
Affinger6を使っています。
ヘッダーの下に、おすすめ記事やカテゴリーを出すのはどうしたら良いですか?

アフィンガー6の「ヘッダーカード」機能を使うと、簡単に実現することができます。設定方法とカスタマイズ内容について分かりやすく解説します。
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。当サイトではAffinger6を利用しており、今後も使い続ける予定です。
「ヘッダーカード」は、Affingerの中でも非常に特徴的な機能の一つで、実際に設置しているサイトは多く見受けられます。
とても簡単に設定できますので、ぜひ覚えて、すぐに使ってみてください!綺麗なサイトになりますよ!
Affinger6の「ヘッダーカード」機能とは
Affinger6で標準装備されている「ヘッダーカード」機能とは、ヘッダーの下部に、リンクカードとして最大4枚表示できる機能です。設定も簡単で、とても便利です。
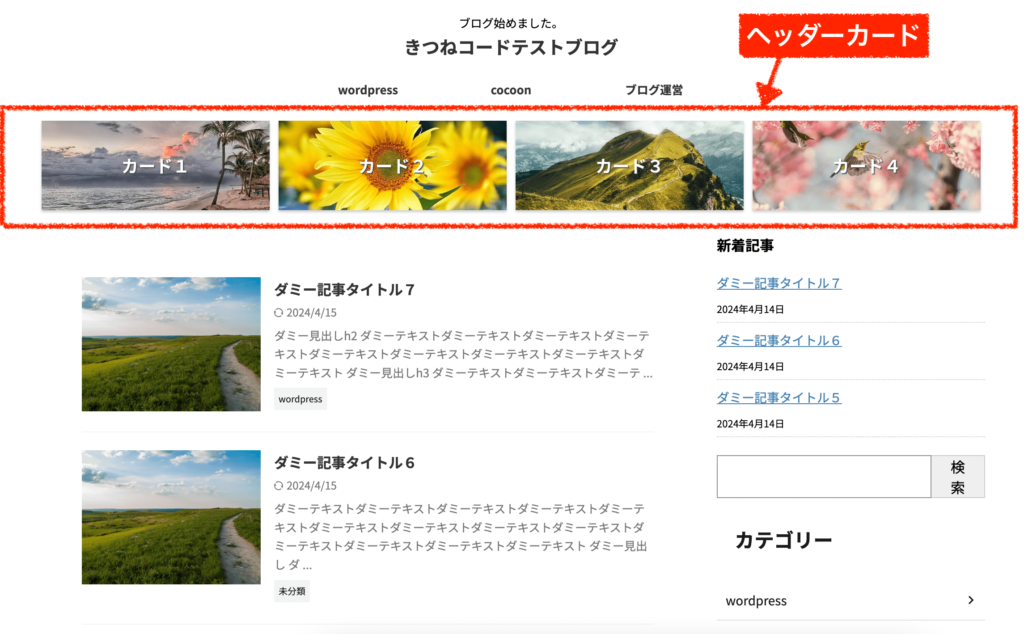
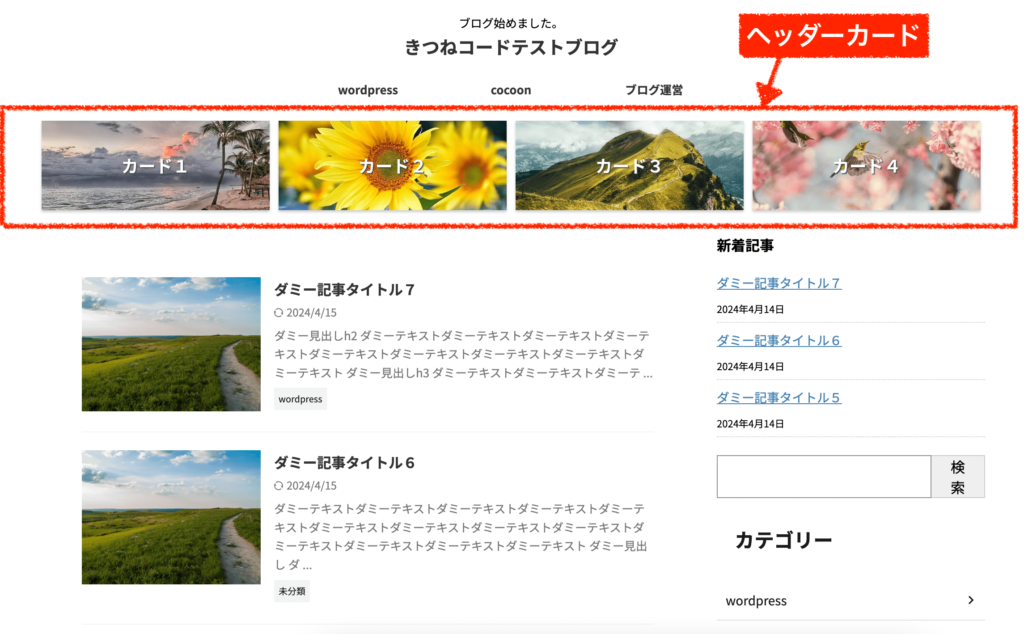
この部分が、ヘッダーカードです↓。

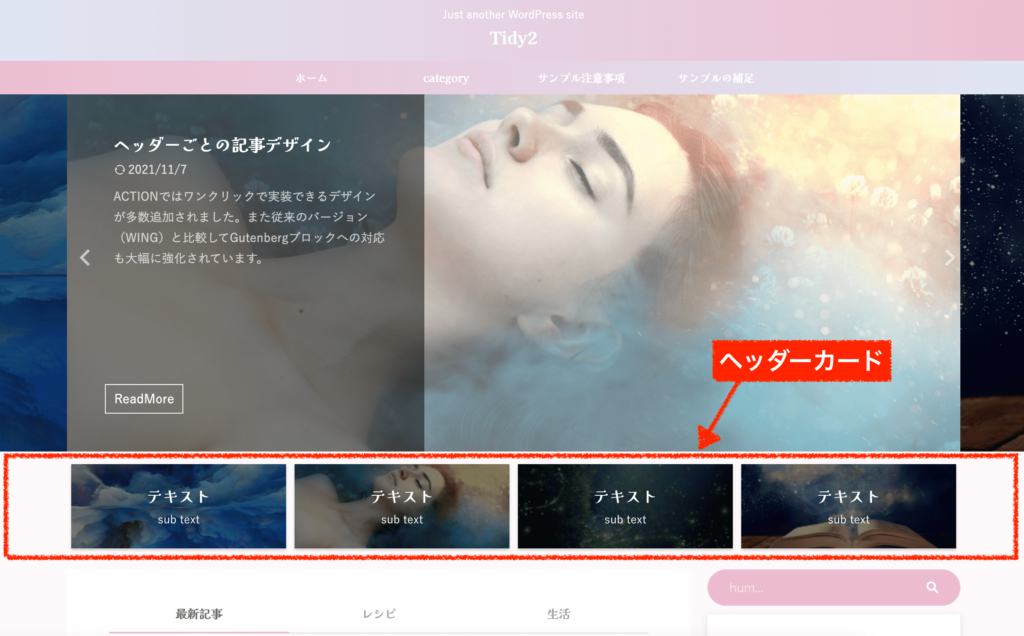
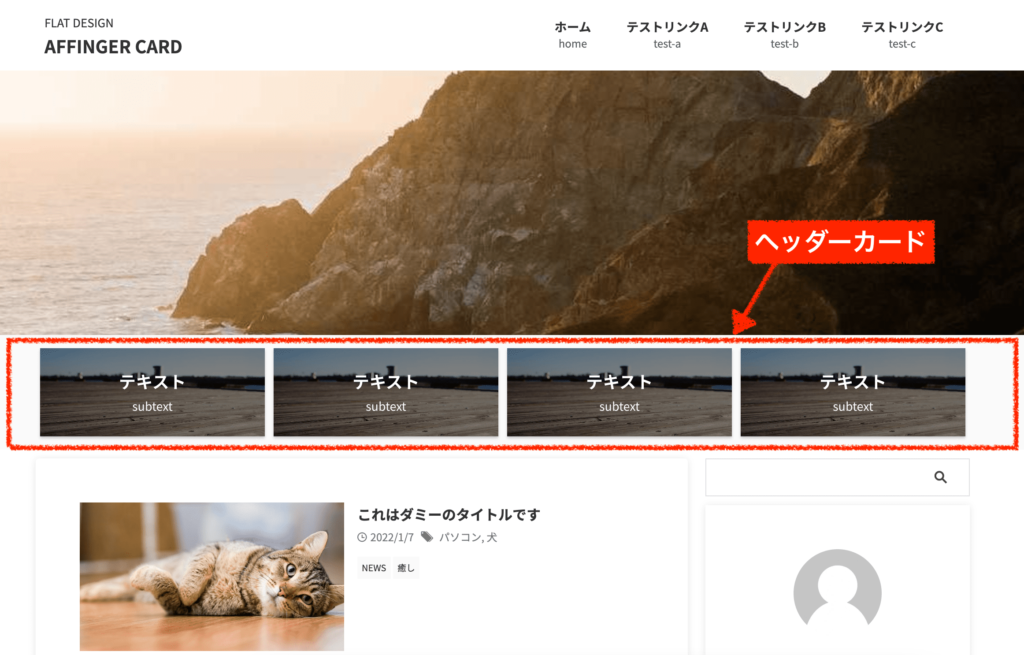
アフィンガーで用意されているデザイン事例でもよく使われていますね↓。


