
wordressテーマの「XWRITE」って良いテーマですか?

XWRITEは2022年にエックスサーバーからリリースされたWordPressテーマです。個人的には、今最も激アツなテーマの1つです。
こんにちは、きつねコードです。
当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。
この記事では、有料wordpressテーマ「XWRITE」のレビュー・特徴・導入方法などについて解説します。
\初心者でもプロ並み!本格サイトを今すぐ作れる/
※全てが整う、新時代の万能テーマ
👇これから新規でwordpressサイトを作りたい方は↓
申し込み時に、プレミアムプランにするとXWRITEが付いてくるので断然お得です。
友達紹介クーポンも併用できますので、ぜひお使いください。wordpressクイックスタートにチェックをいれて申込を進めてください。長くても1時間ぐらいでサイトが完成します。
\半額キャッシュバックキャンペーン中!2/5まで。/
※新規申込で自動的に割引適用。公式キャンペーンとの併用可◎
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅
結論:XWRITEは〇〇な人におすすめ!
wordpressにおいて着せ替え機能的なものが、wordpressテーマですが、
どのテーマを使うかによって、サイトのデザイン、機能性、収益性、モチベーションなどが結構大きく変わってきます。
極論どのテーマをつかってもまあ良いといえば良いと私は思いますが、
最適なテーマを選ぶことで、サイトの完成度は飛躍的に上がります。
収益化したり、問い合わせや成約を得ることがサイトの目的であるはずですから、そういう意味では有料テーマに投資する価値は大いにあるかなと思います。私は有料テーマをいっぱい持っています(笑)。
wordpressテーマのXWRITEは、「本格ブログor本格サイトを簡単に始めたいwordpress初心者」にこそおすすめです。
その理由は、下記のとおりです。
- スタートするのが簡単(有料テーマの中でも後発なのでミニマル設計かつ高機能)
- 無料テーマよりもずっと多機能で超優秀
- すぐに記事を書くことに集中できる
- 管理画面や設定が使いやすく、初心者にやさしい設計
- エックスサーバー運営
- 開発/更新の勢いがあり、いまもっともあつい
XWRITEは、どちらかというと最近出た新しいと言えるwordpressテーマです。
あのエックスサーバーが開発運営していますので、その安定感は抜群ですね。
こういう表現が合っているかどうかはわかりませんが、
歴代の人気wordpressテーマの良さだけを一挙に盛り込んだバランス最適なテーマ
といえるかなと思います。余計な部分は削ぎ落とされ、時代に合わせ欲しい機能が入っているため使いやすいです。
cocoon開発者で知られるわいひらさんもXWRITEの開発に参画されてから、さらに開発/更新の勢いが増した気がします。
リリースされた当初はブログ向けの機能が多かったですが、現在はサイト向けにも使えるパターンライブラリ機能も備えています。
これは無料テーマで多くのユーザー数を誇るLightningなどにもみられる機能で、コピー&ペーストだけで、ページのパーツを再現できるものです。
wordpressというのは、カスタマイズ自由度は高いものの、いざ自分でやってみると操作に慣れなくて上手く機能を使いこなせなかったり、デザイン的に意外とセンスの良いデザインにならなかったり、というのはよくある失敗談です。すごくあるあるです。
そういう意味で、コピペで使えるパターンライブラリ機能は役立ちます。
素人でもプロ同然のクオリティーのページがすぐに出来ますので、あとは、必要なパーツだけ残して、写真を入れ替えて、テキストを入れ替えていくと、簡単にデモサイトの形を再現できます。
ホームページなどのサイト型にも使えますし、もちろんブログ用途でもめちゃくちゃXWRITEは使いやすいですね。
収益面も考慮されているので、SEOも強いですし、広告も扱いやすく、CV導線も作りやすいと思います。
個人的には、swellにとってかわるような「新しい万能テーマ」かなと思っています。
また、swellユーザーはかなり多いですが、xwriteで作られたサイトはまだそんなに見かけないので
新しいものが好きな人や、誰かと被りたくない人、長期的に運営していきたいと思っている人などには、穴場となる良い選択肢だと思いますよ。
\初心者でもプロ並み!本格サイトを今すぐ作れる/
※全てが整う、新時代の万能テーマ

個人的にはswellにするか、xwriteにするかで悩むような感じかな〜と思います。まあ王道でいくならswellにしておけば間違いないですが、ちょっと冒険したいならxwriteにすればよいかと笑。私も持ってます。
👇これから新規でwordpressサイトを作りたい方は↓
エックスサーバー申し込み時に、プレミアムプランにするとXWRITEが付いてくるので断然お得です。
友達紹介クーポンも併用できますので、ぜひお使いください。wordpressクイックスタートにチェックをいれて申込を進めてください。長くても1時間ぐらいでサイトが完成します。
\半額キャッシュバックキャンペーン中!2/5まで。/
※新規申込で自動的に割引適用。公式キャンペーンとの併用可◎
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅
XWRITEと、swellやCocoonとの比較
他のwordpressテーマと比較した時の特徴をざっとまとめました!
※独自の調査で各テーマの機能をできるだけ客観的に比較検証していますが、きつねコードの主観も含みますので、あくまでもご参考程度と考えてください。
swellとXWRITE
- バランスの良さ、万能テーマとして両者とも似ている
- 新しさはXWRITEの方が上
- どちらも初心者OKだが、XWRITEの方がやや初心者向けかなと
- どちらも万能機能なので、ブログ用途でもサイト用途でも使える
- カスタマイズ性はどちらも高い。ただやり方はちょっと違う部分がある
- デザインはswellがスタイリッシュ、XWRITEはやわらかいイメージ(いかようにも変更可能だが)
- ユーザー数はswellの方が圧倒的に多い
cocoonとXWRITE
- Cocoonは無料、XWRITEは有料
- 新しさはXWRITEの方が上
- cocoonは完全にブログ向け、XWRITEはブログでもサイトでも使える
- 使えるスキン(デザイン着せ替え)はCocoonが圧倒的に多い、XWRITEは少ない
- カスタマイズ性能はXWRITEの方が断然上
- 広告の扱いやすさや収益面ではXWRITEの方がやりやすいかなと
- 使いやすさはどちらも初心者向けで良いが、どこまで作り込むかで変わる。
- wordpress初心者がcocoonカスタマイズをするのはきつい、XWRITEはカスタマイズしやすい
wordpressテーマとは?新テーマ「XWRITE」とは何
あらためて解説します。
そもそもwordpressには、「テーマ」という仕組みがあるのをご存知でしょうか?
ワードプレスの「テーマ」を変えるだけで、サイト全体の「デザイン」や「使える機能」がガラッと大きく変わります。優秀で自分に合ったテーマを利用することで、サイト運営の快適さがだいぶ違ってきます。
関連記事:ワードプレスのテーマとは?
ただし、「テーマ」の違いだけで、SEOで上位が一気に取れるほどの差が出たり、収益化が一気にできたり、あるいはできなかったり、などそれほど強力な影響力までは正直無いと思います。
しかしテーマによって出来ることが違うのは、まぎれもない事実です。
どんなテーマを使っているかによって、ブログの中身も変わってきます。
ちなみに、「WordPressテーマ」はいつでも変更は可能です。
変更は可能ですが、移行作業には相応の手間がかかりますので、ある意味無駄な作業が増えます。どのテーマを使うかで、長期的にブログ運営の成果にも関わってきますので、早期にベストなテーマを見つけるのが最善でしょう。
XWRITEは、2022年にリリースされた有料テーマで、wordpressテーマの中では新しい方の部類に入ります。
開発元は、レンタルサーバーで有名な「エックスサーバー」さんです。
wordpressテーマは個人や小規模なメンバーで運営されていることも多いのですが、エックスサーバー運営となると非常に安心感がありますね。さらに、Cocoon開発者であるわいひらさんも協力体制に入っていますので、万全です。

なので、長期にわたってブログを続けたいって方にも向いていると思いますよ。
テーマ「XWRITE」のメリット
XWRITEのメリットとデメリットについて解説していきます。
総合的にざっくりまとめると、こんな感じです↓。

まずは、XWRITEのメリットを見てみましょう。
01. 月額プランと買い切りプランを選べる

XWRITEは、ライセンス式と、買い切り式で選ぶことができます。
ほかのwordpressテーマではたいていどちらかのプランしか用意されていませんので、選べるのは良いですね。

試したいだけなら"月額"で、ずっとやるつもりなら"買い切り"がおすすめです。
02. 使いやすさ抜群でバランスが良い

XWRITEの特徴を1つに絞るとならば、「使いやすい」ことに帰結するのかなと私は感じます。
使いやすさは、ほかの人気テーマと比較してもトップクラスです。
他の人気テーマでできる機能は、XWRITEにも大体含まれています。(←作られたのが新しいからです。)
それでいて、使用頻度の低い余計な機能や、もう古い機能は排除されているので、”削ぎ落とされているな”というイメージです。
作りも今風のモダン仕様でブロックエディターの良さを100%活かした画面になっており、設定や執筆がかなりやりやすいです。
随所で細かい優しさを感じる管理画面となっているため、最大のキーポイントである「執筆」に時間を割くことができるテーマと言えるでしょう。

初心者でも迷わなくて済むように熟考されているな〜ということをつくづく感じますね。
03. シンプルデザインで読者も読みやすい

XWRITEのデザインは、当初はブログに特化して作られたシンプル基調でした。今は機能も増えてデモサイトも幅も広がりました。シンプル用途で使うのも良いですし、カスタマイズを楽しんで個性を出していくのも良いと思います。
私はwebディレクターでデザイナーさんに発注する立場でもありますが、XWRITEのデザインは非常に綺麗にまとまっています。
シンプルはシンプルでも、文字のフォントやフォントサイズ、余白の取り方などの微妙な違いで、サイト全体の印象はけっこう変わってきます。
素人っぽくなるか、プロ風にみえるかは、細部に宿ります。XWRITEはかなりプロっぽい本格的なサイトです。
当然スマホでみたときにも、とても読みやすいサイトになっているので読者にも優しいブログを作れることでしょう。

洗練されたデザインですね。
04. SEOもバッチリ

XWRITEは、SEO対策も当然バッチリされています。
- メタタグの設定
- OGP画像の設定
- 構造化データの出力
- CSSやJavascriptファイルなどの遅延読み込み、縮小化
- 重たい機能の無効化設定
- 各種キャッシュ機能、など
新しいテーマですので、より時流に合わせたSEO対策になっています。テーマ自体も軽量なのが嬉しいですね。

そもそもテーマだけの違いで、SEOで上位が取れるということはあまりないですけどね。コンテンツが重要です!
05. 収益化機能に強い

多くの場合、ブログの目的として収益化を実現したいはずです。もちろん収益化を想定した機能は搭載されています。
- 広告に使うパーツを分離して管理できる
- 広告のクリック計測がついている(⭐これ重要)
- ボタンのアフィリエイトリンクを簡単に設定
- ボタン、マイクロコピー、通知エリア、追尾型ヘッダーナビゲーションなど、効果的なパーツが用意されている
アフィリエイト・アドセンス・自社商品を売りたい場合にはもちろん使えます。クリック計測機能が付いているのは、役立ちます。

ここが無料テーマとの大きな違い!有料テーマにしておくと広告管理がやりやすいですよ。
06. サポートが安定していて長期的に使える

XWRITEを運営するのは、レンタルサーバー最大手のエックスサーバーさんです。
安定のサービスを提供してきた会社ですので、運営元としては抜群の安心感があります。
公式マニュアルも事細かに用意されており、公式フォーラムも動いているのでサポートを受けることも可能です。
管理画面では、現在の環境情報をコピペできる機能など、
(↑素人でも、正確に手間なく問い合わせができるようにするための仕組みです)、こうした所にも優しい気遣いを感じるテーマです。

この開発体制だったら、長期安心ですね。長期的にブログを育てていきたい人、本気で収益化していきたい人におすすめ。
(2025年追記)パターンライブラリ機能が追加されました。これは、コピー&ペーストだけでデモサイトの完成形を自分のwordpressサイトにも再現できる機能です。ぺちょっと貼るだけで一瞬でデモサイトの形になります。
その中身(写真とテキスト)を変えていくだけで良いわけです。あとは不要な部分を削除したり、必要なパーツは足したりすれば良いです。
つまり、より多様なデザイン例を簡単に実装できるようになった、ブログ型だけではなくサイト型にも応用できるようになったということです。
パターンライブラリ機能は、無料テーマで人気のLightningや有料テーマで人気のsangoなどにあるような機能ですが、これは特にwordpress初心者やデザインセンスに自信のない人にとって、めちゃくちゃ便利な機能です。
XWRITEのデメリット
次は、デメリットを確認してみましょう!
01. サイト事例がまだ多くない

デメリットの1つ目は、XWIRTEユーザーが発展途上であることです。
最近はユーザー数が増えている模様ですが、とはいえまだ新しいテーマですのでXWRITEを使っているサイトはそう多くは見かけません。
ユーザー数が多くないと、こういったデメリットが存在します。
- テーマに関する情報が少ない
- 機能改善が早く進まない可能性がある
ネットに出回る情報は、ユーザー数が増えるほど多くなります。しかしながら、公式マニュアルやサポートが充実しています。それを活用しましょう。
現状でアップデートも都度進んでいる様子なので都度チェックしていきましょう。

