「カラーピッカー」の使い方を教えてください。

グーグルChromeの拡張機能にカラーピッカーを追加すると、どんなwebサイトでも指定の場所の色を調べることができます。初心者でも超簡単に使えますよ!
「カラーピッカー」について解説します。
ブログやwebサイトを運営している人なども絶対に覚えておくと役立つ機能です。早めにマスターしましょう!
WEBディレクターの私も実際に使っているのですが、ディスプレイモニターを繋ぎ2画面にするとパソコン作業の効率が爆上がりします。
リモートワークや個人ブログの運営なども快適に!
モバイルモニターなので、家でも外でも使用可能でケーブルも一式付属なのですぐに使えます。
2画面、作業するテンションも上がりますよ笑😆
「カラーピッカー」とは
web上で色を表現するためには、カラーコードと呼ばれる色を表すコードを使用することが多いです。
例えば、白であれば「#ffffff」、黒であれば「#000000」といったように表すことができます。
原色だけでなく、微妙な色の違いも表せるため、色のパターンはほぼ無限といっても過言ではないでしょう。
「カラーピッカー」というのは、その色のコードを調べることのできる無料ツールです。
カラーピッカーといっても様々あり、色を画面上から選択してカラーコードを取得できるもの、写真や画像データから色を取得できるもの、そして、webサイト上から色を取得できるものなどがあります。
順番にサクッとご紹介します。すでに使っているものは読み飛ばしてください。
①画面上の色を取得するカラーピッカー:Google検索
単純に色のコードを調べるだけであれば、グーグル検索で「カラーピッカー」と検索するのが一番簡単です。
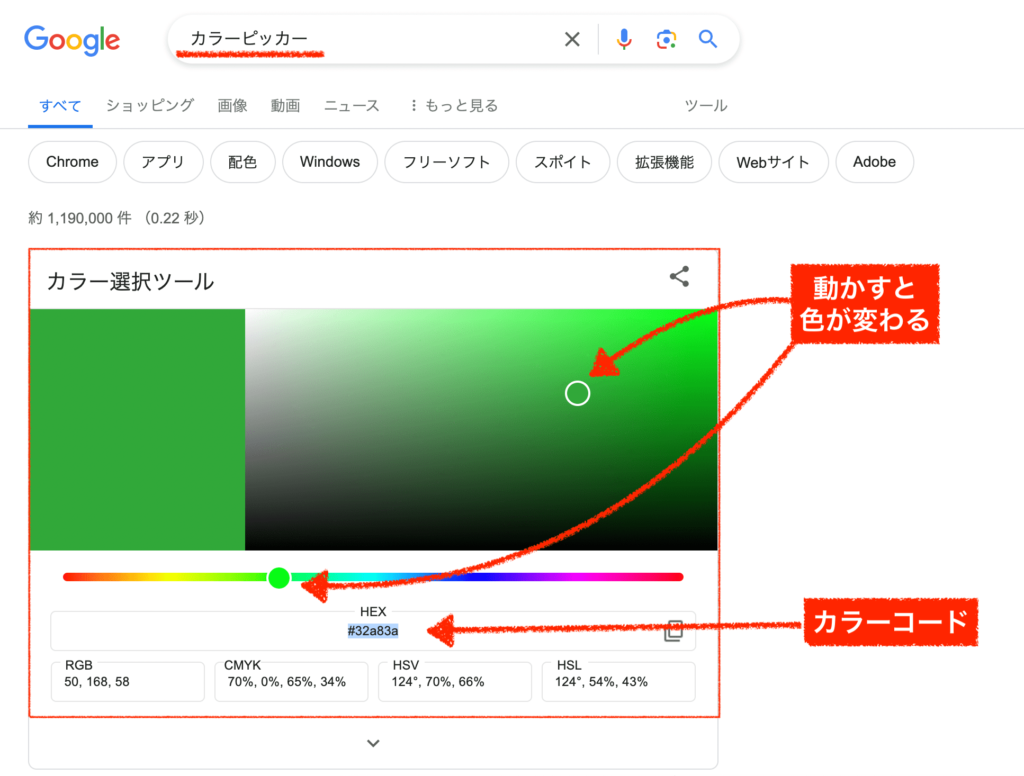
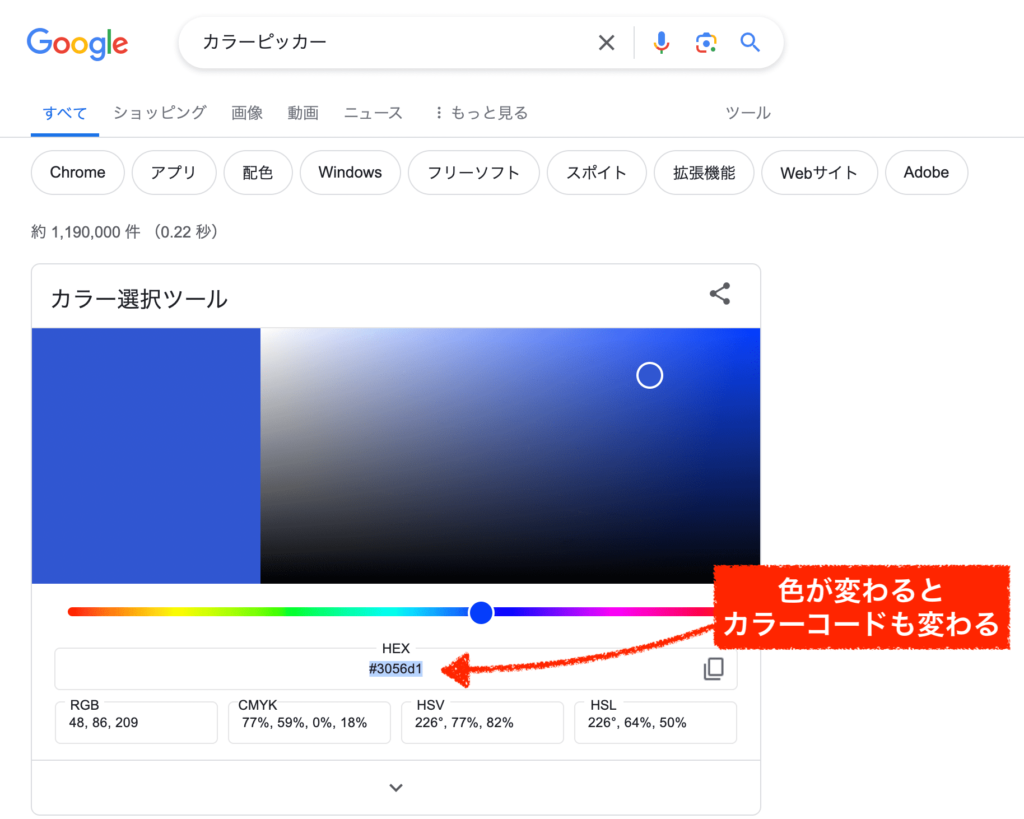
検索すると、検索結果画面にツールがすぐ出てきます↓。

