cocoonでサイドバーを非表示にする方法を教えてください。

cocoonでサイドバーを非表示にするのはcocoon設定から簡単に行えます。特定の投稿・固定ページだけを非表示にすることもできます。スマホ対応も解説するので目的に合わせて設定してみてください。
AFFINGER6移行ガイドを見る
デザインも収益もワンランク上へ!ブログをさらに強化しませんか?
Cocoon設定からサイドバーを非表示にする方法
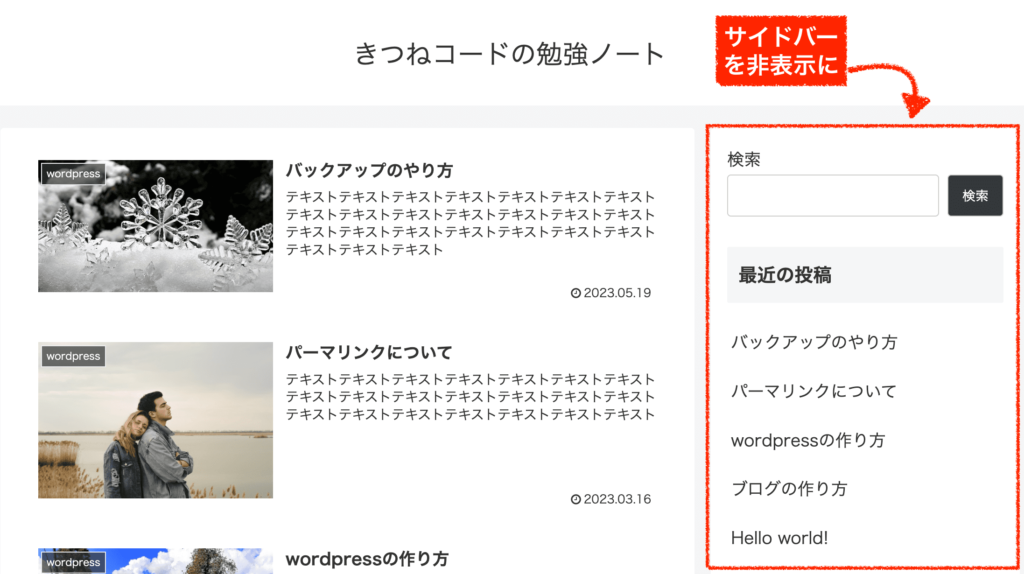
ワードプレスcocoonテーマでは、cocoon設定から簡単にサイドバーを非表示にすることができます。

ページ丸ごとサイドバーを非表示にして大丈夫であれば、cocoon設定から行うのが一番簡単です。
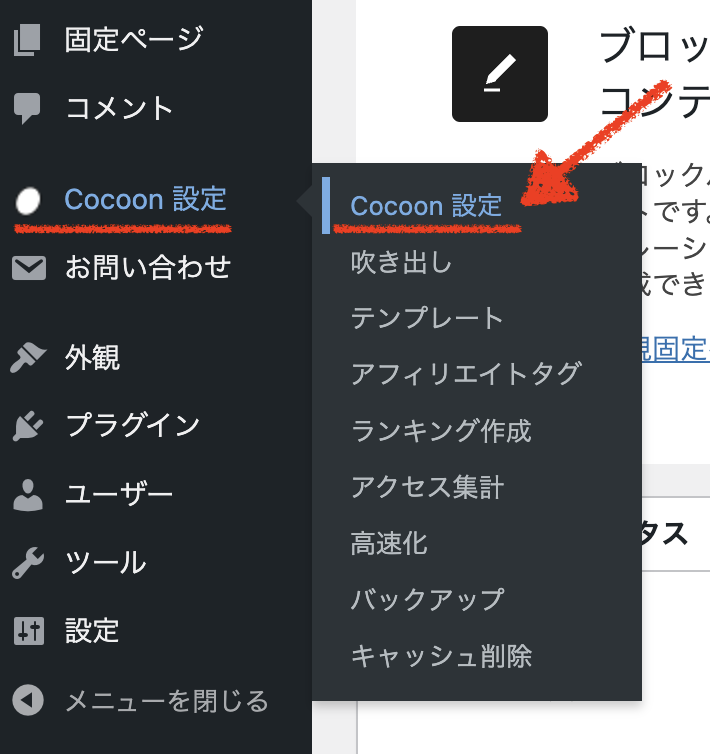
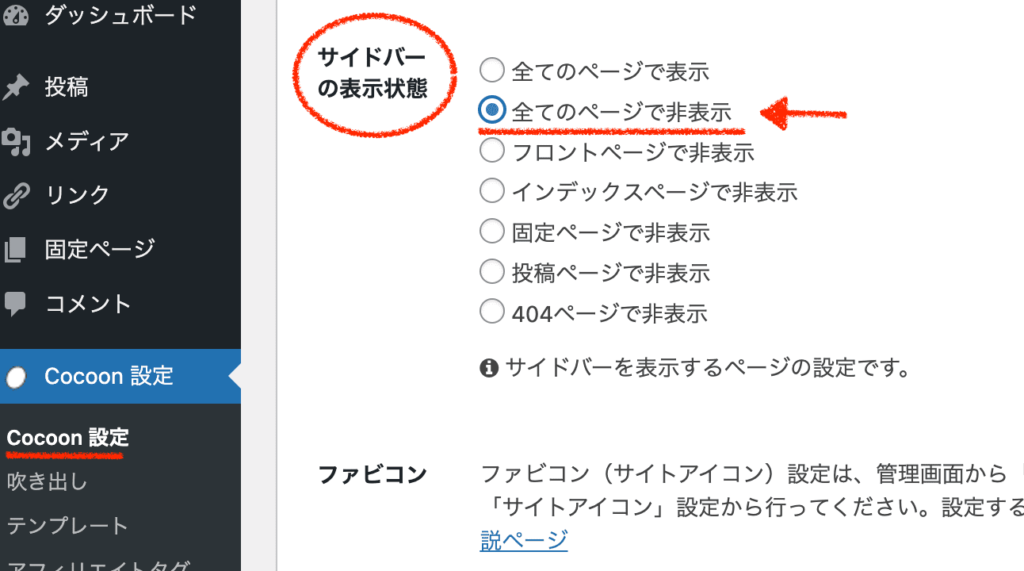
管理画面「Cocoon設定」≫「全体」≫「サイドバーの表示状態」を変更するとサイドバーを非表示にすることができます。6パターンの非表示設定があるため、自分のやりたい設定があるか確認してみましょう。
画像つきで説明します。
全てのページでサイドバーを非表示(Cocoon設定)
- STEP1
管理画面「cocoon設定」をクリックしてします。

cocoon設定の「全体」をクリックしてください。

「サイドバーの表示状態」の「全てのページで非表示」にチェックを入れて変更を保存しましょう。

これで、サイト内のすべてのページでサイドバーが非表示になります。
トップページのみサイドバー非表示(Cocoon設定)
- STEP1
管理画面cocoon設定「全体」を開きます。
サイドバーの表示状態を「フロントページで非表示」にチェックします。
これで、サイトのTOPページだけサイドバーが非表示になります。

サイトトップ TOPページ以外では、サイドバーが表示されます。
トップページと一覧ページのみサイドバー非表示(Cocoon設定)
- STEP1
管理画面cocoon設定「全体」を開きます。
サイドバーの表示状態を「インデックスページで非表示」にチェックします。
これで、サイトのTOPページとインデックスページのみサイドバーが非表示になります。インデックスページとは、カテゴリー一覧、タグ一覧、投稿者一覧、投稿月一覧などの一覧ページのことです。