今後もユーザーのニーズや時代の変化に合わせて、進化していくテーマであることを期待しましょう!
02. デザイン面がやや質素

(2025年追記)新機能やデザインが追加されたので、この点は解消しつつあるかなと思います↓
2つ目の点は、デザイン面についてです。
XWRITEは、シンプルで整然としたデザインと言いましたが、逆にいうと「物足りない」と感じる人はいるかもしれません。
「デザイン」にこだわっていきたい人は、他のテーマを検討しても良いかもしれません。
XWRITEも綺麗なデザインではありますが、個性を際立たせたり、オシャレでよりモダンなデザインがよければ他に素敵なテーマもあります。
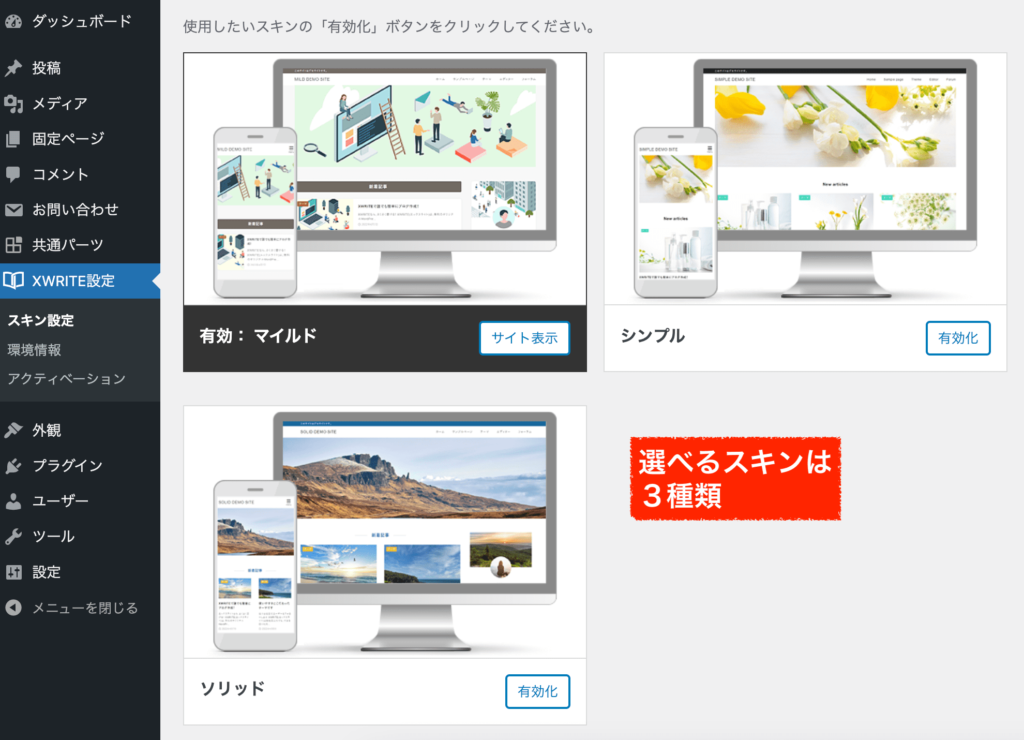
また、XWRITEで使えるスキン(着せ替え)も執筆時点では3種類と少ない方です。

「デザインに力を入れているテーマ」と比べると、質も量もちょっと弱いかなという気はしますね。
03. ホームページ作成なら比較検討

(2025年追記)ここも機能追加されたため、現在このデメリットはありません。
XWRITEはどちらかいうとブログ用途に強いです。もしホームページ用途なら比較検討はした方がいいと思います。
XWRITEは当初ブログを想定して作られていたので、記事をガンガン投稿していくタイプのブログ・webメディアに最適です。
サイト型としても使えるパーツも増えてきたので全然使うことも可能ですが、サイト型に強いwordpressテーマも他に存在するのでチェックはしましょう。
その場合は無料テーマならLightning、有料ならTCDテーマやsnow monkeyなども検討するとよいでしょう。

今は、ブログ方も、サイト型も両方いけます。
04. カスタマイズを楽しみたい人は比較検討

(2025年追記)機能アップデートがハイスピードで進んだので、カスタマイズ性能も上がっています。
XWRITEは、シンプル設計ではあり、めちゃくちゃ多機能なわけではありません。
どちらかと言うと「カスタマイズ性」よりも「使いやすさ」を優先されているように私は感じます。その結果として、利用頻度が少ない細かい設定や、余計な機能は削ぎ落とされています。
シンプルなデザインでずっと運営していくのも丁度良いですし、将来的に個性をガンガン出して、カスタマイズをやりまくるというやり方でも良いと思います。

『シンプル』でも『おしゃれ』でもどちらでもいけます。
\初心者でもプロ並み!本格サイトを今すぐ作れる/
※全てが整う、新時代の万能テーマ
👇これから新規でwordpressサイトを作りたい方は↓
申し込み時に、プレミアムプランにするとXWRITEが付いてくるので断然お得です。
友達紹介クーポンも併用できますので、ぜひお使いください。wordpressクイックスタートにチェックをいれて申込を進めてください。長くても1時間ぐらいでサイトが完成します。
\半額キャッシュバックキャンペーン中!2/5まで。/
※新規申込で自動的に割引適用。公式キャンペーンとの併用可◎
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅
XWRITEの使い方の一部を紹介
XWRITEの使用イメージが湧くように、いくつかの機能をピックアップしてご紹介しましょう。
ざっと目を通してみてください。

のちに紹介する『ブロックパターン機能』を使うと、おしゃれなサイト型トップページがすぐ作れます!
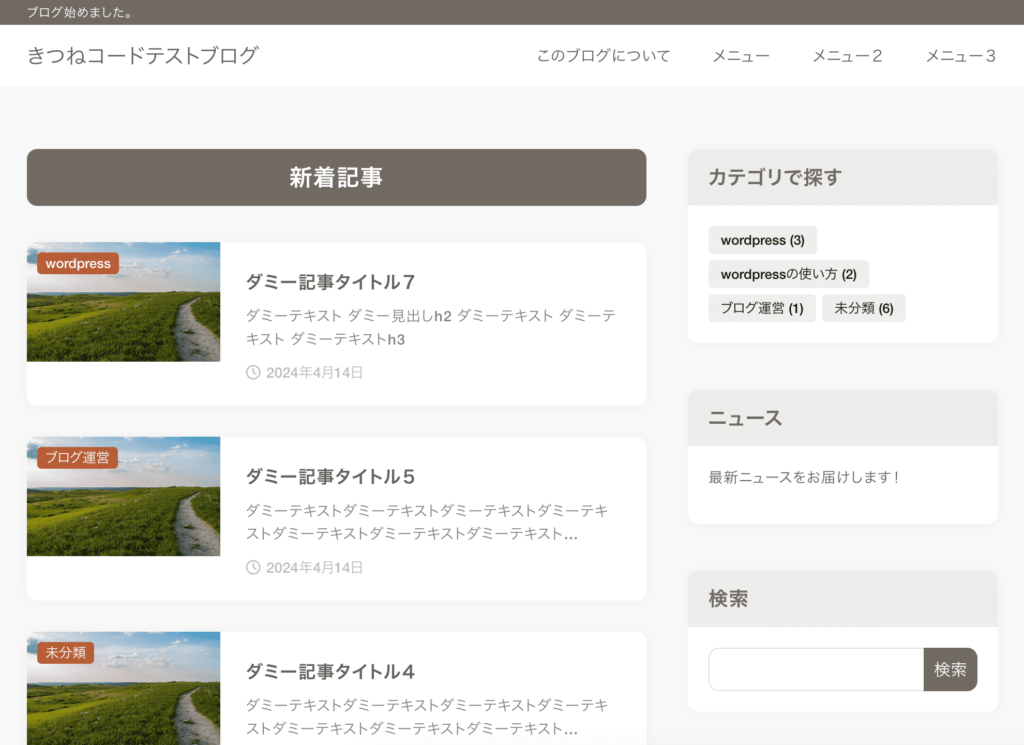
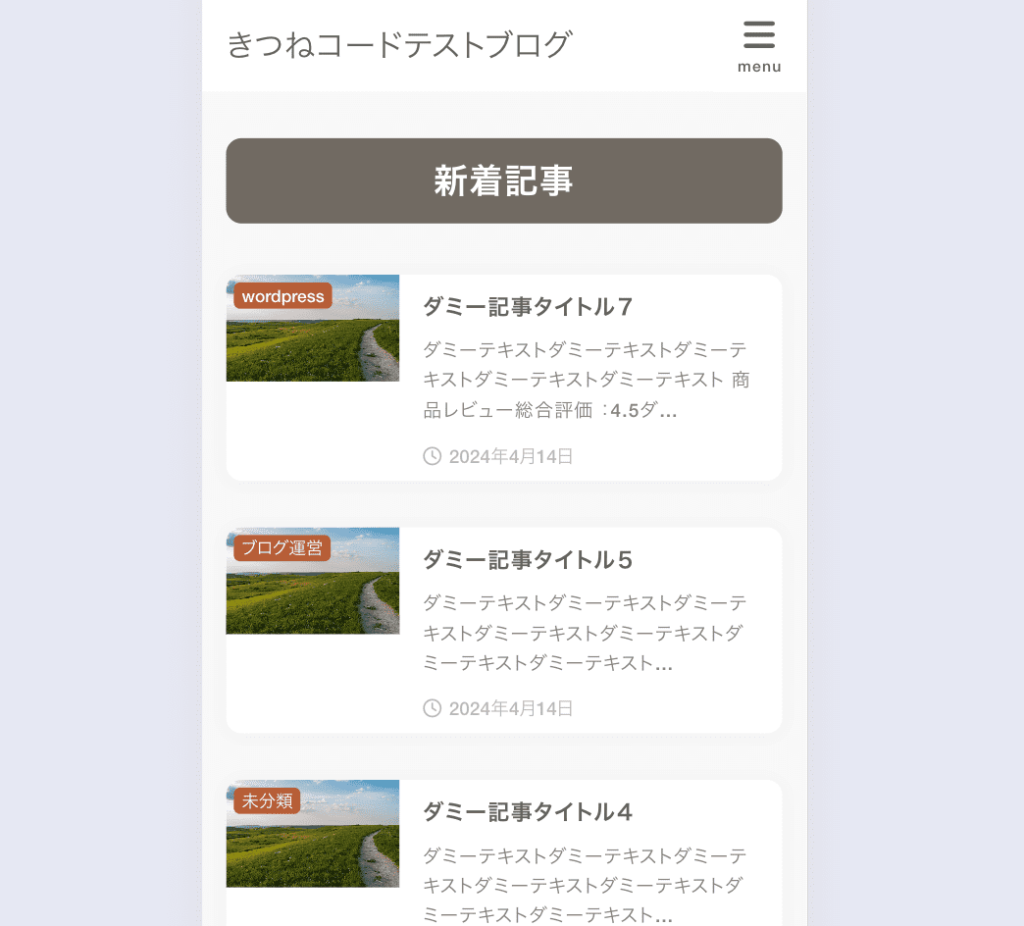
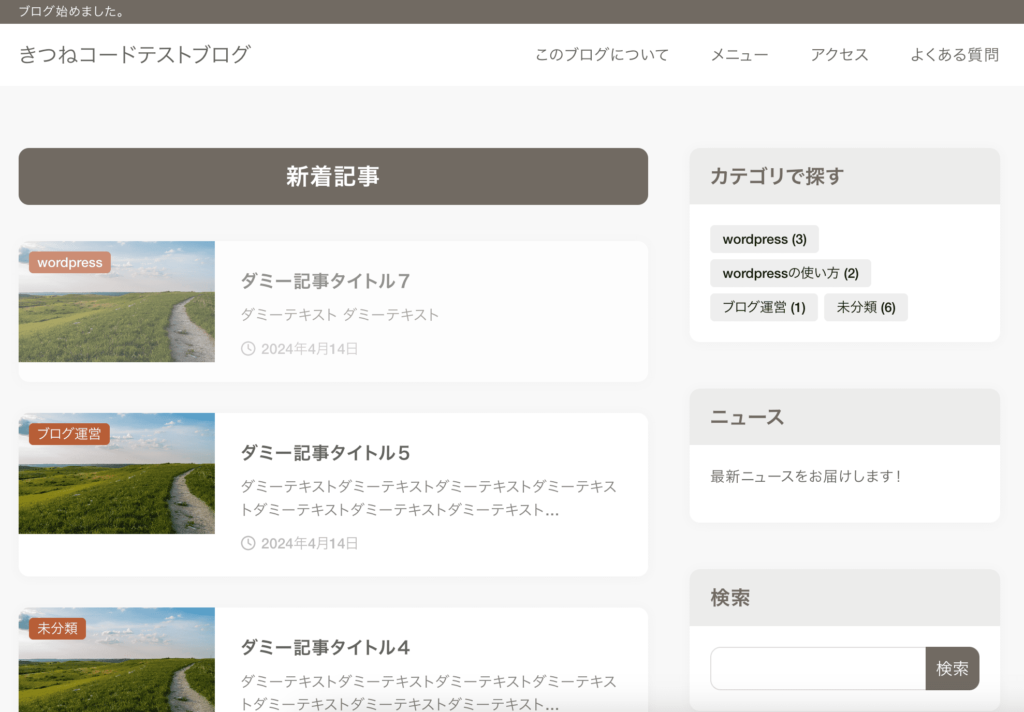
【XWRITEのデフォルト画面】
テーマを適用した直後の画面が、こちらです↓
(※メニュー、ウィジェット、記事内容などの中身によって若干変わります。)
シンプルですが、すでに綺麗ですよね。
最低限の基本設定・色・メニュー・ウィジェットさえ整えたらすぐにでも記事を書き始められそうです。こちらが、スマホ画面です↓。読みやすく整っています。

