
cocoonテーマを使用しています。ヘッダーに背景画像を設定したいので、やり方を教えてください。準備する画像の適正サイズもお願いします。

cocoonでヘッダー部分に画像を設定すると、サイトの見栄えが一気に変わりますよね。キレイに設定するには少しコツがいるので、画像サイズと設定方法についてwebディレクターの私が解説します。
ヘッダー部分に画像を設定するやり方はいくつかありますので、数パターンご紹介します。いずれかをご参考にしてみてください!
※当ブログは現在Affinger6へと移行していますが、記事内の参考画像はcocoonテーマのものです。
\ 当サイト利用テーマ・長期的に"稼ぐ"ならこれ一択/
\ブログで本気で稼ぎたい人へ/
※上のカートからインフォトップ(販売代理店)経由で購入すると有料級の「お試しプラグイン」が付属します。
※カートへ進み、会員登録へ。
結論:cocoonヘッダー画像の適正サイズ
先に結論として、cocoonに使うヘッダー画像の適正サイズだけお伝えしておきます。
ヘッダー背景画像:横幅:おすすめ1500px(1200px~1920px) 縦幅:お好み(300px ~ 600pxなど)
デザインにもよりますが
ヘッダーロゴ画像:透過画像で。横幅:おすすめ1000px(350px~1200px) 縦幅:お好み(150px ~ 300pxなど・背景画像よりは高さは短く)
ヘッダーロゴ画像(トップメニューに使う場合):透過画像で。横幅:400px~750px 縦幅:80px ~ 200px
※サイズは、ざっくりとした目安です。
※デザインや組み合わせによっても最適は変わってくるので、調整は必要になるケースもあります。
ここからは、設定方法と合わせて詳しく解説していきます!
Cocoonテーマでのヘッダー部分とは?
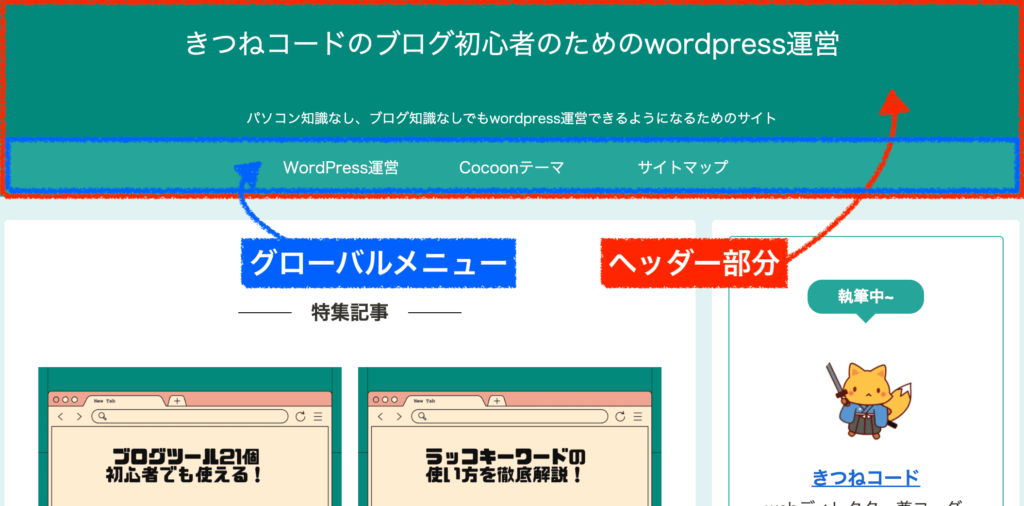
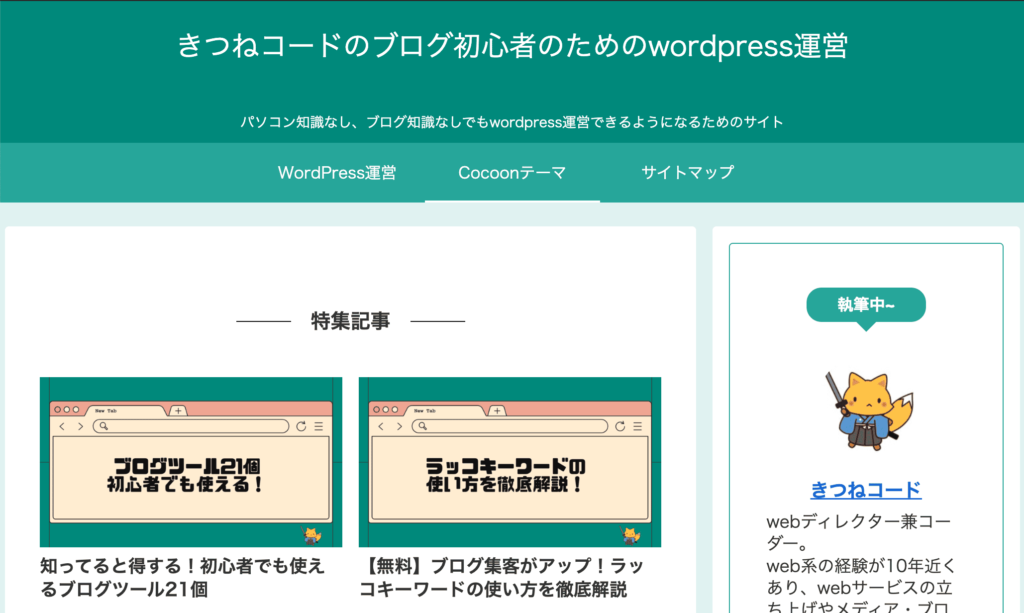
まず、ヘッダー部分とは下記の部分のことを指します。

ページ上に表示される赤枠部分がヘッダーです。
ヘッダーに含まれるのは、
・サイトタイトル(テキストを「ロゴ画像」に変更することも可)
・キャッチフレーズ(非表示も可)
・グローバルメニュー(別途設定が必要)
になります。
(※「グローバルメニュー」に関しては当記事では触れないため、設定したい人はこのあと別途調べてください。)
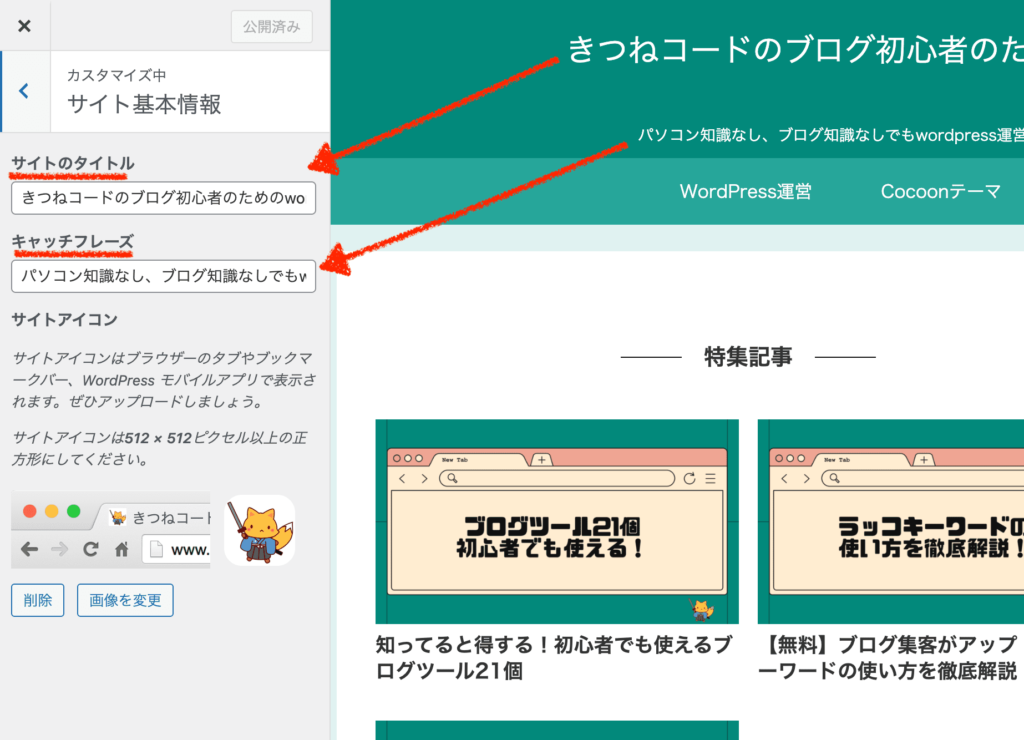
サイトタイトルとキャッチフレーズに関しては、管理画面「外観」≫「カスタマイズ」≫「サイト基本情報」から変更できますので、長すぎたり短すぎたり、必要に応じて修正しましょう。

今回は、このヘッダー部分に画像を追加していきましょう。
やりたいことや状況が人によって違うと思いますので、幾つかのパターンに分けてご紹介しますね。
Cocoonヘッダーに画像を設定する方法1. 背景画像を入れるだけのパターン(誰でも簡単)
まずは、ヘッダー部分に背景画像を入れるだけの最も簡単なパターンです。
これなら画像を編集する必要もありませんので、素材さえあればすぐにそのまま実現できます。
やり方としては主に2つあります。
ヘッダー部分に背景画像を入れる方法
- ヘッダー背景画像として設定する(基本のやり方)
- アピールエリアに画像を設定する
それぞれ、完成の見た目とできることが若干異なりますので、好きな方を選んでください。
なお、「ヘッダーに使う背景画像のサイズ」としては、
横幅:ざっくり1500px 縦幅:お好みで(300px ~ 600pxなど)
このぐらいが良いと思います。
横幅は、cocoonでは1200px~1920pxの間で画像を用意している人が多いと思いますが、ざっくり1500pxぐらいあればキレイに出るのでそのぐらいが目安になります。
(1200より小さすぎるのは荒くなるのでダメ。大きすぎるのは容量がデカくて重くなるのでダメ。)
縦幅は、お好みで大丈夫です。用意する画像によっても全然雰囲気が変わると思うので自分の好きなヘッダーサイズで決めてください。
今回の事例としては、下の2つの背景画像をはめていきます。
(どちらもcanvaから持ってきた素材。画像を探すサイトに関しては記事後半で紹介します。)


※画像の拡張子に関しては、まずは「.png」で書き出ししてみて容量が大きすぎるようであれば「.jpg」で書き出した方が小さくできるかと思います。
重い画像をヘッダーに使用するのはSEO面で良くありません。
「.jpg」形式は、画像を保存し直すたびに画質が落ちるので扱いには気をつけてください。(何度も保存し直してはいけないということ)
容量の目安としては、理想を言えば100KB以内には収めたいところですが、数百KB程度であればまあ許容でしょう。
それでは、手順を見ていきましょう!

