wordpressの「子テーマ」というのは何でしょうか?

wordpressのテーマには「親テーマ」と「子テーマ」という仕組みがあります。カスタマイズを行う人は、必ず知っておくべき知識となります。使い方や、子テーマを後から作成する方法などについて解説します。
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
そもそもWordPress「テーマ」とは?
wordpressには「テーマ」という概念が存在します。
テーマとは、wordpressサイト全体の「デザイン」や「機能」のテンプレート的な役割を持つものです。
wordpressを利用していない通常のwebサイトでは、もし「デザイン」や「機能」を変更したければ、プログラミングを行って改修する必要があります。
しかし、wordpressにおいては「テーマ」を変更するだけで簡単に「デザイン」や「機能」を変えることが出来てしまいます。プログラミングの知識がない初心者でもすぐ出来るためとても便利な仕組みです。
それが出来るのは各テーマの中に、複数のファイルが含まれているからです。
そのファイル1つ1つに多くのプログラミングの記述が書かれており、それらが正常に動いてテンプレート的な役割を担っています。
WordPressの「子テーマ」とは?
次に、wordpressテーマにおいて「親テーマ」と「子テーマ」という仕組みが存在します。
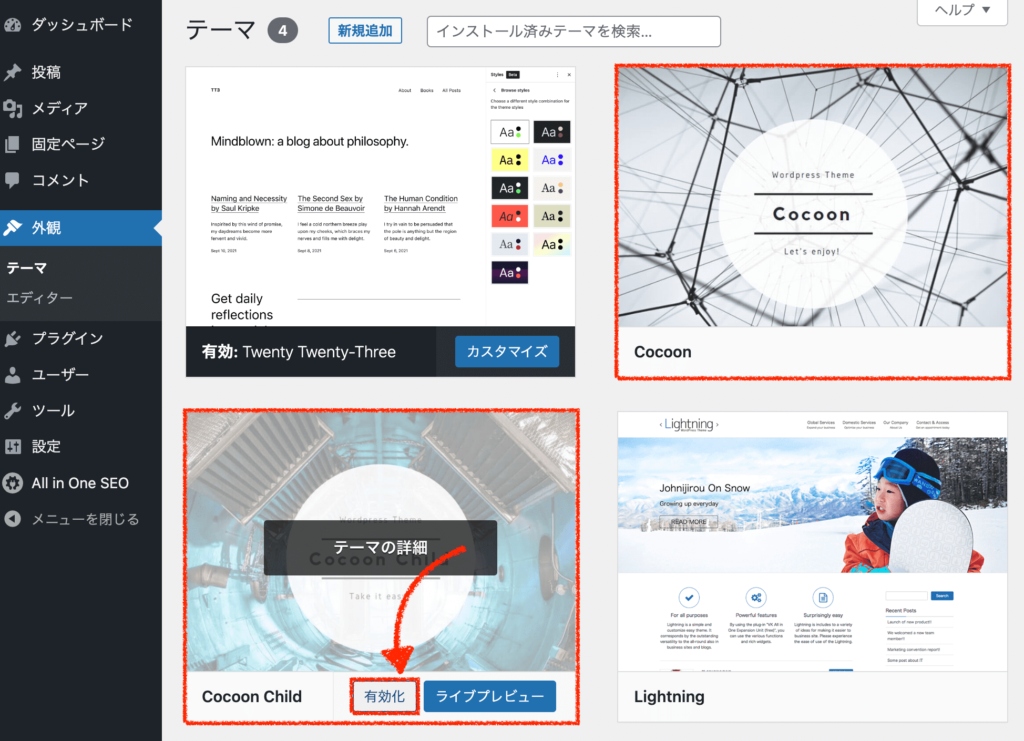
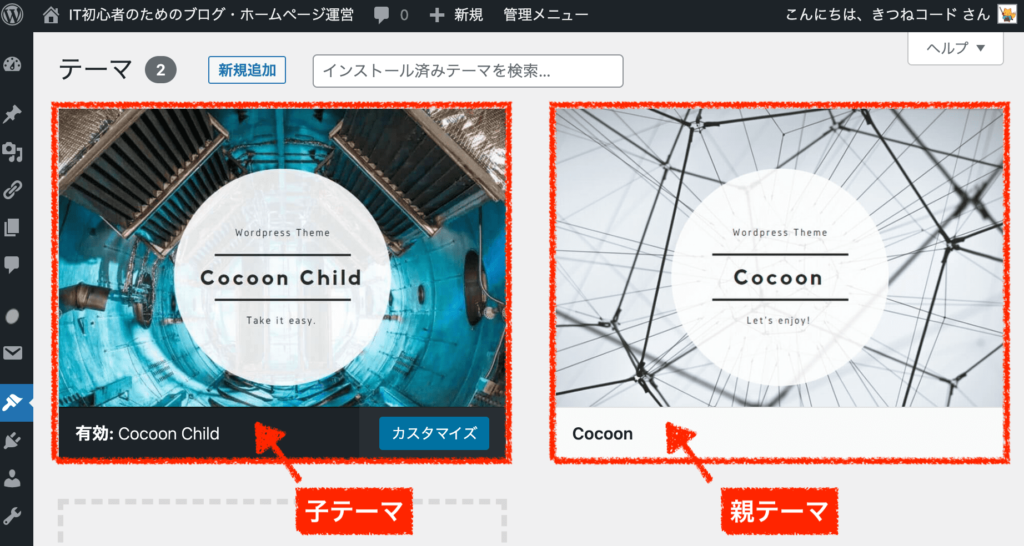
たとえば、下の画像は無料のcocoonテーマの事例です。

