
cocoonテーマを使用しています。グーグルアナリティクスの設定方法を教えてください。

ワードプレスcocoonで、Googleアナリティクスを設定する方法を解説します。cocoonではアナリティクスと連携する機能が用意されているためプラグインなしで簡単に設定できますよ!
AFFINGER6移行ガイドを見る
デザインも収益もワンランク上へ!ブログをさらに強化しませんか?
グーグルアナリティクスとは?
Googleアナリティクスとは、webサイトのさまざまなデータを確認することのできる分析ツールです。
有難いことに、無料で使えます。
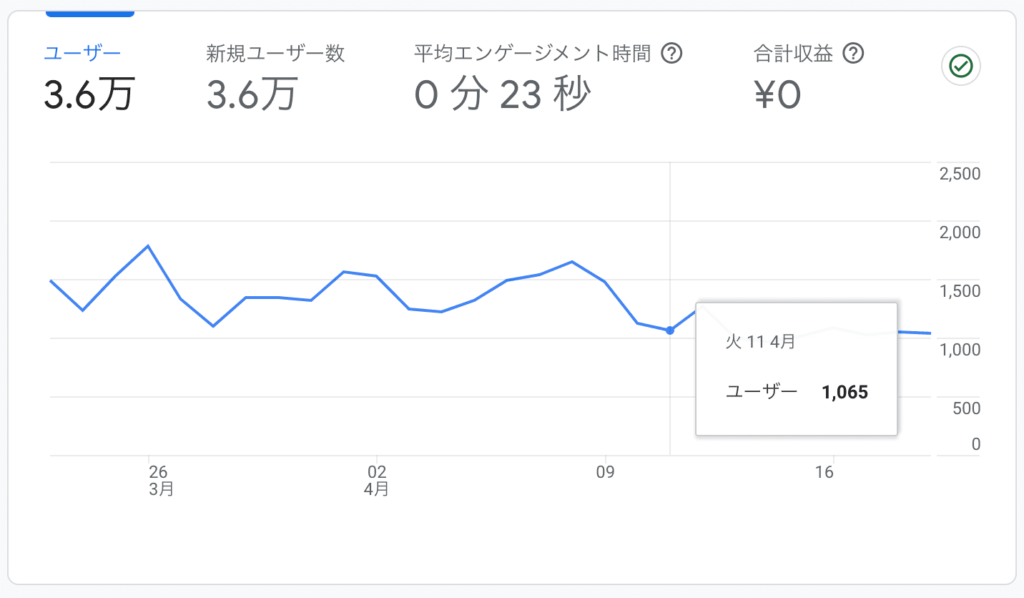
事例として表示すると、こんな感じのツールです。PV(閲覧数)やUU(ユニークユーザー数)や滞在時間などが分かります。

webサイトを成長させていく上で重要なツールといえますので、通常は初期段階に設定を済ませることが多いです。
ほとんどのサイト運営者が設定しているものになります。まだの方はぜひ設定しましょう。
-

-
WordPressにグーグルアナリティクスを設定し、最初のステップを開始しよう!
Googleアナリティクスとは? GoogleアナリティクスとはGoogleが提供する無料ツールの一つで、ウェブサイトのさまざまなデータを確認することができる分 ...
Cocoonでグーグルアナリティクスを導入する設定方法
cocoonテーマで、グーグルアナリティクスを設定する方法について解説します。
cocoonではアナリティクスとの連携機能が用意されているため、プラグインを入れなくても簡単に設定できます。とても便利ですね。
主に2つの手順で設定を行います。
cocoonでグーグルアナリティクスを設定する方法
- グーグルアナリティクスのアカウントを用意する
- cocoon設定からグーグルアナリティクスと連携する
Cocoonでのアナリティクス設定①グーグルアナリティクスのアカウントを用意する
step.1
まずは、Googleアナリティクスのアカウントを用意していきましょう。
そもそもGoogle系のツールは全て「Googleアカウント」と紐づいて管理されます。
ここで言う「Googleアカウント」とは、Gmailアドレスのことです。もしまだGmailを持っていない方は、下記のページから新規作成してください。
使用するGmailを確認できた人は、次のステップへ進みます。
step.2
次に、Googleアナリティクスに登録します。
下記のページにアクセスし、「さっそく始める」をクリックしましょう。

