddType application/x-font-woff .woff AddType application/x-font-woff2 .woff2 AddType application/x-font-opentype .otf AddType application/vnd.ms-fontobject .eot </IfModule> # プロクシキャッシュの設定(画像とフォントをキャッシュ) <IfModule mod_headers.c> #1年キャッシュ(CSS・JavaScriptなどは、クエリーをつけているからOK) <FilesMatch "\.(css|js|ico|jpe?g|png|gif|svg|webp|swf|pdf|ttf|woff|woff2|otf|eot)$"> Header set Cache-Control "max-age=31536000, public" </FilesMatch> # プロキシサーバーが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary </IfModule> # ブラウザキャッシュの設定 <IfModule mod_headers.c> <ifModule mod_expires.c> ExpiresActive On # キャッシュ初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとの設定 ExpiresByType text/css "access plus 1 year" ExpiresByType text/js "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType application/pdf "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 year" ExpiresByType application/x-shockwave-flash "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-woff2 "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> </IfModule> # Gzip圧縮の設定 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザでは無効 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # 画像など圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/webp AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-opentype </IfModule> #END COCOON HTACCESS
高速化の設定が完了したら、次へ進みましょう!
Cocoonの初期設定③管理画面「投稿一覧」の表示オプション設定
次に、管理画面の投稿一覧の設定を先にやっていきます。
デフォルトだとちょっと見にくいので、表示オプションを変更します。
step.1
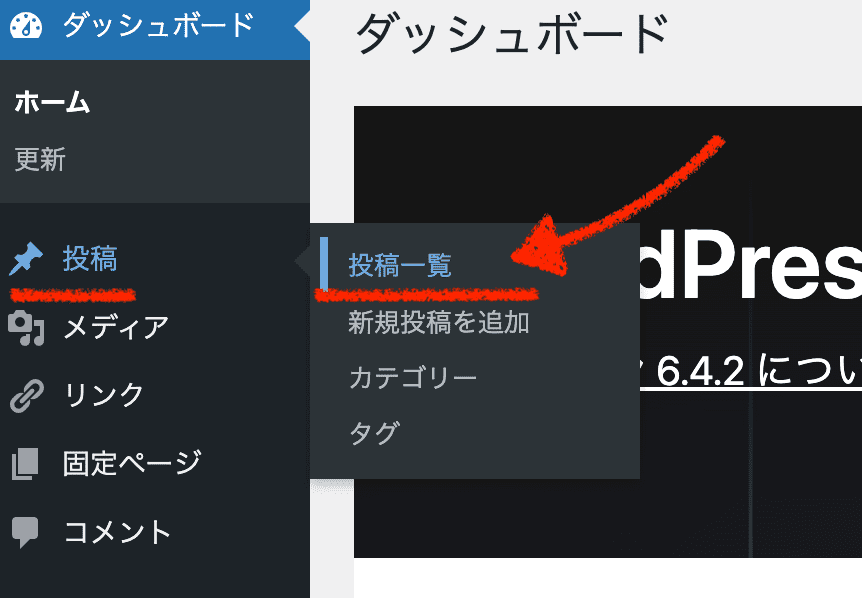
管理画面「投稿」≫「投稿一覧」をクリックします。

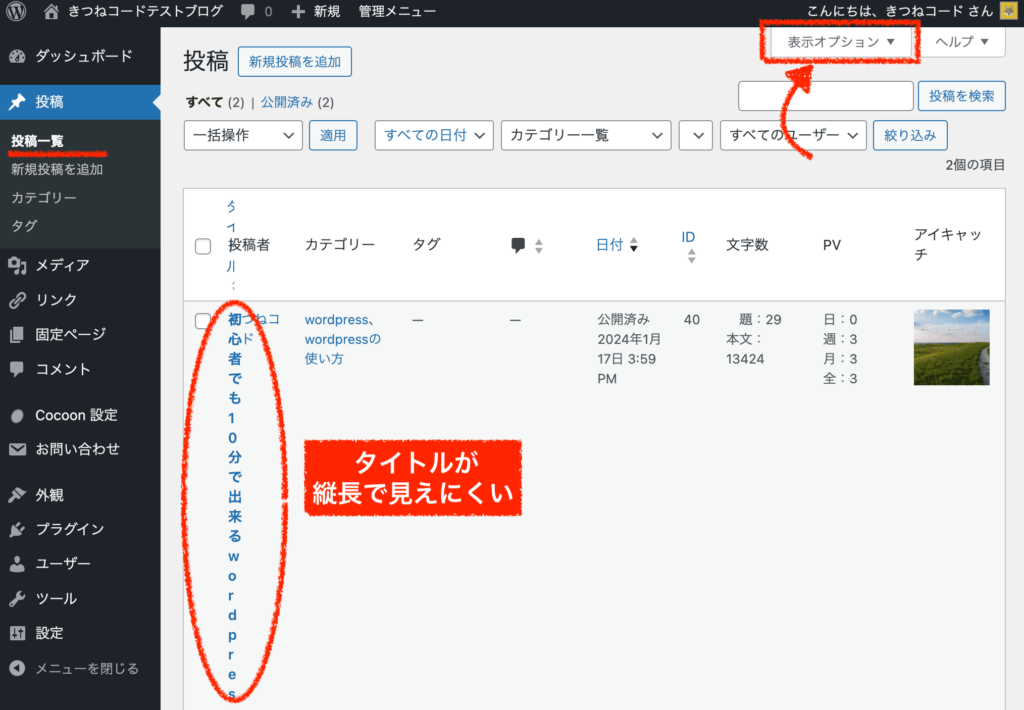
cocoonテーマだと、おそらく初期状態で下のように記事タイトルが縦長になって見えにくい状態になっている人が多いと思います。
これを解消するには、画面右上の「表示オプション」をクリックします。
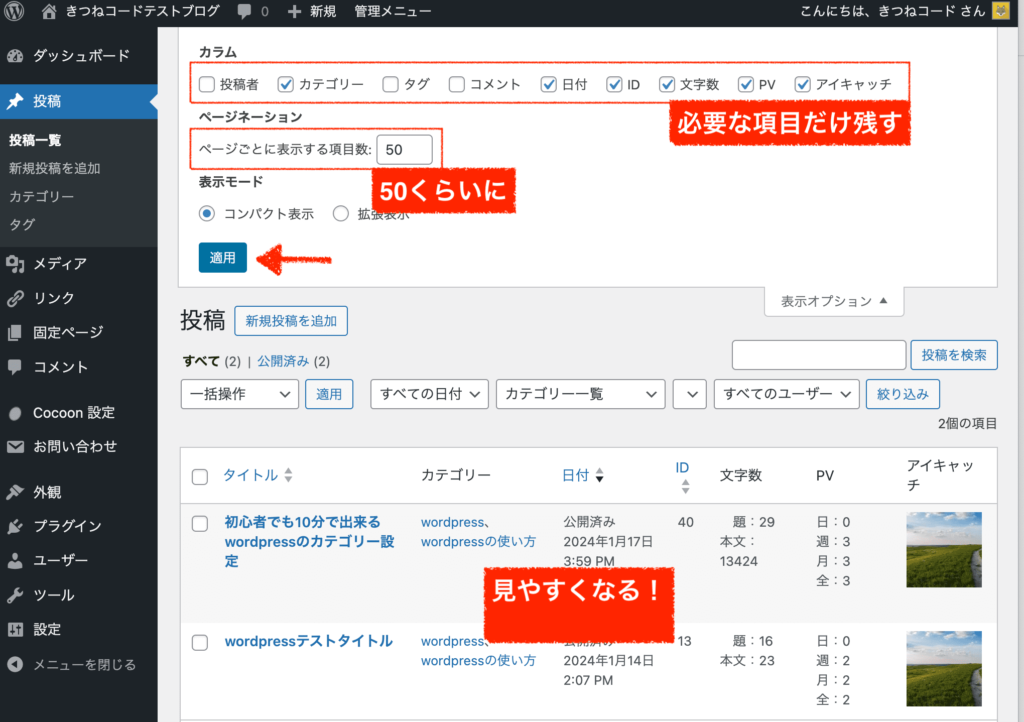
「カラム」は必要な項目だけ残して、不要なものはチェックを外しましょう。
ついでにページネーションの数も50ぐらいに上げておくと一覧性が上がるので良いです。「適用」をクリックします。
これだけで、投稿一覧の設定は完了です。
ついでに、ダミー用の記事を2、3本ぐらい入れておきましょう!
このあとでサイト全体の設定を確認していくので、記事が入っている状態の方が確認しやすいです。ダミー用記事は、初期設定がすべて完了したら削除すれば大丈夫です。
関連記事-

-
ワードプレス管理画面「投稿一覧」タイトルが縦書きになる対処法【10秒で解決!】
WordPress管理画面「投稿一覧」でタイトルが縦書きに長くなる原因 wordpress管理画面「投稿一覧」で記事タイトルが縦書きになってしまうことがあります ...
-
投稿一覧の設定が完了したら、次へいきましょう!

簡単な設定も多いので、ガンガン進めましょう!
Cocoonの初期設定④cocoon設定「吹き出し」
次は、よく使う機能である吹き出しの設定を行なっていきます。
別に設定をしなくても吹き出しは使えますが、テンプレートとして設定しておくと作業を効率化できます。
step.1
管理画面「cocoon設定」≫「吹き出し」を開いてください。
ここで、何回も使用するであろう吹き出しをテンプレートとして登録することができます。登録するには、「新規追加」から行うかもしくは既存サンプルの「編集」から行いましょう。

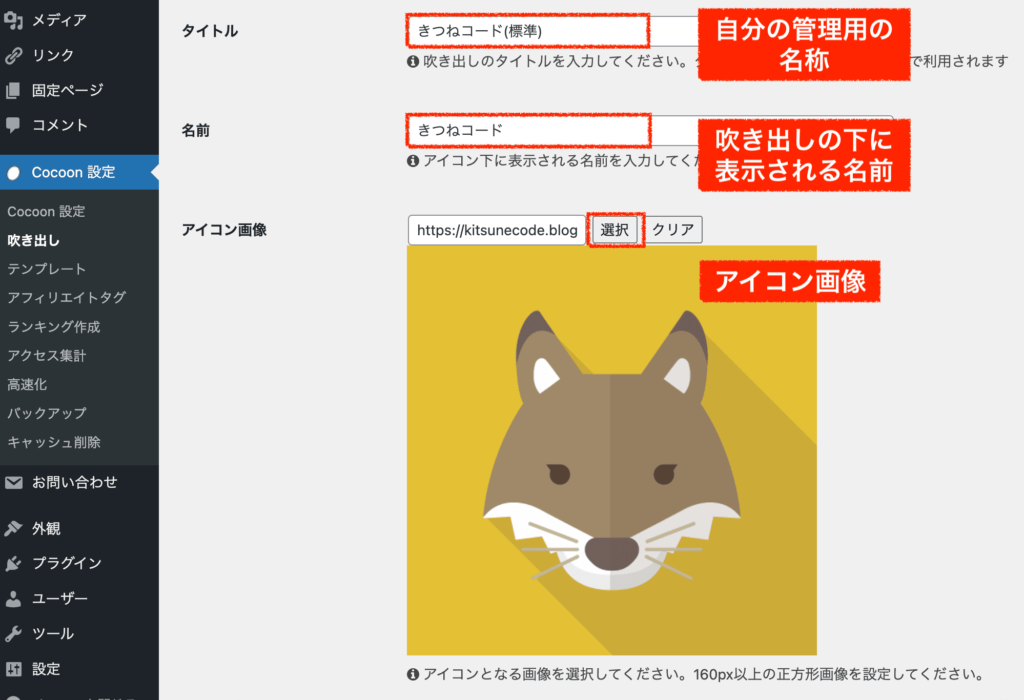
吹き出し編集ページを開いたら、「タイトル」「名前」「アイコン画像」を順番に入力していきましょう。
※タイトルは自分の管理用です。下の画像で(標準)と含めているのは、今後別バージョンの表情や別ポーズを登録することを見越してのことです。

