
cocoonユーザーです。Affinger6へ移行するかどうかを悩んでいます。

私も実際にcocoonからAFFINGER6にテーマ移行をして収益化に成功しました。Affinger6に変更するメリット・デメリット、cocoonからの移行手順をイチから分かりやすくご紹介します。
cocoon以外のテーマからaffinger6へ移行する場合もチェック項目は大体同じですので、参考にしてみてください。
この先の移行手順をすぐに見たい人は下のボタンから飛べます。
結論:cocoon(無料テーマ)とAffinger6どっちが良い?移行にかかる時間は?
最初に結論をお伝えすると
アフィリエイト中心に「稼ぎたい人」は、無料テーマよりもAFFINGER6の方がより結果を出しやすい
と思います。
きつねコードもCocoonからAFFINGER6に移行していて、現在もAFFINGER6を使っています。
当サイト以外に新しいサイトもつくっているところですが、私はすべてAFFINGER6で作っています。
他のwordpressテーマもたくさん触っていますが、感じる一番のメリットとしては
Affinger6は、アフィで収益化するための仕組みが一番優れている
と思っています。
Affinger6は、「稼ぐサイト」を作るためのテーマです。
とにかく収益を伸ばすことに集中していきたいのであれば最適だと思います。
テーマ選びだけで即効性はないかもしれませんが、wordpressテーマ次第でコンテンツの作り方なども変わってくるので、1年後2年後で比較すると、結果が変わってくるかもしれません。
特に、後ほど詳しく説明しますが「いま現在Googleアナリティクスをほぼ活用できていない」という人は、逆にチャンスです。Affinger6を導入すると変化が大きいかもしれません。初心者でも使えるデータ分析がアフィンガーは優秀だからです。
また、無料テーマに比べてカスタマイズもやりやすいです。プログラミング知識がなくても色々とデザインを変えることもできます。
SEOにも強いのでおしゃれな「稼ぐサイト」を作ることができます。
\ブログ収益化に本気で取り組みたい方は/
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
一方で、無料のcocoonテーマも優秀なテーマであることは間違いありません。
人にもよりますが、Cocoonに慣れているのであれば、Cocoonの方が使いやすいと感じる人もいるかもしれません。そのあたりは『慣れの問題』かなと思います。テーマを変更すると最初はどのテーマでも戸惑いますが、慣れるのは時間の問題かと思います。
他に気になるところでいうと、正直cocoonで収益化ができないわけではありません。
cocoonユーザーさんの中には、途中で有料テーマに移行する人は確かに多いですが、好き好んでずっとcocoonを使い続けている方もいらっしゃいます。
それで収益を上げている方も、実際にいます。
いまcocoonを気に入っていて、不満がないのであれば、無理してテーマ移行をする必要はないかなとも思います。
実感としては、無料テーマと有料テーマではやっぱり機能は違う、と感じています。できることの幅が、有料テーマの方が大きいです。
そしてできることが多いと、色々と試行錯誤も可能なので、その分だけ収益化はしやすいと感じます。
成果を上げたい、もっと伸ばしたい、何かを変えなきゃ、と停滞感を感じている人などはテーマ移行が打開策の一助となれば良いですね。私もそのケースでした。
もし移行を行うのであれば、移行作業を先延ばしにするのだけは辞めた方がいいです。
なぜなら、移行を先延ばしにするほど余計な作業が増えるからです。
先延ばしにするメリットもほんとに何もないです。
移行作業に関しては、
標準的には1日、2日ぐらい確保できれば最低限の状態のサイトは整います。
ただし、記事のリライト作業に、相応の時間を要します。(→人による)
移行作業は、既存記事数が増えれば増えるほど面倒臭くなります。
ちなみに私の場合は、cocoonからaffinger6に完全に移行するまでに89時間かけました笑。期間にすると、ゆっくりやって3週間です笑。これは多すぎのダメな事例ですね。
そんなにかかった理由は、移行する際に記事内容までガッツリリライトにこだわってしまったからです。
なぜこだわったのか自分でもわかりませんが、気になってしまってPVの少ない記事までだいぶ綺麗になるように整えました(いまとなっては、あんまり意味がなかったなと反省、、、)
時間を喰うのは、ほとんどリライト作業です。そこさえ変にこだわらなければ、標準的な時間内で移行できます。
移行は早くやるに越したことはないので皆さんは気をつけてください。
移行に時間がかからないケース
- 記事数が少ない(私は50記事以上あった)
- 1記事の平均文字数が少ない(私は1万文字越えがごろごろ)
- cocoon装飾ブロックが少ない(私は、めっちゃ装飾していた)
- 移行後に既存記事をリライトしないでそのままで構わない人は時間かからない
(cocoonの「吹き出し」などは大きく崩れるので絶対直す必要がありますが、崩れが大きくない箇所はそのまま放置でも別に悪くはないです。ユーザーにとって記事がちゃんと読めればSEO的にもさほど問題はありません。Affinger6に移行すると1記事ごとのPVが日ごとですぐ出てくるので、PVが多い記事だけをリライトで手直しするのもアリですね。工夫して作業時間を減らしましょう。)
上の項目が当てはまる場合は、移行の手間は思ったよりもかかりません。
ポイントとしては、あまりこだわらずにミニマムの作業で抑えることですね。サイト構成なども徐々にリッチに修正していけば良いと思います。
\ブログ収益化に本気で取り組みたい方は/
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
「swell」など乗り換えサポートプラグインがある方が移行しやすいですか?

ここからは、Affinger6がどんなテーマなのかを詳しく解説!
-

-
【2025年】AFFINGER6レビュー・愛用者が感じるメリットとデメリット
こんにちは、きつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFINGER6のレビューをお届け ...
Affinger6とは?
AFFINGER6がどんなテーマなのかについてご紹介します。
Affingerは、昔からある人気を博しているテーマですが、今は「Affinger6」が最新版です。私が使っているのもこれです。
大きく分けると3つの特徴があると言えるでしょう。
Affinger6の特徴
- デザインのカスタマイズ性が圧倒的
- 使える機能や、おしゃれな装飾がたくさん用意されている
- 収益化するための仕掛けが秀逸(→ここ重要)
使ったことのない人はイメージが湧かないと思いますので、一つ一つ解説していきますね。
Affingerの特徴①デザインのカスタマイズ性が圧倒的
一つ目の特徴は、デザインのカスタマイズ性が圧倒的に高いことです。

cocoonでも変えようと思えば、色々と設定を変更してサイト構成などをカスタマイズしていくことはできますが、HTMLやCSSが必要となってくるシーンも多いです。
Affinger6の方が設定できる項目は細かく用意されいるので、自由なカスタマイズはアフィンガーの方がやりやすいかなと私は感じます。
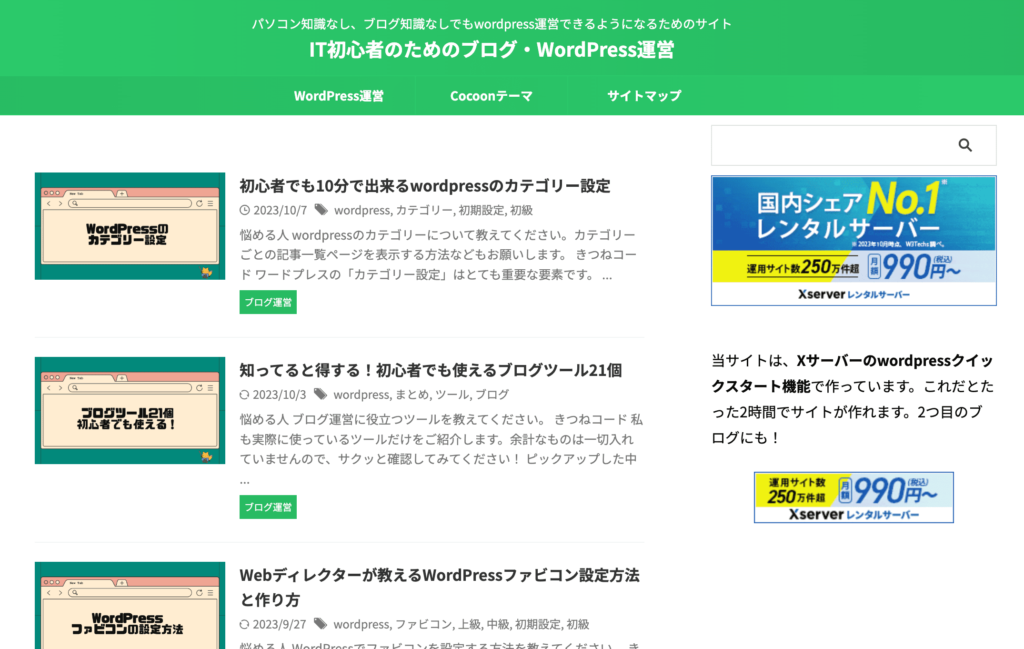
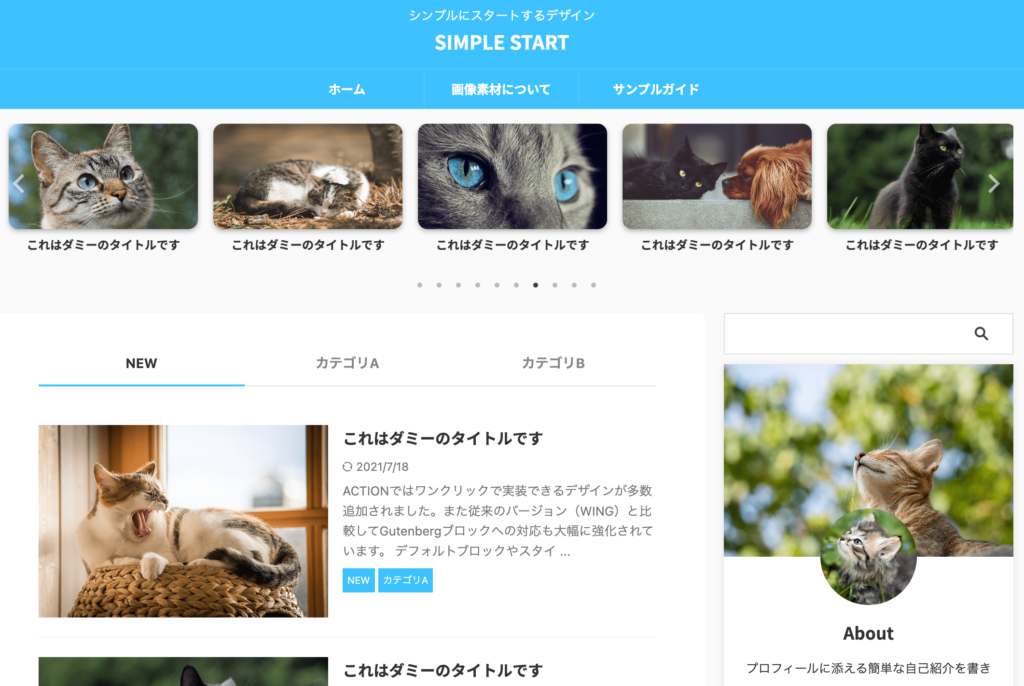
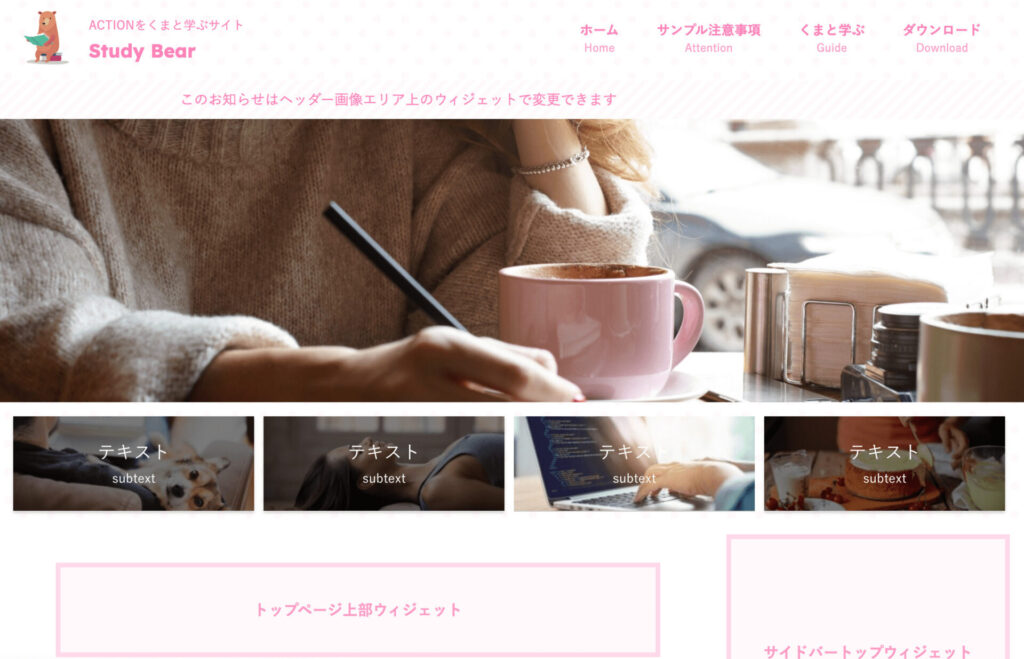
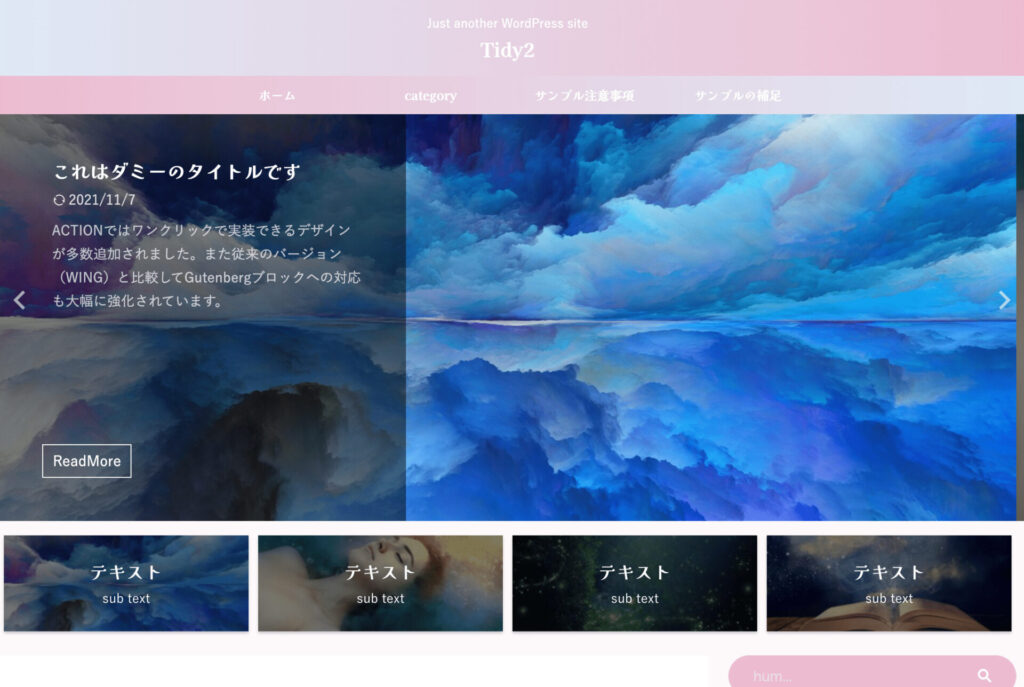
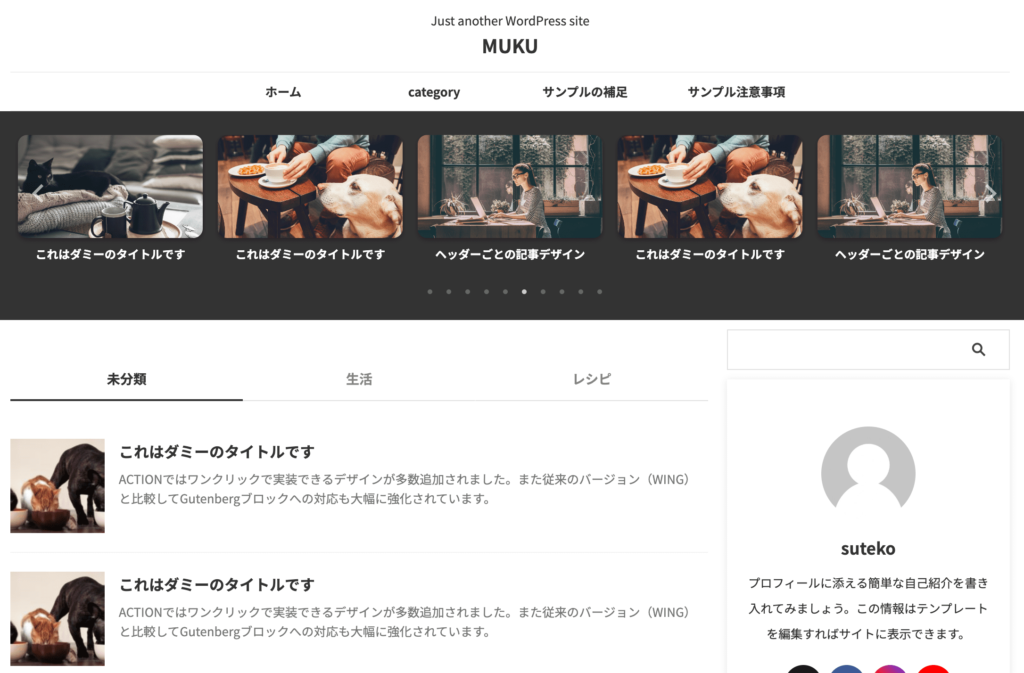
見た方が早いので、事例として公式サイトでも紹介されているAffingerサイト例を集めてみました。
(※執筆時点で、Affingerが使用されているサイトです。)
パッと見て、どうでしょうか?
まるで違うテーマを使っているかのような印象ですよね。
Affingerで用意されているパーツや設定をうまく使いこなすと、このぐらいのデザインの幅を持たせられます
そのためHTMLやCSSが全くできなくても、管理画面から設定項目をポチポチいじっていくことで、個性あるデザインのサイトを作ることができるわけです。
※ただし補足しておくと、cocoonテーマに存在する「スキン」機能はとても優秀です。
cocoonにはスキンが100種類以上も用意されており、そんなテーマは他にありません。affinger6だけに限らず他の有料テーマでも「着せ替え」はそんな多くはないです。スキン機能を好き好んで着せ替えている人は、cocoonの方が快適かもしれませんね。
Affingerサイト事例をもっと見たい方はこちら▼
Affingerの特徴②使える機能や、おしゃれな装飾がたくさん用意されている
二つ目の特徴は、使える機能も多く、おしゃれな装飾がたくさん用意されていることです。
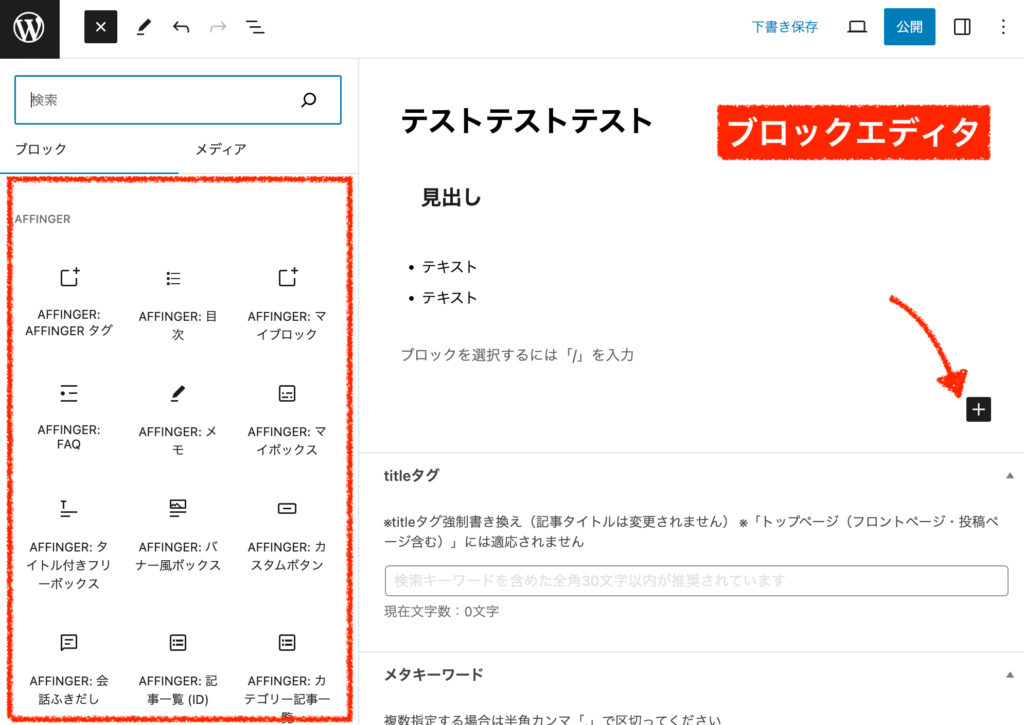
Affinger6では、標準機能として多くの装飾機能が用意されています
記事の装飾に関しても、Affinger6のブロックは設定でカスタマイズできる項目が多いです。
当記事もAffinger6の装飾を使用しているわけですが、色々用意されているので、こだわって作り込むことができます。
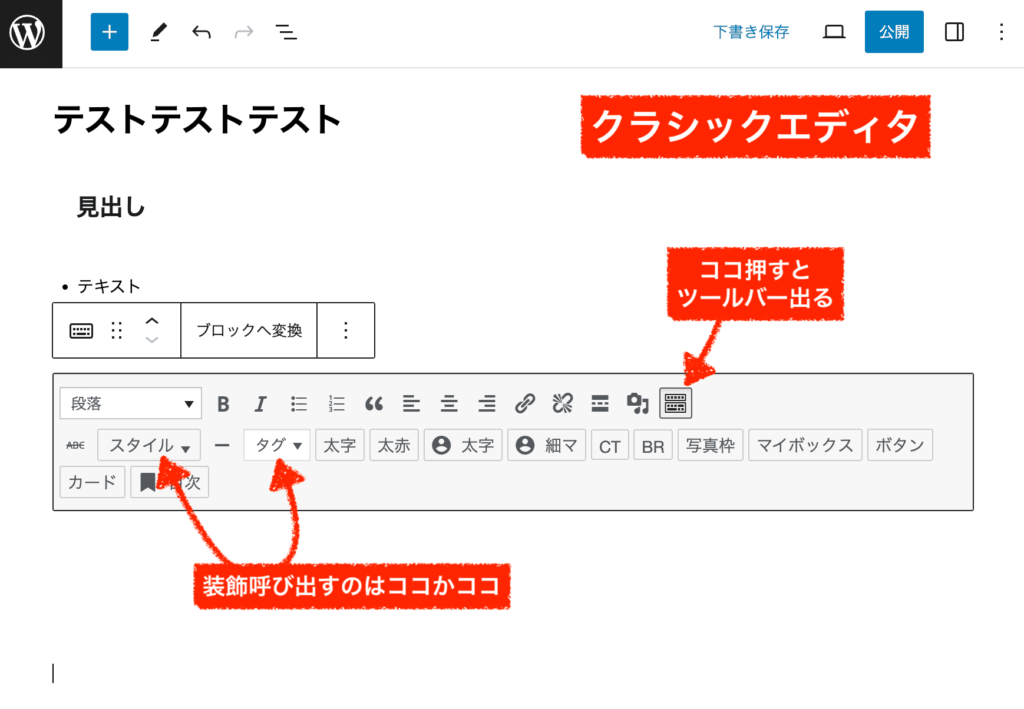
ただし、注意点としてAffinger6では、エディター(記事編集の画面)が、①旧式のクラシックと②新式のグーテンベルク(ブロックエディター)のどちらも併用できる形になっています。
そして、記事の装飾は旧式のクラシックの方が圧倒的に多いです。
(クラシックを使ったことのない人は、慣れていないので使いにくいはずです。)
この点だけ、もし使うのであれば慣れる必要はあるかなと思います。