画面下の、HEX部分に書いてあるのがカラーコードです。
(HEXについては、記事最後で解説を加えます。)

このように色を動かして、自分が使用したい色のコードを調べることができます。
②画像データから色を取得するカラーピッカー:ラッコツール
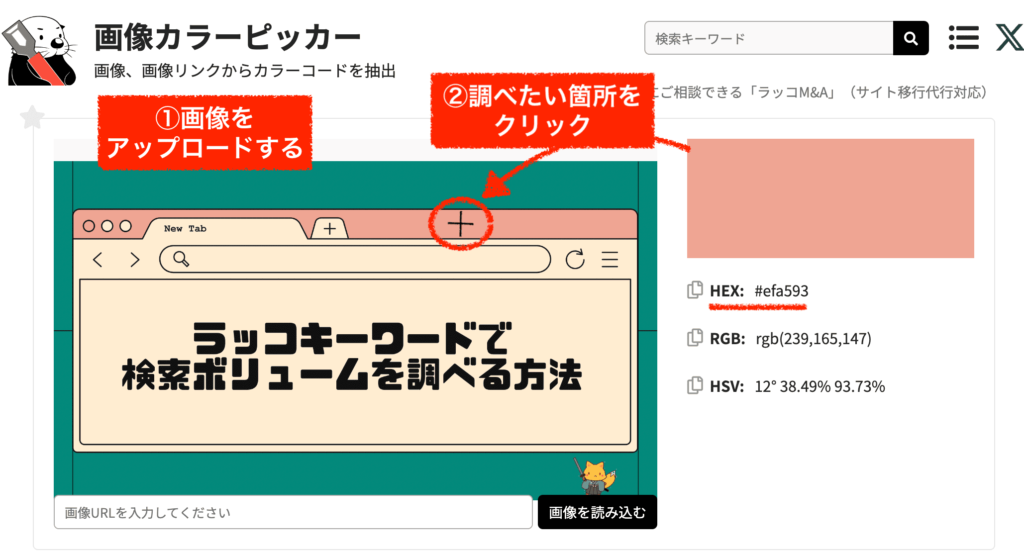
画像(pngやjpgなど)から色のコードを調べたいのでれば、ラッコツールの画像カラーピッカーを使うのが最も簡単です。
これも使い方は超簡単で、こんな感じです↓

画像をアップロードして、調べたい場所をクリックするだけで色のコードを取得できます。
-

-
130種類の無料ツールが搭載!ラッコツールズとは?見出し抽出や透過画像作成など
同じ会社が運営しているサービスですが、「ラッコキーワード」とはまた別のサービスです。 ラッコツールズとは? ラッコツールズとは、様々なシーンで役立つweb上で使 ...
③ウェブサイトの色を取得できるカラーピッカー:Chrome拡張機能
webサイトに使われている色を簡単に調べたいです。
そのようなシチュエーションはたまにあるかと思います。
検索ブラウザの「Google Chrome」を使うと、無料で拡張機能を追加することが可能です。
Chromeに「カラーピッカー」の拡張機能を入れることで、簡単に色を調べられるようになります。
おすすめのChrome拡張機能カラーピッカー4選
拡張機能のカラーピッカーにも色々ありますが、機能面で大差はないのでどれを使っても構いません。
Chrome拡張機能「カラーピッカー」ツール

私は、一番上のChrome™のカラーピッカーを使っています。シンプルで直感的なので。
自分が使いやすいものを利用すれば良いですよ!
Chrome拡張機能の追加方法とカラーピッカーの使い方
使い方の手順をご紹介します。どのツールでも大体同じです。
step.1
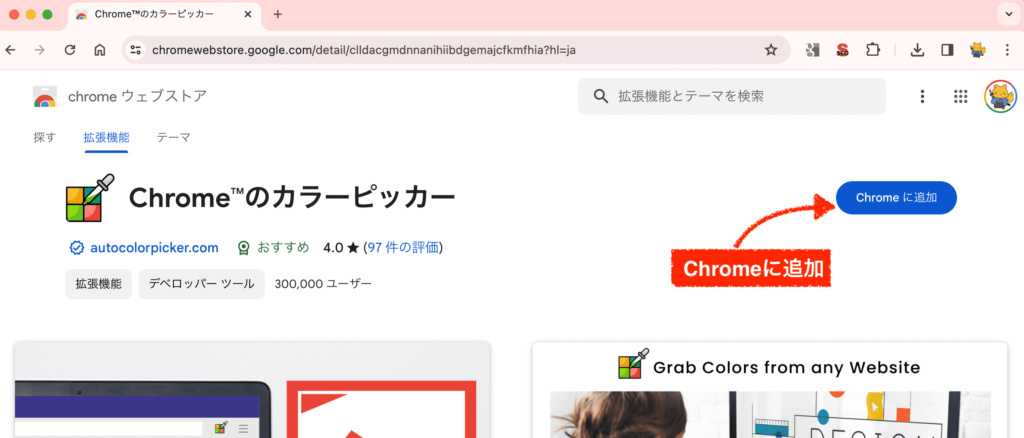
追加したい拡張機能のページにアクセスしましょう。今回はChrome™のカラーピッカーを入れてみましょう。
(Google検索で「chrome ツール名」と入れれば出てきます)もちろんGoogle Chromeで開いてくださいね!
「chromeに追加」ボタンをクリックしましょう↓。

