
wordpressサイトのデザインを変えたり、微調整をしたいです。cssの編集方法について教えてください

wordpressにおいて、CSSを編集する方法はいくつかあります。初心者でも、安全にカスタマイズができるようになるべく早い段階で仕組みを理解しておきましょう!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
wordpressにおいて、サイトを自分好みにカスタマイズしていくにはcssの編集が必要になることがあります。
カスタマイズ方法は複数あって、気をつけるべきことなども存在するので、正しく理解しておきましょう!
\ 国内シェアNo1ワードプレステーマ・初心者OK/
\ デザインと使いやすさが両立!SEOも収益化も/
※全てが整う人気No.1wordpressテーマ
CSSを編集すると何ができるか?
CSSとは、Cascading Style Sheetsの略で、主にサイトの見た目を決定するためのプログラミング言語です。
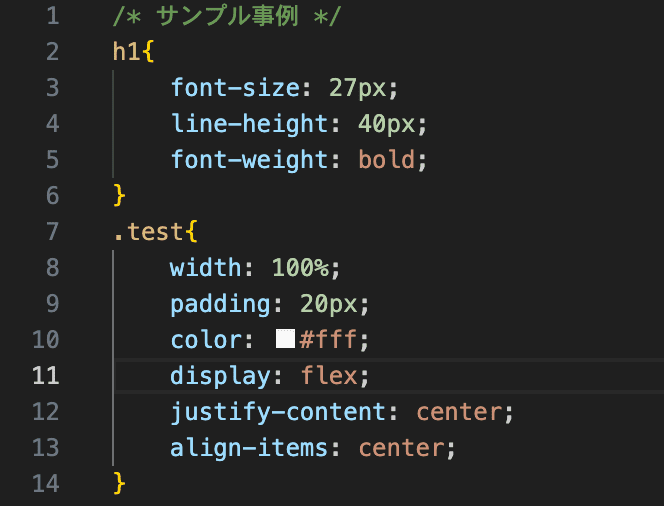
事例としてお見せすると、こんな感じです↓。

CSSを編集することで、例えば以下のようなことが出来ます↓。
- テキストのフォントを変えたり、サイズを変えたり、色を変えたり。
- 画像の大きさを変えたり、位置を変えたり。
- 背景に色をつけたり、背景画像を設定したり。
- 要素の配置を調整したり。(左寄せ、右寄せ、中央寄せ、横並び、縦並びなど)
- 余白を調整したり。
- 装飾やアニメーションをつけたり。
- スマホ(レスポンシブ)対応をしたり。など
CSSを自由に扱えるようになるとサイトデザインを自由にカスタマイズできるようになります。
CSS自体は比較的、難易度の低いプログラミング言語です。初心者にもとっつきやすく、挑戦しやすいと言えるでしょう。
ただし、「カスタマイズ」という話になると、他の人が作ったものに対して手を加えるわけですので、場合によっては難しい作業になることも出てきます。
簡単にできる時もあれば、だいぶ苦労する時もあり、「何をしたいのか」によるかなと思います。

でもやってるうちに段々慣れてくるので、ぜひ挑戦してみて欲しいですね。思い通りになると楽しいですよ!
WordPressにおけるCSSの役割
当然ながら、wodpressでもCSSはたくさん使用されています。
ここで前提知識として、一つ確認しておきましょう。
wordpressにおいて、サイトの「デザイン」や「機能」は、主にwordpressテーマによって決定づけられます。

着せ替え機能のように、wordpressテーマを変更するだけで、サイト全体の「デザイン」や使える「機能」がガラッと変わることはご存じですよね。
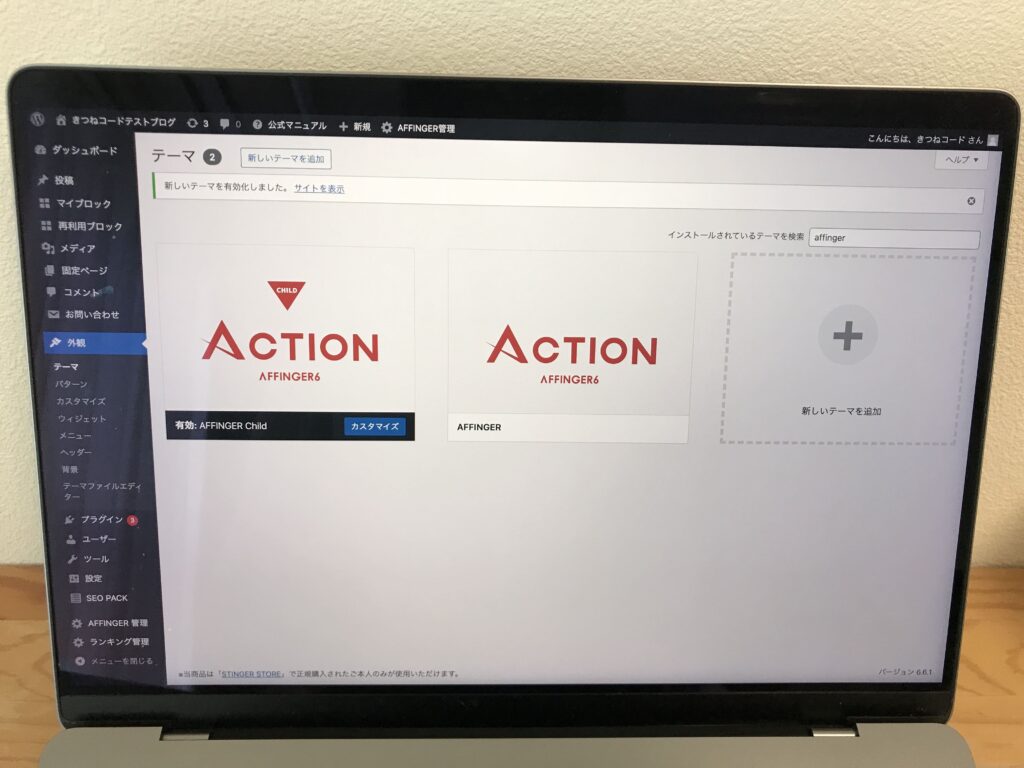
みなさんは、いま何のwordpressテーマを使っていますか?
(※管理画面「外観」≫「テーマ」から確認できます。)
cocoonですか?swellですか?
使っているテーマによって、サイトデザインは全然変わってきます。
ですので、サイトのデザインを大きく変更したいのであれば、
そもそもwordpressテーマを変更するのも一つの手です。
- 自分が好きなデザインのテーマに変える
- HTMLやCSSを使わなくても、柔軟に変更が可能なテーマに変える
そのような場合は、検討の余地があるので、CSSの編集・カスタマイズを行う前に決めると時間を無駄にせずに済むかなと思います。
特に、「HTMLやCSSが全然分からなくて、あまりそこに時間をかけたくないです」という人は、おそらく有料テーマの方が向いています。
「今のwordpressテーマのままCSSのカスタマイズを進めるぞ!」という人は、このまま読み進めていきましょう!
「テーマ」について理解があいまいな方は、関連記事でご確認ください↓。
-

