ワードプレスを始めたばかりの初心者です。追加CSSについて教えてください。

wordpressには、「追加CSS」および「追加CSSクラス」という機能があります。これらでサイトのカスタマイズを行うことが可能です。できることの幅が広がりますのでぜひ覚えておきましょう!
この記事を書いているきつねコードは、ワードプレスを触り始めてから10年以上、このブログを作ってからも毎日ワードプレスを触っています。
追加CSS機能を使うと、ワードプレスサイトの見た目やデザインを好きに修正することが可能になります。
CSSが扱えるようになると、できることの幅がグッと広がり、より個性的なサイトが完成しますよ!
「追加CSSクラス」を先に知りたい方はこちらから飛べます。
WordPressの追加CSSとは?
ワードプレスには、「追加CSS」という機能が付いています。
一部を除き、多くのwordpressテーマで共通して付いている機能です。
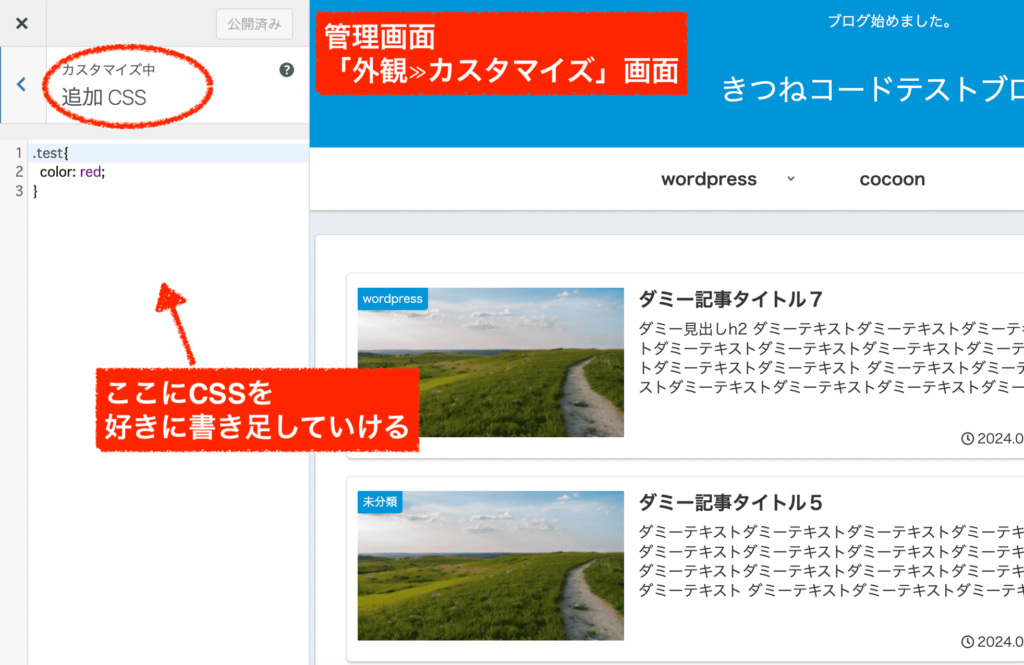
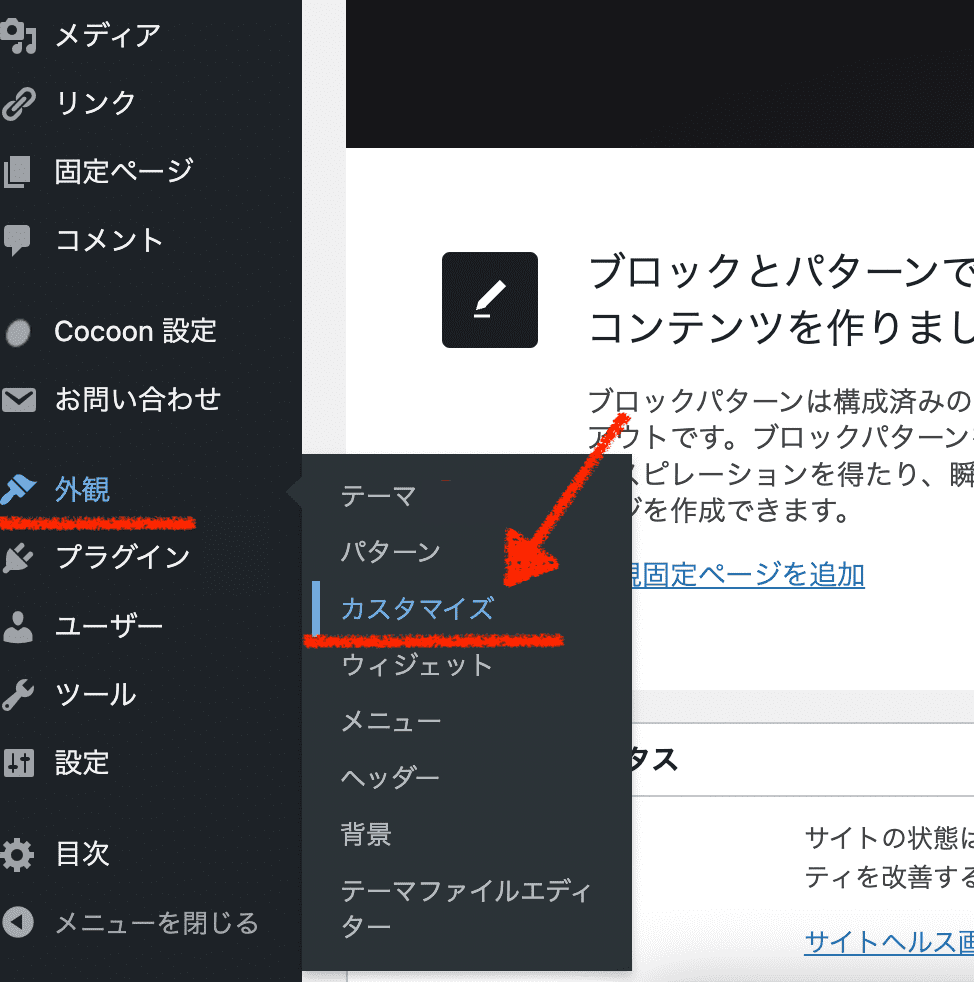
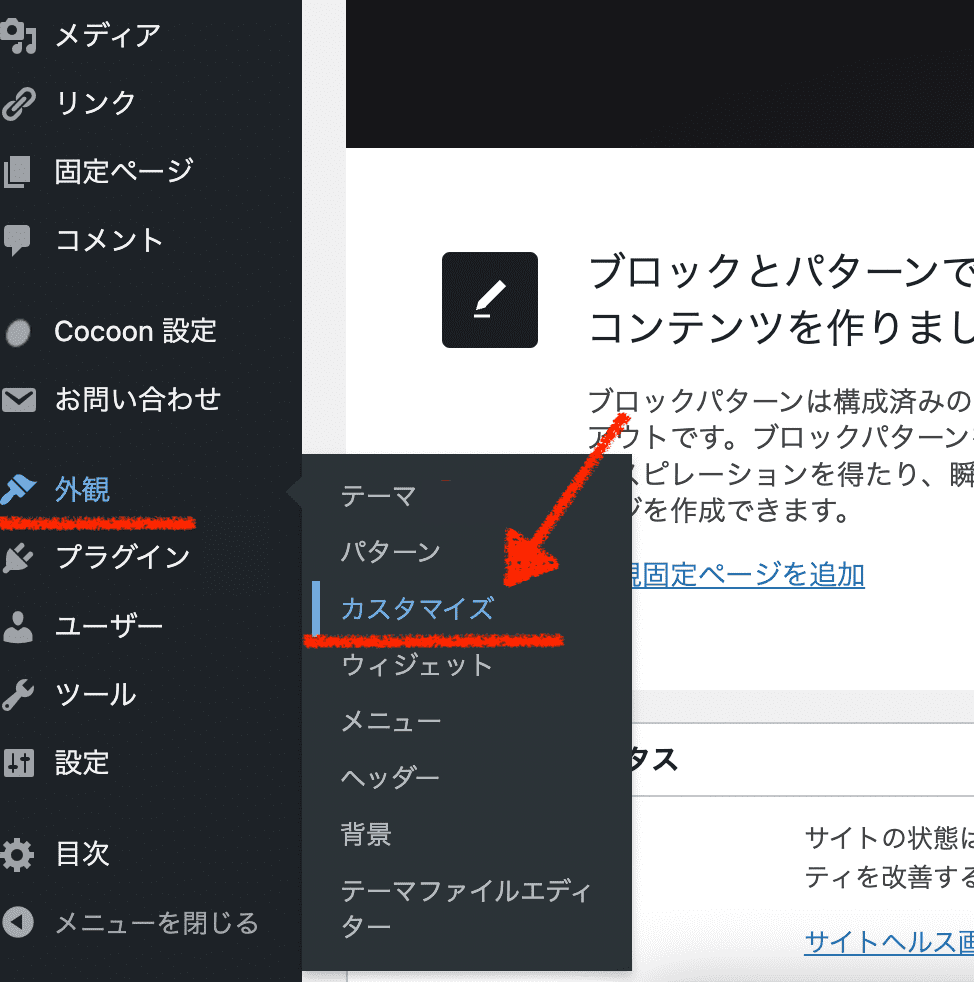
管理画面「外観」≫「カスタマイズ」画面にあるこちらですね↓。