cocoonが二つ存在しているのが分かりますよね。
「Cocoon」が親テーマで、「Cocoon Child」が子テーマです。
他のテーマでも同様に「テーマ名 child」が通常用意されているはずです。(無い場合は子テーマを作る必要があります。後ほど解説)
デフォルトの状態(インストールしてすぐの状態)では、親テーマを有効にしても、子テーマを有効にしても、webサイトの内容は全く一緒になります。

じゃあなんで「子テーマ」なんてあるんですか?余計じゃないですか?
謎に思いますよね。ちょっとややこしいので、先に結論をお伝えしておきますね。
ココがポイント
・通常は「子テーマ」の方を有効にして使う。
・「親テーマ」「子テーマ」はセットで機能しているのでwordpress内から削除しないこと。
・カスタマイズを行う時は、「親テーマ」ではなく「子テーマ」に記述すること。
順番に解説していきます。
まず、一般的に「テーマ」と呼ばれるものは、正確にいうと「親テーマ」のことを指すと思ってください。
親テーマには、そのテーマがきちんと機能するために必要なテンプレートファイル全てが含まれています。

ではなぜ子テーマが存在するのかといえば、子テーマは「カスタマイズ」を行うためのフォルダになります。
子テーマは、「親テーマの中身を継承する」という仕組みを採っています。
おおもとのファイルはあくまで親テーマの方に存在しており、カスタマイズ内容のみを子テーマに記述する形になります。
そうすることでテーマの更新(アップデート)がある場合にも、カスタマイズ内容が消えずに残るメリットがあるからです。
これは、とても大事なことです。
もし子テーマを利用せずにカスタマイズを行っていた場合(親テーマにカスタマイズを書いた場合)には、テーマ更新すると全て上書きされるため、カスタマイズが消滅します。

私も経験あります(笑)。親テーマのままカスタマイズしていたら、更新後に消えていました。直すのめんどくさかった…。
更新があるたびに、全てのカスタマイズを復元するのは現実的には無理な話ですよね。
つまり、「オリジナルの内容」と「カスタマイズの内容」をわざと分離することで、更新のときに全て上書きされるのを防げるわけですね。
なんとなくイメージは伝わりましたでしょうか?
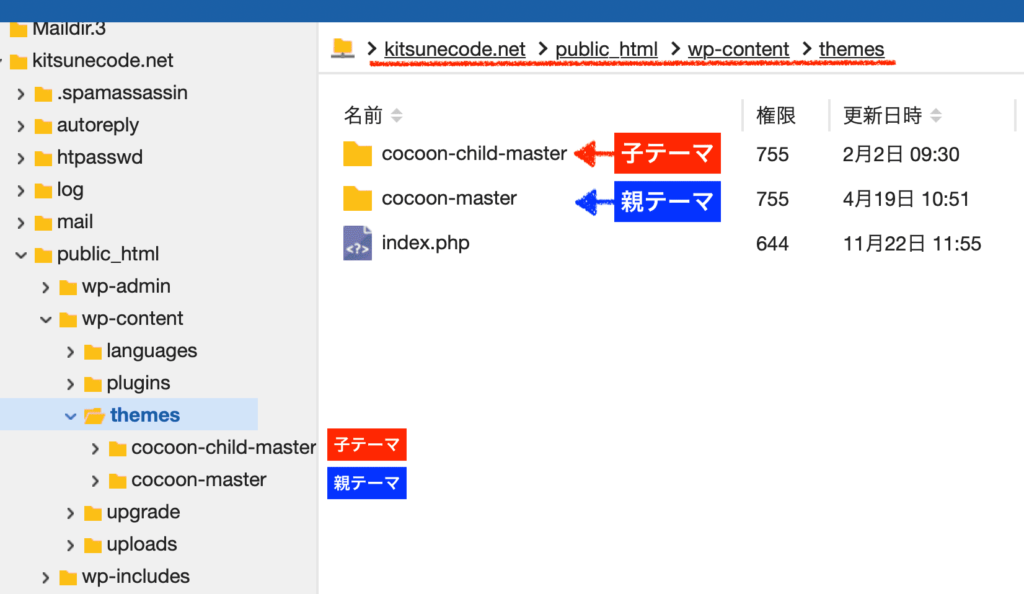
参考までに、実際のwordpressフォルダの中をお見せします。
これは、「cocoonテーマ」を使用している事例です。

