XMLサイトマップとは何ですか?wordpressサイトに追加する方法を教えてください。

wordpressでXMLサイトマップを設置する方法について丁寧に解説します。SEO対策としてできるだけ早めに設定しておくのがおすすめです!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
XMLサイトマップとは?

「XMLサイトマップ」とは、webサイト内の全てのページのURLをリストアップしたファイルのことです。
参考までにお見せしますが、一応Google検索などで下記のように打ち込んでみると、自分のサイトでもXMLサイトマップを表示することができます。(設置している場合のみ)
https://yourwebsite.com/sitemap.xml
※URLは通常だとsitemap.xmlが多いが異なるケースもあり。
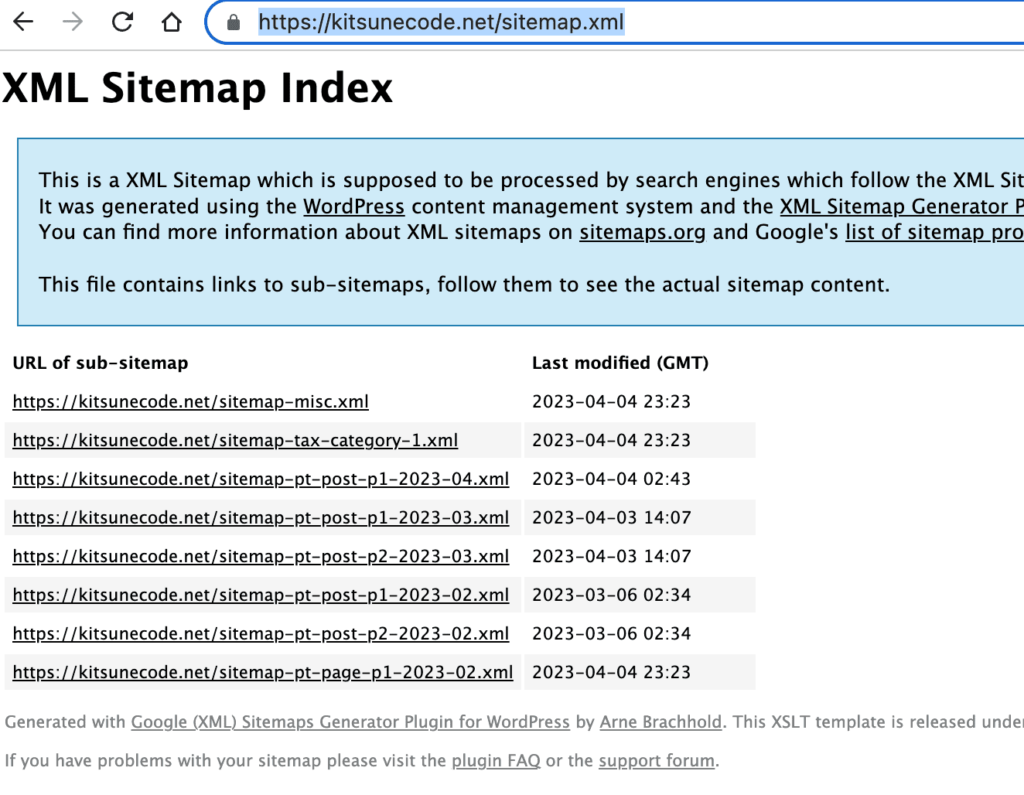
私の場合は、「https://kitsunecode.net/sitemap.xml」で検索してみます。
すると、こんな感じで出てきます。