ただ私は、ほぼほぼ新しいブロックエディターの方だけを使っています。クラシックは使いにくいので、たま〜にクラシックの装飾も最小限で使っている感じです。
※(追記)cocoonテーマのここ最近のアップデートで、cocoonの記事装飾に使えるスタイルの数がすごく増えて、使いやすくなりました。
swellで導入されている「設定がビジュアルで見える方式」も導入され、使い心地も上がっています。
記事の装飾に関して、使いようによってはcocoonの方が多く使いやすい、と感じる人もいるかもしれません。
まあ、慣れればどちらでも快適に使えます!
Affingerの装飾例を見たい方はこちら(ほんの一部で、まだまだあります。)▼
Affingerの特徴③収益化するための仕掛けが秀逸(重要!)
三つ目の特徴は、ブログを収益化するための仕掛けが秀逸である点です。
収益を最大化したい人、長期的に本気でやりたい人、アフィリエイトをやる人は、検討する価値があります。
特に効果を発揮するのは、
いまグーグルアナリティクスをちゃんと使っていない人
かなと、思います。
ご説明しますね。
Googleアナリティクスはとりあえず登録していますが、全く開いてもいません。
実は使い方もよくわかっていません笑。
このような方は、特に個人ブロガーさんに結構多いのではないでしょうか。
アナリティクス(GA4)で何をするのかといえば、
・PV(閲覧数)のチェック
・ページごとのPVのチェック
・クリック数のチェック
・どのページでクリックされたかのチェック
こんな感じです。
つまり、数字をちゃんと見ましょうね、ということです。
「どのページでPVを獲得できているのか」を確認することはもちろん大事ですが、それだけでなく
GA4でコンバージョン設定まで行って、「どのページで広告のボタンがクリックされたのか」を追うことがとても重要です。
PVを稼ぐ→広告がクリックされる→成果につながる
この流れをきちんと作ってあげることが必要になってきますよね。
アフィをやるのであれば、こうしたデータに基づいた試行錯誤をやらないと成果に繋げていくことは難しいと、私は思います。
めんどうですが、本気でやるならば必要なことです。

ただ、GA4はちょっと使いにくいと感じるんですよね...(webディレクターとしては、失格なんですが笑)
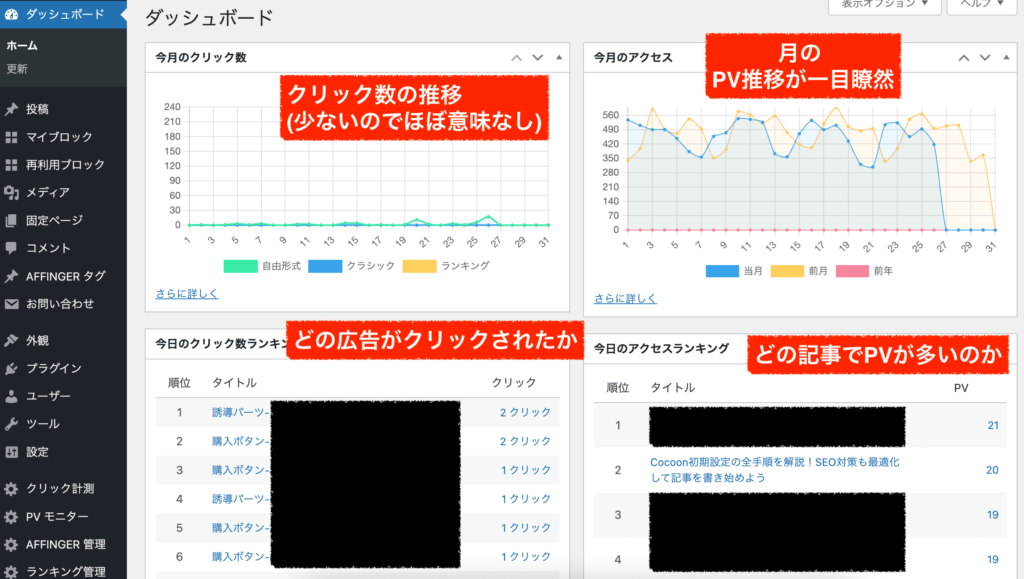
これが、もしAffinger6を使うのであれば、全てwordpress管理画面で完結します。
実際にお見せしますね。
(ある時期における、当サイトのリアルな管理画面です。)

なんとなく、わかりますか?
・PV(閲覧数)のチェック
・ページごとのPVのチェック
・クリック数のチェック
・どのページでクリックされたかのチェック
要するに、いつも使っているワードプレスの管理画面で、全て把握できます。
自動でグラフ化されて、ランキングとともに出てきます。
否が応でも目にデータが入ってきますので、意識するようになります。そうすると、毎日のTODOリストが変わってきます。
最低限はこれらの数値を追いながら、毎日の試行錯誤をおこなっていけばよいので、初心者でも試行錯誤しやすいわけです。
ここが、アフィンガーの最大の武器だと思っています。

クリック計測が付いているのは他の有料テーマにもあるけど、ここまでグラフ化されたり、どのページでクリックされたかまで拾えるのは私が知る限りではAffigner6だけですね。だから、アフィンガーを愛用しています。
\ブログ収益化に本気で取り組みたい方は/
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
-

-
アフィ成果発生を分析できる!Affinger6タグ管理マネージャーとPVモニター
この記事でわかること 初心者に、「タグ管理マネージャー&PVモニター」が良い理由 Affinger6の専用プラグイン「タグ管理マネージャー」の使い方 Affin ...
CocoonとAffinger6の比較表
Affingerについてのイメージは大体つかめましたでしょうか。
ここまでの内容でCocoonとAffinger6の比較をまとめてみました!
| Cocoon | AFFINGER6 | |
|---|---|---|
| 価格 | 無料 | 14800円(単体) |
| デザイン性 (サイト構成) | ◯ シンプル スキン設定が優秀 | ◎ 自由度が高い デザインパターン デザイン済みデータ デザインカードが使える |
| デザイン性 (記事の装飾) | ◎ スタイル数多く使いやすい | ◎ 装飾は多いが、クラシックと併用 |
| 機能性 | ◯ 多機能 | ◎ 超多機能 |
| SEO対策 | ◎ 強い | ◎ 強い |
| ページ表示速度 | ◯ そこそこ | ◯ そこそこ |
| 使いやすさ | ◎ シンプル | ◯ 慣れるまで大変 |
| 収益化のしやすさ | ◯ 普通 | ◎ 自由度が高い 広告管理がしやすい 計測データが最高に良い |
| アクセス解析 | × 記事ごとのPVはあり クリック計測なし | ◎ PVとクリック計測あり (付属プラグインが必要) |
SEOの面で気になる方も多いと思いますが、webディレクターの私が思うに両者にそこまで大きな差があるわけではないかなと思います。
cocoonを使う場合もaffingerを使う場合もSEO対策プラグインはなくても大丈夫です。いまの人気テーマはどれもSEO対策は出来ていますので、テーマだけの違いで優位に立てることはあまりないでしょう。違いがあっても誤差の範囲だと思います。
ページの表示速度に関しても、そこまで違いはないかなというのが私の印象です。テーマ移行前後で計測した時は私はcocoonの方が点数が上でした。(Affingerの方が速かった人もいるようです)。
※(追記)affingerでの設定項目を精査した結果、cocoonの時よりも速度が上がりました!
それぞれのテーマでSEOを更に最適化していく工夫はした方が良いですが、デフォルト状態でも両者基本的なSEO対策は出来ている(そのまま記事コンテンツ作りを始めて良い)と思って頂いて良いと思います。
※(追記2024年9月)Affinger6だと「モバイル」の方の速度が上がりにくいと思ったので、対策として有料プラグインWP Rocket(価格1万ぐらい)を入れたら爆上がりしました!これだけで順位が上がるほどではないかな〜と思いますが、気になる方はお試しを。
CocoonからAffinger6に移行するメリット
次に、CocoonからAffinger6に移行する場合のメリットとデメリットを改めてまとめてみます。
私の経験だけでなく、実際にAffingerに移行した人の口コミも調べてみました。
まとめると大体下記のような感じですね。
Affingerのココが良い!
・HTML、CSSなしでもデザインのカスタマイズが幅広くできる
・使える装飾が多い
・前よりデザインを追求するようになり、ユーザーに受け入れられるサイトになった
・サイト構成が改善して、回遊率が増えた。
・記事制作の効率とクオリティが上がった
・Affingerの情報はネット上にあるので調べられる
・PVが増えた
・収益が伸びた
・クリック計測が便利すぎる
・広告のブロックだけ分離して管理できるので、めちゃくちゃ効率的
・移行してモチベーションアップにつながった

