cocoonテーマを使っています。記事ページの見出しをカスタマイズしたいです。

cocoonで記事ページの見出しをカスタマイズする方法を解説します。見出しのデザインを変更するには、①スキン設定を変えるか②自分でカスタマイズを行うかのどちらかになりますので、やりたい方で進めましょう!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
wordpressサイトでは、記事ページの「見出し」のデザインをどうするかでも大きく印象が変わってきますよね。
cooconテーマでの見出しカスタマイズは、初心者でも比較的挑戦しやすいと思うのでゆっくりと手順を確認しながら、進めてみてください!

当記事は「初心者さん」向けに、基礎から学べるように書いています。
「カスタマイズのやり方はもう分かるよ」という方は飛ばしながら読み進めてください。
基礎から順にご説明しますので、すでに理解している部分はサッと読み進めてくださいね。
では、いきましょう!
(初心者向け)Cocoonテーマの「スキン設定」で見出しのデザインも変わる!
cocoonテーマには「スキン機能」という設定があります。
cocoonのスキン設定とは、「着せ替え機能」のようなもので、ワンクリックでサイト全体にデザインが適用される機能です。
デザインが適用されるのはサイト全体なので、スキンを変えることでもちろん見出しのデザインも変わります。
スキン設定は、初心者には非常に便利な機能です。全く手間がかからず、違うデザインに着せ替えすることができます。(デザインに飽きてきたら、また別のスキンに変えるなんてことも容易にできますね。)
スキン設定の色のパターンや、スタイルは沢山用意されており(その数100以上!)、どれも素敵なものばかりです。
初心者の方がおしゃれなデザインにしたいのであれば、スキンを変更するのが安全で、最も簡単な方法です。「スキンを使ってみよう」という方は、試してみると良いと思います。
ただし見出しだけでなく、サイトのTOPページや、その他の細かい部分のデザインも変わることは留意してください。
-

-
【スキン設定】Cocoonで超簡単デザイン変更する方法・スキン制御を外す方法も解説
Cocoonテーマには、デザインテンプレ機能がある ワードプレスのcocoonテーマには、「スキン設定」というデザインテンプレートから選んで変更できる機能がつい ...

スキンはすでに使っている、もしくは「自分で見出しのカスタマイズをしたい」という方は下記を確認していきましょう!
見出しのカスタマイズに役立つ「検証ツール」と「カラーピッカー」の紹介
カスタマイズを行う前の前提知識として、
「検証ツール」および「カラーピッカー」というツールはご存知でしょうか?
もしまだ使っていないのであれば、この機会に使えるようになっておくと必ず役立つと思います。
使い方自体はシンプルなので、すぐに覚えられますよ。
どちらもGoogle Chrome(検索ブラウザ)で使える無料の機能になります。
カスタマイズに役立つ無料ツール検証ツールの使い方
検証ツールとは、Google Chromeで使える無料機能です。
webサイトの中身のコード(HTMLやCSS)をのぞくことができる機能になります。
例えば、お手本となるような他の方のwebサイトで素敵な見出しデザインがあれば、検証ツールでどのようにデザインされているのか調べることが可能になります。
検証ツールの利用シーンは様々ありますが、私もめちゃくちゃ使っていますよ。
ざっくりとした使い方の手順は、こんな感じです↓。
Chrome検証ツールの手順
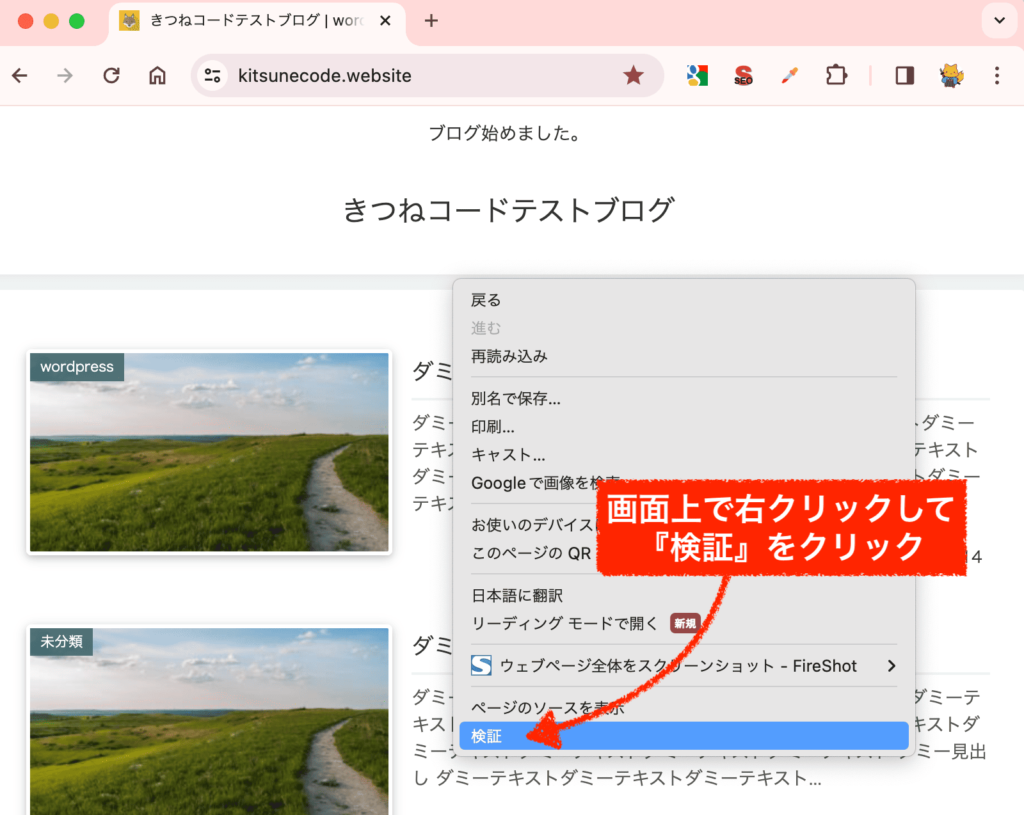
- Google Chromeで、調べたいwebサイトを開いた状態で画面上「右クリック」≫「検証」で開く
- HTMLやCSSを確認できる
- セレクトモード(inspectモード)にすると、該当箇所のコードも特定できる
step.1
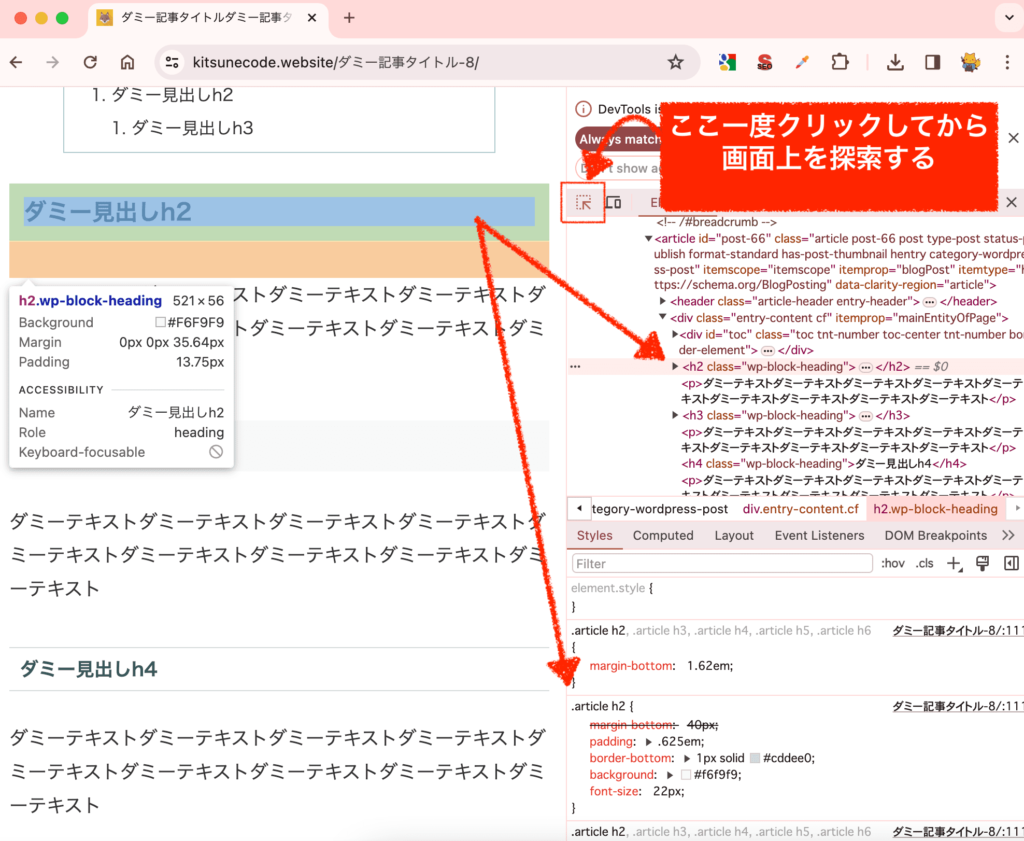
GoogleChromeでwebサイトを開き、画面上で「右クリック」≫「検証」をクリック。
そうすると検証ツールが開く。
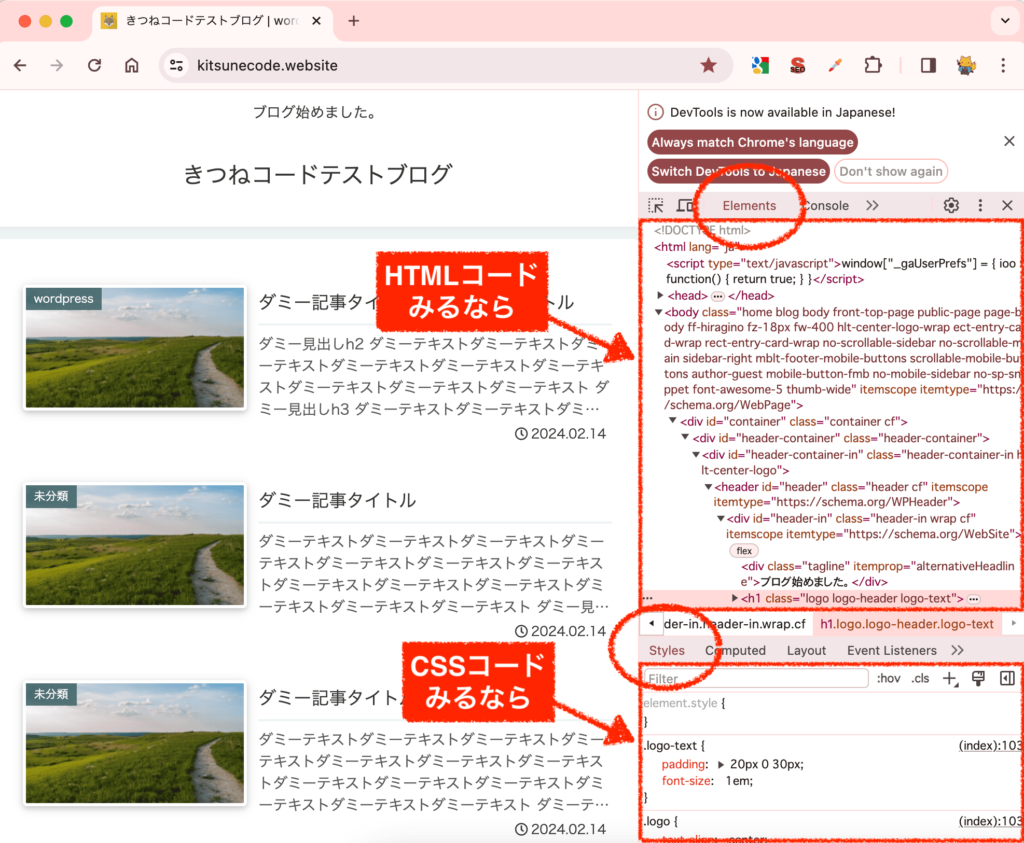
HTMLコードを見るなら上(Elements)、CSSコードを見るなら下(Styles)から確認できる。
(画面表示は、右半分ではなく下半分に出ているケースもあります。切り替え可能です。)
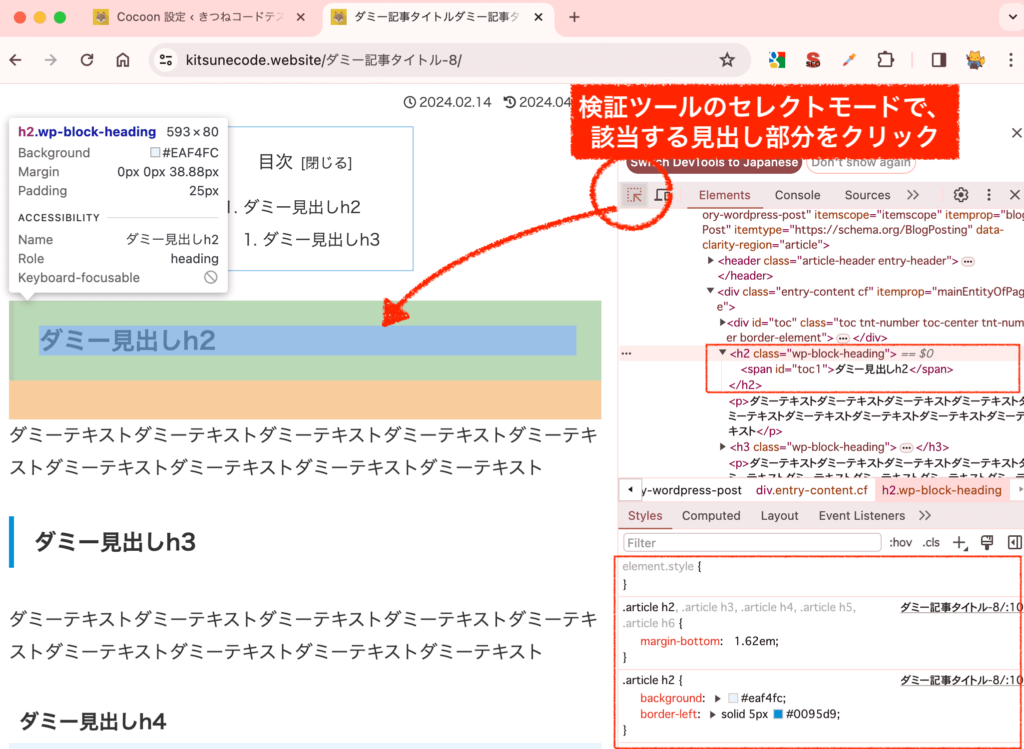
矢印の部分を一度クリックしてから、画面上で調べたい箇所をクリックすると特定ができます。今回の事例ではh2見出し部分のHTMLとCSSコードが分かります↓。