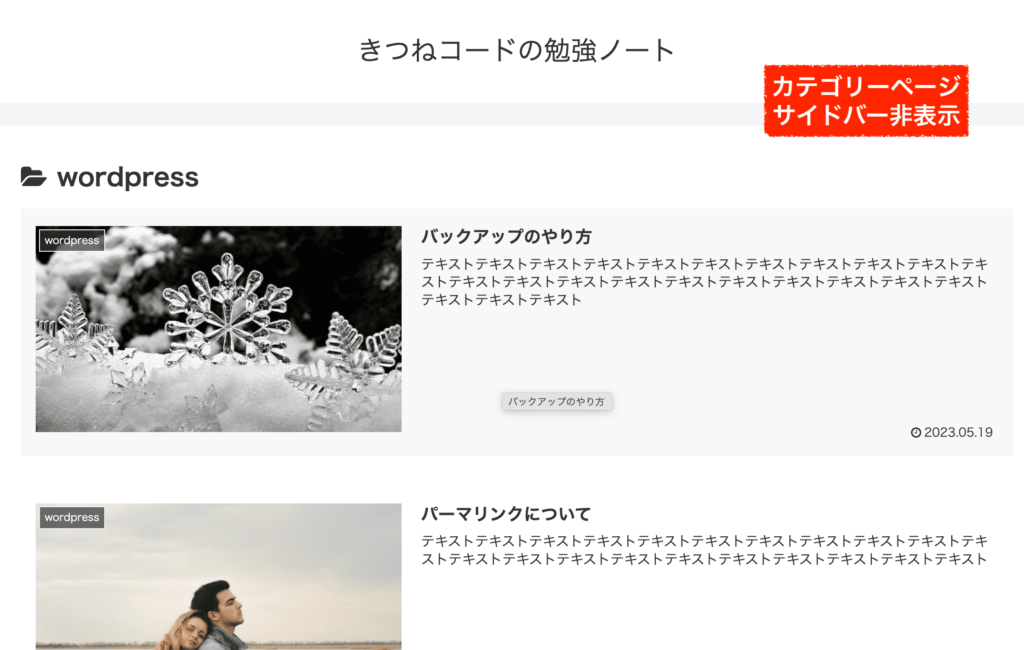
カテゴリー一覧ページ そのほかの投稿記事ページや固定ページでは、サイドバーが表示されます。
固定ページのみサイドバー非表示(Cocoon設定)
- STEP1
管理画面cocoon設定「全体」を開きます。
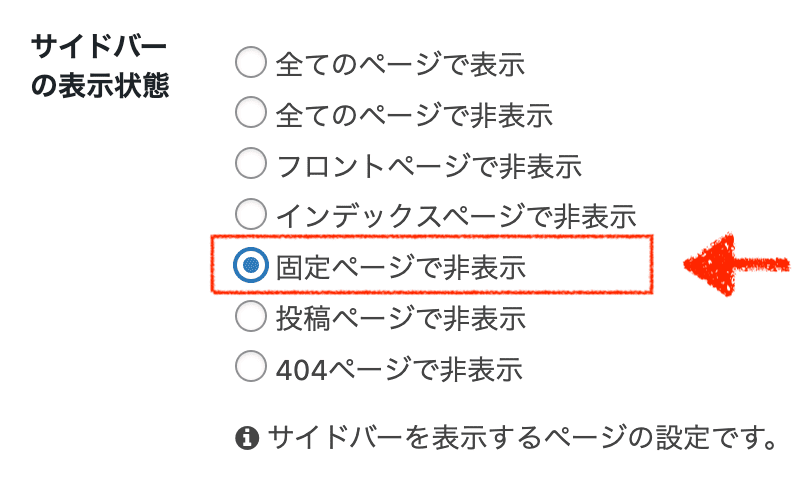
サイドバーの表示状態を「固定ページで非表示」にチェックします。
これで、固定ページのみサイドバーが非表示になります。

固定ページ そのほかのインデックスページや投稿記事ページでは、サイドバーが表示されます。
投稿ページのみサイドバー非表示(Cocoon設定)
- STEP1
管理画面cocoon設定「全体」を開きます。
サイドバーの表示状態を「投稿ページで非表示」にチェックします。
これで、投稿記事のみサイドバーが非表示になります。

投稿記事ページ そのほかのインデックスページや固定ページでは、サイドバーが表示されます。
404ページのみサイドバー非表示(Cocoon設定)
- STEP1
管理画面cocoon設定「全体」を開きます。
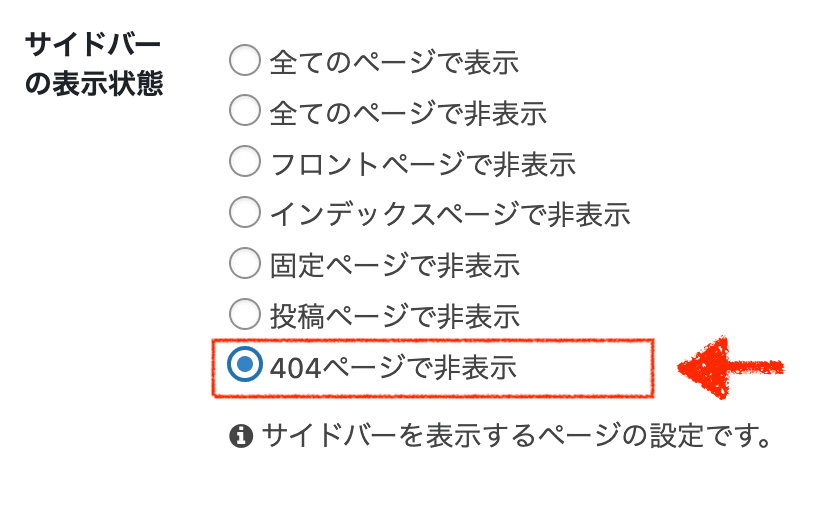
サイドバーの表示状態を「404ページで非表示」にチェックします。
これで、404ページのみサイドバーが非表示になります。
404ページとは、存在しないURLが入力されたときなどに表示されるページのことです。通常は全然気にしなくて大丈夫なので、この設定はあまり使わないと思います。
404ページ 404以外のページでは、サイドバーが表示されます。
Cocoonで特定の投稿・固定ページのみサイドバーを非表示にする方法
通常のページではサイドバーを表示し、任意の投稿ページや固定ページでのみサイドバーを非表示にすることも可能です。
該当記事の編集ページを開き、右側メニュー「ページ設定」≫「ページタイプ」で「1カラム」に設定するとそのページのみサイドバーが非表示になります。
画像つきで説明します。
- STEP1
管理画面「投稿一覧」から、サイドバーを消したい記事の編集ページを開いてください。
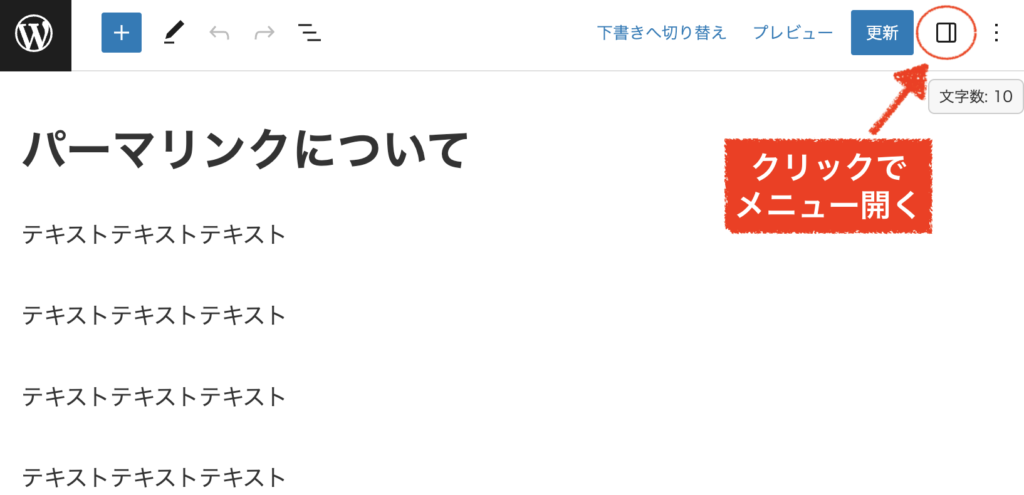
右側メニューが隠れている場合は、右上のボタンでメニューを開きましょう。