ただし、フルサイト編集ができる最新のブロックテーマ(デフォルトテーマであるtwenty-twenty-threeとかtwenty-twenty-twoなど)や一部テーマ、wordpress.comなどでは追加CSS機能が使えないこともあります。
追加CSS機能には、なんでも任意のCSSコードを書き足していけるので
デザインや見た目をちょこっと修正したい時などに便利です。
そもそも、CSSという言語では、
・テキストや背景などの色を変更したり
・フォントや大きさを変更したり
・位置を変更したり
・画像の大きさや形を変更したり
・アニメーションをつけたり
このようなことが可能です。要するに、サイトの「見た目」を修正できます。
CSSはそこまでとっつきにくいモノではないので、もし初めての方でも扱うことは全然可能です!
ぜひ挑戦してみてください。
WordPressでCSSカスタマイズを行う2通りの方法
本題に入る前に、前提知識を一つだけ確認させてください。
実は、ワードプレスでCSSカスタマイズを行うには、主に2通りの方法があります。
- 「追加CSS」にcssを記述する
- 管理画面「外観」≫「カスタマイズ」≫「追加CSS」に記述します。
- 「子テーマのstyle.css」にcssを記述する
- 管理画面「外観」≫「テーマファイルエディター」≫子テーマの「style.css」に記述します。
これは単に、書く場所の違いです。
同じcssの記述内容であれば、どちらに書いても同じ動きをしますので、好きな方で構いません。
当記事で紹介するのは一つ目の「追加CSS」の使い方についてです。
二つ目の、style.cssに書くやり方ではないのでご注意ください。

ちなみに、きつねコードは、子テーマのstyle.cssに全てのカスタマイズ用cssは記述しています。「追加CSS」機能は一切使っていません。
詳しい編集方法の違いや、メリット・デメリットについては関連記事でご確認ください↓
-

-
WordPressでCSSを安全に編集・カスタマイズする方法を伝授!
この記事でわかること wordpressでcssを編集、カスタマイズする方法 どの方法で、cssを編集するのが良いのか? この記事を書いているきつねコードは、ワ ...
「追加CSS」と「子テーマのstyle.css」どちらに書くのが良いか?
考え方にもよりますが、
ワードプレス初心者の方は、「追加CSS」機能を使う方が安心かもしれません。
なぜなら、ファイルを直接さわらないのでエラーを起こす心配が少ないからです。

私も初心者の頃は、追加CSSに書いていましたよ。
もし、「親テーマ・子テーマ」と聞いてなんとなく理解ができる方は「子テーマのstyle.css」を活用するのがおすすめですね。
判断基準をざっと書き出すと、こんな感じです。
まあ、どちらでも構わないので、使いやすい方を使えば良いと思いますよ!
WordPress追加CSSの使い方
ワードプレスの追加CSS機能の使い方について解説します。
サイト運営しながら「CSSの書き方」について少しずつ勉強していく必要はありますので、ここでは機能の使い方のキホンだけを解説します。
まずは、全体像を把握してください。
事例として、二つご紹介しますね。
【CSSのサンプルコードをコピペする場合】
管理画面「外観」≫「カスタマイズ」を開きましょう。

項目「追加CSS」をクリックします。

まず、Google検索で、「カスタマイズしたい内容」を検索して調べましょう。
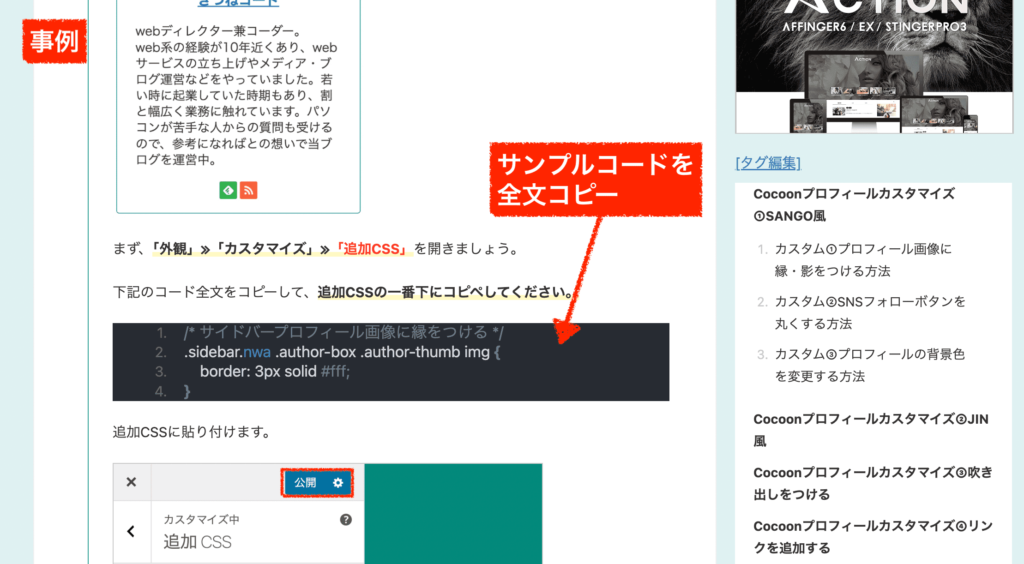
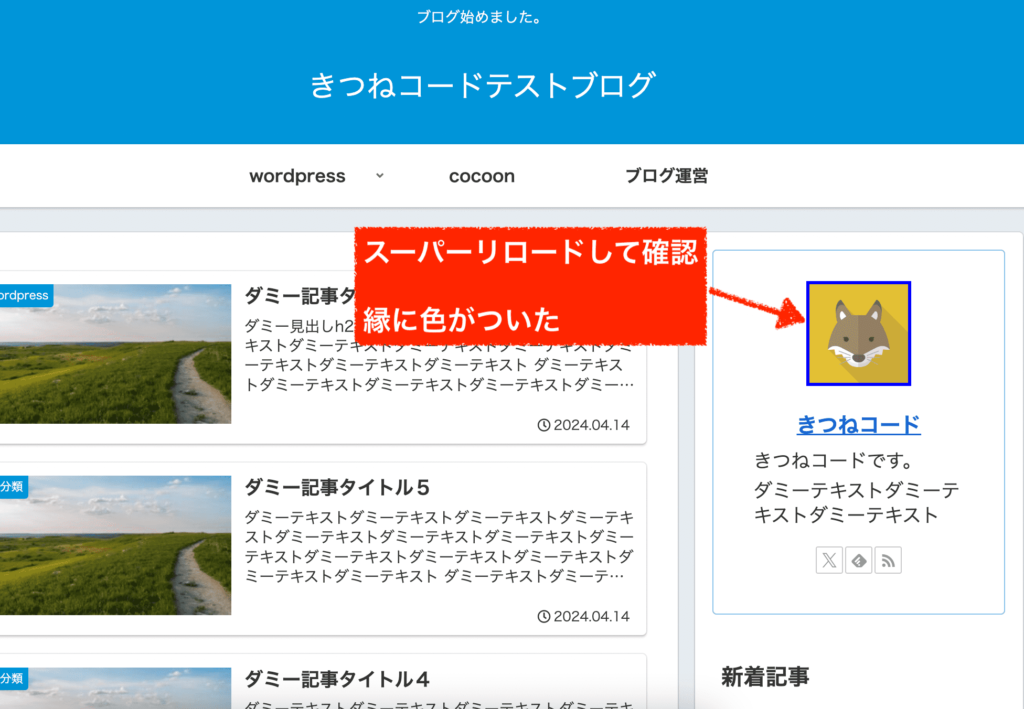
サンプルコードを載せてくれているサイトは多いので、真似したい内容であれば全文をコピーします。今回は、事例としてcocoonテーマのプロフィール画像にふちをつけるカスタマイズをやってみます↓。