ヘッダーに背景画像を入れよう!
Cocoonヘッダーに背景画像を入れる方法①ヘッダー背景画像として設定する
cocoonでヘッダーに背景画像を入れる1つ目の方法は、「ヘッダー背景画像」として設定する方法です。
通常使われることが多い基本方法で、手順もとても簡単です。
step.1
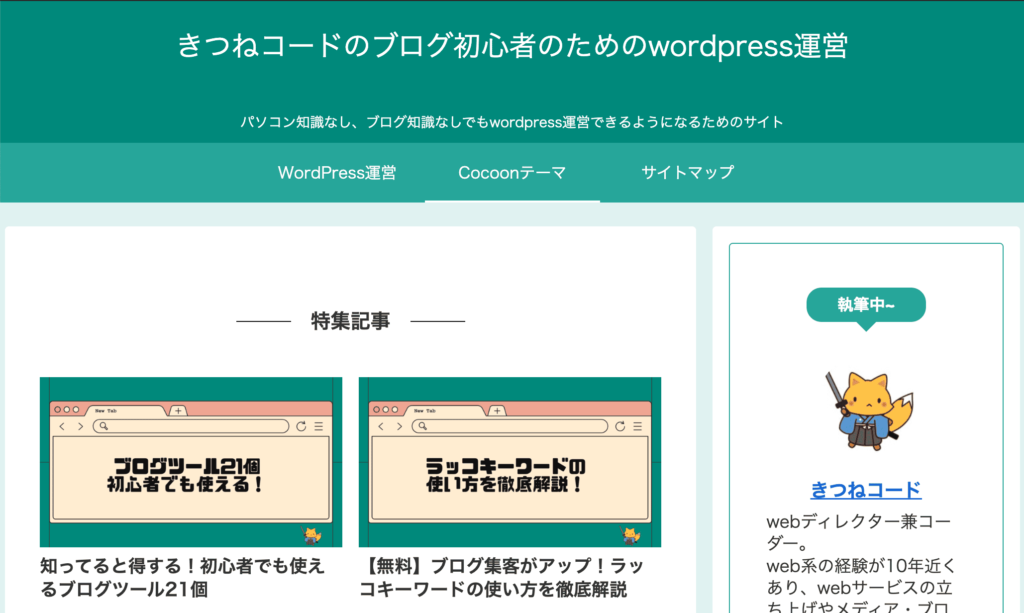
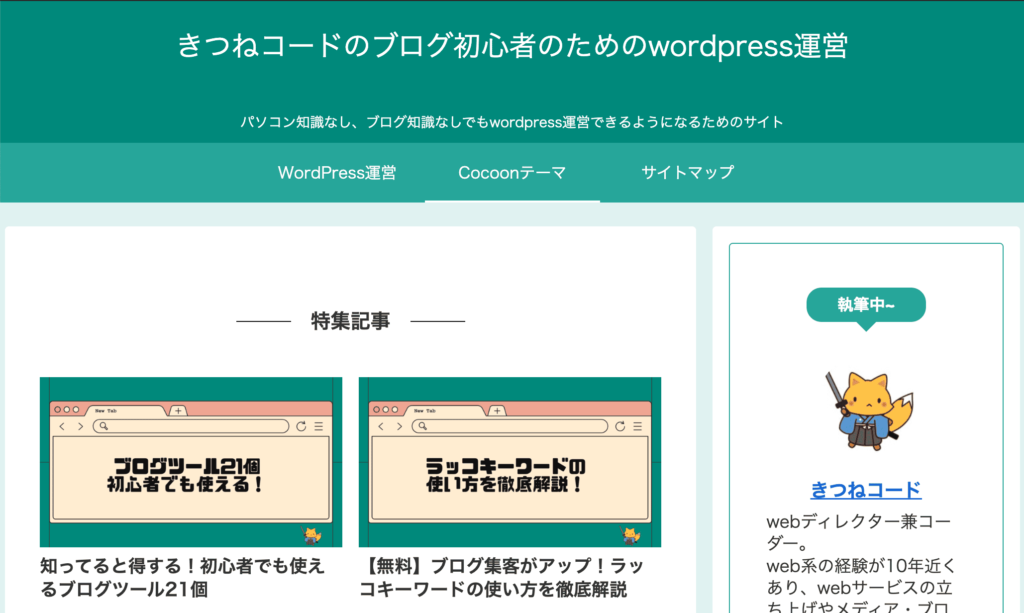
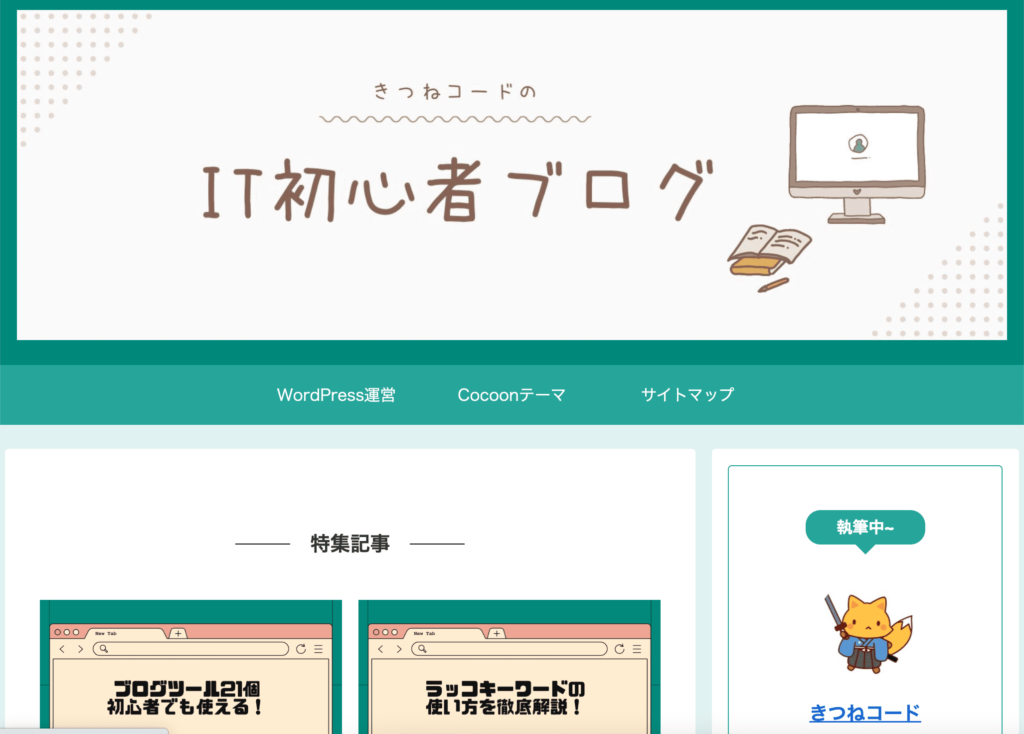
初めに、下のような状態からスタートします。
(※配色はスキン設定によるものです)
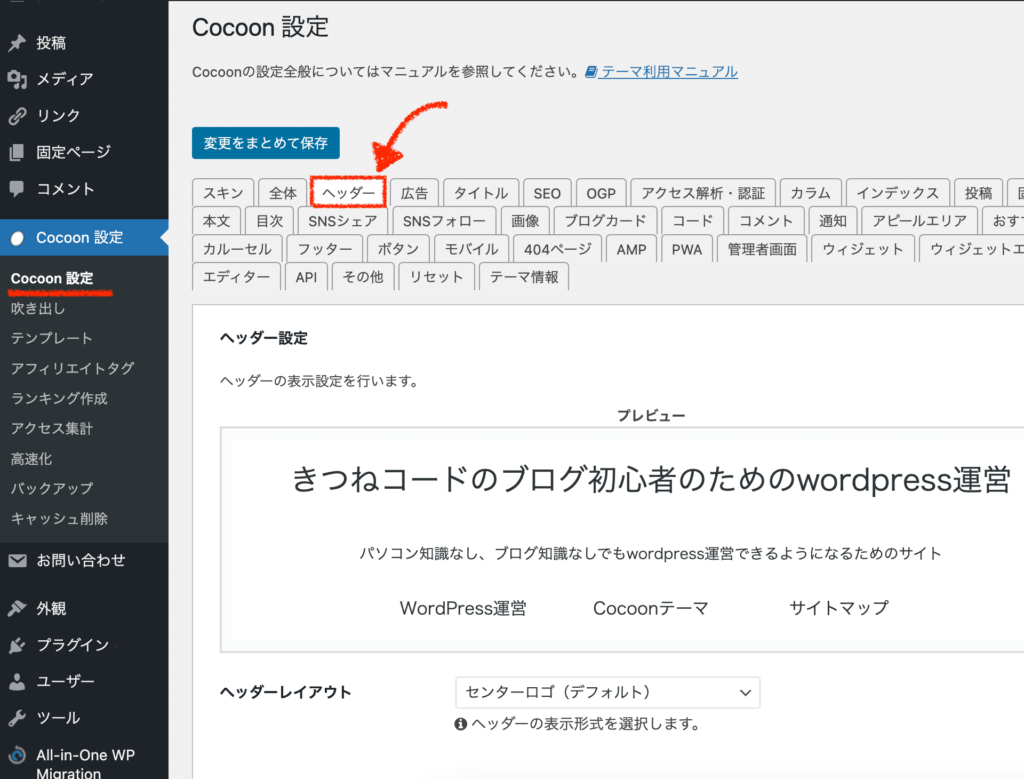
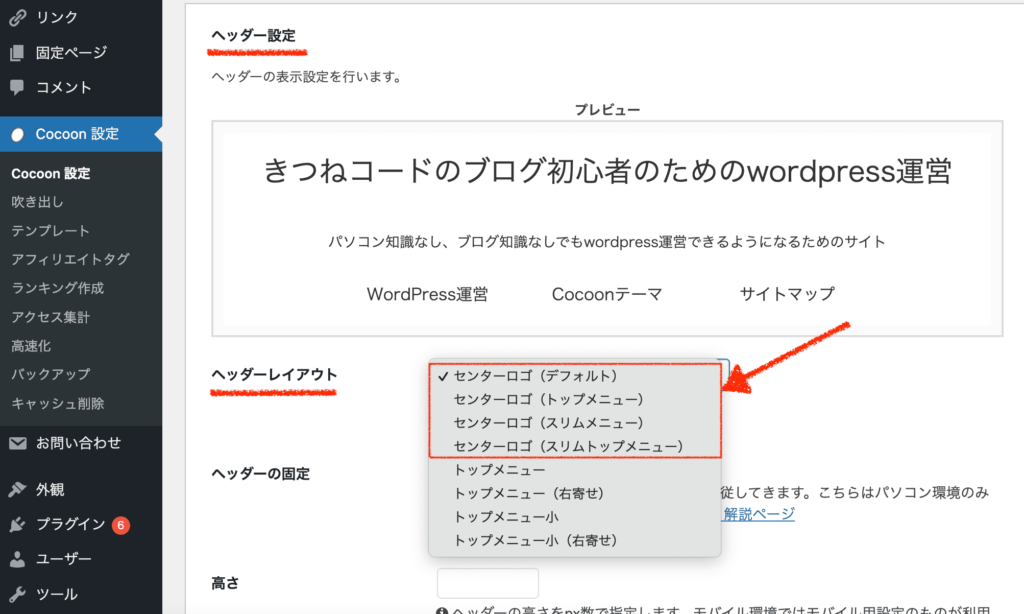
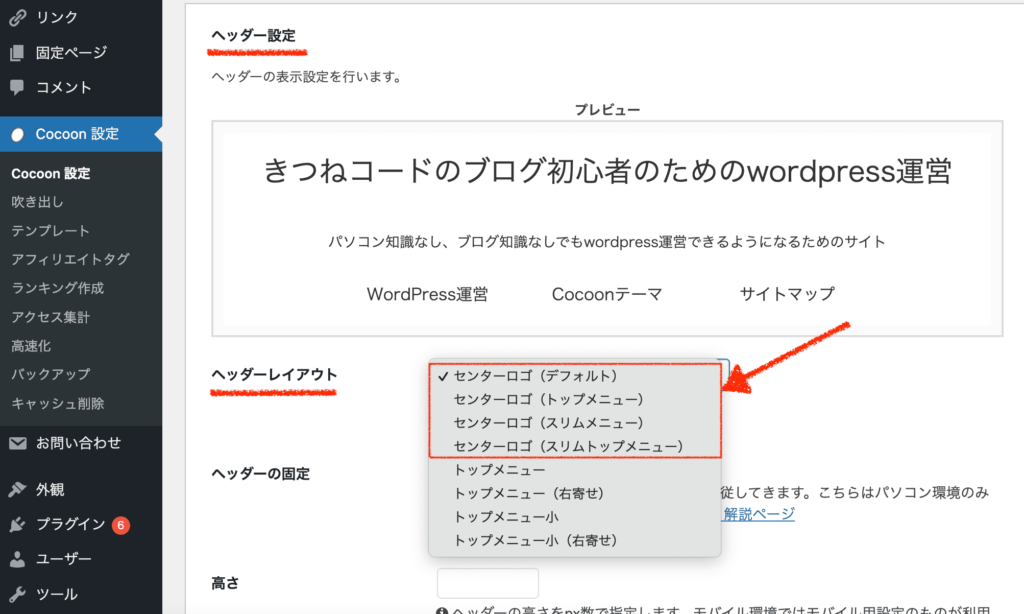
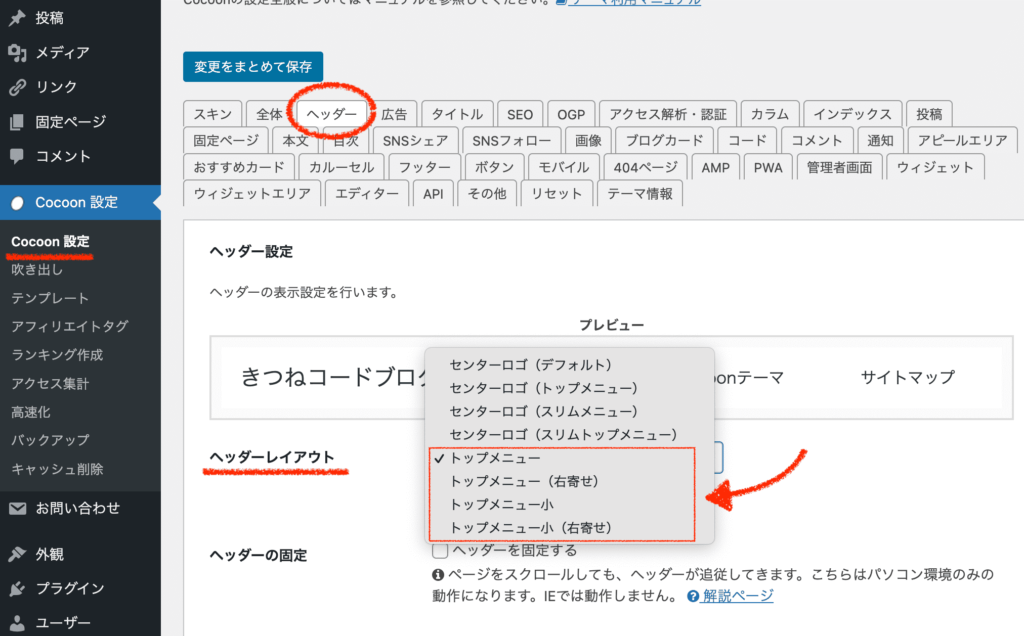
まず、管理画面「Cocoon設定」≫「ヘッダー」をクリックしてください。