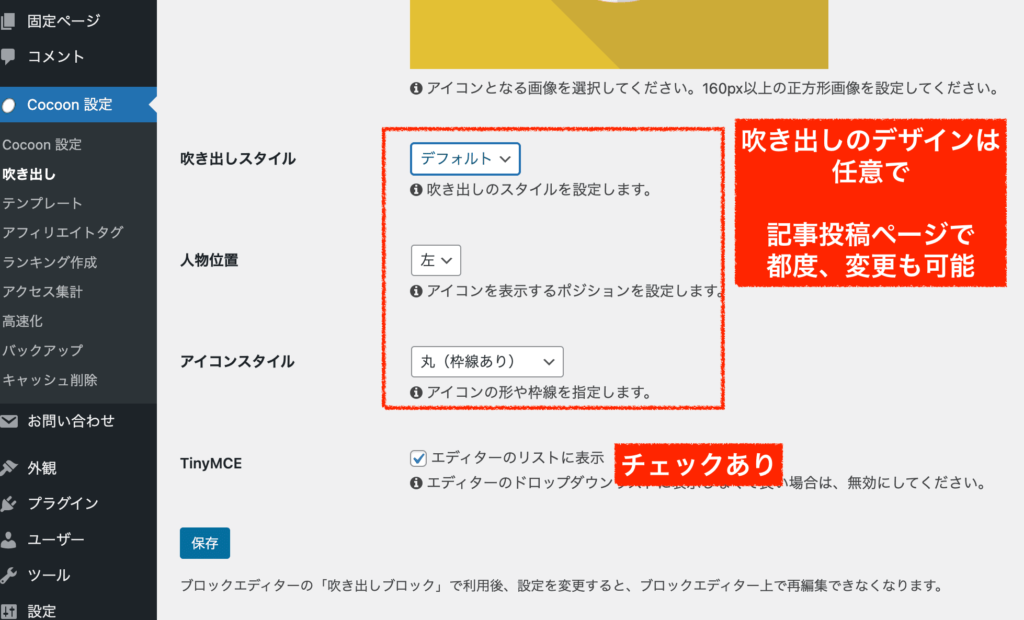
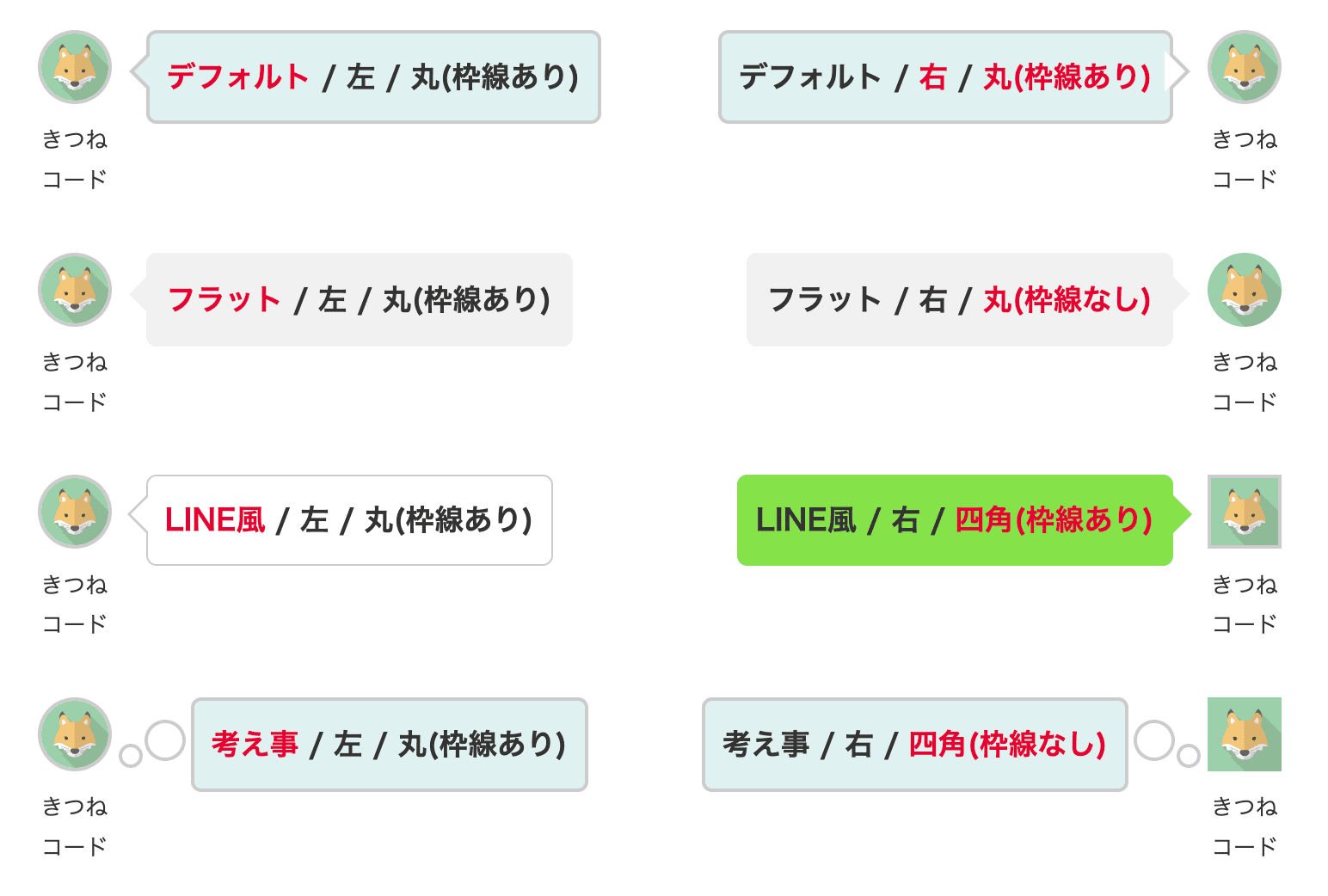
吹き出しのデザインは、任意です。記事ページでも都度変えることもできるので、最初は普通で良いかと思います。
「TinyMCE」にはチェックを入れないと選択肢に出てこなくなるのでチェックありにしてください。
これで、準備完了です。
吹き出しの使い方
吹き出しを使う方法も確認しておきましょう。
管理画面の記事編集ページを開いてください。
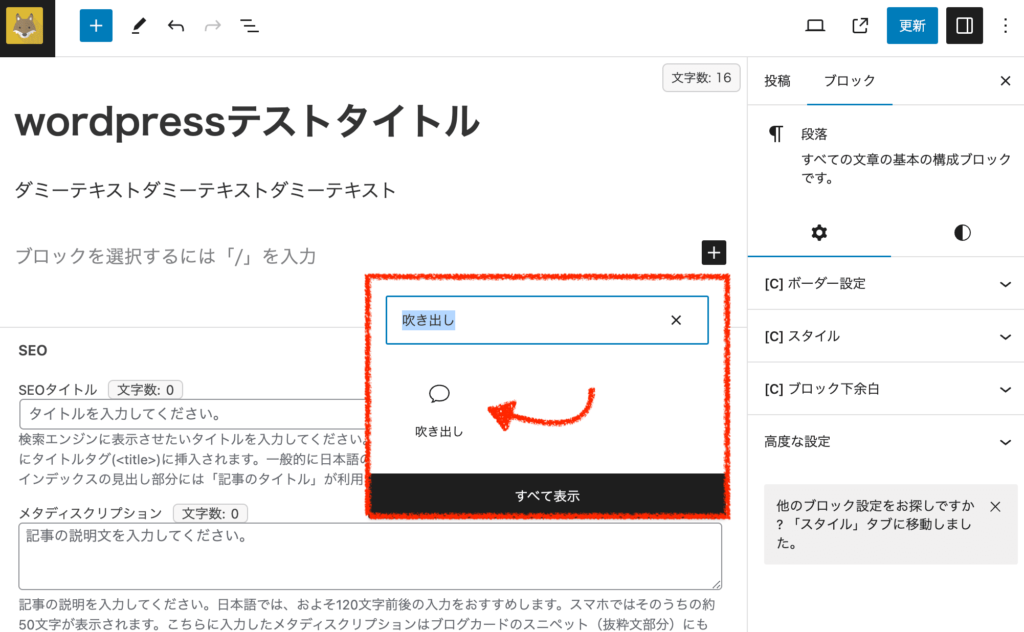
「ブロックを追加」をクリックします。
「吹き出し」と検索して、cocoonの吹き出しブロックを選択しましょう。

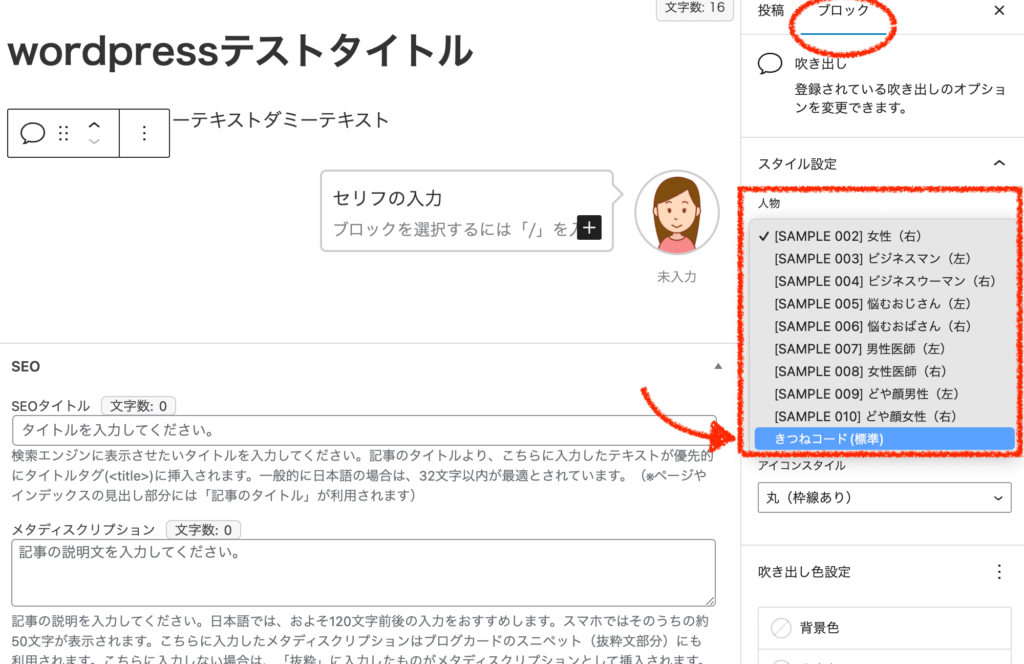
このように追加されます。右側にメニューが出るので、「人物」から先ほど登録したテンプレを選びましょう。

あとは、自由に吹き出し内のテキストを編集すればOKですね。
デザインも変更できるので、もしバリュエーションを変えたければ色々と試してみてください。 関連記事
関連記事-

-
初心者でもできるCocoon「吹き出し」の使い方とカスタマイズ例
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで吹き出しを使う基 ...
-
吹き出しの設定が完了したら、次へ進みましょう!
Cocoonの初期設定⑤cocoon設定「スキン」
次は、スキン設定を行います。
cocoonの「スキン」とは、要するに着せ替え機能です。ワンクリックでサイト全体のデザインを変更することができます。
私も初めてこれをさわった時には本当に驚きましたが、とても便利な機能です。手間が一切かからずに、綺麗なデザインができるので初心者の方にもありがたい機能ですね。
cocoonすごい!

-

-
【スキン設定】Cocoonで超簡単デザイン変更する方法・スキン制御を外す方法も解説
Cocoonテーマには、デザインテンプレ機能がある ワードプレスのcocoonテーマには、「スキン設定」というデザインテンプレートから選んで変更できる機能がつい ...
step.1
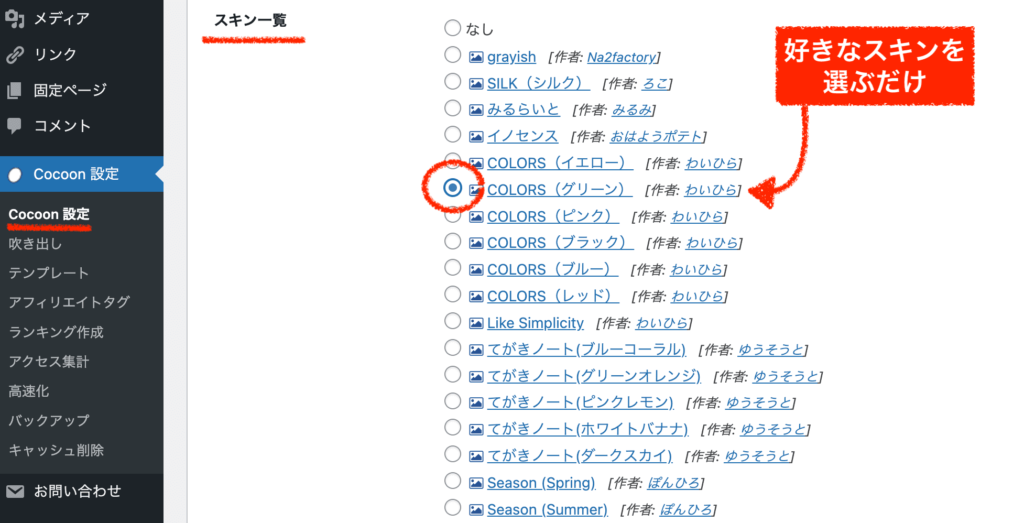
管理画面「cocoon設定」≫「スキン」をクリックします。

設定はとても簡単です。たくさんのスキンが用意されているので、好きなスキン項目を選ぶだけです。忘れずに「変更を保存する」ボタンは押してください。

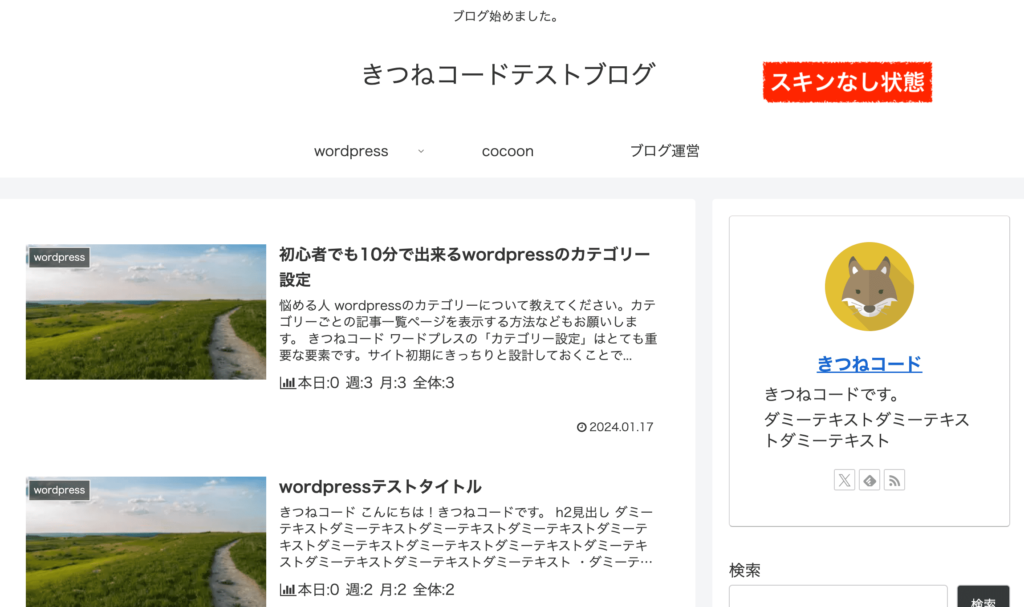
こちらが、スキンなしのcocoon初期状態です↓。

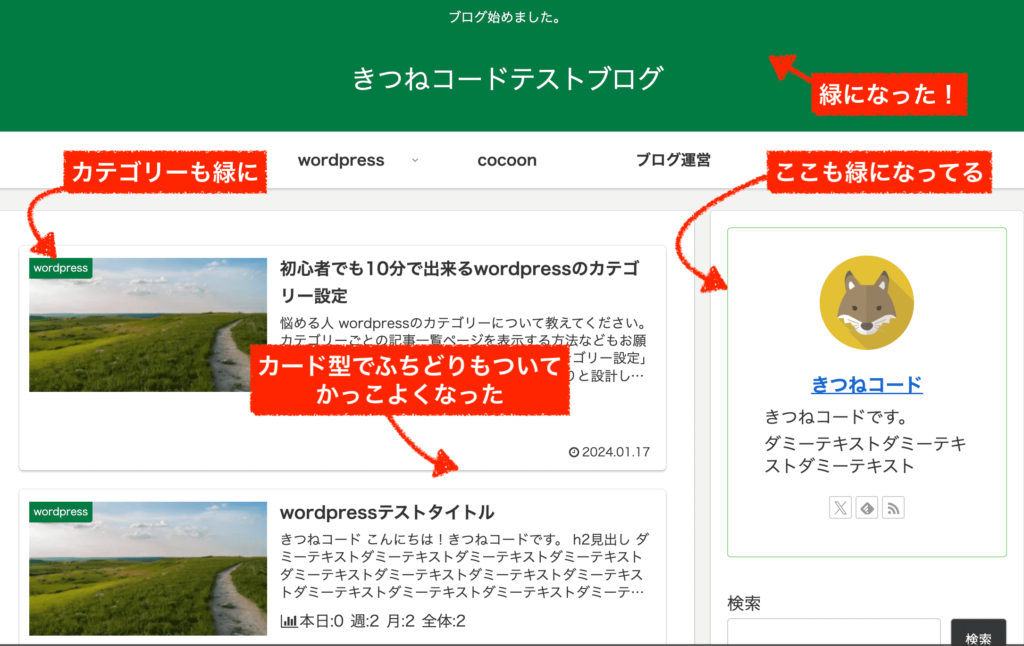
スキン「COLORSグリーン(作者わいひらさん)」を適用すると、こうなります↓。