特に「アクセス・収益が伸びた」「モチベが上がった」という声は多かったね
CocoonからAffinger6に移行するデメリット
次に、デメリットです。
Affingerのココがイマイチ
・移行作業で記事を修正するのがかなり大変だった
・最初は味気ないデザインのサイトになるので、自分で設定していく必要がある
・Affinger6の設定項目が難しくて、心が折れそうになった
・プラグインを追加で購入するのが高い
・cocoonの方が記事の装飾が良い

「使うのが難しい」という声がデメリットでは多いですね。
ある意味では、メリットの裏返しとしてデメリットが存在しているような感じになっています。
多機能でカスタマイズ性が高い分、「使うのが私には難しすぎて、もう無理」となるケースがあります。
元も子もないかもしれませんが、これに関しては
とにかく使っていれば慣れます。
というのが私の意見です(笑。厳しいかな)
確かに、Affingerは最近人気が出ている新しいテーマたちに比べると「古臭い」機能も若干残っており、そのせいで使いやすさが落ちているという点は否めません。ただそれでも圧倒的に便利なテーマであることは間違いありません。
広告の扱いやすさと、計測データはピカイチです。
「使いやすさ」だけの観点でいうと例えばswellなどの方が上ではありますが、swellも多機能ですので覚える必要があるのは一緒です。その辺りはもう好き嫌いになってくるのかなと思います。
一度慣れてしまえば、迷うことはなくなりますよ。

きついのは最初だけ!!
「Cocoon」よりも「Affinger6」に向いている人?
上記のメリット・デメリットを踏まえると、Affingerへの移行をおすすめできるのは下記のようなケースです。
こんな方におすすめ
- アフィリエイトをやる人
- ブログをやっている人(ホームページにはあまり向いていないと思います)
- 自由なデザインにしたい人
- HTML・CSSができない人
- 長期的に本気でやっていきたい人
- サイトを「資産」にしたい人
一つでも当てはまる人は、Affingerへの移行を検討して良いと思います。
一方で
・cocoonのスキン機能や記事の装飾に満足している
・収益化にはそこまでこだわらない
・GA4などを使いこなせる
などのケースであれば、cocoonの方が使いやすいでしょう。余計な機能はない方が良いです。
ご自身のサイトの方向性次第で好きなテーマを使いましょう!
\使ってみると違いがわかる、収益UPを実現へ/
※「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
CocoonからAffinger6に移行するのにどれくらい手間がかかるの?
移行するのにどのくらい時間がかかりますか?
簡単に移行できるケースと、移行に時間がかかるケースがあります。記事数や記事内容によって要する時間は大きく変わります。
冒頭でお話しした通り、私が実際にかかった時間は89時間でしたが、
標準的には、1日2日ぐらいみていれば記事が書き始められる状態にはできるかと思います。
私の、移行前のサイト状態は下記の通りです。
・使用テーマ:Cocoon
・記事数:50記事
・記事の文字数:6000文字〜3万文字程度
・記事内で多用している装飾:多い。「吹き出し」「アイコンボックス」「案内ボックス」「タブボックス」「タイムライン」「ボタン」「見出しボックス」「ラベルボックス」「2カラム」「埋め込みリンク」
・cssカスタマイズ:あり
・phpファイルカスタマイズ:あり
実際に作業時間に影響してくるのは下記3つです。
・記事数が多いか
・1記事あたりの文字数が多いか
・記事でcocoonの装飾を多用しているか
これらが多いサイトは移行するのが大変になるかもしれません。
cocoonからAffingerに移行するとcocoonのブロックは機能しなくなるため、cocoonのブロックからaffingerのブロックへ置き換える作業が必要です。
めちゃくちゃ大きく表示が崩れるわけではありませんが、装飾がほぼ無くなりますので読みづらい状態になります。
私の場合、「タイムライン」ブロックをめちゃくちゃ使っていたのが特に大変でした。
2万文字ぐらいの記事も多かったので、これを全てAffinger用の装飾に直すだけで時間がかかりました。1記事で普通に数時間ぐらい…。
しかも「リライトはしない!」と決めてもリライトついやっちゃうんだよね。これもあるある
要は、時間がかかるのは「記事修正」です。
結果、89時間もかかったわけです。(ダメなパターンですよ)
一方で、サイト構成や、デザインに関してはあまり時間を要していません。使い方に慣れる時間も含めて、私はおそらく6時間くらい使いました。
細かい部分は移行後に徐々にリッチなサイトにしていけば良いので、最低限の見た目を整えるくらいにしましょう。サイトデザインも、記事のリライトもあまりこだわらずにミニマムの作業でやることが大切だと思います。

記事数少ない・文字数少ない・装飾が少ないサイトは移行は簡単です。
CocoonからAffinger6に移行する方法
CocoonテーマからAffinger6へ移行する手順について解説していきます。
一番時間がかかるのは、移行した後の「記事修正」です。
それ以外は、あまり時間はかかりません。
かかる時間は「どこまでこだわるか」にもよりますが、移行時点では最低限の見た目で整えて、あとは徐々に完成形を目指していくのが良いと思いますよ!
工程は多く見えるかもしれませんが、作業自体は全然難しくありません!
初めてやる方でも迷わないように画像解説をつけていますので、サクサク進めていきましょう!
ざっくりこんな感じで進めます。

順番に見ていきましょう!
\ブログ収益化に本気で取り組みたい方は/
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
CocoonからAffinger6に移行する手順①移行前の準備を行う
手順の一つ目は、移行前にやっておくべき準備です。
テーマを移行する前準備として下記の2つを行いましょう。
移行前の準備①バックアップ(任意)
万が一の時に元の状態に戻せるようにバックアップを作成しておきましょう。
面倒くさがらずにやっておいた方が安心だと思います。
すでにバックアップ手段を用意している人は、それを使用して構いません。
ここでは
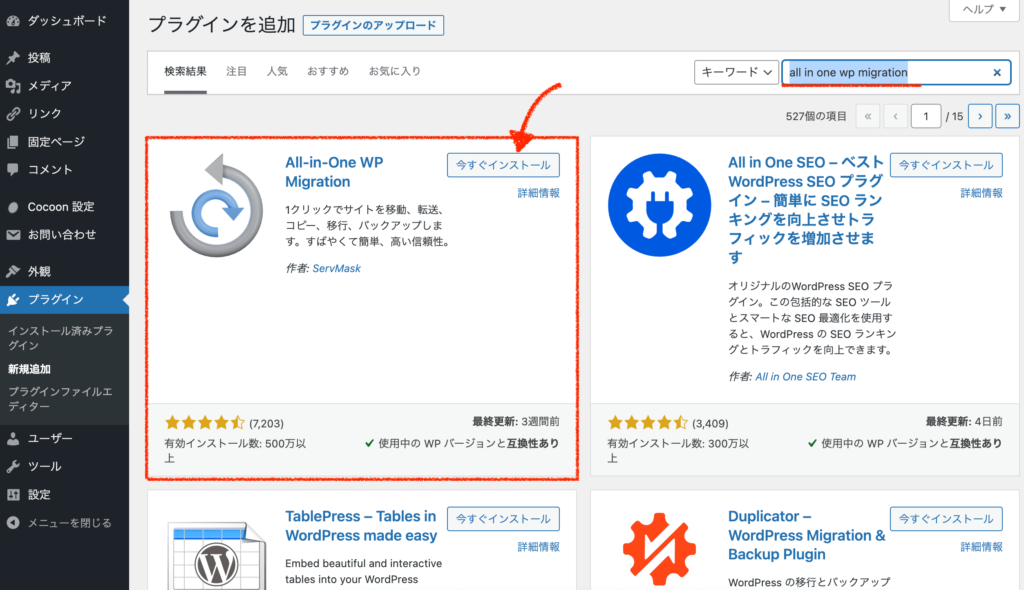
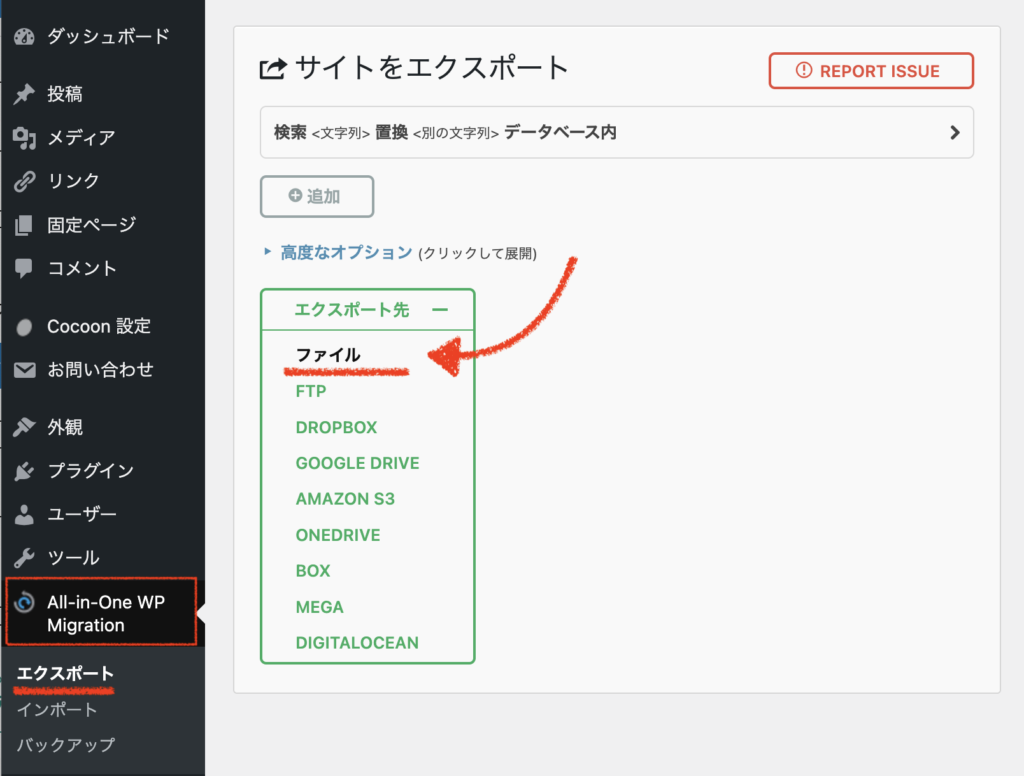
「All in One WP Migration」
というプラグインを使います。使い方はめちゃくちゃ簡単です。
step.1
まずは、「all in one wp migration」のプラグインを入れましょう。
「今すぐインストール」そして「有効化」まで行ってください。
step.2
プラグインを導入したら、「エクスポート」≫「エクスポート先」のファイルをクリックするだけです。
これだけで自分のパソコンにバックアップデータをダウンロードすることができます。
バックアップが用意できたら次へ進みましょう。
・復元を行うときは、ダウンロードしたデータを「インポート」するだけで復元できます(容量制限あり。課金すれば簡単)
・ダウンロードしたバックアップデータのファイル名は変更しないでください。復元するときに機能しなくなります。
・無事にテーマ移行作業が全て完了したら、このプラグインは削除して構いません。
移行前の準備②メタディスクリプション・外部連携ツールIDをメモ
2つ目の準備として、メタディスクリプションと連携ツールのIDをメモしておきましょう。
cocoonからAffinger6へテーマを変更すると、既存のメタディスクリプションは全て消えます。
残念ながら、全て手作業でペタペタとコピペしていく必要があります。メモ帳でもどこでも良いので「メタディスクプション」は残しておきましょう。

記事数が多い人は大変だけど、メタディスクリプションは大事なSEO対策なので淡々と作業しましょう!
また、管理画面「Cocoon設定」≫「アクセス解析・認証」に入力している外部ツールIDもメモを残しておいてください。
これで移行前の準備は終わりです。移行手順②へ進みましょう。