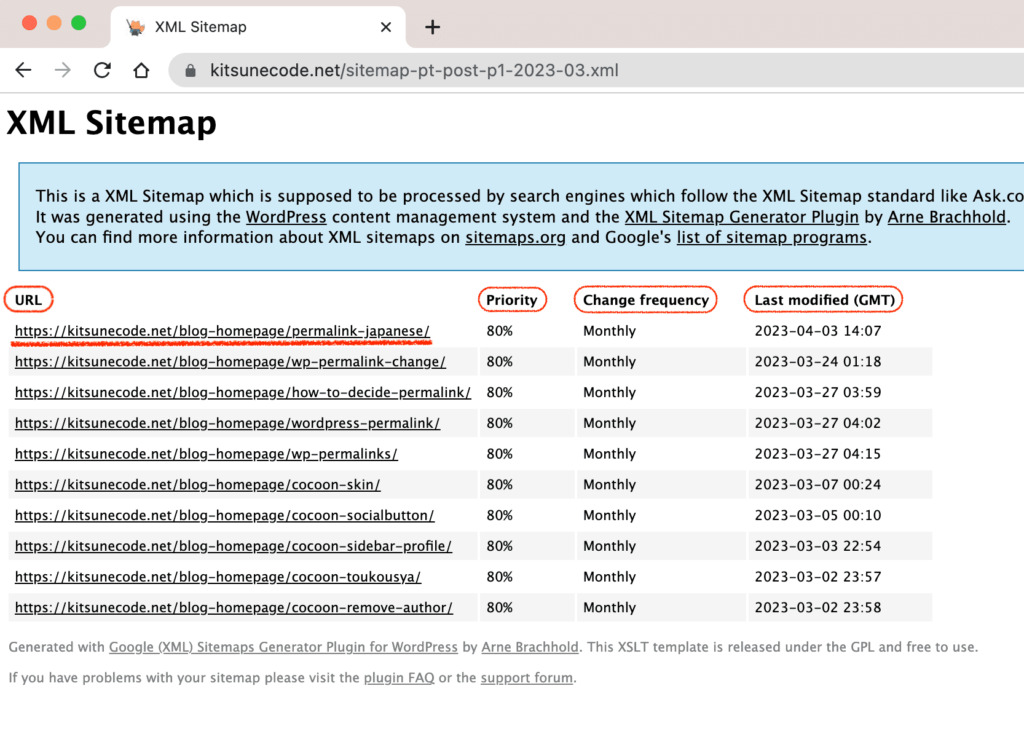
さらに、試しにファイルの一つを開いて、中を見てみると…。

「URL」欄には、私のサイトで投稿したページがリストアップされています。
さらに、優先度(Priority)、更新頻度(Change Frewquency)、最終更新(Last Modified)などの情報も含んでいますね。これがXMLサイトマップです。
XMLサイトマップの目的は、Googleを始めとする検索エンジンに対して、自分のサイトやページを見つけてもらいやすくすることです。
これはあくまで技術的なものであり、一般ユーザー向けのサイトマップとは異なります。読者向けのサイトマップ(いわゆる記事一覧ページ)は、HTMLサイトマップと呼ばれたりもします。
XMLサイトマップとHTMLサイトマップは用途が全く異なりますので、混乱しないように覚えておきましょう。
なぜXMLサイトマップが必要なのか?
XMLサイトマップは、SEOの技術的な観点からとても重要なものです。
そもそもwebサイトというのは、まずは検索エンジンにインデックス登録される必要があります。
「インデックス登録」というのは、検索エンジンが持つデータベースに自分のwebサイト(ページ)が登録されることを言います。
インデックスや検索エンジンの仕組みについてはこちらの関連記事で詳しく説明しています。
特に新しく作られたwebサイトの場合だと、検索エンジンから見つけてもらうことが非常に難しくなります。
そこで、XMLサイトマップの出番です。
自分のwebサイトにXMLサイトマップを設置し、それを検索エンジンに送信してあげることによって、「このページもインデックス登録してね」と伝えることができるわけです。
ただし、XMLサイトマップを設置したからといって、検索ランキングに影響するわけではありません。それは、また別の話です。
しかし、自分のサイトをインデックス登録されないことには検索結果にすら表示されません。スタートラインに立つためには、より早くインデックス登録してもらうことが大切なのです。
そして、より効率的なインデックス登録を促す手段の一つとして、XMLサイトマップは有効です。
ワードプレスサイトで、XMLサイトマップを設定するには2つの手順が必要です。難しい作業ではありませんので、できるだけ初期に設定を済ませるのがおすすめです。
- wordpressサイトにXMLサイトマップを設置する
- 設置したXMLサイトマップをGoogleサーチコンソールで送信する

特に作ったばかりの新しいサイトでは、XMLサイトマップの役割が大きいんだね。
1.WordPressでXMLサイトマップを設置する4つの方法
まず、 wordpressにXMLサイトマップを設置する方法について説明します。この中から1つの方法を選んで設定すればOKです。
①wordpressデフォルトで自動生成されるXMLサイトマップを利用する
この方法は、初心者の方にはあまりおすすめしませんのでサラッとだけご説明します。
2020年8月にリリースされたwordpressバージョン5.5において、デフォルトで最初からXMLサイトマップが自動生成される機能がリリースされています。
そのためワードプレスで作成したサイトでは、XMLサイトマップが自動生成されている可能性があります。xmlファイルがもし存在している場合は、Google検索などで下記のように打ち込んでみると出てくるかもしれません。
https://yourwebsite.com/wp-sitemap.xml
※使用しているプラグインやテーマによってはファイルが存在しません。
しかし、この自動生成されるXMLサイトマップは、非常にベーシックなもので物足りないというのが正直なところ。日本でも海外でもあまり利用されていない印象です。
カスタマイズするのにも知識が必要ですので、初心者の方は別の方法をおすすめします。
②XML Sitemapsプラグインを使ってXMLサイトマップを設置する(おすすめ)
XML Sitemaps(=Google XML Sitemaps)プラグインを使う方法です。このプラグインは、優秀なXMLサイトマップ専用プラグインで、利用者が日本にも海外にも数多くいます。初心者の方は、迷わずこの方法で行うのが良いかと思います。
もしSEO対策を全般的に管理できるプラグイン(All in One SEOやYoast SEOなど)を既に入れている方は、それを使っても出来ますので、このXML Sitemapsを入れる必要はありません。次のセクションで説明します。
このプラグインを導入するだけでXMLサイトマップを自動的に作成してくれるため、とても便利で簡単です。
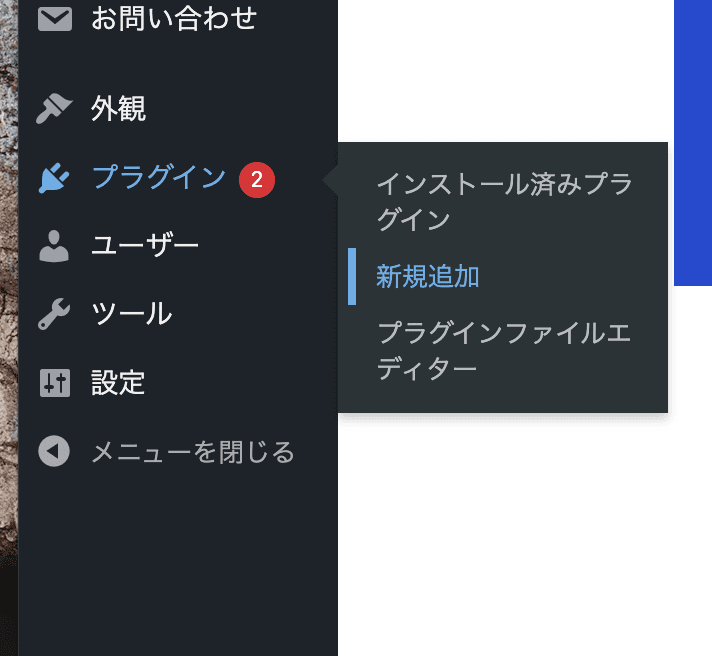
- STEP1
管理画面「プラグイン」の「新規追加」をクリックする。

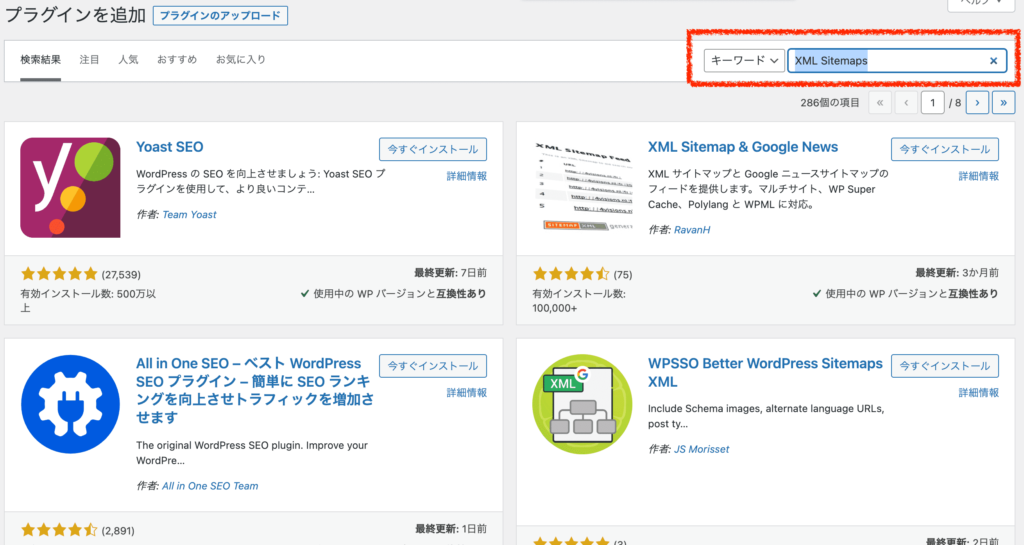
- STEP2
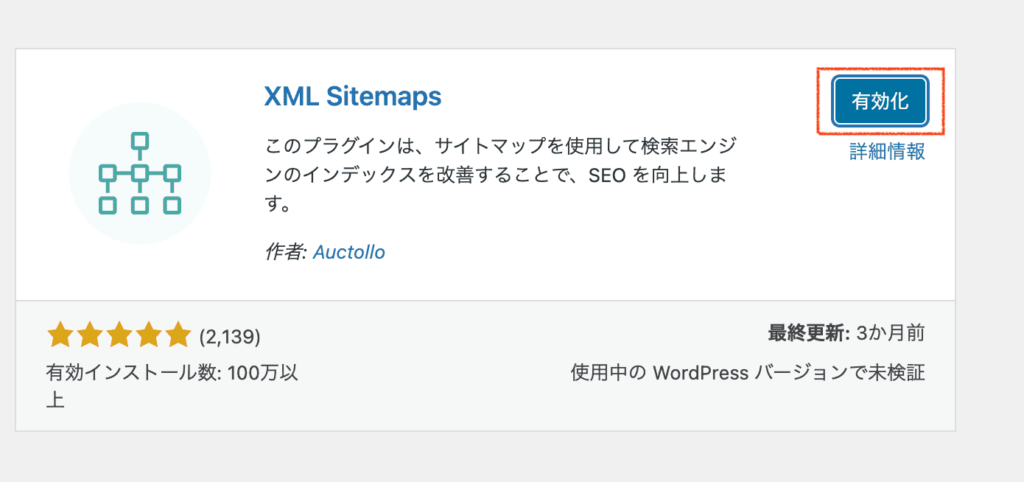
右上の検索窓で「XML Sitemaps」と検索する。