このようにサイトが全体的に統一感のあるデザインに早変わりします。
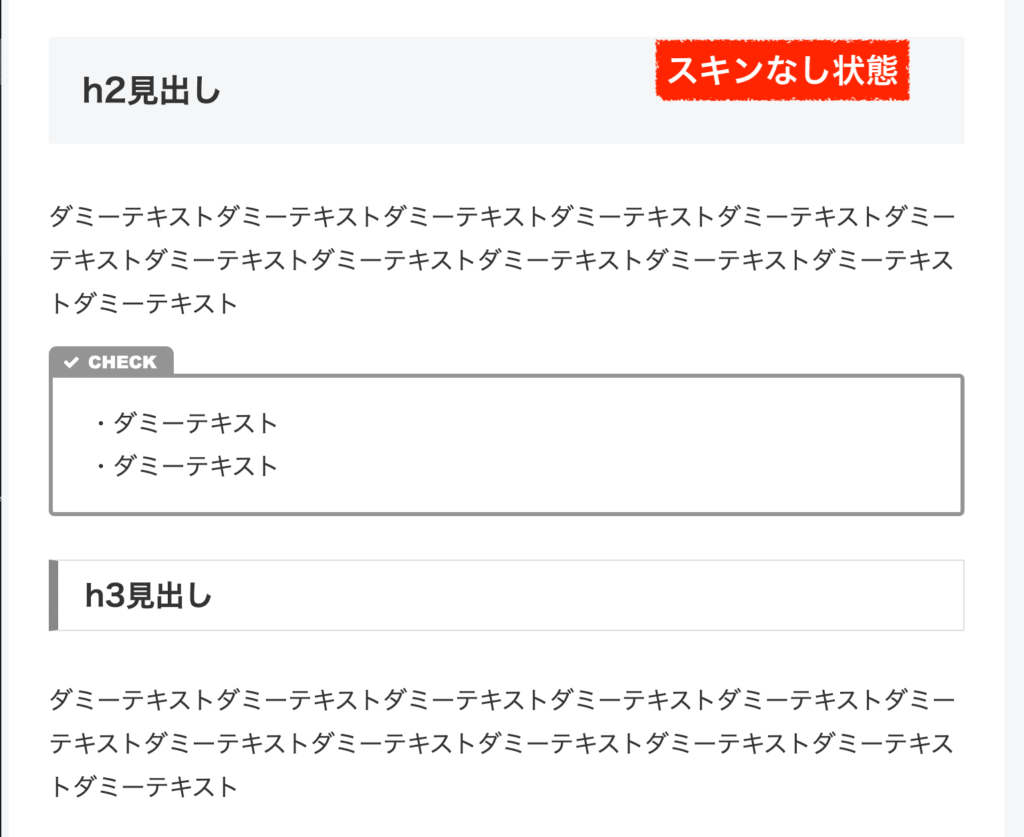
下の画像は、記事ページの本文、スキンなし状態です。
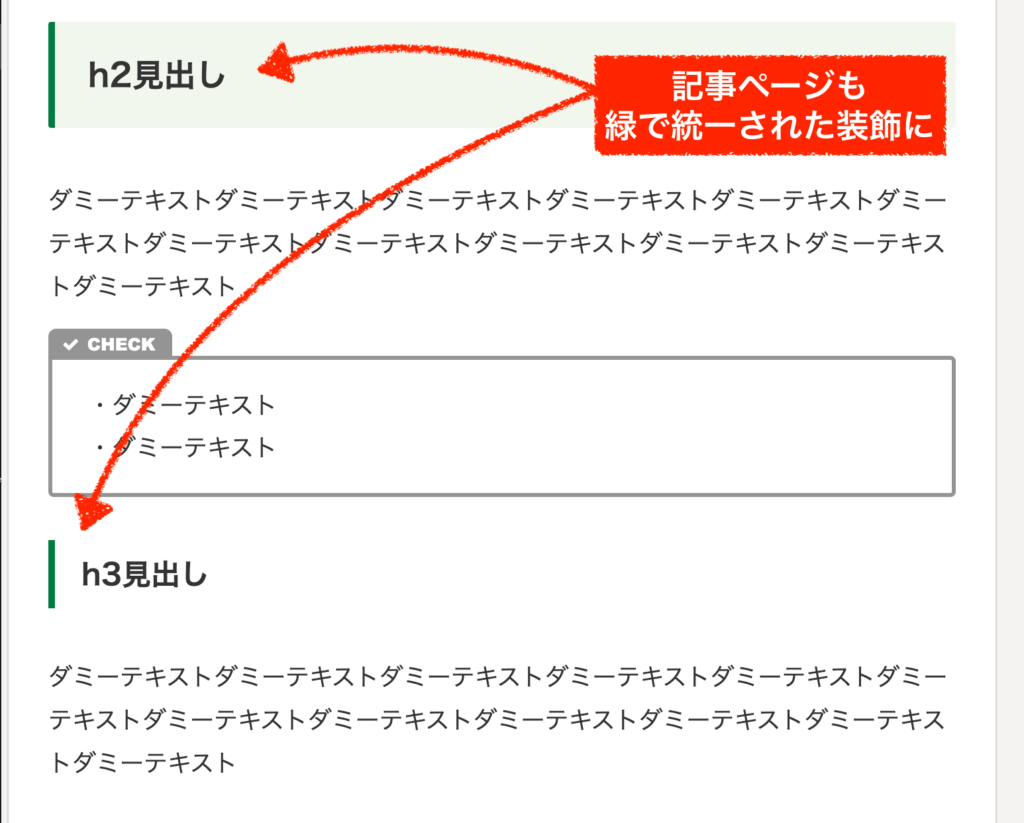
スキン「COLORSグリーン(作者わいひらさん)」を適用すると、こうなります↓。

つまり、スキンを適用するだけで、サイト全体が綺麗なサイトになるということです。
画像で紹介した以外の細かい部分にもデザインが適用されるので、統一感のある立派なサイトになります。
他にも、こんなスキンなどがあります↓。(てがきノート「作者ゆうそうとさん」)
めちゃくちゃクオリティが高いですね!かなり細かいところまで作り込まれています。
スキンは眺めてるだけでも楽しいです。ちなみに、設定画面で画像マークにカーソルを置くとデモ画像が出てきます。自分が好きなものを探してみると良いでしょう。

注意点
ここで、1点だけ補足しておきます。
cocoonの「スキン」はとても便利な機能なので全然使って良いのですが、もし将来的に「個性あるデザインのサイトをこだわって作りたい」のであれば、スキンを使わない選択肢も検討する
と良いかもしれません。
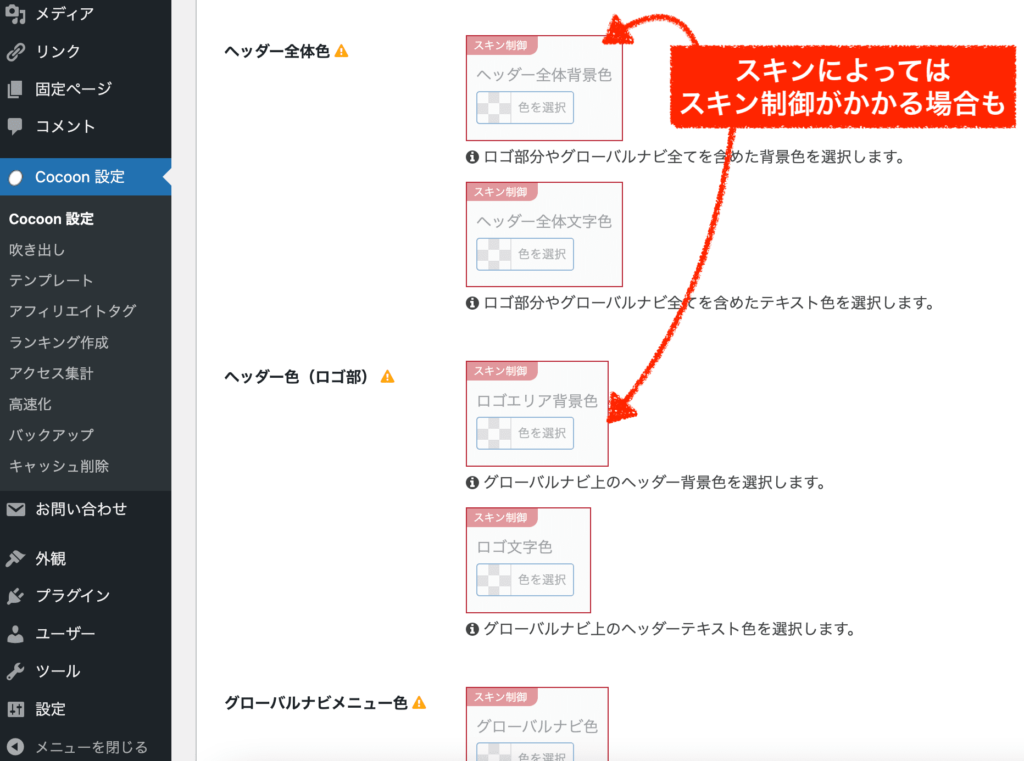
利用するスキンにもよりますが、スキンを適用させるとcocoon設定の複数の設定箇所で「スキン制御」がかかることがあります。
スキン制御がかかると、基本的にはその設定は変更できなくなります。(無理矢理外す方法はありますがおすすめしません。)
さまざまな設定で制御がかかるスキンも そもそもcocoonテーマだけに限った話ではありませんが、人様が作ったデザインを自分でゴリゴリにカスタマイズしていく場合は、むしろやりにくくなることはよくあります。
むしろ、真っさらな状態から普通に自分で設定を積み重ねたり、カスタマイズを加えたりしながら作った方が、自由度が高く労力も小さくなるケースも多いです。
上記を考慮した上で、スキンを利用するかどうかを決めると良いでしょう。
HTML・CSSができない初心者でも、将来的に色々とデザイン変更できるような自由度を担保したければ、カスタマイズ性の高い有料テーマを使うという選択肢もありますね。
関連記事-

-
【全STEP解説】CocoonからAFFINGER6へ移行を検討中のあなたへ!移行のメリットと手順を完全解説
cocoon以外のテーマからaffinger6へ移行する場合もチェック項目は大体同じですので、参考にしてみてください。 この先の移行手順をすぐに見たい人は下のボ ...
-
スキン設定が完了したら、次へ進みましょう!
Cocoonの初期設定⑥cocoon設定「広告」のPR表記
次は、「広告」の設定です。
ここでは、2023年の10月に始まった「ステマ規制」の対策を行います。
cocoonテーマでは、すでに対応されており設定も簡単です。
ステマ規制とは、実際は広告であるのにまるで広告ではないような、ステルスで商品紹介を行うことを禁ずる法律です。
広告を扱うページにはユーザーにわかるように、「広告」、「宣伝」、「プロモーション」、「PR」などの文言を入れなければいけません。
アフィリエイトを行う場合も当然対象です。
対策としては、一旦は全ての記事に「広告、宣伝、プロモーション、PR」などの表記を入れておくのが安心だと思います。
step.1
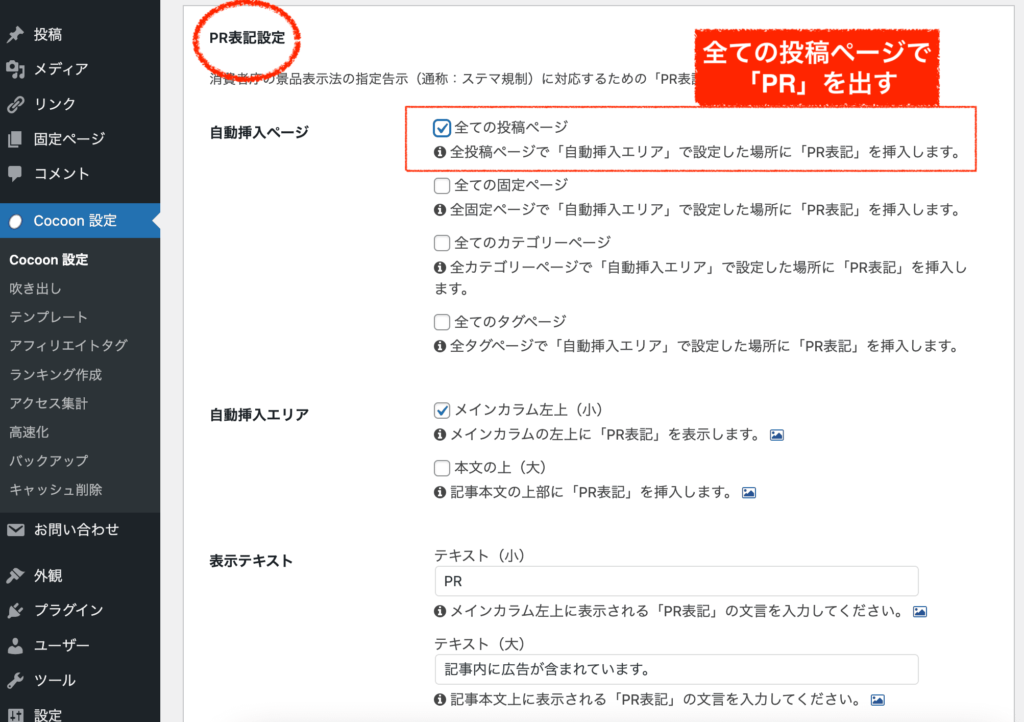
管理画面「cocoon設定」≫「広告」をクリックします。

設定ページ中程にある「PR表記設定」で、自動挿入「全ての投稿ページ」にチェックしましょう。
変更を保存してください。
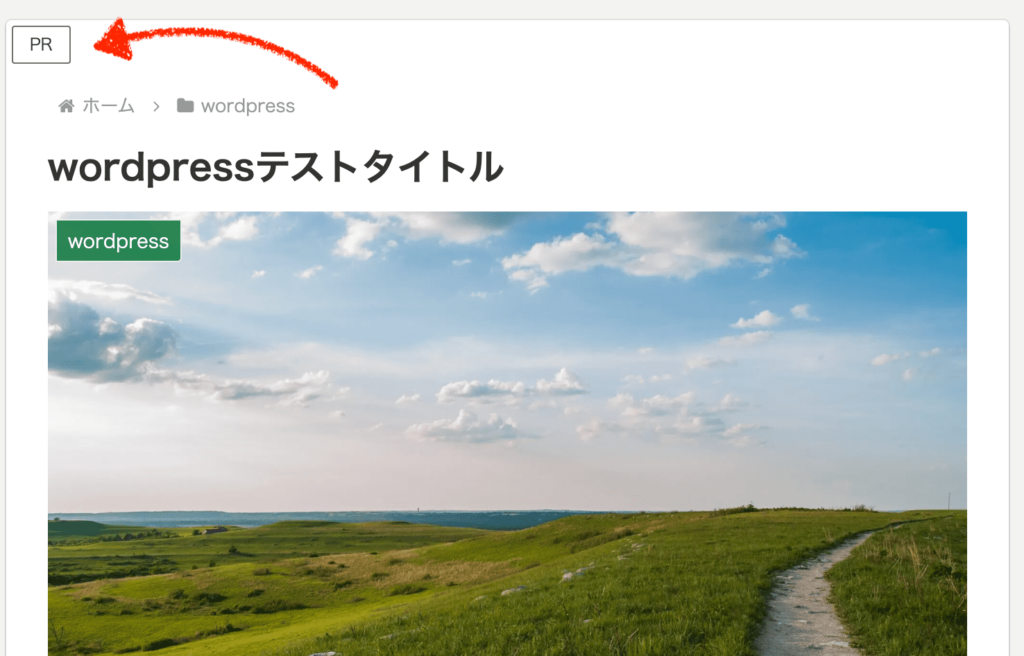
これだけで、全ての投稿記事に「PR」の表記が表示されます。ステマ規制の対応はこれでOKです。