-
WordPressテーマとは?初心者向けに使い方のコツを1から解説
WordPressの「テーマ」とは? wordpressには「テーマ」という仕組みがあります。とても重要な基礎知識ですので、テーマについての全体像をしっかりと把 ...
-

-
WordPressテーマおすすめ7選【2025年最新版】ブログ・収益化向けを厳選
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
話を進めます。
wordpressテーマファイルの中には、必ずCSS(スタイルシート:style.css)が含まれています。
つまり、ワードプレスのデザインを自分好みに変更したり、微調整を行いたければ、
今使っているテーマファイルに含まれる既存のCSSを編集するか、もしくはcssコードを新規追加するかをして、カスタマイズを行なっていくということになります。
まずは、この全体像をざっくりと把握しておきましょう。(なんとなくでもOKです!)
詳しくは、これから解説していきます。
ワードプレスのcss編集で気をつけるべきこと
初めに、重要事項の確認です。
テーマファイルに含まれる既存のCSSを編集する場合に、注意しなければならないことがあります。
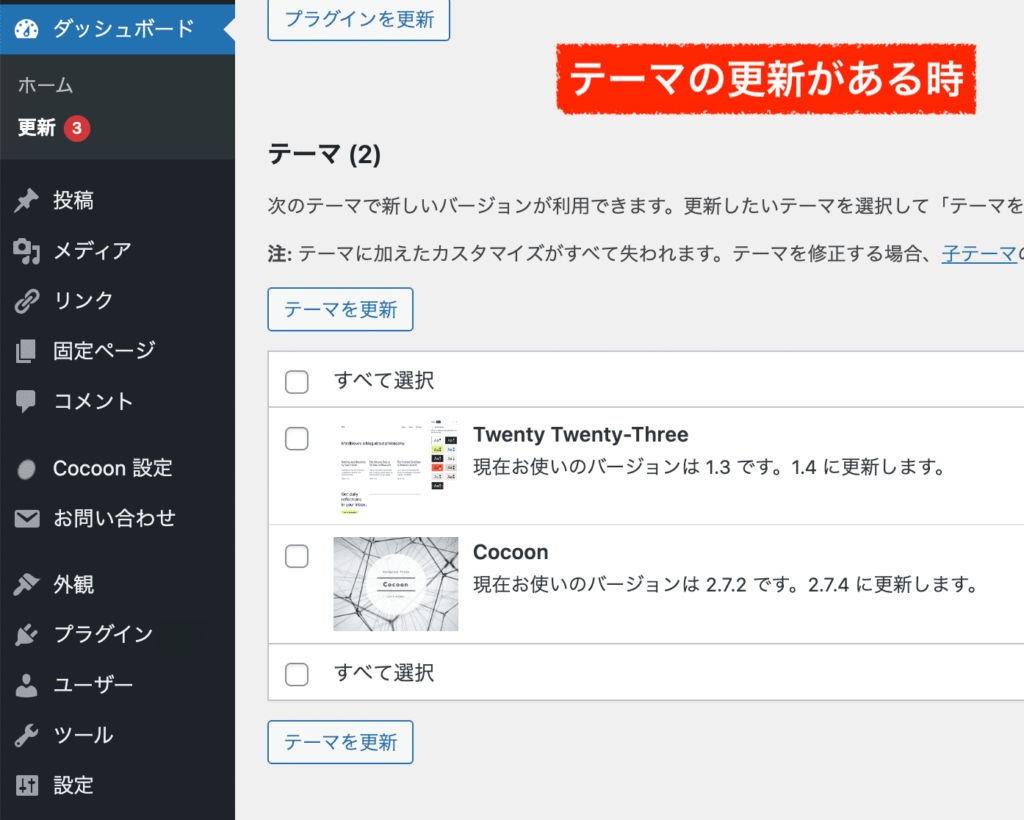
テーマ更新時に、カスタマイズ内容が失われるケースがあるので注意してください!
wordpressテーマは、ある程度の期間でテーマ更新(アップデート)が来ますよね。