-

-
絶対覚えるべき「検証ツール」の基本の使い方とショートカットキー
ブログ運営、webサイトを運営している人は絶対に覚えておくべき機能です!簡単なので、早めにマスターしておきましょう。 検証ツールとは? 「検証ツール」とは、ブラ ...
カスタマイズに役立つ無料ツールカラーピッカーの使い方
カラーピッカーとは、Google Chromeの拡張機能として追加すると利用できる無料ツールです。
webサイトの色を調べることができます。
例えば、自分のサイトでいくつかの「テーマカラー」を利用していることも多いと思います。私きつねコードのサイトでは、濃い緑、やや濃い緑、薄い緑などをサイトの至る所で統一して使っています。
そのような場合に、その色のカラーコードを調べれば、自分でカスタマイズする時にも使えますよね。もちろん見出しの色を指定する時にも役立つでしょう。
ざっくりとした使い方の手順は、こんな感じです↓。
Chrome拡張機能「カラーピッカー」の手順
- chromeに拡張機能を追加する
- 拡張機能をお気に入り(固定表示)にしておく
- webサイトを開いた状態で、拡張機能カラーピッカーをクリックして、特定の場所を押せば色のコードが分かる
step.1
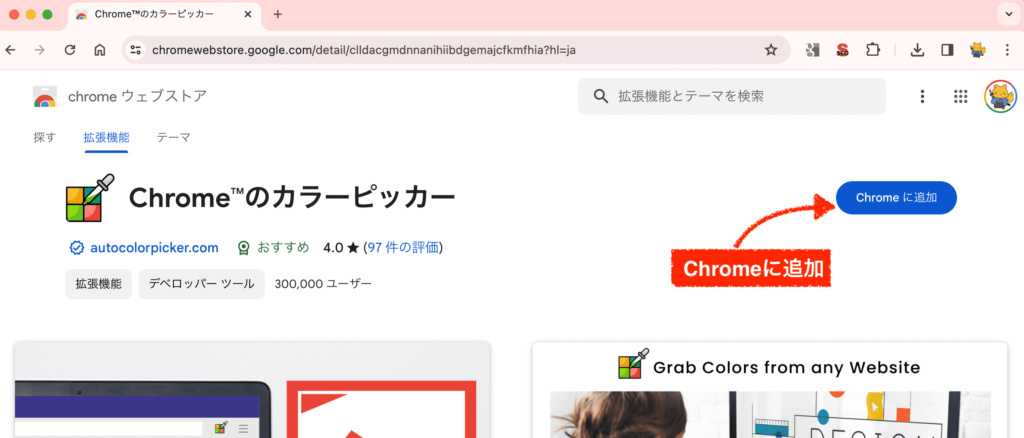
Chrome™のカラーピッカーにアクセスして、chromeに拡張機能を追加します。
(もちろんchromeブラウザで開いてくださいね。)ちなみに、カラーピッカーの拡張機能は色々とありますが、どれもほぼ一緒なので使いやすいものを使えば良いです。

すぐに拡張機能に追加されます。
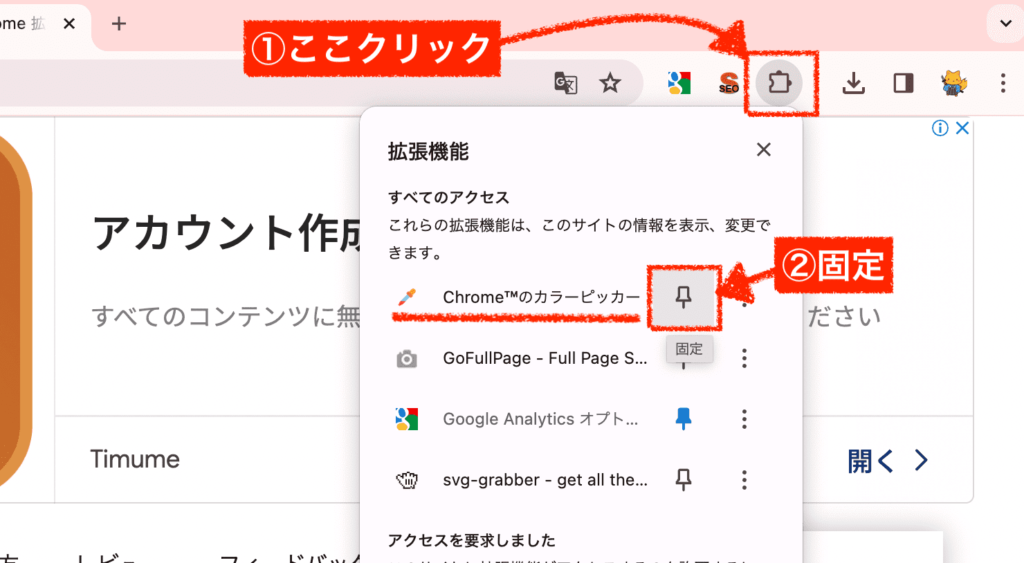
いつでもすぐ使えるように、お気に入り(ツールバーに固定表示)しておくと便利です。

これだけで、chromeにカラーピッカーの拡張機能が追加されました。
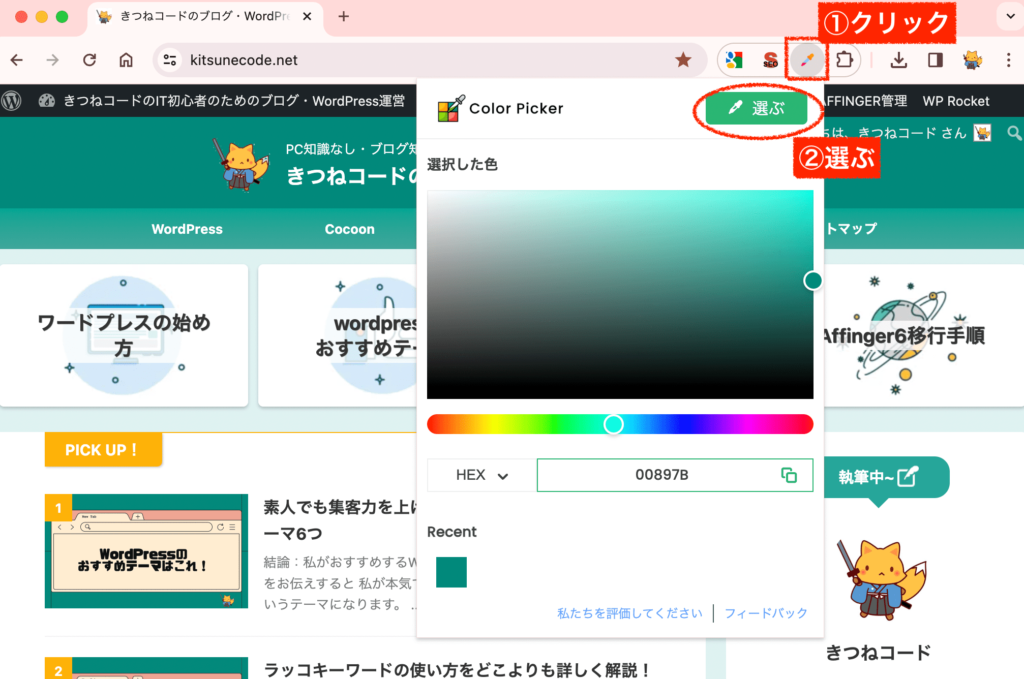
あとは調べたいwebサイトを開いた状態で「カラーピッカー」をクリックして、「選ぶ」をクリックしましょう。
(追加する拡張機能によっては若干画面が異なりますが、使い方は大体一緒です。)
虫眼鏡のような拡大鏡が出てきます。
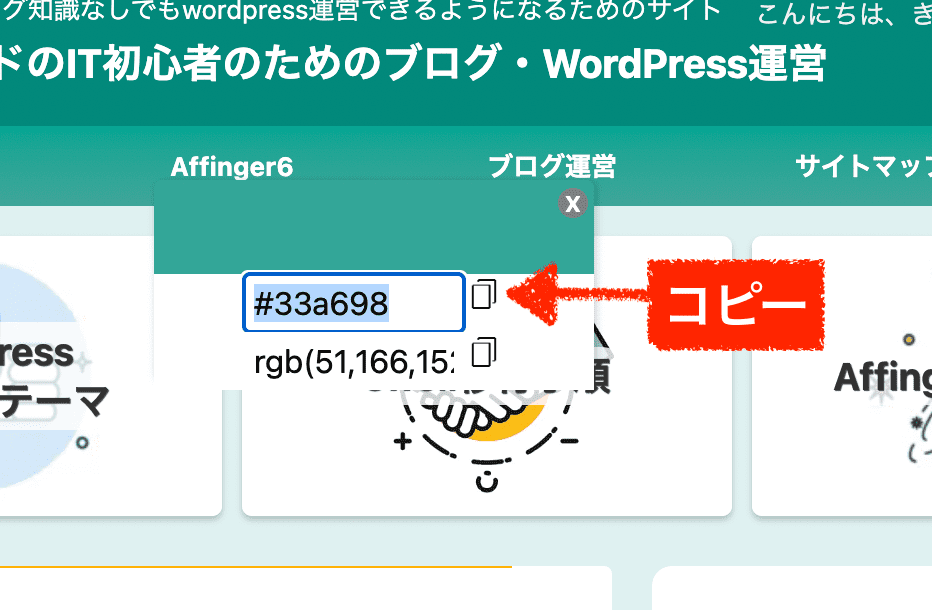
その状態で画面を動かすと、このように色のコードが出てきますので、コピーして使用すればOKですね。
(実際私は下の色を見出しの色にも使っています。)
-

-
Chrome拡張機能「カラーピッカー」の使い方!ウェブサイトの色を取得できる
「カラーピッカー」について解説します。 ブログやwebサイトを運営している人なども絶対に覚えておくと役立つ機能です。早めにマスターしましょう! この記事でわかる ...

ここから見出しをカスタマイズする具体的な方法です。
Cocoonの「見出し」をオシャレにカスタマイズする方法
cocoonテーマで見出しをカスタマイズする方法について解説します。
2つのパターンに分けてご紹介しますので、該当する部分をご確認ください。
- 見出しの色だけ変更したい場合
- 見出しのデザインを変更したい場合
Cocoonの見出しカスタマイズ①「見出し」の色だけ変更したい場合
見出しの色だけを変更するのであれば、比較的簡単にできます。
画像を1つずつ入れてゆっくり解説しますので、今後カスタマイズができるようにやり方を勉強してみてください。
画像付きで、手順を解説します。
【検証ツールで場所を特定する・色を決める】
今回の事例では、「見出しの色だけを変更したい」と想定します。
ちなみに、下の例ではcocoonスキンのCOLORS(ブルー) [作者: わいひらさん]を適用している状態です。
Chromeで検証ツールを開いて、セレクトモード(矢印をクリック)にしてから、見出しを一度クリックしましょう。
「検証ツール」が分からない方は、上で説明しているので戻って確認してみましょう。