これがあることで、綺麗なサイトに見えますよね。
ヘッダーカード活用の仕方としては、
- おすすめの記事をリンクにする
- おすすめのカテゴリーをリンクにする
のどちらでも可能です。ご自身がリンクしたいページを好きなように設置すると良いでしょう。
ちなみに当サイトでは、おすすめしたい記事を4つ設置しています。
ヘッダー部分に目立つカードとして表示することで、サイトの回遊率を少し上げる効果が期待できるでしょう。
※回遊率:読者ユーザーが最初に訪れたページから、そのサイトの別ページへと遷移する割合のことです。回遊率が上がると、PVも伸びます。

「特に見せたい記事」もしくは「見せたいカテゴリー」を設置すると良いかもね。
※ただし、そもそもサイトを回遊する人の割合はそこまで多くなるものではないので、過度な期待はしないほうが良いかもしれません(笑)。ジャンルや、コンテンツ内容にもよりますが、めちゃくちゃクリックされるわけではないです。
「読者ユーザーが、これは見てみたい!」と思えるようなコンテンツを設置できれば、クリックはされます。デザイン的に邪魔にならないのであれば、私は設置する方がおすすめです。
Affinger6ヘッダーカードの設定方法(基礎編)
ヘッダーカードの基本の設定方法について解説します。
使い方はとても簡単です。
基本は、この3つを設定するだけです。
- 背景画像
- テキスト
- リンク先URL
step.1
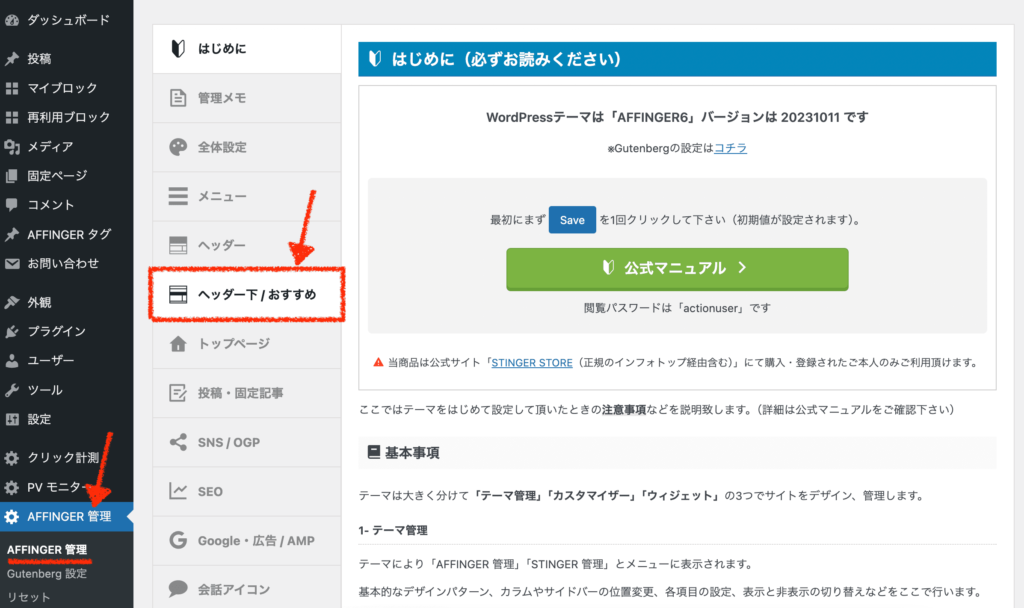
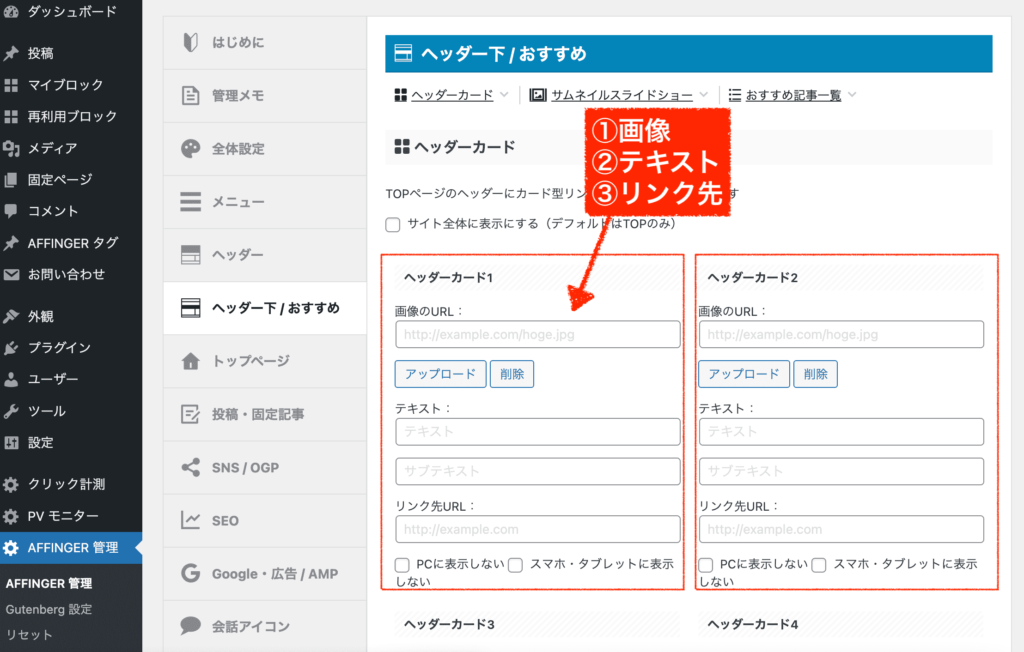
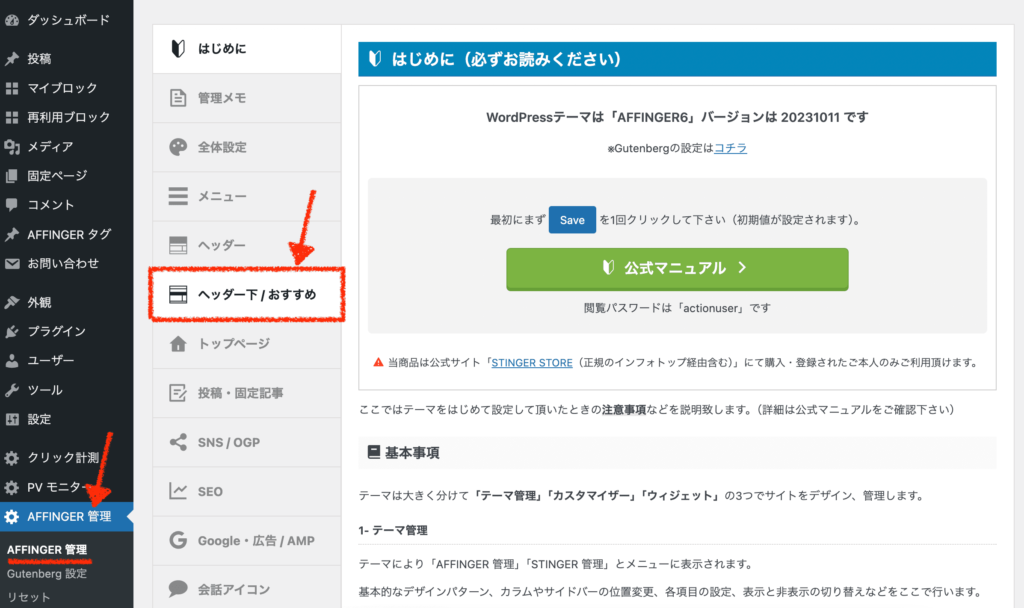
管理画面「AFFINGER管理」≫「ヘッダー下/おすすめ」をクリックします。

ヘッダーカードが1から4まで用意されています。
それぞれ画像・テキスト・リンク先を埋めていくだけです。
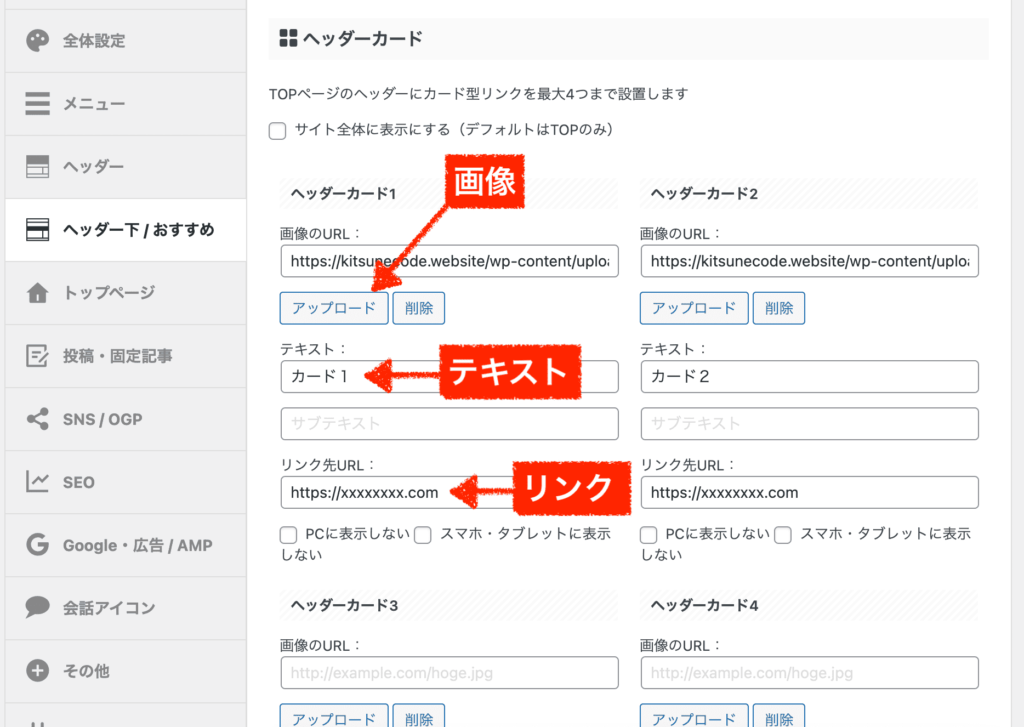
こんな感じで、順番に入力していきます↓。
「サブテキスト」は任意です。空欄でも構いません。