おまけ
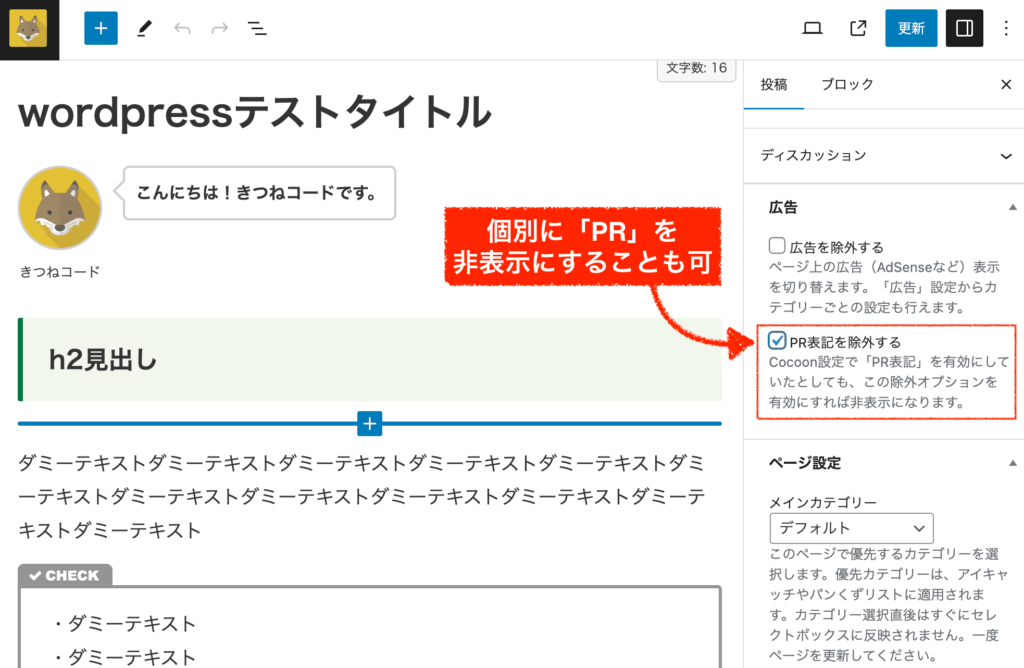
ちなみに、記事を個別にPR非表示にすることも可能です。アフィリエイト広告を一切使わないページでは、表記オフにしても構いません。

(ただし、後でアフィリエイト広告を挿入した時には、忘れずにPR表記を出すように注意しましょう。)
以上で、広告の設定は完了です。
次に、進みましょう。

この辺は一瞬ですね。サクサクいきましょう!
Cocoonの初期設定⑦cocoon設定「タイトル」
次は、サイト全体のタイトルタグの設定を行います。
SEO面でも影響してくるので確認しておきましょう。
step.1
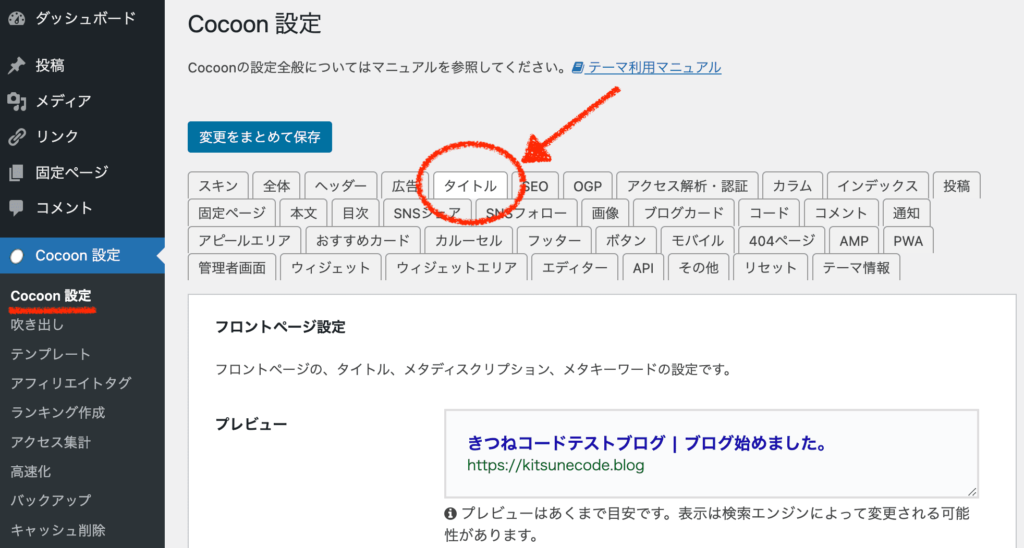
管理画面「cocoon設定」≫「タイトル」をクリックします。

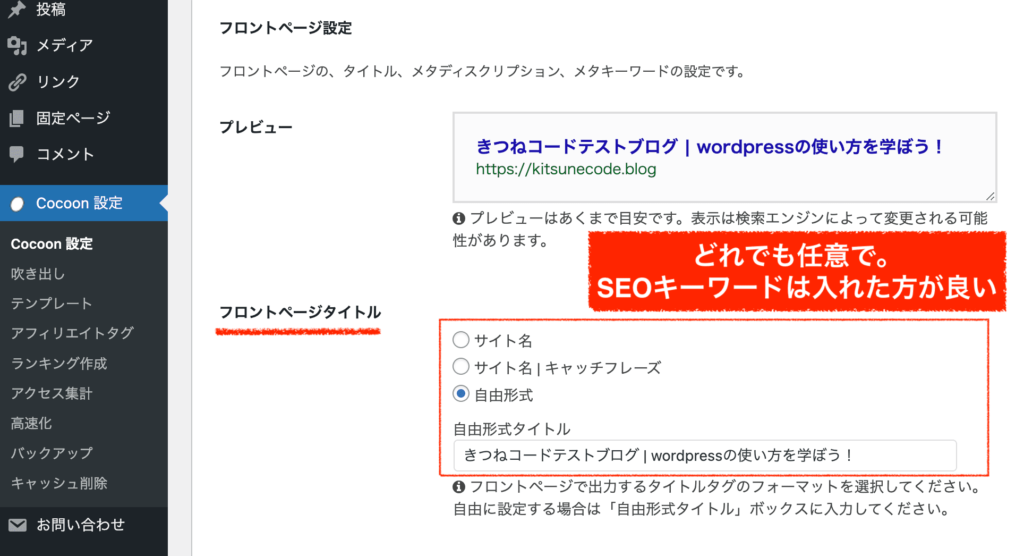
まず「フロントページタイトル」を選択しましょう。
この設定は、サイトトップページのタイトルタグになるものです。タイトルタグとは、そのページのタイトルを表す大事な設定であり、それが検索結果画面にも表示されます。

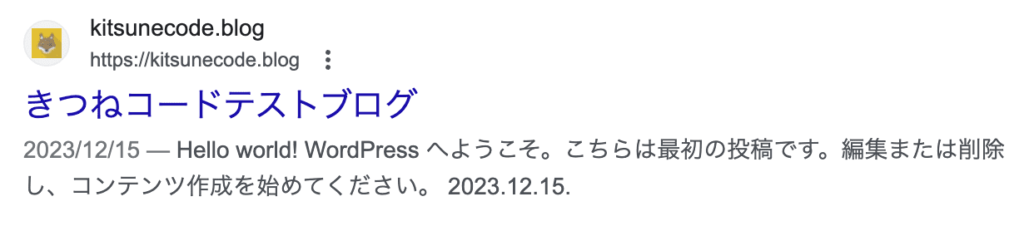
こんな感じに出てくるわけですね↓。項目を「サイト名」にした場合です。

(※ちなみに変更は検索結果にはすぐ反映されません。設定してから時差が出ますよ。)
上の「フロントページタイトル」はどれでも好きな項目を選んで構いませんが、サイトのトップページで狙いたいSEOキーワードを含む(自然な形で)と良いでしょう。
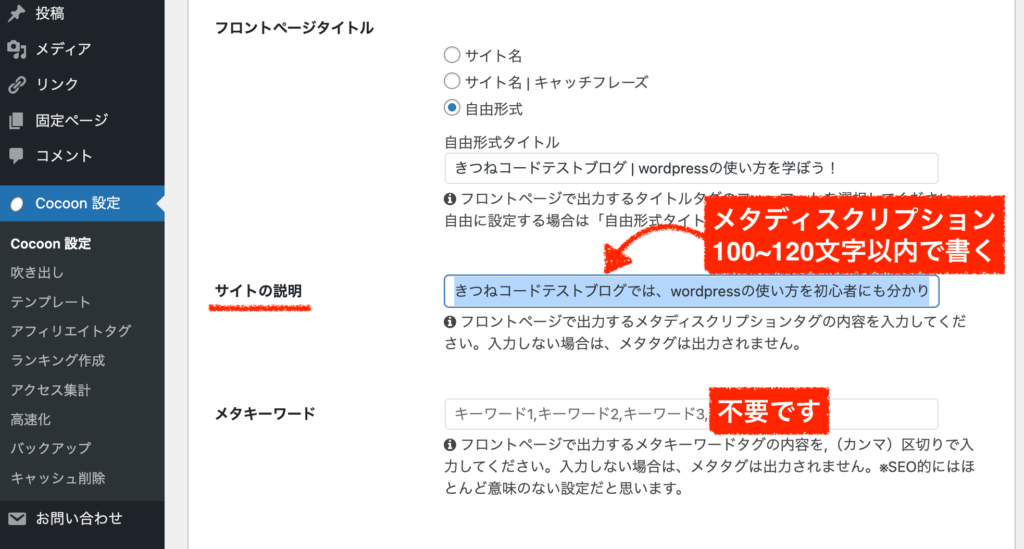
次に、「サイトの説明」を100〜120文字以内で記述してください。メタディスクプションの設定です。
ここにも、もちろんSEOキーワードは含むようにしてください。(自然な形で。入れすぎは逆効果です。)
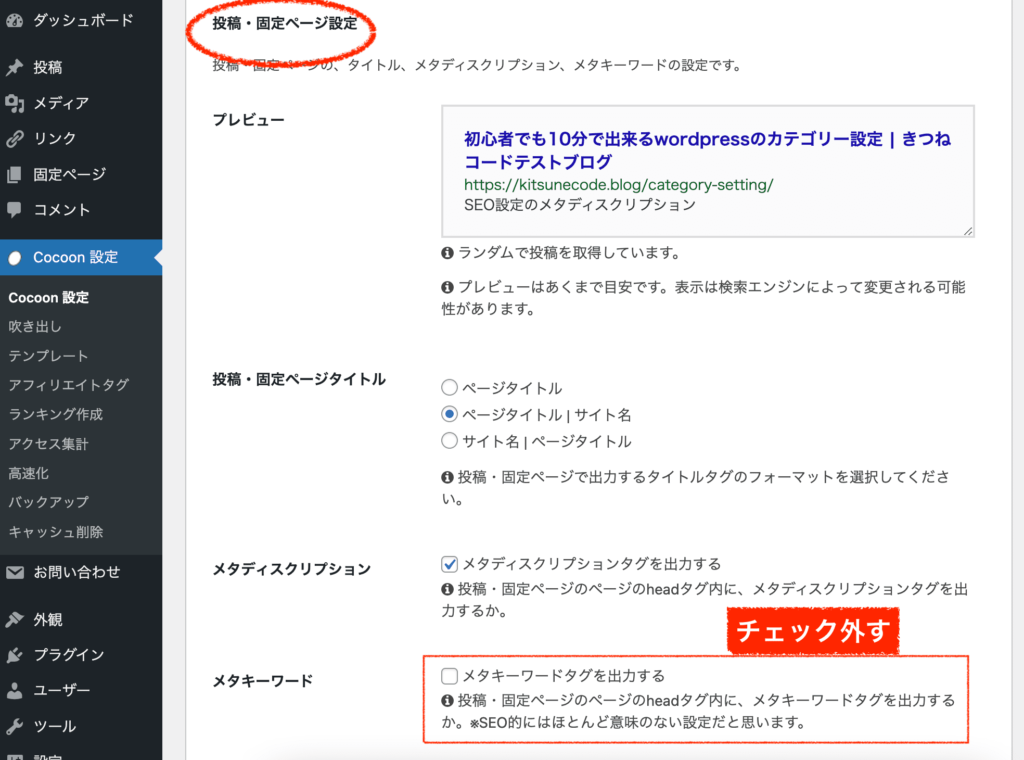
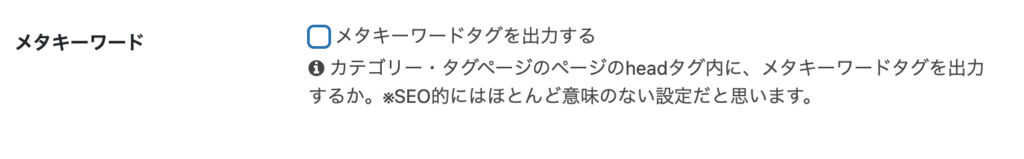
次に設定ページの下へ進み、「投稿・固定ページ設定」の「メタキーワードタグを出力する」のチェックは外しましょう。今の検索エンジンは、メタキーワードを使っていないので不要です。

同様の設定が、下の「カテゴリー・タグページ設定」の箇所にも存在するので、ここもチェックを外しておきましょう。

以上で、変更を保存して「タイトル」の設定は完了です。
次に、進みましょう!
Cocoonの初期設定⑧cocoon設定「SEO」
次は、SEOの設定を行います。
これももちろんSEOに影響するので重要な項目になります。
step.1
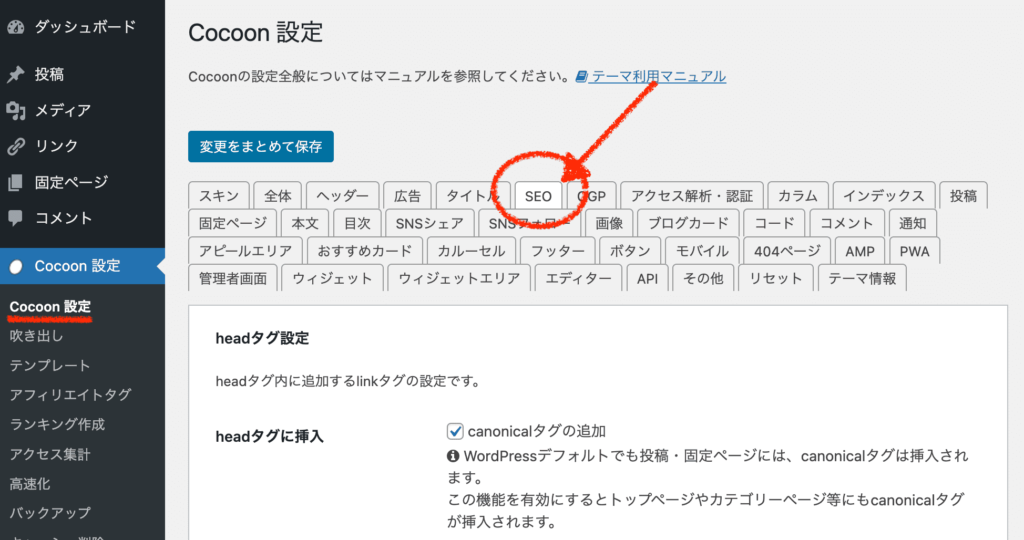
管理画面「cocoon設定」≫「SEO」をクリックします。

