Cocoonテーマを使用しています。吹き出しの使い方を教えてください。

cocoonには吹き出し機能があるので、誰でもすぐに使えます。おしゃれな記事作りをしましょう!
こんにちは!きつねコードです。
当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。
この記事では、cocoonテーマで吹き出しを使う基本設定と、カスタマイズ事例をご紹介します。
▼オリジナルの吹き出し画像(アイコン画像)を用意すると、個人ブログ全体が一気に"プロっぽく”なります!ココナラで依頼すると安く簡単に作れます。
\オリジナルアイコンでブログが映える!/
Cocoonテーマから「SWELL」への移行で収益化


Cocoonテーマでは、デフォルトで吹き出し機能が用意されている
cocoonでは、初期状態で吹き出し機能が用意されているので、プラグインを入れたりしなくてもすぐに吹き出しを使うことができます。
本当にありがたいですね。
cocoonの吹き出しはこんな感じです↓

綺麗ですよね。
記事中に吹き出しの装飾を入れることで、メリハリがついてグッと読みやすくなります。
地の文で長々と説明するよりも、

「誰か」に喋らせた方が共感しやすいですよね。
というメリットもありますね。
また、記事内で何度も吹き出しを使用する場合には、
吹き出しのバリュエーションに変化をつけることも大切です。
cocoonの吹き出し機能は優秀なので、それも可能です。
早速、使い方から順に見ていきましょう!
Cocoonテーマの全般的な初期設定については、こちらの関連記事でまとめています↓。
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
Cocoon「吹き出し」の基本の使い方
まずは、基本の使い方から確認していきましょう!
cocoonで吹き出しを入れるには、主に2つの方法があります。
Cocoon「吹き出し」の基本の使い方
- 記事内で呼び出す
- テンプレート化して呼び出す(時短になるのでオススメ)
見た目としては、どちらの方法でやっても同じですが、テンプレート化しておくと時短になるのでおすすめです。
それぞれの手順を見ていきましょう。
Cocooon吹き出しの基本の使い方①記事内で呼び出す
step.1
やり方はとても簡単です。
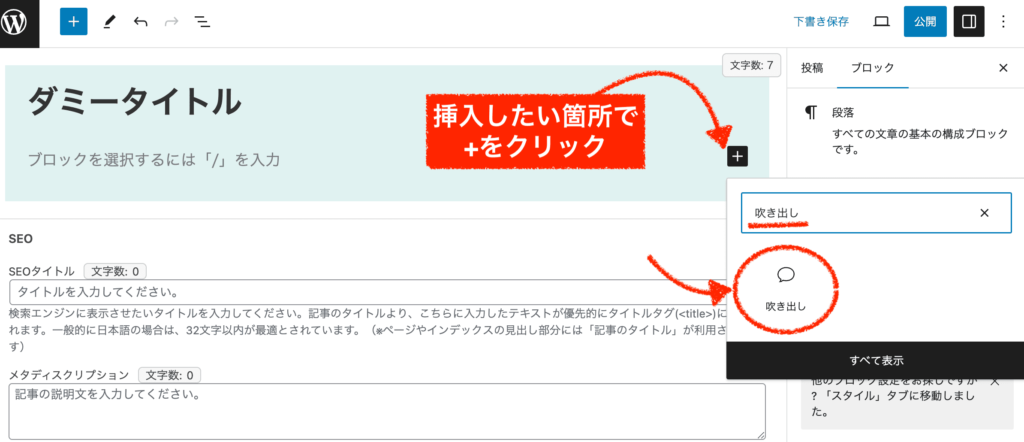
まずは任意の記事の編集ページを開いてください。
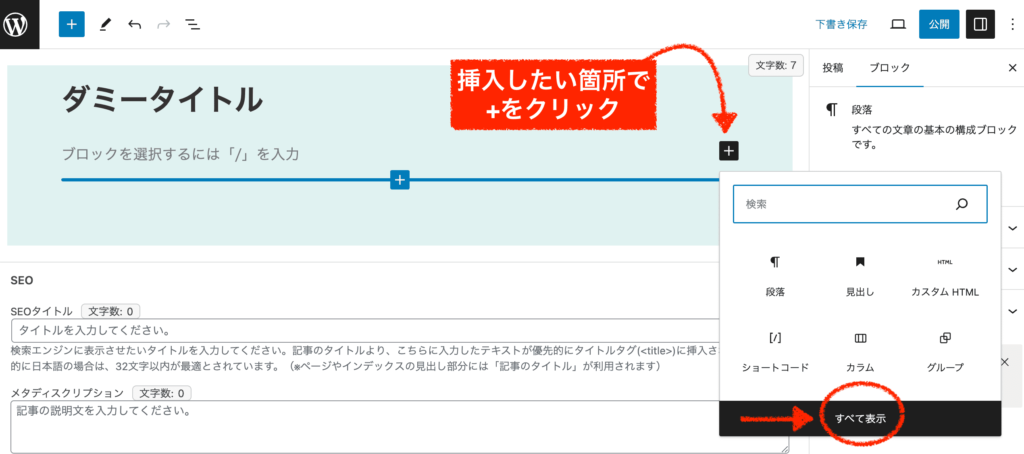
吹き出しを挿入したいところで、「+」のマークをクリックします。
その後「すべて表示」をクリックしましょう。
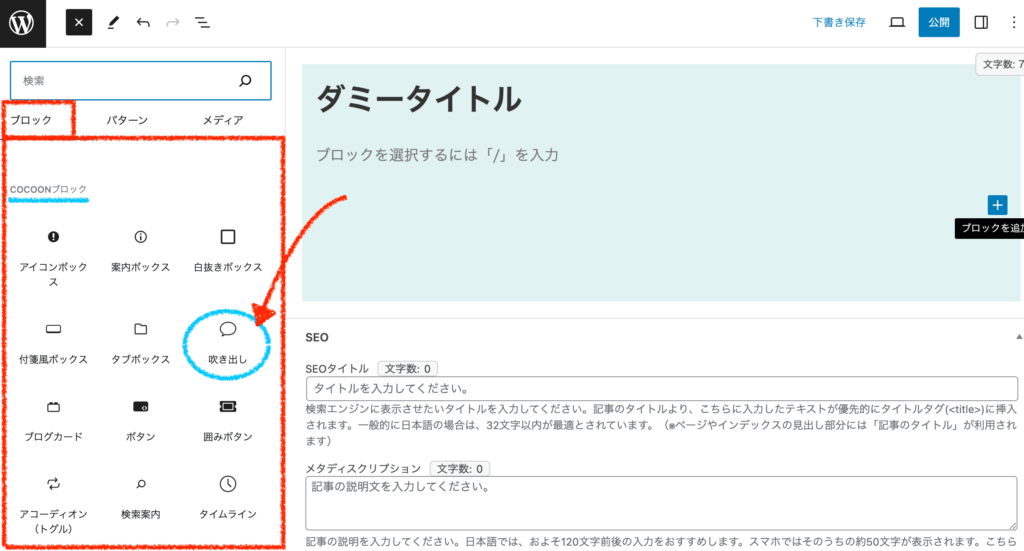
画面左側にブロックのメニューが開きます。
その中の、「cocoonブロック」≫「吹き出し」を見つけてクリックしましょう。(※慣れてきたら検索窓に「吹き出し」と検索する方が早いです。)