サイト全体のデザインを変えられる「スキン」機能は3種類用意されています。
適用するだけでデザインが変わるため、好きなものを選ぶとよいでしょう。
※執筆時点にて。 【デモサイトを一気に再現】
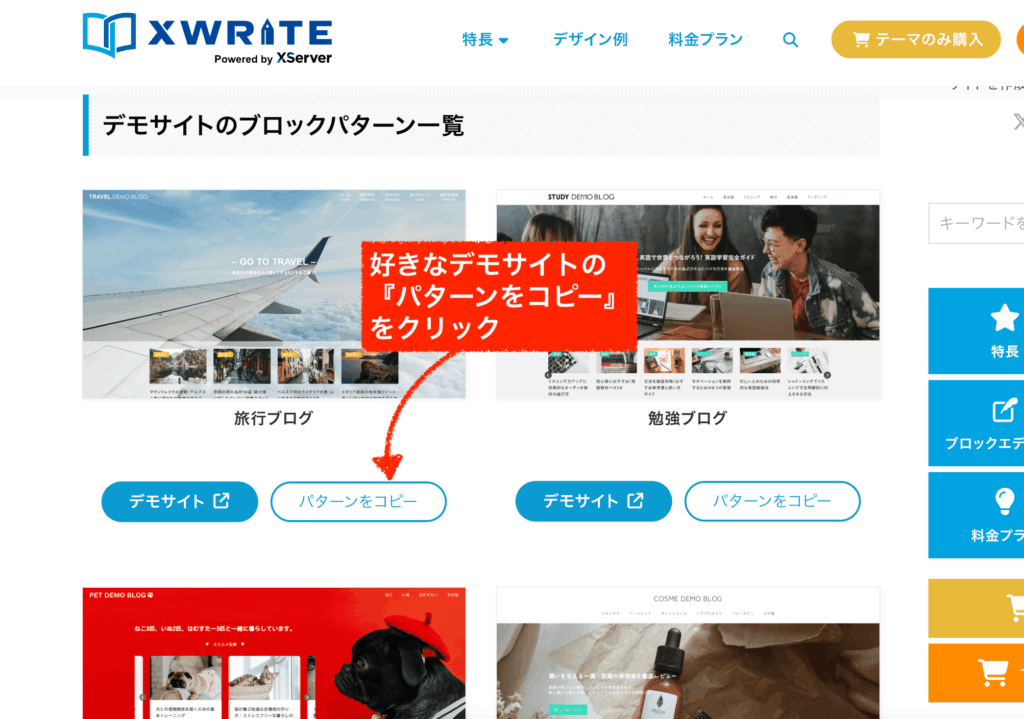
もう1つ便利な機能として、XWRITEでは、デモサイトが現状6パターン用意されています。
それをコピペだけで一気に再現できるブロックパターン機能がめちゃくちゃ使えます。使い方をご紹介します。
上のサイトにアクセスして、好きなデモサイトの「パターンをコピー」を押してください。

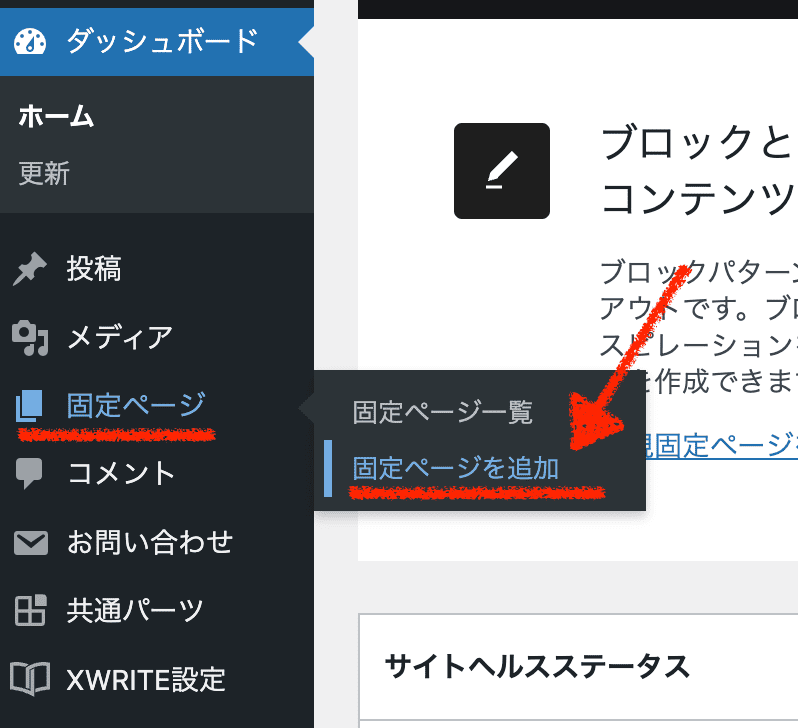
次に、wordpress管理画面で「新規固定ページを追加」します。

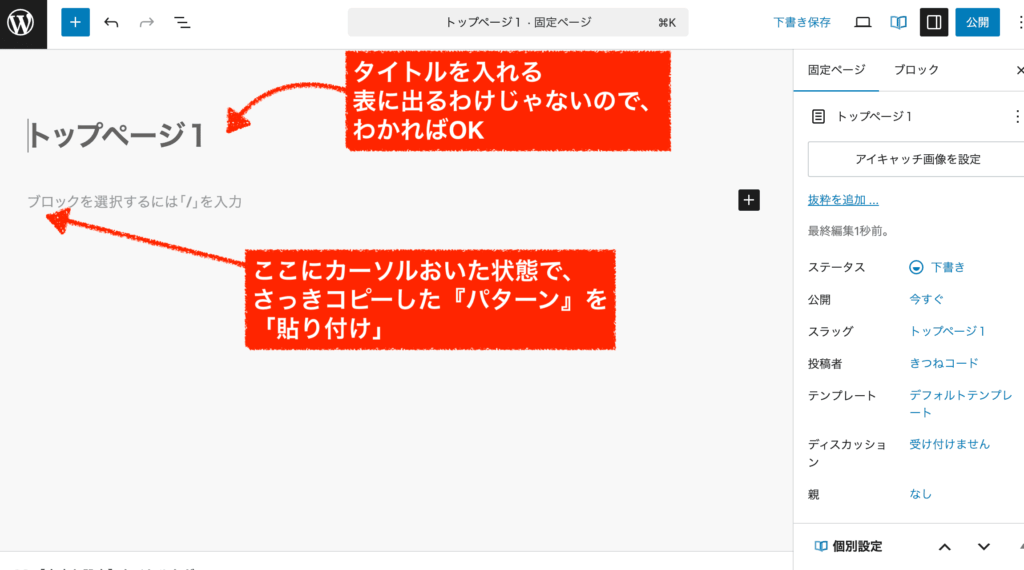
タイトルには、「トップページ1」とでも入れておくと良いでしょう。
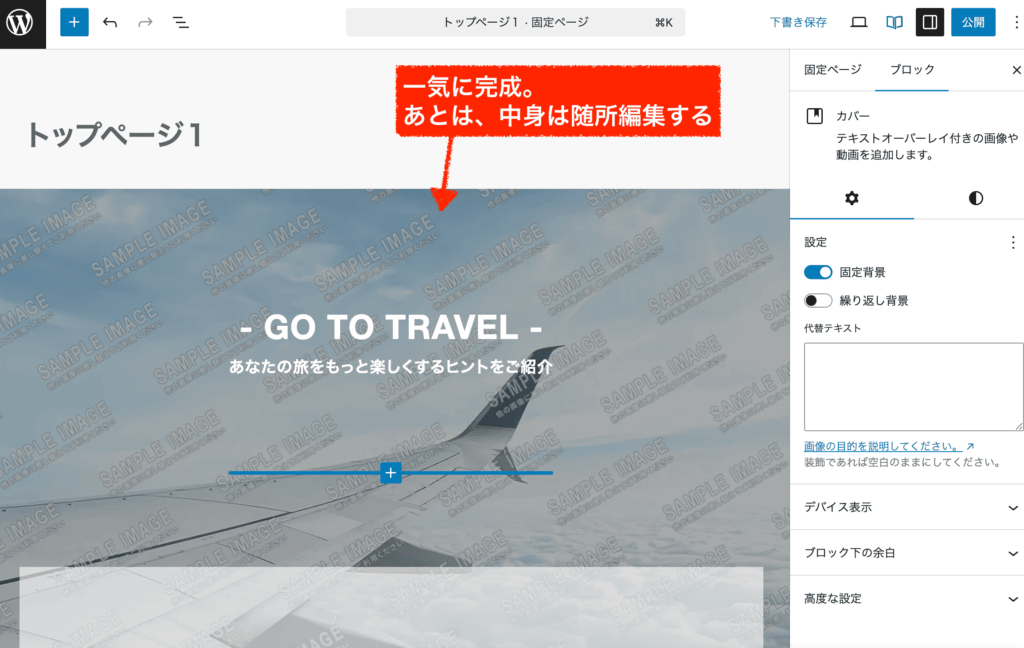
そして本文にカーソルを置いた状態で、「貼り付け」をしてください。
そうすると、一気にコピペされます。あとは、中身のテキストや背景画像などは自分のサイト用に編集しましょう。各所、ブロックの使い方を覚えながらの作業になり、慣れるまでの時間は少しかかると思いますのでゆっくりで大丈夫です。
ちなみに、7、8記事ぐらい?のテスト用「投稿記事」を、ダミーのタイトルとダミーのアイキャッチ画像で良いので入れておくと良いです。それがないと見た目がかわるので調整がやりずらいです。

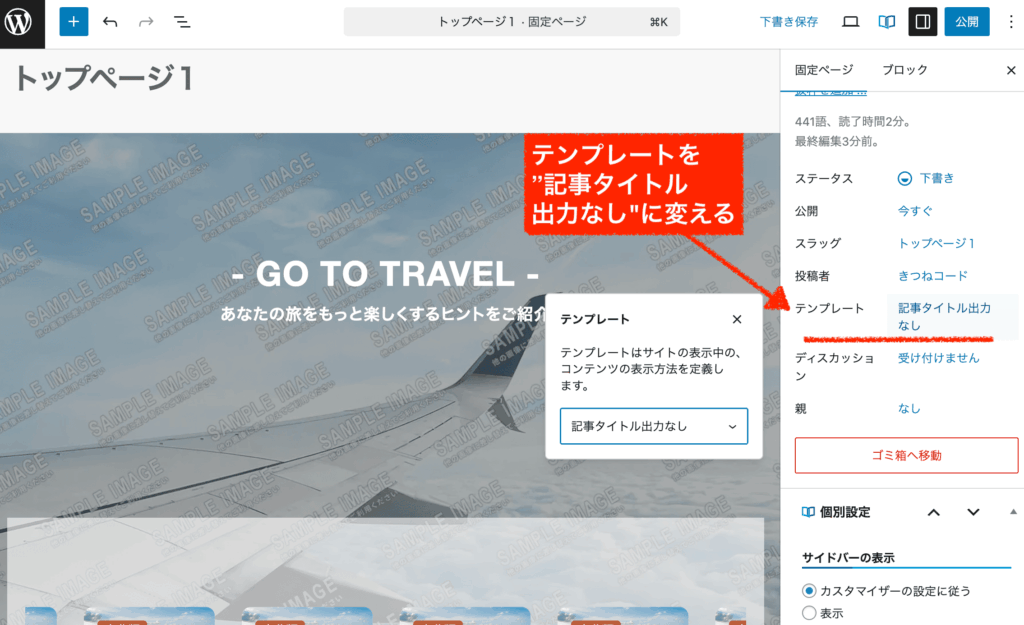
編集が終わったら、2点だけ設定をします。まず「テンプレート」を「記事タイトル出力なし」に変えてください。