「CSS ボタンを丸く」「CSS 画像を左右中央に」「cocoon プロフィール カスタマイズ」など、
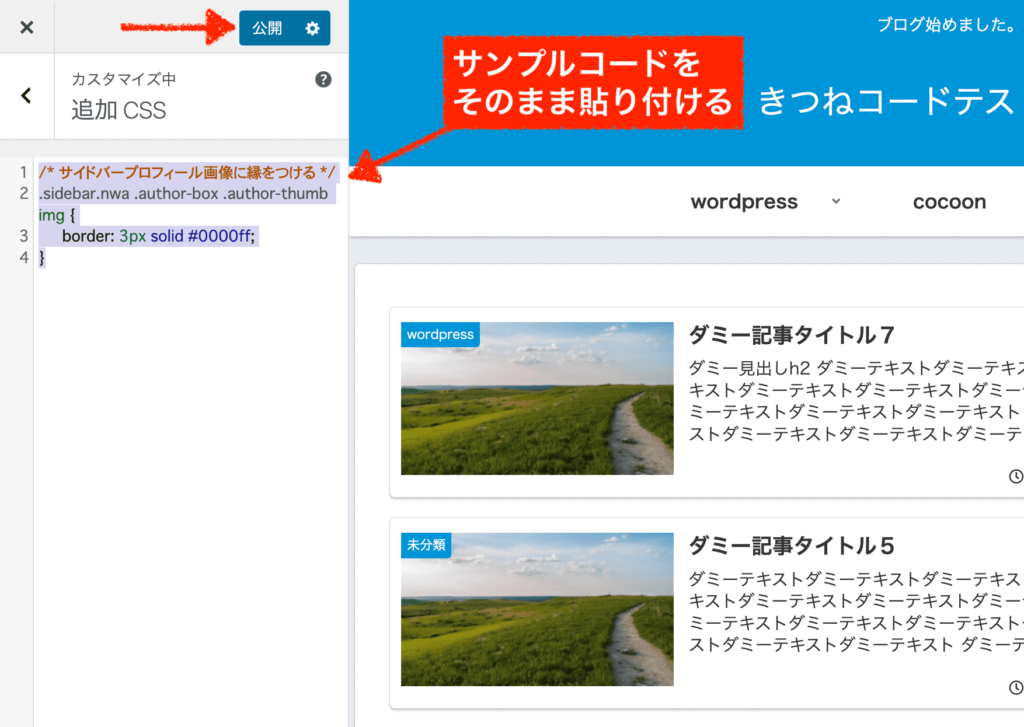
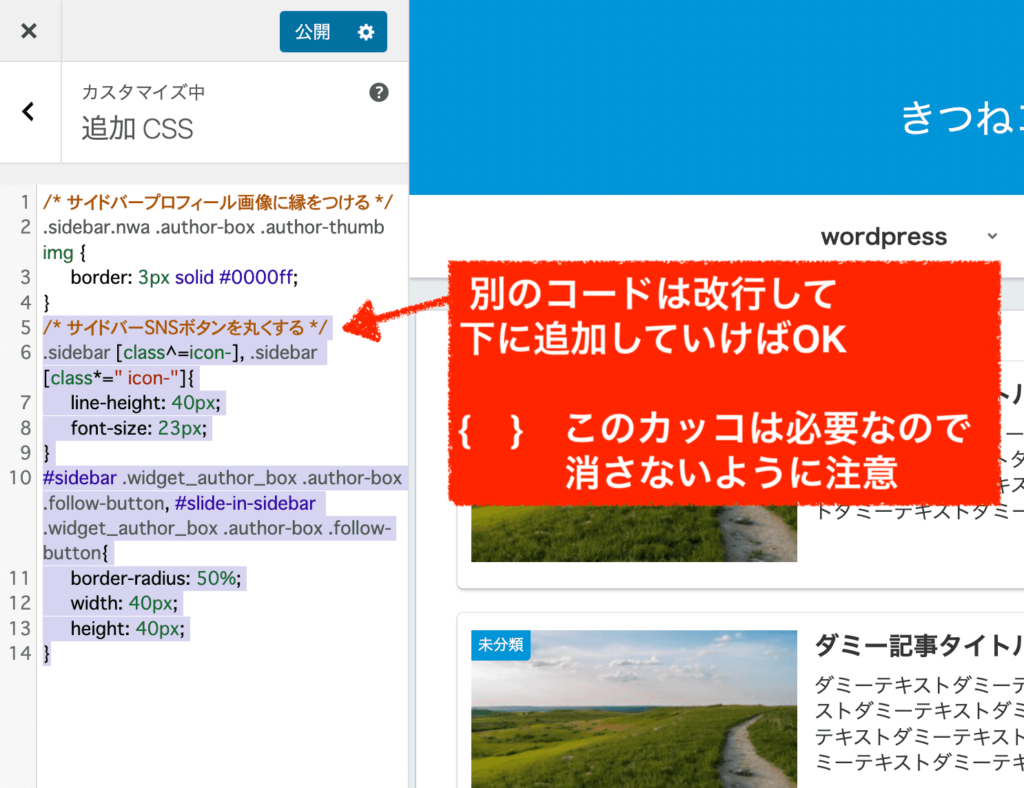
CSS +やりたいこと、もしくはテーマ名 +やりたいこと、で検索すると色々と出てくると思いますよ。コピーしたCSSコードを、そのまま「追加CSS」に貼り付けましょう。
(※白だと見えないので、色だけは”青”に変えています。)すぐに「公開」ボタンをクリックしてかまいません。

保存したら画面をチェックしてみましょう。
そうすると、プロフィール画像の周りに青色の縁がついていますね。cssが効いているので成功です。
(※スーパーリロード・キャッシュについては記事後半で解説しています↓)
追加CSSの基本は、これだけです。
任意のcssコードを入れるだけで自由にカスタマイズできます。
別のコードを追記していく場合には、一番最後の行を改行してからどんどん追加していくようにしてください。
余計な全角文字や全角スペースを入れたり、カッコを消したりしないよう注意しましょう。

【検証ツールで調べてcssカスタマイズする場合】
もう一例、みてみましょう。
次は、自分で検証ツールでid名やclass名を調べて、カスタマイズを行うケースです。
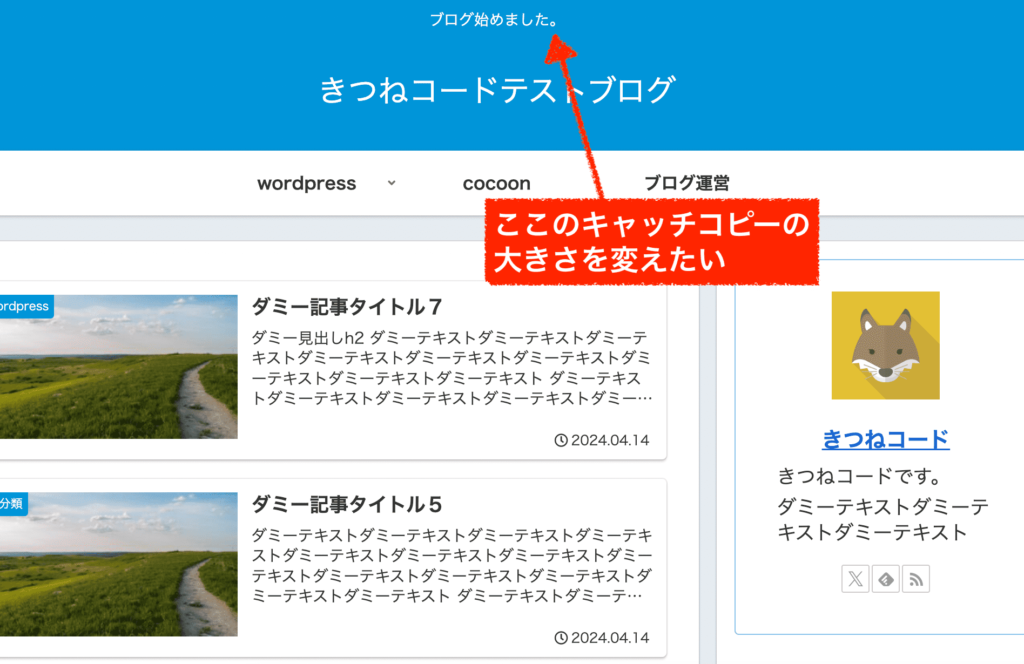
今回の事例では、「キャッチコピーの文字の大きさを大きくしたい」としましょう。

