BASEで作成しているサイトで、contact(お問い合わせ)ページをカスタマイズしたい(項目を変更したい)という方はいませんか?
私も、contactページのタイトルが「Contact」と英語になっているのを日本語に直したかったり、「電話番号」や「注文ID」などの項目はいらないので削除したいのですが。
結論、無料テーマだとコンタクトページの項目を変更することはできないようです。
(ただし、購入したデザインテーマを利用している方はおそらく可能だと思います)
(※当記事内容は、2023年2月時点の仕様です。今後変更される可能性はあります)
BASEのコンタクトページをHTML編集でカスタマイズできるか?
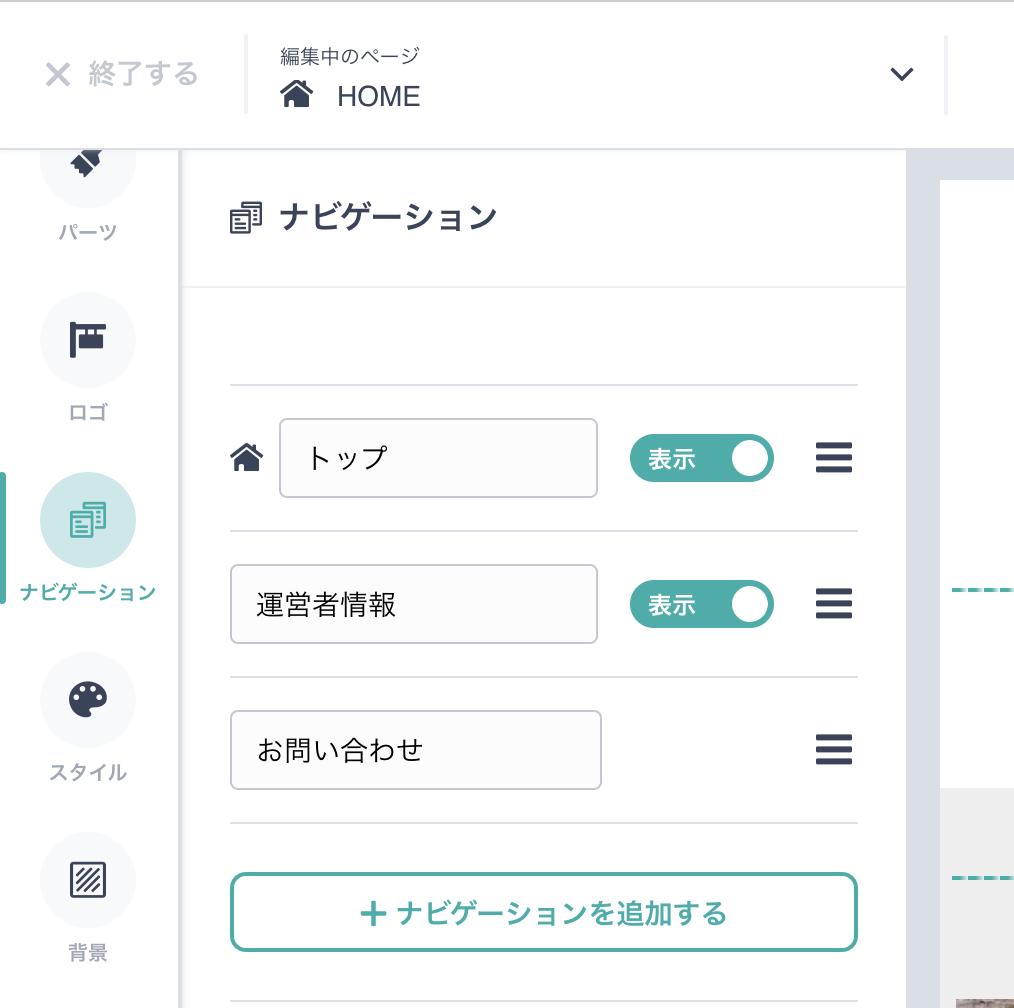
コンタクトページ中身そのものをカスタマイズしたいなと思ったのですが、デザイン画面の、ナビゲーションのところからは何もできません。