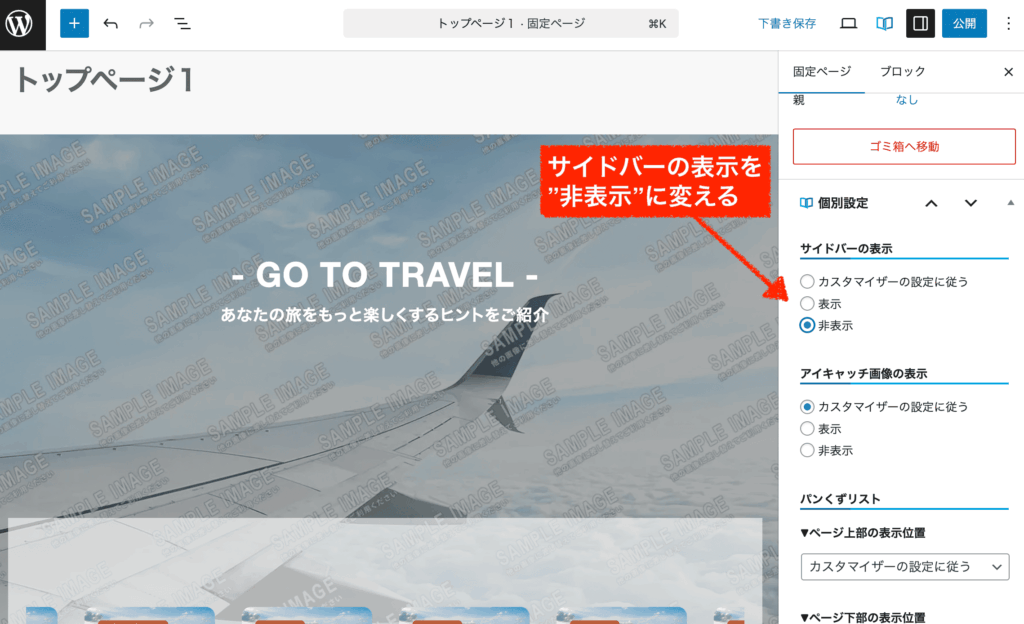
次に、「サイドバーの表示」を「非表示」に変えてください。

これができたら、右上の「公開」ボタンをおしてかまいません。
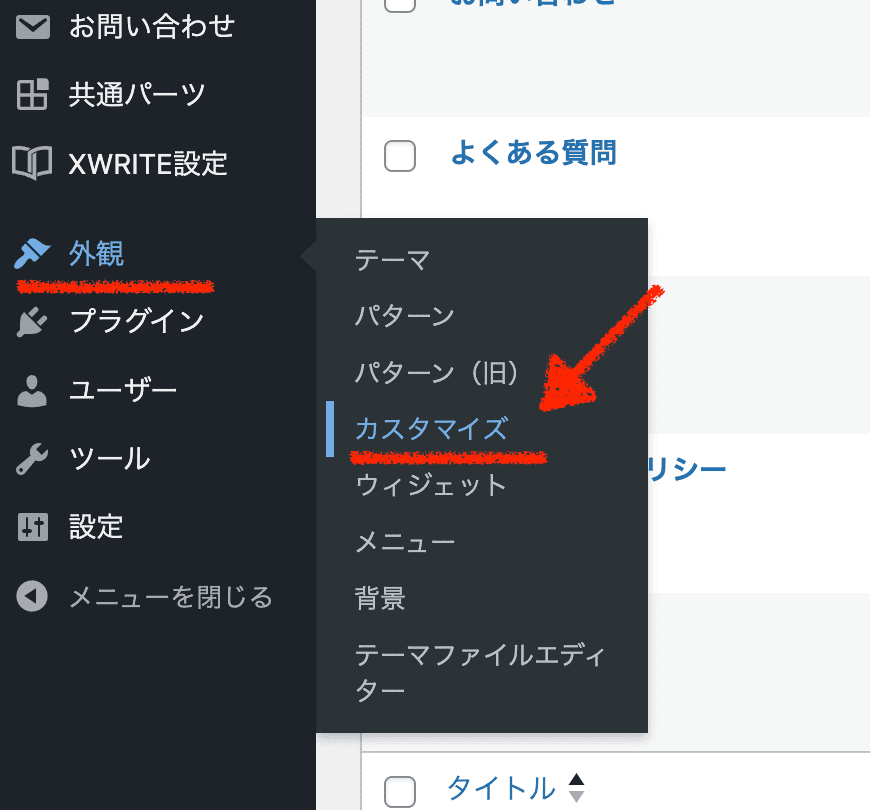
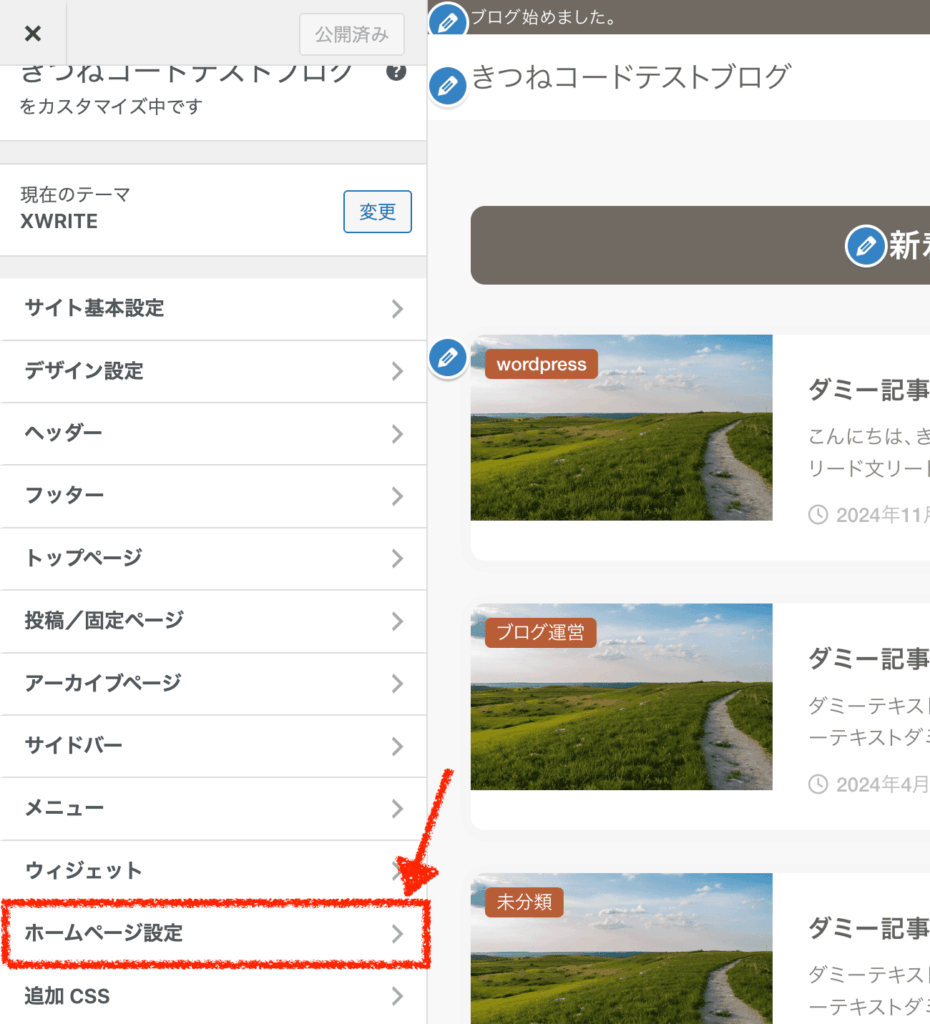
次に、管理画面「外観」>「カスタマイズ」をクリックします。

「ホームページ設定」をクリックします。

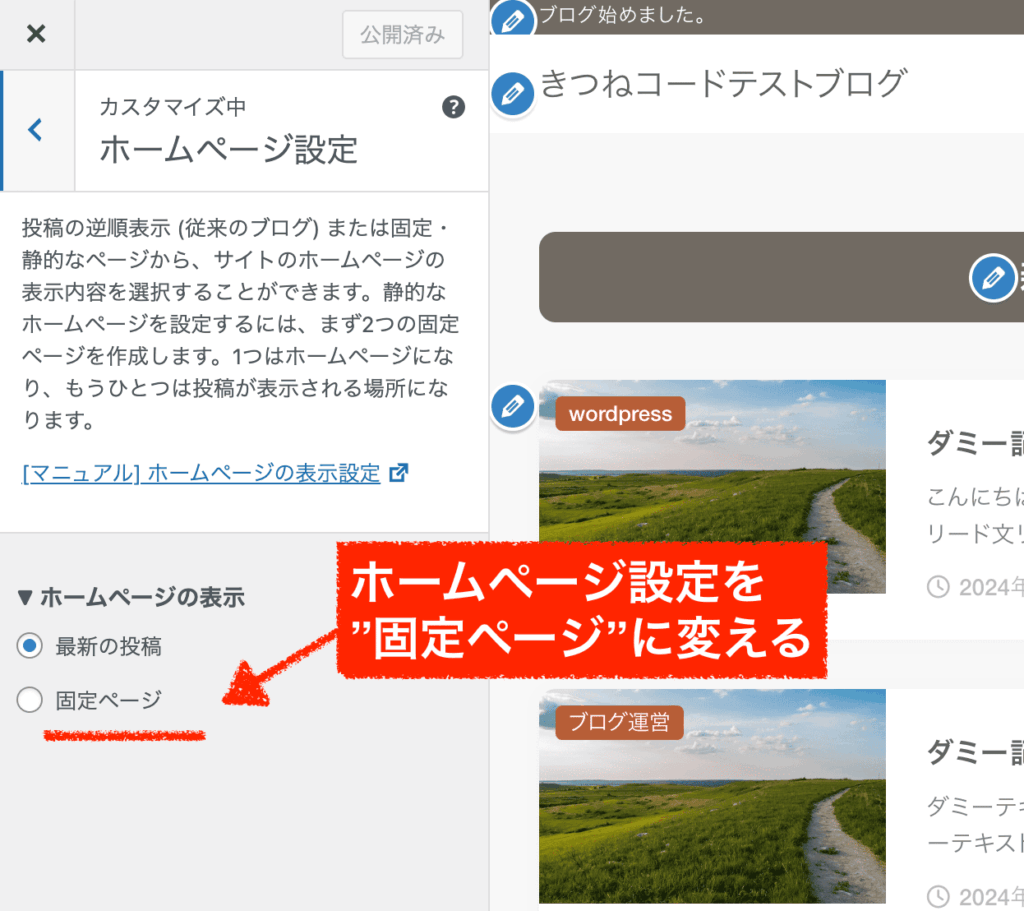
「固定ページ」を選択してください。

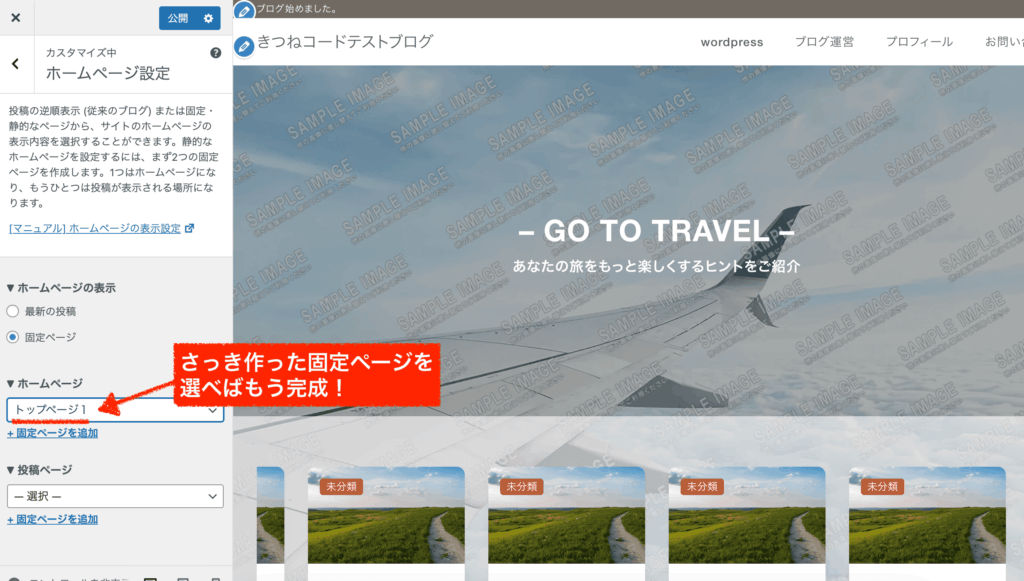
ここで、さきほど作成した固定ページ「トップページ1」を選びましょう。そうすると、トップページとして反映されます。

 きつねコード
きつねコードすぐにおしゃれなサイト型のトップページを作れるので知っておくとめちゃくちゃ便利です。
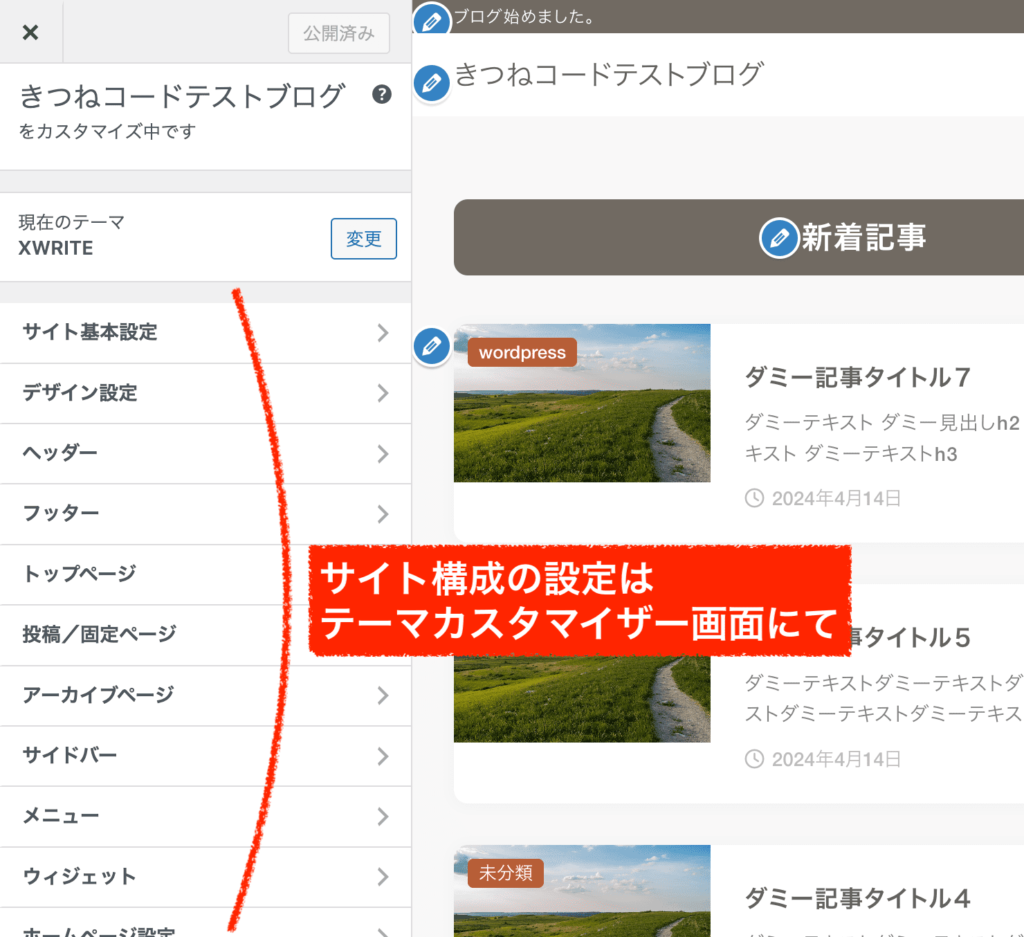
【XWRITEのサイト構成画面】
サイト構成のいろいろな設定を変えるには、テーマカスタマイザーと呼ばれるこちらの画面で行います↓。
(※管理画面「外観」≫「カスタマイズ」より)
他のテーマと比べて、用意されている設定の量や、配置、説明文言、操作性、などがバランス良くまとまっている印象です。使いやすいですね。
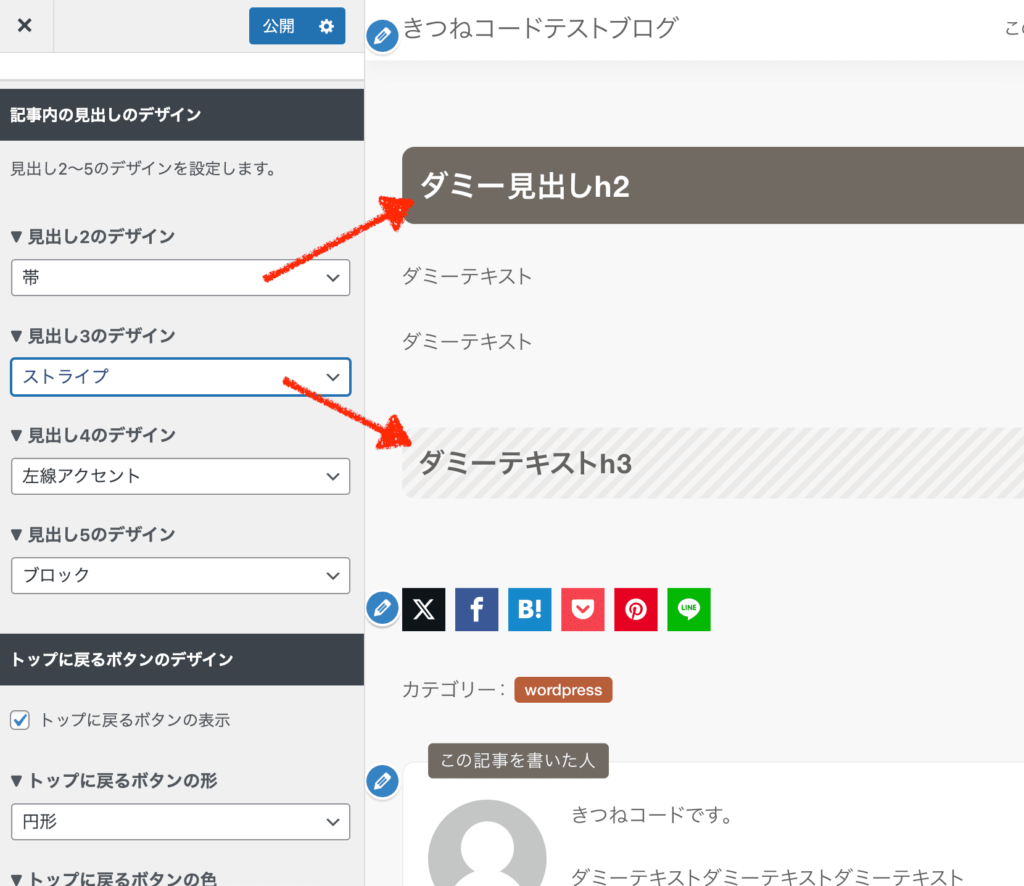
例えば、記事の見出しデザインをそれぞれこんな風に変更できます。