ログイン画面が出てくるので、Googleアカウントにログインしましょう。

登録ページが表示されます。
必須項目を順番に埋めていきましょう。まず「アカウント名」にウェブサイトの名称(任意)を記入しましょう。

次に「アカウントのデータ共有設定」が出てきますが、ここはデフォルトのまま「次へ」をクリックして大丈夫です。特にいじらずにそのまま次へ。

次に、「プロパティ名」にウェブサイトの名称(任意)を記入してください。
「タイムゾーン」「通貨」は、日本を選択しましょう。
次に、「業種」「ビジネスの規模」を選択してください。ここは何を選択しても特に影響はありませんので、深く悩む必要はありません。なんでも良いです。

次の、「ビジネス目標」も特に影響はないので何を選んでもOKです。該当項目にチェックしたら「作成」をクリックします。

最後に、「利用規約」が出てきます。
「日本」を選択してから、チェックを入れ同意をクリックします。
ここまででGoogleアナリティクスのアカウント作成は完了です。
続いて「データ収集」(データストリーム)の設定画面が出てくるかと思いますので、次のステップへ進みます。
step.3
次に、「データ収集」(データストリーム)の設定を行います。
上のステップに続いて「データ収集を開始する」という設定が表示されているはずです。
webサイトを運営している人は、「ウェブ」を選択しましょう。(アプリの場合は「アプリ」です)
次に、「ウェブサイトのURL」「ストリーム名(=任意のサイト名称)」を入力してください。
URLは絶対間違えないようにコピペで入れた方が良いと思います。できたら、「ストリームを作成」をクリックします。
以上で、グーグルアナリティクス側の準備は全て完了です。手順②へ進んでいきましょう。
※アナリティクス画面は、また後ほど使うのでそのまま開いておくとラクです。
Cocoonでのアナリティクス設定②cocoon設定からグーグルアナリティクスと連携する
step.1
手順②では、アナリティクスとwordpressを連携させていきます。
まず初めに、「アナリティクスの計測タグ」を確認する必要があります。
手順①でアカウントを作成したばかりの方は、下のような画面が表示されているはずです。(もし「実装手順」の画面が重なっていて見えない人は、実装手順を消せば見えるようになります)

測定IDをコピーする 上の画面の「測定ID」が計測タグです。これをコピーしてください。
コピーできたら次のステップへ進みます。
※アナリティクス画面を一度閉じてしまった方は、下記の手順で行いましょう。
・Googleアナリティクスアカウントにログインします。
・画面左下の「管理」ボタンをクリックします。

・「アカウント」で自分のwebサイトを選択し、「プロパティ」≫「データストリーム」をクリックします。

そうすると、先ほどの画面が表示されるので、「計測ID」をコピーしましょう。
step.2
次に、wordpressと連携していきましょう。
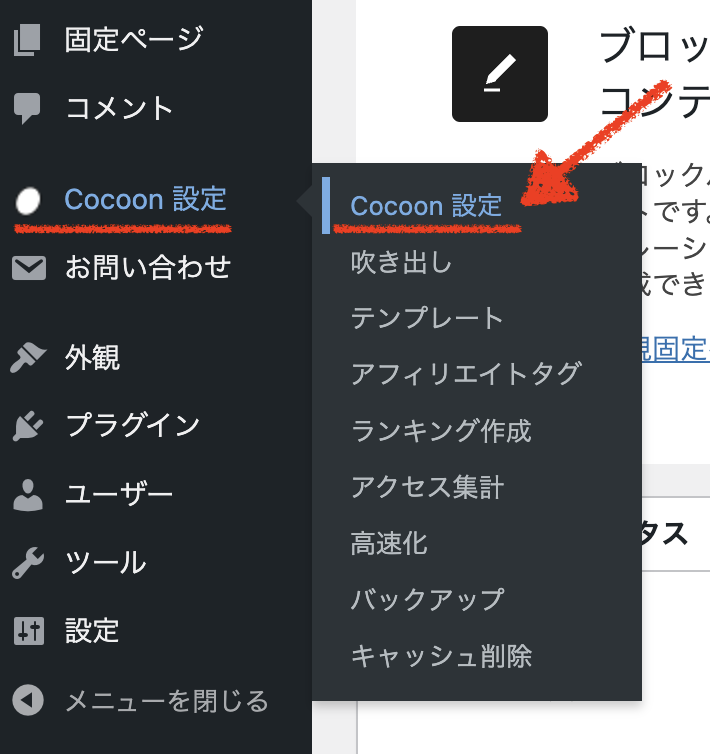
管理画面「Cocoon設定」≫「Cocoon設定」をクリックしてください。