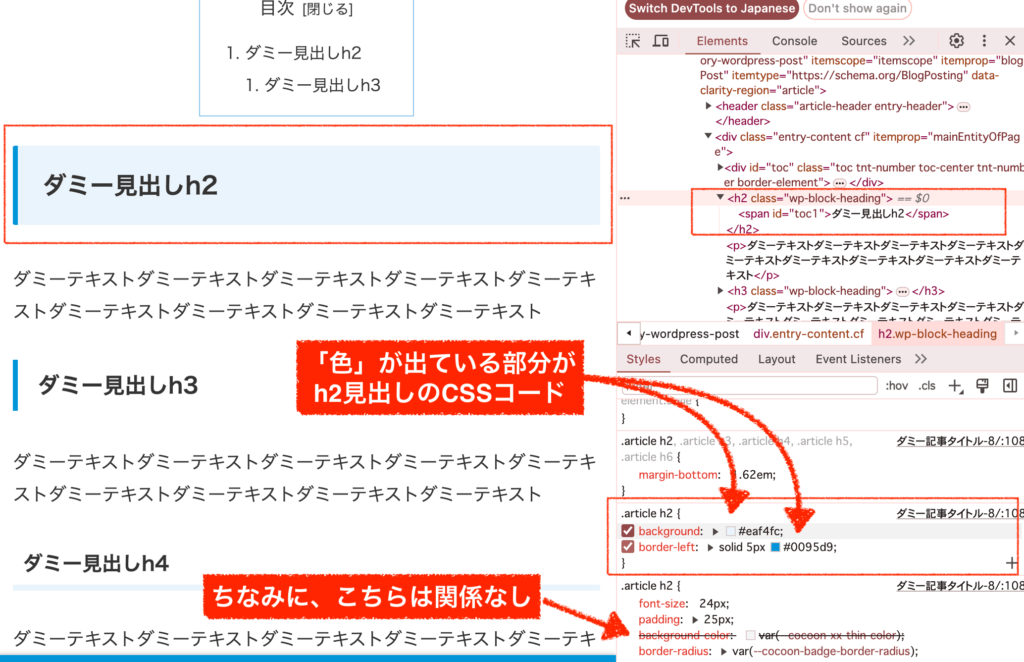
そうすると、見出し部分のCSSを確認することができます。
「色」が出てきている部分を探してみましょう。そこが該当するcssコードになります。
ちなみに、cssが重複してかかっていることはよくあり、
このように打ち消し線が入っているcss行は関係ありません。step.2
次に、
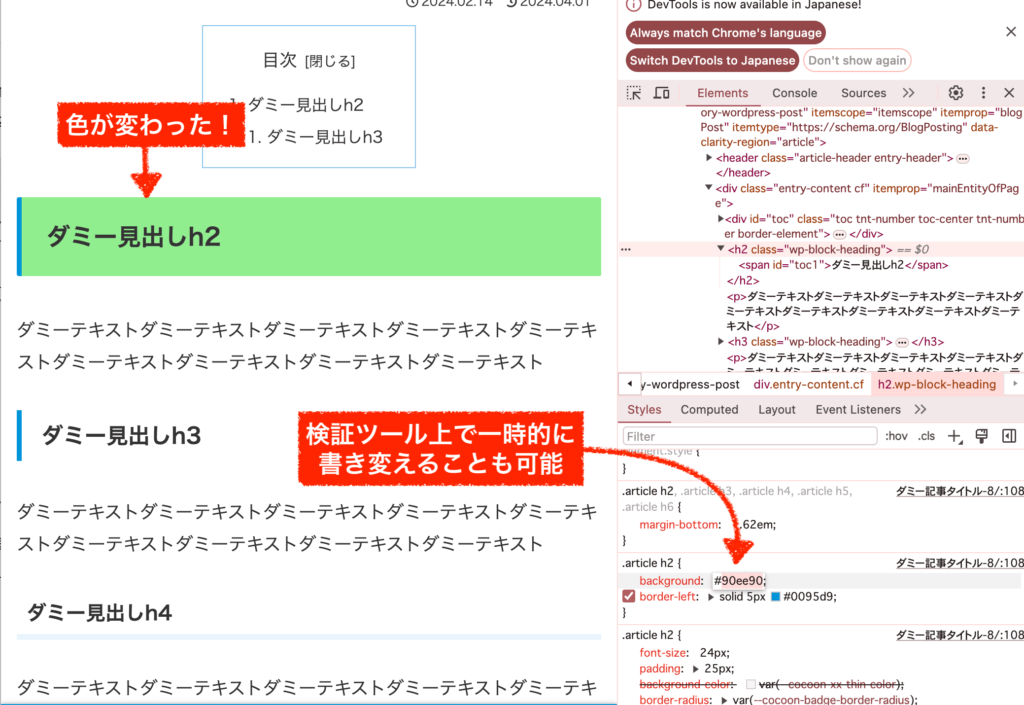
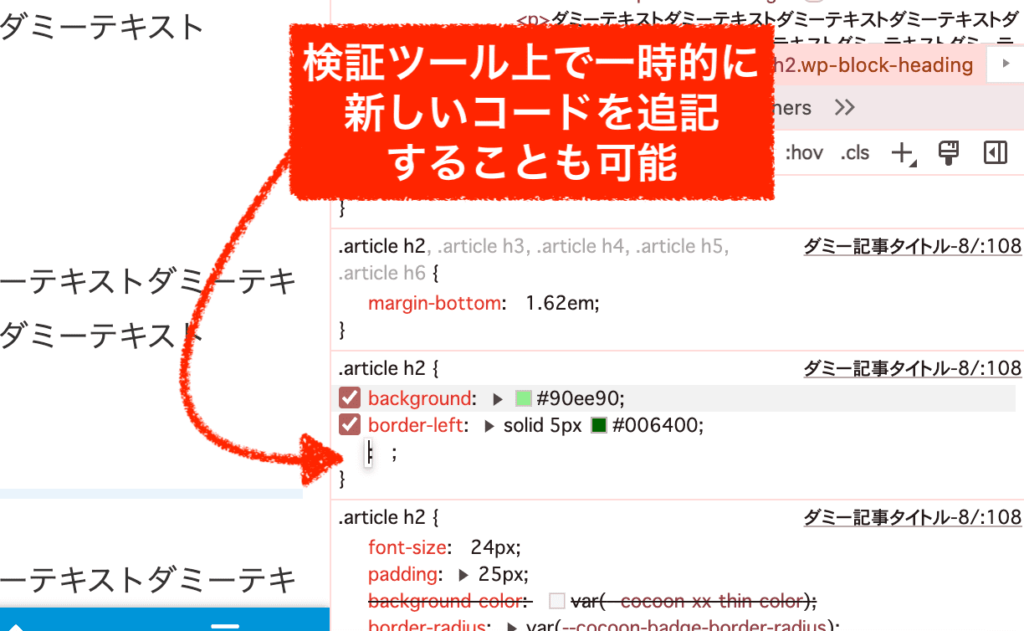
実は、検証ツール上で一時的にコードを書き換えることも可能です。
(もちろん、画面上で変えてるだけなのでページを再読み込みすれば戻ります。あくまで”お試し”です。)下のように、たとえば分かりやすくグリーン色に「カラーコードだけを」書き換えてみます。すると、正しく修正できていればすぐに色が反映されます。

上の例でグリーンに変えた「background」とは、背景色のことですね。このように色のコードだけを実際に書き換えてみれば、どこにかかっているCSSなのかもハッキリ分かります。色を書き換える際には、「#」を消さないように気をつけましょう!
step.3
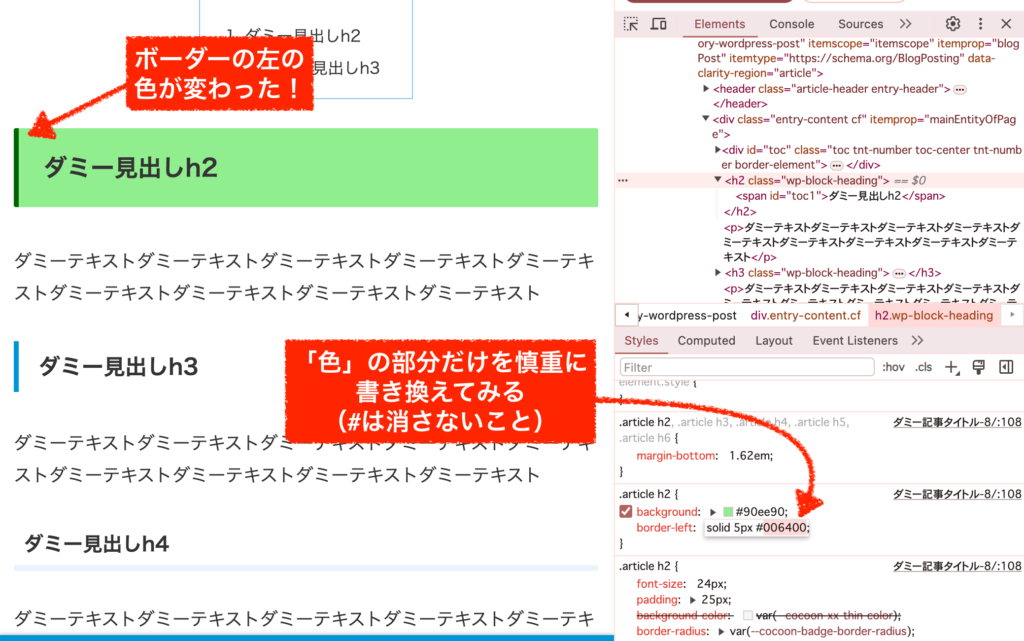
もう一つのcssコードも、検証ツール上で試しに色を変えてみましょう。
今回は「border-left」の色の部分だけを書き換えます。(他はそのままいじらない!)
これで、ボーダーの色が変わりましたね。
実際に色をカスタマイズしてみることで、良いのか悪いのかも見えてきますね。step.4
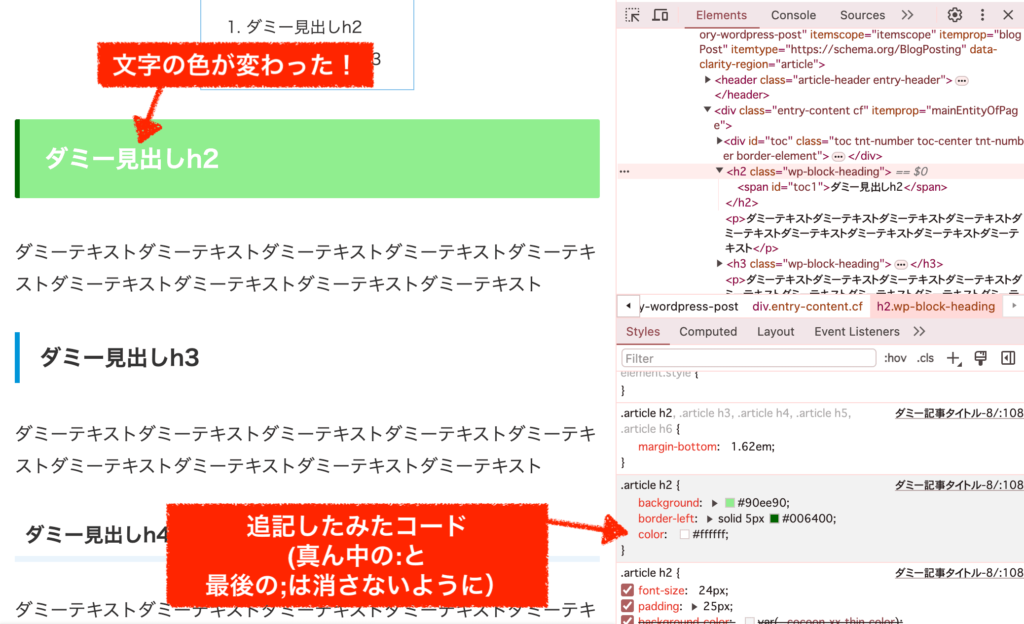
さらに、
検証ツールでは、新しいCSSコードを書き加えることも可能です。
(繰り返しますが、あくまで一時的にです。画面上で変えてどう変わるかを見るだけです。)このように、見出しのcssの下の行に改行すると足していくことができます。

試しに、「color: #カラーコード; 」を足してみましょう↓。
「color」とは、文字の色を変えるcssです。
このようにして、検証ツール上で、「これが良さそう」とか「これはおかしいな」という風に色を決めていくと、納得のいく配色にできるかもしれませんね。
 きつねコード
きつねコードここまでは検証ツールを使って「見出し部分のcssを特定する・どの色が良いか決める」ということをやりました。次は、それを書いてあげるだけです。
【色のカスタマイズを追加する】
色が決まればあとは追加するだけです。
検証ツールで試したコードをそっくりそのままwordpressに書いてあげれば良いです。
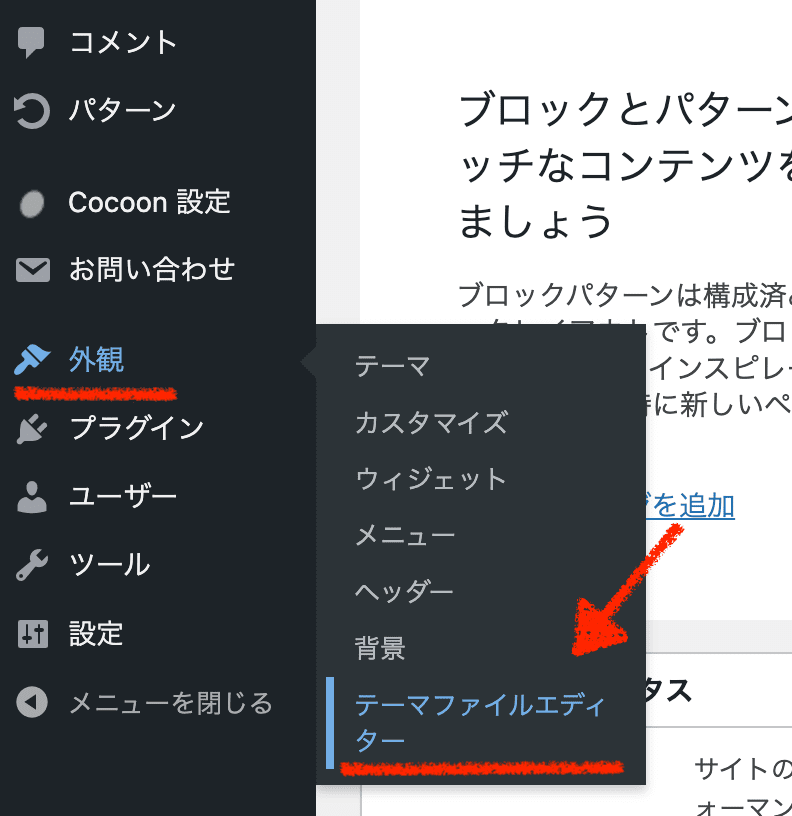
管理画面「外観」≫「テーマファイルエディター」をクリックします。