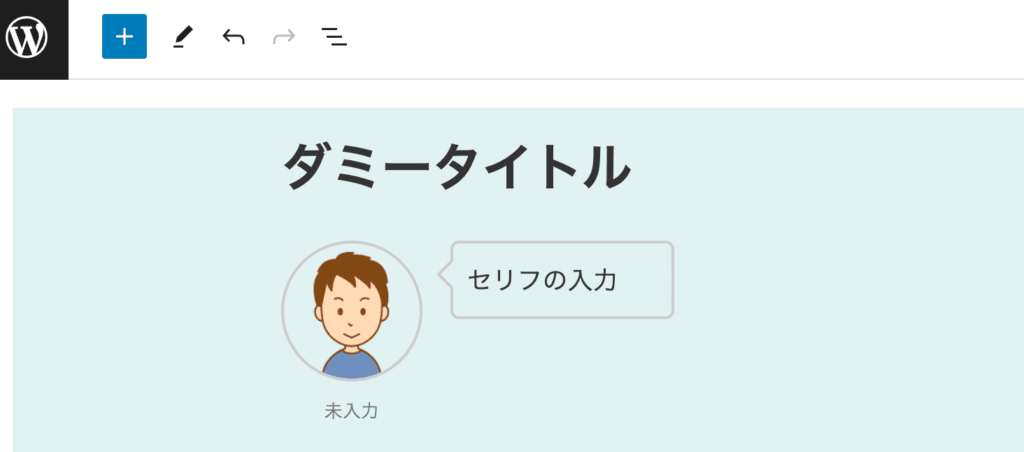
そうすると、下のような吹き出しが追加されます。

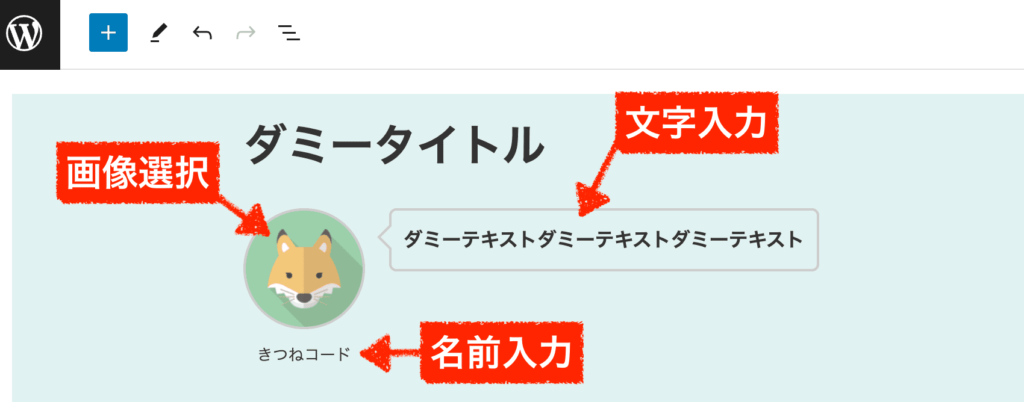
ここで、編集できるのは3箇所あります。
①文字入力:吹き出しのセリフを入れる。普通に文字装飾も使えるので「太字」にするのがおすすめ。
②画像選択:アイコン画像を変える(※画像選定については記事後半で解説)
③名前入力:任意。不要な場合は空欄にして構わない。
これだけで最低限の吹き出しは完成します。
プレビュー画面で表示を確認してみましょう!
(吹き出しのもう少し細かい設定については、次のセクションで解説しますね)
ちなみに、プレビュー画面はこちらから開けますよ↓

基本の使い方はこれだけでも全然大丈夫なのですが、毎回使うような吹き出しはテンプレート化しておくと時短になるので、使い方②に進みましょう。
Cocooon吹き出しの基本の使い方②テンプレート化して呼び出す(時短になるのでオススメ)
二つ目は、テンプレート化して吹き出しを呼び出す方法です。
step.1
テンプレート化する
まずは、毎回使うような吹き出しをテンプレート化していきましょう。
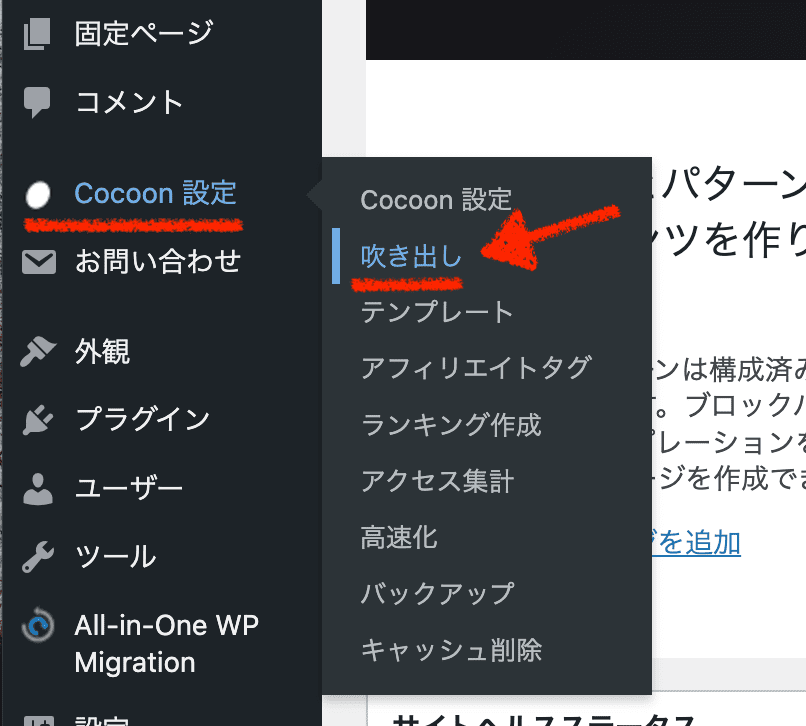
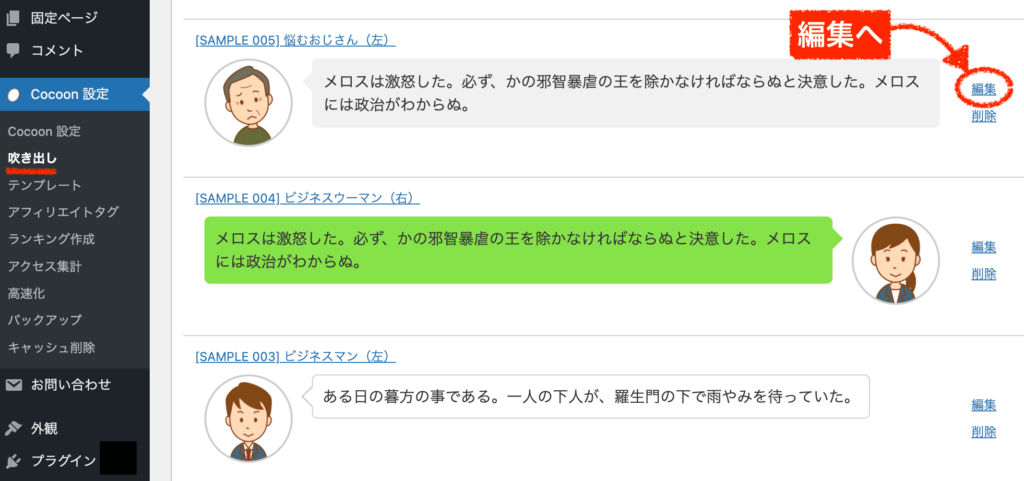
管理画面「Cocoon設定」≫「吹き出し」をクリックしてください。