cocoon設定の「アクセス解析・認証」タブをクリックしてください。

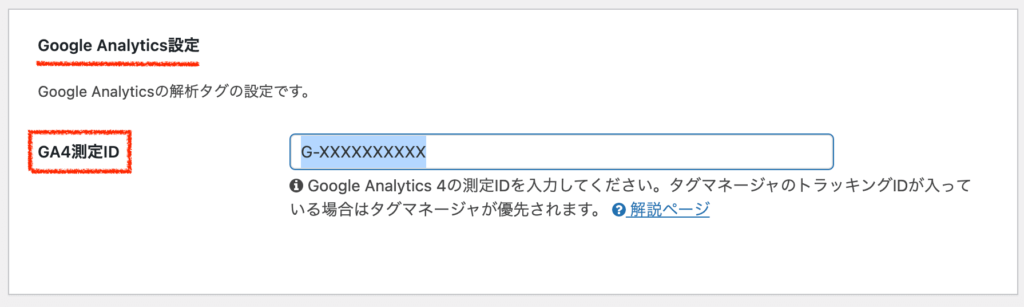
アクセス解析ページに「Google Analytics設定」の項目があります。
「GA4測定ID」の箇所に、step1でコピーした測定IDを貼り付けましょう。

測定IDを入力できたら、変更をまとめて保存をクリックしましょう。
以上で、wordpressとの連携が完了です。お疲れ様でした!
※ちなみにアナリティクスには、新旧2つのバージョンが存在していました。
新バージョン:GA4(グーグルアナリティクス4)2020年10月開始
旧バージョン:UA(ユニバーサルアナリティクス)2023年7月で終了
グーグルアナリティクスでレポートを確認しよう!
設定が完了したら、Googleアナリティクスにログインして、レポートを確認してみましょう。
実際に計測されるまでは少し時差が生じるため、1日くらいは待ってから確認してみると良いでしょう。
左側メニューの「レポート」をクリックすると下のような画面が開きます。「ユーザ属性」や「集客」などをクリックして、どんなデータがあるのか見てみてください。

もしあなたのwebサイトがゼロから始めた新しいサイトなのであれば、数ヶ月〜半年ぐらいはほぼアクセスのない状態が続くことも普通にあります。
その中でも、アクセス数が右肩あがりで伸びていくかを動向チェックしながら辛抱強くサイト運営していくことが大切です。
アナリティクスではもっと詳細な設定を行い、より強力にデータ活用をしていくことも可能です。アクセスがある程度増えてきた段階では、最大限に活用していく方法も詳しく調べてみると良いかもしれませんね。
Cocoonテーマの全般的な初期設定については、こちらの関連記事でまとめています↓。
-

-
Cocoon初期設定の全手順を解説!SEO対策も最適化して記事を書き始めよう
こんにちは!きつねコードです。 当サイトでは、wordpressやブログ運営のノウハウなどを解説しています。 この記事では、cocoonテーマで導入後まずはじめ ...
まとめ
cocoonテーマでの、アナリティクス設定は上手くできましたでしょうか。
手順通りに行えば簡単にできるはずですので、ぜひ初期に設定を済ませておきましょう。
ココがポイント
・cocoonテーマでは、グーグルアナリティクスとの連携機能が用意されている。
・cocoonとアナリティクスを連携する手順は、①アナリティクスアカウントを準備する②「cocoon設定」≫「アクセス解析・認証」≫「GA4測定ID」にIDをコピペして完了。