出てこない場合は、作者名「Auctollo」で検索し直してください。
似たようなプラグインが多かったり、名称変更があったりして分かりにくいので、「作者名」や「ロゴ」で確認しましょう。 - STEP3
プラグインの「今すぐインストール」をクリック。その後「有効化」もクリックする。

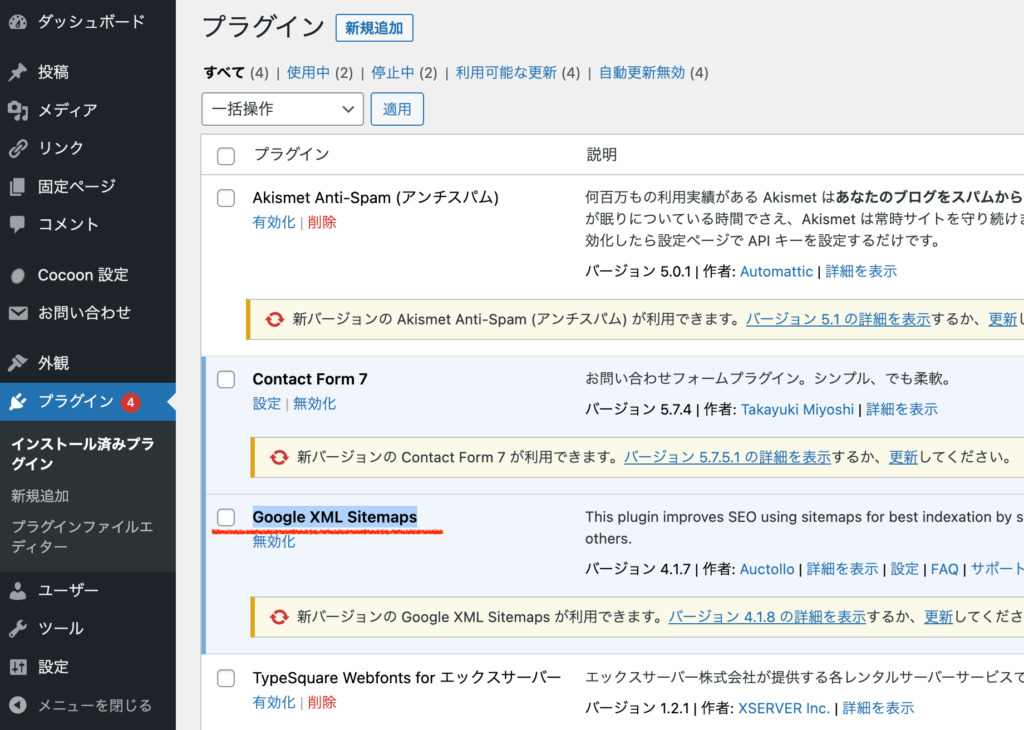
インストール後は、プラグイン一覧からも有効化 / 無効化を変更できます。
プラグイン一覧の方では「Google XML Sitemaps」の名称で出ていますね。
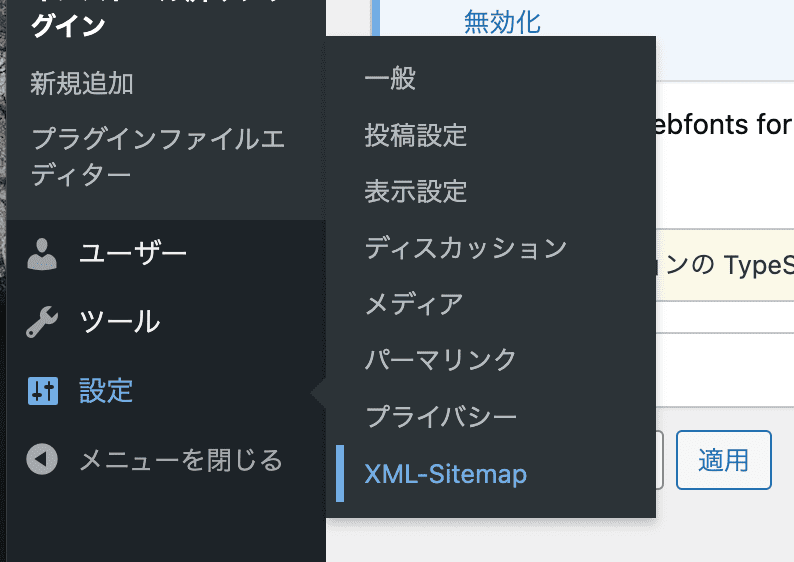
- STEP4
管理画面「設定」の「XML-Sitemap」をクリックする。