cocoonでは、親切なことに10個の初期テンプレートが用意されています↓

10個のうちどれでも構いませんので、テンプレートの「編集」ボタンをクリックしましょう。

初期テンプレートのまま使用することももちろん可能ですが、吹き出しは自分で設定してから使ったほうが良いですよ。
(初期テンプレートの画像は、表示が不安定になる可能性があるため)吹き出しテンプレの編集ページを開いたら、上から順に項目を入力しましょう。
・タイトル:自分の管理用です。分かればなんでもOK。
・名前:アイコン画像下に表示される名称。要らない場合は空欄にする。
・アイコン画像:画像を選択
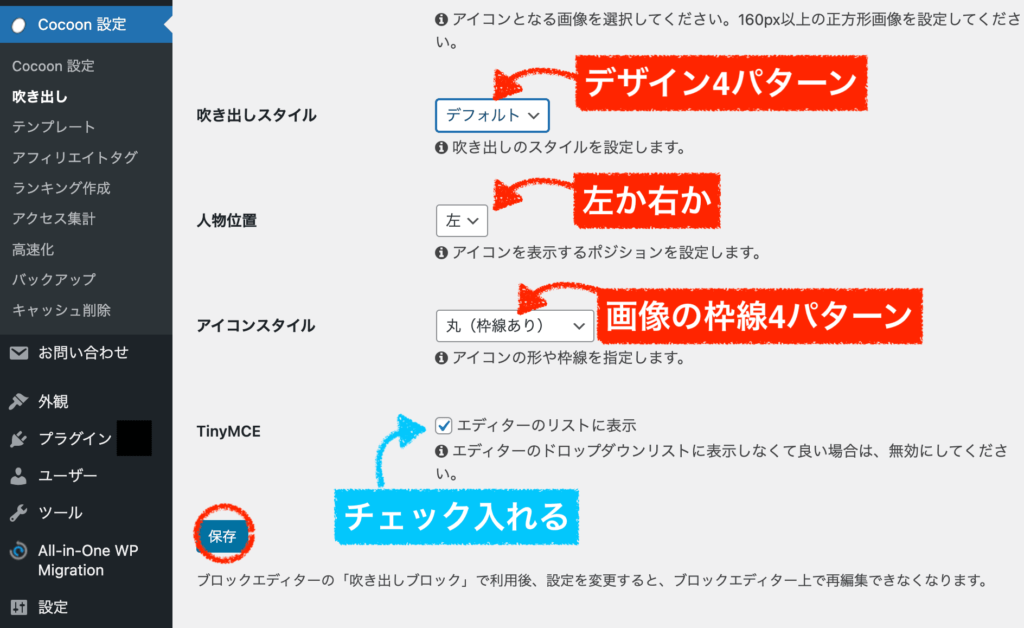
下へ進み、さらに項目を選択しましょう。
(デザイン項目に関しては、次のセクションでも解説するので今は適当でもOKですよ)・吹き出しスタイル:4パターンのデザインから選べる
・人物位置:左か右かを選べる
・アイコンスタイル:アイコン画像の枠を4パターンから選べる
・TinyMCE:チェックあり。各記事内で吹き出しを呼び出す時に出てくるように。
できたら、保存をクリックしましょう。
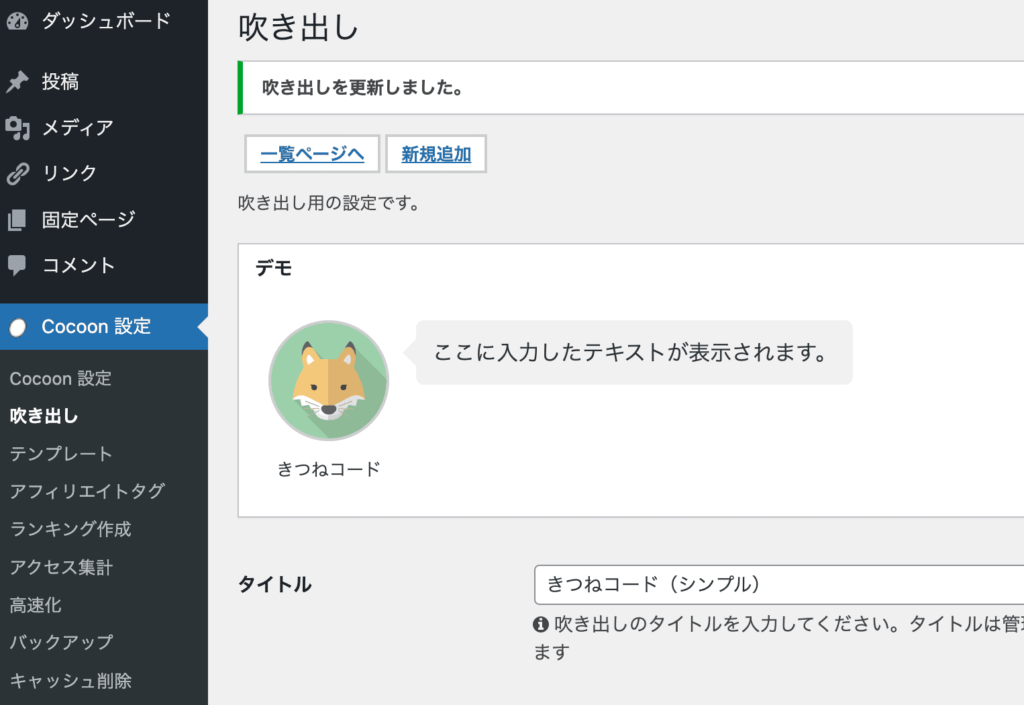
そうすると「デモ」の部分に吹き出しが反映されます。

テンプレートが準備できたら、次のステップへ進みましょう。
step.2
テンプレート化した吹き出しを呼び出す
次は、吹き出しを呼び出して使うだけです。
一度テンプレート化しておくと、作業がラクになりますね。まずは、任意の記事の編集ページを開いてください。
吹き出しを挿入したいところで、「+」のマークをクリックし、「吹き出し」のブロックを追加するのでしたね。

cocoonの吹き出しが追加されます。
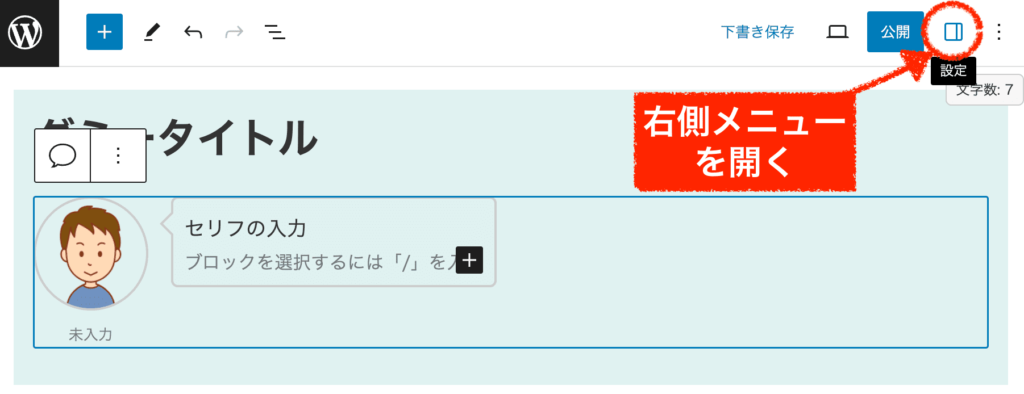
画面右側のメニューが出ていない人は、右上の設定ボタンをクリックしましょう。