ヘッダーの設定画面が開きます。
今回の「ヘッダーレイアウト」は、[センターロゴ]のいずれかを選択している前提になります↓
センターロゴの項目によってメニューの位置が変わります。どれでも好みの位置で構いません。
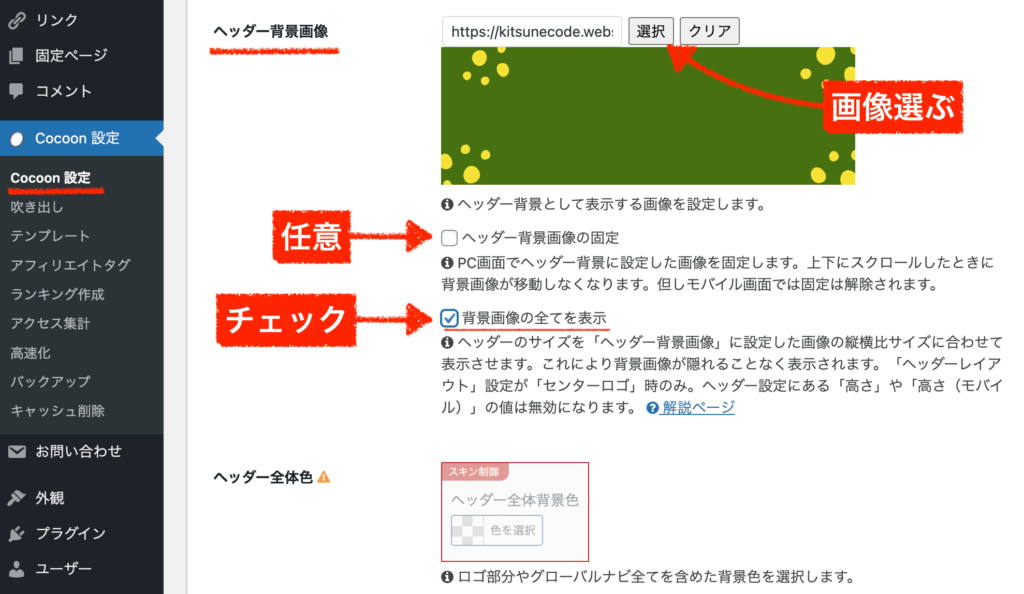
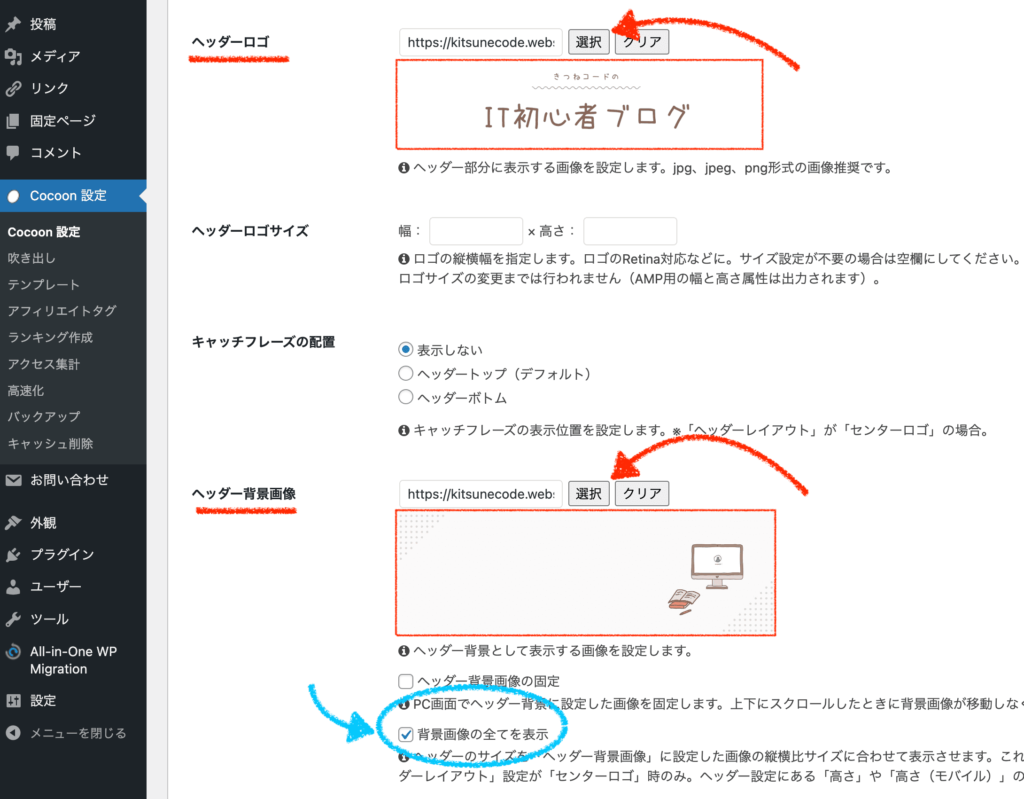
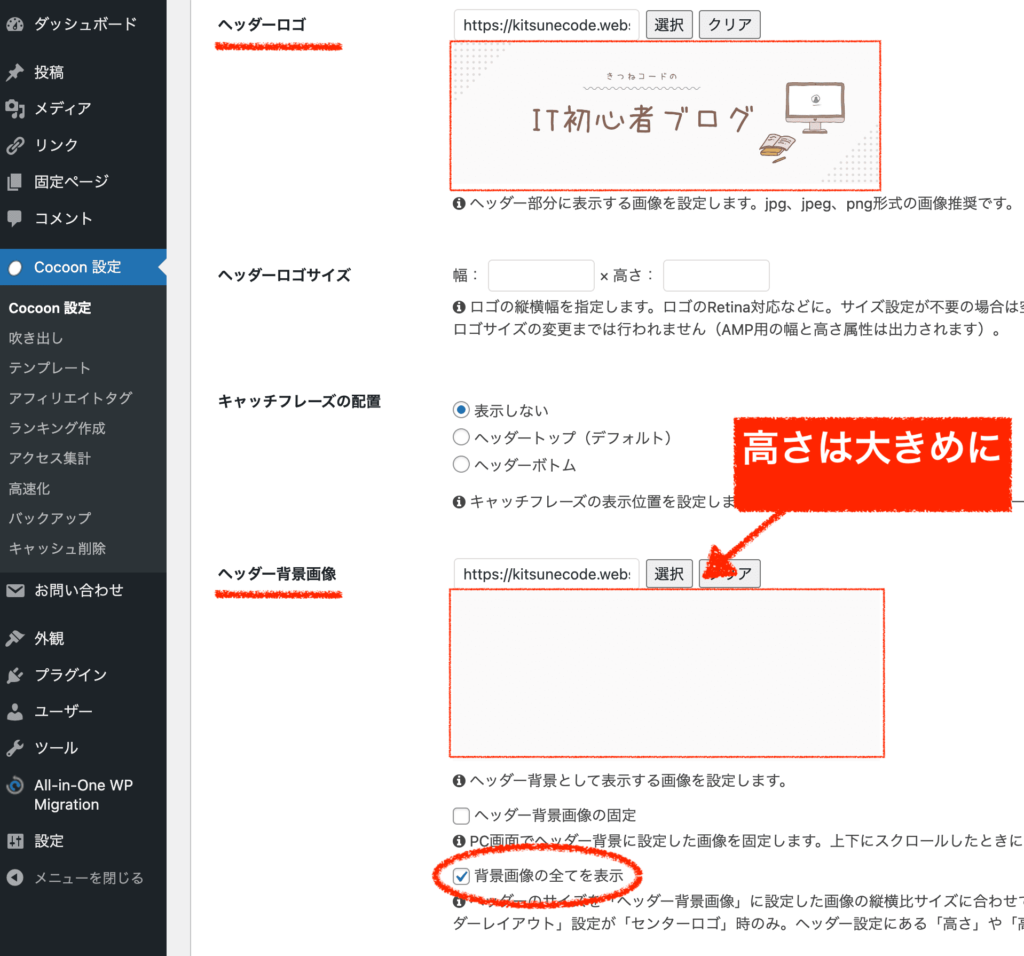
「ヘッダー背景画像」のところの「選択」をクリックして、背景画像を選択しましょう。
・ヘッダー背景画像の固定:任意。スクロールした時の動きが変わるので好みで。
・背景画像の全てを表示:チェックあり(重要)。これのおかげで背景画像の縦横比(アスペクト比)が保たれて全て表示されます。
「背景画像の全てを表示」にはチェックを入れるのがおすすめです。チェック無しだと画像が途中で見切れてしまう可能性が高いです。画像のデザインにもよりますが、基本的に用意した通りに全て見せた方がキレイにでます。