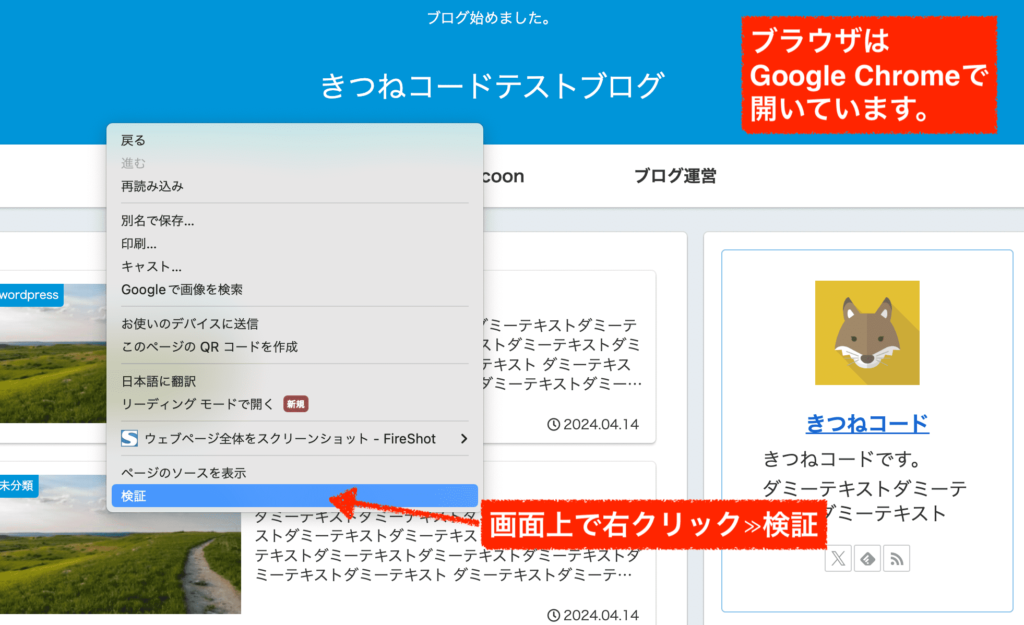
画面を開いた状態で、マウス右クリックで検証ツールを開きます。
「検証ツール」とは、ブラウザで使える無料機能の一つで、webサイトの中身をのぞくことができます。めちゃくちゃ使うのでぜひ覚えましょう!
関連記事-

-
絶対覚えるべき「検証ツール」の基本の使い方とショートカットキー
ブログ運営、webサイトを運営している人は絶対に覚えておくべき機能です!簡単なので、早めにマスターしておきましょう。 検証ツールとは? 「検証ツール」とは、ブラ ...

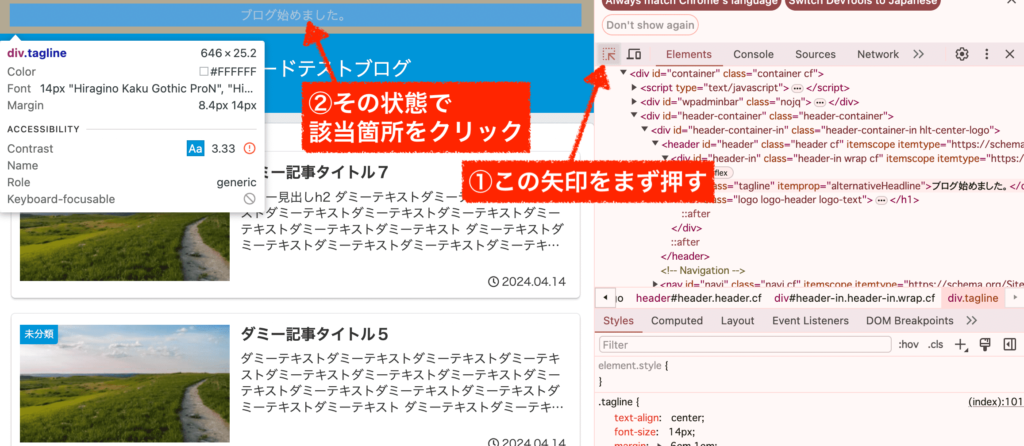
検証ツールを開いたら、検証ツール左上にある「矢印」ボタンを一度押しましょう。
その状態でカーソルを動かすと青くなるので、該当箇所(修正したい所)でもう一度クリックします。

