
Affinger6を使っています。
スライドショーを入れたいのでやり方を教えてください。

アフィンガーには便利なスライドショー機能が付いているので、初心者でも簡単にオシャレなパーツを使うことができます!いくつか使い方があるので解説していきます。
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
サイトに「スライドショー」を入れると、一気にプロっぽい見た目に格上げします。
アフィンガーでは簡単に使える機能として用意されているので、使ってみたい方はぜひ確認してみてください。
Affinger6のスライドショー機能とは?
Affinger6では、「スライドショー」を設置するための機能が標準装備されています。
動きのあるスライドショーを入れることで、サイトの見た目が一気におしゃれになりますよね。また、各記事へリンクがクリックされて、サイトの回遊率も上がる効果も期待できるかもしれません。
スライドショーを使える場所や、出し方にはいくつかの方法があります。

Affinger6だと出来ることは結構多いよ!
機能が複数存在するのでややこしく感じるかもしれませんが、1つ1つ整理して見ていけば単純明快です。
それぞれ解説していきますので、「自分が使いたい方法」を採用して実際に試してみてください。
使い方さえ整理できれば、ワードプレス初心者でも簡単に利用できます。
スライドショーを導入するにあたり注意しなければならないこともありますが、もし入れたい方はチェックしてみましょう!
Affinger6の「スライドショー」を使った活用事例
まず初めに、アフィンガーで「スライドショー機能を使うとどのようなことができるのか」を一挙にお見せします。
この中で、
これを真似したいです!
という使い方を探してみると良いでしょう。全部で5パターンあります。
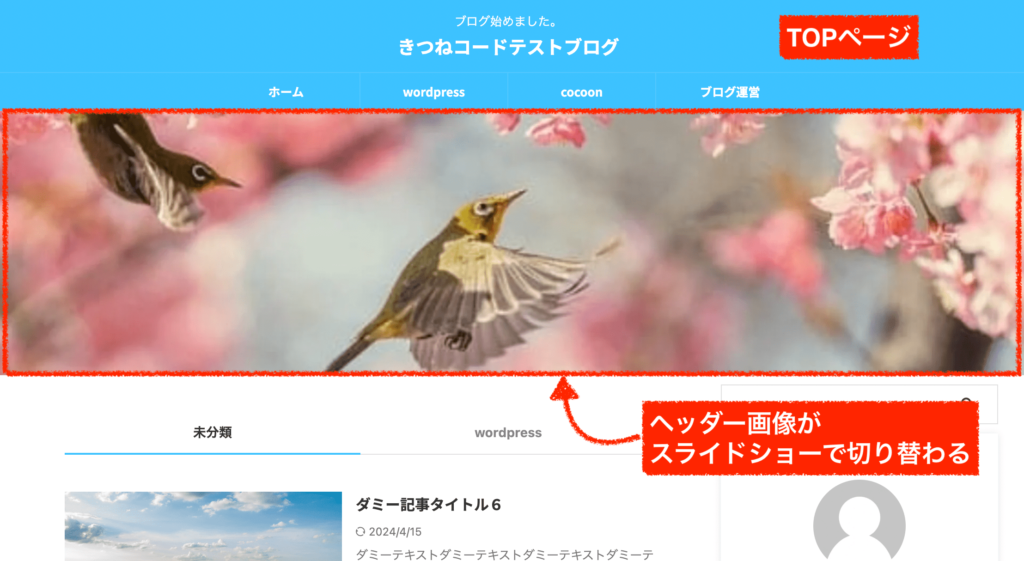
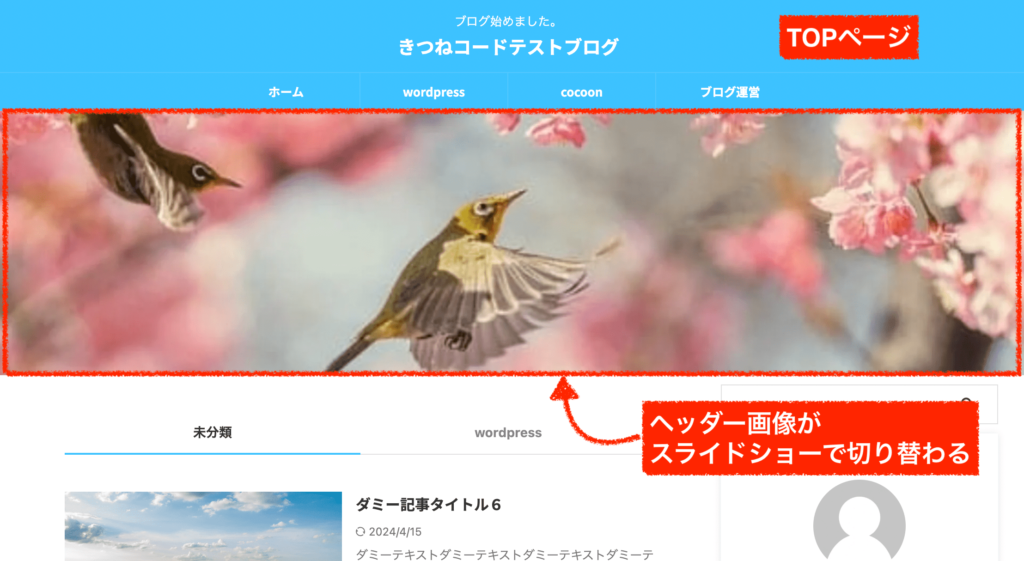
一つ目は、サイトTOPページにおいてヘッダー画像をスライドショーで切り替えるやり方です。
自分で複数の画像を設定できるので、自動でトップ画像が切り替わります。

二つ目は、サイトTOPページにおいて記事スライドショーを設置するやり方です。
投稿した記事のアイキャッチ画像・タイトル・抜粋テキストなどが自動で大きく表示されて、スライドされます。

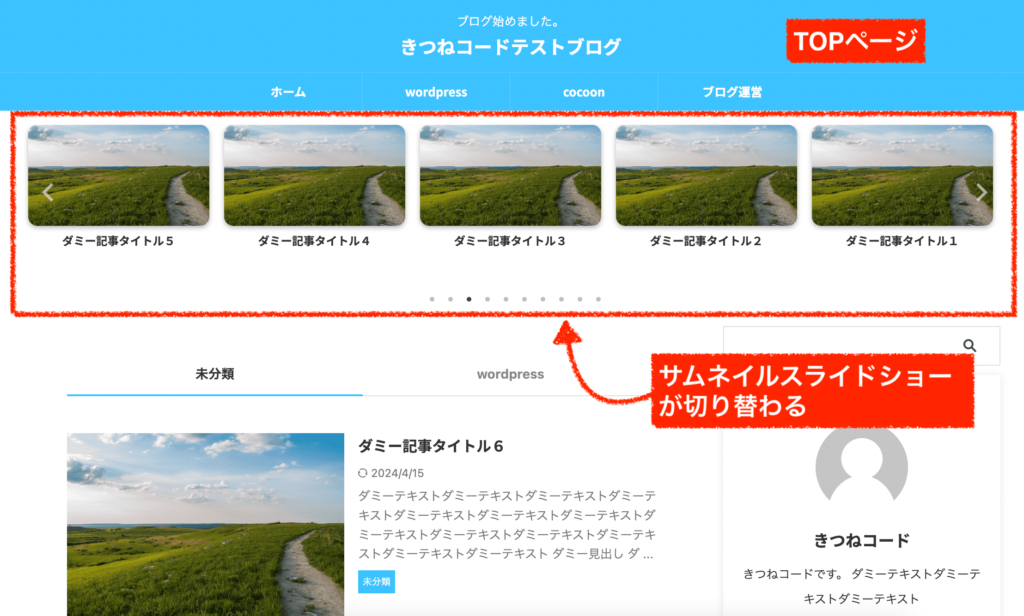
三つ目は、サイトTOPページにおいてサムネイルスライドショーを設置するやり方です。
投稿した記事のアイキャッチ画像とタイトルが自動で小さく表示され、スライドされます。

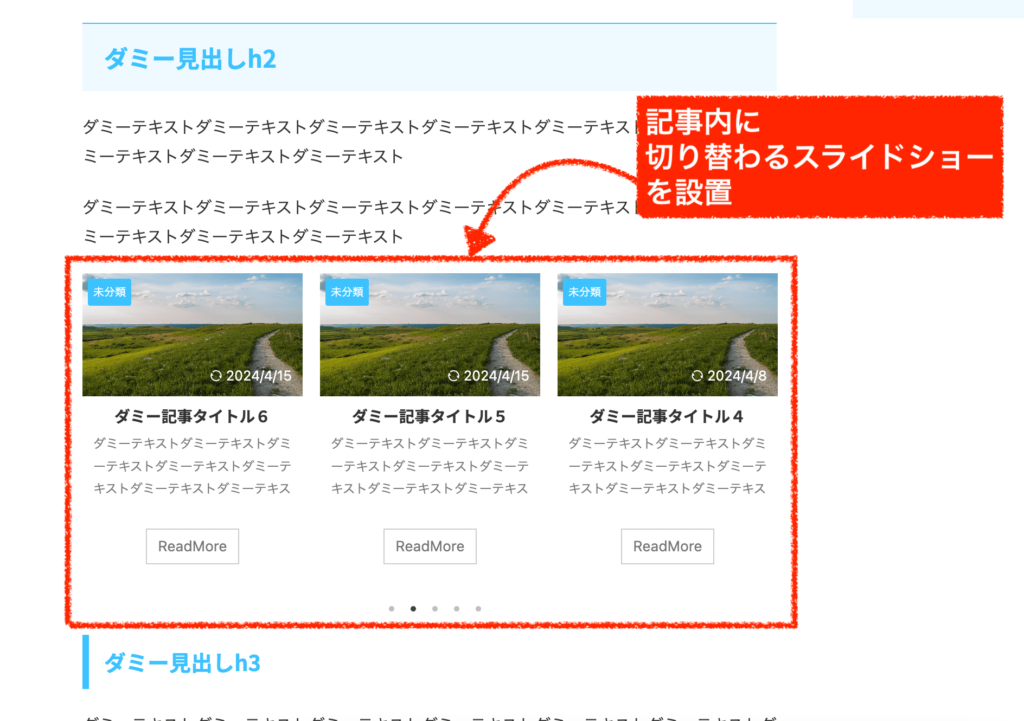
四つ目は、記事内の任意の場所でスライドショーを読み込むやり方です。
記事編集ページで、好きな位置にスライドショーのパーツを設置できます。

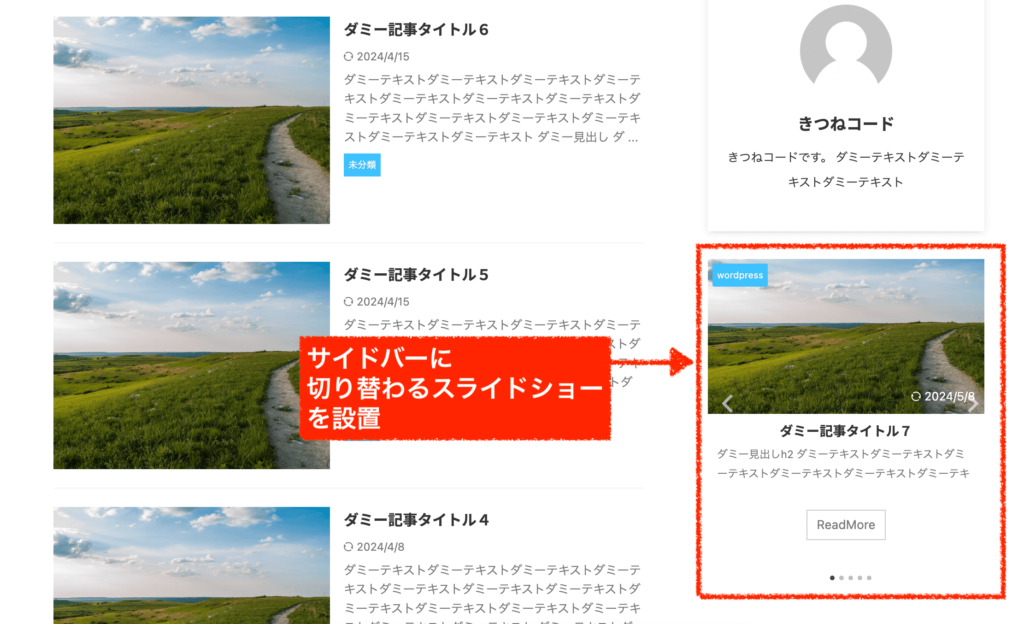
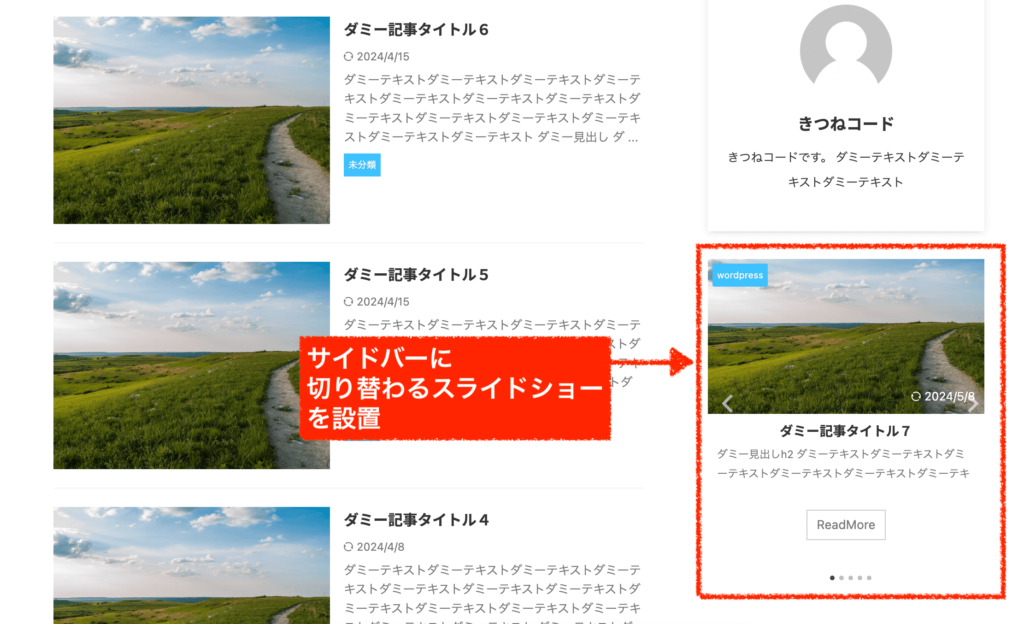
五つ目は、サイドバーにスライドショーを設置するやり方です。
ウィジェット機能を使うので、フッターや記事下など好きな場所に挿入することも可能です。