吹き出しブロックの設定メニューが開きます。
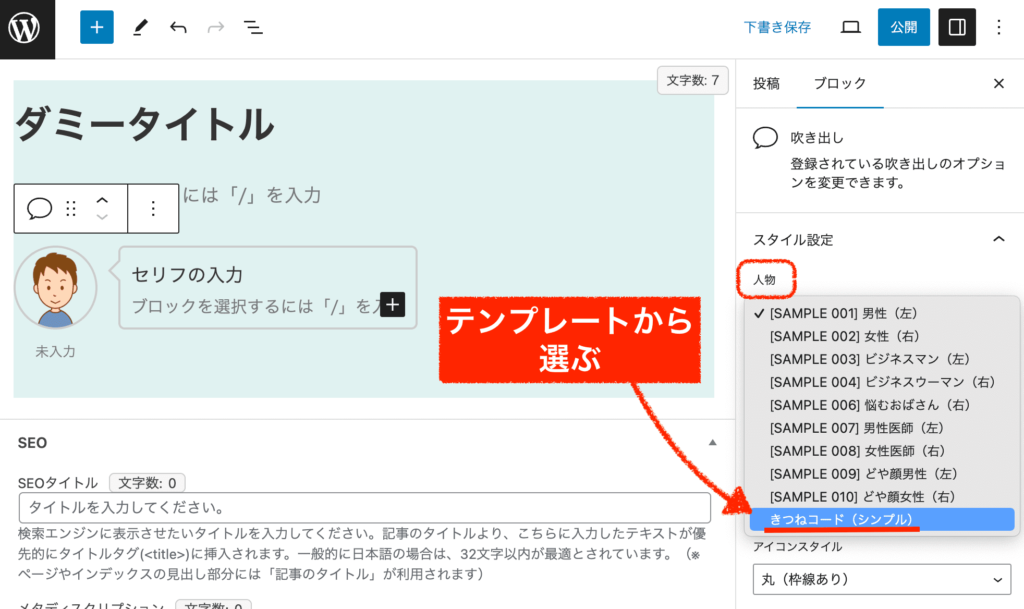
項目「人物」に、テンプレート化しておいた選択肢が出てくるので、該当するものを選びましょう。
(※TinyMCE「エディターにリストを表示」のチェックを外すとここに出てきません!)
これだけで、テンプレート化された吹き出しが反映されます↓
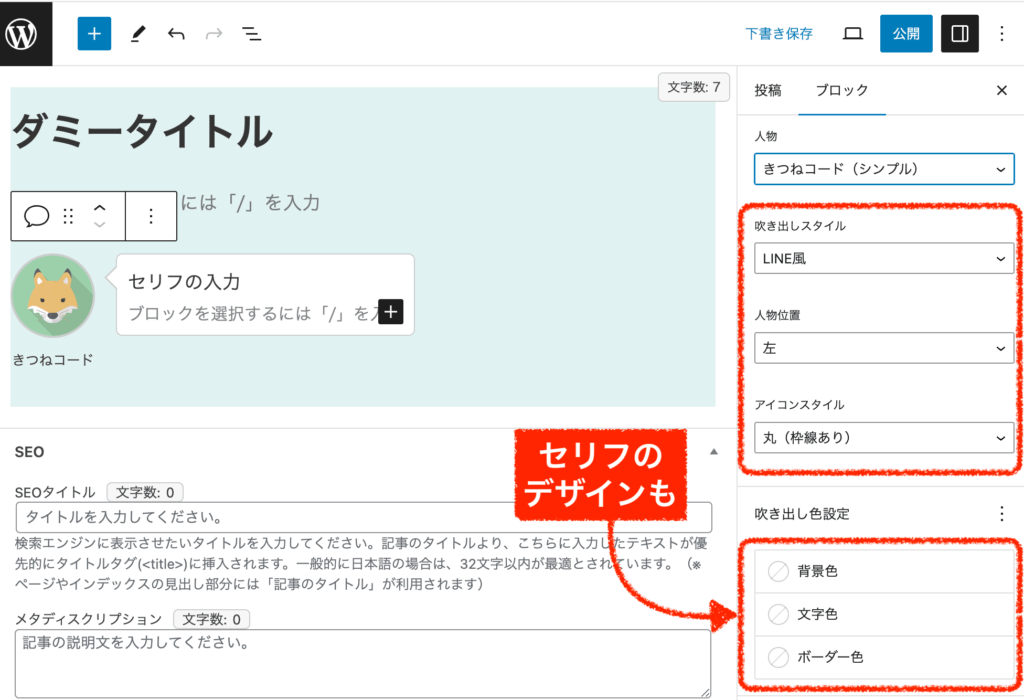
ちなみに、このページで「吹き出しスタイル・人物位置・アイコンスタイル」のデザイン変更も可能です。
さらに、記事ページだとテンプレートにはなかった吹き出しセリフの「背景色・文字の色・枠線の色」も変更が可能です。

プレビュー画面を見ながら、良い感じの吹き出しにしてみてください。
これで基本の使い方についてはおしまいです!
あとは、ガンガン使って慣れていきましょう。
Cocoon吹き出しのデザイン(カスタマイズ)事例
cocoonテーマの吹き出しでできるデザイン例についてご紹介します。
2つに分けて解説していきますね。
cocoon吹き出しのデザイン例
- デフォルト機能でできるデザイン例
- cssを使ってカスタマイズする方法
- 吹き出しの配置を真ん中にする
- Affinger6風の少し動く吹き出し
まずは、cocoonの機能でできる吹き出しデザインについてです。
Cocoon吹き出しのデザイン例①デフォルト機能でできるデザイン例
cocoonで用意されている設定でできる吹き出しデザインは下記の通りです。
要するに、設定項目の組み合わせですね。

それぞれ、微妙に印象が違いますよね。
・「スキン設定」を何にしているかによって、背景色は勝手に色付けされます(上の事例では背景色は未設定)
・もちろん背景色は自分でも変えられます。背景色によってもだいぶ印象は変わります。
・使うアイコン画像によってもだいぶ印象は変わります。
どれかお好きなものをテンプレートに登録しておくと良いでしょう。
Cocoon吹き出しのデザイン例②cssを使ってカスタマイズする方法
次は、cssを使ってカスタマイズしていく方法を解説します。
今回は2つだけご紹介します。
さほど難しいカスタマイズではありませんが、初めてcssをさわる方は慎重に進めてください。
・吹き出しの配置を真ん中にする
・Affinger6風の少し動く吹き出し
CSSを使ってカスタマイズ①吹き出しの位置を真ん中にする
step.1
需要はほとんどないかもしれませんが、(笑)
吹き出しの位置を真ん中にするカスタマイズです。cocoonでは、左か右に寄せることはできますが、真ん中に位置することはできません。
私は、記事冒頭などで吹き出しを使うときなどにたまに真ん中に配置したい時があったのでやり方を共有しておきます。完成イメージはこちらです。