これで保存すれば、ヘッダーカードが表示されます。

本当に簡単なので、すぐにできますね!
ヘッダーカード機能で用意されているカスタマイズ項目
ヘッダーカード機能で用意されている設定項目についてご紹介します。
コードをいじるカスタマイズではなく、元々用意されている設定です。
※ここで解説する設定は、全て「AFFINGER管理」≫「ヘッダー下/おすすめ」にあります。

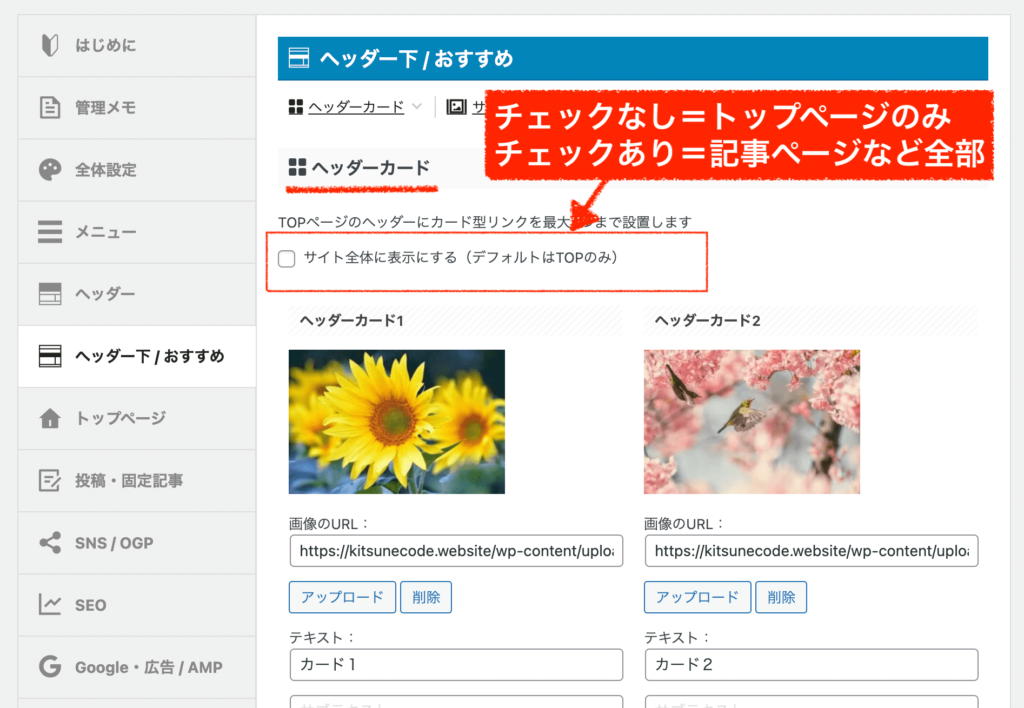
【TOPページor全体表示】
ヘッダーカードの設定に、「サイト全体に表示する」の項目が用意されています。
チェックなしだとTOPページだけ、チェックアリだと記事ページ固定ページなど含めた全てでヘッダカードが表示されます。

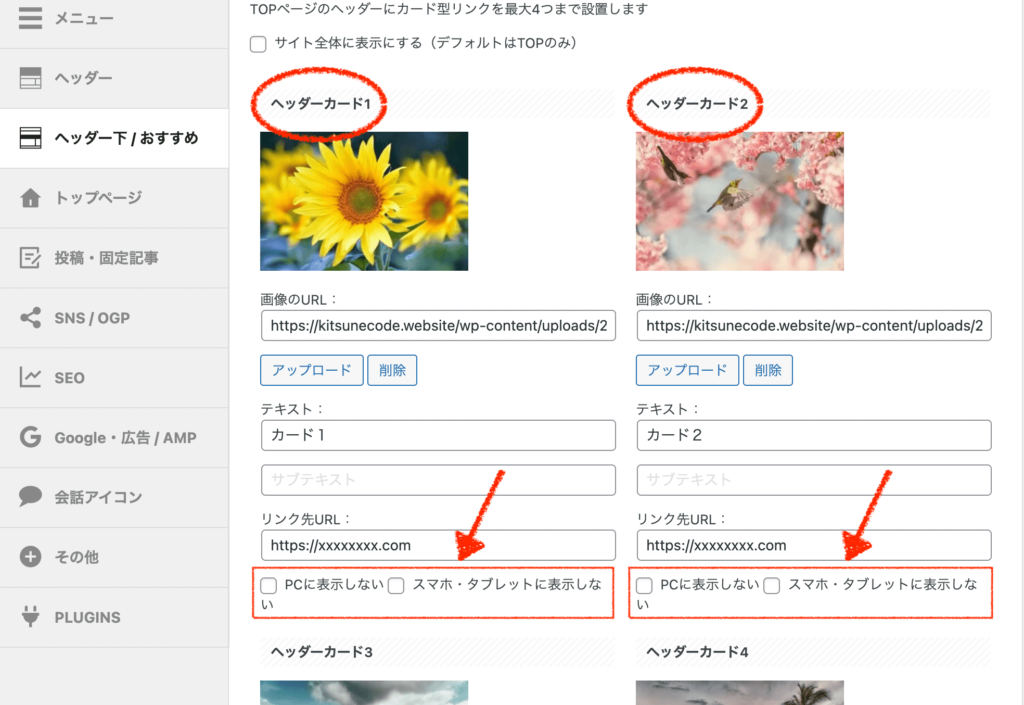
【PC・スマホ時の表示/非表示】
各ヘッダーカードの下に、「PCに表示しない / スマホに表示しない」の設定項目があります。
例えば、スマホに表示しないにチェックを入れると、スマホ時のみ非表示となります。

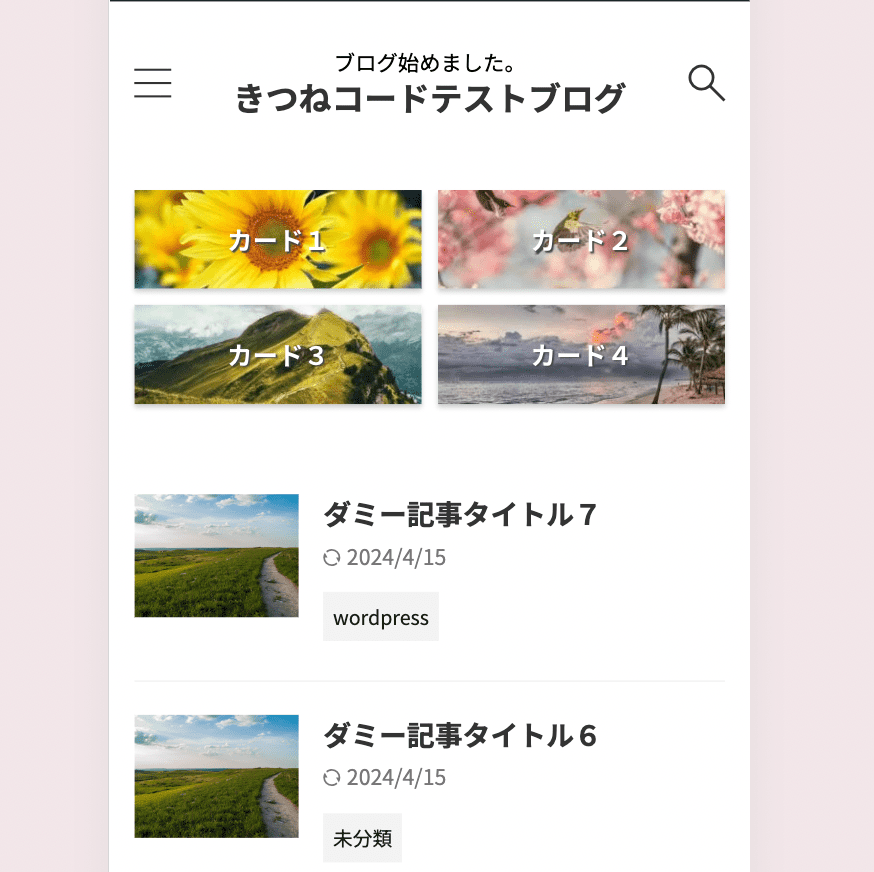
参考までに、スマホ時のヘッダーカードの見え方はこんな感じです。
邪魔に感じる方は、チェックを入れて非表示にすると良いでしょう。
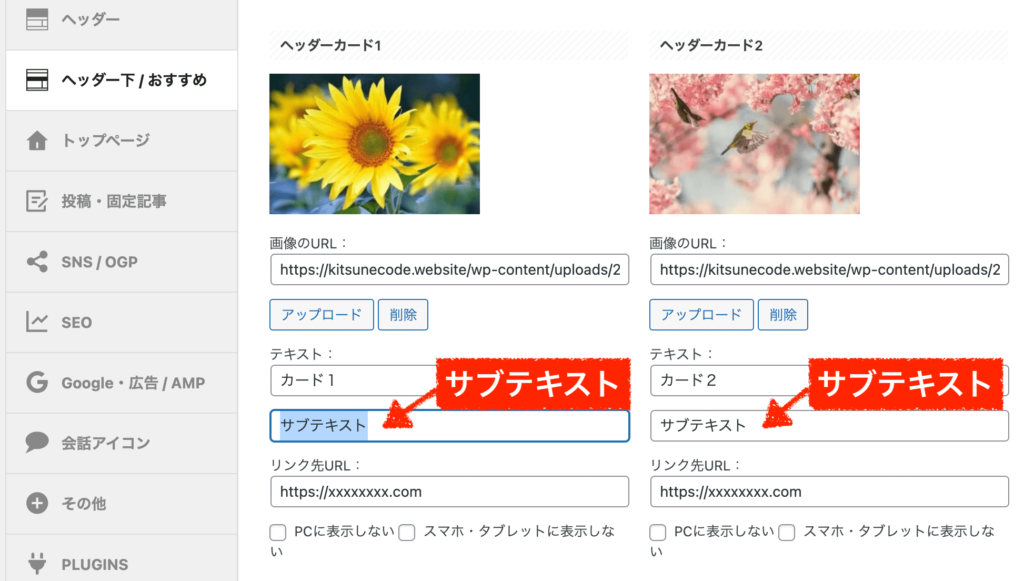
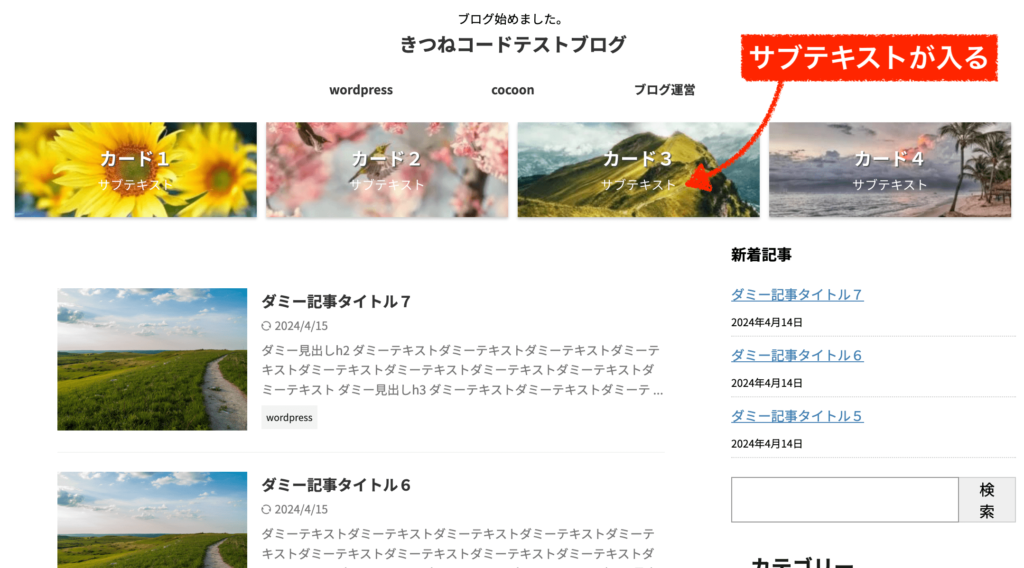
【サブテキスト】
各ヘッダーカードに、サブテキストの設定項目があります。
ここは空欄でもOKですが、入力すると小さなテキストとして表示されます。