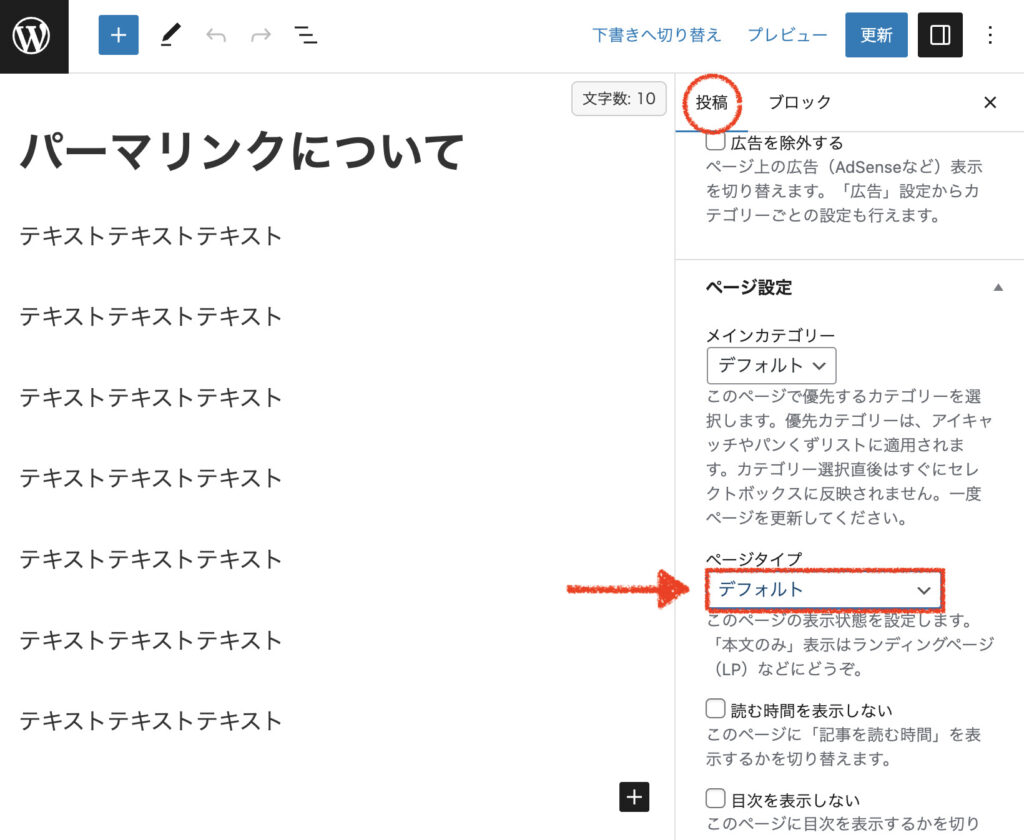
右側メニューが隠れている場合 「投稿」メニューの「ページ設定」≫「ページタイプ」を探します。
通常はデフォルトになっているはずです。
ページタイプを1カラムのいずれかに変更して、記事の「更新」ボタンを押してください。
※フルワイド、広い、狭いはデザインの違いです。好きなものを選びましょう。
※本文のみを選択すると、サイドバーだけでなくヘッダー・フッターも消えます。
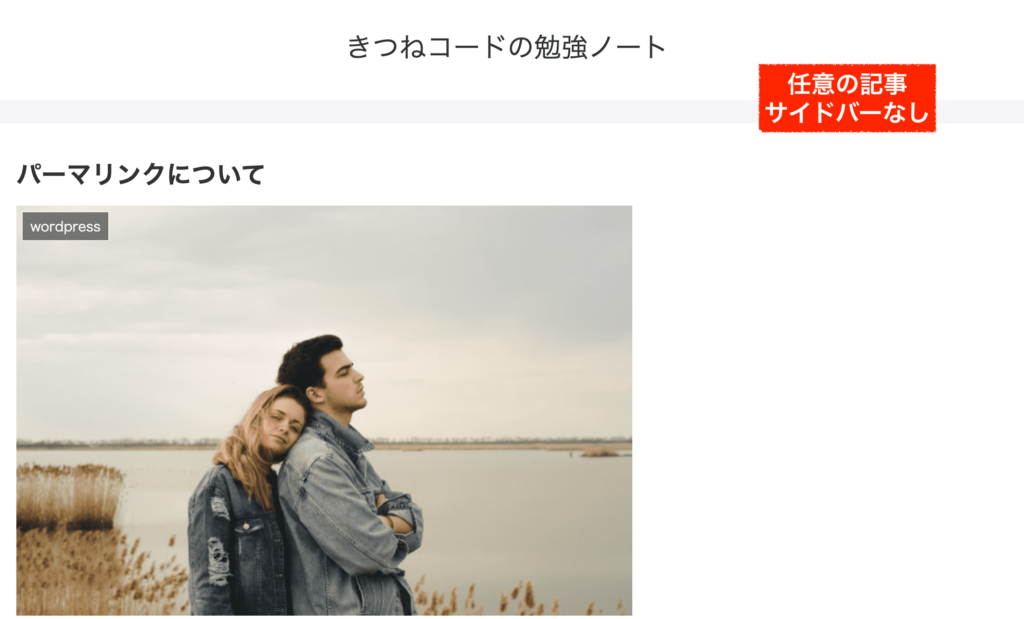
これで、この記事だけサイドバーが非表示になります。