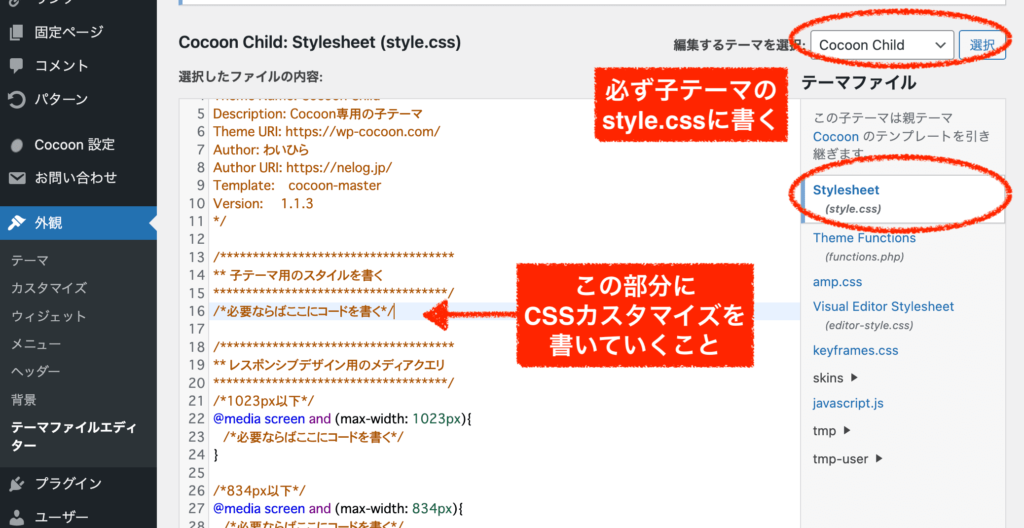
子テーマ(Cocoon Child)になっていることを確認して、style.cssを開きましょう。
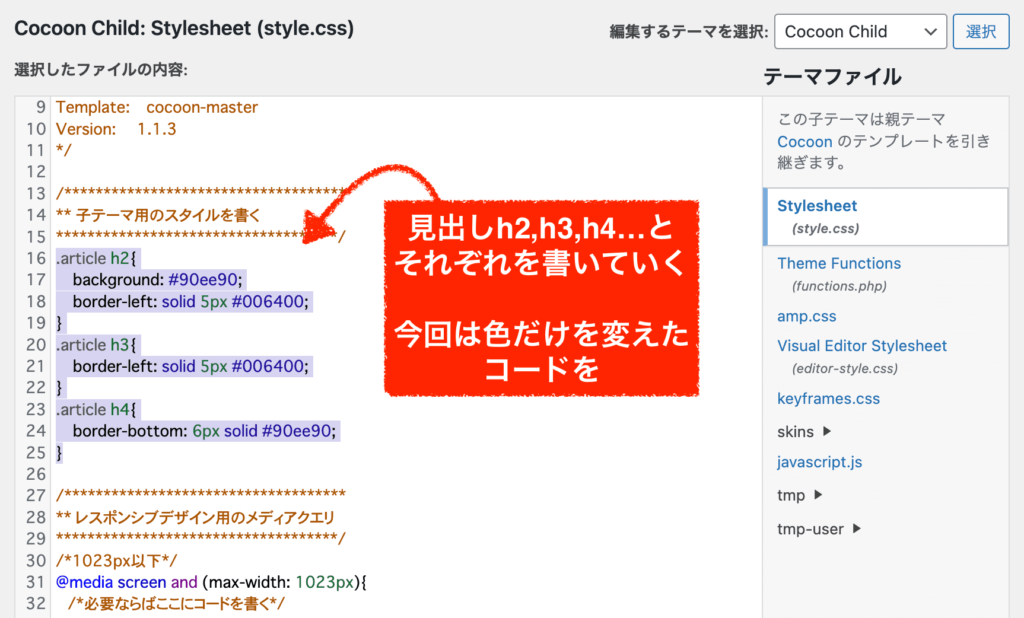
cssカスタマイズのコードを書くのは、下の画面の16行目もしくは17行目からです。
(16行目はただのコメントなので消しても構わない。)
子テーマの概念は大事です。分からない方はこの機会に必ず認識しておきましょう!↓
関連記事:WordPress「親テーマ・子テーマ」とは?初心者の方は、カスタマイズを「追加CSS」機能に書くのでも構いません!
(管理画面「外観」≫「カスタマイズ」の画面にあります。テーマカスタマイザーと呼ばれる画面です。)追加CSSに書けば、テーマのアップデートがあってもカスタマイズは消えないので問題はないです。ただし、カスタマイズの記述が増えすぎると追加CSSでは管理しずらくなります。(単純に見ずらい。)私の場合は、追加cssは一切使わずに、子テーマのstyle.cssに全てのカスタマイズを書いています。
step.2
検証ツールで試した見出しのcssコードをそのまま載せます。
今回は、見出しh2の色だけを変えるコードを下のように追記します。検証ツールで出ていたcssコードを一行ずつコピペして、そっくりそのまま載せると間違いは少ないでしょう。カラーコードだけ変更します。

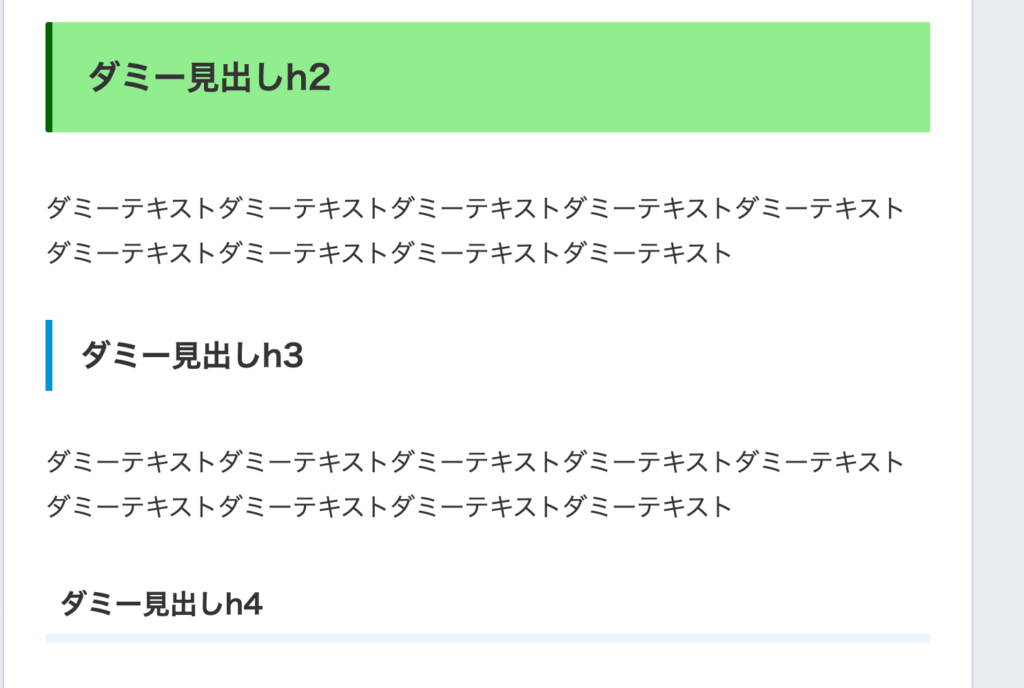
ファイルの変更を保存して、表示を確認してみましょう↓
きちんと反映されていることが分かりますね。
step.3
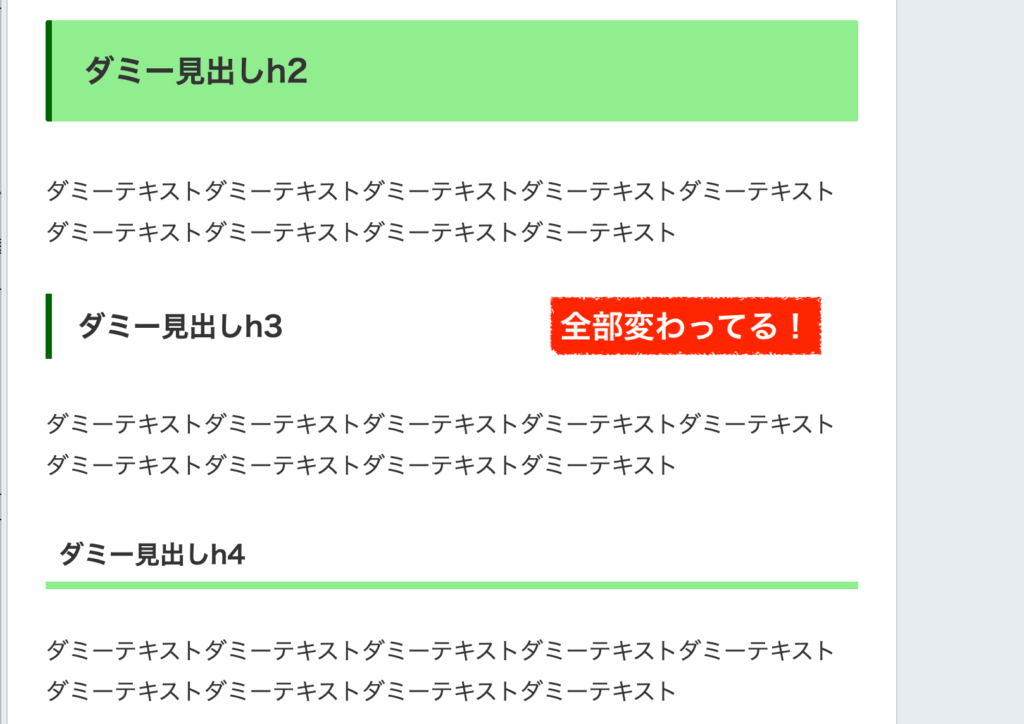
もし見出しh2、h3、h4...とそれぞれ色を変えたいのであれば、検証ツールでそれぞれチェックして、カラーコードを変更するcssの行だけをコピペして貼り付けていけば大丈夫です。

変更を保存して、確認してみます↓

以上が、cocoonで見出しの色だけをカスタマイズする基本方法です。

初心者の場合はいきなり全部をカスタマイズしようとすると訳が分からなくなります。まずは、「色だけ変える」のは最初の一歩としては理に適っています。スモールステップで覚えていくと良いですよ。
(初心者向け)よくありがちなCSSの記述ミス
ここで、CSSのお作法について3点だけ軽く触れておきますね。
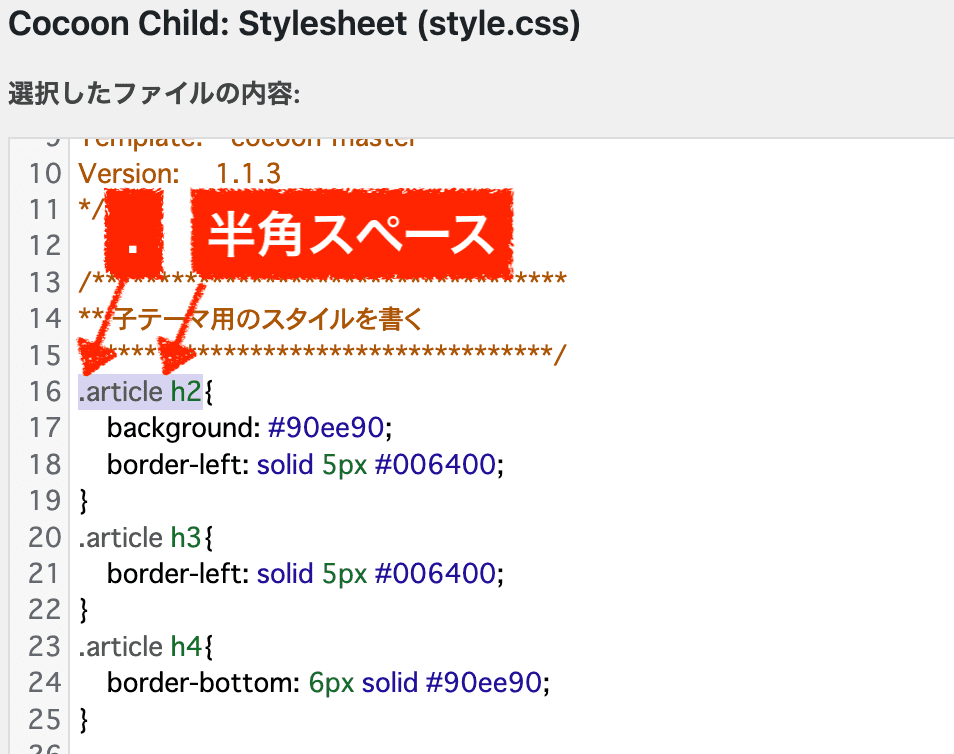
まず、「.」はclassを意味します。
(classが何かの説明まではしません笑。ご自身で調べてみてください)
また、半角スペースが空いているのは、「class名articleの中に入っているh2タグ」という意味合いがあります。ドットや半角スペースには明確な役割がありますので、不用意に消さないように気をつけてください。
(検証ツールで見たコードをそっくりそのままコピペすれば良い、と言っているのはそうした背景があります。変えたい部分以外はそのままです。)