まずは、cssを用意していきましょう。
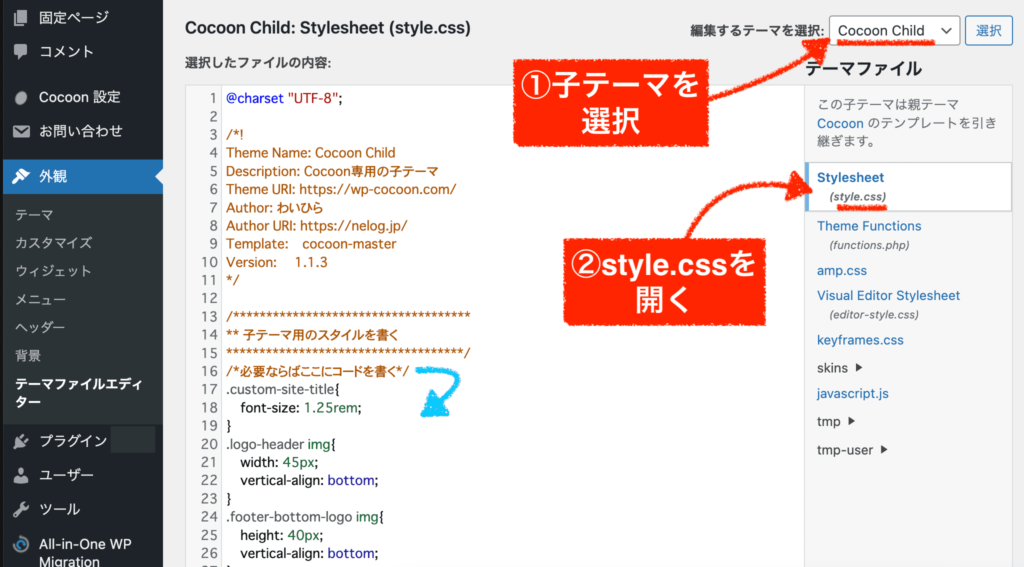
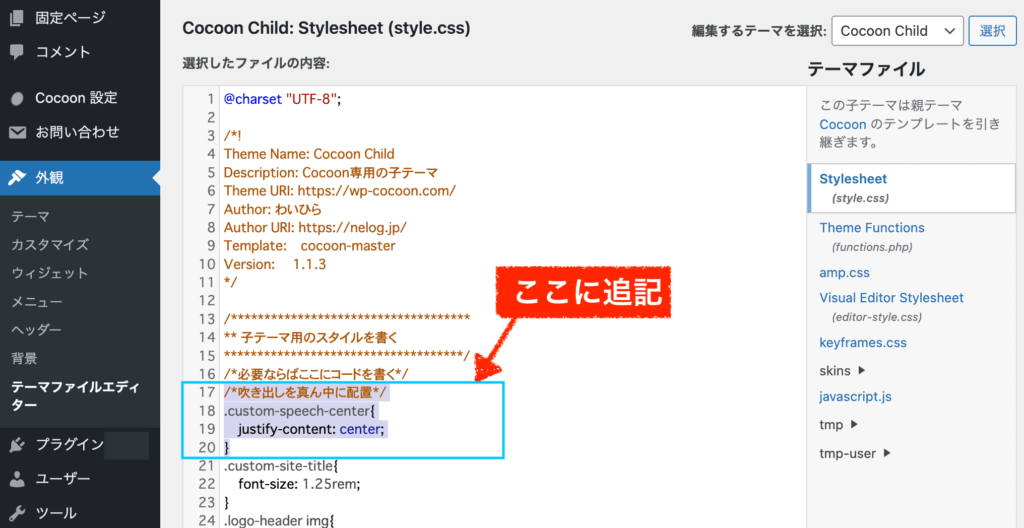
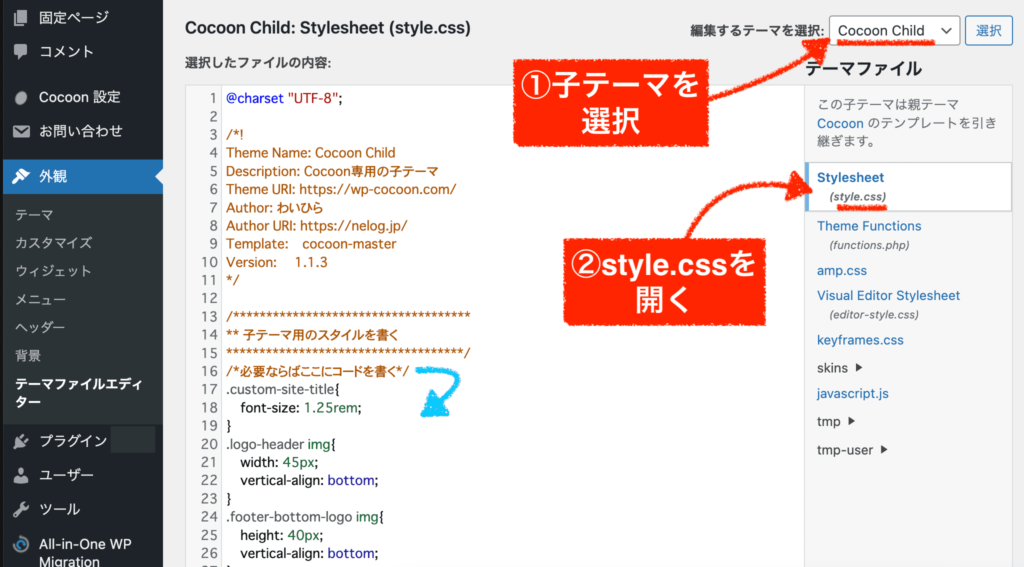
管理画面「外観」≫「テーマファイルエディター」を開きます。
下の画面で、子テーマ(Cocoon Child)を選択した状態で、style.cssを開きましょう。
カスタマイズを書いていくのは「必要ならばここにコードを書く」の下(17行目以降)になります。(私はごちゃごちゃと書いていますが、カスタマイズしていない人は真っ白なはずです。)

下記のコードを全文コピーして、style.cssの17行目以降に貼り付けてください。
/*吹き出しを真ん中に配置*/ .custom-speech-center{ justify-content: center; }(既にカスタマイズを何行か書いている人は、一番下の行に貼れば良い)