以前はこの設定項目が存在しなかったので、画像の調整に難儀することも多かったですが今はこれがあるので画像サイズをそこまで気にする必要はありません!
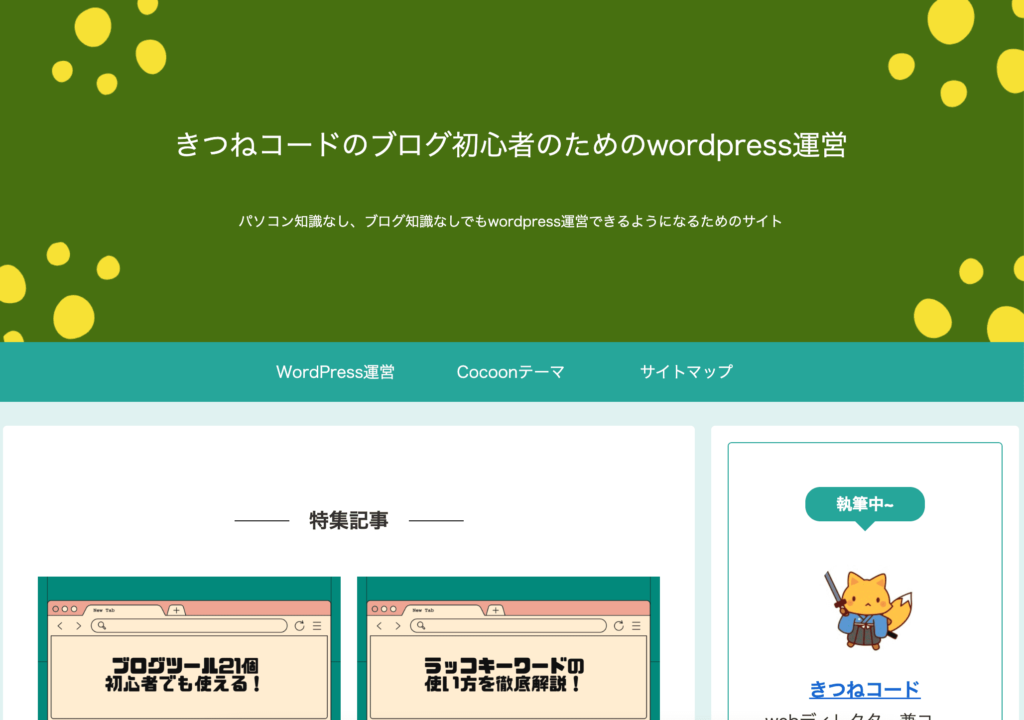
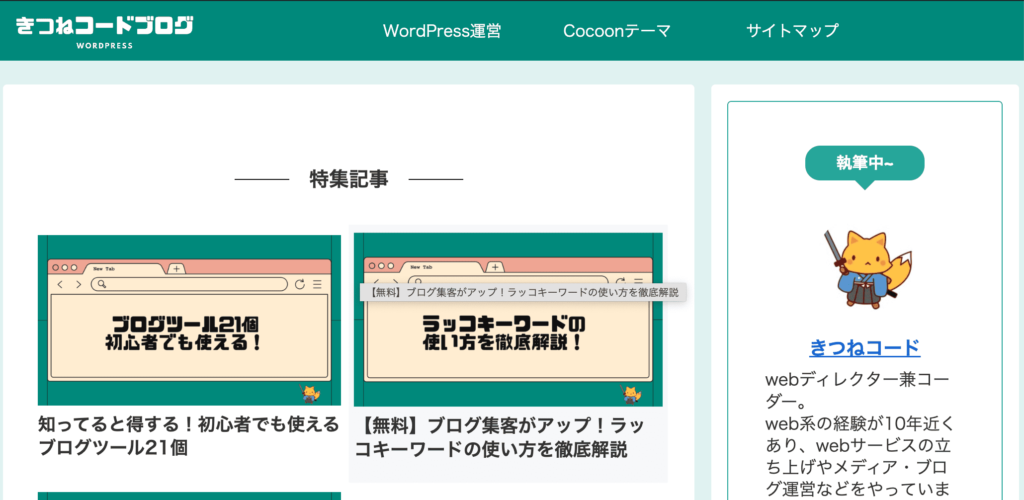
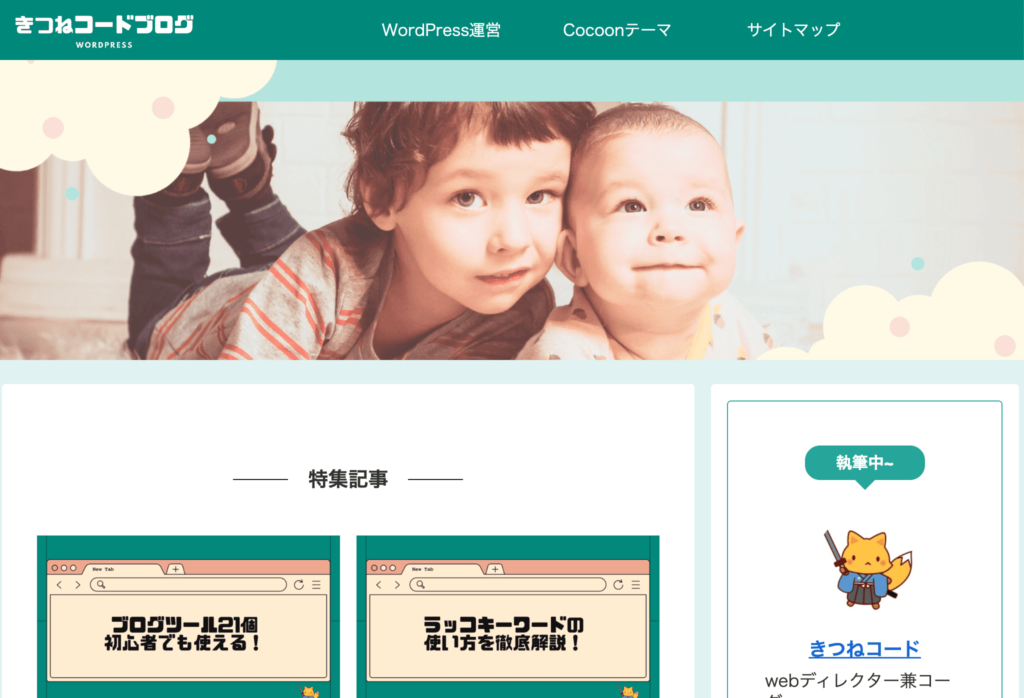
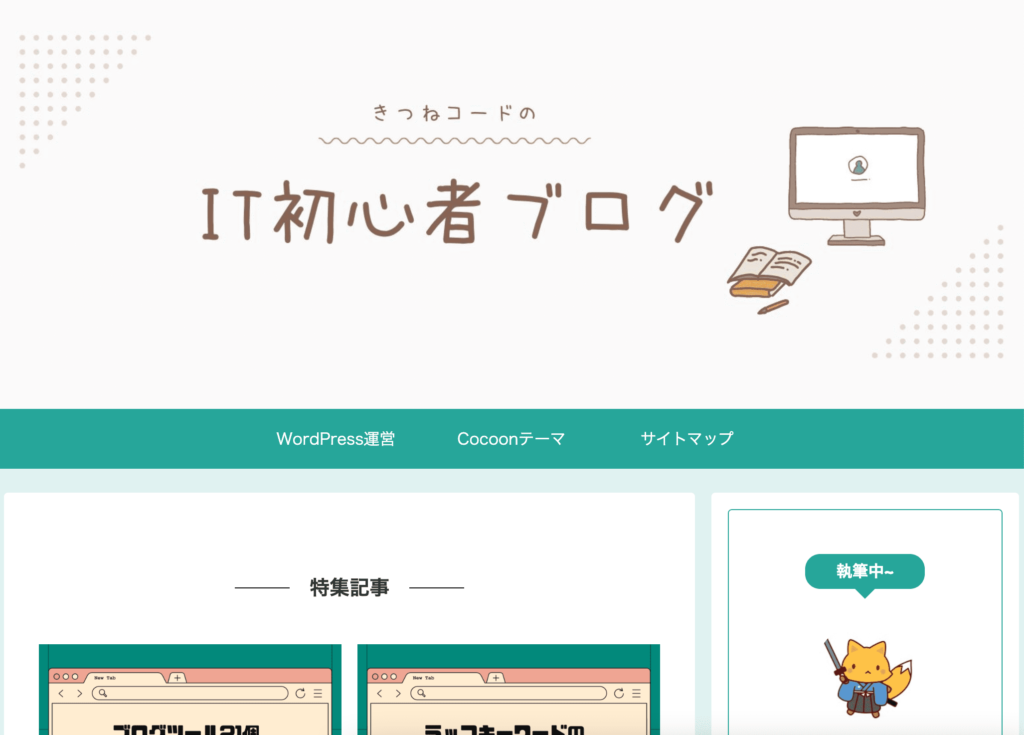
お好きな縦幅で画像を準備すれば良いでしょう。変更を保存すると、このようになります。
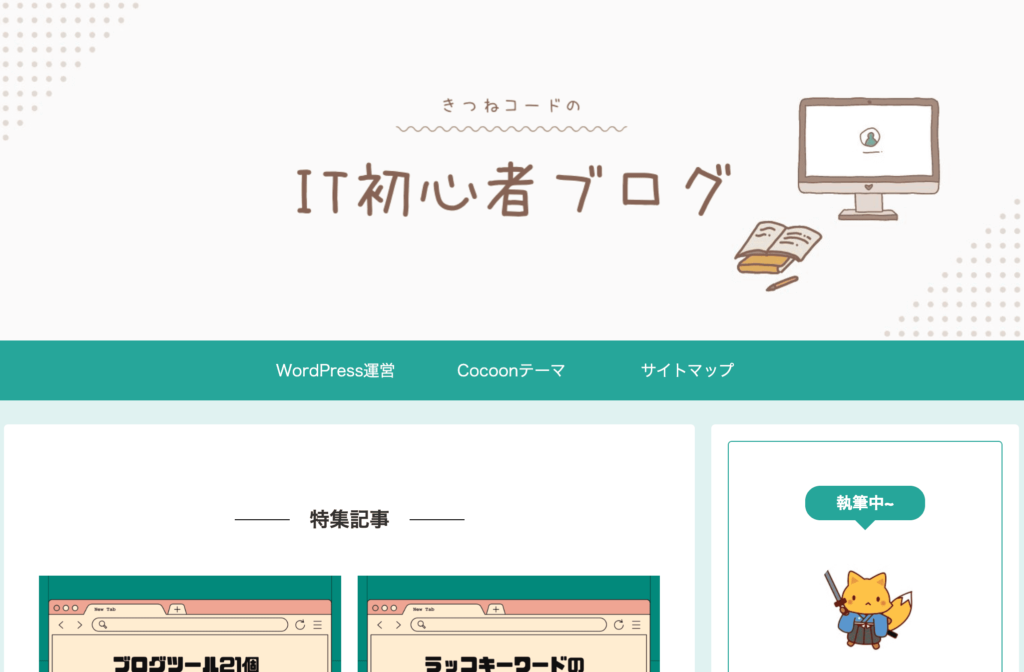
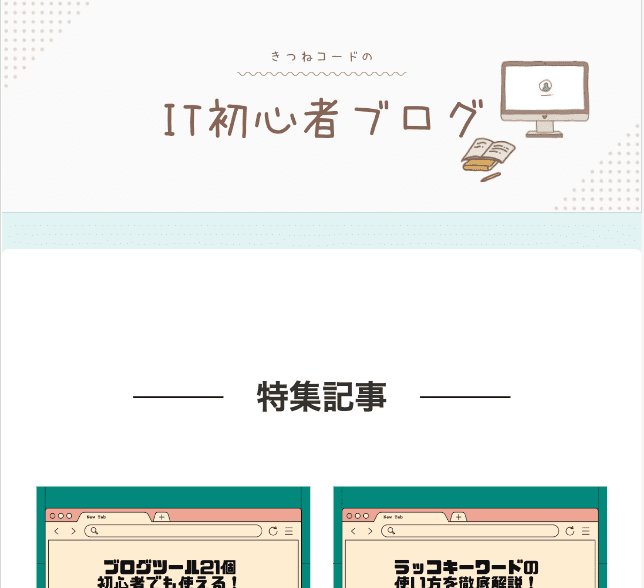
【完成例①】