themesフォルダの中にcocoon-child-masterとcocoon-masterが入っているのが見てとれると思います。このように分離しているので、テーマが更新されても親テーマの方だけが更新されるわけですね。
ちなみに、wordpressのテーマフォルダは通常、下記の階層に置かれていることが多いです。
【ドメイン名 ≫ public_html ≫ wp-content ≫ themes】
子テーマを作成するメリットとデメリット
「子テーマ」は必ず必要なのでしょうか?メリットとデメリットを教えてください。
カスタマイズを行う人は子テーマは必要です。カスタマイズを一切やらない人は、子テーマは利用しなくても構いません。
wordpressで子テーマを使う最大のメリットは、テーマの更新時にカスタマイズ内容が消えることを防げることです。
※ここで言う「カスタマイズ」とは、テーマファイルにコードを書くカスタマイズのことを指しています。
テーマカスタマイザー(管理画面「外観」≫「カスタマイズ」の画面)にある「追加CSS」機能だけを使用する場合も該当しません。追加CSSに書いた内容は、テーマ更新しても消えません。
テーマは、開発者によって都度更新(アップデート)が入ります。
これもよくある質問の一つですが、「テーマの更新は確実に行った方が良い」です。更新を無視し続けるのは好ましいことではありません。
その理由は、テーマのデザインや機能がアップデートされていくことももちろんありますが、古いまま放置するとセキュリティ上の脆弱性になる可能性があるからです。また、新しいバージョンとの互換性がなくなり、エラーが出てくる可能性もあります。
そのため、カスタマイズを行う人にとっては「子テーマ」の利用は避けられません。テーマの更新は結構頻繁にありますからね。
たとえ「私はずっとカスタマイズは行わないつもり」という人でも、長く運営していく中で「ここを変えたいな」という変更点が出てくるものです。
管理画面に設定項目があればそれで対応できますが、どうしてもカスタマイズが必要となる場面も出てきます。(私もカスタマイズは行っています。)
将来的な可能性を考慮しても、私は「子テーマ」は利用した方が良いと思います。
(もし「私には難しそうだな」と感じる方は子テーマを利用せずに「追加CSS」機能だけでカスタマイズを行っていくのも一つの選択肢ではありますよ。)
「親テーマ」と「子テーマ」の基本的な使い方
次は、使い方について簡単におさらいします。これだけは確実に覚えておきましょう。
まず、通常は「有効」にするのは子テーマの方になります。
新しくテーマをインストールしたばかりの方は、管理画面「外観」≫「テーマ」から子テーマを有効にするだけです。