テーマをアップデートする際に、もし親テーマのCSSやPHPファイルに直接カスタマイズ変更を加えていると、その記述は消えてしまいます。
テーマ更新時には、テーマファイルは全て上書きされるからです。

私もやらかしたことがありますよ。。。カスタマイズが消えたら、もう一度やり直しです。
そのため、CSSやPHPなどの編集は「子テーマ」で分離して行うのがキホンのお作法です。
親テーマ・子テーマの違いが分からない、まだ子テーマを作っていない、
という方は、下の記事をまずご確認ください。
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
WordPressでのCSS編集方法
ここからは、具体的にワードプレスでCSSを編集する方法を解説していきます。
主に3つのやり方があります。
wordpressでCSSを編集する方法
- 追加CSSを利用する
- 初心者向けです。
- ちょっとした修正ならこれでもOKです。
- 管理画面「外観」≫「カスタマイズ」にあります。
- 子テーマのstyle.cssを編集する
- これが基本のやり方です。慣れれば一番やりやすいです。
- 長期的にカスタマイズする人はぜひ覚えましょう。
- 管理画面「外観」≫「テーマファイルエディター」から行います。
- ファイルを直接編集してFTPソフトなどでアップロードする
- 中、上級者、エンジニアなど向けです。
3つ目はあまり選択肢にならないので、現実的には、①追加CSSか、②子テーマのstyle.cssのどちらかで行うことが多いでしょう。
どちらでやっても、cssは同じように機能しますので問題はありません。
テーマ更新時に消える心配もありません。
繰り返しになりますが、「親テーマ」のstyle.cssやphpファイルなどに直接書くのは非推奨です。
結局、どの方法でワードプレスのCSSを編集するのが一番良いですか?
一番簡単で安心な方法は「追加CSS」機能を使うことですが、cssの記述量が増えてくると管理しづらいというデメリットがあります。本格的にカスタマイズをしていくならば、子テーマのstyle.cssを使うのが最善でしょう。
まあ、やりやすい方で行っても良いかな〜という気はしますが。

きつねコードの場合は、全て子テーマのstyle.cssに書いています。
それぞれのやり方について、順番に説明します。
①WordPressの追加CSSを使って編集する方法
一つ目は、「追加CSS」機能を使う方法です。
最も簡単なので、初心者向けと言えます。ちょっとしたCSSの修正に向いています。
詳しい手順はこちらの記事で載せているので、参考にしてみてください↓。
-

-
WordPressの追加CSS・追加CSSクラスとは?使い方を覚えてカスタマイズしよう!
この記事でわかること wordpressの追加CSSの使い方 wordpressの追加CSSクラスの使い方 この記事を書いているきつねコードは、ワードプレスを触 ...
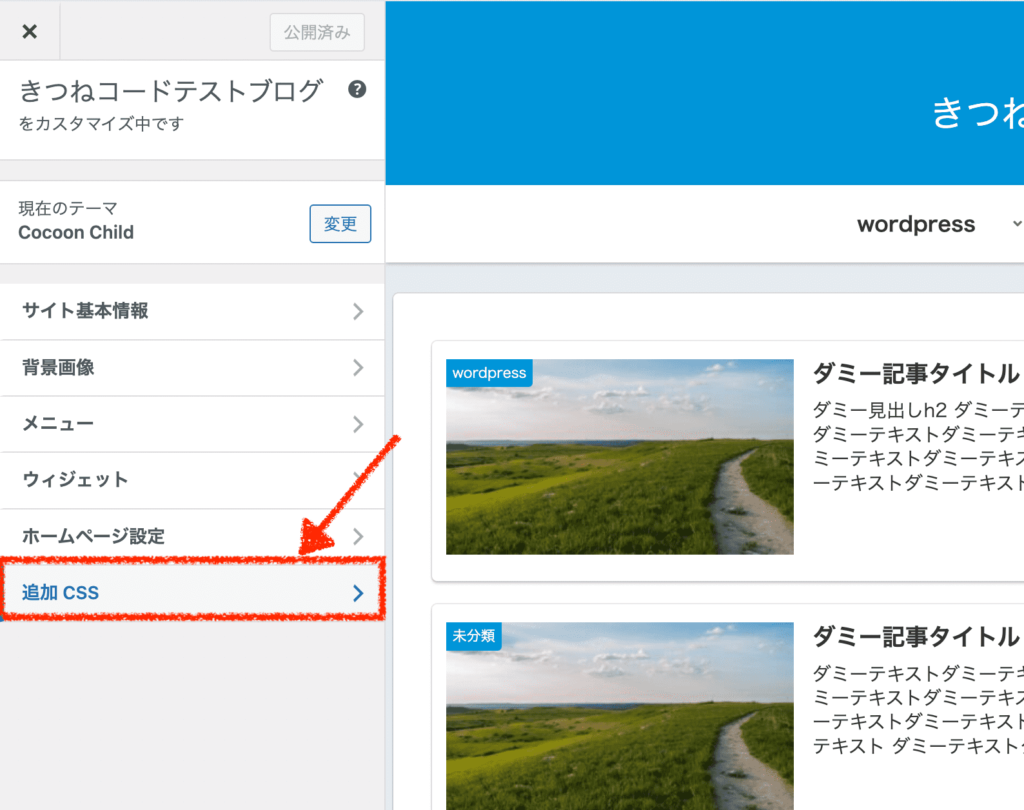
ワードプレス管理画面「外観」≫「カスタマイズ」の画面から使えます。
(※利用中のテーマにもよります。)