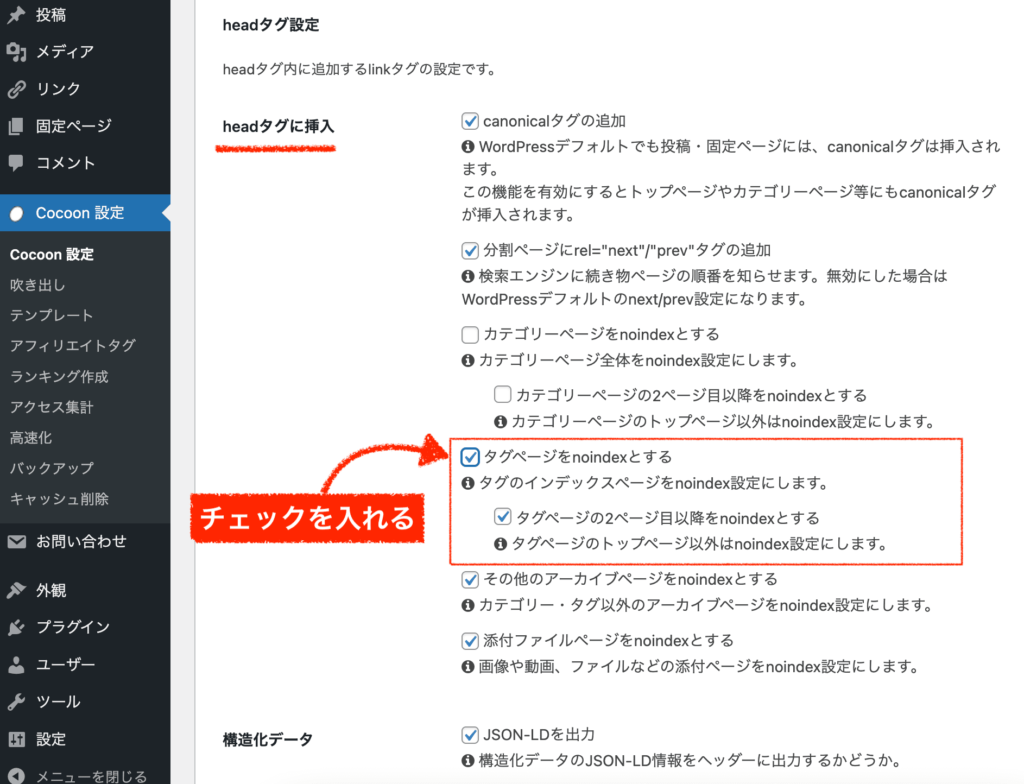
「タグページをnoindexにする」にチェックを入れてください。タグの一覧ページは、管理しきれずに低品質コンテンツになってしまうケースが多いためnoindexにしておきます。(カテゴリーもnoindexにしている人もいますが、そこは人それぞれです。)
それ以外の項目は、基本的には初期状態で大丈夫なのですが全て重要ですので下の画像通りになっているか一通り確認は行いましょう。

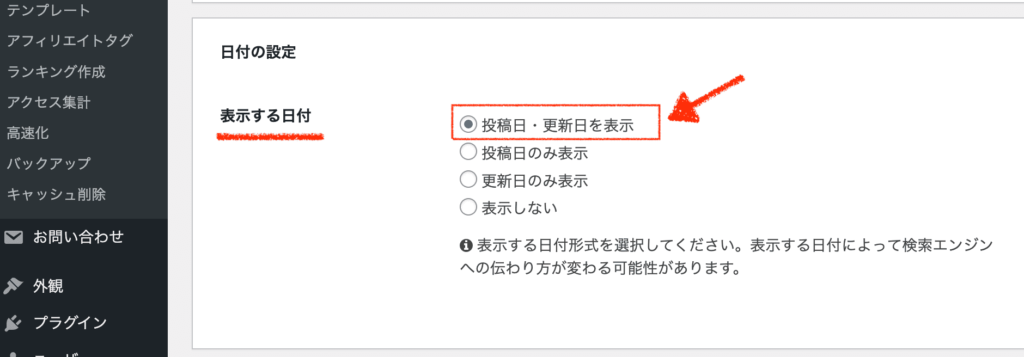
下へ進み、日付が「投稿日・更新日を表示」になっていなければ修正してください。更新日も重要なので、表示させます。

変更を保存して、SEOの設定は完了です。
次へ進みましょう!
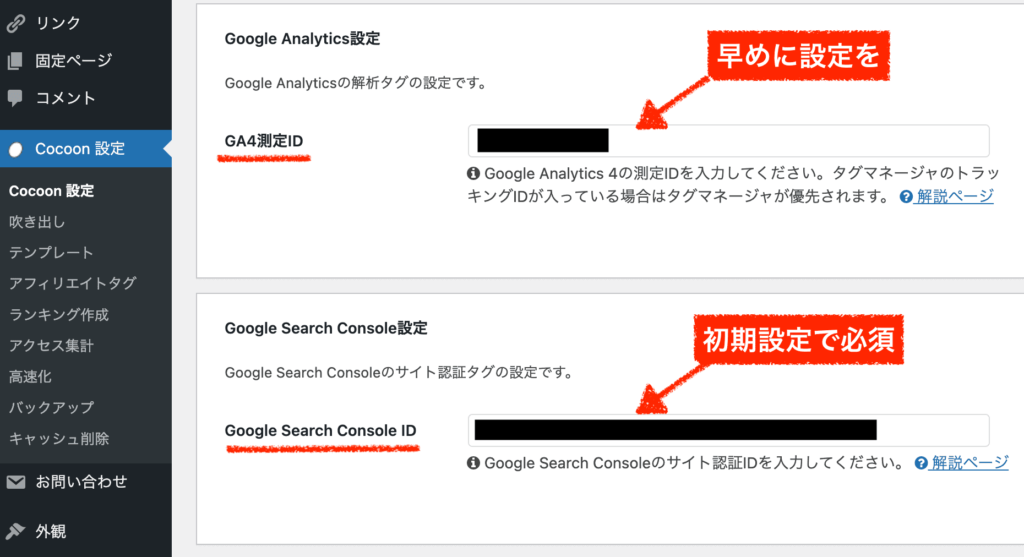
Cocoonの初期設定⑨cocoon設定「アクセス解析・認証」
次に、アクセス解析・認証の設定を行います。
step.1
管理画面「cocoon設定」≫「アクセス解析・認証」をクリックします。
まず一番上の、「サイト管理者も含めてアクセス解析する」のチェックは外しましょう。自分のアクセスもPVに含まれるとノイズになってしまうので外します。

冒頭で紹介した「wordpress初期設定のまとめ記事」においてすでに解説していますが、「Googleサーチコンソール」は必須設定ですのでまだの方はやっておきましょう。

上のGoogleアナリティクスは、後々対応しても構いませんが早めに設定しておくと良いでしょう。
関連記事-

-
Cocoonでグーグルアナリティクスを設定する方法
グーグルアナリティクスとは? Googleアナリティクスとは、webサイトのさまざまなデータを確認することのできる分析ツールです。 有難いことに、無料で使えます ...
-
アクセス解析・認証の設定が完了したら、次へ進みましょう!
Cocoonの初期設定⑩cocoon設定「投稿」
次に、投稿ページの設定を行います。
「投稿」の設定を少しだけ見ていきますね。
step.1
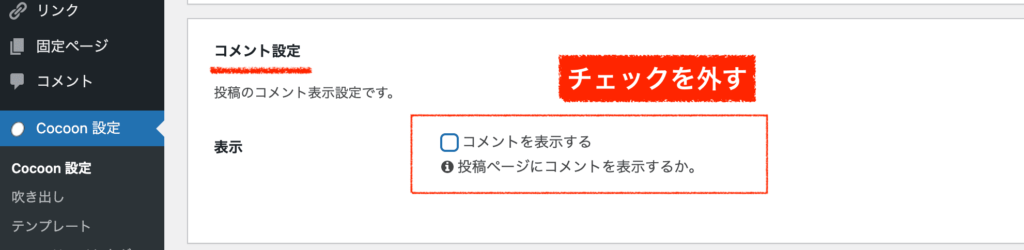
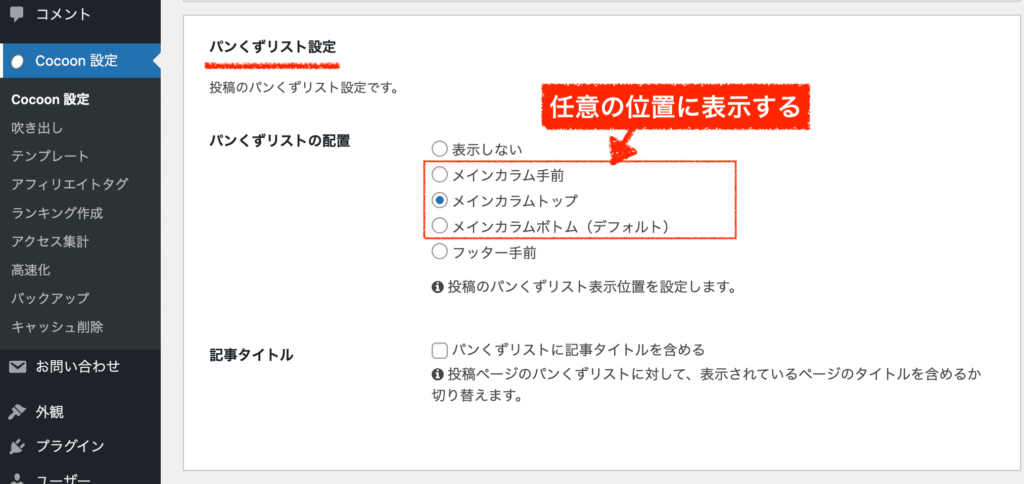
管理画面「cocoon設定」≫「投稿」をクリックします。

コメントを利用しない人は、「コメントを表示する」のチェックを外しておきましょう。

パンくずリストの設定があります。位置は好きなところどこでも構いませんが、上に出してるサイトが多いので「メインカラムトップ」あたりを選んでおくと良いかなと思います。

以上で、投稿の設定は完了です。
次へ進みましょう!
Cocoonの初期設定⑪cocoon設定「本文」
次に、本文の設定を行います。
step.1
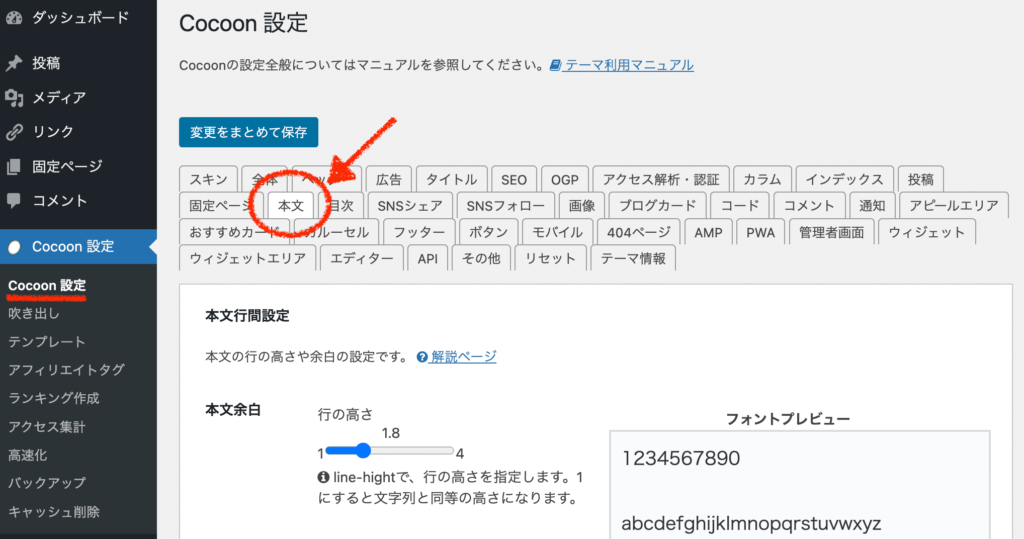
管理画面「cocoon設定」≫「本文」をクリックします。

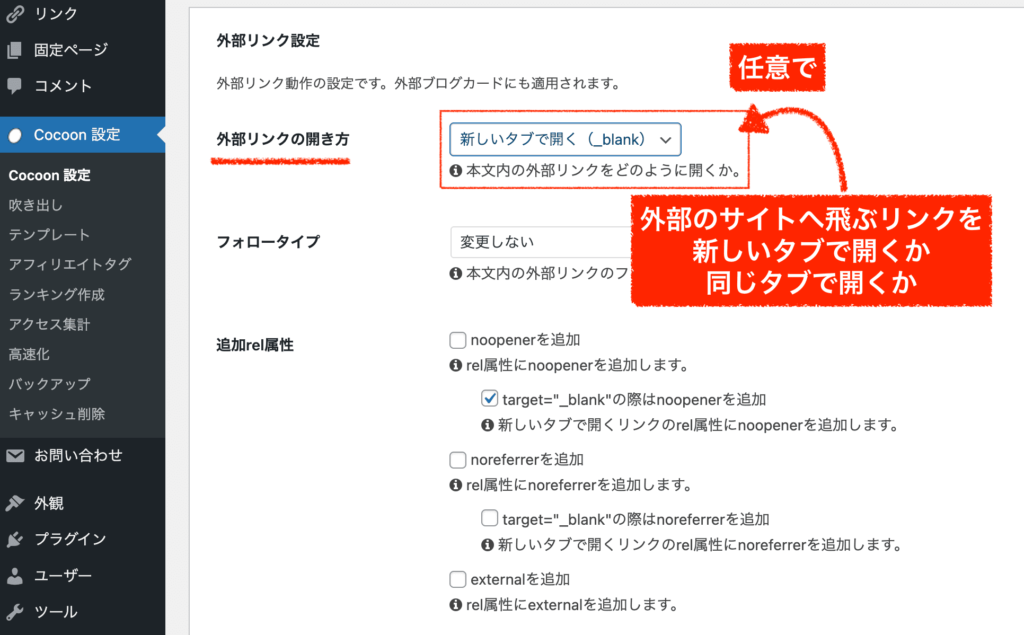
まず、「外部リンクの開き方」です。これは、外部サイトへ飛ぶリンクを新しいタブで開くのか、同じタブで開くのかの設定です。
これに関しては、正直なところ私もどちらがSEOに良いのかずっと悩んでいます。サイトによってどちらの設定にしている人も存在しており、最適がいまだに分かりません(笑)。
とりあえず、私の場合は「外部リンクは新しいタブで開く」「内部リンクは同じタブで開く」という運用にしています。