どんどん行こう!
CocoonからAffinger6に移行する手順②Affinger6を購入する
手順の2つ目は、Affingerの購入です。移行の前準備が終わったら、いよいよAffiger6へ移行していきます。
まずはAffinger6を用意しましょう。
Affinger6の購入ページにアクセスします。
※なお、Affinger6には「単体」と「セット販売」が存在します。
| 商品 | 内容 | 価格 |
|---|---|---|
| AFFINGER6(単体) | AFFINGER6 | 税込14,800円 |
| ACTION PACK 3(セット) | AFFINGER6 EX AFFINGERタグ管理マネージャー4 ABテストプラグイン | 税込39,800円 |
セット販売は、要は「上位版」だと思ってください。
「AFFINGER6 EX」は「AFFINGER6の上位版」で、トップページに記事をカード化して並べられたりするなど、もっと柔軟性が高くなります。
さらに「タグ管理マネージャー」と「ABテスト」のプラグインは、当記事中でも触れましたがアクセス解析を行う時に必要なものです。あっても絶対に損はしません。
これらプラグインは後から買い足すこともできるため、早い話はお金に余裕があるのであればこっちを買う方がお得です。(私も欲しかったw)。通常は、単体の方で構いません。
(セット販売だと1万円以上割安にはなります)
※カートへ入れるから、infotop「会員登録」へ
以下、購入の手順です。ポチポチと進めていくだけです。
step.1
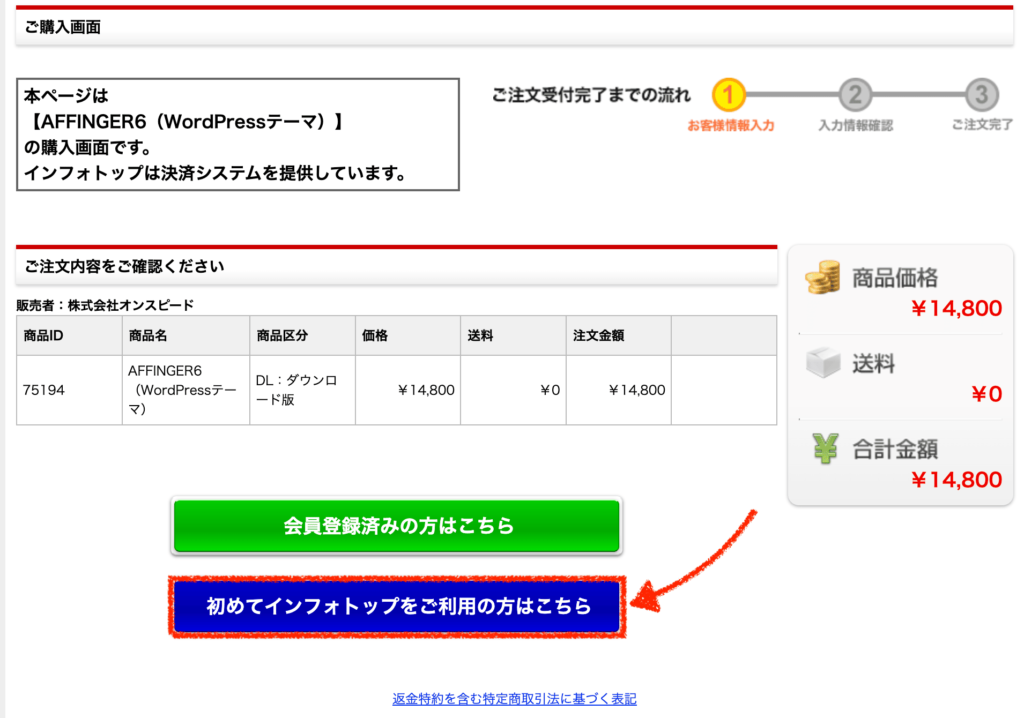
AFFINGER購入ページへアクセスし、「今すぐ手に入れる」ボタンをクリックします。
すると、下のような画面に移ります。
Affinger6は、infotop(インフォトップ)というポータルサイトで委託販売する形を取っています。
そのためインフォトップで会員登録してから購入する必要があります。
私も一瞬「ん?」(めんどくさ笑)と思いましたが、インフォトップは長年多くのweb系商品を扱っているちゃんとした会社ですのでご心配なく。「初めてご利用の方はこちら」をクリックしてください。すると
・メールアドレス
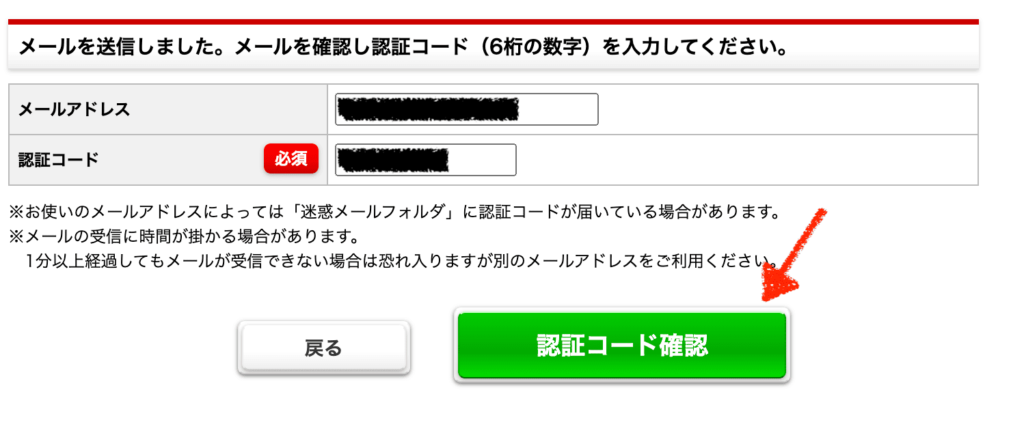
・メールアドレス確認が出るのでメアドを入力して、「認証コード送信」しましょう。
すぐに自分のメールに認証コードが届きますので、認証コードを入力してください。
あとは、必要事項を入力していくだけです。
ちょっとめんどくさいですが、必須項目を埋めてください。・氏名
・メールアドレス(ログインに必要なのでメモっとく)
・パスワード(ログインに必要なのでメモっとく)
・電話番号
・郵便番号
・住所
・インフォトップからのお知らせ可否
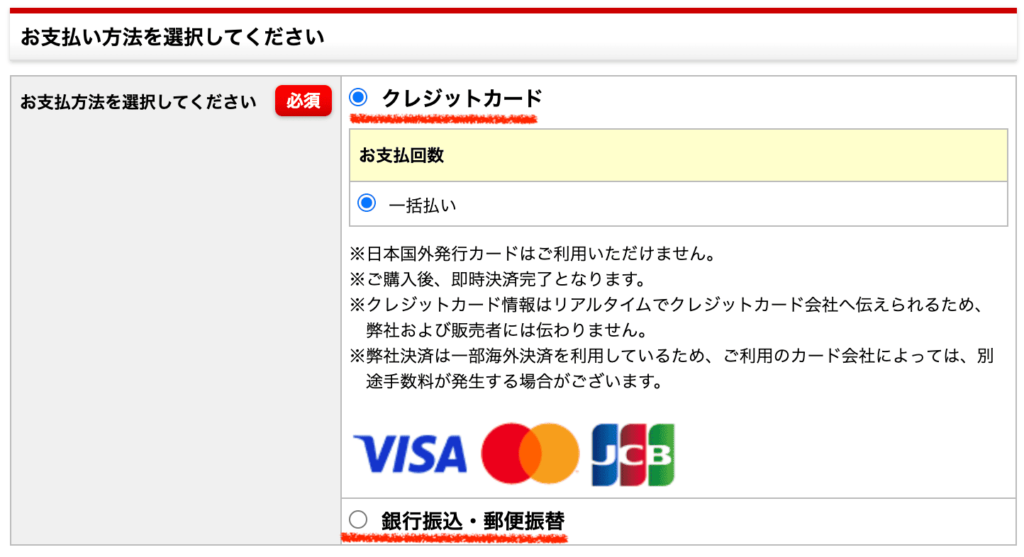
・郵送DM受取可否最後に、支払い方法を選びます。クレジットカードもしくは銀行振込に対応しています。

全て入力したら、商品と値段を確認して支払いを確定しましょう。
step.2
購入したあとは、自分のパソコンにAFFINGER6をダウンロードします。
購入後のダウンロード期限は14日です!忘れないよう購入後すぐダウンロードしてください
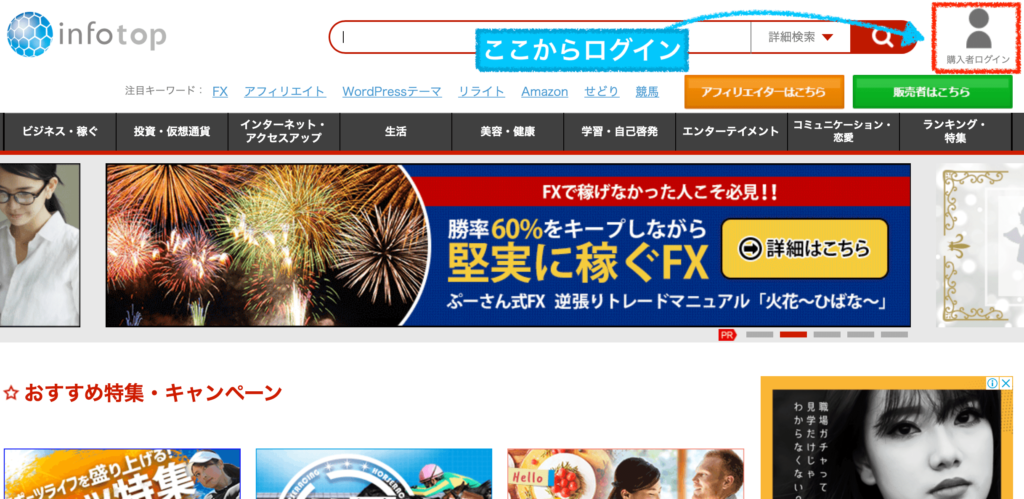
購入完了のメールが届きますので、インフォトップのトップページにアクセスします。
メールアドレス・パスワードを入力して「購入者ログイン」をしてください。
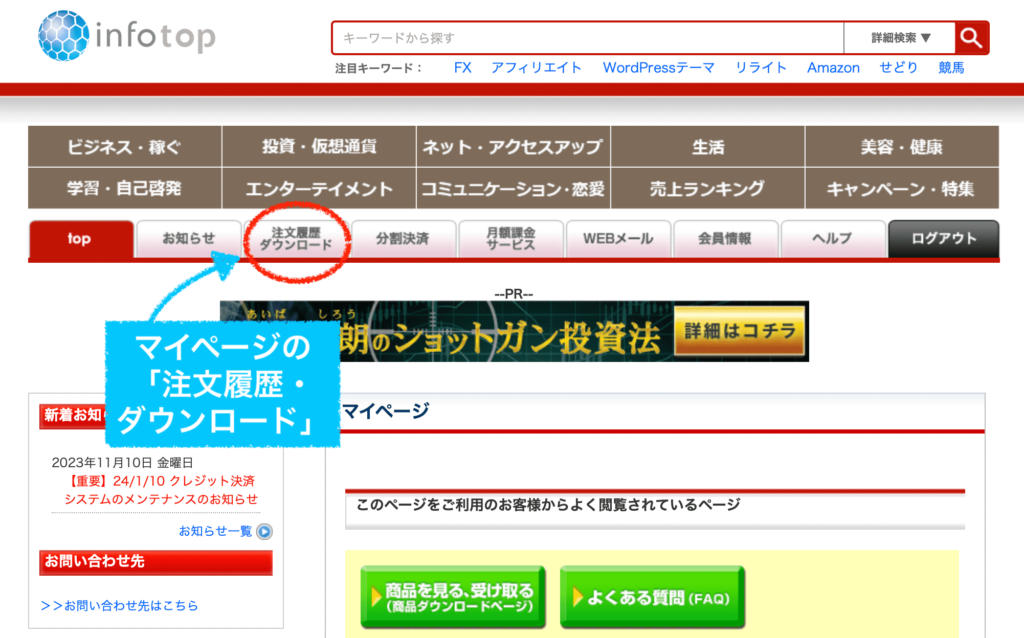
ログインできたら、「注文履歴・ダウンロード」を押しましょう。
そのページに購入したAffinger6の「ダウンロード」ボタンが出てきますので、ダウンロードできるものは全てダウンロードしてください。
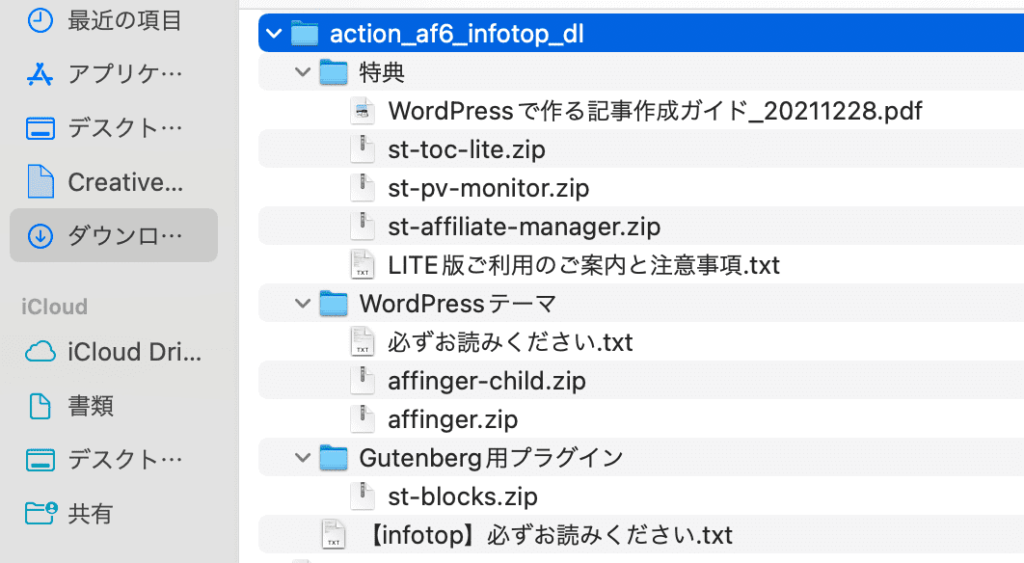
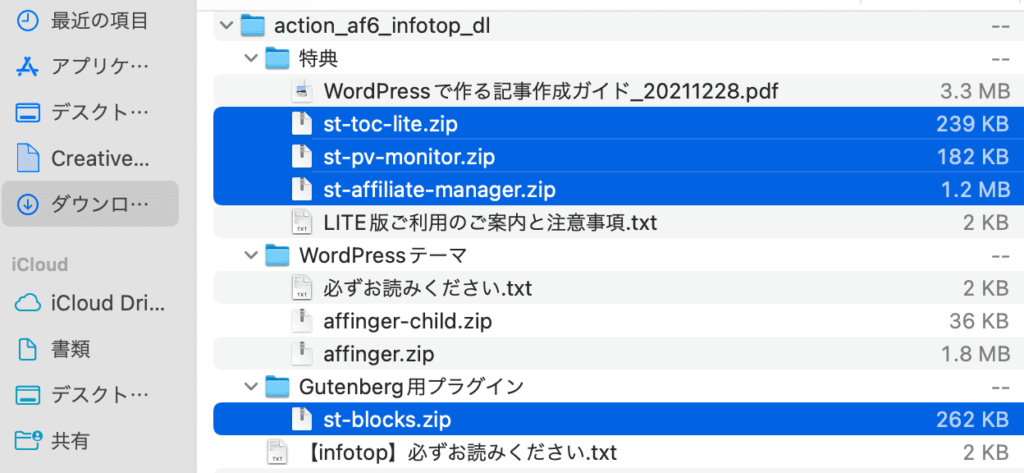
このような形で自分のパソコンにダウンロードできたらOKです!
※特典や購入時期によっては内容物が異なる場合があります。
※zipファイルを解凍すると、下のようなフォルダ構成になっているはずです。
これで、Affinger6の購入は完了です。手順③へ進みましょう。

テーマを移行します!
\使ってみると違いがわかる、収益UPを実現へ/
※「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
CocoonからAffinger6へ移行する手順③テーマを移行する
手順の3つ目では、いよいよcocoonからaffinger6へテーマ変更していきます。
簡単なのでここもサクサクいきましょう!
step.1
まずは、Affinger6をワードプレスにインストールしていきます。
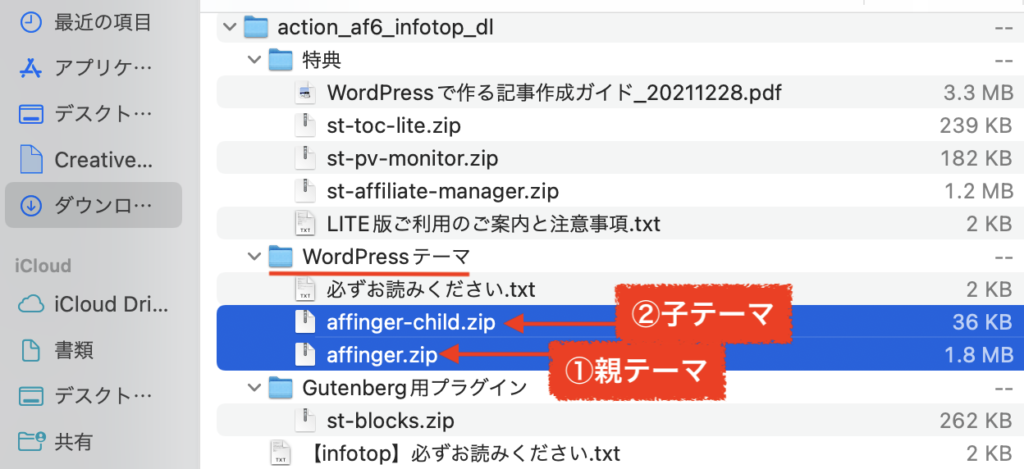
ワードプレスに追加するのは、下の2つです。
①親テーマ②子テーマの順番で追加していきましょう。
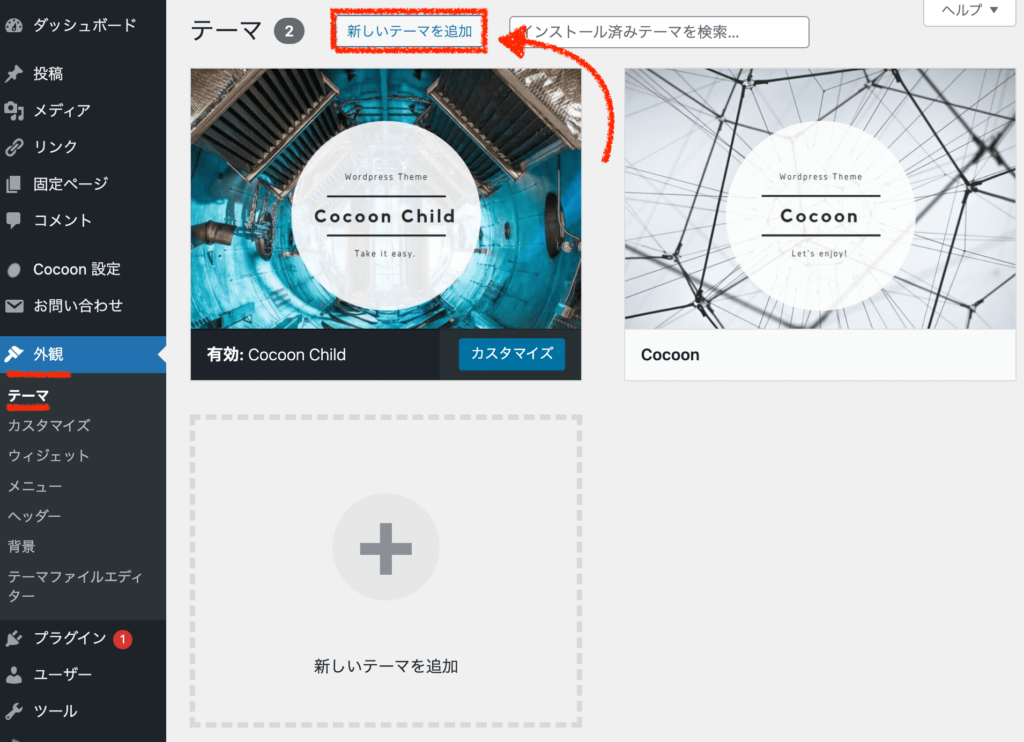
管理画面「外観」≫「テーマ」の「新しいテーマを追加」をクリックしてください。