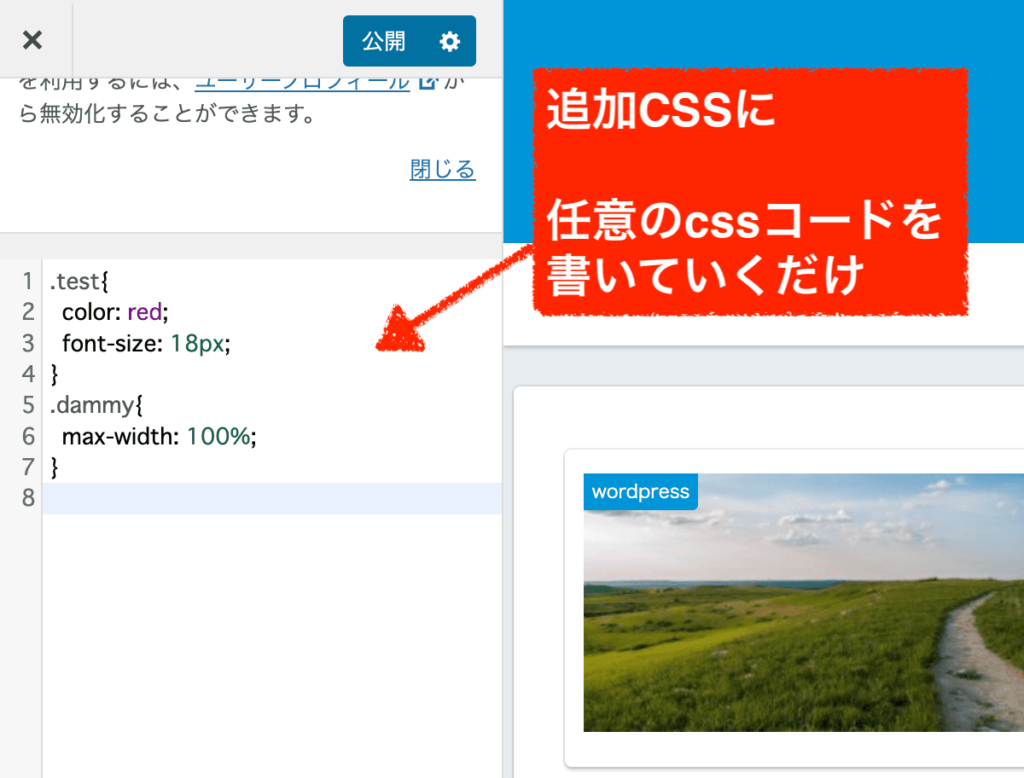
こんな感じで、cssのカスタマイズ内容を書いていくだけになります。
「公開」を押すと、すぐに反映されます。

①-(おまけ)プラグインのカスタムCSSを使う
「追加CSS」によく似た機能として、プラグインを導入して「カスタムCSS」を使うという手もあります。
などのプラグインを導入すると、テーマとは完全に分離してカスタマイズ内容を追加・編集することができるようになります。
このようなプラグインはいくつか存在します。実は私も、はるか昔に使っていたことがあります。
「追加CSS」と異なる点は、プラグインの場合だとwordpressテーマを変更してもcssの記述内容を引き継げることです。
追加CSSの場合だと、利用中のテーマの中に保存されますので、テーマを変更すればカスタマイズ内容は無効になります。
一方、上記のカスタムCSSではプラグイン内に保存されるので、プラグインさえ有効にしている限りそのまま引き継げます。

ただプラグインを増やすこと自体が、あまり良くはないと思うのでおすすめはしないかなという感じです。わざわざ使うまでもないかなと。
②WordPressの子テーマstyle.cssを使って編集する方法
二つ目は、子テーマのstyle.cssを編集する方法です。
これは、私もおすすめの方法なのでぜひ挑戦してみてください。
step.1
初めに、子テーマが有効になっているかを確認してください。
親テーマと子テーマはセットで機能しますので、どちらも削除してはダメです。有効にして使うのは子テーマの方になります。
まだ子テーマを導入していない方は、どのwordpressテーマでも子テーマ(〇〇 child)が提供されていることが多いので、公式ページで探してみてください。公式サイトからzipファイルをダウンロードして、「新しいテーマを追加」からそのzipを上げて有効化すれば完了です。