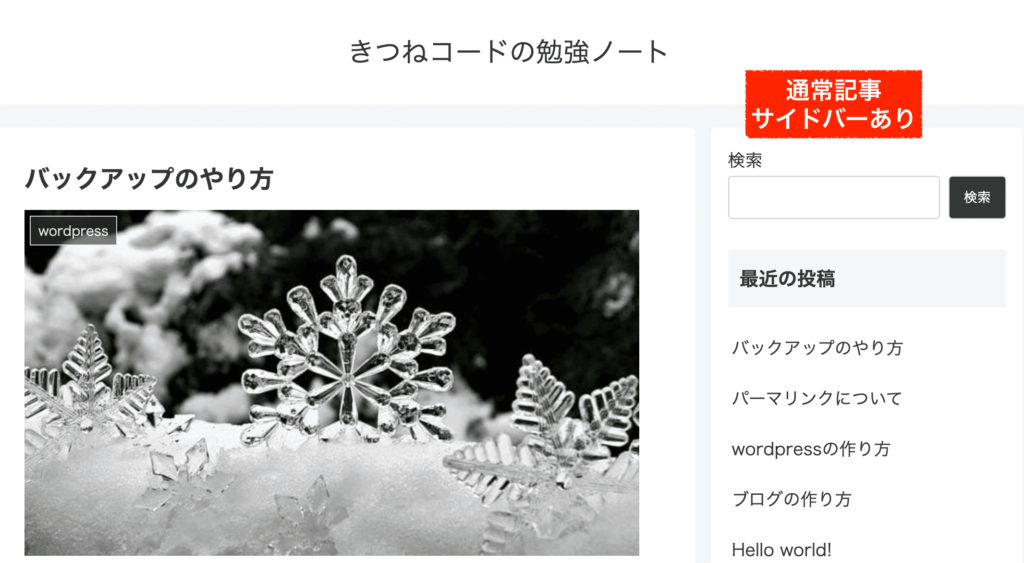
ほかの通常の記事ではサイドバーが表示されています。

投稿ページだけなく、固定ページも同様のやり方でできます。
サイドバーの特定のいらない項目(ウィジェット)を削除する方法
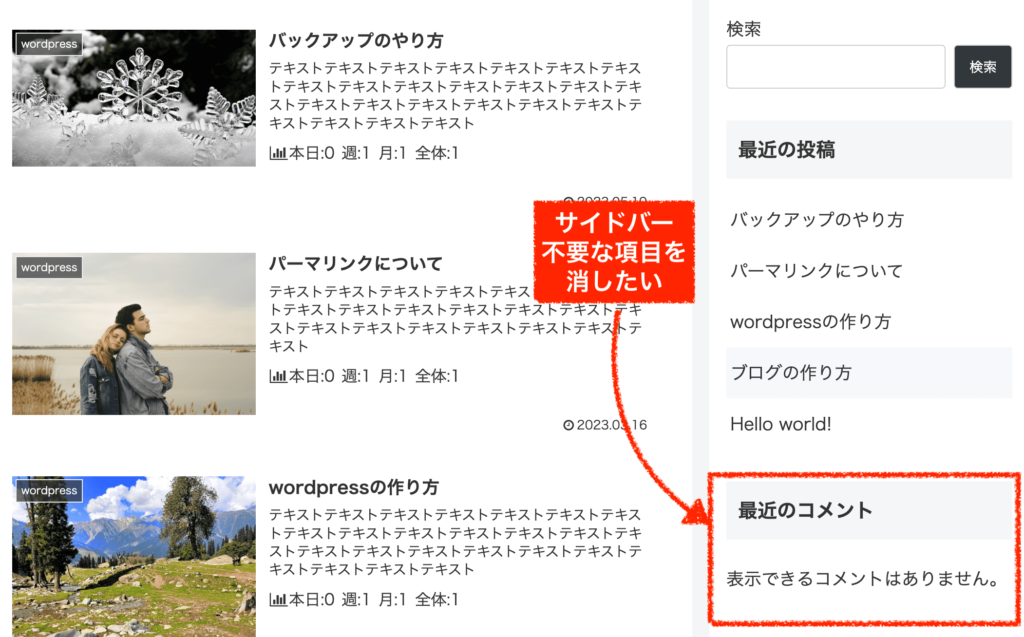
サイドバーの不要な項目を消したい場合は、管理画面「外観」≫「ウィジェット」のサイドバーから要らない項目を削除します。

画像つきで、手順を説明します。
- STEP1
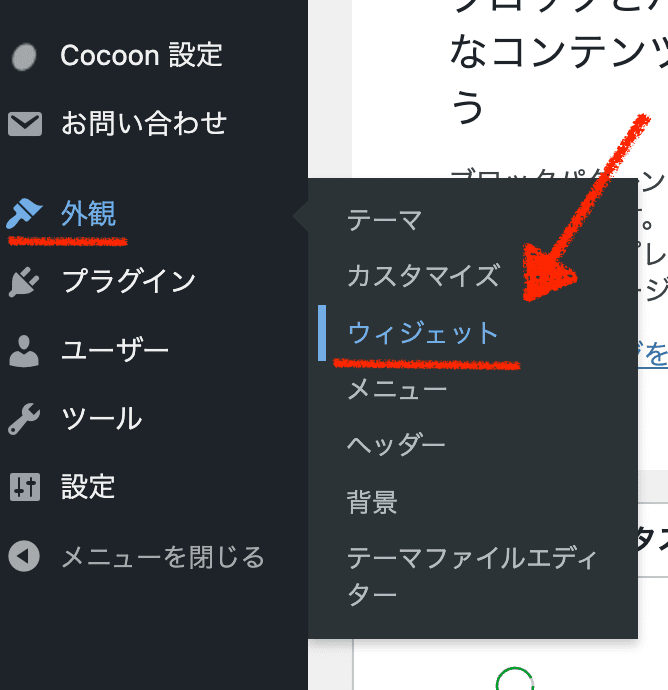
管理画面「外観」の「ウィジェット」をクリックします。

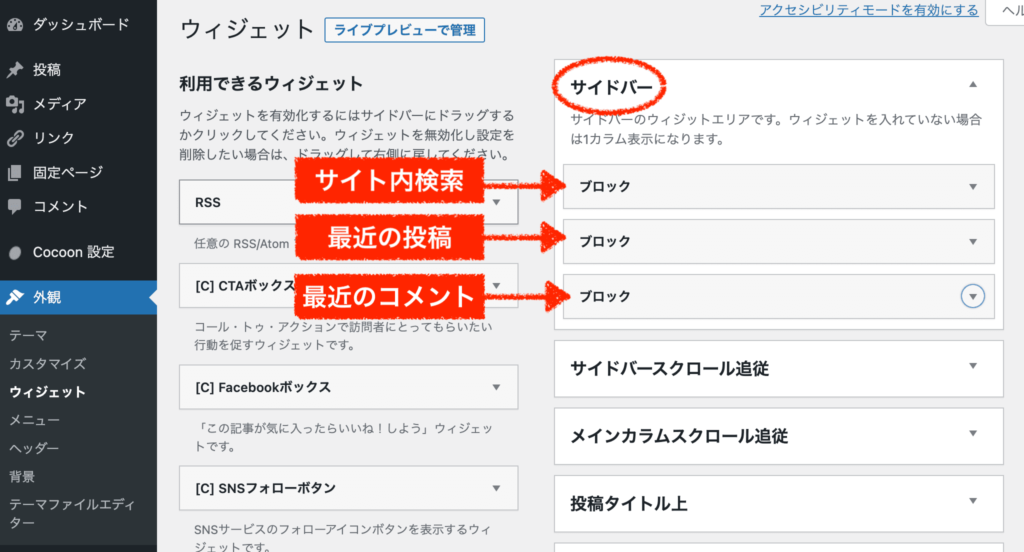
「サイドバー」の項目を開きましょう。
初期設定で、私の場合はこんな感じになっています。
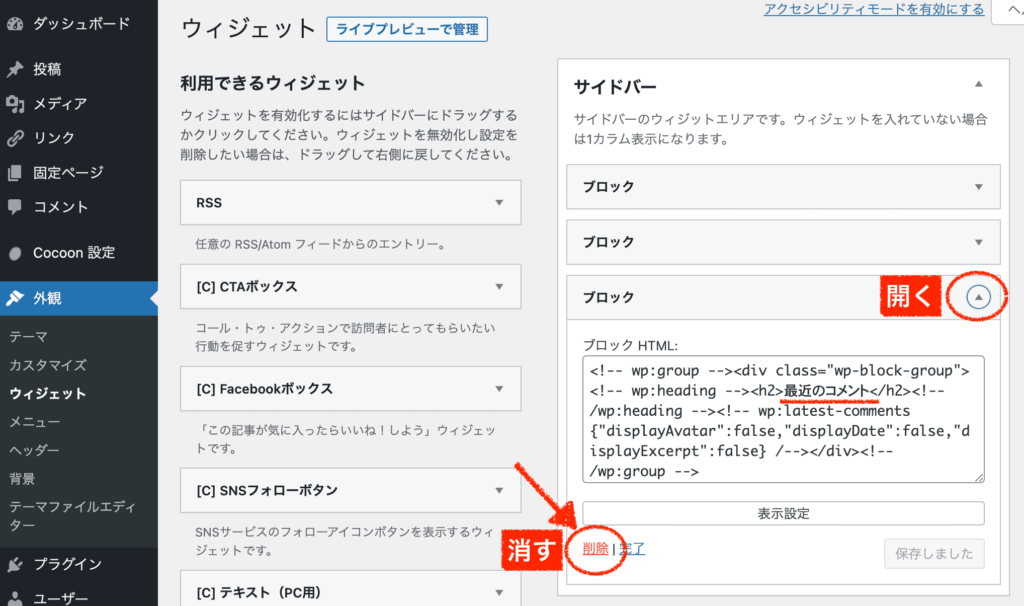
ブロックの中を開くと中身が分かります。
不要な項目は左下の「削除」を押して消しましょう。
※ウィジェットの編集はリアルタイム保存になるケースが多いので、削除を押した時点で即時反映されます。
※間違えて消しても、左側「利用できるウィジェット」から色々と追加できるので大丈夫です。
サイドバーの特定の項目(ウィジェット)を特定のページでのみ非表示にする方法
任意のページでだけサイドバーの特定の項目を削除することも可能です。
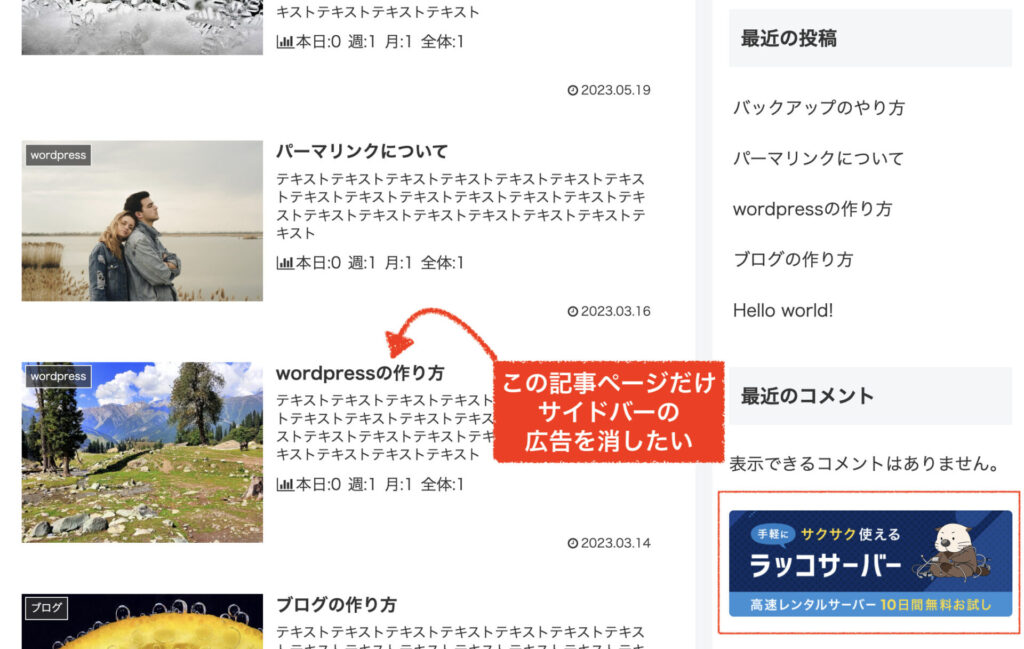
例えば、「通常はサイドバーにアドセンス広告を入れているが、アフィリエイトページだけはアドセンス広告を削除したい」というようなケースです。