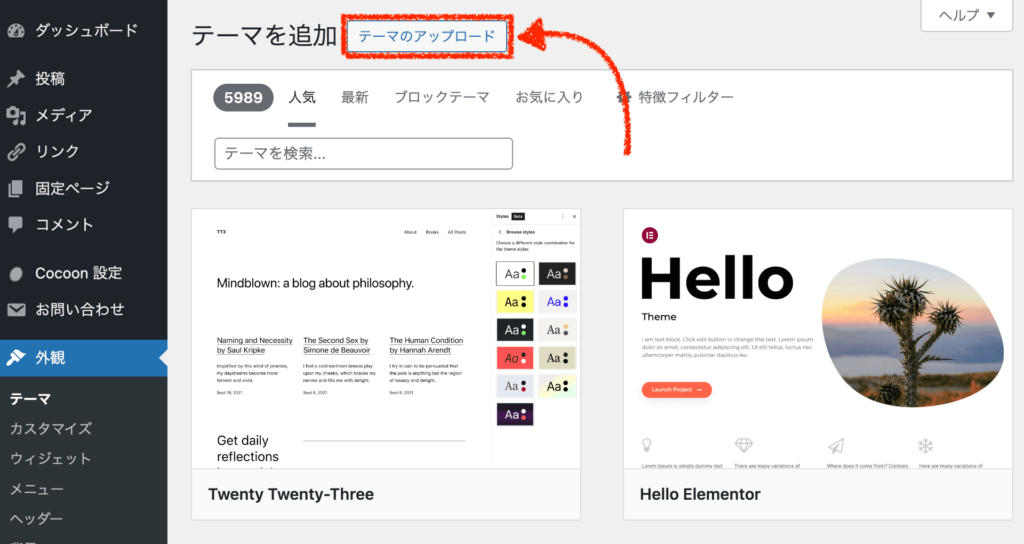
次に「テーマのアップロード」をクリックします。

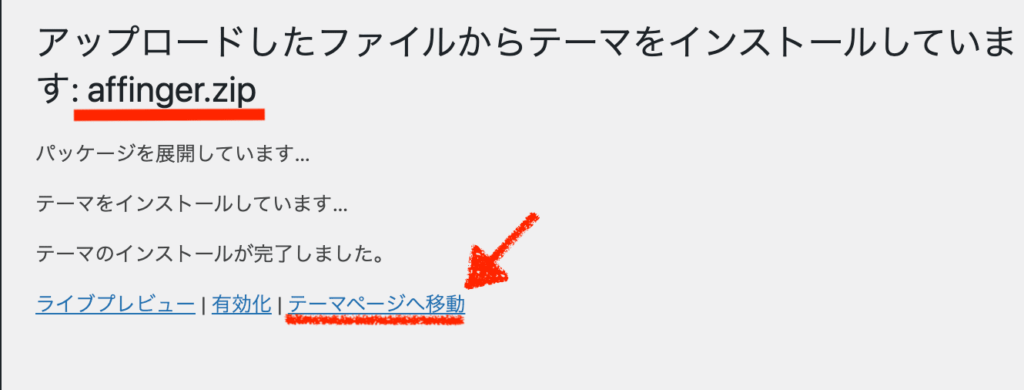
ファイルを選択から親テーマであるaffinger.zipを選んで「今すぐインストール」しましょう。
インストールするのは親テーマが先だよ!

すぐにインストールが終わります。終わったら「テーマページへ移動」してください。

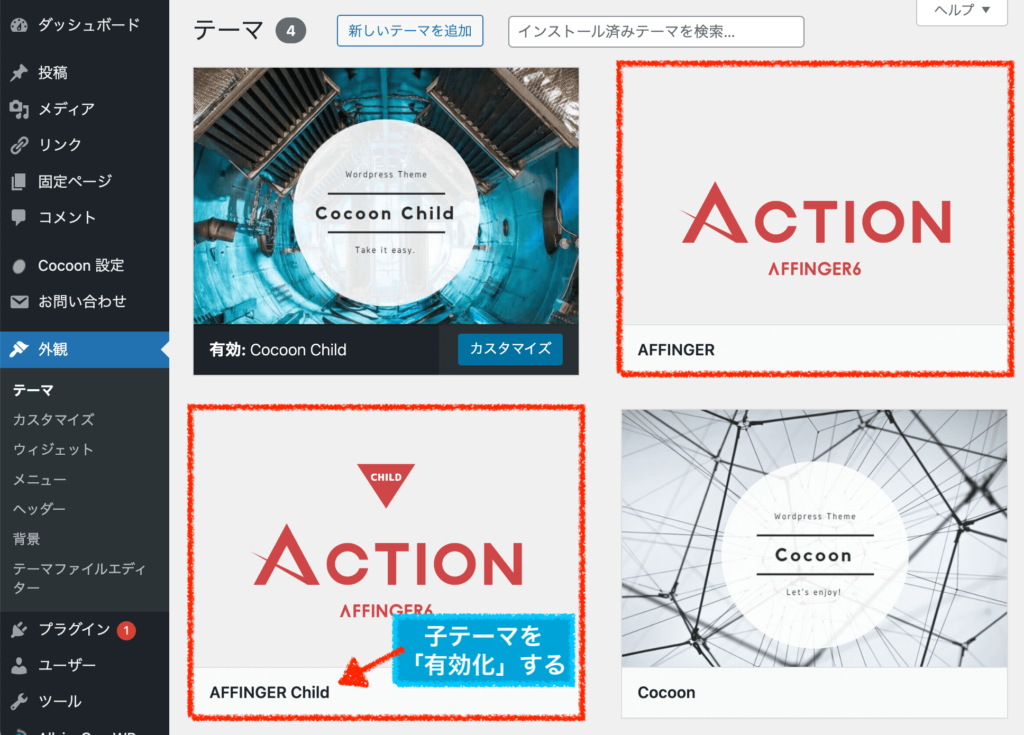
同じ要領で再び、子テーマであるaffinger-child.zipもインストールしましょう。
それも完了すると、下のような状態になっているはずです。
最後に、子テーマの方を「有効化」してください。

これだけで、テーマ変更は完了です。
もう既にAffingerが適用されていますのでサイト状態を確認してみましょう。移行作業が全て終わったらcocoonテーマは親・子テーマとも削除して構いません。
step.2
次に、付属していたプラグインもついでにアップロードしてしまいましょう。
セット版を購入した人はもちろんですが、LITE版が付いていた人も導入しておくと絶対役立ちます。
(※プラグインが不要だと思ったら、後で削除できます。)今回アップロードするファイルは、下の4つです。

それぞれ
・すごい目次 LITE版(affinger本体の目次機能はあまり使えません)
・PVモニター LITE版
・AFFINGERタグ管理マネージャー LITE版
・Gutenberg用プラグイン細かいことは導入してから覚えていけば良いので、とりあえず入れましょう。
管理画面「プラグイン」≫「新規プラグインのアップロード」を開いて、1つずつファイルを選択し「今すぐインストール」してください。
プラグインも入れ終えたらテーマ変更は完了です。手順④へ進みましょう。

ここからAffingerの設定をやるよ!
CocoonからAffinger6へ移行する手順④初期設定&サイトデザインを調整する
手順の4つ目は、初期設定とサイトデザイン(サイト構成)の調整です。
ここから先は、人によって作業内容が異なってきますので、
・共通してやった方が良いこと
・移行する人がつまづきそうなこと
にポイントを絞って解説しますね。
ご自身が当てはまる部分だけを読み進めていってください。それではいきましょう!
順番に見ていきましょう。
初期設定&サイトデザイン調整①【共通】パーマリンクを更新
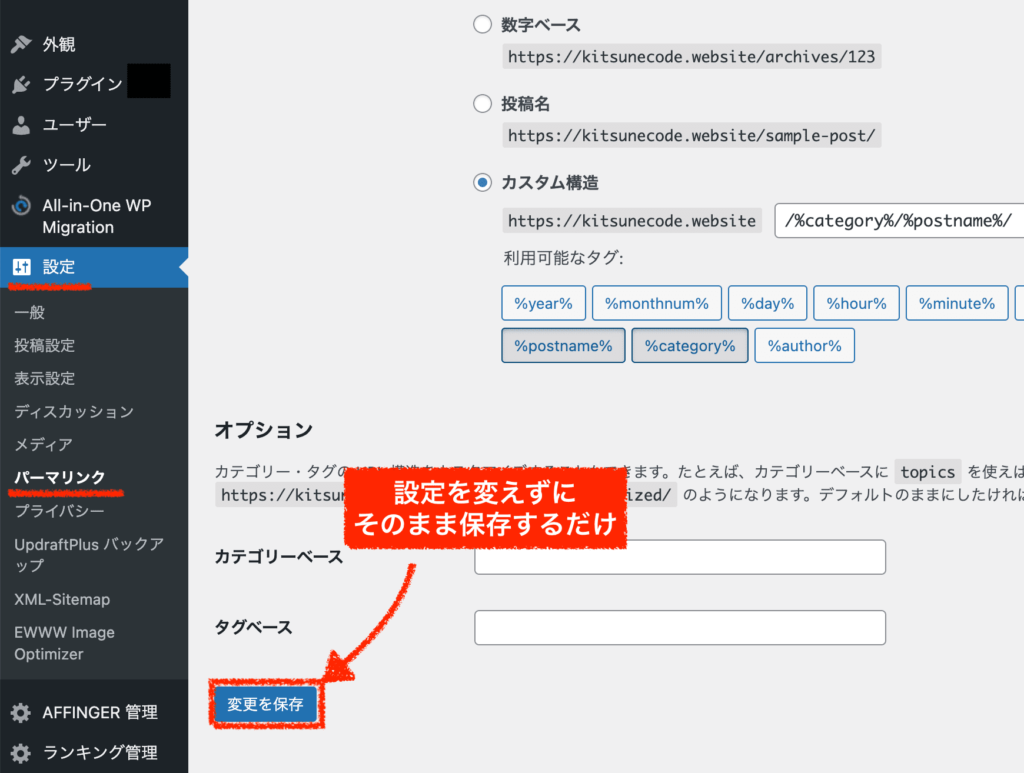
Affingerに移行したら、まず最初にパーマリンクを更新します。
これはみんな行ってください。

「パーマリンクを修正する」という意味ではありません。cocoonの時と同じ設定項目になっているはずですので、そのまま「変更を保存」ボタンを1回クリックすればOKです。
これは、URLを正しく生成するために技術的に必要な作業になります。

あ、ちなみに上の僕のパーマリンク設定はあまり良い設定ではないので全然真似しなくて良いですからね笑。ミスったの…。
初期設定&サイトデザイン調整②【共通】初期設定を確認
次に、初期設定を済ませましょう。
たった3つだけですので先に済ませるとラクです。
・トップページのメタディスクリプションを埋める(+おまけのseo対策)
・外部ツールとの連携
・「この記事を書いた人」の設定
step.1
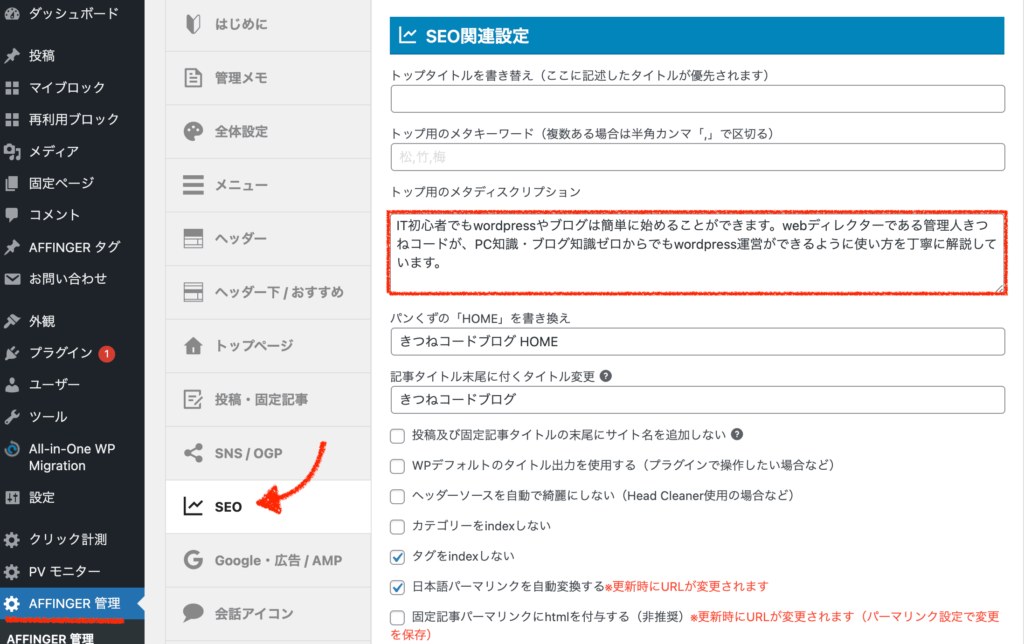
一つ目は、トップページのメタディスクリプションを埋めましょう。
管理画面「AFFINGER管理」≫「SEO」をクリックします。
この中の「トップ用のメタディスクリプション」を記述してください。
ついでに、このページのSEO設定を最適化しておきましょう。
・トップタイトルを書き換え:空欄で可
・トップ用のメタキーワード:メタキーワードは今はGoogleは使っていないので設定する意味なし
・トップ用のメタディスクプション:紹介文を記述。クリック率に影響する
・パンくずの「HOME」を書き換え:「ブログ名 HOME」と追記する
・記事タイトル末尾に付くタイトル変更:ブログ名の省略版があれば書く
・カテゴリーをindexしない:チェックしない(任意)
・タグをindexしない:チェックする(任意)
・日本語パーマリンクを自動変換する:チェックする(任意)おまけですが、同じSEOページ下にある「構造化データ設定」もやっておきましょう。