リアルタイムで画面右側のプレビュー画面に反映されるので、設定を変えやすいですね。
他に例えば「追尾型ナビゲーション」の機能もあります。画面を下にスクロールすると上に固定ヘッダー(グローバルメニュー)として出てくるこれです↓。テーマによってあるものとそうでないものが存在しますが、あった方が便利です。

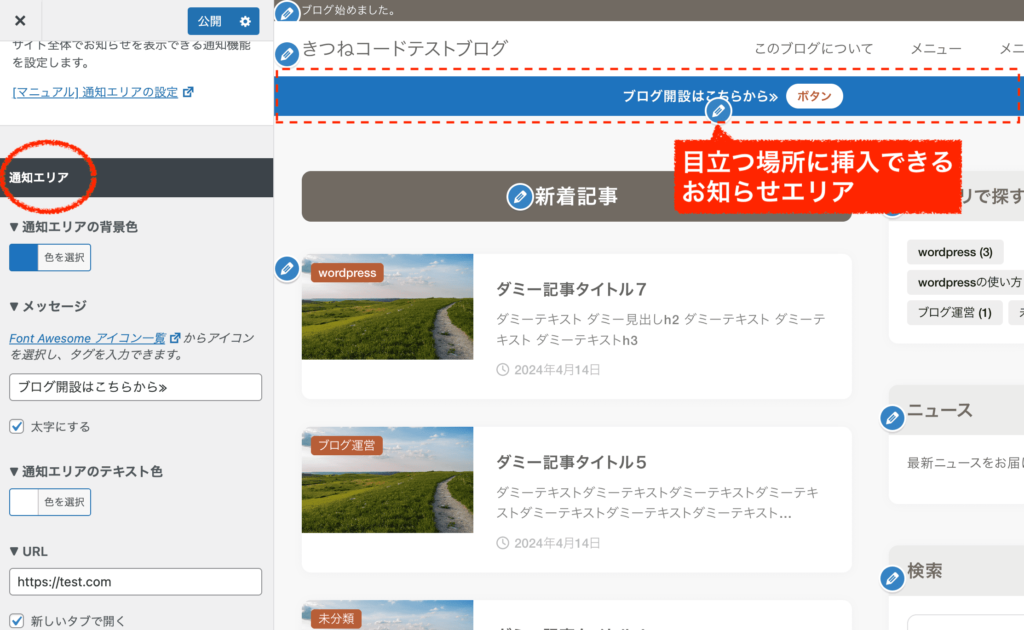
他にも「通知エリア」などを設置できます。
ヘッダー部分に挿入できる目立たせるお知らせのような機能ですね。これは有料テーマにはよく付いており、一番誘導したいページリンクを設置する場合が多いです。デザインも、ボタンをつけた、背景を変えたりできて使い勝手が良いです。
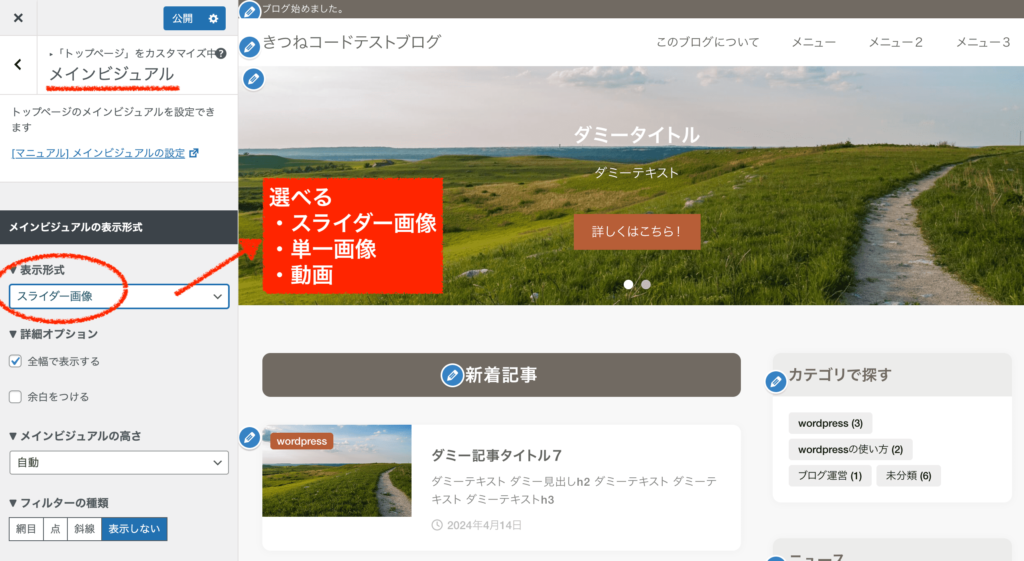
トップページの「メインビジュアル」では、「スライダー画像、単一画像、動画」から選んで設定できます。下にあるように、ここでもキャッチコピーテキストや、ボタンを設置することも可能です。

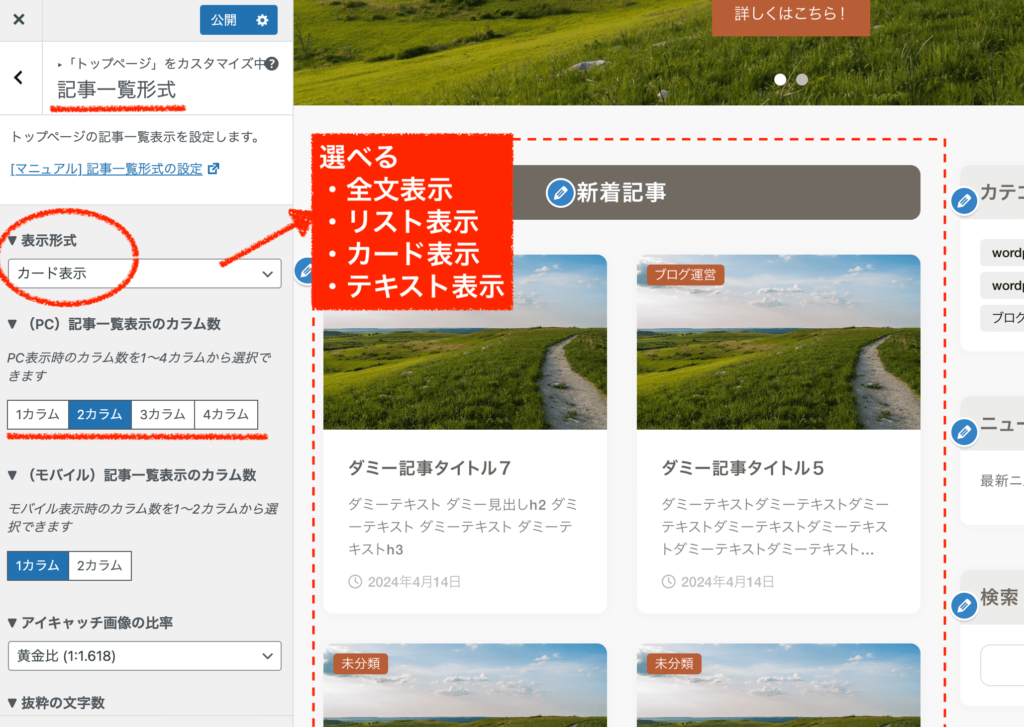
トップページも表示できる「記事一覧形式」では、「全文表示、リスト表示、カード表示、テキスト表示」から選べます。見た目で結構印象が変わるので、各種用意されているのはありがたいです。

 きつねコード
きつねコードテーマカスタマイザー画面から、HTML・CSSが無くても色々と変えられるね!
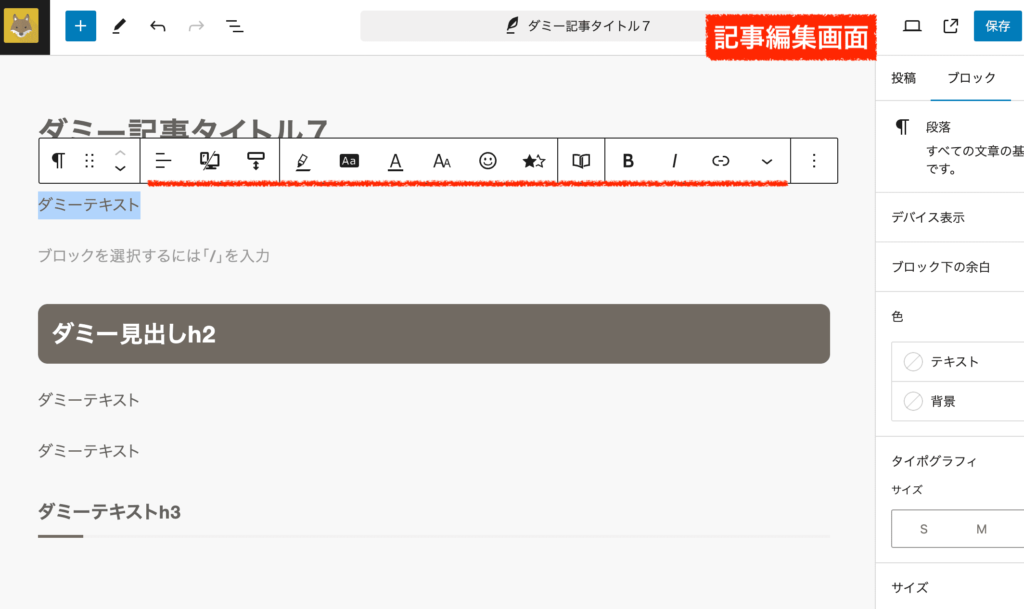
【XWRITEの記事編集画面】
次は、記事を執筆するときの画面です。
下の赤線を引いてあるのが、テキストの装飾メニューです。よく使う装飾が置いてあるので便利です。

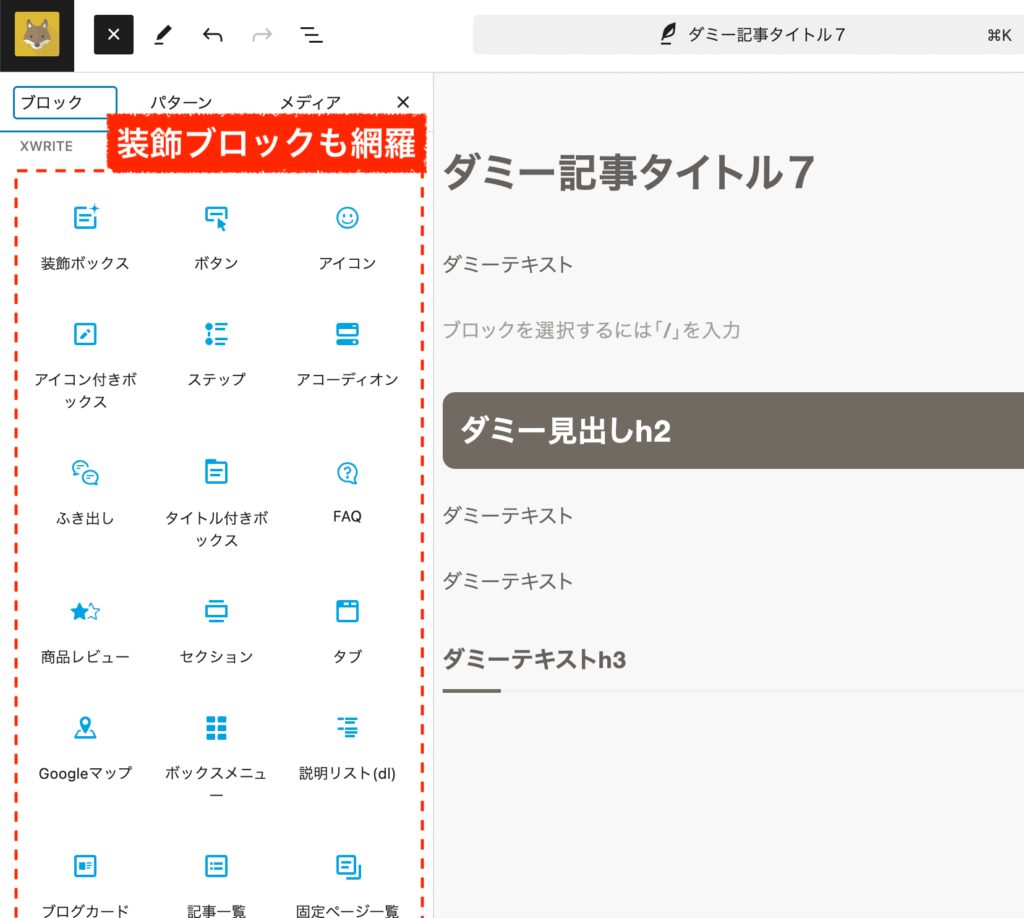
記事の装飾に使えるXWRITEのテーマ独自ブロックも豊富に揃っています。必要なものは一通りあるかなという感じです。