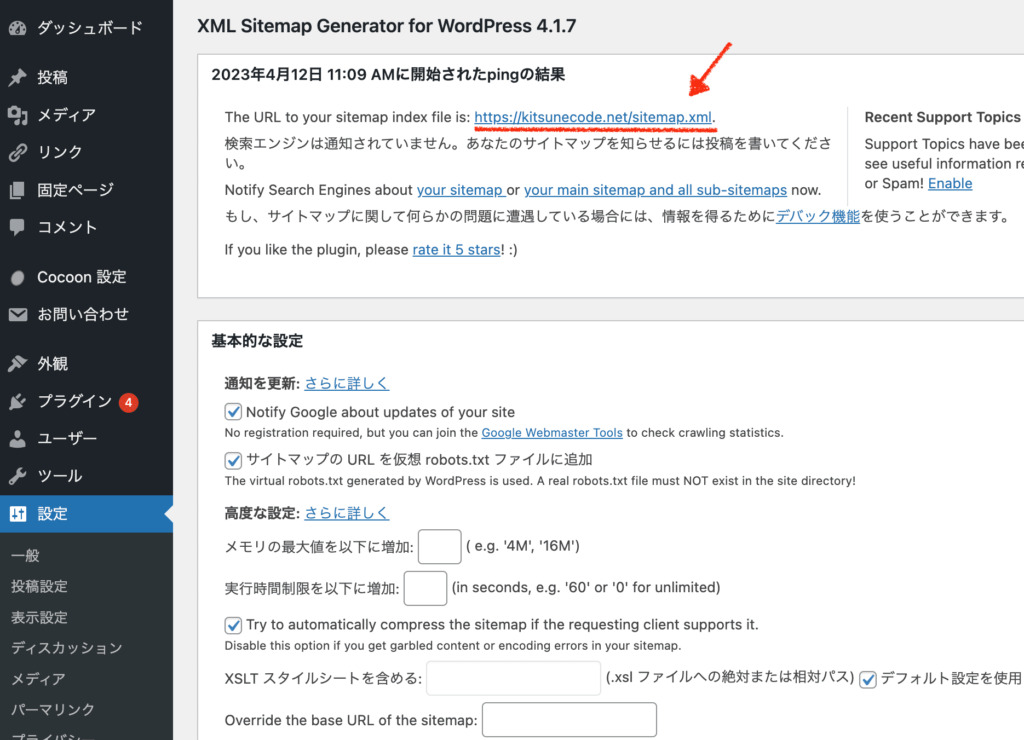
- STEP5
自動作成されたXMLファイルのurlを確認する。導入はこれで完了です。
下の方に細かな設定がありますが、特にこだわりがない方は初期設定のままでも問題はありません。
XML Sitemapsプラグインの詳細設定
XML Sitemapsプラグインは、デフォルト設定のまま使っても問題はありませんが、もし詳細設定まで細かく見たい方がいれば参考にしてみてください。
設定の上から順番に説明していきます。
※人によって、表記が英語か日本語か違うことがあります。
※使用しているバージョンによって、設定項目が若干異なり場合があります。
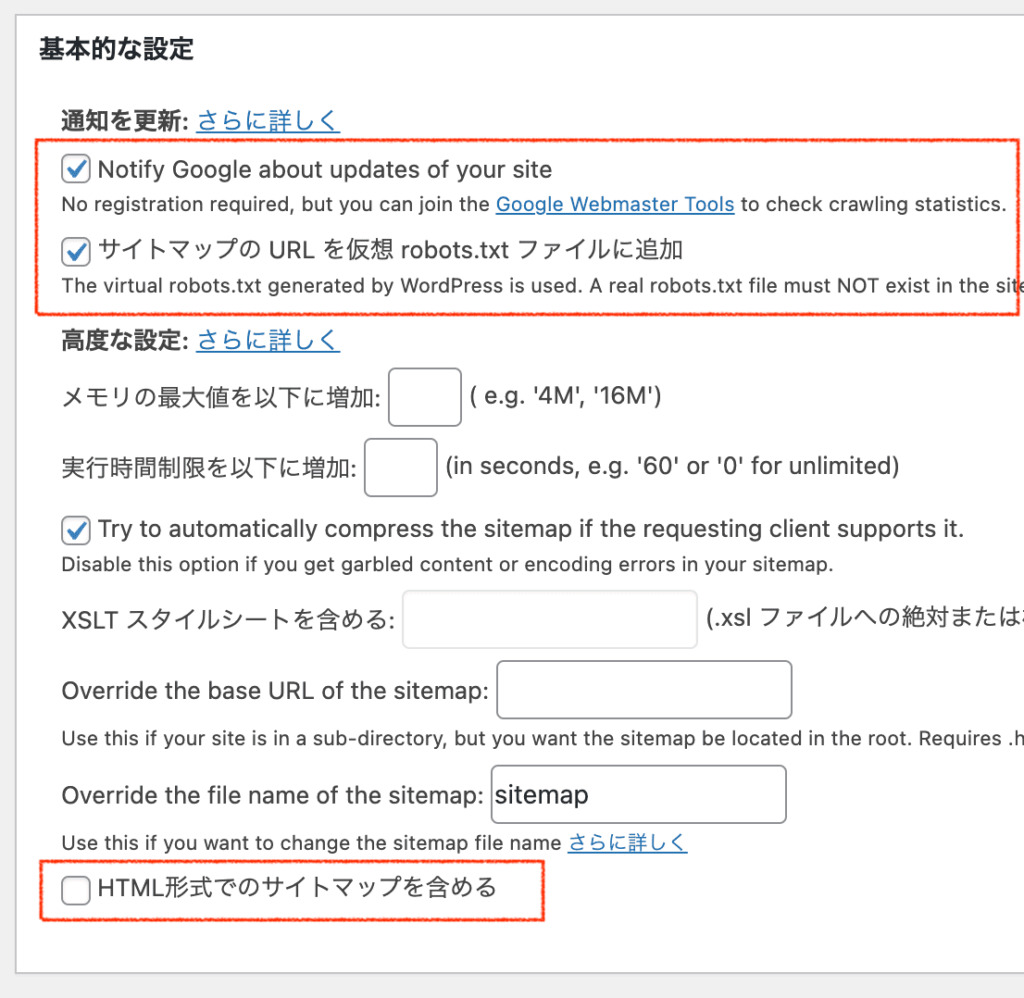
まず「基本的な設定」です。一番上の「通知を更新」の箇所は、実はかなり重要でデフォルトでチェックが入っていると思うのでそのままチェックを入れたままにしてください。万が一チェックが外れていればチェックを入れましょう。検索エンジンに対して素早くインデックスしてもらえるようお願いするための設定です。

下の方にある「HTML形式でのサイトマップを含める」は、正直どっちでも良いです。ここでのhtmlサイトマップは、ユーザー向けのサイトマップではなく、あくまで検索エンジンがXML形式ファイルを読取できなかった場合に補完するためのものという意味合いです。日本の検索エンジンは、ほぼほぼGoogleなので、まあ要らないと思います。(意味が分からない方は、チェックを外してOKです笑)
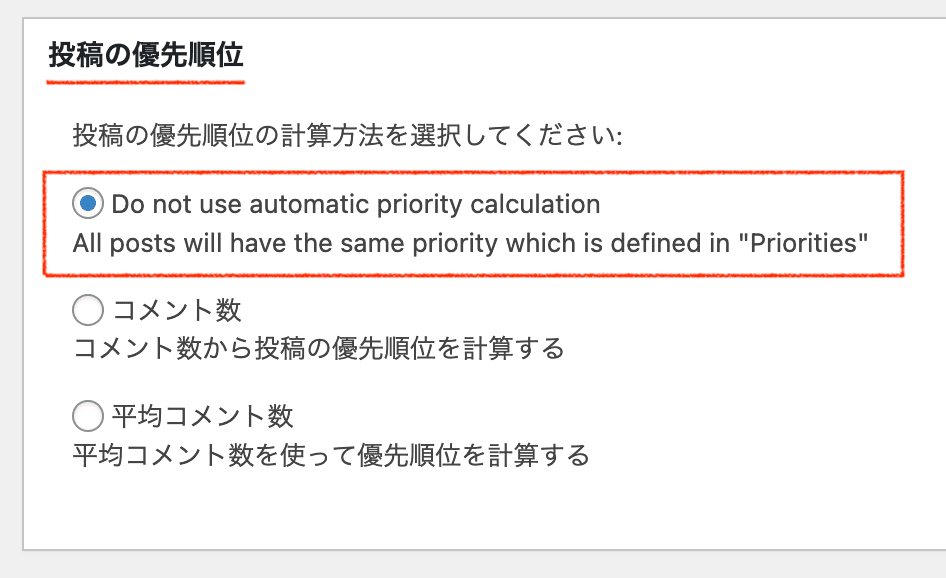
次は、「投稿の優先順位」です。ここは一番上の項目(優先順位を自動計算しない)にチェックを入れましょう。詳しくは、下で設定していきます。