設定はどれも簡単ですので、好きな使い方を選びましょう!
スライドショーを利用するにあたっての注意点
ただし、スライドショー機能を活用するにあたり以下のことには十分留意してください。
実はwebサイトの構成において、大きく分けて「静的な要素」と「動的な要素」が存在します。
wordpressでは、ほとんどはページを読み込んだら後は動かない静的なモノが多いのですが、スライドショーはガッツリ動きますので「動的」です。
動的な要素には、たいていjavascriptもしくはcssアニメーションが使用されており、処理としては重めです。
cssアニメーションはまだマシなのですが、javascriptは結構重いです。
詳しいことまで覚える必要は全然ありませんが、「動くものは重いんだな〜」ということは頭に入れておくと良いでしょう。
サイトスピードは、SEOにも影響しますので大切です。
1ページの中に1箇所2箇所ぐらいであれば別に問題ありませんが、例えば
「スライドショーを3箇所入れ、ヘッダー背景に「流れる動画」を使用し、更にyoutubeも追加して、画像も入れまくって...」
のように動くものをてんこ盛りにしていくとどんどん重くなる可能性が高くなります。
動画を扱うサイトやデザインを扱うサイト・ブログなどであればメリットが上回るケースもあるので仕方ありませんが、それ以外の普通のサイトでは「デザイン」と「サイトスピード」のバランスに気をつけながら導入を検討しましょう。

それと当たり前だけど、もしスライドショー機能を利用するなら、毎回記事のアイキャッチ画像に綺麗なものを用意する必要があるので、それも頭に入れておきましょう!
Affinger6「スライドショー」機能の設定とカスタマイズ方法
ここからは、スライドショー機能の具体的な設定方法について確認していきます。
パターンごとにそれぞれ解説しますので、該当する使い方をチェックしてみてください。
用意されている設定項目(カスタマイズ内容)も併せてご紹介します。
AFFINGER6スライドショーの設定方法①TOPページに「ヘッダー画像スライドショー」を設置する場合
1つ目は、TOPページにヘッダー画像を複数枚入れてスライドさせるやり方です。

ホームページでもブログなどでもよく見る形ですね。
手順としては、①AFFINGER設定を変更し、②ヘッダー画像を複数枚設定してあげるだけです。
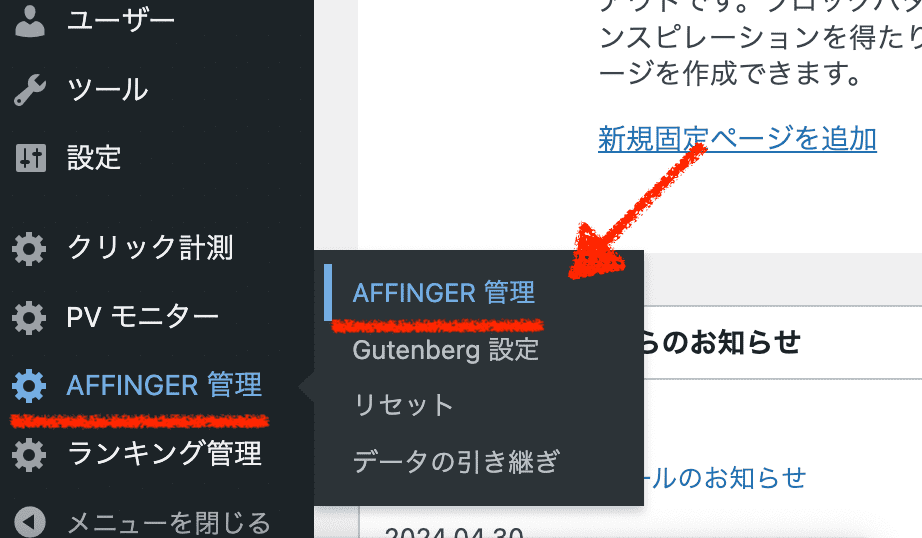
step.1
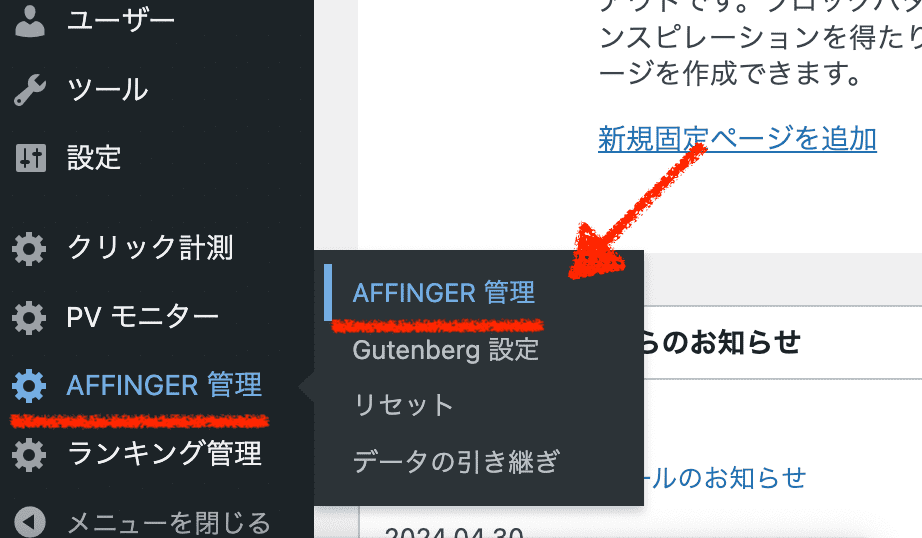
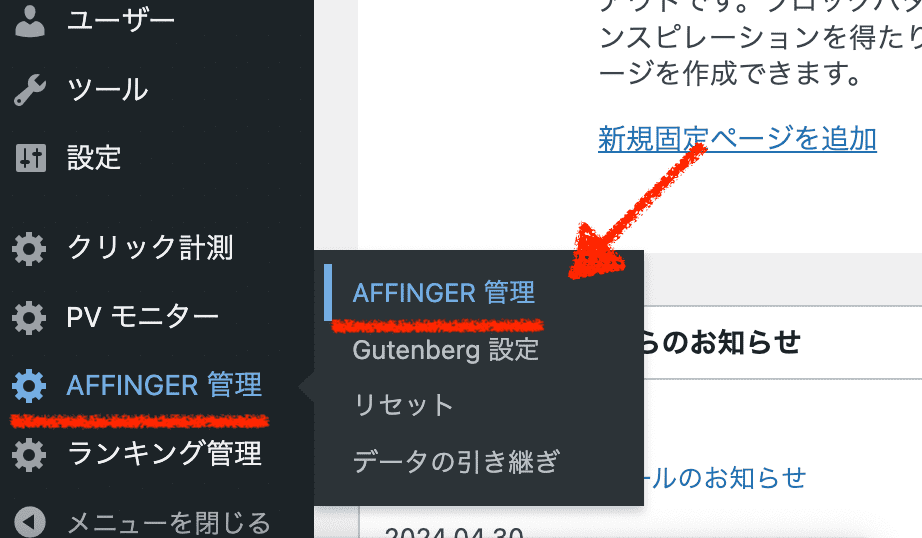
管理画面「AFFINGER管理」をクリックします。

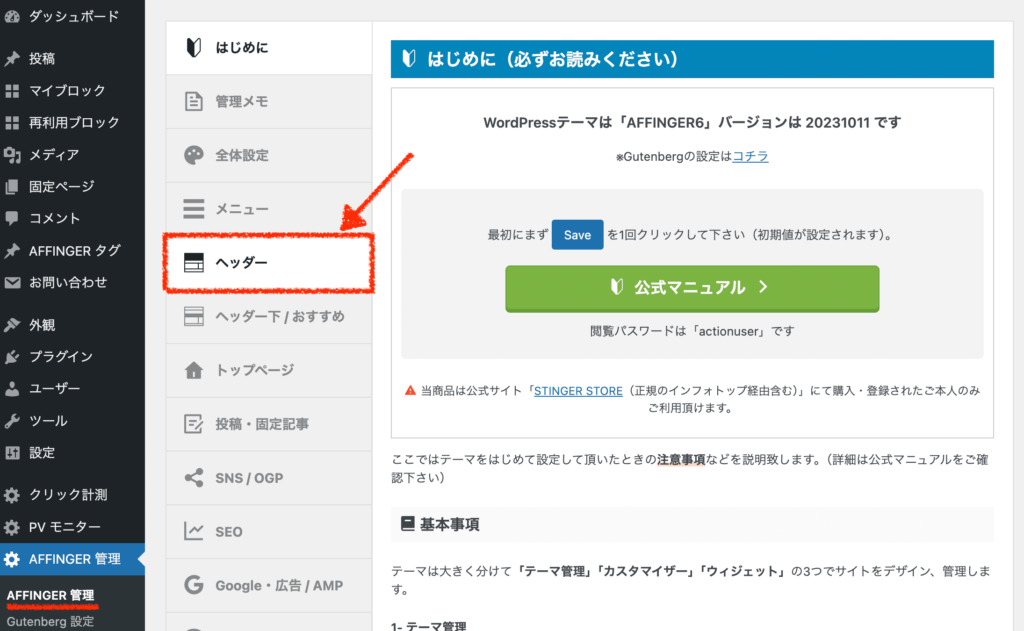
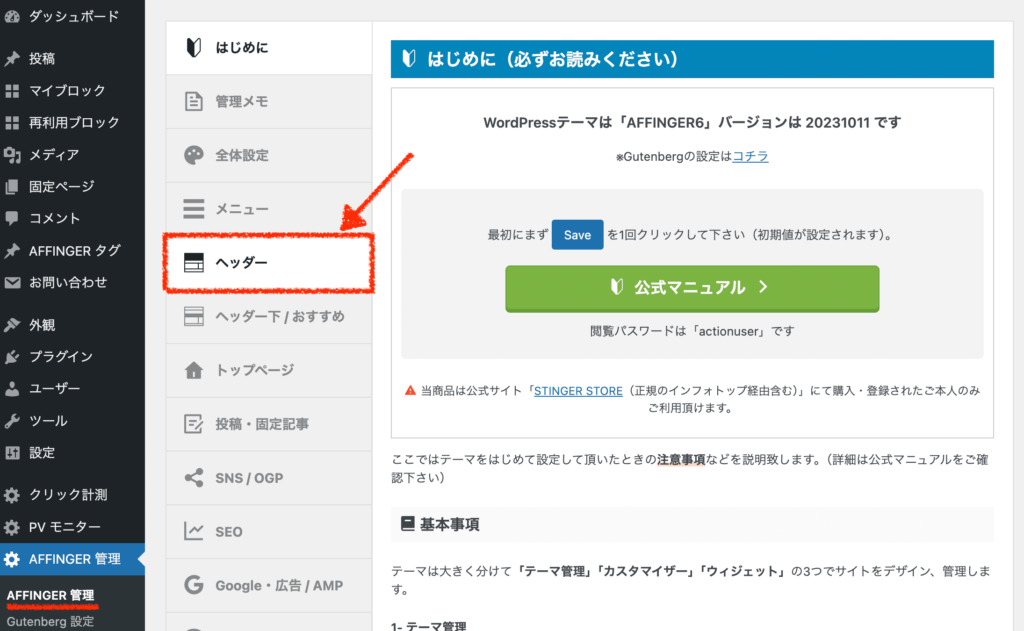
AFFINGER管理の「ヘッダー」を開いてください。

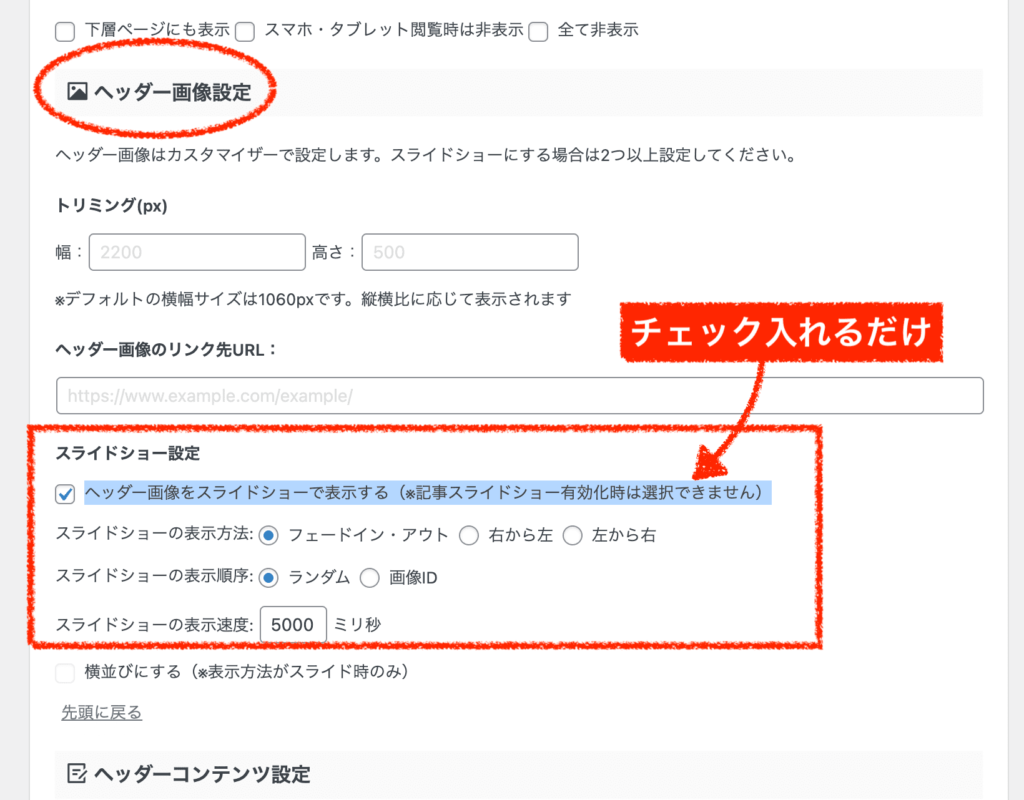
ヘッダーの設定ページの中に、「ヘッダー画像設定」≫「スライドショー設定」を探してください。
「ヘッダー画像をスライドショーで表示する」にチェックを入れましょう。
(その下にあるのは設定なので、あとで確認します。)