そこで、「HTML編集」というのがあるらしいのでそれを使ってみます。
(ちなみに、html編集は、html/cssを触ったことのない方が使うのは私はおすすめしません。間違えるとエラーが出て壊れます。これから勉強したいという方であればまだ挑戦しても良いかも)
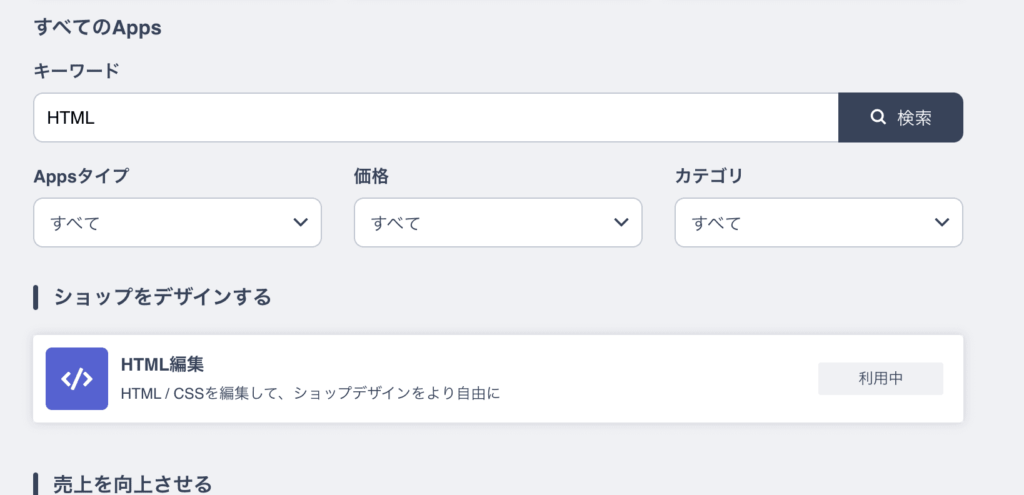
まだ使ったことのない方は、ログイン後メニューの右上「Apps」をクリック。

「html」と検索すると出てくるので、まだの方はインストールします。インストールしただけでサイトに何か変更が加わることはないので、機能を見たいものはインストールしてしまっても大丈夫です。