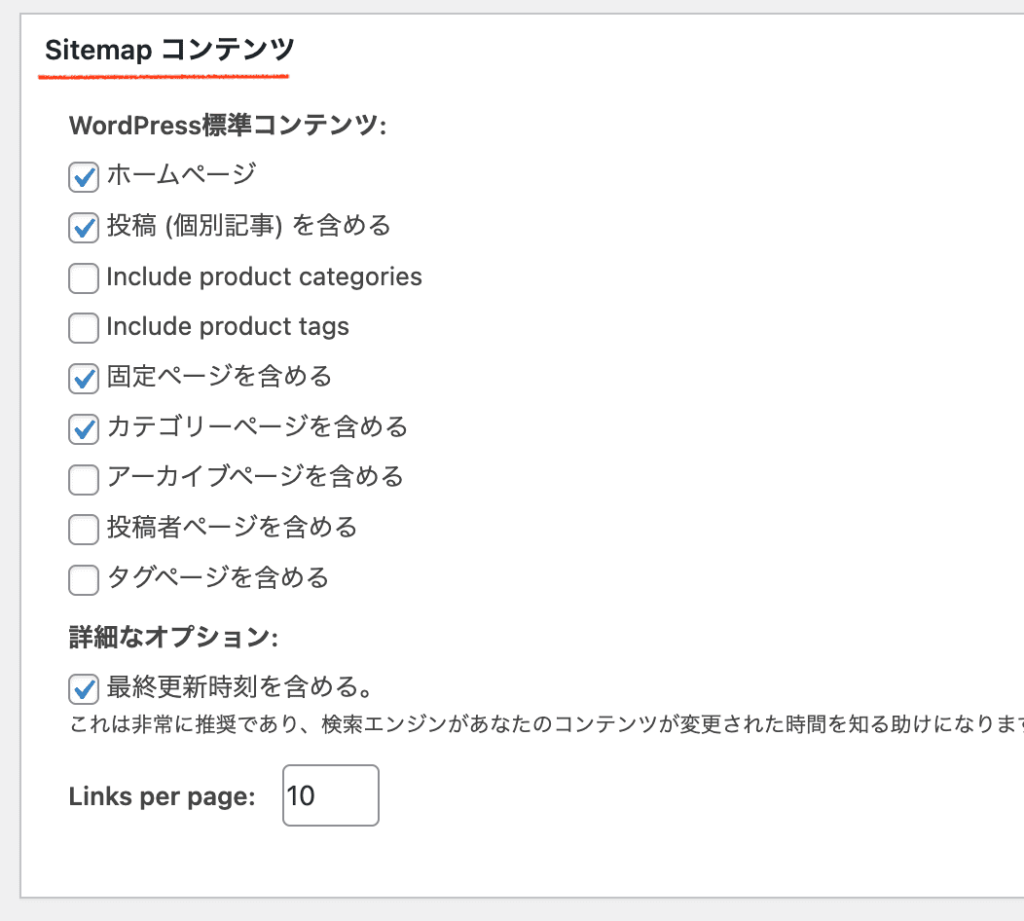
次は、「Sitemapコンテンツ」です。ここでの設定は、「どのページをサイトマップに含めるか」の設定です。つまり、インデックスして欲しいページはチェックを入れ、インデックスして欲しくないページはチェックを外します。(SEO的には、価値の低い低品質なページはインデックスしない方が良い)

私は、上記のような設定にしています。カテゴリーページは含めて、タグページは含めていません。
ちなみに、Include product categories、Include product tagsという項目は、eコマースプラグイン「WooCommerce」用なので普通は関係ありません。
最終更新時刻は、含めた方が良いです。
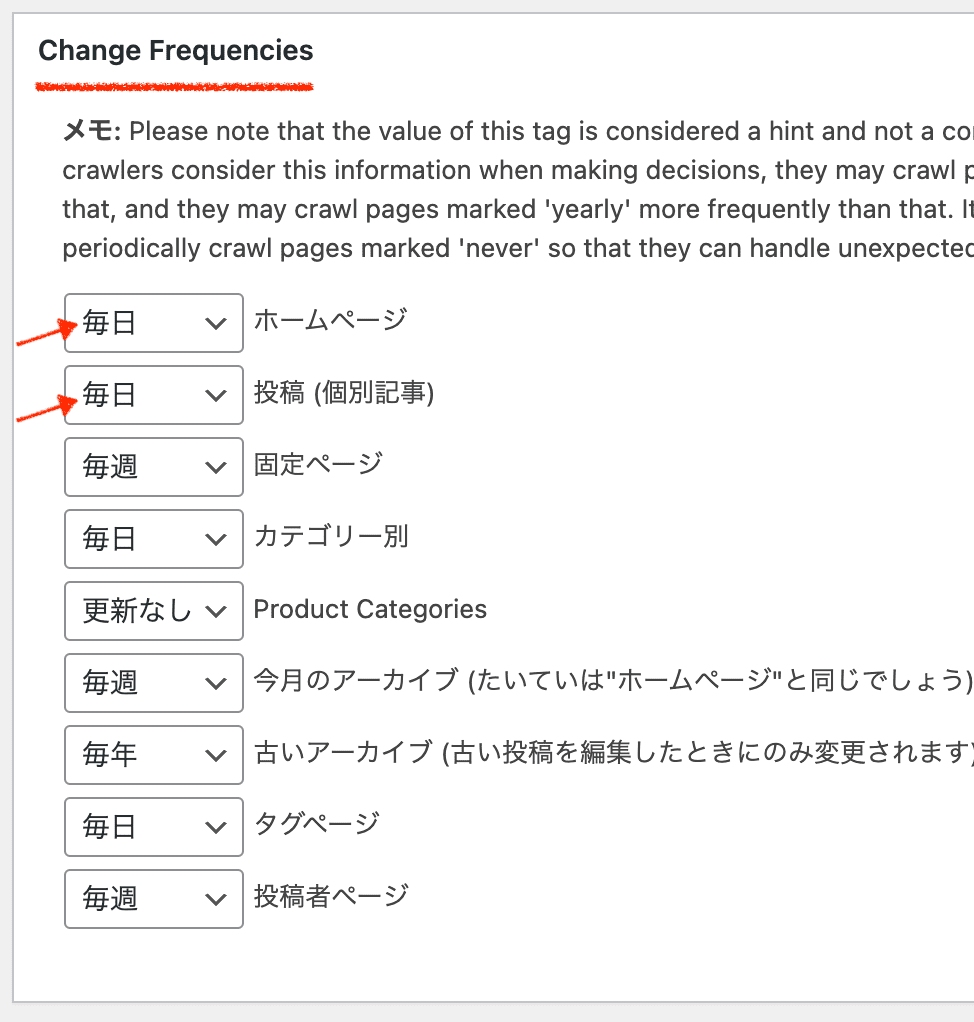
次は、「更新頻度(change frequencies)」です。ここでの設定は、どのページをどれくらいの頻度で更新するかの設定です。基本的には、運営実態に合わせて更新頻度を合わせると良いかと思います。