画像つきで、手順を説明します。
- STEP1「ページのidを調べる」
管理画面「投稿一覧」を開いてください。
※今回は、任意の投稿ページでサイドバーの広告を非表示にする方法で説明します
※カテゴリーやタグページで出し分けることも可能です該当する記事のタイトル上にカーソル(マウス)を置いてください。
すると画面左下に小さくURLが出ます。post=XXXXとなっている数字がidになるので覚えておきましょう。今回は19です。
次のステップへ進みます。
- STEP2「ウィジェットの表示設定」
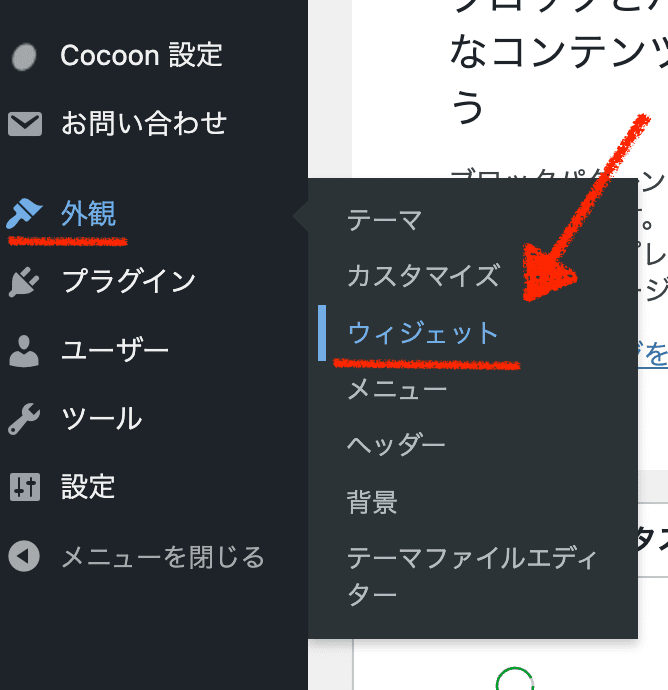
管理画面「外観」の「ウィジェット」をクリックしてください。

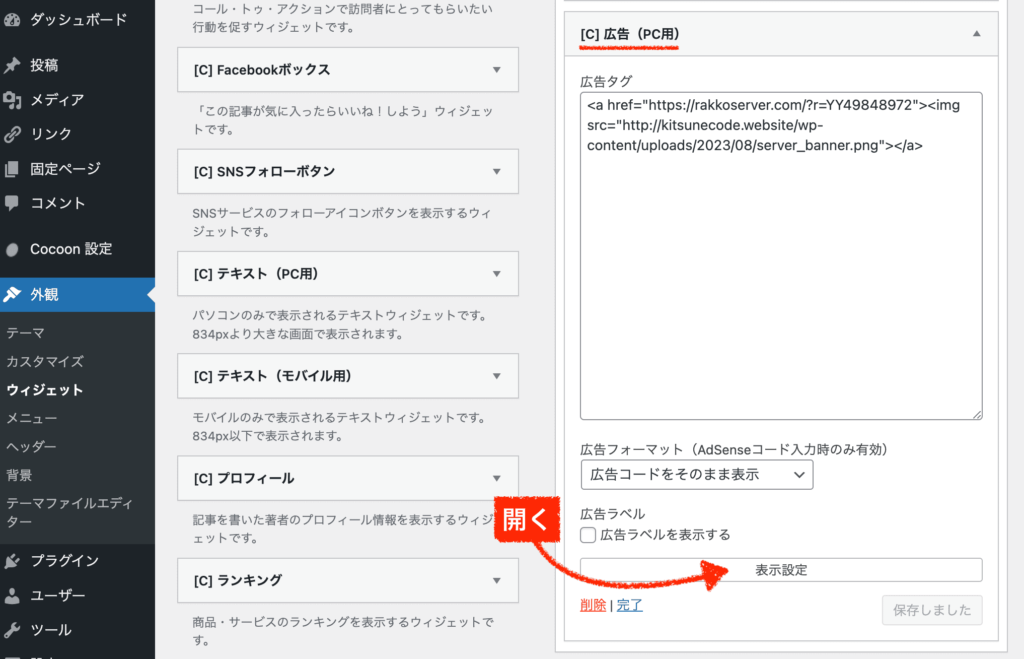
「サイドバー」の出し分けしたいブロックを探します。
今回は広告ブロックを、特定の記事でのみ非表示にします。
中を開き、「表示設定」をクリックしましょう。