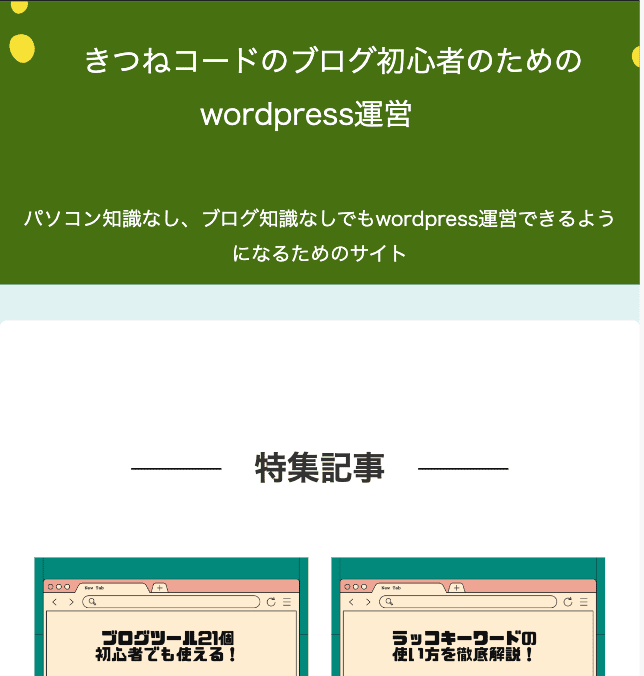
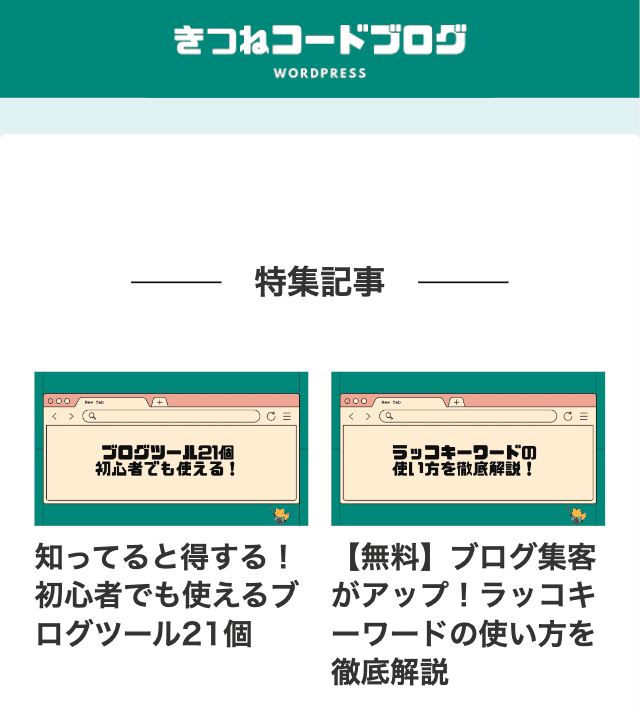
スマホ表示 デザインセンスはさておき(笑)、ヘッダー画像としてはキレイに出ていますよね。レスポンシブ時も、デザインによっては見切れてしまう部分も出ますが、一応は同じアスペクト比で出してくれるのでそこまで崩れることは少ないと思います。
もう一つの事例も出しておきます。
【完成例②】