私は、上記のような設定にしています。
「ホームページ」と「投稿」に関しては一番更新するはずなので「毎日」にしておくのが良いでしょう。
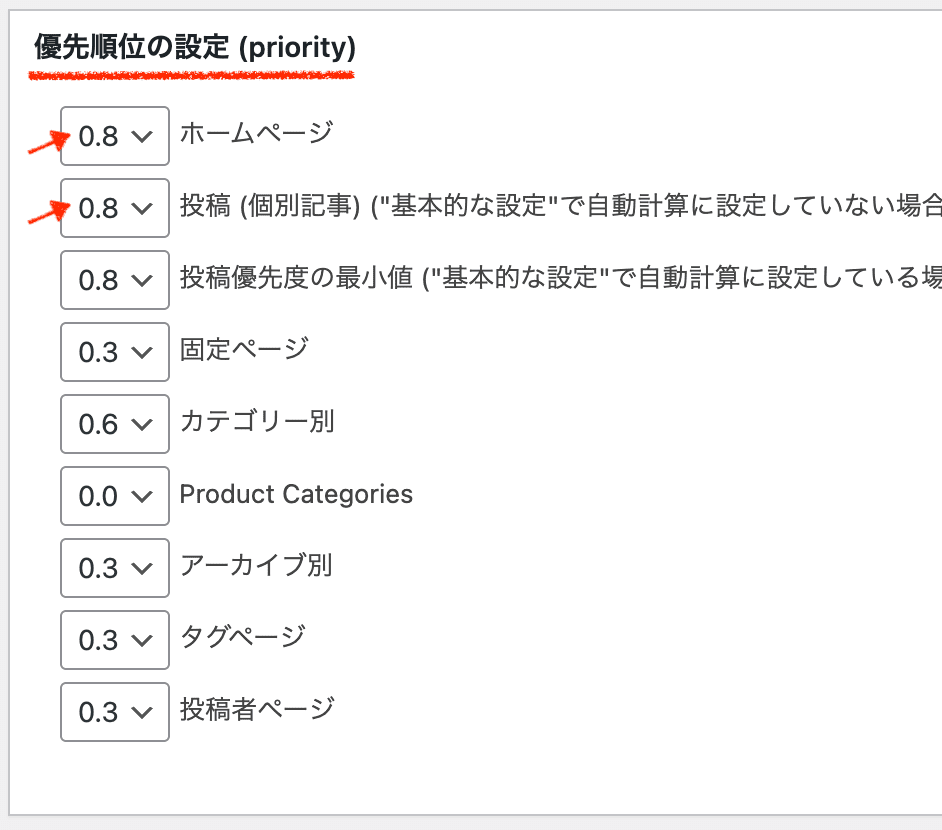
最後に、「優先順位(priority)」です。ここでの設定は、どのページを優先して見てほしいのかの設定です。検索エンジンに優先して見てほしいページの数値を高くするようにしましょう。

私は、上記のような設定にしています。最大値が1で最小値が0です。
少なくとも「ホームページ」と「投稿」は大きめの数字にしておくと良いでしょう。よく分からない所は、0.3ぐらいにしておきましょう。
ここまで全て設定し終わったら、変更を保存しましょう。
③All in One SEOプラグインでXMLサイトマップを設置する

All in One SEOプラグインは、SEO対策を全般的に管理できるプラグインです。入れている方は、これを利用してXMLサイトマップを設置できます。
とても簡単に設定でき、自動的にXMLサイトマップが作成されます。
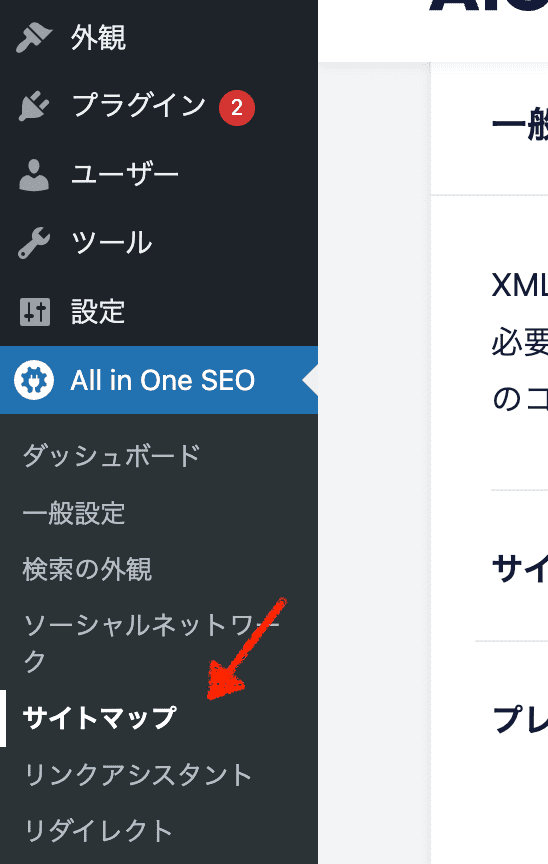
- STEP1
管理画面「All in One SEO」の「サイトマップ」をクリックする。