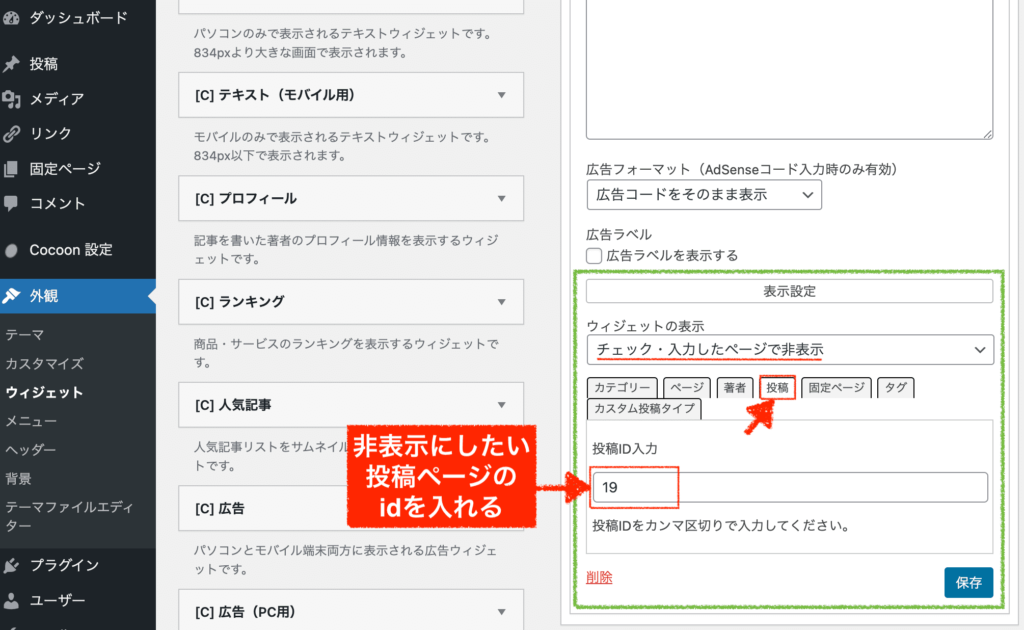
「投稿」をクリックし、先ほど調べたid19を入れて保存します。

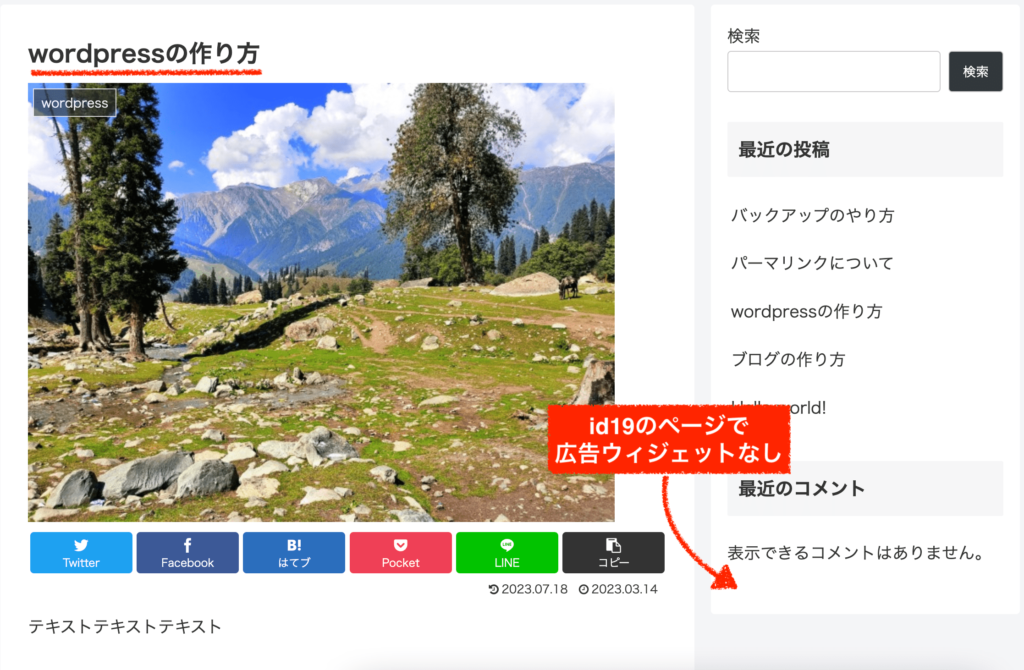
これで、そのページだけ広告ウィジェットが非表示となります。
複数のページを入れる際は、【19,50,200,201】のようにカンマ区切りで入力します。
カテゴリーページやタグページで出し分けをしたい場合も同様の手順で行うことができます。カテゴリーやタグのidを調べて、表示設定に入力するとそのページだけ非表示にできます。
Cocoonでスマホ時にサイドバーを非表示にする方法
スマホで見た時のサイドバーの設定方法をご紹介します。
下記2つの設定について解説します。
・スマホスクロール下のサイドバーを削除する方法
・パソコンとスマホで特定の項目を出し分ける・特定のウィジェット項目を削除する方法
スマホスクロール下のサイドバーを削除する
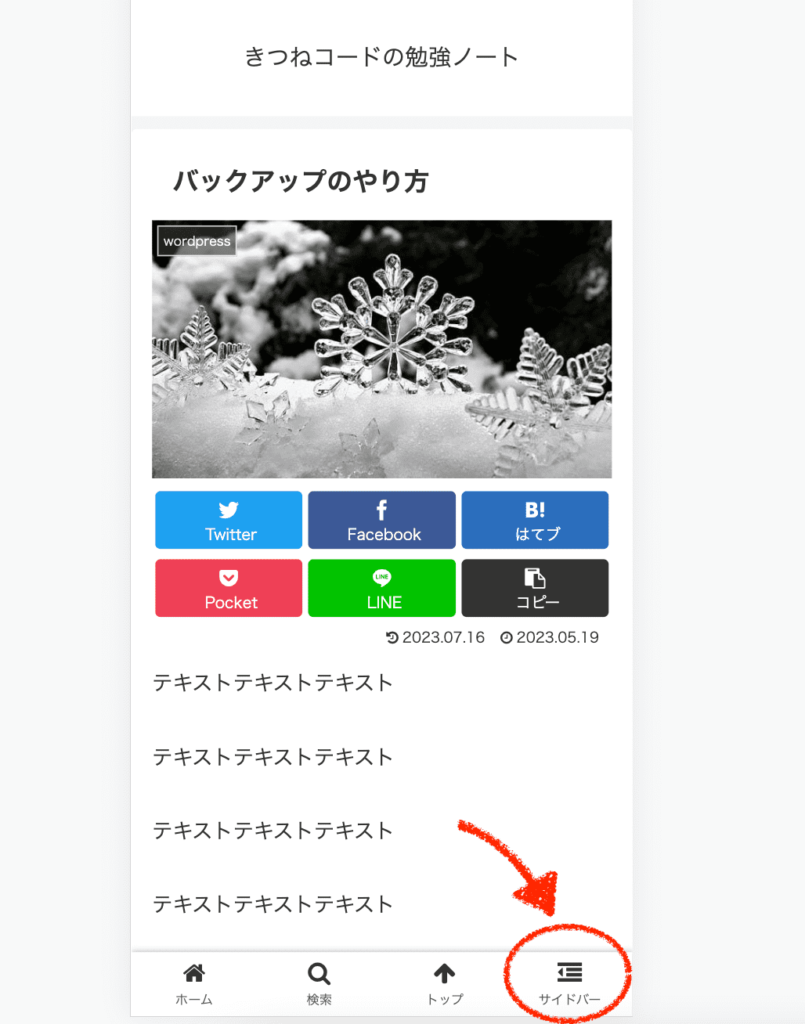
スマホの場合は、cocoonテーマでは下記のようにフッターメニューが出てきます。
メニュー項目をクリックするとサイドバーが開きます。