サブテキストを入れると、こんな見え方になります。
背景画像によっては、やや読みにくくなるかもしれません。
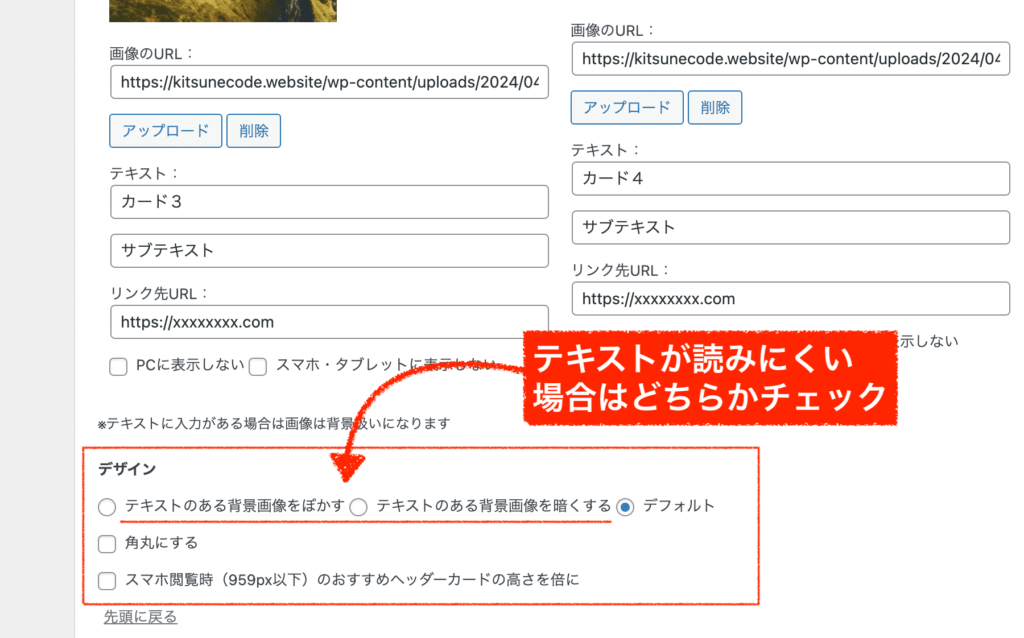
【デザイン】
ヘッダーカードの下に、「デザイン」に関する設定が用意されています。
特に「文字が読みにくい!」という場合にはチェックを入れて試してみると良いでしょう。

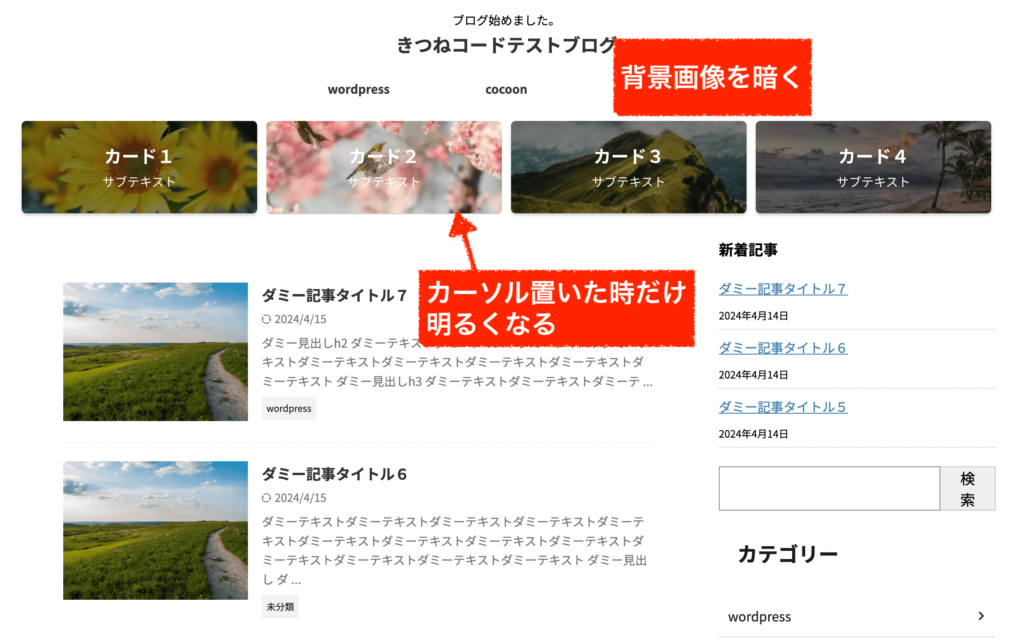
例えば、背景画像を暗くするを選択すると、このようになります。
白い文字が読みやすくなりますね。

どの設定も簡単なので、本当に便利ですね!
Affinger6ヘッダーカードの設定方法(応用編)
ここからは、ヘッダーカード設定の応用編としていくつかご紹介します。
全てご確認する必要はありませんが、もし真似したいものがあれば試してみてください!
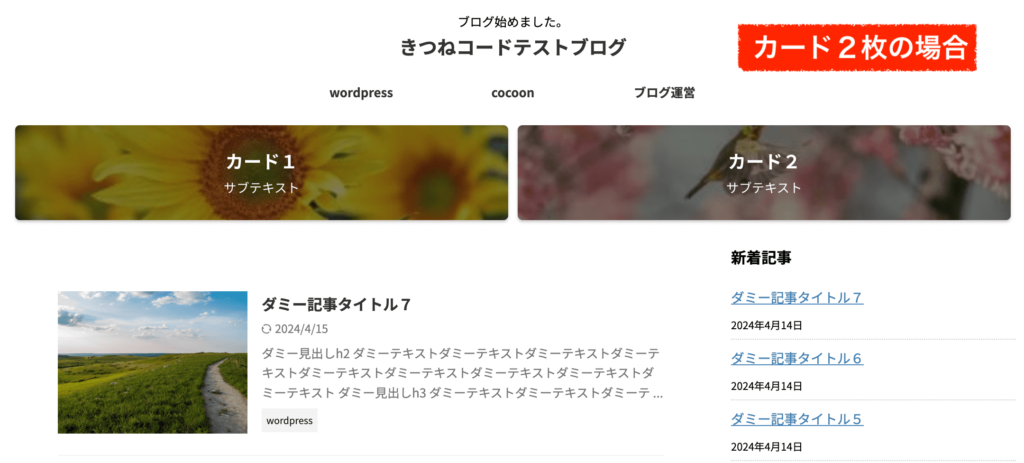
Affingerヘッダーカード設定(応用編)カードを4つではなく2つ、3つで表示する
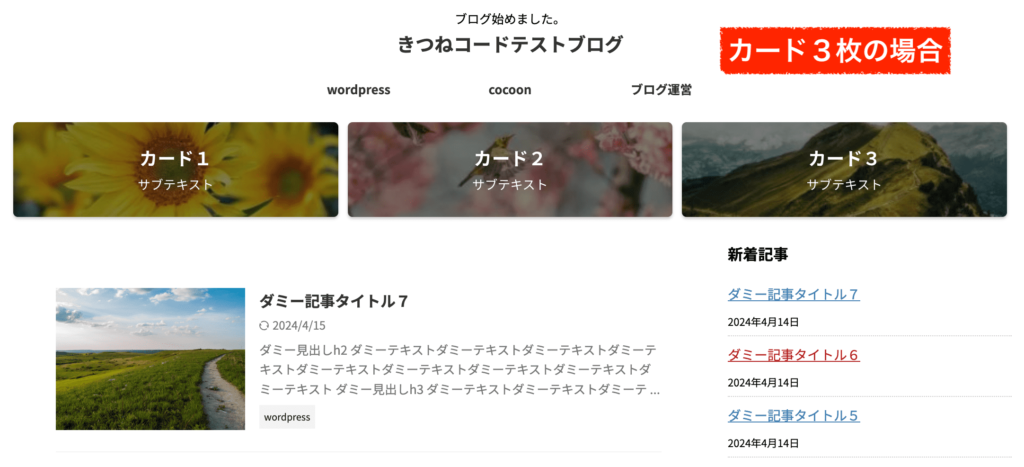
実は、ヘッダーカードは最大4つまで入力できるというだけで、それ以下の数でも正常に表示されます↓。