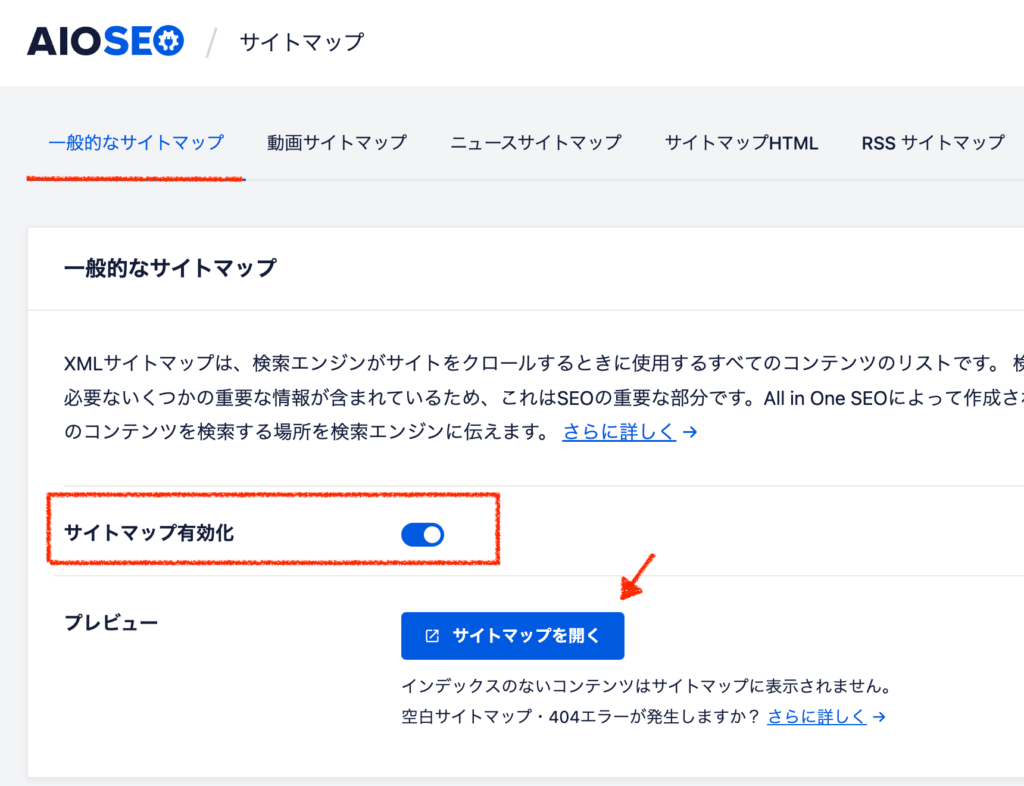
- STEP2
「サイトマップ有効化」を有効にし、プレビューを確認する。
これだけで設定は完了で、XMLファイルが生成されています。
All in One SEOのXMLサイトマップ詳細設定
All in One SEOプラグインも、デフォルト設定のまま使っても問題はありませんが、もし詳細設定まで細かく見たい方がいれば参考にしてみてください。
先ほどの「All in One SEO」の「サイトマップ設定」を開いてください。設定の上から順番に説明していきます。
まず「投稿タイプ」および「タクソノミー」に関してです。ここでの設定は、「どのページをサイトマップに含めるか」の設定です。インデックスして欲しいページは含めて、インデックスして欲しくないページは含めないようにしてください。

「全投稿タイプを含める」のままでも構いませんが私はチェックを外し、添付ファイルページは不要なのでチェックを外しています。(画像、動画、音楽などをメインコンテンツとしている人はもちろんチェックが要りますが、一般的なサイトでは要らないはず。)
次にタクソノミーの「全タクソノミーを含める」のチェックを外して、「タグ」のチェックを外します。これで、カテゴリーページはサイトマップに含め、タグページは含めないようになります。

(ちなみに、All in One SEOでは特定のページだけをサイトマップから除外したり、逆に特定のページをサイトマップに追加したりすることも設定できます)
次に「高度な設定」を開いてください。「優先度」と「更新頻度」の設定が出てきます。(自動翻訳がなぜか間違って”周波数”となっていますが笑、更新頻度のことです)
私は下記のような設定にしています。
少なくとも、「ホームページ」と「投稿」の優先順位は高くし、頻度は毎日としておくのと良いでしょう。

設定が終わったら、変更を保存しましょう。
繰り返しになりますが、優先順位と更新頻度に関しては、検索エンジンはあくまで「参考程度」にしているだけです。そこまで深く考える必要はありません。
④Yoast SEOプラグインでXMLサイトマップを設置する

Yoast SEOプラグインも、SEO対策を全般的に管理できるプラグインです。入れている方は、これを利用してXMLサイトマップを設置できます。
とても簡単に設定でき、自動的にXMLサイトマップが作成されます。
- STEP1
管理画面「設定」の「サイトの機能」をクリックする。
※バージョンによって設定画面が異なる場合があります。
- STEP2
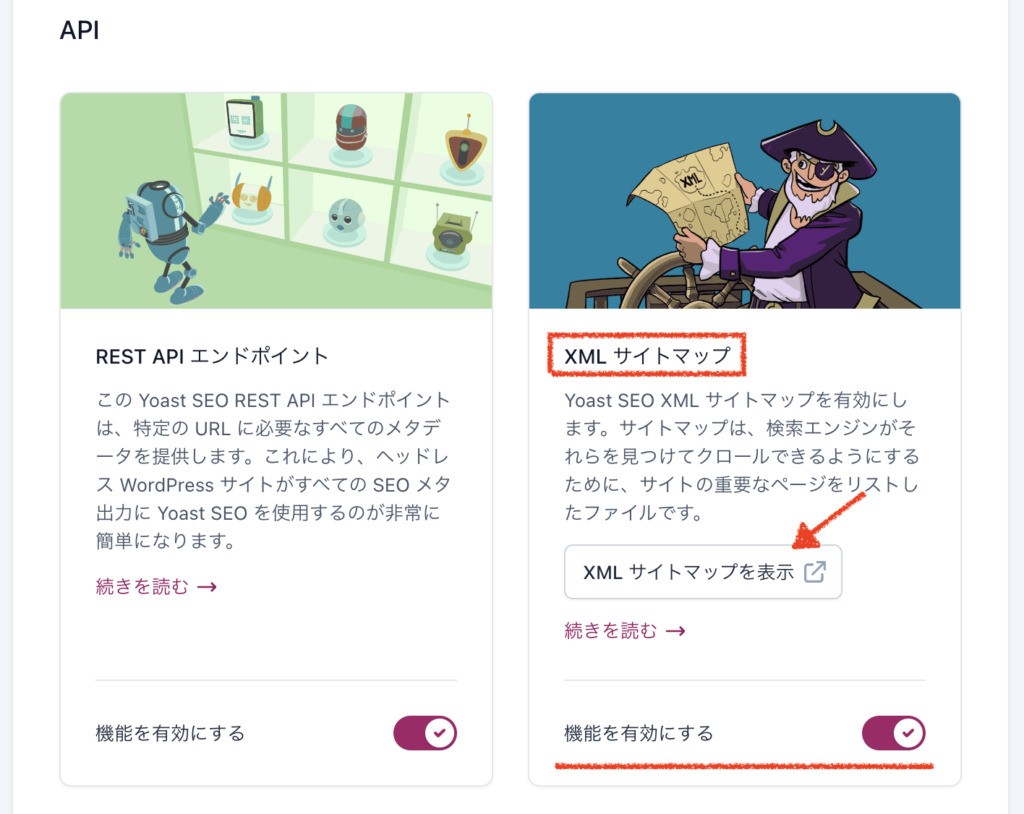
機能設定の下の方にある「XMLサイトマップ」の機能を有効にし、サイトマップを確認する。
これだけで設定は完了し、自動でサイトマップが生成されます。
- FAQ
- Q「XMLサイトマップを表示」をクリックして確認しても、サイトマップが作成されません(404エラーになる)どうしたらいいですか?
- A
Yoast SEOで作成されたサイトマップのurlは、sitemap.xmlではなく、sitemap_index.xmlとなります。まずは間違っていないか確認してください。
XMLサイトマップの機能を一度無効にして変更を保存した後に、もう一度機能を有効にしてみてください。
それでも修正されなければ、パーマリンク設定を確認してください。パーマリンク設定を「基本」にしていると上手く生成されないことがあります。
パーマリンク変更に関してはこちらの関連記事でご確認ください
2.GoogleサーチコンソールでXMLサイトマップを送信する方法
サイトマップを設置したら時間をおいて待てば、検索エンジンは自然とサイトマップを見つけることができます。ただし、より早く検索エンジンが見つけられるように手動でサイトマップを送信しておくと良いです。
Googleサーチコンソールとは、Googleが提供する無料ツールの一つで、ウェブサイトの所有者が検索結果のデータを確認したり、管理したりできます。
サーチコンソールを使用してXMLサイトマップを送信することができます。やり方をご紹介します。
Googleサーチコンソールにアカウント登録する
まだサーチコンソールを利用していない方は、アカウント設定を行いましょう。
既に登録している方は、次のセクションへと飛んでください。
サーチコンソールに登録する具体的な手順はこちらの関連記事で確認してください。
Googleサーチコンソールでサイトマップを送信する
あとはXMLサイトマップを送信するだけです。やり方は非常に簡単です。
- STEP1
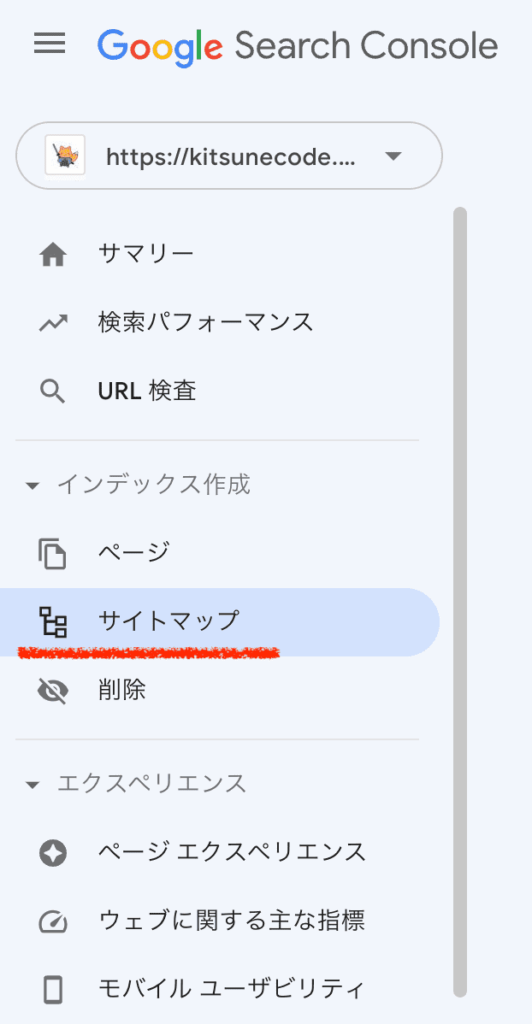
サーチコンソールにログインし、「サイトマップ」をクリックする。