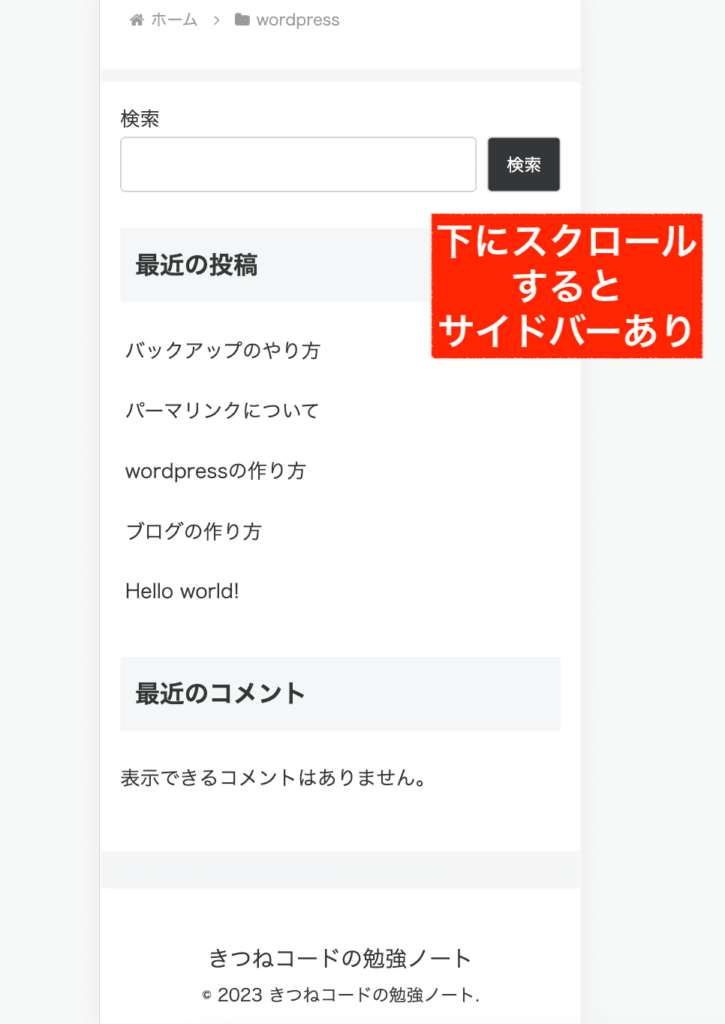
メニューから開くサイドバーの他にも、下にスクロールしていくと本文下にサイドバーが表示されているケースがあります。

これだとスマホ画面が長くなるので、不要な人は本文下のサイドバーを非表示にしておくと良いでしょう。
画像つきで方法を説明します。
- STEP1
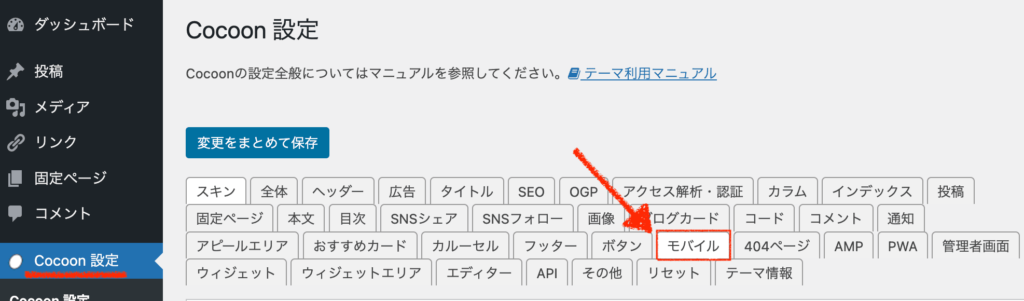
管理画面「cocoon設定」の「モバイル」をクリックします。

「モバイル設定」≫「モバイルボタン」の「モバイルボタン時コンテンツ下のサイドバーを表示」のチェックを外して、変更を保存しましょう。

これで、スクロール下のサイドバーは非表示になります。
パソコンとスマホで項目の出し分け・特定のウィジェット項目を削除する
パソコンとスマホでサイドバーの特定の項目を出し分けることも可能です。スマホの時だけテキストや画像を違うものに変えたり、項目を削除したりする方法をご紹介します。
やり方は二つあります。
・PC用・モバイル用ウィジェットを利用するやり方(簡単)
・テーマファイルエディターからcssを追記するやり方(やや難)
それぞれ画像つきで手順を説明します
- STEP1
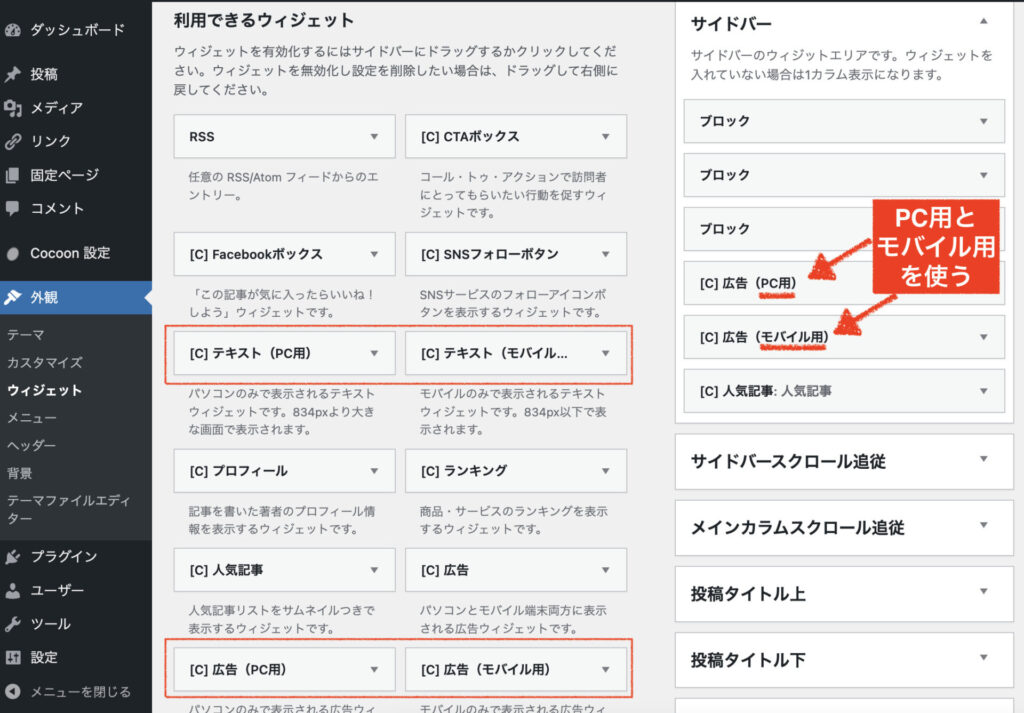
管理画面「外観」の「ウィジェット」をクリックします。
cocoonテーマでは、PC用とモバイル用の二つが用意されているブロックが存在します。それで対応できる場合は、このブロックを利用するのが簡単でおすすめです。