上の画像では、子テーマが有効になっていますね。
ただし、無効になっているからといって親テーマの方を削除するのは絶対NGです。上述した通り、子テーマは、親テーマの中身を継承して動いていますので子テーマ単独では機能しません。
次に、テーマファイルでカスタマイズを加える時には、親テーマではなく、子テーマの方に追記することを覚えておきましょう。
実際にカスタマイズする手順については後ほどのセクションで解説しますね。
WordPressに「親テーマ」と「子テーマ」を新規追加する基本手順
まずは、wordpressにテーマを新規追加(インストール)する通常の手順を画像つきで解説します。
利用したいテーマをすでに導入済みの方は読み飛ばしてください。
step.1
初めに、新たに追加したいテーマのファイルを準備します。
それぞれのテーマには公式サイトが存在します。
「テーマ名 ダウンロード」などでグーグル検索してダウンロードできるページを探してください。今回は、無料の「Cocoonテーマ」の事例で解説します。
(※有料テーマの場合は、支払いを行うとダウンロードが可能になります)cocoonのダウンロードページを開きます。
「ダウンロード」ボタンをクリックしましょう。
cocoonの事例では、上のボタンでダウンロードされるのは「親テーマ」に当たります。
テーマによって、一括で両方ダウンロードされる場合と、親テーマ子テーマ別々にダウンロードする場合があります。必ず親子どちらもダウンロードできているかを確認してください。
今回は、「子テーマ」は別途ダウンロードします。
ページ下にいくと、子テーマのダウンロードボタンが用意されているのでクリック。
cocoonでは、このようなフォルダ名でパソコンにダウンロードが完了します。
- 親テーマ:cocoon-master.zip
- 子テーマ:cocoon-child-master.zip
他のテーマにおいても似たような名称になっているかと思います。
準備できたら、次のステップへ進みます。
step.2
次に、準備したテーマフォルダをwordpressにインストールしていきます。
管理画面「外観」≫「テーマ」をクリックしましょう。

画面上の「新規追加」ボタンをクリックしてください。

画面上の「テーマのアップロード」ボタンをクリックします。

「ファイルを選択」から先ほどダウンロードしたzipファイルをアップロードしましょう。
今回の事例では、cocoon-master.zipフォルダを選びます。
(※親テーマが先です。後から子テーマをアップします。)
インストールが完了すると下のような画面になります。
テーマページへ移動して確認してみると、「Cocoon」というテーマが追加されていますね。親テーマのアップロードが完了です。


Cocoonの親テーマがインストールされた 同様の手順で、次は「子テーマ」のzipフォルダもアップロードしてください。
それが完了すると下のようになります。「Cocoon」と「Cocoon Child」が追加されていますね。

最後に、「有効化」するのは子テーマの方になります。
これで新しいテーマの追加は完了です。
WordPressに「子テーマ」を後から作成する方法
次に、「子テーマ」だけを後から作成する方法について解説します。
上の基本手順で紹介したように、通常であれば公式サイトで子テーマが用意されているケースがほとんどです。
まず、あなたが利用しているテーマの公式ページにおいて子テーマが提供されていないかを確認してみてください。既製の子テーマが存在するならばそれを使用した方が早いですし確実です。
またテーマによっては、そのテーマ専用の子テーマ生成ツールが提供されているケースなんかもあります。まずは各公式ページを見てください。
しかし、ワードプレスのデフォルトテーマ(twenty-twenty-threeなど)を使用している場合などは自分で作成する必要があります。
下記では、既成の子テーマが用意されていなかった場合に、後から子テーマを作成する方法をご紹介します。
やり方は、主に2つあります。
子テーマを後から作成する方法
- プラグインを使用する
- 手作業で用意する
子テーマを後から作成する方法①プラグインを使用する
一つ目は、プラグインを使用して子テーマを生成する方法です。
非常に簡単なので初心者に向いているやり方です。ツールはどれも大体一緒でボタンをポチポチしていくだけで子テーマを生成することができます。
1番目の「Child Theme Configurator」プラグインの使い方だけ軽くご紹介します。
step.1
まず、管理画面「プラグイン」≫「新規追加」をクリックしてください。
画面右上の検索窓に「Child Theme Configurator」と検索して出てきたら、「今すぐインストール」そして「有効化」もクリックしましょう。

プラグインを導入できたら、次のステップへ進みます。
step.2
プラグインが有効化されていると管理画面「ツール」≫「Child Themes」が出てくるのでクリックします。

②Select a Parent Themeの箇所には、いまwordpress内にインストールしているテーマが選択肢として出てきます。
子テーマを生成したいテーマを選択し、「Analyze」ボタンをクリックしてください。
(※下の事例では「Twenty Seventeen」の子テーマを作ります。)
そうすると項目がズラーっと出てくるので、一番下の「Create New Child Themes」ボタンをクリックしましょう。

これだけで、子テーマの生成作業は完了です。次へ進みます。
step.3
最後に、子テーマが作られているか確認しましょう。
管理画面「外観」≫「テーマ」へ行きます。

「Twenty Seventeen Child」という子テーマが出来ていることが分かりますね。
これを有効化して、子テーマの導入は完了です。プラグインを使うと簡単ですね。
子テーマを後から作成する方法②手作業で用意する
二つ目は、子テーマを手作業で用意する方法です。
プラグインを導入したくない場合や、プログラミング知識がある方向けの自作方法になります。
作業を始める前には必ずバックアップを取っておくことをおすすめします。
-