・Webサイト情報を出力する:チェックする(重要!)
・投稿、固定ページで記事(著者)情報を出力する:チェックする(重要!)
・表示速度優先(ベータ):一度「有効化」にすると戻すのが面倒になるので今は「使用しない」のまま「構造化データ」は重要なSEO対策ですので、2つチェックしておくと良いでしょう。
画面下に「save」ボタンがあるので最後に保存するのを忘れずに!
Affinger設定多いですよね〜笑
「こんな設定あれば良いな」が用意されているのがAffingerの凄みです。 きつねコード
きつねコードstep.2
二つ目は、外部ツールとの連携を行いましょう。
管理画面「AFFINGER管理」≫「Google・広告」をクリックします。
cocoonの時にメモしておいた「GoogleアナリティクスID」と「サーコンソールID」を入力しましょう。
このページで他に設定することはないので、保存して完了です。
step.3
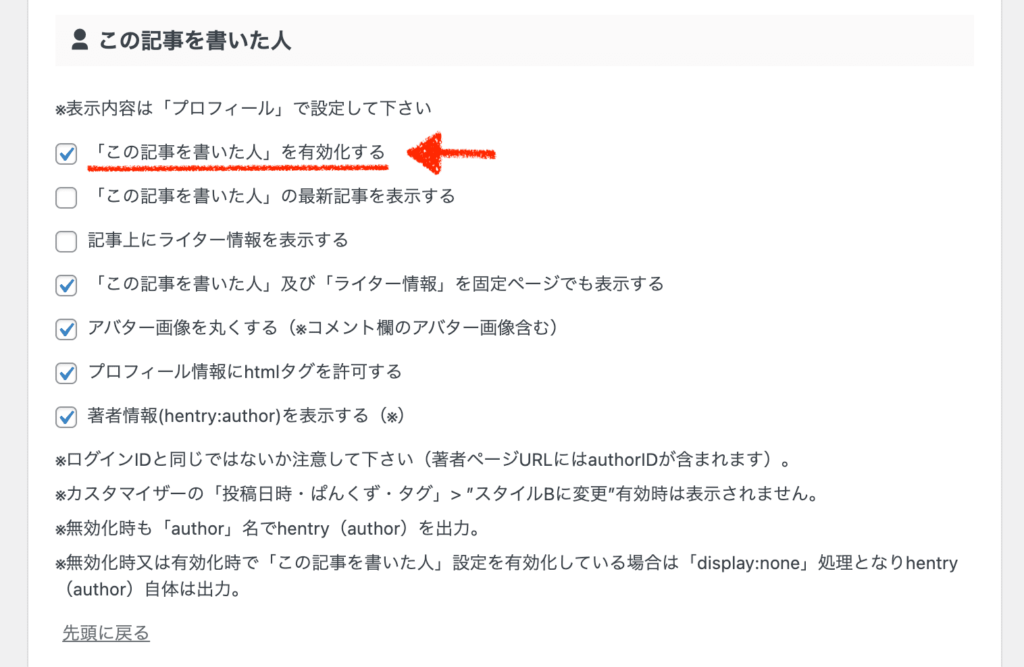
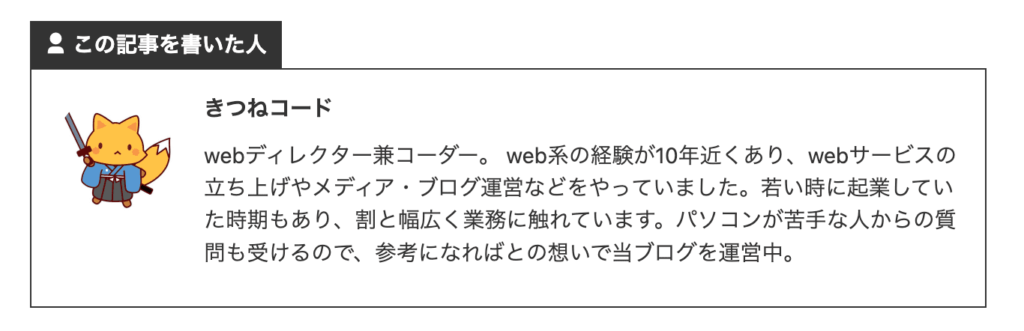
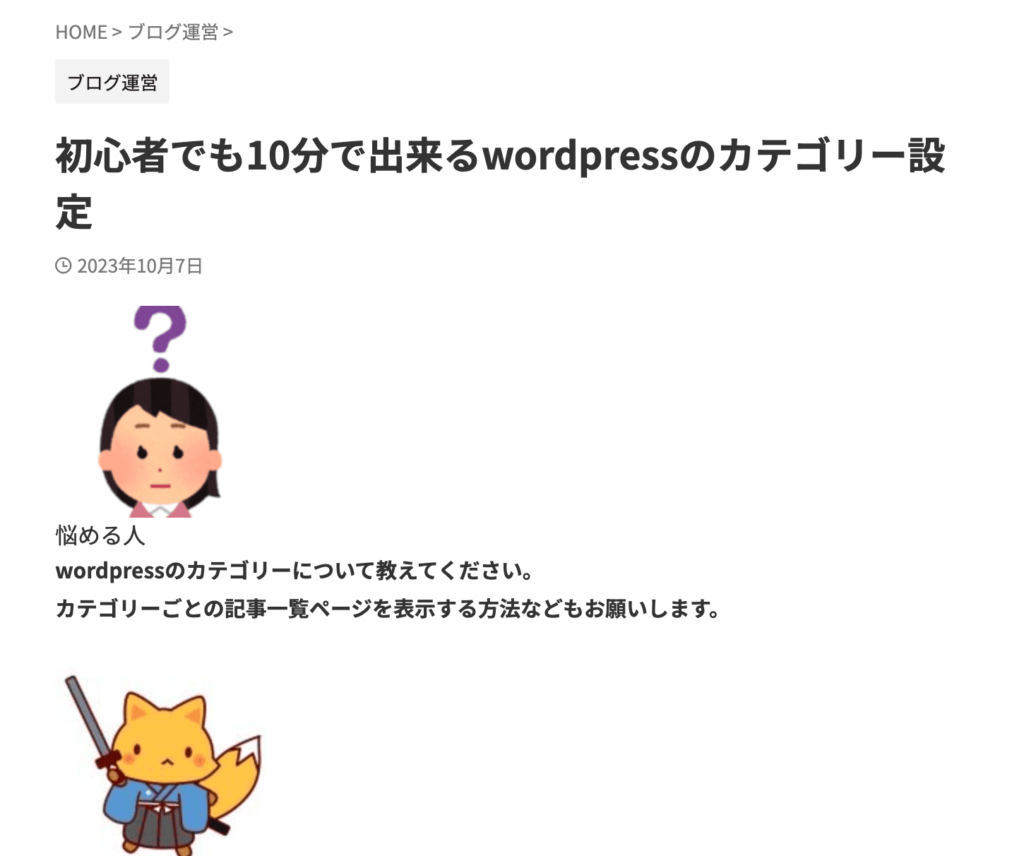
三つ目は、各記事の著者情報となる「この記事を書いた人」を表示させましょう。
管理画面「AFFINGER管理」≫「投稿・固定記事」をクリックします。
そのページの「この記事を書いた人」項目へ進んでください。
「この記事を書いた人」を有効化するにチェックを入れてください。
(そのほかの項目もできれば画像の通りに踏襲すると良いかなと思います。)
これで保存すると、このようなプロフィールが記事ページ下・固定ページ下に表示されます。(記事上に表示したい人は、もちろんそれでも良いですよ。項目が用意されていますね←Affingerの凄さが段々分かってくる)

初期設定はこれだけで完了です。次のセクションへと進みましょう!

この辺はあまり間を空けずに一気にやった方が良いかと!
初期設定&サイトデザイン調整③ウィジェットを調整
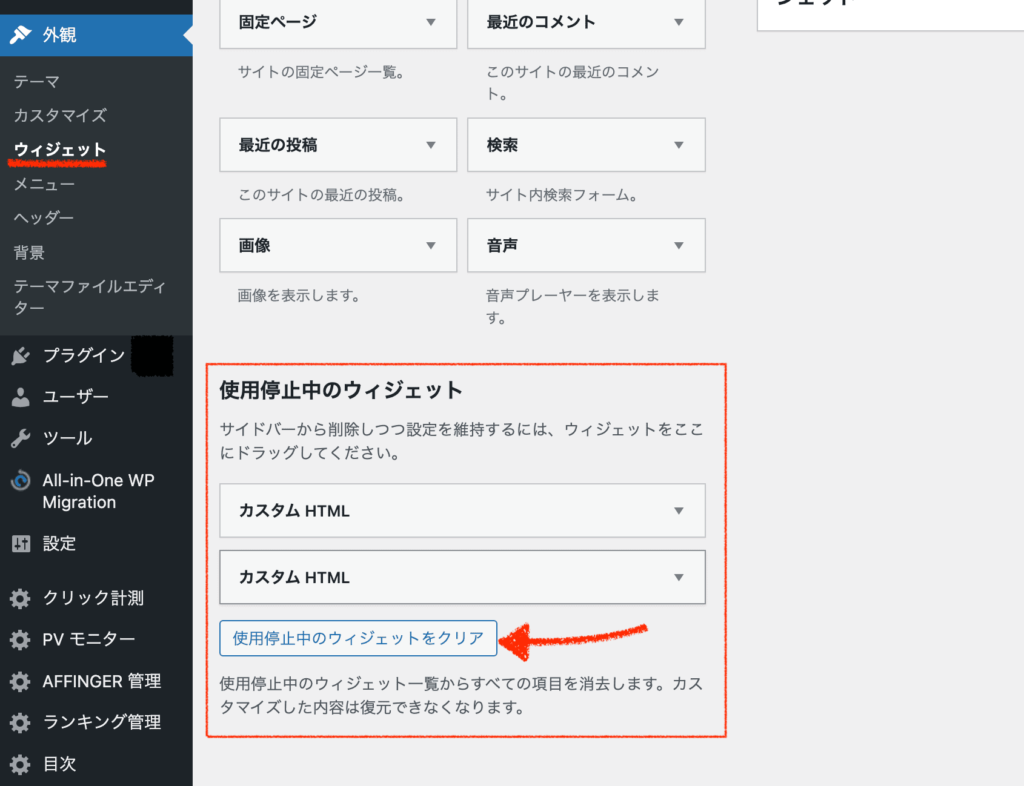
次は、「ウィジェット」を調整していきます。
ウィジェットとは、こちらの画面のことですね。管理画面「外観」≫「ウィジェット」です。

ウィジェットの使い方自体は、cocoonの時と同じです。
ただしcocoonとaffingerでは、使用できるブロックや用意されている挿入箇所がかなり異なっています。
そのため、移行後はサイドバーなどがだいぶ崩れているはずです。見た目が整うように各所調整しましょう。
ウィジェットの調整は、個々によって作業内容が異なりますので具体的な手順は省略させていただきますが、基本的にブロックをポチポチと入れ込んでいくだけです。
ウィジェットは「サイト構成」に関わってくるので、集客や収益に影響してくる大切な要素です。
運営していく中で試行錯誤しながら変わっていく要素でもありますので、移行時点では最低限の内容で構いません。あまり悩まず決めましょう。
affingerでどんなウィジェットブロックが使えるのかは、徐々に理解していけば大丈夫ですよ!
ちなみに、ウィジェット画面の一番下の方に存在する「使用停止中のウィジェット」の箇所に、cocoonの時に使用していたブロックが残っているケースがあります。
もう使わないのであれば無駄なゴミになるので「使用停止中のウィジェットをクリア」してください。


ガンガン進めましょう!
\使ってみると違いがわかる、収益UPを実現へ/
※「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
初期設定&サイトデザイン調整④メニューを調整
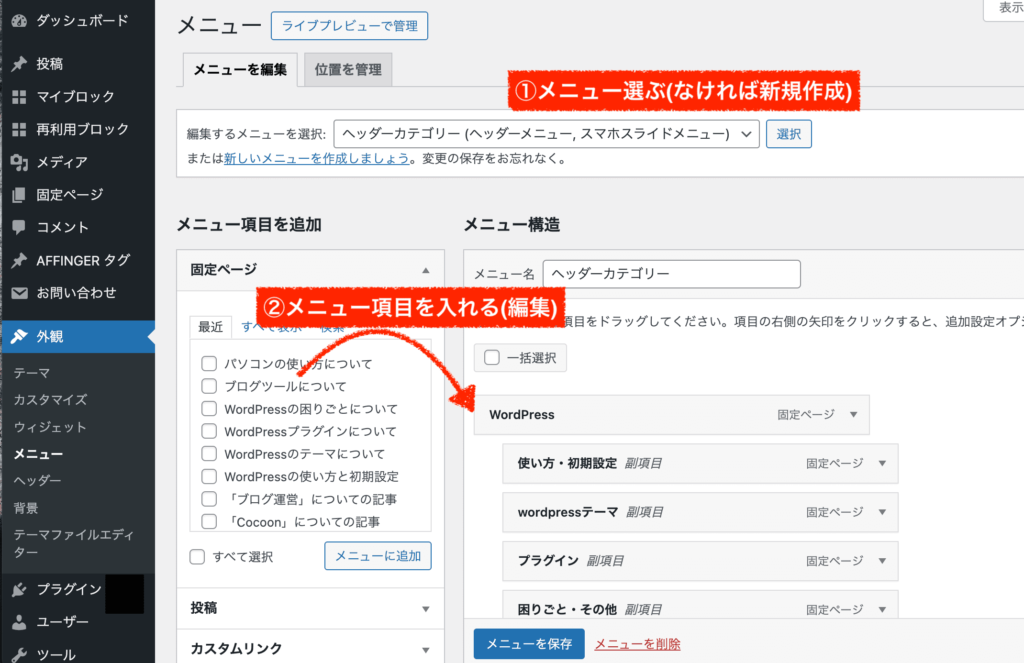
次は、メニューを調整していきます。
メニューは、管理画面「外観」≫「メニュー」です。ヘッダーやフッターのメニューを作れる機能ですね。
メニューに関しても使い方自体は、cocoonの時と全く同じです。
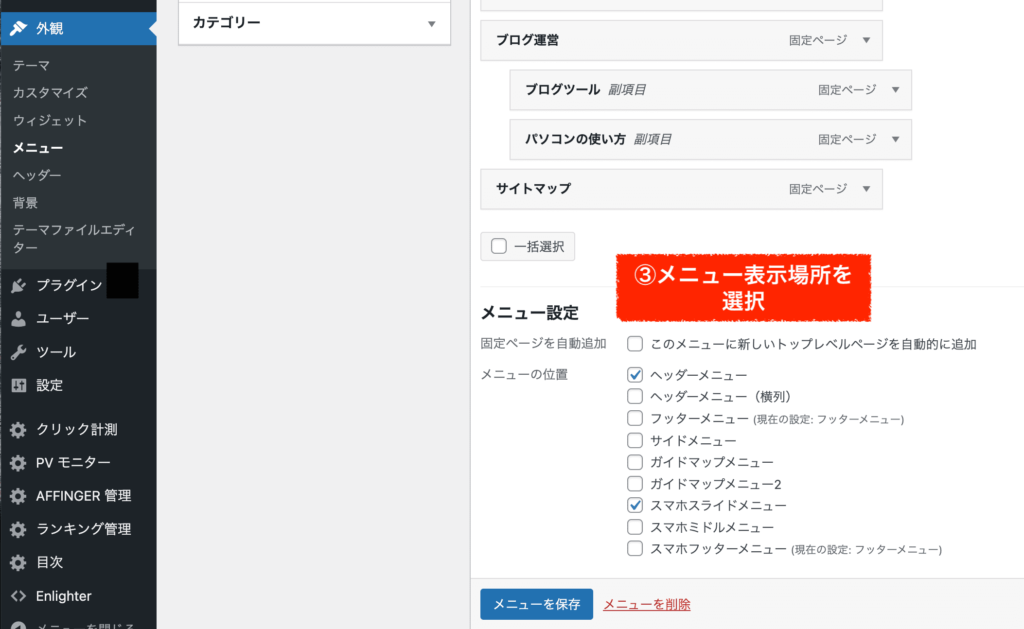
これも作業内容は個々で異なりますので、具体的な手順は省略させていただきますが、主に下記のようなやり方で設定します。

cocoonでメニューを使っていた人は、基本的にはそのまま引き継がれているので調整が不要な人も多いでしょう。
ただし、メニューの表示場所はcocoonとaffingerで異なっているので調整してください。