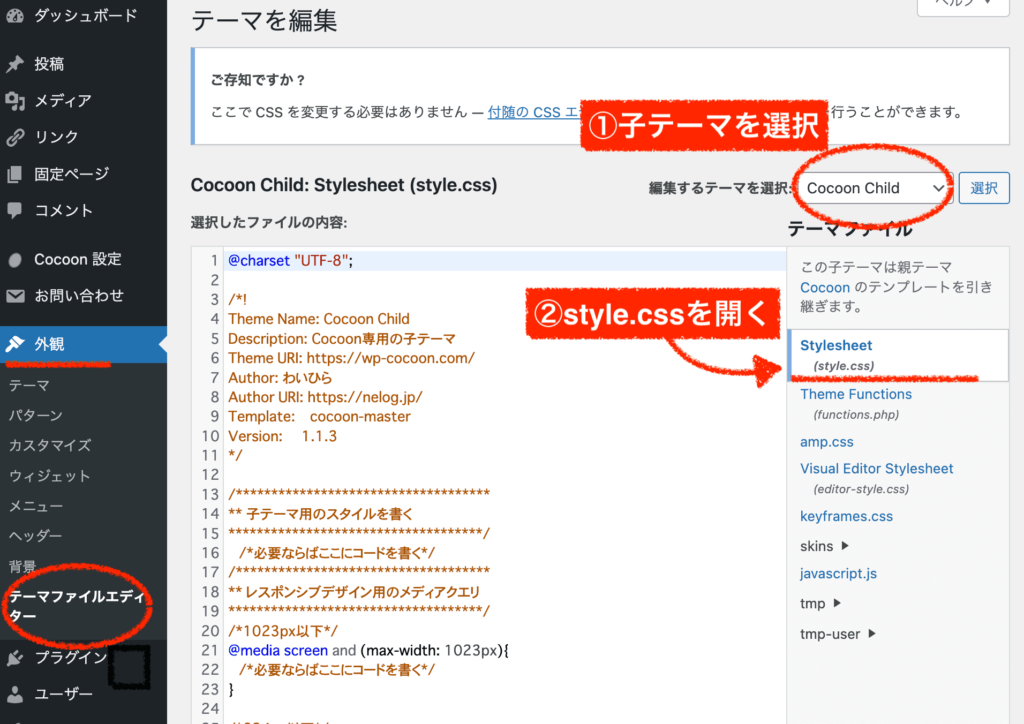
次に、管理画面「外観」≫「テーマファイルエディター」を開きましょう。
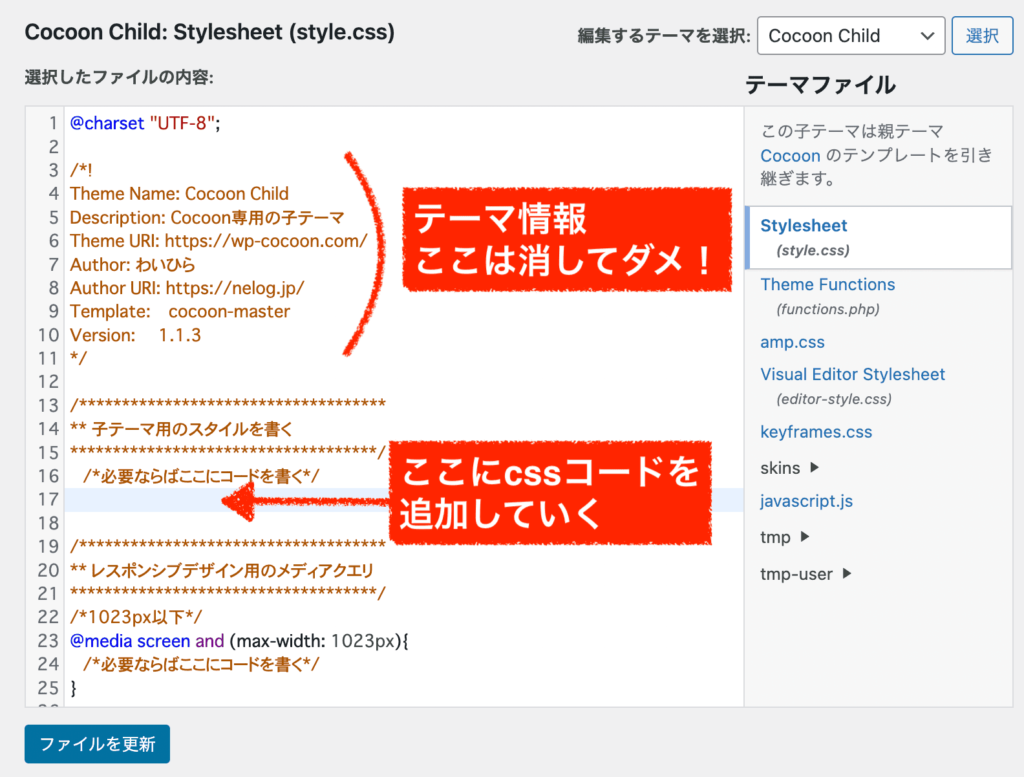
画面右上で「子テーマ」を選択してから、style.cssをクリックしてください。ファイル構成は、テーマによっても異なりますが、どのテーマでもstyle.cssは存在するはずです。