-
やらないと要注意!WordPressのバックアップ方法とオススメプラグイン
なぜWordPressのバックアップが重要なのか wordpressにおける「バックアップ」とは、webサイトに何かしらの問題が発生した時に、復元するための用意 ...
step.1
最初に、子テーマ用の空フォルダを用意します。
自分のパソコン上(デスクトップなどに)どこでも良いので1つフォルダを新しく作成してください。
下の画像はMacパソコンを使う場合の事例になります。

空フォルダのフォルダ名称を「テーマ名-child」に編集してください。
今回の事例では「Twenty Twenty-Three」テーマの子テーマを作成していきます。

テーマ名を書くときに英語名のつづりが不安な人もいるかもしれません。
親テーマのフォルダ名を確認するには、管理画面「外観」≫「テーマ」のテーマの詳細を開いてください。
その画面で上のURLに親テーマのフォルダ名称が出てきます。
空フォルダを準備できたら、次のステップへ進みます。
step.2
次に、style.cssを用意していきます。
ここからはコードエディターを使用します。
(メモ帳アプリなどでも可能ですが、Visual Studio Codeなどのコードエディターがおすすめです)STEP1で作った空フォルダを開き、そこに新規ファイルを作りましょう。名前は、style.cssに変更してください。

style.cssに下のコード全文をコピペしてください。
なお、中身はご自身が使うテーマ名に編集してください。
/* Theme Name: Twenty Twenty-Three Child Template: twentytwentythree */
上のコードさえ入っていれば子テーマは機能すると思いますので、一旦これで進めて大丈夫です。次のステップへ進んでください。
※もし「子テーマ」と「親テーマ」の連結が上手くいかない時には、フルバージョンの情報(テーマヘッダー)を記述してみても良いかもしれません。
例えば、twentytwentythreeテーマでのテーマヘッダーは下記の通りです。
テーマヘッダー情報は、通常style.cssに書いてあることが多いです。(ないテーマもあります)/* Theme Name: Twenty Twenty-Three Child Template: twentytwentythree Theme URI: https://wordpress.org/themes/twentytwentythree Description: Twenty Twenty-Three Child Theme Author: the WordPress team Author URI: https://wordpress.org Version: 1.1 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/old-licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, accessibility-ready, blog, portfolio, news Text Domain: twentytwentythree */
step.3
次に、functions.phpを用意していきます。
STEP2と同じ要領で進めていきます。まずはフォルダ内にfunctions.phpという名前のファイルを用意しましょう。

下記のコード全文をfunctions.phpへコピペしてください。
"親テーマ名"が2箇所あるので、自身が使うテーマ名を入れてください。
(今回の事例では、"親テーマ名"に"twentytwentythree"が入ります)<?php add_action( 'wp_enqueue_scripts', '親テーマ名_enqueue_styles' ); function 親テーマ名_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')); } ?>"親テーマ名"は、もちろんフォルダ名と完全一致させてくださいね。
これができたら、子テーマフォルダの準備は完了です!
子テーマフォルダには他にもファイルを含むことが可能ですが、style.cssとfunctions.phpの2つのファイルさえあれば機能します。次のステップへ進みましょう。
step.4
次に、準備した子テーマフォルダをwordpress内にアップロードしていきます。
まず、フォルダをzipファイル形式に直します。
パソコン上で、フォルダを右クリックして「圧縮」をクリックしましょう。
(※Macパソコンでの操作方法になります。)
次に、管理画面「外観」≫「テーマ」を開きましょう。
画面上の「新規追加」その次に「テーマのアップロード」をクリックして、zipファイルをアップロードしましょう。

これだけでインストールは完了です。
「外観」≫「テーマ」に戻り、子テーマが無事に作られているか確認します。
今回の事例では、自作した「Twenty Twenty-Three Child」を導入しましたよね。無事に子テーマが追加されているのが分かりますね。