- STEP2
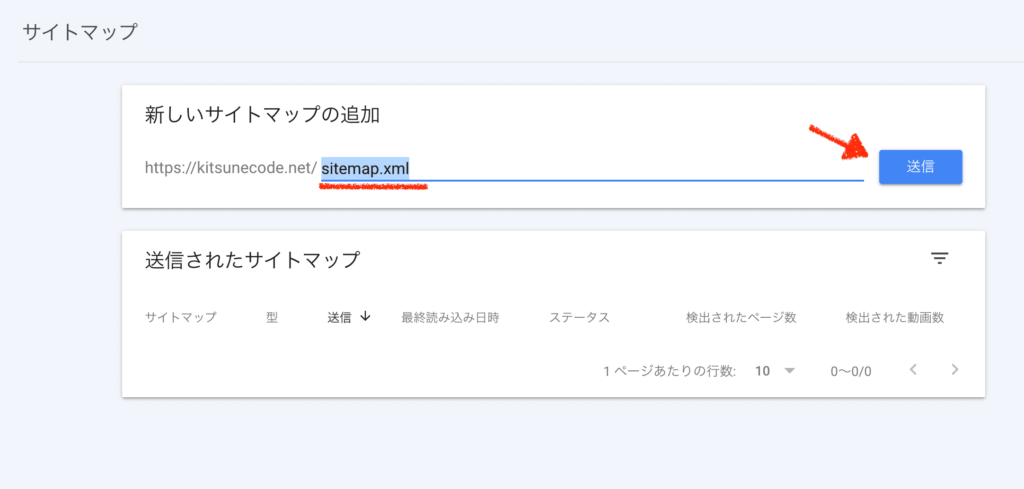
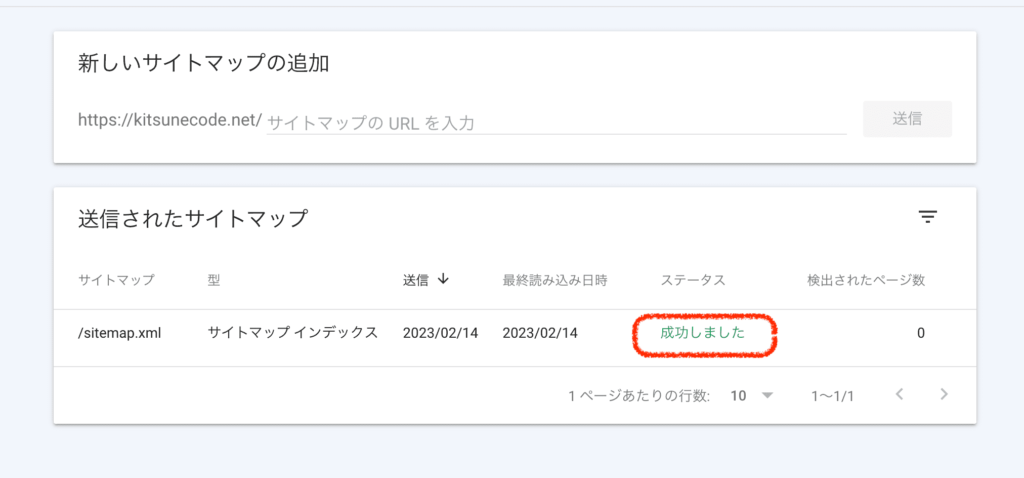
サイトマップのURLを入力し、送信してください。
memo- デフォルト機能で作成:wp-sitemap.xml
- XML Sitemapsで作成:sitemap.xml
- All in One SEOで作成:sitemap.xml
- Yoast SEOで作成:sitemap_index.xml

そしてステータスに「成功しました」と出れば完了です!

ちなみに、検出されたページ数は1日ぐらい経つと検出されるので0でも大丈夫です。一度設定が終わればサイトマップは自動更新されていくので、もう何も作業する必要はありません。
まとめ
- XMLサイトマップとは、ウェブサイト内のURLをリストアップしたファイル。
- XMLサイトマップで、検索エンジンに効率よく自分のサイトを見つけてもらうようにできる。
- wordpressサイトにXMLサイトマップを設置するには、XML Sitemaps、All in One SEO、Yoast SEOなどのプラグインでやるのがおすすめ。
- Googleサーチコンソールからサイトマップを送信して完了。