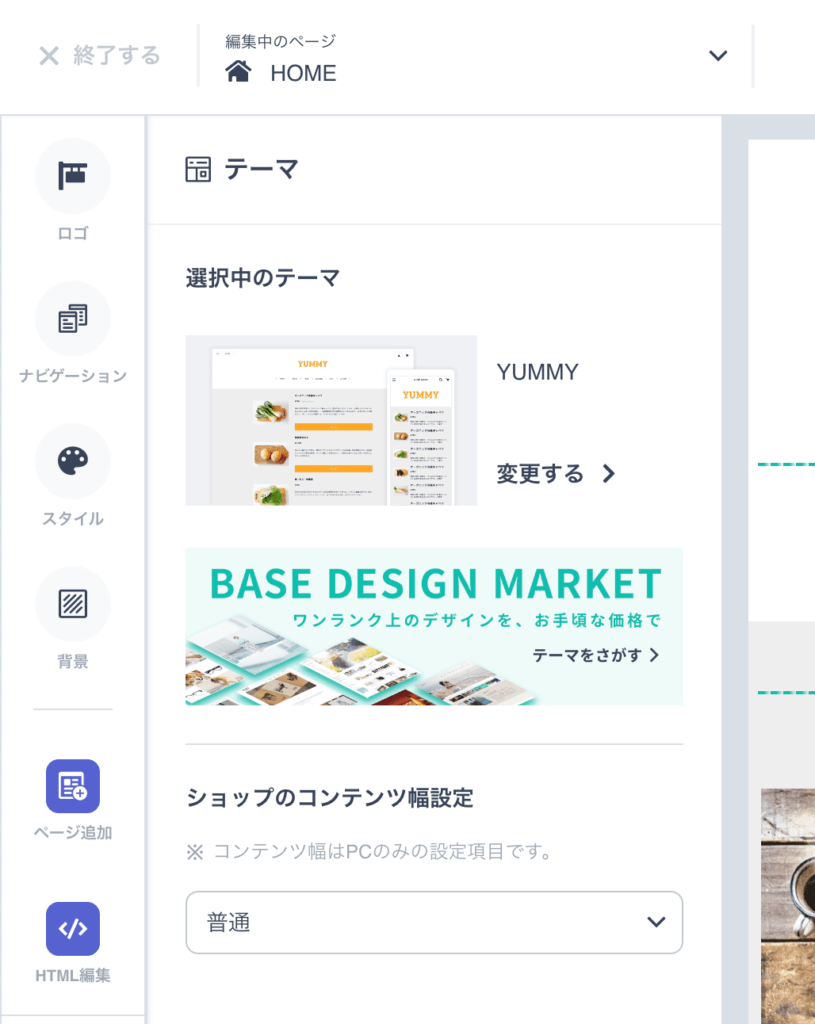
そうすると、デザイン画面に「HTML編集」が追加されます。

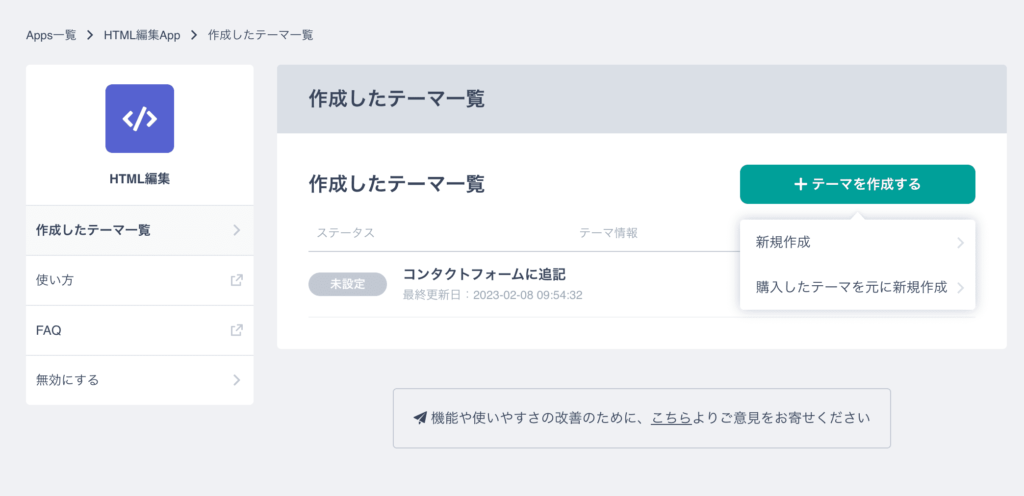
ただし、これやってみると、「新規作成」と「購入したテーマを元に新規作成」しかないんですね。
つまり、HTML編集ができるのは、シンプルな一番素の状態のサンプルテーマか、購入したデザインテーマだけです。無料のオフィシャルテーマは、HTML編集ができません。だから無料テーマだとコンタクトページもカスタマイズできません。

私も無料のオフィシャルテーマでやっていたので、コンタクトページのカスタムは断念。。。残念!
有料のデザインテーマの場合は、コンタクトページもカスタマイズできるはず
私は無料のテーマを使っているので、おそらくの話ではありますが、購入したテーマならばHTML編集でさわれるのでコンタクトページもある程度カスタムできるはずです。
HTML編集で、編集ページを開きます。
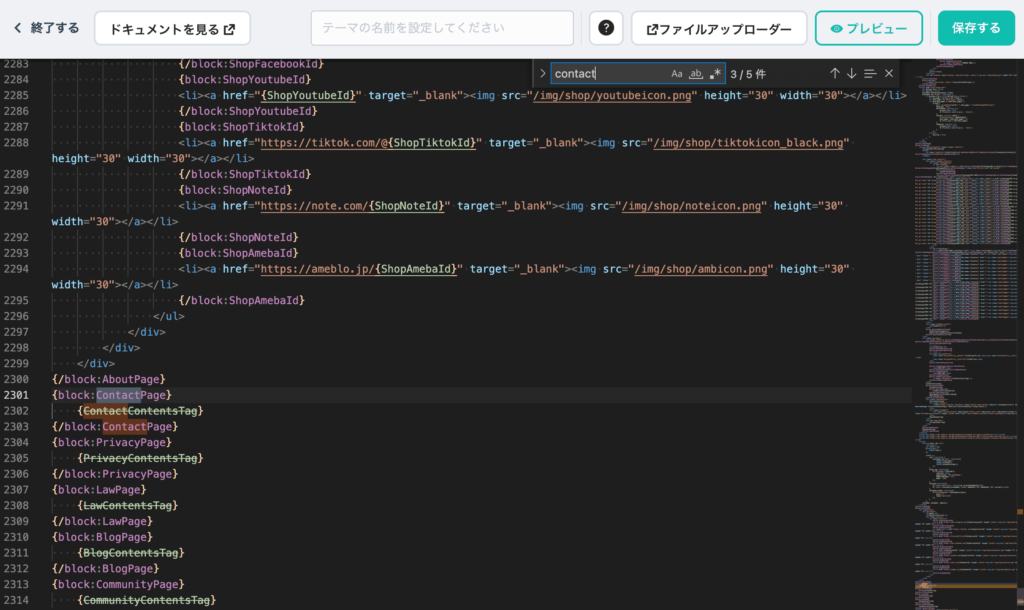
パソコンの『command』を押しながら『F』を押す。するとそのページ内を文字検索できるので「contact」と検索する。