最後に、子テーマを有効にすれば完了です。
きちんと親テーマを継承して子テーマが機能しているか、サイトを見て確認してみましょう。
子テーマを活用してWordPressをカスタマイズする方法
次は、子テーマの活用してwordprssにカスタマイズを加える方法について、具体的に紹介していきます。
何度も繰り返しますが、親テーマを直接編集するのは基本的にはNGです。
カスタマイズする時には子テーマを編集するのが正しい運用方法になります。
次の3つのパターンに分けて事例を紹介しますね。
子テーマを活用してWordPressをカスタマイズする方法
- style.cssを編集する場合
- functions.phpを編集する場合
- カスタムテンプレートファイルを編集する場合
子テーマを活用したカスタマイズ方法①style.cssを編集する場合
一つ目は、子テーマに用意したstyle.cssファイルにCSSを追記する方法です。
これが、最も簡単なカスタマイズ方法になります。初心者でも比較的作業のしやすいカスタマイズです。
CSSを扱うので、「文字の大きさ」「色」「余白」「装飾」「配置」などサイトのあらゆる部分の見た目を変更することができます。
もちろんテーマ設定から変更ができる箇所に関してはテーマ設定(管理画面)から設定を行うべきです。設定項目が用意されておらず、カスタマイズでしか実現できない場合にCSSを追記する形となります。
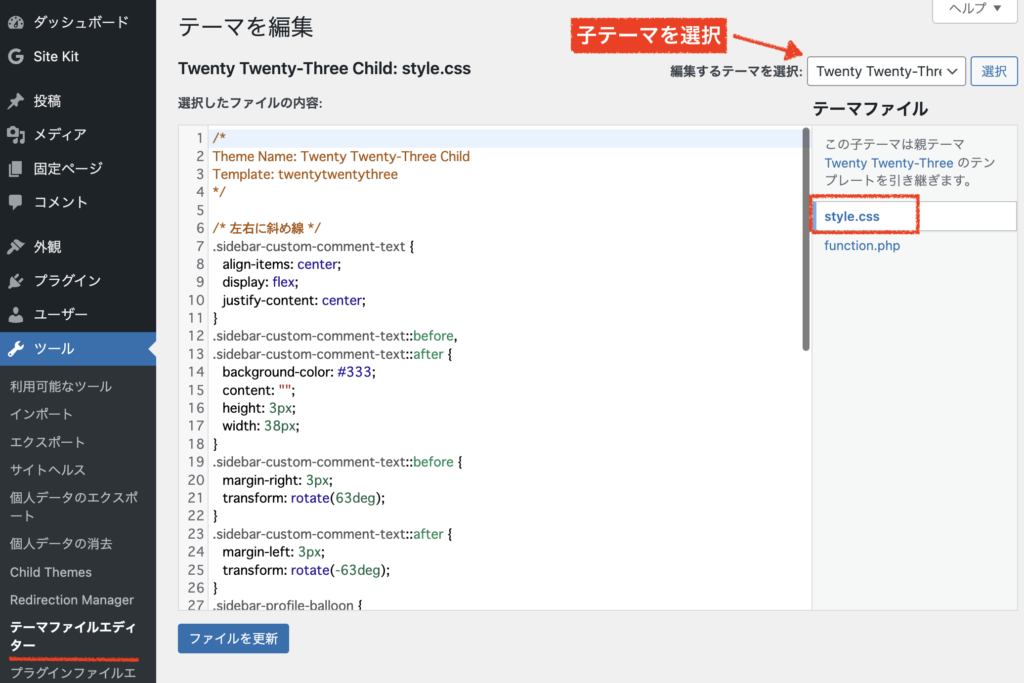
管理画面「テーマファイルエディター」を開きます。
画面右上で「子テーマを選択」した状態で、style.cssにCSSコードを追記しましょう。