チェックを入れたら、忘れずに「保存」ボタンをクリックしてください。
これで、準備は完了です。次のステップへ進みます。
step.2
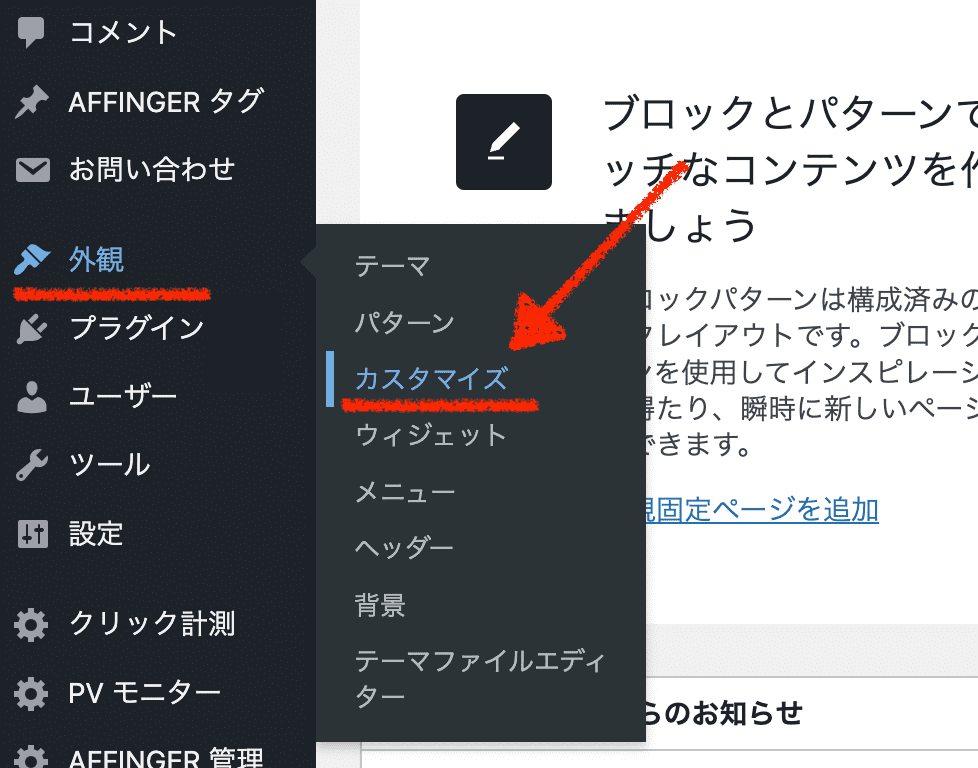
次に、管理画面「外観」≫「カスタマイズ」をクリックします。

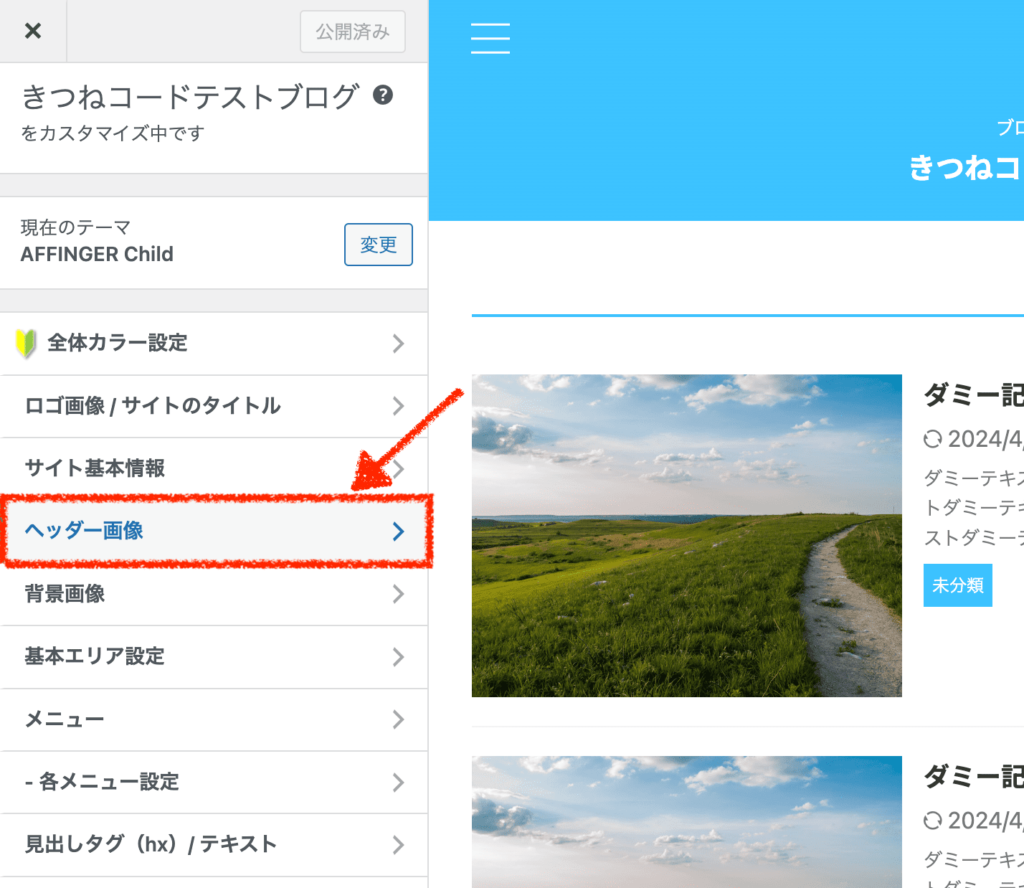
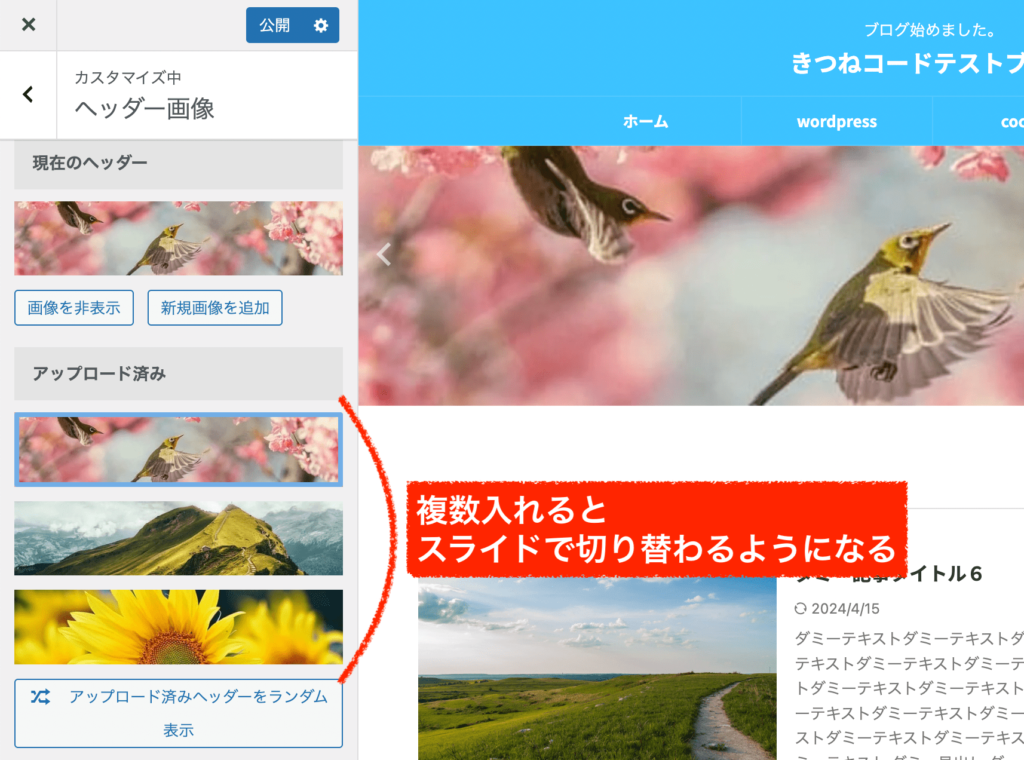
カスタマイズ画面の「ヘッダー画像」を開いてください。

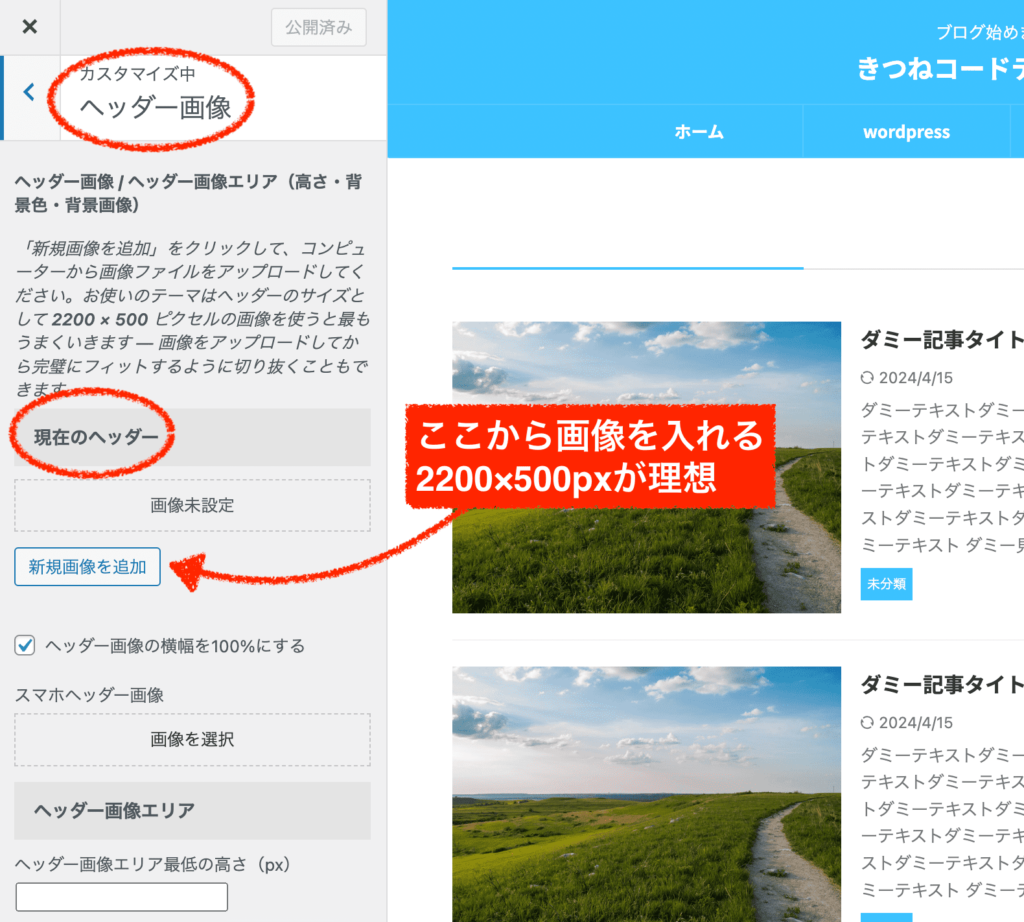
現在のヘッダーの「新規画像を追加」をクリックして、画像を選択しましょう。
画像サイズの理想としては、2200×500ピクセルと書いてあるので、可能であればそのぐらいを用意するのが良いです。素材を探すのでれば、「ヘッダー画像・ヘッダー背景」などで横長の素材を検索すると見つかるもしれません。
wordpress上で「切り抜き」も可能なので2200pxよりも大きい画像でも使えるでしょう。(小さい画像を切り抜くと、結果的に引き伸ばされるのでおそらく画質が荒れます。)画像容量は必ず無料ツールで圧縮してからアップしてください。
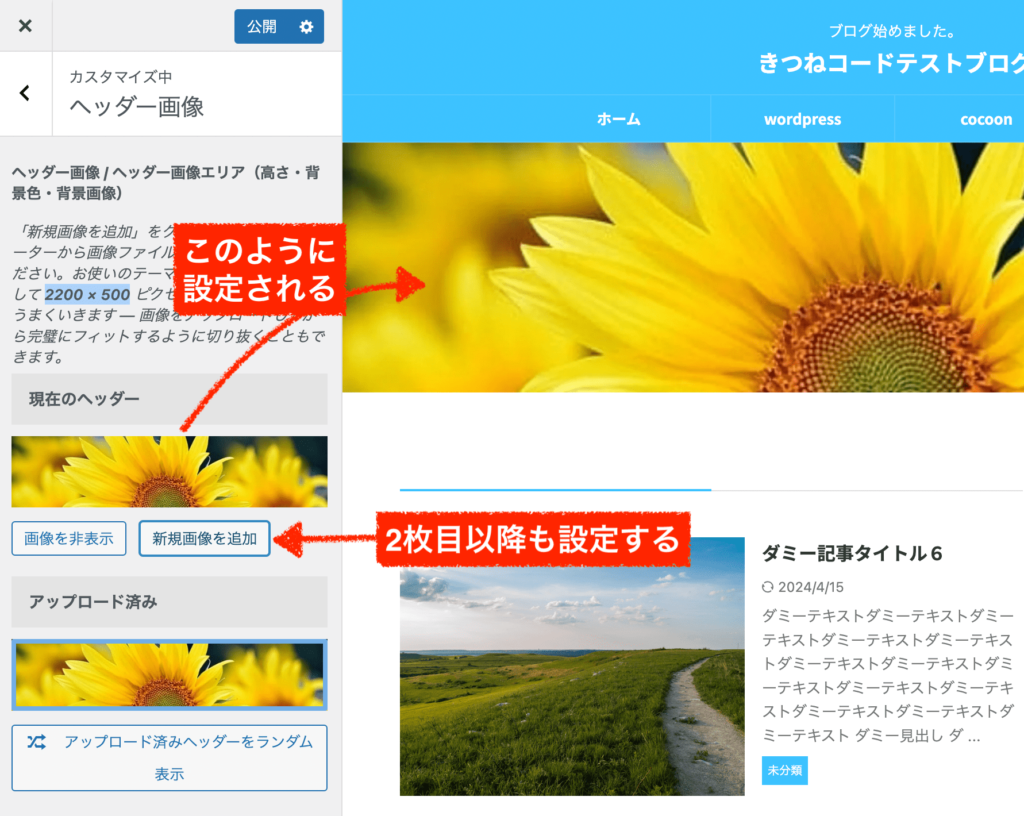
画像を1枚設定するとこのように設定されます↓。
「新規画像を追加」から2枚目以降も設定できるので入れていきましょう。
最終的に、こんな感じになります↓。複数枚のヘッダー画像が自動でスライドされます。