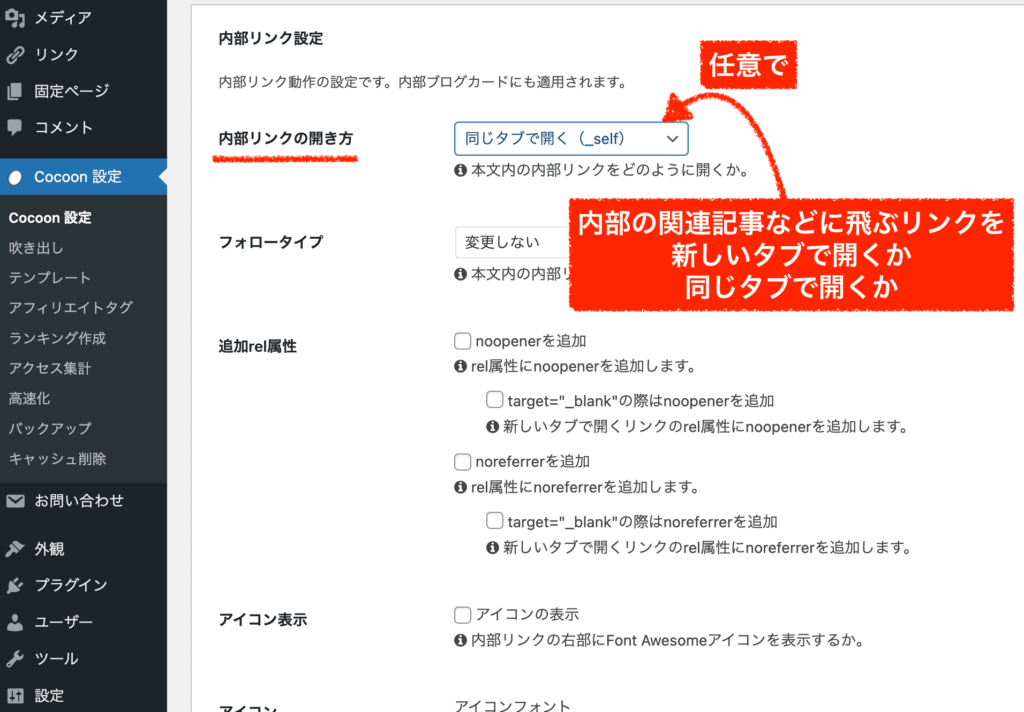
次が、「内部リンクの開き方」です。私は、同じタブで開くにしています。

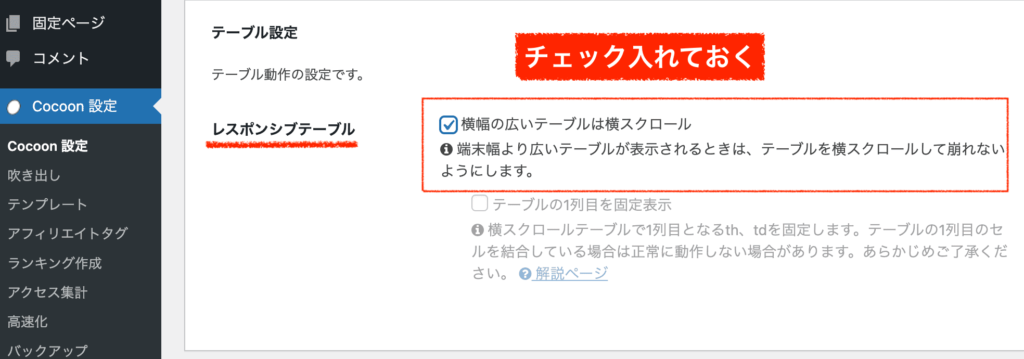
下へ進み、「テーブル設定」の「横幅の広いテーブルは横スクロール」にはチェックを入れておきましょう。スマホでテーブル(表のこと)を表示したときに横に見やすくなります。

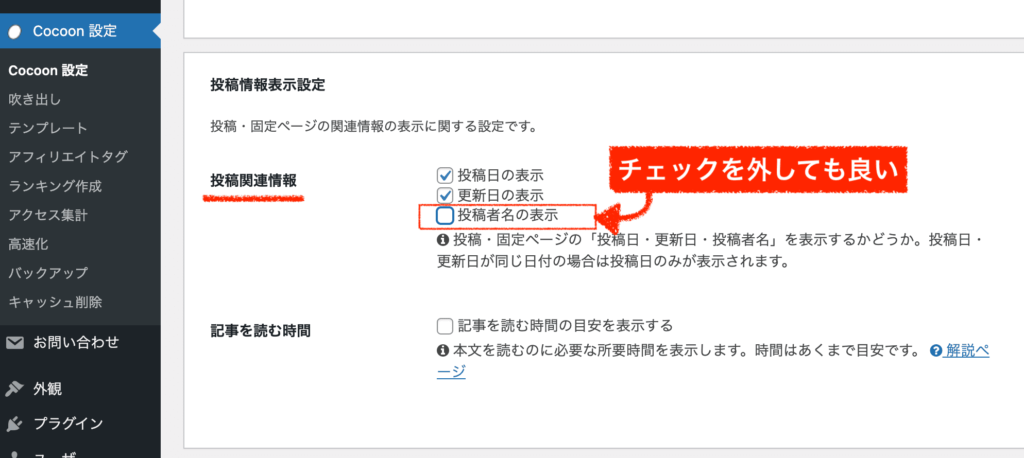
最後に、「投稿関連情報」の「投稿者名の表示」はチェックを外しておくと良いと思います。記事ページには自分でプロフィールを入れているはずですので、自動で表示される投稿者名は不要ですね。


以上で、本文の設定は完了です。
次へ進みましょう!

もう一息ですよ!頑張りましょう!
Cocoonの初期設定⑫cocoon設定「目次」
次に、目次の設定を行います。
目次もSEOには影響しますので、確認しておきましょう。
step.1
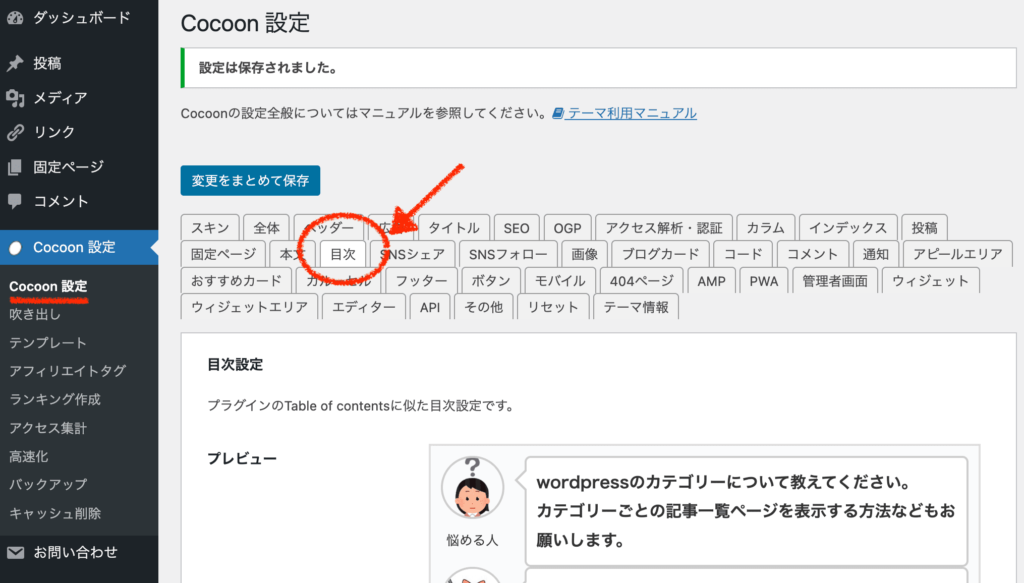
管理画面「cocoon設定」≫「目次」をクリックします。

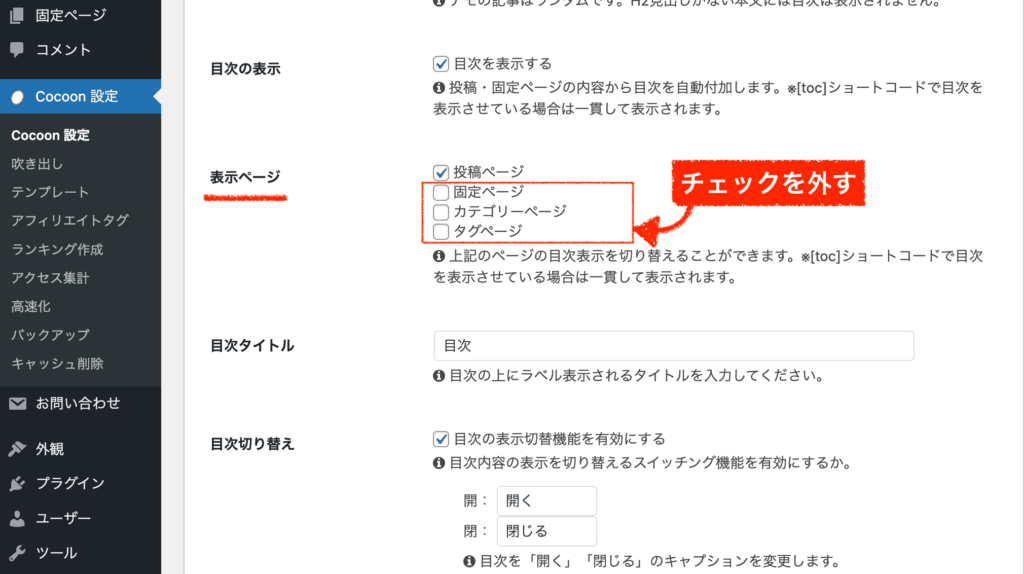
「表示ページ」の「固定・カテゴリー・タグページ」には目次は不要なのでチェックを外しておきましょう。
投稿ページは、必ず目次を表示させてください。

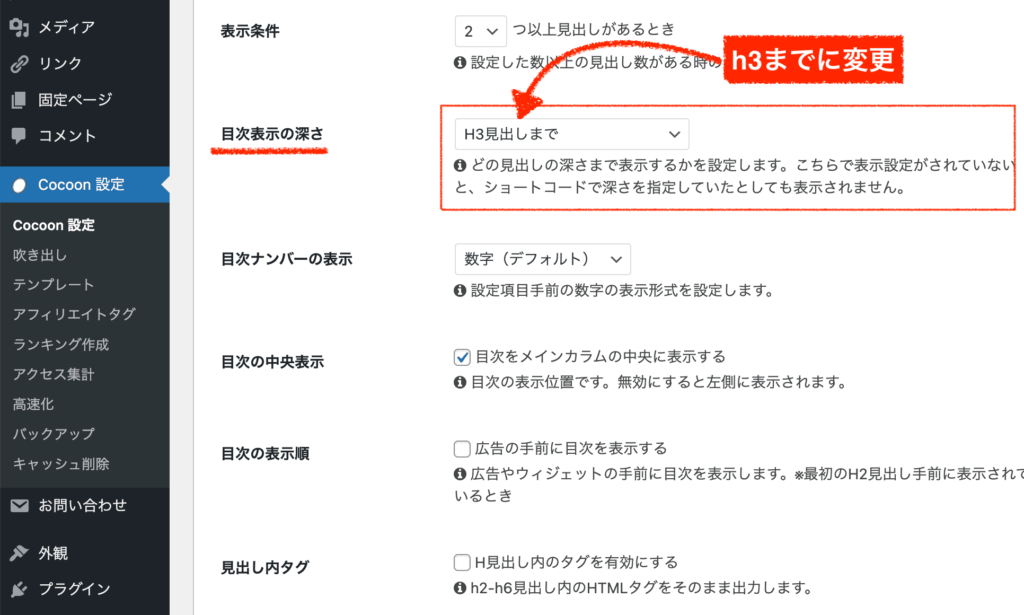
下へ進み、「目次表示の深さ」は「H3まで」に変更しましょう。
H6まで出すと見えづらくなってしまいます。
変更を保存して、目次の設定は完了です。
次へ、進みましょう!
関連記事:cocoon目次設定の基本とカスタマイズのすべて!
Cocoonの初期設定⑬cocoon設定「SNSシェア」
次は、SNSシェアボタンの設定を行います。
step.1
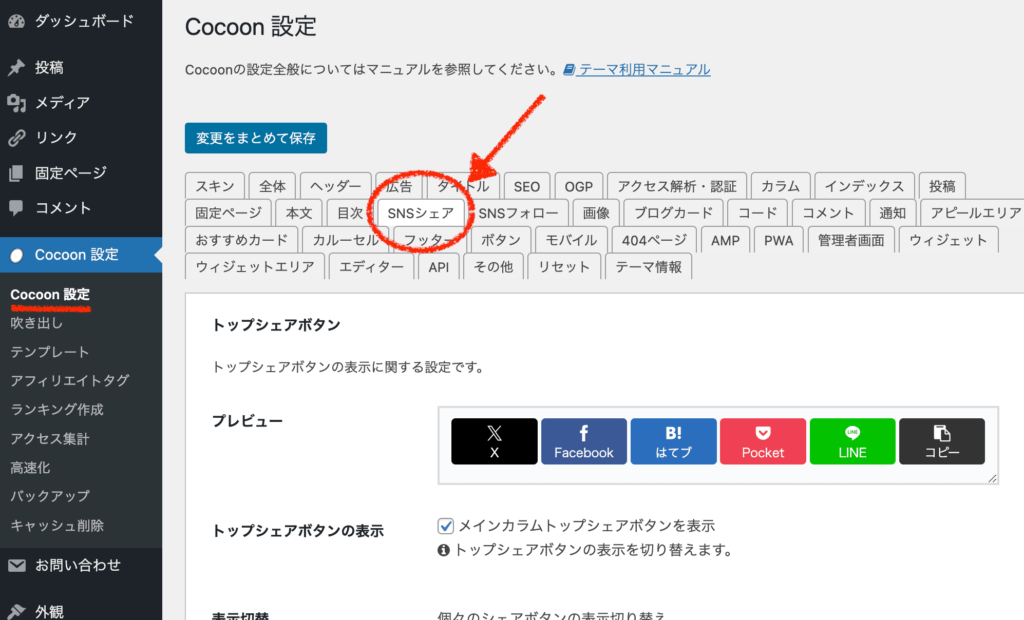
管理画面「cocoon設定」≫「SNSシェア」をクリックします。