まだコンテンツが足りない場合や、デザイン的に少ない方がお好みの場合にはカードを減らして入力すると良いでしょう。
Affingerヘッダーカード設定(応用編)テキストに改行を入れる
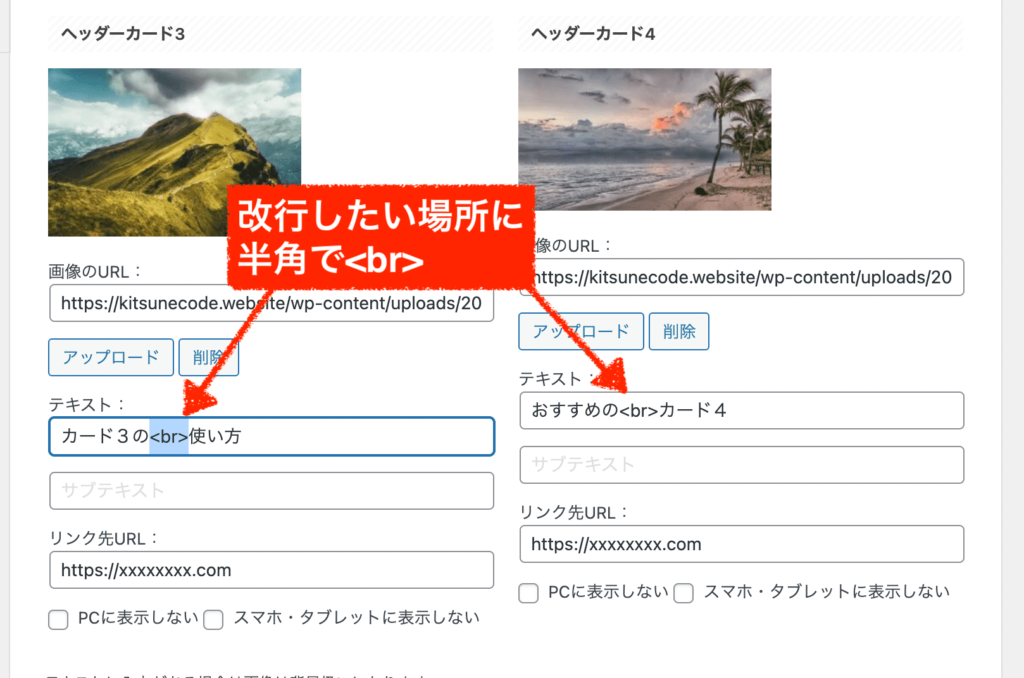
テキストの欄に<br>を入れ込むと改行することもできます。
<br>は、「改行」を表すHTMLコードです。知っておけば役立つシーンも多いので覚えておきましょう。

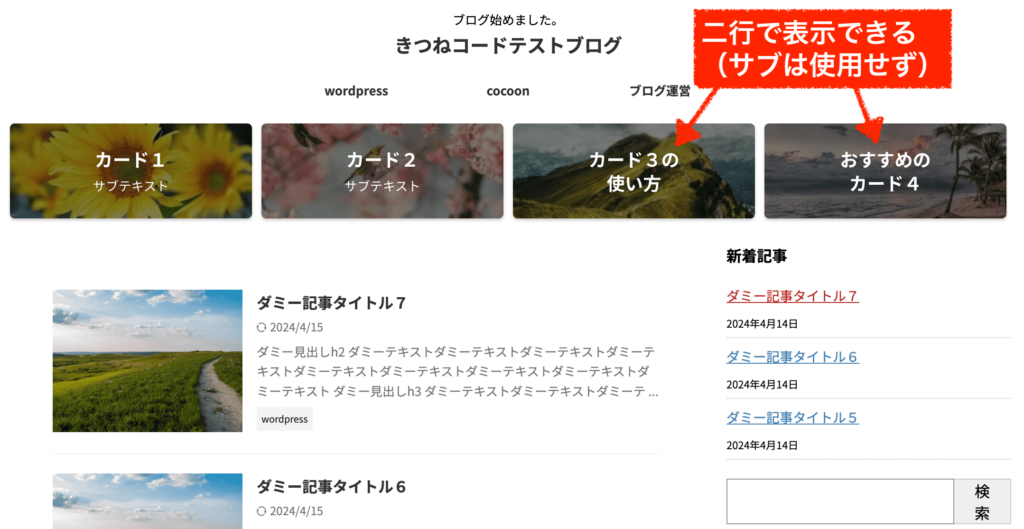
右二つのカードが、改行で表した場合です。見え方が変わるので、好きな方で記入しましょう。

Affingerヘッダーカード設定(応用編)ヘッダーカード部分に背景色や背景画像を設定する
ヘッダーカードのエリアに「背景色」や「背景画像」を設定することもできます。
ヘッダーカードは、あくまでも「ヘッダー」の部分に含まれます。サイト全体に背景色や背景画像を設定している方は、どの部分がヘッダーカードに当たるのかは認識しておきましょう。
設定手順です。
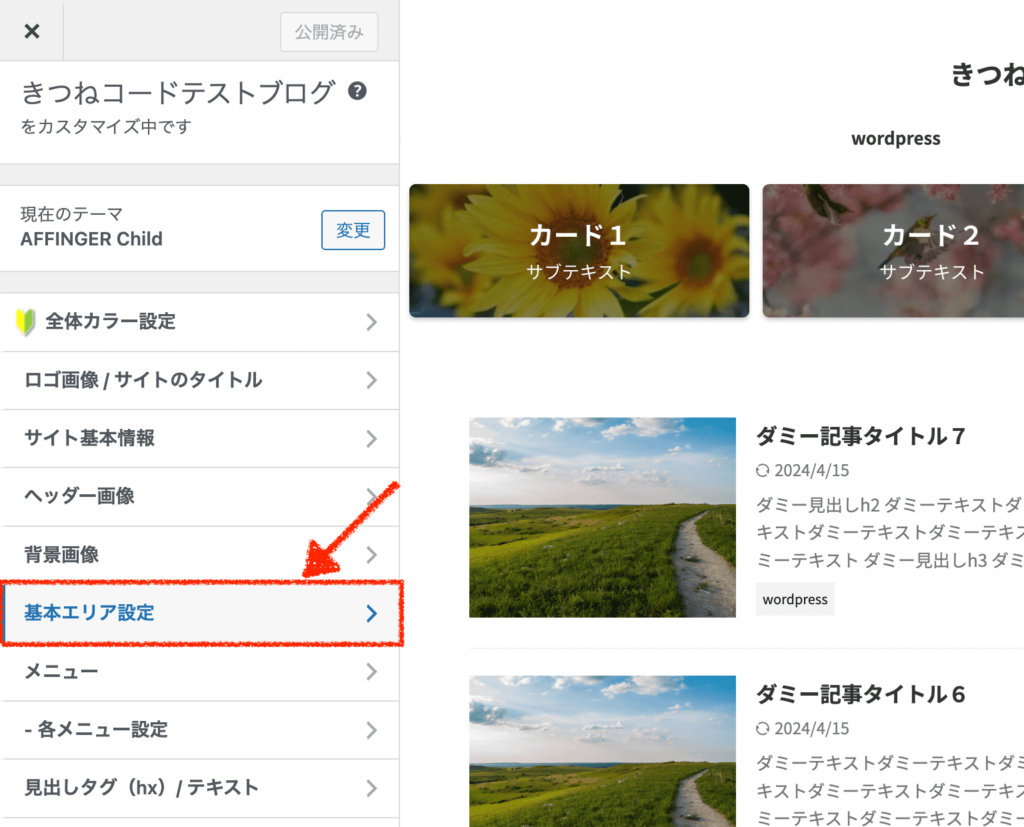
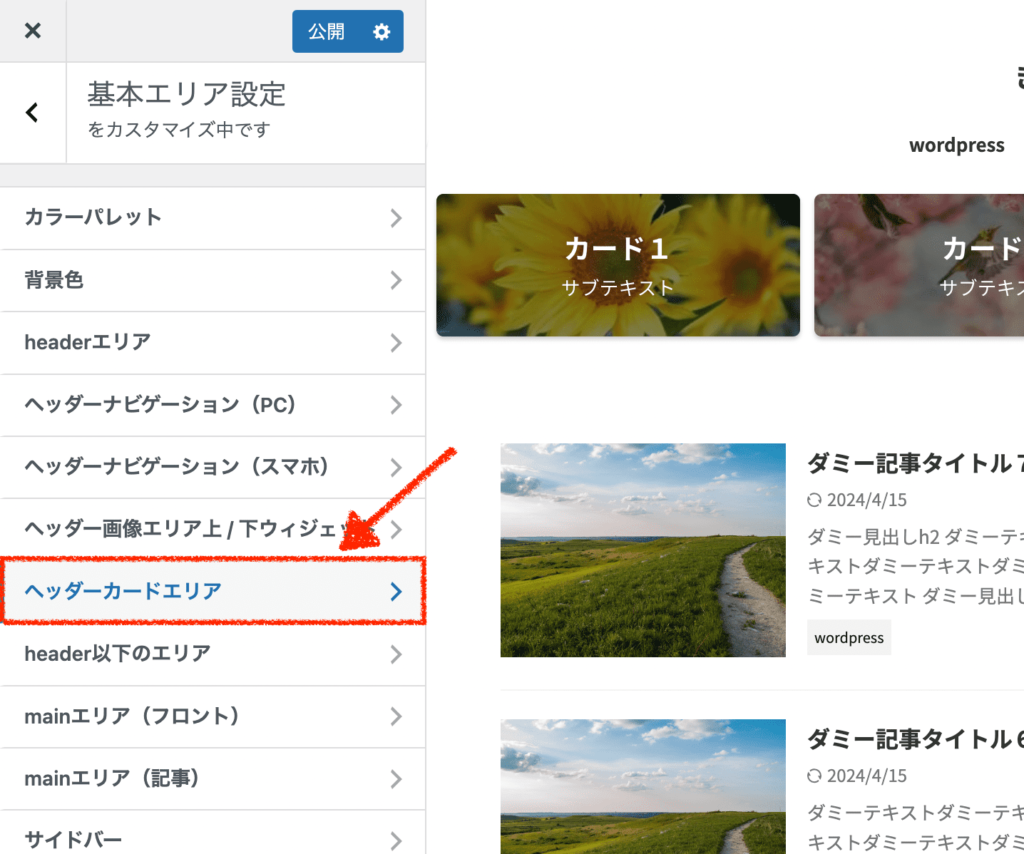
管理画面「外観」≫「カスタマイズ」画面を開き、「基本エリア設定」をクリックします。