スマホ表示 こちらの場合も背景画像自体はキレイに出ていますね。
ただし、上の背景素材だと白いタイトルテキストが見えにくくなってしまうという別の問題が発生していますね。
調整が必要になる場合は、次のステップで確認しましょう。
step.2
選ぶ背景画像によっては、「タイトル」や「キャッチフレーズ」が見えにくくなるケースもあります。
まず簡単なところから説明すると
・サイトタイトルを短くしたい
・キャッチフレーズを短くしたい
→管理画面「外観」≫「カスタマイズ」≫「サイト基本情報」から修正でしたね。必要な人は調整してください。
次に、「Cocoon設定」≫「ヘッダー」の「キャッチフレーズの配置」でキャッチコピーの位置を変更できるので、これも必要な人は試してみましょう。

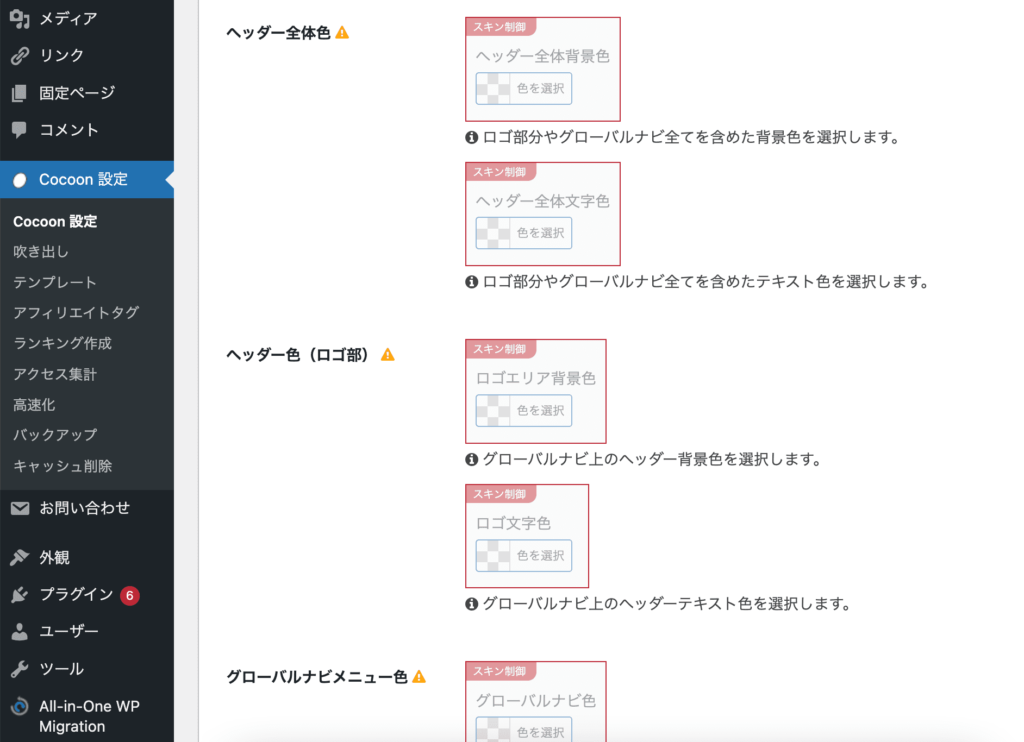
次に大切なテキストの色ですが、「Cocoon設定」ヘッダー設定ページに「ヘッダー色(ロゴ文字色)」という設定項目があります。
この変更が可能な人は、ここから色を変えてください。
しかし、私のように「スキン」を使っている人はスキン制御がかかっていて変更ができないはずです。
スキン制御を外す方法もないわけではありませんが、初心者には難易度が高く、別の問題も発生しそうなのでオススメはしません。
そのため、解決策として下記の対応が考えられます。
一応3つ目であれば、背景画像を選び直すだけですので一番簡単ではあります。
好みによって対応を検討してみてください。

サイトのトップ画面なのでどこまでこだわって作るのか。悩みますよね。
Cocoonヘッダーに背景画像を入れる方法②アピールエリアに画像を設定する
cocoonでヘッダーに背景画像を入れる2つ目の方法は、「アピールエリア」を活用するやり方です。
これだと厳密にいうとヘッダー部分ではなく、ヘッダーの下に画像を挿入する形になります。このやり方でもSEO面で特に問題はないのでOKです。(もちろん、重すぎ画像を使ったらダメですよ!)
もう、サイトタイトルとかキャッチフレーズとか調整するのがめんどくさい!
背景にロゴ(サイトタイトル)も含めてデザインした1枚デザイン画像を使いたい
という人は、この方法を使うとラクです。
また「アピールエリア」には別の用途もあり、「誘導ボタンを出せる」という機能もあるので選択肢として知っておくと良いでしょう。
step.1
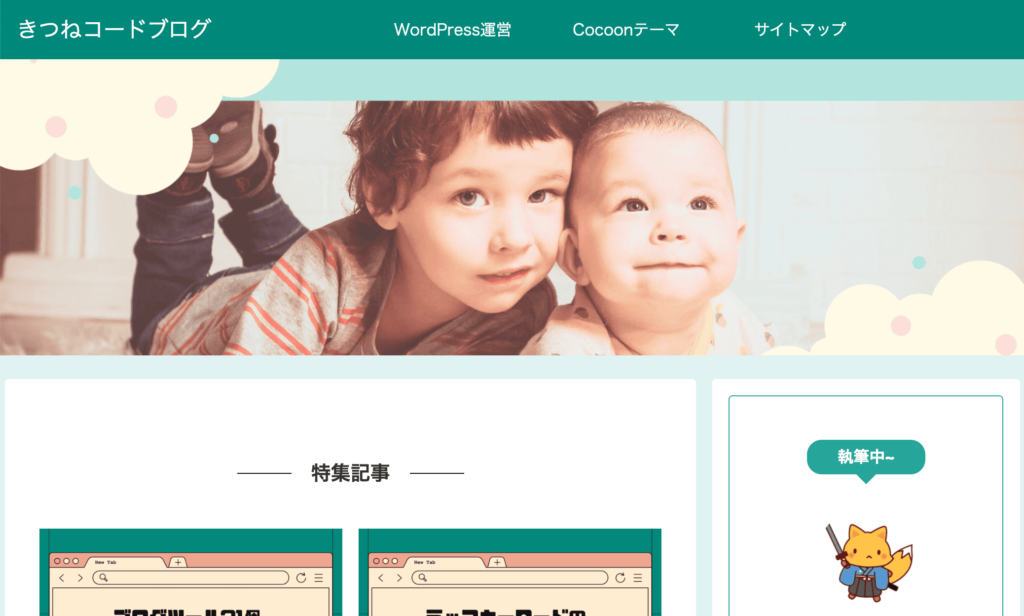
初めに、下のような状態からスタートします。

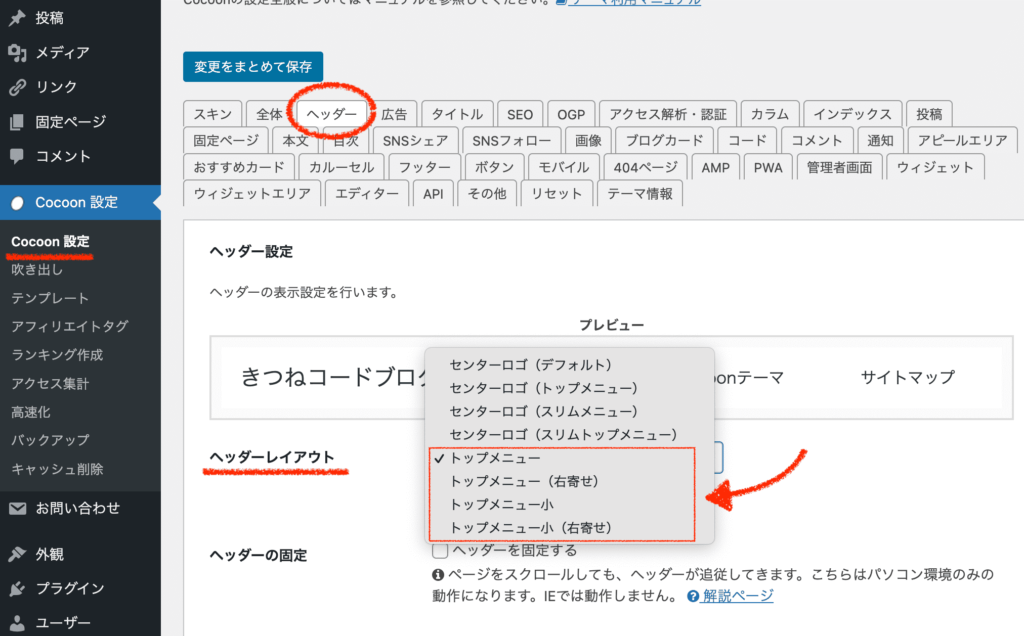
まず、管理画面「Cocoon設定」≫「ヘッダー」を開いてください。
今回「ヘッダーレイアウト」は、[トップメニュー]のいずれかに変更してください。
([センターロゴ]でもできますが、そのパターンは後ほど。)
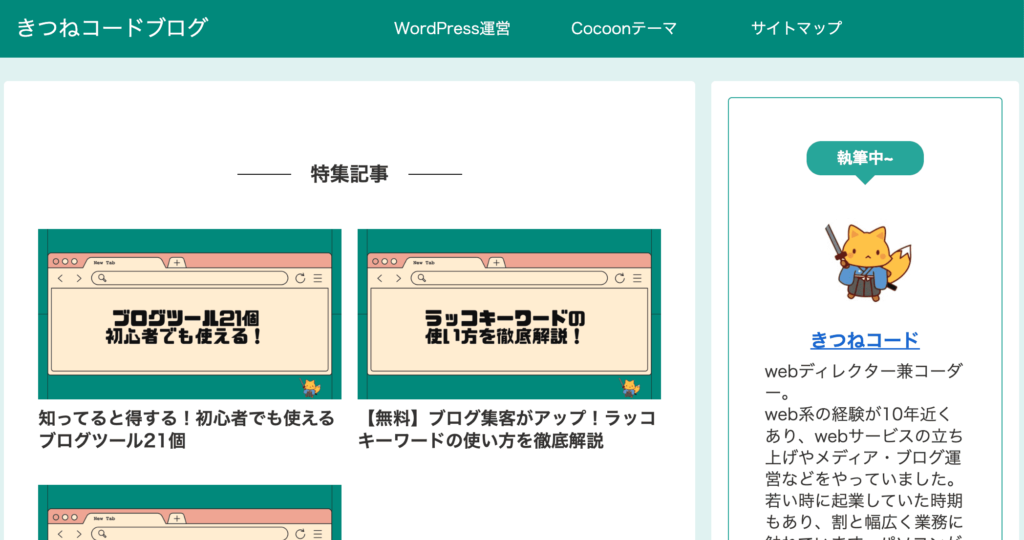
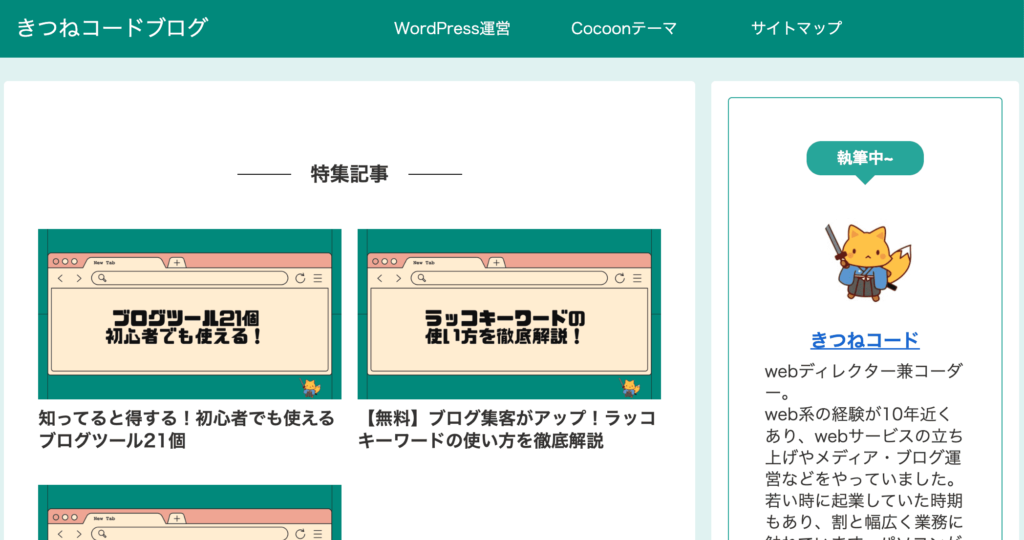
ヘッダーレイアウト「トップメニュー」を選ぶと、下のように変わります↓
(サイトタイトルは長かったので、短く修正しました。)「トップメニュー」を選ぶと、キャッチフレーズは自動的に出なくなります。サイトタイトルと、グローバルメニューのみになります。