画像を増やせば増やすほど、ページが重くなるので入れ過ぎは注意です。
これで、ヘッダー画像スライドショーの設定は終わりです。
【カスタマイズ内容】
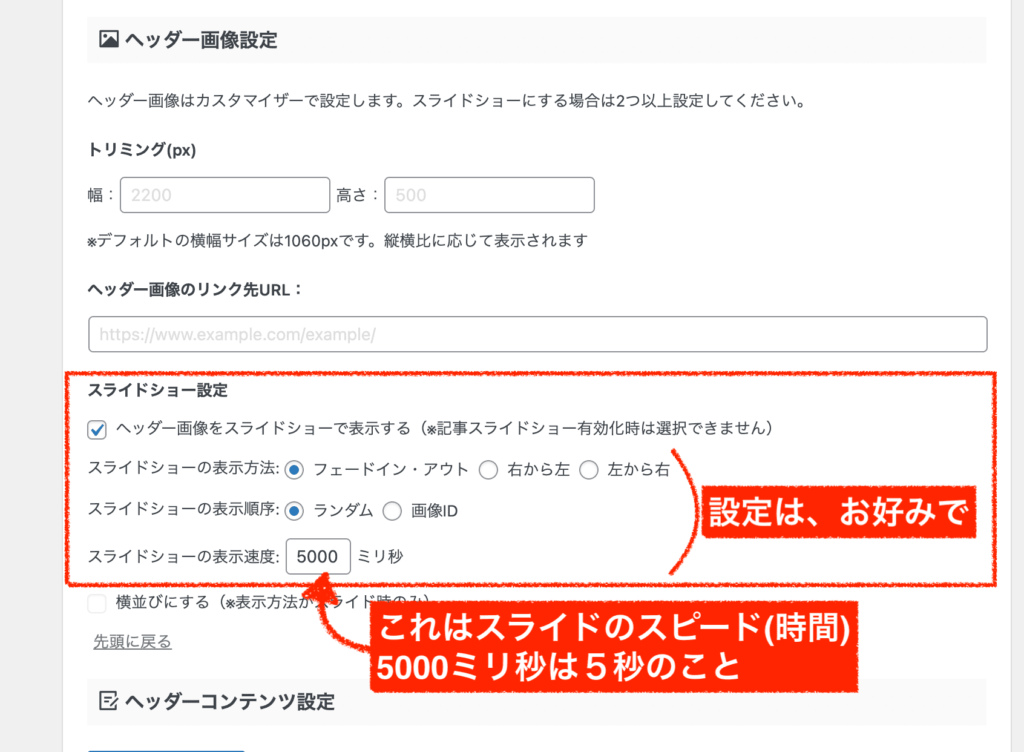
用意されているカスタマイズ内容としては、下記の通りです。
- スライドのアニメーションの仕方
- スライド画像の表示順
- スライドのスピード(時間間隔)
- 5000ミリ秒は5秒。例えば3秒にしたければ3000と入れる。
管理画面「AFFINGER管理」≫「ヘッダー」にある設定です↓。


横長の綺麗なヘッダー画像を用意するのが肝ですね!
AFFINGER6スライドショーの設定方法②TOPページに「記事スライドショー」を設置する場合
2つ目は、TOPページに大きな記事スライドショーを設置していきます。

美しいデザインを一瞬で設置できるのはアフィンガーのすごいところですね。
手順としては、AFFINGER設定を変更するするだけです。
step.1
管理画面「AFFINGER管理」をクリックします。

AFFINGER管理の「ヘッダー」の設定ページを開いてください。

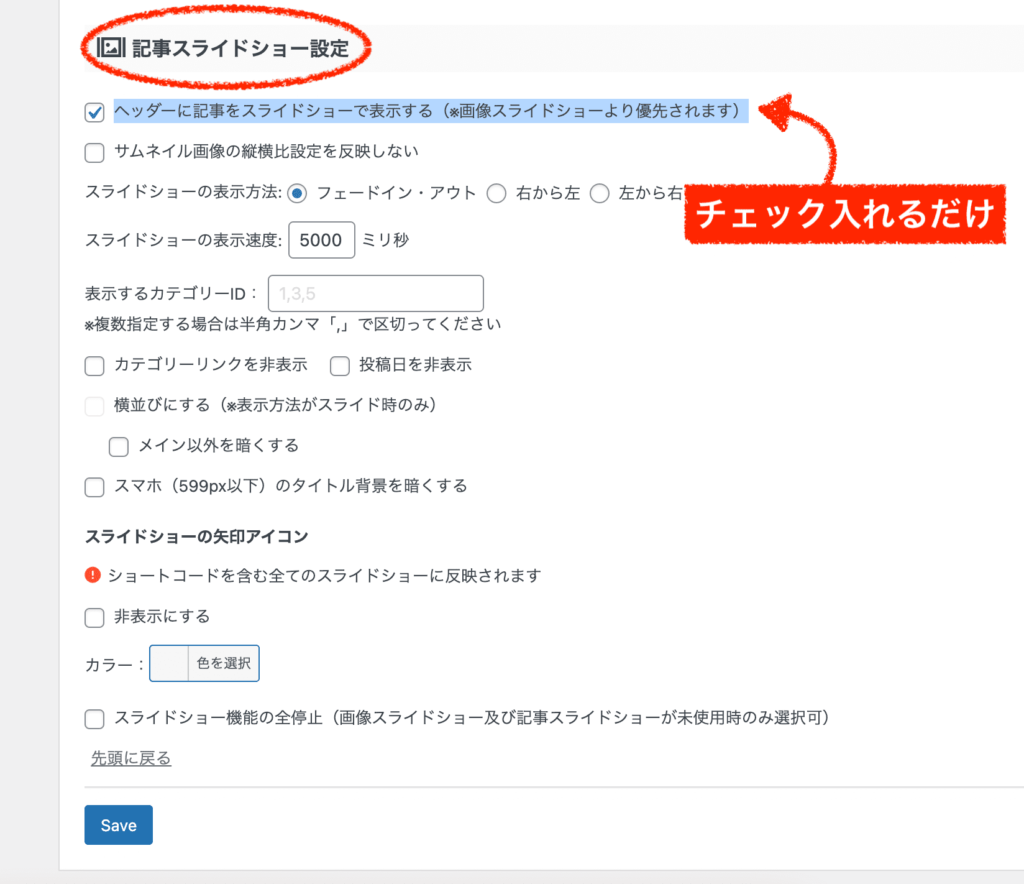
記事スライドショー設定にある、「ヘッダーに記事をスライドショーで表示する」にチェックを入れましょう。

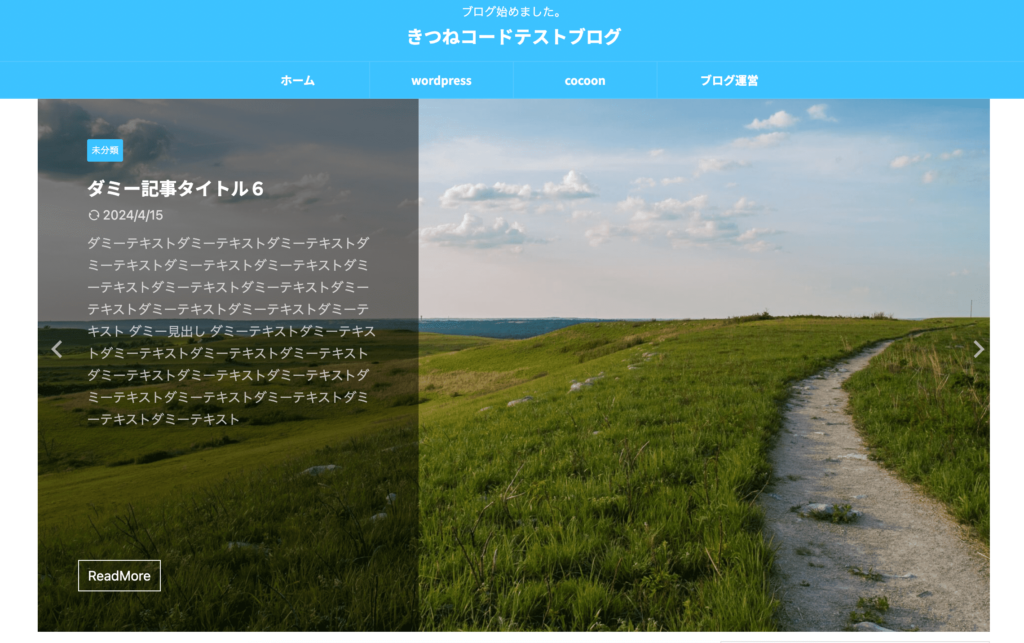
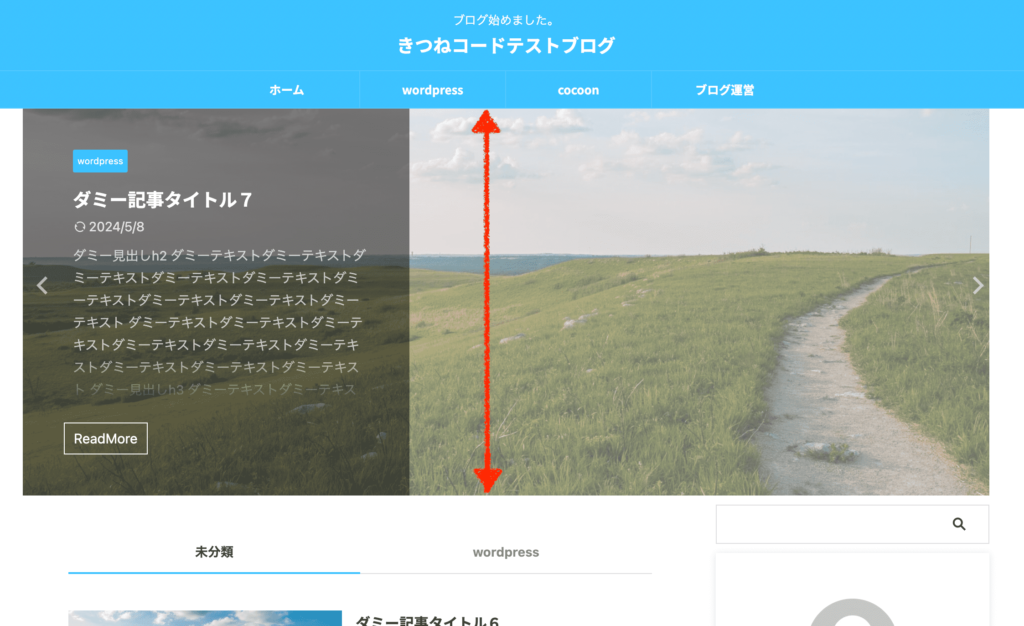
保存して確認すると、このように記事スライドショーが表示されます。
このパターンも各記事のアイキャッチ画像がどデカく出ますので、毎回綺麗な素材を用意する必要がありますね。

基本の設定は、これだけで完了です。
【カスタマイズ内容】
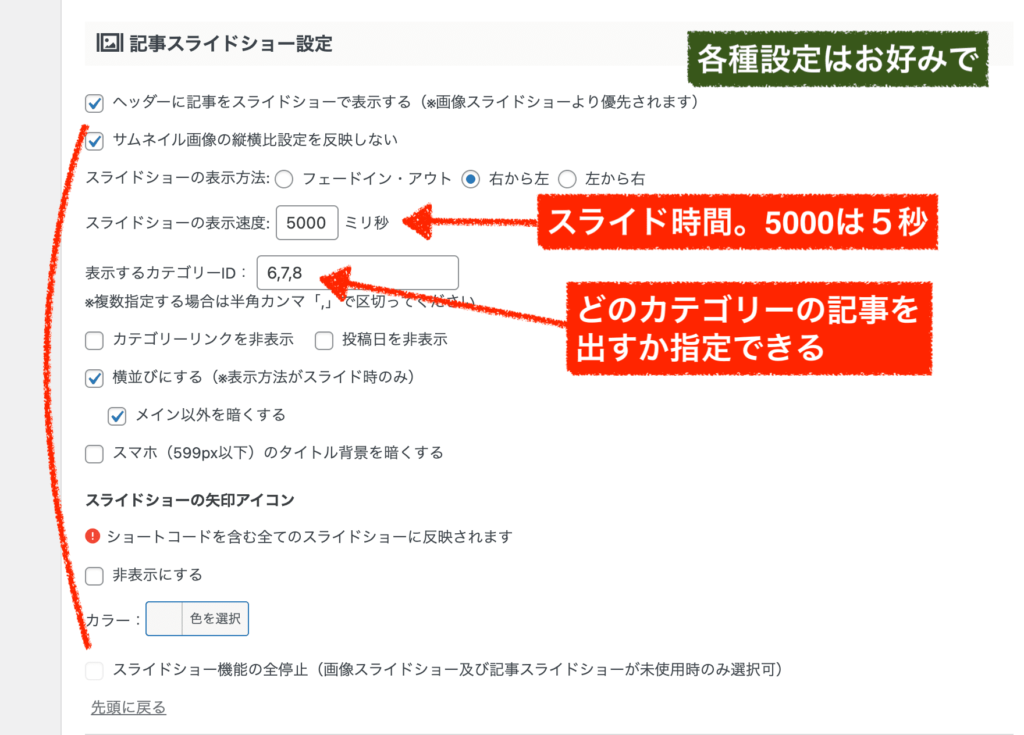
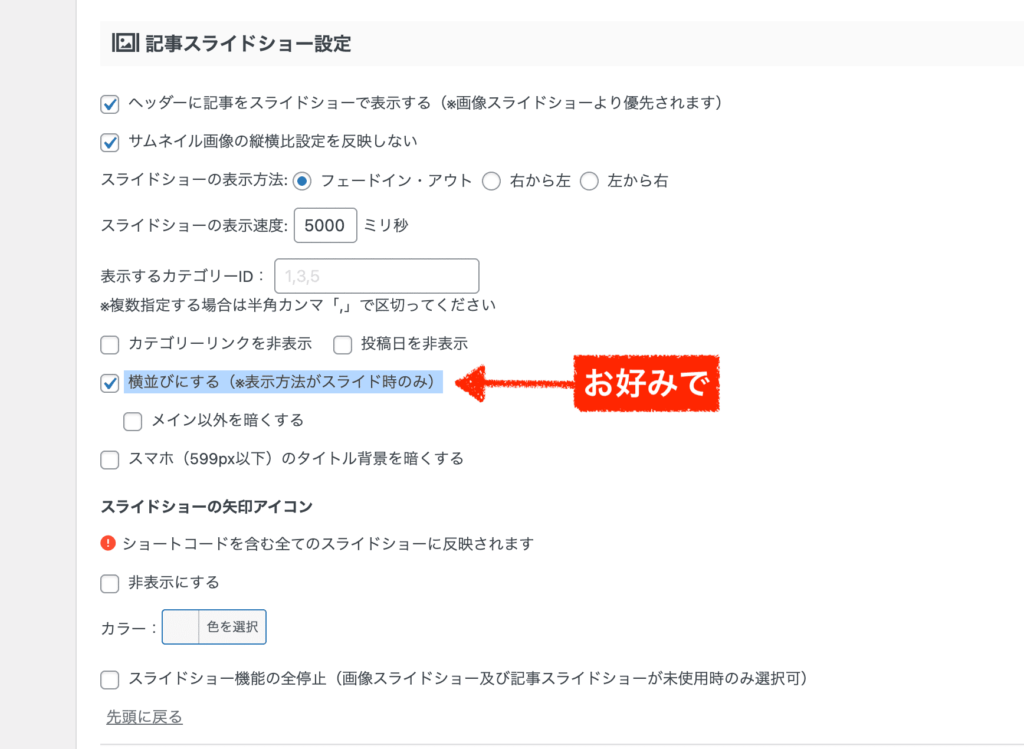
そのほかにある項目は、各種設定です。好みに応じてカスタマイズを行なってください。