次に、「ヘッダーカードエリア」をクリックしましょう。

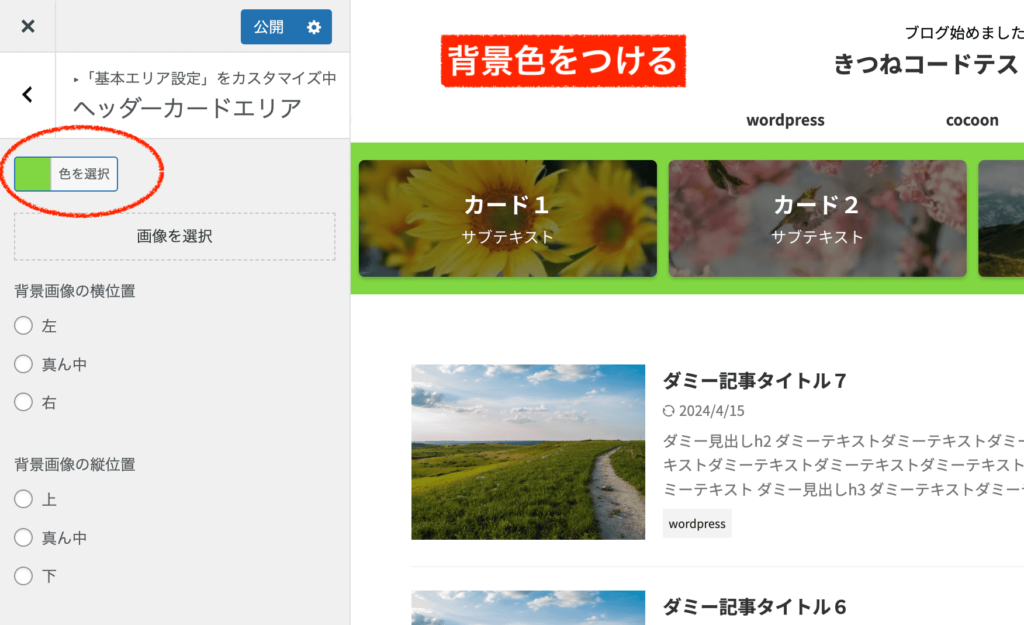
背景色をつけたい場合は、好きな色を選べばOKです。
右側の色がついた箇所がヘッダーエリアです。

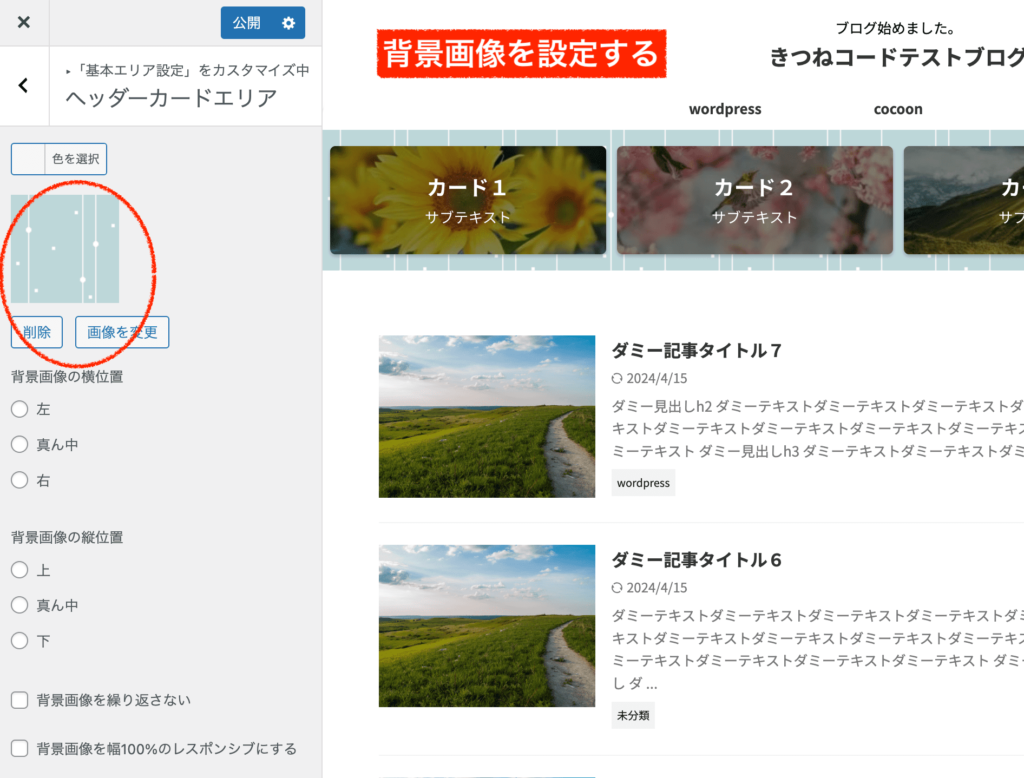
背景画像を入れたい場合は、画像を設定します。(下の例のように小さな正方形画像であれば、”繰り返されて"模様になります。)
上手にデザインするには画像選びが難しいかもしれませんが、色々と試してみるとお気に入りが見つかるかもしれませんね。

Affingerヘッダーカード設定(応用編)デザイン画像を使用する
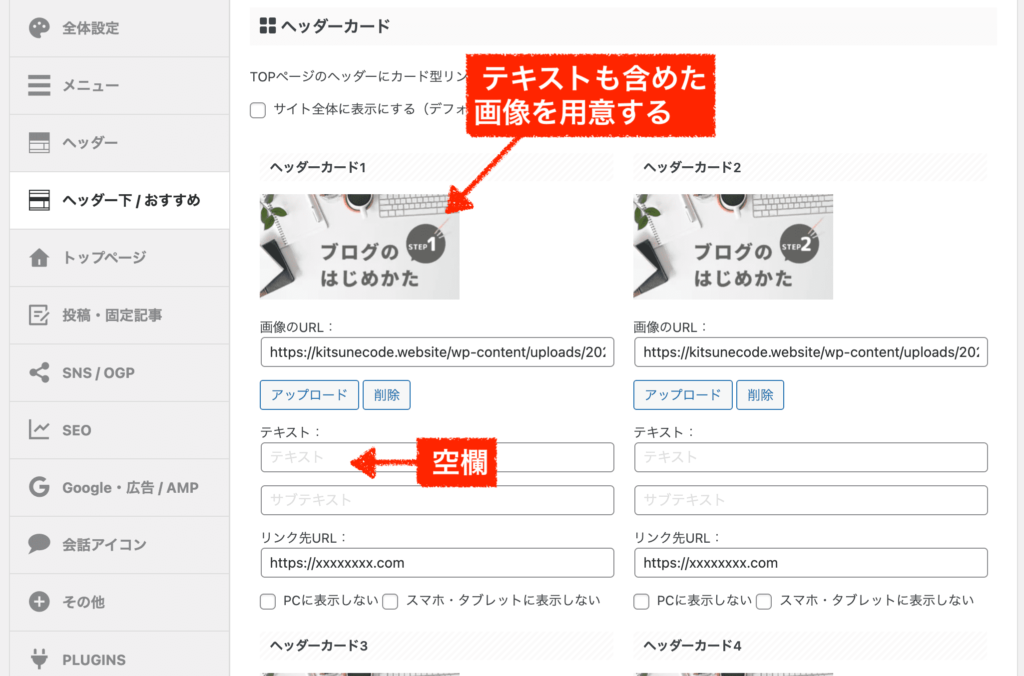
デザインができる方、もしくは、デザインツールcanvaを扱える方は、デザイン画像を自作する手もあります。
画像に文字を入れて作成すれば、好きなようにデザインすることが可能です。
この場合は、画像だけを設定してテキストは空欄にします。