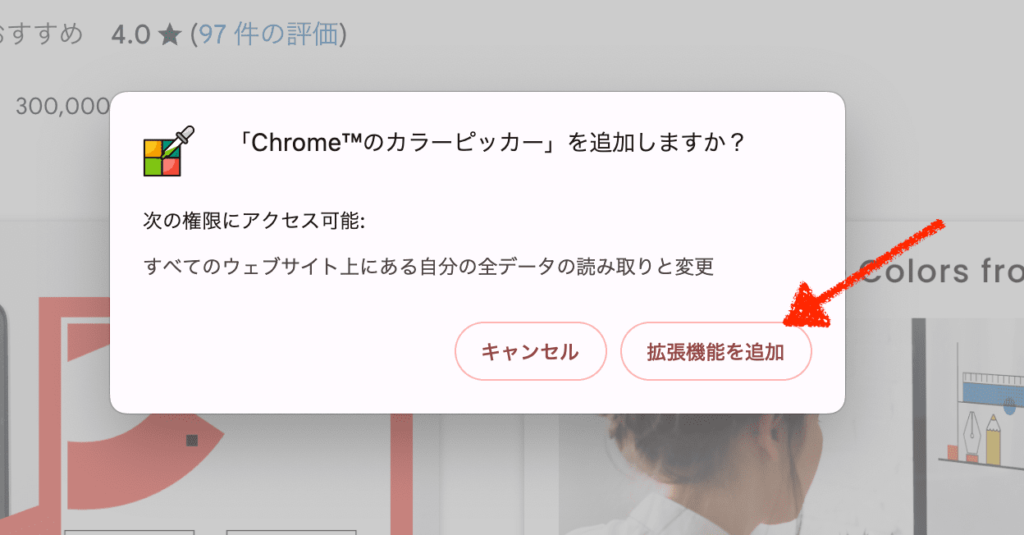
確認画面が出てくるので、「拡張機能を追加」をクリックしましょう。

これだけで拡張機能への追加は完了です。
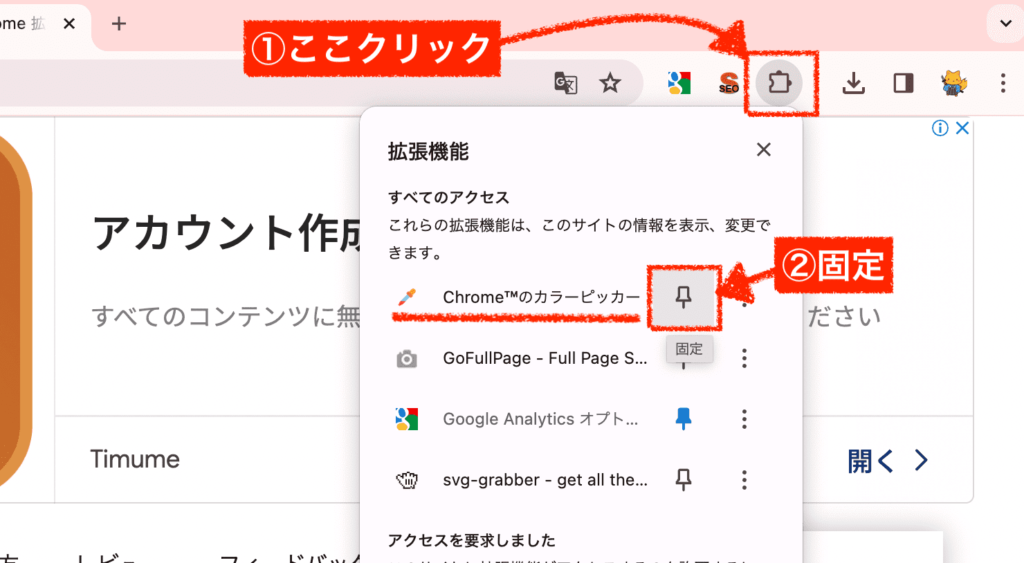
追加した後は、よく使う拡張機能としてお気に入りに固定しておきましょう。