↑もしカテゴリーを指定したい場合は、管理画面「投稿」≫「カテゴリー」の画面で各カテゴリIDを確認できます。
設定の中で特徴的なものをピックアップすると、
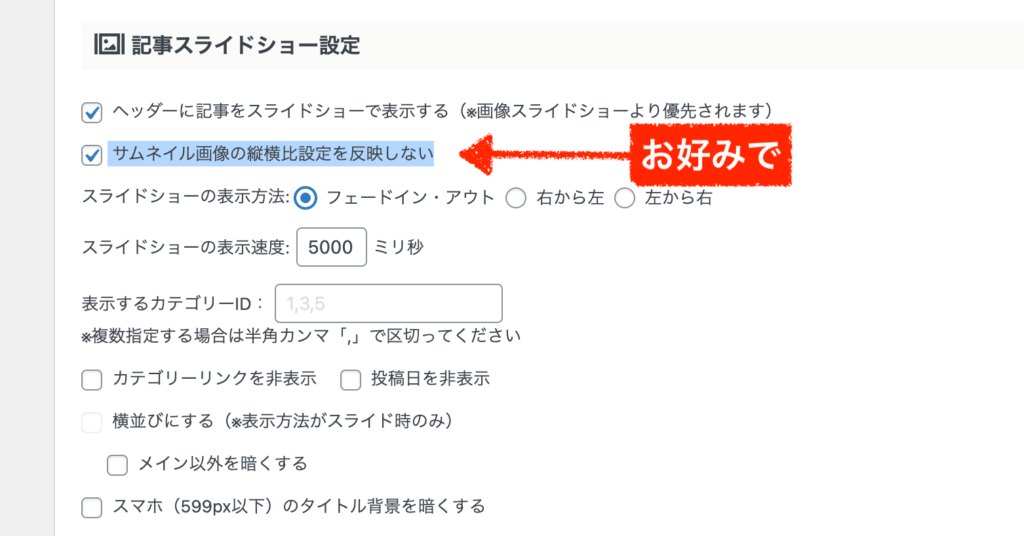
「サムネイル画像の縦横比設定を反映しない」にチェックを入れると、より自然な大きさになります。(画像サイズにもよりますが)
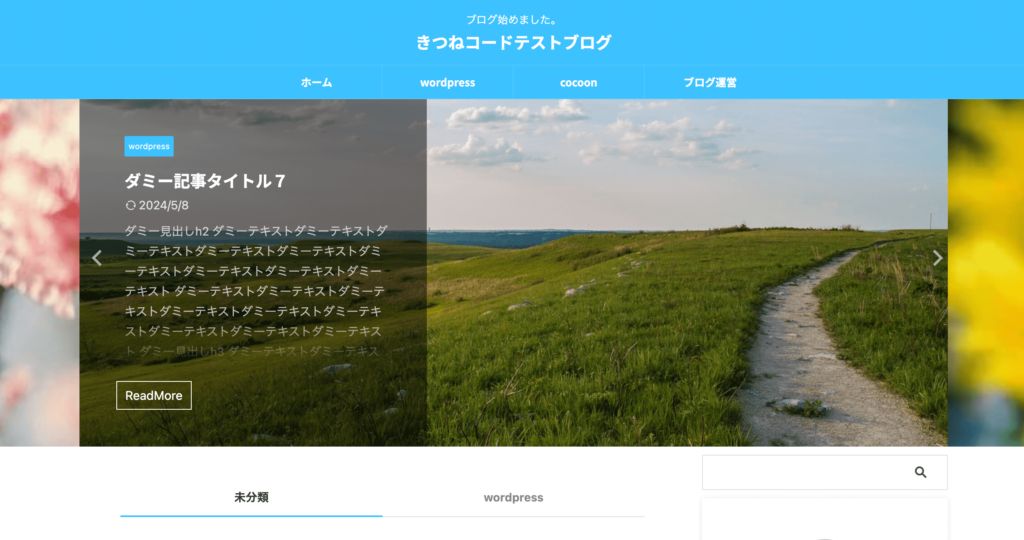
そうすると、

縦にスリムになるので、ファーストビューで下の要素も少し見えるようになります。
私はこちらの方が好きですが、好きな方で大丈夫です。また、「横並びにする」にチェックを入れると、前後のスライド画像が一部見えるようになります。

そうすると、

これも良いですよね!
綺麗なサイトでよく見る形ですね。ホームページにもブログにも使えます。以上で、記事スライドショーの設定は完了です。

アフィンガーすごいな!
AFFINGER6スライドショーの設定方法③TOPページに「サムネイルスライドショー」を設置する場合
3つ目は、TOPページにサムネイル型の小さな記事スライドショーを設置していきます。

手順としては、AFFINGER設定を変更するだけです。
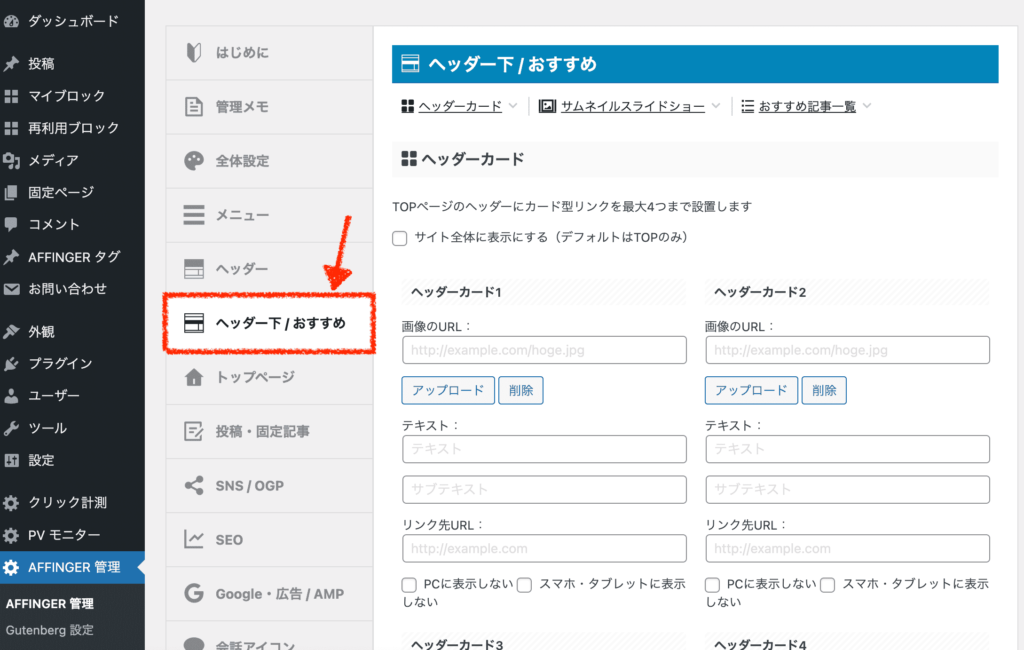
step.1
管理画面「AFFINGER管理」をクリックします。

AFFINGER管理の「ヘッダー下/おすすめ」の設定を開いてください。

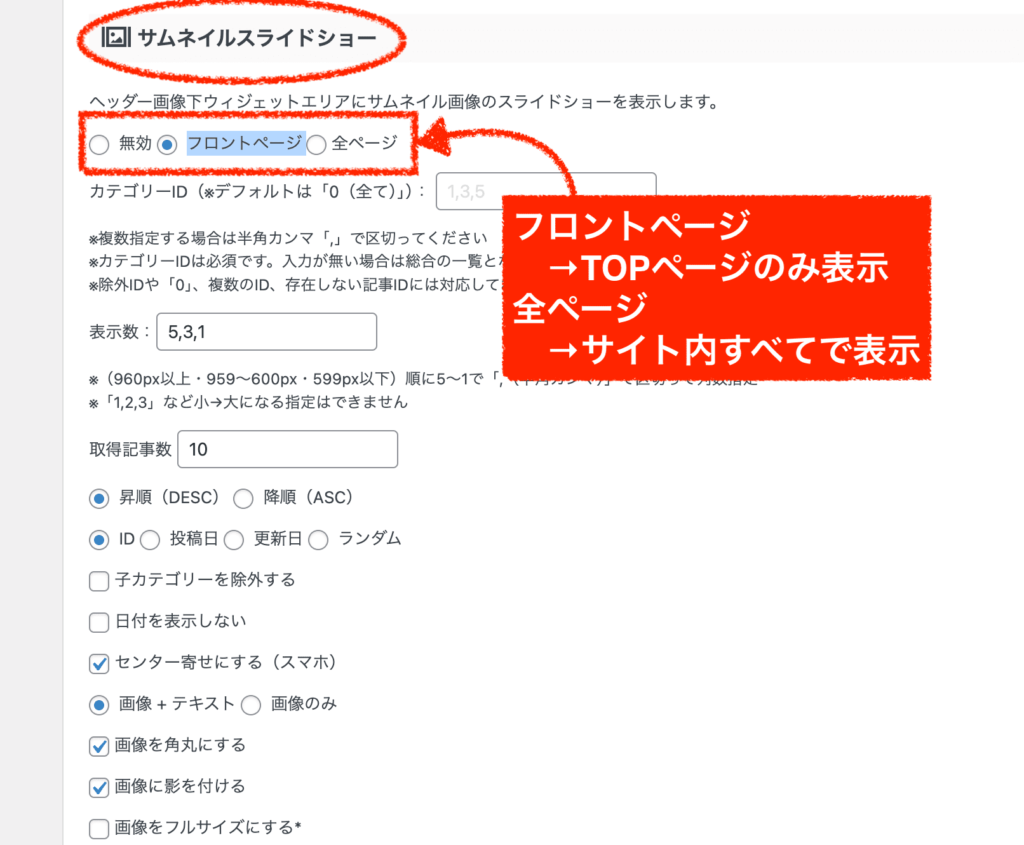
ヘッダー下/おすすめの設定ページにある、「サムネイルスライドショー」の項目で「フロントページ」もしくは「全ページ」のどちらかにチェックを入れます。

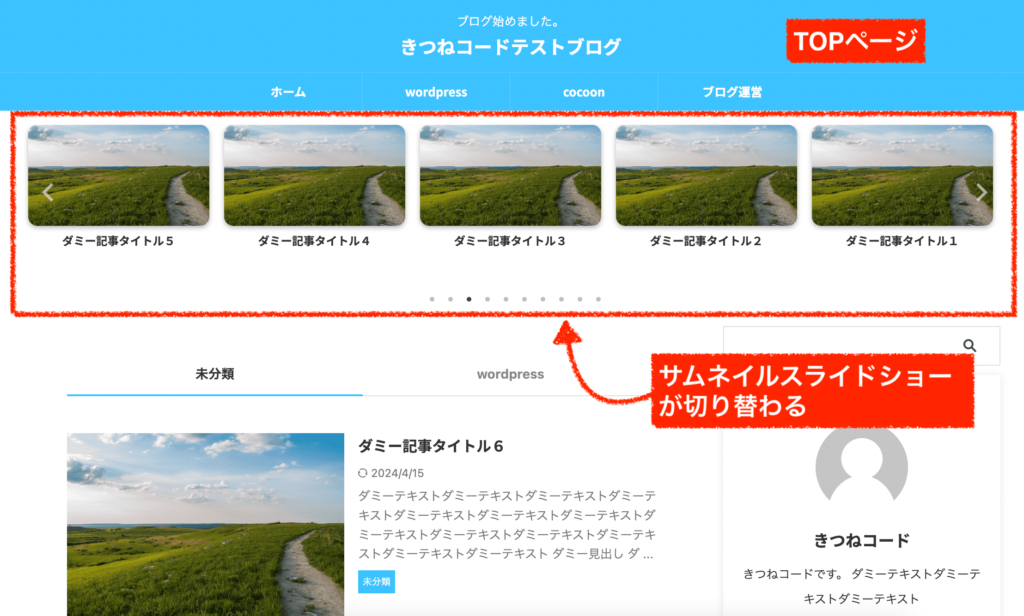
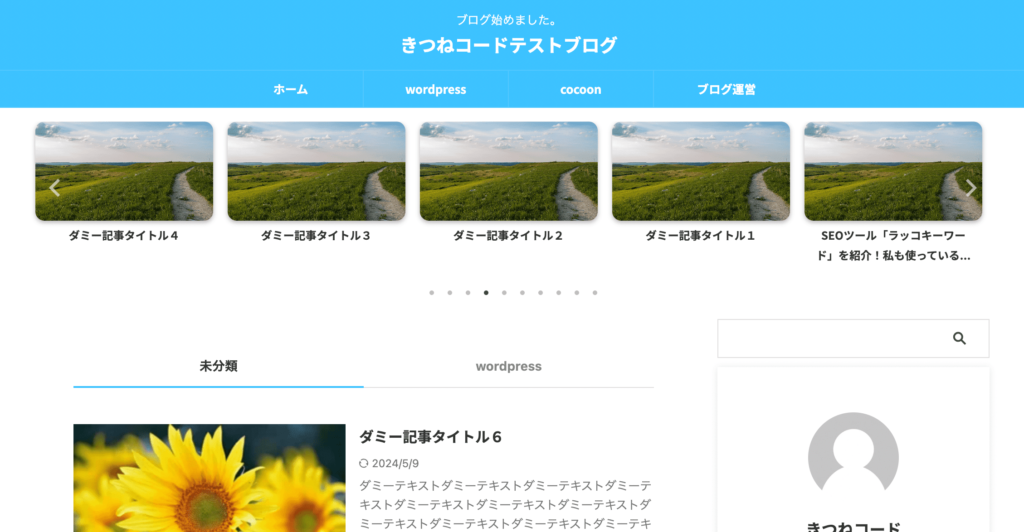
そうすると、各記事のサムネイル画像と記事タイトルがスライドで表示されるようになります。