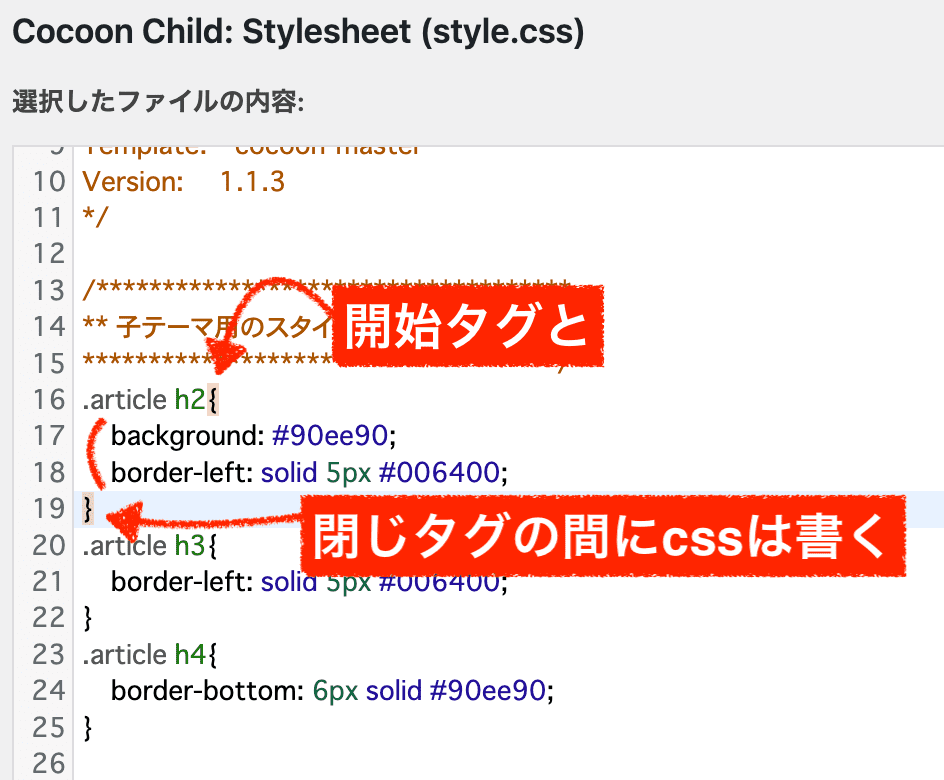
次に、cssは必ず開始タグと、閉じタグの間にcssコードを一行ずつ記述します。このカッコにも明確な役割があるので、不用意に消さないように気をつけましょう。

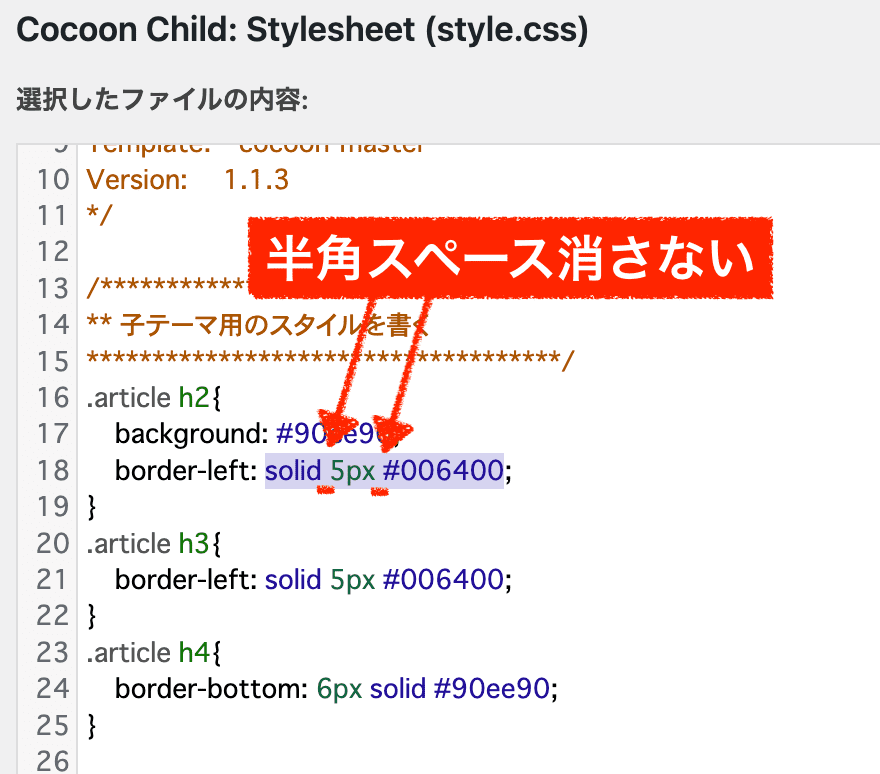
最後に、こちらも半角スペースは必須です↓。それぞれcssの記述方法にはお作法があるので、そのお作法を崩さないように気をつけましょう
それぞれcss borderなどと検索すればすぐ出てくるので、よく使うものは1つ1つcssの書き方をなんとなくでも覚えていくとカスタマイズの幅が広がりますよ!


それと、「全角スペース」はとにかく使っちゃダメなので気をつけてください。見えないので気付きにくいですが、間違って入れないように。
見出しの色だけ変更したい場合(上級編)疑似要素の色を変更する
ここは番外編になります。
基本的には、上で紹介したやり方で見出しの色をカスタマイズすることができますが、検証ツールで発見できない部分もおそらく出てくるでしょう。
利用しているスキンによりますが、「疑似要素」と呼ばれる手法でデザインされているケースがあります。
「疑似要素」というのは、(本来は要素を作るのはHTMLの役目ですが)cssを使って疑似的に要素を作って、入れ込むやり方です。特殊な形をデザインしたりするときによく使います。
cocoonのスキンによっては、見出しのデザインにもたまに使われています。
検証ツールで「色のcssがどこにも見つからない」時は、疑似要素の存在を疑ってください。
「疑似要素で作られた見出しデザインの色を変える」方法をご紹介します。
step.1
今回の事例では、cocoonスキンのみるらいと [作者: みるみさん]を適用している状態です。
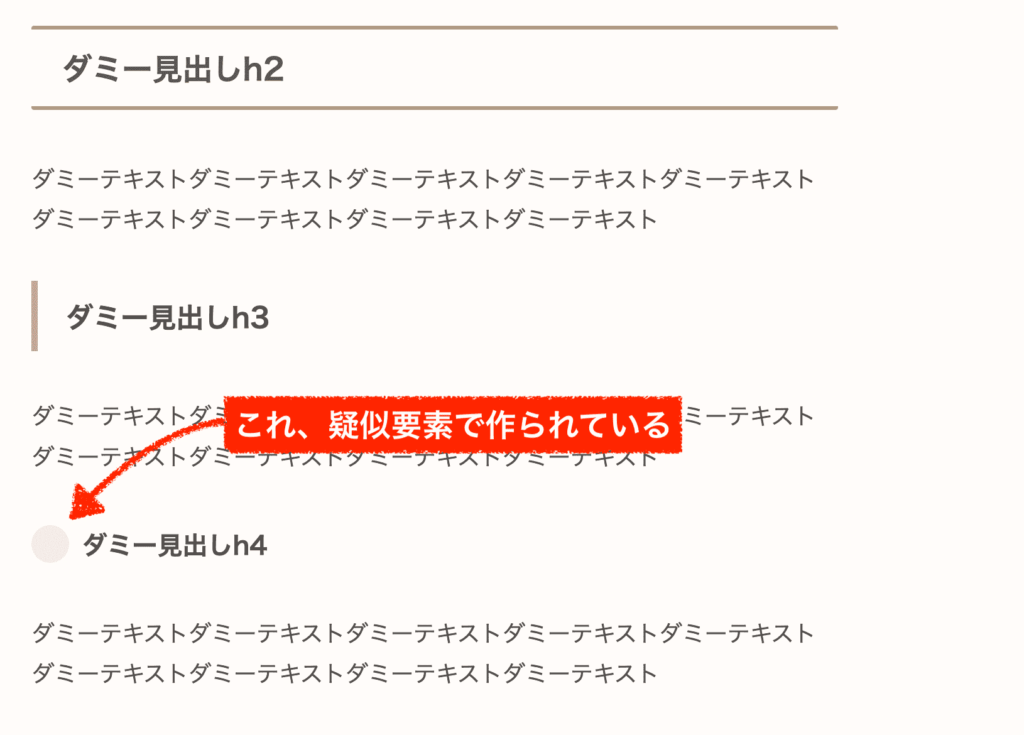
たとえば、こちらのh4見出しに大きな丸がありますよね。これは疑似要素でデザインされているものです。
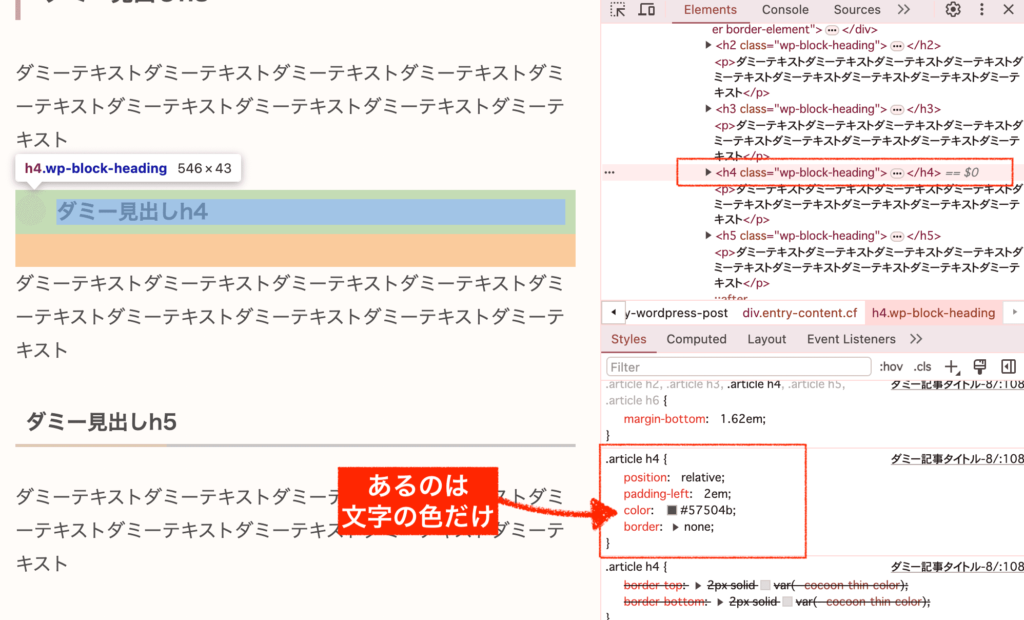
実際に検証ツールでのぞいてみても、この丸の部分を変えられそうなcssコードは見当たりません。