メニューの表示位置は、実際にポチポチと設定を変えてみて、どこに出るか確認しながら位置をチェックしてみると良いです。
メニューは便利な機能ですので、まだ活用できていない人はぜひ使い方を覚えていきましょう。
メニューも「サイト構成」に関わってくるので、集客や収益に影響してくる大切な要素です。
これも試行錯誤しながら最適化していく要素ですので、移行時点では悩まずに最低限の内容で決めるのが良いかと思いますよ。

次にサイトの見た目を変えていくよ!
初期設定&サイトデザイン調整⑤サイトデザインを調整
最後に、いよいよデザインを調整していきます。
私の場合は、cocoonからaffinger6へ移行した直後はこのようなデザイン状態でした。
めちゃくちゃシンプルですね。真っ白ですね(笑)

※完全な余談ですが、実はこの「最初真っ白」というのが一つの肝で、どんな方向にでもデザインをカスタマイズしていける作りとなっているのがAffinger6です。逆に、最初からガチッとデザインされた有料テーマの場合は、綺麗な反面、色々な方向には変えにくい、カスタマイズはしにくいといった一面もあります。
Affinger6におけるデザイン設定方法は主に4つあります。
どの方法を取るかは、正直好みの問題です。
おすすめなのは、一つ目の「デザインパターン」を使う方法です。これならばワンクリックでもう終わりです。
デザインも最初はミニマムで設定し、徐々に進化させていくのでしたね。それに適しているのは1つ目です。
もし、「最初からプロ並みのメチャクチャ綺麗なサイトにしたい!」という方は、「デザイン済みデータ」もしくは「デザインカード」を検討してみると良いです。これらが利用できるのは、基本的に初期状態の今だけなので、気になる方はチェックしてみてください。

僕は2つ目の自分の手でポチポチ設定していく方法を取りましたが、使い方に慣れたかったという事情があったので。余計時間はかかりました。
それぞれの手順を、簡単にだけご紹介しますね。
デザインパターン機能を使う方法
1つ目のやり方は、「デザインパターン機能」を使う方法です。
デザインパターン機能とは、Cocoonテーマでいう「スキン設定」のことです。手間をかけたくない人は、まずはこの方法が良いです。
テンプレート的に複数デザインが用意されており、パターンを選択するだけなので超簡単です。
手順としては、管理画面「AFFINGER管理」≫「全体設定」をクリックします。
その中の「カラーパターン」と「デザインパターン」をそれぞれ好きなものを選ぶだけです。

saveをクリックすると、すぐに反映されます。
記事ページの見出しなども勝手にデザインしてくれるので、サイト全体が統一感のあるシンプルデザインが適用されます。こんな感じ。

もちろんこれだけだとシンプルな形にはなりますが、最初の形としては十分だと思いますよ。
運営しながら、随時細かい設定をどんどん変えていけばOKです。
自分の手でゼロから設定していく方法
2つ目のやり方は、自分でゼロから設定していく方法です。
これは、上で紹介した「デザインパターン」を使用せずに、自分で一つ一つ項目を設定していくという方法になります。将来的に、個性の溢れるサイトを作っていきたい人はこの方法が良いです。
Affinger6では細かく設定項目が用意されているため、こうしたことも可能になるわけです。
設定は、主に管理画面「外観」≫「カスタマイズ」から行います。
もしくは管理画面「AFFINGER管理」にも設定項目があります。
一例として
・ヘッダー部分:「背景色」「背景画像」「背景画像の位置」「文字色」「文字の大きさ」「ロゴ有無」
・記事ページ見出しh1~h5:「装飾」「文字色」「背景色」「枠の色」
・サイト全体:「背景色」
・吹き出し機能:「背景色」「枠線有無」「角丸」「ボーダーデザイン変更」
など挙げればキリがありませんが、このように1つ1つ設定していきます。

最初は設定項目の多さに面食らってしまうかもしれませんが、実際に触っているうちに必ず分かるようになってきます。(根気!)しんどいのは最初だけです。
面倒といえば面倒ですが、覚えれば自由度の高さは半端じゃありません。
思ったことはどうにでも実現することができます。
(もちろんCSSを使わないと出来ないことも出てきますが、大体できますよ笑)
デザイン済みデータを導入する方法
3つ目のやり方は、「デザイン済みデータ」を導入する方法です。
これは、公式サイトで用意されているデザインサンプルである「デザイン済みデータ」を導入する方法になります。有料のデータ移行プラグイン(2980円)が必要にはなりますが、手っ取り早く美しいサイトに仕上げたい人に良い方法です。
このようなデザインデータが用意されています。どれも素敵ですね!




ざっくりと、手順は下記の通りです。
1.好きなデザインサンプルを選び、デザイン済みデータをダウンロード
2.必要なプラグイン3つをインストール(うち1つが有料)
3.3つのプラグインを使ってデザイン済みデータをそれぞれインポートする
4.導入後の調整を行なって完成
要するに、プラグインを使って、Affingerの設定をそっくりそのまま読み込んでいく(写していく)ようなイメージですね。
詳しい手順は、こちらの記事で解説しています。
-

-
AFFINGER6初期設定「デザイン済みデータ」を使ってサイトデザインを導入する方法
この記事でわかること Affinger6「デザイン済みデータ」機能とは何か デザイン済みデータを使うメリット デザイン済みデータを使用して、サイト全体に綺麗にデ ...
デザインカードプラグインを使う方法
4つ目のやり方は、「デザインカード」を導入する方法です。
こちらは2023年12月に導入された新機能になりますが、上述の「デザイン済みデータ」と仕組みはほぼ同じです。
用意されたデザインサンプルを、そっくりそのまま自分のサイトに読み込みます。
使い方がより簡単で、費用が無料です。すぐ上で紹介した「デザイン済みデータ」を導入するよりもハードルが低くオススメです。
ざっくりと、手順は下記の通りです。
1.好きなデザインサンプルを選び、デザインカードをダウンロード
2.wordpressにデザインカードプラグインをインストールして、「セット」する
3.導入後の調整を行なって完成
-

-
AFFINGER6初期設定「デザインカード」で簡単にサイトデザインを導入する方法!
この記事でわかること Affinger6「デザインカード」機能とは何か デザインカードを使うメリット デザインカードを使用して、サイト全体にデザインテンプレを適 ...
以上で、初期設定&デザイン調整は完了です。最後の手順⑤へ進みましょう。

長かったですね。ここで一息つきましょう!
\使ってみると違いがわかる、収益UPを実現へ/
※「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
CocoonからAffinger6へ移行する手順⑤記事修正をする
手順の5つ目は、記事修正です。
結論から言うとやるべきことは3つです。
・cocoonブロックをaffinger用の装飾ブロックに置き換える
・文字の装飾をやり直す
・各記事のメタディスクリプションを埋める
cocoonからaffingerへ移行すると、ほとんどのcocoonブロック(装飾)は機能しなくなります。これはどのテーマに移行する場合でも同じです。
私の場合は、移行直後の記事ページはこのような感じになっていました。


それっぽい形状は引き継がれていますが、cocoonテーマで使っていた装飾は全て無くなります。
文字の装飾も、太文字だけが残り赤線やマーカーは消えていますね。
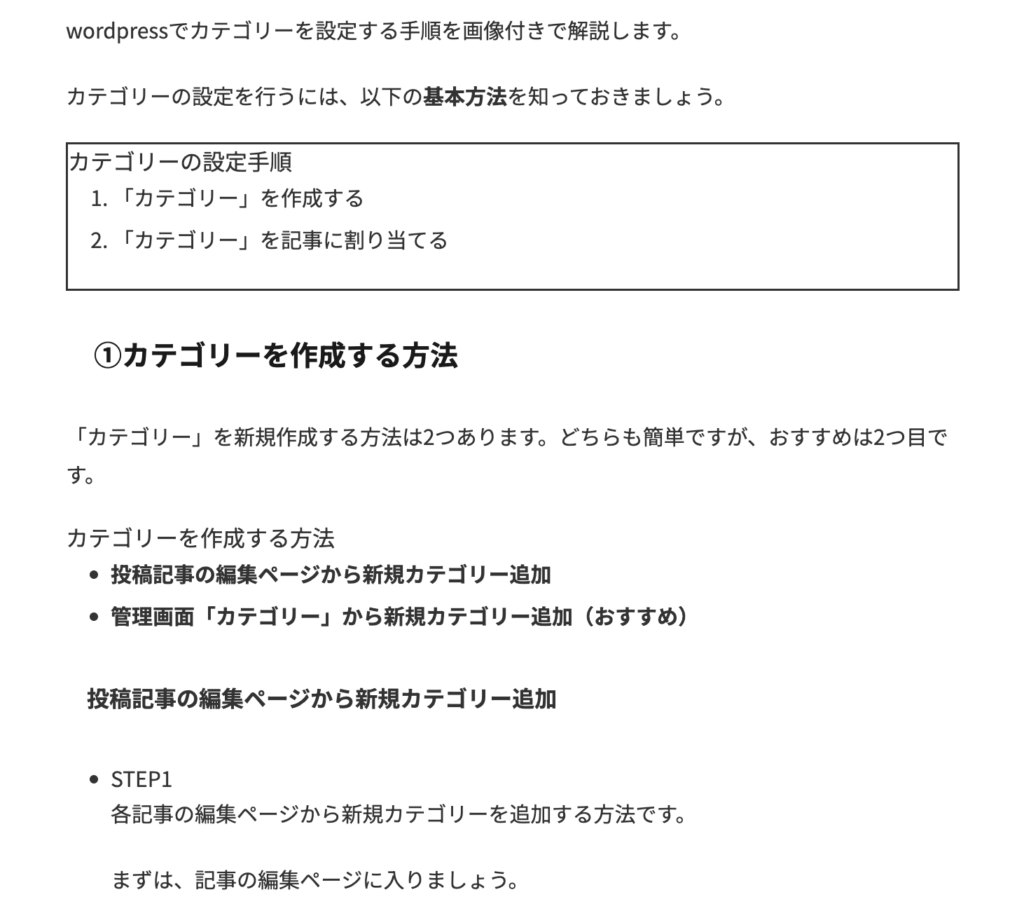
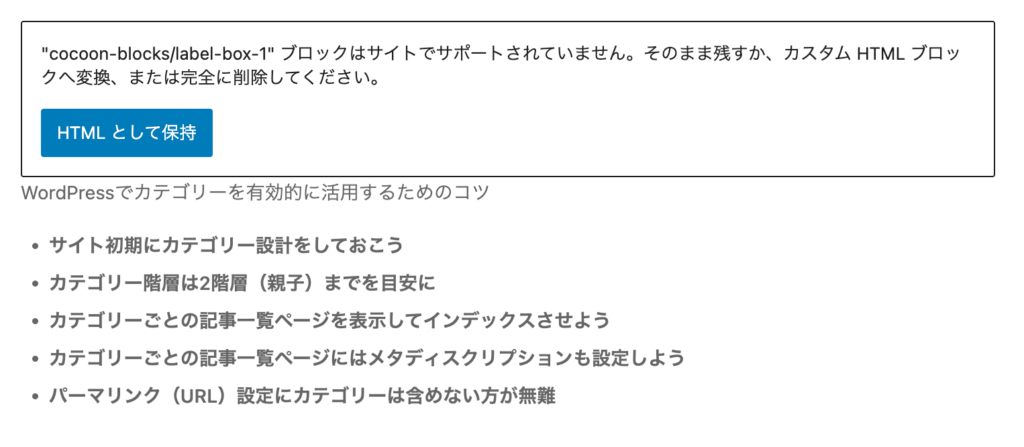
管理画面「投稿編集」ページから見ると、cocoon専用ブロックは全て下のような感じになっています。

このまま放置しておいてもダメなわけではないですが、やはり読みにくさはありますよね…。
これを直す場合には、「HTMLとして保持」しても意味がないので、cocoonブロックは一度消して、affinger用の装飾ブロックを入れ直す作業が必要です。
記事数が多い人、装飾を多用している人は、気が遠くなるかもしれませんがコツコツやっていきましょう!
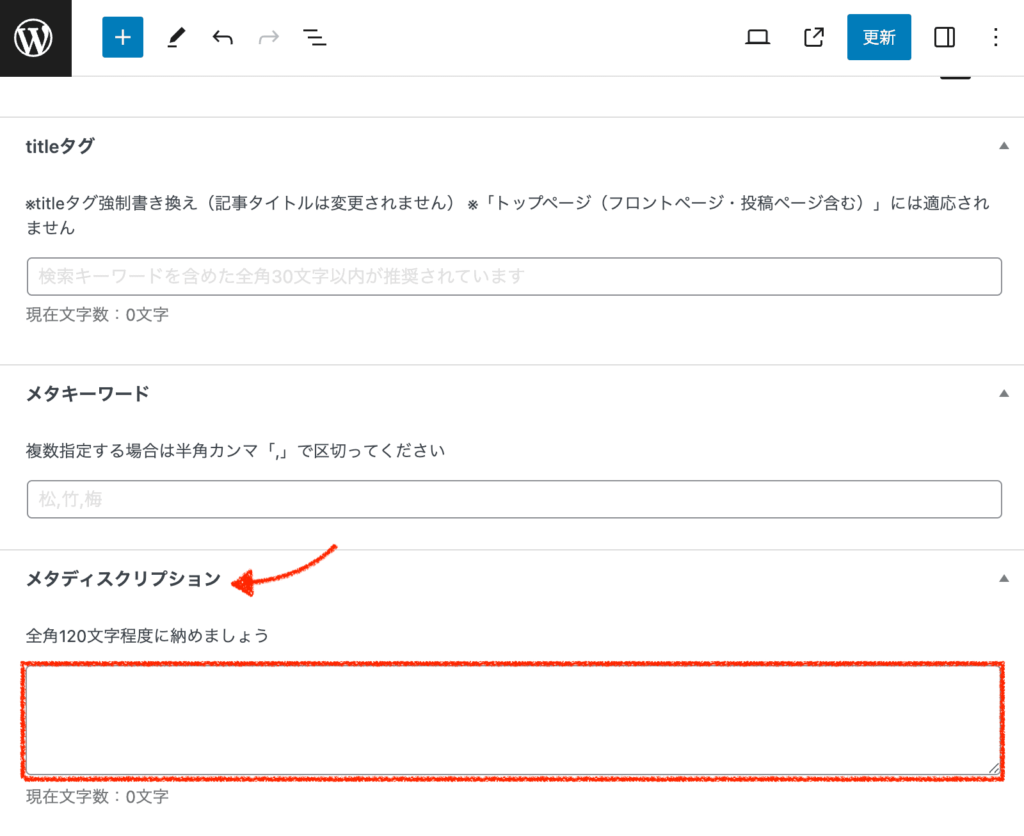
「メタディスクプション」に関しては、記事編集ページの一番下にありますのでここを埋めるだけです。cocoonの時にメモっていたものをコピペしましょう。
(※titleタグとメタキーワードは入力する必要はありません)