style.cssを開くと、どの子テーマでも上部にテーマ情報が載っているかと思います。ここは必要ですので間違って消さないように気をつけてください。
カスタマイズのcssを編集していくのは、テーマ情報の下の部分です。
例えば、今回の事例であれば17行目以降から追加していけば良いです↓。
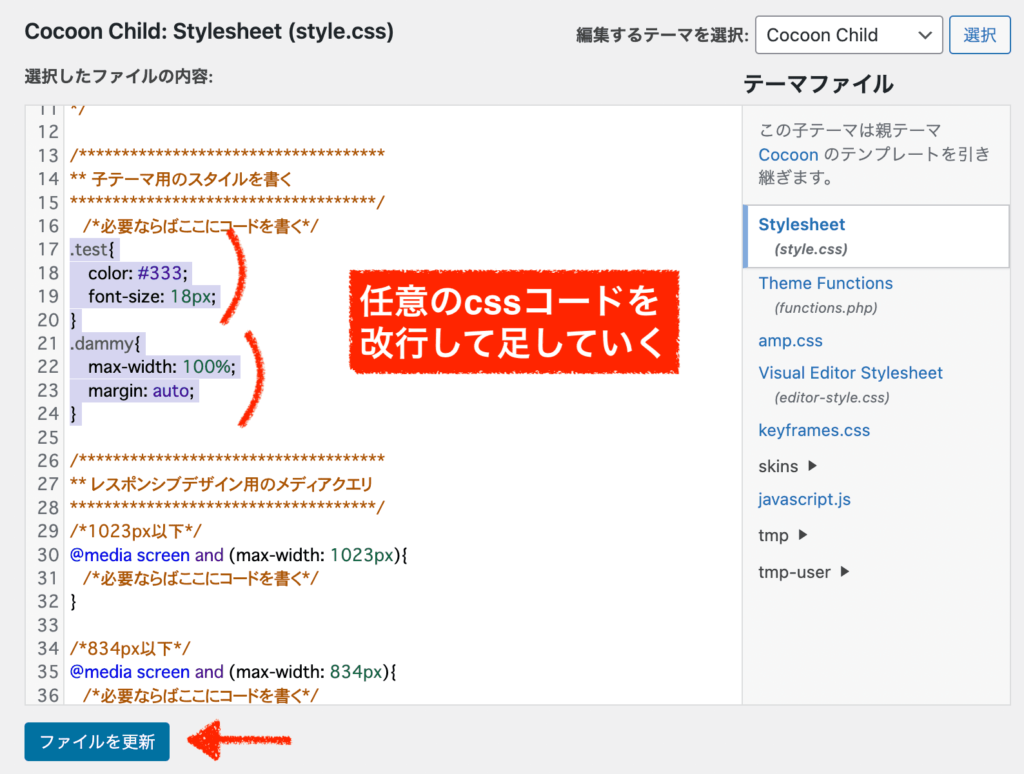
試しにcssを書いていくと、このようになります↓。
編集後は、忘れずに「ファイルを更新」をクリックしましょう。
cssの書き方のお作法でミスが発生していると、「ファイルを更新」を押してもエラーが出ます。どこかを間違えているので、修正してから再びファイルを更新してください。最悪、分からなければ一回元の状態に戻してからファイルを更新すればOKです。
基本の手順は以上です。
あとは、cssのお勉強になっていきます。実際にさわって、調べているうちに段々となれてきます。初心者の方は、色を変えたり、大きさを変えたり、など軽微な修正から徐々に試していくと良いかなと思います。
③ファイルを直接編集してFTPソフトなどでアップロードする方法
三つ目は、FTPなどを使ったファイルの直接編集です。