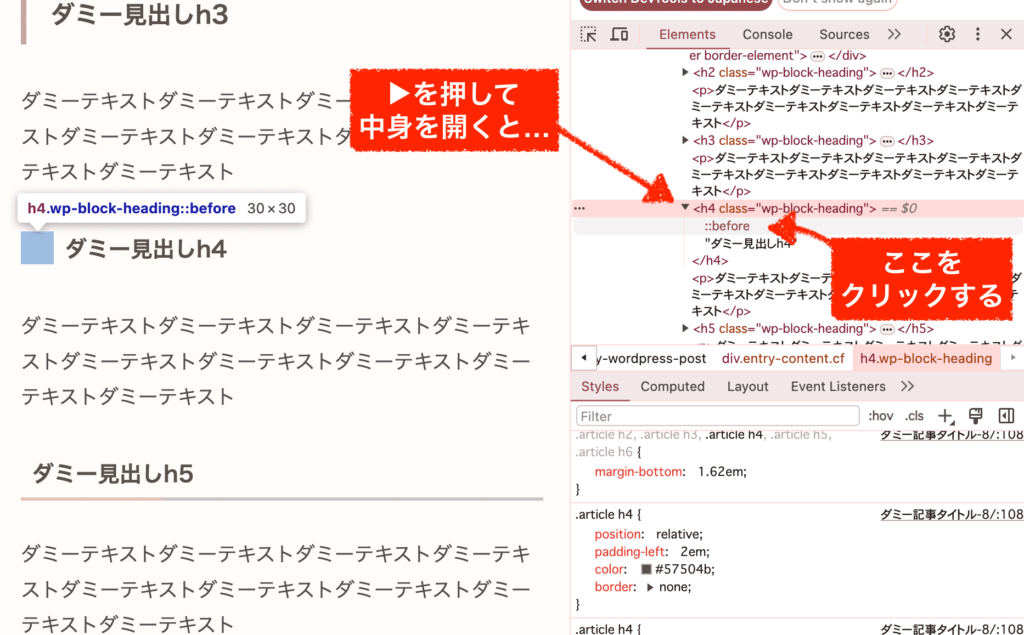
この場合には、HTMLのh4タグの横にある▶︎を押して中を開いてみてください。
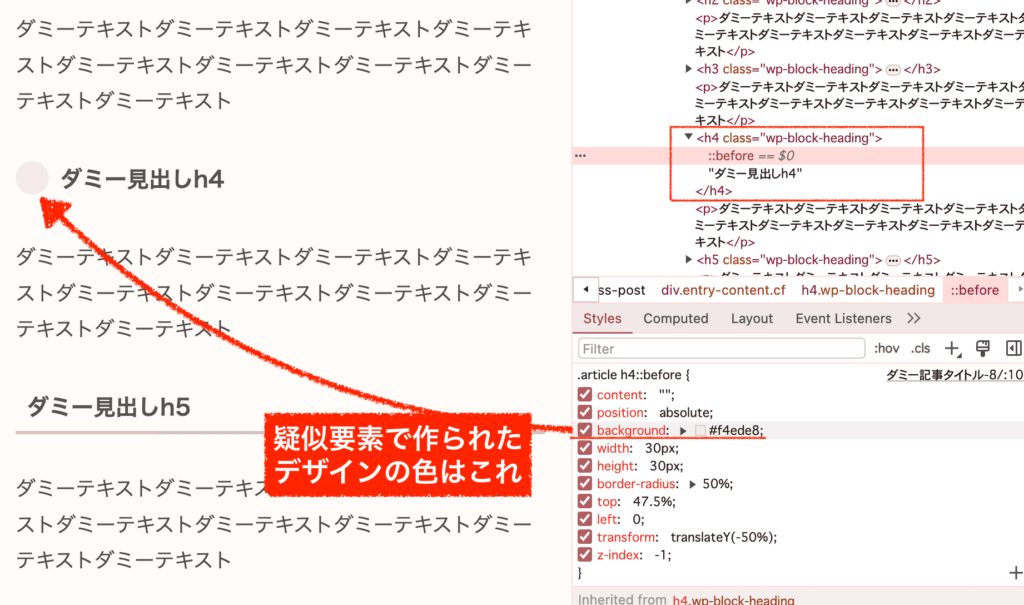
そうすると、::before(もしくは::after)が挿入されているケースがあります。今回は::beforeがあるのでそこをクリックしましょう。
そうすると下のように、疑似要素で作られたデザインのcssコードが出てきます。
この色を変えれば、丸の色もカスタマイズすることができますね。
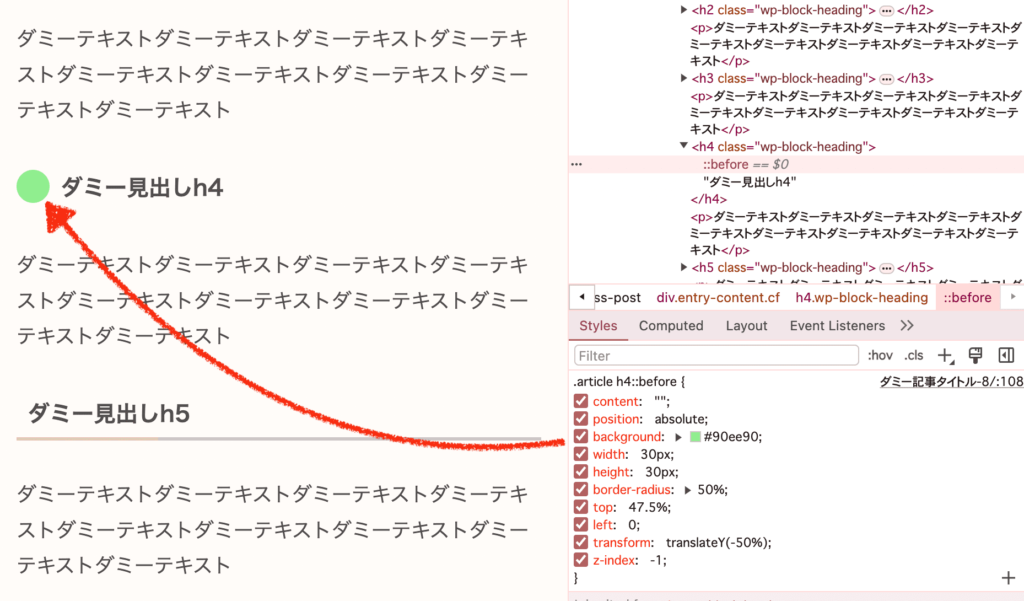
たとえば、試しに見やすいグリーンに変えてみます。
実際に変わりましたね。
後は、子テーマのsytle.cssに記述するだけです。
疑似要素の場合は、たとえばこのように書いてあげます。
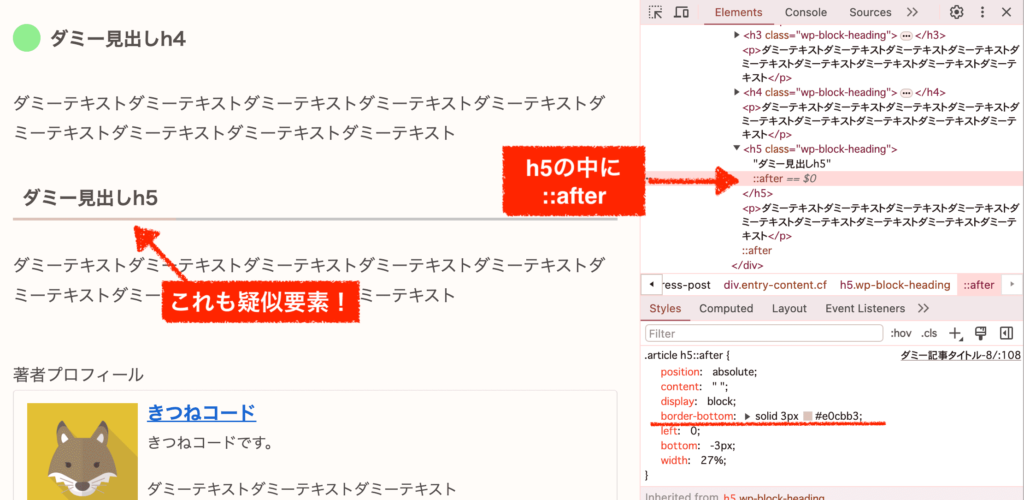
ちなみに、このスキンではh5タグにも疑似要素が使用されており、h5では「::after」が使われています。

疑似要素まで使われているスキンは、とても細かいところまでこだわりを感じますね。
好きな色にカスタマイズして、自分色にサイトに変えたい方はトライしてみてください。
step.2
見出しの色だけ変更したい場合(上級編)背景の素材画像を変更する
このセクションも番外編です。
見出しのデザインに「画像」(素材)が使用されているケースもあり、この場合も検証ツールで色を変える箇所が見当たらないかと思います。
「見出しに使用されている背景素材を変える方法」をご紹介します。
step.1
この事例では、cocoonスキンSeason (Spring) [作者: ぽんひろさん]を適用している状態です。
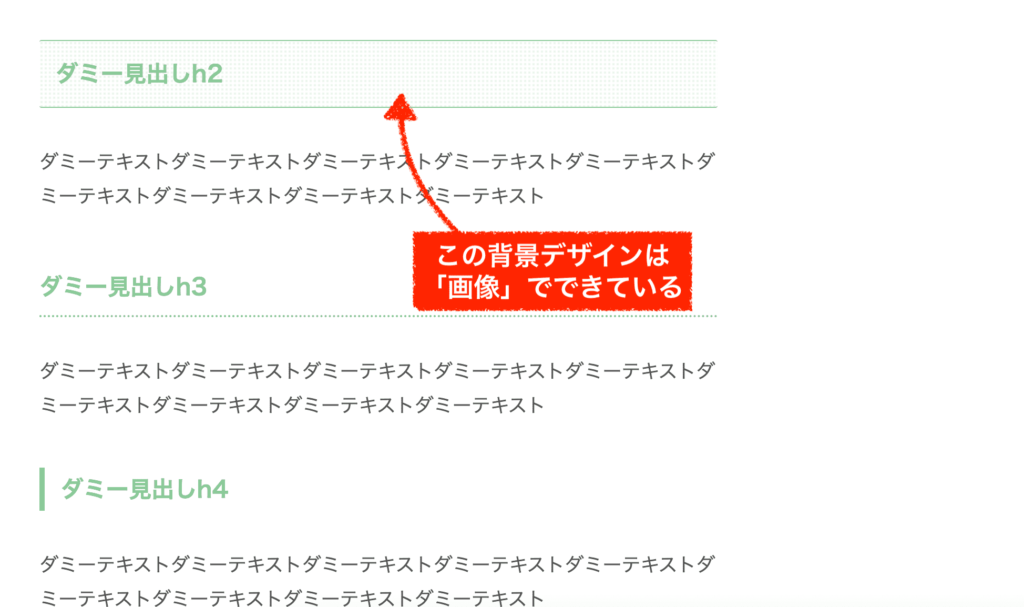
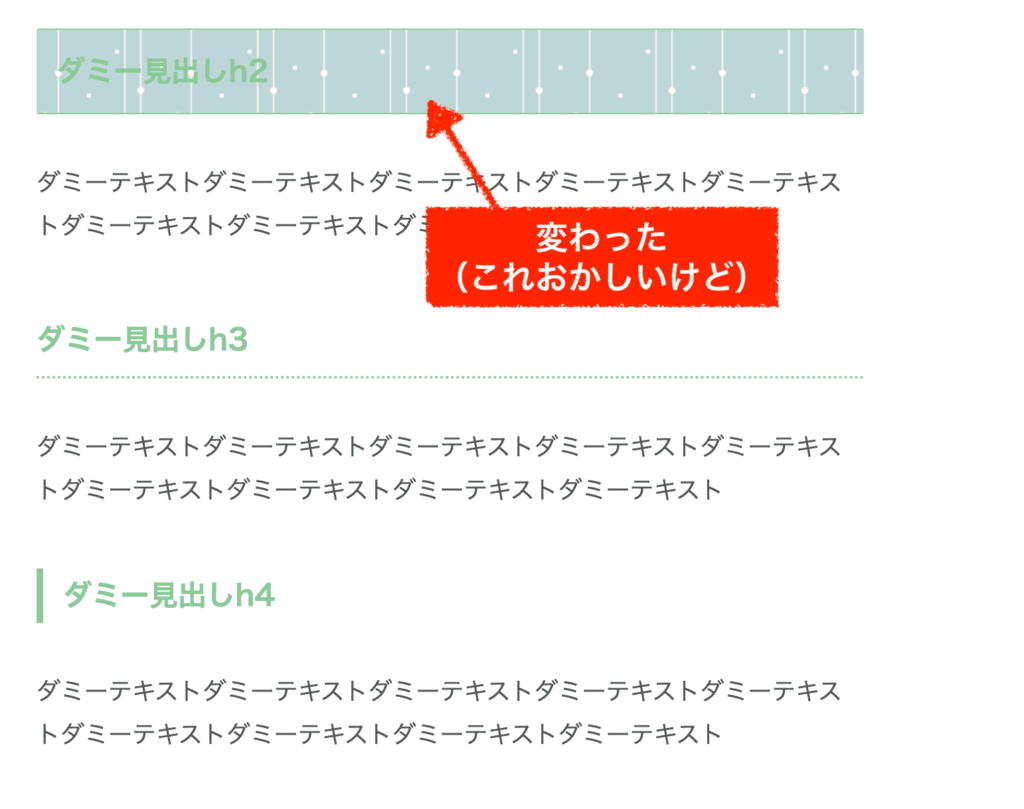
たとえば、h2見出しの背景デザインは、「画像」で作られているためカラーコードでは色を変更できません。
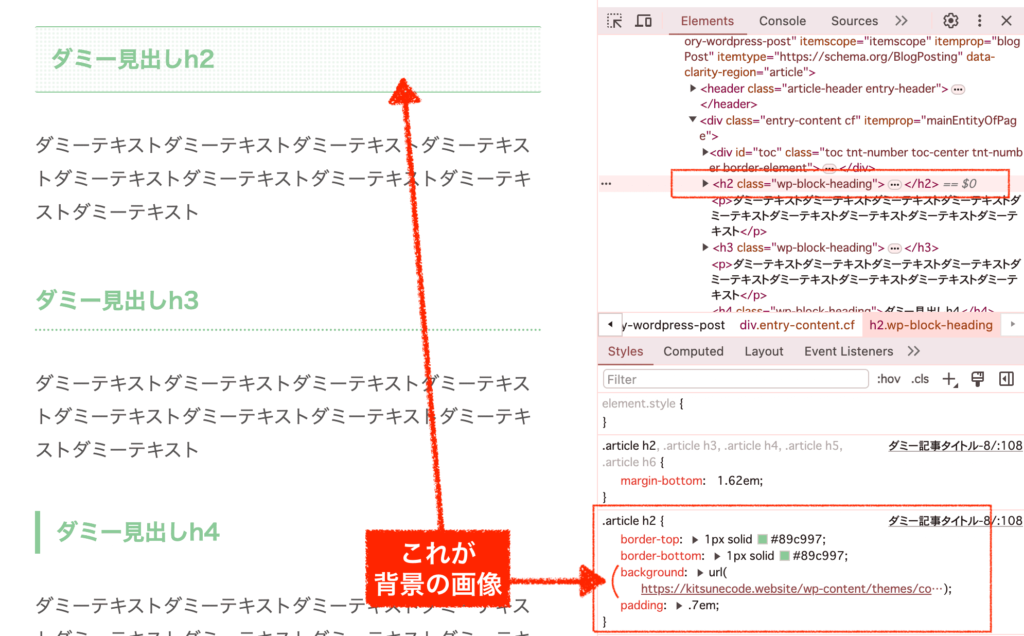
検証ツールで見てみましょう。
ボーダーの上下の色はcssですぐ変更できますが、backgroundにはurlアドレスが入っています。これが背景デザインに使われている「画像」です。
step.2
画像を変更することで、見出しの背景をカスタマイズすることは可能です。
(ただし、個人的には変更はあまりオススメしません。そもそもスキンは全体が統一感が出るように作られているものですので、原型がベストかと。)
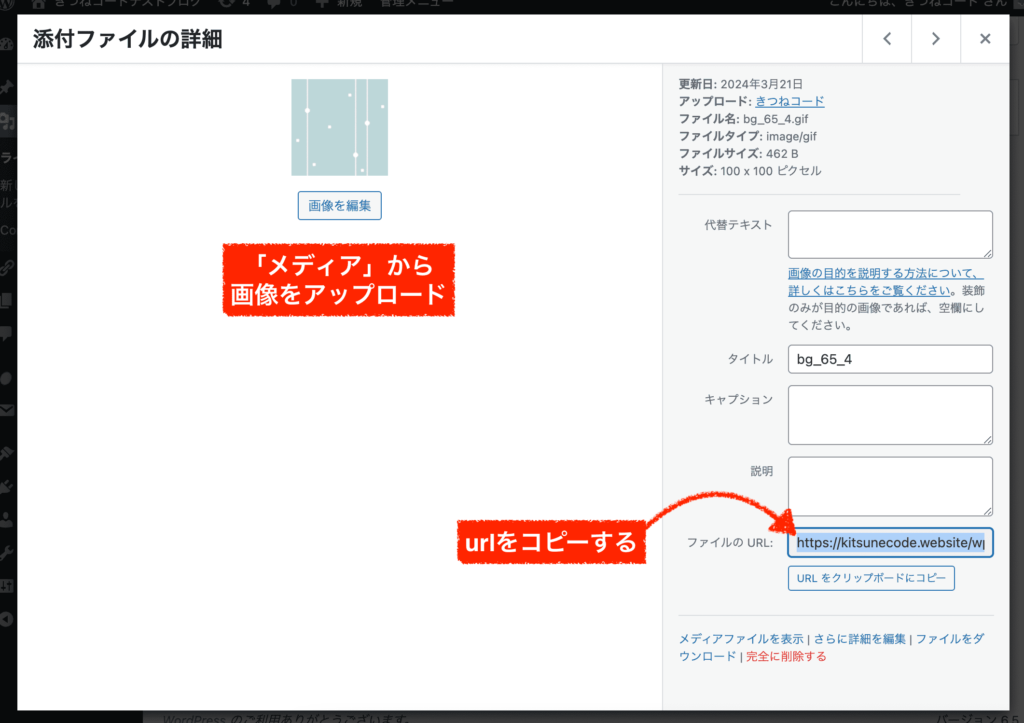
まずは、管理画面「メディア」から好きな画像素材をアップロードします。
次に、「ファイルのURL」を全文コピーしておきましょう。
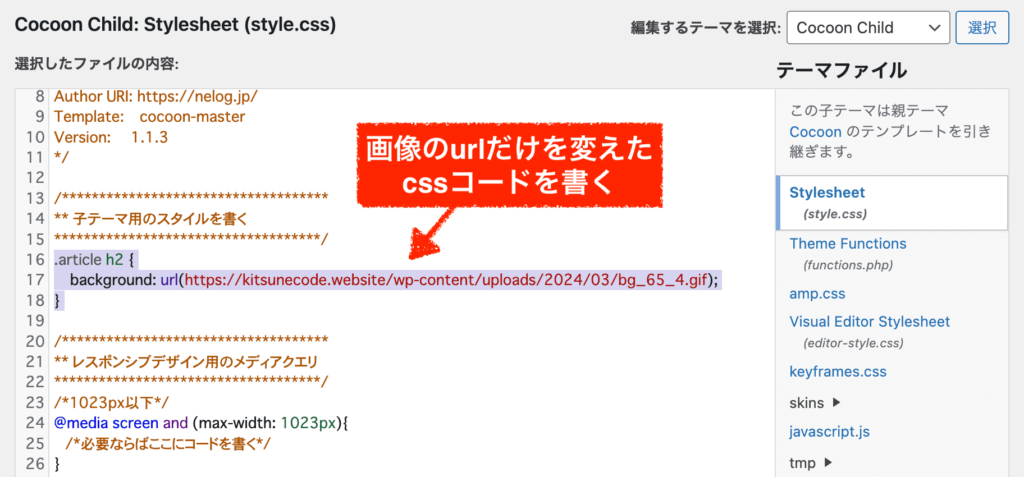
背景画像を変更する場合は、子テーマのstyle.cssに、下記のようにurl部分だけを変えてcssを追記します。
urlの部分には、先ほどの画像ファイルのURLを入れましょう。