下の画像の通りにクリックすると固定できます。
固定すると、chrome上部のツールバーに常時表示されるようになります。
step.2
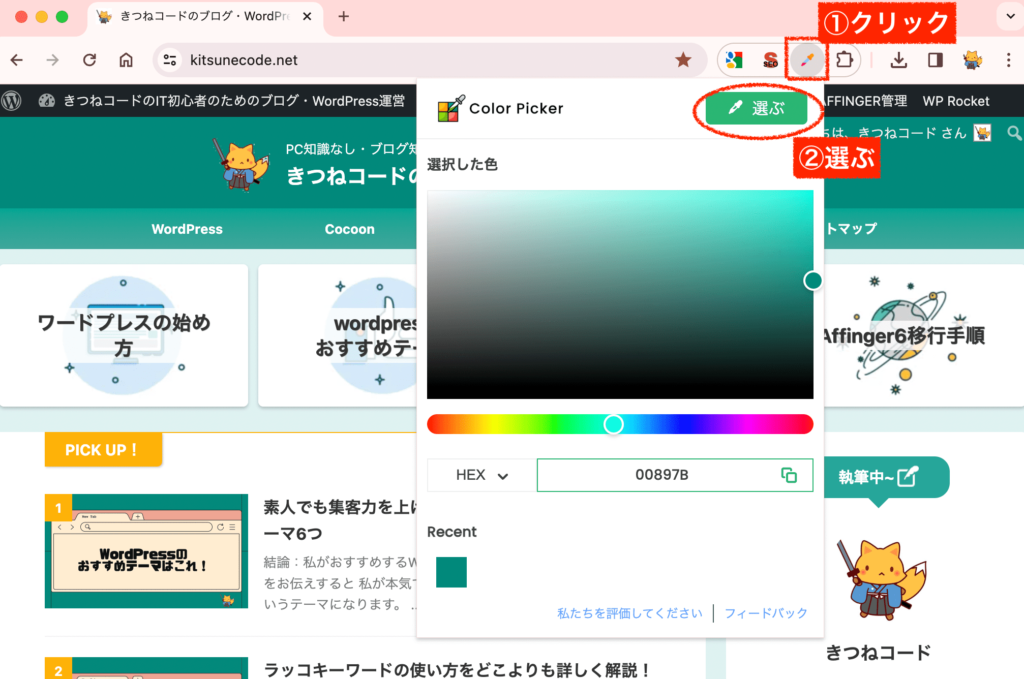
カラーピッカーを使いたい時は、調べるwebサイトを開いた状態で①拡張機能をクリックして、②「選ぶ」をクリックしてください。