綺麗に整っていますね。これもアクセントとしては使いやすいパーツです。
基本の設定は、これだけで完了です。
【カスタマイズ内容】
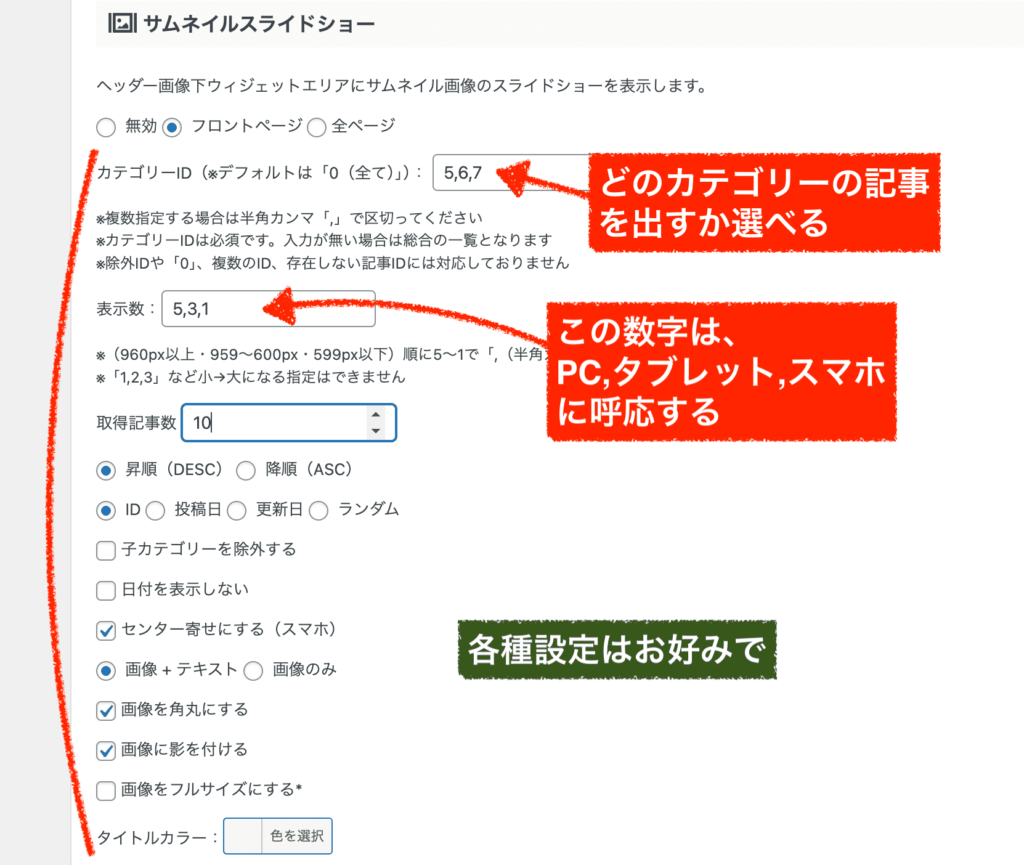
そのほかの項目は、各種設定ですので、好みに応じてカスタマイズしてみてください。

↑で「表示数」とあるのは、「PC、タブレット、スマホ」の時のそれぞれのスライドの数です。
例えば、「4,3,1」に変更すれば、パソコンの時に4つ表示されるようになります。
とはいえ、「5,3,1」が大きさ・デザイン的に丁度良いと思うので無理に変える必要はないかなと思います。
以上で、サムネイルスライドショーの設定は完了です。

これもよくある綺麗な形なので使えますね!
AFFINGER6スライドショーの設定方法④任意の記事内でスライドショーを設置する場合
4つ目は、記事の中でスライドショーのパーツを設置するやり方です。

手順としては、クラシックモードでショートコードを呼び出すだけです。
step.1
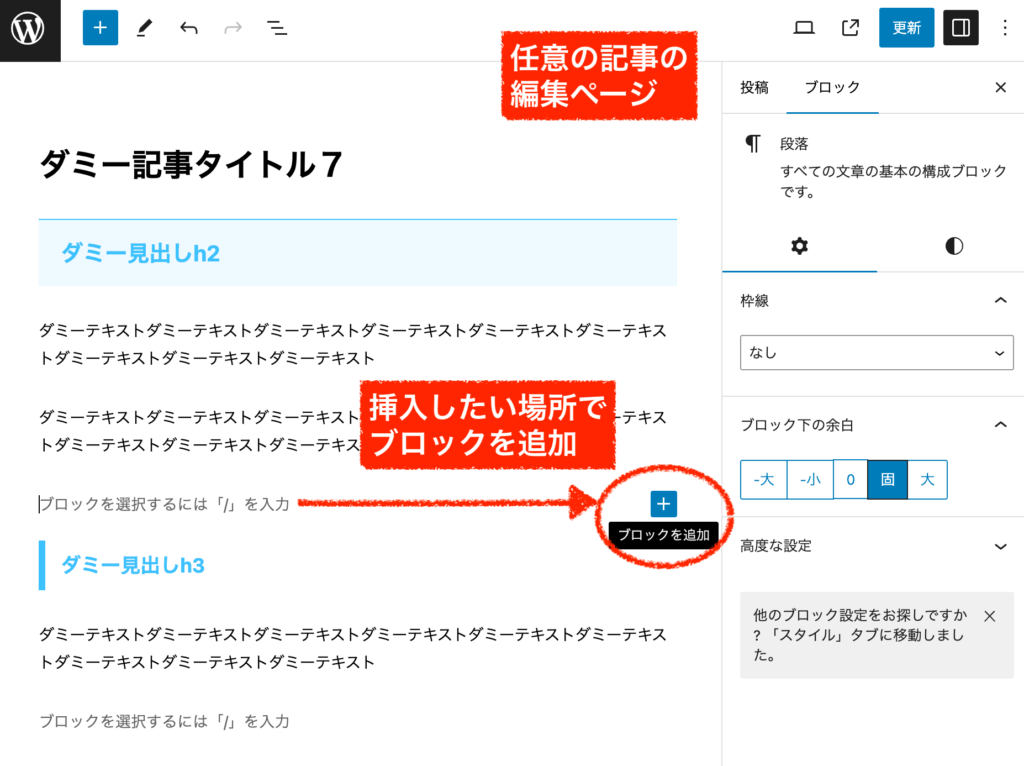
まずは、任意の記事の編集ページを開いてください。
スライドショーを入れたい場所で「ブロックを追加」をクリックします。

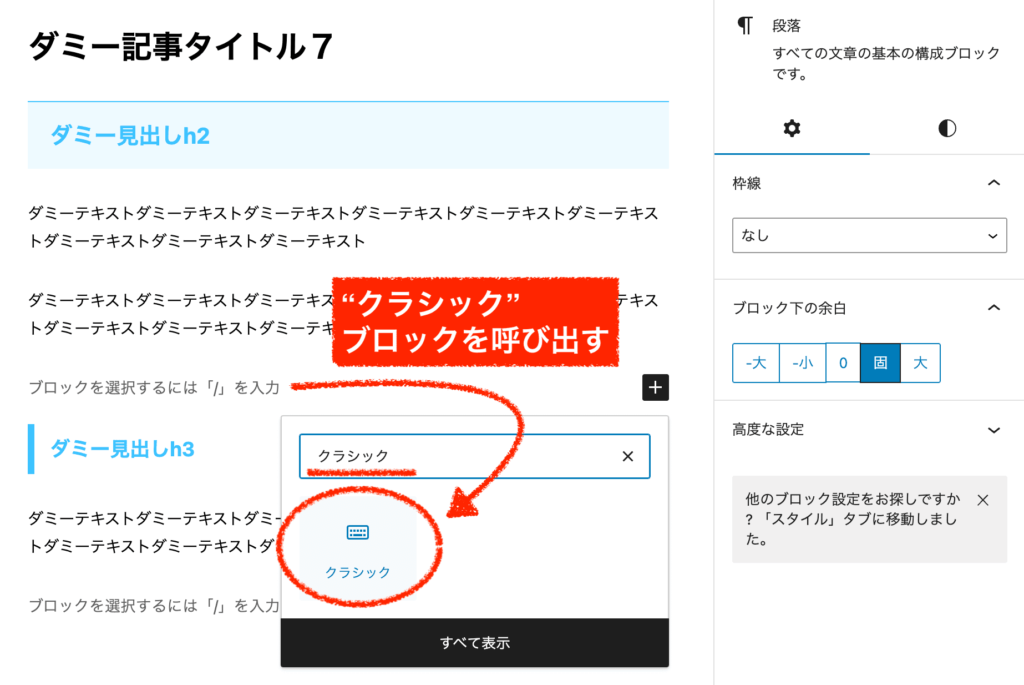
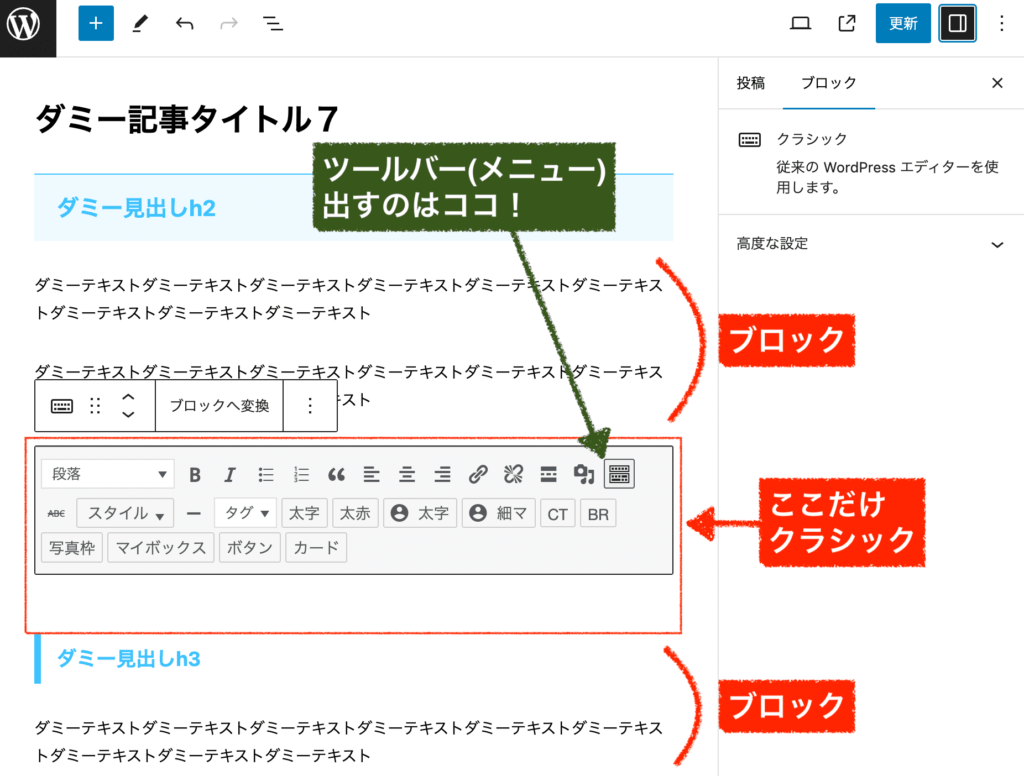
「クラシック」と検索して、クラシックブロックを呼び出しましょう。
今回使う"スライドショー"のパーツは、クラシックモード(古いタイプの編集モード)でしか利用できないので、クラシックを呼び出して使います。