表示を確認すると、見出しの背景が変わっていることが分かりますね。
(デザイン的に)素人がカスタマイズするのは難しいのでスキン状態のまま使うのが私はおすすめです。

このように背景となる画像を指定することもできるので、挑戦したい人はやってみても良いでしょう。

次は、見出しの「デザイン」を変更したい場合のカスタマイズ方法です。
Cocoonの見出しカスタマイズ②「見出し」のデザインを変更したい場合
見出しのデザインを大きく変更するには、簡単に実現できるケースもあれば、一筋縄ではいかない場合も出てくるでしょう。
難易度は、どんな見出しデザインにするか、現状どのスキンを利用しているかにもよります。
ざっくりとした方法は下記の通りです。
細かい部分に関してはここまでの説明で既に触れているため、ざっくりと手順をご説明します。
【リセット用のcssを追記する】
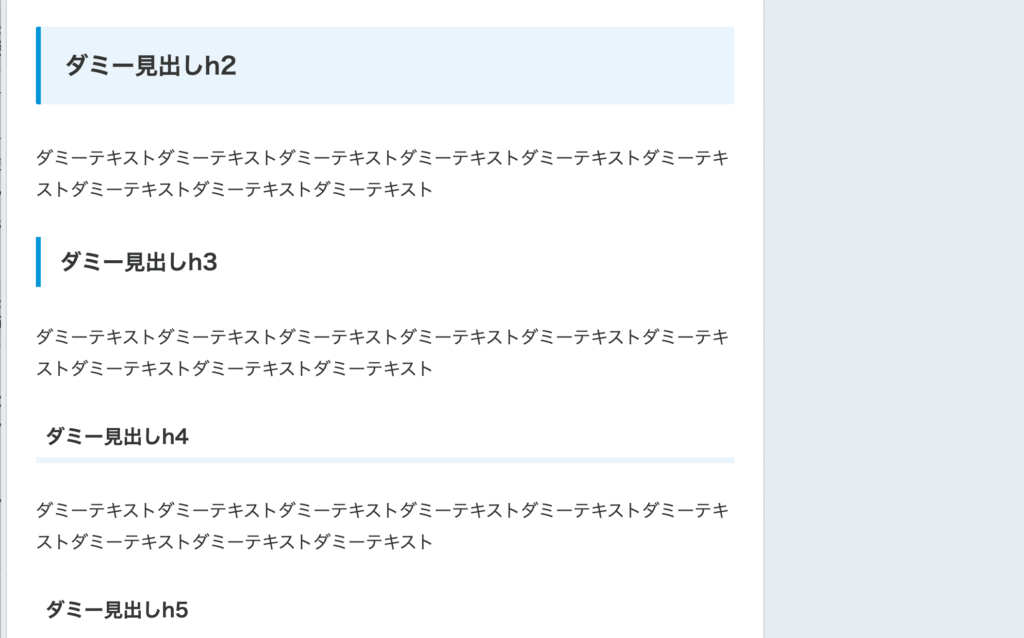
今回の事例では、cocoonスキンCOLORS(ブルー) [作者: わいひらさん]を適用している状態でスタートします。
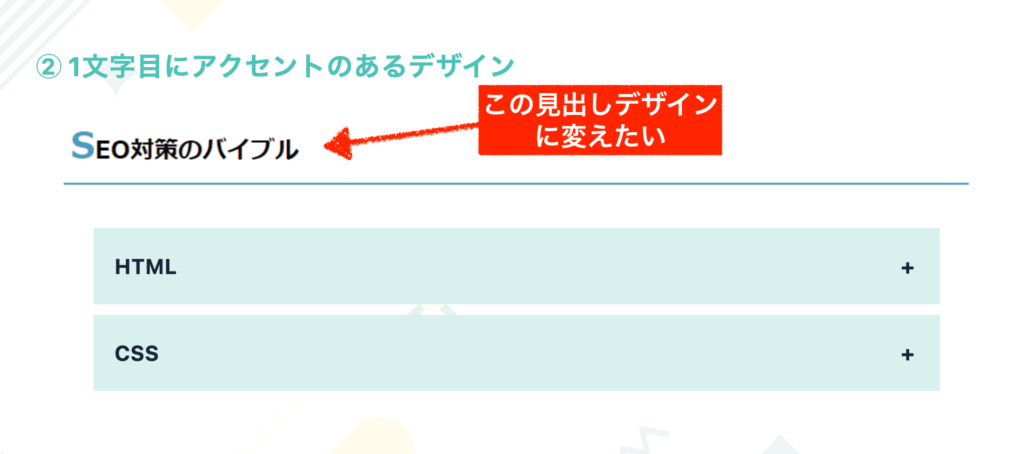
下の「見出しのデザインを変更したい」と想定しましょう。
まず初めに、スキンを利用している方は既存のデザインが適用されているので、これをリセットしてまっさらな状態にします。
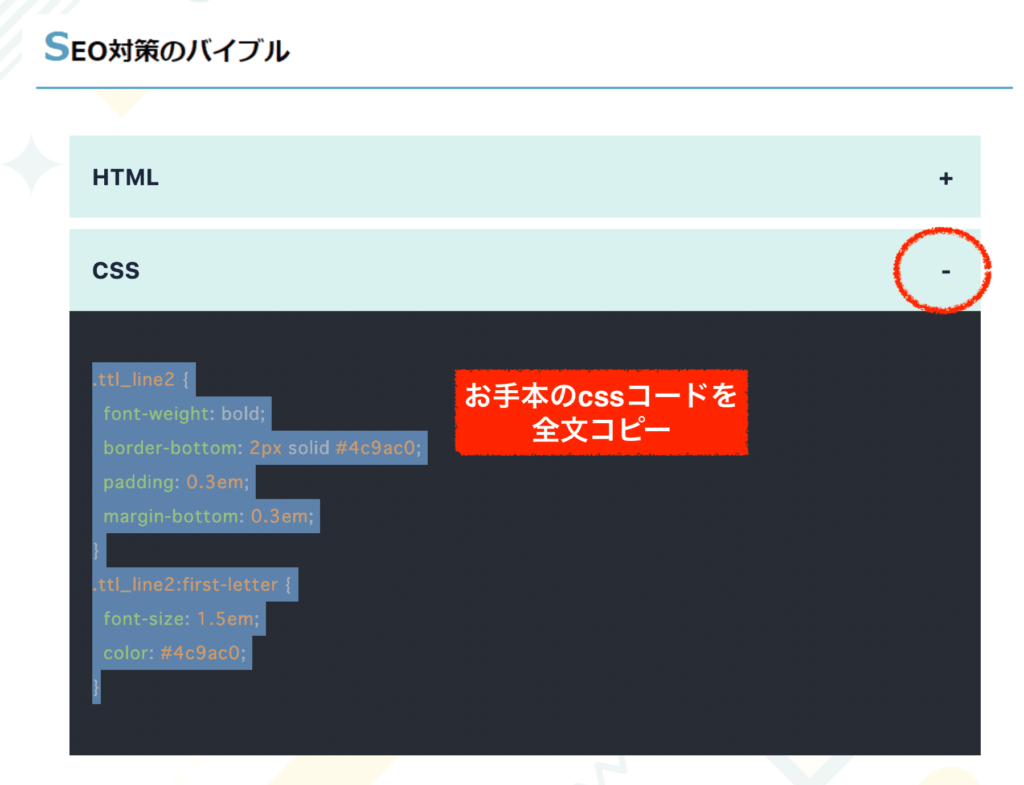
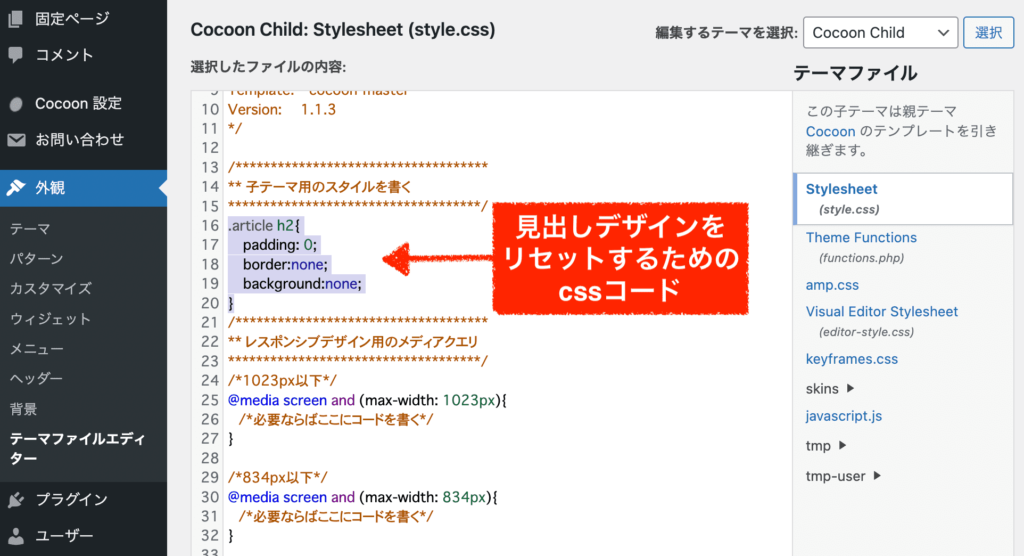
下のコードを全文コピーしてください。見出しh2の装飾デザインを初期化するcssです。
(見出しにかかっているcssコードを検証ツールで確認すると、より確実です。).article h2{ padding: 0; border: none; background: none; }変えたい部分の見出しに合わせて、hタグの"数字"も変えてください。見出しh3を変えたいなら.article h3となります。
これを、子テーマのstyle.cssに貼り付けます。