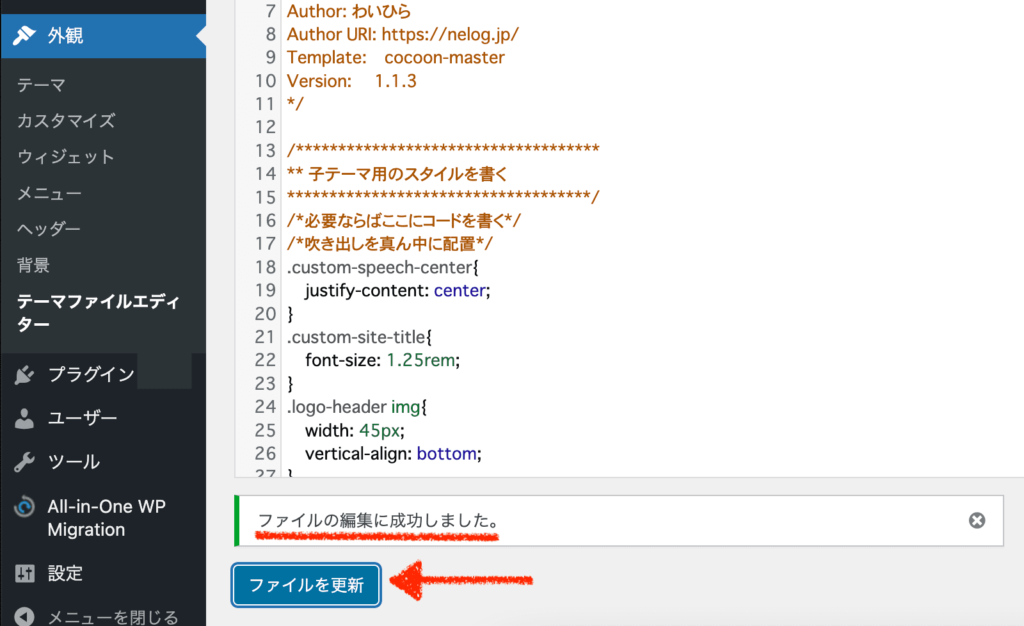
コピペしたら、一番下にある「ファイルを更新」ボタンを押しましょう。

正常にファイルが更新できたら、次のステップへ進みましょう!
step.2
次は、step1で用意したcssを使用して、吹き出しを真ん中に位置していきます。
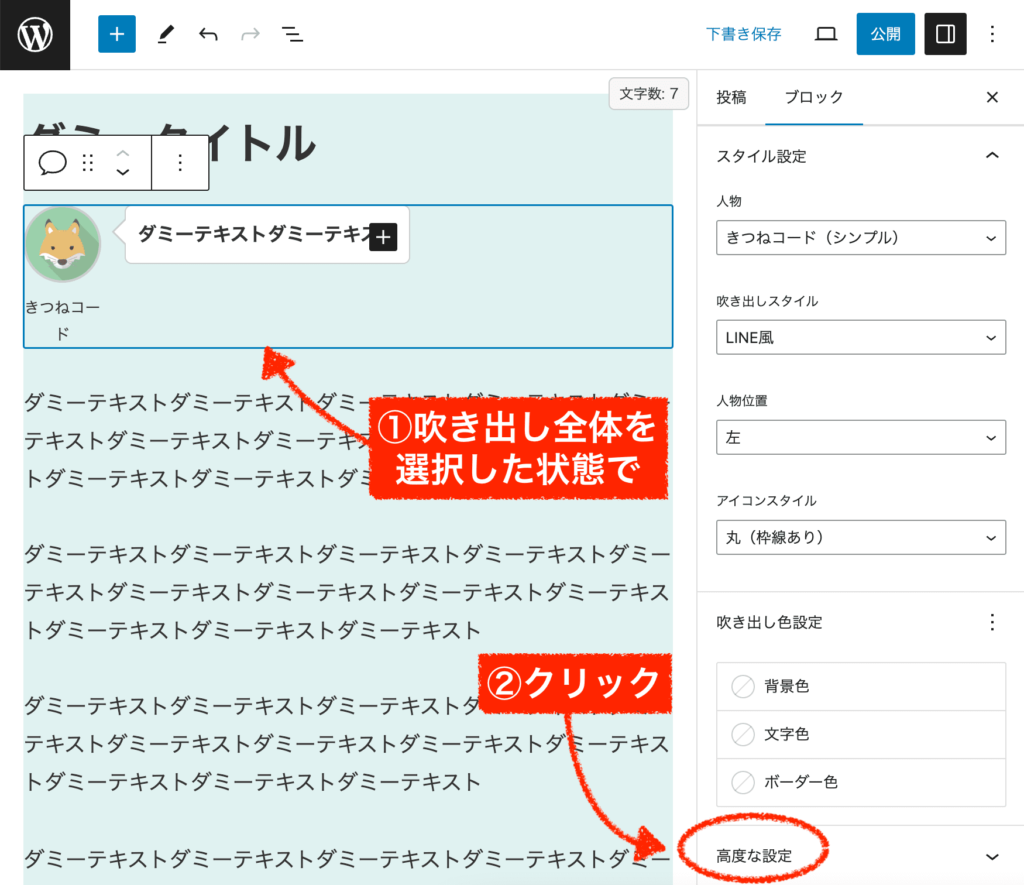
任意の記事の編集ページを開き、いつも通り吹き出しを呼び出しましょう。
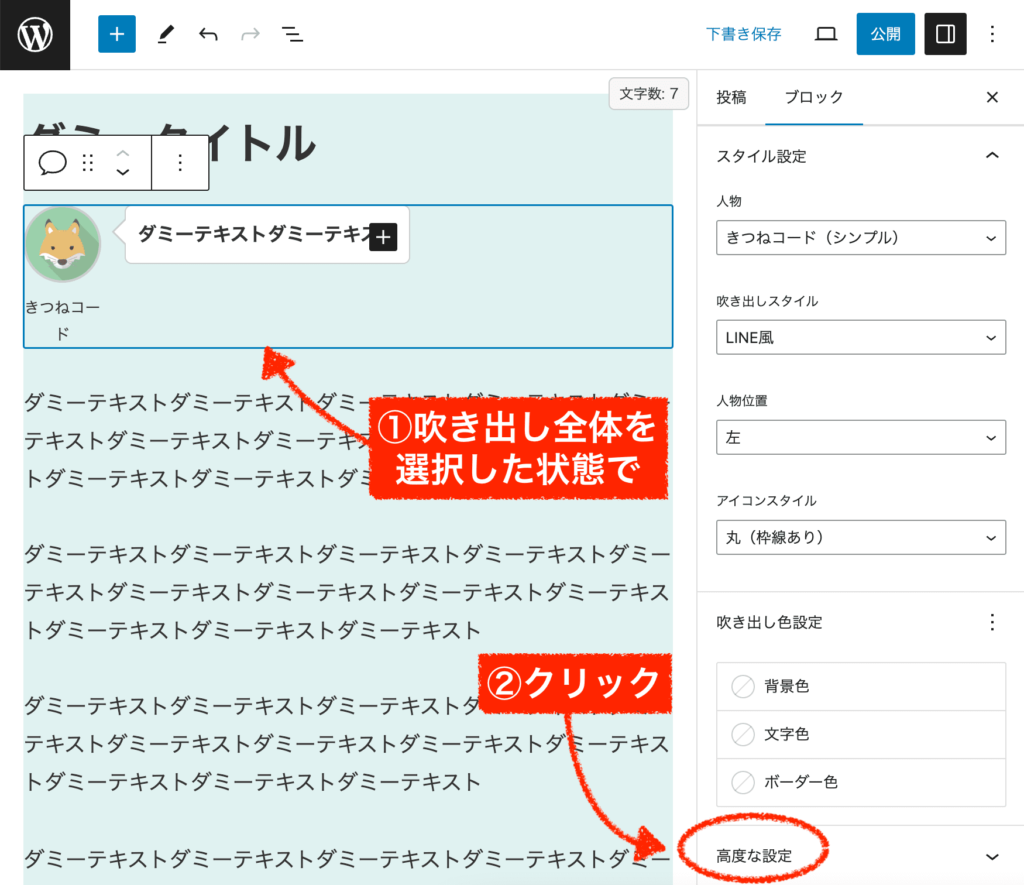
吹き出しブロック全体を選択している状態(青い枠線を見る!)で、右側メニューの一番下にある「高度な設定」をクリックしてください。
あくまで「吹き出し"全体"を選択している状態」で行うこと。
「吹き出しの中の"セリフ"を選択している状態」とは異なります。
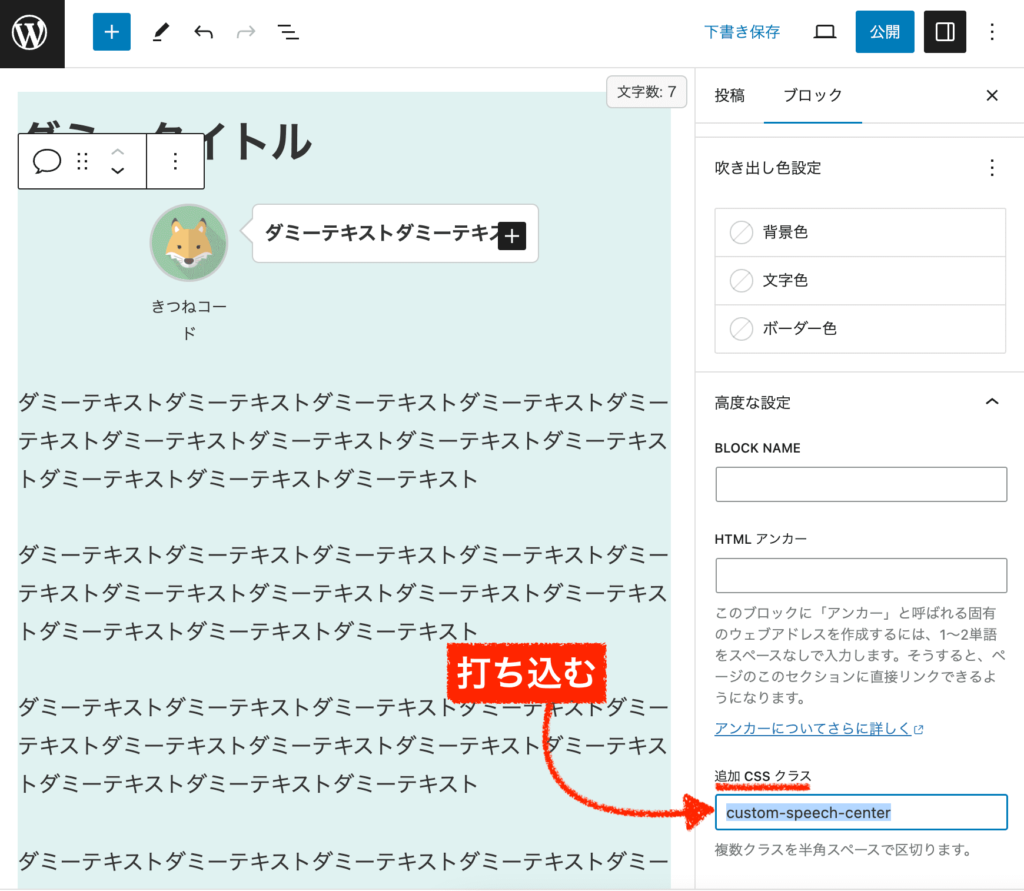
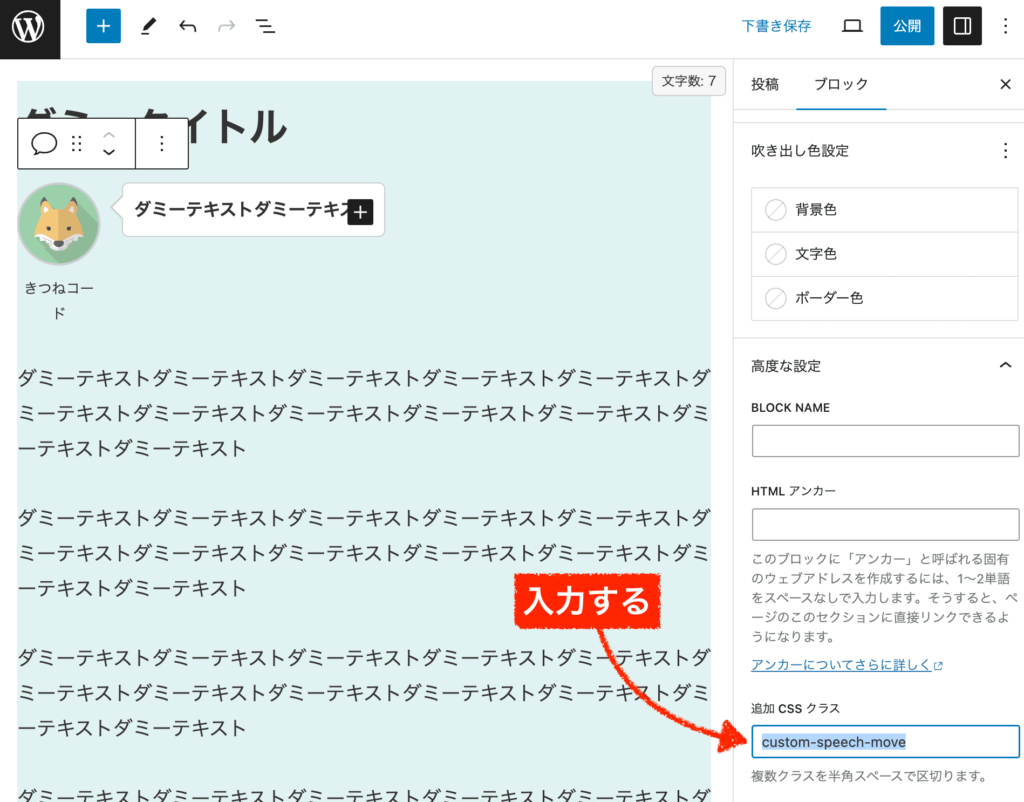
高度な設定の中の「追加CSSクラス」に「custom-speech-center」と入力しましょう。