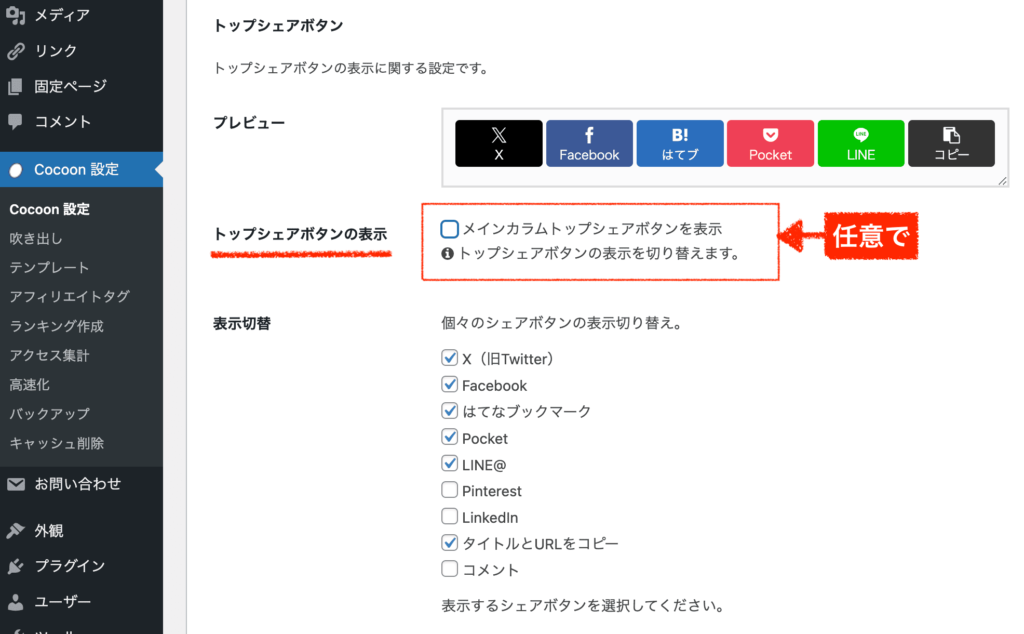
まずは、「トップシェアボタンの表示」の設定です。
「メインカラムトップシェアボタンを表示」するかどうかは、任意で決めてください。
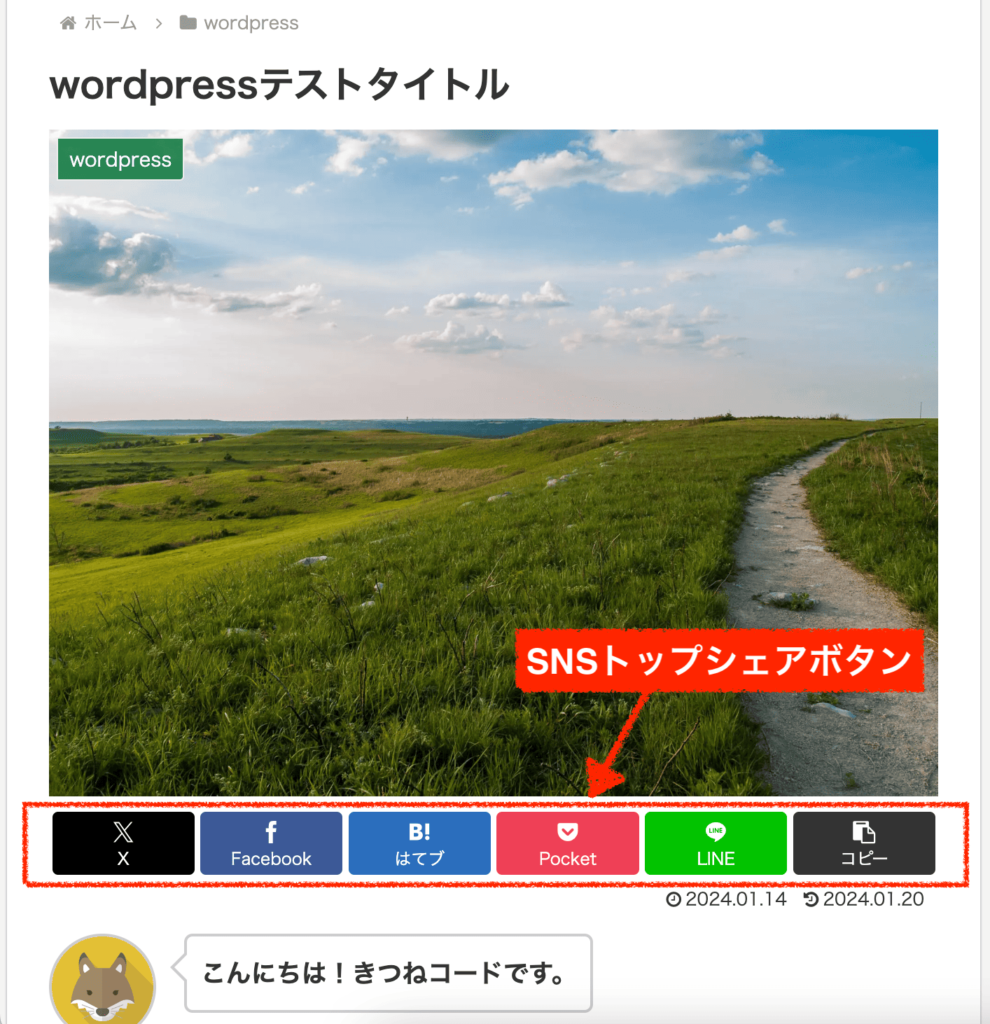
下の画面です。記事上に表示されるシェアボタンのことですね。
表示するかどうかは好きに決めて良いです。
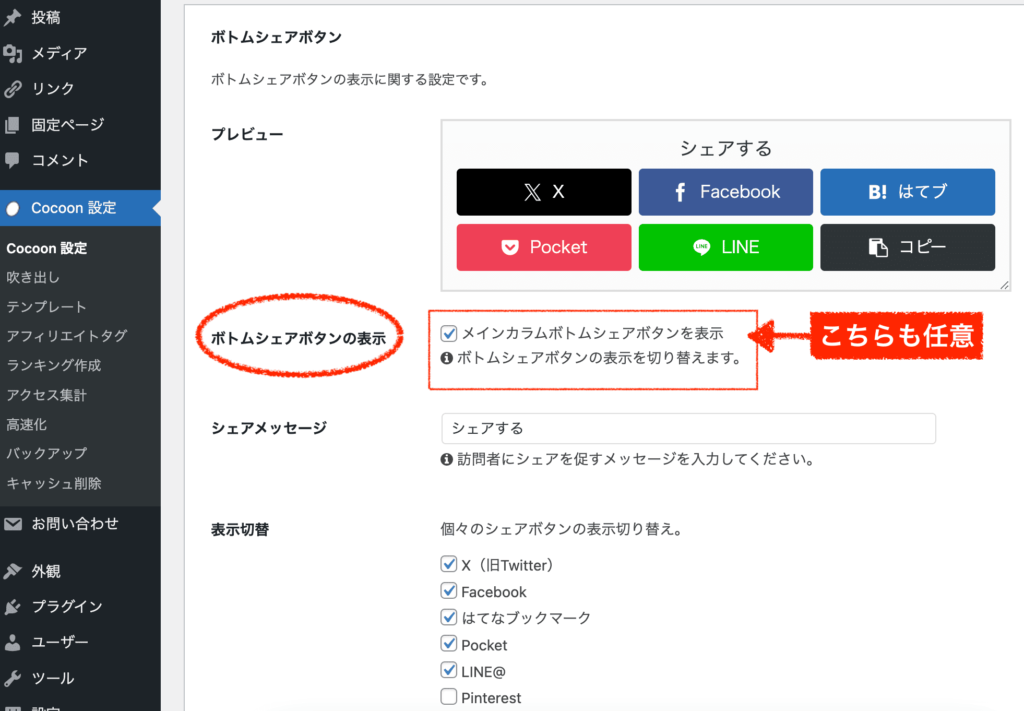
下へ進むと、「ボトムシェアボタンの表示」の設定もあります。
こちらは、記事下に表示されるSNSシェアボタンです。これも出すかどうかは任意ですが、邪魔にはならないので表示しておいても良いかなと思います。

以上で、SNSシェアの設定は完了です。
次へ進みましょう!
Cocoonの初期設定⑭cocoon設定「SNSフォロー」
次は、SNSフォローボタンの設定を行います。
step.1
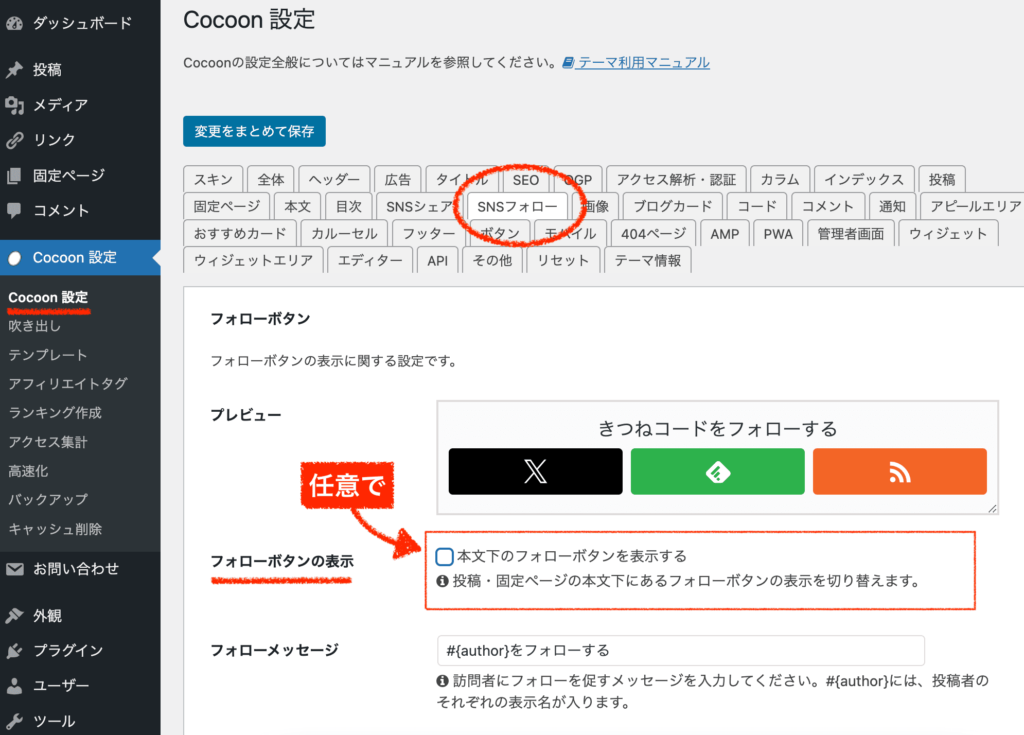
管理画面「cocoon設定」≫「SNSフォロー」をクリックします。
「フォローボタンの表示」の「本文下のフォローボタンを表示する」項目があります。
SNSフォローボタンを非表示にしたい人はチェックを外してください。
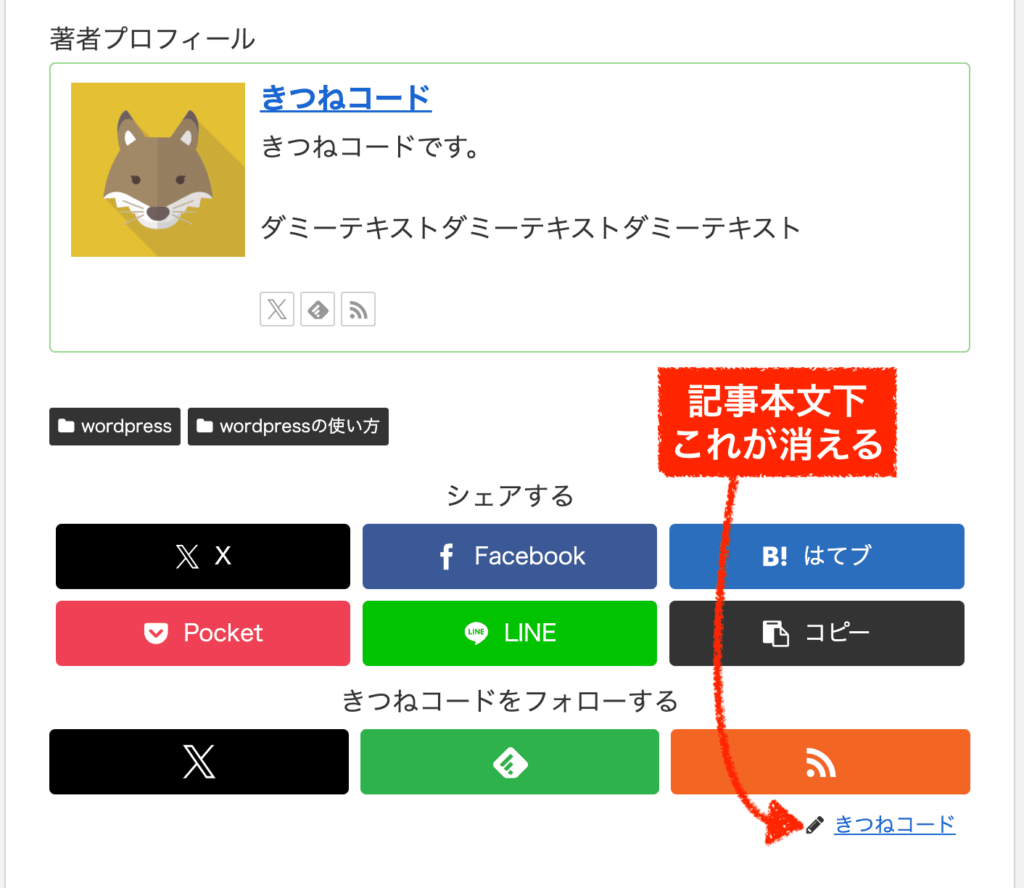
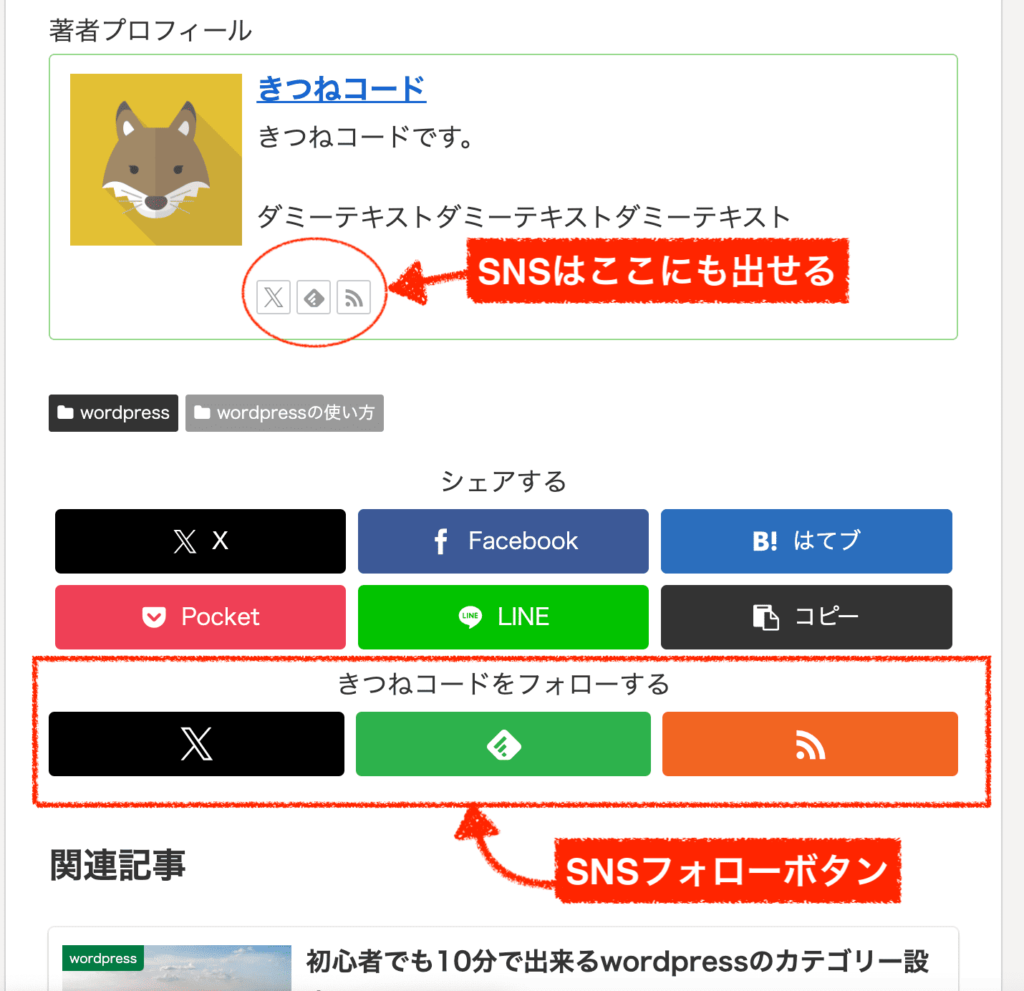
SNSフォローボタンは、記事の一番下に表示されるボタンです。
見た目がごちゃっとするので、私は消しても良いかと。
ちなみに、記事下にプロフィールを出している人は、そこにもSNSフォローが出ます。重複するのでどちらか一方でも良いのかなと思います。
記事下プロフィールの方のSNSフォローは、管理画面「ユーザー」≫「編集」≫「連絡先情報」から編集できるのでしたね。
以上で、SNSフォローの設定は完了です。
次へ、進みましょう!
Cocoonの初期設定⑮cocoon設定「フッター」
次に、フッターの設定を行います。
step.1
管理画面「cocoon設定」≫「フッター」をクリックします。