この状態で、次に進みましょう。
step.2
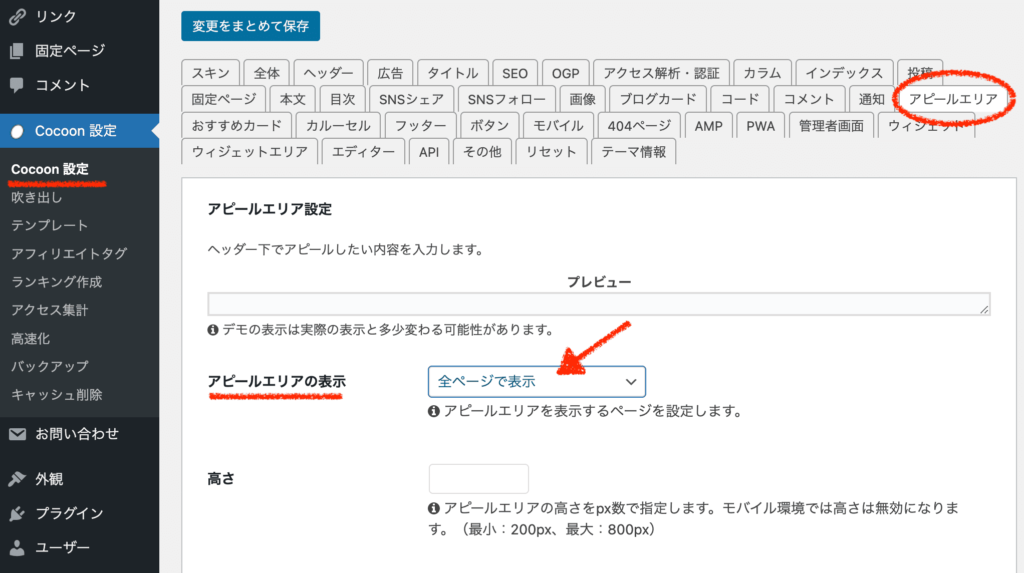
次に、管理画面「Cocoon設定」≫「アピールエリア」をクリックします。
「アピールエリアの表示」を、[表示する]のいずれかに変更してください。
(デフォルトでは、[表示しない]になっているはず)
次に、「エリア画像」のところの「選択」をクリックして、背景画像を選択しましょう。

すぐ上に「高さ」の設定項目があります。高さは空欄のままで最初試してみて、もし修正したければ自分で任意の数字を入れてください。
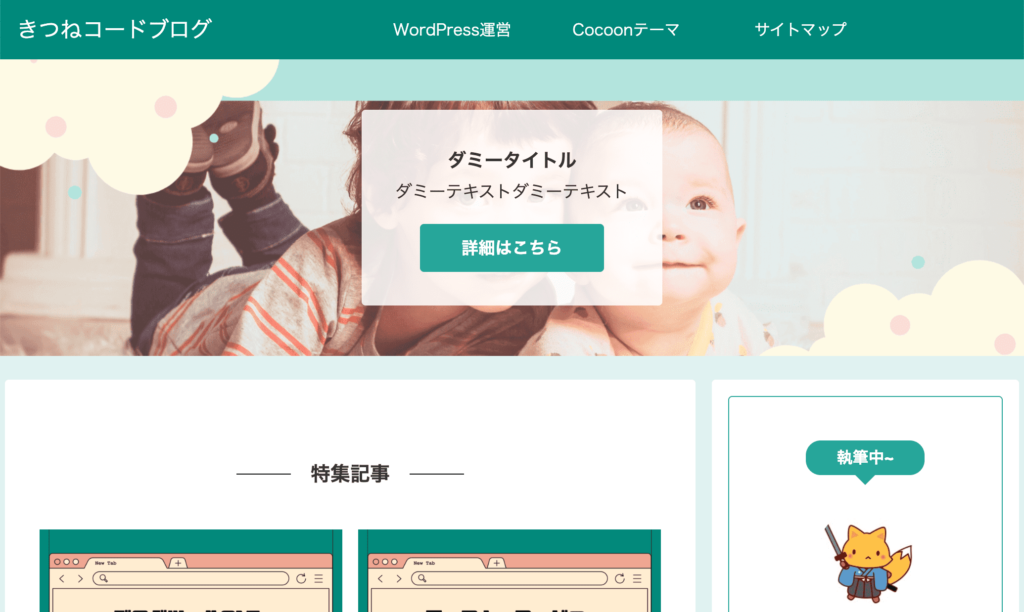
(当事例では500を入れると間伸びするので350ぐらいがちょうどよかったです。もし変えるならば。)変更を保存すると、このようになります。
【完成例③】


スマホ表示 トップメニューのヘッダーの下に、画像が配置される形ですね。
この方法であれば、タイトルやキャッチフレーズなど重なる文字を気にすることなくヘッダー画像を入れ込むことができますね。
デザインできる人であれば、背景+ロゴ(サイトタイトル)を含めてデザインした1枚画像を設定するのも向いています。
step.3
補足にはなりますが「アピールエリア」の本来の用途はこれとは異なるので紹介しておきます。
そもそもアピールエリアとは、アピールしたいリンクが存在するときに一番目立つ位置に入れるための機能になります。
「Cocoon設定」≫「アピールエリア」の設定の続きです↓

大体こんな感じで設定していくと、

このように画像の上にテキストとボタンを表示することも可能です。
使い勝手が非常に良い機能ですので、この点も踏まえて「ヘッダーの背景画像」を使うか「アピールエリア」で設定するかを判断してみてください。

これは将来使えそう〜。
ヘッダー背景画像 + アピールエリアの場合
ちなみに、上の方法②でヘッダーレイアウトを[センターロゴ]にするとこんな風にすることも可能ではあります。
要は、背景画像を2枚(「ヘッダー背景画像」+「アピールエリア」)に設定する形です。

よりデザインセンスが問われる形ですので私には出来ない芸当ですが(笑)、お好みで挑戦してみても良いでしょう。
Cocoonヘッダーに画像を設定する方法2. ロゴ画像を入れるパターン(デザイン必要)
次に紹介するのは、ヘッダー部分にロゴ画像を入れるパターンです。
おそらく画像を編集してあげる必要が出てきますので、デザイン初心者にとってはややハードルが上がるやり方かもしれません。デザインが好きな人はぜひやってみてください。
cocoonでは、
・ヘッダー背景画像
・ヘッダーロゴ画像(デザインされたサイトタイトルのこと)
を別々に設定することができます。
逆に、この両者「背景とロゴ」を合わせた1枚デザイン画像を使うのはこの方法ではうまくハマらない可能性が高いです。(後述)
なお、画像サイズとしては、
背景とロゴを両方設定する場合の画像サイズは、デザイン内容や組み合わせにもよるので一概には言えないところがあります。
調整に手間取って何度もリサイズしている人が多いような気がする…

ヘッダー背景画像については、上で紹介した方法①方法②と同様のサイズになります。
横幅は1200px〜1920pxの間で、縦幅はお好みでOKでしたね。
横はざっくり1500pxぐらいがおすすめです。
ヘッダーロゴ画像については、ヘッダーのど真ん中に配置されます。おすすめは「少し大きめに作っておいて、必要ならcocoon設定の[ロゴサイズ]で縮めていく」のがキレイに出やすいかなと。
デザインによって全然違いますが、ざっくり横幅1000pxぐらいで用意しておくと良いかなと思います。縦幅は、お好みで良いですがあとで微調整は必要になるかもしれません。
また、ロゴ画像をヘッダートップメニューに出したい場合は、横幅は400px〜750pxぐらいと少し大きめに作っておく方がキレイに出ると思います。
今回の例としては、下の2つの画像をはめていきます。
(こちらもcanvaでテンプレを編集して、背景画像とロゴ画像に分けたものです。)
・ヘッダー背景画像↓