今後も、吹き出しを真ん中にしたい時だけ、この追加CSSクラスにcustom-speech-centerを入れてあげれば良いということになります。
※step1で用意したcssクラス名をここに入力しているわけですので、一文字でも間違っていると機能しません。
※ここでは、点「 . 」は不要です。ハイフンも含め全て小文字で入力すること。これで下書き保存をすれば、プレビュー画面でも吹き出しが真ん中になっているはずです。

cssの変更後はキャッシュが影響してうまく反映されないことも多いので、キャッシュクリアもしくはスーパーリロードしてから確認しましょう
下記は覚えておくと便利です。ブラウザ表示でうまく反映されない時に。
以上で、吹き出しを真ん中にするカスタマイズは完了です。お疲れ様でした!
CSSを使ってカスタマイズ②Affinger6風の少し動く吹き出し
step.1
2つ目のカスタマイズでは、こんな感じの少し動く吹き出しを作ります。
 きつねコード
きつねコード動くよ〜。
↑これはaffinger6というテーマで使える機能ですが、これをcocoonでも使えるようにカスタマイズしていきます。
手順そのものは、上で紹介したカスタマイズ①と同じですので、わからなくなったら上もご参考にしてみてください。
まずは、cssを用意していきましょう。
管理画面「外観」≫「テーマファイルエディター」を開きます。
子テーマ(Cocoon Child)を選択した状態で、style.cssを開きましょう。

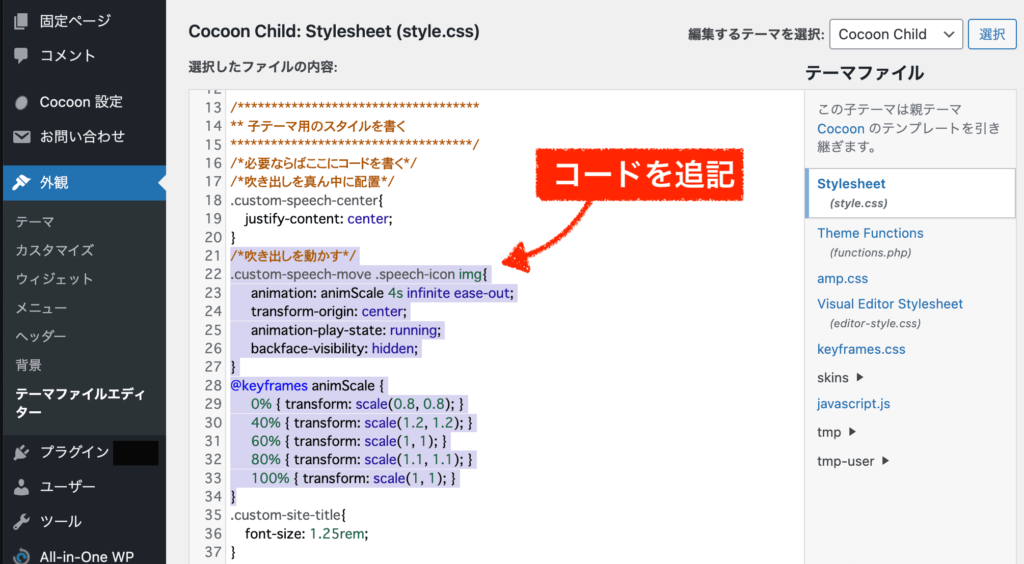
下記のコードを全文コピーして、style.cssの一番下に貼り付けてください。
/*吹き出しを動かす*/ .custom-speech-move .speech-icon img{ animation: animScale 4s infinite ease-out; transform-origin: center; animation-play-state: running; backface-visibility: hidden; } @keyframes animScale { 0% { transform: scale(0.8, 0.8); } 40% { transform: scale(1.2, 1.2); } 60% { transform: scale(1, 1); } 80% { transform: scale(1.1, 1.1); } 100% { transform: scale(1, 1); } }少し長いので、抜け漏れがないように貼り付けます。