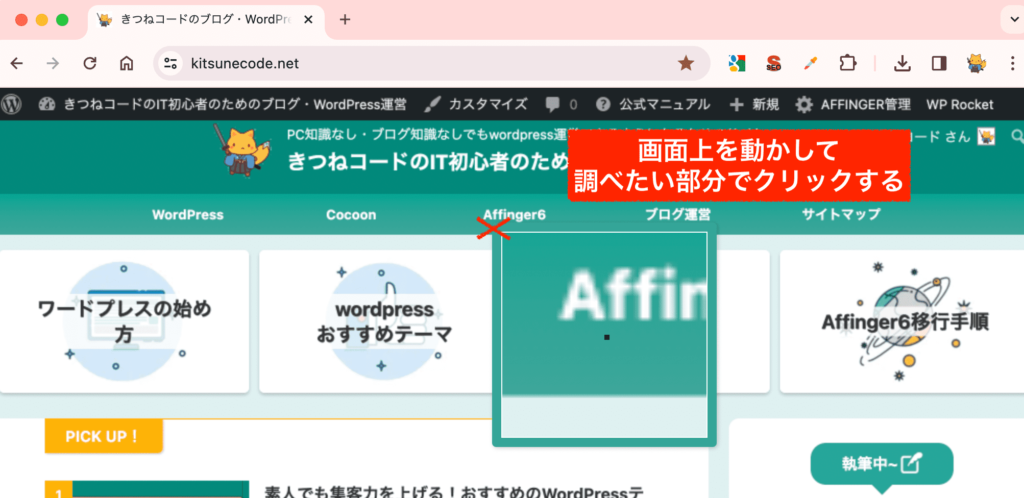
「選ぶ」を押すと画面上が虫眼鏡のように拡大されます。
webサイト上の調べたい箇所にカーソルをおいて一度クリックしてください。
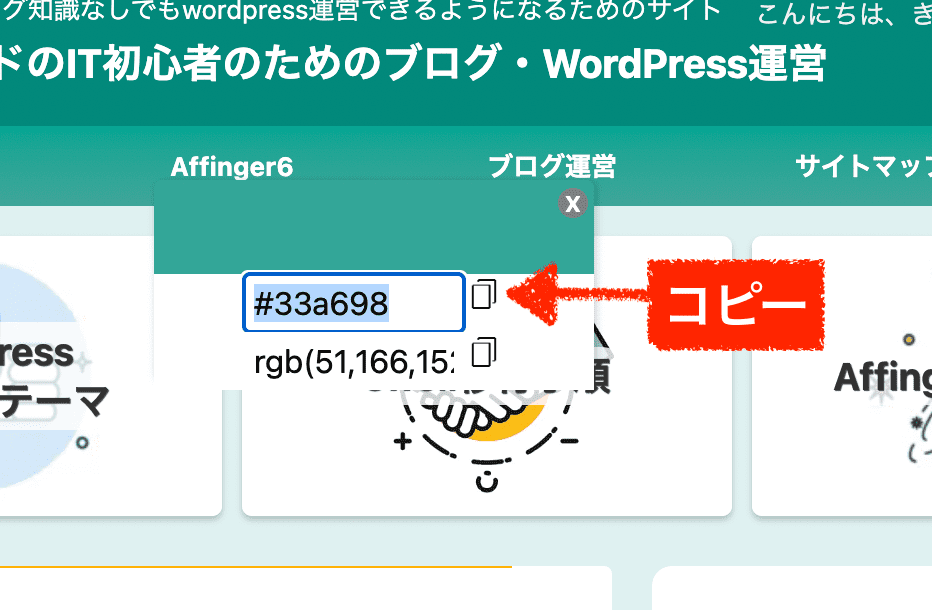
そうすると、このようにカラーコードが出てきます↓。
これをコピーして使用すればOKですね。

正直、説明を読むより実際に使ってみた方がすぐ分かると思いますのでやってみましょう!
カーソルを合わせたhover状態の色を調べるには?
カラーピッカーの機能を使っていく中で、こんなケースが出てくることもあります。
メニューが開いた状態の色を調べたいです。
カーソルを置いたときに変化したボタンの色を調べたいです。