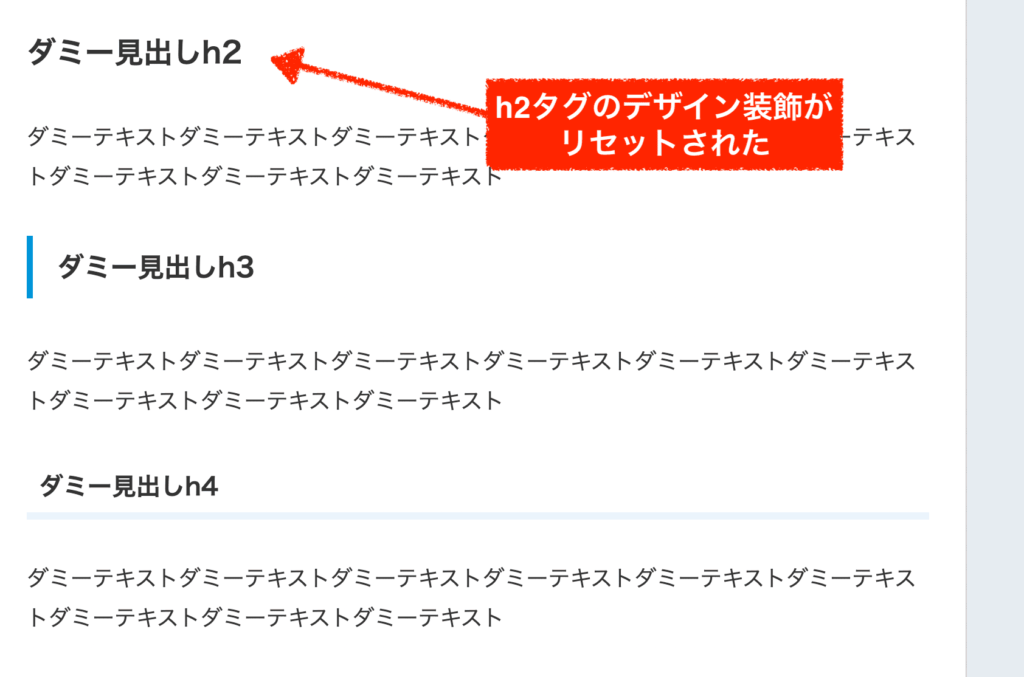
変更を保存して、ページを確認してみましょう。
これでまずは、見出しのデザインがまっさらな状態に戻ります。
リセットができたら、次のステップへと進みましょう。
.article h2,.article h3,.article h4{ padding: 0; border: none; background: none; }
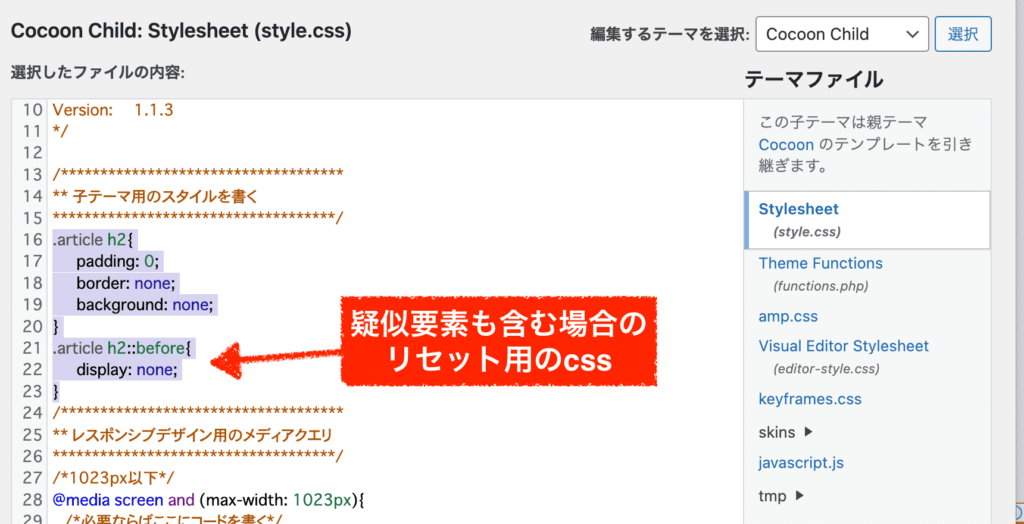
.article h2::before{ display: none; }(※beforeではなく、afterの場合もあります。検証ツールで確認してください)
疑似要素を含む場合は、このような感じになります↓。

【カスタマイズ用のcssを追加】
子テーマのstyle.cssをもう一度開きましょう。
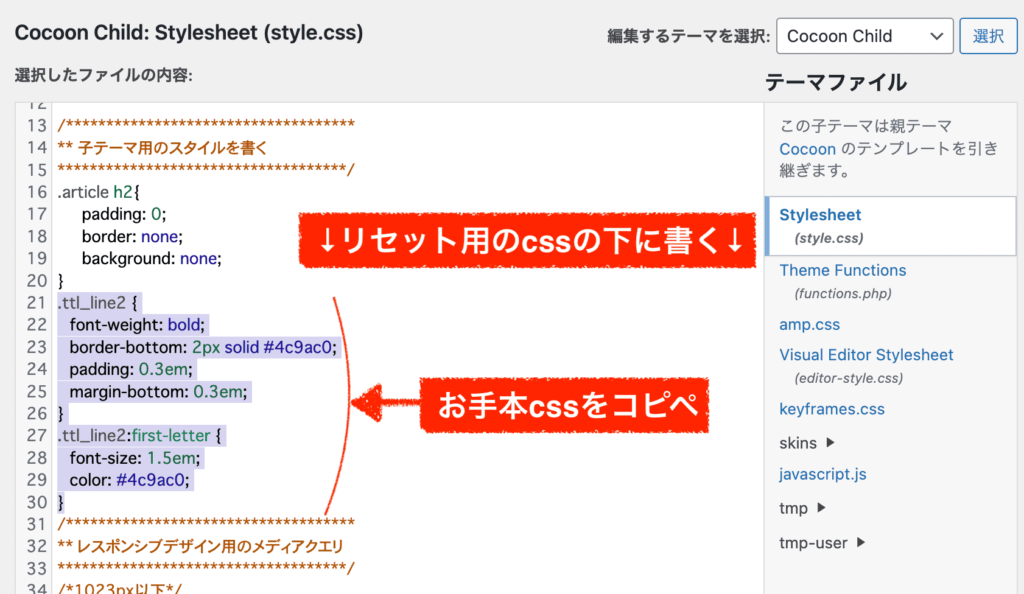
リセット用のcssの下に、先ほどコピーしたcssコードを貼り付けてください。

cssは上から順番に読み込まれて、後から読まれる方が優先されます。つまり、リセット用のcssの下に書かないと意味がないので気をつけましょう。
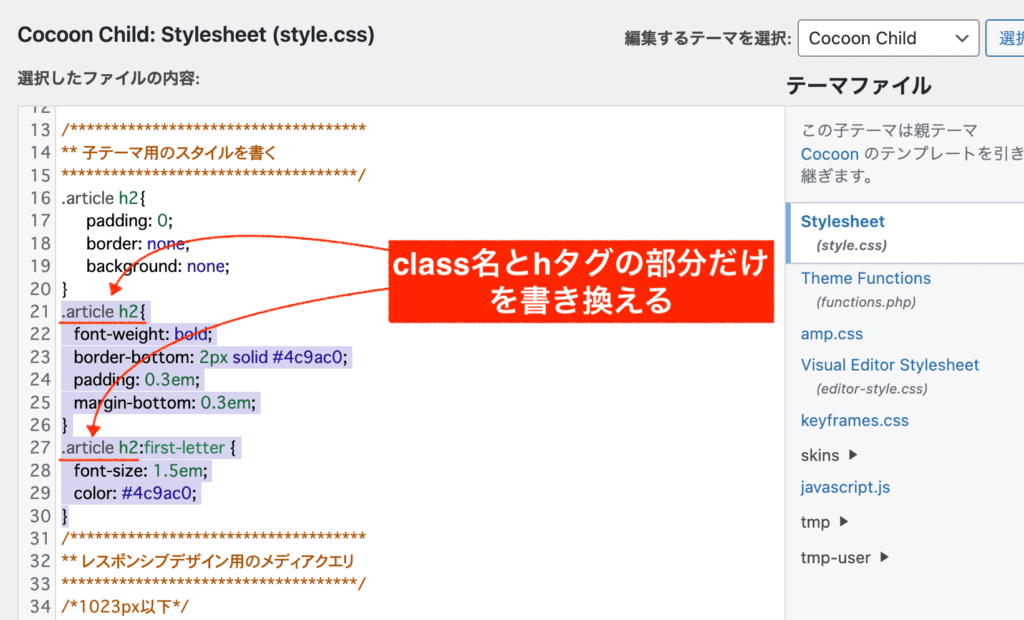
コピペしたお手本cssコードの中の、class名とhタグの部分だけを書き換えてください。なお、今回はh2タグに適用させます。

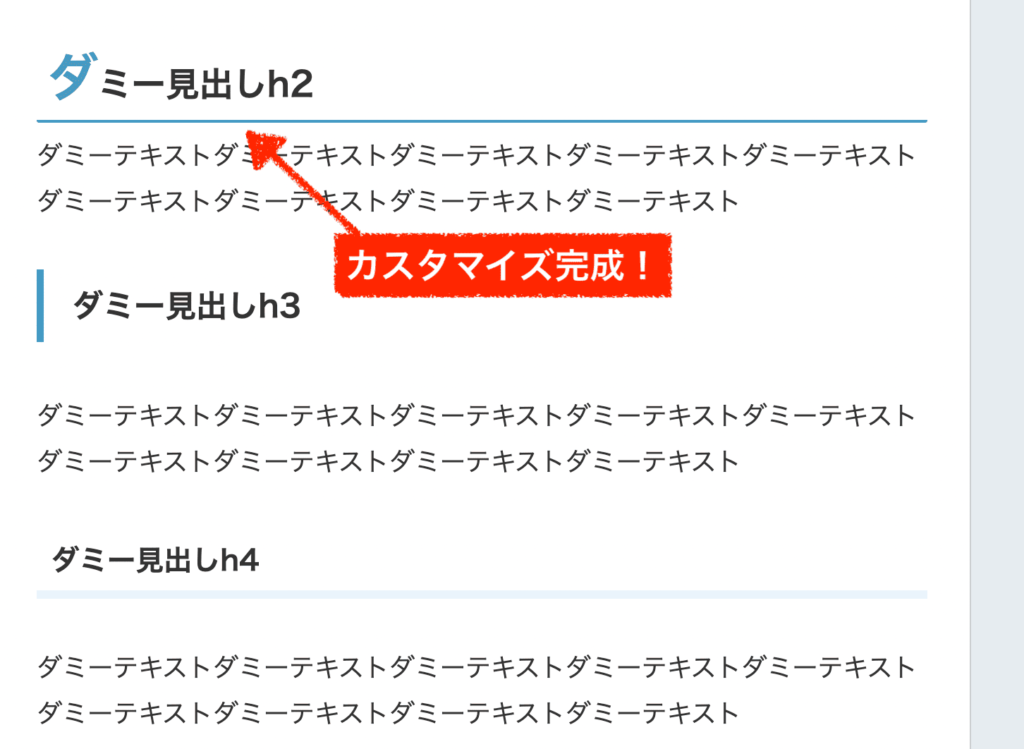
表示を確認してみましょう。
きちんと見出しh2がカスタマイズされているので成功です!
あとは、色などのカスタマイズは各自で行なってください。(上で説明済みです)
オシャレな見出しデザイン事例を探す方法
最後に、おしゃれな見出しのデザイン事例についてご紹介します。
他の多くのサイトで見出しのデザイン例とCSSコードを公開してくださっているので、それらを確認するのが一番良いと思います。(大変ありがたいですね。)
事例が沢山あるので、「この見出しにしたい!」というお気に入りのデザインを探してみましょう。
など。他にも検索すれば沢山出てきますよ。
もしくは、もし検証ツールを使いこなせるようになったのであれば、cocoonのスキンを参考にさせていただく方法も有りかなと思います。スキンは、もちろんcocoonのデザインに合うように作られられているものですので、どれも素敵な見出しデザインばかりです。
(ただ、、、見出しだけ参考にするのではなく本来ならスキン全体を利用させて頂く方が良い気もしますが)
各スキンに変えたときの見出しのデザインは、検証ツールを見ればcssコードが分かります。
上述したように子テーマのstyle.cssに、リセット用のcssを入れた上で、それらをそっくりそのまま追加すれば実現できるでしょう。
※ただし、上級編の解説部分で触れましたが、疑似要素が複数使われていたり、背景に画像が使用されている場合、(つまり、複雑で特殊なデザイン)などは再現が難しいと思います。
・cocoon各スキンの見出しデザイン例≫
(スキン一覧の箇所で確認できます。※cssコードはありません。)
まとめ
ここがポイント
- 初心者の方は、cocoonの「スキン」を変えれば見出しも含めて全体のデザインが変わる
- 自分でカスタマイズを行うには、子テーマのstyle.cssにcssコードを追加すれば良い
- 見出しの色だけを変えたい場合は、検証ツールで見出し箇所のcssコードを探し、カラーコードだけを変えてstyle.cssに追記する。
- 見出しのデザインを変えたい場合、リセット用のcssを追加した上で、お手本デザインのcssコードを追加すれば良い。