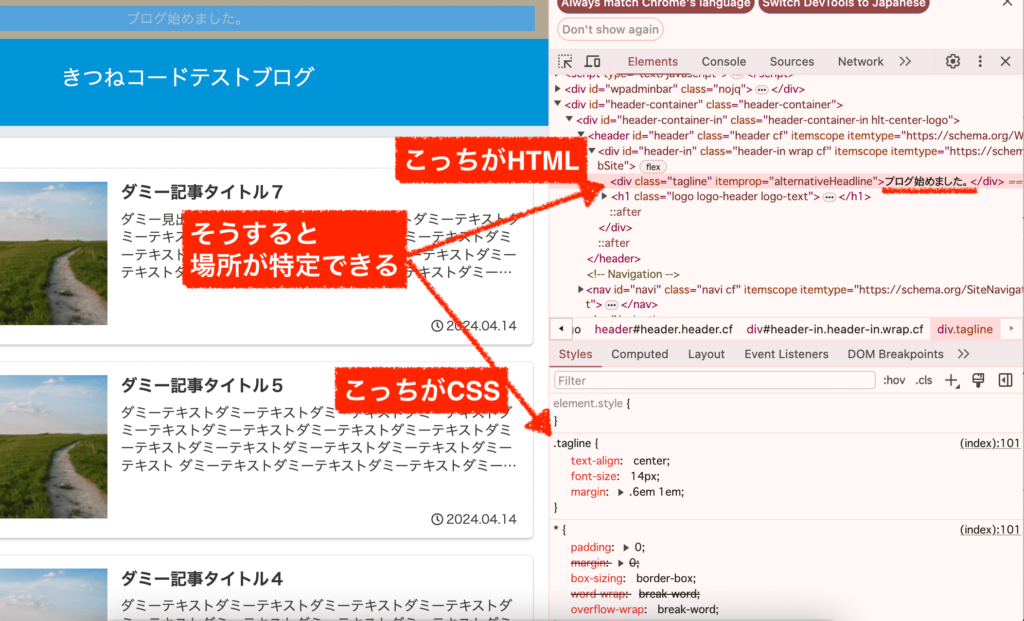
そうすると、HTMLとCSSの場所を特定することができます。

今回のCSSは単純でしたが、cssはよく重複してかかっているためどれが効いているのか難解なケースも多いです。慣れると見えるようになってきますが…。
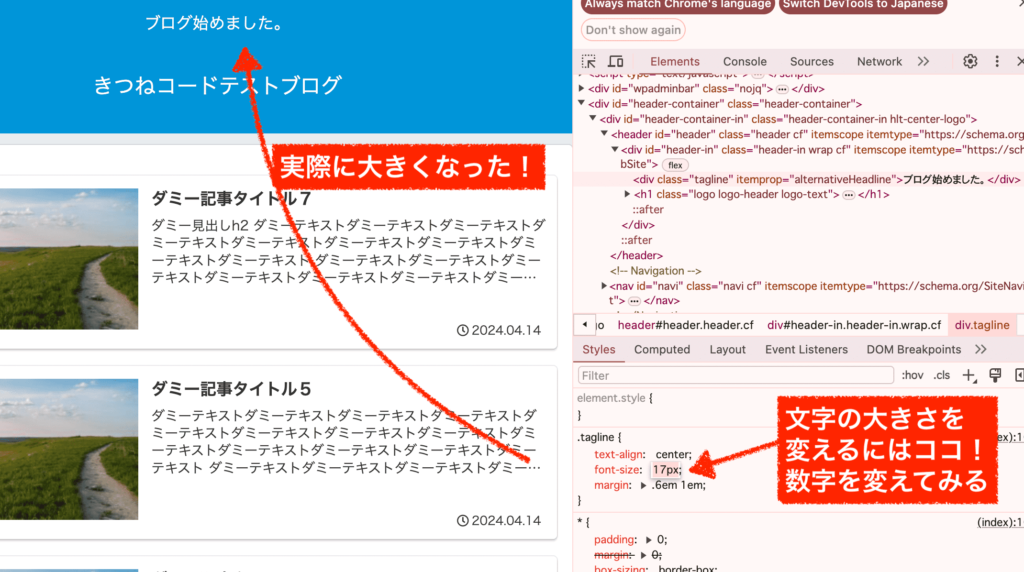
今回は文字の大きさを変えたいので、font-sizeの数字をいじってみます。
検証ツール上で即反映されるので、正しいコードであればすぐに変わります。
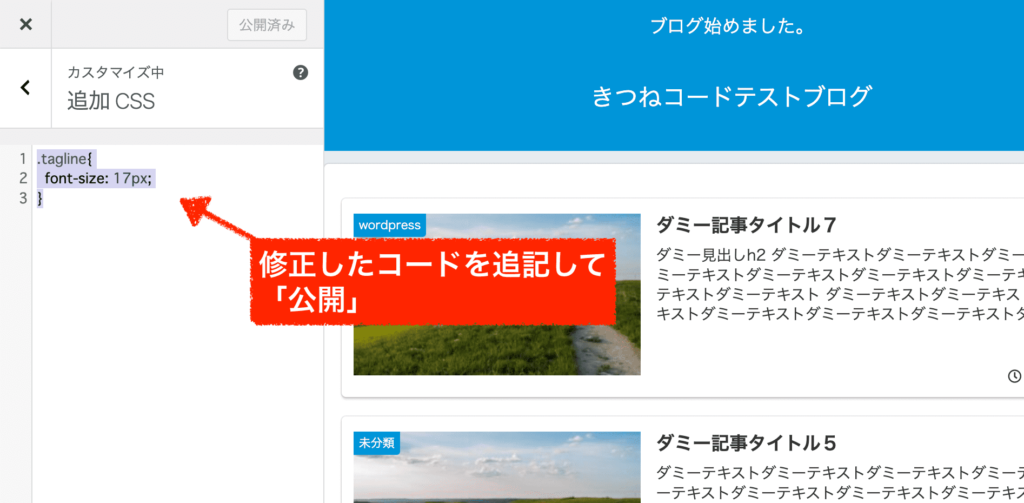
あとは、これを追加CSSにまとめて書いてあげるだけです↓
文字の大きさを変えるだけなので、今回はシンプルですね。.tagline{ font-size: 17px; }
以上で、検証ツールを用いたCSSカスタマイズの基本は終わりです。
やろうと思えばなんでもできますので、CSSを少しずつ勉強しながら挑戦してみてください。
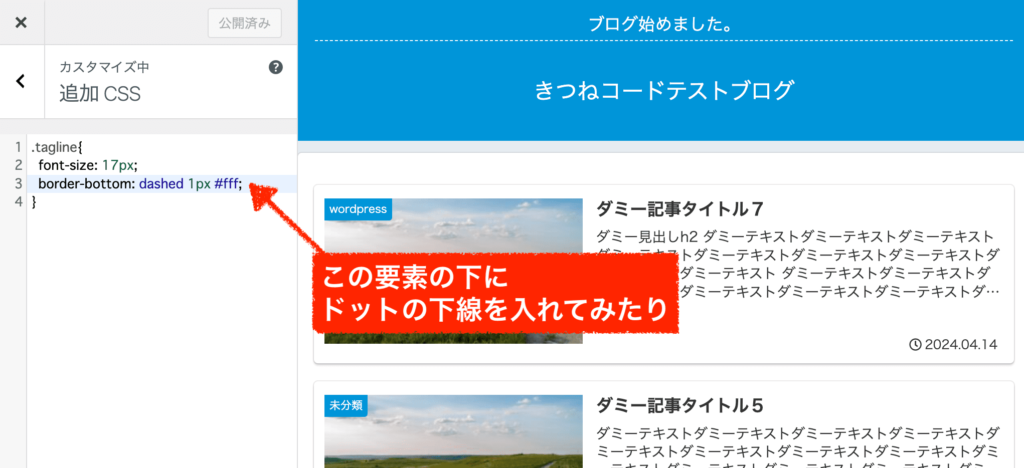
例えば、こんなふうにオリジナルに足していくことなども出来ますね。
.tagline{ font-size: 17px; border-bottom: dashed 1px #fff; }
-