ファイルを更新してから、変更が反映されているか確認しましょう。
CSSカスタマイズは、私もよく行っていますね。特に無料テーマを使用している人や、シンプルなテーマを使用している人は、CSSカスタマイズができると変更の幅が一気に広がります。
「子テーマのstyle.css」か「追加CSS機能」どちらでカスタマイズを行うべきですか?
ちなみに、wordpressには「追加CSS機能」も存在しますよね。
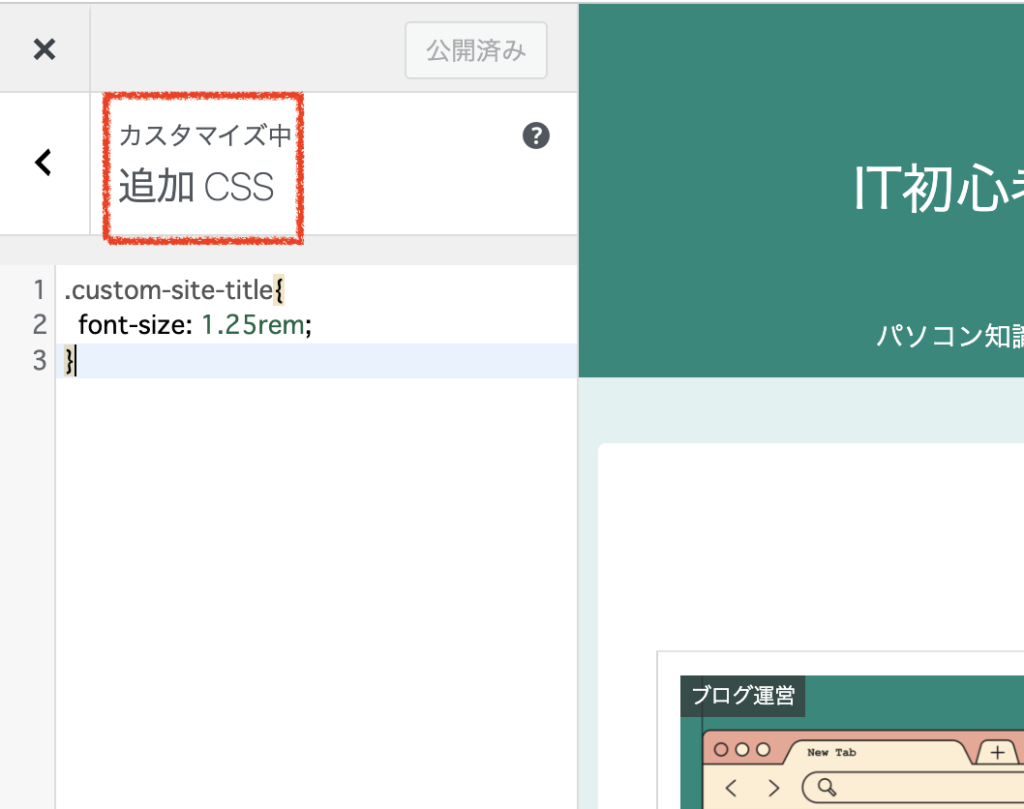
追加CSSとは、管理画面「外観」≫「カスタマイズ」から開くことのできる機能です。
下のような画面になります。

「追加CSS」でも上で紹介した方法と同様に、CSSカスタマイズを行うことができます。しかも、テーマを更新しても内容は消えません。

じゃあ、子テーマのstyle.cssではなくて、追加CSSで良いんじゃないですか?
そう思う人もいるでしょう。
追加CSS機能は、簡単にCSSを追加してデザインをカスタマイズできるため大変便利な機能です。
子テーマを扱うのが不安な方は、むしろ子テーマを活用するよりも追加CSS機能だけを使用する方が安全であるとは言えるかもしれません。
ただし、CSSをたくさん書いていく場合(カスタマイズが増えた時)には、ちょっと問題です。
記述が100行を超えてくると、追加CSSでは見づらくなり、調整や管理がやりにくくなっていきます。そうなると当然エラーを起こす可能性にもつながってきますので好ましいことではありません。
「子テーマのstyle.css」か「追加CSS機能」かの使い分けについては、cssを100行以上書いていくのであれば追加CSSではなく、子テーマのstyle.cssの方に書く方が良いかと思います。
つまり、長期的な運用を考えている人は子テーマを活用する方がおすすめです。