初心者むけではありません。何か特別な理由がない限りは、この方法は採用しなくて大丈夫です。
慣れていない方が行うとミスをするリスクがあります。普通に、wordpress管理画面から編集を行いましょう。
手順だけざっとご説明します。
step.1
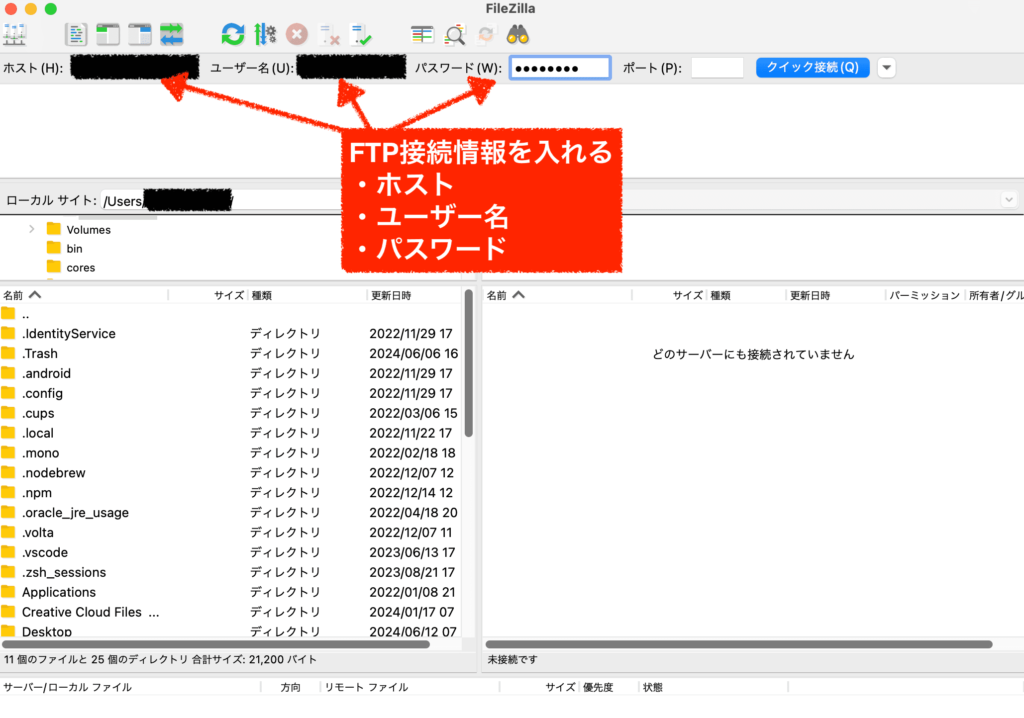
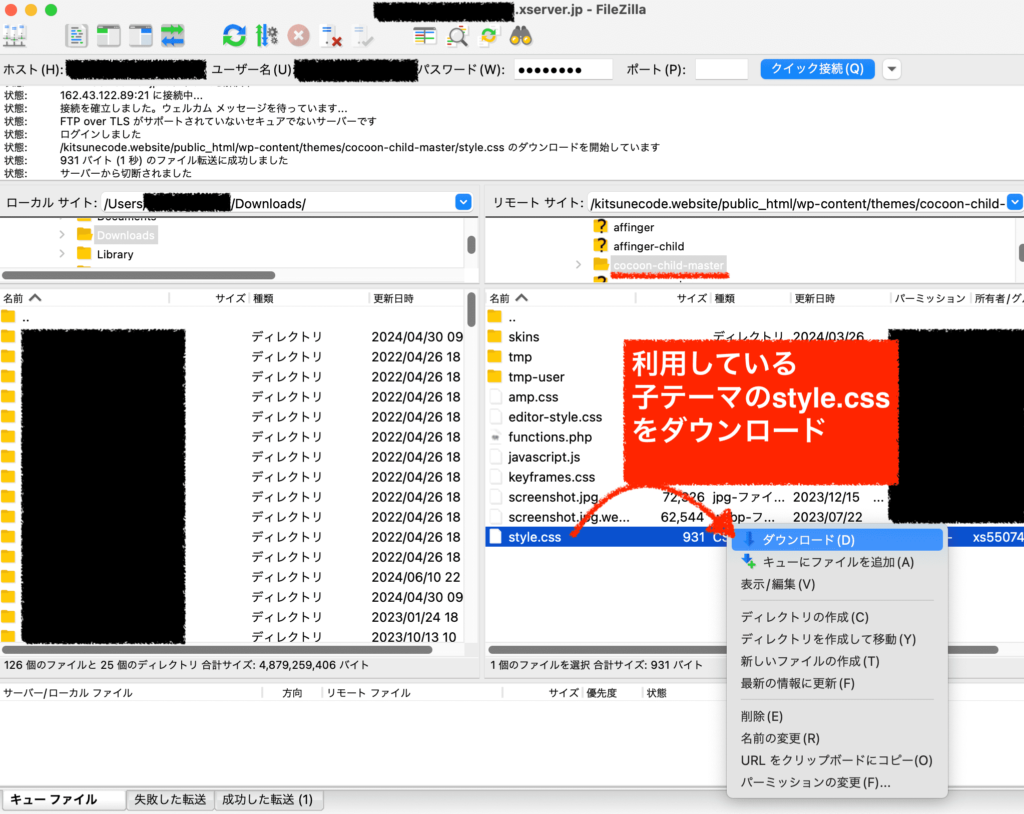
FileZillaなどのFTPソフトを開いて、FTP接続情報を入力します。
(FTP接続情報を忘れた人は、サーバーと契約した時の初期メールなどに記載されていることも多いのでチェックしてみると良いでしょう。)
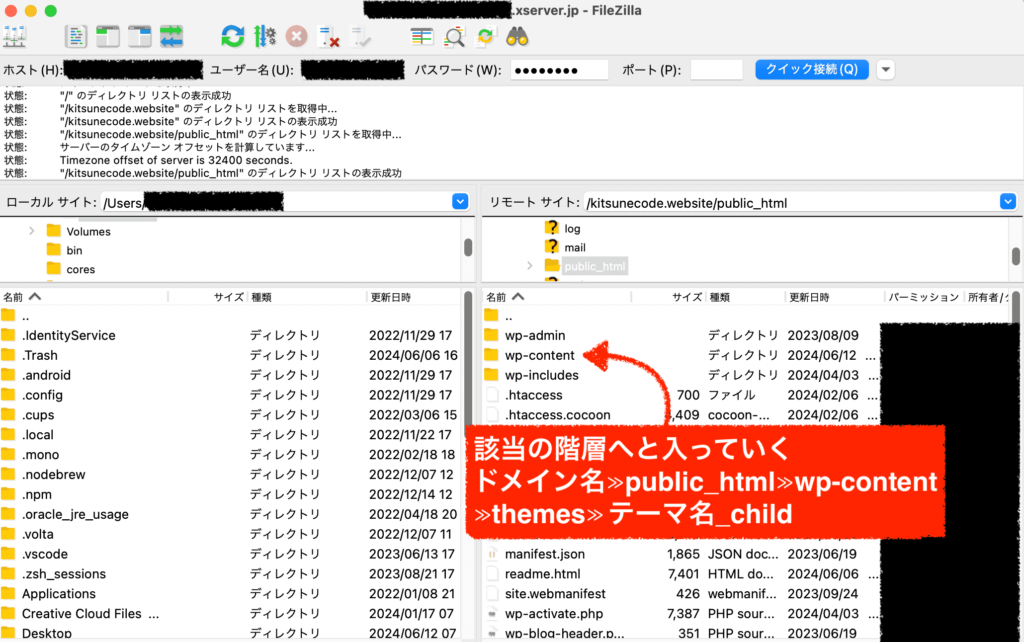
サーバーの中に入ったら、今回該当するディレクトリ階層へと入っていきます。
ワードプレスだと、以下のような構成になっていることが多いです。
ドメイン名 ≫ public_html ≫ wp-content ≫ themes ≫ 子テーマ
子テーマのstyle.cssを見つけたら、自分のパソコンへとダウンロードします。