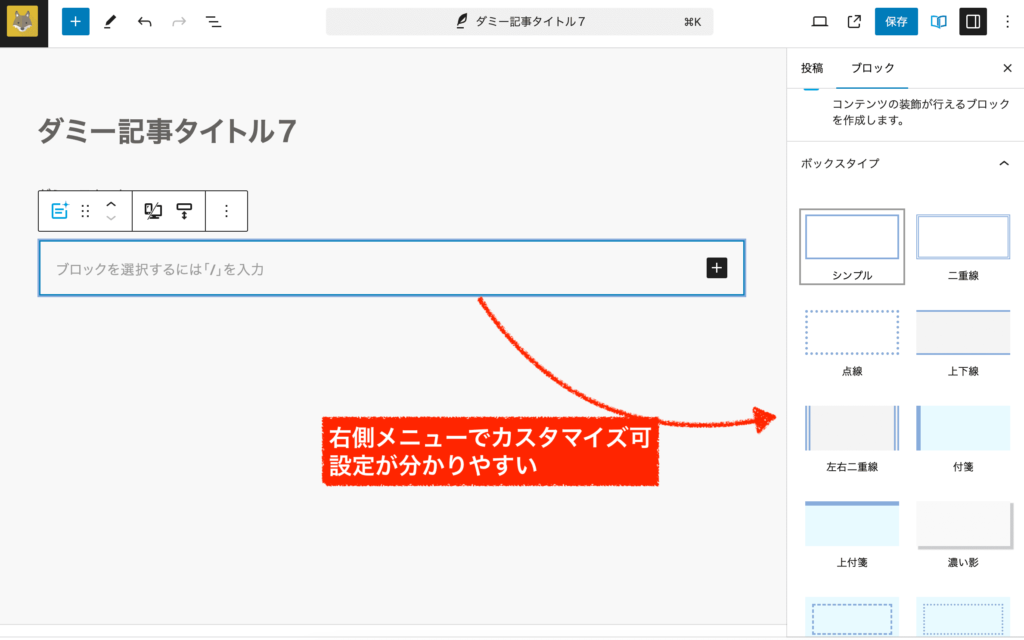
各ブロックの設定(カスタマイズ)は画面右側で行いますが、設定がビジュアル化されており分かりやすいですよね。とにかく用意されている設定が理解しやすくて、直感的な操作を可能にします。
ちなみに、この辺は「swell・cocoon・JIN:R・sango・ゴールドテーマ」などでも同じ仕様です。一つの指標として、このようにスタイルがビジュアル化されているテーマは"新しい(機能追従が活発)"と言えるんじゃないかなと思います。

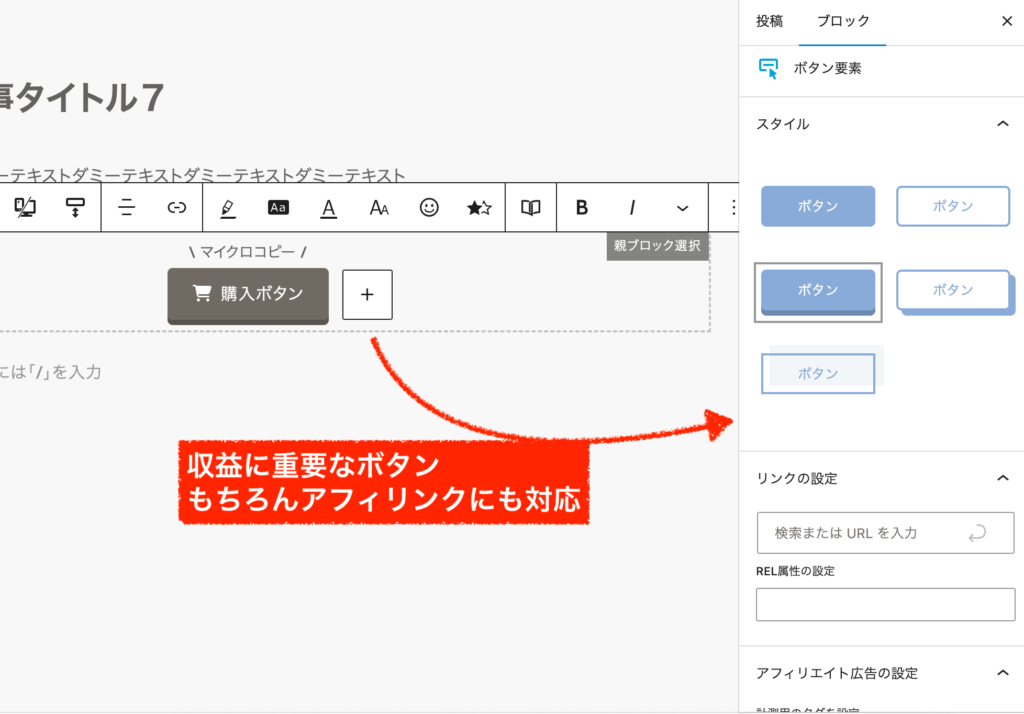
ほかでは例えば、収益機能として重要な「ボタン」はこのように準備されています。効果的な変更もできて、もちろんアフィリエイト用の設定も用意されています。

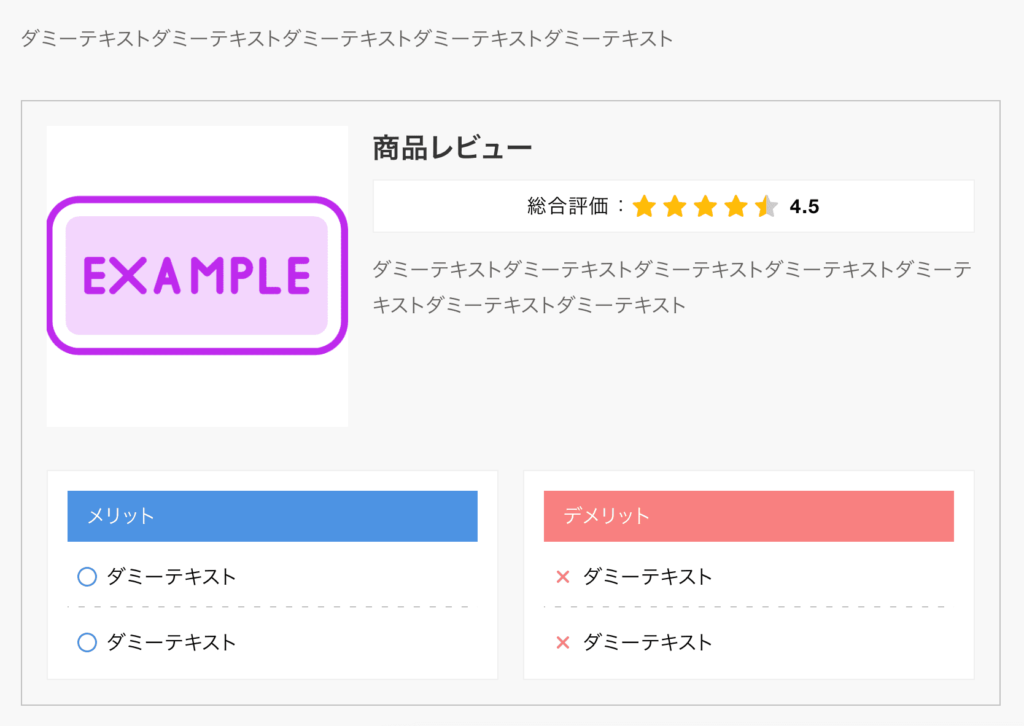
そのほかだと「商品レビュー」ブロックも良いですよね。物販や、何か商品紹介をする可能性のある人は使えそうです。

以上、いくつかの機能を抜粋してご紹介しました。

総じて、設定がわかりやすいですよね。あとは実際に使ってみて感じてください!
XWRITEテーマに関するよくある質問
無料テーマと有料テーマはどちらが良いですか?
極論は、ワードプレスでは自分が好きなテーマを使えば良いです。無料テーマでも収益化まで持っていくことは可能ですので、必ず有料テーマにしましょうという話でもありません。ただし、出来ることは有料テーマの方が多いかなと思います。サイトのクオリティを上げて、PVや収益を大きく出来る可能性は高まるので、有料テーマに変更するのであれば早めにやる方が吉です。
XWRITEは、どの料金プランにするのが良いですか?
テーマを試したい、あるいはブログ運営そのものがどこまで続けられるか分からないという人は、月額でお試しにすると良いでしょう。ただし、ライセンスをずっと払い続けると結局高くつくので、ずっと続けるのであれば早めに買い切り購入した方がお得だと思います。
もし新規にwordpressサイトを作るのであれば、レンタルサーバーのエックスサーバーから申し込んで、XWRITEを同時購入するとかなり安く買うことができます。もしくは、プレミアムプランにすると無料で付いてきます。
(※新規契約する際に、"wordpressクイックスタートを使う"にチェックを入れて進める。)
XWRITEの月額サブスクを解約して、期限が切れたらどうなりますか?
ライセンスの期限が切れると、ウェブサイトがいきなり見れなくなったり、テーマが無効化されることはありません。そのままXWRITEは使えます。ただし、アップデートができなくなります。
(※通常どのwordpressテーマでも不定期で更新が入ります。セキュリティや不具合修正、新機能追加などの観点で、テーマのアップデートを無視し続けるのは基本的にダメです。アップデートしないままXWRITEを使い続けることも可能ですが、wordpress本体や各プラグインとの互換性がなくなりバグがでたり、セキュリティの脆弱性が出る可能性もあるので非推奨です。)
それと、公式のサポートを受けられなくなります。(質問フォーラムの閲覧のみなら可能)
まとめると、普通にブログ運営を続けるのであれば、ライセンス、もしくは買い切りが必要と言えるでしょう。
XWRITEは、SEOに強いですか?
はい、強いと思います。最近できたテーマですので、時流に合った必要なSEO対策はきちんと盛り込まれています。ただし、ほかの人気テーマも大体同じ感じです。程度の差はあれ、テーマだけの力で順位が変動することは私はあまり考えられないかなと思っています。強いて言えば、XWRITEは余計な機能が削ぎ落とされている分、テーマ自体が軽量であることは他よりも優れていると思います。
XWRITEで、子テーマはありますか?
子テーマとは、カスタマイズ(←ここで言うカスタマイズとは、"テーマファイルエディター"をさわる中上級者向けのやり方です。)XWRITE公式サイトで、子テーマ配布が行われています。必要だなと判断できる中上級者の方は、公式サイトから子テーマをダウンロードして適用させると良いでしょう。コードによる直接カスタマイズを行わない初心者は、子テーマは特に不要です。
htmlやcssをゴリゴリに追加したり、functions.phpをさわったりするような方は、子テーマを使った方が運用しやすいです。
WordPressにXWRITEテーマを導入する方法
最後に、ワードプレスにXWRITEを導入する手順について解説します。
2つのケースに分かれますので、該当する項目をご参照ください。
- 新規にXWRITEのサイトを作る場合
- 今持っているサイトのテーマを変更する場合
新規にゼロからXWRITEのサイトを作る場合
これから新しくワードプレスを作る、
もしくは2個目、3個目のブログとして作りたい場合には、
プレミアムプランにすると、xwriteテーマが無料で付いてきます。
\半額キャッシュバックキャンペーン中!2/5まで。/
※新規申込で自動的に割引適用。公式キャンペーンとの併用可◎
※「10日間無料で試してみる」→「新規申し込み」→「wordpressクイックスタートを利用」に✅

当サイトも2個目のブログとしてエックスサーバーさんで作ったものです!
step.1
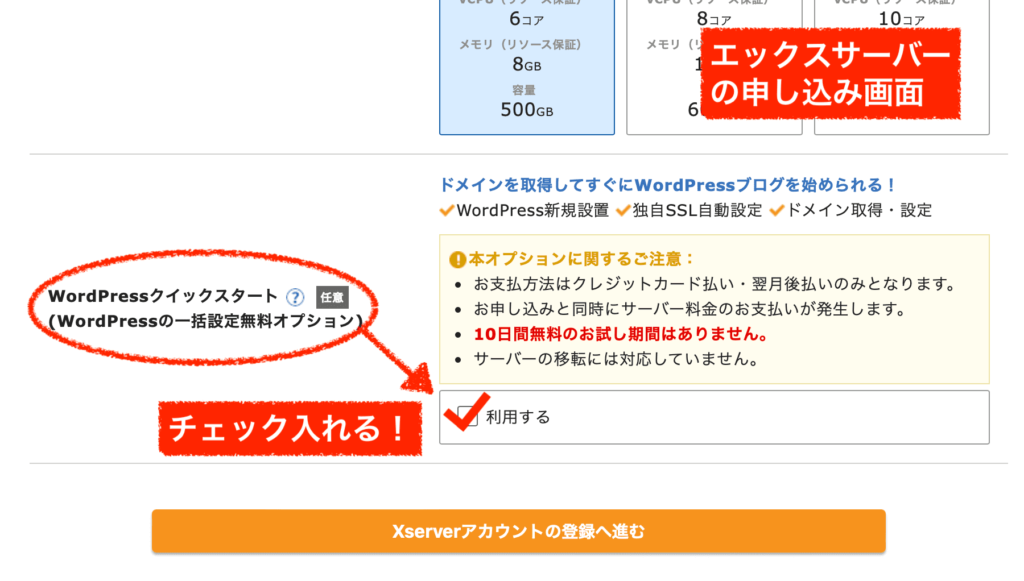
お申し込みの時に、下のような項目がでてくるので「利用する」にチェックをいれて、必要事項を入力していくだけです。