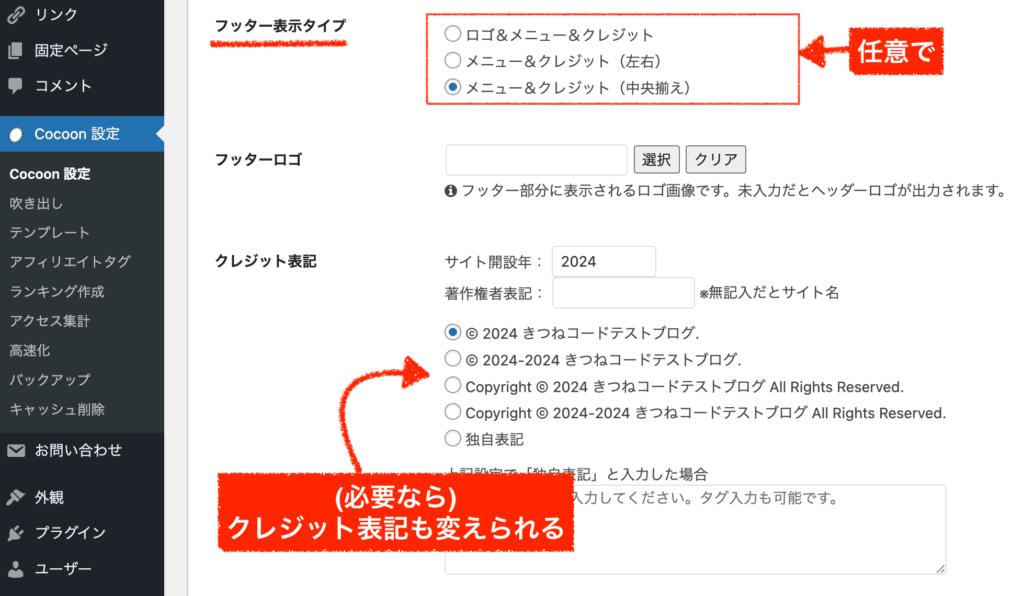
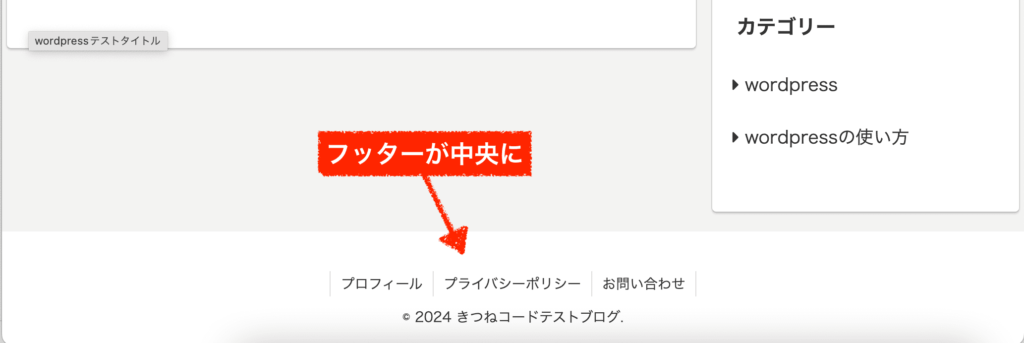
「フッター表示タイプ」の設定で、フッターの位置を変えることができます。
任意で構いませんが、とりあえずは「中央揃え」にしておきます。
下のように、フッターの内容が中央になりました。

以上で、フッターの設定は完了です。
次へ、進みましょう!

残り2つ!
Cocoonの初期設定⑯cocoon設定「管理画面」のPV表示設定
次は、管理画面の設定を行います。
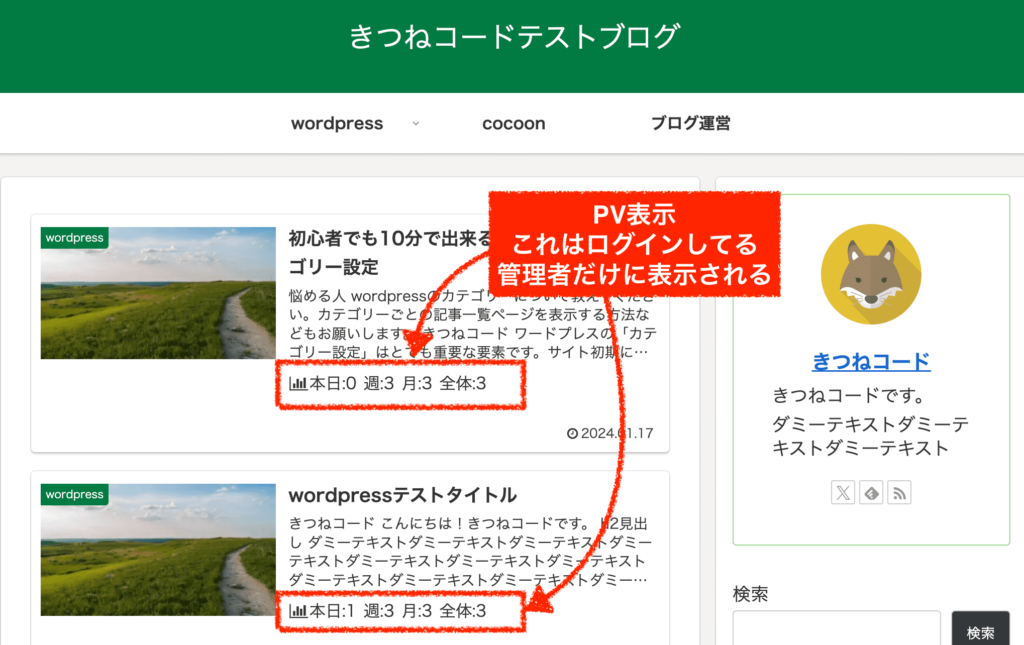
cocoonでは下のようにデフォルトでPVが表示されており、気になっている方もいるかもしれません。
しかし、これはログインしている管理画面でだけ表示されるものです。みんなに見えているわけではありません。試しに、別のブラウザなどで自分のサイトにアクセスしてみると分かります。

ただ、それでも気になる人もいると思いますので不要な人は非表示にしておきましょう。
step.1
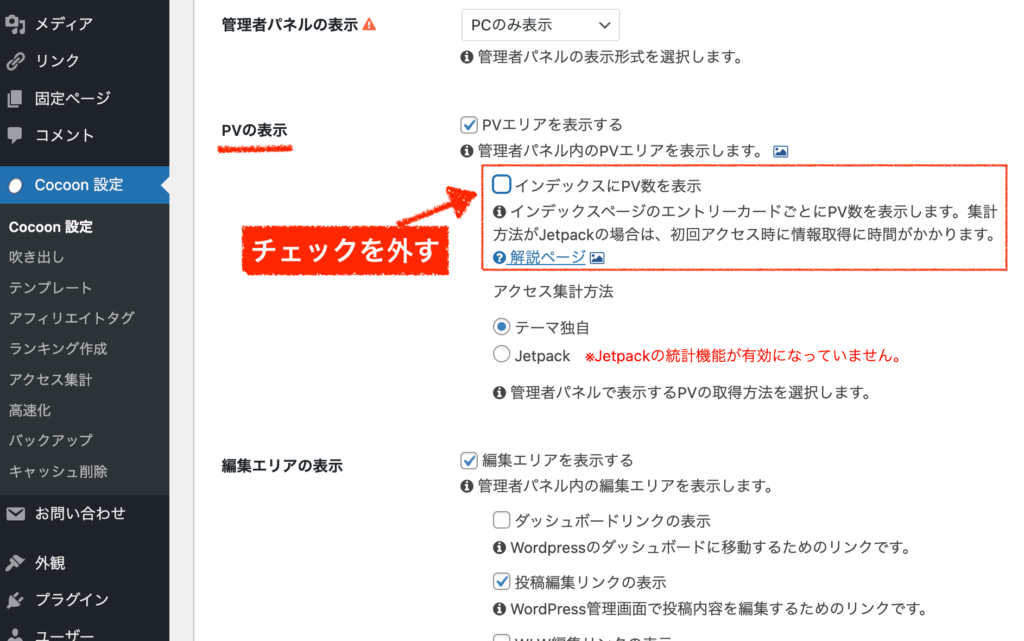
管理画面「cocoon設定」≫「管理者画面」をクリックします。

「PVの表示」の、「インデックスにPVを表示」項目のチェックを外しましょう。

これだけで、サイトのトップページにPVは表示されなくなります。
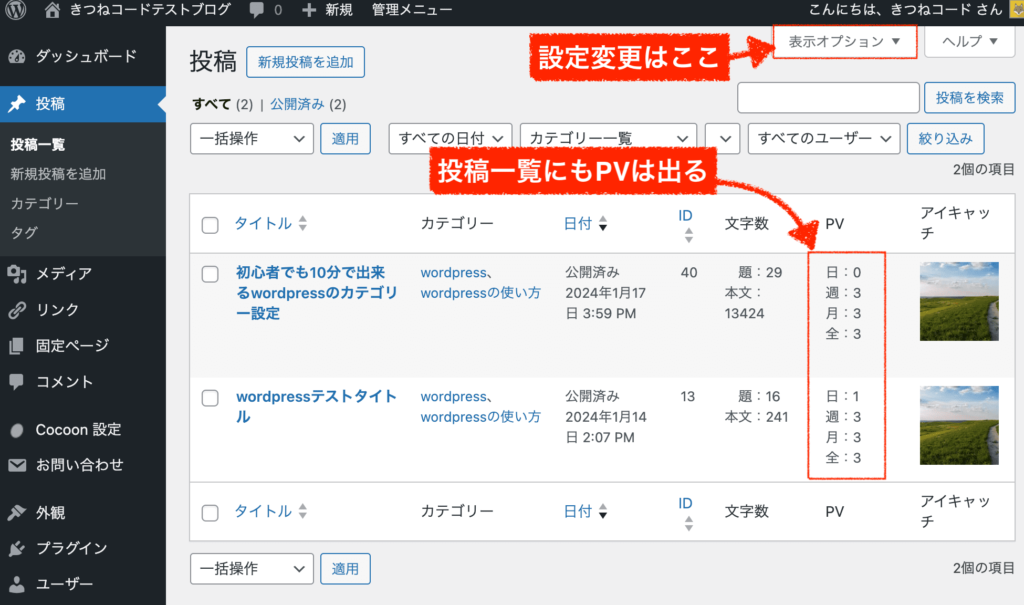
おまけ
ちなみに、cocoonテーマでは管理画面「投稿一覧」でもPVは確認できます。ここでチェックできるため、サイトトップページのPVは非表示にしておいて良いかなと思います。

以上で、管理者画面の設定は完了です。
Cocoonの初期設定⑰cocoon設定「OGP」
最後に、OGPの設定を行います。
OGPタグとは、SNSでシェアされる時に利用される設定のことです。
画像を設定しておくと、SNSシェアされた時にその画像が意図した通りに出るので一応設定しておくと良いでしょう。
素材がない人は、自分のサイトトップページのキャプチャ画像を取り、設定すると良いです。
ただし、トップページは都度変わっていくと思うので、デザインを整えたタイミングでOGPを設定するのでも大丈夫です。
step.1
管理画面「cocoon設定」≫「OGP」をクリックします。

「画像のアップロード」から画像を選択しましょう。
(デフォルトではcocoonのイメージ画像が設定されている状態ですので、早めに差し替えておきましょう。)サイトトップページのキャプチャ画像を取って、それを設定すると良いでしょう。

以上で、OGPの設定は完了です。
cocoonにSEO対策プラグインは必要ですか?
ちなみに、cocoonテーマで「All in One SEO」などのSEOプラグインが必要なのかと気になる方もいるかもしれません。
答えは、
必要ありません。
cocoonテーマだけでも十分対策はされています。
むしろ、SEOプラグインは重いですし、機能が重複して不具合にもつながるケースもあるので私は入れない方が良いと思います。
まとめ
これで、cocoonの初期設定は全て完了です!
はじめて触るという方は、意外と大変だったかもしれませんね。

本当にお疲れ様でした!
当記事で解説した内容を、最後にまとめておきます。
最低限やっておきたいcocoon初期設定
これで、いつでも記事を書き始められますので、どんどんコンテンツを作成してアップしていきましょう!
今後、サイトトップページのデザインや、細かく気になった部分の修正は都度行っていくと良いでしょう。
ただし、SEOに大切なのは「設定」よりも「コンテンツ」です。二度言いますが、
圧倒的に、コンテンツの方が重要です。
デザインや設定にこだわりすぎるよりも、最適なコンテンツを作る方に時間をかけていく方が上だと思います。
これからサイトを成長させていくのが楽しみですね。応援していますので、頑張ってください!