このようにhoverの状態で色を調べたい時には、
①chromeの「検証ツール」を使って調べる
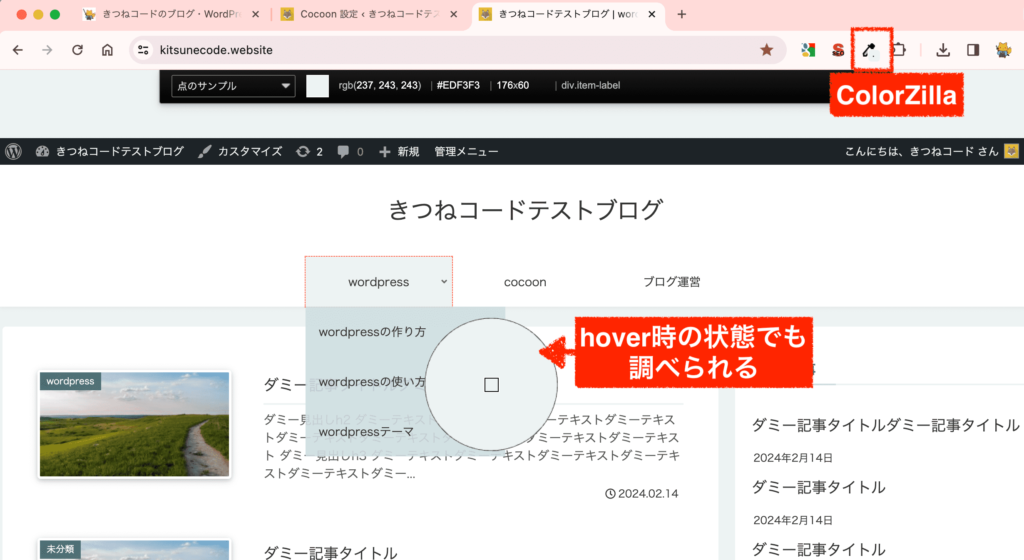
②先ほど紹介した中のカラーピッカー拡張機能ColorZillaを使う
のどちらかで行うと良いでしょう。
「検証ツール」がなんとなく使える方は、この際に検証ツールで調べることにチャレンジしても良いかもしれません。
ここでは詳しく書きませんが、検証ツールで見ればhtmlコードが載っています(隠れているだけでhtmlコードには存在する)。また、hoverのON/OFFなども切り替えできます。cssの該当箇所を調べるには、ある程度のコードの知識は必要ですが慣れていけば分かるようになるでしょう。
-

-
絶対覚えるべき「検証ツール」の基本の使い方とショートカットキー
ブログ運営、webサイトを運営している人は絶対に覚えておくべき機能です!簡単なので、早めにマスターしておきましょう。 検証ツールとは? 「検証ツール」とは、ブラ ...
もしくは、先ほど紹介した中の拡張機能ColorZillaを使うと、hover状態でも簡単にカラーピッカーを使うことができます↓。