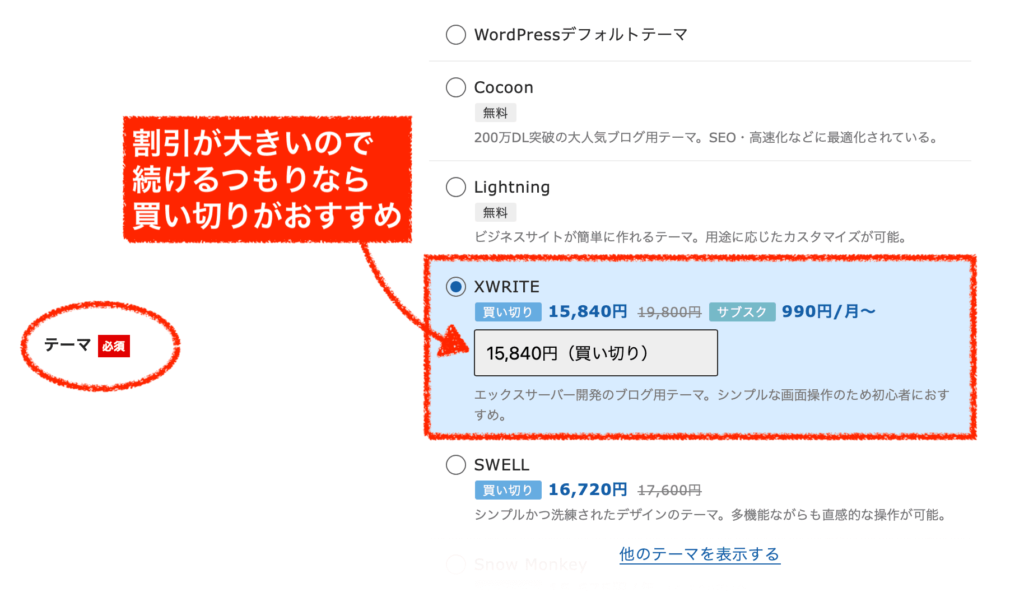
利用する「テーマ」の項目が出てきたら、『XWRITE』を選択しましょう。
なお、割引で買えるのはこの時だけなのでどうせ長く続けるつもりなのであれば、サブスクではなく買い切りにする方がお得かなと思います。お試しで使うだけであれば月額にすると良いでしょう。

これであとは、ポチポチと入力を進めるだけでXWRITEのサイトが完成します。
もし手順で迷った方はこちらの記事で詳しく解説しています↓。
-

-
エックスサーバーのWordPressクイックスタート手順【画像付き・超初心者OK】
こんにちは、きつねコードです。エックスサーバーを9年以上愛用しています。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事 ...
既存サイトでテーマを変更(移行)する場合
すでにワードプレスサイトをお持ちで、テーマをXWRITEに移行する場合の手順です。
いまのあなたのブログの運営状態にもよりますが、おおまかには下記のような手順で移行をすすめます。
当記事では、主に手順2と手順3をピックアップして解説します。
step.1
まずは任意ですが、テーマを変える前にバックアップを取っておきたい方はとっておきましょう。
ご自身で使っているバックアップ手段で大丈夫です。バックアップを取るだけであれば一番簡単なのは、All-in-One WP Migrationプラグインかなと思います。
step.2
次に、XWRITEテーマのライセンス契約を行います。
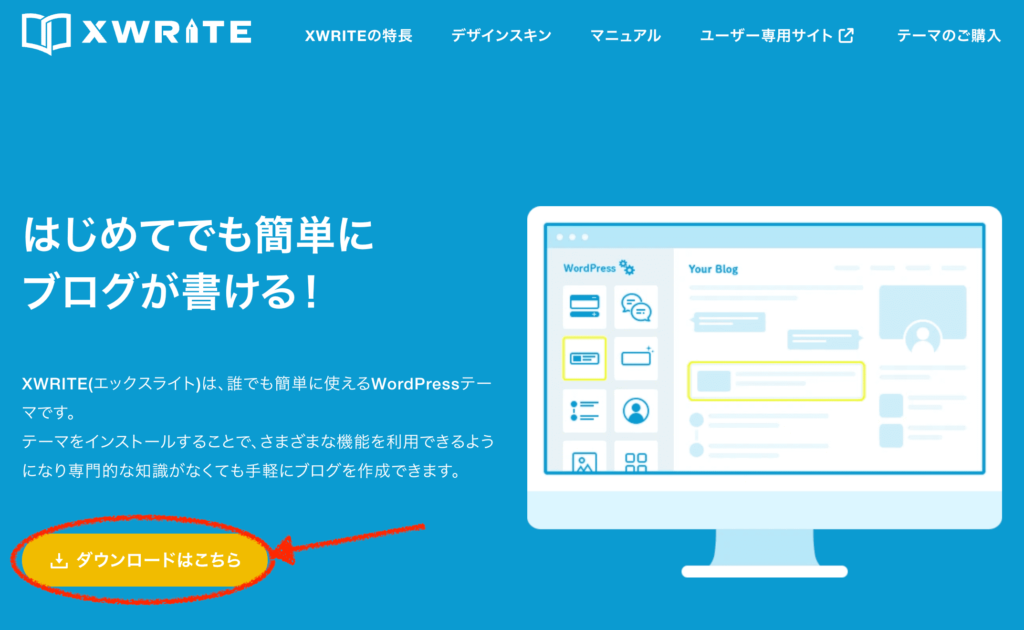
公式サイトにアクセスして、「ダウンロードはこちら」をクリックします。

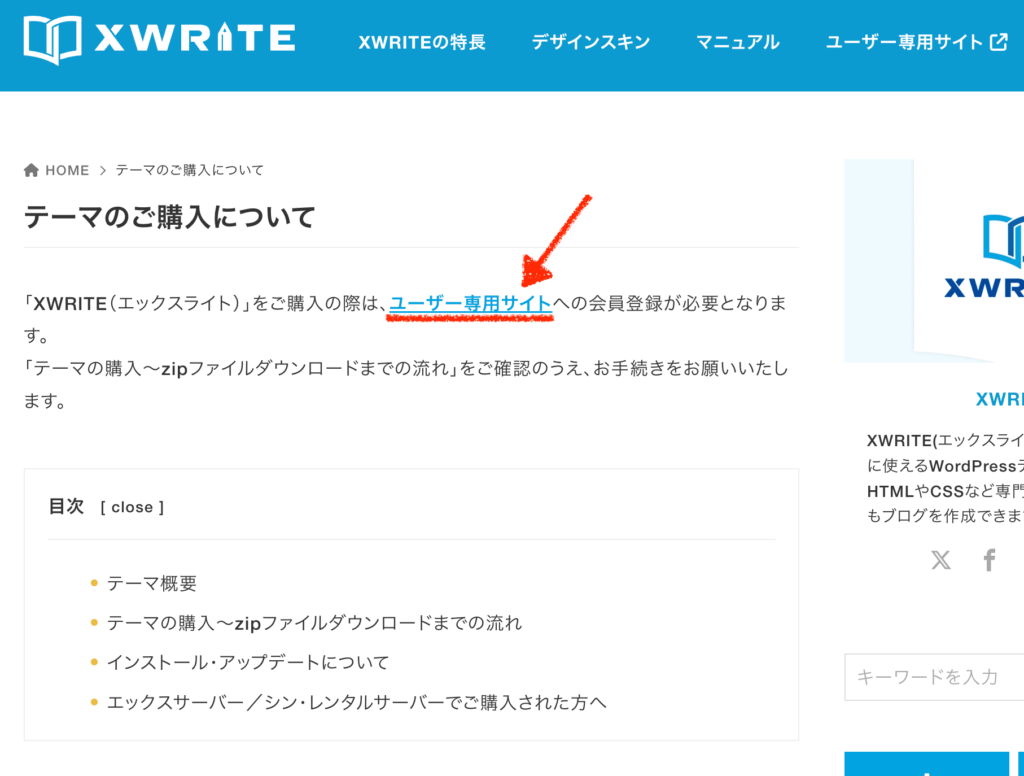
まずはXWRITEユーザー専用サイトに登録する必要があります。ユーザー専用サイトへ飛んでください。

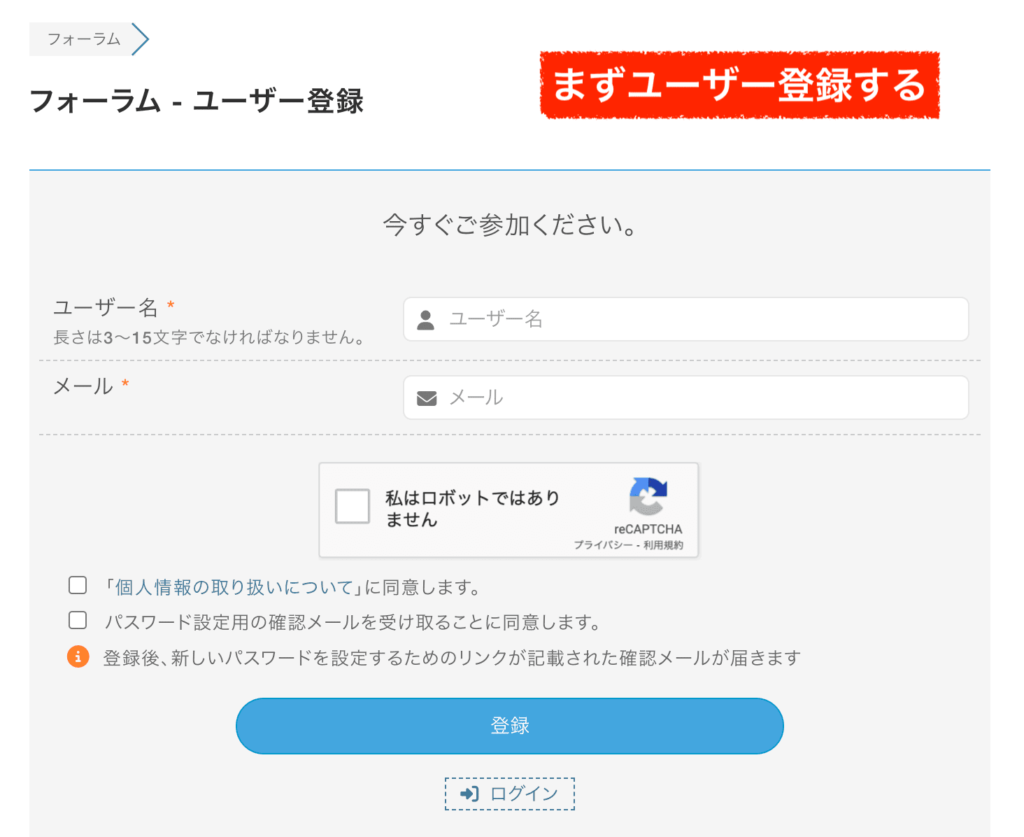
必要事項を入れて、ユーザー登録を行いましょう。

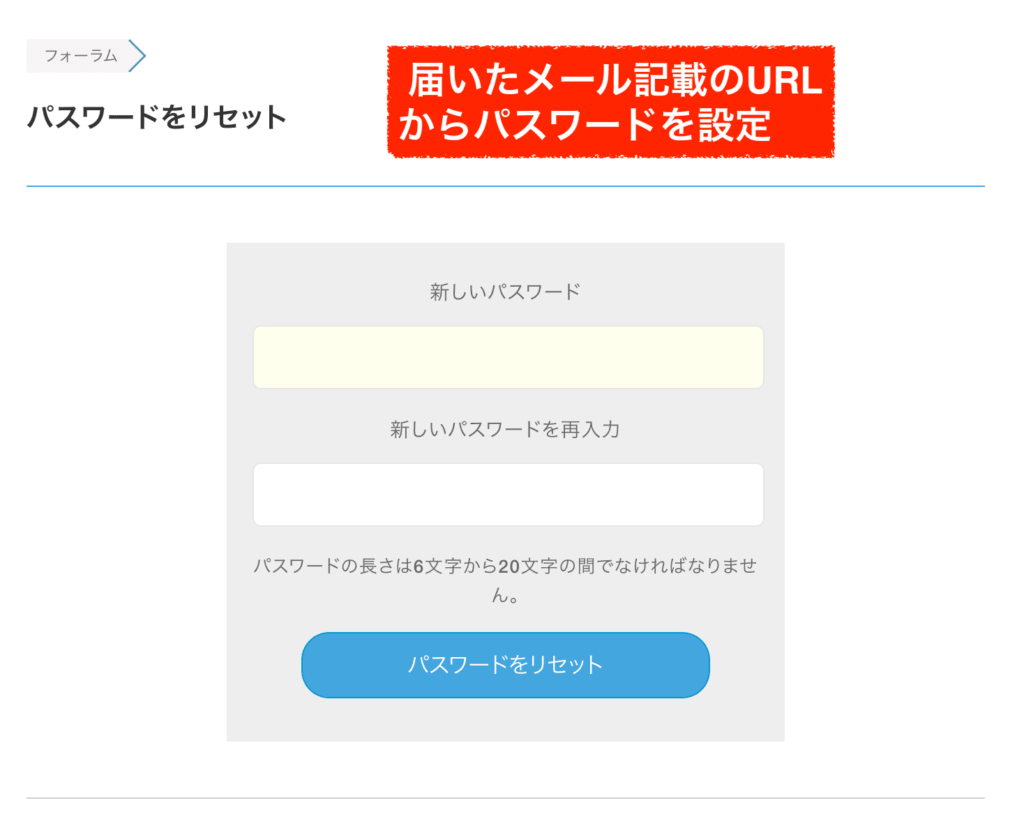
メールにURLが届くので、そこからパスワードを設定しましょう。
ユーザー名とパスワードはどこかにメモっておきましょう!