ここまでが「追加CSS」の使い方です。
WordPressの追加CSSクラスとは?
次は、話が若干変わりますが、「追加CSSクラス」というまた別の使い方がありますので併せてご紹介しておきます。
私も活用しているので、知っておくとカスタマイズの幅が広がるかもしれません。
追加CSSクラスを使うと、記事中の任意のブロックだけをカスタマイズすることが可能となります。
みた方が早いので早速、解説します。
WEBディレクターの私も実際に使っているのですが、ディスプレイモニターを繋ぎ2画面にするとパソコン作業の効率が爆上がりします。
リモートワークや個人ブログの運営なども快適に!
モバイルモニターなので、家でも外でも使用可能でケーブルも一式付属なのですぐに使えます。
2画面、作業するテンションも上がりますよ笑😆
WordPress追加CSSクラスの使い方
【基本の使い方】
まずは、使い方を見ていきましょう。
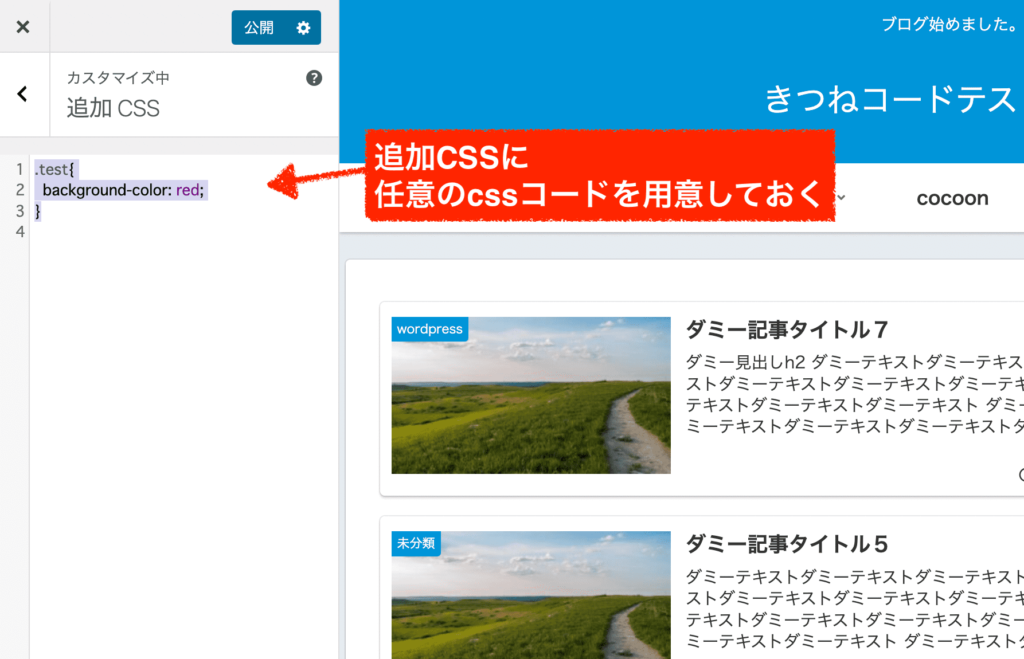
管理画面から追加CSSを開いて、任意のcssコードを書きます。指定するクラス名や、記述内容は自由です。
(今回は、クラス名がtest、記述内容は背景色を赤に、です。)
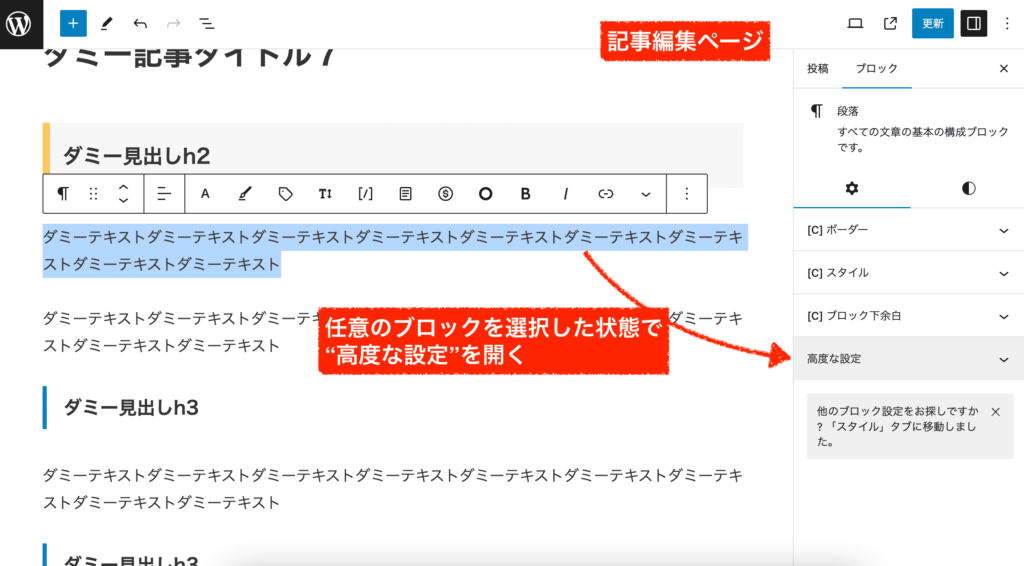
次に、任意の記事の編集ページを開きます。
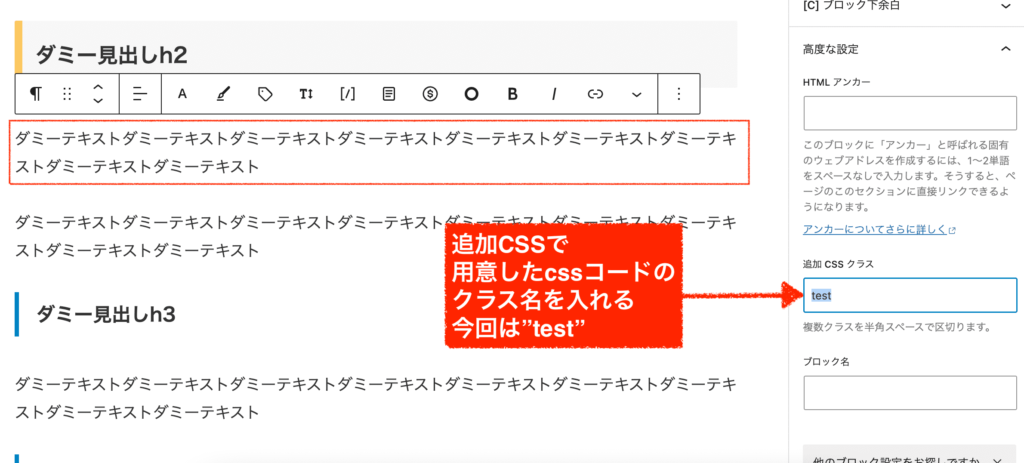
カスタマイズを行いたいブロックを選択した状態で、画面右側メニューの「高度な設定」をクリックしましょう。メニューが出ていない場合は、画面右上の黒いメニューボタン≫ブロックタブ≫黒い歯車マークにあります。

高度な設定の中に「追加CSSクラス」があるので、先ほど用意したクラス名を入れてあげましょう。
今回は、testでしたね。

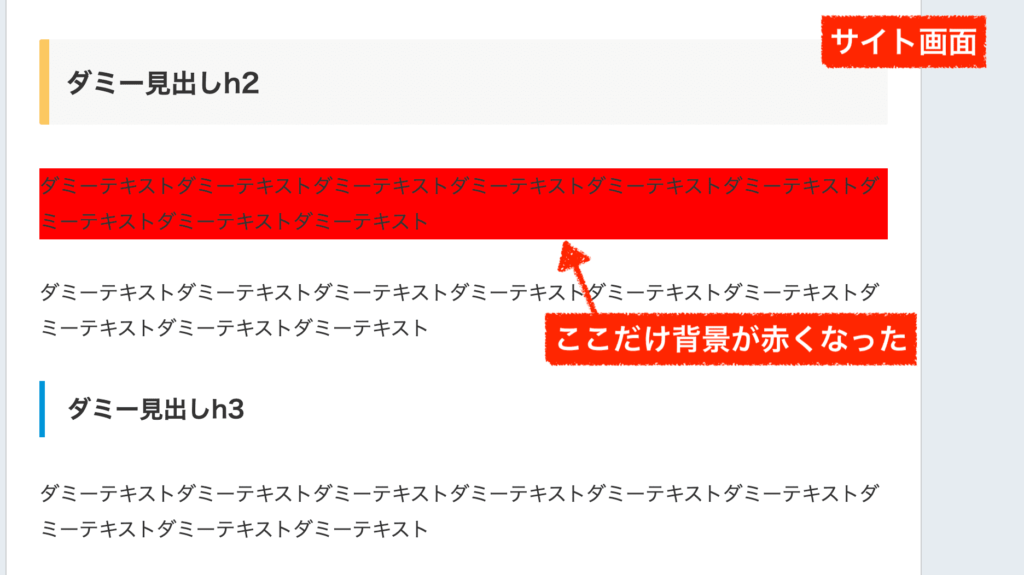
保存してサイトを確認してみると、
追加CSSクラスを入れたブロックだけ背景が赤くなっているのがわかりますか?