・ヘッダーロゴ画像↓(透過画像。背景は「白」ではなく「透明」です。)
※見えやすいように枠をつけていますが、実際に枠はありません。

上の二つを合わせた1枚デザインの画像ではダメなのですか?
方法②で紹介した「アピールエリア」に出す手段ならそれでOKです。調整も不要になるので比較的かんたんでしょう。
しかし、「ヘッダー設定」から1枚デザイン画像を設定するとうまくいかないケースが多いです。デザイン知識があり、背景とテキストをすぐ分けられるのであれば、その方がキレイに出来るかもしれません。
1枚デザイン画像で設定する場合については、後ほどのセクションでも取り上げますので確認してみてください。
では、手順を解説していきますね。

背景とロゴを入れていこう!
Cocoonヘッダーに画像を入れる方法③ヘッダー背景画像とヘッダーロゴを両方設定する
cocoonでヘッダーに画像を入れる3つ目の方法は、
「ヘッダー背景画像」と「ロゴ画像」を別々に設定するやり方です。
step.1
初めに、下のような状態からスタートします。

まずは、管理画面「Cocoon設定」≫「ヘッダー」をクリックして、ヘッダーレイアウトを確認しましょう。
今回の事例では、[センターロゴ]のいずれかを選択している状態で進めます。
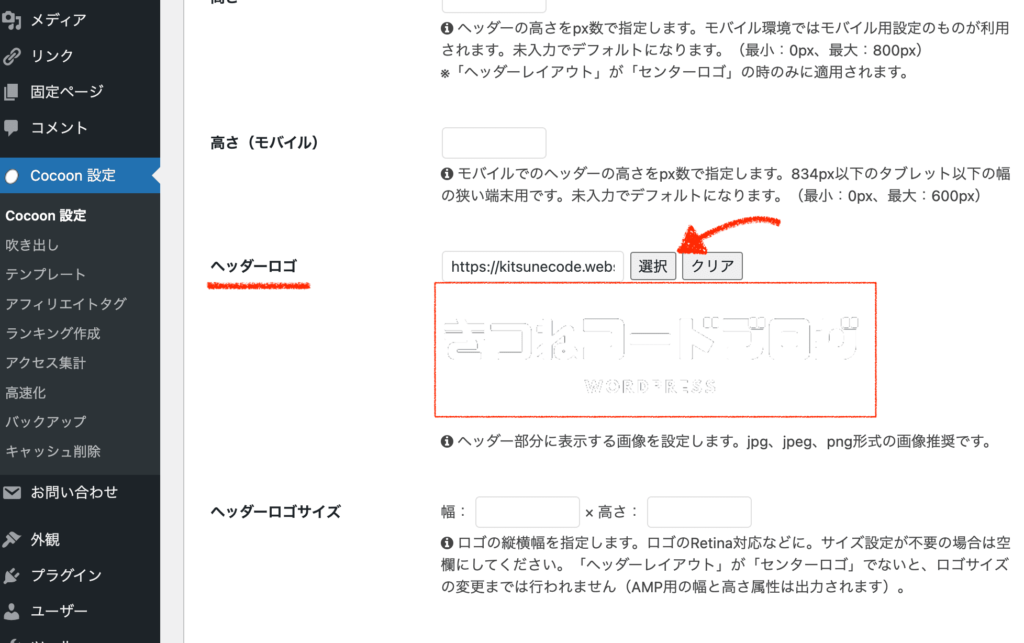
そのままヘッダー設定ページの下へ進み、「ヘッダーロゴ」と「ヘッダー背景画像」をそれぞれ選択してください。
さらに、「背景画像の全てを表示」にチェックを入れましょう。

これでいったん、変更を保存してサイトを確認してみてください。
ちなみにヘッダーロゴ↑を設定すると、自動的にテキストのサイトタイトルは非表示になるよ!
もしロゴのサイズが合っていなければ、下のように設定して少しずつ幅を縮めてみると良いかと思います。
(当事例では少し大きめの1000pxで作っているので、横800ぐらいがちょうどよかったです。高さは空欄で構いません。任意です。)
そうすると、このようになります。
【完成例④】


スマホ表示 背景画像と、デザインされたロゴが表示されましたね。
繰り返しにもなりますが、それぞれを別々に設定してあげることで、ロゴ部分をクリックするとトップページへと飛ぶようになります。
また、SEO面においても適切なhtmlタグ構造で記述されるので最適な状態になります。

このように背景画像+ロゴ画像で設定しているcocoonサイトはよく見かけますね。
Cocoonヘッダーに画像を入れる方法④ヘッダートップメニューにロゴ画像を設定する
cocoonヘッダーに画像を入れる4つ目の方法は、ロゴ画像をヘッダートップに入れるパターンです。
具体的には、ヘッダーレイアウトを[トップメニュー]のいずれかに設定している場合ですね。
ロゴ画像サイズに関しては、
横幅:400px~750px 縦幅:80px ~ 200px (透過画像で用意)
文字数やロゴデザインの有無にもよりますが、このぐらいが良いかなと思います。
cocoonでは少し大きめに作っておくほうがキレイに出るかと思います。
今回の例では、下の画像をはめていきます。600×200で用意しました。
※見えないので色を反転しています。実際は、透明背景に白色テキストの画像です。
※デザインは私素人なのでご愛嬌。参考にしないでください笑。

手順をみていきましょう。
step.1
初めに下のような状態からスタートします。

今回は「cocoon設定」≫「ヘッダー」の、「ヘッダーレイアウト」を[トップメニュー]のいずれかを選択している状態で進めます。

ヘッダー設定の下へ進み、「ヘッダーロゴ」のところの「選択」をクリックして、ロゴ画像をアップロードしましょう。
ヘッダーロゴを設定すると、自動的にテキストのサイトタイトルは非表示になるよ!

(一度保存してみて、後からロゴサイズの幅と高さを設定することも可能です↑どちらか一方だけを設定して調整してもOK)
そのまま保存すると、このようになります。
【完成例⑤】


スマホ表示 ヘッダーのトップメニューにロゴ画像が表示されましたね。
もちろん、ロゴ部分をクリックするとトップページへ飛ぶようになっています。ちなみに、ヘッダートップのロゴ画像+アピールエリアにするとこのような感じにもできますね。


設定方法がいっぱいあるんだね〜。ややこしい!
1枚デザイン画像を使いたい場合
下のような1枚デザイン画像を使用したい人も多いのではないかと思います。
このままキレイに設定できればラクですよね。

ここまで紹介してきた内容の繰り返しにもなりますが、対応としては下記の通りです。
一つ目は、すでに方法②で解説済みですので省略します。見た目のこだわりがなければアピールエリアを使うのが最も簡単ですね。
二つ目と、三つ目に関してはそれぞれ解説します。
「ヘッダーロゴ」に1枚デザイン画像を設定する
「ヘッダーロゴ」に設定する方法では、一発で上手くいくケースは少ないので注意が必要です。
実際に、私がやってみるとまず下のようになります。

あれ、なんか変だぞ
ロゴ画像の周りに枠ができているのが分かりますよね。これはおかしくなっているわけではなく、cocoonのヘッダーロゴは、このような仕様です。
たまたま「ヘッダーの背景色が白で、使うロゴ画像の背景も白!」などであれば大丈夫ですが、ほとんどの場合は余計な枠が邪魔になるでしょう。
対策としては
・CSSでカスタマイズする→分かる人はこれでもOKです。
・ヘッダー背景画像を別途用意する
の2つが考えられます。CSSは、人によって追加するコードが若干異なると思いますので、当記事では割愛させていただきます。二個目の方法であれば比較的簡単かなと思います。
こんな感じに設定します↓

つまり、1枚デザイン画像に馴染むような背景画像をもう一枚用意するということです。
私の事例ではグレーだけの画像を用意しました。
サイズは、横幅は同じ1500pxで縦幅は600px(ロゴ画像は縦500px)にしました。
ロゴ画像よりも、背景画像の高さを高くする必要があります。
一手間加えることで、このような形になります。

(ただこれ、ヘッダー長くて間伸びしてるので、もっと「ロゴ画像」と「背景画像」の高さは縮めた方が良さそうですね)
「ヘッダー背景画像」に1枚デザイン画像を設定する
「ヘッダー背景画像」に1枚デザイン画像を設定するのは、結論から言うとやめた方が良いです。
ヘッダー背景画像に設定すると見た目としてはキレイにすぐ出るかもしれませんが、まず
「ロゴ画像」が未設定だと、テキストのサイトタイトルが表示されて重複します。
こんな感じです。私はタイトルが白文字なので見えにくいですが、確実にいます。

そうなると、「ヘッダーロゴ画像」に無地の透過画像などを設定すれば良いのでは?
(ロゴ画像を設定すれば自動的にテキストタイトルは非表示になるのでしたね。)
と考える強者もいるかもしれません。
トリッキーな方法ですが、それもオススメしません。見た目の上ではそれで成立するかもしれませんが、SEO面のhtmlのタグ構造上好ましくありません。
「ロゴ画像」(設定しない場合はサイトタイトル)には、それに相応しいhtmlタグが使用されています。それは、SEOに影響します。
背景は、とにかく「背景」です。ロゴじゃないのでここに一枚デザイン画像を使うのはやめましょう。

設定は以上になります。お疲れ様でした!!
cocoonヘッダーに画像を設定する方法と適正サイズについて、解説してきました。
パターンが多かったので、頭が痛くなった人もいるかもしれませんね(笑)
トップページの見た目は大切なので、こだわるのは良いことだと思います。ぜひ納得のいくヘッダーにしてみてくださいね!
ヘッダー画像を探せるサイト
参考までに初心者の方がヘッダー画像を探せるサイトをご紹介します。
それぞれのサイトで「ヘッダー」と検索すると、ヘッダーにちょうど良い縦横比(アスペクト比)の画像が出てくるかと思います。
今回使うその他ツール
canvaに関しては、テンプレートが豊富にあるため、私のようなデザイン素人でも素材を編集して自作することも可能です。
使い方を覚えると本当に便利で役立つのでぜひ挑戦してみてくださいね。