「クラシック」を呼び出すと、下のようになります。

↑ブロックエディターの中で、部分的にクラシックを使っているという形となります。この使い方を覚えると出来ることが増えるので、ぜひマスターしましょう!
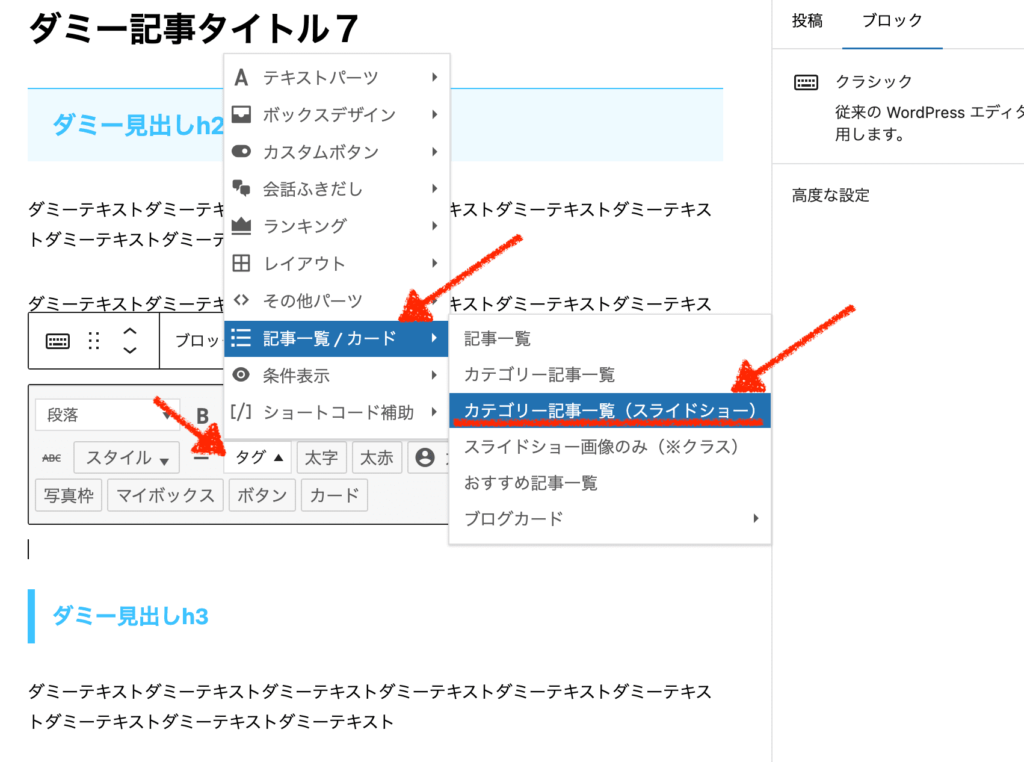
クラシックでは、さまざまなパーツを使うことができます。今回利用するのは、
「タグ」≫「記事一覧/カード」≫「カテゴリー記事一覧スライドショー」です。クリックしましょう。
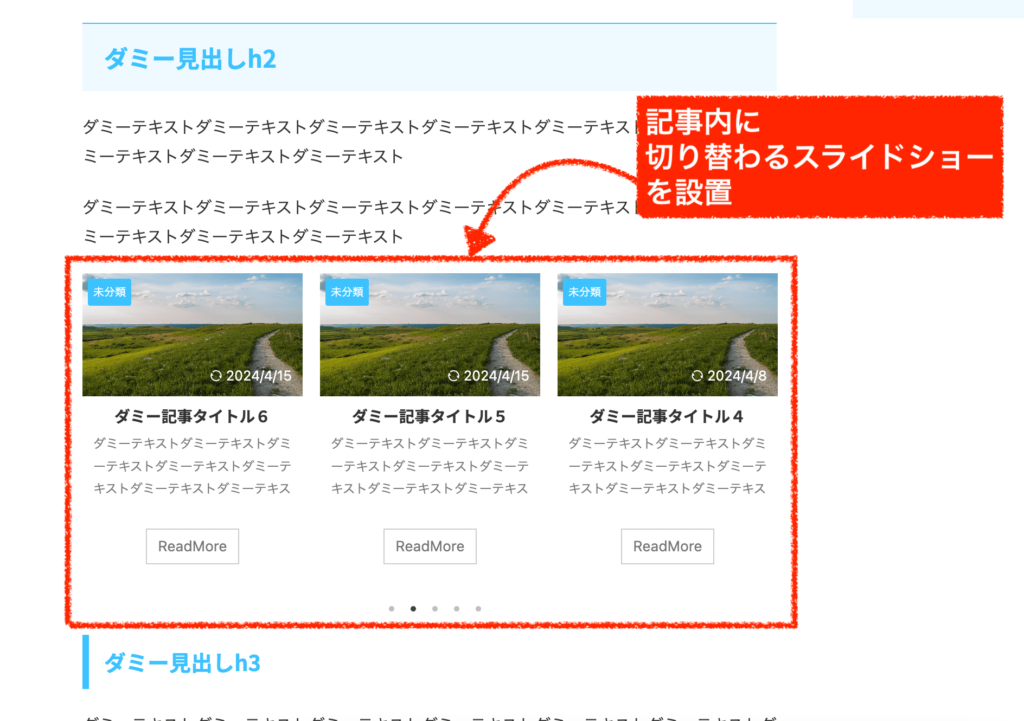
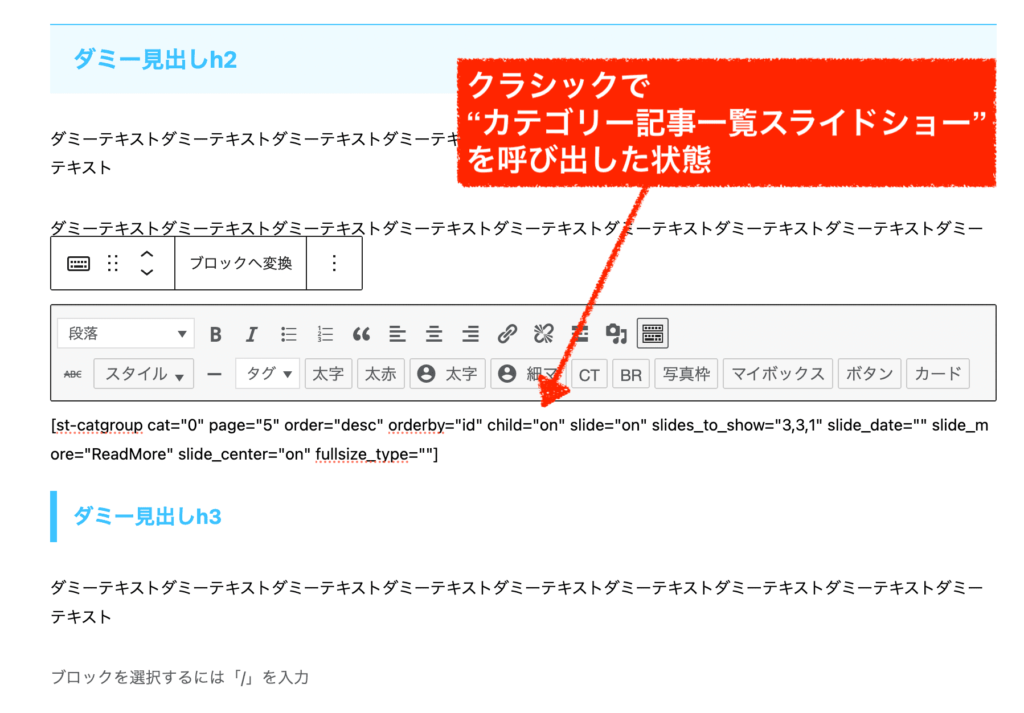
そうすると、このようにショートコードが追加されます。特に編集する必要性はないので、このまま保存して確認してみましょう。

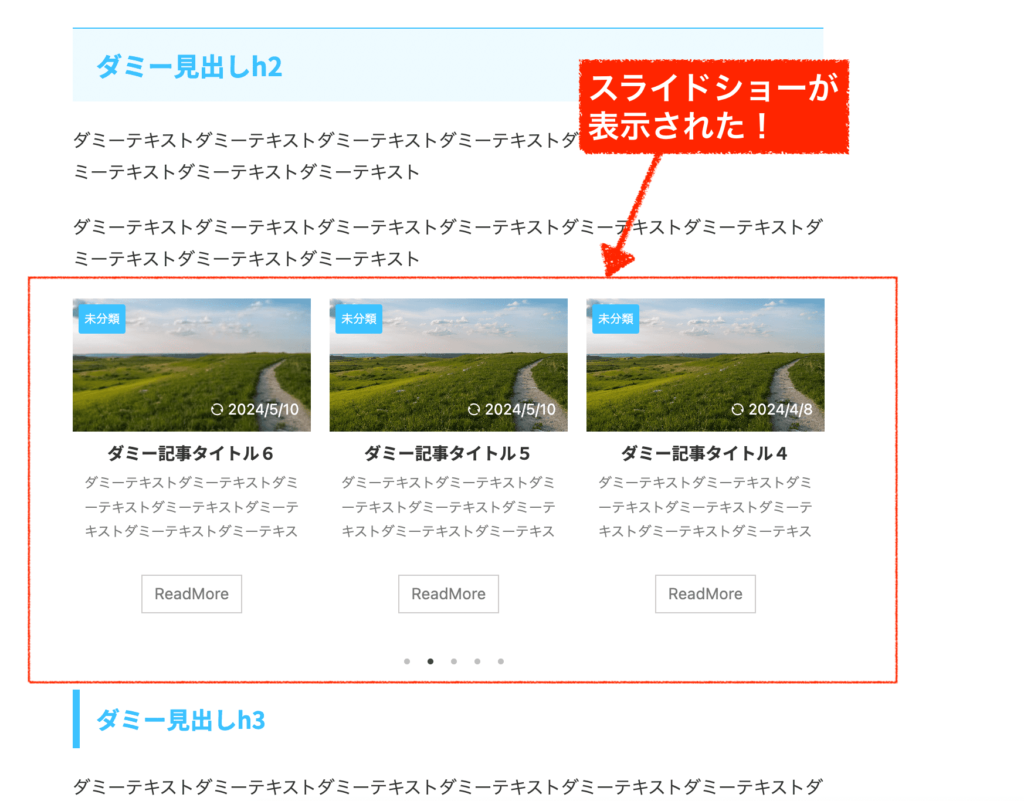
きちんとスライドショーとして綺麗に表示されていますね!

この方法ならば、記事編集ができる場所ならばどこにでもスライドショーを表示させることができます。
【カスタマイズ内容】
ショートコードをカスタマイズしたい時には、
用意されている項目の"この部分"
この点々の間に、定められた命令を記述することによって設定を変えることができます。
お作法にのっとって、お好みでカスタマイズを行なってみてください。
こちらが初期状態のショートコードです↓
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
スライドショーのカスタマイズ内容はそれぞれ下記の通りです。
設定(初期設定) 説明 cat="0" どのカテゴリーの記事を出すか選べる
"0"なら全て。カテゴリーID1と3と4を出したいなら"1,3,4"page="5" 取得する記事数
10記事出したいなら、"10"order="desc" 取得する記事を「昇順」で取るか「降順」で取るか
昇順(新しい順)なら"desc"、降順(古い順)なら"asc"orderby="id" 取得する記事を「ID・投稿日・更新日・ランダム」のどの基準で取得するか
IDなら"id"、投稿日なら"date"、更新日なら"modified"、ランダムなら"rand"child="on" 取得する記事に「子カテゴリー」を含めるかどうか
含めるなら"on"、除外したいなら"off"slide="on" スライドするかどうか
通常は"on"、スライド止めるなら"off"slides_to_show="3,3,1" 一度に見せる枚数「パソコン、タブレット、スマホ」の順に呼応
"3,3,1"ならば、パソコン表示では3つ、スマホ表示なら1つという意味
例えば"4,3,1"に変えれば、パソコンで4つ表示されるslide_date="" 日付を表示するかどうか
表示するなら空欄もしくは"on"、非表示なら"off"slide_more="ReadMore" もっと見るボタンのテキスト
英文字でも日本語でも変更可。"もっとみる"など。slide_center="on" スマホ表示時に、スライドをセンター寄せにするかどうか
"on"だとセンターに寄せてカードを小さく表示、"off"だとカードを大きく表示fullsize_type="" カードをどう見せるか
"card"なら画像のみ、"text"なら画像と記事タイトル、空欄なら全部見せ
以上で、記事内でのスライドショー設置は完了です。

affinger6だと「固定ページを1枚作ってそれをTOPページに入れる」なんてこともできるので、その時にも使えますね。
AFFINGER6スライドショーの設定方法⑤ウィジェットでサイドバー・記事下などにスライドショーを設置したい場合
5つ目は、サイドバーや記事下やフッターなどにスライドショーを設置するやり方です。
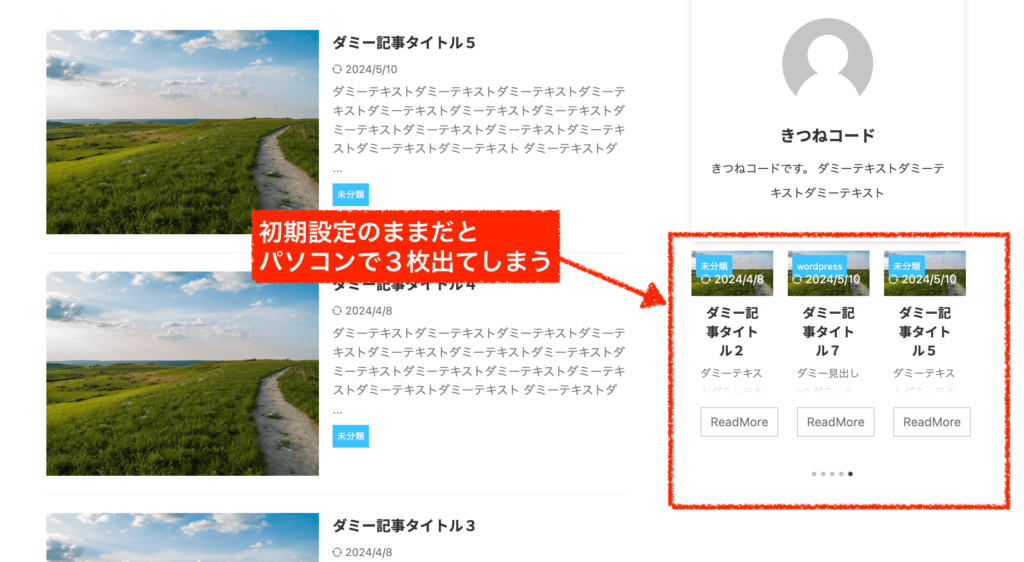
例えば、サイドバーに入れるならこんな感じになります↓