すると該当の箇所が見つかるはずです。(上の画像はサンプルテーマなので中身が違いますよ)
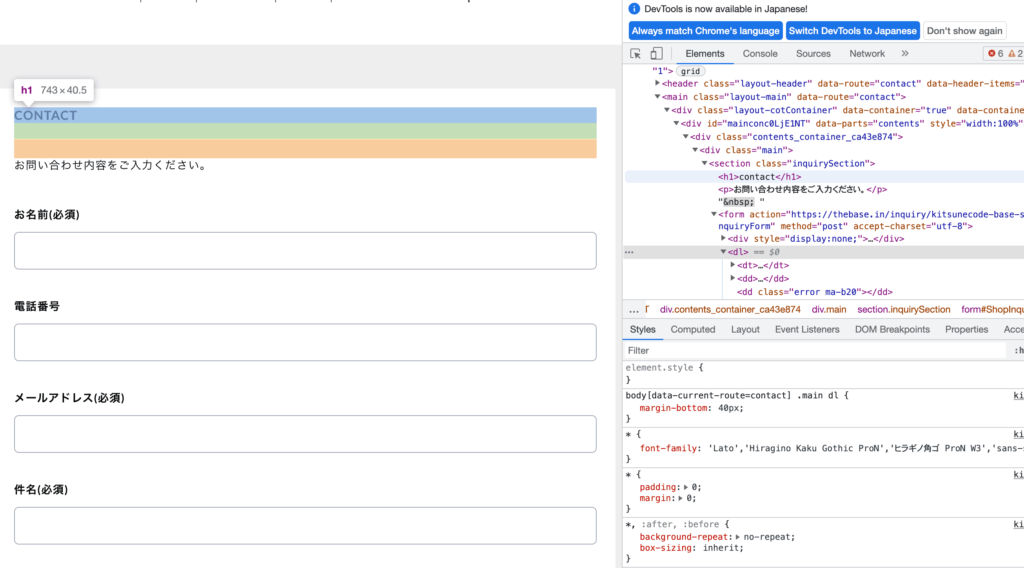
あとは、タイトルの「Contact」を変えたいならh1の箇所を書き換える。
(イメージ)
<h1>contact</h1>
↓これを
<h1>お問い合わせ</h1>
に編集。

挿入文を変えたければ、<p>タグ内</p>の「お問い合わせ内容をご入力ください」部分を書き換えれば変わります。
項目を変えたいならformタグ内を編集します。ただし、バリデーションの問題が出るかもしれないので、おすすめはしません。(というかできないかも)
アドレス、件名などの必須項目を消すと少なくとも確実にエラーで動かなくなると思いますので、項目をいじる際にはお気をつけて。
テキストだけ編集する程度であれば大丈夫です。あとは、不必要項目の電話番号、注文IDの欄を消すぐらいであればもしかしたら影響なくできるのかもしれません。やってみないとなんとも。。。(もし触る場合は、元に戻せるように最初のコードをコピペしておきましょう。)