「外観」の「ウィジェット」 PC用とモバイル用でブロックの中身を変えれば、テキストや画像を出し分けることができます。
パソコンでのみ表示したければ、PC用ブロックだけを入れれば(モバイル用は入れない)スマホでその項目は表示されなくなります。
PC用・モバイル用ウィジェットで対応できない場合は、下記の方法で行う必要があります。
- STEP1「ブラウザの検証ツールでid名を確認」
PC用とモバイル用ウィジェットが用意されていない項目は、上の方法が使えません。その場合はテーマファイルエディターでcssを追記します。
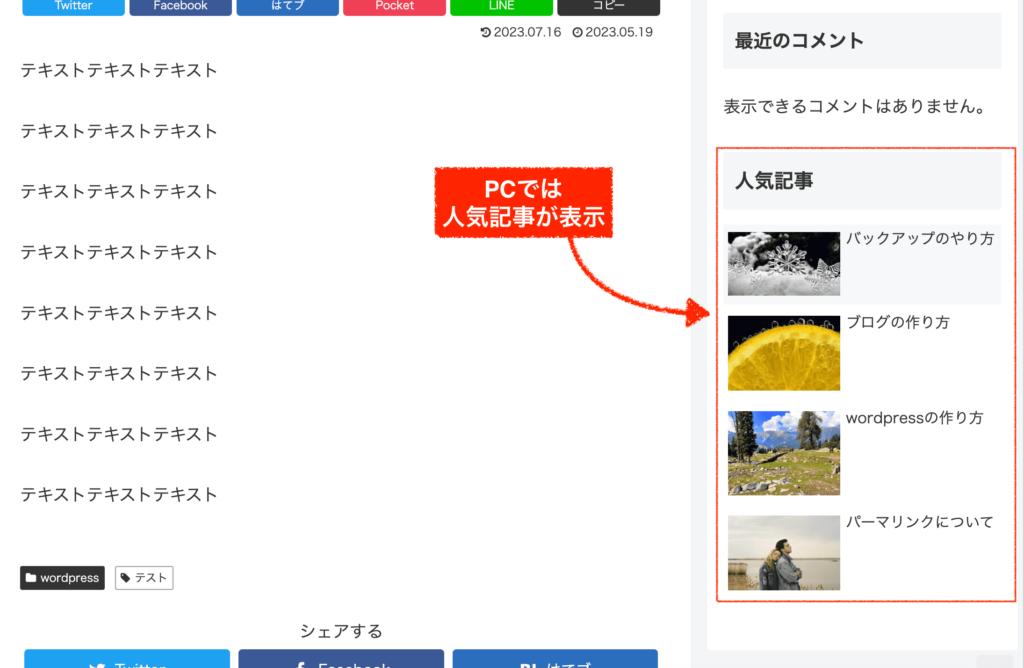
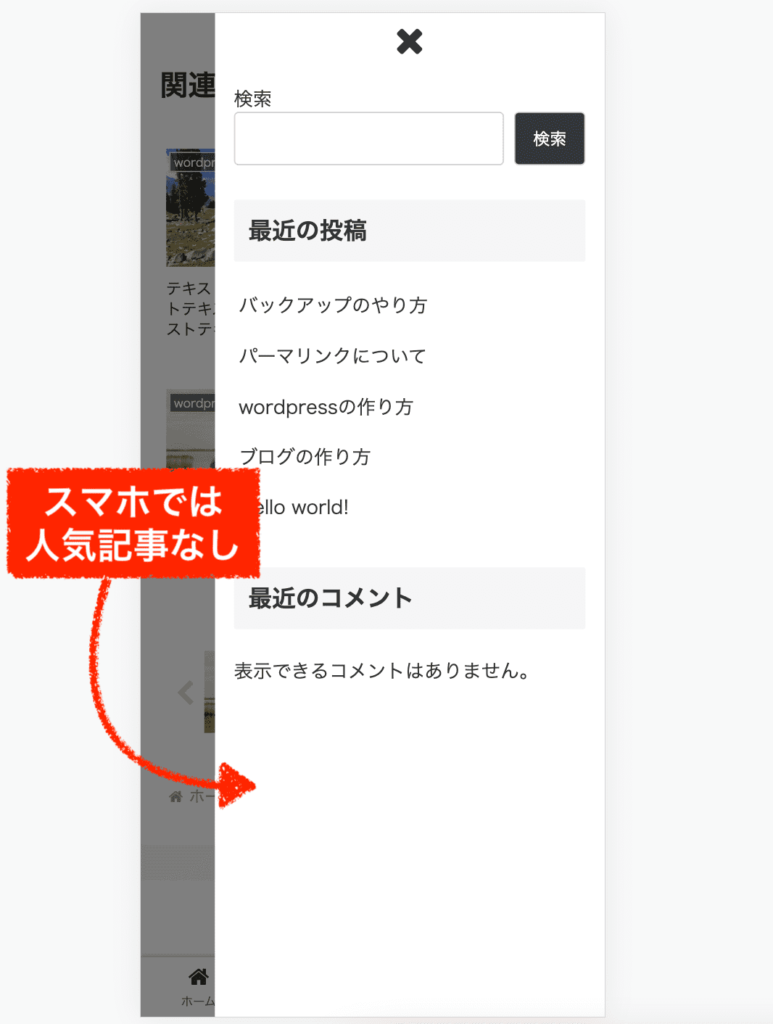
(※検証ツールとHTML/CSSがある程度分かるのが前提です)今回は、サイドバー「人気の記事」をPC版でのみ表示し、スマホ版で非表示にするケースをご紹介します。
まずは、Google Chromeなどのブラウザで右クリック検証を開いてください。
スマホで非表示にしたいサイドバー項目のid名を探します。
サイドバー各項目のid名 <aside>タグの中にid="XXXXXX"があるかと思いますが、そこが各項目のid名となっています。
今回消す「人気記事」項目のid名はpopular_entries-2ですね。これをメモしておきましょう。
- STEP2「テーマファイルエディターでcssを追記」
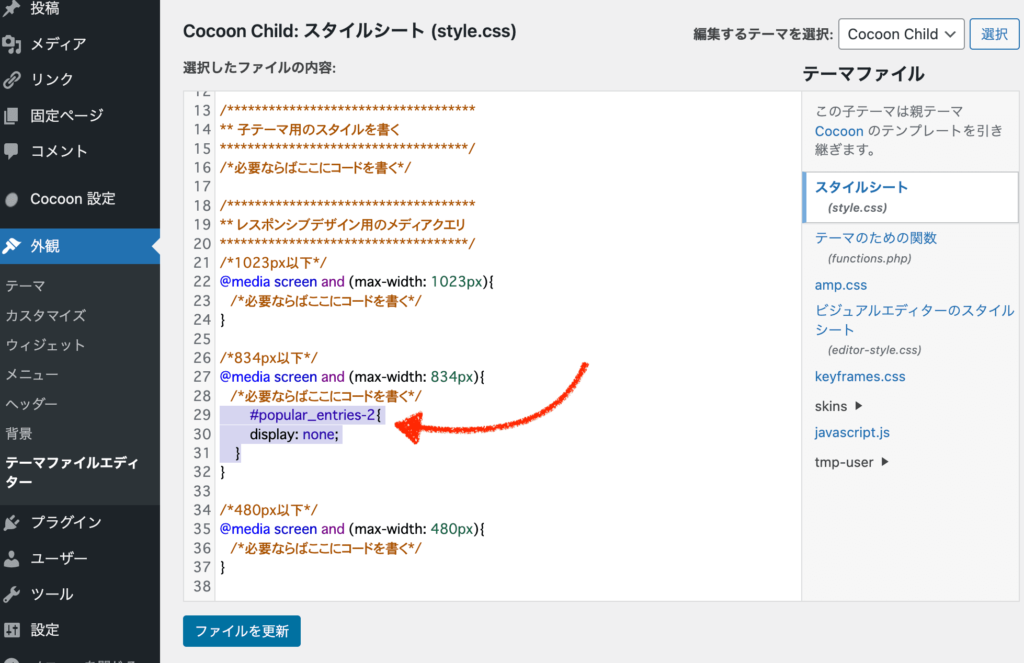
管理画面「外観」の「テーマファイルエディター」を開きます。

スタイルシートを開き、メディアクエリの834px以下の箇所にコードを追記します。
※1023px以下や480px以下でも機能しますが、今回はcocoonの設定に合わせて834px以下に記載します。
※開始タグ{と、終了タグ}の間にcssは追記するのがお作法です。カッコは必要なので間違って消さないように気をつけましょう。
下記のコードを追記してください。
id名には先ほど調べた名前を入れましょう。私の場合は、popular_entries-2です。#id名{ display: none; }
これで、ファイルを更新するとスマホ時だけ人気記事が消えるようになります。


まとめ
- Cocoonでサイドバーを非表示にするには、管理画面「Cocoon設定」≫「全体」≫「サイドバーの表示状態」を変更する。(6パターンの非表示設定がある)
- 個別に特定のページだけサイドバーを非表示にするには、記事編集ページ≫メニュー「ページ設定」≫「ページタイプ」を1カラムに設定する
- 不要なサイドバー項目を削除するには、管理画面「外観」≫「ウィジェット」から項目を削除する。
- スマホ時スクロール下のサイドバーを削除するには、管理画面「cocoon設定」≫「モバイル」≫「モバイルボタン時コンテンツ下のサイドバーを表示」のチェックを外す。
- スマホ時にサイドバーのウィジェット項目を削除するには、PC用/モバイル用ウィジェットを利用するか、テーマファイルエディターでcssを追記する。