手順としては、①スライドショーのショートコードをコピーして、②任意の場所のウィジェットに貼り付けるだけです。
step.1
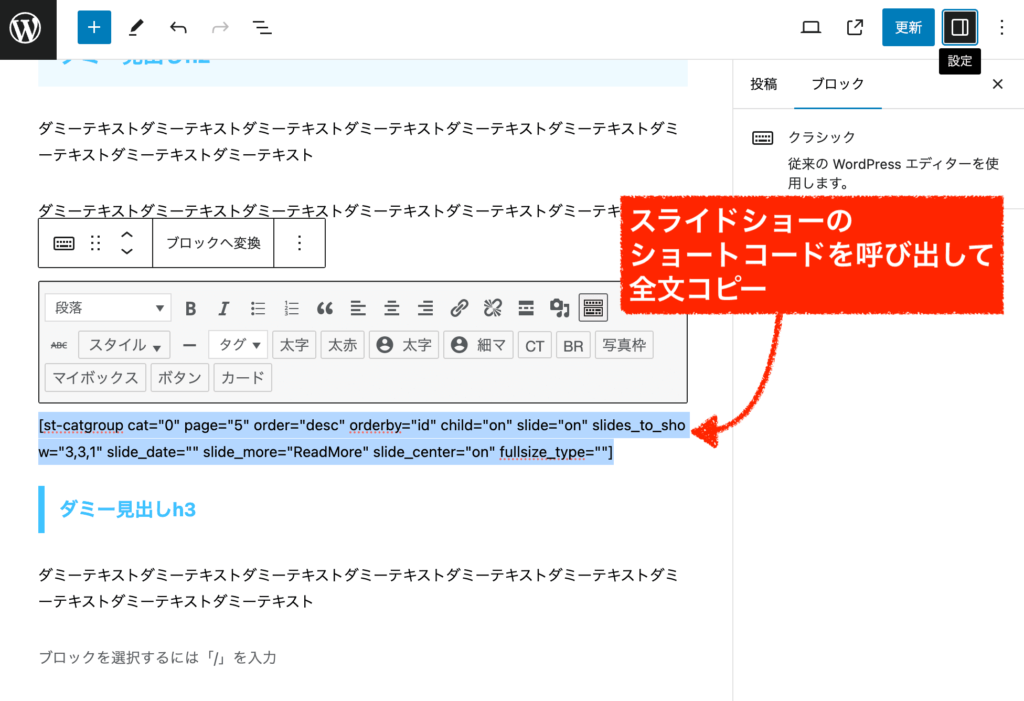
どこでも良いので記事の編集ページを開き、「カテゴリー記事一覧スライドショー」のショートコードを呼び出してください。それを、全文コピーします。

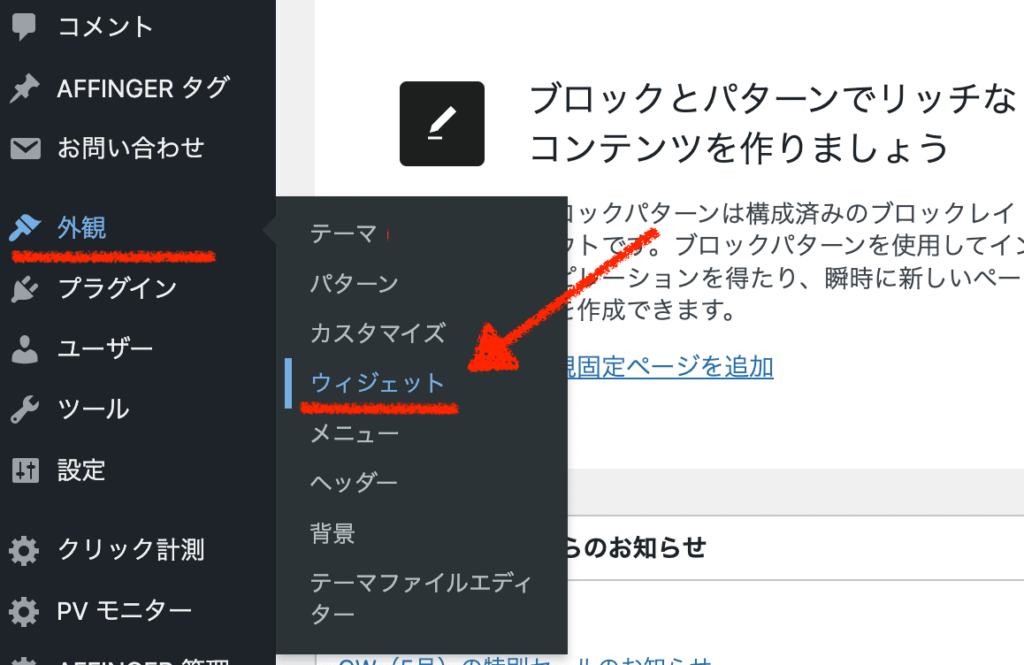
次に、管理画面「外観」≫「ウィジェット」をクリックします。

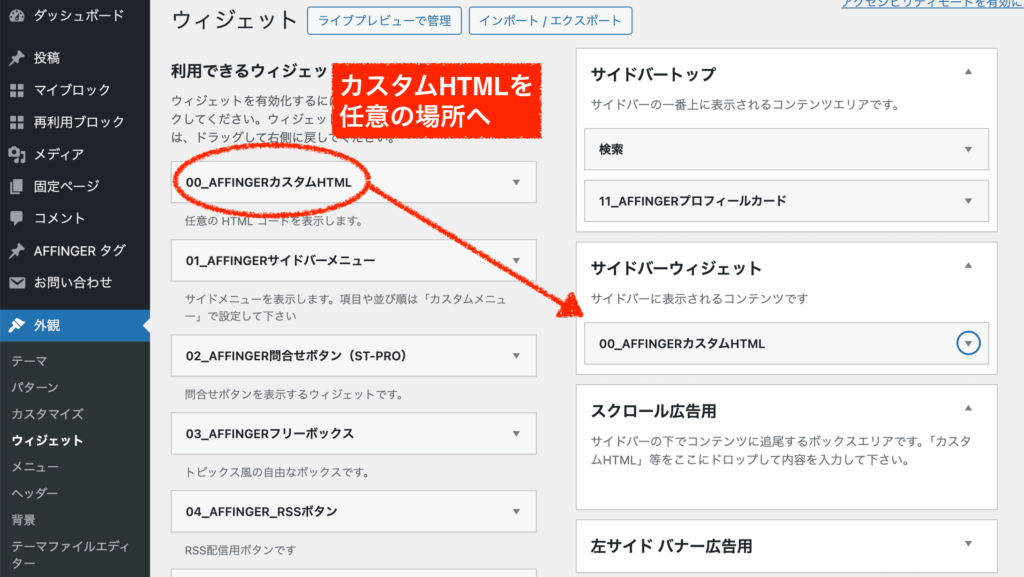
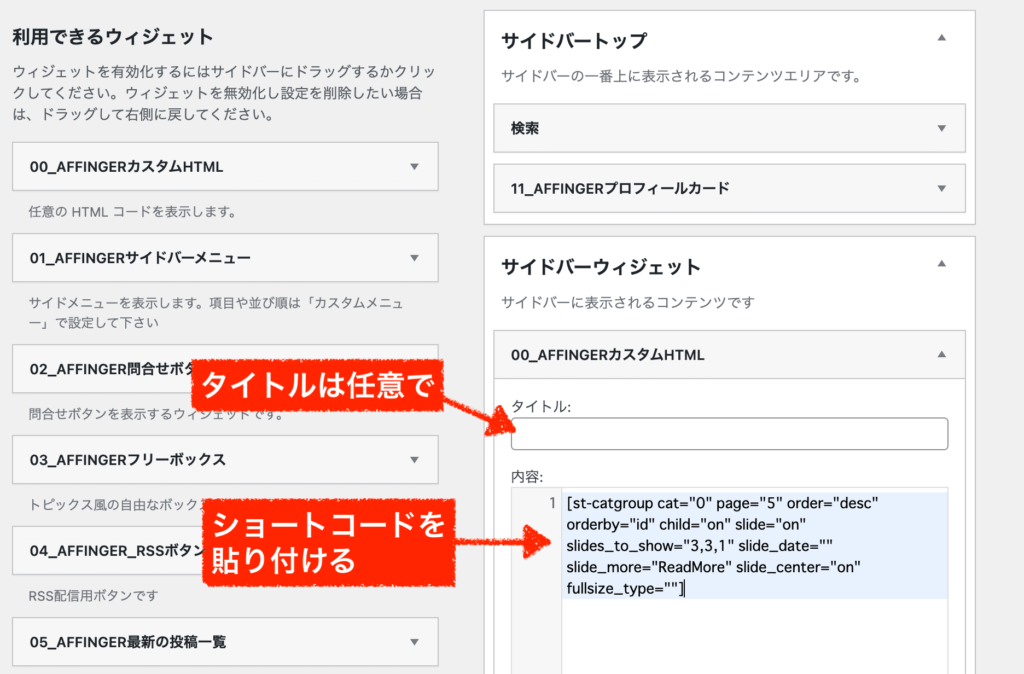
「AFFINGERカスタムHTML」のブロックを、任意のお好きな場所へと挿入しましょう。

カスタムHTMLに、先ほどコピーしたショートコードをそのまま貼り付けてください。

この状態でサイトを確認してみると、初期設定のままなのでカードが3枚出てしまっています。(パソコンで見た場合)

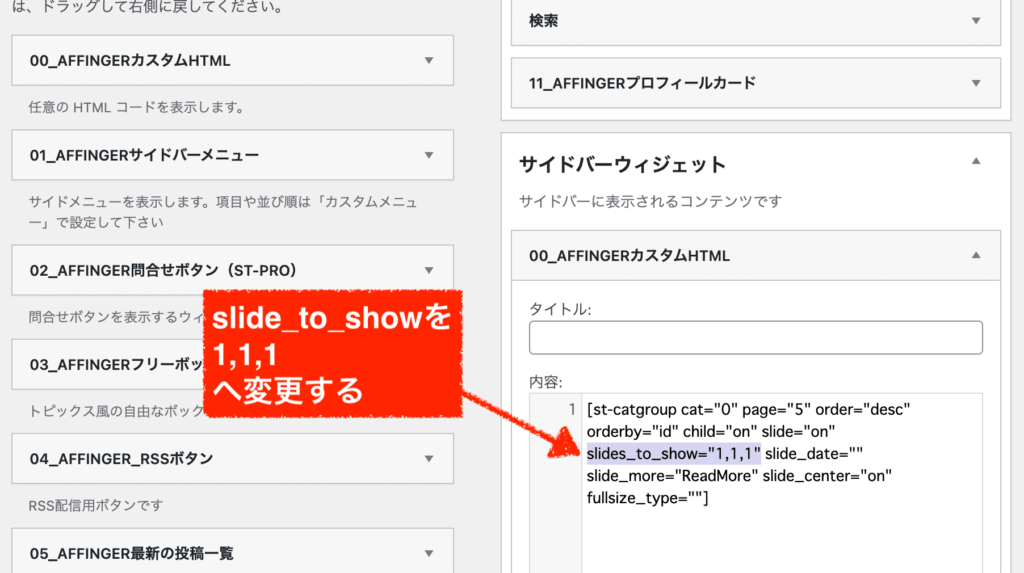
もう一度ウィジェット画面を開いて、「slide_to_show」の設定を"1,1,1"へと変更しましょう。
この数字は、「パソコン・タブレット・スマホ」のカード表示数と呼応するのでしたね。

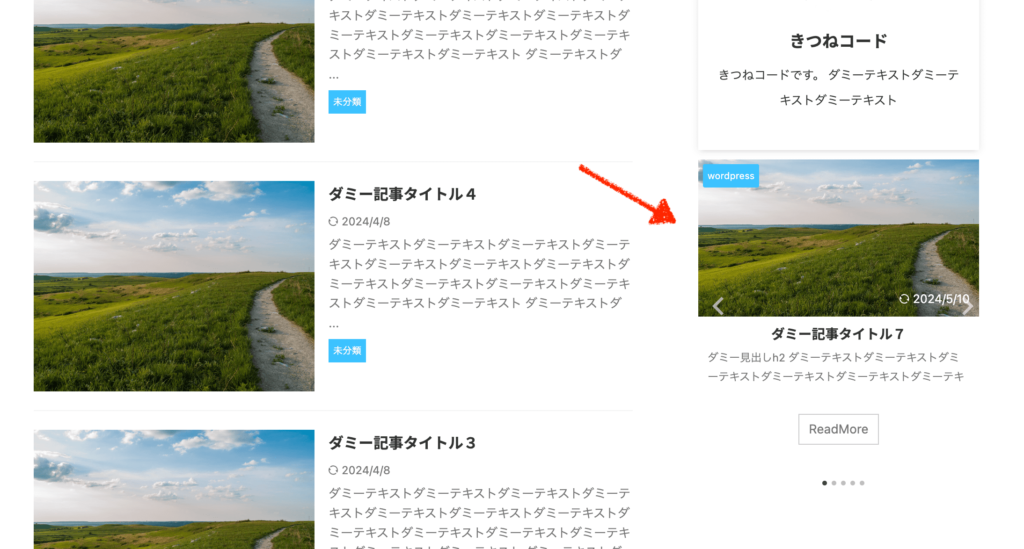
これで確認してみると、きちんと1枚のスライドショーになっているので完成です。

そのほかのカスタマイズ項目に関しては、設定方法④で説明した通りですので自由に設定を修正してください。
ウィジェットを利用すると、ほぼどこにでもスライドショーを出せるということです。
スライドショーだけではなく、ショートコードが効くパーツはなんでも使えるのでぜひ覚えておくと良いでしょう。
以上で、ウィジェットでのスライドショー設定は完了です。

これで5パターン紹介しました!
ご覧の通り、アフィンガーでは結構いろいろとカスタマイズできるので好きなやり方を試してみてください!
Affinger6の初期設定や全体的な使い方はこちらの記事で解説しています↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
Affinger6のスライドショーが表示されない場合
最後に、もし設定してもスライドショーが表示されない場合には、設定が間違っていないかもう一度確認してみてください。
特に、存在しないカテゴリーIDを入れていないか、全角数字や全角の記号を使っていないか、きちんとカンマ区切りでカテゴリーを入れているか、などチェックしてみてください。
また、TOPページのスライドショー機能を全て併用することは仕組み上できません。
管理画面にも注意書きがありますが、
記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > ヘッダー画像(画像スライドショー)
この順番で優先表示されますので、複数設定したとしても実際に出てくるのは一番左に当たる項目だけです。
まとめ
Affinger6でのスライドショーの設定は、うまくできましたでしょうか?
有料テーマらしく、とても素敵な機能ですよね。
デザインとしてもオシャレになりますし、クリックされればサイトの回遊率も上がります。
重くなりすぎないようにだけ気をつけながら設置してみてください。
まとめ
- Affinger6でスライドショー機能は主に5パターンの使い方がある
- TOPページに表示するには、管理画面「AFFINGER設定」の「ヘッダー」もしくは「ヘッダー下/おすすめ」に設定がある
- 記事ページ内で表示するには、クラシックモードの「カテゴリー記事一覧スライドショー」を使用する
- サイドバー・フッターなどで表示するには、ショートコードをコピーしてウィジェットに貼り付ける
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!ブログ収益UPヘ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