今回は同じ画像ですが、4枚それぞれ違うデザインを用意すると綺麗になると思います。

CSSを使ったヘッダーカードのカスタマイズ事例
CSSを使用したヘッダーカードのカスタマイズについても軽くご紹介します。
今回は、
・ヘッダーカード画像の高さを修正する
・ヘッダーカードのテキスト色を黒に反転する
二つをご紹介します。基本のやり方が分かれば、他にもコードを調べて柔軟に変えることもできますので試してみてください。
【画像の高さを修正する】
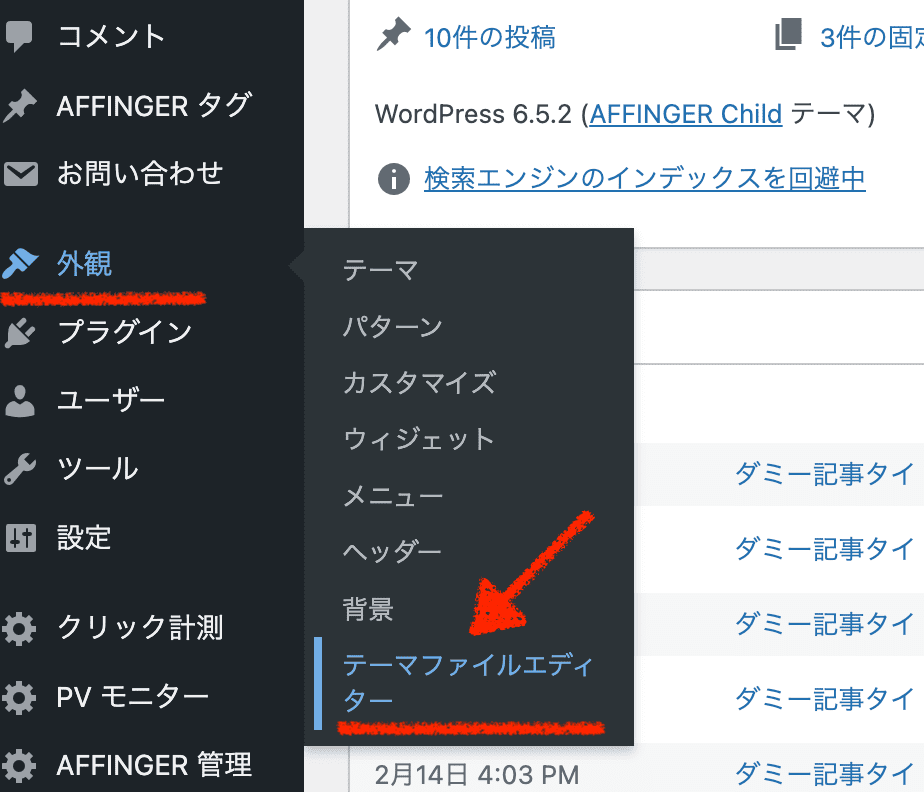
cssを触るときは、管理画面「外観」≫「テーマファイルエディター」を開きます。

画面右上で子テーマ(AFFINGER Child)になっていることを確認して、style.cssを開きましょう。
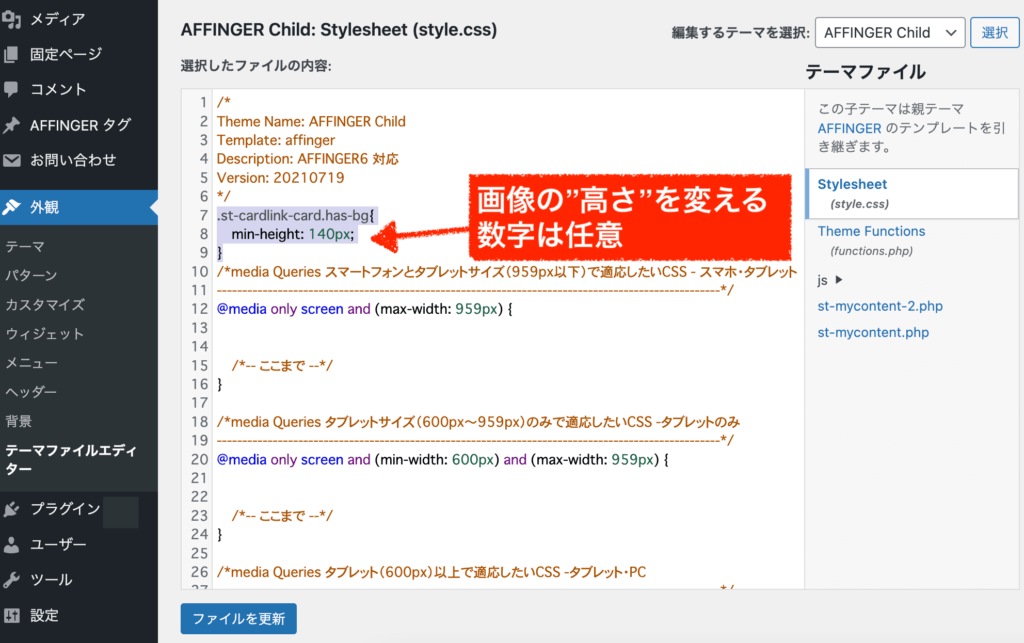
テーマ情報が書かれたコメントの下(7行目)にコードを追記します。(高さの数字は好きに変えてください)
.st-cardlink-card.has-bg{ min-height: 140px; }
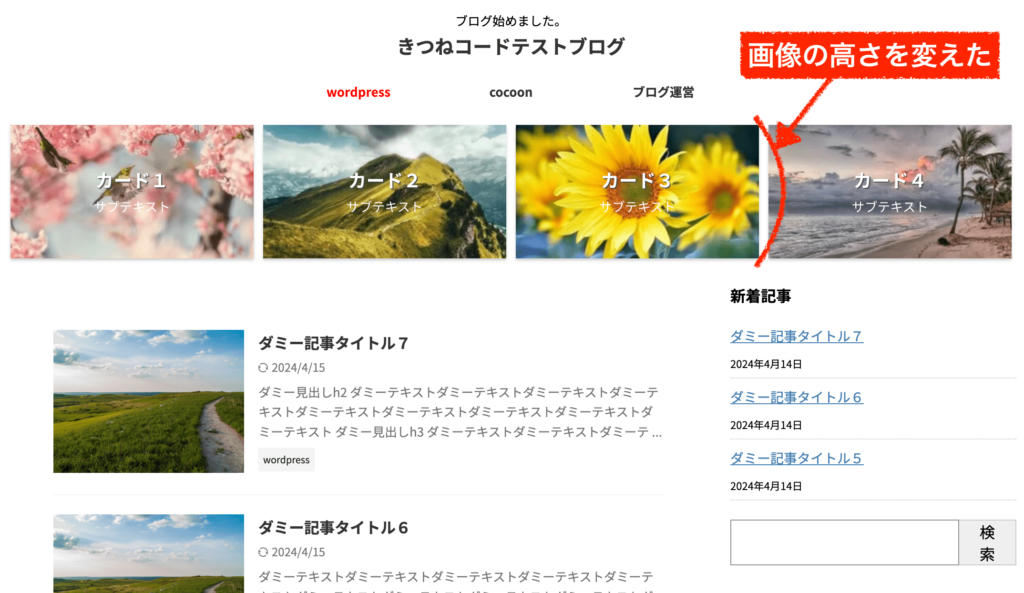
表示を確認すると、画像の高さが大きくなっているのがわかりますね。