つまり、新たに自分でカスタマイズしたい内容のクラスを「追加CSS」もしくは「style.css」に用意してあげて、使いたい時だけその”追加CSSクラス"を呼び出すということになります。
 きつねコード
きつねコード例えば、私の場合は吹き出しで「真ん中にしたい時だけ」追加CSSクラスを付ける、みたいな使い方をしています。
 きつねコード
きつねコード→これ、追加CSSクラスで実現してます←
↑少し解説を加えると、
これを吹き出しの既存のclass名に対してカスタマイズを記述してしまうと、サイト全体の吹き出し全てにかかってしまうわけです。
そうではなくて、任意の吹き出しだけにカスタマイズを加えたいわけですよね。
だから、新しくクラス名を作る。かけたい所だけにかける。というやり方にします。
そうすると、既存の要素には干渉せずに、特定箇所だけカスタマイズが可能となります。
なかなかピンと来ない方も多いかもしれませんが、実際いじってみてコツを掴んでください。
汎用性は結構高いので、頭の片隅に入れておくと役立つかもしれません。
wordpress管理画面で用意されている設定からカスタマイズを実現できない時に、追加CSSクラスを活用すると実現できることがあります。
【事例】
さらに解説を上塗りしますが、「吹き出し」ブロックを真ん中寄りにする事例の詳細も加えておきますね。
使用しているwordpressテーマにもよりますが、左寄り、右寄りは可能でも、wordpress管理画面からの設定では真ん中寄りが不可能な状態だとします。
そんな時に追加CSSクラスを使います。
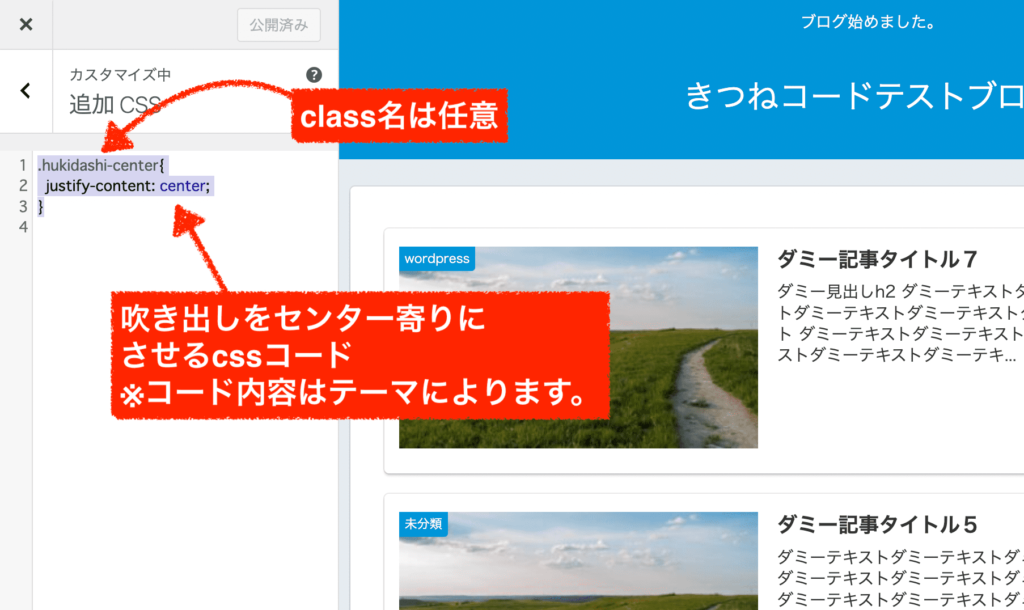
(記述するcssコードの中身は、検証ツールなどを使って効くかどうか確かめる必要はあります。テーマによるので)
今回は、hukidashi-centerという名前のクラスを用意して、それを吹き出しブロックに追加します。

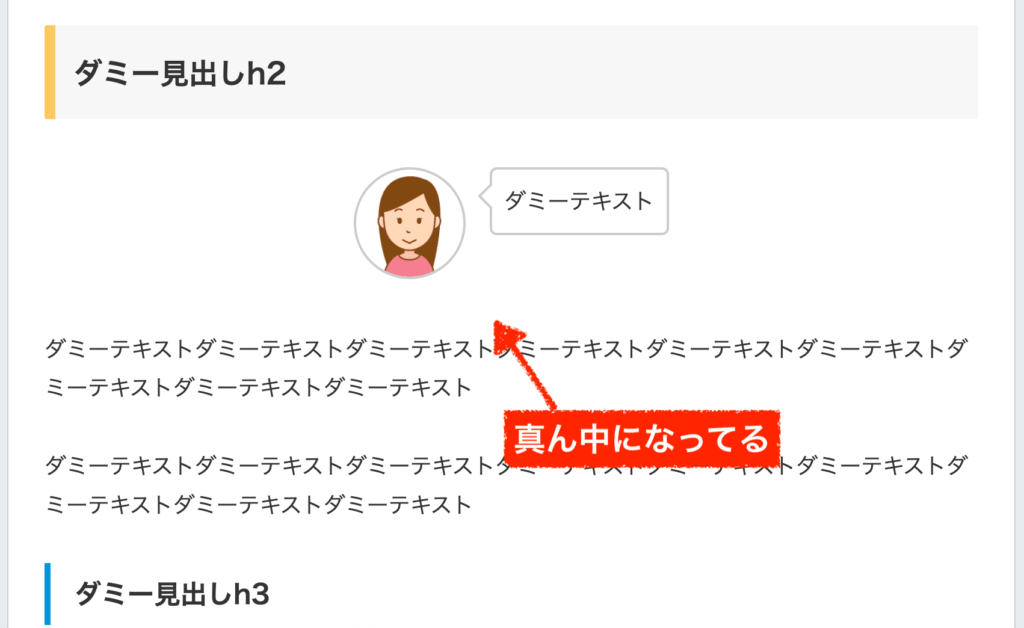
このクラスをつけた吹き出しブロックだけは、真ん中寄りになります。(他の吹き出しには一切干渉しない)

こだわっていくと追加CSSクラスには様々な使い道がありますので、CSSに慣れてきたらぜひ使ってみてください。
WordPress追加CSSに関するQ&A
最後に、ワードプレスの「追加CSS」機能に関するよくある質問を載せておきます。
該当する部分だけご確認ください。
追加CSSが反映されません
あれ?cssを追加したのに、該当する部分が変わっていません…。
これ、めちゃくちゃ多いと思います。
CSSを修正した時には、「キャッシュ」が原因ですぐに変更が反映されないケースは非常に多いです。
キャッシュとは、webサイトを開いた時に一部のファイルをブラウザなどに勝手に残しておいて、次回アクセスする時に軽く読み込むための仕組みです。
cssファイルもよくキャッシュされますので、その場合は古いバージョンのcssファイルが参照されている、ということになります。
この場合の解決法は、「キャッシュクリア」もしくは「スーパーリロード」を行ってからサイトを再確認しましょう。
スーパーリロードがより簡単です。キャッシュを無視して、webページを再読み込みするやり方なので、確認したいページを開いた状態で、下のショートカットキーを押せばOKです。

僕はいつもcssをいじった時は、スーパーリロードでページを確認するクセをつけています。
スーパーリロードでダメなら、キャッシュクリアも試してみてください。「キャッシュ」と言っても、ブラウザやサーバーなどキャッシュにも複数種類があったりしますので、それぞれ確認が必要なこともあります。(キャッシュ系プラグインを入れてる人は特に要確認)
-

-
webディレクターが教えるキャッシュクリアの方法・chrome/edge/mac/windows/iphone/androidでキャッシュを消去
キャッシュとは? キャッシュとは、パソコンやスマホで表示したwebページのデータを一時的に端末に保存する機能です。次回に同じページにアクセスしたときに、インター ...
キャッシュを見直してもcssが反映されない場合には、おそらく下の二つが多いです。
・CSSのお作法に間違いがある(class名、id名が間違っている、カッコが抜けている等)
・コードは合ってるけど、CSSの優先順位の問題でうまくかかっていない
このあたりに関しては、CSSのお勉強になっていきます。
特に、wordpressのカスタマイズにおいては既存のcssコードが優先されてうまくかからないことはしょっちゅうあります。なかなか難しい部分です。
!importantを使ってしまうのも一つの手なので、悩みたくない方は使っても許容かなとは思います。
(※ただし、!importantを多用するとどんどんカスタマイズしにくいサイトとなっていくので本来は良くないですよ。私はまず使いません)
こちらの関連記事を一度確認すれば、マスターできるのでお時間のある時に↓
-