1記事ずつ、作業して、全て修正が完了したら終わりです。

僕は記事修正にほとんどの時間を費やしました。大変だけど、サイトがだんだん綺麗になっていくのは楽しいよ!
(おまけ)Affinger6の使い方について
おまけの解説です。
affingerで記事編集を行う際は最初戸惑うかと思います。機能が異常に多いからです。
でも大丈夫です!笑
時間さえかけていれば必ずそのうち慣れますので、とにかく手を動かしてみてください。細かく説明を見るよりも、実際に自分で手を動かしてみた方が感覚が掴めてきます。
ここでは、二点だけちょこっと解説しますね。
まずcocoonの「吹き出し」ブロックだけは、移行後の表示が大きく崩れますので優先的に修正しましょう。
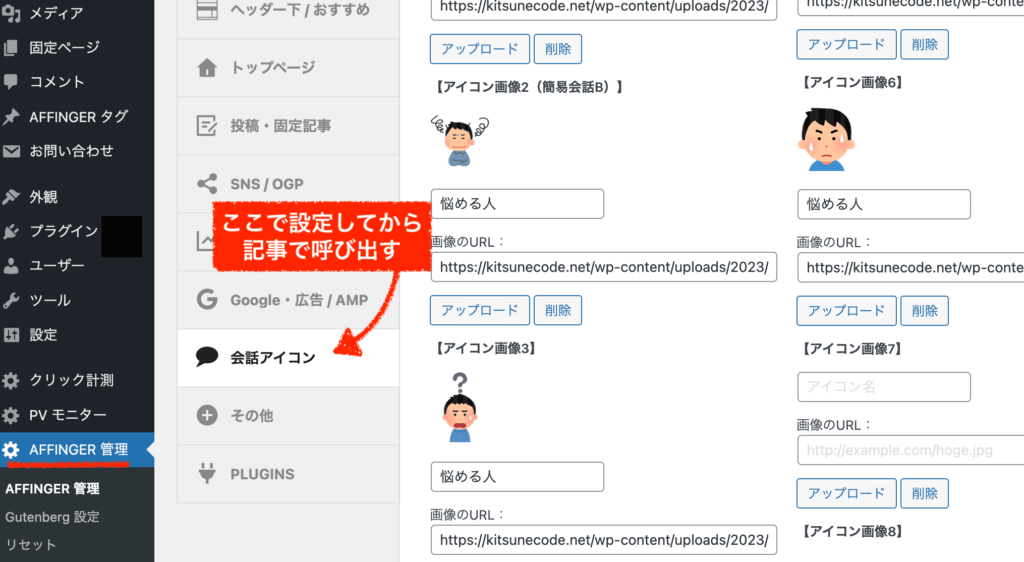
affingerにおける吹き出しは下の画面から設定を行います。

先に管理画面「AFFINGER管理」≫「会話アイコン」で設定をしてから、記事編集ページで会話アイコンを呼び出す形となります。
吹き出しを修正したい人は、まずは会話アイコンを使う人数分だけ設定を行いましょう。
記事内で呼び出す場合は、「会話ふきだし」というブロックを呼び出せばすぐ使えます。
もう一点は、「エディター」についてです。
wordpressでは、記事編集を行う際に2つのエディターが存在します。
・ブロックエディタ(新式2019年〜)
・クラシックエディタ(旧式)


最近cocoonサイトを始めた方は、「ブロックエディタ」を使用していたはずです。
(私も「クラシック」を昔使っていましたが、「ブロック」が出てからはそちらだけを使っていました)
しかし、Affinger6では昔からの名残で「ブロックエディタとクラシックエディタを併用する」場面が必要になってきます。
ブロックエディターの中でも、「クラシック」を呼び出すことができます。
これが、「ややこしい!」となる一つの原因ですので、初めにお伝えしておきます。
ブロックエディタを利用していた人にとっては、クラシックエディタは使いにくいです。
(htmlやcssの少々の知識も必要になってくるので。)
ですので基本スタンスとしては、
・まずはブロックエディタで出来るだけ対応
・パーツや細かい設定が存在しない(使えない)場合のみクラシックエディタを呼び出して使う
という形になります。
このあたりは、自分でさわっているうちに分かってきますので、とにかく手を動かしましょう!
以上で、手順1〜5が完了しました。

本当にお疲れ様でした!!
Affinger6に移行してからが本番ですので、コンテンツ作成や綺麗なサイト作りを目指して頑張っていきましょうね。
CocoonからAffinger6に移行した後の結果
cocoonテーマからaffinger6へ移行した後の結果について、私の事例をシェアしておきます。
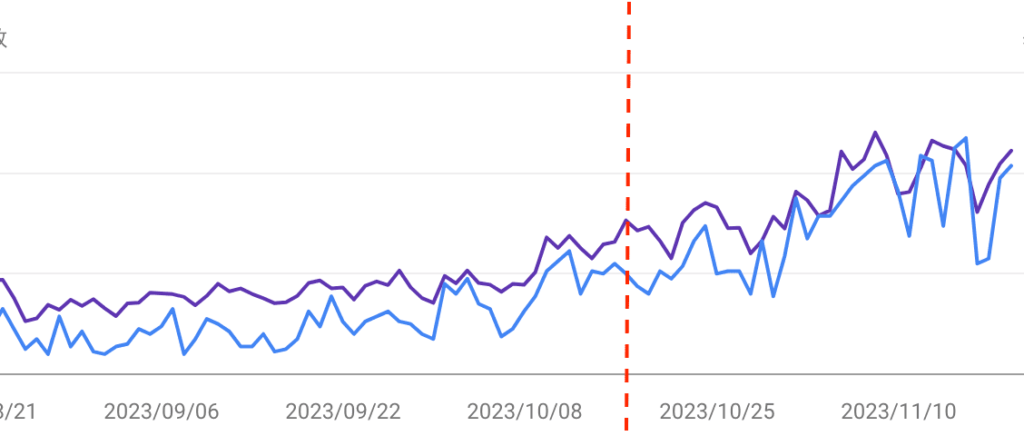
こちらは、サーチコンソールで見た時のクリック数の推移です。
赤い点線がテーマ移行日です。

そもそもアクセスがまだまだ少ない時に移行してるので何とも言えませんが、徐々に伸びているのが分かりますね。移行後のこの期間では
・新規記事の投入はゼロ
・修正作業(リライト含む)を淡々とやっていただけ
・その他、施策は移行前後で変化なし
という状況でした。
ただし、時間的な経過もありますのでcocoonテーマのままでも同じように伸びていた可能性はあると思います。
一概に比較してaffingerの方が伸びたとは言い切れませんが、事実としては、アクセスは今も伸び続けています。
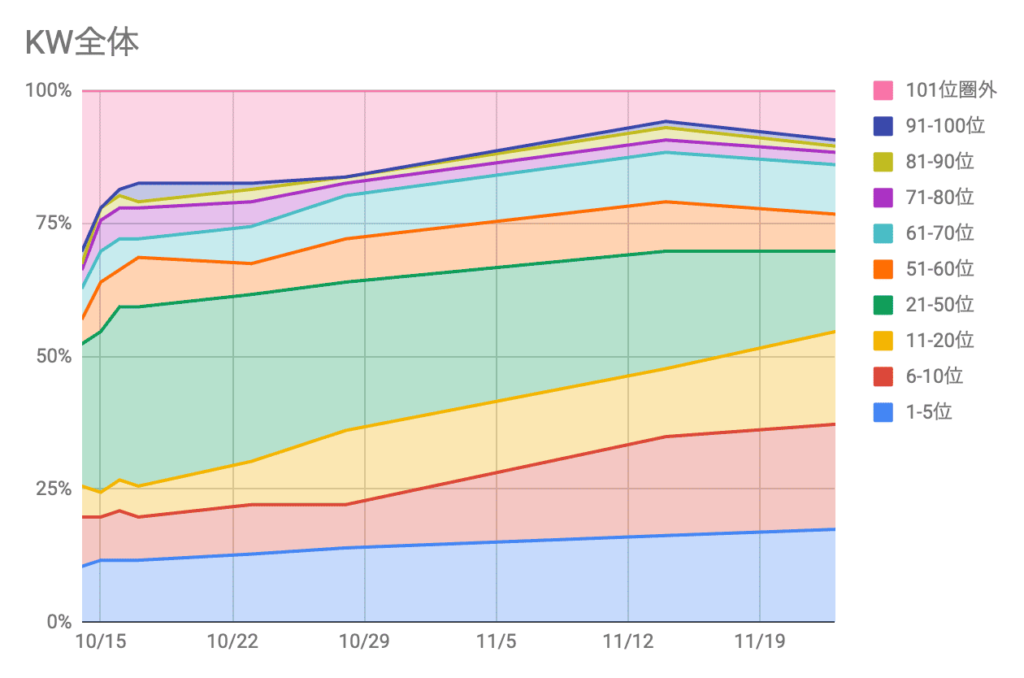
次に、こちらは私のブログで狙っているキーワードの検索順位の推移です。
affingerへ移行した日が一番左になります。移行後1ヶ月のデータですね。
※「GRC」というツールで順位計測して、エクセルにまとめたものです。

こちらもまだ記事数が少ないので何とも言えませんが、青、赤、黄色部分を合わせた上位20位以内のキーワードが明らかに増えているのが分かると思います。
もちろんcocoonテーマのままでもこのように上昇していた可能性はあるでしょうし、多少リライトした効果もあるでしょう。
affingerに変えたおかげであるとは言い切れませんが、事実としては検索順位も全体的に上昇しています。
収益に関しては私の場合、収益化する前にテーマ移行を行いましたので、どちらが上なのかは一概に比較はできませんでした。
ただ事実としては、Affinger6に変えてから収益は実際に発生しており、今も徐々に成長させています。
\使ってみると違いがわかる、収益UPを実現へ/
※「タグ管理マネージャー 」と「PVモニター」の無料版が付属します。
※「カートに入れる」→「初めてインフォトップご利用の方はこちら」へと進みます。
Affinger6に移行した後の基本の使い方
Affinger6を導入した後の使い方に関しては、こちらの関連記事で詳しくまとめています↓。
時間さえかければ初心者でも誰でも慣れることはできますので、1つずつチェックしてみてくださいね。
-

-
初心者でも使いこなす!AFFINGER6の使い方・初期設定入門ガイド
こんにちは、AFFINGER6ユーザーのきつねコードです。 当サイトでは、Wordpressやブログ運営のノウハウなどを解説しています。 この記事では、AFFI ...
その他「テーマ移行」に関する質問

最後によくある質問の回答をまとめました!
テーマ移行はどのタイミングで行うべきですか?
どのタイミングでテーマを移行するのが良いですか?
いまです。
テーマ移行を先延ばしにするメリットは何もありません。
当記事で紹介したように、先に伸ばすほど記事修正の作業量が膨らんでいきますので移行するのならば早いに越したことはありません。
モチベーションやSEOなどの観点から言っても早めに移行したほうが成果は大きいと思います。
記事数が多いので移行するのをためらっています。
記事数が100記事ほどあります。移行は可能でしょうか?
「長期的にやりたい」「本気でやりたい」「収益化したい」のであれば、記事数の多さは関係ありません。やるべきと判断するので、私だったら移行します。(でも流石に、200記事とかそれ以上入っているのであれば、今のテーマのままでも良いかもしれませんね)
まず、「記事数が多くてもテーマ機能による装飾を多用していない」のであれば、作業量はそこまで多くなりません。
装飾が多いケースは作業量が増えますが、下記のような対応も考えられます。
・低品質コンテンツ(文字数少ない・中身薄い・アクセスゼロ)は削除してしまう
・既存記事は装飾なしにして、これからの記事に装飾を使う
ただ、「全部直さないと気持ち悪い」という方もいらっしゃるでしょう。
そうした場合には、「今後何年も本気で続けるかどうか」が判断軸になるのかなと私は思います。やはり、無料テーマと有料テーマは全然違うので、サイトを変えたい気持ちがあるのならば変えたほうが上かなとは思います。
今使っている無料テーマが気に入っているならば、そのまま行くのでも良いですね。
Affingerを使いこなせる自信がありません。
Affingerは難しそうなので、超初心者の私には使いこなせる自信がありません。
将来性の幅の広さを考えれば、私は初心者さんにもAffinger6がおすすめですが、使いやすさで上回るswellを検討してみると良いかもしれません。
「Affingerを利用していたが、私には難しすぎたので他のテーマに移行した」という事例は実際にあります。
慣れるまでが大変なのでその壁を越えられないとしんどくなります。それが心配な方は有料テーマswellが使いやすいかもしれません。
自由度においてはAffinger6が勝りますが、使いやすさではswellの方が上です。
swellは、affinger6よりも新しくできたテーマで使いやすいので、超初心者の方にも人気の有料テーマです。ただ、swellも超多機能ですので、設定項目が多いのは一緒です。慣れるまでの時間はどっちにしても必要だとは多います。
affingerに比べると、最初からガチッとデザインが決まっていることが多いので、設定のしやすさ、そして記事を書くときの書きやすさではswellの方が簡単だとは多います。
-

-
【全STEP解説】CocoonからSwellへ移行を検討中のあなたへ!移行のメリットと手順を完全解説
cocoon以外のテーマからswellへ移行する場合でも、確認することとしては大体同じ手順となります。ご参考にしてみてください。 今すぐ移行手順を見たい方はこち ...
続きを見る
cooconからswellへの移行作業自体はほぼ一緒です。乗り換えサポートプラグインを「有効」にしている間は、ある程度のデザイン崩れが直ります。(記事リライト修正をしなくて良いということではない)
Affinger6に変えればPVや収益は伸びますか?
Affinger6に変えればPVや収益は伸びますか?
伸びる可能性はありますが、あくまで勝負はテーマ移行後のコンテンツ制作です。
PVや収益が伸びたという口コミも多いですので、その可能性はあるかもしれません。
ただし、ただ移行して放置していたら、おそらく一時的に伸びてその後に落ちていくだけだと思います。
あくまでテーマ移行は起爆剤に過ぎず、一生懸命に自走していくことでその起爆剤が活きてくるわけですので、コンテンツ制作を頑張っていきましょう。

Affinger6のメリットを活かした結果としてPVや収益が伸びていく、ということだね!
テーマ移行中にサイトが崩れていても問題ないのでしょうか?
テーマの移行作業が長引きそうです。記事の表示が崩れたままで問題はないのでしょうか?
軽微なものであれば大丈夫です。
サイトが汚いまま表に出したくないということですよね。わかります。
本来の手順としては、
・テストサイト的なものをもう一つ別に用意する
・テストサイトでテーマ移行と調整作業を行う
・本番サイトにアップする
という手順を取ります。一般のwebサービスや法人サイトは普通そうします。
ですが、個人ブログにおいては別にそのまま移行しても問題ないです。
(ユーザー登録や決済機能が付いているわけではなく、閲覧するだけのメディアだから)
私は移行作業に3週間ぐらいかかっています(それは長すぎなので良くないですけど)。
SEO的にも、相当大きな崩れが出ていなければ直接的にはそれほど影響しません。
読者ユーザーがすぐに離脱するような記事状態であれば、それはもちろん悪影響ですので早めに修正を行いましょう。
テーマを変更してPVや収益が落ちてしまうことはありますか?
有料テーマへと変更を行った後に、逆にPVや収益が落ちてしまったというケースもゼロではありません。
考えうる結論としては
テーマ変更が原因というよりは、他の要因が重なってたまたまタイミング的にそうなっている可能性が一番高い
と思います。
サイトの収益やSEO評価は多面的な要素で結果が決まってきます。
単純に記事が古くなって順位が落ちた、Googleのアップデートが重なって順位が落ちた、収益のほとんどを占めていた記事の順位が落ちた、トレンドが終わった、などPVや収益が落ちる原因は様々です。
テーマだけの要因で、急激に伸び続けることも急激に落ち続けることも考えにくいです。
何度も言っていますが、良くも悪くも結局は「コンテンツ次第」ですので、総合的に判断しなければいけません。
しかし、下記の項目は最低限クリアできているかは必ず確認した方が良いです。
- 広告リンクが間違っていないか
- 深刻な「表示崩れ」がないかどうか。PCとスマホで必ず両方確認
- 大きく崩れていると、それは当然PVも収益も落ちます。
- テーマ変更前と、テーマ変更後で「ページスピードインサイト」の数値が大きく落ちていないか
- もし落ちていたら原因を探りましょう。SEO周りに影響する設定を調べながら最適化します。
まとめ
cocoonからaffingerへの移行はうまくいきましたでしょうか?
良いテーマに移行するとモチベーションが本当に上がってきます!
ここからどんどん好循環が生まれていくはずですので、コンテンツ制作やサイトデザインの完成に向けて頑張っていきましょう!
ココがポイント
・より収益化したいならAffinger6の方が良い
・より個性あるデザインにしたいならAffinger6の方が良い
・特にAffinger6がおすすめなのは、いまGoogleアナリティクスを全然使っていない人。(Affinger6のアクセス解析機能が便利だから)
・cocoonからaffinger6に移行するのにかかる時間は、標準で1日2日程度。デザインや記事修正は、ミニマムで行うことが大切