私の画面では、21行目から34行目が該当部分になります。
コピペしたら、画面一番下にある「ファイルを更新」ボタンを押しましょう。step.2
次に、用意したcssを使用して、吹き出しに動きをつけていきます。
任意の記事の編集ページを開き、吹き出しを呼び出してください。
吹き出し全体を選択した状態で、メニュー一番下にある「高度な設定」をクリックします。

高度な設定の「追加CSSクラス」に、custom-speech-moveと入力してください。
先ほどの上のカスタマイズ①では、custom-speech-centerと入れましたね。

これで保存すれば、cocoonでも吹き出しが動くようになるはずです。
キャッシュが影響することが多いので、ブラウザ表示を確認するときはキャッシュクリアかスーパーリロードを行なってくださいね。
今後も、吹き出しを動かしたい時だけ、この追加CSSクラスにcustom-speech-moveを入れてあげれば良いということになります。
もし吹き出しを真ん中にして、かつ動かしたければ、追加CSSクラスに、「cutom-speech-center custom-speech-move」と半角スペースを入れて並列すれば大丈夫です。
以上で、吹き出しを動かすカスタマイズは完了です。
お疲れ様でしたっ!
 きつねコード
きつねコード
Cocoo吹き出しで使う画像の推奨サイズと選定方法
最後に、cocoonの吹き出しで使用するアイコン画像について解説します。
まず「推奨サイズ」に関しては
160pxから200pxの正方形画像
を使用するのがベストです。(参照:cocoon製作者わいひらさんのサイトより)
拡張子は、.png画像を使うのが一番良いと多います。
画像が大きすぎる場合は、縮小ツール(画像を縮小する!)などで小さくしてから設定すると良いでしょう。
次に「画像の選定方法」についてです。
正直、画像探しに時間やお金をかけるよりは、最初はコンテンツ作りに専念した方が私が良いとは思いますが、アイコン画像によってかなり印象が変わることもまた事実です。
ある程度はこだわりつつ、納得のいくアイコン画像を見つけてみてください。
大きく2つの方法があります。サクッとだけご紹介しますね。
吹き出しに使うアイコン画像を用意する方法①無料サイトなどで探す
多くのブロガーさんはこの方法を使っています。
アイコン画像を探せる無料サイトには、下記のようなものがあります。
どれも素晴らしい素材が揃っているのでおすすめですね。私もお世話になっています。
吹き出しに使うアイコン画像を用意する方法②ココナラで発注する
もう一つ、ブロガーなどにもよく使われる手段は「ココナラ」で発注することです。
これは、吹き出し用だけに準備するというよりも、
サイト全体(例えばプロフィール・ファビコン・吹き出し・SNSアイコンなど)に使うこともできます。
個人ブログでは、フリーの無料素材アイコンを利用しているサイトが多数派です。
そんな中で、オリジナル画像を使っているだけで、サイトの雰囲気が一段階レベルUPしてプロっぽく感じますよね。
アイコン画像はずーっと長く使えるモノで、サイトのブランディングにもつながります。育てていくものなので、オリジナル画像に投資するのはめちゃくちゃアリだと思います。
一番のおすすめは、ココナラでの発注です。安いし、めっちゃ簡単です。
例えば、こんな感じで吹き出しなどにも使えるアイコンを作ってくれるイラストレータさんがたくさんいます。

素敵ですよね。いろんな雰囲気の画風でイラストレータさんがいますので、好みに合致した人を探してみましょう。
以下、発注の手順です。
- ココナラにアクセスし、会員登録する。
- サイト上部の検索窓で「アイコン ブログ」「アイコン 吹き出し」などで検索
- ”好みの画風”と”価格”の2点で、自分に合う人を探す
- 詳細をよく読んだ上で、「見積もり・相談」を送る(任意)
- 正式に購入し、決済を行う
- あとは、完成を待つだけ(必要があれば修正などのやり取り)
私も実際に何度か依頼していますが、手間は全然かからないです。(あれこれと希望を変更したりすると別ですけど…)
価格にすると、大体2000円〜1万円ぐらいの幅でしょうか。人によって違います。
当たり前ですが、デザイン会社やプロ制作にお願いするとこんな値段では絶対に済まないのでコスパは本当に良いです。
今のうちに理想のアイコンを手に入れましょう!
\オリジナルアイコンでブログが映える!/
見積もり・相談・正式に購入するときのテンプレートを用意しました↓コピペして使ってください。
中身を書き換えて、連絡(見積もりの相談や購入の際に)送ってみるとスムーズだと思います。
初めまして〇〇と申します。〇〇さんのイラストが素敵だと思ったのでご連絡させていただきました。
自分が運営している個人ブログで使用するための、プロフィール用アイコンをお願いしたいのですが制作可能でしょうか?
■【使用目的】
・ブログのプロフィールアイコン
・ブログの吹き出しアイコン
・ブログのファビコン
・SNS(Twitter、Instagramなど)のアイコン
■【希望イメージ】
・(※ここにご希望があれば記入。例:「かわいらしい雰囲気で」「シンプル&親しみやすいタッチ」「アニメ風」「手描き風」など)
・(※参考画像や、もしイメージがあれば添付しますと書く)
■【モチーフ】
・(ご自身の似顔絵 or キャラクターor動物など、ご希望があれば記載)
・(服装や髪型、表情の希望があれば記載)
■【サイズ・形式】
・アイコン用:正方形(例:1000px × 1000px程度)
・ファビコン用にも使いたいため、できれば縮小しても認識できるシンプルなデザイン希望
・納品形式:PNG(背景透過希望)
■【商用利用】
・個人ブログやSNS等にて使用予定(商用利用あり※広告を入れている場合)
制作可能であれば、すぐにお支払いさせていただきます。
どうぞよろしくお願いいたします。
まとめ
いかがでしたでしょうか?
cocoonでの吹き出しの使い方はマスターできましたか。
cocoonでは綺麗な吹き出し機能が用意されているので、ぜひ使い倒してコンテンツの質を上げていきたいですね。
ココがポイント
・cocoonで吹き出しを使うには、記事編集ページで「cocoon吹き出しブロック」を追加し、画像/セリフテキスト/名前を入力するだけでOK。
・よく使う吹き出しはテンプレート化しておくと便利。管理画面「cocoon設定」≫「吹き出し」の設定を行う。使うときは、記事編集ページで「cocoon吹き出しブロック」を追加し、「人物」からテンプレを選択すれば呼び出せる
・cocoon吹き出しで使う画像の推奨サイズは、160px~200pxの正方形画像。
Cocoonテーマから「SWELL」への移行で収益化