以上を踏まえて、chromeの拡張機能には、自分の使いやすいものを選んで使えば良いですよ。
(おまけ)CSSで色を指定するための方法
最後におまけですが、CSSで色を指定するための方法にはいくつかあるので、初心者向けに解説を加えておきます。
きちんと効いていればどの方法で指定しても構いませんが、
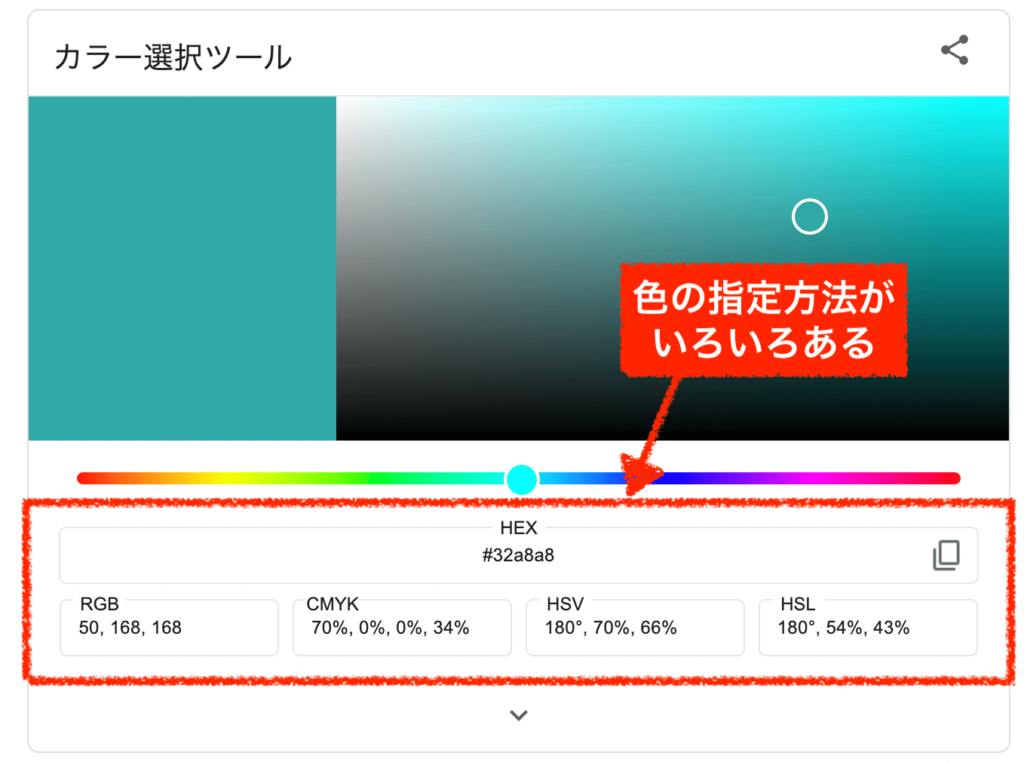
「色の指定方法には複数ある」ということだけは認識しておきましょう。
カラーピッカーを使った際にも複数の色のコードが出てきましたよね。

CSSの例として、下のhtmlコードのh1見出しタグに背景色をつけてみましょう。
指定方法を2つご紹介します。
<br> <h1 class="test">ダミー見出し</h1> <br>
表示した状態↓。

色の指定方法①カラーコード(16進数・HEX)
カラーコードとは、「00〜ff」の16進数で色を表現するやり方です。
最も扱いやすいので、webをやっている初心者のかたは基本カラーコードで指定しておけば良いだろうと思います。
.test{
background-color: #21a595;
}
先頭の「#」は必要なので取れないように気をつけましょう。
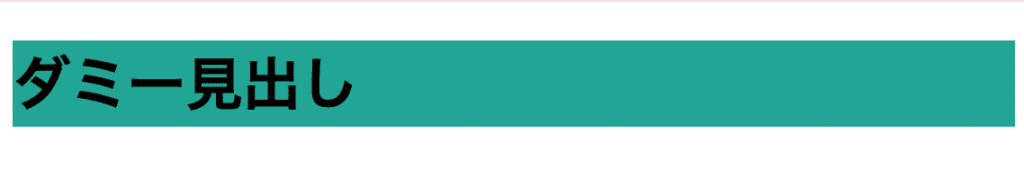
表示した状態↓。


一般的な書き方です。私もこれが多いです。
色の指定方法②RGB
RGBとは、Red、Green、Blueの略で、光の三原色に基づきそれぞれの色を「0〜255」までで表現するやり方です。
rbbで表すと、こうなります。
.test{
background-color: rgb(33, 165, 149);
}
表示した状態↓。

指定方法は違いますが、同じ色ですね。

これも使うので覚えておくと良いでしょう。
CMYK
webではほとんど使用しませんが、印刷物や広告媒体では、CMYKという色の指定方法を使うのが一般的です。CMYKは、シアン、マゼンタ、イエロー、ブラックの4原色で表現します。
色の指定方法は、他にもあるので、「色々あるんだな〜」と思っておけばまぁいいだろうと思います。
まとめ
まとめ
- webサイトの色を調べるには、「chromeにカラーピッカー拡張機能」を追加して使う
- 「拡張機能に追加」を行い、ブラウザ上部ツールバーのカラーピッカーをクリック≫調べたい部分をクリックするだけ
初心者でも集客力を伸ばす!ブログSEOツール「ラッコキーワード」