ちなみに、私は全て子テーマのstyle.cssに書いています。追加CSSは一切使っていません。
子テーマのカスタマイズ方法②functions.phpを編集する場合
二つ目は、子テーマに用意したfucntions.phpファイルに記述する方法です。
「見た目」ではなく「機能」をカスタマイズしたい場合には、phpファイルの編集が必要となります。こちらは、中・上級者向けです。
用途はさまざま考えられます。「hタグを編集する」「タイトル下に更新日時を表示させる」「自作のカスタムコードを導入する」などです。
phpが扱えれば、なんでも変更を加えることが可能です。
なお、この場合にはphpのプラグラミング言語を理解しておく必要があり、致命的なエラーを起こすこともよくあります。初心者が挑戦する場合には、必ずバックアップを取ってから作業するようにしてください。
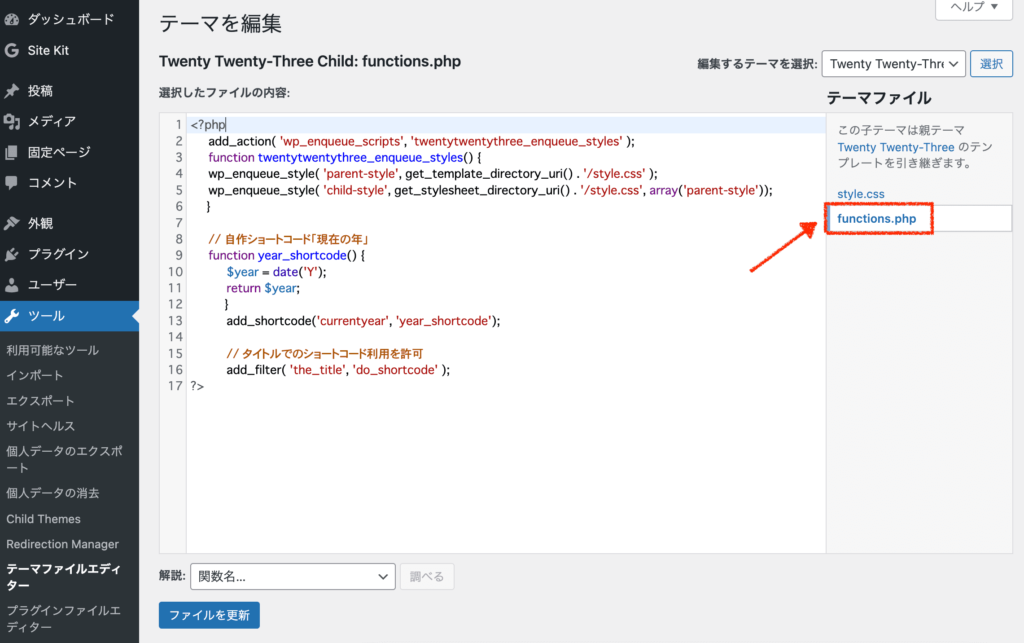
管理画面「テーマファイルエディター」を開きます。
画面右上で「子テーマを選択」した状態で、functions.phpにコードを追記しましょう。
(最初の<?phpと最後の?>の間にカスタマイズのコードを追記します)

ファイルを更新してから、上手く機能しているかを確認しましょう。
子テーマのカスタマイズ方法③カスタムテンプレートファイルを編集する場合
三つ目は、子テーマにテンプレートファイルを用意して、変更を加える方法です。
上で紹介した方法②と似ていますが、異なる点はfunctions.php以外に別ファイルを用意することです。こちらも上級者向けになります。
例えば、wordpressの「投稿ページにカスタマイズを加えたい」とします。
wordpressにおいて、投稿ページにあたるのはsingle.phpという名前のファイルです。
このsingle.phpファイルを親テーマから子テーマへコピーします。その後、子テーマの方にあるsingle.phpに変更を加えるというやり方になります。
こうすると、親テーマと子テーマの両方にsingle.phpが存在することになりますが、wordpressでは子テーマにある方が優先して使用されます。
(※記述内容によっては子テーマ側が優先されないこともあります)
また、この方法を行う場合に注意することとして、「親テーマと全く同じディレクトリ構成を子テーマでも再現する」必要があります。
例えば親テーマで「tmp>pagenation.php」の構成であれば、子テーマ側でも「tmp」フォルダを新規作成し、その中に「pagenation.php」を置いてあげると機能するはずです。
ただしこの方法の弊害として、親テーマのアップデートでsingle.phpファイルに変更があったとしても、その変更は当然子テーマのsingle.phpには反映されません。
このデメリットは結構大きいので、もし変更を加えたいのであれば、先述した「オーバーライド」の方法を使う方が良いかなと思います。
子テーマが反映されないときの対処法
最後に、もし子テーマを作成しても上手く反映されない場合には、下記の項目をチェックしてみてください。
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
まとめ
wordpressの「親テーマ」と「子テーマ」の全体像について理解できましたでしょうか。
プログラミング知識がない方にとっては、さまざまな単語が出てきてややこしい部分が多かったと思います。
その辺りは、実際に触って作業をしてみながら理解していくものですので、まずは手を動かして設定を進めてみましょう。
wordpressサイトを長く運営していると、「あれもこれも変更したくなってくる」のはすごく”あるある”です。
カスタマイズを行なっていく上で、子テーマを活用するとスムーズに運営できるようになりますので、使い方をぜひマスターしてみてくださいね。
ココがポイント
- wordpressの「子テーマ」とはカスタマイズに使用するためのフォルダ。
- 「親テーマ」と「子テーマ」はセットで機能しているので、wordpress内から削除しないこと。
- 有効にして使うのは「子テーマ」の方。
- 子テーマを後から作るには、①プラグインを使用②手作業で用意する
- 子テーマでカスタマイズする方法は、①style.cssを編集②functions.phpを編集③テンプレートファイルを編集する。
Cocoonテーマから「SWELL」への移行で収益化