これで、専用サイトにログインしている状態になるはずです。
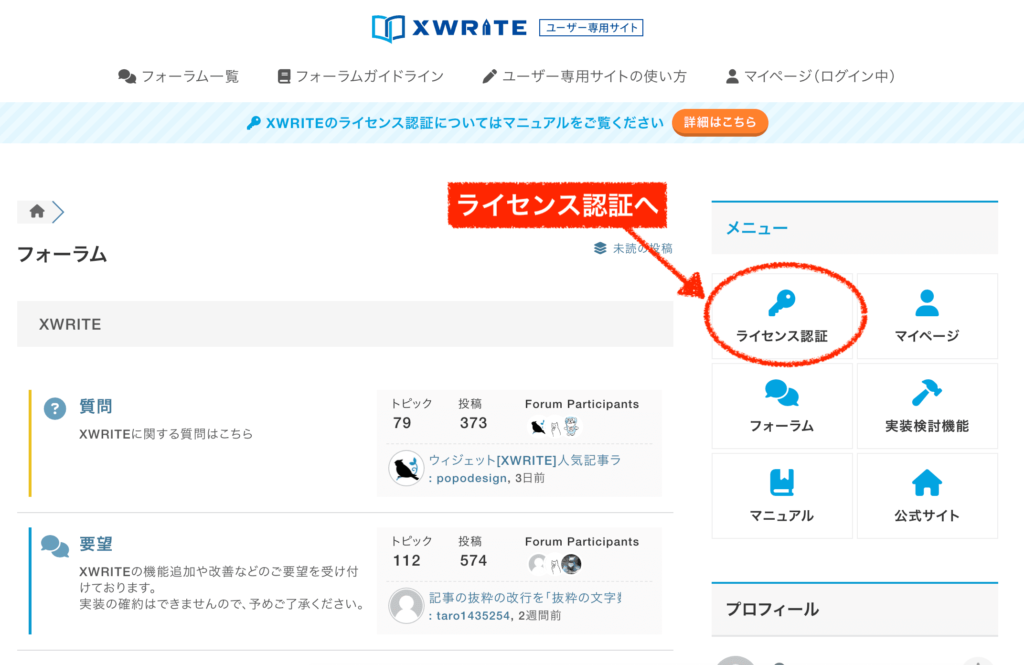
「ライセンス認証」のページへと進みます。

「ライセンスを契約する」をクリックしましょう。
月額/年額/買い切りから選んで購入を済ませます。お試し目的なら月額で良いと思いますが、長く続けるつもりなら買い切りがコスパが良いと思います。

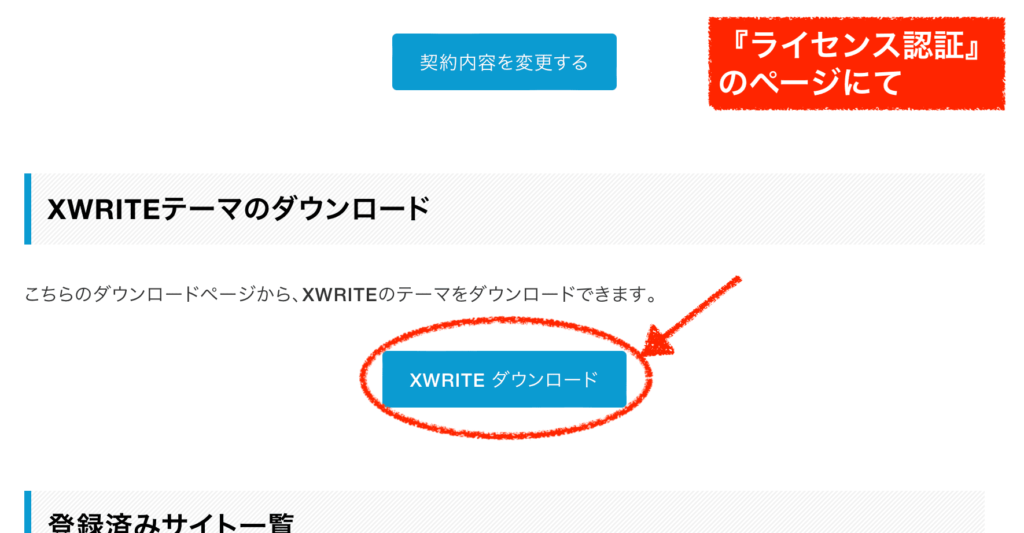
ライセンス購入を完了すると、同じページ(マイページの"ライセンス認証"ページ)にて、XWRITEのダウンロードが可能になります。

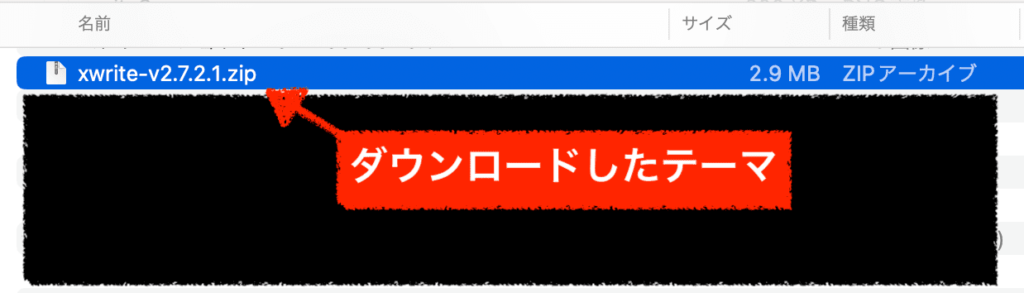
パソコンにダウンロードすると、こんな感じですね↓。
zipファイルのままでOKです。
(※バージョンの数字は時期によって異なります。)
これをwordpressに入れていきます。
step.3
次に、ダウンロードしたXWRITEのファイルを自分のwordpressへ入れます。
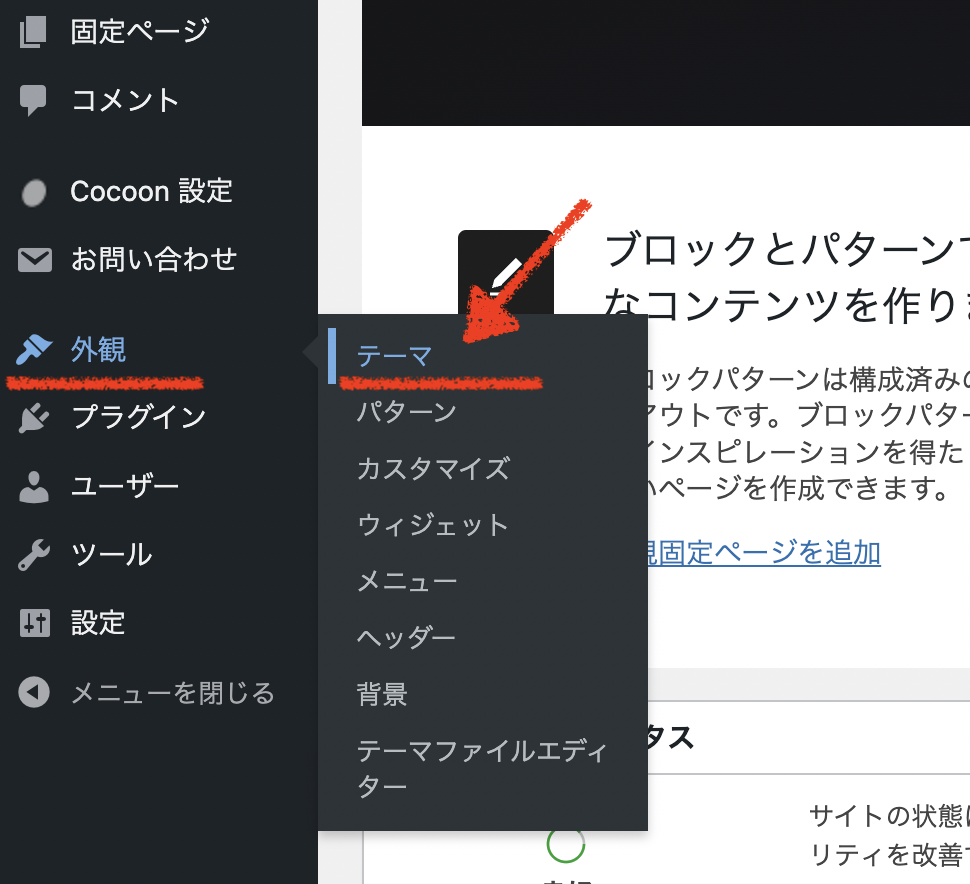
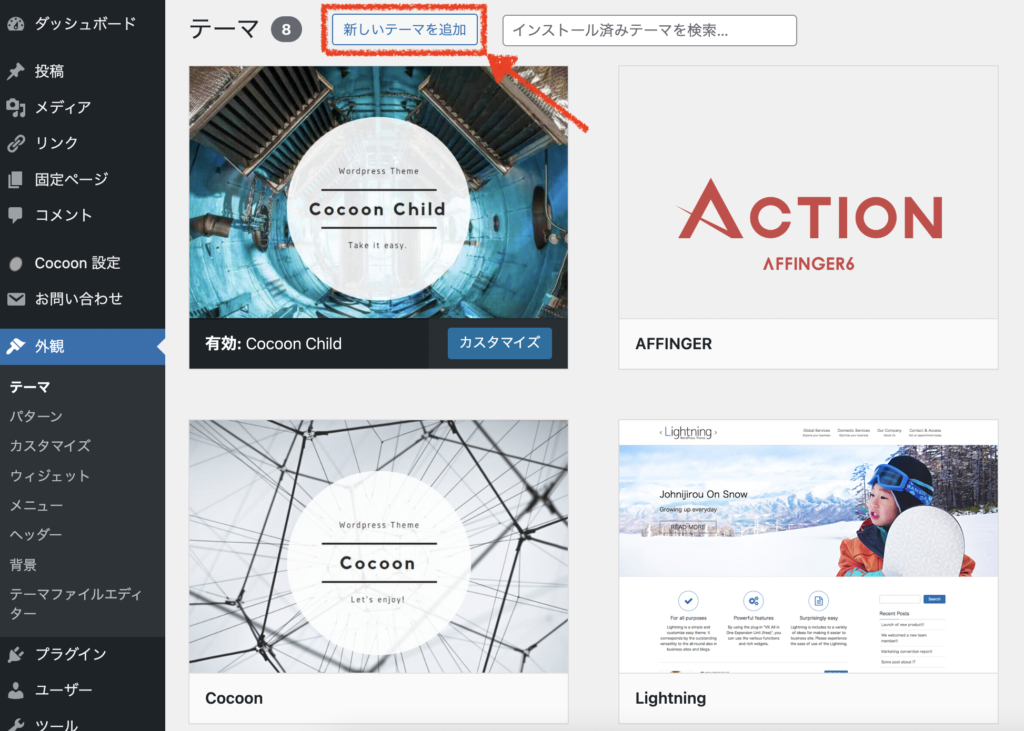
ワードプレス管理画面「外観」≫「テーマ」をクリックしましょう。
「新しいテーマを追加」をクリックします。

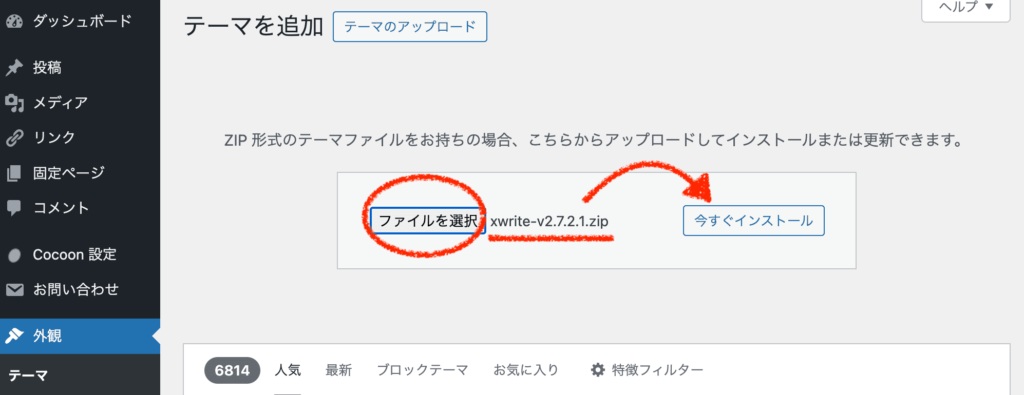
「テーマアップロード」続けて「ファイルを選択」からXWIRTEを選択して、「今すぐインストール」をクリックします。

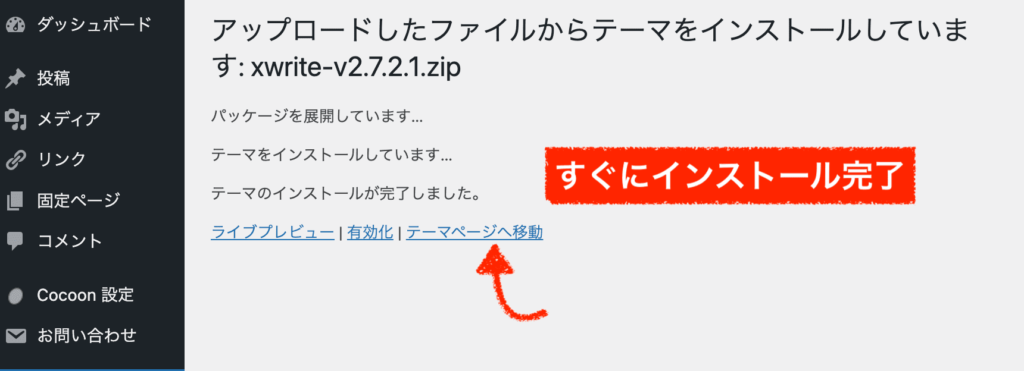
すぐにイントールが完了するので、テーマページへ移動しましょう。

XWRITEが入っているのが分かりますね。これを『有効化』してください。

step.4
これでサイトを確認してみると、XWRITEが適用されています。サイトは、最初から綺麗に整っていますね。
あとは、公式サイトにも詳しいマニュアルがあるのでサイト構成や最低限の設定を確認していきましょう!

なお、既存記事がある方は、必要な部分だけをリライトしていくと良いでしょう。
もし前のテーマの専用ブロック(「吹き出し」とか「ボックス」などの装飾)を利用しているとテーマ変更で表示が崩れている場合があります。もし崩れている箇所があれば、優先的に直していきましょう。
まとめ
wordpressテーマの、XWRITEについてご紹介しました。
今後も機能改善が進んでいきそうな新しいテーマですので、人気も高まっていくかもしれませんね。
ブログを始めたい方は、ぜひXWRITEでブロガーデビューしてみてください!
\初心者でもプロ並み!本格サイトを今すぐ作れる/
※全てが整う、新時代の万能テーマ