-
WordPressのCSS変更が反映されない原因と対処法トップ3!これで解決
この記事でわかること wordpressでcss変更が反映されない時の対処法 サクッと解決できるるようになるためのポイント この記事を書いているきつねコードは、 ...
追加CSSはどこですか?見当たりません
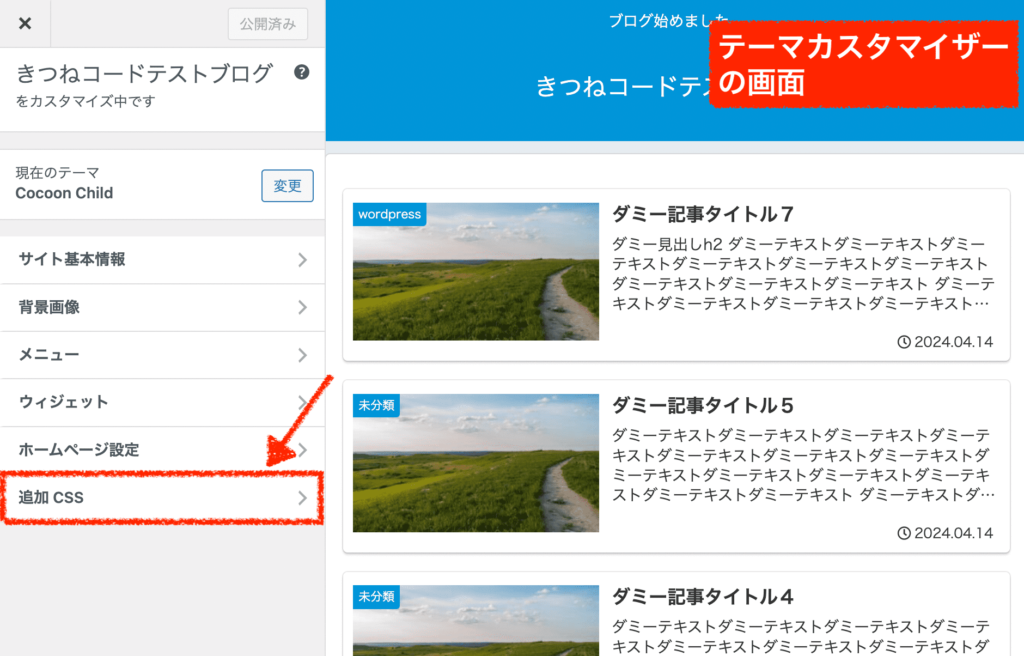
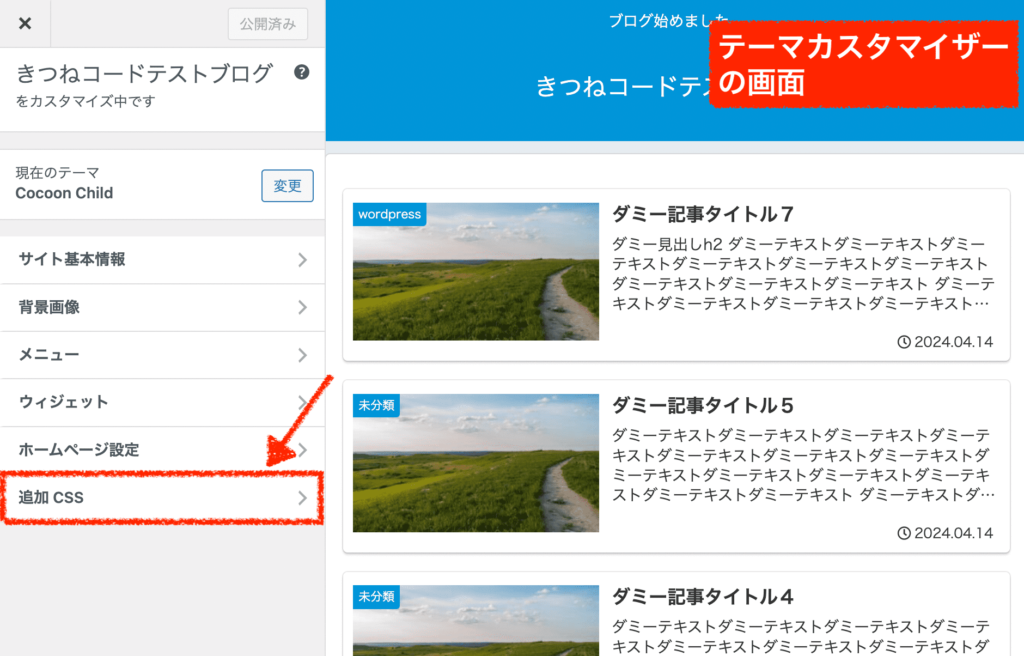
追加CSSの機能は、wordpress管理画面「外観」≫「カスタマイズ」から行ける画面にあります。『テーマカスタマイザー』と呼ばれる設定画面になります。

テーマカスタマイザー画面が開きます↓。
※画面左メニューの項目は、利用しているwordpressテーマによって異なりますが、「追加CSS」はどこかにあるかと思います。

追加CSSがないケース
- まれに"wordpress"ではなく、"wordpress.com"のサービスを利用している方がいますが、wordpress.comの無料版では追加css機能は使用できません。
- 追加CSS機能は、あくまでwordpressテーマに依存します。ものによっては追加CSSが存在しないテーマもあるかもしれません。
- ワードプレスのデフォルトテーマである最新のtwenty-twenty-twoやtwenty-twenty-threeなどは、ブロックテーマと呼ばれ、そもそも「カスタマイズ」画面が消えています。代わりに「エディター」という画面からフルサイト編集できる形に変わっているので使い方が全然違います。
ワードプレステーマを変えたら、追加CSSの内容は消えますか?
wordpressテーマを変更すると、「追加CSS」に書いていた内容は機能しなくなります。
一つ上の項目でも説明した通り、追加CSS機能はテーマ機能に依存します。
つまり言い換えると、
追加CSSの内容は、テーマファイルの中に保存されている
ということです。
ですので、テーマを変更した時点で追加CSSに書いていた内容は効かなくなるわけです。
もし移したいのならばcssの内容を丸々コピペして使うと良いでしょう。
書いたcssが別に消えるわけではないので、もう一度元のテーマに戻せば追加CSSの記述内容は見ることができます。
ワードプレステーマを更新したら、追加CSSの内容は消えますか?
wordpressテーマを更新(アップデート)しても、追加CSSの内容は消えることはありません。
「追加CSS機能」だけを使うなら、親テーマでも子テーマでも大丈夫です。安心して使ってください。
-

-
WordPress「親テーマ・子テーマ」とは?使い方,カスタマイズ,後から作成する方法も解説!【10分でわかる】
そもそもWordPress「テーマ」とは? wordpressには「テーマ」という概念が存在します。 テーマとは、wordpressサイト全体の「デザイン」や「 ...
CSSでのカスタマイズはワードプレス初心者にも出来ますか?
CSSは、初心者にも扱いやすいプログラミング言語の一つです。
全くの初心者から挑戦して、cssカスタマイズをしているブロガーさんも多くいますので十分可能です。
ただし、使いこなすまでにある程度の時間は必要でしょう。
そもそもカスタマイズは他の人が開発したコードに手を加えるわけですので、既存の内容と競合して上手くいかないケースはしょっちゅう出てきます。
難易度は、修正したい内容によります。
また、wordpressテーマによっても「カスタマイズしやすい/カスタマイズしにくい」の違いがあります。
cocoonテーマや、私が使っている有料テーマAffinger6などは比較的カスタマイズしやすいテーマです。
CSSでのカスタマイズに抵抗がある、もうそこに時間をかけたくない人は、そもそもカスタマイズする必要のない有料テーマにするのも一つの時短方法です。
今一番人気のswellなどは、もともとデザイン性が高く、機能がたくさん用意されているので管理画面から柔軟に変えていくことが出来ます。
cssを覚えなくても変更できる範囲が大きいのが有料テーマの魅力ですね。
初心者ブロガーさんにもめちゃくちゃ売れてるみたいです。
-

-
ブログ向けwordpressテーマのおすすめは?webディレクターが厳選【比較・ランキング・目的別】
この記事を書いた人「きつねコード」 webディレクター・プログラミング講師・個人ブロガー。wordpressには10年以上触れており、複数のブログ運営もしていま ...
まとめ
wordpressの「追加CSS」機能についてマスターできましたでしょうか。
初心者の方には、ややこしいっ!と感じるかもしれませんがやってるうちに慣れてくるので挑戦してみてください。
cssは人によって好き嫌いが分かれてきます。苦手だな〜という方は、有料テーマにすると管理画面から簡単にカスタマイズできるようになりますので、好みに合わせて検討してみてください。
まとめ
- wordpressの「追加CSS」機能は、任意のcssコードを記述していけるので、cssをカスタマイズする時に便利。
- 追加cssの使い方は、wordpress管理画面「外観」≫「カスタマイズ」≫「追加CSS」を開いて、cssを記述していくだけ。
- ただし、「追加CSS」の記述量が増えてきたり、長いコードを書き始めると管理しづらくなるので、「子テーマのstyle.css」の利用を検討するとよい。
Cocoonテーマから「SWELL」への移行で収益化