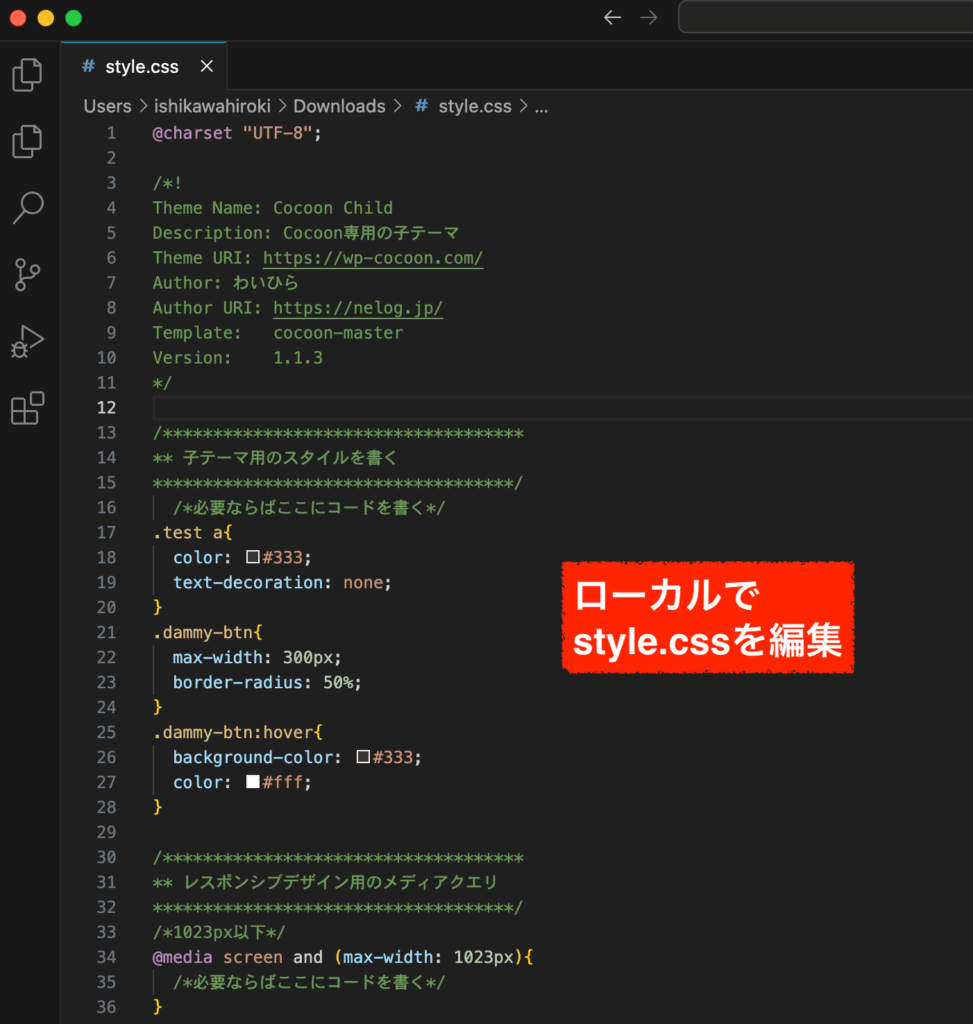
自分のパソコンで、エディターなどを使いcssを編集します。

編集を終えたら、先ほどのFTPソフトで元あった場所にアップロード(style.cssファイルが上書きされます)すれば完了です。
以上3つの編集方法についてご紹介しました。

どれでも好きな方法で構いませんが、おすすめは2つ目ですね。
CSSが反映されないときの対処法
cssを変更しても、サイトに反映されないときは、まずはスーパーリロードを試してみると良いでしょう。
詳しくは下の記事で解説しています↓。
-

-
WordPressのCSS変更が反映されない原因と対処法トップ3!これで解決
この記事でわかること wordpressでcss変更が反映されない時の対処法 サクッと解決できるるようになるためのポイント この記事を書いているきつねコードは、 ...
まとめ
まとめ
- wordpressでcssを編集するには、①追加CSS機能を使うか、②子テーマのstyle.cssを編集する。
- どちらのやり方でも良いが、本格的にカスタマイズをしていくならば②子テーマのstyle.cssを編集する、方が管理がしやすい。
- ①追加CSS機能ならば、管理画面「外観」≫「カスタマイズ」≫「追加CSS」に任意のcssコードを書く。
- ②子テーマのstyle.cssを編集するならば、管理画面「外観」≫「テーマファイルエディター」≫「子テーマのstyle.css」に任意のcssコードを書く。