ただしこの書き方ですとスマホ表示の場合も同様の高さで表示されます。それが嫌な場合には、"メディアクエリ”の書き方を調べて修正してください。
(おそらくキャッシュが残って変更が反映されない場合が多いです。スーパーリロードして表示確認してください↓。)
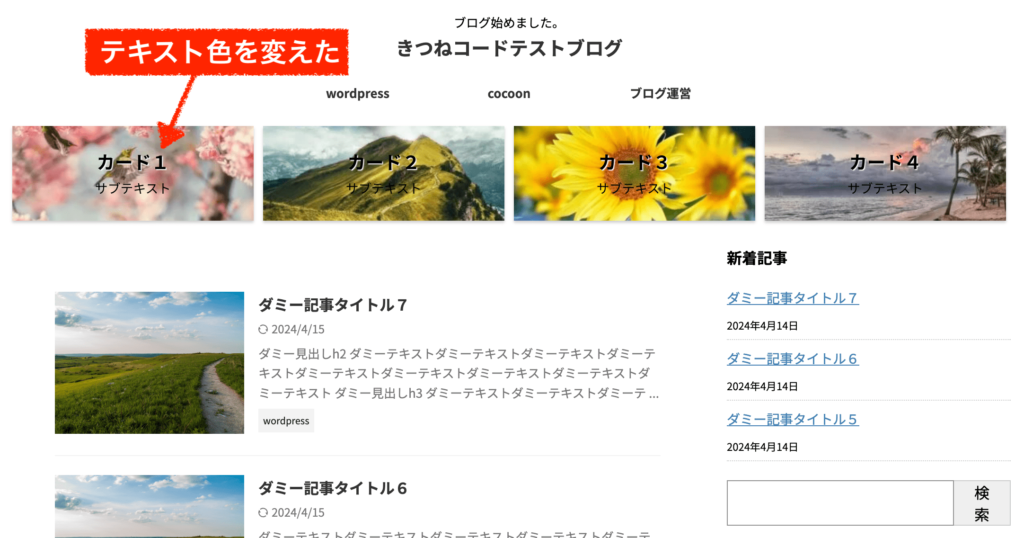
【文字の色を反転する】
次は、ヘッダーカードの文字色を白から黒に反転します。
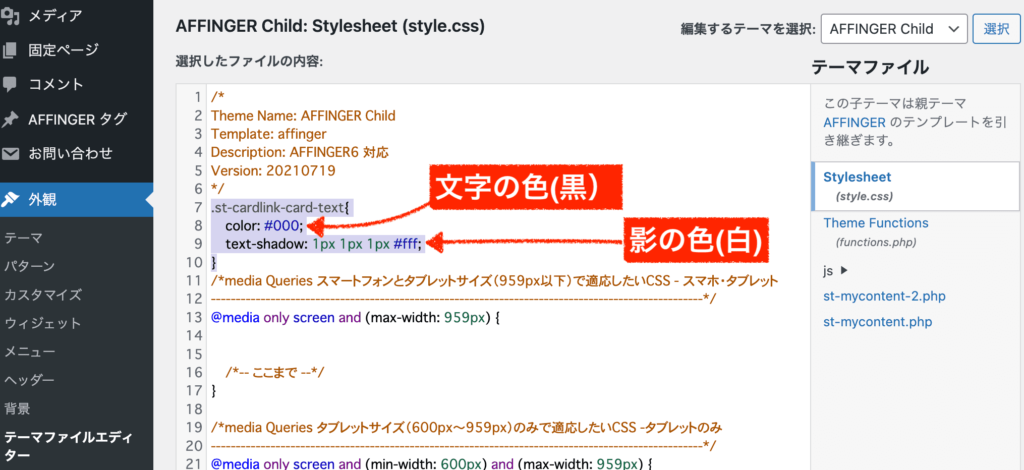
下のコードを追記しましょう。(文字の色は、好きな色に変えてください。二行目は影の色です。"カラーコード"と調べれば色は出てきます。)
.st-cardlink-card-text{ color: #000; text-shadow: 1px 1px 1px #fff; }
表示を確認すると、テキストが黒になっていますね。
使用する背景画像によっては、文字の色を変えた方が良い場合もあるので試してみても良いでしょう。
Affinger6ヘッダーカードに使用する画像のサイズは?
最後に、用意する素材画像について解説します。
ヘッダーカードに使用する画像サイズは、大きさよりも比率(アスペクト比)が重要です。
画像はあまり気にしないよ。
という方は、乱暴な言い方をすると長方形画像であれば大体なんでも大丈夫です(笑)
画像素材サイトで探した時の長方形画像は、比率としては3:2ぐらいが最も多いと思います。
大きさでいうと、300×200、600×400、900×600、1200×800ピクセルあたりになるかなと思います。
あまりサイズの大きい画像は、サイトが重くなる原因になりSEO面で良くありませんので、小さめの画像「300×200」か「600×400」ぐらいに留めておくのがおすすめです。(※カード4枚設定する場合です。)
ただし、比率3:2の長方形画像だと、上下が見切れて表示されます。
見切れるのが嫌な方は、もっと横長の画像の方が適しています。
画像はできるだけこだわりたいです。
このような方は、厳密にいうと画像は255×100(PCの時)で表示されることが多いです。そのため、同じ比率で用意してあげると見切れることは少なくなります。
結論として、見切れるのが気になる方は
カード4枚設定する場合は、「510×200」ピクセルの画像を用意してあげると良いでしょう。
もし、デザイン画像(テキストも含めた画像)を作るのであれば、テキストを表示しないので少し高さが変わります。厳密には255×170まで表示されるので、
デザイン画像で、カード4枚設定する場合は、「510×340」ピクセルの画像を用意してあげても良いでしょう。
(デザイン画像・テキスト入力なしの場合)

画像の編集が得意じゃない方は、上で紹介したcssカスタマイズの「高さの修正」を行いましょう!
(おまけ)Affinger6の「おすすめ記事」と「ヘッダーカード」は別物
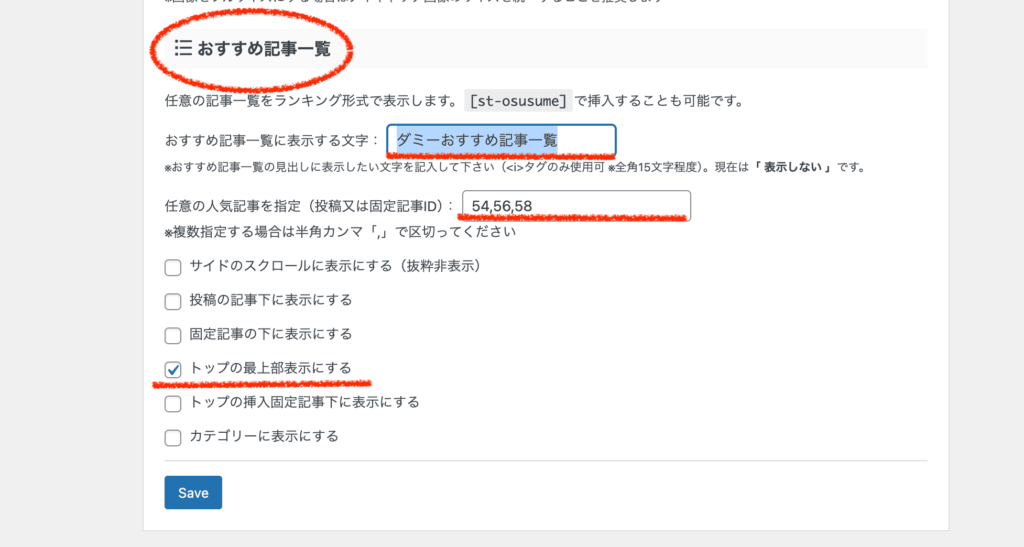
ちなみに、同じ「AFFINGER管理」≫「ヘッダー下/おすすめ」の設定には、
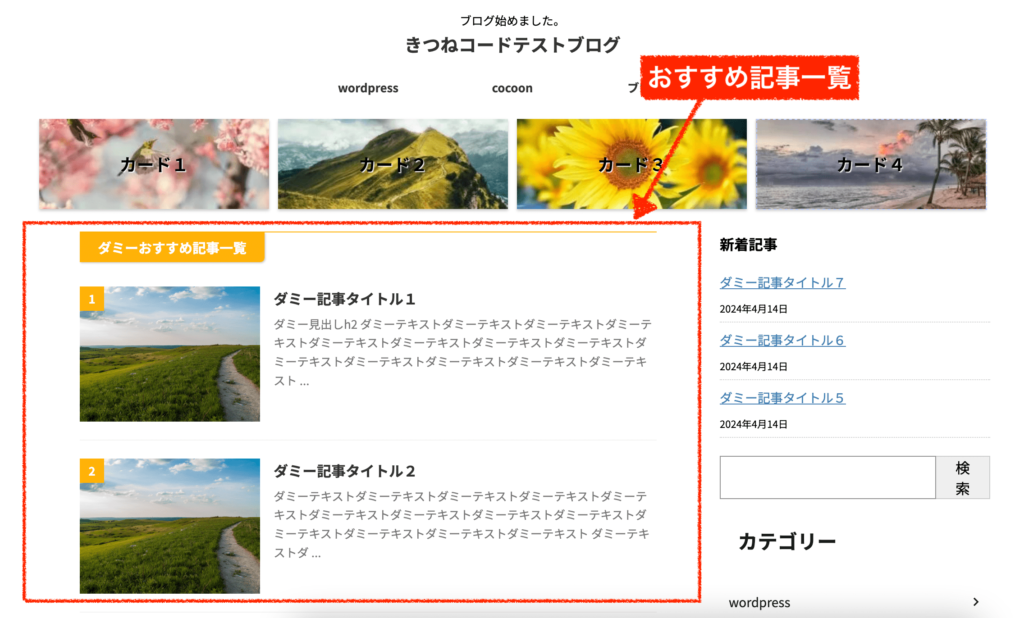
下のような『おすすめ記事一覧』という項目も存在します。

こちらのおすすめ記事一覧を設定すると、ヘッダーの下に記事が表示されます。

これも設定はとても簡単なので、やりたい方はぜひ使ってみてください。
-

-
AFFINGER6でおすすめ記事の表示方法を初心者向けに解説!
この記事でわかること Affinger6「おすすめ記事一覧」機能の使い方 おすすめ記事一覧機能で可能なカスタマイズ内容 おすすめ記事一覧を、サイドバーもしくは任 ...
Affinger6の初期設定や全体的な使い方はこちらの記事で解説しています↓
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
まとめ
まとめ
- Affinger6のヘッダーカード機能を使うと、カード型リンクを最大4枚まで出せる
- 設定は、管理画面「Affinger管理」≫「ヘッダー下/おすすめ」から、①画像②テキスト③URLを設定するだけ。
- ヘッダーカードに使う画像サイズは、大雑把には比率3:2(600×400など)の長方形画像で良いが、上下見切れるのが嫌ならば「510×200」で用意すると良い。
Affinger6専用プラグインで収益を次の段階へ

\AFFINGER6の相棒的存在!ブログ収益UPヘ/
※無料版との違いは、データの保存期間とランキング表示件数です。きつねコードも愛用中。





